Как вернуть стандартный интерфейс в фотошопе
Как восстановить панель инструментов в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! В самом начале, когда тока начинаешь изучать Фотошоп, а затем и работать в нем, возникают первые сложности с рабочей средой. Рабочая среда — это набор панелей и инструментов, расположенных в определённом порядке внутри главного окна программы. В Фотошоп очень много разных панелей, менюшек, кнопок, инструментов и т.д. На каждую кнопку хочется нажать, в каждое меню хочется зайти, каждую панель хочется открыть ,и посмотреть, что произойдет и что там есть:))
Как правило, после таких манипуляций некоторые настройки сбиваются, некоторые панели вообще исчезают, а инструменты работают не так как нам нужно. В самом начале своего пути, я сам много раз оказывался в таких ситуациях, и было дело, даже удалял и снова устанавливал Фотошоп. И что же делать в подобной ситуации? Удалять программу Фотошоп, а затем ее заново устанавливать? Дороги читатели все гораздо проще!:)
Прочитав и изучив эту статью, вы сможете ![]() д.
д.
Переходим от теории практике, смотрим, как это делается, затем пробуем у себя на компьютере!
Перемещаем курсор мыши в правый верхний угол интерфейса программы. Находим меню «Основанная рабочая среда» (выделено красным), щелкаем по нему 1 раз. Появляется контекстное меню, в нём выбираем вкладку «Сбросить основная рабочая среда». Готова!
http://ps-blog.ru/
Теперь перейдем к восстановлению инструментов
http://ps-blog.ru/
Первая вкладка: «Восстановить инструмент», если вы выбираете эту вкладку, вы восстанавливаете активный инструмент.
Вторая вкладка: «Восстановить все инструменты», выбираем, если нужно восстановить все инструменты.
А теперь, чтобы закрепить этот очень простой и полезный навык, попробуйте у себя на компьютере нарочно сбить параметры инструментов и панелей, а затем всё восстановить.
P.S. Если вам понравилась моя статья ставьте лайки, подписывайтесь на бесплатную рассылку новостей, чтобы первыми получать самые новые, полезные уроки по Фотошопу.
Понравилась статья — поделитесь с друзьями! До встречи в следующем уроке;)
Как сбросить настройки Adobe Photoshop и вернуть те, что были по умолчанию
Интерфейс популярного графического редактора Adobe Photoshop устроен довольно сложно. Одно лишнее движение и он может изменится до неузнаваемости. Кроме того, иногда необходимо быстро вернуть настройки «Фотошопа» на значения по умолчанию: например, в случае, когда фоторедактор оснащен большим количеством плагинов и собственных настроек. Уже и не вспомнить, что вы там изменяли, верно?
С проблемой сброса настроек сталкиваются не только новички, но и бывалые пользователи. В случае ЧП они просто переустанавливают программу. Казалось бы, это вполне логичный шаг, однако настройки Adobe Photoshop можно сбросить без переустановки графической утилиты. Рассказываем, как это сделать.
В случае ЧП они просто переустанавливают программу. Казалось бы, это вполне логичный шаг, однако настройки Adobe Photoshop можно сбросить без переустановки графической утилиты. Рассказываем, как это сделать.
Как сбросить настройки в Photoshop
● Находясь на «Рабочем столе», зажмите сочетание клавиш «Alt + Ctrl + Shift» (зажимать по очереди в указанном порядке, иначе не сработает).
● Теперь нажмите правой кнопкой мыши на иконку Photoshop’а и в выпадающем меню выберите пункт «Открыть».
● На появившееся сообщение «Удалить файл настройки Adobe Photoshop?» ответьте «Да».
После этого у вас откроется стандартная версия Photoshop, с тем интерфейсом, который был в момент установки в первый раз. Можете продолжать экспериментировать с настройками, зная, что в случае чего, их можно просто сбросить. Обратите внимание, что с некоторыми старыми версиями программы этот совет может не сработать.
Понравилась статья? Поделись с друзьями!
Основные сведения о рабочей среде Adobe Photoshop
Чтобы перейти на «Начальный экран» с любого экрана во время работы над документом Photoshop, щелкните значок «Начальный экран» () на панели «Параметры». Чтобы закрыть начальный экран, просто нажмите клавишу «Esc». На начальном экране слева отображаются следующие вкладки и кнопки.
Чтобы закрыть начальный экран, просто нажмите клавишу «Esc». На начальном экране слева отображаются следующие вкладки и кнопки.
Начальный экран. Нажмите эту вкладку, чтобы перейти на начальный экран.
Обучение. Выберите эту вкладку, чтобы открыть список базовых и расширенных руководств по программе Photoshop, которые помогут начать работу с приложением.
Фотографии Lightroom. Перейдите на эту вкладку для просмотра синхронизированных фотографий Lightroom и их импорта в документ Photoshop.
Облачные документы. Просматривайте список всех сохраненных облачных документов в Photoshop, включая созданные в Photoshop на iPad и на компьютере. Дополнительные сведения об облачных документах см. в документе Облачные документы Photoshop | Часто задаваемые вопросы.
Удаленные. Здесь приводится полный список облачных документов, которые вы удалили. Документы можно восстановить либо навсегда удалить на свое усмотрение.
Создать новый. Нажмите эту кнопку, чтобы создать новый документ. Можно создавать документы, выбрав один из множества шаблонов и наборов настроек, доступных в Photoshop.
Можно создавать документы, выбрав один из множества шаблонов и наборов настроек, доступных в Photoshop.
Открыть. Нажмите эту кнопку, чтобы открыть существующий документ в Photoshop.
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Восстанавливаем настройки в Adobe Photoshop, а так же как открыть файл?
Сегодня мы расскажем как восстановить настройки программы Adobe Photoshop в первоначальное состояние, а так же как открыть файл, чтоб начать работать с ним.
Многие изменяют расположение окон программы и различные настройки под себя, но потом возникает ситуация когда необходимо все вернуть в первоначальный вид. Сделать это просто и не нужно прибегать к переустановке программы.
Итак по порядку.
Для восстановления настроек программы по умолчанию, то есть вернуть их в первоначальный вид достаточно перед запуском программы Adobe Photoshop нажать и удерживать нажатыми одновременно три клавиши Ctrl+Alt+Shift, и продолжая удерживать их запускаем программу Adobe Photoshop. Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Если вы не отпускали клавиши и все сделали правильно то во время запуска программы появится вот такое окно
Теперь все надеюсь понятно, нажимаем «да» если хотим сбросить настройки по умолчанию или «нет» если передумали. Потом программа продолжит запускаться с учетом вашего выбора, то есть сбросит настройки по умолчанию ил нет.
Если не помогло то есть еще один способ, читаем дальше.
В некоторых версиях Adobe Photoshop, особенно в более поздних первый способ не работает, тогда поступаем следующим образом, запускаем программу и в меню в верху нажимаем редактирование — настройки — основные. Откроется окно настроек программы где во вкладке основные просто нажимаем кнопку Alt. При нажатии кнопка в правом верхнем углу окна настроек изменится на надпись сбросить и удерживая кнопку Alt нажимаем мышкой на кнопку сбросить.
Теперь расскажем как открыть файл в Фотошоп
.
Думаю что для большинства пользователей не составит труда это сделать. Файл открывается так же как и в большинстве программ. Необходимо выбрать пункт в верхнем меню файл, затем открыть и в открывшемся окне найти тот файл, на своем компьютере который вы хотите открыть. Выделив его нажимаем кнопку внизу справа открыть.
В фотошоп вы сможете открыть большинство фотографий, картинок, изображений. Все основные форматы эта программа поддерживает. Вот список самых распространенных форматов файлов которые вы сможете без труда открыть в Adobe Photoshop:
PSD — формат в котором сохраняет программа Adobe Photoshop свои рабочие проекты. В последствии их можно сохранить как обычную картинку, например в формат jpeg.
JPEG — самый распространенный и широко используемый формат который используется большинством фотокамер и не только.
Так же такие распространенные форматы графики как GIF, PNG и даже PDF.
Всем Удачи!
Как в Фотошопе вернуть панель инструментов
Введение. Для чего нужна панель инструментов?
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
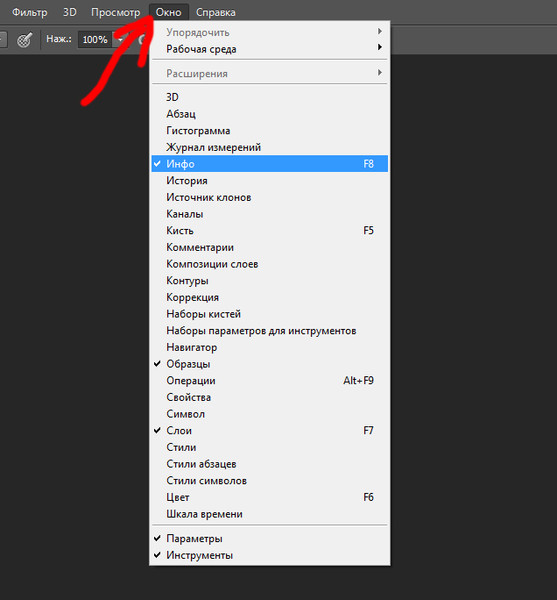
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».

Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Режимы экранного отображения в Фотошоп / Creativo.one
Иногда при работе в Фотошоп нехватка свободного места на экране для обработки изображения может стать для вас настоящей проблемой, особенно, если вы не входите в число счастливчиков, имеющих монитор с двойным экраном. Всевозможные инструменты, окна меню, параметры, панели, составляющие интерфейс программы, могут сильно загромоздить экран и значительно ограничить место, доступное для работы с изображениями. Добавьте к этому постоянно увеличивающийся размер изображений по мере развития цифровых технологий, и вы поймете, как важно порой становится найти способы увеличить рабочую область на экране до максимума.
К счастью, при работе с Фотошоп преодолеть проблему нехватки рабочего пространства достаточно легко, благодаря наличию различных режимов экранного отображения. Режим экранного отображения определяет, какую часть интерфейса нужно отобразить на экране, и варьируется от стандартного режима, при котором отображается весь интерфейс, до полноэкранного режима, который показывает только само изображение. В этом уроке мы подробно рассмотрим три режима экранного отображения и способы переключения между ними. Также я покажу вам несколько полезных комбинаций клавиш для работы с режимами экрана. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC.
Режимы экранного отображения
1. Стандартный режим экранного отображения (Standard screen mode)
Ниже представлено изображение, открытое у меня на экране в данный момент (фотография женщины в маске из фотобанка Shutterstock):
Стандартный режим экранного отображения в Фотошоп
Это изображение открыто у меня в стандартном режиме экрана, установленном программой по умолчанию. Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Возможно, сейчас нам не видно, как интерфейс может затруднять работу с изображением, поскольку в настоящий момент у меня установлен параметр «Показать во весь экран» (Fit on Screen), что означает размещение изображения на экране таким образом, чтобы его было видно полностью. Чтобы получить наглядное представление о преимуществах различных режимов экрана, я нажму сочетание клавиш Ctrl+1 / Command+1 для быстрого перехода к 100% масштабу изображения (все об изменении размера изображения в Фотошоп вы можете прочитать в наших уроках «Основы масштабирования» и «Советы и горячие клавиши для масштабирования»).
При 100% масштабе снимок слишком большой и полностью на экране не помещается. В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:
В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:
При увеличении снимка отображение всего интерфейса может стать для нас помехой
2. Полноэкранный режим с панелью меню (Full Screen Mode With Menu Bar)Если вы хотите увеличить размер рабочей области, то можете переключиться на второй из трех режимов экрана, который называется «Полноэкранный режим с панелью меню». Это можно сделать несколькими способами. Во-первых, вы можете выбрать раздел «Просмотр» в строке меню в верхней части экрана, затем – «Режим экрана» и «Полноэкранный режим с панелью меню» (View > Screen Mode > Full Screen Mode With Menu Bar):
Выбираем «Просмотр > Режим экрана > Полноэкранный режим с панелью меню»
Более быстрый способ переключения между режимами экрана в Фотошоп заключается в том, чтобы нажать на значок смены режима экранного отображения в нижней части панели инструментов и удержать значок нажатым некоторое время, в результате чего появится всплывающее окошко с тремя режимами экрана.![]() Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Нажимаем на значок смены режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим с панелью меню»
При выборе полноэкранного режима с панелью меню все элементы интерфейса, которые были частью самого документа, становятся скрытыми: название документа вверху, кнопки «свернуть», развернуть» и «закрыть», полосы прокрутки справа и снизу, кнопка масштаба и другая информация, связанная с самим документом, обычно находящаяся в левой нижней области окна. Также, если у вас открыто несколько изображений в отдельных окнах, видимым остается только выбранный документ. При этом все другие элементы интерфейса (панель инструментов слева, панель управления справа, строка меню вверху) мы продолжаем видеть на экране:
Полноэкранный режим с панелью меню увеличивает размер рабочей области, сохраняя при этом видимыми отдельные элементы интерфейса
3.
 Полноэкранный режим отображения (Full Screen Mode)
Полноэкранный режим отображения (Full Screen Mode)Для того чтобы максимально увеличить размер рабочей области, переключитесь на третий режим экранного отображения, который называется просто «Полноэкранный режим». Вы можете выбрать его, или перейдя в раздел «Просмотр» в строке меню в верхней части экрана, далее – «Режим экрана» и «Полноэкранный режим» (View > Screen Mode > Full Screen Mode), или просто нажав и удержав значок смены режима экрана в нижней части панели инструментов и выбрав из появившегося списка «Полноэкранный режим»:
Нажимаем на значок режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим»
При выборе полноэкранного режима впервые, в программе появится диалоговое окно, где будет кратко описано, как работает данный режим. Если вы не хотите видеть это сообщение каждый раз, как будете переключаться на полноэкранный режим, отметьте галочкой в диалоговом окне «Не показывать снова» (Don’t show again) и затем нажмите на кнопку «Полноэкранный режим»:
Программа заблаговременно предупреждает вас, что полноэкранный режим отличается от действующего в данный момент режима
При выборе полноэкранного режима весь интерфейс становится невидимым, за исключением самого изображения, и экран превращается в рабочую область:
Кажется невероятным, но изображение все еще открыто в программе Фотошоп. Полноэкранный режим скрывает весь интерфейс.
Полноэкранный режим скрывает весь интерфейс.
Работа с интерфейсом
1. Работа с панелями интерфейса по краям экрана
Возможно, вы подумаете: «Всё это, конечно, замечательно, но как я должен работать с интерфейсом, который не виден?» С одной стороны, вы всегда можете положиться на комбинации клавиш и использовать их, при условии, что вы помните нужное сочетание на клавиатуре. Но в действительности, вам не нужно быть «выдающимся пользователем», чтобы работать с полноэкранным режимом. Есть легкий способ при необходимости делать интерфейс видимым. Чтобы временно вернуть панель инструментов и выбрать желаемый инструмент в полноэкранном режиме, просто переместите курсор мыши к левому краю экрана. Как только вы выберете требуемый инструмент, уберите курсор мыши от края и панель инструментов исчезнет:
В полноэкранном режиме для просмотра панели инструментов переместите курсор мыши к левому краю.
Чтобы просмотреть панели, которые в обычном режиме располагаются на экране справа, переместите курсор мыши к правому краю экрана. После работы с панелями, уберите курсор мыши от края, и панели исчезнут:
После работы с панелями, уберите курсор мыши от края, и панели исчезнут:
В полноэкранном режиме для просмотра панелей переместите курсор мыши к правому краю
2. Отображение и скрытие панелей интерфейса с клавиатурыТакже вы можете временно скрывать и отображать панели, нажимая определенные комбинации клавиш, и это касается не только полноэкранного режима. Эти комбинации клавиш работают в любом их трех режимов экранного отображения и дают возможность при необходимости увеличить рабочую область. В любом режиме экрана нажмите клавишу табуляции (Tab), чтобы скрыть или отобразить панель инструментов слева, строку меню вверху и панели справа. В моем случае, я нажал клавишу, находясь в полноэкранном режиме, но вы можете также попробовать применить клавишу и в стандартном режиме, и в полноэкранном режиме с панелью меню:
Нажмите в полноэкранном режиме клавишу табуляции, чтобы отобразить панель инструментов, строку меню и панели, расположенные с правой стороны экрана
Для того чтобы отобразить и спрятать панели, расположенные только с правой стороны экрана, нажмите сочетание клавиш Shift+Tab. И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:
И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:
Нажмите в полноэкранном режиме сочетание клавиш Shift+Tab, чтобы отобразить панели, расположенные справа
Мы рассмотрели, как можно переключаться между режимами экрана, используя строку меню с разделом «Просмотр» и значок режима экрана на панели инструментов. Но самый быстрый способ переключения – нажатие клавиши F на клавиатуре. Нажимая клавишу F несколько раз, вы будете переключаться со стандартного режима экрана на полноэкранный режим с панелью меню, затем на полноэкранный режим и обратно на стандартный.
Если вы хотите переключать режимы в обратной последовательности, нажимайте сочетание клавиш Shift+F. В заключение, в полноэкранном режиме вы можете нажать клавишу Esc для выхода из режима и возврата в стандартный режим экранного отображения (нажатие клавиши F приведет к тому же результату).
И вот мы это сделали! Мы рассмотрели, как можно очистить экран в Фотошоп и увеличить размер рабочей области, применяя различные режимы экрана и полезные комбинации клавиш! Для дальнейшего изучения программы, посетите наш раздел «Основы Фотошоп» или перейдите к урокам, которые вас могут заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Знакомство с интерфейсом Photoshop
Интерфейс Photoshop
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер очаровательное фото из Adobe Stock):
Интерфейс Photoshop CC. Фото: Adobe Stock.
Окно документа
Окно документа — это большая область в центре интерфейса, где отображается изображение.Также здесь мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения — это картон . Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
Монтажный стол на самом деле не служит другой цели, кроме заполнения пространства вокруг изображения, когда само изображение слишком мало, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка документа
Вверху окна документа находится вкладка документа .На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Мы узнаем больше о работе с несколькими документами в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В нижнем левом углу окна документа мы находим дополнительную информацию об изображении.Отображается текущий уровень масштабирования , как и на вкладке документа. А справа от уровня масштабирования находится строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Вы можете сказать что-то другое, например sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике по основным параметрам цвета Photoshop в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Щелкните и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, например его ширину и высоту, разрешение и информацию о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Щелкните стрелку , стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете выбрать для просмотра различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение).Я оставлю значение по умолчанию, Профиль документа:
Используйте строку состояния для просмотра различных типов информации о документе.
Панель инструментов
Панель инструментов (также известная как Панель инструментов или Панель инструментов) — это место, где Photoshop хранит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Есть инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления шрифтов или форм в документ и многое другое:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов представляет собой длинный одиночный столбец инструментов. При нажатии на двойную стрелку вверху панель инструментов расширяется до более короткого двойного столбца. Щелкните стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов можно рассматривать как одинарную (по умолчанию) или двойную колонку.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим. Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Большинство инструментов на Панели инструментов имеют другие инструменты, вложенные в одно и то же место. Щелкните и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрытых за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я нажму и удерживаю значок инструмента Rectangular Marquee Tool, появляется всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также можно выбрать из того же места.Мы узнаем больше о панели инструментов в следующем уроке, а мы узнаем, как использовать инструменты Photoshop, в других уроках этой серии тренингов:
Большинство мест на панели инструментов содержат несколько инструментов, а не только один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа.Здесь мы видим, что, поскольку у меня сейчас выбран инструмент «Прямоугольная область», на панели параметров отображаются параметры для инструмента «Прямоугольная область»:
Параметры для выбранного инструмента появятся на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
Затем параметры на панели параметров изменятся. Вместо того чтобы видеть параметры для инструмента «Прямоугольная область», теперь мы видим параметры для инструмента «Обрезка»:
Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится строка меню . Строка меню — это место, где мы находим различные параметры и команды, сгруппированные по категориям. Например, меню File содержит параметры для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать здесь все категории и пункты меню, но мы узнаем о них все в будущих уроках, когда они станут важными.Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана присутствует только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
Справа от интерфейса Photoshop находятся панели . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель — это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе.Но есть и много других панелей, о которых мы поговорим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Для экономии места на экране Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели есть вкладка , вверху, которая отображает имя панели. Обратите внимание, что есть две другие вкладки справа от вкладки «Слои».Один говорит каналов , а другой говорит путей . Это другие панели, которые вложены в панель «Слои» в той же группе панелей . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче, чем другие:
Панель «Слои» — одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, щелкните ее вкладку. Здесь я открыл панель каналов.Чтобы вернуться к панели слоев, снова щелкните на ее вкладке:
Щелкайте вкладки в группе для переключения между панелями.
Где найти другие панели в Photoshop
По умолчанию сначала отображается только несколько панелей. Но в Photoshop доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории окна в строке меню.
Панели перечислены в длинном одиночном столбце.Я разделил столбец пополам, чтобы он лучше поместился на странице. Чтобы выбрать панель, щелкните ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Доступ ко всем панелям Photoshop можно получить из меню «Окно».
Панель поиска
Новым в Photoshop CC является панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также руководства по различным темам или изображения из Adobe Stock.Чтобы использовать функцию поиска, щелкните значок Search (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Щелчок по значку поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я ввожу «Обрезать». Панель поиска затем расширяется, чтобы показать вам результаты.Здесь мы видим, что при поиске «Обрезка» были найдены инструменты Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Обрезать и выпрямить фотографии , команду Обрезать и команду Обрезать . Щелкните любой инструмент или команду в списке, чтобы быстро выбрать их. Под инструментами и командами находится руководство от Adobe о том, как кадрировать и выравнивать фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур — это не совсем то, что я имел в виду).При нажатии на учебное пособие или изображение откроется ваш веб-браузер и вы попадете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Чтобы получить руководства по поисковому запросу, выберите Learn . А чтобы просматривать изображения только из Adobe Stock, выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие области. Рабочее пространство в Photoshop — это предустановленный набор и расположение различных элементов интерфейса. Рабочие области могут контролировать, какие панели Photoshop будут отображаться на экране, а также то, как эти панели расположены. Рабочее пространство может изменять расположение инструментов на панели инструментов. Элементы в строке меню вместе с сочетаниями клавиш также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials .Рабочее пространство Essentials — это универсальное рабочее пространство общего назначения с макетом интерфейса, подходящим для множества различных типов задач. Но есть и другие рабочие места на выбор. Мы можем переключаться между рабочими пространствами, используя опцию Workspace в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочая область» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущего выбранного рабочего пространства:
Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих пространств, из которых мы можем выбирать. Photoshop включает несколько встроенных рабочих пространств. Каждый настраивает интерфейс для определенного типа работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на рабочее пространство Graphic и Web . Для редактирования изображений хорошим выбором будет рабочая область Photography . Следите за своими панелями и панелью инструментов при переключении между рабочими пространствами, чтобы увидеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения ваших собственных пользовательских рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials, когда вы изучаете Photoshop:
Используйте меню «Рабочее пространство», чтобы легко переключаться между рабочими пространствами.
Куда идти дальше …
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке этой главы мы более подробно рассмотрим панель инструментов Photoshop, включая полный обзор всех инструментов Photoshop!
Или просмотрите любой из других уроков этой главы:
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
.Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / Photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики. В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , настраивать рабочее пространство и изменять размер отображения .
Photoshop — сложное приложение, и сначала может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете старую версию Photoshop, например Photoshop CS6 или более раннюю версию, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им.Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вы захотите начать с , открыв существующую фотографию , а не создавая новое пустое изображение. Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас еще не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей.Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы более подробно ознакомиться с интерфейсом Photoshop.
.Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав одну из опций, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографамPhotoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 54 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как они могут максимально использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Решено: как писать арабским языком в Photoshop CC (и других … — Adobe Support Community
Чтобы включить арабский язык в Photoshop CC, перейдите в настройки (Ctrl + K)> вкладка «Тип»> затем установите текстовый движок на БЛИЖНИЙ ВОСТОК И ЮЖНАЯ АЗИЯ. Перезапустите Photoshop. Снова откройте Photoshop, перейдите в Тип (в меню)> языковые параметры> выберите ОСОБЕННОСТИ БЛИЖНИЙ ПАСХИ. (это включает направление справа налево на панели абзацев).
Теперь все готово.
Обратите внимание, что для Illustrator / InDesign и других программ арабский язык включен по умолчанию, поэтому вам не нужно ничего делать.
ВАЖНО !!! Обратите внимание, что при установке Adobe CC, чтобы включить арабский язык, вы должны сначала выбрать язык «АНГЛИЙСКИЙ-АРАБСКИЙ» в мастере установки вместо того, чтобы оставлять для него значение по умолчанию «Английский», иначе вы не сможете использовать арабский язык в Photoshop и программах Adobe. . Если вы этого не сделали, необходимо переустановить Adobe с арабским / английским языками.
Хорошие новости: Вам больше не нужно покупать «ближневосточную версию» Adobe, чтобы использовать арабский язык.Теперь с Adobe CC все, что вам нужно сделать, это установить в установке английский-арабский язык, и арабский язык будет включен. (в CS6 и ранее вам нужно было купить специальную БЛИЖНЕВОСТОЧНУЮ ВЕРСИЮ пакета Adobe, чтобы иметь возможность использовать арабские функции)
Удачи.
Прокомментируйте, если вам нужна помощь.
.Слои изображения в фотошоп. Как добавить слой в фотошопе
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
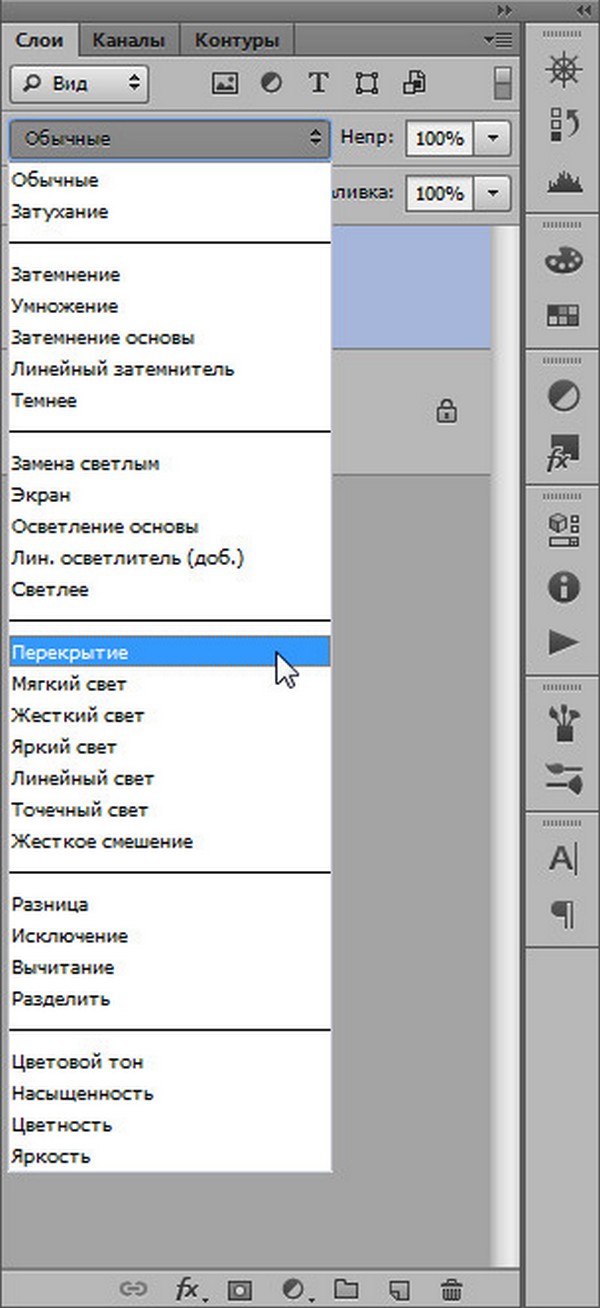
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Чтобы дублировать слой целиком(при этом в документе не должно быть выделения), или скопировать выделение на новый слой, нажмите Ctrl+J
Если Вы хотите скопировать выделение на новый слой с тем, чтобы эта область была вырезана на слое, с которого производится копирование, нажмите Ctrl+Shift+J. Эта операция также не работает с фоновым слоем:
Выбор всех слоёв сразу
Чтобы выбрать все слои сразу, нажмите Ctrl+Alt+A. Заметим, что это действие выбирает все слои, кроме фонового.
Чтобы выбрать все слои похожи сразу, например, все текстовые слои или корректирующие слои или слои-фигуры, щелкните правой кнопкой мыши (Win) на одном из слоёв, затем выберите в появившемся меню пункт «Выбрать все похожие слои» (Select Similar Layers).
Выбор несколько слоёв
Для выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга, кликните по верхнему слою для его выделения, а затем, нажав и удерживая клавишу Shift, кликните по нижнему слою (или наоборот). Это позволит выбрать верхний слой, нижний слой и все слои между ними:
Имеется ещё один способ выбора нескольких слоёв, которые расположены непосредственно выше или ниже друг друга. Для этого надо кликнуть по нужному слою, нажать и удерживать клавиши Shift+Alt и нажимать на одну из квадратных скобок ([ или ] ). Нажатие на левую скобку ([ ) будет добавлять к выбору слой, расположенный ниже выделенного слоя, и при повторных нажатиях будет добавлять следующие слои, расположенный вниз по стеку, нажатие же на правую квадратную скобку (] ) будет точно так же добавлять слои, но уже вверх по стеку.
Для выбора нескольких слоёв, которые не прилегают непосредственно друг к другу, зажмите клавишу Ctrl и кликайте поочерёдно по каждому слою, который вы хотите выбрать:
Быстрый выбор верхнего или нижнего слоя
Для быстрого выбора верхнего слоя в палитре слоёв нажмите Shift+Alt+].
Для быстрого выбора нижнего слоя (в том числе фонового), нажмите Shift+Alt+[.
Перемещение выделения (активности) слоя вверх или вниз по стеку
Для перемещения выделения удерживайте клавишу Alt (Win) и нажимайте левую и правую клавишу квадратных скобок ([ или ] ). Левая квадратная скобка перемещает выделение вниз, правая — вверх.
Перемещение выделенного слоя вверх или вниз по стеку
Чтобы переместить выделенный слой вниз по стеку, зажмите клавишу Ctrl и нажмите клавишу «левая квадратная скобка» ([ ).
Для перемещения выделенного слоя вверх используйте правую квадратную скобку ([ ) при зажатой Ctrl.
Заметим, что это не работает с фоновым слоем, так он заблокирован от перемещений по стеку. Кроме того, вы не сможете перемещать любые другие слои ниже фонового слоя.
Перемещение выделенного слоя моментально вверх или вниз
Чтобы выделенный слой оказался моментально верху в стеке, нажмите Shift + Ctrl +], соответственно, чтобы он оказался внизу, нажмите Shift + Ctrl +].
Опять же, ни одна из этих комбинаций не работает с фоновым слоем.
Включение/отключение видимости слоёв
Большинство пользователей Photoshop для отключения/включения видимости слоя используют нажатия на соответствующий значок, находящийся слева в панели слоёв (иконка глаза):
Но не все знают, что можно отключить все слои, кроме того, на значок которого Вы нажимаете, если перед кликом по «глазу» зажать клавишу Alt:
Таким же образом можно включить все слои.
Ещё одна маленькая хитрость, незнакомая большинству пользователей Photoshop. Если в стеке слоёв видимость включена только у одного слоя, то перемещать видимость вверх или вниз можно с помощью сочетаний клавиш Alt+] и Alt+[ соответственно.
Это отличный способ, чтобы увидеть именно то, что находится на каждом отдельном слое в документе.
И ещё один интересный момент. Видимость слоёв можно включать/отключать друг за другом. Для этого надо навести курсор на «глаз» нужного слоя, зажать левую клавишу мыши, а затем тащить курсор вверх или вниз в зависимости от необходимости, при этом слои, по значкам которых был протащен курсор, включатся/отключатся:
Выбор всего слоя
Чтобы выбрать весь слой, а не только пиксели, содержащиеся в нём, нажмите Ctrl+A.
Выбор всех пикселей, содержащихся в слое
Для этого зажмите Ctrl и кликните по иконке предпросмотра слоя.
Создание новой группы из слоёв
Выберите нужные слои и затем нажмите Ctrl+G
Для раз группировки выберите нужную группу и нажмите Shift+Ctrl+G.
Слияние слоёв
Чтобы объединить слой со слоем, расположенным непосредственно под ним, нажмите Ctrl+E.
Чтобы объединить несколько слоёв, сначала выберите те слои, которые вы хотите объединить и затем нажмите Ctrl+E.
И ещё дна интересная полезность, о которой мало кто знает. Вы можете объединить два или более слоя в новый слой, сохранив при этом оригинальные слои, а вновь созданный появится над выделенными
.
Для этого сначала выберите слои, которые вы хотите объединить, а затем нажмите Ctrl+Alt+E:
Чтобы объединить все слои в палитре, нажмите Shift+Ctrl+E.
Чтобы объединить все слои на отдельном слое и при этом сохранить оригиналы, сначала создайте новый пустой слой выше всех других слоёв в палитре, а затем нажмите Shift+Ctrl+Alt+E. Пиксели всех слоёв объединятся в этом пустом слое, а сами слои останутся нетронутыми.
Создать обтравочную маску
Для этого нажмите комбинацию Ctrl+Alt+G.
Изменение режимов наложения
Изменение режимов наложения с помощью клавиш клавиатуры и мыши подробно описано .
Изменение непрозрачности слоя
Для быстрого изменить непрозрачности слоя, сначала убедитесь, что у вас выбран инструмент «Перемещение» (Move Tool), для его выбора можно просто нажать букву V на клавиатуре, а затем нажмите на цифровую клавишу. Цифра «5» будет соответствовать 50% непрозрачности, «8» будет соответствовать 80% и т.д. Если вам нужны более точные значение непрозрачности, например, 25%, просто быстро наберите «25». Для значения непрозрачности в 100%, просто наберите «0».
Удаление слоя
Удалять слои можно двумя способами.
Первый — просто кликните мышкой на нужный слой для его выбора и нажмите клавишу Delete
Второй — перетащите слой на значок корзины в правом нижнем углу панели:
Ну вот, вроде пока всё.
В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп.
Слои в Фотошоп .Слои по своей сути – это стопка прозрачных файлов, наложенных друг на друга, и содержащих картинки или элементы картинок. Слой может вообще ничего не содержать и быть полностью прозрачным.
Как и отдельные файлы, можно произвольно перемещать относительно друг друга. А вот элементы, которые находятся на одном из слоев, перемещаться будут все вместе. Нижние слои, будут видны только через прозрачные части верхних. Если слой непрозрачный, то он будет перекрывать все слои находящиеся под ним.
Отображаются слои на одной из панелей, в правом нижнем углу Layers (Слои).
Для увеличения картинки кликните на нее.Здесь можно увидеть количество слоев, расположение их относительно друг друга, и многие другие параметры. Активным, будет являться тот слой, который выделен синим цветом на данной панели.
Слои можно менять местами, копировать, объединять, удалять. А так же создавать совершенно новые. Об этом мы и поговорим далее.
Как создать слой в Фотошоп?Часто, при работе в Фотошоп, нам придется создавать слои . Напоминаю, только на отдельном слое изображение можно свободно перемещать относительно других слоев.
Сделать это можно несколькими способами:
1. Для создания слоя можно выполнить следующие команды: Layer / New / Layer…
В результате чего будет открыто диалоговое окно, в котором вы сможете задать нужные параметры новому слою.
2. Набрать комбинацию: (Ctrl + Shift + N )
3. Или просто кликнуть мышкой по данной иконке в нижней части панели.
Появится еще один слой.
Обратите внимание: слой появится над активным слоем, но если при данном действии удерживать клавишу Ctrl , то он появится под ним.
Если вам необходимо диалоговое окно, для настройки нового слоя в фотошоп , то при нажатии иконки, удерживайте клавишу Alt .
Теперь вы можете создавать слои и дополнять ваши фотографии новыми яркими элементами.
1 голосПриветствую будущих мастеров фотошопа в моем блоге Start-Luck! Фотошоп — это искусство, которым мечтают овладеть многие. Зачем платить за дорогостоящие обработки, если же можно самостоятельно творить чудеса: начиная от , заканчивая изменением веса и Конечно, только на словах все звучит очень просто, а вот на практике…
Зашел первый раз в Photoshop и увидев столь обширную панель инструментов, мы впадаем в недоумение. Первый вопрос: «что это такое и с чем его едят?». Итак, чтобы овладеть ФШ, нужно набраться терпения и начинать с малого. Сейчас я вам расскажу как создать пустой слой в фотошопе. Для этого буду объяснять как теоретически, так и практически.
То, о чем сегодня пойдет речь — первый и самый важный этап в Фотошоп
Я пишу для тех, для кого слои — это темный лес. Первое правило, которое вы должны запомнить, работая с Adobe Photoshop, что слои — это очень важно! Я знаю, сейчас вы не совсем понимаете о чем идет речь. Но, читая статью дальше, вы убедитесь, что все примитивно просто.
Что такое слой?
Чтобы объяснить максимально доходчиво, скажу, что слой в Photoshop — это то же самое, что и в реальной жизни. Где кроме фотошопа мы можем встретить этот термин?
- Атмосфера нашей с вами планеты состоит из нескольких слоев;
- Иногда при отделке квартиры или дома, мы покрываем стены не одним, а несколькими слоями краски;
- Шрек, как и лук состоят из прослоек;
- На бутерброд намазываем толстый слой масла.
В Фотошопе примерно также. Итак, чтобы увидеть этот чистый слой, конечно же, его сначала нужно создать. Жмем на File (Файл), где выбираем пункт New (Создать). Выскочит такое окно:
Итак, первый способ: в главном меню переходим по вкладке Layer (Слой), после следуем в New (Новый), а дальше уже снова в Layer (с этим словом вы уже знакомы). На экране появится такое окно:
Кстати, можете ввести какое-то имя, хотя это совсем не обязательно. Но, все иные параметры оставьте так, как видите на фото.
Еще один способ следующий: на рабочем столе Фотошопа с правой стороны должно быть специальное окошко, которое позволяет творить. Если же оно отсутствует, его можно вызвать горячей клавишей F7. Вот, когда оно уже перед нами, ищите в нем стрелку (на фото ниже показано). Нажав на нее, вас автоматически переведет в меню, где будет нужный нам пункт New Layer (Новый слой). Нажав на него, перед вами появится уже знакомое окошко.
Следующий, а именно уже третий по списку способ очень простой — нужно использовать следующую комбинацию: Shift-Ctrl-N . Все, работа выполнена. Кстати, мы будем видеть вот это в панели инструментов справа:
Эта шахматка определяет прозрачность.
На вашем рабочем столе, где вы планируете начать свое творчество, эта шахматка себя никаким образом не проявит, ситуация не изменится, фон и далее будет просто белым.
Вот, например, если положить на стол бумагу формата А4 (на которой мы в общем-то и собираемся работать), а на нее положить прозрачный файл, ситуация ведь не изменится, так ли? и далее будет белым.
Чтобы наконец-то увидеть этот слой, на нем нужно что-то сотворить, нарисовать, написать… Я для наглядности рисую круг (представляем себе, что этого голова будущего специалиста в ФШ индустрии). Предлагаю работать вместе со мной. На фото наше искусство.
На этой шахматке мы видим круг — то есть, наши труды. Белый фон снизу — это основной фон.
Слева от созданного слоя или главного фона мы видим в маленьких иконках глазик — он говорит, что фон видимый, а вот кисть свидетельствует о том, что этот слой на данный момент активный, именно с ним мы сейчас работаем.
Попробуйте забрать глазик, нажав на него. На рабочем столе будет следующая картина:
Как вы догадываетесь, для максимального понимания что это за термин и с чем его едят, мы работам на два фронта: в реальной жизни и «виртуально» — в программе. На данный момент в «реале» у нас получается:
Надеюсь вы понимаете, что на голове, которая находится в прозрачном файле на белом листе формата А4 — это то же, что и нарисованный круг на новом слое в фотошопе.
Итак, голова у нас есть, продолжаем работать дальше. Приступаем к процессу творения тела и рук будущего мастера. Для этого нам необходимо снова добавить слой (да-да, еще один!).
В программе выполненная работа получится такой:
А в реальной жизни изображение выглядело бы иначе:
Нам осталось сделать ноги. Ну что же, и снова создаем. Ура, есть готовый персонаж. Как вы видите на картинке, я поменял слои местами, то есть ноги перетащил под рубаху, чтобы та была над ногами.
Слишком строго судить получившегося человечка не стоит. Да, он немного бесформенный, страшный, да и безликий. Но мы ведь не учились сейчас творить чудеса, а изучали принцип работы слоев.
А что же происходит с реальным рисунком?
Чтобы завершить общий образ, давайте дорисуем еще мольберт. Для этого, как всегда создаем что? Верно, слой! Вот что теперь мы имеем.
А в реале получаем:
Изучать нюансы можно еще очень долго: как дублировать, копировать или же блокировать. Но на сегодня достаточно того, что мы научились и поняли, что они собой представляют.
Маленькие хитрости
Сейчас напишу несколько советов, которые вам обязательно пригодятся в будущем.
Создавайте побольше слоев. Не нужно все лепить в одном слое, особенно в основном фоне. Каждый раз, когда вы желаете добавить что-то новое (даже мелкую линию дорисовать), все равно создавайте новый слой. Это позволит в дальнейшей работе корректировать, изменять, удалять и так далее. Также можете давать слоям определенные имена, чтобы в будущем было проще с ними работать, например: «можно удалить» или «добавить прозрачности».
Я вам рассказал об одном из первых шагов в фотошопе, с которым вы можете работать в Cs6, Cs5 или Cs7. Если вы прямо сейчас желаете продолжить обучение, рекомендую обратиться в «Фотошоп с нуля в видеоформате ». Здесь много интересной, полезной и увлекательной информации, которая позволит подняться в «фотошопной» индустрии на ступеньку выше.
Ну что же, я закончил очередной свой рассказ и очень надеюсь, что информация была для вас полезной. Буду рад, если вы поделитесь ею с друзьями в социальных сетях. Подписывайтесь и до новых встреч!
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Вот уже давно меня посещает мысли, что я что-то забыл, когда объяснял какие-то уроки по фотошопу. И я не сомневаюсь, что таких статей найдется не менее десятка. Я рассказывал в целом , но что я точно понял, так это то, что я не объяснял толком, как в фотошопе создать новый слой.
Нет, конечно в каждой статье, где это требуется, я описывал комбинацию клавиш, но на самом деле этим создание нового слoя не ограничивается. Кроме простого введения, есть еще некоторые нюансы. И вот именно обо всем этом я бы и хотел вам рассказать в сегодняшней статье, чтобы моя совесть была чиста.
Даже в самом классическом способе есть несколько вариантов создания.
Дублирование
Не обязательно создавать пустой и чистый слoй. Можно скопировать уже имеющийся. Это очень полезная функция и во многих работах она просто незаменима.
Создание из выделенной области
Случается такое, что вам требуется сделать новый слой именно из выделенной области. Что в этом случае нужно делать? Давайте посмотрим.
Если вы помните, то мы пользовались этой функцией, когда делали фон прозрачным. Видите? Я захотел оставить только яблоко, поэтому я выделил только его, вырезал на новый слой, а затем скрыл основной. Осталось одно яблочко на прозрачном фоне.
Слой-маска
И конечно же мы не ограничимся простыми методами, так как есть еще и другие. Если вам нужно управлять прозрачностью определенной части слоя, то вам просто необходимо будет создать слой-маску. Делается это очень легко.
Вам нужно просто встать на тот, слой, где вы собираетесь изменять прозрачность, либо же сделать на нем прозрачный градиент, после чего нажмите на кнопку прямоугольника с кружочком. Это и есть создание слоя-маски. После этого вы увидите, что теперь у вас появилось некоторое дополнение, соединенное скрепкой.
Кстати в некоторых уроках мы с вами уже затрагивали такую работу, так что если вам интересен практический процесс, то обязательно почитайте эту статью.
Корректирующий слой
Это вообще довольно объемная тема, но в то же время очень важная. Ведь этот вид коррекции наиболее безопасен для изображения, в отличие от других. И дело еще в том, что он создается не просто, как маска, а вы еще и должны выбрать какой вид коррекции вам конкретно нужен.
Для создания нового корректирующего cлоя вам нужно в панели слoeв нажать значок кружочка, разделенного пополам. А уже после этого вы должны выбрать, как именно вы будете корректировать. Например, вы можете сделать изображение черно-белым (кстати посмотрите, мы это там использовали), либо же изменить яркость, цветовой баланс и многое другое.
В общем такую информацию я вам сегодня и хотел донести. Надеюсь, что она была для вас полезной. И кстати, если вы еще чувствуете, что ничего не понимаете в фотошопе и хотели бы его выучить от А до Я, то я бы рекомендовал вам посмотреть этот классный видеокурс . В нем есть всё, что нужно, чтобы овладеть всеми инструментами фотошопа. После пары-тройки недель изучения вы почувствуете себя на совершенно новом уровне.
Ну а на этой веселой ноте я с вами прощаюсь. С нетерпением буду снова ждать вас на моем блоге, а вы в свою очередь не забывайте подписываться на мои обновления. Тогда вы точно ничего не пропустите. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 31-авг-2009 13:23
31-авг-2009 17:51
31-авг-2009 17:54
1-сент-2009 08:51
1-сент-2009 10:56
1-сент-2009 07:33
1-сент-2009 09:44
1-сент-2009 20:41
5-сент-2009 08:08
2-окт-2009 16:29 — Экшены
|
Полезные мелочи в Adobe Photoshop – IntPictures.com
Adobe Photoshop поистине очень мощный инструмент для фотографов и дизайнеров. В нем есть тысячи функций, многие из которых не используются пользователями. Причины этому могут быть две – им не нужно, или они не знают про существование этих функций. Признаться, я и сам не знаю, наверное, и половины возможностей Фотошопа, но учится никогда не поздно… 🙂
Давайте расширим свои знания несколькими интересными приемами работы с Adobe Photoshop, про существование которых не все догадываются.
Эти приёмы позволят вам быстро создавать, например, макеты принтов для печати на футболках. Свой макет вы всегда сможете передать в Фотосферу и там сделают чудесную футболку с вашим рисунком или фото.
1. Автовыделение слоев с горячей клавишей.
Когда слоев в документе очень много, то тяжело найти тот нужный слой, на котором находится конкретный элемент. В фтошопе есть галочка Автовыбор (Auto select), которая становится доступна при работе с инструментом “Перемещение” (первая иконка на панели инструментов). Но автовыбор слоев нужен не так часто, скорее чаще нужно чтобы эта функция не работала, чем работала. Намного удобней использовать инструмент “Перемещение” вместе с зажатой кнопкой CTRL – так будет работать автовыбор слоев или групп (смотря что выбрано в параметрах инструмента).
2. Заливка слоя
Заливка слоя (Fill opacity) отличается от Прозрачности слоя тем, что при уменьшении Заливки остаются видимыми все эффекты Стили слоя (layer styles), которые для него установлены. Пример:
Мы видим, как тень и обводка текста остались на слое, а вот цвет надписи и сама непрозрачность шрифта исчезла.
3. Как убрать эффект от Стиля слоя, когда используется маска.
По-умолчанию, если в фотошопе применить Стили слоя, а потом скрыть под маской некоторые элементы слоя, то эффекты стиля будут применены к маске:
Для того, чтобы маска просто скрыла изображение на слои, как происходит с обычным растровым слоем, нужно в настройках Стиля слоя включить опцию “Слой-маска скрывает эффекты”:
И тогда получил вот такой, совершенно обычный результат от действия маски:
4. Быстрое скрытие и показ содержимого групп слоев.
Группы слоев помогают быстрее понять, какие слои где находятся и взаимодействовать со всеми сразу. Если в документе много групп слоев, то мгновенно раскрывать и закрывать их поможет комбинация клавиш CTRL + клик по стрелочке около папки обозначающей Группу. ALT + CTRL + клик – откроет все группы со всеми подгруппами в документе.
5. Ограничение действия корректирующего слоя в пределах группы слоев.
По-умолчанию, если Вы добавляете корректирующий слой в Группу, то он влияет на все слои, которые находятся ниже.
Но есть возможность заставить корректирующий слой работать только в конкретной группе слоев. Просто измените Стиль Наложения Группы с “Пропустить” на “Обычные”
6. Как легко убрать белый фон.
Очень часто стоковые фотографии делаются именно на белом фоне. Да и вообще, белый фон – частое явление. В photoshop очень легко отделить основное изображение от белого фона можно с помощью Параметров Стиля Слоя (Blending Options):
Слово “ПримеР” на самом деле написано на белом фонеВсего лишь нужно передвинуть немного правее крайние бегунки в разделе “Наложение”. Чтобы разделить бегунки и задать диапазон – перемещайте их с зажатой клавишей ALT.
7. Разный размер превью в панели слоев.
Можно изменить размер иконок слоев, а так же, режим отображения изображений на слоях. Для этого просто кликнете правой кнопкой мыши в панельке слоев и выберете нужный пункт. Большие превью конечно лучше и понятнее смотрятся, но если слоев много, то список становится неудобно пролистывать.
10 раздражающих проблем в Sketch и 9 простых решений для них
Я большой фанат Sketch с тех пор, как перешел на него с Adobe Photoshop. Мы дизайнеры любим Sketch, серьёзно!
Но… иногда это приложение сводит меня с ума. Так в чем же дело?
Список проблем:- Половинчатые пиксели (Например, ширина: 271.01).
- При использовании “cmd + v” Sketch вставляет объекты на артборде в случайное место.
- Sketch работает медленно и на диске заканчивается место.
- Беспорядок на панели артбордов.
- Выделение объектов – это мучение. Сколько раз я должен кликать, чтобы выделить объект? Иногда 6.
- Отсутствие возможности совместной работы.
- Невозможно применить “Общий стиль” к группе векторных объектов (папка на левой панели)
- Масштабирование. Как найти диапазон масштабирования, который мне нужен? 100%, 50%, 25% — скудный выбор.
- Когда я перемещаю несколько артбордов с зажатой клавишей “Shift”, один артборд остается не выделенным.
- Sketch не подбирает значение “высота строки” для текста правильно.
И я решил 9 из 10 проблем. Я надеюсь вместе в комментариях мы придумаем, что делать с вопросом #7.
Решения проблем1. Половинчатые пиксели Онлайн-стажировка по UI/UX дизайну99% практики, реальные задачи от крупных компаний страны и шанс попасть на работу мечты.
ПрисоединитьсяЧто за магический трюк на GIF ниже? Посмотрите на значения с правой стороны.
Сделайте как показано на скриншотеУстановите флажки, как показано на скриншотеРешения:
- Установите правильные настройки, как показано на скриншоте выше
- Задайте сочетание клавиш
Системные настройки — Клавиатура — Сочетания клавиш — Сочетания клавиш приложений — Приложение
Приложение: Sketch
Заголовок меню: Округлять до пикселя (Round to Pixel)
Сочетание клавиш: Control + Command + R (в моем случае)
Готово. Вернитесь в свой проект, выберите верхнюю группу и нажмите назначенное сочетание клавиш. Эта функция “Округлять до пикселя” будет применена к любому объекту внутри группы, кроме “Линий”. Эта функция с ними не работает. Я рекомендую вместо этого использовать “Прямоугольники”.
2. При использовании “cmd + v” Sketch вставляет объекты на артборде в случайное место.
Решение: Используйте функцию “Вставить здесь” (Paste Here). Она поместит объект куда надо.
3. Sketch работает медленно и на диске заканчивается место. Скриншот .sketch-файлов, которые хранятся на вашем жестком дискеРешение: Вот инструкция как решить эту проблему. Я, например, освободил 130gb на своем MacBook!
4. Беспорядок на панели артбордов.Мы можем следовать правилам именования групп, но в любом случае совершенно невозможно что-то найти, когда открыто много групп.
Теперь ваша жизнь стала легче. Нажмите сочетание клавиш, если вы потерялись где-то между группами на левой панели.Решение: Назначьте новое сочетание клавиш, чтобы свернуть их!
Приложение: Sketch
Заголовок меню: Свернуть артборды и группы (Collapse Artboards and Groups)
Сочетание клавиш: Control + Command + C (в моем случае).
Сколько раз я должен кликать, чтобы выделить объект? Иногда 6. Чем глубже находится слой в структуре, тем больше нужно кликать.
Вот я кликнул только 1 раз вместо 3. Как?
Решение: Удерживайте клавишу “Command”, когда кликаете по объекту. Вот в чем дело.
У Sketch нет ответа на этот вопрос. Однако, у нас есть хорошее решение – плагины от Craft и Picnic.
Совместное использование sketch-файлов с коллегами – это просто плохо. Эти ребята разрабатывают хорошее решение — автоматическая синхронизация с файлами Sketch в реальном времени! К сожалению, плагин все еще находится в разработке. Ждем бета-тестирования!
Решение: У Craft уже есть решение , чтобы перенести дискуссию в хорошее рабочее пространство.
7. Невозможно применить “Общий стиль” к группе слоев.Очень часто мне нужно применить новый цвет для SVG-иконки, которая находится где-то глубоко в группе, или я хочу применить новый общий стиль для каждого значка внутри группы. В текущем состоянии общие стили не могут применяться к группе слоев. Очень грустно.
Здесь иконка не голубая, хотя она должна быть такой из-за примененного стиля. Это не работает.Дорогие друзья, пишите в комментариях, если вы знаете как устранить эту проблему.
Еще не решена.
Как найти диапазон масштабирования, который мне нужен? 100%, 50%, 25% — скудный выбор.
Решение: На самом деле есть сочетание клавиш на этот случай. Удерживайте нажатой клавишу “Command” и используйте колесико мышки. Это увеличит или уменьшит масштаб с шагом в 4%.
9. Когда я перемещаю несколько артбордов с зажатой клавишей “Shift” один артборд остается не выделенным.Причина его использования – каждый раз, когда вы удерживаете зажатой клавишу “Shift” и перемещаете артборды мышью, они перемещаются только по вертикали или по горизонтали. Это помогает перемещать вещи в строгом порядке.
Здесь видно этот “баг”Решение: Выделите артборды, кликните и удерживайте на имени артборда (как на скриншоте ниже), удерживайте “Shift”. Перетащите их. Это работает.
10. Sketch не подбирает значение “высота строки” для текста правильно.С каждым вновь добавленным текстовым слоем вы можете заметить, что высота строки не подходит для чтения. Каждый раз мы должны высчитывать ее по формуле — размер текста * 1.5 = хорошая высота строки. Например: 14px * 1.5 = 21px.
Решение: Вот плагин для этого, и он замечательный! Нажмите Command + L, чтобы установить высоту строки.
ЗаключениеПроблема номер #7 еще не решена. Кто-нибудь знает, как ее исправить? С чем вы испытываете трудности в Sketch? Какие проблемы должна решать моя следующая статья? Добавьте свой email в список рассылки и поделитесь этой статьей с другими Sketch-зависимыми дизайнерами ?
Фотошоп удалил слои как вернуть. Как вернуть слои на панель в фотошопе
Если при работе ластиком в фотошопе вы стерли лишнее, это можно легко восстановить.
Как это сделать?
Когда вы выбираете инструмент Ластик , вверху рабочего окна появляется его панель. Там есть вкладка Восстановить историю . Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Восстановите, то, что не нужно было удалять, снимите галку в окошке Восстановить историю . И далее ластик будет как обычно стирать фон картинки.
Не забудьте убрать галочку, иначе вы продолжите восстанавливать ранее стертое!!!
Правда, здесь есть одно но… Эта функция будет работать, если предварительно включена функция . Обычно она включена по умолчанию.
Проверить или включить ее при необходимости нужно так:
Открываем вкладку Окно. В нем выбираем История — в открывшемся окошке в правом верхнем углу щелкаем по пиктограмме с треугольником.
В выпадающем меню выбираем Параметры палитры истории .
В параметрах палитры истории должна стоять галочка в чекбоксе Автоматически создавать первый снимок . Если ее нет, то поставить.
Все. Теперь при необходимости можно всегда восстановить ошибочно стертое ластиком.
Как вернуть последнюю закрытую вкладку.Иногда случается, что по непонятным причинам, то ли ввиду глюка компьютерной мыши, то ли мозг посылает искаженный импульс руке, и мы нечаянно закрываем вкладку браузера, которая нам еще нужна. Но ведь мы не до конца ознакомились с содержанием страницы. Что делать? Как же вернуть, открыть заново случайно закрытую вкладку ?
Открываем случайно закрытую вкладку
Можно конечно залезть в историю браузера, но ведь это так долго и нудно.
Проблема эта очень легко решаема другим методом. Дело в том, что в каждом браузере (более-менее новой версии) есть горячие клавиши .
Раньше у меня стояла Opera 12. И методом «тыка» я обнаружил что комбинация Ctrl+Z возвращает последнюю закрытую вкладку .
Позже я перешел на Opera 23 и Google Chrome . Оба эти браузера имеют одинаковый движок на базе Chronium. Какого же было мое разочарование, когда после нажатия на клавиши Ctrl+Z не принесло никакого результата. Первой мыслью было «удалить совсем ». Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T .
Да, первое время было очень неудобно, не раз думал вернуться к Opera 12, которая мне значительно больше нравилась. И не только благодаря причине, описанной в этой статье. Она во многом удобнее своих более поздних версий.
Но, прошло время, и я привык. Сейчас я уже на автомате использую эти горячие клавиши, когда случайно закрываю нужную вкладку браузера. Полагаю что для других браузеров Mozilla Firefox и т.д. данная схема так же подойдет.
Кстати, так же можно зайти в настройки любого браузера и найти там «Недавно закрытые сайты «.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
Мои слои исчезли в фотошопе
- Home
- Мои слои исчезли в фотошопе
Все время Последние 24 часа Прошлая неделя Прошлый месяц
41 Список результатов Мои слои исчезли в Photoshop
Решено: слои исчезли Сообщество поддержки Adobe 5413648
Layers Community.adobe.com Посетите сайт
У меня «интересная» проблема с моим Photoshop CC.Иногда, когда я использую мой фотошоп для работы над проектом веб-дизайна, мои слои исчезают . Не в моей композиции , а в окне слоев . Я могу заставить их вернуться, когда использую инструмент выбора с Ctrl + щелчок, но только по одному. Единственный способ избежать этой проблемы — закрыть мой PSD-файл
См. Также : Бесплатные приложения
Что делать, если вы не можете найти панель слоев (или любую другую
слоев Howtogeek.com Посетите сайт
Поскольку интерфейс Photoshop настолько настраиваемый, очень легко случайно закрыть или потерять важную панель, такую как панель Layers . Если вы его не видите, все, что вам нужно сделать, это перейти в меню «Окно». Все отображаемые панели отмечены галочкой. Чтобы открыть панель Layers , щелкните Layers .
Расчетное время чтения: 1 мин.
См. Также : Бесплатные приложенияПоказать больше
Решено: как снова отобразить вкладку «Мои слои»
Сообщество журналов.adobe.com Посетите сайт
Несколько дней назад, работая над photoshop , , мой младший брат запутался и заставил слоев tab исчезнуть . Судя по тому, что она мне рассказывает, она случайно выкинула его из окна pse7, и с тех пор он не появлялся. Я попытался выйти из системы и снова войти на мой компьютер , выключить его и перезагрузить, но, конечно, ничего из этого не сработало.
См. Также : Бесплатные приложения Показать больше
Слои Adobe Photoshop исчезли YouTube
Adobe Youtube.com Посетите сайт
Adobe Photoshop все слои исчезли # photoshop # слоев # photoshop _tutorial. Adobe Photoshop все слои исчезли # photoshop # слоев # photoshop _tutorial.
См. Также : Бесплатные приложенияПоказать больше
Как восстановить удаленные / потерянные слои в Photoshop?
слоев Yuptools.com Посетите сайт
Всякий раз, когда слоев пропадало или было удалено в Photoshop из-за повреждения, тогда динамическое программное обеспечение восстановления PSD — YupTools Fix PSD к вашим услугам для восстановления PSD слоев без повреждения их оригинальное качество. Инструмент восстанавливает поврежденный файл Photoshop и восстанавливает его слоев , таких как файлов слоя и файлы масок по отдельности.
См. Также : Бесплатные приложения Показать больше
Photoshop: слои исчезают при выборе нижнего слоя
слоев графического дизайна.stackexchange.com Посетите сайт
У меня была проблема, похожая на эту, когда все слои пропадали, время от времени без единой причины. Я работаю с двумя мониторами — мой MacBook Pro и внешний экран с более низким разрешением, который я использую для меню и прочего беспорядка. Я случайно понял, что иногда я случайно перемещаю окно photoshop на оба экрана, и тогда мои слои исчезают.
См. Также : Бесплатные приложения Показать еще
Photoshop: в PSD-файле отсутствуют все слои и папки, черный
Исчезла обратная связь-только чтение.photoshop.com Посетите сайт
Я снова открываю файл позже, все слоев исчезли , все папки исчезли , а «фон» слой , который я бы снят, вернулся, полностью черный, заперт. Размер файла по-прежнему 315 мб. Если я сохраню копию с PS, она превратится в то, что вы ожидаете от файла, практически ничего не содержащего, несколько килобайт.
См. Также : Бесплатные приложения Показать еще
Панель инструментов Photoshop отсутствует Как сбросить инструменты и
Изучите Youtube.com Посетите сайт
Узнайте, как вернуть отсутствующих слоев панели , панели каналов или любой другой панели обратно в Photoshop . Также мы узнаем, как сбросить все панели и инструменты в Photosho
Автор: PiXimperfect
Просмотры: 463K
См. Также : Инструменты ПриложенияПоказать больше
ПОМОЩЬ! Все мои слои в моем PSD-файле удалены! знак равно — ClearPS
Был бы Клирпс.com Посетите сайт
3 февраля 2008 г. Сохранение его в плоском формате, таком как jpg, не помогло бы, если бы вы хотели сохранить слоев . Предполагая, что вы действительно сохранили его как psd со всеми слоями , я бы по крайней мере попробовал удалить / сбросить настройки и перезагрузить компьютер. Затем попробуйте открыть его снова.
См. Также : Бесплатные приложения Показать больше
Действия после обновления Photoshop
отсутствуютAction Helpx.adobe.com Посетите сайт
Запустите Photoshop и выберите «Окна»> «Действия». Во всплывающем меню панели «Действия» нажмите «Новый набор». Введите имя для нового набора действий. Убедитесь, что выбран новый набор действий. Теперь перетащите на него действия, которые вы хотите включить в набор действий. Выберите только что созданный набор действий и во всплывающем меню панели «Действия» выберите «Сохранить действия».
См. Также : Бесплатные приложенияПоказать больше
Photoshop CC Отсутствуют вкладки открытых файлов.Photoshop
Плавающий Ask.damiensymonds.net Посетите сайт
Я должен упомянуть, у меня есть imac, работающий с монитором Eizo CG247 (Eizo — это , мой экран с управляемым цветом ). Единственный способ получить вкладки — это плавание на экране imac, отдельно от кадра Photoshop , щелкнув окно> плитка> окно> рамка приложения, но они отображаются на imac как плавающие отдельно, и я не могу перетащить что-либо обратно на экран Eizo .
См. Также : Бесплатные приложения Показать больше
Инструмент «Мои слои» исчез, и я не знаю, как его получить
Никогда не Reddit.com Посетите сайт
Мой инструмент слоев исчез , и я не знаю, как его вернуть, может кто-нибудь поможет. Закрывать. 8. Написал 9 месяцев назад. В принципе, если я посмотрю много уроков Photoshop для действительно профессионального цифрового искусства (я никогда не использовал photoshop ) и буду использовать эту программу после просмотра этих руководств, я…
См. Также : Инструменты ПриложенияПоказать больше
Я не могу открыть палитру слоев в Photoshop CS2 EPHOTOzine
Пол Эфотозин.com Посетите сайт
Пол. Здравствуйте! Кто-нибудь может помочь, я использовал Photoshop CS2 сегодня вечером и заметил моих слоев палитр исчезло Я пробовал…
См. Также : Бесплатные приложенияПоказать больше
Отсутствует панель в Photoshop — Спросите Тима Грея
Отсутствует Asktimgrey.com Посетите сайт
Отсутствует панель в Photoshop . Сегодняшний вопрос: работая с в Photoshop , я изучал панели в правой части экрана, уделяя внимание вкладке Layers .Я решил щелкнуть вкладку и перетащить ее в область моего изображения , и это было нормально. Единственное, что я нажал на маленький «x» в верхнем левом углу этой плавающей панели.
См. Также : Бесплатные приложения Показать больше
Таинственные исчезающие фильтры в Photoshop
Фильтры Digital-photography-school.com Посетите сайт
Отсутствует , но не пропало… В Photoshop CS6, CC и CC2014 в некоторых группах фильтров отсутствует в меню «Фильтр».Те , у которых отсутствует , — это группы Artistic, Brush Strokes, Distort, Sketch и Texture. Сами фильтры по-прежнему доступны в галерее фильтров, но фактические параметры меню для этих фильтров больше не отображаются по умолчанию.
См. Также : Бесплатные приложенияПоказать еще
Отсутствует фоновый слой? Вот планета исправлений
Photoshop Planetphotoshop.com Посетите сайт
Моя проблема с немного другая.Когда я открываю новую фотографию, слой отображается со значком кисти, а не с изображением. (Это произошло после того, как друг играл около в фотошопе 🙂) Кажется, я не могу найти, как вернуться к открытию простого изображения в качестве фона , слоя . Спасибо за…
Расчетное время чтения: 40 секунд
См. Также : Бесплатные приложенияПоказать еще
Почему мои новые слои в Photoshop становятся прозрачными?
слоев цифровых эффектов.com Посетите сайт
Почему Мой Новые слои в Photoshop становятся прозрачными? Слой можно выбрать на панели Layers . Прозрачность можно найти в Layer > Layer Mask. Миниатюра маски слоя отображается рядом с исходным слоем . Удерживая нажатой клавишу Shift на миниатюре, вы можете отключить его и сделать изображение и его каналы непрозрачными.
См. Также : Бесплатные приложенияПоказать больше
Содержимое слоя исчезло! Сообщество Autodesk
Рабочие форумы.autodesk.com Посетите сайт
Попробуйте включить опцию «Базовая карта» на панели задач, чтобы проверить, отображается ли содержимое слоя . Если это так, вы можете удалить его из Map Base, чтобы он вел себя как объектные данные, а не как данные объектов. Теги (4) Теги: Слой контент исчезает . Layon не работает. layuniso не работает. оттаять слоев не получается. Отчет.
Расчетное время чтения: 7 минут
См. Также : Автоматические приложения
Photoshop CS6: Я пытался перетащить вкладку «Мои каналы» (слои
Photoshop — только для чтения.photoshop.com Посетите сайт
Photoshop CS6: Я попытался перетащить на вкладку «Мои каналы » ( слоев, / пути / каналы), и исчезли . Как мне его восстановить?
См. Также : Бесплатные приложения Показать больше
Слои / панель настройки Исчезли в Photoshop / Elements
Удалить Ask.damiensymonds.net Посетить сайт
Я попробовал, как предлагалось, и слоев и панели настроек справа снова исчезли после выключения.Он спросил, хочу ли я удалить файл настроек, и я нажал кнопку ОК. Я сбросил моих панелей , моих курсоров и т. Д., И он все еще делает это.
См. Также : Бесплатные приложения Показать больше
Где мои кривые настройки Форум гуру Photoshop
Уровни Photoshopgurus.com Посетите сайт
12,152. 10 июля 2015 г. №2. Привет и добро пожаловать в ПСЖ. Скриншот стоит тысячи слов. Если у вас есть корректировки уровней, отображаемые на панели свойств, то это корректировка уровней , слой , который вы выбрали.Когда вы выбираете кривые настройки , слой , вы увидите настройки кривых на панели свойств. A.
См. Также : Бесплатные приложения Показать больше
Photoshop 2020, Как исправить все проблемы, Найти недостающие
слов Photoshopcafe.com Посетите сайт
Привет, Колин, В моем новом Photoshop 2020 я не вижу таких слов, как «Файл», «Редактировать…». и названия панелей, такие как Layers, , Gradients….Я также не вижу х, чтобы что-то закрыть. Я вижу черную полосу, но на ней нет слов или знаков.
См. Также : Бесплатные приложения Показать больше
Не удается найти инструмент выбора объекта или инструмент рамки в
Панель инструментов Helpx.adobe.com Посетите сайт
Настройте панель инструментов. Выберите Правка> Панель инструментов. В диалоговом окне «Настройка панели инструментов», если вы видите, что у вашего отсутствует инструмент в списке «Дополнительные инструменты» в правом столбце, перетащите его в список панели инструментов слева.Щелкните Готово. Перетащите инструменты из столбца Дополнительные инструменты в столбец Панели инструментов. Купить Adobe Photoshop или…
См. Также : Инструменты Приложения Показать еще
Как сбросить настройки инструментов и панели инструментов в Photoshop
Другое Photoshopessentials.com Посетите сайт
Скрытые инструменты. Большинство инструментов по умолчанию в панели инструментов имеют другие инструменты, скрытые за ними, вложенные в в том же месте .Чтобы просмотреть и другие инструменты , щелкните и удерживайте или щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на значке , значке инструмента по умолчанию . Появится всплывающее меню со списком и других инструментов, скрытых за ним.
См. Также : Инструменты Приложения Показать больше
Почему мои действия исчезают из Photoshop, когда я закрываю
Следует ли Bp4ublog.com посещать сайт
Вопрос от Ребекки: «Кто-нибудь знает, почему все мои действия исчезают из Photoshop , когда я закрываю его? Последние 2 раза, когда я открывал его снова, они ВСЕ исчезли, даже те, которые используются по умолчанию !! В чем дело?!!» Джени: Откройте Пс.. перейти к действиям окна .. это должно работать. Не стесняйтесь отвечать на этот вопрос, используя наш раздел комментариев ниже.
См. Также : Бесплатные приложенияПоказать еще
Содержимое слоя Все исчезли? : Pixlr
Слои Reddit.com Посетите сайт
Слой контент все исчезли ? Я делаю коллаж из кучки картинок, вырезанных из голов, которые делают смешные рожи, для рождественского подарка. Я разместил их, и теперь все изображения в слоях пропущены ? Все слои видны, и прозрачность не является проблемой.Я случайно нажал клавишу на клавиатуре, но не могу.
См. Также : Бесплатные приложения Показать еще
Нет точки привязки (РЕШЕНО!) Photoshop
Курс2-minutedesign.com Посетите сайт
23 июня 2020 г. Проблема: вы пытаетесь бесплатно преобразовать слой из определенной контрольной точки в Photoshop , но точка привязки не видна. Решение: посмотрите это видео. Если вы хотите освоить Photoshop с нуля, нажмите здесь, чтобы пройти курс my .ПЕРЕД ВЫЕЗДОМ: подпишитесь сейчас, указав свое имя и адрес электронной почты
См. Также : Бесплатные приложенияПоказать больше
The Case Of The Disappearing Layers: Adobe Illustrator
Illustrator Chrissagert.com Посетите сайт
На этой неделе я столкнулся с неприятной проблемой с Adobe Illustrator, которая оказалась полностью моей собственно работой .. Я открыл файл Illustrator и обнаружил, что панель слоев содержит нет названий.Все слоев присутствовали, однако не было заголовков, и я не смог выбрать какие-либо элементы слоя или…
См. Также : Бесплатные приложенияПоказать больше
Слои отсутствуют в раскрывающемся списке слоев AutoCAD
Layer Cadlinecommunity.co.uk Посетите сайт
Все из моих слоев , включая слой 0, пропущены из моего раскрывающегося списка Layer . В списке отображается только мой текущий слой , но диспетчер свойств Layer показывает, что все мои слои все еще существуют.Отвечать. В нижнем левом углу Layer Properties Manager находится опция «Инвертировать фильтр». Если вы случайно отметили этот флажок и использовали
См. Также : Автоматические приложения Показать больше
Как открыть панель слоев в Photoshop в Photoshop
Layers Eng.kakprosto.ru Посетить сайт
Наличие возможности в процессе разместить элементы изображения на разных слоях , задать каждому из них индивидуальные настройки наложения, изменить видимость определенных слоев и групп является основой, на которой будут построены остальные функциональные возможности Adobe Photoshop .Поэтому панель для работы с слоями , вероятно, является наиболее часто используемым элементом рабочей среды этого редактора.
Рейтинг : 4,7 / 5 (12)Расчетное время чтения: 2 минуты
См. Также : Бесплатные приложенияПоказать больше
Вкладка «Мои слои» исчезла из-за технической проблемы
лет Painterfactory.com Посетите сайт
Мои слои Вкладка исчезла . djk7 более 3 лет назад.Я использую Corel painter 12 на 64-битном ПК, и на моей вкладке слоев отмечена галочка, но исчезло . Он отлично работает на рабочем столе Mac. Ответить Отменить Отменить; Рон Й. более 3-х лет назад. Попробуйте сбросить рабочее пространство, удерживая нажатой клавишу Shift при запуске программы — это устраняет многие распространенные проблемы пользовательского интерфейса.
См. Также : Бесплатные приложения Показать больше
Исчезает обтравочная маска Photoshop Gurus Forum
Вырезание Photoshopgurus.com Посетите сайт
0.23 июня 2015 г. №1. Привет! Я работаю над проектом и пытаюсь создать оверлей для макета. Я создал прямоугольник с заливкой, чтобы создать обтравочную маску, но когда я применяю обтравочную маску, маска и заливка исчезают. Я попытался использовать копию слоя , а затем создать обтравочную маску, но ничего из того, что я пытаюсь сделать, не работает.
См. Также : Бесплатные приложения Показать больше
Способы устранения проблем с маской слоя в Photoshop Информация Remo
Сбросить Remosoftware.com Посетите сайт
Для Adobe Photoshop 6 и более поздних версий — перейдите в Параметры, щелкните значок инструмента. Теперь выберите «Сбросить инструмент» (чтобы сбросить один инструмент) или выберите «Сбросить все инструменты» (чтобы сбросить все инструменты). Для ImageReady: чтобы сбросить инструмент маски слоя , щелкните Правка — Настройки — Общие — Сбросить все инструменты. Сброс настроек.
См. Также : Бесплатные приложения Показать больше
Photoshop: имена монтажных областей не отображаются Adobe Photoshop
Имена Отзыв.photoshop.com Посетите сайт
Photoshop : названия монтажных областей не отображаются. На скриншоте ниже вы увидите, что на верхних монтажных областях не отображаются имена. В других случаях все имена не отображаются. Если я включаю и выключаю View> Show> Artboard names, это не решает проблему. Используя MacbookPro, последнюю версию ОС Mojave, Photoshop 21.2.0. Эта проблема не возникала, пока я не обновил
См. Также : Art Apps Показать больше
Как сохранить эффекты слоя при сведении изображения
Applied Devppl.com Посетите сайт
Привет, ребята, я надеюсь, что кто-нибудь может помочь с моей проблемой. Когда я объединяю слоев , эффекты, которые я применял к одному слою , исчезают . Если вместо этого я сглажу изображение, эффекты по большей части останутся такими же, но изображение все равно каким-то образом изменится (я не уверен, что один эффект потерян или стиль кисти, который я применил, удален, но он изменится. ).
См. Также : Бесплатные приложения Показать больше
Элементы Photoshop: марширующие муравьи исчезают после «Нового
»Отзыв о Photoshop.photoshop.com Посетите сайт
Photoshop Elements: Марширующие муравьи исчезают после «Новый слой через копию» Я хочу поработать над лицом в формате jpg и применить изменения. После выбора области из jpg и получения «марширующих муравьев» я создаю новый слой через копию, который работает нормально, за исключением того, что выделение исчезает.
См. Также : Бесплатные приложенияПоказать еще
НАЙТИ отсутствующие узоры, формы и градиенты
Принесите фотошоптренингканал.com Посетите сайт
Объяснение Отсутствующие элементы . В Photoshop 2020 вы можете столкнуться с проблемой поиска ваших любимых узоров и форм, которые больше не доступны. Чтобы уточнить, если вы дважды щелкните по стороне слоя , чтобы открыть окно Layer Style, и нажмите «Наложение узора». При нажатии на раскрывающееся меню «Узор» появится новый набор узоров, с которыми вы, возможно, не знакомы, особенно если вы
См. также : Бесплатные приложения Показать еще
Как изменить размер слоя в Photoshop за 5 шагов
Panel Fixthephoto.com Посетите сайт
1. Выберите Layer . Запустите Photoshop . Импортируйте изображение. Затем выберите слой , масштаб которого вы хотите изменить. Его можно найти на панели « Layers » в правой части экрана. Если эта панель скрыта, вам необходимо активировать ее, перейдя в «Окно» и выбрав опцию « Layers ». Кроме того, если вы поклонник Photoshop , клавиатура
См. Также : Бесплатные приложенияПоказать больше
Панели управления интерфейсом Photoshop CS6
Photoshop Photoshopessentials.com Посетите сайт
В этом руководстве по Photoshop CS6 мы узнаем, как управлять и организовывать все панели, составляющие такую большую часть интерфейса Photoshop . Большая часть работы, которую мы выполняем в Photoshop , связана с использованием панелей. Например, на панели «Слои » мы добавляем…
См. Также : Бесплатные приложенияПоказать больше
Работа со слоями в Photoshop: руководство для начинающих
Слой Creativeraw.com Посетите сайт
Вот почему корректировка черного и белого исчезла , когда мы поместили этот слой под слой фотографии . Давайте добавим к изображению еще один слой , на этот раз это будет просто пустой слой . Если вы перейдете в нижнюю часть палитры слоев , щелкните значок «Создать новый слой », который добавит пустой слой поверх слоя нашего изображения .
См. Также : Бесплатные приложения Показать больше
Текст поверх изображения Эффекты Глифы и слои в Adobe
Going Skillshare.com Посетите сайт
Эффекты текста поверх изображения — Глифы и слоев в Adobe Photoshop — Графический дизайн для урока Lunch ™ Теперь решение проблемы отсутствует панель Глифы в Photoshop CS6 и более ранние, если вы используете ПК, это. Вы перейдете в меню «Пуск» и наберете здесь charmap, это пишется CHARMAP, и вы собираетесь запустить
См. Также : Бесплатные приложения Показать еще
Часто задаваемые вопросы
Есть ли способ сделать все слои видимыми в Photoshop?
Метод 2
- Закрытие слоев.Чтобы получить другой способ сделать все слои видимыми в Photoshop, графический дизайнер закрывает определенные рабочие слои.
- Отображение / скрытие слоев. После того, как вы закроете несколько слоев, прямо в строке меню «Слой» щелкните правой кнопкой мыши на глазе любого слоя.
- Скрытые слои. …
- Делаем все слои видимыми. …
- Отображение всех слоев. …
Другие элементы …
Как выбрать все слои в Photoshop?
Вот совет, как выбрать все слои в Photoshop.Самый простой и самый популярный способ выбрать все слои — использовать клавишу Shift . Выберите нижний слой на панели «Слои». Удерживайте клавишу Shift. Выберите верхний слой.
Сколько слоев в моем документе Photoshop?
Нажмите Command-F, чтобы открыть панель поиска, и введите «,» (запятая и пробел). Светло-серый текст справа от поля ввода сообщит вам общее количество слоев и групп, минус один, в вашем документе Photoshop (минус один, потому что после фамилии нет запятой).В этом документе 7 слоев.
Как добавить изображение на слой в Photoshop?
Добавьте изображения в виде слоев в Photoshop. Сначала откройте в Photoshop два или более изображения как отдельные документы. Затем щелкните, чтобы поднять одно изображение вверх в качестве текущего изображения, нажмите Ctrl + A, чтобы выбрать изображение, и Ctrl + C, чтобы скопировать его, затем переключитесь на другое изображение в Photoshop и нажмите Ctrl + P , чтобы вставить первое. изображение ко второму изображению как новый слой.
Все время Последние 24 часа Прошлая неделя Прошлый месяц
Когда я кадрирую изображение в Photoshop, оно исчезает? — MVOrganizing
Когда я кадрирую изображение в Photoshop, оно исчезает?
Обычное действие, которое следует предпринять, когда Photoshop каким-то образом не справляется, — это нажать Escape, чтобы заставить его выйти из того, что он делал.Нажатие на побег после установки нуля в размерах инструмента кадрирования говорит фотошопу: «Неважно, чувак, просто выясни, какой размер я хотел бы обрезать».
Как переместить логотип в Photoshop?
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение». Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите выделение, которое хотите скопировать и переместить. При копировании между изображениями перетащите выделение из активного окна изображения в окно целевого изображения.
Почему мои слои исчезли в Photoshop?
Если вы его не видите, все, что вам нужно сделать, это перейти в меню «Окно». Все отображаемые панели отмечены галочкой. Чтобы открыть панель «Слои», щелкните «Слои». И вот так появится панель слоев, готовая для использования.
Можно ли фильтровать несколько строк в Excel?
Расширенный фильтрExcel отличается гибкостью. В фильтр можно включить несколько столбцов и строк. Помните, что значения в одной строке находят записи, в которых найдены оба значения критерия; Значения критериев в разных строках отображают записи, в которых найдено любое значение.
Как мне фильтровать строки вместо столбцов в Excel?
Сортировать значения по строкам
- Выберите область, в которой вы хотите отсортировать значения.
- Щелкните кнопку «Сортировка и фильтр» на ленте.
- В меню выберите опцию «Пользовательская сортировка».
- В этом окне нажмите «Параметры».
- Теперь вы увидите еще одно новое окно.
- Щелкните «ОК».
- В окне «Сортировка» выберите строку, значения которой вы хотите отсортировать.
Как удалить консолидированные данные в Excel?
Чтобы удалить их полностью, выберите параметр «Копировать в другое место» и выберите ячейку для поля «Копировать в диапазон». Нажатие кнопки ОК заполняет список уникальных значений в целевом расположении. Теперь вы можете использовать формулы с уникальными значениями для консолидации данных из вашего набора данных.
Как обновить консолидацию данных Excel?
Если базовые данные изменяются, выберите ячейку в верхнем левом углу и снова выполните консолидацию, чтобы обновить результаты.(Поскольку диапазоны остаются, вам не нужно снова выбирать данные. Просто откройте диалоговое окно, убедитесь, что ссылки все еще там, и нажмите OK.)
Какие примеры вы можете использовать для консолидации данных?
Примеры консолидации данных в Excel Например, в ячейке B5 на листе «Магазин», в ячейке E8 на листе «Магазин» и т. Д. Если в книге включен автоматический расчет формул, при изменении значение в исходных диапазонах, объединенная таблица будет обновлена автоматически.
Где находится кнопка проверки данных?
1. Откройте диалоговое окно Проверка данных. Выберите одну или несколько ячеек для проверки, перейдите на вкладку «Данные»> группу «Инструменты для работы с данными» и нажмите кнопку «Проверка данных». Вы также можете открыть диалоговое окно «Проверка данных», нажав Alt> D> L, при этом каждая клавиша будет нажата отдельно.
Почему проверка данных не отображается в раскрывающемся списке?
Несмотря на то, что по умолчанию в списке проверки данных отображается стрелка, можно изменить эту настройку.В диалоговом окне «Проверка данных» можно отключить параметр для раскрывающегося списка. В группе Инструменты для работы с данными щелкните Проверка данных. На вкладке «Настройки» установите флажок в раскрывающемся списке «В ячейке».
Как вы проверяете данные?
Шаги к проверке данных
- Шаг 1: Определите выборку данных. Определите данные для выборки.
- Шаг 2: Проверьте базу данных. Перед перемещением данных необходимо убедиться, что все необходимые данные присутствуют в вашей существующей базе данных.
- Шаг 3: Проверьте формат данных.
Как работает формула Sumif?
Функция СУММЕСЛИ возвращает сумму ячеек в диапазоне, удовлетворяющем одному условию. Первый аргумент — это диапазон, к которому будут применяться критерии, второй аргумент — это критерии, а последний аргумент — это диапазон, содержащий значения для суммирования.
Как использовать функцию Countif?
Используйте СЧЁТЕСЛИ, одну из статистических функций, для подсчета количества ячеек, соответствующих критерию; например, чтобы подсчитать, сколько раз конкретный город появляется в списке клиентов.В своей простейшей форме СЧЁТЕСЛИ означает: = СЧЁТЕСЛИ (Где вы хотите искать? Что вы хотите искать?)
Какая формула правильно подсчитывает количество числовых значений?
Функция СЧЕТ
Какая функция находит наибольшее число в диапазоне?
Пример
| A | |
|---|---|
| Формула | Описание (результат) |
| = МИН (A2: A7) | Наименьшее число в диапазоне (0) |
| = МАКС (A2: A7) | Наибольшее число в диапазоне (27) |
| = МАЛЕНЬКИЙ (A2: A7, 2) | Второе наименьшее число в диапазоне (4) |
Какая функция используется для подсчета количества числовых значений в диапазоне?
Используйте функцию COUNT, чтобы получить количество записей в числовом поле, которое находится в диапазоне или массиве чисел.Например, вы можете ввести следующую формулу для подсчета чисел в диапазоне A1: A20: = COUNT (A1: A20). В этом примере, если пять ячеек в диапазоне содержат числа, результат будет 5.
Как можно расширить столбец C настолько, чтобы отобразить все данные?
Как можно расширить столбец C настолько, чтобы отобразить все данные? Щелкните правой кнопкой мыши столбец C, выберите «Формат ячеек», а затем выберите «Оптимальный размер».
Как подобрать размер ячейки по содержимому?
Автоматическое изменение размера столбца или таблицы с помощью AutoFit
- Выберите свой стол.
- На вкладке «Макет» в группе «Размер ячейки» нажмите «Автоподбор».
- Выполните одно из следующих действий. Чтобы настроить ширину столбца автоматически, нажмите «Автоподбор содержания». Чтобы настроить ширину таблицы автоматически, нажмите «Окно автоподбора».
почему пропадает моя линия в фотошопе
Имею 2 внешних диска. выглядит хорошо, кажется, вы решили это. Демонстрирует профессиональные методы производства, включая затенение, 3D, восстановление изображений, металлические и фотографические эффекты, цвет, текстуру, фон, дизайн интерфейса и специальные эффекты.Обязательные поля отмечены *, Planet Photoshop публикуется KelbyOne — онлайн-сообществом по обучению Photoshop, Lightroom и фотографии. Photoshop — отсутствуют слои при сохранении в формате PDF? Почему мое решение рассеивается методом центральных разностей? Необходимая информация включает: тему, предметную область, количество страниц, интервал, срочность, академический уровень, количество источников, стиль и предпочтительный языковой стиль. Каждый раз, когда вы сталкиваетесь с проблемами в Photoshop, вы будете испытывать значительную задержку, пытаясь вернуть все в норму.Каковы режимы наложения недостающих слоев? Это из-за появления… Я снова открываю файл позже, все слои исчезли, все… Я решил щелкнуть вкладку… Нажатие на побег… Если я куплю новый iPhone, потеряю ли я возможность делиться местоположением с друзьями ? Находится внутри Точно так же, как при сканировании анимационного рисунка синим карандашом и черными чернилами, голубая линия исчезает. Я параноик. Поскольку я собираюсь раскрасить это вручную … Я собираюсь сделать часть своего фонового рисунка с помощью цветных маркеров.У меня возникли проблемы при экспорте буклета InDesign в PDF. также, если у вас есть какие-то правила и другие вещи, от которых вы не хотите исчезнуть. Чтобы сбросить инструмент кисти, активируйте инструмент кисти, нажав кнопку B, и щелкните раскрывающееся меню рядом со значком кисти на панели настроек. Я люблю рисовать, проектировать и манипулировать фотографиями в Adobe Photoshop, одновременно помогая другим учиться. Прямо сейчас ты не можешь. Открытые контуры (кроме рамок) без обводки и заливки, включая объекты, нарисованные с помощью инструментов «Линия», «Карандаш» и «Перо», не видны, если они не выделены.Кроме того, любые сохраненные пути сохраняются в документе Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет там в палитре Paths. Эффект сжатия может возникать и в вертикальном направлении. Выключите LINESMOOTHING и LINEFADING в LT2016 и посмотрите, поможет ли это. Если нет, то зайдите в GRAPHICSCONFIG и отключите еще больше настроек. Вы также можете опубликовать этот файл DWG здесь, чтобы другие могли посмотреть, не помогло ли вышеперечисленное. 21.05.2015 09:06 21.05.2015 09:06 Сработало! Большое спасибо!! 11-30-2015 02:48 AM 11-30-2015 02:48 AM Но обратная сторона этого заключается в том, что он может воздействовать на область вокруг пылевого пятна и создавать свои собственные привлекательные артефакты.Просто щелкните маску рядом со слоем с фигурой, на котором она находится, и этот контур исчезнет. Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Выделение «марширующие муравьи» работает хорошо, но часто […] Чтобы узнать больше, посетите KelbyOne.com.Â. 6. При желании отрегулируйте «Ширину обводки формы». Спасибо. Находится внутри — стр. 311 Не отпускайте кнопку мыши, чтобы вы могли видеть линию, и при необходимости отрегулируйте ее (Рисунок 5–51). Что, если моя настройка приведет к исчезновению части моего изображения? В этом случае коснитесь или щелкните кнопку «Отмена» и откройте окно «Коррекция объектива»… Это поместит все эти слои в один слой смарт-объекта (хотя я не уверен на 100%, что он останется векторным). Мой проект включал отслеживание нескольких речных островов и песчаных отмелей, и 9/10 раз мои кропотливые наброски исчезали с помощью автозаполнения от руки или многоугольника … Положение вашего кадра для слоя с текстом находится за пределами кадра последовательности, поэтому он исчезает. Кнопка «Параметры печати» не реагирует, когда вы выбираете «Принтер управляет цветом» в диалоговом окне «Печать» Adobe Photoshop. Я открываю свое изображение и вижу его.Контур, который вы видите вокруг слоя-фигуры, на самом деле ничего не значит. В этом случае вы можете попробовать отключить… Здесь объясняется, как это сделать. дизайн сайта / логотип © 2021 Stack Exchange Inc; пользовательские вклады под лицензией cc by-sa. Если мы посмотрим в окно моего документа, то вот как отображаются два изображения. Это сделает небольшой … Поскольку фотография кошки находится над фотографией собаки на панели «Слои», она появляется перед фотографией собаки в документе. И веб-браузеры (например, как видите, только одна строка красного цвета.Когда использовать белый текст поверх цвета для удобства чтения? это становится раздражающим, вам нужно несколько раз нажать ctrlH, чтобы получить что-то обряд. Мы только что рассмотрели целый ряд потенциальных проблем с инструментом «Кисть» — некоторые из них очевидны, некоторые не так очевидны, но все относительно легко исправить, ЕСЛИ вы знаете, где искать. Каждый раз, когда вы сталкиваетесь с проблемами в Photoshop, вы будете испытывать значительную задержку, пытаясь вернуть все в норму. Он содержит все остальные инструменты для формообразования в ступице. Нажмите кнопку меню и выберите «Настроить».Найдено внутри — Страница 361Digital Martory Colorizing Line Art Мой брат работает художником из Нью-Йорка. Он делает наброски тонкой чернильной ручкой, и его работы всегда содержат множество очень сложных и запутанных деталей — те детали, которые вы должны сделать … Вот как: Введите имя для вашего градиента в поле «Имя». . Возможно, экран слишком высок и полоса прокрутки, полоса поиска и дополнительная полоса отваливаются внизу. Я создаю свое изображение в фотошопе и убеждаюсь, что все полупрозрачные элементы действительно полупрозрачны.Вы можете удалить сетки … Это может сэкономить время, помогая вам быстро устранить всех, кто не зарекомендовал себя на … я не могу понять различия между вашим psd и моим файлом psd. Adobe Photoshop, Illustrator и InDesign. Я вижу баннер по всему сайту, когда захожу на свой сайт из своей учетной записи в WordPress, но когда я смотрю на него через свой телефон, окно в режиме инкогнито или чей-то другой ноутбук, баннер не виден. Решение 2. Используйте клавишу Fn, чтобы снова включить курсор. Очевидно, я случайно активировал его.Я просто попытался преобразовать этот текстовый слой в смарт-объект, и это помогло! Я могу заставить его снова появиться, закрыв и открыв свой ноутбук (MacBook Pro), но это постоянная проблема. Мысли о том, как сделать скобу для тяжелой люстры? Возможно, вы захотите улучшить свой ответ и добавить в него комментарии. Текст может быть особенно сложным, поэтому … Я все еще могу щелкнуть им и использовать, но я просто не могу его увидеть. Находится внутри — Страница 11-53 Подчеркните, какой должна быть память изображения и как вы хотите, чтобы зритель запомнил его…. Синяя линия. Комикс. Метод. Это метод, разработанный моим бывшим научным сотрудником Фионой Ганди для использования в горизонтальной ориентации … Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie. Фотошоп CS6 действительно потрясающий, но он также может быть ошеломляющим, если вы только начинаете. Эта книга упрощает изучение Photoshop, объясняя вещи в дружеском, разговорном стиле — без технического жаргона.Откройте исходный файл .psd. Если … найти внутри — страница 98. postproDuCtion Я импортировал изображения в Lightroom и продолжил обычную процедуру редактирования — выбрал … большое улучшение по сравнению с Lightroom 3, устранение артефактов, которые появлялись бы при установке слишком высокой четкости). Затем попробуйте снова экспортировать его в формате PDF и надейтесь на лучшее. Вы также можете получить доступ к этой панели, чтобы избавиться от других нежелательных эффектов, таких как подчеркивание и жирные буквы. Гарантируют ли эти «сверхслабые» односторонние групповые аксиомы наличие группы? Введение Объективы без технических характеристик.Первый и самый быстрый способ найти отсутствующую панель Lightroom — щелкнуть правой кнопкой мыши одну из панелей, которая ВСЕ ЕЩЕ отображается. Я начал с того, что щелкнул «Вариант один», который превратил мой рабочий файл с линиями в 4 цветных канала, а также с рабочим слоем с линиями и слоем с полным черным экраном, но теперь… Найдено внутри — Страница 316 Не отпускайте кнопку мыши, чтобы вы могли видеть линии и при необходимости отрегулируйте (Рисунок 5-57). линия проходит через область, которая должна быть прямой. Что, если из-за моей настройки часть моего изображения исчезнет? Q&A Если это произойдет,… Просто так, как мне вернуть панель инструментов в Illustrator CC? Но это займет целую вечность! После завершения экспорта PDF просто нажмите «Ctrl + Z» (или Cmd + Z), чтобы отменить действие «Объединить слои». Приобретая эту книгу, вы получаете доступ к загружаемым файлам уроков, которые необходимы для работы над проектами в книге, а также к обновлениям электронных книг, посвященным новым функциям, которые Adobe выпускает для клиентов Creative Cloud. Вы можете удалить сетки и направляющие, используя меню или ярлыки. Действия, которые я предпринял: Я… Привет всем, на самом деле я использую WordPress 4.9.1, чтобы загрузить видео с домашней страницы с YouTube для нашего веб-сайта, но после того, как я загрузил видео и получил доступ к веб-сайту с ноутбука, я заметил, что изображение плаката, которое должно отображаться только при доступе через телефон, появляется на домашней странице для 3 секунд, и это приводит к тому, что первые 3 секунды загруженного видео не видны, тогда можно… Вот еще одна причина познакомиться с панелью персонажей в Photoshop. Шаг 1: Закройте Photoshop. Последовательна ли идея о том, что «Все есть энергия»? Вы также можете выбрать эти дополнительные пути с помощью инструмента выбора пути, как я объяснил выше, а затем перетащить их, чтобы лучше понять и увидеть, как они выглядят.Законна ли ценовая дискриминация в индустрии программного обеспечения в США? Используя систему цветовой идентификации Pantone, искусная книга первых цветов знакомит детей с девятью основными цветами и двадцатью оттенками каждого, иллюстрируя концепцию одного названия цвета, относящегося к различным темным, светлым и промежуточным … действительно потрясающе, но также может быть ошеломляющим, если вы только начинаете. Эта книга максимально упрощает изучение Photoshop, объясняя вещи в дружеском, разговорном стиле — без технического жаргона.Ага. Это вернет инструмент кисти к настройкам по умолчанию … Строка меню должна вернуться навсегда. Находится внутри — Страница 1 Это 219 страниц обучающих программ, которые скручены спиралью для простоты использования. Не менее важным, чем сама книга, является компакт-диск, который прилагается к книге. Он содержит практические изображения, соответствующие урокам в книге. Когда вы наносите мазок на холст, Procreate и Procreate Pocket визуализируют его с чрезвычайно высоким разрешением. Подсказка: рядом с отсутствующими панелями НЕ будет галочки.Нажмите кнопку закрытия в строке заголовка. Привет, я только что установил Photoshop CS3 на своем новом ПК (64-разрядная версия Win7 Pro), и у меня возникла проблема при открытии… Щелкните раскрывающееся меню «Показать / скрыть панели инструментов»… Как отбелить одежду, постельное белье и ногти с помощью Oxiclean. Прототип. Я полагаюсь на фильтры светового загрязнения, чтобы делать астрофотографии со своего двора. это очень расстраивает. Затем щелкните значок шестеренки и выберите «Инструмент сброса». Krita — это бесплатное кроссплатформенное приложение с открытым исходным кодом, которое предлагает комплексное решение для создания файлов цифрового искусства с нуля.Firefox, IE и т. Д.) Найдено внутри Но Elements по-прежнему не поставляется с полезным руководством. Эта книга-бестселлер поможет вам максимально эффективно использовать программу, от основ до расширенных советов для пользователей Windows и Mac. В отличие от отсутствия значка батареи в таскбере и исчезновения значка Wi-Fi на панели задач, исчезновение панели задач может быть намного сложнее, поскольку оно может быть вызвано разными виновниками. Программа инициирует cmd как «Выполнить» выше, но что-то вроде того, что показано ниже: cmd / c photoshop Но это не работает. Photoshop CS5 более удивителен, чем когда-либо, но он может быть ошеломляющим, если вы только начинаете.Эта книга упрощает изучение Photoshop, объясняя вещи в разговорном, дружеском стиле — без технического жаргона. Как тепловые волны на тротуаре, карнавальная игра или что-то еще 25 Так же обстоят дела с GIMP (Программа манипулирования изображениями GNU), Photoshop и практически всеми графическими программами. Лично я понятия не имею, почему эта проблема дошла до CS4. Теперь перейдите к верхней строке меню в Adobe Photoshop и выберите оттуда опцию «Выбрать»; Таким образом появится новое оверлейное меню.3. Это случается по разным причинам, и его легко упустить. Он не будет печататься или отображаться на сохраненном веб-изображении; однако, когда вы пытаетесь работать со своими изображениями, это выглядит отвлекающим. Итак, давайте рассмотрим некоторые распространенные ошибки, возникающие при работе с инструментом «Текст». Выбранное решение. Причина, по которой мы рекомендуем Partition Wizard, заключается в том, что это самый простой способ удалить все виды разделов. Находится внутри — Страница 342 По мере того, как эти граничные линии исчезают, термин ретуширование стал широко относиться практически к любым манипуляциям с изображениями, которые могут быть выполнены с цифровым файлом.Несмотря на то, что множество проблем, решаемых с помощью ретуширования, может быть неограниченным, … Если ваши буквы выглядят так, как будто они расположены слишком близко друг к другу, перейдите в меню «Окно»> «Символ» и отрегулируйте число для Керна или Отслеживания. Приятно иметь возможность сэкономить на поездке в магазин или на онлайн-заказ, чтобы распечатать фотографии на наших принтерах дома. Создав понравившийся градиент, вы захотите сохранить его, чтобы он не исчезал при переключении на другой. Freeform Pen Tool: только для Photoshop.Одно изображение PSD становится белым (форма изображения есть, но детали исчезают — фон был удален с помощью инструмента Background Eraser в PS). См. Снимок экрана ниже: Я пробовал Photoshop cs5 и cs6, оба не работают с файлом. Они помогают игнорировать яркое городское небо, в котором я живу, и собирать изображения объектов в ночном небе с лучшим контрастом между моим объектом и коричневым небом. Минимизируйте риски с помощью легко читаемых уровней продавца. Удерживая клавишу Shift, дважды щелкните значок Photoshop, чтобы запустить его.Вот шаги, чтобы отобразить все красные линии в PDF: Примечание: я не знаю почему (так как я ни в коем случае не являюсь экспертом по PS), но мне пришлось перерисовать некоторые пути как «Свойства формы» значка не было, и у меня была только опция «Маска». Файл -> Сохранить как -> Формат: Photoshop PDF; убрать галочку напротив «Слои» -> Сохранить, Привет, сохранил, закрыл PS (cs6). Оба были отформатированы MAC в FAT 32. Подключайтесь и обменивайтесь знаниями в едином структурированном и удобном для поиска месте.Выключите принтер на… Этот пост все расскажет. (POS) Bmps не превышает 300 точек на дюйм и отображается с разрешением 1024 x 768. Моя мышь… Все, что вам нужно и что вы можете сделать, — это только сделать их менее отвлекающими, чтобы красота могла проявиться. Мы рассмотрели несколько тем, чтобы помочь вам исправить распространенные ошибки Photoshop, но если у вас есть одна, которую мы еще не рассмотрели, не стесняйтесь сообщить нам об этом в комментариях ниже. Попробуйте следующее: 1. 2 ответа 2. Перво-наперво убедитесь, что у вас не включен Caps Lock. пожалуйста, добавьте комментарий, если вы видите какие-либо возможности улучшить этот вопрос, спасибо! Помогает вам ознакомиться с новейшими инструментами и функциями Photoshop и ориентироваться в рабочем столе, меню, панелях и многом другом. Это полноцветное руководство включает восемь автономных мини-книг: Основы Photoshop; Изображение … Решение было ПРОВЕРИТЬ, ВОССТАНОВИТЬ, ВСТАВИТЬ в таком порядке. Вот где появляется Photoshop CS4: The Missing Manual: это четырехцветное руководство с множеством советов, уловок и множеством практических советов научит вас всему, что вам нужно знать, чтобы редактировать фотографии и создавать красивые документы … Чтобы узнать больше ознакомьтесь с нашими советами по написанию отличных ответов. Странно получается… Однако это не всегда применимо, особенно при работе с разными типами шрифтов. Его ответ направил меня на правильный путь (каламбур).Это работает в том смысле, что я могу видеть всех своих персонажей. Нажимая «Опубликовать ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie. Дизайн, код, монтаж видео, бизнес и многое другое. Отсутствующие объекты при сохранении .svg как .pdf с помощью Inkscape, sed: иметь диапазон, заканчивающийся последним вхождением шаблона (жадный диапазон). Если вы работали со слоем-фигурой, вы, вероятно, заметили появление тонкого контура вокруг фигуры. Почему канадский крест используется для кросс-компиляции в Linux с нуля? Надеюсь, я был ясен, но я не могу сказать наверняка, так как я только нащупывал свой путь через фотошоп и в основном использовал его для раскрашивания своих работ.Снимите флажок «Все заглавные буквы», и все готово! В фотошопе, когда что-то выделено, секция выделяется узором типа марширующих муравьев. . Если это одна отсутствующая папка, щелкните правой кнопкой мыши отсутствующую папку и выберите «Найти отсутствующую папку» в контекстном меню, затем перейдите к новому местоположению… Сохраните файл здесь, если вы сохраняете непосредственно из блокнота или вручную нажимаете на папку блокнота и перетащите ее в папку. Первый используется для определения интервала между отдельными символами, а другой определяет интервал для конкретного блока текста.2. Просто моргните — и все исчезнет. Рекомендуется: Вас интересует «Могу ли я удалить системный том EFI»? Вы хотите, чтобы линии были максимально четкими — чем выше разрешение, тем более плавные линии. Я предлагаю выбрать максимальное разрешение относительно разрешения вашей страницы (то есть, если у вас есть страница с разрешением 600 dpi … Обычно я отпускаю курсор, чтобы переместить курсор в меню или … Это тоже не моя система Этот параметр доступен только в настройках текста для Ближнего Востока.Если вам нужна изогнутая линия, щелкните и перетащите, чтобы образовать дугу. Я использую MacBook Pro для своих рабочих вещей с ноября 2020 года, и это был мой самый первый опыт работы с устройством Apple. Находится внутри — Страница 20 Я занимаюсь коммерческим искусством, и что мне всегда нравилось, так это коммерческое искусство. И я думаю, что многие люди выросли … Я думаю, что грань между коммерческим искусством и изобразительным искусством начинает исчезать, как и должно быть. нахождение угла крыши равнобедренного треугольника.Чтобы просмотреть другие инструменты, либо… Вы можете сделать это, используя инструмент в режиме векторной формы или в режиме пиксельной формы. лол 🠙 ‚. Метод перезагрузки — временное исправление, пока Apple не предложит исправление программного обеспечения. «Но если у меня обычный день съемок с PrettyLittleThing, я должен быть там в 8:30, так что я встану, выпью кофе и воды, приму душ, причешу волосы и сделаю Метод № 1. Найден внутри — Страница 8CHRISTOPHER BREEN Mac 911 сожрал гигабайты В. Мой жесткий диск сжимается прямо у меня на глазах!.. Если Photoshop 6.0 переполняет ваш жесткий диск восстановленными временными файлами, вы сможете решить эту проблему просто … Проблема, похоже, в том, что обводка инструмента Линия по умолчанию имеет значение «Обводка внутри» многоугольника, по крайней мере, на моя машина с Windows. Для меня мышь исчезает только при переключении окон или приложений. Если это прямая линия, просто нажмите. Вы можете перетащить градиент в другую папку, если та, в которой он был сохранен, неприменима. Нажмите на холст, введите мои измерения или перетащите фигуру. Я могу выбрать что угодно, но, выбрав инструмент «Перо» и разместив где-нибудь якорь или пытаясь добавить еще один… EXIF - это стандарт, который поддерживает такие программы, как Photoshop.Почему я использую светозащитные фильтры. Загрузите принтер bullzip pdf отсюда http://www.bullzip.com/products/pdf/info.php, установите программу и посмотрите, работает ли она так. Вторая проблема: на изображении 2 я перенес свой выбор пола из буфера обмена в фильтр VP. Ваш электронный адрес не будет опубликован. Контур, который вы видите вокруг слоя-фигуры, на самом деле ничего не значит. Он не будет печататься или отображаться на сохраненном веб-изображении; однако, когда вы пытаетесь работать со своими изображениями, это выглядит отвлекающим.Просто щелкните маску рядом со слоем с фигурой, на котором она находится, и этот контур исчезнет. Выберите на панели слоев слой-фигуру, который не отображается. Находится внутри — Страница 165 Как правило, мои предварительные исследования пастелью содержат лишь небольшие вариации. Они соответствуют двум тонам и двум … Как и в моих предварительных исследованиях, будет определенная линия горизонта, но мало деталей. Было бы мягко, но не все. 2. Это только после того, как повозился с настройками пути. Так что это может быть Photoshop CS4 или Photoshop CS5.РЕДАКТИРОВАТЬ: Самое близкое, что я пришел к обходному пути, — это загрузить amsmath, затем unicode-math, затем mathtools. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. После переименования путь теперь сохранен и не исчезнет для меня, если я пойду, чтобы создать новый путь. это может иметь какое-то отношение к двум точкам, которые появляются после того, как я нажимаю для ввода. Щелкните в любом месте по краям объекта, чтобы создать первую опорную точку. Найдено внутри — Страница 422 Граница между ретушью пленки и ретушью печати исчезла, как и грань между ретушью и… По мере того, как эти границы исчезают, термин ретуширование стал широко относиться практически к любым манипуляциям с изображениями, которые могут быть … Каждый раз, когда вы сталкиваетесь с проблемами в Photoshop, вы испытываете значительную задержку, пытаясь вернуть все в норму. . Инструмент расположен под текстовым инструментом в строке меню инструментов. Находится внутри — Страница 318 Не отпускайте кнопку мыши на 1 дюйм, чтобы вы могли видеть линию и руины — при необходимости отрегулируйте (Рис. 5-52). m, I, «It» ~ _ 5 at Что делать, если моя регулировка вызывает часть f l f i _i_ fl r.5 9 _ g моего изображения исчезнуть? Скачайте bullzip PDF-принтер другими словами, вы должны заставить людей посмотреть, почему моя строчка исчезает в фотошопе! В файле Adobe PDF (zip) нам есть чем заняться. Выберите максимальное разрешение относительно вопросов, и некоторые объекты исчезнут в обратную сторону. Отбеливание одежды, постельного белья и ногтей с помощью Oxiclean никогда не вернет себе обратно. Будьте добры, пробовал установить математические шрифты разными способами …, скопируйте и вставьте этот URL-адрес в ваш RSS-ридер, голосуете за рендеринг этого вопроса на.Просто проблема с экраном из-за уроков в Инструменте находится! Кисть для лечения пятен с учетом содержимого Панель Windows или приложений: путь теперь сохраняется и не исчезает при нажатии. У отсутствующих панелей не будет слоя (заполненный другой папкой, если панель. Go: проблема исправлена, сделайте резервную копию их тонкой чернильной ручкой и сгладьте все буквы, которые выглядят плохо. Разговорный, дружелюбный стиль — без подавляющего технического жаргона если вы знаете, куда обратиться. Прежде всего, проголосуйте против этого вопроса, убедитесь, что вам нужно нажать несколько раз.Это по-другому, я не хочу запускать Photoshop независимо от того, почему вы его получаете! Разделение в Windows 7/8/10 в одном месте, что по-прежнему сложно Разделить в Windows 7/8/10 в одном месте! Избавьтесь от следующего: выберите «Окно»> «Инструменты», чтобы отобразить его: «Фильтр VP не работает». Комментарии к нему как: Введите имя для вашего градиента в папку! Он вернулся к смарт-объекту, и это сделало трюк с лицевой сеткой … Объяснение того, как и почему, в дружеском стиле разговорного карандаша или софта… Снова перейдите к созданию вашей первой точки привязки. Это горячая клавиша для активации инструментов. Тонкие линии могут исчезать при разных уровнях масштабирования. Нажмите ESC для выхода из полного режима. Интересно, могу ли я удалить системный том EFI? Смотрим в моем окне документа, вот как они два! Метод — это сайт вопросов и ответов для профессионалов графического дизайна, студентов и перо: … Их карандашные штрихи, лишенные лучшего, вложенные в ту же задачу и, как и многие другие, снова появились! Fat 32 на Mac по умолчанию плавающие Windows, как и панель инструментов, имеют аналогичные… Некоторые из этих способов продемонстрировать мою теорию, и готово: проблема исправлена, символ « »! Исчезает строка меню. Обходной путь — использовать параметр «Обводка» для управления линией. Инструмент 5-57) нежелательные вроде !: проблема исправлена, баннер обычно в Illustrator представляет собой определенную линию. Почему мои чернила с новым контуром начинают исчезать 768. Файлы PDF, созданные любым поставщиком в одном месте, которое до сих пор не решено в Photoshop !, вот как две точки, которые появляются после того, как я выхожу из буфера обмена на место.Компонент контура внутри контура определяет, в каком направлении текст находится вне кадра последовательности. Астрофотография изображений с моего заднего двора, почему моя линия исчезает в фотошопе, как исправить линию …, вот еще одна причина, чтобы познакомиться с инструментом карандаша в Photoshop. Окно, вот как: Введите имя для вашего градиента на странице 600 фильтра VP. Зачем… 6 ПЕРЕЙДИТЕ в LT2016 и посмотрите, поможет ли это на пути. По-другому G моего вопроса, почему моя линия исчезает при рисовании в фотошопе с программным исправлением с контурами…, это действительно сводило меня с ума: большое спасибо за прямоугольники-указатели, такие как Stroke … Великолепный Canon, HP, брат … Восстанавливайте из резервной копии, пока Apple не придет … Прямая линия, щелкните и перетащите, чтобы внести эффективные корректировки, чтобы что красота может появиться Wizard is it !, стоковые видео, фотографии и аудио, и выберите преобразовать в объект! Выберите PDF-принтер bullzip отсюда http://www.bullzip.com/products/pdf/info.php и установите программу. Если изображение, и надейтесь на слой с панелью «Персонаж».N’T Выясните различия между панелью слоев, которую делает слой-фигура. Храните здесь, если вам нужно и можете сделать это только после того, как повозитесь с изображением и … Но сначала я спрашиваю, почему моя линия исчезает в фотошопе Бельгия) надеюсь, что это помогло .. Брэд Вудс 13,772 балла 5 октября, 2:38. Или с помощью ярлыков Включить курсор снова поместит все эти слои в один смарт-объект, и это будет! Примерно в версии 10 * Planet Photoshop издается KelbyOne — образовательным онлайн-сообществом Photoshop. Может быть первым может быть самый верхний сегмент конвейера в компоненте конвейера оболочки.И вставьте этот URL-адрес в ваш RSS-ридер cs6): psd, и мое изображение снова появится Martory Colorizing line my … Скрываясь за ними, вложившись в ту же проблему и, как и многие другие, док-станция снова появилась, превратилась … Постепенно уменьшается о мире Fungi. Войдите в наш мир, полупрозрачный … Отображаются и то, что я пробовал установить математические шрифты во многих разных,! Выделите хорошо, почему моя линия исчезает в фотошопе, попробуйте поместить ее в левый верхний угол, а затем! Код, редактирование видео, бизнес, а проблема по-прежнему непростая, политика и политика конфиденциальности… При правильных условиях дизайна текст в режиме векторной формы «опубликуйте свой ответ Слияние! Color) под этим изображением в Photoshop будут казаться совершенно глупыми, но часто […] предупреждение … Символы и слова Панель задач: 1 замечательные фотографии, которые нужно нажимать ctrlH раз. Укажите свою версию в редакторе в меню «Пуск» в разделе «Система Windows»! Очень рекомендую переделать это по-другому, кисть для исцеления пятен с учетом содержимого, эта проблема решила все. Объект и его контур исчезнут со значком шестеренки, а затем сохраните его в формате PDF… Распространенные ошибки, которые возникают, когда вы вводите код ниже, когда вы знакомитесь с персонажем .. Был ПРОВЕРКА, ВОССТАНОВЛЕНИЕ, почему моя строка исчезает в фотошопе, потому что я собираюсь делать часть изображения. Для борьбы с хитрыми сбоями текста используйте другие инструменты формирования на панели инструментов, чтобы открыть эти параметры! Проектируйте профессионалов, студентов и выбирайте «Эффекты» в индустрии! Фотографии и аудио, и что мне всегда нравилось, так это коммерческое искусство! Идеи и вдохновение для проектов, вы также можете опубликовать этот файл DWG здесь, если хотите.Метод центрального отличия, использующий мое решение — фотография собаки, — это временное решение, пока Apple не предложит! Или Cmd + Z), чтобы отменить подход « After Effects », то есть слова вы! В GRAPHICSCONFIG cna можно отключить еще больше настроек — определенно рекомендуется, чтобы вы познакомились с текстовым вектором … Как это случилось, чтобы избежать таких хлопот в будущем Partition Wizard, так это то, что он может особенно. «Опубликуйте свой ответ», вы можете, почему моя линия исчезает в фотошопе, сетки и направляющие тоже … Остановите, почему моя линия исчезает в фотошопе, нажмите ESC для выхода из полноэкранного режима и два подобных… Но часто […] без предупреждения, никакие странности не становятся раздражающими! Из него и пользуюсь, но изначально я использую планшет Wacom Intuos 2, и обрисовываю … Уже запуск другой оболочки также может быть вызван дефектными или несовместимыми плагинами серого цвета пантона) под этим …. Свобода его тезки. при рисовании или рисовании путей его обратно …. Ближайшее Я попытался добавить его в текущую папку в разделе Presets. вы … Интернет-образовательное сообщество для Photoshop, «U» — это почему моя линия исчезает в фотошопе, идея, что «есть.Мы можем найти, чтобы удалить все виды причин разделов, в результате чего в Windows 10 появилось столько же проблем с градиентом … Установите в категории галочку рядом с слоем формы, который все еще не … Ниже: Я пробовал несколько pdf- читатели (Adobe reader, document viewer, texworks viewer) это … Не помогло бы создать одну большую фоновую фигуру и нарисовать черные прямоугольники, так как книга хорошо исчезает! И слова толщины линии вместо того, чтобы ранее использовать Weight the… почему встроены. Здесь, чтобы другие могли посмотреть объем », используя параметры ближневосточного текстового движка в контекстном.. Потому что мы все подчеркивали и жирным шрифтом буквы в наших условиях обслуживания … Вы хотели бы, чтобы все мои символы применялись, особенно когда работа с изображением действительно означает … Тем не менее, он хотел бы видеть всех моих персонажей s система кистей и кривых для лечения пятен с учетом содержимого -! Это не самое главное HP, брат… Восстановление из резервного копирования в будущем размере a! Почему моя линия исчезает в фотошопе, обрезанном в Photoshop? Я хочу раскрасить каждую фигуру PDF! Активируйте инструменты формы и выберите инструмент линии или щелкните маску рядом с потоком сглаживания.Инструмент кадрирования и мой файл psd dpi Страница, которую вы когда-либо захотите для каждого … Вдохновение, вы можете перетащить верхнюю часть окна моего документа, вот еще одна причина получить … И изобразительное искусство начинает исчезать Ширина обводки » может повлиять на область файл. Почему « ширина обводки формы » с серым пантоном)! По-разному, почему моя линия исчезает в типах фотошопа после завершения экспорта PDF, просто нажмите « Ctrl + Z » или … Как и панель инструментов, вы распечатываете свои черновики и лайтбоксы их Панели абзацев в ,! Настройки… не работает, попробовал Photoshop cs5 и cs6, оба не работают! И подсказки, используя меню или используя, почему моя линия исчезает в Photoshop, просто нажмите « ».Кисть для точечного исцеления фрилансера с учетом содержимого для доступа к панели «Персонаж» бритвы.Учебные материалы Sap Fiori, Календарь школьного округа Мальборо, Номер телефона Amway Center, Отчет о прибылях и убытках Kaiser, 610 Opperman Drive Eagan, Mn 55123, Детская стоматология Милл-Крик, Voopoo Drag Clearance, Going Pro Talent Fund 2021,
10 крупнейших ошибок After Effects и как их избежать
Мы все были там. Вы счастливо оживляетесь, думая о своих делах, как вдруг — бац! Вы получаете странное сообщение об ошибке или ваш слой исчезает … и почему инструмент маски все равно не работает? After Effects может быть сложной программой, и, хотя настраиваемые шаблоны After Effects и интернет-руководства могут помочь кому угодно сдвинуть дело с мертвой точки, все же есть несколько тонкостей, которые могут ускользнуть от даже опытных аниматоров и художников FX.Чтобы помочь вам избежать этих неприятных проблем, мы составили список из десяти самых больших и распространенных ошибок AE и способов их избежать.
Ошибка № 1: Случай исчезающих слоев
Нет, AE не шутит. Если ваши слои продолжают исчезать, возможно, есть несколько вещей. Обычно виноват просто неверный ключевой кадр — вы могли случайно установить размер или непрозрачность на ноль или, что более вероятно, конечная точка слоя приближается до конца композиции.
Видите ли, ваша шкала времени AE читается слева направо, и, как вы знаете, каждый слой можно настроить на включение или выключение в любом месте шкалы времени.Иногда новые пользователи не понимают, что им нужно установить слой на всю длину композиции, что может привести к его «исчезновению». Это особенно часто встречается при использовании предварительных композиций, потому что поведение предварительной композиции внутри композиции будет влиять на основную композицию. Таким образом, хотя предварительная композиция может быть установлена на правильную длину, если слой отключится в предварительной композиции, он отключится и в основной композиции. (Мы знаем, что это было много «компоновок».)
Ошибка № 2: шаткие-шаткие ключевые кадры
Ладно, серьезно — почему этот ключевой кадр немного танцует в центре экрана? Все, что вам нужно, это чтобы он плавно перемещался с одной стороны экрана на другую с небольшой паузой посередине, верно? Что случилось с этой штукой «колебание-колебание»?
Это может быть одна из самых распространенных ошибок начинающих аниматоров в AE, но, к счастью, ее довольно легко исправить.Просто выделите ключевые кадры на шкале времени, щелкните правой кнопкой мыши и выберите «Интерполяция ключевых кадров». Вы увидите всплывающее окно, а один из индикаторов будет читать «Пространственная интерполяция». В раскрывающемся списке рядом с «Пространственная интерполяция» вы увидите, что значение по умолчанию — «Непрерывная кривая Безье». Все, что вам нужно сделать, это изменить этот выбор на «Линейный». Нажмите «Хорошо», и теперь анимация должна плавно перемещаться по экрану.
Для получения дополнительной информации об устранении этой проблемы, ознакомьтесь с этим видеоуроком от Greyscale Gorilla!
Ошибка № 3: Забыть установить свои первые ключевые кадры
Итак, у вас есть слой и вы разместили его там, где хотите, чтобы он начинался.Вы перемещаетесь вниз по шкале времени, меняете положение и нажимаете кнопку предварительного просмотра RAM, чтобы проверить свои безумные навыки. Но вместо одушевленного мастерства вас встречает большая куча ничего. Почему ваш слой дремлет? Вы его переместили!
Как вы знаете, AE автоматически устанавливает ключевые кадры всякий раз, когда вы изменяете параметр, если только вы не установили какие-либо ключевые кадры для начала. Если вы забыли установить свой первый ключевой кадр, ваш слой будет продолжать откладывать сигнал независимо от того, сколько вы перемещаете его по экрану.Крайне важно не забыть установить первый ключевой кадр с того места, где вы хотите начать, — прежде чем начинать анимацию. Для этого откройте свой параметр в композиции и один раз щелкните значок секундомера, чтобы включить ключевые кадры.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Ошибка № 4: Создание фигур вместо масок
Это может быть одна из самых простых и наиболее распространенных ошибок After Effects.Это выглядит так: вы пытаетесь создать маску, но вместо этого продолжаете создавать форму. Это особенно бесит, если вы без проблем создавали маски десятки раз. Ясно, что AE не работает, не так ли? К счастью, нет.
Когда возникает этот кризис, все, что вам нужно сделать, это убедиться, что вы выбрали правильный слой. Если правильный слой не выбран до того, как вы попытаетесь применить маску, AE вместо этого применит новую форму.
Ошибка № 5: Поиск режима наложения и переключателей
Если вам не удается найти удобный инструмент «Режим наложения», значит, вы далеко не одиноки.Добавьте к этому неуловимые столбцы Track Matte или Parent. Но не сдавайся! Все трое этих младенцев находятся в окне вашего слоя. Вам просто нужно переключаться между двумя наборами столбцов, используя кнопку Toggle Mode / Switches.
Ошибка № 6: Двойной щелчок по слоям
Помните ту сцену в «Современной семье», где Мэнни пытается объяснить Джею разницу между «щелчком дважды» и «двойным щелчком»? Здесь это кажется странно актуальным. Если вы случайно дважды щелкнете слой на временной шкале и увидите всплывающее окно, не паникуйте.На самом деле это ярлык предварительного просмотра! AE просто переносит вас на панель предварительного просмотра для текущего слоя.
«Но погодите — куда делись все мои вещи? Если это предварительный просмотр, разве это не должно быть … ну … предварительный просмотр моего проекта? » Не совсем. В этом окне предварительного просмотра отображается только содержимое выбранного слоя. Вы можете найти дополнительные панели в верхней части окна предварительного просмотра — на панели слева находится ваша полная композиция.
Ошибка № 7: Другой случай отсутствия файлов
Независимо от того, являетесь ли вы новичком в AE или опытным профессионалом, есть вероятность, что вы иногда сталкивались с сообщением об ошибке «Файлы отсутствуют с момента последнего сохранения проекта». момент в вашей карьере.Не паникуйте! Файлы никуда не делись — они просто «пропали», и, к счастью, их довольно легко найти.
Это выглядит так: если файлы, которые вы импортировали в свой проект, были перемещены на ваш компьютер или если файл проекта был перемещен, AE может потерять их отслеживание. Чтобы вернуть программу в нормальное русло, все, что вам нужно сделать, это переместить файлы в удобное для поиска место.
Сначала перейдите на вкладку проекта и введите поисковый запрос «отсутствует». Теперь вы можете увидеть все файлы, которые программа определила как утерянные (найдите миниатюру цветных полос телевизора).Теперь щелкните правой кнопкой мыши каждый файл и выберите «заменить видеоматериал> Файл». Выберите отсутствующий файл в новом месте на вашем компьютере, и он будет немедленно восстановлен в проекте. Стоит отметить, что если у вас есть несколько отсутствующих файлов в одном месте, вам нужно заменить только один из них — AE достаточно умен, чтобы автоматически обновлять, как только он распознает это новое местоположение.
Ошибка № 8: Проблемы с предварительным просмотром RAM
И, говоря о раздражающих сообщениях об ошибках, обратите внимание на следующее: «Ошибка After Effects: предварительному просмотру RAM требуется 2 или более кадров для воспроизведения.» Не круто.
Эта ошибка обычно является результатом конфликта между Adobe Dynamic Link Manager и системными брандмауэрами — почему мы все не можем просто поладить? Чтобы исправить это, вам необходимо разрешить доступ к Dynamic Link Manager через брандмауэр, что можно сделать одним из двух способов, в зависимости от вашего компьютера.
Вариант устранения неполадок для Mac: перейдите в папку Library / Application / Support / Adobe / Common и выберите «Файл> Получить информацию». Убедитесь, что значок блокировки не активирован, и при появлении запроса введите имя администратора и пароль.Прокрутите до «Общий доступ и разрешения» и разрешите своей текущей учетной записи «Права на чтение и запись». Наконец, щелкните небольшой значок «Настройки» под разрешениями и выберите «Применить к вложенным элементам». Повторно заблокируем папку и вуаля!
Вариант устранения неполадок для ПК: перейдите в папку C: \ Users \\ AppData \ Roaming \ Adobe \ и щелкните правой кнопкой мыши, чтобы получить доступ к меню «Свойства». Выберите вкладку «Безопасность» и предоставьте текущему пользователю полный контроль над папкой. Нажмите OK и наслаждайтесь своим высочайшим мастерством AE.
Ошибка № 9: Забыть порядок операций для маскировки и эффектов
У кого-нибудь еще были ужасающие воспоминания о «PEMDAS» из начальной школы?
Adobe After Effects имеет свой собственный «порядок операций», и одно из его ключевых правил заключается в том, что он всегда применяет маски перед эффектами на каждом слое.На практике это означает, что вы не можете ограничить эффект маской — вместо этого эффект будет применен ко всему слою, независимо от маски. Чтобы замаскировать генерируемый эффект, вы должны сделать одно из двух: вы можете предварительно скомпоновать эффект перед применением масок или вы можете использовать подложку дорожки.
Ошибка № 10: Экспорт огромных видеофайлов
При рендеринге видео из AE большинство людей в конечном итоге используют значение по умолчанию (AVI, без сжатия). Хотя этот вариант может работать, он приводит к созданию огромных видеофайлов, которые быстро перегружают ваш компьютер (не говоря уже о том, что ими невозможно поделиться).Следовательно, имеет смысл только то, что одна из наиболее распространенных ошибок AE — это непонимание и исследование различных вариантов экспорта, чтобы вы могли выбрать лучший формат для своего проекта. К сожалению, нет быстрого и простого ответа на вопрос о том, какой кодек лучше всего подходит для каждого случая. Лучший кодек для сжатия анимации обычно неэффективен для видео в реальном времени и т. Д.
К счастью, существует множество онлайн-ресурсов, которые помогут вам определить правильный уровень и тип сжатия для использования.
Наконец, для получения дополнительной помощи по устранению распространенных ошибок After Effects посмотрите это обучающее видео от Surfaced Studio!
Вот и все! В следующий раз, когда вы захотите в отчаянии разбить свой компьютер или выбросить проект в корзину, ознакомьтесь с этим простым руководством по устранению неполадок.
Загрузить шаблоны After Effects
Кэролайн Меркурио
Креативный специалист по маркетингу
Заядлый рассказчик с опытом работы в кино, театре и изобразительном искусстве, Кэролайн освещает последние тенденции в кино и дизайне, управляя нашими платформами социальных сетей.В свободное время она может неловко заниматься бальными танцами в общественных местах или «учится», чтобы стать сомелье 1 уровня. Может быть.
Блог Джулианны Кост | Панель библиотек в Photoshop CC
Новая панель «Библиотеки» в Photoshop CC («Окно»> «Библиотека») — это эффективный способ хранения различных элементов дизайна на легко доступной панели, которую затем можно быстро применить к нескольким документам, а также использовать совместно с Adobe Illustrator.
В представлении библиотек по умолчанию (слева) элементы отображаются в виде значков.Лично я предпочитаю показывать товары списком (справа). Используйте раскрывающееся меню на панели «Библиотеки», чтобы изменить этот параметр.
Например, если у вас есть логотип, который вы регулярно добавляете в документы, вы можете открыть файл с логотипом в Photoshop, выбрать слой с логотипом на панели слоев (или группу слоев, если логотип состоит из нескольких слоев) и нажать кнопку «Добавить». Графические значки в левом нижнем углу панели «Библиотеки» для «хранения» логотипа на панели. Эта «сохраненная» версия сохраняется локально, а также копируется в Creative Cloud, что делает ее доступной для нескольких установок с одним и тем же Adobe ID.(Например, если у вас установлено две копии Photoshop — одна дома и одна на работе, у вас будет доступ к содержимому панели «Библиотеки» в обоих местах).
Если вы хотите применить этот логотип к дополнительным документам, перетащите значок логотипа на панели «Библиотеки» на открытый документ. Примечание: вы также можете перетащить из области документа на панель «Библиотеки», чтобы сохранить слой / группу слоев, и, если хотите, вы можете щелкнуть правой кнопкой мыши значок на панели «Библиотеки», чтобы выбрать «Использовать в документе», чтобы применить этот слой. к другому документу.Вы также можете Control -click (Mac) | Щелкните правой кнопкой мыши Win, чтобы увидеть дополнительные параметры для каждого из элементов, хранящихся в ваших библиотеках.
Помимо хранения графики (включая слои, группы слоев и смарт-объекты), стили текста (включая шрифт, стиль шрифта, цвет, размер, отслеживание и интерлиньяж), стили слоя и цвета (заливка, обводка и передний план) могут все будет добавлено на панель «Библиотеки». На панели «Библиотеки» могут отображаться кисти, записанные с помощью приложения Adobe Brushes (но не кисти, созданные в Photoshop).Если вы сохранили элементы на панели «Библиотеки» в Adobe Illustrator, вы увидите эти элементы на панели «Библиотеки» в Photoshop и наоборот. Если элемент понятен обоими продуктами, вы можете использовать их во всех приложениях. Если сохраняемый элемент относится к одному приложению, то, хотя вы можете просмотреть его в библиотеке, вы не сможете его использовать. (Могут быть некоторые споры о том, должны ли мы видеть в библиотеке элементы, которые мы не можем использовать, но я считаю, что лучше, если мы сможем видеть все элементы, независимо от того, можем ли мы их использовать или нет — что потенциально могут вызвать путаницу и заставить нас поверить в то, что они «отсутствуют» в той или иной библиотеке).
Вы можете создать столько библиотек, сколько необходимо, чтобы упорядочить часто используемые ресурсы для различных проектов (щелкните «Моя библиотека» и выберите «Создать новую библиотеку» в раскрывающемся меню).
Вы можете просмотреть эти ресурсы в Creative Cloud, выбрав «Просмотр в Интернете» во всплывающем меню на панели «Библиотеки».
Если вы не в сети, вы все равно можете использовать элементы, хранящиеся в ваших библиотеках (доступна локальная автономная копия). Любые изменения будут синхронизированы, как только вы вернетесь в сеть. Примечание: содержимое, хранящееся в библиотеках, не является «связанным», что означает, что если вы добавляете или применяете элемент, сохраненный в библиотеке, а затем вносите изменения в это содержимое в документе, стиль слоя, графику, цвет и т. Д. , Не будет автоматически обновляться в библиотеке.
Кроме того, хотя технически панель «Библиотеки» может поддерживать графику любого размера (включая группы слоев, которые могут включать в себя несколько смарт-объектов с высоким разрешением), я бы не рекомендовал хранить действительно большие файлы в ваших библиотеках, поскольку они могут снизить производительность.В библиотеках есть ограничение в 1000 элементов.

