Пиксели, точки и линии на дюйм
В предыдущем уроке о пространственном разрешении мы обсудили краткое введение PPI, DPI, LPI. Теперь мы официально собираемся обсудить все из них.
Пикселей на дюйм
Плотность пикселей или пикселей на дюйм является мерой пространственного разрешения для различных устройств, включая планшеты, мобильные телефоны.
Чем выше ИЦП, тем выше качество. Для того, чтобы лучше понять это, вот как это рассчитано. Рассчитаем PPI мобильного телефона.
Расчет пикселей на дюйм (PPI) Samsung galaxy S4:
Samsung Galaxy S4 имеет PPI или плотность пикселей 441. Но как он рассчитывается?
Прежде всего мы будем использовать теорему Пифагора для вычисления диагонального разрешения в пикселях.
Это может быть дано как:
Где a и b — разрешение по высоте и ширине в пикселях, а c — диагональное разрешение в пикселях.
Для Samsung Galaxy S4 это 1080 х 1920 пикселей.
Таким образом, помещение этих значений в уравнение дает результат
С = 2202,90717
Теперь посчитаем PPI
PPI = c / размер диагонали в дюймах
Размер диагонали Samsung Galaxy S4 в дюймах составляет 5,0 дюйма, что можно подтвердить в любом месте.
PPI = 2202,90717 / 5,0
PPI = 440,58
PPI = 441 (приблизительно)
Это означает, что плотность пикселей Samsung Galaxy S4 составляет 441 PPI.
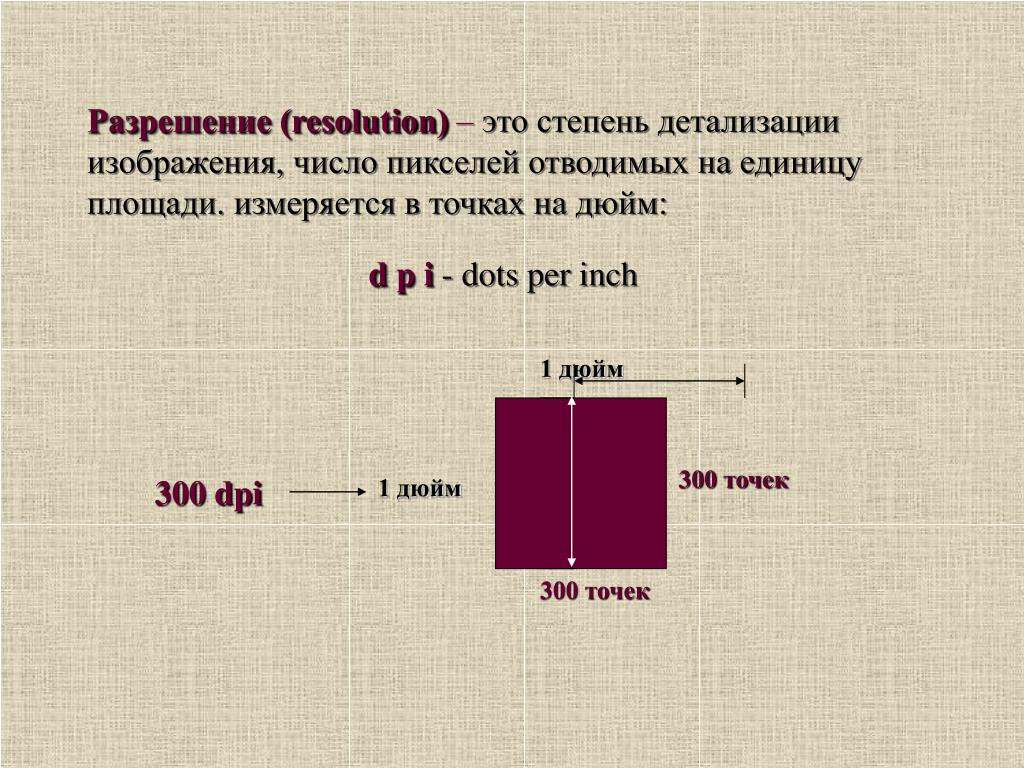
Точек на дюйм.
Dpi часто относятся к PPI, тогда как между этими двумя значениями есть разница. DPI или число точек на дюйм — это мера пространственного разрешения принтеров. В случае принтеров dpi означает, сколько точек чернил напечатано на дюйм, когда изображение распечатывается с принтера.
Помните, что необязательно, чтобы каждый пиксель на дюйм печатался одной точкой на дюйм. Может быть много точек на дюйм, используемых для печати одного пикселя. Причина этого в том, что большинство цветных принтеров использует модель CMYK. Цвета ограничены. Принтер должен выбрать один из этих цветов, чтобы сделать цвет пикселя, тогда как в ПК у вас есть сотни тысяч цветов.
Цвета ограничены. Принтер должен выбрать один из этих цветов, чтобы сделать цвет пикселя, тогда как в ПК у вас есть сотни тысяч цветов.
Чем выше значение dpi принтера, тем выше качество напечатанного документа или изображения на бумаге.
Обычно некоторые лазерные принтеры имеют разрешение 300 точек на дюйм, а некоторые — 600 и более.
Линий на дюйм
Когда dpi относится к точкам на дюйм, лайнер на дюйм относится к линиям точек на дюйм. Разрешение полутонового экрана измеряется в строках на дюйм.
В следующей таблице приведены некоторые строки на дюйм емкости принтера.
Плотность пикселей PPI — что это такое и как влияет на изображение | Смартфоны | Блог
Четкость изображения — первое, что требуется от экрана любого электронного устройства. Плотность пикселей или PPI как раз характеризует этот показатель. Что такое PPI, как этим параметром пользоваться и каким он должен быть для различных устройств — расскажем в этой статье.
Что такое PPI
Большинство владельцев электронных устройств знает, что экран состоит из множества квадратиков, способных менять цвет — пикселей. Пока мы не пытаемся изобразить на экране ничего сложнее «черного квадрата», проблем нет. Но как только появляются диагональные линии, на экране становятся заметны зубцы.
Очевидно, что чем меньше размер пикселей, тем менее они заметны. Однако с уменьшением размера пикселя неизбежно вырастет их количество (мы же не хотим, чтобы экран тоже уменьшался). О количестве пикселей говорит такой параметр, как разрешение экрана. Например, разрешение 2400х1080 означает, что на экране умещается 2400 пикселей по горизонтали и 1080 по вертикали. Много это или мало?
Чтобы ответить на этот вопрос, одного разрешения недостаточно, ведь неизвестна величина экрана. А вот если поделить количество пикселей по горизонтали на ширину экрана (или по вертикали – на высоту), то получится PPI — количество пикселей на дюйм длины (по-английски PPI так и расшифровывается — «Pixel Per Inch», в переводе на русский — «Пикселей На Дюйм»).![]() Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.
Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.
PPI, разрешение и размер экрана
Легко понять, что эти три параметра связаны между собой. Но связь не настолько однозначна, насколько может показаться с первого взгляда. Дело в том, что разрешение говорит о количестве пикселей по горизонтали и вертикали, а размер обычно указывается по диагонали. Поэтому для подсчета PPI по разрешению и диагонали экрана следует воспользоваться теоремой Пифагора:
Так, для смартфона Samsung Galaxy S21+ с 6.7-дюймовым экраном, имеющим разрешение 2400 на 1080, плотность пикселей будет составлять
Сколько PPI нужно на самом деле
Установлено, что большинство людей с остротой зрения 10/10 способны различить объекты размером 1 угловую минуту. Это проистекает из устройства нашего глаза, точнее, из количества колбочек, воспринимающих свет.
Чем ближе объект к глазу, тем более мелкие детали мы можем распознать. Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет
Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет
Значение плотности пикселей, соответствующее этому размеру, равно 358 PPI. Таким образом, для большинства людей более высокая плотность пикселей смысла просто не имеет.
PPI и тип устройства
Теперь для сравнения возьмем другое устройство. Например, 65-дюймовый телевизор Sony KD65A8BR2.
При разрешении в 3840х2160 плотность пикселей составляет всего 67! Почему так мало? Потому что телевизор мы смотрим на расстоянии 2-5 метров, а не 25 сантиметров. А та же 1 угловая минута на 2 метрах соответствует 0,5 мм. Т.е. максимальный PPI на таком расстоянии составит всего 50.
Выходит, что для каждого типа устройств имеется свой «хороший» показатель PPI. Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?
Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?
С учетом всего вышеизложенного, на сегодняшний день оптимальные значения PPI для различной техники следующие:
Устройство | Расстояние до экрана | |
Смартфон | 20-30 см | 350-400 |
Планшет | 40-60 см | 200-250 |
Ноутбук | 60-80 см | 150-200 |
Монитор | 80-100 см | 100-150 |
Телевизор | 1-5 м | 40-100 |
Следует отметить, что эти значения будут приблизительными.![]() Во-первых, расстояние от экрана до глаз у каждого свое: кто-то «утыкается носом» в телефон, кто-то держит его «на отлете». Кто-то сидит в метре от телевизора, а у кого-то он висит на стене, метрах в 5 от дивана. Во-вторых, на понятие «хорошего» PPI влияет уровень развития техники.
Во-первых, расстояние от экрана до глаз у каждого свое: кто-то «утыкается носом» в телефон, кто-то держит его «на отлете». Кто-то сидит в метре от телевизора, а у кого-то он висит на стене, метрах в 5 от дивана. Во-вторых, на понятие «хорошего» PPI влияет уровень развития техники.
Еще лет пять назад 300 PPI считались чуть ли не максимальным параметром для смартфонов, а сегодня это уровень бюджетных «китайцев». В-третьих, острота глаз у каждого своя, поэтому определение «хорошей» четкости изображения будет варьироваться в зависимости от того, кто на это изображение смотрит.
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюймАртемий Лебедев
24 июня 2001
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024×768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
| 12-пунктовый текст на экране Макинтоша | 12-пунктовый текст на экране PC |
Но мониторы-то в наши дни у всех одни и те же, как и разрешения. В результате получается, что все писишники совершенно не понимают, чем же так хорош 12-пунктовый текст — у них-то на экране он высотой в 16 пунктов (пикселей). И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
И что мы получаем в результате? Тотальное использование <font size=-1> практически на всех сайтах. А макинтошники вечно недоумевают: как же это можно читать текст высотой в четыре пикселя?
Картинки везде показываются одинаково, потому что меряются они в пикселях. Но скоро перестанут. О том, почему разрешению в будущем отведена бóльшая роль, а также о том, почему пиксельная графика умрет, — следующий параграф.
Заказать дизайн…
Насколько важна плотность пикселей?
15.12.2012Сегодня все экраны имеют цветные пиксели. Чем меньше пиксели, тем лучше изображение на экране. Пиксельная плотность измеряется в PPI (пикселях на дюйм). Чем выше PPI, тем четче изображение.
В цифровой печати PPI часто переводят в DPI (количество точек на дюйм). В офсетной печати для оптимального качества изображения и гладкости обычно необходимо разрешение 300 DPI, но иногда используются и разрешение 266 DPI. Изображения с таким разрешением можно увидеть в журналах, книгах и на плакатах с цветной глянцевой печатью. Без лупы большинство людей никогда и не заметит отдельные точки при этом разрешении.
Изображения с таким разрешением можно увидеть в журналах, книгах и на плакатах с цветной глянцевой печатью. Без лупы большинство людей никогда и не заметит отдельные точки при этом разрешении.
В газетах обычно используется намного более низкое разрешение в пределах 170 DPI. Даже при том, что держат газеты на таком же расстоянии от глаз, что и журнал, изображения с более низким разрешением такие же четкие. Изображения для рекламных щитов пчатают с разрешением приблизительно 10-20 точек на дюйм, но издали этого не видно и картинка выглядит очень четкой.
Мобильные телефоны и планшеты держат на том же расстоянии, что и газеты или журналы, так что в них применяется разрешение в диапазоне 150-300 точек на дюйм. На пиксельную плотность влияют физические размеры экрана. У 4,5-дюймовых экранов с разрешением 768 x 1280 пикселей чрезвычайно высокое разрешение — 332 точки на дюйм. 10-дюймовые экраны с тем же числом пикселей имеют пиксельную плотность 150 точек на дюйм, почти такую же, что и газеты. Это позволяет различать шрифт, изображения и цвета.
Это позволяет различать шрифт, изображения и цвета.
Но разве разная пиксельная плотность помогает быстрее набирать электронные письма? Или вы не в состоянии разобрать буквы и слова, если они состоят из пикселей немного большего размера? Разве цвета и оттенки нельзя разобрать при плотности 200 точек на дюйм? Разве именно высокое разрешение экрана помогает управлять календарем, организовывать контакты?
Понятно, что при плотности 300 точек на дюйм изображение четче и детальнее, но так уж часто нужна такая четкость? Это немаловажно при просмотре фильмов, но смартфонами для этого пользуется достаточно маленькое число людей. Плотность важна при просмотре изображений. Этим на своих телефонах занимается уже намного большее количество пользователей, но разве фотографии при плотности 150 точек на дюйм совсем неразличимы? Если же необходимо рассмотреть какие-то детали, можно просто увеличить масштаб. Важна ли плотность пикселей для просмотра веб-сайтов? Отнюдь нет. Все веб-сайты разработаны под стандартное разрешение экрана 72 точек на дюйм. Экран с плотностью пикселей 300 точек на дюйм сделает все изображения чрезвычайно маленькими и неразборчивыми, и вынудит пользователей увеличить масштаб.
Экран с плотностью пикселей 300 точек на дюйм сделает все изображения чрезвычайно маленькими и неразборчивыми, и вынудит пользователей увеличить масштаб.
Существует немало людей, помешанных на разрешении экранов смартфонов и планшетов. Хвастаться высоким разрешением экрана — то же самое, что хвастаться цифровой подсветкой спидометра в автомобиле. Несомненно, он может быть более удобочитаемым, но разве в этом есть какое-то реальное функциональное преимущество?
С другой стороны, разрешение или разрешающая способность идеального человеческого зрения 20/20 составляет приблизительно 0,2 мм на минимальном расстоянии фокусировки. На расстоянии приблизительно 10 дюймов наилучшим является разрешение приблизительно 700 пикселей на дюйм, так как разрешающая способность глаза составляет одну угловую минуту. При увеличении этого расстояния приблизительно до 20 дюймов разрешение уменьшается приблизительно до 533 пикселей на дюйм. Разрешающая способность уменьшается с увеличением расстояния или уменьшением углового разрешения. Другими словами, способность глаза различать детали изменяется в зависимости от расстояния до объекта. Она также зависит от большого количества других факторов, таких как диаметр диафрагмы, уровень освещенности, длина волны света и т.д.
Другими словами, способность глаза различать детали изменяется в зависимости от расстояния до объекта. Она также зависит от большого количества других факторов, таких как диаметр диафрагмы, уровень освещенности, длина волны света и т.д.
Источник: Techgid.ru
Возврат к списку
Плотность пикселей (PPI) и как она зависит от разрешения — MIUI помощь — Xiaomi Community
Обложка
Изменить* Рекомендуется загружать изображения для обложки с разрешением 720*312
Описание темы
Приветствую вас, Mi Фаны.Сегодня речь пойдет о том, что такое плотность пикселей PPI и на что она влияетPPI (произносится как пи-пи-ай) или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.Экран первого компьютера обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 403, 458, 522 ppi и 642 точек на дюйм. Смартфон c рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.Почему же так важна плотность пикселей?PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов, а разрешение у него всего 720×1280… то экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными.
Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.Экран первого компьютера обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 403, 458, 522 ppi и 642 точек на дюйм. Смартфон c рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.Почему же так важна плотность пикселей?PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов, а разрешение у него всего 720×1280… то экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.Поэтому при выборе смартфона, нужно смотреть не только на диагональ, но и на PPIДля чего экран смартфона должен иметь плотность пикселей больше 300 точек на дюймЧеловеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете.Чем PPI отличается от DPI и почему не стоит их путатьDPI (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства.
Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.Поэтому при выборе смартфона, нужно смотреть не только на диагональ, но и на PPIДля чего экран смартфона должен иметь плотность пикселей больше 300 точек на дюймЧеловеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете.Чем PPI отличается от DPI и почему не стоит их путатьDPI (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.PPI — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране (ppi) или распечатанного на бумаге (dpi).Как рассчитать плотность пикселей экрана самостоятельноДля этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:Либо воспользоваться калькулятором для расчета :КалькуляторИсточник Не стоит гнаться за максимальным числом ppi, достаточно будет выбрать смартфон с 300-350 ppi.
Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин dpi применяется в полиграфии.PPI — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране (ppi) или распечатанного на бумаге (dpi).Как рассчитать плотность пикселей экрана самостоятельноДля этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:Либо воспользоваться калькулятором для расчета :КалькуляторИсточник Не стоит гнаться за максимальным числом ppi, достаточно будет выбрать смартфон с 300-350 ppi. К примеру, на моем Mi 9 это значение составляет 403 ppi, и я считаю этот показатель более чем достаточным.Спасибо за внимание.Не забываем комментировать !
К примеру, на моем Mi 9 это значение составляет 403 ppi, и я считаю этот показатель более чем достаточным.Спасибо за внимание.Не забываем комментировать !
Выбрать колонку
Добавить в колонку
Изменения необратимы после отправки
Что именно означает число пикселей на дюйм?
пикселей на дюйм, или PPI, является мерой плотности или разрешения (разрешение в смысле тонкости детализации, которое опять-таки относится к плотности информации, а не разрешение по размерам или физические параметры). Не все устройства, которые можно использовать для просмотра фотографий, имеют одинаковую плотность пикселей. Компьютерные экраны имеют тенденцию варьироваться от 72ppi до 109ppi с точки зрения плотности пикселей экрана. Условно говоря, это довольно низко. Новые портативные устройства имеют плотность экрана от 135ppi до 360ppi. Такие устройства будут похожи на смартфоны, планшеты, такие как iPad, планшеты Nexis для Android и будущие планшеты на Windows 8. Принтеры могут варьироваться от 100ppi до 720ppi для струйных принтеров.
Принтеры могут варьироваться от 100ppi до 720ppi для струйных принтеров.
Значение знания PPI, или плотности пикселей, заключается в знании размера экспорта обработанных фотографий для просмотра на различных устройствах. Если вы намереваетесь создавать изображения для просмотра на стандартном экране компьютера, вы, как правило, можете принимать значения около 72-100 ppi, а при экспорте с размерами от 4×6 до 5×7 с физической точки зрения на экране обычно получаются фотографии, которые легче всего наблюдать потенциальным онлайн-зрителям. Если вы намереваетесь создавать изображения для просмотра на портативных портативных устройствах, вам следует ориентироваться на более высокое разрешение, примерно 150ppi.
Когда дело доходит до печати, знание того, на каком PPI печатать, может быть чрезвычайно важным, так как оно может сильно повлиять на размер печати. Если вы собираетесь печатать фотографии с разрешением 8×10, вы, вероятно, заинтересованы в печати не менее 300 ppi или выше . .. даже до 600 ppi (принтеры Canon и HP) или 720ppi (принтеры Epson). Большинство фотографий, за исключением некоторых форм, таких как архитектурная фотография (и даже в некоторых смыслах архитектурная фотография), содержат больше деталей, чем может быть получено при печати 300ppi с разрешением 8×10 для нормальных расстояний просмотра, поэтому часто требуется печать с более высоким разрешением для полной реализации деталей. Вы можете иметь на фотографии. При печати с «исходным» размером печати … или с размером, относительно близким к исходным размерам изображений ваших фотографий … который имеет тенденцию падать в диапазоне от 11×16 «до 17×22», вам, вероятно, потребуется печатать около 300ppi , При нормальных расстояниях просмотра это должно захватывать все мелкие детали вашей фотографии достаточно хорошо, чтобы их можно было наблюдать большинству зрителей, и, как правило, для печати изображения практически не требуется масштабирование (это означает, что вы получите наилучшие результаты при самом большом родном изображении).
.. даже до 600 ppi (принтеры Canon и HP) или 720ppi (принтеры Epson). Большинство фотографий, за исключением некоторых форм, таких как архитектурная фотография (и даже в некоторых смыслах архитектурная фотография), содержат больше деталей, чем может быть получено при печати 300ppi с разрешением 8×10 для нормальных расстояний просмотра, поэтому часто требуется печать с более высоким разрешением для полной реализации деталей. Вы можете иметь на фотографии. При печати с «исходным» размером печати … или с размером, относительно близким к исходным размерам изображений ваших фотографий … который имеет тенденцию падать в диапазоне от 11×16 «до 17×22», вам, вероятно, потребуется печатать около 300ppi , При нормальных расстояниях просмотра это должно захватывать все мелкие детали вашей фотографии достаточно хорошо, чтобы их можно было наблюдать большинству зрителей, и, как правило, для печати изображения практически не требуется масштабирование (это означает, что вы получите наилучшие результаты при самом большом родном изображении). размер.) Наконец, если вы хотите увеличить ваши фотографии, вы, вероятно, захотите печатать с более низким разрешением. Среднее увеличение, которое может составлять примерно до 24×36 «или около того, часто может быть выполнено на уровне около 150 ppi, однако 200 ppi имеет тенденцию генерировать несколько лучшие результаты для средних расстояний просмотра в обычной бумаге, а во многих случаях даже для холста. Для значительных увеличений до 40×60, вы захотите печатать со скоростью от 100ppi до 150ppi, ожидая, что такие фотографии будут просматриваться на расстоянии не менее нескольких футов, если не больше.
размер.) Наконец, если вы хотите увеличить ваши фотографии, вы, вероятно, захотите печатать с более низким разрешением. Среднее увеличение, которое может составлять примерно до 24×36 «или около того, часто может быть выполнено на уровне около 150 ppi, однако 200 ppi имеет тенденцию генерировать несколько лучшие результаты для средних расстояний просмотра в обычной бумаге, а во многих случаях даже для холста. Для значительных увеличений до 40×60, вы захотите печатать со скоростью от 100ppi до 150ppi, ожидая, что такие фотографии будут просматриваться на расстоянии не менее нескольких футов, если не больше.
Понимание плотности пикселей, или PPI, и того, как оно соотносится с физическими размерами изображений, наблюдаемыми … при печати или на экране, важно для получения наилучшего качества «конечный результат». Экспорт или печать изображения с неправильной плотностью пикселей приведет к получению не идеальных результатов, часто смягчая детали, которые в противном случае могли бы легко наблюдать ваши зрители.
Что такое пикселей на дюйм. О выборе дисплеев. Графическое программное обеспечение
PPI это сокращение от английского «pixels per inch», буквально означает количество пикселей на дюйм. Естественно, чем больше это значение, тем выше плотность пикселей, сами пиксели при этом меньше по размеру, что в результате дает более четкую картинку на экране смартфона (и экране любого другого устройства – планшета, монитора, телевизора и так далее). При маленьких значениях PPI вы можете увидеть отдельные пиксели на экране, изображение будет зернистым, что не очень комфортно для глаз. Обычно телефоны с маленьким значением PPI — это бюджетные модели.
Полная формула расчета PPI выглядит так: необходимо извлечь квадратный корень от суммы квадратов количества пикселей по высоте и ширине, и после разделить полученный результат на диагональ экрана в дюймах. То есть формула будет такая:
Посчитаем на примере iPhone 7, его разрешение составляется 1334 на 750 пикселей, а диагональ экрана 4. 7 дюйма, то есть:
7 дюйма, то есть:
- 1334 в квадрате = 1779556;
- 750 в квадрате = 562500;
- Сумма квадратов, 1779556 562500 = 2342056;
- Извлекаем квадратный корень из 2342056 = 1530.378;
- Делим полученное значение на 4.7 = 325.6123;
- Округляем значение и получаем цифру 326. Это и есть PPI для iPhone 7.
Какое значение PPI должно быть в телефоне
Не стоит гнаться за самым большим значением PPI. На рынке есть модели смартфонов со значением PPI более 400, и даже с более чем 500. Но проблема в том, что человеческий глаз не видит разницы при повышении значения PPI более 300. Конечно, при желании, вы сможете рассмотреть пиксели вблизи, но при обычном использовании, на расстоянии 20-25 см от глаз, экран будет очень комфортным. К тому же, обработка очень высоких разрешений, накладывает свой отпечаток на время работы телефона.
10.09.2012
Apple никогда не пыталась быть в тренде. Она всегда эти тренды создавала, и за ней шли и покупатели и конкуренты. Одним интересным, с моей точки зрения, трендом пары последних лет стало значение ppi (Pixel Per Inch) – количество точек на дюйм дисплея. Показатель, информирующий о четкости изображения, превратился в манию.
Одним интересным, с моей точки зрения, трендом пары последних лет стало значение ppi (Pixel Per Inch) – количество точек на дюйм дисплея. Показатель, информирующий о четкости изображения, превратился в манию.
Количество пикселей на дюйм действительно очень важный показатель, который говорит о том, насколько четким будет изображение на дисплее. Чем больше это значение, тем менее различимы будут пиксели невооруженным взглядом, и соответственно, тем менее заметны будут ступеньки на наклонных линиях изображения. В абсолюте – чем больше точек на дюйм, тем лучше. Хотя, беспредельно увеличивать плотность пикселей, уменьшая их размер, не удастся – технологические ограничения имеются, но до них еще очень далеко. Совсем другой вопрос – нужны ли нам дисплеи со столь высоким ppi?
Перед тем как делать выводы и оценивать перспективы, давайте вернемся в прошлое и посмотрим, какой плотностью пикселей обладали дисплеи прошлого. Тогда на этот параметр никто не обращал внимания, поэтому это вдвойне интересно.
Отбросим дисплеи с ЭЛТ, и начнем с первых ЖК. Типовым размером первых моделей были 15 дюймов, и разрешение 1024 на 768. Плотность в данном случае будет около 85 точек на дюйм. Затем появились 17 и 19 дюймовые модели с разрешением 1280 на 1024, у них ppi оказался равен 96 и 86 точкам. Редкие 22 дюймовые панели того времени радовали разрешением 1600 на 1200 и плотностью в 91 пиксель на дюйм.
Как видите, все диагонали обладали близкой плотностью, которая считалась достаточной. При этом, думаю никто не будет спорить, что пиксели в таких дисплеях видны, и «лесенки» на шрифтах очень даже различимы. Но это никого не волновало, кроме разработчиков видеокарт, которые в борьбе с пресловутыми лесенками в течение многих лет разрабатывали и улучшали технологии сглаживания, которые позволяли замаскировать этот эффект.
Современные домашние мониторы имеют чуть большую плотность пикселей – и все благодаря моде на Full HD. Например, 21.5 дюймовый монитор с разрешением 1920 на 1080 радует 102 ppi.
 А дисплей ноутбука ASUS при диагонали 11.1 дюйма и разрешении 1366 на 768 характеризует плотность в 141 пиксель на дюйм. Более или менее доступных по разумной цене решений в ряде мониторов для компьютеров или ноутбуков с большей плотностью пикселей найти, скорее всего, не удастся.
А дисплей ноутбука ASUS при диагонали 11.1 дюйма и разрешении 1366 на 768 характеризует плотность в 141 пиксель на дюйм. Более или менее доступных по разумной цене решений в ряде мониторов для компьютеров или ноутбуков с большей плотностью пикселей найти, скорее всего, не удастся.Все домашние решения лежат в пределах от 100 до 140 ppi. В телевизорах ситуация еще хуже. Например, плотность пикселей у 32 дюймового телевизора с разрешением Full HD составляет 69 точек на дюйм, у 40 дюймового с тем же разрешением всего 55 точек. А уж о больших диагоналях и говорить страшно. Например, 55 дюймовая панель порадует плотность в 40 ppi.
Зато телефоны и планшеты благодаря Apple стали лидерами в плотности пикселей. Первые iPhone, как и его конкуренты был не самым четким по сегодняшним меркам, обладая при диагонали в 3.5 дюйма разрешением 320 на 480 точек, и как результат плотностью в 165 точек на дюйм. Чуть позже, без особого шума появился первый смартфон Sony Ericsson Xperia X1, который обладал 3 дюймовым дисплеем с разрешением 480 на 800 пикселей, и соответственно плотностью 311 ppi. Но Sony не смогла правильно «подать» такую высокую четкость покупателю, а вот Apple идею подметила, подсуетилась, и выпустила iPhone 4 с дисплеем высокой четкости, который характеризуется разрешением 640 на 960 при диагонали 3,5 дюйма. 330 точек на дюйм этой модели телефона, под ярким маркетинговым названием Retina Display мгновенно завоевали любовь покупателей. Именно с этого момента всех стало интересовать значение ppi. Сама Apple на волне успеха подогнала под Retina и новое поколения iPad, разрешение дисплея которого составило 2048 на 1536 при диагонали в 9,7 дюйма. Его значение ppi равно 264 точки на дюйм, что хоть и меньше чем у iPhone текущего поколения, зато в два раза больше чем у iPad 2 и заметно больше чем у большинства конкурентов, дисплеи которых при схожих размерах диагонали имели разрешение не более 1280 на 800.
Но Sony не смогла правильно «подать» такую высокую четкость покупателю, а вот Apple идею подметила, подсуетилась, и выпустила iPhone 4 с дисплеем высокой четкости, который характеризуется разрешением 640 на 960 при диагонали 3,5 дюйма. 330 точек на дюйм этой модели телефона, под ярким маркетинговым названием Retina Display мгновенно завоевали любовь покупателей. Именно с этого момента всех стало интересовать значение ppi. Сама Apple на волне успеха подогнала под Retina и новое поколения iPad, разрешение дисплея которого составило 2048 на 1536 при диагонали в 9,7 дюйма. Его значение ppi равно 264 точки на дюйм, что хоть и меньше чем у iPhone текущего поколения, зато в два раза больше чем у iPad 2 и заметно больше чем у большинства конкурентов, дисплеи которых при схожих размерах диагонали имели разрешение не более 1280 на 800.
Впрочем, к чести конкурентов, они довольно быстро наверстали отставание, заметно увеличив разрешение дисплеев своих устройств. В частности Samsung Galaxy Nexus может похвастать разрешением 1280 на 720 своего 4.
 65 дюймового дисплея, плотность пикселей которого составляет 316 ppi. А дисплей планшета ASUS Transformer Pad Infinity имеет разрешение 1920 на 1200 при диагонали 10,1 дюйма, что дает 224 ppi. Но что самое интересное, на этом они не остановились…
65 дюймового дисплея, плотность пикселей которого составляет 316 ppi. А дисплей планшета ASUS Transformer Pad Infinity имеет разрешение 1920 на 1200 при диагонали 10,1 дюйма, что дает 224 ppi. Но что самое интересное, на этом они не остановились…Повальное увлечение уплотнением пикселей и созданием дисплеев с еще более высокими значениями PPI охватило практически всех производителей. Это уже даже не работа на улучшение характеристик, а соревнование. LG анонсирует 5 дюймовый дисплей с Full HD разрешением, и ppi а уровне 440 точек. Toshiba отвечает дисплеем с диагональю 6.1 дюйма, разрешением 2560 на 1600 точек, что соответствует плотности в 495 точек на дюйм. Ну а лидером пока является консорциум Japan Display, который недавно анонсировал 2.3 дюймовый дисплейчик с разрешением 1280 на 800 точек. Его плотность равна 651 ppi. Потрясающе! Но нужны ли дисплеи с такой высокой плотностью пикселей?
С одной стороны – хуже от этого дисплеи точно не становятся – ведь кашу маслом не испортишь.
 С другой стороны, у огромных разрешений небольших диагоналей есть недостатки. Главным недостатком из всех можно считать значительный рост нагрузки на графические карты. Для десктопных компьютеров это не очень критично – видеокарты с огромным энергопотреблением на этом рынке норма. Да и повышение разрешения позволит отказаться от тяжелого режима со сглаживанием, так как «лесенки» с которым он призван бороться станут практически незаметны. А вот для мобильных устройств значительное увеличение количества пикселей наносит сильнейший удар по времени автономной работы. Мало того, что видеокарта трудится в поте лица дабы отрисовать такое изображение, что требует значительных затрат энергии, так еще и сам дисплей при увеличении кол-ва пикселей становится более прожорливым. Так что здесь нужно соблюдать паритет между желаниями разработчика и возможностями.
С другой стороны, у огромных разрешений небольших диагоналей есть недостатки. Главным недостатком из всех можно считать значительный рост нагрузки на графические карты. Для десктопных компьютеров это не очень критично – видеокарты с огромным энергопотреблением на этом рынке норма. Да и повышение разрешения позволит отказаться от тяжелого режима со сглаживанием, так как «лесенки» с которым он призван бороться станут практически незаметны. А вот для мобильных устройств значительное увеличение количества пикселей наносит сильнейший удар по времени автономной работы. Мало того, что видеокарта трудится в поте лица дабы отрисовать такое изображение, что требует значительных затрат энергии, так еще и сам дисплей при увеличении кол-ва пикселей становится более прожорливым. Так что здесь нужно соблюдать паритет между желаниями разработчика и возможностями.Но дело не только в этом – зачем усложнять производство и делать более дорогие продукты, если высочайшая плотность пикселей просто не нужна в некоторых устройствах. Например, телевизор с диагональю 32 дюйма установленный на расстоянии более трех метров, не позволяет разглядеть разницы в четкости изображения при разрешениях HD и FullHD, при этом плотность пикселей в них разниться заметно – 49 ppi и 69 ppi, соответственно. Причина в том, что с такого расстояния, мы не можем разглядеть отдельных точек – наш глаз просто физически не может их различить. А если мы сделаем телевизор такой же диагонали с грядущим разрешением 4Kx2K? При разрешении 3840 на 2160 мы получим плотность в 138 ppi, которая находится на уровне современных дисплеев для ноутбуков и десктопных компьютеров. Работать с таких монитором с расстояния 70-100 сантиметров будет очень удобно, но с такого расстояния телевизор никто не смотрит! А человек сидящий в трех метрах от устройства вновь не увидит разницы телевизора с 4Kx2K и FullHD.
Например, телевизор с диагональю 32 дюйма установленный на расстоянии более трех метров, не позволяет разглядеть разницы в четкости изображения при разрешениях HD и FullHD, при этом плотность пикселей в них разниться заметно – 49 ppi и 69 ppi, соответственно. Причина в том, что с такого расстояния, мы не можем разглядеть отдельных точек – наш глаз просто физически не может их различить. А если мы сделаем телевизор такой же диагонали с грядущим разрешением 4Kx2K? При разрешении 3840 на 2160 мы получим плотность в 138 ppi, которая находится на уровне современных дисплеев для ноутбуков и десктопных компьютеров. Работать с таких монитором с расстояния 70-100 сантиметров будет очень удобно, но с такого расстояния телевизор никто не смотрит! А человек сидящий в трех метрах от устройства вновь не увидит разницы телевизора с 4Kx2K и FullHD.
Вывод из этого достаточно прост – бессмысленное увеличение количества пикселей на дюйм совершенно не улучшит объективные ощущения от дисплеев.
 Здесь важен баланс – расстояние просмотра/плотность пикселей. За точку отсчета можно условно принять то соотношение что принято в типографском деле – 300 точек на дюйм. Такая плотность позволяет нам не замечать пикселизации на журнальных фото. Однако краска при нанесении на бумагу немного растекается, что улучшает восприятие. А потому оптимальной плотностью пикселей у дисплеев стоит принять 330 точек на дюйм. И это в том случае, если устройство вы располагаете на том же расстоянии, что и газету или журнал. Здесь стоит оговорится, что речь дальше пойдет не об минимально требуемых разрешениях и плотности, а наоборот, о тех что нужны для получения идеального изображения, схожего по четкости с той же фотографией отпечатанной в глянцевом журнале, ну или изображением на экране последнего iPhone.
Здесь важен баланс – расстояние просмотра/плотность пикселей. За точку отсчета можно условно принять то соотношение что принято в типографском деле – 300 точек на дюйм. Такая плотность позволяет нам не замечать пикселизации на журнальных фото. Однако краска при нанесении на бумагу немного растекается, что улучшает восприятие. А потому оптимальной плотностью пикселей у дисплеев стоит принять 330 точек на дюйм. И это в том случае, если устройство вы располагаете на том же расстоянии, что и газету или журнал. Здесь стоит оговорится, что речь дальше пойдет не об минимально требуемых разрешениях и плотности, а наоборот, о тех что нужны для получения идеального изображения, схожего по четкости с той же фотографией отпечатанной в глянцевом журнале, ну или изображением на экране последнего iPhone.То есть, 330 точек на дюйм – оптимум для смартфонов, планшетов, электронных книг. Это и возьмем за точку отсчета – расстояние просмотра – 50 сантиметров, и плотность 330 пикселей на дюйм. С таким подходом, оптимальным разрешением для 10. 1-дюймового планшета будет 2800 на 1800 точек. Как видите, iPad пока не дотягивает слегка. Зато среди смартфонов такое решение уже есть – iPhone 4 и 4S, их плотность как раз составляет 330 точек на дюйм.
1-дюймового планшета будет 2800 на 1800 точек. Как видите, iPad пока не дотягивает слегка. Зато среди смартфонов такое решение уже есть – iPhone 4 и 4S, их плотность как раз составляет 330 точек на дюйм.
Мониторам и телевизорам такая плотность уже не нужна, в силу того, что их просмотр проводится с большего расстояния. После несложных вычислений, получаем оптимальный результат для домашних мониторов, которые в среднем находятся на расстоянии одного метра. Учитывая, что при удвоении расстояния просмотра требуется в два раза меньшая плотность – оптимальным ppi для них станет 165 точек на дюйм. То есть разрешение 4Kx2K (которое составляет 3840 на 2160 точек) будет оптимальным для 27-дюймовых мониторов. А привычное в наше время FullHD оптимально смотрится только на 13.3-дюймовых дисплеях. Ну а разрешение 2800 на 1800 точек будет в самый раз 20-дюймовым мониторам.
Что касается телевизоров, то здесь стоит учитывать, что их просмотр проводится с расстояния от 2.5 метров – это в пять раз больше чем при использовании смартфонов и планшетов, как следствие – плотность пикселей там может быть в пять раз ниже, при сохранении той же четкости изображения. То есть, этим устройствам вполне хватит плотности в 66 точек на дюйм. Теперь высчитываем идеальные соотношения разрешений и диагоналей. Унылые 1366 на 768 точек будут вполне прилично смотреться только на 23-дюймовых дисплеях. Современное FullHD будет радовать кристальной четкостью на телевизорах с диагональю 32 дюйма. Такой же четкости, но при разрешении 4Kx2K, можно добиться уже на дисплеях с диагональю до 65 дюймов!
То есть, этим устройствам вполне хватит плотности в 66 точек на дюйм. Теперь высчитываем идеальные соотношения разрешений и диагоналей. Унылые 1366 на 768 точек будут вполне прилично смотреться только на 23-дюймовых дисплеях. Современное FullHD будет радовать кристальной четкостью на телевизорах с диагональю 32 дюйма. Такой же четкости, но при разрешении 4Kx2K, можно добиться уже на дисплеях с диагональю до 65 дюймов!
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения , даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPIПиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм — PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
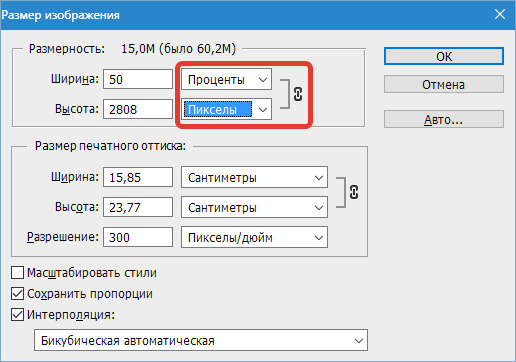
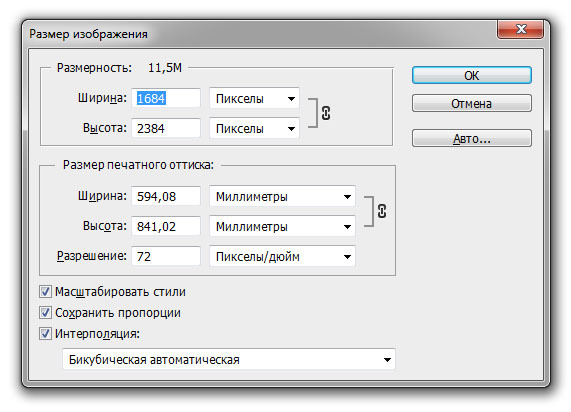
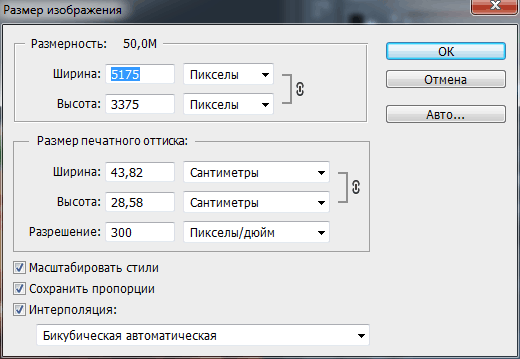
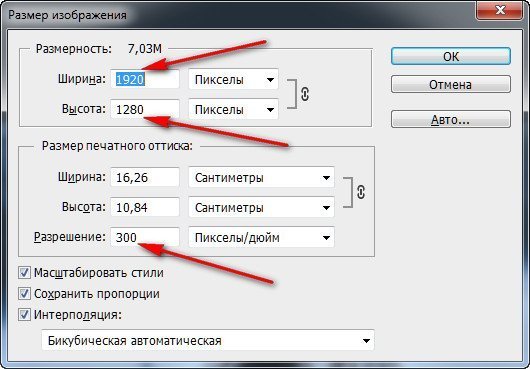
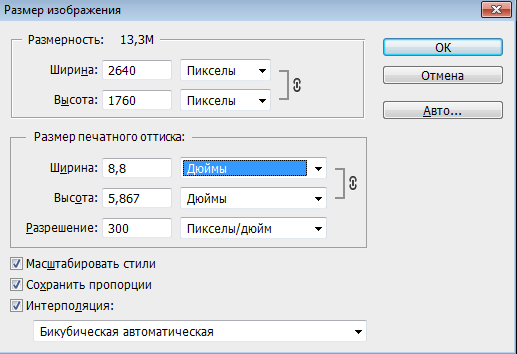
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
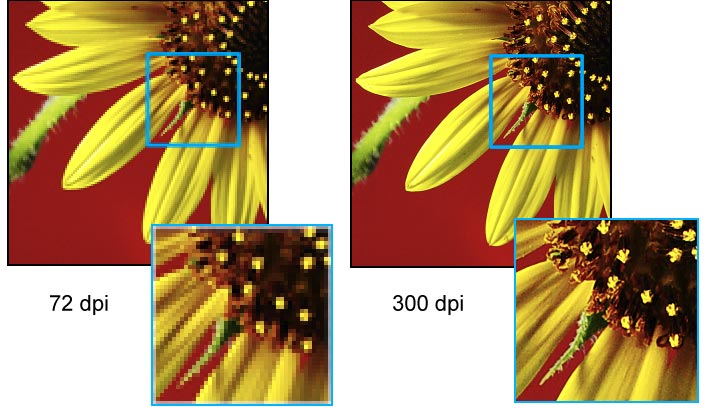
Сравните разницу.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI — количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера — поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
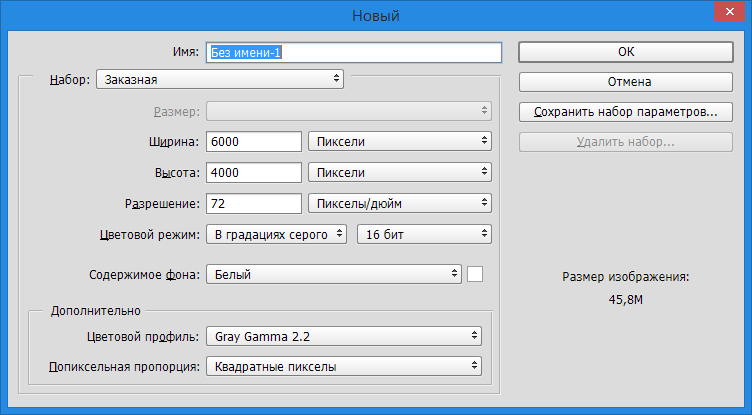
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI . Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях , которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
ВыводыПри использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Сейчас разрешение и плотность пикселей дисплея в мобильном устройстве являются одним из главных маркетинговых пунктов. Узнайте, на что влияет значение PPI.
На днях компания Samsung Galaxy S8 и Galaxy S8+, особенностью которых стал «безграничный» экран. Дисплей практически лишился рамок, получил высокое разрешение 2960×1440 точек и плотность пикселей 570/529 PPI соответственно. В феврале на международной выставке MWC 2017 бренд LG анонсировал смартфон с аналогичным разрешением и плотностью 564 PPI , а Sony — аппарат с 4K-экраном (3840×2160 пикселей, 806 PPI ). Очевидно, что будущее за дисплеями с высоким разрешением.
При выборе смартфона многие обращают внимание на разрешение экрана, а вот плотность пикселей зачастую остается в стороне. Учитывая развитие экранных технологий и разработок в области виртуальной реальности, значение ppi также играет большую роль в качестве дисплея.
Что такое PPI?
Сокращение PPI происходит от Pixel Per Inch (пикселей на дюйм) и используется для описания плотности пикселей во всех видах дисплеев, включая камеры, компьютеры, мобильные устройства и т. д. Плотность пикселей может быть показателем четкости экрана, но при этом необходимо учитывать другие аспекты: его физические размеры и расстояние до глаз.
Если вы придвинете экран ближе к глазам, вы сможете разглядеть пиксели. Если устройство находится на большом расстоянии от вас, высокая плотность пикселей не будет особо ощущаться. Таким образом, чем больше дисплей, тем меньше значение PPI.
Стандарт зрения
Обычно острота зрения человека измеряет при помощи теста Снеллена, который был изобретен в 1860 году в медицинских целях. Важно отметить, что по этой системе офтальмолог пытался выявить слабое зрение, которое является медицинской проблемой. Ни один пациент никогда не жаловался на остроту зрения выше среднего.
Значит, острота зрения 20/20 вовсе не является идеальной. Этот показатель означает нормальное зрение, при котором человек может прочитать таблицу на расстоянии 3 метров.
Миф о 300 ppi
Существует миф о том, что человек не может различать пиксели при плотности 300 ppi. В 2010 году Стив Джобс использовал это утверждение во время презентации iPhone 4, оснащенного инновационным на тот момент Retina-дисплеем с 326 ppi. Отчасти это соответствует действительности, но только для тех пользователей, у которых острота зрения 20/20.
Согласно различным исследованиям, человеческий глаз может различать пиксели при плотности до 900-1000 ppi.
На что влияет плотность пикселей?
Чем выше плотность пикселей, тем более четкое изображение вы будете видеть на экране. Если раньше это не имело особого значения, то с наступлением эры виртуальной и дополненной реальности ситуация постепенно меняется. Едва ли вам захочется в режиме виртуальной реальности видеть вокруг себя пиксельную картинку. Чем выше разрешение и плотность пикселей, тем реальнее изображение. Причем это может быть заметно не только при использовании гарнитуры виртуальной реальности, но и при просмотре фильмов.
Давным-давно я работал в сфере производства LCD-мониторов и телевизоров. И однажды участвовал в разговоре с инженерами из ведущих компаний, разрабатывающих схемы управления дисплеями. Они обвиняли всех нас, кто проектировал и создавал экраны, в «носодисплейной инженерии» («nose on glass engineering» — N.O.G.E.).
По их мнению, мы сосредоточились на улучшениях, которые можно заметить, лишь уткнувшись носом в экран. Мы наращивали показатели, которые в повседневном использовании не играют роли. И они были абсолютно правы.
Сегодня мобильная индустрия занимается тем же. Обратите внимание на то, что называют основными характеристиками экрана в планшете и смартфоне. По большому счёту это только количество пикселей да ещё, пожалуй, определённая технология дисплея (IPS, OLED или другая). Но действительно ли это единственные детали, на которые нужно обращать внимание? И вообще, являются ли они самыми важными?
Вернёмся на семь лет назад, к моменту, когда был представлен iPhone 4 с -дисплеем. Apple выбрала такое название, поскольку этот экран имел плотность 326 пикселей на дюйм, что соответствовало разрешающей способности человеческого глаза (retina — сетчатка).
Скорее всего, вы не нуждаетесь в более высокой плотности, поскольку не сможете заметить разницу.
Некоторые специалисты, включая доктора Рэя Сонейру (Ray Soneira) из компании DisplayMate Technologies, оспаривали это утверждение. Но даже критики согласились, что такой показатель подобрался очень близко к пределу, который имеет смысл для практического применения. 300 точек на дюйм — плотность фотографий в глянцевых журналах. И на их качество ещё никто не жаловался.
А теперь о настоящем. Максимальная плотность экрана в доступном на рынке смартфоне составляет 806 пикселей на дюйм. Речь идёт о Sony Xperia Z5 Premium, 5,5-дюймовый дисплей которого вмещает полное 4K-изображение (2 160 на 3 840 пикселей). Есть несколько телефонов с разрешением около 1 440 на 2 960 точек и размерами экранов от 5,5 до 6 дюймов, плотность которых превышает 550 точек на дюйм.
Даже Apple, которая первой заверила нас, что 326 пикселей на дюйм будет предостаточно, увеличила этот показатель до 458 единиц в дисплее Super Retina для iPhone X.
Технический термин для этого всего — безумие.
Без сомнения, вы можете замечать крохотные различия вплоть до уровня плотности 500 пикселей на дюйм. При условии, что у вас идеальное зрение и вы держите телефон не дальше чем 30 см от глаз. Но всё равно, если сегодня есть возможности создавать такие продукты, это не значит, что их нужно создавать. Это также не значит, что эти дисплеи в целом работают лучше остальных.
Для обеспечения работы всех этих пикселей требуется больше вычислительной мощности и энергии . Чем больше точек на экране, тем меньше остаётся места для «открытой области» — части, которая излучает свет — в каждой из них. Таким образом, страдают яркость и энергоэффективность подсветки — или то и другое вместе.
На какие же параметры стоит обращать внимание?
Сегодня дисплеи больше не страдают от проблем вроде дисторсии и нарушений линейности изображения. Мы не сталкивались с ними с тех пор, как производители перестали использовать ЭЛТ-экраны более десяти лет назад. Так разве наши современные дисплеи не идеальны? Ответ — конечно же, нет. Я могу перечислить по меньшей мере три свойства дисплея, которые нуждаются в улучшениях гораздо больше, чем количество пикселей.
Качество изображения в условиях яркого света
Первое — это качество изображения при солнечном свете. Улучшить его можно за счёт повышения яркости и различимой пользователем контрастности. Чтобы нам было комфортно смотреть на эмиссионный дисплей (излучающий свет), он должен отображать белый цвет таким же ярким, как и его окружение.
Помимо яркости (которая расходует энергию), экран должен обеспечивать контрастность, достаточную для работы в условиях хорошего освещения. В характеристиках OLED-дисплеев обычно указывают показатель контрастности на уровне 100 000: 1 или даже 1 000 000: 1. Но это тоже чепуха. Такие цифры вы получаете лишь в абсолютно тёмном помещении между чёрным и белым цветами дисплея.
В реальных условиях работы контрастность снижается под действием окружающего света. И это проблема для современных дисплеев. Редкий экран способен обеспечить показатель, превышающий 50: 1 в типичном помещении, а в более ярких условиях освещения это значение ещё ниже. Нам бы хотелось увидеть полноцветную отражающую технологию отображения, но пока ничего такого на рынке нет.
Точность цветопередачи
Следующее свойство, которое должно нас интересовать, — это точность цветопередачи. Но не путайте его с показателями цветовой палитры. Значение последней определяет спектр цветов, которые способен отображать дисплей. Дисплеи OLED, а теперь и QLED навязывают широкую палитру цветов, но они не обеспечивают высокую точность цветопередачи.
Широкая цветовая палитра была бы идеальной при наличии исходного материала, потенциал которого она могла бы раскрыть. Но типичный дисплей с широкой цветовой палитрой лишь делает изображение слишком ярким и мультяшным.
Вместо этого, нам нужны экраны, которые точно передают цвета из палитры создателя контента (sRGB или Rec. 709). Точность передачи выражается метрикой ΔE*, которая показывает разницу между двумя цветами. Если её значение достигает 1, погрешность становится заметной. Покажите мне параметр дисплея, который гарантирует низкую разницу в расчёте ΔE* по итогам нескольких тестов, и тогда у нас будет хоть что-то.
Воспроизведение тона
Точность цветопередачи и общее качество изображения во многом зависят от воспроизведения тона — свойства, более известного как правильная гамма. Большинство ошибок в отображении цветов на LCD- и OLED-дисплеях связаны с неправильным воспроизведением тона в рамках трёх основных цветов.
Заключение
Хватит считать пиксели. Вместо этого, давайте требовать улучшения тех характеристик, которые действительно могут повысить качество картинки. Есть ещё много способов сделать хороший экран, помимо того, чтобы просто мериться количеством точек.
В чем разница между точками на дюйм (DPI) и пикселями на дюйм (PPI)?
Термины «Точки на дюйм» (DPI) и «Пиксели на дюйм» (PPI) обычно используются как синонимы для описания разрешения изображения. Однако термины не означают одно и то же, и между ними есть явные различия:
- DPI означает количество напечатанных точек, содержащихся в пределах одного дюйма от изображения, напечатанного принтером.
- PPI — это количество пикселей, содержащихся в пределах одного дюйма изображения, отображаемого на мониторе компьютера.
Большая часть путаницы между этими двумя терминами происходит по нескольким причинам. Во-первых, даже несмотря на то, что PPI относится к разрешению цифрового изображения на экране, он также может повлиять на качество окончательного напечатанного изображения. Во-вторых, даже некоторые профессиональные службы печати требуют, чтобы изображения были на определенном уровне DPI, прежде чем их можно будет напечатать; обычно они имеют в виду PPI, а не DPI — таким образом, это добавляет путаницы.
Термин DPI — это метод определения размера печати изображения на бумаге.Хотя некоторые приложения для печати по-прежнему используют DPI, во многих новых приложениях для печати вместо этого есть настройка, позволяющая точно выбрать размер (5×7, 11×17 или другой) для печати фотографии. Для приложений печати, которые используют DPI для определения размера печати, увеличение DPI приведет к уменьшению размера печатаемого изображения, а уменьшение DPI сделает размер напечатанного изображения больше.
PPI представляет качество цифрового изображения, отображаемого на экране. Но это также влияет на качество изображения.Если цифровое изображение содержит слишком мало пикселей, изображение не будет иметь много деталей и будет выглядеть пиксельным. Цифровые изображения с большим количеством пикселей имеют лучшую детализацию. Количество PPI определяется размером изображения фотографии.
ПРИМЕЧАНИЯ:
- Многие цифровые камеры имеют настройку размера изображения в меню камеры. Для получения наилучшего качества изображения используйте самый высокий размер изображения, доступный на камере, при съемке.
- Информацию о возможных настройках размера изображения см. В инструкции по эксплуатации, прилагаемой к вашей камере.Руководства размещены на странице поддержки вашей модели.
Что такое плотность пикселей и количество пикселей на дюйм (PPI)? [Простой]
Плотность пикселей показывает, сколько пикселей на дюйм (PPI) находится на дисплее. Чем выше плотность пикселей, тем детальнее и просторнее изображение.
Напротив, дисплеи с низкой плотностью пикселей будут иметь меньше места на экране и более пиксельное качество изображения.
Спецификация монитора, которой часто пренебрегают и теряются из-за более выступающих характеристик, таких как частота обновления и тип панели, — это плотность пикселей .
Короче говоря, плотность пикселей — это соотношение между размером экрана и его разрешением.
Например, стандартное разрешение 1920 × 1080 Full HD приведет к разной плотности пикселей (или соотношению пикселей на дюйм) на 24-дюймовом экране (92 PPI) и на 27-дюймовом экране (82 PPI).
Больше пикселей на дюйм означает больше места на экране, а также более резкие и четкие детали.
Однако, если дисплей имеет слишком низкую плотность пикселей, на экране будет ограниченное пространство, и изображение будет пиксельным и нечетким.
В случае, если на экране слишком много пикселей на дюйм (более 110 PPI на настольных мониторах), все будет крошечным, поэтому вам нужно будет применить масштабирование, чтобы увеличить размер мелких элементов, таких как текст, до читабельного уровня. .
Плотность пикселей и расстояние обзора
Максимально возможная плотность пикселей не всегда является лучшим или даже необходимым решением. Если вам нужен игровой монитор, высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27-дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% или 200%.
Это приведет к тому, что в этом приложении вы окажетесь либо слишком маленькими, либо слишком большими. К счастью, большинство приложений улучшили поддержку масштабирования с момента появления на рынке дисплеев с высоким разрешением.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея.
Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (или 94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p — это Retina.’
Если у вас монитор 27 дюймов с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и т. Д.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер / разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера / разрешения монитора и соответствующего им оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24 ″ | 1920 × 1080 | 92 PPI | 37 ″ (94 см) |
| 24 ″ | 2560 × 1440 | 122 PPI | 28 ″ (71 см) |
| 24 ″ | 3840 × 2160 | 184 PPI | 19 ″ (48 см) |
| 27 ″ | 1920 × 1080 | 82 PPI | 42 ″ (107 см) |
| 27 ″ | 2560 × 1440 | 109 PPI | 32 ″ (81 см) |
| 27 ″ | 3840 × 2160 | 163 PPI | 21 ″ (53 см) |
| 32 ″ | 1920 × 1080 | 70 PPI | 49 ″ (124 см) |
| 32 ″ | 2560 × 1440 | 93 PPI | 37 ″ (94 см) |
| 32 ″ | 3840 × 2160 | 140 PPI | 25 ″ (64 см) |
| 29 ″ UltraWide | 2560 × 1080 | 96 PPI | 36 ″ (91 см) |
| 34 ″ UltraWide | 2560 × 1080 | 82 PPI | 42 ″ (107 см) |
| 34 ″ UltraWide | 3440 × 1440 | 110 PPI | 31 ″ (79 см) |
| 38 ″ UltraWide | 3840 × 1600 | 111 PPI | 31 ″ (79 см) |
| 43 ″ | 3840 × 2160 | 104 PPI | 33 ″ (84 см) |
| 49 ″ 32: 9 | 5120 × 1440 | 109 PPI | 32 ″ (81 см) |
| 49 ″ 32: 9 | 3840 × 1080 | 81 PPI | 42 ″ (107 см) |
Что в итоге?
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей.
Мы не советуем покупать монитор с плотностью пикселей ниже ~ 80 PPI, если нет другой альтернативы, хотя многие люди будут утверждать, что значение ниже 90 PPI слишком мало.
Мы обнаружили, что ~ 80 PPI подходит для игр и потребления контента, но не для работы, особенно если вам нужно много места на экране и четкий текст.
Что касается телевизоров, в этой статье вы можете увидеть, как разрешение 1080p и 4K сравнивается с точки зрения расстояния просмотра и плотности пикселей.
Как я могу узнать PPI моего произведения искусства?
PPI означает «пикселей на дюйм» и представляет разрешение вашего произведения искусства. Хотя DPI является более часто используемым термином, когда речь идет о разрешении вашего изображения, PPI или количество пикселей на дюйм является наиболее важным.
Ваше произведение должно быть не менее 300 PPI нужного вам размера. Посмотрите видео и следуйте инструкциям, чтобы проверить PPI вашего произведения искусства.Если вы все еще не уверены, свяжитесь с нами, и мы будем рады помочь.
Вы можете использовать приведенный ниже калькулятор PPI (пикселей на дюйм), чтобы определить максимальный размер наклейки на основе вашего произведения искусства.
Photoshop
- Открыть файл в Photoshop
- Нажмите «ОК» в запросах (если есть)
- Если вокруг рисунка, который вы хотите напечатать, есть лишнее пространство, удалите его с помощью инструмента «Обрезка» или «Изображение> Обрезать». . Удалив ненужное пространство, вы сможете точно определить DPI вашего произведения искусства.
- Перейдите в меню «Изображение»> «Размер изображения»
- Снимите флажок «Resample».
- Измените единицы ширины и высоты на дюймы.
- Установите для ширины и / или высоты требуемый размер.
- В поле «Разрешение» отобразится разрешение вашего файла.
Mac
- Откройте изображение в режиме предварительного просмотра.
- Наверху нажмите «Инструменты»> «Настроить размер».
- Снимите флажок «Изменить размер изображения»
- Затем, используя дюймы, измените размер изображения до желаемого размера печати.
- Разрешение должно быть не менее 300 пикселей на дюйм.
ПК
- Щелкните правой кнопкой мыши файл изображения; затем выберите «Свойства».
- Щелкните вкладку «Подробности» в окне свойств изображения.
- Обратите внимание на размеры изображения, такие как 1200 x 600.
Ваш PPI должен быть не менее 300, чтобы ваше произведение было достаточного качества для печати. Если ваше изображение имеет более низкое разрешение, это не поможет увеличить пиксели / дюйм или увеличить изображение.Это только растянет изображение до большего размера, и оно по-прежнему будет распечатываться нечеткими и пиксельными. В этом случае мы рекомендуем обратиться к первоначальному дизайнеру, чтобы получить лучшую версию вашей работы.
Вы также можете использовать Upscale для автоматического увеличения разрешения вашего изображения или обновить его до векторного формата с помощью нашей службы Redraw.
Связанные часто задаваемые вопросы:
Можете ли вы масштабировать мои изображения до нового размера?
Какие форматы файлов вы принимаете?
Как увеличить разрешение изображения?
PixelsPerInch Class (DocumentFormat.OpenXml.Wordprocessing) | Документы Microsoft
Определение
Важный
Некоторая информация относится к предварительному выпуску продукта, который может быть существенно изменен перед выпуском. Microsoft не дает никаких гарантий, явных или подразумеваемых, в отношении информации, представленной здесь.
Определяет класс PixelsPerInch. Когда объект сериализуется как xml, его полное имя — w: pixelsPerInch.
В этой статье
открытый класс PixelsPerInch: DocumentFormat.OpenXml.Wordprocessing.DecimalNumberType тип PixelsPerInch = class
наследовать DecimalNumberType Public Class PixelsPerInch
Наследует DecimalNumberType - Наследование
Примечания
[ISO / IEC 29500-1, 1-е издание]
пикселей PerInch (пикселей на дюйм для графики / изображений)
Этот элемент определяет количество пикселей на дюйм (или плотность), которое используется для отображения изображений или ячеек таблицы, когда документ WordprocessingML сохраняется как веб-страница.Размер, определяемый этим элементом, влияет на размер изображений или ячеек таблицы относительно размера текста в документе. Пиксели на дюйм (ppi) измеряются относительно разрешения экрана, а полученные физические размеры результирующего изображения или ячейки в пикселях (которые используются на веб-страницах, но не для печатных документов) являются результатом исходных размеров ( в дюймах), умноженное на количество пикселей на дюйм.
Диапазон значений этого элемента обычно составляет от 19 до 480 пикселей на дюйм.Общие настройки для популярных размеров экрана — 72, 96 и 120 пикселей на дюйм.
Если этот элемент опущен, то при определении количества пикселей для изображений и / или ячеек таблицы в этом документе должен использоваться размер по умолчанию 96 пикселей на дюйм.
[ Примечание : этот параметр обычно указывается только в том случае, если известно целевое разрешение экрана для веб-страницы, как определено элементом targetScreenSz (§17.15.2.42) для установки оптимального размера экрана для веб-страницы. конец примечания ]
[ Пример : Рассмотрим документ WordprocessingML, который содержит следующее содержимое в части веб-настроек:
Атрибут val элемента pixelPerInch имеет значение 200 , которое указывает, что все преобразования дюймов в пиксели, выполняемые при сохранении этой веб-страницы, должны выполняться с учетом преобразования 200 пикселей на дюйм. конечный пример ]
| Родительские элементы |
|---|
| webSettings (§17.15.2.46) |
[ Примечание : определение схемы W3C XML для модели содержимого этого элемента (CT_DecimalNumber) находится в §A.1. конец примечания ]
— ISO / IEC29500: 2008.
Конструкторы
Характеристики
Методы
| AddAnnotation (объект) | Добавляет объект в список аннотаций текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| AddNamespaceDeclaration (Строка, Строка) | Добавляет объявление пространства имен к текущему узлу. (Унаследовано от OpenXmlElement) |
| Предки() | Перечисляет всех предков текущего элемента. (Унаследовано от OpenXmlElement) |
| Предки | Перечисляет только предков текущего элемента, которые имеют указанный тип. (Унаследовано от OpenXmlElement) |
| Аннотация (Тип) | Получить первый объект аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотация | Получить первый объект аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотации (Тип) | Получает коллекцию аннотаций с указанным типом для текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотации | Получает коллекцию аннотаций с указанным типом для текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Добавить (IEnumerable | Добавляет каждый элемент из списка элементов в конец списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Добавить (OpenXmlElement []) | Добавляет каждый элемент из массива элементов в конец списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| AppendChild | Добавляет указанный элемент в конец списка дочерних узлов текущего элемента. (Унаследовано от OpenXmlElement) |
| ClearAllAttributes () | Очищает все атрибуты, включая известные и расширенные атрибуты. (Унаследовано от OpenXmlElement) |
| Клонировать () | Создает дубликат текущего узла. (Унаследовано от OpenXmlElement) |
| CloneNode (логический) | Создает копию этого узла. |
| Потомки () | Перечисляет всех потомков текущего элемента. (Унаследовано от OpenXmlElement) |
| Потомки | Перечислить всех потомков текущего элемента типа T. (Унаследовано от OpenXmlElement) |
| Элементы () | Перечисляет всех дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Элементы | Перечисляет только дочерние элементы текущего элемента, которые имеют указанный тип. (Унаследовано от OpenXmlElement) |
| ElementsAfter () | Перечисляет все элементы-братья, следующие за текущим элементом и имеющие того же родителя, что и текущий элемент. (Унаследовано от OpenXmlElement) |
| ElementsBefore () | Перечисляет все родственные элементы, которые предшествуют текущему элементу и имеют того же родителя, что и текущий элемент. (Унаследовано от OpenXmlElement) |
| GetAttribute (Строка, Строка) | Получает атрибут Open XML с указанным именем тега и URI пространства имен. (Унаследовано от OpenXmlElement) |
| GetAttributes () | Получает список, содержащий копии всех атрибутов. (Унаследовано от OpenXmlElement) |
| GetEnumerator () | Возвращает перечислитель, который выполняет итерацию по дочерней коллекции. (Унаследовано от OpenXmlElement) |
| GetFirstChild | Находит первый дочерний элемент в типе T. (Унаследовано от OpenXmlElement) |
| InsertAfter | Вставляет указанный элемент сразу после указанного ссылочного элемента. (Унаследовано от OpenXmlElement) |
| InsertAfterSelf | Вставляет указанный элемент сразу после текущего элемента. (Унаследовано от OpenXmlElement) |
| InsertAt | Вставляет указанный элемент по указанному индексу в список дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| InsertBefore | Вставляет указанный элемент непосредственно перед указанным ссылочным элементом. (Унаследовано от OpenXmlElement) |
| InsertBeforeSelf | Вставляет указанный элемент непосредственно перед текущим элементом. (Унаследовано от OpenXmlElement) |
| IsAfter (OpenXmlElement) | Определяет, появляется ли текущий элемент после указанного элемента в порядке документа. (Унаследовано от OpenXmlElement) |
| IsBefore (OpenXmlElement) | Определяет, появляется ли текущий элемент перед указанным элементом в порядке документа. (Унаследовано от OpenXmlElement) |
| LookupNamespace (строка) | Разрешает префикс пространства имен в контексте текущего узла. (Унаследовано от OpenXmlElement) |
| LookupPrefix (строка) | Находит соответствующий префикс для uri пространства имен в текущей области действия элемента. (Унаследовано от OpenXmlElement) |
| NextSibling () | Получает элемент OpenXmlElement, который следует непосредственно за текущим элементом OpenXmlElement.Возвращает null (ничего в Visual Basic), если следующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| NextSibling | Получает элемент OpenXmlElement указанного типа, следующий за текущим элементом OpenXmlElement. Возвращает null (ничего в Visual Basic), если следующего OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| PrependChild | Вставляет указанный элемент в начало списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Предыдущий брат () | Получает элемент OpenXmlElement, который непосредственно предшествует текущему элементу OpenXmlElement. Возвращает null (ничего в Visual Basic), если предшествующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| Предыдущий брат | Получает элемент OpenXmlElement с указанным типом, который предшествует текущему элементу OpenXmlElement.Возвращает null (ничего в Visual Basic), если предшествующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| Удалять() | Удаляет текущий элемент из его родительского элемента. (Унаследовано от OpenXmlElement) |
| RemoveAllChildren () | Удаляет все дочерние элементы текущего элемента. (Унаследовано от OpenXmlLeafElement) |
| RemoveAllChildren | Удалить все дочерние элементы текущего элемента типа T. (Унаследовано от OpenXmlElement) |
| RemoveAnnotations (Тип) | Удаляет аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| RemoveAnnotations | Удаляет аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| RemoveAttribute (Строка, Строка) | Удаляет атрибут из текущего элемента. (Унаследовано от OpenXmlElement) |
| RemoveChild | Удаляет указанный дочерний элемент из списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| RemoveNamespaceDeclaration (строка) | Удаляет объявление пространства имен для указанного префикса. Ничего не удаляет, если нет префикса. (Унаследовано от OpenXmlElement) |
| ReplaceChild | Заменяет дочерний элемент другим дочерним элементом в списке дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| SetAttribute (OpenXmlAttribute) | Устанавливает атрибут для указанного элемента. Если атрибут является известным атрибутом, устанавливается значение атрибута. Если атрибут является расширенным атрибутом, «openxmlAttribute» добавляется в список расширенных атрибутов. (Унаследовано от OpenXmlElement) |
| SetAttributes (IEnumerable | Устанавливает для элемента ряд атрибутов.Если атрибут является известным атрибутом, устанавливается значение атрибута. Если атрибут является расширенным атрибутом, «openxmlAttribute» добавляется в список расширенных атрибутов. (Унаследовано от OpenXmlElement) |
| WriteTo (XmlWriter) | Сохраняет текущий узел в указанном XmlWriter. (Унаследовано от OpenXmlElement) |
Явные реализации интерфейса
Относится к
Конвертердюймов в пиксели
Дюйм — это обычно используемая единица измерения длины.Он также используется в Интернете, в цифровых и печатных СМИ. Этот конвертер дюймов в пиксели — это бесплатный онлайн-инструмент, который вы можете использовать для эффективного преобразования дюймов в пиксели.
Как использовать преобразователь дюймов в пиксели
Есть кое-что, что вам нужно знать, прежде чем вы начнете преобразовывать дюймы в пиксели.
Как было описано ранее в «Конвертере пикселей в дюймы », вы должны сначала определить PPI (или DPI, или разрешение) устройства или принтера, которые вы хотите использовать.
Примечание. PPI, разрешение и DPI — это в основном одни и те же измерения. Просто разрешение или PPI (пикселей на дюйм) используются в цифровом дизайне или в Интернете, в то время как DPI (точек на дюйм) — это термин, используемый для принтеров и устройств вывода. Это как сказать 1px = 1dot.
Для веб-работ 1 дюйм равен 96 пикселям или 96 пикселям на дюйм (PPI). Это означает, что ширина 96 пикселей на экране выглядит точно так же, как ширина в 1 дюйм в реальном мире.
С другой стороны, если вы работаете с цифровым дизайном или печатными носителями, вам может потребоваться получить PPI вашего монитора или DPI вашего принтера, если вы собираетесь печатать свой дизайн.Это зависит от того, где вы используете результат преобразования из дюймов в пиксели.
Допустим, вы работаете над графическим дизайном, который вскоре будет напечатан на фотобумаге формата A4. Вы можете получить DPI вашего принтера и размеры фотобумаги A4 в дюймах. Затем используйте преобразователь выше, чтобы вычислить эквивалентные размеры в пикселях.
Шаги по использованию конвертера
- Шаг 1: Введите PPI.
- Шаг 2: Введите значение в дюймах, которое нужно преобразовать в пиксели.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить пиксель, эквивалент .
Таблица преобразования дюймов в пиксели
Это обычно используемые преобразования дюймов в пиксели:
| дюймов | пикселей |
|---|---|
| 1 дюйм | 96 пикселей |
| 2 дюйма | 192 пикс. |
| 4 дюйма | 384px |
| 5 дюймов | 480 пикселей |
| 5.5 дюймов | 528px |
| 5,8 дюйма | 556.8px |
| 6 дюймов | 576px |
| 7,25 дюйма | 696px |
| 8 дюймов | 768px |
| 8,27 дюйма | 793.92px |
| 8.5 дюймов | 816px |
| 10 дюймов | 960px |
| 10,5 дюйма | 1008px |
| 11 дюймов | 1056px |
| 11,69 дюйма | 1122.24px |
| 12 дюймов | 1152px |
| 14 дюймов | 1344px |
| 16.5 дюймов | 1584px |
| 17 дюймов | 1632px |
| 20 дюймов | 1920px |
| 22 дюйма | 2112px |
| 23,4 дюйма | 2246.34px |
| 24 дюйма | 2304px |
| 30 дюймов | 2880px |
| 33.1 дюйм | 3177.6px |
| 34 дюйма | 3264px |
| 36 дюймов | 3456px |
| 42 дюйма | 4032px |
| 44 дюйма | 4224px |
| 48 дюймов | 4608px |
Как преобразовать дюймы в пиксели
Чтобы получить пиксельный эквивалент значения в дюймах, вам необходимо иметь 2 вещи:
- 1. пикселей значение
- 2. PPI или пикселей на дюйм
пикселей в дюймы Формула:
пиксели = дюймы * PPI
Как правильно установить количество пикселей на дюйм (PPI) (DPI) на экране в Photoshop
Что такое количество точек на дюйм (DPI) или пикселей на дюйм (PPI)?пикселей на дюйм (PPI) или точек на дюйм (DPI) — это именно то, на что это похоже — сколько пикселей отображается в пределах одного дюйма на вашем мониторе или на распечатанном изображении.PPI и DPI используются при печати для определения качества конечного изображения.
Для веба и видео количество пикселей на дюйм практически не имеет значения. Если изображение отображается на компьютере на 100%, то один пиксель изображения равен одному пикселю на мониторе, независимо от размера вашего монитора.
Если бы у вас было изображение высокой четкости 1920 × 1080, вы могли бы отобразить его на 100% на 60-дюймовом телевизоре или смартфоне, сохранив при этом разрешение 1920 × 1080 на обоих экранах. Фактический размер пикселей варьируется от устройства к устройству, поэтому количество пикселей на дюйм будет меняться в каждом случае.
пикселей на дюйм (PPI) или точек на дюйм (DPI) на практикеЕсли вы создадите документ размером 6 дюймов на 4 дюйма с разрешением 300 пикселей на дюйм (стандарт для печати), а затем выберите «Просмотр»> «Размер печати», на мониторе не будет отображаться изображение шириной 6 дюймов. Это связано с тем, что в настройках Photoshop по умолчанию установлено разрешение экрана 72 DPI. К сожалению, это почти никогда не истинное количество пикселей на дюйм вашего монитора.
Чтобы получить точное представление вашего напечатанного изображения, вам необходимо выяснить, какое фактическое количество пикселей на дюйм вашего монитора, и изменить это число в настройках Photoshop.
С настройками по умолчанию в фотошопе мое изображение отображается как 4 дюйма в ширину, а не 6 дюймов Как определить количество пикселей на дюйм вашего монитораЧтобы узнать, сколько пикселей на дюйм в вашем мониторе, вам понадобится рулетка и калькулятор, встроенный в вашу операционную систему.
Сначала измерьте ширину монитора. Вам нужна только часть экрана, убедитесь, что не учитываете скос монитора при измерении.
Затем вам нужно взять разрешение монитора по горизонтали и разделить его на ширину монитора.
Например, мой монитор имеет разрешение 2560 × 1440, а его ширина составляет около 23,5 дюймов.
Итак, математика
.2560 / 23,5 = 108,936170212766
Я округлю это число до 109
Ширина моего монитора примерно 23,5 дюйма. Где поменять пиксели на дюйм в фотошопеЧтобы изменить настройку с 72 по умолчанию в Photoshop, вам нужно перейти в «Настройки»> «Единицы и линейки».В правой части панели вы увидите «Разрешение экрана». Просто введите номер PPI, который вы вычислили по разделу (в моем случае 109), и нажмите кнопку ОК.
Теперь, когда вы выбираете «Просмотр»> «Размер печати», ваши изображения будут отображаться в реальном размере, что упрощает определение того, достаточно ли у вас пикселей в изображении для печати нужного размера.
Теперь, когда у вас правильно настроен PPI вашего монитора, вы можете оценить качество ваших изображений, прежде чем отправлять их на печать.Это очень полезно иметь — вы обнаружите, что часто вы можете обходиться менее 300 пикселей на дюйм, но при этом иметь распечатку хорошего качества.
параметр Настройки — пикселей на дюйм в фотошопеЧто это значит и почему это ДЕЙСТВИТЕЛЬНО важно
пикселей на дюйм (PPI) — это измерение, используемое для определения разрешения дисплеев телефона или планшета. Однако его также можно использовать для определения разрешения экрана любого типа, включая мониторы ПК и телевизоры высокой четкости.В контексте этого поста мы рассмотрим, как это работает на мобильных и планшетных устройствах.
пикселей на дюйм также иногда называют плотностью пикселей. Чем выше плотность пикселей дисплея, тем выше его разрешение — экраны QHD имеют более высокое разрешение (и плотность пикселей), чем дисплеи 720p и 1080p. Например, iPhone 7 от Apple оснащен дисплеем с разрешением 720p. Он маленький, поэтому пиксели по-прежнему не видны, но когда Apple перешла на более крупные дисплеи с iPhone XS и iPhone XS Max, ей пришлось увеличить плотность пикселей, чтобы большие дисплеи выглядели как можно лучше.Поэтому на этих больших дисплеях использовались разрешения QHD (quad-high-definition) и 1080p.
Чтобы получить полную информацию о различиях между разрешениями дисплеев iPhone от Apple, вы можете найти в нашем руководстве по разрешениям iPhone от Apple . В нем мы охватываем все iPhone от Apple и соответствующие им разрешения экрана — от iPhone SE до iPhone XS Max.
Почему важен индекс цен производителейНа современных мобильных устройствах, а также на ПК и ноутбуках необходимо высокое разрешение, потому что Интернет теперь является визуальным средством.Веб-страницы и социальные сети используют много изображений, и изображения лучше всего выглядят на дисплеях с высокой плотностью пикселей. Игры — еще одна область, в которой играет роль PPI. Когда вы играете в игру, вам нужны плавные, привлекательные визуальные эффекты, а не блочные и пиксельные. Чем выше PPI, тем меньше пикселизация и улучшаются впечатления от игр и просмотра, как показано на изображении ниже:
Вот почему Apple и Samsung, и почти все остальные в мобильной сфере теперь используют OLED-панели.OLED обеспечивает лучшее визуальное восприятие, чем ЖК-дисплей. OLED также ярче и контрастнее, что улучшает внешний вид фильмов, игр и Интернета. Однако OLED дороже, и это одна из главных причин, почему смартфоны стали намного дороже в последние годы.
Эксперт и писатель Apple, Майкл Гротхаус освещает технологии KnowYourMobile на протяжении почти 10 лет. До этого он работал в Apple. А до этого был киножурналистом.Майкл — опубликованный автор; его книга «Эпифания Джонс» была признана одним из лучших романов о Голливуде по версии журнала Entertainment Weekly . Майкл также является автором других изданий, включая VICE и Fast Company.
.