Цветовой круг для рисования в программе Adobe Photoshop
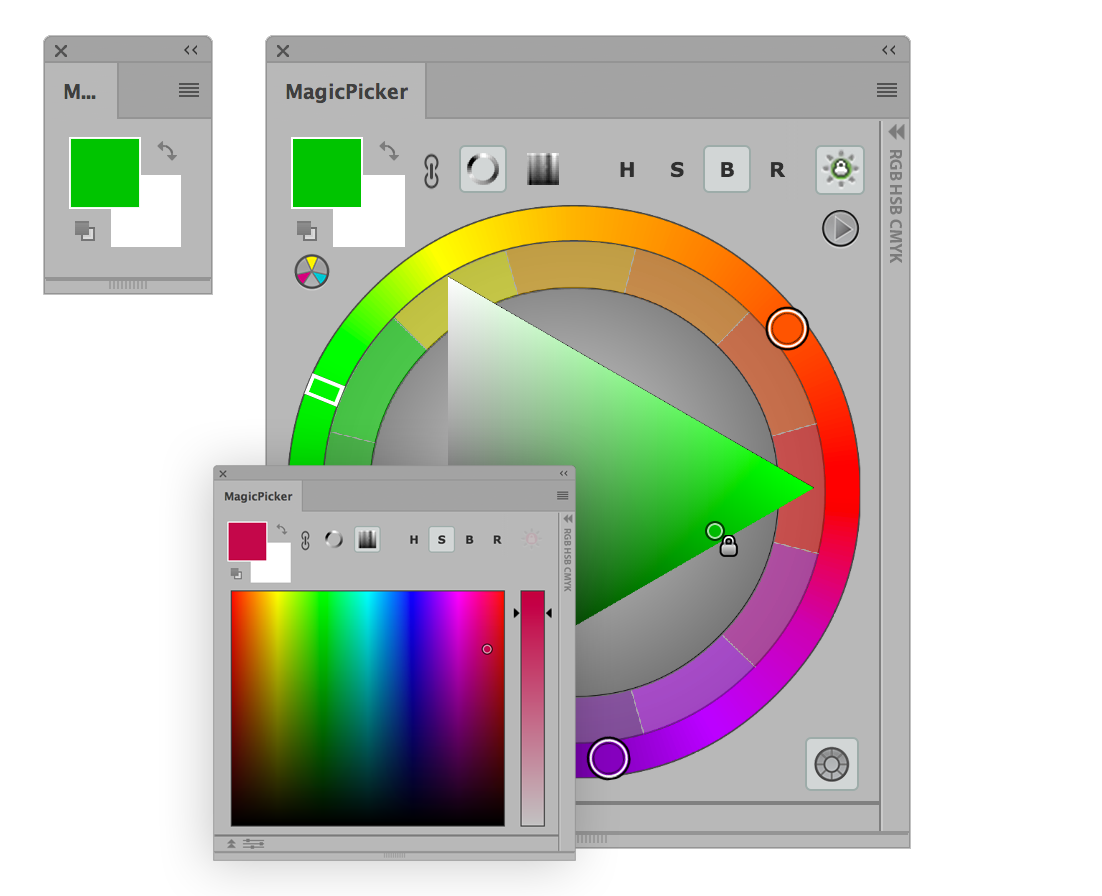
Работая в компьютерных программах для рисования, мы все видели удобный цветовой круг или иные его ответвления , как пример посмотрите на цветовые круги Corel Painter и ArtRage:
Adobe пошла по своему пути и сделала сложную систему (для рисования) доступа к цветам. Приходится нажимать на пиктограммы цвета и выбирать там цвет. Каждый ускорял работу как мог – добавлял нужные цвета на край холста, «смешивал» и потом пипеткой выбирал цвет, еще делались «пресеты» в меню образцов… В новых версиях Photoshop добавили быстрый вызов цветов через комбинацию Аlt-Shift-правый клик.
В целом было неудобно, но главное что этот минус устраняется «расширениями». В интернете, на данный момент, можно найти много видов цветовых кругов (даже с «подвязкой» к интернету, генерирующие цветовые решения, но такое нас не интересует). И многие платные, а вот один простой «как 5 копеек» восьмисекторный цветовой круг с градиентной растяжкой – PaintersWheel с сайта LenWhite.
Ссылка на скачивание — http://nerdchallenge.com/lenwhite/LenWhite.com/LenWhite.com/Entries/2012/9/16_PW_CS6.html
Скачиваем, устанавливаем через Адоб или скопировав файлы в папку Plug-ins ( у меня путь выглядит C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins\Panels\PaintersWheel\PaintersWheel_CS6). Запускаем Фотошоп и включаем расширение через окно — расширения – PaintersWheel — готово!
Дальше все просто – выбираем цвет и рисуем, я расположил расширение к цветам и образцам.
Видеозапись использования цветового круга
Этого цветового круга хватает «с головой», конечно хотелось бы еще информации по цветам (разные номера раскладки цветового охвата), но расширение распространяется бесплатно, на это скажем «спасибо» разработчику.
Но для работы с веб или графическим дизайном, лучше подходит стандартное цветовой инструмент, т.к. тут сильно зависит от контроля цветов, особенно если они у вас прописаны в брендбуке или другой документации. Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Так же, при работе с наружной рекламой или подготовкой векторной продукции в цветовом охвате CMYK важно контролировать все данные цвета, т.к. это очень важный момент при работе. А рассмотренный выше цветовой круг позволяет комфортно работать при рисовании с графического планшета, или компоновок макетов.
Обновление:
Обновление: в версиях СС продуктов Адоби, некоторые расширения потеряли свою актуальность, т.к. программы перешли на другой «язык» написания дополнений (ранее это был флеш, а теперь это хтмл), поэтому статья актуальна для версий продуктов CS6 и ниже.
Обновление 2:
В новой версии Adobe Photoshop CC 2019, цветовой круг есть в самой программе, включается в дополнительном раскрывающемся меню на панели Цвет — Цветовой круг
С уважением Чубаров Н.
<= поделись статьей с друзьями ;3
Используем цвет для создания настроения | by PFY (Твой фотошоп)
Если закрыть глаза и представить закат, какие ассоциации возникают у вас в голове? Тепло солнца моментально касается лица, а горячие, пламенные цвета заполняют небо. Можно даже почувствовать, как по телу течет волшебное спокойствие и наслаждение от созерцания красоты перехода от дня к ночи.
Можно даже почувствовать, как по телу течет волшебное спокойствие и наслаждение от созерцания красоты перехода от дня к ночи.
Попросту говоря, это и есть настроение.
Настроение в живописи представляет собой возможность перенести эмоции на холст, используя цвета, композицию и освещение. И неважно, намеренно это или нет, основой работы всегда является настроение.
Прежде всего, раскроем основы теории цвета. У каждого цвета есть определенное настроение. А некоторые могут даже вызывать несколько эмоций сразу.
У красного и синего есть свои отчетливые настроения. Что вы чувствуете, глядя на эти цвета?
Кровавая страсть красного, например, может передавать как любовь, так и злобу, а спокойствие синего также может иллюстрировать его полярную противоположность — сильную печаль.
Так такие же самые важные аспекты настроения?
- Композиция
- Освещение
- Цвет
Но почему цвет на последнем месте? Что ж, сначала нужно нарисовать место действия; композиция — ключ к эмцоиональности вашего шедевра.
Поскольку цвет рисунка идет рука об руку со схемой освещения, важно установить, как время суток, источники освещения и даже погодные условия влияют на эмоциональность работы. Когда всё готово, можно начинать экспериментировать с различными оттенками.
Чтобы продемонстрировать силу различных настроений, я возьму простой пляжный пейзаж и нарисую его тремя способами: в полдень, на закате и ночью.
Создайте Новый документ размером 800 х 700 px с разрешением 150 dpi. Используя инструмент Эллипс(Ellipse Tool), я создам простой круг с Контуром (Stroke) толщиной в 1 пт, затем добавлю Новый слой (New Layer) и установлю его как Обтравочную маску (Clipping Mask) к кругу. Здесь я нарисую песок, краба и волны при помощи Жесткой круглой кисти(Hard Round Brush).
Рисунок краба стал вдохновением для композиции, а все остальное я заполнил различными деталями, найденными в интернете. Обратите внимание, что набросок очень минималистичный. Это позволит легко переходить к разному времени суток, где я смогу сконцентрироваться на отчетливых изменениях в небе и на поверхности воды.
Обратите внимание, что набросок очень минималистичный. Это позволит легко переходить к разному времени суток, где я смогу сконцентрироваться на отчетливых изменениях в небе и на поверхности воды.
Теперь, когда набросок готов, давайте перейдем к рисованию.
Чтобы упростить процесс, первый рисунок станет основой для остальных. Простая схема освещения потом поможет мне легко нарисовать вечер и ночь, если я буду разумно использовать Корректирующие слои (Adjustment Layers). Поскольку мы рисуем основу, важно делать всё на отдельных слоях, чтобы потом можно было переключаться.
Удалите временную Обводку (Stroke) с круга, затем кликните правой кнопкой мыши, чтобы Растрировать слой (Rasterize Layer). Выделите его при помощи Волшебной палочки(Magic Wand Tool). Кликните правой кнопкой мыши и выберите Инвертировать выделение (Inverse Selection). Создайте Новую группу (New Group), затем, не снимая выделения, добавьте Маску слоя (Layer Mask) для группы.
Разместите свой набросок внутри группы. Установка рисунка таким образом — оптимальный способ организации слоев.
Создайте новый слой для каждой секции рисунка, убедитесь, что все основные детали разделены для лучшей организации. Назовите слои по их содержимому, а затем используйте Жесткую круглую кисть(Hard Round Brush), чтобы закрасить участки основным цветом. «Смешайте» слой с наброском, установив его режим наложения на Мягкий свет (Soft Light) и используйте тусклые светлые оттенки в качестве основного цвета, чтобы потом можно было с легкостью добавить свет и тень.
Для каждого участка создайте Новый слой — обтравочную маску (New Layers as Clipping Masks). Это позволит рисовать в ограниченной зоне. Установите режим наложения слоев для этого шага на Умножение (Multiply) и начинайте рисовать тень. Поскольку у нас яркий солнечный день, свет будет падать сверху, а самого солнца не будет видно на горизонте.
Воспользуйтесь референсами из интернета, чтобы разобраться со схемой освещения. Возьмите цвета определенной фотографии за основу, сделав рисунок реалистичнее. Добавьте текстуру для песка, камней и листьев при помощи Квадратной пастельной кисти (Square Pastel Brush) из меню пресетов инструмента Кисть(Brush presets).
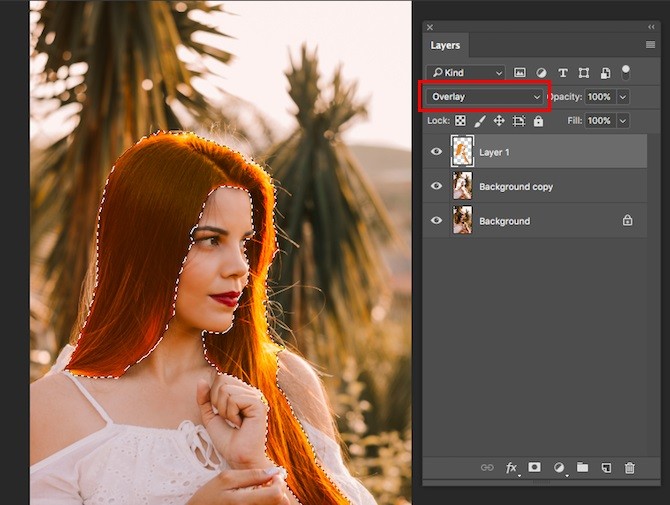
Продолжайте разрабатывать схему освещения. Добавьте Новые слои (New Layers) с режимом наложения Перекрытие (Overlay), добавив свет для песка, воды, листьев и неба.
При помощи Мягкой круглой кисти(Soft Round Brush) нарисуйте легкие облака в небе и мягкие волны в океане. Что касается неба, делайте свободные штрихи, сохраняя при этом линейность облаков. А для океана нарисуйте изгибающиеся волны, которые разбиваются о берег. В любой момент вы можете переключиться на инструмент Ластик(Eraser Tool), чтобы смягчить штрихи.
Продолжайте рисовать детали на отдельный обтравочных слоях для каждой секции. Переключитесь на Жесткуюкруглую кисть (Hard Round Brush) со 100%Жесткости (Hardness), чтобы подчеркнуть грани и сделать рисунок не таким размытым.
Переключитесь на Жесткуюкруглую кисть (Hard Round Brush) со 100%Жесткости (Hardness), чтобы подчеркнуть грани и сделать рисунок не таким размытым.
В природе свет отражается от множества предметов, поэтому убедитесь, что добавили яркие блестящие отражения на воде и песке. Этого можно добиться, нарисовав длинную рябь на море и крошечные точки на пляже.
Закончите определять рисунок. Добавьте больше яркого света небу, показав, что солнце может быть скрыто за облаками. Добавьте Новый корректирующий слой (New Adjustment Layer) Поиск цвета (Color Lookup) со следующими настройками, сделав цвета более четкими и теплыми.
Так выглядит финальный рисунок. У работы очень теплое и счастливое настроение, не так ли?
Давайте перейдем к сцене заката. Как я упоминал ранее, мы используем исходный рисунок, чтобы проще переходить к разному настроению и времени суток. Поскольку нам нужно кардинально изменить схему освещения, Удалите (Delete) несколько слоев из предыдущего рисунка и вернитесь к начальному этапу, где нет большинства основных источников света.
Чтобы сохранить время, используйте слои предыдущей работы для перерисовки сцены.
Мне потребовалось поменять освещение. Прежде всего добавьте основные цвета. Делайте Новые слои (New Layers) обтравочными к каждой секции и закрашивайте области поверх основ, используя Градиент(Gradient Tool). Сделайте воду светлее, песок богаче, а листья темнее, симулировав силуэт.
Начните применять цветовую схему для заката. Установите Новые слои (New Layers) как Обтравочные маски (Clipping Masks) для неба и используйте инструмент Градиент(Gradient Tool), создав Линейные градиенты (Linear Gradients) оранжевых и пурпурных оттенков над водой. Это поможет сохранять такие части рисунка, как облака, ведь можно просто Показать (Unhide) эти слои, добавив их к рисунку.
Чтобы кардинально изменить цвет и освещение, а также сделать рисунок более целостным, нам нужно поэкспериментировать с Корректирующими слоями (Adjustment Layers). Добавьте Новый корректирующий слой (New Adjustment Layer) Поиск цвета (Color Lookup) со следующими настройками надо всеми остальными. Затем создайте Маску слоя (Layer Mask) и мягко закрасьте черным участки, убрав теплый оттенок с неба и пляжа.
Добавьте Новый корректирующий слой (New Adjustment Layer) Поиск цвета (Color Lookup) со следующими настройками надо всеми остальными. Затем создайте Маску слоя (Layer Mask) и мягко закрасьте черным участки, убрав теплый оттенок с неба и пляжа.
Затем добавьте Новый корректирующий слой (New Adjustment Layer) Карта градиента (Gradient Map), используя цвета для заката. Установите режим наложения на Цветность (Color) и сократите Непрозрачность (Opacity) до 30%.
Продолжайте коррекции пока не будете готовы вернуться к рисованию. Здесь я добавил еще один слой Поиск цвета (Color Lookup) с такими настройками:
Позвольте Корректирующим слоям вам помочь! Теперь я могу переходить к рисованию, ведь цвета выглядят намного гармоничнее.
После всех этих коррекций нужно вернуться к рисованию, чтобы всё сбалансировать. Установите режим наложения Нового слоя (New Layer) на Перекрытие (Overlay), добавив больше тепла небу и воде, а также нарисовав яркое солнце на горизонте. Выбирайте оранжевые и белые оттенки для наилучшей яркости.
Выбирайте оранжевые и белые оттенки для наилучшей яркости.
Закат создает застывшие силуэты, поэтому убедитесь, что изменили цвет корабля. Нарисуйте тени на крабе, а также отчетливую тень за ним.
Начинайте рисовать блики на воде. В это время суток настроение намного спокойнее, чем во время солнечного дня, который мы рисовали ранее. Сделайте воду неподвижной, фокусируясь на отражении солнца на длинной гладкой ряби.
Также как в прошлых шагах, используйте Жесткую круглую кисть (Hard Round Brush) со 100% Жесткости (Hardness) для того, чтобы подчистить детали рисунка. Сейчас краб выглядит весьма размытым, поэтому убедитесь, что добавили ему четкую обводку.
Нарисуйте еще больше бликов на песке, воде и небе. Нарисуйте блестящие точки, сохранив похожий на первый рисунок стиль. Когда вы закончите, финальный результат будет выглядеть так.
Можете ли вы поверить в то, что мы начали с солнечной погоды?
Последним по счету, но не по важности у нас будет ночной пляж! Также, как и в прошлый раз, можем начать рисовать, используя солнечный день в качестве основы. На этот раз мы сохраним некоторые нижние участки рисунка, удалив большинство слоев для неба.
На этот раз мы сохраним некоторые нижние участки рисунка, удалив большинство слоев для неба.
Начните с исходного солнечного пляжа и уберите небо, чтобы мы могли превратить его в ночной пейзаж!
Объедините слои неба. Затем создайте Новый слой (New Layer) над ним и установите его как Обтравочную маску (Clipping Masks) к небу. Используйте инструмент Градиент(Gradient Tool) и добавьте Линейный градиент (Linear Gradient) темно-синего цвета. Это поможет создать пустой «холст» для нашего ночного пейзажа.
Чтобы удалить оставшиеся солнечные участки нам снова понадобятся Корректирующие слои (Adjustment Layers). Начните с двух Новых корректирующих слоев (New Adjustment Layer) Поиск цвета (Color Lookup). Они сразу же сделают цвета более подходящими для холодного ночного настроения.
Доверьте Photoshop изменение цвета и настроения при помощи инструмента Поиск цвета.
Добавьте еще один Корректирующий слой (Adjustment Layer) Уровни (Levels), поправив настройки для RGB канала как показано ниже:
Создайте Новый слой (New Layer) с режимом наложения Умножение (Multiply). Нарисуйте тени вдоль пляжа при помощи Мягкой круглой кисти (Soft Round Brush), оставляя свободное место в середине, где будет луна. Попробуйте снова изобразить эффект силуэта, создайте больше драматичности, сконцентрировав тени на краях. Также можно заметить, что я решил нарисовать землю на горизонте, позволив кораблику выделяться на контрасте с фоном.
Создайте Новый слой (New Layer) с режимом наложения Перекрытие (Overlay), затем нарисуйте большую ярко-белую луну на фоне темного неба. Добавьте больше сияния вокруг луны и позвольте ему отражаться от воды, так как это помогает освещать пейзаж.
Как обычно, переключитесь на Жесткую круглую кисть (Hard Round Brush) со 100% Жесткости (Hardness), сделав каждую деталь четче. Добавьте крошечные точки в небе и блеск от сияния луны на песке и воде. Нарисуйте отражение луны на поверхности воды при помощи маленькой волнистой ряби.
Добавьте крошечные точки в небе и блеск от сияния луны на песке и воде. Нарисуйте отражение луны на поверхности воды при помощи маленькой волнистой ряби.
Продолжайте улучшать рисунок. Для дополнительного контраста и легкого оттенка, создайте Новый корректирующий слой (New Adjustment Layer) Поиск цвета (Color Lookup) со следующими настройками.
И вот финальный результат!
Удачи!
Вы можете магическим образом переходить к разным настроениям и цветовым схемам одного рисунка при помощи Корректирующих слоев и Режимов наложения.
Эксперименты приводят к отличным результатам, поэтому научитесь отходить от привычного линейного процесса рисования и развлекайтесь с различными инструментами и настройками Photoshop.
Изучения процесса создания цветных рисунков занимает время, поэтому, если у вас есть вопросы по поводу процесса, задавайте их в комментариях.
PFY
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
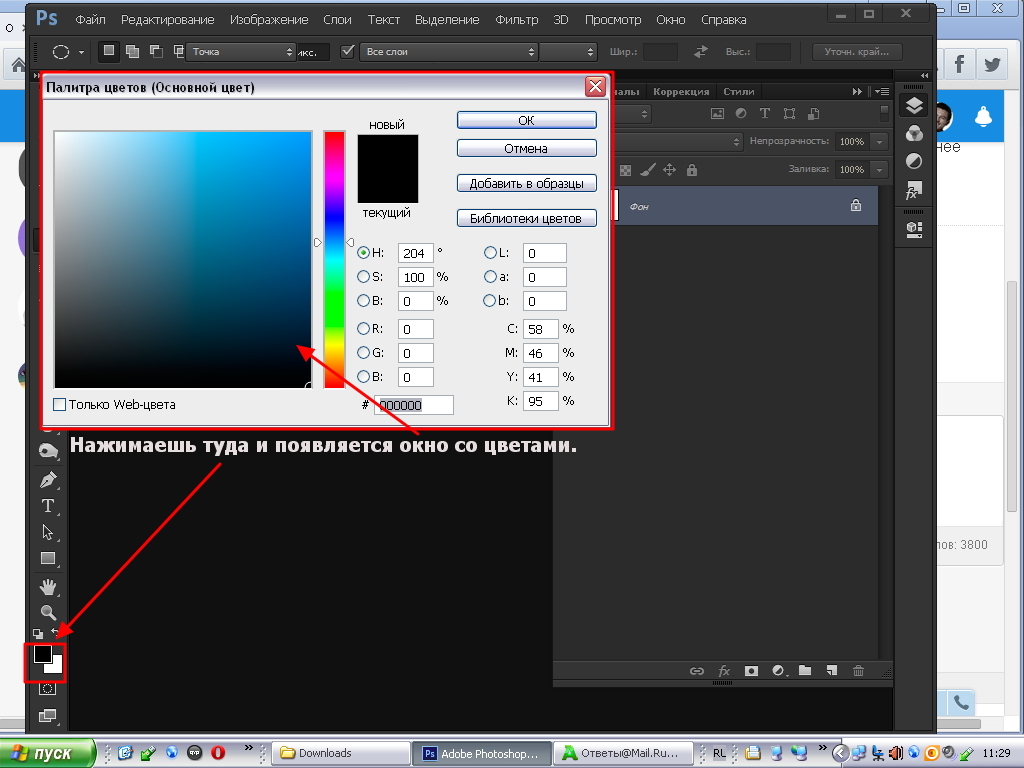
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
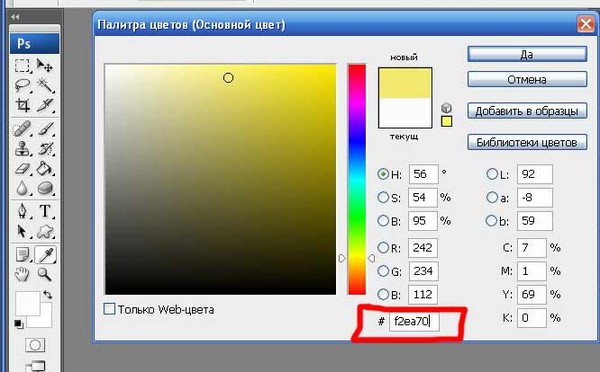
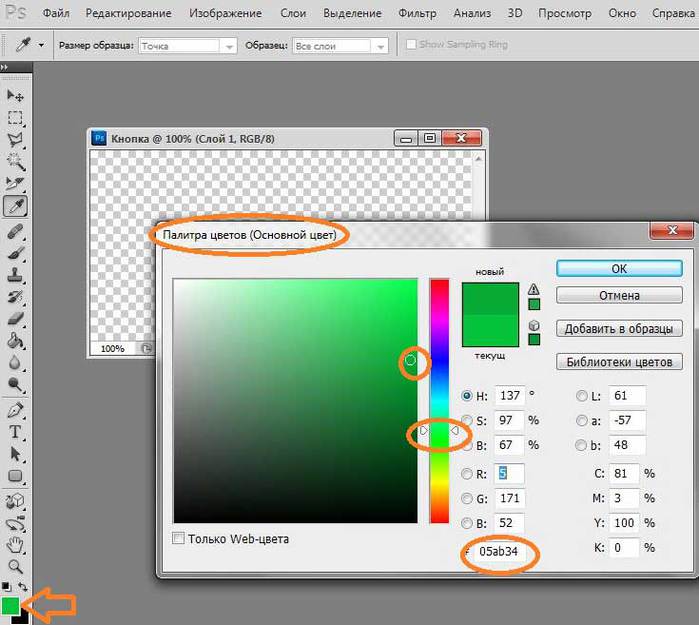
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами.

Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.Как дублировать слои из одного документа в другой документ в Photoshop CS6? [закрыто]
Раньше я постоянно дублировал слои, такие как водяные знаки или корректирующие слои, из одного документа в другой в Photoshop. Слои в основном складываются в группу. Теперь я начинаю использовать Photoshop CS6 и влюбился в новые корректирующие слои Color Lookup. Я обнаружил, что всякий раз, когда у меня есть слой Color Lookup в группе, я больше не могу дублировать эту группу в другой открытый документ. Все, что я могу сделать, это скопировать его в новый документ, который бесполезен, потому что из этого нового документа я все равно не могу скопировать его в нужный мне документ.
Я все еще могу дублировать другие слои в другой документ, как я всегда делал, но только те слои Color Lookup, которые я не могу скопировать.
Кто-нибудь может объяснить, почему я не могу этого сделать или я что-то упускаю?
обновлен *
Я попытался щелкнуть правой кнопкой мыши группу и выбрать «Дублировать группу», и в списке «Документ» целевого документа есть только два параметра: «Один и тот же документ» и «Новый».
При попытке перетащить группу я получаю следующее сообщение об ошибке. Я попытался сделать все это только с одним слоем поиска цвета, и это не удалось по той же причине.
Msgstr «Не удалось выполнить ваш запрос, потому что корректирующий или заливочный слой не может быть преобразован в режим целевого документа».
Оба документа имеют режим RGB, 8 бит.
Любые возможные причины?
Спасибо.
MikeW ♦
Это, вероятно, лучше в графическом дизайне, но спасибо за вопрос здесь, так как я не знал о Color Lookup, и он делает некоторые фотографические эффекты, такие как Bleach Bypass, которые я не знал, существовал в Photoshop за пределами сторонних плагинов.
lawphotog
Извините, что спросил не в том месте .. Я не знал, что graphicdesign.stackexchange.com существует
MikeW ♦
Ошибка звучит как несоответствие цветового режима или битовой глубины, но, как вы говорите, оба являются RGB и 8-битными. Это происходит с простой группой, в которой нет ничего, кроме корректирующего слоя с поиском цвета?
MikeW ♦
Стоит попробовать одну вещь: дублировать в новый документ, а затем посмотреть, какой режим изображения и битовую глубину имеет новый документ. Могу дать подсказку.
Корректирующий слой сочность в фотошопе. Применение корректирующих слоев в фотошоп
Программа Adobe Photoshop сложна своей перенасыщенностью. Обычные действия можно выполнять множеством различных способов. Это удобно, когда вы овладеете всеми параметрами и настройками, но на начальных этапах разобраться с функциями не просто. Давайте посмотрим, как быстро и легко отредактировать Яркость и Контраст. При этом мы сохраним возможность менять данные параметры в любой момент времени и даже возвращаться к исходному изображению.
Многе начинающие фотографы могли высоко оценить функции автотон, автоконтраст и автоцвет, но данные настройки имеют строгий алгоритм и не всегда делают то, что нужно нам. Нет возможности выполнять точную настройку. Инструмент Яркость/Контраст предоставляет простое ручное управление данными функциями. Мы можем подойти к редактированию различными с различных сторон. Есть возможность редактировать непосредственно изображение и не иметь возможности коррекции данных параметров после применения эффекта (только если вы не используете смарт-слой) и создание дополнительного корректирующего слоя, который применит внесённые изменения к слоям, находящимся под ним.
В последнее время компания Adobe улучшает инструменты неразрушающего редактирования. Внесение изменений непосредственно на снимке не может быть изменено или отменено, поэтому рекомендуется использовать корректирующие слои, которые легко подвергаются настройке в любой момент.
Практически все снимки нуждаются в коррекции контраста и яркости. Если вы снимаете в Jpeg, то можете предварительно настроить эти параметры в камере, но если контраст и яркость окажутся слишком сильными, то уменьшить их не получится. Лучше при фотографировании использовать более нейтральные настройки и вносить правки в графическом редакторе.
Пункт 1: добавление корректирующего слоя Яркости/Контраст
Чтобы начать работу с корректирующим слоем, его нужно добавить на панель слоёв. Сделать это можно тремя способами.
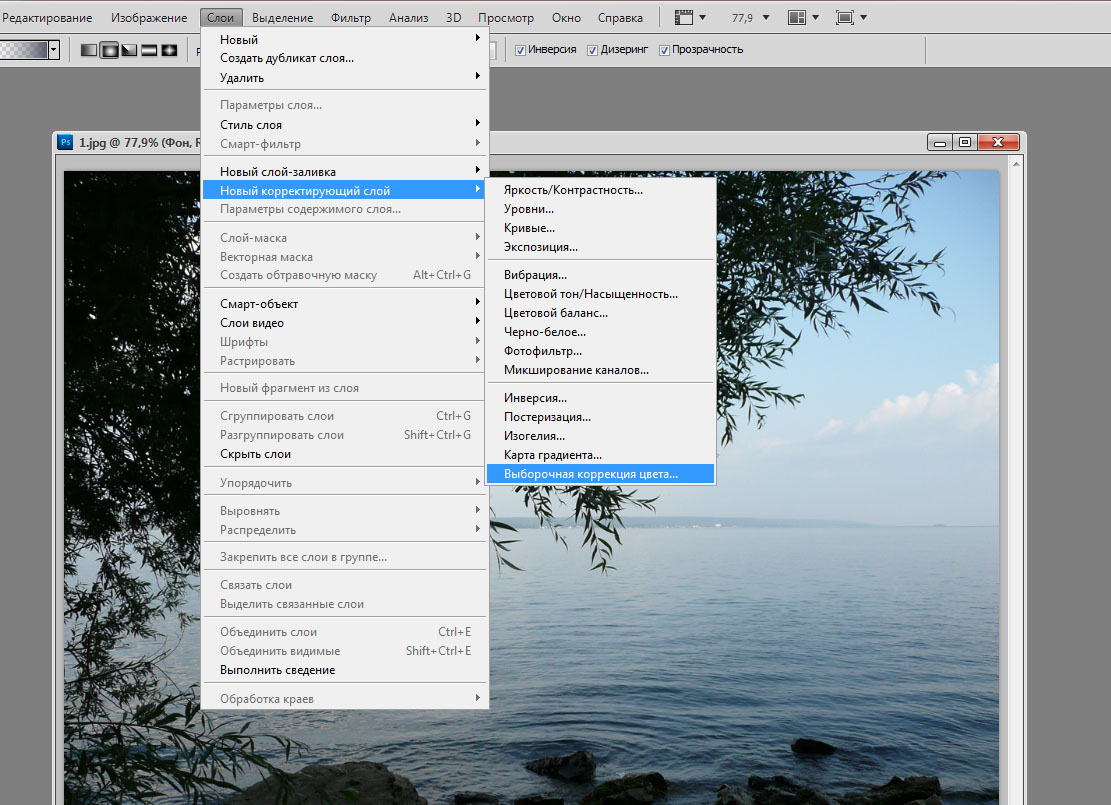
Первый способ добавления корректирующего слоя через меню: Меню — Слой — Новый корректирующий слой. Выбираем Яркость/Контраст:
Если у вас открыта панель корректировки (Adjustments), то можно просто кликнуть на соответствующую иконку. Работать с иконками очень удобно, если вы запомните все названия и обозначения. Названия появляются если подержать мышь над иконкой:
Если панели Adjustments нет, то её можно открыть через меню Окно — Коррекция. В меню Окно можно найти и другие панели. Если вы закрыли какую-то из них, то снова открыть можно именно в этом разделе. Напротив открытых панелей установлена галочка.
Также есть ещё один способ добавления корректирующего слоя. Специальная иконка в панели слоёв открывает выпадающий список всех возможных корректировок. Среди них вы можете найти искомый Яркость/Контраст.
Из выпадающего списка выбираем Яркость/Контраст:
Оригинальное изображение остаётся не тронутым. Над ним появляется новый слой, который внешне ничего не меняет, пока вы не начнёте перемещать ползунки настроек.
Пункт 2: Автокоррекция
В меню настроек корректирующего слоя Яркость/Контрастность есть кнопка Авто. Она автоматически выравнивает, как вы могли догадаться, яркость и контраст. Преимущество такого метода заключается в том, что после применения автоматических настроек вы можете вручную корректировать значения, добиваясь желаемого результата.
Если вы не видите панель свойств корректирующего слоя с настройками, то её можно открыть, дважды кликнув по миниатюре корректирующего слоя или через меню Окна — Свойства.
Кнопка Авто вводит усреднённые настройки, которые могли бы подойти для большинства изображений такого типа. Проводится глубокий анализ распределения цветов по всей площади снимка и устанавливаются определённые значения.
Для каждого снимка настройки будут уникальными.
После применения автоматической настройки снимок может сильно преобразиться, если исходный файл имел значительные недостатки или практически не измениться, если фотография имела удовлетворительный вид.
Пункт 3: Ручная настройка регуляторов
Скорее всего, автонастройка сделает снимок не таким, каким вы его хотите видеть. Небольшая корректировка яркости и контраста вручную может сделать фотографию значительно красивее.
Иногда Фотошоп завышает яркость, пытаясь вытянуть тёмные участки. Яркие области получаются слишком светлыми. В таком случае немного уменьшим Яркость. В зависимости от сюжета мы можем регулировать контраст. Автоматически будет настроено наиболее естественное значение, но это не значит, что оно будет хорошо смотреться.
Отключая и включая видимость корректирующего слоя Яркость/Контраст вы можете увидеть какие изменения были внесены.
Пункт 4. Функция «Использовать прежнее»
В настройках корректирующего слоя есть функция «Использовать прежнее». Эта опция включает старый алгоритм изменения Яркости/Контраста, который использовался в версии Photoshop CS3 и более ранних. В старых версиях программы этот алгоритм работал очень плохо.
Изменения становятся более значительными и изображение далеко не всегда становится лучше от такой корректировки.
На максимальных значениях в старом режиме Фотошоп старался сделать все тёмные участки полностью чёрными, а светлые — белыми. Это приводило к появлению различных артефактов.
Если мы выключим настройку «Использовать прежнее» и установим максимальные значения всех регуляторов, то снимок не будет испорчен и артефакты не появятся.
При использовании старого алгоритма переместив все регуляторы влево можно получить полностью чёрное изображения. При этом меняя регулятор яркости можно создавать серый или абсолютно белый цвет.
При использовании современного алгоритма фотография сохраняет свой естественный вид. Опцию «Использовать прежнее» не желательно использовать для получения естественного снимка.
Пункт 5. Быстрый просмотр внесённых изменений
Все вносимые настройки в панели настроек корректирующего слоя сразу же отображаются на изображении. Посмотреть на снимок без действия изменений можно двумя способами.
Значок Глаз отвечает за скрытие и отображение слоёв. Он есть в панели Слои и в настройках корректирующего слоя. Нажатие на глаз отключает и включает влияние эффекта на слой.
Отключение просмотра отобразит изначальный снимок без влияния корректировок.
Повторное нажатие на значок Глаз включит слой корректировок, и вы увидите все изменения. Периодический просмотр исходника позволит понять насколько сильно вы изменили снимок и куда двигаться дальше.
Иконка Глаз продублирована в списке слоёв. Работают они одинаково.
Пункт 6. Сброс настроек
Все ваши настройки могут быть сброшены в ноль одним нажатием. За эту функцию отвечает стрелка, находящаяся рядом с иконкой Глаз. Все параметры приобретут значение «0», а ползунки установятся в среднее положение.
Пункт 7. Возврат к предыдущим настройкам
При работе с корректирующим слоем есть постоянный доступ к редактированию параметров. Вы можете нажать на иконку глаза со стрелкой и в настройках будет установлено предыдущие значения всех параметров.
Пункт 8. Переключение между корректирующими слоями
Если вы добавите новый корректирующий слой, например, «Сочность», в различных версиях программы встречается название «Вибрации», то сможете вносить изменения в настройки нового корректирующего слоя. В любой момент можно вернуться к настройкам Яркость/Контраст. Для этого нужно нажать на миниатюру нужного корректирующего слоя в панели слоёв.
Новый корректирующий слой заменяет своими настройками панель Свойства. Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Переключившись обратно к предыдущему слою снова станут доступны знакомые нам настройки.
Основные элементы работы с корректирующими слоями одинаковы. Различия лишь в наборе настроек.
Кроме регулировки параметров для всей области снимка можно работать с отдельными участками, скрывая и открывая отдельные участки масками, но это уже тема для отдельной статьи.
На основе материалов с сайта:
Это перевод видео урока о инструменте Vibrance подготовленный редакцией SKillsup. Сам урок и процесс вы можете посмотреть в конце статьи. Инструмент Vibrance незаслуженно забывают, хотя результаты при работе с ним гораздо лучше, чем при работе с HUE/Saturation. Почему, читайте дальше…
Сегодня мы покажем вам, как использовать корректирующий слой под названием Вибрация (Vibrance). В этом слое довольно легко разобраться, но вы все равно должны знать, почему лучше использовать Вибрацию(Vibrance), а не Оттенок/Насыщенность(Hue/Saturation).
Это вкладка Оттенок/Насыщенность(Hue/Saturation), где есть значение насыщенности (Saturation). Если его увеличить, то цвета на всем изображении усилятся. Но это нам не нужно. Увеличивая насыщенность, вы увидите, что все цвета становятся слишком интенсивными. Красный на этой фотографии уже слишком ярок, а нам нужно усилить цвета фона, в основном — зеленый цвет деревьев.
Итак, как вы можете видеть, насыщенность только усиливает цвета по всей области изображения.
Вернемся в панель настроек и выберем Вибрацию (Vibrance). В этой вкладке можно изменить значения вибрации и насыщенности. Давайте посмотрим, что можно сделать, увеличив вибрацию. Некоторые цвета становятся более интенсивными, но цвет платья остается неизменным. Итак, легко понять, что Вибрация (Vibrance) гораздо удобнее для обработки фотографий, чем Насыщенность (Saturation) в тех случаях, когда на изображении есть один ярко выраженный цвет и несколько блеклых цветов, что встречается довольно часто.
Если 100% значения вибрации недостаточно, можно прибавить немного насыщенности, но это нужно делать осторожно, чтобы не переусердствовать. Если насыщенности цвета не избежать, следует воспользоваться маской, например, использовать инструмент Кисть (Brush), установить прозрачность на 50% и черным цветом постараться сгладить эффект увеличения насыщенности (как на этом пальто).
До
После
Как видите, Вибрация (Vibrance) — это очень простой слой, но даже с ним придется немного поиграться для того, чтобы достичь требуемого эффекта.
Вот еще одна важная вещь, касающаяся этого слоя.
Если изображение остается слишком ярким после применения слоя, можно использовать и другие инструменты, например, умножение (Multiply). Если уменьшить прозрачность, мы получим такое изображение:
До
После
Как вы видите, таким способом можно исправить экспозицию на фотографии.
И последний момент. Попытайтесь привыкнуть нажимать на название слоя, а не двигать этот маленький треугольник.
Таким образом, вам придется делать гораздо меньше движений. Двойное нажатие на название слоя возвращает нулевое значение.
На сегодня это все, что мы хотели рассказать вам о слое Вибрация (Vibrance).
Корректирующие слои и слои-заливки, как и другие слои изображения, имеют параметры степени непрозрачности и режима наложения. Эти слои также можно группировать, удалять, скрывать и дублировать. По умолчанию корректирующие слои и слои-заливки имеют свои слои-маски, о чем свидетельствует наличие значка маски слева от миниатюры слоя. Чтобы создать корректирующий слой без слоя-маски, необходимо в диалоговом окне «Параметры палитры «Слои» снять соответствующий флажок (в меню палитры «Слои» выберите пункт «Параметры палитры»).
Чтобы применить эффекты корректирующего слоя только к выделенной области, необходимо создать новый или выбрать созданный ранее замкнутый контур. При выделении области происходит создание корректирующего слоя или слоя-заливки, ограниченных слоем-маской. При нанесении контура происходит создание корректирующего слоя или слоя-заливки, ограниченных векторной маской.
Корректирующие слои и слои-заливки
А. Применение эффектов корректирующего слоя только к слою «Log Home» Б. Миниатюра слоя В. Слой-заливка Г. Слой-маска
Выполните одно из следующих действий.
Чтобы корректирующий слой применялся к группе слоев, нужно создать обтравочную маску, состоящую из этих слоев. Корректирующие слои можно располагать внутри или в основе обтравочной маски. Конечная коррекция отразится на всех слоях группы. (Также можно создать группу слоев и использовать режим наложения, отличный от «Пропустить».)
Снятые вами портреты выглядят скучно и безжизненно? Тогда Корректирующие слои — это именно то, что вам нужно. Мы расскажем, как очень простые неразрушающие изменения и эффекты могут улучшить и преобразить портрет.
Корректирующие слои дают вам возможность исправлять и улучшать изображения различными способами. Вы можете использовать их для осветления и затемнения, превращать цветные изображения в черно-белые, корректировать тона и многое другое.
Как вы можете судить, исходя из названия, эти корректировки располагаются на отдельных слоях в панели Layers (Слои). В отличие от слоев с изображениями, они не содержат фактических пикселей, а воздействуют на все слои, расположенные под ними. Это означает, что они работают независимо от всех остальных элементов, составляющих ваше изображение.
Вы можете применять все корректировки непосредственно к самому изображению, но в таком случае они будут постоянными и неизменными. Когда вы вносите изменения на отдельных слоях, это означает, что в дальнейшем их можно будет исправить или вовсе удалить. Также вы можете извлекать пользу из того, что предлагает слой сам по себе: изменение Режима наложения, Непрозрачности, применение Маски слоя.
1. Исправляем тона
Открываем наше изображение. Переходим в панель слоев (Window> Layers). Кликаем по кнопке Create Adjustment Layer (Создать Корректирующий Слой) и выбираем пункт Curves (Кривые). Создаем кривую в форме буквы S и устанавливаем Режим наложения слоя (Blend Mode) Luminosity (Свечение).
2. Добавляем виньетку
Создаем любой новый корректирующий слой, мы сделали слой Levels (Уровни), и затем меняем режим наложения на Multiply (Умножение), чтобы затемнить изображение. Нажимаем клавиши Cmd/Ctrl+I, чтобы инвертировать маску слоя в черный цвет и тем самым скрыть эффект. Затем берем инструмент Кисть, устанавливаем белый цвет кисти и закрашиваем углы изображения для создания виньетки.
3. Работаем с глазами
Добавьте еще один корректирующий слой (любой) и установите режим наложения Linear Dodge (Линейный Осветлитель). Зажмите клавиши Cmd/Ctrl+I и затем прорисуйте белой кистью области радужной оболочки глаза. Установите значение непрозрачности (Opacity) на 50%. Добавьте новый корректирующий слой Hue/Saturation (Тон/Насыщенность), установите значение для насыщенности равное 35, затем, удерживая клавишу Alt, перетащите маску для предыдущего слоя на этот слой, что применить эффект к тому же участку фотографии.
4. Улучшаем вид кожи
Создайте еще один слой Hue/Saturation. В появившемся окне настроек слоя кликните по иконке с рукой. Это позволит вам регулировать насыщенность для выбранных участков фотографии. Кликните по коже девушки и уведите руку вправо, чтобы привести значение Reds (Красный) приблизительно к +20.
5. Регулировка яркости цветов
Добавьте новый слой Black and White и измените режим наложения на Luminosity. Теперь вы можете регулировать яркость отдельно взятых цветов, перетаскивая ползунки или используя для этого специальный инструмент с иконкой в виде руки. Я установил следующие значения: Красный 48, Желтый 101, Зеленый 90, Циановый 50, Синий 0, Маджента 0.
6. Добавим холодных оттенков
Создайте слой Color Balance (Цветовой Баланс), чтобы придать изображению холодных оттенков. Для данного изображения необходимы следующие настройки: Midtones (Средние тона), Cyan/Red -17; Shadows (Тени), Cyan/Red -21; Highlights (Света), Yellow/Blue +21. В конце вы можете создать еще один слой с кривыми и снова привести кривую к форме буквы S, чтобы сделать фотографию еще контрастнее.
16 корректирующих слоев в программе Photoshop:
Brightness/Contrast (Яркость/Контраст)
Используется для простых управлений тональностью.
Levels (Уровни)
Перемещая слайдеры, вы воздействуете на яркость теней, средний тонов и светлых областей.
Curves (Кривые)
Перетаскивайте кривую вверх, чтобы сделать изображение светлее или вниз, чтоб сделать наоборот темнее.
Exposure (Экспозиция)
Используйте ползунки для исправления гаммы и экспозиции.
Vibrance (Насыщенность)
Позволяет изменять насыщенность менее интенсивных цветов.
Hue/Saturation (Цветовой тон/Насыщенность)
Изменяет цветовой тон и насыщенность изображения.
Color Balance (Цветовой Баланс)
Воздействует на цвета при помощи трех ползунков.
Black and White (Черно-белый)
Переводит изображение в монохром и регулирует яркость.
Photo Filter (Фото фильтр)
Воспроизводит эффект цветных фото фильтров.
Channel Mixer (Смеситель Каналов)
Используется для преобразования фотографии из цветового режима в полутоновой.
Color Lookup (Поиск Цвета)
Вы можете выбрать готовый пресет с одним из стилей, которые часто используются в киноиндустрии.
Invert (Инвертировать)
Создание негатива снимка.
Posterize (Постреризовать)
Позволяет уменьшить количество уровней и привести фотографию к виду графического плаката.
Threshold (Порог)
Превращает цветное изображение в черно-белое (без градации серого).
Gradient Map (Карта градиента)
Предназначается для наложения градиента на изображение.
Иконка Рука
Некоторые Корректирующие слои оснащены очень полезным инструментом, расположенным в панели настроек слоя и представленным в виде руки. Этот инструмент позволяет применять корректировки только к выбранным вами тонам и цветам. Выбрать область редактирования можно, просто щелкнув по ней левой кнопкой мыши. Эта возможность есть в следующих корректирующих слоях: Curves, Black и White, Hue/Saturation.
Уровни и Яркость/Контрастность, которые применяются сравнительно часто, в есть и другие команды для коррекции.
Команда Вибрация
Можно вызвать с помощью меню Изображение — Коррекция — Вибрация , а можно создать корректирующий слой, нажав на палитре Слои на иконку черно-белого круга, и выбрав пункт Вибрация , или нажав на палитре Коррекция на иконку с изображением буквы V.
У этой команды два параметра: Вибрация и Насыщенность . Параметр Вибрация действует мягче на изображение, чем параметр Насыщенность. Сдвигая ползунки вправо, Вы делаете изображение ярче, красочнее, сдвигая ползунки влево — делаете его менее контрастным, вплоть до создания черно-белого изображения. Фактически увеличение контрастности происходит за счет увеличения различия между яркостью цветовых каналов: красного, зеленого и синего. Снижение контрастности происходит за счет того, что различия между цветовыми каналами снижаются, и в конечном положении бегунка полностью исчезают, а изображение становится черно-белым.
Все эти изменения хорошо сможете увидеть, и разобраться в них, если параллельно откроете палитру Гистограмма . и будете отслеживать изменения на ней, двигая ползунки.
Команда Цветовой тон/Насыщенность
Вызывается аналогично другим командам коррекции изображения. Точно также с ней можно работать на обычном слое, а можно создать корректирующий слой. В окне этой команды Вы увидите три ползунка, которыми можно регулировать цветовой тон, насыщенность и яркость.
Нажав на значок с изображением руки, а затем на изображение, Вы можете определить цветовой диапазон, с которым Вы будете работать. Чтобы вернуться к коррекции всего изображения. выберите в выпадающем списке справа от значка пункт Все.
Также можно выбрать в этом списке цвета, насыщенность и цветовой диапазон которых Вы хотите изменить.
Если Вы работаете не с корректирующим слоем, а с обычным, Вы можете выделить то, что Вам нужно изменить, и затем уже работать с выделенной областью.
Параметры команды Цветовой тон/Насыщенность : цветовой тон, насыщенность и яркость, повторяют параметры цветовой модели HSB . Параметры любого цвета в модели HSB Вы можете посмотреть, если кликнете инструментом Пипетка по любой точке изображения, а затем двойным кликом по квадрату основного цвета откроете цветовую палитру.
Параметр H (hue): цветовой тон, или угол на цветовом круге, изменяет цвет по всему диапазону видимого спектра, от красного до фиолетового.
Параметр S (saturation): насыщенность, процент добавления к цвету белого цвета, и чем больше белого, тем меньше насыщенность.
Параметр B (brightness): яркость, процент добавления к цвету черного цвета, и чем больше черного, тем меньше яркость.
Регулируя эти три параметра, Вы можете добиться практически любого цвета.
Пипетки в окне команды Цветовой тон/Насыщенность позволяют уточнить диапазон регулируемых цветов. Для активирования пипеток кликните по значку с рукой, а затем по изображению. Внизу Вы увидите выбранный Вами диапазон цветов, который будет корректироваться. Левая пипетка определяет этот диапазон, средняя добавляет к диапазону новый, а правая — вычитает новый диапазон из предыдущего. Таким образом можно быстро изменить цвет какой-либо определенной области изображения, не затрагивая другие области.
С помощью параметра Тонирование можно закрасить изображение в какой-либо однородный цвет.
Видео о том, как с помощью команды Цветовой тон/Насыщенность изменить цвет в какой-либо определенной области изображения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Adobe Photoshop CS6 — тест 32
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 32 Упражнение 1:Номер 1
Какой командой был изменен цвет лимона
Ответ:
 (1) Изображение-Коррекция-Уровни 
 (2) Изображение-Коррекция-Варианты 
 (3) Изображение-Коррекция-Экспозиция 
 (4) Изображение-Коррекция-Заменить цвет 
Номер 2
Какой фотофильтр нужен для цветовой коррекции снимка ниже?
Ответ:
 (1) Теплый (85) 
 (2) Холодный (80) 
 (3) Красный 
 (4) Оранжевый 
Номер 3
Какой фотофильтр подойдет для цветовой коррекции снимка ниже?
Ответ:
 (1) Теплый (85) 
 (2) Холодный (80) 
 (3) Красный 
 (4) Оранжевый 
Упражнение 2:
Номер 1
Как можно улучшить цвет на фото ниже?
Ответ:
 (1) командой Изображение-Коррекция-Варианты 
 (2) командой Изображение-Коррекция-Фотофильтр 
 (3) Изображение-Коррекция-Яркость/Контрастность 
 (4) Изображение-Коррекция-Поиск цвета 
Номер 2
Как называется процедура получения из фото 1 фото 2?
Ответ:
 (1) Поиск цвета 
 (2) Замена цвета 
 (3) Цветовая коррекция изображения 
 (4) Коррекция экспозиции 
Номер 3
Какой из инструментов не предназначен для исправления цветовых искажений?
Ответ:
 (1) команда Автотон 
 (2) Цветовой баланс 
 (3) Фотофильтры 
 (4) команда Подобрать цвет 
Упражнение 3:
Номер 1
Сколько цветовых каналов в модели RGB?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Номер 2
Что происходит в режиме смешивания слоев?
Ответ:
 (1) пиксели верхнего слоя смешиваются с пикселями нижнего слоя 
 (2) пиксели всех слоев смешиваются между собой 
 (3) пиксели активного слоя смешиваются с пикселями слоя, расположенного непосредственно под ним 
 (4) пиксели активного слоя смешиваются с пикселями слоя, расположенного непосредственно над ним 
Номер 3
Что определяет параметр Непрозачность?
Ответ:
 (1) он определяет прозрачность слоев 
 (2) он определяет непрозрачность слоев 
 (3) он задает то, какое количество цвета из активного слоя добавить в результирующее изображение 
 (4) он задает то, какое количество цвета из верхнего слоя необходимо добавить в нижний слой 
 (5) он задает то, какое количество цвета из нижнего слоя нужно добавить в верхний слой 
Упражнение 4:
Номер 1
Какой из режимов наложения слоев установлен в программе по умолчанию?
Ответ:
 (1) Яркость 
 (2) Цветность 
 (3) Экран 
 (4) Обычные 
Номер 2
Что из себя представляет режим наложения слоев "Затемнение"?
Ответ:
 (1) если установить в один проекционный экран два слайда и направить изображение на экран, то возникнет эффект, положенный в основу режима Затемнение. При этом изображение получается более темным, чем изображение на каждом из слоев 
 (2) если два слайда осветить двумя независимыми проекторами и направить на один экран, то картина будет напоминать результат этого режима смешивания. Результирующее изображение в таком режиме Затемнение получается намного светлее каждого из слоев 
 (3) этот режим использует темные участки верхнего слоя для затемнения нижнего слоя 
 (4) режим использует светлые участки верхнего слоя для осветления нижнего слоя 
Номер 3
Какому изображению соответствует такая гистограмма?
Ответ:
 (1) темному 
 (2) светлому 
 (3) нормальному 
 (4) изображению после его компьютерной обработки 
Упражнение 5:
Номер 1
О чем говорит гистограмма в виде "гребенки"?
Ответ:
 (1) изображение очень темное 
 (2) изображение очень светлое 
 (3) изображение хорошее 
 (4) изображение подвергалось компьютерной обработке 
Номер 2
Какой командой можно вызвать гистограмму изображения?
Ответ:
 (1) Изображение-Коррекция-Уровни 
 (2) Изображение-Коррекция-Кривые 
 (3) Изображение-Коррекция-Экспозиция 
 (4) Изображение-Тримминг 
Номер 3
Каким из перечисленных ниже приемов нельзя улучшить гистограмму?
Ответ:
 (1) Установка точки белого 
 (2) Установка точки черного 
 (3) командой Изображение-Коррекция-Тени/Света 
 (4) командой Изображение-Тримминг 
Упражнение 6:
Номер 1
Сколько цветовых каналов в режиме Градации серого?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Номер 2
Сколько цветовых каналов в режиме CMYK?
Ответ:
 (1) один 
 (2) два 
 (3) три 
 (4) четыре 
Номер 3
Если в зеленом цветовом канале использовать инструмент Осветлитель для глаз, то какого они станут цвета?
Ответ:
 (1) карие 
 (2) зеленые 
 (3) голубые 
 (4) черные 
Упражнение 7:
Номер 1
Что произойдет с цветом губ модели, если в зеленом цветовом канале обвести их инструментом Затемнитель?
Ответ:
 (1) на фотографии ничего не изменится 
 (2) «губная помада» станет более темной (яркой) 
 (3) «губная помада» станет более светлой (бледной) 
 (4) цвет губной помады станет неестественным (зеленым, синим и тому подобное) 
Номер 2
Как можно трактовать подобные цвета по их цветовой температуре?
Ответ:
 (1) Теплый-Холодный-Нормальный 
 (2) Нормальный-Холодный-Теплый 
 (3) Холодный-Нормальный-Теплый 
 (4) Теплый-Нормальный-Холодный 
Номер 3
Для чего в окне Выбрать цвет фильтра нужен флажок Только Web-цвета?
Ответ:
 (1) для выбора Безопасной палитры цветов 
 (2) для выбора цветов, наилучших для печати на принтере 
 (3) для одинакового отображения цвета на всем многообразии мониторов пользователей сети Интернет 
 (4) для увеличения количества выбираемых в палитре цветов 
Упражнение 8:
Номер 1
Для чего в окне Подобрать цвет нужен флажок Нейтрализовать?
Ответ:
 (1) для нейтрализации красного цвета 
 (2) для нейтрализации зеленого цвета 
 (3) для нейтрализации синего цвета 
 (4) чтобы автоматически удалить паразитный цветовой оттенок в фотоизображении 
Номер 2
Какие цвета нужно смешать между собой, чтобы получить зеленый цвет?
Ответ:
 (1) красный и синий 
 (2) голубой и желтый 
 (3) черный и желтый 
 (4) голубой и красный 
Номер 3
Какой цвет избыточен на этом снимке?
Ответ:
 (1) красный 
 (2) зеленый 
 (3) синий 
 (4) желтый 
⚙ЦВЕТОВЫЕ КОДЫ В ФОТОШОПЕ CS6, CC 2017
Photoshop — очень универсальный инструмент, одно из применений которого обычно дается, — это генерировать контент, который мы затем будем использовать на веб-страницах, поэтому важно знать некоторые технические детали этого контента, чтобы иметь возможность выполнить то, что мы видим в Photoshop CS6 или CC. 217 в HTML.
Одна из вещей, которую мы всегда должны знать, — это цветовые коды, поскольку они представляют собой цифровые форматы, только с шестнадцатеричным кодом, и мы можем воспроизвести в HTML точный цвет, который мы видим в нашем проекте CS6 или CC 2017.
1. Как узнать цветовой код с помощью панели параметров в PhotoshopОдин из способов получения точного цвета — через информационную панель, это достигается простым перетаскиванием курсора и передачей его по областям, которые мы хотим идентифицировать, однако у нас есть небольшая проблема, эта панель настроена для отображения цвета в формате RGB и CMYK по умолчанию, поэтому нам нужно сделать небольшую конфигурацию, чтобы получить информацию, которая нам действительно нужна
Шаг 1
Для этого на информационной панели мы нажмем на маленькую стрелку, которую мы видим в правом верхнем углу, там мы увидим новое меню, в котором мы выберем опцию: Параметры панели.
примечание
Если вы хотите увидеть это окно, перейдите в меню Окно — Информация.
Шаг 2
В нем мы можем выбрать цвет web и RGB, чтобы увидеть этот цвет или другие данные, если нам нужно другое кодирование.
Шаг 3
Это позволит нам видеть шестнадцатеричный код для нашего проекта прямо рядом с RGB-кодом проекта, с этим у нас будет соответствующая информация:
На той же панели, которую мы видели в предыдущем пункте, есть быстрый способ изменить значения, показанные цветом. Для этого вам просто нужно нажать на иконку пипетки и выбрать нужный код.3. Как узнать цветовой код с помощью пипетки в фотошопе
Хотя предыдущая форма верна и работает, она немного обширна, поэтому мы увидим, что через несколько секунд она может быть одинаковой.
Шаг 1
Выберите инструмент пипетки на панели инструментов и выберите нужный цвет.
Шаг 2
Заходим в цветовую палитру и делаем двойной щелчок, чтобы открыть панель.
Шаг 3
Мы также можем получить доступ к палитре цветов из окна «Цвет» в правом верхнем углу, дважды щелкнув по цвету.
Шаг 3
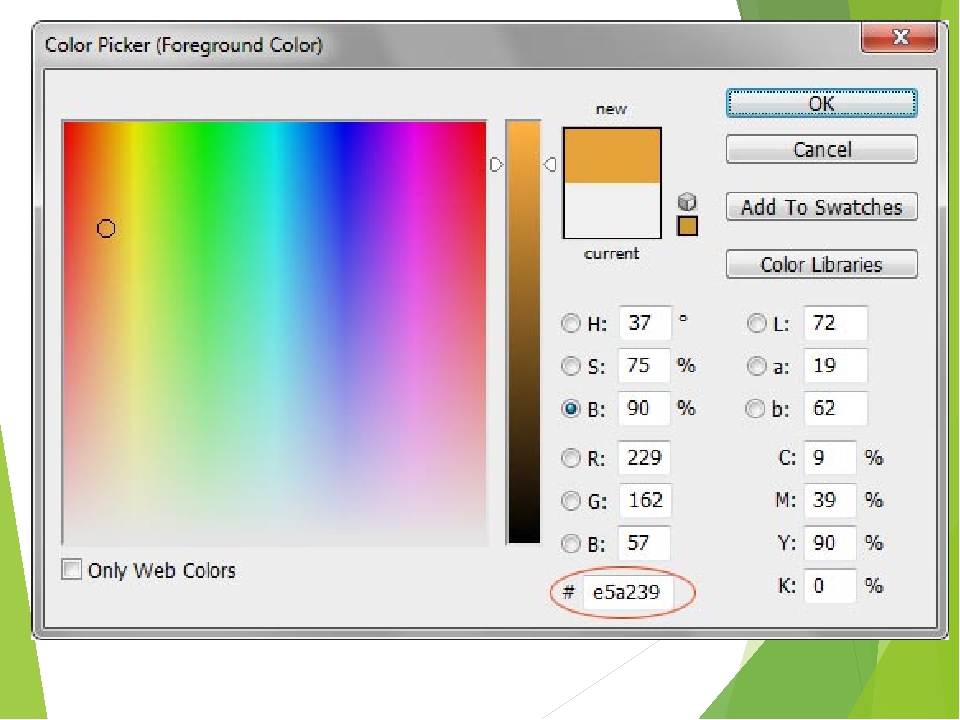
Как мы видим на этой панели Color Selector, ниже у нас есть цветовой код HTML внизу, который мы можем легко скопировать и вставить.
Как мы видим, у нас есть три различных способа получения информации, причем два последних являются наиболее прямыми, что дает нам немного больше гибкости и скорости, когда речь идет о поиске нужных нам данных.
На этом мы завершим учебник и уже сможем получить шестнадцатеричный код цвета в Photoshop CS6 или CC 2017 и, таким образом, сможем использовать его в наших веб-проектах или делиться ими, чтобы они были включены.
,
Улучшенная и улучшенная цветная панель
Изменение размера цветовой панели
В Photoshop CC 2014 мы теперь можем изменить размер панели «Цвет» и сделать ее настолько большой, насколько нам нравится. Чтобы сделать его шире, переместите курсор мыши к левому краю панели. Вы увидите, как ваш курсор изменится на стрелку влево и стрелку вправо . Щелкните и перетащите влево, чтобы изменить размер панели. Обратите внимание, что это фактически изменяет размер всего столбца панели , а не только самой панели Color, поэтому все панели в столбце будут расширены вместе с ним:
Перетащите влево, чтобы сделать панель «Цвет» шире.
В увеличении ширины панели в Photoshop нет ничего нового, но теперь в CC 2014 мы также можем сделать панель «Цвет» длиннее. Переместите курсор мыши к нижнему краю панели «Цвет». Когда вы увидите, что ваш курсор изменится на стрелку вверх и вниз , щелкните и перетащите вниз, чтобы изменить его размер:
Перетаскивание вниз для увеличения длины панели «Цвет».
Если вы хотите изменить размер панели «Цвет» самостоятельно, не влияя на размер других панелей, щелкните вкладку имени в верхней части панели (там, где написано «Цвет») и перетащите панель подальше от других панелей. в область документов:
Отсоединение панели «Цвет» от других панелей в столбце.
Теперь, когда панель отсоединена от остальных, изменить ее размер стало еще проще. Просто щелкните и перетащите любой из нижних углов, чтобы сделать панель «Цвет» настолько большой, насколько вам нужно:
Щелкните и перетащите нижний угол.
Теперь вы можете подумать: «Ну, это вроде круто, но какой в этом смысл? Конечно, вы сделали панель« Цвет »больше, но почему? Отличный вопрос, и, конечно же, при использовании панели Color в ее стандартном режиме RGB Sliders (с ползунками для смешивания красного (R), зеленого (G) и синего (B) для создания нужных нам цветов) нет t большая причина изменить его размер.Однако Photoshop CC 2014 представляет два новых способа выбора цветов, и, как мы скоро увидим, именно эти новые параметры — Hue Cube и Brightness Cube — делают изменение размера панели Color таким замечательным и полезным. особенность.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Новые кубики оттенка и яркости
Чтобы дать вам представление о происхождении куба оттенка и куба яркости, до CC 2014 выбор цвета в Photoshop обычно означало переход к Color Picker .Например, если бы я хотел изменить свой цвет переднего плана , традиционным способом сделать это было бы щелкнуть образец цвета переднего плана в нижней части панели инструментов:
Щелкните образец цвета переднего плана.
Это откроет палитру цветов (и, кстати, все еще работает), где я мог бы выбрать нужный мне цвет:
Палитра цветов — самый распространенный способ выбора цветов в Photoshop.
Палитра цветов дает нам множество различных способов выбора цветов, но, безусловно, наиболее распространенный способ — сначала выбрать основной оттенок (который часто считается самим фактическим цветом) на узкой вертикальной полосе:
Полоса основного тона.
После того, как мы выбрали оттенок, мы выбираем уровень яркости , и насыщенность , уровень для цвета из большего квадрата («куба») слева. Уровни яркости идут сверху вниз, а уровни насыщенности — слева направо:
Поле яркости и насыщенности.
Причина, по которой палитра цветов изначально настроена таким образом, заключается в том, что по умолчанию в центре диалогового окна выбрана опция H . H означает Hue , что означает, что мы выбираем цвета в основном на основе их оттенка, с яркостью и насыщенностью в качестве второстепенных атрибутов:
Палитра цветов по умолчанию настроена на оттенок.
Посмотрите, что произойдет, если мы переключимся с H на B :
Переключение режима выбора цвета с H на B.
B означает Яркость , и, переключившись с H на B, мы изменили способ настройки палитры цветов. Теперь мы выбираем цвета на основе их яркости, с оттенком и насыщенностью в качестве второстепенных атрибутов. Узкая вертикальная полоса справа становится областью, в которой мы выбираем основной уровень яркости для цвета:
Выбрав B, мы выбираем яркость из основной полосы.
Затем, выбрав нужную яркость, мы выбираем оттенок и насыщенность в квадрате слева. Значения оттенка теперь идут слева направо, а уровни насыщенности — сверху вниз:
Поле оттенка и насыщенности.
Одним большим неудобством палитры цветов всегда было то, что все время, когда она открыта на экране, она фактически блокирует нас от остальной части Photoshop, не позволяя нам выполнять больше работы, пока мы не нажмем ОК, чтобы закрыть ее:
Палитру цветов необходимо закрыть, прежде чем мы продолжим работу.
Но теперь, благодаря новым обновлениям Photoshop CC 2014, мы можем выбирать цвета так же, как мы только что рассмотрели, без необходимости открывать палитру цветов, и это потому, что эти же параметры теперь встроены прямо в саму панель «Цвет»! Чтобы найти их, нам просто нужно нажать на значок меню в правом верхнем углу панели Цвет:
Щелкните значок меню панели «Цвет».
Два новых параметра, Hue Cube и Brightness Cube, перечислены в верхней части меню.Я выберу первый, Hue Cube:
Выбор Hue Cube в меню панели Color.
С выбранным кубом оттенка панель «Цвет» теперь позволяет нам выбирать цвет так же, как мы выбираем его в палитре цветов при выборе H (оттенок). Сначала мы выбираем оттенок из узкой вертикальной полосы справа, а затем выбираем уровень насыщенности и яркости для цвета из большего квадрата слева:
Панель «Цвет», настроенная на «Куб оттенка», ведет себя так же, как палитра цветов, установленная на «H» (оттенок).
Мы можем переключаться между цветами переднего плана и фона, используя образцы цвета в верхнем левом углу панели «Цвет», которые совпадают с образцами цвета в нижней части панели «Инструменты». Не снимайте выделения с верхнего левого образца, чтобы выбрать цвет переднего плана, или щелкните по нижнему правому образцу, чтобы переключиться на цвет фона:
Используйте образцы для переключения между цветами переднего плана (вверху слева) и фона (внизу справа).
Я выберу вторую новую опцию, Brightness Cube, из меню:
Выбор куба яркости в меню панели «Цвет».
Если выбран куб яркости, панель «Цвет» теперь действует так же, как палитра цветов, если для нее установлено значение «B» (яркость). Мы выбираем основную яркость цвета на вертикальной полосе справа, затем выбираем оттенок и насыщенность в квадрате слева:
Панель «Цвет», установленная на «Куб яркости», ведет себя так же, как палитра цветов, установленная на «В» (яркость).
Самое замечательное в том, что мы можем выбирать такие цвета из панели Color, а не из Color Picker, это то, что мы можем оставлять панель Color открытой на экране все время, пока мы работаем, что позволяет нам легко и без усилий менять цвета. муха без необходимости открывать отдельное диалоговое окно (и блокируется от выполнения каких-либо других действий в Photoshop, пока диалоговое окно открыто).Здесь мы снова видим мою панель «Цвет» в правом верхнем углу интерфейса, где она отображается по умолчанию, но на этот раз она настроена на куб оттенка, а не на режим слайдеров RGB по умолчанию. Кроме того, я изменил его размер, чтобы сделать его больше, как мы узнали ранее, так что, хотя он занимает больше места на экране, он также дает мне более широкий диапазон цветов на выбор, когда я работаю:
Размер панели «Цвет» изменен на «Куб оттенка».
Конечно, Hue Cube и Brightness Cube — это только два из множества способов, которыми палитра цветов Photoshop дает нам для выбора цветов, поэтому эти новые параметры панели Color не полностью заменили его.Однако то, что они, безусловно, сделали, значительно уменьшило потребность в этом. В следующий раз, когда вы будете выполнять какую-либо работу по раскрашиванию в Photoshop, вместо того, чтобы переходить к палитре цветов каждый раз, когда вам нужно изменить цвета, попробуйте панель цветов с изменяемым размером, установите для нее либо Hue Cube, либо Brightness Cube и убедитесь сами, насколько сильно это повлияет на ваш дизайн или рабочий процесс ретуши.
Как настроить цвет интерфейса Photoshop
Научитесь настраивать цвет интерфейса Photoshop, используя два простых метода.
Сначала мы рассмотрим, как это сделать вручную, а затем воспользуемся сценарием, который может ускорить процесс.
Настройка цвета интерфейса Photoshop путем редактирования системных файлов
Необходимое время: 5 минут.
Научитесь настраивать цвет интерфейса Photoshop, редактируя системный файл, содержащий цвета для каждого элемента пользовательского интерфейса.
- Перейти к папке установки Photoshop
В Windows перейдите в C: \ Program Files \ Adobe Photoshop 2021 \ Required
В macOS перейдите в Application \ Adobe \ Adone Photoshop 2021 \ Required - Найдите и сделайте резервную копию «UIColors.txt »Файл
В обязательной папке найдите файл с именем« UIColors.txt »и сделайте копию в другом месте. Эта копия поможет вам вернуться к настройкам по умолчанию, если вы сделаете какие-либо ошибки.
- Откройте файл «UIColors.txt» с помощью редактора кода
Откройте «UIColors.txt» с помощью любого редактора кода. В Windows вы можете использовать Notepad ++ (ссылка ниже).
- Поиск элемента пользовательского интерфейса, который вы хотите настроить
В файле «UIColors.txt» найдите атрибуты (элементы), которые вы хотите настроить.Например, полоса прокрутки обозначена как «WidgetScrollbarArrows». Ниже приведен список других часто используемых атрибутов.
- Поиск значений RGB цвета
Вы можете использовать Google или любую другую поисковую систему, чтобы найти палитру цветов, которая позволяет копировать значения RGB цвета в следующем формате: RRR, GGG, BBB.
- Вставьте цвет RGB в соответствующий слот цвета.
Вставьте значение RGB в соответствующий слот темы, в которой вы сейчас работаете.Или замените значения во всех четырех темах.
Строки значений RGB представляют темы Photoshop: Самый яркий серый, Средний серый, Темно-серый и Самый темный серый.
- Сохраните файл UIColors.txt
Сохраните файл, чтобы применить изменения
- Перезапустить Photoshop
Необходимо перезапустить Photoshop, чтобы пользовательские цвета вступили в силу в пользовательском интерфейсе.
Другие полезные ярлыки
- RulerText — Числа на горизонтальной и вертикальной линейках.
- RulerMarkers — Линии на линейках
- ScrollingListSelectedDefault — Выбранные слои на панели слоев.
- WidgetButtonStroke — Контуры кнопок.
- WidgetButtonFillPressed — Нажатые кнопки.
- WidgetPillStrokeFocused — Кнопки на контуре наведения.
- WidgetScrollbarArrows — Стрелки полосы прокрутки.
- WidgetScrollbarElevatorFill — Прямоугольник полосы прокрутки.
Настройка цвета интерфейса Photoshop с помощью скрипта
Вы можете использовать сценарий для настройки цвета интерфейса Photoshop.
Загрузите сценарий по приведенной ниже ссылке, затем дважды щелкните по нему, чтобы открыть. Photoshop также откроется, и вы увидите панель, содержащую все атрибуты и значения цвета RGB.
Щелкните образец цвета, чтобы отредактировать любой элемент пользовательского интерфейса.
Когда вы закончите, экспортируйте файл «UIColors.txt» и сохраните его в папке «Обязательные».
C: \ Program Files \ Adobe Photoshop 2021 \ Обязательно
Кредиты на скрипты
Загрузки
Щелкните здесь, чтобы загрузить сценарий Photoshop.
Шестнадцатеричных кодов захвата для цветов
Определение цветов в CSS — это все о шестнадцатеричных кодах. Вы знаете, эти буквенно-цифровые шестизначные числа вроде # 9 . Вы могли бы выучить несколько из них. Как тот, который я только что упомянул, красивый темно-красный. #cccccc — светло-серый, все 0 — черные, все F — белые и т. д.Это полезно знать, но веб-страницы часто имеют все виды цветов, и вам понадобится способ получить шестнадцатеричные коды для желаемых цветов. Но как? Ой, дай посчитать пути:
- Adobe Photoshop . Если у вас есть Photoshop, есть несколько уловок для получения шестнадцатеричных кодов. Самый простой — открыть изображение, из которого вы хотите получить цвет (часто это быстрый снимок экрана), выбрать инструмент «Пипетка», щелкнуть правой кнопкой мыши область, из которой вы хотите скопировать цвет, и выбрать « Copy Color as HTML» “.Более быстрый и сложный способ — это щелкнуть где-нибудь на открытом изображении, удерживать и перетащить , а затем вы можете фактически выбрать цвет из в любом месте экрана . Чтобы получить шестнадцатеричный код, просто дважды щелкните цвет переднего плана и скопируйте его из палитры цветов.
- Назови этот цвет . Это моя любимая онлайн-палитра цветов во всем мире =). Вы выбираете оттенок из круга вокруг внешней стороны, а затем оттенок / оттенок из квадрата в середине.Большая красивая полоса дает вам возможность хорошо рассмотреть свой цвет, и вы можете просто скопировать шестнадцатеричный код из поля ниже. Но лучшая часть заключается в том, что у него есть названия для всех цветов. # E5D79F такой безличный … назовем как есть, Зомби!
- Colorzilla . Еще один способ получить цвета Hex Code прямо из вашего браузера — использовать это отличное расширение Firefox. У вас — это , использующие Firefox, не так ли =). Просто щелкните маленькую пипетку на нижней панели и щелкните в любом месте окна браузера.Шестнадцатеричный код отображается прямо на нижней панели, или вы можете щелкнуть пипетку правой кнопкой мыши и скопировать цвет в различных форматах.
Задайте цвет и тон в Photoshop за 3 щелчка мышью с помощью пипетки (Easy Advanced Color Correction)
Использование удивительных пипеток в Photoshop для корректировки цвета, яркости и теней одним щелчком мыши.
Пипетки, о которых часто забывают, — это пипетки. Они действительно эффективны, если вы знаете, как их использовать. Из этого туториала Вы узнаете, как получить быструю и надежную коррекцию цвета и яркости в Photoshop.Я использую Photoshop CC, но он будет работать практически с любой версией.
Посмотрите видео, а затем прочтите пошаговые инструкции, они дополняют друг друга.
Пипетки можно найти во многих местах Photoshop, таких как уровни и кривые, и их часто упускают из виду.
Есть три пипетки:
- Черный: Устанавливает точку черного (самая темная часть изображения).
- Серый: Устанавливает баланс белого.
- Белый: Устанавливает точку белого (самая яркая часть изображения).
Пипетки также находятся в корректирующих слоях, таких как уровни и кривые.
Перед тем, как мы исправим изображение, нам нужно откалибровать, или, вернее, создать некоторый запас для настроек. Это позволит показать тонкие детали в черном и белом цвете.
Настройка пипеток (нужно сделать это только один раз)
Начнем с черной точки.
Открыв корректирующий слой уровней, дважды щелкните верхнюю пипетку. (Для использования корректирующих слоев должен быть открыт документ).
Вы увидите палитру цветов. Измените настройку B на 5.
Дважды щелкните нижнюю пипетку (белую).
Измените настройку B на 95.
Теперь мы дали себе 5% запаса по черному и белому.
Вы будете видеть диалоговое окно каждый раз, когда предлагаете сохранить новые настройки по умолчанию. Нажмите «Да», вам никогда не придется делать это снова, пока вы не переустановите Photoshop или не сбросите настройки.
Настройка теней и светов на фотографии с помощью пипетки в Photoshop
Начнем с этой фотографии, которую я сделал на подземной парковке. Из-за бликов от автомобильных фар этому изображению не хватает контрастности (глубокий черный цвет). Он также имеет теплый оттенок. Исправим в 3 клика.
Шаг 1. Установка теней
Создайте корректирующий слой уровней
Выберите черную пипетку
Теперь нам нужно найти самую темную точку на фотографии.
Удерживая нажатой клавишу alt / Option, перетащите значок черный треугольник справа.На фотографии вы увидите вырезку, указывающую, где расположены самые темные точки.
Самая темная точка в воздуховоде кондиционера на потолке. Щелкните черной пипеткой, и теперь черные цвета выглядят действительно красиво и насыщенно.
Шаг 2. Настройка бликов
Давайте определим самую яркую часть фотографии.
Удерживая нажатой клавишу Alt / Option, перетащите белый треугольник влево. Вы увидите вырезку вокруг фар автомобиля.
Иногда я игнорирую области, излучающие свет (сначала вы должны попробовать), и ищу другие области, которые являются самыми яркими, но которые могут содержать какое-то значение в пикселях (не затемненное).
В данном случае я щелкнул белой пипеткой по отражению в лобовом стекле автомобиля. Это красиво сделает фотографию ярче.
Установка цветового баланса с помощью пипеток Photoshop
Теперь пришло время установить баланс белого и удалить цветовой оттенок.
Выберите серую пипетку.
Найдите на фотографии область нейтрального серого или белого цвета. Я знаю, что стена должна быть серой.
Щелкните по нему серой пипеткой и посмотрите, цветовой оттенок был удален.
Надеюсь, вам понравился этот небольшой урок. Учебное пособие по кривым находится здесь
Если вам нравятся такие техники, вам действительно стоит ознакомиться с моим основным курсом обучения: Photoshop CC для цифровых фотографов.(Также доступно в версиях CS5 и CS6). Этот комплексный тренинг научит вас всему, что вам нужно знать о работе с фотографиями в Photoshop, и я проводил этот тренинг в течение 15 лет и 7 версий, улучшая его с каждой версией. Лучшего ресурса Photoshop вы не найдете нигде.
Напишите комментарий и дайте мне знать, было ли это руководство полезным, и не забудьте подписаться на нашу еженедельную рассылку, чтобы получать больше бесплатных руководств и плюсов!
Рад видеть вас здесь, в КАФЕ
Колин Смит
Как использовать Photoshop для получения цветовых кодов из изображения • Лаура Сиболт
Если вы похожи на меня, вы проводите много времени в Pinterest, глядя для вдохновения в дизайне, и очень часто я нахожу великолепные значки цветовой палитры.Или скажите, что вы просто просматриваете Интернет и наталкиваетесь на красивую фотографию.
В любом случае, вы вдохновлены и хотите получить цветовые коды этих цветов для использования в своих проектах. На самом деле это довольно просто сделать с помощью Photoshop, и я покажу вам, как именно.
Как определить коды веб-цветов по изображению в Photoshop.
Сначала найдите свою цветовую схему и щелкните ее правой кнопкой мыши, чтобы скопировать изображение.
(изображение выше взято из SwirledPeasDesigns на Etsy, с использованием краски Sherwin Williams Paint Colors)
После копирования зайдите в программу Photoshop и щелкните файл, затем новый.Выберите опцию буфера обмена и нажмите кнопку создания. После открытия страница будет пустой.
Просто нажмите кнопку управления и кнопку V, и ваше скопированное изображение будет вставлено прямо в документ.
Теперь вы хотите выбрать инструмент «Пипетка» в меню слева.
Щелкните свой первый цвет, здесь я выбрал серый. Вы можете видеть в меню образцов цвета в правом верхнем углу, что серый теперь является выбранным цветом.
Затем щелкните серое поле (следуйте за розовой стрелкой), и на экране появится меню цветов.
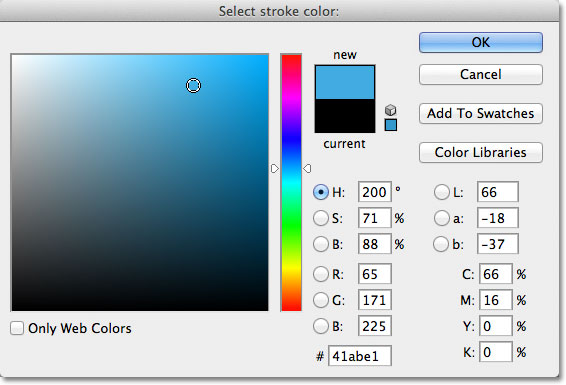
В меню цветов вы можете получить точный цветовой код для цвета, который вы ищете. числовое поле внизу.Код для этого серого цвета — # 999999
. У вас также есть возможность щелкнуть поле для цветов только для Интернета. Имейте в виду, что это изменит ваш цвет на ближайшую версию, но это может быть неточное совпадение. В зависимости от того, какие цвета вы используете для снятия флажка с поля «Только цвет в Интернете», будет отличным вариантом для получения точного соответствия цветов.
Когда откроется меню цветового поля, вы можете просто щелкнуть следующий цвет и получить код из окна. Код цвета морской волны — # c9e7dd. Код розового цвета — # ef6362, а код военно-морского флота — # 213556.
Теперь у вас есть свои цветовые коды.
Очень быстро и просто определить цветовую кодировку изображений, которые вы найдете в Интернете. Имейте в виду, что с плоскими цветами проще всего получить точный код.
Если вы пытаетесь взять цвет из одежды, пряжи или природы, вам, возможно, придется немного щелкнуть по изображению, чтобы получить точный цвет, который вы ищете, поскольку есть много различий в подобных предметах.
А теперь иди и найди свое вдохновение!
Как использовать библиотеки цветов в Photoshop
По какой-то причине некоторым людям, с которыми я говорил, кажется, что библиотеки цветов немного беспокоят.Либо они не знают, что это такое, либо не знают, как их использовать. Но их легко задействовать, они очень полезны, а иногда даже необходимы. Это стандартные наборы цветов, которые может использовать каждый, чтобы убедиться, что зритель видит именно тот цвет, который им нужен.
У многих компаний есть так называемые стандарты «брендинга продукции»: официальные шрифты, официальные цвета, логотипы и так далее. Если я упомяну Coca-Cola или John Deere, вы, вероятно, сможете увидеть красный или зеленый цвет в своем воображении. Но если вы создавали рекламу для этих (или других) компаний, вам нужно было бы ТОЧНО подбирать цвет.Это авторское право (цвет плюс логотип).
Здесь на помощь приходят библиотеки. После того, как вы создали свое основное искусство (и выяснили, каковы особенности цветов брендинга продукта), вы можете вызвать нужную библиотеку из меню панели «Образцы». (Обычно мы добавляем «книгу» к существующей палитре.)
Другой подход — пройти через палитру цветов, например, щелкнув образец цвета переднего плана на панели «Инструменты».В средстве выбора вы можете нажать кнопку «Библиотеки цветов» справа. Затем вызовите соответствующую книгу вверху, а затем определенный цвет. Добавляем его в образцы, нажимая «ОК». Обычно он отображается в верхней части панели «Образцы» с правильным названием. Просто наведите на него курсор.
Ключ к методике — это заранее знать, какую из библиотек (или стандартов) использует компания, сотрудник или кто-либо еще. Многие компании будут придерживаться определенной библиотеки или набора библиотек, чтобы максимально упростить работу, и тогда все, что нужно сделать, это проверить тип бумаги или поверхности для печати, которую нужно использовать.
Библиотеки цветов также лежат в основе концепции «плашечных цветов». Простым языком определение плашечного цвета — это цвет, который мы НЕ смешиваем с чернилами C-M-Y-K, а в отдельном картридже, готовом к использованию; он должен полностью соответствовать желаемому цвету (как я упоминал ранее) в целях защиты авторских прав. Обычно он не используется везде в документе, только в определенных местах, отсюда и название.
Чтобы узнать больше об этом и других предметах, попробуйте наши классы Photoshop.
Пипетка изменяет образец вторичного цвета — решение Photoshop
Иногда в Photoshop (CS5 в моем случае) по необъяснимым причинам каждый раз, когда вы используете пипетку для получения цвета, она меняет образец вторичного или фонового цвета, а не образец основного цвета.Пытаться понять это может быть поистине безумным, поскольку решение найти далеко не так просто. Гугл не принесет вам много пользы, если вы случайно не прочитаете нужную ветку, полную людей, не понимающих проблему до самого конца. Вот решение.
Как заставить пипетку изменить образец основного цвета:
1. В Photoshop нам нужно убедиться, что цветовая палитра видна. Перейдите в «Окно» вверху и убедитесь, что установлен флажок «Цвет». В Cs5 (и, возможно, других), f6 также переключает цветовую палитру.
Цветовая палитра в Photoshop CS5, показывающая правильную конфигурацию пипетки для выбора цвета основного образца. Неправильный путь и правильный путь.
2. В только что включенной цветовой палитре вы увидите два активных образца цвета. Один является основным, а другой — второстепенным. Они будут тусклым черным квадратом вокруг выбранного. Чтобы пипетка могла выбрать цвет для ОСНОВНОГО цвета, в верхнем левом поле должен быть черный квадрат вокруг него.Все, что вам нужно сделать, это щелкнуть поле, и оно переключится. Если при этом появляется цветное окно, вероятно, оно уже выбрано, и либо ваша проблема исчезла, либо ее вызывает что-то еще. См. Прикрепленное изображение, чтобы узнать, как его следует настроить.
Честно говоря, я не совсем понимаю, зачем вам вообще нужно, чтобы пипетка выбирала только ваш вторичный цвет, но я полагаю, что в какой-то странной ситуации, когда вам это понадобится, вероятно, будет приятно иметь эту функцию доступной для вас. Надеюсь, это поможет некоторым людям, я знаю, что это сводило меня с ума на долгое время, и я понятия не имею, как это когда-либо изменилось.
