Как нарисовать пейзаж — небо и облака
В этом уроке я хочу показать вам, как нарисовать пейзаж в Photoshop. Для выполнения этого урока вам потребуется графический планшет, компьютер, графический редактор и умение всем этим пользоваться.
Шаг 1
Для начала нам нужно создать новый документ в графическом редакторе. Подбирайте достаточный размер холста и высокую плотность пикселей, чтобы изображение впоследствии можно было хорошо детализировать. Слой заливаем градиентом – сиреневым с желтым.
Шаг 2
Снизу жесткой черной кистью рисуем на новом слое силуэт горизонта и деревьев. Линии должны быть яркими и четкими.
Шаг 3
Теперь выбираем персиково-розовый цвет и кисть, которая вам удобна. Рисуем вот такую фигуру в форме облака на слое под силуэтами. Края могут быть как жесткими, так и мягкими, экспериментируйте.
Шаг 4
Вот таким образом наносим на нижнюю часть облака фиолетовый оттенок.
Шаг 5
Мягкой кистью добавляем синий оттенок на фиолетовое пятно.
Шаг 6
Делаем переход мягким с помощью текстурных кистей и смешивания. Ни в коем случае не используйте инструмент «Палец» и «Размытие».
Шаг 7
Светлым сиреневым оттенком наносим текстуру на светлую часть облака.
Шаг 8
Выделяем освещенные участки светлым желтым цветом.
Шаг 9
Коррекируем объем облака с помощью тех оттенков, которые уже нанесены.
Шаг 10
Создаем новый слой под облаком и делаем небо немного интересней – прямыми четкими линиями добавляем на небо полосы тех же цветов, что и облако.
Шаг 11
Освещенная часть облака делается еще светлее с помощью нанесения белого цвета в режиме наложения. Режим наложения необходимо подбирать самостоятельно. Вы можете попробовать что-нибудь вроде режима «Перекрытие».
Шаг 12
Смягчаем границу между нижней частью облака и небом с помощью смешивания цвета мягкой полупрозрачной кисточкой.
Шаг 13
Автор решил добавить облака, также, как и основное, освещенные сверху и затененные снизу.
Шаг 14
Корректируется линия горизонта, добавлены темно зеленые оттенки.
Шаг 15
Рисуются детали – перьевые облака по бокам, какие-то назначительные мелочи, которые разительно изменяют картину. Урок рисования пейзажа окончен, и теперь вы знаете, как нарисовать пейзаж в Photoshop.
Рисуем и анимируем персонажа в технике Pixel Art. Создание персонажа в фотошоп Рисуем персонажа в фотошопе
Как нарисовать дракона;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Реклама. Курс
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер.
Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника..jpg) Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и объясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Урок 27
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен рисованию персонажа дракона. Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки 1 и 5, поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
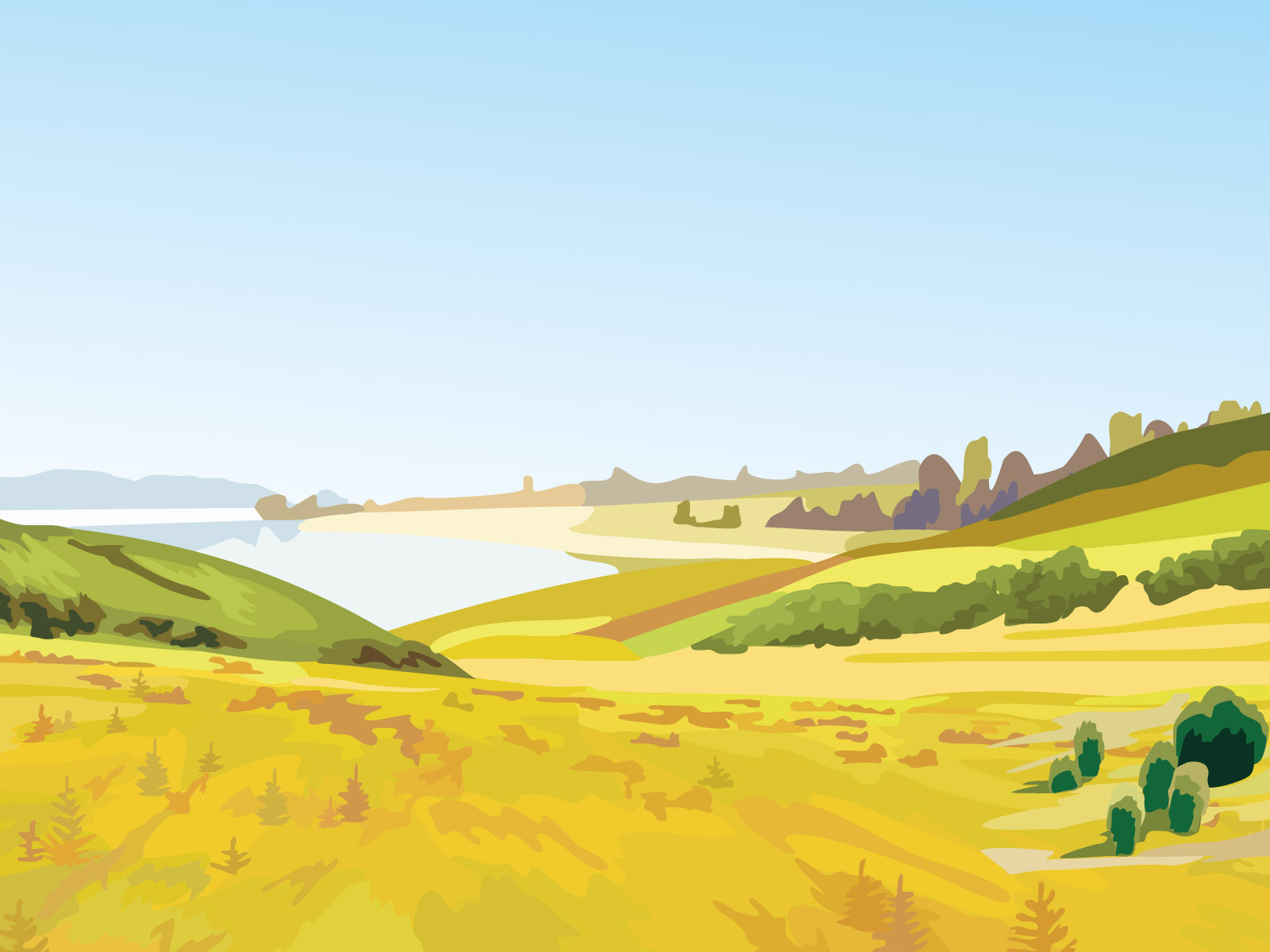
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Что вы будете создавать
Существует множество методов рисования на планшете. Например, вы можете нарисовать все в оттенках серого, а позже добавить цвет, вы можете применять разные режимы наложения, чтобы создавать карты, как в 3D программах…Но порой бывает, что у вас совершенно нет времени на размышления и планирование. Что, если вы хотите нарисовать что-то быстро, просто для того, чтобы проверить, как выглядит задумка вне вашего воображения?
В этом уроке я покажу, как быстро «слепить» персонажа при помощи цветов и, в основном, одной текстурированной кисти. Весь процесс добавления теней и цвета будет сокращен до нескольких шагов. Так же вы можете создавать какие-то концептуальные рисунки или основу для более проработанной иллюстрации.
1. Определитесь с идеей
Шаг 1
Создайте новый документ. Заполните слой инструментом Заливка (G) 50%-ым серым цветом. Добавьте новый слой и при помощи нестандартной кисти набросайте несколько вариантов своей идеи. Рисуйте быстро и не переживайте за аккуратность.
Кисть для подобных набросков должна быть немного неряшливой и непредсказуемой. Вы также можете попробовать кисти с текстурой гуаши и акрила из этого набора (платно).
Шаг 2
Выберите набросок, который вам больше всего по душе и воспользуйтесь инструментом Lasso (Лассо) (Q), чтобы скопировать его на новый слой (Control-J). Понизьте Opacity (Непрозрачность) этого слоя и удалите предыдущий.
Шаг 3
Создайте новый слой, назовите его Lines (Линии). При помощи любой удобной для вас кисти быстро набросайте детали. Это не должен быть идеально аккуратный линейный рисунок, но вы должны быть уверены в том, что вы планируете нарисовать. Удалите предыдущий слой после того, как закончите.
Шаг 4
Понизьте непрозрачность слоя Lines (Линии) примерно до 20%.
2. Создайте основное освещение
Шаг 1
Lines (Линии). При помощи жесткой кисти нарисуйте основную форму одним цветом. Она не должна быть слишком детальной, так как в процессе нанесения теней мы, возможно, изменим края. Назовите слой Base (Основа).
Шаг 2
С этого момента, все новые слои будут обрезаны по слою Base (Основа) (то есть будут обтравочными масками). Чтобы это сделать, зажмите Alt и кликните по линии между слоями, или воспользуйтесь горячими клавишами Control-Alt-G.
Шаг 3
Создайте новый слой (и не забудьте сделать его обтравочной маской), а затем залейте его самым темным цветом тени на вашем рисунке. В данном случае, это темно-синий.
Шаг 4
Создайте новый слой и залейте его цветом областей, на которые попадает окружающий свет. Тут белая шерсть становится голубоватой, когда на нее падает слабый окружающий свет. Назовите слой Ambient (Окружающий).
Шаг 5
Добавьте слой-маску к слою Ambient (Окружающий), а затем залейте маску черным цветом — и слой исчезнет. Затем при помощи текстурированной кисти рисуйте в освещенных местах, оставляя тень в промежутках.
Позднее при помощи мягкой кисти вы сможете смягчить места, где тень практически отсутствует. В общем говоря, ваша цель состоит в том, чтобы сымитировать освещение в пасмурную погоду.
Шаг 6
Добавьте слой-маску к слою Base (Основа) и при помощи разных кистей подкорректируйте форму.
3. Завершите работу с освещением
Шаг 1
Создайте новый слой. Решите, где вы хотите разместить источник света, и какие части персонажа будут, соответственно, освещены. Воспользуйтесь переходным цветом, который будет расположен примерно между цветами света и тени. Обычно это перенасыщенная версия основного цвета. Если вы рисуете кожу или белый мех, то на этом этапе неплохо бы применить эффект подповерхностного рассеивания.
Шаг 2
Создайте новый слой под слоем Base (Основа). Нарисуйте максимально освещенную землю и тень на ней. Это будет вашим образцом яркости.
Шаг 3
Создайте новый слой и добавьте еще света, оставив край переходного цвета.
Шаг 4
Создайте новый слой и завершите работу над освещением при помощи самой яркой версии основного цвета.
Шаг 5
Так как перья очень тонкие, свет проходит их насквозь. Создайте классный эффект, воспользовавшись этим свойством:
Не забудьте осветить участок, расположенный сразу под «светящимися» перьями.
Шаг 6
Создайте новый слой и затените часть тела, расположенную в тени, выбрав цвет чуть посветлее — это будет блик от света, отраженного от земли. При помощи инструмента Eyedropper (Пипетка) (I) выберите цвет из тех, что уже есть на рисунке, и этим цветом растушуйте переходный цвет для создания «пушистого» эффекта. Постепенно понижайте непрозрачность слоя Lines (Линии), пока необходимость в нем не исчезнет совсем.
4. Последние штрихи
Шаг 1
Создайте новый слой и поработайте над деталями. Будьте внимательны — чем более детализированным будет один элемент, тем более небрежными будут казаться другие части. Важно рассматривать весь рисунок в целом.
Шаг 2
Сейчас самое время воспользоваться популярными «меховыми» кистями, если хотите. Они творят чудеса, если использовать их на персонаже с тенями, выбирая цвет с его тела.
Вы можете создать свою собственную кисть, изучив:
- другие уроки на эту тему.
Шаг 3
Создайте новый слой на фоне (под слоем Base (Основа)) и при помощи мягкой кисти нарисуйте белое свечение позади персонажа.
Шаг 4
Создайте новый слой и при помощи той же самой кисти смягчите мех. Возможно, в случае с темной шерстью такой необходимости не возникнет, но на белой шерсти, где присутствует большое количество подповерхностного рассеивания, это будет выглядеть очень хорошо.
Шаг 5
Создайте новый слой и залейте его черным цветом. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Отрегулируйте эффект так, чтобы он получился достаточно контрастным.
Шаг 6
Нажмите Filter > Liquify (Фильтр > Пластика). В открывшемся окне выберите инструмент Warp (Деформация) (W), чтобы «размазать» точки, превращая их в линии, что создаст эффект шерсти.
Шаг 7
Измените режим наложения на Overlay (Перекрытие) и понижайте непрозрачность слоя до тех пор, пока эффект не будет выглядеть естественно.
Шаг 8
Создайте новый слой, но на этот раз не делайте из него обтравочную маску. Внесите последние коррективы.
Шаг 9
Вы можете поиграть с фоном, чтобы персонаж на нем выглядел более интересно, но не увлекайтесь, и не переборщите с тенями!
Вот и Все!
Быстро, да? При помощи этого метода вы можете представлять другим свои идеи или прибегать к нему тогда, когда не можете решить, хотите ли вы продолжать работу над иллюстрацией, и визуализировать ее со всеми мелкими подробностями.
Когда-либо задавались вопросом, какими средствами был создан Кэрби? И хотя он был сделан с помощью 3D-программы, это урок покажет вам очень простой способ рисования Кэрби в Photoshop. С помощью инструментов, которые предлагает фотошоп мы сможет воплотить мысли в реальность!Этот персонаж может быть известен поклонникам игры, которая уже потрясла умы многих людей, эта игра называется Super Smash Brawl Bros, и если кому стало интересно то вы можете пойти в магазин и купить диск данной игрой, или приобрести её в интернете. Моя задача состоит лишь в том, что бы показать вам на собственном примере как быстро и достаточно просто можно создать одного из персонажей этой игры.
Кэрби это персонаж, который выделяется из всех остальных героев, его внешний облик выглядит забавно и радостно, но при этом в игре он имеет не малую силу. Давайте приступать к уроку:
Создания тела персонажа:
Кэрби реально не имеют тела. Вместо этого у него, скорее всего голова, из которой выходят руки и ноги. Но поскольку данную форму легко создать то, все, что вам нужно это Инструмент «Овальная область» (Circular Marquee-Tool) удерживая SHIFT, создайте форму шара нужного вам размера на холсте. Затем инструментом «Градиент» (Gradient) установите цвет переднего плана на # FEBECF и цвет фона на # B37D8D. Затем создайте новый слой и щелкните и перетащите градиент от нижней части к самому верху.
Создайте новый слой, и опять с помощью это Инструмент «Овальная область» (Circular Marquee-Tool), нарисуйте круг, но на этот раз сделать его немного более овальной формы. Заполните это выделение белым. Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)и установите его на 10-20, и убедитесь, что это красиво и размыто. Затем нажмите Ctrl + T и поверните его немного вправо (по часовой стрелке) и поместите его немного в верхнем левом углу. Наконец, уменьшить непрозрачность до 50%
Создание ног:
На новый слой, используйте Инструмент «Овальная область» (Circular Marquee-Tool) для разработки еще более овальной формы, чем последняя. Убедитесь, что он выглядит как яйцо. Заполните этот выбор таким цветом: # E45032.
Нажмите CTRL + J, чтобы дублировать слой и разместите дубликат в месте, где должна быть вторая нога. Затем, используя CTRL + T, Поверните правую ногу немного протеев часовой стрелки. У вас должно получиться что-то похожее на то, что на рисунке
Создайте новый слой, над первым используя инструмент «Перо» (Pen-Tool) для рисования теневые формы и заполните это черным. Для этой маски слоя, нажмите CTRL + SHIFT + G.
Затем добавить очень мягкой помощью фильтра Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите его на 3-8. Затем снижение непрозрачность на 10-20.
Теперь так же, как последний шаг, но на этот раз мы будем затемнять другую часть, более нижнюю.
Одновременно делаем тень и для второй ноги, но помним, что первая тень – это тень от тела, а вторая тень – это тень от самих ног. Также помните, нужно быть последовательными в затенении. Если свет исходит в определенном направлении, то невозможно иметь тень на тех местах, где свет попадает в область.
Как вы можете видеть ниже, тень на обе ноги направляется в середине и внизу.
Создания рук и тени для них
На новый слой, используя Инструмент «Овальная область» (Circular Marquee-Tool), создайте яйцевидной формы, как на руках. Но прежде чем мы начнём работать над руками и их тенью, мы создадим тень непосредственно от нашего персонажа, так как меня уже раздражает тот факт, что у него нет тень, и он как бы завис в невесомости.
Используя Инструмент «Овальная область» (Circular Marquee-Tool) мы создадим на новом слое овал как на рисунке ниже, а затем переместил этот слой над фоном, что бы создать реалистичный эффект.
Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и добавить мягкое размытие 3-6. Затем нажмите Ctrl + J, чтобы дублировать слой и использовать CTRL + T, чтобы сделать дубликат немного меньше, и разместить его в центре.
Затем дублировать слой снова используя CTRL + J и разместить его под ногой, тем самым создав эффект тени под ногой.
Вернёмся к рукам, создайте дубликат слоя нарисованной руки, и разместите руки противоположно ногам, так как мы хотим создать эффект восхищения нашего персонажа.
Используя ту же технику затенением как мы использовали для ног, рисовать черную форму в нижней части рук и маску их с рук, используя CTRL + SHIFT + G.
Но здесь мы ещё делаем и световые эффекты, не только тень, но и свечение, с помощью инструментов фотошоп, создаём овальное выделение, заливаем его белым цветом и делаем размытие, так же как и с тенью, а за тем уменьшаем непрозрачность.
Создание лица персонажа
На новый слой, используйте Инструмент «Овальная область» (Circular Marquee-Tool) вновь обратить плоской овальной формы на его стороне. Заполните этот слой с розовым. Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и добавить мягкого размытия 2-5 пикселей и растянуть его немного с помощью CTRL + T.
Затем нажмите Ctrl + J, чтобы дублировать слой и затем разместите по обе стороны лица, для того чтобы создать глянец
Затем, используя тот же инструмент, рисуем овальную форму и заполняем её с черным цветом на новом слое. Нажмите CTRL + J, чтобы дублировать слой и нажать CTRL + U. Установите флажок COLORISE и играйте показателями, чтобы получить нежный синий цвет
Затем нажмите Ctrl + T и, удерживая SHIFT + ALT, сделать овал меньше. Это позволит сделать синий овал меньше черного.
Затем с помощью ластика сотрите ненужное как на рисунке ниже. Затем добавьте приятный небольшой овальной формы заполнены Белым цветом овал на новый слой и поместите его в верхней части черный овал.
Добавить очень небольшое внутреннее свечение, перейдите на слой > Стиль слоя> Обводка (выполнить обводку) (Layer>Layer Style>Stroke) и настраиваем внутреннюю обводку в 2px и выбираем приятный голубенький цвет.
Выделить все созданные слои для глаза, и объединить их вместе с помощью Ctrl + E. Затем нажмите Ctrl + J, чтобы дублировать слой глаза, и затем поставьте его немного правее ранее созданного, чтобы создать второй глаз. Теперь выберите оба глаза, и блеск, и объединить их. Нажмите сочетание клавиш CTRL + T и поверните глаза немного стрелки, расположенной слева. Кроме того, их немного уменьшите.
Используя глубокие, почти Марон типа, красный, сделать приятный рот, что на самом деле выглядит как небольшие горы вниз.
Взять розовый цвет и использовать Инструмент «Овальная область» (Circular Marquee-Tool) для рисования приятно округлой формы и заполнить ее с этим розовым цветом. Нажмите сочетание клавиш CTRL + SHIFT + G, чтобы замаскировать его рот и сделать режим наложение как: Перекрытие (OVERLAY) перейдите на Слой> Стиль слоя> Внутреннее свечение (Layer>Layer Style>Inner Glow) чтобы создать внутреннее свечение
Вот и всё, поздравляю вас, вы сделали это! Создание персонажа объявляю закрытым, теперь вы видите на сколько полезным может быть такой инструмент как овальное выделение, мы на протяжении всего уроке использовали его, а также фильтр размытие. Надеюсь вам понравился урок и вы выполнили его. Выкладывайте свои работы. Удачного рисования!
Узнать всё о материалах, которые используют в пломбах для ваших зубов вы сможете тут —
В этом уроке мы покажем, как использовать Illustrator и Photoshop для создания персонажей «Boomrock Saints». Я надеюсь, это руководство вдохновит Вас на то, чтобы использовать эту технику для разработки своего собственного стиля иллюстрации. Попробуйте создать качественный эскиз с самого начала, и Вы испытаете гораздо больше удовольствия, превращая её из чёрно-белого в цветной персонаж. Итак, начнём!
Шаг 1
Создайте новый документ размером 1600px x 1600px и выберите для фона light gradient. Добавьте новый слой к своему документу и начните рисовать наброски своих персонажей.
Используя планшет, я обычно выбираю стандартную 3px кисть цвета немного темнее, чем фон. Чтобы в дальнейшем контролировать нажим ручки, я проверяю “Shape Dynamics”.
Шаг 2
Уменьшите «opacity» (непроницаемость) до 50% и добавьте два новых слоя – по одному для каждого персонажа.
Используйте эти новые слои, чтобы перейти к небрежным эскизным линиям и их немного очистить, а также добавить деталей. Будьте аккуратны и постарайтесь не перепутать слои, так позже Вы сможете изменить положение персонажей при необходимости. Неплохо было бы назвать их, как это сделано на изображениях выше. С этого момента персонажи начинают принимать форму. Совершенно нормально, если всё на рисунке останется на данном этапе в небрежном виде.
Шаг 3
Добавьте новый слой между первым «эскизным» и слоями персонажей и назовите его “color”.
Используйте этот слой, чтобы экспериментировать и примерно набросать черновой эскиз персонажей, используя выбранную цветовую палитру. В данном случае, группа хотела что-то в партизанском стиле, естественно я подобрал цвета «хаки».
Затем, на глаз, добавьте освещение и затемнение. Я сделал так, что основной источник света находится слева от персонажей, чтобы добиться максимального освещения открытых участков кожи/одежды. Те части, которые закрыты, будут оставлены «как есть», или затенены, если они находятся за другим элементом, как, например, правая сторона туловища Брайана, прикрытая его правой рукой. Аналогично, большая часть туловища Джоша затенена с левой стороны, поскольку она закрыта Брайаном, который находится непосредственно перед ним.
Шаг 4
Как только будете довольны результатом, можете приступать к иллюстрации в Adobe Illustrator, чтобы очистить контуры. Скройте все слои, кроме контура, сохраните его в формате jpeg и откройте его в Illustrator. С тех пор, как я использую планшет, я могу работать над контурами с помощью планшетной ручки даже лучше, чем мышкой. Те же, которые не работают с планшетом, смогут выполнить эту часть также с помощью pen tool. В Интернете можно найти много обучающих материалов, посвященных использованию pen tool в Illustrator, как и многих других различных методов. Этот метод тот, который предпочитаю я.
Создайте новую кисть, открыв палитру кистей и нажав на иконку «new brush» в нижней части. В открывшемся диалоговом окне выберите «Calligraphic Brush», нажмите ОК, и установите angle (угол), roundness (округлость), diameter, and variation (изменение) этой новой кисти как на параметрах, указанных ниже.
Выберите содержимое Вашего слоя, нажав круг с правой стороны слоя в палитре слоёв. Уменьшите «opacity» (непроницаемость) до 30% и заблокируйте слой. Используйте чёрный цвет для границы и никакой для заливки.
Шаг 5
Теперь мы готовы приступать к тому, чтобы очистить контур. Рисуя контур, постарайтесь изменить толщину линий, чтобы добиться более динамичного эффекта.
Несколько быстрых подсказок, о которых надо помнить, работая с толщиной линий:
1. Создайте иллюзию глубину. Если объект или человек находится ближе к Вам, линии, как правило, будут толще. Поэтому, если данный рисунок был на фоне городского пейзажа, линии, которые составляют городской пейзаж, будут тоньше, чем линии персонажа.
2. Обратите внимание на источник света. Там, где свет ярче, линии, как правило, будут тоньше. Там, где свет неяркий, линии, как правило, будут толще.
3. Внешние линии объекта или человека, как правило, будут толще, чем внутренние линии. Это поможет выделить этот предмет или человека из других.
4. Расширьте окончания линий, которые пересекаются другой линией. Взгляните на картинку ниже, чтобы увидеть, что я имею в виду.
После завершения у Вас должно получиться что-то, похожее на это:
Шаг 6
Теперь мы можем снова открыть файл в Photoshop и начать раскрашивание и обработку. Экспортируйте файл из Illustrator (File> Export) и выберите пункт «Photoshop» из выпадающего списка. В открывающемся диалоговом окне установите разрешение на resolution (разрешение) на high (высокое) (300dpi) и нажмите кнопку ОК.
Шаг 7
Для этой части, которую я обычно выполняю, я создаю отдельный слой для каждого цвета или элемента на каждом персонаже под слоем контура. Итак, это будет выглядеть примерно таким образом:
Затем, я просто раскрашиваю каждый элемент на соответствующих им слоях. Вы также могли заметить, что я немного осветлил контуры каждого персонажа. По моему мнению, это придаёт иллюстрации более естественный вид, в отличие от тёмных контурных линий.
Шаг 8
Теперь, когда мы разукрасили персонажей, всё, что осталось – это обработка. Я обычно начинаю с затенения и двигаюсь к распределению света. Создайте отдельный слой для «Shading» над основным цветным слоем для каждого элемента. Теперь, используя раскрашенного изображение из шага 3 в качестве образца, затемните персонажей, используя brush set, установленный примерно на 60% hardness.
Моя техника заключается в том, чтобы выделять любой элемент, который я затемняю, нажимая с помощью Command/Ctrl на пиктограмму слоя и едва касаясь областей, которые требуют затемнения.
Сделайте это со всеми элементами и персонажами и Вас должно получиться что-то, похожее на это:
После того, как Вы увидели результат и решили, что некоторые затемнённые области должны быть ещё темнее, Вы можете создать новый слой только для тёмных областей и использовать ту же технику, что и выше, чтобы его раскрасить. Наличие тёмных областей в Вашей иллюстрации помогает создавать более динамичный результат.
Шаг 9
Далее мы занимаемся распределением света. Добавьте новый слой над слоем «Shading» для каждого элемента. Выбрав слой «Lighting», используйте ту же самую технику с Command/Ctrl и нажиманием пиктограммы слоя, чтобы выделить их содержимое и добавлять немного света, где нужно.
Для создания отражений для теней используйте pen tool, чтобы создать форму вокруг внутреннего периметра. Затем щелкните правой кнопкой мыши по этой форме, нажмите на кнопку «Make Selection», и нажмите кнопку ОК в открывающемся диалоговом окне. Как только форма будет выделена, выберите белый в качестве цвета и используйте gradient tool для создания тонких отражений, перетаскивая сверху вниз под небольшим углом. Как только Вы закончите, уменьшите opacity (непрозрачность) данного нового слоя до примерно 30% или любого процента, при котором изображение выглядит, как Вам надо.
Шаг 10
Наконец, мы добавляем последние штрихи, такие как татуировка на руке Брайана, логотип на рубашке Брайана, логотип SF по шляпе Брайана, и некоторое дополнительное освещение на обоих персонажах, чтобы по-настоящему сфокусировать внимание на источнике света.
Вот метод, который я использовал для татуировки Брайана.
Увидев все иллюстрации завершёнными, группа спросила, можно ли сделать Брайана «покрепче», чтобы отразить больше его природных качеств. Итак, я сделал несколько быстрых корректировок, расширив немного туловище и добавив немного чёткости правой руке, что Вы можете увидеть в окончательном изображении ниже.
Предисловие
Данный урок родился на волне эйфории приобретения мной планшета Wacom Intuos5 Medium. Это планшет с размером рабочей поверхности ~A5 и рекордной чувствительностью пера к давлению и наклону. 2048 уровней давления и 60 градусов наклона. Пропорции — 16:10. Это широкоформатка, которая идеально подошла моему монитору. У кого монитор 4:3, придется в настройках «отрезать» часть активной области планшета, чтобы сохранить корректные пропорции.
Вы наверное представляете какая буря эмоций у меня была по поводу приобретения. Т.к до этой таблетки я работал на стареньком Bamboo, который был приобретен, если не изменяет мне память в 2007-2008 годах, а может и раньше. И что уж, не буду врать, я даже touch ring’ом тогда не пользовался. Т.к. оно было ужасным по чувствительности и не понимало, когда я пытался, например, увеличить картинку, водя пальцем по нему. Срабатывало через раз, если не реже. Но свой планшет от Wacom я любил и сильно не хотел расставаться с ним.
Радость у меня была еще из-за того, что имел «удовольствие» поработать на других планшетах, даже фирмы не хочу писать. Ужас, просто ужас. Возвращаемся к тому моменту, когда у меня появился Intuos. Настроил я его и погрузился в мир профессионального оборудования. Ну что Вам сказать друзья, товарищи?! Читайте ниже, буду все описывать. И еще, я — не профессиональный художник. В смысле не обучался этому. Самоучка и могу делать что-то не так как надо. Не придирайтесь сильно.
Урок предназначен для людей, минимально понимающих, как у фотошопа переключаются кисти и где ластик, каких-то супер-приемов я не покажу. Просто покажу этапы создания персонажа.
Часть 1. Эскиз:
Возьмем за аксиому то, что изначально у нас уже известно в каком ракурсе и какого размера будет наш герой. И учитывайте, друзья, что вас, возможно, попросят разработать таких персонажей десятки. Мы же будет рассматривать только одного. А то это затянется надолго.
Я начинаю разработку персонажей или раскадровку анимации всегда с эскиза. Это обязательно, особенно если проект не собственный, а работаешь на кого-то. Клиенту нужно понять, уловил ли ты смысл его идеи или нужно еще проработать детали и поправить ракурс.
Мы будем делать с вами персонажа для гипотетической игры казуального фентезийного плана. А героя в таком стиле как чиби. С некоторыми вольностями.
Сперва нарисуем вот такую болванку. Думаю, не сложно будет нарисовать такого чубрика. Если все же возникли какие-то трудности, на каком- то из этапов. Берите за основу любой из набросков ниже. И пробуйте, пробуйте. Только так можно чего-то достичь.
Далее делаем более проработанный эскиз и еще одна небольшая хитрость, которую я применяю для будущей анимации. Сразу разрезаю персонажа на отдельные части, смотри рис. 2. Только я так делаю, если изначально известно, что игра будет делаться в растровой графике, не переводится в векторную.
Как выглядят слои. Не забывайте именовать их.
Это просто болванка, которая ни о чем нам не говорит. Ни о характере персонажа, ни о том, какой класс он представляет. Будем предполагать, что у нас по Тех. Заданию. главный герой воин. Т.к. его проще анимировать, у него нет особых эффектов. Бойца проще нам рассмотреть для простоты понимания основных шагов.
Давайте прикинем, какое лицо может быть у персонажа и его шлем. Т.к. обычно можно отдельно шлем не рисовать, если только его не надо анимировать или головной убор должен меняться по игре. А мы с вами и будем исходить из того, что шлем у нас вместе с головой анимироваться будет.
Мы с вами помним, что по нашему тех.заданию у нас будет графика растровой. Это дает нам возможность сделать более тонкую прорисовку деталей. И я для себя на этом этапе создаю СЛОЙ РАСТУШЕВКИ, где находится вся штриховка. Слой, который располагается отдельно от контура. Чтобы потом не мешал покраске объекта. Чтобы было понятнее, как получается у меня персонаж. И если говорить откровенно, так проще утвердить у заказчика. Т.к. не многие люди могут представить болванку с тенями, а здесь все выглядит более симпатично для глаз. 😉
Немного отдохнем от Главного Героя и вспомним, в предисловии я писал, что приобрел Intuos5 Мedium и у меня есть пару слов, что сказать по этому инструменту. Как раз это чувствуется при проработке мелких деталей и штриховке.
Когда я работал на старой таблетке, у меня при большом увеличении картинки видно было, что перо попадает не в тот пиксель, на который я нацелился. Но с годами я настолько привык к этой маленькой неточности, что уже не замечал этого. А сейчас при том же масштабе, куда бы я ни метился, всегда перо попадает туда куда нужно, пиксель в пиксель. Изначально это даже создало для меня некоторый дискомфорт. Я-то привык к неточности.
Теперь же это настолько райское ощущение контроля над рисунком, что сложно передать словами и объясняется такой характеристикой планшета, как разрешение, которое у Intuos5 составляет 5080 линий на дюйм, а в стареньком Bamboo была в 2 раза ниже — 2540 lpi.
Возвращаемся к персонажу. Сзади шлема я нарисовал плюмаж, который позже я тоже отрежу отдельно, для анимации. Это создаст более интересные возможности для движения.
Если я рисую персонажа для игры, то стараюсь избегать острых углов в графике, так как мягкие линии не вызывают агрессии и отторжения образа у пользователя. А мы рисуем не предмет искусства, и на нашего персонажа люди будут смотреть не одну минуту, и не пять, если повезет, то часами. И у человека не должно оставаться отрицательных впечатлений от своего Альтер эго.
Чтобы было удобно вам работать с увеличенным изображением, можно создать окно, которое будет показывать уменьшенную копию вашего рабочего листа. Заходим в окно à упорядочить à новое окно для… (название вашего документа). На английском я не помню, как называются пункты. Но находятся именно там же смотри рис.5
В итоге у меня рабочие окна выглядят так. В центре я рисую, а справа вверху висит уменьшенная копия персонажа.
В итоге у нас с вами должен получится примерно такой шаблон нашего персонажа.
Как видите, продолжаем рисовать на разрезанных частях, а не на одном слое. Конечно можно и на одном, но потом если нужно будет анимировать. Все равно будете разрезать картинку, и дорисовывать недостающее.
Часть 2. Цвет и настройки планшета.
Начну эту часть с того, что расскажу, как я настроил планшет. Наверное, есть более удобные раскладки. Я сделал так под себя. Настраивать в Intuos5 Medium можно 8 клавиш Express Keys и сенсорное кольцо Touch Ring. В свойствах планшета Wacom можно поставить настройки для каждого приложения отдельно. Это ооочень удобно. Первым делом я настроил Photoshop и chrome)))). Покажу настройки шопа.
На touch ring я повесил увеличение масштаба и увеличение кисти. На кольцо можно повесить четыре действия. Но я два отменил. Может позже что—нибудь добавлю.
С чего начинается разукрашивание нашего персонажа? Это подбор оптимального цвета.
Я сделал два набора цвета. Иногда приходится делать много наборов. Т.к. задание бывает размытым. И приходится искать. Мы же с вами рассмотрим два варианта. Светлый персонаж и темный.
Не страшно, что покрашено коряво. Главное показать наборы и выбрать цвет. Я для нашего урока выбираю более темного героя с рисунка №10. Т.к. считаю, что на нем более ярко можно показать узоры на броне.
Начиная покраску, сначала заливайте все основным цветом. И выделите контур, т.к. человечек будет мелким в игре и не должен сливаться в обстановкой. И на стадии покраски, я отделю плюмаж от шлема (хвост красный). Т.к не сделал этого ранее.
Персонаж, обведенный контур, и поправленные кривые линии.
Когда начинаете красить, сначала разложите цвета без тени и света
Послесловие
В резюме к уроку я могу сказать, что кто-то нарисует лучше, кто-то немного хуже. Кто-то вообще делает по-другому своих персонажей. Мой же урок я затеял, как вы помните, с целью немножко рассказать о планшете, на котором теперь работаю. Надеюсь, вам хоть толика моей радости передалась, если так, то я был очень рад. Ну и конечно же я хотел показать тем, кому интересна тема, как я создаю персонажей в стиле чиби.
Сколько времени я потратил бы на прорисовку деталей, контуров и теней без точного и чувствительного к давлению пера таблетки, я представить боюсь. На этого персонажа я потратил два дня. И то потому, что писал урок.
В следующем уроке я расскажу, как анимировать наш персонаж во флеше. И вам домашнее задание. Нарисуйте меч к этому персонажу. Или топор. Т.к. я буду использовать оружие в анимации. Добрых дней. И до свидания!
Page not found — internetphotomarket
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Main Page
- IT News
- Innovations and Technologies
- TV/Multimedia/Press
- Images
- Travel Guide
- Places of Interest
- 10 Most Incredible Sea Cliffs In The World
- Island Mainau, Germany
- The Fairy Tale Castles of Germany
- Burg Eltz Castle, Germany
- Neuschwanstein Castle, Germany
- Drachenburg Castle, Germany
- Spiez Castle, Switzerland
- Miranda Castle, Belgium
- Chenonceau Castle, France
- Dover Castle, Great Britain
- Bojnice Castle, Slovakia
- Hunedoara Castle, Romania
- Krak des Chevaliers Castle, Syria
- Kremlin Izmailovo, Moscow
- Tauride Garden, St. Petersburg
- Smolny Institute, St. Petersburg
- Ivolginsk Datsan (Buddhist Monastery), Russia
- Dubai Miracle Garden, UAE
- White Mosque, Abu Dhabi
- Jal Mahal Palace, Jaipur, India
- Kawachi Fuji Garden, Japan
- Hitashi Gargen, Japan
- Russia
- Belarus
- Finland
- Czech Republic
- Poland
- Hungary
- Bulgaria
- Romania
- Austria
- Latvia
- Lithuania
- Estonia
- Norway
- Great Britain
- Denmark
- Nederland
- Belgium
- Liechtenstein
- Luxembourg
- France
- Vatican
- Italy
- Spain
- Portugal
- Germany
- Switzerland
- Turkey
- Macedonia
- Greece
- Cyprus
- Northern Cyprus
- Seychelles
- Saint Lucia
- Senegal
- Lebanon
- Marocco
- Moldova
- Monaco
- Mozambique
- Egypt
- Israel
- Zambia
- Zimbabwe
- Kamerun
- Kenya
- Namibia
- Nepal
- Rwanda
- Madagascar
- Malta
- Maldives
- Malaysia
- Myanmar
- New Zealand
- United Arab Emirates
- Oman
- India
- Sri Lanka
- China
- South Korea
- Vietnan
- Singapore
- Japan
- Indonesia
- Thailand
- Oceania
- Australia
- United States of America
- Canada
- Cuba
- Costa Rica
- Columbia
- Barbados
- Venezuela
- Guatemala
- Laos
- Mexico
- Brazil
- Peru
- Chile
- Argentina
- A Bit of History
- Stereograms
- Design and Interiors
- Love, Hurts & Fillings
- Post cards and Greetings
- Fantastic Art
- Art
- Art & Fun
- Fantastic rain drops
- Fantastic soap bubbles
- Webcams
- Our Service
- Company
- Contacts
- Our Official Sites
- Forum
- Bonus
- Donate
Blog
- 01/24/2016 — Pixia – очень популярный графический редактор, получивший широкое распространение в Японии
- 05/15/2015 — Создаем анимации в бесплатной программе GIF animator
- 05/08/2015 — Cyfrolab — отличное приложение для создания фотокниг
- 05/05/2015 — Создаём свою собственную фотокнигу с Blurb
- 05/04/2015 — Photobook Editior — это отличная программа для создания фотокниг.
- 09/20/2014 — Tilt–shift photography ( Tilt-shift фотография ). Что это такое?
- 01/25/2012 — Clip2Net — это удобная и многофункциональная программа для снятия скриншотов и видеороликов…
- 11/10/2011 — PixBuilder Studio — это отличный бесплатный фоторедактор с проcтым и понятным интерфейсом….
- 10/28/2011 — BlmageStudio — отличный бесплатный графический редактор, позволяющий вращать изображение, изменять его размер, преобразовывать в другие форматы…
- 10/05/2011 — NexusImage — это отличная бесплатная программа для просмотра фотографий. Програма имеет достаточно простой интерфейс, обладает приличной функциональностью….
- 09/23/2011 — Poladroid — это отличный бесплатный фоторедактор, добавляющий к фотографиям эффект, характерный для снимка снятого на фотоаппарате Polaroid, и не только….
- 09/11/2011 — Создаем слайд-шоу — Новый раздел нашего сайта!
- 08/02/2011 — СТОИМОСТЬ ИЗОБРАЖЕНИЙ FOTOLIA
- 08/01/2011 — JetPhoto Studio – это отличная программа для просмотра изображений, обладающая приличной функциональностью, красивым и легким в освоении интерфейсом….
- 08/01/2011 — KestrelGX – это отличная бесплатная программа для просмотра изображений. Программа имеет очень красивый и дружественный интерфейс….
- 06/24/2011 — Создаем фотокниги — новый раздел нашего сайта.
Семь ошибок начинающего Photoshop художника | by PFY (Твой фотошоп)
Вы рисуете потому, что вам хочется. Вот так просто. Даже если ваши способности пока ограничены, вы не хотите ограничивать себя — ведь у вас столько идей! Сегодня вы рисуете сражение дракона с роботом, завтра вы работаете над пейзажем. Позже вы хотите попрактиковаться в перспективе, чтобы нарисовать целый город. Вы постоянно ощущаете громадный прилив вдохновения, и это потрясающее чувство…если бы только рука вас слушалась…
Рисование — это не какой-то один навык. Даже, несмотря на то, что каждый рисунок состоит из линий, которые создаются при помощи идентичных движений руки, самое важное это то, что происходит в голове в этот момент. А процесс, происходящий в голове, для каждого рисунка будет разным.
Задумайтесь: в чем разница между письмом и рисованием, чисто технически? Разве первое это не рисование букв? Забудьте на минутку про инструмент; вы можете рисовать шариковой ручкой и писать карандашом. Получается, что если вы умеете писать, то вы уже умеете рисовать! Более того, у вас даже уже есть свой собственный стиль!
Разница заключается в намерениях, а не в результате. Для работы с разными намерениями — разными целями — предназначаются разные части мозга. В написанном слове может быть столько же линий, сколько и в нарисованной лошади, но для вашего мозга это два совершенно разных процесса.
Например, рисование животных обычно касается «ощущения» пропорций тела. Ваша задача состоит только в том, чтобы преобразовать это ощущение в линии. С другой стороны, рисование города требует математического мышления. Стоит сделать одну из линий слишком короткой или исказить угол и все будет испорчено. А вот в рисовании пейзажа, возможно, линии даже не главное в данном случае, вам лучше обратить внимание на свет и тень, и попытаться воссоздать их на бумаге при помощи штриховых линий.
Пытаясь нарисовать все, что приходит вам в голову, вы, сами того не зная, создаете себе лишние трудности. Вы можете нарисовать милого котенка, но это не значит, что вы должны без проблем нарисовать для него фон, а построение тела человека для вашего мозга может очень сильно отличаться от построения космического корабля!
Рисуя в различных направлениях, вы улучшаете свой «общий навык рисования» (В). Этот навык огромен, так как включает себя рисование всего-всего, и поэтому он растет очень медленно. Вместо того, чтобы пытаться развить его на 100%, сконцентрируйтесь на улучшении навыков поменьше (А). Например, приблизиться к 100% в рисовании котят намного проще!
Вам необходимо решить, что вы хотите уметь рисовать. Вместо того, что смешивать латинские и китайские символы и удивляться, почему получается какая-то бессмыслица, сконцентрируйтесь на чем-то одном. Не перескакивайте с одной темы на другую просто потому, что у вас такое настроение.
Старайтесь развиваться в одном направлении единовременно, и самое важное — не рассматривайте свои рисунки, как индикаторы вашего «общего навыка рисования». Если вы классно рисуете машины, никто не скажет, что вы плохой художник только потому, что вы не можете нарисовать льва!
Вы видели множество собак в своей жизни, и нет никаких сомнений, что вы знаете, как они выглядят! Правда, дело в том, что ваша рука не понимает, что вы ей говорите. Вы пытаетесь нарисовать лапы, а они получаются очень странными, и совсем не такими, как в жизни. Но вы-то знаете, какими они должны получиться, так почему ничего не выходит?
Вы пробуете еще и еще. Каждый раз лапы выходят по-разному, но ни один из этих рисунков не выглядит так, как вы представляли. Эх, как было здорово, если бы вы были талантливы! Но, очевидно, что это не про вас, и все, что вам остается — это лучше стараться…
Вы не знаете, как должны выглядеть лапы. Если бы вы знали, вы бы так их и нарисовали. Что, не верите? Ну, давайте, опишите их в мельчайших деталях. Нет-нет, не рисуйте их. Я понимаю, что вам очень хочется, но подождите немного. Представьте, что вы их уже нарисовали. Что вы видите? Опишите их!
В большинстве случаев вы обнаружите, что сказать об объекте, который вы хотите нарисовать, вы можете очень и очень немного. У вас есть ощущение, что вы можете нарисовать все детально, но, неожиданно вы понимаете, что даже не можете сказать, где находятся эти детали. Ну да, голова носорога большая и у нее есть рог…или два рога? Маленькие глазки…где-то на лице…и рот…где он?
Чем больше вы задаете себе вопросов об объекте, тем лучше вы будете понимать, почему что-то выходит не так. На самом деле, вы не очень-то хорошо знаете, что вы пытаетесь нарисовать. Вы сможете понять, то ли это, что вы хотели изобразить только тогда, когда рисунок будет перед вами. Поэтому вы пытаетесь снова и снова. Каждый раз перед вами оказывается новая картинка, и вы пытаетесь понять, так ли вы это представляли…но это совсем не значит, что вы хоть на шаг приблизились к своему видению. Вы играете в угадайку!
На самом деле, вы точно не знаете, где должны быть глаза. Вы только можете сказать, выглядит ли хорошо готовый рисунок
Конечно, существует небольшой шанс, что, в конце концов, вы угадаете верную комбинацию линий, но зачем это нужно? Просто чтобы доказать себе, что вы можете рисовать по воображению без какой-либо помощи? Если это и есть ваша цель — ладно, стремитесь к ней, но не перекладывайте свои неудачи на недостаток таланта. Вы выбрали играть в эту игру на самом сложном из возможных уровней, так что не плачьте, если выиграть трудно.
Чтобы нарисовать что-то по воображению, для начала, вам нужно создать для этого мысленный рецепт. Недостаточно того, что вы «помните, как выглядит собака», вам необходима иная форма воспоминаний, дабы вы смогли удачно преобразовать ее в линии. Это сродни тому, чтобы пытаться воссоздать рецепт блюда по фотографии, не зная ингредиентов — задача окажется практически невозможной, если в готовке вы новичок.
Изображение в вашей голове примерно следующее: «четыре ноги, прикрепленных к телу, длинная шея, вытянутая морда, хвост из волос, копыта». Это вся информация, необходимая для того, чтобы распознать лошадь на рисунке, но ее недостаточно для того, чтобы нарисовать ее реалистично. Это описание детских каракуль!
Мысленный рецепт — это нечто более детализированное. В нем есть пропорции между ногами торсом, информация о том, где именно сгибаются ноги, и какой в этом месте находится сустав. Там содержится непросто информация о том, что тело лошади покрыто шерстью, но также и о том, в каком направлении лежит эта шерсть. Вся эта информация в вашей голове должна выглядеть примерно вот так:
Есть три способа получить такой рецепт:
- Нарисовать один и тот же объект несколько раз, используя разные источники и ваш разум начнет искать более простые пути рисования, чтобы процесс с каждым разом ускорялся.
- Проанализировать несколько источников этого объекта, и создать настоящий рецепт (лист с отсылками), и рисовать по нему до тех пор, пока вы его не запомните.
- Найти готовый хороший лист с отсылками и рисовать по нему до тех пор, пока вы его не запомните (Вот тут будьте осторожны! Если вы не создавали рецепт сами, то существует риск повторения ошибок автора.)
Прежде, чем вы начнете рисовать, убедитесь, что вы знаете рецепт. Если вы его не знаете и знать не хотите, просто смотрите на источник в процессе и сверяйтесь. Это не жульничество! Конечно, здорово рисовать что-то по памяти, но для этого необходимо, чтобы это что-то было в памяти!
Рисование — навык непростой, и вы это знаете. Вы пытаетесь набросать дракона и каждые две минуты сталкиваетесь с очередной проблемой. Проблемы накапливаются, но вы продолжаете рисовать — ничего, вот добавите цвет, и никто и не заметит, что что-то не так. Да и поздно уже останавливаться, после стольких часов работы!
Говоря в целом, вы пытаетесь украсить нечто сломанное. Даже если вначале рисунок выглядит хорошо, сейчас вы явно делаете что-то не так. Не притворяйтесь, что эти проблемы можно исправить цветом, вряд ли это так. Если нога сгибается неправильно, и у вас не получается это исправить, зачем пытаться завершить рисунок? Даже если вы покроете его золотом, это не исправит анатомический кошмар!
Поза изначально была провальная, но я отказывалась в это верить. Моя работа, 2010 год
Если вы видите, что что-то в процессе рисования пошло не так — остановитесь. Не важно, сколько времени вы уже потратили на создание этого рисунка — вы все еще можете сэкономить некоторое время, если остановитесь прямо сейчас. В большинстве случаев, вы потратите меньше сил, если попробуете нарисовать что-либо с нуля, нежели если вы будете пытаться исправить рисунок снова и снова.
Если вы переживаете, что у вас не получится нарисовать что-то настолько же крутое снова, это указывает на большую проблему, чем эта неправильно согнутая нога. Вы не уверены в своих способностях, что означает, что вам стоит попрактиковаться, прежде чем тратить часы на одну работу. Можно понять, что вы хотите показать другим, как вы хороши, но правда в том, что на данный момент это не так. Не пытайтесь скрыть эту правду, притворяясь, что вы не совершили ошибку, а лучше попытайтесь понять, как не совершить ее в следующий раз.
Вы не только обязательно завершаете каждый начатый рисунок, вы еще и всегда в обязательном порядке выкладываете его в социальные сети, дабы его увидели ваши друзья и фанаты. И не важно, что это произведение искусства, набросок или процесс изучения чего-то — вы всем делитесь. У вас просто так заведено.
Вообще, это кажется чем-то безобидным. Проблема лежит глубже. Когда вы понимаете, что рисунок, над которым вы работаете, кто-то увидит, вы автоматически пытаетесь подстроиться под нужды и желания этого кого-то. Рисунок должен быть идеальным! И так как вы выкладываете в сеть каждый свой рисунок, вам нельзя совершать ошибок, никогда.
Ошибки — это естественный побочный эффект в процессе освоения чего-то нового. Если вы хотите их избегать, то лучший способ — это вовсе ничего не пробовать. Это то, что может произойти с вами, если вы выкладываете каждый рисунок: даже заполняя страницу в блокноте набросками рук, вы выбираете только те позы, в которых вы уверенны. Страшно представить, что будет, если ваши фанаты увидят плохой рисунок!
Если публика всегда наблюдает за каждым вашим шагом — это делает вас менее подверженным риску. Если существует шанс, что вы можете проиграть, лучше всего не играть вовсе, и притворяться, что вы могли бы выиграть, если бы захотели. Вы упускаете возможность узнать что-то новое, так как слишком боитесь, что другие увидят вашу неудачу!
Существует два способа. Первый — это рисовать для себя. Делитесь только теми рисунками, которые вам больше всего нравятся, а наброски оставляйте для себя. При изучении новой темы не думайте о том, как классно было бы показать другим страницы, заполненные набросками («Смотрите, какой я сегодня продуктивный!»). Подсознательно это заставляет вас стараться сильнее и делает менее открытым к экспериментам. И вообще, изучение нужно не чтобы хвастаться, а чтобы научиться чему-то новому!
Если вам все-таки хочется похвастаться своей продуктивностью, то лучше всего комбинировать наброски в большие рисунки так, чтобы неудачные эксперименты не были особо заметны.
Второй способ — это…расслабиться. Научитесь спокойно жить с мыслью, что другие могут увидеть ваши ошибки. Гордитесь своими недостатками и позвольте себе сделать что-то плохо. Уж лучше делиться всеми своими рисунками, плохими и хорошими, нежели рисовать только то, что вы точно знаете, будет выглядеть хорошо.
Когда вы новичок, каждый рисунок кажется священным. Вы что-то начали, а затем вы обязаны закончить это, и поделиться своей работой со всем миром. Так не должно быть! Давайте, попробуйте! Набросайте что-то, а затем выбросьте, вот так вот просто. Это не последний рисунок в вашей жизни, и не лучший рисунок, который вы когда-либо нарисуете. Чем больше вам нравится ваш рисунок, тем сложнее вам будет учиться и меняться.
Ошибок не избежать. Не притворяйтесь, будто бы вы никогда не нарисуете ничего плохо. Позвольте себе это, а затем найдите ошибки, и разберитесь, что вы можете сделать, чтобы избежать их в следующий раз. Рисуйте, чтобы становиться лучше, а не ради похвалы.
Возможно, вы не лучший художник на свете, но есть несколько вещей, в которых вы достаточно хороши. Например, людям нравится, как вы рисуете пони. Каждый раз, когда вы выкладываете рисунок пони, вы получаете кучу позитивных комментариев, очень уж хорош рисунок. Раньше вы рисовали и другие вещи, но никто на них не реагировал, и вы перестали.
Конечно же, вам нравится, когда вас хвалят, и то, что вы хотите создать рисунок, который всем понравится абсолютно естественно. Проблемы возникает тогда, когда эта необходимость становится патологической, вы не можете создать что-то еще из-за боязни, что рисунок не воспримут позитивно.
В дополнение ко всему, вы становитесь рабом публики. Ваши нужды и желания не имеют значения, вы должны удовлетворить зрителя. В ответ вы получаете похвалу, но разве не было бы лучше, если бы вас хвалили за что-то, что вы сами решили нарисовать?
Фан-арт — это здорово, но убедитесь, что это не единственное, что вам можно рисовать
Слушайте свое сердце! Если вам нравятся пони — отлично, но не рисуйте их только потому, что вам кажется, что это единственное, что зритель хочет увидеть. Если вы хотите, чтобы у вашего творчества были фанаты, не у стиля/объекта рисунков, вы должны рисовать то, что хочется вам. Фан-арт — это хороший способ привлечь внимание, но это не должно становиться единственным способ удерживания аудитории.
И порой лучше иметь несколько истинных фанатов, чем прислуживать дюжинам тех, кого вы на самом деле не волнуете.
У вас множество идей, но вы обнаруживаете, что не можете начать рисунок. Вы закрываете глаза на эту проблему, используя наброски и базы других художников, и иногда вы используете фото, чтобы создать собственный набросок, попросту переведя его линии.
Если вы рисуете ради забавы — нет проблем, но если вы хотите стать хорошим художником, это ни к чему вас не приведет. Расставлять мебель по дому это совсем не то же самое, что его строить, и вы не можете называть себя строителем, если вы просто поставили диван в гостиную. Аналогично вы, на деле, не совсем художник, если все, что вы можете — это завершить чью-то работу.
И дело не только в определениях. Начать рисунок сложнее всего, и вы никогда не научитесь это делать, просто избегая эту часть. Люди, которые создали для вас наброски, сначала научились этому. Вы тоже можете это сделать, если только перестанете полагаться на легкие решения.
Худшая версия этого «греха» — это когда вы переводите линии и используете базу, но притворяетесь, что не делаете этого. Это как проехать на автобусе до финишной черты забега. Даже если все вас хвалят, истина от этого не меняется — вы не умеете рисовать, как бы хорошо ваши рисунки не выглядели.
Дело не в результате, а в процессе, который к нему ведет.
Решение очень простое: чтобы развиваться, делайте то, что сложно. Если вам слишком сложно, это значит, что вы еще этого не можете, однако если процесс станет легче, это будет означать, что вы растете. Избегание сложностей обратно этому процессу — очень некомфортно к ним возвращаться, если вы уже привыкли эту сложность избегать.
Вы можете воображать, что талант все облегчает, и оправдывать подобное жульничество, но на деле это все ваша лень. Люди тратят долгие часы в попытках научиться рисовать, а вы просто говорите, «У меня нет таланта, так что я должен…помочь себе, дабы создать что-то».
Если вы хотите стать хорошим художником, измените свой образ мышления, и начните усердно работать. Если вы хотите только похвалы, даже если она фальшива, тогда…почему вы вообще это читаете?
Вы знаете, что ваши рисунки не идеальны, но они неплохи. Вам нравится, когда люди ценят то время, что вы проводите за демонстрацией своих работ, но если кто-то делает противоположное, в вас закипает обида. Как смеют они указывать вам на ваши промахи? Это ваш рисунок, и вам уж точно виднее, как он должен выглядеть!
Для начала, парочка определений:
- Факт — есть истина для всех, основанная на объективных свойствах («вода влажная»)
- Мнение — есть истина для некоторых людей, основанная на субъективных свойствах («розы красивые»)
Люди, комментирующие ваши работы, попросту высказывают свое мнение. «Так красиво!» — это не факт, потому что не все с этим согласятся. Это утверждение не определяет вашу работу, как красивую, и никаким образом ее не меняет. Все, что оно означает — это то, что человеку понравилась ваша работа.
Аналогично, когда кто-то говорит «Ты не умеешь рисовать» — это их мнение. Это не значит, что вы не умеете рисовать (согласно некому объективному стандарту), а значит только то, что этот человек невысокого мнения о ваших способностях. Их мнение не меняет истины!
Проблема в том, что люди склонны все упрощать, чтобы думать и реагировать быстрее. Факт — это то, с чем все согласны, но «все» может быть упрощено до «все, кого я знаю». А потом, если вы спросите 10 человек, каждый из них окажется способен создать «факт» утверждением своего мнения!
Если смотреть на это подобным образом, каждое мнение, с которым вы сталкиваетесь очень опасно. Иногда лучше просто полностью остановить их («Без комментариев, пожалуйста, я просто учусь»). Но тогда вы не получите и позитивных комментариев, а значит, не узнаете, хорош ли ваш рисунок! Есть два способа решения этой проблемы:
- Рисуйте идеально, дабы получать только позитивные мнения
- Рисуйте не идеально, а затем говорите, что каждое негативное мнение неверно
Первый способ, на самом деле, невозможен — вы никогда не удовлетворите всех (но вы можете симулировать эту ситуацию, тщательно выбирая тех, кому вы покажете свой рисунок). А второй просто нечестный — это если бы вы сказали «Только те, кто согласен со мной, правы».
Позвольте мнениям быть тем, чем они являются на самом деле — утверждением о личных чувствах. Если вам не нравятся помидоры, вы не обязаны никому объяснять, почему; вам попросту не нравится их вкус. То, что они вам не нравятся, не делает их плохими, однако фермер может и расстроиться.
У всех есть право на то, чтобы ваши рисунки им не нравились, также как и вам необязательно восхищаться Мона Лизой. Кто-то говорит, что ваш рисунок плох? Отлично! Они правы настолько же, насколько и те, кто говорит, что он хорош. Реагируйте на все одинаково. Однако, есть определенные объективные стандарты, опираясь на которые вы можете утверждать факты.
Мы отделяем одни вещи от других создавая для них определения. Если что-то не совпадает с определением — это либо ненормальная версия этого предмета, либо попросту не этот предмет. Если вы столкнетесь с птицей, которая не откладывает яйца — значит, это не птица. Если вы увидите лошадь с крыльями — значит, это не лошадь. Но лошадь, у которой колени согнуты в обратную сторону — это все еще лошадь, просто ненормальная.
Слева направо: кот, ненормальный кот и не кот. Вы не можете винить кого-то в том, что они заметили, что ваш кот выглядит ненормально!
Это значит, что если кто-то скажет «У волков лапы длиннее», они утверждают факт, а не мнение. Крики «Это мой стиль!» не изменят того факта, что у «ваших» волков лапы короче, чем у настоящих. Это правда. Людям может это не понравиться (мнение), но человек, обращающий внимание на правду, попросту прав, и все тут.
Факты не могут быть плохими или хорошими и только ваше мнение о них делает их таковыми. Ваша злость на них попросту означает, что вам бы хотелось, чтобы было иначе. Например, если кто-то говорит, что ваш медведь не выглядит, как настоящий медведь (потому что он ходит на пальцах, как собака), и вы злитесь — на самом деле вы злитесь на свою неспособность нарисовать реалистичного медведя. И, повторюсь, вы думаете, что человек, который произносит факт вслух и создает его, а посему вы направляете свою злость на них.
Если вы хотите стать лучшим художником, вам необходимо быть более открытым к критике. Это просто слова о вашей работе, и не более того. Вы можете игнорировать их, или использовать их для того, чтобы стать лучше. Спросите комментатора, почему он считает, что ваш медведь непохож на настоящего? И что вам следует сделать, чтобы медведь стал более реалистичным?
Зачастую ваши комментаторы видят больше, чем вы сами. Прислушайтесь к фактам, учитесь у них, и применяйте то, чему они вас научат к вашим работам. Со временем таких комментариев будет меньше, потому что все меньше и меньше будет тех вещей, которые нужно улучшить! Не притворяйтесь, что у вас и так все хорошо, иначе это никогда не станет истиной.
Рисование кажется обманчиво простым, и наше неверное представление этого процесса может с легкостью стать препятствием на пути к нашему улучшению. Я надеюсь, что больше эти семь грехов не будут стоять на вашем пути!
PFY
Как нарисовать городской пейзаж в Adobe Illustrator
Настоятельно рекомендуем попробовать на основе урока нарисовать свой вариант, в идеале использовав узнаваемые здания из вашего любимого города. Это поможет потренировать навык упрощения форм и потренирует фантазию.
Как нарисовать кита в Иллюстраторе
Создаем новый документ
Шаг 1
Нажмите Control + N, чтобы создать новый документ. Укажите в качестве единиц измерения пиксели и размер документа в 800×650 px. Укажите файлу цветовой режим RGB, и разрешение в 72 ppi.
Откройте настройки клавиатуры (Control + K) и укажите 1 px в строке Keyboard Increment/Прирост клавиатуры.
Чтобы удобнее было работать, откройте палитру Информации (Window → Info/Окно>Информация).
Рисуем пейзаж
Шаг 1
Рисуем прямоугольник размером 800×650 px (#FFFFCA). Возьмите инструмент Pen/Перо (P) и нарисуйте силуэт города цветом #E8D58D.
Шаг 2
Начнем рисовать первое здание. Используйте инструмент Rectangle/Прямоугольник (M) чтобы нарисовать коричневую фигуру (#726552). Теперь сделайте из прямоугольника трапецию, выделив и переместив верхние точки инструментом Direct Selection/Прямое Выделение (A).
Нарисуйте две полоски (#D3C499) — одну в верхней части здания, вторую — в нижней. выделите обе и примените Blend/Переход (Object → Blend → Make/Объект>Переход>Создать). Укажите 38 steps/шагов (Object → Blend → Blend Options/Объект>Переход>Параметры перехода). Создайте копию фигуры здания (Control + C → Control + F) и поместите копию на передний план (Shift + Control + ] ). Выделите копию и полоски, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
Шаг 3
Теперь добавим светящихся окон из прямоугольников цвета #F9EBC6. Инструментом Pen/Перо (P) нарисуйте тень в правой стороне здания. Удалите лишнюю часть тени инструментом Shape Builder/Создание фигур (Shift + M).
Укажите тени режим наложения (blending mode) Multiply/Умножение в палитре Appearance/Оформление и 50% Opacity/Непрозрачности.
Шаг 4
Нарисуйте два прямоугольника на крыше здания цвета #5B5142 и #B09C7E. Выделите все объекты, которые составляют здание и сгруппируйте их (Control + G).
Шаг 5
Рисуем второе здание. Оно будет состоять из трех прямоугольников (#9F8E4D). Объедините их, используя функцию Unite/Объединить в палитре Pathfinder/Обработка контура. Затем нарисуйте полосы поперек здания (#D0CBBB) и избавьтесь от лишних частей при помощи инструмента Shape Builder/Создание контура (Shift + M).
Шаг 6
Снова добавляем окна (#FDFAF1). Рисуем тени для каждого уровня здания (#9F8E4D) и указываем тени режим наложения Multiply/Умножение и Opacity/Непрозрачность в 50% в палитре Appearance/Оформление.
Рисуем крышу из двух прямоугольников (#FFFFFF) и (#CCCCCC)
Шаг 7
Рисуем третье здание. Начинаем с прямоугольника цвета #726552, рисуем горизонтальные полоски (#B8A284). Затем рисуем крышу из прямоугольников (#413B31) и (#2C2822).
Добавляем тень (#726552) в режиме наложения Multiply/Умножение и на Opacity/Непрозрачности в 75%.
Шаг 8
Следующее здание из прямоугольника цвета #7F5936 и полос цвета #452F1A. Рисуем окна цвета #6C4825, и крышу #7C6752 и #3F342B.
Снова добавляем тень в режиме наложения Multiply/Умножение и Opacity/Непрозрачности в 50%.
Шаг 9
Рисуем третье здание повыше из прямоугольника (#BF9F59) и с полосками цвета #E1D7BF. Окна цвета #FFFFFF и крыша того же цвета.
Рисуем тень на непрозрачности 50%. Сгруппируйте это здание (Ctrl + G) и поместите его под предыдущее, нажав Ctrl + [ .
Шаг 10
Рисуем седьмое здание цвета #AC8B43, с полосками цвета #584B2F и окнами цвета #F9EDD0. Добавляем тень.
Дорисуйте антенну цветов #EBB285 и #FFFFFF.
Шаг 11
Рисуем последнее здание цвета #60452A с вертикальными полосками (#3F2E1E) и оставьте между ними немного места посредине. Рисуем окна цвета #AB8763.
Рисуем крышу цветами #A78E75 и #88745F. Затем добавляем тень цвета #60452A на непрозрачности в 50%.
Шаг 12
Завершаем работу гигантским диском солнца. Для этого рисуем круг и заливаем его градиентом как показано ниже. Используйте инструмент Gradient/Градиент (G).
Шаг 13
Добавим немного облаков. Нарисуйте их инструментом Ellipse/Эллипс (L) и укажите цвет #FFFFFF. Создайте нужную форму при помощи инструмента Shape Builder/Создание фигур (Shift + M). Сделайте несколько копий облаков (Ctrl + C → Ctrl + F) и раскидайте их по небу.
Результат
Вот и все!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
| Уроки Photoshop |
Продолжение пейзажной серии. Прежде чем рисовать эту картинку изучите темы:1. Рисуем дерево. Часть 1. сборка скелета.
2. Рисуем дерево. Часть 2. Одеваем крону
3. Рисуем дерево. Часть 3. Береза, осваиваем разные породы
4. Рисуем дерево. Часть 4. Елка, осваиваем разные породы
5. Рисуем дерево. Часть 5. Сосна, осваиваем разные породы
6. Закат на озере. Один из вариантов отражения в воде
7. Рисуем пейзаж, азы рисования, законы линейной перспективы
8. Рисуем пейзаж 2. Домик в деревне, законы линейной перспективы 2
Некоторые моменты из них в этом уроке не будут разбираться.
Сегодня мы построим вот такой пейзаж. Именно построим, потому что он будет только в нашем воображении и соберем мы его по кусочкам. Урок получается большой, поэтому самые элементраные вещи я буду опускать.
Представьте, что вы стоите на берегу реки и смотрите на песчаный пляж с небольшого обрыва. Утро. Стоит ясная безветренная погода. Туман вдали еще не совсем рассеялся. Вы находитесь в тени небольшой рощицы…
Создаем новый документ 2000х1500. На новом слое обозначим линию берега и линию песка. Вид сверху.
Теперь применик к нему Ctrl+T. Tree Transform. Нужно будет сжать слой, так как буд-то он искажен перспективой.
Закрашиваем траву, песок, небо. Ставим деревья нарисованные с помощью предыдущих уроков. Желательно, чтобы они отличались друг от друга. Либо измените из перед вставкой, либо после.
Учитывая расположение солнца, стороны крон, нужно будет затенить.
Для этого выделяем слой с деревом и проходимся по нему , но не очень сильно.
Немного разнообразим растительность. Давайте вставим кусты. Для этого создаем новый лист 1000х1000. Набрасываем линии веток.
Теперь заполняем их поочереди, как мы одевали дерево листвой. Желательно чтобы цвет листьев был и темный и чуть светлее.
Подробности особо не важны, поскольку наши кусты будут далеко. Слой веток скрываем. Вот что получилось.
Можно конечно сделать кусты и общим пятном. Но мне кажется, что так легче правильно передать фактуру веток. Оставьте файл с кустиком в той же коллекции что первое дерево и береза, для последующего использования в других пейзажах.
Теперь расставляем копии по берегу.
Дошла очередь до воды и отражения. Копируем слои с деревьями по очереди , переворачиваем их подгоняяем прямо под самое основание ствола.
Стираем те части которые находятся на суше. Копируем слой с небесным градиентом, переворачиваем копию и соединяем горизонт к горизонту.
Пипеткой берем цвет неба у самого нижнего края и закрашиваем оставшуюся часть.
Так же как деревья, копируем и отражаем каждый куст в отдельности.
Теперь скрываем все слои, кроме отражения. Сливаем все видимое вместе. Мягкой кисточкой с прозрачностью 25% проводит штрихи на голубом фоне имитирующие блики. Размер их уменьшаем к берегу. Для выбора оттенка берем цвет пипеткой там где будет блик, а потом изменяяем его на более светлый или темный.
Отражение обрабатываем как в уроке «Закат на озере. один из вариантов отражения в воде». Filter -> Filter Gallery -> Brush Strokes -> Spraeyd Strokes
Параметры выбираем в зависимости от того какую гладь хотим получить.
Отражение в воде всегда темнее, чем натуральное небо. Продублируйте слой с отражением и сделайте смешение слоев Multiply 50%.
Сейчас будет самое интересное — Изготовление тени под деревом, которое рядом с березой. Я придумала другой способ более реалистичный. Поскольку я выбрала время, когда солнце не совсем в зените, то я решила, что тени будут падать примерно так:
Мы будем делать синий вариант, а если бы солнце было бы более низко — тогда красный.
Также как и в случае отражения дублируем слой с деревом и переворачиваем его. С помощью Free Transform «кладем» его на землю. Растягиваем в зависимости от того, какой длину будет наша тень
Теперь нужно определить цвет тени. Создадим маленький документ 200х200 будет достаточно. Заливаем его зеленым, взяв его пипеткой с нашей травы. Затеняяем его . Тоже самое делаем с желтым цветом. Отсюда мы и возьмем цвет теней на траве и песке.
Выделяем слой с тенью от дерева. Берем сначала цвет зеленой тени и закрашиваем то что лежит на траве мягкой кистью, чтобы преход от зеленого в желтый не был резким.. Потом берем желтую тень и закрашиваем песок. То что попадает на воду стираем.
Вот что получилось
Теперь применяем к нему размытие по Гауссу: Filter -> Blur -> Gaussan Blur чтобы получить мягкую тень.
Потом переходим на слой с землей и исправляем тень. Закрашиваем большое количество «дырок» в ней. Взяв пипеткой нужный цвет.
Рисуем холмы на горизонте и дорогу.Также рисуем лес и наводим немного дымки. Дымку делаем мягкой кистью с прозрачность 10%. Причем кладем ее в два приема, сначала закрашивая все от горизонта середины, а потом уже почти самый горизонт. Чтобы был эффект глубины.
Картинка оживает. Осталось Сделать тени на обратной стороне кустов. Для этого объединяем все кусты с отражением в один слой (я думаю это уже не надо объяснять как). И затеняем их, желательно придавая им объем.
Также не забудем провести темную полосу у прибоя, имитируя мокрый песок.
Решаем вопрос с с солнцем. Я думаю что не должно быть солнечной «дорожки», солнце отразится кружочком. Оно достаточно высоко над горизонтом.
Поэтому ставим бело пятно как можно выше над деревом. На него сверху кладем линзовый эффект Filter -> Render -> Lans Flare… Настройки по вкусу.
Учтите линзовый эффект на пустом месте не встанет. Обязательно возьмите слой с небом.
Отражение солнца рисуем примерно на таком же расстоянии только ниже макушки отражения дерева. Ставим белое пятно мягкой кистью на новом слое. Применяя к нему Free Transform чуть-чуть делаем из него эллипс, и слегка размазываем его делая как бы блики.
Остались листья на переднем плане. Без них будет скучно. Рисуем голые ветки
Одеваем на них листья
Теперь дублируем слой с листьями, вырезаем с помощью лассо ветку, слегка поворачиваем ее с помощью Free Transform и вставляем. Повторяем это два раза под разными углами и сдвигом. Тоже самое делаем со второй веткой. Это для того чтобы не рисовать их отдельно. Слишком муторно. А готовые кисти использовать не хочется.
Записываем картинку. Открываем ее. Делаем последниие штрихи уже не думая о слоях.
Рисунок готов.
Увеличить
Кому интересно, следите за поступлениями. Я думаю следующим уроком будет «Водопад».
Удачи в рисовании!
Автор: Caracal
Мы рисуем сюрреалистический пейзаж в Photoshop • Уроки Adobe Photoshop
В этом уроке вы узнаете, как Хатидже Байрамоглу создала свой фантастический рисунок — сюрреалистический пейзаж. Вы узнаете технику, которую она использует при рисовании в фотошопе.
Окончательный результат:
(щелкните изображение, чтобы увеличить)
Шаг 1. Набросайте дерево
У меня много разных эскизов. Для создания этой работы я решил использовать эскиз дерева, которое является частью другого эскиза.Вы можете сами нарисовать эскиз в фотошопе или на бумаге, а затем отсканировать его или использовать мой.
Шаг 2. Создание нового документа
Создайте новый документ ( Ctrl + N ) или Файл > Новый (Файл — Создать) со следующими параметрами :
Ширина: 640 пикселей
Высота: 948 пикселей
Разрешение: 72 ppi
Шаг 3. Создайте слои и дайте им имена.
Назовите слой с эскизом «эскиз» (набросок) или как хотите. Создайте еще один слой с животным, которого вы хотите добавить к работе, и назовите этот слой «squirrel_sketch» (набросок белки) или другое животное, которое вы будете рисовать. Перейдите на слой «squirrel_sketch» и нарисуйте набросок белки.
Шаг 4. Выбор цветовой палитры
Для этой картины я выбрала палитру естественных оттенков. Вы можете добавить эту цветовую палитру в Window — Swatches (Window — Samples) или создать свою собственную.
Шаг 5. Отрегулируйте кисть
Выберите инструмент Кисть Инструмент (Кисть) и щелкните правой кнопкой мыши на холсте.
Появится окно параметров кисти, установите следующие значения в настройках:
Размер: 19 пикселей
Жесткость: 100%
Нам необходимо дополнительно настроить другие параметры кисти, для этого, откройте палитру кистей ( F пять или окно > кисти (окно — кисть) ).
Откроется окно палитры кистей с дополнительными параметрами слева.
Установите флажок для Other Dynamics / Transfer.
Убедитесь, что давление пера выбрано в обеих строках для элемента управления.
Установите значения для джиттера непрозрачности (вибрация непрозрачности) на 6% и дрожания потока (вибрация красителя) на 5%.
Проверьте, как кисть, которую вы рисуете, рисует и насколько хорошо вы контролируете давление.
Шаг 6. Создайте фон
Создайте слой под слоями с эскизами, назовите его «фон». Выберите инструмент Gradient Tool (Gradient) и залейте им этот слой, как показано ниже.
Шаг 7. Добавьте небо.
Создайте еще два слоя и назовите их «sky_colour» (цвет неба) и «tree_colour» (цвет дерева). Как вы можете видеть на скриншоте, я удалил слой с наброском белки.Я сохранил этот скетч в отдельный psd файл, мы с ним поработаем позже. Перейдите на слой «tree_colour» и нарисуйте основу дерева коричневым цветом. Затем перейдите на слой «sky_colour» и нарисуйте общее небо.
Добавьте дополнительные тени к небу на слое «sky_colour». Создайте новый слой «солнце» (sun) и нарисуйте солнце за деревом.
Шаг 8. Изменение размера изображения
Для более детального изображения нам необходимо увеличить размер изображения.Для этого выберите в меню Image > Image Size (Image — Image Size) и установите следующие значения:
Ширина: 1500 пикселей
Высота: 2222 пикселей
Разрешение: 300 ppi
Шаг 9. Детализация дерева
Понизьте непрозрачность слоя «эскиз» до 42%, чтобы он не мешал рисованию. Перейдите на слой «tree_colour» и начните добавлять детали к дереву, используя дополнительные цвета.
Временно скройте видимость слоя «sky_colour», чтобы вы могли лучше видеть дерево. Продолжайте добавлять детали к веткам деревьев.
Шаг 10. Добавьте освещение к дереву.
Продолжайте работать со слоем tree_colour, добавляя светлые тона по краям дерева. Учитывайте расположение солнца и соответствующим образом добавляйте к дереву освещение.
Шаг 11. Добавьте траву
Создайте новый слой и назовите его «трава».Берем инструмент Brush Tool (Brush) и выбираем зеленовато-коричневый цвет.
Щелкните правой кнопкой мыши на холсте, чтобы открыть окно параметров кисти, выберите стандартную кисть в форме травы (# 112).
Нарисуйте траву перед деревом.
Шаг 12. Продолжаем детализировать дерево
Скройте видимость слоя «sky_colour», чтобы он вас не беспокоил. Берем инструмент Dodge Tool (Clarifier) и добавляем больше света дереву.Добавьте другие детали, такие как зернистая текстура древесины и неровные блики на коре.
Ваш рисунок теперь должен выглядеть следующим образом.
При желании можно удалить несколько веток дерева, чтобы оно выглядело более естественно. Я также увеличил контраст дерева, для этого добавил более темные оттенки с одной стороны и более светлые — с другой.
Шаг 13. Добавьте траву вокруг дерева
Создайте еще один слой с травой под названием «grass_back» (трава сзади), поместите его под слоем «tree_colour».Используйте инструмент Brush Tool (Brush) , нарисуйте траву за деревом. Используйте для этого оттенки зеленого и желтого. Цвета должны отличаться от использованных ранее.
Создайте слой под названием «grass_front» (трава впереди) над слоем «tree_colour», но ниже первого слоя с травой «grass», который вы создали на шаге 11. Используйте Brush Tool ( Кисть) для рисования лишней травы перед деревом.Выбирайте разные оттенки зеленого и желтого, отличные от использованных ранее.
Шаг 14. Нарисуйте цветы
Создайте еще один слой, назовите его «цветы» и нарисуйте цветок посреди травы.
Деформация цветка с помощью Edit > Transform > Warp (Editing — Transforming — Warp) , как показано ниже.
Дублируйте цветок несколько раз, трансформируйте копии и поместите цветы посреди травы.
Выберите все слои с цветами (Shift + щелчок по каждому) на палитре слоев и объедините их ( Layer > Merge Layers — Layer — Merge Layers ( Ctrl + E ) ).
В результате получается один слой со всеми цветами.
Шаг 15. Нарисуйте облака
Создайте новый слой с названием «облака» над слоем sky_colour.Нарисуйте облака в небе.
Создайте еще один слой с названием «clouds1» (облака1) и добавьте больше облаков, чтобы придать им большую глубину.
Шаг 16. Добавьте листья
Перейдите на слой «tree_colour» и нарисуйте листья на ветвях дерева.
Ваш рисунок теперь должен выглядеть следующим образом.
Шаг 17. Рисуем персонаж — животное
Если вы ранее удалили слой с набросками squirrel_sketch и сохранили его в отдельном документе, теперь откройте его заново и добавьте этот слой в палитру слоев.
Создайте новый слой с названием «squirrel_colour» (цвет белки) и начните рисовать на нем животное. Для этого нужно использовать разные оттенки и как только вы будете готовы скрыть видимость чернового слоя.
Шаг 18. Добавляем передний план
Чтобы создать впечатление, будто белка сидит посреди травы, я снова изменил размер рабочего холста. Я увеличил размер холста по высоте, чтобы добавить дополнительное пространство внизу изображения.После этого создайте новый слой и назовите его «черный» (темный). Раскрасьте пространство внизу на переднем плане темно-коричневым цветом.
Используйте инструмент Brush Tool (Brush) , чтобы нарисовать траву на этом слое, или продублируйте существующий слой травы и поместите его копию поверх слоя squirrel_colour с белкой.
Шаг 19. Детализируем белку
Добавьте дополнительные детали к белке и нарисуйте на ней светлые участки.Используйте инструмент Smudge Tool (Finger) для вытягивания кончиков шерсти. Берем инструмент Burn Tool (Диммер) и добавляем тени к белочке.
Мое животное получилось больше похоже на кролика, чем на белку, поэтому я переименовал все слои со словом «белка» (белка) в «кролик» (кролик). Переместите кролика влево, в этом месте он лучше смотрится. Я также немного сместил слой sky_colour.
Ваш рисунок теперь должен выглядеть следующим образом.
Шаг 20. Создание копии документа
Сделайте копию своего рабочего документа и сохраните ее как отдельный файл psd. Объедините все слои в один и снова сохраните.
Шаг 21. Последние штрихи
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой».
К копии слоя примените фильтр. Filter > Blur > Gaussian Blur (Filter — Blur — Gaussian Blur) , установите значение радиуса размытия 9.5.
Ослабьте результат применения этого фильтра, выберите Edit > Fade Gaussian Blur (Editing — Loosen: Gaussian Blur) . Ставим в появившееся окошко Opacity (Непрозрачность) 47%, Mode (Режим) — Экран (Screen / Lighten).
Находясь на слое-копии, установите для него Непрозрачность (Opacity) 57%, Заливку 100% на палитре слоев.
Конечный результат:
Рисуем забавный пейзаж в Photoshop • Уроки Adobe Photoshop
В этом уроке я покажу вам, как более эффективно работать с планшетом и Photoshop.Используя настройки кистей, можно добиться очень красивых результатов. Я покажу вам, как сделать текстуру акварельной бумаги, создать специальную кисть, а также красивую деревянную рамку.
Вот что нам нужно нарисовать:
Шаг 1. Итак, первое, что нужно сделать, это, конечно же, набросок. Здесь, на новом слое, я сделал набросок пейзажа, сосредоточив основное внимание на большом дереве в центре. Отмечу, что очертание линии не должно доходить до краев полотна.
Назовите этот слой «Эскиз» .
Помните, этот слой должен быть выше других, и все цвета будут под ним.
Шаг 2. Теперь подготовьте саму бумагу, чтобы изображение выглядело более реалистично.
Для этого сначала дважды щелкните фоновый слой (который был белым при создании документа). Таким образом мы разблокируем фоновый слой.
Снова дважды щелкните разблокированный слой, чтобы открыть окно Стили слоя (Стиль слоя) и выберите Stamping (Bevel Emboss).
В подпунктах выберите пункт Текстура (Текстура). Здесь поищите для себя самую красивую текстуру бумаги. Я выбрал текстуру «Мокрая акварельная бумага» ( Washed Painting Paper.
Убедитесь, что масштаб текстуры не увеличен и не уменьшен — в поле «Размер» следует выбрать значение 100%.
Текстура получилась слишком контрастной. Исправьте это.
Перейдите на вкладку Stamping (Bevel Emboss). Уменьшите размер до 2 пикселей.
Назовите этот слой «Canvas».
Шаг 3. Пора отрегулировать щетку. Чтобы перейти в окно настроек, нажмите F5.
В этом окне можно много экспериментировать с параметрами… Но мы попробуем сделать такую кисть, чтобы она соответствовала текстуре нашего холста.
Выберите любую кисть, которая вам нравится.
Уменьшите интервалы.
Переходим к Brush Print Form (Brush Tip Shape) и уменьшаем интервал до 1%.
Переходим к Динамика формы (Динамика формы). Изменение размера (дрожание размера) установлено на 0%, а минимальный диаметр (минимальный диаметр) — на 100%.
Также в окне управления должно быть Pen pressure (Pen Pressure).
Теперь запустим Текстура (Текстура). Установите ту же текстуру, которая использовалась для создания холста. Установите режим наложения.
Теперь, наконец, посетите Other Dynamics , или в некоторых версиях Transmission (Other Dynamics).
Убедитесь, что в поле Opacity swings (Opacity Jitter) установлено значение 0%, а в поле Flow Jitter примерно 31%.
Не забудьте отметить Мокрые края, (Мокрые края) и Сглаживание.
Шаг 4. Теперь перейдем к рисованию. Во-первых, давайте начнем с фона.
Установите непрозрачность кисти примерно на 20-25% и установите режим наложения для кисти. Умножение (Умножение).
Создайте новый слой, назовите его «Фон». Этот слой будет использоваться только для рисования фона.
Слегка увеличьте размер кисти и начните рисовать хаотичными мазками. Не забывайте о силе нажатия на перо, чем меньше ваша рука давит на планшет — тем прозрачнее штрихи.Используйте это, чтобы смешивать цвета.
Не закрашивайте фон сильно.
Как и линии контура, не наносите мазки кистью на края холста.
Шаг 5. Рисование отдельных объектов.
Когда вы рисуете новый объект, всегда создавайте новый слой.
Расположите слои так, чтобы не оказалось, что дерево у вас в воде.
Поскольку каждый объект рисуется на новом слое, в случае ошибки вы можете удалить слой и перерисовать его.
Шаг 6. Можно немного «приглушить» очертания контура, чтобы они были не очень заметны. Просто уменьшите непрозрачность чернового слоя до 20%.
Создайте новый слой под слоем с черновиком и назовите его «Новый эскиз».
Выберите инструмент Brush (Кисть) и перейдите в настройки кисти. AT form Dynamics (Shape Dynamics) уменьшает минимальный диаметр до 0%.
Вернуть полную непрозрачность и нормальное смешивание для кисти. Выберите желаемый цвет, чтобы нарисовать объект. Начните рисовать объекты и контуры, чтобы они приобрели небольшой эффект карандаша.
Шаг 7. Создание кадра.
Ура! Картина полная. Но для ощущения картины помещаем ее в рамку.
Нажмите Ctrl + A , затем перейдите в меню Редактирование> Обводка (Правка> Обводка). Выберите красивый коричневый цвет шириной 15 пикселей внутри (внутри).
Дважды щелкните слой, откроется окно стиля слоя. Выберите Stamping (Bevel Emboss), стиль — Internal bevel (Внутренний скос), технику — Smooth (Гладкая).В окне контура выберите любой понравившийся контур. Затем перейдите на подвкладку Contour, выберите там такой же контур.
И добавляем тень. Менять в параметрах ничего не нужно, уменьшаем только размер (Size).
Вы можете показать, что это ваш шедевр. Просто создайте новый слой и подпишите здесь.
Все! Наш мультяшный шедевр готов!
Автор: Сулейман Шакир
Цифровая пейзажная живопись для начинающих: простое упражнение в Photoshop
Итак, вы никогда не наносили цифровые чернила на цифровую бумагу, и вам интересно, с чего начать.Этот урок цифровой живописи будет посвящен пейзажной живописи, потому что я лично считаю ее менее сложной, чем другие предметы. Поэтому я думаю, что это хорошее место для начала и экспериментов.
Создание цифрового пейзажа может оказаться не таким сложным, как вы думаете. Я бы даже сказал, что уметь хорошо рисовать не так уж важно. Хотя, безусловно, помогает. Я знаю многих художников, которые могут потрясающе рисовать один предмет, но совершенно терпят неудачу в другом. Я лично считаю любые анатомические вещи чрезвычайно сложными.
Я хочу сказать следующее: если вы беспокоитесь, что ваши навыки рисования не на должном уровне, не беспокойтесь об этом. Цифровая живопись использует уникальный набор навыков, которым может овладеть каждый.
Идея этого урока возникла в годы, когда я изучал анимацию в колледже. Раньше мы выполняли упражнение по рисованию, которое было фантастическим для улучшения наших навыков за короткий промежуток времени. Мы по очереди рисовали друг друга в разных позах и позах. Загвоздка заключалась в том, что у нас было всего 30 секунд, чтобы нарисовать фигуру, прежде чем перейти к следующей.
Как вы могли догадаться, поначалу это было очень сложно, так как вам действительно трудно сделать правильный рисунок всего за 30 секунд. Но в этом суть. Суровые ограничения по времени означают, что вам нужно работать очень быстро и улавливать суть объекта, а не мелкие детали.
Быстрая работа также, кажется, подавляет ту часть мозга, которая заставляет вас чрезмерно думать и беспокоиться о том, чтобы сделать все правильно. В итоге вы получите массу беспорядочных рисунков, но вы будете удивлены, как быстро они станут лучше и точнее.
Мелкие детали добавлены поверх хорошей основы. Речь идет о том, чтобы научиться ползать, прежде чем вы научитесь ходить. Это похоже на изучение основных аккордов на гитаре перед тем, как научиться играть соло.
Что касается техники и практики, то гораздо выгоднее сделать 20 черновиков, чем 2 или 3 детальных.
Как это применимо к цифровой живописи?
Скорость покраскиНу, 30 секунд — это слишком быстро, чтобы собрать цифровую картину, но 10-15 минут — отличное место для начала.Концепция та же: постарайтесь как можно быстрее воссоздать фотографию с помощью цифровой живописи.
Это отличный способ потренироваться, потому что он практический и увлекательный. Цвета и композиция уже здесь, и вам все, что вам нужно сделать, это сосредоточиться на мазках кисти.
Такие вещи, как теория цвета и композиция, можно изучить в любое время, и иногда последнее, что вам нужно сделать, — это больше читать и теории.
На мой взгляд, лучший способ укрепить уверенность в себе — это сосредоточиться на чем-то одном. В этом упражнении мы сосредоточимся на механическом акте рисования.
Упражнение по цифровой живописи для начинающихИтак, это моя скоростная картина, на ее выполнение ушло примерно 15 минут. Вы заметите, что это очень грубо, но я думаю, что я уловил общую суть фотографии. Если вы хотите посмотреть покадровую видеозапись картины, вы можете посмотреть ее ниже — она с трехкратной скоростью:
Я работаю с Adobe Photoshop CC 2018 и очень старым Intuos 4 Wacom Graphics Tablet .Любой планшет будет работать с этой техникой, и, поскольку мы делаем очень низкую детализацию работы, вам не нужно беспокоиться об использовании планшета низкого уровня.
У вас нет Photoshop? — Я переделал этот урок для бесплатной программы рисования и рисования Krita.
Цифровая живопись для начинающих с Krita
В PhotoshopИтак, для начала возьмите довольно простую пейзажную фотографию, которая вам действительно нравится. Я использую фотографию, которую сделал, когда путешествовал по южному острову Новой Зеландии.
Создайте новый файл любого размера, который вам нужен. Например, 1920 x 1080 пикселей — хорошее место для начала.
Откройте или скопируйте и вставьте фотографию в фотошоп, а затем сверните ее в небольшой эскиз. Вы можете разместить фотографию и рисунок на отдельных слоях или сделать все на одном слое, это не имеет особого значения.
КистьЯ использовал простую жесткую круглую кисть — все настройки были по умолчанию, за исключением того, что я установил размер на нажим пера.Это означает, что чем сильнее я нажимаю на графический планшет, тем больше будет мазок кисти.
Выбрав инструмент кисти, нажмите F5, чтобы открыть параметры кисти.
Чтобы изменить управление размером, выберите динамику формы, а затем под джиттером размера вы найдете параметр давления пера.
Вы будете удивлены, сколько чрезвычайно успешных цифровых художников полагаются на простые кисти для выполнения большей части работы. Вы, конечно, можете поэкспериментировать с настройками кисти, но я думаю, что простота базовой кисти без особых настроек поможет вам быстрее поправиться.
Полезные сочетания клавиш:
- F5 — быстрый доступ к параметрам кисти.
- Alt + Click — образец цвета без необходимости изменения с помощью инструмента кисти
- [- уменьшить размер кисти
- ] — увеличить размер кисти
Убедитесь, что инструмент «Пипетка» установлен на «Образец: все слои».
Итак, все, что вам нужно сделать, это выбрать цвета с фотографии и затем нарисовать их на холсте.Я начал с заливки холста самым доминирующим цветом неба.
Я рекомендую начать с неба, а затем попробовать работать от заднего плана к переднему плану. Постарайтесь работать быстро и постарайтесь воссоздать всю фотографию, а не одну ее часть. Сначала мне нравится использовать большие мазки кистью, я считаю, что это дает более четкие линии и формы.
Когда я чувствую, что запечатлел общую композицию, я возвращаюсь с кистью меньшего размера, чтобы добавить деталей.
Не беспокойтесь о мелких деталях, просто постарайтесь запечатлеть общий вид фотографии.Цель этого упражнения — понять, как цвета сочетаются друг с другом и как графический планшет ведет себя в Photoshop.
В конце концов вы достигнете точки, когда вам больше не нужно будет брать образцы цветов с фотографии. Ваш раскрашенный холст будет содержать все необходимые вам цвета. Уменьшение масштаба фотографии также уменьшает количество цветов на фотографии.
Вы можете быть удивлены тем, сколько цветов вам действительно нужно.
Я бы посоветовал довести дело до конца, даже если вам кажется, что вы совершили ошибку.Цель этого упражнения — не создать удивительную картину, а получить опыт. С помощью цифровой живописи часто можно исправить множество ошибок, особенно на ранних этапах рисования.
Эту технику немного сложно объяснить словами, поэтому я настоятельно рекомендую посмотреть замедленное видео.
Надеюсь, вам понравится эта техника. Я все еще считаю ее очень полезной, если я немного заржавел и мне нужно снова познакомиться с цифровой живописью. Если вам нравится картина, которую вы создаете, вы всегда можете продолжить ее детализировать.
Постарайтесь попрактиковаться с как можно большим количеством разных фотографий. Старайтесь варьировать тип ландшафта и время суток, насколько это возможно, каждая фотография представляет собой особую задачу. Однажды вы, возможно, оглянетесь на свои ранние попытки и оцените, насколько сильно вы развились.
Имейте в виду, что у меня свой личный вкус / стиль, поэтому не беспокойтесь о том, чтобы идеально подобрать мою технику — мне нравится резкость жесткой кисти, вы можете предпочесть более мягкий и гладкий вид.
Что дальше? Если вы чувствуете, что хотите освободиться от копирования фотографии, вы можете узнать о важности атмосферной дымки для пейзажной живописи.
Создание захватывающих пейзажей в Photoshop · 3dtotal · Обучение | Создать
Вступление
Я сделал этот урок, чтобы дать представление о методах, которые я использую для создания своих ландшафтов. Цель здесь не в том, чтобы воспроизвести последнюю часть этого урока, а в том, чтобы понять, что я делаю, и применить эти методы при создании ваших собственных ландшафтов. Я советую вам прочитать весь учебник перед тем, как начать, и я надеюсь, что вы найдете его полезным.
Готовый снимок пейзажа «Час величия» в программе Photoshop.
Готовим наш холст
Я всегда начинаю с нанесения нейтрального серого / коричневого цвета на свой фон, хотя в этом нет необходимости, так как это просто личное предпочтение. Хотя по умолчанию это 100% белый цвет, и я считаю, что это лучший способ дать толчок вашему воображению! Иногда вы даже можете использовать большую круглую мягкую кисть и покрыть ею весь фон, и это уже принесет хороший эффект на ваш холст.После этого вы можете разместить свои основные линии. Как видите, это очень просто, потому что я просто хочу получить общее представление о ландшафте, и я не хочу быть привязанным к одному видению.
Подготовленный холст с примерно набросанным контуром пейзажа
Установка неба и облаков
Для самого неба просто используйте любую случайную мягкую кисть и примените яркий / бледно-оранжевый цвет, чтобы установить основной цвет.
Для облаков я использую очень простую технику.Я выбираю простую жесткую круглую кисть и в параметрах кисти делаю следующее:
- Включите рассеивание (не слишком много, около 5-6%),
- Включить передачу
- Включите динамику цвета (установите для параметра «дрожание оттенка» значение 2 или 3%, то же самое для «дрожание насыщенности» и «дрожание яркости». Остальные оставлю равными нулю)
Я делаю это, поскольку он добавляет много цветов вашей кисти, а рассеяние будет имитировать случайные облака, такие как кучево-дождевые облака.Далее вам нужно выбрать цветовую палитру и начать наносить эту кисть на холст. Подумайте о больших формах, и вы можете использовать ссылки, чтобы помочь с этой частью. Работайте слоями и начинайте с ярких цветов, а затем с темных цветов, поскольку они ближе к вам. В этой цветовой палитре горизонт должен быть оранжевым, почти красным. Вы найдете множество «наборов кистей для облаков» в Интернете, и использование некоторых штрихов этих кистей может придать вашему небу большую глубину и больше форм. Однако будьте осторожны, не злоупотребляйте ими, так как это может испортить вашу работу с круглой кистью.
Параметры кисти, используемые для создания неба и облаков
Смешивание неба
Пришло время использовать кисть Mixer на наших облаках. Щелкните левой кнопкой мыши инструмент кисти, чтобы открыть мини-меню, а затем выберите инструмент кисти Mixer. Как видите, теперь у вас есть новая панель инструментов вверху. Выберите параметр «Очень влажная, тяжелая смесь» и убедитесь, что параметр «Образец всех слоев» включен, а остальные параметры оставьте по умолчанию.
Кисть Mixer — очень мощный инструмент, который поможет смешать цвета вместе.Он похож на инструмент для пальцев, но я считаю, что он лучше. Это похоже на настоящую краску на настоящем холсте, которая имитирует смешение цветов. Я предлагаю добавить новый слой перед использованием этого инструмента и поупражняться с ним в другой картине, чтобы увидеть, как он работает. С помощью той же кисти, которую мы использовали для рисования облаков, мы смешиваем их. Это немного сложно описать, но держите края резкими и растушуйте внутреннюю часть облаков. Вы можете использовать любые кисти, какие захотите, чтобы создавать разные эффекты. Здесь вы можете продемонстрировать свой стиль.
Параметры, используемые для смешивания неба и облаков
Раскрашивая землю
Чтобы нарисовать землю, ничего особенного делать не нужно, подойдет любая кисть. Вам просто нужно подумать о формах, из которых состоит ваша земля. Но не рисуйте прямые линии; обязательно укажите несколько углов, иначе он будет выглядеть слишком идеально и неестественно (просто рисуйте, как если бы у вас была настоящая кисть в руке). Вы также можете использовать кисти для листвы, чтобы имитировать деревья вдалеке, но не делайте этого. Не вдаваться в подробности, так как это просто должно дать иллюзию леса.Просто используйте цвет немного темнее земли.
Облака и небо красиво сочетаются и кажутся мягкими и гладкими, а земля внизу окрашена.
Рисуем деревья и реку
Добавьте реку, прежде чем рисовать деревья. Обычно вода отражает цвет неба, поэтому просто возьмите нейтральный коричневый / серый цвет и начните обводить некоторые основные цвета (когда в настройках кисти включен параметр «Передача», это помогает найти правильные цвета и создать приятное сочетание различных тона и значения).
Деревья будут больше по мере того, как вы приближаетесь к нижней части ландшафта, поскольку они ближе к вам. Они также должны быть темнее. И здесь кисть для листвы очень поможет придать форму вашим деревьям. Не стесняйтесь немного прикрыть вашу реку здесь и там, поскольку это добавляет глубины вашему ландшафту. Не забудьте добавить ствол и, конечно же, тень под деревьями, иначе они будут выглядеть неуместно.
Готовые деревья и реку можно увидеть в нижней левой части пейзажа.
Блокировка правого нижнего угла
Как видите, правый угол холста пуст. Я знаю, чего хочу здесь, но вам не нужно делать то же самое. В любом случае, просто покройте область темным цветом, потому что нам нужны тени, чтобы показать свет, поэтому мы вернемся позже, чтобы поработать над этой областью. Это также помогает увидеть, как будет выглядеть пейзаж с заполненной / закрашенной областью.
Правый нижний угол заблокирован, чтобы увидеть, как будет выглядеть пейзаж
Даруя солнечный свет небу
Здесь мы будем использовать много слоев (используйте столько, сколько хотите).Создайте новый слой и измените его на «Linear Dodge (добавить)» и проделайте то же самое с кистью. Выберите самый темный вариант желаемого цвета. Пример: нам нужен ярко-оранжевый / желтый цвет для нашего солнечного света. Мы возьмем не ярко-оранжево-желтый, а очень темный.
Затем с помощью очень мягкой круглой кисти (вы можете даже уменьшить непрозрачность кисти, если хотите), мы начинаем наносить этот цвет на нужные области. Поверните слой и кисть на «Linear Dodge (добавить)», это создаст очень красивый эффект освещения.Вам нужно нанести кисть на одно и то же место много раз, если вы хотите усилить эффект (я бы потренировался на другом холсте, чтобы увидеть, что работает). Этот эффект еще лучше работает на более темном фоне. Он дает невероятные результаты для солнечного света, камина, свечей или любого другого эффекта свечения. Но не переусердствуйте, это мощный эффект, который легко может стать некрасивым.
Если необходимо, вы можете добавить слой, повернутый к «мягкому свету», и нанести ярко-оранжевый / персиковый цвет очень мягкой кистью для более теплого прикосновения к источнику света (не забудьте сбросить кисть на «нормальный».»)
Эти параметры кисти и цвета полезны для создания эффекта солнечного света для неба.
Установка переднего плана
Я не буду много говорить на этом этапе, потому что эта область сама по себе может быть учебным пособием. На переднем плане вы можете просто нарисовать травянистую местность, несколько деревьев, большие камни и скалы и так далее. Я нарисовал несколько руин, но если вы чувствуете себя уверенно с персонажами, нарисуйте людей. Просто имейте в виду, что из-за того, что цвет очень темный, вам нужны яркие цвета для бликов.Как и земля на заднем плане, подумайте о форме земли. Как настоящая кисть, если вы рисуете просто прямые линии, это будет выглядеть неестественно.
Завершенный передний план, на котором я нарисовал несколько руин
Добавляем последние штрихи
Вот последний штрих, который придаст яркости вашим произведениям искусства. Как на предыдущем шаге; Создайте новый слой «Linear Dodge (добавить)» и то же самое с кистью, затем возьмите темно-оранжевый / коричневый.Теперь квадратной кистью нарисуйте несколько горизонтальных линий на холсте. Должно получиться примерно так:
Я хочу создать ощущение перспективы, чтобы солнечные лучи падали на нас из-за облаков. Нажмите Ctrl + T, чтобы выделить эти строки. Удерживая Ctrl, возьмите и потяните верхний левый угол ваших линий к верхней части холста, а нижний левый угол — к нижнему левому углу холста.
Конечно, если источник света исходит справа, сделайте то же самое, но с правой стороной ваших линий.И теперь вам просто нужно переместить выбранную фигуру туда, где, по вашему мнению, она должна быть.
Использование этого шага придаст яркости вашему ландшафту.
Главный совет 1 — Не торопитесь!
Как я сказал в начале этого урока, на создание этого пейзажа у меня ушло около 6 часов. Так что не ждите такого же результата после 2 часов рисования… не торопитесь и будьте терпеливы.
Главный совет 2 — Используйте свои слои
Нет ничего постыдного в создании 10 слоев для рисования одного дерева. Если это вам поможет, сделайте это. В конце моих работ у меня есть около 30 или 35 слоев, и 10 из них предназначены только для световых эффектов.
Главный совет 3. Используйте много ссылок
Вот список многих мастеров, которые вдохновляют меня каждый день, вы должны проверить их работу, они вас вдохновят: Альберт Бирштадт, А.Т. Бричер, В. Т. Ричардс, Педер Монстед, Сидней Р. Перси, Томас Моран … Вы многому научитесь, изучая их шедевры. Кроме того, если вам нравится рисовать и раскрашивать, вы, вероятно, знаете Боба Росса. Если нет, проверьте его канал на YouTube. Конечно, его работы не были цифровыми, но многие его советы легко применимы к цифровой живописи в Photoshop.
Главный совет 4 — Наслаждайтесь процессом
Очень важно получать удовольствие от того, что делаешь! Живопись должна делать вас счастливыми, но если это не так, значит, вы делаете это неправильно.
Вы найдете набор кистей для листвы в моем профиле на Deviantart. Это обязательно поможет вам в какой-то момент. И, конечно же, в Интернете можно найти множество пакетов с травой и кустарником.
Цифровой рисунок для ландшафтной архитектуры: современные методы и инструменты для цифрового представления в дизайне сайта: 9780470403976: Кантрелл, Брэдли, Майклс, Уэс: книги
Брэдли Кантрелл — ландшафтный архитектор и ученый, чья работа сосредоточена на роли вычислений и медиа в экологический и экологический дизайн.Профессор Кантрелл получил степень бакалавра гуманитарных наук в Университете Кентукки и степень MLA в Гарвардской высшей школе дизайна. Он занимал академические должности в Гарвардской высшей школе дизайна, Школе дизайна Род-Айленда и Школе ландшафтной архитектуры Роберта Райха государственного университета Луизианы, где он руководил школой в качестве координатора и директора. Его работа в Луизиане за последнее десятилетие указывает на серию методологий, которые разрабатывают режимы моделирования, симуляции и встроенных вычислений, которые выражают и задействуют сложность пересекающихся физических, культурных и экономических систем.Работа Кантрелла была представлена и опубликована в ряде рецензируемых международных организаций, включая ACADIA, CELA, EDRA, ASAH и ARCC.
Исследования и преподавание Кантрелла сосредоточены на цифровом кино, имитационном моделировании и методах моделирования для представления формы ландшафта, процесса и феноменологии. Его работа в области цифрового представления варьируется от улучшения рабочего процесса цифровых носителей в процессе проектирования до предоставления методологии деконструкции ландшафта с помощью методов композитинга и редактирования фильмов.Его работа в СМИ получила признание на различных площадках и привлекла как государственных, так и частных клиентов.
Кантрелл является соавтором двух книг, посвященных методам цифрового представления, характерным для профессии ландшафтной архитектуры. Первая книга, Цифровой рисунок для ландшафтной архитектуры, соединяет традиционные аналоговые методы и методы представления с аналогичными цифровыми методологиями. Цифровой рисунок для ландшафтной архитектуры получил премию ASLA Award of Excellence 2012 года и стал стандартным текстом для многих программ ландшафтной архитектуры, а также профессиональным справочником, который в настоящее время публикуется во втором издании.Вторая книга, «Моделирование окружающей среды», исследует подход к цифровому моделированию, характерный для экологического дизайна и ландшафтной архитектуры. Методологии, освещенные в книге на переднем плане, окружающая среда, топография и временные процессы через призму цифровой композиции.
Обращаясь к синтезу вычислений и экологии, Кантрелл разрабатывает и проектирует устройства и инфраструктуры, которые создают сложные взаимосвязи между техническим обслуживанием, развитыми процессами и реакцией на окружающую среду.Этот подход, в частности, обращается к интерфейсу между старыми способами представления и непосредственной связью с экологическими процессами. В сотрудничестве с соавтором Джастин Хольцман Кантрелл в настоящее время разрабатывает рукопись, которая будет опубликована Routledge осенью 2015 года под названием «Отзывчивые пейзажи». «Отзывчивые пейзажи» освещает ряд тематических исследований в области архитектуры, ландшафтной архитектуры, информатики и искусства, в которых адаптивные технологии используются в качестве посредников ландшафтных процессов.
Пейзажная фотография Учебное пособие по Photoshop — Пейзажная фотография Даниэля Лаана
Вы испытываете трудности с последующей обработкой пейзажей? Хотели бы вы посмотреть учебник по Photoshop, который поможет вам добиться потрясающих результатов? Тогда эти видео для редактирования созданы для вас!
Photoshop Tutorial — Have Vision
В этих видеоуроках Photoshop вы смотрите, как я редактирую свои пейзажи с тем мрачным драматическим настроением, которое вам нравится. Мои неподвижные изображения обладают кинематографическим качеством, и это не случайно.Понимаете, я вырос с желанием рисовать сцены из фильмов вручную. Немного позже я открыл для себя, как рисовать в фотошопе. Но только намного позже я начал использовать эти техники в сочетании с фотографией. В моем случае Photoshop был на первом месте, а фотография — на втором месте.
В каждом уроке по Photoshop, который я предлагаю, зрение является ключевым. Без видения или чувства направления, с помощью которого вы делаете снимки, результаты почти наверняка вас разочаруют. Мое видение подпитывается такими фильмами, как трилогия «Властелин колец» и «Прометей », , а также атмосферной музыкой, картинами и коллекционными карточными играми.Все они помогают мне чувствовать себя определенным образом, когда я обрабатываю. Поскольку я редко выполняю постобработку без музыки, я хотел оставить эту возможность в моих видео обработки и для вас. Вот почему во всех моих уроках по Photoshop есть английские субтитры. Так вы сможете включить мелодию, которая поднимет настроение!
Чего ожидать от видео обработки ландшафта
Создание учебника Photoshop никогда не бывает легким. Вот почему у меня не так много предложений для обработки видео. Вот краткое описание того, что вы узнаете из каждого видео.
Определенный предмет
Каждое видео фокусируется на определенном предмете в пейзажной фотографии. А поскольку на моем веб-сайте есть несколько галерей, я начал с идеи предложить учебник по Photoshop для каждой из этих галерей. На момент написания этой статьи с большинством моих галерей теперь связано видео обработки. Лесная фотография и монументальные деревья отличаются двояко. В то время как «Темный лес» показывает вам, как я подхожу к лесной сцене с телеобъективом, в котором объектами являются несколько деревьев, «Монументальные деревья» использует широкоугольный объектив и помещает вас под древним одиноким стражем леса.
Учебное пособие по рисованию травы и сорняков (часть 1) Дайан Райт
Учебник Дайан Райт
часть первая
Введение
Трава и сорняки — одни из самых сложных элементов природы, которые нужно запечатлеть на пейзажном рисунке. Это редко является фокусом пейзажа, но при неправильной визуализации может негативно повлиять на остальную часть сцены. Грасс — актер второго плана представления. Он должен отражать ощущение сцены: легкий и тонкий для туманного вида, темный и драматичный с множеством текстур для более толстого ковра.Трава никогда не стоит на месте, она всегда движется. Это движение, поток и направление, которые мы навязываем, могут направить зрителя туда, куда мы хотим его направить, прямо в глубину сцены.Простой карандашный штрих
На самом базовом уровне рисование травы — это просто отметка на бумаге. Ну, возможно, две отметки, одна вверх и одна вниз. Когда вы начинаете рисовать карандашом, давление становится устойчивым, а по мере продвижения вверх давление уменьшается, поэтому, когда вы поднимаете карандаш с бумаги, линия становится суженной. Когда вы делаете отметку на нисходящем ходе, он начинается с более сильного давления и сужается внизу.Это все, что нужно, — это вертикальное «раскачивающее» движение карандашных штрихов вверх / вниз. Когда вы создаете эти метки вверх / вниз, вы фактически рисуете область или тень между лезвиями. Белая область слева — это настоящие травинки. Этот прием называется негативным рисунком.Негативный рисунок — карандашный штрих показывает тени или область между травинками.
Практика
Потренируйтесь рисовать различные «текстуры» для изображения травы. Вот несколько советов:- Измените длину травы.Если трава не из ухоженного городского газона, трава не будет такой же длины. Изменение длины добавит интереса.
- Небольшая дуга карандашом не даст траве выглядеть жесткой и неестественной.
- Добавьте различные сорняки, в том числе широколистные. Опять же, это добавит интереса вашей сцене.
- Создайте легкую, тонкую траву более светлыми карандашными мазками.
- Для более толстого ковра из травы используйте более короткий и твердый карандашный штрих.
- Для больших участков травы используйте зубило 4H или 2H и нанесите светлый тон на область. Это добавит единообразия.
Насколько подробно?
Итак, сколько деталей нужно использовать при изображении травы? Ну, это зависит от того, что диктует ваш ландшафт. Трава на дальнем расстоянии — это просто, потому что это не более чем тональная величина. Даже вокруг дерева на переднем плане «Медового ручья» трава — не более чем текстура.Только когда вы подойдете к ближайшей области переднего плана, вы «можете» различить отдельные травинки.Сохраняя это в перспективе, рисовать траву становится намного проще, поскольку теперь это просто еще одна «текстура», добавленная к ландшафту. .
