Как перекрасить иконку в фотошопе
Как изменить цвет определенного объекта в Photoshop?
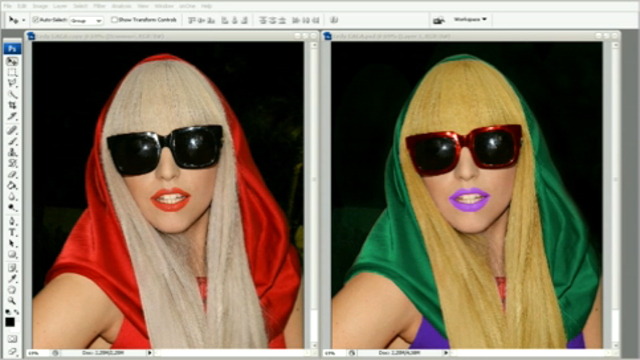
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя.
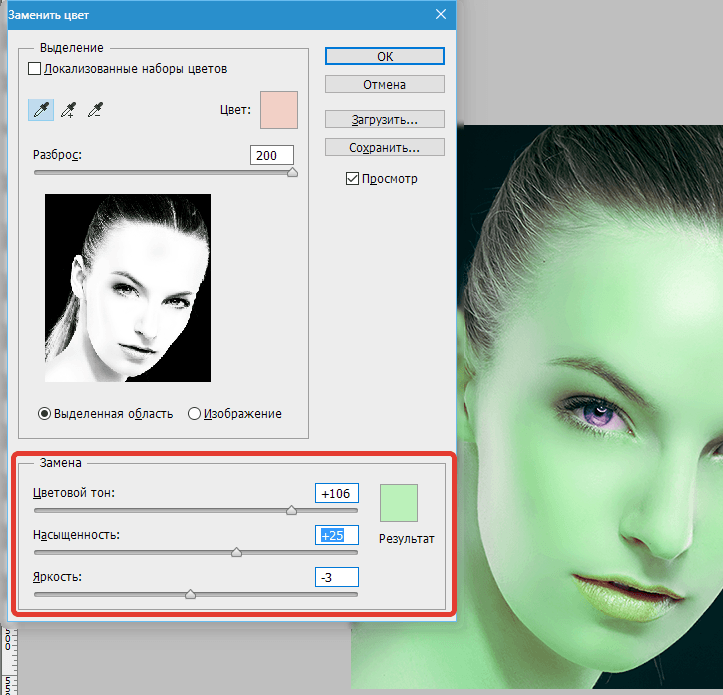
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
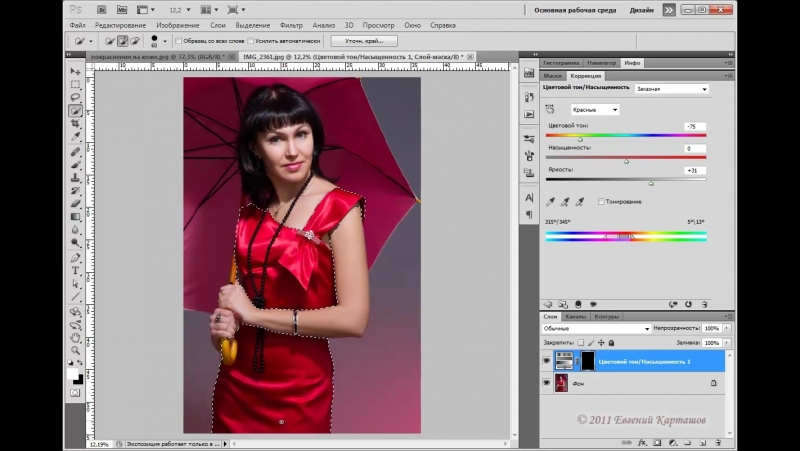
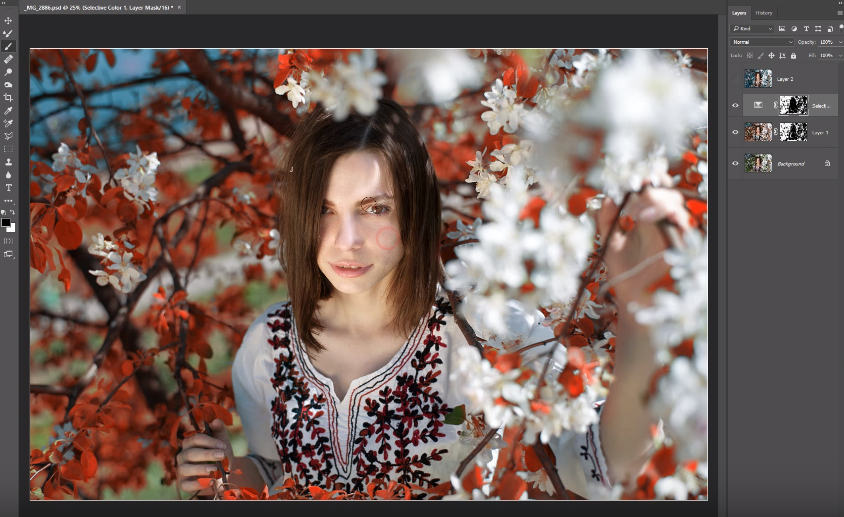
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
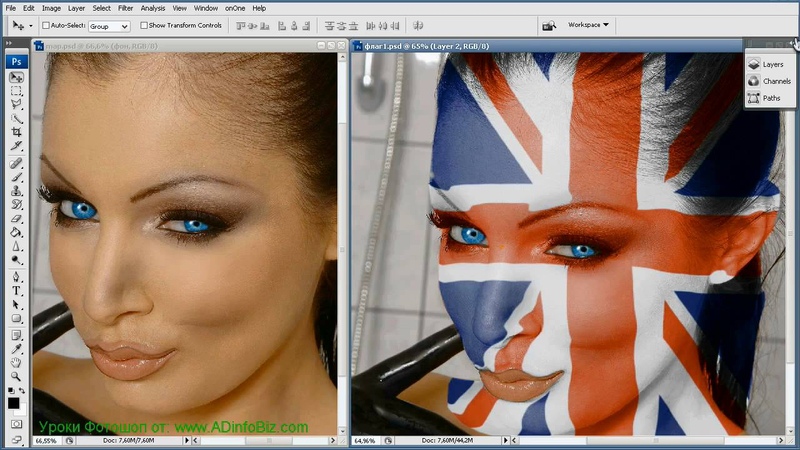
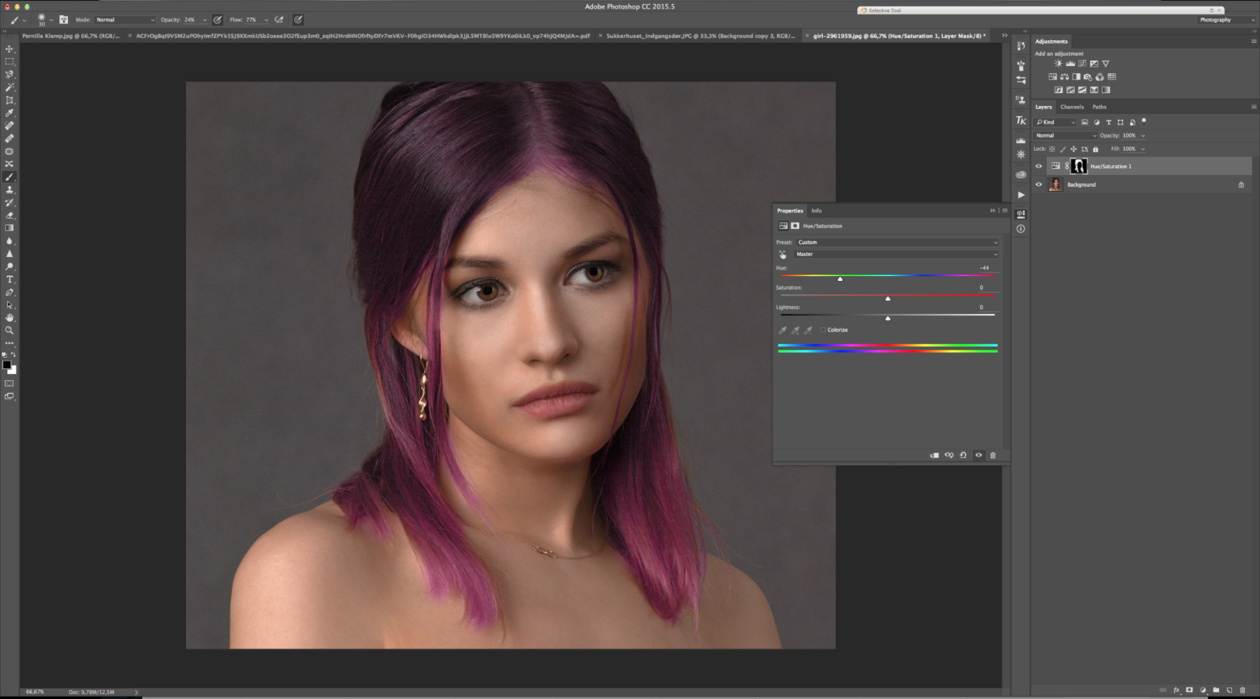
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
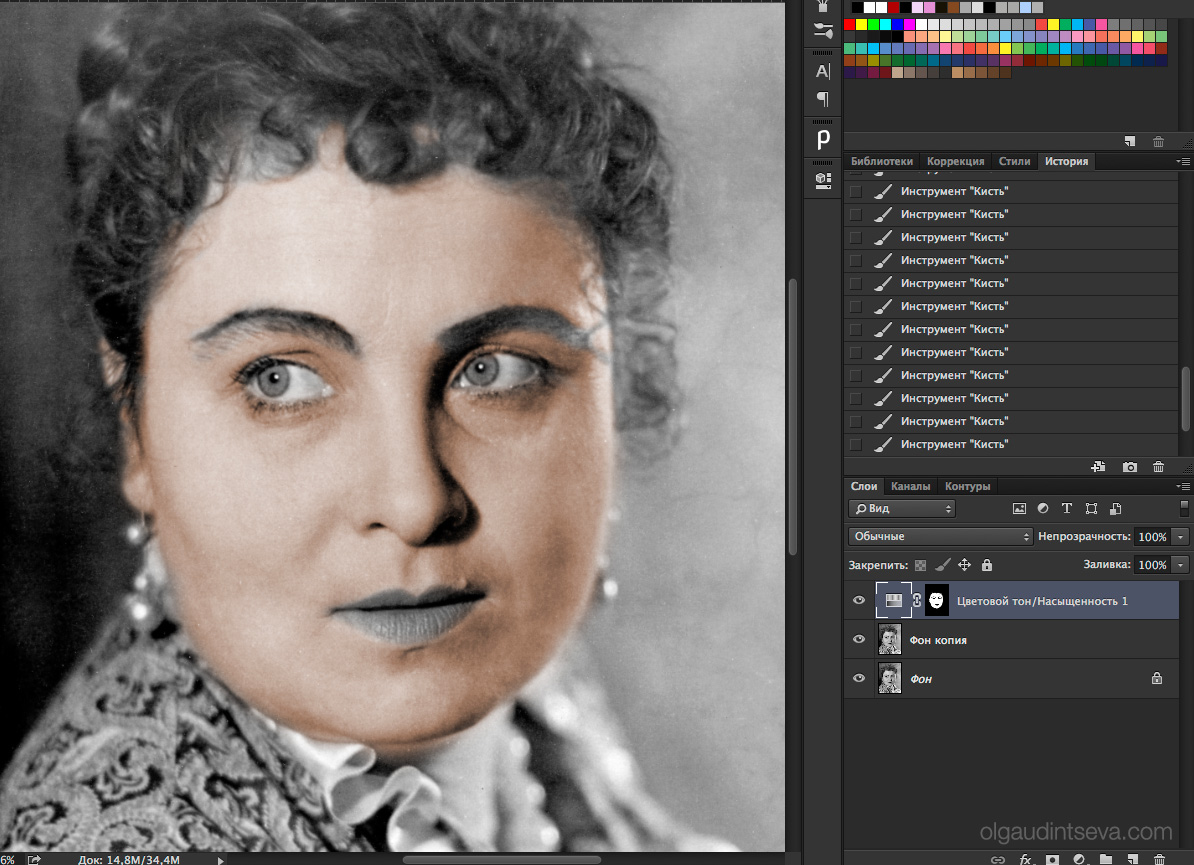
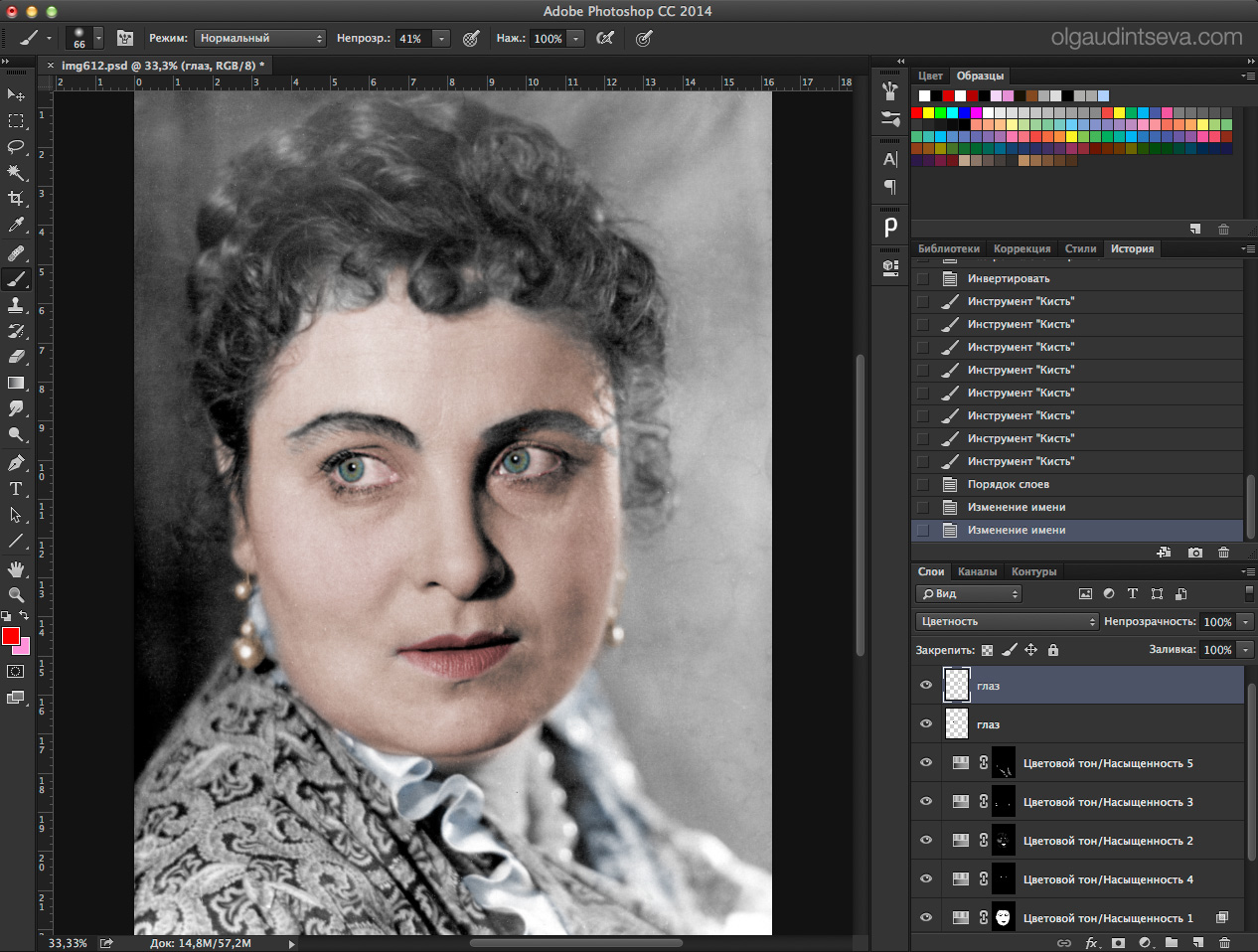
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Основы» в Fotoshkola.net.
Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету.
 Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение». - Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
- После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа).
 Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак заменить цвет в Фотошопе на другой
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color», она же «Заменить цвет», в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение», выбираем пункт «Коррекция», дальше – «Заменить цвет».
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена». Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК». Должно получиться аккуратное выделение желаемой области.
Теперь переходим в меню «Изображение», выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность».
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование». Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
3 метод: Меняем цвет волос в Фотошопе
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
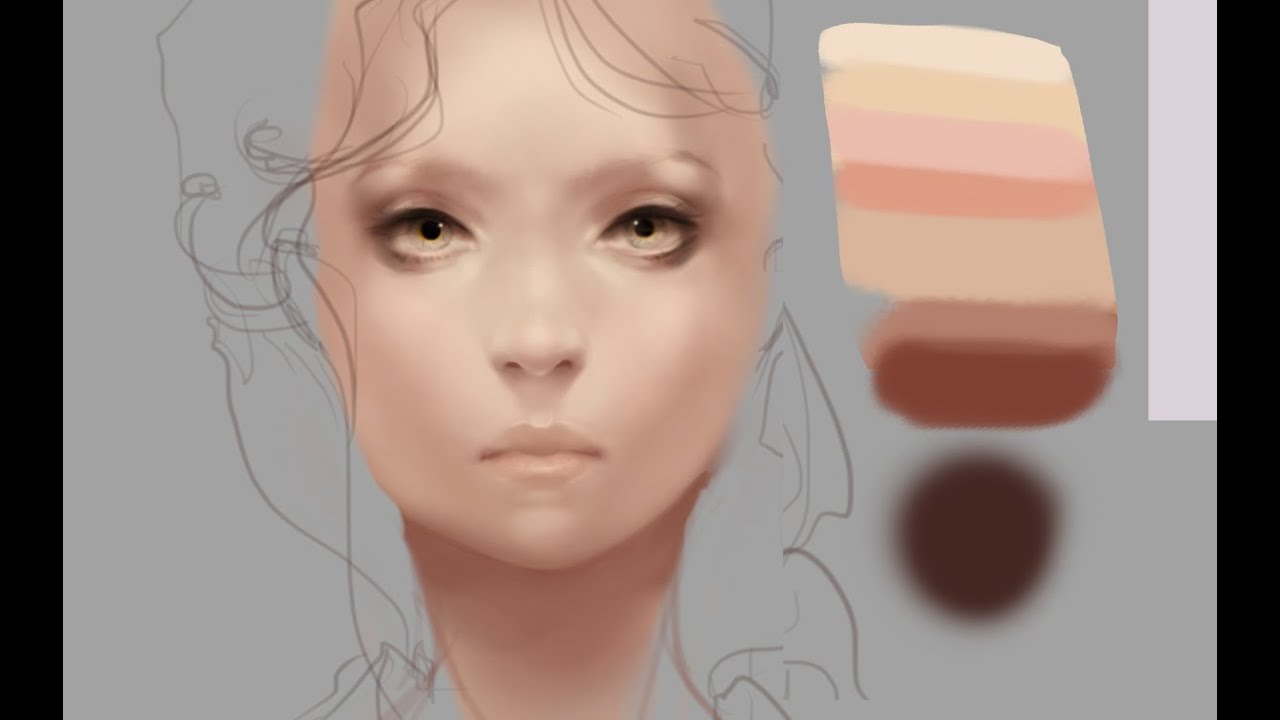
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета.
 Он будет применен только к объекту.
Он будет применен только к объекту. - Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.

Как перекрасить всё и вся в Photoshop
4 — 2011Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
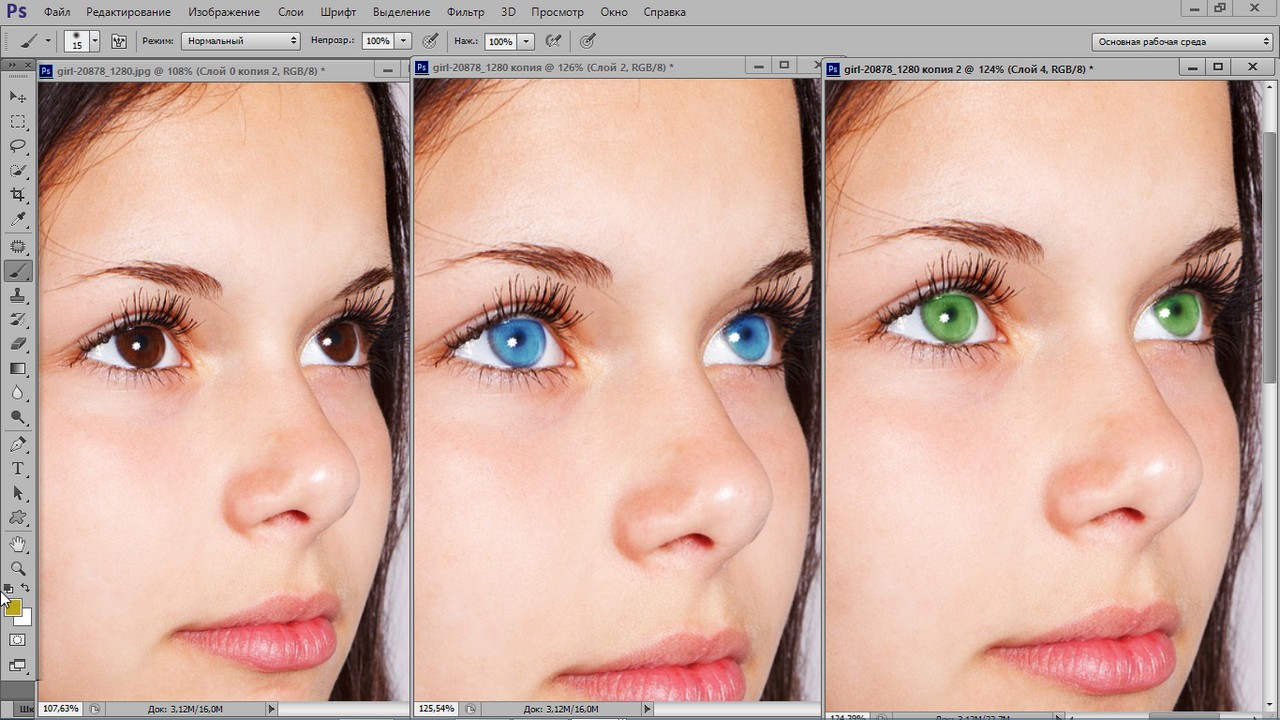
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity). Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом.
 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти; - нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.

В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
«Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
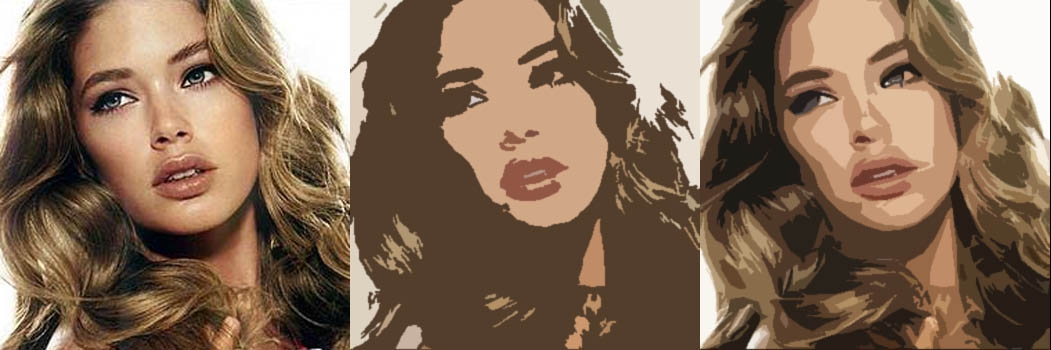
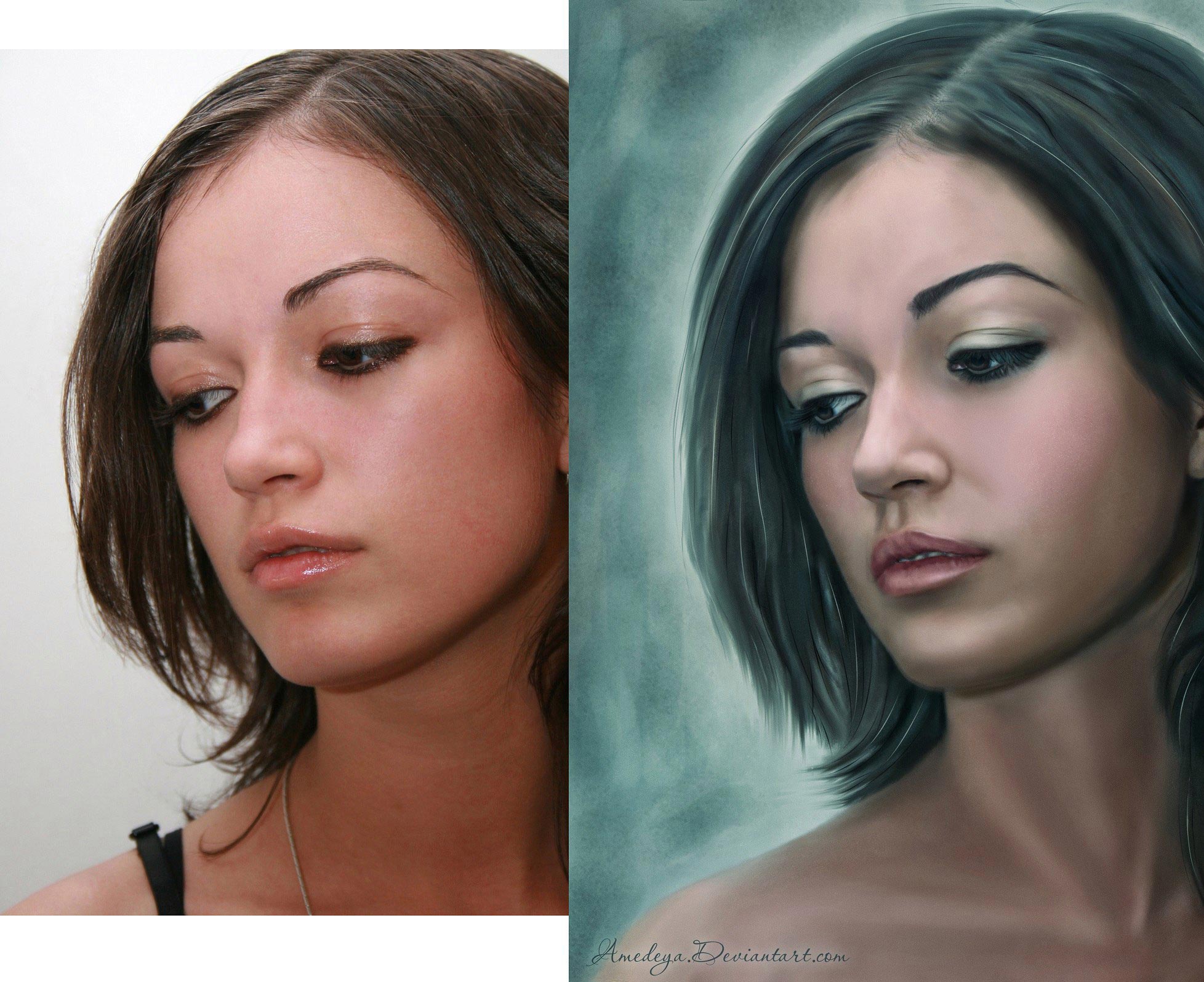
Рис. 4. Исходное изображение девушки (a) и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
Диалоговое окно «Заменить цвет»
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.

Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
11. Исходное изображение зеленых листьев
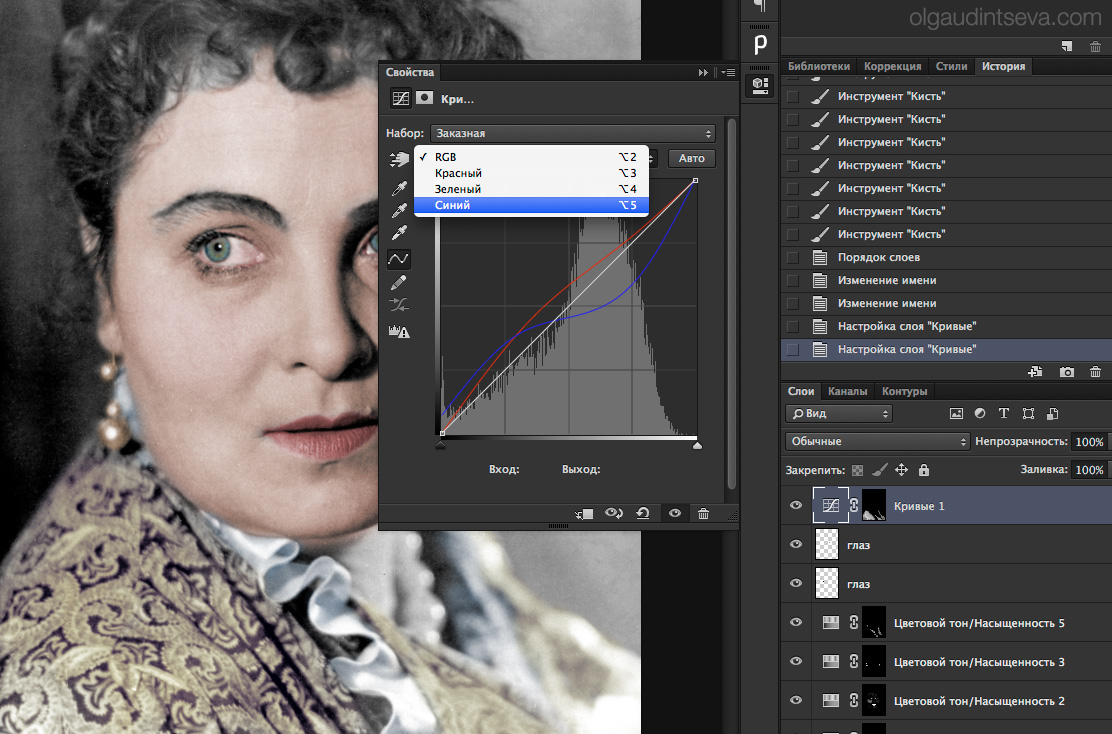
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Как перекрасить иконку PNG в Photoshop
Есть два способа перекраски растровых значков:
- Сложный способ: 9 шагов в фотошопе. Эта статья подробно описывает это.
- Простой способ: одним щелчком мыши в веб-приложении Icons8. Ознакомьтесь с функциями Icons8 Must Try, чтобы узнать больше.
Итак, вы скачали бесплатный набор иконок для Windows 8 или iOS9. Давайте заставим их засиять новым великолепием.
Получение Adobe Photoshop
Вам понадобится Photoshop (зачем возиться с Photoshop? См. Нижнюю часть сообщения).Если у вас его нет, обычная лицензия стоит 20 долларов в месяц, но вы также можете:
- Загрузите полнофункциональную 30-дневную пробную версию .
 По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере.
По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере. - Купите Photoshop Elements за 80 долларов. В нем есть весь необходимый функционал и многое другое.
Открытие файла
Верно, уважаемые читатели. Среди вас есть разработчики программного обеспечения, некоторые кандидаты наук и MBA, но все же я собираюсь научить вас, как открывать файл open
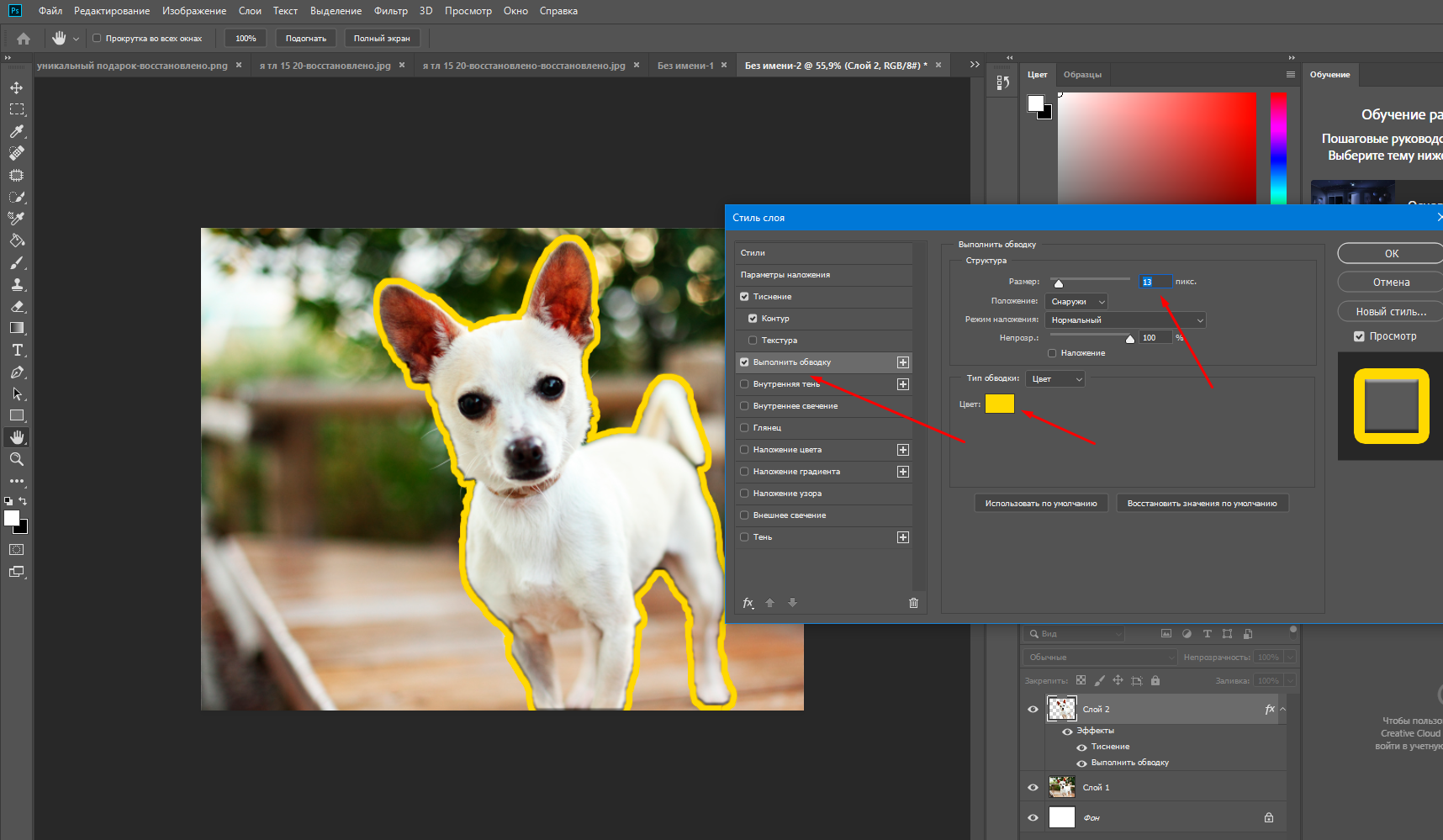
Итак, выберите значок и либо перетащите его на значок Photoshop, либо используйте Cmd + O ( Ctrl + O в Windows) для открытия диалога. Подсказка: не беспокойтесь о том, что Adobe предлагает вам под названием Adobe Bridge. Выберите желаемый размер, например 128 × 128 пикселей:
Раскраска иконы
1. Убедитесь, что цветовой режим
— RGBЕсли это оттенков серого , значок будет в оттенках серого независимо от того, какой цвет вы выберете. В меню нажмите Изображение-> Режим-> Цвет RGB.
2. Убедитесь, что у вас есть палитра слоев
на экране Это выглядит так:
Обычно он находится в правой нижней части экрана. Если это не так, используйте Window-> Layers, чтобы открыть его.
Если это не так, используйте Window-> Layers, чтобы открыть его.
3. Щелкните значок
Fx для эффектов4. В меню «Эффекты» выберите Наложение цвета
Откроется такое диалоговое окно:
5. Щелкните поле цвета
6. В диалоговом окне цвета выберите желаемый цвет
7. Нажмите ОК во всех диалоговых окнах
Наслаждайтесь результатом. Если все устраивает, сохраните файл PNG с помощью File-> Save for Web. Вы увидите следующее диалоговое окно:
8.Убедитесь, что для файла
задано значение PNG-24 .9. Нажмите «Сохранить»
Готово. Теперь вы можете перекрасить любую иконку. Большой!
Почему фотошоп?
Вы можете спросить себя, зачем делать это в Photoshop, если есть более простые инструменты. На то есть ряд причин, вот только две:
- У вас никогда не будет проблем с сопоставимостью .
 Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов.Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:
Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов.Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела: - Другая причина в том, что вы изучаете мощный инструмент. Если вы когда-нибудь захотите раскрасить его градиентом, узором или каким-либо образом разрушить, вы можете сделать это с помощью дополнительных движений. Разве это не здорово?
Рано или поздно перекрашенный значок — это значок «Продано». Но что, если люди попытаются украсть у вас? Узнайте, что делать, если кто-то ворует у вас 7 раз в день
Узнайте об одной из самых ярких неудач Icons8 в книге «Как мы потеряли 47% наших пользователей после редизайна».
Кроме того, узнайте, как создать согласованный набор значков, как сделать значок с идеальным пикселем, как сделать бесшовный фон и как создать водяной знак в Photoshop.
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
4 простых способа перекрасить иконки | автор: Иева Андрюлевичуте
Плюсы:
Бесплатно
Очень легко и быстро перекрашивать значки
Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Поддерживает векторный формат SVG
Сохраняет «Недавно used ”colors
Cons:
Может некорректно отображать некоторые SVG.
Adobe Photoshop (Windows и Mac)
Новые модные графические инструменты появляются постоянно. Но старый добрый, почти 30 лет, Adobe Photoshop все еще остается золотым стандартом. И есть вероятность, что даже если вы начали использовать новые инструменты, такие как Pixelmator или Sketch, у вас все еще установлена копия Photoshop, и вы используете ее довольно часто.
Но старый добрый, почти 30 лет, Adobe Photoshop все еще остается золотым стандартом. И есть вероятность, что даже если вы начали использовать новые инструменты, такие как Pixelmator или Sketch, у вас все еще установлена копия Photoshop, и вы используете ее довольно часто.
Вот как легко перекрасить значок с помощью Adobe Photoshop:
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Если вы собираетесь использовать значок в презентациях, мы рекомендуем самый большой размер — 512 x 512 пикселей.Выберите формат PNG, который изначально поддерживается в Photoshop.
Шаг 2 — Откройте панель Blending Options… , щелкнув правой кнопкой мыши по слою и выбрав Blending Options… .
Шаг 3 — Щелкните Color Overlay и щелкните образец цвета, чтобы выбрать новый цвет.
Вот и все! Photoshop может быть довольно сложным, но, к счастью, перекрасить иконку очень просто.
Плюсы:
Очень легко перекрашивать значки
Доступно как для Windows, так и для Mac
Минусы:
Photoshop — дорогостоящая программа по сравнению с альтернативами.
Векторный формат SVG изначально не поддерживается.
Sketch (только для Mac)
В то время как Photoshop — проверенная рабочая лошадка для работы с графикой, Sketch by Bohemian Coding — относительно молодой новичок. Sketch быстро завоевал популярность среди профессиональных дизайнеров веб-сайтов и приложений и доказал свою способность быть первоклассным членом набора инструментов дизайнеров.
Вот как перекрашивать значки с помощью Sketch:
Шаг 1 — Найдите нужный значок в Iconfinder.Поскольку Sketch создан как векторный инструмент и изначально поддерживает формат SVG, вам не нужно беспокоиться о размере. Просто скачайте значок в формате SVG.
Шаг 2 — Если значок состоит из нескольких сгруппированных слоев, начните с разгруппировки, пока не будут выбраны все слои.
Шаг 3 — Выбрав все слои, используйте панель «Заливки», чтобы открыть палитру цветов и выбрать новый цвет заливки.
Pros
Sketch изначально поддерживает векторный формат SVG.
При единовременной оплате в 99 долларов Sketch дешевле Adobe Photoshop.
Минусы
К сожалению, Sketch доступен только для Mac.
Powerpoint (Windows и Mac)
Использование значков в презентациях стало популярной альтернативой стандартным изображениям. Но иногда вы будете использовать тему, которая не соответствует цвету значков по умолчанию, которые вы хотите использовать. Конечно, вы можете использовать одну из других программ из этого поста, чтобы перекрасить значки, но вы также можете сделать это прямо в Microsoft PowerPoint.
Вот как можно настроить цвет значка с помощью Microsoft PowerPoint
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Мы рекомендуем выбрать самый большой размер — 512 x 512 пикселей. Выберите формат PNG, который изначально поддерживается в PowerPoint.
Мы рекомендуем выбрать самый большой размер — 512 x 512 пикселей. Выберите формат PNG, который изначально поддерживается в PowerPoint.
Шаг 2 — Вставив значок, выберите значок и перейдите к Форматировать изображение и щелкните Перекрасить .
Шаг 3 — Выберите свой цвет, и готово.
Плюсы
Вы можете перекрашивать значки без использования специального редактора изображений
Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Минусы
Окраска выполняется относительно исходного цвета, что делает Иногда бывает сложно получить определенный цвет.
Версию данного руководства для Windows можно найти в подробном посте на Как использовать значки в презентациях PowerPoint.
Предварительный просмотр (только Mac)
Если вам в основном нужно настроить тон цвета значка, вы можете сделать это бесплатно. Используя предварительный просмотр, поставляемый с Mac OS X, вы можете настроить уровни цвета и легко сделать черный значок белым. Так что, если это все, что вам нужно, Preview подойдет.
Используя предварительный просмотр, поставляемый с Mac OS X, вы можете настроить уровни цвета и легко сделать черный значок белым. Так что, если это все, что вам нужно, Preview подойдет.
Вот как перекрасить значок с помощью Preview
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Выберите формат PNG, который изначально поддерживается в Preview.
Шаг 2 — Откройте палитру Adjust color… » из меню инструментов .
Шаг 3 — Отрегулируйте уровни, перемещая ручки максимумов и минимумов в противоположные стороны, эффективно инвертируя цвета.
Pros
Предварительный просмотр бесплатен и встроен в Mac OS X
Cons
Только для Mac
Предварительный просмотр позволяет настраивать цвета, но не выбирать один конкретный цвет.
Google Docs
С ростом масштабов совместной работы растет и использование инструментов, которые позволяют нескольким людям работать с одним и тем же материалом одновременно. Одним из самых популярных инструментов для совместной работы над письменным контентом, безусловно, является Google Docs.
Одним из самых популярных инструментов для совместной работы над письменным контентом, безусловно, является Google Docs.
Если вам нужны самые простые настройки цвета значков во время работы в Документах, нет необходимости использовать внешние программы, так как это можно быстро сделать там.
Вот как можно настроить цвет значка с помощью Документов Google.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Скачайте иконку в формате PNG.
Шаг 2 — Перетащите значок в документ Google Docs, отметьте его и нажмите «Параметры изображения».Появится меню с правой стороны.
.Как перекрасить объект в Photoshop
Обновлено: 06.03.2020, Computer Hope
Adobe Photoshop предоставляет несколько инструментов для настройки освещения и цвета объекта. Можно выбирать и настраивать отдельные объекты на изображении, не затрагивая остальную часть изображения.
Photoshop предлагает множество инструментов и методов для настройки цвета. Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Регулировка оттенка и насыщенности
Ниже приведены шаги по перекрашиванию объекта путем настройки оттенка и насыщенности.
- Щелкните вкладку File в строке меню и откройте существующий проект или создайте новый проект.
- В меню «Слои » щелкните нужный слой изображения, который нужно перекрасить.
- Выберите нужную часть слоя с помощью инструментов выделения, лассо или быстрого выбора.
- В строке меню выберите Image , затем Adjustments .
- Выберите Hue / Saturation .
- Отрегулируйте ползунки для Hue , Saturation и Lightness до тех пор, пока предварительный просмотр не будет вам необходим.
- Выберите ОК , чтобы применить изменения.
Настройка цветового диапазона
Возможно, вы захотите изменить только один диапазон цветов в изображении. Например, вы можете изменить все зеленые яблоки на красные.
Например, вы можете изменить все зеленые яблоки на красные.
Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop.
- Откройте изображение в Photoshop.
- Откройте меню Select и выберите Color Range .
- В диалоговом окне Color Range вы увидите черно-белую миниатюру вашего изображения. Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. С помощью ползунка Fuzziness регулируйте, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона.
 Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
- Теперь цветовая гамма вашего изображения выбрана.Любые внесенные вами изменения влияют только на эту область.
- Однако край выделения, вероятно, слишком «жесткий». Вы же не хотите, чтобы ваши изменения цвета имели явное преимущество. Итак, теперь мы растушим выделение. Когда вы растушевываете выделение, край выделения постепенно сглаживается с обеих сторон. Любые изменения, которые вы вносите в эту часть изображения, будут «плавно увеличиваться» и «уменьшаться» на краю выделения на указанный радиус в пикселях. Чтобы растушевать выделение, в меню Выбрать выберите Изменить , Растушевка .
- Выберите радиус размытия (расстояние сглаживания по обе стороны от края выделения).
 В этом примере мы выбираем 15 пикселей. Нажмите ОК .
В этом примере мы выбираем 15 пикселей. Нажмите ОК .
- Край выделения изменится на более гладкую «каплю». Линия выделения указывает общую среднюю точку вашего выбора. Фактические выбранные пиксели показаны на диаграмме ниже. Как видите, у растушеванного выделения более мягкие края. Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
- У нас есть подборка, которая охватывает только зеленые части яблок. Теперь мы можем настроить оттенок и насыщенность, как мы делали выше, но только выбранная область будет изменена. Откройте меню Image и выберите Adjustments , Hue / Saturation .
- Переместите ползунок Hue в сторону красного и переместите ползунок Saturation вправо, чтобы усилить красноту.Нажмите ОК , чтобы применить изменения.

Настройка цветовых каналов в режиме CMYK
При выборочной настройке цвета бывает трудно сопоставить цветовую температуру — «теплый» (красный, желтый) или «холодный» (зеленый, синий) — остальной части изображения. Если вы хотите слегка отрегулировать цветовую температуру, полезно работать в цветовом режиме CMYK.
В этом примере наше исходное изображение — это JPEG, в котором используется цвет RGB — каждый пиксель представляет собой комбинацию значений красного, зеленого и синего цветов.Эти значения также называются «цветовыми каналами». RGB — это трехканальный цветовой режим, идеально подходящий для компьютерных дисплеев.
CMYK — это четырехканальный цветовой режим (голубой, пурпурный, желтый, а K означает черный). Этот цветной режим идеален для печати изображений, например журналов и книг, поскольку он соответствует четырем цветам чернил, используемых в печатных машинах. CMYK — это интуитивно понятный режим для точной настройки цвета фотографий. С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности.
- Открыв изображение в Photoshop, перейдите в меню Изображение и выберите Mode , CMYK Color . Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
- Есть несколько способов изменить цветовые каналы. Один из самых интуитивно понятных — инструмент настройки «Кривые» в Photoshop.В меню Image выберите Adjustments , Curves .
- Инструмент Кривые показывает гистограмму интенсивности цветов вашего изображения. Когда вы впервые открываете инструмент, он показывает интенсивность всех каналов вместе. Любые изменения, которые вы вносите сейчас, одинаково влияют на все цветовые каналы, эффективно делая изображение светлее или темнее.
 Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves, щелкните раскрывающееся меню Channel и выберите Cyan .
Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves, щелкните раскрывающееся меню Channel и выберите Cyan .
- Гистограмма теперь показывает интенсивность только голубого канала, и мы можем настроить его «кривую». Кривая начинается с диагональной линии. На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
- Чтобы изменить кривую, вы можете перемещать контрольные точки. Но мы хотим оставить две угловые точки на месте. Эти точки представляют собой «крайности» интенсивности цвета. Мы не хотим влиять на эти части изображения: там, где нет голубого цвета или его много, мы не хотим вносить никаких изменений.Мы хотим воздействовать на средний диапазон и постепенно уменьшать это изменение в крайних точках. Мы можем сделать это, добавив к кривой контрольную точку. Щелкните середину диагональной линии, чтобы создать контрольную точку, и перетащите ее вниз.
 Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
- Затем измените пурпурный канал.В диалоговом окне Curves щелкните Channel и выберите Magenta .
- Отображается пурпурная гистограмма. На этот раз щелкните середину диагональной линии и перетащите вверх, чтобы увеличить интенсивность пурпурного цвета среднего диапазона. Красный цвет яблок усиливается на вашем изображении. Когда он будет выглядеть так, как вы хотите, нажмите OK , чтобы применить настройки. Вы можете повторить этот процесс для желтого и черного каналов, если хотите.
- Когда вы закончите настройку каналов CMYK, верните изображение обратно в цветовой режим RGB, чтобы обеспечить максимальную совместимость с приложениями, веб-сайтами и другими устройствами.
 Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Как раскрасить векторные иконки в Adobe Illustrator
Мы собираемся показать вам, как перекрасить глифовые значки в любой цвет в Adobe Illustrator. Хотя мы в основном думаем о пакетах значков для Windows и iOS, этот метод применим к любым значкам с глифами.
Если вы не можете себе позволить загрузить или установить Illustrator, попробуйте приложение Icons8 Web App. Это позволяет:
Это просто. Никакого учебника не требуется. 🙂
Когда может потребоваться перекрасить иконку?
Мы доставляем черные (действительно, темно-серые) значки, но многим из вас они нужны другого цвета:
- многие из вас используют значки на темном фоне и хотят сделать их чисто черными
- некоторые из вас используют значки в качестве логотипа и хотят добавить цвет для брендинга
Давайте быстро рассмотрим изменение цвета значков в Adobe Illustrator всего за несколько шагов.
Примечание для опытных пользователей: , если вы знакомы с основами Illustrator, вы можете хвастаться всем своими безумными способностями, или вы можете просто перейти к шагу 5 .
Шаг 1. Получение Adobe Illustrator (бесплатно)
Просто зайдите на сайт Adobe и загрузите его. Существует 14-дневная бесплатная пробная версия, которая соответствует нашим потребностям.
Если вы хотите изменить цвет значков через 14 дней, вы можете:
- платить 50 $ за месяц использования
- установите Adobe Illustrator на другой компьютер и получите еще одну 14-дневную пробную версию
Шаг 2.Получение иконок
К этому моменту у вас уже должно быть несколько векторных иконок для работы. Что ж, мы продаем векторные иконки за определенную плату. Иногда мы бесплатно распространяем некоторые векторы и даем ссылку в нашем твиттере. Подписывайтесь на нас.
Мы также раздаем все иконки из нашей самой популярной категории. Не пропустите наш пакет значков Very Basic.
Не пропустите наш пакет значков Very Basic.
Если вы просто хотите приступить к работе, загрузите этот образец с несколькими значками о любви. Да, мы любим наших читателей:
Шаг 3.Открытие файла и нахождение значка
Теперь, когда у вас есть векторный файл (обычно с расширением AI или EPS), вы можете открыть его с помощью диалогового окна File -> Open… . Теперь у вас должно получиться такое окно:
Поиск нужного значка может занять некоторое время. Используйте полосы прокрутки.
Наконец, увеличьте масштаб на нужном значке, нажмите Cmd + ( Ctrl ++ в Windows) несколько раз, чтобы увеличить его:
Шаг 4.Выбор
Теперь, когда у вас есть нужный значок на экране, выберите его. Убедитесь, что у вас выбран инструмент выбора. В верхнем левом углу:
Теперь перетащите курсор вокруг значка и отпустите его.
Убедитесь, что выделена каждая часть значка.
Шаг 5. Инвертирование цвета
Отличная работа. Тяжелая часть позади. Теперь в меню выберите Edit -> Edit Colors -> Invert colors . Вуаля! Все, что было черным, есть белое.Темно-серый — это светло-серый.
Альтернативный шаг 5: если вам нужен другой цвет
Перейдите в Edit -> Edit colors -> Color the illustration . Вот мой экран Illustrator (извините, он на испанском, потому что я изучаю испанский):
В диалоговом окне дважды щелкните в указанном месте:
Теперь вы можете выбрать любой цвет. Я выбрал красный. Не анализируйте меня 🙂
Все готово. Нажмите OK во всех диалогах и наслаждайтесь красным значком:
Шаг 6: Сохранение значка
Не позволяйте своему тяжелому труду пропасть зря.Для экономии:
- Копировать выбранный значок в буфер обмена: Cmd + C ( Ctrl + C в Windows)
- Создайте новый документ: меню Файл -> Новый… или просто нажмите Cmd + N ( Ctrl + N в Windows).
 Нажмите OK в следующем диалоговом окне: значения по умолчанию в порядке.
Нажмите OK в следующем диалоговом окне: значения по умолчанию в порядке. - Экспортируйте его с помощью файла -> Экспорт … Опять же, значения по умолчанию в порядке.
Если вам нужен другой размер, масштабируйте значок перед сохранением.
Молодец!
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Фотошоп как перекрасить объект в другой цвет. Как изменить цвет в фотошопе
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color). Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Рекомендуем также
Как изменить цвет кота в фотошопе
Автор solarlodge На чтение 3 мин. Просмотров 9.5k. Опубликовано
Искусственное изменение шерсти кота является хобби для многих людей, хорошо владеющих фотошопом. Это хобби носит название «кетпейнтинг» (cat painting). Впервые котов таким способом раскрасила художница Хизер Буш в 1994 году для оформления книжки сос тихами. Ее работы нашли огромную популярность у любителей котов. В тоже время они вызвали бурный протест у организаций, занимающихся защитой прав животных. Фотографии были раскрашены так качественно, что многие подумали что коты были перекрашены в реальности и это показалось людям издевательством над животными.
Чтобы осуществить кетпейнтинг, нужно владеть фотошопом на продвинутом уровне. Удобнее всего брать за основу животное белого цвета с короткой шерстью. Черные коты хорошо подходят для изображения на них солнца и луны. На серых котах будет трудно получить рисунок красивого цвета.
Самым простым и быстрым способом перекраски являются цветные полосы. Его можно осуществить без применения кисти. Откройте фотошоп и найдите инструмент «фигурное выделение» в виде волшебной палочки. Выделите первую полосу на животном и найдите в меню опцию изменения тона (Variations). Вам будет предоставлены выбор оттенков, в которые можно перевести выбранное изображение: желтый, зеленый, красный, голубой, фиолетовый и малиновый. Кликните несколько раз на выбранный тон, чтобы добиться большей интенсивности цвета. Эти оттенки можно смешивать между собой. Например сначала кликнув на желтый, а потом на красный, вы получите оранжевый оттенок. Таким образом цвет шерсти изменяется сам по себе, сохраняя ее фактуру. После этого выделите следующую полосу и переведите ее в другой тон.
Чтобы сделать фигурный рисунок на коте, нужно использовать прозрачную кисть. Прозрачная кисть добавляет цвет на рисунок небольшим слоем, не закрывая полностью сам рисунок. Таким образом шерсть кота будет просвечивать через нанесенный сверху цвет. Представьте что вы приложили к журнальному изображению цветную прозрачную папку-файл. Тоже самое делает прозрачная кисть. Можно настроить разную степень прозрачности. Попробуйте сделать несложный рисунок бабочки. Увеличьте изображение кота в несколько раз при помощи инструмента «лупа». В увеличенном режиме удобнее раскрашивать без допуска погрешностей. Выберете прозрачную кисть круглой формы и написуйте фиолетовым цветом крылья бабочки вокруг головы кота. Закрасьте малиновым внутренности крыльев. Теперь сделайте кисть потоньше и нарисуйте пару линий на крыльях. Чтобы изображение стало более качественным, а погрешности незаметными, уменьшите его.
Главная фишка современного кетпейтинга в троллинге. То есть в том, чтобы придать животному такой вид, что будет сложно распознать в нем кота. Особым шиком считается умение превратить кошку в подобие собаки.
Если вы очень хотите получить необычный рисунок на своем коте, но сами не можете его сделать, можно попробовать обратиться в мастерскую по обработке фотографий. Процесс кетпейнтинга аналогичен процессу обычной ретуши фото.
Как изменить оттенок кожи в Photoshop «Photoshop :: WonderHowTo
С помощью Adobe Photoshop на вашем компьютере очень легко изменить или настроить оттенок кожи кого-либо на цифровой фотографии. В этом процессе используются некоторые базовые инструменты выбора и настройки цвета, и это интересный способ сделать лицо друга тошнотворно зеленым или уменьшить эффект слишком сильного, иногда даже оранжевого, макияжа.
Это руководство будет хорошо работать в большинстве версий Photoshop для macOS и Windows, включая итерации Creative Suite (CS) и Creative Cloud (CC).Это руководство также можно практически точно воспроизвести с помощью бесплатных программ для редактирования фотографий, таких как GIMP.
Для этого руководства я буду использовать это изображение президента Трампа в качестве примера, которое уже было фотошопировано с этого изображения (для полного раскрытия).
Изображение Marc Nozell / Flickr через Daily DotШаг 1: Выберите скин, который вы хотите изменить
Вы можете использовать любой из инструментов выделения, доступных в Photoshop, но в этом руководстве я буду использовать Magic Жезл Инструмент.Выберите инструмент, затем измените допуск на 35 и установите «Размер образца» на Точечный образец.
Теперь пора начинать выбирать. Щелкните левой кнопкой мыши на лице один раз, затем, удерживая клавишу Shift, продолжайте щелкать левой кнопкой мыши, чтобы выделить как можно большую часть лица. Если вы выбрали нежелательную часть изображения, например волосы, удерживайте клавишу Alt или Option и щелкните левой кнопкой мыши по области, чтобы отменить выбор.
Это может занять некоторое время. После того, как вы выбрали общую область, вы можете снизить допуск Magic Wand, чтобы точно настроить любые области, которые вы пропустили, или отмените выбор любых областей, которые вам не нужны (например, глаз).
Шаг 2. Обесцветить и отрегулировать изображение
Выделив лицо, перейдите в строку меню в верхней части Photoshop и выберите «Изображение» -> «Коррекция» -> «Обесцветить».
Теперь перейдите в Image -> Adjustments -> Levels, затем начните с самого дальнего ползунка вправо в разделе «Input Levels» и немного сдвиньте его влево. Затем проделайте то же самое со средним ползунком. Это будет варьироваться в зависимости от конкретного случая, поэтому вам нужно поиграть здесь, чтобы правильно обесцветить цвета.
Шаг 3: Раскрасьте лицо
Все, что осталось сделать, это добавить немного цвета и настроить его по своему вкусу. Перейдите в Image -> Adjustments -> Hue / Saturation, затем отметьте опцию «Colorize».
Теперь, когда мы добавили немного цвета, пришло время отрегулировать тон. Используйте ползунки «Оттенок», «Насыщенность» и «Яркость», чтобы выбрать нужный оттенок кожи. Опять же, вам нужно поэкспериментировать с этим, чтобы получить то, что вы хотите.
А вот и готовый продукт. Я уверен, что ты справишься намного лучше, чем я.Однако я не просто пытался превратить изображение из фотошопа обратно в исходную фотографию, а просто пытался изменить период цвета.
Не пропустите: Фотоэкспертиза: как проверить, было ли фото отфотошоплено или нет
Для незначительных изменений тона кожи
Если бы я хотел внести незначительные изменения в тон кожи (например, просто сделать лицо немного менее красным, в данном случае), после выбора лицевой области с помощью инструмента Magic Wand Tool, вы можете просто перейти в Image -> Adjustments -> Hue / Saturation, а затем немного снизить насыщенность.
Незначительная настройка насыщенности после Magic Wand Tool.В зависимости от изображения вы можете получить лучшие результаты, ничего не выбирая и сразу настраивая насыщенность всего изображения, чтобы настроить тон кожи, а не полностью менять его. В этом сценарии хорошо подойдет простая настройка насыщенности красного, поскольку в других местах изображения красного не так много, кроме галстука.
Это просто снижает насыщенность красного цвета всего изображения.Посмотрите видео для получения дополнительной помощи
Нужна дополнительная помощь? Посмотрите видео-ссылку Говарда Пински, тренера по Photoshop, на YouTube ниже.Он проведет вас через весь процесс с разными фотографиями и примерами тона кожи.
Не пропустите: самый быстрый и простой способ удалить фон с изображений без использования Photoshop
Хотите освоить Microsoft Excel и вывести перспективы работы на дому на новый уровень ? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке и скриншоты от WonderHowToКак быстро перекрасить векторные изображения
Иногда вы тратите бесчисленные часы работы над проектом векторных изображений, только чтобы кто-то пришел в последнюю минуту и предупредил вас, что либо цветовая схема не та, которую они хотели, либо она не должна быть цветной. Вы вложили в эту графику свое сердце и душу! Сколько времени уйдет на то, чтобы выбирать каждый объект один за другим и утомительно возиться с цветами?
К счастью для вас, — это более простой способ , и на его исправление уходит всего одна минута.
Чтобы изменить цвет на оттенки серого:
- Выбрать работу
- Выберите «Правка» → «Редактировать цвета» → «Преобразовать в оттенки серого». .
Для изменения цвета изображения
- Откройте свои векторные изображения в Illustrator
- Выберите все нужные иллюстрации с помощью инструмента Selection (V)
- Выберите значок «Перекрасить обложку» в верхней средней части экрана (или выберите «Правка» → «Редактировать цвета» → «Перекрасить обложку»).
В рамках Recolor Artwork
- Чтобы изменить отдельные цвета : выберите (дважды щелкните) нужный цвет в разделе «Новый» и измените цвета в палитре цветов
- Чтобы изменить несколько цветов : выберите «Изменить» и, чтобы связать цвета вместе, выберите значок ссылки, выберите точку и перетащите цвета по цветовому кругу.
- Чтобы изменить цвет изображения на более темный или светлый : убедитесь, что выбран левый средний значок над ползунком, затем перетащите ползунок влево или вправо.
- Чтобы изменить насыщенность изображения : убедитесь, что выбран правый средний значок над ползунком, затем перетащите ползунок влево или вправо.
Чтобы лучше понять это, посмотрите видеоурок:
Не пропустите: самый быстрый и простой способ удалить фон с изображений без использования Photoshop
Хотите освоить Microsoft Excel и вывести перспективы работы на дому на новый уровень ? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке и скриншоты от WonderHowToКак быстро перекрасить векторные изображения
Иногда вы тратите бесчисленные часы работы над проектом векторных изображений, только чтобы кто-то пришел в последнюю минуту и предупредил вас, что либо цветовая схема не та, которую они хотели, либо она не должна быть цветной. Вы вложили в эту графику свое сердце и душу! Сколько времени уйдет на то, чтобы выбирать каждый объект один за другим и утомительно возиться с цветами?
К счастью для вас, — это более простой способ , и на его исправление уходит всего одна минута.
Чтобы изменить цвет на оттенки серого:
- Выбрать работу
- Выберите «Правка» → «Редактировать цвета» → «Преобразовать в оттенки серого». .
Для изменения цвета изображения
- Откройте свои векторные изображения в Illustrator
- Выберите все нужные иллюстрации с помощью инструмента Selection (V)
- Выберите значок «Перекрасить обложку» в верхней средней части экрана (или выберите «Правка» → «Редактировать цвета» → «Перекрасить обложку»).
В рамках Recolor Artwork
- Чтобы изменить отдельные цвета : выберите (дважды щелкните) нужный цвет в разделе «Новый» и измените цвета в палитре цветов
- Чтобы изменить несколько цветов : выберите «Изменить» и, чтобы связать цвета вместе, выберите значок ссылки, выберите точку и перетащите цвета по цветовому кругу.
- Чтобы изменить цвет изображения на более темный или светлый : убедитесь, что выбран левый средний значок над ползунком, затем перетащите ползунок влево или вправо.
- Чтобы изменить насыщенность изображения : убедитесь, что выбран правый средний значок над ползунком, затем перетащите ползунок влево или вправо.
Чтобы лучше понять это, посмотрите видеоурок:
Если вы хотите использовать векторную графику для своего следующего проекта электронного обучения, у нас есть более 500 000 стоковых изображений для электронного обучения, которые можно использовать в бесчисленных настройках или приложениях.Загляните в нашу библиотеку материалов, чтобы узнать, какая векторная графика подойдет вам!
Как сделать тонирование в фотошопе | Small Business
В Photoshop тонирование — это термин, который относится к настройке общей тональности цветов изображения путем выбора цветового диапазона для применения или увеличения количества определенного цвета, который появляется в изображении. Тонирование также относится к процессу использования Photoshop для создания затененных областей для черно-белых комиксов.
Colorize Toning
Инструмент Photoshop Colorize позволяет полностью тонировать все изображение оттенками одного определенного цвета.Это полезно, когда вы хотите добавить нежный цвет к черно-белому изображению или если вы хотите преобразовать цветную графику в монотонный цвет. Выберите меню «Изображение», нажмите «Коррекция» и нажмите «Оттенок / Насыщенность». Откроется новое окно с ползунком «Оттенок», «Насыщенность» и «Яркость». Поместите отметку рядом с «Colorize», затем отрегулируйте ползунки, чтобы изменить тон. Ползунок «Оттенок» изменяет основной цвет изображения, а ползунок «Насыщенность» увеличивает или уменьшает интенсивность цвета.Перемещение ползунка «Яркость» влево сделает изображение темнее, а перемещение вправо — осветлит изображение.
Кривые Photoshop
Инструмент «Кривые» — это еще один способ настройки цветовых тонов в изображении Photoshop. Щелкните меню «Изображение», выберите «Коррекция» и нажмите «Кривые», чтобы открыть инструмент в новом окне. Щелкните диагональную линию, чтобы разместить точку на линии, затем удерживайте и перетаскивайте точку в любом направлении через окно «Кривые», чтобы изменить оттенки. Перетаскивание точки влево сделает изображение светлее, а перетаскивание вправо сделает изображение темнее.Вы можете добавлять и настраивать множество точек на линии, что обеспечивает полную настройку оттенков вашего изображения.
Уровни Photoshop
Инструмент «Уровни Photoshop» позволяет изменять диапазон тонов, используемых в изображении. Щелкните меню «Изображение», затем «Настройки» и щелкните «Уровни», чтобы открыть окно «Уровни». Нажмите и перетащите три значка со стрелкой под ползунком «Уровни», чтобы настроить яркость, темноту и гамма-тона вашего изображения. Перемещение ползунка яркости увеличит яркость тона вашего изображения, а перемещение ползунка темноты уменьшит яркость тона.Перемещение среднего ползунка гаммы влево также увеличивает базовую яркость, а перемещение влево уменьшает яркость тона. Вы увидите изменения в своем изображении по мере внесения корректировок, что позволит вам поэкспериментировать с диапазоном тонов изображения.
Тонирование комиксов
Черно-белые комиксы также используют процесс, называемый «тонирование», при добавлении теней к изображению. Создайте новый плавающий слой из меню «Слои», затем, используя средний серый цвет, нарисуйте затененную область с помощью жесткой круглой кисти.Щелкните инструмент «Заливка» на панели инструментов, а затем щелкните внутри нарисованной области, чтобы залить ее серым цветом и создать плоскую тень на вашем изображении. Щелкните меню «Фильтр», выберите «Эскиз» и выберите узор «Полутона». Установите размер на «1» и контраст на «50» и нажмите кнопку «ОК», чтобы создать образец тона экрана в ваших тенях. Вы также можете применить другие эффекты, такие как фильтр размытия или регулировка уровней, чтобы изменить внешний вид тонального слоя.
Ссылки
Писатель Биография
Эрин МакМэнауэй имеет B.А. в профессиональном письме из Университета Фрэнсиса Мариона, где она получила Мемориальную премию Ричарда Б. Ларсена за деловое и техническое письмо. С 2006 года она работала в сфере разработки материалов, средств массовой информации и информационных технологий в некоммерческом секторе. МакМэнауэй также является писателем и редактором с 2008 года.
Восстановление цвета с помощью настраиваемых градиентов | Блог Digital Scrapper
Восстановление цвета с помощью пользовательских градиентов
Наннетт Далтон
Инструмент «Градиент» — это то, с чем я не особо много играю.Если я это сделаю, я обычно использую предопределенные наборы градиентов, которые поставляются с Adobe Photoshop и Photoshop Elements, некоторые из которых, на мой взгляд, немного странные.
Может пригодиться знание того, как изменить цвета градиента. Сначала это может сбивать с толку, но как только вы создадите свой первый собственный градиент, вы начнете получать удовольствие от градиента. Вот как.
Шаг первый: подготовка рабочего пространства- Откройте страницу альбома для вырезок (Файл> Открыть), с которой вы хотите работать.Или создайте новый документ размером 12 x 12 дюймов («Файл»> «Создать»> «Пустой файл») с разрешением 300 пикселей на дюйм и белым фоном. (Photoshop: выберите «Файл»> «Создать».)
- Нажмите букву D, чтобы сбросить Color Chips на черный и белый по умолчанию.
- Откройте элемент, который нужно перекрасить. Я использую слово «праздновать» из произведения Джаста Джейми «Празднование Нового года».
- Возьмите инструмент «Перемещение».
- Щелкните и перетащите элемент на страницу альбома для вырезок.Вы можете увидеть мой белый праздник словесного искусства на моей странице альбома для вырезок ниже.
Шаг третий: добавление ступеней градиента
- Получите инструмент «Градиент».
- В параметрах инструмента установите режим «Нормальный» и установите непрозрачность на 100%. Снимите флажок Реверс. Проверьте прозрачность и дизеринг. Щелкните значок линейного градиента.
- В параметрах инструмента откройте средство выбора градиента и выберите «От переднего плана к фону». Если вы не видите параметр «От переднего плана к фону», откройте меню и выберите «По умолчанию».(Photoshop: откройте раскрывающееся меню, выберите «Сбросить градиенты» и нажмите «ОК».)
- В параметрах инструмента нажмите кнопку «Редактировать», чтобы открыть редактор градиентов. (Photoshop: на панели параметров щелкните окно градиента, чтобы открыть редактор градиента.)
Примечание. Градиент от переднего плана к фону уже имеет две точки цвета: черный на 0% и белый на 100%. Поскольку мне нужно пять цветов в моем градиенте, мне нужно добавить еще 3 точки цвета.
- В редакторе градиентов щелкните пустое пространство под полосой градиента, чтобы создать новую цветовую границу.Измените Местоположение на 50%.
- Повторите этот шаг, добавив цветовую границу на 25% и 75%.
- Дважды щелкните по отметке 0% Color Stop (крайний левый), чтобы открыть палитру цветов.
- В палитре цветов выберите цвет для первой остановки или щелкните макет, чтобы выбрать цвет. Щелкните OK, чтобы принять изменение и закрыть палитру цветов.
- Повторите шаг четвертый, чтобы изменить цвет остановок 25%, 50%, 75% и 100%.
- Нажмите «ОК», чтобы принять изменения и закрыть редактор градиентов.
Примечание. Если вам нужно удалить отметку цвета, щелкните и перетащите ее прямо вниз и за пределы полосы, прежде чем закрыть редактор градиента.
Шаг пятый: перекрасить элемент
- На панели «Слои» щелкните элемент, который нужно перекрасить, чтобы активировать его.
- Щелкните значок «Создать новый слой».
- В строке меню выберите «Слой»> «Создать обтравочную маску».
- Щелкните документ и перетащите его слева направо, чтобы создать градиент. Если вам не нравится, как все получилось, попробуйте еще раз. Вы также можете попробовать перетащить в другом направлении для получения дополнительных эффектов.
- Нажмите Ctrl E (Mac: Cmd E), чтобы объединить слои градиента и элемента.
Эта техника хорошо работает со многими элементами и нестандартными формами. Вот несколько примеров из книги Just Jaimee «Празднование Нового года», чтобы дать вам представление о типах элементов, которые будут хорошо работать.
Хорошо, теперь ваша очередь попробовать. Я думаю, вам понравится возможность создавать свои собственные элементы градиентного цвета для согласования с вашими наборами.
Кредиты:
Макет и фото: Nannette Dalton
Комплект: Новогоднее празднование от Just Jaimee
Шрифт: Bebas, American Typewriter, Chris Hmk
Программное обеспечение: Photoshop CC, Photoshop Elements 14
Хотите копнуть глубже?
Смешивание фотоискусства Мишель Шефвеланд Класс смешивания фотоискусства
Мишель и Рэйчел Шефвеланд
В этом классе вы узнаете, как создать уникальных произведения изобразительного искусства из вашей собственной фотографии, используя их инновационные методы и инструменты цифрового искусства, включая потрясающую коллекцию смешанных фотографий и рамок, богатые наложения текстур, великолепные текстовые изображения и т. Д. и набор настраиваемых градиентов.
Согнутые бумажные полоски от Jenifer Juris Согнутые бумажные полосы Видеоурок
от Jenifer Juris
Создайте уникальную трехмерную страницу альбома для вырезок, используя формы, градиенты и мощь режимов наложения. Все будут спрашивать: «Как ты это сделал?»
Pixelated Pics от Barb Brookbank Pixelated Pics Видеоурок
от Barb Brookbank
Превратите обычную и ничем не примечательную фотографию в красивое произведение искусства с помощью фильтров Pixelate, градиентной заливки и режимов наложения.
_____________________________________________
Автор: Наннетт Далтон | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.

 Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение». Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий. Он будет применен только к объекту.
Он будет применен только к объекту.
 Под горячей точкой понимается центр кисти;
Под горячей точкой понимается центр кисти;

 По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере.
По истечении срока вы можете либо зарегистрировать его, либо установить на другом компьютере. Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов.Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:
Так же, как и мы, вы можете открыть PSD, SVG, AI, EPS, что угодно, и все будет нормально. Для сравнения посмотрите, что у меня есть в одном из «простых» инструментов.Как видите, результат непредсказуем в зависимости от исходного формата, от идеальной ошибки до несколько искаженного ее тела:  Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK . В этом примере мы выбираем 15 пикселей. Нажмите ОК .
В этом примере мы выбираем 15 пикселей. Нажмите ОК .
 Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves, щелкните раскрывающееся меню Channel и выберите Cyan .
Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves, щелкните раскрывающееся меню Channel и выберите Cyan . Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения. Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.