Векторный инструмент Photosop: Произвольная Фигура
Но, в большинстве случаев, используется первый тип, «Фигура» (Shape Layers).
Выбор цвета и типа заливки произвольной фигуры
После того, как Вы выбрали желаемую форму, Вы можете выбрать цвет её заливки, а в Photoshop CS6 еще и тип заливки — сплошной цвет, градиент или узор. Для того, чтобы приступить к настройкам заливки, следует кликнуть по цветному квадратику в панели параметров (кстати, по умолчанию, он чёрный):
Выбор цвета и типа обводки произвольной фигуры
Эта опция появилась только в версии Photoshop CS6. С помощью данной опции можно выбрать обводку фигуры, подробнее про создание обводки рассказывается в статье «Пунктирная рамка и линия в Photoship CS6»
Рисование векторных форм
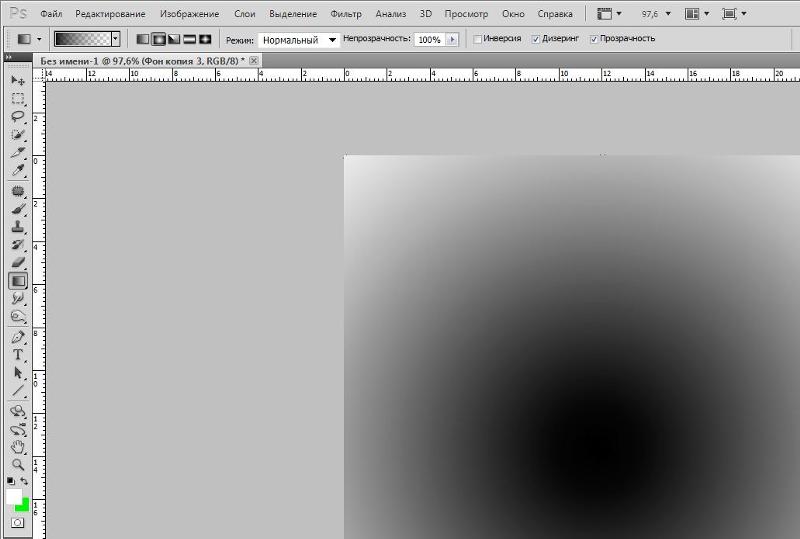
Чтобы приступить к отрисовке векторной фигуры, нажмите левой клавишей мыши в документе, этим Вы установите отправную точку, затем, удерживая клавишу зажатой, протащите курсор до конечной точки. При перетаскивании курсора Photoshop схематично отображает форму. Когда Вы дотащите курсор до конечной точки, отпустите клавишу, и Phoptoshop заполнит фигуру выбранным цветом:
При перетаскивании курсора Photoshop схематично отображает форму. Когда Вы дотащите курсор до конечной точки, отпустите клавишу, и Phoptoshop заполнит фигуру выбранным цветом:
В Photoshop по умолчанию встроено большое количество различных форм, сейчас мы видим только стартовый набор, отображающийся по умолчанию. Для примера, я выберу форму сердечка:
Выбор режима фигуры
Photoshop позволяет создавать нам три совершенно разных вида фигур. Мы можем создать «Векторную фигуру» (Vector Shapes), не зависящую от разрешения и масштабируемую без потери качества изображения (как программе Illustrator). Мы можем создать тип «Контур» (Path), который является только контуром фигур. И мы можем создать пиксельную форму, в которой Photoshop заполнит форму цветными пикселями.
Рисование форм с правильными пропорциями
Заметьте, однако, что форма моего сердечка выглядит несколько плоской. Неправильная форма была сделана потому, что, по умолчанию, Photoshop не задаёт правильные пропорции и соотношения сторон формы при создании.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, повторите описанные выше действия по созданию формы, но, на этот раз, нажмите и удерживайте клавишу Shift сразу после начала перетаскивания курсора. Как только вы зажмёте Shift, вы увидите, как форма изменила свои очертания на геометрически правильные.
Тут есть один важный нюанс — как только Вы закончите протаскивать курсор, отпустите
Теперь сердечко получилось более симпатичным:
Изменение цвета готовой фигуры
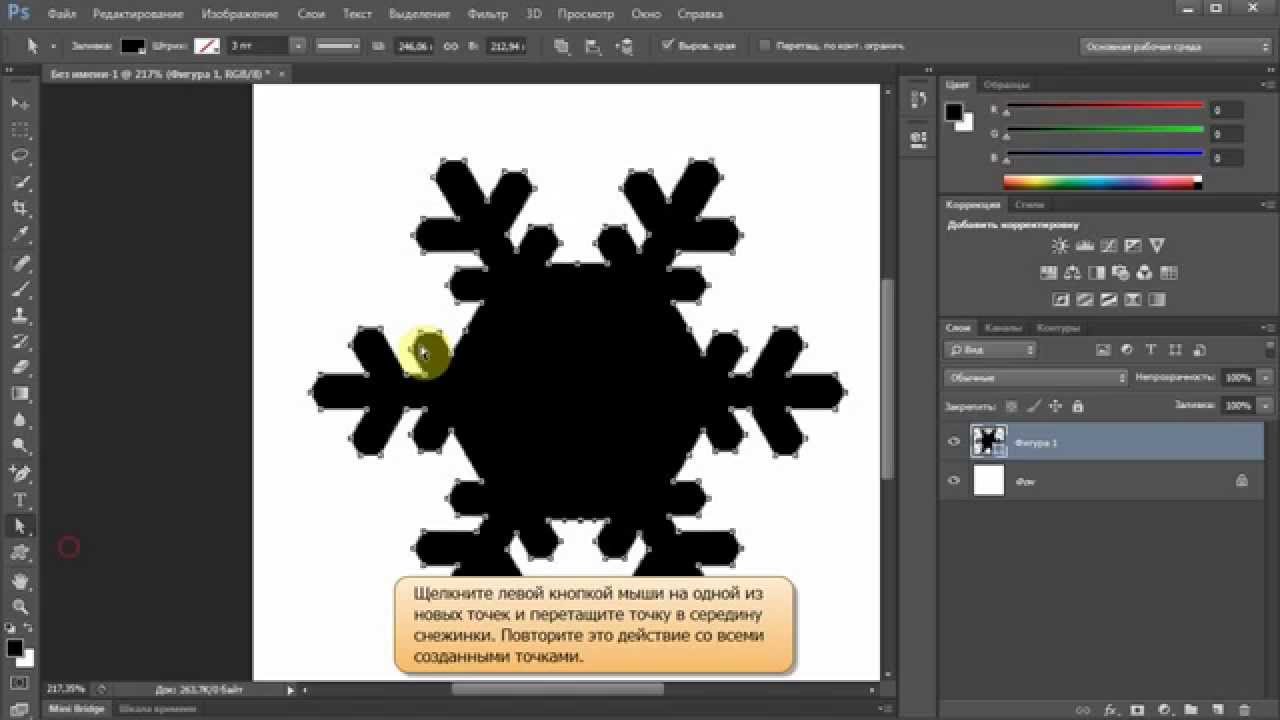
Но что делать, если вам вдруг понадобилось изменить цвет уже готовой векторной фигуры? Нет ничего проще. Для этого Вам достаточно лишь дважды кликнуть по соответствующему значку в Панели слоёв. В CS6 отображение слой-фигуры в Панели слоёв отличается от более ранних версий, на скриншоте ниже я привёл два варианта панелей: слева — в CS6, справа в CS5 и более ранних версиях, кликнуть следует по обведённому жёлтой рамкой значку:
После колика отобразится цветовая палитра, гды Вы сможете подобрать нужный цвет, после чего нажать ОК.
Если Вы пользуетесь CS6 и заполнили площадь фигуры градиентом или узором, то в последствии Вы можете изменить и их. Для этого Вам также потребуется кликнуть по значку слой-фигура в Панели слоёв. На рисунке я показал изменение градиентной заливки:
Загрузка дополнительных форм
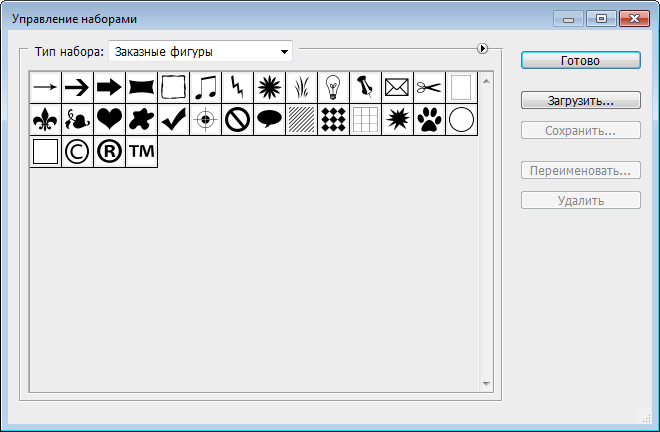
Как я уже упоминал, Photoshop поставляется с большим набором пользовательских форм. Чтобы их выбрать, нажмите на иконку палитры выбора в панели параметров, а затем на значок в правом верхнем формы выбора:
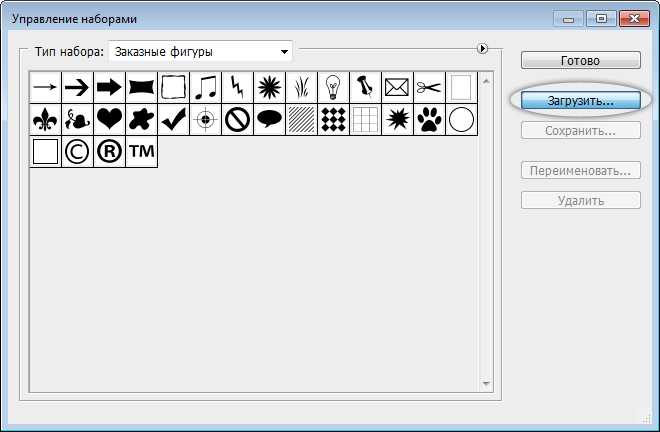
Вы можете выбрать любую строчку из группы, обведённой красной рамкой. А кликнув по строке «Загрузить фигуры» (Load Shapes), Вы сможете загрузить собственные готовые наборы фигур, например, скачанные с интернета. Файлы с наборами фигур имеют расширение csh.
В следующем материале мы рассмотрим, как создавать свои собственные формы, а также, как их сохранять и использовать Вашу собственную коллекцию пользовательских форм.
Инструмент «Произвольная фигура» в Photoshop / Creativo.
 one
oneВ прошлом уроке мы научились работать с фигурами и слоями фигур в программе Photoshop. Мы рассмотрели, как с помощью пяти инструментов группы «Фигуры» («Прямоугольник», «Прямоугольник со скругленными краями», «Эллипс», «Многоугольник» и «Линия») добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
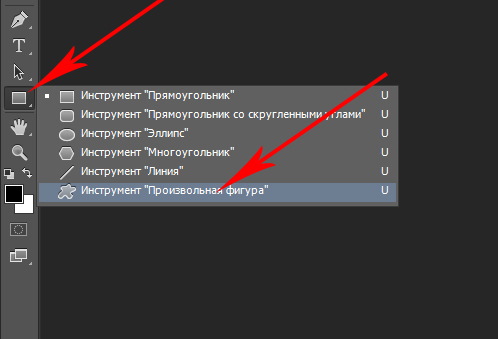
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
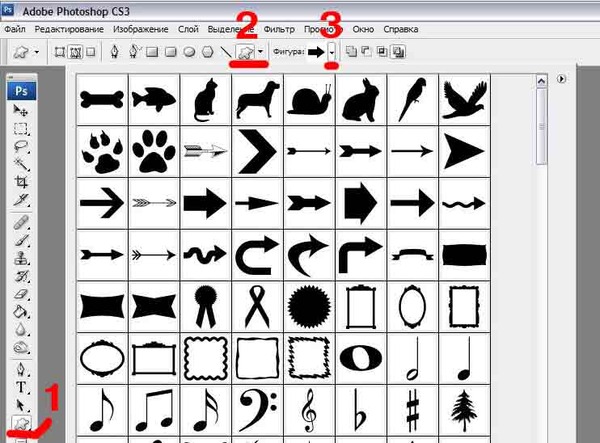
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры.
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift, чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Далее мы изучим, как изменить цвет нарисованной фигуры и как загрузить все дополнительные формы произвольных фигур, доступные в программе Photoshop!
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
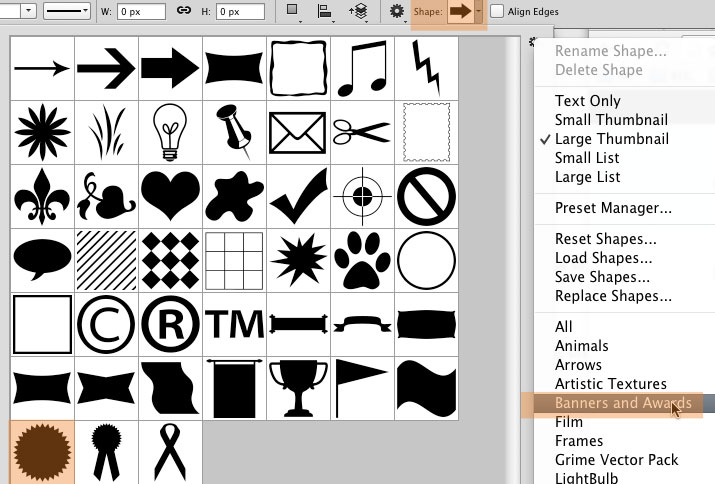
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще – загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Однако проще – загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
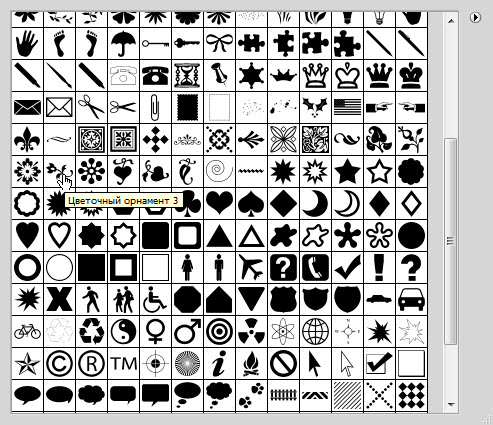
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник: photoshopessentials.com
Оформляем портрет в винтажном стиле в Фотошоп / Creativo.one
В этом уроке мы создадим портретную иллюстрацию девушки в винтажном стиле, используя стандартные инструменты Фотошопа, сторонние фигуры и кисти.
Конечный результат:
Материалы для урока:
Архив
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1500 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Выберите инструмент Заливка (Paint Bucket Tool) (G) и залейте фоновый слой цветом #9A9A9A.
Шаг 2
Откройте фотографию девушки в Фотошопе.
Извлеките девушку в основной документ любым удобным способом. Используйте для этого простые инструменты выделения, например, Волшебная палочка (Magic Wand Tool) (W), Лассо (Lasso Tool) (L), Перо (Pen Tool) (P) или фильтр Извлечение (Фильтр > Извлечение) (Filter > Extract).
Шаг 3
Создайте новый слой (Ctrl + Shift + Alt + N) и выберите инструмент Кисть (Brush Tool) (B).
Чёрным цветом закрасьте холст так:
Уменьшите Заливку (Fill) слоя до 21% и установите режим наложения Перекрытие (Overlay).
Зажмите клавишу Alt и кликните между слоем с чёрной краской и слоем девушки. В результате будет создана обтравочная маска.
Результат:
Шаг 4
Создайте ещё один слой и выберите мягкую кисть.
Обрисуйте края волос и сигарету чёрным цветом.
Для этого тоже создайте обтравочную маску (Ctrl + Alt + G).
Шаг 5
Создайте новый слой и инструментом Эллипс (Ellipse Tool) (U) создайте чёрный круг. Расположите его под слой девушки.
Уменьшите заливку слоя до 73%.
Создайте пару копий круга (Ctrl + J), в режиме Свободное трансформирование (Ctrl + T) измените их размер и расположите, как показано ниже. Измените для каждой копии заливку по своему усмотрению.
Измените для каждой копии заливку по своему усмотрению.
Шаг 6
Установите гранжевые кисти и выберите одну из них. К каждому слою круга добавьте маску.
На масках закрасьте круги, чтобы получить такой результат:
Создайте ещё один чёрный круг по девушкой и уменьшите заливку до 80%.
Режим наложения этого слоя – Жёсткий свет (Hard Light).
Шаг 7
Теперь мы создадим треугольные фигуры на заднем плане. Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и выберите форму треугольника.
Создайте чёрный треугольник. Затем, удерживая клавишу Alt, сделайте треугольный вырез. Этот слой тоже должен быть позади девушки.
Уменьшите заливку треугольника до 45%.
Создайте несколько копий треугольника, измените их размер и расположите, как показано ниже. Для перевёрнутого треугольника установите режим наложения Яркий свет (Vivid Light).
Для перевёрнутого треугольника установите режим наложения Яркий свет (Vivid Light).
Шаг 8
Создайте 4 копии треугольника и соберите из них большой треугольник, как показано ниже.
Все слои составного треугольника поместите в группу (Ctrl + G). Уменьшите её непрозрачность до 92%.
Шаг 9
Создайте новый слой под слоем девушки и выберите следующую кисть:
Уменьшите непрозрачность кисти до 70% и закрасьте фон цветом #3D322F.
Шаг 10
Создайте копию составного треугольника, переверните его, увеличьте и расположите справа от девушки.
К большому составному треугольнику добавьте маску и выберите одну из гранжевых кистей. На верхней панели уменьшите непрозрачность кисти до 40%. На маске закрасьте часть треугольника, чтобы он стал прозрачнее.
Установите режим наложения группы большого треугольника на Жёсткий свет (Hard Light).
Создайте копию первого составного треугольника, переверните её и расположите у левого края. Уменьшите непрозрачность до 64%.
Создайте ещё одну копию составного треугольника, измените её и уменьшите непрозрачность до 80%. Расположите поверх оригинального составного треугольника, как показано ниже.
Установите режим наложения Линейный затемнитель (Linear Burn).
Шаг 11
Создайте новый слой под девушкой и залейте его цветом #9A9A9A.
Примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).
Установите режим наложения Жёсткий свет (Hard Light).
Шаг 12
Создайте новый слой и выберите кисть «Round Blunt Medium Stiff».
Пипеткой определите цвет волос и нарисуйте несколько штрихов позади девушки.
На новом слое нарисуйте больше линий.
Добавьте маску и выберите мягкую кисть с 30% непрозрачностью.
Ослабьте некоторые штрихи.
Создайте новый слой и снова выберите ту же кисть.
Добавьте больше потёртостей, используя чёрный и белый цвет. Изменяйте непрозрачность, чтобы они не были одинаковыми.
Шаг 13
Создайте новый слой и выберите гранжевую кисть.
Уменьшите непрозрачность до 20% и белым цветом нарисуйте узора на фоне.
Установите режим наложения Перекрытие (Overlay).
Создайте новый слой и выберите ещё одну гранжевую кисть.
Уменьшите непрозрачность кисти до 40%. Чёрным цветом закрасьте фон вокруг головы девушки.
Шаг 14
Создайте новый слой и снова выберите кисть «Round Blunt Medium Stiff».
Цветом #100701 нарисуйте узор поверх девушки:
Установите режим наложения Перекрытие (Overlay).
Создайте новый слой и гранжевой кистью с 40% непрозрачностью добавьте узор в верхний угол.
Шаг 15
Создайте новый слой и залейте его цветом #EDE3DC.
Добавьте маску и выберите чёрную гранжевую кисть с 20% непрозрачностью.
Закрасьте маску, чтобы получить такой результат:
Установите режим наложения Насыщенность (Saturation).
Шаг 16
Создайте корректирующий слой Кривые (Curves).
Создайте корректирующий слой Уровни (Levels):
Шаг 17
Инструментом Перо (Pen Tool) (P) нарисуйте треугольник цветом #070300.
Уменьшите заливку треугольника до 64% и установите режим наложения Перекрытие (Overlay).
Шаг 18
Создайте новый слой и выберите гранжевую кисть с 20% непрозрачностью.
Закрасьте холст цветом #FFF5EF.
Установите режим наложения Мягкий свет (Soft LIght).
Шаг 19
Инструментом Перо (Pen Tool) (P) нарисуйте такую фигуру:
Уменьшите заливку слоя до 0% и примените стиль Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет.
Откройте параметры наложения слоя с обводкой и поставьте галочку на пункте Слой-маска скрывает эффекты (Layer Mask Hides Effects).
К слою с обводкой добавьте маску и выберите жёсткую кисть.
Сотрите часть обводки:
Используя описанный метод, создайте больше зигзагов.
Шаг 20Создайте новый слой и выберите жёсткую кисть.
Нарисуйте точки на зигзагах:
Автор: adobetutorialz
PSD-файл
Источник: adobetutorialz.com
Оформляем портрет в винтажном стиле в Фотошоп / Creativo.one
В этом уроке мы создадим портретную иллюстрацию девушки в винтажном стиле, используя стандартные инструменты Фотошопа, сторонние фигуры и кисти.
Конечный результат:
Материалы для урока:
Архив
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1500 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Выберите инструмент Заливка (Paint Bucket Tool) (G) и залейте фоновый слой цветом #9A9A9A.
Шаг 2
Откройте фотографию девушки в Фотошопе.
Извлеките девушку в основной документ любым удобным способом. Используйте для этого простые инструменты выделения, например, Волшебная палочка (Magic Wand Tool) (W), Лассо (Lasso Tool) (L), Перо (Pen Tool) (P) или фильтр Извлечение (Фильтр > Извлечение) (Filter > Extract).
Шаг 3
Создайте новый слой (Ctrl + Shift + Alt + N) и выберите инструмент Кисть (Brush Tool) (B).
Чёрным цветом закрасьте холст так:
Уменьшите Заливку (Fill) слоя до 21% и установите режим наложения Перекрытие (Overlay).
Зажмите клавишу Alt и кликните между слоем с чёрной краской и слоем девушки. В результате будет создана обтравочная маска.
Результат:
Шаг 4
Создайте ещё один слой и выберите мягкую кисть.
Обрисуйте края волос и сигарету чёрным цветом.
Для этого тоже создайте обтравочную маску (Ctrl + Alt + G).
Шаг 5
Создайте новый слой и инструментом Эллипс (Ellipse Tool) (U) создайте чёрный круг. Расположите его под слой девушки.
Уменьшите заливку слоя до 73%.
Создайте пару копий круга (Ctrl + J), в режиме Свободное трансформирование (Ctrl + T) измените их размер и расположите, как показано ниже. Измените для каждой копии заливку по своему усмотрению.
Шаг 6
Установите гранжевые кисти и выберите одну из них. К каждому слою круга добавьте маску.
На масках закрасьте круги, чтобы получить такой результат:
Создайте ещё один чёрный круг по девушкой и уменьшите заливку до 80%.
Режим наложения этого слоя – Жёсткий свет (Hard Light).
Шаг 7
Теперь мы создадим треугольные фигуры на заднем плане. Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и выберите форму треугольника.
Создайте чёрный треугольник. Затем, удерживая клавишу Alt, сделайте треугольный вырез. Этот слой тоже должен быть позади девушки.
Уменьшите заливку треугольника до 45%.
Создайте несколько копий треугольника, измените их размер и расположите, как показано ниже. Для перевёрнутого треугольника установите режим наложения Яркий свет (Vivid Light).
Шаг 8
Создайте 4 копии треугольника и соберите из них большой треугольник, как показано ниже.
Все слои составного треугольника поместите в группу (Ctrl + G). Уменьшите её непрозрачность до 92%.
Шаг 9
Создайте новый слой под слоем девушки и выберите следующую кисть:
Уменьшите непрозрачность кисти до 70% и закрасьте фон цветом #3D322F.
Шаг 10
Создайте копию составного треугольника, переверните его, увеличьте и расположите справа от девушки.
К большому составному треугольнику добавьте маску и выберите одну из гранжевых кистей. На верхней панели уменьшите непрозрачность кисти до 40%. На маске закрасьте часть треугольника, чтобы он стал прозрачнее.
Установите режим наложения группы большого треугольника на Жёсткий свет (Hard Light).
Создайте копию первого составного треугольника, переверните её и расположите у левого края. Уменьшите непрозрачность до 64%.
Создайте ещё одну копию составного треугольника, измените её и уменьшите непрозрачность до 80%. Расположите поверх оригинального составного треугольника, как показано ниже.
Установите режим наложения Линейный затемнитель (Linear Burn).
Шаг 11
Создайте новый слой под девушкой и залейте его цветом #9A9A9A.
Примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).
Установите режим наложения Жёсткий свет (Hard Light).
Шаг 12
Создайте новый слой и выберите кисть «Round Blunt Medium Stiff».
Пипеткой определите цвет волос и нарисуйте несколько штрихов позади девушки.
На новом слое нарисуйте больше линий.
Добавьте маску и выберите мягкую кисть с 30% непрозрачностью.
Ослабьте некоторые штрихи.
Создайте новый слой и снова выберите ту же кисть.
Добавьте больше потёртостей, используя чёрный и белый цвет. Изменяйте непрозрачность, чтобы они не были одинаковыми.
Шаг 13
Создайте новый слой и выберите гранжевую кисть.
Уменьшите непрозрачность до 20% и белым цветом нарисуйте узора на фоне.
Установите режим наложения Перекрытие (Overlay).
Создайте новый слой и выберите ещё одну гранжевую кисть.
Уменьшите непрозрачность кисти до 40%. Чёрным цветом закрасьте фон вокруг головы девушки.
Шаг 14
Создайте новый слой и снова выберите кисть «Round Blunt Medium Stiff».
Цветом #100701 нарисуйте узор поверх девушки:
Установите режим наложения Перекрытие (Overlay).
Создайте новый слой и гранжевой кистью с 40% непрозрачностью добавьте узор в верхний угол.
Шаг 15
Создайте новый слой и залейте его цветом #EDE3DC.
Добавьте маску и выберите чёрную гранжевую кисть с 20% непрозрачностью.
Закрасьте маску, чтобы получить такой результат:
Установите режим наложения Насыщенность (Saturation).
Шаг 16
Создайте корректирующий слой Кривые (Curves).
Создайте корректирующий слой Уровни (Levels):
Шаг 17
Инструментом Перо (Pen Tool) (P) нарисуйте треугольник цветом #070300.
Уменьшите заливку треугольника до 64% и установите режим наложения Перекрытие (Overlay).
Шаг 18
Создайте новый слой и выберите гранжевую кисть с 20% непрозрачностью.
Закрасьте холст цветом #FFF5EF.
Установите режим наложения Мягкий свет (Soft LIght).
Шаг 19
Инструментом Перо (Pen Tool) (P) нарисуйте такую фигуру:
Уменьшите заливку слоя до 0% и примените стиль Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет.
Откройте параметры наложения слоя с обводкой и поставьте галочку на пункте Слой-маска скрывает эффекты (Layer Mask Hides Effects).
К слою с обводкой добавьте маску и выберите жёсткую кисть.
Сотрите часть обводки:
Используя описанный метод, создайте больше зигзагов.
Шаг 20Создайте новый слой и выберите жёсткую кисть.
Нарисуйте точки на зигзагах:
Автор: adobetutorialz
PSD-файл
Источник: adobetutorialz.com
Произвольные фигуры для Фотошопа
Сегодня мы расскажем, как сделать в Фотошопе произвольную фигуру. Приготовьтесь к тому, что полезного материала будет довольно много. Выделите пару свободных часов на изучение информации из этого урока.
Создание фигуры в Photoshop
Вам предстоит многому научиться, чтобы познать, как сделать произвольную фигуру и что в дальнейшем можно с ней сделать. Вы почувствуете себя профессионалом, когда поймете принцип работы программы и научитесь сами строить разные векторные формы. Сначала может показаться, что делать это сложно, но на самом деле создавать их можно самому с помощью всемогущего Фотошопа. Создание таких элементов является довольно увлекательным процессом. Когда вы научитесь создавать разные фигуры, сможете использовать их как декор при оформлении картинок и рисунков.
Итак, для начала работы в Фотошопе нужно ознакомиться с инструментами, которые понадобятся нам для работы. Не приступайте к созданию фигур, если не знаете азов программы.
Самый важный инструмент, с помощью которого мы будем создавать фигуру — «Перо», для тех, кто уже хорошо понимает программу и её суть, можно попробовать использовать такие инструменты, как «Эллипс», «Прямоугольник». Но эти инструменты не подойдут, если нужно создать сложную форму, в такой ситуации выбирайте «Перо».
Подробнее: Инструмент «Перо» в Фотошопе — теория и практика
Давайте попробуем создать фигуру пряничного человечка.
Этап 1: Построение формы
- Для начала выберите инструмент, которым будете работать — «Перо». Также для ускорения процесса можно нажать только клавишу P на клавиатуре.
- Когда вы уже выбрали инструмент, которым будете работать, обратите внимание на верхнюю панель программы. Для наших целей нужно выбрать выпадающий пункт меню, который называется «Фигура». При задействовании пера данный параметр должен использоваться программой по умолчанию, поэтому обычно менять на начальном этапе ничего не придется.
- После выбора подходящего инструмента и установки параметров можно начать обводить будущий шедевр. Начинать нужно с самого сложного элемента — головы рисунка. Несколько раз нажмите на левую кнопку мышки для установки опорных точек вокруг головы. После перетащите линии будущей головы с зажатой клавишей CTRL, чтобы изогнуть их в подходящую сторону.
- Сама программа Фотошоп не знает, что вам нужно получить в итоге всех действий, поэтому по умолчанию закрашивает контуры фигуры цветом выбранного вами фона. Это побуждает выполнить последующие действия – уменьшить непрозрачность контуров. Поставьте в панель слоёв уменьшение непрозрачности контуров для слоя, который создали. На панели слоёв есть два варианта выбора — нижний слой, где располагается исходная фотография, а на верхнем видна фигура, которую вы создали. Уменьшите непрозрачность элемента до 50%.
- После этих манипуляций голова становится видна и работу можно продолжить в более удобном ключе. Работать комфортнее, когда изначальное фото видно через заливку. Теперь у нашего будущего пряника есть голова, но чего-то не хватает? Нужно добавить глаза и рот. Теперь перед вами стоит непростая задача. Как же добавить эти элементы в рисунок? Это мы сделаем следующим шагом.
Нам понадобится инструмент «Эллипс».
- Здесь лучший вариант – начать с самого лёгкого, в данном случае с глаз. Если вы умеете выводить мышкой четкий и ровный круг, можете попробовать поработать пером. Но есть способ легче – использовать для работы инструмент «Эллипс», который рисует правильный круг (с зажатой клавишей SHIFT).
На панели настроек инструментов вы можете найти параметр «Вычесть переднюю фигуру» («Subtract from shape area»). Как становится понятно из названия, он позволяет с помощью построения новой формы убрать часть существующего сегмента.
Помните, что нужно добавить будущему шедевру маленькие детали, которые украсят его и сделают картинку законченной и красивой в декоративном плане. Приступайте к действиям от самого легкого к сложному. Если функция «Вычесть переднюю фигуру» у вас отключилась, поставьте её еще раз, потому что мы всё еще работаем с ней. У нашего красивого человечка все еще нет рта, поэтому нарисуйте ему улыбку, чтобы сделать его похожим на исходное изображение.
В уроке показан пример выделения Пером только головы человечка, вы же выделяйте всю фигуру и вырезайте пуговицы, бабочку и другие элементы. Примерно так:
- Здесь можно сказать, что фигурка почти готова. Осталось сделать только несколько заключительных действий и можно любоваться своим достижением. После всех проведённых действий можно увидеть фигурку целиком, это значит, что исходник нам больше не понадобится. Поэтому верните непрозрачность фигуры до 100%. Исходное изображение больше вам не нужно, поэтому его можно скрыть, кликнув по значку глазка слева от слоя. Таким образом, станет видно только фигурку, которую вы сами нарисовали.
Этап 2: Сохранение фигуры в набор
В этом уроке мы учились не просто рисовать фигурку по исходнику, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы полученный человечек стал произвольной фигурой.
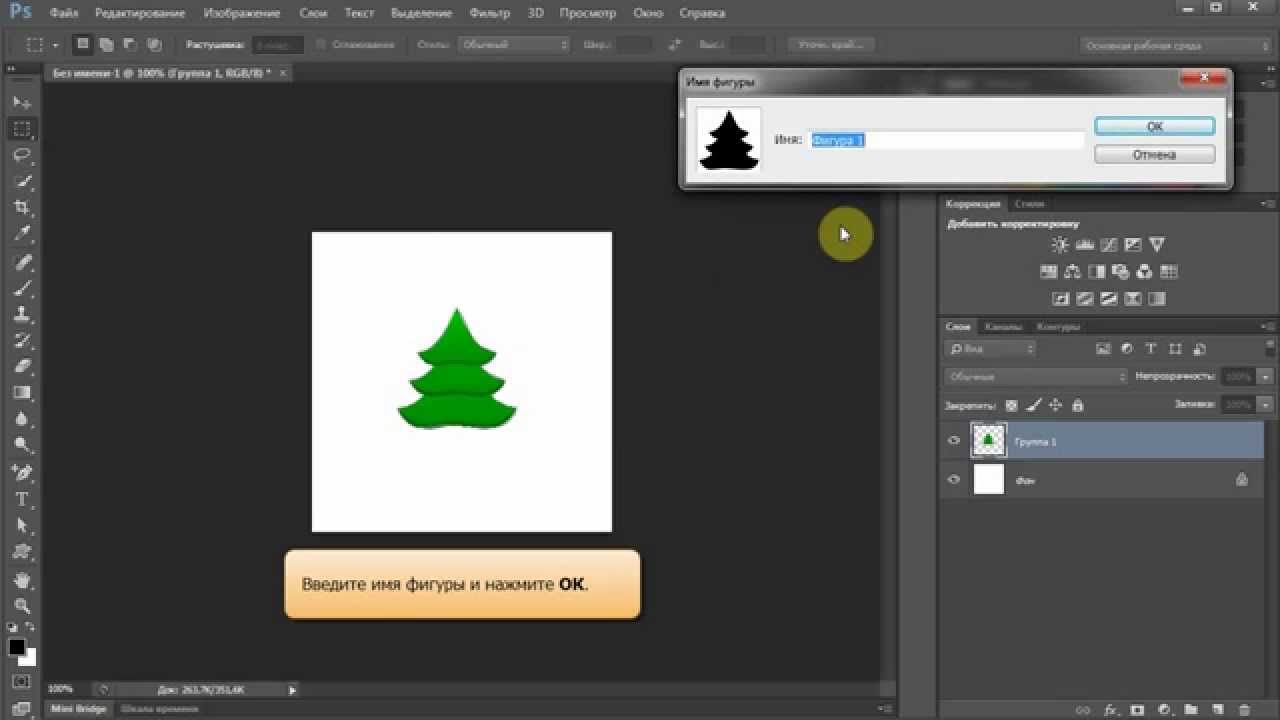
- Перед началом действий над картинкой выберите именно слой с фигурой, а не с исходной картинкой – шаблоном. При выборе слоя вокруг фигуры будет очерчен контур. После выбора нужного на этом этапе слоя зайдите в меню и выберите «Редактирование – Определить произвольную фигуру».
- Затем откроется вкладка, где вас попросят дать название элементу. Назовите его любым понятным для вас именем. Подтвердите свои действия, нажав ОК.
Теперь у вас имеется произвольная фигура, которую вы создали. Действия по созданию произвольной фигуры окончены. Но после этого у вас должен появиться вопрос: «А где найти саму фигуру и как ее применять на практике?» Это будет описано в дальнейших действиях.
Этап 3: Применение фигуры на практике
- Выбираем инструмент «Произвольная фигура».
- Ищем в наборе нашего только то созданного человечка. Он будет находится в самом низу списка.
- Зажимайте правую клавишу мышки, а затем переместите мышь для создания фигуры. Чтобы сохранить пропорции при этом зажимайте клавишу SHIFT. Также полезно знать, что если зажимать ALT, фигура переместится в центр, это удобно. Менять местоположения фигуры можно с помощью «Пробела». Перемещайте фигуру туда, куда вам удобно и зажимайте «Пробел». Когда вы его отпускаете, фигура фиксируется на месте, куда вы ее поставили. Не пугайтесь, что в процессе работы не будет видно произвольной фигуры полностью. Должен быть виден только тонкий контур.
- Фотошоп по умолчанию закрашивает произвольную фигуру фоновым цветом, здесь все зависит от того, какой цвет поставили вы. Осталось пару шагов, где вы поймете, как менять размер и цвет произвольной фигуры. Чтобы изменить основной цвет элемента дважды кликните мышкой по миниатюре слоя. Откроется палитра цветов, откуда уже можно выбрать любой цвет, которым будет окрашена фигурка. Так как у нас пряничный человечек, желательно окрасить ее в бежевый, но и здесь можно проявить фантазию. Подтвердите свои действия и фигурка сразу изменит цвет.
- Для того чтобы изменить размерность произвольной фигуры зайдите в панель слоёв и нажмите CTRL+T. Откроется рамка трансформации, после чего, нажав на любой угол, можно изменять размер фигуры так, как вам понадобится. Чтобы сохранить выбранные пропорции нажимайте SHIFT. При зажатой клавише ALT размер фигуры будет изменяться от центра. Качество изображения при изменении размера не страдает, по этому поводу можно не волноваться.
Для поворота фигуры тяните за рамки трансформации и перемещайте курсор в нужном направлении. Для сохранения проделанной работы нужно только нажать ENTER и фигура останется такого размера, который вы выбрали. Если вы захотите передвинуть ее потом или уменьшить размер, проделайте эти действия снова.
В Фотошопе можно создать несколько копий произвольной фигуры, которую вы создали столько раз, сколько захочется. Корректировать положение, размер и цвет и фигуры можно произвольно, только не забывайте сохранять свои действия. У каждой фигуры всегда остаются четкие контуры и углы, изображение не теряет своих качеств при изменении любых параметров.
Спасибо за изучение урока, надеемся, что здесь вы освоили все манипуляции с произвольными фигурами. Успехов в дальнейшем освоении такой интересной и полезной программы как Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПроизвольные фигуры в фотошопе: описание функции
Автор Олег Евгеньевич Просмотров 342 Обновлено
Приветствую любителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
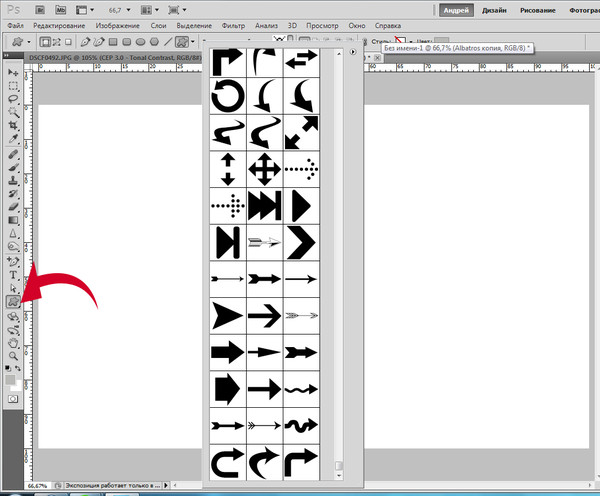
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа. Обычно папка с фигурами находится здесь: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
Как использовать фигуры в фотошопе cs6
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки» . Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура» , а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства» . После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры» . Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры» , как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами» , но на сей раз выбираем «Вычесть переднюю фигуру» . Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры» .
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение» , иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине» . В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор ( «Выделение узла» ) и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование» , после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали» .
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна . Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки . На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я – Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
– Уроки монтажа в Final Cut Pro X – http://bit.ly/1HKy2KH – в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
– Обзоры техники – http://bit.ly/1fbwTFd – доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
– #CreateWithoutMoney – http://bit.ly/1gFLiKW – данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Приветствую покорителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:Program FilesAdobeAdobe Photoshop CS6PresetsCustom Shapes»
На этом всё!
С Уважением, Ул Сартаков.
Инструмент произвольной формы в Photoshop • Учебники по Adobe Photoshop
На последнем уроке мы узнали, как работать с фигурами и слоями фигур в Photoshop. Мы рассмотрели, как с помощью пяти инструментов из группы Фигуры (Прямоугольник, Прямоугольник с закругленными краями, Эллипс, Многоугольник и Линия) добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и стрелки направления.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что, если нам нужно нарисовать фигуру более сложной формы? Что, если мы предположим, что нам нужно добавить сердечко к свадебной фотографии или приглашению, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображений на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка авторского права?
Фактически, Photoshop работает со всеми этими и другими формами и позволяет нам добавлять их к изображению с той же легкостью, с которой мы добавляли круги и квадраты.В программе все эти формы более сложной формы называются произвольными формами, и мы можем рисовать их с помощью инструмента Custom Shape Tool, который мы изучим в этом уроке.
Инструмент произвольной формы
Инструмент Произвольная форма находится на панели инструментов в том же разделе, что и другие инструменты группы Фигуры. По умолчанию инструмент «Прямоугольник» отображается на экране, но если вы щелкните по нему и удерживайте кнопку мыши в течение нескольких секунд, появится всплывающее меню со списком других инструментов, которые также доступны в этом разделе.Инструмент «От руки» находится внизу списка:
Щелкните значок инструмента «Прямоугольник» и, удерживая кнопку мыши, выберите инструмент «От руки» в появившемся меню.
Если вы уже выбрали один из инструментов группы «Фигуры», вы можете быстро переключиться на инструмент «Произвольная форма» на панели настроек, где представлены шесть значков, представляющих группу инструментов «Фигуры». Значок инструмента «Произвольная форма» находится последним справа (выглядит как капля):
Если у вас уже есть активный другой инструмент из группы «Фигуры», вы можете выбрать инструмент «Произвольная форма» на панели настроек
Выбор формы произвольной формы
После выбора инструмента «Произвольная форма» нам нужно определиться с формой фигуры, которую мы хотим нарисовать.На панели настроек справа от значка инструмента «Свободная форма» появится окно предварительного просмотра, в котором будет отображаться эскиз выбранной в данный момент формы:
В окне предварительного просмотра отображается выбранная произвольная форма.
Чтобы выбрать другую форму, щелкните в окне предварительного просмотра. Это действие приведет к открытию палитры Произвольных фигур, где будут отображены все формы, доступные для выбора в данный момент. Фактически, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое изначально представлено в палитре.Как загрузить другие произвольные формы в палитру, мы посмотрим дальше:
Чтобы открыть панель «Произвольные фигуры», щелкните по окну предварительного просмотра.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите клавишу Введите (Win) / Верните (Mac), чтобы закрыть палитру. Или дважды щелкните миниатюру формы, в результате чего форма будет выделена и палитра закрывается. Я выберу форму сердца:
Выбор формы сердца из палитры «Произвольные формы»
Выбор цвета для формы
После выбора формы вам необходимо выбрать ее цвет.Это можно сделать, щелкнув значок образца цвета справа от слова «Цвет» на панели настроек:
Щелкните значок образца цвета, чтобы выбрать желаемый цвет для произвольной формы.
Программа сразу откроет цветовую палитру, где мы сможем выбрать желаемый цвет. Поскольку я решил нарисовать фигуру в форме сердца, я выберу красный цвет. Чтобы закрыть цветовую палитру, нажмите OK при выборе желаемого цвета:
Из цветовой палитры выберите цвет для формы в форме сердца
Выбор опции «Слой-слой»
Как я упоминал в прошлом уроке, Photoshop позволяет рисовать фигуры трех типов с помощью группы инструментов «Фигуры».Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут масштабироваться без потери качества (мы рисовали бы этот тип фигур в Illustrator). Мы также можем рисовать контуры, которые являются просто контурами фигур, или мы можем рисовать фигуры пикселей, которые программа заполняет цветными пикселями. В большинстве случаев мы рисуем векторные фигуры, и для этого нам нужно выбрать параметр «Слои фигур» на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю панели настроек:
Чтобы рисовать векторные фигуры, выберите параметр «Слой-фигура» на панели настроек.
Чтобы нарисовать щелкните в окне документа, чтобы определить начальную точку, а затем, удерживая кнопку мыши, перетащите мышь от начальной точки.По мере перемещения курсора программа будет отображать тонкий контур будущей формы:
Щелкните, чтобы определить начальную точку, а затем перетащите курсор, чтобы нарисовать форму.
Отпустите кнопку мыши, чтобы закончить рисование формы, и программа немедленно заполнит форму цветом, который вы выбрали на панели настроек:
Photoshop заполнит форму цветом, когда вы отпустите кнопку мыши.
Рисование фигур с правильными пропорциями
Обратите внимание, что моя форма сердца выглядит немного искаженной.Он шире и короче, чем я ожидал увидеть. Это произошло из-за того, что по умолчанию Photoshop не пытается поддерживать правильные пропорции (или, иначе говоря, соотношение сторон) фигуры в процессе ее изображения. Я нажимаю комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, и снова попытаюсь нарисовать фигуру.
Чтобы нарисовать фигуру с правильными пропорциями, поместите курсор в окно документа и, удерживая кнопку мыши нажатой, начните рисовать курсор и рисовать фигуру как обычно.В то же время нажмите клавишу Shift и продолжайте удерживать ее при перемещении курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры имеет правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удерживайте клавишу Shift при перемещении курсора.
Когда размер нарисованной фигуры вам подходит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней).Программа снова закрасит фигуру выбранным цветом:
Отпустите клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, а затем выберу фигуру другой фигуры, щелкнув окно предварительного просмотра фигуры на панели настроек, чтобы открыть фигуру палитра. На этот раз я сосредоточусь на изображении музыкальных нот:
Щелкните по миниатюре музыкальных нот, чтобы выбрать цифру.
Чтобы нарисовать музыкальные ноты, я установил курсор в окне документа, чтобы определить начало. точку, а затем, удерживая кнопку мыши нажатой, перетащите мышь от начальной точки.Как только я начну растягивать курсор, я нажимаю и удерживаю клавишу Shift, чтобы зафиксировать правильные пропорции формы, и продолжаю рисовать изображение:
По мере перемещения курсора я буду удерживать Shift ключ. , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы завершить процесс рисования, и Photoshop заполнит фигуру тем же цветом, который я выбрал для предыдущей фигуры:
Новая форма будет залита тем же цветом, что и предыдущая.
Далее мы узнаем, как изменить цвет нарисованной формы и как загрузить все дополнительные формы произвольной формы, доступные в Photoshop!
Изменить цвет заливки нарисованной фигуры
Что делать, если я хочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог просто выбрать другой цвет на панели настроек, прежде чем рисовать новую форму. Однако мы также можем легко изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура расположена на отдельном слое фигур на панели слоев, и каждый слой-фигура имеет свой собственный значок образца цвета, который отображает текущий цвет заливки фигуры.Чтобы изменить цвет, вам просто нужно дважды щелкнуть значок образца цвета:
Чтобы изменить текущий цвет формы, дважды щелкните значок образца цвета слоя формы.
Photoshop снова откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый:
Из цветовой палитры выберите новый цвет для формы.
Нажмите OK, когда будете готовы закрыть цветовую палитру, и Photoshop изменит цвет формы для нас:
Мы можем изменить цвет векторной формы в любое время.
Загрузить дополнительные наборы форм
Как я уже упоминал, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое нам изначально было предоставлено. Нам просто нужно загрузить в палитру дополнительные формы. Мы можем сделать это, открыв палитру фигур на панели настроек и щелкнув маленькую стрелку в верхнем правом углу палитры:
Щелкните маленькую стрелку в правом верхнем углу палитры фигур.
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет список дополнительных наборов фигур, установленных в Photoshop. Каждый из этих наборов представляет собой набор фигур, объединенных общей темой, например, «Животные» (Животные), «Музыка» (Музыка), «Природа» (Природа) и т. Д. Некоторые из наборов появились только в версии. Photoshop CS5 (я использую именно эту версию), но большинство наборов доступно в любых последних версиях программы:
Все эти дополнительные наборы фигурок установлены в программе, но их нужно загрузить в палитру вручную.
Если вы знаете, какой набор фигур вам нужен, вы можете выбрать его, щелкнув имя соответствующего набора в списке. Однако проще загрузить сразу все наборы фигур. Мы можем сделать это, выбрав имя «Все» (All) вверху списка наборов:
Выберите имя «All» (Все), чтобы загрузить все дополнительные наборы форм.
После этого, появится диалоговое окно, и вам нужно будет решить, заменять ли текущие случайные формы новыми или добавлять новые формы к существующим.Выберите «Добавить» в окне, которое позволяет сохранять исходные формы и добавлять к ним новые:
Чтобы загрузить новые формы при сохранении исходных фигур в палитре, выберите «Добавить»
А теперь Если мы откроем палитру фигур, щелкнув окно предварительного просмотра на панели настроек, мы увидим множество новых фигур, из которых мы сможем выбрать те, которые нам нужны. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Чтобы просмотреть все миниатюры фигур, используйте полосу прокрутки в правой части палитры:
Все дополнительные формы, доступные в Photoshop, теперь загружены в палитру фигур.
Ниже приведены некоторые примеры фигур, которые мы теперь можем рисовать в программе:
Палитра фигур теперь отражает все дополнительные формы, доступные в Photoshop.
Несмотря на все разнообразие готовых произвольных фигур, предусмотренных в программе, может случиться так, что даже после загрузки всех наборов мы не сможем найти нужное нам изображение для особого дизайна, над которым мы работаем. И в этом случае Photoshop станет для нас незаменимым помощником, ведь он позволяет создавать любые формы самостоятельно.Чтобы узнать, как создать собственную коллекцию произвольных форм, сохранить и продолжить ее использование, изучите наш урок «Создание собственных произвольных форм»!
И вот, готово! Мы рассмотрели, как добавить в документ сложную форму с помощью инструмента «Произвольная форма». В следующем уроке мы узнаем разницу между векторными фигурами, контурами и фигурами пикселей!
Создание наборов произвольных форм в Photoshop • Учебники по Adobe Photoshop
В первой части нашего урока по созданию произвольных фигур в Photoshop мы узнали, как создать форму с помощью инструмента «Перо», как добавить определенные детали к форме, с помощью инструментов «Перо» и групповых инструментов «Фигуры», а также о том, как преобразовать полученную форму в произвольную форму.Затем мы посмотрели, где мы можем найти нашу произвольную форму и как добавить ее в новый документ с помощью инструмента Free Arbitrary. И, наконец, мы узнали, как добавить в документ несколько копий нашей фигуры, как изменить их цвет, а также их размер и угол наклона.
Вторую часть урока можно отнести к разряду уроков, «которые однозначно стоит знать, несмотря на довольно скучный материал». Мы рассмотрим, как объединить произвольные формы, которые мы создали, в отдельные наборы фигур и как затем загрузить их в Photoshop в нужное время.
Если вы свободно владеете инструментом «Перо» и различными инструментами из группы «Фигуры», то вам может настолько понравиться процесс создания произвольных форм, что вы не сможете остановиться, особенно если вы интересуетесь скрапбукингом. Вы можете создавать фигуры на самые разные темы — праздники, дни рождения, праздники, свадьбы, игрушки, животные, природа и т. Д. И прежде чем вы опомнитесь, у вас будут сотни всевозможных форм, созданных в Photoshop, занимающих огромное место в память компьютера, расположенная в разных местах и ожидающая того дня, когда ваш компьютер выйдет из строя, и вы не сможете восстановить какую-либо форму.Не волнуйтесь — все не так уж плохо, всех этих проблем можно сразу избежать, если использовать наборы произвольных фигур!
Ниже приведены некоторые произвольные фигуры на тему праздника, которые я загрузил в Photoshop, включая фигурку Колобка, которую мы создали в первой части этого урока:
Произвольные фигуры на тему праздника
И вот несколько произвольных фигурок на тему отдыха:
Произвольных фигурок на тему отдыха
Как мы изучали в первой части урока, чтобы нарисовать любую из имеющихся на данный момент произвольных фигур, вам необходимо: выберите инструмент Custom Shape Tool на панели инструментов, затем щелкните правой кнопкой мыши в окне документа, чтобы открыть окно выбора формы, и выберите нужную форму.Я не собираюсь снова возвращаться к этой теме, просто отмечу, что все вышеперечисленные рисунки на тему отдыха и празднования мы можем найти в окне выбора фигур (три нижних ряда) вместе с другими фигурами, загруженными в Photoshop. по умолчанию (верхние четыре строки):
В окне выбора формы отображаются все произвольные формы, доступные в настоящее время в Photoshop.
Обратите внимание, что в окне выбора формы все эскизы фигур черные, а в окне документа вы можете нарисовать произвольную фигуру любого цвета.В первой части урока мы тоже это проходили.
На данный момент я не могу сказать, что произвольные цифры занимают большой объем памяти в компьютере или они разбросаны по разным местам, но я рискую потерять все цифры, если мой компьютер выйдет из строя. В дополнение к этому, поскольку я создал произвольные фигурки на две разные темы («праздники» и «отдых»), было бы неплохо сгруппировать их таким образом, чтобы фигурки на тему отдыха располагались отдельно от фигур на тема праздника.В этом случае, если я работаю над каким-то дизайнерским проектом и мне нужно найти фигурку Пряничного человечка, мне не придется просматривать сотни других произвольных фигур, как в игре «Где Уолли?» Пока мои поиски не увенчались успехом.
К счастью, расположить фигуры очень просто, благодаря использованию наборов фигур!
Шаг 1: Выберите опцию «Управление библиотекой».
Создание, сохранение и загрузка наборов произвольных форм осуществляется с помощью параметра «Управление библиотеками» (Preset Manager), который вы можете найти в разделе меню «Редактировать» вверху экрана:
Выберите «Правка»> «Управление библиотекой».(Edit> Preset Manager)
В качестве небольшого отступления отмечу, что если вы видите три точки справа от любого параметра в разделе меню на панели настроек, это означает, что если вы выберете эту опцию, появится диалоговое окно. открыто. Таким образом, в нашем случае при открытии параметра «Управление библиотеками» появляется соответствующее диалоговое окно.
Шаг 2: Измените поле «Библиотека» на «Произвольные формы»
По умолчанию параметр «Управление библиотеками» отображает все кисти, доступные в настоящее время в Photoshop, и это не то, что нам нужно.Мы хотим видеть все произвольные формы, поэтому щелкните поле «Библиотека» (тип предустановки) и в раскрывающемся списке выберите «Пользовательские формы»:
Выберите из раскрывающегося списка поля «Библиотека». »Пункт« Произвольные фигуры », чтобы параметр« Управление библиотеками »отображал их все.
После того, как в поле« Библиотека »вы выберете элемент« Произвольные фигуры », все произвольные фигуры, доступные в настоящее время в Photoshop, будут отображаться на экране. . Если у вас включена функция «Показать подсказки» в разделе «Настройки», то при наведении курсора мыши на произвольную фигуру можно увидеть ее имя.
Вы можете изменить размер эскизов рисунков в диалоговом окне «Управление библиотеками», щелкнув маленькую стрелку вправо, расположенную в верхнем правом углу, а затем выбрав Малый эскиз или Большой эскиз в раскрывающемся меню. При желании вместо миниатюр можно отобразить список имен произвольных фигур, выбрав соответствующий элемент. По умолчанию в параметре «Управление библиотеками» отображаются маленькие миниатюры фигур, но я заменю их на большие миниатюры:
Выберите в настройках параметра «Управление библиотеками» отображение маленьких или больших миниатюр произвольной формы. .
Шаг 3. Выберите фигуры, которые мы хотим добавить в отдельный набор фигур.
Допустим, я хочу сохранить все фигурки на тему праздника как отдельный набор фигурок. Первое, что нам нужно сделать, это выбрать фигуры, которые мы хотим добавить в отдельный набор, поэтому я нажимаю миниатюру первой фигуры в праздничной теме в диалоговом окне «Управление библиотеками» (которое оказалось форма моего пряничного человечка), чтобы выбрать его. Если все фигуры, которые мы хотим добавить в набор, находятся рядом друг с другом, как в моем случае, после выбора первой фигуры нам просто нужно щелкнуть миниатюру последней фигуры, которую мы хотим добавить, удерживая нажатой кнопку Клавиша Shift.Это действие приведет к выделению первой формы, последней формы и всех фигур между ними, как показано на рисунке ниже. Для удобства восприятия выделенных фигур я выделил их желтым:
Нажмите на первую фигуру, которую хотите добавить в отдельный набор, а затем удерживайте клавишу Shift , Нажмите на последняя фигура, чтобы выбрать все фигуры между ними, которые будут добавлены в набор.
Если фигуры, которые вы хотите добавить в набор, не расположены рядом друг с другом, вам нужно щелкнуть по каждому эскизу фигуры отдельно, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), пока вы не выберете все формы.
Шаг 4: Нажмите кнопку «Сохранить набор»
После выбора всех необходимых форм нажмите кнопку «Сохранить набор», расположенную в правой части диалогового окна параметров «Управление библиотеками»:
Нажмите кнопку «Сохранить набор» ( Сохранить Установить ), расположенную в правой части диалогового окна «Управление библиотекой».
Шаг 5: Дайте название набору фигур и сохраните его
Как только вы нажмете кнопку «Сохранить набор», откроется диалоговое окно «Сохранить команду».Photoshop должен знать, где вы хотите сохранить набор и какое имя вы хотите ему присвоить. Хорошая идея — хранить все наборы произвольных форм в одном месте за пределами Photoshop. Я бы посоветовал вам создать на вашем компьютере отдельную папку под названием «Произвольные формы» (или под любым другим именем) и сохранять в ней все произвольные формы. В этом случае вы всегда будете знать расположение своих произвольных фигур и легко их найдете, а также, если Photoshop вдруг перестанет работать, вы не потеряете ни одной фигуры, потому что они не будут сохранены в самой программе.Я собираюсь сохранить свой набор в папке Custom Shapes, которую я создал на своем компьютере, и назову ее Праздничные фигуры:
Назовите свой набор произвольных форм и сохраните его в папке вне программы. Photoshop
Нажмите кнопку «Сохранить», чтобы сохранить фигуры как отдельный набор и выйти из диалогового окна.
С рисунками на тему отдыха я сделаю то же самое. Для начала выделю все фигуры, которые хочу объединить в набор, и снова отмечу их желтым для удобства восприятия:
В диалоговом окне «Библиотека» выберите все фигурки на тему отдыха. Управление »
Затем я нажму кнопку« Сохранить набор », расположенную в правой части окна параметров« Управление библиотеками », после чего откроется соответствующее диалоговое окно.Я собираюсь назвать этот набор фигур «Фигуры для отпуска» (Фигуры для отпуска) и сохраню его в той же папке «Произвольные фигуры», где я сохранил предыдущий набор фигур, который уже существует:
Мы называем набор произвольных форм — «Остальные фигуры» и сохраните его в той же папке «Free Arms»
Теперь, после того, как наши наборы фигур созданы и сохранены в папке вне Photoshop, мы не боимся сбоя программы. Если Photoshop зависнет и мне придется его переустановить, я не потеряю свои детали.Единственное, что я могу потерять — это в случае поломки самого компьютера, поэтому неплохо было бы скопировать наборы фигур на компакт-диск. В этом случае, что бы ни случилось с вашим компьютером или программой Photoshop, фигуры останутся нетронутыми, и вам останется только перезагрузить их в программу. Как это сделать — будем смотреть дальше!
Шаг 6: Восстановление произвольных форм
После того, как мы сохранили наши формы в виде отдельных наборов, к которым мы можем получить доступ в любое время, нам не нужно сохранять эти формы загруженными в Photoshop и занимать дополнительную память, если мы этого не делаем. не использовать их.Чтобы удалить все созданные нами формы и оставить в программе только формы по умолчанию, щелкните маленькую стрелку вправо в верхнем правом углу диалогового окна параметров управления библиотекой и выберите пункт «Сбросить настраиваемые формы» из списка, который появляется:
Выберите пункт «Восстановить произвольные формы» в раскрывающемся меню параметра «Управление библиотеками».
В результате появится диалоговое окно со словами «заменить текущие случайные формы на дефолт?»
Щелкните OK, чтобы заменить текущие произвольные формы на формы по умолчанию.
Теперь, если мы еще раз посмотрим на миниатюры фигур в окне «Управление библиотеками», то увидим, что все фигурки на тему праздника и отдыха исчезли, а остались только фигурки по умолчанию (я перешел на режим малых миниатюр):
Теперь в диалоговом окне параметра «Управление библиотекой» отображаются только произвольные формы по умолчанию.
Шаг 7: Загрузите желаемый набор фигур.
Чтобы загрузить любой набор произвольных фигур, созданных в программе, и затем использовать его, убедитесь, что в поле «Библиотека» («Тип предустановки») выбраны «Пользовательские формы», а затем нажмите кнопку «Загрузить».(Загрузить) находится в правой части диалогового окна:
Выберите в поле «Библиотека» пункт «Произвольные формы», нажмите кнопку «Загрузить»
В результате этого действия загрузится Откроется диалоговое окно команды. Перейдите в папку, в которой вы сохранили наборы произвольных форм, и выберите нужный набор, щелкнув по нему. Я хочу скачать набор фигурок для отдыха. Затем нажмите кнопку «Загрузить», расположенную в правом нижнем углу, чтобы загрузить набор в Photoshop и выйти из диалогового окна:
Выберите набор, который вы хотите загрузить в программу. Photoshop и нажмите кнопку «Загрузить» в правом нижнем углу.
. Если мы снова посмотрим на диалоговое окно параметра «Управление библиотеками», чтобы определить доступные произвольные формы, мы увидим, что остальные цифры, относящиеся к загружаются в программу и появляются в окне после произвольных цифр по умолчанию. И снова я выделил их желтым:
Праздничные цифры были загружены в программу, и теперь их можно использовать
Нажмите «Готово» (Done), чтобы выйти из диалогового окна «Управление библиотеками», и теперь все фигурки из набора можно использовать в фотошопе! Убедитесь, что вы изучили первую часть нашего урока, чтобы иметь полное представление об использовании произвольных форм.
И вот, готово!
Пользовательские фигуры как текстовые рамки в Photoshop
Шаг 1. Выберите инструмент «Пользовательская фигура»
Выберите Photoshop Custom Shape Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Инструмент Custom Shape Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Шаг 2: Выберите форму
Выбрав инструмент Custom Shape Tool, щелкните эскиз формы для предварительного просмотра на панели параметров в верхней части экрана:
На эскизе предварительного просмотра отображается текущая выбранная форма.
Это открывает средство выбора формы Photoshop , которое отображает маленькие эскизы всех пользовательских форм, из которых мы можем выбирать. Чтобы выбрать фигуру, просто щелкните ее миниатюру. Я выберу форму сердца. После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Выбор формы сердца, щелкнув по его миниатюре.
Шаг 3. Выберите параметр «Пути»
В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет различные типы фигур, которые мы можем нарисовать. Photoshop дает нам выбор рисования обычных форм, контуров или фигур на основе пикселей. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Мы разместим наш текст внутри контура. Щелкните по середине из трех значков, чтобы выбрать параметр Paths :
Щелкните параметр «Пути» (средний из трех значков).
Шаг 4. Нарисуйте форму
Выбрав параметр «Контуры» на панели параметров, щелкните внутри документа и перетащите фигуру. Вы увидите, что ваша фигура выглядит как тонкий контур при перетаскивании. Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы заставить фигуру сохранить свой первоначальный вид, пока вы ее рисуете. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте пробел , перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание.Здесь я нарисовал свою форму сердца в правом верхнем углу изображения:
Щелкните и перетащите фигуру в документ. Он появится в виде контура.
Шаг 5. Измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить форму или повернуть контур (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти к меню Edit в строке меню в верхней части экрана. и выбрав Free Transform Path .Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.
Это поместит маркеры контура произвольного преобразования и ограничивающую рамку вокруг формы. Чтобы изменить его форму, просто нажмите на любую из ручек , (маленькие квадраты) вокруг ограничивающей рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте нажатой клавишу Shift и перетащите любую из четырех угловых маркеров .Чтобы повернуть его, переместите курсор в любое место за пределы ограничивающей рамки, затем щелкните и перетащите с помощью мыши. Наконец, чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму сердца, чтобы изогнутая левая сторона проходила лучше с расположением цветов:
Вращение формы с помощью контура произвольного преобразования.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь кажется повернутым.
Шаг 6. Выберите инструмент «Текст»
Теперь, когда у нас есть путь, мы готовы добавить текст! Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт
Выберите шрифт, который хотите использовать для текста, на панели параметров. В своем дизайне я использую Palatino Italic, размер шрифта 12 pt:
.Выберите шрифт на панели параметров.
Чтобы выбрать цвет для текста, я нажимаю образец цвета на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для текста.
Откроется палитра цветов в Photoshop . Я выберу темно-зеленый цвет в палитре цветов, чтобы он соответствовал цвету цветов на моем изображении. После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов:
.Выберите цвет текста в палитре цветов.
Шаг 8. Откройте панель абзацев
Нажмите на панели « символов / абзацев», чтобы переключить значок справа от образца цвета на панели параметров:
Значок переключателя открывает и закрывает панели «Символ» и «Абзац».
Это открывает панели Photoshop Character и Paragraph , которые по умолчанию скрыты. Выберите панель Paragraph , щелкнув вкладку ее имени в верхней части группы панелей:
Щелкните вкладку панели «Абзац».
Шаг 9. Выберите вариант «Выровнять по центру»
Теперь, когда панель «Абзац» открыта, щелкните параметр Выровнять по центру , чтобы выбрать его. Это поможет тексту, который мы собираемся добавить, заполнить всю ширину фигуры.Когда вы закончите, снова щелкните значок переключения на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
Выберите параметр «Выровнять по центру».
Шаг 10. Добавьте текст
На этом этапе все, что осталось сделать, это добавить наш текст. Переместите курсор инструмента «Текст» в любое место внутри фигуры. Вы увидите, что вокруг значка курсора появится пунктирный эллипс , который в Photoshop сообщает нам, что мы собираемся добавить текст внутри пути:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.
Щелкните в любом месте фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
По мере ввода текст остается в границах фигуры.
Продолжайте добавлять текст, пока не заполните область фигуры:
Теперь фигура заполнена текстом.
Шаг 11. Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять текст, нажмите на отметку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Щелкните галочку, чтобы принять текст.
Теперь текст добавлен и красиво заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Контур вокруг текста остается видимым.
Чтобы скрыть контур контура, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой Type, содержащий мой текст (который в данный момент выбран), и слой Background под ним, содержащий мое фоновое изображение, поэтому я нажимаю на слой Background, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен.Чтобы скрыть это, выберите другой слой.
И на этом мы закончили! Добавленный мной текст, возможно, не принесет мне каких-либо литературных наград, но теперь мы увидели, насколько легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Окончательный результат.
Как рисовать геометрические фигуры в фотошопе четырьмя способами. Произвольные фигуры в фотошопе
Программа Adobe Photoshop. Он широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Photoshop для ретуши фотографий, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности.В Photoshop есть несколько инструментов, предназначенных для создания рисунков. Прежде всего, вам нужно научиться рисовать простейшие элементы, такие как треугольники, линии, эллипсы и другие вещи, поскольку они очень часто используются при создании различного рода рисунков. В этой статье мы подробно рассмотрим, как рисовать самые простые фигурки в фотошопе. Давайте разбираться. Идти!
Понимаем азы компьютерной графики
Открывая Adobe Photoshop, обратите внимание на панель инструментов. Чтобы разойтись по кусочкам, щелкните значок в виде прямоугольника.В окне плавания вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скругленными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура.»
Редактор предлагает несколько классических и произвольных форм.
Всего существует три режима рисования:
- Создается новая фигура, для которой можно создать заливку слоя или векторную маску.
- Контур фигуры создается и раскрашивается в любой цвет.
- Режим пикселей. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, то есть пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые параметры контура и цвет заливки. А теперь просто установите курсор в ту точку листа, с которой вы хотите начать рисовать. Потянув за левую кнопку мыши, растяните прямоугольник по мере необходимости.
Нет ничего проще, чем потратить линию.При этом используется тот же инструмент.
Для круга используйте клавишу SHIFT или меню дополнительных настроек.
Перейдем к тому, как нарисовать круг в фотошопе. Здесь все происходит точно так же. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите клавишу «SHIFT» на клавиатуре или установите «Круг» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
А теперь разберемся, как нарисовать треугольник в фотошопе.В этом случае все не так очевидно, но в то же время не намного сложнее. Все, что вам нужно, это выбрать «многоугольники» и в небольшом окне «Стороны» установить количество углов. Соответственно, чтобы получить треугольник, введите цифру «3». Далее все делается так же, как и в предыдущих случаях. С помощью инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если нужно получить прямоугольный треугольник, нарисуйте квадрат, а затем взлетите на половину диагонали.
Стрелки в начало или конец можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в фотошопе.Это можно сделать двумя способами. Во-первых, вам нужно выбрать инструмент «Линия», затем отметить стрелку (в начале или в конце) в окне параметров, затем вам нужно установить толщину стрелки в пикселях. Поместите курсор в нужную точку и начните растягивать линию мышью. Второй способ — выбрать «Произвольный рисунок». На верхней панели находится таблица с шаблонами, среди них есть стрелки.
Шаблоны, идущие в обычной конфигурации приложения
Мы говорили о рисовании в фотошопе карандашом и кистями.Линии рук идеальны, но часто бывает, что нужно изобразить плоскую геометрическую форму. Правила и циркуляры ушли в прошлое, и теперь это можно делать с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов щелкните значок «Рисунок».
Независимо от того, какой инструмент группировки вы выберете, на панели параметров появятся следующие общие для всех форм элементы.
- Режим выбора инструмента. Здесь вы можете выбрать одну из попыток.
- Рисунок. Значение установлено по умолчанию, и оно создает векторную геометрическую фигуру на отдельном слое, то есть что-то происходит с инструментом и ждем.
- Схема. Очерчивается контур фигуры без заливки.
- пикселей. Создается не векторная, а растровая фигура.
- Залив. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Инсульт. Параметры схемы рисунка: Толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда не получается сделать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на свое усмотрение.
Прямоугольник
Выберите форму прямоугольника и, чтобы нарисовать его, щелкните кнопкой мыши на холсте, а затем переместите указатель, удерживая кнопку мыши нажатой.Точка, в которой вы закрылись, будет углом фигуры.
На панели параметров щелкните значок. Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение прямоугольника. Если вы установите его в квадратное положение, то вы всегда получите фигуру с одинаковой длиной сторон. Не подобного эффекта можно добиться и без установки флажка: чтобы получить квадрат в процессе рисования прямоугольника, достаточно зажать клавишу SHIFT.
Если параметры вашего прямоугольника известны заранее, установите переключатель в положение заданного размера и укажите необходимые значения в полях. Фигура будет полностью нарисована, как только вы нажмете кнопку мыши на холсте.
После установки переключателя для установки пропорции в прошлых полях для ввода вы можете указать соотношение сторон созданной формы.
Флажок от центра позволяет рисовать прямоугольник от центра, а не от крайней точки.
Прямоугольник с перекрестными углами
Следующая точка в списке геометрических фигур. Понятно, что это отличается от обычного закругления по углам. Соответственно, настройки этой фигуры и прямоугольника практически идентичны. Радиус скруглений можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно нарисовать круг. Для этого в окне настроек геометрии установите флажок для Области круга или во время рисования удерживайте клавишу SHIFT.
Многоугольник
С помощью этого инструмента вы можете нарисовать треугольник, додекаэдр, икосаэдр, звезду или любую форму, содержащую от трех до ста сторон. Их количество можно задать в поле ввода, расположенном на панели параметров.
Окно геометрических настроек заметно отличается от предыдущих рисунков.
- Радиус. В этом поле задается радиус будущего многоугольника.
- Зачистить внешние углы. Если флажок установлен, углы скругляются, если нет — углы резкие, как в классическом многоугольнике.
- Звезда. Поставьте галочку, если хотите получить звездочку на выходе.
- Глубина лучей. В этом поле ввода задается длина лучей.
- Гладкие внутренние углы. Установите этот флажок, если вы хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Строка
Используйте этот инструмент для создания действительно прямых линий — сделать это вручную просто непрактично.Для достижения максимальной точности настройте геометрические параметры в соответствующем окне.
- Старт. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в том месте, где вы закрыли кнопку мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец строки.
- Ширина. Указывается в процентах от толщины (задается на панели параметров в одноименном поле).
- Длина. Считается такой же, как ширина — по отношению к толщине в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке показаны стрелки с кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать свои инструменты для каждой из десятков оставшихся фигур, разработчики объединили их здесь.Все элементы панели параметров вам уже знакомы, кроме самого главного — ключевой кнопки, нажатие на которую открывает окно выбора фигур.
Если нажать на шестеренку, расположенную в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам буквально в два клика можно нарисовать огромное количество фигур, создание которых вручную заняло бы довольно много времени.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С их помощью легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры различной формы.
R. ectangle (Прямоугольник) () — Соответственно позволяет рисовать прямоугольник (а при нажатой клавише — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (закругленный вправо квадрат) — Создает фигуры, подобные описанным выше, но позволяет задать радиус закругления углов прямоугольника.
Эллипс (Ellipse) — Создает овалы (в сочетании с нажатой клавишей — кружки).
ПОЛИГОН (многоугольник) — Позволяет создавать геометрические фигуры с произвольным количеством углов, а также многолучевые звезды. По умолчанию создается выпуклый пятиугольник.
Line (линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape (Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования днем.
Создайте новый файл упражнения.
Нажмите левую кнопку мыши на инструменте — цифры На панели инструментов откроется окно выбора инструмента:
Вот основные цифры, которыми мы можем воспользоваться. Выберите кого угодно и посмотрите на панель параметров:
Для любой фигуры вы можете выбрать:
- режим рисования:
- Рисунок слоя . Фигура создается в отдельном слое. Слой фигуры состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ней векторной маски, определяющей фигуру фигуры. Границы фигуры — это контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Пиксель выбора . При работе в этом режиме можно обрабатывать не векторные, а растровые изображения, как и любое растровое изображение
- фасон и цвет фигуры
- набор параметров, характерных для этой фигуры
Нарисовать прямоугольники
Выберите первую фигуру — прямоугольник. В панели выберите режим — Layer Figure . Выберите стиль, щелкнув треугольник справа.
Выбирайте кого угодно. Кстати, если нажать на треугольник в кружке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если вы не хотите использовать этот стиль, выберите белый квадрат, пересеченный красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — Как рисовать, так и будет.
- Квадрат — При растяжении мыши форма, ширина и высота всегда будут одинаковыми.
- A указанный размер — Вы можете установить ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с указанными размерами.
- Установить пропорции — Вы можете указать, во сколько раз ширина будет меньше (или больше) высоты. При растяжении фигуры пропорция сохранится.
- Из центра — Рисует прямоугольник из центра.
- Хвост в пиксели — Края прямоугольника привязаны к границам пикселей.
Теперь выделите-закройте и растяните прямоугольник на холсте. Вот, например, что случилось со мной при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопок и меню для ваших веб-страниц не правда?
Нарисуйте прямоугольники со скругленными углами
Выберите вторую фигуру — прямоугольник со скругленными углами. В панели выбираем режим — слой-фигуру, радиус закругления углов — например 15 и цвет (можете стилизовать, как хотите).Беометрические параметры такие же, как у прямоугольника.
Вот что случилось со мной при различных комбинациях радиуса и стиля.
Чем не являются блоки новостей и кнопки меню?
Нарисуйте круг
Выберите третью фигуру — эллипс. В панели выбираем режим — слой-рисунок, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать круг.Выберите -Clocked и растяните эллипс. Если вы хотите получить круг, удерживайте клавишу SHIFT или выберите геометрические параметры.
Вот что со мной случилось:
Рисование полигонов
Выберите фигуру — многоугольник. В панели выбираем режим — слой-фигуру, количество сторон в диапазоне от 3 до 100 (например, 3 для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — Радиус многоугольника.
- Углы гладкие наружные
- Звезда — со снятым галочкой многоугольник выпуклый, с галочкой присоединенный вогнутым.
- Глубина луча — Если многоугольник вогнутый, то кажется, что его вершины образуют лучи. Этот параметр показывает, какая часть радиуса многоугольника будет занята лучами. Чем больше%, тем длиннее лучи резче.
- Углы гладкие наружные — Поставить галочку углы острые, при заезде скругленные.
Например:
Первый девятилетний бульон имеет радиус 3 см, оставшиеся клещи удаляются.
Вторая девятка-трамвай имеет радиус 3 см, галочку -сайд-, глубину лучей — 25%, остальные галочки убраны.
Третья девятка-бронор имеет радиус 3 см, глубина лучей 50%, все галочки стоят.
Все прикладные стили.
Нарисовать линии
Выберите фигуру — линии.В панели выбираем режим — слой-фигуру, толщину линии (в пикселях), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки убрать, то будет просто линия, параметры задают стрелки на концах этой строки.
- Начало — Стрелка в начале строки.
- конец — Стрелка в конце строки.
- Ширина — пропорции стрелки в процентах к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентах от толщины линии (от 10% до 5000%).
- Кривизна — Определяет степень изгиба самой широкой части стрелки в том месте, где она встречается с линией (от -50% до + 50%).
Например:
В первой строке убраны все галочки, ширина — 500%, длина — 1000%, толщина — 2 пикселя.
Вторая строка все та же, но стоит галочка в-окончательно и кривизна — 5%.
Третья строка имеет то же самое, но есть галочка у -conic — и галочка снята с начала.
Четвертая строка имеет обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселей.
Все прикладные стили.
Нарисуйте произвольные фигуры
Выберите цифру — произвольную цифру. В панели выбираем режим — слой-рисунок, цвет и стиль. Геометрические параметры такие же, как у прямоугольника.Но тут есть выбор самой Цифры:
Рисуем несколько фигур в один слой.
Принцип здесь тот же, что и с прямоугольными инструментами выделения (в первом уроке мы сделали нестандартную область выделения, используя инструменты на панели параметров: добавить к выпуску, вычесть из выделения и т. Д.). Такие же инструменты есть и в панели параметров фигур.
Например, создайте прямоугольную фигуру, теперь на панели параметров щелкните значок «Добавить в область рисунка» и выберите фигуру «Эллипс».Наведите курсор мыши на верхнюю границу нашего прямоугольника, нажмите левую кнопку мыши и, не отпуская, растяните эллипс. Должно получиться так:
Если эллипс растянулся не так сильно, как я хотел, можно исправить. Для этого берем на панели инструментов инструмент -Строительный инструмент —
.Переместите курсор к границе эллипса и, удерживая левую кнопку мыши, перетащите эллипс туда, где он следует. Используя все эти инструменты, вы можете рисовать фигуры разной сложности.
Сохранить цифры
Полагаем, нам понравился последний рисунок, который мы создали, и мы хотим использовать его в будущем. Для этого его нужно сохранить. Для этого меню Редактирование -> Определить произвольную форму. Задайте имя для новой фигуры.
Теперь наша фигура появилась в выпадающей панели выбора произвольных фигур.
В этом уроке мы рассмотрим основы работы с фигурами и слоями фигур в программе pHOTOSHOP.Мы начнем наш урок с изучения пяти основных инструментов, которые позволяют рисовать геометрические фигуры: «прямоугольник», «прямоугольник со скругленными углами», «эллипс», «многоугольник» и «линию».
Затем, в следующем уроке мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если вы попросите их порекомендовать вам хороший графический редактор, в большинстве случаев ответ будет «Adobe Illustrator».
Действительно, возможности Adobe Editor Illustrator в области векторной графики намного шире, чем у программ Photoshop, но, тем не менее, программа Photoshop в этой области может больше, чем ожидалось от редактора растровых изображений. Различные инструменты группы «Фигуры» и слоев функций Photoshop позволяют легко добавлять простые векторные изображения к рисункам и рисункам.
Программа Photoshop предоставляет шесть инструментов, которые позволяют рисовать фигуры — «Прямоугольник» (инструмент «Прямоугольник со скругленными углами»), «Эллипс» (инструмент «Многоугольник»), «Линия», «Инструмент линии» и «Произвольная фигура» (инструмент произвольной формы). .Они расположены в одном месте на панели инструментов.
По умолчанию на панели отображается инструмент «Прямоугольник», но если мы щелкнем значок инструмента и удержим кнопку мыши в течение нескольких секунд, появится всплывающее меню со списком следующих «рисунков». Группа «Фигурки», из которой мы можем выбрать желаемую:
Все шесть инструментов группы «Фигуры» расположены в одном месте на панели инструментов.
Если вы сначала выбрали одну группу «Фигуры», а затем захотели переключиться на другую, то нет необходимости повторно получать доступ к панели инструментов (хотя при желании вы можете это сделать).Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выберите инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появятся шесть значков, представляющих различные группы инструментов. Фигурки ». Инструменты располагаются слева направо в том же порядке, в котором они находятся на панели инструментов, поэтому мы снова видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Линия». Произвольная фигура ».Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбрать прямо на панели настроек (после того, как один из них будет выбран на панели инструментов)
Выберите Параметр «Слой-фигура»
Перед тем, как мы начнем рисовать фигуры, нам нужно указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не имею в виду под типом фигуры «Прямоугольник» или «Круг». По сути, программа Photoshop позволяет рисовать три фигуры разного типа — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются три разных типа фигур и в каком виде они используются, но в большинстве случаев вы будете рисовать векторные фигуры. Это их рисует в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и полностью масштабируемы. Это значит, что мы можем изменять их размеры по своему желанию, при этом качество изображения не теряется. Края векторных фигур остаются четкими и заостренными на экране и при дальнейшей печати.
Для рисования векторных фигур выберите параметр Shape Layers на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — это параметр «Контур» (PATHS), а правый — параметр «Пиксели» Fill Pixels):
Чтобы рисовать векторные фигуры, выберите параметр «Рисунок»
Выбор цвета для фигур
После выбора параметра «Слой» нам нужно выбрать цвет для нашей формы.Мы сделаем это, щелкнув значок образца цвета, расположенный справа от слова «цвет» (Color) на панели настроек:
Щелкните значок образца цвета, чтобы выбрать желаемый цвет для формы
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать желаемый цвет. В моем случае я выберу красный. После выбора цвета нажмите OK, чтобы закрыть цветовую палитру:
В цветовой палитре выберите цвет для формы
Если вы не уверены, что выбрали желаемый цвет для своей формы, сделайте следующее. не беспокойтесь об этом.Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее раскрасили.
Инструмент «Прямоугольник»
Как вы уже могли догадаться, исходя из названия, инструмент «Прямоугольник» (Инструмент «Прямоугольник») позволяет рисовать четырехугольные прямоугольные фигуры. Просто щелкните кнопкой мыши в окне документа, чтобы определить начальную точку фигуры, а затем, удерживая кнопку мыши нажатой, растяните курсор мыши по диагонали, чтобы закончить рисование фигуры.По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Бросьте курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора будут появляться очертания фигуры.
Когда вы будете удовлетворены результатом, отпустите кнопку мыши, и программа сразу же заполнит цифру, которую вы выбрали на панели настроек:
Программа закрасит цифру в цвет, как только вы отпустите кнопка мыши
Рисование фигуры из центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) из центра, а не из угла, установите курсор в окне документа, чтобы определить центр будущего прямоугольник и, удерживая кнопку мыши, начните растягивать курсор и рисуйте фигуру как обычно.В этом случае нажмите Alt (Win) / Option (Mac) и продолжайте удерживать ее нажатой при перемещении курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать из центра. Эта техника работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Чтобы рисовать фигуру из центра, при перемещении курсора удерживайте клавишу Alt ( Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты.Чтобы нарисовать квадрат, установите курсор в окне документа и начните его растягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу SHIFT и продолжайте удерживать ее при перемещении курсора. Нажатие клавиши SHIFT преобразует фигуру в квадрат независимо от того, в каком направлении вы перемещаете курсор. Вы также можете добавить кнопку кликера Alt (Win) / Option (Mac), чтобы квадрат воспроизводился из центра (поэтому вы нажимаете и удерживаете комбинацию клавиш SHIFT + ALT (Win) / SHIFT + Option (Mac)):
Чтобы нарисовать квадрат, когда запущен инструмент «Прямоугольник», нажмите и удерживайте клавишу Shift.
И снова программа Photoshop будет отображать только тонкую схему квадрата, когда курсор перемещается, когда вы отпускаете при нажатии кнопки мыши программа закрашивает квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только после этого закрашивает фигуру в цвет
Параметры группы инструментов «Фигуры»
Если посмотреть на панель настроек, то справа от шести значков группы «Фигурки» можно увидеть маленькую, указывающую вниз стрелку.При нажатии на эту стрелку открывается список дополнительных параметров для выбранного вами группового инструмента «Фигуры». Например, при выборе инструмента «Прямоугольник» нажатие стрелки откроет меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в будущем, вы не будете часто использовать это меню, потому что вы уже научились выбирать основные параметры с помощью сочетаний клавиш и отдельных клавиш.
Например, по умолчанию выбран параметр «произвольно» (без ограничений), и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяющий рисовать прямоугольные фигуры любого размера и с любым соотношением сторон.Параметр Square (Квадрат) позволяет рисовать квадраты, но мы можем сделать это, просто нажав и удерживая клавишу Shift при перемещении курсора. Параметр «Из центра» отвечает за рисование фигуры из центра, но, опять же, мы можем сделать это, нажав и удерживая клавишу ALT (WIN) / OPTION (MAC):
Щелкните маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой Рисунок
Прежде чем мы перейдем к остальной части группы «Фигуры», давайте посмотрим на панель слоев.Как вы помните, в начале урока мы изучали, что для рисования векторных форм в Photoshop необходимо выбрать параметр «Рисунок» на панели настроек. И теперь, после того как я нарисовал фигуру, мы видим, что слой фигуры появился на панели слоев (слой Shape), который появилась программа под названием «Рисунок 1» (Shape 1). Каждая новая векторная фигура, которую мы рисуем, будет помещена на отдельный слой, который выглядит иначе, чем обычный слой, состоящий из пикселей. Слева от слоя находится значок образца цвета, который отображает текущий цвет заливки нашей фигуры, а справа от значка цвета — векторная маска эскиза:
Слои фигур имеют значок образца цвета. с левой стороны, а справа — эскиз векторной маски
Как я уже говорил ранее, не стоит беспокоиться о выборе желаемого цвета для фигуры, потому что мы можем легко изменить цвет заливки форма после ее создания.Для этого дважды щелкните кнопкой мыши на значке образца цвета цветового слоя:
Чтобы изменить текущий цвет формы, дважды щелкните значок образца цвета
Photoshop повторно откроет цветовую палитру , где мы можем выбрать другой цвет для нашей формы. На этот раз я выбрал синий цвет:
Из цветовой палитры выберите другой цвет
Достаточно в любой момент, чтобы вернуться и изменить цвет фигуры
Справа от Значок образца цвета на слое рисунка — это миниатюра векторной маски.Белая область на миниатюре отображает нашу форму. Векторные маски похожи на обычные маски слоя в том, что они частично закрывают слой, оставляя видимыми отдельные участки. Другими словами, когда мы рисуем векторную фигуру, программа на самом деле заполняет весь слой выбранным цветом, но маска отображает цвет только внутри фигуры фигуры, а цвет в остальной части области слоя скрыт. . При работе с инструментами группы «Фигурки» принцип работы векторной маски, конечно, совсем не нужен, но разбираться в том, как работают инструменты, всегда приятно.Серая область вокруг рисунка на векторной маске эскиза представляет область на слое, где цвет не виден, в то время как белая область на эскизе представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где виден цвет
Чтобы упростить просмотр того, как Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удерживая клавишу Shift и одновременно щелкнув эскиз вектора маска:
Удерживайте нажатой клавишу Shift. Нажмите на векторную маску, чтобы закрыть ее.
После выключения векторной маски слой становится открытым, и мы видим, что он весь залит синим цветом. Я решил заполнить форму.Если присмотреться, то мы увидим тонкий контур расположения фигуры на слое:
После выключения векторной маски видно, что весь слой залит цветом
Для того, чтобы повернуть на обратной стороне векторной маски просто удерживайте клавишу Shift и одновременно щелкните миниатюру маски на панели слоев. После включения маски цвет останется только внутри фигуры фигуры, в то время как на остальной части слоя слой исчезнет из поля зрения.Белые области вокруг фигуры в окне документа относятся к заднему фоновому слою ниже:
Документ после повторного включения векторной маски
Теперь, когда мы встретили слои фигур, давайте рассмотрим другие фигуры, которые могут быть нарисованные в Photoshop с помощью инструментов группы «Фигурки».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (инструмент «Прямоугольник со скругленными углами») очень похож на инструмент «Прямоугольник», за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами.Степень закругления углов регулируем с помощью параметра Радиус (RADIUS) на панели настроек. Чем больше значение радиуса, которое мы вводим, тем скругляются углы. В моем случае я введу значение параметра «Радиус», равное 50 пикселей:
Используйте параметр «Радиус» для определения степени скругления углов
Чтобы нарисовать прямоугольник со скругленными углами. углы, после того, как вы ввели значение радиуса, щелкните кнопкой мыши в окне документа, чтобы определить начальную точку формы, а затем, удерживая кнопку мыши нажатой, растяните курсор мыши, чтобы закончить рисование фигуры.Также, как и в случае с фигурой «Прямоугольник», при перемещении курсора программа будет отображать тонкую схему фигуры:
Бросьте курсор, чтобы нарисовать прямоугольник с закругленными углами после того, как вы ввели значение радиуса на панель настроек
Когда вы отпустите кнопку мыши, Photoshop завершит рисование фигуры и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура будет заполнена цветом
Ниже другой прямоугольник с набором радиуса 150 пикселей.Это значение настолько велико (для этого рисунка, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем БОЛЬШЕ ЗНАЧЕНИЯ радиуса, тем более скруглены углы
Но прямоугольник с небольшим значением радиуса — 10 пикселей, что лишь слегка закручивает углы фигуры:
Малое значение радиуса меньше закрученных углов
К сожалению, превью Степени закругления углов нет. Увидеть, как получаются скругленные углы, мы сможем только нарисовав прямоугольник.Также мы не можем изменить значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа PHOTOSHOP не позволяет нам вернуться и хотя бы немного скорректировать закругление углов после того, как мы раскрасили фигуру.
Все вышесказанное означает рисование прямоугольников со скругленными углами, по сути, это метод проб и ошибок. Если вам не нравится закругление углов фигуры, после того, как вы ее раскрасили, нажмите комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы быстро отменить действие, затем введите новое значение радиуса на панель настроек и начните рисовать прямоугольник.
Как и в случае с инструментом «Прямоугольник», вы можете рисовать квадраты со скругленными углами с помощью инструмента «Прямоугольник с закругленными углами». Просто нажмите и удерживайте клавишу Shift после того, как вы начали рисовать фигуру, и ваш скругленный прямоугольник примет форму скругленного квадрата. Нажмите и удерживайте нажатой клавишу ALT (WIN) / Option (Mac), чтобы нарисовать фигуру из центра.
Если щелкнуть маленькую стрелку на панели настроек, чтобы открыть меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», мы увидим, что параметры «произвольно», «квадрат» и «от центра» совпадают с параметрами инструмента «Прямоугольник».И снова мы уже знаем, как выбрать эти параметры с комбинациями клавиш и отдельными клавишами:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Эллипс Инструмент (Ellipse Tool) позволяет рисовать эллипсы и круги. Так же, как при работе с «прямоугольником» и «прямоугольником со скругленными углами», щелкните кнопкой мыши в окне документа, чтобы определить начальную точку рисунка, а затем, удерживая кнопку мыши нажатой, растяните курсор мыши, чтобы закончить рисование рисунок:
Нарисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисование формы и залить ее цветом:
Ellis Заливка Цвет
34
Цвет После того, как вы начнете работать с инструментом Ellipse, нажмите и удерживайте клавишу SHIFT, чтобы нарисовать идеально гладкий круг.Нажатие клавиши ALT (WIN) / Option (Mac) позволит вам нарисовать фигуру из центра:Начать рисование, а затем добавить клавишу Shift, нажав идеально гладкий круг.
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые аналогичны параметрам инструмента «Прямоугольник» и «прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет почти те же параметры, что и инструменты «Прямоугольник» и «Прямоугольник с закругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) нам более интересен с точки зрения возможностей рисования.Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет рисовать многоугольники с такой частью сторон, какой мы хотим. Далее мы рассмотрим, как с помощью этого инструмента можно рисовать даже звезды.
Укажите необходимое количество сторон для многоугольника в окне параметров «Сторона» (стороны) на панели настроек. По умолчанию значение параметра «сторона» равно 5, но вы можете ввести любое число от 3 до 100:
Используйте параметр «Сторона», чтобы указать программе Photoshop, сколько сторон будет у вашей многоугольной фигуры
Как только вы укажете количество сторон, установите курсор в окне документа и начните растягивать его, чтобы нарисовать многоугольную фигуру.Photoshop всегда рисует многоугольные фигуры из центра, поэтому вам не нужно удерживать клавишу Alt (Win) / Option (Mac). Нажав и удерживая клавишу Shift после того, как вы начали рисовать многоугольник, вы можете ограничить количество углов для вашей фигуры и отобразить ее на экране точно так, как требуется:
Инструмент «Многоугольник» незаменим, когда нам нужно чтобы нарисовать другую фигуру, а не четырехугольник
Указав количество сторон, равное 3, мы можем легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Но многоугольник представлен с количеством сторон до 12:
Многоугольник из двенадцать Стороны
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезду с помощью инструмента «Многоугольник», нажмите на маленькая стрелка на панели настроек, чтобы открыть список параметров инструмента «Многоугольник» и выбрать параметр «Звезда» (STAR):
Из списка параметров инструмента «Многоугольник», выберите «звездочку»
После выбора параметра «Звездочка» щелкните мышью в окне документа и растяните курсор, чтобы нарисовать звезду.Параметр «Party» на панели настроек определяет количество верхних вершин. Итак, если значение параметра по умолчанию равно пяти, у нас получится пятиконечная звезда:
По умолчанию вершины звезд имеют острые углы, но мы можем их закруглить, выбрав параметр «Smooth Corners» (Сглаженные углы):
Выберите параметр «Сглаживание внешних углов»
Ниже изображена пятиконечная звезда с выбранным параметром «сглаживание внешних углов»:
Параметр «Сглаживание внешних углов» смягчает угловатость звезды
Мы также можем закруглить углы у основания звездных лучей, выбрав параметр «Smooth Indents»:
Выберите параметр «Smooth internal angles»
И снова наша звезда выглядит полностью разные:
Нарисованная звезда с выбранным параметром «сглаживание внутренних углов»
Инструмент «Линия»
И, наконец, посмотрим на инструмент Линия (Line Tool), который ch — последний инструмент группы геометрических фигур.Это позволяет нам рисовать прямые линии и стрелки. Установите необходимую толщину линии в пикселях, указав значение в окне параметра «Толщина» (Weight) на панели настроек. В моем случае я введу значение, равное 16 пикселям:
Используйте параметр «Толщина» для определения толщины линии
Затем щелкните в окне документа и растяните курсор, чтобы нарисовать линию. После того, как вы начнете рисовать линию, нажмите и удерживайте клавишу SHIFT, чтобы ограничить направление движения курсора.Это позволит вам легко нарисовать горизонтальную или вертикальную линию:
Удерживайте клавишу Shift. для рисования горизонтальных или вертикальных линий
Чтобы установить стрелки на концах линии, щелкните маленький значок стрелки на панели настроек, чтобы выбрать параметры «Стрелка» (стрелки). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы стрелка появлялась в том направлении, в котором вы проводите линию, что более логично, выберите параметр «Конец».Убедитесь, что вы выбрали этот вариант до того, как начали рисовать линию, так как программа не позволит нам вернуться и установить стрелку после того, как линия будет нарисована:
Чтобы добавить стрелку в направлении, в котором линия нарисована, выберите параметр «Конец»
Ниже приведена линия, аналогичная предыдущей нарисованной мной линии, но со стрелкой в конце:
Используя инструмент «Линия», легко нарисуйте стрелки
Если размер стрелки по умолчанию вам не подходит, вы можете изменить его с помощью параметров «Ширина» (Ширина) и «Длина»).Мы также можем добавить стрелку изгиба с помощью параметра CRIVITY. По умолчанию значение этого параметра равно 0%. Увеличиваю до 50%:
Увеличьте значение параметра «кривизна», чтобы изменить форму стрелки
В результате изменится форма стрелки. И снова убедитесь, что вы выбрали значение параметра «кривизна» до того, как начали рисовать линию, иначе вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «кривизна» равна 50%
Скрытие контура вокруг фигуры
Если внимательно посмотреть на нарисованную вами фигуру (независимо от того, какой инструмент из группы «Фигуры» вы использовали), то, скорее всего, вы увидите тонкий контур вокруг него, который иногда может вызывать раздражение.Контур вокруг фигуры появляется всякий раз, когда выделяется маска векторной формы, и всегда выделяется по умолчанию после того, как мы рисуем новую фигуру.
Если вы посмотрите на слой формы на панели слоев, вы увидите, что эскиз векторной маски имеет белую границу с подсветкой вокруг него, что говорит нам о том, что маска действительно выделена. Вы можете скрыть контур вокруг формы, сняв выделение с помощью векторной маски. Для этого просто нажмите на миниатюру векторной маски.Подсветка границы вокруг эскиза исчезнет, а контур вокруг фигуры в документе исчезнет и, соответственно, исчезнет:
Щелкните векторную маску эскиза, чтобы удалить выделение и скрыть контур вокруг фигуры
И Итак, мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигурки» в Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (CUSTOM SHAPE TOOL).
Перевод: Ксения Руденко
Как выпрямить кривое изображение в Photoshop
Выровнять изображение в Photoshop
В то время как большинство программ для редактирования фотографий имеют специальный и легко обнаруживаемый инструмент «Выпрямление», в Photoshop его нет и никогда не было. Вместо этого, до версии Photoshop CS6, как известно, выпрямить фотографию было очень сложно.
Все изменилось с появлением нового инструмента «Кадрирование» в Photoshop CS6 и CC, и теперь выпрямить изображение стало намного проще — даже если нелегко определить, что именно вы делаете с помощью инструмента «Кадрирование».
Я покажу вам, как выпрямить кривое изображение в Photoshop, но прежде чем мы рассмотрим Photoshop CS6 и CC, давайте вернемся назад во времени, чтобы увидеть, как выпрямить изображение в Photoshop CS5 и более ранних версиях. Конечно, этот процесс все еще работает и в более поздних версиях Photoshop.
Выпрямление изображения до Photoshop CS6 и CC
Откройте изображение в Photoshop и найдите инструмент «Линейка», который разделяет позицию панели инструментов с инструментом «Пипетка».
Инструмент «Линейка» разделяет позицию панели инструментов с инструментом «Пипетка».
Щелкните и перетащите какой-нибудь элемент на фотографии, который должен быть либо горизонтальным, либо вертикальным. Чем длиннее линия, тем точнее будет корректировка.
Перетащите элемент изображения, который должен быть горизонтальным или вертикальным, с помощью инструмента «Линейка».
После того, как линия линейки расположена вдоль линии, которую вы хотите выпрямить, выберите Изображение> Поворот изображения> Произвольный , и в диалоговом окне отобразится угол этой линии линейки — другими словами, угол поворота изображения для его выпрямления.Нажмите ОК, чтобы повернуть фотографию и выровнять ее.
Выберите «Повернуть холст», чтобы повернуть холст на выбранный угол.
В Photoshop CS5 процесс был немного упрощен за счет добавления параметра «Выпрямить слой», который появляется при выборе инструмента «Линейка». После того, как вы отметите линию, которую нужно выпрямить, вы можете щелкнуть этот значок, чтобы выпрямить изображение (см. Изображение ниже).
Щелкните «Выпрямить слой» в Photoshop CS5 и более поздних версиях, чтобы выпрямить слой с помощью инструмента «Линейка».
В Photoshop CS6 и CC инструмент «Кадрирование» теперь имеет встроенный инструмент «Выпрямление». Итак, чтобы выровнять фотографию, щелкните инструмент «Обрезка» (или нажмите C) и щелкните значок «Выпрямить» на панели инструментов.
Щелкните «Обрезать», а затем щелкните значок «Выпрямить» на панели параметров инструмента.
Теперь проведите линию по фотографии вдоль элемента, который должен быть горизонтальным или вертикальным.
Перетащите элемент, который должен быть горизонтальным или вертикальным
Когда вы отпустите кнопку мыши, изображение будет автоматически повернуто с использованием линии в качестве ориентира, и в результате неровные края изображения будут обрезаны.
Нажмите Enter, чтобы подтвердить урожай
Нажмите Enter, чтобы подтвердить урожай. Если у вас установлен флажок «Удалить обрезанные пиксели», лишнее изображение будет удалено без возможности восстановления.
Параметр «Удалить обрезанные пиксели» позволяет выбрать, будут ли удалены обрезанные пиксели или нет.
Если опция «Удалить обрезанные пиксели» не отмечена, холст будет уменьшен в размере, чтобы соответствовать прямоугольнику обрезки, а лишние пиксели изображения исчезнут из поля зрения, но будут по-прежнему доступны.
В любой момент вы можете восстановить эти скрытые области изображения, которые находятся за пределами холста, выбрав Изображение> Показать все .
Используйте «Показать все», чтобы отображать скрытые элементы при кадрировании
Для получения дополнительных советов по Photoshop попробуйте эти:
Новости и информация о Photoshop »Архив» Произвольное изменение размера в Camera Raw — Совершенно секретно
Я слышал различные жалобы на ограниченный диапазон выходных размеров, предлагаемых Camera Raw. Это правда, что меню «Размер» в параметрах рабочего процесса Camera Raw предлагает только шесть или семь выходных размеров, но Camera Raw также имеет скрытую функцию, которая позволяет вам выбрать любой выходной размер до 10 000 пикселей по длинному измерению.Он скрыт в инструменте «Кадрирование».
Начните с выбора Custom в меню инструмента Crop — см. Рис. 1.
Рисунок 1 — Щелкните изображение, чтобы увидеть изображение большего размера в новом окне.
Установите в меню пиксели — см. Рисунок 2.
Рисунок 2
Введите желаемые размеры в пикселях — вы можете выбрать любое соотношение сторон, единственным ограничением является ограничение размера в 10 000 пикселей. (См. Рисунок 3.)
Рисунок 3
Примените урожай.Область изображения, которую вы обрезаете, будет преобразована в указанные вами размеры в пикселях — см. Рис. 4.
Рисунок 4 — Щелкните изображение, чтобы увидеть изображение большего размера в новом окне.
Последняя использованная настройка Custom Crop появляется в меню инструмента Crop для быстрого вызова. Невозможно сохранить несколько настроек, по крайней мере, в настоящее время. См. Рисунок 5.
Рисунок 5 — Щелкните изображение, чтобы увидеть изображение большего размера в новом окне.
Вероятно, не особенно полезно увеличивать крошечную область 8-мегапиксельного захвата до 10 000 x 10 000 пикселей. Дело в том, что вы можете выбрать любые размеры в пикселях до предела в 10 000 пикселей.
Например, допустим, мне нужна группа изображений размером 600 x 400 пикселей. Сначала я установил для параметра Custom Crop значение 600 x 400 пикселей — см. Рис. 6.
Рисунок 6
Затем я открываю изображения в режиме диафильма Camera Raw и применяю кадрирование к первому изображению (см. Рис. 7).
Рисунок 7 — Щелкните изображение, чтобы увидеть изображение большего размера в новом окне.
Я нажимаю «Выбрать все», затем «Синхронизировать». В диалоговом окне «Синхронизация» я синхронизирую только урожай — см. Рис. 8.
Рисунок 8 — Щелкните изображение, чтобы увидеть изображение большего размера в новом окне.
Отсюда я могу:
• Открывать изображения в Photoshop или
• Сохранять изображения вне Camera Raw как JPEG или TIFF, или
• Выйти из Camera Raw, вернуться в Bridge и запустить пакетное действие, открывающее изображения (они открываются с разрешением 600 x 400 пикселей), делает что-то еще полезное, например, повышение резкости, и сохраняет изображения в любом желаемом формате.
Если вы обрабатываете таким образом много изображений, вы обнаружите, что выполнение понижающей дискретизации в Camera Raw намного быстрее, чем преобразование с наименьшим размером в меню «Размер» с последующим понижением дискретизации в Photoshop.
Только не забудьте очистить пользовательский урожай, когда он вам больше не нужен!
Примечание редактора: этот небольшой кусочек информации взят из сообщения, которое Томас Нолл сделал на платах бета-версии Photoshop CS2 незадолго до выпуска Photoshop CS2. Брюс первым заметил важность этого маленького секрета.Для Брюса было слишком поздно включать в Real World Camera Raw с Adobe Photoshop CS2.
На всякий случай, если вас интересует это обрезанное изображение Брюса размером 10 000 x 10 000, он отправил эту небольшую часть из исходного обработанного файла Camera Raw размером 10 K x 10 K. Изображение для предварительного просмотра получено из кадрированного квадрата размером 3200 x 3200 пикселей. Щелкните изображение, чтобы просмотреть все кадрирование 3200 x 3200. (Обратите внимание, это JPG 179 КБ, который откроется в новом окне) Кто-нибудь знает, к какому виду это может быть относится кит? Может ли это быть лох-несское чудовище на гавайских каникулах?
ОБНОВЛЕНИЕ : после публикации этой статьи Брюс Фрейзер прислал лучшее представление «Несси».Брюс чувствует, что это действительно могла быть Несси, но серьезно сомневается, что Несси сможет добраться до Гавайев без посторонней помощи или вмешательства.
Эта история была опубликована во вторник, 24 мая 2005 г., в 11:05, находится в папке Camera Raw, Факты и мифы. Вы можете следить за любыми отзывами на эту историю через канал RSS 2.0. Вы можете перейти к концу и оставить отзыв. Пинг в настоящее время не разрешен.
простых методов выпрямления фотографии в Photoshop
Вы сделали это. У вас был идеальный снимок, и чем больше смотришь на него, тем больше он кажется немного неправильным. А может вы открыли фото и сразу поняли, что центрирование отключено. К счастью, Adobe Photoshop предлагает вам способ исправить небольшие ошибки и восстановить ваши любимые изображения.
Существует несколько способов выпрямления изображения в Photoshop (права защищены), поэтому давайте рассмотрим то, что вам нужно знать об одной из основных функций программы. Вот как выровнять изображение в Photoshop.
Метод фильтра RAW камеры
Использование изображений RAW в Photoshop помогает избавиться от любых других корректировок и создать данные для дальнейших манипуляций с фотографиями. Если ваша камера снимает в формате RAW, это отличный способ более эффективно настроить фотографию.
- Найдите изображение RAW, которое вы хотите изменить, и загрузите или перетащите его в Photoshop. Photoshop совместим с широким спектром изображений RAW.
- В настройках фильтра выберите «RAW», чтобы начать работу непосредственно с изображением.
- Найдите значок инструмента «Преобразование», чтобы открыть ползунок для настройки.
- Перемещайте ползунок вперед и назад, чтобы найти идеальный уровень для изображения RAW. Вы сможете увидеть, как небольшие изменения влияют на композицию, и принять решение относительно линии обзора на исходной фотографии.
Использование RAW-манипуляций — это быстрый способ перетащить фотографию для выпрямления без особых хлопот в нескольких версиях Photoshop.
Метод «Линейка»
Инструмент линейки доступен в старых версиях Photoshop.Если это относится к вашей программе, вот как выправить изображение в Photoshop для старых версий.
- Перейдите на панель параметров и выберите инструмент «Линейка», расположенный под инструментом «Пипетка».
- Щелкните инструмент линейки и «перетащите» инструмент через то, что вы проверяете.
- Выберите «Повернуть холст — произвольно» в линейке и нажмите «ОК». Photoshop откроет диалоговое окно инструмента линейки с предложением поворота.
- Инструмент «Линейка» позволит вам повернуть изображение, пока оно не станет прямым.
- При необходимости вы можете использовать инструмент кадрирования, чтобы обрезать края изображений и изменить ориентацию фотографии.
Инструмент линейки Photoshop работает отлично, но для его использования вам потребуются определенные версии Photoshop. Это быстрый способ исправить изображение.
Метод инструмента обрезки
Если ваша фотография очень неровная, лучше сразу перейти к хорошему — с помощью инструмента кадрирования. С помощью инструмента кадрирования вы удалите все пустые места и в то же время навсегда выровняете изображение.
- Выберите «Инструмент кадрирования» из списка инструментов Photoshop во всех версиях Photoshop.
- Найдите значок выпрямления на панели параметров и выберите значок выпрямления, чтобы начать рисование новых размеров изображения.
- После того, как вы нарисовали новое измерение с помощью значка выпрямления, начните с одного угла фотографии и проведите по линии, где должен быть прямой край.
- Когда вы отпускаете мышь или панель инструментов, Photoshop автоматически выпрямляет и обрезает изображение до новой линии.
- Подтвердите кадрирование, чтобы сохранить последнюю версию изображения.
- В некоторых версиях Photoshop вы можете щелкнуть и выбрать угол, чтобы начать рисовать квадрат или прямоугольник таким же образом. Подтвердите новый урожай, и вы получите выпрямленное изображение.
Использование кадрирования отлично работает, если ваше изображение сильно искажено, давая вам возможность обрезать ненужные пустые пространства или выпрямить их, немного увеличив масштаб. Он выбивает две проблемы в одну.
Метод инструмента искажения
Если ваше изображение искажено из-за перспективы, а не просто из-за наклона изображения, вы можете использовать инструмент искажения Photoshop, чтобы обмануть глаз, не теряя перспективы.Это позволяет, например, выровнять изображение угла здания, не отдавая предпочтение одной стороне другой.
- Откройте изображение в Photoshop или щелкните и перетащите его внутрь, чтобы разблокировать фоновый слой, чтобы вы могли работать со всеми элементами изображения, а не со всем изображением.
- В разделе «Правка» на панели параметров найдите меню «Преобразование», чтобы открыть нужные параметры.
- Выберите «Искажение», чтобы начать работу с отдельными слоями изображения, придавая ему лучшую перспективу и более прямую видимость.
- Обрежьте изображение после того, как вы настроили его в соответствии с вашими требованиями, чтобы убедиться, что на нем нет белого пространства и чтобы слои фотографий были выровнены по центру так, как вам нужно.
Щелкните и перетащите перспективу, чтобы получить лучший угол для искаженного изображения.
Метод «невертикальных линий»
Этот метод представляет собой простой метод выпрямления изображения в Photoshop, позволяющий проверить, не обманывает ли вас ваш разум или ваше изображение немного искажено.Этот метод лучше всего подходит, если вы не уверены, что нужно выпрямить фотографию.
- Выберите и щелкните изображение в Photoshop — внимательно посмотрите, где падают его линии, и подумайте, нужно ли это вашему изображению.
- Используйте функцию направляющих, чтобы открыть сетку. Вы сразу увидите, если изображение немного нечеткое, и сможете настроить его с помощью сетки.
Это простой вариант Photoshop, который также поможет вам, если вы не можете найти нужные настройки.
Выпрямить деформированное изображение
Независимо от того, работаете ли вы в RAW или все еще работаете в Photoshop CC, вы сможете управлять внешним видом окончательного изображения с помощью правильного метода выпрямления.
