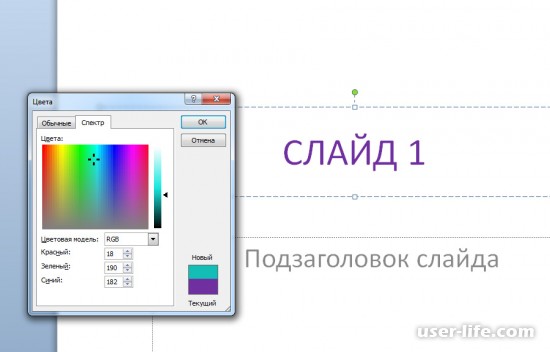
Пипетка для определения цвета онлайн. Определить цвет пиксела на картинке онлайн
Наверняка веб-дизайнерам и художникам-графикам приходилось встречать в сети на различные цвета или изображения, которые им хотелось бы применить в своих собственных проектах. Запомнить каждую цветовую вариацию невозможно, и в этом им призван помочь инструмент «пипетка», без которого не обходится не один дизайнер!
С его помощью вы просто кликаете в любом месте на экране, если хотите скопировать тот или иной цвет для своих собственных нужд, в том числе для создания палитр и цветовых схем.
В этой связи мы хотим рассказать о 25 полезных инструментах для Windows, Mac, Firefox, Chrome, iPhone и Android.
Теперь вам не придется запоминать цвет: просто «хватайте» его и приступайте к работе!
Приложения для Windows
Instant Eyedropper — бесплатный инструмент, который помогает находить на вашем экране цветовые коды HTML любого пикселя. Одним кликом код будет скопирован в буфер обмена, после чего его можно вставить в нужное место.
Простой в использовании инструмент, который прикрепляет к курсору экранную лупу. Воспользовавшись ею, вы можете увеличить определенный пиксель на экране. Eye Dropper 3.01 показывает RGB, CMYK и HEX значения цвета.
Помимо нахождения цветового значения любого пикселя на вашем экране, Eyedropper позволяет измерять расстояние между пикселями. С этой целью можно использовать зум, чтобы вычисления были предельно точными. Значение цвета автоматически сохраняется в буфере обмена. Среди доступных форматов – HEX, RGB и CMYK.
Данный инструмент прекрасно подойдет для мониторов с высоким разрешением. Он включает в себя экранную лупу, благодаря которой вы можете более детально изучить интересующий вас цвет. В палитрах может быть сохранено до 16 цветов. Также в вашем распоряжении окажутся 4 усовершенствованных цветовых микшера, значительно расширяющих ваши возможности. Здесь, более того, есть много обновленных функциональных возможностей, таких как смешение и выравнивание цветов, просмотр безопасной версии каждого из цветов, а также область увеличения изменяемого размера.
Quick HTML Color Picker – это бесплатный инструмент для получения цвета на любом экране с возможностью предварительного просмотра перед окончательным выбором. Цвет будет представлен в форматах RGB и HTML и скопирован в буфер обмена.
ColorPix выбирает цвета на вашем экране и показывает их в форматах RGB, HEX, HSB и CMYK. Здесь есть встроенная экранная лупа, позволяющая осуществлять более детальный и тщательный просмотр. Значения автоматически копируются в буфер обмена.
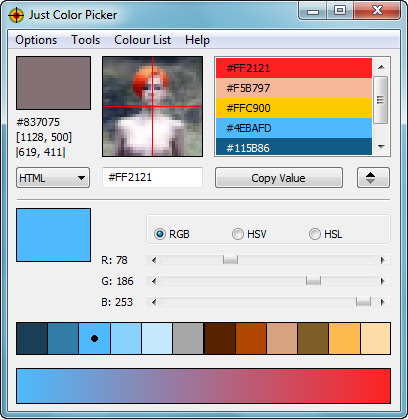
Just Color Picker – это не просто среднестатистический инструмент для «захвата» цвета, — показывает цвета в HTML, RGB, HSB/HSV и HSL форматах. Just Color Picker использует экранную лупу с тремя опциями, цветовые гаммы RGB и RYB для демонстрации триад и дополнительных цветов, поиск сочетающихся цветов, конверсии цветовых кодов и многое другое!
Это очень простой селектор цвета, представляющий цвета в форматах RGB, HEX, HTML и WinAPI. Вы можете скопировать один из них или все в буфер обмена. Инструмент можно минимизировать до панели оповещения.
Color Cop, возможно, и небольшой инструмент, но он может похвастаться богатством доступных опций. Вы можете использовать «пипетку» для того, чтобы «взять» цвет в любом месте экрана, и использовать экранную лупу для увеличения. Цвета доступны в таких форматах, как HTML hex, Delphi hex, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB float и RGB int. Вы можете сохранить в истории до семи цветов, найти дополнительные и «безопасные» (web-safe) цвета, расположить приложение в области пиктограмм панели задач и многое другое.
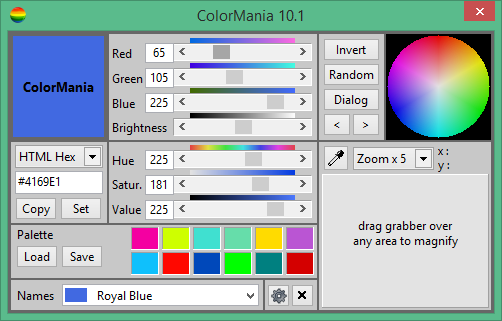
ColorMania позволяет выбирать цвет в любой точке экрана. Здесь также есть лупа для более тщательного выбора. Цвета могут быть показаны в RGB, HSV, HSL и CMYK значениях. Плюс к этому, вы можете сохранить в палитре до шести цветов.
Аддоны для Firefox
PixelZoomer – прекрасный аддон для «захвата» цветов и перевода их в HEX код. От подобных инструментов он отличается тем, что представляет веб-страницу в виде скриншота и приближает пиксели с помощью нового элемента CSS.
ColorZilla от обычного инструмента «пипетки» отличается только тем, что находится в вашем браузере. С этим аддоном для Firefox пользователи могут получить цвет любого пикселя прямо в своем браузере. Встроенная палитра позволяет выбирать цвета из определенных цветовых наборов и сохранять наиболее часто используемые в пользовательской палитре.
Rainbow Color Tools включает такие элементы, как распознаватель, который извлекает из текущей веб-страницы изображения и CSS; захватчик, который собирает цвета в RGB и HSV значениях; программа контроля, которая получает цвет любого пикселя в браузере; и, наконец, библиотека, которая сортирует сохраненные цвета по тэгам или url страницы, на котором был найден цвет.
Это один из наиболее продвинутых инструментов от Nvu для Firefox. Он достаточно незатейлив в использовании: вы просто кликаете и получаете цвет. Цвета представлены по названиям и в HEX формате. С помощью Rainbowpicker можно изменить оттенок, насыщенность и яркость, что, в свою очередь, позволяет создавать множество цветовых вариаций.
Приложения для Mac
Уникальность ColourMod состоит в том, что он доступен в пяти различных версиях: Konfabulator, ColorMod V1.9, ColourMod V2.2, Unbranded и Personalized. Каждая версия разработана таким образом, чтобы соответствовать вашим потребностям. Konfabulator – это версия для настольного компьютера, доступна для Mac и Windows. ColorMod V1.9 является виджетом для панели наблюдения Mac. ColourMod V2.2 – плагин для веб-приложений. Unbranded удаляет брендинг ColourMod, а Personalized позволяет добавлять в приложение свой собственный логотип.
DigitalColor Meter – инструмент для Mac OS X. Если вы проведете мышкой по экрану, он покажет цветовое значение любого пикселя. Вы можете задать формат, в котором будет показан цвет (RGB, YUV или CIE).
Незамысловатое и очень полезное приложение. Само о себе оно говорит так: «инструмент для получения цвета, которого так не хватало Mac». Оно располагается в главном меню до тех пор, пока вы не вызовете его горячей клавишей. ColorSnapper для большей точности в выборе использует экранную лупу. Заданный цвет автоматически копируется в буфер обмена, и впоследствии им можно воспользоваться повторно. Более того, в вашем распоряжении окажется около 13 различных форматов.
Оно располагается в главном меню до тех пор, пока вы не вызовете его горячей клавишей. ColorSnapper для большей точности в выборе использует экранную лупу. Заданный цвет автоматически копируется в буфер обмена, и впоследствии им можно воспользоваться повторно. Более того, в вашем распоряжении окажется около 13 различных форматов.
Hex Color Picker добавляет дополнительную вкладку в общесистемную цветовую панель, и вы сразу же можете видеть hex код любого цвета. Также у вас есть возможность изменять цвет, используя набор сокращений, и пользоваться опцией предварительного просмотра.
Очень простой инструмент, показывающий RGB и HEX значения. При желании вы можете внести ограничения таким образом, чтобы ползунок показывал только безопасные цвета. Данный инструмент задействован в цветовой панели большинства приложений Cocoa и Carbon.
Все предельно просто и понятно: Pipette дает вам возможность взять любой цвет и скопировать его в HEX формате. Приложение не займет много места на вашем устройстве, и при его использовании у вас не должно возникнуть никаких сложностей.
Расширения для Chrome
Применив colorPicker, вы можете «хватать» цвета с любой веб-страницы, сохранять и копировать их в буфер обмена. Цвета представлены в следующих значениях: HSB, RGB и CMYK. Веб-разработчики найдут здесь для себя много дополнительных функций, среди которых возможность проверить совместимость с WCAG 2, настройки в области «пипетки» и наличие DOM-Explorer для быстрого поиска элементов и тэгов на странице.
Данное расширение не только позволяет выбирать цвета на любой веб-странице, но и расположить на ней линейки, указатели и шкалу. Rulers, Guides, Eye Dropper & Color Picker располагает широким спектром опция для линеек, указателей и шкал, но селектор цвета и сам по себе работает отлично.
Eye Dropper — отличное расширение с усовершенствованным селектором цвета, предоставляющее HSV, RGB и HEX полученного цвета. Цвета хранятся в вашей истории, чтобы вы могли позднее при надобности ими воспользоваться или скопировать в буфер обмена.
Цвета хранятся в вашей истории, чтобы вы могли позднее при надобности ими воспользоваться или скопировать в буфер обмена.
Color Pick представляет собой невероятно простой инструмент «пипетку» со встроенной экранной лупой. Расширение будет хранить заданный вами цвет до тех пор, пока вы не выберете новый. Цвета представлены в форматах RGB, HSL и HEX.
Приложения для iPhone
Если вы разработчик и у вас есть iPhone, то Loupe поможет вам найти вдохновение, где бы вы ни были. С его помощью вы можете брать цвета из фотографий в вашей галерее или из только что сделанных снимков. Затем вы можете создавать цветовые ячейки, сохранять цветовые значения и добавлять заметки, которые помогут не забыть важные детали.
Этот селектор цвета хорошо подойдет для создания и последующей работы с палитрами на iPhone. Он конвертирует форматы в рамках RGB, HSB и CMYK. Вы можете брать цвета из своей фотокамеры, фото галереи или Flickr. Палитрами можно делиться посредством электронной почты, и, кроме того, они совместимы с Adobe Illustrator, Adobe Photoshop и Microsoft Word.
Приложения для Android
Этот функциональный инструмент для выбора цвета незаменим для дизайнеров, программистов и художников. Он поддерживает 7 различных режимов с цветовыми моделями RGB, HSV, HSL и YUV. Вы можете использовать как палитру, так и ползунок. Цвета представлены в decimal и HEX.
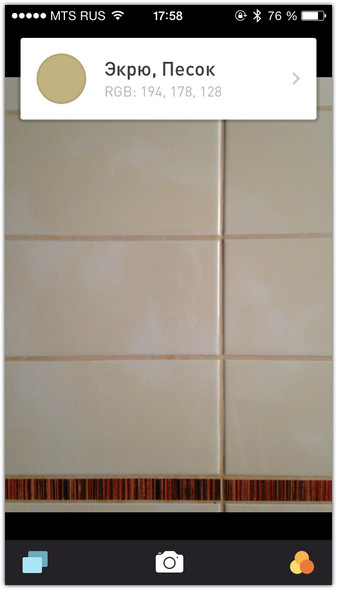
LifeDropper – приложение для Android, которое может назвать цвета реальных объектов, используя камеру на вашем устройстве. Цвета показаны в значениях RGB, CMYK и HEX.
На этом всё!
Какая из 25 представленных в нашей статье «пипеток» вам понравилась больше остальных? Возможно, вы пользуетесь инструментом, который не вошел в наш список? Если так, расскажите о нем нам!
Вид ПО : Определение цвета
Разработчик/Издатель : Vlad Polyanskiy
Версия : 1.0
iPhone + iPad : 33 рубля [Скачать из App Store ]
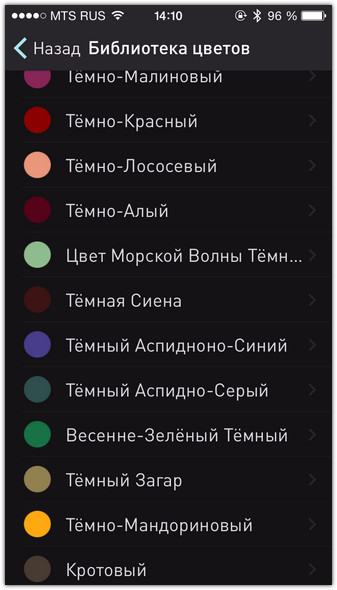
В жизни так много важных и интересных вещей! Названия цветов – не из их числа. Запоминать отличия какого-нибудь экрю от верблюжего нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр . Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Запоминать отличия какого-нибудь экрю от верблюжего нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр . Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Помните, как искали обои определённого цвета? Или предмет одежды под специфический дресскод? А может, вам нужна деталь интерьера, которая точно вписалась бы в цвета мебели или разбавила акценты? Решить все эти и другие мелкие бытовые задачи поможет новое отечественное приложение Колориметр для iPhone.
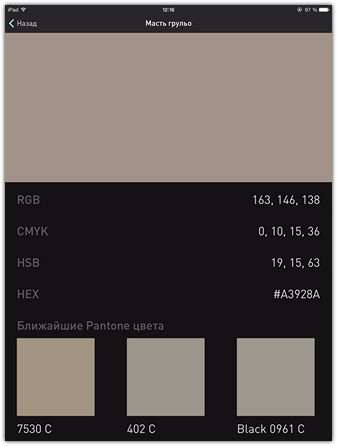
Каждый десятый мужчина сталкивается с дальтонизмом – невозможностью различать цвета. Почти все остальные плохо различают разновидности красного. И никто из нас не знает по-настоящему, какого цвета обои наклеены на стенах их собственного дома. Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета умбра или обои масти грульо – не скользкий перевод с другого языка, а реальные названия реальных цветов предметов, которые вас окружают.
Колориметр действует просто. Запускаете программу, делаете фото и водите по нему пальцем. Виртуальное увеличительное стекло анализирует цвет в точке касания и выдаёт его культурное название.
Побегав по дому с айфоном и узнав много новых слов, начинаешь осознавать пользу от практического применения приложения. Сымитировать звук можно. Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится база цветов Колориметра .
К примеру, вам нужно купить обои определённого цвета. Или ещё хуже: кто-то другой должен купить обои, а вы сидите в предвкушении, что вечером вам домой привезут десяток рулонов совсем не того оттенка, о котором вы мечтали. Сфотографировав предмет и выбрав самый близкий к нему оттенок, вы будете уверены, что ваш партнёр или помощник по ремонту точно знает, что нужно купить.
Иногда даже малейшее отклонение в цвете может стать критичным. Например, при выборе краски. Тут уже недостаточно одного названия или изображения. Нужны стандарты, цифры. Хорошо, что в Колориметре всё это тоже есть. Нажав на название цвета, вы откроете его подробное описание . Здесь указаны параметры оттенка в самых популярных цветовых моделях – RGB (цифровое изображение) и CMYK , для печати.
Если же речь идет не о жидких красках и цветах, а о виртуальных, дизайнеры оценят и два дополнительных параметра – HSB (тон, насыщенность и яркость) и HEX -код цвета для веб-сайтов. Помимо этого, приложение показывает три самых подходящих цвета в известной системе Pantone , зная которые, вам будет гораздо проще вести диалог с производителем или продавцом мебели и декора.
К разработчикам Колориметра есть несколько предложений по дальнейшему развитию. Справочная информация по цветам должна копироваться в буфер обмена или хотя бы выделяться как текст – это поможет быстро обмениваться инфой с людьми через iMessage или электронную почту, а не высылать им толстый скриншот. А в интерфейсе встроенной фотокамеры не помешает переключатель для вспышки, ибо сейчас она срабатывает автоматически, что не всегда хорошо.
Однажды человек научил компьютер определять цвет по коду. Все просто — код равен цвету и цвет равен коду. #FFFFFF = «белый», «черный» = #000000. И вот компьютер на мониторе отображает цвет и нужно узнать код цвета, чтобы использовать такой же цвет в другой программе. Как узнать код цвета? Для этого нужен «определитель цвета пикселей» или по-другому «программа пипетка». Программа ColorPic это мгновенный определитель кода цвета в любой точке экрана монитора. Утилита распознает цвет и показывает его кодовое обозначение в шестнадцатеричном и десятичном формате. Утилита ColorPic пригодиться и хорошо послужит дизайнеру и разработчику.
Определить цвет пикселя
Определяемые программой цвета можно хранить в отдельной палитре размером в 16 цветов для запоминания. Пользователь всегда может вернуться к составленной карте найденных цветов, палитра доступна и после перезапуска программы. ColorPic захватывает фрагмент экрана вокруг указателя мыши и отображает его увеличенное изображение в своем окне, при этом множитель масштабирования захваченной картинки можно изменять от 2 до 36. После запуска программа определяет цвет и его кодовое обозначение пикселя, находящегося под курсором мыши в любом месте экрана. Для добавления цвета в палитру в ColorPic реализована комбинация клавиш Ctrl+G.
Пользователь всегда может вернуться к составленной карте найденных цветов, палитра доступна и после перезапуска программы. ColorPic захватывает фрагмент экрана вокруг указателя мыши и отображает его увеличенное изображение в своем окне, при этом множитель масштабирования захваченной картинки можно изменять от 2 до 36. После запуска программа определяет цвет и его кодовое обозначение пикселя, находящегося под курсором мыши в любом месте экрана. Для добавления цвета в палитру в ColorPic реализована комбинация клавиш Ctrl+G.
Пост поможет определить цвет онлайн с помощью нескольких сайтов, один просто супер остальные имеют меньший функционал. Способ пригодится тем у кого нет возможности использовать компьютерную программу, например на планшете.
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес , отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Переходим к остальным сервисам.
Просто определить цвет онлайн с imagecolorpicker.com
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
- Нельзя увеличивать, если только нажатием cntrl и +.
- Чтобы определить оттенок нельзя пользоваться перетаскиванием и скринами, только загрузкой.
Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Колорист imgonline.com.ua: поможет узнать даже цвет волос
Данный сайт не может указать именно какой нужен код, он делает разбивку на основные составляющие, вот адрес . Понадобиться дизайнеру, который не может установить популярный коллаж в иллюстрации. Отчет выглядит так:
Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные. Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
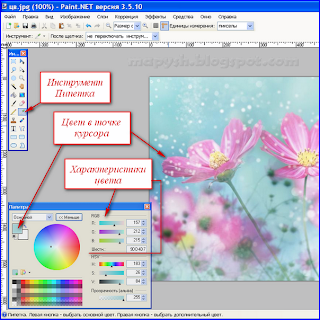
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Определить цвет пикселя онлайн
При работе с графическими файлами в компьютере нам часто необходимо узнать какой-нибудь оттенок в одной из цветовых моделей. Это нужно для того, чтобы использовать этот цвет в своей разработке. Графические программы имеют специальный для этой задачи инструмент «Пипетка». Но его действие обычно распространяются только на рабочее окно. За его пределами функция не работает. Из этой статьи вы узнаете, как можно определить цвет пикселя в режиме онлайн.
Содержание статьи:
- Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
- Eye Dropper — расширение для идентификации цифрового колора
- Inettools — инструмент для копирования цвета
- Pixie — простая утилита для распознавания оттенка на экране
- Другие инструменты, которые помогут определить цвет пикселя
Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
Многие дизайнеры, блогеры, художники знают, что веб-цвета имеют цифровое представление. Самой популярной моделью является RGB (красный, зеленый, синий). Эти три цвета при смешивании становятся основой для других оттенков. Поэкспериментировать с ними можно на сайте https://sanstv.ru/. На главной странице вы увидите разноцветный круг и выше параметры колора, представленные в модели RGB. Попробуйте сами передвигать ползунки каждого из трех цветов и увидите, как меняется расцветка пикселя в блоке выше.
Сервис для определения цвета пикселяЭто еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
- Вернитесь обратно на вкладку Sanstv.ru;
- Нажмите уже в этом окне Ctrl+V;
Рабочее окно сайта Senstv.ru - Когда изображение вставится в рабочее окно, курсор мыши примет вид крестика, которым вы можете определить пиксель любой части скриншота. Для этого нужно просто нажать на него.
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
Eye Dropper — расширение для идентификации цифрового колора
Возможно, еще кто-нибудь не знает, но расширения в браузере являются дополнительными инструментами. Они доступны в специальных магазинах. Так как Google Chrome является одним из популярных программ для серфинга в интернете, в его магазине больше всего таких мини-программ. Но нам не нужны все, а только Eye Dropper. Магазин Chrome находится на странице https://chrome.google.com/webstore/category/extensions?hl=ru. Чтобы найти расширение, выберите слева вверху строку поиска и введите в ней название.
Поиск Eye Dropper в магазине расширений ChromeЭто расширение является своеобразной пипеткой для браузера. При этом она будет работать повсеместно и выбирать для вас любой пиксель. После чего предоставлять всю нужную информацию по цвету. Это очень удобно, и к тому же не нужно ничего копировать или вставлять. Когда вы найдете расширение, выберите напротив него кнопку «Установить». Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Дальнейший порядок действий:
- Откроется контекстное меню, где для выбора оттенка в браузере нужно нажать кнопку «Pick color from web-page»;
Расширение Google Chrome Eye Dropper - Указателем выберите нужный участок на экране, он тут же копируется. А цветовой квадратик возле пипетки примет оттенок, который вы выбрали;
- Слева в информационном блоке расширения будут числовые значение в RGB, HSL, HTML и др. Чтобы удалить текущий колор, нажмите корзинку под кнопкой выбора;
Инструменты Eye Dropper
- Вы можете загрузить данные цвета в формате CSV, который можно открыть программой MS Excel.
При этом небольшое расширение Eye Dropper позволяет автоматически копировать данные выбранного цвета на мониторе. Есть настройка горячих клавиш для быстрого запуска в браузере, а также история всех выбранных раннее вариантов. Если вы пользуетесь браузером Google Chrome и вам часто необходимо определять цвета разных пикселей online, то это расширение несомненно для вас.
Inettools — инструмент для копирования цвета
Есть еще несколько других инструментов в интернете. Возможно, они не такие удобные, как те, что были уже рассмотрены. Но некоторым они тоже могут понравится. Inettools — это еще одна онлайн-пипетка. Здесь вам также потребуется загрузить изображение, откуда нужно выбрать цвет цифровой картинки. Попадая на главную страницу https://ru.inettools.net, вы увидите рабочее окно. В него можно перетащить изображение. А можно загрузить его, нажав на кнопку под окном «Выбрать». После этого указать на своем компьютере путь к изображению.
Дальнейшие действия:
- Когда картинка будет на рабочем столе Inettools, просто выберите курсором мыши любую точку на картинке;
Рабочее окно Inettools - Вся информация по выбранному пикселю отобразится в блоке ниже под названием «Сохраненное значение».
 Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали; - В блоке «Текущее положение» отображается значение курсора, которым вы передвигаете в настоящее время.
Определение цвета пикселя в Inettools
С помощью такого нехитрого инструмента очень просто узнать любой цветовой пиксель на фотографии или цветной картинке. В нем можно выбирать несколько изображений и переключаться между ними. Их список находится под рабочим столом. Онлайн-инструментом подобного типа является https://imagecolorpicker.com/ru. В отличие от предыдущего сервиса, здесь есть возможно только загружать картинки из своего компьютера или по указанному URL.
Pixie — простая утилита для распознавания оттенка на экране
Небольшая утилита Pixie является портативной. Это значит, что после её загрузки на свой компьютер вам не придется её устанавливать. Размер её весьма мал — 11 килобайт. Вы можете упрятать её куда-нибудь подальше в папку, чтобы она не мешала. А на рабочий стол вывести иконку. Таким образом вы получите удобный и простой инструмент, который способ определять цвет на экране не зависимо от того, какая программ сейчас работает. Это может быть браузер или даже игра.
Запустив утилиту Pixie, нужно навести курсор на часть экрана, и вы тут же определить цвет в шести различных цветовых моделях: RGB, HEX, CMYK, HSV, pixel at, HTML. Информация отображается в небольшом окошке. Вы сможете загрузить утилиту Pixie с сайта разработчика — http://www.nattyware.com/pixie.php. Она абсолютно бесплатна и будет работать во всех версиях ОС Windows.
Другие инструменты, которые помогут определить цвет пикселя
Есть еще одна утилита с похожими функциями — HTML-Color 2000. Эта программа ограничена только цветовой схемой HTML и RGB. И отображает информацию только соответственно этим цветовым представлениям. Загрузить её можно по ссылке https://siteblogger.ru/programs/programma-html-colors-2000.html. Чтобы узнать цвет в HTML, нужно в окне программы нажать на кнопку «Screen». После этого она отображает необходимую информацию соответственно в двух блоках. Колор в ней можно изменять самому. Например, чтобы узнать код HTML-цвета, выберите его название из списка в блоке программы.
После этого она отображает необходимую информацию соответственно в двух блоках. Колор в ней можно изменять самому. Например, чтобы узнать код HTML-цвета, выберите его название из списка в блоке программы.
Также не стоит забывать, что оттенки умеют определять большинство графических редакторов. Но в некоторых, таких как стандартный Paint в Windows, не отображается информация о графической модели. Мы рассмотрели достаточно инструментов для определения цвета пикселя в режиме онлайн. Теперь вы сможете выбрать самый подходящий для своих задач.
Leave a commentКак определить цвет пикселя. Определить цвет пиксела на картинке онлайн
Вид ПО : Определение цвета
Разработчик/Издатель : Vlad Polyanskiy
Версия : 1.0
iPhone + iPad : 33 рубля [Скачать из App Store ]
В жизни так много важных и интересных вещей! Названия цветов – не из их числа. Запоминать отличия какого-нибудь экрю от верблюжего нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр . Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Помните, как искали обои определённого цвета? Или предмет одежды под специфический дресскод? А может, вам нужна деталь интерьера, которая точно вписалась бы в цвета мебели или разбавила акценты? Решить все эти и другие мелкие бытовые задачи поможет новое отечественное приложение Колориметр для iPhone.
Каждый десятый мужчина сталкивается с дальтонизмом – невозможностью различать цвета. Почти все остальные плохо различают разновидности красного. И никто из нас не знает по-настоящему, какого цвета обои наклеены на стенах их собственного дома. Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета умбра или обои масти грульо – не скользкий перевод с другого языка, а реальные названия реальных цветов предметов, которые вас окружают.
Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета умбра или обои масти грульо – не скользкий перевод с другого языка, а реальные названия реальных цветов предметов, которые вас окружают.
Колориметр действует просто. Запускаете программу, делаете фото и водите по нему пальцем. Виртуальное увеличительное стекло анализирует цвет в точке касания и выдаёт его культурное название.
Побегав по дому с айфоном и узнав много новых слов, начинаешь осознавать пользу от практического применения приложения. Сымитировать звук можно. Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится база цветов Колориметра .
К примеру, вам нужно купить обои определённого цвета. Или ещё хуже: кто-то другой должен купить обои, а вы сидите в предвкушении, что вечером вам домой привезут десяток рулонов совсем не того оттенка, о котором вы мечтали. Сфотографировав предмет и выбрав самый близкий к нему оттенок, вы будете уверены, что ваш партнёр или помощник по ремонту точно знает, что нужно купить.
Иногда даже малейшее отклонение в цвете может стать критичным. Например, при выборе краски. Тут уже недостаточно одного названия или изображения. Нужны стандарты, цифры. Хорошо, что в Колориметре всё это тоже есть. Нажав на название цвета, вы откроете его подробное описание . Здесь указаны параметры оттенка в самых популярных цветовых моделях – RGB (цифровое изображение) и CMYK , для печати.
Если же речь идет не о жидких красках и цветах, а о виртуальных, дизайнеры оценят и два дополнительных параметра – HSB (тон, насыщенность и яркость) и HEX -код цвета для веб-сайтов. Помимо этого, приложение показывает три самых подходящих цвета в известной системе Pantone , зная которые, вам будет гораздо проще вести диалог с производителем или продавцом мебели и декора.
К разработчикам Колориметра есть несколько предложений по дальнейшему развитию. Справочная информация по цветам должна копироваться в буфер обмена или хотя бы выделяться как текст – это поможет быстро обмениваться инфой с людьми через iMessage или электронную почту, а не высылать им толстый скриншот. А в интерфейсе встроенной фотокамеры не помешает переключатель для вспышки, ибо сейчас она срабатывает автоматически, что не всегда хорошо.
Пост поможет определить цвет онлайн с помощью нескольких сайтов, один просто супер остальные имеют меньший функционал. Способ пригодится тем у кого нет возможности использовать компьютерную программу, например на планшете.
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес , отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Просто определить цвет онлайн с imagecolorpicker.com
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
- Нельзя увеличивать, если только нажатием cntrl и +.

- Чтобы определить оттенок нельзя пользоваться перетаскиванием и скринами, только загрузкой.
Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Колорист imgonline.com.ua: поможет узнать даже цвет волос
Данный сайт не может указать именно какой нужен код, он делает разбивку на основные составляющие, вот адрес . Понадобиться дизайнеру, который не может установить популярный коллаж в иллюстрации. Отчет выглядит так:
Сначала прописываем количество основных оттенков (а именно пикселя на картинке которых больше будут упорядочены по убыванию). Выставляем сжатие, загружаем изображение, и ждем обработки. Так же может понадобится например парикмахерам, чтобы узнать цвет волос не тыкая, просто загрузить изображение прически и сервис разобьет на оттенок и название.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Хотя нет, нашел один плюс, умеет давать название окраске, посмотрите внизу, каждый раз выдает разные. Использование: например в каталогах и при html верстке.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т. е. — R (red)
е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
Однажды человек научил компьютер определять цвет по коду. Все просто — код равен цвету и цвет равен коду. #FFFFFF = «белый», «черный» = #000000. И вот компьютер на мониторе отображает цвет и нужно узнать код цвета, чтобы использовать такой же цвет в другой программе. Как узнать код цвета? Для этого нужен «определитель цвета пикселей» или по-другому «программа пипетка». Программа ColorPic это мгновенный определитель кода цвета в любой точке экрана монитора. Утилита распознает цвет и показывает его кодовое обозначение в шестнадцатеричном и десятичном формате. Утилита ColorPic пригодиться и хорошо послужит дизайнеру и разработчику.
Определить цвет пикселя
Определяемые программой цвета можно хранить в отдельной палитре размером в 16 цветов для запоминания. Пользователь всегда может вернуться к составленной карте найденных цветов, палитра доступна и после перезапуска программы. ColorPic захватывает фрагмент экрана вокруг указателя мыши и отображает его увеличенное изображение в своем окне, при этом множитель масштабирования захваченной картинки можно изменять от 2 до 36. После запуска программа определяет цвет и его кодовое обозначение пикселя, находящегося под курсором мыши в любом месте экрана. Для добавления цвета в палитру в ColorPic реализована комбинация клавиш Ctrl+G.
При работе с изображениями часто требуется точно определить цвет пиксела. Это нужно для коррекции изображения или в дизайнерских работах для настройки цветовой гаммы фона, панелей или кнопок своей страницы в интернете или сайта.
Этот сервис позволит вам узнать цвет точки онлайн без скачивания и установки дополнительных программ. Работая в нашем сервисе онлайн пипетка, вы быстро и легко сможете узнать цвет любого фрагмента изображения.
Для этого необходимо загрузить картинку на сайт. Для загрузки файла, нажмите кнопку «Обзор». Выберите нужный файл с изображением и нажмите «Загрузить». Как только картинка загрузится, вы увидите её на экране. Затем нужно навести курсор на тот пиксель, цвет которого вы хотите определить. В отдельном окне вы сможете увидеть цвет пикселя, а в поле «Текущее значение» отобразится соответствующий номер пикселя в HTML и RGB цвета пикселя.
Выберите нужный файл с изображением и нажмите «Загрузить». Как только картинка загрузится, вы увидите её на экране. Затем нужно навести курсор на тот пиксель, цвет которого вы хотите определить. В отдельном окне вы сможете увидеть цвет пикселя, а в поле «Текущее значение» отобразится соответствующий номер пикселя в HTML и RGB цвета пикселя.
Сервис предусматривает сохранение кода цвета в формате HTML и RGB цвета. Для этого нужно навести курсор на нужный пиксель и щелкнуть левой кнопкой мыши. В поле «Сохраненные значения» в отдельном окне вы сможете увидеть цвет пикселя, а так же сохраненные значения кода пикселя в формате HTML и RGB цвета.
Отзывы
| Да вроде неплохо, спасибо |
| Норм |
| щедеврь |
| наес. |
| Помогли оч сильно лойс вам |
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Рис. 1
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т. к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Рис. 3
Нажимаем на этот значок, откроется окно,
Рис. 4
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Рис.5
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Рис. 6
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
Рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Рис.8
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Web-safe colors
Хорошего Вам настроения.
С уважением, Александр Резунов.
Сервисы для подбора идеального цвета сайта
~
Сервисы по определению цветовой схемы
- color-hex.com — определит какие цвета стоят рядом с вашим цветом
- thestocks.im — агрегатор мокапов, видео, фотографий, иконок, шрифтов.
- Eye Dropper — расширение для Google Chrome, которое позволяет с помощью пипетки узнать код любого цвета на любой странице в интернете.
- Adobe Color CC -подберёт цветовые сочетания. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
- Colorzilla -расширение для Google Chrome и Mozilla Firefox, которое включает инструменты colour picker, eye-dropper, css gradient generator и palette browser. Достаточно навести пипеткой на нужный цвет на любом сайте и скопировать код.
- ColorPick Eyedropper — расширение с пипеткой, работает аналогично предыдущего: наводите ей на понравившийся цвет и получаете его код. Для Chrome и Firefox.
~
Подбор цвета
Загрузите картинку и сделайте из нее палетку.
- Coolors.co — ресурс с палитрами, которые можно создавать самим или заимствовать из коллекци
- Material Design Color Tool
- flatuicolors.
 com
com - flatuicolorpicker.com
- COLOURlovers — коммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации.
- Web Colour Data — сайт, на котором можно ввести URL нужного сайта и получить его цветовую палитру.
- Movies In Color — подбирает цветовые палитры известных фильмов.
~
Как выбрать цвет для сайта
Нельзя судить книжку по обложке, а вот судить веб-сайт по его дизайну — точно можно. Люди обычно оценивают и судят о продуктах и веб-сайтах по их внешнему виду, еще до того, как смогут понять их функциональность и пользу.
При брендинге цвета имеют более прямые значения, чем в общем понимании. Их можно кратко описать в нескольких словах, так что вот список для вас:
- Черный. Надежный, утонченный и опытный. Используется для продвижения предметов роскоши.
- Белый. Простой, спокойный и чистый.
- Красный. Уверенность, молодость и власть. Нередко используется для тотальных распродаж.
- Оранжевый. Дружелюбный, теплый и энергичный. Создает призыв к действию: регистрироваться, покупать или продавать.
- Желтый. Счастье, оптимизм и тепло. Обычно используется для привлечения внимания к витрине.
- Зеленый. Мир, рост и здоровье. В маркетинге применяется для расслабления.
- Синий. Доверие, безопасность и стабильность. Обычно используется для банков и бизнесов.
- Пурпурный/фиолетовый.
 Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров. - Розовый. Романтичный и женственный. Используется для продвижения товаров для женщин и молодых девушек.
Черный
Цвет имеет большое количество значений. Он ассоциируется с трагическими ситуациями. Все зависит от того, как вы его используете, и какие цвета идут с ним. Черные хорошо сочетаются с любым другим цветом, поэтому он идеально подходит для фона. Дизайнеры часто используют его для установки контрастов.
Белый
Цвет означает чистоту и невинность, а также целостность и ясность. Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Красный
Цвет обычно ассоциируется со страстными, сильными или агрессивными чувствами. Он символизирует как хорошие, так и плохие состояния, включая любовь, уверенность, страсть и гнев. В дизайне использование красного цвета — эффективный способ привлечь внимание пользователей.
Оранжевый
Это энергичный и теплый цвет, вызывающий чувство волнения. Дизайнеры используют цвет, если им нужно мотивировать на действие.
Желтый
Это цвет счастья, который символизирует солнечный свет, радость и тепло. Желтый, как полагают, самый легкий цвет и он имеет один из самых сильных психологических значений. Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Зеленый
Его часто называют цветом природы, баланса и гармонии. Зеленый приносит успокаивающие и обновляющие чувства. Кроме того, это признак роста и неопытности. Он имеет больше положительной энергии, чем большинство других цветов, но иногда он ассоциируется с материализмом. Дизайн в зеленых тонах идеально подходит для продуктов, связанных с природой.
Синий
Цвет доверия. Он обычно показывает надежность, успокаивает.
Пурпурный
Долго ассоциировался с богатством, поскольку многие короли носили фиолетовые одежды, это полезно для представления некоторых роскошных продуктов. Это также цвет тайны и магии. Он смешивает энергию красного и синего, поэтому он имеет баланс сил и стабильности. Большая концентрация цвета может отвлечь внимание пользователей.
Розовый
Это цвет чувствительности и романтики. Розовый намного мягче красного, поэтому он создает чувство безусловной любви. Розовый очень сильно связан с женственностью, поэтому он может быть эффективным цветом, если целевой аудиторией являются в основном девушки.
Коричневый
Дизайнеры обычно используют коричневый цвет в качестве фона в различных оттенках, от очень светлого до глубокого. Это приносит ощущение тепла и комфорта. Кроме того, он может использоваться для демонстрации опыта и уверенности.
~
Влияние цвета на покупку товара
Исследование проводилось в Северной Америке.
Любимые цвета
Нелюбимые цвета
~
Цветовые модели
- CMYK: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
 Используется в живописи и печати.
Используется в живописи и печати. - RGB-модели: red, green, blue — красный, зеленый, синий. Используется в компьютерах, телевизорах и других электронных устройствах
Монохроматический
Он основан на одном цвете с различными оттенками. Монохроматическая палитра всегда является выигрышным выбором, так как трудно совершить ошибку и создать неприятную цветовую схему.
Аналогичные (Analogous Colors)
Чтобы создать аналогичную гармонию, используйте цвета, находящиеся рядом на цветовом круге.
Complementary
Дополнительной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналогичной и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Расщепленные дополняющие цвета (Split-Complementary)
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, обозначая желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.
Триада цветов (Triadic colors)
Когда дизайн требует большего количества цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, лежащих на окружности цветового круга на одинаковом друг от друга расстоянии. Чтобы сохранить баланс с помощью этой схемы, рекомендуется использовать один цвет как доминирующий, другой — как акценты.
Tetradic/Double-Complementary
Цветовая схема тетради предназначена для опытных дизайнеров, так как она сложнее сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Behance
Dribbble Colors
Color Hunter
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта.
Designspiration
Можешь выбрать сразу 5 цветов и посмотреть, что нашлось в это цветовой палитре.
Tineye Multicolr
На сайте 20 миллионов изображений по лицензии Creative Commons из Flickr.
~
Больше статей по теме
Color in Design: Influence on Users’ Actions
Digital colour mixing explained
Why Color Matters
Responding To Color
The Psychology of Color in Marketing and Branding
Color Theory for Designers, Part 1: The Meaning of Color
Color Associations
Why Color Matters
Birren, Faber., Color Psychology and Color Therapy.
4 лучших расширения Chrome для определения цвета онлайн — Интернет И Социальные Сети
Мир полон цветов, как и сеть. Это подарок, который мы имеем, чтобы иметь возможность идентифицировать и работать с цветами. Итак, что вы делаете, когда видите уникальный оттенок или что-то, что бросается в глаза? Вы пытаетесь и найти его шестнадцатеричный цветовой код, что еще? Как и четыре цвета на значке Chrome, есть несколько расширений Chrome для определения цветов в Интернете, так что не волнуйтесь.
Эти расширения сделают вашу жизнь проще, особенно если вы работаете в такой области. Вы могли бы работать над одеждой, редактирование изображенийграфическое проектирование или веб-дизайн. Особенно, если вы работаете в команде дизайнеров или работаете в одиночку, это поможет облегчить задачу поиска правильного цвета.
Может быть, вы просто ищете свой следующий цвет стен? Давайте начнем.
1. ColorZilla
ColorZilla поставляется со многими функциями. Первый — EyeDropper, который распознает любой цвет, на который вы нажали. Это может быть что угодно на веб-странице, включая изображения в любом формате.
Как только вы это сделаете, вы заметите, что значок Color Picker меняется с черного на цвет, который вы выбрали. Нажмите значок снова, чтобы открыть всплывающее окно с шестнадцатеричным кодом. Любишь этот инструмент? Он получил сочетания клавиш.
Присмотритесь к программному обеспечению, и вы сможете увидеть историю цветов, где будут храниться все понравившиеся вам цвета. Просто нажмите на цвет, чтобы просмотреть детали снова. С левой стороны вы можете поэкспериментировать с оттенками, чтобы еще более точно настроить цветовой оттенок. Не уверены, какие шестнадцатеричные коды копировать? Выберите опцию Копировать в буфер обмена. Вы можете мгновенно проанализировать цветовую палитру любой страницы.
Получить ColorZilla
Pro Совет: Если вы не можете получить правильный цвет от пикселя, нажмите Ctrl и значок +, чтобы увеличить, а затем используйте палитру цветов, чтобы выбрать правильный пиксель. Нажмите Ctrl + 0, чтобы вернуться к 100% уровню масштабирования по умолчанию.Также на Guiding Tech
Лучшие 4 приложения выбора цвета для Android
Подробнее2. Пипетка ColorPick
ColorPick Eyedropper — самое простое расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите курсор на интересующий вас цвет. Расширение распознает и отображает шестнадцатеричный цветовой код в режиме реального времени.
Когда вы щелкаете по пикселю цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным цветовым кодом. Вы можете скопировать и вставить его сейчас.
Вы можете скопировать и вставить его сейчас.
Довольно просто и лишено каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне. Может помочь на определенных сайтах.
Получить ColorPick Eyedropper
Интересный факт: Было доказано, что женщины могут видеть больше оттенков оранжевого и красного цвета, чем мужчины.3. пипетка
Eye Dropper — еще одно расширение Chrome для определения и выбора цветов из Интернета. Откройте расширение и нажмите «Выбрать цвет» в веб-варианте и просто выберите пиксель. Как только вы это сделаете, расширение отобразит шестнадцатеричный код цвета, который вы сможете скопировать.
Каждый цвет, который вы идентифицируете, будет аккуратно сохранен в столбце истории. Таким образом, вы можете вернуться к нему позже. Другим вариантом является вкладка Color Picker, где вы можете манипулировать палитрой, чтобы найти или точно настроить оттенок, который вы хотите выбрать.
Как и другие расширения в списке, Eye Dropper можно загрузить и использовать бесплатно.
Получить пипетку
Также на Guiding Tech
6 потрясающих бесплатных головоломок, чтобы проверить свои навыки цвета
Подробнее4. Цвет от Fardos
Одно из самых изысканных расширений Chrome, которое мне нравится, это Colors от Fardos, потому что оно хорошо разработано. Внизу есть четыре варианта, первый из которых — Eye Dropper. Выберите его и нажмите на любой пиксель на веб-странице, чтобы определить его цвет.
Вы можете уточнить это, перейдя в градиенты. Есть палитра цветов, где вы можете перемещаться по палитре, пока что-то не попадется вам на глаза.
Наконец, есть вкладка поиска, где вы можете ввести шестнадцатеричный код цвета и просмотреть его в действии.
Получи Цвет от Fardos
Интересный факт: Знаете ли вы, что красный — это первый цвет, который видит человеческий ребенок? Может быть, это потому, что именно цвет крови является частью этих инстинктов выживания? Нет, просто шучу. Это потому, что красный цвет имеет самую длинную длину волны.
Это потому, что красный цвет имеет самую длинную длину волны.Цвет, Цвет на Стене
Университет Мэриленда социолог Филип Коэн указал в своем исследовании синий официально является самым популярным цветом в мире. Ну, кому не нравится чистое голубое небо? В следующий раз, когда вы увидите фотографию с оттенком того, который вам нравится, вам больше не придется чесать голову. Просто используйте одно из расширений Chrome, чтобы идентифицировать его онлайн. Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других направлениях.
Следующий: Что-то эстетически приятное в черно-белых изображениях. Нажмите на ссылку ниже, чтобы узнать, как создать черно-белое изображение из цветного с помощью Photoshop.
палитра цветов с пипеткой. Инструменты веб-дизайнера #3
Автор Илья Чигарев На чтение 2 мин. Просмотров 509 Обновлено
Мы продолжаем рубрику «Инструменты для веб-дизайнера». Следующий инструмент — это программа ColorMania. Она устанавливается на компьютер, не онлайн. Задача у нее простая – определять какой используется цвет на сайте, и представлять его в цветовом коде, который мы потом можем использовать в программах, где он используется, например Photoshop или AdobeMuse, и т.д.
Видеоверсия статьи
Как пользоваться ColorMania?
Давайте посмотрим на принцип действия. Мы ее открываем: появляется вот такое окошко, и мне, например, понравилась цветовая гамма данного сайта: я открываю окошко поверх данного сайта, зажимаю пипетку левой кнопкой мышки, держу и направляю на нужный мне сайт. Он появляется в квадратике «превью цвета».
Я просто отпускаю курсор, и мы видим данный цвет и его код. Я просто его копирую, нажимаю Ctrl+C или на правую кнопку “копировать», перехожу, например, в AdobeMuse, где я часто пользуюсь таким методом. Создаю новый цвет, добавляю код и нажимаю Ok, и мы видим, что данный цвет появляется у нас в программе.
Я просто его копирую, нажимаю Ctrl+C или на правую кнопку “копировать», перехожу, например, в AdobeMuse, где я часто пользуюсь таким методом. Создаю новый цвет, добавляю код и нажимаю Ok, и мы видим, что данный цвет появляется у нас в программе.
В основном, для этой задачи я пользуюсь программой ColorMania. В основном ей пользуются те, кто работает с дизайном, т.е. баннеры рисуют и т.д. По такому принципу можно привносить понравившуюся цветовую схему в ваши проекты.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Где скачать ColorMania?
Где взять эту программу: пишем в Яндексе «ColorMania — скачать на русском официальный сайт». Я скачивал на сайте – blacksunsoftware.com. Здесь нажимаем кнопку – Download now, т.е. скачать сейчас и начинает скачиваться установочный файл программы. Вы его открываете, стандартная установка проходит, и она у вас появляется на Рабочем столе.
В программе мы также видим, что можно увеличивать Zoom, например, если какой-то элемент очень маленький. Мы увеличили zoom, и теперь намного больше увеличивается размер превью, чтобы выбрать цвет даже самой маленькой детали.
Например, мы хотим захватить цвет кнопки активной, и с помощью увеличенного зума мы это сделали без проблем. Также здесь можно редактировать цвета, но основная задача это копировать понравившийся цвет в коде, чтобы использовать в своих проектах.
Думаю у вас теперь не будет проблем с тем, как определить цвет на сайте. Успехов.
Реклама | Instant Eyedropper — это бесплатный инструмент определения цвета для веб-мастеров, который идентифицирует и автоматически вставляет в буфер обмена цветовой код HTML любого пикселя на экране с помощью всего одного щелчка мыши . Экономьте свое время Определение цветового кода объекта на экране обычно представляет собой сложный, многоэтапный процесс: Веб-мастера могут повторять эту операцию много раз в день. Только представьте, сколько времени можно сэкономить, используя Instant Eyedropper, чтобы сделать то же самое с одним щелчком мыши! Как это работает
Вот и все. Буфер обмена теперь содержит цветовой код — в формате HTML (или в любом другом формате, который вы указали ранее). Его можно вставить и использовать в любом текстовом редакторе, редакторе HTML или инструменте выбора цвета Photoshop. 19aVzUugzqqkii3mqTS87fGZDh4oifs3eN комментарии от HyperComments | Загрузите Instant Eyedropper бесплатно! (530 КБ) Текущая версия: 2.0.0 Поддерживаемые цветовые форматы:
|
Использование палитры цветов для выбора точного цвета изображения
При работе с визуальными элементами часто требуется, чтобы текст, фигура или другое изображение идеально соответствовали определенному цвету.
Если, например, вы создаете изображения для маркетинговой кампании, важной презентации или пользовательской документации, вам, вероятно, потребуется следовать руководящим принципам бренда, которые включают определенный набор цветов.
Конечно, вы можете запомнить значения цвета для всех цветов вашего бренда и вводить их каждый раз, когда вам нужно выбрать цвет, но это может быть немного сложно. Вместо этого вам лучше использовать палитру цветов.
Как использовать палитру цветов для идеального сочетания цветов
Палитра цветов — это функция практически всех программ или онлайн-инструментов для редактирования изображений и текста.Он позволяет вам выбирать цвета визуальных элементов, таких как текст или фигуры в документе или графике.
В настоящее время средства выбора цвета в большинстве программ для редактирования изображений и видео включают функцию, которая определяет цвет в изображении на основе его значений RGB или шестнадцатеричного (HEX) значения.
При использовании палитры цветов можно щелкнуть пространство, содержащее рассматриваемый цвет, и палитра цветов отобразит его. Определив цвет, вы можете применить его к фигурам, тексту или другим элементам на холсте.
Это позволяет вам идеально соответствовать руководящим принципам бренда или поддерживать единую тему.
Функция согласования цветов в большинстве палитр цветов обозначается значком пипетки. В следующих трех шагах я продемонстрирую, как использовать палитру цветов в Snagit, чтобы точно соответствовать цвету, найденному на изображении.
Вы можете использовать тот же процесс с Camtasia, чтобы сопоставить цвет выноски, текста и других фигур с определенными цветами в видео.
Шаг 1. Откройте изображение нужного цвета
В этом примере я хочу, чтобы красные круги на изображении совпадали с синим текстом.
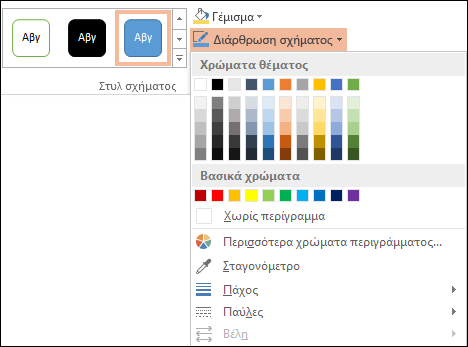
Шаг 2. Выберите фигуру, текст, выноску или другой элемент, который нужно раскрасить
Теперь я выберу маркеры шагов. Я могу выбрать все 3 одновременно, удерживая Shift и нажимая на каждую.
Я могу выбрать все 3 одновременно, удерживая Shift и нажимая на каждую.
Шаг 3. Выберите инструмент «Пипетка» и щелкните нужный цвет
Чтобы сопоставить выбранные элементы с определенным цветом на изображении, я открываю палитру цветов и нажимаю значок пипетки.
Курсор изменится на пипетку.Когда я перетаскиваю его по изображению, пипетка отображает цвет, который в данный момент находится над ним, вместе с соответствующим шестнадцатеричным (HEX) значением цвета.
Когда отображается нужный цвет, я щелкаю, и выбранные объекты меняются на этот цвет.
https://techsmith-13.wistia.com/medias/e52ityv9p2?embedType=async&videoFoam=true&videoWidth=854
Вот и все! С помощью этих трех быстрых шагов вы можете в любое время определить и сопоставить любой цвет на любом изображении.
Как получить шестнадцатеричный код цвета из изображения или видео: онлайн-инструмент «Пипетка»
Существует бесконечное количество разных цветов, каждый лишь немного отличается от другого.Для художников, дизайнеров и редакторов видео цвета представлены в виде шестнадцатеричных кодов, один из 17 миллионов различных оттенков, представленных последовательностью из шести цифр.
Люди не очень хороши в распознавании или запоминании шестизначных шестизначных кодов, вам понадобится цифровой инструмент, чтобы выбрать шестнадцатеричный код из определенного изображения, логотипа или видеоклипа. Есть бесплатные веб-сайты, доступные для людей, которые хотят загрузить или найти фотографию и узнать, какой шестнадцатеричный код принадлежит любому пикселю.
В этом уроке я покажу вам, как получить шестнадцатеричный код из изображения или видео с помощью бесплатной пипетки.В этом руководстве используется онлайн-студия для создания под названием Kapwing. Выполните следующие три шага, чтобы получить цвет из загрузки:
- Загрузите видео, фото или GIF
- Используйте инструмент Пипетка , чтобы найти свой шестнадцатеричный код
- Используйте цвет в дизайне, изображении , или видео
Шаг 1.
 Загрузите видео, фото или GIF
Загрузите видео, фото или GIFДля начала вам понадобится фотография, видео или GIF, цвет которого вы хотите найти.
Как только вы найдете источник, направляйтесь в Kapwing.com и нажмите кнопку Get Started , чтобы войти в Studio. В Studio вы можете перетащить файл прямо в окно, нажать кнопку «Загрузить» и найти его на своем устройстве или вставить ссылку, если вы нашли свою фотографию, видео или GIF где-нибудь в Интернете.
Когда ваше изображение, видео или GIF полностью загружены в Studio, вам нужно найти цвет, который вы хотите идентифицировать. Если он находится в видео, вы, вероятно, захотите приостановить видео, пока отображается цвет, чтобы вы могли определить его с первой попытки.
Не выбрав ни одного слоя, щелкните инструмент «Пипетка» в разделе «Цвет фона» в правой части экрана. Теперь, когда вы наводите указатель мыши на холст, вы увидите, что квадрат пипетки отображает цвет, на котором находится ваш курсор, с шестнадцатеричным кодом для этого цвета, отображаемым под ним. Щелкните по точному цвету, который вы хотите использовать, и он будет сохранен в качестве цвета фона вашего проекта. Вот я использовал инструмент пипетку, чтобы выделить пару разных цветов на моем изображении.
Шаг 3. Используйте цвет в дизайне, изображении или видео
Если вам нужен только шестнадцатеричный код цвета, то все готово! Но Kapwing Studio также позволяет вам использовать этот шестнадцатеричный цвет в любых визуальных активах, которые вы можете использовать, независимо от того, хотите ли вы создавать формы, контуры, текст, субтитры, индикаторы выполнения или даже отбрасывать тени и эффекты свечения. Всякий раз, когда вы можете настроить цвет чего-либо, что вы создаете в Studio, вы увидите шестнадцатеричный код, отображаемый в правой части экрана.Когда вы нажимаете этот шестнадцатеричный код, вы можете ввести точный код, который хотите использовать вместо него.
Вот небольшой пример, который я собрал, используя два цвета, которые я определил на закате. Они прекрасно сочетаются друг с другом, не так ли? Однако есть много других применений шестнадцатеричных цветов, которые вы найдете: веб-дизайнеры часто используют шестнадцатеричные коды в HTML для установки цвета веб-страницы, а дизайнеры создают персональные цветовые палитры для создания связного набора цветов. Бренды также часто используют точные шестнадцатеричные коды для создания фирменных комплектов для своей команды или партнеров.
Они прекрасно сочетаются друг с другом, не так ли? Однако есть много других применений шестнадцатеричных цветов, которые вы найдете: веб-дизайнеры часто используют шестнадцатеричные коды в HTML для установки цвета веб-страницы, а дизайнеры создают персональные цветовые палитры для создания связного набора цветов. Бренды также часто используют точные шестнадцатеричные коды для создания фирменных комплектов для своей команды или партнеров.
Я надеюсь, что эта статья поможет вам получить больше удовольствия от цвета, от создания великолепных пастельных цветовых палитр до простого развлечения с шестнадцатеричными кодами, такими как DABBED или FACADE (да, это цвета! Очень мягкие и нежные). Если вас интересует больше подобного контента, вам следует подписаться на приложение Kapwing App на YouTube, где мы публикуем видео о чем угодно, от мемов до редактирования фильмов. А пока ознакомьтесь с некоторыми связанными статьями о цвете и дизайне:
• Как создать эстетическое стихотворение в Интернете
• Пять бесплатных пастельных цветовых палитр
• Как сделать онлайн-макет iPhone
• Бесплатная онлайн-доска настроения
Как найти свои собственные цветовые коды с помощью пипетки
Вы знаете, что вам нужно настроить цветовую палитру в соответствии с брендом вашей организации.Вы знаете, что можете найти свои цветовые коды в существующем руководстве по стилю. Но что, если у вас нет руководства по стилю? Или не можете найти его, потому что он где-то похоронен в вашей интрасети?
Вы можете найти свои собственные цветовые коды с помощью пипетки. Пипетки — это инструменты для определения цвета. Вы наводите курсор на свой логотип, а затем пипетка творит чудеса и сообщает вам цветовой код — в течение нескольких секунд.
На ПК вы можете найти пипетки в новых версиях PowerPoint и Word.Но, к сожалению, не в Excel. Microsoft до сих пор не поняла, что миллионы ее пользователей действительно хотят создавать красивые настраиваемые графики и что нам надоели устаревшие настройки по умолчанию.
На Mac вы можете найти пипетки в разных местах. Пользователи Mac, прекратите читать. Этот пост не для вас. Это касается остальных 75 процентов моих читателей, чья работа все еще связана с компьютерами, на которых установлены старые версии Excel.
Загрузить пипетку
В Интернете доступно множество бесплатных инструментов для пипетки.Не платите за один.
Я уже много лет пользуюсь сайтом www.instant-eyedropper.com и очень рекомендую его. Это бесплатно, быстро и просто, идеальный триумф. Нажмите «Загрузить»…
… и Instant Eyedropper появится в вашем меню «Пуск»…
… или в системном трее.
Сообщите пипетке, какие типы цветовых кодов следует определять
Щелкните правой кнопкой мыши значок Instant Eyedropper и выберите HTML, Hex, RGB и т. Д. Если вы собираетесь использовать Excel, вам понадобятся коды RGB.RGB означает красный, зеленый, синий, и это рецепт красного, зеленого и синего, которые смешиваются вместе, чтобы получить цвета в вашем логотипе.
Наведите указатель мыши на цвета
Давайте представим, что я хотел визуализировать данные для движения Alabama Power Elevate Movement, где я недавно провел трехдневный семинар и выступил с лейтмотивом их конференции для получателей грантов Фонда. Я открыл их сайт. Затем я щелкнул значок «Мгновенная пипетка» на панели задач. Я зажал мышь и завис над фиолетовым разделом сайта.
Через несколько секунд пипетка сообщает мне, что их фиолетовый цвет — 148, 97, 170. Я бы сделал то же самое для бирюзового, желтого, красного и зеленого цветов. Затем я ввел бы эти коды в свою программу. Я научу вас, где в следующий раз вводить цветовые коды. Это просто.
Ридеры, доступны десятки пипеток. Какие из них вам больше всего нравятся и почему?
Подробнее об Энн К. ЭмериЭнн К. Эмери — востребованный докладчик, который полон решимости передать ваши данные из электронных таблиц в руки заинтересованных сторон.
 Каждый год она проводит более 50 семинаров, вебинаров и выступлений для тысяч людей по всему миру. Ее консультант по дизайну также пересматривает графики, публикации и слайд-шоу с целью облегчить понимание технической информации для нетехнической аудитории.
Каждый год она проводит более 50 семинаров, вебинаров и выступлений для тысяч людей по всему миру. Ее консультант по дизайну также пересматривает графики, публикации и слайд-шоу с целью облегчить понимание технической информации для нетехнической аудитории.Как определить определенный цвет в приложении или на веб-сайте
Представьте, что вы просматриваете изображения и находите идеальный цвет — именно тот оттенок, который вам нужен для вашего следующего дизайн-проекта. В Интернете есть отличные инструменты, которые помогут вам определить определенные цвета в любом приложении или на веб-сайте.Давайте посмотрим на некоторые из лучших их вариантов.
1. Использование инструментов разработчика в веб-браузере Chrome
Один из вариантов, который вы можете попробовать, — это инструмент разработчика Chrome. Chrome поставляется с множеством полезных функций для разработчиков, которые значительно упрощают выполнение задач. Вы можете использовать следующие шаги, чтобы определить определенные цвета в любом приложении или на веб-сайте.
- Откройте веб-сайт, на котором вы хотите определить цвет, в веб-браузере Chrome
- Щелкните значок с тремя точками в правом верхнем углу Chrome.Появится всплывающее окно с множеством опций.
- Нажмите «Дополнительные инструменты», а затем выберите «Инструменты разработчика» в появившемся всплывающем окне.
- Используйте Ctrl + Shift + I, если хотите пропустить шаги, указанные выше.
- Теперь окно делится на два экрана — веб-сайт слева и код веб-сайта справа
- Введите Ctrl + Shift + C на клавиатуре. Это показывает вам все детали конкретного элемента на веб-сайте, когда мы наводим курсор мыши на элементы.
- Вы можете найти цветовой код элемента вместе с другой полезной информацией.
Пример
Допустим, вас интересуют конкретные цветовые коды для некоторых элементов на следующем веб-сайте:
Вы можете выбрать инструменты разработчика, щелкнув три точки в углу экрана. В раскрывающемся меню выберите Дополнительные инструменты, затем Инструменты разработчика.
В раскрывающемся меню выберите Дополнительные инструменты, затем Инструменты разработчика.
Экран будет визуально разделен на две страницы.Вы увидите веб-сайт слева и код сайта справа.
Введите команду и ярлык «Ctrl + Shift + C» и наведите курсор мыши на элементы веб-сайта. Это покажет цвет этого элемента вместе с другой полезной информацией. Ниже приведены два примера, в которых мы находим цвет панели навигации и панели инструментов под инструментом поиска.
Здесь мы можем найти цветовой код во всплывающем окне для панели навигации. Код цвета # 333333.
Цвет приборной панели можно найти вместе с другими полезными деталями. Цвет: # 333333, Цвет фона: # 5D4A8E. Хотя вначале это может показаться немного устрашающим, программа становится намного проще в использовании, если немного потренироваться.
2. Хром-удлинитель для пипетки
Eye Dropper — популярное и широко используемое расширение Chrome, которое поможет вам найти определенные цвета на любом веб-сайте или в приложении.
Выполните следующие действия, чтобы определить определенные цвета на веб-сайте или в приложении с помощью инструмента расширения Eye Dropper.
- Откройте любой веб-сайт или приложение в браузере Chrome
- Щелкните значок расширения Eye Dropper
- Выберите «Выбрать цвет с веб-страницы» и наведите курсор мыши на различные элементы в приложении или на веб-сайте.
Вы можете найти цветовой код элементов, перечисленных в правом нижнем углу веб-страницы.
Пример
Хорошо, давайте воспользуемся инструментом для наращивания пипетки на реальном примере. Мы начнем с открытия веб-сайта и нажатия значка расширения Eye Dropper
.Когда вы наводите курсор на различные элементы веб-сайта, вы можете видеть, что цветовые коды появляются в разделе в правом нижнем углу экрана.
Когда я наводил курсор на V-образный значок, я вижу его цветовой код в нижнем окне, как уже упоминалось. Преимущество этого инструмента в том, что вы также можете найти код RGB вместе с шестнадцатеричным цветовым кодом элемента. Этот метод удобен для тех, кому нужен простой и быстрый способ получить коды своих любимых цветов.
Преимущество этого инструмента в том, что вы также можете найти код RGB вместе с шестнадцатеричным цветовым кодом элемента. Этот метод удобен для тех, кому нужен простой и быстрый способ получить коды своих любимых цветов.
Firefox: как определить определенный цвет на веб-странице
Если вы дизайнер, вы, вероятно, обращаете внимание на дизайн вещей, которые вы используете, в поисках вдохновения или идей, которые вы хотели бы перенять.Веб-сайты ничем не отличаются, и одна из ключевых частей дизайна веб-сайтов — это использование цвета. Если вы обнаружите веб-сайт с идеальным цветом для проекта, над которым вы работаете или над которым думаете, вы, вероятно, захотите точно определить, какой это цвет. Хотя вы можете сделать снимок экрана, открыть его в редакторе изображений, а затем посмотреть значения RGB, этот процесс выполняется медленно. Firefox на самом деле имеет встроенный инструмент выбора цвета, поэтому вы можете сэкономить время и получить точное значение в шестнадцатеричном цветовом формате HTML, используемом в Интернете.
Как использовать палитру цветов
Палитру цветовFirefox можно найти на панели инструментов разработчика. Чтобы получить к нему доступ, щелкните значок меню бургера в правом верхнем углу, затем щелкните «Веб-разработчик», который находится четвертым снизу.
Щелкните значок меню бургера в правом верхнем углу, затем щелкните «Веб-разработчик».В списке инструментов веб-разработчика щелкните «Пипетка», откроется инструмент «Пипетка».
Совет. Инструмент «пипетка» нельзя перемещать по вкладкам или окнам, поэтому убедитесь, что вы открыли его на той вкладке, на которой хотите его использовать.Вы также не сможете прокручивать страницу, поэтому убедитесь, что вы находитесь в нужном месте на странице. Хотя технически вы можете увеличивать и уменьшать масштаб, это приведет к нарушению центрирования палитры цветов, что затруднит точное использование.
В списке инструментов веб-разработчика выберите «Пипетка».
Инструмент «Пипетка» будет следовать за курсором мыши по окну, поэтому переместите выделенный центральный квадрат на цвет, который вы хотите выбрать. Уровень масштабирования достаточно точен, чтобы вы могли легко увидеть и выбрать цвет определенного пикселя.
Цветовой код пикселя в формате HTML отображается в небольшом поле под инструментом масштабирования, но также будет скопирован в буфер обмена, если вы щелкнете по желаемому цвету. Просто имейте в виду, что щелчок закроет палитру цветов, заставляя вас снова открыть ее, если вы хотите выбрать несколько цветов.
Наведите указатель мыши на конкретный пиксель, цвет которого вам нравится, затем либо запишите цветовой код HTML, либо щелкните, чтобы скопировать его в буфер обмена.windows 7 — Как выбрать цвет из изображения
Instant Eyedropper — это именно то, что вы искали.
- Наведите указатель мыши на значок Instant Eyedropper на панели задач.
- Нажмите и удерживайте левую кнопку мыши и переместите указатель мыши к пикселю, цвет которого вы хотите определить.
- Отпустить кнопку мыши.
Вот и все . Буфер обмена теперь содержит цветовой код — в формате HTML (или в любом другом формате, который вы указали ранее). Это можно вставлять и использовать в любом текстовом редакторе, редакторе HTML или палитре цветов. инструмент фотошопа.
Поставляется со всеми опциями, которые я лично хотел от такого инструмента.
- Цветовой образец буфера обмена (шестнадцатеричный и др.)
- Запуск в системном трее
- Никаких накладных расходов или рекламы, и это бесплатно.
Работает на Windows XP, Vista, 7, 8, 10 и , вероятно, и дальше.
Разъяснение значений, возвращаемых опцией HSB
Обратите внимание, что формат HSB дает стандартные значения, а именно:
- Оттенок: 0-359 градусов
- Насыщенность: 0-100%
- Яркость: 0-100%
Некоторые инструменты, например Paint on windows, дают немного другие значения:
- Оттенок: 0-239
- Насыщенность: 0-240
- Яркость: 0-240
Рассуждения объяснены в блоге Windows.![]()

 Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
 com
com Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров. Используется в живописи и печати.
Используется в живописи и печати.