Онлайн инструменты для распознавания шрифта
Часто бывает так, что на картинке видишь замечательный шрифт, и сразу возникает желание заполучить его в свою коллекцию. Но как определить, что это за шрифт? Ведь это всего лишь картинка. В коде веб-страницы его не найти.
Я для себя давно нашла парочку онлайн сервисов, позволяющих распознать шрифт на картинке. На самом деле таких сервисов существует множество. Есть даже специальные тусовки. На flickr-е, например. Но мне удобнее пользоваться лишь двумя. Это WhatTheFont и WhatFontiS.com.
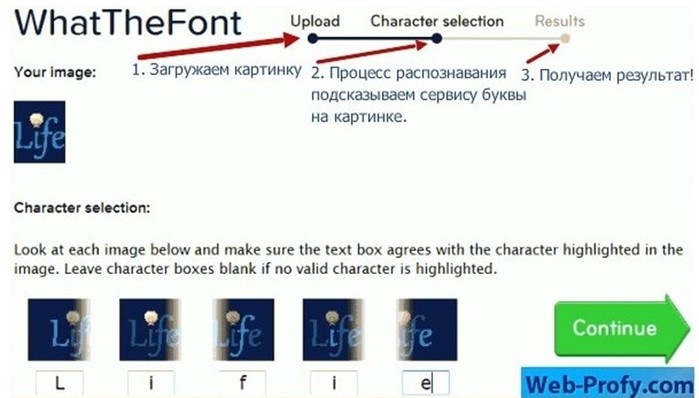
WhatTheFont — это сервис от старейшего и, пожалуй, наиболее известного сайта, торгующего шрифтами — myfonts.com. Второй — просто удобная онлайн-машина для определения шрифта. Принцип работы у них схож, хотя нюансы иногда различаются. Картинку можно подхватить со своего компа, либо указать адрес картинки в Интернете. Далее нужно помочь сервису в определении букавок.
Возьмем для примера вот такую картинку:
Вот что выдал WhatTheFont после загрузки картинки:
Буквы, которые распознал сервис, выделены черным цветом. В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
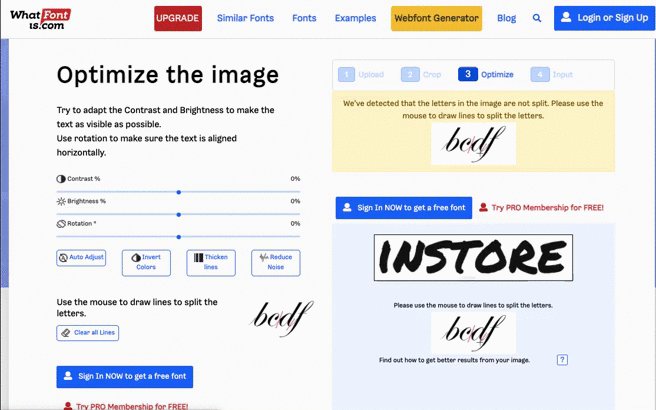
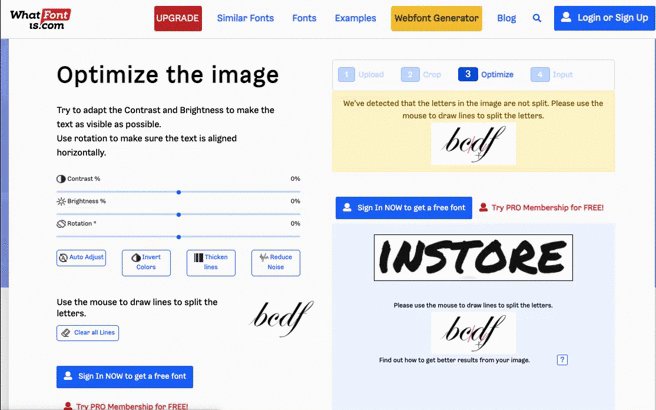
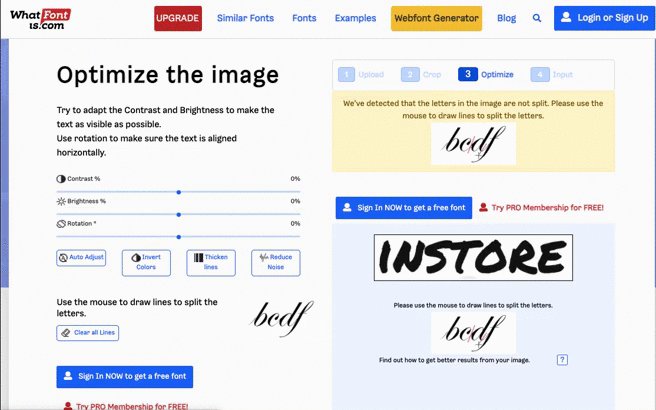
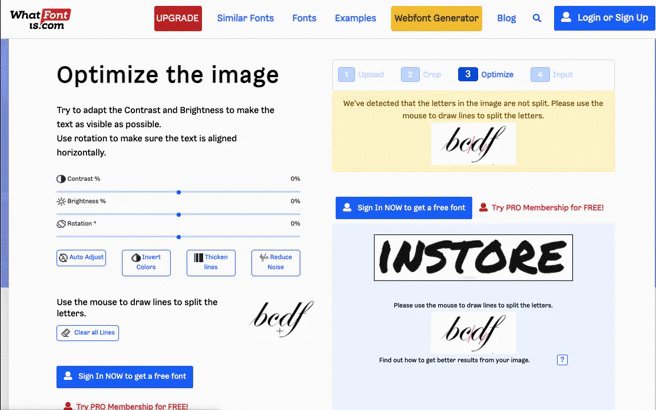
Далее нажимаем кнопку Continue и… ничего не находит этот сервис 🙁 Будем пробовать со вторым. Точно также загружаем картинку с компа:
Здесь сервис вообще не подставил ни одной распознанной буквы, но зато более точно выделил их на картинке. Проставляем в соответствующих окошках нужные буквы, не забывая про регистр, и жмем кнопку Continue. Пролистываем выданный список шрифтов. Вуаля!
Сервис справился на отлично! Кроме того, здесь наша картинка всегда висит справа внизу экрана и позволяет очень легко сравнивать выданные шрифты с оригиналом. Так что рекомендую!
Читайте также: Распознавание русского шрифта онлайн.
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-нибудь в Интернете видели красивый шрифт, который вы хотели бы включить в свой собственный проект, как узнать, как называется этот шрифт?
?
Еще сложнее, как насчет того, когда шрифт внедряется в изображение? Как вы можете определить это, если копирование и вставка текста невозможны?
Не волнуйтесь — есть инструменты, которые смогут вам помочь. Вот пять инструментов, которые помогут вам определить название любого шрифта, с которым вы столкнетесь.
Вот пять инструментов, которые помогут вам определить название любого шрифта, с которым вы столкнетесь.
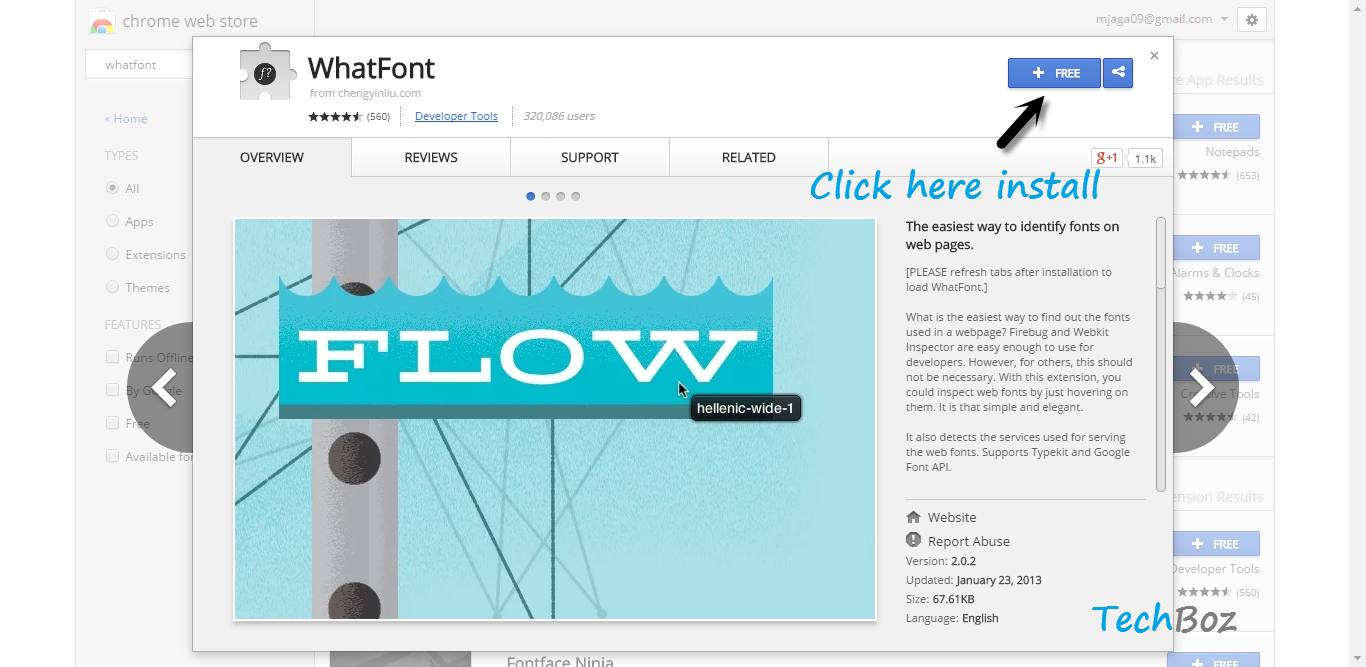
1. WhatTheFont
WhatTheFont, пожалуй, самый известный из всех бесплатных веб-приложений для распознавания шрифтов
Там нет процесса регистрации, и приложение простое в использовании. Нажмите Выберите файл загрузить свое изображение и приложение позаботится обо всем остальном.
На сайте есть три подсказки для обеспечения успеха процесса. Вы должны применить эти советы к любому из инструментов, которые я обсуждаю в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.
- Попробуйте загрузить горизонтальные изображения
- Убедитесь, что буквы не касаются друг друга
Если исходное изображение не соответствует этим требованиям, отредактируйте его в приложении, таком как Photoshop.
прежде чем загрузить его.
Если приложение не может сопоставить ваше изображение со шрифтом, зайдите в процветающий раздел форума. Вы найдете сообщество экспертов по шрифту — просто опубликуйте свою фотографию, и кто-то быстро подскажет, чтобы помочь.
Вы найдете сообщество экспертов по шрифту — просто опубликуйте свою фотографию, и кто-то быстро подскажет, чтобы помочь.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
2. Шрифт Белка
Font Squirrel — это больше, чем просто идентификатор шрифта. Он работает так же, как WhatTheFont, но также позволяет загружать любые шрифты.
он распознает — при условии, что он доступен в базе данных компании. Некоторые из шрифтов бесплатны; некоторые требуют единовременного платежа.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву ниже каждой фигуры, которую вы хотите использовать при сканировании. Вам не нужно использовать все буквы, что полезно, если ваше изображение объединяет несколько разных шрифтов.
В приведенном ниже примере вы можете видеть, что я использовал сервис для определения шрифта в логотипе Spotify:
Сайт утверждает, что вы можете использовать любые шрифты, которые вы загружаете как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
3. IdentiFont
Оба инструмента, о которых я говорил, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения?
Проверьте IdentiFont
, На сайте есть пять уникальных инструментов:
- Шрифты по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем выдает список совпадений из его базы данных более чем 11 000 стилей. Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».
- Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в его полном имени, приложение предложит вам рекомендации.
- Шрифты по Сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близко совпадают.
 Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной.
Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной. - Шрифты по картинке: Инструменты позволяют вам искать различные шрифты дингбата. Вы можете даже выполнить поиск по слову — например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей.
- Шрифты от дизайнера: Создание шрифтов — это вид искусства. Как и любое искусство, некоторые авторы стали известными — либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
4. Шрифт Spring
Font Spring — еще один инструмент для извлечения имен шрифтов из изображений. Визуально он очень похож на WhatTheFont, но в нем реализовано несколько функций, которые его конкуренты не предлагают.
Во-первых, есть редактор изображений. Если ваша фотография слишком маленькая, плохо расставлена или имеет буквы, соприкасающиеся друг с другом, вы можете использовать редактор для настройки перед выполнением сканирования.
Во-вторых, есть особенность тега. Это позволяет добавлять характеристики к вашей загрузке в ставке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает функцию обнаружения OpenType. OpenType — это формат файла
используется для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с вашего локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
,
5. WhatFontIs
Последний инструмент, который я собираюсь представить, — WhatTheFont. Возможно, он более мощный, чем Font Spring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений — размеры изображений не могут превышать 1,8 МБ, и он поддерживает только JPEG, JPG, GIF и PNG.
Приложение имеет два других важных преимущества:
- Расширение браузера: Для Chrome и Firefox доступны надстройки, позволяющие мгновенно определить любой шрифт, с которым вы столкнетесь в Интернете.
- Шрифты PDF: Природа PDF-файлов затрудняет извлечение шрифтов; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список всех найденных шрифтов.
Как и WhatTheFont, есть активный раздел форума, если вы хотите обсудить ваши шрифты более подробно.
Какой инструмент вы используете?
Очевидно, что некоторые из этих приложений имеют схожие функции и функции. Однако, чтобы быть в безопасности, вы никогда не должны полагаться только на один из них. Некоторые шрифты очень похожи; Целесообразно проверить ваше изображение с помощью нескольких инструментов, чтобы убедиться, что они согласовывают результат, прежде чем загружать и использовать шрифт самостоятельно.
Какие приложения вы используете, когда вам нужно извлечь название шрифта из изображения? Использовали ли вы какие-либо инструменты, которые я рекомендовал? Они работали на тебя?
Дайте мне знать ваши мнения и предложения в разделе комментариев ниже.
Кредит изображения: страсть художника через Shutterstock.com
Как определить шрифт: 7 популярных сервисов
Для печати логотипов и надписей на сублимационной продукции (чашках, футболках, тарелках и т. д.) необходимо уметь определять шрифт. Если вы встретили на картинке привлекательный шрифт и хотели бы использовать его для своих изделий, воспользуйтесь описанными в этой статье инструментами.
7 способов распознать шрифт
1. WhatTheFont
Один из самых популярных сервисов для определения шрифта. Нужно загрузить картинку размером не менее 360 x 275 пикселей в программу, и запустить процесс распознавания. Чем выше качество изображения, тем точнее определение. Допустимые форматы изображений: GIF, JPEG, TIFF, BMP.
Важно, чтобы символы были разделены друг от друга. Под каждой буквой есть строка, в которую можно ввести ее вручную. Интерфейс на английском языке, но достаточно прост и понятен.
2. What Font is
В программе доступен широкий выбор шрифтов, выполненных латиницей. Распознать интересующий можно тремя путями: загрузить изображение, указать адрес картинки, искать по названию. Чем больше букв в изображении, тем выше вероятность нахождения правильного ответа. Также вы можете скачать шрифты с сайта.
3. Identifont
Сервис определяет шрифт путем задавания ряда вопросов. Наши результаты были неточными, но вы можете проверить эффективность его работы на своих примерах.
4. Bowfin Printworks
Программа работает аналогично предыдущей. Принцип: поиск шрифта на основе вопросов о форме букв и т. д. Работает немного быстрее Identifont, но поиск также может стать утомительным.
5. Typophile
Форум, на котором общается сообщество экспертов по шрифтам. Если вы не найдете подходящий вариант в обсуждениях, создайте свой топик и загрузите изображение.
6. Плагин для Google Chrome
Он определяет шрифт путем сканирования html-кода страниц. При наведении курсора всплывает подсказка. Чем больше шрифт, тем выше точность распознавания.
7. Мобильное приложение WhatTheFont
Если под рукой нет компьютера, для распознавания шрифта можно воспользоваться мобильным приложением. Для этого понадобится доступ к Интернету.
Кроме вышеперечисленных, вы также можете воспользоваться группами на фотохостинге Flickr или списками популярных шрифтов. К сожалению, все эти сервисы определяют только латиницу.
Для распознавания кириллических шрифтов (на русском языке) специальных сервисов нет. Можно попробовать оставить на изображении только такие символы, которые дублируются в латинице: A, B, C, E, H, K, M, O, P, T и попробовать распознать с помощью вышеуказанных сервисов. Иначе, помогут только списки или советы специалистов на форумах.
Как определить название шрифта на сайте за 1 секунду
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
WhatTheFont – счастье дизайнера
Вид ПО: OCRРаспознавание текстаРазработчик: Bitstream
Версия: 1.
 1
1Цена: Free [iTunes link]
Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение.
WhatTheFont выполняет лишь одну функцию – распознавание шрифта по фотоснимку. Напоминает гадание по фотографии, но никакой магии – лишь технический прогресс в деле оптического распознавания текста.
Интерфейс главного меню представлен всего двумя кнопками, позволяющими выбрать имеющийся снимок или сделать новый. Детище Bitstream не содержит абсолютно никаких настроек, лишь небольшую инструкцию как правильно пользоваться. Кстати, программа полностью переведена на великий и могучий.
После того как вы сфотографировали текст, необходимо очертить рамку вокруг интересующего фрагмента и отправить данные на сервер программы. Далее вы получите набор опознанных букв с предложением проверить правильность и удалить лишние. Для распознавания достаточно 3-5 символов, поэтому остальные можно удалить. По завершении процесса вам будет предложен список похожих шрифтов. Чем хуже было качество фото, тем длиннее список вариантов. А вот сохранить итог работы приложение не дает, что неудобно. Можно лишь отправить результаты почтой и получить подробные данные о выбранном варианте начертания через встроенный браузер.
Далее вы получите набор опознанных букв с предложением проверить правильность и удалить лишние. Для распознавания достаточно 3-5 символов, поэтому остальные можно удалить. По завершении процесса вам будет предложен список похожих шрифтов. Чем хуже было качество фото, тем длиннее список вариантов. А вот сохранить итог работы приложение не дает, что неудобно. Можно лишь отправить результаты почтой и получить подробные данные о выбранном варианте начертания через встроенный браузер.
Результаты можно только отправить по e-mail. Зато информация о шрифте исчерпывающая
Разработчиком заявлено определение шрифта с высокой точностью при снимке черного текста на светлом фоне с выделением небольшого числа букв. Могу сказать, что на практике требуется просто контрастный снимок с минимальным размытием. Я пробовал распознать бумажный текст на однотонном фоне и на фоне фотографии – результат был выдан довольно точный. С монитором дела обстояли сложнее: нужна некоторая сноровка для качественного фото экрана, но опознание возможно и в таком варианте.
Фото с экрана монитора.
Лейбл с телевизора вообще не вызвал никаких сложностей, благо металлик на черном пластике выделяется хорошо. Текст с кружки тоже удалось более-менее распознать, но ни один из предложенных вариантов на все 100% оригиналу не соответствовал.
Видимо, специфическое начертание буквы “E” на стекле для приложения не сильно понятно”
Кстати о локализации. Пару раз встретил своеобразный перевод в диалоговом окне с ошибкой. Вот чего-чего, а слова “неа” на кнопке закрытия я еще не видел. Или это элемент “дружественности” интерфейса? Впрочем, есть у приложения и более серьезный минус – кириллические шрифты не поддерживаются. Конечно, все зависит от ваших потребностей и сферы применения, но ограничение все же заметное.
Для полноты эффекта не хватает только анимации “встряска”, как при отмене последнего действия в iOS.
WhatTheFont неплохо выполняет свою функцию, особенно если приноровиться делать подходящие снимки. И если не брать во внимание отсутствие кириллических шрифтов, программка может быть полезной.
И если не брать во внимание отсутствие кириллических шрифтов, программка может быть полезной.
Юзабилити: 4, Функциональность: 3, Интерфейс: 4, Цена/качество: 5, Общий балл: 4

- До ←
Материнская плата от нового iPhone
- После →
Интервью разработчика eWeather Андрея Тимофеева
Что за шрифт на картинке
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
Специализированные сервисы
Зная, как определить подходящий для работы шрифт по картинке, можно рационально распределить свое рабочее время и правильно оформить свой текст таким изображением букв, которое будет наиболее уместным для того или иного конкретного случая.
Прежде чем заходить на такой сайт, нужно понять, как можно будет узнать шрифт на сайте при помощи определенного алгоритма действий.
Работа в сервисах, содержащих огромное количество вариантов написания русских и латинских букв, быстро позволит определить искомый шрифт в режиме онлайн, который лучше подойдет при оформлении текстов. Она состоит из следующих шагов:
Она состоит из следующих шагов:
- в своем компьютере следует сохранить понравившееся изображение шрифта;
- выбрать в Интернете подходящий сервис для поиска названия данного формата буквенных обозначений. Список будет ниже.
- на сайте, хранящем большую базу подходящих шрифтов, методом автоматической идентификации можно сравнить свою сохраненную картинку с имеющимися образцами и получить точное название шрифта
- загрузить в специальное поле веб-ресурса свое изображение шрифта с компьютера. Если картинка букв не очень качественная, то придется вводить в специальное поле все имеющиеся буквы по отдельности чтобы быстро найти нужный шрифт по картинке.
Распознание нужного шрифта проходит в автоматическом режиме. Так как узнать формат шрифта на сайте программа может только по качественной картинке, следует загружать для идентификации картинки разрешением не менее 100 пикселей, помогающие подобрать шрифт на загруженной картинке.
Самые популярные сервисы, которые помогают искать формат подходящих букв
Поиск подходящего шрифта по загруженной картинке могут осуществлять несколько сайтов в режиме онлайн:
Каждый ресурс имеет свои особенности в работе, которые пользователи должны учитывать, чтобы определить тип шрифта по картинке онлайн на таком сайте. Обычно ресурс подробно описывает, что нужно делать пользователю для осуществления поиска шрифтов.
Обычно ресурс подробно описывает, что нужно делать пользователю для осуществления поиска шрифтов.
Пошаговое руководство для поиска предлагает сайт What The Font. Чтобы программа смогла распознать изображение на загруженной картинке следует использовать для распознавания шрифта изображения в следующих форматах:
При работе с такими сервисами как What Font Is, следует учитывать, шрифт на загруженной картинке может определяться бесплатно и платно. Во время выбора пользователь выбирает подходящую опцию, чем может сужать или расширять результаты своего подбора.
На сайтах Bowfin Printworks и Identifont, чтобы узнать подходящий шрифт по загруженной картинке в режиме онлайн, потребуется отвечать на наводящие вопросы, связанные с описанием буквенных изображений.
Следует учитывать, что распознать шрифт по имеющейся картинке можно будет быстро только для латинского алфавита. Найти подходящий формат изображения кириллических букв на этих ресурсах будет невозможно. Чтобы определить русский шрифт по имеющемуся изображению, придется поискать информацию в Интернете в русскоязычном его сегменте.
Узнать, какой шрифт в этом случае лучше всего подойдет, поможет ресурс ФонтМассив или базы данных известных поисковиков Яндекс и Гугл.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
Поделиться в социальных сетях
Распознавание гарнитуры шрифта
Распознавание гарнитуры шрифтаВсем знакома проблема, когда необходимо подобрать шрифт, идентичный образцу.
Как ни странно, хотя эта задача програмно решается гораздо проще и требуется даже чаще, чем распознавание текста, программ для распознавания текста множество, а для распознавания шрифта — практически нет. Существующие программы распознавания текста (FineReader и т.д.) гарнитуру распознанного текста распознают очень убого. Лично для меня задача осложняется еще и тем, что обычно в данный момент из всех шрифтов, имеющихся на компьютере, подключено только несколько необходимых, а остальные тысячи шрифтов разбросаны по множеству шрифтовых папок. Поэтому приходится часами сидеть и подбирать руками шрифт через ATM или FontLister. Можно, конечно, написать вопрос в шрифтовую эху или MyFonts, но какой смысл, если подскажут шрифт, которого в наличии нет, а задача состоит именно в том, чтобы подобрать максимально похожий шрифт из имеющихся на компьютере? Облазив весь интернет, я обнаружил, что лучше всего для решения данной проблемы подходит программа Font Expert. Программа очень сырая, до коммерческого вида, судя по всему, так и не была доведена. Похоже, проект провалился десять лет назад. И тем не менее, ничего более подходящего для автоматического подбора шрифтов я не нашел, хотя есть море фонтменеджеров, просмотрщиков и каталогизаторов шрифтов а так же OCR программ.В Font Expert можно выделить отдельный символ на растровом изображении, задать ему в соответствии символ из таблицы, после чего, нажав на кнопку Result, получить список шрифтов, подходящих для этого символа с процентом соответствия и тут же просмотреть их. Затем, при желании, выбирая несколко характерных символов из шрифта, уточнить распознанный результат. Несмотря на то, что программа была написана еще в 1996 году на 16-битном Delphy 1.0, алгоритм распознавания достаточно мощный, я проверял на базе из 3000 шрифтов гарнитура распознается мгновенно и практически безошибочно. Основной недостаток лежащей в интернете демоверсии в том, что к ней прилагается шрифтовая база из практически бесполезных 17 шрифтов, а возможность генерировать собственную базу отсутствует. Это подвигло меня на написание такого конвертера, который, имея на входе каталог со шрифтами (TrueType или Type1) создает шрифтовую базу под программу Font Expert, при помощи которой можно автоматически подбирать шрифт из этого каталога. Возможно создать несколько баз для разных шрифтовых каталогов и подключать их к программе Font Expert по очереди. Ниже я постараюсь описать процесс инсталляции, создание шрифтовой базы и распознавание шрифтов при помощи данных программ. Инсталляция программ. Демо версию программы Font Expert можно взять на сайте производителя, кому лень искать, можно скачать отсюда. Это обычный ZIP архив, его достаточно распаковать в любой каталог. Как я уже говорил, это практически бесполезная демоверсия программы, шрифтовая база которой содержит 17 шрифтов, русские символы отсутствуют. Чтобы она полноценно работала, для нее нужно создать шрифтовую базу из имеющихся на компьютере шрифтов. Для этого и создана программа Font base creator. Ее достаточно просто переписать на компьютер безо всякой инсталляции. Для работы ей требуется стандартная MFC библиотека MFC42.DLL, которая практически у всех установлена, а если и нет, то легко находится в интернете. Создание шрифтовой базы. Запустите t1.exe. Интерфейс достаточно прост. Для выбора каталога со шрифтами нужно нажать кнопку Fonts folder. Выбирать надо любой файл из каталога содержащего шрифты TTF или пары PFM-PFB файлов. После выбора список доступных шрифтов из каталога появится в левом окне. Для выбора програмного каталога Font Expert нужно нажать кнопку Fexpert folder. При этом выбирается файл fontexpt.exe. После выбора он прописывается в реестр и повторно выбирать его уже не требуется. Для создания шрифтовой базы необходимо нажать кнопку Make base, предварительно выбрав шрифтовой каталог. Для генерации базы в каталоге должен быть как минимум один доступный шрифт. Программа запросит каталог для создания базы — необходимо выбрать любой файл из такого каталога. Если в таком каталоге уже есть база (она находится в подкаталоге FEXDATA) то программа спросит, добавлять ли шрифты в существующую базу. При ответе Yes шрифты добавляются в конец базы, при ответе No база перезаписывается заново, имеющиеся там шрифты теряются, при ответе Cancel можно выбрать другой каталог, в котором базы нет. База генерируется достаточно долго, но эту операцию нужно проделать всего один раз для каждого каталога, последующее подключение каталогов и распознавание практически мгновенно. Советую перед добавлением шрифтов в существующую базу сохранить старую (весь каталог FEXDATA), потому как, если во время добавления в базу произойдет сбой, то база испортится. Процесс генерации базы отображается двумя ползунками внизу, верхний — обработка текущего шрифта, нижний — весь каталог шрифтов. В принципе, можно переписать все шрифты, имеющиеся на компьютере в один каталог, и потом использовать для распознавания базу, сгенерированную на основе него. Какого-то ограничения на количество шрифтов в шрифтовой базе я не заметил, однако в программе-генераторе максимальное количество шрифтов 5000. На скорость распознавания количество шрифтов в базе тоже практически не влияет, разве что, необходимо приблизительно прикинуть место на диске, занимаемое базой, потому что каждый шрифт прибавляет к базе примерно 50 килобайт. То есть, база, состоящая из 1000 шрифтов, будет занимать на диске около 50 мегабайт. В конце процесса программа спросит, индексировать ли сгенерированую базу. При индексации в базе упорядочиваются шрифты и выбрасываются одинаковые. Какие именно шрифты были выброшены в ходе этого процесса, подробно можно посмотреть по завершению, в файле index.log, который создается в корне выбранного каталога. Подключить уже сгенерированую шрифтовую базу к программе Font Expert можно кнопкой Select base. При этом нужно выбрать каталог FEXDATA базы, в котором находится файл fontlist.all. Этот каталог просто скопируется на соответствующее место в программу Font Expert. При этом в рабочем каталоге программы Font Expert создается и русская версия программы Fontexru.exe, распознающая только кириллические символы, о которой речь пойдет ниже. Следует заметить, что создание и выбор базы, а так же создание русской версии возможно для приведенной здесь версии программы Font Expert 2.0 E Demo размером 568976 байт. Для других версий программа будет выдавать ошибку «Unknown version FEXPERT». Программа Font Expert Я не буду переводить здесь полное руководство пользователя по программе Font Expert, кто хочет, может найти его на сайте производителя или в програмном каталоге (файл manual.wri), а просто приведу свои краткие рекомендации по распознаванию шрифта. Как я уже говорил, принцип работы в следующем: загружается растровое изображение, на нем выбирается символ, ему ставится в соответствие символ из таблицы, после чего появляется список более-менее подходящих шрифтов с процентом соответствия. Для уточнения списка выбирается следующий символ и вся процедура повторяется, пока не подберется шрифт, более-менее подходящий под все требуемые символы. Интерфейс программы выглядит так: Сверху на панели Tools видны следующие инструменты для выбора символа (слева направо-сверху вниз): Волшебная палочка. Ей удобнее всего выбирать символ, если он стоит отдельно от других и ни с чем не соприкасается, в противном случае будет выделен и соприкасающийся с ним кусок и распознавание будет неточным. Криволинейное выделение. Выделение произвольного фрагмента изображения не прямоугольной формы. Выделение прямоугольного фрагмента. При всех трех приведенных выше способах выделения текста клавиша Shift работает аналогично Photoshop, при удерживаемом Shift можно выделять одновременно несколько не связанных фрагментов растрового изображения, что удобно, скажем, при выборе символов «i» или «ы». Резинка. Ей можно удалять лишние фрагменты с выделяемого изображения. Инверсия. Этим инструментом удобно пользоваться при распознавании белого текста на темном фоне или при распознавании изображения не в монохромном формате, об этом будет написано ниже. Поворот изображения на произвольный угол. Практически бесполезная опция, к тому же работает крайне медленно. Проще повернуть изображение в Photoshop или другой программе перед тем, как поместить его в Font Expert. Просмотреть подключенную к программе базу базу шрифтов можно, выбрав пункт меню Window->Database. В окне отображается список шрифтов с картинкой на каждый. Можно перейти на нужный шрифт по первым буквам названия, используя кнопку Search: Загрузка растрового изображения в программу Font Expert. Создатели программы довольно небрежно отнеслись к этому моменту. Теоретически, через пункт меню File->Open можно открывать растровые файлы форматов BMP,JPG,GIF и PCX, однако, у меня реально получилось нормально загружать только монохромные BMP файлы, остальные выдают какую-то странную ошибку. Конвертировать каждый файл в монохромный BMP для загрузки в Font Expert довольно неудобно, поэтому я даже собирался переделать программу в виде Plugin к Photoshop, но, к счастью, программа может работать с клипбоардом. То есть, если в любой графической программе выделить фрагмент изображения, сделать ему Copy, затем перейти в программу Font Expert и сделать Edit->Paste (которое почему-то разработчики назвали Pate ;-), то искомый фрагмент появится в окне распознавания, которое даже размер свой под него изменит. Это касается и векторного изображения. Скажем, бывают случаи, когда текст переведен в кривые, но необходимо узнать, каким шрифтом был набран этот текст изначально. Для этого необходимо сначала в исходной программе увеличить текстовый размер до 5-7 сантиметров в высоту и скопировать в клипбоард. После этого необходимо перейти в программу Font Expert и сделать Edit->Paste. Но тут есть небольшая сложность. Как видно из рисунка, даже если исходный фрагмент был монохромным, переноска через клипбоард делает его цветным. Визуально это видно плохо, однако на панели Tools в этом случае не активны кнопки прямоугольного и кривоугольного выделения и поворота. Беда не велика, но и текст в этом случае не однородно черный, и при попытке выделить его волшебной палочкой, буквы рассыпаются. Тут нам и пригодится инструмент «негатив». Выбираем его и тыкаем в любое место на белом фоне: Как видно, изображение практически не испортилось, но стало монохромным. Проделаем эту операцию еще раз и текст можно смело распознавать. Для более корректного распознавания шрифта необходимо правильно задать размер. Как я уже говорил, для векторных символов оптимальной является высота 5-7 сантиметров. Для растрового изображения вполне достаточно сканирования текста с разрешением 300-600 dpi, но после этого, для лучшего распознавания неплохо увеличить изображение так, чтобы каждая буква была высотой 150-200 пикселов. К сожалению, гарнитура не распознается, если шрифт был каким-то образом искажен (сжат, растянут, сдвинут, повернут) или каким-то другим способом изменены его пропорции. Процесс распознавания гарнитуры шрифта. После того, как фрагмент был помещен в программу Font Expert и нужный символ был выделен волшебной палочкой или каким-либо другим способом, ему надо поставить в соответствие символ из таблички, нажав на соответствующую клетку: В данном примере мы распознаем русские символы, поэтому используется программа Fontexru.exe. Это русская версия программы, которая создается в програмном каталоге Font Expert при выборе шрифтовой базы. Она отличается от Fontexpt.exe панелью выбора символов: Как видно, на ее панели только русские символы, в то время как на панели Fontexpt.exe только английские символы и цифры: Нажав на кнопку Result мы получаем искомый шрифт и процент соответствия, в данном случае это однозначно Baltica — вариант практически идеальный. Не стоит пугаться, что нет 100% соответствия, как показывает практика, лучшее соответствие — максимум 97-98%. Гораздо чаще встречаются варианты, когда текст или слишком плохого качества или у него каким-то способом испортились пропорции или выбран нехарактерный символ или же просто шрифт отсутствует в базе, но отдельные символы разбросаны по разным шрифтам. В данном примере выбранному символу «Э» лучше всего соответствует шрифт, отличный от того, которым этот текст был набран. Используя кнопку «Simular fonts» выбираем шрифт из похожих: Список похожих шрифтов может быть достаточно длинным, следует помнить, что шрифты с соответствием менее 91% скорее всего совершенно не подходят. Насколько я понимаю, сравнение любого шрифта с любым не дает соответствия ниже 50%. Однако, не стоит сбрасывать со счетов и шрифты менее 91%, бывает так, что искомый шрифт лежит именно в этой области. Вообще, очень ускоряет процесс распознавания выбор символов с очень характерным начертанием (наличие засечек, декоративных элементов в необычных для стандартных символов местах). Чаще всего именно на этих символах гарнитура распознается с первой попытки. Если же шрифт сам по себе мало отличается от многих подобных (например Arial, Pragmatica и т.д.), то распознанный шрифт надо уточнять по другим символам. В нижеприведенном примере по символу «В» шрифт распознается с очень хорошим соответствием, как PragmaticaKMM: Однако, если продолжить процесс и распознать букву «А», то по этим двум буквам шрифт правильно распознается, как Arial: К распознаванию гарнитуры нужно подходить творчески — программа если даже и не распознает гарнитуру, то сужает список шрифтов для поиска, попутно подсказывая в количественном отношении процент «похожести» данного шрифта, предоставляя пользователю самому судить, подходит данный шрифт ему или нет. Свои вопросы и пожелания пишите мне на [email protected].
12 полезных инструментов, которые помогут вам определить любой шрифт
Последнее обновление 4 января 2021 г.
Мы все сталкивались с этим потрясающим веб-сайтом или красивым логотипом бренда и говорили: «Интересно, как называется этот шрифт?»
Неограниченное количество загрузок: 1,500,000+ шрифтов, бесплатных материалов и дизайнерских ресурсов наОбычно вы вызываете Google, чтобы узнать название этого шрифта, или, может быть, откройте Microsoft Word и посмотрите, есть ли оно у вас в библиотека шрифтов.
Возможно, вы сможете получить ответ таким образом, но в конечном итоге на это у вас уйдет слишком много времени.
К счастью, есть несколько инструментов, которые могут помочь вам легко идентифицировать шрифты. В этой статье мы собрали самые лучшие. Давайте углубимся.
1. FontSquirrel MatcheratorЭтот инструмент прост и довольно понятен. Инструмент идентификатора шрифта Font Squirrel позволяет перетаскивать изображение нужного шрифта. Выберите 1 или несколько букв, и он сделает все остальное. Вы получаете не только название шрифта, но и ссылку для покупки или загрузки шрифта, который вы искали.
Посетите веб-сайт
2. WhatFontis.com
Загрузите чистое изображение текста, содержащего шрифт, который необходимо идентифицировать. Система использует продвинутый AI для поиска шрифта в 90% случаев. Остальные 10% «промахов» обычно вызваны некачественным изображением (низкое разрешение, искаженный текст и т. Д.).
Инструмент покажет более 60 шрифтов, очень похожих на тот, что на загруженном вами изображении, и со ссылками на страницы, с которых вы можете их скачать или купить.
Вы также можете получить доступ к более простому способу поиска шрифта, который хотите использовать, обновив его до пожизненной или годовой подписки.
Посетить веб-сайт
3. Fontspring Matcherator
У вас есть изображение с шрифтом, но вы не знаете, что это за шрифт? Загрузите его, и они найдут подходящие шрифты. Инструмент также дает вам рекомендации по шрифтам, выглядящим примерно так же.
Посетить веб-сайт
4.WhatTheFont
Что отличает это от других идентификаторов шрифтов, так это то, что вы можете видеть загруженное изображение и буквы, которые программа взяла за основу результатов. Разница между этим и другими шрифтовыми инструментами заключается в том, что вы можете проконсультироваться с сообществом, если рекомендации не соответствуют вашим ожиданиям.
Посетите веб-сайт
5. Quora
Если ни один из инструментов не может найти шрифт, Quora может быть вашей последней надеждой.У них есть сильное сообщество или знающие графические дизайнеры, дизайнеры шрифтов и веб-разработчики, которые могут ответить на ваш запрос.
6. Identifont
Identifont — это специализированная поисковая машина шрифтов, которая помогает вам идентифицировать гарнитуры по пяти категориям;
- Внешний вид
- Имя
- Сходство
- Изображение
- Дизайнер / Издатель
Инструмент, позволяющий задать ряд вопросов, чтобы сузить круг вопросов и найти наиболее близкие совпадения.
Посетите веб-сайт
7. Руководство по идентификации шрифтов SerifНазвание точно отражает то, что делает этот инструмент. Чтобы получить наилучшие результаты, вам нужно описать шрифт, сопоставив засечки, поперечины и т. Д.
Посетите веб-сайт
8. What Font Tool
WhatFont — это расширение браузера Chrome или Safari, которое определяет шрифты, используемые на веб-сайте. Возможные шрифты или семейства шрифтов будут показаны, когда вы наведете указатель мыши на шрифт, который хотите идентифицировать.Чтобы начать использовать WhatFont, загрузите расширение или сохраните букмарклет.
Посетить веб-сайт
9. Инструмент Font FinderПодобно WhatFont, Font Finder — это плагин Firefox, который определяет шрифты. Чтобы узнать, какой шрифт используется в текстах веб-сайтов, выделите буквы, щелкните правой кнопкой мыши и выберите «Анализировать выделение» из вариантов, доступных в меню FontFinder.
Посетить веб-сайт
10.Идентификация шрифта Flickr
Этот подход, основанный на сообществе, немного отличается, когда дело касается вопросов, связанных со шрифтами. Это группа, в которой другие участники будут показывать разные изображения, соответствующие заданному шрифту или семейству шрифтов.
Посетить веб-сайт
11. Reddit / r / IdentifyThisFont
Это сообщество пользователей Reddit, которые занимаются вопросами, связанными со шрифтами. Как и в случае с другими подходами, основанными на сообществе, откройте ветку и подождите, пока эксперт по шрифтам расскажет вам.
Посетите веб-сайт
12. Введите образец
Этот инструмент имеет две формы: букмарклет и расширение Chrome. Откройте букмарклет на веб-сайте, где вы хотите указать название гарнитуры.
Посетите веб-сайт
Заключение
Благодаря перечисленным выше инструментам определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Эти ресурсы бесплатны для использования и сделают вашу жизнь с поиском шрифтов менее трудной.Не забудьте добавить эту страницу в закладки. Хорошего дня!
Теги: добавить тамильский текст к изображению онлайн Adobe Font Finder Adobe Illustrator скачать бесплатно quora Adobe Illustrator идентифицировать шрифт Adobe Match шрифт онлайн анализировать шрифт из изображения анализировать шрифт на веб-сайте шрифты приложения бесплатное приложение, которое может идентифицировать приложение изображений, которое идентифицирует любое приложение, которое сообщает вам, что что-то из картинки поиск арабского шрифта из изображения автоопределение шрифта автоопределение шрифта из изображения лучшие шрифты приложений лучшее приложение шрифтов лучший идентификатор шрифта лучшая поисковая система шрифтов лучшие шрифты для приложений лучшие шрифты для мобильных приложений 2017 лучшие шрифты для веб-приложений лучшее приложение-идентификатор изображения лучшие типографские приложения 2019 могут Google идентифицировать шрифт захвата изображения из изображения захватить его загрузка шрифта проверить шрифт по изображению проверить семейство шрифтов онлайн проверить шрифт из изображения проверить имя шрифта проверить шрифт на веб-сайте проверить шрифт онлайн из изображения проверить тип шрифта проверить тип шрифта в проверке изображения тип шрифта на веб-сайте проверить шрифт, используемый на веб-сайте проверить шрифт на веб-сайте проверить, какой шрифт проверить, какой шрифт используется на веб-сайте генератор шрифтов хром хромированный шрифт логотипа хром тамильский шрифт сравнить шрифты по буквам сравнить шрифты бок о бок онлайн преобразовать изображение в шрифт копировать шрифт из изображения создать изображения шрифта онлайн-идентификатор курсивного шрифта определить шрифт из изображения обнаружить шрифт хром определить шрифт из изображения определить шрифт из фото определить шрифт в изображении определить шрифт в PDF определить шрифт в фотошопе обнаружить шрифт в фотошопе определить используемый шрифт определить шрифт определить шрифт по изображению определить шрифт по изображению определить шрифт по изображению определить размер шрифта по изображению определить тип шрифта определить какой шрифт найти шрифт обнаружить шрифт обнаружить шрифт с изображения обнаружить веб-сайт шрифтов кто-нибудь знает, какой шрифт это обширные шрифты извлечь шрифт с веб-сайта выяснить шрифт выяснить шрифт на картинке выяснить, что такое шрифт выяснить, какой шрифт на изображении найти определенный шрифт найти шрифт на основе изображения найти шрифт по изображению найти шрифт по фотографии найти шрифт из pdf найти шрифт на изображении f найти шрифт в фотошопе найти конкретный шрифт найти все шрифты, используемые на веб-сайте найти любой шрифт найти арабский шрифт из изображения в Интернете найти китайский шрифт из изображения найти правильный шрифт найти шрифт на основе изображения найти шрифт по описанию найти шрифт по загрузке изображения найти шрифт com найти семейство шрифтов найти семейство шрифтов из текста найти шрифт бесплатно найти шрифт из изображения найти шрифт из файла изображения найти шрифт из изображения бесплатно найти шрифт из изображения в формате jpeg найти шрифт из PDF найти шрифт из PDF в Интернете найти шрифт из фотографии найти шрифт из изображения найти шрифт из изображения поиск шрифта в Интернете поиск шрифта в Google поиск шрифта в изображении поиск шрифта в формате jpg поиск имени шрифта поиск имени шрифта из изображения в Интернете поиск имени шрифта из изображения поиск имени шрифта из текста поиск шрифта на веб-сайте поиск шрифта на странице поиск шрифта на фотографии поиск шрифт на изображении найти шрифт на веб-сайте найти шрифт фотошоп найти размер шрифта найти размер шрифта из изображения в Интернете найти стиль шрифта из изображения найти стиль шрифта из pdf найти шрифт через изображение найти тип шрифта из изображения найти f тип ont из изображения найти шрифт загрузить найти шрифт, используемый на веб-сайте найти шрифт с помощью изображения найти бесплатное имя шрифта из изображения найти мой шрифт бесплатно скачать найти мой шрифт из изображения найти мой шрифт из изображения бесплатно найти мое имя шрифта найти мой шрифт в Интернете найти мой шрифт pro найди мой шрифт с помощью изображения найди мой шрифт найди шрифт на картинке найди шрифт на веб-сайте найди шрифт на картинке найди шрифт на веб-сайте узнай имя шрифта на картинке найди шрифт на веб-сайте найди шрифт на веб-сайте узнать стиль шрифта по изображению узнать шрифт, используемый на веб-сайте узнать, какой шрифт используется на веб-сайте узнать, какой шрифт используется в изображении узнать, какой шрифт используется узнать, какой шрифт используется на изображении, узнать, какой шрифт используется в pdf узнать, какой шрифт используется на картинке, узнать, какой шрифт используется на веб-сайте, узнать, какие шрифты используются на веб-сайте, узнать, что есть по картинке, узнать, что что-то с изображением, узнать, какой шрифт использованный веб-сайт найти похожий шрифт на изображении найти похожие шрифты из изображения найти шрифт текста из изображения найти текст в изображении в Интернете найти приложение шрифта найти шрифт из изображения в Интернете найти изображение шрифта найти шрифт на веб-сайте найти тип шрифта из изображения найти этот шрифт для меня найти этот шрифт из изображение найти этот стиль шрифта найти шрифт по изображению найти шрифт по изображению найти типографику по изображению найти типографику по изображению найти типографику в Интернете найти, какой шрифт используется найти, какой шрифт используется в анализе шрифтов изображения анализ шрифтов из анализатора шрифтов изображения из анализатора шрифтов изображений онлайн шрифт анализатор PDF шрифт на основе изображения шрифт по изображению бесплатный шрифт по изображению поиск шрифтов по фото шрифт по картинке проверка шрифтов инструмент проверки шрифтов PDF детектор шрифтов обнаружение шрифтов на основе обнаружения шрифтов изображения из PDF детектор шрифтов детектор шрифтов приложение детектор шрифтов хром детектор шрифтов расширение хром детектор шрифтов из детектора шрифтов веб-сайта в детекторе шрифтов изображения программное обеспечение для детектора шрифтов фотошоп определитель шрифтов идентификатор семейства шрифтов из приложения для поиска шрифтов изображения шрифт f поиск по описанию поиск шрифтов по изображениям поиск шрифтов в pdf поиск шрифтов без изображения поиск шрифтов инструмент поиска шрифтов для эскиза поиск шрифтов загрузка изображения поиск шрифтов загрузка изображений бесплатный поиск шрифтов загрузка изображений онлайн шрифт шрифт из изображения шрифт из изображения шрифт из файла изображения шрифт из изображения бесплатный шрифт из jpeg шрифт из шрифта скриншота поиск шрифта онлайн справка по шрифту идентификатор шрифта из изображения идентификация шрифта по идентификатору шрифта изображения загрузка идентификатора шрифта веб-сайта идентификатор шрифта идентификатор шрифта идентификатор шрифта приложение идентификатор шрифта приложение идентификатор шрифта Android Chrome расширение идентификатора шрифта идентификатор шрифта идентификатор шрифта белка идентификатор шрифта бесплатный идентификатор шрифта из jpeg идентификатор шрифта из jpeg идентификатор шрифта изображения из идентификатора шрифта pdf mac fo nt идентификатор, который работает идентификатор шрифта инструмент идентификатор шрифта без изображения идентификатор шрифта загрузить шрифт изображение загрузить шрифт сопоставление изображений шрифт в картинке локатор шрифтов поиск шрифтов поиск шрифтов инструмент поиска шрифтов создатель шрифта из изображения сопоставление шрифтов с помощью генератора сопоставления шрифтов сопоставление шрифтов сопоставление шрифтов онлайн бесплатный сопоставитель шрифтов сопоставитель шрифтов онлайн-программа сопоставления шрифтов сопоставление шрифтов инструмент сопоставления шрифтов сайта сопоставление шрифтов веб-сайт детектор имени шрифта поиск шрифта по имени шрифта изображения поиск по фотографиям средство выбора шрифта приложение средство выбора шрифта из средства выбора шрифта изображения средство чтения шрифтов средство распознавания шрифтов из распознавания шрифтов изображения приложение распознавание шрифтов приложение распознавание шрифтов для Android из jpeg распознавание шрифтов из pdf распознавание шрифтов на сайте программное обеспечение для распознавания шрифтов онлайн-распознаватель шрифтов распознаватель шрифтов хром-распознаватель шрифтов из распознавателя шрифтов на фотографиях из распознавателя шрифтов изображений распознаватель шрифтов изображений распознаватель шрифтов jpg средство распознавания шрифтов PDF сканер шрифтов сканер шрифтов для Android сканер шрифтов изображений шрифт веб-сайта se поиск шрифтов в арке поиск шрифтов в приложении поиск шрифтов по изображению поиск шрифтов по jpg поиск шрифтов из jpg поиск шрифтов по загрузке изображений поиск шрифтов в изображении поиск шрифтов по изображению поиск шрифтов с идентификатором размера шрифта изображения шрифт поиск белка с идентификатором шрифта с белкой идентификатор шрифта с белкой для определения шрифта шрифта с белкой сопоставитель шрифта детектор стиля поиск стиля шрифта поиск стиля шрифта онлайн идентификатор стиля шрифта изображения стиля шрифта сопоставление стиля шрифта изображения стиля шрифта распознаватель стиля шрифта поиск стиля шрифта текст изображения поиск типа шрифта из изображения тип шрифта из изображения шрифт распознавания типа шрифта что это за шрифт ниндзя fontmatcherator шрифты бесплатные шрифты для веб-приложений шрифты изображения с именами шрифты, используемые в приложениях fontspring fontspring matcherator fonts поисковик загрузить изображение бесплатно идентификатор шрифта ifier бесплатный поиск шрифтов бесплатный поиск шрифтов бесплатный поиск шрифтов бесплатный поиск шрифтов по изображению бесплатная поисковая система шрифтов бесплатный идентификатор шрифтов бесплатный онлайн поиск шрифтов из изображения сгенерировать шрифт из изображения получить шрифт из изображения получить шрифт из изображения получить шрифт изображения получить стиль шрифта из изображения в Интернете получить тип шрифта из изображения google изображение, чтобы его идентифицировать поиск идентичности изображения поиск совпадения изображений в Google Поиск совпадений изображений в Google Поиск шрифтов в Google по изображению Google сфотографируйте и определите Google, какой шрифт это захватить шрифт с изображения угадайте шрифт скачать угадайте шрифт бесплатно угадайте шрифт с картинки угадайте про шрифт бесплатно помогите определить шрифт помогите мне определить шрифт хинди идентификатор шрифта хинди идентификатор шрифта онлайн горячо определить шрифт как я могу найти фон t по картинке как я могу найти название шрифта как я могу узнать шрифт из изображения как я могу найти шрифт, используемый в изображении как я могу идентифицировать изображение как мне найти название шрифта как мне получить Google для определить изображение как определить шрифт в PDF-файле как определить изображение как определить изображение в Google как узнать, что это за шрифт как сопоставить шрифт как использовать Google для определения изображения как вы определяете шрифт как проверить шрифт на изображении как проверить стиль шрифта как проверить тип шрифта на веб-сайте как проверить тип шрифта в Интернете как проверить шрифты на веб-сайте как проверить шрифт как проверить шрифт на веб-сайте как чтобы проверить, какой шрифт используется на веб-сайте, как проверить, какой шрифт используется на веб-сайте, как скопировать шрифт с изображения, как определить шрифт в иллюстраторе, как определить шрифт на изображении, как определить тип шрифта на изображении, как определить шрифт по картинке как определить шрифт в PDF как определить шрифт, используемый в изображении как определить af как определить шрифт в изображении как определить стиль шрифта как определить шрифт в pdf как выяснить, какой шрифт используется как найти шрифт как найти шрифт на картинке как найти шрифт на изображении как найти шрифт в pdf как найти имя шрифта как найти стиль шрифта как найти стиль шрифта из изображения как найти шрифт, используемый на веб-сайте как найти шрифт, не зная имени как найти конкретный шрифт из изображения как найти точное изображение в Интернете как найти точный шрифт из изображения как найти шрифт по изображению как найти семейство шрифтов из изображения в фотошопе как найти шрифт из изображения как найти шрифт из изображения как найти шрифт из jpeg как найти шрифт на фото как найти шрифт в иллюстраторе как найти шрифт в pdf онлайн как найти шрифт на веб-сайте как найти имя шрифта как найти имя шрифта из изображения в фотошопе как найти имя шрифта из текст как найти шрифт текста как найти шрифт текста на изображении как найти шрифт веб-сайта как найти d шрифт на веб-сайте как найти шрифт на веб-сайте как найти размер шрифта в фотошопе как найти тип шрифта в pdf как найти шрифты с изображения как найти тип шрифта изображения в Интернете как найти шрифт логотипа как найти мой шрифт как найти имя по картинке как узнать шрифт как узнать тип шрифта как узнать шрифт в pdf как узнать шрифт, используемый на веб-сайте как узнать шрифт из изображения как узнать шрифт текста в формате pdf как узнать, какой шрифт используется на веб-сайте как узнать, какой шрифт используется как узнать, какой шрифт используется на веб-сайте как узнать, какой шрифт используется как узнать, какой шрифт используется в фотошопе как узнать, какой шрифт использовал кто-то как узнать, какой шрифт что-то есть как узнать, какой шрифт был использован как узнать, что что-то из картинки как узнать, где находится изображение как узнать, кто на картинке как найти похожий шрифт на картинке как найти шрифт на картинке как найти название шрифта на картинке как найти шрифт логотипа как найти шрифт текста как найти шрифт, используемый в pdf как найти, какой шрифт используется как найти, какой шрифт используется в pdf как найти, какой шрифт используется на веб-сайте как найти, какой шрифт используется в pdf как найти, какой шрифт используется на веб-сайте как получить шрифт из изображения как получить стиль шрифта из изображения как установить идентификатор шрифта как определить шрифт как определить шрифт в jpg как как идентифицировать шрифт в pdf как идентифицировать шрифт на веб-сайте как идентифицировать логотип как идентифицировать изображение как идентифицировать изображение в google как идентифицировать изображение с помощью google как идентифицировать шрифт на изображении как идентифицировать шрифт на веб-сайт как определить изображение в Google как определить изображение из Google как определить шрифт текста как определить шрифты как узнать имя шрифта из изображения как узнать стиль шрифта в изображении как узнать тип шрифта в изображении как узнать тип шрифта на веб-сайте как узнать шрифт, используемый на веб-сайте, как узнать шрифт текста, как узнать шрифт в картинка как узнать размер шрифта в pdf как узнать шрифт, используемый на веб-сайте как узнать, какой шрифт используется в pdf как узнать, какой шрифт используется в изображении как узнать, какой шрифт используется на веб-сайте как знать, какой шрифт используется в pdf, как найти шрифт, как найти шрифт в изображении, как найти что-то по картинке, как сопоставить шрифт, как сопоставить шрифт в логотипе, как сопоставить шрифт в изображение как сопоставить шрифт в иллюстраторе как выбрать шрифт из изображения как распознать шрифт как распознать шрифт в pdf как распознать изображение в Google как распознать шрифт в изображении как сканировать шрифт как сканировать шрифт из изображения как искать шрифт как искать шрифт в слове как искать тип шрифта как искать шрифт по изображению как искать совпадение изображения в google как узнать, какой шрифт используется как указать шрифт на веб-сайте как определить, какой шрифт веб-сайт использует, как определить, какой шрифт используется, как определить, какой шрифт используется в PDF-файле, как определить, какой шрифт используется в веб-сайт как использовать Google для идентификации изображения как использовать whatfont html искателя шрифтов идентификатор шрифта из изображения идентифицированный шрифт бесплатная загрузка идентификатор приложение идентификатор бесплатная загрузка идентификатор загрузка определить шрифт по внешнему виду определить логотип с фотографии идентифицировать изображение чего-либо идентифицировать изображение с помощью приложения Google для идентификации идентифицировать по изображению Google идентифицировать шрифт по загрузке изображения идентифицировать шрифт по тексту идентифицировать шрифт из изображения идентифицировать шрифт из изображения бесплатно идентифицировать шрифт из jpeg идентифицировать шрифт из pdf онлайн идентифицировать шрифт по фотографии идентифицировать шрифт из изображения идентифицировать шрифт из отсканированного pdf идентифицировать шрифт в pdf определить шрифт в фотошопе определить шрифт на веб-странице определить шрифт на веб-сайте определить размер шрифта определить стиль шрифта из текста определить тип шрифта на веб-сайте определить шрифт Google из изображения определить изображение в Google определить изображение идентифицировать изображение Google идентифицировать изображение с помощью Google идентифицировать логотип приложение идентифицировать логотип по изображение идентифицировать мою фотографию идентифицировать имя по фото идентифицировать что-то fr по фотографии инструменты идентификации идентифицировать шрифт идентифицировать типографику по изображению, идентифицирующему изображение в Интернете, идентифицировать неизвестный шрифт, идентифицировать шрифты по внешнему виду, иллюстратор найти шрифт, идентификатор изображения, изображение идентифицировать изображение, сопоставить поиск изображения в Google, чтобы найти изображение шрифта для определения шрифта, изображения стилей шрифтов наизнанку генератор шрифтов наизнанку стиль шрифта есть ли способ идентифицировать шрифт есть ли веб-сайт, который может идентифицировать изображение есть ли приложение, которое может идентифицировать шрифты jpg для шрифта jpg для поиска шрифтов знать шрифт из изображения буквенный детектор шрифтов логотип поиск шрифтов идентификатор логотипа по изображению искать шрифт по изображению найти что-нибудь с изображением сделать шрифт из изображения сделать изображения с буквами создание изображений из букв сопоставить шрифт из изображения сопоставить шрифт из pdf сопоставить шрифт онлайн сопоставить шрифт Photoshop сопоставить плагин шрифта для фотошопа сопоставить тип шрифта сопоставить Google шрифт из изображения сопоставить мой шрифт сопоставить изображение со словом сопоставление приложений Microsoft font finder миссия невыполнима шрифт мой плавник шрифта der myfont поиск имя буква фото ниндзя шрифт онлайн-анализатор шрифтов онлайн-идентификатор шрифта онлайн-идентификатор шрифта из pdf онлайн-распознавание шрифтов онлайн-проверка стиля шрифта исходная миссия невыполнима шрифт pdf имя шрифта фотография текст шрифт фотография со шрифтом приложение для детектора фотошопа найти используемые шрифты фотошоп сопоставить шрифт отсутствует совпадение изображений в Google выбрать шрифт из изображения онлайн идентификатор изображения бесплатные картинки с разными стилями букв искатель шрифтов png распознавать шрифт распознавать шрифт из jpeg распознавать шрифт с веб-сайта распознавать шрифт из изображения распознавать шрифт из изображения онлайн распознавать шрифт из jpeg распознавать шрифт из изображения распознавать шрифт на веб-сайт распознает стиль шрифта из изображения распознавать тип шрифта из изображения распознавать тип шрифта из изображения обратный поиск шрифта сканирование загрузка шрифта сканирование шрифта бесплатная загрузка сканирование шрифта из изображения онлайн сканирование изображения для шрифта скрипт поиск шрифта поиск шрифта на основе поиска шрифта поиск файла изображения имя шрифта по поиску изображений по названию шрифта по выбору изображения шрифт из изображения сайт проверка шрифтов белка совпадение шрифта сфотографировать шрифт и найти его сфотографировать и идентифицировать сфотографировать, чтобы идентифицировать тамильские буквы изображения текстовый шрифт проверка средство идентификации приложения шрифта приложение отслеживание шрифта из изображения отслеживать шрифт из изображения попробовать шрифты онлайн тип распознаватель поиск шрифта поиск шрифта поиск шрифта идентификатор шрифта изображения шрифта поиск типографики загрузка шрифта типографского шрифта загрузка и идентификация загрузки изображения и поиск имени загрузка изображения поиск шрифта загрузка изображения определение шрифта загрузка изображения для идентификации загрузки изображения поиск шрифта поиск шрифта это средство поиска шрифтов на веб-странице watdafont какой шрифт какой шрифт на этом изображении какой шрифт это какой шрифт это какой шрифт это изображение какой шрифт в сети какой шрифт в сети идентификатор шрифта какой шрифт из изображения какой шрифт это изображение какой шрифт это сайт какой шрифт используется какой шрифт используется на веб-сайте какой шрифт является веб-сайтом какой шрифт на изображении какой шрифт это какой шрифт инструмент хром какой шрифт используется в pdf какой это шрифт по изображению какой шрифт это какой шрифт какой шрифт добавить в какое приложение шрифтов какое приложение шрифта скачать какой шрифт по изображению какой шрифт искатель какой шрифт бесплатные шрифты какой шрифт изображение какой шрифт мобильный приложение что это за шрифт изображение какой шрифт это какой шрифт это какой шрифт какой шрифт расширение whatfont расширение chrome whatfont для Firefox whatfontis whatfontis скачать whatfontis это whatfontis что whatfontis это какой шрифт что это шрифт что это за шрифт whatthefont app android whatthefont chrome whatthefont web whatthefont веб-сайт какой шрифт какой шрифт это какой шрифт это текст какой шрифт является этим веб-сайтом с помощью детектора слов из картинки идентификатор шрифта слова выработать шрифт написать имя стиль фото www whatfontis whatthefontЭто приложение использует машинное обучение для определения эзотерических шрифтов
Это знакомая проблема для любого дизайнера: вы идете и делаете на улице, когда вы видите великолепный шрифт в дикой природе — то, что идеально подошло бы для проекта, над которым вы работали.Но вы не знаете, как называется шрифт.
Войдите в WhatTheFont, приложение, созданное типографской компанией Monotype. Первоначально приложение было запущено в 2009 году, но было обновлено для использования машинного обучения для определения шрифтов на любом изображении, которое вы загружаете или делаете через приложение. Это означает, что он может намного больше, чем идентификатор шрифта исходного приложения, который, по словам директора по исследованиям и развитию Monotype Сампо Каасила, использовал «грубую силу» для сопоставления изображения с одним из 133 000 шрифтов. Теперь приложение использует алгоритм глубокого обучения, обученный на 250 изображениях на шрифт — всего 33 миллиона изображений.
Теперь приложение намного лучше и быстрее распознает подключенные курсивные шрифты и находит несколько шрифтов в одном изображении. Каасила говорит, что его точность составляет более 90%, а ошибки наиболее распространены, когда изображение низкого качества или имеется небольшой набор символов. Чем больше людей будет использовать алгоритм, тем лучше он станет.
[Фото: Monotype] Вот как это работает. Сначала вы делаете снимок шрифта, о котором хотите узнать больше. Затем приложение автоматически находит текст на изображении.Вы можете переместить рамку обрезки вокруг текста и выбрать, какой именно шрифт вы хотите найти. Затем вы нажимаете следующую стрелку, и приложение предлагает вам 20 вариантов шрифтов, которые он считает похожими.
Если шрифт — 1 из 133 000 шрифтов в библиотеке приложения, он, скорее всего, появится, но нет никаких гарантий. Я протестировал несколько шрифтов, сфотографировав свой компьютер, и правильный шрифт обычно входил в два или три лучших варианта. Программа не очень хорошо справлялась с определением толщины шрифта.И он вообще не распознал один шрифт, Snell Roundhand, вместо этого предлагал 20 цветочных шрифтов, отдаленно похожих на него.
[Фото: Monotype] Даже если шрифт верен среди первых нескольких вариантов, приложение все равно предлагает в общей сложности 20 похожих шрифтов. Каждый шрифт идентифицируется по названию, весу и дизайну, но это единственная предоставленная информация — это определенно не инструмент, который поможет вам решить, какой шрифт вы в конечном итоге захотите использовать. Если вы выберете один из шрифтов, приложение позволит вам купить его или нажмите кнопку «Поделиться», чтобы сохранить его в своих заметках.
Это мобильная версия услуги, которую Monotype некоторое время предлагала для настольных ПК, но теперь, вместо того, чтобы фотографировать шрифты и узнавать о них больше позже, вы можете найти следующий идеальный шрифт для своего проекта прямо на ходу.
WhatTheFont распространяется бесплатно и доступно для Android и iOS.
Как распознать шрифт? — Мини-руководство по успешному распознаванию шрифтов — Содержание — Форумы SitePoint
4. Подсказки
• WhatTheFont
Подготовка образа
Есть несколько советов, которые помогут WhatTheFont распознать шрифт из предоставленного изображения.
Это следующие:
- увеличение контрастности
- Удаление устаревших, не относящихся к шрифту элементов
- увеличение межбуквенного интервала
Изображение, которое выглядит следующим образом:
Для WhatTheFont было бы сложно распознать шрифт, и он, скорее всего, потерпит неудачу.
После некоторой работы изображение можно превратить в это:
Это исправление значительно увеличит шансы на успех в поиске правильного соответствия шрифта.
Выбор оптимального набора букв
Если ваше изображение образца шрифта содержит больше букв, вам следует подумать о выборе оптимального набора для WhatTheFont.
WTF имеет некоторые ограничения:
- количество деталей — макс. 35 Максимальный размер изображения
- — около 360 x 275 пикселей * ʾ
* ʾ Чем меньше высота изображения, тем больше ширина.
Хотя количество компонентов обычно не является проблемой, ограничение размера изображения может привести к тому, что для распознавания шрифта будет предоставлено меньше символов, а значит, и шансы на успех будут меньше.
Нет смысла загружать изображение, в котором одна и та же буква встречается несколько раз.
Повторяющиеся символы могут быть удалены и заменены уникальными.
Помните, что WhatTheFont не является инструментом OCR (оптического распознавания символов).
Не имеет значения, имеют ли загружаемые вами буквы какой-то смысл, это всего лишь образцы символов.
Пример:
Вместо «массового стресса проходит» лучше удалить все повторяющиеся буквы (оставив только «mas tre p») и добавить несколько уникальных букв.
Чем больше разнообразия предоставленных символов, тем больше шансов на успешное распознавание шрифта.
• Сравнить и сопоставить
Категории шрифтов
Отсортируйте коллекцию шрифтов по категориям логических стилей (готика, шрифт, пиксельное / растровое изображение и т. Д.)
Если вы не знаете, как их отсортировать, используйте категории, указанные на DaFont или аналогичном сайте бесплатных шрифтов.
Это очень поможет вам при поиске определенного стиля шрифта.
Исходники шрифтов
Для успешного использования метода «Сравнить и сопоставить» ваша коллекция шрифтов должна быть большой.
Вы можете загружать шрифты с множества сайтов бесплатных шрифтов — проверьте Окончательный список сайтов со шрифтами.
Программа просмотра шрифтов
Если у вас еще нет программы просмотра шрифтов или диспетчера шрифтов, вам придется загрузить и установить его.
Есть несколько бесплатных или условно-бесплатных программ:
• FontHit
• FontView
• Font Xplorer Lite
• X-fonter
Есть и коммерческие программы, но любой из перечисленных должно хватить для этой задачи.
Найдя искомый шрифт, вы можете подтвердить соответствие, введя текст в поле «Пользовательский предварительный просмотр» на сайте шрифтов, например, www.dafont.com.
Процедура
• решите, к какой категории стилей относится шрифт
• запустите программу просмотра шрифтов
• введите те же буквы (в качестве образца текста), что и на изображении с неопознанным шрифтом
• медленно просмотрите категорию шрифта, сравнивая образец текст с изображением
| Signs101.com: Крупнейший форум профессионалов по изготовлению знаков
Насколько мне известно, было три программы, которые выполняли распознавание шрифтов.Первым был FontFinder, который я написал в соавторстве и опубликовал в 1994 году. Мы продали всего пару сотен копий, хотя получили три мыши от Publish Magazine и восторженный обзор от Sign Business Magazine. Это было не самое удобное приложение, которое я когда-либо использовал, но оно работало. Принцип был достаточно прост. Если вы дадите программе достаточно точное измерение высоты и ширины трех или четырех символов из напечатанного образца, а затем сравните отношение высоты к ширине с сохраненной базой данных, составленной из метрических данных (файлов AFM) всех шрифтов, которые вы Вы получите уникальный отпечаток пальца или очень короткий список возможностей.Он работал очень хорошо, и у нас даже было поле для ввода числовой переменной на случай, если шрифт был растянут или сжат. Около 75% наших клиентов были профессиональными экспертами-криминалистами, включая ФБР, Секретную службу США и ЦРУ. Парни со знаком посчитали это слишком большой проблемой. FontFinder больше нет на рынке, и маловероятно, что его можно будет установить даже в текущих операционных системах.
Вторая — это швейцарская программа, опубликованная немецкой компанией под названием FontExpert.Моя компания была дистрибьютором в США пару лет. FontExpert — очень компетентное и удобное приложение, которое будет сравнивать выбранные отсканированные символы с сохраненной базой данных, используя прямое наложение пикселей. Он генерирует список с процентным рейтингом и экранное отображение шрифта, когда вы выбираете каждый из них из списка. Он также включает в себя их генератор базы данных, что позволяет вам добавлять свои собственные шрифты. Однако в нем отсутствует какая-либо возможность настраивать изменения ширины, поэтому, если шрифт был изменен, единственный выход, который у вас есть, — это попытаться немодифицировать его в редакторе изображений, таком как Photoshop.Тем не менее, он даст вам точный идентификатор за пару минут примерно в 75-80% случаев, и если вы имеете некоторое представление о том, что делаете. FontExpert в настоящее время доступен в Smart Designs по цене 149 долларов США.
Третий — Imagaro Z, который только что выпустил новую версию, которая содержит около 40 000 шрифтов в своей базе данных. Программа в первую очередь позиционируется как приложение для автоматического отслеживания и редактирования векторных изображений. Он также идентифицирует текст и заменяет его как часть процесса векторизации (предоставляя вам собственные лицензионные версии шрифтов и в том виде, в каком они каталогизированы.) Приложение также, согласно заявлению продавцов, идентифицирует шрифт, даже если он был изменен. В недавней переписке с американским дистрибьютором он заявил, что ограничение на замену шрифтов неправильно понято и что приложение все равно сообщит вам шрифт, который, по его мнению, является неизвестным образцом. Он просто не заменит его автоматически, если вы не выполнили требования программы, подтверждающие, что у вас есть лицензионные версии. Это с их сайта:
Пусть Imagaro Z скажет вам, какой шрифт у вашего текста.Отсканируйте текст, и через несколько секунд у вас будет название правильного шрифта. Imagaro Z ищет во встроенной базе данных около 40 000 шрифтов.Imagaro Z в настоящее время продается по цене 690 долларов США. Насколько я могу судить, нет возможности добавлять собственные шрифты в их базу данных, если они не включили некоторые из них.Указанный шрифт отображается поверх отсканированного текста, чтобы вы могли быть уверены, что шрифт на 100% правильный. Если текст растянут или сжат, определить шрифт может быть очень сложно. Нет, с Imagaro Z вы можете так же легко искать по всем шрифтам и позволить программному обеспечению сжимать и растягивать текст. Отображается степень растяжения или сжатия, чтобы вы могли воспроизводить новые тексты с тем же видом.
Как мы создали механизм распознавания шрифтов
Да, пиксельное разрешение, естественно, больше увлекается изображениями, чем шрифтами. Но у нас был захватывающий проект с поставщиком программного обеспечения из Портленда Extensis, который специализируется на управлении шрифтовыми активами и брендом.
В данном конкретном случае Extensis попросил нас обучить модель искусственного интеллекта, способную классифицировать шрифты. Идея заключалась в создании сервиса, в котором пользователи могли загружать изображение, содержащее текст, выбирать одно или два слова и определять тип шрифта. Процесс создания этой модели был настолько интригующим и сложным, что было бы позором не поделиться им с вами.
Что мы сделали
Мы обучили нейронную сеть, способную классифицировать используемый тип шрифта и вариант шрифта во входном изображении — из 370 изученных типов шрифтов.Модель требует только одного или двух слов в качестве образца ввода и не зависит от языка, от конкретного слова, фона, цвета и размера.
Кроме того, нам пришлось реализовать конвейер предварительной обработки для нормализации пользовательского ввода перед определением шрифта.
23 миллиона изображений в качестве обучающих данных
Как всегда при обучении моделей искусственного интеллекта, наиболее важным является наличие разумных обучающих данных. Поэтому создание достаточно большой базы данных для обучения глубокой сверточной сети с нуля было наиболее сложной задачей.В целом 90% работы заключается в создании и улучшении обучающих данных при разработке модели ИИ. Поскольку мы могли генерировать наши обучающие данные вместо их сбора, мы смогли обучить модель с нуля.
Сначала мы собрали списки слов на английском и немецком языках из Интернета, в общей сложности 450 000 слов. Мы реализовали сценарий Python, который случайным образом выбирает 1-2 слова из этого объединенного списка слов и отображает их в файле изображения. Идея использования настоящих слов вместо случайных букв заключалась в том, чтобы отразить различные вероятности появления — следовательно, важность определенных букв — в текстах реального мира.Тем не менее, мы вставили несколько случайных букв, чтобы модель не запомнила комбинации букв.
Для каждого шрифта мы сгенерировали 3000 изображений со случайными словами. И для каждого из этих изображений мы создали 20 дополненных версий. Это в сумме составляет до 60 000 обучающих образцов для каждого шрифта и около 23 миллионов изображений в целом.
Было важно, чтобы все слова отображались с одинаковой высотой в пикселях, чтобы сеть не научилась по ошибке различать шрифты по размеру.
Затем мы дополнили эти визуализированные изображения различными модификациями, чтобы сделать модель более устойчивой к шуму и отвлекающим визуальным элементам, таким как цвета фона, тени, перекрытия, обрезки и т. Д.Отличный фреймворк для увеличения изображений — imgaug. Мы использовали его для увеличения каждого образца в 20 раз.
Некоторые случайные выборки используются в качестве обучающих входных данных.Получив данные для обучения, мы перешли к обучению модели GoogLeNet. Этап тестирования был очень приятным, так как точность набора для проверки составила более 98%. Неплохо, правда?
Нормализация пользовательского ввода
Пользователи службы распознавания шрифтов загружают изображение и выбирают область из одного или двух слов. Затем этот фрагмент изображения классифицируется с помощью модели ИИ.Конечно, реальные пользователи не предоставят идеальных входных данных. Они могут содержать несколько строк текста с разными шрифтами и размерами изображений. Чтобы избежать потери точности, мы реализовали конвейер предварительной обработки для нормализации ввода.
Нормализация пользовательского вводаСначала мы применяем ядро размытия, чтобы создать маску связанных областей, которая примерно представляет строки текста. Мы определяем самый большой регион и вычисляем его ограничивающую рамку. Если мы нашли такую область, мы обрезаем входное изображение до этого ограничивающего прямоугольника, чтобы удалить несколько строк и смещений из входного изображения и получить одну строку с текстом.
Этапы обработки для нормализации входного изображенияЗатем мы применяем адаптивный порог (алгоритм CLAHE) для автоматического выравнивания цветовых каналов. После повышения резкости изображения мы масштабируем его до фиксированной высоты с сохранением соотношения сторон. Мы обрезаем ширину до фиксированной ширины и центрируем полученное изображение в квадратное изображение (256×256 пикселей). Теперь изображение нормализовано и используется в качестве входных данных для модели классификации.
Резюме
Мы с гордостью заявляем, что достигли всех наших целей по проекту с Extensis, и мы обязательно продолжим нашу работу в области распознавания шрифтов.
Есть несколько вещей, которые мы можем улучшить. В настоящее время система не может обрабатывать повернутый текст, поэтому необходимо изменить ввод модели, поэтому изображения в квадрате нам не нужны. Мы многому научились и с нетерпением ждем возможности масштабирования системы для определения сотен тысяч шрифтов.
Если вам также нужна индивидуальная модель искусственного интеллекта, просто свяжитесь с нами. Нам любопытно, куда приведет нас наше путешествие в следующий раз.
Deep Learning — Анализ программы распознавания рукописных шрифтов (python)
Я думаю, что первая программа большинства программистов должна быть «Hello World», в области глубокого обучения эта программа «Hello» представляет собой программу распознавания рукописных шрифтов.
На этот раз мы подробно проанализировали программу распознавания рукописных шрифтов, чтобы создать базовую концепцию глубокого обучения.
1. Инициализировать матрицу весов и смещений для построения архитектуры нейронной сети
Импортировать NumPy как NP
Сеть классов():
def __init__ (себя, размеры):
Self.num_layers = Len (размеры)
Собственные размеры = Размеры
Self.biases = [Np.random.randn (y, 1) для y в размерах [1:]]
Самостоятельная.weights = [Np.random.randn (y, x) для x, y в Zip (размеры (: -1), размеры (1 :))]
При создании нейронной сети инициализируйте веса и смещения матрицы, например
network0 = Сеть ([784, 30, 10])
Может инициализировать трехслойную нейронную сеть, количество нейронов в каждом слое 784, 30, 10
2. Как распространить в обратном направлении градиент функции вычислительных затрат?
Этот процесс можно грубо резюмировать следующим образом:
(1) Прямое распространение, получение взвешенного выхода и коэффициента активации каждого нейрона (а)
(2) Вычислить ошибку выходного слоя
(3) Обратное распространение вычисляет ошибку и градиент каждого слоя
Код, реализованный на Python, выглядит следующим образом:
def backprop (self, x, y):
Delta_w = [Np.нули (w.shape) для W в Self.weights]
Delta_b = [Np.zeros (b.shape) для B в self.biases]
# 计算 每个 神经 元 的 带 权 输入 z 及 激活 值
ZS = []
Активация = X
активаций = [x]
Для b, w в Zip (собственные смещения, собственный вес):
z = Np.dot (w, активация) + b
Zs. приложение (z)
Активация = SIGMOD (z)
Activations.append (активация)
# 计算 输出 层 误差 (здесь используется двухкратная функция стоимости)
Дельта = (Активации [-1] -y) * Sigmod_prime (Zs [-1])
Delta_w [-1] = Np.точка (Дельта, Активации [-2] .transpose ())
DELTA_B [-1] = дельта
# 反向 传播
Для L в Xrange (2, self.num_layers):
Дельта = Np.dot (Delta_w [-l + 1] .transpose (), Delta) * sigmod_prime (Zs [-l])
DELTA_W [-L] = Np.dot (Delta, Activations [-l-1] .transpose ())
DELTA_B [-L] = дельта
Возврат Delta_w, Delta_b
3. Как спускаться вниз, обновлять веса и смещения?
Приращение обновленных весов и смещений получается обратным распространением, и градиент дополнительно обновляется, а градиенты уменьшаются.
def update_mini_batch (self, Mini_batch, ETA):
Delta_w = [Np.zeros (w.shape) для W в собственном весе]
Delta_b = [Np.zeros (b.shape) для B в self.biases]
Для x, y в Mini_batch:
(Здесь для всех образцов в небольшой партии примените обратное распространение, накапливайте весовые коэффициенты и изменения смещения)
delta_w_p, delta_b_p = Self.backprop (x, y)
Delta_w = [Dt_w + dt_w_p для dt_w, dt_w_p в ZIP-архиве (Delta_w, delta_w_p)]
Delta_b = [Dt_b + dt_b_p для dt_b, dt_b_p в ZIP-архиве (Delta_b, delta_b_p)]
Самостоятельная.веса = [W (Eta / len (Mini_batch) * NW) для W, NW в Zip (Self.weights, delta_w)]
Self.biases = [B (Eta / len (Mini_batch) * nb) для B, NB в Zip (self.biases, delta_b)]
по умолчанию SGD (self, epochs, Training_data, Mini_batch_size, eta, Test_data = none):
Если Test_data:
n_tests = Длина (tast_data)
N_training_data = Len (тренировочные_данные)
Для I в xrange (0, эпох):
Random.shuffle (Training_data)
Mini_batches = [тренировочные_данные [k: k + mini_batch_size]
Для K в xrange (0, N_training_data, mini_batch_size)
]
Для Mini_batch в Mini_batch:
Самостоятельная.update_mini_batch (Mini_batch, ETA)
Глубокое обучение — Анализ программы распознавания рукописных шрифтов (python)
Распознавание шрифтов по изображению / Paulturner-Mitchell.com
Очень многие пользователи современных компьютерных систем, а точнее дизайнеры, так или иначе сталкиваются с проблемой, когда требуется сделать распознавание шрифта текста, содержащегося в некотором изображении. Теперь рассмотрим несколько простых вариантов, как это сделать с минимальными затратами времени и усилий.
Распознавание шрифтов: основные аспекты
Начнем, пожалуй, с того, что, в общем-то, наивно думать, что определение шрифта такое же, как распознавание текста. Распознавание текста, созданного в редакторе или просто напечатанного на старых пишущих машинках, — это лишь частный случай более общего определения. И даже такие мощные программы, как ABBYY Fine Reader, не всегда подходят для этого. Конечно, они умеют извлекать фрагменты текста из нужного изображения, но анализ в большинстве случаев производится исключительно на основе стандартных шрифтов, которые универсальны для всех типов текстовых редакторов и свободно интегрируются в приложения такого типа, что позволяет их можно использовать даже независимо от основной программной платформы.
Но что делать, если требуется распознавание шрифта, созданного вручную, скажем, в графическом приложении или вообще нарисованного вручную? Судите сами, ведь художник может изобразить любую букву как угодно.
В качестве простейшего примера можно взять хотя бы оригинальные сборники русских народных сказок, где каждая заглавная буква в начале первого абзаца текста оформлена узорным рисунком. Из всего этого накопления компьютерная программа должна выбрать букву, отбросив все остальное.Собственно, поэтому распознавание кириллических шрифтов даже по сравнению с иероглифами — довольно сложная задача. Тем не менее средства для этого есть.
Приложения для распознавания шрифтов на картинке
Теперь остановимся на нескольких простых программных продуктах, которые подойдут пользователю любого уровня.
В первую очередь стоит отметить приложение CuneiForm. Это программа для распознавания шрифтов, в том числе кириллических, которая позволяет не только определить, к какому языку принадлежит текст даже с необычным шрифтом, но и сохранить исходную структуру всего документа.Например, если он был создан в каком-либо компьютерном приложении, он содержит табличные данные (а также саму таблицу), приложение сможет легко определить такую структуру и сохранить ее при выводе результатов. То же самое относится к форматированию, используемому в документе.
Одной из основных особенностей приложения является то, что, помимо поддержки нескольких языков, программа имеет собственный словарь, который используется для анализа текста, который выполняется после процесса распознавания шрифта.При этом программа неплохо работает с некачественными документами, например, отсканированными старыми фотографиями с текстом или историческими документами. Помимо прочего, вы можете добавлять новые данные в базу словаря для дальнейшего использования.
Можно вызвать очень простое приложение и программу Font Analyze. Не вдаваясь в принципы его функционирования, отметим только сам процесс. Здесь пользователю просто нужно загрузить изображение со шрифтом в поле анализатора, а затем активировать процесс распознавания.Здесь «фишка» в том, что после получения результата сканирования и обработки его можно редактировать.
Интересен инструмент Font Matching Tool. Помимо прочего, это приложение рекомендуется использовать совместно с программой Compare It !, которая позволяет сравнивать исходный документ и результат с распознанными шрифтами.
Онлайн-сервис распознавания шрифтов
Помимо программ, установленных на компьютере, или их портативных версий можно использовать сервисы многих Интернет-ресурсов.Распознавание шрифта на картинке в плане действий аналогично предыдущим приложениям. Единственное отличие состоит в том, что пользователь скачивает изображение прямо на сайт, а результат загружается на свой компьютер.
Среди самых популярных и популярных услуг можно выделить такие онлайн-системы, как What The Font, Identifont, Message Boards: Typophile, Bowfin Printworks, Type Navigator, Flickr Typeface Identification и многие другие.
Вывод
Осталось только добавить, что программ или ресурсов интернета лучше не считать.Ничего сверхъестественного от них ждать не приходится. Судите сами, ведь даже обычная капча распознается не всеми интернет-ботами. Но здесь очевидна аналогия с программами, предназначенными для распознавания шрифтов. Так что при использовании таких инструментов можно в основном полагаться на результаты определения простейших шрифтов. Другое дело, что они распознаются не по распечатанным офисным документам, а по картинкам. Это, по сути, главный плюс всех программных продуктов и услуг подобного типа.

 Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной.
Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной. Как ни странно, хотя эта задача програмно решается гораздо проще и требуется даже чаще, чем распознавание текста, программ для распознавания текста множество, а для распознавания шрифта — практически нет. Существующие программы распознавания текста (FineReader и т.д.) гарнитуру распознанного текста распознают очень убого. Лично для меня задача осложняется еще и тем, что обычно в данный момент из всех шрифтов, имеющихся на компьютере, подключено только несколько необходимых, а остальные тысячи шрифтов разбросаны по множеству шрифтовых папок. Поэтому приходится часами сидеть и подбирать руками шрифт через ATM или FontLister. Можно, конечно, написать вопрос в шрифтовую эху или MyFonts, но какой смысл, если подскажут шрифт, которого в наличии нет, а задача состоит именно в том, чтобы подобрать максимально похожий шрифт из имеющихся на компьютере? Облазив весь интернет, я обнаружил, что лучше всего для решения данной проблемы подходит программа Font Expert. Программа очень сырая, до коммерческого вида, судя по всему, так и не была доведена. Похоже, проект провалился десять лет назад. И тем не менее, ничего более подходящего для автоматического подбора шрифтов я не нашел, хотя есть море фонтменеджеров, просмотрщиков и каталогизаторов шрифтов а так же OCR программ.В Font Expert можно выделить отдельный символ на растровом изображении, задать ему в соответствии символ из таблицы, после чего, нажав на кнопку Result, получить список шрифтов, подходящих для этого символа с процентом соответствия и тут же просмотреть их. Затем, при желании, выбирая несколко характерных символов из шрифта, уточнить распознанный результат.
Несмотря на то, что программа была написана еще в 1996 году на 16-битном Delphy 1.0, алгоритм распознавания достаточно мощный, я проверял на базе из 3000 шрифтов гарнитура распознается мгновенно и практически безошибочно. Основной недостаток лежащей в интернете демоверсии в том, что к ней прилагается шрифтовая база из практически бесполезных 17 шрифтов, а возможность генерировать собственную базу отсутствует. Это подвигло меня на написание такого конвертера, который, имея на входе каталог со шрифтами (TrueType или Type1) создает шрифтовую базу под программу Font Expert, при помощи которой можно автоматически подбирать шрифт из этого каталога. Возможно создать несколько баз для разных шрифтовых каталогов и подключать их к программе Font Expert по очереди. Ниже я постараюсь описать процесс инсталляции, создание шрифтовой базы и распознавание шрифтов при помощи данных программ.
Инсталляция программ.
Демо версию программы Font Expert можно взять на сайте производителя, кому лень искать, можно скачать отсюда. Это обычный ZIP архив, его достаточно распаковать в любой каталог. Как я уже говорил, это практически бесполезная демоверсия программы, шрифтовая база которой содержит 17 шрифтов, русские символы отсутствуют. Чтобы она полноценно работала, для нее нужно создать шрифтовую базу из имеющихся на компьютере шрифтов. Для этого и создана программа Font base creator. Ее достаточно просто переписать на компьютер безо всякой инсталляции. Для работы ей требуется стандартная MFC библиотека MFC42.DLL, которая практически у всех установлена, а если и нет, то легко находится в интернете.
Создание шрифтовой базы.
Запустите t1.exe. Интерфейс достаточно прост.
Для выбора каталога со шрифтами нужно нажать кнопку Fonts folder. Выбирать надо любой файл из каталога содержащего шрифты TTF или пары PFM-PFB файлов. После выбора список доступных шрифтов из каталога появится в левом окне.
Для выбора програмного каталога Font Expert нужно нажать кнопку Fexpert folder. При этом выбирается файл fontexpt.exe. После выбора он прописывается в реестр и повторно выбирать его уже не требуется.
Для создания шрифтовой базы необходимо нажать кнопку Make base, предварительно выбрав шрифтовой каталог. Для генерации базы в каталоге должен быть как минимум один доступный шрифт. Программа запросит каталог для создания базы — необходимо выбрать любой файл из такого каталога. Если в таком каталоге уже есть база (она находится в подкаталоге FEXDATA) то программа спросит, добавлять ли шрифты в существующую базу. При ответе Yes шрифты добавляются в конец базы, при ответе No база перезаписывается заново, имеющиеся там шрифты теряются, при ответе Cancel можно выбрать другой каталог, в котором базы нет. База генерируется достаточно долго, но эту операцию нужно проделать всего один раз для каждого каталога, последующее подключение каталогов и распознавание практически мгновенно. Советую перед добавлением шрифтов в существующую базу сохранить старую (весь каталог FEXDATA), потому как, если во время добавления в базу произойдет сбой, то база испортится. Процесс генерации базы отображается двумя ползунками внизу, верхний — обработка текущего шрифта, нижний — весь каталог шрифтов. В принципе, можно переписать все шрифты, имеющиеся на компьютере в один каталог, и потом использовать для распознавания базу, сгенерированную на основе него. Какого-то ограничения на количество шрифтов в шрифтовой базе я не заметил, однако в программе-генераторе максимальное количество шрифтов 5000. На скорость распознавания количество шрифтов в базе тоже практически не влияет, разве что, необходимо приблизительно прикинуть место на диске, занимаемое базой, потому что каждый шрифт прибавляет к базе примерно 50 килобайт. То есть, база, состоящая из 1000 шрифтов, будет занимать на диске около 50 мегабайт. В конце процесса программа спросит, индексировать ли сгенерированую базу. При индексации в базе упорядочиваются шрифты и выбрасываются одинаковые. Какие именно шрифты были выброшены в ходе этого процесса, подробно можно посмотреть по завершению, в файле index.log, который создается в корне выбранного каталога.
Подключить уже сгенерированую шрифтовую базу к программе Font Expert можно кнопкой Select base. При этом нужно выбрать каталог FEXDATA базы, в котором находится файл fontlist.all. Этот каталог просто скопируется на соответствующее место в программу Font Expert. При этом в рабочем каталоге программы Font Expert создается и русская версия программы Fontexru.exe, распознающая только кириллические символы, о которой речь пойдет ниже. Следует заметить, что создание и выбор базы, а так же создание русской версии возможно для приведенной здесь версии программы Font Expert 2.0 E Demo размером 568976 байт. Для других версий программа будет выдавать ошибку «Unknown version FEXPERT».
Программа Font Expert
Я не буду переводить здесь полное руководство пользователя по программе Font Expert, кто хочет, может найти его на сайте производителя или в програмном каталоге (файл manual.wri), а просто приведу свои краткие рекомендации по распознаванию шрифта. Как я уже говорил, принцип работы в следующем: загружается растровое изображение, на нем выбирается символ, ему ставится в соответствие символ из таблицы, после чего появляется список более-менее подходящих шрифтов с процентом соответствия. Для уточнения списка выбирается следующий символ и вся процедура повторяется, пока не подберется шрифт, более-менее подходящий под все требуемые символы. Интерфейс программы выглядит так:
Сверху на панели Tools видны следующие инструменты для выбора символа (слева направо-сверху вниз):
Волшебная палочка. Ей удобнее всего выбирать символ, если он стоит отдельно от других и ни с чем не соприкасается, в противном случае будет выделен и соприкасающийся с ним кусок и распознавание будет неточным.
Криволинейное выделение. Выделение произвольного фрагмента изображения не прямоугольной формы.
Выделение прямоугольного фрагмента.
При всех трех приведенных выше способах выделения текста клавиша Shift работает аналогично Photoshop, при удерживаемом Shift можно выделять одновременно несколько не связанных фрагментов растрового изображения, что удобно, скажем, при выборе символов «i» или «ы».
Резинка. Ей можно удалять лишние фрагменты с выделяемого изображения.
Инверсия. Этим инструментом удобно пользоваться при распознавании белого текста на темном фоне или при распознавании изображения не в монохромном формате, об этом будет написано ниже.
Поворот изображения на произвольный угол. Практически бесполезная опция, к тому же работает крайне медленно. Проще повернуть изображение в Photoshop или другой программе перед тем, как поместить его в Font Expert.
Просмотреть подключенную к программе базу базу шрифтов можно, выбрав пункт меню Window->Database. В окне отображается список шрифтов с картинкой на каждый. Можно перейти на нужный шрифт по первым буквам названия, используя кнопку Search:
Загрузка растрового изображения в программу Font Expert.
Создатели программы довольно небрежно отнеслись к этому моменту. Теоретически, через пункт меню File->Open можно открывать растровые файлы форматов BMP,JPG,GIF и PCX, однако, у меня реально получилось нормально загружать только монохромные BMP файлы, остальные выдают какую-то странную ошибку. Конвертировать каждый файл в монохромный BMP для загрузки в Font Expert довольно неудобно, поэтому я даже собирался переделать программу в виде Plugin к Photoshop, но, к счастью, программа может работать с клипбоардом. То есть, если в любой графической программе выделить фрагмент изображения, сделать ему Copy, затем перейти в программу Font Expert и сделать Edit->Paste (которое почему-то разработчики назвали Pate ;-), то искомый фрагмент появится в окне распознавания, которое даже размер свой под него изменит. Это касается и векторного изображения. Скажем, бывают случаи, когда текст переведен в кривые, но необходимо узнать, каким шрифтом был набран этот текст изначально. Для этого необходимо сначала в исходной программе увеличить текстовый размер до 5-7 сантиметров в высоту и скопировать в клипбоард.
После этого необходимо перейти в программу Font Expert и сделать Edit->Paste. Но тут есть небольшая сложность. Как видно из рисунка, даже если исходный фрагмент был монохромным, переноска через клипбоард делает его цветным. Визуально это видно плохо, однако на панели Tools в этом случае не активны кнопки прямоугольного и кривоугольного выделения и поворота. Беда не велика, но и текст в этом случае не однородно черный, и при попытке выделить его волшебной палочкой, буквы рассыпаются.
Тут нам и пригодится инструмент «негатив». Выбираем его и тыкаем в любое место на белом фоне:
Как видно, изображение практически не испортилось, но стало монохромным. Проделаем эту операцию еще раз и текст можно смело распознавать.
Для более корректного распознавания шрифта необходимо правильно задать размер. Как я уже говорил, для векторных символов оптимальной является высота 5-7 сантиметров. Для растрового изображения вполне достаточно сканирования текста с разрешением 300-600 dpi, но после этого, для лучшего распознавания неплохо увеличить изображение так, чтобы каждая буква была высотой 150-200 пикселов. К сожалению, гарнитура не распознается, если шрифт был каким-то образом искажен (сжат, растянут, сдвинут, повернут) или каким-то другим способом изменены его пропорции.
Процесс распознавания гарнитуры шрифта.
После того, как фрагмент был помещен в программу Font Expert и нужный символ был выделен волшебной палочкой или каким-либо другим способом, ему надо поставить в соответствие символ из таблички, нажав на соответствующую клетку:
В данном примере мы распознаем русские символы, поэтому используется программа Fontexru.exe. Это русская версия программы, которая создается в програмном каталоге Font Expert при выборе шрифтовой базы. Она отличается от Fontexpt.exe панелью выбора символов:
Как видно, на ее панели только русские символы, в то время как на панели Fontexpt.exe только английские символы и цифры:
Нажав на кнопку Result мы получаем искомый шрифт и процент соответствия, в данном случае это однозначно Baltica — вариант практически идеальный.
Не стоит пугаться, что нет 100% соответствия, как показывает практика, лучшее соответствие — максимум 97-98%. Гораздо чаще встречаются варианты, когда текст или слишком плохого качества или у него каким-то способом испортились пропорции или выбран нехарактерный символ или же просто шрифт отсутствует в базе, но отдельные символы разбросаны по разным шрифтам. В данном примере выбранному символу «Э» лучше всего соответствует шрифт, отличный от того, которым этот текст был набран. Используя кнопку «Simular fonts» выбираем шрифт из похожих:
Список похожих шрифтов может быть достаточно длинным, следует помнить, что шрифты с соответствием менее 91% скорее всего совершенно не подходят. Насколько я понимаю, сравнение любого шрифта с любым не дает соответствия ниже 50%. Однако, не стоит сбрасывать со счетов и шрифты менее 91%, бывает так, что искомый шрифт лежит именно в этой области. Вообще, очень ускоряет процесс распознавания выбор символов с очень характерным начертанием (наличие засечек, декоративных элементов в необычных для стандартных символов местах). Чаще всего именно на этих символах гарнитура распознается с первой попытки. Если же шрифт сам по себе мало отличается от многих подобных (например Arial, Pragmatica и т.д.), то распознанный шрифт надо уточнять по другим символам. В нижеприведенном примере по символу «В» шрифт распознается с очень хорошим соответствием, как PragmaticaKMM:
Однако, если продолжить процесс и распознать букву «А», то по этим двум буквам шрифт правильно распознается, как Arial:
К распознаванию гарнитуры нужно подходить творчески — программа если даже и не распознает гарнитуру, то сужает список шрифтов для поиска, попутно подсказывая в количественном отношении процент «похожести» данного шрифта, предоставляя пользователю самому судить, подходит данный шрифт ему или нет.
Свои вопросы и пожелания пишите мне на
Как ни странно, хотя эта задача програмно решается гораздо проще и требуется даже чаще, чем распознавание текста, программ для распознавания текста множество, а для распознавания шрифта — практически нет. Существующие программы распознавания текста (FineReader и т.д.) гарнитуру распознанного текста распознают очень убого. Лично для меня задача осложняется еще и тем, что обычно в данный момент из всех шрифтов, имеющихся на компьютере, подключено только несколько необходимых, а остальные тысячи шрифтов разбросаны по множеству шрифтовых папок. Поэтому приходится часами сидеть и подбирать руками шрифт через ATM или FontLister. Можно, конечно, написать вопрос в шрифтовую эху или MyFonts, но какой смысл, если подскажут шрифт, которого в наличии нет, а задача состоит именно в том, чтобы подобрать максимально похожий шрифт из имеющихся на компьютере? Облазив весь интернет, я обнаружил, что лучше всего для решения данной проблемы подходит программа Font Expert. Программа очень сырая, до коммерческого вида, судя по всему, так и не была доведена. Похоже, проект провалился десять лет назад. И тем не менее, ничего более подходящего для автоматического подбора шрифтов я не нашел, хотя есть море фонтменеджеров, просмотрщиков и каталогизаторов шрифтов а так же OCR программ.В Font Expert можно выделить отдельный символ на растровом изображении, задать ему в соответствии символ из таблицы, после чего, нажав на кнопку Result, получить список шрифтов, подходящих для этого символа с процентом соответствия и тут же просмотреть их. Затем, при желании, выбирая несколко характерных символов из шрифта, уточнить распознанный результат.
Несмотря на то, что программа была написана еще в 1996 году на 16-битном Delphy 1.0, алгоритм распознавания достаточно мощный, я проверял на базе из 3000 шрифтов гарнитура распознается мгновенно и практически безошибочно. Основной недостаток лежащей в интернете демоверсии в том, что к ней прилагается шрифтовая база из практически бесполезных 17 шрифтов, а возможность генерировать собственную базу отсутствует. Это подвигло меня на написание такого конвертера, который, имея на входе каталог со шрифтами (TrueType или Type1) создает шрифтовую базу под программу Font Expert, при помощи которой можно автоматически подбирать шрифт из этого каталога. Возможно создать несколько баз для разных шрифтовых каталогов и подключать их к программе Font Expert по очереди. Ниже я постараюсь описать процесс инсталляции, создание шрифтовой базы и распознавание шрифтов при помощи данных программ.
Инсталляция программ.
Демо версию программы Font Expert можно взять на сайте производителя, кому лень искать, можно скачать отсюда. Это обычный ZIP архив, его достаточно распаковать в любой каталог. Как я уже говорил, это практически бесполезная демоверсия программы, шрифтовая база которой содержит 17 шрифтов, русские символы отсутствуют. Чтобы она полноценно работала, для нее нужно создать шрифтовую базу из имеющихся на компьютере шрифтов. Для этого и создана программа Font base creator. Ее достаточно просто переписать на компьютер безо всякой инсталляции. Для работы ей требуется стандартная MFC библиотека MFC42.DLL, которая практически у всех установлена, а если и нет, то легко находится в интернете.
Создание шрифтовой базы.
Запустите t1.exe. Интерфейс достаточно прост.
Для выбора каталога со шрифтами нужно нажать кнопку Fonts folder. Выбирать надо любой файл из каталога содержащего шрифты TTF или пары PFM-PFB файлов. После выбора список доступных шрифтов из каталога появится в левом окне.
Для выбора програмного каталога Font Expert нужно нажать кнопку Fexpert folder. При этом выбирается файл fontexpt.exe. После выбора он прописывается в реестр и повторно выбирать его уже не требуется.
Для создания шрифтовой базы необходимо нажать кнопку Make base, предварительно выбрав шрифтовой каталог. Для генерации базы в каталоге должен быть как минимум один доступный шрифт. Программа запросит каталог для создания базы — необходимо выбрать любой файл из такого каталога. Если в таком каталоге уже есть база (она находится в подкаталоге FEXDATA) то программа спросит, добавлять ли шрифты в существующую базу. При ответе Yes шрифты добавляются в конец базы, при ответе No база перезаписывается заново, имеющиеся там шрифты теряются, при ответе Cancel можно выбрать другой каталог, в котором базы нет. База генерируется достаточно долго, но эту операцию нужно проделать всего один раз для каждого каталога, последующее подключение каталогов и распознавание практически мгновенно. Советую перед добавлением шрифтов в существующую базу сохранить старую (весь каталог FEXDATA), потому как, если во время добавления в базу произойдет сбой, то база испортится. Процесс генерации базы отображается двумя ползунками внизу, верхний — обработка текущего шрифта, нижний — весь каталог шрифтов. В принципе, можно переписать все шрифты, имеющиеся на компьютере в один каталог, и потом использовать для распознавания базу, сгенерированную на основе него. Какого-то ограничения на количество шрифтов в шрифтовой базе я не заметил, однако в программе-генераторе максимальное количество шрифтов 5000. На скорость распознавания количество шрифтов в базе тоже практически не влияет, разве что, необходимо приблизительно прикинуть место на диске, занимаемое базой, потому что каждый шрифт прибавляет к базе примерно 50 килобайт. То есть, база, состоящая из 1000 шрифтов, будет занимать на диске около 50 мегабайт. В конце процесса программа спросит, индексировать ли сгенерированую базу. При индексации в базе упорядочиваются шрифты и выбрасываются одинаковые. Какие именно шрифты были выброшены в ходе этого процесса, подробно можно посмотреть по завершению, в файле index.log, который создается в корне выбранного каталога.
Подключить уже сгенерированую шрифтовую базу к программе Font Expert можно кнопкой Select base. При этом нужно выбрать каталог FEXDATA базы, в котором находится файл fontlist.all. Этот каталог просто скопируется на соответствующее место в программу Font Expert. При этом в рабочем каталоге программы Font Expert создается и русская версия программы Fontexru.exe, распознающая только кириллические символы, о которой речь пойдет ниже. Следует заметить, что создание и выбор базы, а так же создание русской версии возможно для приведенной здесь версии программы Font Expert 2.0 E Demo размером 568976 байт. Для других версий программа будет выдавать ошибку «Unknown version FEXPERT».
Программа Font Expert
Я не буду переводить здесь полное руководство пользователя по программе Font Expert, кто хочет, может найти его на сайте производителя или в програмном каталоге (файл manual.wri), а просто приведу свои краткие рекомендации по распознаванию шрифта. Как я уже говорил, принцип работы в следующем: загружается растровое изображение, на нем выбирается символ, ему ставится в соответствие символ из таблицы, после чего появляется список более-менее подходящих шрифтов с процентом соответствия. Для уточнения списка выбирается следующий символ и вся процедура повторяется, пока не подберется шрифт, более-менее подходящий под все требуемые символы. Интерфейс программы выглядит так:
Сверху на панели Tools видны следующие инструменты для выбора символа (слева направо-сверху вниз):
Волшебная палочка. Ей удобнее всего выбирать символ, если он стоит отдельно от других и ни с чем не соприкасается, в противном случае будет выделен и соприкасающийся с ним кусок и распознавание будет неточным.
Криволинейное выделение. Выделение произвольного фрагмента изображения не прямоугольной формы.
Выделение прямоугольного фрагмента.
При всех трех приведенных выше способах выделения текста клавиша Shift работает аналогично Photoshop, при удерживаемом Shift можно выделять одновременно несколько не связанных фрагментов растрового изображения, что удобно, скажем, при выборе символов «i» или «ы».
Резинка. Ей можно удалять лишние фрагменты с выделяемого изображения.
Инверсия. Этим инструментом удобно пользоваться при распознавании белого текста на темном фоне или при распознавании изображения не в монохромном формате, об этом будет написано ниже.
Поворот изображения на произвольный угол. Практически бесполезная опция, к тому же работает крайне медленно. Проще повернуть изображение в Photoshop или другой программе перед тем, как поместить его в Font Expert.
Просмотреть подключенную к программе базу базу шрифтов можно, выбрав пункт меню Window->Database. В окне отображается список шрифтов с картинкой на каждый. Можно перейти на нужный шрифт по первым буквам названия, используя кнопку Search:
Загрузка растрового изображения в программу Font Expert.
Создатели программы довольно небрежно отнеслись к этому моменту. Теоретически, через пункт меню File->Open можно открывать растровые файлы форматов BMP,JPG,GIF и PCX, однако, у меня реально получилось нормально загружать только монохромные BMP файлы, остальные выдают какую-то странную ошибку. Конвертировать каждый файл в монохромный BMP для загрузки в Font Expert довольно неудобно, поэтому я даже собирался переделать программу в виде Plugin к Photoshop, но, к счастью, программа может работать с клипбоардом. То есть, если в любой графической программе выделить фрагмент изображения, сделать ему Copy, затем перейти в программу Font Expert и сделать Edit->Paste (которое почему-то разработчики назвали Pate ;-), то искомый фрагмент появится в окне распознавания, которое даже размер свой под него изменит. Это касается и векторного изображения. Скажем, бывают случаи, когда текст переведен в кривые, но необходимо узнать, каким шрифтом был набран этот текст изначально. Для этого необходимо сначала в исходной программе увеличить текстовый размер до 5-7 сантиметров в высоту и скопировать в клипбоард.
После этого необходимо перейти в программу Font Expert и сделать Edit->Paste. Но тут есть небольшая сложность. Как видно из рисунка, даже если исходный фрагмент был монохромным, переноска через клипбоард делает его цветным. Визуально это видно плохо, однако на панели Tools в этом случае не активны кнопки прямоугольного и кривоугольного выделения и поворота. Беда не велика, но и текст в этом случае не однородно черный, и при попытке выделить его волшебной палочкой, буквы рассыпаются.
Тут нам и пригодится инструмент «негатив». Выбираем его и тыкаем в любое место на белом фоне:
Как видно, изображение практически не испортилось, но стало монохромным. Проделаем эту операцию еще раз и текст можно смело распознавать.
Для более корректного распознавания шрифта необходимо правильно задать размер. Как я уже говорил, для векторных символов оптимальной является высота 5-7 сантиметров. Для растрового изображения вполне достаточно сканирования текста с разрешением 300-600 dpi, но после этого, для лучшего распознавания неплохо увеличить изображение так, чтобы каждая буква была высотой 150-200 пикселов. К сожалению, гарнитура не распознается, если шрифт был каким-то образом искажен (сжат, растянут, сдвинут, повернут) или каким-то другим способом изменены его пропорции.
Процесс распознавания гарнитуры шрифта.
После того, как фрагмент был помещен в программу Font Expert и нужный символ был выделен волшебной палочкой или каким-либо другим способом, ему надо поставить в соответствие символ из таблички, нажав на соответствующую клетку:
В данном примере мы распознаем русские символы, поэтому используется программа Fontexru.exe. Это русская версия программы, которая создается в програмном каталоге Font Expert при выборе шрифтовой базы. Она отличается от Fontexpt.exe панелью выбора символов:
Как видно, на ее панели только русские символы, в то время как на панели Fontexpt.exe только английские символы и цифры:
Нажав на кнопку Result мы получаем искомый шрифт и процент соответствия, в данном случае это однозначно Baltica — вариант практически идеальный.
Не стоит пугаться, что нет 100% соответствия, как показывает практика, лучшее соответствие — максимум 97-98%. Гораздо чаще встречаются варианты, когда текст или слишком плохого качества или у него каким-то способом испортились пропорции или выбран нехарактерный символ или же просто шрифт отсутствует в базе, но отдельные символы разбросаны по разным шрифтам. В данном примере выбранному символу «Э» лучше всего соответствует шрифт, отличный от того, которым этот текст был набран. Используя кнопку «Simular fonts» выбираем шрифт из похожих:
Список похожих шрифтов может быть достаточно длинным, следует помнить, что шрифты с соответствием менее 91% скорее всего совершенно не подходят. Насколько я понимаю, сравнение любого шрифта с любым не дает соответствия ниже 50%. Однако, не стоит сбрасывать со счетов и шрифты менее 91%, бывает так, что искомый шрифт лежит именно в этой области. Вообще, очень ускоряет процесс распознавания выбор символов с очень характерным начертанием (наличие засечек, декоративных элементов в необычных для стандартных символов местах). Чаще всего именно на этих символах гарнитура распознается с первой попытки. Если же шрифт сам по себе мало отличается от многих подобных (например Arial, Pragmatica и т.д.), то распознанный шрифт надо уточнять по другим символам. В нижеприведенном примере по символу «В» шрифт распознается с очень хорошим соответствием, как PragmaticaKMM:
Однако, если продолжить процесс и распознать букву «А», то по этим двум буквам шрифт правильно распознается, как Arial:
К распознаванию гарнитуры нужно подходить творчески — программа если даже и не распознает гарнитуру, то сужает список шрифтов для поиска, попутно подсказывая в количественном отношении процент «похожести» данного шрифта, предоставляя пользователю самому судить, подходит данный шрифт ему или нет.
Свои вопросы и пожелания пишите мне на