Изменение цветов текстового поля или фигуры
В текстовом поле или фигуре можно быстро изменить цвет текста, цвет заливки или границы.
Выберем фигуру — на ленте появится вкладка Средства рисования с активной вкладкой Формат.
Вот та же фигура после изменения границы на оранжевая, заливка на светло-зеленую, а текст черным. Мы использовали команды Контур фигуры,Заливка фигурыи Заливка текста, доступные на вкладке Формат в области Средства рисования.
Хотя изменения, которые мы внося ниже, показаны в Microsoft PowerPoint, они работают одинаково в Excel, Word, Outlook и Project.
Изменение цвета текста
-
Вы можете выбрать границу фигуры или текстового окна. После этого появится инструмент Средства рисования.
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните другие фигуры или текстовые поля.

-
На вкладке Средства рисования Нажмитекнопку Заливка текста и в области Цвета темы выберите нужный цвет.
Примечание: Меню Заливка текстаи Контур текста может не быть активным, пока вы не начнете вводить текст в фигуре.
Чтобы изменить цвет текста, который не Цвета темы
-
Выделите фигуру или текстовое поле.
-
На вкладке Средства рисования Формат нажмите кнопку Заливка текста > Другие цвета заливки.
-
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите собственный.
 Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
-
Изменение цвета заливки
-
Выберите фигуру или текстовое поле, которые нужно изменить. После этого появится инструмент Средства рисования.
Чтобы изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните другие фигуры или текстовые поля.
-
Щелкните Заливкафигуры и в области Цвета темывыберите нужный цвет.
Чтобы изменить цвет заливки на цвет, который не Цвета темы
-
Выделите фигуру или текстовое поле.

-
На вкладке Средства рисования Формат нажмите кнопку Заливка фигуры > Другие цвета заливки.
-
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите
-
Изменение цвета границы
-
Вы можете выбрать границу фигуры или текстового окна. После этого появится инструмент Средства рисования.
Если вы хотите изменить несколько фигур или текстовых полей, щелкните первую фигуру или текстовое поле, а затем, удерживая нажатой кнопку CTRL, щелкните остальные фигуры или текстовые поля.
-
На вкладке Средства рисования Нажмите кнопку Контур

Чтобы изменить цвет границы, который не Цвета темы
-
Выделите фигуру или текстовое поле.
-
На вкладке Средства рисования Нажмите кнопку Контур фигурыи выберите другие цвета контура.
-
В окне Цвета выберите нужный цвет на вкладке Стандартная или на вкладке Пользовательский выберите
-
Совет: В PowerPoint цвет границы также можно изменить, нажав кнопку Контур фигуры (на вкладке Главная в группе Рисование).
См.
 также
также
Удаление или изменение границы текстового поля или фигуры
Добавление заливки или эффекта к фигуре
Изменение цвета шрифта (текста)
Изменение фона или цвета в Word
Изменение фона сообщения в Outlook
Изменение цвета фона слайдов в PowerPoint
Вставка текста WordArt
Добавление фигур
Применение цвета к HTML-элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.

text-decoration-color(en-US)По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color.text-emphasis-color(en-US)Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См.
 раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока. background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке.
 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.
- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%.
alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать.
 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам. .
.
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).
outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker. value + ".";
}, false);
value + ".";
}, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about.
 If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. - Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Замена цвета в изображении — Useful Developers Tools
Назначение
Инструмент «замена цвета в изображении (color replacement in the image)» позволит Вам
произвести замену определенного цвета в изображении, не затрагивая остальные цвета. Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Использование
Для того, чтобы заменить определённый цвет в изображении, Вам необходимо выбрать изображение. Картинка может быть загружена из Вашего файла, её можно скопировать из буфера обмена (Ctrl-V) или перетащить из папки или другого окна браузера (в случае если контент не защищен политикой безопасности) в рабочую область.
Далее, необходимо выбрать заменяемый цвет, цвет, на который ранее выбранный будет заменён и нажать на кнопку «Операция: Заменить цвет».
Для изменения масштаба изображения, Вы можете воспользоваться инструментом «Масштаб«
или просто покрутите колёсиком мыши с зажатой кнопкой «Ctrl» на клавиатуре.
Выбирая величину допуска, Вы можете управлять качеством замены. Если результат Вас не устраивает, нажмите кнопку «Отменить последнюю операцию» (Ctrl-Z), поменяйте допуск и повторите операцию.
Если оттенки заменяемого цвета на картинке сильно отличаются друг от друга, лучший эффект можно достичь, не увеличением величины допуска, а последовательной заменой оттенков.
При замене цветов, используются HSV цветовая модель, в связи с чем данным инструментом невозможно заменить любые оттенки серого (включая черный и белый) на другой цвет, или наоборот. Наиболее качественная замена будет в том случае, когда заменяемые цвета яркие и насыщенные.
В процессе работы, Вы можете оперировать двумя цветами — основным и вспомогательным. Замена цвета в
изображении производится с первого на второй. Переключить цвета (основной сделать вспомогательным
и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Переключить цвета (основной сделать вспомогательным
и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Следующие два инструмента помогут Вам заменить определённый цвет картинки на прозрачный.
Первый — «Операция: Заменить цвет с элементами прозрачности«, может быть использован, если картинка впоследствии должна быть наложена на какой нибудь однородный фон. В этом случае выбираем вспомогательный цвет, совпадающий с цветом будущего фона.
Если же Вам просто нужна прозрачность — воспользуйтесь инструментом « Операция: Сделать цвет прозрачным «.
Вы так-же можете сделать неполную прозрачность, для этого в окне выбора цвета, Вы должны выбрать для второстепенного цвета степень прозрачности.
Пример замены цвета
В качестве примера сделаем из красного мака голубой.
Возьмём изображение мака:
Применим к нему инструмент замены цвета:
Или сделаем его желтым:
Теперь попробуем заменить цвет фона на прозрачный. Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:
Для того, что бы наложить цветок, например на желтый фон, сделаем замену зеленого фона
на желтый с элементами прозрачности, затем в любом редакторе немного почистим и зальём фон, вот что получилось:
По всем замечаниям, предложениям и пожеланиям пишите нам в комментарии или на электронную почту: [email protected].
Теория цвета для фотографа: цветовой круг и гармоничные сочетания цветов | «Fotoаз»
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основой всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
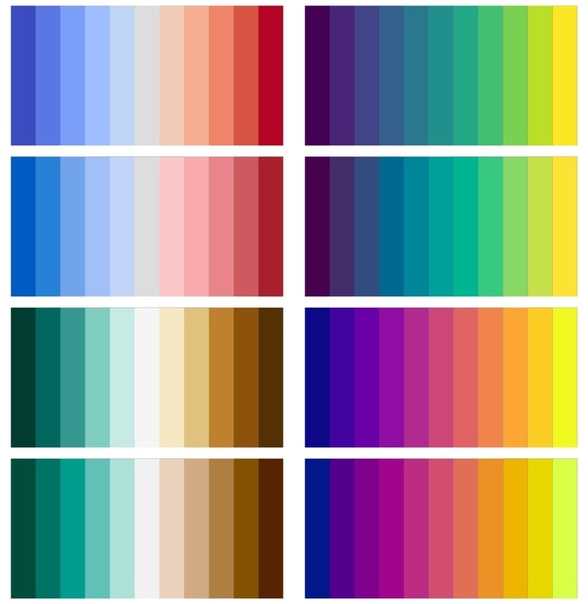
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
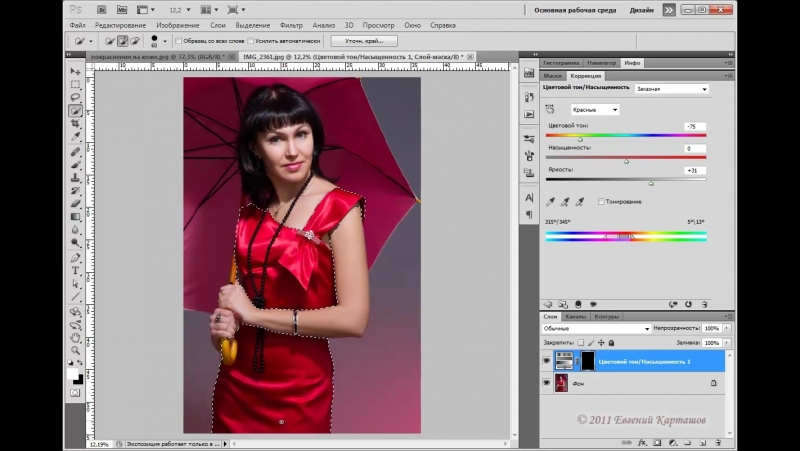
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс «Фотошоп от А до Я для фотографа» или Индивидуальные авторские уроки онлайн по обработке фотографий.
В статье использованы фотографии для примера фотографа нашей команды Невмержицкой Татьяны.
Лёгкий маникюр в фотошопе с заменой цвета ногтей
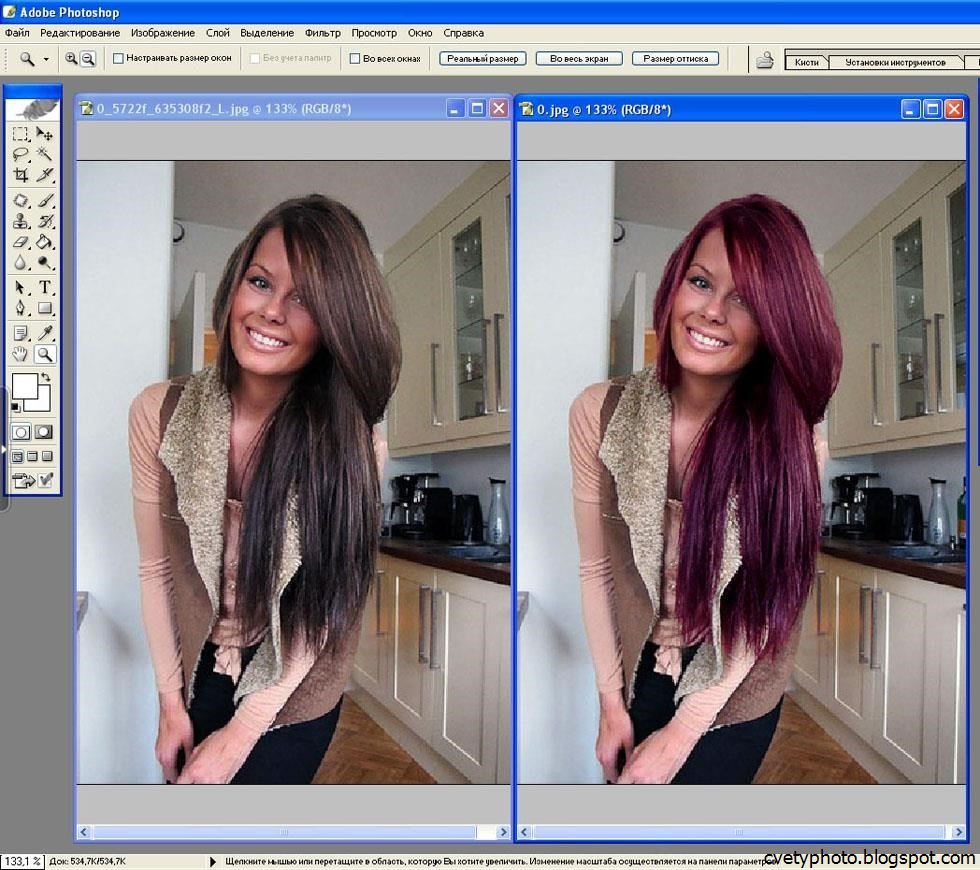
Способов изменения цвета в фотошопе огромное количество, даже на этом блоге их есть несколько штук к примеру этот. Однако овладение ещё одним приемом выполнения такой операции лишним не будет, ибо кто знает, как сложится реальная творческая обстановка, глядишь и пригодиться. О замене цвета волос в подробностях читайте здесь…
Для издевательств с заменой цвета я выбрал вот такое ногтевое фото. На первый взгляд ничего сверх ординарного здесь нет, если же присмотреться на ногтях отчетливо видны блики и немного отражения окружающих предметов, видимо лак шибко хороший.
В процессе замены или можно сказать добавления цвета желательно все эти нюансы сохранить, поэтому применим способ, позволяющий это сделать. Суть его заключается в следующем:
- нужно обеспечить возможность легкого изменения цвета в любой момент без дополнительной обработки, желательно в один клик;
- необходимо сохранить все блики и отражения на ногтях в независимости от выбранного цвета.

Решить эту задачу можно следующим образом: отдельно работать с цветом ногтей и отдельно же с лаковым слоем содержащем нужные детали. План намечен переходим к реализации.
Выше фонового слоя создадим слой заливку используя для этого либо кнопку внизу палитры слоёв или же команду из меню «Слои».
В открывшейся палитре выбора цвета (подробнее о ней можно прочесть здесь) подберите более-менее подходящий цвет, ибо как говорилось выше заменить его можно будет позднее в любой момент.
В результате таких действия я получил слой сплошной заливки, инвертирую маску этого слоя (Ctrl+I) чтобы сделать видимой саму картинку, находящуюся на фоне.
Теперь при помощи инструмента «Кисть» белого цвета, о настройках которой можно подробно прочесть здесь, обработаю маску слоя заливки проявляя цвет на ногтях. Желательно сразу делать эту часть работы аккуратно по возможности «не залезая» за пределы ногтей.
Получившейся вариант конечно далёк от идеала, но и работа еще не закончена. Теперь нужно отключить видимость слоя заливки пока он не нужен, займусь лаком на ногтях и бликами на нём. Мне нужно отделить его от основной картинки и переложить на выше цветного. Во исполнении этой задумки переходу в палитру «Каналы» (Channels) выбираю синий канал как самый контрастный и перетаскиваю его миниатюру на кнопку с листочком внизу палитры тем самым создаю его копию.
Теперь нужно отключить видимость слоя заливки пока он не нужен, займусь лаком на ногтях и бликами на нём. Мне нужно отделить его от основной картинки и переложить на выше цветного. Во исполнении этой задумки переходу в палитру «Каналы» (Channels) выбираю синий канал как самый контрастный и перетаскиваю его миниатюру на кнопку с листочком внизу палитры тем самым создаю его копию.
Нужно добавить немного контраста в созданную копию синего канала, вызываю команду «Уровни» (Ctrl+L) в открывшемся диалоге ползунок теней двигаю немного в право повышая контраст копии канала по завершении ОК.
Из этой копии нужно создать выделение – при нажатой клавише Ctrl кликаю по миниатюре слоя.
Перехожу в палитру слои, создаю пустой слой выше цветного. Командой Shift+F5 вызываю диалог заливки (Fill) в списке «Содержание» (Content) выбираю белый (White) жму ОК, выделение будет залито белым цветом.
Снимаю выделение (Ctrl+D), включаю видимость цветового слоя результат представлен ниже
Отдаю команду создания обтравочной маски (Create Clipping Mask) для слоя с белым лаком, навожу курсор между ним и нижележащим цветным при нажатой клавише Alt кликаю мышкой.
Двойным кликом по миниатюре слоя заливки вызываю диалог выбора цвета для замены его на более подходящий для ногтей.
Придавая больше правдоподобности слегка размою маску цветового слоя чтобы смягчить её края использую фильтр размытия по гауссу, Filter – Blur – Gaussian Blur значение радиуса размытия выбирается исходя из размера объектов на картинке к которым оно применяется.
Ели нужно можно убрать мелкие недочёты с маски цветного слоя кистью с мягкими краями, а так, пожалуй, всё надеюсь этот способ замены и добавления цвета пополнит ваш арсенал приёмов работы в фотошопе. Окончательный результат представлен ниже.
Перекрашиваем картинку в Adobe Illustrator в другой цвет и убираем ненужные цвета – Marketer
Как перекрасить в другой цвет картинку в Adobe Illustrator?
Для этого нужно выделить интересующий нас объект и на верхней панели нажать кнопку “Recolor Artwork”.
Панель устроена просто: слева показаны текущие цвета, а справа – новые, то есть те, в которые мы выполняем перекрашивание.
Нажимаем New Row. Выбираем цвет в появившемся столбце. Панель, расположенная после таблицы, нужна нам для подбора цвета. Получаем с помощью нее нужный цвет и перетаскиванием устанавливаем его напротив того, который желаем поменять.
Нажмем на стрелочку, расположенную рядом с этой панелью. Выберем Global Adjust. Появятся четыре полезные панели: яркость (Brightness), свечение (Luminosity), насыщенность (Saturation), тон (Temperature).
Убирание ненужного цвета.
Прием перекрашивания используют и для того, чтобы убрать ненужные цвета. Это может понадобиться, например, если принт использует ограниченное число цветов.
Делаем это так:
Шаг 1
Открываем панель Swatches (Window > Swatches). Нажимаем “New Color Group”. Открываем наш Recolor Artwork и добавляем в группу абсолютно все цвета рисунка (отображены в столбце Color Groups, находящемся справа).
Шаг 2
Выберем инструмент Rectangle (M) и нарисуем, рядом с дизайном, квадрат.
Шаг 3
В то время, как квадрат выделен, выберем в группе “New Color Group” цвет, предназначенный для удаления из изображения.
Шаг 4
Дважды кликаем на Magic Wand Tool(Y). Указываем Tolerance = 0. Нажимаем на квадрат: должны выделиться объекты, имеющие аналогичный цвет.
Шаг 5
Удаляем выбранный цвет в панели Swatches.
Шаг 6
Если нужно убрать несколько цветов, можно создать несколько квадратиков с разными цветами – все зависит от необходимости в этом.
Источник
Перекрасить изображения онлайн — Бесплатные веб-инструменты
Изображения — отличный способ представить вещи, а цветные изображения могут сделать это еще лучше. Вы не всегда можете создавать новые изображения для использования, их можно просто перекрашивать с помощью других инструментов. Вам не нужно осваивать сложные инструменты, такие как фотошоп. Вам также не нужно загружать программное обеспечение. Да, вы правильно прочитали. Теперь вы можете перекрашивать изображения онлайн.
Теперь вы можете перекрашивать изображения онлайн.
Картинки привлекательны, к тому же то, что может сделать их намного интереснее по сравнению с текстом.Цвета, появляющиеся на изображении, усиливают их гламур. Часто цвет, содержащийся на картинке, не соответствует всей ауре фотографии. В такие моменты вы можете перекрашивать свои изображения. К счастью, доступно множество сайтов, позволяющих бесплатно изменить цвет изображения. Обновление цвета изображения может применяться для изменения фона разных цветов для продуктов.
Вы также можете использовать идею бесплатных стоковых изображений для корректировки цвета неба, глаз, одежды и связанных предметов.Ниже приведены некоторые онлайн-инструменты, которые можно использовать для перекраски изображений в Интернете.
- IMGonline
- Много инструментов
- LunaPic
- Phixr
- PIXLR
- Инструмент из сосны
- Crello
1. IMGonline
Подумайте о любой задаче обработки изображений, и даже IMGonline будет полностью настроен с такими возможностями, как замена цвета. Когда речь идет о преобразовании цвета, хотя он не обеспечивает немедленного инструмента для выбора цвета из изображения, он предлагает множество вариантов для того же самого.Часто вы можете выбрать цвет радуги соседства, создать в шестнадцатеричном формате и выбрать цвет из цветовой палитры. Точно такие же варианты доступны для последнего цвета.
Когда речь идет о преобразовании цвета, хотя он не обеспечивает немедленного инструмента для выбора цвета из изображения, он предлагает множество вариантов для того же самого.Часто вы можете выбрать цвет радуги соседства, создать в шестнадцатеричном формате и выбрать цвет из цветовой палитры. Точно такие же варианты доступны для последнего цвета.
К сожалению, вы не можете предварительно просмотреть или изменить изображение. Если вам не нравятся последние стили, вам придется начать с нуля и изменить интенсивность, а также переходы только на самом первом сайте.
Установите картинку на свой телефон или компьютер, выберите цвета, которые вы хотите изменить, нажмите кнопку ОК в нижней части страницы, подержите пару секунд и загрузите готовый результат.
Если все становится одного цвета, заменяется слишком много и влияет на другие цвета, то вам необходимо уменьшить «Интенсивность замены цвета». В качестве альтернативы, если вы не заметили изменений или, возможно, цвет не изменился полностью, вам обязательно нужно увеличить «Интенсивность замены цвета», а также убедиться, что вы выбрали правильные цвета. Для правильного подбора цветов можно использовать формат HEX. Для разных фотографий варианты могут быть уникальными.Кроме того, они полагаются на оттенки и измерения в пикселях.
Для правильного подбора цветов можно использовать формат HEX. Для разных фотографий варианты могут быть уникальными.Кроме того, они полагаются на оттенки и измерения в пикселях.
Обратите внимание, что невозможно изменить темный, серый или белый цвет на любом насыщенном цвете, хотя есть вероятность изменить насыщенный цвет почти на серый, серый или черный цвет. Проще говоря, вы можете изменить некоторые цвета радуги или даже близкие к оттенкам, которые предлагаются в раскрывающихся списках в параметрах. Причина этого в том, что алгоритм изменения цвета связан с разницей в его оттенках, и это не влияет на оттенки серого или даже на черно-белое изображение.Если вам нужно обработать большое изображение размером более четырнадцати мегапикселей (≈4592 × 3048) , теперь отправьте это конкретное изображение по электронной почте с необходимыми настройками — это будет выполнено совершенно бесплатно в течение всего утра.
Проверить сейчас
2.
 Много инструментов Многие инструменты — перекрасить изображения онлайн
Много инструментов Многие инструменты — перекрасить изображения онлайнМногие инструменты представляют собой набор инструментов для автоматизации повторяющихся заданий, включенных в веб-разработку (или, возможно, некоторые другие задачи). Я хотел бы расширить этот набор инструментов, чтобы создать полезную коллекцию для таких посетителей.
В отличие от упомянутого выше сайта, который позволяет вам изменять один цвет, сайт многих инструментов позволяет вам изменять цветовой тон всего изображения. Это простой сайт, на который нужно загрузить фото и выбрать цвет. Вы можете протестировать разные цвета перед сохранением последнего изображения. Кроме того, вы можете изменить контрастность фотографии.
Проверить сейчас
3. LunaPic
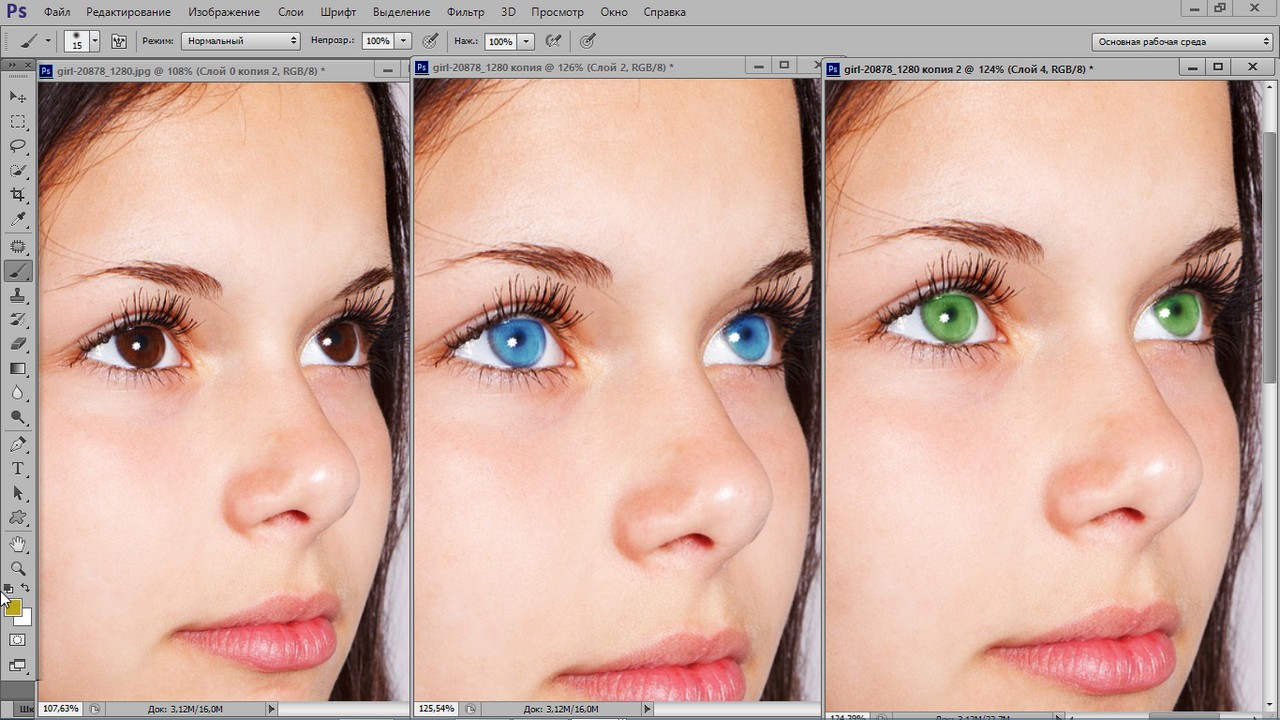
LunaPic — Recolor Images Online Один из лучших онлайн-редакторов изображений, Lunapic, не разочаровывает в том, что касается выполнения работы по изменению цветов в изображениях.Он позволяет вам выбрать целевой цвет, щелкнув его на картинке, и это, как правило, упрощает всю работу. Как только будет сгенерировано последнее изображение, вы можете скорректировать пороговое значение для другого цвета. Действительно для этого вы можете носить этот сайт, чтобы изменить цвет глаз.
Как только будет сгенерировано последнее изображение, вы можете скорректировать пороговое значение для другого цвета. Действительно для этого вы можете носить этот сайт, чтобы изменить цвет глаз.
Проверить сейчас
4. Phixr
PHIXR — Recolor Images OnlineДругой сайт, который позволяет вам изменить цвет всего изображения, — это Phixr. Интересно, что вы также можете выбрать место для изменения другого цвета.К сожалению, на сайте нет адекватного набора конкретных инструментов для точного сбора. Вы просто получаете прямоугольный / квадратный диапазон.
Кроме того, последний цвет не соответствует цвету. Вам придется настроить множество ползунков для предыдущего цвета.
Phixr — это совершенно бесплатный онлайн-редактор изображений, предназначенный для редактирования ваших изображений в вашем веб-браузере. Это все расширенные и базовые функции редактирования фотографий, которые вам действительно понадобятся, а также самые приятные из них, такие как добавление картинок или текста, добавление пузырей с текстом и многие другие. Phixr предоставляет сотни высококачественных фильтров, другие уникальные опции и последствия.
Phixr предоставляет сотни высококачественных фильтров, другие уникальные опции и последствия.
Phixr полезен для настольных компьютеров, планшетов или, возможно, телефонов с камерой (например, iPhone) или, возможно, iPad: загрузите свою фотографию (или, возможно, получите ее среди множества поддерживаемых любых других интернет-платформ), измените ее по своему вкусу и также отправьте его друзьям, родственникам или даже на один из многочисленных поддерживаемых сайтов для обмена / хранения изображений. Вы также можете опубликовать его в своем WordPress.com, для немедленного доступа к вашему блогу.
Палитра инструментовPhixr практически безгранична: конечно, она включает в себя простые ресурсы, такие как изменение размера (сжатие, кадрирование, увеличение), поворот, а также зеркальное отражение. Инструмент кадрирования поставляется с генератором аватаров.
С другой стороны, сложные ресурсы Phixr включают высококачественные экспертные цвета, а также коррекцию уровней, функцию цветового баланса, а также средство для удаления белых глаз, и это лишь некоторые из них. Цветовые фильтры плюс инструменты для объектива и камеры.
Цветовые фильтры плюс инструменты для объектива и камеры.
Phixr Online Photo Editor может формировать цвета фотографий невероятно многочисленными способами. Настоящее развлечение — это 60+ цветных фильтров Phixr и 60+ фильтров для камеры и объектива. В то время как цветные фильтры справляются только с цветами (включая автокоррекцию контрастности, баланса белого и цветового баланса), последние изменяют не только стили, но и различные другие характеристики;
Phixr может создавать эффекты ломографии или наклона-сдвига, включать средний фокус или, возможно, виньетку, а также объединять цвета и даже фильтры объектива, обеспечивая выдающиеся результаты всего одним или, может быть, двумя щелчками мыши.Для новичков, очевидно, есть что-то для улучшения яркости, экспозиции, контрастности, теней и светов, температуры, насыщенности, оттенка и яркости, а также цветовой баланс и инструмент уровня на основе гистограммы.
5. PIXLR
PIXLR — Recolor Images Online Более ранняя модель Pixlr поддерживает замену цвета. Он предоставляет для этого отдельный инструмент, который хорошо работает с объектами, получающими контур. Вместо того, чтобы выбирать цвет, вы должны нарисовать новый цвет поверх текущего цвета.Устройство определяет рамку, всегда сохраняя цвет только внутри нее.
Он предоставляет для этого отдельный инструмент, который хорошо работает с объектами, получающими контур. Вместо того, чтобы выбирать цвет, вы должны нарисовать новый цвет поверх текущего цвета.Устройство определяет рамку, всегда сохраняя цвет только внутри нее.
6. Инструмент из сосны
Pine ToolsPine Tools работает с локальными изображениями. Вы можете просто загрузить туда свое изображение и изменить его цвет. Это еще один инструмент для редактирования изображений, с помощью которого вы можете легко перекрасить изображения в Интернете.
Благодаря функции осветления и затемнения вы можете изменять яркость, контраст, насыщенность, насыщенность, оттенок, гамму и экспозицию ваших изображений.
Кроме того, вы можете выполнять основные задачи редактирования изображений, такие как размытие изображений, обрезка, изменение размера, объединение их вместе и применение других разнообразных эффектов.
В общем, это простой, но мощный инструмент, который можно использовать для редактирования изображений в Интернете без каких-либо проблем.
Проверить сейчас
7. Crello
CrelloОдин из лучших онлайн-инструментов графического дизайна, Crello позволяет работать с заранее разработанными, но полностью настраиваемыми шаблонами изображений и загружать собственный контент для дальнейшего редактирования с помощью редактора перетаскивания. Он не только помогает перекрашивать изображения, изменяя их яркость, контраст, экспозицию и насыщенность; он также предоставляет десятки других инструментов для редизайна изображения: обрезка, отражение, добавление рамок или текста, размытие, изменение размера, применение фильтров, поворот и многое другое.
Crello имеет множество функций. Помимо огромной библиотеки настраиваемых шаблонов для любых целей, их бесплатная учетная запись также предлагает вам доступ к миллионам премиальных фотографий и стоковых изображений без лицензионных отчислений. И, конечно же, вы можете перекрашивать и применять другие визуальные эффекты ко всем из них.
Проверить сейчас
Часто задаваемые вопросы
Заключение
Указанные выше сайты предоставляют основные методы замены цвета. Тем не менее, если вы хотите глубоко погрузиться в перекрашивание своих фотографий, вам следует использовать Photopea. Он предлагает все функции Photoshop в интернет-браузере. Наконец, если вы хотите попробовать что-то качественное, обратите внимание на функцию перекраски в BeFunky.
Тем не менее, если вы хотите глубоко погрузиться в перекрашивание своих фотографий, вам следует использовать Photopea. Он предлагает все функции Photoshop в интернет-браузере. Наконец, если вы хотите попробовать что-то качественное, обратите внимание на функцию перекраски в BeFunky.
Как изменить цвет волос онлайн с помощью слоев в Picsart
Краска постоянна, а виртуальная краска — нет. Итак, планируете ли вы действительно изменить цвет ваших прядей или просто хотите изменить волосы на определенной фотографии, попробуйте использовать пиксельную краску вместо того, чтобы идти в салон.
Если вам нужен стильный яркий стиль, непринужденный пастельный вид или тонкий балаяж , вы можете добиться этого эффекта, используя слои.
Когда мы говорим «слой», мы не имеем в виду буквальные слои волос; мы имеем в виду размещение одной фотографии поверх другой. По сути, это включает в себя вырез из ваших волос, который вы затем накладываете обратно на исходную фотографию. Это проще, чем пытаться нарисовать пряди на волосах вручную, и это также позволяет быстро изменить оттенок и непрозрачность образа.Другими словами, это похоже на использование наименее стойкого красителя в мире. Более того, использование слоев по своей сути дает вам — как вы уже догадались — многослойный эффект, что означает, что текстура готового изображения выглядит как натуральные волосы, а не жесткие края виртуальной кисти.
Это проще, чем пытаться нарисовать пряди на волосах вручную, и это также позволяет быстро изменить оттенок и непрозрачность образа.Другими словами, это похоже на использование наименее стойкого красителя в мире. Более того, использование слоев по своей сути дает вам — как вы уже догадались — многослойный эффект, что означает, что текстура готового изображения выглядит как натуральные волосы, а не жесткие края виртуальной кисти.
Этот процесс нанесения виртуального цвета волос может быть трудно визуализировать, поэтому давайте научимся на практике. Мы рекомендуем начать с фотографии, на которой ваши волосы идеально подходят для редактирования: аккуратные, не движущиеся и легко отслеживаемые.
- Откройте мобильное приложение Picsart и щелкните фиолетовый знак «плюс» в нижней части экрана, чтобы начать свой проект редактирования волос.Появится ваша фото-библиотека. Выберите изображение, с которым хотите работать.
2. Прокрутите вправо в меню внизу экрана, пока не найдете параметр «Вырез». Щелкните значок, чтобы начать выделение волос.
Щелкните значок, чтобы начать выделение волос.
3. Используйте инструмент для вырезания, чтобы обвести или заполнить поверхность ваших волос. Если вы хотите изменить размер наконечника для трассировки, щелкните маленькую белую стрелку в углу значка «Контур», чтобы открыть ползунок изменения размера.Подсказка: будьте перфекционистом ровно настолько, насколько хотите. Если вам не удастся включить в выбор все мелкие выбившиеся волоски, общий результат все равно будет убедительным.
4. Закончив выбор, щелкните стрелку в правом верхнем углу экрана. Вырез будет выглядеть примерно так, как на изображении ниже. Нажмите «Далее» в правом верхнем углу.
5. Сохраните фотографию в телефоне. А теперь пора повеселиться.
6.Повторите шаг 1, чтобы открыть исходную фотографию, с которой вы только что извлекли вырез из волос. Затем прокрутите вправо в меню внизу экрана и выберите «Добавить фото». Добавьте фото ваших волос с вырезом.
7. Поскольку вырезанные волосы уже находятся на прозрачном фоне, вам нужно только изменить размер и положение вырезки, чтобы они совпадали с волосами на изображении ниже. Потяните со всех сторон, пока вырезанный слой не станет примерно того же размера, что и волосы под ним, и подталкивайте слой, пока слой и волосы на фоновой фотографии не будут выглядеть незаметно переплетенными.Результат должен быть таким же убедительным, как на изображении ниже.
8. Теперь изменим цвет волос. Прокрутите вправо в меню внизу экрана, пока не найдете параметр «Настроить».
9. Выберите «Оттенок» и используйте ползунок для переключения между забавными тонами. Не волнуйтесь, если все выглядит не идеально или цвет не совсем тот, который вам нужен. Есть множество быстрых способов изменить эффект после того, как вы выберете оттенок. Когда будете готовы, нажмите «Применить» в правом верхнем углу экрана.
10. Если вас устраивает цвет, но вы хотите немного большей интенсивности, выберите «Насыщенность» и используйте ползунок, чтобы усилить цвет. Это также отличное время, чтобы немного изменить размер. Теперь, когда слой с волосами другого цвета, его легче отличить от фона, поэтому растяните и сдвиньте слой, пока он полностью не покроет слой ниже.
Это также отличное время, чтобы немного изменить размер. Теперь, когда слой с волосами другого цвета, его легче отличить от фона, поэтому растяните и сдвиньте слой, пока он полностью не покроет слой ниже.
11. Пришло время исправить некоторые недостатки. Первый шаг — сделать некоторую работу по смешиванию.Найдите инструмент «Смешивание» в меню внизу экрана. Не забудьте сначала нажать «Применить» для любого внесенного вами изменения, чтобы вернуться в это главное меню. Используйте такие настройки, как «Осветлить» и «Экран», чтобы смешать цвет с вашим естественным оттенком волос, минимизируя жесткие линии. Затем, когда закончите, нажмите «Применить» в правом верхнем углу.
12. Если вы хотите очистить края и концы волос, выберите инструмент «Рисование» в меню внизу экрана.
13.Теперь выберите цветовое колесо в меню внизу экрана и с помощью пипетки выберите точный оттенок вашего нового цвета волос, извлекая его из изображения. Все, что вам нужно сделать, это подержать пипетку над цветом, который вы хотите воспроизвести, и это зафиксирует цвет кисти. Чтобы средство смены оттенка исчезло, щелкните маленькую галочку в углу.
Чтобы средство смены оттенка исчезло, щелкните маленькую галочку в углу.
- Теперь выберите в меню инструмент «Кисть». Уменьшите непрозрачность и сделайте кончик кисти достаточно маленьким, чтобы можно было легко нарисовать цвет на труднодоступных прядях волос, которые вы пытаетесь исправить.Чтобы рисовать, проведите пальцем по поверхности экрана.
Профессиональный совет: если у вас есть время и желание, вы можете таким способом красить волосы с нуля. То есть вы можете рисовать цветную прядь за прядью. Это отличный вариант, если вы хотите использовать несколько цветов.
15. Как всегда, нажмите «Применить», чтобы сохранить изменения, а когда все будет готово, нажмите «Далее» в верхней части экрана, чтобы просмотреть параметры экспорта и совместного использования.
16. На последнем экране выберите, сохранить ли свою фотографию в качестве образца для стилиста или поделиться ею со всем миром, шокируя своих друзей и семью своим удивительным новым взглядом. Мы позволим вам решить, сообщать ли им о том, улучшена ли фотография виртуально или нет.
Мы позволим вам решить, сообщать ли им о том, улучшена ли фотография виртуально или нет.
17. Если вы выбираете большое открытие, поделитесь изображениями до и после съемки рядом друг с другом.
Создавайте со скоростью культуры
Picsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart — это не только крупнейшая в мире платформа для творчества, с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц; мы также самые быстрорастущие.Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
— Учебное пособие по Pixlr
Когда я нахожу изображение или графику для использования, а цвет мне не подходит, я меняю цвет изображения с помощью Pilxr; это идеальный бесплатный инструмент для замены цвета.Я могу раскрасить изображение или его часть в зависимости от того, что мне нужно, а функция Pixlr replace color интуитивно понятна и проста в использовании для быстрой работы . Хотя Photoshop и GIMP также заменяют цвета, некоторые люди могут быть отмечены крутой кривой обучения этих многофункциональных программ. Кто угодно может изучить Pixlr, и я покажу, как Pixlr X может заменить цвет, , даже если область, которую нужно перекрасить, имеет цветовые вариации или затенение . Когда вы меняете цвет изображений с помощью затенения, может быть сложно сохранить внешний вид изображения с затенением в новом цвете. Для сравнения, когда область имеет один сплошной цвет, вы можете просто использовать инструмент заливки, чтобы изменить цвет изображения. Красота и простота Pixlr X в том, что он легко справляется с обеими задачами.
Для сравнения, когда область имеет один сплошной цвет, вы можете просто использовать инструмент заливки, чтобы изменить цвет изображения. Красота и простота Pixlr X в том, что он легко справляется с обеими задачами.
Pixlr Editor — это самый простой онлайн-инструмент для перекраски, бесплатный . Примечание. Я использую GIMP, но поскольку это загружаемое программное обеспечение, это немного другой процесс.
Pixlr Editor был одним из первых онлайн-редакторов, которыми я когда-либо пользовался. Я не помню точно, как и кто рекомендовал это, но я нашел его очень полезным для нескольких простых трюков редактирования, которые мне постоянно нужны.Я по-прежнему буду использовать Pixlr, хотя онлайн-версия , которая делает это, в конечном итоге исчезнет, когда Adobe Flash перестанет поддерживать . Я надеюсь, что в новой версии PixlrX появятся многие удобные и удобные приемы Pixlr Editor, которые, на мой взгляд, необходимы в повседневной жизни.
Рекламные ссылки
Получите пробное предложение BuilderAll за 1 доллар — Веб-электронная почта-Чат-бот-Воронки продаж-Автоответчики Instagram — Социальные доказательства-Интернет-магазин — Супер-оплата — Платформа электронного обучения — Все по доступной цене 1 — Никто другой не делает этого .Вы действительно можете позволить себе упустить эту возможность? Щелкните изображение, чтобы получить ПОДРОБНЕЕ.
Нужны интересные комбинации цветов? Просто получите БЕСПЛАТНУЮ шпаргалку по профессиональной цветовой комбинации из 36 невероятных цветов.
[thrive_leads id = ’8208 ′]
Несколько фактов о Pixlr
Некоторым нравится создавать графику с нуля с помощью Pixlr X, но я использую его в основном для пары интересных функций, которые могут пригодиться. Самое приятное в Pixlr X — отсутствие входа в систему и никаких затрат.С другой стороны, поскольку нет входа в систему, все, что вы создаете, что вы не сохраняете на устройстве или в облачном хранилище, теряется после выхода из Pixlr.
Другое ограничение — размер шрифта относительно общего размера изображения. Размер шрифтов не такой, как мне хотелось бы, но я считаю, что это потому, что размер рабочего пространства может быть довольно большим, даже если он так не выглядит. В конечном итоге изменение размера шрифта текста может не иметь значения, если вы его растрируете для специальных эффектов. (Не волнуйтесь, мы обсудим это на следующем уроке.)
Рекламные ссылки
СилаPixlr Editor — редактировать и подправлять фотографии и изображения. Он отличается от Canva, потому что Canva имеет бесплатную графику, шаблоны и очень ориентирована на перетаскивание. Итак, когда я использую их вместе, у меня есть много возможностей для создания действительно уникальной графики и визуального контента.
Pixlr имеет очень простое открывающееся окно с тремя вариантами выбора: создать файл, открыть файл или открыть файл по URL-адресу (например, удаленное хранилище). После открытия файла появляется боковое меню и верхнее меню.
Pilxr больше похожа на Adobe, Corel, Inkscape или GIMP в параметрах этих меню, но, на мой взгляд, не так мощна и не сохраняет с использованием векторных форматов высокого разрешения, которые используются в упомянутых программах.
Рекламные ссылки
Тем не менее, для быстрой работы этот редактор замечательно хорош и очень эффективен. Я имею в виду «быструю работу» как простое редактирование, а не создание полностью с нуля.
Итак, давайте взглянем на использование Pilxr просто для изменения цвета изображения.Это то, что мне нравится делать с бесплатной графикой, которую я получаю, которую я хочу использовать в визуальном контенте. Много раз я немного изменял цвет, а затем загружал в Canva, чтобы сделать свою графику.
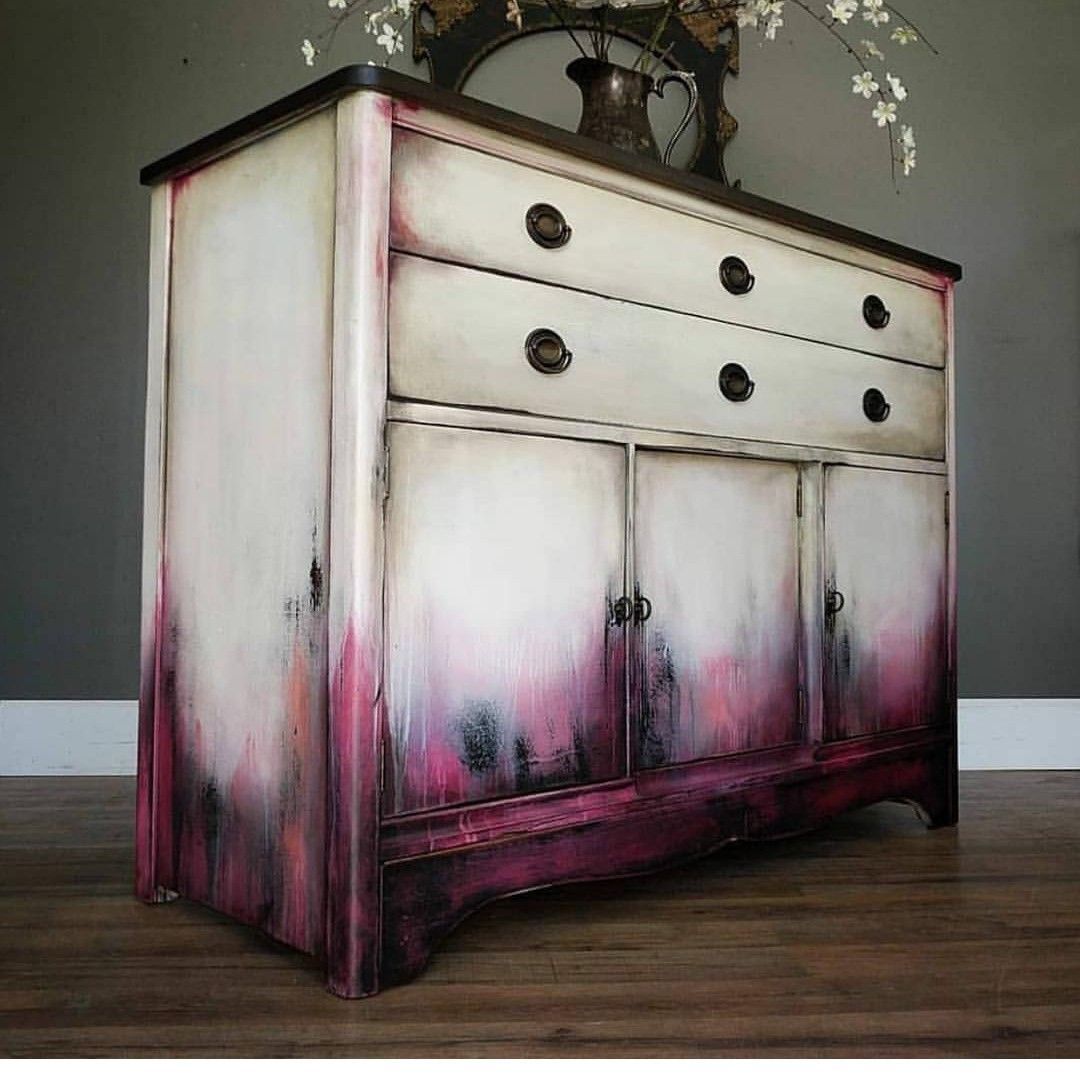
Допустим, я нашел красивую графику для своей страницы контактов, но она не того цвета, который я использую в своем блоге. Чтобы он лучше подходил, я мог перекрасить его в один из цветов своего блога. Давайте для примера выберем красивый красный / винный цвет. Pixlr Editor идеально подходит для этой работы.
Pixlr Editor идеально подходит для этой работы.
Итак, вот бесплатный рисунок, который я получил от Pixabay.
Теперь я открываю его в редакторе Pixlr и использую инструмент выбора цвета, чтобы выбрать цвет, который нужно заменить.
Затем я выбираю инструмент для замены цвета и цвет, который хочу использовать вместо старого.
Как только это будет сделано, я «раскрашиваю изображение, чтобы изменить старый цвет на новый. Хитрость в том, что если этот цвет градиентный, текстурный или слегка затененный, Pilxr позаботится об этом и сохранит вид модификации с новым цветом. Вот как это выглядит, когда я заменяю затененный фон ржавчины на красно-винный.
Для сравнения, если бы я просто попытался «заполнить» области новым цветом, я бы потерял затенение, тени и глубину изображения. К тому же это выглядело бы ужасно (вот что могло бы произойти). Цвет неровный, местами пятнистый. Это практически невозможно исправить, и на то, чтобы очистить его, потребуется гораздо больше времени.
Я мог бы продолжить игру с цветом, изменив стандартные характеристики фотографии, такие как оттенок, насыщенность, контраст и т. Д.Это позволило бы мне настроить цвет с помощью фильтра, но я доволен полученным результатом. Теперь используем изображение для веб-страницы.
Как только я получу то, что хочу, я могу использовать этот перекрашенный рисунок на моей странице контактов, и цвета будут соответствовать цветам моего вымышленного веб-сайта.
Вот пример контактной страницы с окончательным изображением (плюс текст) на вымышленной веб-странице.
Если вам понравилась эта статья, поделитесь, пожалуйста.
Не гадать, какие цвета использовать.Просто получите БЕСПЛАТНУЮ шпаргалку по профессиональной цветовой комбинации из 36 невероятных цветов и выберите идеальную комбинацию для своего следующего проекта.
[thrive_leads id = ’8208 ′]
Хотите научиться использовать Pixlr X для удаления любого фона? Просто пройдите мой бесплатный курс по удалению фона с помощью Pixlr X и посмотрите, что вы можете сделать.
Рекламные ссылки
6 простых способов перекрасить значки
Какой самый простой способ перекрасить значок? На самом деле изменить цвет значка очень просто, но вам все равно нужно знать, как это сделать.Поэтому мы написали это руководство, в котором показано, как перекрашивать значки с помощью редактора значков, Photoshop, PowerPoint, Google Slides, Figma или Sketch.
Обновлено в июне 2021 года. Теперь в этом посте перечислены 6 простые способы перекраски значков !
Вы можете перейти в определенный раздел, используя следующие ссылки:
Если вы хотите перекрасить значок из Iconfinder, нет более быстрого и простого способа, чем использовать наш онлайн-редактор значков.Его можно использовать бесплатно для всех, и он работает со всеми бесплатными значками, значками премиум-класса, которые вы приобрели, или, если вы являетесь подписчиком Pro, с любыми из 5 миллионов + значков на сайте, даже если вы еще не загрузили их. .
.
Шаг 1 — Найдите нужный значок в Iconfinder. Вы можете перейти прямо в редактор со страницы значков, нажав кнопку «Открыть в редакторе значков».
Обратите внимание: если это значок премиум-класса и вы не являетесь подписчиком Pro, вам необходимо сначала приобрести значок, чтобы иметь возможность открывать его в редакторе.
Шаг 2 — Значок открывается в окне редактора. Выберите элемент, который хотите перекрасить, просто щелкнув по нему.
Совет: Если вы хотите изменить цвет всего значка, вы можете быстро выбрать все элементы с помощью сочетания клавиш «Command + A» (для Mac) или «Ctrl + A» (для Windows). .
Шаг 3 — Щелкните инструмент «Палитра цветов» на левой панели.
Шаг 4 — В меню «Палитра цветов» выберите цвет или введите свой цвет в формате HSV, RGB или HEX и нажмите «ОК».
Шаг 5 — Перекрашиваем! Теперь нажмите кнопку «Загрузить значок», чтобы сохранить значок в SVG (векторный формат) или PNG.
Плюсы:
- Это бесплатно
- Очень просто и быстро перекрашивать значки
- Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
- Поддерживает векторный формат SVG
- Сохраняет «Недавно использованные» Цвета
Минусы:
- Возможно, некоторые SVG-файлы некорректно отображаются
Все время появляются новые модные графические инструменты.Но старый добрый, почти 30 лет, Adobe Photoshop по-прежнему остается золотым стандартом. И есть вероятность, что даже если вы начали использовать новые инструменты, такие как Pixelmator или Sketch, у вас все еще установлена копия Photoshop, и вы используете ее довольно часто.
Вот как легко перекрасить значок с помощью Adobe Photoshop:
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Если вы собираетесь использовать значок в презентациях, мы рекомендуем самый большой размер — 512 x 512 пикселей. Выберите формат PNG, который изначально поддерживается в Photoshop.
Выберите формат PNG, который изначально поддерживается в Photoshop.
Шаг 2 — Откройте панель Blending Options… , щелкнув правой кнопкой мыши по слою и выбрав Blending Options… .
Шаг 3 — Щелкните Color Overlay и щелкните образец цвета, чтобы выбрать новый цвет.
Вот и все! Photoshop может быть довольно сложным, но, к счастью, перекрасить значок очень просто.
Плюсы:
- Значки очень легко перекрашивать
- Доступно как для Windows, так и для Mac
Минусы:
- Photoshop — дорогостоящая программа по сравнению с альтернативами
- Векторный формат SVG не поддерживается изначально
Использование значков в презентациях стало популярной альтернативой стандартным изображениям.Но иногда вы будете использовать тему, которая не соответствует цвету значков по умолчанию, которые вы хотите использовать. Конечно, вы можете использовать одну из других программ из этого поста, чтобы перекрасить значки, но вы также можете сделать это прямо в Microsoft PowerPoint.
Конечно, вы можете использовать одну из других программ из этого поста, чтобы перекрасить значки, но вы также можете сделать это прямо в Microsoft PowerPoint.
Вот как можно настроить цвет значка с помощью Microsoft PowerPoint.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Мы рекомендуем использовать самый большой размер — 512 x 512 пикселей.Выберите формат PNG, который изначально поддерживается в PowerPoint.
Шаг 2 — После вставки значка выберите значок, перейдите к Формат изображения и щелкните Цвет .
Шаг 3 — Выберите свой цвет, и готово.
Плюсы
- Вы можете перекрашивать значки без использования специального редактора изображений
- Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Минусы
- Окраска выполняется относительно оригинала цвет, что затрудняет получение определенного цвета
- При многократном изменении цвета значок теряет свое качество
Для версии этого руководства для Windows ознакомьтесь с подробным сообщением на странице Как использовать значки в PowerPoint Презентации .
Иконки — отличный способ улучшить вашу презентационную игру. Одним из самых популярных онлайн-инструментов для создания презентаций, безусловно, является Google Slides.
Если вам нужны очень простые настройки цвета значков во время работы в Slides, нет необходимости использовать внешние программы, так как это можно быстро сделать там.
Вот как можно настроить цвет значка с помощью Google Slides.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер.Скачать иконку в формате PNG.
Шаг 2 — Перетащите значок в документ Google Slides, отметьте его и нажмите «Форматировать» и «Параметры формата». Появится меню с правой стороны.
Шаг 3 — Выберите предпочтительный цвет из вариантов перекраски.
Шаг 4 — Вы также можете настроить прозрачность, яркость и контраст цвета. Вот и все!
Плюсы
- Вы можете перекрашивать значки без использования специального редактора изображений
Минусы
- Вы не можете установить точный цвет, поэтому нужно немного поиграть с яркостью и контрастностью, чтобы выберите цвет, наиболее близкий к желаемому.

Популярность онлайн-инструмента для совместной работы над дизайном Figma резко возросла.Мы в Iconfinder тоже одни из поклонников. Перекрасить иконки в Figma очень просто.
Шаг 1 — Найдите нужный значок в Iconfinder и загрузите его в формате SVG.
Шаг 2— Перетащите файл значка на холст Figma. Или откройте его с помощью опции «Поместить изображение».
Шаг 2 — Выберите элемент, который вы хотите перекрасить, на панели «Слои» слева или дважды щелкните элемент прямо на значке.
Шаг 3 — Измените цвет в разделе Заливка на панели свойств.Вы можете установить значение цвета в HEX, RGB, CSS, HSL и HSB.
Шаг 4 — Скачайте иконку в удобном для вас формате. Вы можете выбрать SVG, JPG, PNG или PDF в разделе Экспорт панели.
Плюсы
- Figma бесплатна для базового использования
- Веб-версия, поэтому она не ограничена какой-либо операционной системой
- Легко изменить цвет значка
- Поддерживает векторный формат SVG
Минусы
- Это довольно просто, но импорт, перекраска и экспорт занимают немного больше времени, чем, например,g.
 , делая это с помощью собственного редактора Iconfinder
, делая это с помощью собственного редактора Iconfinder
В то время как Photoshop — проверенная и настоящая рабочая лошадка для работы с графикой, Sketch — надежная альтернатива. Он быстро завоевал популярность среди профессиональных дизайнеров веб-сайтов и приложений и доказал свою способность быть первоклассным членом инструментария дизайнеров.
Вот как перекрашивать значки с помощью Sketch:
Шаг 1 — Найдите нужный значок в Iconfinder. Поскольку Sketch создан как векторный инструмент и изначально поддерживает формат SVG, вам не нужно беспокоиться о размере.Просто скачайте значок в формате SVG.
Шаг 2 — Если значок состоит из нескольких сгруппированных слоев, начните с разгруппировки, пока не будут выбраны все слои.
Шаг 3 — Выбрав все слои, используйте панель «Заливки», чтобы открыть палитру цветов и выбрать новый цвет заливки.
Плюсы
- Sketch изначально поддерживает векторный формат SVG
- При цене 9 долларов в месяц Sketch дешевле Adobe Photoshop
Минусы
- К сожалению, Sketch только для Mac
Так это наши советы и приемы по перекрашиванию значков с помощью множества различных инструментов. Не стесняйтесь оставлять комментарии, если у вас есть какие-либо вопросы или замечания по этому руководству.
Не стесняйтесь оставлять комментарии, если у вас есть какие-либо вопросы или замечания по этому руководству.
Ищете качественные иконки? Используйте этот код купона, чтобы получить скидку 30% на первый месяц подписки Iconfinder Pro.
Как подобрать цвет и перекрасить изображение продукта
На протяжении своей карьеры ретушера я тратил много времени на «раскрутки» — брал модель продукта и менял цвета или заменял материал. Это увлекательная творческая работа, и сегодня я покажу вам несколько быстрых способов сделать это самостоятельно.
Грубо говоря, то, что я демонстрирую, делится на две категории:
- Color Matching : максимально точное соответствие цветов на изображении вашего продукта изображенному на фотографии продукту. Точные цвета сокращают возврат и повышают доверие клиентов.
- Изменение цвета : Изменение цветов на изображении вашего продукта, чтобы они соответствовали другой цветовой гамме того же продукта.
 Перекрашивание позволяет сэкономить на фотографиях и затратах на изготовление образцов.
Перекрашивание позволяет сэкономить на фотографиях и затратах на изготовление образцов.
Я проведу вас через оба.
Шаг за шагом: подбор и восстановление цвета обуви
Во-первых, захват. Хотя в этих инструкциях основное внимание уделяется постпродакшну, все вытекает из первоначального захвата. Для этой демонстрации я собираюсь сфотографировать футбольные бутсы моей девушки.
УстановкаМоя настройка освещения для этой съемки:
Косметическая тарелка, софтбокс и карточка заполнения для осветительной обуви.
Это косметическое блюдо с диффузором только на шнурках, софтбокс с диффузором под шипом и заполнитель для пятки.
Башмак подвешен на гибком проводе большого сечения, соединенном с подставкой. Проволока проходит через башмак, что позволяет легко согнуть ее и получить под любым углом; Я также набил обувь папиросной бумагой.
Рекомендуется сначала снимать пластину с помощью цветовой карты, чтобы получить более точные цвета. Вы можете приобрести его в местном фотоателье и, конечно же, в Интернете. Полное раскрытие: я не использовал цветовую карту для этого изображения.
Вы можете приобрести его в местном фотоателье и, конечно же, в Интернете. Полное раскрытие: я не использовал цветовую карту для этого изображения.
Вот мое изображение прямо из камеры.
Неотредактированное изображение футбольной бутсы прямо с камеры.
Я собираюсь начать работу над этим в Adobe Camera Raw, плагине, который поставляется с Photoshop. Большинство вещей, которые вы делаете в Camera Raw, вы можете делать в обычном Photoshop, но для редактирования файла RAW вы должны использовать Camera Raw. Редактирование в формате RAW является неразрушающим, поэтому у вас есть свобода корректировать изображение без потери информации.
У меня уже есть желаемый вид для моего изображения (я хочу, чтобы оно выглядело так, как будто оно освещено огнями стадиона, чтобы рассказывать спортивное повествование), поэтому я настроил его соответствующим образом.В Camera Raw можно снимать довольно далеко.
Cleat с начальными настройками в Adobe Camera Raw.
ВырезатьТак как я собираюсь сделать фон для своего изображения, я вырезал его с помощью инструмента «Перо». Это отличный инструмент, который часто использует каждый ретушер.
Изображение с вырезанным фоном и маской вокруг него.
Вырезав фон изображения, вы захотите убрать его недостатки.Мне нравится использовать инструмент штампа клонирования; если вы не злоупотребляете им, это отличный способ избавиться от отвлекающих деталей.
ОчиститьПрежде чем я начну с цвета, я хочу очистить изображение, осветлить и затемнить определенные части. Поскольку обувь почти вся белая, я собираюсь обесцветить белый цвет, чтобы убрать любой цветовой оттенок.
Я также собираюсь добавить зернистость пятнам, чтобы быстро добавить текстуру обратно в области, которые были сильно проработаны.
Изображение после очистки, обесцвечивания и добавления зернистости.
Слои неразрушимы и редактируются, если мне нужно вернуться, чтобы что-то исправить. Я стараюсь дать своим слоям осмысленные имена, чтобы было легче отслеживать, что к чему.
Назовите слои, чтобы отслеживать их работу.
Подбор цветаЕсли вы не используете цветовую карту при фотографировании изображения, цвета не будут выглядеть так хорошо, как на товаре. Подбор цветов — это способ добиться соответствия цвета изображения на экране цвету в реальной жизни.
Поскольку мой синий цвет получился более прохладным, чем продукт, я собираюсь добавить зеленый и желтый, чтобы они соответствовали тону синего на шипе. Я сделаю это, замаскировав цветные части с помощью инструмента «Перо», чтобы изолировать только эти части.
Затем я использовал инструмент кривых, чтобы добавить цвет, потерянный при фотографировании. Вы можете добиться этого другими методами, но я чувствовал, что для этого сценария лучше всего подходит инструмент настройки кривых.
На получившемся изображении вы можете увидеть более теплый синий цвет, особенно в области пятки.
Добавлены зеленый и желтый, потому что синий был слишком крутым.
Восстановление цветаПерекрашивание функционально похоже на подбор цветов, но имеет одно принципиальное отличие. Вместо того, чтобы настраивать цвета для более точного соответствия изображенному на фотографии продукту, вы меняете цветовую палитру, чтобы она соответствовала другой цветовой гамме того же продукта.
В Photoshop есть много разных способов добиться одного и того же результата. Вот быстрый способ изменить один цвет на другой, который хорошо работает в нашем примере, потому что все синие цвета примерно одинаковы.Если бы у вас были разные цвета, то этот инструмент не был бы моим первым выбором.
Перекрашенная шипа с помощью инструмента «Цветовой тон / Насыщенность».
Вариант 1: оттенок / насыщенность Инструмент оттенка / насыщенности может выделять цвета и изменять их, перемещая стрелку слева направо. Вы также можете управлять желаемой насыщенностью цвета и регулировать его яркость.
Вы также можете управлять желаемой насыщенностью цвета и регулировать его яркость.
Поскольку я просто хочу изменить синий цвет на зеленый, все, что мне нужно сделать, это переместить стрелку влево, пока я не найду желаемый цвет.Это быстро и сокращает время, потому что вам не нужно маскировать детали, но недостатком является то, что это ограничивается цветом и тонированием.
Вариант 2: Выборочный цветДругой способ изменить цвет — использовать инструмент «Выборочный цвет», который позволяет выделить цвета по отдельности. Для этого я хочу добавить немного веса и выбрать более глубокий чистый синий с небольшим количеством голубого тона. Сделайте это более популярным.
Шип, перекрашенный с использованием Selective Color
В селективном цвете я открываю свой синий канал и настраиваю значения c, m, y, k независимо, добавляя и вычитая.Затем я открываю свой голубой канал и настраиваю его соответствующим образом.
Это очень мощный инструмент, способный обрабатывать большой объем информации. Я стараюсь всегда активировать эту настройку при работе с каким-либо цветом.
Я стараюсь всегда активировать эту настройку при работе с каким-либо цветом.
Selective Color позволяет управлять значениями cmyk.
Вариант 3: Рисование на масках слояПоследние два варианта были способами быстрого изменения цвета без маскирования и с ограниченным контролем. Этот вариант подходит, когда вам нужна свобода нанесения любого желаемого цвета и тона.
Так как я сделал свои маски ранее, я могу использовать их снова, чтобы изолировать части от изменения цвета. Я начинаю с обесцвечивания своих цветов с помощью инструмента «Цветовой тон / насыщенность».
Начните с обесцвечивания с помощью инструмента Цветовой тон / Насыщенность.
Затем я делаю копию серого слоя и меняю его режим наложения на Overlay. Вы также можете использовать «цветной» режим наложения, но мне нравится использовать наложение.
Затем используйте палитру цветов, чтобы выбрать любой цвет, который вы хотите, и нарисуйте его на своем перекрывающем слое. Вам нужно будет добавить кривую к вашему серому слою, чтобы вы могли полностью контролировать тона.
Вам нужно будет добавить кривую к вашему серому слою, чтобы вы могли полностью контролировать тона.
Используйте палитру цветов для рисования на наложенных слоях.
Дополнительные эффекты — Добавьте немного поп-музыкиТеперь, когда мы закончили с цветом, пришло время добавить блеска моей обуви. Я хочу, чтобы подошва шипа выделялась и была центром внимания, поэтому я добавлю корректирующий слой кривых, чтобы сделать свет, который уже есть, ярче.
Сначала я замаскирую его и откорректирую кривую, пока не буду доволен тем, как он выглядит.
Я замаскировал подошву и использовал регулировку кривых, чтобы сделать свет ярче.
Теперь мне нужно немного свечения. Чтобы получить эффект свечения, я сделаю копию подошвы и добавлю к ней размытие движения, пока она не даст желаемый эффект.
Размытие при движении может создать эффект свечения.
Теперь я начну с фоновой пластины. Я хочу добавить немного света, чтобы направить взгляд на подошву. Я хочу, чтобы что-то напоминало огни стадиона, но я также хочу, чтобы это выглядело так, как будто огни держат шип (будь настолько сумасшедшим, насколько хочешь)!
Я хочу, чтобы что-то напоминало огни стадиона, но я также хочу, чтобы это выглядело так, как будто огни держат шип (будь настолько сумасшедшим, насколько хочешь)!
Я хочу, чтобы фон напоминал огни стадиона.
Чтобы получить этот эффект, я взял копию слоя подошвы и перевернул ее, затем использовал фильтр размытия движения и сделал размытие вертикальным. Кистью я добавил оттенки синего вокруг источников света.
Я перевернул слой, добавил вертикальное размытие и добавил синие оттенки.
Изображение конечного продуктаИ вот оно!
Final, шипы подобранного цвета, плавающие на освещении стадиона.
Если бы эта обувь продавалась в дюжине цветов, мы могли бы легко вывести измененные цвета вместо повторного фотографирования обуви.Поддержание последовательной презентации (она не может быть более последовательной, чем одна и та же фотография!) Позволяет покупателю легко сравнивать цвета и находить предпочтительный вариант.
Варианты регулировки цвета
Photoshop требует сложного обучения, и даже после того, как вы наберетесь опыта, его использование может занять много времени. Если вы ищете более простые или быстрые способы обработки постобработки, вы можете рассмотреть пресеты Lightroom или экшены Photoshop.
GIMP изменить цвета — javatpoint
GIMP — это инструмент для работы с изображениями с открытым исходным кодом.Это отличная альтернатива фотошопу. Что касается цветов, он предоставляет различные инструменты для управления цветами изображения. Мы можем заливать или изменять цвета объектов изображения. Цвета в изображении — важная вещь, чтобы оно выглядело привлекательно и практично. У нас может быть много причин, по которым мы хотим отредактировать цвета изображения.
Существует множество способов изменить цвета изображения. Мы собираемся обсудить некоторые наиболее распространенные способы редактирования цветов изображения. В меню цветов есть множество инструментов цвета. Каждый вариант по-своему значим. Давайте обсудим общий способ:
Каждый вариант по-своему значим. Давайте обсудим общий способ:
Измените цвета с помощью инструмента «Заливка цветом».
Инструмент «Цветовая заливка» — это наиболее распространенный способ заливки цвета изображения. Мы можем использовать активный цвет переднего плана или фона, чтобы заполнить его определенной областью изображения. Например, давайте создадим изображение и заполним его определенными частями цветами. Чтобы создать пустое изображение, выберите опцию New в меню файла.
Мы создали изображение с прозрачным фоном.Теперь мы нарисуем несколько фигур, а затем заполним их цветами. Мы рисуем круги и прямоугольники, а затем заливаем их цветом.
На изображении выше мы залили разными цветами разные формы. Теперь разберитесь в этом подробнее. выполните следующие шаги:
Шаг 1. Сделайте выбор
Сделайте выделение с помощью любого инструмента выделения из меню Инструменты-> Инструменты выделения и нарисуйте форму. Мы также можем выбрать инструмент выбора на панели инструментов.
Мы также можем выбрать инструмент выбора на панели инструментов.
Шаг 2: Выберите инструмент заливки цветом
Выберите «Заливка ведра» в меню «Инструменты — Инструменты для рисования» . Используется для заливки жесткими цветами. Мы также можем выбрать его, нажав на значок ниже:
Шаг 3: Выберите цвета
, выберите цвета, которыми мы хотим заполнить конкретный объект. Нажмите значок цвета, расположенный внизу панели инструментов. Дан цветной символ; верхнее цветовое поле предназначено для цвета переднего плана, а нижнее цветовое поле — для цвета фона.Щелкните поле, чтобы изменить выбор цвета. Откроется диалоговое окно для выбора цвета.
Выберите цвет, которым мы хотим заполнить выделение.
Шаг 4: Заливка цветами
, щелкните выделение, чтобы залить его выбранным цветом. Например, мы залили изображение ниже черным цветом.
Второй метод:
Есть еще один способ заливки цветов, который мы нашли наиболее значимыми. Чтобы залить цвет до определенного выделения, сделайте выделение и залейте его цветами с помощью «CTRL +» или «CTRL +».Клавиши «CTRL +,» закрашивают выделение активным цветом переднего плана, а клавиши «CTRL +.» заполняют выделение активным цветом фона.
Чтобы залить цвет до определенного выделения, сделайте выделение и залейте его цветами с помощью «CTRL +» или «CTRL +».Клавиши «CTRL +,» закрашивают выделение активным цветом переднего плана, а клавиши «CTRL +.» заполняют выделение активным цветом фона.
Есть и другие полезные опции для изменения цвета; Для заливки цвета главное — сделать правильный выбор. Мы также можем поменять цвет на конкретный. Для этого сделайте выделение с помощью инструментов «Выбрать по цветам» из «Инструменты выделения». Он выберет тот же цвет для всего изображения и заменит его на указанный.Кроме того, мы можем использовать опцию Обмен цветов из меню Цвета-> Карта .
Изменение цвета изображения с помощью цветных фильтров
Мы можем изменить цвет изображения, поскольку мы обсудили несколько способов сделать это. Если мы редактируем изображение и хотим осветлить или затемнить цвета для целей редактирования, инструмент заливки цветом не имеет значения. Он заполняет жесткие цвета изображения.
Для редактирования мы должны использовать меню цветов и переходить к различным параметрам цвета.Например, мы обсуждаем некоторые полезные цветовые фильтры.
Цветовой баланс: Инструмент цветового баланса — один из наиболее полезных и важных способов редактирования цветов изображения. Он регулирует уровни цвета изображения. Отрегулируйте цвета в соответствии с нашими потребностями. Он предоставляет возможность предварительного просмотра, чтобы мы могли предварительно просмотреть изображение. Чтобы настроить цветовой баланс, выберите опцию Color Balance в меню цветов. Откроется диалоговое окно для настройки цветов:
Отрегулируйте уровни цвета в соответствии с нашими требованиями.Затем нажмите ОК , чтобы применить. Рассмотрим пример ниже:
Перед применением фильтра:
После применения фильтра:
Цветовая температура:
Цветовая температура регулирует источник света на изображении. Обычно он используется для корректировки голубоватого или красноватого оттенка облачных изображений. Обычно нам приходится настраивать цветовую температуру для изображений, снятых при дневном свете. Он предоставляет возможность предварительного просмотра для корректировки фотографий; мы можем предварительно просмотреть перед применением изменений.
Чтобы настроить цветовую температуру изображения для изменения цветов изображения, выберите Цветовая температура в меню цветов. Откроется диалоговое окно, в котором отрегулируйте цветовую температуру в соответствии с нашими требованиями.
Щелкните OK, чтобы применить.
Цветовой тон:
Оттенок и Цветность — это два разных цветовых свойства изображения, которые определяют его насыщенность. Это также один из наиболее часто используемых методов редактирования цветов изображения.Это делает изображения привлекательными и красивыми.
Чтобы отрегулировать цветность оттенка изображения, выберите параметр Цветность оттенка в меню Цвета . Откроется диалоговое окно для настройки уровней цвета.
Отрегулируйте уровни оттенка, цветности и яркости в соответствии с нашими потребностями; нажмите ОК, чтобы применить этот фильтр.
Цветовые кривые:
Цветовая кривая также является одним из самых популярных и полезных способов изменения и настройки цветов изображения.Это позволяет нам определять уровень всех доступных цветов изображения. Это эффективный способ легкого изменения цвета.
Чтобы настроить уровни цвета, выберите параметр Цветовые кривые в меню «Цвета». Откроется кривая:
Перетащите кривую, чтобы настроить цвета, нажмите ОК , чтобы применить этот фильтр.
Инвертировать:
Инструмент «Инвертировать» инвертирует все цвета и яркость изображения. Это делает изображения негативными.Таким образом, более светлая область становится темнее и наоборот. Это также полезный метод изменения цветов изображения.
Чтобы инвертировать изображение, выберите опцию инвертировать в меню цветов .
Как и все вышеперечисленные инструменты, в меню цветов доступно несколько инструментов управления цветом. Просмотреть все Color Tool.
Измените цвета изображения с помощью инструментов выделения.
Мы можем изменить определенный цвет изображения с помощью различных инструментов выделения.Например, если мы хотим изменить определенный цвет изображения. Мы можем выбрать инструменты выбора по цвету или инструмент свободного выбора и изменить цвета с помощью любых инструментов рисования, таких как кисть, заливка цветом и т. Д.
Чтобы изменить цвет на любой конкретный цвет, выберите инструмент By Color Select Tool из меню Tools-> Selection Tools . После выбора инструмента щелкните нужный цвет в любом месте холста изображения. Он выберет все похожие цвета из всего изображения.
Теперь мы можем заполнить его активным цветом фона или переднего плана, используя клавиши « CTRL + или. ». Это будет выглядеть так:
На изображении выше мы выбрали белый цвет и заменили его черным цветом. Точно так же мы можем выбрать любой из доступных цветов на изображении.
Поменять местами цвета с помощью инструмента обмена цветами
Мы можем изменить цвет с помощью инструмента Color Exchange . Параметр «Обмен цветом» можно найти в меню «Цвета -> Карта ».Он эффективно меняет цвета с указанным.
Это также один из наиболее часто используемых методов замены цветов. Чтобы поменять цвета, выберите опцию Color Exchange в меню Colors-> Map . Откроется диалоговое окно для выбора цветов.
Это позволяет нам выбрать цвет и цвет, который мы хотим обменять. Это эффективно поменяет цвета.
На изображении выше мы заменили белый цвет на черный.
GIMP оценивается как один из наиболее приемлемых графических редакторов из-за его обширной поддержки цветов и параметров редактирования. Помимо всех перечисленных выше методов, он предоставляет множество других инструментов для управления цветами изображения. Чтобы узнать о других полезных фильтрах и инструментах редактирования, посетите раздел «Редактирование фотографий в GIMP».
лучших услуг по восстановлению цвета | Замена цвета фотографии
УСЛУГИ ПО ВОССТАНОВЛЕНИЮ ФОТОГРАФИЙ ЧЕРЕЗ PHOTOSHOP
Восстановление цвета — это процесс изменения цвета любого изображения.Иногда у нас есть старые изображения, которые нужно обставить, чтобы сделать их красочными или более прибыльными, чем раньше. Затем процесс перекраски с помощью инструментов для редактирования фотографий упрощает процесс.
Чтобы процесс перекраски изображения прошел успешно, необходимо иметь четкое представление о пикселях. Потому что, чтобы получить исходный вид вашего изображения, каждый пиксель должен быть четко окрашен. В противном случае на изображении появятся нежелательные пятна. Фон — обязательная часть изображения. Итак, если мы хотим, чтобы продукт был прибыльным, то фон нужно четко раскрасить или удалить.
Если вам нужно сразу изменить цвет изображения, мы готовы немедленно принять ваш заказ. Так много клиентов переходят к онлайн-рекламе. Чтобы защитить свой бизнес и сделать свой веб-сайт великолепным с точки зрения их продуктов, им необходимо перекрасить продукты. Сочетание цветов должно быть сбалансировано, чтобы интернет-магазин приносил прибыль.
Людям нужны разные вкусы на одной платформе. Поэтому, чтобы они были довольны своей продукцией или интернет-магазином, им нужны вариации в цвете и других характеристиках своих продуктов.Изменяя или изменяя цвет, можно легко изменить общий вид интернет-магазина. Данная модификация позволяет вносить изменения в дизайн или изделия.
Чтобы сделать ваш интернет-магазин более привлекательным, воспользуйтесь нашей услугой по изменению цветов вашего изображения. Получите лучшее предложение сезона, чтобы сделать ваш магазин реалистичным.


 Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.
Пользовательские цвета и цвета на вкладке «Стандартная» не обновляются при последующих изменениях тема.


 раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока. Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств 


 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
 Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет. value + ".";
}, false);
value + ".";
}, false); If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.

 , делая это с помощью собственного редактора Iconfinder
, делая это с помощью собственного редактора Iconfinder Перекрашивание позволяет сэкономить на фотографиях и затратах на изготовление образцов.
Перекрашивание позволяет сэкономить на фотографиях и затратах на изготовление образцов.