Наложить одну картинку на другую онлайн
Сжатие
Сила РадиусВыпуклость
Сила РадиусАвтоулучшение
СилаЦветокоррекция
Размытие
ТипКлассическийZoomОбъектив
Соляризация
Этот фильтр не имеет никаких опцийУменьшить шум
Черно-белое
ТипОттенки серогоМонохромПостеризация
Зеркалирование
Горизонтальное ВертикальноеМозаика
ТипКвадратШестиугольник
Градиент
ТипЛинейныйРадиальный
Параметры файла
ТипНе менятьPNGJPEGGIFWEBP
Наложить картинку
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Размер ПрозрачностьРазмеры
ТипОбрезать
ТипОбластьКраяФон
Виньетирование
Текст
СтильЗаливкаОбводкаГрадиент (Вертикальное)Градиент (Горизонтальное)
Шрифтsans-serifserifArialTahomaTimes new roman
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Вставить пнг на фото
Откроется окно редактора. Способ 3: Fotor
Способ 3: FotorУдобный, функциональный, а главное бесплатный сайт для работы с изображениями в формате PNG Fotor позволяет обрезать, поворачивать, добавлять эффекты использовать другие инструменты. Функционал ресурса был проверен на файлах разного размера, проблем при этом обнаружено не было. Сайт переведен на русский, в настройках можно выбрать другой язык интерфейса редактора при необходимости.
Доступ к дополнительным функциям предоставляется пользователям только после приобретения PRO-аккаунта.
- Начинаем работу с сайтом, нажав на кнопку «Редактирование».
- Перед нами откроется редактор, для загрузки файла щелкаем на меню «Открыть» и выбираем «Компьютер». Дополнительно доступна загрузка фото из облачного хранилища, веб-сайта либо социальной сети Facebook.
- Вкладка «Базовое редактирование» позволяет обрезать, повернуть, изменить размер и гамму изображения и выполнить другое редактирование.
- На вкладке «Эффекты» можно добавить к фотографии разнообразные художественные эффекты.
 Обратите внимание на то, что некоторые стили доступны только PRO-пользователям. Удобный предварительный просмотр позволит узнать, как фото будет выглядеть после обработки.
Обратите внимание на то, что некоторые стили доступны только PRO-пользователям. Удобный предварительный просмотр позволит узнать, как фото будет выглядеть после обработки. - Вкладка «Beauty» содержит набор функций для улучшения фотографии.
- Следующие три раздела позволят добавить к фотографии рамку, разнообразные графические элементы и текст.
- Для отмены либо повтора действия щелкаем на соответствующие стрелки на верхней панели. Чтобы отменить сразу все манипуляции с картинкой, нажимаем на кнопку
- После завершения обработки нажимаем на кнопку «Сохранить».
- В открывшемся окне вводим название файла, выбираем формат итогового изображения, качество и нажимаем «Скачать».
Fotor является мощным инструментом для работы с PNG: помимо набора базовых функций он содержит множество дополнительных эффектов, которые порадуют даже самого требовательного пользователя.
Онлайн-фоторедакторы просты в работе, они не требуют установки на компьютер, за счет чего доступ к ним можно получить даже с мобильного устройства.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+ =
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+ =
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+ =
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».

Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun.com .
photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
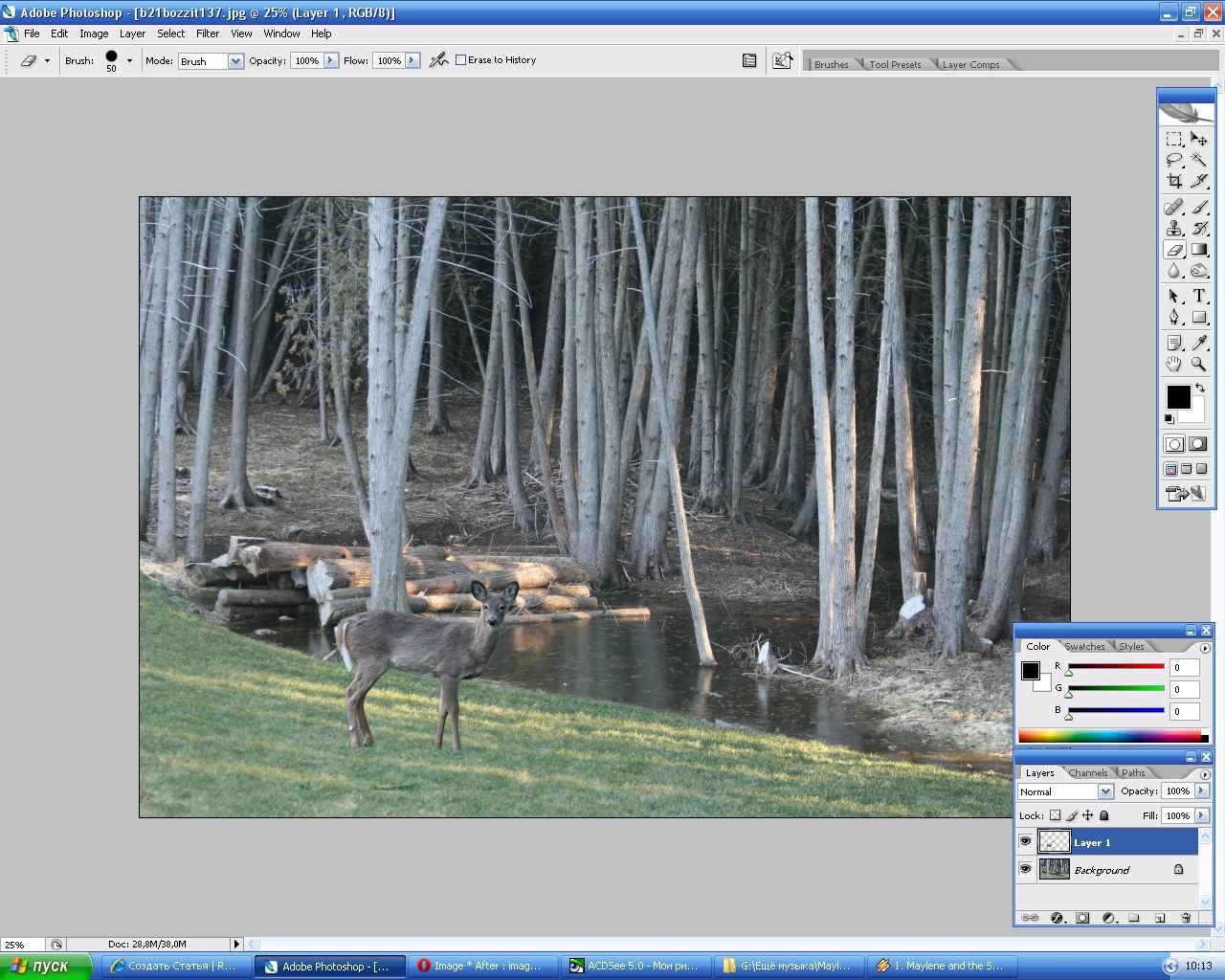
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG. Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, разобраться в тонкостях или нюансах работы дизайнера, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
“>
Как наложить фотографии на скаченный фон. Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение . В этой статье я очень подробно опишу их все.
В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных . Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.

В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на .
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift .
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T .
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить» , то есть в итоге мы добавляем картинку .
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Каждый фотограф хочет сделать свою фотографию особенной и идеальной. Но чаще всего ему не хватает опыта и знаний. Поэтому далее в статье и будет рассказано, как наложить изображение на изображение в «Фотошопе». На самом деле, такой эффект можно получить различными способами, но практически всегда он смотрится очень красиво. Сотворить такую красоту очень даже легко. Следует только пункт за пунктом выполнять каждый описанный ниже шаг.
На самом деле, такой эффект можно получить различными способами, но практически всегда он смотрится очень красиво. Сотворить такую красоту очень даже легко. Следует только пункт за пунктом выполнять каждый описанный ниже шаг.
Первый вариант создания эффекта
Для начала необходимо открыть исходную фотографию и сделать ее копию. Для этого нужно нажать правой кнопкой мыши на миниатюру кадра и выбрать пункт «Создать дубликат слоя». Это позволит наложить два изображения в «Фотошопе» максимально естественно.
После этого загружается второй снимок, который будет полупрозрачным. Если это требуется, то нужно увеличить фотографию до нужных масштабов, чтобы она не была слишком маленькой. Расположив верхний снимок так, как это нужно для дальнейшей работы и конечного результата, можно перейти к созданию эффекта.
Как наложить изображение на изображение в «Фотошопе»: второй шаг
На верхнем слое необходимо изменить режим наложения на режим «перекрытие» или «мягкий свет». Это зависит от того, какой эффект хочет увидеть фотограф. Лучше всего поэкспериментировать с различными настройками, чтобы убедиться наверняка, что все сделано идеально.
Это зависит от того, какой эффект хочет увидеть фотограф. Лучше всего поэкспериментировать с различными настройками, чтобы убедиться наверняка, что все сделано идеально.
Вот и все, так за небольшой промежуток времени можно создать эффект прозрачности, при этом не задействовав много инструментов. Такой способ позволяет не только добиться желаемого, но и повысить насыщенность снимка, добавить определенной яркости. Единственное, чем можно дополнить кадр, это удалить ненужные детали. Если имеются линии, без которых конечный результат выглядел бы намного лучше, то их можно стереть мягким ластиком.
Второй способ создания непрозрачности
Следующий метод, позволяющий наложить изображение на изображение в «Фотошопе», также несложный. Нужно для начала создать дубликат исходника. После этого загрузить кадр, который будет находится сверху и станет менее прозрачным. Теперь, когда все необходимые снимки находятся в «Фотошопе», их нужно подкорректировать.
В первую очередь выбирается верхний слой и растягивается до нужной формы, также можно изменить горизонт. Теперь следует перейти к фоновому изображению и видоизменить его. В этом случае применяется не только «свободное трансформирование», но и «искажение». При помощи такого нехитрого инструмента можно добиться красивой перспективы. Она необходима для того, чтобы придать картине целостность и глубину. Это приковывает внимание к главному объекту снимка.
Теперь следует перейти к фоновому изображению и видоизменить его. В этом случае применяется не только «свободное трансформирование», но и «искажение». При помощи такого нехитрого инструмента можно добиться красивой перспективы. Она необходима для того, чтобы придать картине целостность и глубину. Это приковывает внимание к главному объекту снимка.
Когда начальная подготовка закончена, фотографу нужно приступить к самой непрозрачности. Для этого верхний слой регулируется ползунком. Если работать предстоит с изображением человека, то можно сделать несколько дубликатов. Чтобы добиться наилучшего результата, рекомендуется выделить глаза и другие характерные черты.
Для того чтобы сделать верхний слой более заметным, можно между изображениями создать новое полотно и залить его подходящим оттенком, после чего убавить прозрачность до нужного уровня. С этим пунктом каждый фотограф может экспериментировать столько, сколько этого захочет. Этот способ отлично подойдет, чтобы наложить изображение на изображение в «Фотошопе PS» как профессионалу, так и новичку.
Обрезка изображения
Когда все будет готово, фотографу стоит определиться, какие элементы являются линиями на фотографии. Удалить недостатки можно двумя способами. Первый — это, конечно же, ластик. Но он не так практичен. Чтобы наложить изображение на изображение в «Фотошопе» как можно эффективнее, потребуется использовать другой вариант.
Необходимо создать «маску». Она находится на панели миниатюр внизу. Далее следует взять черную мягкую кисть. Изменяя диаметр инструмента, можно закрасить все дефекты и слишком резкие моменты. Также можно изменить уровень непрозрачности кисточки и пройтись по более значимым местам.
Выполнять данный пункт необходимо до тех пор, пока фотография не станет идеальной по мнению фотографа.
Создание эффекта при помощи дополнительных инструментов
Данный вариант отлично подойдет для того, чтобы наложить изображение на изображение в «Фотошопе» как можно качественнее. Подготовительная работа будет точно такая же, как и в предыдущих вариантах.
Вначале создается дополнительный слой фона. Портрет выставляется так, как он должен смотреться в конечном варианте. После этого необходимо поставить режим наложения верхнего слоя «мягкий свет» и пройтись ластиком там, где он необходим. Да, вариант очень сильно похож на два предыдущих, но и не стоит забывать, что результат везде практически один и тот же, так что шаги могут повторяться.
Таким образом, наложить изображение на другое в «Фотошопе» очень легко. Мы это поняли, использовав несколько возможных вариантов.
Использование ластика, штампа и лассо
Убирать все лишнее необходимо очень тщательно, чтобы не были задеты никакие черты лица. Особенно аккуратно нужно проводить ластиком около линии подбородка и носа. Если стоит выбор: сделать неестественно либо повредить нос, то лучше сначала убрать все грубые неточности. А после этого можно сильно увеличить снимок и работать с проблемными участками на большом формате. Это позволит не задеть важные части, при этом сделать кадр максимально естественным.
После того как работа с верхним слоем закончена, можно переходить к фону. На самом деле, чаще всего на нем недостатков намного больше, чем на верхнем изображении. Так, если из головы торчит ветка, то лучше ее убрать, как и любой другой не совсем эстетический дефект. Производить шаги необходимо с помощью инструментов штамп и лассо. Можно, например, взять нужный фрагмент, после чего пройтись по контуру мягким ластиком и сделать изменения как можно незаметнее.
Таким способом можно редактировать любые помехи. Лучше всего убрать все мелкие отвлекающие детали и резкие переходы между цветами, если они выпадают на область наложения фотографий. Не стоит бояться стирать красивые объекты. Чаще всего то, что отдельно выглядит эстетично, при добавлении к общей картине только мешает.
Наложить изображения в «Фотошопе CS6» можно абсолютно так же, как и в других версиях программы.
В этом уроке по работе с фотошопом будет показан небольшой приём фотомонтажа. Мы возьмём фото кружки и наложим на неё картинку кошки и постараемся вписать рисунок так, чтобы он смотрелся естественно, как будто на самом деле нарисован на предмете. Так как наложить рисунок в фотошопе ?
Подобные публикации:
- Как разместить рекламу на тумбе в фотошопе
- Как нанести рисунок на кружку
В Интернете я нашёл две вот такие картинки. Будем накладывать фото кошки на кружку.
Делаем активным инструмент «Перемещение » (V ) и перетаскиваем кошку на фото кружки. Как видно, размер фото с кошкой большой, необходимо его уменьшить.
Вызываем «Свободное трансформирование » (Ctrl+T ) и, удерживая клавишу Shift для сохранения пропорций картинки, тянем за любой угловой маркер внутрь фото и уменьшаем размер так, чтобы он вписался в кружку.
Правой кнопкой мыши щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Поворот на 90 по часовой «.
Применяем трансформирование — Enter .
Переходим в «Фильтр — Искажение — Искривление «.
В исходном состоянии в окне фильтра мы видим вертикальную прямую, проходящую через центр окна. Наша задача передвинуть центр прямой влево до необходимой степени. Результат сразу можно видеть в окне предварительного просмотра фильтра.
Вызываем «Свободное трансформирование » (Ctrl+T ), правой кнопкой мыши щёлкаем внутри рамки трансформации и в раскрывшемся списке выбираем пункт «Поворот на 90 против часовой «.
Получаем вот такой результат. Хочу обратить Ваше внимание на то, что изгиб края кружки должен совпадать с изгибом картинки. Поэтому Вам наверняка придётся возвращаться назад и повторно применять фильтр «Искривление «, но уже с другим изгибом прямой. Я сделал это три раза, прежде чем добился совпадения изгибов у кружки и картинки с кошкой.
Загружаем выделение картинки с кошкой, для чего, удерживая клавишу Ctrl , щёлкаем по миниатюре верхнего слоя.
Делаем активным любой инструмент выделения (я активизировал «Овальную область «), правой кнопкой мыши щёлкаем внутри выделения и в раскрывшемся списке выбираем пункт «Образовать рабочий контур «.
На верхний слой добавляем маску слоя, для чего в палитре «Слои » щёлкаем по третьей слева иконке.
Выбираем инструмент «Кисть » (В ), устанавливаем параметры по умолчанию и самое главное подбираем диаметр кисти так, чтобы кистью можно было аккуратно стереть края фото с кошкой.
Делаем активным инструмент «Перо » (Р ), правой кнопкой мыши щёлкаем внутри контура и выбираем пункт «Выполнить обводку контура «.
В одноимённом окне выбираем «Кисть «.
Получаем вот такой результат.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать .
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется , а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например « », и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение»
, после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T , и после этого тяните за уголки, не забыв нажать клавишу SHIFT , чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter , чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку»
и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
- Щелкаем на кнопку «Открыть фоторедактор» на главной странице сайта.
- Попадаем в окно редактора.
- Нажимаем на «Загрузить фото» , затем щелкаем на пункт «Загрузить с компьютера» и выбираем ту картинку, на которую будет накладываться второе фото.
- С помощью боковой панели, если нужно, меняем размеры первой картинки.
- Вновь щелкаем на «Загрузить фото» и добавляем второе изображение.
- Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
- Переходим во вкладку «Добавить эффекты» .
- Настраиваем нужную прозрачность верхней фотографии.
- Для сохранения результата щелкаем на кнопку «Сохранить» .
- Выбираем подходящий вариант и щелкаем на кнопку «ОК» .
- Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество» , процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.
В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения .
Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Как в Фотошопе вырезать изображение и наложить одно на другое
Фоторедактор Фотошоп является одним из общепризнанных авторитетов в области профессиональной обработки фото. Тем не менее, он с успехом пользуется и среди рядовых пользователей. Часто возникает ситуации, когда нужно вырезать одно изображение и наложить его на другое. Например, для создания коллажей.
Выбор фотографий для редактирования
Для демонстрации возможностей редактирования программы были выбраны изображения, в которых изображены божья коровка и цветы.
Целью является получение изображения цветов, на котором присутствует божья коровка.
Выделение изображения
Для выделения будет использоваться изображение с божьей коровкой. Для этого применяем инструмент «Магнитное лассо».
При помощи мыши выделяем по контуру часть фото, на котором присутствует божья коровка.
Копирование выделенного изображения
Затем выделенную область необходимо скопировать в буфер обмена. Для этого нажимаем на «Копировать» или «Ctrl+C» на клавиатуре.
Вставка выделенного изображения
Для вставки нужно переключиться во вкладку, в которой открыто фото с цветами. Затем нажимаем на «Вставить» или «Ctrl+V» на клавиатуре. После чего появляется следующее.
Масштабирование изображения
Вставленное изображение божьей коровки выглядит слишком большим на фоне цветов. Поэтому необходимо выполнить его масштабирование. Для этого нажимаем на «Масштабирование» в строке меню «Трансформирование».
Вокруг вставленного изображения появляется контур. Нажав мышью на него, двигаем влево и направо до тех пор, пока не получим равные пропорции обоих изображений.
Результаты
В итоге цель достигнута и получено изображение цветов с божьей коровкой.
По аналогии в Фотошопе можно получать любые комбинации изображений, которые ограничиваются лишь воображением.
Как наложить одно фото на другое онлайн
Существует несколько способов наложения одного фото на другое с помощью разных графических редакторов, в том числе и через онлайн-сервисы, которые запускаются в браузере. Рассмотрим возможность выполнения этого действия несколькими путями.
Накладываем одно фото на другое онлайн
Необходимость наложения одного фото на другое возникает в разных ситуациях: создание графических эффектов, коллажей, скриншотов инструкций. Сделать необычную фотографию из двух или более снимков не составит труда даже начинающему юзеру. Для этого не нужно скачивать сложные и объемные профессиональные пакеты, достаточно воспользоваться любым удобным браузером.
Способ 1: Canva
Популярный и быстрый способ создания коллажей из нескольких изображений. На данном сайте есть тысячи удобных шаблонов, отредактировав которые, можно получить очень интересный результат и красивую графику.
Перейти на сайт Canva
- Для того чтобы начать добавлять фотографии сайт, требуется регистрация. Если есть почта на Gmail или имеется аккаунт на Facebook, тогда достаточно нажать одну из двух кнопок на главной странице: «Регистрация через Google» или «Регистрация через Facebook». После этого вы попадете в один из самых легких способов создания коллажей.
- Пройдя этап регистрации, вы увидите главное меню сайта, где можно искать шаблоны, воспользовавшись поисковой строкой. Это поможет найти дизайн, соответствующий тематике накладываемых друг на друга изображений.
- Для более быстрого создания коллажа лучше воспользоваться строчкой меню «Шаблоны» в левой области сайта.
- Здесь можно найти шаблоны для фотоколлажей, выбрать подходящий шаблон и исправить его по собственному желанию, вставив уже свои фотографии. Если фото слишком большое и происходит наложение одного снимка на другой, в этом случае необходимо нажать правой кнопкой мыши на снимок, который перекрывает, и переместить его на задний план.
- Шаблон полностью поддается «переделке»: заменить можно цвет фона, шрифты, нарисовать свои фигуры и рамки. Удобство и скорость создания коллажей понравится каждому, кто ценит свое время.
Способ 2: Pixlr
Несмотря на то, что сервис представлен на английском языке, это не должно вас испугать. Редактор очень прост в освоении, и наложить фото друг на друга можно буквально в пару кликов.
Перейти на сайт Pixlr
Чтобы сделать интересное наложение двух фотографий, необходимо выполнить следующее:
- Откройте сервис по ссылке выше и нажмите на кнопку «Open Image».
- Выберите необходимый файл.
- В браузерном редакторе отобразится слой с выбранным файлом. С левой стороны находится панель инструментов, при помощи которых проводится редактирование фотографии. Справа расположена панель «Layers» (Слои), при помощи которой и будет происходить процесс наложения одного снимка на другой.
- Нажмите на знак «+» в правой части окна панели «Слои» и добавьте второй файл.
- После добавления второй фотографии на новый слой слева открывается раздел «Arrange». Внизу есть параметр «Transparency», изменяя значение которого, вы получите отличный эффект наложения.
К достоинствам этого редактора относится не только бесплатность и простота использования, но и возможность редактирования фотографий на планшетах и телефонах.
Способ 3: Фотоулица
Редактировать фотографии при помощи этого онлайн-редактора сможет даже ребенок. Интерфейс полностью на русском языке, сервис бесплатен и интуитивно понятен.
Перейти на сайт Фотоулица
- Щелкните по ссылке, чтобы попасть на страницу сервиса. Для обработки и наложения фотографий останется лишь нажать кнопку «Открыть Фоторедактор».
- В некоторых случаях он не сразу запускается, и может появиться сообщение «Плагин Adobe Flash Player заблокирован». Для разблокировки следует нажать мышкой на пустую область и в появившемся окошке выбрать кнопку «Разрешить».
- Попадая в главное окно редактора, нужно просто добавить картинки, которые вы хотите обработать, нажав «Загрузить фото».
- Веб-приложение предложит два варианта загрузки изображений: через компьютер или указав прямую ссылку на файл с расширением JPEG либо JPG.
- Загрузив исходный снимок, подгоняем масштаб картинки под пунктирную рамку, регулируя ползунок «Масштаба», находящегося в левой стороне.
- Для загрузки второго изображения повторяем предыдущие пункты. После изменения масштаба второй картинки и подгонки ее под первую нажимаем в левой стороне окна кнопку «Эффекты» и устанавливаем необходимое значение параметра «Прозрачность», находящегося в правой стороне. Щелкаем по «Свернуть».
- Если результат вас удовлетворяет, используйте кнопку «Сохранить» в правом нижнем углу. При этом пользователю будет предложено несколько способов сохранения (на компьютер, в соцсети, на форумы и т.д.).
- После сохраненного результата открываем по ссылке полноразмерное изображение, а затем правой кнопкой мыши кликаем на картинку и скачиваем получившийся результат к себе на компьютер.
Изучив эти три варианта наложения фотографий онлайн, вы больше не будете испытывать сложностей с созданием необычных фоторабот.
Как наложить фотографию на фотографию в фотошопе. Как в фотошопе наложить одну картинку на другую?
Приветствую вас! Покажу, как легко и быстро наложить одно фото на другое с помощью отличного фоторедактора Fhotofiltre. Он очень удобен, функционален — позволяет без фотошопа выполнять многие задачи. И, что важно — фоторедактор (далее сокращенно — ФР) бесплатный.
Урок будет особенно полезен тем, кто готовит мастер-классы (или другие обучающие материалы).
Внимание!
Данный урок рассчитан на то, что вы уже имеете навыки пользования этим фоторедактором. Если же вы впервые попали сюда, или какие-то задачи вам будут непонятны, рекомендую просмотреть занятия, начиная с первого ,
В уроках детально, по шагам показано и расписано, как скачать Fhotofiltre на русском языке, как начать на нем работать и пр.
Краткое описание урока
Вначале вкратце объясню, что предстоит сделать. Для того, чтобы наложить одно фото на другое, откроем в ФР поочередно две фотографии.
Первой придадим красочный фон, на который будет накладываться вырезанное изображение из второго. А на второй создадим вокруг изображения прозрачный фон (ссылка на урок 11, в котором показано, как это сделать, дана ниже ).
Затем, вырежем из прозрачного фона часть картинки и наложим на первую фотографию с нужным фоном.
Освоив этот способ, в дальнейшем вы сможете добавлять к изображениям отдельные фрагметы. Допустим, к туловищу одного зверя голову другого и т.п.
По сути, создаем фотоколлаж — легко и быстро! Показываю на примере вязаной повязки:
- как просто перенести изображение повязки, надетой на манекен, на красивый фон;
- как ее «надеть» на игрушечного медвежонка, изображенного на другой картинке.
Если вас заинтересовала повязка, МК по ней .
Итак, приступаем.
Первое: накладываем повязку на другом фоне
Допустим, я готовлю обложку для мастер-класса. И мне нужно расположить манекен с повязкой на фоне вязаного полотна.
Шаг 1. Подготовим фотографию с выбранным фоном
Открываем фоторедактор, кликнув по его файлу дважды ЛКМ (левой кнопкой мыши). Затем, открыли в ФР картинку, на которое хотим поместить повязочку.
Разберем по пунктам скриншот-снимок, приведенный выше.
1. Открыли нужную фотографию, кликнув в верхнем левом углу «Файл» (затем «Открыть»).
2. Фото загрузилось.
Обратите внимание!
Здесь важны два момента:
а) обратите внимание на название фотографии — при сохранении лучше задать другое название. Так как, если этого не сделать, прежняя фотография заменится на новую.
б) смотрите, у этой фотографии формат ipg (непрозрачный). У второго, накладываемого изображения, обязательно должен быть формат png (прозрачный).
3. Сразу надо задать нужный размер картинки, где фон. Тут также два варианта:
а) если фотография вас полностью устраивает (т.е. ничего лишнего на нем нет) просто задайте нужные размеры, нажав в верхней панели фоторедактора на кнопки «Рисунок» — «Размер изображения» — «Ширина-высота» — «Ок».
б) но, бывает, что на фотографиях имеются ненужные детали. Допустим, из моей фотографии мне нужен тот фрагмент, где нет размытости. Или, например, вы нашли в интернете картинку с природным пейзажем и хотите использовать лишь какую-то часть (небо, траву и др.).
Тогда, поступим иначе.
4. Жмем ЛКМ по маленькому окошку «Выделение» (текст появится, когда вы подведете мышку на окошко). Ниже выскочит новое окно с разными геометрическими фигурками.
5. Нажмем по фигуре «Прямоугольник».
Делаем один щелчок левой мыши по «прямоугольнику». Отрываем мышку от него и переводим ее в поле изображения. Ставим в любом месте так, чтобы очерчить нужную область (я поставила вверху, справа от середины).
Не отрывая мышки, обводим ту часть рисунка, что хотим оставить. Сразу появится пунктирная линия, показывающая ее границы.
Теперь отрываем мышку — не бойтесь, пограничная линия не исчезнет. Ставим мышь внутри границ «бегущих» линий. Жмем ПКМ (правой кнопкой мыши), затем — в открывшемся окне выбираем команду «Обрезать изображение».
Видим, что картинка обрезалась так, что осталась только нужная область. Но, ее размеры соответственно уменьшились. Задаем нужный размер, используя функцию «Рисунок». У меня заданы размеры: 600×451 px.
Все, фото с фоном готово. Сразу сохраните его на рабочем столе компьютера. На тот случай, если что-то дальше сделаете не так. Во всяком случае, я всегда сохраняю рабочии копии изображений. Как правильно сохранять, посмотрите ниже.
Шаг 2. Подготовка 2-го изображения
Итак, часть работы выполнена. Теперь, не удаляя из фоторедактора первое , открываем второе изобр-е (у меня это — повязка на манекене).
Сделаем прозрачный фон для второй картинки. Как это сделать, подробно показано в уроке, поэтому, повторяться не буду. Сохранять его следует в формате PNG (чтобы не потерять прозрачность фона).
Пройдемся по пунктам следующего снимка.
В фоторедактор можно одновременно загружать несколько изображений. По мере загрузки они будут накладываться друг на дружку, как в карточной колоде. Ничего страшного — каждое фото легко передвигается кликом ЛКМ.
1 Поставьте мышку в область, указанную стрелками, и перетащите фото в другое место. То изображение, у которого в данный момент более яркое поле голубого цвета, является «активным». Т.е. в нем будут производиться ваши действия. Чтобы активировать другую фотографию, надо кликнуть по ней в голубой области рамки.
2 Задаем второй фотографии подходящие размеры: к примеру, 280×373 Но! Учтите, что в следующем шаге оно еще будет обрезаться, так что, задайте параметры «с запасом».
3 — 5. Обрезаем картинку, повторив действия, как для первой фотографией (показано стрелками).
Шаг 3. Накладываем одно фото на второе, с нужным фоном
Для этого кликаем ПКМ внутри выделенной пунктиром области. Выбираем команду «Вырезать». Изображ-е тут же исчезнет с данной фотографии — не пугайтесь.
Жмем мышкой в любом месте картинки с фоном. Она тут же выскочит поверх первой, из которой вырезали. Делаем клик ПКМ, жмем «Вставить».
Готово — мы наложили первое изображение на другое, с красивым фоном! Кликните мышкой в любом месте картинки — пунктирная линия исчезнет.
Если вас не устраивает, в каком месте наложилась картинка, кликайте по ней ЛКМ и передвигайте, куда потребуется.
Шаг 4. Сохранение готовой фотографии
Перед сохранением я немного подредактировала свое фото — обрезала лишнее по краям тем же способом, что показывала выше.
Покажу один важный момент сохранения. Кликнули «Файл» — «Сохранить как…».
Для чего нажмите на черный треугольник (выделен зеленым окошком). И выберите в предложенном списке вариант «IPG» или «PNG».
Не забудьте вписать новое название для фото в поле «Имя файла». Продолжайте сохранение. Появится окно: «Данный формат не поддерживает слои. Все равно сохранить файл?» Отметьте: «Да».
В следующем окне поставьте курсор справа, у максимального значения 100 (чтобы получить яркое изображение). Затем кликнем «Ок».
Второе. «Надеваем» повязку на игрушку-медвежонка
В заключение, покажу, как можно таким же способом, к примеру, надеть мою повязку на медвежонка, изображенного на другом фото (пригодится рукодельницам).
Видите, все делается точно так же, как в первом случае: открыты обе картинки-изображения. Одно служит фоном, второе с прозрачным слоем (обведены красным).
– самый известный фоторедактор, который в умелых руках способен превращать обычные фотографии в произведения искусства. Сегодня вы узнаете, как осуществить одну из самых популярных процедур в Photoshop – вырезать фрагмент с одного изображения и перенести его на другое.
В ходе , большинству пользователей приходится какой-то объект вырезать с одного изображения и переносить его на другое. Ниже мы рассмотрим подробный процесс правильного переноса изображения.
Откройте в Photoshop фотографию, с которой будет вырезано изображение.
Существует несколько инструментов для выделения. Если фон изображения не совсем однородный, то можно использовать кисть в режиме маски.
Если у изображения фон более или менее однородный, то можно использовать инструменты «Волшебная палочка» или «Магнитное лассо» , которыми мы и воспользуемся.
Выберите инструмент «Магнитное лассо» и активируйте параметр .
Если в процессе выделения лассо захватило ненужные объекты или, наоборот, обрезала выделяемый объект, приостановите действие и нажимайте на клавиатуре клавишу Backspace до тех пор, пока выделение не откатится до точки, где погрешности отсутствуют.
В конце выделения доведите инструмент до точки начала или нажмите два раза левой кнопкой мыши.
Такое же выделение можно осуществить и с помощью инструмента «Волшебная палочка» , который идеально подходит, если фон или нужный фрагмент имеют однородность, как в нашем случае с фоном.
Примените инструмент «Волшебная палочка» , активируйте параметр «Добавление к выделенной области» и кликните по однородному фону. Возможно, может понадобиться несколько нажатий инструментом, чтобы нужные границы были выделены.
Как видите, т.к. мы выделяли фон, то именно вокруг него и идет пунктирная линия, а нам необходимо выделить цветок. Поэтому нажимаем на клавиатуре сочетание клавиш Ctrl+Shift+I, чтобы инвертировать выделение.
Теперь необходимо немного поработать с выделенным объектом, а именно уточнить край. Необходимо это потому, что выделенная область имеет слишком резкие границы, которые будут сильно заметны при переносе изображения.
Кликните правой кнопкой мыши по выделенному объекту и выберите пункт «Утончнить край» .
Давайте рассмотрим подробнее, за что отвечают параметры окна «Утончнить край»:
1. «Радиус». Применяется для утончения края выделенной области;
2. «Контрастность». Добавляет контрастности по краю выделенной области;
3. «Сгладить». Позволяет сглаживать зубчатые края;
4. «Растушевка». Смягчение краев;
5. «Сместить край». Сжимает или расширяет края выделенной области.
Теперь необходимо поиграться с инструментами, добиваясь наилучшего отображения картинки. В нашем случае значения параметров будут выглядеть следующим образом:
После применения параметров меню «Утончить край», можно, наконец, переходить к процессу переноса изображения. Для этого откройте в Photoshop второе изображение, которое будет выступать в роли фона.
Вернитесь обратно к выделенному изображению и нажмите сочетание клавиш Ctrl+C . Затем перейдите к фоновому изображению и нажмите Ctrl+V .
Примените инструмент «Перемещение» и перетащите изображение в нужную область фона.
В итоге мы получаем очень естественную картинку.
На этом сегодня все. Теперь вы знаете, как в несколько несложных шагов перенести одно изображение на другое. Не забудьте полученные знания закрепить на практике.
Когда дело доходит до изучения программы Фотошоп, на самом деле это означает тщательное изучение всего нескольких функций, хотите — верьте, хотите — нет. Безусловно, программа Фотошоп многофункциональна и с каждой новой версией наполняется все более и более всевозможными инструментами и параметрами. Но действительно ли вам нужна самая последняя версия программы с ее многочисленными свойствами, для того чтобы обрабатывать ваши фотографии?
Возможно, вы подумаете: «Да, конечно», но, скорее всего, ваш ответ будет отрицательным. Имея небольшие знания и навыки работы с основными инструментами программы, вы успешно сможете обрабатывать большинство фотографий. Несмотря на то, что с каждой последующей версией Фотошоп появляются дополнительные свойства и параметры, основные инструменты, которые вам надо знать, одинаковы и в версии Фотошоп CS3, и в версии Фотошоп 3, когда впервые появилась возможность работы со слоями.
Итак, что же нужно обязательно уметь делать в программе Фотошоп? Во-первых, применять основные инструменты выделения, во-вторых, знать, для чего нужны слои и как с ними работать. Также важно понимание работы масок слоя. И, наконец, необходимо знать, как и когда использовать режимы наложения слоев, что и будет темой нашего сегодняшнего урока.
Что такое режимы наложения слоев?Выражаясь простым языком, режимы наложения позволяют взаимодействовать или «смешиваться» слою с нижележащим слоем или несколькими слоями различными способами. Без использования режимов наложения, единственный способ сочетать слои — уменьшать непрозрачность слоя (или заливать его), что не может привести к очень интересным результатам. Применяя же режимы наложения, мы не только получаем непредсказуемые и невероятные результаты, особенно в сочетании с работой масок слоя, но и значительно облегчаем себе задачу при редактировании, ретуши или восстановлении фотографий, также экономя время!
Конечно, как и в случае с самой программой Фотошоп, вам не нужно знать абсолютно все о режимах наложения, чтобы успешно применять их в своей работе. В версии Фотошоп CS2 было двадцать три режима наложения (учитывая режим «Нормальный», установленный по умолчанию), в версии Фотошоп CS3 добавилось еще два режима, и их стало двадцать пять — огромный список для выбора! Таких названий как «Затухание», «Осветление основы», «Линейный затемнитель», «Разница» и «Исключение» вполне достаточно для того, чтобы сломать голову, гадая, что это за режимы и как их использовать.
Открою вам небольшой секрет. Конечно, на самом деле, это не секрет, но вы же приободрились, решив, что узнаете что-то, чего не знает больше никто, так что пусть это будет называться секретом. Как я уже упоминал, вам не нужно знать все тонкости работы со всеми режимами наложения. В действительности, при обработке большинства ваших фотографий, достаточно иметь представление о пяти режимах наложения. Да-да, не о двадцати трех или двадцати пяти режимах, а все лишь о пяти! Что же это за режимы? «Умножение» (Multiply), «Экран» (Screen), «Перекрытие» (Overlay), «Цветность» (Color) и «Яркость» (Luminosity). Изучив, как и когда применять эти режимы, вы сможете с легкостью обрабатывать фотографии.
Где найти режимы наложения слоев?Прежде чем мы начнем изучать работу каждого из пяти режимов наложения, давайте узнаем, где они расположены. Если вы думаете, что их можно найти в строке меню «Слои» в верхней части экрана, то немного заблуждаетесь. На самом деле, если бы мы каждый раз как хотели поменять режим наложения слоя, кликали мышкой по строке меню, то это была бы настоящая проблема. К счастью, компания Adobe осознала, что мы все слишком ленивые для этого действия, и облегчила нам жизнь. Вы можете получить быстрый доступ к режимам наложения, выбрав ниспадающее окно в верхнем левом углу панели слоев. По умолчанию, выбран режим наложения «Нормальный» (Normal):
Ниспадающее окно режимов наложения в верхнем левом углу панели слоев
Небольшое важное замечание — если вы посмотрите на рисунок, представленный выше, то заметите, что я забежал вперед и создал копию исходного слоя заднего фона (нажав сочетание клавиш Ctrl+J / Command+J), и сейчас у меня выбрана эта копия под названием «Слой 1» (Layer 1). Я это сделал потому, что программа Фотошоп по-другому рассматривает слой заднего фона в отличие от других слоев и не позволяет нам менять режим наложения при работе с ним.
Если вы не повторяете мои действия, работая самостоятельно, и заметили, что ниспадающее окно режимов наложения у вас затененное (неактивное), вероятнее всего причина в том, что у вас создан только один слой на панели слоев, и он назван «Задний фон» (Background). Для того чтобы получить доступ к режимам наложения, вам следует или создать копию слоя заднего фона, или переименовать сам слой заднего фона.
Когда вы нажмете на маленький значок в виде двух стрелок около слова «Нормальный» и откроете окно со списком всех режимов наложения, вам может вначале показаться, что в порядке их размещения нет никакого смысла или логики, особенно, если вы не знакомы с работой этих режимов. Я работаю в данный момент в версии Фотошоп CS2, где представлено двадцать три режима наложения, а в версии Фотошоп CS3, как я уже упоминал ранее, их двадцать пять.
Если вы посмотрите внимательнее, то заметите, что режимы наложения в действительности объединены в группы. Два верхних режима «Нормальный» (Normal) и «Затухание» (Dissolve) составляют первую группу, нижерасположенные режимы — «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют вторую группу и т.д. Всего выделено шесть групп, и вам может показаться, что причина, по которой режимы объединены в группы, состоит в том, что у этих режимов есть что-то общее. Вы совершенно правы!
Хотя, вы были бы правы, не учитывая первую группу в самом верху списка. Режимы «Нормальный» и «Затухание» не имеют ничего общего, и, тем не менее, объединены в одну группу. Вы можете всю жизнь легко прожить, не используя режим «Затухание», так как он достаточно бесполезен, особенно при редактировании изображений, тогда как режим «Нормальный» устанавливается по умолчанию и означает, что все слои настроены автоматически без каких-либо изменений с вашей стороны.
Таким образом, первая группа — на самом деле не группа, если только вы не назовете ее группой «режимов, у которых нет ничего общего». Остальные режимы наложения объединены в группы, потому что у них действительно есть что-либо общее друг с другом. Ниже представлена схема всех групп:
Схема, отображающая различные группы режимов наложения
Как вы можете видеть на разноцветной схеме, представленной выше (разные цвета я выбрал для удобства восприятия), режимы наложения «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют группу режимов затемнения. Почему? Потому что каждый из этих режимов делает изображение темнее. Обратите внимание, что режим «Умножение» входит в эту группу. Если вы помните, режим «Умножение» входит в пятерку режимов, которые вам обязательно нужно знать, и вскоре мы его изучим подробнее.
Далее идут режимы «Замена светлым» (Lighten), «Экран» (Screen), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge), которые составляют группу режимов осветления. Каждый из них делает изображение светлее. Обратите внимание, что режим «Экран», входящий в группу режимов осветления, — еще один режим, работу которого вы должны знать и который мы рассмотрим подробнее.
Ниже расположены режимы «Перекрытие» (Overlay), «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light), «Точечный свет» (Pin Light) и «Жесткое смешение» (Hard Mix), составляющие группу режимов контраста. Каждый из этих режимов одновременно и затемняет, и осветляет изображение, делая его более контрастным. Обратите внимание, что режим «Перекрытие», который вам надо знать, входит в эту группу.
Следующей идет группа режимов, которые мы не будем рассматривать подробно. Она включает в себя режимы «Разница» (Difference) и «Исключение» (Exclusion) и называется группой режимов сравнения. Оба эти режимы предназначены для сравнения пикселей между слоями и используются нечасто, особенно при обработке фотографий. Крайне редко вам может понадобиться режим «Разница», а режим «Исключение» вы будете использовать так же часто, как и режим «Затухание», иными словами практически никогда.
И, наконец, идет группа компонентных режимов, также известная как группа HSL (Цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity)) по первым буквам трех режимов наложения, входящих в нее, наряду с режимом «Цветность» (Color). Все режимы в этой группе воздействуют на степень яркости или насыщенности слоя. Режимы «Цветность» и «Яркость» являются последними из пяти основных режимов, которые вы должны знать для обработки и ретуши фотографий в программе Фотошоп.
Таким образом, мы рассмотрели, что, несмотря на огромный список режимов наложения, выделяют всего пять типов режимов наложения. Режимы первого типа затемняют изображение, режимы второго — осветляют изображение, режимы третьего — одновременно и затемняют, и осветляют изображение для придания большей контрастности, режимы четвертого типа — сравнивают пиксели между различными слоями и, наконец, режимы пятого типа — влияют на степень яркости или насыщенности изображения. Нам удалось упорядочить двадцать пять, на первый взгляд, совершенно разных режимов наложения и разбить их по пяти типам (за исключением режимов «Нормальный» и «Затухание», что нас не должно беспокоить). Неплохо для начала! Но мы можем пойти дальше, потому что вы должны знать всего пять режимов наложения, чтобы уметь обрабатывать фотографии, — один из группы режимов затемнения, один из группы режимов осветления, один из группы режимов контраста и два из группы компонентных режимов.
Первый режим, который нам надо подробно изучить — режим «Умножение» (Multiply). Как мы ранее видели на схеме, этот режим входит в группу режимов затемнения. Это означает, что работа режима направлена на затемнение изображения. В действительности, это единственный режим из группы режимов затемнения, который вам надо хорошо знать, и также этот режим является наиболее широко используемым из всех режимов наложения. Более подробно мы рассмотрим режим «Умножение» в следующем уроке.
Перевод: Ксения Руденко
Здравствуйте! На своем сайте я уже не раз рассказывала о разнообразных техниках создания . Сегодня я хочу показать вам основу того, как в фотошопе наложить изображение одно на другое , а вы уже сами решите, как воспользоваться этими знаниями, придумав свой коллаж!
Давайте же приступим! Откроем фотографии, которые войдут в будущую картинку. В моем случае это 3 снимка машины с разных сторон:
1.Способ «Жесткого» коллажа – наложение целых фотографийЕсли вы хотите создать коллаж из целых снимков, советую прочесть эту часть урока. На панели инструментов выберите «Прямоугольную область»(Rectangular Marquee):
С помощью этого инструмента выделите одно из изображений, которое хотите вставить в другое:
(можно воспользоваться комбинацией клавиш Ctrl+C). Перейдите к фотографии, которую вы хотите сделать основой коллажа и вставьте в нее скопированное выделение (Ctrl+V):
Не переживайте, что вставленное фото заняло всю или большую часть фотографии. Мы это быстро исправим! Для этого вам необходимо перейти к меню Редактирование-(Edit) и выбрать команду FreeTransform-(Свободное трансформирование). После этого вокруг вставленного изображения появится прямоугольная область, которую можно изменять в размере и перемещать. Вы можете выбрать размер и место для фото в будущем коллаже. После этого нажмите клавишу Enter:
Такими же манипуляциями вставьте все остальные изображения, вот что получилось у меня:
2. Способ наложения в фотошопе – «мягкий» вариантЕсли же вы хотите разместить фотографии при плавном переходе из одной в другую, рекомендую воспользоваться этим методом наложения изображений.
На панели инструментов найдите «Штамп»-(CloneStamp) и активируйте его:
С помощью этого инструмента вы сможете копировать часть одного фото на другое. Если же при этом их размер не будет оптимальным, измените его в меню Image-(Изображение) – ImageSize-(Размер изображения) для нудной фотографии в строках ширина и высота:
В настройках инструмента Штамп выберите кисть с минимальной жесткостью (=0%), здесь же выберите и её размер:
Перейдите в снимку, который вы хотите скопировать, и нажмите на него, удерживая клавишу «Alt». После чего перейдите к основному фото и левой кнопкой мылки «нарисуйте» необходимую часть скопированной области в нужном месте.
Таким же образом наложите все изображения на коллаж, вот что получилось у меня:
Вот так легко можно накладывать любые изображения друг на друга, и получать интересные варианты, удачи!
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I , после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим , который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl .
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del , которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон» .
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка» . Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс» , переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение» , который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области» . Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край» .
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК» , после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C , чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V .
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T , чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl .
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Читайте также…
Как сделать одну фотографию на фоне другой. Наложить одну картинку на другую онлайн. Что требуется сделать
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline . Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
4. Определяемся с местом расположения второго изображения относительного первого.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица . Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн . В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
10 голосовПриветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя — фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта — картинки на прозрачном фоне, или изоляты — предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку — инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно — экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как накладывать изображения на iPhone (двойная экспозиция)
Вы когда-нибудь задумывались, как некоторым фотографиям удается объединить два изображения в один художественный снимок?
Если вы не любитель пленки, перерабатывающий 35-миллиметровую старую пленку, сделать снимок поверх другой фотографии в том месте, где вы хотите, довольно сложно.
Проявление пленки и молитва о лучшем не только ненадежно, но и дорого — и в настоящий момент ваш iPhone не имеет встроенной возможности комбинировать или дважды экспонировать фотографии.
К счастью, вы все еще можете добиться этого аккуратного эффекта с помощью нескольких сторонних методов и избавиться от хлопот.
Что такое двойная экспозиция?
Вам может быть интересно, что такое двойная экспозиция? В фотографии наложение двух или более экспозиций так, чтобы они перекрывали друг друга при разных или аналогичных значениях экспозиции, — вот что достигается эффектом множественной экспозиции.
Проще говоря, двойная экспозиция — это когда два изображения смешиваются в одно изображение.
Обычно для создания двойной экспозиции все, что вам нужно сделать, это установить цифровую зеркальную камеру в режим мультиэкспозиции.Оттуда вы можете выбрать либо снимать новый первый слой, либо выбрать один из хранилищ вашей камеры.
Результат — снимок второго слоя. Вот как может выглядеть снимок, сделанный с двойной экспозицией:
Источник изображения: PetaPixelЕсть два разных использования двойной экспозиции. Первый можно увидеть выше, где двойная экспозиция объединяет две фотографии в одно изображение для художественного эффекта, а силуэт заполняется узором.
Второе использование двойной экспозиции — создание нескольких экземпляров человека на одном снимке.
Как видно из приведенного ниже примера, вы можете запечатлеть людей в одном месте в разное время на одной фотографии.
Источник изображения: Analog AdvocatesОбъедините две фотографии без двойной экспозиции
Если вы хотите объединить две фотографии без двойной экспозиции, проще сделать коллаж.
Например, объединить два изображения в одно легко: все, что вам нужно сделать, это разместить их рядом.
Это можно сделать в Photoshop Mix: импортируйте обе фотографии в виде слоев, используя пальцы, чтобы расположить их так, как нужно, затем экспортируйте изображение.Ниже приведен пример двух изображений в одном фото без двойной экспозиции.
Однако обратите внимание, что в отличие от других приложений Photoshop Mix требует, чтобы вы создали учетную запись в Adobe, прежде чем вы сможете ее использовать.
Регистрация аккаунта бесплатна; его стоит создать.
Создание двойной экспозиции с помощью Photoshop Mix
Создать двойную экспозицию в Photoshop Mix очень просто. Как и при создании фото-коллажа, все, что вам нужно сделать, это импортировать изображение, которое вы хотите сделать двойной экспозицией, в качестве первого слоя.
Затем нажмите на изображение, которое вы хотите смешать с фотографией. В разделе «Внешний вид» выберите режим «Портрет».
Затем вы можете выбрать части изображения, которые вы хотите выделить, и закрасить их пальцем. Затем нажмите «Инвертировать», чтобы цветы выделялись.
После того, как объект на фотографии выделится, выберите знак «+», чтобы добавить второй слой.
Это будет ваше фоновое изображение.Я рекомендую вам выбрать более простую фотографию, чтобы выделить первый слой.
Обычно снимки с двойной экспозицией лучше всего подходят для пейзажей природы.
Затем выберите «Multiply» в режиме «Blend». Это создаст эффект двойной экспозиции.
Вот готовое изображение! Ниже приведен еще один пример использования стоковых фотографий чаши с золотой рыбкой и океана.
Приложение относительно простое в использовании. Есть встроенные полезные руководства, которые помогут вам перед тем, как вы создадите свой первый проект.Photoshop Mix — очень удобное приложение. Однако, если вы ищете другие альтернативные приложения для создания фотографий с двойной экспозицией, продолжайте читать.
Использование Snapseed для создания двойной экспозиции
Одним из многих альтернативных приложений для создания двойной экспозиции является Snapseed.
Известно, чтоSnapseed имеет обширный набор инструментов для редактирования, и вам не нужна учетная запись для использования приложения, что упрощает работу, особенно для пользователей, которые не хотят беспокоиться об учетной записи Adobe.
Однако одним из недостатков использования Snapseed вместо Photoshop Mix является то, что, если фон вашей фотографии не белый, его намного сложнее обойти. Я покажу вам, как заставить его работать с приложением.
Сначала загрузите изображение силуэта в Snapseed. Если ваш фон еще не белый, вам нужно сделать его белым.
В этом случае есть инструменты для удаления фоновых объектов в приложении.
В разделе «Инструменты» выберите «Выборочный».’Это помогает регулировать яркость. Затем вы можете выбрать области, которые хотите сделать ярче, чтобы помочь осветлить фон.
В режиме «Выборочный» нажмите на знак «плюс», чтобы выделить области, требующие осветления, и нажмите на эти области.
Вы можете настроить яркость по своему усмотрению, проведя пальцем вправо, чтобы увеличить экспозицию, или влево, чтобы затемнить ее.
Если вы проведете пальцем вверх, появятся и другие параметры, включая «Контрастность» и «Структура».Точно так же вы можете регулировать интенсивность по своему усмотрению, сдвигая влево или вправо.
Контрастируйте части, которые вы хотите сохранить в изображении силуэта, для двойной экспозиции и осветлите части, которые вы хотите использовать в качестве фона.
Затем для объектов на заднем фоне, которые не удалось полностью исчезнуть из-за повышения яркости, вернитесь в Инструменты и нажмите Режим лечения.
Healing помогает размывать объекты для слияния с фоном.
Поскольку мы уже переэкспонировали большую часть изображения, инструмент «Исцеление» заставит остальные объекты сливаться с белым, создавая белый фон, который нам нужен для разделения силуэта.
Постоянно нажимайте на части, которые хотите удалить, пока не будет получен чистый фон.
После очистки ваше изображение должно выглядеть примерно так. Следующим шагом после исчезновения фона является затемнение объекта фокусировки. Для этого снова нажмите «Инструменты», выберите «Кисть», затем выберите «Экспозиция». Установите режим около -0,3.
Проведите пальцем по области фокусировки. Вы можете настроить темноту по своему вкусу или стереть любую часть изображения, которая была случайно затемнена.
Затем мы наложим слой на фоновое изображение. Вернитесь в Инструменты, выберите режим двойной экспозиции и коснитесь первого варианта.
Загрузите изображение из Camera Roll и коснитесь второго значка для режима наложения.
В зависимости от того, как должен выглядеть снимок с двойной экспозицией, вы можете выбрать Темнее, Светлее, Вычесть или Добавить к фотографии. Вот пример того, как это выглядит ниже.
Для моих изображений параметры «Затемнение» и «Вычитание» были лучшими.Изображение выше демонстрирует, как получилось «затемнить». Вы также можете нажать на третий значок, чтобы настроить уровень непрозрачности фотографии.
Это второе изображение — пример вычитания. Как видите, эффект немного другой.
В целом, я обнаружил, что использование Snapseed немного сложнее по сравнению с Photoshop Mix, поскольку требовалось выполнить больше требований, прежде чем вы сможете создать снимок с двойной экспозицией.
Однако оба приложения также способны создавать эффект двойной экспозиции.
Альтернативные приложения:
Если вы обнаружите, что ни Photoshop Mix, ни Snapseed не работают для вас, есть несколько альтернативных приложений, включая PicsArt, PicLay, Airbrush, SuperImposeX или Over.
Если есть другие альтернативы, которые, по вашему мнению, более просты в использовании, не стесняйтесь оставлять комментарии ниже. Поделитесь своим опытом использования этих приложений, и если у вас есть какие-либо вопросы относительно приложений, я буду более чем счастлив ответить на них.
Заключение
Хотя поначалу двойная экспозиция может показаться сложной задачей, с небольшим терпением и руководством можно заставить ее работать.
Надеюсь, вам будет проще попробовать это пошаговое руководство.
Теперь вы можете дать волю своему внутреннему художнику и поиграть с новыми творческими эффектами для ваших фотографий — и все это со своего iPhone.
Джессика — соучредитель и менеджер по контенту AnySoftwareTools. Она была очарована стартап-культурой Кремниевой долины, и ей нравится строить вещи от нуля до единицы. Когда она не пишет, ей нравится приближаться к природе и снимать фотографии на свой iPhone и Canon EOS 80D.
Как накладывать изображения на истории в Instagram
Те, кто пользуется Instagram, должно быть, уже осознали, что на кнопке стикеров в Stories есть десятки способов сделать публикации более увлекательными. Один из них — возможность наложения изображений, функция, выпущенная для Android и iOS. Независимо от типа публикации, будь то видео или фотография, инструмент позволяет пользователю добавлять другие неподвижные изображения, чтобы разделить вертикальное пространство приложения.
Используйте ресурс, чтобы создать своего рода мозаику или проиллюстрировать то, что комментируется в публикации.Это потому, что он добавлен в виде эскиза, который идеально подходит для предоставления советов по фильмам, сериалам, музыкальным альбомам или даже для изображения лица кого-то, кого упоминают в контенте. Наложенное изображение также можно вставить в любое место экрана.
реклама
Как наложить изображения в Instagram Stories- Откройте Истории, щелкнув значок «+» в правом верхнем углу приложения. С момента последнего обновления интерфейса из Instagram на платформе есть все формы публикации, включая Feed, Reels, Ao Vivo и сами Stories.
2. На вкладке «Истории» выберите изображение из своей галереи, запишите видео или сделайте снимок с помощью камеры инструмента. Это первое изображение будет служить фоном для вашего наложения. Затем щелкните значок стикеров, представленный квадратом с круговыми границами и улыбкой, в верхней части экрана.
3. Прокрутите меню вниз, пока не найдете значок наложения. На Android он состоит из двух прямоугольников с закругленными краями, выровненных один перед другим. В iOS значок показывает последнее изображение в галерее и находится в том же положении.
4. На следующем экране Instagram откроет галерею изображений, чтобы вы могли выбрать изображение. Вы можете повторить действие несколько раз с разными фотографиями или с одним и тем же файлом.
5. Наконец, настройте наложение на наиболее удобное для вас место на экране. После этого просто опубликуйте в Stories для всех своих подписчиков или, если хотите, для своих лучших друзей.
Нет определенных ограничений на количество фотографий, которые можно вставить в публикацию. Приложение позволяет размещать одну и ту же фотографию, выбранную для наложения изображения в Stories, несколько раз, причем не только над исходным изображением, но и над самими вставленными эскизами.Просто дайте волю своему воображению.
Video Overlay — Легко создавайте эффект «картинка в картинке»
25 июня 2021 г. • Проверенные решения
Наложение видео, также называемое эффектом «Картинка в картинке», означает, что два видеоклипа используют один и тот же экран одновременно с одним меньшим видео / изображением, наложенным на большее видео.Если на вашем телевизоре есть функция «Картинка в картинке», это означает, что вы можете играть в видеоигру и продолжать смотреть любимое телешоу или одновременно наслаждаться двумя спортивными играми. При редактировании видео вы можете использовать этот эффект наложения изображения, чтобы вставить дополнительное видео (например, видео с веб-камеры) в основное видео, как вы видите во многих онлайн-уроках.
Помимо наложения видео, вам также может потребоваться объединить изображения, изображения, логотипы, заголовки и другие визуальные элементы в видео. В этой статье мы покажем вам, как наложить видео и другие объекты на ваше видео и объединить их для создания видео PIP в Wondershare Filmora.В конце вы также научитесь делать наложения изображений с помощью видеоурока.
Вам также может понравиться: Как добавить логотип для водяного знака на видео
Filmora имеет до 100 дорожек, чтобы вы могли добавлять видео, так что вы можете создавать много причудливых и интересных видеоналожений. Кроме того, форма наложений также может изменяться, что означает, что многие неправильные формы могут подправить ваше видео, сделав его более интересным.С помощью Filmora вы можете наложить картинку или изображение на видео, наложить видео на видео, настроить положение, размер и маску наложения фото / наложения видео и добавить анимацию и элемент к наложению видео. Если вы еще не знакомы с Filmora, посмотрите вводное видео ниже, чтобы узнать о новых функциях Filmora.
Однако, прежде чем мы приступим к подробным шагам по созданию наложения видео для создания видео PIP, загрузите Filmora, чтобы запустить программу.
Теперь давайте проверим подробную информацию о наложении изображения / видео на видео, шаг за шагом.
1 Импортируйте фото и видео файлы в медиа-библиотеку
После загрузки и установки видеоредактора Filmora запустите его и создайте новый проект для использования функции «Картинка в картинке». Импортируйте в библиотеку мультимедиа как видео, так и фото, а также основные видеоклипы.
2 Добавить наложение видео / фото на шкалу времени
После импорта видео и фотографий в медиатеку программы просто перетащите основное видео на основную видеодорожку на панели временной шкалы, а затем перетащите материал наложения (видео или изображения) на другую дорожку.После этого вы получите необработанное изображение в картинке. Нажмите кнопку «Воспроизвести» в окне предварительного просмотра, чтобы просмотреть его. Filmora также поставляется с множеством ресурсов PIP, которые вы можете легко добавлять в свои видео для развлечения.
Переместите видео или изображения на дорожке PIP, чтобы решить, когда они должны появиться. Если это наложение фото, вы можете перетащить его края, чтобы обрезать или увеличить нужную длину наложения. Если это наложение видео, его можно обрезать или обрезать по длине основного видео.
3 Настройка наложения видео в дорожке «Картинка в картинке»
Далее у вас есть широкий спектр настраиваемых параметров для настройки дорожки наложения «Картинка в картинке».Для этого дважды щелкните добавленное видео или изображение на шкале времени, откроется панель редактирования. Вы можете дважды щелкнуть эффект движения, чтобы применить его к наложенному видео.
Регулировка положения наложения видео : Щелкните изображение или видео на дорожке наложения PIP, и вы увидите зеленую рамку вокруг мультимедиа в окне предварительного просмотра. Просто перетащите его в любое место на видео.
Изменить размер наложенного видео : перетащите и прямоугольные маркеры, чтобы изменить размер окна воспроизведения видео / изображений «картинка в картинке».
Применить движение к наложенному видео : Выберите один из более чем 60 эффектов движения, чтобы сделать наложенное видео / изображения «Картинка в картинке» анимированными. При добавлении движения в PIP появится значок.
Добавить маску к наложению фото / видео : перейдите к Эффекты . Затем выберите Утилита слева. Выберите Image Mask или Shape Mask , чтобы применить ее к наложению видео / изображения. Каждую маску можно настроить с помощью следующих параметров: X, Y, Ширина, Высота и Растушевка, дважды щелкнув по наложению.
4 Точная настройка Наложение видео и изображения на основное видео
Filmora позволяет лучше совмещать наложенное видео / изображение с основным видео, регулируя режим наложения и непрозрачность. Дважды щелкните на наложенной временной шкале. На вкладке видео (если ваше наложение — видео) вы можете выбрать целевой режим смешивания из «Затемнить», «Умножить», «Затемнение цвета», «Экран» и многое другое, а также отрегулировать непрозрачность видео. Вы всегда можете предварительно просмотреть эффект наложения в окне предварительного просмотра.
5 Сохранить картинку в картинке Видео
Если вас устраивают эффекты «Картинка в картинке», нажмите кнопку Экспорт справа, и вы сможете сохранить наше видео «Картинка в картинке» на DVD, устройстве или на YouTube.
Заключение
Помимо базового редактирования наложенного видео PIP, вы также можете добавлять элементы в видео. В Filmora вы можете добавить несколько дорожек наложения, чтобы сделать ваше видео более творческим. Посмотрите пошаговое видео-руководство, чтобы узнать больше о Fimora.
Лиза Браун
Лайза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
MoonBooks: массивные открытые онлайн-блокноты
Как поменять местами строки и столбцы (например, транспонировать) фрейм данных с пандами?
Дайдалос / CC BY-SA 4.0 / 31 авг.2021 г.Как суммировать все строки фрейма данных с пандами?
Дайдалос / CC BY-SA 4.0 / 31 авг.2021 г.Как суммировать несколько столбцов фрейма данных с пандами в Python?
Дайдалос / CC BY-SA 4.0 / 30 авг.2021 г.Утилита комментариев Groupby et Aggregate avec pandas en python?
Дайдалос / CC BY-SA 4.0 / 30 авг.2021 г.Утилита комментариев для фрейма данных с колонками в виде индексов с пандами и питоном?
Дайдалос / CC BY-SA 4.0 / 19 авг.2021 г.Как использовать Groupby и Aggregate с пандами в Python?
Дайдалос / CC BY-SA 4.0 / 11 апр 2021 г.Все заметки
Как создать список чисел на Python?
Дайдалос / CC BY-SA 4.0 / 09 марта 2018Как преобразовать массив с плавающей запятой в целочисленный массив в Python?
Дайдалос / CC BY-SA 4.0 / 22 марта 2019Комментарий Supprimer Un élément d’une Liste avec python?
Дайдалос / CC BY-SA 4.0 / 21 авг.2014 г.Комментарий arrondir un nombre décimal en python?
Дайдалос / CC BY-SA 4.0 / 03 июн 2014Как создать диаграмму рассеяния с несколькими цветами в matplotlib?
Дайдалос / CC BY-SA 4.0 / 05 апреля 2019Как преобразовать изображение в оттенки серого с помощью Python?
Дайдалос / CC BY-SA 4.0 / 19 феврье 2019Как найти наибольшее значение в списке и его индекс с помощью Python?
Дайдалос / CC BY-SA 4.0 / 27 марта 2019Как добавить изображение в документ PDF
Вам когда-нибудь приходилось добавлять изображение в существующий PDF-файл? Возможно, вы заполняете форму для отправки онлайн и вам нужно прикрепить фотографию в качестве дополнительного доказательства. Чтобы избежать хлопот, связанных с распечаткой формы и повторным сканированием с включенной фотографией, к счастью, есть гораздо более простое решение.
Чтобы разместить изображение в PDF, вам нужен только PDF Editor.Удобство редактора PDF в том, что вам не нужно возвращаться к исходному исходному файлу и редактировать его. Вы можете просто вставить любое изображение напрямую в PDF-документ.
Вы можете найти различные версии этого инструмента в Интернете, предлагающие несколько функций редактирования PDF. Большинство из них предоставляют возможность импортировать фотографии и даже вставлять текст в документ PDF. Это руководство покажет вам, как вставить изображение в PDF-файл с помощью инструмента редактирования PDF-файла iLovePDF. Инструмент бесплатный и простой в использовании:
Как добавить изображение в PDF
- Перейдите к инструменту редактирования PDF в iLovePDF.
- Выберите файл, который хотите отредактировать, или перетащите его из своего аккаунта Google Диска или Dropbox.
- На главной панели инструментов выберите значок Добавить изображение , чтобы импортировать файл.
- Щелкните изображение, чтобы перетащить его в правильное положение.
- Чтобы настроить размер, щелкните и перетащите углы изображения.
- Нажмите кнопку Редактировать PDF .
- Загрузите отредактированный файл PDF или сохраните его обратно в облако. Ваш браузер не поддерживает видео тег.
Допустимые форматы изображений
Инструмент редактирования PDF iLovePDF принимает изображения в форматах .PNG, ✔ .JPG, ✔ и .GIF ✔. Однако, если у вашего изображения другой тип файла, не проблема. Вы можете бесплатно преобразовать его в JPG с помощью конвертера изображений, прежде чем вставлять его в свой PDF-файл.
Упорядочить изображения по слоям
Изображение перегружено? Все может немного запутаться, если вы работаете с множеством разных изображений на одной странице.Чтобы облегчить жизнь, инструмент редактирования PDF в iLovePDF позволяет упорядочивать изображения по слоям.
Каждый раз, когда вы добавляете изображение в документ PDF, оно появляется в параметрах редактирования PDF на панели слоев на правой боковой панели. Затем вы можете щелкнуть и перетащить элементы на панели слоев, чтобы переставить их в том порядке, в котором они должны отображаться на каждой странице.
Поворот изображения влево или вправо
Некоторые из ваших фотографий не так? Инструмент «Редактировать PDF» iLovePDF позволяет изменять ориентацию изображений с помощью значков поворота на главной панели инструментов.Просто выберите Повернуть вправо, , чтобы повернуть по часовой стрелке, ↩️ или Повернуть влево, , чтобы повернуть против часовой стрелки. ↪️ Необходимо повернуть существующий PDF-файл? Просто используйте инструмент «Повернуть PDF» после обработки.
Изменить прозрачность изображения
Чтобы некоторые элементы в PDF-файле отображались за изображением, вы можете настроить непрозрачность непосредственно в инструменте «Редактировать PDF» iLovePDF. Просто выберите значок непрозрачности изображения на главной панели инструментов и выберите наиболее подходящий процент.
Ищете другие варианты редактирования? Чтобы обрезать изображение, настроить цвет, изменить контраст или насыщенность, просто воспользуйтесь бесплатным редактором фотографий, прежде чем импортировать его в PDF-файл. Легкий!
Потому что каждая проблема PDF, которая может возникнуть у вас сейчас, может стать нашей следующей задачей
Начать
Как вставить изображение в PDF
Сначала перейдите в наш редактор PDF и загрузите файл.
Нажмите «Добавить изображение», найдите файл изображения, который вы хотите добавить на страницу PDF, и нажмите «ОК».
Теперь он должен появиться в центре экрана. Не стесняйтесь нажимать на изображение и перетаскивать его или изменять размер любым удобным для вас способом.
После выбора нужных изображений нажмите «Применить», чтобы сохранить изменения и загрузить файл.
Pro Совет: Находясь в редакторе PDF, вы также можете рисовать, добавлять текст или добавлять различные формы в PDF. Все, что вам нужно для редактирования документа.
Что такое Smallpdf?
Мы — самое популярное онлайн-программное обеспечение для работы с PDF в Интернете, с помощью которого вы можете конвертировать, редактировать и управлять своими PDF-файлами любым удобным для вас способом.Все 18 инструментов PDF доступны на нашем веб-сайте бесплатно. Несколько включает:
Сжать — при добавлении изображений в PDF его размер может резко увеличиться. Используйте этот инструмент, чтобы уменьшить ваши файлы, не влияя на качество изображения.
Convert — если вы хотите преобразовать PDF-файл в редактируемый формат, например Word или PPT.
eSign — если вы хотите вставить электронный документ вместо изображения, воспользуйтесь этим инструментом.
Protect — зашифруйте свои PDF-документы с помощью надежного пароля, чтобы гарантировать безопасность ваших файлов для совместного использования.
И многие другие, которые доступны внизу этой статьи или на нашей главной странице!
Smallpdf бесплатный?
Инструмент редактирования доступен для ограниченного бесплатного использования, чтобы вы могли быстро вставлять изображения в документы PDF. Наш веб-сайт финансируется за счет рекламы и профессиональных пользователей. 🙂
Что такое профессиональный пользователь?
Тот, кто имеет доступ к неограниченному использованию всех функций Smallpdf, а также к дополнительным привилегиям, таким как «пакетная обработка» и доступ к автономному настольному приложению.Цена присоединения? Всего 4 доллара в месяц, что эквивалентно стоимости латте макиато.
Безопасны ли мои PDF-файлы и изображения?
Всегда! Все передачи файлов используют SSL-соединения. Smallpdf также удаляет файлы с наших серверов после часа обработки. Мы храним их в сети только в течение этого периода, чтобы у вас было достаточно времени для их редактирования и загрузки!
В качестве онлайн-сервиса вы можете использовать Smallpdf Editor для добавления изображений и текста в файлы PDF в любой операционной системе (Mac, Windows, Linux) или браузере (Firefox, Edge, Safari, Chrome) по своему усмотрению.
Этот процесс должен быть довольно простым. Но если вам действительно нужна помощь, отправьте нам письмо по электронной почте!
Наложение изображения на карту
Создание собственной карты путем наложения изображения на онлайн-карту чрезвычайно просто с MapTiler Desktop.
Сначала откройте MapTiler и выберите Standard Tiles или просто перетащите изображение: аэрофотоснимок, рисунок, сделанный в ГИС, Photoshop, AutoCAD, изображение старой карты или любое другое изображение.
Если вы щелкнули по Standard Tiles, затем перетащите изображение внутрь MapTiler Desktop или выберите изображение с помощью файлового браузера.
Подтвердите предложенную систему координат или выберите ту, которая лучше всего соответствует вашим потребностям, и на следующем шаге нажмите кнопку Назначить визуально местоположение , чтобы задать правильное положение вашей карте.
Назначьте контрольные точки одним и тем же местам на обеих картах: ваше изображение и онлайн-карта.Существует минимум три контрольных точки, чтобы ваше изображение было размещено в том же месте, что и на самом деле. Чем больше контрольных точек вы добавите, тем точнее получите результат.
После назначения контрольных точек вы можете проверить положение на карте и при необходимости скорректировать его еще раз. Если все в порядке, нажмите кнопку Продолжить .
Теперь выберите, хотите ли вы визуализировать вашу карту в формате Folder, MBTiles или GeoPackage.

 Обратите внимание на то, что некоторые стили доступны только PRO-пользователям. Удобный предварительный просмотр позволит узнать, как фото будет выглядеть после обработки.
Обратите внимание на то, что некоторые стили доступны только PRO-пользователям. Удобный предварительный просмотр позволит узнать, как фото будет выглядеть после обработки.