Как в фотошопе отразить зеркально слой
Как отразить слой в фотошопе — как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. — 22 ответа
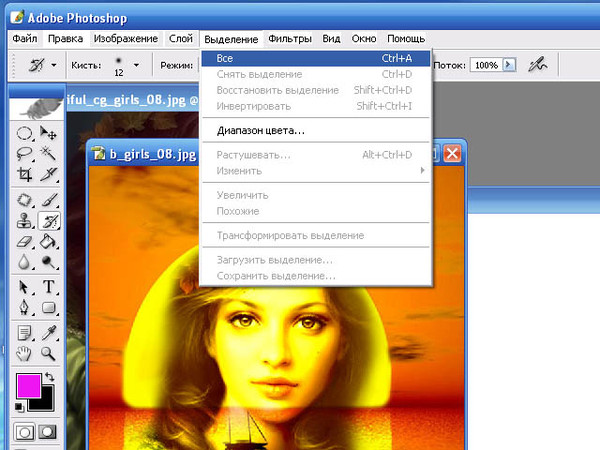
В разделе Обработка и печать фото на вопрос как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. заданный автором Косогор лучший ответ это нажмите Ctrl+A — выделить, потом нажмите прав клав мыши и выберите свободное трансформирование потом ещё раз нажмите прав клав мыши и выберите отразить по горизонтали.
Ответ от Острословить[гуру]Меняйте не в Изображениях, а в Редактировать — Трансформировать. Трансформируется лишь редактируемый слой…Ответ от Владимир Бирашевич[гуру]Выделите изображение на слое, Ctrl-T, и крутите, как хотите. В том числе можно развернуть зеркально.Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)Как сделать отражение в фотошопе
Вам понадобится
- Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности.

Инструкция
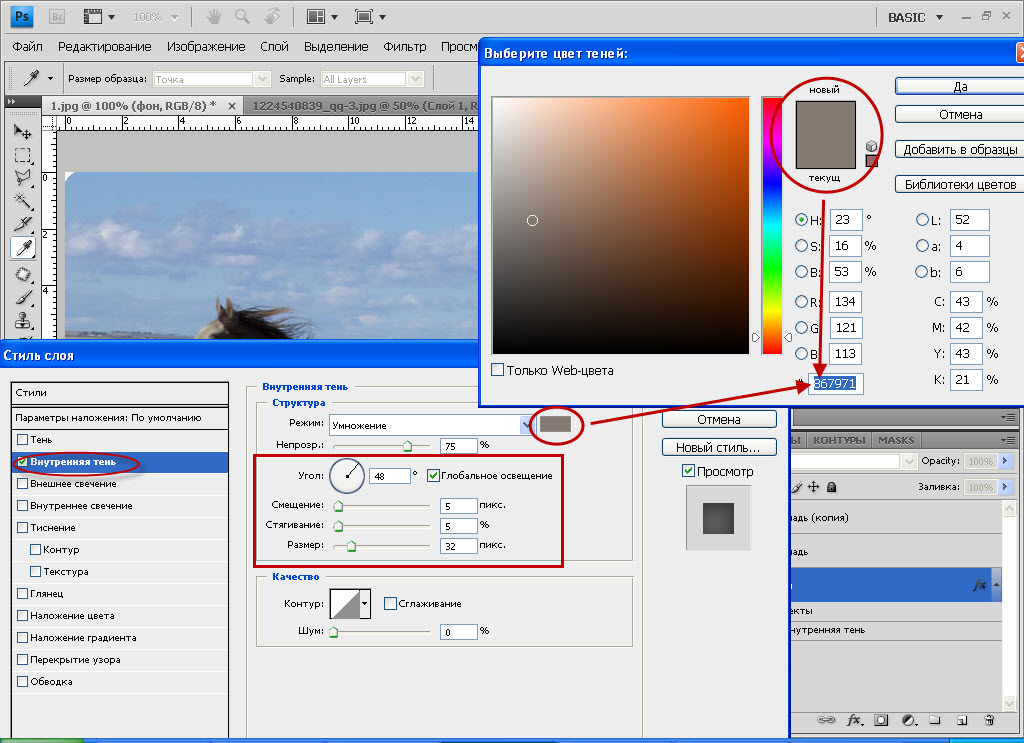
Загружаем картинку и совершаем подготовительную процедуру: слой Background превращаем в рабочий слой, для этого выбираем в меню Layer>New>Layer from Background. Делаем еще одну копию этого слоя, Layer>New>Layer via Copy. У нас получилось для рабочих слоя – нижний будет отражением.Если мы имеем дело с естественным природным ходом вещей, отражение как правило перевернуто по вертикали. Делаем это, выбирая в списке слоев нижний и применяя к нему команду меню Edit>Transform>Flip Vertical. (Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Временно выключаем слой с отражением и под ним – самым нижним в списке слоев – создаем новый слой Layer>New Fill Layer>Gradient, который будет давать цвет отражающей поверхности. Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
 Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>
Blur>Motion Blur
Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>
Blur>Motion BlurВнимательно понаблюдайте за тем, как отражаются предметы в реальном мире. Свои наблюдения смело используйте, экспериментируя с параметрами прозрачности, цвета, коэффициентов рассеивания в Фотошопе и результату можно будет только удивляться.
Как отразить зеркально в Фотошопе?
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
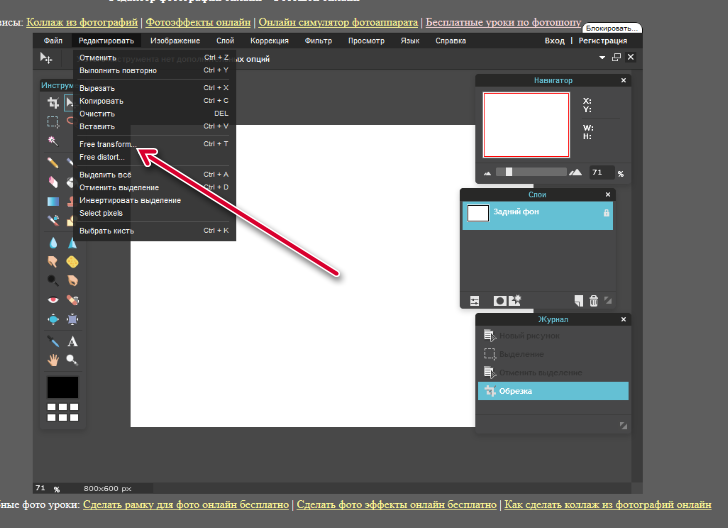
 Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
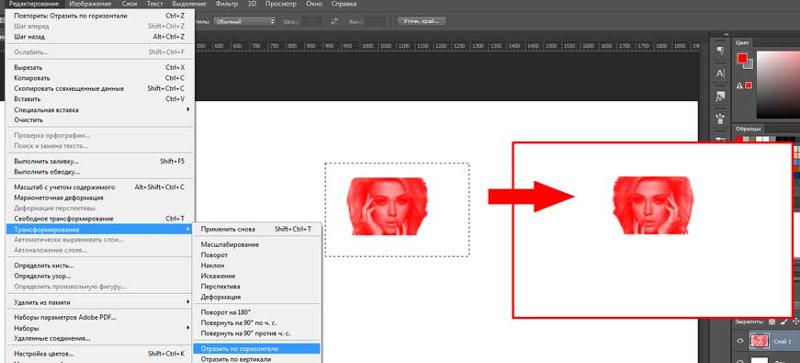
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как перевернуть изображение в Фотошопе
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.

Вращение изображений
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения».
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот», который находится в меню «Редактирование – Трансформирование – Поворот». Эту функцию также можно вызвать сочетанием клавиш CTRL+T.
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак отразить изображение в фотошопе. Как быстро и профессионально сделать изображение зеркальным.
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т. д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа .
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа .
Удалите грязь на дисплее
Теперь мы продолжим с небольшим сокращением. Захваченный ноутбук определенно не выглядит новым, потому что на дисплее отображаются пыльные пятна, пятна от пальцев и другие неуверенности. Для небольших неточностей лучше всего использовать метку ретуширования точек, чтобы установить подходящую и не слишком большую площадь и нажать на эту неопределенность.
Этот инструмент работает, принимая во внимание окружающий район вокруг сайта и пытаясь встать, чтобы избавиться от неуверенности. Мы используем клон-бритву на пятнах и грязи на краю экрана. Всегда лучше нажимать больше одного раза и неправильно. Клонирующий удар справляется с цветом и оставляет пространство, которое мы выбираем, поэтому оно может очень эффективно смазывать пятна. Необходимо увеличивать и уменьшать масштаб, чтобы не менять размер трека по мере необходимости, а не спать.
Необходимо увеличивать и уменьшать масштаб, чтобы не менять размер трека по мере необходимости, а не спать.
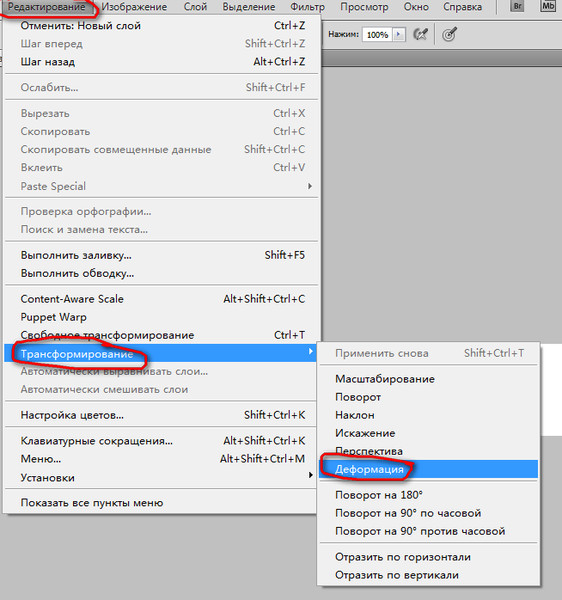
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Нижняя часть будет лучше маскироваться с помощью Восемь, потому что искушение не позволяет нам использовать Волшебный Рог. Конечно, не стоит отмечать какую-либо прямую область по выбору набора и заполнять маску, чтобы облегчить ее работу. Второй вариант — использовать инструмент «Перо», который проиллюстрирован в следующем видео: перо имеет то преимущество, что можно быстро и просто создать закругленные углы, которые нам нужны здесь.
Мы не должны забывать, что путь, образованный Перемом, должен начинаться и заканчиваться в одном и том же месте. Затем просто щелкните по пути правой кнопкой мыши и выберите меню «Создать выбор», чтобы выбрать эту область, чтобы мы могли заполнить ее черной маской.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками , но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Выберите команду с нужным направлением зеркального отображения.
Если мы используем перо, мы можем столкнуться с проблемой внизу, потому что край будет зазубрен и не будет выглядеть красиво даже при уменьшенном представлении изображения. Эту проблему можно относительно легко решить. Мы дублируем слой, отмечаем снизу и выбираем гауссовское размытие из списка доступных фильтров, и мы можем повторить размытый слой еще раз. В результате наши ребра уточняются, мы можем экспериментировать с значениями и числами дублирования, когда мы получаем желаемые результаты.
Следующим шагом будет вставить изображение и сделать его похожим на то, что ноутбук включен, и на нем есть какое-то программное обеспечение. Теперь мы собираемся уменьшить и дублировать слой. Этот контент черный. Мы увеличим черный слой до 101 или 102%, чтобы покрыть всю площадь экрана.
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное отражение), действия, которые нужно произвести для решения этой задачи, будут различаться.
Последнее, что мы будем делать с черным фоном, будет влиять на внешний реверс, где мы выбираем следующие параметры. Теперь вы можете уйти с результатом, чтобы выглядеть как можно круто, показать вам три возможности, которые можно использовать, или вы можете объединить их все.
Добавляя переход для создания имитируемого эффекта отражения света и затемнения экрана в начале, градиент подходит для размещения в верхней части экрана. Добавление светового эффекта из меню «Фильтры», в котором выбран тип рассеянного света, и задает соответствующие параметры, чтобы свет не был слишком сильным. Режим смешивания здесь лучше всего подходит для прояснения с прозрачностью около 40%. Последнее, что мы можем добавить, это простое затемнение углов, потому что на экране более темное изображение, чем в центре экрана. Поэтому прошу вас взять шлем с большей дорожкой, с небольшой твердостью и небольшим плащом, поэтому изменения будут постепенными. Мы можем затемнить углы дисплея в новый слой, который мы держим полностью наверху. Если мы думаем, что темнота слишком сильная, мы настроим прозрачность. Весь результат главы о добавлении содержимого на экран должен выглядеть следующим образом.
Если мы думаем, что темнота слишком сильная, мы настроим прозрачность. Весь результат главы о добавлении содержимого на экран должен выглядеть следующим образом.
Вам понадобится
- — Adobe Photoshop; — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
В документе для ноутбука отметим все, если у нас есть фон, поэтому сделайте его невидимым и нажмите «Копировать копии» на панели «Редактировать». Мы поместим составное изображение в новый документ, дадим нам знать все и выберите в меню возможность горизонтального центрирования. Мы возьмем блокнот в нижней части документа.
Зеркальный эффект будет очень простым, дублировать слой, применить преобразование и выбрать высоту -100%. Это то, что переносит ноутбук в зеркало. Мы уменьшим преобразованный слой до высоты, чтобы увеличить эффект зеркала, и переместите его так, чтобы исходный слой касался нижнего края подставки для ноутбука.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Мы добавим новую маску к новому слою и создадим переход. Нижняя часть может не соответствовать точно в верхней части страницы, в этом случае нижняя часть будет слегка скорректирована для этого. Попробуйте создать рекламный флаер на другом продукте таким же образом, используя маску для разрезания. Возможно, вам нужно зеркальное изображение. Ты только что сделал действительно отличное самоувершение. Итак, она выглядела великолепно на дисплее.
Попробуйте создать рекламный флаер на другом продукте таким же образом, используя маску для разрезания. Возможно, вам нужно зеркальное изображение. Ты только что сделал действительно отличное самоувершение. Итак, она выглядела великолепно на дисплее.
Библиотека фотографий повернута, и это не то же самое. К счастью, есть способы повернуть любой кадр. Когда нажата кнопка спуска затвора, фото вращается, и вы можете увидеть незеркальную версию в библиотеке фотографий. Но есть способы преодолеть эту проблему. Вы можете поворачивать фотографии прямо при их создании или редактировании.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Вы также можете искать альтернативу стандартным приложениям камеры, которые смогут перематывать ваши фотографии во время их съемки. В правом нижнем углу вы можете найти кнопку масштабирования, щелкнуть круглую кнопку в середине нижней части экрана или нажать в любом месте экрана. После того, как изображение будет снято, ориентация фотографии останется зеркальной.
Единственной досадной частью бесплатной версии приложения могут быть объявления, присутствие которых в верхней части экрана может вызвать беспокойство. Их удаление будет стоить вам 0, 99 фунта стерлингов. Если вы уже сделали снимок и не хотите делать больше, вы можете быть заинтересованы в его редактировании и перемотке. Для этих целей также существуют различные приложения. В приложении откройте нужную фотографию и нажмите на значок флип в нижней части экрана.
В приложении откройте нужную фотографию и нажмите на значок флип в нижней части экрана.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Отразить картинку по горизонтали или вертикали можно почти в любой программе для просмотра изображений. Но при этом очень часто портится общее качество исходного файла. Чтобы этого избежать, лучше использовать графические редакторы. Например, Adobe Photoshop. С помощью инструментов фотошопа можно не только быстро сделать зеркальное отражение картинки, но и отредактировать его до получения требуемого результата.
Предположим, что вы взяли серию изображений с различной экспозицией, предпочтительно из штатива, из которого вы хотите сложить изображение с высоким динамическим диапазоном. В идеальном случае существует по крайней мере три разных экспозиции — одно среднее, одно переэкспонированное и одно недоэкспонированное.
В идеальном случае существует по крайней мере три разных экспозиции — одно среднее, одно переэкспонированное и одно недоэкспонированное.
Цель состоит в том, чтобы достичь комбинации нескольких воздействий на результат, соответствующий восприятию человеческого глаза. Убедитесь, что обработанные фотографии имеют одинаковую глубину резкости, что они имеют тот же фокус и что их цветовая температура не изменяется. Выберите нужные фотографии из окна программы в Проводнике, к которому вы можете получить доступ, нажав кнопку «Обзор».
Инструкция
Откройте изображение в фотошопе . Для этого воспользуйтесь командой «Файл – Открыть…» и найдите на своем компьютере местоположение необходимой картинки. Или просто перетащите изображение из папки непосредственно в программу, зажав файл левой кнопкой мыши.
Разрешение 32-битного разрешения с высоким разрешением не удивительно, но вы можете полностью игнорировать его, но оно все еще ждет вас. Не удивляйтесь результату, который совершенно несовершенен, как в предыдущем предварительном просмотре. Ошибка заключается в том, что изображение 32-бит, и ваш монитор просто не может отображать свет и тени целиком.
Не удивляйтесь результату, который совершенно несовершенен, как в предыдущем предварительном просмотре. Ошибка заключается в том, что изображение 32-бит, и ваш монитор просто не может отображать свет и тени целиком.
Чтобы ваш монитор отображал все цвета, вы должны преобразовать изображение в 16-разрядный режим
Вот большая часть ручной работы, так как вы можете точно настроить изображение на нужную форму, просто изменив кривую. Установите значения ползунка «Радиус» и «Порог», поэкспериментируя с ощущением и потребностью. Конкретные параметры здесь не могут быть указаны, поскольку их настройки отличаются от изображения к изображению.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
При преобразовании изображения в 16-разрядный режим выберите метод «Локальная адаптация» и отрегулируйте результат, отредактировав кривую в объединенной гистограмме. Работа с кривыми — это немного алхимия для простых людей, однако, давайте не будем ее здесь останавливать — если вас интересует эта проблема, напишите нам в комментариях к статье. Было бы позором оставить фотографию в качестве автомата, подготовленного для вас, даже с ручным редактированием гистограммы. Регулировка кривой не всегда идеальна и может негативно повлиять на воспроизведение некоторых цветовых тонов.
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Вы можете исправить незначительные недостатки, отредактировав кривые, уровни или контраст. Возможно, картина будет заточена. Простой образец патча: несмотря на тщательную работу с кривыми, некоторые оттенки бежевого исчезли при преобразовании в 16 бит изображения.
Наконец, отметим цветопередачу изображений с высоким динамическим диапазоном. Большая часть этой технологии — это способность преодолевать неспособность фотографических чипов покрывать такой динамический диапазон, как человеческий глаз, и готовить цифровую фотографию в той форме, которую наблюдатель воспринимает в реальной ситуации.
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Это зависит, конечно, от вкусов создателя и его намерения, которое хочет проникнуть в его картины. Однако, если вам нужно делать снимки интерьеров или экстерьеров для нормального использования, хорошо придерживаться земли, чтобы у зрителя не было причин думать о том, чтобы с ним манипулировать.
Конечно, мы могли бы также поговорить о других эффектах и настройках, таких как корректировки цвета, резкость и другие настройки. Если вы пропустите классическое редактирование фотографий, и мы будем говорить об редактировании объектов и продуктов, есть одна интересная вещь, которую вы, конечно же, заметили. Хуже того, это зеркальное отражение. Мы очень рады созданию ручного эффекта без использования каких-либо плагинов. В этом уроке мы показываем три разных способа применения зеркалирования к объектам с разными перспективами.
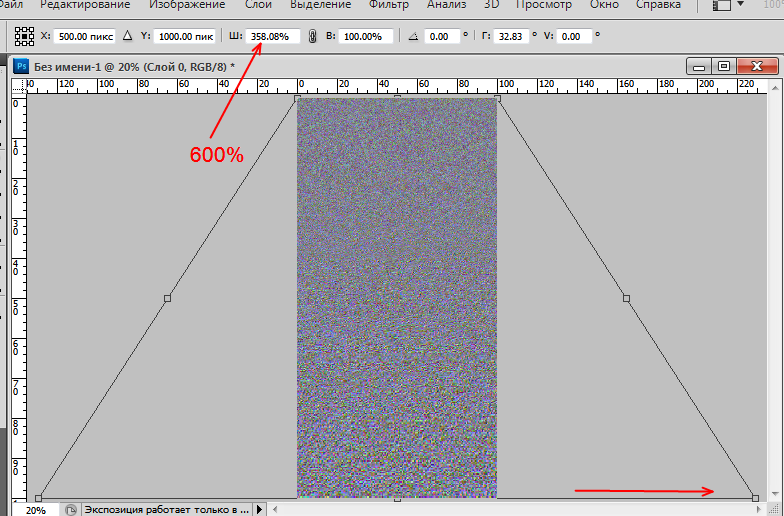
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Самое простое — применить зеркалирование к объекту с фронтального представления, которое мы покажем первым, а во втором и третьем примерах мы покажем, как применять зеркалирование к объектам различной формы и перспектив. Если вас заинтересовала данная процедура, нажмите на видео здесь или в этой статье.
Мы создадим картинку, состоящую из двух и нескольких слоев. Эта картина будет нашим фоном, но в текущей форме не оправдала наших ожиданий. В нынешнем виде эта серая шахматная доска — это просто пустота, прозрачность. Эта пустота не нужна, поэтому заполните ее цветом, соответствующим его имени. Мы меняем цвет инструмента на белый и левый клик левой кнопкой мыши.
Мы меняем цвет инструмента на белый и левый клик левой кнопкой мыши.
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply) :
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Читайте также…
Как в фотошопе повернуть изображение | Pixelbox.ru — Дополнения и уроки по Фотошопу
Добрый день, наши любимые фотошоперы!
Бывает так, что возникает необходимость повернуть изображение в фотошопе.
Причины могут быть разные:
- Не правильно снят кадр фотографии
- Изначально не удачно расположенное изображение
- Не правильно сохраненное изображение
- Перевернутое фото
- И так далее
Не будем рассматривать все случаи, когда нужно повернуть изображение, а сразу приступим к изучению, как это сделать в фотошопе.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов
Открываем фото в программе фотошоп (Ctrl + O).
Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке.
Щелкаем два раза по значку замочка на панели слоев, чтобы разблокировать слой:
Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.с. (Rotate 90° CCW).
Результат:
Как повернуть отдельную часть или объект в изображении
Мы научились поворачивать изображение на определенное количество градусов, по горизонтали или вертикали. А что же делать, если нужно повернуть изображение произвольно?
Откроем фото с девушкой, приблизим его (Ctrl +), добавим в документ цветок и попробуем его разместить в волосах девушки.
Переходим в меню Редактирование-Свободное трансформирование (Edit-Free Transform) или нажмите сочетание клавиш Ctrl+T. Покрутите изображение, «держась» за уголки, появившиеся после этих действий:
Рядом с уголком, который задействован в данный момент, появится значок со стрелочками – они указывают направление поворота.
Как повернуть холст в фотошопе произвольно
Для поворота холста в произвольном порядке в фотошоп существует отдельный инструмент Поворот вида (Rotate View Tool). Горячая клавиша вызова инструмента на клавиатуре — R.
Зажав левую клавишу мышки можно поворачивать холст в нужном направлении.
Маленькая хитрость: чтобы после вращения вернуть холст в исходное положение нажмите клавишу С на клавиатуре – активируется инструмент Рамка (Crop Tool), который вернет изображению первоначальный вид. Далее, при необходимости, перейдите к нужному инструменту.
Далее, при необходимости, перейдите к нужному инструменту.
Вот и все! Надеюсь, наш урок был вам полезен! Успехов в творчестве!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Фотошоп как отразить слой по горизонтали
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как отразить слой в фотошопе по горизонтали — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как отразить слой в фотошопе по горизонтали»:Как повернуть объект в фотошопе
Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как сделать эффект зеркального отражения в Photoshop
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект.
 Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему. - В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.

- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.
- Далее на панели инструментов выбираем “Градиент”.
- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.

- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).
- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось переворачивать портрет в редакционной статье лицом к странице или зеркально отражать изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отразить холст можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без различия между слоями, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда нужно перевернуть только один слой, и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Трансформировать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав руководства, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше места на холсте, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если у вас еще нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Photoshop CC Javascript — Отразить слой / изображение
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .Как перевернуть выбранную область слоя с помощью сценария JavaScript в Photoshop?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как повернуть (перевернуть) изображение в Фотошопе: на градус, зеркально
Довольно часто при работе с изображениями требуется их повернуть/перевернуть. В выполнении этой задачи нет ничего сложного. Однако некоторые пользователи, которые только начали осваивать программу Photoshop, могут не знать, как выполнить данную операцию. Давайте подробно рассмотрим этот вопрос.
Применение функции “Свободное трансформирование”
Это самый легкий и быстрый метод поворота картинки. Для активации функции можно воспользоваться комбинацией горячих клавиш Фотошопа – CTRL+T. Также она представлена в меню “Редактирование”.
В результате изображение будет помещено в специальную рамку, которая позволяет его поворачивать, как угодно.
Для этого располагаем указатель мыши с внешней стороны любого угла изображения. После того, как он сменится на закругленную в обе стороны стрелку, зажав левую кнопку мыши выполняем поворот в нужную сторону.
Зажав на клавиатуре клавишу SHIFT можно вращать картинку с шагом в 15 градусов до достижения требуемого результата. По готовности жмем клавишу ENTER.
Использование инструмента “Рамка”
Еще один способ, позволяющий выполнить поворот изображения в Фотошопе.
Алгоритм действий ничем не отличается от рассмотренного выше. После выбора инструмента на боковой панели выполняем поворот изображения с помощью зажатой левой кнопки мыши, захватив один из углов.
Зажатая клавиша SHIFT при этом методе выполняет ту же функцию. Единственное отличие – нужно сначала начать поворот, а потом нажать и удерживать клавишу.
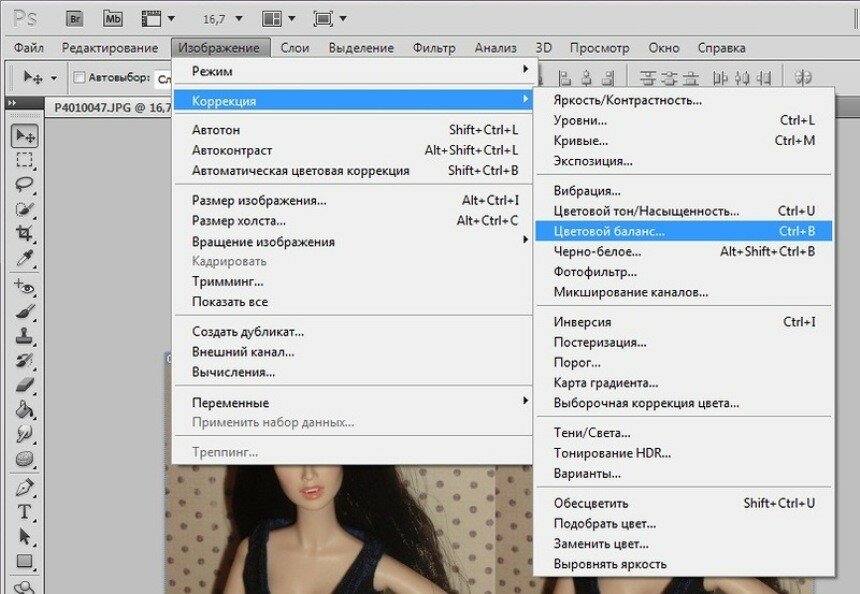
Применение функции “Вращение изображения”
Эта стандартная функция программы, позволяющая повернуть картинку. При этом существует выбор направления поворота – против или по часовой стрелке. Также имеется возможность указать собственный градус поворота в настройках (пункт “Произвольно”).
Найти функцию «Вращение изображения» можно в меню «Изображение».
Помимо стандартного вращения, тут присутствует и функция зеркального отражения холста: по горизонтали или вертикали.
Примечание: При работе со “Свободным трансформированием”, у нас также есть такая возможность. Для этого после появления рамки щелкаем правой кнопкой мыши по области внутри нее. Затем в появившемся меню выбираем нужную команду. Правда, задать свой градус поворота здесь не получится.
Использование инструмента “Перемещение”
Инструмент находится на боковой панели программы и является одним из наиболее популярных.
После его выбора в верхней строке с параметрами активируем опцию “Показать управляющие элементы”.
Теперь каждый раз, когда мы будем выбирать данный инструмент, вокруг изображения активного слоя будет появляться рамка, с помощью которой можно выполнить поворот.
Заключение
Итак, мы только что разобрали 4 способа, пользуясь которыми можно повернуть/перевернуть изображение в Фотошопе. Все они просты в освоении и использовании, и за исключением некоторых нюансов, одинаково эффективны при выполнении поставленной задачи.
Photoshop как зеркально отобразить изображение. Как зеркально отразить фото в фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Добавление простого отражения изображения
— это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голос
Доброго времени суток, уважаемые читатели. Сегодня я расскажу вам о простом инструменте, который обязательно пригодится любому веб-дизайнеру: для создания лендинга или, если вы создаете интернет-магазин, для усовершенствования картинок в карточке товара.
Я покажу как сделать изображение зеркальным. Сначала при помощи двух кнопок, чтобы просто развернуть рисунок, а затем профессиональный способ отразить объект как будто он в зеркале или на стеклянном столе.
Приступим?
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop
выбираем
Image -> Rotate Canvas -> Flip Canvas Horizontal
:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical
. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» class=»lightbx» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» class=»lightbx» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Две кнопки для зеркального эффекта
Итак, этот метод работает вне зависимости от того какой версией Photoshop вы пользуетесь, CS6, CS5 и даже в онлайн версии. Я работаю в CC.
После того как вы откроете в фотошопе фотографию, ее нужно разблокировать для редактирования. Без этого вы не сможете применять большинство функций. Щелкните на замок справа от эскиза слоя.
Теперь нажмите сочетание клавиш Ctrl+T.
Правой кнопкой мыши щелкните в любом свободном месте выделенного фрагмента. Откроется дополнительное меню с множеством функций для поворота: по вертикали, на 180, 90 градусов. Сейчас вы выбираете «Отразить по горизонтали».
Готово, вы перевернули изображение зеркально. Если на вашем фото есть какие-то логотипы или упоминание торговых марок и вы не хотите, чтобы читатели их видели, то это простой способ усложнить задачу. На многих телеканалах сейчас применяют именно его.
Если не нравится пользоваться сочетанием клавиш, можно в верхней панели выбрать «Редактирование», затем «Трансформирование» и «Отразить по горизонтали».
Ну вот и все, с простым методом разобрались. Настало время сделать что-то красивое. К концу второй части этого урока у вас появится привлекательное изображение, которое можно вставить в качестве элемента дизайна или просто как иллюстрацию к карточке товара в .
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Как сделать горизонтальное фото вертикальным
Если ваше чувство красивого взамен горизонтального требует вертикального отображения теснее готового снимка, вовсе не неукоснительно фотографировать что-либо снова. Решить эту задачу дозволено при помощи Adobe Photoshop.
Вам понадобится
Инструкция
1. Откройте в Adobe Photoshop нужное фото: кликните пункт меню «Файл» (File) > «Открыть» (Open), в новом окне укажите путь к файлу и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» либо нажмите жгучие клавиши Alt+Ctrl+I. Откроется новое окно, запомните значения, которые находятся в полях «Ширина» (Width) и «Высота» (Height). Дальше, исходя из постановки задачи, дозволено поступить различными методами. Если вам необходимо примитивно опрокинуть фотографию читайте 2-4 пункты инструкции, а если превратить один из фрагментов горизонтального фото в вертикальный, то с 5 по 7. 2. Сделайте новейший документ (Ctrl+N) и в поле «Ширина» укажите значение высоты документа, размеры которого вы запомнили в предыдущем шаге инструкции, а в поле «Высота» укажите значение ширины. 3. Выберите инструмент «Перемещение» (Move) и перетяните изображение из подлинного фото на опять сделанный документ. Активируйте новейший документ и удостоверитесь, что у вас выбран слой с перемещенной картинкой. 4. Нажмите комбинацию клавиш Ctrl+T. По бокам картинки появятся прозрачные квадратные маркеры, переместите курсор чуть поодаль одного из них, так, дабы он принял форму дугообразной стрелочки. Зажмите левую кнопку и потяните мышь таким образом, дабы картинка приняла ровное вертикальное расположение. При помощи инструмента «Перемещение» выровняйте изображение. 5. Сделайте новейший документ и, указывая параметр «Высота», впишите значение ширины, которое вы запомнили в первом шаге инструкции. В поле «Ширина» укажите значение, которое приблизительно в 2 либо 3 раза поменьше того, которое вы указали в «Высоте». Другими словами, у вас должна получиться портретная рамка. 6. Активируйте подлинную картинку, выберите инструмент «Лупа» (Zoom Tool, жгучая клавиша Z) и, зажав на картинке левую кнопку мыши, переместите ее немножко налево. До такой степени, дабы стали видны края изображения. Выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool, жгучая клавиша M, переключение между смежными элементами Shift+M) и с его поддержкой выделите тот участок изображения, из которого вы хотите сделать вертикальное фото. 7. Выберите инструмент «Перемещение» и перетяните выделенную область на документ, сделанный в пятом шаге инструкции. Выровняйте его надлежащим образом. 8. И напоследок шаг, всеобщий для обоих вариантов – сохранение итога. Нажмите пункт меню «Файл» (File) > «Сберечь как» (Save as) либо кликните жгучие клавиши Ctrl+Shift+S. В появившемся окне выберите путь для грядущей картинки, укажите путь, в поле «Тип файлов» установите Jpeg и щелкните на кнопке «Сберечь».
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Как мгновенно перевернуть изображение в Photoshop за 5 секунд
Adobe Photoshop имеет встроенную функцию, которая позволяет легко переворачивать изображение или объект.
Но есть много способов перевернуть изображение в Photoshop. Некоторые из них могут быть полезны в определенных ситуациях. Но ради этого урока я объясню вам наиболее распространенные способы. К концу урока вы также узнаете, как максимально быстро перевернуть изображение, чтобы сделать вашу работу более эффективной.
Краткая информация: Я использую Adobe Photoshop CS4 для справки в этих уроках. Однако расположение меню и функций должно соответствовать другим версиям Photoshop.
# 1 Переворачивание изображения в Photoshop
Это руководство отлично подходит, если вы хотите перевернуть одно изображение, не прибегая к более сложному процессу редактирования.
1. Откройте изображение в Adobe Photoshop.
2. Перейдите к Изображение> Поворот изображения и выберите Отразить холст по горизонтали или Отразить холст по вертикали .
3. После переворота изображения перейдите в Файл> Сохранить или нажмите CTRL + S , чтобы сохранить изображение.
Хотя этот метод идеально подходит для редактирования отдельного фрагмента изображения, есть несколько сценариев, когда вы хотите перевернуть изображение поверх других слоев. Вот руководство.
# 2 Переворачивание объекта в фотошопе
Этот метод подходит, если вы пытаетесь перевернуть изображение в проекте Photoshop с несколькими слоями.
1. Запустите Photoshop и затем выберите объект (слой), который нужно отразить.
2. Найдите Правка> Трансформировать и выберите Отразить по горизонтали или Отразить по вертикали .
3. Когда вы закончите, щелкните Файл> Сохранить или CTRL + S , чтобы сохранить новое изображение.
Вы также можете использовать быстрый ярлык, выбрав слой> нажмите CTRL + T> щелкните его правой кнопкой мыши> выберите «Отразить по горизонтали» или «Отразить по вертикали» .
Вот как вы можете перевернуть изображение с помощью Adobe Photoshop.Конечно, это только самые простые и распространенные способы сделать это. Существуют разные методы для определенных условий. Но я надеюсь, что это руководство вам поможет!
Как перевернуть изображение в Photoshop
Вы когда-нибудь хотели знать, как перевернуть изображение в Photoshop?
Это основные шаги по переворачиванию фотографии в Adobe Photoshop. Этот редактор изображений позволяет вам выбирать между вертикальным и горизонтальным отражением. Поскольку горизонтальный переворот — более практичное и распространенное редактирование, давайте посмотрим, как это работает.Хотя формулировка метода может немного отличаться, в зависимости от того, какая у вас версия Adobe Photoshop, для этого потребуется всего три простых шага. Затем, если хотите, настройте сочетание клавиш, чтобы сэкономить время и повысить свои навыки.
ПЕРЕВОЗКА ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
Время: 3 минуты.
Уровень: Начинающий, легкий.
Шаг 1: Откройте Photoshop. Откройте фотографию в Photoshop. Файл> Открыть (ctrl + O / Command + O).
Шаг 2: В верхнем меню Photoshop найдите слово Image между словами Edit и Layer.Щелкните Изображение> Поворот изображения> Отразить холст по горизонтали.
Шаг 3: Сохраните файл изображения (ctrl + S / Command + S). Отлично, теперь вы научились простой технике переворачивания фотографии в Photoshop. Вот и все !
Совет для опытных пользователей: Сочетание клавиш позволяет сэкономить время при навигации по меню. Чтобы создать собственное сочетание клавиш для переворачивания изображения, нажмите Alt + Shift + Ctrl + K, чтобы открыть диалоговое окно сочетания клавиш. Затем щелкните Изображение. Посмотрите вниз в диалоговом окне, нажмите «Отразить по горизонтали» и введите новое сочетание клавиш (я использовал две клавиши клавиатуры: «ctrl +,»).Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется горизонтально вперед и назад.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Конечно, при повороте изображения по горизонтали получается зеркальное отображение, а при вертикальном переворачивании фото перевернутое. Вы можете перевернуть фотографию в Photoshop Elements или в приложении Photoshop Express.
Еще от автора: Волшебный свет для любителей природы.
Авторские права на все письменные материалы (и большинство изображений) в этих статьях принадлежат авторам.Материалы Apogee Photo Mag, защищенные авторским правом, не должны использоваться где-либо еще без разрешения авторов.
Как отразить или отразить изображение в Photoshop
Черт возьми! У вас есть изображение, которое вам нравится, но как его перевернуть, чтобы получился крутой зеркальный эффект? Что ж, сегодня вы узнаете, как это сделать, в этом уроке о том, как перевернуть изображение в Photoshop. Я использую Photoshop CC 2020, но вы можете использовать любую последнюю версию Photoshop, которая у вас есть.
Зеркальные изображения могут выглядеть действительно великолепно, и этот эффект часто используется в портретах или абстрактных фотографиях для создания симметричных рисунков. Я собираюсь использовать пару собственных фотографий, чтобы показать вам, как переворачивать изображения, но вы можете использовать любые имеющиеся у вас фотографии или загрузить бесплатные стоковые фотографии из таких мест, как Pexels или Unsplash.
Вот пример того, как будет выглядеть готовое изображение:
Перед тем, как мы начнем! Если вы хотите просто перевернуть изображениеЕсли вы просто хотите перевернуть изображение по вертикали или горизонтали без его зеркального отражения, вы можете просто перейти к Image / Image Rotation в верхней строке меню в Photoshop и выбрать, как вы хотите перевернуть или повернуть изображение.
Зеркальное отражение 1: Выберите и откройте свое изображениеВыбрав изображение, откройте его в Photoshop. Вот мое исходное изображение:
2: Дублировать изображениеМы собираемся сделать копию исходного изображения, чтобы не вносить постоянные изменения в исходное изображение.
Вдоль верхней панели Photoshop вы увидите меню Image . Нажмите на нее и выберите Дубликат :
В диалоговом окне назовите свою копию «Зеркальное изображение» (как я выделил в поле) и нажмите ОК:
Закройте исходную фотографию, щелкнув значок «x» сбоку от вкладки изображения.Примечание. На ПК «x» находится справа от названия изображения, на Mac — слева:
Теперь у нас есть только дубликат фотографии «Зеркальное отображение», открытый в Photoshop.
3. УрожайПерейдите на панель инструментов и выберите инструмент Crop , щелкнув по нему:
4. Установите соотношение сторонПосле того, как вы выбрали инструмент Crop , перейдите на панель инструментов Options в верхней части экрана. Есть раскрывающийся список для Aspect Ratio — установите его на Ratio , чтобы можно было свободно кадрировать по краям изображения:
5.Кадрирование до точки поворотаЩелкните левую или правую сторону границы кадрирования, где находятся ручки, и перетащите ее внутрь в точку, где вы хотите, чтобы изображение начало зеркальное отображение. Я хочу отразить голову модели, поэтому перетащу свой кадрирование к этой точке:
6. Обрежьте ненужное пространство с другой стороныЯ хочу, чтобы кубики оставались в правой части изображения, поэтому больше не нужно обрезать изображение. Если у вас много нежелательного пространства на необрезанной стороне изображения, вы можете перетащить маркер кадрирования с этой стороны, пока не будете довольны кадрированием.
7. Удалить обрезанные пикселиПеред кадрированием перейдите к Options Bar и установите флажок рядом с Delete Cropped Pixels :
Затем перейдите по панели параметров , чтобы обрезать изображение, щелкнув галочку или нажав Введите :
Вот как выглядит мое изображение после кадрирования:
9. Дублируйте фоновый слой и используйте Free TransformПерейдите на панель слоев в правой части экрана:
Создайте копию слоя Background , щелкнув и перетащив вниз до значка Add New Layer ( + ) в нижней части панели слоев , или щелкните правой кнопкой мыши фоновую копию и выберите Duplicate Слой из раскрывающегося меню.
Скопированный слой затем появится над оригиналом на панели слоев :
Щелкните слой Background Copy , чтобы убедиться, что он выбран:
Затем перейдите в меню Edit в верхней строке меню и нажмите Free Transform :
10. Перетащите контрольную точку на боковой маркерFree Transform выглядит как прямоугольник с ручками по бокам и по углам изображения.В центре прямоугольника должна быть целевая точка, которой является контрольная точка . Если контрольная точка не отображается, перейдите на панель Options и установите флажок Toggle Reference Point :
Щелкните контрольную точку и перетащите ее на боковую ручку поля, где вы хотите перевернуть изображение. Я буду перетаскивать свой справа налево:
11. Отразить по горизонталиЩелкните правой кнопкой мыши для ПК или Щелкните правой кнопкой мыши для Mac в любом месте изображения и щелкните Отразить по горизонтали в меню:
Может показаться, что ничего не произошло, но блок Free Transform переместился в область, в которой вы хотите отобразить зеркальное отображение.Завершите преобразование, щелкнув галочку на панели Options или нажав Enter .
12. Показать всеЕсли вы все еще видите границу кадрирования вокруг изображения, то это потому, что инструмент кадрирования еще выбран. Нажмите « M » на клавиатуре, чтобы отключить его. Вы можете беспокоиться, потому что мы по-прежнему не можем видеть зеркальное отображение, но мы собираемся раскрыть его с помощью команды Reveal All .Это момент, когда вы увидите свое зеркальное отражение!
Перейдите в меню изображения на верхней панели и выберите Показать все из раскрывающегося списка:
И вот оно! Ваше зеркальное отображение:
Попробуйте это с разными типами изображений, например, с пейзажами или цветами, для получения разных результатов, или вы можете перевернуть изображения по вертикали, используя те же методы, но обрезая и перетаскивая сверху, а не сбоку и выбирая Отразить по вертикали вместо Отразить по горизонтали .
Позже мы будем делать уроки, которые помогут вам создать более сложную симметрию, но мы надеемся, что вам понравился этот урок о том, как перевернуть изображение в Photoshop для начала!
Как повернуть изображение или слой в Photoshop (шаг за шагом)
Если вам нужно отрегулировать угол фотографии или перевернуть изображение для творческих целей, Photoshop поможет вам. Существует множество способов повернуть изображение в Photoshop в соответствии с вашими потребностями. В этом уроке вы не только узнаете, как вращать изображения и слои, но и переворачивать их! Давайте начнем.
Как повернуть изображение в Photoshop
Первый метод, о котором я расскажу, — это поворот всего холста. С помощью этого метода вы можете вращать все на вашем изображении сразу, не работая с отдельными слоями.
Сначала откройте свое изображение, перейдя в Файл> Открыть и открыв изображение, которое вы хотите повернуть.
Затем перейдите к Image> Image Rotation , чтобы отобразить все ваши параметры поворота.
— Описание параметров поворота изображения
Для поворота изображения в Photoshop доступны четыре варианта.Давайте разберем каждую из них, чтобы лучше понять их цель.
- 180 градусов: Эта опция поворота поворачивает вашу фотографию на 180 градусов. Это означает, что изображение будет выглядеть перевернутым.
- 90 градусов по часовой стрелке: Это повернет изображение на 90 градусов вправо. Вы можете нажать эту кнопку несколько раз для поворота на 90 градусов по часовой стрелке.
- 90 градусов против часовой стрелки: Эта опция поворота повернёт вашу фотографию на 90 градусов влево.Вы также можете использовать эту опцию несколько раз для поворота на 90 градусов против часовой стрелки.
- Произвольно: Здесь вы можете установить собственный угол с вращением по или против часовой стрелки. Изображение будет вращаться и создавать границу по краям, залитую заданным вами цветом фона.
— Примеры каждого варианта поворота
Иногда легче визуализировать изменений, которые вам принесут эти параметры поворота. Вот пример различных способов поворота изображения в Photoshop.
Чтобы выбрать эту опцию, перейдите в Изображение> Поворот изображения> 180 °. Это перевернет изображение вверх ногами из исходного состояния.
Перейти к Изображение> Поворот изображения> 90 ° По часовой стрелке , чтобы повернуть фотографию на 90 градусов вправо.
Выберите Изображение> Поворот изображения> 90 ° против часовой стрелки , чтобы повернуть изображение на 90 градусов влево .
Перейдите в Изображение> Поворот изображения> Произвольный , чтобы открыть диалоговое окно поворота холста.
Здесь вы можете ввести точный угол, на который вы хотите повернуть изображение.
Установив угол, выберите, хотите ли вы повернуть холст по часовой стрелке или против часовой стрелки.
Щелкните ОК , чтобы сохранить изменения.
Изображение будет повернуто, а холст расширится в соответствии с заданным углом.
В большинстве случаев вокруг фотографии будет пространство, залитое сплошным цветом.Этот цвет устанавливается на основе цвета вашего фона.
Вы можете изменить цвет фона, щелкнув по нему и выбрав новый цвет в палитре цветов.
Лучше всего установить желаемый цвет фона. , до вы используете опцию произвольного поворота. Невозможно быстро изменить цвет фона после произвольного поворота.
Если вы хотите внести изменения, вы всегда можете отменить ( Command / Control + Z ) и попробовать снова!
Как временно повернуть холст в Photoshop
В некоторых случаях вам потребуется повернуть изображение, чтобы лучше видеть корректировки.Поскольку вы не хотите постоянно поворачивать холст, можно использовать временный инструмент.
Инструмент поворота позволяет временно отрегулировать угол холста для более точной настройки.
Чтобы получить доступ к этому инструменту, просто нажмите R на клавиатуре, щелкните и перетащите курсор на холст.
При этом будет вращаться весь холст, но не навсегда. Даже если вы экспортируете фотографию, когда изображение повернуто, оно все равно будет отображаться нормально при экспорте.
Когда вы будете готовы вернуть вид в нормальное состояние, нажмите сбросить вид на панели настроек.
Инструмент поворота — очень удобный вариант для временного поворота изображения в Photoshop!
Как перевернуть холст
Независимо от того, сколько раз вы поворачиваете холст, вы все равно не получите тех же результатов, что и переворот. Когда вы переворачиваете изображение в Photoshop, фотография сохраняет ту же ориентацию, но содержимое изменяется слева направо. Ниже приведен пример перевернутого изображения.
Вы можете перевернуть изображение как по горизонтали, так и по вертикали в Photoshop одним щелчком мыши.
Чтобы перевернуть весь холст, выберите Изображение> Поворот изображения> Отразить холст по горизонтали / Отразить холст по вертикали.
Перевернутое горизонтальное
Перевернутое вертикальное
Как повернуть слой в Photoshop
Чтобы повернуть слой, вам нужно использовать другой метод. В этом случае для поворота отдельных слоев используется инструмент преобразования.
Сначала щелкните слой, который нужно повернуть, чтобы выбрать его.
Затем возьмите инструмент «Перемещение», нажав V. Теперь вокруг вашего слоя появится рамка преобразования.
Чтобы свободно вращать слой, наведите курсор на любой угол поля преобразования. Появится U-образная стрелка, означающая, что вы можете повернуть выделение.
Щелкните и перетащите указатель мыши влево или вправо, чтобы повернуть слой.
Если вы ищете предустановленный угол поворота, вам понадобится инструмент преобразования.Не снимая выделения с инструмента «Перемещение» и слоя, нажмите Command + T (Mac) или Control + T (ПК).
Щелкните правой кнопкой мыши внутри поля преобразования, чтобы открыть параметры преобразования. Внизу этого меню вы увидите Повернуть на 180 ° , Повернуть на 90 ° по часовой стрелке и Повернуть на 90 ° против часовой стрелки.
Выберите любую из этих опций, чтобы повернуть слой на заданную величину.
Чтобы сохранить изменения, нажмите Введите или установите флажок на панели настроек.
Как отразить слой в Photoshop
Как и в случае с холстом, вы также можете перевернуть содержимое слоя по горизонтали или вертикали.
Для этого выберите слой, который вы хотите перевернуть, и возьмите инструмент перемещения, нажав V.
Теперь войдите в инструмент преобразования, нажав Command + T (Mac) или Control + T ( ПК).
Выбрав инструмент преобразования, щелкните правой кнопкой мыши в поле преобразования и выберите «Отразить по горизонтали, » или «Отразить по вертикали».’
Перевернув слой, нажмите Enter, или установите флажок на панели настроек, чтобы сохранить изменения.
Как сохранить и экспортировать изображение
Теперь, когда вы повернули фотографию, вы, вероятно, захотите ее сохранить!
Чтобы сохранить изображение, выберите Файл> Сохранить как.
После того, как вы указали местоположение и имя файла, выберите правильный формат для вашей фотографии.
Чтобы сохранить изображение как проект для доступа к слою, сохраните его в формате ‘Photoshop’ .
Если вы хотите экспортировать фотографию в JPEG, сохраните ее в формате ‘Jpeg’ .
Наконец, нажмите save!
Заключение
Существует масса различных способов поворота изображения в Photoshop. К счастью, все параметры собраны в одном месте, поэтому по ним легко ориентироваться. Если вы ищете предустановленный вариант или хотите установить свой собственный, вы можете найти идеальные настройки поворота для вас.
С вращающимися слоями Photoshop работает немного иначе.Вместо того, чтобы использовать параметры меню, вам нужно использовать инструменты перемещения и преобразования для управления слоем. Несмотря на простоту, это немного другой процесс, который важно запомнить.
Теперь вы мастер поворачивать и переворачивать изображения в Photoshop!
Знаете кого-нибудь, кому этот урок будет полезен? Обязательно поделитесь им с и помогите поддержать этот блог. Я очень ценю это!
Хотите больше подобных уроков? Подпишитесь на мою еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Как перевернуть изображение в Photoshop?
Отразить и повернуть изображение в PhotoshopВ сегодняшнем уроке Photoshop мы увидим , как отразить изображение в Photoshop .Также вы узнаете , как повернуть изображение в Photoshop . Повернуть или отразить изображение / слой — это базовый навык Photoshop. Переворачивание изображения также помогает создать зеркальное отображение, о чем мы узнаем в следующем уроке.
Переворачивая или вращая изображение, вы можете изменять направление объектов на изображении. Вы можете перевернуть изображение вверх ногами или повернуть его на любой указанный угол. Этот навык Photoshop будет полезен вам при редактировании фотографий, создании мандал или при работе с фотографиями.
Начнем с бесплатного онлайн-урока по Photoshop. Запустите Adobe Photoshop и откройте изображение в области документа.
Сначала вы научитесь «Отразить изображение» в Photoshop , а во-вторых, мы увидим , как повернуть изображение в Photoshop .
Отразить изображение в PhotoshopВ этой части руководства вы подробно узнаете Как отразить изображение в Photoshop .
Следуйте пошаговой процедуре, описанной ниже:
Шаг 1Открытое изображение появится как фоновый слой на панели слоев, и этот слой будет выбран по умолчанию.По умолчанию фоновый слой заблокирован на панели слоев. Итак, чтобы отредактировать изображение, мы должны сначала разблокировать слой.
Чтобы разблокировать слой, щелкните значок замка, и слой будет разблокирован.
Шаг 2Чтобы перевернуть изображение, перейдите в Редактировать в строке меню. Поместите / наведите курсор на Transform и выберите Flip Horizontal. Это перевернет изображение по горизонтали.
Шаг 3Если вы хотите перевернуть изображение по вертикали, выберите «Отразить по вертикали».
Итак, вот как можно Отразить изображение в Photoshop .
Теперь, в следующей части урока, вы научитесь Повернуть изображение в Photoshop .
Повернуть изображение в PhotoshopВ Photoshop вы можете повернуть изображение или холст. «Поворот изображения» поворачивает весь холст, а «Преобразование» — только изображение. Давайте посмотрим в следующих шагах, как мы можем использовать поворот и преобразование изображения в Photoshop.
Шаг 1Выберите слой изображения, который вы хотите повернуть, и нажмите «Правка» в строке меню.Наведите курсор на «Трансформировать» и выберите «Повернуть на 90 0 по часовой стрелке».
Вы можете видеть на изображении выше, только изображение повернуто на 90 градусов, а не холст.
Шаг 2Если вы хотите повернуть холст вместе с изображением, перейдите в «Изображение» в строке меню. Поместите курсор на Image Rotation и выберите 90 0 по часовой стрелке. В подменю есть и другие опции. Вы также можете повернуть изображение на 180 градусов, 90 градусов против часовой стрелки или любой другой градус, выбрав «Произвольный».
Шаг 3Если вы хотите повернуть изображение на определенный градус, нажмите «Произвольно». В области документа появится диалоговое окно «Повернуть холст». Введите значение в поле «Угол», затем выберите «По часовой стрелке» или «Против часовой стрелки». Щелкните OK после внесения необходимых изменений.
Вот как можно Повернуть изображение, слой или холст в Photoshop .
Итак, вы узнали Как повернуть изображение в Photoshop и Как повернуть изображение в Photoshop .
Поделитесь своим мнением в разделе комментариев, а также поделитесь этим руководством с другими.
Как это:
Нравится Загрузка …
Сопутствующие товарыКак перевернуть слой в Photoshop — Урок по основам Photoshop
Создание отражений, инвертирование областей изображения или изменение настроения всей фотографии — все это возможно, перевернув слои в фотошопе. Это очень полезная функция, которая открывает множество приложений. В этом уроке мы продемонстрируем несколько практических примеров «переворачивания слоев».
Вы можете полностью перевернуть фотографию в Photoshop всего за два клика. Функция проста, но может использоваться для разных целей. Переворачивая слой в Photoshop, вы можете изменить настроение своей фотографии или создать отражения, чтобы сделать ее более реалистичной или добавить легкую элегантность. Следующие три практических примера демонстрируют, как с помощью нескольких щелчков мыши создать новый вид для ваших изображений.
Пример 1. Переворачивание слоев для изменения настроения
Эта фотография спортсмена не радует глаз и на нее неудобно смотреть.Это потому, что человеческий глаз воспринимает положительный наклон как гораздо более приятный, чем отрицательный. На этом изображении, однако, наклон отрицательный, идущий от верхнего левого угла к нижнему правому. Чтобы изменить настроение, можно перевернуть фото. Для этого выберите «Правка»> «Трансформировать»> «Отразить по горизонтали».
Эта команда переворачивает весь слой изображения, и мы сразу же воспринимаем это как более приятное, поскольку улица теперь имеет положительный уклон.
Совет. Если изображение не создает желаемого визуального эффекта, попробуйте перевернуть весь слой изображения.
Пример 2: Создание отражений
Создание отражений — еще одна популярная функция Photoshop. Этого также можно добиться, переворачивая слои. В этом примере мы хотим создать впечатление, будто тыквы сидят на зеркале. Они были предварительно извлечены, и слои были дважды скопированы на панели «Слои».
Сначала переместите второй слой немного вниз, используя инструмент «Выделение», а затем нажмите «Правка»> «Преобразовать», чтобы перевернуть слой по вертикали.Затем отрегулируйте нижние края тыкв, чтобы они прилегали друг к другу.
Естественные отражения через маски слоя
Затем на панели «Слои» зеркального слоя создайте новую маску слоя. Затем выберите инструмент «Градиент» на панели инструментов и убедитесь, что черный и белый установлены в качестве цвета переднего плана и фона. Вы можете настроить это вручную или щелкнуть маленький значок прямо над образцами.
Теперь, удерживая левую кнопку мыши, нарисуйте линию градиента.Начните с середины зеркальных тыкв и проведите линию вверх, пока не дойдете примерно до середины зеркальных тыкв. Отпустив левую кнопку мыши, вы увидите, что видна только половина перевернутых тыкв. Уменьшите непрозрачность до 50 процентов на панели «Слои» и примените фильтр «Размытие по Гауссу» 10% через Фильтр> Размытие. Выполните следующие действия, чтобы перевернуть слои в Photoshop и мгновенно создать визуальные зеркальные эффекты.
Отражения: зачем создавать маску слоя?
Отражение вызвано маской слоя.Слой-маска делает видимыми все области изображения, расположенные в белой области маски. Все области изображения в черной области остаются скрытыми. Зеркальный эффект вызван градиентом оттенков серого между белым и черным. Поэтому важно определить черный и белый как цвет переднего плана и фона перед созданием маски слоя.
Пример 3: Переворачивание отдельных элементов слоя
В этом примере мы хотим переместить часы влево, чтобы освободить место для маркетингового слогана справа.Здесь вы также должны перевернуть весь слой Photoshop с помощью Edit> Transform> Flip horizontal. Это переместит часы влево, однако теперь циферблат будет зеркальным.
Чтобы исправить это, Photoshop позволяет переворачивать отдельные элементы изображения. Чтобы восстановить исходную ориентацию циферблата, выберите инструмент «Эллипс» на панели инструментов. Затем переместите мышь в центр циферблата и вытяните эллипс, удерживая клавиши Alt и Shift. Затем установите непрозрачность слоя эллипса на 30 процентов, чтобы вы могли видеть циферблат под ним.
Используйте сочетание клавиш Ctrl + T, чтобы преобразовать эллипс на следующем шаге и подогнать его стороны точно по очертаниям циферблата. Когда эллипс приобретет желаемую форму, нажмите Enter, чтобы подтвердить преобразование.
Переворот выбранного элемента в слое
Теперь мы переворачиваем выделенную область изображения. Сначала выберите инструмент Selection Tool, чтобы выделить слой с часами. Затем создайте другое выделение, удерживая клавишу Ctrl и щелкнув значок эллипса в слое эллипса.Теперь вы можете снова скрыть слой с эллипсом. Вы сделали круглый выбор, который включает в себя циферблат часов на слое, содержащем часы. Чтобы перевернуть выбранный элемент, снова используйте сочетание клавиш Ctrl + T и щелкните правой кнопкой мыши внутри выделения. Затем выберите «Отразить по горизонтали» в контекстном меню, чтобы восстановить исходную ориентацию циферблата.
Совет. Чтобы перевернуть определенную область изображения, вы также можете использовать панель «Контуры». Это может быть полезно, особенно если вы хотите перевернуть только одного человека на фотографии.После создания контура перейдите в «Контуры» на панели «Слои» и выберите элемент, который вы хотите перевернуть, удерживая клавишу Ctrl.
Источники:
Учебное пособие и дизайн медиа-дизайнера Кристофа Ульриха.
Как перевернуть изображение в Photoshop (пошаговые инструкции)
Вы когда-нибудь сталкивались с этим? Этот образ был бы абсолютно идеальным для ваших нужд , если бы только было наоборот! Хорошая новость в том, что научиться переворачивать изображение в Photoshop совсем несложно.
Я Кара, и как профессиональный фотограф я столкнулся с необходимостью переворачивать изображения в Photoshop. Хорошая новость в том, что это очень просто сделать и займет у вас всего несколько секунд.
Как только вы освоите базовый флип-вниз, вы сможете изучить более сложную технику (спойлер: это тоже очень просто!) Для создания изображения, подобного этой зебре.
Прочтите, чтобы узнать, как легко перевернуть изображение в Photoshop!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop CC 2021 для Windows.Если вы работаете на Mac или используете другие версии, снимки экрана могут выглядеть немного иначе.
Как отразить изображение в Photoshop: Краткое руководство
В отличие от других экшенов Photoshop, простой переворот занимает всего пару кликов, и вы уже в пути.
Откройте Photoshop, перейдите к Image в строке меню, наведите курсор на Image Rotation и щелкните Flip Canvas Horizontal . Ваше изображение теперь перевернется.
Вы также можете выбрать Отразить холст по вертикали , если хотите перевернуть вверх и вниз, а не из стороны в сторону.
Как создать зеркальное отображение
А вот и самое интересное. Что, если вы хотите перевернуть изображение, чтобы отразить его, и создать что-то вроде двойной зебры выше? Затем вам нужно научиться переворачивать один слой.
Шаг 1. Дублируйте фоновый слой
Прежде чем приступить к работе над этим, вам нужно подготовить холст. Нажмите Ctrl + J ( Command + J , если вы работаете на Mac), чтобы дублировать фоновый слой.
Убедитесь, что вы выбрали слой, который хотите перевернуть. Серое выделение указывает на то, что слой выбран.
Шаг 2. Свободное преобразование
Теперь вам нужно выбрать слой, а не весь холст. Сделайте это с помощью бесплатного инструмента преобразования.
Нажмите Ctrl + T ( Command + T) или перейдите к Edit в строке меню и выберите Free Transform. Вы увидите рамку вокруг выбранного раздела.
Шаг 3. Отразите изображение
Здесь немного меняется метод отражения изображения, потому что мы переворачиваем не весь холст, а только один слой. Если активен бесплатный инструмент преобразования, вы заметите, что вкладка Изображение, которую мы использовали ранее, неактивна, и вы не можете использовать эти параметры.
На этот раз перейдите в Edit , Transform, и выберите Flip Horizontal или Flip Vertical.
И ваш слой переворачивается!
Если вы нажмете маленький глазок рядом с новым созданным слоем, вы увидите, что перевернутое изображение «исчезнет».Снова ударьте по глазу, чтобы открыть слой, и ваше перевернутое изображение вернется обратно.
Как перевернуть часть изображения в Photoshop
Что делать, если вы хотите перевернуть только часть изображения? Это также очень просто, вам просто нужно выбрать часть изображения, которую вы хотите перевернуть.
Используя инструмент «Область» (или любой другой инструмент, необходимый для выделения нужного фрагмента), выделите ту часть изображения, которую вы хотите перевернуть.
Когда у вас есть выбор, используйте бесплатные инструменты преобразования и преобразования, как мы только что описали, чтобы перевернуть эту часть изображения.
Имейте в виду, что когда вы переворачиваете изображение, все будет в обратном направлении. Это означает, что логотипы, слова и другие части изображения могут выглядеть странно.
Вы можете выбрать части изображения и отразить их, используя эту технику, чтобы эти странно выглядящие части смотрели в правильном направлении.
Последние штрихи
Если все, что вам нужно, это перевернутое изображение, все готово.

 Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.