Уроки по созданию векторных портретов
Сегодняшняя наша подборка включает в себя уроки по созданию векторных портретов, а также уроки, которые могут вам помочь в этом. Некоторые туториалы переведены на русский язык и вы можете посетить их, перейдя по ссылки. Надеемся, эта подборка будет полезна всем, кто увлекается векторным рисованием.
Рисуем глаз при помощи Adobe Illustrator
Посетить урок
Векторный глаз при помощи CorelDraw
Посетить урок
Блестящие выразительные глаза
Оригинал | Перевод
Рисуем губы плашками
Оригинал | Перевод
Волосы в векторе
Оригинал | Перевод
Рисуем кожу. Светотень в векторе
Оригинал | Перевод
Создаём психоделический портрет
Посетить урок
Оригинальный портрет в Illustrator
Оригинал | Перевод
Фотореалистичный портрет при помощи Gradient Mesh
Оригинал | Перевод
Векторный постер
Посетить урок
Меняем волосы и макияж для создания ретро-эффекта
Посетить урок
Потрясающий векторный портрет
Посетить урок
Женский портрет в Illustrator
Посетить урок
Создание векторного портрета из фотографии
Посетить урок
Драматический портрет
Посетить урок
Учимся создавать свой собственный векторный портрет
Посетить урок
Потрясающий векторный портрет в Illustrator
Посетить урок
Гламурный портрет при помощи Illustrator
Посетить урок
Автор подборки — Дежурка
- Уроки по созданию цифровых рисунков
- Уроки по созданию иконок
- Качественные уроки по созданию логотипов
- 20 русифицированных туториалов по созданию matte-иллюстраций
- Учимся фотоманипуляции: туториалы на русском
Создание геометрического векторного портрета в стиле WPAP (Wedha’s Pop Art Portrait, поп-арт портрет в стиле Wedha) в Adobe Illustrator
1. Введение в WPAP
Основная цель WPAP — представление лица знакомого нам человека в новом и непривычном для него виде/стиле, но при этом — максимальное сохранение узнаваемости портретируемого. Непривычном в том смысле, что в более ярком, в более динамичном, в более уникальным и, конечно же я надеюсь, в более визуально привлекательном.
Разбиение на грани
Анализируя исходное изображение я делю изображение на грани. Каждая грань (плоскость) формируется исходя из разности темных и светлых областей, присутствующих на исходной фотографии. Каждая плоскость формируется прямыми линиями, а не изогнутыми, из-за того что грани, которые образуются прямыми линиями кажутся более выразительными.
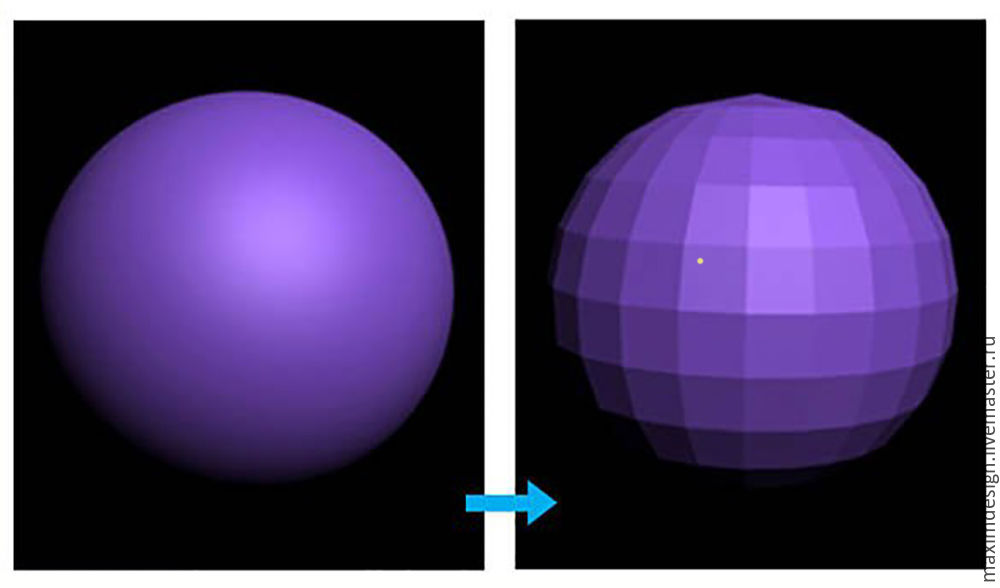
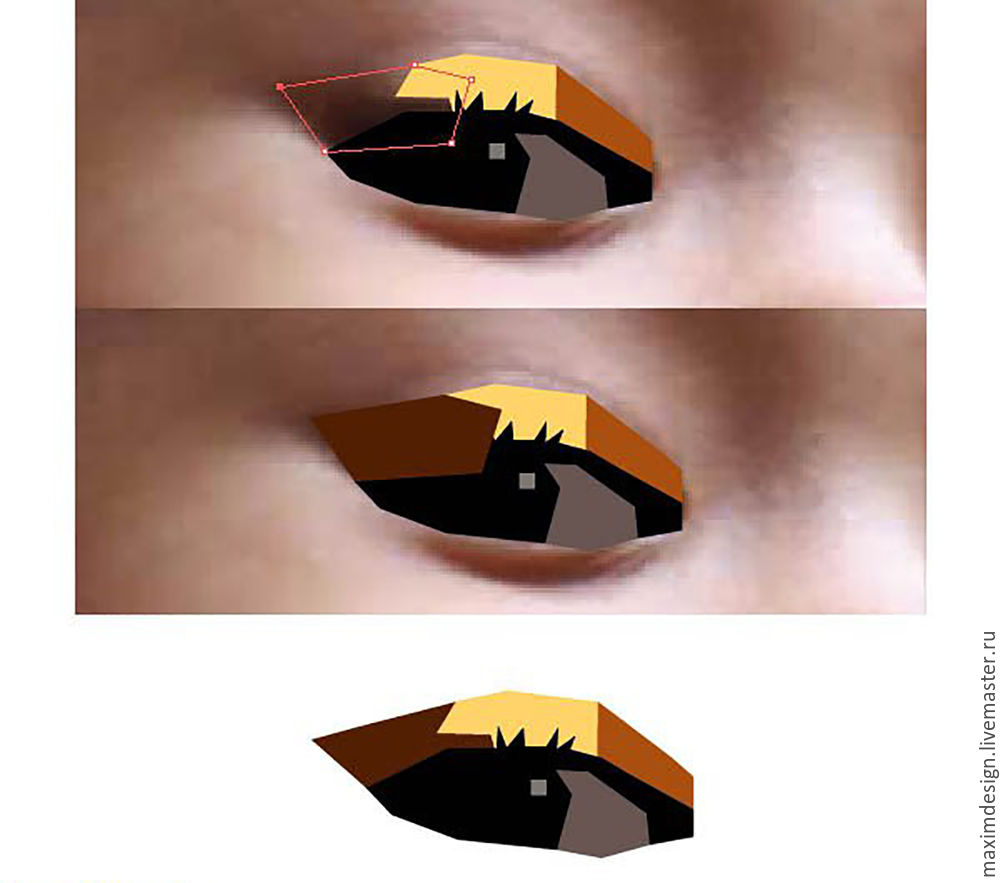
Прежде чем начать, мы должны сперва увидеть лицо человека как форму, образованную из множества плоских поверхностей, как сфера на изображении ниже. Это один из лучших способов понять принцип “гранения”.

Раскрашивание
При окрашивании граней для усиления выразительности финальной картины я использую только локальные цвета, избегая градиентов. Хотя зачастую соседствующие цвета и выглядят слишком контрастно, в итоге портрет выглядит объемно.
2. Подготовка вашего документа
Шаг 1
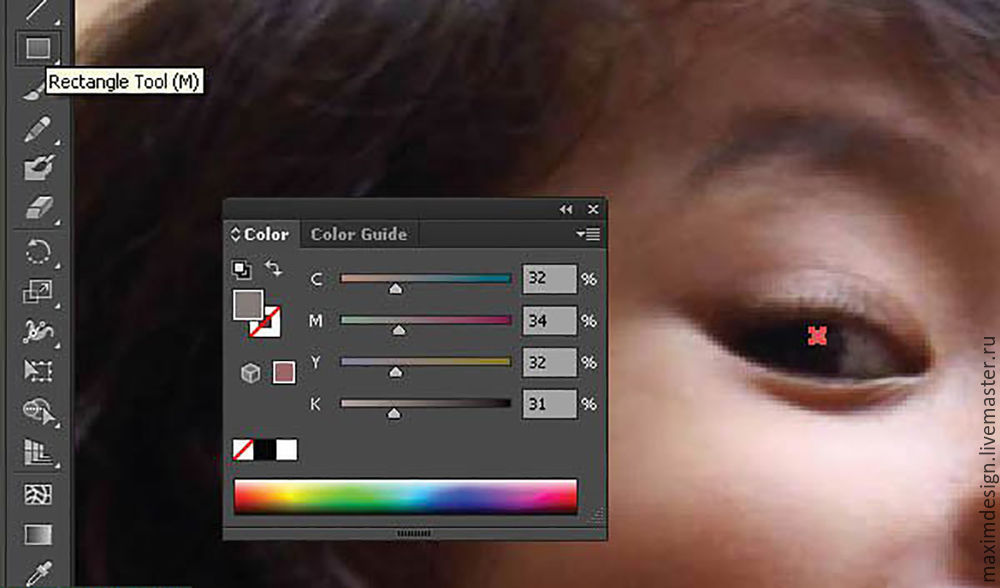
Процесс гранения основан на трассировке (обводке) фото. Выбор фото очень важен, потому что хорошая качественная фотография, с хорошим освещением и разрешением, помогут вам создать отличный WPAP-портрет.

Шаг 2
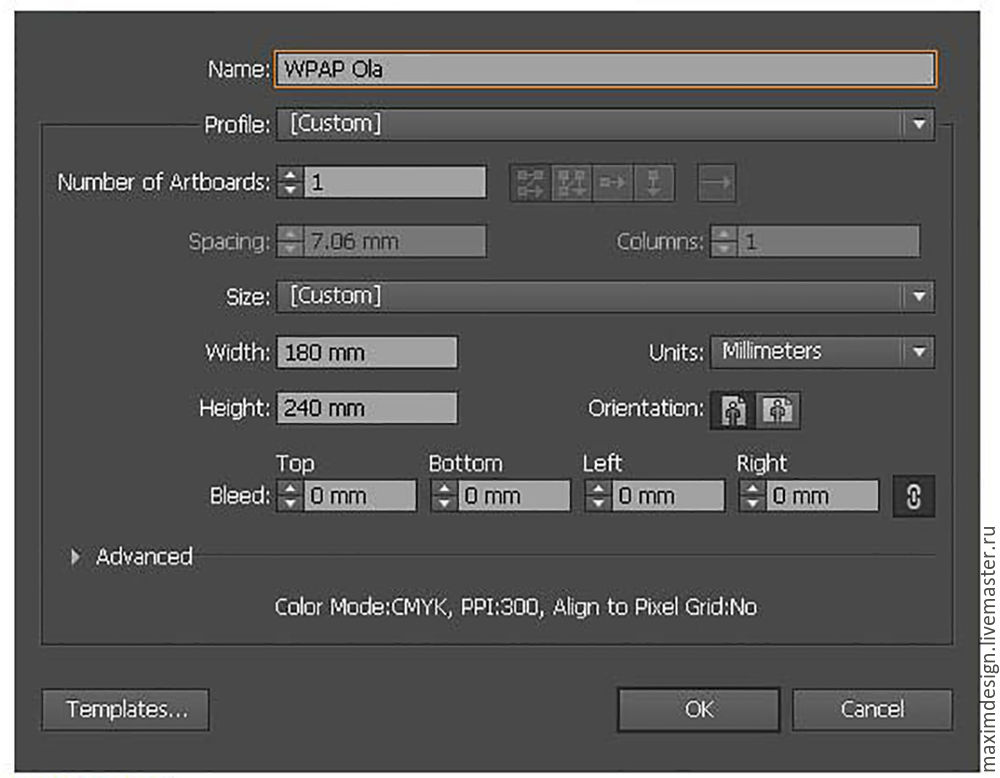
Откройте Adobe Illustrator и создайте новый документ (File > New)

Шаг 3
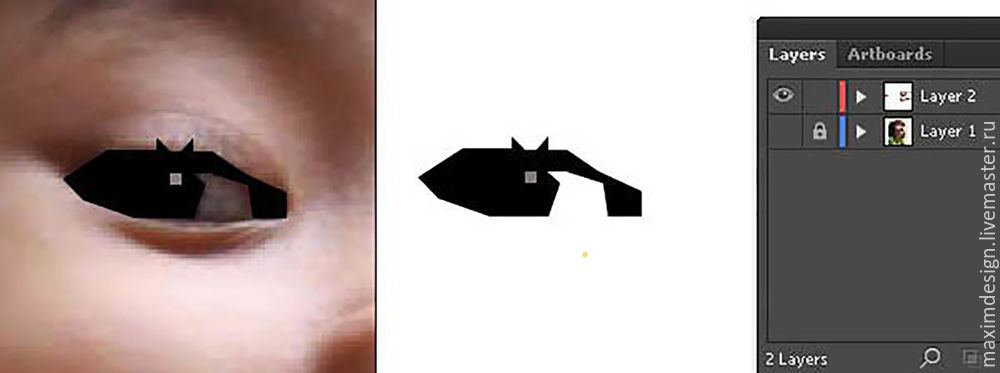
Перейти в меню File > Place и выберете ваше исходное фото, чтобы поместить его в рабочее поле программы. Закрепите слой с фото (Cmd+2 или Ctrl+2) и создайте новый слой над ним. На нем-то и будем “огранять” наш портрет.

Шаг 2
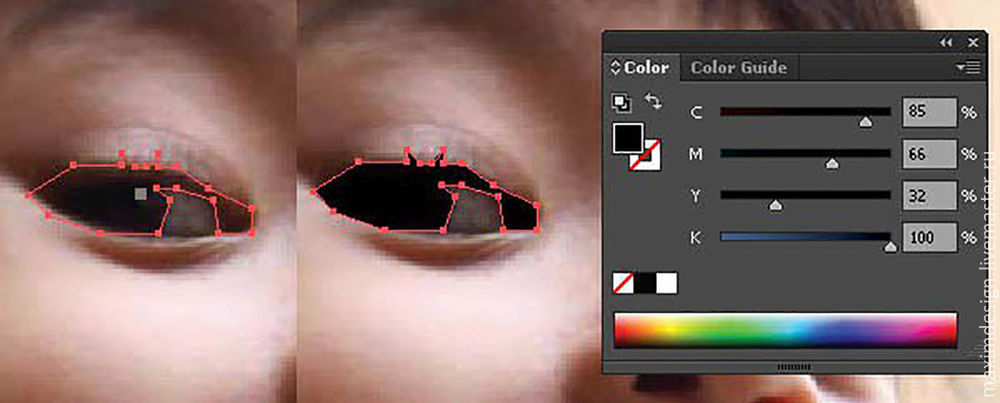
На фото зрачок, радужная оболочка и веко примерно одинаково темно окрашены, и достаточно просто можно определить границу этой области. Я обвожу ее, на этот раз использовав Pen Tool (P).

Шаг 3
Конечно, ранее нарисованный блик будет скрыт новой плоскостью. Чтобы сделать его видимым, выберете форму, нарисованную в предыдущем шаге и воспользуйтесь командой Object > Arrange > Send to Back.
На этом этапе белок глаза имеет четкие грани, так что вы с легкостью создадите грань нужной формы. Создавать более сложные формы практически так же просто)))

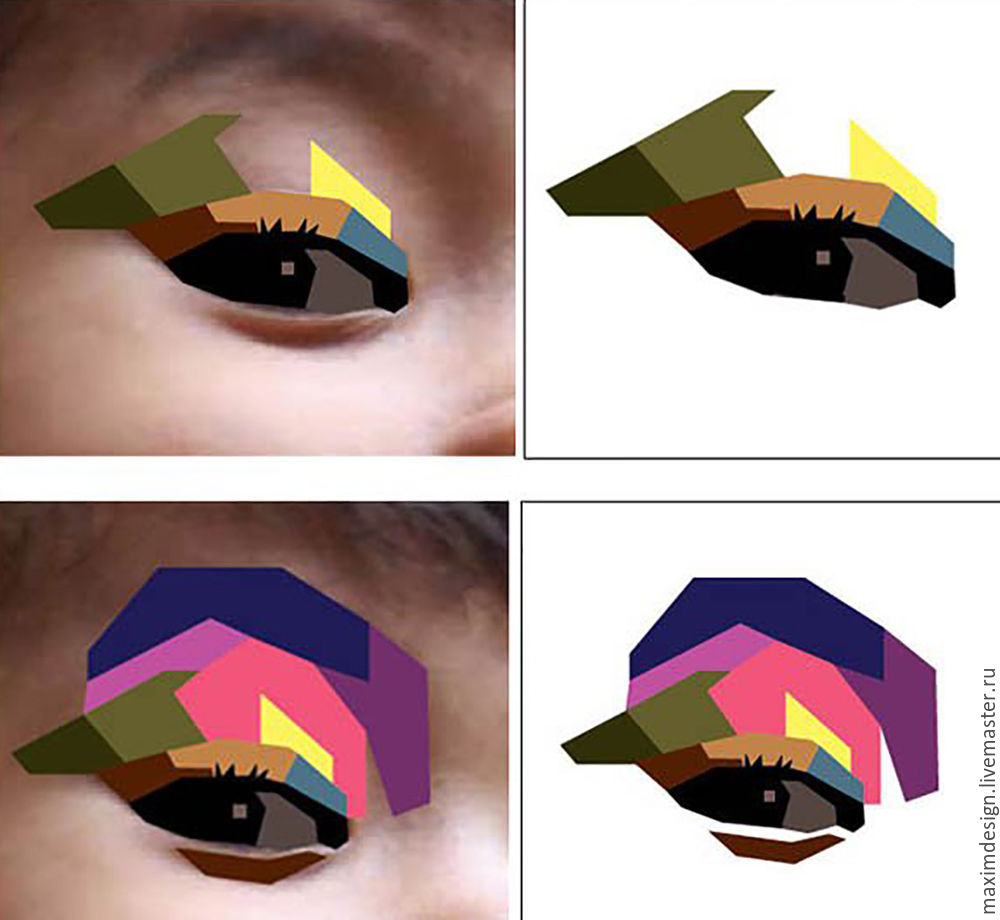
4. Создание более сложных форм
Шаг 1
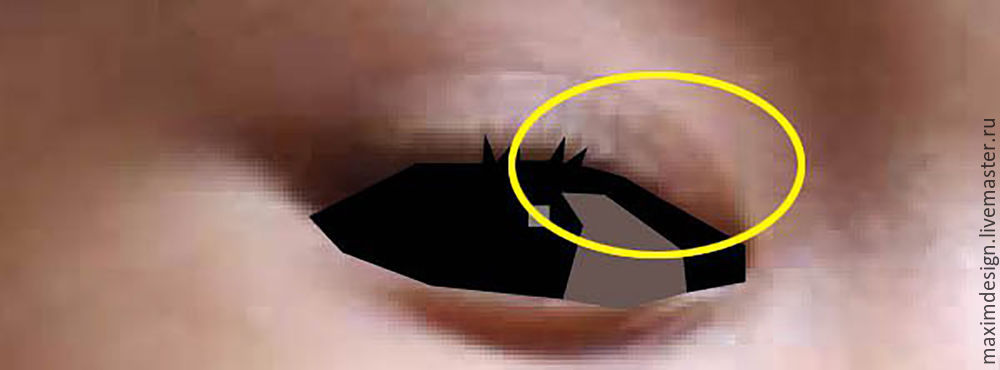
Теперь займемся обводкой ближайшей области. К сожалению, здесь уже нет столь четких границ, что затруднит обводку.

В таком случае, вы можете интуитивно определить границы плоскости. Хорошее знание анатомии и качественное исходное изображение станут здесь незаменимыми помощниками.
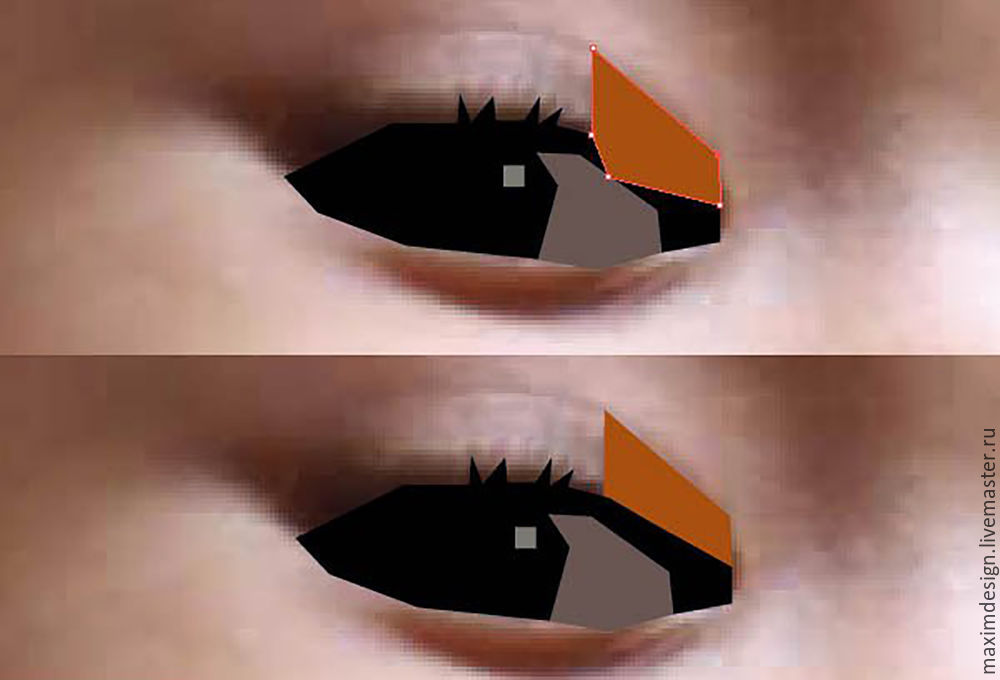
Создайте простую форму с прямыми границами в углу века, перекрывающую грань глаза так, чтобы между ними не оставалось никаких зазоров. Так же, как и ранее, воспользуйтесь командой

Шаг 2
Опять мы столкнулись с той же проблемой — отсутствием четких границ. Снова полагаемся на интуицию))) Обратите внимание, что на этот раз я создал чуть-менее-прямоугольную плоскость, и расположил ее таким образом, чтобы на ее фоне было лучше видно тень от ресниц. На протяжении всей работы будут попадаться похожие плоскости.

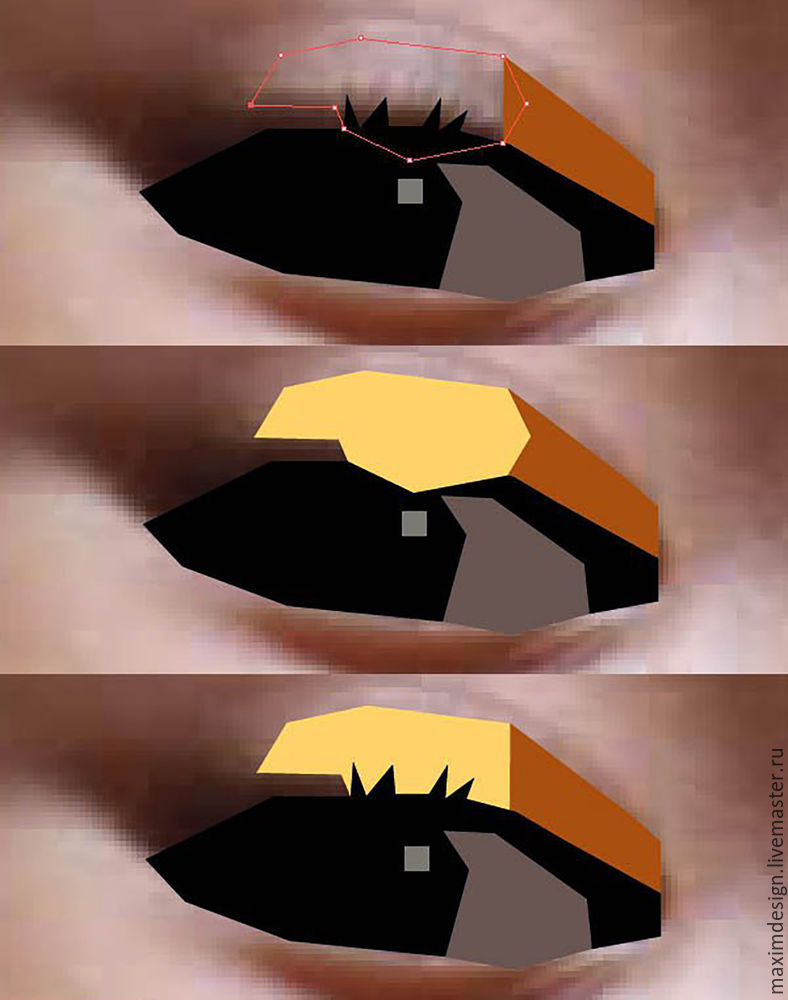
Шаг 3
Снова и снова мы сталкиваемся с той же проблемой. Рисование граней может показаться скучным и утомительным процессом, однако это единственный способ создать правильный WPAP-портрет. Можно задуматься об использовании

Шаг 4
По прежнему продолжаем обводить невидимые границы для каждой потенциально отличной по светлоте области. Конечно, чем больше практики — тем лучше результат.
Процесс всегда одинаковый:
— Нарисовать плоскость с помощью Pen Tool (P), используя только прямые линии;
— Залить плоскость соответствующим цветом, помня об освещенности;
— Выделить получившуюся фигуру и переместить ее назад (Object > Arrange > Send to Back).
В каждой работе форма плоскостей разная, так что здесь я покажу только те, которые использовал для портрета. Продолжаем рисовать следующие грани вокруг глаза.

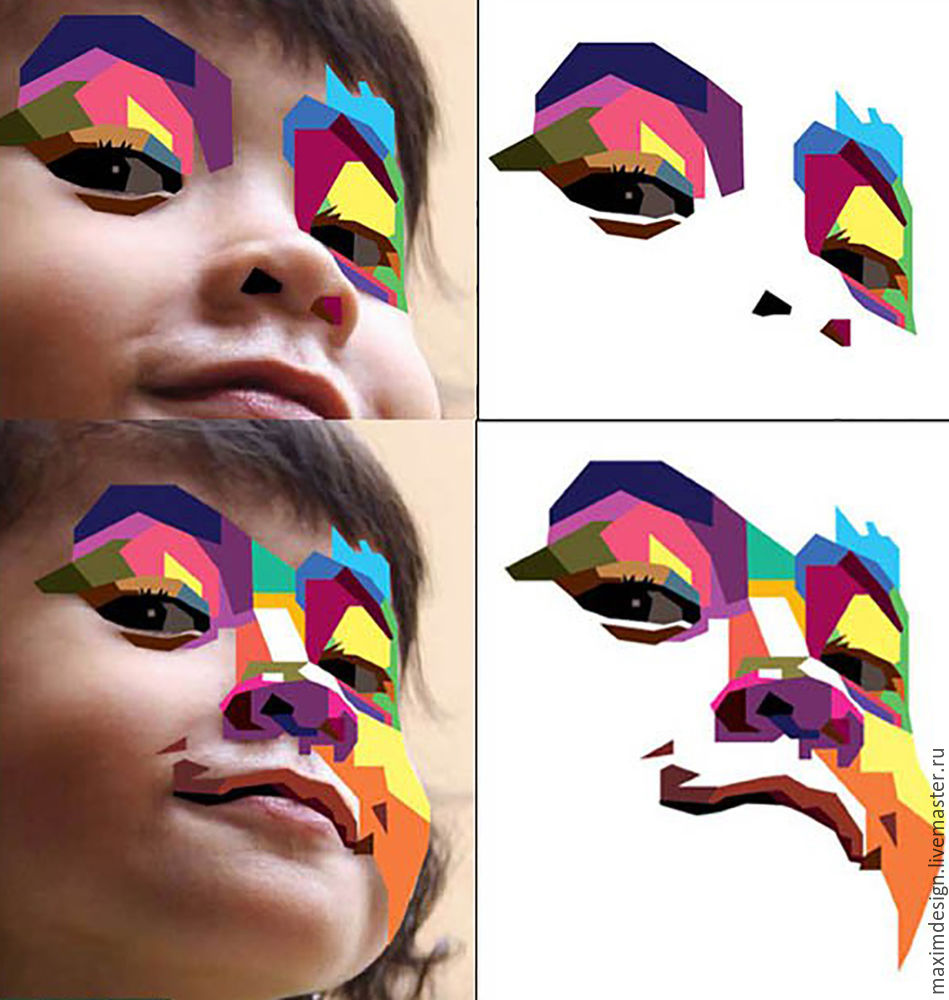
Шаг 5
После этого, я рисую грани другого глаза и носа. Затем — грани, которые будут соединять все ранее нарисованное. Я добавляю белые грани для самых хорошо освещенных областей.

Шаг 6
Для менее детальных областей, таких как щеки и шея, я использую более крупные плоскости.

Шаг 7
Начинаю рисовать волосы с тонких, почти параллельных, плоскостей, расположенных диагонально. Помните, что нужно избегать изогнутых линий.
Как вы можете заметить, мне нравится делать плоскости со строго горизонтальными и вертикальными сторонами. Это улучшает общую композицию, и является одной из составляющих стиля. Не забывайте про портретное сходство, это самое важное!

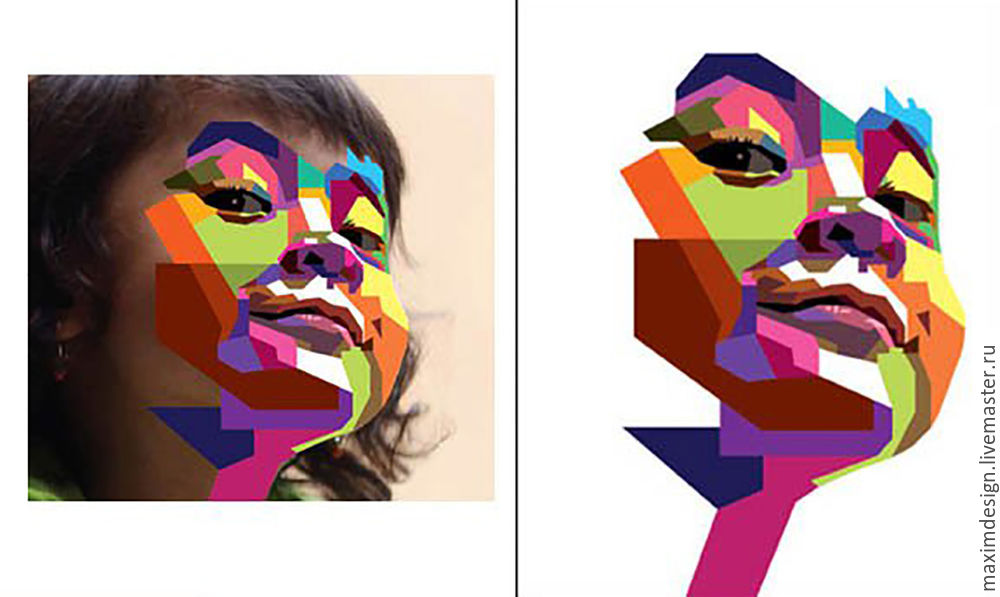
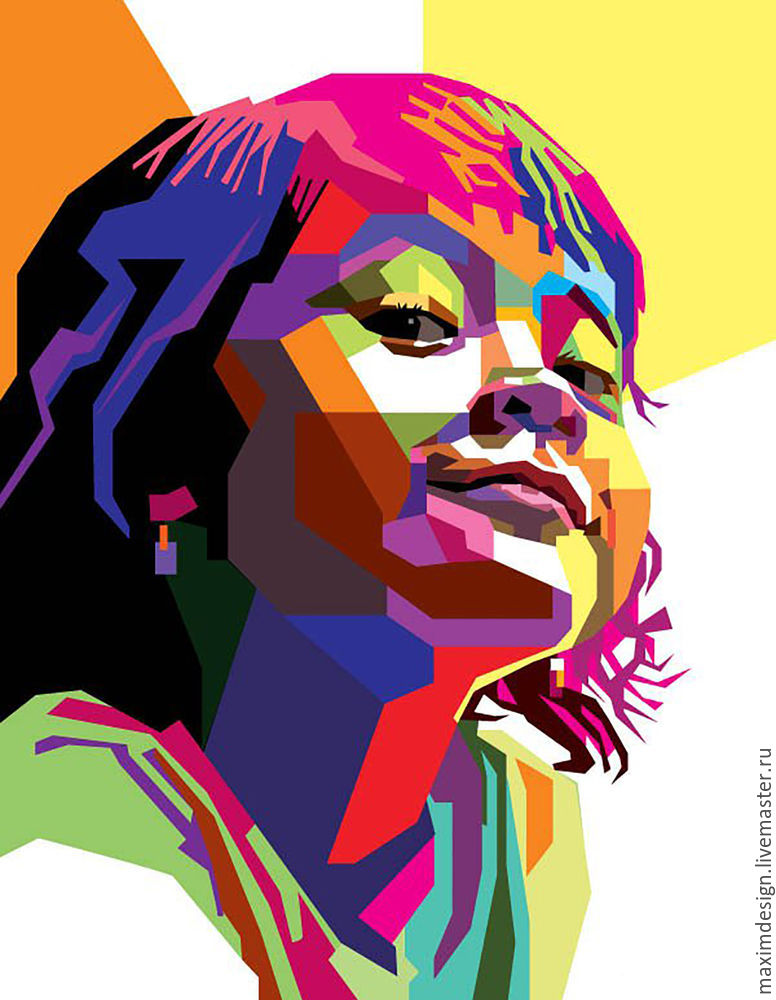
5. Игра с цветом
После некоторых исправлений, работа готова. Наиболее сложная часть создания WPAP-портрета — выбор правильного цвета. Если вы впервые делаете работу в таком стиле, это может стать серьезной проблемой.

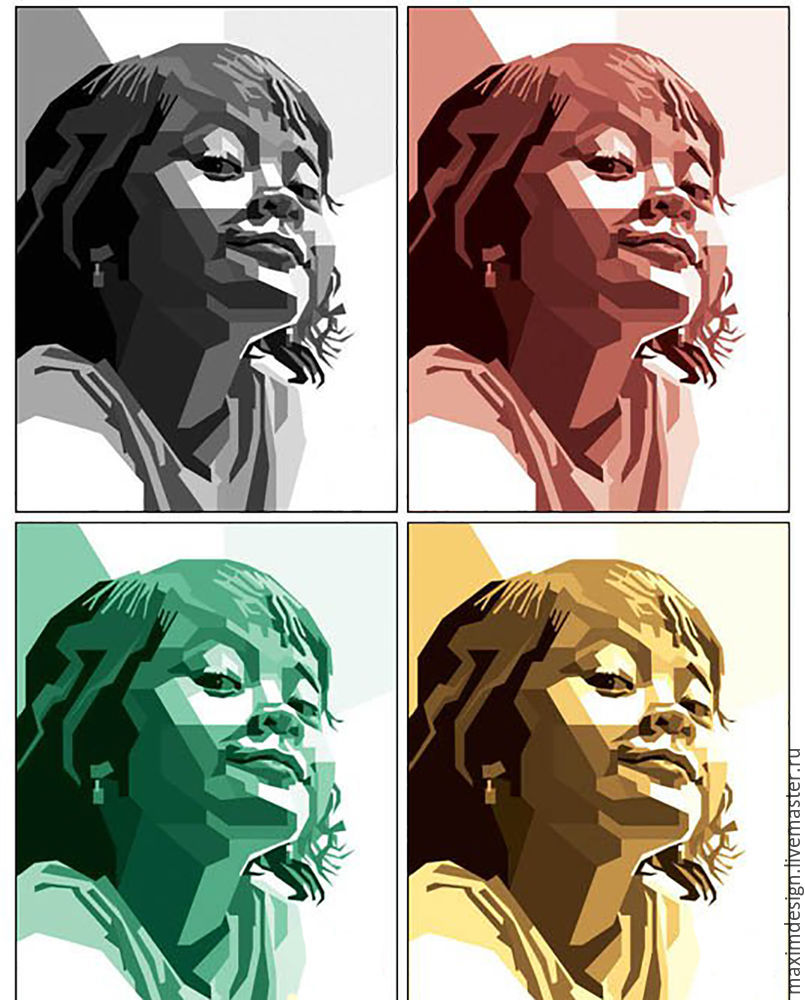
Шаг 1
Проще всего начать работу в оттенках серого, так вы будете точно видеть, какие участки светлые, а какие — темные. После этого вы можете вводить дополнительные цвета. Однако, если не использовать полный цветовой спектр, портрет получится не таким выразительным.

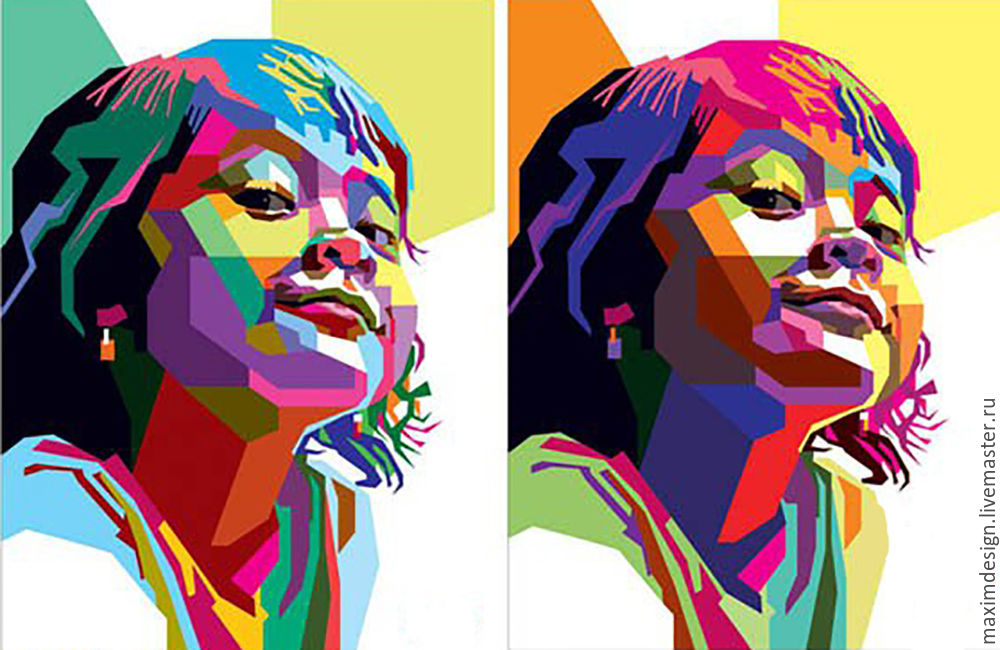
Шаг 2
Так же мы можем изменять цвета на уже готовой работе. Попробуйте использовать Illustrator’s Recolor Artwork чтобы поэкспериментировать с разными цветовыми сочетаниями.

Великолепная работа!
Это отличный пример того, как традиционные техники живописи могут быть перенесены в векторный формат и оказать большое влияние. Надеюсь Вы в крайней степени вдохновлены!
Векторный портрет в Фотошопе · «Мир Фотошопа»
Чтобы показать Вам технику преобразования фотографии в векторный рисунок, мы воспользуемся фотографией неизвестной девушки, но поняв принцип работы, Вы сможете сделать то же самое и со своей фотографией.
Существует много причин, по которым Фотошоп считается одной из наиболее распространённых программ для рисования среди графических дизайнеров. С её помощью Вы можете создать и изменить всё, что угодно, не говоря уже о фильтрах и эффектах. Векторные портреты стали настолько распространены, что существуют специальные приложения для их создания. Подобный эффект можно создать и в Фотошопе, и он будет намного красивее и уникальнее.
Конечный результат:
Шаг 1
Откройте фотографию девушки в Фотошопе.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N) и инструментом Eyedropper Tool (I) определите цвет кожи. В данном случае мы будем рисовать цветом #ffe0c7. Инструментом Pen Tool (P) нарисуйте такой контур:
Заполните контур цветом кожи.
Обрисуйте и другие участки тела девушки.
Шаг 3
Создайте новый слой для волос. Нарисуйте контур и заполните его цветом #401e12.
Шаг 4
На новом слое нарисуйте форму платья цветом #3c6844.
Шаг 5
Уменьшите непрозрачность слоя с векторной кожей. Создайте новый слой и нарисуйте верхнюю ресницу:
Заполните её чёрным цветом:
Продолжайте обводить глаза:
Шаг 6
Глаза залейте белым цветом.
Шаг 7
Создайте новый слой, выключите слой с белой заливкой и инструментом Elliptical Marquee Tool (M) выделите радужную оболочку.
Заполните выделение цветом #7b7648.
Дорисуйте на радужной оболочке зрачок, используя чёрный и белый цвет.
Шаг 8
Нарисуйте следующую форму для того, чтобы подчеркнуть нос.
Заполните её цветом #fec2a6. Тажке нарисуйте элементы, которые покажут нам глазницу.
Шаг 9
Нарисуйте брови тем же цветом, который использовали для волос.
Шаг 10
На новом слое нарисуйте верхнюю часть губ цветом #e6756d.
Нижняя часть губ должна быть светлее (#f47f78).
Шаг 11
Сейчас нарисуем тень на щеке. Цвет тени — #dd8561 и уменьшите непрозрачность слоя до 20%.
Шаг 12
Продолжайте рисовать тени на теле цветом #dd8561.
Уменьшите непрозрачность теней на теле до 50%.
Шаг 13
Добавьте больше теней цветом #f9c19c, чтобы лицо не было плоским.
Уменьшите непрозрачность теней до 50%.
Шаг 14
Добавьте тень на одежду цветом #334f38.
Уменьшите непрозрачность тени до 50% и установите режим наложения Soft Light.
Шаг 15
Обрисуйте теневые участки волос.
Заполните их цветом #4b1b11, уменьшите непрозрачность до 16% и установите режим наложения Multiply.
Шаг 16
Добавьте румяна на щёки цветом #ffad95.
Уменьшите непрозрачность до 24%.
Шаг 17
Нарисуйте тени для глаз цветом #ea98c8 и уменьшите непрозрачность до 35%.
Шаг 18
Добавьте световые отражения на лицо белым цветом.
Уменьшите непрозрачность до 20%.
Добавьте больше теней и деталей на тело девушки, а также на фон.
Как видите, я нарисовал базовые элементы и черты лица. Если Вы продолжите работать над деталями, у Вас получиться вполне реалистичная девушка. Подобные портреты можно создавать и в чёрно-белом варианте. Тогда Вам нужно будет подбирать разные оттенки серого.
Урок Illustrator — Как создать векторный портрет в стиле Поп Арт — Уроки
Цель Урока
В этом уроке мы научимся создавать векторный протрет в стиле Pop Art. Мы постараемся воспроизвести стиль одного из лучших представителей этого течения Роя Лихтенштейна (Roy Lichtenstein). Для создания эффекта растра и его тонкой настройки применим плагин для Adobe Illustrator — Phantasm CS. Для выполнения этого урока вы можете использовать любую фотографию, так почему бы вам не сделать собственный портрет в стиле Поп Арт?
Roy Lichtenstein (Октябрь 27, 1923 – Сентябрь 29, 1997) – один из знаменитейших американских художников, работающих в стиле Pop Art. Мы будем воспроизводить его стиль.
Шаг 1
В качестве референса мы будем использовать фотографию. Я взял портрет Мэрлин Монро. Мне приятно работать над портретом красивой женщины. Вы, конечно, можете взять свою фотографию и создавать автопортрет.
Помещаем фотографию в рабочую область документа (File > Place…), затем нажимаем на кнопку Embed на верхней панели инструментов
Заблокируем слой с фотографией в палитре слои, чтобы не сместить ее в процессе работы.
Шаг 2
Выше первого слоя создадим новый слой. В этом слое мы будем работать. Теперь берем Pen Tool (P) и создаем контур лица.
Выполняя эти действия, вы должны передать общие пропорции лица, вам не следует передавать все незначительные анатомические подробности изображения. Не забывайте, мы создаем стилизованный портрет, а не копию фотографии.
Шаг 3
При помощи Pen Tool (P) создаем контур шеи и волос.
Заменим обводку созданных объектов на заливку и оценим гармоничность созданных форм. Это действие я выполняю всегда после ручной трассировки эскиза или фотографии.
Продолжая ручную трассировку, я опять меняю заливку и обводку местами или отключаю видимость созданных объектов в палитре слои.
Шаг 4
Приступаем к созданию глаз. Берем Pen Tool (P) и создаем контур, передающий очертания глаза и форму тени вокруг него (я залил этому форму красным цветом только для наглядности)
Создание глаз это самая ответственная работа, потому что человеческие глаза мы видим каждый день, и любая диспропорция сразу будет заметна. Я посоветую в этой работе опираться больше на свои чувства, чем на фотографию. Берем Ellipse Tool (L) и создаем окружность с заливкой голубого цвета и черной обводкой.
Эта окружность будет радужной оболочкой глаза. Берем Scissors Tool (C) и разрезаем окружность в точках A and B, после чего удаляем верхнюю часть окружности.
Теперь соединим точки A and B при помощи Pen Tool (P) как это показано на рисунке ниже.
Шаг 5
Используя ту же технику, создадим зрачок.
Берем Ellipse Tool (L) и создаем блик света на поверхности глаза.
Для создания ресниц используйте Pen Tool (P), применяя к созданным кривым треугольный профиль из палитры Stroke.
Таким же образом создаем второй глаз.
Шаг 6
Основываясь на фотографию, создаем элементы рта. Зубы залиты сплошным белым цветом, такая стилистика работ Роя Лихтенштейна. Как и во всей работе упрощайте контур, передавая только основные пропорции.
Блик на нижней губе я создал при помощи Pen Tool (P) и применил к линии подходящий профиль из палитры Stroke.
Шаг 7
При помощи Pen Tool (P) я создал брови, ноздри, а при помощи Ellipse Tool (L) родинку на щеке.
Теперь создадим складки кожи возле глаз и носа, используя Pen Tool (P) и профили из палитры Stroke.
Создаем тени на шее.
Все элементы лица у нас готовы.
Шаг 8
Приступим к созданию стилизованных волос. Задача это не простая, так как у Мэрлин довольно сложная прическа. В этой работе главное разделить (дифференцировать) локоны волос и понять их направление. Я распечатал несколько портретов Мэрлин и карандашом попытался создать несколько эскизов.
Вы, конечно, можете этого не делать, если у вас не такая сложная прическа. После таких упражнений я уверенно взял Pen Tool (P) и создал кривые линии, передающие направления волос.
Теперь группируем все линии и блокируем группу в палитре слоев. Эту группу мы будем использовать в качестве шаблона. Берем Pen Tool (P) и создаем новые линии, используя шаблон, и применяем к ним различные профили, устанавливая их ширину в палитре Stroke.
Теперь шаблон может быть удален.
Шаг 9
Характерной особенностью работ Роя Лихтенштейна является утрированная имитация растра. Имея в своем распоряжении Phantasm CS, мы легко сможем повторить этот эффект и даже немного поэкспериментировать. Копируем форму лица и шеи и вставляем их вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), заливаем их бордовым цветом и объединяем в одну форму, нажав на кнопу Unite из палитры Pathfinder.
Переместите бордовую форму в палитре слоев так, чтобы она занимала правильное положение, как это показано на рисунке ниже.
Шаг 10
Не снимая выделения с этого объекта, переходим Effect > Phantasm CS > Halftone…. Диалоговое окно содержит множество опций позволяющих тонко настраивать эффект.
Для имитации стиля Роя Лихтенштейна я установил Grid Angle равный 45 градусам, форма точки — circle. Параметр DPI влияет на детализацию изображения, Scale, как не трудно догадаться, на величину точек. Вы можете наблюдать за изменениями эффекта, меняя параметры в диалоговом окне, это очень удобно.
Вы, наверное, заметили, что точки выступают за контур шеи, давайте скроем этот эффект. Копируем форму бордового цвета и вставляем ее вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), удаляем Halftone эффект из палитры Appearance.
Теперь выделяем обе бордовые формы и нажимаем сочетание клавиш Cmd/Ctrl + 7, создавая Clipping Mask.
Портрет в стиле Pop Art готов.
Шаг 11
Phantasm CS позволяет создавать более сложный Halftone эффект. Давайте еще немного поиграем с ним. Отключим видимость Halftone эффекта, полученного в предыдущем шаге, кожных складок т тени на шее Мэрлин.
Переместим фотографию в палитре слоев так, чтобы она занимала положение, указанное на рисунке ниже.
При помощи Phantasm CS вы можете регулировать уровни (levels) растрового изображения прямо в Adobe Illustrator без предварительной обработки в Photoshop. Кроме того что это удобно, есть еще одно преимущество, о котором речь пойдет немного позже. Выделяем фотографию и переходим Effect > Phantasm CS > Levels…, пока оставляем параметры эффекта без изменений и нажимаем на кнопку OK в диалоговом окне.
Шаг 12
12. Теперь переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры эффекта в диалоговом окне.
Несомненно, вам не следует придерживаться моих параметров, ведь вы можете создать свой неповторимый эффект. Например, вместо круглых точек вы можете использовать квадраты, линии, Characters и даже Symbols, если вы их предварительно сохранили в палитре Symbols.
После установки параметров эффекта мая работа выглядит так.
Шаг 13
Теперь мы можем регулировать уровни растрового изображения. Откроем палитру Appearance (Window> Appearance). Мы видим, что к нашему объекту применено два эффекта Phantasm CS, которые мы можем настраивать. Открываем диалоговое окно Phantasm CS Levels, нажав на его название в палитре Appearance, управляем слайдерами слоев, наблюдая за происходящими изменениями. Получили хороший результат, жмите на кнопку OK
Шаг 14
Скроем точки, выходящие за контур головы, используя технику создания Clipping Mask, описанную в 10 шаге.
Шаг 15
На мой взгляд, нужно исправить некоторые места нашего портрета. На рисунке ниже стрелками показаны проблемные места.
Выделим объект с эффектами и переходим Object > Expand Appearance
В результате этих действий растровое изображение превратилось в группу векторных окружностей, которые мы можем редактировать (уменьшать или увеличивать) обычными способами. После редактирование портрет выглядит так, как показано на рисунке ниже.
Шаг 16
Нам осталось только создать фон. В качестве фона мы будем использовать бумажную растровую текстуру. Такие текстуры вы сможете скачать здесь (link). Вставляем текстуру в поле документа (File > Place…) и устанавливаем для нее Multiply Blending Mode в палитре Transparency.
Скрываем лишние части текстуры при помощи Clipping Mask (см. 10 шаг)
Для второго варианта портрета я использовал другую текстуру.
Я надеюсь, вам понравился этот урок. Phantasm CS дарит вам полную свободу творчества. Думаю, если бы Рой Лихтенштейн жил в наше время, он использовал бы этот замечательный плагин в своих работах.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Делаем векторный портрет в Illustrator
Предлагаем вашему вниманию урок по созданию векторного портрета. Мы будем использовать простые техники для того, чтобы вы могли понять основные принципы и работать преимущественно с инструментом «Перо». Урок простой и больше подойдет для новичков. О более сложных методах создания портрета мы еще поговорим в наших следующих уроках.
Окончательный результат:
Скачать исходник
Приступаем к работе:
Для начала найдите стоковую фотографию для отрисовки форм и контуров или же нарисуйте что-нибудь самостоятельно.
Мы выбрали эту фотографию:
Теперь нам нужно определиться с палитрой. Чтобы создать новые образцы цветов, кликните мышью на нужные участки изображения и нажмите «Создать новую».
Шаг1: Создаем векторные формы
При помощи инструмента «Перо» (Pen Tool(P)) обведите форму лица и назовите новый слой face. Используйте цвета, которые вы выбрали для палитры. Мы использовали цвет #efcaca и добавили обводку размером 1px. При помощи инструмента «Прямое выделение» (Direct Selection Tool(A)) немного подкорректируйте форму, если это необходимо. Вам будем проще сделать это, если вы установите значение непрозрачности на 50% или вообще уберете заливку.
Таким же способом создайте плечо на новом слое и расположите его над слоем с лицом и назовите его shoulder.
Шаг 2: Рисуем глаза
Сделайте все созданные формы невидимыми и заблокируйте их, чтобы они вам не мешали (поставьте замочек сбоку). Затем нарисуйте форму для глаза при помощи инструмента «Перо» (Pen Tool(P)).
Установите форме заливку цветом #694e49 и обводку размером 1pt и цветом #000. У вас должен получиться такой результат:
Затем копируйте только что созданную форму, трансформируйте её при помощи инструмента «Выделение» (Selection Tool (V)) и «Прямое Выделение» (Direct Selection Tool (A)) и заполните её цветом #e2a3a3, чтобы получился такой результат:
Копируйте только что созданную форму и немного видоизмените её при помощи инструмента «Прямое Выделение« (Direct Selection Tool (A)) и добавьте ей радиальный градиент от белого к светло-серому. У вас должен получиться результат как на скриншоте ниже:
Затем дублируйте форму розового цвета и расположите её над только что созданной формой с градиентной заливкой. Уберите заливку и добавьте контур черного цвета размером 1pt. У вас должен получиться такой результат:
Нарисуйте круг цветом #442508 с черным контуром размером 1pt и немного измените его форму при помощи инструмента «Прямое Выделение« (Direct Selection Tool (A))
Добавьте круг черного цвета при помощи инструмента «Эллипс» (Ellipse Tool (L)).
Дублируйте круг, уменьшите его размер и положение при помощи инструмента инструмента «Выделение» (Selection Tool (V))
Измените цвет на белый и уменьшите непрозрачность на 20%.
Нарисуйте форму для ресницы черного цвета при помощи инструмента «Перо» (Pen Tool (P)).
Копируйте и изменяйте эту форму, чтобы создать остальные ресницы.
Затем нарисуйте бровь цветом #281b1a при помощи инструмента «Перо» (Pen Tool (P)).
Теперь давайте добавим немного теней. Копируйте форму с контуром для глаза, которую мы создали в самом начале (Ctrl+C), затем расположите её под остальными слоями (Ctrl+]), немного увеличьте её и измените форму, затем перейдите на панели инструментов в Эффект->Стилизация->Растушевка (Effect->Stylize->Feather) и установите значение, которое считаете нужным (не забудьте поставить галочку возле поля «Просмотр»). У нас получился такой результат:
Затем нарисуйте под остальными слоями круг цвета #ae4a6f и также как и в предыдущем шаге сделайте растушевку.
Сгруппируйте слои для глаза (Ctrl+G) . Повторите те же действия для второго глаза или же скопируйте группу, отразите по вертикали и немного измените форму и положение элементов. У вас должен получиться такой результат (прозрачность слоя с лицом имеет значение 50%):
Шаг 2: Рисуем нос
Рисовать нос мы будем при помощи инструмента «Перо» (Pen Tool(P)). Обведите контуры на фотографии (цвет: #d8adad). Сгруппируйте контуры и назовите группу «Nose».У нас получился такой результат:
Шаг 2: Рисуем губы
При помощи инструмента «Перо» (Pen Tool(P)) создайте форму для губ.
Залейте форму цветом #ae4a6f.
При помощи инструмента «Перо» (Pen Tool(P)) создайте контур.
Копируйте форму для губ (CTRL+C) и расположите её сверху (CTRL+[), уменьшите её удерживая клавишу Shift и заполните белым цветом. При помощи инструмента «Ластик» (Eraser Tool (Shift+E)) удалите область посередине, чтобы у вас получился приблизительно такой результат:
Затем перейдите Эффект->Стилизация->Растушевка (Effect->Stylize->Feather) и установите значение, которое считаете нужным (у нас 13), чтобы получился приблизительно такой результат.
Таким образом мы сделали губы объемными, теперь давайте добавим блики. Для этого при помощи инструмента » Эллипс» (Ellipse Tool (L)) нарисуйте форму и немного измените её при помощи инструмента Direct Selection Tool(A)
Установите значение непрозрачности 10% и таким же способом добавьте еще одну форму сверху.
Установите значение непрозрачности 30% для только что созданной формы.
Шаг 3: Рисуем волосы
При помощи инструмента перо создайте форму для волос такого же цвета как и брови (#281b1a) и добавьте фон яркого цвета.
Наш портрет готов. Очень хотелось бы посмотреть ваши работы.
Автор — Дежурка
Возможно, вас заинтересуют статьи:
Векторный портрет в Illustrator | Складчина
Для того, чтобы делать векторные изображения, лучше всего подходит Adobe Illustrator.
Он позволяет сделать максимально качественные портреты, подходящие для печати на любой поверхности!
Но, сперва, он может пугать большим количеством функций и разницей с Photoshop
В видео-уроках, которые разделены по каждому этапу отдельно, подробно объясняется каждый шаг и принципы создания таких векторных портретов!
Достаточно скачать Adobe Illustrator (желательно CC2015), настроить интерфейс так же как на видео и повторять действия.
Планшет не обязателен, но желателен, для более быстрого процесса и удобства.
Будут ссылки на фото оригинал и итоговый портрет, чтобы можно было повторить работу (для тренировки)
Также будет ссылка на чек-лист «Как найти клиента»
Какие аспекты затрагиваются в каждом этапе:
Контур:
-Настройка интерфейса
-Где убираются направляющие
-Как вырезать контур
-Как создавать свои кисти
-Где настроить автосохранение
-Какой цветовой режим лучше
-Инструменты для выравнивания линий
-Как быстро найти нужный слой
Лицо:
-Разница рисования мужских и женских бровей
-Как поменять цвет собственной кисти
-Особенности прорисовки глаз (+глубина взгляда, блики, тени)
-Как быстро копировать объект
-Особенности прорисовки ресниц и создание кисти для нижних ресничек
-Как поменять подсветку кривой, если она сливается с похожим цветом
Кожа:
-Почему не стоит брать пипеткой цвет кожи с фото
-Где я беру цвета для кожи (+ ссылка на образцы)
-Техника рисования бликов
-С каких теней начать
-Поэтапное комментирование всех действий
Волосы:
-Как правильно подобрать цвет волос
-Создание градиента на волосах
-Особенности прорисовки теней, бликов на волосах
-Бегло: смена цвета собственной кисти
+ доп. видео — Как рисовать муж. прически с выбритыми висками
Одежда:
-Как сделать яркой одежду
-Градиент на одежде
-Как рисовать молнию от замка
-Как добавить контур на основной контур
-Свето-тени на одежде
-Как разделить на части заливку
-Что делать, когда выдает ошибку, при вырезании объекта
-Бегло: создание собственной кисти
Фон:
-Всевозможные варианты фона
-Как копировать слой
-Как добавить точки, как в поп-арте
-Как добавить изображение на фон
-Как обрезать лишнее в растровом изображении
-Как вставить картинку в отражении очков, стекла и т.д.
-Как сохранить на прозрачном фоне
-В каком цветовом режиме лучше сохранять RGB или CMYK
Бонусное видео:
-Как улучшить качество фото
-Как рисовать зеркальным методом
-Художественные кисти(мазки) кляксы и как поменять их цвет
