2 способа как нарисовать стрелку в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура
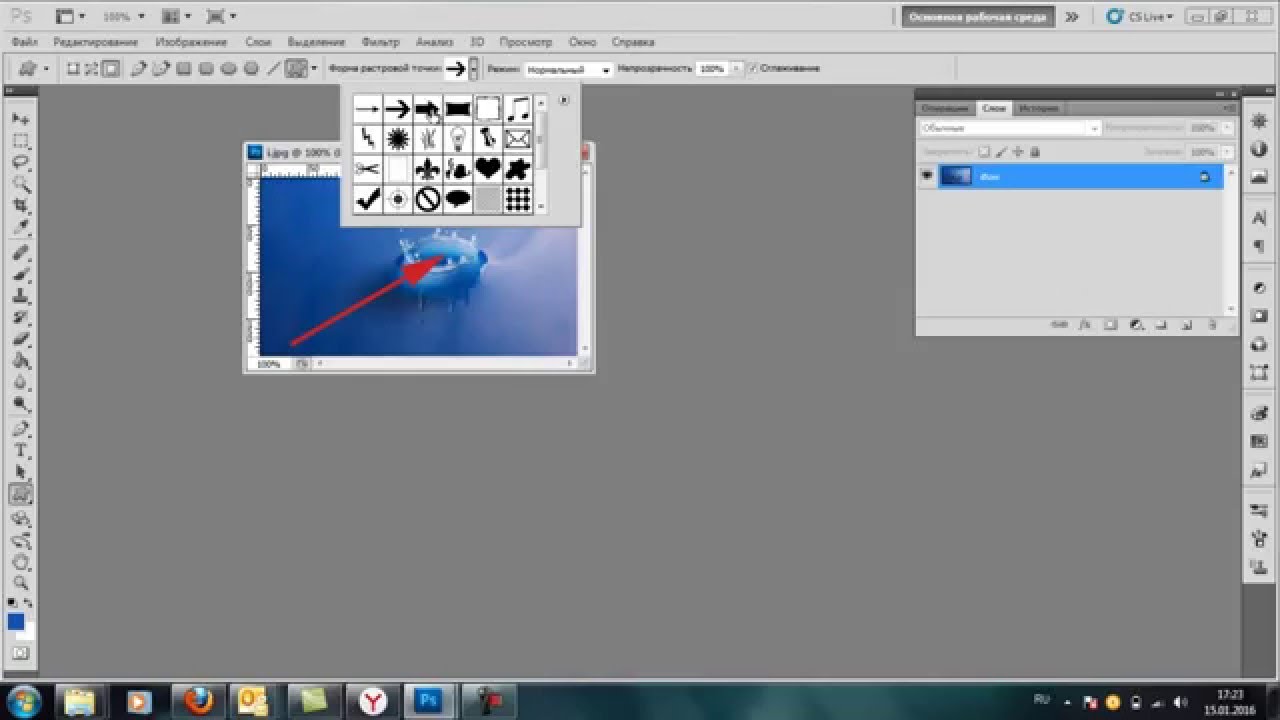
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
Для начала меняем цвет на 006ac3 (синий):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
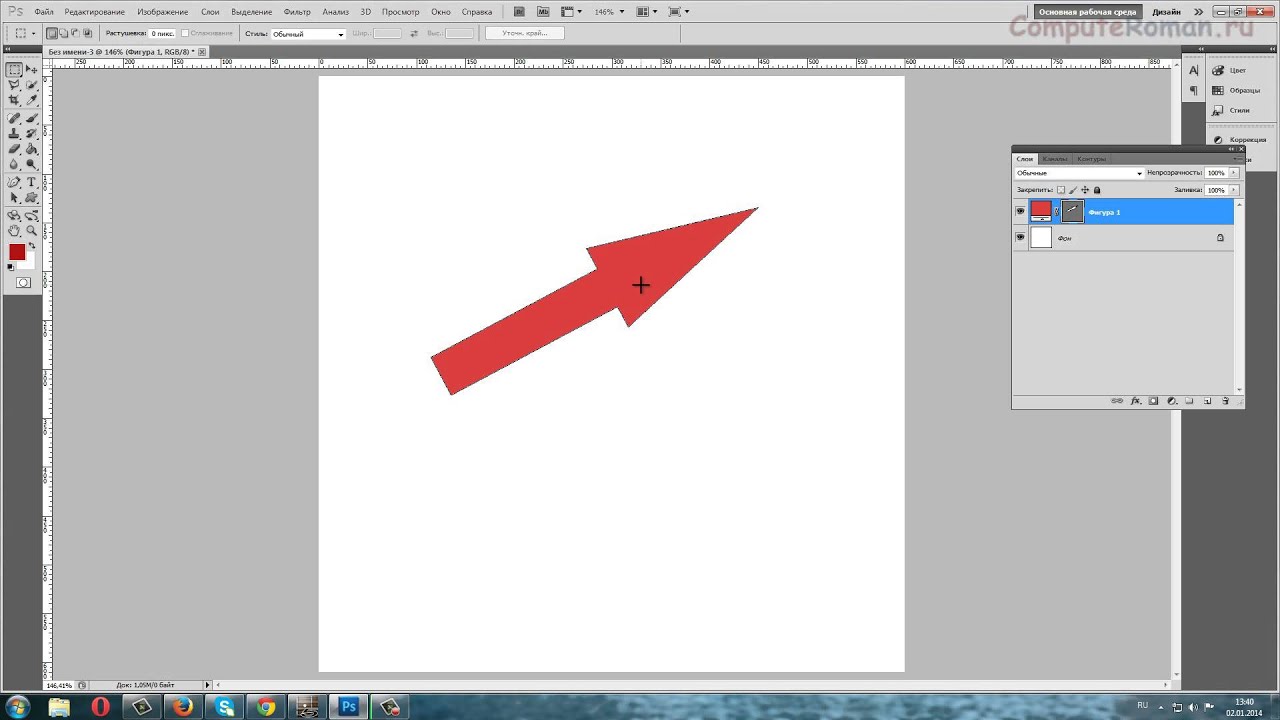
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч. с. (Edit — Transform Paths — Rotate 90° CW):
с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом
Готово! Стрелочка указывает на собаку в синем.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Рисование линии в Photoshop
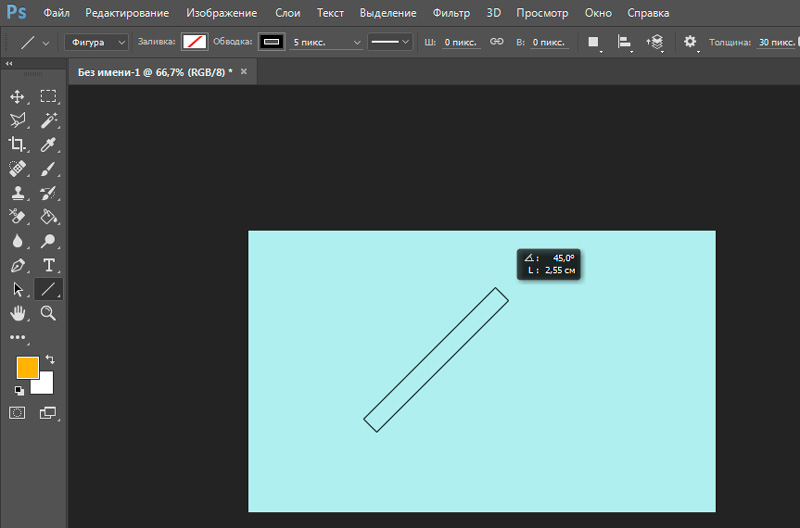
Создаём прямую линию инструментом «Линия» (Line Tool)
Другой способом рисования является использование инструмента «Линия» (Line Tool), доступного на инструментальной панели Photoshop:
Эта линия является векторной формой (Vector Shape), так что в последствии Вы можете легко изменить её форму, цвет и размер без потери качества. Вы также можете использовать клавишу Shift для построения горизонтальных, вертикальных и направленных под углом 45° линий:
Ломаная, прямая и кривая линия с помощью «Пера» (Pen Tool)
Третий иp распространённых способов создания лини — использование универсального инструмента «Перо» (Pen Tool):
Сначала необходимо переключить «Перо» на режим «Контур» (Paths), этот переключатель находится на панели параметров в верхнем левом углу окна программы. Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д.
Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д.
То же самое правило действует и при нажатии клавиши Shift:
Давайте выполним несложную практическую работу. Сначала выберите инструмент «Кисть», задайте диаметр 3 пикселя,жёсткость 100%, цвет — чёрный.
Затем возьмите «Перо», выберите режим «Контур» и нарисуйте линию с помощью двух точек. Вы можете увидеть созданный контур на панели слоёв во вкладке «Контур» (Path), там наша линия будет добавлена в качестве рабочего контура (Work Path).
Но контур, созданный «Пером», это всего-лишь вспомогательный объект, и при сохранении картинки отображён не будет. Для того, чтобы визуализировать контур, нам следует выполнить его обводку.
При активном инструменте «Перо», кликните правой клавишей мыши по контуру в документе. Откроется контекстное меню, где нажмите на строку «Выполнить обводку контура» (Stroke Path):
Откроется новое окно, где выберите пункт «Кисть» (Brush) и нажмите ОК.
Эту операцию лучше всего производить на новом прозрачном слое.
Теперь Вы можете удалить контур, созданный пером, либо каким-либо образом изменить его геометрию, обводка повторит все изменения.
Инструменты «Многоугольник» и «Линия», построение звёзд и стрелок
Установка числа сторон 3 в панели параметров дает нам простой способ создания треугольника:
Равносторонний треугольник, построенный с помощью инструмента «Многоугольник» (Polygon Tool).
А вот пример фигуры многоугольника с количеством сторон 12
Двенадцатиугольник, отображение контура отключено
Как и в случае с радиусом скруглений для инструмента «Прямоугольник со скруглёнными углами», Photoshop не позволяет изменить число сторон после создания фигуры, так что если перед началом построения фигуры вы неправильно указали количество сторон, остаётся только нажать Ctrl+Z для отмены шага по построению фигуры, а затем ввести другое значение в опцию «Стороны» (Sides) и начать рисовать многоугольник заново:
Рисование звезды с помощью «Многоугольника» (Polygon Tool)
Чтобы нарисовать звезду при помощи этого инструмента, нажмите на значок шестеренки в панели параметров, а затем выберите опцию «Звезда» (Star):
Нажатие на значок шестеренки и выбор опции «Звезда» (Star).
Затем просто нажмите внутри документа и создайте фигуру звезды методом перетаскивания курсора. При активной опции «Звезда» (Star), опция «Стороны» (Sides) в панели параметров задаёт количество лучей звезды. Так, при его значении 5 у нас получится пятиконечная звезда:
Пятиконечная звезда, начерченная с помощью инструмента «Многоугольник», параметры фигуры заданы по умолчанию.(Polygon Tool).
Изменение значения сторон на 8 дает нам восьмиконечную звезду:
Управление количеством лучей звезды.
Мы можем изменять у звездообразной фигуры не только количество лучей, но и положение внутренних вершин между центром звезды и внешними вершинами. По умолчанию, внутренние вершины находятся посередине, за это отвечает параметр «Глубина лучей» (Indent Sides By), по умолчанию он равен 50%:
Изменение параметра «Глубина лучей» (Indent Sides By) с 50 процентов, заданных по умолчанию, до 90%.
Посмотрите, что получилось:
Та же восьмиконечная звезда, но со значением параметра «Глубина лучей» (Indent Sides By) 90%. Контур скрыт.
Контур скрыт.
По умолчанию, звезды имеют острые углы на вершинах, но мы можем сделать их закруглёнными, выбрав опцию «Сгладить внешние углы» (Smooth Corners):
Включение скругления углов при помощи опции «Сгладить внешние углы» (Smooth Corners).
Во как будет выглядеть стандартная пятиконечная звезда со сглаженными вершинами лучей при включенной опции «Сгладить внешние углы» (Smooth Corners):
Опция сглаживания углов придает звезде веселый, дружелюбный вид.
Мы можем сгладить не только вершины лучей, но и вершины впадин с помощью опции «Сгладить внутренние углы» (Smooth Indents):
Включение опции «Сгладить внутренние углы» (Smooth Indents).
При включении обеих этих опций мы получаем форму, похожую на морскую звезду:
Звезда с сглаженными углами и впадинами получена при одновременном включении опций «Сгладить внешние углы» (Smooth Corners) и «Сгладить внутренние углы» (Smooth Indents).
Инструмент Линия (Line Tool)
Последним из основных геометрических инструментов формы Photoshop является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбор инструмента «Линия» (Line Tool).
Инструмент «Линия» позволяет создавать простые прямые линии, но кроме этого мы можем использовать его для рисования фигур в виде стрелки. Чтобы нарисовать прямую линию, во-первых, установите толщину линии, которую следует задать в пикселях в поле ввода «Толщина» (Weight) в панели параметров. Значение по умолчанию задано в 1 пиксель. Я увеличу его до 16-ти пикселей:
Опция «Толщина» (Weight) задаёт толщину (ширину) линии.
Также, как и при работе другими инструментами векторных форм, для создания линии, нажмите левой клавишей мыши внутри документа и перетащите вашу линию. Чтобы проще было построить горизонтальную, вертикальную или линию под углом 45 градусов, зажмите клавишу Shift в процессе перетаскивания курсора, и отпустите клавишу Shift после отпускания клавиши мыши:
Держите клавишу Shift при перетаскивании курсора для создания горизонтальных или вертикальных линий.
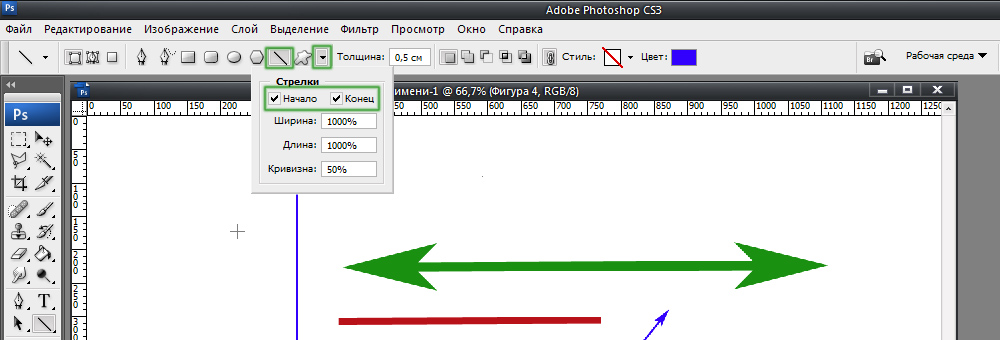
Рисование указательных стрелок (стрелок направления)
Чтобы из линии получить стрелку, нажмите на значок шестеренки на панели параметров, чтобы открыть окно опции «Стрелки» (Arrowhead) с вариантами изменения наконечника (острия) стрелки. Выберите, чтобы наконечник отобразился в начале линии, в конце линии или же с обоих сторон сразу:
Нажмите на значок шестеренки для доступа к опции «Стрелки» (Arrowhead).
Вот линия, начерченная, как и ранее, но на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать указательные стрелки, размеры наконечника стрелки заданы Photoshop по умолчанию.
Если размеры по умолчанию наконечника стрелки вам не подходят, вы можете настроить их, изменив параметры «Ширина» (Width) и «Длина» (Length).
«Ширина» и «Длина» наконечника задаются в процентах от толщины линии, значит, на данный момент ширина моего наконечника стрелки 80 пикселей, а длина -160.
Вы также можете заострить хвостовик наконечника путем увеличения параметра «Кривизна» (Concavity). Я повышу его значение с 0% по умолчанию до 50%:
Я повышу его значение с 0% по умолчанию до 50%:
Опция «Кривизна» (Concavity) для изменения формы наконечника стрелы методом заострения его краев.
Вот так стрелка выглядит теперь. Перед тем, как начать рисовать фигуру, убедитесь, что вы правильно задали параметры инструмента «Линия», так как они не могут быть скорректированы после (если вам необходимо внести изменения, вам нужно отменить форму и рисовать новую).
Рисование линии — Visio
-
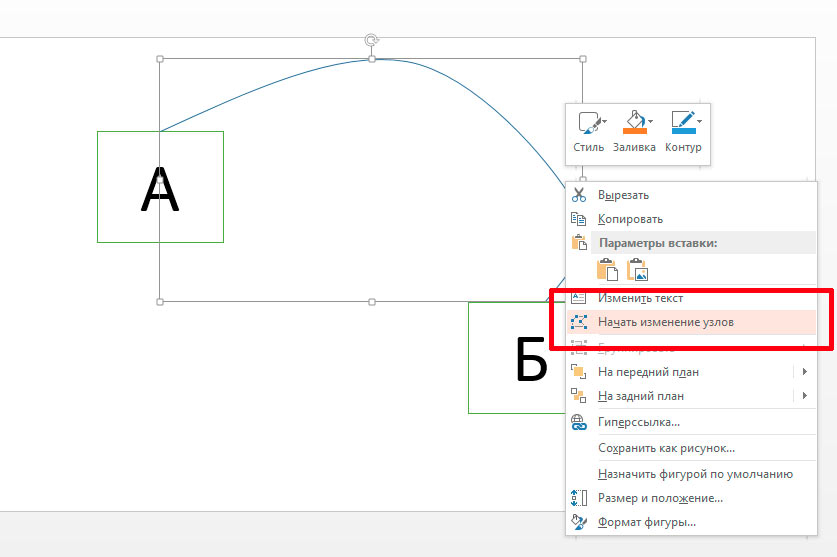
Щелкните рисунок правой кнопкой мыши, откройте на перемещаемой панели инструментов список Средства рисования и выберите инструмент Линия или Карандаш.
Когда инструмент «Линия» на этом этапе, указатель изменяется на .
-
Нажмите в месте, где нужно начать рисование линии, и, удерживая нажатой кнопку мыши, переместите указатель в точку, где должна заканчиваться линия, а затем отпустите кнопку мыши.

Чтобы добавить сегменты к нарисованной линии, используйте ленту.
-
На вкладке Главная в группе Инструменты нажмите кнопку Средства рисования и выберите инструмент Линия.
-
Начните линию в одной из конечных точек существующей линии. Каждый сегмент прикрепляется к конечной точке, из которой он выходит, чтобы линии формировали единую фигуру.
Изменение линии
Чтобы изменить линию, используйте инструмент «Указатель». Для перемещения линии щелкните ее и перетащите. Чтобы изменить направление линии, удлинить или сократить ее, перетащите одну из конечных точек.
Кроме того, вы можете изменить вид линии.
-
Щелкните линию правой кнопкой мыши и выберите пункт Формат фигуры.

-
В области Формат фигуры выберите пункт Линия и внесите необходимые изменения, например измените толщину или цвет линии, тип стрелки или линии.
-
На вкладке Главная в группе Инструменты щелкните стрелку вниз, чтобы открыть меню средств рисования. Выберите инструмент Линия или Карандаш.
Когда инструмент «Линия» на этом этапе, указатель изменяется на .
-
Нажмите в месте, где нужно начать рисование линии, и, удерживая нажатой кнопку мыши, переместите указатель в точку, где должна заканчиваться линия, а затем отпустите кнопку мыши.
Вы можете добавить дополнительные сегменты к нарисованной линии.
-
На вкладке Главная в группе Инструменты нажмите кнопку Средства рисования и выберите инструмент Линия.
-
Начните линию в одной из конечных точек существующей линии. Каждый сегмент прикрепляется к конечной точке, из которой он выходит, чтобы линии формировали единую фигуру.
Изменение линии
Чтобы изменить линию, используйте инструмент «Указатель». Для перемещения линии щелкните ее и перетащите. Чтобы изменить направление линии, удлинить или сократить ее, перетащите одну из конечных точек.
Кроме того, вы можете изменить вид линии.
-
Щелкните линию правой кнопкой мыши и выберите пункт Формат, а затем — Линия.
-
В окне форматирования Линия внесите необходимые изменения, например измените толщину или цвет линии, тип стрелки или линии.

-
На панели инструментов «Рисование» щелкните инструмент «Карандаш» или «Линия» .
Примечание: Если панель инструментов «Рисование» не отображается, нажмите кнопку «Средства рисования на стандартной панели инструментов, чтобы отобразить ее.
-
Нажмите в месте, где нужно начать рисование линии, и, удерживая нажатой кнопку мыши, переместите указатель в точку, где должна заканчиваться линия, а затем отпустите кнопку мыши.
Примечания:
-
Чтобы нарисовать ломаную линию, продолжайте рисовать линии, соприкасающиеся друг с другом.

-
Чтобы нарисовать многоугольник, нарисуйте линии, которые соприкасаются друг с другом и образуют замкнутую фигуру.
-
Изменение линии
Чтобы изменить линию, используйте инструмент «Указатель». Для перемещения линии щелкните ее и перетащите. Чтобы изменить направление линии, удлинить или сократить ее, перетащите одну из конечных точек.
Кроме того, вы можете изменить вид линии.
-
Щелкните линию правой кнопкой мыши и выберите пункт Формат, а затем — Линия.
-
В окне форматирования Линия внесите необходимые изменения, например измените толщину или цвет линии, тип стрелки или линии.

Как нарисовать стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий.
 Активируем.
Активируем. - На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.
- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.
Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка. Как рисовать векторные фигуры в Photoshop CS6
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».

- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.

- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.

- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Photoshop
В этом уроке мы изучим основы рисования векторных фигур в программе Photoshop CS6 с помощью простых инструментов группы «Фигуры»! Мы начнем с изучения работы инструментов «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool) и «Линия» (Line Tool). Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Далее мы научимся выбирать цвета заливки и обводки для фигур, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур и многое другое! Нам надо многое изучить, поэтому в этом уроке мы сфокусируемся на работе и свойствах пяти основных инструментов группы геометрических фигур. В следующем уроке мы научимся добавлять более сложные фигуры в наш документ с помощью инструмента «Произвольная фигура»!
Этот урок рассчитан для пользователей программы Photoshop CS6. Если вы работаете в более старой версии программы, то изучите исходный урок «Фигура и слой-фигура в Фотошоп» .
Большинство людей считают, что программа Photoshop используется только для обработки пиксельных изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator». Действительно, возможности редактора Adobe Illustrator намного шире, чем программы Photoshop, но, тем не менее, как нам станет видно из этого и следующих уроков, различные инструменты группы «Фигуры» позволяют легко добавлять простые векторные изображения на рисунки и чертежи
Если вы не знаете, что такое векторная фигура и чем она отличается от пиксельной формы, изучите урок .
Инструменты группы «Фигуры»
Программа Photoshop предлагает нам на выбор шесть инструментов группы «Фигуры»: «Прямоугольник» (Rectangle Tool), «Прямоугольник с закругленными краями» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Все эти инструменты расположены в одном месте на панели инструментов. По умолчанию, нам виден инструмент «Прямоугольник», но если мы кликнем по иконке инструмента и удержим нажатой кнопку мыши, то на экране появится выпадающее меню с перечнем других инструментов, из которых мы сможем выбрать нужный:
Нажатие на значок инструмента «Прямоугольник» позволит нам просмотреть другие инструменты группы фигуры
Я выберу первый инструмент в списке — инструмент «Прямоугольник»:
Векторные фигуры, контуры и пиксельные формы
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, поскольку в действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы. Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Более подробно разницу между этими типами фигур мы рассмотрим в других уроках, но как мы с вами уже узнали из урока «Рисуем векторные фигуры и пиксельные формы в программе Photoshop CS6» , в большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры легко изменяемы, совершенно масштабируемы и не зависят от разрешения. Это означает, что мы можем редактировать, изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. И на экране, и при дальнейшей печати края векторных фигур остаются четкими и заостренными.
Для того чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, выберите параметр «Фигура» (Shape) на панели настроек инструмента в верхней части экрана:
Выбираем на панели настроек режим инструмента «Фигура»
Заполнение фигуры цветом
Кликаем по значку образца цвета заливки
В результате, откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры, обозначенных отдельным значком. Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
Слева направо можно увидеть значок «Нет цвета» (с красной диагональной полосой), значок заливки Цветом, значок Градиента и значок Узора:
4 параметра заливки фигуры («Нет цвета», «Чистый цвет», «Градиент» и «Узор»)
Способ заливки «Нет цвета»
Как следует из названия, способ заливки «Нет цвета» (No Color) фигуру никаким цветом не заполняет. Вы можете спросить, зачем же нам нужна пустая фигура? Ну, в некоторых случаях, возможно, вам потребуется, чтобы у фигуры был только тонкий контур. Далее мы рассмотрим, как добавить к фигуре обводку, но если вы захотите, чтобы у фигуры был только контур без заливки цветом, выбирайте параметр «Нет цвета»:
При выборе параметра «Нет цвета» фигура никаким цветом не заполнится
Ниже приведен образец фигуры после применения параметра «Нет цвета». Всё, что мы видим — это тонкие очертания фигуры, так называемый «контур». Контур можно увидеть только в программе Photoshop, поэтому если вы начнете распечатывать документ или сохранять его в форматах JPEG или PNG, контур исчезнет. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы и изучим далее, после того, как рассмотрим все опции заливки (Fill):
Когда в качестве способа заливки выбран параметр «Нет цвета», виден только контур фигуры (и то, только в программе Photoshop)
Способ заливки «Чистый цвет»
Для того чтобы заполнить фигуру цветом, выберите параметр «Чистый цвет» (Solid Color) (второй значок слева):
Кликаем по значку параметра «Чистый цвет»
После выбора параметра «Чистый цвет», выбираем цвет для фигуры, кликнув по одному из образцов цвета. Цвета, которые вы недавно использовали, появятся в ряду «Недавно использованные цвета» (Recently Used Colors) над основными образцами:
Выбираем цвет, кликнув по его образцу
Если среди образцов нет требуемого цвета, кликните по иконке Палитры цветов в правом верхнем углу диалогового окна:
Кликаем по иконке Палитры цветов
Затем в Палитре цветов выберите нужный цвет. Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
Нажмите ОК для закрытия Палитры, когда вы определитесь с цветом:
В Палитре цветов выбираем цвет для заливки фигуры
Ниже представлена та же фигура, только на этот раз заполненная цветом:
Наша фигура теперь заполнена цветом
Способ заливки «Градиент»
Для того чтобы заполнить фигуру градиентной заливкой, выберите параметр «Градиент» (Gradient). Затем кликните по одной из миниатюр для выбора нужного образца градиента или создайте собственный с помощью опций, расположенных под миниатюрами градиентов. В отдельном уроке мы рассмотрим, как создавать и редактировать градиенты:
Сначала выбираем параметр «Градиент», а затем — нужный образец градиента
Ниже представлена та же фигура, только на этот раз заполненная градиентной заливкой:
Наша фигура теперь заполнена одним из образцов готовых градиентов
Способ заливки «Узор»
И, наконец, выбрав параметр «Узор» (Pattern), мы сможем заполнить фигуру узором. Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Кликните по одной из миниатюр, чтобы определиться с готовым узором. Первоначально в программе представлено не так много узоров, но вы также можете загрузить дополнительные узоры, скачанные из Интернета или созданные самостоятельно, кликнув по маленькому значку шестерни (под значком Палитры цветов) и выбрав пункт «Загрузить узоры» (Load Patterns) из появившегося меню:
Сначала выбираем параметр «Узор», а затем — нужный образец узора
И вот как будет выглядеть фигура, заполненная одним из узоров программы Photoshop. Для того чтобы закрыть диалоговое окно «Заливка» (Fill), нажмите клавишу Enter (Win) / Return (Mac) или кликните по пустому месту на панели настроек. Если вы сомневаетесь в выборе правильного цвета, градиента или узора для фигуры, не переживайте, позже мы изучим, как их можно изменить:
Фигура, заполненная выбранным узором
Добавление к фигуре Обводки
По умолчанию, программа Photoshop не добавляет обводки по краям фигуры, однако добавить ее так же легко, как и выполнить заливку цветом. В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
В действительности, опции параметров «Обводка» («Штрих») (Stroke) и «Заливка» (Fill) в версии программы Photoshop CS6 одинаковые, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, кликните по образцу цвета обводки на панели настроек:
Кликаем по образцу цвета обводки
В результате, откроется диалоговое окно с теми же самыми параметрами, что и для заливки, за исключением того, что теперь мы выбираем цвет для обводки. В верхней части окна опять находятся четыре значка «Нет цвета» (No Color), «Чистый цвет» (Solid Color), «Градиент» (Gradient) и «Узор» (Pattern). По умолчанию, выбран параметр «Нет цвета». Я, в свою очередь, выберу параметр «Чистый цвет» и затем в качестве цвета обводки установлю черный, выбрав его из образцов. Так же как и в случае с заливкой, если нужного вам цвета среди образцов нет, кликните по значку Палитры цветов в верхнем углу, чтобы выбрать нужный цвет вручную:
Выбираем для обводки параметр «Чистый цвет», а затем из образцов цвета выбираем нужный
Изменение ширины Обводки
Для того чтобы изменить ширину (толщину) обводки, воспользуйтесь параметром «Ширина» (Width), расположенным справа от образца цвета обводки на панели настроек. По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
По умолчанию, его значение равно 3 pt. Для изменения ширины можно или ввести определенное значение прямо в окошко ввода данных (нажав Enter (Win) / Return (Mac) после ввода для подтверждения данных), или кликнуть по маленькой стрелке справа от значения и переместить бегунок:
Изменяем ширину обводки
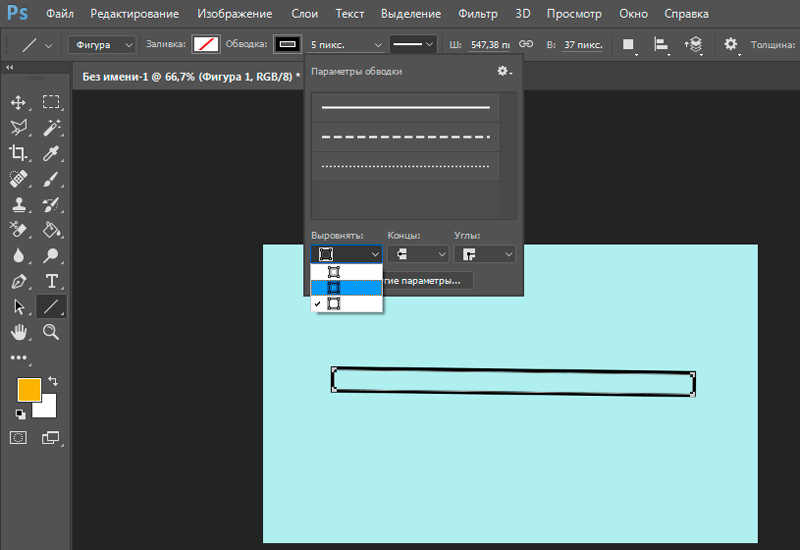
Опция «Выровнять края»
Если вы посмотрите далее в правую часть панели настроек, то увидите опцию «Выровнять края» (Align Edges). При включенной опции (с выставленной галочкой) программа Photoshop будет выравнивать края фигуры по пиксельной сетке, в результате чего они будут оставаться острыми и четкими:
Удостоверьтесь, что опция «Выровнять края» включена
Однако, для того чтобы опция «Выровнять края» работала, недостаточно просто выбрать ее. Также необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt). Поскольку в настоящий момент ширина моей обводки измеряется в пунктах (единица измерения по умолчанию), я вернусь обратно и введу новое значение ширины, равное 10 пикселям (px):
Для того чтобы опция «Выровнять края» работала, установите ширину обводки в пикселях (рх)
Ниже к фигуре применена черная обводка шириной 10 рх:
Простая фигура с черной обводкой вокруг нее
После добавления фигуре обводки, если я вернусь обратно и кликну по образцу цвета заливки на панели настроек, выбрав способ заливки «Нет цвета» (No Color), у меня останется только контур фигуры с обводкой. Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Внутри фигура станет пустой. Может показаться, что фигура заполнена белым цветом, но это только потому, что цвет заднего фона документа белый, что мы и видим в действительности.
Та же самая фигура, с параметром заливки «Нет цвета»
Дополнительные опции обводки
По умолчанию, программа рисует обводку в виде непрерывной линии, но мы можем изменить это, кликнув по кнопке «Задать тип штриха фигуры» (Stroke Options) на панели настроек:
Кликаем по кнопке «Задать тип штриха фигуры»
В результате откроется диалоговое окно «Параметры обводки» (Stroke Options), где мы сможем изменить внешний вид обводки с непрерывной линии на штриховую или пунктирную. Параметр «Выровнять» (Align) позволяет нам выбрать тип выравнивания для обводки: внутри контура, снаружи или посередине. Мы можем сделать концы линий для обводки (параметр «Концы» (Caps)) округлыми, квадратными или утолщенными, а места соединения линий в обводке (параметр «Углы» (Corners)): острыми, закругленными или скошенными. При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
При нажатии кнопки «Другие параметры» (More Options), расположенной в нижней части диалогового окна, откроется еще одно окошко, где мы сможем установить конкретные значения для штрихов и пробелов пунктирной линии и даже сохранить настройки в виде пресета:
Параметры обводки
Ниже приведена фигура с той же самой обводкой, но только на этот раз вместо непрерывной линии выбрана пунктирная:
Внешний вид обводки изменился с непрерывной линии на пунктирную
Инструмент «Прямоугольник»
Итак, мы уже узнали, как выбирать различные инструменты группы «Фигуры» на панели инструментов, как выбирать цвет заливки и обводки, как изменять внешний вид обводки. Теперь давайте изучим, как рисовать сами векторные фигуры! Мы начнем с изучения первого инструмента группы фигур в списке — «Прямоугольник» (Rectangle Tool). Я выберу его на панели инструментов, как уже делал ранее:
Выбираем инструмент «Прямоугольник»
Инструмент «Прямоугольник» позволяет нам рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания (контур) будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появится тонкий контур фигуры
Когда вы отпустите кнопку мыши, программа заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Изменение размера фигуры после того, как она нарисована
Как только вы нарисовали первоначальную фигуру, на панели настроек появятся ее текущие размеры: ширина (Width (W)) и высота (Height (H)). В моем случае, я нарисовал фигуру 533 пикселя шириной и 292 пикселя высотой:
На панели настроек видны первоначальные размеры фигуры (ширина и высота)
Если вам требуется изменить размер фигуры, после того как вы ее нарисовали (этот способ подходит для всех инструментов группы «Фигуры»), просто введите новые значения в соответствующие поля «Ширина» и «Высота». Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Например, предположим, мне нужно, чтобы моя фигура была шириной 500 пикселей. Для этого требуется только изменить значение ширины на 500 пикселей. При необходимости я мог бы также ввести конкретное значение высоты. Если при изменении высоты или ширины фигуры пропорции должны остаться неизменными, кликните сначала по маленькому значку цепочки между значениями высоты и ширины:
Далее, активировав значок цепочки, введите новое значение высоты или ширины. Программа Photoshop при этом автоматически заменит соответствующее значение второго параметра. В моем случае, я вручную ввел новое значение для ширины, равное 500 пикселям, и поскольку значок цепочки был активирован, программа Photoshop также изменила значение высоты на 273 пикселя:
Изменяем размеры фигуры
Изменение размера фигуры до того, как она нарисована
Если так случится, что вы будете знать точную высоту и ширину фигуры до момента ее рисования, есть один удобный прием. Выбрав инструмент группы «Фигуры», просто кликните в любом месте внутри документа. В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
В результате, мгновенно откроется диалоговое окно, куда вы сможете ввести нужные значения высоты и ширины. Нажмите ОК, чтобы закрыть диалоговое окно, и программа автоматически нарисует фигуру:
Кликните в любом месте внутри документа для ввода значений ширины и высоты, и программа автоматически нарисует фигуру
Рисование фигуры от центра
Давайте изучим несколько простых, но полезных клавишных комбинаций. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник». Обратите внимание, что сначала надо начать рисовать фигуру и только потом нажимать клавишу Alt (Win) / Option (Mac). Также необходимо отпускать первой кнопку мыши и только потом нажатую клавишу Alt (Win) / Option (Mac), иначе прием не сработает:
Нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра
Рисование квадратов
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат. И снова, не забудьте нажать клавишу Shift после того, как вы начали перемещать курсор, и отпустить ее в последнюю очередь, иначе квадрат не нарисуется. Вы можете объединить две клавишные комбинации вместе, нажав и удержав клавиши Shift+Alt (Win) / Shift+Option (Mac) при применении инструмента «Прямоугольник» (Rectangle Tool), в результате чего вы нарисуете от центра идеальный квадрат:
Нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, чтобы нарисовать квадрат
И снова, в процессе рисования вы будет видеть только тонкий контур квадрата, но когда вы отпустите кнопку мыши, программа Photoshop заполнит его выбранным цветом:
Программа всегда ждет, пока вы отпустите кнопку мыши, прежде чем заполнить фигуру цветом
Опции инструмента группы «Фигуры»
Если вы посмотрите на панель настроек, то слева от параметра «Выровнять края» (Align Edges) вы увидите значок шестерни. Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликнув по нему, вы откроете диалоговое окно с дополнительными настройками для того инструмента группы «Фигуры», который в данный момент выбран:
Кликаем по значку шестрени
Поскольку у меня выбран инструмент «Прямоугольник» (Rectangle Tool), нажатие на значок шестерни отобразит дополнительные опции для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы изучим позже, вы не будете слишком часто использовать это меню, потому что мы с вами уже рассмотрели, как получить доступ к данным опциям с клавиатуры. Например, параметр «Произвольно» (Unconstrained) позволяет нам рисовать фигуры любого размера и с любым соотношением сторон, но поскольку по умолчанию, все инструменты группы фигур работают таким образом, нет необходимости специально выбирать данный параметр. Параметр «Квадрат» (Square) позволяет нам рисовать квадраты с помощью инструмента «Прямоугольник», но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac).
Если вы выберете параметры «Заданный размер» (Fixed Size) или «Задать пропорции» (Proportional) и введете значения ширины и высоты, то данные значения также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которую вы уже нарисовали. Поэтому нужно помнить о том, чтобы после рисования фигуры вернуться и заново выбрать параметр «Произвольно» (Unconstrained), в противном случае каждая новая нарисованная фигура будет такого же размера или с такими же пропорциями:
Параметры, которые вы видите, зависят от того, какой инструмент группы «Фигуры» выбран
Редактирование слоев-фигур
Ранее мы с вами изучили, что для того чтобы нарисовать в программе Photoshop векторные фигуры, нам нужно установить режим рисования — «Фигура» (Shapes) (в отличие от контуров и пиксельных форм). Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Когда мы рисуем векторную фигуру, программа автоматически размещает ее на отдельном специальном слое под названием «Слой-фигура» (Shape layer). Если мы посмотрим на панель слоев, то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник» (Rectangle Tool), располагается на отдельном слое-фигуре «Прямоугольник 1». Название слоя будет зависеть от того, какой инструмент был использован, поэтому если я, допустим, нарисую овал инструментом «Эллипс» (Ellipse Tool), слой-фигура будет называться «Эллипс 1»:
Каждая новая векторная фигура размещается на отдельном слое-фигуре
Визуально разница между обычным слоем и слоем фигуры заключается в том, что слои-фигуры имеют маленький значок фигуры в правом нижнем углу миниатюры слоя:
Значок на миниатюре слоя говорит нам о том, что это слой-фигура
Главное же отличие между слоем-фигурой и обычным пиксельным слоем состоит в том, что слои-фигуры остаются полностью редактируемыми. Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Когда мы ранее изучали, как выбирать цвета заливки и обводки для фигуры, я упомянул, что мы всегда сможем вернуться назад и изменить цвет даже после того, как фигура нарисована. Все, что нам требуется — удостовериться, что на панели слоев выбран слой-фигура, а инструмент группы «Фигуры» активирован. Затем просто кликните либо по образцу цвета Заливки (Fill), либо по образцу цвета Обводки (Stroke) на панели настроек для выбора другого цвета. Вы также можете при необходимости изменить ширину обводки и поработать с другими параметрами. Я кликну по образцу цвета Заливки:
Выбрав слой-фигуру, кликаем по образцу цвета Заливки
Кликаем по образцу голубого цвета
Как только я кликну по образцу, программа немедленно заполнит фигуру новым цветом:
Цвет фигуры был изменен без необходимости заново рисовать фигуру
И, если мы опять посмотрим на панель слоев, то увидим, что миниатюра слоя-фигуры также изменила свой цвет:
Когда мы внесли изменения, миниатюра слоя-фигуры также изменила свой вид
Инструмент «Прямоугольник со скругленными углами»
Давайте рассмотрим второй из инструментов группы «Фигуры» — «Прямоугольник со скругленными углами» (Rounded Rectangle Tool). Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбираем инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. Значение радиуса необходимо устанавливать до начала рисования фигуры, в моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
После установки значения радиуса рисование прямоугольника со скругленными углами похоже на рисование обычного прямоугольника. Сначала кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Так же как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов в программе Photoshop CS6 нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, и еще программа Photoshop не позволяет нам вернуться назад и изменить значение радиуса, после того как мы нарисовали фигуру. Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок.
Если вам не нравится закругление углов прямоугольника, после того как вы его нарисовали, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Отменить: Инструмент «Прямоугольник со скругленными углами»» (Undo Rounded Rectangle Tool) (или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac)), в результате чего фигура будет удалена из документа. Затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Выбираем «Редактирование» > «Отменить: Инструмент «Прямоугольник со скругленными углами»
Те же самые комбинации клавиш, которые мы рассмотрели при изучении инструмента «Прямоугольник», работают и в случае с инструментом «Прямоугольник со скругленными углами». Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Для того чтобы нарисовать квадрат с закругленными углами, начните рисовать фигуру, а затем нажмите и удержите нажатой клавишу Shift. Отпустите клавишу Shift после того, как вы отпустите клавишу мыши.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac). И, наконец, совместное нажатие клавиш Shift + Alt (Win ) / Shift + Option (Mac ) приведет к тому, что будет нарисован квадрат от центра. Клавиши необходимо отпустить только после того, как вы отпустите кнопку мыши.
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Я выберу его на панели инструментов:
Выбираем инструмент «Эллипс»
Так же, как и при работе с другими инструментами, которые мы рассмотрели, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Фигура заполнена цветом.
Чтобы нарисовать идеально ровный круг с помощью инструмента «Эллипс», начните перемещать курсор и далее, нажмите и удержите нажатой клавишу Shift . Для того чтобы нарисовать эллипс от центра, нажмите и удержите клавишу Alt (Win ) / Option (Mac ) после начала рисования. Удержание одновременно нажатыми клавиш Shift + Alt (Win ) / Shift + Option (Mac) позволит вам нарисовать круг от центра. И как всегда, отпускайте клавиши только после того, как вы отпустите кнопку мыши:
Круг, нарисованный инструментом «Эллипс»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Я выберу его на панели инструментов:
Выбираем инструмент «Многоугольник»
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды! Для того чтобы нарисовать фигуру с помощью инструмента «Многоугольник», для начала введите количество сторон, которое вам требуется, в окошко параметра «Стороны» (Sides) на панели настроек. Вы можете ввести любое число от 3 до 100. По умолчанию, количество сторон равно 5, я и оставлю его таким:
Введите количество сторон в окошко параметра «Стороны»
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Фигура с 5 сторонами, нарисованная с помощью инструмента «Многоугольник»
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
Ниже представлен многоугольник с числом сторон равным 12. Так же, как и в случае с параметром «Радиус» для инструмента «Прямоугольник с закругленными углами», мы не можем изменить количество сторон после того, как нарисовали фигуру, поэтому если вы сделали ошибку, вам нужно перейти в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить: Инструмент «Многоугольник» (Undo Polygon Tool) (или нажать клавиши Ctrl+Z (Win) / Command+Z (Mac)), затем ввести другое значение в окошко параметра «Стороны» и заново нарисовать фигуру:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, кликните по иконке шестерни на панели настроек, затем выберите параметр «Звезда» (Star):
Кликаем по иконке шестерни и выбираем параметр «Звезда»
Затем кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» (Sides) на панели настроек определяет число вершин звезды, таким образом, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%. Также я увеличу число вершин звезды до 16:
Рисуем фигуру, похожую на взорвавшуюся звезду, увеличив значение параметра «Глубина лучей»
И вот, какая фигура у меня получилась:
Взорвавшаяся звезда, нарисованная с помощью инструмента «Многоугольник»
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
Последним из основных инструментов группы Фигуры является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:
Выбираем инструмент «Линия»
Данный инструмент позволяет нам рисовать простые прямые линии, но также мы можем с его помощью нарисовать стрелки. Для того чтобы нарисовать прямую линию, во-первых, установите толщину линии, введя значение (в пикселях) в окошко параметра «Толщина» (Weight) на панели настроек. По умолчанию, значение толщины равно 1 пикселю, я увеличу его до 16 пикселей:
Параметр «Толщина» отвечает за толщину (или ширину) линии
Во-вторых, так же, как и в случае с другими инструментами группы «Фигуры», кликните в окне документа и протяните курсор, чтобы нарисовать линию. Для того чтобы было проще нарисовать горизонтальную или вертикальную линию, нажмите и удержите клавишу Shift, после того как вы начали рисовать линию, затем отпустите кнопку мыши и в самую последнюю очередь клавишу Shift:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Рисование направляющих стрелок
Для рисования стрелок, кликните по иконке шестерни на панели настроек, чтобы открыть опции «Стрелки» (Arrowheads). Выберите, где вы хотите добавить стрелки: в начале линии, в конце или одновременно на обоих концах (если вы хотите, чтобы стрелка указывала в том же направлении, в котором вы рисуете линию, выберите параметр «В конец» (End)):
Кликните по иконке шестерни, чтобы получить доступ к опциям «Стрелки».
Ниже нарисована линия, похожая на предыдущую, за исключением того, что на конце расположен значок стрелки:
С помощью инструмента «Линия» легко рисовать направляющие стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна» (Concavity). По умолчанию, значение данного параметра равно 0%, но я увеличу его до 50%:
Изменяем форму стрелки, увеличив значение параметра «Кривизна»
И вот как теперь выглядит стрелка. Убедитесь, что вы выбрали значение параметров инструмента «Линия» прежде, чем начали рисовать линию, поскольку в процессе рисования их изменить нельзя. Если вы захотите внести изменения, вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Всякий раз как мы рисовали в этом уроке фигуру, программа отображала ее тонкий контур. Когда мы отпускали кнопку мыши, программа заканчивала рисовать фигуру и заполняла ее цветом. Проблема состоит в том, что если вы внимательно посмотрите на нарисованную вами фигуру, то, скорее всего, увидите вокруг нее тонкий контур, который никуда не делся. В&
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой «Сохранить произвольные…» . В будущем его можно будет загрузить в том же виде или передать кому-нибудь через интернет.
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны .
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Инструмент линии Photoshop застрял на стрелке? Вот что делать
Необъяснимые неудачи с Photoshop могут быть очень неприятными. Одна загадочная проблема, с которой столкнулись многие пользователи, — это случайное превращение Line Tool в инструмент, который рисует стрелку.
В этом случае больше всего раздражает то, что кажется невозможным вернуть инструмент к рисованию обычных линий, а не ненужных стрелок. Но не стоит паниковать, так как мы собираемся познакомить вас с решением, которое вернет вас к работе над своим потрясающим дизайном в считанные секунды!
Таким образом, вы можете решить проблему, щелкнув стрелку рядом со значком линии, который появляется в верхнем левом углу экрана при выборе инструмента.Здесь вам просто нужно нажать на опцию « Reset Tool », чтобы вернуться к исходным свойствам инструмента!
Итак, давайте подробнее рассмотрим причины, по которым могла возникнуть проблема, и методы, которые вы можете использовать для решения этой проблемы.
Почему инструмент Photoshop «Линия» прикрепляется к стрелке?Могут быть разные причины того, почему Line Tool не работает так, как вам хотелось бы.Наиболее вероятное объяснение заключается в том, что вы могли случайно щелкнуть что-либо при изменении настроек инструмента в верхней части экрана.
В качестве альтернативы, если вы используете устройство совместно с другим пользователем Photoshop, они могли редактировать свойства инструмента для одного из своих собственных проектов.
Следует знать, что независимо от того, почему возникла проблема, восстановить нормальную работу очень просто! В следующем разделе мы рассмотрим некоторые быстрые решения.
Как заменить стрелку на линиюИтак, теперь, когда мы установили некоторые из потенциальных причин проблемы, давайте взглянем на два метода, которые мы можем использовать для ее решения.
Сбросить инструмент линииСамый простой и эффективный способ вернуть инструмент линии к рисованию линий, а не стрелок, — это полностью сбросить инструмент. Это приведет к тому, что все свойства инструмента вернутся в исходное состояние, гарантируя, что инструмент будет вести себя более обычным образом.
Для сброса инструмента все, что вам нужно сделать, это сначала убедиться, что Line Tool активен. Если он в настоящее время не выбран, вы можете сделать его активным, щелкнув значок линии в нижней части панели инструментов в левой части экрана.
Если значок линии не виден, то он должен быть расположен или скрыт под другим инструментом формы. По умолчанию он будет сгруппирован под инструментом Rectangle Tool . Поэтому, чтобы выбрать инструмент Line , вам нужно будет щелкнуть правой кнопкой мыши значок другого инструмента формы, а затем выбрать Line Tool из всплывающего списка.
Теперь, когда инструмент активирован, вы должны заметить, что в верхней части экрана появилась новая горизонтальная полоса настроек. Здесь вы можете редактировать свойства Line Tool .
Мы собираемся обратить внимание на левую часть этой панели. Щелкните стрелку рядом со значком линии в левом конце экрана, затем щелкните значок шестеренки в правом верхнем углу открывшегося окна и выберите Reset Tool из появившегося списка.
Теперь, когда вы воспользуетесь инструментом Line Tool , вы увидите, что он рисует линии правильно, а не только стрелки! Такое быстрое решение, правда?
Снимите флажок Начало и Конец В настройках инструментаХотя первое решение должно было быть успешным, мы собираемся быстро обсудить альтернативный, столь же быстрый метод, которым вы можете следовать, чтобы увидеть строку Инструмент вернется в нормальное состояние.
Это решение снова включает редактирование свойств инструмента на панели настроек в верхней части экрана. На этот раз мы собираемся нажать на значок шестеренки, обведенный на изображении ниже.
В открывшемся новом окне снимите отметки с полей Start и End .
И после этого вы, надеюсь, заметите, что Line Tool может снова успешно рисовать линии, а не стрелки!
ВИДЕО ОБУЧЕНИЕИ вот оно! Два простых и быстрых способа заставить ваш Line Tool прекратить генерировать стрелки и снова начать рисовать нормальные линии!
Вы бы предпочли увидеть наглядную демонстрацию основного решения проблемы? Если да, то посмотрите это видео от Crazy PC Tricks, которое наглядно демонстрирует, как можно сбросить Line Tool в Photoshop.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Знакомство с Adobe Photoshop | Инструмент Line
Предыдущая | Далее | ОглавлениеИнструмент линии используется для рисования прямых линий. на холсте.Это довольно интуитивно понятно, вы просто выбираете инструмент линии на панели инструментов щелкните один раз на холсте, чтобы указать начало точку вашей линии, а затем перетащите мышь, чтобы определить линию, продолжающуюся с начальной точки.
Как и в случае с кистью и карандашом, у вас есть полный набор параметров кисти и ползунок непрозрачности для изменения внешний вид вашей линии. Однако инструмент линии также позволяет чтобы изменить ширину линии с помощью текстового поля ширины линии, состояние сглаживания, используя флажок сглаживания, и хотите ли вы, чтобы линия заканчивалась или начиналась стрелкой, используя флажок со стрелками.В случае варианта со стрелкой вы также можете изменить форму стрелки с помощью кнопки «Форма» кнопка.
Попробуйте инструмент и нарисуйте линии и стрелки на вашем холсте.
Хотя инструмент линии довольно прост в использовании, он не совсем лучший способ делать линии. Фактически, большинство дизайнеров для получения линий обычно используют клавишу SHIFT вместо инструмента линии. Чтобы нарисовать прямую линию с помощью любого из инструментов рисования или редактирования, вы следует 1) щелкнуть по холсту, 2) нажать клавишу SHIFT и 3) щелкните по второй точке холста.Photoshop нарисует линию между двумя указанными вами точками. Попробуйте сами.
Вам также не нужно останавливаться на двух точках. Если вы продолжаете удерживать нажатой клавишу SHIFT и нажимаете больше точек на холст, вы добавите дополнительные линии, соединяющие все указанные точки. Можете ли вы сделать следующий дизайн без использования инструмента «Линия»?
Вы также можете рисовать линии перпендикулярно любому линии, удерживая кнопку мыши при нажатой клавише SHIFT и перетаскивание в вертикальном или горизонтальном направлении
Попробуйте получить следующее изображение…
Предыдущая | Далее | ОглавлениеИспользование инструментов формы в Photoshop 2021
Изучите основы рисования фигур с помощью инструментов геометрических фигур в Photoshop, включая все новое, что есть в фигурах в Photoshop 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам основы рисования векторных фигур с помощью инструментов фигур в Photoshop 2021. И попутно вы узнаете все о последних функциях и улучшениях 2021 года, которые упрощают рисование и редактирование фигур. Когда-либо!
Что нового в инструментах фигур в Photoshop 2021?
Photoshop 2021 расширяет функцию Live Shapes , добавляя не только инструменты «Прямоугольник», «Прямоугольник со скругленными углами» и «Эллипс» из предыдущих версий, но также инструменты Polygon Tool и Line Tool .Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются активными,
и доступными для редактирования даже после того, как форма нарисована.
Инструмент «Линия» также получил дополнительные улучшения в Photoshop 2021 и теперь рисует фактические линии, а не длинные узкие прямоугольники. А 2021 представляет новый инструмент Triangle Tool , поэтому нам больше не нужно использовать инструмент Polygon Tool для рисования простых треугольников.
Но, пожалуй, самым большим улучшением фигур в Photoshop 2021 является добавление новых On-Canvas Controls .Эти элементы управления позволяют настраивать размер и поворот фигуры без необходимости открывать команду «Свободное преобразование». А с прямоугольниками, треугольниками и многоугольниками элементы управления на холсте позволяют легко регулировать округлость углов, просто перетаскивая их внутри самой формы. Посмотрим, как все это работает.
Чтобы продолжить, вам понадобится Photoshop 2021.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете вместе со мной создать новый документ Photoshop.На главном экране нажмите кнопку Create New :
Щелчок по «Создать» на главном экране.
Или в строке меню перейдите в меню Файл и выберите Новый :
Переход к файлу> Новый в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и щелкните Создать :
Создание нового документа с размером по умолчанию.
Когда откроется новый документ, увеличьте масштаб холста до 100-процентного просмотра, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
И наш документ готов для рисования фигур:
Новый документ Photoshop.
Где я могу найти инструменты Photoshop для создания фигур?
Все инструменты фигур в Photoshop находятся на панели инструментов, вложенных вместе в одном месте. По умолчанию инструмент Rectangle Tool является видимым инструментом:
Значок инструмента «Прямоугольник» на панели инструментов.
Щелкните и удерживайте значок инструмента «Прямоугольник», чтобы просмотреть все инструменты, расположенные за ним.Чтобы выбрать другой инструмент формы, щелкните его название в списке.
Мы рассмотрим каждый инструмент по мере продвижения. А пока выберите инструмент «Прямоугольник»:
.Все инструменты формы находятся в одном месте.
Параметры инструмента формы на панели параметров
Параметры инструмента формы отображаются на панели параметров Photoshop . И большинство параметров одинаковы, независимо от того, какой инструмент формы выбран. Итак, давайте посмотрим на эти варианты слева направо.
Сброс настроек инструмента формы
Значок инструмента в дальнем левом углу панели параметров сообщает нам, какой инструмент активен.Но это также то, как мы сбрасываем инструмент до настроек по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента:
Щелкните правой кнопкой мыши (Win) или щелкните значок инструмента, удерживая нажатой клавишу «Control» (Mac).
И выберите Reset Tool из меню:
Выбор команды «Reset Tool».
Инструментальный режим
Режим инструмента Параметр — это то место, где мы выбираем, какую форму мы хотим нарисовать. А формы в Photoshop можно рисовать в виде векторов, контуров или пикселей.
Векторные фигуры рисуются с использованием точек, соединенных вместе прямыми или изогнутыми линиями, и остаются масштабируемыми и редактируемыми. Путь также масштабируемый и редактируемый, но это просто контур формы без заливки или обводки. А форма пикселей состоит из пикселей, как и изображения.
В большинстве случаев вам нужно рисовать векторные фигуры. И для этого режим инструмента должен быть установлен на Форма :
Установка режима инструмента на Shape.
Цвет заливки
Параметр Заливка позволяет выбрать цвет формы. Щелкните образец цвета заливки:
Щелкните образец цвета заливки.
Затем выберите нужный тип заливки, используя значки в верхней части панели.
Слева направо у нас есть No Color (при котором внутренняя часть формы остается пустой), предустановка Solid Color , предустановка Gradient или предустановка Pattern :
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете «Сплошной цвет», «Градиент» или «Узор», затем откройте одну из папок предустановок и выберите предустановку, щелкнув ее миниатюру:
Выбор предустановки сплошного цвета.
Вы также можете выбрать собственный цвет заливки, щелкнув значок в правом верхнем углу:
Щелкните значок Пользовательский цвет заливки.
И выбрав цвет из палитры цветов. Когда закончите, нажмите OK:
.Выбор цвета заливки фигуры из палитры цветов.
Цвет обводки
Следующие два параметра на панели параметров позволяют нам добавить обводку вокруг формы. Выберите цвет обводки, щелкнув образец цвета Обводка :
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать один из тех же вариантов, которые мы видели с цветом заливки.
Снова слева направо у нас есть No Color (для случаев, когда вы не хотите обводки формы), пресет Solid Color , пресет Gradient или шаблон Pattern :
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду использовать черный цвет обводки по умолчанию:
.Значок «Пользовательский цвет обводки».
Размер хода
Установите ширину штриха, введя значение Размер . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. Д.) При необходимости также можно изменить позже:
Ввод размера обводки.
Тип хода, центровка и др.
Чтобы получить еще больше вариантов обводки, щелкните раскрывающийся список Параметры обводки :
Открытие опций хода.
Отсюда вы можете установить ход Тип на сплошной , пунктирной или пунктирной линии . Или измените Выравнивание штриха на Внутри , Снаружи или По центру по контуру формы.
Вы также можете заменить колпачок Тип или Угловой тип , если необходимо:
Выбор типа хода, выравнивания и т. Д.
Но подождите, это еще не все. Нажатие кнопки More Options :
Кнопка «Дополнительные параметры».
Открывает отдельное диалоговое окно, в котором вы можете создать свою собственную пунктирную линию и сохранить настройки в качестве предустановки.
Но поскольку мы охватываем только основы в этом руководстве (а есть еще много чего), я нажму «Отмена», чтобы закрыть диалоговое окно:
Диалоговое окно «Параметры обводки».
Изменение ширины и высоты фигуры
Поля Ширина и Высота на панели параметров позволяют настроить размер фигуры после того, как вы ее нарисовали. Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, если необходимо, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Однако проще просто проигнорировать эти параметры ширины и высоты на панели параметров, потому что позже я покажу вам, как настроить ширину, высоту и другие параметры фигуры с помощью панели свойств Photoshop:
Поля «Ширина» и «Высота».
Операции с траекторией, выравнивание траектории и организация траектории
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но щелчок по первому значку, Path Operations , открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Настройка по умолчанию, Новый слой , каждый раз рисует отдельную и независимую фигуру:
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких фигур. Параметр Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной фигуры над или под другой формой (ами), с которой она сочетается, аналогично перемещению слоев друг над другом или под другим на панели «Слои»:
Команды размещения пути.
Значок шестеренки
При нажатии на значок шестеренки на панели параметров открывает два разных набора параметров.
Во-первых, это параметры Path Options , где вы можете изменить Thickness или Color контура контура вокруг формы. Но не путайте контур контура с обводкой. Пути существуют только в Photoshop и не отображаются при печати своей работы или при сохранении ее в формате JPEG, PNG или другом формате. И эти параметры пути под значком шестеренки существуют только для того, чтобы сделать контур пути более заметным при работе в Photoshop.Чтобы создать фактический контур или границу вокруг формы, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы было легче видеть путь в этом уроке. Но в большинстве случаев толщина по умолчанию 1 пиксель работает нормально.
Ниже параметров контура представлены различные способы установки размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисования фигуры из центра, а не из угла. Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Параметры под значком шестеренки.
Выровнять края
Наконец, опция Align Edges выравнивает края вашей формы по пиксельной сетке Photoshop, что обеспечивает четкость и резкость формы. Для достижения наилучших результатов оставьте флажок «Выровнять края»:
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов фигур
Итак, теперь, когда мы рассмотрели параметры на панели параметров, давайте посмотрим, как рисовать различные виды фигур с помощью различных инструментов Photoshop.Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние формы. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала на панели инструментов убедитесь, что выбран инструмент Rectangle Tool :
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните документ, чтобы задать начальную точку для фигуры, а затем перетащите ее от этой точки.При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это контур пути:
.Щелкните и перетащите, чтобы начать рисовать форму.
Отпустите кнопку мыши, чтобы завершить форму. Контур пути все еще виден, но также видны заливка и обводка:
Photoshop завершает форму, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появится на собственном слое фигуры . А это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие элементы в документе:
Каждая фигура рисуется на отдельном слое фигуры.
Включение и выключение слоев формы
Скройте фигуру, чтобы мы могли найти другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя-фигуры :
Щелкните значок видимости слоя-фигуры.
Как нарисовать квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы задать начальную точку для формы, а затем начните перетаскивание. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата:
Начните перетаскивание, затем удерживайте Shift и продолжайте перетаскивание.
Продолжайте перетаскивать, чтобы установить размер квадрата. Затем отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Shift. Обязательно отпустите кнопку мыши до того, как отпустит Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента «Эллипс», равностороннего треугольника с помощью инструмента «Треугольник» или симметричного многоугольника с помощью инструмента «Многоугольник», все из которых мы рассмотрим позже:
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на отдельном слое фигуры над первой.
Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник»:
Скрытие второй формы.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните документ и отпустите кнопку мыши.
Откроется диалоговое окно Create Rectangle , в котором вы можете ввести точную ширину и высоту фигуры в пикселях.И обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», потому что я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом фигуры, чтобы нарисовать фигуру точного размера:
Диалоговое окно «Создать прямоугольник».
Нажмите OK, чтобы закрыть диалоговое окно, и сразу же появится фигура:
Photoshop рисует форму точно по ширине и высоте.
Как перемещать фигуру по холсту
Чтобы переместить форму в новое место, переключитесь на инструмент Path Selection Tool (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы:
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место:
Перемещение формы с помощью Path Selection Tool.
Совет! Как выбрать другие формы, просто щелкнув по ним
Вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на отдельном слое, и вам нужно выбрать отдельные фигуры, чтобы переместить их.
С активным инструментом выбора пути перейдите на панель параметров и измените параметр Select с активных слоев на All Layers .Затем вы можете выбрать любую фигуру, просто щелкнув по ней с помощью инструмента «Выбор контура», без необходимости выбирать слой фигуры на панели «Слои»:
Изменение выбора на все слои на панели параметров.
Дополнительные приемы для рисования фигур
Чтобы изменить положение фигуры , когда вы ее рисуете, нажмите и удерживайте пробел на клавиатуре, перетащите фигуру на место, а затем отпустите клавишу пробела и продолжайте перетаскивание, чтобы завершить фигуру. Это работает с любым инструментом формы Photoshop.
А для нарисуйте фигуру из центра , а не из угла, щелкните, чтобы задать начальную точку, и начните перетаскивание. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Как удалить фигуру
Чтобы удалить фигуру, щелкните слой с фигурой на панели «Слои» и перетащите слой вниз в корзину Trash Bin .Или, выбрав слой, нажмите Backspace (Win) / Delete (Mac) на клавиатуре:
Перетащите фигуру в корзину, чтобы удалить ее.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните соответствующий слой фигуры на панели «Слои».
Я повторно выберу свою вторую фигуру и щелкну ее значок видимости , чтобы снова включить слой:
Выбор и включение второго слоя формы.
Новые элементы управления на холсте в Photoshop 2021
Новинкой Photoshop 2021 являются элементы управления на холсте , которые появляются вокруг фигуры после ее рисования. Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Изменение размера формы
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура).По умолчанию при перетаскивании маркера размер формы изменяется непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
Перетащите маркер, чтобы изменить размер фигуры с разблокированным соотношением сторон.
Для пропорционального масштабирования фигуры нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании маркера. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift. Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер формы от ее центра:
Удерживайте Shift при перетаскивании маркера, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить преобразование
Чтобы отменить последнее преобразование формы, перейдите в меню Edit и выберите Undo Transform Path . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.
Несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов подряд:
Идем в Edit> Undo Transform Path.
Вращение формы
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор за пределы контура контура.Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра:
Щелкните и перетащите за пределы угла, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно вращать вокруг угла или в другом месте, просто перемещая точку вращения. Но чтобы переместить точку вращения, нам нужно увидеть значок контрольной точки , который по умолчанию скрыт.
На ПК с Windows перейдите в меню Edit в строке меню.На Mac откройте меню Photoshop . Оттуда выберите Preferences , а затем Tools :
Открытие настроек инструментов.
Затем, чтобы включить контрольную точку, выберите Показать контрольную точку при использовании преобразования . Вам нужно будет сделать это только один раз, и в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и каждый раз, когда вы используете команду Photoshop Free Transform:
Включение «Показывать контрольную точку при использовании преобразования».
Нажмите ОК, чтобы закрыть диалоговое окно «Настройки». И снова в документе контрольная точка отображается как значок цели в центре формы:
Теперь отображается значок контрольной точки.
Щелкните и перетащите контрольную точку в новое место. Переставлю на ручку в верхнем левом углу:
Перемещение контрольной точки на угловую ручку.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр формы, когда вы отпускаете кнопку мыши:
Фигура вращается вокруг левого верхнего угла.
Регулировка скругления углов
Элементы управления на холсте также можно использовать для настройки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы был использован.
С помощью инструментов «Прямоугольник» или «Прямоугольник со скругленными углами» (которые мы рассмотрим далее) все четыре угла можно отрегулировать одновременно, или один угол можно скруглить независимо. Но другие формы, например, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно.А инструменты Ellipse Tool и Line Tool вообще не позволяют закруглять углы.
Элементы управления радиусом представляют собой маленькие кружки внутри углов:
Управляет радиусом угла формы.
Скругление сразу всех углов
Для прямоугольных и квадратных форм, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Однако, если вы знаете точное значение радиуса, необходимое для углов, то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее:
Удерживайте Alt (Win) / Option (Mac), чтобы закруглить единственный угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Свойства динамической формы на панели свойств
Хотя элементы управления на холсте очень удобны, они не единственный способ настроить внешний вид вашей фигуры. Фактически, начиная с Photoshop 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь представляет собой Live Shape .
«Живая фигура» означает, что после того, как фигура нарисована, все ее свойства остаются «живыми» и доступными для редактирования.И свойства находятся на панели Properties .
Поскольку сейчас у меня выбрана прямоугольная форма, на панели «Свойства» отображаются параметры для фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство параметров будут одинаковыми независимо от того, какой инструмент использовался:
Свойства динамической формы на панели «Свойства».
Свойства преобразования
Панель «Свойства» разделена на разделы, первый раздел вверху — Преобразовать .Параметры преобразования одинаковы для всех инструментов фигур.
Ширина, высота и расположение фигуры
В свойствах преобразования вы можете отредактировать ширину (W) или высоту (H) фигуры и щелкнуть значок связи , чтобы связать или отменить связь значений ширины и высоты. Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол устанавливает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, отобразится текущий угол, который можно отрегулировать отсюда.
Обратите внимание, что ширину и высоту, значения X и Y и угол поворота можно изменить с помощью ползунков Photoshop. Просто щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение:
Опция «Угол».
Ориентация фигуры
Наконец, используйте значки Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры:
Опции «Отразить по горизонтали» и «Отразить по вертикали».
Внешний вид
Раздел Appearance на панели «Свойства» содержит параметры для изменения цвета заливки фигуры, цвета и внешнего вида обводки, а также округлости углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от того, какой инструмент формы использовался.
Цвет заливки и обводки
Щелкните образцы цвета Fill или Stroke , чтобы изменить цвета, как мы видели на панели параметров:
Параметры цвета «Заливка» и «Обводка».
Размер обводки и другие параметры
Ниже образцов цвета находятся дополнительные параметры обводки, скопированные с панели параметров. Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы изменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Три значка под размером штриха позволяют изменять слева направо Выравнивание штриха (внутри, снаружи или по центру контура фигуры), Cap Type и Corner Type :
Свойства размера обводки, типа линии, выравнивания, типа крышки и типа угла.
Угловой радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели «Свойства».Фактически, даже если вы используете элементы управления на холсте, вы увидите, что значения радиуса меняются на панели «Свойства».
По умолчанию четыре прямоугольника (по одному для каждого угла) связаны друг с другом, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Параметры углового радиуса. Не все формы включают эту функцию.
Под отдельными полями находится поле большего размера, в котором отображаются текущие значения радиуса для всех углов сразу.Первое значение — это верхний левый угол, затем верхний правый, нижний правый и нижний левый:
.В нижнем поле отображаются сразу все значения радиуса углов.
Свойства Pathfinder
Наконец, раздел Pathfinder в нижней части панели свойств содержит те же параметры для комбинирования форм, которые мы видели ранее на панели параметров. Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Слева направо у нас есть объединить форм, вычесть переднюю форму, пересечь областей формы и исключить перекрывающихся областей:
Параметры Pathfinder.
Рисование фигур с помощью других инструментов для фигур
На этом этапе мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты фигур на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая их в документе, как редактировать фигуры с помощью новых элементов управления на холсте и как редактировать свойства Live Shape на панели «Свойства».
Но поскольку единственным инструментом формы, который мы использовали до сих пор, является инструмент «Прямоугольник», давайте закончим этот урок быстрым обзором других инструментов геометрической формы Photoshop. Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Инструмент прямоугольника со скругленными углами
Наряду со стандартным инструментом «Прямоугольник» Photoshop также включает инструмент «Прямоугольник со скругленными углами» . Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, в то время как инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Чтобы выбрать инструмент «Прямоугольник со скругленными углами», нажмите и удерживайте значок инструмента «Прямоугольник» на панели инструментов, а затем выберите в меню инструмент «Прямоугольник со скругленными углами»:
Выбор инструмента «Прямоугольник со скругленными углами».
Связано: Как настроить панель инструментов
Опция радиуса угла
Все параметры на панели параметров одинаковы для инструмента «Прямоугольник со скругленными углами» и стандартного инструмента «Прямоугольник», за исключением одного.Инструмент Rounded Rectangle Tool включает параметр Radius , в котором вы можете ввести значение радиуса для углов перед рисованием формы:
Параметр «Радиус».
Щелкните и перетащите внутрь документа, чтобы нарисовать прямоугольник, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный квадрат с углами, округленными на величину, указанную на панели параметров:
Рисование прямоугольника с закругленными углами.
Регулировка радиуса угла
Но, как и в случае со стандартным инструментом «Прямоугольник», вы все равно можете настроить округлость углов после того, как фигура будет нарисована, с помощью элементов управления на холсте.Удерживая Alt (Win) / Option (Mac), перетащите элемент управления радиусом, чтобы настроить угол отдельно от других:
Перетаскивание элемента управления радиусом угла.
Или введите определенные значения радиуса на панели «Свойства». Все остальное в инструментах «Прямоугольник» и «Прямоугольник со скругленными углами» абсолютно одинаково. Итак, как только вы использовали один, вы знаете, как использовать другой:
Параметры радиуса угла на панели «Свойства».
Инструмент «Эллипс»
В то время как инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют прямоугольники и квадраты, инструмент Ellipse Tool рисует круглые или эллиптические формы, включая идеальные круги.В остальном все три инструмента ведут себя примерно одинаково. Но поскольку эллиптические формы не имеют углов, вы не найдете никаких вариантов для их корректировки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент Ellipse Tool:
.Выбор инструмента «Эллипс».
Рисование эллиптической формы
Щелкните и перетащите документ, чтобы нарисовать эллиптическую форму, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг, как я здесь:
Удерживая Shift, нарисуйте круг с помощью инструмента «Эллипс».
Редактирование формы с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить его размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер формы от ее центра, как и с другими инструментами формы:
Удерживая Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства живой формы
На панели «Свойства» инструмент «Эллипс» имеет те же редактируемые свойства «живой формы», что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами». Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Новым в Photoshop 2021 является инструмент Triangle Tool .До 2021 года для рисования треугольной формы нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон на 3. Но теперь у нас есть специальный инструмент «Треугольник», который быстрее и проще в использовании. И мы можем даже закруглить углы треугольника, используя элементы управления на холсте или свойства Live Shape на панели «Свойства».
Чтобы выбрать инструмент «Треугольник», нажмите и удерживайте любой инструмент формы, отображаемый на панели инструментов, который всегда будет последним использованным инструментом.Затем выберите из списка инструмент «Треугольник»:
.Выбор инструмента «Треугольник».
Опция радиуса угла
Как и инструмент «Прямоугольник со скругленными углами», инструмент «Треугольник» включает параметр Радиус на панели параметров, который можно использовать для установки округлости углов перед рисованием формы. Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
.Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольной формы
Щелкните и перетащите документ, чтобы нарисовать форму треугольника, или удерживайте Shift при перетаскивании, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину.И, как и все инструменты формы, вы также можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать форму из ее центра:
Рисование треугольника с помощью нового инструмента «Треугольник».
Закругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте для масштабирования, изменения размера или поворота треугольника, если это необходимо.
И обратите внимание, что треугольники включают в себя единственный элемент управления радиусом угла вверху:
Элемент управления радиусом угла для треугольных фигур.
Перетащите элемент управления вверх или вниз, чтобы настроить округлость всех трех углов треугольника одновременно:
Скругление углов путем перетаскивания элемента управления радиусом.
Радиус угла также можно настроить на панели «Свойства» вместе со всеми другими свойствами динамической формы, которые являются общими для всех форм:
Параметр радиуса угла на панели «Свойства».
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует 3-сторонние фигуры, а инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют фигуры с 4-мя сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон.Он даже может рисовать звезды! Начиная с Photoshop 2021, многоугольники теперь являются живыми фигурами, поэтому все их свойства остаются доступными для редактирования.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду с опциями инструмента стандартной формы на панели параметров, инструмент «Многоугольник» включает поле для ввода числа сторон и для установки радиуса угла .Но проще оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как фигура будет нарисована:
Параметры количества сторон (слева) и радиуса угла (справа) для инструмента «Многоугольник».
Рисование многоугольника
Щелкните и перетащите документ, чтобы нарисовать форму многоугольника, или нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины:
Удерживая Shift при перетаскивании, чтобы нарисовать симметричный многоугольник.
Отпустите кнопку мыши, чтобы завершить форму:
Завершенная форма.
Элемент управления радиусом на холсте
Как и инструмент «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», содержат один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств.Сброшу обратно на 0 пикселей:
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели «Свойства». Увеличу с 5 до 6:
Вариант «Стороны».
А поскольку многоугольник — это живая форма, он мгновенно обновляется с 5 сторон до 6:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить ваш многоугольник в звезду, уменьшите значение Star Ratio на панели «Свойства».Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника по направлению к центру.
Я уменьшу звездное соотношение до 47%:
Вариант звездного соотношения.
И многоугольник мгновенно превращается в звезду:
Результат после уменьшения значения звездного соотношения.
Параметр Smooth Star Indents
Щелкните значок с многоточием (три точки):
Щелчок по многоточию.
Чтобы открыть вариант Smooth Star Indents :
Выбор «Плавных отступов звездочек».
При включении Smooth Star Indents отступы звездочки становятся округлыми, а не резкими:
Включена звезда с Smooth Star Indents.
Инструмент «Линия»
Последний из инструментов Photoshop для создания геометрических фигур и последний инструмент, который мы рассмотрим в этом уроке, — это Line Tool . Этот инструмент используется для рисования прямых линий, и вы можете добавить стрелку в начало или конец линии. Начиная с Photoshop 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных узких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент формы, а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Что интересно в инструменте «Линия», так это то, что в Photoshop 2021 у линий больше нет цвета заливки. Несмотря на то, что образец цвета заливки по-прежнему отображается на панели параметров, он не действует.Вместо этого внешний вид линии полностью контролируется штрихом . И это потому, что линия — это просто прямой путь с обводкой вокруг него.
На панели параметров я нажимаю образец цвета Fill :
Щелкните образец цвета заливки.
И поскольку линии не имеют цвета заливки, я нажимаю значок No Color вверху:
Установка для заливки линии значения «Нет цвета».
Чтобы выбрать цвет линии, щелкните образец цвета Stroke :
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу, чтобы выбрать один из предустановок сплошного цвета, предустановки градиента или предустановки узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет в палитре цветов.
Я щелкаю значок предустановки Solid Color , затем раскручиваю набор предустановок Pure и выбираю оранжевый в качестве цвета линии, щелкнув его миниатюру:
Выбор цвета линии (обводки).
Установка толщины лески
Толщина или ширина линии определяется размером штриха.Я все еще на панели параметров установил размер 100 пикселей, чтобы линию было легче увидеть:
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может потребоваться рисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок.
Чтобы добавить стрелку к линии, щелкните значок в виде шестеренки на панели параметров. Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что в Photoshop 2021 линии теперь являются живыми фигурами, стрелки по-прежнему нельзя добавить позже:
Щелкните значок шестеренки инструмента «Линия».
В параметрах Arrowhead добавьте стрелку либо к , либо к началу , либо к , либо к концу строки, либо к обоим. Я выберу конец.
Введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, чтобы все было хорошо видно.К сожалению, ширина и длина стрелки не могут быть изменены после того, как линия нарисована. Вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте опцию Concavity , если вы хотите сделать отступ у основания или низа стрелки. Ставлю 20%:
Варианты стрелки.
Как нарисовать линию
Чтобы нарисовать линию или стрелку, щелкните документ, чтобы задать начальную точку.Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы увидите только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. Обратите внимание: поскольку я установил для параметра Вогнутость значение 20%, у основания стрелки имеется отступ:
.Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка по контуру:
Штрих появляется, когда кнопка мыши отпускается.
Регулировка длины или направления с помощью элементов управления на холсте
Чтобы отрегулировать длину или направление линии, щелкните и перетащите одну из точек на любом конце линии. Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Перетаскивание конечной точки для настройки длины и угла линии.
Или поверните линию, щелкнув и перетащив за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от ее центра, щелкните и перетащите значок контрольной точки (который мы включили ранее в настройках Photoshop) к одному из концов:
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите за противоположный конец, чтобы повернуть его:
Поворот линии вокруг новой точки вращения.
Свойства живой формы
Наконец, инструмент «Линия» имеет те же свойства «живой формы» на панели «Свойства», что и другие инструменты фигур, которые мы рассмотрели.Нет параметров для закругления углов, но вы можете изменить цвет или толщину линии (используя параметры обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Параметры инструмента «Линия» на панели «Свойства».
Единственный инструмент формы, о котором мы не узнали в этом уроке, — это инструмент Photoshop Custom Shape Tool. Я подробно расскажу об этом в отдельном уроке.
И вот оно! Это основы рисования фигур с помощью инструментов геометрических фигур в Photoshop 2021! В следующем уроке мы узнаем, как объединить эти простые формы в более крупные и более сложные формы с помощью команд «Операции с контурами»!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
Как нарисовать прямую линию в Adobe Photoshop
Рисование или редактирование изображения в Photoshop может быть огромным количеством доступных опций.На самом деле в Photoshop так много инструментов, что вы, возможно, изо всех сил пытаетесь найти способ сделать что-то, что кажется простым. Например, вам может быть интересно, как нарисовать прямую линию в Photoshop.
Photoshop предоставляет вам большой выбор инструментов, которые вы можете использовать для редактирования изображений, открытых в приложении. Будь то снимок, сделанный вами на камеру, или полученный от кого-то еще, Photoshop позволяет легко обрезать изображение, изменять его размеры или выполнять ряд различных корректировок для улучшения внешнего вида изображения.
Но Photoshop также имеет множество инструментов, которые помогут вам добавить новые объекты к этому изображению, например, линию. В нашем уроке ниже мы обсудим, как нарисовать линию в Photoshop с помощью инструмента «Кисть».
Как нарисовать линию в Photoshop CC
- Откройте изображение в Photoshop.
- Щелкните инструмент Brush .
- Щелкните в том месте, где вы хотите начать линию.
- Удерживая нажатой Shift , щелкните конечную точку линии.
Наша статья продолжается ниже с дополнительной информацией о рисовании линии в Photoshop, включая изображения этих шагов.
Как рисовать линии с помощью инструмента Photoshop Brush Tool (Руководство с изображениями)
Шаги, описанные в этой статье, были выполнены в Adobe Photoshop CC версии 20.0.1, но эти шаги почти идентичны почти во всех остальных версиях Photoshop.
Шаг 1. Откройте изображение в Photoshop.
Шаг 2: Выберите инструмент «Кисть» на панели инструментов в левой части окна.
Обратите внимание, что вы также можете просто нажать клавишу «B» на клавиатуре в Photoshop, чтобы автоматически переключиться на этот инструмент.
Шаг 3а (рисование горизонтальной линии): Удерживая нажатой клавишу
Shift , щелкните желаемую начальную точку и, удерживая кнопку мыши, перетащите ее, чтобы создать горизонтальную линию.Обратите внимание, что это также будет работать для вертикальных линий, вам просто нужно перетащить мышь вниз или вверх, а не влево или вправо.
Шаг 3b (рисование прямой негоризонтальной линии): щелкните желаемую начальную точку, отпустите кнопку мыши, удерживайте нажатой клавишу
Shift , затем щелкните желаемую конечную точку линии.Как изменить цвет, форму и размер линии в Photoshop
Вы можете настроить цвет линии, щелкнув образец цвета перед рисованием линии, а затем выбрав нужный цвет.
Вы можете настроить форму и размер кисти, используя параметры на панели инструментов над холстом.
Часто задаваемые вопросы
Как нарисовать прямую линию в Photoshop?Используя инструмент кисти, щелкнув начальную точку линии, затем, удерживая клавишу Shift и щелкнув конечную точку линии, вы сможете создать прямую линию в Photoshop.
Есть ли в Photoshop инструмент линии?Чтобы найти инструмент «Линия» в Photoshop, нажмите и удерживайте инструмент «Форма» на панели инструментов, а затем выберите параметр «Линия».
Как создать новый слой в Photoshop?Часто бывает полезно создать новый слой всякий раз, когда вы создаете новый объект, например линию. Нажмите кнопку «Создать новый слой» в нижней части панели «Слои», чтобы добавить новый слой. Похоже на лист бумаги загнутым углом.
Как быстро переключиться на инструмент «Кисть» в Photoshop?Когда ваше изображение открыто в Photoshop, вы можете нажать клавишу «B» на клавиатуре, чтобы сделать инструмент «Кисть» вашим текущим активным инструментом.
Есть ли в вашем файле Photoshop некорректный текст или его нужно обновить? Узнайте, как редактировать текст в Photoshop и изменять текстовый слой, который вы создали ранее.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиляОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Рисунок с фигурами в Photoshop Elements 4
Эта книга выдержка из фотошопа Elements 4: The Missing Manual — эксклюзив для Indezine. с разрешения O’Reilly Media, Inc.
Барбара Брандадж , автор книги был членом предварительных выпусков групп Adobe для Elements 3 и 4.
Отрывки, выбранные для публикации на Indezine, призваны показать насколько легко создавать графические элементы с фигурами в Photoshop Elements 4.
Мы хотим поблагодарить Theresa Pulido и Dawn Mann за облегчение разрешение на извлечение.
Рисование с фигурами
Прямоугольник и прямоугольник со скругленными углами
Эллипс
Многоугольник
Инструмент «Линия»
Продолжение на странице 2 …
Рисунок с фигурами
Вау, столько вариантов кистей и еще Adobe не сделано — есть еще один способ рисовать в элементах. Elements включает инструмент Shape, который позволяет рисовать геометрически совершенные формы вне зависимости от ваших художественных способностей.И не просто формы, такие как круги и прямоугольники. Вы можете рисовать животных, растения, звездообразования, рамы для картин, разные вещи, как показано в Рисунок 11-20 . Этот инструмент должен понравиться любой, чьи школьные шедевры всегда казались на стене где-то за пианино.
Рисунок 11-20: Вот лишь несколько форм, которые вы можете
рисовать с Элементами, даже
если ты завалил художественный класс в
Начальная школа. Эти
объекты выглядят намного больше
впечатляет, как только ты
слейте их с помощью Layer
стили.
Превратите себя в художника с помощью Elements ’Shape инструмент прост. Просто следуйте эти шаги:
- Откройте изображение или создайте новое .
Вы можете добавлять фигуры в любой файл, который можно открыть в Elements.
- Активируйте инструмент Форма .
Щелкните инструмент Фигура на Панели инструментов или нажмите клавишу U. Инструмент Фигура иногда бывает немного сбивает с толку новичков в Elements, потому что значок отражает форма активный в данный момент, поэтому вы можете увидеть прямоугольник, многоугольник или линия для экземпляр.Маленький мультяшный речевой шар нестандартной формы инструмент — это значок Elements изначально представляет вам. - Выберите форму, которую хотите нарисовать .
Щелкните нужную фигуру на панели параметров. Вы можете выбрать прямоугольник, а прямоугольник с закругленными углами, эллипс, многоугольник, линия или пользовательский форма. (Если ты выберите произвольную форму, у вас есть много разных форм на выбор из всех формы и их варианты описаны в следующие разделы.
- Настройте параметры на панели параметров .
Выберите цвет, щелкнув цветной квадрат на панели параметров. или используйте передний план цвет (стр.184). Если щелкнуть цветной квадрат панели параметров, вы видите Палитра цветов (стр. 185). Если щелкнуть стрелку вправо площади, вы вместо этого получите палитру «Образцы цвета» (стр. 189).
Если у вас есть особые требования, например, прямоугольник, ровно 1 «× 2», нажмите стрелка рядом с миниатюрой формы для палитры параметров формы и войдите в размер вашей формы.
Существует также настройка панели параметров, которая позволяет применять стиль слоя (см. стр. 325), пока вы рисуете форму. Просто щелкните стрелку раскрывающегося списка на правая сторона поля «Стиль» и выберите нужный стиль во всплывающем палитра. Идти вернувшись к рисованию без стиля, выберите прямоугольник с диагональная красная линия через это.
- Перетащите изображение, чтобы нарисовать фигуру .
Обратите внимание, что то, как вы перетаскиваете курсор, влияет на окончательный вид формы.То, как вы перетаскиваете, определяет пропорции вашей фигуры. Если ты рисуешь рыбу можно перетащить, чтобы она была длинной и тонкой или короткой и жир. Даже с практикой может потребоваться пара попыток, чтобы получить точные пропорции ты хочешь.
Примечание: Если вы пытаетесь создать точные копии определенного shape, используйте инструмент выбора формы, описанный ниже, для создания дубликатов первой формы ..
Инструмент Фигура автоматически помещает каждую фигуру на собственном слое.Если ты не хочешь для этого или вам нужно контролировать взаимодействие фигур, вы можете использовать квадраты в в середине панели параметров. Они такие же, как для управления выбором (стр.109). Используйте их, чтобы добавить более одной формы на слой, вычесть форма от фигуры, оставьте только область пересечения фигур или исключите области, где они пересекаются.
Вы также можете превратить любую фигуру из векторного изображения (бесконечное изменение размера) в растр изображение (нарисованное пиксель за пикселем), нажав кнопку Упростить на панели параметров.Поле «Растеризация векторных фигур» на странице 304 сообщает ты все, что тебе нужно знать разницу между векторными и растровыми изображениями.
Совет: Если вы хотите нарисовать несколько фигур на одном слое, щелкните прямоугольник «Добавить в фигуру» на панели параметров. Тогда все, что вы делаете, будет на такой же слой. Формы не должны касаться или перекрываться использовать эту опцию.
В следующих разделах описываются все основных категорий форм и их особых настройки.
Назад
Прямоугольник и прямоугольник со скругленными углами
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» в значительной степени работают так же и очень популярны для создания кнопок веб-страниц.Они оба есть параметры формы настройки на панели параметров для:
- Без ограничений: Выберите Без ограничений, чтобы нарисовать прямоугольник любых размеров ты хочешь. То, как вы перетаскиваете, определяет пропорции вашего форма.
- Квадрат: Чтобы нарисовать квадрат вместо прямоугольника, щелкните этот переключатель кнопка перед вы начинаете, или просто удерживайте клавишу Shift при перетаскивании.
- Фиксированный размер: Этот параметр заставляет элементы рисовать вашу форму по размеру вы указываете.Просто введите нужные размеры в дюймах, пикселях, или сантиметры.
- Пропорционально: Используйте эту настройку, если вам известны пропорции, которые вы хочу твой прямоугольник иметь, но не точного размера. Просто введите пропорции. Итак, если вы войдете длина 2 и высота 1, независимо от того, где вы перетащить, форма всегда вдвое длиннее, чем она выше.
- From Center: Этот параметр позволяет рисовать фигуру из ее центра вместо из угла. Это полезно, когда вы точно знаете, где тебе нужна форма, но не уверены, насколько он должен быть большим.
- Привязка к пикселям: Этот параметр гарантирует, что край вашего прямоугольник падает ровно на краю пикселя. Вы станете более четкими края с включенным. Доступно только для прямоугольников и Инструменты прямоугольника со скругленными углами.
Большинство инструментов «Форма» имеют аналогичные параметры. Закругленный прямоугольник есть один вариант, тем не менее: Радиус. Радиус — это сумма, в пикселях, что углы округляются. Более высокое число означает большее округление.
Назад
Эллипс
Эллипс имеет те же параметры формы, что и инструмент «Прямоугольник».Единственная разница в том, что вы можете выбрать круг вместо квадрата. Смена ключ сдерживает Эллипс в круг.
Назад
Многоугольник
С помощью этого инструмента можно нарисовать любой многоугольник. Вы устанавливаете количество сторон себя на панели параметров.
Параметры формы в раскрывающемся меню панели параметров немного разные для этого инструмент:
- Радиус: Этот параметр устанавливает расстояние от центра к крайним точкам.
- Гладкие углы: Если вам не нужны острые края на углы, выберите Smooth Углы.
- Звезда: Этот параметр инвертирует углы для создания звездообразной формы, как показано в Рисунок 11-21 .
- Отступ сторон: Если вы рисуете звезду, это устанавливает сколько (в процентах) ты хотите, чтобы стороны имели отступ.
- Smooth Indent: Используйте Smooth Indent, если вам не нужен резкий углы на твоих звезда.
Задний
Инструмент линии
Используйте этот инструмент для рисования прямых линий и стрелок.Уточнить вес (ширина) строки в пикселях на панели параметров. Если вы хотите стрелка на вашей линии, Параметры формы дают вам некоторые настройки для добавления одного к вашему линия при рисовании:
- Начало / конец: Вы хотите, чтобы стрелка в начале или конец строки вы рисовать? Сообщите Elements о своих предпочтениях с помощью этой настройки.
- Ширина и длина: Этот параметр определяет, как широкий и как долго ты хочешь стрелка быть. Единица измерения — процент ширины линии, поэтому, если вы введете число меньше 100, стрелка уже, чем линия, к которой он прикреплен.Вы можете выбрать значения между 10 процентов и 5000 процентов.
- Вогнутость: Используйте этот параметр, если хотите, чтобы стороны стрелки с отступом. В число определяет величину кривизны на самом широком часть наконечника стрелы. См. Рисунок 11-22 . Выберите настройку от -50 процентов. и +50 процентов.
Совет: Также доступны стрелки в инструменте Custom Shape, если вы хотите что-то более интересное.
Рисунок 11-21: Вверху: шестиугольник, нарисованный с помощью инструмента «Форма».
Внизу: При включении опции «Звезда» углы инвертируются. а многоугольник, поэтому вместо рисования шестиугольника вы создаете а звезда.
Рисунок 11-22: Две стрелки, нарисованные с помощью инструмента «Линия».
Слева: Стрелка без вогнутость.
Справа: Стрелка с вогнутостью 50 процентов. Оба стрелки имеют К ним применены стили слоя, чтобы они не выглядели так плоский. Ты можешь читать подробнее о том, как это сделать, в следующей главе.
Назад
Продолжение на странице 2 …
Авторские права © 2006
O’Reilly Media, Inc. Все права защищены.
Как использовать инструмент «Перо» в Photoshop
* Обновлено ноябрь 2020 г. *
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является наиболее опасным инструментом в обеих программах, которого избегают.Хотя вначале это может показаться неприятным инструментом, это очень полезный инструмент, и это руководство по фотошопу поможет вам научиться работать с инструментом «Перо».
Если вам это нужно, вы можете скачать бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы расскажем:
В Photoshop инструмент «Перо» можно использовать для рисования и выделения.
Существует заблуждение, что вы можете создавать векторы только в Adobe Illustrator и что Photoshop позволяет вам работать только с фотографиями или растровой графикой.Но вы МОЖЕТЕ создавать векторы в Photoshop с помощью инструментов Pen и Shape. Щелкните здесь, чтобы узнать больше о разнице между векторной и растровой графикой. Инструменты «Перо» и «Фигура» работают в обеих программах практически одинаково.
Примечание. Все снимки экрана, которые вы видите здесь, взяты из Adobe Photoshop CC, но почти все, что вы здесь читаете, применимо к более старым версиям Photoshop, начиная с нескольких версий. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Рисование прямых линий с помощью инструмента «Перо»
Рисовать прямые линии с помощью инструмента «Перо» очень просто, поэтому мы начнем с этого. Прямые пути создаются простым щелчком кнопки мыши. При первом щелчке вы устанавливаете начальную точку пути. Каждый раз, когда вы щелкаете после этого, между предыдущей и текущей точкой рисуется прямая линия.
Перед тем, как использовать инструмент «Перо», будь то для выделения или рисования фигур, нам необходимо настроить параметры на панели параметров.
1 — Нарисуйте путь с помощью инструмента «Перо»
1 — Откройте новый пустой документ в Photoshop. Я создал один размером 1000 x 1000 пикселей и разрешением 72 пикселей на дюйм.
2 — На панели инструментов выберите Pen Tool. Ярлык — это нажать на клавиатуре P .
3 — На панели параметров вверху экрана;
- Выберите «Путь» в первом раскрывающемся списке. (Скоро мы рассмотрим вариант «Форма»)
- Щелкните стрелку для параметра «Параметры геометрии» и убедитесь, что флажок «Резинка» не установлен во всплывающей палитре «Параметры контура».
- Убедитесь, что выбран параметр «Автоматическое добавление / удаление».
- Выберите опцию «Объединить контуры».
Примечание. Если вы очерчиваете объект для выделения или рисуете путь для добавления пикселей впоследствии, выберите параметр «Путь». Если вы хотите нарисовать векторную фигуру с помощью инструмента «Перо», вы должны выбрать «Фигура». Если вы выберете неправильный, это не конец света, но вы сэкономите несколько шагов, если выберете правильный, прежде чем начать.
При первом выборе инструмента «Перо» перед тем, как рисовать какие-либо точки, рядом с курсором появляется маленький значок «x».Х означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они говорят вам, как перо будет себя вести.
4 — Щелкните один раз на документе, в котором должен начинаться отрезок прямой линии. Не тащить.
5 — Переместите курсор в другую часть документа и щелкните еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются опорными точками.
Примечание. Если появляются направляющие линии (они выглядят как дополнительные линии, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисуете кривую, а не прямую линию. Если это произойдет, выберите Ctrl + Z (Windows) или Cmd + Z (Mac) для отмены и щелкните еще раз.
Обратите внимание, что первая точка привязки, созданная вами при первом щелчке, теперь пустая, а последняя точка привязки — сплошной квадрат.Сплошная точка привязки означает, что она в данный момент выбрана.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте щелкать по документу, в котором вы хотите поставить точку привязки, и Photoshop создаст путь между ними.
Совет: если вы хотите ограничить угол сегмента до кратного 45 °, удерживайте нажатой клавишу Shift во время щелчка.
Путь, который вы видите выше, называется Открытый путь . Это означает, что начальная и конечная точки разные, они не соединяются.Вам не нужно создавать замкнутые контуры каждый раз, когда вы рисуете. Открытые пути идеально подходят для рисования всех типов линий.
Если вы хотите заполнить область цветом, рекомендуется закрыть путь. Чтобы закрыть путь, просто нажмите на первую созданную точку. Вы увидите маленький кружок рядом с указателем инструмента «Перо», указывающий на то, что путь замкнется правильно.
Как только вы закроете путь, курсор немедленно изменится, показывая, что в следующий раз, когда вы щелкнете по документу, вы начнете совершенно новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелчок (Windows) или Cmd + щелчок (Mac) в любом месте от начерченного пути. Кроме того, вы можете закончить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавить и удалить точки привязки
Бывают случаи, когда вы хотите добавить дополнительные точки привязки к своим путям или удалить существующие точки привязки, которые вам не нужны.
Хорошее практическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий.Это особенно актуально при рисовании изогнутых контуров с помощью инструмента «Перо», который вы вскоре увидите.
Удаление точки привязки на пути
1 — Выберите инструмент Удалить опорную точку на панели инструментов (скрыт под инструментом «Перо»).
2 — Щелкните точку, которую хотите удалить.
Добавление точки привязки на пути
3 — Выберите инструмент «Добавить точку привязки» на панели инструментов.
4 — Щелкните в любом месте отрезка линии с помощью инструмента «Добавить точку привязки».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы редактируете точку (мы вернемся к этому в следующей публикации), вы заметите разницу.
Инструмент «Перо для прямого контура».
Итак, вот как рисовать отрезки прямых, очень просто и ничего страшного. Ключ к использованию инструмента «Перо» — практика, практика, практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые пути зигзагов.
- Попробуйте нарисовать замкнутые контуры треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая точка привязки становится конечной точкой.
- Почувствуйте, как заканчиваются пути и начинаются новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам научиться пользоваться пером.
Рисование кривых с помощью инструмента «Перо Photoshop»
В этой части Руководства по использованию инструмента «Перо» вы научитесь рисовать
- плавно изгибающийся открытый путь (easy peasy)
- путь по замкнутому кругу (легкий)
- сложный путь, состоящий из кривых и прямых точек (немного сложнее, но необходимый навык)
Как только вы поймете, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером инструмента «Перо»!
Как создаются кривые пути
В отличие от прямых путей, для которых достаточно щелкнуть один раз, затем выбрать место для следующей точки и снова щелкнуть, изогнутые пути создаются путем щелчка и перетаскивания маркеров направления.
При первом щелчке и перетаскивании вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере добавления точки и перетаскивания между предыдущей и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1 — Якорная точка помещается на монтажную область при нажатии.
2 — Направляющие линии и направляющие точки рисуются при перетаскивании.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем.
3 — Нарисуйте изогнутый контур с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Выберите режим Path на панели параметров в верхней части экрана.
Опять же, обратите внимание, что мы могли бы использовать здесь режим формы, но в этом режиме Photoshop заполняет контур цветом, когда вы начинаете рисовать, и это может сбивать с толку, где находятся ваши опорные точки.О рисовании фигур мы поговорим в другом посте.
3 — Щелкните один раз, чтобы поставить первую точку привязки.
4 — Переместите указатель вправо от вашей первой точки привязки, затем щелкните и перетащите вверх и вправо. Это создает небольшую кривую на пути, и, как вы можете видеть, две ручки появляются по обе стороны от второй точки привязки. Это маркеры направления и управляющие направлением кривой и размером кривой.
5 — Добавьте еще одну точку правее, щелкните и перетащите вниз.Теперь вы должны увидеть красивую пологую волнообразную дорожку.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac). Обратите внимание, как изменяется курсор инструмента «Перо» и появляется небольшая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 — Нарисуйте контур замкнутого круга с помощью Pen Tool
Замкнутый векторный контур — это просто путь, в котором первая точка привязки совпадает с последней точкой вектора, например круг, прямоугольник, звезда.Нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Path на панели параметров в верхней части экрана.
- Щелкните, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую точку привязки, и, удерживая, перетащить вниз.
Если вы допустили ошибку во время рисования, выберите Правка> Отменить новую точку привязки или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю точку, которую вы нарисовали, и повторите попытку. .
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок. Это означает, что если вы нажмете на первую точку, вы закроете путь. Так что продолжайте и нажмите на точку.
Теперь ваш путь закрыт, и у вас должен получиться почти идеальный круг или, по крайней мере, правильный путь в форме эллипса.Неважно, будет ли оно немного яйцевидным :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет: если вы удерживаете Shift при щелчке и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45 °.
5 — Объедините изогнутые и прямые сегменты контура с помощью Pen Tool
Теперь мы нарисуем пути, в которых прямые угловые точки сочетаются с изогнутыми или гладкими точками, но сначала дадим краткое объяснение направленных линий.
Изогнутые точки привязки имеют направляющие линии, расположенные друг напротив друга на расстоянии 180 °.
Угловые (или прямые) точки либо не имеют направляющих линий, либо имеют только одну направляющую линию, либо две направляющие линии, расположенные под углом, отличным от 180 °. (Я знаю, это немного сбивает с толку!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа.
В этом упражнении мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите P на клавиатуре.
- Мы начинаем с прямого сегмента, что очень просто, поэтому щелкните один раз для начальной точки (не перетаскивайте), а затем щелкните еще раз, чтобы поставить второй якорь.
- Теперь мы входим в кривую. Наведите указатель на вторую точку привязки и удерживайте нажатой Alt (Windows) или Option (Mac), курсор изменится и покажет то, что выглядит как перевернутая буква «v».Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.
- Щелкните в той же точке и потяните вверх одним движением, чтобы начать кривую.
- Затем щелкните и потяните вниз, чтобы создать следующую точку привязки и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если просто щелкнуть и перетащить новую точку, кривая пойдет вниз в неправильном направлении. (Посмотрите еще раз на путь, который мы пытаемся создать выше точки 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая Alt / Option + Щелкнув на последней опорной точке. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую.
- Щелкните точку привязки еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый дескриптор поверх предыдущего.
- Добавьте новую опорную точку и потяните вниз, чтобы закончить вторую кривую.
- Повторите шаги 6, 7 и 8, чтобы создать третью «восходящую» кривую.
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , щелкните один раз на последней точке привязки.
- Щелкните еще раз, чтобы поставить последнюю точку привязки. Теперь у вас должен получиться такой путь;
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты контура, нарисованного с помощью инструмента «Перо».Это самая сложная часть рисования с помощью Pen Tool и та, с которой вам нужно больше всего практиковаться.
Конечно, можно еще многое узнать об инструменте «Перо», но на этом этапе много практики, объединяющей прямые сегменты и кривые, очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с инструментом «Перо»!
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв.Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Я даю это упражнение своим классам, и они считают его полезным. Не волнуйтесь, если ваши реплики не идеальны на этом этапе, главное — попробовать что-нибудь.
Надеюсь, вы нашли этот урок о том, как рисовать прямые контуры и кривые с помощью Pen Tool в Photoshop, полезным. Следующий навык, который нам нужно изучить в отношении рисования путей, — это как редактировать наши точки и пути. Это отдельное руководство, которое вы можете прочитать здесь.
Буду очень признателен, если вы поделитесь этим постом. Спасибо! 🙂
Загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как рисовать стрелки и круги в Photoshop Рисование
Рисование Photoshop — это мощный инструмент. Если вы составляете руководства и учебные пособия, несколько изображений могут иметь большое значение для передачи сообщения. Когда вы добавляете изображения вместо текста, люди могут видеть, что вы делаете и как именно вы это делаете. Люди будут меньше разочаровываться и тратить меньше времени на то, чтобы понять, что он там должен делать.
Хотя изображения очень полезны для пользователей, пытающихся следовать вашим инструкциям, вам не следует просто бросать в них картинку.Рисование стрелок и кружков может помочь обозначить точки взаимодействия или «Призыв к действию» . Мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop CS 6.
Если вам нужны дополнительные инструкции по Photoshop, вы также можете попробовать: Photoshop CC Classroom .
Начнем с рисования круга в Photoshop.
Круг для рисования в Photoshop
Шаг 1
1. Откройте свое изображение в Photoshop CS 6 или любой другой версии Photoshop.
Вы можете скопировать и вставить изображение в открытый файл Photoshop. Неважно, слои будут поверх вашего изображения.
Шаг 2
2. На левой панели инструментов рисования найдите формы. Если вы не видите инструмент эллипса, тогда удерживайте на значке кнопки, пока не появится меню вариантов, или щелкните правой кнопкой мыши на значке. Выберите инструмент эллипс .
Шаг 3
3.Панель инструментов параметров появится в верхней части окна. Убедитесь, что заливка находится на «без заливки» , что является красной диагональной линией. Выберите обводку как заливку «Сплошной цвет» и выберите цвет. Далее следует размер «pt». Введите «5 pt» или любой другой толщины, какой вы хотите, чтобы был контур. Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу.
Шаг 4
4. Чтобы получить идеальный круг, вы должны , удерживая , клавишу Shift , перетаскивая мышь.Начните с , удерживая , , клавишу Shift , затем , щелкните левой кнопкой мыши и перетащите мышью до желаемого размера. Теперь сначала отпустите кнопку мыши! Затем отпустите клавишу Shift. Если вы отпустите в обратном порядке, вы потеряете ограниченное измерение идеального круга.
Не беспокойтесь о расположении рисунка круга на изображении. Рисунок круга будет размещен на отдельном слое, что позволит вам перемещать его по своему усмотрению.
Выполнено. Вы завершили рисование круга в Photoshop. Продолжайте рисовать стрелку
Photoshop Drawing Arrow
Step 5
5. Вернитесь к значку Shapes и выберите инструмент линии
Step 6
6. На панели слоев в правом нижнем углу. Выберите фоновый слой, щелкнув и выделив его, или любой другой слой, на котором находится ваше изображение.
Шаг 7
7. Перейдите к параметрам вверху и выберите синюю заливку и синюю обводку.Установите Pt на «5 pt» или любую толщину, которую вы хотите, чтобы ваша стрелка и линия были. Примечание * чем больше Pt, тем больше будет головка для рисования стрелки. Щелкните левой кнопкой мыши на зубчатом колесе или шестерне в форме значка вверху и щелкните на Start , чтобы поставить отметку в поле.
Шаг 8
8. Левая кнопка мыши и перетащите мышью .У вас должна появиться синяя стрелка. Не беспокойтесь о расположении рисунка стрелки. Он размещен на собственном слое , поэтому вы можете переместить его в нужное место.
Поздравляем! Вы только что закончили рисовать круги и стрелки в Adobe Photoshop.



 Активируем.
Активируем.