Как сделать узор в фотошопе
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
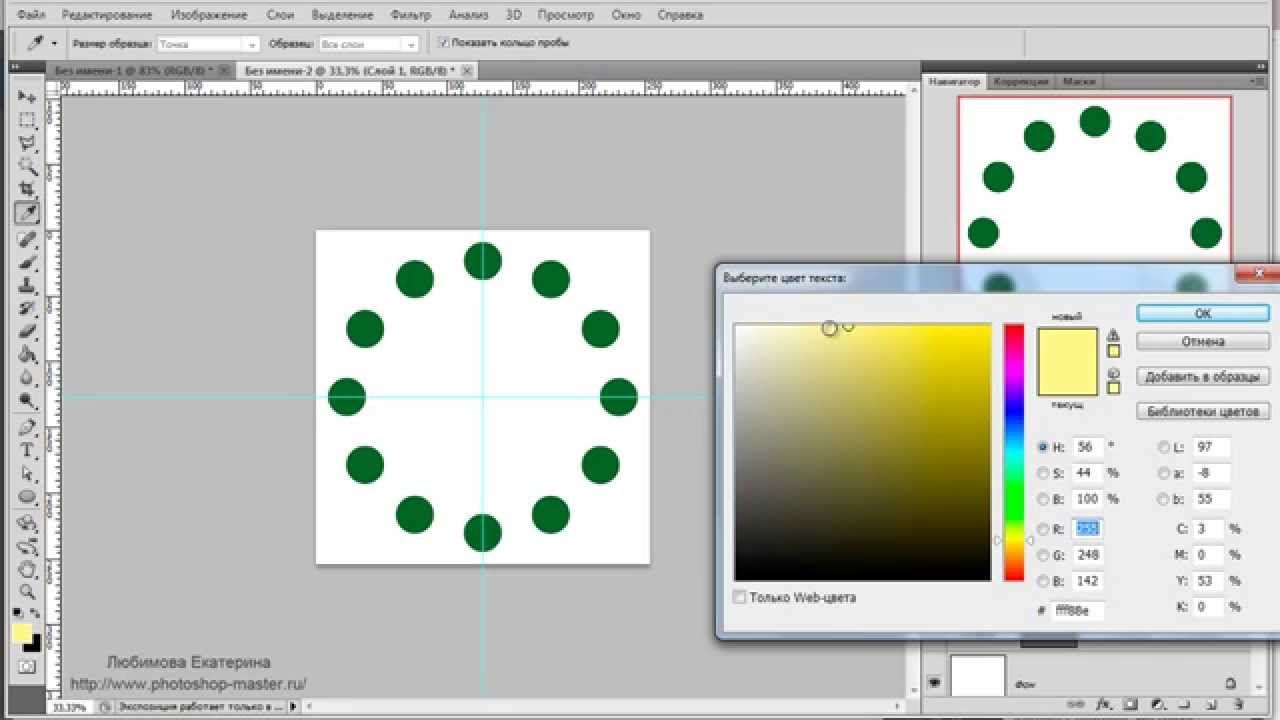
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс.. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
Карандаш настроили, теперь выбираем инструмент «
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Как сделать узор в фотошопе из картинки и пиксельный
 Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом «Прямоугольная область» удерживайте клавишу «Shift», тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.
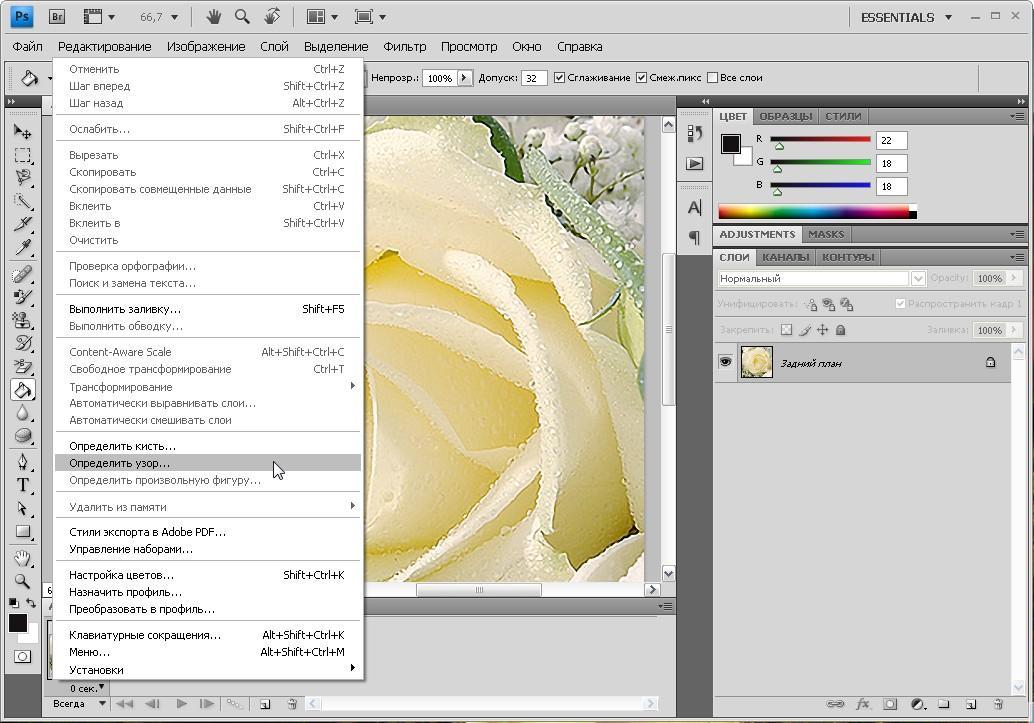
Далее в верхнем меню выбираем «Редактирование» — «Определить узор».
В открывшемся окошке пишем название узора и нажимаем «Ок».
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.
Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Как рисовать повторяющиеся узоры в Фотошоп / Creativo.
 one
oneВ этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива.
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.
Теперь, масштаб изображения равен 500%.
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5.
 Дублируем слой
Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6.
 Применяем фильтр «Сдвиг»
Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7.
 Определяем мотив в качестве узора
Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8.
 Создаем новый документ
Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
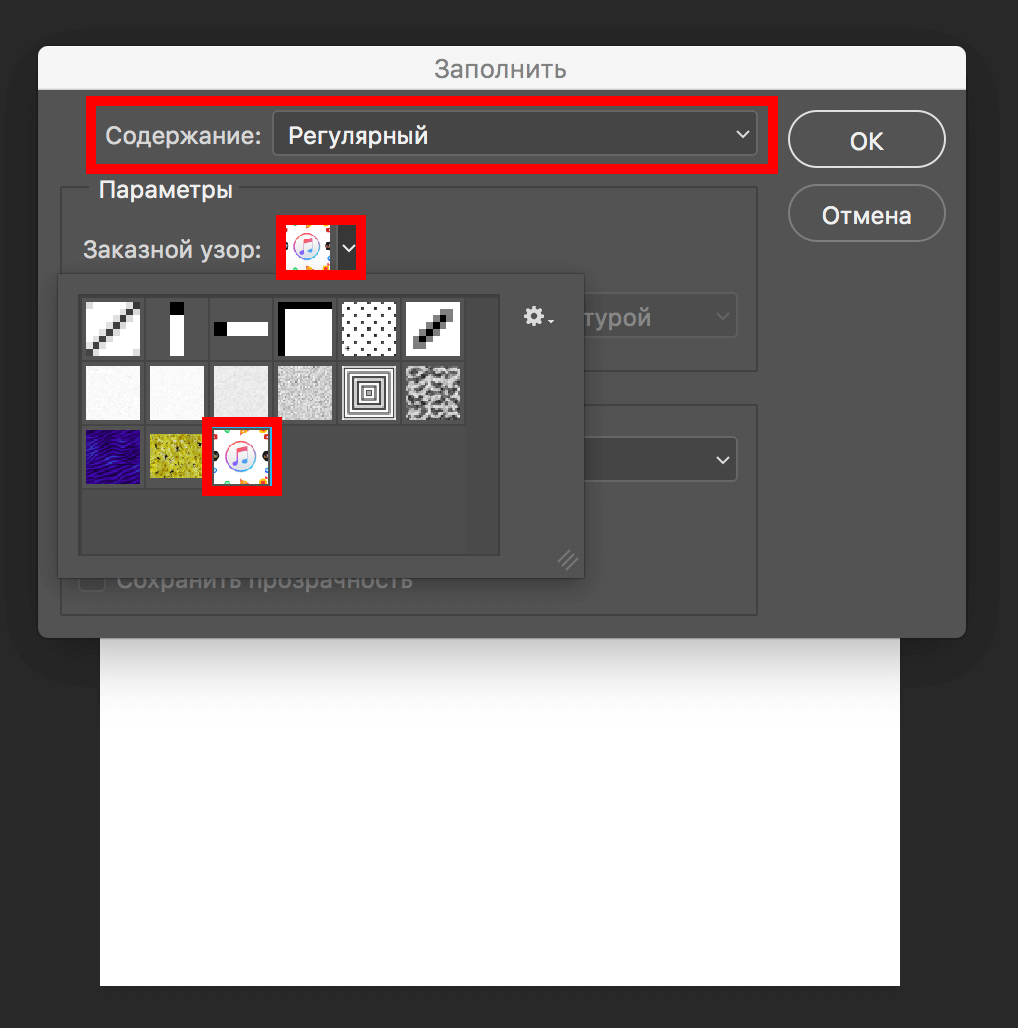
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
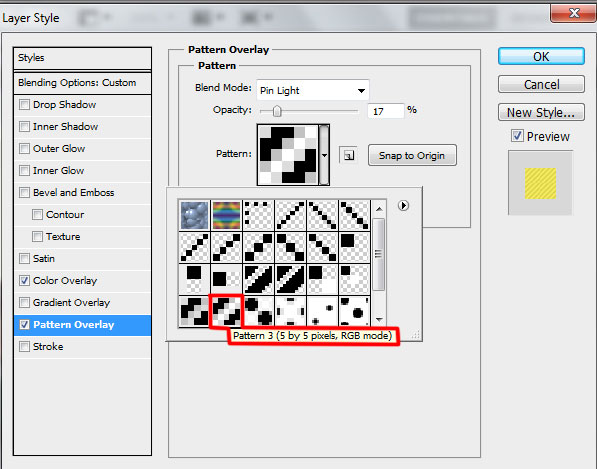
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
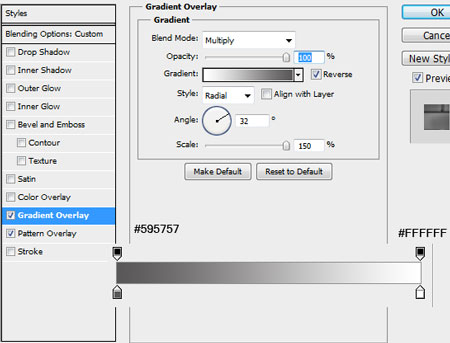
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как создать бесшовный узор в Photoshop
На первый взгяд, может показаться, что бесшовные узоры достаточно сложные в создании, так как часть узора с одной стороны должна продолжаться на другой. Таким узором можно заполнить область любого размера, просто дублируя его. Хорошо, что в Фотошоп есть удобный инструмент, который позволяет упростить процесс создания бесшовных узоров. В этом уроке я покажу вам, как создать повторяющийся узор в стиле рустик с помощью фильтра Offset (Сдвиг).
Картинки, которые выбрали, соединяем в образец узора, который будет бесшовно соединяться, не образуя при этом просветы.
Поскольку во время работы, мы будем использовать много отдельных картинок, удобнее открыть их в в программе с помощью скрипта File – Scripts – Load Files Into Stack (Файл – Сценарии – Загрузить файлы в стек), который автоматически разместит каждый рисунок на отдельном слое в рамках одного документа.
Итак, выбираем все картинки, которые будем использовать в узоре. Но обратите внимание, чтобы параметр Attempt to Automatically Align Source Images (Попытаться автоматически выровнять исходные изображения) был тоже выключен.
Исходники этих изображений довольно большие. Поэтому уменьшаем их с помощью меню Image – Image Size (Изображение – Размер изображения).
Потом переходим Image – Canvas Size (Изображение – Размер изображения) и просто увеличиваем размер самого рабочего полотна. Он будет зависить от того, насколько большой узор вы хотите получить. При необходимости, вы всегда сможете его уменьшить. Однако, увеличить растровое изображение нельзя, так как ухудшиться качество картинки.
Далее выбираем фон для нашего узора и в самом низу панели слоев создаем новый слой. Используя комбинацию клавиш Alt+Backspace заливаем его цветом.
Расположите все картинки по полотну, чтобы они не выходили за границы полотна. Приведите инструмент Move Tool в активацию (V) (Перемещение) и на верхней панели поставьте галочку напротив Auto-Select (Автовыбор), чтобы было удобнее перемещать каждый объект.
С помощью комбинации клавиш Ctrl+T активируем режим свободной трансформации и корректируем масштаб и поворот каждой картинки. Распределяем их по полотну, чтобы сформировать основу будущего узора.
При помощи комбинации Ctrl+Shift+Alt+E объединяем все видимые слои на отдельном новом. Или с зажатой клавишей Alt переходим в меню Layer – Merge Visible (Слой – Объединить видимые).
Сейчас мы видим, что все картинки расположены равномерно по центру полотна. Переходим Filter – Other – Offset (Фильтр – Другое – Сдвиг), настраиваем горизонтальное и вертикальное смещение, чтобы изменить положение элементов узора. Теперь картинка, которая выйдет за границы полотна, сразу же продолжится на противоположной стороне. Именно так и работают бесшовные узоры.
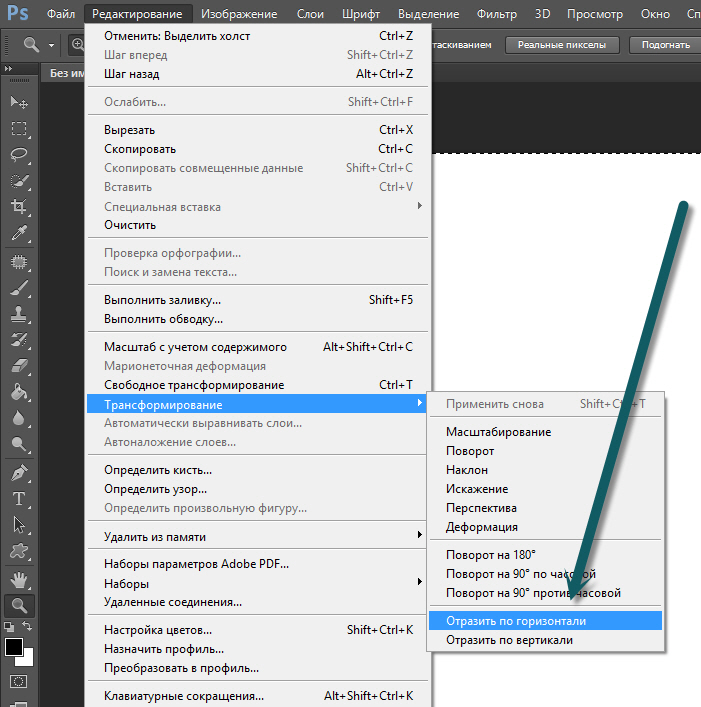
Теперь в центре появились видимые зазоры между картинками. Выбираем слой, который находится ниже объединенной копии видимых слоев, и перемещаем ее в самый верх панели слоев. Корректируем его положение, чтобы заполнить пустое пространство. С помощью свободной трансформации (Ctrl+T) настраиваем размер, затем кликаем правой кнопкой внутри рамки трансформации и выбираем Flip Horizontal (Отразить по горизонтали), чтобы эта картинка не выглядела идентично той, которая уже есть на объединенном слое.
Повторяем эти действия, пока пространство не будет заполнено другими картинками.
Далее переходим по Edit – Define Pattern (Редактирование – Определить узор) и сохраняем узор в библиотеку Фотошоп.
На панеле слоев сверху, добавляем новый слой и делаем заливку белым. Теперь мы протестируем наш новый узор с помощью стиля слоя.
Нужно дважды кликнуть по этому слою с белой заливкой и выбрать Pattern Overlay (Наложение узора). Теперь находим в списке узоров новый, который мы сохранили выше. При масштабе 100% он будет выглядеть точно так же, как оригинальный документ с узором, то есть в данном случае мы не увидим бесшовность в действии. Чтобы увидеть результат уменьшаем масштаб и узор склеивается в одно сплошное полотно.
Вот и все, бесшовный узор готов! Его можно в любой момент найти в наборах Фотошоп и применить с помощью инструмента заливки или стиля слоя Pattern Overlay (Наложение узора). Фильтр Offset (Сдвиг) позволяет с легкостью создавать бесшовные узоры, автоматически дублируя картинки по мере их смещения за пределы рабочего полотна. Вам останется только заполнить пустые области и узор готов.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Команда и инструмент заливкиДля заполнения цветом больших областей вовсе необязательно раскрашивать их кистью. Программа имеет специальную команду заливки. Она действует либо на все изображение, либо в пределах выделенной области. Испытаем эту функцию на примере изображения документа Acropol.jpg:
1.Выделите область здания на изображении.
СоветЕсли края при выделении растушевать, то плотность заливки к краям будет плавно уменьшаться.
2.Выберите команду Fill (Заливка) меню Edit (Редактирование). Появится одноименное диалоговое окно (рис. 3.58). В раскрывающемся списке Use (Использовать) выберите характер заливки — Background (Фоновый цвет), Foreground (Рабочий цвет), 50% Gray (50% серый). Black (Черный), White (Белый) или Pattern (Узор). Узор — это небольшой фрагмент любого изображения, который программа при заливке многократно повторяет, заполняя выделенную область. Если активен этот пункт, то следует выбрать узор из раскрывающегося списка Custom Pattern (Произвольный узор) (рис. 3.59). В этом списке содержится комплект образцов узоров, поставляемых вместе с программой. Управление узорами аналогично управлению кистями. В Photoshop комплекты узоров хранятся в папке \Photoshop 6.0\Presets\Patterns.
Рис. 3.58. Окно Fill
Рис. 3.59. Список узоров (а) и заполненная узором область (б)
3.Выберите режим наложения заливки в раскрывающемся списке Mode (Режим) и задайте значение в поле ввода Opacity (Непрозрачность). После щелчка на кнопке ОК к выделенной области будет применена заливка с заданными параметрами (рис. 3.60). Диапазон эффектов очень широк: от полного замещения выделенной области цветом до весьма реалистичного тонирования.
ПримечаниеОб очень нужном и важном режиме Preserve Transparency (Сохранять прозрачность) мы расскажем в главе 4, посвященной слоям.
Особый инструмент заливки Paint Bucket (Заливка) может использовать для заливки рабочий цвет или узор. Если в изображении есть выделение, то заливка производится только в его пределах. Как во всем изображении, так и внутри выделения инструмент действует по принципу порога, т. е. заливка распространяется только на области близких цветов. Поработаем с новым инструментом.
а б в г д еРис. 3.60. Выделенная область (а) и ее заливка в разных режимах (б—е)
1. Откройте документ Things.jpg. Выделите область, как показано на рис. 3.61, а.
2. Выберите инструмент Paint Bucket (Заливка). В панели свойств (рис. 3.62) задаются параметры инструмента. Раскрывающийся список Fill (Заливка) определяет содержимое заливки — Foreground (Рабочий цвет) или Pattern (Узор). Если выбран режим узора, можно определить его образец в раскрывающемся списке Pattern (Узор). Установили режим Foreground (Рабочий цвет) и выбрали в качестве рабочего темно-синий цвет.
3. Остальные параметры вам уже знакомы: список Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет степень ее непрозрачности, флажок Anti-aliased (Сглаживание) устанавливает сглаживание краев, флажок Contiguous (Непрерывно) регулирует режим заливки смежных или всех подходящих пикселов. Установите эти параметры по своему усмотрению. На рис. 3.61 заливка производилась в режиме Multiply (Умножение), флажки Contiguous (Непрерывно) и Anti-aliased (Сглаживание) были установлены.
а б
в гРис. 3.61. Выделенная область с местом щелчка курсором (а) и заливка со значениями порога 20, 50 и 80 (б—г)
Рис. 3.62. Панель свойств инструмента Paint Bucket
4. Параметр Tolerance (Порог) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше, и тем более обширна область заливки, тем большее количество оттенков программа считает близкими к цвету в точке щелчка. Задайте несколько разных значений порога. Каждый раз применяйте инструмент, и сохранив снимок состояния отменяйте команду заливки. Сравните снимки (3.61, б—г) и посмотрите, как влияет величина порога на область заливки. Помните, что близкие оттенки определяются в зависимости от точки щелчка, поэтому старайтесь щелкать каждый раз на одном и том же месте изображения. На рис. 3.61 эта точка отмечена крестиком.
Наложение узора в фотошопе фильтром смещение. Режимы наложения слоев в фотошопе. Применение паттернов в Фотошоп
Одним из новых фильтров последней версии программы Adobe Photoshop является Фильтр смещения (Displace Filter), который и поможет нам раздвинуть кирпичную стену как занавеску. Техника эта довольно-таки простая, поэтому выполнение урока не займет у вас более 30 минут, по истечении которых вы получите вот такое изображение:
Шаг 1. Запустите программу Adobe Photoshop CS5 и создайте новый документ размером 2560 х 1440 пикселей (Ctrl + N ). Затем скачайте по этой ссылке изображение кирпичной стены и добавьте его в созданный ранее документ.
Шаг 2. Теперь нам необходимо импортировать в наш документ изображение девушки, открывающей занавески, скачать которое Вы сможете по этой ссылке .
Шаг 3. Теперь, выберите инструмент Pen Tool (Перо ) или инструмент Lasso Tool (Лассо ), и выделите белые области на изображении с девушкой. Далее в главном меню пройдите Select — Refine Edges (Выделение — Уточнить край ). В появившемся окне настроек, активируйте опцию Smart Radius (Умный радиус ), после чего в этом же окне настроек выберите инструмент Refine Edges Tool и пройдитесь им по границе выделения, для того чтобы оно было сделано максимально качественно. Теперь в главном меню пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ).
Шаг 5. После того как занавески будут выделены, расположите слой с изображением кирпичной стены над слоем с девушкой.
Шаг 6. Затем инверсируйте существующее выделение (Chift + Ctrl + I ) и в меню программы пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ). Теперь на месте занавесок должна появится кирпичная стена.
Шаг 7. Создайте дубликат слоя с девушкой (Ctrl +J ) и поместите его выше слоя с кирпичной стеной. Теперь необходимо с дубликата слоя удалить изображение девушки. Сделать это можно несколькими способами: отредактировать маску слоя, замаскировав девушку или при помощи инструмента Eraser Tool (Ластик). После того как девушка на верхнем слое будет удалена, в главном меню пройдите Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), а затем пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и немного поиграйте с настройками, чтобы получить результат, максимально приближенный к изображению на скрине:
Шаг 8. Измените режим наложения верхнего слоя с занавесками на Overlay (Перекрытие ). Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Шаг 9. Еще раз откройте изображение девушки с занавесками (Ctrl + O ). Затем пройдите главном в меню Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), после обесцвечивания изображения пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и добейтесь эффекта насыщенного черно-белого изображения, как показано на рисунке ниже. Сохраните полученный файл в формате psd.
Шаг 10. Выберите слой с кирпичной стеной. Затем в главном меню пройдите Filter — Distort — Displace (Фильтр — Искажение — Смещение ) и задайте такие же настройки, как на скрине (Масштаб по горизонтали — 10, Масштаб по вертикали — 30, Растянуть (Stretch to Fit), Повторить граничные пикселы (Repeat Edge Pixels)), нажмите кнопку ОK и в появившемся диалоговом окне выберите изображение, которое в предыдущем шаге было сохраненно в формате PSD.
Шаг 11. Выберите верхий слой, после чего пройдите в главном меню программы Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента ). В окне настроек выберите градиентный переход от черного к белому и нажмите кнопку OK. В результате этого должен появиться корректирующий слой, режим наложения которого необходимо изменить на Soft Light (Мягкий свет).
Шаг 12. Обратите внимание на то, чтобы у Вас был выбран верхний слой, после чего в главном меню пройдите Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фотофильтр ). В появившихся настройках выберите оранжевый цвет, установите значение Плотности (Density ) равное 60% и активируйте опцию Сохранить свечение .
Шаг 13. Давайте добавим еще однин корректирующий слой, для этого в главном меню пройдите Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность ) и задайте следующие настройки: Насыщенность -20 и Яркость +5
Шаг 14. После всех этих шагов должен получиться примерно такой результат.
Шаг 15. Скачайте по этой ссылке изображение пейзажа, после чего откройте его в Фотошопе. Перетащите изображение с пейзажем на рабочий документ и расположите слой с пейзажем, выше фонового слоя. У Вас должен получиться следующий результат:
Шаг 16. Теперь давайте пройзведем незначительную цветокоррекцию пейзажа, для этого в главном меню пройдите Image — Adjustment — Hue/Saturation (Изображение — Коррекция — Цветовой фон/Насыщенность ) и установите следующие настройки: Цветовой тон -35 и Насыщенность -50.
Шаг 17. Создайте новый слой и расположите его поверх остальных слоев.При помощи инструмента Paint Bucket Tool (Заливка ), заполните данный слой черным цветом. Далее при помощи инструмента Brush Tool (Кисть ) с жесткостью 0%, оставьте в центре большой отпечаток белого цвета. Измените режим наложения для этого слоя на Multiply (Умножение ).
Шаг 18. Создайте слой, объединяющий в себе все существующие слои, для этого нажмите Ctrl + Alt + Shift + E . В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу ) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen (Экран ) и установите для него Непрозрачность 60%.
Вот, что у Вас должно получиться в конечном результате:
Оригинал урока находится .
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т.е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т.е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т.е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование «
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4.Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп . Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как определить узор в Photoshop — JAY VERSLUIS
Вы можете определить узор из любого изображения в Photoshop и использовать его в качестве наложения узора позже.Просто перейдите в Edit — Define Pattern и дайте своему новому паттерну броское название.
Вот и все!
Однако следует помнить о нескольких вещах: большинство узоров используются как плитки и поэтому будут повторяться. После того, как узор сохранен где-то в глубине Photoshop, вы можете экспортировать его вместе с другими узорами для совместного использования или хранения.
Я кратко коснусь этих вещей, но давайте начнем с того, как использовать существующие шаблоны.
Использование узоров в Photoshop
Самый простой способ использовать паттерны — использовать Layer Blending Options . На новом слое залейте область, на которую нужно нанести узор, сплошным цветом по вашему выбору. Вы можете использовать кисть, заливать выделение заливкой, использовать векторные узоры — подойдет все, что угодно, лишь бы оно создавало что-то на новом слое.
Дважды щелкните этот слой (или щелкните правой кнопкой мыши и выберите «Параметры наложения»).Появится список, в котором вы должны найти настройку под названием Pattern Overlay . Выберите его и щелкните по нему (в противном случае вы можете установить флажок, не просматривая параметры, поэтому установите флажок, затем щелкните строку — она выделяется и покажет вам что-то вроде этого):
Здесь можно изменить несколько параметров, наиболее важными из них являются режим наложения, непрозрачность и масштаб. Просто знайте, что это именно то место, где они находятся, затем щелкните в поле Pattern, чтобы вызвать другие шаблоны, и выберите тот, который хотите использовать.Если вы сами определили узор, он будет внизу поля узора.
Видите этот маленький значок шестеренки в Блоке выкройки? Когда вы нажмете на нее, вы увидите еще один длинный страшный список опций (таких как «Переименовать», «Удалить», «Менеджер настроек» и многие другие). Вы можете добавить дополнительные узоры в окно узоров, выбрав любой из элементов в нижней части списка (поверхности художников, узоры на камнях и т. Д.), Или вы можете удалить элементы из окна узоров, если вы не хотите их видеть. больше (с помощью удаления).
Обратите внимание, что здесь нет ничего окончательного: удаленные шаблоны всегда можно вернуть, вы не уничтожаете файлы на жестком диске. Вы можете добавить шаблоны или заменить то, что находится в поле. Попробуй, ничего не сломаешь.
Используя параметр «Загрузить», вы также можете добавлять ранее созданные и сохраненные рисунки — мы поговорим об этом позже.
Вернувшись в окно «Наложение узора», нажмите «ОК», и вместо сплошного мазка вы увидите узор. Отлично!
Определение собственных паттернов
Большинство узоров квадратные, но Photoshop может поддерживать и другие соотношения сторон.Это зависит от того, что вы создаете. Возможно, это текстура с фотографии, которую вы сделали, когда гуляли по улицам.
Загрузите изображение, из которого вы хотите создать узор, как новый документ Photoshop (через «Открыть»), обрезайте его и исправьте по своему усмотрению, затем просто перейдите в Правка — Определить узор . Дайте ему броское название, и ваш узор будет добавлен в нижнюю часть окна узора, которое мы видели ранее.
Образцы плитки
Шаблоны повторяются по умолчанию, как мозаичный фон на веб-сайте.Чтобы это выглядело бесшовно, мы должны убедиться, что края нашего изображения шаблона повторяются, иначе вы увидите довольно уродливый эффект. Чем меньше плитка, тем больше это может раздражать.
Если вы хотите узнать больше о шаблонах мозаики, ознакомьтесь с этим старым добрым, но все еще актуальным руководством Коллиса Та’ида. Некоторые вещи просто не меняются в Photoshop 😉
Экспорт и совместное использование шаблонов
Для сохранения ваших собственных паттернов или коллекции ваших любимых паттернов в материальный файл нам понадобится Presets Manager .Мы уже встречались с ним в длинном пугающем списке в разделе «Параметры наложения», но мы также можем обратиться к нему через Edit — Presets — Presets Manager :
Менеджер предустановок отвечает и за многие другие вещи, как видно из выпадающего меню «Тип предустановки». Кисти, образцы, градиенты — что угодно. Выберите Шаблоны, чтобы открыть список шаблонов, которые мы видели ранее, который будет включать шаблоны, которые вы определили самостоятельно.
Из списка рисунков выберите те, которые вы хотите сохранить.Удерживайте CRTL или CMD, чтобы выбрать несколько, все из которых теперь будут выделены. Выберите «Сохранить набор», чтобы сохранить один файл со всеми вашими рисунками, включая их запоминающиеся названия.
Файлы, сохраненные таким образом, могут быть загружены на другой компьютер, на котором запущен Photoshop, или просто позже, когда вам снова понадобятся эти шаблоны. Это так просто.
С удачным рисунком!
Еще одна вещь: как повернуть образцы
Одна из самых неубедительных вещей в Photoshop заключается в том, что нет возможности повернуть узор, когда он находится на месте, как это есть в Manga Studio.
Если вам когда-нибудь понадобится это сделать, следуйте совету Дика МакКлелланда:
Определение / создание узоров в учебнике Photoshop —- практическое руководство / обучение / объяснение
graphicxtras> Уроки Adobe Photoshop> Уроки
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал на YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Как определить узор в Photoshop, как использовать выделение для создания узора, используя подход со смещением при создании узора, как использовать новую функцию предварительного просмотра узора
1.Базовое определение узора в Photoshop
Как создавать / определять удивительные узоры в Adobe Photoshop и т. Д. Создайте дизайн, затем перейдите в меню «Правка» в Photoshop и выберите команду «Определить узор», дайте шаблону Photoshop имя и ОК. Определенная область будет представлять собой все изображение, вы можете обойти это, используя выделение.
2. Выбор для определения шаблонов
Другой вариант — использовать выделение для рисунка. Выберите область с помощью инструмента выделения на панели инструментов и меню «Правка», затем выберите команду «Определить узор» и дайте узору имя, а затем нажмите «ОК».
Результат, вероятно, не будет бесшовным, если только изображение или выделение не будут бесшовными с самого начала.Отличный способ создания бесшовных узоров — использовать меню просмотра и новый макет направляющих (например, 4 x 4), а затем использовать ячейки направляющих для создания бесшовного дизайна. Затем выбор может использовать те же направляющие для определения рисунка. В приведенном выше примере использовался очень простой градиент с одинаковыми цветовыми ограничителями на каждом конце и был использован линейный тип.
3. Подход смещения для узоров в Photoshop
Вы можете определять / создавать все виды бесшовных узоров Photoshop в Photoshop с помощью фильтра смещения.Вы можете использовать такие ресурсы, как мазки кистью, вы можете использовать изображения, вы можете применять пиксельные формы, вы можете уменьшать размер изображений, вы можете комбинировать их с другими ресурсами и т. Д., Но главное — избегать швов, поэтому любой добавленный мазок кисти или форма должен избегайте края. Если вы используете слой, вам нужно будет сгладить слои. Возможные варианты дизайна бесконечны, такие как ромбовидные рисунки, рисунки двоичного кода / компьютерного кода, рисунки в горошек и многие другие.
Начните с пустого документа, скажем, 1000 x 1000.Перейдите к инструменту произвольной формы, инструменту кисти или изображению и добавьте его в середину изображения / документа. Меню фильтров и другие команды смещения и установите -500 и 500 и оберните (выберите половину размера). Добавьте дополнительные рисунки в середине текущего документа, избегая краев. Перейти в меню редактирования и определить шаблон и т. Д.
4. Плитка для узоров Adobe Photoshop
Открыть изображение и выберите часть изображения и скопируйте команду «Перейти к новому файлу» и установите для нового документа высоту x 2 и ширину x 2, а затем отредактируйте меню и вставьте.Вероятно, проще иметь интеллектуальные направляющие при отображении интеллектуальных направляющих (команда меню «Просмотр»), или вы можете использовать направляющие через меню просмотра и новый макет направляющих с настройкой 2 и 2.
Разместите скопированный слой изображения в верхнем левом углу нового документа для первой части создания узора Photoshop, а затем с помощью alt / option дублировать слой и переместитесь в верхний правый, нижний левый и нижний правый угол, а затем выберите нижние элементы и меню редактирования. и переверните по вертикали, и выберите два слоя справа, и меню редактирования, и трансформируйте, и переверните по горизонтали, и сгладьте изображение через меню слоев.
Перейти в меню редактирования и определить узор в Photoshop. Вы, конечно, можете использовать набор направляющих для 3 x 3 10 x 10 и т. Д. Для создания более сложных плиток
5. Функция предварительного просмотра узора и определение узора в Photoshop
Новая функция Photoshop, предварительный просмотр узоров, позволяет очень легко создавать все виды узоров, а затем определять их через меню редактирования. Вы можете использовать этот подход для создания множества различных дизайнов с использованием рисунков из полос, треугольных плиток, круглых рисунков, пирамид и многого другого.
6. Сохранение различных цветовых узоров с помощью настроек
Вы можете использовать тот же узор, но с добавленной настройкой, что означает, что можно сохранить красный дизайн, а затем можно сохранить синий рисунок, а затем зеленый и т. Д. Вы можете добавить корректирующий слой поверх всех слоев, а затем изменить свойства настройку через панель свойств. Корректирующий слой для рисунка можно добавить через меню слоя и команду нового корректирующего слоя.
7. Используйте градиенты для узора
Вы можете создать бесшовный узор, используя градиент, установив ограничители. Самые простые в использовании могут быть как линейными, так и отраженными, но можно использовать все типы, например, использование градиентов с выделениями и последующее определение шаблона через меню редактирования. Вы можете комбинировать градиенты, используя режимы смешивания различий и т. Д.
8. Панель предустановок паттернов.
Все шаблоны, которые вы определили, сохраняются на панели шаблонов, вы можете найти это через меню окна и шаблоны.
узоров Photoshop: полное руководство
Что такое узоры Photoshop?
Шаблон в Photoshop — это, по сути, изображение, которое можно многократно размещать мозаикой. Использование шаблонов может ускорить ваш рабочий процесс, избавляя от необходимости создавать замысловатые объекты, которые в противном случае можно было бы сконструировать с использованием повторяемого шаблона изображения. Они не только сэкономят ваше время, но и позволят сочетать интригующие элементы дизайна с вашей работой.
Вы можете создавать свои собственные шаблоны, использовать готовые шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов с различных сайтов, таких как deviantART.
В этом руководстве мы поговорим о:
- Изучение предустановленных паттернов с помощью Preset Manager
- Применение узоров Photoshop тремя разными способами
- Как создать собственный узор в Photoshop
- Создание и применение шаблона диагональных линий (для практики)
- Установка библиотеки паттернов Photoshop
- Создание библиотеки шаблонов
- Примеры руководств, в которых используются шаблоны
Изучение предустановленных паттернов с помощью менеджера предустановок
Вы можете найти рисунки, которые поставляются с Photoshop (а также любые ранее сохраненные рисунки), с помощью Preset Manager.Вы можете получить доступ к Preset Manager, выбрав Edit> Preset Manager. По умолчанию в Preset Manager отображаются готовые кисти.
В окне «Диспетчер предустановок» в раскрывающемся меню «Тип предустановки» выберите « Узоры» , чтобы отфильтровать предустановки Photoshop только на узоры.
Сначала вы можете не увидеть много паттернов; в этом случае вам придется загрузить библиотеки узоров, которые поставляются с Photoshop. Библиотека шаблонов — это набор из 1 или более шаблонов; он имеет расширение имени файла.PAT. Вы можете найти библиотеки шаблонов в Adobe Photoshop Exchange, Brusheezy и многих других местах.
Чтобы загрузить библиотеки шаблонов, которые поставляются вместе с Photoshop, щелкните треугольник справа, который покажет вам меню предустановленных шаблонов.
Выберите один из вариантов для загрузки (например, образцы , образцы 2 или Образцы горных пород ).
Когда вы выбираете паттерн для загрузки, вас спросят, хотите ли вы заменить текущие паттерны.
Просто выберите Приложение , которое добавит набор шаблонов в ваш текущий список вместо их замены.
Применение узоров Photoshop
Загрузив библиотеки предустановленных паттернов, пора посмотреть, как их применять. Есть несколько методов, которые вы можете использовать для нанесения рисунка, и мы рассмотрим каждый из них.
Команда заливки: заливка выделений узорами
Самый простой способ применить узор — выбрать область, которую вы хотите заполнить узором, а затем использовать команду «Заливка» для ее применения.Например, вы можете использовать инструмент Rectangular Marquee Tool (M), чтобы создать выделение где-нибудь на вашем холсте, перейдите в Edit> Fill (Shift + F5), чтобы открыть диалоговое окно Fill, а затем в опции Use выберите Pattern .
Выбор параметра Pattern в качестве параметра Use активирует новый параметр в диалоговом окне Fill под названием Custom Pattern . Установите для параметра Custom Pattern желаемый узор и затем нажмите OK, чтобы заполнить ваш выбор этим рисунком.
Команда «Заливка» — это простой метод нанесения рисунка на все полотно или его части. Еще одно преимущество команды «Заливка» состоит в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Наложение узора: создание слоя с узорами
Если у вас есть слой, на который вы хотите нанести узор, вы можете использовать эффект слоя «Наложение узора» для стилизации этого слоя. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя».Нажмите на Pattern Overlay справа. В разделе «Узор» найдите узор, который хотите применить.
Этот метод подходит, когда вам нужна большая гибкость: вы можете легко скрыть, показать, удалить и настроить эффект слоя, не затрагивая его содержимое.
Совет: Чтобы отрегулировать положение наложения узора, установите флажок «Предварительный просмотр» и на холсте наведите указатель мыши на область с наложенным узором, нажмите и удерживайте, а затем перетащите указатель мыши.
Инструмент для рисования: Рисование с узорами
Если вы хотите нарисовать узор на холсте, есть несколько инструментов рисования, таких как Paint Bucket Tool и Pattern Stamp Tool, которые можно настроить на использование узоров.
Использование инструмента рисования полезно, если вы хотите нанести узор нерегулярно. Инструменты рисования также дают вам больше контроля, что особенно демонстрирует их достоинства, когда у вас есть графический планшет.
Однако для применения рисунка с помощью инструментов рисования потребуется больше времени по сравнению с использованием эффекта слоя «Наложение рисунка» или команды «Заливка», поскольку они автоматически решают, как применить рисунок.Кроме того, результаты могут быть нестандартными и непредсказуемыми при использовании инструмента Pattern Stamp Tool (что не обязательно плохо, в зависимости от того, что вы пытаетесь сделать).
Сводная таблица: Применение шаблонов Photoshop
| Метод нанесения | Преимущество | Недостаток |
| Команда заполнения |
|
|
| Эффект слоя наложения узора |
|
|
| Малярные инструменты |
|
|
Создание собственного узора Photoshop
Создание собственных выкроек — дело несложное.Имейте в виду, что узоры должны быть прямоугольными; это не может быть странных форм. Если это фигура, у которой нет прямоугольных сторон (например, круга), узор будет рассматриваться как прямоугольник.
Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область вокруг области, которую вы хотите превратить в узор. После этого определите выбранную область как узор, перейдя в Edit> Define Pattern.
Совет: Многим проще создавать узоры вне рабочего документа в другом документе Photoshop.Если вы хотите создать узор не из какой-либо части вашего рабочего документа, это хороший вариант, потому что он позволяет вам сосредоточиться только на разработке шаблона.
Практика: создание и применение шаблона диагональной линии
Давайте попрактикуемся в создании и применении узоров Photoshop. Мы создадим один из моих любимых шаблонов: шаблон диагональных линий, который вы можете видеть во всем Руководстве по дизайну.
Создайте рабочий документ
Сначала создайте новый документ (Ctrl / Cmd + N) в Photoshop.Это будет наш основной документ.
Используйте инструмент «Горизонтальный текст» (T), чтобы написать текст в новом документе. Поскольку узор, который мы будем делать, белый, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши узоры. В этом примере использовалась Helvetica Neue Medium с размером 30pt (подойдет Arial — или любой другой шрифт).
Создайте узор диагональной линии
Создадим выкройку в другом документе. Создайте еще один документ размером 3×3 пикселя.В параметре «Содержание фона» выберите Прозрачный , чтобы сразу после этого у нас не было белого фонового слоя по умолчанию.
Холст будет довольно маленьким — всего 3×3 пикселя, поэтому нам нужно будет увеличить масштаб очень близко. Используйте инструмент Zoom Tool (Z), чтобы увеличить масштаб, чтобы вы могли легко увидеть свою работу. Я увеличил масштаб до 3200% от исходного размера (это максимальный масштаб).
Нарисуйте белую диагональную линию от верхнего левого угла до нижнего правого угла холста.Есть несколько способов сделать это. Я использую Pencil Tool (B).
Установите белый цвет переднего плана (#ffffff), а затем настройте Pencil Tool через панель параметров, выбрав Hard Round 1 pixel . Убедитесь, что ваши Flow и Opacity установлены на 100% (это должно быть по умолчанию).
Я выбрал другой цвет только для иллюстрации, чтобы вы могли ясно увидеть следующий процесс. Удерживая нажатой клавишу Shift (что обеспечит получение прямой линии), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста.
Вот наш белый диагональный узор (я вернулся к исходному белому цвету):
Когда диагональная линия будет нарисована, выберите «Выделение»> «Все» (Ctrl / Cmd + A), чтобы выделить область вокруг холста.
Выделив весь холст 3x3px, определите узор, перейдя в Edit> Define Pattern. Далее вы увидите диалоговое окно Pattern Name. Просто назовите свой образец чем-нибудь, что вы запомните; Я назвал свой узор диагональной линией 3 × 3 .
Теперь вы можете закрыть этот документ (сохранять его не нужно). Вернитесь к исходному документу Photoshop.
Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Примените пользовательский узор с помощью команды заливки
Сначала создайте новый слой над текстовым слоем. Затем создайте выделение вокруг текста, удерживая Ctrl / Cmd, а затем щелкнув его слой.
Нажмите Shift + F5 (или выберите «Правка»> «Заливка»).В разделе «Использование» выберите «Шаблон» и в разделе «Пользовательский рисунок» найдите только что созданный рисунок диагональной линии.
Нажмите ОК, чтобы применить узор с помощью команды «Заливка».
Что замечательно в этой технике, так это то, что вы можете настроить режим наложения и стиль слоя узора, не затрагивая текстовый слой под ним. Давай сделаем это сейчас. Давайте уменьшим непрозрачность слоя примерно до 80%, чтобы он не был таким сильным.
Совет: При использовании узоров на отдельном слое рекомендуется связывать два слоя вместе.Таким образом, если вы решите переместить текстовый слой, слой с узором будет перемещаться вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув один из них правой кнопкой мыши и выбрав Link Layers .
Применение пользовательского рисунка как наложения рисунка
Давайте теперь повторно применим тот же узор, но на этот раз, используя стиль слоя. Скройте или удалите слой рисунка, созданный командой «Заливка».
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».Нажмите на Pattern Overlay слева, чтобы применить этот эффект слоя и увидеть параметры Pattern Overlay.
В разделе «Узор» (это раскрывающееся меню) найдите созданный нами узор диагональной линии 3 × 3. Убедитесь, что вы отметили опцию Предварительный просмотр в правой части диалогового окна, чтобы вы могли видеть, как текстовый слой стилизуется, когда вы его стилизуете.
Вы можете узнать больше о параметрах стиля слоя Pattern Overlay в нашем руководстве по стилям слоев Photoshop, но вкратце, вот варианты.
1. Режим наложения
Изменяет режим наложения (например, затемнение, умножение, затемнение цвета) узора.
2. Непрозрачность
Управляет непрозрачностью узора. Уменьшите значение, чтобы узор стал полупрозрачным.
3. Шаблон (раскрывающееся меню)
Шаблон для применения.
4. Создайте новую предустановку из этого паттерна
Щелкните этот значок, если вы хотите, чтобы узор, который вы применили, был сохранен как другой узор (при сохранении этого способа также сохраняются все другие настройки параметров, которые вы сделали).
5. Привязка к исходной точке
Если вы перемещаете узор во время применения эффекта слоя, нажмите этот параметр, чтобы сбросить его положение.
6. Масштаб
Регулирует размер и разрешение рисунка.
7. Связь со слоем
Если этот флажок установлен, узор будет перемещаться вместе со слоем, если вы его переместите. Этот вариант выбран по умолчанию. Снимите этот флажок, если вы не хотите, чтобы узор двигался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Применение пользовательского рисунка с помощью инструмента Pattern Stamp Tool
Затем мы собираемся применить наш собственный узор диагональных линий с помощью инструмента Pattern Stamp Tool (S). Есть и другие инструменты рисования, с которыми вы можете использовать узоры, но этот конкретный инструмент специально предназначен для нанесения узоров. Думайте об этом инструменте рисования, как о Brush Tool (B), но вместо кистей вы рисуете узорами.
Сначала скройте (или удалите) эффект слоя Pattern Overlay, чтобы мы могли видеть наш узор, примененный с помощью инструмента Pattern Stamp Tool.Скройте наложение узора, щелкнув значок глаза на панели слоев рядом с наложением узора.
Теперь выберите инструмент Pattern Stamp Tool (S) на панели инструментов.
На панели параметров щелкните раскрывающееся меню выбора шаблона и найдите наш шаблон диагональной линии 3x3px. Нажмите на наш диагональный узор, чтобы установить его как кончик кисти инструмента Pattern Stamp Tool.
Создайте новый слой и нарисуйте текст, чтобы применить узор.Ниже вы можете видеть, что я просто щелкнул несколько мест и поиграл с параметрами Непрозрачности и Плавности инструмента Узорчатый штамп, чтобы получить органичные и уникальные эффекты. В отличие от команды «Заливка» и эффекта слоя «Наложение узора», повторить этот вид дважды будет сложнее.
Установка библиотеки шаблонов Photoshop
Если вы скачали библиотеку шаблонов Photoshop, установить ее совсем несложно. Перейдите в Edit> Preset Manager. Нажмите кнопку загрузки справа. Найдите файл шаблона Photoshop на вашем компьютере (он должен иметь расширение.PAT).
Для версий Photoshop CS вы можете найти предустановки библиотеки узоров в папке: Adobe Photoshop [Версия Photoshop]> Наборы> Узоры .
Где скачать библиотеки шаблонов Photoshop
Вам может быть интересно, где вы можете скачать библиотеки шаблонов Photoshop для установки. Вот лишь несколько рекомендуемых мест для посещения.
- Adobe — Шаблоны для обмена в Photoshop: на официальной торговой площадке Adobe есть раздел, посвященный библиотекам шаблонов.На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
- deviantART: DeviantART, одно из крупнейших сообществ дизайнеров и цифровых художников, имеет несколько библиотек шаблонов Photoshop, которые вы можете просмотреть в категории Photoshop Patterns.
- Brusheezy: На сайте Brusheezy, посвященном первоклассным ресурсам Photoshop, есть раздел, в котором представлены шаблоны Photoshop, которые можно сортировать и фильтровать.
- The Ultimate Collection Free Photoshop Patterns: этот пост в Smashing Magazine (автор проекта Design Instruct Стивен Снелл) загружен ссылками на бесплатные шаблоны Photoshop в Интернете.
Создание библиотеки шаблонов
Как было сказано ранее, библиотека паттернов — это набор паттернов Photoshop. Создавать библиотеки шаблонов Photoshop — это хорошая идея, когда вы хотите упорядочить свои пользовательские шаблоны или когда вы хотите поделиться своими рисунками с другими.
Чтобы создать библиотеку паттернов, откройте Менеджер предустановок (Правка> Менеджер предустановок). Отфильтруйте предустановки, чтобы отображались только узоры. Выберите паттерны, которые вы хотите включить в библиотеку паттернов, которую вы будете создавать, удерживая Ctrl / Cmd и щелкая по каждому из них.
После того, как вы выбрали все шаблоны, которые хотите включить, нажмите кнопку «Сохранить набор». Сохраните файл выкройки в любом месте вашего компьютера.
Теперь к этому файлу можно предоставить общий доступ и установить на других компьютерах.
Учебники с использованием шаблонов Photoshop
К настоящему времени вы должны быть хорошо знакомы с узорами Photoshop. Чтобы завершить это руководство и вдохновить вас на эксперименты и включение узоров Photoshop в свои дизайнерские проекты, вот несколько руководств по Photoshop, которые включают использование узоров Photoshop.
Создание сцены с помощью световых эффектов в ретрофутуристическом стиле
Как нарисовать реалистичный мобильный телефон в Photoshop
Создайте чистый и стильный веб-дизайн в Photoshop
Создайте стильные футуристические текстурированные обои в Photoshop
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов.Однако создание такого узора может быть довольно сложным, и, если его не сделать правильно, полученный узор будет иметь видимые швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и нарисуйте или раскрасьте на холсте, пока не будете удовлетворены.При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», и оставьте значение в поле «По вертикали» равным «0». Убедитесь, что выбран вариант «Обтекание», и нажмите «ОК». Это по существу разрезает ваше изображение пополам по вертикали и меняет две половины вокруг — то, что было слева и справа, теперь находится в центре и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства. Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы будете использовать, скорее всего, будут включать инструмент Clone Stamp и Patch Tool (см. Ресурсы).
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все пустые места.
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Щелкните «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш шаблон готов.
Нажмите «Редактировать», выберите «Определить шаблон», введите имя для своего рисунка и нажмите «ОК».»Рисунок теперь сохранен как образец рисунка в Photoshop.
Создайте новый файл, который как минимум в четыре раза превышает размер изображения вашего рисунка как по высоте, так и по ширине, не закрывая изображение рисунка.
Нажмите« Shift-F5 » , чтобы открыть диалоговое окно «Заливка». Выберите «Узор» из раскрывающегося меню «Использовать», а затем выберите новый узор из раскрывающегося меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ своим новый узор
Осмотрите заполненное узором изображение на предмет неровностей или проблем с узором.Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем. Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». В раскрывающемся меню «Предустановки» выберите «Узоры». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узора в Photoshop.
Вернитесь к готовому изображению узора и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните внутри документа, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC.Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
Как создать узор в Photoshop
Ранее мы писали о том, как создать узор с помощью значков Noun Project с помощью Adobe Illustrator, который дает вам возможность мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях.Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего, когда вы используете надстройку Noun Project для Adobe, вы можете наслаждаться поиском и мгновенно вставлять любой значок из нашей обширной библиотеки, не покидая рабочего процесса.
В этом уроке мы расскажем, как создать повторяющийся узор в Photoshop с помощью значков.
Надстройка Noun Project для Adobe — ваш новый лучший друг, который позволяет использовать обширную библиотеку Noun Project, содержащую более 3 миллионов значков, прямо в вашем рабочем процессе. Как и наше приложение для Mac, это расширение позволяет выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется со 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, и пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму фона и цвет, и даже поворот перед добавлением его на монтажную область.
Шаг 1. Создайте новый документЗагрузите надстройку Adobe, откройте Photoshop и нажмите « Create New », чтобы создать новый документ. Создание узора в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать простую прямоугольную или квадратную плитку в качестве основы, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что в документе Color Mode используется RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свое произведение.
В разделе « Background Contents » выберите « Transparent ». Хотя вы можете создать повторяющийся узор со сплошным цветом фона, лучше всего отделить основные элементы (значки) от фона на тот случай, если вы хотите настроить каждый отдельно. Щелкните « Create ».
Создайте повторяющийся узор в Photoshop
В Photoshop CC можно создавать всевозможные изображения и эффекты, и существует множество руководств по Photoshop, подобных этому, которые помогут вам в этом.
Здесь мы покажем вам, как создать отдельную плитку для повторяющегося узора, а затем вы можете заполнить ею любую большую или маленькую область, какую захотите …
- Загрузите пример PSD здесь.
01. Создайте документ для плитки
Размер вашего нового документа должен делиться на три.Укажите толщину каждой полосы; единственное правило состоит в том, что любое число, которое вы выберете, должно делиться на три. Теперь вам нужно заняться математикой.
На калькуляторе разделите 8 на 3 (вы должны получить 2,66666667), затем умножьте это на любое число, которое вы выбрали для толщины полосы, и создайте документ Photoshop с этим числом в качестве размера каждого края.
Итак, для полосы 90 пикселей вы должны создать документ размером 240×240 пикселей. (Дополнительный совет: вы можете выполнять математические вычисления в поле поиска Mac Spotlight. Щелкните увеличительное стекло в строке меню, а затем введите, в этом примере, «90 * (8/3)», и вы получите ответ 240.)
02.Нарисуйте первую полосу
Добавьте черную линию желаемой толщины (щелкните значок, чтобы увеличить изображение)Перетащите направляющую с линейки ( cmd + R , если она не отображается) и дайте ей привязаться к каждому краю документ (проверьте параметры в меню «Просмотр»> «Привязать к», если они не касаются краев, как если бы они были магнитными).
Залейте фон желтым цветом и выберите инструмент «Линия». Убедитесь, что у вас черный цвет переднего плана, введите толщину полосы в поле «Вес» в верхней части экрана (90 пикселей в нашем примере) и проведите линию от одного угла до другого.
03. Создайте другие полосы
Дублируйте слой с полосами (щелкните значок, чтобы увеличить изображение)Дублируйте слой с полосами (простой способ сделать это — перетащить его на значок нового слоя — лист бумаги с перевернутым углом — внизу палитры слоев), затем нажмите cmd + T , чтобы войти в режим Free Transform.
Обратите внимание, что в середине слоя появляется значок перекрестия; перетащите дублированную полосу (не хватаясь за перекрестие) так, чтобы перекрестие прилегало к верхнему левому углу документа.
Нажмите Return, чтобы подтвердить ход. Снова продублируйте полосу и таким же образом перетащите ее в нижний правый угол. (Сохраните это сейчас как .psd, если вы думаете, что можете изменить его позже.)
04. Определите полосы как узор
Дайте вашему узору имя (щелкните значок, чтобы увеличить изображение)Перейти к меню «Правка» и выберите «Определить узор». Дайте ему имя и нажмите ОК.
05. Используйте полосы
Выберите область, которую вы хотите заполнить узоромВыберите область, которую хотите заполнить полосами, а затем выберите «Заливка»… из меню Правка. В меню «Использовать» выберите «Узор» и выберите только что созданный узор из полос с предупреждениями. Щелкните ОК.
06. Добавьте свои собственные эффекты
Добавьте свои собственные эффекты в узорГотово! В нашем примере мы также добавили мягкий градиент. Конечно, вы можете делать с полосами все, что захотите — огорчать их, применять карты рельефа или что-то еще!
Нравится? Прочтите это:
повторяющихся узоров в Photoshop с векторными смарт-объектами
повторяющихся узоров в Photoshop с векторными смарт-объектами — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для МодельерыПовторяющиеся узоры в Photoshop с векторными смарт-объектами
Из этого видеоурока вы узнаете, как использовать смарт-объекты из Adobe Illustrator для создания повторяющегося образца узора в Adobe Photoshop.Отлично подходит для поверхностного / текстильного дизайна, когда вы хотите смоделировать вариации ваших повторов с разными мотивами.
Вы узнаете:
- Что такое векторный смарт-объект в Adobe Photoshop? (00:21)
- Как перенести векторный смарт-объект из Illustrator в Photoshop (1:52)
- Как включить умные направляющие в Photoshop (2:30)
- Как сделать копию ваших мотивов и ограничить ось X или Y (2:42)
- Как преобразовать объекты в Photoshop (03:44)
- Как определить узор в Adobe Photoshop (06:05)
- Как заполнить произведение узором в Adobe Photoshop (06:26)
- Как обновить векторный смарт-объект в Adobe Illustrator (06:49)
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН выходнойХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
.