О пикселе Facebook | Справочный центр Facebook Business:
О пикселе Facebook
Пиксель Facebook — это инструмент аналитики, с помощью которого можно измерять эффективность рекламы и изучать действия людей на вашем сайте.
Пиксель позволяет:
Убедиться, что вашу рекламу видят нужные люди. Найдите новых клиентов или людей, которые посетили определенную страницу либо выполнили нужное действие на вашем сайте.
Повысить продажи. Настройте автоматическое назначение ставок, чтобы охватить людей, которые с наибольшей вероятностью выполнят нужное вам действие (например, совершат покупку).
Измерить результативность рекламы. Отслеживайте события, которые происходят в результате просмотра вашей рекламы, чтобы лучше понимать, как она влияет на поведение людей.
После завершения настройки пиксель Facebook будет срабатывать, когда кто-нибудь выполнит действие на вашем сайте, например добавит товар в корзину или совершит покупку. Пиксель Facebook получает эти действия, которые также называются событиями, и вы можете просматривать их на странице пикселя в Events Manager. Там вы можете увидеть, какие действия выполняют ваши клиенты. Кроме того, у вас будет возможность снова охватить этих клиентов будущем с помощью рекламы на Facebook.
Пиксель Facebook получает эти действия, которые также называются событиями, и вы можете просматривать их на странице пикселя в Events Manager. Там вы можете увидеть, какие действия выполняют ваши клиенты. Кроме того, у вас будет возможность снова охватить этих клиентов будущем с помощью рекламы на Facebook.
Согласно Условиям использования инструментов для бизнеса компании (или представляющие их партнеры) не могут без нашего письменного разрешения устанавливать пиксели, связанные с их аккаунтами Business Manager или рекламными аккаунтами, на сайтах, которые им не принадлежат. С 5 мая 2021 года мы будем показывать подтвержденным владельцам доменов события и специально настроенные конверсии, недавно полученные от пикселя Facebook с их сайта. Подтвержденные владельцы доменов смогут видеть все эти события, но для оптимизации рекламы они смогут использовать только события, к которым у них есть доступ из личных аккаунтов Business Manager. Если вы не хотите, чтобы владелец домена видел информацию вашего пикселя или специально настроенной конверсии, то можете удалить пиксель на вашем сайте или специально настроенную конверсию до указанной выше даты.
Примечание. В связи с изменениями в Apple iOS 14.5 все приложения в App Store, которые выполняют «отслеживание» (по определению Apple), должны показывать пользователям iOS 14.5 и более поздних версий диалоговое окно с запросом разрешения на отслеживание через фреймворк AppTrackingTransparency. Это влияет на процессы получения и обработки событий, регистрируемых такими инструментами для бизнеса, как пиксель Facebook. Если вы выполняете оптимизацию, настраиваете таргетинг или составляете отчеты о событиях на сайте с помощью пикселя Facebook или других инструментов Facebook для бизнеса, ознакомьтесь с инструкциями по настройке событий в приложении и подготовке к предстоящим обновлениям. Подробнее.
Статьи по теме
Что такое «Пиксель»?
Если мой клиент попросил изображение размером 1920x1080px, первое, что мне нужно знать, это предполагаемое использование. Это для сети, печати или обоих?
В мире печати пиксель (или элемент изображения — [pict-el]) не имеет значения или определения. Пиксели никак нельзя измерить. У них нет предопределенного размера или единицы для расчета их размера. Поэтому это не термин «реальный мир». Они строго цифровой термин и относятся только к цифровому миру.
Пиксели никак нельзя измерить. У них нет предопределенного размера или единицы для расчета их размера. Поэтому это не термин «реальный мир». Они строго цифровой термин и относятся только к цифровому миру.
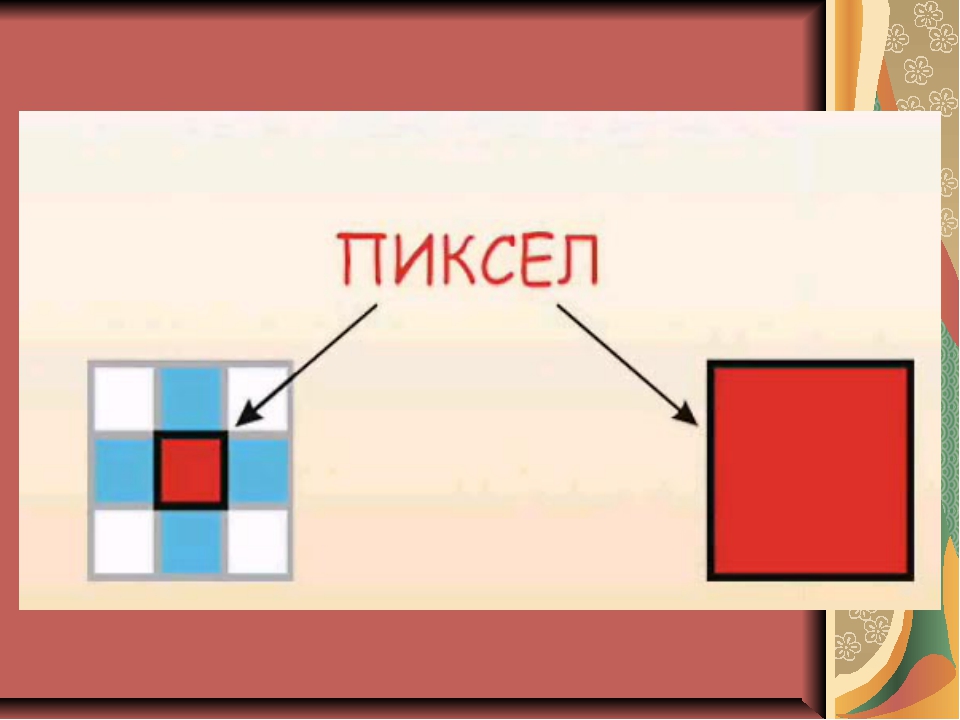
В широком смысле пиксель — это небольшое пятно на экране или мониторе, окрашенное светом, с подсветкой (CRT), светодиодом, плазмой или другими технологиями. Каждое из этих маленьких разноцветных пятен (пикселей), когда они собраны вместе, образуют изображение для человеческого глаза. Чтобы использовать аналогию с реальным миром, думайте о ней как о кирпичной стене … каждый пиксель был бы кирпичом … изображение было бы стеной.
Во многих приложениях и для многих людей 1 пиксель = 1 балл. (Adobe даже использует эту теорию.) Однако, это не совсем точно. Точка — это просто наименьшая единица измерения, используемая большинством дизайнеров в реальном мире, в отличие от цифрового мира.
Не существует такого понятия, как 1 дюйм = 72 пикселя или что-либо даже близко удаленное.![]() Каждый экран на земле имеет разную плотность пикселей . Сколько пикселей вмещается в дюйм, полностью зависит от плотности пикселей вашего монитора.
Каждый экран на земле имеет разную плотность пикселей . Сколько пикселей вмещается в дюйм, полностью зависит от плотности пикселей вашего монитора.
При работе в Photoshop для Интернета то, что вы вводите в Save for Web. Если вы используете, Export
Save for Webто, разрешение используется для изменения ширины и высоты пикселя изображения в зависимости от вашей операционной системы. всех вещей. Приложения Macintosh предполагают, что каждый дюйм имеет 72 пикселя, а приложение Windows предполагает, что каждый дюйм имеет 96 пикселей. Ни один из них не является действительно точным или правдивым, но инженеры должны были что-то использовать . Таким образом, более высокое разрешение
всех вещей. Приложения Macintosh предполагают, что каждый дюйм имеет 72 пикселя, а приложение Windows предполагает, что каждый дюйм имеет 96 пикселей. Ни один из них не является действительно точным или правдивым, но инженеры должны были что-то использовать . Таким образом, более высокое разрешение Exportприведет к увеличению ширины и высоты пикселя.Теперь там, где печать соответствует пикселям … разрешение или число 
Для печатной работы Resolutionполе в новом окне документа Photoshop является критическим. Чаще всего вы хотите разрешение 260 или выше для печати изображений. Это соответствует 260DPI, который является оптимальной настройкой для 175LPI (экран с общей линией). 300dpi используется чаще всего, потому что это хорошее, даже круглое число, которое нужно запомнить, и больше DPI никогда не будет проблемой. Общий расчет на самом деле в 1,5 раза больше LPI равен DPI. Так 1,5 х 175 = 262,5. Таким образом, он округляется до 300 точек на дюйм.
Если вы знаете, предполагаемое использование .![]() ….
….
Если это для Интернета или экрана, просто создайте новый документ с разрешением 1920×1080 пикселей и любым разрешением. Более высокое разрешение позволит вам более детально поработать в Photoshop, но не изменит выход веб / изображения на экране. Независимо от разрешения (ppi) изображение все равно будет выводиться с разрешением 1920×1080 пикселей (с помощью функции «Сохранить для Интернета»).
Если изображение для печати или и то и другое, я бы использовал Photoshop, чтобы дать мне представление о физическом размере при печати. Просто создайте новый документ с размерами 1920×1080 и вставьте 300 для разрешения.
Теперь переключите выпадающий список «пикселей» на дюймы:
Это использует внутреннюю теорию Adobe 1px = 1pt, которая хороша как любая. Но это дает вам общее представление о том, что изображение будет примерно 6,5 «х3,5». Затем я бы связался с клиентом, чтобы убедиться, что изображение размером 6,5х3,5 дюйма соответствует его потребностям.
Привет [клиент],
Размер изображения 1920×1080 пикселей при печати составляет примерно 6,5×3,5 дюйма. Этот размер подойдет для вас? Должен ли я пойти больше для печати?
Благодарность!
Что такое пиксель и как его настроить для Facebook, Instagram и «ВКонтакте»
С помощью этого инструмента вы сможете отслеживать действия пользователей на сайте без установки туда кода события.
Для этого при настройке событий кликните на «Используйте инструмент настройки события»:
Чтобы настроить событие с помощью инструмента настройки события, кликните на негоВ открывшемся окне введите URL сайта, на котором нужно настроить событие, и нажмите на кнопку «Открыть сайт»:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Откроется сайт компании, Facebook предложит создать событие, которое он сформировал автоматически. Его вы можете удалить, нажав на значок корзины.
Facebook предлагает создать событие, которое вы, при желании, можете удалитьВ открывшемся окне вы можете создать новое событие, нажав на кнопку «Отслеживать новую кнопку»:
Создайте новое событие с помощью кнопки «Отслеживать новую кнопку»Facebook автоматически предложит кнопки, которые нужно отследить:
Выберите нужную кнопку из предложенных FacebookКликните на нужную вам кнопку и выберите событие:
Кликните на нужную кнопку и выберите событиеНе забудьте подтвердить действия.
Если на этой странице сайта больше не нужно настраивать события, нажмите на Finish Setup, чтобы закончить операцию.
Нажмите на Finish Setup, чтобы закончить настройку событияТеперь вам следует окончательно проверить созданные или удалённые события и нажать на кнопку «Готово»:
Нажмите на кнопку «Готово»После этого откроется окно, где вы сможете протестировать работоспособность события. Facebook покажет все события, которые были зафиксированы (например клик на кнопку, переход на сайт). Для этого необходимо нажать на кнопку «Тестирование событий».
Чтобы проверить, работает ли добавленное событие, нажмите на кнопку «Тестирование событий»Здесь нужно ввести URL сайта, на котором вы добавили событие:
Введите URL сайта и нажмите на кнопку «Открыть сайт»Далее нажмите на кнопку «Открыть сайт» и в открывшемся окне совершите событие, которое вы добавили. Например, перейдите в раздел «Вопросы и ответы».![]() Если всё настроено верно, Facebook определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.
Если всё настроено верно, Facebook определит это событие. Учтите, система покажет и другие события на странице, если они были созданы ранее.
Теперь это событие можно выбрать при создании новой аудитории:
Обратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadОбратите внимание, здесь Facebook отображает событие «Лид» на латинице — LeadЧто такое пиксель, мегапиксель и сколько их нужно для хорошего фото? | Техника и Интернет
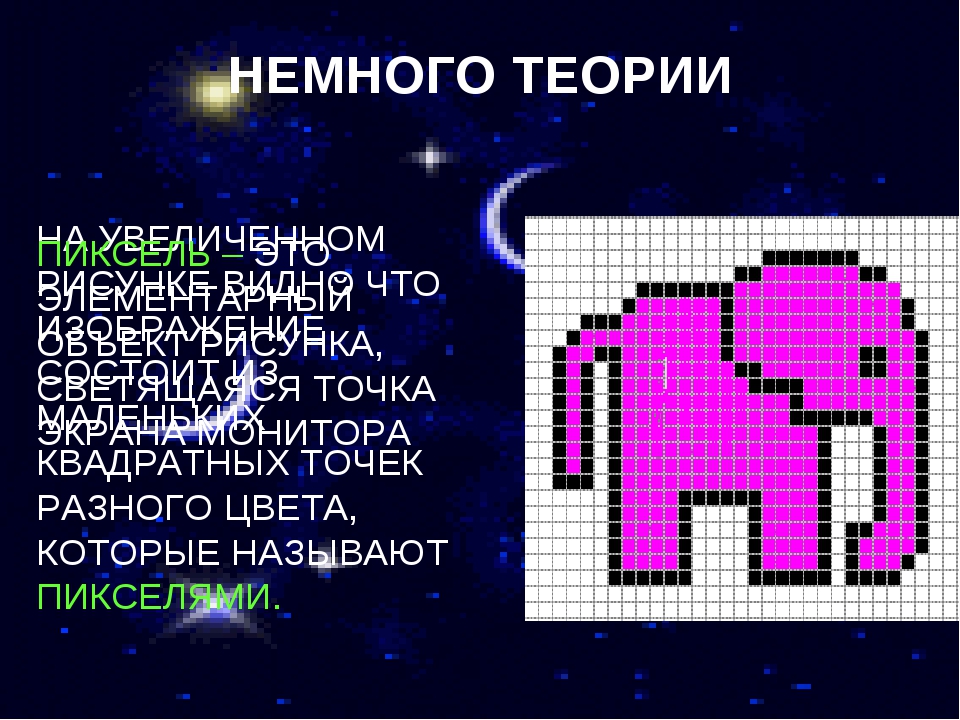
Термин пиксель широкую популярность получил вместе с популярностью цифры. Сам термин образован как сокращение слов picture element («элемент изображения»). Речь идет о точках, что образуют картинку, которую мы видим на компьютерном дисплее или экране телевизора.
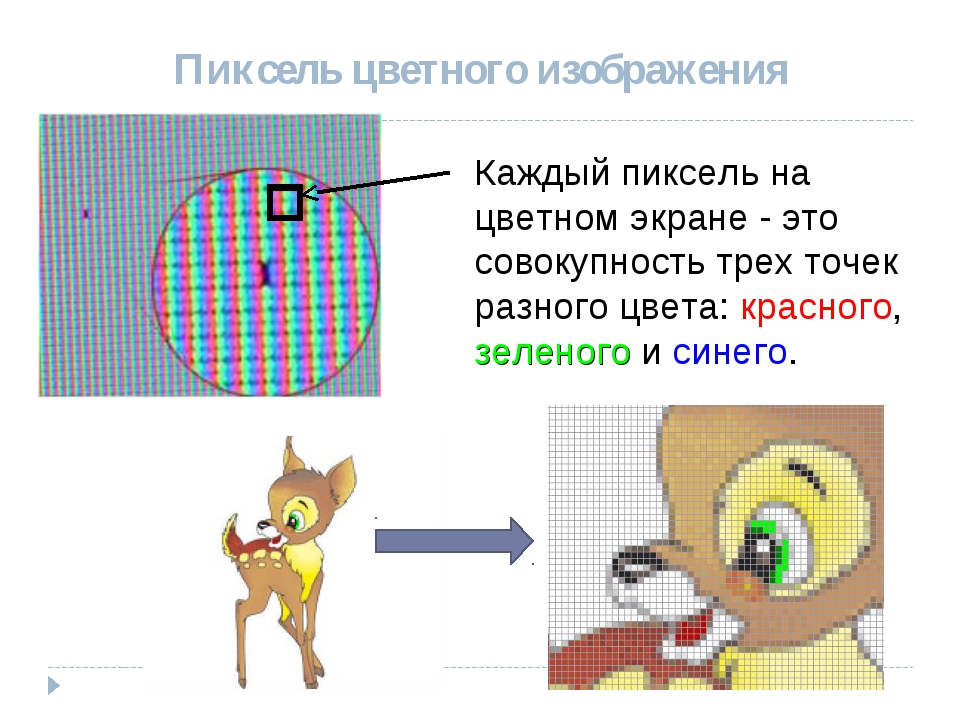
Любой пиксель состоит из пяти элементов информации. Два отвечают за его координаты: положение по вертикали и положение по горизонтали. А еще три определяют цвет: яркость красного, яркость синего и яркость зеленого цвета. Совместно все эти элементы информации позволяют считывающему устройству определить правильный цвет точки и поместить ее в правильном месте на экране. Все пиксели, заполняющие экран, вместе образуют один кадр.
Но еще чаще употребляется термин мегапиксель. Это величина в один миллион пикселей, из которых создается изображение. Обычно в мегапикселях измеряют размер фотографии или отсканированного снимка. Но при выборе фотоаппарата в мегапикселях отображается одна из его существенных характеристик —
Но при выборе фотоаппарата в мегапикселях отображается одна из его существенных характеристик —
В магазине меня убеждали, что чем больше этот показатель, тем будет лучше. Но в действительности оказалось, что количество мегапикселей — отнюдь не самый главный показатель качества аппарата.
Важное значение имеет физический размер матрицы — чем она больше, тем качественнее получится снимок. Даже при одинаковом количестве пикселей качество фотографий с разных фотокамер может оказаться разным. Размер пиксельных ячеек приобретает первостепенное значение по сравнению с их количеством. Чем меньше размер пикселя, тем выше уровень шума изображения.
Если на матрице с диагональю ½, 5 дюйма реализовать 8 и больше мегапикселей, это обернется постоянным присутствием шума даже при низких значениях светочувствительности. В компактных камерах и большинстве зеркалок нежелательные эффекты сглаживает встроенная программа шумоподавления, но ее вмешательство приводит к замыленности снимка.
В компактных камерах и большинстве зеркалок нежелательные эффекты сглаживает встроенная программа шумоподавления, но ее вмешательство приводит к замыленности снимка.
Конечно, от количества мегапикселей зависит размер и качество изображения. Но задумывались ли вы о том, почему большинство фотобанков устанавливает минимальную границу по этому параметру в районе от одного до четырех мегапикселей? Дело в том, что даже двух мегапикселей вполне достаточно, чтобы напечатать хороший снимок формата 10×15, а 4 мегапикселя хватит, чтобы создать качественное фото 20×30.
Кроме того, размер пиксельных ячеек совместно с качеством фотодиодов влияют на такой показатель как динамический диапазон — это способность светочувствительных ячеек матрицы воспроизводить детали объекта в определенном диапазоне ступеней экспозиции. Проще говоря, от этой характеристики зависит, насколько точно может камера передавать оттенки.
Проще говоря, от этой характеристики зависит, насколько точно может камера передавать оттенки.
Но даже если в фотоаппарате установлена матрица с высоким разрешением, испортить картину в прямом смысле этого слова может дешевая оптика. Свойства объектива зачастую не соответствуют возможностям начинки, поэтому компактные цифровики не подходят для серьезной съемки. Почти 90 процентов любительских цифровиков имеют матрицы, на которых расположены от 5 до 12 млн. пикселей. У зеркалок разрешение от 8 до 21 млн. пикселей, зато размеры сенсоров куда больше.
Фото: Depositphotos Значения интенсивности пикселя различаются по геометрической и цветовой точности, динамическому диапазону, наличию шумов. На эти характеристики влияет число фотодетекторов, использованных для его определения, качество линзы, комбинации сенсоров, размеры фотодиодов, предустановленные программы обработки изображений, формат, в котором сохраняется изображение и т. д.
На эти характеристики влияет число фотодетекторов, использованных для его определения, качество линзы, комбинации сенсоров, размеры фотодиодов, предустановленные программы обработки изображений, формат, в котором сохраняется изображение и т. д.
Впрочем, если вы не собираетесь устраивать фотовыставку и заниматься фотохудожеством вплотную, вполне можно найти адекватную модель для конкретных задач. А для оперативной съемки, размещения фото и отправки через интернет вполне можно выбрать фотоаппарат оптимальных возможностей — компактный цифровик среднего уровня. Специалисты рекомендуют обращать внимание на 5−8-мегапиксельные модели, т. е. выбирать для творческих работ непрофессиональных фотографов золотую середину — такого разрешения вполне достаточно, чтобы получить четкую и красочную картинку.
Фото: DepositphotosЧто такое пиксель? Какой размер и цвет пикселя?
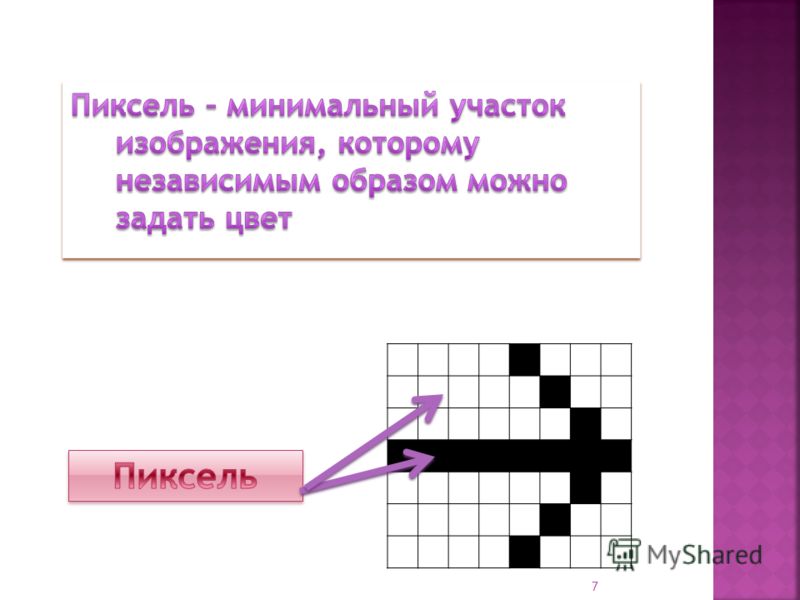
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
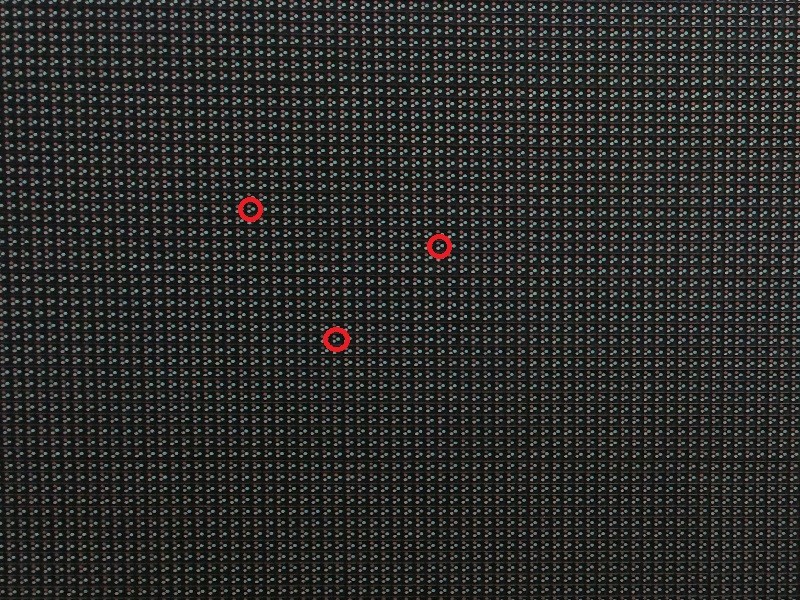
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
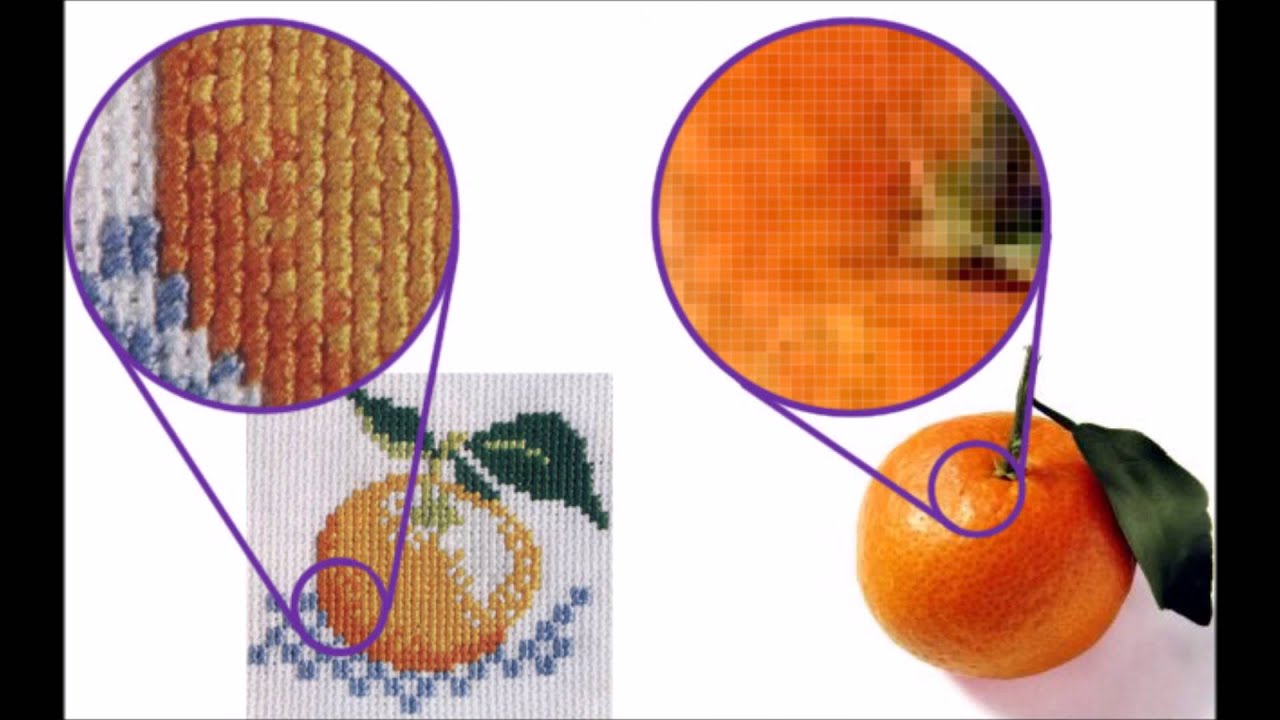
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
Что такое пиксели и как настроить пиксель Facebook Ads
Что такое пиксель
Пиксель — это JavaScript-код, который собирает информацию о пользователях и отслеживает их действия на сайте. Какие страницы посещал пользователь, на какие кнопки нажимал, какие формы заполнял, какие товары сложил в корзину, а какие купил — все эти шаги фиксирует пиксель. Сам код называется именно пикселем, поскольку одна из его частей — картинка размером в пиксель. Эта картинка загружается на сайт. Размещается пиксель на каждой странице сайта.
На всех площадках код формируется в рекламном кабинете:
- ВКонтакте: в разделе «Ретаргетинг» — «Пиксели»;
- в Facebook и Instagram Ads: на платформе Facebook Ads в разделе «Events Manager»;
- в MyTarget пиксель также настраивается в рекламном кабинете, однако мы рекомендуем использовать сервис Top.Mail.Ru и настраивать пиксель и счетчик именно там.
Подробнее о настройке пикселя на разных площадках читайте в справке ВКонтакте, в справке Facebook Ads и в справке MyTarget.
У каждой социальной сети — свой собственный пиксель, и для каждого рекламного аккаунта он уникален.
Зачем нужно устанавливать пиксель
Пиксель каждой социальной сети связан непосредственно с рекламным кабинетом. Например, вы установили на сайте код Яндекс.Метрики и код Google Analytics, настроили цели в обеих системах. Допустим, у вас настроена цель «Отправка формы», которая отслеживает отправки любых форм на страницах сайта. В объявлениях ваших рекламных кампаний вы прописали UTM-метки, но пиксели не установили. Каков будет результат?
Каков будет результат?
В Яндекс.Метрике и Google Analytics вы увидите:
- переходы по рекламе из ВКонтакте, Facebook Ads и MyTarget;
- идентификаторы кампаний, групп объявлений и самих объявлений;
- количество конверсий по каждому из объявлений, групп и кампаний;
- процент отказов и другие показатели.
Так неужели их недостаточно? Почему всё равно рекомендуется устанавливать пиксели?
1. Многие рекламные площадки (не только Яндекс.Директ и Google Ads, но и Facebook Ads, ВКонтакте, а также частично MyTarget) добавляют автоматическое управление рекламными кампаниями. Это можно увидеть по целям рекламы. В Facebook Ads это — тип кампании «Конверсии», где вы указываете событие, которое должен совершить пользователь. Само событие настраивается в «Event Manager» в Facebook Ads, а система Facebook старается подобрать пользователей из вашего таргетинга, которые, скорее всего, совершат конверсию. Чтобы использовать все автоматические возможности площадок, нужен пиксель — системе необходима своя веб-аналитика, иначе ей не на что ориентироваться.
Системы ВКонтакте, Facebook, Instagram и MyTarget никак не связаны с Яндекс.Метрикой и Google Analytics. С помощью UTM-меток данные отправляются только в одну сторону — в Яндекс.Метрику и Google Analytics. А вот обратно ни Яндекс, ни Google не отправляют данные рекламным площадкам ВКонтакте, Facebook Ads и MyTarget. Чтобы системы лучше работали, оптимизировались под ваш сайт и максимально охватывали ваших пользователей, готовых совершить конверсию, нужно устанавливать пиксели в каждой из систем — ВКонтакте, Facebook Ads и MyTarget.
2. В рекламных кабинетах соцсетей без пикселей вы не увидите конверсии. Сколько было конверсий у объявления А? А у объявления Б? Какое из объявлений отработало лучше? Эту информацию вам дадут только Яндекс.Метрика и Google Analytics — при условии, что вы верно прописали метки. Если же вы хотите, чтобы эта информация отражалась и в рекламных кабинетах соцсетей, без пикселя вам не обойтись.
3. Без пикселя вы не сможете создавать дополнительные аудитории.![]() Например, вы хотите использовать для ретаргетинга данные пользователей, которые были на вашем сайте за последние 3 месяца. Или собрать аудиторию из тех пользователей, которые положили товар в корзину, но не купили. Или тех, кто посмотрел раздел «Контакты» на вашей странице. Все это возможно только при условии, что пиксель установлен.
Например, вы хотите использовать для ретаргетинга данные пользователей, которые были на вашем сайте за последние 3 месяца. Или собрать аудиторию из тех пользователей, которые положили товар в корзину, но не купили. Или тех, кто посмотрел раздел «Контакты» на вашей странице. Все это возможно только при условии, что пиксель установлен.
Как создать пиксель Facebook Ads
1. Зайдите в рекламный кабинет Business Manager.
2. Выберите Business Manager, в котором будете настраивать пиксель.
3. Выберите рекламный аккаунт, для которого хотите настроить пиксель.
4. Перейдите в меню «Инструменты для бизнеса».
5. Выберите инструмент «Events Manager».
6. Нажмите на зеленую кнопку «Подключить источники данных».
7. Выберите подключение источника данных «Интернет» и нажмите кнопку «Начать».
8. Выберите способ подключения «Пиксель Facebook» и нажмите кнопку «Подключить».
9. Введите название пикселя и URL сайта, на котором этот пиксель хотите разместить. Рекомендуем указывать домен.
Введите название пикселя и URL сайта, на котором этот пиксель хотите разместить. Рекомендуем указывать домен.
Нажмите кнопку «Продолжить».
Как установить пиксель Facebook Ads на сайт
Итак, вы создали пиксель, и теперь его предстоит установить. Это можно сделать либо вручную, либо с помощью партнерских интеграций.
Вручную пиксель устанавливается через добавление кода на сайт. Если ваш сайт создан на конструкторе, уточните доступы к своему конструктору и найдите в справке рекомендации для установки пикселя Facebook Ads. Например, Тильда предлагает четкую и понятную инструкцию.
Если сайт создан не на конструкторе, вам необходимо поставить код Google Tag Manager (GTM). Устанавливать пиксель через GTM гораздо удобнее.
О том, как это сделать, читайте в статье «Как установить пиксель Facebook Ads на сайт с помощью GTM».
Пиксель Facebook — установка и настройка (полное руководство)
Помните те времена, когда достаточно было добавить фотографию котенка, и ваша реклама получала сотни лайков и репостов? К сожалению, это больше не работает. Теперь лучший способ привлечь клиентов — сделать релевантный персональный маркетинг для вашей целевой аудитории. Например, собрать необходимую базу данных и сегментировать свою аудиторию с помощью Пикселя Facebook.
Содержание
Что такое Пиксель Facebook и как он работает
Пиксель Facebook — фрагмент JavaScript кода, который добавляется на каждую страницу сайта. Когда пользователь посещает страницу и/или совершает на ней какое-нибудь действие, пиксель передает информацию об этом в Facebook.
С помощью данных, которые собирает Пиксель Facebook, вы можете отслеживать визиты и конверсии на вашем сайте, оптимизировать рекламу и создавать индивидуализированные аудитории для ретаргетинга. Остановимся на каждой возможности чуть подробнее
1. Точнее таргетировать свою рекламу
Вместо того, чтобы показывать рекламу всем подряд, вы можете создавать аудитории из людей, которым она действительно будет интересна — посетителей вашего сайта.
Например, можно включить в аудиторию:
- Всех людей, которые заходили на сайт в течение последних 30, 60, 90 дней и т. д. (максимум 180 дней).
- Людей, которые посещали или наоборот не посещали определенные страницы (карточку товара, страницу «Спасибо за покупку» и т. д.).
- Пользователей, который совершили какое-либо действие, к примеру, добавили товар в корзину, но не закончили покупку.
- Людей, которые проводят на вашем сайте больше всего времени и входят в ТОП 5%, 10% или 25% самых активных пользователей.
- Пользователей, который заходили на ваш сайт со смартфона или планшета.
Все эти признаки можно комбинировать в рамках одной аудитории, как вам удобно. Кроме того, вы можете создавать «Похожие аудитории», чтобы увеличить охват. То есть вы указываете за основу уже созданную аудиторию из посетителей вашего сайта, а Facebook находит среди своих пользователей людей с похожими личными данными (местоположение, возраст, пол, интересы и т. д.).
2. Отслеживать эффективность рекламы
После того, как вы установите Пиксель Facebook на сайт и настроите отслеживание событий в Менеджере рекламы (Ads Manager), вы узнаете, как ведут себя пользователи, которые перешли на ваш сайт из рекламного объявления в Facebook или Instagram.
Можно отследить любые виды конверсий на любых устройствах, которые приносит ваша реклама, и узнать, во сколько вам обходится одно целевое действие. Все клики, регистрации, заказы, покупки и т. д. вы сможете увидеть в отчетах Facebook.
Сравнивайте эффективность рекламы на Facebook и других площадках. Загрузив в Google Analytics данные из Facebook и других рекламных сервисов с помощью OWOX BI, вы сможете в одном отчете анализировать показы, клики, расходы CTR, CPC, ROAS по всем рекламным кампаниям.
3. Оптимизировать свои рекламные кампании
Вы можете настроить кампанию так, чтобы Facebook показывал вашу рекламу только тем людям, которые с большей вероятностью выполнят конверсионное действие. Эта опция называется «Оптимизация для конверсий». Суть в том, что Facebook отслеживает, какие люди совершают покупки или другие действия на вашем сайте, и автоматически показывает объявление пользователям, похожим на ваших клиентов. Чем больше конверсий на сайте, тем точнее работает этот алгоритм. Благодаря этой опции вы сможете повысить количество и снизить стоимость заявок и продаж.
Как установить на сайт и настроить Пиксель Facebook
Шаг 1. Создайте Пиксель Facebook
В своем рекламном кабинете Facebook перейдите на вкладку «Events Manager» — «Пиксели» и нажмите «Создать пиксель».
В открывшемся окне впишите название вашего пикселя и адрес сайта, нажмите «Создать».
Готово, пиксель создан. Теперь нужно разместить его код на вашем сайте.
Шаг 2. Добавьте Пиксель Facebook на свой сайт
После создания пикселя откроется окно с тремя вариантами его установки:
Вариант 1. Если у вас есть разработчик, который занимается сайтом, отправьте инструкцию по установке пикселя ему на почту, выбрав соответствующий пункт.
Вариант 2. Если вы используете Google Tag Manager. WordPress или другую популярную систему, то установить и настроить Пиксель Facebook можно без ручного редактирования кода.
К примеру, чтобы установить пиксель FB через GTM, кликните по пункту «Подключить партнерскую платформу» (Connect a partner Platform) и выберите Google Tag Manager из перечня партнеров:
Система попросит доступ к вашему GTM. Чтобы его предоставить, выберите email, по которому вы регистрировались в Диспетчере тегов, и нажмите «Разрешить». Затем укажите аккаунт и контейнер, в которые хотите добавить Пиксель Facebook, и нажмите «Завершить настройку»:
Готово. Теперь, если вы зайдете в свой аккаунт Google Tag Manager, то в списке работающих тегов увидите тег Пикселя Facebook, который будет срабатывать на всех страницах.
Вариант 3. Если вы хотите самостоятельно добавить код пикселя на свой сайт, выберите пункт «Установить код вручную» (Manually Install Pixel Code Yourself). Facebook сгенерирует код пикселя, который вам нужно скопировать и вставить между тегами и в заголовке каждой страницы вашего сайта.
Здесь же вы можете включить автоматический расширенный поиск совпадений. Когда клиенты будут оставлять на вашем сайте личную информацию (email, телефон, имя, местоположение, пол), система будет сопоставлять эти данные и искать совпадения среди пользователей Facebook. Это поможет повысить точность данных в отчетах по конверсиям, оптимизировать рекламу и таргетинг.
После размещения кода на страницах вернитесь в настройки пикселя, введите URL своего сайта и нажмите «Отправить тестовый трафик», чтобы убедиться, что пиксель работает.
В течение 20 минут информация о тестовом трафике появится у вас в разделе «Events Manager» — «Пиксели». Если там ничего не появилось, вероятно код установлен неправильно. Как найти ошибку, мы расскажем чуть ниже.
Шаг 3. Настройте события, чтобы отслеживать конверсии
После того, как вы установили код, настройте события, чтобы отслеживать действия людей на вашем сайте и на основании этих действий формировать аудитории для ретаргетинга. Вы можете сделать это двумя способами:
- Добавить стандартные события, которые предлагает Facebook. Этот способ более сложный, придется повозиться с кодом, зато он позволяет передавать вместе с конверсией дополнительную информацию, например, цену и название купленного товара.
- Создать специально настроенные конверсии. Этот способ проще, код на сайте менять не нужно, но есть ограничение — можно настроить максимум 100 событий для одного аккаунта.
Какой способ выбрать, зависит от того, насколько хорошо вы разбираетесь в коде сайта и какой у вас бизнес. Проектам, которые предлагают различные услуги или контент вполне подойдет второй способ, а вот большим магазинам с тысячами товаров лучше использовать стандартные события. Рассмотрим каждый способ подробнее.
Способ 1. Настройка стандартных событий
Чтобы настроить отслеживание стандартных событий, зайдите на вкладку «Events Manager» — «Пиксели», нажмите «Настроить пиксель», выберите ручную установку кода и пролистайте настройки до пункта «Добавьте события, которые вы хотите отслеживать».
Выберите вашу сферу деятельности и действия из списка, которые вы хотите отслеживать. Например для сферы «Электронная и розничная торговля» Facebook предлагает 17 стандартных событий:
Если кликнуть на конкретное событие, откроется окно, в котором можно увидеть код события и дополнительные настройки. Вверху окна есть два варианта, как отслеживать события:
- Выберите «Отслеживать событие во время загрузки страницы», если пользователь должен попасть на определенную страницу, например «Спасибо за покупку».
- Если же вы хотите получать информацию о нажатиях на кнопки, выберите «Отслеживать событие во встроенном действии».
Здесь же вы можете указать дополнительные параметры, которые хотите отправлять вместе с событием. Например, ценность конверсии или содержание корзины.
Скопируйте код события который получился после добавления параметров:
И добавьте его на страницы сайта, на которых нужно отслеживать конверсии, не меняя при этом базовый код Пикселя Facebook в заголовке:
- Для «Событий во время загрузки страницы» поместите код чуть ниже закрывающего тега сразу после открывающего тега.
- Для «Событий во встроенном действии» разместите код события между тегами
Способ 2. Создание специально настроенных конверсии
Если вы не хотите возиться с кодом или в стандартных событиях нет такого, которое вам нужно, вы можете создать специально настроенные конверсии с помощью URL-адресов. Например, это может быть адрес страницы «Спасибо за покупку» или страницы, на которую человек попадает после успешной регистрации на вашем сайте.
Зайдите в раздел «Events Manager» — «Пиксели», откройте вкладку «Индивидуально настроенные конверсии» и нажмите кнопку «Создать конверсию».
В открывшемся окне укажите URL страницы (или его часть), при переходе на которую будет засчитываться конверсия. Заполните название, выберите подходящую категорию из списка, если нужно, укажите ценность конверсии и нажмите «Создать».
Как проверить работу Пикселя Facebook
Если вы установили код пикселя на сайт, настроили события и отправили тестовый трафик, а данные в отчете так и не появились, проверьте работу пикселя. Для начала воспользуйтесь вкладками «Проверка событий» и «Диагностика» в настройках вашего пикселя:
Если с ним что-то не так, то система напишет об этом и даст подсказки, как все исправить. Подробнее о возможным проблемах вы можете почитать в справке Facebook.
Кроме того, вы можете попробовать Facebook Pixel Helper — специальное приложение для браузера Chrome, которое помогает проверить корректность работы Пикселя Facebook.
После того, как вы установите расширение на компьютер, в вашей адресной строке появится вот такой значок. Зайдите на свой сайт, кликните по этому значку и вы увидите, какие пиксели установлены на странице:
Если есть проблемы с пикселем, Facebook Pixel Helper сообщит вам об этом и даст подсказки, что делать:
Подробнее о работе Facebook Pixel Helper вы можете почитать в руководстве для разработчиков.
Резюме
Пиксель Facebook — полезный и удобный инструмент для тех, кто хочет повысить эффективность своего маркетинга в Facebook и Instagram. Он устанавливается на сайт, собирает данные о действиях пользователей и передает их в ваш рекламных кабинет Facebook. Благодаря этому вы можете:
- Создавать точечные аудитории для успешного ремаркетинга.
- Отслеживать конверсии и оценивать окупаемость рекламы.
- Оптимизировать свои рекламные кампании, запуская их на пользователей, которые с большей вероятностью совершат конверсию.
Когда вы освоите Пиксель Facebook и вам недостаточно его возможностей, импортируйте данные из Facebook в Google Analytics, чтобы сравнивать эффективность всех ваших рекламных каналов в одном интерфейсе. Вы можете бесплатно настроить импорт затрат из FB в GA с помощью OWOX BI.
НАСТРОИТЬ ИМПОРТ FB → GAP.S. Инструкции по настройке вы найдете в статье «4 способа загрузить рекламные расходы в Google Analytics».
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Пиксель Facebook и как он работает?
Пиксель Facebook — фрагмент JavaScript кода, который добавляется на каждую страницу сайта. Когда пользователь посещает страницу и/или совершает на ней какое-нибудь действие, пиксель передает информацию об этом в Facebook.
Зачем нужен Пиксель Facebook?
С помощью данных, которые собирает Пиксель Facebook, вы можете отслеживать визиты и конверсии на вашем сайте, оптимизировать рекламу и создавать индивидуализированные аудитории для ретаргетинга.
Как установить на сайт и настроить Пиксель Facebook?
- Создайте Пиксель Facebook в своем рекламном кабинете Facebook.
- Добавьте Пиксель Facebook на свой сайт вручную или с помощью Google Tag Manager.
- Настройте события в своем рекламном кабинете Facebook, чтобы отслеживать конверсии
Как проверить работу Пикселя Facebook?
Для начала воспользуйтесь вкладками «Проверка событий» и «Диагностика» в настройках вашего пикселя. Если с ним что-то не так, то система напишет об этом и даст подсказки, как все исправить. Кроме того, вы можете попробовать Facebook Pixel Helper — специальное приложение для браузера Chrome, которое помогает проверить корректность работы Пикселя Facebook.
Что такое пиксель? — Определение из Техопедии
Что означает пиксель?
Пиксель — это наименьшая единица цифрового изображения или графики, которая может быть отображена и представлена на цифровом устройстве отображения.
Пиксель — это основная логическая единица в цифровой графике. Пиксели объединяются, чтобы сформировать законченное изображение, видео, текст или любую видимую вещь на экране компьютера.
Пиксель также известен как элемент изображения (pix = изображение, el = элемент).
Techopedia объясняет Pixel
Пиксель представлен точкой или квадратом на экране монитора компьютера.Пиксели являются основными строительными блоками цифрового изображения или дисплея и создаются с использованием геометрических координат.
В зависимости от видеокарты и монитора количество, размер и цветовая комбинация пикселей различаются и измеряются с точки зрения разрешения дисплея. Например, компьютер с разрешением экрана 1280 x 768 будет отображать на экране максимум 98 3040 пикселей.
Разброс разрешения пикселей также определяет качество отображения; чем больше пикселей на дюйм экрана монитора, тем лучше качество изображения.Например, изображение с разрешением 2,1 мегапикселя содержит 2 073 600 пикселей, поскольку оно имеет разрешение 1920 x 1080.
Физический размер пикселя зависит от разрешения дисплея. Он будет равен размеру шага точки, если для дисплея установлено максимальное разрешение, и будет больше, если разрешение ниже, поскольку каждый пиксель будет использовать больше точек. Из-за этого отдельные пиксели могут стать видимыми, что приведет к блочному и короткому изображению, определяемому как «пиксельное».
Пиксели равномерно расположены в двумерной сетке, хотя доступны несколько различных шаблонов выборки.Например, на ЖК-экранах три основных цвета отбираются в разных местах сетки с шахматным расположением, в то время как в цифровых цветных камерах используется более равномерная сетка.
В компьютерных мониторах пиксели имеют квадратную форму, что означает, что их шаг дискретизации по вертикали и горизонтали одинаков. В других системах, таких как анаморфный широкоэкранный формат стандарта цифрового видео 601, форма пикселя является прямоугольной.
Каждый пиксель имеет уникальный логический адрес, размер восьми или более бит и, в большинстве высокопроизводительных устройств отображения, возможность проецировать миллионы разных цветов.Цвет каждого пикселя определяется смешением трех основных компонентов цветового спектра RGB.
В зависимости от цветовой системы может быть выделено разное количество байтов для определения каждого цветового компонента пикселя. Например, в 8-битных цветовых системах на пиксель выделяется только один байт, что ограничивает палитру всего 256 цветами.
В обычных 24-битных цветовых системах, используемых почти для всех мониторов ПК и дисплеев смартфонов, выделяются три байта, по одному для каждого цвета шкалы RGB, что дает в общей сложности 16 777 216 цветовых вариаций.В системе 30-битной глубины цвета выделяется по 10 бит для красного, зеленого и синего цветов, что в сумме дает 1,073 миллиарда цветовых вариаций.
Однако, поскольку человеческий глаз не может различать более десяти миллионов цветов, большее количество цветовых вариаций не обязательно добавляет больше деталей и может даже привести к проблемам с цветными полосами.
Что такое пиксель? — Определение с сайта WhatIs.com
КПиксель (слово, образованное от слова «элемент изображения») — это основная единица программируемого цвета на дисплее компьютера или в компьютерном изображении.Думайте об этом как о логической, а не о физической единице. Физический размер пикселя зависит от того, как вы установили разрешение экрана дисплея. Если вы установили максимальное разрешение дисплея, физический размер пикселя будет равен физическому размеру шага точки (назовем его просто размером точки) дисплея. Если, однако, вы установили разрешение на что-то меньшее, чем максимальное разрешение, пиксель будет больше физического размера точки экрана (то есть пиксель будет использовать более одной точки).
Конкретный цвет, который описывает пиксель, представляет собой смесь трех компонентов цветового спектра — RGB. Для указания цвета пикселя выделяется до трех байтов данных, по одному байту для каждого основного компонента цвета. В системе истинного цвета или 24-битной цветовой системе используются все три байта. Однако многие системы цветного отображения используют только один байт (ограничивая отображение 256 различными цветами).
Растровое изображение — это файл, который указывает цвет для каждого пикселя вдоль горизонтальной оси или строки (называемый координатой x) и цвет для каждого пикселя вдоль вертикальной оси (называемый координатой y).Например, файл формата обмена графическими данными содержит растровое изображение изображения (вместе с другими данными).
Резкость изображения на экране иногда выражается в dpi (точках на дюйм). (В этом случае термин точка означает пиксель, а не точку, как в случае шаг точки .) Количество точек на дюйм определяется как физическим размером экрана, так и настройкой разрешения. Данное изображение будет иметь более низкое разрешение — меньше точек на дюйм — на большом экране, поскольку те же данные будут распределены по большей физической области.На экране того же размера изображение будет иметь более низкое разрешение, если настройка разрешения сделана ниже — сброс с 800 на 600 пикселей на горизонтальную и вертикальную линию до 640 на 480 означает меньше точек на дюйм на экране и изображение будет менее резким. . (С другой стороны, отдельные элементы изображения, такие как текст, будут иметь больший размер.)
Пиксель заменил более раннее сжатие элемента изображения, pel .
Последнее обновление: июль 2015 г.
Продолжить чтение о пикселях Объяснениепикселей — Учебные пособия по Pixelmator Pro
пикселей — это отдельные строительные блоки каждой цифровой фотографии и большинства других цифровых изображений.Помимо пикселей в цифровом изображении, пиксели могут относиться к пикселям на цифровом дисплее, датчике цифровой камеры и других устройствах. Но в этом уроке мы в основном будем говорить о пикселях в цифровых изображениях.
Что такое пиксель?
Слово «пиксель» было изобретено путем объединения слов «элемент изображения». Вы можете представить пиксели цифровых изображений как цветные квадраты. Изображения, которые вы видите на экранах, обычно имеют сотни тысяч (а часто и миллионы) пикселей — когда достаточно этих цветных квадратов помещается рядом друг с другом и отображается с достаточно маленьким размером, вы видите непрерывные изображения вместо отдельных пикселей.Если вы не увеличиваете изображение достаточно далеко, чтобы видеть пиксели, в этом случае они отображаются в виде цветных квадратов.
Насколько велик пиксель?
Сами по себепикселей действительно не имеют размера. Хотя физические единицы, такие как дюймы или сантиметры, имеют точный реальный размер, пиксель — это скорее логическая единица, чем физическая. Однако пиксели цифровых изображений чаще всего отображаются в таком маленьком размере, чтобы не быть видимыми, поэтому они обычно существуют как очень маленькие элементы.
Как пиксели связаны с физическими единицами?
Хотя пиксели не имеют собственного размера, их отношение к физическим единицам становится важным, когда вы хотите напечатать существующее изображение.Или если вы хотите создать новое изображение для печати определенного размера. Например, если вы хотите напечатать изображение шириной 6 дюймов и высотой 4 дюйма, это ничего не говорит о том, сколько пикселей у него или должно быть. На этом этапе важно убедиться, что, как и при отображении изображения на экране, отдельные пиксели достаточно малы, чтобы их не было видно. Стандарт для высококачественной печати — печать 300 пикселей на дюйм страницы. Сколько пикселей должно уместиться на дюйм, называется разрешением изображения.А с разрешением 300 пикселей на дюйм (PPI) 6 дюймов теперь равны 1800 пикселям, а 4 дюйма — 1200 пикселям.
Как появились пиксели?
Пиксели могут существовать по-разному. Например, в цифровых камерах датчики состоят из светочувствительных пикселей. Когда вы нажимаете кнопку спуска затвора, датчик захватывает объект, который вы фотографируете, и информация, обнаруженная каждым из пикселей этого датчика, преобразуется в пиксели цифрового изображения.Вместо того, чтобы делать снимки, если вы создаете новое изображение в Pixelmator Pro, первым шагом будет установка его размера. Поэтому вы сразу же говорите, сколько пикселей вы хотите, чтобы ваше изображение было. Таким образом, все цифровые изображения начинаются как наборы пикселей, и пока они существуют в цифровой форме, они продолжают оставаться наборами пикселей.
легко конвертировать пиксели в дюймы с помощью этого калькулятора размера изображения
Как найти свой DPI
DPI относится к разрешению вашего экрана.Чаще всего экраны имеют значение DPI 75. Вот ресурсы, которые помогут вам найти или вычислить DPI вашего устройства.
Список значений DPI по устройству: DPI Love
- DPI Love имеет составленный список устройств с возможностью поиска и их значений DPI. Иди сюда первым.
Как рассчитать DPI вашего экрана
Если вы не видите свое устройство в таблице DPI Love, вы можете воспользоваться ручным способом. Поднесите измерительную ленту к экрану, чтобы определить ширину красной линии внизу в дюймах.Затем используйте диаграмму под красной линией, чтобы преобразовать это число в DPI. Большинство экранов имеют разрешение 75 точек на дюйм.
| Измерение | DPI экрана |
|---|---|
| 3 ″ | 100 точек на дюйм |
| 3,25 дюйма | 92 DPI |
| 3,5 ″ | 85 точек на дюйм |
| 3,75 ″ | 80 точек на дюйм |
| 4 ″ | 75 точек на дюйм |
| 4,25 дюйма | 70 точек на дюйм |
| 4.5 ″ | 66 точек на дюйм |
| 4,75 ″ | 63 DPI |
| 4,25 дюйма | 60 точек на дюйм |
Что такое DPI?
DPI, что означает количество точек на дюйм, — это мера, используемая при печати для расчета количества точек, которые могут поместиться в линию шириной в один дюйм. Говоря компьютерным языком, мы используем пиксели вместо точек. Итак, то, что мы действительно пытаемся понять, — это количество пикселей на дюйм (PPI).
О формулах
Преобразование пикселей в дюймы
Если вы знаете ширину и высоту изображения в пикселях, наш калькулятор преобразует эти размеры в размер экрана в дюймах.Это может быть полезно знать при печати физической копии изображения или отображении ее на большом экране.
Формула: пикселей / DPI =
дюймовПреобразование дюймов в пиксели
В то время как преобразование пикселей в дюймы может быть полезно при выводе цифрового изображения в физическое, преобразование дюймов в пиксели может помочь преобразовать физическое изображение в цифровую форму.
Формула: дюймов x DPI =
пикселейПоздравляю! Вы успешно преобразовали пиксели в дюймы.Чтобы узнать о других потрясающих инструментах сжатия и оптимизации изображений, ознакомьтесь с нашими лучшими плагинами для оптимизации изображений для WordPress.
Подпишитесь на нашу рассылку новостей
Получайте такие классные статьи, как эта, ежемесячно.
Разрешение
Термин «пиксель» на самом деле является сокращением от «Элемент изображения». Эти маленькие точки составляют изображение на компьютерных дисплеях, будь то мониторы с плоским экраном (ЖКД) или ламповые (ЭЛТ).Экран разделен на матрицу из тысяч или даже миллионов пикселей. Обычно вы не можете увидеть отдельные пиксели, потому что они такие маленькие. Это хорошо, потому что большинство людей предпочитают смотреть на гладкие, четкие изображения, а не на блочные, «пиксельные». Однако, если вы установите для монитора низкое разрешение, например 640×480, и внимательно посмотрите на экран, вы сможете увидеть отдельные пиксели. Как вы уже догадались, разрешение 640×480 состоит из матрицы 640 на 480 пикселей, или всего 307 200 пикселей.Это много маленьких точек.
Каждый пиксель может быть только одного цвета. Однако, поскольку они такие маленькие, пиксели часто смешиваются, образуя различные оттенки и сочетания цветов. Количество цветов, которые может быть отображен каждый пиксель, определяется количеством битов, используемых для его представления. Например, 8-битный цвет позволяет отображать от 2 до 8 или 256 цветов. При такой глубине цвета вы можете увидеть «зернистость» или пятнистые цвета, когда один цвет смешивается с другим. Однако при глубине цвета 16, 24 и 32 бита смешение цветов происходит плавно, и, если у вас нет каких-либо способностей к экстрасенсорному зрению, вы не должны видеть никакой зернистости.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Pixel. Он объясняет в компьютерной терминологии, что означает Pixel, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение пикселя полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Что такое пиксель? | Вебопедия
Пиксель, сокращение от «элемент изображения», — это наименьшая единица графического дисплея или цифрового изображения. Компьютерные дисплеи состоят из сетки пикселей. Каждый пиксель состоит из красных, синих и зеленых элементов освещения, которые используются в различных комбинациях и интенсивности, чтобы получить миллионы разных цветов.
В контексте мобильных устройств и телекоммуникаций «пиксель» может также относиться к смартфону Google Pixel или ноутбуку Google Pixelbook.
Как работают пиксели?
Пиксели — это средство преобразования данных двоичного кода в изображение на экране. Каждому пикселю в мониторе RGB отправляется фрагмент кода, который сообщает ему, как отображать определенный цвет. Поскольку каждый пиксель имеет красный, зеленый и синий световые элементы, код состоит из тройки восьмизначных чисел, записанных в двоичном коде. Это сообщает каждому из трех цветовых элементов, с какой интенсивностью отображать, и когда все три цвета объединены, они отображают желаемый цвет.Каждый пиксель отображает один цвет, и цвета вместе составляют изображение.
Разрешение в зависимости от плотности пикселей
Когда говорят о качестве изображения или экрана, часто используется термин разрешение. Разрешение экрана можно определить как количество пикселей на экране. Например, 13-дюймовый Macbook Air имеет разрешение 2560 x 1600, что означает, что экран состоит из более чем 4 000 000 пикселей. Чем выше разрешение, тем выше качество изображения.
Хотя при измерении качества экрана важно учитывать разрешение, также важно учитывать плотность пикселей.Плотность пикселей измеряется либо в PPI (пикселей на дюйм), либо в PPC (пикселях на сантиметр). Например, если вы посмотрите фотографию на iPhone и на экране фильма, оба с разрешением 1792 x 828, изображение iPhone будет иметь лучшее качество, потому что PPI выше на экране iPhone. Когда изображение увеличивается на экране фильма с тем же разрешением, что и iPhone, изображение будет пиксельным.
ОБНОВЛЕНО: эта статья была обновлена Кайти Нортоном, апрель 2021 г., .
Основы сканирования— Что такое пиксель?
Любое изображение со сканера, цифровой камеры или компьютера является цифровым изображением.Компьютерные изображения были «оцифрованы», т.е. процесс преобразования реального цветного изображения в числовые компьютерные данные, состоящие из строк и столбцов миллионов цветовых образцов, измеренных по исходному изображению.
Как камера делает изображение? Как можно отличить девочку от дерева или от пикапа? Он просто не может этого сделать, камера неописуемо тупой в отношении сцены по сравнению с человеческим мозгом. Все, что камера может видеть, — это сгусток света, который она пытается воспроизвести, что бы это ни было (она понятия не имеет, что это такое).
Принцип работы пленочной камеры заключается в том, что объектив фокусирует изображение на поверхности пленки. Цветная пленка состоит из трех слоев эмульсии, каждый слой чувствителен к разному цвету, а пленка (слайд) действительно записывает каждое крошечное пятно пленки, чтобы воспроизвести тот же цвет, что и проецируемое на нее изображение, как на линзовой пиле. Это аналоговое изображение, такое же, какое могут видеть наши глаза, поэтому мы можем поднять проявленную пленку и посмотреть на нее. Это несложно представить. Однако цифровые технологии — это совсем другое.
Цифровая камера создает эту копию цветного изображения с помощью ПЗС- или КМОП-матрицы за объективом. Объектив фокусирует то же аналоговое изображение на этом цифровом датчике, который состоит из сетки из множества крошечных светочувствительных ячеек или датчиков, расположенных так, чтобы разделить общую площадь изображения на строки и столбцы огромного количества очень крошечных подобластей. ПЗС-матрица 12-мегапиксельной камеры имеет сетку примерно из 4288×2848 сенсоров (из них 12 миллионов). Каждый датчик проверяет и запоминает цвет (три цвета, красный, зеленый и синий, называемые RGB) крошечной области (там, где он находился на рамке датчика).Цифровой запоминает цвета путем оцифровки (преобразования в числа) аналогового цвета в три числовых (цифровых) значения, представляющих цвет. Такая организация числовых данных называется пикселями. Пиксель содержит цифровые числовые данные цвета RGB (числа) одной крошечной области поверхности. Он создает массив пикселей из строк и столбцов, возможно, размером 4288×2848 пикселей (12 мегапикселей). Говоря о выходном JPG-изображении (пропуская некоторые вещи), то, что мы получаем от камеры, — это то, что каждый пиксель изображения будет состоять из трех числовых компонентов RGB (что, возможно, сопоставимо с тремя слоями цветной пленки, но совсем другим способом. ).Цвет пикселя будет одним из 16 миллионов цветов (256 оттенков красного, 256 зеленого, 256 синего, поэтому 256x256x256 = 16,8 миллионов возможных комбинаций). Но любой пиксель — это всегда ТОЛЬКО ОДИН ЦВЕТ, какой бы цвет он ни видел в этой крошечной области сенсора. Опять же, пиксель — это просто «цвет», выбранный из области кадра. Пиксель, как правило, слишком мал для человека, чтобы увидеть его по отдельности, но переставьте эти пиксели в том же порядке на фотобумаге или на видеоэкране компьютера, и человеческий глаз объединит их, чтобы распознать исходную сцену.Принтеры и видеоэкраны тоже являются цифровыми устройствами, их единственная цель в жизни — отображать пиксели. Мы должны понимать, что пиксели — это все, что есть в файле изображения. Кроме того, компьютерные видеосистемы показывают только пиксели. Цифровой — это пиксели, точка.
Сканер имеет однорядный массив одинаковых ячеек, и двигатель каретки перемещает этот ряд датчиков вниз по странице, создавая столбцы во многих строках, чтобы сформировать полную сетку изображения. Окончательные изображения практически одинаковы (сканер и камера), оба состоят из пикселей.Цифровые технологии — это все о пикселях. Все, что есть, это пиксели.
В любом случае (сканер и камера) цвет и яркость каждой крошечной области, видимой датчиком, являются «выборочными», что означает, что значение цвета каждой области измеряется и записывается в виде числового значения, которое представляет цвет в этой области. Этот процесс называется оцифровкой изображения. Данные организованы в одни и те же строки и столбцы, чтобы сохранить расположение каждой фактической крошечной области изображения.
Каждое из этих дискретных значений числовых данных цвета называется пикселем.Пиксель — это компьютерное слово, образованное из PICture ELement, потому что пиксель — это наименьший элемент цифрового изображения. Пиксели — это новая концепция, изначально загадочная для новичков, но хорошая новость заключается в том, что концепцию пикселей легко понять и использовать (и это наша цель здесь).
Я бы хотел, чтобы были волшебные слова, которые могли бы легко убедить новичков в том, что абсолютная первая фундаментальная основа, которую они должны понять, — это то, что цифровые изображения состоят из пикселей, и что цифровые изображения, следовательно, имеют размер в пикселях (не в дюймах, а в пикселях).Наши видеомонитор и принтер отображают эти пиксели. Это просто то, как все работает, и вы не добьетесь большого прогресса, пока не примете, что цифровые изображения имеют размеры в пикселях.
Принятие этой концепции пикселей абсолютно необходимо для использования цифровых изображений, потому что пиксели — это все, что существует в цифровых изображениях. Это просто. Нам не нужно понимать большую часть деталей о пикселях — только то, что они существуют. В программе редактирования фотографий увеличьте изображение на экране примерно до 500%, и вы увидите пиксели.Главное, что нужно знать о цифровых изображениях, — это то, что они состоят из пикселей и имеют размер в пикселях. Если мы не знаем размер нашего изображения (размер изображения — это некоторое количество пикселей в ширину и некоторое количество пикселей в высоту), тогда мы не знаем первой вещи об использовании этого изображения. Размер изображения в пикселях — это самая важная вещь, которую нужно знать, а остальное должно быть почти очевидным.
Это может помочь понять, что картина, построенная из кусочков цветной мозаичной плитки на стене или полу, представляет собой в некоторой степени аналогичную концепцию, состоящую из множества крошечных участков плитки, каждая плитка представлена образцом одного цвета.С разумного расстояния просмотра мы не замечаем отдельные маленькие плитки, наш мозг просто видит общую картину, представленную ими. Концепция пикселей аналогична, за исключением того, что эти пиксели (значения оцифрованных образцов цвета) чрезвычайно малы и выровнены в идеальные строки и столбцы крошечных квадратов, чтобы составить прямоугольное общее изображение. Пиксель — это запомненное значение цвета каждого из этих образцов цвета, представляющих крошечные квадратные области. Размер изображения измеряется в пикселях: X столбцов в ширину и Y строк в высоту.
Когда все эти данные изображения (миллионы чисел, представляющие крошечные значения цветовых образцов, каждое из которых называется пикселем) рекомбинируются и воспроизводятся в правильном порядке строк и столбцов на печатной бумаге или экране компьютера, наш человеческий мозг снова распознает исходное изображение. Сложная работа выполняется компьютером автоматически, и мы можем упустить из виду большую ее часть. Что нам действительно нужно знать, так это 1) пиксели существуют; 2) цифровые изображения имеют размеры в пикселях и 3) как определить и предоставить размер в пикселях, достаточный для нашей цели использования (следующие главы).В первую очередь это означает, что мы должны думать об этом изображении как о пикселях просто потому, что это то, что оно есть, и как все работает.
Крошечное изображение слева — это ранний значок Ulead PhotoImpact, включая ярлык Windows. стрелка. Иконки представляют собой графические изображения размером 32х32 пикселя. Это изображение не было сфотографировано и отсканировано, вместо этого оно было создано вручную в графической компьютерной программе. Но любое изображение состоит из пикселей, и я выбрал для примера значок, потому что это маленькое и управляемое изображение.
Если мы увеличим изображение значка примерно в десятки раз, мы увидим отдельные пиксели изображения.
Каждый маленький квадрат, который мы видим, представляет собой отдельный пиксель исходного изображения. Пиксель — это компьютерный термин, обозначающий «элемент изображения». В идеале каждый пиксель имеет только один цвет, а цвет — это деталь изображения (пиксель — это наименьший элемент детали). Иконки — это просто небольшие изображения с низким разрешением, обычно графические, а не фотографические, а значки часто состоят из 32 строк с 32 столбцами пикселей.В остальном значки такие же, как и любое другое изображение (созданное пикселями).
Я добавил несколько строк на изображение, чтобы лучше видеть строки и столбцы. данных. Каждый квадрат в этой сетке — пиксель. Все изображения всегда прямоугольный, вне зависимости от того, сделаны ли пиксели фона прозрачные или нет (как здесь).
Сканер создает пиксели, выбирая цвет оригинала. фотография. Пиксель — это одно значение цвета, взятое из небольшой области оригинал (скажем, 100 точек на дюйм или каждые 1/100 дюйма) для создания цвета образцы или пиксели.Эта область этого цвета. Размер оригинальной фотографии (в дюймах) такой важно для размера изображения, как и разрешение в точках на дюйм. 6-дюймовая фотография при сканировании с разрешением 100 точек на дюйм будет получено 600 пикселей в этом измерении изображение. Или отрезок фотографии или пленки размером один дюйм, отсканированный с разрешением 600 dpi. также создаст изображение размером 600 пикселей.
Цифровая камера создает пиксели путем выборки цвета изображения, проецируемого объективом на цифровой датчик. Опять же, пиксель — это один образец цвета, представляющий крошечную область изображения.Так воспроизводится картинка. dpi пока не имеет значения для камеры, размер в дюймах, который мы могли бы напечатать, пока неизвестен.
Что такое пиксель?
В частности, номера. Концептуально один цвет, представляющий крошечную маленькую область изображения. Пиксель цифрового цветного изображения — это просто числа, представляющие значение данных RGB (красный, зеленый, синий). Образец цвета каждого пикселя имеет три числовых компонента RGB (красный, зеленый, синий), которые представляют цвет этой крошечной области пикселя. Эти три компонента RGB представляют собой три 8-битных числа для каждого пикселя.Три 8-битных байта (по одному байту для каждого из RGB) называются 24-битным цветом. Каждый 8-битный компонент RGB может иметь 256 возможных значений в диапазоне от 0 до 255. Например, три значения, такие как (250, 165, 0), означают (красный = 250, зеленый = 165, синий = 0) для обозначения одного оранжевого пикселя. . В программах для редактирования фотографий есть инструмент EyeDropper, позволяющий отображать 3 цветовых компонента RGB для любого пикселя изображения.
В двоичной системе с основанием 2 8-битный байт может содержать одно из 256 числовые значения от 0 до 255, потому что 2 в восьмой степени равно 256, как видно в последовательности 2,4,8,16,32,64,128,256.8-й из них — 256. Это та же концепция в базе 10, что 3 десятичных цифры могут хранить одну 1000 значений, от 0 до 999. 10 в 3-й степени равно 1000, та же идея, что и 2 в 8-й степени равно 256.
Да, верно, но единственное, что здесь 255 — это максимально возможное число, которое может храниться в 8-битном байте. Для больших чисел требуется несколько байтов, например два байта (16 бит) могут содержать до 256×256 = 65536 уникальных значений. 24-битные цветные изображения RGB используют 3 байта и могут иметь 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего.Это 256x256x256 = 16,7 миллиона возможные комбинации или цвета для 24-битных цветных изображений RGB. RGB пикселя значение данных показывает «сколько» красного, зеленого, синего и трех цвета и уровни интенсивности будут объединены в этом пикселе изображения, при этом расположение пикселей.
Комбинация трех значений RGB создает окончательный цвет для этого область в один пиксель. В системе RGB мы знаем, что красный и зеленый превращаются в желтый. Так, (255, 255, 0) означает красный и зеленый, каждый полностью насыщенный (255 — такой же яркий как 8 бит), без синего (нуля), с результирующим цветом Желтый.
Черный — это значение RGB (0, 0, 0), а белый — (255, 255, 255). Серый цвет тоже интересен, потому что он имеет свойство иметь одинаковый RGB ценности. Итак, (220, 220, 220) — светло-серый (почти белый), а (40,40,40) темно-серый (почти черный). Серый цвет не имеет несбалансированного цветового оттенка.
Поскольку серый цвет имеет равные значения в RGB, только черно-белые изображения в оттенках серого используйте один байт 8-битных данных на пиксель вместо трех. Байт еще содержит значения от 0 до 255 для представления 256 оттенков серого.
Пиксели штриховой графики представлены только одним двоичным битом со значениями 0 или 1, обозначающий черный или белый (2 цвета, без серого). Данные штрихового рисунка хранится упакованными 8 битами в один 8-битный байт.
Что находится в файле изображения?
Те числа. Файл изображения содержит три значения цвета для каждый пиксель или место RGB в сетке изображений из строк и столбцов. В данные также организованы в файле по строкам и столбцам. Форматы файлов различаются, но начало файла содержит числа, обозначающие количество строк и столбцов (размер изображения, например, 800×600 пикселей) и за ним следуют огромные строки данных, представляющих цвет RGB каждого пикселя.Программа просмотра тогда знает, сколько строк и столбцы, и, следовательно, как разделить и расположить следующие RGB значения пикселей соответственно в строки и столбцы.
Каждое место в одной из строк и одного из столбцов является образцом цвета, который называется пикселем. Если бы размер изображения был, скажем, 1000×750 пикселей ( записано как ширина x высота соглашение ), тогда будет 1000 столбцов и 750 строк данных значений, или 1000×750 = всего 750 000 пикселей. Для 24-битного цвета каждый данные пикселя содержат три 8-битных байтовых значения RGB, или 750000 x 3 = 2 250 000 байт.Каждый пиксель имеет одинаковый размер, потому что пиксель просто цвет области между линиями сетки. Эта область будет окрашена на одно соответствующее значение данных RGB. Большие области одного цвета просто множество нескольких одинаковых пикселей, включая пустой фон (например, голубое небо внизу), где тоже намного больше пикселей. Данные изображения представляет собой просто серию числовых значений цвета RGB в сетке строк и столбцы.
Само изображение — вещь абстрактная. Когда мы отображаем эти данные о цвете на экране, то наш человеческий мозг создает из него изображение из появление всех этих значений данных RGB.
Иконки обычно представляют собой «графические» изображения, состоящие из дискретных пикселей. иметь непрерывные тона, как на фотографиях. У какого-то художника-графика очень тщательно проработал предыдущий значок, пиксель за пикселем, один пиксель на время. Но фотография более смешанная, а соседние пиксели часто имеют похожие цвета (так называемый непрерывный тон). Голубое небо много чуть-чуть разные цвета синего, мы можем это увидеть здесь. На графическом изображении небо было бы ровно одного синего цвета. И сканировал фотографии обычно намного больше 32×32 пикселей.
Давайте поговорим о реальных фотографических изображениях (это одно и то же).
Центр воздушного шара был увеличен ниже, чтобы показать, что фотографические изображения также состоят из пикселей в одном и том же месте.
путь как графический значок. Увеличенное увеличение сверх того, что делает пиксели видимыми, не может показать какие-либо увеличенные детали. Это только сделает
пиксели кажутся больше.
В любом цифровом изображении, независимо от его резкости и четкости, увеличьте его примерно в десять раз, и у вас будут только пиксели. видимый.Каждый пиксель — это просто одно числовое значение цвета RGB в файле изображения, измеренное сканером или цифровой камерой.
Итак, как нам использовать эти пиксели?
Это действительно простая концепция, но новички, к сожалению, часто не хотят признавать, что эти загадочные пиксели существуют. И затем (как бы это ни было на самом деле) цифровые изображения остаются для них загадочными до того дня (надеюсь, рано), когда они решат на самом деле подумать о том, что, возможно, цифровые изображения действительно состоят из пикселей и на самом деле имеют размеры в пикселях.В этот день загорается лампочка, и после этого момента это становится почти очевидным.
Размер изображения в пикселях определяет, что мы можем делать с этим изображением — как его можно использовать и подходит ли он по размеру для предполагаемого использования. Существует два основных применения, которые охватывают почти все приложения: печать изображения на бумаге (печать фотографии или в книге и т. Д.) Или отображение изображения на видеоэкране (снимки или веб-страницы и т. Д.). Эти две ситуации довольно разные и связаны с разными проблемами.Но в любом случае мы должны создать размер изображения (размер в пикселях), чтобы он подходил для того, как мы будем его использовать. В следующих разделах подробно рассматриваются эти два использования.
Но сначала, самым кратким из возможных способов — если мы показываем цифровое изображение на видеоэкране размером, скажем, 1024×768 пикселей, то нам наверняка не нужно изображение больше, чем этот размер видеоэкрана (1024×768 пикселей. Видеоэкраны являются размеры в пикселях, а изображения — в пикселях. Дюймы вообще не имеют значения на видеоэкране.Глава 5 посвящена использованию изображений на видеоэкране.
Или для другого использования, когда мы печатаем цифровые изображения на бумаге, размер бумаги измеряется в дюймах, а размер цифровых изображений — в пикселях. Мы печатаем изображение на бумаге с некоторым разрешением печати, которое указывается в пикселях на дюйм (ppi), что представляет собой просто расстояние между пикселями на бумаге. Размер изображения в пикселях определяет размер, который мы можем напечатать в дюймах на бумаге. Например, если мы печатаем ширину 1800 пикселей при 300 ppi, то эти 1800 пикселей будут покрывать 6 дюймов бумаги просто потому, что 1800 пикселей / 300 пикселей на дюйм = 6 дюймов.Вот как это работает, но в главах 6 и 7 мы более подробно остановимся на этом.
Изображения с цифровой камеры и изображения со сканера во всех отношениях одинаковы для показа или печати изображения. Оба изображения имеют размер в пикселях. Одно из отличий при создании состоит в том, что размер изображения камеры создается фиксированным размером сенсорного чипа, например, 3-мегапиксельный ПЗС-чип создает размер около 2048×1536 пикселей (см. Стр. 87). Изображение камеры имеет тот же размер (в пикселях), но меню камеры также предлагает несколько других меньших размеров изображения, например половину этих размеров.
Разрешение сканирования сканера (пикселей на дюйм) и размер сканируемой области (дюймы) определяют размер изображения (в пикселях), созданного из сканированных дюймов. Если мы отсканируем бумагу размером 8×10 дюймов с разрешением 300 dpi, мы получим (8 дюймов x 300 ppi) x (10 дюймов x 300 ppi) = 2400×3000 пикселей.
