Inkscape: Спиннер (Fidget Spinner)
Для начала нам понадобится круг. Казалось, что логично использовать инструмент «Эллипс» для этой цели. Но в операции Disivion круг поведёт себя неправильным образом. Поэтому мы пойдём другим путём.
Создадим квадрат размером 160 на 160 пикселей. Установим радиус закругления 80 пикселей. Получим круг. Далее выполним операцию Path | Object to Path. Созданный круг будет центральным объектом игрушки.
Продублируем круг (бывший квадрат) и установим для него размеры 200 на 200 пикселей — это будет лепестком спиннера. Разместим его над центральным кругом. Можно воспользоваться выравниванием по вертикальной оси (Center on vertical axis) и по краям (Align bottom edges of objects to the top edge of anchor).
Далее следует создать копии верхнего лепестка и распределить их равномерно вокруг центрального круга. Можно сделать следующим образом. Сначала активируйте режим Snap an item’s rotation center. Затем сделайте двойной щелчок на верхнем круге, чтобы появился крестик центра оси фигуры.
Вызываем диалоговое окно Object | Transform…. Выбираем вкладку Rotate и устанавливаем значение 120 градусов по часовой стрелке. Дублируем верхний круг и нажимаем кнопку Apply.
Продублируем новый круг и снова нажимаем кнопку Apply. Получится первый рабочий эскиз спиннера.
Продублируем центральный круг и поместим копию в центр верхнего лепестка, используя выравнивание по осям.
Дважды щелкаем по малому кругу в верхнем лепестке и смещаем центральную ось в центр основного круга (как мы делали с большим кругом). В диалоговом окне
Верхний зелёный круг можно удалить, должно остаться три больших и четыре маленьких круга.
Выделяем все объекты, дублируем их и отводим в сторону, используя Ctrl. Применяем к копии операцию Path | Union.
Рисуем прямоугольник, закрывающий всю фигуру из предыдущего шага. Опускаем прямоугольник под фигуру.
Выделяем прямоугольник и фигуру и применяем операцию Path | Division.
Снимаем выделение и снова щёлкаем по прямоугольнику, нажимаем клавишу Delete. Останется «ромашка». Если бы мы в самом начале урока использовали круг вместо квадрата, то в этом месте происходит ошибка.
Снова щёлкаем по ромашке и нажимаем Delete. Останется следующая фигура.
Выделим все части этой фигуры и объединим через Path | Union. Условно назовём её шестерёнкой.
Продублируем позабытую фигуру из семи кругов и отложим в сторону.
Далее шестерёнку нужно поместить в центр композиции из кругов. Для вертикального выравнивания можно использовать верхний большой круг.
Удаляем все маленькие круги, кроме центрального. Затем выделяем все объекты фигуры и объединяем через Path | Union. У нас появилась заготовка для спиннера.
Возвращаемся к фигуре из кругов. Выделим все круги, кроме верхнего, и зададим им один серый цвет.
Продублируем центральный круг и поместим копию в центр верхнего цветного круга.
Закрасим этот круг другим цветом, продублируем и копию отложим в сторону. Размер круга должен быть 160х160 пикселей. Уменьшим до 140х140 пикселей.
Продублируем его и изменим до 80х80 пикселей.
Продублируем и этот круг и установим размер 60х60 пикселей.
Все созданные круги помещаем в центр верхнего круга фигуры.
Выделяем верхний круг со всеми вложенными кругами и дублируем его. К созданной копии применяем Path | Exlusion.
Получится набор колец, но они все являются одним целом. Нам нужно разбить фигуру на отдельные кольца. Применяем знакомую технику. Рисуем подложку из прямоугольника, опускаем её за кольца. Затем выполняем операцию
Нам нужно разбить фигуру на отдельные кольца. Применяем знакомую технику. Рисуем подложку из прямоугольника, опускаем её за кольца. Затем выполняем операцию
Сгруппируем кольца и поместим их в верхнюю часть спиннера, используя выравнивание. Снова дублируем и размещаем в нижних частях спиннера, активно используя выравнивание по краям основной фигуры.
Снимите группировку у всех колец. Удалите внешнее кольцо. С остальными кольцами поработайте на своё усмотрение. Можно изменить прозрачность, а также вырезать самое маленькое кольцо, чтобы получились отверстия. Также можно добавить обводку к некоторым кольцам.
Выходим на финишную прямую. Возвращаемся к набору кругов и дублируем центральный круг. Переносим его на спиннер и центрируем. Меняем цвет, добавляем обводку и т.д. Также можно добавить обводку ко всей фигуре.
Итоговый результат в SVG.
На основе видеоурока Fidget Spinner Design Tutorial in Inkscape
В планах:
- создать интерактивную веб-страницу с JavaScript. Сделано!
- написать Android-приложение
Не переключайтесь!
Реклама
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
 DRAG_TEXT}}
DRAG_TEXT}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}Игра Пиксельные Войны — Играть Онлайн!
- Платформа: Веб браузер( ПК, мобильные телефоны и планшеты)
- Технология: html5. Работает во всех современных браузерах
- Возможность играть на весь экран
Как играть?
Игра проходиться на время, и его датчик располагается посередине верхней части экрана.
Отсканируйте QR-код, и игра откроется на вашем мобильном устройстве
Пиксельная графика — это.
 .. Что такое Пиксельная графика?
.. Что такое Пиксельная графика?Википе-тан в пиксельной графике, увеличено в 4 раза
Пи́ксельная гра́фика (или пиксел-арт, от англ. pixel art) — форма цифровой живописи, созданной на компьютере с помощью растрового графического редактора, где изображение редактируется на уровне пикселей, а разрешение изображения настолько мало, что при просмотре изображения пикселы можно различить невооружённым глазом. На старых (или на неполнофункциональных) компьютерах, в играх для Game Boy, играх для старых игровых приставок и многих играх для мобильных телефонов в основном используется пиксельная графика, так как это единственный способ сделать чётким небольшое изображение при малом разрешении экранов, характерном для этих устройств.
Отличительные черты пиксельной графики
Распространено заблуждение, что любой рисунок или эскиз, сделанные с использованием растровых редакторов — пиксельная графика. Это неверно, «пиксельное» изображение отличается от «непиксельного» технологией — ручным редактированием рисунка пиксель за пикселем. Поэтому пиксельный рисунок отличается от других видов компьютерного искусства небольшими размерами, ограниченной цветовой палитрой и (как правило) отсутствием сглаживания.
Поэтому пиксельный рисунок отличается от других видов компьютерного искусства небольшими размерами, ограниченной цветовой палитрой и (как правило) отсутствием сглаживания.
Пиксельная графика использует лишь простейшие инструменты растровых графических редакторов, такие как «карандаш», «прямая» или «заливка». Поэтому встречаются шедевры пиксельной графики, сделанные в Microsoft Paint и других неполнофункциональных редакторах.
В любом случае, использование инструментов, не работающих с отдельными пикселями (например, «Кисть») и автоматических фильтров (таких, как сглаживание) считается неприемлемым в «настоящем» искусстве пиксельной графики — такие инструменты добавляют новые пиксели автоматически, нарушая аккуратное ручное размещение. «Правилом хорошего тона» считается использовать минимальное число цветов; в идеале — стандартные 16 цветов, доступные на подавляющем большинстве видеоподсистем, даже самых ранних: в них три бита кодируют сигналы R,G,B и четвёртый бит кодирует яркость.
Пиксельная графика напоминает некоторые классические виды изобразительных искусств, такие как вышивка крестиком, мозаика и вышивка бисером — так как рисунок складывается из небольших цветных элементов, аналогичных пикселям современных мониторов.
Достоинства
- Один из самых простых в изучении стилей компьютерного искусства (простую пиксельную картинку можно нарисовать, даже не имея особых художественных способностей).
- Требует мало памяти за счёт применения палитровых форматов с небольшим количеством цветов.
- Даже при очень плохой цветопередаче пиксельный рисунок не теряет выразительности.
- Наиболее красивый графический стиль, доступный на системах с ограниченной цветовой палитрой.
- Хорошо выглядит на экранах с чёткими границами пикселей (наподобие ЖК).
Недостатки
- Плохо переносит автоматическое масштабирование (при изменении разрешения картинку требуется перерисовывать). На современных ПК с ЖК-мониторами игры с пиксельной графикой запускают, как правило, в окне.

- Практически недоступна для систем автоматического рендеринга.
- На некачественных мониторах (чересстрочные ЭЛТ, некоторые ЖК с аналоговым входом) «сетчатое тонирование» (см. ниже) может мерцать.
Методы рисования
Пиксельный рисунок, сделанный в Paint
Рисование обычно начинают с эскиза, который состоит из основных линий и определяет характер того, что художник намеревается изобразить. Его можно получить путём обводки отсканированного рисунка, и довольно часто ими делятся другие художники. Существуют и другие методы, некоторые из которых напоминают обычное рисование.
Ограниченная палитра требует использования размытия для получения различных цветов и оттенков, но из-за особенностей пиксельной графики делается это только вручную. Иногда можно встретить даже сглаживание «ручной работы» — в том числе с альфа-каналом формата PNG, что позволяет наложить изображение на любой фон.
Вот несколько примеров использования вышеупомянутых техник:
- 1.
 Основная форма размытия — «сетчатое тонирование» или дизеринг — два цвета в виде «шахматки» из пикселей 2×2. Изменение плотности каждого цвета позволяет получать полутона. Также «шахматки» из пикселей 2×2 позволяют создавать иллюзию большого количества оттенков.
Основная форма размытия — «сетчатое тонирование» или дизеринг — два цвета в виде «шахматки» из пикселей 2×2. Изменение плотности каждого цвета позволяет получать полутона. Также «шахматки» из пикселей 2×2 позволяют создавать иллюзию большого количества оттенков. - 2. Стилизованное размытие с беспорядочно рассеянными квадратами из пикселей 2×2 позволяет добиться необычных эффектов. Ещё могут использоваться небольшие круги.
- 3. Анти-алиазинг — нарисованное вручную сглаживание.
Хранение
Файл GIF (318 байт). | Файл PNG (258 байт). | Файл JPEG (706 байт). |
Пиксельную графику обычно сохраняют в форматах «без потерь», то есть в тех, которые могут сохранить каждый пиксель изображения без потери точности. Поскольку отдельных цветов в пиксельном рисунке мало, часто используют палитровые форматы. PNG и GIF — примеры форматов, которые отвечают этим требованиям и при этом экономят дисковое пространство.
Пиксельную графику стараются не сохранять в формате JPEG, так как сжатие «с потерями» не подходит для элементов пиксельного рисунка, даже если сжатие минимально. Алгоритм сжатия JPEG может вызвать серьёзное искажение первоначального вида пиксельного рисунка из-за того, что может менять цвета отдельных пикселей. По размеру же JPEG-файлы с такими рисунками получаются даже больше, чем сохранённые в GIF или PNG. BMP и другие форматы без сжатия используются довольно редко: палитровые форматы со сжатием без потерь (GIF, PNG-8) дают меньший размер файла, не приводя к потерям качества.
Классификация
Изометрическая
Плоская
Плоская пиксельная графика подразумевает вид спереди, сверху или сбоку.
Изометрическая пиксельная графика рисуется в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трёхмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Чтобы устранить этот эффект, выбираются линии с отношением пикселей 1:2, а угол при этом составляет 26,565° (арктангенс от 0,5).
Чтобы устранить этот эффект, выбираются линии с отношением пикселей 1:2, а угол при этом составляет 26,565° (арктангенс от 0,5).
Реже встречаются другие проекции — диметрическая или перспективная.
История
Термин pixel art был впервые использован Адель Голдберт и Робертом Флегалом из Исследовательского центра Пало-Альто корпорации «Xerox» в 1982 году. Хотя сама графика использовалась ещё за 10 лет до этого в программе Ричарда Шоупа, в Xerox PARC и т. п.
Пиксельная графика широко применялась в 1980-е годы на компьютерах и приставках с ограниченными палитрами. Появление изменяемых 256-цветных палитр положило конец засилью пиксельного рисунка в играх; с тотальным распространением true color пиксельный рисунок был потеснён и с рабочих столов ОС.
Тем не менее, на портативных устройствах (мобильные телефоны, PSP и Nintendo DS) пиксельный рисунок широко распространён и по сей день. Иногда пиксельная графика используется в рекламных баннерах.
Современная пиксельная графика используется как ответная реакция любителей игр/рисунков на преобладание трёхмерной графики. Некоторые энтузиасты используют её как подражание прошлому. А другие считают, что она возрождает традиции приставочных игр второго и третьего поколения, в которых графика уже стала выглядеть эстетично.
Значки для операционных систем с ограниченными функциями отображения тоже представляют собой пиксельную графику. В Windows значки «рабочего стола» — это растровые изображения различных размеров, наименьшие из которых иногда не просто уменьшенные варианты, а самостоятельные образчики пиксельной графики. На «рабочих столах» GNOME и KDE изображения представлены прежде всего SVG, но и они содержат пиксельную графику в PNG для небольших размеров, таких как 16×16 и 24×24. Другим применением на современных компьютерах являются значки для сайтов и различных списков предпочтений (англ. favicon).
Сообщества
В интернете существует много сообществ, посвящённых пиксельной графике. Художники публикуют свои творения, надеясь получить конструктивную критику и отзывы, чтобы улучшить свои навыки. Проводятся пиксельные состязания, в которых игроки должны создать один из квадратных или шестиугольных элементов большой картинки, при этом максимально усложнив жизнь тем, кто будет рисовать соседние элементы.
Иногда ставятся задачи рисования «на тему», в которых художники создают свои работы по заданному шаблону или по определённой тематике. Некоторые такие работы могут затем объединяться в одну большую картину.
Одно из них расположено на сайте http://www.pixelbuzz.tv.
Алгоритмы автоматического масштабирования
Слева — «ближайший сосед», справа — SaI
Пиксельная графика плохо переносит изменение размера; при переходе на другое разрешение её приходится перерисовывать. Обычные алгоритмы масштабирования наподобие билинейной и бикубической интерполяции предназначены для фотографий и совершенно непригодны для пиксельного рисунка — картинка становится размытой. Впрочем, существуют алгоритмы, повышающие чёткость графики на высоких разрешениях. Современные компьютеры могут исполнять эти алгоритмы даже в реальном времени.
Увеличение в целое число раз
Пиксельная Википе-тан, увеличенная вдвое алгоритмом Hq2x
Простейший алгоритм, пригодный для увеличения в 2, 3 и т. д. раз — «ближайший сосед». Некоторые из алгоритмов, которые автоматически добавляют картинке деталей:
С нецелыми коэффициентами
Для реализации спецэффектов, когда конкретный кадр виден ничтожную долю секунды, чаще всего применяют фильтр «ближайший сосед». Если видеосистема способна показывать true color, пригоден фильтр Ланцоша.
Пиксельная графика на движке wikimedia
Примечания
См. также
Ссылки
Генератор кругов в майнкрафт. Эллипсы и эллипсоиды
Какой «круг»воспринимается как самый «круглый»?
Наши глаза довольно странный орган, который, зачастую, нас обманывает. Но если вы знаете особенности человеческого визуального восприятия, то вы сможете создать более понятный и чистый дизайн. Типографы не единственные, кто использует оптические трюки в создании читабельных и гармонично выглядящих шрифтов. Эти знания также полезны и дизайнерам интерфейсов, организующим коммуникацию между пользователем и машиной.
Как создать визуально пропорциональные иконки, правильно расположить объекты разных форм и выполнить идеальное скругление углов. В посте представлено более 50 изображений.
1. Фактический и оптический размер
Что больше: 400-пиксельный квадрат или 400-пиксельный круг? С точки зрения геометрии их ширина и высота равны. Но взгляните на картинку ниже. Наши глаза мгновенно определяют, что квадрат перевешивает круг. Кстати, слова, связанные с весом, лучше подходят для описания оптических эффектов.Если вы не верите, что размеры фигур в точности соответствуют друг другу, вот версия со вспомогательными линиями и числами.
Давайте посмотрим на еще одну картинку с квадратом и кругом. Если опираться на визуальный вес, выглядят ли они одинаково для вас?
Для меня определенно да. По крайней мере, уже сложно сказать сразу, кто из них кого перевешивает. Не удивительно, ведь я увеличил диаметр круга на 50 пикселей.
Чтобы показать, почему такое происходит, я наложил фигуры друг на друга как в первом примере (400-пиксельные квадрат и круг), так и во втором (400-пиксельный квадрат и 450-пиксельный круг). Как вы можете заметить ниже на картинке, квадрат перевешивает круг в области «а», в то время как круг перевешивает квадрат в области «b». Слева квадрат полностью подминает под себя круг, как будто бы охватывая его с четырех сторон. Справа круг и квадрат уравновешены; никто никого не ограничивает; у каждого есть по четыре свободных зоны.
Тот же самый эффект можно наблюдать и на примере ромбов или треугольников. Чтобы визуально выглядеть пропорционально на фоне квадратов, они должны быть крупнее.
Как эту особенность использовать в интерфейсах? Например, при создании набора иконок важно сделать их все пропорциональными, чтобы ни одна иконка не выделялась слишком сильно или не выглядела слишком маленькой. Если мы непосредственно впишем иконки в квадратные области, то те их них, чья форма больше приближена к квадрату, будут выглядеть крупнее.
Для компенсации «веса» иконок разных форм я рекомендую дать визуально меньшим иконкам вылезать за пределы области, а также оставлять немного места между визуально крупными иконками и границей их области.
А теперь посмотрите на несколько реальных оптически пропорциональных иконок.
Теперь понятно, почему область иконки всегда крупнее, чем сама иконка - просто чтобы неквадратные иконки хорошо вписывались и не выглядели меньше, чем их квадратные соседи.
Визуальный баланс проще всего проверить через размытие объектов. Если превратить иконки в более или менее похожие пятна, тогда оптический вес у них будет одинаков.
Еще один пример нарушения визуальной гармонии — это текстовое поле, расположенное рядом с круглой кнопкой. Если диаметр кнопки равен высоте текстового поля, кнопка будет казаться визуально меньше, но если мы ее немного увеличим, вся композиция станет выглядеть лучше.
Но если вы поменяете стиль кнопки, то укрупнение не понадобится. На картинке ниже высота кнопки и текстового поля составляет 80 пикселей, но кнопка справа на фоне с текстовым полем выглядит лучше за счет черной заливки.
Важно помнить
- Оптический вес — это то, через что человеческие глаза воспринимают размер и значимость объекта, и он определяется не только на основе размера в пикселях.
- Круги, ромбы, треугольники и прочие не квадратные формы нужно делать крупнее, чтобы квадратоподобные фигуры не подавляли их визуально.
- Области иконок должны иметь немного свободного пространства для оптического равновесия. Это очень важно при создании набора иконок, чтобы все элементы в нем выглядели единообразно.
2. Выравнивание объектов разных форм
Оптическое выравнивание — это логическое продолжение темы оптической гармонии и такого явления как оптический вес. Посмотрите на полоски ниже. У них одинаковая длина?Относительно пикселей твердое «да». Однако на первый взгляд нижняя полоска выглядит короче, чем верхняя.
Еще одна картинка с двумя полосками. Поменялось что-нибудь?
Для нижней полоски я применил оптическую компенсацию. Сделал так, чтобы ее острые кончики выходили на 20 пикселей за пределы границы длины верхней полоски. Так можно компенсировать разрыв между объектами и сделать их визуально равными.
А теперь более сложный пример с полосками.
Т.о, если вы создаете плакат, где присутствуют согнутые полоски с текстом, или вы помещаете яркую полоску со словом «скидка» на карточку товара в онлайн-магазине, имейте в виду, что они должны быть визуально уравновешены. Острые углы должны немного выходить за пределы остальной части фигуры, особенно это касается прямоугольников.
А что насчет выравнивания простого текста и абзацев с фоном? Тут все зависит от визуальной плотности фона. Если он светлый, то выделенный абзац выравнивается по основной части текста.
Т.к. фон светлый, то ничто не нарушает стройность текста.
Совсем иначе надо поступать с плотным фоном. На картинке ниже черный фон выровнен по границе основной части текста, а белый абзац внутри него содержит отступы.
В отличие от светлого фона, черный обладает значительным оптическим весом, и если вам нужно, чтобы абзац хорошо вписывался в общую структуру текста, то лучше выровнять его как на рисунке ниже.
Этот же принцип применим к кнопкам c полями ввода. Конечно, это не стоит воспринимать как истину в высшей инстанции. Относитесь к этому, как к способу представления интерфейса через призму оптических явлений.
Светлый фон полей ввода слева может выходить за границы заголовков и пользовательских вводимых данных. Правый край кнопки «Send» немного отстает от правой границы фона поля ввода, т.к. кнопка темнее и визуально выглядит массивнее.
Справа у полей ввода появились четкие границы, и я выровнял их по заголовкам, а внутри формы с пользовательским вводом поставил отступы. Кнопка «Send» обзавелась треугольным краем, поэтому она немного смещена вправо, чтобы не выбиваться из общей структуры прямоугольных полей сверху.
А здесь мы подошли к еще одному аспекту выравнивания - выравнивание текста и кнопок с иконками. Взгляните на кнопки ниже. Текст расположен по центру, так ведь?
Вся штука в том, что на кнопке справа я сдвинул слово немного влево, т.к. правый край имеет треугольную форму. Более того, кнопка в виде стрелочки на 40 пикселей длиннее, чтобы оптически ее размер совпадал с прямоугольной кнопкой.
В кнопках с текстом применяется не только горизонтальное выравнивание, но и вертикальное как для текста, так и для фона. Первый подход, о котором я хотел бы рассказать, используется в интерфейсах различных операционных систем, сайтов и приложений. Он представляет собой выравнивание на основе высоты прописной буквы шрифта (cap height), которая равна высоте либо буквы «Н», либо «I».
Изначально расстояния над и под заглавной буквой до края кнопки равны. В этом есть смысл, т.к. наименования команд обычно пишутся с заглавной буквы, и среди букв английского алфавита больше букв с верхним выносным элементом ( когда часть буквы находится сверху: l, t, d, b, k, h), чем букв с нижним выносным элементом ( когда часть буквы уходит вниз: y, j, g, p).
Еще можно выравнивать заголовок и фон на основе высоты буквы в нижнем регистре шрифта (x-height). В шрифтах sans и sans serif она равно высоте буквы «х», как вы уже и поняли.
И такой подход тоже имеет смысл, потому что основной оптический вес текста сконцентрирован в области букв в нижнем регистре.
Есть ли между этими подходами разница? Да, есть. Но она не особо заметна.
Ниже представлено больше примеров для сравнения. Подход на основе высоты заглавной буквы, представленный в колонке слева, определенно лучше подходит для кнопок «Cancel» и «OK» (так часто используемых), потому что в «Cancel» нет букв с нижним выносным элементом, а «OK» весь состоит из заглавных букв. Подход на основе высоты буквы нижнего регистра (показан в колонке справа) выигрывает только в случае с кнопкой «Sync», в названии которой есть и верхние и нижние выносные элементы; а «Cancel» и «OK» как будто бы расположены выше, чем следовало бы.
Ситуация с кнопками-иконками немного отличается. Давайте поместим популярную иконку «Send» на круглую кнопку. Какой вариант смотрится лучше?
Надеюсь, вы заметили, что с левой кнопкой что-то не так. Так происходит, потому что используются разные методы выравнивания. Первый обращается с иконкой как с прямоугольником. В некотором роде это правильно, т.к., когда вы отправляете разработчику файлы SVG или PNG, они представляют собой прямоугольную область с изображением бумажного самолетика. Правый вариант размещает иконку так, чтобы все ее острые углы находились на одинаковом расстоянии от границы фона круглой кнопки.
Если вы подготавливаете файл для разработчика, то вам нужно в нем зарезервировать некоторую область, чтобы иконку можно было правильно визуально отцентрировать.
То же самое с кнопками «Play». Если просто выровнять фигуры (прямоугольник с кругленными углами и треугольник) по центру, то это будет смотреться странно.
Если вы хотите найти оптически правильное расположение треугольника, то впишите его в круг, который и нужно выравнивать с фоном кнопки.
Важно запомнить
- Фигуры с острыми краями должны быть крупнее соседних прямоугольных объектов, чтобы композиционно это выглядело лучше.
- Выравнивание по заглавной букве — это эффективный и широко применяющийся метод позиционирования заголовка кнопки внутри ее фоновой области.
- Один из эффективных способов правильного расположения треугольной иконки на кнопке заключается в том, чтобы вписать иконку в окружность, и выравнивать эту окружность с фоном.
3. Оптическое сглаживание углов
Что может быть круглее круга? Раньше я думал, что ничего, но, как я отметил в начале статьи, наши глаза довольно странно работают, и иногда воспринимают вещи совсем не так, как ожидается. Итак, какой круг на рисунке ниже имеет наиболее ровные круглые очертания?Люди, которых я опрашивал ранее, выбирали между 3 и 4. Номера 1 и 2 слишком уж «худоваты», а 5 слишком «пухлый». Если мы наложим номер 3 на номер 4 (геометрический круг и модифицированный круг), то обнаружим, что второй объект слегка тяжелее первого и, следовательно, выглядит в наших глазах круглее.
Чтобы продемонстрировать, что я имею в виду, я взял буквы «о» из трех известных геометрических шрифтов Futura, Circe, и Geometria. Учитывая, что высококачественные шрифты построены на основе человеческого визуального восприятия, и они используют сложную систему оптического построения, полагаю, их округлые формы выглядят круглее геометрических. Смотришь на эти буквы, и глаз радуется. Разве нет?
Давайте наложим на них геометрический круг. Буква «о» даже в самом геометрическом шрифте Futura имеет четыре выступающие части. Ну а буквы из Circe и Geometria еще и шире круга, но даже если бы у них были одинаковые ширина и высота, от нас бы не скрылись эти четыре «животика», как будто они были жутко голодны и съели лишнего.
Таким образом, визуально модифицированный круг (справа) может выглядеть даже круглее самого геометрического круга (слева).
Как мы можем воспользоваться этим явлением? Конечно же, когда нам нужно сгладить углы! Если вы воспользуетесь встроенной функцией сглаживания в популярном графическом редакторе (Photoshop, Illustrator, или Sketch), то результат визуально вас не порадует.
Человеческий глаз тут же определит точку, где прямая линия внезапно переходит в кривую. А такое скругление не выглядит естественно.
Я это исправил, учитывая наше визуальное восприятие.
В скруглении такого рода присутствует дополнительная область, выходящая за границу геометрического круга, что делает незаметной точку стыка линии и кривой.
Просто попробуйте уловить разницу между этими методами.
Теперь данный подход можно применить и к скругленным кнопкам.
Вы, наверно, заметили, что на кнопках справа скругление более гладкое, и на него приятнее смотреть.
То же самое и с иконками приложений. Нельзя просто взять и применить стандартное скругление углов, и при этом получить идеальный результат. Но перед тем как полностью погрузиться в эту тему, давайте рассмотрим две фигуры, для которых применялись разные методы скругления.
Первая фигура — это скругленный прямоугольник, созданный в Sketch. Вторая — это суперэллипс или кривая Ламе. Данный объект был открыт французским математиком Габриэлем Ламе и, в зависимости от используемой формулы, он может принимать разные формы, начиная от четырехконечной звезды до нечто похожего на скругленный квадрат.
Марк Эдвардс (Marc Edwards) предложил такую формулу Lamé curve, которая образует гладкую и визуально идеальную фигуру. Иконки, начиная с iOS 7, имеют именно такую форму.
Позже данную фигуру модифицировали путем добавления пропорций золотого сечения, и придумали специальную сетку в помощь дизайнерам новых иконок, но это уже совсем другая история.
Основной выигрыш от использования суперэллипса заключается в том, что он дает округлый и гладкий контур. С другой стороны, такие нестандартные фигуры сложно применять в реальном интерфейсе. Нужно либо совмещать множество SVG файлов, дополнять код специальными формулами или сценариями, или использовать PNG маски, как делает Apple для своих иконок.
Что касается самого процесса проектирования, то решение простое. Вам нужно преобразовать результат скругления в контур, перейти в режим редактирования фигуры и вручную подвинуть концы отрезков, идущих к точкам кривой, ближе друг к другу.
Разница еще заметнее при скруглении острых углов, что является важной составляющей в рисовании оптически правильных схем метро и дорожных карт.
Важно запомнить
- Геометрически скругленные углы выглядят неестественно из-за того, что вы сразу видите точки перехода прямой линии в кривую.
- Для оптически правильного скругления нужны специальные формулы или ручная подгонка фигуры.
Бонус
Иногда не идеальный геометрический квадрат выглядит квадратнее. Вы, наверно, подумали: «Что за чушь?» Тогда что вы скажете о квадратах ниже? Какая фигура выглядит «квадратнее»?Если вы выбрали левую, то вам удалось услышать голос своего объективного визуального восприятия.
Лично я был удивлен, когда узнал, что наши глаза более чувствительны к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буквы «о» всегда шире геометрического круга, а вертикальные линии у букв «H» всегда толще горизонтальных.
Сегодня мы поговорим о том, как сделать ровный круг в «Майнкрафт» и возможно ли это. В виртуальном мире этой игры все предметы являются квадратными. Однако круг в «Майнкрафте» может пригодиться для строительства различных элементов. К примеру, это может быть купол или сфера. Далее обсудим, как получить подобный элемент.
Самостоятельно рисование
Начнем с того, что существует несколько вариантов решения вопроса, как построить круг в «Майнкрафте». Далее мы опишем наиболее доступные и распространенные. Необходимую нам фигуру можно изобразить самостоятельно. Получить круг в «Майнкрафте» данным способом довольно сложно. Кроме того, это потребует времени. Однако этот вариант стоит того, чтобы его испытать.
Нам понадобится любое приложение для создания изображений. Проще всего воспользоваться Paint. Также можно скачать бесплатные программы Gimp или Paintbrush. В выбранном графическом редакторе изображаем круг необходимого размера. Геометрическая фигура после помещения в мир игры утратит в размере один пиксель. Чтобы предварительно оценить, как будет выглядеть круг в виртуальном мире, достаточно увеличить размер изображения. Один пиксель изображения будет в итоге приравнен к блоку в игре. Также можно скачать готовые схемы геометрических фигур, чтобы не рисовать их самостоятельно.
Генераторы
Переходим к следующему варианту решения вопроса о том, как получить круг в «Майнкрафте». Если такие фигуры необходимы в большом количестве, можно воспользоваться специальным генератором сфер. Их существует несколько. Поговорим о наиболее интересных. Первый получил название mineConics. Он обладает очень простым интерфейсом. В выпадающем меню слева задаем размер, а затем рисуем.
Однако данный инструмент не позволяет сделать сферу. Поэтому рассмотрим еще один генератор. Он называется Neil»s Voxel Sphere и позволяет создать сферу. Следующий инструмент, на который стоит обратить внимание — Minecraft Structure Planner. Он имеет множество возможностей, связанных с планированием постройки. Однако данную разработку необходимо предварительно скачать. Также внимания заслуживает онлайн-генератор Plotz. Он создан специально для работы со сферами, куполами и обсерваториями.
Дополнительные сведения
Мы уже разобрали, как создать круг в «Майнкрафте». Однако использование такой фигуры имеет свои особенности. Отметим, что для получения необходимого нам результата, можно также использовать плагины. Для этого на сервере должен быть WorldEdit. Такая возможность доступна для многопользовательского режима. Если ведется одиночная игра, подойдет параметр SinglePlayerCommands. При соблюдении этих условий вводим специальную команду. Она выглядит следующим образом: «//sphere блок радиус».
В результате получаем не полую сферу с заданным радиусом. Далее используем следующую команду: «//hsphere блок радиус». Она позволит создать полую сферу. Также добиться результата нам поможет редактор карт mcedit. Он позволяет вносить различные изменения в окружающий нашего персонажа виртуальный мир. Также он дает возможность вносить различные изменения. Новичкам следует также знать, что команда, отвечающая за круги в генераторе MinecraftStructurePlanner, называется HemisphericalDome.
Даже только начинающие новички в майнкрафте знают, что все в нашей игре носит квадратную форму. Будь-то предметы, персонажи, виды. И нас это устраивает, однако иногда появляется необходимость построить что-то округлой формы. Неважно каких размеров. Иногда хочется разместить подобное и у себя в мире minecraft. А как насчет купола или сфера? Звучит весьма заманчиво, особенно если представить как это может здорово выглядеть. А как насчет размеров? Это на самом деле все более чем реально. Но как же нам создать подобное? С помощью каких инструментов?
Вы должны знать, что на самом деле тут существует множество способов. И сегодня мы постараемся пролить свет на эту тему как для творческих, так и не очень людей 🙂 В данной статье давайте рассмотрим одни из самых простых и распространенных.
Рисуем самостоятельно
Начнем с того, что сферу или, иначе говоря, купол, можно нарисовать вручную. Да, довольно долго и как может показаться на первый взгляд непросто. Но попробовать стоит. Итак, начнем с поиска на компьютере любой простейшей программы для редактирования изображений (проще говоря, если у вас установлен windows любой версии, тогда это паинт, ну или если хотите скачайте другие очень похожие программы как: Paintbrush и Gimp – они, к счастью обе с бесплатной лицензией). Итак, устанавливаем и открываем. Выбираем вкладку Создать новый документ и нажимаем.
Перед нами чистый лист, готов к созданию сферы 🙂 Смотрим на панель инструментов, там обязательно есть круг (значок также его изображает). Зажимаем клавишу Shift на клавиатуре и тянем до тех пор, пока размер не будет устраивать. Тут нужно заметить следующее: этот круг, что перед вами в принципе такого же размера, каким он и будет в игре. Тут имеется в виду соответствие по пикселям. Хотите большую сферу, например, 30х30 ? Тогда делаем окружность с размером 31 на 31 пикселя. Вот и все, тут с размерами достаточно просто.
Далее заходим в настройки программы и увеличиваем масштаб полотна. В паинте для этого заходить в настройки не нужно. Как только увеличим, смотрим: в принципе один пиксель — один блок. И тут уже все становится ясно. Далее переносим схему непосредственно в minecraft.
Готовые схемы
А вы знали, что существуют и такие? Если вам всё таки лень возиться с рисованием и подбирать верный размер, поищите готовые схемы в интернете. Их достаточно большое количество.
Генераторы
Итак, наконец то мы подобрались ко второму способы. Понятно, что с кругами все легко, но что же делать со сферами и куполами? Для этого существуют на просторах интернета целые генераторы для игры Майнкрафт. Далее посмотрим какие они бывают и что могут дать в конечном итоге.
Пусть первым будет известная программа-генератор под названием mineConics. Загружаем, смотрим. Интерфейс простой, разберется начинающий. Смотрим на панельку слева и точно так же, как и в паинте рисуем предмет. Однако вскоре выясняется, что сферу тут сделать не получится.
А вот следующий инструмент — Neil’s Voxel Sphere вполне себе в состоянии сделать окружность. Можно попробовать. К тому же он доступен напрямую онлайн, можно не мусорить компьютер различными программами. Далее — Minecraft Structure Planner. И из названия понятно, что сделан он был для нашей игры. Функций огромный выбор, создавай не хочу. Однако, его уже нужно скачивать.
Ну и последнее, что стоит отметить это новый онлайн-генератор «Plotz» и сделан он исключительно под сферы, купола и так называемые обсерватории. Попробуйте его, немного сложен, но зато подточен под эти действия.
Выберите то, что вам приглянулось. И успехов вам!
В силу своей кубичности, Майнкрафт не позволяет использовать окружности, плавные угли, плавные ломанные и кривые, однако это препятствие можно преодолеть. Некоторые игроки на научились настолько реалистично делать кривые и окружности, что на расстоянии копия моста Золотые Ворота выглядит как настоящая. В этой статье мы расскажем вам как имитировать плавные линии и углы, а также приведем некоторые методы и идеи, которые помогут вам строить арку, углы и окружности профессионально.
Диагональная линия – это не прямая сверху вниз, но и не кривая. Она словно соединяет два противоположных угла прямоугольника. Диагональ из кубов получается, если каждый следующий блок ставить на один выше и в сторону. Диагональные линии можно сделать более крутыми или пологими, добавляя блоки сверху или сбоку.
Чтобы сделать диагональ более крутой, к каждому блоку, который вы размещаете сбоку, добавьте 2-3 или больше блоков сверху. Пологую диагональ создают прямо противоположным способом. Разместите несколько блоков рядом, потом расположите блок выше и сбоку и рядом с ним разместите еще несколько – 2-3 или больше, в зависимости от ваших потребностей. На протяжении всей линии придерживайтесь выбранного соотношения, например 3:1 или 1:3.
Очень часто, особенно при строительстве кривых, требуется размещать блоки диагонально, без соприкосновения их сторон.
Чтобы сделать диагональ, в которой блоки соприкасаются одним краем, сначала вы должны установить первый блок. Далее один или два временных блока расположите с нужной стороны, а затем уже поместите следующий диагональный блок там, где он должен находиться. После этого уничтожьте временные блоки. Если вы играете в режиме Выживания (Survival), используйте в качестве временных легкодоступные блоки земли.
Для диагоналей, в которых блоки соприкасаются только одним углом: делайте так, как сказано в предыдущем совете, но добавьте еще один временный блок сбоку.
Плавные линии
В то время как диагональ по всей длине сохраняет соотношение блоков, у кривой оно изменчиво. Соотношение может меняться медленно, кривая будет изгибаться плавно и быстро – в последнем случае она приобретает крутые изгибы.
Чтобы сделать кривую, уменьшите количество блоков, которые вы располагали горизонтально (или вертикально) на каждой ступени. (Кривая может иметь несколько одинаковых не изогнутых шагов, и сохранять общий вид изогнутой линии в Minecraft.)
Окружности
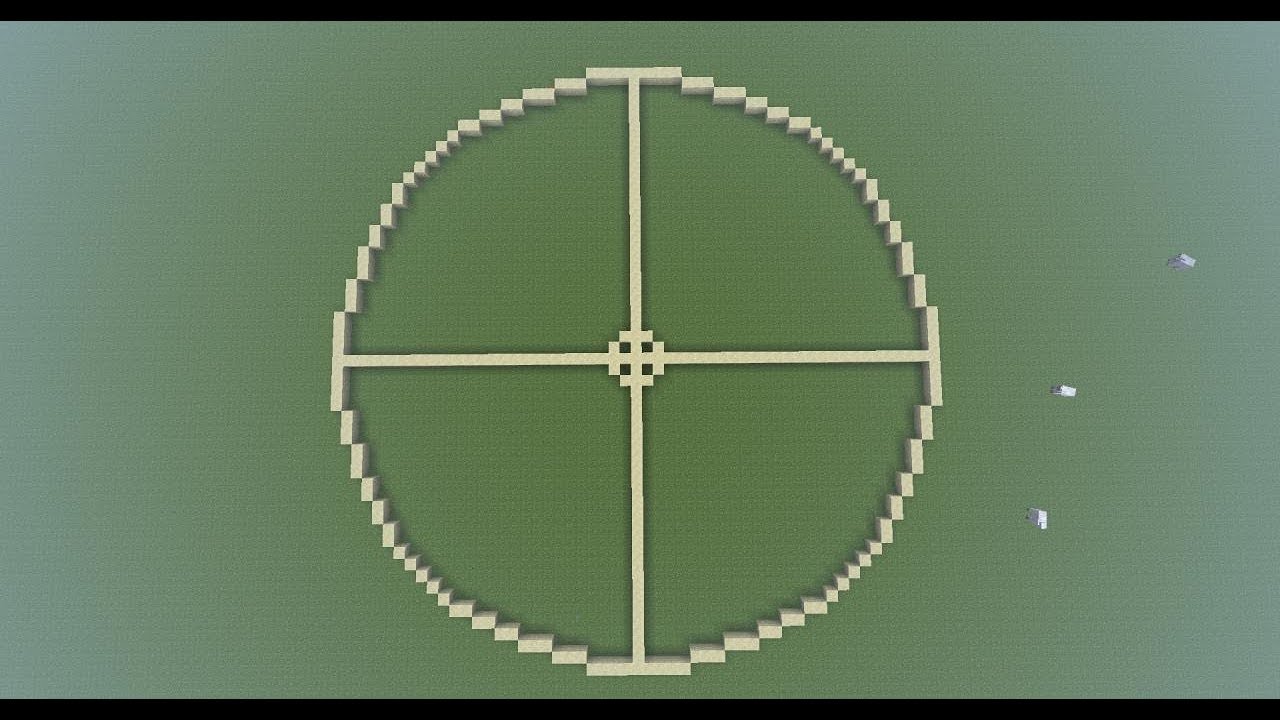
Самый простой способ сделать круг в Minecraft – использовать шаблон и точно скопировать количество и расположение блоков. Можно найти много шаблонов кругов, куполов и сфер, если поискать в Интернете «Как сделать в Minecraft круг, купол, сферу». Но есть несколько простых способов построить отличный круг самостоятельно. Сначала решите, насколько большим он должен быть, то есть определите диаметр. Диаметр – это длина отрезка, который проходит от одной стороны окружности до другой через ее центр. Половина диаметра – это радиус, то есть отрезов, идущий из центра окружности к его краю. Проще всего создать круг с одним блоком в центре, а значит, значение диаметра будет всегда нечетным.
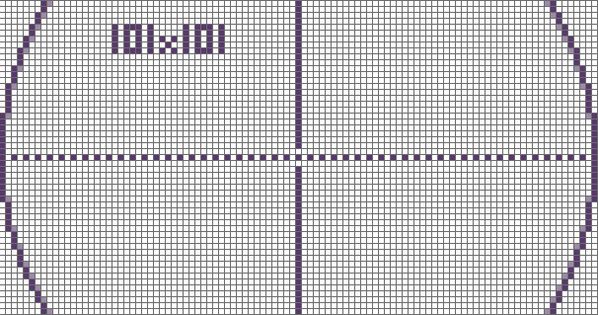
Затем сделайте крест, две линии которого будут диаметрами будущего круга.
На каждом из 4 концов диаметров создайте одинаковые линии. Длина и должна составлять 5 блоков для круга диаметром 9-17 блоков, 7 – для круга диаметром 19-41 блок, 9 – для круга диаметром 43-49 блоков.
После того, как вы создадите эти линии, начните делать кривую в одной части круга. Она должна быть симметричной, поэтому стоит разместить новые линии, более короткие, с обоих концов предыдущих линий. Продолжайте уменьшать дополнительные линии, пока они не встретятся в центре. Поэкспериментируйте, чтобы кривая четверти круга выглядела симметрично.
Создав кривую в одной четверти круга, точно скопируйте её для остальных трех его частей.
Используйте эту схему для создания круга любого размера. можно делать маленькими, но чем они больше, тем лучше и плавнее они смотрятся. Круг диаметром меньше 7 блоков выглядит, скорее, как квадрат.
Арки
Арки можно использовать для создания потрясающих мостов, величественных подъездов, деталей здания. По своему желанию вы можете сделать полукруглу, широкую или узкую и даже заостренную арку. Чтобы сохранить арочный вид вашей постройки, необходимо поддерживать кривизну линии. Для этого нужно, чтобы каждая следующая линия блоков была такой же или короче, чем предыдущая. Если вы хотите искривить лини. В другую сторону, то каждая следующая линия должна быть такой же или длиннее предыдущей.
Сферы
Как и для кругов, в Интернете есть шаблоны и для создания сфер. Можно сделать сферу самостоятельно, но это сложнее, чем построить круг. В Minecraft один из способов создать сферу (или эллипсоид) – это построить серию кругов, расположенных один на другом. В середине сферы будет круг с наибольшим диаметром. По мере продвижения диаметр кругов будет уменьшаться, хотя в центре могут оказаться несколько кругом одного диаметра. Хитрость в том, что вы строите не стопку кругов, в которой диаметр последующего уменьшается на 1 блок.
Нужно подобрать размеры так, чтобы создать кривую, создающую впечатление уменьшения сферы.
Чтобы было легче построить сферу, можно создать внутренний каркас, похожий на тот, что мы делали для круга. К двум линиям диаметра круга добавляется еще одна, придающая объем. Затем нужно составить три круга, которые будут пересекаться в конечных точках диаметров. Взяв за основу эти круги, нужно сделать уменьшающиеся круги к вершинам сферы. Удобнее строить от горизонтального круга вверх и вниз.
Сфера может быть использована для создания парящих в воздухе объектов, например, космических кораблей, гигантских воздушных шаров. Довольно часто в строительстве используется полусфера для создания куполов больших башен, церквей, мечетей и т.п. построек.
Эллипсы и эллипсоиды
Эллипсы – это сплющенные круги. Их можно сделать либо объединив две арки, либо используя центральный крест, в котором одна линия будет короче. Как и в случае с арками, нужно убедиться, что каждая половина идентична другой. Эллипсы используют для создания эллипсоидов – удлиненных сфер. Форму эллипса имеют воздушные шары летательных аппаратов, стадионы и т.д.
Разработка дизайна значка веб-части | Microsoft Docs
- Чтение занимает 2 мин
В этой статье
Значки веб-части должны быть простыми, символическими и представляющими суть веб-части. Дизайн каждого значка должен быть предельно минималистичным и отражать наиболее важные атрибуты. Значки будут отображаться на панели элементов страниц SharePoint и при необходимости в хранилище. Примеры фигур значков : квадратные, круги, вертикальные и горизонтальные.
Фигуры сетки
Значки веб-части отображаются размером 32×32 пикселя, но при разработке их размер в два раза больше: 64×64 пикселя. Создавайте значки в масштабе 100 %, чтобы обеспечить точность пикселей.
Макет
Значки следует разрабатывать внутри области контейнера размером 64×64 пикселя. Это гарантирует их правильное отображение.
Фигуры
Не все значки и логотипы имеют форму идеального квадрата. Используйте данное руководство по основным фигурам, чтобы понять, как объединять различные фигуры значков в сетке и придавать им нужные пропорции. Убедитесь в том, что значок заполняет всю ширину или высоту сетки в зависимости от его формы.
Четкость пикселей
Чтобы избежать искажения значков, прикрепляйте их края к линиям координат X и Y. Используйте целые числа, когда это возможно.
Цвета и фон
Значок — это визуальное выражение веб-части и ее функции. Значки помогают просто и выразительно сообщить основную идею вашей веб-части.
Значки веб-части могут быть окрашены в один цвет или быть полноцветными. Большинство значков лучше всего выглядят при использовании простых фигур, тонких двухпиксельных линий, аналогичных значкам Office UI Fabric. В некоторых случаях может возникнуть необходимость в использовании полноцветного фирменного значка или логотипа компании. Если у вас есть одноцветная версия значка, рассмотрите возможность ее применения.
Экспорт значков
Значки следует экспортировать в формате SVG, размером 64×64 пикселя с прозрачным фоном.
Сетку значков можно найти в наборе инструментов для дизайна SharePoint.
Есть ли будущее у пиксельного искусства?
Sweet blog Sprosonok.ru – не только стильный дизайн, но и «пиксельное» наполнение.
Уютный и очень приятный, не только на первый, но и на второй взгляд блог Sprosonok.ru в первую очередь будет полезен тем, кто увлекается таким видом веб-дизайна, как пиксель-арт.
В блоге собраны нетривиальные интервью известных в узких кругах дизайнеров, использующих в своей работе технику рисования пикселями и другие интересные и необычные стили. Вам может показаться весьма странным увлечение пиксель артом в ХХI веке, когда персонажи и картинки давно выполняются в векторной графике и выглядят максимально реалистично, но среди почитателей именно этой техники есть настоящие таланты, с которыми вы сможете познакомиться в данном блоге.
Здесь также размещено множество интересных статей на разные темы, которые интересны автору и, несомненно, понравятся вам. Но настоящей находкой блог, все же, станет для желающих овладеть искусством пиксельной графики, так как кроме интервью известных дизайнеров, здесь собраны различные уроки с пошаговыми инструкциями, по которым вы можете научиться создавать сначала самые простые, а затем и более сложные иллюстрации.
Есть ли будущее у пиксельного искусства ?
Можно сказать, что истоки пиксельного искусства тянутся еще с доисторических времен. Только это искусство носило тогда немного другое название, примерно такое «рисование по клеточкам», и выражалось в таких рукодельных работах как мозаика, витраж, фреска, вышивка и др. Каждый элемент данных работ строился на дискретных цветных элементах, что мы можем четко наблюдать и в пиксельной графике. С развитием компьютеров, игровых приставок данное искусство «рисования по клеточкам» было возрождено, правда, только уже в другой ипостаси. То поколение, которое застало пик популярности пиксельной графики, до сих пор вспоминают те увлекательные времена смешных и в тоже время очень интересных пиксельных изобретений искусства. Компьютерная пиксельная графика была придумана еще в 1982, ее изобретение было на то время спасением, как для компьютерной так и для игровой индустрии. Технологии того времени не позволяли использовать многоцветовую гамму, что очень ограничивало возможности создания полноценной живой картинки. И давнишнее искусство рукоделия было возобновлено благодаря Роберту Флегалу и Аделю Голдберту в компьютерной графике. С того времени пиксельное искусство обрело совершенно новое представление в искусстве рисования. Так как создать маленький шедевр в виде компьютерной картинки уже смог каждый желающий, и при этом не обязательно нужно было быть художником.
Кстати, для справки, пиксельная графика (pixelart) представляет собой пиксельный рисунок, нарисованный в растровом графическом редакторе с использованием таких двух предметов как карандаш и ластик, где не применяется автоматическое заглаживание пиксельного рисунка.
Увы, но с развитием компьютерных технологий такое понятие как приставки, компьютерные игры с пиксельным изображением постепенно начали отходить на второй план, где вслед им пришли 256-цветовые палитры с возможностью использования векторной графики. И, как известно, существует такой закон, где приходят новые технологии, о старых технологиях очень быстро забывают, и они уходят в небытие.
На удивление, но пиксельная графика оказалась сильнее этого закона, и на противоречие всем нано технологиям осталась «жить», правда, теперь в другой ипостаси. Она переместилась в другую нишу нашего рынка – это изображения в мобильных телефонах, в портативных игровых устройствах, использование пиксельной графики для дизайна сайтов, использование пиксельной графики для создания спецэффектов в баннерной рекламе, создание пиксельных аватаров и анимаций.
И после этого возникает такой вопрос: «Есть ли будущее у пиксельного искусства?». «Конечно, есть!», — смело и с ответственностью могу вам ответить! =)
А подтверждением этому могут быть такие факты:
1. На сегодняшний день заниматься пиксель артом стало модно и популярно, пиксель арт набирает все больше и больше оборотов в таких сферах деятельности как реклама баннерная сфера. Говоря о рекламе, можно подметить такой интересный факт, что известные бренды предпочитают заказывать себе рекламы именно с использованием данной технологии, где детские смешные рисунки не только не вызывают смеха, а наоборот завлекают своим необыкновением.
2. С каждым годом, хоть и не быстро, но направление пиксел-арта продолжает захватывать все новые сферы человеческой жизни, все больше и больше людей «влюбляются» в данный стиль рисования. И каждый пытается отличиться, придумать что-то новенькое, неповторимое, что-нибудь свое – и как результат, мы получаем неимоверное разнообразия стилей, проявлений и усовершенствований данного исскуства. Примером данного разнообразия могут быть графиты на улицах городов, где рисунки и надписи исполняются в стиле пиксел-арта. Татуировки на теле, где рисунок и надпись также выполняется в пиксельном стиле.
А также такие вот миленькие пиксельные картинки (аватары)
3. За последние года пиксельный стиль рисования нашел свое выражение и в живописи, где картина, созданная в этом направлении, поражает своей красотой и сложностью исполнения. Ведь только представьте, сколько нужно времени художнику, чтобы нарисовать картинку из маленьких квадратиков (пикселей), и при этом сохранить все оттенки и цвета в полной гармонии. Рисование картин в данном направлении, открыло новый этап в развитии современной живописи.
Если сравнивать пиксельную графику с векторной графикой, то, конечно, в конкурентной борьба пиксел-арт проигрывает. Ведь создание пиксельного изображения это очень долговременный и трудоемкий процесс, чего нельзя сказать о векторной графике и о качестве ее исполнения.
Но, не смотря на эти факты, применение пиксельной графики на сегодняшний день не только не остановилось, а наоборот, обрело все больше новых и, даже иногда, удивительных проявлений.
Так что будущее у пиксель графики ближайшие 20-30 лет еще будет несомненно.
пикселей — генератор кругов Minecraft
Нажмите, чтобы изучить наш новый *
Генератор сфер MinecraftГенератор пикселей Minecraft, он же генератор кругов Minecraft
Minecraft — популярная игра-песочница, в которой вы используете несколько квадратов и ящиков, чтобы что-нибудь сделать. Иногда вы хотите создать круги в игре Minecraft, что бы вы сделали? Это немного сложный процесс. Но не волнуйтесь; мы здесь, чтобы предоставить вам руководство по кругу Minecraft, которое решит ваши проблемы с созданием круга.Мы здесь, чтобы помочь и объяснить вам, как построить круг в игре Minecraft, используя генератор кругов minecraft или пиксельное искусство Minecraft. Воспользуйтесь нашей круговой диаграммой Minecraft.
ИнструментMinecraft Circle generator поможет вам создавать круги для игрового приключения Minecraft. Вы можете скачать свой круг в виде изображения (SVG и PNG). Вы можете создавать круги, сферы и овалы в соответствии с вашим размером с помощью генератора кругов.
Цель Майнкрафт круг
Круг Minecraft — это форма, используемая для многих целей, таких как создание зданий, башен и некоторых других фигур в играх Minecraft.Вы можете использовать круг Minecraft для строительства в играх Minecraft. Если вы хотите создавать различные объекты на 360 градусов в квадратном мире, вам необходимы эти формы. Эти удивительные формы необходимы для вашего строительства. Сфера применения круга Майнкрафт очень широка. Ваш игровой опыт будет неполным без этих кругов в Minecraft.
Существуют разные методы создания круговой диаграммы пикселей в Minecraft. Генератор пиксельной графики Minecraft позволит вам создавать простую пиксельную графику, используя отдельные пиксели в мире Minecraft.Генератор пиксельных кругов используется для создания пиксельного искусства в стиле ретро. Кроме того, вы можете создавать что угодно в круглой форме с помощью создателя пиксельной графики Minecraft или пиксельной графики Minecraft.
Руководство по кругу Minecraft Руководство по кругуMinecraft — это начальное руководство для создания 360-градусных или круглых объектов, таких как замки, маяки и башни и т. Д. Круговые диаграммы Minecraft можно загрузить в графической форме, эти диаграммы, несомненно, помогут вам создать любую из сфер, кругов или куполов в Minecraft .Вы можете использовать это руководство, чтобы поддерживать свою зону комфорта.
Создайте круг с помощью генератора кругов Minecraft
Minecraft — известная игра, в которую играют во всем мире. Немногие игроки являются экспертами в построении пиксельных кругов, поэтому они создали генератор кругов Minecraft или инструмент генератора сфер Minecraft, который помогает другим игрокам создавать круги во время игры.
Метод создания идеального круга Minecraft с помощью генератора пиксельных изображений Minecraft
В этом случае вы хотите создать идеальный и лучший круг.Следуйте этим рекомендациям, которые мы привели ниже;
- Во-первых, вы должны выбрать количество блоков ширины, т. Е. Затем выбрать количество блоков по высоте, т. Е.
- После этого шага вам нужно выбрать тип круга, который вы хотите построить. Вы увидите, что в раскрывающемся меню представлены три варианта.
- Выберите «Тонкий», если вы хотите создать простой круг.
- На этом этапе вы должны отметить опцию «Force Circle», если вы только хотели создать круг.Это позволит автоматически установить количество столбцов / блоков точно для обоих измерений — горизонтального и вертикального, выбрав эту опцию.
- Опция «Block Count» сообщит вам о количестве блоков, использованных для создания этого круга.
- Выбор «Масштаб» также используется для масштабирования размера вашего круга в соответствии с вашими требованиями. Кроме того, с его помощью можно очень легко увеличивать и уменьшать масштаб вашего круга.
Создайте закрашенный круг в Minecraft Pixel Generator
Если вы хотите построить закрашенный круг, вы можете это сделать, так как это очень простой процесс.Вам просто нужно пойти по этим нескольким стопам.
- Первый шаг, который вам нужно сделать, это присоединиться к нам на нашем веб-сайте.
- Дойдя до сайта, вы увидите инструмент «Генератор кругов Minecraft» на панели вкладок.
- Вы должны щелкнуть по нему, тогда откроется следующая страница.
- Вы должны начать изнутри с больших линий, а затем перейти к маленьким линиям.
- Продолжайте повторять процесс изнутри и снаружи, пока не получите диаметр
- После того, как вы его заполнили, вы можете загрузить свой круг в графической форме.
Построить круг без заливки
Если вы не хотите строить закрашенный круг, выполните следующие действия.
- Для этого вам понадобится 2 диаметра.
- Начинать нужно снаружи с самой большой линии.
- После этого вы должны построить короткие линии позади первой.
- Здесь вы можете использовать генератор Minecraft, чтобы узнать о ваших потребностях в блоках.
- Если вы закончите половину своего круга, то двигайтесь к другой половине и завершите ее.
- Теперь посмотрим в последний раз на круг. Если он идеальный, уничтожьте диаметры.
- Загрузите его в формате PNG, SVG, и наслаждайтесь.
Создайте круг, используя блоки
Вы должны следовать по этим стопам, чтобы создать круг из 5 блоков.
- Сначала вы должны разместить 5 блоков в горизонтальный ряд.
- Перейти к 1-му блоку в конце 5-го блока.
- Поместите 6 блоков в другой горизонтальный ряд.
- Пока у вас не останется 1 блок, следуйте этой последовательности наружу.
- Теперь вам нужно подняться вверх по правой стороне, от верхнего бокового угла блока. Выдвиньте один блок и добавьте сюда 2 вертикальных блока
- Продолжайте этот процесс, пока не дойдете до 5 вертикальных блоков.
- Теперь повторите процесс с левой стороны, пока не дойдете до 5 вертикальных блоков.
- Необходимо повторить первые три шага в обратном порядке.
- Поместите 4 вертикальных блока внутрь круга и спускайтесь к 1-му вертикальному блоку.
- Поместите 2 горизонтальных блока внутри круга, пока не дойдете до 5-го горизонтального блока.
Как использовать генератор кругов Minecraft для Pixel Circle / Oval Generator
Вот наш профессиональный инструмент, который поможет вам создать круг Minecraft или пиксельную графику Minecraft.
Pixel circle generator — это инструмент, который поможет вам создавать круги и овалы Minecraft, а также сферы Minecraft всех размеров.
- Сначала вы должны ввести диаметр круга (ширину и длину) и стиль вашего круга (толстый, тонкий и заполненный)
- В раскрывающемся списке выберите тип круга толстый тонкий или заполненный
- Для построения круга необходимо указать масштаб путем выбора из линейки шкалы
- Вы также можете использовать количество блоков силы круга 32
- Наконец, сгенерированный вами круг Minecraft может использовать его где угодно в игре.
- Мы также предлагаем вам опцию вниз по кругу в PNG или SVG
Таким образом, ваш круг Minecraft будет легко сгенерирован.
Здесь мы даем вам больше советов, например, если вы хотите сделать свой гигантский круговой круг или круг Minecraft более привлекательным, вы можете использовать различные виды блоков. Для этого можно использовать несколько доступных пакетов текстур. Мы надеемся, что наш сайт поможет вам предоставить полное руководство по генерации кругов Minecraft.
Часто задаваемые вопросы о Pixel Circle Generator
• Сначала нужно построить самый длинный отрезок.2 где должен быть радиус вашего круга или купола.
Для этого требуется 244 минеральных блока с основанием 10 на 11 слоев.
Вы можете осушить памятник океана с помощью круга диаметром 160 блоков.
Диаметр будет состоять из еще одного блока, также сайт сообщает вам, что вам не нужно беспокоиться об изменении чего-либо еще, просто добавьте еще один блок посередине.
Это уникальное простое произведение искусства в Minecraft, созданное с использованием пикселей.В большинстве игр используется пиксельная графика для создания ретро-стиля, но только пиксельная графика. Вы заметите, что весь мир — это Minecraft в пиксельной форме.
Minecraft — это игровое приключение, в котором все состоит из квадратов и кубов, поэтому создать что-либо идеально круглое в вашем мире Minecraft не так просто. Но если вам нужны круги или сферы, вы можете подойти ближе, сложив блоки.
Заключение
Мы собрали для вас все знания, которые будут полезны любому из людей с ограниченными навыками и знаниями о генераторе кругов Minecraft.Если вы используете этот инструмент в качестве новичка, вы можете использовать его после прочтения всей статьи. Вы можете быстро создавать, загружать и использовать круги и изображения. Надеюсь, что это концептуальное руководство поможет вам улучшить ваше игровое путешествие в Minecraft. Давайте посмотрим на это универсальное и универсальное руководство.
Площадькругов. Цифровое пиксельное искусство. Автор: mathwithmsrivera.
. Учащиеся решат 10 задач, найдя площадь кругов с учетом диаметра или радиуса .Если они ответят правильно, появится часть загадочной картины. Если они ошибаются, коробки не будут раскрашены. Студентам понравится угадывать, что будет на картинке.
Есть два разных листа, чтобы вы могли назначить это как действие самопроверки ИЛИ экзамен.
Идеально для дистанционного обучения! Вашим ученикам понравится это упражнение с пиксельной графикой с загадочными картинками! Это увлекательное занятие для ваших учеников, которое не требует от вас подготовки. Студентам понравится угадывать, что будет на картинке.
Это упражнение с пиксельной графикой будет работать как в Google Таблицах, так и в Microsoft Excel!
MICROSOFT ПРИМЕЧАНИЕ: После загрузки в Excel проблемные изображения могут быть искажены в зависимости от устройства и размера экрана. После того, как вы купите и загрузите это задание, вы можете отрегулировать размер картинок с задачами, чтобы они поместились в коробках, прежде чем передавать их ученикам.
СОВЕТ. Обязательно дайте учащимся копию, на которой они НЕ МОГУТ редактировать ваш оригинал. Обязательно удалите ответы, прежде чем поделиться с учащимися. Это заставит изображение исчезнуть.
********************************************* *****************************
Советы для клиентов:
Как получить кредит TPT для использования при будущих покупках:
• Перейдите на страницу Мои покупки (возможно, вам потребуется войти в систему). Рядом с каждой покупкой вы увидите кнопку «Оставить отзыв» . Просто нажмите на нее, и вы попадете на страницу, где сможете быстро оценить и оставить короткий комментарий к продукту.Каждый раз, когда вы даете отзыв, TPT предоставляет вам кредиты за отзыв, которые вы используете для снижения стоимости ваших будущих покупок. Я очень ценю ваши отзывы, поскольку они помогают мне определить, какие продукты наиболее ценны для вашего класса, чтобы я мог создавать для вас больше. ☺
Узнавайте первыми о моих новых скидках, бесплатных предложениях и запуске продуктов:
• Найдите зеленую звезду рядом с логотипом моего магазина и щелкните ее, чтобы подписаться на нее. Тах-да! Теперь вы будете получать по электронной почте обновления об этом магазине.☺
********************************************** ******************************
Давайте подключимся! Следуйте за мной в социальных сетях!
Пиксельный круг, без выцветания, без заливки — как именно? (Pix … — Сообщество службы поддержки Adobe
davidm87674233 Как видите, большинство людей здесь не очень хорошо понимают ваш вопрос — вероятно, потому, что они никогда не создавали настоящую пиксельную графику для жизни или для развлечения. Все дело в том, чтобы отключить сглаживание для большей части работы или точно контролировать его.
Обходные приемы, такие как перемещение по круговой траектории, ужасно громоздки и неэффективны для работы при выполнении любого типа пиксельной графики и просто создают запутанный и неэффективный рабочий процесс — останавливая художника по пикселям на его / ее дорожках во время работы.
Вы не можете нарисовать круг без быстрой заливки в Photoshop. По крайней мере, не для пиксель-арта.
Но опция отсутствующего круга / закрашенного круга при рисовании пиксельной графики — это лишь одно из множества ограничений Photoshop, когда обсуждается тема создания пиксельной графики и пригодности Photoshop для этого типа работы.
Вот некоторые из наиболее очевидных проблем, связанных с дизайном пиксельной графики в Photoshop по сравнению со специальными редакторами пиксельной графики, такими как ProMotion NG и Asesprite. (Я надеюсь вас преобразовать.)
- В идеале художник по пикселям работает в индексированном цветовом режиме с ограниченной палитрой цветов. Хотя Photoshop предлагает режим индексированного изображения, он не поддерживает слои. Только фоновый слой. Возможно, художник по пикселям может решить работать в режиме RGB и восстановить поддержку слоев, но он (а) больше не может определять индексированную цветовую палитру (и цвета должны корректироваться косвенно).
Звучит не так уж и проблемно, но как только вы поймете, как индексированные цветовые палитры упрощают рабочий процесс художника по пикселям, это становится своего рода препятствием, когда это базовое требование не поддерживается. Я не могу здесь вдаваться в подробности, потому что это стало бы отдельной статьей. Погуглите.
Это ограничение само по себе является достаточной причиной для серьезного художника по пикселям, чтобы искать в другом месте. Но пока простим PS в этом отношении. Предположим, художник по пикселям не против вручную отслеживать псевдоиндексированную цветовую палитру.Какие инструменты рисования в Photoshop подходят для художников-пиксельщиков?
- Рисование с помощью инструмента «Карандаш» очень неточно для пиксельных художников в Photoshop. Специальные приложения для создания пиксельной графики (ProMotion NG и Asesprite) имеют опцию «Pixel Perfect Drawing», которая обеспечивает идеально контролируемые пиксельные штрихи при рисовании. Photoshop, однако, создает явный беспорядок. Сравните следующие два штриха в один пиксель:
Как видите, линия Photoshop требует большой очистки.Или вы вынуждены откладывать по одному пикселю за раз во время рисования. Не очень эффективно, правда? Особенно, когда художник работает над дедлайном, чтобы создать графику для 2D-игры в стиле ретро (что в последние несколько лет стало большой популярностью).
- Набор инструментов Photoshop вообще не оптимизирован для рисования пиксельной графикой, и он показывает, когда используются базовые инструменты, такие как инструменты круга или прямоугольника. Во-первых, основные параметры, такие как незаполненный круг или прямоугольник, не существуют без обращения к векторным слоям, но они всегда сглаживаются.И не работают в режиме индексированного изображения.
- Во-вторых, гораздо худшим последствием является неспособность Photoshop рисовать точные геометрические формы пикселей с искажениями.
В специализированном программном обеспечении для пиксельной графики круги и овалы отрисовываются безупречно до пикселя и точно отображаются во всех размерах. В Photoshop, в зависимости от размера нарисованного круга или овала, это может привести к беспорядку, который нельзя использовать.
Вот простой пример:
Результаты говорят сами за себя. Инструмент Photoshop «Круг / овал» — это настоящая катастрофа для пиксельной графики.Опять же, требуется много ручной очистки, и простой и быстрый незаполненный овал / круг невозможно быстро нарисовать, не прибегая к громоздким обходным путям.
Еще одно предостережение в Photoshop: рисование фигуры не обеспечивает обратную связь в реальном времени с результатом визуализации. При создании фигуры рисуется только контур. Это усложняет жизнь пиксельному художнику.
- Существуют другие проблемы. Например, свободное преобразование прямоугольников растрового изображения с низким разрешением сдвигает пиксели при применении преобразования, что затрудняет точное прогнозирование окончательного примененного преобразования.Это делает инструмент трансформации бесполезным для точной работы с пикселями. Это происходит, когда объект растрового изображения с псевдонимом существует на собственном слое с прозрачным фоном, а инструмент свободного преобразования не вычисляет края должным образом. Это действительно ошибка.
Посмотрите этот пример:
Мне нужно сказать больше?
- Еще один очевидный недостающий инструмент — это подходящий инструмент для захвата кисти. Невозможно взять часть своей работы и раскрасить ею — по крайней мере, если вы хотите использовать оригинальные цвета.Photoshop поддерживает только кисти в градациях серого.
Также недоступны анимированные кисти или быстрое переключение между кадрами анимированных кистей. Анимированные кисти, конечно, тоже нельзя подобрать.
Работа с кистями — очень эффективный и быстрый рабочий процесс для художников-пиксельщиков. (Когда я говорю о кистях, концепция сильно отличается от кистей в Photoshop.)
Помимо этого, отсутствуют многие очевидные функции и особенности, связанные с пиксельной графикой:
- простые и контролируемые заливки и градиенты сглаживания
- индексированные цветные изображения со слоями
- тайловые карты и тайловое отображение с экспортом
- управление соотношением пикселей для пиксельной графики
- анимированные циклические цветовые палитры
И так далее, и тому подобное.У этого списка нет конца.
В двух словах: Photoshop болезненен для пиксельной графики, и я давно отказался от нее. Я получил опыт работы с Deluxe Paint на Amiga, и я использую Pro Motion с тех пор, как он был впервые выпущен для создания пиксельной графики для игр вместо Photoshop. Простые вещи занимают в Photoshop слишком много времени, а базовые инструменты просто не работают должным образом, когда вы пытаетесь использовать их для дизайна пиксельной графики.
Это не значит, что нужно унизить Photoshop! Photoshop * является * отраслевым стандартом для редактирования фотографий и изображений.Но не для пиксельной графики — для такого рода работы это своего рода удар (я здесь очень дружелюбен). Pro Motion уже давно занимает эту корону в профессиональных кругах пиксельного искусства. Он используется многими игровыми студиями и художниками, ежедневно работающими с графикой на основе пиксельной графики.
Сказав все это, Photoshop определенно имеет место в рабочих процессах с пиксельной графикой:
Дэн Фесслер Индекс Живопись | Блог
Но, на мой взгляд, не для создания с нуля. Любой, кто занимается пиксельной графикой, обязан хотя бы попробовать специальное программное обеспечение для пиксельной графики.
Еще один хороший вариант — Asesprite, но мне не нравится графический интерфейс с низким разрешением. Другим это очень нравится.
Pro Motion NG: https://www.cosmigo.com/
Asesprite: https://www.aseprite.org/
Существуют и другие альтернативы, но они являются «лучшими».
пиксельных кругов
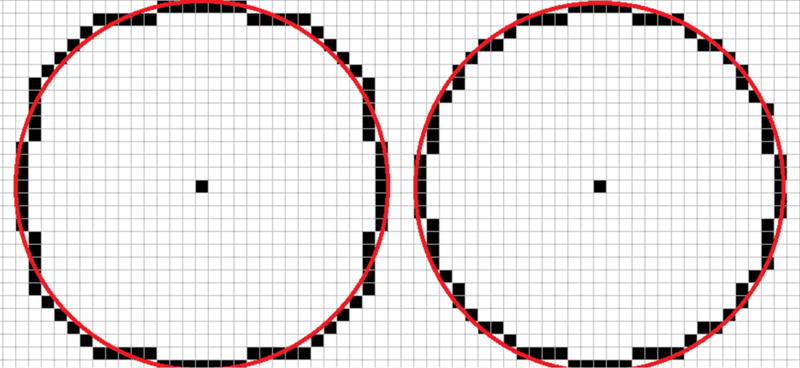
пиксельных кругов Шон Барретт, февраль 2011 г.На следующей диаграмме представлен мой анализ умеренно маленьких кругов. отображается в пикселях.
Пиксельные круги
Анализ
Что считается пиксельным кругом?
Представьте себе сетку пикселей как сетку из маленьких квадратов. Мы считаем только круги, где центр круга попадает в центр пиксель, или где центр круга попадает в угол между четыре пикселя.Круг состоит из точек, находящихся на некотором расстоянии от центр круга; это расстояние известно как радиус круг.
Для этого анализа я считал «правильный» пиксельный круг за один который содержит только пиксели, центральная точка которых находится в центре круг; это расстояние также известно как «радиус» круга. (хотя углы крайних пикселей на самом деле будут дальше чем это расстояние). Альтернативные определения, например учитывая ближайший или самую дальнюю точку каждого пикселя, следует учитывать, дают разные результаты.
«Нечетный» в сравнении с «Четным»
Как отмечалось выше, я рассматриваю как круги с центром в пикселях, так и круги с центром в углах пикселей. При рассмотрении ограничения прямоугольник кругов, из-за симметрии, пиксель-центрированные круги будет иметь ограничивающие прямоугольники с нечетным числом пикселей, и окружности с центром в углах будут иметь ограничивающие рамки, четное количество пикселей.В реальном круге длина стороны ограничивающей рамки точно равна диаметр круга.Во всех этих кругах самый центральный строка или столбец также имеют длину ровно столько пикселей. Итак, это число разумно квалифицируется как приближение целочисленного диаметра для круг, и поэтому «нечетный» и «четный» действительно относятся к этому интегральному диаметру.
Допустимые круги: это действительно все?
Важно отметить, что мы разрешаем радиусу быть нецелым числом. Тем не мение, потому что есть только дискретные пиксели, которые можно рассматривать в или вне круга, мы обнаруживаем, что существует только определенное количество нецелочисленных значения между любыми двумя целыми числами, которые дают разные результаты.В в таблице выше показано всех таких уникальных значений (до определенного размера круг).В общем, мы можем отсортировать пиксели по их расстоянию от центр; по мере увеличения радиуса круга пиксели станут часть круга в отсортированном порядке. Опять же, это проиллюстрировано на диаграмме выше; пиксели, добавленные на данном шаге, показаны в другой цвет.
Из-за симметрии круга всегда есть 4 или 8 пикселей, которые действительно на одинаковом расстоянии.Иногда два несимметричных пикселя также будет на том же расстоянии под выбранной метрикой центральной точки . Когда это происходит, две альтернативы отображаются вертикально, а на следующем шаге они показаны вместе. Это потому, что двое могут не находиться на таком же расстоянии по другим показателям, поэтому казалось лучше рассматривайте их как отдельные варианты.
(Причина, по которой вы получаете два несимметричных пикселей, появляющихся одновременно, потому что расстояние от каждого к центру идентично; е.2. Именно это и происходит в самых маленьких чередование в разделе «все нечетные ширины».)
Предпочтительные круги
Показанные предпочтительные круги предлагают один или два для каждого возможного целого числа. радиуса, хотя в большинстве своем они нецелые. Они представляют мою эстетику оценка наиболее визуально приятных. Они не могут представляют чужих эстетических суждений; если бы мы действительно заботились мы должны провести опрос или что-то в этом роде.Наиболее очевидным эстетическим критерием является то, что мне не нравятся круги, которые имеют «резкие» выступы в один пиксель. Это наиболее очевидно на нестандартных размерах. круги с четырехсторонними пикселями, лежащими на центральных диаметрах; когда вы сначала достигли нового целого размера, это единственные пиксели, которые квалифицировать (вот почему вы иногда видите ужасные круги, нарисованные компьютеры — они использовали целочисленный размер и правило «меньше равного»).
Похожий случай встречается и на диагоналях, хотя иногда допускаю сквозные — по одному из вариантов круга диаметром 8, 9 и 11 есть этот артефакт.
Я также предпочитаю избегать кругов, которые больше похожи на пиксельные восьмиугольники; это не проблема, поскольку круги становятся достаточно большими, но вы все равно можете видеть они входят в список всех допустимых (например, предпоследний четного размера). Фактически, причина того, что вариации 8 и 9 с неприятно выступающими угол появляется потому, что другой лучший вариант выглядит как восьмиугольник, и я предпочел дать читателю выбор между двумя артефактами.
Amazon.com: Ambesonne Polka Dots занавеска для душа, пастельные круги в случайных пиксельных пятнах и брызгах, оригинальный дизайн, мягкие цвета, тканевый набор для декора ванной комнаты с крючками, длина 75 дюймов, сиренево-зеленый: для дома и кухни
Размер: , длина 75 дюймов,
Преобразите свою ванную комнату одним прикосновением! Начните с этих забавных и декоративных занавесок для душа. РАЗМЕР: 75 дюймов в длину и 69 дюймов в ширину. Наш уникальный и современный дизайн хорошо сочетается с различными цветовыми палитрами полотенец, ковриков, ковриков и любых других аксессуаров для ванных комнат.Это быстрый и роскошный способ обновить и изменить внешний вид ванной комнаты, комнаты питания, туалета, главной ванной комнаты, гостевой комнаты или ванны отеля без больших затрат. Изображения с высоким разрешением привносят в вашу жизнь ощущение трехмерности. Цвета не выцветают благодаря новым методам цифровой печати. Он не слишком тонкий и не слишком толстый. Добавляет реальную ценность и глубину вашему декору. Они водостойкие и быстро сохнут после душа. Идеальный подарок для вашей мамы, папы, бабушки, дедушки, жены, мужа и всех других любимых с десятками тысяч удивительных дизайнов.В нашей коллекции Amazon вы можете найти тему на любой вкус. Ванная комната — это то место, где вы проводите значительную часть своего дня, это место, где можно расслабиться, поэтому войдите в новый мир с нашими занавесками для душа. Может быть на берегу моря, может почувствовать океанские волны или медитировать, глядя на горные пейзажи. Если вы поклонник спорта или имеете какое-либо хобби, вы будете проводить с ним время в своем личном пространстве. Индивидуальные, персонализированные продукты очень популярны. Как производители домашнего текстиля с цифровой печатью, мы следим за современными тенденциями и предлагаем вам новейшую домашнюю моду.Либо подарок вашей семье или другу, родителям, бабушке и дедушке, родственнику, парню, девушке или себе — этот предмет должен быть интересным и аутентичным. Мужчинам, женщинам понравится этот товар. Из-за ручного измерения допускается погрешность в 1-2 см. Цифровые изображения, которые мы отображаем, имеют максимально точную цветопередачу, но из-за различий в мониторах ПК мы не можем нести ответственность за различия в цвете между фактическим продуктом и вашим экраном.
уроков по пиксельной графике: круг (для начинающих)
Один из самых распространенных вопросов, которые задают начинающие художники по пикселям, — как нарисовать круг.Даже я задавался вопросом, когда только начинал, так что это будет первый урок! Круг на самом деле очень простой, но его трудно понять без какого-либо руководства в первый раз. В любом случае, приступим!
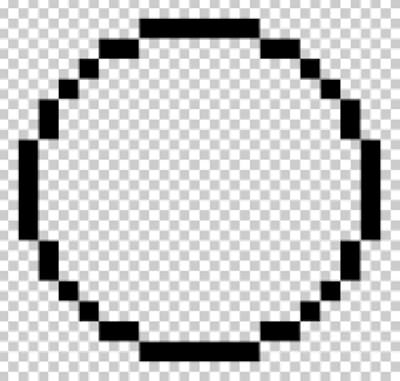
Круг Когда вы думаете о круге, вы не часто думаете о краях (поскольку теоретически у круга нет краев), но в пиксельной графике края — это все, когда вы пытаетесь убедить зрителя, что это действительно идеальный круг. Первое, что нам нужно сделать при рисовании круга, — это начать с основы, на которой мы скоро будем строить.Эта база решает, насколько большим будет весь круг. База — ровная линия. Я использовал базу длиной восемь пикселей для своего круга.
После того, как основа сделана, мы хотим отойти от нее с большим количеством пикселей. Из этой плоской линии я разместил две линии шириной в два пикселя, а затем добавил четыре отдельных пикселя в вертикальном движении. По сути, мы создаем вертикальную линию, но когда мы посмотрим на круг издалека, мы обнаружим красивый круглый край. Когда вы создаете край круга, вы всегда хотите заканчивать тем, что начали.Например, если вы посмотрите на диаграмму, над кривой идет два пикселя, один пиксель, один пиксель, один пиксель, один пиксель и два пикселя. Обратите внимание, как мы начали с двух пикселей, а затем закончили с двумя пикселями? Это жизненно важно для создания круга.
Когда ваша первая кривая будет завершена, вам нужно будет заново добавить базовую линию по бокам. Это продолжит симметрию, которую мы ищем, и продолжит красивую кривую, которую мы получили. Наконец, воссоздайте кривые снова, чтобы добраться до самой вершины круга и завершить круг другой базовой линией.Теперь ваш круг завершен и должен выглядеть фантастически на все 100%!
Нравится:
Нравится Загрузка …
Эта запись была размещена в Pixel Art и помечена как art, circle, guide, how, pixel, pixel art, tips, tut пользователем snipahar. Добавьте в закладки постоянную ссылку.Когерентная пиксельная карта (кружки) с полным разрешением, наложенная на оптическую …
Контекст 1
… зоны; поэтому может быть уместным получить диаграмму деформаций, влияющих на отдельные здания и сооружения.Более того, в этих двух областях доступна геодезическая информация; Таким образом, можно выполнить сравнение DIFSAR / геодезических данных. Чтобы дать представление о распределении плотности пикселей в зоне Vomero, сначала покажем на рис. 4 карту когерентных точек, которые были обнаружены, геолокации и наложены на оптическое изображение исследуемой области. Обратите внимание, что в этой зоне плотность когерентных точек [когерентность больше 0,7; см. (5)] составляет около 250 точек / км; кроме того, представление в ложных цветах на рис.4 предоставляет информацию о среднем …
Контекст 2
… в зоне Вомеро, давайте сначала покажем на Рис. 4 карту когерентных точек, которые были обнаружены, геолокации и более — нанесено оптическое изображение исследуемой территории. Обратите внимание, что в этой зоне плотность когерентных точек [когерентность больше 0,7; см. (5)] составляет около 250 точек / км; кроме того, представление в ложных цветах на рис. 4 дает информацию о средней скорости деформации исследуемых целей.Изучая рис. 4 и его увеличенное окно на рис. 5, становится очевидным, что можно исследовать деформации нескольких конструкций и зданий. В частности, мы рассмотрели когерентный пиксель, выделенный на рис. 5, который имеет отношение к …
Context 3
… с геолокацией и наложенным на оптическое изображение исследуемой области. Обратите внимание, что в этой зоне плотность когерентных точек [когерентность больше 0,7; см. (5)] составляет около 250 точек / км; кроме того, представление в ложных цветах на рис.4 представлена информация о средней скорости деформации исследуемых целей. Изучая рис. 4 и его увеличенное окно на рис. 5, становится очевидным, что можно исследовать деформации нескольких конструкций и зданий. В частности, мы рассмотрели когерентный пиксель, выделенный на рис. 5, который относится к зданию, в котором расположен эталонный уровень; поэтому доступны несколько измерений, начиная с .
