Повернуть фото на компьютере | Обзор простых и быстрых способов
Многие из нас сталкивались с такой неприятной ситуацией, когда перенесенные с телефона на компьютер фотографии оказывались перевернутыми на 90 градусов влево или вправо. Согласитесь, просматривать такие снимки крайне неудобно. Как повернуть фотографию в другую сторону? О самых простых способах расскажем в нашей статье.
- Средство просмотра фотографий Windows
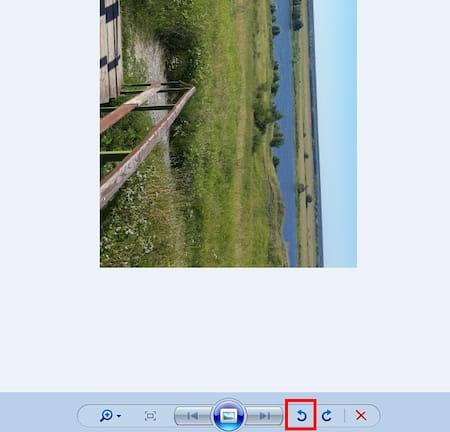
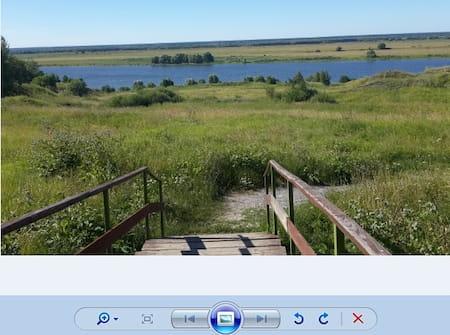
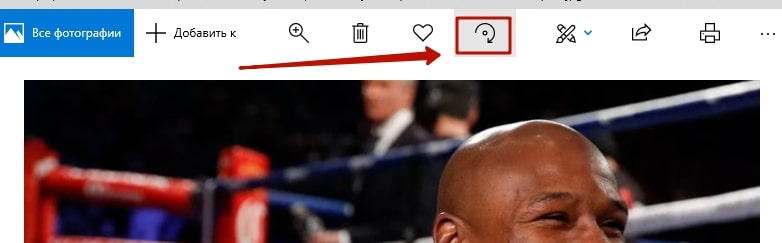
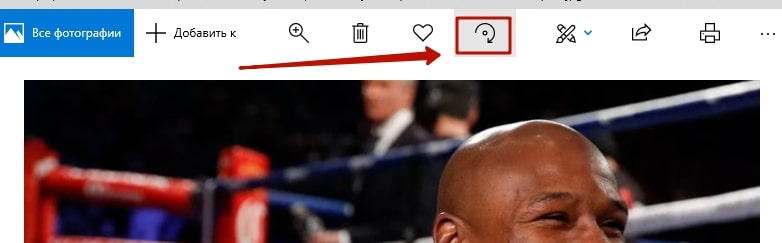
Самый простой и понятный способ, для которого совершенно не нужно скачивать сторонние приложения и открывать кучу программ. Поворот фотографии осуществляется буквально в один клик. Все, что от вас потребуется, — открыть снимок двойным щелчком мыши и нажать стрелочку поворота в зависимости от того, в какую сторону повернута фотография. Вуаля! Сохранять результат не потребуется, поскольку он сохраняется автоматически.


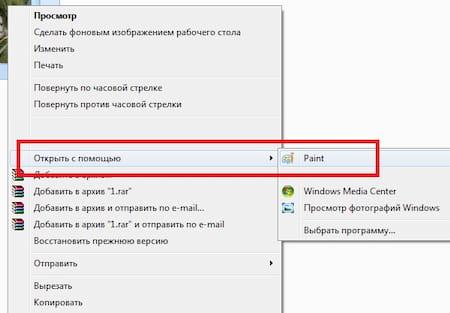
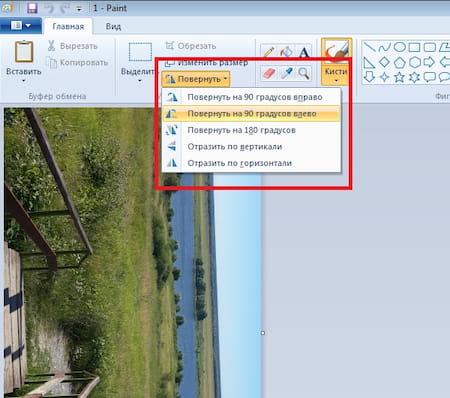
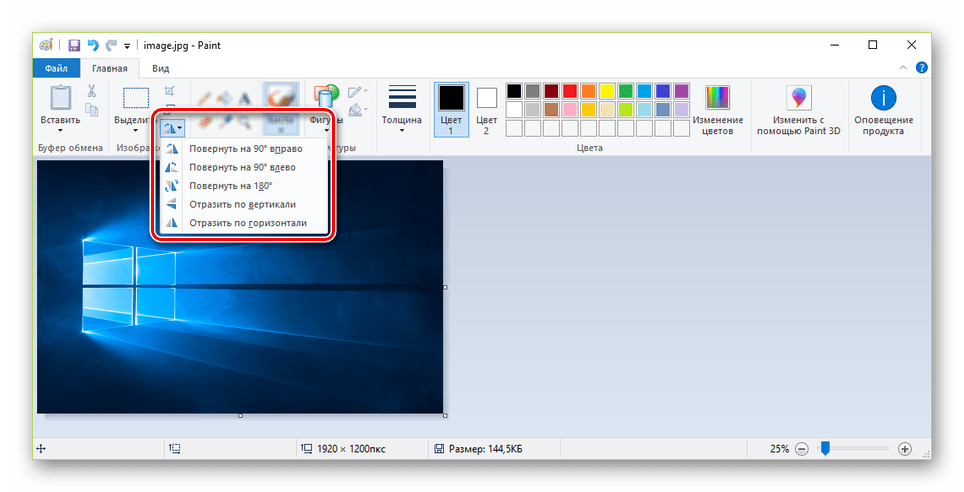
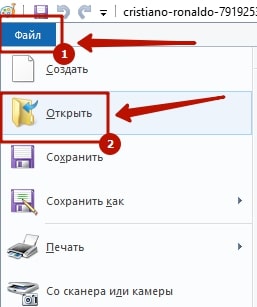
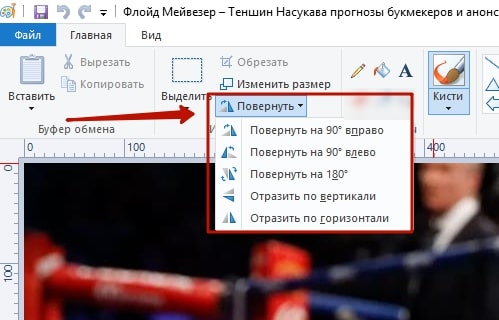
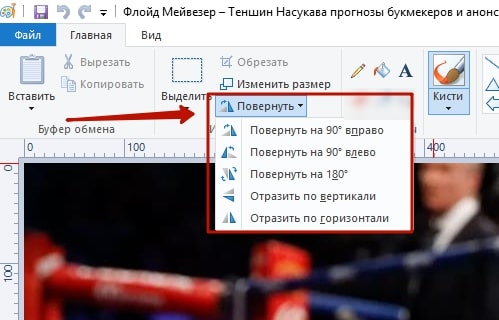
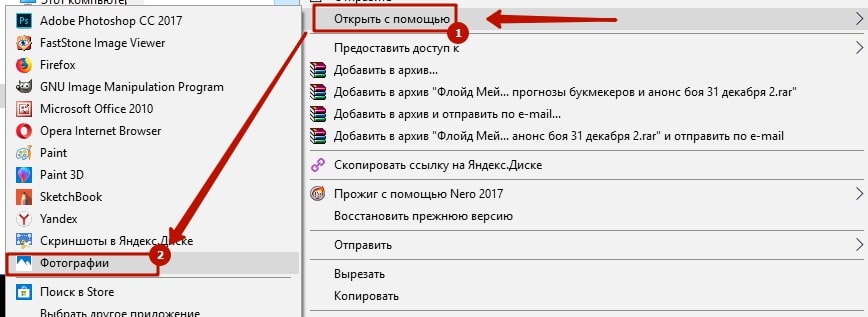
Еще один простой способ повернуть фото на 90 или 180 градусов. Данное приложение встроено в ОС Windows, поэтому доступно абсолютно всем пользователям. Итак, чтобы начать работу с Paint, необходимо открыть папку с необходимым изображением, щелкнуть по нему правой кнопкой мыши и в появившемся меню выбрать «Открыть с помощью…» — «Paint». После того как фото откроется в редакторе следует выбрать в верхней панели инструментов кнопку «Повернуть». Здесь выбираете вариант изменения изображения, будете ли вы поворачивать на 90 или 180 градусов или отражать по горизонтальной или вертикальной оси. Как только вы повернули фото в Паинте, необходимо сохранить результат.


- Adobe Photoshop Lightroom
Adobe Photoshop Lightroom — это графический редактор, который активно используется для ретуши фотоснимков. Данный сервис несколько отличается от стандартного Adobe Photoshop, поэтому тем, кто привык работать в привычном фоторедакторе, будет интересно узнать, как повернуть фото в Лайтруме?
Итак, самый простой способ выполнить поворот снимка — использовать стрелочки в нижних углах фото, которые поворачивают изображение на 90 градусов влево или вправо.

Существует еще один вариант, с помощью которого можно повернуть фотографию в Лайтруме. Для этого необходимо открыть меню Photo и выбрать пункты Rotate Left CCW (поворот против часовой стрелки) или Rotate Right CW (поворот по часовой стрелке). Здесь же можно отзеркалить фото по горизонтали или вертикали.
Как повернуть фотографии на компьютере с помощью онлайн-сервисов
Как мы выяснили, повернуть фотографии на 90 или 180 градусов с помощью Paint или средства просмотра фотографий Windows достаточно просто. Но что делать, если нужно выполнить поворот изображения всего на несколько градусов? Для этих целей можно использовать специальные онлайн-сервисы. Перечислим некоторые из них.
Сервис открывает доступ к большому количеству полезных онлайн-инструментов, которые позволят отредактировать фото по своему усмотрению, в том числе и повернуть снимок. Достоинством Inettools является возможность редактирования не одной, а одновременно нескольких фотографий. Поэтому, если вам нужно отредактировать десятки или сотни снимков, можно загрузить сразу весь пакет изображений.
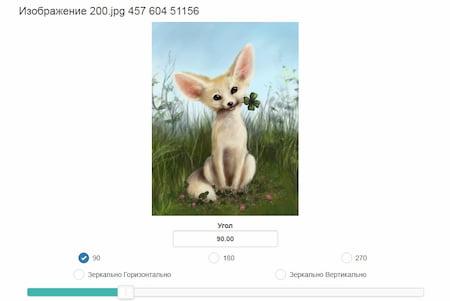
Как повернуть фотографии на компьютере и тут же сохранить готовый результат? Для начала загружаем необходимое фото. Выставляем по своему усмотрению параметры. Значение угла можно установить вручную или выбрать готовый шаблон. После останется только сохранить и скачать результат.


Замечательный сервис для обработки фотографий. Для пользователей доступно множество инструментов, позволяющих не только накладывать на снимки всевозможные эффекты, но и переворачивать изображения. Как и в предыдущем варианте, обрабатывать можно сразу несколько объектов.
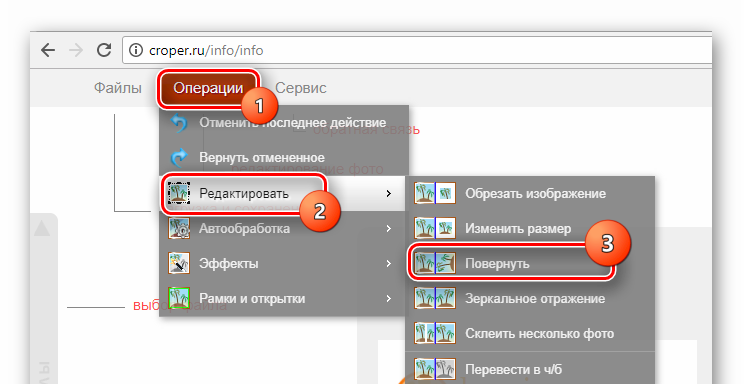
Работать с Croper невероятно просто. Чтобы повернуть фотографию, необходимо загрузить фото с компьютера или из альбома Вконтакте. После загрузки следует выполнить цепочку следующих действий:
- Открыть вкладку «Операции»;
- Выбрать пункты «Редактировать» и «Повернуть»;
- Установить вручную или автоматически вариант поворота снимка;
- Сохранить полученный результат в меню «Файлы».

Image-Rotator — один из самых простых и быстрых способов повернуть фото на компьютере. Для редактирования достаточно выполнить всего три простых действия: загрузить снимок, выполнить его поворот, сохранить. Никаких дополнительных функций сервис не предоставляет. Стоит отметить, что Image-Rotator позволяет поворачивать изображение только на 90 градусов по часовой стрелке или против. Самостоятельно выставить параметры невозможно.


Приложение Mimigram также позволяет отредактировать фото перед печатью, в том числе и поворачивать его. Например, чтобы напечатать красивое изображение на кружке, его можно при необходимости обрезать, перевернуть, наложить различные фильтры. Выполнить поворот снимка можно в пару кликов. Именно благодаря своей многофункциональности программа Mimigram пользуется популярностью у пользователей.
Узнайте больше о приложении и его возможностях или об интересных идеях редактирования фотографий в нашем блоге.
Прецизионный поворот растрового изображения на произвольный угол / Habr
Поворот растрового изображения на углы, кратные 90°, относительно геометрического центра изображения – задача тривиальная и решается без потери качества простым преобразованием координат каждого пикселя.Для поворота растрового изображения на произвольный угол разработаны быстрые но не оптимальные алгоритмы, дающие приемлемую для практических целей аппроксимацию с потерей качества (например, этот).
Довольно давно, из чисто спортивного интереса, меня заинтересовала задача максимально точного поворота растрового изображения на произвольный угол. К сожалению, мне нигде не удалось найти готовый алгоритм, поэтому пришлось делать его собственноручно. Даже если в итоге я «изобрёл велосипед», результат, как мне кажется, получился достаточно интересным, чтобы им можно было поделиться.
Ниже мы рассмотрим алгоритм прецизионного поворота растрового изображения на произвольный угол относительно произвольного центра с минимальными потерями.
Выражаю благодарность Харченко Владиславу Владимировичу за оказанную помощь.
Алгоритм
Из вышеприведённого рисунка видно, что после поворота растрового изображения, цвет каждого пикселя итогового изображения определяется сложением цветов нескольких «осколков» нескольких пикселей исходного изображения, пропорционально площадям соответствующих «осколков». Поэтому в общем виде решение нашей задачи будет состоять в том, чтобы
В качестве модели пикселя исходного изображения мы будем использовать квадрат со стороной = 1, с такими обозначениями углов:
i1 — самый правый угол;
i2 — самый нижний угол;
i3 — самый левый угол;
i4 — самый верхний угол.
Моделью итогового изображения будет сетка из параллельных горизонтальных и вертикальных линий с расстоянием между линиями = 1.
Координаты центра поворота растрового изображения, в таком представлении, могут быть выражены парой произвольных вещественных чисел. То есть центр поворота в нашей задаче может лежать не в геометрическом центре пикселя и не в точке пересечения линий сетки, а в произвольной точке декартовых координат.
Поскольку при повороте растрового изображения квадрат каждого пикселя поворачивается на один и тот же угол (относительно центра этого пикселя) мы будем решать задачу для одного пикселя, а потом применим полученное решение для каждого пикселя исходного изображения.
Поворот растрового изображения можно разделить на две части:
2. Смещение центра квадрата пикселя в соответствии с углом поворота изображения относительно центра поворота изображения таким образом, чтобы квадрат занял своё итоговое положение на сетке итогового изображения.
При этом сетка итогового изображения рассекает квадрат каждого пикселя исходного изображения на «осколки» в количестве 4, 5 или 6 штук.
Чтобы систематизировать разнообразие получающихся вариантов мне пришлось составить таксономию всевозможных пересечений квадрата пикселя исходного изображения с сеткой итогового изображения. Существенно разных вариантов оказалось всего 23:
Условные обозначения здесь следующие:
— цифры в ячейках обозначают номера углов квадрата пикселя, которые попали в данную ячейку сетки итогового изображения после поворота изображения;
— зелёным цветом обозначены ячейки, в которые попали участки пикселя и гарантированно оставили там по «осколку»;
— жёлтым цветом обозначены ячейки, в которые, в зависимости от условий, могут попасть (а могут и не попасть) «осколки» квадрата пикселя, образованные не углами квадрата, а сторонами квадрата.
Для наглядности приведу одну из возможных вариаций варианта №3:
Как видим, верхняя правая ячейка не содержит в себе «осколка» пикселя, хотя при других условиях поворота могла бы содержать.
Формула 1
Эта формула не используется для расчёта окончательной площади «осколка», но её удобно использовать для быстрого расчёта вспомогательных промежуточных площадей, поскольку нам заведомо известно, что площадь всего пикселя = 1.
В качестве входных переменных во всех формулах используются высоты, опущенные из углов квадрата на сетку итогового изображения, по той простой причине, что расчёт этих высот сводится к мгновенному выделению дробной части числового значения координаты соответствующего угла квадрата пикселя.
Формула 2
Данная формула используется только в вариантах 1 и 2.
Формула 3
Часто используемая формула — очень хорошо, что она быстро вычисляется. Поскольку угол поворота одинаков для каждого пикселя — все тригонометрические функции можно посчитать один раз, перед обработкой всех пикселей, и далее использовать эти значения в цикле как константы.
Формула 4
Эта формула вычисляется в два этапа. Сначала вычисляется выражение в скобках. Если оно принимает положительное значение, то вычисляется площадь. Если значение отрицательное, значит от пикселя не отсекается «осколок», образованный углом сетки и стороной квадрата и дальнейшие вычисления производить не имеет смысла.
С учётом всего вышесказанного, в общем виде алгоритм будет выглядеть так:
1. Загружаем в память ЭВМ исходное изображение.
2. Рассчитываем размеры итогового изображения в пикселях.
3. Создаём промежуточный двумерный массив, каждый элемент которого содержит 3 составляющие цвета RGB в формате числа с плавающей запятой. Размеры массива равны размерам итогового изображения.
4. Последовательно перебираем все пиксели исходного изображения; поворачиваем каждый из них на заданный угол и располагаем на сетке итогового изображения, рассчитав 4 координаты углов квадрата пикселя; классифицируем пиксель по 23 вариантам и считаем площади «осколков»; добавляем в соответствующие элементы промежуточного массива цвета полученных «осколков» пропорционально площади этих «осколков».
5. После обработки всех пикселей исходного изображения округляем значения RGB в промежуточном массиве до целого значения для каждого элемента и создаём на базе этих целых значений итоговое изображение в формате BMP.
Программа
На основании приведённого алгоритма была написана программа для Windows. Исходные коды на Object Pascal и скомпилированный исполняемый файл можно скачать здесь.
Интерфейс программы.
По нажатию на кнопку «Open…» открывается диалог выбора BMP-файла. Поддерживаются битмапы только с 24-битной палитрой. Открытое изображение отображается в окне. В заголовке окна выводится полный путь к файлу и размеры изображения.
В поле «Angle» задаётся угол поворота в градусах – любое положительное число.
В качестве десятичного разделителя при вводе дробных чисел может быть использована как точка, так и запятая.
Радиокнопками «CW» и «CCW» задаётся направление вращения: «по часовой стрелке» и «против часовой стрелки», соответственно.
В блоке «Background color» можно задать цвет фона, с которым будут смешиваться граничные пиксели изображения. По умолчанию цвет фона – чёрный.
В полях «Centre X» и «Centre Y» задаются координаты центра поворота. При этом следует учитывать, что начало координат находится в левом верхнем углу изображения и Y увеличивается вниз. По умолчанию центр поворота устанавливается в геометрическом центре загруженного изображения.
По нажатию на кнопку «Rotate» либо по нажатию на клавишу Enter изображение поворачивается на заданный угол относительно заданного центра поворота и отображается в окне. Поворот изображения на углы, кратные 90°, реализован по упрощённой схеме, путём простого преобразования координат пикселей исходного изображения, при этом значения «Centre X» и «Centre Y» игнорируются.
Время работы алгоритма в секундах отображается под кнопкой «Rotate».
Через кнопку «Save…» повёрнутое изображение можно сохранить в BMP-файл.
Если итоговое изображение не помещается в окне – оно подгоняется к границам окна API-функцией StretchBlt – поэтому оценить реальное качество больших картинок можно только по сохранённому BMP-файлу.
Для поворота изображения на другой угол его не нужно загружать повторно — поворачивается изображение из выбранного файла, а не отображённое в данный момент в окне.
Изображение с размерами 1024 х 768 на машине с четырёхядерным процессором 2,67 ГГц поворачивается данной программой на произвольный угол, в среднем, приблизительно, за 0,5 секунды. Изображение с размерами 4000 х 4000 — примерно за 10 секунд. Время работы алгоритма для разных углов может отличаться в связи с тем, что изображение при разных углах дробится на разное количество «осколков», на вычисление площадей которых суммарно тратится, соответственно, разное время.
Промежуточный массив, содержащий информацию о цвете пикселей итогового изображения в формате числа с плавающей запятой, реализован на типе extended (10 байт), поэтому обработка больших изображений (примерно более 5000 х 5000 пикселей) может вызвать ошибку переполнения памяти. Улучшить ситуацию возможно, применив менее точный тип данных и сохраняя целую часть числа сразу в итоговый битмап, оставляя во вспомогательном массиве только дробную часть.
Результаты
Проведём сравнительный анализ работы прецизионного алгоритма и алгоритма поворота изображений, реализованного в программе Photoshop.
Тест 1
Для первого теста я взял очень простое изображение — горизонтальную линию чёрного цвета толщиной 1 пиксель и длиной 10 пикселей, смещённую относительно центра белого квадрата с размерами 100 х 100 пикселей:

После чего я повернул данное изображение относительно точки с координатами (0, 0) на 3° по часовой стрелке. Точка (0, 0) выбрана потому, что, судя по моим экспериментам, Photoshop поворачивает изображение относительно именно этой точки. Вот сравнительный результат (увеличено в 24 раза):
Прецизионный алгоритм
Photoshop 7.0.1
Photoshop CS6 (64 Bit)
Алгоритм Photoshop даёт более контрастную картинку, прецизионный алгоритм несколько «размывает» изображение. Но в целом, при визуальной оценке, результат получается почти одинаковым. Попутно отметим, что алгоритм поворота, реализованный в Photoshop, не претерпел за 10 лет существенных изменений.
Тест 2
Для второго теста я выбрал тюльпан из стандартного дистрибутива Win7:
После поворота данного изображения на 5° по часовой стрелке относительно геометрического центра я суммировал цвет всех пикселей в разрезе каналов RGB. Вот результат для прецизионного алгоритма и алгоритма Photoshop:
Оригинал |
Прецизионный поворот |
Прецизионный поворот |
Photoshop CS6 |
| R = 33381406 G = 27933900 B = 11239213 |
R = 33381406,0000004 (~0) G = 27933899,9999997 (~0) B = 11239212,9999999 (~0) |
R = 33382786 (1380) G = 27933920 (20) B = 11238086 (-1127) |
R = 33387726 (6320) G = 27950823 (16923) B = 11245937 (6724) |
Цвет изображения после прецизионного поворота и до округления практически не поменялся — чего и следовало ожидать.
Самое большое отклонение, в данном конкретном случае, мы обнаруживаем по каналу G для алгоритма Photoshop. В процентном отношении это отклонение составляет всего 0,06%, поэтому «на глаз» оно не заметно, но из соображений перфекционизма результат у Photoshop получается хуже, чем у прецизионного алгоритма.
Важно отметить, что округление цвета каждого пикселя в прецизионном алгоритме до целочисленного значения, необходимого для формата BMP, необратимо уничтожает часть информации о цвете.
Для визуального сравнения двух алгоритмов приведу увеличенный фрагмент изображения,
повёрнутого на 5° по часовой стрелке, соответственно, Photoshop’ом:
и прецизионным алгоритмом:
Сравнительный анализ показывает, что Photoshop лучше сохраняет контрастные элементы изображения, но при этом создаёт «ореолы» искажённого цвета. Прецизионный алгоритм не искажает цвет но при этом несколько «размывает» изображение.
Выводы
1. Прецизионный и при этом сравнительно быстрый поворот растрового изображения на произвольный угол — возможен. Для меня остаётся загадкой вопрос, почему в профессиональных графических редакторах нет опции, позволяющей пользователю повернуть изображение предельно точно за чуть большее время.
2. Несмотря на предельную точность рассмотренного алгоритма, обратное преобразование изображения, т.е. поворот на противоположный угол без потери качества — невозможен, потому что округление точного значения цвета (в формате числа с плавающей запятой) необратимо уничтожает часть информации о цвете.
3. С точки зрения визуального восприятия контрастных деталей лучший результат даёт подоптимальный алгоритм Photoshop. Прецизионный же алгоритм имеет смысл применять в тех случаях, когда важно сохранить максимум информации о цвете изображения.
UPD: Для практического использования написал программу, реализующую упрощённый алгоритм, в котором для каждого пикселя итогового изображения все необходимые кусочки пикселей исходного изображения рассчитываются последовательно и округление цвета происходит немедленно. Только после этого рассчитывается следующий пиксель итогового изображения. При этом к отдельному пикселю исходного изображения программа обращается несколько раз. Время расчётов, таким образом, увеличилось, в среднем, в 1,7 раз, но память в этой версии алгоритма расходуется только на хранение битмапов, что позволяет работать с изображениями больших размеров. Скачать программу и исходники можно здесь.
Как перевернуть фото ВКонтакте

Иногда в процессе загрузки новых фотографий в социальную сеть ВКонтакте возникает необходимость их незначительного редактирования, заключающегося в изменении угла поворота. В рамках статьи мы расскажем о методах решения поставленной задачи как до загрузки изображения, так и после добавления на сайт вне зависимости от даты.
Переворачиваем фото ВКонтакте
В обоих далее рассматриваемых вариантах вы можете перевернуть совершенно любое изображение, будь то фотография или нарисованная картинка. При этом исключениями являются стикеры, граффити и файлы, добавленные другими пользователями.
Способ 1: Сторонние средства
Данный метод подойдет вам в том случае, если необходимость поворота фото возникла до загрузки на сайт соцсети или при возможности его удаления с последующей загрузкой отредактированной копии. В этом случае к числу преимуществ можно отнести вариативность средств и отсутствие ограничений на угол поворота картинки.
Онлайн-сервисы
Наиболее простым вариантом является загрузка изображения на один из специальных сайтов с последующим использованием функции поворота. Актуальные и максимально удобные онлайн-сервисы мы рассмотрели в отдельной статье, ознакомиться с которой можно по ссылке ниже.
Примечание: Некоторые ресурсы позволяют выполнить загрузку готового файла напрямую ВК без скачивания на компьютер.

Подробнее: Как перевернуть изображение онлайн
Графические редакторы
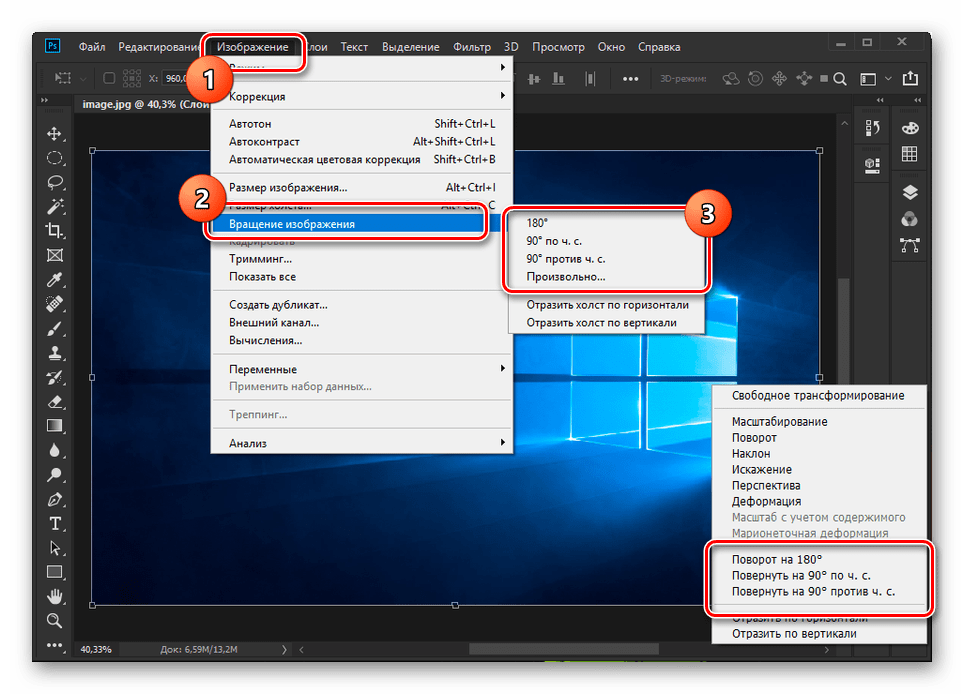
Если у вас не получается воспользоваться рассмотренными онлайн-сервисами или помимо поворота хочется внести дополнительные корректировки, можно прибегнуть к графическим редакторам. Наиболее универсальным является Adobe Photoshop, инструкцию по повороту изображения в котором мы предлагаем изучить по следующей ссылке.

Подробнее: Как повернуть и перевернуть фото в Photoshop
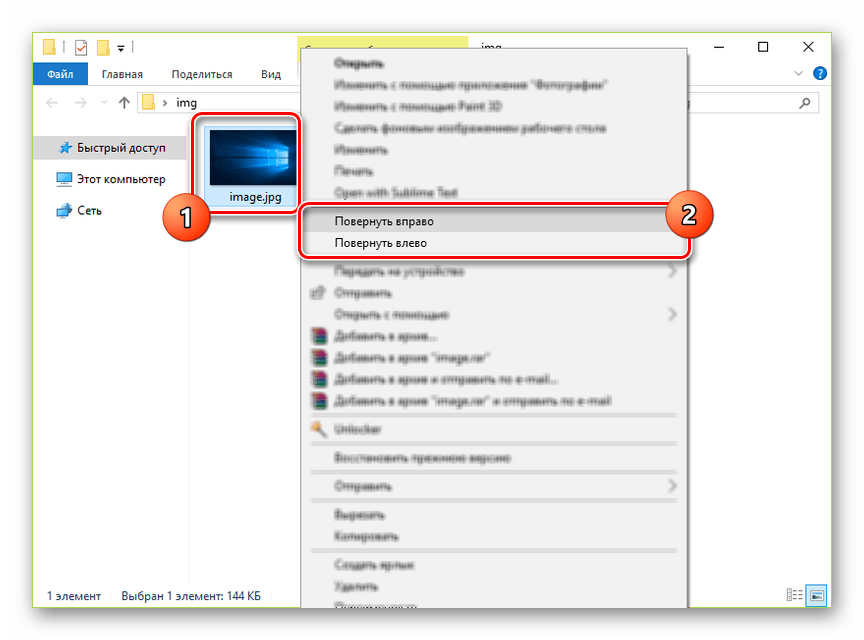
Так как Фотошоп является платной программой и использовать его не всегда удобно, можно прибегнуть к стандартным средствам ОС Windows. Для этого кликните правой кнопкой мыши по картинке и выберите вариант «Повернуть» в зависимости от нужного угла.

Аналогичные функции предоставляет базовые графический редактор Paint, интегрированный в Виндовс. Это относится как к стандартной версии, так и приложению Paint 3D.

На просторах сети также существует множество графических редакторов, позволяющих добиться требуемого результата. Большее внимание следует уделить сервису Avatan, так как он отличается высокой производительностью и простотой в использовании.

Подробнее: Обзор лучших онлайн-фоторедакторов
В результате вы получите измененное изображение, которое впоследствии придется вручную загрузить во ВКонтакте.
Подробнее: Как загрузить фотографию ВК
Способ 2: Стандартные средства
Во ВКонтакте имеется два связанных между собой варианта поворота фото, которое было добавлено или сохранено вами. Фотографии сторонних пользователей описанными методами изменить невозможно. При этом угол поворота строго ограничен 90 градусами.
- Откройте сайт соцсети и перейдите к фотографии, которую нужно повернуть. Изображение может располагаться как на вашей странице, так и в сообществе.
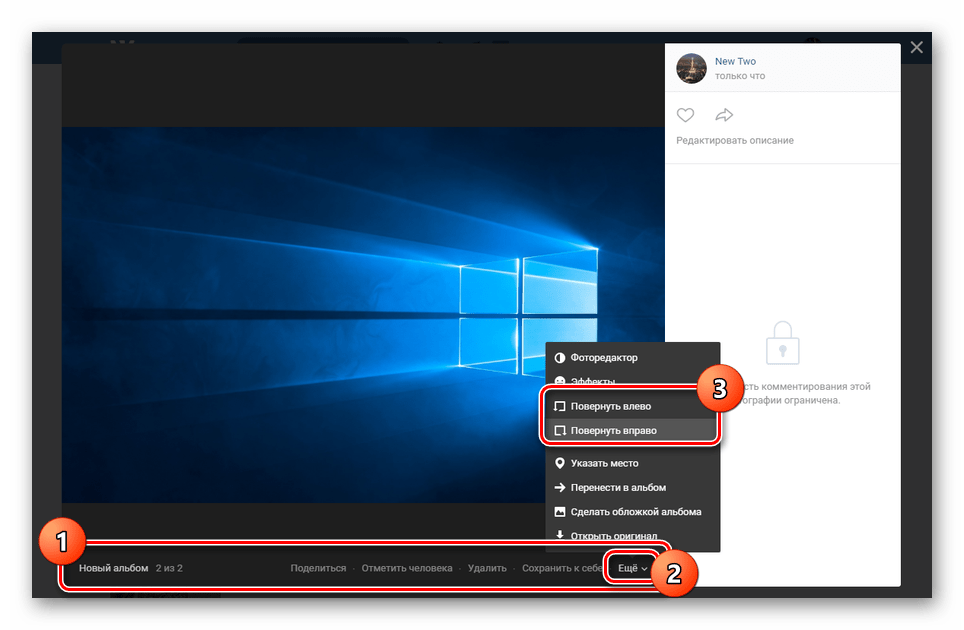
- Выбрав картинку, наведите курсор мыши на ссылку «Еще» на нижней панели инструментов. Узнать о возможности изменения можно благодаря функции «Удалить», недоступной при просмотре чужого изображения.
- Кликните по одной из строк «Повернуть» в соответствии с вашими требованиями. После этого фотография будете перевернута на 90 градусов в ту или иную сторону.
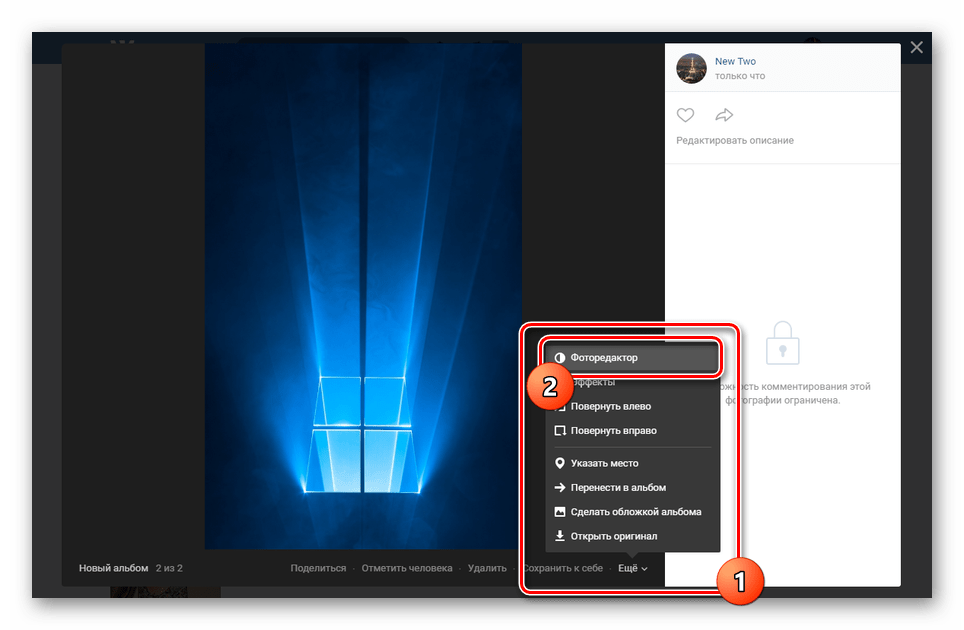
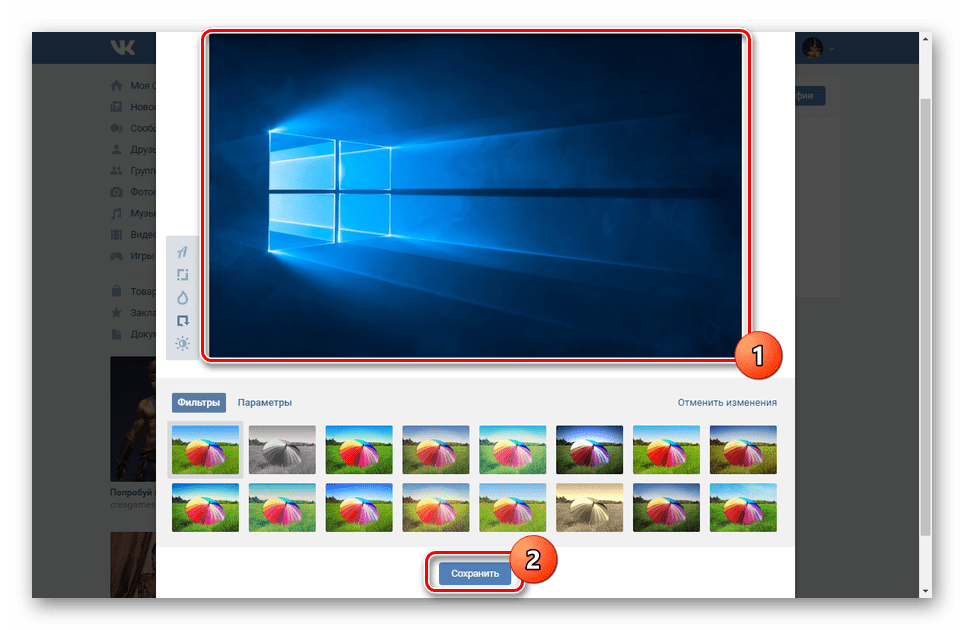
- Для доступа к дополнительному способу поворота изображения из того же списка «Еще» выберите «Фоторедактор».
- На панели инструментов в левой части экрана нажмите кнопку «Повернуть», чтобы развернуть картинку на 90 градусов в фиксированную сторону. Для поворота на 180 и более градусов потребуется повторить описанные действия.
- Завершив процедуру редактирования, нажмите кнопку «Сохранить».






На этом мы завершаем инструкцию и надеемся, у вас получилось нужным образом отредактировать фото.
Заключение
Представленных нами методов должно быть более чем достаточно для достижения поставленной цели. Вы также можете обращаться за помощью к нам в комментариях под данной статьей.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак перевернуть фото в Одноклассниках
Порой сделанные фотоснимки отображаются как перевернутые на бок или вовсе вверх ногами. Это происходит по причине неправильного определения текущей ориентации датчиками смартфона во время съемки. Устранить мелкую неприятность очень просто. В текущем материале подробно рассмотрим, как перевернуть фото в Одноклассниках с использованием встроенного инструмента социальной сети или стандартных программ Windows.
Как перевернуть фото после загрузки в ОК
Развернуть фотографию, которая уже была загружена в альбом владельца профиля, не составит труда. Для этого потребуется выполнить следующий алгоритм действий:
- Открыть сайт социальной сети.
- Отыскать снимок, который требуется перевернуть.
- Открыть его на весь экран.
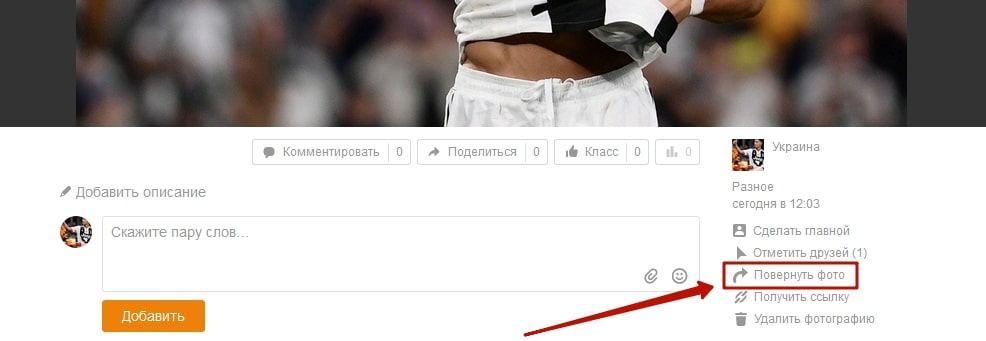
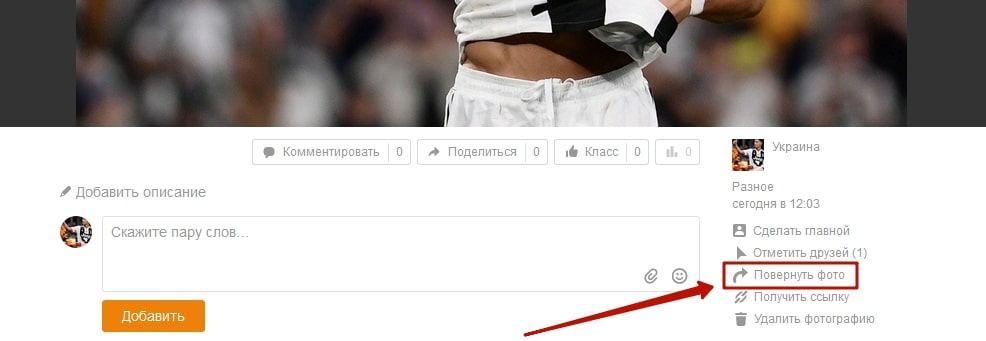
- Под изображением, с правой стороны нажать на ссылку «Повернуть фото».
- Нажимать на строку до тех пор, пока изображение не займет правильную позицию. Поворот выполняется на 90 градусов вправо.


Задача выполнена. Никаких дополнительных сохранений не потребуется. Если изменение проводилось с выложенной в ленту фотографией, то после ее закрытия изменения не будут заметны до перезагрузки страницы.
Как перевернуть фото до загрузки в ОК
Чтобы при загрузке и после нее не волноваться о внешнем виде выложенных снимков, поворот лучше выполнять перед выкладыванием в сеть. Выполнить задуманное можно с помощью стандартных программ Windows. Загружать стороннее ПО не потребуется.
Поворот изображения в Paint
Чтобы произвести разворот картинки в этой программе необходимо:
- Запустить Paint. Ярлык находится в меню «Пуск», папка «Стандартные».
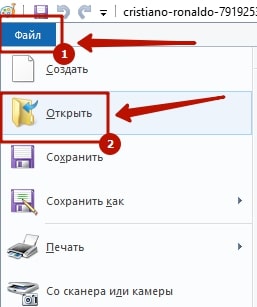
- Вызвать меню, кликнув по синей полоске в левом верхнем углу экрана.
- Выбрать пункт «Открыть».


- Отыскать изображение в проводнике и кликнуть по нему два раза левой кнопкой мыши.


- На панели инструментов, расположенной в верхней части окна нажать на строку «Повернуть».
- Выбрать вариант поворота в зависимости от ситуации. Также здесь можно отразить картинку по горизонтали или вертикали.


- Снова вызвать меню, нажать «Сохранить как».


- Указать место сохранения и имя файла. Чтобы не делать копий, можно заменить оригинал.
Теперь картинка готова к выгрузке в социальную сеть.
Справка. Быстро добавить изображения для редактирования можно путем перетаскивания файла с папки на окно программы.
Поворот изображения в редакторе Windows
Действовать нужно так:
- Открыть проводник Windows, затем папку где расположен файл.
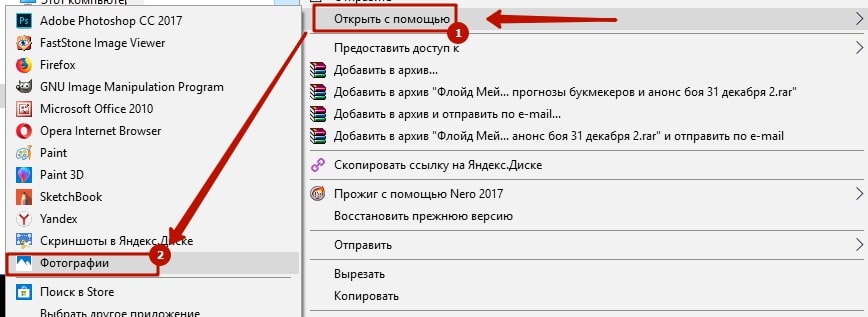
- Нажать на картинку правой кнопкой мыши, выбрать пункт «Открыть с помощью…», затем «Просмотр фотографий Windows». Если эта программа установлена как средство просмотра по умолчанию, то будет достаточно лишь два раза кликнуть по фото левой кнопкой мыши.


- В окне просмотра нажать на синюю стрелочку завернутую влево или вправо.
- Когда изображение займет правильную позицию – закрыть окно. Дополнительное сохранение не требуется.


Подведем итоги. Перевернуть картинку получится как с помощью стандартных средств социальной сети, так и через встроенные программы операционной системы. В первом случае пользователи увидят не редактированное изображение. При использовании программ, снимок будет загружаться в сеть сразу в правильном виде.
