Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
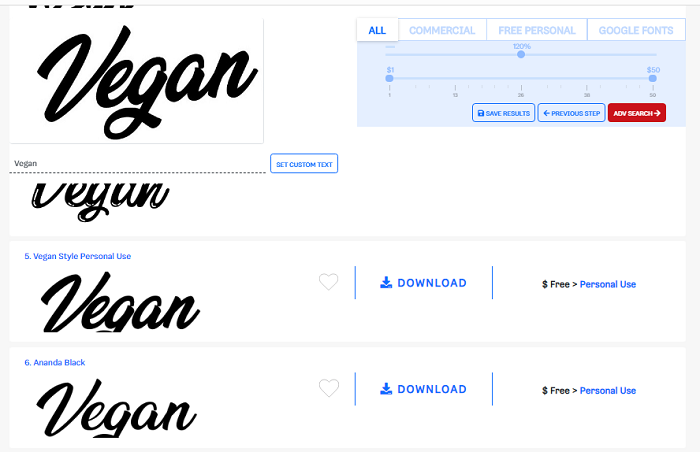
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».

- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
FontExpert — менеджер шрифтов для Windows
FontExpert
Менеджер шрифтов OpenType, TrueType и PostScript Type 1
FontExpert позволяет просматривать и устанавливать шрифты, создавать Библиотеку, группы шрифтов, прикреплять папки с коллекциями шрифтов, осуществлять поиск шрифтов в Библиотеке и коллекциях шрифтов, а также проверять систему на наличие проблем со шрифтами.
Возможности FontExpert:
- Просмотр шрифтов
FontExpert отображает гарнитуры установленных шрифтов, а также позволяет пролистывать папки и предварительно просматривать гарнитуры шрифтов, находящихся на жестком диске, на сетевых устройствах, DVD дисках и подключаемых USB-дисках. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет. - Назначение шрифтам ключевых слов, присвоение оценок и категорий
В окне Пометки шрифтам можно назначать ключевые слова, категории, рейтинг и подпись. - Поиск в Базе данных
Можно осуществлять поиск в Базе данных по ключевым словам, рейтингу, категориям, и также по выбранным свойствам шрифтов. - Поиск шрифтов на локальных дисках и сетевых устройствах
FontExpert может осуществлять поиск шрифтов на локальных дисках, CD или DVD, подключенных сетевых устройствах. Найденные шрифты можно поместить в особый список для дальнейшей работы.
Найденные шрифты можно поместить в особый список для дальнейшей работы. - Поиск дубликатов и испорченных шрифтов
FontExpert обнаруживает дубликаты шрифтов, испорченные и неполные шрифты. - Управление шрифтами
Можно сортировать, фильтровать, просматривать, копировать, перемещать, удалять файлы шрифтов, устанавливать и деактивировать шрифты, создавать ссылки на шрифты и добавлять их в группы шрифтов. Программа может управлять шрифтами, находящимися в стандартных папках Windows Fonts и Psfonts (используемой Adobe Type Manager), поэтому убирать шрифты их стандартных папок не обязательно (чего требуют некоторые программы управления шрифтами).
Вы можете создавать логические наборы шрифтов и активировать или деактивировать их как одно целое. Группа содержит ссылку на файл, расположенный в Библиотеке. Можно легко добавлять шрифты в группы и библиотеку перетаскиванием папок и файлов из Windows Explorer в окно Шрифты.
- Библиотека шрифтов
FontExpert создает Библиотеку шрифтов и позволяет просматривать ее в виде иерархии папок по разным видам свойств шрифтовб а также осуществлять поиск шрфитов в Библиотеке. - Печать шрифтов
- Просмотр свойств шрифта
Программа отображает детальную информацию о выбранном шрифте, включая разработчика шрифта, авторские права, таблицы TrueType, количество кернинговых пар, характеристики Panose, метрики Windows и другие параметры. - Проверка системы на наличие ошибок со шрифтами
При помощи FontExpert Вы легко обнаружите проблемы со шрифтами, устраните конфликты имен шрифтов, удалите записи о несуществующих шрифтах и оптимизируете Windows.
- Экспорт шрифтов в виде HTML страницы
FontExpert может создавать Веб-альбом HTML из выбранных шрифтов. Можно создавать изображения GIF, JPG, PNG, TIFF и BMP с образцами выбранных шрифтов. См. пример страницы HTML, созданной FontExpert. - Автоматическая активация отсутствующих шрифтов
Вместе с FontExpert вы можете использовать бесплатно поставляемые плагины (подключаемые модули) Missing Fonts Loader для Adobe InDesign. - Дополнения к оболочки Windows
Программа добавляет в контекстное меню Проводника Windows команды Открыть, Печатать и Установить из FontExpert для файлов .ttf и .otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
Загрузки Оформление заказа
Лучшие бесплатные менеджеры шрифтов
- – Автор: Игорь (Администратор)
Менеджеры шрифтов Windows
Чего хочется получить от менеджера шрифтов? Ответ на этот вопрос у каждого свой. Но, есть несколько вещей, которые являются самыми основными:
- Список шрифтов с возможностью предварительного просмотра = не заниматься угадыванием по имени
- Группировка шрифтов = организовать все шрифты по потребностям, а не по расположению
- Управление файлами шрифтов из списка предварительного просмотра = управлять файлами, управляя шрифтами
- Установка и активация (без установки) шрифтов = не каждый загружаемый шрифт нужен в системе
- Гибкость в настройке печати = показать весь потенциал шрифта
- Совместимость с огромным количеством шрифтов = отсутствие ограничений
Многих пользователей может сильно удивить факт о том, что в шрифтах сокрыто несколько больше, чем набор ANSI символов. Существует целый мир со многими языками, которые содержат намного больше, чем 256 (фактически 224) символов.
Существует целый мир со многими языками, которые содержат намного больше, чем 256 (фактически 224) символов.
Стоит отметить, что большинство менеджеров шрифтов разрабатываются отдельными людьми, и поэтому не имеют ограничений, как в случае с коммерческими продуктами. Но, и гораздо реже обновляются. Такие программы, как правило, имеют устаревшие интерфейсы. Им может не хватать ряда функциональности, которая была бы очень кстати. Например, они могут хранить свои параметры в папках самой программы. Этот факт может вызвать у вас небольшое удивление, когда вы скопируете программу на другой компьютер. Поэтому стоит всегда заботится о наличии «чистых» дистрибутивов, которые вы не запускаете и не трогаете.
Если вам необходима только функциональность предварительного просмотра шрифтов и ничего более, то вам стоит ознакомиться с утилитами из обзора Лучшие бесплатные утилиты для просмотра шрифтов.
Обзор бесплатных менеджеров шрифтов
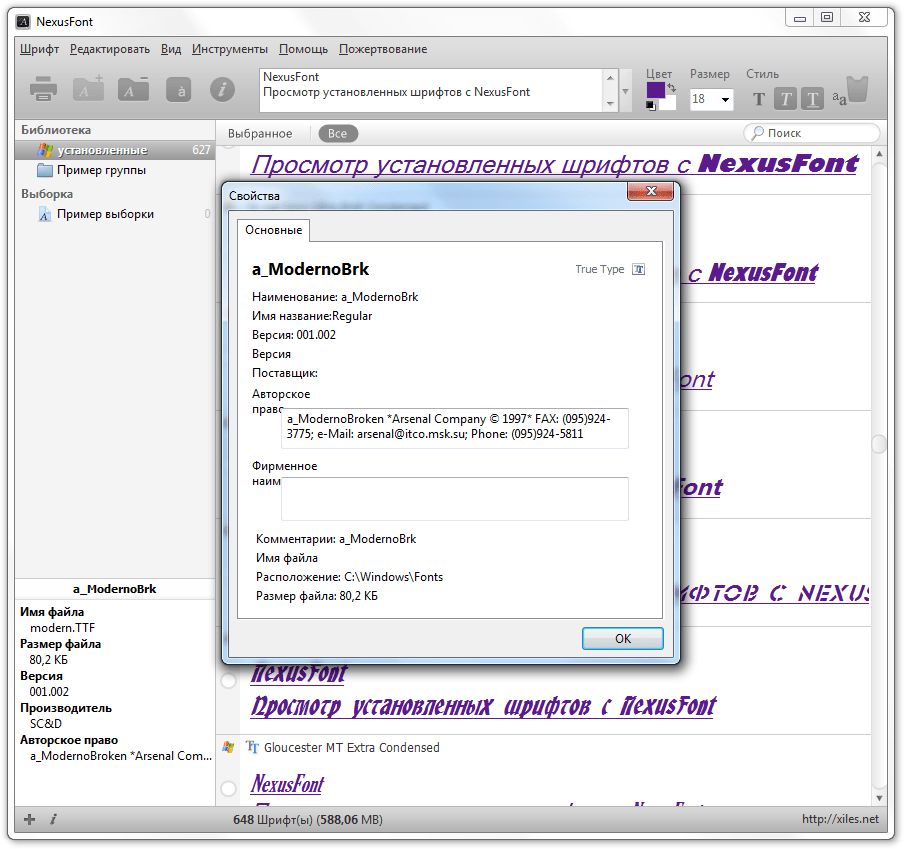
Менеджер шрифтов NexusFont изящное решение
Неизгладимое впечатление оставила NexusFont от Xiles. Программа активно поддерживается и имеет относительной простой интерфейс. Она будет самым оптимальным вариантом для решения ваших задач. По своей сути, это мощный менеджер шрифтов с широким спектром возможностей. Например, она может использовать атрибуты файлов и шрифтов для сортировки, что явно облегчит навигацию и поиск.
Программа активно поддерживается и имеет относительной простой интерфейс. Она будет самым оптимальным вариантом для решения ваших задач. По своей сути, это мощный менеджер шрифтов с широким спектром возможностей. Например, она может использовать атрибуты файлов и шрифтов для сортировки, что явно облегчит навигацию и поиск.
В отличии от большинства других программ, NexusFont организует всю основную работу по средствам работы с главным окном программы, и не создает кучу лишних окошек или панелей. NexusFont позволяет работать со шрифтами в любом месте, в не зависимости от того, установлены данные шрифты или нет. Программа поддерживает два способа группировки шрифтов: группы папок и наборы шрифтов. Например, группа «размыта» включает в себя все размытые шрифты. Группа «Monotype» включает в себе все шрифты данного издателя. При этом все файлы шрифтов остаются в своих исходных папках, и могут быть включены в другие группы. В чем-то данная функциональность похожа на функциональность каталогизатора, или как его еще называют органайзер.
Font Runner альтернатива менеджеру шрифтов NexusFont
Третья версия Font Runner от Crux Technologies похожа на NexusFont. Программа так же активно развивается. В ней чувствуется попытка упростить интерфейс до минимально необходимого (но у Frenzy Font это лучше получается). Включает в себя список предварительного просмотра нескольких шрифтов. Поддерживает Unicode, группировку файлов. Может читать проекты из NexusFont. Неплохо сделан drag&drop файлов и папок.
Достаточно гибкий поиск, который даже позволяет искать по критерию сходства символов. Это может быть особенно полезно для поиска сходных по определенным символам Unicode шрифтам. Есть несколько неприятных особенностей программы, но они не особо большие. Например, вам необходимо указать папку, которую Font Runner будет открывать при своем старте. Большинство других программ по умолчанию используют папку системных шрифтов. Так же, Font Runner не позволяет выбирать для просмотра отдельный блок символов Unicode шрифта.
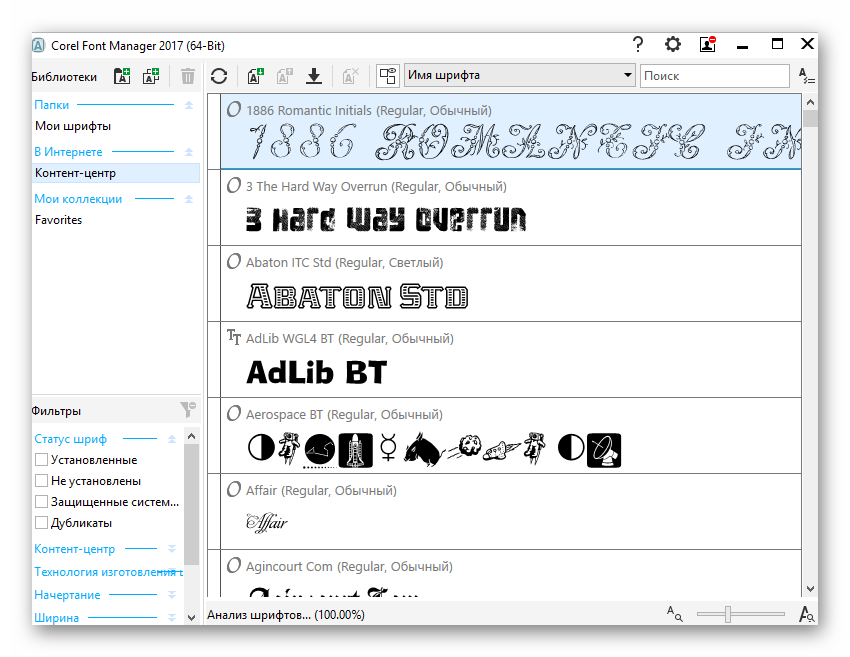
CFontPro оптимальный менеджер шрифтов
CFontPro от Veign будет самым оптимальным выбором для большинства пользователей. Она поддерживает широкий спектр отображений, включая просмотр глифов и изменения отображения символа на уровне пикселей в зависимости от заданных размеров. Это даст вам самую всеобъемлющую информацию о шрифте и его символах. Другие менеджеры шрифтов, представленные в данном обзоре, не смогут этого сделать. Программа позволяет устанавливать шрифты только для текущей сессии Windows (т.е. не в общий список установленных шрифтов).
У программы есть ряд недостатков. Пользовательский интерфейс несколько перегружен. Одновременно можно просматривать только один шрифт. Кроме того, CFontPro не хватает популярных группировок шрифтов. Наконец, программа может сломаться из-за простой ошибки. Например, из-за попытки деинсталлировать пустой список шрифтов.
Менеджер шрифтов Font XPlorer заслуживает внимание
Font XPlorer от Ахто Таннера, Moon Software, может и не первая в списке, но определенно заслуживающая внимания. К сожалению, данный менеджер шрифтов не будет работать на Windows Vista и 7, потому что последний раз обновлялся в 2001 году. Список возможностей весьма обширен. Предварительный просмотр шрифтов. Неплохо работает со шрифтами в папках (правда, не может рекурсивно осуществлять поиск в подпапках). Умеет загружать шрифты, которые хочется использовать без их установки. Поддерживает экспорт в файл изображения. Печатает с 4-мя предопределенными примерами. Нормально работает с Unicode. Позволяет добавить в свое меню вызов сторонних приложений для файла шрифта. Например, вы можете задать стороннюю программу для просмотра шрифта. Панели инструментов и меню можно так же изменить. У программы есть уникальный инструмент, который позволяет сделать нормальным вид папки системных шрифтов (правда необходимость такого инструмента под вопросом).
К сожалению, данный менеджер шрифтов не будет работать на Windows Vista и 7, потому что последний раз обновлялся в 2001 году. Список возможностей весьма обширен. Предварительный просмотр шрифтов. Неплохо работает со шрифтами в папках (правда, не может рекурсивно осуществлять поиск в подпапках). Умеет загружать шрифты, которые хочется использовать без их установки. Поддерживает экспорт в файл изображения. Печатает с 4-мя предопределенными примерами. Нормально работает с Unicode. Позволяет добавить в свое меню вызов сторонних приложений для файла шрифта. Например, вы можете задать стороннюю программу для просмотра шрифта. Панели инструментов и меню можно так же изменить. У программы есть уникальный инструмент, который позволяет сделать нормальным вид папки системных шрифтов (правда необходимость такого инструмента под вопросом).
Программа имеет ряд других функций, которые менее развиты. Font Xplorer поддерживает только группировку «любимые». Но, если вы используете структуру файловой системы для группировки своих шрифтов, то вы этого даже не заметите. В некоторых случаях программа не сможет нормально работать со шрифтами, которые были установлены другими программами. Но, вы так же можете обойти этот прискорбный факт, если будете использовать для установки и удаления шрифтов только один менеджер.
В некоторых случаях программа не сможет нормально работать со шрифтами, которые были установлены другими программами. Но, вы так же можете обойти этот прискорбный факт, если будете использовать для установки и удаления шрифтов только один менеджер.
AMP Font Viewer один из популярных менеджеров шрифтов
AMP Font Viewer от AMPSoft (Альберто Мартинес Перес), наиболее популярный выбор пользователей. Хотя странно, так как последняя ревизия была в 2008 году, а интерфейс немного усложненный. Вы можете организовывать шрифты в одном окне, классифицировать шрифты в другом окне, редактировать категории в третьем и т.д.
Вся функциональность разнесена, а не интегрирована как NexusFont. AMP Font Viewer позволяет создавать группы шрифтов. Вы можете просмотреть любую папку, затем добавить файлы шрифтов из этой папки в любую категорию. Так же вы можете посмотреть какие из них установлены, а какие нет.
Как и большинство менеджеров шрифтов, программа поддерживает обычные файловые операции: копирование, удаление, перемещение, переименование. Помните, что пока шрифт не деинсталлирован, его файл нельзя удалить. Возможность временной установки шрифта помогает минимизировать размер системной папки шрифтов, но все же лучше использовать NexusFont, так как она делает все шрифты доступными во время его работы.
Помните, что пока шрифт не деинсталлирован, его файл нельзя удалить. Возможность временной установки шрифта помогает минимизировать размер системной папки шрифтов, но все же лучше использовать NexusFont, так как она делает все шрифты доступными во время его работы.
Font Frenzy простой и стильный менеджер шрифтов
Еще одним неплохим менеджером шрифтов можно назвать Font Frenzy от Sound Doctrine Ministries. Эта стильная и полезная программа с относительно простым интерфейсом. Основной задачей этой программы является управление установкой и удалением системных шрифтов. Font Frenzy позволяет вернуть (Defrenzy) все изменения к первоначальному варианту шрифтов ОС. Удаленные шрифты хранятся в тех же папках в виде резервных копий (FrenzySnap), и могут быть восстановлены (Refrenzy) в любое время. Менеджер файлов (FrenzyMan) может выполнять все обычные операции со шрифтами: добавить, удалить, установить, деинсталлировать, просматривать и т.д. Поддерживается так же функция починки папки со шрифтами.
Будьте осторожны при работе с Defrenzy. Например, на Windows XP она удалит все шрифты Micrisoft Office, которые обеспечивают совместимость с новыми шрифтами Vista.
The Font Thing простой и удобный менеджер шрифтов
The Font Thing Сью Фишера была отличной программой для 1999 года. Она намного проще, чем AMP Font Viewer и Font Frenzy. И умеет делать то, что не умеют делать эти менеджеры. Модификация настроек отображения, в том числе создание различных образцов текста. Позволяет группировать шрифты в коллекции, которые затем можно установить или удалить вместе. При попытке установить на Windows XP были некоторые проблемы, поэтому стоит использовать портативную версию.
К сожалению, из-за отсутствия каких-либо обновлений с 1999 можно сказать, что данную программу стоит использовать только при необходимости. Развиваются операционные системы. Появляются новые типы шрифтов. И разница в 1,5 десятка лет — это достаточно весомый аргумент.
Менеджер шрифтов dp4 Font Viewer для простого использования
Еще один вариант менеджера шрифтов это dp4 Font Viewer Стефана Шольца. Ее большой недостаток в том, что вы можете просматривать только одну папку в одно время. Так же вы не можете группировать шрифты. С последним недостатком можно справиться путем группировки шрифтов по папкам, но в таком случае надо быть осторожным, так как установленные шрифты нельзя удалять, перемещать или переименовывать.
Ее большой недостаток в том, что вы можете просматривать только одну папку в одно время. Так же вы не можете группировать шрифты. С последним недостатком можно справиться путем группировки шрифтов по папкам, но в таком случае надо быть осторожным, так как установленные шрифты нельзя удалять, перемещать или переименовывать.
Но, тем не менее, стоит отметить достоинства. Она имеет портативную версию. Имеет 64-разрядную версию для Windows 7. Проста в использовании. Поддерживает Unicode. Позволяет временно устанавливать шрифты. Есть некоторые полезные фильтры, такие как вес линии (чтобы вы могли выбрать шрифты, которые позволят сэкономить на тонере принтера).
Менеджер шрифтов FontMatrix мульти-платформенное, комплексное и сложное решение
FontMatrix является тяжеловесом в данной категории. Это самая большая и самая сложная программа, которая может работать на широком спектре платформ. В первую очередь она была разработана для Linux, но есть версии для Windows и Mac OS X. Ее можно было бы назвать отличным менеджером шрифтов, если бы не проблемы с версией для Windows, и сложность ее использования.
Ее можно было бы назвать отличным менеджером шрифтов, если бы не проблемы с версией для Windows, и сложность ее использования.
FontMatrix будет трудно использовать обычному пользователю, потому что это более сложный инструмент, чем его аналоги, и включает множество сложных функциональностей. Вы можете активировать шрифты в отмеченных группах, посмотреть различные образцы текста на множестве языков, классифицировать шрифты с помощью PANOSE, посматривать и сравнивать символы, найти шрифт из растра, извлечь шрифты из PDF файлов и многое другое. Некоторые из этих особенностей уникальны именно для FontMatrix.
Тем не менее, у FontMatrix некоторые базовые возможности сделаны немного сложно и неудобно. Группировка шрифтов на основе тэгов — не самый гибкий инструмент. Например, вам обязательно стоит помечать шрифты при импорте, иначе в будущем вам придется проходить по всем шрифтам и заново их помечать. Управление файлами шрифтов можно сказать нет. Не удалить, не скопировать, не переместить, не переименовать. Предварительный просмотр шрифтов неплохо работает, но некоторые из шрифтов вы не сможете увидеть в режиме просмотра папок.
Предварительный просмотр шрифтов неплохо работает, но некоторые из шрифтов вы не сможете увидеть в режиме просмотра папок.
Ряд продуктов, которые по разным причинам не рекомендуется использовать:
- ATM Type Manager Light. Ее разработка и поддержка прекращена. Она может быть полезна только небольшому число пользователей, которым необходимы Type 1 шрифты. Избегайте любые версии для Windows Vista и выше. Так же стоит оставить где-нибудь вдали версию 4.0 для Windows 2000.
- Bitstream Font Navigator находится в пакете CorelDraw, но этот пакет не бесплатный. Может изменить системные шрифты без вашего ведома.
- California Fonts Manager содержит полезную функцию веб-поиска. Но, этот поиск очень ограничен. Так же программа несколько не стабильна.
- FontHit Font Tools. Ее разработка и поддержка прекращена. Она включает в себя некоторые полезные функции, такие как предопределенных категорий.
 Но, этого не достаточно, чтобы быть серьезным аналогом.
Но, этого не достаточно, чтобы быть серьезным аналогом.
Руководство по быстрому выбору (ссылки на скачивание бесплатных менеджеров шрифтов)
NexusFont
Font Runner
cFontPro
Font Xplorer
AMP Font Viewer
Font Frenzy
The Font Thing
dp4 Font Viewer
FontMatrix
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Лучшие бесплатные утилиты для просмотра шрифтов
- Лучшие бесплатные утилиты для просмотра NFO файлов
Добавить комментарий / отзыв
14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали. Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре …
Программы для создания и редактирования шрифтов
Fontlab
Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт: Fontlab
The Font Creator
Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать: The Font Creator
FONTOGRAPHER
Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт: Fontographer
TypeTool
TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт: TypeTool
BitFonter
BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт: BitFonter
Scannahand
Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт: Scannahand
Glyphs
Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт: Glyphs
FontStruct
Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
Программы для работы со шрифтами
Adobe Type Manager Deluxe
Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт: Adobe Type Manager Deluxe
The Font Thing
Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать: The Font Thing
AL Font Installer
Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт: AL Font Installer
FontAgent
Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать: FontAgent
FontExpert
Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать: FontExpert
CrossFont
CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать: CrossFont
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Автоматическое распознавание шрифтов. Распознать шрифт по картинке онлайн. Приложение на мобильные устройства
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Многие из нас проводят в сети огромную часть своего времени. Мы посещаем различные ресурсы, потребляем контент, создаём свои материалы и наслаждаемся постами других людей. Переходя на различные страницы, мы можем наткнуться на сайт, оформление которого выполнено приятным для глаза кириллическим шрифтом. Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу , и плохо определяют кириллические символы .
Западные сервисы преимущественно работают с латиницейОсознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт . Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие ), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам . Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.
При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
WhatTheFont – определение фонта онлайн
Сервис «» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов , их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
En.likefont.com – идентификация русского шрифта по картинке
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является . Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT ». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |
Ищите ваш шрифт на fonts.by
Специализированные форумы для определения шрифта
Кроме указанных ресурсов нам могут помочь специализированные форумы , на которых можно встретить опытных в графическом дизайне специалистов. В частности, рекомендуем такой форум как форму для обратной связи , и напишите письмо администрации, не забыв указать свой обратный е-мейл. Есть большая вероятность, что вам ответят.
Заключение
В нашем материале мы разобрали, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые сервисы окажут нам в этом посильную помощь. Несмотря на ограниченное количество работающих с кириллицей ресурсов, вы можете воспользоваться как перечисленными альтернативами, так и сетевыми форумами. На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Чтобы сделать скриншот с экрана , отправить пример шрифта по url , возможно понадобиться .
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Тематические материалы:
Обновлено: 17.02.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Что за шрифт? Поиск шрифта по картинке
Бывает, откроешь сайт и ловишь себя на мысль, что хочется долго рассматривать его картинки, читать его тексты, любоваться цветовой композицией. Увлекает оригинальный современный дизайн. Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Чтобы не потерять драгоценное время на поиск нужной типографии, я создал небольшую подборку бесплатных онлайн сервисов для быстрого отбора шрифта по картинке. Своеобразие и преимущества каждого из них пригодятся в работе дизайнеру.
Как узнать, что это за шрифт?
- Поинтересоваться у разработчика дизайна, с какими шрифтами он работает. Но не каждый дизайнер охотно с вами поделится.
- Использовать фотошоп. В разделе шрифтов найти функцию поиск шрифта по картинке легко. Большой плюс в том, что нужный иероглиф можно найти среди стандартных шрифтов. Минус в том, что не у каждого пользователя есть фотошоп.
- Отбор шрифта по картинке посредством специальных сайтов. Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Бесплатные и практичные сервисы распознания шрифта:
WhatTheFont
WhatTheFont один из лучших специалистов по распознаванию шрифтов. Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Matcherator
Matcherator уникален по простоте использования функции drag and drop. С помощью мышки необходимо перетащить картинку и поместить шрифт, а дальше программа сама все сделает. Преимущество данного сервиса – распознание всевозможных шрифтов с засечками и без.
Identifont
Identifont может отличить все типы шрифтов. Но сделает это он после ответа на вопросы: какая высота, изгибы и засечки буквы. В очередной раз можно изменить свой ответ, нажав на вопрос в левой колонке и проверив нужные параметры.
WhatFontIs
WhatFontIs — хороший сервис, который не только распознает, но и определяет выбор шрифта. Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Fount
Fount можно вставить в меню браузера. Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Остается только: нажать на кнопку «Fount»; выбрать шрифт; отключить «Fount», нажав еще раз.
Fontshop
Fontshop действует по тем же принципам, что и By-Sight. Надо немного повозиться, но можно легко распознать многое в тексте.
Bowfin Printworks
Bowfin Printworks легко и быстро находит любой шрифт. Есть целый список возможностей. Остается выбрать нужные характеристики.
Fontmassive (бонус)
Если автоматические сервисы не помогают, то рекомендую русскоязычный сервис, где вы можете загрузить картинку со шрифтом
для того, чтобы спросить у других посетителей название шрифта. Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Выводы:
Не думаю, что кому-то охота часами сидеть в интернете и искать красивые подборки шрифтов. Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
Как определить шрифт
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисыWhatTheFont
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеров
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтов
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Потренировались? Пора проверить свои знания!Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Похожее10 инструментов и приложений, которые помогут быстро определить шрифты
Все мы знаем, что выбор шрифта может изменить или испортить ваш окончательный дизайн. Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. А при таком большом количестве разных шрифтов бывает сложно определить, какой шрифт использовался в конкретном дизайне.
К счастью, есть несколько инструментов, которые помогут вам идентифицировать шрифты, и в этой статье мы собрали лучшие из них. Некоторые из них являются расширениями браузера, а некоторые — веб-приложениями.Прокрутите список ниже и не забудьте добавить их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты, загружая изображение или вводя URL-адрес, по которому шрифт расположен. Инструмент имеет обширный каталог из 550000+ коммерческих и бесплатных шрифтов и использует AI для поиска шрифтов для идентификации шрифтов.
WhatFont Tool поставляется как расширение браузера, доступное для Chrome и Safari, и как букмарклет.Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
ВMyFonts есть удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает как PNG, так и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам в вашем изображении.
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает его от других, так это возможность попробовать шрифты с вашим собственным текстом и возможность сразу приобрести шрифт, щелкнув ссылку с ценой или загрузкой.Он работает с Chrome, Safari и Firefox.
FontSpring Matcherator позволяет загружать изображение или делиться ссылкой на URL-адрес изображения для определения использованных шрифтов. Инструмент поддерживает функции OpenType и даже имеет функцию уточнения тегов, чтобы вы могли сузить результаты.
Identifont работает немного иначе, чем другие инструменты в этом списке. Он помогает идентифицировать шрифты, задавая вам ряд вопросов о шрифте. Затем он дает вам три лучших совпадения и список похожих шрифтов.
Если вы знаете, что шрифт, который вы пытаетесь идентифицировать, принадлежит семейству Serif, этот инструмент вам пригодится. Он ориентирован исключительно на шрифты с засечками и поможет вам ответить на несколько вопросов, которые помогут выяснить, какой шрифт с засечками использовался.
Tiff позиционирует себя как инструмент дифференциации шрифтов, который позволяет сузить выбор шрифтов. Используйте этот инструмент, чтобы визуально выделить различия между двумя шрифтами, чтобы вы могли выбрать лучший шрифт для своего проекта.
Иногда вы знакомы с используемым шрифтом, но не можете точно определить его. TypeTester может пригодиться, так как инструмент позволяет сравнивать 3 гарнитуры одновременно, чтобы вы могли сузить свой выбор.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora, чтобы задать вопрос? К счастью, у них есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
Заключение
Определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Благодаря инструментам, упомянутым в этом обзоре, вы можете легко узнать, какой шрифт использовался на любом веб-сайте, а также шрифты, используемые в наложениях изображений или другом графическом дизайне. Обязательно добавьте эти инструменты в свой набор инструментов для дизайна и получайте удовольствие, определяя шрифты!
Как узнать, какой шрифт используется на веб-сайте
Если вы когда-либо были полностью увлечены шрифтом, который вы видели на веб-сайте, вы, возможно, задавались вопросом, как узнать, как он называется, чтобы использовать его в своем собственном контенте.Качественная типографика может улучшить читательский опыт ваших посетителей, поэтому, возможно, стоит попытаться ее найти. Независимо от причины, по которой вы проверяете, какой шрифт используется на веб-сайте, существует множество инструментов, которые могут помочь.
В этой статье мы обсудим, почему вы можете захотеть узнать, какой шрифт используется на веб-сайте. Мы также покажем вам, как это сделать.
Приступим!
Подпишитесь на наш канал Youtube
Почему вы можете проверить, какой шрифт использует веб-сайт
Как мы уже упоминали, красивые и удобочитаемые шрифты могут улучшить пользовательский интерфейс и удобочитаемость вашего сайта.Это также гарантирует, что посетители могут комфортно взаимодействовать с вашим контентом, не пытаясь его расшифровать. Если ваш текст стильный, но неразборчивый, читателям будет сложно понять или оценить ваш материал.
Кнопкис призывом к действию (CTA) также могут оказаться бесполезными, если их текст не читается. Вот почему вам может быть удобно вести список шрифтов, которые привлекают ваше внимание, будучи одновременно стильными и удобочитаемыми. Затем вы можете использовать их на своем сайте или для клиента в будущем.
Как узнать, какой шрифт используется на веб-сайте (3 доступных метода)
Есть несколько методов, которые вы можете использовать, чтобы проверить, какой шрифт использует веб-сайт. Функция проверки вашего браузера — отличное решение, но есть расширения, которые могут производить аналогичные эффекты. Вы даже можете найти шрифты из изображений с помощью онлайн-инструментов. Давайте рассмотрим каждый из этих вариантов.
1. Определите шрифты с помощью инструмента инспектора браузера
Один из самых простых способов проверить, какой шрифт используется на веб-сайте, — использовать инспектор браузера.Хотя в этом примере мы будем работать с Chrome Inspector, стоит отметить, что другие браузеры имеют аналогичные функции.
Сначала щелкните правой кнопкой мыши веб-страницу, содержащую шрифт, который вы хотите найти. В появившемся меню выберите Inspect:
.Если вы предпочитаете использовать сочетание клавиш, попробуйте Ctrl + Shift + I для Windows или Linux. Если вы используете Mac, эквивалент Cmd + Shift + I.
В окне в правой части экрана найдите текст с использованием шрифта, который вы хотите извлечь.Он будет выделен, когда вы выберете соответствующий элемент HTML:
Затем щелкните вкладку Computed и найдите «font-family»:
Здесь вы должны увидеть название шрифта и его стиль.
Чтобы увидеть CSS, связанный со шрифтом, перейдите на вкладку Стили . Вы можете прокрутить список для поиска значений, связанных со шрифтом. Однако, поскольку здесь могут быть переопределения и нерелевантные правила стиля, вкладка Computed обычно более полезна.
2. Найдите шрифты с помощью расширения браузера
Расширениядля браузера могут обеспечить более простой способ поиска сведений о шрифтах на веб-сайте, особенно если вам неудобно пользоваться Инспектором. Кроме того, они обычно могут быстрее дать ответ, который вам нужен, чтобы вы могли вернуться к текущей задаче.
Некоторые такие надстройки включают:
- Fontanello: Это бесплатное расширение позволяет вам находить название, толщину, стиль и другие параметры шрифта, просто выделив его и щелкнув правой кнопкой мыши во время просмотра.
- WhatFont: Еще больше упростив обнаружение шрифтов, WhatFont позволяет просматривать название шрифта, просто наведя на него курсор.
- CSS Peeper: Это расширение, созданное для веб-дизайнеров, является немного более надежным и может сообщать вам дополнительные сведения из кода CSS веб-страницы.
Однако каждое из этих расширений поддерживает разные браузеры. WhatFont доступен для Firefox, Chrome, Safari и Internet Explorer. С другой стороны, Fontanello доступен только для Firefox и Chrome.CSS Peeper — это специальный инструмент для Chrome, который вы не сможете использовать с какой-либо другой платформой.
WhatFont — самый простой вариант для быстрого поиска названия конкретного шрифта. Поскольку он также поддерживает большинство браузеров, мы воспользуемся им для быстрой демонстрации.
После установки WhatFont вы можете проверить, какой шрифт использует веб-сайт, активировав его на панели инструментов браузера и наведя курсор на текст:
При первом наведении курсора на текст вы увидите только название шрифта.Однако, щелкнув имя, вы увидите развернутое всплывающее окно с более подробной информацией, такой как размер, вес, цвет и высота строки. Он также может определить, доступен ли шрифт через Typekit или Google Fonts.
Когда вы закончите проверку сведений о шрифте, вы можете выйти из инструмента с помощью кнопки Exit WhatFont в правом верхнем углу окна браузера.
3. Обнаружение шрифтов в изображениях
Наконец, вы также можете попробовать просмотреть шрифты, используемые в изображениях. Сюда входят шрифты, которые вы видели в логотипах или инфографике.По нашему опыту работы с детекторами шрифтов, WhatTheFont является наиболее эффективным онлайн-инструментом для этой работы.
Чтобы использовать WhatTheFont, вам необходимо загрузить соответствующее изображение и выбрать раздел с соответствующим шрифтом:
Затем он вернет страницу результатов с несколькими шрифтами, которые похожи, если не полностью совпадают, с тем, который вы пытаетесь определить:
Ваш уровень успеха здесь может варьироваться в зависимости от источника и популярности шрифта. Если для вас очень важно точное название шрифта, может быть сложно найти инструмент, который даст вам то, что вы хотите.
Однако, если вы готовы использовать шрифт, похожий на тот, который вы нашли на изображении, онлайн-детектор должен соответствовать вашим потребностям.
Заключение
Визуально привлекательные и разборчивые шрифты могут улучшить впечатление от чтения для посетителей вашего веб-сайта. Это может побудить вас продолжать искать новые гарнитуры, которые вы могли бы использовать на своем сайте или для своих клиентов. Независимо от причины, по которой вы хотите проверить, какой шрифт использует веб-сайт, существует множество инструментов, которые могут вам помочь.
В этом посте мы обсудили три метода, чтобы узнать, какой шрифт использует веб-сайт:
- Определите шрифты с помощью инструмента инспектора браузера.
- Найдите шрифты с помощью расширения браузера, например WhatFont.
- Обнаружение шрифтов в изображениях с помощью WhatTheFont.
У вас есть вопросы о том, как проверить, какой шрифт используется на веб-сайте? Дайте нам знать в комментариях ниже!
Изображение rudall30 / shutterstock.com
Font Finder — Интеллектуальное распознавание шрифтов с использованием OCR
Обзор / использованиеВ проекте предусмотрена разработка библиотеки, которая будет определять шрифт текста в изображении.Доступ к библиотеке будет осуществляться через сопутствующее приложение для Android, которое позволяет дизайнеру делать снимки с помощью камеры смартфона. Входными данными в библиотеку будет либо изображение, снятое с помощью камеры, отсканированное изображение или изображение в формате jpeg, и оно должно содержать текст.
Распознавание текста и шрифтов будет сочетанием OCR, CNN и глубокого обучения.
Во-первых, мне нужно будет создать систему оптического распознавания символов, которая в основном пытается построить модель для того же самого. На этом этапе вам пригодится набор данных MNIST.Потребуется большая база данных шрифтов, источником которой я намерен воспользоваться из самой большой базы данных шрифтов: Google Fonts (fonts.google.com). Импорт каталога шрифтов будет использоваться для сравнения с извлеченными формами шрифтов. Эта база данных сформирует набор для тестирования и обучения, используемый для построения модели.
Распознавание любой системы распознавания текста — это эффективность ее алгоритмов. Tensorflow — это мой выбор фреймворка для глубокого обучения, поскольку он прост в реализации и пользуется поддержкой большого сообщества.Tensorflow with Attention широко используется в OCR. Алгоритм Tensorflow основан на сочетании морфологической операции, чувствительной к определенным формам во входном изображении, с хорошим пороговым значением.
будет иметь важное значение для обучения модели с использованием алгоритма Tensorflow OCR и, следовательно, оптимизации обученной модели для эффективной работы на периферийном устройстве (смартфоне). Достижение точности> 90% — это цель использования инструмента SDK.
Когда изображение снято, пользователь может кадрировать его до области, содержащей определенный набор шрифтов.Я собираюсь использовать классификатор, чтобы определить, есть ли текст в обрезанной области. Система будет выполнять извлечение символов, сначала преобразовывая изображение в двоичную форму, регулируя контрастность и яркость изображения, а также выполняя сегментацию символов. Алгоритм сегментации будет мотивирован структурой скрипта. Кластеризация K-средних выглядит многообещающим алгоритмом сегментации.
Необходимо распознать границы текстовых шрифтов, чтобы определить форму шрифта, перекос и другие свойства.Следовательно, я также намерен разработать алгоритм выделения шрифта для улучшения результатов сравнения, в котором положительные образцы представляют собой текстовые области, а отрицательные образцы — другие области в пределах границы кадрированного изображения.
Данные, снятые камерами смартфона, будут загружены на серверы Intel, на которых работает модель. Логический вывод будет происходить в серверной инфраструктуре, а результат будет отправлен обратно на мобильный телефон в виде подробностей. Выбор использования серверной архитектуры Intel обусловлен сокращением времени обучения и быстрым выводом.
Машинное обучение будет применяться для непрерывного обучения модели с течением времени, чтобы получать более быстрые и точные результаты поиска.
Этот проект охватывает множество вопросов, поэтому я приглашаю всех желающих соавторов принять участие и помочь в любой части проекта. Успешная разработка системы поможет многим дизайнерам (и разработчикам) повысить качество своей дизайнерской работы (как графический, так и веб-дизайн, а также дизайн продукта).
Что это за шрифт? Инструменты для определения шрифта на странице
Хотите получить шрифт из изображения или текста? Доступны несколько удивительно мощных инструментов, которые могут сделать всю работу за вас.Как только вы узнаете, что это за шрифт, вы сможете найти его в Интернете, чтобы загрузить и использовать в своих обычных текстовых редакторах.
Эти инструменты не всегда идеально подходят для получения именно того шрифта, который вы ищете, но вместо этого вы найдете ряд результатов, очень похожих на отсканированный шрифт. Иногда можно найти и точный шрифт, но в любом случае это намного лучше, чем безнадежно искать в Интернете конкретное название шрифта.
Мы рассмотрим некоторые инструменты для поиска шрифтов, а затем объясним, как вы также можете установить шрифты на свой компьютер.
Лучшие инструменты для поиска шрифтов
Прежде чем мы перечислим лучшие инструменты поиска шрифтов для обнаружения шрифта, вот небольшой совет по подготовке шрифта к сканированию.
Если вы хотите сканировать шрифт из PDF-документа, документа или веб-страницы, сделайте снимок экрана страницы, а не копируйте и вставляйте сам текст. Если это текст на фотографии, вы можете обрезать большую часть фона, чтобы остался только шрифт.
Затем выполните шаги, указанные ниже, для любого из этих инструментов поиска шрифтов, которые мы включили.
Какой шрифт от Myfonts
Перейдите по ссылке выше, щелкните и перетащите фотографию в поле, и Myfonts определит любой текст на изображении. Затем просто нажмите, чтобы перетащить текст, который хотите отсканировать.
What The Font отлично справляется с поиском текста на изображении, поэтому почти во всех случаях вы должны видеть, что текст выделяется автоматически. В противном случае вы можете использовать инструмент перетаскивания, чтобы выделить текст вручную. Как только вы это сделаете, нажмите синюю стрелку , чтобы определить свой шрифт.
Как упоминалось ранее, шрифт не всегда может быть распознан сразу, но вы получите несколько вариантов. В нашем тестировании What The Font нашла правильный шрифт, но поместила его на второе место в списке.
Многие параметры здесь очень похожи, и вы можете ввести свой собственный текст, чтобы увидеть, как будет выглядеть шрифт. Позже мы объясним, как найти бесплатные варианты этих шрифтов и установить их на свой компьютер.
Font Matcherator от Fontspring
Мы обнаружили, что What The Font был более удобным сканером шрифтов и чаще работал точно.Например, более темные изображения, показанные ранее, могут быть обнаружены программой What The Font, но не Fontspring. Однако, если What The Font не работает должным образом, вы можете попробовать Font Matcherator от Fontspring.
Перейдите по ссылке выше и перетащите свое изображение в поле на веб-сайте Font Matcherator. Щелкните и перетащите, чтобы окружить текст отмеченным полем. Если текст найден, вы увидите красные поля, обводящие текст. Когда вы будете довольны результатом, нажмите зеленую кнопку Сопоставьте .
Конечный результат может быть не таким точным, как вы надеялись, но вы все равно должны увидеть шрифты, похожие на отсканированный.
Как скачать бесплатные шрифты онлайн
Вы нашли шрифт, который вам нравится, и у вас есть название, но не хотите платить за него от 20 до 100 долларов? К счастью, есть альтернативы. Многие создатели шрифтов создают бесплатные версии своих шрифтов, и вы можете найти их в Интернете.
Для этого зайдите на dafont и найдите название шрифта в строке поиска.
Найдя шрифт, нажмите кнопку загрузки. Обратите внимание на права использования. Обычно эти шрифты доступны бесплатно для личного использования, но вы должны заплатить автору за права коммерческого использования.
Если вы не можете найти здесь свой шрифт, вы можете вернуться к «Что за шрифт» или «Матчератор шрифтов», чтобы найти имя похожего шрифта. Поиск доступного шрифта может занять некоторое время, но оно того стоит, если вы используете его только в личных целях.
Если вам нужен шрифт для коммерческого использования, лучше всего приобрести его на таких веб-сайтах, как Myfonts или шрифты.com. Если вы не можете найти шрифт, который вам нравится, вы всегда можете создать свой собственный.
После загрузки шрифт должен быть в виде файла .zip. Извлеките файл .zip с помощью инструмента архивации, а затем перейдите к расположению разархивированного содержимого. Дважды щелкните, чтобы запустить файл .otf , а затем нажмите кнопку установить .
Теперь шрифт доступен в большинстве приложений. Это будет включать Microsoft Word, Photoshop и большинство других популярных программ, в которых есть какой-то текстовый редактор и селектор шрифтов.На Mac дважды щелкните, чтобы установить файл .ttf , а затем нажмите кнопку «Установить шрифт » при появлении запроса.
Как добавить шрифты в Adobe Creative Cloud
Вы можете найти множество бесплатных шрифтов для установки в приложения Adobe Creative Cloud всего за несколько щелчков мышью.
Сначала откройте Adobe Creative Cloud. Затем щелкните значок курсивом f в правом верхнем углу, а затем щелкните Просмотреть все шрифты . В вашем браузере откроется новая страница.Войдите в свою учетную запись Adobe, если вы еще этого не сделали, и у вас будет доступ к мощной системе поиска шрифтов.
Просмотрите категории или найдите конкретное название шрифта, семейство шрифтов или создателя шрифта. Найдя шрифт, дважды щелкните его, и вы попадете на новую страницу, где вы можете щелкнуть, чтобы активировать каждый шрифт. Нажмите кнопку активации , и шрифт будет доступен в ваших приложениях Adobe Creative Cloud.
Что это за шрифт?
В этой статье мы научили вас находить шрифты в Интернете путем сканирования одного изображения.Вы также узнали, как найти в Интернете названия шрифтов для загрузки, а также как установить их на свой ПК с Windows или Mac.
У вас остались вопросы? Если да, не стесняйтесь делиться ими в разделе комментариев.
Онлайн-инструменты для распознавания шрифтов — 15 бесплатных решений для проверки шрифтов
Вы путешествуете по Интернету в поисках вдохновения, и вдруг вы наталкиваетесь на страницу с потрясающим шрифтом. Эта типографика идеально подойдет для проекта, над которым вы работаете, но, увы, вы не можете узнать, какой именно шрифт используется! Вы безуспешно пробуете тот или иной вариант, теряете много времени и разочаровываетесь отсутствием результата.Наверное, каждый из нас хоть раз в жизни сталкивался с подобной ситуацией. Незнание того, какой шрифт используется, когда вам крайне необходимо знать правильный ответ, может быть довольно неприятным. Чтобы избежать неприятных ощущений в будущем, ознакомьтесь с этим сборником бесплатных инструментов для распознавания шрифтов в Интернете. Эти анализаторы шрифтов очень разные, и у них есть свои плюсы и минусы, но вы найдете тот, который вам подойдет.
Распознавание шрифтов онлайн по изображению
Если вы предпочитаете использовать изображения при поиске шрифта, который вам нравится, вам могут помочь следующие инструменты:
Что такое шрифт
Этот идентификатор шрифта прост и очень полезен, если вы хотите найти близкий к вашему любимому шрифту.Более того, это один из лучших вариантов онлайн-распознавания шрифтов для пользователей с ограниченным бюджетом, потому что вы можете выбрать только бесплатные шрифты для поиска наиболее близкого соответствия. У WhatFontsIs есть еще одна удобная функция — вы можете искать данные шрифта, указав URL-адрес изображения вместо использования изображения или его снимка экрана.
Все, что вам нужно сделать, чтобы получить все эти функции, — это создать учетную запись или выбрать премиум-версию за 39,99 $ в год и наслаждаться пользовательским предварительным просмотром текста, расширенным поиском шрифтов, отсутствием рекламы и полезными фильтрами.Несомненно, большинству из вас хватит и бесплатной версии.
Обратите внимание, когда поиск шрифтов не работает:
Find My Faunt
Наслаждайтесь мощным приложением как для мобильных устройств, так и для ПК, способное справляться даже с самыми сложными изображениями благодаря встроенному редактированию инструменты и оптимизированная функция сопоставления шрифтов приложения. Отличительной особенностью FindMyFaunt является то, что он ищет локальные шрифты на вашем ПК. Таким образом, вы можете использовать программу для поиска шрифтов, похожих на ваш прототип, на вашем устройстве или бесплатных альтернатив в Интернете.Кроме того, вы можете выбрать бесплатную или профессиональную версию в соответствии с вашими потребностями и прочитать отзывы, если вы все еще сомневаетесь.
Распознавание шрифтов в Интернете — что за шрифт
Если вы ищете самый простой способ определить шрифт, этот анализатор шрифтов для вас. Вам просто нужно выполнить несколько основных шагов при загрузке изображения шрифта или снимка экрана. Для получения лучших результатов постарайтесь сделать текст как можно более горизонтальным. Высота букв на изображении должна составлять около 100 пикселей, и они не должны касаться друг друга.Помните, что WhatTheFont поддерживает только файлы PNG и JPG.
ПОПРОБОВАТЬ БЕСПЛАТНО
В чем его уникальность? Коллекция из более чем 130 000 шрифтов, которые упрощают поиск нужного шрифта. Кроме того, вы можете получить мобильное приложение для распознавания шрифтов с помощью камеры!
Font Squirrel
Встречайте еще один практичный и удобный сайт для поиска бесплатных шрифтов. Чтобы начать процесс идентификации, щелкните значок изображения, добавьте URL-адрес изображения или страницы, выделите текст нужным шрифтом и получите желаемый результат одним щелчком мыши! Font Squirrel — довольно хороший анализатор шрифтов, поэтому вы, вероятно, получите более одного результата и идеальное решение для тех, кто хочет загружать шрифты бесплатно.Выберите наиболее подходящий, и внизу вы увидите пример того, как он будет выглядеть.
Font Spring
Font Spring известен быстрым обнаружением шрифтов и инструментами редактирования изображений. Этот идентификатор шрифта с отличным дизайном предлагает вам названия шрифтов, которые он найдет для вас. С помощью этого инструмента вы также можете загрузить идентифицированные шрифты, но будьте готовы заплатить значительную сумму денег. Тем не менее, если вы хотите знать только имя, это совершенно бесплатно.
ПОПРОБОВАТЬ БЕСПЛАТНО
Распознавание шрифтов онлайн по тексту
Если у вас нет изображения и вы не можете сделать снимок экрана, но помните, как выглядят буквы или название шрифта, выход есть.Рассмотрите наши 3 лучших инструмента и найдите нужный шрифт!
Идентификатор
Эта программа проверки шрифтов применяет захватывающий подход к распознаванию шрифтов в Интернете. Здесь вы должны ответить на несколько вопросов о шрифте, который ищете. Вы можете искать шрифты по внешнему виду, по названию, по сходству, по изображению, а также по дизайнеру или издателю. Этот способ определения шрифта, вероятно, немного сложен, но может привести к неожиданным результатам — вы можете найти отличный вариант, о котором не думали.Identifont на 100% бесплатен!
Руководство по идентификации шрифтов с засечками
Эта программа проверки шрифтов на основе браузера может идентифицировать шрифты с засечками. Все, что вам нужно, это ответить на вопросы о форме соответствующих глифов шрифта. Руководство предлагает вам список возможностей для анализа элементов, которые более точно соответствуют вашему шрифту. Этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, что немного ускоряет весь процесс.Кроме того, владелец сайта Serif Font также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Fonts.Com
Поиск по внешнему виду использует набор фильтров (классификация, цена, сортировка, лицензии, свойства и дизайнеры), чтобы найти именно тот стиль шрифта, который вам нужен. Когда вы закончите с фильтрами, анализатор шрифтов предложит вам список вариантов на выбор. Этот стиль онлайн-распознавания шрифтов может показаться трудоемким. Тем не менее, положительной стороной этой системы является то, что вы можете поиграть с ответами и получить необычный шрифт для своих целей.
Предустановленные инструменты распознавания шрифтов
Вы также можете идентифицировать шрифт с помощью предустановленных инструментов, таких как следующие.
Fonts Ninja
Fonts Ninja — бесплатное расширение для Google Chrome, которое вы обязательно должны попробовать! Перед покупкой определенного шрифта вы можете проверить, соответствует ли он вашему дизайну.
Как это работает? Это кусок торта! Интегрируйте расширение в свой браузер, перейдите на веб-сайт с желаемыми шрифтами, щелкните значок Fonts Ninja в правом верхнем углу экрана и получите все шрифты, используемые на странице! Также с премиум-версией вы можете скачать любой из обнаруженных шрифтов.Если вы веб-дизайнер, вам, несомненно, понравится наш список служебных расширений Chrome для веб-дизайнеров, которые повысят вашу продуктивность и упростят разработку.
Найдите шрифты с любого веб-сайта, добавьте их в закладки, попробуйте и купите их с помощью Fonts Ninja!
What Font
Определение шрифта на веб-странице еще никогда не было таким простым! Добавьте расширение в свой браузер и найдите шрифт, просто наведя курсор на текст. Более того, WhatFont поддерживает Typekit и Google Font API, так что вы можете получить неограниченное количество шрифтов с тысячами вариантов.Начните тестирование возможностей простого, полезного и бесплатного инструмента для браузера.
Fount
Это привлекательный инструмент для тех, кто интересуется дизайном и обслуживанием веб-страниц. Этот идентификатор шрифта сообщит вам не только тип шрифта, но также размер, толщину и стиль шрифта. В некоторых случаях эта функция необходима. Чтобы использовать этот инструмент, перетащите кнопку Fount на панель закладок. После этого перейдите на любой сайт, щелкните букмарклет Fount, а затем щелкните любой тип, который хотите идентифицировать.Теперь вы можете определить любой веб-шрифт, который видите. Fount работает в Safari, Chrome, Firefox и IE8 +.
Font Finder
Font Finder — это надстройка Firefox, созданная для дизайнеров, разработчиков и типографов, занимающихся настройкой веб-сайтов. Этот идентификатор шрифта позволяет пользователю анализировать информацию о шрифте любого элемента на странице. Вам нужно только скопировать любую часть этой информации в буфер обмена и выполнить встроенную замену для тестирования новых макетов. Но учтите, что для использования инструмента в первую очередь вам необходимо установить его.
Распознавание шрифтов в Интернете — образец типа
Хотя домашняя страница выглядит довольно простой, этот инструмент распознавания шрифтов в Интернете работает довольно хорошо. У него есть расширение браузера для Chrome, а также букмарклет JavaScript. Чтобы создать букмарклет, вам нужно перетащить ссылку «Образец текста» на панель закладок. Если вы хотите определить шрифт веб-сайта, просто щелкните эту закладку. Кроме того, вы можете ввести текст, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
Онлайн-группы для запросов
Иногда самый простой способ определить шрифт, который вам нравится, — это спросить.Вот несколько специальных групп, где вы можете задать вопрос о шрифте, который вас интересует:
Quora
Еще одно отличное место, чтобы задать вопрос о шрифте, который вы ищете, — это Quora. Есть специальный раздел для идентификации шрифтов. Спросите людей. Так вы обязательно найдете то, что ищете.
Reddit — Определите этот шрифт
Это одно из самых разнообразных и активно посещаемых социальных новостных сообществ. Веб-сайт Reddit состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме.Определить этот шрифт — один из таких форумов. Самое лучшее на этом сайте — это то, что в большинстве случаев на ваш вопрос ответят в течение 24 часов.
Используемый шрифт
Члены группы «Используемый шрифт» сами являются дизайнерами, поэтому они могут быть полезны, когда вам понадобится помощь с распознаванием шрифтов. Кроме того, если вы решите присоединиться к этой группе, у вас будет отличный шанс узнать больше о различных шрифтах.
Распознавание шрифтов в Интернете — заключительные слова
Как видите, существует множество вариантов на выбор.Идите вперед и найдите вариант, который наилучшим образом удовлетворит ваши потребности и сэкономит ваше время. Я надеюсь, что эти идентификаторы шрифтов будут действительно полезны при проверке шрифтов. Вам также может понравиться:
Купить хостинг
Тест детектора шрифтов »Некоторые из лучших бесплатных инструментов для распознавания шрифтов
Представьте, что вы дизайнер-дизайнер, просматривающий веб-страницы в поисках подходящих шрифтов, и внезапно сталкиваетесь с потрясающим шрифтом, который идеально подходит для ваш текущий дизайн-проект. Но теперь вы отчаянно спрашиваете себя: как я могу распознать шрифт? Какое название у шрифта? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Есть несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему.Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать наиболее подходящий для ваших целей инструмент!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт. Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Идентифицировать шрифты по внешнему виду намного сложнее.Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о внешнем виде глифов различных шрифтов — букв, знаков препинания и других символов, а затем показывают возможные совпадения. Это лучше всего работает, когда у вас есть весь текст неуловимым шрифтом, который включает много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда вы уже имеете представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они находят его в виде текста, который можно щелкнуть и выбрать. К сожалению, эти инструменты не работают с текстом в изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.com и WhatTheFont
Наиболее известные идентификаторы шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст. Черный шрифт на белом фоне — идеальный вариант.
- Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить цветность.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых связаны, трудно анализировать инструментами. Возможно, буквы удастся разделить с помощью графического редактора.
- Текст должен быть выровнен по горизонтали. Наличие нескольких строк не обязательно является проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты. «Метро Ретро» и «Плейбол».Наконец, мы пропустили логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring Matcherator Базовый режим Расширенный режим Результаты для Times New RomanВзгляд внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипа Анализна WhatFontis.com: домашняя страница
анализа WhatFontIs Glyph для Clear Sans Parcial неправильный анализ глифов для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не выдал ни одного совпадения.Но процент попаданий можно улучшить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Александру Куйбари, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для распознавания каждого шрифта»
WhatFontis.com определяет бесплатные и коммерческие шрифты с 2010 года. В настоящее время база данных портала содержит около 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово.”
Identifont, Linotype и др. — Поиск и поиск шрифтов
Как распознавание шрифтов работает в таких шрифтовых инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, выполняющего поиск шрифта, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. Д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если вы уже имеете представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета.Кроме того, у этого инструмента есть трудности с распознаванием декоративных шрифтов.
Этот класс инструментов включает:
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество потрясающих шрифтов. Вы можете выбрать или щелкнуть их, используя закладки или надстройки для вашего браузера и инструмента, чтобы обеспечить желаемый результат. Каждый текст, который можно выделить, также можно идентифицировать.
Fount определяет шрифты с помощью закладки.
Fount включается при нажатии на закладку.Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше).Щелкните закладку, чтобы активировать инструмент, и значок перекрестия заменит указатель мыши. Когда вы щелкаете по рассматриваемому тексту, в правом верхнем углу браузера всплывает окно, в котором отображается шрифт, включая размер, вес и стиль.
«Font Finder» для Firefox
Надстройка для браузера «Font Finder» анализирует веб-шрифты одним щелчком мыши.Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выделить текст и щелкнуть правой кнопкой мыши, чтобы увидеть, что инструмент установлен и работает.«Font Finder» указан как самый нижний пункт меню. После нажатия «Анализировать выделение» надстройка веб-шрифтов отображает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont как закладка и надстройка для Chrome и Safari
WhatFont как закладка определяет веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент как закладку на панель закладок вашего браузера. Щелкните закладку, чтобы запустить ее.При наведении курсора мыши просто отображается тип шрифта. Щелкните по нему, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.
WhatFontis.com как надстройка для Chrome и Firefox
Доступна надстройка победителя WhatFontis.com (Chrome и Firefox) для прямой отправки изображений из Интернета на анализ WhatFontis.com: щелкните правой кнопкой мыши изображение и выберите «Использовать это изображение на WhatFontis.com» или «Использовать это изображение на WhatFontis.com (инвертировать цвета)» (для светлых цветов на темном фоне).Откроется новая вкладка, и начнется анализ глифов. Этот метод работает только с графически уменьшенными изображениями, которые в основном содержат текст. В противном случае у инструмента будут проблемы с производительностью.
Инструменты позволяют решать различные проблемы со шрифтами — будь то веб-шрифт, декоративный шрифт, OpenType, бесплатный или коммерческий. Эти средства проверки шрифтов вносят свет в темноту.
Как определять шрифты в Интернете
Вы когда-нибудь заходили на красивый веб-сайт и задавались вопросом, какой шрифт используется? Я знаю, что у нас есть!
Прошли те времена, когда нам приходилось использовать ограниченный набор безопасных веб-шрифтов для веб-сайтов и блогов; такие как Arial, Verdana, Georgia и др.Теперь мы можем поиграть с еще большим количеством красивых шрифтов для Интернета.
Представьте, что вы наткнулись на веб-сайт или блог и замечаете, что рукописный шрифт, используемый для заголовка заголовка, должен умереть! Вам не терпится использовать его в своем следующем проекте. Теперь приступим к поиску и загрузке шрифта. Но подождите … Что это за название шрифта? Тьфу, облом.
Определение шрифтов раньше было сложной задачей, часто требовавшей от вас связаться с владельцем сайта и задать вопрос на миллион долларов о том, какой шрифт был использован для сайта.
Но знаете что? Вам больше не нужно этого делать! Существуют бесплатные инструменты, которые можно использовать для немедленного определения шрифта, используемого на веб-сайте. Мы покажем вам шаг за шагом, как использовать два из этих инструментов для идентификации шрифтов.
Как определять шрифты в Интернете
1 | Как использовать WhatFont
WhatFont — один из двух инструментов, которые мы использовали для идентификации шрифтов в Интернете. WhatFont очень удобен в использовании.
Пошаговое руководство по использованию WhatFont:
- Перейдите на этот веб-сайт: https: // www.chengyinliu.com/whatfont.html
- Добавьте его в закладки, добавьте расширение Google Chrome или добавьте расширение Safari (мы используем расширение Google Chrome)
- Перейдите на веб-сайт, на котором вы хотите узнать шрифт, и нажмите WhatFont extension
- Наведите указатель мыши на веб-страницу и начните обнаруживать используемые шрифты!
2 | Как использовать FFFFALLBACK
FFFFALLBACK — еще один способ узнать, какой шрифт используется на веб-сайте.
Пошаговое руководство по использованию FFFFALLBACK:
- Перейдите на этот веб-сайт: http://ffffallback.com/
- Перетащите закладку на панель инструментов браузера
- Перейдите на страницу, которую вы хотите идентифицировать
- Щелкните закладку FFFFALLBACK.


 Найденные шрифты можно поместить в особый список для дальнейшей работы.
Найденные шрифты можно поместить в особый список для дальнейшей работы.


 Но, этого не достаточно, чтобы быть серьезным аналогом.
Но, этого не достаточно, чтобы быть серьезным аналогом.