Почему Фотошоп не сохраняет в jpg и png: обновлено — МирДоступа
Часто фотошоп отказывается сохранять фотографии в популярных форматах. Поговорим о том, почему так происходит…
Многие дизайнеры, художники и другие пользователи часто сталкиваются с тем что графический редактор Фотошоп не сохраняет фотографии в требуемых форматах.
Как правило, невозможность сохранения фотографий в формате JPG обычно проявляется после обновления самого Фотошопа или даже после установки новой версии Windows
Нередко невозможность сохранения фотографий в JPG и PNG может зависеть от настроек графического редактора — подобные ошибки могут также возникать из-за перегрузки Фотошопа плагинами.
Кстати, далеко не все форматы сохранения изображений поддерживаются монитором — именно поэтому сохранять фотографии в подобных форматах просто нецелесообразно.
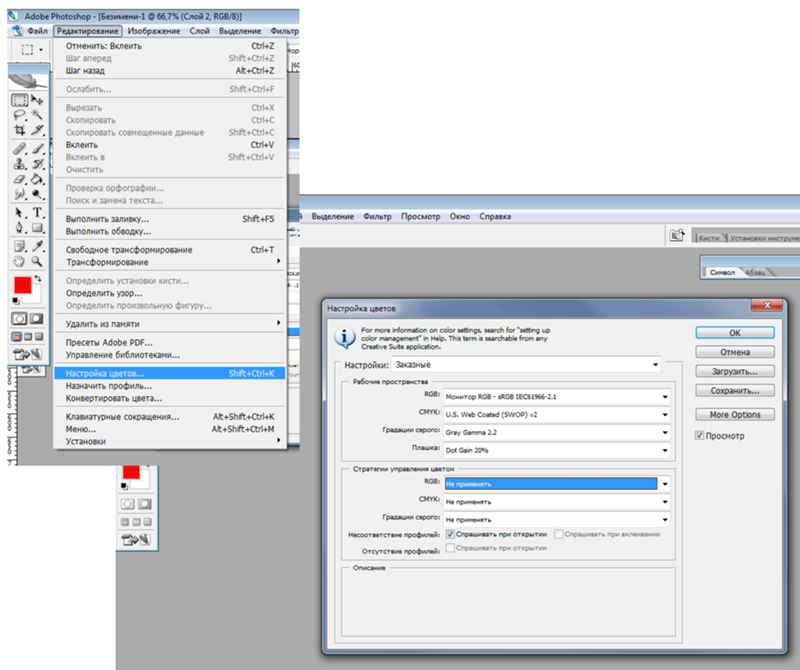
Причин немного почему фотошоп не сохраняет в JPG не так много. Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Если не получается сохранить фотографию JPG, то попробуйте сохранить изображение в формате RGB c глубиной цвета 8 бит/канал
Сохранение в JPG цветовой схемы CMYK поддерживается далеко не всеми версиями Фотошопа. Схемы Lab и многоканальные цветовые профили и вовсе чаще всего не поддерживаются.
Есть и другие факторы, которые могут повлиять на сохранение готовых фотографий в Фотошоп.
Так если создание картинка состоит из нескольких слоев, то перед её сохранением в JPG слои необходимо объединить. Ещё одна причина, почему Фотошоп не сохраняет в JPG — это нехватка вычислительных ресурсов машины
Так попытка сохранить обработанную фотографию после многослойной ретуши или со сложной цветовой гаммой, для слабого компьютера может быть непосильной задачей.
Почему Фотошоп не сохраняет в PNG
Формат изображения PNG отличается от JPG тем, что первый позволяет сохраняет изображение с прозрачным фоном, что особенно удобно для Web-проектов. Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Причины почему не удается сохранить фотографию в Фотошоп в PN аналогичны тем, что и при сохранении в JPG.
Кроме того, есть еще одна специфическая причина почему Фотошоп не сохраняет в PNG — это отсутствует файла png.8bi, который должен находиться в рабочем каталоге программы. Внимательно проверьте подкаталоги Plugins/форматы файлов — там должен быть файл png.8bi
Если данный файл отсутствует, то необходимо скачать его либо переустановить Фотошоп целиком. Производитель при сохранении в формате PNG также рекомендует производить сохранение не через Save As, а через Save for web.
Мой мир
Вконтакте
Одноклассники
Почему не сохраняет в пнг фотошоп. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
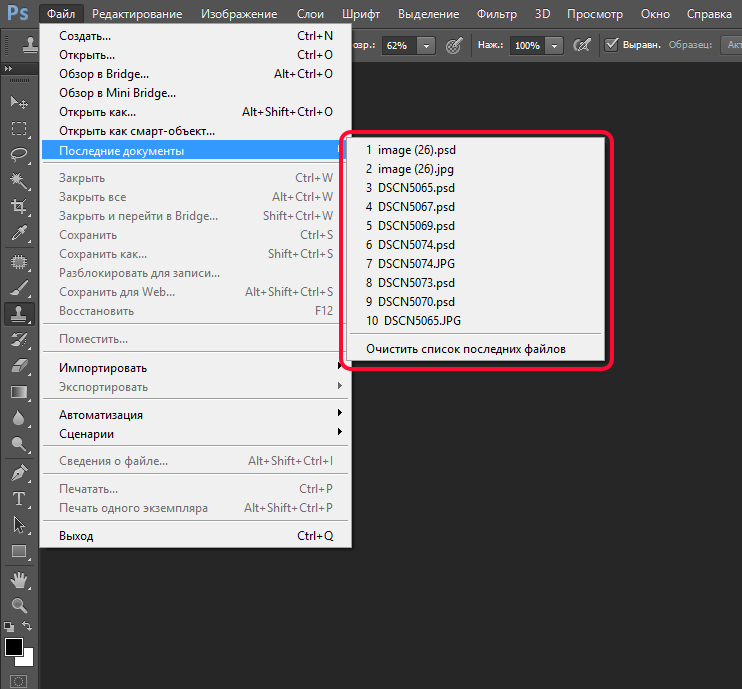
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
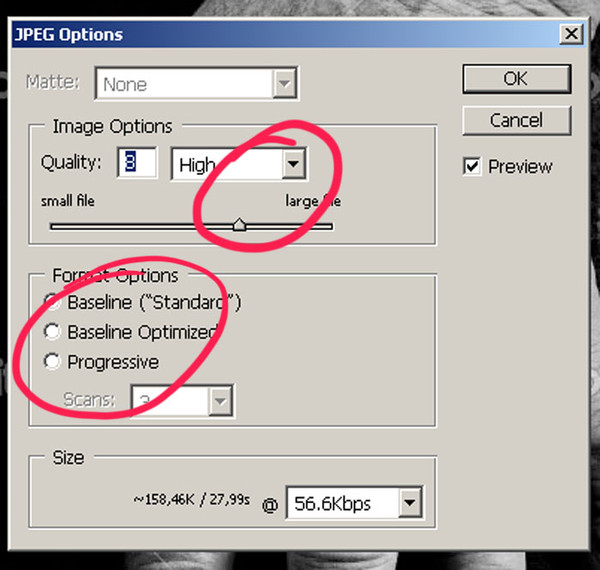
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
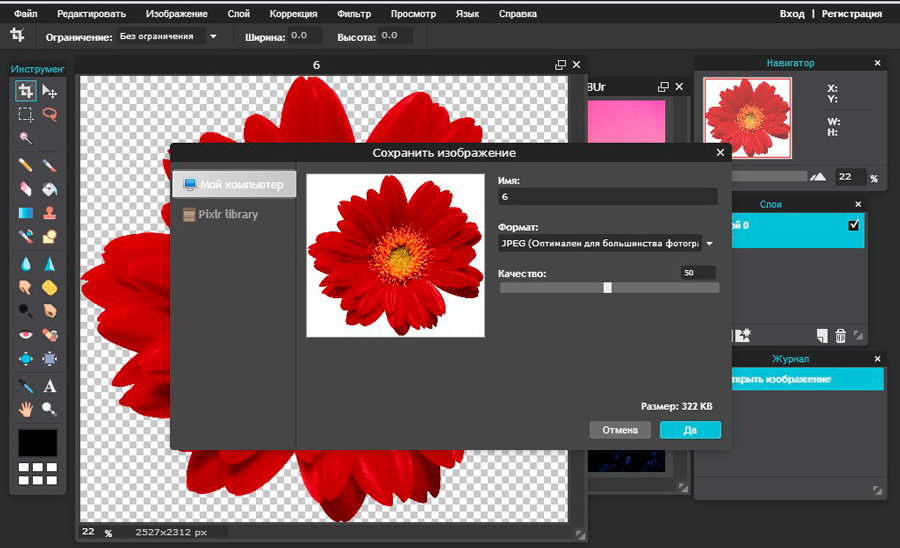
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *. psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *. gif с поддержкой анимации!
gif с поддержкой анимации!
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
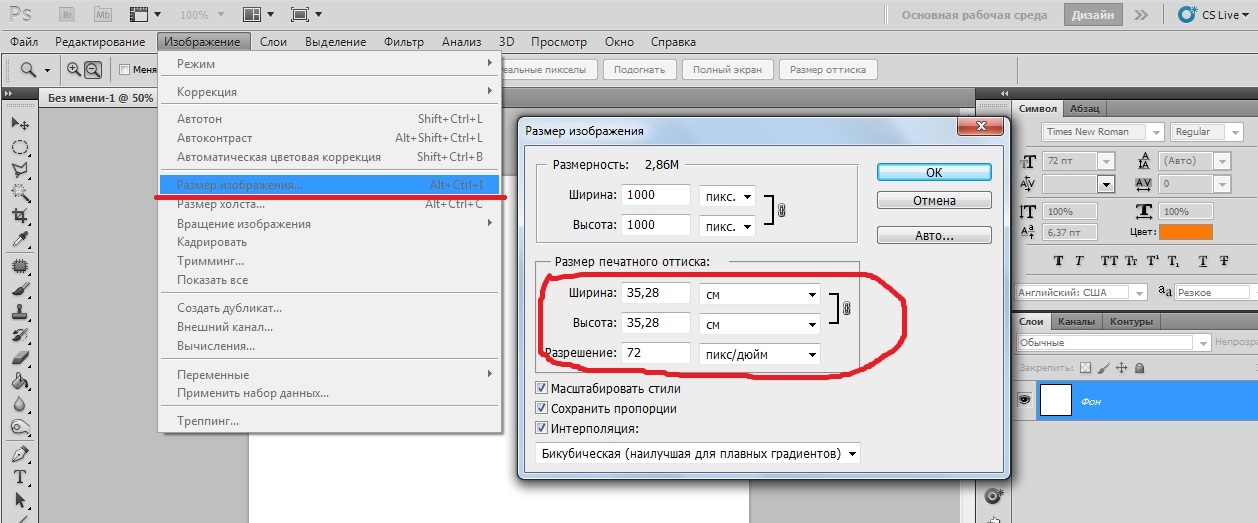
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

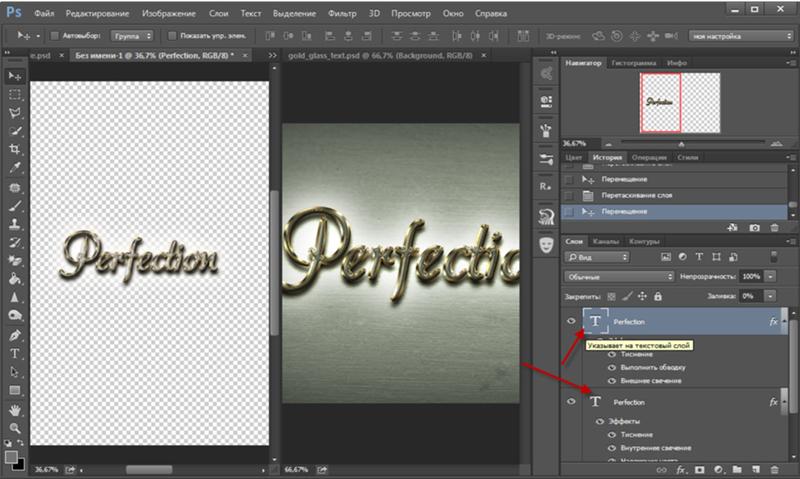
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
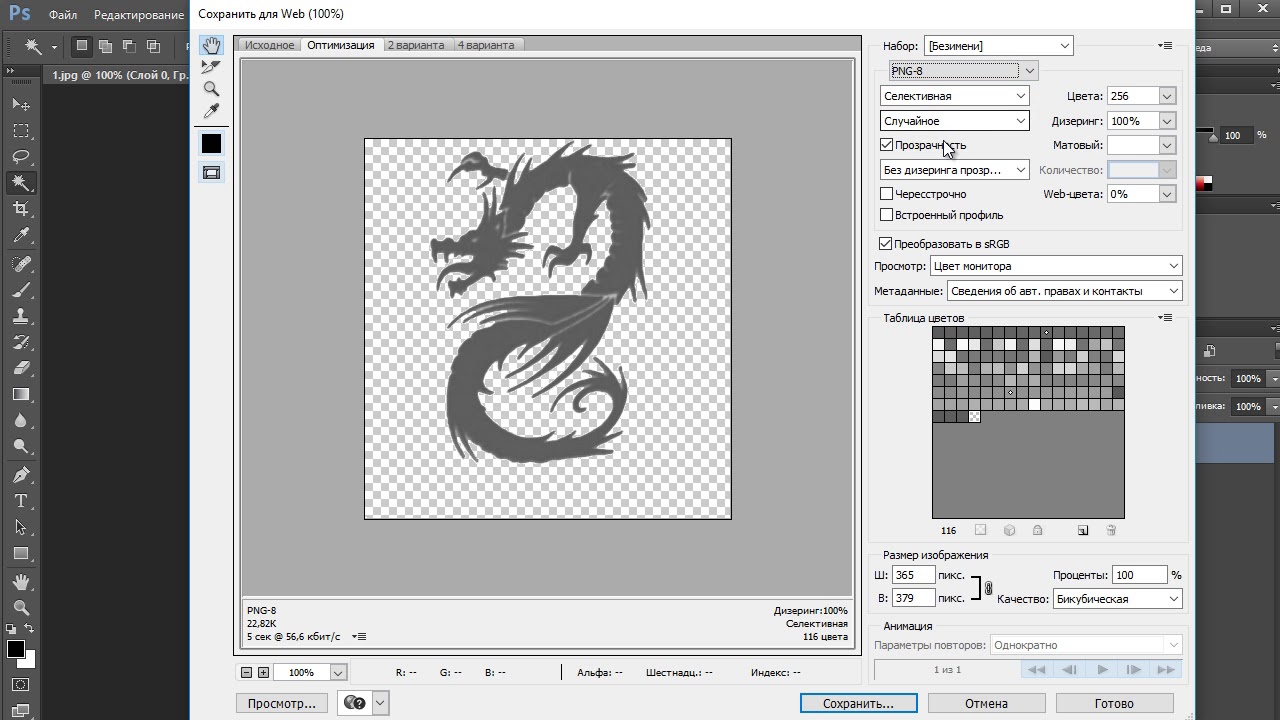
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
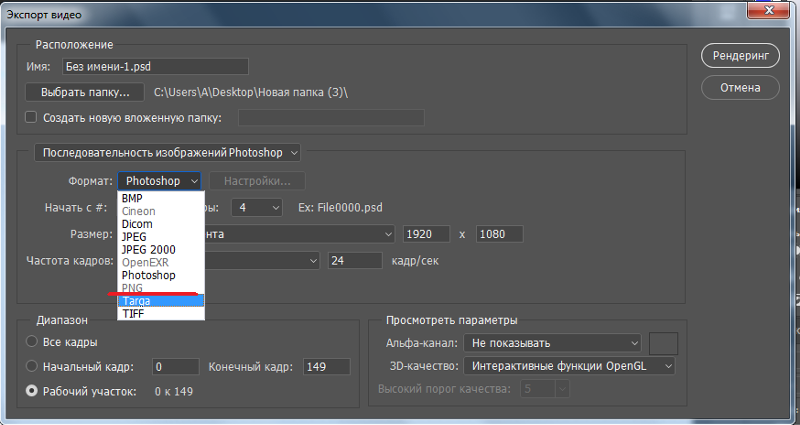
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
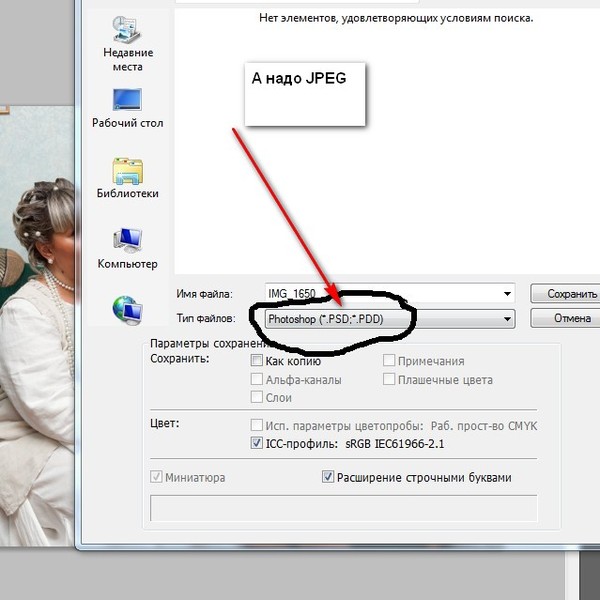
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings. CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Фотошопе сохранить файл в png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *. png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *. psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
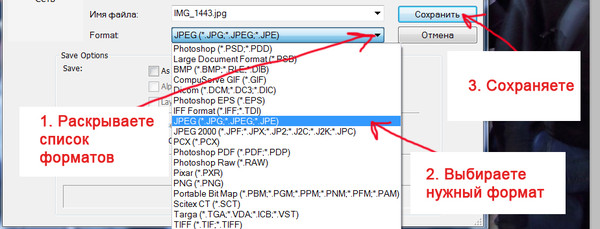
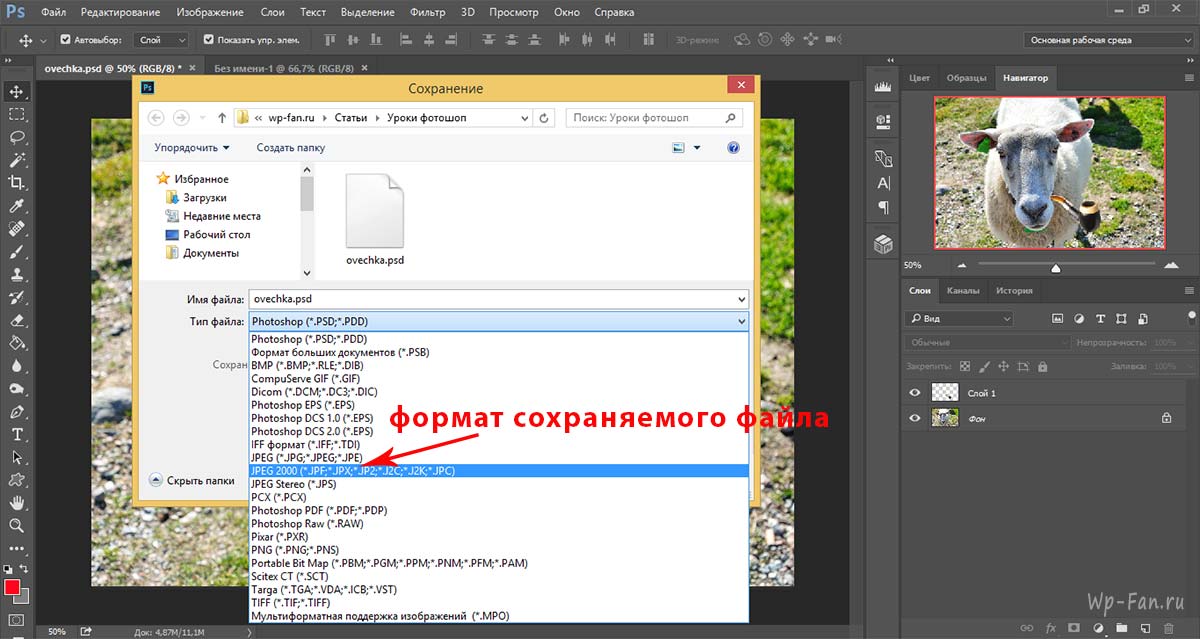
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
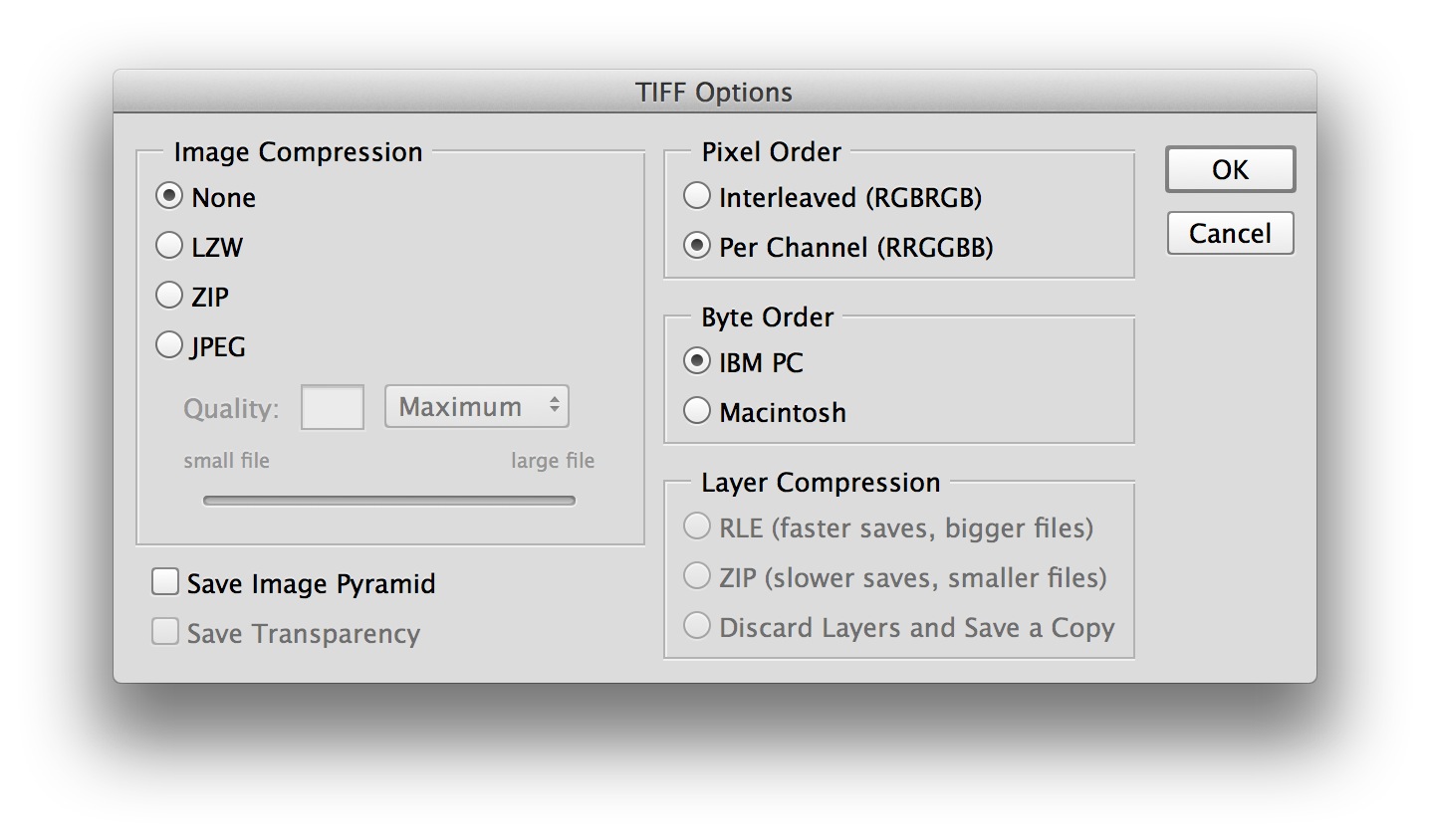
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времениЗагрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internetА вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинкаВсе, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 КбайтДля размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 КбайтJPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернетаРазрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».
Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров. Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
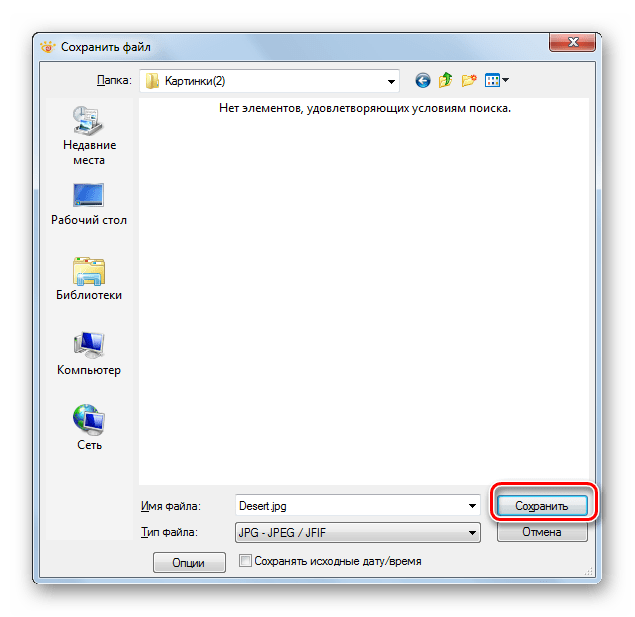
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Формат» выберите «CompuServe GIF».
- Для RGB-изображений отображается диалоговое окно «Индексированные цвета». Укажите параметры преобразования и нажмите кнопку «ОК».
- Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати. Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Белые области в прозрачные
Отображает белые области как прозрачные. Этот параметр доступен только для изображений в битовом режиме.
Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop. Этот параметр доступен только в случае, если файл содержит векторные данные.
Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.
Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.
Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк». Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Простое сохранение
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.
- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.
- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога. Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)? Почему Photoshop не может правильно открыть этот PNG? Почему загруженный PNG не отображает прозрачность в фотошопе.
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов PNG».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл PNG поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:PNG» . Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Когда я пытаюсь открыть это изображение в PS (CS5), я получаю красные прямоугольники вокруг непрозрачных частей изображения.
Если я копирую изображение и вставляю его в PS, я получаю содержимое изображения, как видно из браузера, но со встроенным черным фоном (не прозрачным, как на самом деле)
Что не так с этим изображением?! Или это мой PS?
Ответы
Лез Мажесте
Не уверен насчет вашего точного экземпляра, но я часто встречал файлы PNG, которые открываются черным или другим цветом вместо прозрачности. Обычно это происходит из-за того, что файл PNG использует индексированные цвета и имеет альфа-палитру, а не использует полную альфа-маску на самом изображении.
В основном, когда вы обычно сохраняете файл PNG, вы используете полный 24-битный truecolor (8 бит на канал) плюс альфа-маску, в которой хранится информация о прозрачности (в основном, другой 8-битный канал). Когда вы используете палитру цветов, она индексирует цвета как 24-битные цвета RGB и сохраняет отдельную 8-битную альфа-маску.
Однако . Это означает, что каждый из ваших проиндексированных цветов хранится как 32-битный цвет RGBA с данными прозрачности, встроенными в палитру. Это необычно, поскольку это трудно сделать разумно, и, к сожалению, это не вписывается в цветовые режимы Photoshop. Поэтому, когда Photoshop открывает его, он читает только компоненты RGB каждого индексированного цвета и не находит альфа-маски, поэтому все данные прозрачности теряются.
Я не припоминаю, чтобы встречался файл, в котором к частично прозрачным областям применен произвольный матовый цвет, но это все же может быть вариацией той же проблемы.
Илмари Каронен
Да, это PNG с индексированным цветом, все в порядке. Я только что попытался открыть его в GIMP, и текст выглядит действительно блочным, потому что он использует 1-битную прозрачность в режиме индексированного цвета. Однако простое изменение цветового режима на RGB исправляет это; Вы можете попробовать и посмотреть, может ли тот же трюк сработать и в Photoshop.
Gaia
переход на RGB в PSD не выявил изображение, как оно должно выглядеть…
Алан Гилбертсон
Лези прибил это. Это действительно PNG 8 с действительно странной палитрой. Вот как он открывается в Fireworks, который правильно идентифицирует и отображает его. Причина блочности очевидна, когда вы смотрите на таблицу: каждое место, кроме прозрачного, имеет одинаковый цвет. Анти-псевдоним? Нам не нужно вонючее сглаживание!
Лез Мажесте
Да, так в основном Photoshop показывает только данные RGB палитры. Каждый индексированный цвет имеет идентичный компонент RGB, но у каждого есть разное альфа-значение между 255 и 0. Я предполагаю, что Photoshop жестко закодирован, чтобы показать любой цвет со значением 0 как «прозрачный» (маленький бриллиант), но не знать, что делать со значениями A между 1 и 254, поэтому он просто воспринимает его как сплошной красный.
Алан Гилбертсон
Это фейерверк, а не фотошоп.
Лез Мажесте
Ах, прости. Я посмотрел на палитру в Фотошопе, и она чем-то похожа, за исключением того, что она показывает 119 дополнительных цветов после 137, отображаемых в Fw. Дополнительные цвета повторяют оттенки серого, поэтому я не совсем уверен, что там происходит. Но изменение его на цвет RGB определенно не исправит ситуацию, как в Gimp.
Алан Гилбертсон
Преимущество FW заключается в том, что PNG — это собственный формат файлов, поэтому он намного умнее со всеми «png», чем Photoshop. Изображение открывается точно так, как вы видите его на снимке. FW все еще в моем списке приложений, чтобы углубиться в него. Между тем, это удобно для такого рода диагностики.
Gaia
Спасибо, это определенно помогает знать, что я могу использовать FW, чтобы прочитать его правильно.
ptim
На ваш вопрос хорошо ответили вышеупомянутые люди, но я хотя бы упомянул курс действий для тех, кто придет после — вы можете открыть индексированный png в Preview.app или pixlr.com и сохранить изображение как png, чтобы получить без потерь доступ к изображению. Затем вы можете восстановить изображение в любом формате с помощью PS.
Я использую Image Alpha и Image Optim для надежного вывода. Более подробная информация в статье: «PNG, который работает» , который объясняет формат PNG8, и другие вопросы оптимизации PNG более подробно.
Дэн
Веб-дизайнеры иногда используют Fireworks для сохранения 8-битных файлов PNG с альфа-прозрачным каналом, поскольку это позволяет некоторым более старым браузерам более надежно обрабатывать альфа-прозрачность без собственных хаков, фильтров IE CSS и т. Д. Цветовые профили в Photoshop не будут признать или сделать это правильно, хотя.
При наличии на компьютере установленной антивирусной программы можносканировать все файлы на компьютере, а также каждый файл в отдельности . Можно выполнить сканирование любого файла, щелкнув правой кнопкой мыши на файл и выбрав соответствующую опцию для выполнения проверки файла на наличие вирусов.
Например, на данном рисунке выделен файл my-file.png , далее необходимо щелкнуть правой кнопкой мыши по этому файлу, и в меню файла выбрать опцию «сканировать с помощью AVG» . При выборе данного параметра откроется AVG Antivirus, который выполнит проверку данного файла на наличие вирусов.
Иногда ошибка может возникнуть в результате неверной установки программного обеспечения , что может быть связано с проблемой, возникшей в процессе установки. Это может помешать вашей операционной системе связать ваш файл PNG с правильным прикладным программным средством , оказывая влияние на так называемые «ассоциации расширений файлов» .
Иногда простая переустановка Adobe Illustrator CC может решить вашу проблему, правильно связав PNG с Adobe Illustrator CC. В других случаях проблемы с файловыми ассоциациями могут возникнуть в результате плохого программирования программного обеспечения разработчиком, и вам может потребоваться связаться с разработчиком для получения дополнительной помощи.
Совет: Попробуйте обновить Adobe Illustrator CC до последней версии, чтобы убедиться, что установлены последние исправления и обновления.
Это может показаться слишком очевидным, но зачастую непосредственно сам файл PNG может являться причиной проблемы . Если вы получили файл через вложение электронной почты или загрузили его с веб-сайта, и процесс загрузки был прерван (например, отключение питания или по другой причине), файл может повредиться . Если возможно, попробуйте получить новую копию файла PNG и попытайтесь открыть его снова.
Осторожно: Поврежденный файл может повлечь за собой возникновение сопутствующего ущерба предыдущей или уже существующей вредоносной программы на вашем ПК, поэтому очень важно, чтобы на вашем компьютере постоянно работал обновленный антивирус.
Если ваш файл PNG связан с аппаратным обеспечением на вашем компьютере , чтобы открыть файл вам может потребоваться обновить драйверы устройств , связанных с этим оборудованием.
Эта проблема обычно связана с типами мультимедийных файлов , которые зависят от успешного открытия аппаратного обеспечения внутри компьютера, например, звуковой карты или видеокарты . Например, если вы пытаетесь открыть аудиофайл, но не можете его открыть, вам может потребоваться обновить драйверы звуковой карты .
Совет: Если при попытке открыть файл PNG вы получаете сообщение об ошибке, связанной с.SYS file , проблема, вероятно, может быть связана с поврежденными или устаревшими драйверами устройств , которые необходимо обновить. Данный процесс можно облегчить посредством использования программного обеспечения для обновления драйверов, такого как DriverDoc .
Если шаги не решили проблему , и у вас все еще возникают проблемы с открытием файлов PNG, это может быть связано с отсутствием доступных системных ресурсов . Для некоторых версий файлов PNG могут потребоваться значительный объем ресурсов (например, память/ОЗУ, вычислительная мощность) для надлежащего открытия на вашем компьютере. Такая проблема встречается достаточно часто, если вы используете достаточно старое компьютерное аппаратное обеспечение и одновременно гораздо более новую операционную систему.
Такая проблема может возникнуть, когда компьютеру трудно справиться с заданием, так как операционная система (и другие службы, работающие в фоновом режиме) могут потреблять слишком много ресурсов для открытия файла PNG . Попробуйте закрыть все приложения на вашем ПК, прежде чем открывать Portable Network Graphics. Освободив все доступные ресурсы на вашем компьютере вы обеспечите налучшие условия для попытки открыть файл PNG.
Если вы выполнили все описанные выше шаги , а ваш файл PNG по-прежнему не открывается, может потребоваться выполнить обновление оборудования . В большинстве случаев, даже при использовании старых версий оборудования, вычислительная мощность может по-прежнему быть более чем достаточной для большинства пользовательских приложений (если вы не выполняете много ресурсоемкой работы процессора, такой как 3D-рендеринг, финансовое/научное моделирование или интенсивная мультимедийная работа). Таким образом, вполне вероятно, что вашему компьютеру не хватает необходимого объема памяти (чаще называемой «ОЗУ», или оперативной памятью) для выполнения задачи открытия файла.
Дэвид
Почему загруженный PNG не отображает прозрачность в фотошопе?
Я пытался загрузить фотографии / картинки из Интернета и отредактировать их, но всякий раз, когда я делаю это, прозрачный фон становится белым. Я пробовал копировать / вставлять, что никогда не работает. Я попытался скачать как PNG и открыть его в Photoshop, который иногда работает, но обычно нет. Я попытался загрузить его, скопировать предварительный просмотр и вставить его в Photoshop, но это тоже не работает. Все картинки прозрачны в моем браузере (я использую хром), но когда я их загружаю, они часто не сохраняют свою прозрачность. Я знаю, что на это есть пост, но ни один из ответов не помог. Я на Mac.
Первая фотография показывает изображение на Chrome, с прозрачным фоном. Второе — это в фотошопе, с белым фоном.
В настройках Google Images перед поиском я изменяю фон на «прозрачный», то есть все изображения, полученные в результате поиска, имеют прозрачный фон. При поиске специально прозрачных изображений и видя клетчатый фон, я уверен, что изображения прозрачны. Кроме того, это PNG, который всегда имеет прозрачный фон. Если бы это был JPEG, у него был бы белый фон.
user287001
Этот случай интересный. Дайте нам скриншот одного прозрачного изображения в вашем Chrome и очень тщательно и подробно укажите, как вы убедились в его прозрачности в Chrome, но не после загрузки.
Билли Керр
Не все PNG-изображения имеют прозрачность. Это зависит от того, как изображение было сохранено. У вас есть прямой URL к исходному изображению PNG, чтобы мы могли проверить его?
Билли Керр
OK. Я собираюсь добавить ответ сейчас.
Ответы
Билли Керр
Обратите внимание, что в последних версиях Photoshop CC по умолчанию включена опция «Артборды», которая вообще не отображает сетку прозрачности. Вам нужно выйти из режима Artboard, чтобы снова увидеть прозрачность. Я не знаю, почему Adobe сделала это настройкой по умолчанию.
Билли Керр
@Dai — настройка Artboard по умолчанию применяется только в том случае, если при создании нового документа вы начинаете с одного из шаблонов в разделах Web или Mobile. Для других типов документов опция Artboard по умолчанию отключена. Открытие PNG также не по умолчанию для артбордов, по крайней мере, в PS CC 2017. Мой скриншот был в CS4, но CC имеет то же поведение при открытии PNG.
Иногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.
Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).
Как правильно сохранять изображения в Photoshop? Сохраняем изображение в формате JPEG гибко Как сохранить файла на а4 из фотошопа
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Photoshop не может сохранить как PNG: пошаговые инструкции
Как графический дизайнер, использующий Photoshop, вы будете работать с различными типами изображений. Важно понимать различные форматы сохранения для разных типов изображений, таких как PNG, и знать, для чего каждый тип изображения больше всего подходит. Вот простое пошаговое руководство по сохранению изображения в формате PNG.
PNG или переносимая сетевая графика — это тип изображения в Photoshop, обычно используемый в веб-дизайне. Обеспечивает прозрачный / полупрозрачный фон.Подходит для логотипов, так как изображение можно разместить на любом фоне.
Если вы не можете сохранить файлы PNG в Photoshop, скорее всего, вы где-то пропустили какой-то шаг.
Пошаговое руководство по сохранению в формате PNG
Шаг 1. Создайте новый холстПрежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу. Чтобы создать новый холст, откройте Photoshop, прокрутите экран до левой части экрана, нажмите «Файл» и нажмите «Создать» в раскрывающемся меню.
Шаг 2: Введите необходимые данные для созданного нового холстаЕсли вы собираетесь сохранить файл в формате PNG, следующая информация имеет решающее значение для достижения этой цели. После того, как вы нажмете «Создать», появится диалоговое окно с некоторой информацией, которую вы должны заполнить. Диалоговое окно содержит соотношение ширины и высоты, разрешение и важнейший фактор режима сохранения формата PNG — режим цвета.
Чтобы сохранить изображение в формате PNG, ваш Цветовой режим должен быть в RGB.Когда вы нажимаете на Цветовой режим, вы найдете вариант RGB, CMYK и другие. Также обратите внимание на размер байтов по отношению к цветному режиму RGB. Доступные варианты: 8, 16 и 32 байта. Для PNG поддерживаемый размер байта составляет 8 и 16 байтов. После этого нажмите ОК, чтобы создать новый холст.
Шаг 3. Создайте что-нибудь на своем холстеЧтобы сохранить изображение, вам нужно его создать. На этом этапе дизайнер решил создать слой, а затем с помощью инструмента «Прямоугольник» нарисовать прямоугольник на новом слое, создав прямоугольное изображение на экране.
Шаг 4: Закройте фонПоскольку PNG не сохраняет фон, вам необходимо удалить фоновый слой. Чтобы отключить фоновый слой, сначала выделите дизайн, который хотите сохранить, перейдите в правую часть экрана и прокрутите до стороны слоя. Там вы найдете фоновый слой и слой прямоугольника. Прямо на фоновом слое есть открытый «глаз», просто щелкните по нему, чтобы заблокировать его и закрыть фон.
Шаг 5: Сохранение файла как PNGОбратите внимание, что для формата сохранения PNG такое изображение не имеет фонового слоя; это означает, что изображение выше при сохранении в формате PNG сохранит только нарисованный и выделенный прямоугольник без фонового слоя в нем.Имея это в виду, перейдите в левую часть экрана, перейдите в раздел «Файлы» еще раз, а затем нажмите «Сохранить как».
Шаг 6: Продолжение процесса сохраненияПосле того, как вы нажмете «Сохранить как», появится диалоговое окно. В нем есть тип «Сохранить как», отображающий различные примеры формата сохранения; JPEG, PSG и PDF. Нажмите на формат PNG, выберите место для сохранения, здесь это рабочий стол, затем нажмите «Сохранить».
Шаг 7: Установка сжатияПосле нажатия кнопки «Сохранить» появится другое диалоговое окно, показывающее параметры сжатия PNG: Без сжатия, Быстрое сжатие и Медленное или наименьшее сжатие.Без сжатия означает отсутствие сжатия.
Окончательный размер файла — самый большой; Быстрое сжатие делает сжатие быстрее, и конечный размер файла изображения более заметен, в то время как медленное сжатие, конечно, медленнее с меньшим конечным размером файла изображения.
Примечание. Чем сильнее сжато изображение, тем ниже качество сохраняемого окончательного изображения. Если вы все еще собираетесь редактировать свое изображение или создавать его, сначала используйте без сжатия для сохранения, чтобы при дальнейшем редактировании открытый файл все еще сохранял исходное качество изображения / количество пикселей.
С другой стороны, если вы закончили редактирование и работу с изображением и хотите поделиться таким файлом в Интернете, вы можете использовать небольшое сжатие, чтобы сэкономить место для хранения и быстрее загрузить изображение в Интернет для использования на любом фронте. .
Как только вы закончите с заполнением информации, ваш дизайн / файл будет готов для использования и обмена где угодно и когда угодно.
ЗаключениеКак графический дизайнер, тип проекта, над которым вы работаете, определяет тип изображения, которое вы будете сохранять в конце рабочего дня.Если вам нужно четкое изображение с прозрачным / полупрозрачным фоном, подходящее для Интернета, формат PNG — лучший тип для вас.
Этот пост является частью нашей серии уроков по Photoshop
Почему нельзя сохранить как PNG в Photoshop и как сделать
Вы не можете сохранить свой файл как PNG в Photoshop, потому что ваш документ имеет CMYK цветовой режим или установлен на 32-битный канал . Вы можете подтвердить это, перейдя в Изображение> Режим … PNG-файлы могут быть сохранены только в формате RGB и поддерживают только 8-битные и 16-битные каналы.
Как сохранить файл как png в Photoshop
Вам не нужно конвертировать рабочий документ в CMYK. Чтобы сохранить его как png, перейдите в Файл> Экспорт> Экспортировать как… В диалоговом окне экспорта выберите PNG в разделе «Формат» , затем нажмите «Экспортировать все». Photoshop автоматически преобразует изображение в RGB и сохранит его как PNG, не затрагивая файл на холсте.
Если ваш документ находится в формате RGB, вы можете использовать параметры «Сохранить как» или «Экспортировать как».
Измените на 8-битный или 16-битный, чтобы сохранить как png
Если вы по-прежнему не можете «сохранить как», но ваш документ находится в RGB, причина может быть в том, что ваш файл настроен на 32-битный канал . У вас все еще должна быть возможность «Экспортировать как» или вы можете изменить свой документ на 8-битный или 16-битный в Изображение> Режим…
Если какое-либо из вышеперечисленных решений не работает, скорее всего, это ваш Photoshop есть ошибка, особенно если вы используете версию 2018. Обновите свою программу или обратитесь в службу поддержки Adobe.
Что такое PNG
PNG означает Portable Network Graphics. Это формат, используемый для хранения растровых изображений.
Почему вам может потребоваться сохранять файлы как png
PNG поддерживает более высокую степень сжатия, чем другие форматы изображений (JPG, GIF).PNG также поддерживает 8-битную или 16-битную глубину цвета в каналах RGB, RGBA. 8-битная глубина цвета в основном используется по умолчанию, если она не установлена в File> Mode…
Как создать файл PNG в Photoshop
Выберите File> Export… В диалоговом окне «Сохранить как» выберите PNG в качестве файла. формат. Нажмите «Экспортировать все», назовите файл и выберите место для сохранения.
Заключение
Основная причина этого в том, что ваш документ не является RGB. Если у вас есть документ в CMYK, вы сможете только «Экспортировать как» png.Чтобы экспортировать как PNG, выберите «Экспорт»> «Экспортировать как…», выберите PNG в качестве формата файла и нажмите «Экспортировать все». Ваш PNG следует сохранить с помощью этого метода.
Узнайте, как изменить Photoshop из режима оттенков серого
Спасибо за прочтение.
В каком формате лучше всего сохранять фотографии? PSD * TIFF * JPEG * GIF * PNG
Гостевой пост Джоди Фридман из MCP Actions: ваш ярлык для улучшения фотографий.
Как фотограф вы снимаете в формате Raw или Jpeg, а иногда и в обоих форматах.Потом редактируешь. Вы можете начать с Lightroom или Adobe Camera Raw, но многие фотографы в конечном итоге будут в Photoshop, выполняя более подробное редактирование ваших фотографий. Со временем у вас получится «идеальный» монтаж. Пришло время экономить.
Чем вы занимаетесь? Вы сохраняете как PSD, Tiff, Jpeg, Gif, Png или что-то еще?
Эта статья не предназначена для описания того, как сохранять файлы Raw в форматах, подобных DNG (Digital Negatives). Он предназначен для того, чтобы сосредоточиться на том, как вы сохраняете фотографии для обмена в Интернете и для печати.
Вот несколько наиболее распространенных форматов и причины, по которым вы можете или не хотите их использовать:
PSD
- Если у вас есть много слоев, которые вы хотите сохранить, вы захотите сохранить как PSD-файл Photoshop.
- При сохранении этого способа будут сохранены корректирующие слои, ваши маски, формы, контуры обрезки, стили слоя, режимы наложения.
- Полезно, если вам нужно сохранить прозрачность. PSD
- часто имеют большой размер, особенно если вы редактируете с большим количеством слоев.
- Только пользователи Photoshop, продуктов Adobe или некоторых других графических программ смогут просматривать их.
- Если вы не печатаете из приложения Adobe, такого как Photoshop, или, возможно, из другой графической программы, вам потребуется сохранить в другом формате для печати, например, в профессиональной лаборатории.
- Вы не можете отображать в Интернете в этом формате.
TIFF
- Этот целевой формат файла имеет высочайшее качество и отлично подходит для печати, поскольку он не приводит к потере качества.
- Сохраняет информацию слоями, в зависимости от того, как вы ее сохраняете.
- Недостатком является чрезвычайно большой размер файла, и вы не можете отображать его в Интернете в этом формате.
- Формат без потерь, чтобы вы сохраняли информацию из ваших изображений при повторном открытии и повторном сохранении.
JPEG
- Формат Joint Photographic Experts Group — самый распространенный тип. Его могут просматривать все, его можно использовать для печати и в Интернете.
- При сохранении в формате jpg вы сами решаете, какое качество вам нужно (например, в Photoshop уровень 1 — самое низкое качество, а 12 — самое высокое качество).
- Самым большим уменьшением является то, что формат jpeg работает с потерями.Каждый раз, когда вы открываете и сохраняете, изображение сжимается, и вы теряете небольшой объем информации.
- Еще одним недостатком является то, что слои сглаживаются при сохранении, поэтому вы теряете возможность вернуться к предыдущим изменениям для настройки.
PNG
- Формат Portable Network Graphics также позволяет создавать файлы меньшего размера, но без потери качества GIF.
- Полезно, если вам нужно сохранить прозрачность.
- Часто используется для графики вместо GIF.
- Формат без потерь, чтобы вы сохраняли информацию из ваших изображений при повторном открытии и повторном сохранении.
- Вы можете поделиться этими файлами в Интернете.
GIF
- Формат обмена графикой хорош для веб-графики с анимацией, но НЕ рекомендуется для фотографий.
- Размер файла очень мал, поэтому эти файлы быстро загружаются в Интернете.
- Из минусов — ограниченное количество цветов и плохая обработка фотографий.
- Формат без потерь, чтобы вы сохраняли информацию из ваших изображений при повторном открытии и повторном сохранении.
Надеюсь, после прочтения вы получите лучшее представление о том, что подходит вашему стилю.В одном слове нет правильного или неправильного, хотя многие будут сильно задумываться о том, как они управляют своим рабочим процессом.
Я лично упрощаю свой рабочий процесс. Несмотря на то, что при редактировании изображений jpeg происходит сжатие и потеря информации, разница настолько незначительна, если вы не открываете повторно десятки раз. По этой причине я сохраняю свои изображения в формате PSD, если знаю, что мне нужно будет вернуться к нему, чтобы изменить корректирующие слои, маски или непрозрачность слоя. Закончив редактирование, я сохраняю изображения в формате JPEG. Если я работаю над чем-то для своего веб-сайта, требующим прозрачности, я использую формат PNG.
Итак, теперь ваша очередь. Расскажите, какие форматы файлов вы выбрали для сохранения и почему? Добавьте свои комментарии ниже, а также проголосуйте в представленном здесь опросе.
Примечание: этот пост был немного обновлен по сравнению с исходной версией.
Об авторе : Джоди Фридман, владелец MCP Actions, предлагает клиентам по всему миру оригинальные экшены Photoshop Actions и Workshops, которые позволяют фотографам одним нажатием кнопки быстро и эффективно улучшать и обогащать свои фотографии.
Photopea — Откройте и сохраните
Цифровая графика сохраняется как растровое изображение или векторное изображение . Существует множество форматов для сохранения и распространения различных типов графики. Упомянем PNG и , которые содержат однослойное прямоугольное растровое изображение (сетку пикселей).
Редакторы изображенийиспользуют собственные форматы файлов, содержащие растровую и векторную графику, а также дополнительную информацию, что может пригодиться для смены изображения в будущем.Например, когда мы добавляем текст в изображение и сохраняем его как PNG, буквы станут пикселями, и такой текст будет сложно изменить (нам нужно было бы угадать название шрифта, размер символа, исходное изображение за буквами было бы потеряно).
Photopea использует формат PSD в качестве основного. для хранения графических документов с дополнительной информацией. Он был разработан для использования в Adobe Photoshop и с тех пор стал очень популярным. Все файлы, которые вы открываете в Photopea (например, PNG, JPG, Sketch), конвертируются в PSD (если они еще не PSD).Когда вы закончите редактирование, результат можно сохранить из PSD в другие форматы.
Photopea также поддерживает множество видов ресурсов, которые можно использовать для редактирования изображения. Вы можете загружать свои собственные кисти, градиенты, шрифты и многое другое так же, как открываете изображения.
Открытие файлов
Есть несколько способов открытия файлов. Стандартный способ — через диалог Открыть (Файл — Открыть). Вы также можете вставить изображения (из системного буфера обмена), просто нажав Ctrl + V.Другой способ — открывать файлы, перетаскивая их из локальной системы в среду Photopea в веб-браузере.
Если у вас нет открытых документов, перетаскиваемые файлы будут открываться в обычном режиме. Когда некоторые документы уже открыты в Photopea, вы можете перетащить новый документ в основную область текущего документа. Новый файл будет вставлен в текущий документ как новый слой (слой смарт-объекта).
Когда некоторые документы открыты, вы можете перетащить новые файлы в верхнюю панель основной области (которая содержит список открытых документов).Затем новые файлы будут открываться отдельно.
Существует экспериментальная функция, которая позволяет вам делать снимки с помощью камеры вашего устройства прямо в Photopea. Нажмите «Файл» — сделайте снимок, чтобы сделать снимок.
Сохранение файлов
Вы можете сохранить свою работу в формате PSD (чтобы сохранить всю структуру документа), используя команду «Файл — Сохранить как PSD ». Вы также можете сохранить свой файл для распространения в Интернете (через JPG, PNG, SVG, PDF и другие форматы), используя File — Export As — PNG , JPG и т. Д.
Окно «Сохранить для Интернета» позволяет выбрать выходной формат. Вы также можете ввести разрешение выходного изображения. Теперь вы уже можете использовать Photopea для изменения размера изображений (File — Open, File — Export As — JPG, введите новый размер и сохраните).
Когда документ был открыт с вашего устройства, опция Файл — Сохранить не будет работать (Photopea — это просто веб-сайт, и он не может перезаписывать файлы на вашем устройстве). Вместо этого вы должны использовать File — Save as PSD. Но если вы открыли свой файл с Google Диска, или как смарт-объект, или с сервера (с помощью API), Файл — Сохранить сохранит файл в правильном месте назначения.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}5 способов конвертировать PSD в PNG на Mac и Windows (с прозрачностью)
PSD — это собственный формат Adobe Photoshop, он сохраняет все элементы и слои в высоком качестве.Однако мы не используем файлы PSD постоянно, нам нужно преобразовать файл PSD в файл меньшего размера, например PNG, но с сохранением его прозрачности.
Преобразование любых изображений никогда не является проблемой, пока мы находим инструмент, это также верно и для преобразования PSD в PNG. Чтобы выполнять массовые преобразования и с сохранением прозрачного фона, мы перечисляем несколько решений, некоторые из которых работают на macOS, а некоторые предназначены для пользователей Windows.
Лучший пакетный конвертер PSD в PNG с сохранением прозрачности
Вы когда-нибудь осознавали, что инструмент пакетного преобразования изображений действительно повышает нашу продуктивность, поскольку обработка фотографий занимает большую часть вашей повседневной работы? Если да, настоятельно рекомендуется попробовать BatchPhoto, который работает в macOS и Windows.
BatchPhoto — это пакетный конвертер фотографий для преобразования и редактирования различных фотографий, от обычных (PNG, JPG, GIF, PSD, EPS, TIFF и т. Д.) До необработанных (canon, sony, Nikon и т. Д.), Даже до дополнений те, которые используются в некоторых профессиональных отраслях. Его функция редактирования включает аннотирование, добавление водяных знаков, поворот, обрезку, замену цветов, переворачивание, изменение размера, прокрутку, уменьшение шума, ретуширование и т. Д.
Отличительные особенности BatchPhoto
- Чтение более 100 видов изображений
- Преобразование изображений в более чем 70 форматов, raw в jpeg mac, png в eps, svg в jpg, psd в jpg
- Пакетное преобразование файлов
- Разрешить редактирование изображений
- Предварительный просмотр изображения без открытия
- Загрузить файлы на FTP или отправить по электронной почте
- Превосходное качество преобразования
Как пакетно конвертировать PSD в PNG с прозрачностью (Mac и Windows)
- Возьмите бесплатную копию BatchPhoto, установите и откройте приложение.
- Перейти к Добавить фотографии , перетащить файлы PSD в программу, также вы можете щелкнуть каждое изображение для предварительного просмотра.
- Перейдите на страницу Edit Photos , добавьте фильтры для настройки изображений PSD перед преобразованием.
- Перейдите к Setup , выберите папку вывода и выберите формат вывода как PNG.
- Щелкните значок Обработка , чтобы начать сохранение PSD как PNG с прозрачным фоном.
1 Дополнительный выбор: Pixillion Image Converter
Pixillion Image Converter — еще один конвертер массовых изображений, но с меньшими возможностями и более низкой ценой.
Конвертер изображений Pixillion Превосходные характеристики
- Прочитать 50+ видов изображений
- Преобразование изображений в более чем 20 форматов, raw в jpeg mac, psd в jpg
- Пакетное преобразование файлов
- Разрешить редактирование изображений: изменение размера, отражение, поворот, добавление водяных знаков
- Предварительный просмотр изображения без открытия
Вот шаг за шагом, чтобы конвертировать PSD в PNG с прозрачностью
- Получите бесплатную копию Pixillion Image Converter, установите и откройте приложение.
- Перетащите файлы PSD в программу, также вы можете щелкнуть каждое изображение для предварительного просмотра.
- Перейдите в меню формата вывода, выберите PNG , также вы можете нажать на Параметры сжатия , чтобы выбрать качество изображения и сделать его маленьким.
- (Необязательно) Щелкните Effects , измените размер, добавьте водяной знак или другие элементы для редактирования файлов PSD.
- Затем щелкните значок Преобразовать , чтобы начать сохранение PSD как PNG с прозрачным фоном.
Преобразование PSD в PNG в Photoshop с прозрачным фоном
Если у вас установлен Photoshop, вам не нужны другие инструменты для сохранения PSD в формате PNG, особенно если вы хотите сохранить прозрачный фон, файлы PNG не будут сохраняться с белым или черным фоном.
Следуйте инструкциям по преобразованию PSD в PNG в Phothoshop
- Запустите Adobe Photoshop.
- Импортируйте файл PSD для открытия, затем перейдите к Файл > Сохранить как.
- Выберите PNG в качестве выходного формата.
Для пакетного преобразования PSD в PNG в Photoshop с прозрачностью требуется действие Автоматизировать, вы можете выполнить следующие шаги:
- Откройте файл PSD в Adobe Photoshop.
- Перейти к Окно > Действия .
- Создайте новую папку для действия PSD в PNG, назовите ее.
- Нажмите значок нового действия, переименуйте и нажмите «Запись».
- Перейти к Файл > Сохранить как , выберите вывод как PNG.
- Когда действие «Сохранить» будет готово, нажмите «Остановить», чтобы завершить запись.
- Перейти к Файл > Автоматизация > Пакетная .
- Выберите действие PSD в PNG, выберите изображения PSD из папки, затем нажмите ОК для пакетного преобразования PSD в PNG.
Конвертировать PSD в PNG на Mac бесплатно (офлайн)
Я понимаю, что некоторые пользователи не хотят устанавливать дополнительное программное обеспечение для преобразования своих файлов PSD, если вы используете Mac, это становится еще проще, вы можете использовать предварительный просмотр или цветовую синхронизацию, но только предварительный просмотр поддерживает пакетное преобразование PSD в PNG на Mac .
1. Пакетное преобразование PSD в PNG Mac бесплатно с предварительным просмотром
- Откройте файл PSD в программе предварительного просмотра.
- Перейдите к Эскиз , проверьте его.
- Импортируйте все файлы PSD для предварительного просмотра.
- Выберите все файлы PSD, щелкните правой кнопкой мыши Экспорт выбранных изображений.
- Выберите PNG в меню формата и нажмите Сохранить , чтобы начать массовое преобразование PSD в PNG на Mac.
Если вы просто хотите преобразовать PSD в PNG с помощью предварительного просмотра, откройте файл с помощью предварительного просмотра, затем перейдите в меню «Файл»> «Экспорт» и сохраните файл PSD как PNG бесплатно.
2. PSD в PNG Mac бесплатно с ColorSync
Возможно, вы никогда раньше не использовали ColorSync, поскольку он в основном разработан для согласования цвета между устройствами ввода и вывода / мониторами или другими. К вашему удивлению, он позволяет конвертировать изображения.
- Откройте файл PSD с помощью ColorSync.
- Затем перейдите к Файл > Сохранить как.
- Выберите вывод как PNG в меню формата.
- Щелкните Сохранить , чтобы начать преобразование.
Как видите, ColorSync не поддерживает пакетное преобразование PSD в PNG на Mac.
Конвертировать PSD в PNG в Windows бесплатно (Offiline)
Чтобы конвертировать PSD в PNG в Windows бесплатно и в автономном режиме, вы можете использовать бесплатную для Windows программу SketchBook, это инструмент для цифрового рисования и рисования, позволяющий пользователям сохранять файлы в форматах JPG, PNG и TIFF. Однако он не поддерживает пакетное преобразование и не сохраняет PSD в формате PNG с сохранением прозрачного фона.
Конвертировать PSD в PNG в Windows бесплатно
- Откройте PSD с помощью SketchBook.
- Перейти к Меню > Экспорт .
- Выберите вывод как PNG .
- Щелкните Сохранить , чтобы начать преобразование PSD в PNG.
Как конвертировать PSD в PNG онлайн бесплатно?
Перед тестированием бесплатных онлайн-конвертеров PSD в PNG, я считаю, что Zamzar будет первым вариантом, как всегда, однако, другие 2 инструмента, похоже, работают лучше, чем Zamzar, при преобразовании PSD в PNG с прозрачным фоном.Zarzam изменит размер файла, но другие 2 — нет, и они также дают мне хороший опыт конвертации.
1. Convertio
В первый раз, когда я заметил, что Convertio пытается OCR мои файлы изображений, я был удивлен его точностью распознавания и позже понял, что он предлагает множество услуг по преобразованию файлов, включая изображения, видео, аудио, документы…
Я попытался преобразовать 3 файла PSD с помощью этой программы, она может сохранить прозрачный фон и сохранить файл в формате PNG меньшего размера, но вам нужно будет терпеливо ждать во время преобразования.
- Откройте Convertio PSD в PNG в своем веб-браузере.
- Перетащите пакетные файлы PSD в программу.
- После загрузки щелкните Преобразовать , чтобы начать преобразование.
- Затем загрузите файл PNG.
2. Онлайн-конвертация
Online-convert может работать так же хорошо, как Convertio, по производительности преобразования, но для его выполнения требуется больше времени, чем у Convertio. В любом случае, он позволяет вам настраивать дополнительные параметры, поэтому вы можете немного поработать, чтобы настроить файлы PNG.
- Откройте Online-convert в своем браузере.
- Перетащите файлы PSD в программу.
- Настройте дополнительные параметры.
- Щелкните Начать преобразование .
- Загрузите файлы PNG в выбранное место.
Как экспортировать все слои в файле Photoshop как изображения
Слои — это основная функция Photoshop. Если вы на самом деле не использовали приложение или что-то подобное, вы не цените слои за то, что они делают.В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения. Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в одно, дублировать, связать и т. Д. Окончательное изображение можно сохранить в формате PNG или JPG. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
Параметр экспорта позволяет экспортировать все слои в файле Photoshop независимо от того, скрыты они или видимы.Это также дает вам возможность экспортировать только видимые файлы. Вы можете выбрать, в какой формат экспортировать слои. Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF
Откройте файл Photoshop, из которого нужно экспортировать слои. Перейдите в Файл> Экспорт> Слои в файл.
Откроется небольшое окно. Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно.Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Нажмите кнопку «Обзор» и выберите папку, в которую вы хотите экспортировать слои. Вы можете добавить префикс к имени файла. По умолчанию Photoshop использует имя открытого файла. Однако вы можете изменить его на что-то другое, если хотите.
Если вы хотите экспортировать только видимые слои, установите флажок «Только видимые слои» под окном префикса.
Откройте раскрывающийся список Тип файла и выберите формат, в который вы хотите экспортировать все слои в файле.В некоторых случаях, например, если вы выбираете JPEG, вы можете выбрать качество изображения.
Процесс экспорта может занять время. Если ваша система старая или в ней мало оперативной памяти, это займет больше времени. Photoshop откроет каждый слой в новом файле и затем экспортирует его.
Мы протестировали это на системе, работающей на SSD с 8 ГБ ОЗУ. В рассматриваемом файле Photoshop было 105 слоев. На экспорт их всех ушло около 2-3 минут. Вы не можете выборочно выбирать слои для экспорта, однако вы можете экспортировать их все или только видимые.Вы можете скрыть слои, которые не хотите экспортировать, а затем экспортировать только видимые. Это единственный способ выбирать слои при их экспорте.
