- Пользователю нужно всего 1/50 до 1/20 секунды, чтобы оценить, красивый сайт или нет.
- «Визуально сложные» сайты оцениваются как менее красивые, чем их простые аналоги.
Другими словами, исследование показало — чем проще дизайн, тем лучше.
Но почему?
В этой статье мы на примерах рассмотрим роль когнитивной беглости и теории обработки визуальной информации, которые играют важную роль в упрощении вашего веб-дизайна и помогут увеличить конверсию.
Приступим!
Что же такое «прототип» сайта?
Если я скажу «мебель», какой образ появится у вас в голове?
Если вы похожи на 95% людей, вы подумаете о стуле.
Если я спрашиваю, какой цвет ассоциируется с «мальчик», вы думаете «синий» (а девочка — «розовый» и т.д.)
Прототип — это основной ментальный образ, который ваш мозг создает для классификации всего, с чем вы взаимодействуете. От мебели до сайтов у вашего мозга есть шаблон того, как все должно выглядеть и чувствовать.
В сети прототипы распадаются на более мелкие категории. У вас есть разные, но конкретные психологические образы для социальных сетей, сайтов, электронной коммерции и блогов. Если на каком-либо из этих сайтов что-то отсутствует в вашем ментальном образе, вы закрываете сайт на сознательном и подсознательном уровнях.
Если бы я сказал «сайт модной женской одежды», вы могли бы представить что-то вроде этого:
А теперь посмотрим на прототип сайтов «интернет-магазина одежды», заметили, что они все очень похожи и имеют схожую структуру сайта? (даже если этот сайт из другой страны).
Сходство совсем не означает, что сайтам не хватает оригинальности или что они «украли» друг у друга. Такой структурой они оправдывают ваши ожидания относительно того, как должен выглядеть сайт электронной коммерции.
Что такое когнитивная беглость?
Основная идея, лежащая в основе когнитивной беглости, заключается в том, что мозг предпочитает думать о вещах, о которых легко думать. Вот почему вы предпочитаете посещать сайты, дизайн и структура которых вам инстинктивно понятны.
Когнитивная беглость проистекает из другой области поведения, известной как «Эффект простого воздействия», которая гласит, что люди предпочитают знакомые им вещи.
Это правило действует и онлайн. Мы привыкли, что подписка на сайте размещена в правом углу сайта, а логотип компании в верхнем левом углу.
Если ваши посетители обусловлены определенным дизайном сайтов в вашей категории, отклонение от них может подсознательно поставить вас в категорию «менее красивых».
Это вовсе не означает, что вы должны просто «делать то, что делают все остальные». Вы должны знать, какие варианты дизайна сайта являются прототипами для вашей категории. Обязательно проверьте и найдите доказательства, что именно этот дизайн является прототипом в вашей категории.
Не проводя исследования, многие дизайнеры делают плохой выбор. Например, многие сайты электронной коммерции используют автоматический слайдер прокрутки изображений продуктов, но исследование за исследованием показывает, что автоматический слайдер губит конверсию.
Что происходит, когда вы оправдываете ожидания?
Сайт с высоким уровнем беглости будет чувствовать себя достаточно знакомым, так что посетителям не нужно тратить умственные усилия на поиск нужного продукта или кнопки, и вместо этого они могут сосредоточиться на том, зачем пришли на ваш сайт.
Однако, когда уровень беглости низкий, вы сразу это почувствуете. Возьмите онлайн-магазин галстуков Skinny Ties, который до редизайна не выглядел как сайт электронной коммерции:
До:
После:
Несколько ключевых изменений привели к огромным результатам:
- Простой и понятный дизайн и структура сайта;
- Гораздо более «открытый» дизайн с грамотным использованием пробелов;
- Изображения содержат один продукт с высоким разрешением и контрастными цветами.
Давайте ознакомимся со статистикой этого редизайна.
Всего через две с половиной недели результаты были ошеломляющими:
Сам по себе редизайн, хотя и симпатичный, не является революционным. Сайт точно соответствует ожиданиям того, каким должен быть современный интернет-магазин одежды. Он «открытый», отзывчивый и имеет единую стилистику на всех страницах.
Визуальная обработка информации и сложность сайта
В этом совместном исследовании Гарвардского университета, Университета Мэриленда и Университета Колорадо, исследователи обнаружили сильную корреляцию «эстетически привлекательных» сайтов среди различных демографических групп.
В результате исследования не было разработано никаких конкретных универсальных принципов проектирования. Единственное, что было универсальным — это визуально сложный веб-сайт имел меньшую визуальную привлекательность.
Почему простой дизайн с научной точки зрения легче обрабатывать
Причина, по которой «визуально лёгкие» веб-сайты считаются более красивыми, отчасти объясняется тем, что при низкой сложности не требуется, чтобы наши глаза и мозг работали так же усердно, чтобы декодировать, хранить и обрабатывать информацию.
Посмотрите это короткое видео о том, как глаз посылает информацию в мозг, чтобы понять, что я имею в виду:
По сути, ваша сетчатка преобразует визуальную информацию из реального мира в электрические импульсы. Затем эти импульсы направляются через соответствующие фоторецепторные клетки для передачи информации о цвете и свете в мозг.
Чем больше цветовых и световых вариаций на странице (т. е. чем больше визуальная сложность), тем больше работы приходится выполнять глазу для передачи информации в мозг.
Каждый элемент передает тонкую информацию
При разработке сайта знайте, что каждый элемент — текст, логотип и выбор цвета — передает тонкую информацию о бренде.
Когда эти элементы не выполняют свою работу, веб-мастер часто компенсирует это добавлением ненужных элементов или изображений, что увеличивает визуальную сложность веб-сайта и ломает общую эстетику.
Оптимизация страницы для обработки визуальной информации, в частности, упрощение прохождения информации от глаза к мозгу, — это передача как можно большего количества информации минимальным количеством элементов.
Рассмотрим на примере редизайн логотипа MailChimp.
Когда они хотели, чтобы бренд «вырос», они не добавили обычное «Мы работаем с электронной почтой с 2001 года! Три миллиона человек доверяют нам! Вот почему мы классные! Бла бла бла…»
Было:
Стало:
Вместо этого они упростили написание, упростили веб-сайт (верхний заголовок просто читается как «Отправьте лучший E-mail») и добавили еще более простую анимацию для основного продукта.
Mailchimp прошел еще один редизайн логотипа в 2018 году:
Каковы были руководящие принципы для второго крупного редизайна?
Простота была первостепенной:
Значок Фредди уже давно является основной маркой нашего бренда.
Мы немного упростили его, внесли изменения в его форму и проработали мелкие детали, чтобы он выглядел великолепно при любом размере.В процессе итерации и уточнения мы разработали шрифт, который гармонирует со значком Фредди.
«Рабочая память» и Святой Грааль обращения
Согласно исследованию психолога из Принстона Джорджа А. Миллера, мозг взрослого человека способен хранить от пяти до девяти «кусочков» информации в своей краткосрочной или «рабочей» памяти.
Рабочая память — это часть вашего мозга, которая временно хранит и обрабатывает информацию в течение нескольких секунд. Это то, что позволяет вам сосредоточить внимание, противостоять отвлекающим факторам и, самое главное, направлять процесс принятия решений.
На «веб-сайте с низкой сложностью и прототипами» пять-девять «кусочков» рабочей памяти могут обрабатывать такие вещи, как гарантии, описания продуктов, цены или предложения, вместо того, чтобы тратить время на выяснение, куда нажать.
Когда вы отклоняетесь от ожиданий — цена оказалась выше, чем ожидалось, негорманичная цветовая схема и нет симметрии, сайт загружался долго, фотографии были плохого качества — рабочая память обрабатывает эти ненужные «куски» вместо того, чтобы заниматься важными вещами.
Это потому, что рабочая память вызывает долговременную память, чтобы использовать то, что она уже знает, для выполнения задачи. Когда долговременная память не может помочь в обработке информации, поток прерывается, а рабочая память отключается и движется дальше.
Вот почему очень важно знать ваших посетителей, если вы хотите «взломать» их рабочую память с помощью дизайна.
Блоги, которые они читают, сайты, на которых они делают покупки, их браузер, возраст, пол и физическое местоположение — все это поможет вам сделать дизайн «знакомым» и создать правильное первое впечатление.
7 способов создать простой сайт
- Исследуйте свою аудиторию и сайты, которые они посещают больше всего.
Посмотрите тематические исследования об изменениях дизайна в вашей категории. - Создайте коллаж для своего сайта со всеми «рабочими» компонентами, которые вы обнаружите.
- Соблюдайте правила когнитивной беглости.
Расположите элементы там, где посетители ожидают их найти. - Не добавляйте лишние элементы, если они не сообщают о том, что волнует вашего посетителя.
- Меньше значит больше. Одно большое изображение обычно лучше, чем несколько маленьких; один столбец вместо трех; больше пробелов вместо большего количества «элементов».
- Убедитесь, что ваш сайт соответствует ожиданиям по ценам, эстетике, скорости и т. д.
- Сохраняйте оригинальность. «Прототип» сайта не означает, что каждый аспект вашего сайта должен соответствовать этой форме.
Не думайте о своем сайте, как об уникальном произведении искусства.
Сделайте его простым и знакомы для пользователей.
Заключение
Если посетитель при взаимодействии с вашим сайтом не может полагаться на свой предыдущий опыт, он не задумывается, насколько инновационным является ваш сайт. Он просто задается вопросом, почему вещи не там, где они «должны быть».
Создавая дизайн с когнитивной беглостью, вы позволяете посетителям обрабатывать более важные вещи своей рабочей памятью, чтобы им было легче сказать «да».
Больше подобных статей можно читать на моём Telegram-канале
«Я Маркетолог». Пишу о digital-маркетинге и веб-аналитике.
Или на сайте proroas.ru
Высоких вам конверсий!
Привет, Друзья! Все мы слышали пословицу «Лучше меньше, да лучше». Но так ли это на самом деле? Если дело касается веб-дизайна, то ответ будет утвердительным. Одним словом чем проще дизайн сайта, тем лучше позиции в поисковой выдаче.
Что лучше простой дизайн сайта либо профессиональный

Сайты с простым оформлением имеют преимущества по сравнению с сайтами со сложным дизайном.
Вам может внешне понравиться сайт с замысловатым WEB-дизайном, но что касается юзабилити (удобства использования), то тут простой сайт всегда выигрывает.
Эксперт по цифровому маркетингу Нил Пател отмечает:
«Слишком часто я вижу, что сайты пытаются вместить слишком много информации в очень маленькое пространство. Навигация слишком запутана, и это сбивает с толку тех, кто просматривает сайт. Если подобное касается формата вашего веб-сайта, это может привести к неудовлетворительным коэффициентам конверсии. Даже если вам кажется, что дизайн вашего сайта не слишком сложен, всегда найдется, что улучшить».
Потратьте время на SEO оптимизацию вашего сайта, а также создайте оптимальный пользовательский интерфейс, что пойдет на пользу вашему бизнесу.
Вот пять важных преимуществ простых веб-сайтов:
- У простых сайтов лучше конверсия.
- У сайтов с простым дизайном быстрее скорость загрузки страниц.
- Сайтами с простым дизайном проще пользоваться с мобильных устройств.
- Простые сайты стоят дешевле.
- Пользователи испытывают меньше сложностей, пользуясь простым сайтом.
Давайте подробнее рассмотрим каждое из преимуществ, чтобы увидеть, как простой дизайн сайта может принести реальную пользу вашему бизнесу.
У простых сайтов лучше конверсия
Целевая страница веб-сайта – это особый тип страницы, целью которой является конверсия.
Какое золотое правило создания целевой страницы, которая имеет хорошую конверсию?
Целевая страница должна быть простой
Простой дизайн сайта позволяет привлечь внимание зрителя к наиболее важной области страницы, и, если вы ищете конверсии, это становится призывом к действию. Разбираться в сложной навигации сайта – то еще «удовольствие». Это раздражает, расстраивает и выводит из себя.
А кроме того, сложная навигация приводит к тому, что пользователю сложнее выбрать нужную функцию и совершить целевое действие (к примеру купить товар).
Вот два простых способа упростить веб-дизайн, чтобы улучшить конверсии …
Сделайте меньше опций в меню. Может возникнуть соблазн показать аудитории сразу все, на что вы способны. Но так делать не стоит.
Вы хотите, чтобы ваш сайт был информативным и удобным для пользователя. Но, предлагая слишком насыщенное меню, более вероятен тот факт, что вы обескуражите пользователей, а не поможете им.
Вы увидите, что конверсии увеличиваются, если вы ограничиваете параметры меню только необходимыми.
Меню, богатое функциями, заставляет зрителей терять время и долго бродить по страницам ресурса разбираясь с тем куда же нажать. Гораздо эффективнее работает тот сайт, где призыв к действию расположен прямо перед глазами.
Также, пользователей может сбить с толку множество опций меню и они покинут сайт, если не найдут сразу то, что им нужно. В результате увеличиться показатель отказов сайта, что в свою очередь негативно повлияет на его позиции в поисковой выдаче.
Чем больше параметров присутствует в меню (и чем больше информации просматривают гости сайта), тем больше решений они должны принять. И для конверсий «усталость от принятия решений» представляет собой реальную угрозу.
Сделайте жизнь вашей аудитории проще, предоставив как можно меньше пунктов в навигации сайта. И убедитесь, что решения, которые приходится принимать пользователям, действительно имеют значение.
Сфокусируйте внимание на призыве к действию
Думаете, чем больше возможностей вы предоставляете на своем веб-сайте (что-то купить, зарегистрироваться на рассылку электронной почты или подписаться на блог), тем лучше? Ошибаетесь!
Предлагая гостям сайта выбрать из множества действий, вы сразу уменьшите вероятность того, что они действительно будут действовать по предложенной вами схеме (не забываем про так называемую «усталость от принятия решений»).
Упростите вашу веб-страницу и увеличьте тем самым количество конверсий, исключив все, что может отвлечь от призыва к действию. Сделайте так, чтобы призыв к действию бросался в глаза и пользователю нужно было сделать всего один шаг (один клик).
Если вы стремитесь к увеличению конверсий, сделайте призыв к действию центром вашей веб-страницы.
Разумеется, вы вправе рекламировать несколько предложений на своем веб-сайте. Но ограничьте каждое предложение своей собственной страницей, чтобы оно могло привлечь внимание, которого действительно заслуживает.
Сайты с простым дизайном быстрее загружаются
Скорость загрузки сайта жизненно важна для пользователя и, как результат, для вашего бизнеса.
Знаете ли вы, что зрители начинают покидать ваш сайт, если на его загрузку требуется несколько секунд?
Между 4-й и 5-й секундами загрузки сайта 20% пользователей уже покидают его. Начиная с этого времени количество покинувших сайт будет увеличиваться.
И важно не только это, поисковые системы учитывают время загрузки сайта при расчете вашего рейтинга. Более быстрое время загрузки означает более высокое размещение в результатах поисковой системы.
Если вы хотите, чтобы ваш сайт мгновенно загружался (а вы ведь этого хотите?), тогда сложный дизайн – ваш враг. Итак, отбросьте сложную графику. Упростите сложные макеты. Минимизируйте количество фотографий и графики, чтобы ускорить время загрузки. Обрезайте копии и оптимизируйте изображения.
Более быстрое время загрузки позволит задержать гостей на сайте дольше, это приводит к созданию хорошего пользовательского опыта (поведенческий фактор) и повышает вероятность того, что пользователи увидят ваш сайт в списке первых в результатах поиска.
Сайтами с простым дизайном проще пользоваться с мобильных устройств
В 2017 году 63% всего веб-трафика проходило через мобильные устройства. Это означает то, что сегодня то как сайт выглядит на мобильных устройствах, гораздо важнее того, как он выглядит на компьютерах.
Простой веб-дизайн сайта проще перевести на небольшой мобильный экран, чем сделать визуально сложный дизайн.
Это может быть одним из самых убедительных преимуществ простого дизайна, учитывая, какое большое количество веб-трафика проходит через мобильные устройства. Нужно, чтобы пользователям не представляло труда пользоваться вашим сайтом с мобильных устройств.
Конечно, вы могли бы поддерживать два веб-сайта – один для компьютеров и один для мобильных устройств. Но это требует в два раза больше работы.
Намного лучше иметь один гибкий дизайн, которым просто пользоваться как на ноутбуке, так и телефоне и планшете, при этом сохраняется целостность дизайна.
Более того, простые веб-сайты выглядят лучше, чем графически насыщенные, и в них легче ориентироваться на небольших мобильных экранах.
Использование простого, удобного для мобильных устройств дизайна сайта увеличит привлекательность вашего сайта для более широкой аудитории.
Простые сайты стоят дешевле
Чем больше вещей нужно загружать каждый раз, когда кто-то посещает ваш сайт, тем больше используется пропускная способность сервера. Большие изображения, видео, аудио и сложная графика требуют большой пропускной способности.
Многие сервисы веб-хостинга взимают плату за более высокий уровень пропускной способности. Это означает, что вам придется заплатить больше за размещение графически тяжелого веб-сайта, чем за более простую версию.
Увеличение пространства для хранения данных и оперативной памяти приводит к росту затрат. А деньги, потраченные на более высокую плату за хостинг, могут быть использованы на другие нужды вашего бизнеса. Упростите свой сайт и реинвестируйте лишние деньги.
Пользователи испытывают меньше сложностей, пользуясь простым сайтом
При пользовании сайтом у людей могут возникать различные помехи, которые мешают им совершить какое-либо действие.
У посетителя могут возникнуть сложности, если кнопка «Регистрация» затеряна среди прочих параметров меню, так что её днем с огнем не сыщешь. Простой по дизайну сайт тем и хорош, что у пользователей не возникают трудности что-либо найти.
Минимизация контента – один из способов упростить сайт. Другим аспектом простого дизайна является использование автоматических ассоциаций или «когнитивной беглости» (инстинктивная тяга к знакомому).
Одни из лучших веб-сайтов с простым дизайном используют определенные прототипные правила веб-дизайна. Например, меню навигации должно отображаться в верхней части страницы.
Уже привыкнув к знакомым способам оформления сайтов, пользователи Интернета могут быстро оценить и понять, как перемещаться по веб-странице, а не изучать уникальный макет каждого нового сайта, который они посещают.
Сайты, оформленные по общим правилам, кажутся пользователям более надежными, потому как они полагают, что именно так должен выглядеть надежный сайт.
Соблюдение общих правил проектирования сайта позволяет пользователям чувствовать себя комфортно, потому что макет сайта им уже знаком. Благодаря тому, что сайт выглядит знакомым, у пользователей не вызывает сложностей его использование и именно так создается благоприятный пользовательский опыт.
Помните, что ваша цель – не создание веб-сайта, который выглядит так же, как и все остальные. Цель состоит в том, чтобы создать сайт, которым людям легко пользоваться. Поэтому делайте ставку на простоту и знакомый дизайн – и пользователи будут с удовольствием заходить на ваш сайт.
Как достичь простоты в дизайне сайта
«Просто – это же так скучно», – часто можно услышать подобное высказывание.
Простой веб-сайт, в котором отсутствует индивидуальность бренда, может быть скучным. Но хорошо продуманный сайт, у которого имеется своя цель, – это прекрасно!
Итак, что же предстоит сделать, чтобы сайт был простым и в то же время нескучным?
- Каждый элемент дизайна должен быть продуман
- Каждый элемент используемого веб-дизайна должен быть продуманным и выбираться с умом.
- Графика, макет сайта и шрифт должны сообщать как можно больше информации о вашем бренде.
- В вашем веб-дизайне не должно быть произвольных элементов.
- Линии, углы, формы и цветовые решения – все должно напоминать о вашем бренде.
Логотип как вдохновение
Все варианты визуальной символики должны основываться на логотипе вашего бренда. Дизайн логотипа должен быть средством индивидуализации вашего бренда, «отлитым» в визуальную форму.
Итак, начните с того, что продумайте художественное оформление сайта. Вдохновением для цветового и стилевого оформления может стать логотип. И, конечно же, не забудьте поместить логотип на сам сайт.
Берите пример с конкурентов
Воспользуйтесь прототипными принципами дизайна, характерными для вашей отрасли. Изучите сайты своих конкурентов, чтобы найти между ними общие элементы. Затем используйте те элементы, которые нужны для вашего бизнеса.
Ни при каких обстоятельствах не занимайтесь плагиатом, во-первых, это незаконно, во-вторых, так вы можете навредить вашему бизнесу. Но обращайте внимание на общие элементы, которые используют все ваши конкуренты. Затем включите их в свой дизайн с вашей собственной интерпретацией и брендингом.
Прототипные элементы дизайна помогут зрителям быстро сориентироваться в обстановке и дадут им уверенность в том, что ваш сайт является законным и заслуживающим доверия.
Может возникнуть соблазн использовать при оформлении веб-сайта все возможные средства, чтобы он выглядел как можно более впечатляющим. Но как и все вещи, над которыми «перестарались», это не принесет пользы, а скорее, навредит.
Стоит приложить усилия и оформить сайт с умом, чтобы каждый элемент был продуман, а дизайн отличала простота. Пользователи будут вам за это благодарны, и ваш бизнес ждет успех.
Обучение продвижению сайтов
Для тех кто хочет научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, я организовал онлайн-уроки по SEO-оптимизации (смотри видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. Кому интересно обращайтесь!

На этом сегодня всё, всем удачи и до новых встреч!
Простота в хорошем веб-дизайне / Хабр
Простота в дизайне сайта не обязательно должно означать минималистическую эстетику. В простых сайтах просто убираются все ненужные элементы из дизайна, содержимого и кода. В то время как минималистические сайты в основном соответствуют этим критериям, существуют много сайтов, которые никак нельзя отнести к минималистическим, но они все же являются простыми.Данная статья содержит список нескольких преимуществ простого дизайна сайта, также некоторые легкие методы для упрощения процесса дизайна.
1. Более легкая навигация
Простые сайты не содержат ненужную информацию. Это делает навигацию по сайту более легкой по двум причинам: в основном сайты будут иметь меньше страниц и разделов, дизайн сайта более легкий для восприятия, что делает легким нахождение навигационных элементов.
Простой дизайн сайта может быть хорошим решением проблемы юзабилити навигационных элементов. Несколько методов создания простого дизайна для сайта:
- Используйте только одно навигационное меню,
- Убедитесь в том, что навигационное меню отображается на всех страницах сайта,
- Используйте подраздельные меню навигации, чтобы основное меню не было слишком громоздким,
- Не используйте выпадающие меню для навигации. Вместо этого внедрите элементы навигации в сам дизайн. В основном это сделает навигацию по сайту более легкой.
2. Простой дизайн загружается быстрее
Создание простого дизайна в основном приводит к небольшим размерам файлов. А небольшие файлы следовательно загружаются быстрее. Также, если вы будете придерживаться простого кода сайта, то не будете включать несколько списков стилей, вызывать несколько JavaScript файлов или же большое количество любого другого контента, который увеличит количество HTTP запросов. Быстро загружаемые и быстро работающие сайты будут лучше приняты пользователями.
3. Контент более легкий для восприятия
Когда ваш дизайн не содержит много трудных для восприятия декоративных элементов, содержимое сайта занимает главное место.
Одно исследование показало, что 79% пользователей прошлось по страницам сайта, но лишь 16% пользователей прочло все от начала до конца. Лучше всего работать с этими пользователями, которые просто прошлись по сайту, чем пытаться бороться с ними. Ставя контент на первом плане и в центре страницы, сделает его более легким для восприятия пользователей. Эти пользователи посчитают ваш сайт более удобным для пользователя и вероятнее всего посетят и в будущем.
4. Простые сайты легче создавать
Если дизайн вашего сайта простой, то и код соответственно будет таким же. Создание дизайна с простым макетом, с одним или двумя страницами шаблона и простой типографикой будет намного быстрее, чем создание сайта с 8 разделами (каждый с разным шаблоном страницы), трудной типографикой и фоном, который требует трудного макетирования и программирования.
Просто будьте осторожны с созданием сайта, который выглядит простым, но на самом деле является довольно сложным. Стремитесь сделать код как можно легким. Иногда просто делая мелкие изменения элементов можно достичь упрощения кода сайта без заметного изменения дизайна.
5. Простой код легче отладить
Если ваш код упрощен, в нем легче найти ошибки. Если у вас есть список стилей с 300 разными свойствами, будет намного труднее определить в чем именно проблема чем если бы у вас было всего 30 свойств.
Ищите пути для упрощения кода с самого начала. Комбинирование CSS свойств и определений может сделать код намного короче. Комбинирование списков стилей и JavaScript файлов тоже весьма упростит весь код сайта. Прежде чем загружать файлы на сервер, воспользуйтесь преимуществом специальных программ, которые будут удалять ненужный контент из ваших списков стилей, скриптов и других файлов (после очистки просто убедитесь, что все работает как надо).
6. Чем меньше размеры файлов, тем меньше места они займут на сервере
Уже упоминалось, что простые сайты будут иметь небольшие размеры файлов по сравнению со сложными. Это означает, что ваши сайты будут занимать меньше места на сервере и сайт не будет использовать много трафика. В то время, как это не проблема для маленьких сайтов, которые имеют не более чем 1000 посетителей в месяц, для сайтов с большим количеством посещений это может быть хорошим способом для экономии. Некоторые минималистические сайты с несколькими изображениями будут иметь размер меньше 100кб, в то время как более сложные сайты могут достичь до 1мб. Это значит, что ваш легкий сайт будет использовать в 10 раз меньше трафика, чем сложный и тяжелый. Если у вас есть много содержимого или посетителей, то будет лучше упростить сайт и этим уменьшить размер файлов.
Удалите ненужные декоративные элементы
Многие дизайны сайтов имеют большое количество декоративных элементов, которые на самом деле не служат никакой цели. В то время как необязательно убрать абсолютно все декоративные элементы из дизайна, стоит убрать хотя бы некоторые из них. Часто это способствует тому, что ваш сайт становится более легким для восприятия и более элегантным.
Элементами, которые могут быть удалены или упрощены, могут быть границы изображений, тени, дополнительные изображения в шапке и в футере сайта и дополнительные изображения на отдельных страницах (в большинстве случаев достаточно пары изображений).
Спросите у себя – этот элемент действительно такой важный?
Это главный вопрос при создании простых сайтов. Вы должны задавать себе этот вопрос насчет каждого элемента дизайна, кода или содержимого.
Посмотрите, какие элементы на вашем сайте могут быть скомбинированы. Есть ли страницы, которые могут быть скомбинированы в одну страницу? Можете ли вы комбинировать стили для упрощения списков стилей? В вашем дизайне или коде наверняка есть элементы, которые могут быть скомбинированы.
Убедитесь в том, что ваш код настолько же прост как и дизайн
Очень многие дизайнеры фокусируются на дизайне и не обращают должного внимания на код шаблона. Код шаблона некоторых простых сайтов абсолютно беспорядочен. Убедитесь в том, чтобы разметка вашей страницы была настолько простой насколько вы сможете сделать. Это может быть уменьшение количества стилей в вашем списке стилей или количество эффектов JavaScript, которые вы используете. Это также означает, что надо писать хороший, соответствующий стандартам код.
Также это означает, что вы должны выбрать соответствующий CMS для своего сайта. Некоторые CMS весьма сложные и, в то время как некоторые сайты пользуются этой сложностью, те же CMS могут быть губительны для очень многих сайтов. Выберите CMS, который имеет только те функции, которые вам требуются или же в котором есть возможность включать или отключать функции при надобности.
Ниже следуют несколько примеров превосходных простых дизайнов сайтов, которые дадут вам идеи для упрощения дизайнов ваших сайтов.
Как сделать дизайн сайта простым и удобным. / Хабр
Создание простого дизайна сайтов очень сложная задача. Но у такого подхода есть неоспоримые преимущества.
Конечно, главным из них является скорость их загрузки. Пользователю будет проще пользоваться этим сайтом. Простота – это не всегда минимализм. В современном интернете много сайтов, которые явно перегружены не только информацией, но и графикой. Да, в вопросе оформления они уникальны, но они не всегда удобны в использовании.
Сейчас, условно все сайты в интернете можно разделить на несколько категорий. К первой из них относятся сайты, сделанные по шаблонам и использующие распространённые cms. Такие сайты просто перегружены информацией. Их юзабилити крайне низкий.
Ко второй можно отнести сайты сделанные самостоятельно, либо фрилансерами. Пользователь сам создающий сайт часто допускает ошибки, которые сводят всю работу к нулю. При заказе работы у фрилансеров велика вероятность получения шаблона, пусть и переделанного.
К третьей категории относятся сайты сделанные дизайн студиями. Но здесь уже не всё так просто. Часто бывает трудно убедить заказчика, что простой дизайн ориентирован в первую очередь на посетителя. Ведь сделать сайт, наполненный, по максимуму, графическим материалом может каждый, а подобрать правильное сочетание намного сложнее. И если у заказчика будет стоять выбор между красивым сайтом и сайтом простым, но удобным, побеждает первый вариант.
Возвращаясь к созданию простого дизайна сайтов, перечислим преимущества, которые получают пользователи, заказчик и разработчик. Для пользователей это быстрая загрузка, соответственно приходиться меньше ждать. Такие сайты становится легче читать, не приходиться искать среди большого количества изображений нужную информацию. Главным преимуществом становится простота пользования. Для заказчика это быстрая разработка, внедрение, поддержка. Проще осуществить редизайн. Для разработчика больше времени продумать мелкие детали, больше остаётся времени на творческую работу.
Автор этой статьи никого не призывает к созданию сайтов, у которых кроме колонки с информацией в центре страницы и логотипа вверху ничего нет. Всему должна быть мера. Создание простого дизайна требует определённой смелости от разработчика. Не все в состоянии это понять. Все элементы, находящиеся на странице должны выполнять какую-то свою задачу и не должны просто занимать место. Существует золотое правило дизайна, которое не все знают, а кто знает, часто забывает, либо не придерживаются его. Всё, что пользователь видит на вашем сайте должно ему помогать найти то, что он ищет. И кроме того должно способствовать достижению целей самого сайта.
Оригинал http://studiomaximum.net
Подборка простых и удобных сайтов
Конечно же, всем без исключения нравятся красивые и впечатляющие дизайны. Но основным элементом его, все же, является контент, и каждый дизайнер должен относиться к этому с ответственностью. И тут появляются вопросы: где необходимо расположить контент, как облегчить к нему доступ, добиться четкой структуры и юзабельности в навигации, какие использовать цвета и шрифты. И сделать это надо так, чтобы все гармонировало и дополняло дизайн.
В этой подборке представлены 63 примера уже созданных элегантных, простых, удобных и юзабельных сайтов.
Эти сайты сочетают в себе гармонию цветов и шрифтов, обладают четкой структурой, доступны и легки в навигации для посетителя.
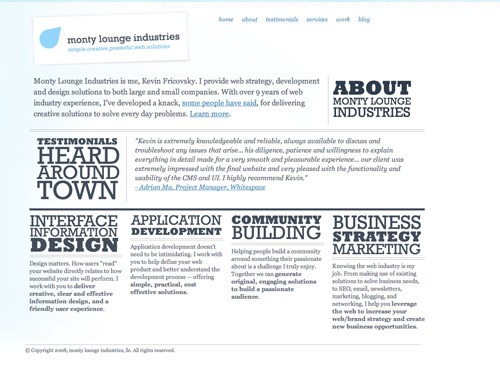
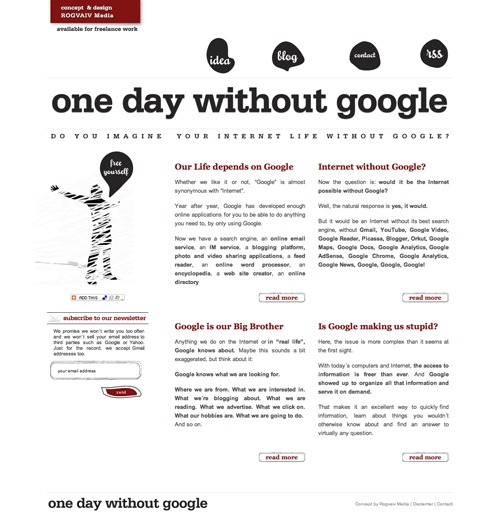
1. 31Three
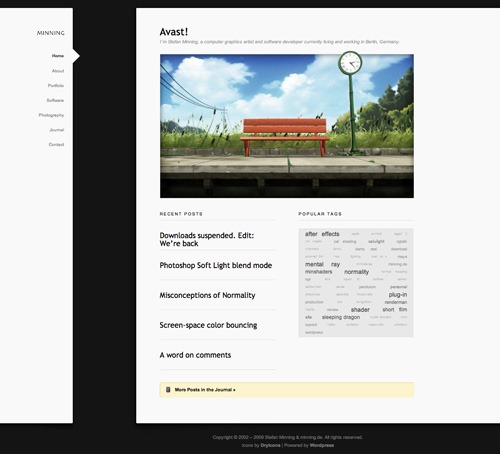
2. North x East
3. Youtilize.com
4. Oaktree Creative
5. CodeIgniter
6. WebRevolutionary
7. Pop Labs
8. nPanorama.ru
9. Creative Binge
10. Designwise Studios
11. Mike McFarlane Landscape Photography
12. Pearsonified
13. BlogMinistry
14. html life
15. Infected-FX
16. Devlounge
17. Putput Comunicacions
18. Savana webhosting
19. Infekta
20. Stoodeo
21. Microsoft Corporation
22. Koder
23. Tappity: Mobile Homepage
24. WorkOne Central
25. Rifidi | Software Defined RFID
26. Pixel House
27. ~ VEDA ~ Healthy Indian Takeout & Eatery
28. Gaby Lopez
29. Versions — Mac Subversion Client
30. Ted Lermontov
31. Pozycjonowanie INHEAD Krakow
32. WorkHabit.org
33. Sonze
34. Corporate Image
35. Frazier Media
36. KellerAdv
37. Made by Cocoon
38. elan3.com
39. Erratic Wisdom
40. Design View / Andy Rutledge
41. Systima Technology
42. Eden Creative Communities
43. Pownce
44. Waggener Edstrom Worldwide
45. WallCandyArt
46. EMS | Matthew Soriano
47. Blues Sklep
48. plasq.com
49. sr28 Web Design
50. Warpspire
51. MacZone
52. The 5th Avenue Theatre
53. The Knowledge Well
54. Palm, Inc.
55. Dion.nu Design
56. FreeSwell Studios
57. Knoxville Life Church
58. Startup Search
59. Footnote
60. troovy
61. FF Maria Raisenmarkt
62. JoshLockhart.com
63. Made by Mark Dearman
Автор – smashingmagazine
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Данная публикация представляет собой перевод статьи «20 steps to the perfect website layout» , подготовленной дружной командой проекта Интернет-технологии.ру
Простой хороший веб-дизайн
Словосочетание «простой дизайн» поначалу у многих вызывает нервный тик. А как же иначе, ведь воображение услужливо начинает рисовать сайты, оформление которых выполнено в лучших традициях минимализма. Хотя если дизайн ресурса называют простым, то это еще не означает, что его внешний вид будет нагонять уныние. Когда создают простой сайт, стараются исключить все лишнее элементы из кода, содержимого и дизайна. Другими словами, любой сайт, качество которого не внушает опасений, можно смело назвать простым.

Почему же упрощение сайта является такой важной задачей? Давайте разберемся.
Преимущества простого веб-дизайна
1. Упрощается навигация;
В простых сайтах отсутствует ненужная информация. Дело в том, что сайты такого рода имеют меньше страниц и разделов. Кроме того, сам дизайн намного лучше воспринимается пользователем. А это помогает быстрее находить необходимые навигационные элементы. За счет этого навигация становится более легкой.
2. Дизайн загружается молниеносно;
Чем проще создаваемый дизайн, тем меньше размеры используемых файлов. Как известно, файлы небольших размеров быстро загружаются.
Помимо этого стоит проследить за тем, чтобы код сайта был не особо сложным. Это позволит избежать включения нескольких списков стилей, вызова нескольких Javascript файлов или же большого количества иного контента, повышающего количество HTTP запросов. В итоге весь сайт начинает работать на удивление быстро. И если медленные ресурсы только раздражают пользователей, то «летающие» сайты всегда воспринимаются положительно.
3. На контент начинают обращать внимание;
Это происходит, как только исчезают лишние элементы декора. Тогда содержимое сайта снова становится востребованным.
Недавно было проведено исследование, результаты которого показали, что 79% пользователей пролистывают страницы сайта, но лишь 16% пользователей читают все от начала до конца. Бороться с теми, кто просто просмотрел сайт, бесполезно. С такими пользователями нужно работать, это принесет больше пользы.
К примеру, основной контент можно разместить в центре страницы, это привлечет к нему дополнительное внимание. К тому же, когда дизайн не мешает знакомиться с содержимым, сайт запоминается как легкочитаемый и удобный, а это ли не достоинство.

4. Меньше проблем с созданием;
Чем проще дизайн, тем проще код. Логично предположить, что создание дизайна с простым макетом, с одной или двумя страницами шаблона и упрощенной типографикой не займет много времени. В отличие от создания сайта с 8 разделами, каждый из которых имеет специфический шаблон страницы, сложной типографикой и фоном, требующем трудного макетирования и программирования.
Если вы хотите сделать сайт, который будет только выглядеть простым, а на деле окажется достаточно сложным, то осторожность не помешает. Нужно будет следить за тем, чтобы код все равно оставался максимально легким. Иногда даже мелкие изменения элементов могут помочь упростить код сайта без заметных поправок дизайна.
5. Код отлаживается «на ура»;
В простом коде найти возможные ошибки гораздо проще. Ведь если есть список стилей с 300 разными свойствами, то намного труднее определить, где именно проблема. А если бы свойств было всего 30, то ситуация упростилась бы в разы.
Стремиться к упрощению кода нужно изначально. Комбинирование CSS свойств и определений может сделать код значительно короче. А комбинирование списков стилей и Javascript файлов еще больше поможет в этом благородном деле. Прежде чем загружать файлы на сервер, имеет смысл воспользоваться преимуществом специальных программ, которые будут удалять ненужный контент из списков стилей, скриптов и других файлов. Главное, после очистки не забыть убедиться в том, что все работает идеально.
6. «Легкий» сайт использует меньше трафика.
Ранее мы упоминали о том, что простым сайтам не понадобятся файлы больших размеров. А это приведет к тому, что такие ресурсы будут занимать меньше места на сервере. Кроме того, им не потребуется много трафика. По приблизительным подсчетам, такой «облегченный» сайт будет использовать в 10 раз меньше трафика, чем сложный его аналог. Для тех сайтов, которые посещают не более 1000 человек в течение месяца, это не проблема. А вот для более популярных ресурсов такой подход будет отличным шагом в сторону экономии.
Как сделать сайт проще?
Все достаточно просто, стоит лишь запомнить несколько основных истин.

1. Не все декоративные элементы одинаково полезны;
Многие сайты могут похвастаться оформлением, богатым эффектными, но чаще всего бесполезными декоративными элементами. Когда подобных «украшений» слишком много, сайт не только выглядит не гармонично, но и теряет свою функциональность. Поэтому стоит окинуть критическим взглядом свою работу и подумать над тем, действительно ли каждый присутствующий элемент является необходимым. Вероятно, некоторые из них все же придется удалить. Но чаще всего такие перемены приводят к отличнейшим результатам. Ведь не всегда еще одна картинка в «шапке» сайта придает ресурсу оригинальность и шарм. Нередко она даже портит общее впечатление о странице. То же касается теней, границ изображений, дополнительных картинок и т.д.
2. Главный вопрос: «Этот элемент действительно настолько важен?»;
И задавать его во время создания сайта придется не один раз. Причем это касается абсолютно любого элемента дизайна, кода или содержимого. Если ответить на такой вопрос становится все сложнее, то стоит вспомнить о возможности комбинации. Вероятно, какие-то страницы вполне можно объединить в одну. А может, подобную процедуру стоит проделать со стилями, дабы упростить их списки? Вариантов масса.
3. Там где простой дизайн, там и простой код;
Иногда чрезмерно увлекшись дизайном люди напрочь забывают о коде шаблона. В итоге в нем поселяется тотальный хаос. А кому это нужно? Разметка страницы должна быть настолько простой, насколько это возможно. Чтобы добиться этого, можно уменьшить количество стилей в списке или число используемых эффектов Javascript. Естественно, код должен быть хорошим, полностью соответствующим стандартам.
Хотя многое зависит и от выбранной CMS, ведь некоторые из них достаточно сложные. Оптимальный выбор — CMS, максимально соответствующая планируемым функциям сайта. Отличным вариантом будет также CMS, в которой большую часть функций можно включать или выключать.
4. Залог успеха — простая навигация.
Сделать это совсем несложно. Достаточно будет начать использовать одно навигационное окно и проследить за тем, чтобы оно отображалось на всех страницах сайта. Подраздельные меню навигации также могут помочь. Они сделают основное меню менее громоздким. А вот «выпадающие» навигационные меню — не лучший выбор. Практичней будет сам дизайн оснастить навигационными элементами.
Отличные примеры
Знакомство с некоторыми примерами простых сайтов будет не лишним.










via noupe.com
7 простых шагов к процессу веб-дизайна
Веб-дизайнеры часто думают о процессе веб-дизайна с акцентом на технические вопросы, такие как каркасы, код и управление контентом. Но великолепный дизайн — это не то, как вы интегрируете кнопки социальных сетей или даже визуальные эффекты. Отличный дизайн — это процесс создания веб-сайта, который согласуется с всеобъемлющей стратегией.
Хорошо продуманные сайты предлагают гораздо больше, чем просто эстетику.Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных индикаторов, включая визуальные эффекты, текст и взаимодействия. Это означает, что каждый элемент вашего сайта должен работать для достижения определенной цели.
Но как достичь гармоничного синтеза элементов? Через целостный процесс веб-дизайна, который принимает во внимание как форму, так и функцию.
Для меня, шаги по разработке сайта требуют 7 шагов:
- Идентификация цели : Где я работаю с клиентом, чтобы определить, какие цели должен выполнить новый веб-сайт.Т.е. какова его цель.
- Определение области действия : Как только мы узнаем цели сайта, мы сможем определить масштаб проекта. То есть, какие веб-страницы и особенности сайта требуются для достижения цели, и сроки для их достижения.
- Создание карты сайта и каркаса : Имея четко определенную область, мы можем начать копаться в карте сайта, определяя, как контент и функции, которые мы определили в определении области, будут взаимосвязаны.
- Создание контента : Теперь, когда у нас есть более полное представление о сайте, мы можем начать создавать контент для отдельных страниц, всегда помня о поисковой оптимизации (SEO), чтобы помочь страницам сосредоточиться на одной теме. Очень важно, чтобы у вас был настоящий контент для работы на нашем следующем этапе:
- Визуальные элементы : Имея архитектуру сайта и некоторый контент, мы можем начать работать над визуальным брендом. В зависимости от клиента это уже может быть четко определено, но вы также можете определять визуальный стиль с нуля.В этом процессе могут помочь такие инструменты, как стиль, мозаика и коллажи элементов.
- Тестирование : К настоящему времени вы получили все свои страницы и определили, как они отображаются для посетителя сайта, поэтому пришло время убедиться, что все это работает. Комбинируйте ручной просмотр сайта на различных устройствах с автоматическими сканерами сайтов, чтобы определить все — от проблем с пользовательским интерфейсом до простых неработающих ссылок.
- Запуск : Как только все заработает, пришло время спланировать и выполнить запуск вашего сайта! Это должно включать планирование как времени запуска, так и стратегии коммуникации — i.когда вы запустите и как вы дадите миру знать? После этого пора вспыхнуть пузырчатым.
Теперь, когда мы обрисовали в общих чертах процесс, давайте углубимся в каждый шаг.
Процесс веб-дизайна за 7 простых шагов
Чтобы спроектировать, создать и запустить свой веб-сайт, важно выполнить следующие шаги:
1. Идентификация цели
Начальный этап — это понимание того, как вы можете помочь своему клиенту.На этом начальном этапе разработчик должен определить конечную цель дизайна веб-сайта, обычно в тесном сотрудничестве с клиентом или другими заинтересованными сторонами. Вопросы для изучения и ответа на этом этапе дизайна и разработки сайта включают в себя:
- Для кого предназначен сайт?
- Что они ожидают найти или сделать там?
- Является ли основной целью этого сайта информирование, продажа (электронная коммерция, кто-нибудь?) Или развлечение?
- Нужно ли веб-сайту четко передавать основное послание бренда или это является частью более широкой стратегии брендинга с собственным уникальным фокусом?
- Какие сайты конкурентов, если таковые имеются, существуют, и как этот сайт должен вдохновляться / отличаться от этих конкурентов?
Это самая важная часть любого процесса веб-разработки.Если на эти вопросы не даны четкие ответы в кратком изложении, весь проект может пойти в неправильном направлении.
Может быть полезно написать одну или несколько четко определенных целей или краткое изложение ожидаемых целей в один абзац. Это поможет поставить дизайн на правильный путь. Убедитесь, что вы понимаете целевую аудиторию веб-сайта и выработаете практические знания о конкурсе.
Подробнее об этом этапе проектирования читайте в разделе «Современный процесс веб-дизайна: постановка целей.»
Инструменты для этапа определения цели сайта
- Аудитория персонажа
- Творческое задание
- Анализ конкурентов
- Атрибуты бренда
2. Сфера определения
Одной из самых распространенных и сложных проблем, с которыми сталкиваются проекты веб-дизайна, является масштабирование. Клиент ставит перед собой одну цель, но она постепенно расширяется, развивается или изменяется в процессе проектирования — и следующее, что вы знаете, это не только разработка и создание веб-сайта, но и веб-приложение, электронная почта и push-уведомления.
Это не обязательно проблема для дизайнеров, так как это часто может привести к дополнительной работе. Но если увеличение ожиданий не сопровождается увеличением бюджета или сроков, проект может быстро стать совершенно нереальным.
Диаграмма Ганта, которая детализирует реалистичные временные рамки для проекта, включая любые основные ориентиры, может помочь установить границы и достижимые сроки.Это обеспечивает бесценную справку как для дизайнеров, так и для клиентов, и помогает всем сосредоточиться на поставленной задаче и целях.
Инструменты для определения области
- Контракт
- Диаграмма Ганта (или другая временная визуализация)
3. Карта сайта и создание каркаса
Карта сайта для простого сайта. Обратите внимание, как он фиксирует иерархию страниц.Карта сайта является основой для любого хорошо продуманного веб-сайта. Это помогает веб-дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет взаимосвязь между различными страницами и элементами контента.
Создание сайта без карты сайта походит на строительство дома без проекта. И это редко получается хорошо.
Следующий шаг — найти вдохновение в дизайне и создать макет каркаса.Каркасы обеспечивают основу для хранения визуального дизайна и элементов контента сайта и могут помочь выявить потенциальные проблемы и пробелы в карте сайта.
Антон Балистский создал набор для построения веб-потоков, который можно бесплатно клонировать.Несмотря на то, что каркас не содержит никаких окончательных элементов дизайна, он служит руководством для того, как сайт в конечном итоге будет выглядеть. Он также может служить источником вдохновения для форматирования различных элементов.Некоторые дизайнеры используют удобные инструменты, такие как Balsamiq или Webflow, для создания каркасов. Мне лично нравится возвращаться к основам и использовать надежную бумагу и карандаш.
Инструменты для создания карт и каркасов
- Ручка / карандаш и бумага
- Бальзамик
- Moqups
- Эскиз
- Axure
- Webflow
- Slickplan
- Writemaps
- Mindnode
4.Создание контента
Когда дело доходит до контента, SEO — это только полдела.Как только структура вашего веб-сайта будет создана, вы можете начать с самого важного аспекта сайта: письменного контента.
Контент служит двум основным целям:
Цель 1. Содержание стимулирует взаимодействие и действие
Во-первых, контент привлекает читателей и заставляет их предпринимать действия, необходимые для достижения целей сайта.На это влияет как сам контент (написание), так и способ его представления (типография и структурные элементы).
Скучная, безжизненная и длинная проза редко привлекает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если ваши страницы нуждаются в большом количестве контента — и часто они делают это — должным образом «разбивая» этот контент, разбивая его на короткие абзацы, дополненные визуальными элементами, можно помочь сохранить его легкое, привлекательное ощущение.
Цель 2: SEO
Контенттакже повышает видимость сайта для поисковых систем. Практика создания и улучшения контента для хорошего ранжирования в поиске называется поисковой оптимизацией или SEO.
Правильно подобранные ключевые слова и ключевые фразы необходимы для успеха любого веб-сайта. Я всегда использую Google Keyword Planner. Этот инструмент показывает объем поиска потенциальных целевых ключевых слов и фраз, поэтому вы можете определить, что именно люди ищут в Интернете.В то время как поисковые системы становятся все более и более умными, так же как и ваши контентные стратегии. Google Trends также удобен для определения терминов, которые люди фактически используют при поиске.
Мой процесс проектирования сосредоточен на разработке сайтов вокруг SEO. Ключевые слова, по которым вы хотите получить рейтинг, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны появляться в теге h2, мета-описании и содержании тела.
Контент, который хорошо написан, информативен и богат ключевыми словами, легче воспринимается поисковыми системами, и все это помогает облегчить поиск сайта.
Как правило, ваш клиент будет производить большую часть контента, но очень важно, чтобы вы предоставили ему руководство о том, какие ключевые слова и фразы они должны включать в текст.
Слишком много для поста в блоге, Лиза, но блестящая работа!Удивительные инструменты создания контента
- Google Документы
- Dropbox Paper
- Quip
- Сбор контента
- Webflow CMS (система управления контентом)
Handy SEO инструменты
- Планировщик ключевых слов Google
- Google Trends
- Паук SEO Кричащей Лягушки
5.Визуальные элементы
Style Tile: бесплатный шаблон стиля / мозаики, созданный Mat Vogels.Наконец, пришло время создать визуальный стиль для сайта. Эта часть процесса проектирования часто будет формироваться с помощью существующих элементов брендинга, выбора цвета и логотипов, как предусмотрено клиентом. Но это также этап процесса веб-дизайна, на котором хороший веб-дизайнер действительно может проявить себя.
Изображения приобретают все более важную роль в веб-дизайне, чем когда-либо прежде.Высококачественные изображения не только придают веб-сайту профессиональный вид, но и передают информацию, мобильны и помогают завоевать доверие.
Визуальный контент, как известно, увеличивает количество кликов, вовлеченность и доход. Но более того, люди хотят видеть изображения на веб-сайте. Изображения не только делают страницу менее трудоемкой и удобной для восприятия, но также улучшают сообщение в тексте и даже могут передавать жизненно важные сообщения, даже не читая людей.
Я рекомендую использовать профессионального фотографа, чтобы получить правильные изображения. Просто помните, что массивные, красивые изображения могут серьезно замедлить работу сайта. Я использую Optimizilla для сжатия изображений без потери качества, экономя время загрузки страницы. Вы также хотите, чтобы ваши изображения были такими же отзывчивыми, как и ваш сайт.
Визуальный дизайн — это способ общаться и привлекать пользователей сайта. Сделайте это правильно, и это может определить успех сайта. Неправильно, и вы просто еще один веб-адрес.
Инструменты для визуальных элементов
6. Тестирование
Не беспокойся Это не всегда чувствую, как это.Когда на сайте есть все визуальные элементы и контент, вы готовы к тестированию.
Тщательно протестируйте каждую страницу, чтобы убедиться, что все ссылки работают и веб-сайт загружается должным образом на всех устройствах и браузерах. Ошибки могут быть результатом небольших ошибок в кодировании, и, хотя часто бывает сложно их найти и исправить, лучше сделать это сейчас, чем представлять взломанный сайт широкой публике.
Примечание редактора: я настоятельно рекомендую Screaming Frog SEO Spider для этого этапа. Он позволяет вам выполнять многие стандартные задачи аудита в одном инструменте, и он бесплатен до 500 URL-адресов.
И в последний раз посмотрите на заголовки и описания мета-страниц. Даже порядок слов в мета-заголовке может повлиять на производительность страницы в поисковой системе.
УWebflow есть отличная статья о предстартовом процессе.
Инструменты тестирования веб-сайтов
7. Запуск
Теперь настало время для любимой части процесса создания веб-сайта: когда все было тщательно протестировано и сайт вас порадовал, пришло время его запустить.
«Не волнуйтесь, но … мы почти на месте!Не ожидайте, что это пойдет идеально. Там могут быть еще некоторые элементы, которые необходимо исправить.Веб-дизайн — это текучий и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — и действительно, дизайн в целом — это все о поиске правильного баланса между формой и функциональностью. Вы должны использовать правильные шрифты, цвета и мотивы дизайна. Но то, как люди ориентируются на вашем сайте, так же важно.
Квалифицированные дизайнеры должны хорошо разбираться в этой концепции и уметь создавать сайт, который проходит по тонкому канату между ними.
Ключевым моментом, который нужно помнить о стадии запуска, является то, что она далеко не окончена. Прелесть сети в том, что она никогда не заканчивается. Как только сайт заработает, вы сможете постоянно запускать пользовательское тестирование нового контента и функций, отслеживать аналитику и улучшать обмен сообщениями.
Как выглядит ваш процесс?
Вы придерживаетесь аналогичного процесса проектирования, или ваш кардинально отличается? Мы хотели бы услышать все об этом, поэтому прокомментируйте ниже.
,Страница входа в систему имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или сайтов электронной коммерции. Креативная и привлекательная страница входа быстро привлечет внимание пользователя, направит большое количество посетителей на ваш сайт и увеличит клиентскую базу. Большинство страниц входа в систему включают такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что проектирование экрана входа в систему может быть сложным и отнимает много времени, и, как ведущая платформа дизайна во всем мире, Mockplus всегда стремился собирать разнообразные превосходные ресурсы дизайна и бесплатные шаблоны для дизайнеров.Поэтому сегодня мы выбрали несколько элегантных и эффективных примеров страницы входа и бесплатные адаптивные шаблоны входа, созданные с использованием HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
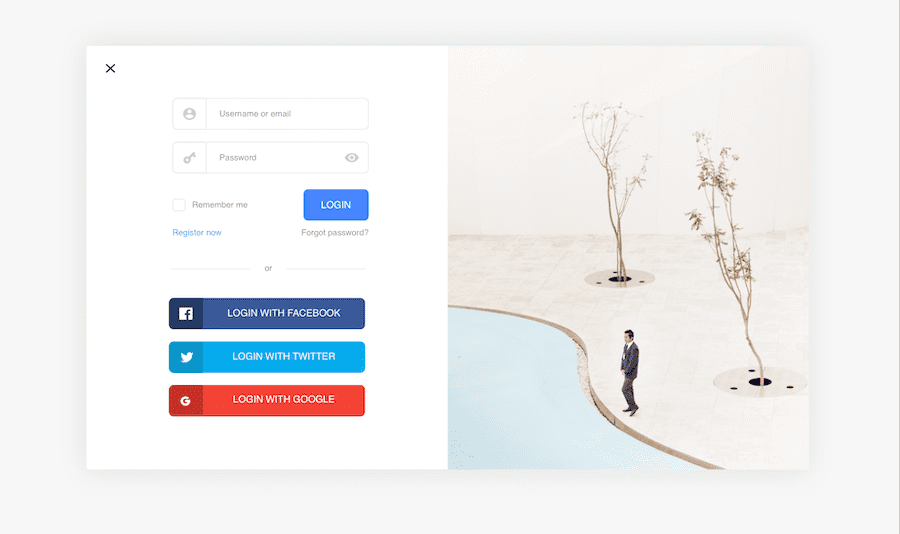
1. Модальный экран входа

Дизайнер: Arcangelo Fiore
Модальный экран входа — это чистая и свежая всплывающая страница входа, которую вы можете использовать для своего веб-сайта. Это легко настроить, также вы можете войти с помощью учетной записи в социальной сети.
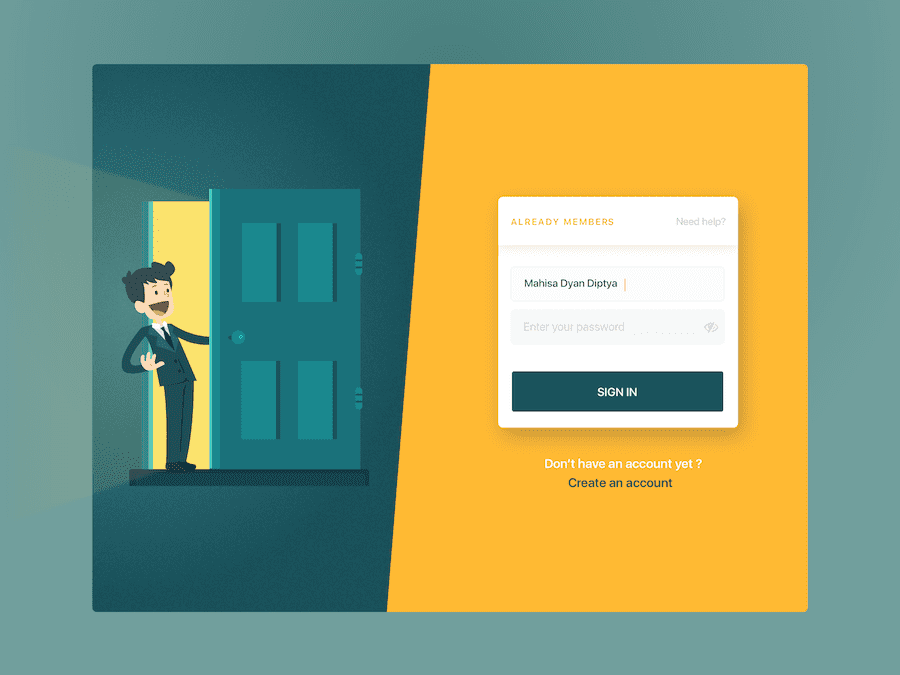
2. Иллюстрация страницы входа

Дизайнер: Mahisa Dyan Diptya
Иллюстрация страницы входа — это очаровательная и бесплатная иллюстрация страницы входа в Sketch.Иллюстрация привлекательна, а цветовая палитра и типография делают дизайн уникальным и понятным.
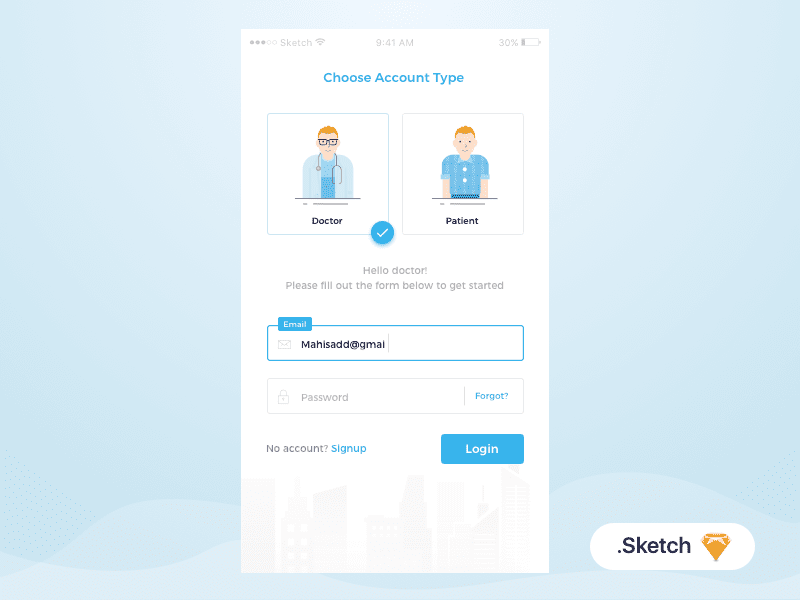
3. Форма входа и иллюстрация

Дизайнер: Mahisa Dyan Diptya
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи. Этот единственный экран также включает в себя привлекательные иллюстрации врачей и пациентов.
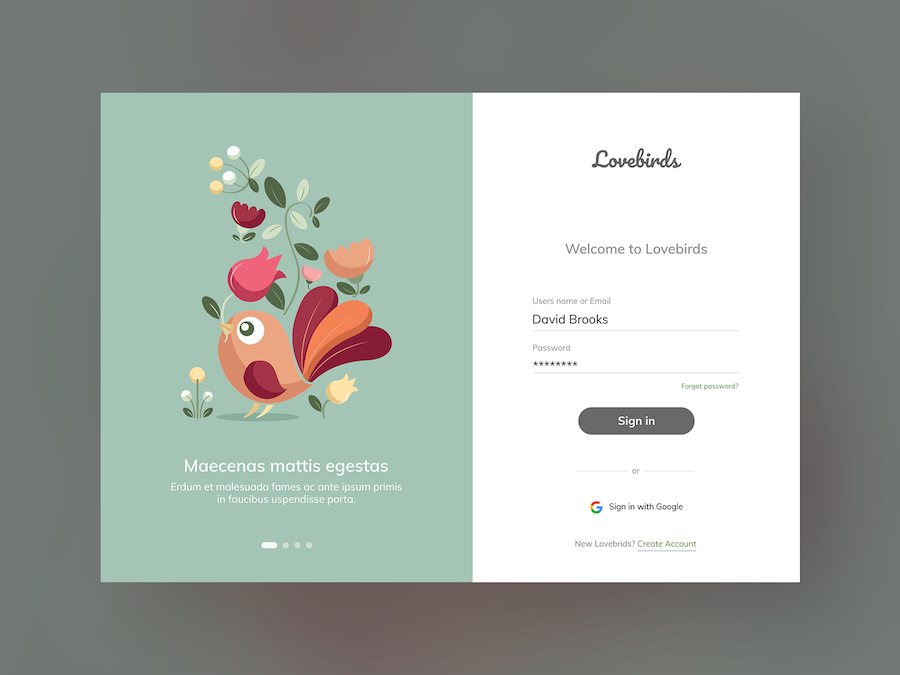
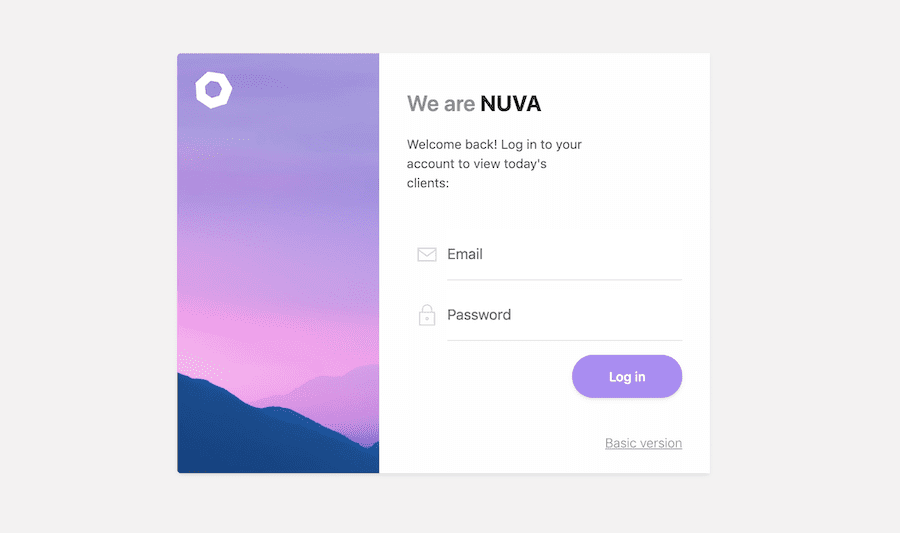
4. Дизайн веб-сайта Lovebirds

Дизайнер : Luke Peake
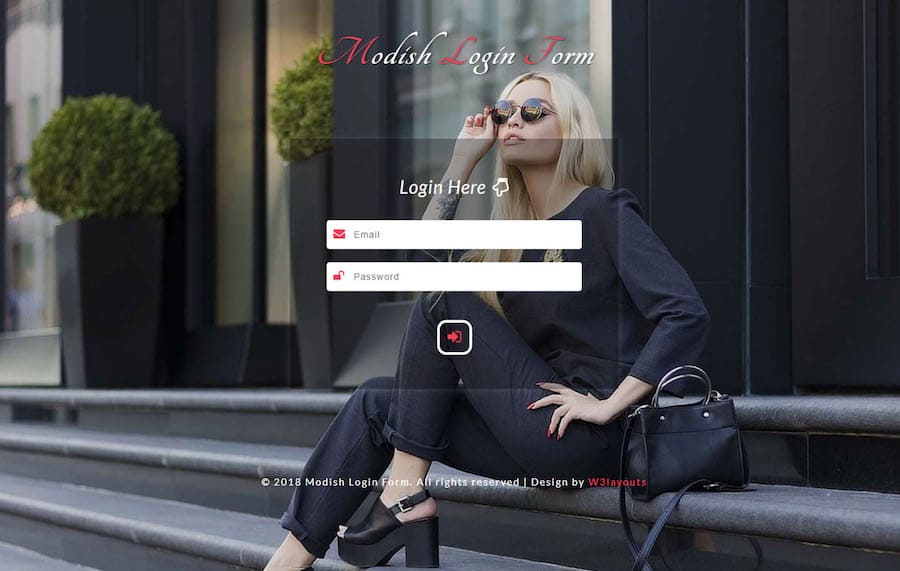
Дизайн веб-сайта Lovebirds — очень простая и свежая веб-страница входа с профессиональным подбором цветов.Нам очень нравится левый / правый макет этой страницы входа, которая позволяет эффективно использовать сочетание приятных изображений, вступительного текста и выполнения полей в хорошей форме.
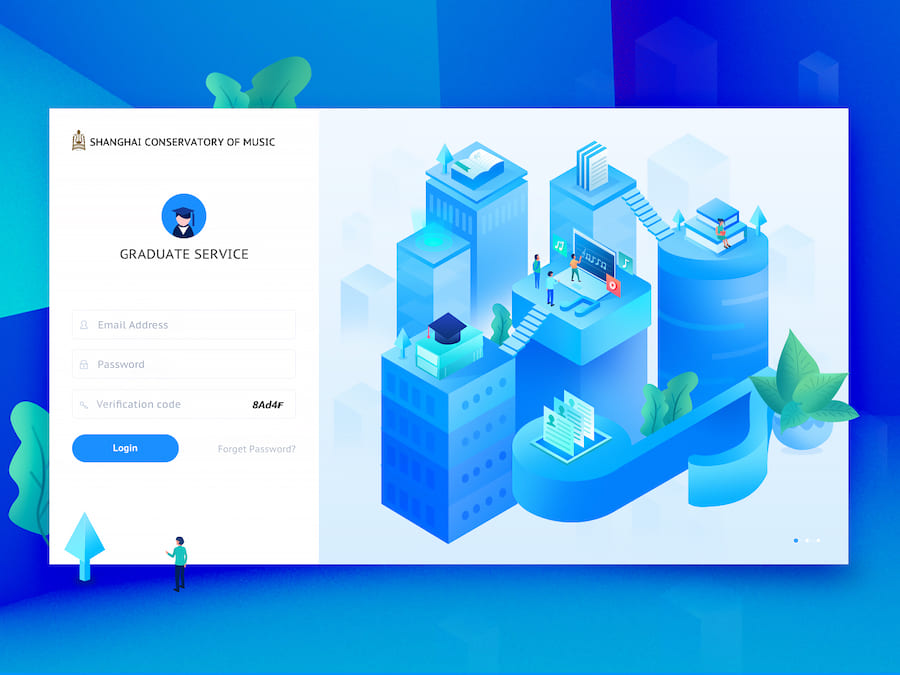
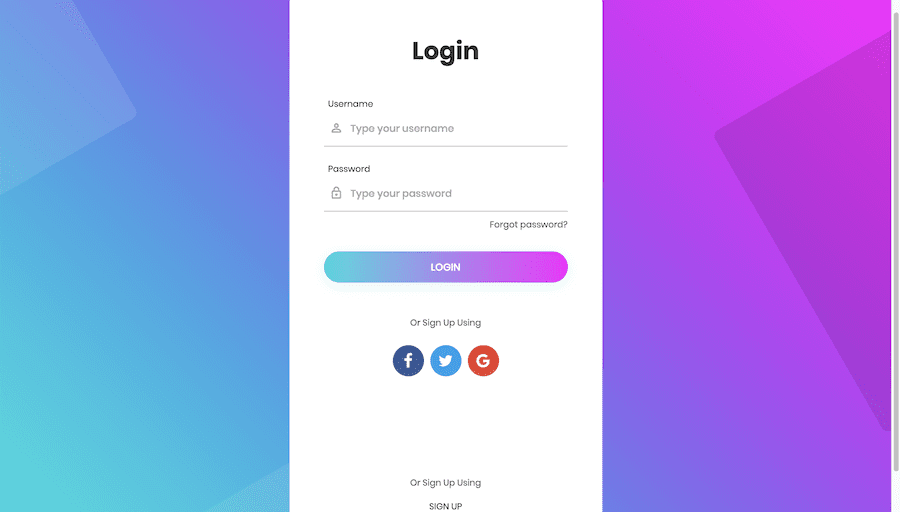
5. Дизайн страницы входа

Дизайнер : Zoeyshen
Дизайн страницы входа — это страница входа в систему управления аспирантурой. Благодаря четким, красивым градиентам интерфейс обеспечивает отличную читаемость. То, как используются цвета, добавляет жизненности интерфейсу.
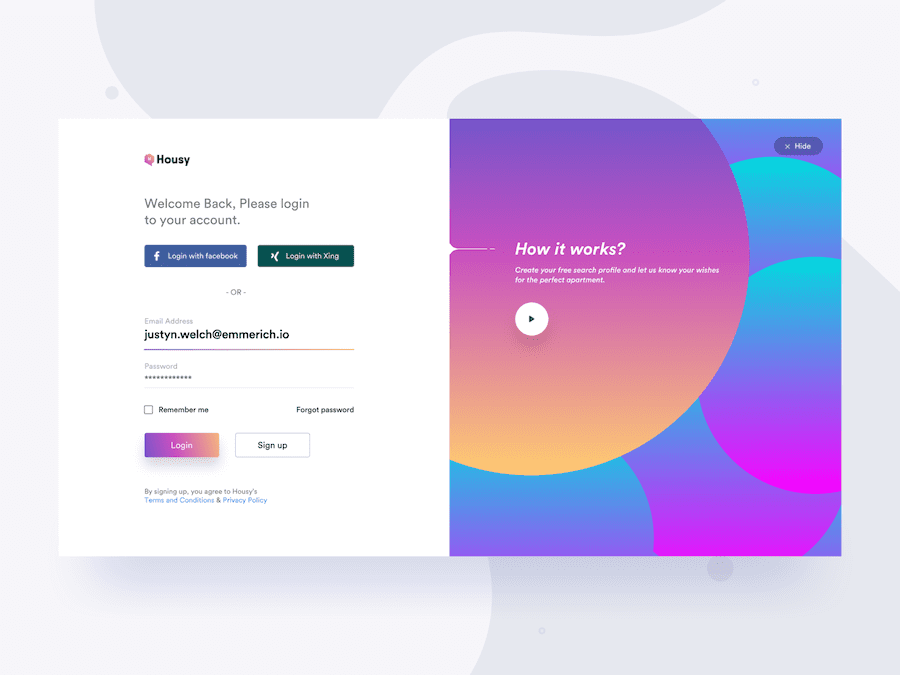
6. Пример страницы входа в Housy

: Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличной комбинацией цветов для градиентов, предоставляющий пользователям приятный визуальный опыт.7. Страница входа в Dipnet

Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet. У этого есть удивительная мультипликация и привлекательный стиль иллюстрации. Фон анимации добавляет цвета и привлекательности.8. Анимация взаимодействия при входе в систему

: Shakuro
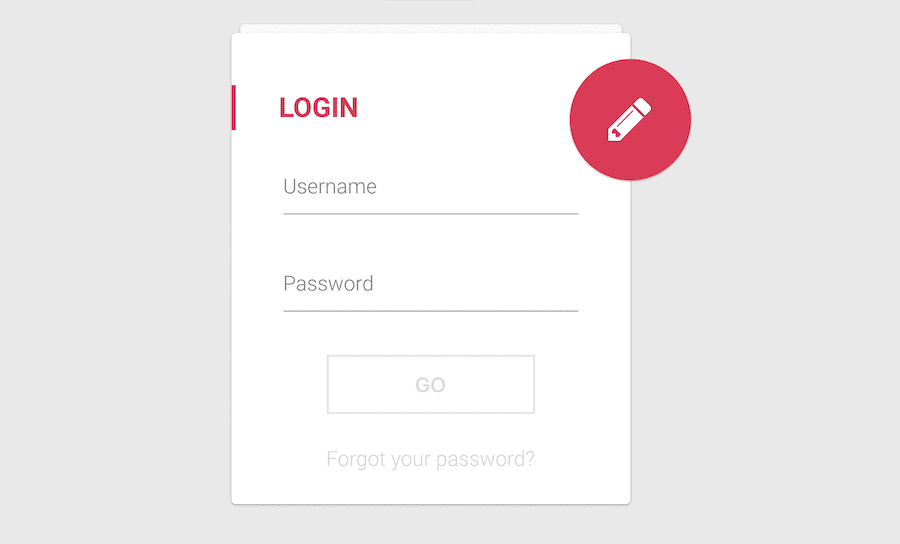
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимации. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не отводя его слишком далеко от начальной страницы.
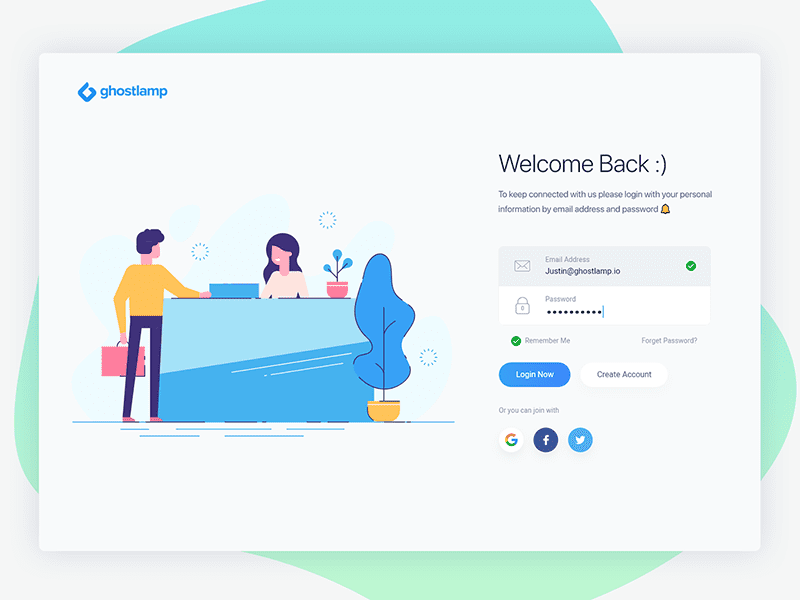
9. Ghostlamp

Дизайнер: Sourabh Barua
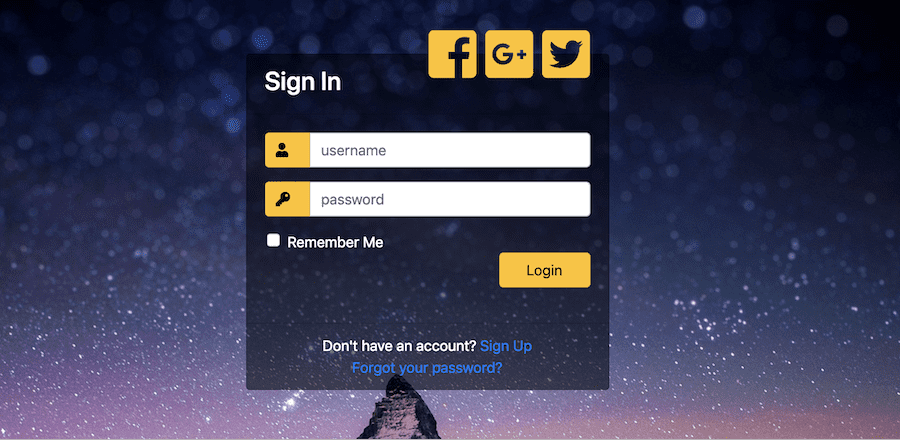
Дизайнер использует тонкую и элегантную форму веб-входа с двумя вариантами: вход через обычные формы и вход через социальные сети — Facebook, Google и Twitter. И если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
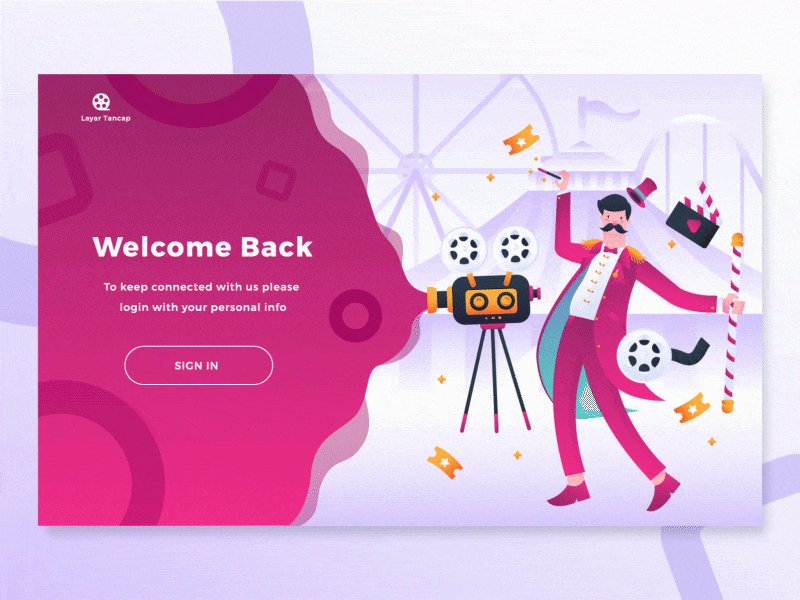
10. Иллюстрация страницы входа Исследование веб-сайта с фильмами

Дизайнер : Aliffajar
Иллюстрация страницы входа Исследование творческого исследования страницы входа для сайтов с фильмами.Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Отзывчивые шаблоны страниц входа — бесплатные загрузки
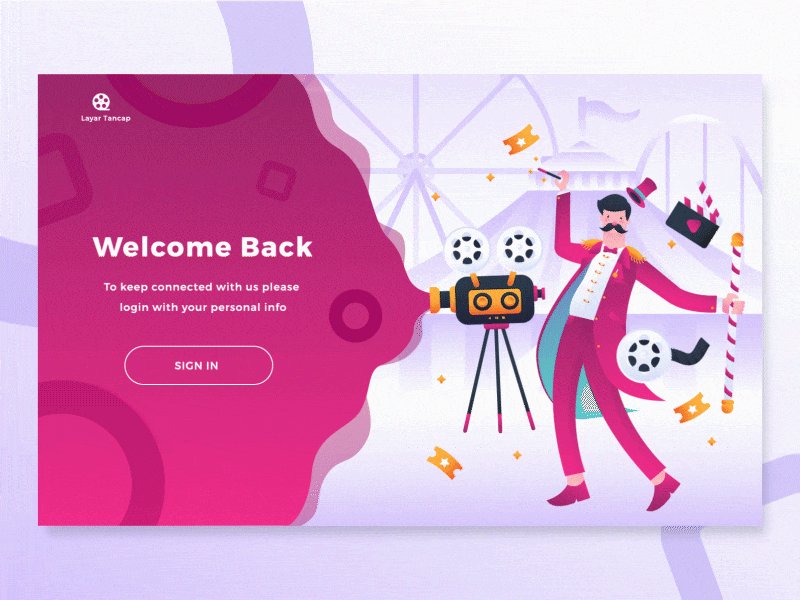
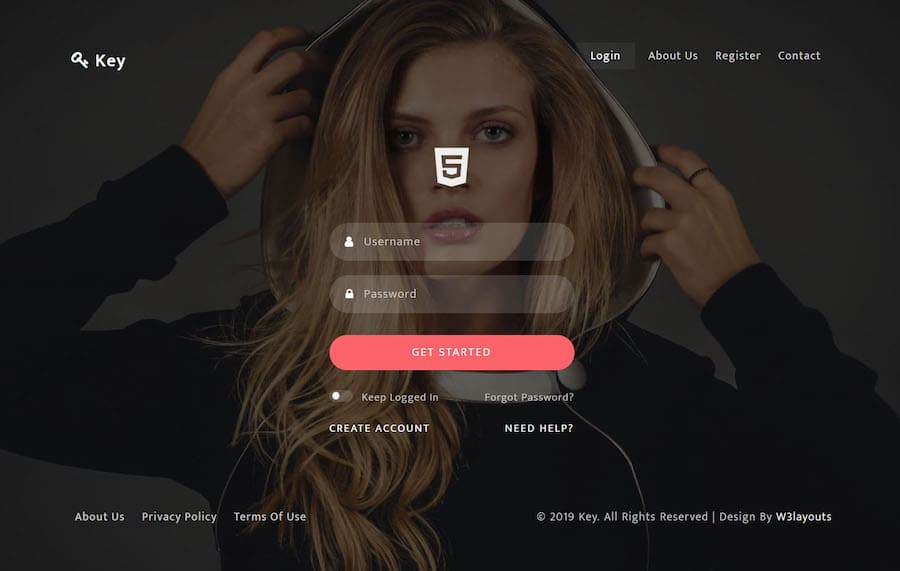
1. Ключевая форма входа Плоский отзывчивый шаблон виджетов

Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Включенные исходные файлы: файлы HTML ( .html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
- Полностью отзывчивый
- Современный и элегантный дизайн
- Проверено HTML5 & CSS3
- Google Fonts
- Шрифт Awesome Icons
Предварительный просмотр
Загрузить
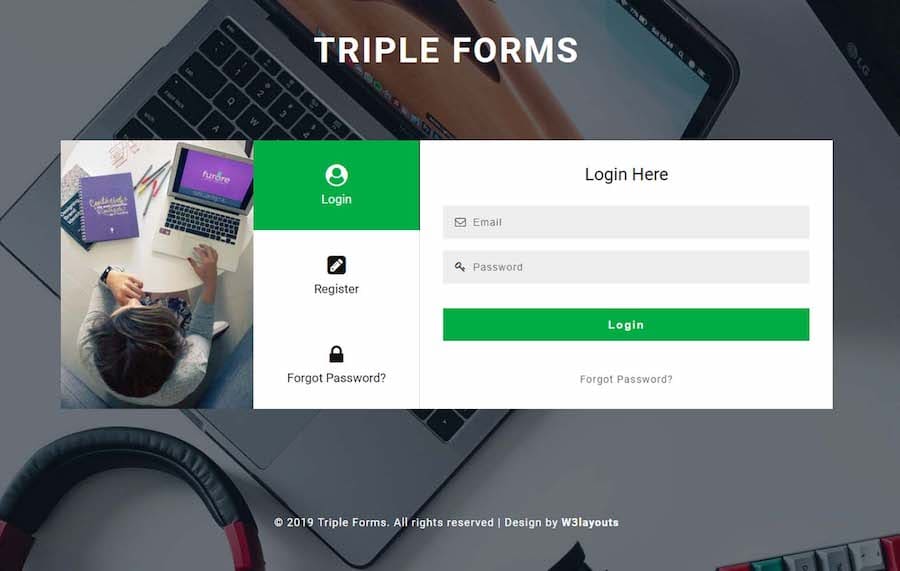
2.Отзывчивый шаблон виджетов Triple Forms

Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
- Чистый и профессиональный дизайн
- Простая настройка
- Google шрифты
- Вертикальные вкладки CSS
- Допустимые HTML5 и CSS3 901
- Awesome Icons
Предпросмотр
Загрузить
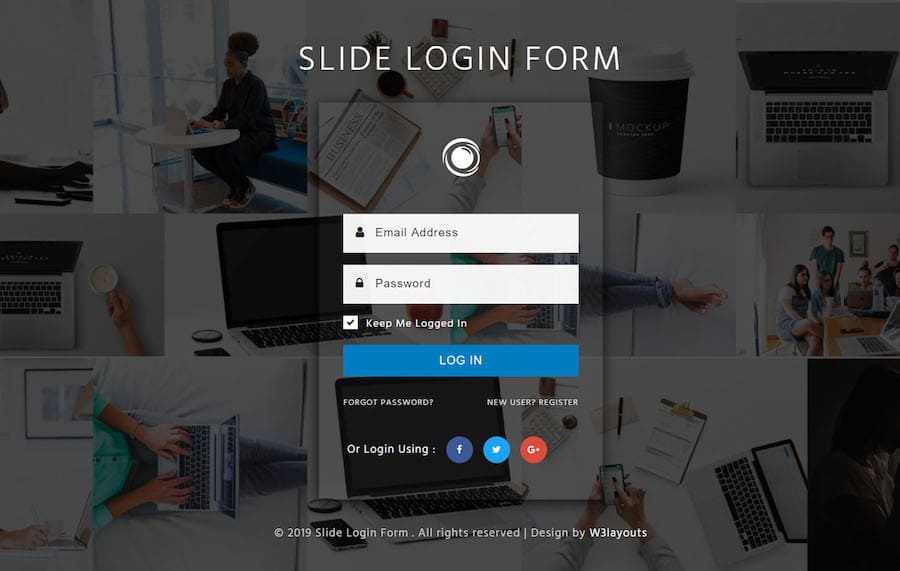
3.Слайд-форма для входа Плоский отзывчивый шаблон виджетов

совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения ( .jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
- Адаптивный дизайн
- HTML5 & CSS3
- Google Fonts
- Шрифты Awesome Icons 9013
- 100% отзывчивый дизайн
- Простота настройки
- Google-шрифты
- Проверка Форма входа
- Адаптивные темы
- Легко настроить
- Форма авторизации 9013
Preview
Предварительный просмотр
4.Модифицированный шаблон страницы входа в систему

совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Включены исходные файлы: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Особенности:
Просмотр
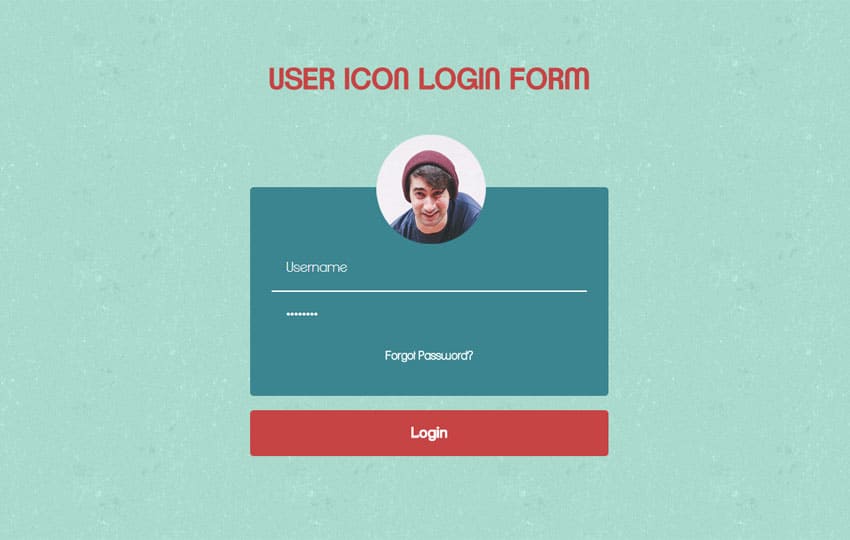
Просмотр5. Пользовательский значок Форма входа Отзывчивый шаблон виджета

: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: HTML-файлы (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Особенности:
Предварительный просмотр
Загрузить
Bootstrap Шаблоны страниц входа бесплатно
1. Материал Форма входа

Дизайнер: Andy Tran
Preview
Скачать
Скачать. Elegant Страница входа в систему

Дизайнер : SamimOnline
Скачать
3.Красивая страница входа

Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Загрузить
4. Доступные только для CSS плавающие надписи

Дизайнер : Pablo Eugenio Lujambio Martinez
Preview
Загрузить
5. Простая форма входа
Предварительный просмотрЗагрузить
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравился выбранный вами выбор, не стесняйтесь поделиться им в социальных сетях. Если у вас есть предложения по поводу следующего выпуска нашей коллекции дизайнерских ресурсов, свяжитесь с нами через Twitter или Facebook.
,