Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 23-янв-2004 10:46
23-янв-2004 10:55
23-янв-2004 10:29
23-янв-2004 10:33
23-янв-2004 11:01
23-янв-2004 11:15
23-янв-2004 11:23
23-янв-2004 13:09
23-янв-2004 11:25
23-янв-2004 16:35 — А пояснее?
26-янв-2004 17:08 — есть правильный метод
26-янв-2004 17:10 — Re: есть правильный метод |
Трансформация убивает!: dmitry_novak — LiveJournal
В один из тихих сентябрьских вечеров, какими полнится ранняя московская осень, сидел я за рюмкой чаю и с упоением наблюдал за работой подруги-дизайнера. Как водится, эскиз делался в фотошопе, слои мелькали там и тут, перо игриво порхало над планшетом, и, надо было отдать должное, понемногу складывалась неплохая композиция.
Как водится, эскиз делался в фотошопе, слои мелькали там и тут, перо игриво порхало над планшетом, и, надо было отдать должное, понемногу складывалась неплохая композиция.
Пока я в очередной раз ходил за кипятком, на сцене появилось новое действующее лицо, пусть и эпизодическое, но вполне себе самостоятельное. Маленький ёжик родом из клипартов сперва несмело, а потом уже более уверенно высунул нос из-под линейки и занял свое место. Но очень скоро хищное жало стрелки прицелилось, где-то слева щелкнуло Ctrl+T… и понеслась. Крутило зверька так и сяк, пока наконец он не занял положенное и гармоничное место. «Умер ёжик…» — подумал я. Вслух же задал вопрос:
Вообще следовало бы сперва разъяснить принципы, на которых основывается вращение и масштабирование.
Для примера возьмем пиксельное изображение буквы N на градиентном фоне.
Повернем изображение на 15 градусов.
На фрагменте Б зеленым контуром показано, как исходная форма буквы ложится на имеющуюся матрицу пикселей.
При повороте каждый пиксель оказывается на границе между двумя, и его приходится либо поместить на ту ячейку, на которую приходится бОльшая часть площади пикселя (и это нам даст изображение В), либо разделить между всеми ячейками (вариант Г). Поворот без интерполяции дает резкую в плане границ, но неприемлемую по содержанию картинку В.
И в том, и в другом случае теряется часть исходной формы. В картинке без интерполяции легкую рваность градиента еще можно простить (на выходе под web или при печати ее почти не будет заметно), то форму буквы трудно назвать приемлемой. Поэтому трансформация без интерполяции в графических редакторах не применяется, а в Фотошопе ее можно выбрать лишь опционально в диалоге Image Size (режим nearest neighbor).
В изображении с интерполяцией форма буквы читается легче, а градиент ровный и плавный. И именно этот алгоритм обработки используется в Фотошопе по умолчанию. Но совершенно очевидно, что при каждом его использовании детализация падает. Кроме того, отчетливо виден темный контур, который появляется из-за того, что, по всей вероятности, Фотошоп пытается компенсировать потерю резкости.
Но совершенно очевидно, что при каждом его использовании детализация падает. Кроме того, отчетливо виден темный контур, который появляется из-за того, что, по всей вероятности, Фотошоп пытается компенсировать потерю резкости.
Давайте повернем изображение еще на 15 градусов, но уже против часовой стрелки, в исходную позицию (фрагмент Д). Если сравнить его с первоначальной картинкой, то видно, что мы потеряли половину детализации на 2-х простых операциях. А темные артефакты стали еще более заметны. Любые дальнейшие манипуляции еще более ухудшат изображение. На фрагменте Е я дополнительно повернул букву вместе с фоном на 45 градусов и вернул обратно — в результате катастрофически потерялась четкость контуров, а точка вообще перестала быть различима. А ведь здесь мы применили к исходнику всего 4 трансформации — на 15 градусов туда и обратно и на 45 градусов — тоже с возвратом в исходную позицию.
Масштабирование по сути построено на тех же принципах — недостающие данные восполняются (интерполируются) для каждой точки изображения исходя из соседних пикселей (группа 4×4 для бикубического алгоритма). Причем бытует мнение, что при уменьшении изображения резкость не теряется, а напротив визуально увеличивается. Но это справедливо только для тех исходников, которые изначально не были резкими. Если картинка размыта на 4 пикселя в одном из направлений, то при уменьшении в четыре раза это размытие сократится до 1 пикселя, т.е. фактически фотография станет пиксельно резкой. Но не следует забывать, что при уменьшении к пикселям применяется тот же алгоритм интерполяции-антиаляйсинга, который призван сгладить ступенчатые контуры (и заодно убить детализацию).
Причем бытует мнение, что при уменьшении изображения резкость не теряется, а напротив визуально увеличивается. Но это справедливо только для тех исходников, которые изначально не были резкими. Если картинка размыта на 4 пикселя в одном из направлений, то при уменьшении в четыре раза это размытие сократится до 1 пикселя, т.е. фактически фотография станет пиксельно резкой. Но не следует забывать, что при уменьшении к пикселям применяется тот же алгоритм интерполяции-антиаляйсинга, который призван сгладить ступенчатые контуры (и заодно убить детализацию).
Посмотрим, как масштабирование туда и обратно проявляет себя на все том же изначально резком изображении.
Фрагмент Ж на той же иллюстрации получен уменьшением исходника на 10%. Эффект равносилен повороту — налицо потери резкости в сочетании с появляющимися ореолами от шарпа. Теперь увеличим изображение обратно, на 10% и увидим, что детализация потерялась еще сильнее (фрагмент З).
Многие считают, что можно безболезненно увеличить картинку и потом уменьшить ее до исходных размеров. Такое утверждение будет справедливо, если применяется масштабирование без интерполяции и в четное число раз, когда 1 пиксель превращается в 2, 4, 6 и т.д. Понятно, что простое умножение на два и последующее деление на два вернет нас к исходному результату. Но это лишь редкий частный случай, не имеющий никакого отношения к реальной жизни. При работе дизайнеру приходится менять размер слоя и всего макета совершенно произвольно, что производится внутри Фотошопа с использованием бикубической интерполяции. И на каждом шаге происходит потеря детализации и появляются артефакты.
Такое утверждение будет справедливо, если применяется масштабирование без интерполяции и в четное число раз, когда 1 пиксель превращается в 2, 4, 6 и т.д. Понятно, что простое умножение на два и последующее деление на два вернет нас к исходному результату. Но это лишь редкий частный случай, не имеющий никакого отношения к реальной жизни. При работе дизайнеру приходится менять размер слоя и всего макета совершенно произвольно, что производится внутри Фотошопа с использованием бикубической интерполяции. И на каждом шаге происходит потеря детализации и появляются артефакты.
Надо заметить, что вращение растрового изображения имеет в себе еще одну скрытую проблему, которая связана с вычислением координат точек при их перемещении. Округление многих величин (числа Пи например) выливается в ошибки при операциях вращения. Если при единичных действиях эти ошибки принципе лежат в пределах шага дискретности среднего растрового изображения, то при множественном вращении ошибка приумножается, и искажения геометрии становятся видимыми невооруженным глазом.
Вот так чудовищно, почти до неузнаваемости искажается исходное изображение (вверху) после 360-кратного поворота на 1 градус.
Можно возразить, что это сугубо синтетический тест. Но давайте повернем изображение не 360 раз, а хотя бы 36 раз по 10 градусов — это будет на самом деле не такой большой цифрой для количества манипуляций, которые производит с отдельно взятым слоем среднестатистический дизайнер.
Если кому-то и этого покажется много, посмотрим на изображение всего лишь после поворота на 45 градусов и обратно:
Таким образом, при поворотах и масштабировании изображение не только теряет разрешение и получает артефакты усиления резкости, но и искажается геометрически (последнее, впрочем, заметно лишь при множественной трансформации).
Поэтому, опираясь на свой десятилетний опыт технического дизайнера рекомендую либо пользоваться смарт-объектами (что не всегда удобно, если вставленное изображение требует редактирования на пиксельном уровне), либо после окончательного утверждения макета заменять деградировавшее изображение на изображение из исходника через одну-единственную трансформацию, применив к нему предварительно сохраненные маски и эффекты.
10 плохих привычек при работе в Фотошопе · Мир Фотошопа
Фотошоп — универсальная программа, предлагающая бесчисленное количество способов выполнения одной и той же задачи. Столько способов добиться одного эффекта иногда приводят пользователей в тупик при выборе самого подходящего. В этой статье мы расскажем о 10 вредных привычках, от которых Вы можете избавиться и начать работать в Фотошопе немного более эффективно.
1. Работа на одном слое
Независимо от того, что Вы делаете в Фотошопе, желательно всегда работать на отдельных слоях вместо того, чтобы выполнять все операции на фоновом слое. На единственном слое нет возможности вернуться к чему-либо позже и внести изменения. Так называемые неразрушающий метод работы в Фотошопе заключается в создании нового слоя с соответствующим названием для каждого изменения или эффекта.
2.
 Удаление и стирание вместо использования маски
Удаление и стирание вместо использования маскиЭта плохая привычка очень характерна для пользователей Фотошопа. Стирание и удаление частей оригинального изображения — чрезвычайно разрушительный способ редактирования! Чтобы избежать потери содержимого изображения, используйте одну из возможностей Фотошопа:
- пиксельная маска,
- векторная маска,
- обтравочная маска.
Лучший способ спрятать части изображения — добавить маску слоя. Она временно маскирует выбранные части слоя, и в любой момент деактивировать маску и сделать их видимыми.
3. Трата времени на клики
Использовать Фотошоп без горячих клавиш — это словно есть суп вилкой! Да, так работать можно, но это займёт гораздо больше времени, чем при использовании горячих клавиш. Настоящий Фотошоп-мастер должен держать одной рукой мышь (или стилус графического планшета), а другой рукой нажимать кнопки клавиатуры. Список самых необходимых горячих клавиш:
Список самых необходимых горячих клавиш:
- Cmd/Ctrl + T — Свободное Трансформирование
- Cmd/Ctrl + Enter — Превращение контура в выделение
- Cmd/Ctrl + S — Сохранить документ
- Cmd/Ctrl + A — Выбрать всё
- Cmd/Ctrl + D — Снять выделение
- Cmd/Ctrl + Shift + I — Инверсия выделения
- Cmd/Ctrl + Click — Выделение содержимого слоя
- Cmd/Ctrl + Option/Alt + A — Выбрать все слои
- Option/Alt + Click между двумя слоями — Обтравочная маска
- Cmd/Ctrl + G — Группировать слои
- Cmd/Ctrl + Shift + G — Разгруппировать слои
Чтобы выучить почти все горячие клавиши Фотошопа, воспользуйтесь схемой:
Экономьте время с помощью горячих клавиш4. Трансформирование пиксельных слоёв
Большинство пользователей Фотошопа слышали о смарт-объектах, но далеко не все пользуются ими постоянно. Когда Вы преобразуете слой в смарт-объект, Фотошоп вставляет оригинальное изображение в своеобразный контейнер, и изменения будут применяться только к этому контейнеру, а не к оригинальному изображению.
Благодаря такой технологии, впервые представленной в CS2, мы можем трансформировать смарт-объекты бесконечное количество раз без потери качества оригинала. Ресамплинг картинки всегда ведёт к ухудшению качества, особенно это заметно при увеличении изображения. Проблема в том, что все изображения зависят от разрешения.
Смарт-объект не сделает картинки независимыми от разрешения, но он запишет состояние изображения во время преобразований. В идеале создавать смарт-объект из изображения нужно тогда, когда оно всё ещё находится в своём самом большом размере и, следовательно, в наилучшем качестве. Потеря качества происходит при изменении размера изображения, но даже вращение изображения снизит его качество, если оно не преобразовано в смарт-объект. В нашем видео наглядно продемонстрирован «эффект стиральной машины»: что происходит, если непрерывно вращать пиксельные слои.
Потеря качества после пары поворотов слоя5. Не применять корректирующие слои
Работа без корректирующих слоёв сравнима с работой на единственном слое, и это очень большая ошибка. Если Вы используете коррекции из меню Изображение, они необратимо будут применены к слою, и изменить их впоследствии будет нельзя. С другой стороны корректирующий слой не зависит от оригинального изображения, что позволяет полностью контролировать его непрозрачность, режим наложения и другие настройки. Помните, что корректирующий слой влияет на все нижележащие слои.
Если Вы используете коррекции из меню Изображение, они необратимо будут применены к слою, и изменить их впоследствии будет нельзя. С другой стороны корректирующий слой не зависит от оригинального изображения, что позволяет полностью контролировать его непрозрачность, режим наложения и другие настройки. Помните, что корректирующий слой влияет на все нижележащие слои.
6. Неорганизованная работа
Пользователю Фотошопа следует хорошо организовывать работу. Если Вы ознакомились с первым пунктом нашего урока и используете отдельные слои для каждого изменения, Вам нужно научиться называть и организовывать слои правильно. Возможно, это покажется бесполезной тратой времени, но сэкономит массу времени в процессе работы. Особенно если вы работаете в команде и обмениваетесь PSD-файлами друг с другом.
Учитесь организовывать слои правильно7. Деструктивное использование фильтров
Фильтры в Фотошопе могут быть применены к слоям безопасно, с помощью смарт-фильтров: они могут быть включены и выключены, а их настройки, режим наложения и непрозрачность изменить легко. Также можно добавить несколько фильтров к одному смарт-объекту. И последнее: с помощью смарт-маски Вы сможете спрятать или выявить эффекты слоя.
Также можно добавить несколько фильтров к одному смарт-объекту. И последнее: с помощью смарт-маски Вы сможете спрятать или выявить эффекты слоя.
8. Недостаток знаний о навигации
Многие пользователи Фотошопа передвигают вверх и вниз ползунки, чтобы передвинуть рабочий документ, вместо того, чтобы использовать клавишу Пробел, которая активирует инструмент Hand Tool (H). Вот несколько подсказок для быстрой навигации по документу:
- Пробел — инструмент Hand Tool (H)
- Z + протягивание мышкой влево и вправо — уменьшение и увеличение документа
- Удерживание клавиши H + клик левой кнопкой мыши — птичий взгляд
- Cmd/Control + 0 — масштаб по размеру экрана
- Cmd/Control + 1 — в натуральную величину
9. Неиспользование Adobe Bridge
Ещё один тратящая лишнее время плохая привычка: неиспользование родного приложения для управления файлами — Adobe Bridge. Это инструмент предлагается в комплекте с программой со времен выхода CS2, и может сэкономить массу времени с организацией и поиском изображений и проектов. Многие фотографы используют Bridge для работы с фотографиями, хотя мы рекомендуем работать вместо этого в Lightroom.
Это инструмент предлагается в комплекте с программой со времен выхода CS2, и может сэкономить массу времени с организацией и поиском изображений и проектов. Многие фотографы используют Bridge для работы с фотографиями, хотя мы рекомендуем работать вместо этого в Lightroom.
10. Не сохранение PSD-файлов
Никогда не забывайте сохранять PSD-файлы, а также часто сохраняйте свою работу. Нет ничего неприятнее, чем потерять большую часть проделанной работы, если компьютер завис. PSD — это Ваши рабочие файлы, которые не обязательно передавать клиентам, однако в них легко сделать любые изменения, если тот же клиент потребует.
Форматы файлов, которые можно сохранить в ФотошопеУвеличение разрешения изображения без потери качества. Как увеличить фотографию без заметных потерь для печати
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Доброго времени суток, верные читатели и гости блога! Сегодняшняя статья является небольшим уроком, который объяснит вам, как увеличить фото без потери качества на компьютере. Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
В добавок к этому я также расскажу вам о других приложениях и онлайн-сервисах, которые позволяют менять масштаб графических файлов. Давайте подробнее разберемся в материале!
Работа над масштабом картинок в Paint.NET
Все знают стандартную программу Paint, которая позволяет менять размер изображений по количеству пикселей или за счет указания процентного соотношения. Однако она никак не может уследить за падением качества картинки при ее масштабировании. Поэтому сейчас мы поговорим о другом бесплатном растровом редакторе графических файлов – Pant.NET.
Названный редактор был создан двумя студентами специально под операционную систему Microsoft Windows. Теперь это довольно-таки мощный и удобный редактор фотографий и картинок, который мы можем задействовать для достижения нашей главной цели – качественного увеличения изображения.
Для этого необходимо выполнить ряд действий:
Однако не забывайте, что очень маленькую картинку нельзя увеличить во много раз и при этом ожидать идеально четкого результата. По крайней мере ни с этой программой. Она подходит для незначительных изменений.
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
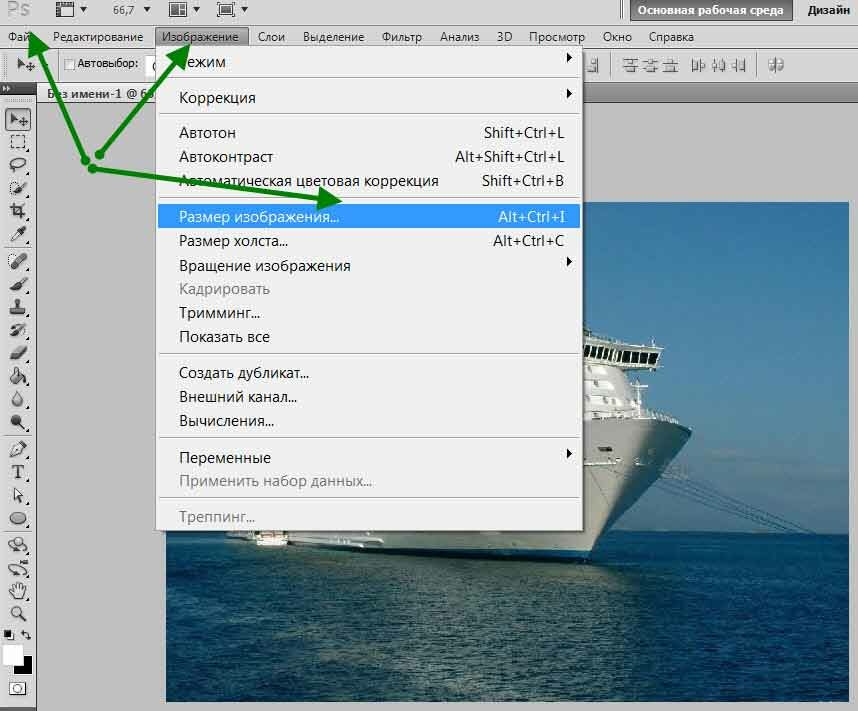
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
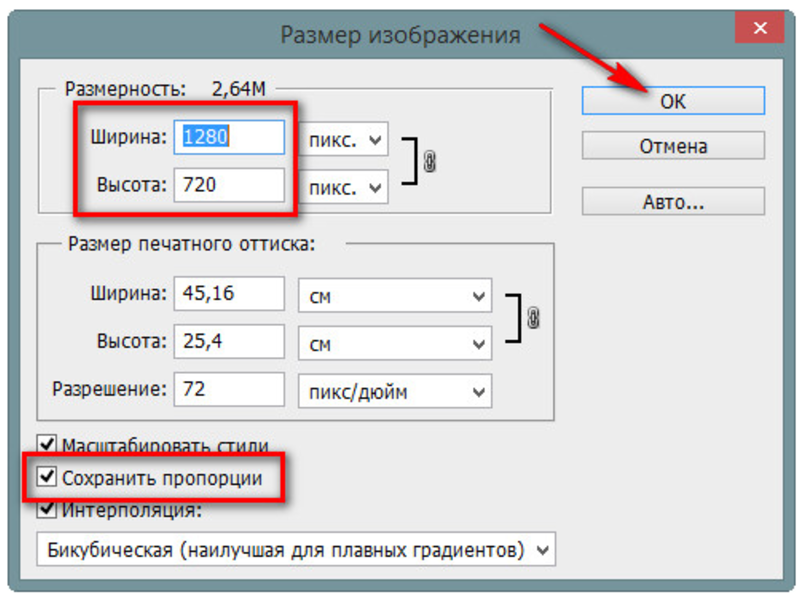
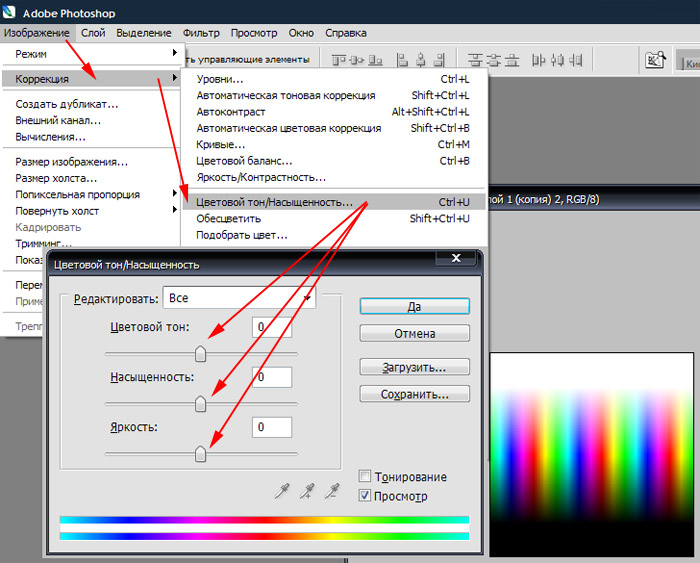
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
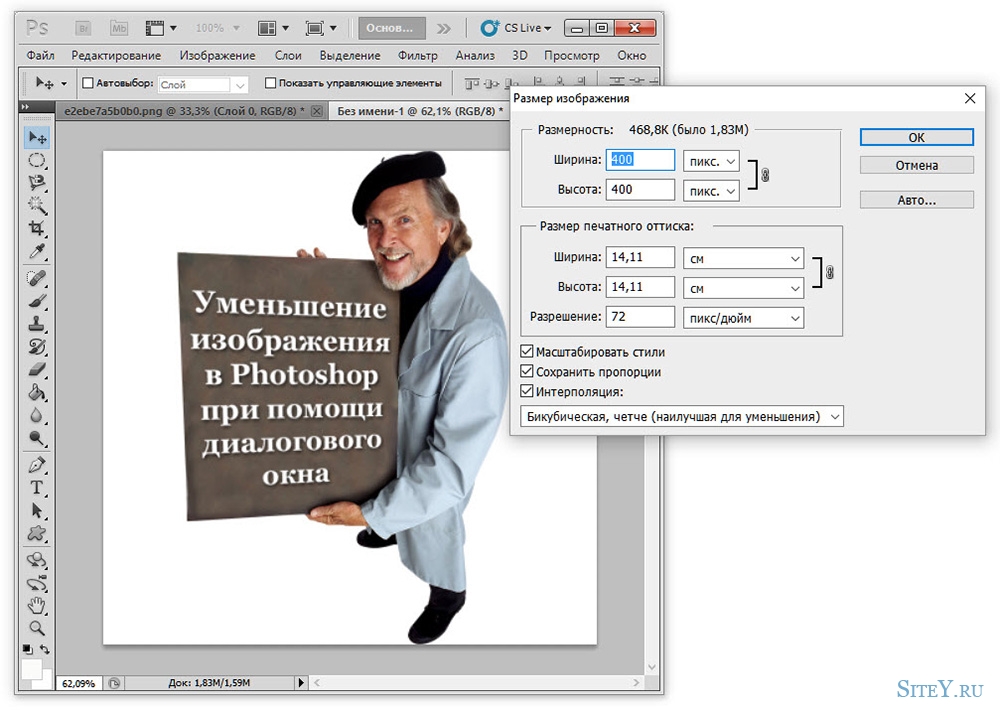
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
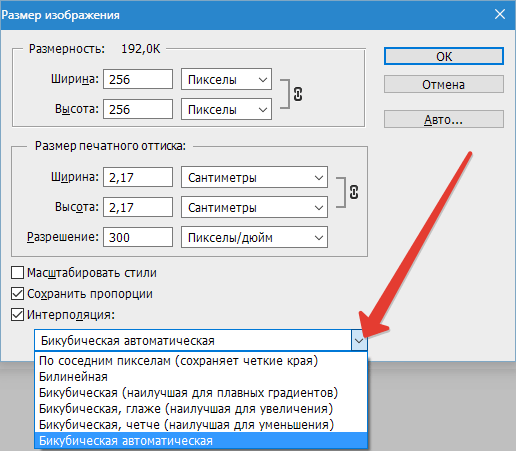
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.
- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая. Как раз используется при увеличении графических файлов.
Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
«А можно ли обойти эти негативные последствия?» — спросите вы. Ответ: да. Сразу задавайте нужный размер старой картинке или же воспользуйтесь вот таким «финтом ушами»:
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.
В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/ .
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/ .
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: http://www.extensis.com/font-management/suitcase-fusion/ .
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: http://iproc.ru/software/enlarge/ .
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
В определенный момент у вас может встать вопрос о том как увеличить фото без потерь для печати . Ведь при увеличении изображения теряется разрешение, что скажется на печати. Могу предложить увеличить размер обрезанного изображения с помощью продукта под названием Genuine Fractals 6 . Так как я имел опыт работы с Genuine Fractals в прошлом и использовал ее для некоторых проектов, я решил написать небольшую статью о профессиональном увеличении фотографий для печати, а в дополнение сделать сравнительную характеристику между средствами увеличения — Photoshop и Genuine Fractals 6 Pro.
1. Какой размер подходит для печати?Один из наиболее задаваемых вопросов фотографами, которые не имеют очень большого опыта в печатном процессе, это насколько большого размера можно распечатать изображения с их зеркальной цифровой камеры. Традиционно правило таково, что нужно разделить ширину изображения в пикселях на 300, чтобы получить печатный размер наилучшего качества в дюймах. Например, если вы снимаете на камеру Nikon D90, разрешение изображения будет 4,288 (ширина) x 2,848 (высота). Буквально это означает, что в нем 4,288 горизонтальных пикселей и 2,848 вертикальных пикселей на сенсоре изображения. Если вы умножите эти числа, вы получите 12,212,224 пикселей или 12.2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге. Чем больше количество «точек» на квадратный дюйм, тем более плотно и близко друг к другу точки будут расположены, давая в результате более плавный переход и меньше пространства между точками и, в конце концов, меньше «зерна». 300 точек на дюйм дает журнальное качество печати, а меньшие значения ниже 150 дают зернистость и нечеткость напечатанным изображениям.
Учитывая вышеизложенную информацию, каким большим может быть ваш распечатанный снимок, сделанный с Nikon D90? Теперь, когда вы знаете, что означают точки на дюйм, первый вопрос, который следует задать, это насколько хорошего качества будет оттиск.
Взгляните на следующую таблицу:
Nikon D90 12.2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
Nikon D90 12.2Mp 240 DPI (хорошее качество) – 17.9″ x 11.9″
Nikon D90 12.2Mp 200 DPI (среднее качество) – 21.4″ x 14.2″
Nikon D90 12.2Mp 150 DPI (низкое качество) – 28.6″ x 19″
Если вы хотите сделать снимок наивысшего качества для публикации в журнале в качестве 300 DPI, вы могли бы легко распечатать полномасштабный стандарт 8″ x 10″ и даже можете позволить себе кадрирование для полного соответствия размеру страницы, или распечатать нестандартный формат до размера 14.3″ x 9.5″. Некоторые профессиональные фотографы печатают в качестве 240 DPI и находят его достаточным для работы, которую продают, так что вы могли бы опустится немного ниже. Тем не менее, качество ниже 240 DPI неприемлемо для фотографов из-за потери качества и «нерезкости» или «размытости» (если, размер изображения изменен неправильно).
Так означает ли это, что вы ограничены такими маленькими печатными снимками, сделанными с помощью зеркальной камеры? Что, если вы хотите повесить свою красивую фотографию в раму размером 24″ x 36″? Вот где правильное изменение размера изображения поможет достичь отличных результатов.
Печать фотографии во времена пленки было достаточно легким – фотографы уже знали печатный размер 35 мм или средний формат пленки и было легко узнать какого размера будет печатный снимок без особой потери деталей и резкости. С изобретением цифровой фотографии теперь все по-другому, порой более сложно со всем этим языком DPI/PPI и опциями изменения размера с разными алгоритмами. Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
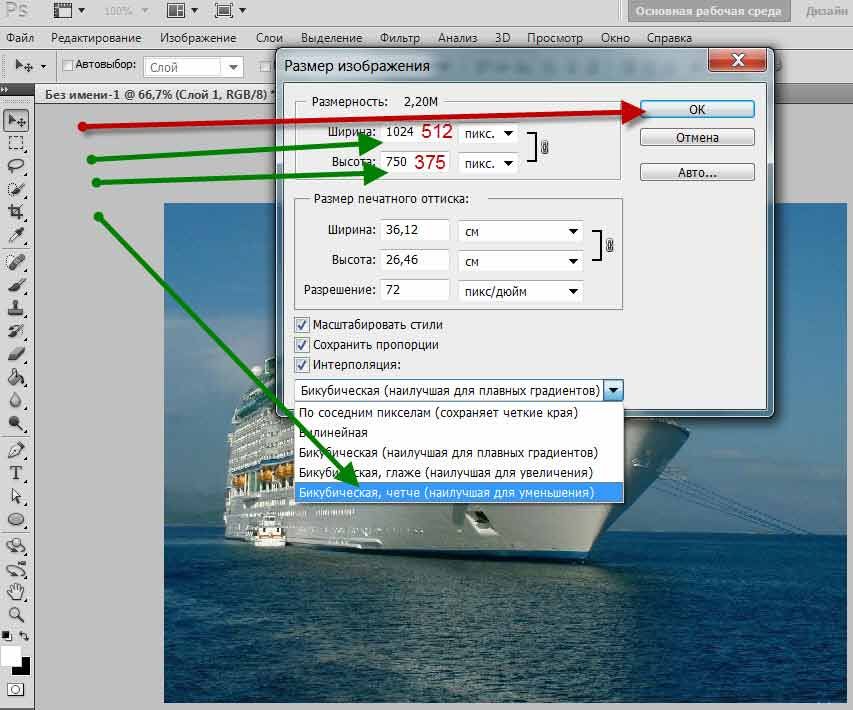
2. Увеличение изображений с помощью Adobe PhotoshopAdobe Photoshop является наиболее популярной графической программой, которая используется для увеличения изображений. Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Исходная ширина и высота указывают размер изображения, загруженного в Photoshop. В примере выше я взял фотографию размером 1024 x 768 и увеличил его в четыре раза путем изменения ширины до 4096 (высота меняется автоматически, так как я выбрал опцию «Сохранить пропорцию»). Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Давайте перейдем к реальному примеру и посмотрим, что получается при увеличении фотографии с помощью Photoshop. Я выбрал снимок птицы, который сделал в этом году несколько ранее:
Настройки фотокамеры NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Он имеет множество деталей и очень резкий, так что это прекрасный пример для теста. Вот так изображение выглядит в масштабе 400%:
Как видите, оно «пикселированное», это означает, что в нем много квадратов. Это происходит потому, что исходное изображение состоит из пикселей и при увеличении размера единственное, что компьютер может сделать, это увеличить количество пикселей, которые представляют собой один пиксель. В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Как видите, границы пикселей исчезли и получили плавный переход. Там не менее, границы слишком плавные и изображение потеряло резкость, которая присутствовала в исходном изображении. Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден. После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности.
3. Увеличение изображений с помощью Genuine Fractals 6Достаточно популярным среди фотографов инструментом для увеличения размера изображения является OnOne Software’s Genuine Fractals 6 Professional – продвинутое программное обеспечение для профессиональных фотографов, разработанное специально для увеличения фотографий до очень больших и гигантских размеров. По сравнению с Photoshop, оно имеет более сложный алгоритм, который не только анализирует соседние пиксели, но и выполняет достойную работу по сохранению резкости и деталей изображения. Вот как это выглядит:
Использование Genuine Fractals 6 очень простое – все, что вам нужно сделать, это ввести новые размеры изображения или выбрать размеры из панели «Размер документа», и программа автоматически увеличит его и обрежет до заданный размеров. Для большего контроля над переходами программа позволяет выбрать тип изображение, используя панель «Контроль текстуры»:
Как видите, я выбрал «Множество деталей”, потому что хотел сохранить максимально возможную детализацию для перьев и других участков. Вот как Genuine Fractals преобразовало изображение после того, как я нажал «Применить»:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
Теперь сравните увеличенное изображение в Photoshop и в Genuine Fractals 6 Pro:
Обратите внимание на обилие размытия в Photoshop (справа) и относительно хорошо сохранившиеся детали в Genuine Fractals (слева). И это без применение дополнительной резкости в Genuine Fractals!
4. Увеличение изображений с помощью BenVista PhotoZoom ProДругой пакет программ, который очень похож по функциональности на Genuine Fractals, это Benvista PhotoZoom Pro . Вот как выглядит этот продукт:
И вот то же изображение, обработанное в PhotoZoom:
NIKON D3S @ 300 мм , ISO 1400, 1/1600, f/7.1
По сравнению с Genuine Fractals:
BenVista PhotoZoom, кажется, сохраняет резкость немного лучше, чем Genuine Fractals, особенно там, где перья. Я использовал запатентованный алгоритм «S-Spline Max», чтобы получить приведенный выше результат, и выбрал пресет “Фото-Детализация”.
5. ВыводыЕсли вы думаете о печати своих изображений в большом формате, то вовсе не надо ограничиваться количеством пикселей в сенсоре вашей камеры. Как я показал выше, вы можете увеличить изображения до нужных размеров с помощью предоставленных разными производителями инструментов и алгоритмов. Я уверен, что есть и другие продукты на рынке, которые могут дать подобный результат, так что определенно дайте им шанс и посмотрите, что вам подходит наилучше. Если вы хотите получить напечатанные снимки профессионального качества, то вам стоит рассмотреть покупку таких прекрасных инструментов, как Genuine Fractals 6 Pro или BenVista PhotoZoom , что позволит вам сделать широкоформатную печать и при этом сохранить детали на сколько это возможно.
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
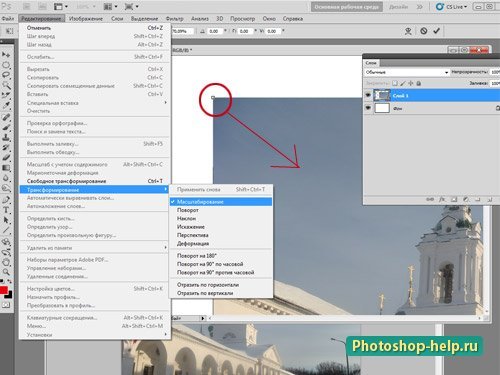
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
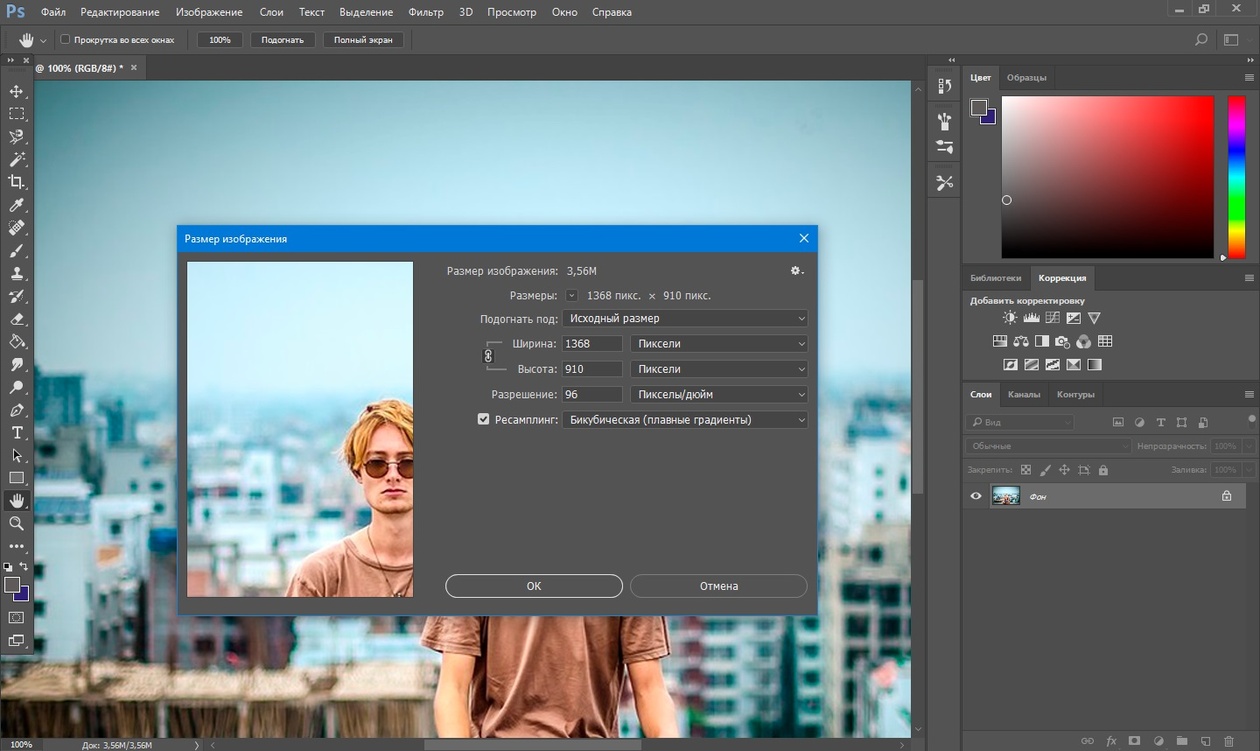
Нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения» . Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok . Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I ) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
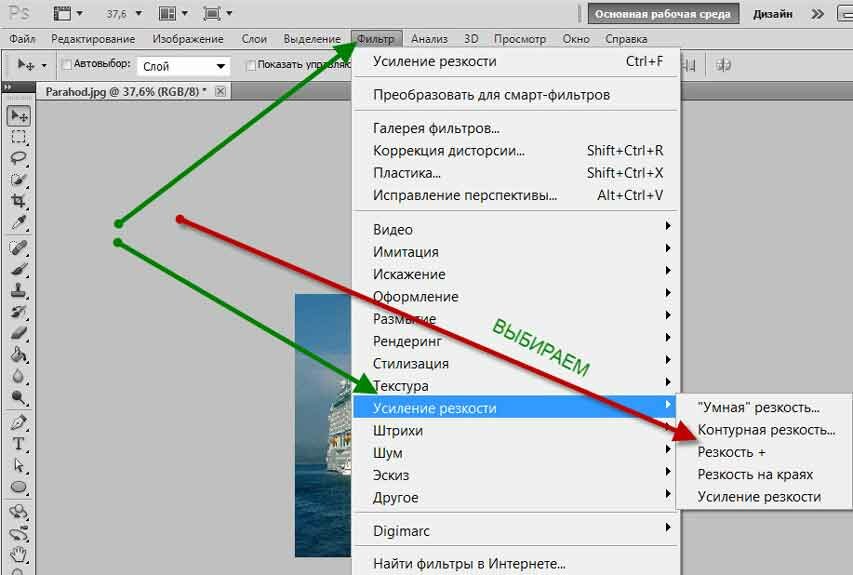
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen . Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости» .
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I . У нас откроется окно «Размер изображения»/Image Size . Обратите внимание на пункт «Подогнать под»/Dimensions . Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok . Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Решено: теряет ли качество изображение при уменьшении? — Сообщество поддержки Adobe
https://forums.adobe.com/people/jay+fresno написал
Я подумал, что изображение теряет качество при увеличении или уменьшении. Тем не менее, недавно я прочитал в нескольких разных местах, что «изображение никогда не потеряет качества при уменьшении его размера и / или разрешения».
Меня это смущает, и я надеюсь, что кто-нибудь меня просветит.
Путаница и противоречивая информация обычно возникает из-за того, что большинство источников, пишущих об этом, и большинство аргументов в Интернете не упоминают, подвергается ли передискретизация изображения. Ответ на вопрос «потеряете ли вы качество при изменении размера»: «Да», если передискретизация включена, и «Нет», если передискретизация выключена.
Изображение имеет размеры в пикселях (ширина и высота в пикселях). Пока вы изменяете физический размер без изменения размеров в пикселях, исходное качество остается неизменным.Как только вы меняете размеры в пикселях, качество меняется. В диалоговом окне «Размер изображения» в Photoshop размеры в пикселях изменяются только при включении параметра «Изменить размер». (Экспортировать как и Сохранить для Интернета всегда повторно.)
Если вы начинаете с изображения 6000 x 4000 пикселей и 300 ppi, и вы:
- Измените разрешение на 150 ppi с отключенным Resample, тогда оно все равно будет 6000 x 4000 так что никаких изменений в качестве.
- Измените разрешение на 150 ppi при включенном Resample, теперь оно составляет 3000 x 2000, поэтому 50% пикселей выбрасываются.
Все зависит от того, включен ли Resample. Пока Resample выключен, никакие изменения, которые вы вносите в размер изображения, не повлияют на размеры в пикселях, поэтому все исходные пиксели останутся там после изменения размера. В теории.
Но в реальном мире разрешение и качество изображения всегда зависят от конечного результата. Вы можете отключить Resample, чтобы «сохранить качество», а затем установить для этого изображения 6000 x 4000 пикселей размер 15 процентов, что создаст изображение 2000 ppi, но если ваш окончательный результат будет отпечатком только с разрешением 300 ppi, он не сможет использовать все 2000 пикселей. ppi, поэтому конечное качество вывода будет всего 300 ppi.
Как сжимать изображения без ущерба для качества
Резюме: Сжатие или изменение размера изображений для различных целей больше не является утомительной задачей. В этом посте рассказывается о 9 быстрых методах сжатия фотографий любого формата файлов на компьютере с Windows или Mac.
Если вы хотите загружать фотографии в Интернет, публиковать в Интернете, по электронной почте или экономить место на диске при хранении тысяч фотографий, сжатие файлов является ключевым моментом.Но здесь больше всего опасаются потери качества картинки после сжатия. Очевидно, вы не хотите идти на компромисс в отношении качества. И, возможно, ищете лучшие способы сжатия фотографий без потери качества.
Этот пост подробно расскажет о различных способах сжатия фотографий при достижении оптимального качества. Общие здесь методы предназначены как для пользователей Windows, так и для macOS.
Что такое сжатие?Сжатие включает уменьшение размеров и размера файла изображения.При этом нарушаются некоторые детали изображения. Сказав это, вы можете изменить настройки файла таким образом, чтобы оптимизированное изображение уменьшило размер файла, но без заметного изменения качества.
Это своего рода компромисс. Можно смириться с небольшим ухудшением качества изображения, которое не замечается человеческим глазом. Взамен вы можете быстро выгружать, скачивать, передавать или хранить свои фотографии на желаемом устройстве.
Например, см. Изображение ниже. Изображение сжато с помощью Photoshop CC.Вы можете видеть, что размер файла уменьшается после сжатия, а качество изображения снижается со 100% до 42%. Хотя параметр качества может быть разным для всех, но это сжатие может соответствовать целям совместного использования изображения или загрузки в Интернет.
Рисунок: Сравнение качества JPEG после сжатияПодробнее: Какое сжатие изображений вам подходит — сжатие без потерь, сжатие с потерями или несжатое?
Общие преимущества сжатия фотографий- Экономит место на накопителе.
- Уменьшить время загрузки / передачи файла изображения.
- Быстро делитесь фотографиями в социальных сетях.
- Вы можете отправить несколько изображений по электронной почте.
- Вы можете оптимизировать фотографии для Интернета, чтобы повысить производительность сайта.
- Оптимизируйте изображения для печати.
Файлы изображений сжимаются с помощью программного обеспечения для редактирования фотографий. Но множество вариантов программного обеспечения часто может сбить вас с толку. Если вы уже используете какой-либо профессиональный инструмент для редактирования фотографий, например Adobe Photoshop или Lightroom, используйте их для сжатия изображений.Современное программное обеспечение позволяет изменять размер изображения без особого ущерба для качества. Помимо этого, вы можете использовать бесплатные программы просмотра фотографий по умолчанию в вашей системе Windows или Mac. В качестве альтернативы онлайн-компрессоры также быстрее сжимают фотографии по сравнению с настольными компрессорами фотографий.
- Съемка фотографий в сжатом формате JPEG
- Приложение Microsoft Photos
- Сжатие с помощью приложения предварительного просмотра на Mac
- Microsoft Picture Manager
- Сжимайте фотографии с помощью Microsoft Word
- Используйте MS Paint
- Сжимайте фотографии в GIMP
- Сжимайте фотографии в Photoshop
- Бесплатные онлайн-инструменты для сжатия изображений
Давайте узнаем каждый подробно.
1.
Съемка фотографий в сжатом формате JPEG.JPEG — это сжатый формат файла. Так почему бы не записать свои фотографии в первую очередь в формате JPEG? Конечно, несжатые файлы RAW дают вам большую свободу творчества. Но если вы уверены, как хотите использовать изображения — загружать в Интернет, сохранять в виде воспоминаний на диск, делиться на Facebook или Instagram — выберите сжатый тип файла JPEG. Все цифровые камеры позволяют снимать и записывать изображения в формате JPEG.
Вам может понравиться: Съемка в JPEG vs.RAW — что лучше?
2. Приложение Microsoft Photos в Windows 10Приложение «Фото» является средством просмотра изображений Windows 10 по умолчанию. Вы можете изменять размер и сжимать изображения в приложении «Фото» в Windows 10.
Шаги по сжатию изображений в приложении «Фото»:
- Откройте файл изображения в приложении «Фото».
- Щелкните 3 точки в правом верхнем углу.
- В раскрывающемся списке выберите Изменить размер . Примечание. Если вы не видите опцию Изменить размер , это означает, что ваш файл изображения не может быть дополнительно сжат. Вы можете попробовать другие методы, описанные в этом посте, для сжатия вашей фотографии.
- В новом всплывающем окне выберите один из вариантов размера по умолчанию — S (маленький), M (средний) или L (большой) в соответствии с вашими требованиями. Вы также можете изменить размеры изображения, выбрав букву C ( Определить нестандартные размеры) .Приложение «Фотографии» позволяет вручную регулировать качество и размер фотографий до оптимального уровня.
- Щелкните Сохранить или Сохранить копию с измененным размером . Выберите место для сохранения сжатого изображения. Назовите файл и сохраните его на своем диске.
Вы можете изменить размер фотографий в приложении Preview на Mac. Предварительный просмотр — это программа просмотра изображений по умолчанию в macOS, которая также может редактировать и сжимать изображения.
Шаги по сжатию изображений на Mac с помощью приложения предварительного просмотра:
- Откройте фотографию в приложении предварительного просмотра на Mac.
- Щелкните Tools в строке меню и выберите Adjust Size из раскрывающегося списка.
- Откроется диалоговое окно «Размеры изображения». Это позволяет вам сжимать фотографии 3 различными способами в зависимости от необходимости.
Сначала отметьте параметр Resample Image .Введите значения ширины и высоты, чтобы изменить размер фотографии. При вводе значения вы можете увидеть степень сжатия изображения в процентах и окончательный размер сжатой фотографии.
Во-вторых, чтобы сохранить исходные пропорции фотографии, выберите Масштабировать пропорционально . Нажмите на параметры размера в пикселях в раскрывающемся меню Уместить в , чтобы сохранить пропорции изображения.
Если вы хотите уменьшить размеры фотографии без потери качества или каких-либо деталей, отмените выбор Изменить размер изображения перед настройкой ширины или высоты.
- Нажмите ОК.
- Теперь перейдите к Файл в меню, выберите Сохранить как. Сохраните сжатую фотографию под другим именем на диске Mac.
Microsoft Office Picture Manager позволяет упорядочивать, редактировать и обмениваться фотографиями. Хотя программа больше не поддерживается в Office 2013 и более поздних версиях, вы все равно можете установить ее в своей системе Windows с помощью SharePoint Designer 2010.
Инструмент Picture Manager позволяет уменьшить размер и размеры файла изображения. Он включает параметры сжатия по умолчанию для веб-страниц, электронной почты и документов.
Шаги по сжатию фотографии в Microsoft Picture Manager:
- Откройте фотографию в Picture Manager.
- Щелкните вкладку Работа с рисунками Формат .
- Щелкните Сжать изображения .
- Выберите один из следующих вариантов сжатия:
- Документы (для сжатия фотографии для вставки в документ)
- Веб-страницы (для сжатия фотографии для загрузки на веб-страницу)
- Сообщения электронной почты (для сжатия фотографий для отправки по электронной почте )
- Нажмите ОК и сохраните файл сжатого изображения.Чтобы отменить сжатие, вы можете нажать Сбросить изображение .
Документ Microsoft Word имеет параметр «Сжать изображения». Вы можете уменьшить размер файла изображения и размеры с помощью этой функции. Он имеет параметры сжатия по умолчанию для сжатия фотографий для электронной почты, печати, веб-страницы и просмотра проектора.
Функция доступна только в настольной версии MS Office.
Шаги по сжатию изображения в MS Word:
- Откройте документ Word.
- Нажмите Вставить > Изображения .
- Выберите файл изображения, который вы хотите сжать в документ Word.
- После того, как изображение вставлено, щелкните, чтобы следовать Работа с изображениями > Формат > Сжать изображения.
- В диалоговом окне «Сжать изображения» выберите один из указанных параметров сжатия в соответствии с вашими требованиями и нажмите OK.
- Фотография будет сжата, и теперь документ будет сохранен.
Используя Microsoft Paint, вы можете обрезать, изменять размеры и сохранять изображение в формате JPEG. В конечном итоге это может уменьшить размер файла изображения.
Шаги по сжатию фотографии в Paint:
- Откройте фотографию в Paint.
- Выберите изображение и нажмите кнопку Изменить размер .
- Отметьте поле соотношения сторон. Выберите требуемый размер фотографии.
- Щелкните ОК и сохраните изображение.
С помощью GIMP вы можете бесплатно сжимать фотографии. Вы можете сжать фотографию в GIMP, просто преобразовав ее в JPG и дополнительно настроив уровень сжатия. Кроме того, вы можете изменить размер и настроить размеры / разрешение фотографий, чтобы оптимизировать фотографии для Интернета без особого ущерба для качества.
Программное обеспечение совместимо с системами Windows, Mac и Linux.
Шаги по сжатию фотографии в GIMP путем преобразования в JPG:
- Откройте файл изображения в GIMP.
- Щелкните Файл> Сохранить как . В текстовом поле имени измените расширение файла изображения на JPG. Если это уже JPG, введите то же самое.
- Выберите место для сохранения сжатого изображения из раскрывающегося списка «Сохранить в папке».
- Нажмите Сохранить. Откроется диалоговое окно «Сохранить как JPEG».
- Отметьте «Показать предварительный просмотр в окне изображения» для предварительного просмотра изображения. Щелкните ползунок «Качество» и установите приемлемый уровень сжатия.
- Когда вы будете удовлетворены результатом, нажмите OK , чтобы сохранить сжатую фотографию.
| СОВЕТ. Восстановите поврежденные сжатые или несжатые фотографии Ваши цифровые фотографии искажены, затемнены, повреждены цвета или есть ошибки? Используйте расширенный инструмент для восстановления фотографий — Stellar Repair for Photo , который исправляет повреждение файла изображения, чтобы вернуть фотографию к исходному состоянию.Вы можете восстановить поврежденные несжатые или сжатые фотографии в кратчайшие сроки. |
С помощью Adobe Photoshop вы можете сжимать фотографии, сохраняя при этом оптимальное качество изображения. Далее при необходимости скорректируйте цвета и разрешение изображения. Предварительный просмотр помогает оценить окончательный результат сжатой фотографии перед сохранением.
В отличие от более простых инструментов, таких как Paint или GIMP, Photoshop предлагает больший контроль при сжатии изображений.По этой причине в Photoshop можно получить наилучшее сжатие с оптимальным качеством.
Хотя есть несколько способов сжатия изображений в Photoshop, здесь мы расскажем об одном из быстрых способов сжатия фотографий.
Шаги по сжатию фотографий в Photoshop CC:
- Откройте изображение в Photoshop.
- Перейдите в Файл вверху и щелкните Экспорт> Экспортировать как.
- В окне «Экспорт как » качество используемого здесь образца изображения отображается как 100%, а размер изображения — 1.3 МБ.
- Настройте параметры качества в ползунке, как требуется. По мере уменьшения процента качества изображения размер также уменьшается.
- Если результат сжатия изображения удовлетворительный, нажмите Экспорт , чтобы сохранить файл.
Существует несколько бесплатных программ для сжатия изображений в Интернете.Их не требуется устанавливать на свой компьютер. Просто откройте программу в браузере, загрузите фотографию, которую хотите сжать, и следуйте инструкциям на экране. Сжатый образ загружается в вашу систему.
Обычно они просты в использовании. Однако у них нет расширенных настроек сжатия, таких как Photoshop. Кроме того, им также может потребоваться время для загрузки больших файлов изображений.
Вы можете оптимизировать фотографии для публикации в Интернете, по электронной почте или в социальных сетях с приемлемым качеством с помощью онлайн-программ.
Некоторые онлайн-компрессоры изображений, которые можно попробовать, — это Adobe Photoshop Express, Resizer.app, Optimizilla, TinyJPG и CompressNow среди других.
ЗаключениеСжатие или изменение размера фотографий поначалу может показаться слишком сложным. Но с этим постом вы теперь знаете как расширенные, так и бесплатные методы сжатия фотографий с подходящим качеством. Просто вам нужно найти золотую середину, пробуя различные настройки, чтобы получить приемлемое соотношение размера и качества.
Как поддерживать высокое качество изображений для публикации
Как обеспечить подходящее качество ваших фотографий, графиков и иллюстраций для публикации
Цифровые изображения хранятся в разных форматах, в зависимости от программного обеспечения.Общие примеры включают TIFF, JPEG и EPS. Прежде чем готовить рисунки для Интернета или печати, важно убедиться, что используется соответствующее разрешение.
Разрешение описывает количество пикселей в изображении, и качество изображения увеличивается с увеличением разрешения. пикселей — это наименьшая единица цифровой информации, которая формирует изображение. Разрешение может быть выражено как количество пикселей на измерение (например, 1200 пикселей в ширину на 750 пикселей в высоту) или как количество пикселей в указанной области ( пикселей на дюйм или пикселей на дюйм ).Изображение с разрешением 300 пикселей на дюйм и размером 4 x 2,5 дюйма будет иметь ширину 1200 пикселей (4 x 300) и высоту 750 пикселей (2,5 x 300). Как правило, чем больше пикселей на единицу площади, тем более детальным будет изображение и больше размер файла. Некоторые программы (например, Photoshop) позволяют изменять единицы измерения на пиксели на сантиметр; однако стандарт публикации обычно — ppi.
Разрешение изображения для просмотра на мониторе описывается в ppi, тогда как термин точек на дюйм (dpi) описывает разрешение напечатанного изображения, поскольку принтеры печатают точки, а не пиксели.Эти термины используются взаимозаменяемо, но для большинства целей ppi и dpi, по сути, одно и то же для описания разрешения. Для просмотра изображения принято разрешение 72ppi, так как большинство ЖК-мониторов отображают 67-130ppi. При отправке рисунков для публикации общепринятым разрешением для печатных изображений является 300 пикселей на дюйм.
Высокое качество (300 пикселей на дюйм) Низкое качество (50 пикселей на дюйм)
Если ваше изображение должно быть 300 пикселей на дюйм, вам необходимо учитывать размер изображения в окончательной печатной форме и количество пикселей в общем изображении.Для фотографии размером 4 x 2,5 дюйма при печати потребуется не менее 1200 x 750 пикселей для достижения желаемого разрешения качества печати 300 пикселей на дюйм. Если у вас меньше пикселей, то качество изображения (то есть разрешение) будет снижено. Вы также можете быстро проверить, достаточно ли разрешения, увеличив изображение до 400%, и если оно размытое (пиксельное), то изображение может плохо воспроизводиться при печати. Для получения дополнительной информации о разрешении изображения и другого способа проверить, подходит ли разрешение вашего изображения, см. Https: // www.thecanvasprints.co.uk/image-resolution-for-printing.
При изменении размера изображения некоторые программы автоматически изменяют размер изображения без изменения количества пикселей. Например, если вы измените размер изображения 1200 x 750 пикселей с 4 x 2,5 дюйма до 12 x 7,5 дюймов, количество пикселей останется прежним, но разрешение упадет с 300 пикселей на дюйм до 100 пикселей на дюйм. Изображение большего размера на экране будет выглядеть нормально, но при распечатке качество изображения будет низким. Какой бы размер изображения вы ни выбрали, убедитесь, что окончательная версия имеет желаемое разрешение.
Дополнительная терминологияЦветовое пространство — это способ хранения информации о цвете в файле. Оттенки серого относится к черно-белым (и серым!) Изображениям, в которых используется один цветовой канал. RGB — это часто используемое цветовое пространство, которое делит цвета на 3 канала: красный, зеленый и синий. RGB используется компьютерами и цифровыми устройствами и обычно используется издателями, которые хотят убедиться, что их документы правильно отображаются на устройствах их читателей. CMYK — это четырехканальное цветовое пространство (голубой, пурпурный, желтый и черный), обычно используемое в процессе печати. Изображение RGB может потребоваться преобразовать в CMYK, если оно будет напечатано. Некоторые издатели сами выполняют преобразование, поэтому вам нужно знать, что цвет изображений RGB может выглядеть иначе при преобразовании в CMYK.
Повторная выборка изменяет количество пикселей в изображении. Повторная выборка отличается от изменения размера. Понижающая дискретизация удаляет пиксели и создает меньшее изображение, тогда как повышающая дискретизация добавляет пиксели с помощью алгоритмов.Поскольку повторная выборка добавляет или удаляет пиксели, это может привести к потере качества изображения. Это может быть особенно важно, если вы представляете изображения, полученные с помощью микроскопа; Совершенно необходимо, чтобы повторная выборка не изменяла конкретных характеристик данных на микрофотографии. Как правило, создавайте изображения с максимально возможным разрешением, чтобы избежать повторной выборки. Однако иногда может потребоваться повторная выборка; например, при преобразовании изображения с очень высоким разрешением в изображение небольшого размера (2 x 2 дюйма).Всегда сохраняйте исходные файлы и следите за тем, чтобы процесс повторной выборки происходил только в конце процесса создания фигуры, чтобы при необходимости можно было вернуться к исходному изображению.
Сжатие изображения: Некоторые типы файлов (например, JPG) сжимают пиксели изображения для уменьшения размера файла. Имейте в виду, что различные методы сжатия могут повлиять на качество изображения. Обратите внимание на требования издателя к сжатию и на то, сжимает ли ваше программное обеспечение по умолчанию.
Растровые и векторные изображения : Растровые изображения используют растровые данные, которые хранятся в виде пикселей, например, цифровые фотографии.Поскольку в растровых изображениях используются пиксели, качество сильно зависит от разрешения. В векторных изображениях используются векторные данные, состоящие из линий и кривых, например линейные графики. Поскольку векторные изображения не используют пиксели, их можно изменить до очень большого размера без пикселизации и потери качества. Если вы публикуете только изображения в виде линейных графиков, рассмотрите возможность использования файлов в векторном формате, таких как EPS. Однако, если вы собираете линейный график в большую фигуру, которая включает цифровые изображения, вся фигура в какой-то момент станет растеризованной ; Это означает, что ваше векторное изображение станет растровым и потребует высокого разрешения.
Дополнительная литература по этой теме
* Введение в цифровое разрешение.
* Разрешение изображения и качество печати.
* Как создавать показатели качества публикации.
* Разница между изменением размера изображения и повторной выборкой.
* Наука : готовим цифры.
© Д-р Лиза О’Доннелл и д-р Марина Херли, 2019 www.writingclearscience.com.au
Любые предложения или комментарии отправляйте по электронной почте [email protected]
Узнайте больше о нашем новом онлайн-курсе…
ПОДПИСАТЬСЯ на информационный бюллетень Writing Clear Science
, чтобы быть в курсе наших последних блогов, вебинаров и курсов письма.
Как оптимизировать изображения и фотографии для Интернета (без потери качества)
Какое внимание вы уделяете оптимизации изображения вашего магазина?
Часто бренды слишком сильно задумываются над логотипом — тратят дни, недели или даже месяцы перед запуском отличной идеи, просто пытаясь выяснить, какой символ подходит для бренда, который они еще даже не начали.
И затем, когда приходит время фактического запуска, слишком много предпринимателей тратят слишком мало времени на фотографии отличных продуктов и фирменные изображения.
И все же образы продолжают оставаться катализатором нашей эры — средством коммуникации, с помощью которого люди осознают ценность или пренебрежение и переходят к следующему.
Только видео соответствует мощности изображения в этом отношении.
И вы везде используете свои фотографии:
- На страницах ваших продуктов.
- На страницах вашей категории.
- На вашей домашней странице.
- В вашей брошенной корзине сообщений.
- В вашем блоге.
- В ваших социальных сетях.
- Для вашей рекламы в Facebook.
- Для вашей ленты Google Покупок.
Фактически, единственное, для чего вы не используете изображения, — это Google AdWords. А Google AdWords часто является самым дорогим вариантом контекстной рекламы, который у вас есть.
Что такое Google Speed Update?
Несмотря на то, что AdWords не использует изображения, Google также вкладывает большие средства в изображения вашего бренда и продуктов.
В январе 2018 года компания объявила, что алгоритмы мобильного поиска начнут учитывать скорость загрузки страниц с июля 2018 года.
Это называется «Обновление скорости».
И есть 2 вещи, которые замедляют скорость загрузки страницы:
- Слишком много javascript, часто вызванное слишком большим количеством приложений и недостаточным количеством встроенных на ваш сайт.
- Слишком большие изображения, не оптимизированные для размера экрана.
Меньше приложений. Больше продаж.Только на BigCommerce
«Недавно мы перевели платформу с Shopify Plus на BigCommerce. Я не могу объяснить, насколько я зол на то, что в течение нескольких месяцев мы платили Shopify многие тысячи долларов за функциональность, которая входит в стандартную комплектацию BigCommerce!
Как только мы решили отказаться от Shopify, мы буквально потратили три дня на BigCommerce, устанавливая шаблон, настраивая, а затем завершая полный импорт продукта.
Отзывы, которые я получил от людей, с которыми я уже поделился этим сайтом, гласили: «Он загружается намного быстрее! Мобильный опыт стал намного лучше! »
— Ричард Эйб, Монро и Кент
Протестируйте свои данные в BigCommerce
Платформы, такие как BigCommerce, решают эту проблему за вас:
- Расширение функциональности платформы. В среднем магазины BigCommerce используют 2-5 приложений. На других платформах SaaS средний показатель +15.
- Автоматическая оптимизация всех изображений для скорости загрузки страницы на любом устройстве. BigCommerce сотрудничает с Akamai, лидером в области оптимизации изображений в Интернете, чтобы автоматически оптимизировать все изображения для всех клиентов — без дополнительных усилий или затрат с их стороны.
Минус технический долг. Больше продаж
«Решение о переходе на сеть Akamai Image Manager стало стимулом для наших продавцов, позволив им сократить время загрузки сайта и повысить общую производительность мобильных сайтов.
Более того, продавцам не пришлось тратить дорогостоящее время и усилия на дальнейшую разработку оптимизированных изображений для различных устройств, что привело многих к увеличению посещаемости сайта и конверсии — особенно для мобильных покупателей ».
— Фрэнк Морралл, президент VisionCourse Media, агентства онлайн-маркетинга и дизайна и партнера BigCommerce.
Вся правда об оптимизации изображений, скорости и прибыли
Да, изображения являются одним из, если не самым важным активом вашего интернет-магазина.
И все же слишком часто ими пренебрегают — владельцы магазинов полностью забывают оптимизировать изображения для Интернета.
Почему?
- Потому что оптимизация изображений для Интернета — это всего лишь один дополнительный шаг в бесконечном списке дел.
- Часто рассматривается как низкий приоритет и поэтому забывается.
Но если вы хотите повысить коэффициент конверсии, вовлеченность клиентов, лояльность и пожизненную ценность — что ж, вам нужно начать с уделения большего внимания своим изображениям.
Но с чего начать?
Мы вас прикрыли.
В этом руководстве мы рассмотрим наиболее важные для вас концепции изображений и покажем, как можно приступить к реализации советов по увеличению конверсии прямо сейчас.
Почему изображения так важны
Прежде чем мы начнем, важно понять, почему изображения могут иметь такое большое влияние на ваш магазин. Вот общий вид.
1. Первое впечатление важно.
Изображения — это первое, что видят ваши клиенты, просматривая страницу продукта, и эти первые несколько секунд могут иметь решающее значение для определения того, является ли продукт тем, что они ищут.
Фактически, в исследовании 2017 года, проведенном по заказу BigCommerce и Square, американские интернет-покупатели назвали дополнительную фотографию продукта как вещь №1, которую они хотят получить от онлайн-брендов.
Комплексное исследование привычек современных потребителей
Поскольку объем электронной коммерции ежегодно растет на 23%, используйте это исследование, чтобы узнать, как сделать онлайн-продажи и продажи при личной встрече более удобными (и зарабатывать больше $$$!).
Получите данные сейчас
2.Картинка стоит 1000 слов.
Изображения помогают покупателю определить качество и детали продукта лучше, чем любое описание.
Вместо возможности почувствовать продукт, как в розничном магазине, отличная фотография продукта позволяет пользователю подробно изучить различные детали продукта.
Действительно, в том же исследовании, проведенном BigCommerce и Square, почти половина респондентов (49%) назвали невозможность потрогать, пощупать или попробовать продукт как один из наименее любимых аспектов онлайн-покупок.
Это был второй наиболее ненавистный аспект онлайн-покупок в исследовании.
3. Мобильная связь берет верх.
По мере того, как мобильные покупки становятся все более распространенными, изображения будут становиться все более важными — о чем свидетельствует шаг Google Speed Update.
Пользователи все чаще используют изображения вместо текста, чтобы судить о пригодности продукта и даже для навигации.
Как вы думаете, покупатель сначала прочитает каждое описание или посмотрит фото?
Наличие более четких и привлекательных изображений продуктов электронной коммерции означает, что на ваши продукты будут чаще смотреть, на них нажимать и покупать.
4. Изображения могут навредить вашему сайту.
Использование непрофессиональных или плохо оптимизированных изображений для Интернета может существенно повлиять на ваш опыт покупок и даже на ваше положение в поисковых системах.
- Ваши изображения загружаются медленно?
- Вы еще не добавляли метаописание?
- Люди подпрыгивают, как только приземляются там?
Вы никогда не попадете на страницу 1 с таким поведением.
Имея это в виду, давайте рассмотрим, как убедиться, что в вашем интернет-магазине есть оптимизированные фотографии профессионального качества.
Оптимизация изображений и фотографий: краткое руководство
Первый шаг к оптимизации фотографии вашего продукта (или любого изображения на вашем сайте) — это сначала начать с отличных фотографий. А если вам нужна помощь в поиске профессиональных изображений для использования на вашем веб-сайте, ознакомьтесь с этим исчерпывающим ресурсом: «Более 35 сайтов для получения бесплатных стоковых изображений для коммерческого использования».
Но после этого большая часть процесса оптимизации остается за кадром.
На самом деле, оптимизация фотографий может стать стратегическим преимуществом, необходимым для победы над конкурентами.
В конце концов, они не могут видеть, что вы делаете, но вы получите более высокий рейтинг в поиске, что означает:
Объедините это с мощью и настраиваемостью SEO вашего сайта (т. Е. Полным контролем URL-адресов), и вы выиграете в Google.
Давайте посмотрим, как это сделать, независимо от того, на какой платформе вы находитесь.
Автоматическая оптимизация изображений и полный контроль SEO
Интернет-магазины, использующие BigCommerce, получают автоматическую оптимизацию изображений Akamai для всех изображений, загруженных на их витрину.
- Без дополнительных затрат.
- Не тратьте время зря.
Плюс, BigCommerce — единственная платформа SaaS, которая позволяет полностью настраивать URL-адреса и метаданные всех сайтов. Непатентованный язык программирования платформы также получает бонусные баллы от Google.
Перенесите данные прямо сейчас и убедитесь сами, воспользовавшись 15-дневной бесплатной пробной версией.
Испытайте управляемую платформу.
1. Начните с хороших фотографий.
Хорошая фотография для электронной коммерции начинается с правильного снимка.
Для вашей фотографии не обязательно использовать дорогую камеру или установку. Фактически, вы можете создать свою собственную установку для фотосъемки своими руками, которая справится с этой задачей.
Но есть несколько советов, которым вы можете следовать, чтобы убедиться, что вы начинаете с наилучших возможных фотографий.
Убедитесь, что у вас правильная настройка.
Настройка фотографии в электронной коммерции не должна быть дорогостоящей, но если вы только начинаете, есть несколько вещей, в которые вы должны инвестировать, чтобы делать качественные фотографии:
- Бытовая цифровая зеркальная фотокамера или смартфон. Большинство современных смартфонов имеют камеру, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий.
- Источник света. Наличие источника света помогает обеспечить равномерное освещение вашего изображения и существенно повлияет на качество ваших фотографий. Если вы только начинаете, вам будет проще работать с естественным источником света. В этом случае использование заполняющего света поможет вам избавиться от теней на вашем изображении.
- Белая развертка. Развертка поможет равномерно распределить освещение по изображению и упростит последующее редактирование фотографий. Это может быть что угодно, от белого листа до рулонов бумаги.
- Устойчивая поверхность. Если вы делаете несколько фотографий, наличие устойчивой поверхности позволяет легко размещать изображения одинаково.
- Штатив для камеры. Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым расположением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.
2. Продемонстрируйте свою продукцию под разными углами.
Посмотрите на любой успешный интернет-магазин, и вы редко увидите, что он использует только одну фотографию для любого из своих изображений.
Фотография продукта может использоваться, чтобы продемонстрировать лучшие аспекты продукта, поэтому важно включать в себя разнообразные снимки.
Например, в интернет-магазине одежды Olive Ave они используют различные снимки, чтобы продемонстрировать свой продукт.
Вы можете сделать это и без моделей. Взгляните на этот пример от KAOS.
Различные фотографии могут помочь продемонстрировать разные аспекты.
- Длинные снимки, показывающие продукт на модели, могут помочь пользователю визуализировать, как продукт будет выглядеть в реальной жизни.
- Средние кадры помогают им определить общий вид самого продукта.
- Крупные планы иллюстрируют мельчайшие детали и качество продукта, которые действительно могут продать его ценность.
3. Используйте белый фон для ваших продуктов.
Замена фона фотографий на белый фон гарантирует, что у вас будут неизменно великолепно выглядящие изображения, независимо от их порядка на вашем сайте или того, как вы их используете в Интернете.
Белый фон является стандартом почти для каждого интернет-магазина, и для этого есть несколько очень веских причин:
- Ваши товары будут появляться на белом фоне
- Ваши изображения будут выглядеть одинаково на страницах коллекции
- Это сэкономит вам деньги и время при редактировании.
- Вы можете легко повторно использовать или заменить фон на любой из ваших фотографий
- Торговые площадки, такие как Google Shopping и Amazon, теперь требуют белого фона
Использование изображений на белом фоне упрощает сравнение продуктов.Источник: jenis.
Вы можете использовать такое программное обеспечение, как Photoshop или Pixlr, чтобы вручную заменить фон фотографий вашего продукта белым фоном, или позволить сервисам, таким как Pixc, сделать эту работу за вас.
4. Сохраняйте изображения с нужными размерами.
Обращение внимания на размер вашего изображения имеет решающее значение, если вы не пользуетесь BigCommerce.
- Если слишком большой, у вас возникнут проблемы со временем загрузки страницы.
- Если слишком мало, изображения будут выглядеть зернистыми (т.е.е. низкое качество).
Используйте пиксели для измерения размеров изображений.
В вашем iPhone будет что-то вроде 12-мегапиксельной камеры, что означает, что фотографии, которые он делает, состоят из двенадцати миллионов пикселей. Фотографии, сделанные камерой 12 МП, будут иметь размер 3000 x 4000 пикселей.
Для фотографии в электронной коммерции этот размер не нужен. Например, в BigCommerce оптимальный размер фотографий вашего продукта составляет 1028 пикселей на 1028 пикселей, в то время как другие ваши фотографии должны быть менее 1000 пикселей с обеих сторон.
Сохранение квадратов изображений обеспечит их правильное отображение и хороший внешний вид независимо от того, длиннее или выше содержание фотографии.
Когда ваши изображения достаточно большие по размеру, то то же изображение можно уменьшить, чтобы использовать в ваших эскизах или в коллекционных изображениях.
И, если у вас включен масштабирование продукта, вы можете отображать изображение с гораздо более высоким разрешением.
Изображения можно уменьшать до различных размеров.Источник: Martha Stewart Cafe Shop
Если у вас нет программного обеспечения для изменения размера изображений, например Photoshop, не волнуйтесь.
Сервисы, такие как Pixlr, Canva и Image Resizer, могут помочь вам с базовыми потребностями в редактировании и изменении размера.
Faster Checkouts. Меньше развития.
Опять же, если вы используете BigCommerce, платформа использует Akamai за кулисами для оптимизации и изменения размера всех изображений в зависимости от устройства, с которого приходит ваш клиент. Это означает более высокую скорость загрузки страницы и меньше работы для вас.
5. Увеличьте скорость загрузки страницы, используя правильный формат изображения.
При создании изображений легко выбрать вариант сохранения по умолчанию, но знание разницы между форматами файлов и настройками может оказать огромное влияние на ваш сайт.
Ваш магазин BigCommerce поддерживает три различных формата изображений: JPG / JPEG, GIF или PNG. У каждого из них есть свои преимущества и недостатки.
- Файлы GIF имеют меньшее качество, но также и размер файла. Если вам нужно создать изображение специально для небольших значков или миниатюр, вы, вероятно, захотите использовать GIF. Это также единственный доступный формат, поддерживающий анимацию (хотя следите за APNG). Однако по мере увеличения размера изображения GIF-файлы становятся менее эффективными при обработке цветов.
- PNG-файлы поддерживают более широкий диапазон цветов, а также единственный формат, который поддерживает прозрачный фон. Однако все это происходит за счет большего размера файла. Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
- Изображения JPEG являются наиболее распространенным форматом, используемым в цифровых камерах и в Интернете. Они поддерживают широкий диапазон цветов, но настройки сжатия JPEG позволяют найти баланс между качеством изображения и размером файла.
JPEGS предлагает хороший баланс между размером файла и качеством, тогда как GIFS предлагает небольшой размер файла для более сложных изображений. Источник изображения: Brook Lark
6. Поэкспериментируйте с настройками качества.
В большинстве случаев JPEG будет предпочтительным типом файла для ваших изображений.Он предлагает высококачественное изображение при разумных размерах файлов.
Одним из больших преимуществ файлового типа jpeg является возможность выбора желаемого уровня сжатия. Регулировка параметров сжатия позволяет уменьшить размер файла за счет качества изображения.
Взгляните на этот пример, где одна и та же фотография была сохранена с использованием разных уровней сжатия:
Результат использования высокого, среднего и низкого сжатия JPEG.Источник изображения: Alex Jones
Когда не использовать JPEG.
Хотя JPEG является наиболее популярным форматом для веб-изображений, в некоторых случаях лучше использовать тип файла с более высоким разрешением, например PNG. Например:
- Когда ваше изображение состоит в основном из линий, значков или резких изображений: сжатие JPEG может размыть границу между изображением и фоном и сделать контраст менее заметным.
- Когда изображение будет подвергаться многократному редактированию: сжатие будет слегка изменять изображение каждый раз, а после нескольких правок оно может заметно исказить изображение.
Не в BigCommerce? Сжимайте изображения с помощью этого бесплатного инструмента.
Как мы уже обсуждали, изображения обычно имеют размер файла от нескольких десятков килобайт в сжатом виде до нескольких мегабайт, в зависимости от типа файла и уровня сжатия, которое вы использовали.
Если вы пользуетесь BigCommerce, вам не нужно беспокоиться об этом разделе. Продолжайте и прочтите следующий раздел.
Для всех остальных… начнем отсюда:
Если вы не знакомы с единицей данных Byte, каждый байт равен 1024 предыдущему.
Итак, чтобы уточнить:
1024 байта (b) = 1 килобайт (кб). 1024 Килобайт = 1 мегабайт (МБ). 1024 МБ = 1 гигабайт (ГБ)
Необязательно помнить об этом, но учтите, что обычно вы стремитесь к фотографиям размером менее 100 КБ, чтобы сократить время, необходимое для отображения всего содержимого вашей страницы.
Типичный размер файла фотографии для iPhone 7 составляет около 3 МБ, что соответствует 3072 КБ, или более чем в 30 раз больше оптимального размера изображения!
Теперь представьте, что у вас есть галерея из десяти фотографий такого размера на вашей странице, и вы начинаете понимать, почему сжатие ваших изображений важно.
Большинство инструментов для редактирования изображений позволяют настраивать уровень сжатия файлов JPEG.
Но если ваше программное обеспечение для редактирования изображений не предлагает хорошие параметры сжатия, если вы не используете платформу, которая делает это автоматически за вас, или вы не уверены в уровне потери качества, который будет подходить для каждого изображения, вы можете использовать другой инструмент, чтобы уменьшить размер вашей фотографии.
TinyJPG — одна из таких бесплатных услуг — бесплатный оптимизатор изображений — и принимает изображения как в формате JPG, так и в формате PNG.
Вместо того, чтобы угадывать правильный баланс между качеством и размером файла, такие службы, как TinyJPG, анализируют изображение, чтобы вы могли определить минимально возможные размеры файла, сохраняя при этом оптимальное качество изображения.
TinyJPG показывает исходное изображение вместо оптимизированного.
Даже если вы уже сжимаете свои изображения при сохранении, вы будете удивлены, насколько сильно может повлиять запуск их через службу, подобную TinyJPG.
Оптимизация изображений в поисковых системах 101
изображений — фантастический источник органического контента, который может помочь вам повысить ваш рейтинг в Google.
Есть несколько вещей, которые вы должны сделать, чтобы получить максимальную отдачу от содержания изображения.
1. Используйте информативные имена файлов.
Имена изображений — это первая информация, которую вы можете предоставить Google, чтобы сообщить им, о чем ваше изображение.
Имя файла по умолчанию, которое исходит от вашей камеры и выглядит как строка чисел, никак не описывает, о чем на самом деле фотография.
При именовании изображений опишите содержание фотографии и используйте тире вместо пробелов. BigCommerce не допускает пробелов в именах файлов изображений.
Переименование файла для оптимизации по ключевым словам, включая рисунок линий и счастливая женщина.
2. Включите соответствующий альтернативный текст.
Альтернативный текст предназначен для обеспечения доступности, и именно так к нему следует подходить.
Если у пользователя проблемы со зрением или если изображение не может быть загружено, будет отображаться замещающий текст.
Но альтернативный текст также используется Google, чтобы лучше понять, что содержит изображение.
Это делает его ценным местом для включения релевантного поискового запроса, который будут искать люди, ищущие ваш продукт.
Сопоставление имени моего оптимизированного файла изображения с моими метаданными, заголовком страницы и структурой URL-адресов в серверной части страницы моего продукта.
3. Обеспечьте контекст вокруг вашего изображения.
Контент, который окружает ваше изображение, также важен.
Поисковые системы действуют так же, как и ваши пользователи, используя контент по всей странице, чтобы создать более полную картину того, о чем страница.
Это может быть особенно полезно на страницах продуктов, где вы можете использовать уникальные описания, чтобы лучше описать продукт на фотографии.
Здесь я обновил описание продукта, включив в него все свои ключевые слова: художественный принт, штриховой рисунок, счастливая женщина. Я также включил дополнительный контент и детали в целях брендинга.
4. Используйте изображения для улучшения восприятия.
Вы также можете пойти дальше и создать приятный пользовательский интерфейс, выполнив с вашими изображениями следующие действия:
- Используйте фотографии хорошего качества, не размытые. Имея смартфоны и бесплатное программное обеспечение для редактирования, действительно нет оправдания тому, что у вас нет фотографий хорошего качества. Это улучшает работу, и люди с большей вероятностью будут ссылаться на страницы с более качественными фотографиями.
- Поместите их выше по странице. Люди не всегда прокручивают страницу вниз, поэтому убедитесь, что ваши изображения расположены выше по странице, где читатели смогут их увидеть.
- Укажите ширину и высоту каждого изображения. Если браузер знает, насколько большим будет изображение, он может загрузить остальное содержимое на место, пока он ожидает завершения загрузки изображения. Это может сократить время, необходимое для загрузки вашей страницы, и улучшить взаимодействие с пользователем.
Предоставление дополнительной информации о поисковой оптимизации и оптимизация изображений для обеспечения максимального удобства просмотра поможет увеличить объем органического трафика на ваш сайт и сократить время, которое покупатели проводят, оказавшись на нем.
Уловка торговли: используйте открытый график, чтобы показывать правильное изображение в социальных сетях
Последнее, что вы можете сделать, чтобы получить максимальную отдачу от своих изображений, — это убедиться, что когда кто-то делится ссылкой на ваш веб-сайт, отображается правильное изображение.
Источник: Келти
Используя так называемый протокол Open Graph, вы можете убедиться, что отображается ваше лучшее изображение продукта, а не общий логотип или несвязанное изображение.
Вот где это можно сделать на бэкэнде BigCommerce для каждого отдельного продукта.
Изображение, которое вы хотите использовать, указывается в разделе заголовка вашей страницы, аналогично тому, как вы можете указать тег заголовка и описание для страницы.
Вы можете обнаружить, что для определенных страниц BigCommerce, таких как ваша домашняя страница, вам может потребоваться создать отдельный файл HTMLHead, в котором вы можете указать, какое изображение будет использоваться.
Контрольный список для оптимизации изображения продукта
Изображения продуктов могут как сделать продажу, так и сорвать ее.
Помните, что ваши покупатели не могут взять товар и пощупать его.Они полагаются исключительно на ваши описания и визуальные эффекты, которые вы им даете — посредством изображений продуктов электронной коммерции.
Итак, применяете ли вы эти лучшие практики, когда дело касается изображений ваших продуктов?
Вот контрольный список, чтобы убедиться, что вы делаете это в 100% случаев.
1. Настройтесь на успех.
- Прежде всего, закрепите камеру на штативе (или на любой твердой и устойчивой поверхности), чтобы избежать дрожания камеры.
- Затем убедитесь, что вы снимаете при достаточном освещении , чтобы осветить и ваш продукт, и все пространство для фотосъемки.Вы можете сделать это, используя несколько источников света (подойдут вспышки, стробоскопы и даже обычные настольные лампы), но самый простой способ — использовать естественное освещение.
- Используйте солнце как источник непрямого света. Сделайте снимок возле окна и, если оно слишком яркое, рассеивайте свет белыми одеялами, листами или бумагой. Освещение вашего продукта на этапе съемки позволит получить более качественную фотографию, а также сэкономит вам много времени на редактирование.
- Рассмотрите возможность съемки на белом фоне. На настройку уходит немного больше времени, но потом легче удалить фон, если вы захотите это сделать, и это поможет с калибровкой баланса белого вашей камеры. Кроме того, белый цвет отражает свет, тогда как более темные цвета поглощают его, поэтому ваш продукт, естественно, получится красиво осветленным и контрастным.
2. Сделайте несколько снимков.
Всем нравится удобство покупок в Интернете, но, честно говоря, ничто не сравнится с возможностью физически прикоснуться к товару.
Когда дело доходит до покупок в Интернете, трудность визуализации того, как товар будет выглядеть в реальной жизни, является одной из причин номер один, вызывающих сопротивление покупкам. Чтобы помочь покупателю представить товар, сделайте фотографии с разных ракурсов.
- Начните с «образа героя». Это первая из серии изображений вашего продукта. Лучший вариант для главного изображения — это либо фронтальный снимок, либо снимок под углом 45 градусов, в зависимости от продукта. В некоторых случаях, например, в обуви, может быть более уместным выстрел сбоку.Фотография должна быть простой и содержать только товар, который вы продаете, чтобы не запутать зрителя.
- Продолжая изображение вашего героя , включите фотографии сверху, снизу, сбоку, сзади и т. Д.
3. Делайте снимки в контексте.
Затем продайте свой продукт с помощью контекстных фотографий продукта.
Покажите фотографии вашего продукта в использовании. Например. Дополните брюки красивой обувью, тарелку с восхитительным салатом или вазу с красивыми цветами.
Зритель должен захотеть все, что есть на фотографии (включая ваш продукт, подмигнуть, подмигнуть, подтолкнуть, подтолкнуть).
Однако вам следует воздержаться от использования этого изображения в качестве главного, потому что в конечном итоге вы хотите продемонстрировать (и продать) свой продукт, а не свои навыки фотографии.
4. Очистите готовые фотографии.
Есть также несколько рекомендаций, которые следует помнить после того, как вы положите камеру.
Хорошая идея — удалить фон и позволить вашим продуктам говорить за вас.
Простой белый фон привлекает внимание к продукту и подойдет к любому дизайну веб-сайта, поэтому, если вы решите изменить свой шаблон, вам не придется беспокоиться о получении новых изображений.
5. Подберите правильный размер.
Когда дело доходит до загрузки фотографий вашего продукта электронной коммерции в ваш магазин, размер и качество изображения имеют значение!
При создании интернет-магазина вы выбираете размеры изображения продукта для своего шаблона.
Для получения наилучшего размера изображения продукта я рекомендую использовать шаблон, превышающий в среднем 500 и 700 пикселей.Это мало для изображения.
Не делайте ошибки, вручную изменяя размер изображений до этого размера перед загрузкой их в BigCommerce.
Фактически, уменьшение разрешения на такое количество пикселей даст вам размытое изображение. Изображения любого размера, если они имеют такое же соотношение ширины и высоты, как и шаблон, будут автоматически изменены без обрезки или дополнительного места по бокам, когда вы загружаете их в свой интернет-магазин.
Я всегда рекомендую 1200 пикселей на самой длинной стороне изображения, чтобы быть в безопасности, что также дает вам изображение приличного размера, если вы решите использовать функцию масштабирования продукта.
При этом не существует технологии, которая могла бы увеличивать изображения, сохраняя при этом их четкость, поэтому при настройке шаблона убедитесь, что функция масштабирования продукта не превышает размеры загружаемого вами файла.
Вот настройки вашего магазина Bigcommerce. Akamai автоматически изменит размер в соответствии с устройством, которое использует ваш клиент, чтобы ваша страница загружалась как можно быстрее, повышая рейтинг вашего мобильного поиска.
- Создайте холст нужного размера в Photoshop и перетащите фотографии на новый холст, изменяя их размер в новом холсте, а не в исходных файлах.
- Если у вас нет Photoshop или вы хотите что-то более простое в использовании, используйте Canva. Просто создайте дизайн, используя нестандартные размеры, загрузите изображения и измените их размер. Это слишком просто!
6. Будьте последовательны.
Наконец, вы хотите, чтобы ваши изображения выглядели согласованно.
В вашем шаблоне BigCommerce все они будут одинакового размера, а белый фон сохранит все красиво и аккуратно.
Но если вы хотите, чтобы изображения продуктов выглядели более профессионально, настройте фотографии продуктов так, чтобы они занимали 80-90% холста.
Это означает, что даже на странице продуктов разной формы все равно будет этот элемент согласованности.
Итак, вот оно. Контрольный список для фотографии продукта и оптимизации изображений, чтобы ваш сайт быстро загружался, изображения выглядели великолепно, а вы получали больше продаж с меньшими затратами.
Часто задаваемые вопросы по оптимизации изображения
Улучшение изображений ваших магазинов электронной торговли — один из наиболее эффективных способов сделать покупки более удобными для ваших клиентов.
Более качественные изображения могут помочь клиентам быть уверенными в товарах, которые они покупают, помочь вам повысить рейтинг в поисковых системах и сократить время загрузки вашего сайта.
С советом, данным в этом руководстве, у вас есть все необходимое, чтобы начать оптимизацию изображений продуктов электронной коммерции, чтобы привлечь больше трафика и увеличить продажи.
В заключение давайте ответим на несколько кратких часто задаваемых вопросов по оптимизации изображений.
Что такое сжатие изображений?
Когда вы впервые загружаете изображение, размер пикселя и файла часто намного больше, чем требуется для вашего сайта.
Сжатие изображения сжимает размер изображения (делает его меньше) без ущерба для качества в зависимости от устройства, с которого человек просматривает изображение.
Например, размер файла, необходимый для печати фотографии высокого качества, очень велик. Для них вам понадобится изображение с высоким разрешением (hi-res), то есть изображение 4608 x 3456 даст отпечаток 15 x 11. Потребности в веб-изображениях ниже.
Что такое сжатие без потерь?
Сжатие без потерь описывает сжатие файла изображения, при котором все исходные данные могут быть восстановлены, когда файл не сжат.
При сжатии без потерь каждый бит данных, который был изначально в файле, остается после того, как файл будет распакован.
Вашему магазину нужно об этом беспокоиться? Это зависит.
Лучше всего сохранять все исходные файлы в облаке с резервной копией. Другими словами, используйте Google Диск, Dropbox или Box для сохранения ваших оригинальных больших файлов.
Что такое сжатие с потерями?
Сжатие с потерями или необратимое сжатие описывает сжатие файла изображения, в котором для представления содержимого используются неточные приближения и частичное отбрасывание данных.
Это означает, что исходный файл не может быть восстановлен.
Для своего интернет-магазина, если вы используете этот метод, вы захотите использовать файл облачного хранилища с резервной копией для сохранения исходных файлов.
Этот тип сжатия не сохраняет исходные файлы, но увеличивает скорость загрузки страницы. Качество изображения, скорее всего, не будет замечено в зависимости от устройства.
В чем разница между сжатием с потерями и сжатием без потерь?
Разница между сжатием с потерями и сжатием без потерь заключается в способе сжатия изображения.
При сжатии с потерями вы не можете восстановить исходный файл.
При сжатии без потерь можно восстановить исходный файл.
В любом случае исходные файлы следует хранить в облачной службе с резервной копией жесткого диска.
Заметят ли пользователи, когда фотографии товаров оптимизированы?
Нет. Изображения оптимизированы под размер устройства, не влияя на визуальное качество изображения.
Пользователи не увидят заметной разницы, кроме более высокой скорости загрузки страницы.
Какие еще инструменты для оптимизации изображений вы порекомендуете?
Должны ли изображения быть адаптивными?
Да, изображения на вашем сайте должны быть адаптивными. Это означает, что они сжимаются и оптимизируются в зависимости от устройства, которое использует браузер.
магазинов BigCommerce сделали это автоматически для них бесплатно. Если вы используете другие платформы электронной коммерции, узнайте у них предлагаемые решения и стоимость.
Как люди, не являющиеся дизайнерами, могут создавать качественные изображения для веб-сайтов?
Мы настоятельно рекомендуем нанимать профессиональных фотографов для всех изображений продуктов и использовать опытных графических дизайнеров, чтобы обеспечить наивысшее качество изображений на вашем веб-сайте.Однако такие инструменты, как Canva, Piktochart, Aviary и LogoGarden, могут помочь вам создавать высококачественные изображения с небольшим опытом проектирования.
.
 я тупой. Честно, я очень многих вещей не знаю, учусь каждый день.
я тупой. Честно, я очень многих вещей не знаю, учусь каждый день.


 особенно он полезен, когда пытаешься каринку уменьшать до размеров баннера-юзерпика и т.д.
особенно он полезен, когда пытаешься каринку уменьшать до размеров баннера-юзерпика и т.д.