Что такое пиксель?
Занимаясь веб-разработкой и работой с компьютерной графикой можно довольно часто сталкиваться с таким понятием как пиксель.
Пиксели используются для построения изображения различных элементов на веб-страницах:
+ Таблиц
+ Блоков
+ Указания размеров текста
+ Картинок
+ Видео
+ И др.
В этой небольшой заметке хочу немного рассказать о том, что такое пиксель ориентируясь, в первую очередь, на область веб-разработки.
Можно вдаваться в технические тонкости этого понятия, но я этого делать не буду, просто расскажу о том главном, что нужно знать, чтобы эффективно использовать это понятие в своей работе над веб-проектами.
Начнем с самого понятия и откуда оно происходит с англ. pixel — сокращение от pix element, можно перевести как элемент изображения.
Пиксель — это минимальный и неделимый элемент (точка), из которого состоит изображение на экране монитора.
Если собрать все пиксели вместе, то получим изображение, которые мы видим. Чем больше пикселей находится на единицу площади, тем более качественным будет изображение.
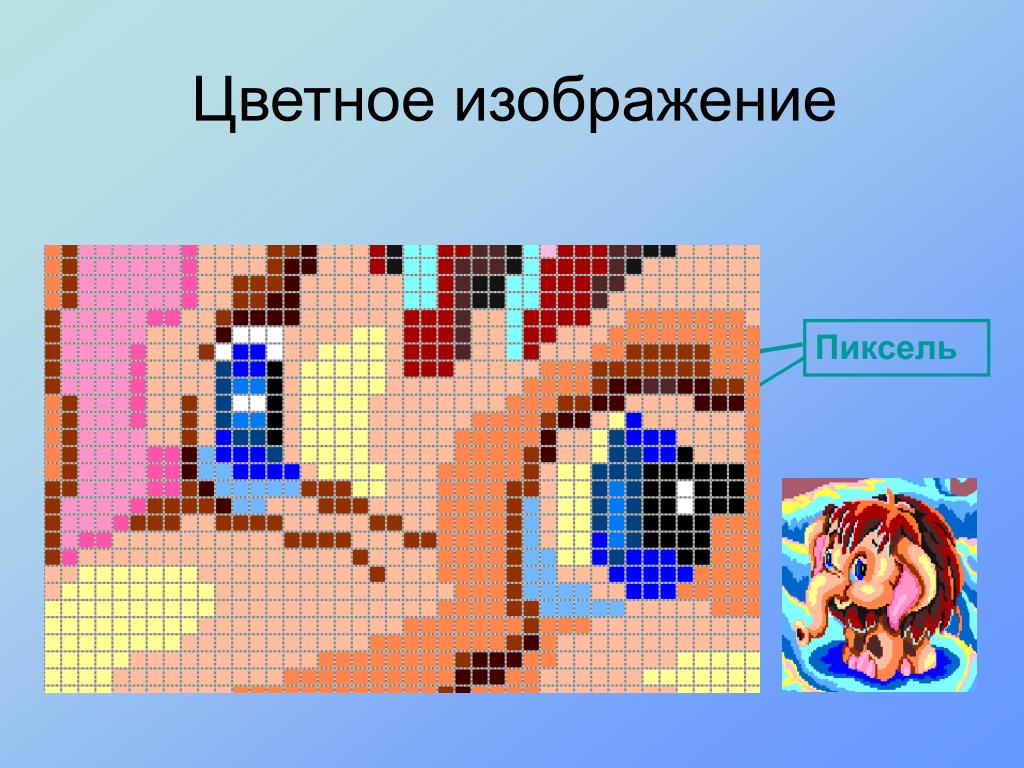
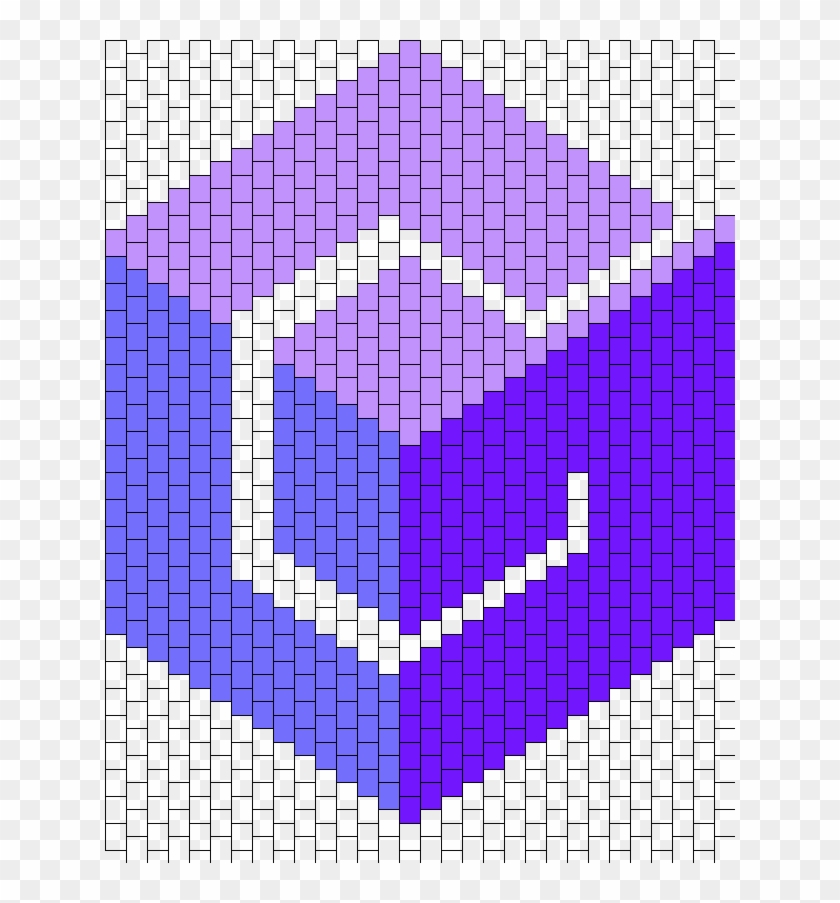
Чтобы увидеть пиксели, нужно максимально приблизить изображение. Давайте я покажу как это может выглядеть:
Исходное изображение:
Фрагмент того же изображения, но увеличенного во много раз.
Маленькие квадратики, которые стали заметны и есть те самые пиксели.
Чтобы увидеть насколько мал пиксель, присмотритесь к следующему изображению:
У вас должна быть видна еле заметная черная точка.
Величина пикселя (реальная, которую вы сейчас видите) зависит от технических характеристик монитора, в частности от такого параметра как ppi (количество пикселей на дюйм).
Параметр PPI, в свою очередь, зависит от разрешения экрана монитора и матрицы экрана. По этой причине, пиксель относится к относительным единицам измерения.
Примерно, величина пикселя может находиться в диапазоне 0,1 — 0,3 мм. В зависимости от монитора.
Поэтому ответить сколько сантиметров в одном пикселе не представляется возможным, для каждого монитора это значение будет свое.
А вот квадрат размером 50х50 пикселей:
Каждый пиксель на экране имеет следующие параметры:
1) Цвет
2) Яркость
3) Иногда прозрачность
Размещая всю совокупность пикселей с этими параметрами вы можете видеть все краски изображений.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Пиксель — что это такое и их значение для изображения
08 апреля, 2020
Автор: Maksim
Пиксели являются важной составляющей любого дисплея, из них состоит любая картинка, которую вы видите на своем мониторе или смартфоне.![]()
Это несомненно важный термин, значение которого следует знать каждому. Ведь при выборе нового монитора, телевизора или смартфона вы несомненно столкнетесь с ним, читая в характеристиках про разрешение их дисплея/монитора.
В материале о том, как сделать скриншот на компьютере, мы уже затрагивали смежную тему пикселей. Сейчас вы узнаете, что это такое и сможете легко в них разобраться.
Что такое пиксель
Пиксель (pixel) — это минимальная единица, элемент, из чего состоит изображение — точка определенного цвета, которая выводится на экране в заданном месте. В зависимости от типа дисплея на котором он выводится зависит его форма и подача цвета. Обычно может быть трех основных цветов: синего, красного и зеленого, светящихся с разной интенсивностью, что позволяет видеть нам богатую цветовую палитру. Но, бывает и других форм, и цветов.
По сути — это точки из которых строится все изображение, которое мы видим на экране. Совокупность их цвета и места расположения — создает картинку на любом устройстве, на котором есть дисплей, кроме векторных мониторов (это редкость).
Pixel обычно имеет квадратную форму, но в цифровых форматах NTSC и PAL он может быть прямоугольным. Также, бывает и круглой формы.
Как работает вывод пикселей на мониторе
Как уже писалось выше — матрица дисплея состоит из определенного количества ячеек для вывода пикселей. Это называется физическое разрешение экрана. Это может быть: HD (1280х720), Full HD (1980х1080), 4K (3840х2160) и т.д. Соответственно от этого зависит на сколько высокого разрешения — качества, будет выводится на нем контент. Например, на Full HD мониторе идеальным для вывода контентом будет — 1920х1080 точек на дюйм.
Чтобы картинка выводилась на ваш экран правильно, ее обрабатывает видеокарта или видеочип устройства, с которого вы ее смотрите. Если разрешение изображения меньше, чем самого экрана, то происходит процесс сглаживания и растягивания картинки до нужных размеров. Качество при этом выводимой информации падает — резкость уменьшается, т.к. деталей становится меньше.
Если разрешение изображения меньше, чем самого экрана, то происходит процесс сглаживания и растягивания картинки до нужных размеров. Качество при этом выводимой информации падает — резкость уменьшается, т.к. деталей становится меньше.
Цвет, которого может быть пиксель, тоже определяется экраном, так, например, на моделях с 8-битовым дисплеем, он может быть 256 разных цветов, а вот у 24-битных, уже целых 16 миллионов.
Что такое мегапиксель
Мегапиксель (Мп, Mpx, megapixel) — это один миллион пикселей. Термин часто используется для обозначения количества пикселей в получаемых снимках и видео у фото/видео камер.
Так, например, фото размером в 4032х3024 с которым фотографирует iPhone 7 равняется 12 мегапикселям (просто умножьте количество по горизонтали на кол-во по вертикали). Поэтому при выборе такой техники — выбирайте модель с большим количеством МП.
Пиксели картинки
Любая растровая графика состоит из мелких пиксельных точек, при увеличении их можно увидеть.
Также, важно понимать, что любое изображение, видео или другая информация, которую вы видите на своем экране выводится в виде растровой графики — картинки, которая разбита на точки, расположенные на дисплее в определенной последовательности и цвете.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.
Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров. Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой.
Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой.
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.
Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.
Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Размер, разрешение и форматы … Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Первый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселей
Другое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Все, что больше, будет лишь занимать место на жестком диске.
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi. Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.![]()
Заключение
Итак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Автор: Ana Mireles
Перевод: Татьяна Сапрыкина
Размер пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
Что такое пиксель в информатике определение. Что такое пиксель, его размеры и свойства
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка ».
Для примера используется изображение, которое доступно .
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7 -мегапиксельной камерой, то максимальный размер будет 5184 х3436 , это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню « » ( / Сочетание клавиш «Atl+Ctrl+i »).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
При создании документа в Фотошопе (Файл – Создать | / Сочетание клавиш «Ctrl+N ») можно установить параметр «Разрешение » (Resolution).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ . (предыдущая страница учебника)
. (следующая страница учебника) ⇒
Работа с компьютерами и многими другими современными гаджетами напрямую связана с устройствами отображения цифровой информации — мониторами и дисплеями. Кроме этого, широкое распространение получили приборы фиксации образов предметов окружающего мира с последующей оцифровкой изображений — фотоаппараты и сканеры. Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Сложно, обращаясь с подобной техникой, не услышать и не увидеть слово пиксель. Многие пользователи имеют поверхностное представление об этом понятии, однако знать, что такое пиксель, важно по той уже причине, что сохранить остроту зрения можно, правильно подобрав монитор и режим отображения информации на нём — одним из определяющих параметров в этом является количество пикселей на единицу длины.
Определение понятия
Минимальный физический элемент матрицы устройства формирования изображения называется пикселем (пикселом или точкой). Также этим понятием обозначают минимальный составной элемент растровой графики.
Точки в устройствах вывода
Для отображения цветных изображений используются сочетания точек с разным соотношением насыщенности красного, зелёного и синего цветов. Эти три цвета появляются в результате работы соответствующих субпикселей в матрице дисплея. Три разноцветных субпикселя в пикселе образуют триаду. ЖК-мониторы характеризуются отображением одной триады в одной точке. Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Чем меньше размеры пикселей, тем больше их расположено на единице длины, тем точнее можно передать детали изображений, разрешение таких мониторов выше.
Точки в изображениях
Минимальная структурная единица картинки заполнена цветом полностью, а не является результатом совокупного действия трёх субпикселей. Так же, как и в случае с дисплеями, относительно большое количество пикселов на единицу длины даёт лучшую детализацию графики, её разрешение выше.
Комфорт при просмотре
Глубокая детализация изображений обеспечивает человеку приятные ощущения при просмотре, поскольку отпадает необходимость напрягать зрение для выявления мельчайших элементов графики. Качественная прорисовка есть результат действия двух факторов: высокого разрешения монитора и картинки. Если разрешение того и другого совпадает, качество изображения наилучшее. При уменьшении масштаба картинки её детализация ухудшается по причине реструктуризации (не в лучшую сторону) элементов для вывода на экран. При увеличении масштаба может происходить дорисовка промежуточных пикселов — так называемая интерполяция, которая не может гарантировать точное воспроизводство деталей изображения.
При увеличении масштаба может происходить дорисовка промежуточных пикселов — так называемая интерполяция, которая не может гарантировать точное воспроизводство деталей изображения.
Таким образом, знание того, что такое пиксель, какими свойствами он обладает и какую роль играет в построении изображения, даёт возможность создавать наиболее комфортную и безопасную для зрения графическую обстановку.
Современные экраны электронных устройств состоят из множества мельчайших элементов — пикселей. Рассмотрим, что такое пиксель.
Пиксель (пиксел) — это особая единица растрового изображения, применимая для экранов компьютеров, а также смартфонов, планшетов, видеорегистраторов и некоторых других устройств.
Пиксель представляет собой точку. Чем большее число точек отражает монитор, тем качественнее выглядит любая отображаемая на нем картинка. В веб-дизайне понятие пикселя применяется для обозначения размера фотографии, картинки или ячейки электронной таблицы.
Свойства пикселя
Пиксели принято выражать в миллиметрах. Величина, которой равен пиксель, зависит от следующих показателей:
- диагональ дисплея;
- разрешение дисплея;
- число пикселей на сантиметр.
Величина dpi выражается в пикселях на дюйм. Она дает возможность определить разрешающую способность дисплея.
Битые пиксели
Каждый из участков матрицы монитора управляется транзистором. Если последний выходит из строя, изображение прекращает выводиться на этот участок. Так и возникает битый пиксель. Он не всегда поддается ремонту и является опасным.
Неисправный пиксель не всегда принимает черный цвет. Так как каждая единица изображения состоит из нескольких субпикселей — синего, зеленого и красного, — застрявший пиксель может принимать один из этих цветов. Зачастую подобные нарушения незаметны пользователю. Исправить их можно самостоятельно в домашних условиях, используя специальные программы. Можете почитать статью на эту тему — . Мертвые пикселы принимают черный, серый или белый оттенок. Они возникают вследствие отсутствия питания в определенной части матрицы экрана. В отличие от застрявших, устранить мертвые пиксели практически невозможно.
Пиксель представляет собой единицу измерения экрана любого современного монитора, будь то компьютер, ноутбук, мобильный телефон, навигатор и так далее. Другими словами, отвечая на вопрос о том, что такое пиксель, можно ответить, что это просто точка. То есть, если говорят, что размер картинки составляет 100*30 пикселей, значит, что эта картинка состоит из 100*30 точек. Таким образом, размер пикселя составляет одну точку на мониторе вашего компьютера или другого устройства. Пиксели могут быть черно-белыми или цветными. Благодаря им, управляя яркостью свечения, можно чертить, рисовать, строить различные графики, редактировать изображение, просматривать любимые фильмы.
Пиксели используются для оценки разрешения монитора. Чем большее количество пикселей способен отражать монитор вашего устройства, тем четче и лучше будет выглядеть изображение. В веб-дизайне они используются для того, чтобы обозначить размер изображения, фотографии, какого-либо отдельного объекта, ячейки таблицы. Для этого применяются такие параметры, как высота и ширина изображение.
Теперь вы имеете самое общее представление, что такое пиксель. Но сейчас мы постараемся разобрать данное понятие более подробно.
Элементы информации пикселя
Каждый пиксель включает пять элементов информации. Два из них отвечают за координаты пикселя, то есть его расположение по вертикали и горизонтали. Остальные три отвечают за цвет. Они определяют яркость красного, синего и зеленого цветов. Эти пять элементов в совокупности дают возможность считывающему устройству поместить точку в необходимом месте на экране и определить ее правильный цвет. Вместе пиксели на экране образуют кадр.
Мегапиксель — это один миллион точек, которые создают цельное изображение. Как правило, мегапиксели используются для измерения изображения, видеоматериала.
Что такое пиксель «битый» и «застрявший»?
Наверняка, вам приходилось слышать понятие «битый» пиксель. Постараемся разобраться, что это означает. Для начала разберемся, что собой представляют жидкокристаллические мониторы. Матрица такого монитора имеет огромное количество кристаллов, каждым из которых управляет тонкопленочный транзистор. В том случае, если тонкопленочный транзистор перестает правильно функционировать, то есть выходит из строя, на данном участке изображение отображаться не будет. Именно так появляются «битые» пиксели на телефоне, мониторе фотоаппарата, ноутбука или компьютера. Такой тип пикселя является наиболее сложным для ремонта и опасным для техники.
Следует сказать, что далеко не всегда нерабочий пиксель бывает черного цвета, поскольку пиксель — это набор их 3-х субпикселей — синего, зеленого и красного. Изменение цвета достигается путем поворота кристалла. Если же этот кристалл застревает, то при смене изображения он будет отображать только тот цвет, на котором он «застрял». Часто «застрявшие» пиксели попросту не замечают. Устранить такую проблему можно при помощи специальной программы и определенного воздействия даже в домашних условиях.
Также существуют и другие типы пикселей, например, «зависящие» и «горячие». По сути, это вариации битого пикселя, которые будут проявляться при определенных условиях. В фильмах, играх, работе с изображениями подобные моменты, скорее всего, останутся неуловимы для глаза.
Теперь вы знаете, что такое пиксель и как он функционирует. И помните, что при возникновении поломки, то есть «битого» или «застрявшего» пикселя, лучше всего сразу обратиться в специализированную фирму по ремонту, чтобы при возможности вашему устройству продлили жизнь. Ведь никому не понравится смотреть на черные точки вместо красивых фотографий.
Увеличенный участок растрового изображения.
Реконструкция из множества пиксельных значений, использование точек, линий, сглаживания
Матрица ЖК-монитора
Пи́ксель , пи́ксел (иногда пэл , англ. pixel, pel — сокращение от piс tures el ement, которое в свою очередь сокращается до pix el ement, в некоторых источниках piс ture cel l — букв. элемент изображений ) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике , или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям , газоплазменная ячейка может быть восьмиугольной [ ]). Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Также пикселем ошибочно [ ] называют элемент светочувствительной матрицы (сенсель — от sens or el ement ).
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом , яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар . Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Кратные и дольные единицы
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 10 1 пикс | декапиксель | дапикс | dapel | 10 −1 пикс | деципиксель | дпикс | dpel |
| 10 2 пикс | гектопиксель | гпикс | hpel | 10 −2 пикс | сантипиксель | спикс | cpel |
| 10 3 пикс | килопиксель | кпикс | kpel | 10 −3 пикс | миллипиксель | мпикс | mpel |
| 10 6 пикс | мегапиксель | Мпикс | Mpel | 10 −6 пикс | микропиксель | мкпикс | µpel |
| 10 9 пикс | гигапиксель | Гпикс | Gpel | 10 −9 пикс | нанопиксель | нпикс | npel |
| 10 12 пикс | терапиксель | Тпикс | Tpel | 10 −12 пикс | пикопиксель | ппикс | ppel |
| 10 15 пикс | петапиксель | Ппикс | Ppel | 10 −15 пикс | фемтопиксель | фпикс | fpel |
| 10 18 пикс | эксапиксель | Эпикс | Epel | 10 −18 пикс | аттопиксель | апикс | apel |
| 10 21 пикс | зеттапиксель | Зпикс | Zpel | 10 −21 пикс | зептопиксель | зпикс | zpel |
| 10 24 пикс | иоттапиксель | Ипикс | Ypel | 10 −24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||
Этимология
Слово «пиксель» был впервые опубликовано в 1965 году Фредериком С. Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических аппаратов к Луне и Марсу. Однако Биллингсли не писал термин сам. Вместо этого он получил слово «пиксель» от Keith E. McFarland, по Link Division of General Precision in Palo Alto, который не знал, где слово возникло. Макфарлэнд просто сказал, что это «используется в то время» (около 1963).
Слово представляет собой сочетание пикс, для изображения и элемента. Слово пикс появилось в заголовках журнала Variety в 1932 году, как аббревиатура для текстовых изображений, по отношению к фильмам. К 1938 году «пикс» в настоящее время используется в отношении неподвижных изображений.
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как «Bildpunkt» (немецкое слово для пиксела, буквально «точка изображения») в 1888 году немецкий патент Пола Нипкова. По другой версии, самая ранняя публикация самого термина элемента изображения был в журнале Wireless World в 1927 году, хотя он использовался ранее в различных патентах США, поданных ещё в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. в графике и обработки изображений и видео, PEL часто используется вместо пикселя. Например, IBM использовали его в своем Technical Reference для original PC.
Варианты произношения и написания
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН » квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи , но есть отдельно разг. — разговорное, проф. — профессиональное ; однозначной расшифровки этого определения не даёт и справочная служба русского языка на портале Грамота.ру ). С другой стороны, действующий ГОСТ 27459-87 предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (компьютерная графика) и который «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности ». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения ».
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактное изображение, которое представляет собой графический интерфейс пользователя. Разрешение этого изображения называется разрешение дисплея и определяется видеокартой компьютера. ЖК-мониторы также используют пиксели для отображения изображения, и имеют родное разрешение. Каждый пиксель состоит из триад, причем число этих триад, определяется родным разрешением. На некоторых ЭЛТ-мониторы, скорость развертки луча может быть фиксированной, в результате чего фиксируется родное разрешение. Большинство ЭЛТ-мониторы не имеют фиксированную скорость развертки луча, то есть они не имеют родное разрешение вообще — вместо этого они имеют ряд разрешений, которые одинаково хорошо поддерживаются. Для получения чёткого изображения на ЖК-дисплее, пользователь должен обеспечить разрешение дисплея компьютера соответствующее родному разрешению монитора.
Разрешение телескопов
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстояния F из предыдущих оптики, S = P / F. (Фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π*3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что дает ещё один фактор 1000, формула часто используется как s=206p/f.
Субпиксели
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель
Мегапиксель (MPx) составляет миллион пикселей; этот термин используется не только для количества пикселов в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
Пиксель что означает его размер. Что такое пиксель? Виды пикселей
Пикселем называется наименьшая единица измерения двумерного цифрового изображения. Также пиксель является наименьшим элементом измерения матрицы дисплеев. Пиксель представляет собой неделимый объект прямоугольной или круглой формы. Если говорить о двумерном изображении, то пиксель является только количественной характеристикой, говорящей о размере изображения и его четкости. В матрицах дисплеев, пиксель является величиной, говорящей о ее размерах, а также о цветовой характеристике.
Вывод: пиксель – единица измерения, имеет определенный размер и цвет (в некоторых случаях).
Пиксельная характеристика двумерных ратовых изображений. Размер пикселя.
В компьютерной терминологии любое изображение принято измерять в пикселях. Кроме термина «пиксель» можно встретить сленговое определение «точка».
Например, это изображение имеет размеры 200?100 пикселей, или точек. Это значит, что каждый квадратный дюйм этого изображения состоит из 200 точек по горизонтали, и 100 точек по вертикали. Такая характеристика имеет свой термин – DPI (плотность пикселей). Одной из важнейших характеристик двумерного изображения является плотность пикселей, чем она выше, тем четче будет изображение. Данный пример демонстрирует 1-дюймовую картинку с разной плотностью пикселей, если провести косую линию толщиной в 1 дюйм, по точкам (пикселям) в левом изображении с (DPI 72), то мы увидим что-то вроде лесенки. Если же провести косую линию по правому изображению с (DPI 300), мы увидим более сглаженную линию, где лесенку не будет видно, за счет более мелких пикселей. Если данное изображение увеличить, будут видны крупные квадраты различного цвета, формирующие общую картинку, и в правом случае, изображение будет более четки, потому что имеет больший запас пикселей.
Теперь рассмотрим цветовую характеристику пикселя. Каждый пиксель может передавать только один цвет в единицу времени, это может быть цвет, яркость или вообще прозрачность. Если рассматривать пиксели матрицы дисплеев, то следует учитывать, что они обычно состоят из трех субпикселей, некоторые технологии используют четвертый субпиксель.
Увеличенный участок растрового изображения.
Реконструкция из множества пиксельных значений, использование точек, линий, сглаживания
Матрица ЖК-монитора
Пи́ксель , пи́ксел (иногда пэл , англ. pixel, pel — сокращение от piс ture′s el ement, которое в свою очередь сокращается до pix el ement, в некоторых источниках piс ture cel l — букв. элемент изображений) или элиз (редко используемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике , или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям , газоплазменная ячейка может быть восьмиугольной). Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Также пикселем ошибочно называют элемент светочувствительной матрицы (сенсель — от sens or el ement )
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом , яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640 × 480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар . Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
Кратные и дольные единицы
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 10 1 пикс | декапиксель | дапикс | dapel | 10 −1 пикс | деципиксель | дпикс | dpel |
| 10 2 пикс | гектопиксель | гпикс | hpel | 10 −2 пикс | сантипиксель | спикс | cpel |
| 10 3 пикс | килопиксель | кпикс | kpel | 10 −3 пикс | миллипиксель | мпикс | mpel |
| 10 6 пикс | мегапиксель | Мпикс | Mpel | 10 −6 пикс | микропиксель | мкпикс | µpel |
| 10 9 пикс | гигапиксель | Гпикс | Gpel | 10 −9 пикс | нанопиксель | нпикс | npel |
| 10 12 пикс | терапиксель | Тпикс | Tpel | 10 −12 пикс | пикопиксель | ппикс | ppel |
| 10 15 пикс | петапиксель | Ппикс | Ppel | 10 −15 пикс | фемтопиксель | фпикс | fpel |
| 10 18 пикс | эксапиксель | Эпикс | Epel | 10 −18 пикс | аттопиксель | апикс | apel |
| 10 21 пикс | зеттапиксель | Зпикс | Zpel | 10 −21 пикс | зептопиксель | зпикс | zpel |
| 10 24 пикс | иоттапиксель | Ипикс | Ypel | 10 −24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||
Этимология
Слово «пиксель» был впервые опубликовано в 1965 году Фредериком С. Биллингсли из лаборатории реактивного движения, для описания графических элементов видеоизображений от космических аппаратов к Луне и Марсу. Однако Биллингсли не писал термин сам. Вместо этого он получил слово «пиксель» от Keith E. McFarland, по Link Division of General Precision in Palo Alto, который не знал, где слово возникло. Макфарлэнд просто сказал, что это «используется в то время» (около 1963).
Слово представляет собой сочетание пикс, для изображения и элемента. Слово пикс появилось в заголовках журнала Variety в 1932 году, как аббревиатура для текстовых изображений, по отношению к фильмам. К 1938 году «пикс» в настоящее время используется в отношении неподвижных изображений.
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как «Bildpunkt» (немецкое слово для пиксела, буквально «точка изображения») в 1888 году немецкий патент Пола Нипкова. Согласно различным этимологии, самая ранняя публикация самого термина элемента изображения был в журнале Wireless World в 1927 году, хотя он использовался ранее в различных патентах США, поданных еще в 1911 году.
Некоторые авторы объясняют пиксель как изображение клетки, а уже в 1972 г. в графике и обработки изображений и видео, PEL часто используется вместо пикселя. Например, IBM использовали его в своем Technical Reference для original PC.
Варианты произношения и написания
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН » квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи , но есть отдельно разг. — разговорное, проф. — профессиональное ; однозначной расшифровки этого определения не даёт и справочная служба русского языка на портале Грамота.ру ). С другой стороны, действующий ГОСТ 27459-87 предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (компьютерная графика) и который «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности ». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения ».
Разрешение компьютерных мониторов
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактное изображение, которое представляет собой графический интерфейс пользователя. Разрешение этого изображения называется разрешение дисплея и определяется видеокартой компьютера. ЖК-мониторы также используют пиксели для отображения изображения, и имеют родное разрешение. Каждый пиксель состоит из триад, причем число этих триад, определяется родным разрешением. На некоторых ЭЛТ-мониторы, скорость развертки луча может быть фиксированной, в результате чего фиксируется родное разрешение. Большинство ЭЛТ-мониторы не имеют фиксированную скорость развертки луча, то есть они не имеют родное разрешение вообще — вместо этого они имеют ряд разрешений, которые одинаково хорошо поддерживаются. Для получения чёткого изображения на ЖК-дисплее, пользователь должен обеспечить разрешение дисплея компьютера соответствующее родному разрешению монитора.
Разрешение телескопов
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстояния F из предыдущих оптики, S = P / F. (Фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π*3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что дает еще один фактор 1000, формула часто используется как s=206p/f.
Субпиксели
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В некоторых дисплеях, таких как LCD, LED и плазменных дисплеях, эти одноцветные области являются отдельно адресуемыми элементами, которые стали известны как субпиксели. Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности, субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель
Мегапиксель (MPx) составляет миллион пикселей; этот термин используется не только для количества пикселов в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдает 2048 × 1536 пикселей изображения (3,145,728 готовых изображений пикселей) обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят, «3,2 мегапикселя» или «3.4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
Пиксель (Pixel) – понятие, возникшее на поприще развития цифровой техники. Является оно сокращением из двух слов picture и cell и определяет минимальный элемент, из которого состоит растровое изображение. Данное понятие широко используется в технике и программировании.
Изображение на мониторе и в распечатанном виде представляется именно в виде отдельных точек – пикселей. Размер растрового изображения выражается в количестве пикселей, приходящихся на высоту и ширину изображения, например 1680х1050, и называется разрешением.
Пиксели на матрице монитора
Если присмотреться с близкого расстояния к матрице монитора, то можно увидеть мелкие разноцветные точки. Изображение формируется именно из них. Отдельный пиксель на мониторе формирует группа субпикселей трех основных цветов: красный, зеленый, синий. Аппаратная часть монитора получает от ПК информацию о цвете пикселя, яркости и интенсивности, на основании чего определяет, какими параметрами должны обладать и субпиксели. После этого на матрицу подаются управляющие сигналы, и в определенной точке уже виден нужный цвет. То же самое касается и плазменных телевизоров.
У старых мониторов с электронно-лучевой трубкой также картинка создается путем формирования пикселя на основе группы субпикселей трех основных цветов. Только в этом варианте в составе пикселя может быть не по одному, а по много субпикселей красного, зеленного и синего цветов.
Высокое качество ЖК-мониторов определяется тем, что для каждого выводимого пикселя выделяется отдельный пиксель на матрице монитора. Это устраняет неприятный для зрения эффект муара, различий в размере каждого пикселя.
Пиксели в цифровой фотографии
Любая фотография, сохраненная в цифровом виде, представляет собой матрицу, состоящую из пикселей и значений цвета, насыщенности и яркости для каждого из них. Если при просмотре фотографии попробовать ее увеличить на мониторе ПК как можно больше, можно увидеть эти пиксели, которые представляют собой квадратики с определенным цветом. Внутри квадратика никаких переходов цвета нет, и лишь при удалении, когда в поле зрения появляются тысячи соседних пикселей с отличными оттенками, глаз человека видит переходы цветов и различает объекты, которые были сфотографированы, не обращая внимания уже на каждый пиксель в отдельности.
Чем меньше по размеру пиксели, тем более качественным изображение, построенное из них, будет казаться человеку. Количество пикселей на квадратный дюйм является характеристикой качества фотографии, матрицы монитора или смартфона.
Обработка растрового изображения подразумевает работу с отдельными пикселями или их группами. Изменяя их цвет и яркость, можно сформировать новый рисунок или отредактировать уже имеющийся.
Добрый день! Как правильно — «воксел» или «воксель»? (Википедия дает Во́ксел (в разговорной речи во́ксель, англ. Voxel — образовано из слов: объёмный (англ. volumetric) и пикс ел (англ. pixel)) (https://ru.wikipedia.org/wiki/%D0%92%D0%BE%D0%BA%D1%81%D0%B5%D0%BB)
В авторитетных словарях это слово еще не зафиксировано. Рекомендуем писать его по аналогии со словом пикс ел (пикс ель) . «Русский орфографический словарь» РАН фиксирует в качестве правильных оба варианта: пикс ел и пикс ель . Можно сделать вывод, что и в случае со словом воксел (воксель) можно использовать оба варианта.
Как правильно должно выглядеть слово «пикс ел» (или «пикс ель») в родительном падеже? Пикс елов или пикс елей?
Ответ справочной службы русского языка
Здравствуйте!
Будьте добры, ответьте, пожалуйста, на вопрос, который вызывает у меня постоянное беспокойство. Как пишутся прилагательные такого рода в следующих сочетаниях: «2- и 3-мегапикс ельные камеры» или «2-х и 3-х мегапикс ельные камеры». Меня принуждают ко второму варианту, но он меня пугает, хотя и в первом я не уверена — правила на эту тему не нашла. Как правильно?
Ответ справочной службы русского языка
Корректен первый вариант (без буквенного наращения).
Как правильно пишется в сокращенном варианте такая единица измерения, как пикс ель. Где-то прочитала, что уже принято официальное русское обозначение: пк. Но подтверждения в словарях на нашла. Мне непонятно, как обозначать разрешающую способность камер по-русски: Мп, МП, Мпк или Мпикс ? Пожалуйста, ответьте, — очень нужно для работы!
Ответ справочной службы русского языка
Нормативное сокращение от мегапикс ель – Мпк (см.: Русский орфографический словарь РАН / Под ред. В. В. Лопатина, О. Е. Ивановой. – 4-е изд., испр. и доп. – М., 2012).
Здравствуйте!
Вы не раз писали, что слово «пикс ел» является общеупотребительным и стилистически нейтральным, а «пикс ель» — разговорное и профессиональное. На чём это основано кроме словарной статьи в орфографическом словаре РАН? И почему в словаре именно так расставлены акценты? В русском ведь более привычны окончания -ель для иностранных слов с окончанием -el: капсель, дроссель, вексель, пастель… То есть соответствие -el/-ель уже вполне устоявшееся. Я могу согласиться, что «пикс ел» — написано непрофессионально. Но почему «пикс ель» — разговорное?Я провёл некоторые исследования и обнаружил, что «пикс ель» употребляется гораздо чаще. Да и согласно ГОСТ 27459-87 существует только «пикс ель». Почему же тогда «пикс ел» — общеупотребительное? Ознакомьтесь, пожалуйста, с материалом, который мне удалось собрать: http://yuriy-apostol.livejournal.com/10097.html
Можно ли надеяться на то, что в РАН пересмотрят свою позицию и подправят словарную статью?
Ответ справочной службы русского языка
Юрий, Ваша подборка впечатляет. Мы обязательно передадим эти сведения в орфографическую комиссию РАН.
Как правильно произносится слово ПИКС ЕЛ (ПИКС ЕЛЬ). Часто слышу твёрдый вариант произнесения…
Ответ справочной службы русского языка
Пикс ел — общеупотребительный вариант. Произношение пикс ель характерно для разговорной профессиональной речи.
Здравствуйте! Подскажите лексическое значение слова «аватар».
Ответ справочной службы русского языка
Авата́ра (санскр. «нисхождение») — термин в философии индуизма, обычно используемый для обозначения явления или воплощения Бога на планете Земля.
Кроме этого, в Интернете авата́р , авата́ра , также юзерпик (от англ. user picture — «картинка пользователя») — небольшое статичное или анимированное изображение (часто ограниченное размером в некоторое число пикс елей), обычно не являющееся истинной фотографией пользователя.
Пожалуйста, подскажите, какое сокращение соответствует слову «мегапикс ель»?
Ответ справочной службы русского языка
Корректно сокращение Мпикс .
Здравствуйте, подскажите, каой из вариантов слова правильный «пикс ел» или «пикс ель?»
Ответ справочной службы русского языка
По данным «Русского орфографического словаря» допустимо:
п и ксел , -а, р. мн. -ов, счетн. ф. -сел (ед. измер. ) и (в разг. проф. речи ) пи ксель, -я, мн. -и, -ей и -я , -е й (ед. измер. )
Подскажите, пожалуйста, «…до 50% сделок сопровождаЮтся…» или «сопровождаЕтся»? и как правильно сокращенно написать «мегапикс елей» — «МРix» или «Мpix»? Спасибо!
Ответ справочной службы русского языка
1. Лучше _сопровождается_. 2. Правильно: _Мпикс _.
Очень прошу ответить 8,2 мегапикс еля или мегапикс елей
Ответ справочной службы русского языка
Верен первый вариант.
Здравствуйте! Подскажите, как верно «с пикс елАми» или с «пикс елЯми»? Если возможны оба варианта, объясните, пожалуйста, в каких случаях. Заранее спасибо.
Ответ справочной службы русского языка
Первый вариант общеупотребительный, второй разговорный и профессиональный.
как правильно писать: 12 мегапикс елей или мегапикс елов? спасибо
Ответ справочной службы русского языка
Правильно: _12 мегапикс ел_ и (в разговорной и профессиональной речи) _12 мегапикс елей_.
как правильно сипользовать слово пикс ель или пикс ел приминительно к фотоаппарату?
Ответ справочной службы русского языка
Общеупотребительное: _пикс ел_, в разговорной профессиональной речи допустимо: _пикс ель_.
Подскажите, как правильно звучит предложный падеж слова «пикс ел»: «пикс елах» или «пикс елях»? Спасибо.
Ответ справочной службы русского языка
Общеупотребительное: _пикс ел, пикс елах_, в разговорной и профессиональной речи: _пикс ель, пикс елях_.
Шаг пикселя светодиодного LED экрана — что такое, обозначения
Светодиодные экраны с каждым годом стремительно набирают популярность. Такая тенденция неудивительная. Светодиоды потребляют мало электроэнергии, что экономит денежные средства их обладателю. Кроме того, их положительно воспринимает зрение. Экраны не перенапрягают глаза, поэтому, глядя на них, люди не чувствуют дискомфорт.
Несмотря на популярность девайсов, не все заказчики и потребители хорошо разбираются в их особенностях. Для расширения кругозора предлагаем ознакомиться с таким понятием как шаг пикселя светодиодного экрана.
Что означает термин?
Для начала давайте разберемся, что такое пиксель. Он представляет собой наименьший элемент экрана — световую точку на нем. Пиксель может включать в себя разное количество светодиодных точек, из которых и состоят экраны девайсов. Пиксели излучают свечение. Они объединяются в видео или изображения.
Для примера, многим знакома ситуация, когда при просмотре видео низкого качества видны геометрические фрагменты по всему экрану. Такие же фрагменты-квадраты виды и при увеличении изображений на экранах. Мелкие квадраты и есть пиксели. На качественных видео и изображениях они незаметны, особенно при соблюдении расстояния во время просмотра девайса.
Шаг пикселя led-экранов — это дистанция межу центральными частями пикселей, которые находятся рядом. Чем меньше будет расстояние, тем качественней будет изображение, а значит и повысится эффективность устройства.
Учитывая шаг светодиодного экрана, можно определить минимальное расстояние до экрана при эксплуатации. Например, если шаг составляет 10 мм, минимальная дистанция до девайса — 17 м.
Если пользователь подойдет к экрану ближе, чем положено, будут видны пиксели, которые снизят качество восприятия изображения. Если еще больше сократить дистанцию, глаз уловит отдельные светодиодные лампы.
Вышеуказанный нюанс нужно учитывать при монтаже устройств для показов видео и изображений в общественных местах.
Если вы хотите узнать еще больше информации о том, что такое шаг пикселей, сделать расчет или купить продукцию, обращайтесь в компанию «Лед Экраны».
СМОТРИТЕ ТАКЖЕ: Производство LED экранов • Сценические экраны • Светодиодные рекламные мониторы
Google Pixel 3A name: что означает буква A?
Компания Google официально выпустила Pixel 3A, свой последний смартфон, который служит более дешевым устройством среднего класса для входа в линейку Pixel компании. Чтобы узнать больше о телефоне, ознакомьтесь с обзором Дитера, но мы здесь, чтобы поговорить о названии Pixel 3A. Или более конкретно: что означает , обозначающее букву «A»?
Большая часть прозвища Google Pixel 3A имеет смысл на первый взгляд: «Google», который, как вы знаете, продает телефоны.«Пиксель», чтобы указать, что он такой же, как и его более дорогие братья и сестры, с аналогичными стандартами и идеологией бренда — особенно в отношении качества камеры — чтобы соответствовать. «3», так как это текущее поколение телефонов Pixel Google, а 3A — это, по сути, разбавленный Pixel 3.
А как насчет А? Именно здесь все становится намного сложнее, потому что, как и Apple и ее телефоны iPhone XR и XS, Google решил дифференцировать свои модели телефонов с помощью непостижимой буквы, добавленной к названию.И вместо официального объяснения от Google на нас ложится задача попытаться разгадать тайну, стоящую за брендом Google. Вот наши лучшие предположения:
пикселей 3 Среднее / приемлемое
Как отмечалось ранее, Pixel 3A — это меньшая версия обычного Pixel 3 — средняя или, возможно, приемлемая модель для тех, кто готов довольствоваться более низкими характеристиками и качеством сборки в обмен на более дешевый телефон.
Pixel 3 Доступно
Pixel 3 стоит 799 долларов.Pixel 3A стоит 399 долларов. Он намного доступнее, и, учитывая, насколько важна цена для общего предложения Google, это вполне может быть значением буквенного обозначения.
пикселей 3 Другое / снова / тоже
После того, как прошлой осенью Google выпустила Pixel 3, Pixel 3A в буквальном смысле стал еще одним Pixel 3.
пикселей 3Aux
Потому что у него разъем для наушников 3,5 мм. Пропустите вспомогательный шнур.
пиксель 3, а?
В Google, вероятно, работают некоторые канадцы, которые, возможно, приложили руку к разработке или названию телефона.В частности, в Канаде для обозначения вопроса используются «а» или «ау», например «Вы уверены, что это Pixel 3?». Учитывая внешнее и функциональное сходство между двумя телефонами, это правдоподобная ошибка.
Ничего
Иногда жизнь — это просто разочарование, и что-то не имеет смысла. Как говорит нам физика, невозможно по-настоящему узнать об объекте все, и, возможно, как и в случае с iPhone XR до него, за буквой «А» в названии Pixel 3A нет ничего, кроме бесконечной бессмысленной пустоты.
Pixel 3 Айыыыыыыыыыы
…. или, может быть, это просто телефон, который предпочитают The Fonz.
Landsat Collection 1 Полоса оценки качества уровня 1
Вернуться в Landsat Collection 1 Информация
Landsat Collection 1 LandsatLook 8-битное качественное изображениеThe Landsat Collection 1 LandsatLook 8-битное качественное изображение предоставляет описание качества пикселей в сцене, которое может помочь пользователю определить ее пригодность для применения.Качественные изображения LandsatLook Collection 1 (.jpg) можно загрузить отдельно из окна параметров загрузки для результатов каждого набора данных Landsat Collection 1 Level-1 в EarthExplorer. На изображении ниже показаны обозначения и соответствующие цвета для изображений LandsatLook 8-битного качества.
Landsat Collection 1 Level-1 Quality Assessment (QA) 16-битный диапазон16-битный диапазон оценки качества (QA) Landsat Collection 1 Level-1 позволяет пользователям применять попиксельные фильтры ко всем продуктам данных Landsat Collection 1 Level-1.Каждый пиксель в полосе QA содержит целые числа без знака, которые представляют собой битовые комбинации условий поверхности, атмосферы и сенсора, которые могут повлиять на общую полезность данного пикселя. Полосы качества Landsat Collection 1 Level-1 (.TIF) включены в продукт данных Landsat Level-1 GeoTIFF, загруженный с EarthExplorer. * Полосы QA Collection 1 Level-1 могут быть растянуты, чтобы выделить светлые и темные пиксели для немедленной съемки общих качественных условий сцены.
* Продукты Landsat 8, предназначенные только для OLI, содержат все биты QA; Продукты Landsat 8, предназначенные только для TIRS, содержат только заполняющую информацию.
Хотя это позволяет быстро «качественно» оценить сцену, пользователям рекомендуется использовать общие значения пикселей (таблица ниже) для интерпретации значений битов или использовать инструменты Landsat QA Tools для извлечения определенных битов QA, которые могут повлиять на количественный анализ изображений. для их конкретных исследований или для классификации, визуализации и интерпретации битовых значений QA уровня 1.
Что такое биты контроля качества?
Битовая информация в полосах QA — это перевод двоичных строк. Например, целочисленное значение «1» переводится в двоичное значение «0001».Двоичное значение «0001» имеет 4 бита, записываемых справа налево как биты 0 («1»), 1 («0»), 2 («0») и 3 («0»). Каждый из битов 0–3 представляет условие, которое может повлиять на расчет физического значения. Бит 0 используется для определения значений заливки, бит 1 используется для идентификации пропущенного пикселя (Landsat 1-5 MSS, Landsat 4-5 TM, Landsat 7 ETM +) или окклюзии местности (только для Landsat 8 OLI, Landsat 8 OLI / TIRS. ), Биты 2 и 3 вместе используются для обозначения уровня присутствующего радиометрического насыщения. Если условие истинно, бит устанавливается в «1» или «0» в случае ложного.
При эффективном использовании биты контроля качества помогают улучшить целостность научных исследований, проводимых Landsat, показывая, какие пиксели могут быть затронуты условиями поверхности, загрязнением облаков или условиями датчика. Например, NDVI, вычисленный для пикселей, содержащих облака, покажет аномальные значения. Если бы такие пиксели были включены в фенологическое исследование, результаты могли бы не показать истинные поверхностные характеристики сезонного роста растительности. Пиксели, загрязненные облаками, снизят значения NDVI, а такие меры, как время «зеленого роста» или пика зрелости, появятся позже, чем они действительно произошли.
Значения пикселей в полосе QA уровня 1 должны быть переведены в 16-битную двоичную форму для эффективного использования. На изображении ниже показаны биты, которые в настоящее время используются в полосах QA Landsat 8 OLI и OLI / TIRS, Landsat 1-5 MSS, Landsat 7 ETM + и Landsat 4-5 TM Collection 1 Level-1. На изображениях ниже показаны обозначения битов качества Landsat 1-8 Collection 1 Level-1.
Для одиночных битов (0, 1 и 4):
- 0 = «Нет» = этого условия не существует
- 1 = «Да» = Это условие существует
Для радиометрических битов насыщения (2-3), читаемых слева направо, представляют, сколько полос содержат насыщение:
- 00 — Нет полос, содержащих насыщенность
- 01 — 1-2 полосы содержат насыщенность
- 10 — 3-4 полосы содержат насыщенность
- 11-5 и более полос содержат насыщенность
Для остальных двойных битов (5-6, 7-8, 9-10, 11-12), читаемых слева направо, представляют уровни уверенности в том, что условие существует:
- 00 = «Не определено» = алгоритм не определил состояние этого условия / «Нет» = этого условия не существует
- 01 = «Низкий» = алгоритм имеет низкую или нулевую уверенность в том, что это условие существует (достоверность 0-33%)
- 10 = «Средний» = Алгоритм имеет среднюю степень уверенности в том, что это условие существует (достоверность 34-66 процентов)
- 11 = «Высокий» = Алгоритм имеет высокую степень уверенности в существовании этого условия (достоверность 67–100%.
Landsat 8 OLI / OLI-TIRS Возможные атрибуты уровня 1, значения пикселей и интерпретация значений пикселей
В таблицах ниже показаны атрибуты и значения пикселей, а также примеры из полного списка возможных значений QA и интерпретаций для данных Landsat 8 OLI и OLI / TIRS Level-1.
Landsat 4-5 TM, Landsat 7 ETM + Возможные атрибуты уровня 1, значения пикселей и интерпретация значений пикселей
Landsat 1-5 MSS Collection 1 Возможные атрибуты уровня 1, значения пикселей и интерпретация значений пикселей
Автоматическое обозначение связующих точек для совмещения изображения с изображением.
Лесная служба США
Уход за землей и служение людям
Министерство сельского хозяйства США
Автоматическое обозначение связующих точек для сопоставления изображения с изображением.
Автор (ы): R.E. Кеннеди; W.B. Коэн
Дата: 2003
Источник: Международный журнал дистанционного зондирования. 24 (17): 3467-3490
Серия публикаций: Научный журнал (JRNL)
PDF: Скачать публикацию (2,37 МБ)
Описание Для совмещения изображения с изображением требуется идентификация общих точек в обоих изображениях (связующие точки изображения: ITP). Здесь мы описываем программное обеспечение, реализующее автоматизированный метод определения ITP на основе области.Программное обеспечение ITP было разработано, чтобы следовать двум стратегиям: (I) использовать человеческие знания и сильные стороны распознавания образов и (2) отдавать предпочтение надежности во многих ситуациях, а не оптимальной производительности в любой конкретной ситуации. Мы протестировали программное обеспечение в нескольких смешанных условиях, представляющих искажения изображения, неточный ввод данных пользователем и изменения между изображениями. Программное обеспечение устойчиво к аддитивному шуму, умеренным изменениям между изображениями, низким уровням геометрического искажения изображения, недокументированному вращению и неточному обозначению размера пикселя.При более высоких уровнях геометрического искажения изображения программное обеспечение было менее надежным, но такие условия часто видны невооруженным глазом. Обсуждаются методы настройки параметров в программном обеспечении ITP для уменьшения ошибки в таких условиях. Для более чем 1600 тестов среднее время, необходимое для идентификации каждого ITP, составляло примерно 8 секунд в обычной компьютерной системе обработки изображений. Хотя методы, основанные на корреляции, такие как реализованные в бесплатном программном обеспечении, описанном здесь, подвергались критике, мы предполагаем, что они, на самом деле, могут оказаться весьма полезными во многих ситуациях для пользователей в сообществе дистанционного зондирования. Примечания к публикации- Посетите страницу запроса публикации PNW, чтобы запросить печатную копию этой публикации.
- Мы рекомендуем вам также распечатать эту страницу и прикрепить ее к распечатке статьи, чтобы сохранить полную информацию о цитировании.
- Эта статья была написана и подготовлена служащими правительства США в официальное время и поэтому находится в открытом доступе.
XML: Просмотр XML
Показать больше
Показать меньше
https://www.fs.usda.gov/treesearch/pubs/20139
Рекомендации по изображениям | CUIMC Цифровая стратегия и веб-сервисы
Изображения могут использоваться в разных местах и иметь разные названия в зависимости от их местоположения, например, Hero или Featured Image.В этом разделе будут рассмотрены различные обозначения изображений и их характеристики.
Все изображения
Ниже приведены рекомендуемые характеристики для всех различных типов изображений, которые вы можете использовать на своем сайте.
Размер файла
* Мы рекомендуем использовать программное обеспечение для работы с изображениями e , чтобы уменьшить размер файлов, чтобы уменьшить время загрузки и общую производительность. См. Ресурсы ниже. Если вам нужна помощь, пожалуйста, свяжитесь с нами.
Тип файла
- Допустимые типы файлов: jpg, jpeg, png
* Мы рекомендуем использовать только jpg , чтобы уменьшить размер файлов и улучшить время загрузки и общую производительность. См. Ресурсы ниже. Если вам нужна помощь, пожалуйста, свяжитесь с нами.
Рекомендации по типу изображения
Изображения героев
Изображение главного героя обычно отображается вверху целевой страницы или на главной странице. Ярко выраженное изображение расширяется за пределы области содержимого.
- Соотношение: 21: 9
- Рекомендуемый размер изображения: 1680 x 720 пикселей или 2560 x 1080 пикселей
- Минимальный размер изображения: 1680 x 720 пикселей
Избранные изображения
Рекомендуемое изображение обычно отображается в области содержимого, в отличие от изображения главного героя или баннера, которое обычно расширяется за пределы области содержимого.
- Соотношение: 16: 9
- Рекомендуемый размер изображения: 1600 x 900 пикселей или 1920 x 1080 пикселей
- Минимальный размер изображения: 1200 x 675 пикселей
Тизерные изображения
Изображение-тизер обычно отображается в виде небольшой фотографии на главной странице.Он также используется вместе с контентом при предварительном просмотре, в виде списка для сайта.
- Соотношение: 16×9
- Рекомендуемый размер изображения: 1920 x 1080 пикселей
- Минимальный размер изображения: 600 x 400 пикселей
Встроенные изображения
Встроенное изображение отображается в теле или тексте части содержимого. Его можно отформатировать двумя способами: полностью или с переносом.
- Полный: Полноразмерное изображение занимает всю ширину области содержимого.(нет / по центру)
- С переносом: Выровнено по левому или правому краю с переносом текста.
- Все изображения: ширина 960 пикселей
- Все изображения: ширина 1200 пикселей
Галереи
Организованный показ сгруппированных изображений в слайд-шоу с миниатюрами
- Название галереи: Обязательно; Представлено при вставке на базовую страницу
- Соотношение: 16: 9
- Рекомендуемый размер изображения: 1920 x 1080 пикселей
- Минимальный размер изображения: 1200 x 675 пикселей
- Максимальное количество отображаемых изображений: 10 (5 при использовании в качестве карусели)
Список людей Изображения
Изображение списка людей — это изображение, отображаемое внутри каждого человека в списке людей.
- Соотношение: 1: 1
- Минимальный размер изображения: 1200 x 1200 пикселей
Ресурсы изображения
- Фотошоп
- Манипуляции с полным изображением
- Обрезка, изменение размера и сжатие изображения
- может открывать и сохранять различные типы файлов изображений
- Имеется только платная версия * Имеет право на образовательную скидку
- GIMP
- Ограниченная обработка изображений
- Обрезка, изменение размера и сжатие изображения
- Может открывать и сохранять различные типы файлов изображений
- Бесплатно с открытым исходным кодом
- пикселей
- Ограниченная обработка изображений
- Обрезка, изменение размера и сжатие изображения
- Может открывать и сохранять различные типы файлов изображений
- Имеет бесплатную и платную версии
Бесплатное фото Знак Без фона Обозначение
Наш автор пометил это изображение тегами: Знак, Обозначение, Без фона.размер фотографии 1606 × 1920 пикселей, вы можете скачать ее в формате PNG / SVG.
Лицензия на использование Creative Commons Zero — CC0. Вы можете использовать его для многих целей, не беспокоясь об авторских правах, потому что это изображение ИСТИННО БЕСПЛАТНО. Мы просто хотим, чтобы вы поддержали реферальную ссылку на Max Pixel (необязательно).
Если это полезно для вас, поделитесь, пожалуйста, с друзьями. Перед выступлением здесь наша команда была тщательно отобрана. Кроме того, вы также можете поблагодарить их, пригласив одну чашку кофе.
Наша команда хотела бы порекомендовать вам несколько фотографий по теме:
Череп, Трещина, Голова, Скелет, Сторона, Скелет
Знак Стоп, Дорожный Знак, Стоп, Знак Восьмиугольника, Знак, Остановить
Маркер, маркер, ручка, фломастер, вырез
Акварель, Портрет, Персонаж, Девушка, Женщина, Цветы
Попугай, Животных, Птица, Дикий, Ара, Перо, Тропических
Презентация, Статистика, Мальчик, Персонаж, Мужчина, Мужчина
Громкоговоритель, Человек, Мальчик, Холдинг, Выступая, Спикер
Кексы, Обои, Бумага, Фон, Бесшовные
Цветочный, Фон, Шаблон, Цветок, Дизайн, Бесшовные
Слоненок, Слон, Милый, Синий, Малыш, Мультфильм
Лето, Шаблон, Дизайн, Красочный, Рисование, Творческий
Цветок, Белый, Шаблон, Цветочный, Бесшовные, Декор
Знак Обозначение Без фона Запрещение Информация Обозначение Без вторжения Останавливаться Людек Персонаж Силуэт Бесплатные фото Бесплатные изображения Макс Пиксель
Google Pixel 6 выглядит как лучший телефон для Android 12
Когда выйдет Android 12, вполне вероятно, что Google Pixel 6 станет телефоном, который будет работать лучше всего — говорят, что Google работает над своим собственным чипсетом для смартфонов, который, вероятно, будет разработан для совместной работы. с грядущим программным обеспечением для телефонов компании.
Раньше в телефонах Pixel использовались процессоры Qualcomm Snapdragon, но все шло все больше новостей о том, что компания в этом году создаст свой собственный чипсет, и к этой пачке добавилась еще одна информация.
Как заметили разработчики XDA, инженер Google оставил комментарий и ссылку на код Android Open Source Project (AOSP), который относится как к «P21» (который, вероятно, является Pixel 6), так и к «whitechapel» (который, вероятно, Сделанный на заказ процессор Google для этого).
Это не совсем на уровне официального сообщения в блоге из головного офиса Google, но на данный момент было бы чем-то удивительным, если бы Pixel 6 не прибыл на каком-то специальном кремнии, а не на чипсете, полученном из других источников.
Слухи о созданном Google чипе с обозначением GS101 Whitechapel ходят уже больше года. Сообщается, что он разрабатывается в партнерстве с Samsung и будет включать 5-нанометровую технологию Samsung и 8-ядерный процессор ARM.
Чипы со всем остальным
За последние несколько недель мы услышали новые сообщения о том, что инвестиции Google в технологию ЦП дебютируют в Pixel 6. В конце концов, Whitechapel или подобные ему процессоры могут появиться в ноутбуках Chromebook как хорошо.
Преимущество работы с собственными наборами микросхем или микросхемами SoC (система на кристалле) заключается в том, что это дает Google более точный контроль над интеграцией оборудования и программного обеспечения. Whitechapel можно настроить специально для Android 12, Google Assistant и всего остального, что появится в Pixel 6.
Телефоны Google Pixel уже предназначены для демонстрации новейших сборок Android — обычно это первые телефоны. запускался с каждой новой версией программного обеспечения — и, используя самодельные внутренние компоненты, Google действительно мог осветить Android 12 в лучшем свете.
Это одно из преимуществ Apple, которое Apple имеет в течение многих лет, и это одна из причин, по которой iPhone может обходиться гораздо меньшим объемом оперативной памяти — аппаратное и программное обеспечение в телефоне оптимизировано для очень тесного взаимодействия. Для сравнения: когда Qualcomm производит такой чип, как Snapdragon 888, он строит его для самых разных устройств и конфигураций компонентов.
Мы пока не знаем, насколько мощными будут GS101 Whitechapel и Pixel 6, но процессоры, изготовленные на заказ, обычно предлагают различные улучшения производительности и более длительное время автономной работы.Мы могли услышать больше о Pixel 6 на Google IO 2021 в мае.
Доктор Джеймс Т. Браун получил статус сертифицированного говорящего профессионала
Главная »Блог» Доктор Джеймс Т. Браун получил статус сертифицированного говорящего профессионала
Орландо, Флорида, 5 июня. Джеймс Т. Браун PMP, PE, широко признанный авторитет в области управления проектами и автор, получил статус Certified Speaking Professional (CSP).Основанный в 1980 году, CSP является международным показателем опыта и мастерства говорящих. Менее 10 процентов спикеров Национальной ассоциации спикеров имеют это профессиональное звание.
Обозначение CSP присуждается Национальной ассоциацией спикеров (NSA) и Международной федерацией профессиональных спикеров (IFPS) только опытным профессиональным ораторам, которые получили его, выполнив строгие критерии. CSP должен задокументировать подтвержденный послужной список продолжающегося разговорного опыта и знаний, а также приверженность непрерывному обучению, выдающемуся обслуживанию клиентов и этичному поведению.
Доктор Браун — один из 41 специалиста, получившего CSP в классе 2008 года. Доктор Браун будет удостоен чести во время церемонии 3 августа на съезде АНБ 2008 года в Нью-Йорке.
Д-р Браун является президентом SEBA (R) Solutions Inc., зарегистрированного поставщика образовательных услуг для Института управления проектами. Он предоставил услуги обучения и консалтинга для десятков компаний на национальном и международном уровнях. Он выступает с основными докладами о лидерстве, а его недавняя книга The Handbook of Program Management (ISBN: 978-0071494724), опубликованная McGraw Hill, доступна на сайте www.

 3
3