Не переносятся файлы в фотошоп cs6. В фотошоп не перетаскиваются файлы
Буквально вчера решил обносить старый третий фотошоп, на последний- шестой CS6. Все установилось, насладиться свежей версией как то не получилось. Как всегда отличилась винда. Видимо с каждой новой версией сюрпризов будет больше.
Первый запуск моего Photoshop sc6 привел к ошибке. Мне не хватало прав, для запуска программы. Запускать программу от имени администрато на каждый раз не очень комфортная процедура. От имени администратора фотошоп все ж был запущен, но приключения на этом не окончились. Тут же выяснилось, что банальное и удобной действием, как перетаскивание файла в программу, чтоб он открылся, почему то не работает. Опять засада, чтоб будем решать проблемы по мере их поступления.
Решение первое, самое простое
Если при запуске фотошопа вам выдается ошибка, а так же ваши файлы не перетаскиваются. необходимо проверить права доступа. Посмотреть их можно во вкладке свойства (правая кнопка на ярлыке фотошопа).
Конкретно мне, этот способ не помог, так как галочка у меня не стояла. Чтож, продолжаем решать проблему.
Решение второе, посложнее
Скажу сразу, это мне помогло. Решение очень и очень просте.
1.Через команду «Выполнить» ввести regedit.
2. Там пройти по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System
3. Находим EnableLUA Двойным кликом по ней. Меняем переменную с 1 на 0. И все работает.
Обновившись до Windows 10 столкнулся с проблемой — перестали перетаскиваться файлы в фотошоп! Приходится открывать файл через меню, что очень неудобно и долго.
Поиски решения привели к результатам которыми хочу поделится с вами. Забирайте, пригодится.
Первое, простое решение:Если в фотошоп не перетаскиваются файлы нужно проверить права доступа. Для этого нажимаем на ярлыке программы правую кнопку мыши и переходим на вкладку «Свойства» где ставим галочку «Выполнять эту программу от имени Администратора» .
1. Заходим в Пуск и в поисковой строке внизу вставляем команду: regedit
3. Находим раздел EnableLUA. Открываем его двойным кликом и меняем переменную с 1 на 0. Сохраняем. Компьютер попросит перезагрузку. Соглашаемся или перезагружаем вручную. Радуемся – теперь файлы перетаскиваются в Photoshop.
Проверено лично на:
1. Windows 10 Photoshop CS6 x64
2. Windows 8 Photoshop CS6 x64
3. Windows 7 Photoshop CS6 x64
В Win10 Eng конкретно помогает только один способ — заходим в Propirties ярлыка во вкладку Compatibility (совместимость) идем вниз заходим в Change settings for all users убираем галку с Run this program as an administrator нажимаем Apply — и все, файлы перетаскиваются.
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши.
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Как перетаскивать фото в фотошоп
В фотошоп не перетаскиваются файлы. Что делать?
Буквально вчера решил обносить старый третий фотошоп, на последний- шестой CS6. Все установилось, насладиться свежей версией как то не получилось. Как всегда отличилась винда. Видимо с каждой новой версией сюрпризов будет больше.
Первый запуск моего Photoshop sc6 привел к ошибке. Мне не хватало прав, для запуска программы. Запускать программу от имени администрато на каждый раз не очень комфортная процедура. От имени администратора фотошоп все ж был запущен, но приключения на этом не окончились. Тут же выяснилось, что банальное и удобной действием, как перетаскивание файла в программу, чтоб он открылся, почему то не работает. Опять засада, чтоб будем решать проблемы по мере их поступления.
Тут же выяснилось, что банальное и удобной действием, как перетаскивание файла в программу, чтоб он открылся, почему то не работает. Опять засада, чтоб будем решать проблемы по мере их поступления.
Решение первое, самое простое
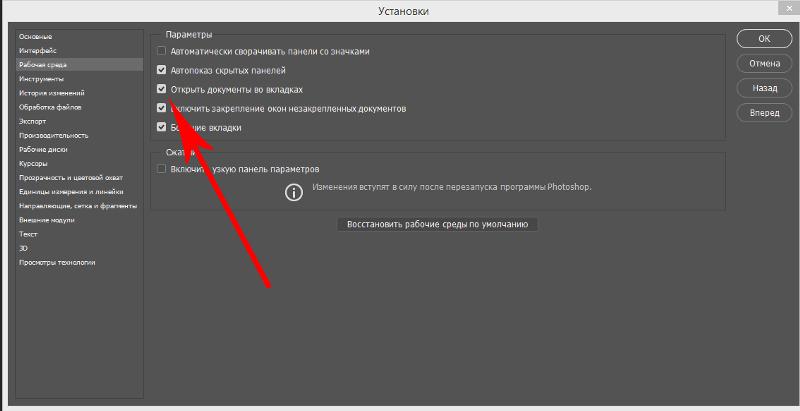
Если при запуске фотошопа вам выдается ошибка, а так же ваши файлы не перетаскиваются. необходимо проверить права доступа. Посмотреть их можно во вкладке свойства (правая кнопка на ярлыке фотошопа). Далее проверяем наличие галочки в закладке Совместимость- уровень прав. Если галочка стоит, ее надо убрать (см. рис).
Конкретно мне, этот способ не помог, так как галочка у меня не стояла. Чтож, продолжаем решать проблему.
Решение второе, посложнее
Скажу сразу, это мне помогло. Решение очень и очень просте.
1.Через команду «Выполнить» ввести regedit. 2. Там пройти по пути: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System
3. Находим EnableLUA Двойным кликом по ней. Меняем переменную с 1 на 0. И все работает.
Меняем переменную с 1 на 0. И все работает.
Проверено на следующий ОС 1. Win8 Photoshop CS6 x64.
2. Win7 Photoshop CS6 x64
Не перетаскиваются файлы в фотошоп?
Сегодня пришлось переустановить фотошоп и случилось неладное, не учитывая то, что полетели все настройки, я не смог перетаскивать в него файлы ни с рабочего стола, ни с папок. Приходилось открывать изображения через файл, что ужасно бесит… Ну бывает 🙂
Что делать, если в фотошоп не перетаскиваются файлы
Перекопав все настройки в редакторе, я по прежнему не мог перетаскивать файлы, как оказалось, проблема легко решается.
Закройте Фотошоп, если он открыт, и кликните правой кнопкой мыши «Свойства» на ярлыке нашей любимой программы. Там будет вкладка «Совместимость», в самом низу есть «Уровень прав», если поставлена галочка, уберите ее…
Собственно, вот и все, теперь файлы должны перекидываться в Фотошоп… в моем случае это CS 6 на win 7 x64. Если проблема не решится, пишите в комментарии, есть еще варианты, я обязательно вам отвечу!
Всего хорошего!
Помещение файлов в Photoshop.

Команда «Поместить» добавляет в документ фотографию, иллюстрацию или файл другого поддерживаемого Photoshop формата, такого как смарт-объект. Смарт-объекты можно масштабировать, перемещать, наклонять, вращать и деформировать без ухудшения изображения.
- Открытие документа Photoshop, в который будет помещена иллюстрация или фотография.
- Выполните одно из следующих действий.
Примечание.
Также можно перетащить файл из ОС Windows или Mac OS на открытое изображение Photoshop.
- (Bridge) Выделите файл, а затем выберите меню «Файл» > «Поместить» > «В Photoshop».
- При помещении PDF-файла или файла Illustrator (AI) появляется диалоговое окно «Поместить PDF». Выберите страницу или изображение, которое необходимо поместить, укажите параметры обрезки и нажмите кнопку ОК. Дополнительные сведения о параметрах диалогового окна «Поместить PDF» см. в разделе Помещение в Photoshop PDF-файлов и файлов Illustrator.
Помещенная иллюстрация появляется в ограничительной рамке в центре изображения Photoshop.
 Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.
Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению. - (Дополнительно) Переместите или трансформируйте размещенную иллюстрацию, выполнив одно из перечисленных далее действий.
Чтобы переместить помещенную иллюстрацию, переместите указатель мыши в ограничительную рамку иллюстрации и перетащите ее либо введите на панели параметров значение X для указания расстояния между центральной точкой помещенной иллюстрации и левой границей изображения. Введите значение Y для указания расстояния между центральной точкой помещенной иллюстрации и верхним краем изображения.
Чтобы масштабировать помещенную иллюстрацию, перетащите один из угловых маркеров ограничительной рамки или введите значения в поля W и H на панели параметров. Для сохранения пропорций при перетаскивании удерживайте клавишу «SHIFT».
Для поворота размещенной иллюстрации переместите указатель мыши за пределы ограничительной рамки (указатель примет вид изогнутой стрелки) и перетащите его либо введите значение (в градусах) в поле «Поворот» на панели параметров.
 Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.Чтобы наклонить помещенную иллюстрацию, перетащите боковой маркер ограничительной рамки, удерживая клавишу Ctrl (Windows) или Command (Mac OS).
Чтобы деформировать размещенную иллюстрацию, выберите меню «Редактирование» > «Трансформирование» > «Деформация», а затем выберите стиль деформации из всплывающего меню «Деформация» панели параметров.
При выборе пункта «Заказной» во всплывающем меню «Деформация» перетащите контрольные точки, часть ограничительной рамки или сетки либо область внутри сетки для деформации изображения.
- При помещении файлов PDF, EPS или Adobe Illustrator по желанию можно установить на панели параметров параметр «Сглаживание». Чтобы наложить пикселы границы при растрировании, выберите параметр «Сглаживание». Чтобы создать резкие переходы между граничными пикселами при растрировании, не выбирайте параметр «Сглаживание».

- Выполните одно из следующих действий.
Нажмите кнопку «Выполнить» на панели параметров либо клавишу «Ввод» (Windows) или Return (Mac OS), чтобы разместить иллюстрацию в новом слое.
Нажмите кнопку «Отмена» на панели параметров либо клавишу Esc, чтобы отменить помещение.
При помещении PDF-файлов или файлов Adobe Illustrator воспользуйтесь диалоговым окном «Поместить PDF» для определения параметров помещения иллюстрации.
- Поместите PDF-файл или файл Adobe Illustrator в открытый документ Photoshop.
- В поле «Выбрать» диалогового окна «Поместить PDF» выберите страницы или изображения в зависимости от того, какие элементы документа PDF нужно импортировать. Если PDF-файл содержит несколько страниц или изображений, щелкните миниатюры для выбора страниц или изображений, которые нужно открыть.
Примечание.
Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра.
 Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки. - В параметрах страницы выберите вариант из меню «Кадрировать по» для указания включаемой части документа DPF или Illustrator (AI):
Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает все лишнее пустое пространство.
Кадрирование до исходного размера страницы.
Кадрирование PDF-файла по области (полям обреза).
Кадрирование до определенной в PDF-файле области, удовлетворяющей ограничениям, которые свойственны таким процессам, как обрезание, свертывание и отсечение.
Кадрирование до области, ограничивающей предполагаемый конечный размер страницы.
Кадрирование до определенной в PDF-файле области для помещения данных PDF в другое приложение.
- Нажмите кнопку ОК для закрытия диалогового окна «Поместить PDF».

- При необходимости укажите на панели параметров любые параметры перемещения, масштабирования, наклона, вращения, деформации или сглаживания.
- Нажмите кнопку «Выполнить» , чтобы поместить иллюстрацию как смарт-объект в новом слое заданного документа.
Существует возможность копирования иллюстраций из Adobe Illustrator и вклеивания их в документы Photoshop.
- Задайте параметры для поведения при копировании и вклейке в Adobe Illustrator.
Чтобы автоматически растрировать иллюстрации при вклейке их в документ Photoshop, необходимо выключить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
Чтобы иллюстрации вклеивались как смарт-объекты, растрированные изображения, контуры или слои-фигуры, необходимо включить параметры PDF и AICB (отсутствие поддержки прозрачности) в установках обработки файлов и буфера обмена.
- Откройте файл в Adobe Illustrator, выделите иллюстрацию, которую нужно скопировать, и выберите меню «Редактирование» > «Копировать».

- В программе Photoshop откройте документ, в который нужно вставить иллюстрацию Adobe Illustrator, а затем выберите меню «Редактирование» > «Вклеить».
Примечание.
Если параметры PDF и AICB (отсутствие поддержки прозрачности) выключены в установках обработки файлов и буфера обмена программы Adobe Illustrator, то иллюстрации будут автоматически растрироваться при вклеивании в документ Photoshop. Можно пропустить оставшиеся шаги данной процедуры.
- В диалоговом окне «Вклеить» выберите способ вклеивания иллюстрации Adobe Illustrator, а затем нажмите кнопку ОК.
Иллюстрация вклеивается как векторный смарт-объект, который можно масштабировать, трансформировать и перемещать без ухудшения изображения. При размещении иллюстрации данные файла появляются в документе Photoshop в отдельном слое.
Иллюстрация вклеивается как пиксельное изображение, которое можно масштабировать, трансформировать или перемещать перед растрированием и помещением в собственный слой в документе Photoshop.

Иллюстрация вклеивается как контур, который можно редактировать при помощи группы инструментов «Перо», инструмента «Выделение контура» или инструмента «Стрелка». Контур вклеивается в слой, который выбран на панели «Слои».
Иллюстрация вклеивается как новый слой-фигура (слой, содержащий залитый основным цветом контур).
- При выборе параметров «Смарт-объект» или «Пикселы» в диалоговом окне «Вклеить» сначала нужно сделать все необходимые трансформации, а затем нажать клавишу «ВВОД» или «RETURN» для помещения иллюстрации.
Как перетаскивать файлы в Photoshop под Windows 8
Все гениальное просто. Лишний раз в этом убеждаюсь. Я давно заметил под Windows 8 неприятную особенность. Вот выбрал ты несколько фотографий и хочешь перетащить их в Photoshop. Неважно, CS6 или CC. Под «семеркой» никаких проблем нет. Выделил, схватил мышкой да перетащил. А вод «восьмеркой» хрена с два. При перетаскивании появляется перечеркнутый кружок и ничего не происходит. Приходилось идти через меню файл, добираться до нужной папки… Дико неудобно.
Приходилось идти через меню файл, добираться до нужной папки… Дико неудобно.
С этой проблемой сталкиваются многие. В Интернете куча рецептов, вплоть до хитрого редактирования реестра. И ни один не работает. А я только что опытным путем решил проблему.
По умолчанию Photoshop запускается от имени Администратора. Типа, так круче и вообще. При этом у него получается очень высокий приоритет, и когда ты перетаскиваешь туда что-то из приложения, имеющего приоритет пониже (например, TC), Photoshop натурально тошнит.
Что надо сделать?
1. Идем в папку, где установлен Photoshop, и создаем ярлык файла Photoshop.exe (64-битная версия лежит в папке x64).2. Заходим в свойства ярлыка и отключаем нафиг опцию «Запускать от имени администратора».
3. Запускаем через ярлык Photoshop, перетаскиваем на него фотки — и о чудо! Все работает!
Очень полезное открытие. А то мне тут много фотографий придется обработать в ближайшие дни.
С горячим и влажным приветом из Тайбея, как говорится.
Photoshop не открывает файл. В фотошоп не перетаскиваются файлы. Что делать? Решение
Обновившись до Windows 10 столкнулся с проблемой — перестали перетаскиваться файлы в фотошоп! Приходится открывать файл через меню, что очень неудобно и долго.
Поиски решения привели к результатам которыми хочу поделится с вами. Забирайте, пригодится.
Первое, простое решение:Если в фотошоп не перетаскиваются файлы нужно проверить права доступа. Для этого нажимаем на ярлыке программы правую кнопку мыши и переходим на вкладку «Свойства» где ставим галочку «Выполнять эту программу от имени Администратора» .
Сразу скажу, мне этот способ не помог, в этом случае есть второе решение:1. Заходим в Пуск и в поисковой строке внизу вставляем команду: regedit
2. Далее идем по поти: HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > Policies > System
3. Находим раздел EnableLUA. Открываем его двойным кликом и меняем переменную с 1 на 0. Сохраняем. Компьютер попросит перезагрузку. Соглашаемся или перезагружаем вручную. Радуемся – теперь файлы перетаскиваются в Photoshop.
Сохраняем. Компьютер попросит перезагрузку. Соглашаемся или перезагружаем вручную. Радуемся – теперь файлы перетаскиваются в Photoshop.
Проверено лично на:
1. Windows 10 Photoshop CS6 x64
2. Windows 8 Photoshop CS6 x64
3. Windows 7 Photoshop CS6 x64
В Win10 Eng конкретно помогает только один способ — заходим в Propirties ярлыка во вкладку Compatibility (совместимость) идем вниз заходим в Change settings for all users убираем галку с Run this program as an administrator нажимаем Apply — и все, файлы перетаскиваются. А все эти ваши Энабле ЛУА — это шляпа, после изменения на 0 не будут работать фотографии, музыка, видео, скайп и прочая виндовсовская чешуя. Вам оно надо?
Доброго всем дня, мои дорогие друзья. Ну что? Все умеют ? Наверное все. Но что делать, если вы хотите поработать с каким-то уже готовым изображением? Правильно. Надо его открыть, а дальше делать то, что вы задумали. И я уверен, что многие знают как открыть изображение в фотошопе, но я вам хочу показать заодно и несколько способов, которые сделают этот процесс еще проще.
И я уверен, что многие знают как открыть изображение в фотошопе, но я вам хочу показать заодно и несколько способов, которые сделают этот процесс еще проще.
Самый распространенный способ — это открыть нужное изображение в самой программе. Это очень легко, и скорее всего вы знаете как это делается, но давайте закрепим.
Обычное открытие
Открыть как
Если вы открывали меню «Файл» , то могли видеть там пункт «Открыть как» . По хорошему это то же самое, что и обычный пункт, но его очень круто использовать в некоторых моментах, например, если вы хотите открыть какую-то фотографию в режиме камера RAW для последующей обработки. Пока не думайте об этом, так как об этом я подробно расскажу с другой статье, когда придет время.
Открыть в Bridge
Если вы выберете этот вариант, то вам откроется специальный проводник для отображения и упорядочивания изображения, который называется Bridge (англ. — мост). В принципе вещь довольно удобная, так как здесь вы можете выделить любой файл и увидеть его в увеличенном размере, что замечательно для просмотра и выбора.
Открытие с помощью…
Вторым способом вы можете убить двух зайцев сразу — открыть фотошоп и изображение одновременно.
Перетаскивание
Третьим способом я пользуюсь чаще всего, он мой любимый.
Как я и сказал выше, именно этот способ является моим любимым. Мне как-то удобнее всего открывать с помощью него. А как нравится открывать изображения ва? Какой ваш любимый способ? Напишите пожалуйста в комментариях.
А вообще я бы рекомендовал вам посмотреть отличный видеокурс по фотошопу для новичков . Я считаю, что этот курс самый лучший для освоения и подойдет абсолютно любому. Всё рассказано от А до Я, без лишней воды, показано на примерах, которые вы сможете повторить и закрепить. Ничего не упущено. В общем посмотрите, не пожалеете.
А на сегодня я свою статью завершаю и очень надеюсь, что она вам была по нраву. Подписывайтесь на обновления блога и не забудьте рассказать друзьям в социальных сетях. Ну а вам удачи в освоении этого замечательного редактора и погружении в мир графики. Пока-пока!
Ну а вам удачи в освоении этого замечательного редактора и погружении в мир графики. Пока-пока!
Есть специальные программы как раз для «битых» фотографий. Они по определённому алгоритму восстанавливают картинку.
Но по опыту могу сказать, что получается восстановить процентов 10-15, не больше.
ну тогда проще сходить в банк и там оформить спокойно и без всяких ошибок
а разница разве есть? всего лишь в написание есть, но формат один и тот же
Представляю вам бесплатную программу для конвертации RAW в JPG, а так же для просмотра подробных данных о снимках (EXIF) — ShowExif v0.06-16beta.
Просто сотри букву Е в расширении файла jpeg. И будет тебе счастье.
Ничем не отличается. JPG это сокращённое JPEG. Экспертная группа по фотографии:)
Как из JPEG сделать JPG? Win+R пиши слово cmd , жми ок. Пиши dir папка где фотографии . Пиши ren *.jpeg *.jpg . Все картинки станут ЙПГ.
На самом деле это один и тот же формат.
Его полное название Joint Photographic Experts Group — сокращение JPEG.
Но в старых операционных системах расширения файлов не могли быть больше 3-х букв. Поэтому расширение файлов этого формата сократили до 3 букв JPG.
А в других операционных системах этого ограничения нет, поэтому расширение не сокращали.
Вот и существует паралельно два стандарта расширений для одного и того же формата фалов.
Если думать только о смене формата, то Paint самое простое решение.
Ну или вместо.jpeg написать.JPG
говорит:
Ничем не отличается. JPG это сокращённое JPEG. Экспертная группа по фотографии:)
Как из JPEG сделать JPG? Win+R пиши слово cmd , жми ок. Пиши dir папка где фотографии. Пиши ren *.jpeg *.jpg. Все картинки станут ЙПГ.
Использование нового режима просмотра Reference View в Adobe Lightroom и инструментов Datacolor для получения лучшего цвета
Дэвид Кардинал (David Cardinal)
Получить правильную цветопередачу в серии изображений – непростая задача. Наша визуальная память, обычно, не слишком точна, поэтому листание изображений взад-вперед не очень помогает. К счастью, Adobe добавила в Lightroom CC новую функцию. Называемая Reference View, она позволяет поместить два изображения на экране одновременно. Одно из них будет эталонным изображением, из которого вы можете взять настройки и цвета, а другое – активным изображением, с котором вы работаете. Вы, конечно, можете использовать сравнение изображений для решения любых задач, но оно особенно полезно для получения согласованной цветопередачи. Этот процесс еще более упростится, если объединить его с некоторыми инструментами из комплекта Spyder5CAPTURE PRO.
К счастью, Adobe добавила в Lightroom CC новую функцию. Называемая Reference View, она позволяет поместить два изображения на экране одновременно. Одно из них будет эталонным изображением, из которого вы можете взять настройки и цвета, а другое – активным изображением, с котором вы работаете. Вы, конечно, можете использовать сравнение изображений для решения любых задач, но оно особенно полезно для получения согласованной цветопередачи. Этот процесс еще более упростится, если объединить его с некоторыми инструментами из комплекта Spyder5CAPTURE PRO.
Использование нового Reference View в Lightroom CC
Reference View доступен в модуле Develop в Lightroom CC. Вы можете включить его либо с помощью иконки «R | A», либо с помощью сочетания клавиш — Shift-R. Если вы не видите панель инструментов под выбранным изображением, вы можете включить ее с помощью клавиши «T». По умолчанию два изображения отображаются бок о бок, но если вы нажмите на иконку снова, они переключатся в режим одно над другим. Reference View отключится сам по себе, когда вы покинете модуль Develop (если вы не заблокируйте эталонное изображение), или вы можете кликнуть в иконку единичного изображения (Loupe View) слева от иконки R | A.
Reference View отключится сам по себе, когда вы покинете модуль Develop (если вы не заблокируйте эталонное изображение), или вы можете кликнуть в иконку единичного изображения (Loupe View) слева от иконки R | A.
Иконка Reference View отображается на панели инструментов под превью вашего изображения
Активное изображение – это то, с которым вы работайте. Для того чтобы открыть изображение на панели Reference View, вам нужно кликнуть правой кнопкой мыши по нужному вам изображению в ленте и выбрать » Set as Reference Photo » или просто перетащить его в панель Reference.
Эталонное и активное фото могут быть разными версиями одного и того же изображения или разными изображениями, которые вы хотите сравнить и, возможно, добиться соответствия.
Использование Reference View начинается с использования калибровочного программного обеспечения Spyder5
Основная ценность нового Reference View в том, что вы можете сравнить «законченное» изображение — уже с желаемым балансом белого и цветопередачей — с тем, над которым вы еще работаете. После того как вы выберите эталонное и активные изображения, вы сможете настроить вид активного под уже обработанное. Но это будет хорошо работать только если вы знаете, на что смотрите – а это значит, что вам нужен откалиброванный монитор с ICC профилем, загруженным в систему. А это именно то, для чего нужен Spyder5. Все три версии (EXPRESS, PRO и ELITE) позволяют вашей системе получить лучшую и наиболее точную цветопередачу. Самый мощный из них, Spyder5ELITE, является частью нового замечательного набора от DATACOLOR, Spyder5CAPTURE PRO.
После того как вы выберите эталонное и активные изображения, вы сможете настроить вид активного под уже обработанное. Но это будет хорошо работать только если вы знаете, на что смотрите – а это значит, что вам нужен откалиброванный монитор с ICC профилем, загруженным в систему. А это именно то, для чего нужен Spyder5. Все три версии (EXPRESS, PRO и ELITE) позволяют вашей системе получить лучшую и наиболее точную цветопередачу. Самый мощный из них, Spyder5ELITE, является частью нового замечательного набора от DATACOLOR, Spyder5CAPTURE PRO.
В Lightroom Reference View доступен один хороший прием, который поможет вам анализировать изображения не только просто глазами. Если ваши изображения имеют одинаковый размер, и на них одна и та же сцена, вы можете посмотреть на разницу в цвете отдельных пикселей с использованием гистограммы. Она отобразит под графиком значения цвета как эталонного, так и активного изображения. Этот функционал может быть очень полезен при использовании Reference View для получения наилучшей цветопередачи.
Настройка баланса белого с помощью SpyderCube и Lightroom Reference View
SpyderCube хорош для помощи в определении точки белого, точки черного и баланса белого ваших изображений, но, конечно, чтобы делать свою работу, он должен быть в одном из ваших изображений. Однако вам, скорее всего, во всех ваших изображениях он не нужен, поэтому хитрость заключается в том, чтобы получить нужные показания из изображения со SpyderCube, а затем применить их к другим изображениям той же сцены, снятых в тех же условиях освещения. Reference View упрощает это, позволяя внести коррективы в изображение, включающее в себя SpyderCube, а затем сделать это изображение своим эталоном и дублировать нужные настройки в ваши остальные изображения.
Здесь я использовал SpyderCube для установки баланса белого, точки белого и точки черного эталонного изображения, чтобы дублировать эти настройки на изображении справа
Получение точной цветопередачи с помощью SpyderCHECKR и Lightroom Reference View
Аналогично SpyderCube, SpyderCHECKR может быть включен в некоторые ваши тестовые изображения, чтобы помочь вам при постобработке остальных ваших изображений. С ним на вашем тестовом изображении вы сможете использовать удобные вам инструменты настройки цвета Lightroom, пока его специально подобранные цветовые поля не будут отображаться точно. Затем вы сможете сделать обработанное изображение эталонным и настроить другие изображения, чтобы они соответствовали ему. Мы говорим о Lightroom CC, но вы можете сделать то же самое в Photoshop, просто открыв оба изображения одновременно, и поместив их бок о бок.
Это версия нужного мне изображения с высоким ISO. Я могу использовать Lightroom или Photoshop для коррекции цвета полей, пока они не будут выглядеть также, как в более точной версии с низким ISO
Использование копирования и вставки параметров для повышения производительности
Вы можете ускорить процесс, опираясь на настройки в вашем эталонном изображении путем копирования и вставки их в ваше активное изображение. К сожалению, Adobe в настоящее время не предлагают какой-либо способ сделать это просто и непосредственно из Reference View. Но, если эталонное изображение у вас все еще находится на ленте, вы можете сделать это, кликнув на нем правой кнопкой мыши и выбрав пункт «Develop Settings->Copy Settings…», чтобы выбрать все или некоторые из его настроек, а затем вы можете вставить их в свое активное изображение.
Соберем все вместе в Spyder5CAPTURE PRO
К счастью, есть простой способ собрать воедино все элементы этого решения. Spyder5CAPTURE PRO включает в себя не только аппаратное и программное обеспечение для калибровки монитора Spyder5ELITE, а также SpyderCHECKR и SpyderCube, но и возможно 90 дневного бесплатной подписки на Adobe Creative Cloud а — что включает в себя Lightroom CC Photoshop CC.
Оригинальная статья: http://blog.datacolor.com/using-adobe-lightrooms-new-reference-view-and-datacolor-tools-to-get-better-color/
4.3. Перемещение
4.3. Перемещение4.3. Перемещение
Рисунок 14.124. Инструмент «Перемещение» на панели инструментов
Инструмент перемещения используется для смещения слоёв, выделений, контуров и направляющих, а также работает с текстовыми слоями.
4.3.1. Активация инструмента
Инструмент можно активировать несколькими способами:
Из меню изображения → → ,
щелчком по значку инструмента на панели инструментов,
либо используя клавишу быстрого доступа M.
Инструмент перемещения автоматически активируется при создании направляющей.
Примечание Удерживание клавиши Пробел временно меняет выбранный инструмент на «Перемещение», который остаётся активным до тех пор, пока удерживается пробел. Исходный инструмент снова активируется, если пробел отпустить. Этот режим работает в том случае, если был выбран параметр Переключиться на «Перемещение» в меню → → → .
4.3.2. Параметры
Рисунок 14.125. Параметры инструмента «Перемещение»
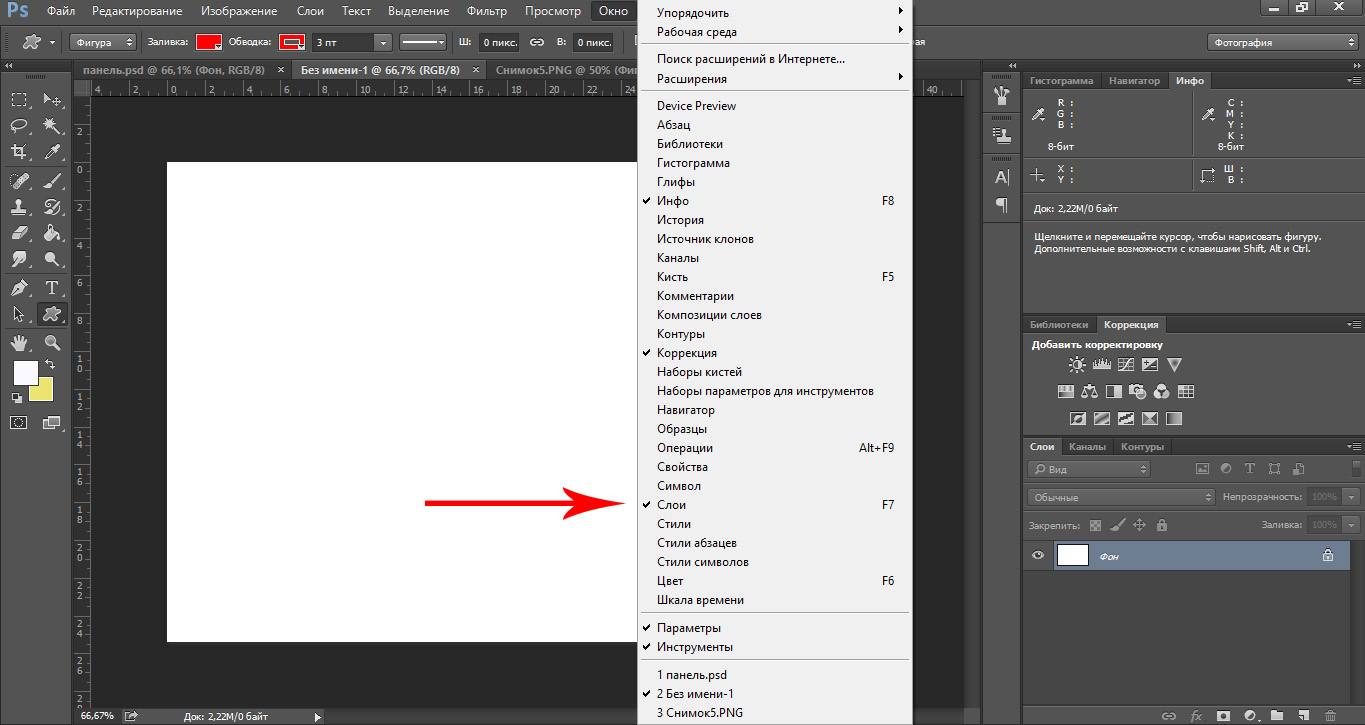
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Перемещение
Выбор этого параметра сохраняется после деактивации инструмента.
- Переключатель инструмента (Shift)
Если «Перемещение» работает со слоями
- Выбрать слой/направляющую
На изображении с несколькими слоями значок указателя мыши принимает вид перекрещённых стрелок, проходя над элементом текущего слоя. В этом случае вы можете щёлкнуть и перетащить активный слой. Если же значок указателя имеет форму кисти с указующим пальцем, при щелчке инструмент выберет верхний из слоев, над которым находится указатель мыши, а последующее перетаскивание приведет к перемещению выбранного слоя.
Если в изображении есть направляющая, она будет подсвечена красным цветом при прохождении указателя мыши над ней. Подсвеченную направляющую можно переместить.
Перетащить две направляющие вместе можно, нажав в точке их пересечения. Это удобно, когда направляющие используются для отметки точки, а не как пара линий (например, это используется в руководстве по симметрии мандалы, где отмечаются точки симметрии источника).
- Переместить активный слой
Только активный слой может быть перемещен (если он меньше, чем холст). Это может быть удобно при работе со слоями, имеющими прозрачные области, когда можно легко ошибиться и выбрать не тот слой.
Примечание Активный слой также можно перемещать, настроив его смещение в диалоге редактирования атрибутов слоя.
Если «Перемещение» работает с контурами
- Выбрать контур
Используемый по умолчанию вариант. При прохождении над видимым контуром значок указателя мыши принимает форму кисти с указующим пальцем. Этот контур можно щелкнуть и перетащить (на время перемещения контур становится активным).
- Переместить активный контур
Можно перемещать только активный контур. Любой контур можно сделать активным в диалоге контуров.
4.3.3. Общее о работе инструмента перемещения
- Перемещение выделения
Инструмент перемещения позволяет передвигать только рамку выделения. Для этого в режиме перемещения «Слой» при перетаскивании выделения необходимо удерживать нажатыми клавиши Ctrl+Alt.
Если режимом перемещения является «Выделение», вы можете щелкнуть по любой точке холста для перемещения рамки выделения. Вы также можете использовать клавиши-стрелки для точного перемещения. При удерживании нажатой клавиши Shift шаг перемещения равен 25 точкам растра.
При перемещении выделения этим инструментом центр выделения помечен крестиком. Этот крестик, как и границы выделения, может прилипать к направляющим или сетке, если включены параметры → : выравнивать выделения таким образом существенно проще.
За более подробной информацией обратитесь к главе Перемещение выделений.
- Перемещение слоя
Режим перемещения должен быть установлен на «Слой». Тогда можно выбрать между перемещением активного слоя и, если есть много слоёв указать на слой или направляющую.
- Перемещение сгруппированных слоев
Все сгруппированные (значком цепочки) слои будут перемещаться вне зависимости от того, какой из них в настоящее время активен.
- Перемещение направляющей
При отрыве направляющей от линейки инструмент перемещения автоматически активизируется. Это не работает с другими инструментами, которых надо активизировать вручную. Когда курсор мышки проходит над направляющей, направляющая становится красной, и её можно передвигать обычным нажатием.
- Перемещение контура
В диалоге параметров инструмента Контуры есть собственная функция перемещения активного контура (см. Раздел 5.2, «Контуры»), но можно использовать и инструмент перемещения, для чего режим перемещения должен быть переключен на «Контур». Заметьте, что если сразу после рисования контура переключиться на инструмент перемещения, контур станет невидимым, поэтому придется сначала сделать его видимым в диалоге контуров. Вы можете выбрать перемещаемый контур или просто переместить активный контур.
- Перемещение текста
Каждый текстовый блок находится в своем собственном слое и потому может перемещаться как слой. См. Раздел 5.6, «Текст».
Советы по работе с панелью Mini Bridge в Photoshop
Синхронизация панели Mini Bridge и Adobe Bridge
Чтобы на панели Mini Bridge и в приложении Adobe Bridge отображались одни и те же фотографии, откройте панель и щелкните на кнопке Reveal in Bridge (Открыть в Bridge) в левом верхнем углу. В результате запустится программа Adobe Bridge, в которой нужно щелкнуть на пиктограмме Return to Adobe Photoshop (Вернуться в Adobe Photoshop) на панели инструментов. Теперь списки изображений будут синхронизированы. Чтобы отключить синхронизацию, нажмите комбинацию клавиш <Ctrl+Alt+0>. В этом случае для выбора нужных папок придется переключаться от приложения к приложению.
Как скрыть панель инструментов
Если вы не собираетесь активно пользоваться панелью инструментов в Mini Bridge, скройте ее, что позволит немного увеличить миниатюры, не масштабируя саму панель Mini Bridge. Для этого в меню правом верхнем углу панели выберите пункт Hide Tool Bar (Скрыть панель инструментов).
Только миниатюры и ничего лишнего
Когда я ищу нужную фотографию, я не люблю, чтобы меня что-то отвлекало. Если вам знакомо это чувство, щелкните на кнопке View (Просмотр) в левом верхнем углу панели и выберите в меню Show (Показать) команду Show Thumbnail Only (Только миниатюры). Все отвлекающие элементы, включая имя файла, рейтинги и цветовые метки, будут скрыты, и вы сможете сосредоточиться исключительно на миниатюрах изображений.
Оптимизация работы в режиме рецензирования
Рассказывая о режиме рецензирования, я говорил о том, что, выбрав изображение и нажав клавишу <R>, можно открыть его в Camera Raw (независимо от формата: RAW, JPEG или TIFF).
Если же нажать клавишу <O>, то изображение формата JPEG, TIFF или PSD будет открыто в Photoshop.
Кроме того, можно щелкнуть правой кнопкой мыши на изображении и в контекстном меню выбрать команду Open (Открыть). В этом же меню можно присвоить изображению рейтинг или метку либо повернуть изображение.
Перетаскивание файлов с панели Mini Bridge
Если в Photoshop уже открыт документ, то с панели Mini Bridge можно перетащить в него любое изображение, которое будет преобразовано в смарт-объект (не плохо, да?). Если же перетаскивается изображение формата RAW, то сначала оно будет открыто в Camera Raw для возможной коррекции, но после щелчка на кнопке ОК оно тоже будет преобразовано в смарт-объект. Однако мне больше всего нравится перетаскивать изображение в пустое окно Photoshop, чтобы оно открылось в отдельной вкладке. Очень удобно! (Пользователям Mac нужно включить в меню Window (Окно) режим Application Frame, иначе выбранное изображение будет скопировано на рабочий стол.)
Скрытые клавиатурные сокращения режима слайд-шоу
Если в меню Preview (Просмотр) в левом верхнем углу панели Mini Bridge выбрать команду Slideshow (Слайд-шоу), то начнется полноэкранный автоматический показ выбранных изображений с эффектами переходов. В режиме слайд-шоу можно использовать ряд очень удобных клавиатурных сокращений. Например, нажмите клавишу <R>, чтобы приостановить слайд-шоу и открыть текущую фотографию в Camera Raw. По окончании работы в Camera Raw нажмите <Пробел>, чтобы продолжить слайд-шоу.
Можно нажать клавишу <.> (точка), чтобы присвоить изображению рейтинг «1 звезда».
Если нажать эту клавишу дважды, изображению будет присвоен рейтинг «2 звезды» и т.д. Чтобы повернуть изображение против часовой стрелки, нажмите клавишу <[>, а чтобы повернуть его по часовой стрелке — клавишу <]>. Нажмите клавишу <L>, чтобы открыть меню параметров слайд-шоу, показанное на иллюстрации. С помощью клавиш <+> и <-> можно увеличивать и уменьшать просматриваемое изображение. Цифровые клавиши от <1> до <5> тоже позволяют назначить изображению рейтинг от одной до пяти звезд, а клавиши <6>-<9> предназначены для добавления цветовых меток. И наконец, нажмите клавишу <H>, чтобы открыть список клавиатурных сокращений, которые можно использовать в режиме слайд-шоу.
Интерактивная панель инструментов
Панель, на которой отображается путь к выбранной папке, является интерактивной. Щелкните на любой папке в списке, чтобы быстро перейти к ней.
Изменение имени файла
Если хотите изменить имя файла, щелкните на его миниатюре правой кнопкой мыши и выберите в контекстном меню команду Rename (Переименовать). В результате поле имени файла будет выделено, и в нем можно будет ввести текст.
В принципе можно и напрямую щелкнуть в поле имени, но при этом очень легко сделать лишний щелчок, открыв файл в Photoshop. Помните: данная команда применима только к одиночным файлам. Если требуется выполнить групповое переименование, перейдите в Adobe Bridge. Песочный фильтр intex от компании olbol.
Добавление избранных папок на панель Mini Bridge
Как добавить любимые папки на панель навигации в Mini Bridge, чтобы они всегда были под рукой? Щелкните на кнопке Reveal in Bridge (Открыть в Bridge), чтобы открыть Adobe Bridge. Найдите нужную папку на панели Folders (Папки), щелкните на ней правой кнопкой мыши и в контекстном меню выберите команду Add to Favorite (Добавить в Избранное). После этого щелкните на кнопке Return to Adobe Photoshop (Вернуться в Adobe Photoshop), чтобы переключиться на программу Photoshop. На панели Mini Bridge вы увидите свою папку в разделе Favorites (Избранное).
Не Могу Перетащить Фото В Фотошоп
Как вставить фото в фото в фотошопе
Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, …
В фотошоп не перетаскиваются файлы. Решение. — YouTube
12 окт 2013. Невозможно перенести фото в Photoshop. Исправляем двумя способами. Внимание! Работает не в 100% случаев! Не несу …
#PhotoShop Как перенести изображение с одной фотографии.
3 янв 2014. В этом ролике я покажу как перенести изображение с одной фотографии на другую. С помощью кисти( а не лассо). Деформация: Ctrl+T …
Перемещение фотографий между вкладками документов в.
… мы рассмотрели, как переместить фотографии из одного документа в другой в Photoshop,. Осталось перетащить курсор с названия на саму фото .
Новые возможности Photoshop CC | Поддержка дополнительных.
Используйте новые функции Photoshop CC, как только они появляются.. Также можно перетащить ресурсы Adobe Stock из результатов поиска на. шрифты на изображении или фотографии, анализирует их и подбирает …
По запросу «не могу перетащить фото в фотошоп» нашлось 59216 фото
Не Могу Перетащить Фото В Фотошоп
Вчера вышла os x yosemite 10.
10. 3. Её стоило установить хотя бы по той причине, что в ней появилось новое приложение «фото». Мы собрали все советы и материалы о том, как использовать это приложение. Рассказать действительно есть о чём. Прежде всего, если вы вообще не знаете, что из себя представляет новое приложение, прочитайте ответы на часто задаваемые вопросы и наш обзор «фото». Если библиотека ваших фотографий раньше хранилась в iphoto, то вот статья о том, как перенести её в новое приложение. «фото» на полную использует «медиатеку icloud». Что это такое и как ею пользоваться мы рассказали здесь. картинки если день хрень иди трень
Что такое «лица». «лица» — это функция приложения «фото», которая автоматически находит все лица на фотографиях и старается соединить их с каре на удлинение фото с челкой вашими контактами. Изначально вам нужно будет зайти во вкладку «альбомы» и вручную отметить фотографии с лицами. Затем приложение будет автоматически добавлять фотографии с этим человеком в его профиль. Простите за разбитый нос. Как добавлять фотографии и видео в «фото». Всё просто: Откройте приложение и перейдите во вкладку «альбомы». Нажмите «все фотографии». Выберите нужные фотографии с зажатой клавишей command. Нажмите на иконку «+» вверху и выберите нужный альбом.
Как получить информацию о фотографии. Выделите нужную фотографию и нажмите сочетание клавиш command+i. Либо откройте вкладку «окно» и выберите «сведения». Как восстановить удалённые фотографии. Как и в ios, удалённые фотографии сначала помещаются во временную папку. Спустя 30 дней они удалятся безвозвратно. Чтобы восстановить удалённые фотографии, нужно открыть меню «файл» — «показать недавно удалённые». Откроется папка с недавно удалёнными фотографиями. Отсюда их можно восстановить обратно в медиатеку. Как редактировать фотографию. В «фото» теперь есть полноценный фоторедактор.
Ему далеко до возможностей photoshop, но все базовые инструменты на месте.
Чтобы его запустить нужно открыть любую фотографию и нажать кнопку «редактировать» в верхнем правом углу. Откроется панель с базовыми инструментами для редактирования. Здесь можно обрезать фотографию, наложить фильтр или отрегулировать цветовую гамму. Как посмотреть общие альбомы. Если у вас есть общие альбомы, в «фото» можно делать всё то же самое, что и в ios. Вы можете комментировать фотографии и видео, ставить лайки и смотреть общие альбомы. Они находятся во вкладке «общие» вверху. Как создавать книги, открытки и календари. Не совсем актуальная для нас функция. каре боб для круглого лица фото
В приложении «фото» можно сделать книгу, открытку или календарь со своими фотографиями. Это платная функция. Для того, чтобы сделать что-то из перечисленного выше, нужно выбрать нужные фотографии, нажать на иконку «+» вверху и добавить их в «книгу», «календарь», или «открытку». Её отправят по почте и, к сожалению, ни россии, ни украины в списке доступных стран нет. Если у вас есть вопросы по новому приложению, задавайте их в комментариях.
Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017.0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4.1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонима: отключено.
Палитра модификаторов: включена.
Многотональная 3D-печать: отключена.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: вверху = 0, слева = 0, внизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs
. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0].GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERT_EX_PBU] 0 ].extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] .CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: подписка
Серийный номер: 32384593677302000 9000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465.2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папкаосновных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Plug-ins \
Коллаж из деформированных фотографий — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop эффекты мы собираемся научиться создавать коллаж из «деформированных» фотографий.Теперь не позволяйте своему воображению разыграться здесь. Когда я говорю «деформированные», я не имею в виду «больные, искривленные и шокирующие», если, конечно, вы не хотите использовать именно такие фотографии. Я говорю о фотографиях, которые мы будем гнуть, скручивать, искажать и изменять с помощью инструмента Photoshop Warp Tool.
Здесь я должен указать, что инструмент Warp Tool (не путать с инструментом Text Warp) появился только после Photoshop CS2, а это значит, что вам понадобится Photoshop CS2 или более поздней версии, если вы хотите использовать те же методы, что и я буду использовать в этом уроке. — это более сложных и трудоемких способов создания того же эффекта в старых версиях Photoshop, но инструмент Warp Tool делает это невероятно простым для нас, а также, как мы увидим, действительно забавным в использовании!
Для этого урока я буду использовать три фотографии в своем коллаже плюс изображение, которое я буду использовать в качестве фона, в общей сложности четыре фотографии (кто сказал, что математика не проста?). Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я подумал, что выберу тему Хэллоуина для своего коллажа, но опять же, вы можете использовать любые фотографии, которые вам нравятся.
Вот последний эффект, над которым мы будем работать:
Окончательный эффект.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте первое фото, которое вы хотите добавить в свой коллаж
Откройте первую фотографию, которую хотите добавить в коллаж. Мы пройдем через все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Вот первое фото, которое я буду использовать:
Откройте первую фотографию, которую вы добавите в свой коллаж.
Шаг 2: переименуйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Background , который содержит наше изображение:
Палитра слоев Photoshop, показывающая наше исходное изображение на слое Background .
Нам нужно добавить новый пустой слой под этим слоем Background , но есть небольшая проблема. Photoshop обрабатывает слой Background иначе, чем все остальные слои (поэтому его название выделено курсивом). Есть вещи, которые мы можем делать с другими слоями, чего нельзя делать со слоем Background . Одна из вещей, которую мы не можем сделать, — это добавить какие-либо слои под ним. Слой Background всегда должен оставаться нижним слоем в палитре слоев.К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой во что-то другое, кроме «Фон», и самый простой способ сделать это — удерживая клавишу Alt (Win) / Option (Mac) и дважды щелкнув непосредственно по слову «Фон». . Photoshop автоматически переименует слой «Layer 0»:
.Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), дважды щелкните имя «Фон», чтобы Photoshop переименовал слой «Layer 0».
Шаг 3. Добавьте новый пустой слой ниже «слоя 0»
Теперь, когда наш фоновый слой больше не называется «Фон», мы можем добавить слой под ним.Для этого, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой».
Щелчок по значку «Новый слой» добавляет новый пустой слой, и по умолчанию Photoshop помещает новые слои над слоем, который мы в данный момент выбрали в палитре «Слои», но, удерживая «Ctrl / Command» при щелчке по значку, мы говорим Photoshop разместить новый слой ниже текущего выбранного слоя.Как мы теперь видим в нашей палитре слоев, новый слой, которому Photoshop автоматически присвоил имя «Слой 1», появляется под «Слоем 0»:
Палитра «Слои», показывающая новый пустой слой, добавленный под исходным слоем.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Поскольку мы собираемся сгибать и деформировать наше изображение, нам нужно дать себе немного больше места для работы, а это значит, что нам нужно добавить дополнительное пространство холста вокруг изображения.Для этого перейдите в меню «Изображение» вверху экрана и выберите «Размер холста». Откроется диалоговое окно Размер холста. Введите 150 для ширины и высоты и измените тип измерения для обоих на процент. Убедитесь, что параметр Относительный не отмечен, и убедитесь, что средний квадрат выбран в сетке привязки:
Увеличьте размер холста вокруг изображения, используя параметры, обведенные красным выше.
Нажмите OK, когда закончите, и Photoshop добавит дополнительное пространство холста по всему изображению, давая нам много места для работы:
Теперь вокруг изображения добавлено дополнительное пространство холста.
Шаг 5. Добавьте белый штрих к изображению
Щелкните «Слой 0» в палитре «Слои», чтобы выбрать слой, содержащий исходное изображение. Давайте добавим белую рамку фотографии по краю изображения. Для этого перейдите в меню «Правка» вверху экрана и выберите «Обводка». Это вызывает диалоговое окно Stroke. Я собираюсь ввести значение ширины 20 пикселей (пикселей), которое хорошо сочетается с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения.Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать более высокое значение ширины. Цель здесь — просто добавить то, что выглядит как стандартная белая рамка вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова Color, что откроет Photoshop Палитра цветов и выберите белый.
Наконец, установите для параметра «Местоположение» в середине диалогового окна значение «Внутри», чтобы обводка отображалась внутри края изображения:
Добавьте белую обводку по внутреннему краю изображения, чтобы создать рамку для фотографии.
Нажмите ОК, чтобы выйти из диалогового окна и применить белую обводку:
Теперь по краю изображения добавлена белая рамка.
Шаг 6. Деформация изображения с помощью инструмента «Деформация» в Photoshop
А вот и самое интересное. Мы собираемся согнуть, скрутить и скрутить изображение, используя инструмент Photoshop Warp Tool. Есть несколько разных способов получить доступ к инструменту Warp Tool. Один из них — подняться в меню «Правка» вверху экрана, выбрать «Преобразовать», а затем «Деформировать», но это более быстрый способ.Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать изображение, затем просто щелкните значок Warp на панели параметров в верхней части экрана:
Для быстрого доступа к инструменту Warp Tool нажмите «Ctrl + T» (Win) / «Command + T» (Mac), чтобы отобразить маркеры Free Transform вокруг изображения, затем щелкните значок «Warp» в Панель параметров для доступа к инструменту деформации.
Вы можете щелкнуть этот значок еще раз в любое время, чтобы переключаться между Free Transform и Warp Tool.
Выбрав инструмент Warp Tool, вы увидите сетку 3×3 поверх изображения:
Сетка 3×3 появляется поверх изображения с активным инструментом Warp Tool.
Если вы никогда раньше не использовали Warp Tool, сначала это может показаться немного запутанным, но проще всего просто поиграть с ним и посмотреть, что он делает, поскольку на самом деле ничего из того, что вы делаете, не будет применено к изображению. до тех пор, пока инструмент деформации остается активным. Вы сразу увидите, насколько простым и увлекательным является этот инструмент.Чтобы исказить изображение из любого угла, просто нажмите на любой квадратный угловой маркер и перетащите его с помощью мыши. Здесь я перетаскиваю верхний левый угол наружу:
Щелкните и перетащите любой из угловых маркеров, чтобы деформировать изображение от углов.
Чтобы создать загиб страницы, в которой инструмент Деформация действительно сияет, перетащите любую угловую ручку внутрь. Если вы потянете угол достаточно далеко, вы на самом деле увидите то, что похоже на обратную сторону фотографии, появляющуюся в углу (на самом деле это зеркальное отображение фотографии, но все равно выглядит довольно круто):
С легкостью создайте загнутую страницу, щелкнув любую угловую ручку и перетащив ее внутрь.
Вы также можете деформировать изображение, перетащив круглые ручки, выступающие из углов:
Деформация изображения путем перетаскивания круглых маркеров, выходящих из углов.
И еще один способ исказить изображение — просто щелкнуть в любом месте внутри изображения и перетащить указатель мыши, чтобы деформировать его из этого места:
Щелкните в любом месте изображения и перетащите мышь, чтобы деформировать изображение из этого места.
Как видите, инструмент Photoshop Warp Tool дает нам большой контроль и гибкость в том, как мы изгибаем и изменяем форму изображения, и для этого эффекта коллажа, который мы создаем, нет правильного или неправильного пути.Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, что мы действительно хотим, это то, что выглядит забавно, поэтому не стесняйтесь экспериментировать со своим изображением, деформируя, растягивая, изгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вам следует избегать, — это искажать чье-либо лицо, поскольку они могут не быть слишком счастливы, когда увидят, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
К сожалению, с инструментом Warp Tool нет возможности «отменить», поэтому, если вы недовольны тем, что сделали, и хотите попробовать еще раз, вам нужно будет нажать клавишу Esc, чтобы отменить изменения и выйти из Warp Tool, затем вернитесь и начните заново.
Вот как выглядит мое изображение с активным инструментом Warp Tool после того, как я изменил форму изображения так, чтобы это работало для меня (ваше может выглядеть совершенно иначе):
Изображение после деформации с помощью инструмента Warp Tool, который все еще активен.
Когда вы будете готовы принять изменения, нажмите Enter (Win) / Return (Mac), чтобы Photoshop применил их к изображению.
Шаг 7. Дублируйте слой
Теперь, когда мы исказили изображение, нам нужно его продублировать.Для этого с «Layer 0» (слой, который содержит наше изображение) выбран в палитре слоев, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы продублировать слой. Если мы сейчас посмотрим на палитру слоев, то увидим только что созданную копию слоя, которую Photoshop назвал «Копия слоя 0», над двумя другими слоями:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать «Layer 0».
Шаг 8. Заполните исходное изображение на «слое 0» черным цветом
Щелкните снова на «Layer 0» в палитре слоев, чтобы выбрать его.Затем нажмите букву D на клавиатуре, если необходимо, чтобы сбросить цвета переднего плана и фона, чтобы черный стал вашим цветом переднего плана (белый становится цветом фона). Вы можете увидеть свои текущие цвета переднего плана и фона в образцах цвета в нижней части палитры инструментов (образец в левом верхнем углу — это цвет переднего плана, а образец в правом нижнем углу — цвет фона):
Образцы цвета переднего плана и фона в палитре инструментов Photoshop.
Затем, выбрав «Слой 0», используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить изображение на слое черным цветом. Вы ничего не увидите в окне вашего документа, и это потому, что изображение на «копии слоя 0» блокирует просмотр того, что мы сделали на «слое 0» под ним, но если мы посмотрим на эскиз предварительного просмотра для «слоя» 0 «в палитре слоев, мы видим, что изображение на самом деле залито черным:
Миниатюра для «Слоя 0», показывающая изображение на слое, теперь заполненное черным.
Шаг 9: Создайте падающую тень с помощью инструмента Warp Tool
Мы собираемся снова использовать инструмент Warp Tool, на этот раз для создания эффекта тени для нашего изображения, используя область, которую мы только что залили черным цветом. С все еще выбранным «Layer 0» я собираюсь получить доступ к инструменту Warp Tool так же, как и раньше, нажав Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform, а затем щелкнув по значок деформации на панели параметров. Я хочу, чтобы свет, казалось, исходит из верхнего левого угла, а это значит, что моя тень должна появляться в правом нижнем углу изображения.Итак, с активным инструментом Warp Tool я собираюсь согнуть и изменить форму залитой черным области, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, поэтому не стесняйтесь немного преувеличивать:
Используя инструмент Warp Tool, измените форму черной залитой области на «Layer 0» в тень изображения.
По завершении нажмите Enter (Win) / Return, чтобы принять и применить изменения.
Шаг 10: Применение фильтра размытия по Гауссу
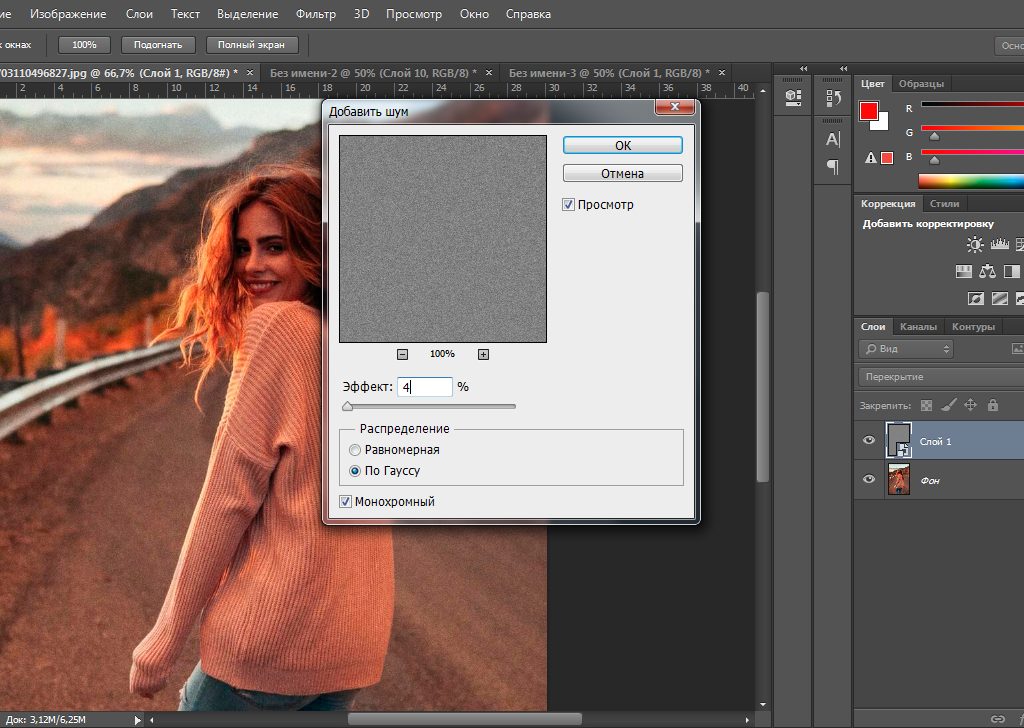
Нам нужно немного размыть края нашей тени, поэтому перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу».Когда появится диалоговое окно «Размытие по Гауссу», я собираюсь ввести значение радиуса около 6 пикселей, чтобы слегка размыть края моей тени. Опять же, вам может потребоваться ввести более высокое значение, если вы используете изображение с высоким разрешением:
Образцы цвета переднего плана и фона в палитре инструментов Photoshop.
Нажмите OK, чтобы закрыть диалоговое окно, когда закончите.
Шаг 11: Уменьшите непрозрачность слоя
Мы деформировали нашу тень, придав ей форму с помощью Warp Tool, и размыли края, но сейчас наша тень слишком интенсивна.Чтобы исправить это, перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя примерно до 60%:
Уменьшите непрозрачность «Слоя 0», чтобы уменьшить интенсивность тени.
Вот мое изображение после уменьшения непрозрачности тени:
Теперь тень становится менее заметной после уменьшения ее непрозрачности.
Шаг 12: Добавьте новый пустой слой над другими слоями
Мы почти закончили, но давайте закончим, добавив несколько тонких бликов и теней к нашей фотографии, чтобы усилить иллюзию того, что она действительно изгибается и скручивается в трехмерном пространстве.Для этого нам сначала нужно добавить новый слой над другими слоями, поэтому щелкните верхний слой («Копия слоя 0»), чтобы выбрать его, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы Photoshop добавляет новый пустой слой вверху, который автоматически называет «Слой 2»:
.Выберите верхний слой, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы добавить новый пустой слой «Слой 2» над другими слоями.
Шаг 13: Измените режим наложения нового слоя на «Жесткий свет»
Нам нужно изменить режим наложения нашего нового слоя.Для этого перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоя установлен режим наложения «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите «Жесткий свет» из списка:
Измените режим наложения «Layer 2» с «Нормальный» на «Жесткий свет».
Шаг 14: Уменьшите непрозрачность слоя
Мы собираемся использовать этот слой, чтобы нарисовать некоторые блики и тени с помощью инструмента «Кисть» Photoshop, но перед этим нам нужно немного снизить непрозрачность этого слоя.Нам нужны очень тонкие блики и тени, поэтому перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и для начала уменьшите непрозрачность до 20%. Когда вы закончите, вам может потребоваться немного поднять или опустить его:
Уменьшите непрозрачность нового слоя примерно до 20%.
Шаг 15. Загрузите выделение вокруг изображения
Прежде чем мы начнем рисовать, давайте убедимся, что мы рисуем, так сказать, «внутри линий», чтобы мы не закрашивали какие-либо прозрачные области вокруг изображения.Для этого, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра «Копия слоя 0» (слой, который содержит наше изображение) в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру «Копия слоя 0» в палитре «Слои», чтобы загрузить выделение вокруг изображения.
Загружает выделение вокруг изображения в окне документа:
Вокруг изображения загружается выделенная область.
Шаг 16. Выберите инструмент «Кисть»
Выберите инструмент Photoshop Brush Tool из палитры инструментов или просто нажмите B на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Кисть» в Photoshop.
Шаг 17: закрасьте черным цветом, чтобы добавить тени к изображению
Выбрав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, закрасьте несколько областей изображения, чтобы добавить легкие тени, придав изображению немного больше трехмерного вида. Измените размер кисти по мере необходимости, нажав клавишу левой скобки на клавиатуре, чтобы уменьшить кисть, или клавишу правой скобки, чтобы сделать ее больше.Чтобы контролировать жесткость краев кисти, удерживайте нажатой клавишу Shift и несколько раз нажмите левую квадратную скобку, чтобы смягчить края, или, удерживая Shift, нажмите правую квадратную скобку несколько раз, чтобы сделать края кисти более жесткими.
Вы также можете щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая нажатой клавишу Control (Mac) в любом месте документа, чтобы открыть диалоговое окно Brush Tool, в котором вы можете настроить диаметр и жесткость кисти с помощью ползунка вверху:
Выбрав инструмент «Кисть», «Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы открыть диалоговое окно «Инструмент« Кисть », где вы можете настроить размер кисти и жесткость краев.
Затем просто закрасьте части изображения, чтобы добавить тени. Благодаря выделению, которое мы загрузили вокруг изображения, нам не нужно беспокоиться о случайном рисовании в области за пределами фотографии. Единственная область, которую мы можем закрасить, — это область внутри выделения.
Если вы допустили ошибку или вас просто не устраивает, как вы закрасили область, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний мазок кисти, или нажмите E на клавиатуре, чтобы переключитесь на инструмент «Ластик» в Photoshop, сотрите ошибку, затем нажмите B, чтобы вернуться к инструменту «Кисть» и продолжить рисование.Вот мое изображение после рисования с некоторыми тенями в верхнем левом и правом углах, а также над загибом страницы в правом нижнем углу:
Изображение после закрашивания с небольшими тенями в верхних углах, а также изгиб страницы в правом нижнем углу.
Шаг 18: Закрасьте белым цветом, чтобы добавить бликов на изображение
Когда вы закончите рисовать тени, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал вашим цветом переднего плана.
Затем, как и в случае с тенями, просто закрасьте несколько областей, чтобы добавить бликов, при необходимости изменив размер кисти и жесткость краев.
Здесь я закрашиваю очень тонкую белую светлую область в нижнем левом углу изображения:
Измените цвет переднего плана на белый и закрасьте некоторые блики.
Светлые участки не так заметны на моем изображении, так как я закрашиваю уже довольно яркую область. Они могут быть более заметными на вашем изображении, но даже очень тонкие блики все равно усиливают эффект и не позволяют изображению выглядеть плоским.
Когда вы закончите рисовать тени и блики, нажмите Ctrl + D (Win) / Command + D (Mac), чтобы снять выделение вокруг изображения.
Шаг 19: При необходимости отрегулируйте непрозрачность слоя
Если вы обнаружите, что тени и блики на изображении слишком тонкие, вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и увеличивайте непрозрачность слоя, пока не будете довольны тем, как они выглядят. Или, если вам кажется, что тени и блики слишком сильные, немного уменьшите непрозрачность.В любом случае, вам не нужно сильно настраивать непрозрачность, так как даже небольшие корректировки имеют большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить тени и блики, увеличив непрозрачность слоя до 22%:
Настройте интенсивность теней и светов, внеся небольшие изменения в непрозрачность слоя.
Вот мое изображение с добавленными тенями и бликами:
Изображение после добавления бликов и теней.
Шаг 20. Сгруппируйте три слоя, составляющие изображение
Мы закончили работу над нашим первым фото! Все, что нам нужно сделать сейчас, это добавить его в наш основной документ коллажа (который мы скоро откроем). Сейчас наше изображение состоит из трех отдельных слоев — основного изображения на «Слое 0 копия», основной тени под ним на «Слое 0» и светлых и темных участков на «Слое 2» вверху. Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои так, чтобы все три из них были помещены в «папку» на палитре слоев.Таким образом, мы можем просто перетащить папку в документ коллажа вместо того, чтобы перетаскивать три отдельных слоя. Это также упростит организацию нашего основного документа-коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Чтобы создать группу слоев, поскольку «Слой 2» в настоящее время выбран в палитре слоев, удерживая нажатой клавишу Shift, щелкните «Слой 0». Это выберет и «Слой 0», и «Копию слоя 0» над ним, при этом оставив выбранным «Слой 2» вверху, поэтому будут выбраны все три слоя (в предыдущих версиях Photoshop вам нужно было связать слои вместе. вместо того, чтобы выбирать их вот так):
Выберите все три слоя, составляющие изображение.
Выбрав все три слоя, либо перейдите в меню «Слой» в верхней части экрана и выберите «Группировать слои», либо просто используйте сочетание клавиш Ctrl + G (Win) / Command + G (Mac). Какой бы способ вы ни выбрали, Photoshop добавляет все три слоя в новую группу. Если вы посмотрите на свою палитру слоев, вы увидите, что три слоя, кажется, исчезли, замененные значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-нибудь более информативное, например «Фотография 1»:
Теперь три слоя добавлены в группу слоев.
Если вы присмотритесь, вы увидите маленький треугольник, указывающий вправо, слева от значка папки. Нажмите на нее, чтобы открыть папку, и вы увидите, что внутри нее появятся три ваших слоя:
Откройте группу слоев, щелкнув маленькую стрелку вправо слева от значка папки.
Щелкните треугольник еще раз, чтобы закрыть группу, оставив видимой только папку.
Шаг 21. Откройте изображение для использования в качестве фона коллажа
Работа над нашей первой фотографией завершена, и мы организовали три слоя, составляющие изображение, в группу слоев.
Все, что нам нужно сделать сейчас, это перетащить группу слоев в наш основной документ коллажа, так что откройте изображение, которое вы хотите использовать в качестве фона.
Вот изображение, которое я буду использовать:
Учебное пособие по Photoshop: откройте изображение, которое хотите использовать в качестве фона для коллажа.
Шаг 22. Перетащите группу слоев на основное изображение коллажа
Когда оба изображения открыты в отдельных отдельных окнах документов на экране, щелкните в любом месте документа, содержащего фотографию, с которой мы только что закончили работу, чтобы выбрать его окно документа.Затем просто щелкните группу слоев в палитре слоев и перетащите группу в документ с фоновым изображением:
Перетащите группу слоев из фотодокумента в основной фоновый документ.
Вы увидите, что ваша фотография появится перед вашим фоновым изображением в новом документе, и если вы посмотрите на палитру слоев нового документа, вы увидите, что группа слоев была скопирована в новый документ и теперь находится над фоновым слоем :
Палитра слоев, показывающая группу слоев над слоем Background в новом документе.
Шаг 23. Измените размер и переместите фотографию с помощью функции «Свободное преобразование»
Теперь, когда наша первая фотография находится перед фоном внутри документа, который мы будем использовать для нашего коллажа, мы можем перемещать и изменять ее размер по мере необходимости. Для этого нажмите Ctrl + T (Win) / Command + T (Mac), чтобы снова вызвать окно Free Transform и обработать это изображение. Чтобы переместить фотографию с помощью функции «Свободное преобразование», просто щелкните в любом месте внутри фотографии (кроме небольшого значка цели в центре) и перетащите изображение на нужное место с помощью мыши.Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров. Удерживание клавиши Shift при перетаскивании ограничивает пропорции ширины и высоты изображения, сохраняя его исходную форму. Чтобы изменить размер изображения от его центра, при перетаскивании удерживайте нажатой клавишу Alt (Win) / Option (Mac) (вы также можете удерживать Shift, чтобы ограничить пропорции и одновременно изменять размер от центра). Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Здесь я переместил свою фотографию в центр документа и изменяю ее размер, перетаскивая нижний угловой маркер внутрь:
Переместите и измените размер изображения по мере необходимости с помощью команды Photoshop Free Transform.
Нажмите Enter (Win) / Return (Mac), чтобы принять изменения, когда вы закончите.
Шаг 24. Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаж
Итак, наша первая фотография была успешно преобразована в форму и добавлена в наш коллаж! Чтобы добавить больше фотографий (это не было бы большим коллажем, если бы мы не добавляли больше фотографий), просто повторите шаги, которые мы только что выполнили для каждой дополнительной фотографии, деформируя каждую по-разному для разнообразия.Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите новые группы последовательными номерами («Фото 2», «Фото 3», «Фото 4» и т. Д.), А затем просто перетащите их в основную группу. документ коллажа, переместите их на место и измените их размер по мере необходимости с помощью Free Transform.
Я добавил еще две фотографии в свой коллаж, и если я загляну в свою палитру слоев, то вижу, что теперь у меня есть три группы слоев с названиями «Фото 1», «Фото 2» и «Фото 3» над моими Фон слой, содержащий мое фоновое изображение:
Палитра слоевPhotoshop показывает три группы слоев, которые я перетащил в документ, а также основной слой Background .
Если вы хотите переместить одну фотографию поверх другой в коллаже, просто щелкните ее группу слоев в палитре «Слои» и перетащите ее над группой другой фотографии, чтобы изменить «порядок наложения». Слои и группы слоев, расположенные выше в палитре «Слои», отображаются перед слоями и группами под ними.
Вот мой окончательный результат после добавления двух моих дополнительных фотографий:
Окончательный результат.
И вот оно! Вот как в Photoshop создать коллаж из деформированных фотографий! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как исказить изображения в Photoshop
Вы можете использовать Photoshop для выпрямления линий или изменения перспективы за несколько кликов.Можно даже исказить изображения, например, чтобы изменить положение руки или ноги.
В этой статье я покажу вам некоторые основные и продвинутые методы искажения изображений.
Основные инструменты Photoshop для искажения
Инструменты «Наклон», «Искажение», «Перспектива» и «Деформация» в меню «Правка»> «Преобразовать» являются основными инструментами для работы с искажением.
Они полезны, когда вам нужно выпрямить прямоугольный объект или когда вы хотите составить композицию из разных фотографий.Эти инструменты работают только с контентом в прямоугольной плоскости.
В качестве примера я буду искажать это изображение и размещать его на экране ноутбука, показанном на втором фото.
© Pixabay © PixabayШаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другое изображение.
Это действие создаст новый слой.
Шаг 2: Масштаб и положение
Масштабируйте новый слой до размера фоторамки.Используйте инструмент «Перемещение» (ярлык «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3. Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите в «Правка»> «Трансформировать» и выберите «Искажение».
Чтобы исказить изображение, нажмите и перетащите угловые ручки, пока они не поместятся на экране ноутбука.
Расширенные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более совершенных инструментов Photoshop для искажения.Вот несколько примеров.
Использование инструмента деформации для искривления объектов
Инструмент деформации — отличный вариант для изгиба предметов или одежды. Он позволяет перетаскивать ручки для искажения частей изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Выберите область, которую вы хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любое место сетки, чтобы управлять выделением. Вы можете легко создавать кривые, нажимая и растягивая изображение.
В зависимости от того, насколько сильно вы манипулируете изображением, вам может потребоваться завершить работу с помощью инструмента «Клонировать штамп».
Расширенные манипуляции с марионеточной основой
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте «Марионеточная деформация».Это позволяет вам двигать руками, ногами и всем, что требует более точного контроля. Вот пример. Я изменю положение руки с помощью Марионеточной деформации.
Используйте инструмент «Быстрое выделение», чтобы выбрать объект, который вы хотите переместить.
Когда будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите в Edit> Puppet Warp. Поверх выбранной области появится сетка.
В верхнем меню вы можете настроить сетку.Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы вы могли видеть все свои настройки. Обычно можно начать с настройками по умолчанию.
А теперь пора закрепить точки. Поместите булавку в то место, которое хотите закрепить. При перемещении частей тела следует добавлять булавки на суставы.
Например, если вы хотите переместить нижнюю часть руки, поместите булавку в плечо, локоть и руку. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, манипуляция будет слишком искажена. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно будет очистить, используя инструмент Clone Stamp.
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно. Вы должны остерегаться ошибок в перспективе и странных растяжек. Также важно знать, как тело движется естественно.
Вы всегда можете вернуться и создать меньше искажений, но вы также можете использовать Liquify, чтобы окончательный результат выглядел лучше.
Использование пластики для улучшения конечного результата
Liquify похож на продвинутый инструмент Smudge. Вы можете использовать его для исправления волос, тонких линий платья или даже для открытия глаз. Но не переусердствуйте.
Мы все видели «Худшие ошибки в Photoshop», о которых писали в журналах и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
Перейдите в «Фильтр»> «Пластика».
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и толкать области, которые вы хотите исказить. Для отмены используйте Cmd + Z (Ctrl + Z для Windows).
Требуется определенная практика, чтобы знать, какой размер кисти вам нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask. Закрасьте части, которые не должны быть затронуты инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Общие вопросы об искажении в Photoshop
Что такое инструмент искажения?
Инструмент искажения в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или произведение искусства по размеру стороны упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более десятка инструментов для искажения изображений и произведений искусства. Вы можете использовать их для изменения перспективы, изменения формы тел и лиц, коррекции искажения линз и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент «Наклон» предназначен для наклона элемента по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Как пропорционально масштабировать в Photoshop 2019?
Выберите инструмент Transform. Вы можете использовать сочетание клавиш Cmd + T (Ctrl + T для Windows). Затем перетащите один из угловых маркеров, удерживая клавишу Shift, для пропорционального масштабирования.
Заключение
Со всеми инструментами Photoshop есть тонкая грань между творчеством и перебором.Не тратьте часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к своему проекту со свежими мыслями.
Обратите внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения, не заставляющих вещи выглядеть странно, — это то, чему вам нужно научиться на практике.
Photoshop-Droplet-инструмент для ускорения повседневных задач в Photoshop 6
Если вы регулярно работаете в Photoshop, скорее всего, вы использовали экшены, чтобы облегчить вашу работу.Действие — это серия команд, которые выполняются автоматически, как макрос в Microsoft Word или Excel. Обычно вы воспроизводите действие с консоли, похожей на записывающее устройство, в палитре действий.
Но чтобы сделать действие более доступным и еще более простым в использовании, почему бы не превратить его в каплю, небольшую классную программу, которая будет выполнять действия Photoshop с любым файлом из любого места? Просто перетащите исходное изображение на значок капли на рабочем столе.
В этом месяце мы покажем вам, как создать каплю из действия, и дадим советы по ее использованию.Для этого урока вам потребуется базовое знакомство с экшенами Photoshop. Кроме того, для правильной работы капель требуется много свободной оперативной памяти. Если у вас возникли проблемы с правильной работой капель, попробуйте перезагрузить компьютер, чтобы освободить оперативную память.
Сбор практических изображений
Перед тем, как начать, создайте на рабочем столе папку под названием Droplets. Скопируйте сюда одно или два изображения, чтобы потренироваться; использовали макет веб-страницы в формате PSD (собственный формат файлов Photoshops), который нам нужно преобразовать в PDF (Portable Document Format).Но вы можете использовать любой файл изображения.
Создать каплю
Опять же, вы можете создать каплю из любого действия, но лучше работать с действием «Сохранить как PDF», одним из многих, доступных по умолчанию в Photoshop. Перейдите в File, Automate, Create Droplet. Это откроет диалоговое окно Create Droplet.
Сначала в разделе «Сохранить каплю в» нажмите кнопку «Выбрать» и выберите рабочий стол в качестве места назначения для приложения капли. Назовите каплю createPDF.EXE. В разделе «Воспроизведение» в разделе «Установить» щелкните раскрывающееся меню и выберите «Действия по умолчанию». В разделе «Действие» щелкните стрелку и выберите «Сохранить как Photoshop PDF». Оставьте необязательные флажки пустыми.
В разделе «Назначение» выберите «Папка», нажмите «Выбрать» и выберите каталог, в котором будет отображаться новый файл. Указание новой папки для нового файла не требуется, но в зависимости от типа создаваемого файла сохранение в новую папку защищает от перезаписи исходного изображения.Параметр «Сохранить и закрыть» помещает новый файл в ту же папку, что и исходный. Параметр «Нет» позволяет вручную выбрать место назначения для файла при запуске действия.
Затем в разделе «Именование файлов» сохраните соглашение об именах файлов по умолчанию. В разделе «Совместимость» проверьте параметры совместимости Mac и Unix, если потенциальные пользователи этого PDF-файла используют операционные системы Mac или Unix. В разделе «Ошибки» оставьте значение по умолчанию «Остановить при ошибках».
Наконец, нажмите ОК.Созданная вами капля отображается на рабочем столе в виде значка Photoshop в форме стрелки.
Использование капель
Если вам интересно, почему это маленькое приложение называется каплей, самое время выяснить. Сверните Photoshop. Откройте папку Droplets на рабочем столе, затем перетащите (получить?) Изображение Photoshop на значок капли.
Хотя капли запускают действия автоматически, вам все равно будет предложено ввести данные. Это конкретное действие предлагает вам сохранить файл (где вы можете ввести новое имя файла, если хотите), а затем указать кодировку сжатия JPEG (с потерями) или ZIP (без потерь).Если изображение имеет большие участки одного цвета, как наш веб-макет, используйте ZIP. В противном случае нажмите JPEG и выберите желаемое качество файла. Установите флажок «Интерполяция изображения», если вы ожидаете, что кто-то распечатает PDF-файл. Щелкните ОК.
Подробнее о каплях
При использовании капли вам не нужно предварительно открывать Photoshop; перетаскивание файла в каплю сделает это за вас.
Вы можете создавать свои собственные экшены, но Photoshop поставляется со многими предопределенными наборами.Некоторые удобные действия в производственном наборе включают «Сохранить как GIF89a» (прозрачный GIF) и «Сохранить как JPEG Medium».
Чтобы создать капли из действий, отличных от тех, что указаны в наборе по умолчанию, сначала вам может потребоваться добавить новые в палитру действий. Перейти в окно, показать действия. Щелкните стрелку вправо на палитре действий и выберите «Загрузить действия». Выберите набор и нажмите «Загрузить».
Как исправить проблему Photoshop «не удалось выполнить ваш запрос из-за ошибки программы»
Если Photoshop, кажется, борется с вами на каждом шагу, и вам постоянно говорят, что он «не может выполнить ваш запрос из-за ошибки программы, «вот как исправить некоторые распространенные проблемы, чтобы снова запустить его без сбоев.
Может быть, это случилось внезапно после обновления, а может быть, это происходит какое-то время. Вы открываете файл в Photoshop, но вместо этого программа выдает ошибку, которая гласит: «Photoshop не может выполнить ваш запрос из-за ошибки программы». Если это звучит знакомо, не волнуйтесь — вы не одиноки. Как оказалось, многие пользователи заметили, что эта проблема возникает в последние годы.
Одна из самых неприятных частей этой ошибки заключается в том, что она совершенно невзрачна и на самом деле ничего не говорит пользователю.Как выясняется, это может быть вызвано одной или несколькими проблемами.
Вот несколько виновников того, почему Photoshop ведет себя плохо:
- Конфликт настроек и настроек
- Устаревшая версия Photoshop
- Недостаточно ресурсов графического процессора
- Нестабильность графического процессора
- Поврежденные программные файлы
Ошибка может возникать на любом Mac, но, похоже, чаще возникает на Mac, на котором работает macOS Catalina или macOS Big Sur.Эта проблема также не уникальна для macOS — как оказалось, пользователи Windows тоже страдают.
Для пользователей Windows и macOS ошибка часто возникает, когда пользователи пытаются создать новый файл или открыть существующий. Однако некоторые пользователи отмечают, что это произошло при выполнении определенных функций в Photoshop, таких как объединение слоев или применение фильтров.
Проблема настолько распространена, что многие люди научились жить с ней, полагая, что это всего лишь часть того, как Photoshop работает сейчас.
Вы можете сказать, что все вернулось к норме, потому что Photoshop снова выдает мне сообщение «Не удалось выполнить запрос из-за ошибки программы»
— Эрик из Интернета (@torgospizza) 20 января 2021 г.
К счастью, так быть не должно. Для пользователей macOS мы здесь, чтобы показать вам некоторые из наиболее распространенных решений этой проблемы, а также объяснить, что их вызывает.
Немедленное, временное и быстрое решение
Если вы видите, что проблема возникает, когда вам нужно открыть или создать новый файл, перезагрузки Mac должно быть достаточно, чтобы решить проблему, хотя и временно.Это всего лишь быстрое решение, и когда у вас появится возможность, вы должны найти время, чтобы попробовать некоторые из решений, перечисленных ниже.
Ниже приведены несколько исправлений, которые могут устранить проблему, особенно если вы используете более старую машину.
Еще раз проверьте системные требования
Скорее всего, вы уже знаете, соответствуете ли вы минимальным требованиям для Photoshop или нет, но никогда не помешает убедиться в этом.
| Минимум | Рекомендуемый | ||
|---|---|---|---|
| Процессор | Процессор Intel с поддержкой 64-бит; Процессор с тактовой частотой 2 ГГц или выше с SSE 4.2 или новее | То же, что и минимум | |
| Операционная система | macOS Mojave (версия 10.14) или более поздняя | macOS Big Sur (версия 11) macOS Catalina (версия 10.15) | |
| 8 ГБ | 16 ГБ или более | ||
| Видеокарта |
|
| |
| Пространство на жестком диске | 4 ГБ свободного места на жестком диске; для установки требуется дополнительное пространство | Как минимум |
Ваша версия Photoshop устарела
Adobe Photoshop может быть немного непостоянным, и один из лучших способов сохранить его бесперебойную работу — это убедиться, что вы используете самую последнюю версию Adobe Photoshop.Самый простой способ сделать это — использовать приложение Adobe Creative Cloud, которое вы, вероятно, использовали для установки Adobe Photoshop.
- Закрыть Photoshop
- Открыть Adobe Creative Cloud
- На боковой панели щелкните Все приложения
- Убедитесь, что Photoshop обновлен
- Если это не так, нажмите Обновить
- Перезагрузите Mac
Отключение генератора
Плагин Generator позволяет пользователям создавать ресурсы изображений в реальном времени во время работы, избегая необходимости вручную копировать, нарезать и экспортировать каждый слой.К сожалению, иногда генератор может вызывать нестабильную работу Photoshop, особенно в системах со старыми графическими процессорами.
Отключение функции плагина Generator
Как отключить плагин Photoshop Generator
- Открыть Photoshop
- В верхней строке меню щелкните Photoshop
- Нажмите Настройки
- Нажмите Плагины
- Снимите флажок Включить генератор
- Нажмите ОК
- Перезапустите Photoshop
Правильно установите уровни кэша
Если вы изменили уровни кэша в Photoshop, возможно, вы чрезмерно нагрузили графический процессор, особенно если для кэша установлено значение 1.Сброс их до значений по умолчанию может помочь устранить проблемы.
Уровень кэша Photoshop по умолчанию — «4»
Как сбросить уровни кэша по умолчанию в Photoshop
- Открыть Photoshop
- Нажмите Photoshop в верхней строке меню
- Нажмите Настройки
- Нажмите Производительность
- Установить уровни кеширования на 4
- Нажмите ОК
- Перезапустить Photoshop
Отключить ускорение графического процессора
Ускорение графического процессора может улучшить работу Photoshop в новых системах, но при включении в старых системах может вызвать нестабильность, не позволяя программе создавать или открывать новые файлы.
Как отключить ускорение графического процессора в Photoshop
- Открыть Photoshop
- Нажмите Photoshop в верхней строке меню
- Нажмите Настройки
- Нажмите Производительность
- Снимите флажок Использовать графический процессор
- Нажмите ОК
- Перезапустить Photoshop
Если это решит проблему, вы можете снова включить ускорение графического процессора и использовать менее интенсивный режим рисования, который позволяет вам использовать ускорение графического процессора, но не так физически требователен к вашей системе .
Как изменить режим рисования в Photoshop
- Открыть Photoshop
- В верхней строке меню щелкните Photoshop
- Нажмите Настройки
- Нажмите Производительность
- Проверка Использовать графический процессор
- Нажмите Дополнительные настройки
- В появившемся раскрывающемся списке выберите Basic или Normal , а затем нажмите OK
- Нажмите ОК
- Перезапустить Photoshop
Сброс настроек Photoshop
Самый простой и эффективный способ сбросить настройки Photoshop — удалить папки пользовательских настроек и заставить Photoshop воссоздать их при следующем запуске.Это приведет к сбросу ваших настроек, что может раздражать, но, скорее всего, решит любые проблемы, вызванные ошибками пользователя.
Перетаскивание этих папок из папки настроек приведет к сбросу настроек Photoshop
Как сбросить все пользовательские настройки по умолчанию в Photoshop
- Закройте Photoshop
- Открыть Finder
- В верхней строке меню щелкните Перейти
- Нажмите Библиотека
- Перейдите и войдите в папку с именем Preferences
- Найти все помеченные Настройки Photoshop [Версия]
- Перетащите эти папки на свой Desktop , если вы хотите создать их резервную копию, или в корзину , если вы решите не
- Перезагрузите Mac
- Открыть Photoshop
Необычные ситуации
Есть пара необычных ситуаций, которые мы также хотели бы рассмотреть в этом совете.Сюда входят те, кто сохранил ту же установку при переходе с 32-разрядной на 64-разрядную версию, введенную в macOS Catalina, и тех, кто использует версии Adobe Photoshop до Creative Suite.
Примечание для предыдущих пользователей Мохаве
Если вы не переустанавливали Photoshop после перехода с Mojave на Catalina или Big Sur, вы можете избавиться от множества проблем, просто удалив и переустановив Photoshop. Как оказалось, переход от одной операционной системы к другой может вызвать некоторые проблемы с настройками.Если у вас есть время и силы для этого, возможно, стоит сначала попробовать.
Примечание для тех, кто использует более старые версии Photoshop
Если вы используете Photoshop CS6 или более раннюю версию, скорее всего, для вашей программы мало что можно сделать. Photoshop CS6 был выпущен в 2012 году и прекратил свое существование в 2016 году. Photoshop CS6 — это 32-разрядная программа, поэтому любой, кто использует любую операционную систему macOS, начиная с Catalina, не сможет ее использовать. Тем не менее, были некоторые сообразительные пользователи macOS Mojave, которым удалось установить и поддерживать работу Photoshop CS6 на своих машинах, так что это возможно — по крайней мере, на данный момент.
Как исправить неработающее перетаскивание в Photoshop Проблема
Некоторые люди могут обнаружить, что перетаскивание в Photoshop не работает после того, как они начнут редактировать файлы. Для решения этой проблемы вам не нужно переустанавливать фотошоп. Сделав небольшое изменение в файле системного реестра, мы можем это исправить. Проблема существовала долгое время, и вы можете увидеть, что даже в разделе отзывов на официальных сайтах фотошопа большое количество пользователей спрашивают решение проблемы перетаскивания в фотошопе.
Поэтому, пожалуйста, сделайте следующие шаги, чтобы исправить проблемы перетаскивания в Photoshop.
Шаг 1 : Зайдите в раздел поиска в Windows и введите «regedit». Вы увидите пункт «Выполнить команду regedit». Нажмите здесь.
Шаг 2 : В окне Regedit дважды щелкните «HKEY_LOCAL_MACHINE»
Шаг 3 : Затем дважды щелкните «ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ».
Шаг 4 : После этого вы увидите большой список, найдите «MICROSOFT» и дважды щелкните по нему.
Шаг 5 : Затем найдите «WINDOWS» и дважды щелкните, чтобы открыть его.
(См. Также: SMS Organizer от Microsoft — лучшее приложение для фильтрации SMS)
Шаг 6 : Затем дважды щелкните «CurrentVersion».
Шаг 7 : Затем найдите «Политики» и дважды щелкните по нему.
Шаг 8 : Затем дважды щелкните «Система»
(См. Также: Домашняя камера Yi — Лучшая доступная IP-камера для домашнего мониторинга)
Шаг 9 : Теперь вы достигли области главного меню.Посмотрите на предметы, доступные в правой части.
Оттуда вы увидите элемент с именем «EnableLUA». Дважды щелкните по нему.
Шаг 10 : Теперь откроется небольшое окно со значением этого элемента. Вы можете видеть это по умолчанию; набор данных Value равен 1. Пожалуйста, измените его на 0 и не изменяйте никакое другое значение (оставьте основание как шестнадцатеричное)
Шаг 11 : Теперь щелкните, Ok. Сейчас он обновлен. Теперь перезагрузите компьютер. После этого попробуйте Photoshop и посмотрите, работает ли опция фотошопа перетаскивания или нет.
Двойная обработка для создания непостижимого
Выдержка из книги Adobe Photoshop для цифровых фотографов (для версий CS6 и CC)
ПРИМЕЧАНИЕ: ДА, есть более новая версия этой книги, но в этой альбомной. ☺
Какими бы хорошими ни были цифровые фотоаппараты в наши дни, когда дело доходит до выдержки, человеческий глаз просто дает им задницу. Вот почему мы делаем так много фотографий, где наш объект освещен сзади, потому что невооруженным глазом мы можем видеть объект очень хорошо (наш глаз настраивается).Но когда мы открываем фотографию, объект в основном имеет силуэт. Или как насчет закатов, где мы должны выбрать, для какой части сцены нужно экспонировать — «землю или небо», потому что наша камера не может экспонировать и то, и другое? Что ж, вот как использовать Camera Raw для преодоления этого ограничения экспозиции:
Шаг первый:
Откройте фотографию, которую нужно обработать дважды. В этом примере камера правильно экспонировала небо на заднем плане, поэтому скала на переднем плане представляет собой силуэт.Конечно, наша цель — создать что-то более похожее на то, что видит наш глаз, но наша камера не может — фотография, на которой и камни переднего плана, и небо выставлены должным образом. Кроме того, путем двойной обработки (дважды редактируя одну и ту же фотографию RAW), мы можем выбрать один набор правок для неба и другой для скал, чтобы создать именно то, что мы хотим.
Шаг второй:
Начнем с того, что сделаем камни видимыми. Перетащите ползунок Тени до упора вправо, и теперь вы, по крайней мере, можете их видеть, но этого все еще недостаточно, поэтому вам также придется поднять ползунок экспозиции (здесь я перетащил его на +1.00). Камни выглядят как бы «плоскими» по контрасту, так что немного увеличьте контрастность (давайте перейдем к +28). Наконец, поскольку это камни, и мы хотим подчеркнуть их текстуру, давайте увеличим четкость примерно до +40, а затем сделаем немного более ярким цветом, увеличив яркость примерно до +37. Теперь нажмите и удерживайте клавишу Shift, и кнопка «Открыть» изменится на «Открыть объект» (как показано здесь). Щелкните по нему.
Шаг третий:
При нажатии на «Открыть объект» изображение открывается в Photoshop как смарт-объект (вы увидите, что на миниатюре слоя есть маленький значок страницы в правом нижнем углу).Теперь нам нужна вторая версия этого изображения, потому что небо в этой версии выглядит слишком светлым. Во второй версии этого файла RAW мы сосредоточимся только на небе. Если бы вы продублировали слой, перетащив его на значок «Создать новый слой», двойная обработка не сработала бы. Это связано с тем, что дублирующий слой будет привязан к исходному слою, поэтому любые изменения, внесенные вами в дубликат, также будут автоматически применены к исходному слою. Нам нужно иметь возможность редактировать эти два слоя отдельно друг от друга.По сути, нам нужно разорвать связь между двумя слоями. Для этого перейдите на панель «Слои», щелкните слой правой кнопкой мыши и в появившемся всплывающем меню выберите «Новый смарт-объект через копирование». Это дает вам дублированный слой, но разрывает связь с исходным слоем.
Шаг четвертый:
Теперь дважды щелкните миниатюру этого дублирующего слоя, и он откроет этот дубликат в Camera Raw. Здесь вы собираетесь экспонировать для неба, не обращая внимания на то, как выглядит передний план (он станет действительно темным, но кого это волнует — у вас уже есть версия с правильной экспозицией на отдельном слое, верно? ).Итак, перетащите ползунок «Экспозиция» влево (я выбрал -0,85) и перетащите ползунок «Основные моменты» на -23, чтобы затемнить небо. Я также перетащил ползунки «Температура» и «Оттенок» немного вправо, чтобы сделать цвет неба более теплым, и, наконец, я увеличил четкость до +35 (это сделало облака более интересными). Когда небо станет красивым, нажмите ОК.
Шаг пятый:
Теперь у вас есть две версии вашей фотографии, каждая на другом слое — более яркая, выставленная для камней на переднем плане на нижнем слое, и более темная версия неба на слое непосредственно над ним ». », И они идеально выровнены друг над другом.Вот почему мы называем это «двойной обработкой», потому что у вас есть две версии одного и того же изображения, каждая из которых обрабатывается по-разному. Теперь нам нужно объединить эти два разных слоя (с разной экспозицией) в одно изображение, сочетающее в себе лучшее из обоих. Будет проще, если у нас будет изображение с правильно выставленными камнями в качестве верхнего слоя, поэтому щелкните этот слой и перетащите его над слоем с более темным небом (как показано здесь). Мы будем комбинировать изображения с маской слоя, но вместо того, чтобы тщательно ее раскрашивать, мы можем обмануть и использовать инструмент Quick Selection (W).Итак, возьмите его из панели инструментов и закрасьте камни и передний план, и он выберет их за вас всего за несколько секунд (как показано здесь).
Шаг шестой:
Перейдите на панель «Слои» и щелкните значок «Добавить маску слоя» в нижней части панели (показан здесь красным кружком). Это преобразует ваше выделение в маску слоя, которая скрывает светлое небо и открывает на его месте новый более темный слой неба (как показано здесь). Это все еще требует некоторой настройки (наверняка), но, по крайней мере, теперь вы можете видеть, к чему мы стремимся — более яркие камни переднего плана из одного слоя смешиваются с более темным небом из другого слоя.
Шаг седьмой:
Теперь вы собираетесь снизить непрозрачность этого верхнего слоя (более яркого слоя камней), чтобы он немного лучше сочетался с более темным слоем неба. Здесь я снизил его до 77%, и цвета совпадают намного лучше. Ну, за исключением тех синих горных областей по обе стороны от основания скал, которые выглядят довольно забавно. Они слишком яркие и немного «светящиеся». Мы должны это исправить. Тьфу!
СОВЕТ: всегда открывать изображения как смарт-объекты
Если вы хотите, чтобы изображения, обработанные в формате RAW, всегда открывались как смарт-объекты, щелкните ссылку параметров рабочего процесса в нижней части диалогового окна Camera Raw (синий текст под областью предварительного просмотра ), и когда появится диалоговое окно, установите флажок «Открыть в Photoshop как смарт-объект».
Шаг восьмой:
Нажмите на букву B, чтобы открыть инструмент «Кисть», затем щелкните значок «Кисть» на панели параметров и выберите кисть среднего размера с мягкими краями в «Палитре кистей». Кроме того, чтобы смешать это немного лучше, уменьшите Непрозрачность кисти (вверху на Панели параметров) до 50%. Теперь нажмите D, затем X, чтобы установить черный цвет переднего плана, начните закрашивать эти синие горные области по бокам фотографии, и он закрасит 50% более темного изображения, так что это помогает скрыть эти области, не делая они сплошные черные.Если вы допустили ошибку, переключите цвет переднего плана на белый и закрасьте свою ошибку, чтобы стереть побочный эффект.
Шаг девятый:
Теперь у нас есть довольно распространенная проблема, с которой приходится иметь дело: вдоль края, где более яркие камни встречаются с более темным небом, появляется небольшая белая кайма (я увеличил масштаб до 100%. , чтобы вам было лучше видно). К счастью, это довольно легко исправить, без необходимости брать крошечную кисть и рисовать по всему краю (как мы это делали раньше, и до сих пор иногда делаем это для небольшого подкраски, но это не немного подкрашивать).
Шаг 10:
Мы собираемся сместить край нашей маски на несколько пикселей, чтобы вы больше не видели эту белую кайму, и мы позволим Photoshop сделать всю тяжелую работу. Зайдите в меню Select и выберите Refine Mask. Это вызывает диалоговое окно «Уточнить маску», которое вы видите здесь. Во-первых, чтобы упростить просмотр этого белого края, во всплывающем меню «Просмотр» вверху выберите «На черном», и теперь он действительно выделяется, чтобы вы могли четко видеть, что собираетесь делать дальше. В разделе Edge Detection включите флажок Smart Radius и перетащите ползунок Radius вправо, пока белый край почти не исчезнет (я перетащил на 8.2). Затем в разделе «Настроить край» перетащите ползунок «Сдвиг края» влево (как показано здесь), пока белый край не исчезнет (как вы видите здесь, где я перетащил до -25), затем нажмите «ОК». Видите, это было довольно просто. Опять же, если после этого вы все еще заметите один или два белых пикселя здесь или там, просто возьмите очень маленькую кисть (у вас все еще 50% непрозрачности) и просто закрасьте ее, чтобы скрыть.
Шаг 11:
А теперь прикончим этого ребенка. Перейдите на панель «Слои» и в раскрывающемся меню вверху справа выберите «Свести изображение», чтобы сгладить изображение до одного слоя.В целом изображение выглядит немного темным, поэтому нажмите Command-L (ПК: Ctrl-L), чтобы открыть диалоговое окно «Уровни», и верните некоторые общие моменты, перетащив белый ползунок «Уровни входа» (прямо под крайним правым сторона гистограммы) влево, чтобы сделать изображение ярче.
Шаг 12:
Наконец, я бы сделал что-нибудь, чтобы сделать изображение немного более ярким (а применение эффекта к комбинированному изображению помогает унифицировать внешний вид). Вы можете повторно открыть изображение в Camera Raw (это больше не смарт-объект, поэтому вам придется делать это по старинке — см.

 Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению.
Иллюстрация сохраняет исходные пропорции, однако если иллюстрация имеет большие размеры, чем изображение Photoshop, то она будут уменьшена, чтобы соответствовать изображению. Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
Иллюстрация будет повернута вокруг своей центральной точки. Для задания центральной точки переместите ее на новое место либо щелкните маркер на значке центральной точки панели параметров.
 Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.