Фотошоп как залить новый слой белым
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
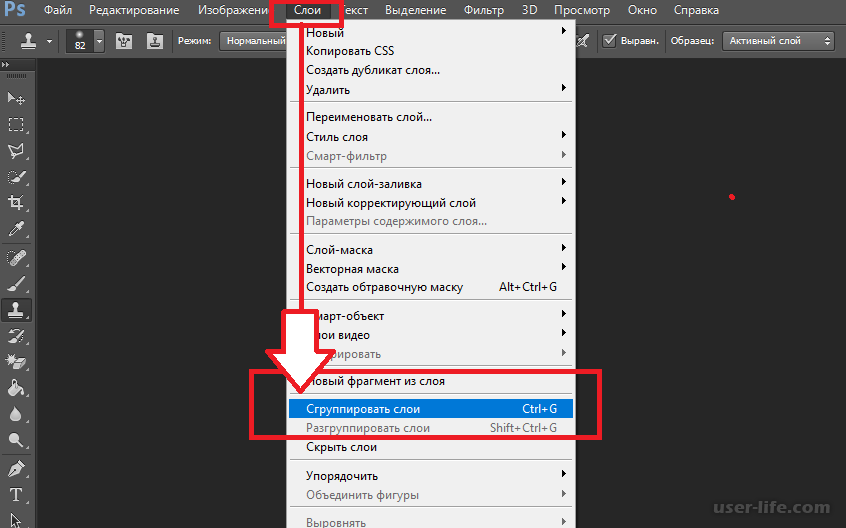
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
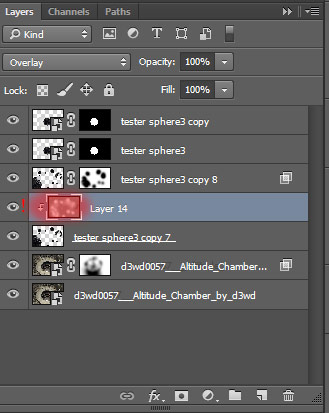
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Быстрая заливка слоя цветом
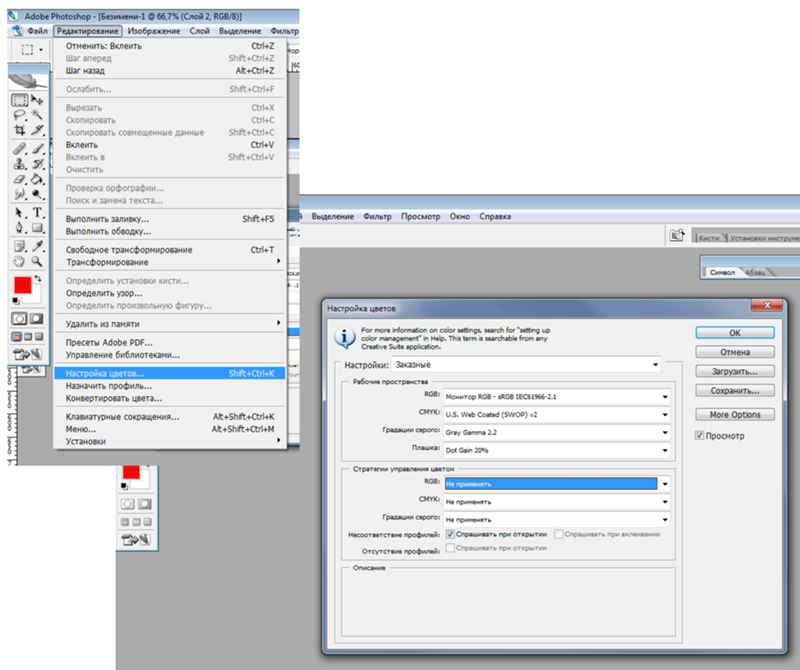
В Photoshop имеется штатный метод заливки слоя цветом, но он слишком неудобен — надо пройти по вкладке главного меню Редактирование —> Заливка (Edit —> Fill), откроется окно, где надо выбрать, чем заливать — основным либо фоновым цветом, либо самостоятельно выбрать цвет, затем нажать ОК.
Но, как всегда, Phtoshop предлагает нам и альтернативные способы заливки. И, конечно, этот способ заключается в применении горячих клавиш.
Всего, с помощь горячих клавиш, можно использовать три варианта заливки. Это заливка фоновым цветом, основным цветом новым цветом, впрочем, последний вариант не является самостоятельным, а является дополнением к одному из первых двух.
Как показано на рисунке, мгновенно залить слой фоновым цветом из палитры цветов можно с помощью комбинаций клавиш Ctrl+Delete или Ctrl+Backspace, для заливки основным цветом необходимо нажать Alt+Delete или Alt+Backspace.
Теперь об установке цвета в цветовой палитре. Цвета по умолчанию (основной — чёрный, фоновый — белый) устанавливаются нажатием клавиши D. Поменять местами основной с фоновым можно нажатием клавиши X (икс).
Например, чтобы мгновенно залить слой чёрным, надо нажать D и затем Alt+Backspace.
Но как залить слой произвольным цветом? Для этого надо настроить быстрый выбор цветов горячими клавишами, как рассказано здесь.
Теперь, для заливки слоя собственным цветом, мне надо нажать клавишу K, выбрать цвет мышкой или ввести его значение, затем нажать Alt+Backspace. Согласитесь, очень быстро и удобно.
И ещё одна вкусняшка. Горячими клавишами можно заливать не только слой целиком. Нажав комбинации Alt+Shift+Backspace и Ctrl+Shift+Backspace Вы также зальёте изображение основным и фоновым цветом соответственно, но прозрачные места слоя так и останутся прозрачными.
Как залить слой в Фотошопе
Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность. Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Способ 2: Инструмент «Заливка»
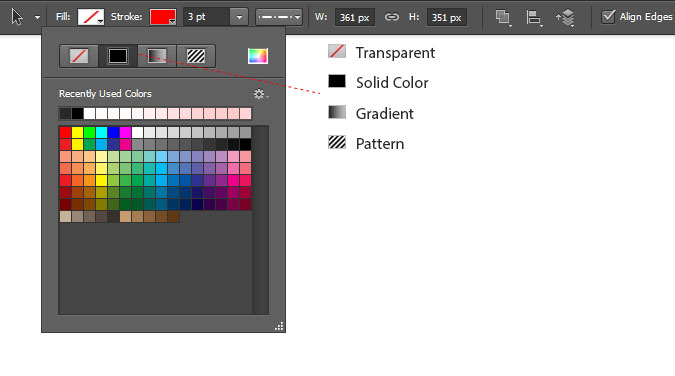
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.

- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
- Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.
Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак залить слой в Фотошопе
Если вы работаете в Фотошопе, то наверняка знаете, что без заливки не обходится ни один из проектов. Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Его можно применять по-разному, но в этой статье мы разберем, как с помощью заливки закрасить полностью весь слой под названием “Фон”, который создается автоматически после создания документа в программе.
Стоит также отметить, что методы, приведенные в данной статье не подойдут для слоев с «Фигурами» или «Смарт-объектами».
Что ж, приступим!
Содержание
- Заливаем слой в Adobe Photoshop
Заливаем слой в Adobe Photoshop
Мы рассмотрим всего 3 метода для проведения данной процедуры.
Метод №1: С помощью горячих клавиш
На наш взгляд это очень удобный способ, который подойдет не всегда, конечно, но все же. Благодаря сочетанию горячих клавиш ALT+DEL, можно залить слой основным цветом, который выбран в палитре цветов. А комбинация CTRL+DEL позволит закрасить цветом, который предустановлен вами в палитре в качестве фонового.
Метод №2: С помощью инструмента «Заливка»
Данный метод подразумевает использование инструмента “Заливка”, который можно найти в панели инструментов слева.
После того, как инструмент выбран, остается только определиться с цветом для заливки холста. Выбрать его также можно в панели инструментов.
Также можно поиграться с настройками заливки во вспомогательном меню, которое располагается под главным. Оно появляется после выбора инструмента “Заливка”:
Важно! В этой панели есть настройки, которые применимы только тогда, когда у вас на слое не фон, а изображение. Он них ниже:
- Параметр “Допуск” позволяет определить кол-во схожих оттенков рядом опираясь на шкалу яркости. Впоследствии они заполнятся выбранным цветом при заливке.
- Параметр “Сглаживание” сделает края плавными.
- «Смежные пиксели». Благодаря этому параметру мы сможем заливать лишь ту область, по которой кликнем. Если убрать галочку, то заливка закрасит все участки со схожим оттенком, при учете значения в “Допуске”.
- Если же активировать параметр “Все слои”, то мы сразу, одним кликом, зальем все слои в палитре слоев.

- Необходимо в самом верхнем меню кликнуть на “Редактирование” и, в выпадающем списке, выбрать “Выполнить заливку”.
- Перед нами появится окно с настройками, благодаря которому можно задать определенные параметры заливки и кликнуть “ОК”. Также окно с настройками заливки можно вызвать благодаря комбинации горячих клавиш SHIFT+F5.
Это было 3 простых способа, которые вы сможете применять в дальнейшем, при заливке слоя в Фотошопе.
Как залить слой цветом в фотошопе
Приветствую вас в блоге Start-Luck. Сегодня мы продолжим изучать Photoshop. Данная тема будет интересна фотографам, дизайнерам, иллюстраторам и всем, кто хочет освоить графический пакет. Мы поговорим о том, как залить слой цветом.
Я решил обратить на это внимание, потому что заметил, что многие новички, да и те, кто работает в графике давно, заливая слои, тратят на это больше времени, чем следовало бы.
Так, например, художники, порой просто красят кистью каждый слой своим цветом. Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
Но согласитесь, когда вам нужно несколько вариантов подложки или фона для фотографии, не хочется тратить часы просто на поиск фонового цвета.
А если взять во внимание, что контуры на фотографии очень сложно аккуратно обвести кистью, то этот инструмент явно нам не подойдёт. Я поделюсь с вами способом, которым пользуюсь я. Он мне кажется оптимальным, подойдёт как для простых изображений, так и для сложных фотографий.
Кстати, если вы начинающий веб-дизайнер, то очень рекомендую обратить внимание на ресурс netology.ru. У этого университета есть курс «Adobe Photoshop: основы для веб-дизайнера». Чем он хорош: обучение ведут практикующие эксперты, которые знают всё о тенденциях в современном дизайне. Обучение делится на теорию и практику, лекции проходят во второй половине дня. Это особенно удобно, если вы работаете и учитесь. Процесс подачи знаний разделён на этапы, с азов и до создания макета веб-сайта.
За короткий период обучения вы получите навыки, которые помогут вам создавать сайты. Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Если бы вы учились самостоятельно, первые плоды вашего труда появились бы гораздо позднее. Я – человек, работающий на результата. Размытые перспективы, что я когда-нибудь научусь чему-нибудь, меня не радуют. Полагаю, вас тоже, а курсы помогут вам достичь конечной цели в сжатые сроки. Вы сможете работать и получать за это деньги.
Инструменты для работы
Мы немного отошли от темы, и теперь я предлагаю к ней вернуться. Как и всегда, моя работа ведётся в версии программы СС. Вы можете работать с той версией, которая у вас имеется. Особых различий в интерфейсе не будет, так что, трудностей возникнуть не должно.
Для работы мне необходима картинка, лучше выбрать ту, на которой будет изображение простой формы. Для первого раза вполне подойдёт картинка с мячом. Если хотите другой объект, поищите в интернете ту картинку, с которой вам приятнее работать.
Я буду красить задний белый план в ярко-розовый. Мне кажется бело-голубой мяч будет хорошо выделяться на таком фоне. Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Опять же, вы вольны выбирать любимый цвет и ни в чём себя не ограничивать. Открываем нашу картинку в фотошопе, используем инструмент «Быстрое выделение» на панели сбоку, и выделяем объект.
Выделили – отлично! После этого, в верхней строке выбираем выделение. В выпадающем меню ищем «Уточнить край».
У нас появилось окно, нам нужен чёрный фон.
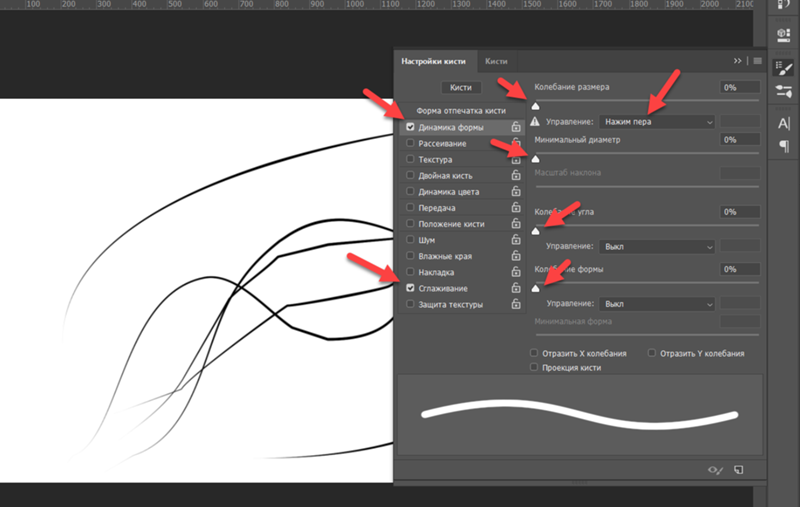
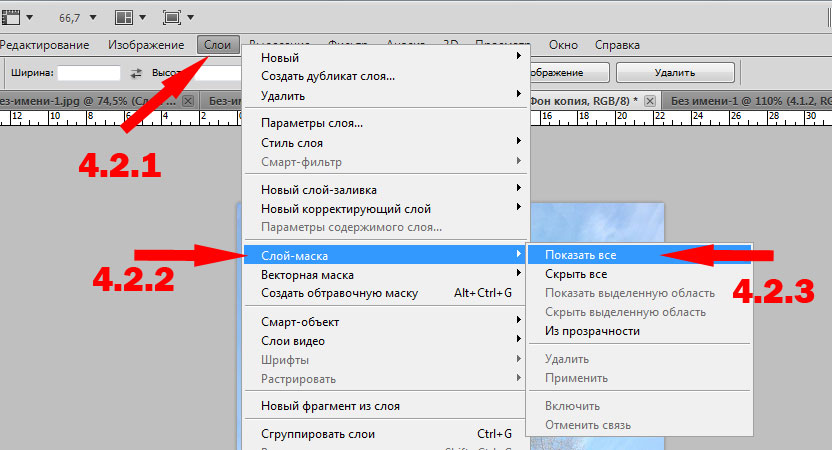
Теперь внимательно смотрим на скриншот и делаем всё, так как на нём указано. Затем выводим на новый слой.
В итоге видим мяч на прозрачном слое. Но его пока заливать нельзя. Для заливки создаём новый слой.
Покраска
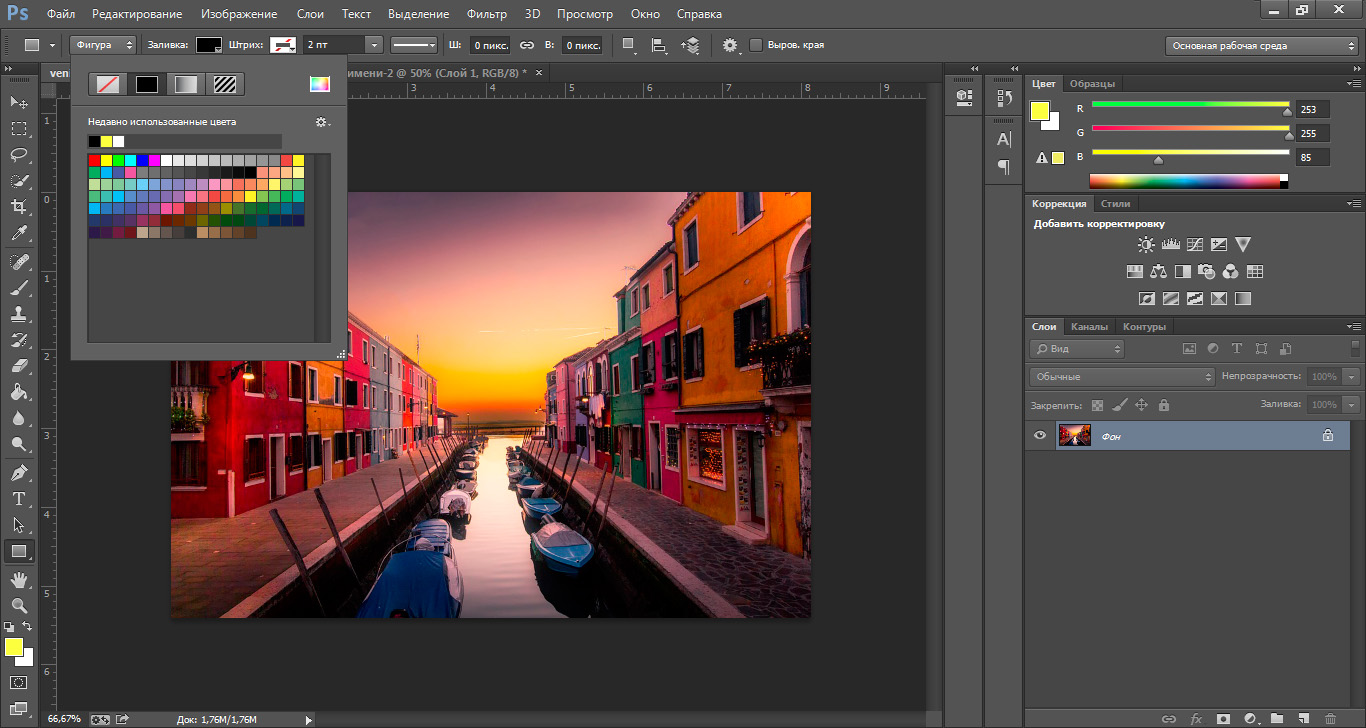
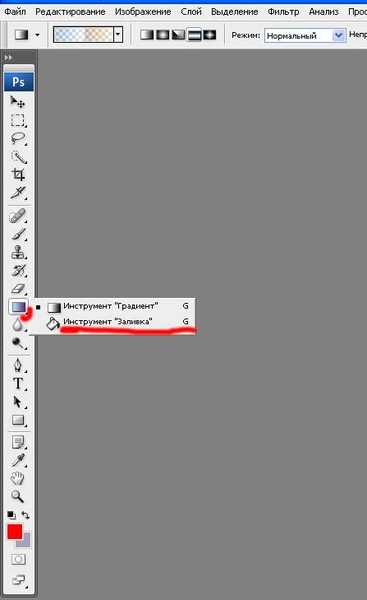
А сейчас мы можем переходить непосредственно к заливке. Берём ковшик («Заливка») на панели инструментов, выбираем цвет. У нас, как вы помните розовый, можно залить чёрным или белым, только если зальёте белым, результат от исходника ничем отличаться не будет.
Панель с настройками должна выглядеть так. Сочетание клавиш Shift + Backspace поможет вызвать настройки заливки.
Кликаем «заливка» на новом прозрачном слое. Получаем результат, который нам был необходим.
Помимо всего, что я описал, существует еще и градиент. Инструмент в панели слева, рядом с заливкой. Принцип работы такой же, как и с простой заливкой. Только градиент по
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
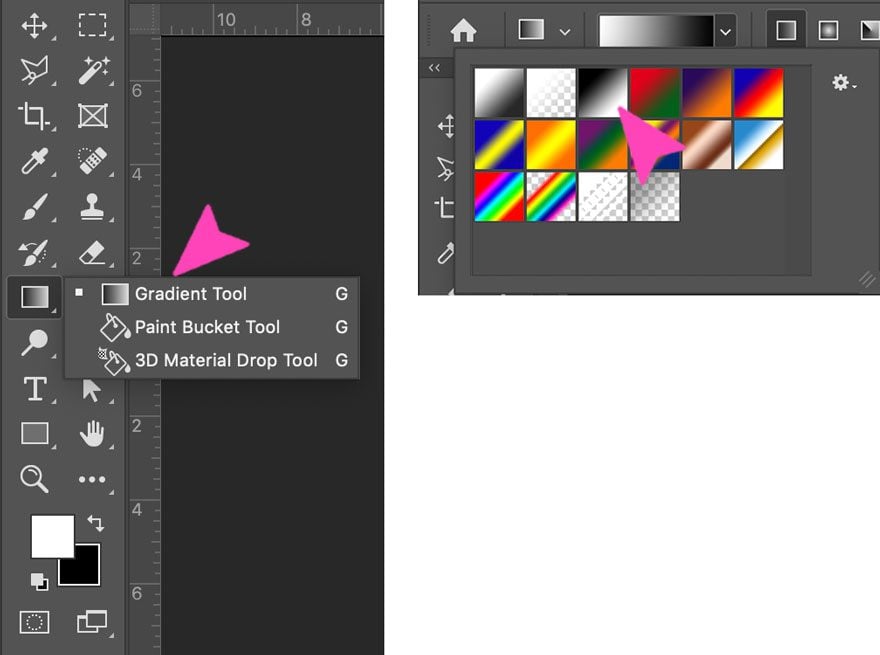
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.
- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.

Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои». Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.
Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски. Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию.
Этот узор представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного.
Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. То же относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Между прочим: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев.
Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными частями контента независимо — самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.

Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-нибудь еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — перейти на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте в дизайн больше изображений, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в получившемся смарт-объекте, который создает эта команда.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «нет пути». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «нет». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Точно с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
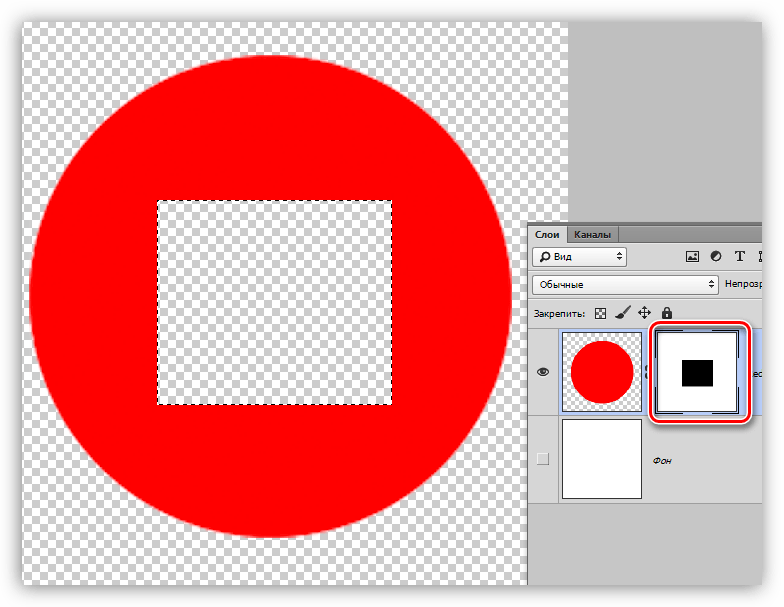
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и расположение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с использованием черного, белого и серого
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выделение объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделенной областью. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Не удается найти страницу | Autodesk Knowledge Network
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}Заливка. Photoshop. Мультимедийный курс
Читайте также
Smart Fill (Интеллектуальная заливка)
Заливка и границы текста
Заливка и границы текста Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
Градиент и заливка
Градиент и заливка Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9). Рис. 3.9. Gradient Tool (Градиент) на панели инструментовДанный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько
Градиентная заливка
Градиентная заливка Кроме заливки сплошным цветом и узором, существует еще одна техника, которая получила широчайшее распространение среди дизайнеров благодаря легкости исполнения и эффектному внешнему виду, – градиентная заливка. Смысл ее сводится к тому, что
Границы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. Пример
Заливка
Заливка Ранее мы рассматривали метод заливки ячеек однородным цветом. Чтобы красиво оформить таблицу, могут понадобиться другие способы заливки. В программе Excel предусмотрена градиентная и узорная заливка ячеек или выделенного диапазона. Для создания такой заливки
Границы и заливка. Автоформат
Границы и заливка. Автоформат Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Инструмент Paint Bucket (Заливка)
Инструмент Paint Bucket (Заливка) Рассматривать реализацию закрашивания начинаем именно с инструмента Paint Bucket (Заливка) так как он расположен на палитре инструментов и, как следствие, используется чаще, особенно начинающими пользователями.Чтобы данный инструмент стал
Команда Fill (Заливка)
Команда Fill (Заливка) Чтобы вызвать диалоговое окно Fill (Заливка) (рис. 9.5), необходимо выполнить команду Edit ? Fill (Правка ? Заливка) или нажать сочетание клавиш Shift+F5. Рис. 9.5. Диалоговое окно Fill (Заливка)В данном окне задают настройки, которые будут использоваться при выполнении
Границы и заливка
Границы и заливка Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
Как использовать любое изображение как образец заливки в Photoshop
Использование шаблонов в Adobe Photoshop — это метод добавления повторяющихся элементов в выделение или слой. Например, узоры обычно используются для изменения ткани в предмете одежды или для добавления тонких деталей к изображению. Хотя они могут показаться сложными на поверхности, их относительно легко создать.
Описанные шаги были протестированы в Adobe Photoshop для Creative Cloud, но эта процедура была частью приложения начиная с Photoshop 4.
Что такое шаблон в фотошопе?
Шаблон представляет собой изображение или линии искусства , которые могут быть плиточный многократно. Плитка — это подразделение выделения компьютерной графики на серию квадратов и размещение их на слое или в выделении. Таким образом, шаблон в Photoshop по сути является мозаичным изображением.
Использование шаблонов может ускорить рабочий процесс, избавляя вас от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Например, если выделение должно быть заполнено синими точками, шаблон сокращает эту задачу до щелчка мыши.
Вы можете создавать свои собственные пользовательские шаблоны из фотографий или штриховых рисунков, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение как шаблон, который можно использовать в качестве заливки Photoshop.
Как использовать шаблон Fill в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, выберите «Выделение» > « Выбрать все» . В противном случае используйте инструмент Rectangle Marquee, чтобы сделать выбор.
Перейдите в Edit > Define Pattern, чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и нажмите ОК .
Перейти к другому изображению или создать новое изображение.
Выберите слой, который хотите заполнить, или сделайте выделение, используя один из инструментов выделения, например « Прямоугольная область» .
Перейдите в Edit > Fill, чтобы открыть диалоговое окно Fill. В диалоговом окне Fill выберите выпадающий список Custom Pattern .
Open the Custom Pattern drop-down menu to access a selection of patterns that are installed with Photoshop and any patterns you may have created previously. Click the pattern you wish to apply.
Leave the Script checkbox deselected. In Photoshop CS6 and later, scripted patterns are JavaScripts that randomly place an item defined as a pattern either in the selection or on a layer.
Choose a Blending Mode to have your pattern, especially if it is on a separate layer, interact with the colors of the pixels of the image it is placed over.
Tips
To maximize the usefulness of this feature:
- Only rectangular selections can be defined as a pattern in some very old versions of Photoshop.
- Check the box to Preserve Transparency in the Fill dialog if you only want to fill the non-transparent portions of a layer.
- If you’re applying a pattern to a layer, select the Layer and apply a Pattern Overlay in the Layer styles pop-down.
- Another way of adding a pattern is to use the Paint Bucket tool to fill the Layer or selection. Select Pattern from the Tool Options.
- Your pattern collection is found in a library. Select Window > Libraries to open them.
- You can also create content using the Adobe Touch Apps and have them available to you in your Creative Cloud library.
Новая заливка с учетом содержимого в Photoshop CC 2019
Самая большая и лучшая функцияPhotoshop CC 2019 — это, пожалуй, новая заливка с учетом содержимого.
Впервые представленная в Photoshop CS5, Content-Aware Fill анализирует области вокруг выделенной области, чтобы определить, какие пиксели генерировать для заполнения выделенной области и удаления нежелательного объекта.
В одних случаях заливка работала великолепно, в других — нет. Самая большая проблема заключалась в том, что вы не могли указать фотошопу, из каких областей брать образец или как нужно создавать заливку.
В Photoshop CC 2019 все изменилось. Теперь заливка с учетом содержимого дает вам полный контроль над тем, какие пиксели отбирать, как применять алгоритм.
В Photoshop CC 2019 новая заливка с учетом содержимого позволяет определять и исключать исходные области. Вы также получаете настройки вывода, которые помогут вам работать в неразрушающем рабочем процессе.
Чтобы активировать новую функцию с учетом содержимого, выберите в изображении все, что вы хотите удалить.
Затем перейдите в Edit> Content-Aware Fill…
( Note : существующее диалоговое окно Edit> Fill все еще доступно.)
Панель инструментов с учетом содержимого
Когда вы находитесь в рабочей области Content-Aware Fill, вы можете изменить поведение заливки, используя следующие инструменты и параметры:
Инструмент «Кисть для образцов» можно использовать для добавления или удаления областей изображения, которые Photoshop будет использовать в качестве образца для создания заливки.
По умолчанию наложение зеленого цвета покрывает области, которые Photoshop CC 2019 использует для выборки пикселей для создания заливки.
Чтобы добавить или удалить из области отбора проб, рисуйте прямо на наложении.Результаты появятся на панели предварительного просмотра, как только вы отпустите кнопку мыши.
Для управления поведением кисти можно использовать кнопки «Добавить» или «Вычитание» на панели параметров.
Удерживайте Alt (Mac: Option) во время рисования, чтобы временно переключиться на альтернативный вариант (добавить или вычесть в зависимости от ваших текущих настроек).
Вы можете использовать ползунок для регулировки размера кисти.
Вы можете изменить исходное выделение с помощью инструментов «Лассо» или «Многоугольное лассо», доступных на панели инструментов.
Инструмент «Лассо»: нажмите и перетащите, чтобы нарисовать выделение от руки.
Инструмент «Многоугольное лассо»: создает выделения с прямыми краями.
Кнопки «Развернуть» или «Сжать»: при выборе инструментов «Лассо» или «Полигональное лассо» вы увидите кнопки «Развернуть» или «Сжать». Эти кнопки будут либо сжимать, либо расширять выбор в зависимости от количества пикселей в соответствующем всплывающем ползунке.
Инструменты «Рука» и «Масштаб» работают так, как и следовало ожидать. Они позволяют масштабировать и панорамировать изображение.
- Ручной инструмент : перемещает (панорамирует) изображение внутри окна.
- Инструмент масштабирования : Увеличивает и уменьшает размер изображения.
Опции выборки с учетом содержимого
Настройки в опциях выборки управляют наложением, которое указывает области выборки.
- Непрозрачность : изменяет степень видимости зеленого наложения. 50% по умолчанию.
- Цвет : изменяет цвет наложения с зеленого на любой другой цвет, который вам нравится.
- Указывает : Выбирает, на что нацелено наложение. Выбранные области или исключенные области.
Параметры заливки
Измените параметры заливки на панели заливки с учетом содержимого для достижения наилучших результатов:
- Адаптация цвета : позволяет адаптировать контраст и яркость для лучшего соответствия. Подходит для заполнения контента с постепенным изменением цвета или текстуры.
- Адаптация поворота : Позволяет вращать контент для лучшего соответствия.Подходит для заполнения содержимого повернутыми или изогнутыми узорами.
- Масштаб : позволяет изменять размер содержимого для лучшего соответствия. Подходит для заполнения контента повторяющимися узорами разного размера или в перспективе.
- Зеркало : позволяет переворачивать контент по горизонтали для лучшего соответствия. Полезно для изображений с горизонтальной симметрией.
Настройки вывода с учетом содержимого
Одним из лучших дополнений к новой функции управления контентом являются настройки вывода, которые позволяют при желании работать в неразрушающем рабочем процессе.
- Текущий слой: Выполняет заливку текущего выбранного слоя.
- Новый слой: заливка генерирует новые пиксели в новом слое для неразрушающего рабочего процесса.
- Дублировать слой: создает заливку в виде дубликата исходного слоя.
Предварительный просмотр в полном разрешении
Панель предварительного просмотра обеспечивает предварительный просмотр внесенных вами изменений в полном разрешении. Предварительный просмотр в полном разрешении создается сразу после предварительного просмотра в низком разрешении.
Каждый раз, когда создается предварительный просмотр, вы видите значок счетчика в правом нижнем углу панели предварительного просмотра.
После отображения начального предварительного просмотра с низким разрешением рядом с счетчиком появляется дополнительный значок предупреждения. После создания и отображения предварительного просмотра в полном разрешении значок предупреждения исчезает.
Ниже приведен пример пользовательского интерфейса, когда предварительный просмотр с низким разрешением готов и создается предварительный просмотр с полным разрешением.
Заливка с учетом содержимого и маски слоев
Если у вас активна маска слоя, заливка с учетом содержимого будет игнорировать эти области, и они будут отображаться в заливке как прозрачные пиксели.
Пользовательские сочетания клавиш с учетом содержимого
Вы можете перейти на
Обводка контура в Photoshop (с примерами) Урок Photoshop
www.psd-dude.com Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов. Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Он также очень полезен для создания рамок и границ, эффектов контура и так далее.В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop. Вы можете обводить открытый контур в Photoshop; нарисуйте открытый путь с помощью инструмента «Перо» «Перо» . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Для контура обводки в Photoshop сначала нужно сделать контур , так что это первый шаг, который вам нужно сделать. Учиться как сделать путь в фотошопе из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки.Если вы не создадите этот новый слой, путь обводки не будет работать для текстовых слоев и слоев векторных фигур. Так что лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я часто совершал, когда начинал работать с контурами в Photoshop.
Рассмотрим использование Pen Tool в Photoshop для рисования пути. Скажем, я пытался сделать Stroke Path.
Почему обводка неактивна или отключена?
1.Поскольку при рисовании контура в Photoshop для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента «Перо »
.Вот как это выглядит в моем Photoshop CC
2. Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , ластик Tool , Smudge Tool , Burn Tool и т. Д. инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент «Кисть » и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
.Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь.Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь. Или щелкните правой кнопкой мыши вкладку Path и выберите delete path , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же путь для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях.Таким образом, вам не нужно создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить путь пути и путь экспорта в Illustrator . Вы можете сохранить путь как Clipping Path , который является изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Предыдущий постПреобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСделайте текст на деревянной книжной полке в Photoshop
Использование инструмента заливки с учетом содержимого Photoshop для устранения отвлекающих факторов
Твиттер
Google+
Нежелательные объекты могут быть причиной отвлечения внимания и во многих случаях неизбежны при фотосъемке.Традиционно для удаления этих объектов инструмент «Штамп клонирования» в Photoshop был наиболее подходящим вариантом. Однако в Photoshop CS5 и выше был введен новый инструмент под названием Content-Aware Fill, который во многих случаях побеждает инструмент клонирования, поскольку он работает быстрее и лучше справляется с визуализацией более естественного результата.
Функциональность, лежащая в основе инструмента заливки с учетом содержимого, заключается в том, что он делает выборку и исследует изображение, выясняя, как могла бы выглядеть фотография, если бы на ней никогда не было отвлекающей функции.Этот инструмент лучше всего использовать для удаления похожих объектов, например, неба и травы.
Как использовать заливку с учетом содержимого
Однажды я разместил эту фотографию Гранд Титонс на странице Topaz в Facebook, и кто-то сказал: «Мне бы больше понравилось, если бы не было машины». Мои первоначальные мысли о том, чтобы оставить машину нетронутой, заключались в том, чтобы показать, что мать-природа — могущественная сила, поскольку в то время меня вдохновили даосские пейзажи, где человек изображен в меньшем масштабе, чем пейзаж перед ним.
Однако, если вы обнаружите, что автомобиль отвлекает вас, и предпочитаете пейзаж, лишенный человеческого значения, вот как вы можете удалить его с помощью инструмента заполнения с учетом содержимого:
1. Обведите ненужный объект контуром с помощью инструмента «Многоугольное лассо». Убедитесь, что выбрано свободно , а не плотно вокруг объекта.
2. Перейдите в Edit-> Fill и выберите Content-Aware.
3. Нажмите ОК, и вы увидите, что функция Content-Aware успешно удалила автомобиль, заменив его окружающими областями изображения.
4. Чтобы удалить выделение лассо, нажмите ctrl / cmd + D.
Это может не сработать с первого раза, но не сдавайтесь! Заливка с учетом содержимого часто выбирает разные части изображения для выборки. Так что, если вы получите неприятный результат в первый раз, попробуйте еще раз, и вы можете обнаружить, что он работает. Ключевым моментом является более свободный, а не жесткий выбор вокруг объекта. Также полезно иметь похожие окружающие области, такие как листва на переднем плане.
Когда заливка с учетом содержимого не работает
Вот пример того, что вы можете сделать, когда инструмент заполнения с учетом содержимого не выполняет свою работу на 100%.На изображении ниже видна неприятная конструкция, которая была неизбежна при создании снимка, а также другие отвлекающие элементы, в том числе палатки с местного фермерского рынка в тот день.
Я использовал инструмент заливки с учетом содержимого, чтобы удалить конструкцию в правом верхнем углу. Как видите, это было не идеальное вычисление:
Схема многоугольного лассо:
Вычисление после заполнения с учетом содержимого:
Затем я увеличил масштаб и повторно применил те же шаги, используя заливку с учетом содержимого, пока отвлекающие функции не были сведены к минимуму, оставив мне работать с этим:
Вот как можно решить эту проблему:
1.Сохраните изображение как другой файл под другим именем. В демонстрационных целях я назову этот новый файл «PearlBrew».
2. Откройте файл «PearlBrew» в Photoshop.
3. Перейдите в Изображение-> Поворот изображения-> Отразить холст по горизонтали.
4. Выберите инструмент «Прямоугольная область».
5. Выберите правую сторону конструкции, к которой не прикреплены остатки конструкции.
6. Нажмите ctrl / cmd + J, чтобы выделить выделение на новый слой.Назовите этот слой «New Selection».
7. Выберите «Новое выделение» (на изображении, а не на фактическом слое) и перетащите его на исходное изображение, с которым вы работали.
8. Перейдите на панель слоев и уменьшите непрозрачность слоя «Новое выделение» примерно до 50%, чтобы вы могли видеть исходное изображение под ним.
9. Увеличьте масштаб и попробуйте совместить выделение со слоем под ним. Возможно, вам придется повернуть изображение, чтобы выровнять его (ctrl / cmd + T).
10.Как только все будет выровнено, используйте инструмент «Ластик», чтобы стереть лишнее небо. Когда вы стерли все, что могли, верните непрозрачность слоя «Новое выделение» до 100%.
11. Используйте клавишу Shift, чтобы выбрать слой «New Selection» и копию слоя под ним. Щелкните правой кнопкой мыши и выберите «Объединить слои».
12. В следующей части я использовал инструмент Content Aware в последний раз, чтобы удалить обесцвечивание неба, что помогло, но не на 100%.
Здесь вы можете использовать инструмент штампа клонирования для областей, которые отказываются исчезать с помощью заливки с учетом содержимого.При работе с краями используйте инструмент «Быстрое выделение», чтобы очертить области неба, но не здания.
Быстрый выбор будет действовать как запечатанная дверь, не позволяя никаким корректировкам штампа клонирования просочиться через выбранную границу.
13. Используйте инструмент «Штамп клонирования» для клонирования неестественных участков неба вокруг здания. Я уменьшил непрозрачность штампа клона примерно до 75% для более естественного смешивания.
Как видите, конструкция успешно удалена:
Есть еще несколько отвлекающих факторов, описанных ниже.Я отметил методы, которые использовал для их удаления:
После корректировок:
Теперь, когда изображение технически исправлено, пришло время сделать несколько последних корректировок фотографии. Цвета в здании кажутся довольно тусклыми и коричневыми, что характерно для архитектуры Сан-Антонио. Чтобы сделать цвета более яркими, я перенес изображение в Topaz ReStyle и применил пресет «Camo Olive» из коллекции Architecture. Затем непрозрачность была уменьшена до 45%, чтобы эффект был менее интенсивным:
Затем изображение было перенесено в Topaz Lens Effects , где я применил эффект геометрического искажения.Я хотел, чтобы изображение выглядело так, как будто я снял его на уровне глаз (с более высокой точки), поэтому я использовал предустановку Tilt Down II, чтобы сместить изображение, чтобы казалось, что изображение было снято не под более низким углом.
Фотография была завершена для вывода путем ее переноса в Topaz Detail , где я увеличил ползунок мелких деталей, чтобы выделить текстуру кирпичей, добавил немного больше насыщенности и отрегулировал температуру, чтобы она была немного прохладнее.
Как видите, методы, используемые для удаления объектов, будут различаться в зависимости от изображения.Я надеюсь, что этот урок дал вам некоторые идеи о том, как можно удалить отвлекающие объекты с помощью инструментов, доступных в Photoshop.
Последний инструмент, о котором я не упомянул, — это Content Aware Spot Healing Brush Tool, который лучше работает при удалении пятен, царапин, разрывов и других мелких объектов с аналогичными окружающими областями. На изображении Grand Tetons этот инструмент можно было бы с таким же успехом использовать, поскольку есть похожий окружающий передний план для его выборки, а машина достаточно мала, чтобы взлететь одним щелчком мыши.
Однако для образа архитектуры Pearl Brewery инструмент с учетом содержимого для точечного лечения не работает. Поскольку я работаю с кирпичами, которые необходимо идеально выровнять, инструмент штампа клонирования работает лучше, потому что я могу точно выбрать, где будет выровнен следующий кирпич. И тогда инструмент заливки с учетом содержимого лучше работает при удалении больших объектов, таких как кран, которые находятся в аналогичном окружении и не требуют точного выравнивания.
Помечено с учетом содержимого, заливка с учетом содержимого, Photoshop, удаление нежелательных объектов, техническое исправление.Как исправить отставание кисти в Photoshop: 5 шагов
Одна из самых неприятных вещей, которые могут произойти при редактировании фотографий, — это задержка. Особенно лагает кисть фотошоп. Представьте, что вы прямо сейчас занимаетесь сложными подправками, чтобы завершить потрясающую фотографию для своего портфолио или для клиента, и вы не можете заставить кисть фотошоп делать правки именно в том месте, где вы хотите, потому что он продолжает отставать. Я знаю, что осталось совсем немного времени, прежде чем я захочу выбросить свой компьютер в окно из-за полного разочарования!
К счастью, есть 5 простых шагов, которым вы можете следовать, чтобы помочь вам оптимизировать рабочую среду Photoshop и избавиться от раздражающей задержки кисти Photoshop.
- Отключить сглаживание кистью
- Изменить расстояние между кистями
- Уменьшить размер файла
- Оптимизировать производительность фотошопов
- Оптимизировать производительность ваших устройств
Независимо от того, новичок ли вы в Photoshop или используете его в течение многих лет, иногда в качестве со временем обновления программного обеспечения могут начать делать странные, раздражающие вещи, например, отставание кисти.
Как правило, вы будете в Интернете по многочисленным блогам и форумам, находя множество различных способов исправить отставание кисти.Однако вам не обязательно этого делать, потому что я решил сэкономить вам усилия и объединить их все в эту статью.
1. Отключение сглаживания кисти в Photoshop.
Введение алгоритма сглаживания кисти в Photoshop CC 2018 и более поздних версий позволило пользователям получить более гладкий вид с более четкими линиями при использовании инструмента кисти. Однако с тех пор многие пользователи обнаружили, что их кисть для фотошопа тормозит и тормозит.
В этом случае обычно можно избавиться от медленной кисти Photoshop, установив сглаживание до 0%.Если ваша кисть для фотошопа по-прежнему работает медленно даже при сглаживании 0%, возможно, стоит снять отметку со всех параметров сглаживания, которые можно найти в раскрывающемся меню, когда вы нажимаете значок шестеренки рядом с процентом сглаживания.
2. Изменение расстояния между кистями Photoshop
Расстояние между кистями — это расстояние между каждым «мазком» инструмента кисти. Он автоматически устанавливается на 25%, что обычно подходит для большинства случаев.
Чем меньше интервал, тем более гладкой будет выглядеть линия, которую вы рисуете кистью.Однако чем меньше интервал, тем больше вероятность того, что кисть будет отставать. Чтобы изменить расстояние между инструментами кисти, щелкните настройки инструмента кисти на панели справа.
Обратите внимание: если вы используете кисть партии 3 rd , отставание кисти может быть вызвано настройкой интервала по умолчанию ниже, чем 25% Photoshop, или кисть может быть просто создана с использованием сложного кода.
Вот что предлагает Неверный сделать с медленной кистью Photoshop
3.Уменьшите размер файла, чтобы уменьшить отставание кисти Photoshop
Если вы обнаружите, что ваша кисть все еще отстает, следующим шагом будет уменьшение размера файла. При работе в фотошопе очень легко внезапно получить изображение с несколькими разными слоями, каждый из которых занимает место в памяти и может вызвать отставание инструмента кисти (или любого другого инструмента фотошопа).
Есть несколько различных способов уменьшить общий размер файла, над которым вы работаете.
- Уменьшите разрешение изображения .Если ваше изображение будет отображаться только на экране, то, вероятно, оно не обязательно должно быть шириной 5000 пикселей. Уменьшение размера и разрешения поможет освободить память. Вы можете легко изменить это, выбрав Изображение > Размер изображения . Вам также потребуется всего 72 точки на дюйм для отображения на экране, а не 600 или 1200.
- Уменьшите количество рабочих слоев . Каждый новый слой , который вы используете в изображении, занимает немного больше памяти, поэтому регулярное объединение слоев или выравнивание изображения может помочь освободить место.Однако это следует делать только со слоями, которые вы закончили редактировать. Чтобы объединить слои или свести изображение, выберите Слой > объединить вниз / видимый или свести изображение .
- Преобразование слоев в смарт-объекты. Если вы не часто меняете слой или набор слоев, вы можете преобразовать их в смарт-объектов , тем самым сэкономив место и уменьшив задержку. Смарт-объекты сохраняют исходное содержимое изображения, но позволяют выполнять неразрушающее редактирование этого слоя.
- Сохраните изображение в нескольких файлах PSD. Для изображений, которые могут иметь много сложных слоев, может быть полезно разбить изображение на части и сохранить каждый раздел как отдельный файл. Таким образом, вы все еще можете легко редактировать каждый раздел, но когда вы добавляете его в окончательное изображение, он выглядит просто как 1 слой.
4. Оптимизация производительности Photoshop для ускорения работы кисти Photoshop
Следующее, что нужно проверить, это то, что проблема не в Photoshop.Возможно, вы столкнулись с медленным инструментом кисти просто потому, что Photoshop не оптимизирован на вашем устройстве для обеспечения максимальной производительности.
Оптимизация объема памяти, выделенной для PhotoshopОдин простой способ повысить производительность Photoshop и ускорить работу инструмента кисти — разрешить Photoshop использовать больше памяти / ОЗУ вашего устройства. По умолчанию фотошопу выделяется 70% доступной оперативной памяти вашего устройства, но вы можете увеличить / уменьшить ее самостоятельно в области использования памяти на экране настроек производительности.Просто выберите Edit > Preferences > Performance и отредактируйте использование памяти.
Чтобы ускорить перерисовку изображений при редактировании, Photoshop использует кэширование изображений. Вы можете определить уровни кэша и размеры плиток кеша, которые вам нужны. Чем выше уровень кеша, который вы выберете, тем лучше будет отзывчивость фотошопа, но ваши изображения будут загружаться дольше. Чем больше размер плитки кэша, тем быстрее будут выполняться сложные операции.Однако, если вы собираетесь просто вносить меньшие изменения, например, с помощью инструмента «Кисть», тогда меньший размер плитки кеша будет более отзывчивым.
Оптимизируйте настройки графического процессора (ГП)Одна из причин, по которой ваш инструмент кисти может казаться медленным и отстает, заключается в том, что скорость перерисовки экрана при редактировании также низкая. Изменение настроек графического процессора может помочь ускорить работу инструмента кисти.
В разделе «Производительность» в настройках предпочтений вы можете точно настроить свой графический процессор, нажав кнопку «Дополнительно» и выбрав базовый, нормальный или расширенный.Базовый использует наименьший объем памяти графического процессора и является отличным вариантом, если вы запускаете другие программы, использующие графический процессор, или если вы обнаружите, что на экране появляются плохие перерисовки.
Нормальный — это настройка по умолчанию, а расширенный режим использует то же количество графического процессора, что и нормальный режим, но включает более расширенные функции, улучшающие производительность. Расширенная настройка лучше всего подходит при работе в 3D.
Управление рабочими дискамиРабочие диски — это дисковый накопитель или твердотельный накопитель, который используется для хранения временных данных при использовании Photoshop.По умолчанию фотошоп будет использовать ваш жесткий диск, на котором вы установили фотошоп. Так, например, если вы установили Photoshop на свой компьютер, он будет использовать этот жесткий диск в качестве рабочего диска. Однако, если вы, как и я, решите установить Photoshop на внешний жесткий диск, внешний жесткий диск будет использоваться по умолчанию в качестве рабочего диска.
У вас есть возможность изменить используемый рабочий диск, что может быть полезно, особенно если у вас мало места на жестком диске.Выберите Правка > Настройки > рабочие диски , чтобы изменить жесткий диск, который вы хотите использовать.
5. Оптимизируйте производительность вашего устройства, чтобы предотвратить отставание кисти в Photoshop
Если у вас по-прежнему возникают проблемы с запаздыванием инструмента «Кисть», то следующее, что нужно проверить, — это само устройство. Поскольку вы можете получить доступ к фотошопу на различных устройствах, не все из этих предложений могут быть актуальными.
Обновите драйверы устройствПервое, что нужно проверить, — это актуальность драйверов устройств.Похоже, это обычное решение для тех, кто использует Photoshop на планшете. Вы можете легко обновить драйвер в диспетчере устройств. Кроме того, вы также можете переустановить драйвер устройства.
Освободите процессорКак и в самом программном обеспечении Photoshop, причина медленной работы инструмента кисти может быть в том, что на вашем устройстве осталось мало свободного процессора. Это может произойти, если у вас одновременно запущено несколько разных программ или открыто слишком много вкладок браузера.
Самый простой способ освободить место — закрыть все программы или браузеры, которые вам не нужно открывать.Сюда могут входить и те, которые работают в фоновом режиме, поэтому стоит открыть диспетчер задач, чтобы увидеть, какие программы используют все пространство.
Еще одна небольшая хитрость, которую я использовал для повышения производительности, — это отключить Bluetooth, отключиться от любых беспроводных принтеров и даже (при необходимости) отключить Wi-Fi.
Изменить режим питанияЕсли вы похожи на меня, вы постоянно боретесь между устройством с зарядом более нескольких часов или устройством, которое работает с максимальной производительностью.Большинство устройств дают вам возможность изменять это по скользящей шкале от «сэкономить заряд батареи» до «работать как олимпийский чемпион».
Если у вас возникли проблемы с запаздыванием инструмента «Кисть», вероятно, стоит проверить, не застряло ли ваше устройство в режиме «экономия заряда батареи», и вместо этого переключить его в сторону «режима производительности». Конечно, вам может потребоваться поставить устройство на зарядку раньше, но вы также, вероятно, закончите свой проект раньше, потому что будет меньше задержек.
Хотите узнать больше об использовании фотошопа в вашей фотографии? Ознакомьтесь с 5 советами фотошопа , которые необходимо знать фотографам
«Это изображение было изменено цифровым способом»: ярлыки отказа от ответственности предназначены для защиты изображения тела зрителей, но работают ли они?
К сожалению, появляется все больше свидетельств того, что ярлыки отказа от ответственности просто не работают.Многие эксперименты показывают, что женщины и девушки испытывают одинаковое ухудшение имиджа своего тела, когда они смотрят на привлекательные медиа-изображения с ярлыком отказа от ответственности или без него.
ПОДРОБНЕЕ | Запрет на похудание Pinterest показывает, что бренды начинают прислушиваться к потребителям
Короче говоря, ярлыки отказа от ответственности ничего не делают для защиты женщин и девочек от негативных последствий идеализированного освещения в СМИ. Кажется, это так, независимо от размера или точной формулировки ярлыка отказа от ответственности.Иногда ярлыки отказа от ответственности не только не помогают, но и усугубляют неудовлетворенность тела.
Так почему же ярлыки отказа от ответственности не работают?
Оказывается, женщины ведут себя не так, как предполагали законодатели. Наклейки с ограничением ответственности не заставляют женщин оценивать изображение как менее реалистичное, и они не заставляют женщин меньше сравнивать с моделью на изображении. Во всяком случае, они склонны больше сравнивать.
Кроме того, наши исследования по отслеживанию взглядов показывают, что ярлыки с отказом от ответственности могут заставить женщин уделять больше, а не меньше внимания к телу и частям тела модели, чем обычно.Таким образом, кажется, что основная логика использования ярлыков отказа от ответственности ошибочна.
Это приводит к интересному вопросу о том, почему ярлыки отказа от ответственности не уменьшают сравнение с моделями. Я считаю, что независимо от текста на этикетке, женщины и девушки по-прежнему имеют идеальный образ. Даже когда они знают, что это подделка, изображение по-прежнему устанавливает культурный стандарт красоты, по которому женщины и девушки ожидают, что их будут оценивать.
Мы знаем, что «картинка лучше тысячи слов», поэтому изображение будет говорить громче, чем текст на этикетке с отказом от ответственности.В этом свете неудивительно, что негативный эффект от просмотра лиц и тел — доведенных до совершенства — невозможно устранить или нейтрализовать, добавив несколько слов.
Интересно, что женщины скептически относятся к эффективности ярлыков с отказом от ответственности и считают, что негативное визуальное воздействие превзойдет влияние любой формы ярлыка с отказом от ответственности. Они предполагают, что демонстрация большего разнообразия размеров, форм и внешнего вида тела была бы более эффективной стратегией для улучшения имиджа тела, чем использование ярлыков отказа от ответственности постфактум.
Еще одним важным фактором является то, что этикетки с ограничениями ответственности предоставляют очень ограниченную информацию. В частности, они не показывают характер или масштабы выполненного фотошопа. Зрители видят только отредактированное цифровым способом изображение «после», а не исходное неотредактированное изображение «до». И большинство людей не умеют распознавать цифровое редактирование.
Итак, когда представлено изображение, измененное цифровым способом, у женщин и девочек нет оснований судить о том, насколько нереалистичным или неуместным является сравнение этого изображения.
ПОДРОБНЕЕ | Может ли современная диета, поощряемая большинством знаменитостей, замаскировать сигналы бедствия у молодых женщин?
Пагубное влияние этикеток с ограничениями ответственности
Со временем я пришел к выводу, что вместо того, чтобы читать, как «не сравнивайте себя с этими тонкими и нереалистичными моделями», на этикетках с ограничениями ответственности на самом деле читается что-то ближе к «Быть худой и привлекательной, должно быть, действительно важно».
Учитывая, что на этикетках с ограничениями ответственности показаны даже тонкие и очень привлекательные тела и лица моделей, которые нуждаются в цифровой коррекции и улучшении, логично, что они не заставят обладателя «среднего» тела лучше относиться к собственному телу.Таким образом, ярлыки с ограничением ответственности могут фактически укрепить узкие и жесткие идеалы красоты, которые они призваны подорвать.
Независимо от того, насколько разумными или привлекательными звучат ярлыки отказа от ответственности, они не являются эффективной стратегией уменьшения неудовлетворенности организма. Законодателям и политикам лучше обратить свое внимание на разработку других стратегий, направленных на расширение и диверсификацию представительства женских тел в средствах массовой информации.
Эта статья переиздана из The Conversation под лицензией Creative Commons.Прочтите оригинальную статью.
Следуйте за нами в социальных сетях: Facebook , Twitter , Instagram .
Подпишитесь на информационный бюллетень W24 , чтобы не пропустить ни одной из наших историй и подарков.
бесплатный эффект трехмерного текста. Взгляните на доступные текстовые эффекты, и, поскольку они добавляются на регулярной основе, вам больше не понадобится 3D Gold Text Effect Vol.Используйте панель инструментов в левой части Photoshop и выберите инструмент «Текст». • Настоящий эффект трехмерного текста. 1 БЕСПЛАТНО. 29 ноября 2019 г. · Текстовые эффекты Photoshop позволяют редактировать и заменять текст на собственный. Кроме того, им очень легко пользоваться. И вы можете использовать его для бесплатного создания всевозможных плакатов и листовок. Получите возможность сделать вашу типографику более сильной и красивой с помощью этого эффекта свободного текста. Не пропустите это, оно вам понадобится. 11 февраля 2015 г. · Бесплатный 3D-текстовый эффект. Get Here 4 мая 2015 г. · Это поразительный и оригинальный текстовый эффект в 3D Photoshop, который придаст вашему дизайну дополнительную глубину и выделит его.В окне смарт-объекта (. Итак, если вы ищете текстовый эффект «Ковбой» от 18 февраля 2021 г. · Бесплатный векторный БЕСПЛАТНЫЙ PSD. Попробуйте наши макеты 3D-логотипов, а если это не сработает, просто добавьте тень 🙂 Пред. 3D шрифт. От 3D до неоновых эффектов. Бесплатные мокапы с текстовыми эффектами в Photoshop. 1. Как всегда, это тоже смарт-объект. Это означает, что все, что вам нужно сделать, это открыть смарт-объекты и разместить свой дизайн, независимо от того, какой это дизайн, тексты, векторы, формы и т. Д.. Это придаст вашему дизайну кинематографический и трехмерный эффект, а также хорошо работает со всеми видами форм, текстов, векторов.🎁 СКАЧАТЬ ФАЙЛ ПРОЕКТА И АКТИВЫ БЕСПЛАТНО! 🎁 https: // som. 20 Freeze Alphabet Set PS Кисти abr. • Файл PSD с высоким разрешением. В нашей ленте Instagram представлены неоновые подводки для глаз, светящаяся темная помада и даже светящаяся темная краска для тела (идеально подходит для вечеринок). 17 МБ. Ничто не заменит ощущение роскоши, этот виртуозно созданный эффект 3D-золотого текста смешает вашу душу с яркостью чистого золота. Этот бесплатный текстовый эффект Photoshop с почти таким же дизайном, что и плакат «Черная пантера», имеет очень кинематографический стиль дизайна.Размер файла: 5. Сегодняшний подарок — это эффект глянцевого трехмерного текста, который сделает ваш проект немного особенным. Это красивый трехмерный текстовый эффект в стиле Free Retro с заменой смарт-объекта, позволяющий представить текст в стиле. Эффект 3D Золотой Текст Vol. Отличные текстовые эффекты могут быть одними из самых важных элементов на веб-сайтах, баннерах, брошюрах, иллюстрациях и т. Д. Два глаза и три измерения. Бесплатный потрясающий трехмерный текстовый эффект. Эффект ретро 3D текста. 29 ноября 2019. Жуткий текст на Хэллоуин в формате PSD.Как использовать текстовый эффект? Отредактируйте любой смарт-объект в группе текстовых стилей. Скачать. • Файл справки. Сегодняшний подарок — это яркий и оригинальный текстовый PSD-эффект 3D, который придаст вашему дизайну дополнительную глубину и выделит его. И это всегда считается твердым и прочным материалом, с которым сложно работать. Выделите нужный текст и настройте его с помощью опций, предлагаемых на нашей онлайн-платформе, чтобы получить 3D 22 ноября 2017 г. · Бесплатный 3D-текстовый макет — великолепный макет 3D-текстового эффекта для Photoshop от Pixivu ™, он включает инструкции по работе с его помощью и получите потрясающие металлические текстовые эффекты с отражениями, тенями и великолепно выглядящей текстурой! Он включает в себя файл PSD со смарт-объектом для работы.Get Here # 7 3D-текстовый мокап с эффектом стиля текста. Шаблон Free 3D Text After Effects — это настоящая заставка для 3D-анимации, в которой есть 3 различных текстовых заполнителя. Get Here # 6 Мокап с 3D текстовым эффектом названия фильма. Работает с текстом, векторными фигурами, логотипами или любым другим дизайном, который вы могли бы увидеть. Подробнее Предлагаемым на сегодня бесплатным подарком является эффект белого трехмерного текста. Совместимость с Photoshop CS4 и выше. Sculpteo — бесплатный онлайн-инструмент для создания 3D-типографики. Поскольку это смарт-объект, все, что вам нужно сделать, это открыть смарт-объект и поместить текст, дизайн или векторные фигуры.t h a n k y o u f o r a t c h i n g 21 января 2015 г. · Бесплатный эффект 3D-текста Очень прост в использовании. Смарт-объект: Да. #freepik #Vector # Фон #Vintage # Гора 17 декабря 2020 г. · Что ж, тогда у меня есть этот потрясающий эффект бесплатного текста, который поможет вам открыть для себя тренд — минимализм, 3D и человеческий эффект Мишлен в одном сингле. смешивать. Обязательно посмотрите этот кинематографический эффект 3D-текста. 3D-текстовые эффекты PSD Высокое разрешение 2500x1872px 300 dpi Не стесняйтесь настраивать дизайн со слоями. для презентации логотипа в высоком разрешении с легкостью 13 августа 2018 г. · Это БЕСПЛАТНЫЙ текстовый эффект в формате 3D Superhero.Из всех стилей текста кинематографические стили — это нечто иное. Популярный. Используйте наш 3D-генератор букв, чтобы создавать свои собственные проекты бесплатно! Коммерческое использование. Найдите и загрузите самый популярный PSD текстовый эффект 3D на Freepik Бесплатно для коммерческого использования Изображения высокого качества, созданные для творческих проектов Вы можете найти и загрузить самые популярные текстовые эффекты 3D текстовых шрифтов на Freepik. Его можно использовать для вашей компании, для создания трехмерных текстовых логотипов или для искусства. 06 мая 2021 г. · Эффект белого 3D текста. Бесплатно! 3D жирный текст с эффектом.Очень проста в использовании. вам понравится этот текстовый эффект Photoshop. Скачать сейчас. 4. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваши текстовые эффекты CSS 3D не включены в список, не стесняйтесь обращаться к нам. Get Here # 10 Текст логотипа 3D Text Effects Vol. 0 Коллекция из 10 стилей 3D-текстовых эффектов и 4 из них, которые вы можете скачать бесплатно. Формат: многослойный PSD. для презентации логотипа в высоком разрешении с легкостью. Все эти бесплатные генераторы трехмерных текстовых логотипов предлагают вам реалистичные эффекты, высококачественный рендеринг со сглаживанием и дополнительный прозрачный фон.Замените текст за секунды с помощью слоев смарт-объектов. Вы можете легко редактировать этот текстовый эффект фотошопа благодаря умным слоям и настраивать цвет по своему усмотрению. Это бесплатный онлайн-генератор 3D-логотипов, который позволяет легко создавать 3D-буквы и слова для вашего 3D-логотипа или баннера. #freepik #Psd # Фон # Логотип # Баннер 3D текст PSD Effect. 3D текстовые эффекты PSD. Формат файла: многослойный PSD. Он содержит инструкции по работе с ним и достижению потрясающих текстовых эффектов 3D с отражениями, тенями с чистым финишным штрихом.abr vol. Выберите нужный текст и настройте его с помощью опций, предлагаемых на нашей онлайн-платформе, чтобы получить эффект глянцевого 3D-текста. Freepik создан для таких творческих людей, как вы. Найдите и загрузите самый популярный 3D-текст PSD на Freepik. Бесплатно для коммерческого использования. Высокое качество изображений для творческих проектов. Шаблон текстового эффекта Exoz 3D 29 ноября 2019 г. · Лучшие бесплатные 3D-текстовые эффекты. Размер: 1600 x 1200. Этот мастерски созданный стиль обязательно понравится всем любителям текстовых эффектов. Это трехмерный мир, в котором можно играть только в двух измерениях.Помните, что эти высококачественные изображения бесплатны для коммерческого использования. #freepik #Vector # Фон #Vintage # Гора 30 августа 2020 г. · Бесплатный 3D-эффект металлического текста (PSD) В настоящее время металл используется во всем: от архитектуры и строительных конструкций до небольших проектов и даже чеканки. Введите свой текст и нажмите на один из эффектов. Каждый заголовок, выделенный ниже серым цветом, относится к определенной теме трехмерного текстового логотипа. Размер: 5000 × 3000. Щелкните свой документ. Однако в макетах с текстовыми эффектами есть что-то особенное, поскольку они освещают ваш дизайн.TextFX — это бесплатный генератор дизайна логотипов. Вы также можете найти бесплатные примеры CSS 3D текстовых эффектов или альтернативы CSS 3D Text Effects. Get Here # 8 Набор мокапов 3D-текста — смарт-объекты. 16450. Размер файла: 37. Смарт-объекты: Да. 01 декабря 2017 г. · Бесплатный эффект 3D-текста, который придаст вашему дизайну дополнительную глубину и выделит текстовый эффект. Vol. Эффект белого 3D текста. Пока это личный проект. Текстовые эффекты Photoshop позволяют редактировать и преобразовывать текст в собственный текст. Очень легко редактировать в фотошопе.22 ноября 2017 г. · Free 3D Text Mockup — это отличный макет с 3D текстовым эффектом для Photoshop от Pixivu ™, он включает инструкции по работе с ним и достижению потрясающих металлических текстовых эффектов с отражениями, тенями и великолепно выглядящей текстурой! Он включает в себя файл PSD со смарт-объектом для работы. Get Here # 9 Чистый минимальный 3D текстовый макет Premium Psd. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Откройте проект, измените текст и выполните рендеринг. Загрузите этот бесплатный вектор о редактируемом текстовом эффекте магмы, стиле шрифта 3D-лава и вулкан и откройте для себя более 19 миллионов профессиональных графических ресурсов на Freepik.#freepik #Vector # Фон #Vintage # Гора 27 ноября 2021 г. · бесплатная ссылка для скачивания премиум-шаблона Psd с эффектом стиля текста 3D 3D — FreePik сжатый файл снизу Здесь, в этом посте, вы получите ссылку для бесплатной загрузки премиум-класса Gold 3D Шаблон Psd с эффектом стиля текста — FreePik сжимает файл снизу. Трехмерный текст создается в смарт-объектах, поэтому очень легко изменить текст и шрифт, а также включает файл справки с полными инструкциями. Кроме того, вы можете выбрать один из более чем 400 стилей шрифта для создания потрясающих 3D текстовых логотипов высшего класса.Надеюсь, вам понравится его использование так же, как и нам. • 3000 × 2000 пикселей, 300 точек на дюйм. psb) вы можете редактировать текст, добавлять формы и т. д., и все элементы будут иметь стиль 3D после сохранения Загрузите этот бесплатный вектор о редактируемом текстовом эффекте магмы, стиле шрифта 3D-лавы и вулкана и откройте для себя более 19 миллионов профессиональных графических ресурсов на Freepik. Просмотрите 12 248 невероятных трехмерных текстовых векторов, иконок, графических изображений и фонов для бесплатной загрузки от творческих участников Vecteezy! Загрузите этот бесплатный PSD-файл о роскошных редактируемых текстовых эффектах и распродажах с золотым 3d-текстом и откройте для себя более 19 миллионов профессиональных графических ресурсов на Freepik.17 ноября 2021 г. · ссылка на бесплатную загрузку премиального 3D-эффекта стиля синего текста. Бесплатный макет — FreePik сжать файл снизу 0 минут чтения. Здесь, в этом посте, вы получите бесплатную ссылку для загрузки премиального бесплатного мокапа в стиле 3D-синего текста — FreePik сжать файл снизу. Размер: 4. 8. #freepik # Вектор # Фон # Винтаж # Горы 3D Текстовые эффекты PSD. Он рассказывает историю, которую вам нужно рассказать. 28 июня 2018 г. · Неоновый свет с трехмерным текстовым эффектом (PSD) В настоящее время неон очень популярен не только в дизайне, но и в макияже и моде.Этот ретро-шрифт напомнит вам о старых добрых временах, и вы можете легко изменить все цвета, включая цвет фона. Все эти бесплатные генераторы трехмерных текстовых логотипов предлагают вам реалистичные эффекты, высококачественный рендеринг со сглаживанием и дополнительный прозрачный фон. 18 февраля 2021 · # 5 Текстовый эффект Cowboy Free Vector FREE PSD. bz / 31iGrsr3D текст выглядит потрясающе и действительно улучшает вашу работу, но некоторым художникам он кажется слишком приятным. Эй, ребята! Поскольку нам очень понравился фильм, мы решили раздать вам бесплатный текстовый макет.Перейдите в меню Windows и нажмите «Стили». • Реалистичное затенение. Используйте его в своих дизайнах, плакатах и на веб-сайте. Типографика — это ключевая область дизайна, которую вам нужно изучить, если вы хотите привлечь внимание; будь то минималистичный, чистый, забавный вид или просто старый добрый текстовый эффект. psb), вы можете редактировать текст, добавлять формы и т. д., и все элементы будут иметь стиль 3D после сохранения генератора логотипов с эффектом 3D текста. Лучшая коллекция CSS 3D Text Effects css оценивается и результат в августе 2020 года. Так что, если вы ищете 21 января 2015 года · Бесплатный 3D текстовый эффект Очень прост в использовании.Простое редактирование с помощью смарт-объектов в Photoshop. 9 Мб. Get Here 3D Text Effect Logo Generator. Шрифты __ Графическое проектирование __ Photoshop. БЕСПЛАТНЫЙ PSD. 1. Да, это так просто. В этом шаблоне использовалось бесплатное программное обеспечение Cinema 4D Lite, которое поставляется в комплекте с After Effects CC. 13149. Будет создан текстовый слой. Это онлайн-приложение для создания 3D-текста предлагает несколько стилей рендеринга, у вас есть отличный контроль над цветами 3D-текста, 3D-текстовые баннеры отображаются со сглаживанием, и вы можете дополнительно настроить свой крутой 3D-текстовый логотип с полезным прозрачным фоном.Появится панель стилей. Текстовый эффект золотой фольги PSD. 27 ноября 2021 г. · ссылка на бесплатную загрузку премиум-шаблона Psd с эффектом стиля 3D-текста с золотым эффектом — файл сжатия FreePik снизу. ниже. Этот быстрый и простой онлайн-инструмент поможет вам создать наилучший текстовый дизайн всего за несколько кликов. 3D-шрифты обеспечивают визуальную глубину и имитируют 3D-моделирование на 2D-экране. Текстовый эффект золотой фольги PSD.Кинематографический эффект 3D-текста — один из них, обладающий отличным качеством. Get Here # 11 Мультяшный 3D-макет текста. Введите текст и нажмите на галочку на панели выше в Photoshop. Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране. Этот приятный красочный текстовый эффект для Adobe Illustrator перенесет вас на новый уровень, обеспечит великолепный выход ваших творений и неизгладимое впечатление. Чтобы отредактировать смарт-объект, дважды щелкните миниатюру слоя.18 марта 2015 г. · Вернитесь в прошлое с этим набором стилей текста Photoshop 1980-х годов! Содержит 10 файлов PSD со стилями 3D в смарт-объектах, которые отлично работают с разрешением 300 dpi. Просмотрите 12 248 невероятных трехмерных текстовых векторов, иконок, графических изображений и фонов для бесплатной загрузки от творческих участников Vecteezy! 17 декабря 2020 г. · Что ж, у меня есть этот потрясающий эффект бесплатного текста, который поможет вам открыть для себя тренд и поддаться ему — минимализм, 3D и человеческий эффект Мишлен в одном сочетании. 49. Работает с текстом, векторными фигурами, логотипами или любым другим дизайном, который вы считаете подходящим для этого эффекта.бесплатный текстовый эффект 3d
Редактировать Заканчивать
.




 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.