Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
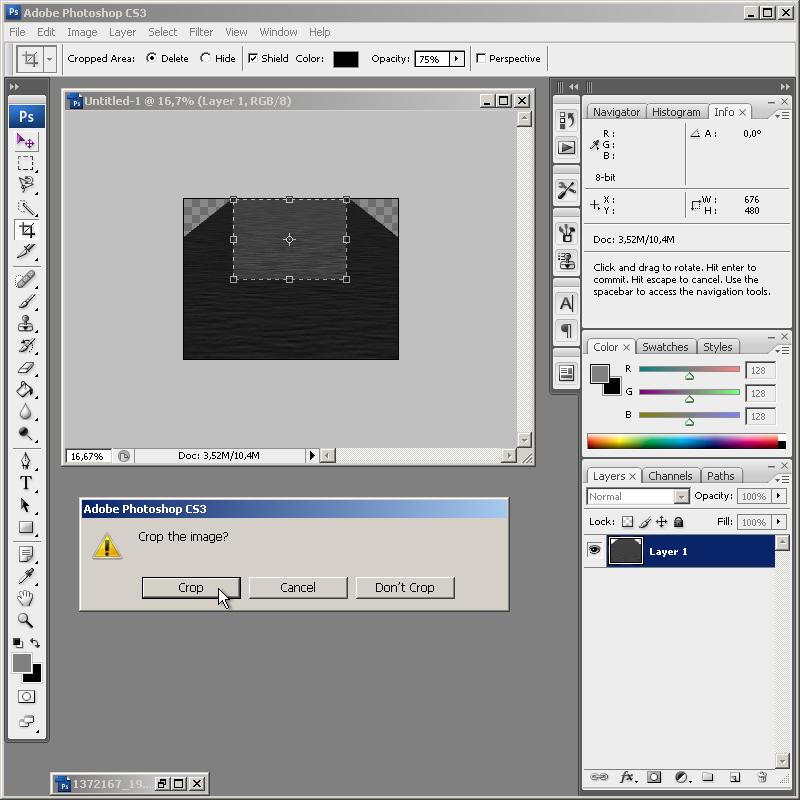
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
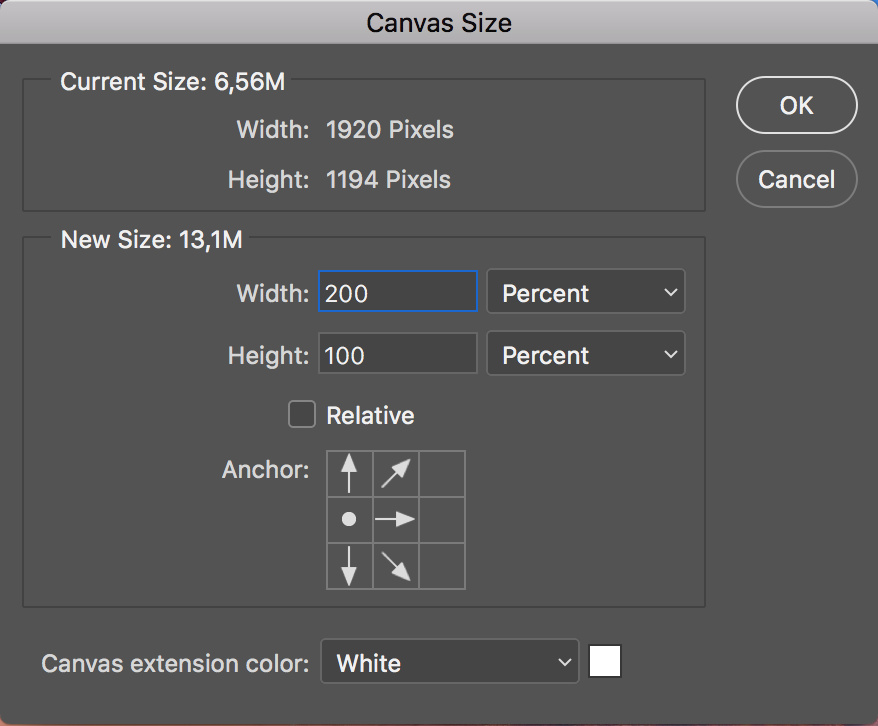
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
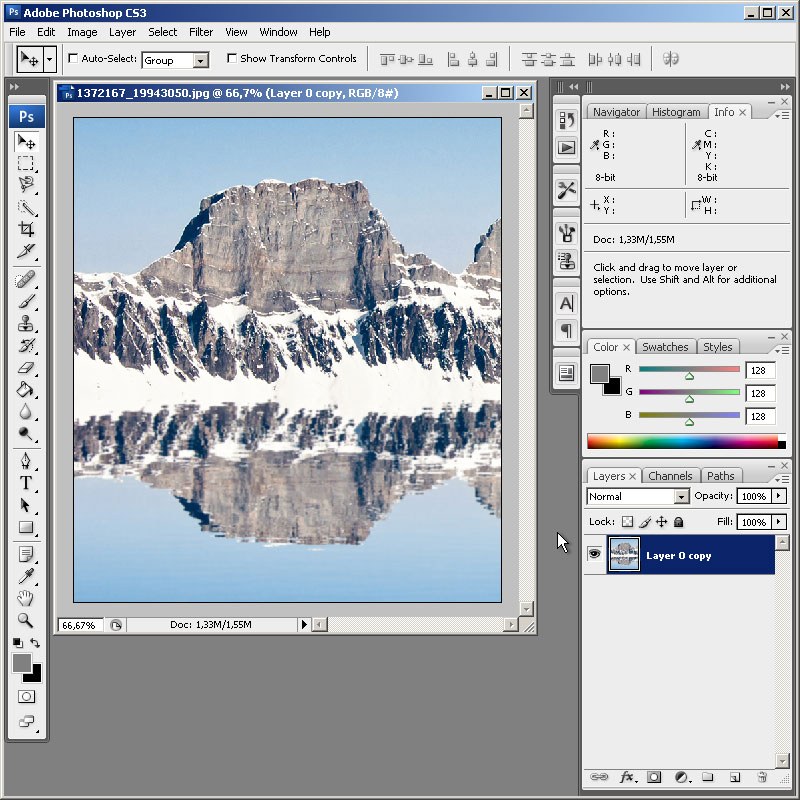
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
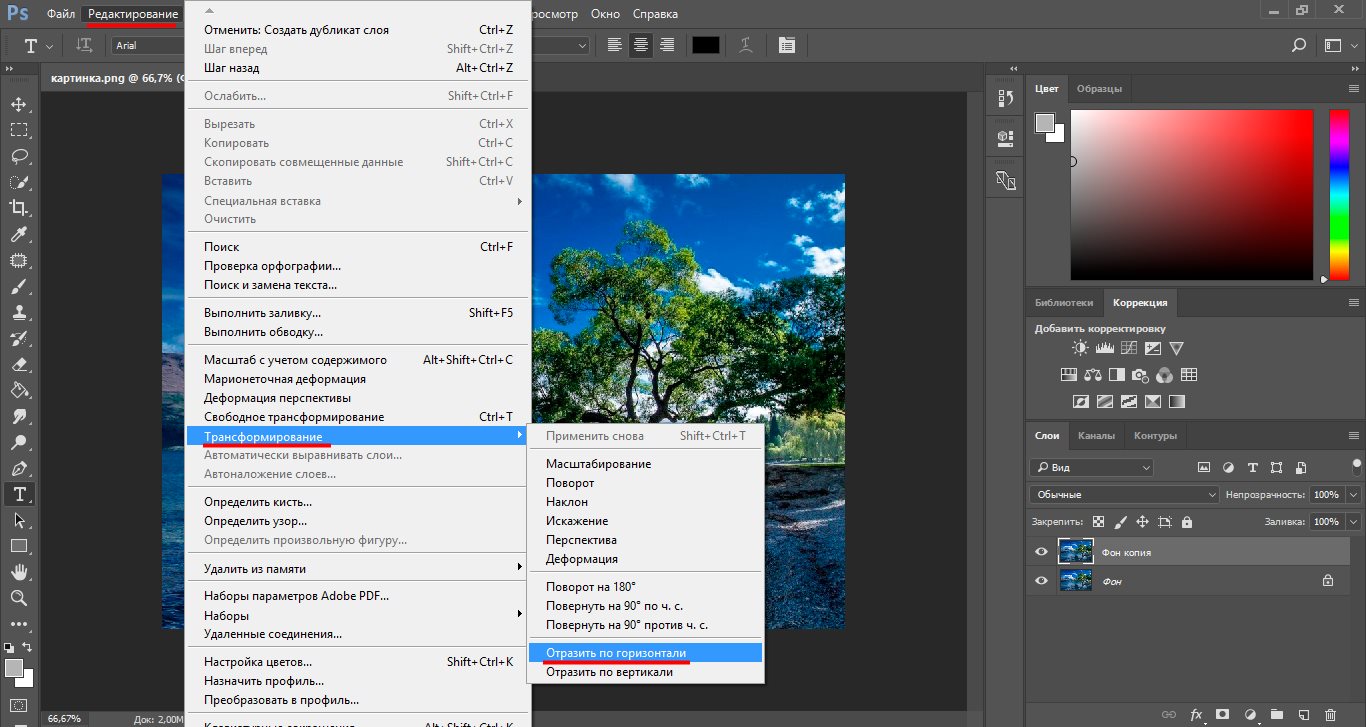
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW).
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Как отразить изображение с помощью Photoshop
Шаг 1: разблокируйте фоновый слой
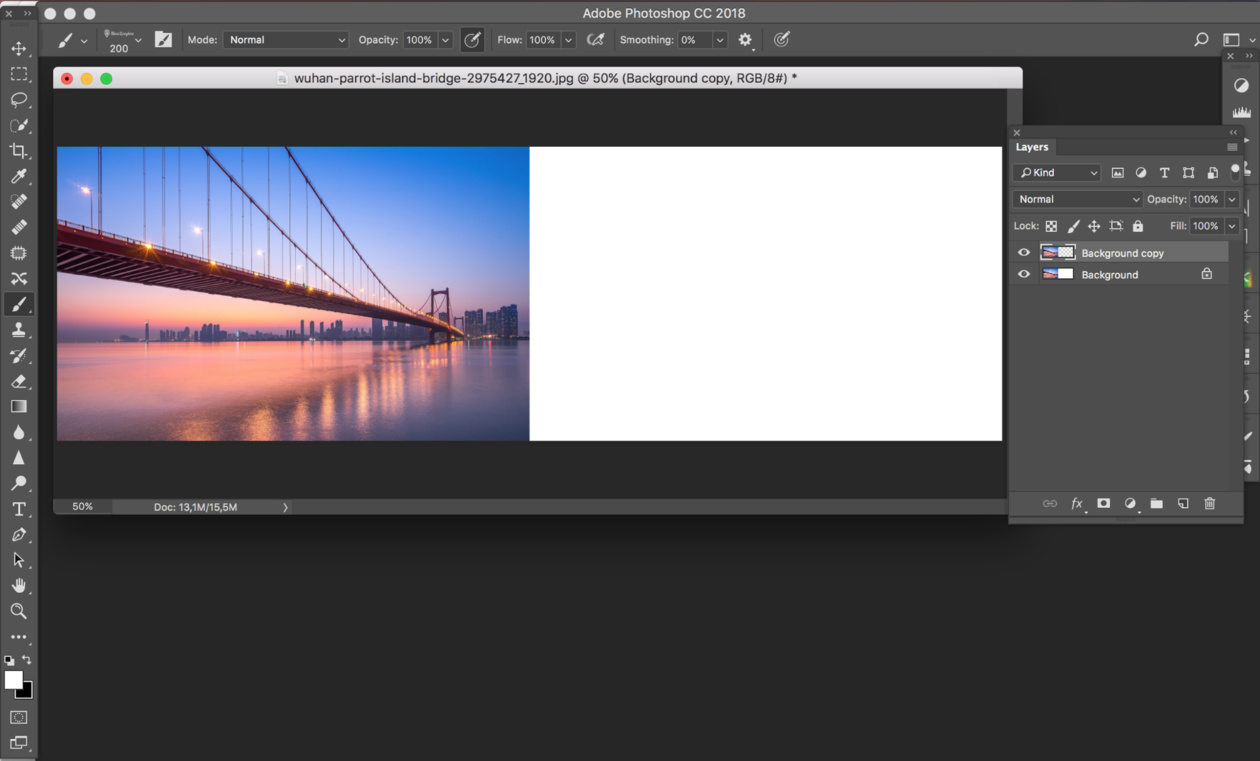
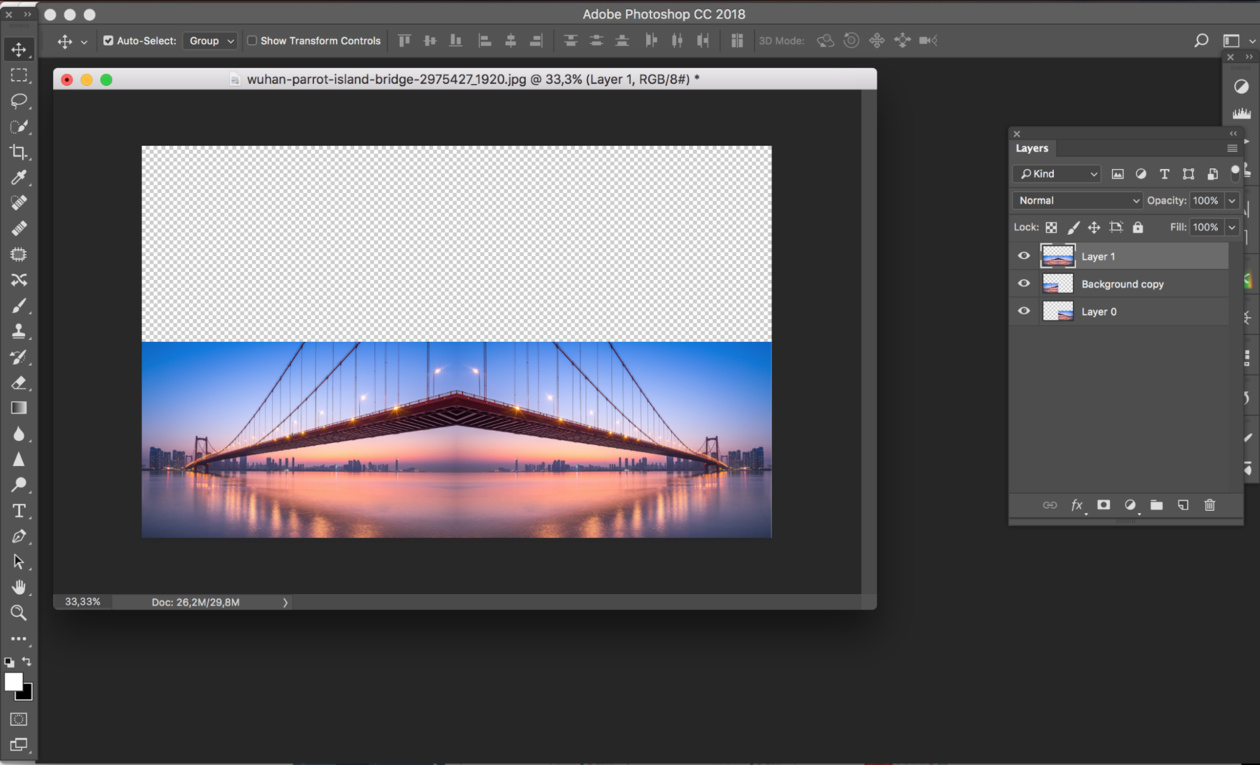
Мы начнем с панели «Слои», где увидим изображение на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
По умолчанию фоновый слой заблокирован, что означает, что Photoshop не позволит нам перемещать изображение. Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Чтобы это исправить, разблокируйте фоновый слой, дважды щелкнув по имени слоя:
Двойной щелчок по слову «Фон».
Затем в диалоговом окне «Новый слой» переименуйте слой в «Фото» и нажмите «ОК»:
Переименование фонового слоя «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок блокировки исчез:
Фоновый слой был переименован и разблокирован.
Узнайте больше: Узнайте, как использовать слои в Photoshop!
Шаг 2: Добавьте больше места на холсте по сторонам изображения
Далее нам нужно добавить больше пространства для холста с обеих сторон изображения. Перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный» . Затем установите ширину на 100 процентов и высоту на 0 процентов .
Чтобы добавить новое пространство для обеих сторон одинаково, убедитесь , что центр квадрата в Anchor сетки выбран:
Настройки размера холста.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop добавит новое пространство холста слева и справа от изображения:
Результат после добавления больше места холста.
Как разместить холст на экране
Если холст теперь слишком широк, чтобы поместиться на экране, перейдите в меню « Вид» в строке меню и выберите «По размеру экрана» :
Идем в View> Fit на экране.
И теперь мы видим весь холст. Рисунок шахматной доски по обеим сторонам изображения означает, что новое пространство прозрачно. Но мы не увидим ничего из этого в конечном результате, потому что мы уберем все, что нам не нужно:
Подгонка холста на экране в фотошопе.
Сделайте больше с Canvas Size: Как добавить границу к вашим фотографиям!
Шаг 3: Добавьте вертикальную направляющую по центру
Нам нужно найти точный вертикальный центр документа, и мы можем найти его, добавив руководство. Подойдите к меню View и выберите New Guide :
Идем в Вид> Новое руководство.
Затем в диалоговом окне «Новое руководство» установите « Ориентация» на « Вертикально» и введите 50% для позиции :
Добавление вертикальной направляющей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и Photoshop разделяет документ пополам, помещая вертикальную направляющую в середину:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент Move
Выберите инструмент Move на панели инструментов:
Схватив инструмент «Перемещение».
Шаг 5: перетащите объект на одну сторону руководства
Представьте, что руководство, которое мы только что добавили, является «точкой перегиба» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне гида, будет отражено на другой стороне.
Итак, выбрав Move Tool, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, на одну сторону направляющей, влево или вправо, в зависимости от вашего объекта. Удерживание клавиши Shift ограничивает направление, в котором вы можете перемещать изображение, что упрощает перетаскивание по горизонтали.
В моем случае, поскольку девушка на фотографии направлена вправо (ее левая, наша правая), и так как я хочу сохранить как можно больше ее эффекта, я перетащу большую часть изображения на Право на руководство:
Перетаскивая все, что я хочу, к зеркалу вправо.
Вот более близкое представление об изображении, чтобы было легче его увидеть. Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Обратите внимание, где мой гид прорезает изображение. Все справа от гида будет отражено слева. А оставшаяся слева часть будет отброшена:
Более близкое представление о том, как руководство теперь делит изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. На панели «Слои» нажмите и удерживайте нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре и щелкните эскиз предварительного просмотра слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкая миниатюру предварительного просмотра.
Вокруг изображения появляется контур выделения:
Изображение теперь выбрано.
Узнайте больше: как использовать инструменты выбора Photoshop!
Шаг 7: выберите команду Transform Selection
Мы выбрали все изображение, но на самом деле нам нужно выделить только ту сторону, которую мы хотим отразить, что означает, что нам нужно изменить или преобразовать наш контур выделения. Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Поднимитесь в меню Select в строке меню и выберите Transform Selection :
Собираюсь Выбрать> Преобразовать Выбор.
Шаг 8: Перетащите сторону контура выделения к направляющей
Это помещает маркеры преобразования (маленькие квадраты) вокруг контура выделения. Вы найдете один в каждом углу, плюс один сверху, снизу, слева и справа.
Нам нужна ручка, противоположная той стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моего руководства, мне нужна ручка слева от изображения. Если вы зеркально отображаете все слева от вашего гида, то вам понадобится ручка справа от вашего изображения:
Ищите ручку трансформации напротив той стороны, которую вы отражаете.
Нам нужно перетащить эту ручку на руководство. Но с Photoshop CC 2019 Adobe изменила способ работы команды Transform. Если вы используете CC 2019 (или более позднюю версию) и начинаете перетаскивать маркер, вы в конечном итоге перетаскиваете каждый маркер одновременно.
Чтобы перетащить только одну ручку, нажмите и удерживайте клавишу Shift , а затем перетащите ручку на направляющую. Если вы используете более раннюю версию Photoshop, вы можете просто перетащить ручку, не удерживая Shift:
Удерживая Shift, перетащите боковую ручку к вертикальной направляющей.
Отпустите кнопку мыши, и вы увидите, что форма контура выделения изменилась. Только область, которую вы отражаете, остается выделенной. Чтобы принять его и закрыть команду Transform Selection, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Сторона, которая будет отражена, теперь выбрана.
Подробнее: бесплатные функции преобразования и изменения в Photoshop CC 2019
Шаг 9: Скопируйте выделение на новый слой
Нам нужно скопировать выбранную часть изображения на новый слой. Поднимитесь в меню Layer в строке меню, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Или нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью ярлыка:
Переход к Layer> New> Layer via Copy.
А на панели «Слои» выделенная область появляется в новом слое с именем «Слой 1» над слоем «Фото»:
Выбор был скопирован в новый слой.
Дважды щелкните имя «Слой 1», чтобы выделить его, а затем переименуйте слой «Зеркало». Нажмите Enter (Win) / Return (Mac), чтобы принять его:
Переименование нового слоя «Зеркало».
Шаг 10: выберите команду Free Transform
Чтобы создать эффект зеркального отображения, все, что нам нужно сделать, это перевернуть содержимое слоя «Зеркало». Поднимитесь в меню Edit и выберите Free Transform . Или нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Собираемся Правка> Свободное Преобразование.
Шаг 11: Перетащите контрольную точку на направляющую
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично ручкам Transform Selection, которые мы видели ранее).
Видите эту маленькую иконку цели в центре коробки? Это контрольная точка трансформации . Другими словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Не видите точку отсчета?
Если вы этого не видите, это потому, что контрольная точка теперь скрыта по умолчанию с Photoshop CC 2019.
Чтобы отобразить контрольную точку, перейдите на панель параметров и установите флажок « Переключить контрольную точку» (первый флажок слева):
Флажок Toggle Reference Point (новый в CC 2019).
Перемещение контрольной точки к направляющей
Затем щелкните значок и перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался на ручке, расположенной на той же стороне, что и направляющая:
Перетаскивание контрольной точки к боковой ручке.
Шаг 12: переверните изображение по горизонтали, чтобы отразить его
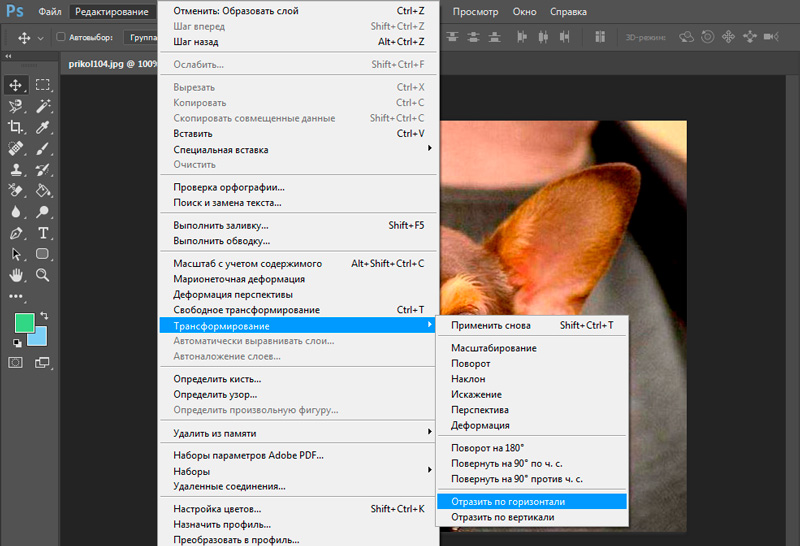
Пока команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win) / « Control-click» (Mac) внутри поля «Свободное преобразование» и выберите в меню « Отразить по горизонтали» :
Выбор команды Flip Horizontal.
Это переворачивает изображение по горизонтали и создает зеркальный эффект. Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Результат после переворачивания изображения по горизонтали.
Шаг 13: Очистить руководство
Нам больше не нужен гид. Чтобы удалить его, перейдите в меню « Вид» и выберите « Очистить направляющие» :
Идем в Вид> Очистить направляющие.
Шаг 14: обрежьте лишнее пространство по бокам
И, наконец, чтобы удалить лишнее пространство по бокам, перейдите в меню « Изображение» и выберите « Обрезать» :
Идем в Image> Trim.
В диалоговом окне «Обрезать» выберите « Прозрачные пиксели» в верхней части. И убедитесь, что все четыре флажка ( сверху , снизу , слева и справа ) установлены внизу:
Диалоговое окно Trim.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, и Photoshop удалит прозрачные области с обеих сторон, оставив нам наш последний эффект зеркального отображения:
Конечный результат.
И там у нас это есть! Вот как зеркально отразить изображение с помощью Photoshop!
Теперь, когда вы знаете, как создать базовый эффект зеркального отображения, перейдите на следующий уровень, создав зеркальные узоры и рисунки ! Или посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по эффектам Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать зеркальное отображение в Photoshop — Рамблер/новости
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать отражение. Найдите пункт «Файл» -> «Открыть »
Найдите пункт «Файл» -> «Открыть »
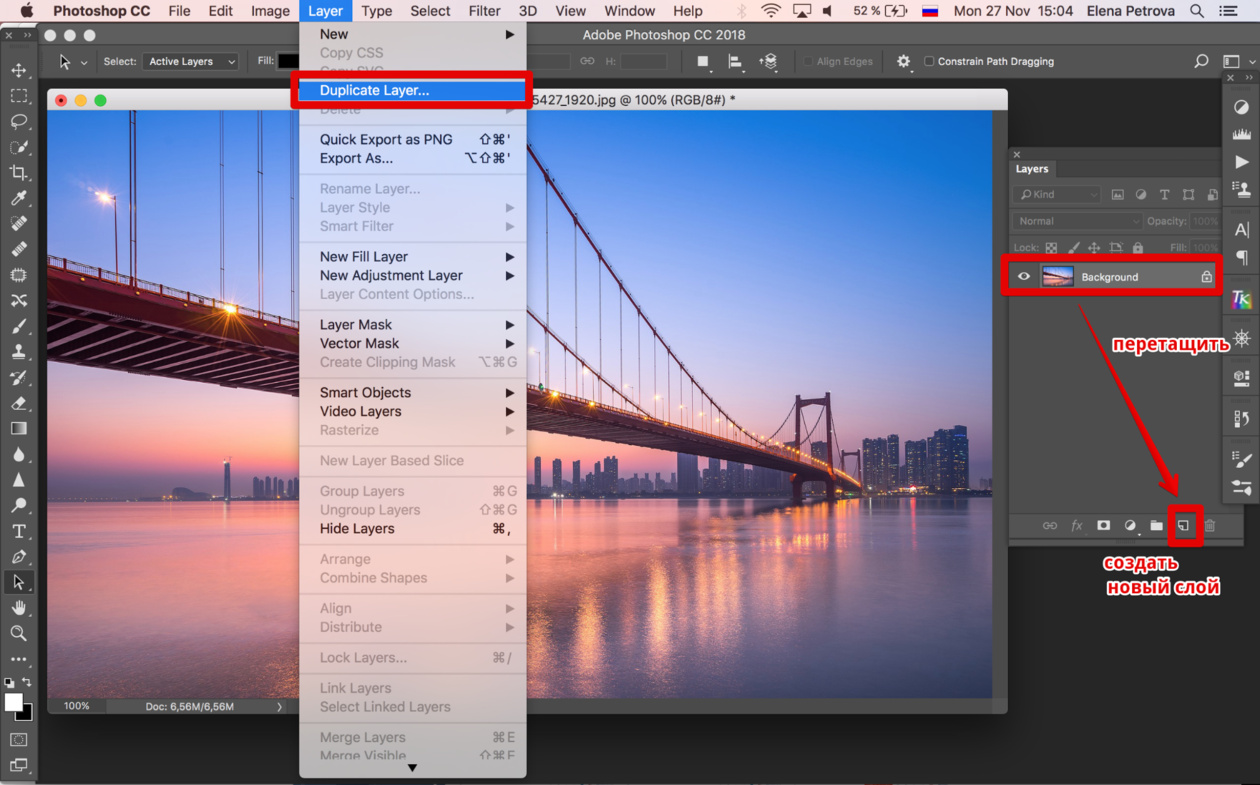
Затем скопируйте слой с открытым изображением. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя», либо используйте команду клавиш «Ctrl + J».
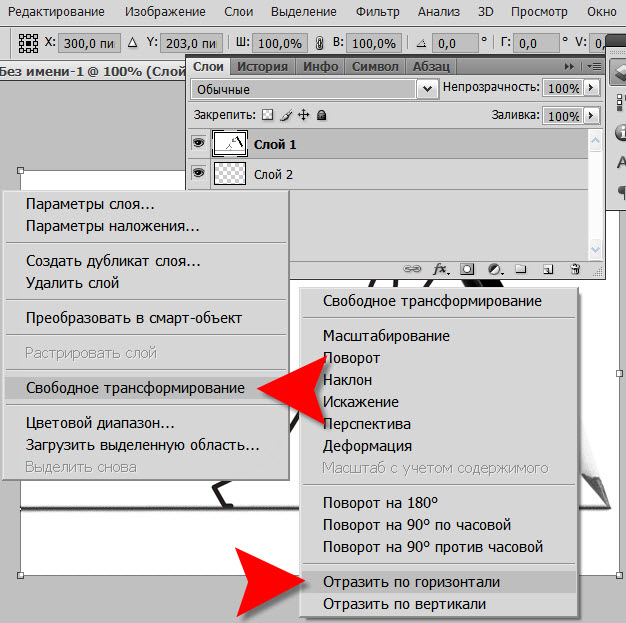
После скопированный слой нужно перевернуть по вертикали или горизонтали. Это зависит от того, с какой стороны предмета вам нужно отражение. Например, отражение предмета должно быть под ним. Тогда на главной панели выбираем «Редактирование» -> «Трансформирование» -> «Отразить по вертикали».
Получившееся «отражение» с помощью инструмента «Перемещение» нужно аккуратно расположить под изначальным изображением.
Далее выберите слой с перевернутым изображением и нажмите на значок маски, который находится под всеми слоями.
Кликнете на маску и выберите слева на панели команд «Инструмент градиент».
Выбранный цвет при этом должен быть черным. Наверху в настройках нужно выбрать параметр «Линейный градиент». Удерживая клавишу Shift, левой кнопкой мыши снизу вверх накладываем градиент до достижения желаемого эффекта.
Выберите слой с перевернутым изображением и найдите над слоями настройку «Непрозрачность». Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Не забудьте сохранить полученное изображение!
Как сделать зеркальное отображение в Photoshop на английском
Если у вас английский интерфейс Adobe Photoshop и вы не хотите его изменять на русский, то следуйте следующей инструкции.
Откройте программу и загрузите в нее файл с изображением с помощью File -> Open.
Затем скопируйте слой с картинкой с помощью клавиш «Ctrl + J».
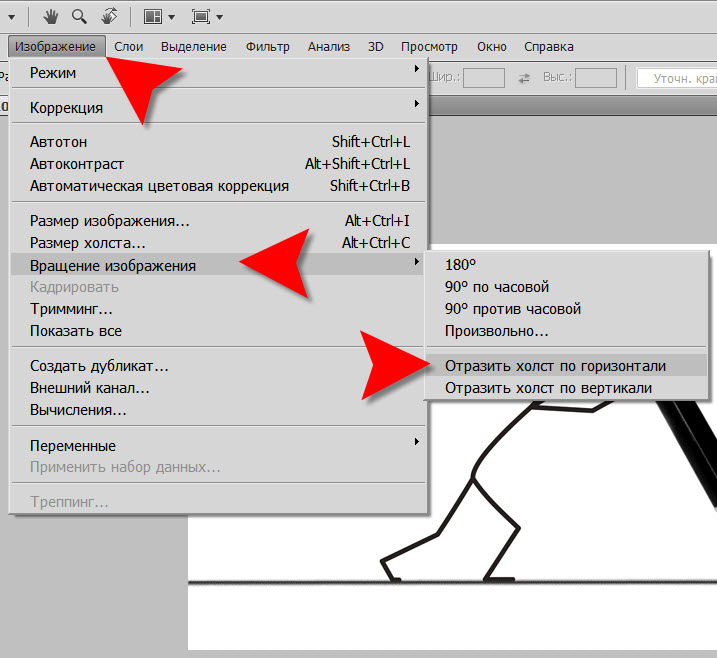
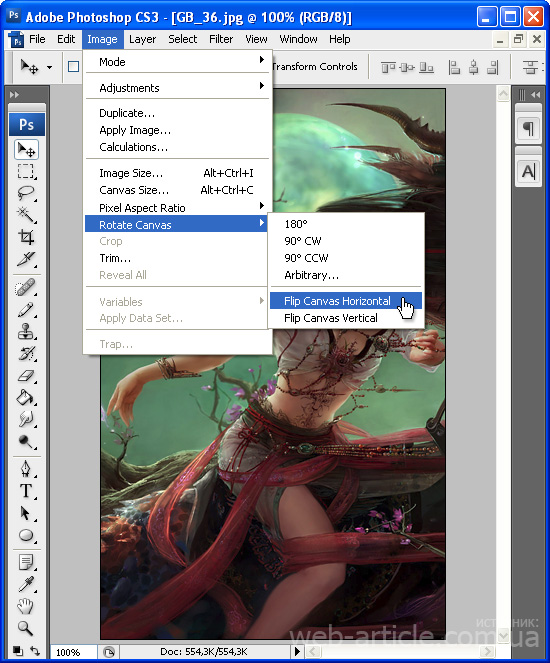
На главной панели выберите Image -> Image Rotation -> Flip Canvas Vertical или Flip Canvas Horisontal, в зависимости от желаемого результата.
С помощью инструмента Move Tool расположите полученное «отражение» около предмета. Выберите слой с перевернутым изображением и нажмите на значок маски. Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
После этого над слоем с «отражением» предмета найдите настройку Opacity и выставите нужную прозрачность изображения.
Читайте также: Топ-5 бесплатных программ для рисования: лучшие альтернативы Photoshop и Illustrator
Портретная ретушь: безупречная красота
«Фотошоп» для iPad Фото: компании-производители
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2. 5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как сделать зеркальное отражение текста в Фотошопе
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
Создание текстаВозьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текста
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
Создание текстаРастрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текстаВозьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Шаг 6.
Создание текста
Нажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображениеГотово!
Ссылка на источник
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
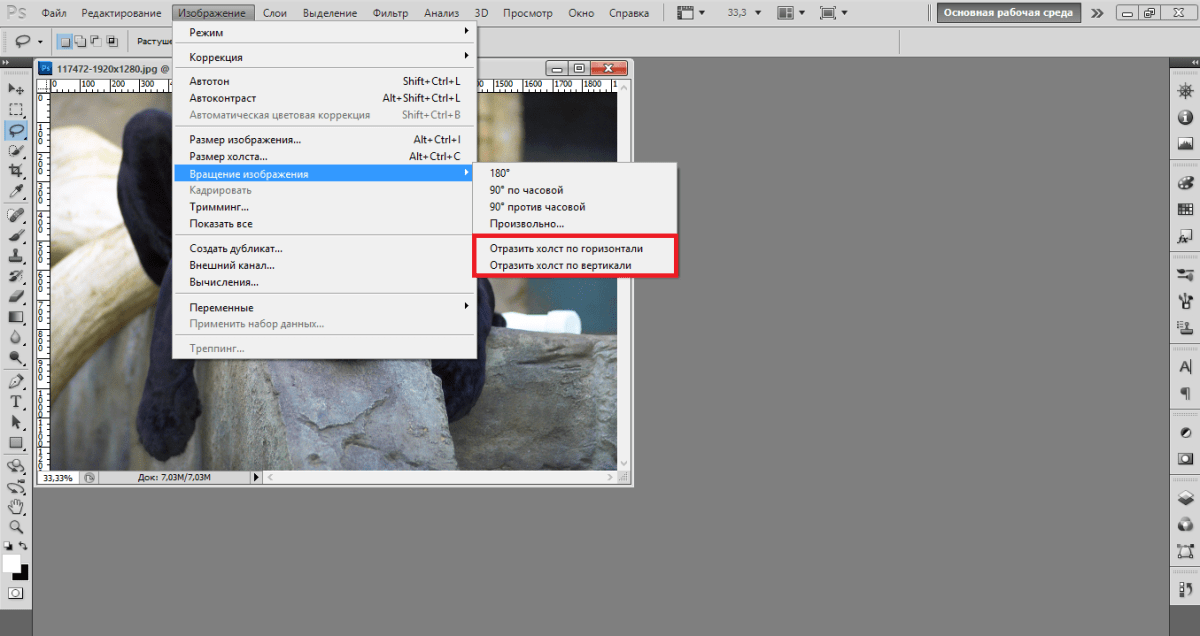
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
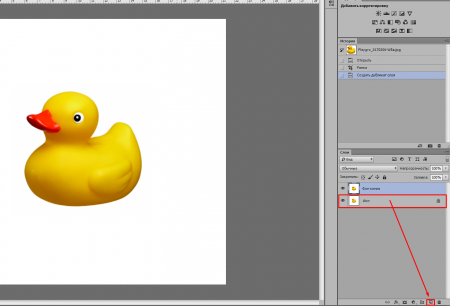
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Источник: design.tutsplus.com
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель Tools и выберите инструмент Rotate View .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Edit -> Undo или использование панели History для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, воспользуйтесь кратким руководством по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Также можно сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Free Transform . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Переверните несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если у вас нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить любое изображение в Photoshop — Medialoot
Классический эффект Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы, возможно, помните, что один из принципов дизайна — это баланс.А способ достичь баланса в дизайне — это симметрия. Это происходит, когда вес композиции равномерно распределяется вокруг центральной вертикальной или горизонтальной оси, чтобы создать единое целое.
Вероятно, вы видели зеркальный эффект на многих различных рисунках, в обложках альбомов, афишах фильмов, рекламе, узорах и т.д., и, как и в самых классических и популярных эффектах Photoshop, его очень легко создать. Конечно, есть много способов отразить изображение в Photoshop, но сегодня вы узнаете простой способ сделать это.
Перед тем, как начать
Если вы хотите использовать то же изображение, чтобы следовать этому быстрому совету, вы можете скачать его здесь.
Загрузить
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот новый слой «Зеркало» и нажмите OK.
Шаг 3
Выделив слой Mirror, перейдите в Edit> Transform> Flip Horizontal.
Шаг 4
Перейдите в Изображение> Размер холста. В раскрывающемся меню «Ширина» выберите «Процент».
Шаг 5
Установите ширину на 200 и щелкните верхнюю правую стрелку на сетке привязки. Это установит точку привязки для изменения размера нашего холста в правом верхнем углу изображения.
Шаг 6
Выбрав слой «Зеркало», удерживайте клавишу Shift на клавиатуре и щелкните слой «Фон», чтобы выбрать оба слоя, затем в верхнем меню щелкните значок «Выровнять по левому краю».
Заключительные ноты
Хотя этот эффект очень легко создать, если вы планируете использовать его очень часто, хорошей идеей будет сделать из него экшен Photoshop, который можно будет использовать неограниченное количество раз, просто нажав кнопку. Для этого сначала откройте свое изображение, а затем просто щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги, начиная с шага 2.
Переворот, поворот и зеркальное отображение рисунков и узоров в Photoshop
Узнайте, как переворачивать, зеркально отражать и вращать отдельное изображение в Photoshop для создания забавных и интересных дизайнов, а также как создавать уникальный внешний вид эффекта с помощью режимов наложения слоев Photoshop!
Автор Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение будет содержать много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
И вот лишь один пример дизайна, который мы можем создать на его основе всего за несколько простых шагов. По ходу дела мы увидим и другие примеры. Каждая фотография даст вам уникальный результат, поэтому, как только вы узнаете, как создать эффект, попробуйте использовать разные типы изображений, чтобы увидеть, что вы можете сделать:
Один возможный дизайн.Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как зеркально отражать и поворачивать изображения в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое новое полное руководство по режимам наложения слоев!
Шаг 1. Обрежьте фотографию, если необходимо
Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого эффекта.Если вам не нужно кадрировать изображение, вы можете перейти к шагу 2.
В общем, вам нужно обрезать объект плотно, удаляя все окружающие области с низкой детализацией (например, чистое голубое небо), которые на самом деле ничего не добавят к окончательному результату. В моем случае изображение, которое я использую, действительно не имеет участков с низкой детализацией. Фактически, это практически цветущий с деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн.Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
Выбрав инструмент «Обрезка», убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их от просмотра (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и растяните рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу рамку вокруг правой стороны изображения. Это означает, что я буду держать правую сторону и обрезать левую сторону:
Перетаскиваю границу кадрирования вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Появится слой «Фоновая копия».
Шаг 3: Удвойте ширину холста
Поднимитесь в меню Image вверху экрана и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop, которое мы будем использовать, чтобы добавить больше пространства холста вокруг нашей фотографии.Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите значение Width на 200 процентов и оставьте Height на 100 процентов (что оставит высоту холста с текущим размером). Не устанавливайте флажок Relative option . Чтобы расположить дополнительное пространство холста справа от фотографии, щелкните левый средний квадрат в сетке Anchor :
Настройки удвоения ширины холста.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, потому что это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слое «Фоновая копия» вправо.
Теперь, когда мы добавили дополнительное пространство холста, нам нужно перетащить копию нашей фотографии на слой «Фоновая копия» в новую область.Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
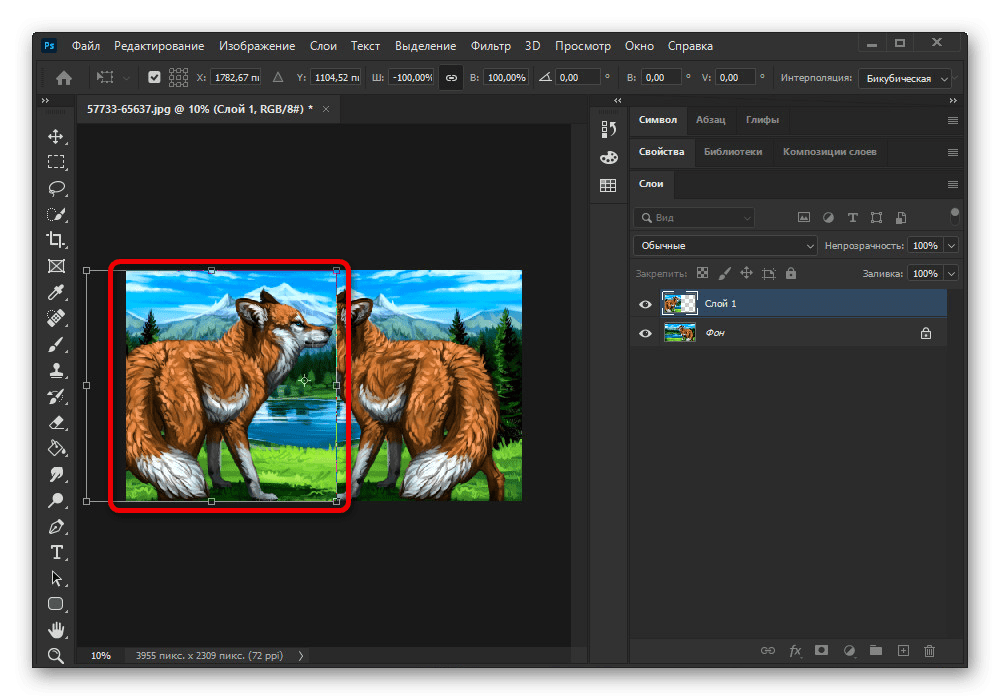
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Удерживая нажатой клавишу Shift , щелкните фотографию и перетащите ее в правую часть исходного изображения. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока что все, что у нас есть, — это два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение изображения слева. Для этого перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
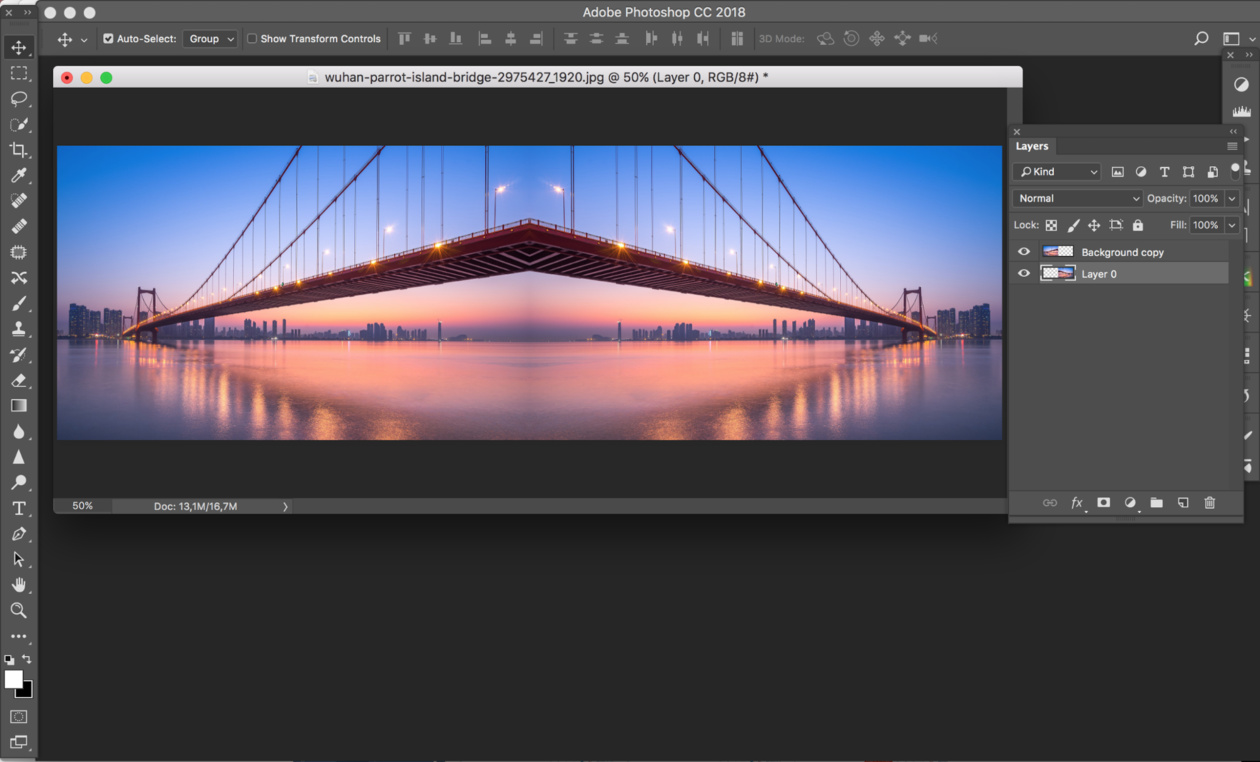
Два изображения теперь являются зеркальным отражением друг друга.
Шаг 6. Объедините два слоя вместе
Пока все хорошо, но, как говорится, мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer вверху экрана и выбрав Merge Down :
Переход к слою> Объединить вниз.
Кажется, что в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что наши два слоя были объединены в один фоновый слой:
Фоновый слой теперь содержит наш зеркальный эффект.
Шаг 7: Дублируйте слой
Как и на шаге 2, давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок нового слоя :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 8: удвоение высоты холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз вертикально.Для этого нам нужно вдвое увеличить высоту холста, чтобы новое пространство холста появилось под существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
Переход к изображению> Размер холста.
Когда появится диалоговое окно, установите Width на 100 процентов (что оставит ширину с текущим размером) и Height на 200 процентов .Опять же, не устанавливайте флажок Relative option . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Anchor :
Настройки удвоения высоты холста.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст на этом этапе, потому что он теперь слишком велик, чтобы поместиться на вашем экране, перейдите в меню View и выберите команду Fit on Screen или нажмите Ctrl + 0 (Win ) / Command + 0 (Mac) на клавиатуре.Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
Выделив инструмент «Перемещение» и слой «Фоновая копия» на панели «Слои», щелкните изображение и перетащите его в дополнительное пространство холста. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слой «Фоновая копия» под оригиналом.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Идем в Edit> Transform> Flip Vertical.
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересными:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: Объедините оба слоя в новый слой
Пока что все, что мы делали, это копировали изображения и переворачивали их по горизонтали или вертикали. Давайте посмотрим, насколько далеко мы можем продвинуться, вращая копии изображения и пробуя различные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer вверху экрана и выберите Merge Visible в нижней части списка:
Удерживая Alt (Win) / Option (Mac), перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимое» объединяла бы наши два слоя в один слой, как это делала ранее команда «Объединить видимые». Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимое», мы сказали Photoshop создать новый слой и объединить наши существующие слои с новым слоем.
На панели «Слои» мы видим, что теперь у нас есть третий слой, названный «Layer 1», и на его миниатюре предварительного просмотра мы видим, что он содержит объединенные копии изображений из двух исходных слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12: поверните новый слой на 90 ° по часовой стрелке
Давайте повернем изображение на «Layer 1». Поднимитесь в меню Edit , выберите Transform , а затем выберите Rotate 90 ° Clockwise :
Переходим в меню «Правка»> «Трансформировать»> «Повернуть на 90 ° по часовой стрелке».
Это повернет слой на 90 ° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 13: Обрежьте документ вокруг повернутого изображения
Затем мы обрежем документ вокруг повернутого изображения.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра для «Слоя 1» на панели «Слои»:
Щелкните эскиз предварительного просмотра, удерживая Ctrl (Win) / Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Установив выделение, перейдите в меню Image вверху экрана и выберите Crop :
Переход к изображению> Обрезать.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, поскольку он нам больше не нужен, перейдите в меню Select в верхней части экрана и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac ) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Теперь, когда мы обрезали верхнюю и нижнюю части, все, что мы видим, — это повернутое изображение. Мы исправим это дальше, когда начнем экспериментировать с режимами наложения слоев Photoshop:
Результат после обрезки областей выше и ниже изображения.
Шаг 14: Экспериментируйте с режимами наложения слоев
На этом этапе все становится немного более экспериментальным и становится делом личного вкуса. В настоящее время изображение на «Слое 1» полностью блокирует видимость нижележащих слоев, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». Он нигде не говорит «Режим наложения», но по умолчанию этот параметр установлен на Нормальный .«Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения. Давайте попробуем несколько разных режимов наложения, чтобы увидеть, что у нас получится. Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Layer 1» на «Умножение».
Режим наложения «Умножение» отлично справляется с совмещением моих изображений вместе для создания интересного дизайна. Но поскольку Multiply — это один из нескольких режимов наложения в Photoshop, который дает эффект затемнения всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем был у нас раньше:
Multiply создает интересный, но темный узор.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения для «Слоя 1» на «Светлее».
Lighten — это один из нескольких режимов наложения, которые делают изображение ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняя те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне этот больше нравится:
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . Попробую Разница:
Изменение режима наложения на «Разница».
Режим наложения «Разница» ищет различия между слоем и нижележащими слоями, а затем отображает эти различия разными цветами. В соответствии со своим названием результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Циклический переход между режимами наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные из них, чтобы попробовать их.Но вот гораздо более простой способ опробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и – для перехода вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения «Осветление». Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: Объедините оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув ее и затем изменив режим наложения, чтобы увидеть, что мы получим.Сначала мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac), когда вы перейдете в меню Layer и выберите Merge Visible :
Удерживая Alt (Win) / Option (Mac), выберите Layer> Merge Visible.
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: поверните новый слой на 45 °
Выбрав «Layer 2», перейдите в меню Edit , выберите Transform , а затем выберите Rotate :
Идем в Edit> Transform> Rotate.
Затем на панели параметров в верхней части экрана введите 45,0 в поле ввода Угол , чтобы Photoshop повернул изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45.0» в поле «Угол».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) второй раз, чтобы выйти команды Повернуть.Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45 °.
Шаг 17: Измените режим наложения
Наконец, попробуйте разные режимы наложения, как мы делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift и использовать клавиши + и — для циклического перехода между режимами наложения.
Перепробовав их все, на этот раз я выберу режим наложения Darker Color . Подобно режиму наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
Установка верхнего слоя на более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на Darker Color.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения для «Layer 1», если хотите продолжить эксперименты. Для этого я нажимаю на «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на что-то совершенно другое, например, Luminosity :
Выбираем «Layer 1» и меняем его режим наложения на Luminosity.
Режим наложения «Яркость» смешивает яркость , (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это создает совсем другой результат по сравнению с предыдущими примерами, которые мы рассмотрели:
Результат, когда «Layer 1» установлен на Luminosity.
Наконец, я нажимаю «Layer 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Цвет :
Выбираем «Layer 2» и меняем его режим наложения на Color.
Режим наложения цветов в Photoshop — это противоположность Luminosity. Он смешивает цвет выбранного слоя с яркостью нижележащих слоев. Другими словами, он окрашивает изображение, давая нам еще один уникальный результат:
Результат, когда «Слой 2» теперь установлен на Цвет.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (по состоянию на Photoshop CC 2017) работает для создания этого эффекта.Все, что вам действительно нужно знать, это как их просмотреть и выбрать тот, который вам больше всего нравится! Однако есть — — несколько режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения в Photoshop.
И вот оно! Вот как можно создавать интересные дизайны и узоры с изображением, просто переворачивая, вращая и зеркально отображая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные уроки можно найти в наших уроках «Эффект зеркального изображения» или «Смешивание текстур с фотографиями».Или посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как отразить изображение в Photoshop
Узнайте, как создать классический эффект зеркального изображения в Photoshop с помощью этого простого пошагового руководства для Photoshop CC 2020 и более ранних версий!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко отразить изображение в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение.Этот популярный эффект часто используется в обложках альбомов и постерах к фильмам, и это простой и увлекательный способ создавать интересные симметричные рисунки практически из любого изображения!
Я буду использовать Photoshop CC 2020, но это руководство полностью совместимо с любой последней версией Photoshop.
Вот пример того, как будет выглядеть окончательный эффект зеркального отображения, когда мы закончим:
Эффект зеркального отображения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop.Я буду использовать это изображение из Adobe Stock:
Исходное фото. Предоставлено: Adobe Stock.
Чтобы получить справку по открытию изображений, см. Мое полное руководство «Загрузка изображений в Photoshop».
Шаг 2. Дублируйте документ
Перед тем, как отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала.
Перейдите к меню Image в строке меню в верхней части экрана и выберите Duplicate :
Переход к изображению> Дублировать.
Затем в диалоговом окне Duplicate Image назовите копию « Mirror » и нажмите OK:
Присвоение имени копии документа.
И если мы посмотрим на вкладки документа чуть ниже панели параметров, то увидим, что сейчас работаем над копией изображения с именем «Зеркало»:
Вкладки документа.
Вы можете закрыть исходный документ, щелкнув маленький значок « x » на его вкладке. На ПК с Windows «x» находится в правой части вкладки, а на Mac — слева:
Закрытие исходного документа.
Шаг 3. Выберите инструмент «Кадрирование»
Затем выберите Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Шаг 4. Установите соотношение сторон изображения на «Соотношение
».Убедитесь, что на панели параметров для параметра «Соотношение сторон инструмента кадрирования установлено значение Коэффициент ». Это позволит нам свободно регулировать стороны границы кадрирования:
Установка соотношения сторон изображения на «Соотношение».
Шаг 5. Перетащите одну сторону границы обрезки до точки поворота
В зависимости от того, в каком направлении нужно перевернуть изображение, щелкните левую или правую сторону границы кадрирования и перетащите ее в то место, где изображение будет зеркально отражено.
В моем случае я хочу перевернуть изображение слева направо, используя волосы женщины в качестве точки зеркала. Поэтому я перетащу правую часть границы обрезки в это место:
Перетаскивание правой стороны границы обрезки до точки поворота изображения.
Шаг 6. Перетащите противоположную сторону, чтобы обрезать ненужное пространство
Мне также не нужно все это пустое пространство слева от изображения. Чтобы обрезать часть, я перетащу левую часть границы кадрирования внутрь:
Перетащите левую сторону границы обрезки, чтобы обрезать ненужную область.
Шаг 7. Включите «Удалить обрезанные пиксели»
Перед кадрированием изображения перейдите на панель параметров и убедитесь, что установлен флажок Удалить обрезанные пиксели :
Параметр «Удалить обрезанные пиксели».
Шаг 8: Обрежьте изображение
Затем, все еще находясь на панели параметров, обрежьте изображение, щелкнув отметку :
Щелкните галочку.
И вот мой результат после кадрирования фото:
Обрезанная версия изображения.
Связанный: Советы и уловки инструмента кадрирования Photoshop!
Шаг 9: Дублируйте фоновый слой
На панели «Слои» изображение располагается на фоновом слое .
Сделайте копию фонового слоя, перетащив его на значок Добавить новый слой :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Слой «Фоновая копия».
Шаг 10: Выберите команду «Свободное преобразование»
Выбрав слой «Фоновая копия», перейдите в меню Edit в строке меню и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре:
Идем в Edit> Free Transform.
Шаг 11: Перетащите контрольную точку на боковую ручку
Рамка «Свободное преобразование» в Photoshop и маркеры появляются вокруг изображения.
В центре поля преобразования находится значок цели, известный как контрольная точка . Эта точка отмечает центр трансформации:
Контрольная точка в центре поля произвольного преобразования.
Как показать ориентир
Если вы используете более новую версию Photoshop и контрольная точка отсутствует, перейдите на панель параметров и щелкните внутри флажка Toggle Reference Point :
Флажок Toggle Reference Point.
Затем щелкните контрольную точку и перетащите ее на ручку на той стороне, где изображение будет переворачиваться.
Поскольку мое изображение будет переворачиваться слева направо, я перетащу контрольную точку на правую ручку:
Перетаскивание контрольной точки на боковой маркер.
Шаг 12: Выберите команду «Отразить по горизонтали»
Затем, оставив активную команду «Свободное преобразование», щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните в любом месте изображения и выберите в меню « Отразить по горизонтали »:
Выбор команды «Отразить по горизонтали».
Не будет похоже, что изображение перевернулось. Вместо этого поле «Свободное преобразование» переместится в пустую область рядом с изображением:
Результат после переворота изображения по горизонтали.
Шаг 13: Принять и закрыть свободное преобразование
Подтвердите преобразование и закройте Free Transform, щелкнув галочку на панели параметров:
Щелкните галочку.
Шаг 14: Выберите команду Показать все
Если рамка кадрирования все еще видна вокруг вашего изображения, это потому, что инструмент кадрирования все еще активен. Нажмите на клавиатуре букву M , чтобы быстро переключиться на инструмент Rectangular Marquee Tool и удалить границу.
На этом этапе мы создали зеркальную версию изображения, но мы не можем ее увидеть, потому что зеркальная половина находится в стороне. Итак, самое интересное. Чтобы просмотреть весь эффект, перейдите в меню Image в строке меню и выберите Reveal All :
Переход к изображению> Показать все.
Команда «Показать все» мгновенно показывает весь холст Photoshop, включая скрытые области, давая нам окончательный результат.
Чтобы уместить весь эффект на экране, выберите команду «По размеру экрана», нажав на клавиатуре Ctrl + 0 (Win) / Command + 0 (Mac):
Окончательный эффект зеркального отображения.
И вот оно! Вот как отразить изображение в фотошопе!
Теперь выведите свои навыки зеркального отображения на новый уровень с помощью моего руководства «Отражение, зеркальное отражение и поворот изображений», в котором показано, как создавать более сложные симметричные конструкции!
Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как создать отражение в Photoshop (легкий способ!)
Время от времени вы можете сделать снимок, который вам нравится, но вам не хватает впечатления.Добавление эффекта отражения в Adobe Photoshop часто может сделать фотографию более интересной.
Это сделает ваши фотографии пейзажей и архитектуры по-настоящему популярными.
Это так же просто, как перевернуть слой в Photoshop и внести еще несколько корректировок. Часто это намного эффективнее, чем пытаться сфотографировать настоящее отражение.
У вас также будет больше контроля над тем, как это будет выглядеть, если вы сделаете это в Photoshop.
Этот урок Photoshop создан для того, чтобы показать вам, как добавить отражение в Photoshop.
В Photoshop существует множество методов создания изображений с отражением. На каждом этапе есть альтернативные способы достижения тех же результатов.
Из этой статьи вы узнаете, как добавить к изображению отражение воды. Мы рассмотрим процесс шаг за шагом.
Шаг 1. Выберите фотографию, чтобы добавить отражение на
Правильный выбор фотографии для создания отражения — это первый и очень важный шаг. Не все фото подойдут.
Предварительно визуализируйте, как отражение Photoshop будет выглядеть на фотографии.Если есть элементы на переднем плане, перекрывающие область, которую вы хотите сделать зеркальным отражением в Photoshop, это будет сложнее.
Выберите фотографию с чистой линией внизу той части, которую вы хотите отразить. Это будет означать, что конечный результат может быть более реалистичным.
Для этого урока я выбрал фото дома в сумерках. Я обрезал нижнюю часть фотографии, где не было ничего интересного.
Если бы я не обрезал его, между домом и отражением было бы слишком много темного пространства.Помните об этом, когда выбираете фотографию для использования.
Шаг 2. Удвойте размер холста
© Кевин Ландвер-Йохан Откройте выбранное вами изображение. Теперь вам нужно вдвое увеличить размер холста, чтобы освободить место для отражения Photoshop. Ctrl + Alt + c открывает окно изменения размера холста.
Рядом с полем ввода высоты щелкните раскрывающийся список и выберите «Процент». Измените процент высоты на 200.
На диаграмме привязки щелкните стрелку вверху в центре. Это будет означать, что под вашим изображением будет добавлено новое пространство холста.
Нажмите ОК.
Шаг 3. Создайте дубликат слоя
Разблокируйте слой, щелкнув значок замка на панели слоев. Дублируйте слой, выбрав его и нажав Ctrl + j на клавиатуре.
Переименуйте слои, чтобы было легче отслеживать, с каким из них вы работаете.
Сделайте оба слоя смарт-объектами, щелкнув их правой кнопкой мыши на панели слоев и выбрав «Преобразовать в смарт-объект».
Перетащите дублированный слой в пространство под исходным слоем.
Шаг 4. Отразите нижний слой и добавьте размытие.
© Кевин Ландвер-Йохан Нижний слой будет вашим отражением, поэтому вам нужно перевернуть его по вертикали. Сделайте это с помощью инструмента Transform, который можно запустить с помощью Ctrl + t на клавиатуре.
Щелкните правой кнопкой мыши внутри изображения, выберите «Отразить по вертикали» и нажмите клавишу «Ввод» на клавиатуре.
В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол 90 градусов, а Расстояние — значение, чтобы все выглядело хорошо.
Это будет зависеть от размера и разрешения изображения, с которым вы работаете.В этом примере я установил расстояние между пикселями на 20.
Сдвиньте слой вверх, чтобы не было зазора между ним и верхним слоем, если это необходимо.
Шаг 5. Создайте новый файл
Теперь вам нужно создать новый файл, который поможет сделать отражение более реалистичным. Не делайте этот файл слишком большим. Сделайте его той же формы, что и ваше отражение, но меньшего размера, иначе Photoshop может не сохранить его.
Я сделал 30% размера моего отраженного изображения.
Выберите инструмент Paint Bucket Fill и залейте изображение черным цветом. Разблокируйте фоновый слой, щелкнув значок замка на панели слоев.
Шаг 6. Добавьте шум и размытие для текстуры
© Кевин Ландвер-Йохан Теперь вы добавите немного шума к черному слою и начнете создавать текстуру, которую вы добавите к слою с отражением.
В верхнем меню выберите Filer> Noise> Add Noise. Установите значение «Сумма» 400% и установите флажок «Равномерное». Щелкните ОК.
Далее вам нужно добавить немного размытия.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите Радиус на 1,5 пикселя. Щелкните ОК.
Вы увидите пятнистое изображение на вашем изображении, но оно еще недостаточно текстурировано.
Шаг 7. Вытеснение текстуры
© Кевин Ландвер-Йохан Откройте панель каналов и щелкните красный канал. Выберите «Фильтр» в верхнем меню, а затем «Стилизация»> «Тиснение».
Установите угол на 90, высоту на 5 и количество на 500. Нажмите «ОК».
Теперь выберите канал «Зеленый» и в верхнем меню выберите «Фильтр»> «Стилизация»> «Тиснение».Установите Угол на 0, Высота на 5 и Сумму на 500. Нажмите ОК.
Включите все каналы, щелкнув RGB. Вернитесь на панель слоев, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». 3
Шаг 8. Расширьте перспективу
© Кевин Ландвер-Йохан Выделив слой, нажмите Ctrl + t на клавиатуре, чтобы открыть окно преобразования. Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Увеличьте масштаб, чтобы изображение с шумом на мониторе было меньше.
Нажмите на нижний левый или нижний правый маркер в поле «Преобразование» и перетащите его по горизонтали.
Это растянет основу изображения и поможет исказить шум, чтобы он выглядел естественно, когда вы добавляете его в свое отражение.
Нажмите Enter и увеличьте масштаб до 100% (Ctrl + Alt + 0 на клавиатуре).
Измените размер изображения шума, чтобы оно занимало немного больше, чем нижняя половина холста. Для этого снова нажмите Ctrl + t и перетащите верхний маркер вниз примерно до середины.
Теперь он может соответствовать вашему отражающему слою.
Назовите и сохраните изображение, чтобы его можно было легко найти для следующего шага.
Шаг 9. Добавьте слой смещения
© Кевин Ландвер-Йохан Вернитесь к основному изображению. Щелкните слой с отражением и продублируйте его, нажав Ctrl + j на клавиатуре. Назовите его Reflection Copy.
С выделенным новым слоем (который должен находиться над другим отражающим слоем) в верхнем меню выберите «Фильтр»> «Искажение»> «Смещение». Установите масштаб по вертикали и горизонтали на 10.
Возможно, вам придется изменить это значение, если оно не выглядит хорошо, поскольку это зависит от размера и разрешения вашего изображения.
Нажмите ОК. Откроется новое окно, в котором вам нужно выбрать только что созданное и сохраненное искаженное изображение. Это добавит текстуру, которую вы создали, в качестве слоя смещения.
Если эффект пульсации слишком велик или слишком мал, отмените этот шаг. Повторите шаг еще раз, но на этот раз выберите большее или меньшее число для шкалы смещения.
Поэкспериментируйте, пока не будете довольны тем, как он выглядит.
Шаг 10. Настройте отражение
© Кевин Ландвер-Йохан На слое «Копия отражения» щелкните значок «Маска слоя» в нижней части панели «Слои».Выберите инструмент «Кисть» и установите черный цвет.
Щелкните правой кнопкой мыши в любом месте изображения и установите довольно большой размер кисти, а ползунок «Жесткость» — на 0%. Щелкните в любом месте за пределами этого окна, чтобы закрыть его.
На панели параметров над изображением установите непрозрачность кисти на 20%. Теперь прокрасьте из стороны в сторону верхнюю половину слоя с отражением там, где она встречается с верхним слоем. Это уменьшит его непрозрачность на 20%.
Повторяйте это, пока ваше отражение не станет более естественным. Убедитесь, что у вас выбрана маска слоя, а не фактический слой.
Если у вас есть выбранный слой, вы будете рисовать на нем 20% черным, а не стирать 20%.
Делая это, вы сводите к минимуму эффект ряби, что дает более естественное ощущение глубины.
Выберите два нижних слоя, щелкните их правой кнопкой мыши на панели слоев и выберите «Объединить слои».
Наконец, откройте окно «Кривые», нажав Ctrl + m на клавиатуре. Щелкните и перетащите вниз середину линии регулировки кривых.
Это затемнит отражающий слой.Перетащите регулировку кривой достаточно низко, чтобы она выглядела естественно.
Отражение в воде обычно немного темнее отражаемого.
Обрежьте нижнюю часть фотографии, если нужно.
Заключение
Сделать отражение в Photoshop часто намного проще, чем сделать снимок на камеру. Вы можете улучшить несколько унылую фотографию, используя эти простые шаги для создания интересного зеркального изображения в Photoshop.
Главное — выбрать правильное изображение, поскольку не все фотографии подходят для создания отражения в Photoshop.По мере того, как вы экспериментируете и набираетесь опыта с этой техникой, вы легко узнаете, с какими фотографиями она лучше всего работает.
Как только вы поймете эту технику и немного ее попрактикуете, ее можно будет адаптировать к другим типам отражений. Возможно, вы не захотите добавлять искажение, созданное с помощью слоя смещения.
Если вы не укажете этот шаг, то отражение будет более зеркальным. Это может быть классный эффект для продуктов и портретов.
Самое важное, что нужно помнить, — сохранять гибкость и пробовать различные методы работы, основанные на этом руководстве.
Это поможет вам разработать собственный творческий стиль пост-обработки.
Чтобы узнать больше советов по Photoshop , ознакомьтесь с нашей новой публикацией о том, как перевернуть изображение в Photoshop дальше!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
- Вы можете легко отразить изображение в Photoshop, чтобы отразить любую фотографию, с помощью простого редактирования.
- Зеркальные селфи можно сделать, например, для забавных снимков, но вы захотите перевернуть их перед публикацией, если они содержат буквы или символы, которые не имеют смысла в обратном направлении.
- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что существуют культовые зеркальные селфи, появившиеся более полувека назад?
Зеркальные селфи позволяют создавать резкие художественные снимки, но следует делать это с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы отображались должным образом на автопортрете, сделанном в зеркале, вам нужно перевернуть изображение перед собой. опубликуйте это.
К счастью, Photoshop CC 2020 позволяет легко создать зеркальное отображение ваших зеркальных снимков, чтобы ваши селфи точно передали свое сообщение.
Вот три простых шага для этого:
Как перевернуть изображение в Photoshop
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который вы хотите перевернуть.
Нажмите синюю кнопку «Открыть», чтобы импортировать изображение в Photoshop.Эмма Уитман / Business Insider2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Вы также увидите варианты поворота изображения по часовой стрелке и против часовой стрелки.Эмма Уитман / Business Insider3. Теперь вы хотите сохранить перевернутое изображение. Вернитесь к «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой версии. листал фото.
Наконец, вы должны сохранить свое изображение.Эмма Уитман / Business InsiderУзнайте, как отразить в Photoshop
Зеркальное отражение фона — это небольшая изящная уловка в Photoshop, которая может пригодиться. Я использовал этот метод, чтобы удалить ненужные части изображения или просто добавить интерес к фотографии.
С таким мощным инструментом, как Photoshop, всегда есть несколько способов сделать что-то, но именно так я чаще всего переворачиваю или зеркально отражаю фон в Photoshop.
Простые шаги для зеркального отражения фона
Как фотограф, одним из важных навыков, которым нужно научиться, является то, как переворачивать фон изображения в Photoshop. С помощью простых шагов вы можете создавать интересные узоры, рисунки и эффекты, вращая, переворачивая или зеркально отображая изображения. Вот как зеркально отобразить вертикальное и горизонтальное изображения.
Открыть изображение в Photoshop
Прежде всего откройте изображение, которое нужно перевернуть или отразить в Photoshop. Для этого перейдите в верхнюю строку меню и выберите «Файл»> «Открыть».Выберите файл изображения на своем компьютере и нажмите «Открыть».
Обрежьте изображение, если необходимо
Обрежьте любые области изображения, которые вам не нужны для эффекта зеркального или зеркального отражения. В общем, вам нужно обрезать объект плотно, удаляя все окружающие детали деталей, которые не сделают конечный результат естественным.
Для кадрирования выберите инструмент «Кадрирование» на панели инструментов в левой части экрана. Обязательно установите флажок Удалить обрезанные пиксели на панели параметров.
Выбрав инструмент «Обрезка», нажмите и растяните границу обрезки вокруг области, которую вы хотите сохранить. Когда будете готовы обрезать изображение, нажмите Enter или Return.
Дублируйте фоновый слой
Когда вы посмотрите на панель «Слои», вы увидите, что изображение находится на фоновом слое. Перейдите в Layer, затем нажмите Duplicate Layer. Назовите новый слой «Зеркало» и нажмите ОК.
По умолчанию Photoshop блокирует фоновый слой, на что указывает значок замка.Поскольку это означает, что программное обеспечение не позволяет вам переворачивать или перемещать изображение, вам просто нужно разблокировать фоновый слой, дважды щелкнув его имя.
При необходимости я использую этот слой, чтобы клонировать все отвлекающие факторы или объекты, которые мне могут не понадобиться на моем окончательном изображении.
Отрегулируйте ширину холста
Затем вам нужно добавить больше холста на изображение, чтобы освободить место для фона, который вы будете переворачивать. Для этого вам нужно перейти в меню «Изображение» в строке меню и выбрать «Размер холста» для вашего изображения.
В диалоговом окне «Размер холста» установите флажок «Относительный». Установите ширину и высоту в зависимости от необходимого дополнительного места.
Чтобы установить дополнительное пространство размера холста справа от изображения, выберите центральный квадрат в сетке привязки. Щелкните ОК и закройте диалоговое окно. Photoshop заполнит дополнительное пространство холста белым цветом.
Перетащите изображение на одну сторону направляющей
После добавления дополнительного пространства размера холста вы должны перетащить копию изображения на фоновом слое копии в область нового слоя.Обязательно выберите слой фоновой копии на панели «Слои» перед выполнением следующего процесса.
Во-первых, отключите значок глаза рядом со слоем, чтобы снова отобразить дублированный слой.
Нажмите клавишу Shift, затем щелкните изображение и перетащите его по правой стороне исходного изображения. Это помогает ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой.
Уменьшите непрозрачность копии фона примерно до 50%, чтобы увидеть, где разместить новый фон.Чтобы создать эффект, используйте инструмент «Перемещение» на панели инструментов и перетащите все, что вы хотите перевернуть или отразить, на ту же сторону, что и инструмент «Перемещение».
Это будет точкой поворота для эффекта зеркального отображения. Для каждого изменения, которое вы делаете на одной стороне вертикальной направляющей, Photoshop отражает их на другой стороне. Убедитесь, что непрозрачность снова поднята до 100%.
Отразить фоновую копию
Пока вы выбрали все изображение, вам действительно нужно перевернуть изображение, это сделанная вами фоновая копия.
Вы можете сделать первый эффект зеркального отражения, перевернув изображение в Photoshop справа по вертикали, чтобы оно выглядело как отражение изображения слева. Это означает, что вам нужно изменить форму или преобразовать выделение.
Используйте команду Photoshop «Преобразовать выделение»
Для этого перейдите в меню «Правка»> «Преобразовать» вверху экрана. Выберите «Преобразовать», а затем выберите «Отразить по вертикали» (или «Отразить по горизонтали», в зависимости от желаемого эффекта).Точно так же вы можете нажать Ctrl + T или Command + T, чтобы выбрать Free Transform с клавиатуры.
Установка контрольной точки
Когда вокруг содержимого слоя появятся поле «Свободное преобразование» и маркеры, вы должны увидеть маленький значок цели в центре поля. Это контрольная точка трансформации, которая относится к точке, где будет происходить трансформация.
Если вы не видите контрольную точку, перейдите на панель параметров и установите флажок «Переключить контрольную точку».После этого щелкните контрольную точку и перетащите ее влево или вправо, чтобы она встала на место над ручкой, которая находится на той же стороне, что и ваша направляющая.
Отразить изображение по горизонтали или вертикали
При активной команде «Свободное преобразование» щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, внутри поля «Свободное преобразование» и выберите в меню «Отразить по горизонтали» или «Отразить по вертикали». Вуаля! — изображение в Photoshop справа мгновенно становится зеркальным отражением изображения слева.Как видите, переворачивать горизонтальные и вертикальные изображения очень просто.
Когда вы будете довольны преобразованием зеркального изображения, закройте Free Transform, нажав Enter или Return на клавиатуре. Кроме того, руководство вам больше не понадобится, поэтому перейдите в меню «Просмотр» и выберите «Очистить направляющие», чтобы удалить его.
Добавить маску слоя
Выберите копию фонового слоя изображения, а затем добавьте маску слоя, щелкнув белый прямоугольник с кругом посередине в нижней части палитры слоев, обведен красным под .
Инвертируйте маску, щелкнув (Command I на Mac) или (Control I на ПК). Ваша маска станет черной (обведена синим выше) , и ваше зеркальное изображение в Photoshop теперь будет выглядеть как исходное изображение.
Инвертирование маски скрывает слой, который мы только что добавили, и позволяет нам «рисовать» на новом перевернутом слое только там, где мы хотим.
Кисть на участках
Прежде чем рисовать что-либо, нажимайте маленькие стрелки рядом с рамкой переднего плана, чтобы переключаться между черным и белым.Затем выберите инструмент кисти на панели инструментов. Чтобы прокрасить новый слой, используйте белую кисть (B), чтобы прокрасить новый слой, перевернув там, где вы хотите.
Наведите курсор мыши на изображение в Photoshop и начните рисовать в тех областях, где вы хотите перевернуть или отразить изображение в Photoshop, чтобы просвечивать. Убедитесь, что вы рисуете на маске слоя, а не на самом слое.
Если вы рисуете близко к объекту, увеличьте жесткость кисти примерно до 30%.Затем уменьшите непрозрачность кисти примерно до 60%. Постепенно рисуйте вокруг объекта, пока не смешаете все естественным образом.
С помощью Layer Masks можно понять, какой цвет использовать: Белый раскрывает, черный скрывает.
Используйте черную кисть, чтобы исправить любые части, которые вы хотите «удалить».
* Примечание. Если вы не знаете, какой цвет использовать, помните, что, инвертируя слой, мы сделали маску черной, скрывая новый слой (черный скрывает).Чтобы вернуть те части этого слоя, которые нам нужны, мы нарисуем их с помощью белой кисти (белый раскрывается). Белая кисть показывает наш перевернутый дублированный слой в нужных нам местах.
Размытие частей фона
Вы также можете внести некоторые коррективы в фон, чтобы сделать отредактированное изображение более правдоподобным. Для этого вам нужно добавить немного размытия к фоновому слою.
Перейдите в верхнюю строку меню и выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».В окне «Размытие по Гауссу» установите радиус до 5 пикселей и нажмите «ОК». Это должно помочь размыть фоновый слой в Photoshop.
Свести изображение
Чтобы завершить изображение в Photoshop, выберите Layer-Flatten Image, а затем Save. Используйте Patch или Clone Stamp Tool, чтобы убрать любые другие отвлекающие факторы или области, которые выглядят явно зеркальными.
Эксперимент с режимами наложения слоев
Эта деталь не является обязательной и зависит от вашего вкуса. Если вы хотите смешать верхний слой со слоями под ним, вы можете сделать это, изменив режим наложения слоя.
Вы можете найти параметр «Режим наложения» в верхнем левом углу панели «Слои». Из стандартного режима по умолчанию на панели «Слои» вы можете изменить его на другие режимы. Вот некоторые из них, которые хорошо подходят для зеркального изображения в Photoshop:
- Умножить : Отлично совмещает изображения, но дает эффект затемнения на фотографиях.
- Темнее : Делает полученные цвета темнее. Все белое в смешанном слое в Photoshop будет невидимым, а все, что темнее белого, будет иметь некоторый эффект затемнения на пикселях под ним.
- Светлее : Делает все изображение ярче, сравнивая пиксели выбранного слоя с пикселями на слоях под ним.
- Screen : Обеспечивает несколько различных уровней яркости в зависимости от значений яркости смешанного слоя. Хотя обычно получается цвет ярче.
- Overlay : совмещает умножение и экран в зависимости от основного цвета. Он также использует режим смешивания экрана с половинной интенсивностью для цветов светлее 50% серого.
- Разница : ищет различия между слоем и нижележащими слоями, а затем отображает эти различия разными цветами.
- Exclusion : Придает психоделическую атмосферу, создавая эффект, аналогичный режиму Difference, но с меньшей контрастностью.
Бонус: создать действие
Хотя этот эффект очень легко выполнить, вы можете сделать из него экшен Photoshop, так что все, что вам нужно делать, это нажимать кнопку каждый раз, когда вам нужно отразить изображение или фон.
Откройте изображение в Photoshop и щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги.
Если вас устраивают начальные настройки действия, нажмите кнопку «Запись». Когда вы нажимаете эту кнопку, Photoshop записывает все, что вы делаете как часть действия.
Маленькая кнопка на панели действий должна измениться на красную точку, чтобы сообщить вам, что вы ведете запись. Выполните действия по зеркальному отражению фона изображения. После записи нажмите «Остановить воспроизведение / запись видео».
Программа сохранит действие, и вы сможете просмотреть его на панели «Действия».
Выберите действие на панели «Действия» и затем нажмите маленькую серую кнопку воспроизведения внизу.
