8 портфолио графических дизайнеров, у которых есть чему поучиться
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.

У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.

Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.

Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.

Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.

Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.

Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.

На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.

Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Читайте также:
[В кадре] Анна Сенюк и «Бегущий по лезвию 2049»
10 портфолио фотографов, на которых нужно равняться
7 трендов в иллюстрации 2017 года
Как создать портфолио графического дизайнера? ‹ Виртуальная школа графического дизайна
 Не секрет, что дизайнер, ищущий работу, должен обладать хотя бы минимальным «джентльменским набором» соискателя — резюме и портфолио.
Не секрет, что дизайнер, ищущий работу, должен обладать хотя бы минимальным «джентльменским набором» соискателя — резюме и портфолио.
Если с резюме способен справиться каждый, благо, в Интернете есть множество заготовок, куда нужно лишь вписать собственные данные, то с портфолио всё намного сложнее, ведь нет каких- либо чётких правил его создания.
В этом посте я постараюсь дать максимальное количество рекомендаций, советов и примеров успешных портфолио, которые помогут вам при создании своего.
Зачем вообще нужно портфолио?
В первую очередь — для того, чтобы вы смогли продемонстрировать свой творческий потенциал работодателю. Ведь никто не хочет покупать кота в мешке, верно? Потому главным аргументом дизайнера являются примеры его работ, собранные в хорошем портфолио.
Поскольку дизайнер, прежде всего, творческий человек, претендующий на обладание хорошим вкусом, то к оформлению портфолио стоит отнестись со всей серьёзностью и креативом.
Что стоит разместить в портфолио?
Естественно, ваши лучшие работы. Желательно разбить их на подкатегории, к примеру: векторная графика, персонажи, иконки, комиксы и т.д. Также стоит сортировать работы проектно: брошюры, рекламные листовки, дизайн логотипа, игровой арт, дизайн сайта и т.п.
Не лишним будет и короткое описание каждой работы — для кого/чего делалась, что хотели показать, на чём сделать акцент, сколько времени потратили на создание.
Вот пример портфолио дизайн-студии с описанием: //jacik.org.ua/portfolio.html
Выбор формы реализации
Работодателю намного удобнее смотреть портфолио в электронном варианте. Это может быть сайт или pdf-файл, слайдовая презентация или видео ролик.
Если хотите сделать сайт, то не стоит обращаться к бесплатным сервисам, ведь огромное количество рекламы и плохое оформление не играют в вашу пользу. Пусть лучше будет хороший блог, чем убогий сайт!
Интернет-ресурс в первую очередь должен быть удобным для просмотра, а уже потом красивым, поэтому сперва позаботьтесь о хорошей навигации, а потом подбирайте дизайн.
Работодатели утверждают, что отдают предпочтение «вертикальным» портфолио. Скорее всего это потому, что листать вниз намного привычнее, чем в сторону. Позаботьтесь также о том, чтобы страницы не были слишком длинными, лучше сделайте их большее количество — это и красиво и солиднее выглядит.
Вот пример отличного сайта-портфолио, который несколько испорчен слишком длинными страницами: //www.fntw.ru.
Стоит также обратить внимание на название ресурса, ведь это, равно как и почтовый адрес, говорит о вкусе владельца. Не подходят различные нежно-ласкательные имена, длинные и сложно запоминаемые слова, нецензурные и сленговые выражения.
Вот хороший сайт-портфолио с удобной навигацией: //zimani.net
Существует много интернет-сервисов, которые помогут вам создать онлайн портфолио.
Для начала нужно зарегистрироваться в понравившемся сервисе, а потом выбрать пакет услуг. Тарифные планы чаще всего бывают двух видов — тестовые и «про».
Тестовый тариф позволяет размещать небольшое количество работ и предлагает урезанный функционал. А вот значок «про» даёт возможность размещения неограниченного количества изображений и проектов, а также позволяет использовать различные настройки. Стоимость «про» чаще всего колеблется от 10$ до 15$ в год.
Вот лишь несколько сайтов, на которых вы можете создать свое портфолио:
//www.bigblackbag.com/
//www.behance.net/
//cargocollective.com/
//5oup.net/ — кстати говоря, этот ресурс бесплатный.
Лично я рекомендую вам сервис COLORFLOT, который позволяет создавать и хранить своё портфолио абсолютно бесплатно и не ограничивает объём памяти. Плюс на этом сайте существует доска объявлений о работе, что позволяет вам без проблем подыскать заказчиков, так что советую вам ознакомится с этим ресурсом по ссылке: //www.coroflot.com/
Если вы решили оформить свое портфолио в виде pdf-файла, то в начале стоит написать приветствие, либо короткую информацию об себе. Работы должны быть примерно одинакового размера. На одной странице не стоит размещать больше 4 работ — это рассеивает внимание работодателя.
Оформлено портфолио должно быть в одном стиле, заголовки и описания выполнены одним шрифтом. Также плохо воспринимается слишком большое портфолио, поэтому важно отобрать только лучшие работы.
Вот пример неплохого, но очень длинного портфолио: //chelpro.ru/wpcontent/bxc_portfolio.pdf
Довольно сложно в таком количестве воспринять все работы автора, поэтому перед публикацией советую провести «естественный отбор».
Не забудьте указать на последней страничке свои контакты, а также поблагодарить работодателя за внимание.
Слайдовая презентация или видео?
Всё написанное выше остаётся в силе. Главное при создании презентации или ролика не переборщить со скоростью смены изображений.
Дайте работодателю время, чтобы ознакомится с работой и прочитать текст!
Использовать видео ролик в качестве презентации портфолио нужно очень осторожно. Если вы не уверены, что сумеете сделать его идеально, лучше создайте презентацию.
Звуковое сопровождение должно быть подобрано очень тщательно, чтобы не напрягать слух работодателя. Это может быть лёгкая, тихая мелодия без слов, или же классика, но ни в коем случае не популярные эстрадные песни. Если вы используете звуки, то обязательно нужно сделать возможность их отключения. Пример видео-портфолио графического дизайнера: //rutube.ru/tracks/3023736.html?v=46cae593ff39f44f45ab409289989621
Теперь о дополнениях
В завершении дам вам еще пару ценных советов.
Не лишним дополнением к работам в портфолио будет список ваших клиентов (если таковые уже у вас имеются), тем более, если это крупные известные компании.
Также по возможности стоит предоставить ссылки на ваши «живые» проекты: сайты, баннеры, фирменный стиль и т.п.
А еще работодатели в один голос утверждают, что им хочется видеть не только примеры работ, выполненных на продажу, но и некоммерческие рисунки, которые вы делаете для души. Это помогает оценить творческий потенциал дизайнера и умение импровизировать. Поэтому, в дополнение к основным профильным работам, не стыдитесь продемонстрировать образцы вашего некоммерческого творчества!
Продолжение темы здесь: //creativshik.com/?p=1925

Поделиться в соц. сетях:
Сайт портфолио дизайнера Гераскина Максима Андреевича
Политика конфиденциальности
При использовании данного сайта, вы подтверждаете свое согласие на использование файлов cookie в соответствии с настоящим уведомлением в отношении данного типа файлов. Если вы не согласны с тем, чтобы на сайте используется данный тип файлов, то вы должны соответствующим образом установить настройки вашего браузера или не использовать Сайт.
Если Вы хотите отключить использование файлов cookie, необходимо зайти в настройки Вашего персонального компьютера и отключить использование всех типов файлов cookie или включить функцию предупреждения при их сохранении.
Данный сайт использует Яндекс Метрику, сервис для анализа посещаемости сайта, предоставляемый корпорацией Яндекс Inc. (далее по тексту – «Яндекс»). Яндекс метрика использует файлы cookie, текстовые файлы, которые размещаются на Вашем компьютере и позволяют проанализировать поведение пользователя на сайте. Информация об использовании этого веб-сайта (включая анонимный IP-адрес), собранная файлом cookie, передается и хранится на сервере Яндекс в РФ.
Компания Яндекс использует эту информацию для анализа пользования сайтом, составления отчетов о работе сайта для его работников и предоставления других услуг, связанных с работой сайта и использования Интернет-ресурсов.
Яндекс может передавать такую информацию третьим лицам в рамках действующего законодательства, а также в тех случаях, когда указанные третьи лица обрабатывают такие данные по поручению компании Яндекс. Переданный IP-адрес не объединяется с другими данными Яндекс. Вы можете отказаться от использования файлов cookie в настройках Вашего браузера, однако в этом случае Вы не сможете воспользоваться всеми функциями этого веб-сайта.
Если вы не согласны с тем, чтобы на сайте используется данный тип файлов, то вы должны соответствующим образом установить настройки вашего браузера или не использовать Сайт.
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
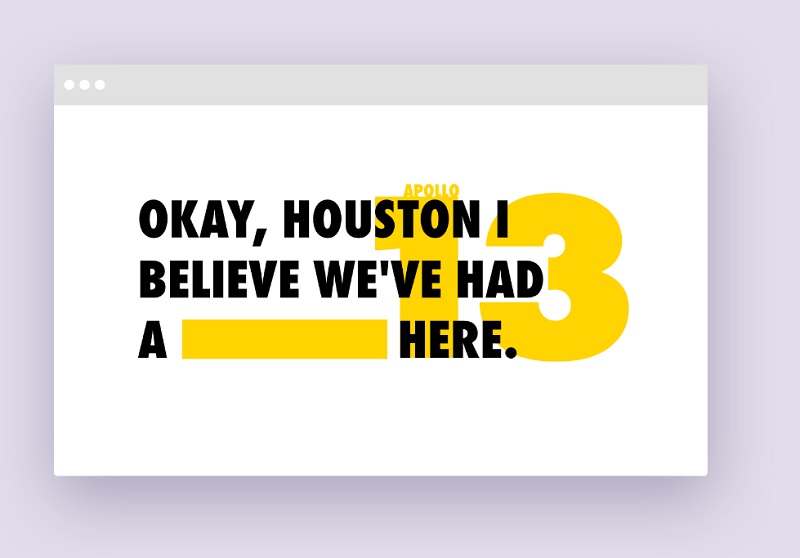
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
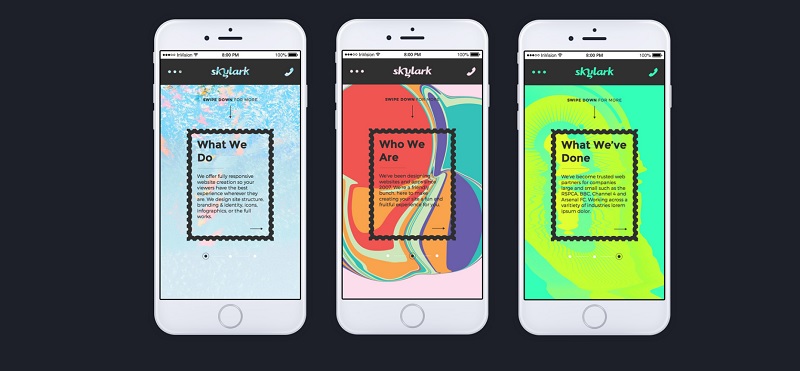
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Современный яркий стиль проявляется в чистом дизайне и эффектном применении интерактива, анимации, графики, элементов геометрии и нестандартной разметки страниц.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
 Olia Gozha on Behance
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
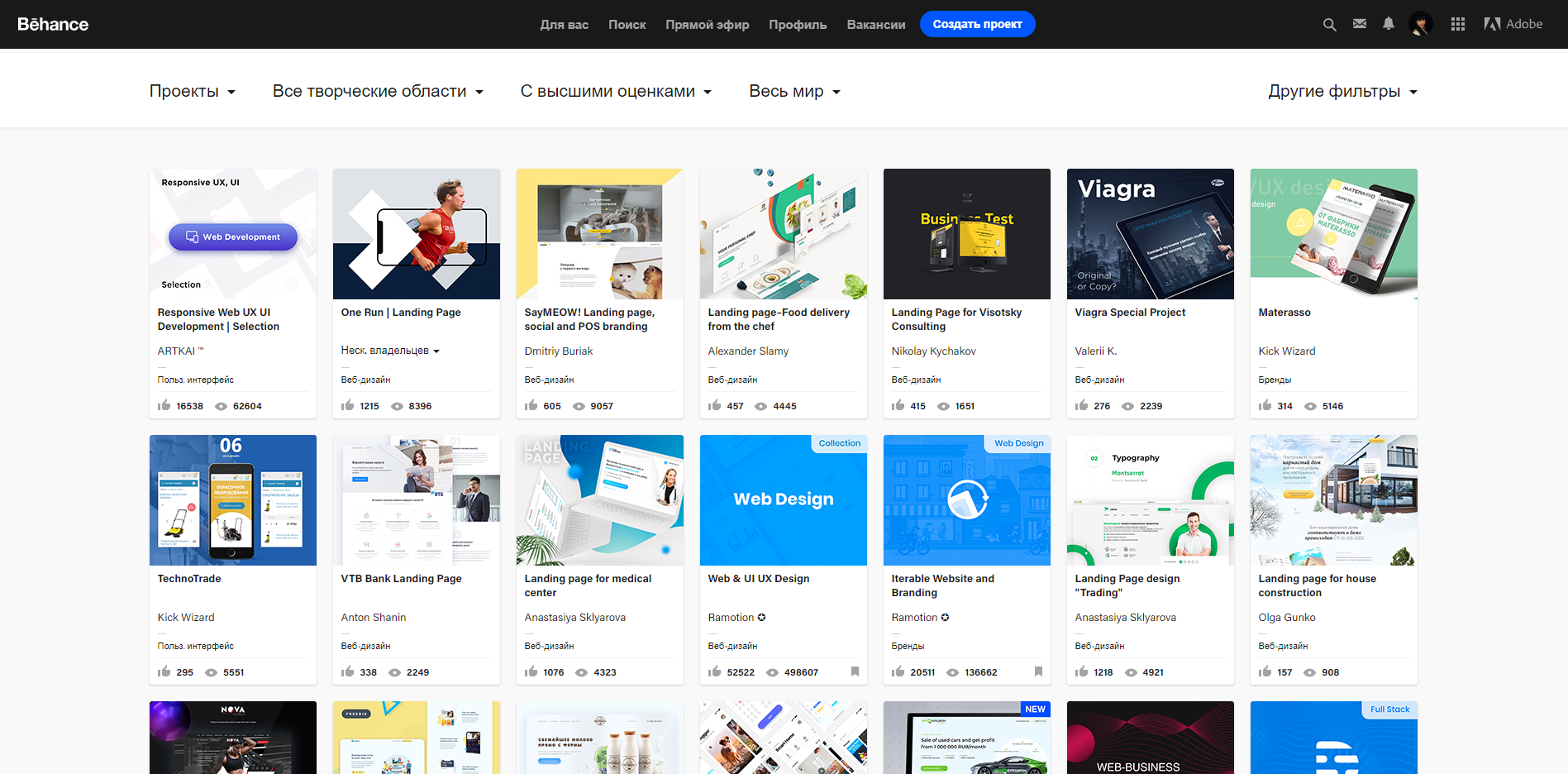
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
 Источник: Pinterest
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Создаем портфолио веб-дизайнера за 2 недели — руководства на Skillbox
Иногда создание собственного портфолио кажется непреодолимой преградой. На самом деле его можно сделать меньше чем за пару недель. Самое главное — понять, как портфолио должно выглядеть и каких клиентов вы хотите получить.
Если объяснять совсем просто, то ваше портфолио и навыки веб-дизайнера — продукт, который вы стремитесь продать, поэтому нужно понимать, кто ваш целевой заказчик. Вы же не будете предлагать сникерсы фанатам правильного питания? В дизайне все работает так же. Определитесь с типом сайтов, которые хотите создавать (лендинги, сайты-визитки, корпоративные сайты), а также со сферами бизнеса, для которых хотите делать дизайн (бьюти-индустрия, банковская сфера, строительство).
Не рекомендуем сразу замахиваться на корпоративные сайты и сложные UX-проекты. Начните с создания лендингов: простые, но эффектные одностраничники помогут быстро создать портфолио и отточить навыки дизайнера.
Когда вы определились с тем, каких клиентов и из какой сферы хотите привлечь, самое время подумать о том, как сделать портфолио веб-дизайнера, которое вам в этом поможет.
На самом деле все просто: поставьте себя на место клиента и придумайте себе задачу. Для создания своего первого лендинга советуем найти бриф на разработку дизайна сайта (множество примеров можно найти в сети) и заполнить его. Постарайтесь представить, о чем бы вы больше всего беспокоились, если бы сами выступали в роли заказчика.
Поставив перед собой задачу и заполнив бриф, приступайте к анализу конкурентов: никогда не мешает посмотреть, как делают сайты лидеры отрасли. Затем советуем заглянуть на Behance и Pinterest в поисках хороших примеров. Сделайте обширную подборку сайтов, которые вам понравились, проанализируйте их и подумайте, на каком сайте наиболее выигрышные цвета, на каком — типографика, а на каком — оформление блоков.
Последнее, что предстоит сделать, — это объединить наработки в один готовый макет. В какой программе это сделать — выбор ваш, программ по созданию веб-сайтов существует много, и выбор зависит только от того, в какой из них вам приятнее и удобнее работать.

Никогда не представляйте свои работы в виде сумбурно залитых на файлообменник картинок — это верный путь к тому, что ваше портфолио веб-дизайнера никого не впечатлит. Размещать его нужно на предназначенных для этого платформах вроде Behance или Dribbble.
Не жалейте времени на оформление кейса. Часто бывает так, что на подготовку презентации готовой работы уходит едва ли не больше времени, чем на сам проект. В кейсе расскажите интересную и подробную историю проекта, а не просто показывайте картинки готового интерфейса.
Новички всегда спотыкаются на одном и том же, оформление портфолио — не исключение. Мы собрали пять самых распространенных ошибок при создании портфолио веб-дизайнера. Ваша задача — их не допустить.
Отсутствие нишевания
Это то, о чем мы говорили в самом начале статьи. Увидев ваше портфолио, клиент должен сразу понимать, что попал по адресу.
Работ много, но все неудачные
Действеннее следовать принципу «лучше меньше, да лучше». Если в вашем портфолио будет всего три работы, но они идеально подойдут под типаж и нужды клиента, у вас будет больше шансов получить заказ, нежели у дизайнера с десятком непонятных работ.
Вы давно не обновляли портфолио
Портфолио — это не статический документ, ему необходима жизнь и динамика, поэтому не ленитесь постоянно пополнять его, выкладывая лучшие работы.
Плохо оформленный кейс
Если вы только загрузили джипеги сайта, заказчик ничего не поймет. Для него все это — непонятные картинки. Более того, он далеко не всегда может отличить хороший сайт от плохого, именно поэтому и ищет специалиста по веб-дизайну.
Откровенный плагиат
Да, мы все вдохновляемся работами крутых студий и успешных фрилансеров, но это не повод перерисовывать их работу и выдавать за свою. Рано или поздно это раскроется, а ваша репутация пострадает навсегда.
Не переживайте, если на первых порах у вас будут ошибки. Продвигать себя как специалиста так же сложно, как и собственный бизнес. Не хотите долго ждать успеха? Тогда советуем обратить внимание на новый курс «Я — фрилансер PRO», в котором мы собрали все секреты успешных фрилансеров. На курсе вы подробно разберете тему создания портфолио, поиска клиентов, позиционирования себя в сети и многое другое.
Я — фрилансер PRO
12-месячный курс, который обеспечит вам крутое портфолио, стабильный приток новых клиентов и позволит увеличить оборот минимум в два раза. Расходы за первые полгода курса берет на себя Skillbox. В это время вы посещаете все лекции и воркшопы, прокачиваете навыки, находите клиентов и начинаете получать деньги.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- 15 работ в ваше портфолио
примеры. Как оформить портфолио дизайнера? :: BusinessMan.ru
Профессия дизайнера в настоящее время считается довольно популярной. Это действительно так, специалисты в этой области очень востребованы на рынке труда. Самих дизайнеров также очень много, учебные заведения уже давно открыли направление подготовки таких специалистов. Однако большое количество дизайнеров – это те, кто самостоятельно освоил все необходимые инструменты работы благодаря имеющейся на сегодняшней день информации. Она находится как в продаже, так и в свободном доступе. Конечно же, для любого специалиста, особенно начинающего, одним из самых важных моментов является создание портфолио дизайнера.
Немного о профессии
Дизайнеры – это очень многогранные специалисты, они требуются во многих областях. В каждой области имеются свои специфические особенности, которые обязательно нужно учитывать. Именно поэтому в профессии дизайнера очень важна специализация. Здесь это не просто слово, поскольку, например, дизайн интерьера очень сильно отличается от дизайна костюма. Можно сказать, что это абсолютно разные направления. Конечно, это не совсем так, поскольку всех дизайнеров объединяют общие базовые знания, такие как теория цвета, знание основ композиции и т. д.

Какие бывают специализации?
Направлений дизайна действительно много. Стоит отметить наиболее известные и востребованные специализации.
Это одно из популярных направлений дизайна. Основной его задачей является разработка решений по художественному оформлению интерьеров, помещений, идей по световому оформлению и многое другое.
- Графический дизайн
Графический дизайн по праву можно признать самым востребованным направлением на сегодняшний день. К нему относятся полиграфия, брендинг, веб-дизайн, словом, все, что создается с помощью графических программ.
- Промышленный дизайн
Также является важной областью. Здесь можно выделить дизайн бытовой техники, мебели, автомобилей и других товаров. Особенно интересно, что существует даже дизайн механизмов. Он позволяет сочетать необыкновенную точность и красоту.
- Ландшафтный дизайн
Специалисты этого направления занимаются оформлением и благоустройством различных участков и территорий. Основные их занятия – создание искусственных и естественных ландшафтов, в некоторых случаях даже их реставрация, озеленение окружающей среды, флористика.
Немного о портфолио дизайнера
Чтобы найти постоянную работу или просто взаимодействовать с заказчиком, дизайнер обязан предоставить свои работы. Конечно же, они должны быть оформлены таким способом, который позволит заинтересовать работодателя и подтолкнуть его к выбору именно этого исполнителя. Задача действительно не из легких, но существует множество образцов портфолио дизайнера. Примеры можно легко найти в специальной литературе, также стоит попросить совета у более опытных коллег.
Если вернуться к самому термину, «портфолио» обозначает подборку образцов работ, которая за короткий срок позволяет ознакомиться с возможностями и стилистикой творческой деятельности специалиста.

Как правильно подойти к этому вопросу?
Позаботиться о подборе работ лучше заранее. Как только дизайнер начинает свою деятельность, он должен тщательно анализировать все свои работы на предмет того, стоит ли показывать их заказчикам в дальнейшем. Однозначного ответа на вопрос, как оформить портфолио дизайнера, не существует. Здесь каждый должен ориентироваться на собственные возможности и уровень профессиональной подготовки.

Что можно включить в портфолио?
Естественно, это должны быть лучшие работы дизайнера. Самое важное – правильно организовать их. Все работы должны быть разделены на категории: векторная графика, наброски, иконки и т. д. Можно также разработать сортировку по типам работ, например, расположить отдельно визитки, рекламные листовки, логотипы, брошюры, плакаты и другие материалы. К каждой работе желательно сделать небольшое описание и отметить, когда была сделана работа, для кого, какому проекту посвящена, какова цель ее выполнения, сколько на нее было затрачено времени. При таком подходе довольно быстро можно собрать полноценное портфолио дизайнера. Образец оформления всегда можно попросить у более опытных коллег, однако лучше будет разработать свою методику. Ведь индивидуальный творческий подход заметен не только в самих работах, но и в их организации. Чтобы выработать свой метод, стоит посмотреть лучшие портфолио дизайнеров, особенно известных.

Оформление портфолио дизайнера: какой способ выбрать?
Существует несколько путей оформления портфолио. Конечно, работодателю будет гораздо удобнее просматривать работы потенциального сотрудника в электронном виде. К тому же современные технологии позволяют реализовать свои задумки по поводу того, как сделать портфолио дизайнера необычно и оригинально. Многие до сих пор ориентируются на печатный вариант. Для дизайнера в сфере полиграфии такой способ тоже может быть неплохим, поскольку он может показать свои настоящие работы вживую. Например, предоставить работодателю визитки, буклеты, книги, которые специалист разработал.

Создать портфолио дизайнера в электронном виде возможно несколькими способами. Можно создать сайт, видеоролик, презентацию или просто сделать pdf-файл, который легко отправить по электронной почте.
Теперь стоит подробнее рассмотреть все достоинства и недостатки перечисленных методов.
Сайт с портфолио
Первое, на что нужно обратить внимание – не стоит пользоваться бесплатными сервисами для создания сайтов. Сайты, созданные таким способом, обычно заполнены огромным количеством рекламы. Также бесплатные средства обычно не позволяют создать полноценное оформление, которое не стыдно показать работодателям и заказчикам.
В этом случае лучше завести собственный блог с работами, он будет смотреться намного приятнее, чем недоработанный сайт со множеством различной рекламы.
Если вернуться к сайту, то при его разработке необходимо учесть все нюансы. Он должен быть удобен для пользователей. В первую очередь нужно тщательно продумать навигацию, чтобы работодатель сразу нашел нужную ему информацию.
Однозначно можно сказать, что большинство людей предпочитают вертикальный вариант размещения работ в портфолио, поскольку листать вниз намного привычнее для пользователя, чем листать в сторону. Также лучше не перегружать сайт, а тщательно отобрать работы и разместить не слишком большое их количество.

Итак, создавая свой сайт, можно получить полноценное и отлично оформленное портфолио дизайнера. Примеры таких сайтов, уже оформленные успешными коллегами, можно использовать как образец.
Портфолио в формате pdf
Это еще один очень удобный способ реализации. Однако при создании портфолио дизайнера таким образом надо иметь в виду несколько тонкостей.
В начале файла стоит написать небольшое приветствие, представиться и дать немного информации о себе (можно написать о профессиональных интересах, образовании, опыте работы и т. д.). Этот блок не нужно делать слишком большим, он должен кратко и точно отражать ключевую информацию. Не следует размещать на одной странице более 4 работ. Желательно, чтобы все они были одинакового размера. Все страницы портфолио должны быть оформлены в едином стиле. Как уже говорилось выше, не стоит делать файл слишком большим, поскольку работодателю будет сложно воспринять большое количество информации. На последней странице следует указать свои контактные данные и поблагодарить за внимание.
Портфолио в формате презентации
При разработке презентации можно руководствоваться общими правилами для оформления pdf-файла. Однако есть некоторые отличия: здесь для представления информации используются слайды, на них можно накладывать звуковое сопровождение. Пользоваться такой возможностью рекомендуется крайне редко, поскольку это может сильно повлиять на восприятие заказчиком работ дизайнера, и далеко не всегда в лучшую сторону.
Что еще стоит учесть?
Многие работодатели не останавливаются на просмотре работ, которые сделаны дизайнером для каких-либо коммерческих проектов. Иногда они хотят увидеть рисунки и наброски, которые человек делает для души.

В этом случае можно более точно оценить потенциал специалиста, его идеи и возможности на предмет их использования в будущих проектах.
