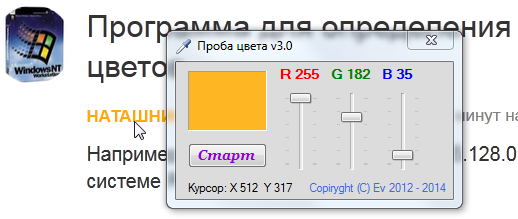
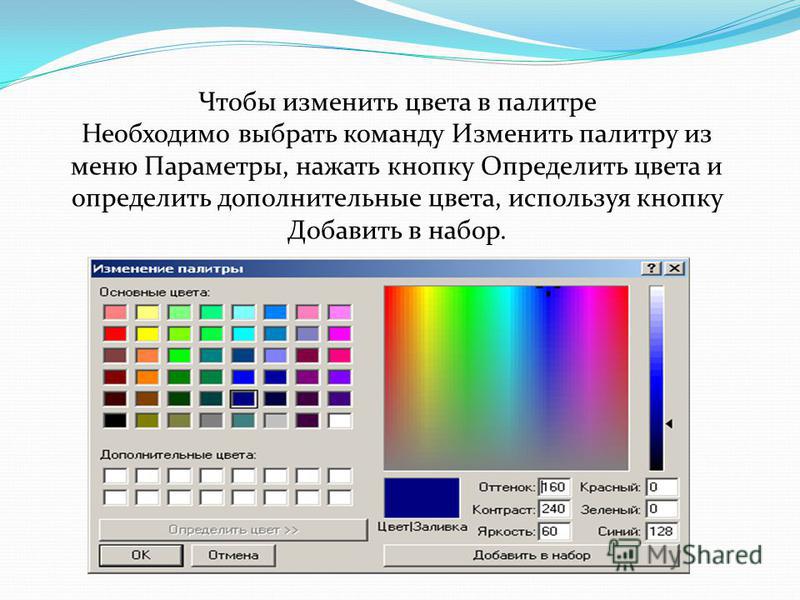
что лучше Zx Color Spy?
Так получилось, что я практически весь период своей деятельности в сфере веб-разработки (а это примерно с 2003-2004 года) неизменно пользуюсь одной и той же программой для получения цвета с любой точки экрана монитора. Называется она Zx Color Spy v1.24.
Несмотря на то, что программа уже давно не поддерживается и не обновляется (последняя версия датирована 2003-м годом), я так и не смог найти ей достойную замену. Собственно, пишу я этот пост с целью попытаться с помощью читателей таки найти альтернативу.
Совсем недавно я перепробовал ряд подобных программ, например, прошелся по списку из статьи “Утилиты для определения цвета на экране“, но ни одна из них не пришлась по душе: то интерфейс совсем уж не тот, то каких-то функций не хватает…
А теперь о том, чем, собственно, меня зацепила программа Zx Color Spy.
Преимущества Zx Color Spy
- Очень удобное окно области увеличения: оптимально увеличены пиксели, вокруг целевого пикселя крутятся 2 квадратика.
- Цвет считывается по нажатию на горячую клавишу.
- При нажатии на горячую клавишу код считанного цвета автоматически копируется в буфер обмена. Это одна из самых важных для меня функций. Мегаудобная вещь. Не нужные лишние клики и действия: просто нажал на горячую клавишу и вставил в HTML-документ.
- Возможность получения кода цвета путем задания цифер “Зеленый/Красный/Синий”. Пригождается при работе с графическими программами.
- Большое количество форматов цветов. Для меня особого значения это не имеет, главное, чтобы был HTML-формат (вида
#0094D6). - Портабельность – программа состоит из всего одного файла, нет необходимости установки.
- Небольшой вес программы – 270 Кб.
Теперь о минусах. Хоть их и совсем немного, и они могут показаться не существенными, но, тем не менее, именно они меня заставили искать альтернативу.
Недостатки Zx Color Spy
- Несмотря на то, что программа имеет несколько режимов размера окна, нехватает какого-то мини-режима, чтобы оставалась лишь область увеличения.

- Если программа не свернута в трей, то ее вкладка отображается в панели задач. А она там совсем не нужна.
- Ограниченный список предустановленных горячих клавиш, нельзя задать их самому.
Программы, которые не подходят в качестве замены Zx Color Spy
- Absolute Color Picker
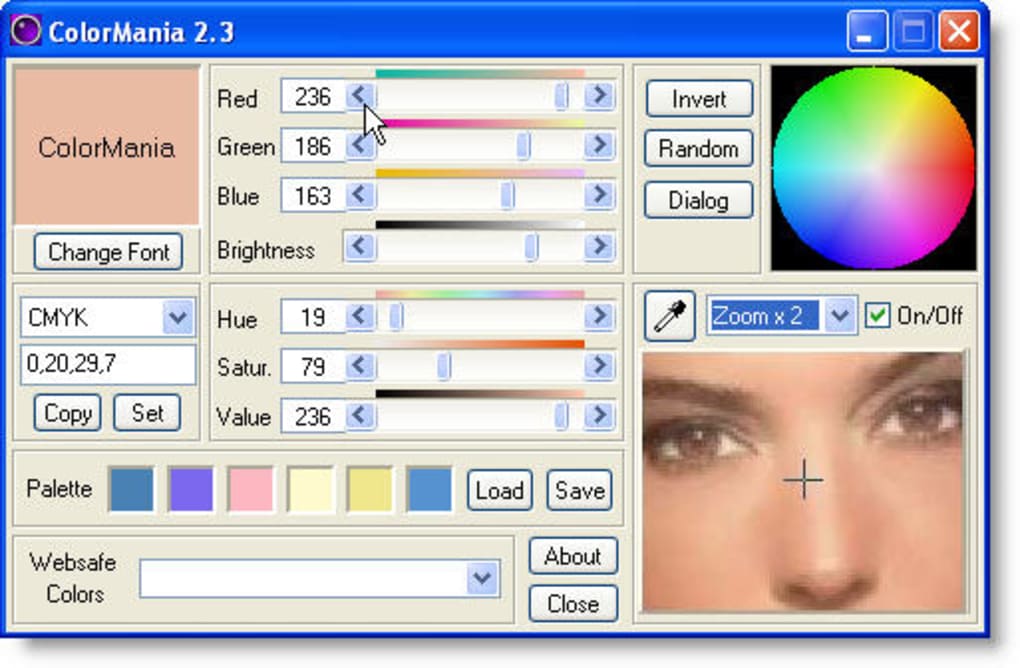
- ColorMania
- ColorPic
- Contrast Analyser
- Just Color Picker
- Microsearch Color Picker
- Pixie
Итак, какую программу для определения цвета можете посоветовать вы, исходя из плюсов и недостатков Zx Color Spy?
Даю подсказку: на блоге mojwp.ru рассмотрена бесплатная версия программы FastStone Capture, которая не только определяет цвет, но и может сделать скриншот, а также снять видео-подкаст.
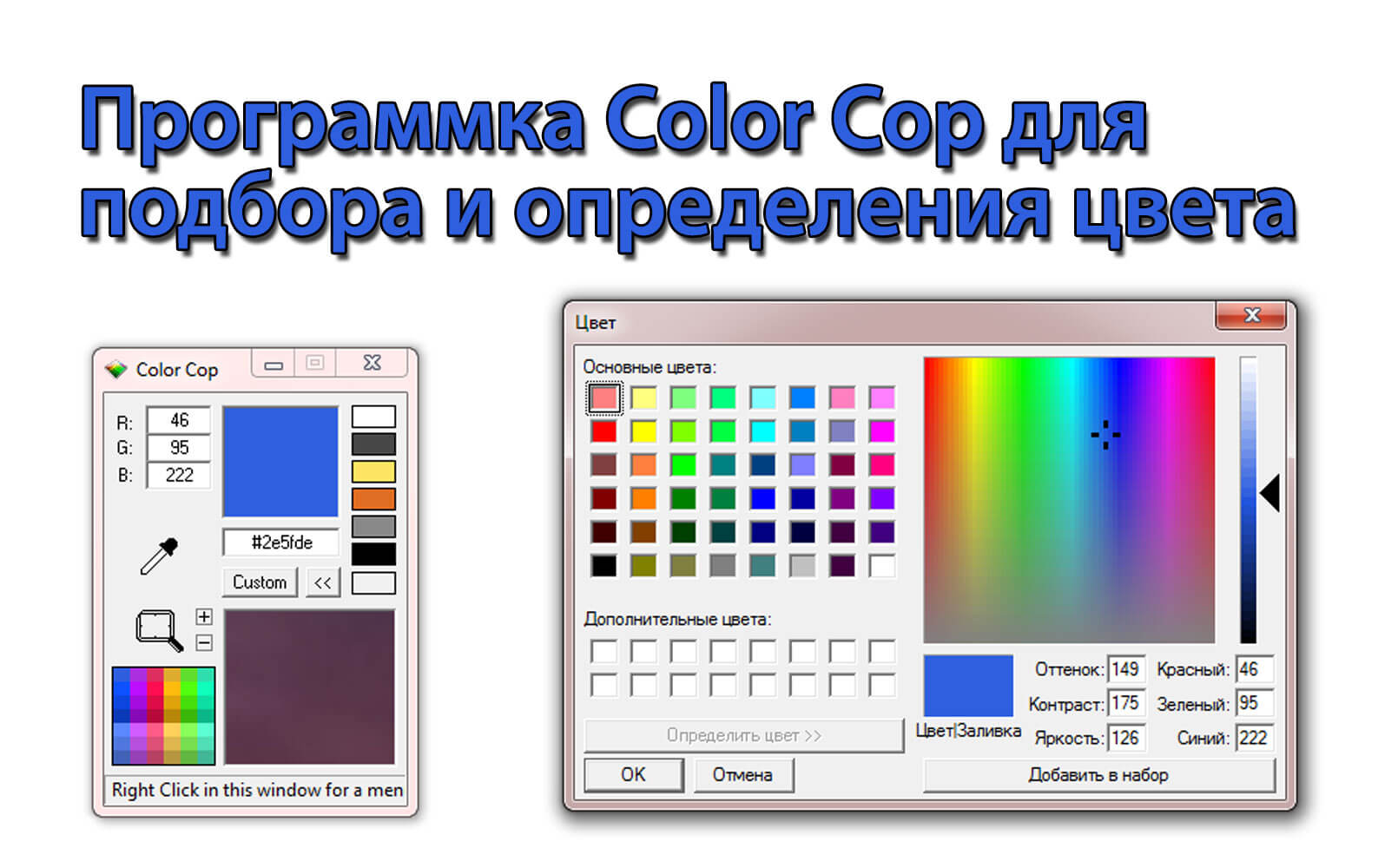
Программы для определения цвета
Если вы вебдизайнер или художник, то программы для работы с цветами должны быть в арсенале, а особенно такие, которые помогают определять цвет в любой части рабочего стола или в программах системы Windows.
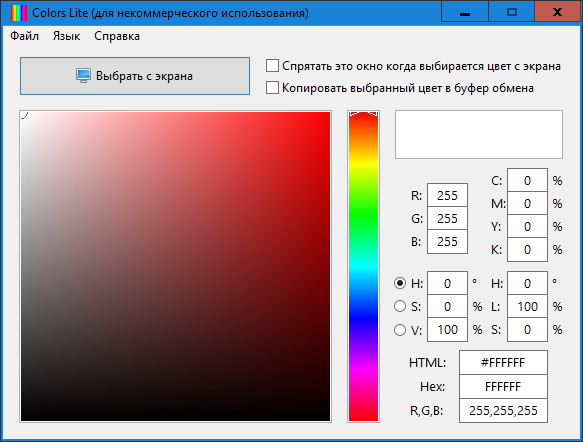
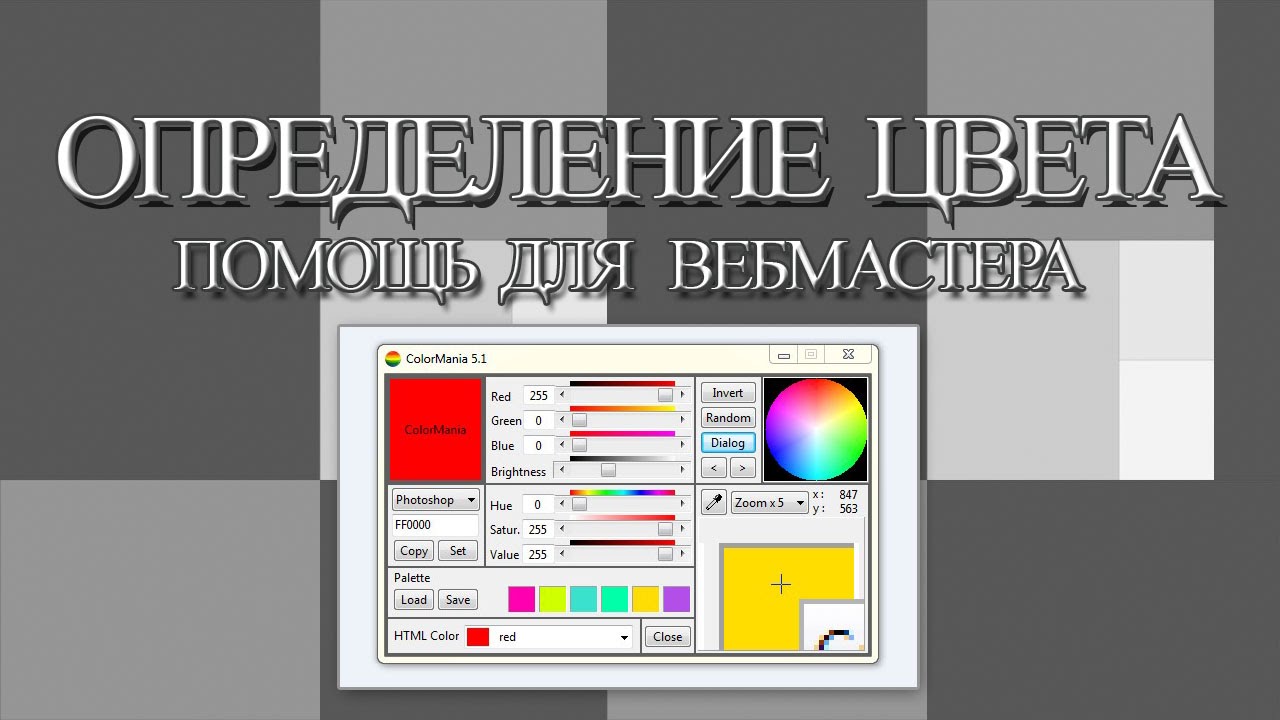
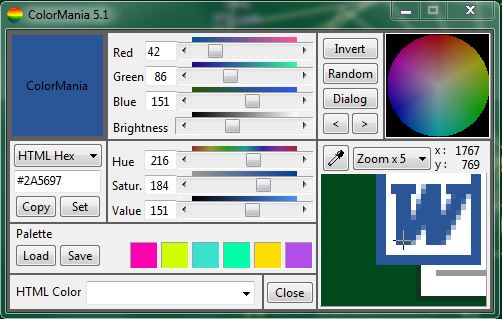
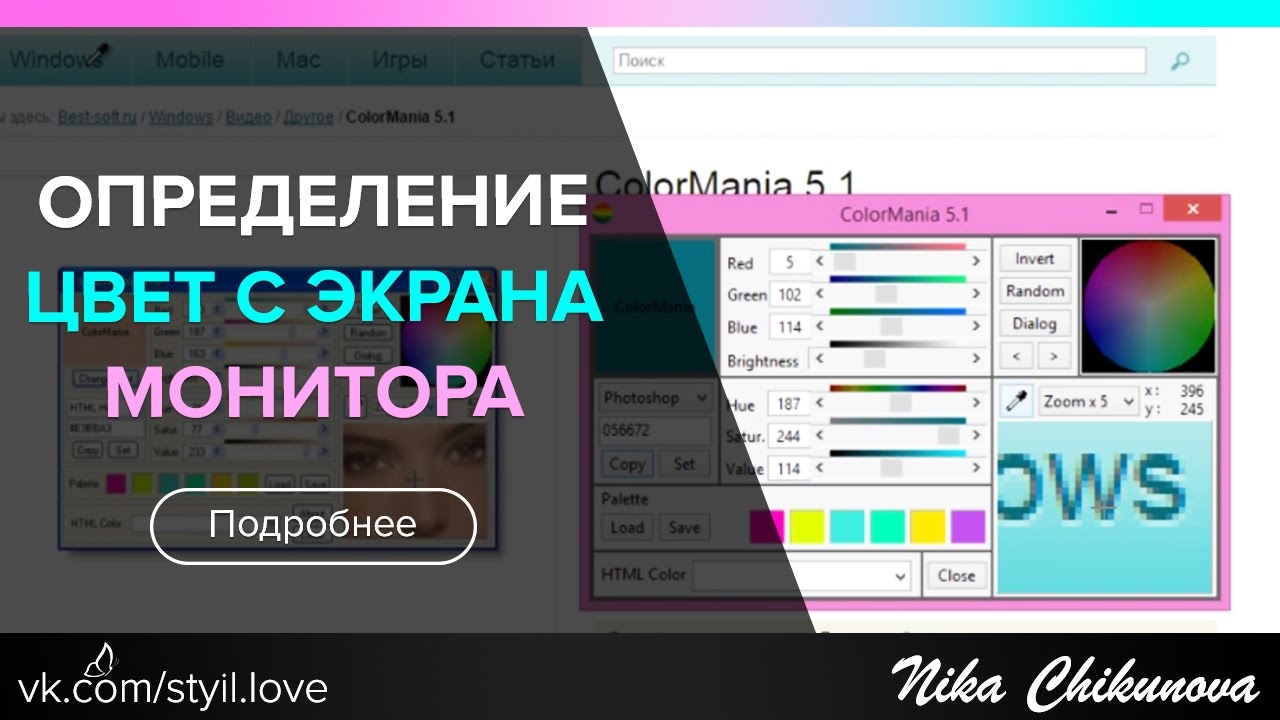
Программа ColorMania относится к бесплатному программному обеспечению и поможет выбрать цвет любого объекта рабочего стола. Вы получите код для различных цветовых профилей (RGB, CMYK, HLS, Hex/CSS, C ++ Hex и др.), А их более чем достаточно. Также цвет можно задавать и выбирать, используя цветовую палитру и «ползунки», которыми можно достаточно точно настроить оттенки. Настройки цвета можно сохранить в файл.
Сайт програмы
Color Seizer — еще один вариант программы для работы с цветами. Также можно выбрать из палитры, а нажав на значок руки можно выбирать цвет объектов рабочего стола. Программа портативная и может работать со съемного носителя.
Сайт программы
ColorPix — миниатюрная программа, которая после запуска следует за вашим курсором и мониторит цвет. Для сохранения цвета под курсором нужно нажать пробел, а для копирования его в буфер обмена щелкнуть напротив типа цветовой палитры (RGB, Hex, HSB, CMYK). Программа также может работать со съемного носителя.
Программа также может работать со съемного носителя.
Сайт программы
Pixie — миниатюрная программа для определения цвета объектов рабочего стола, которая также имеет портативную версию. Для пользования программой нужно использовать такие сочетания клавиш:
Ctrl + Alt + C — копирует в буфер обмена цвет в формате #xxxxxx.
Ctrl + Alt + X — вызывает окно с палитрой цветов.
Ctrl + Alt + Z — позволяет увеличить область под курсором, для наиболее точного выбора цвета.
Сайт программы
И в заключение программа Pipette, которая дополнит вашу коллекцию на съемном носителе. Определяет цвет под курсором и позволяет сохранять, а потом открывать профили цвета в формате *.txt.
Перейти на сайт программы
Некоторые программы уже достаточно «старые», но работали на моей Windows 10 x64 без проблем.
Pixie – лучшая программа для определения цвета. Узнай, как быстро определить цвет на мониторе!
Работая на компьютере, рисуя в Photoshop и занимаясь дизайном сайтов, мне частенько приходится узнавать, какие цвета, а точнее их коды, имеют те или иные объекты на экране монитора. Для создания сайтов и наполнения их контентом чаще всего я использую html цвета, а коды RGB иногда применяю во время работы в Photoshop или в других редакторах изображений. Раньше, для определения цвета…
Работая на компьютере, рисуя в Photoshop и занимаясь дизайном сайтов, мне частенько приходится узнавать, какие цвета, а точнее их коды, имеют те или иные объекты на экране монитора. Для создания сайтов и наполнения их контентом чаще всего я использую html цвета, а коды RGB иногда применяю во время работы в Photoshop или в других редакторах изображений.
Раньше, для определения цвета объекта на мониторе мне приходилось делать скриншот экрана (копирование в буфер с помощью «Print Screen» или «Alt»+»Print Screen»). Затем нужно было вставить картинку в Photoshop, Paint или другой редактор изображений и при помощи обычной пипетки узнать код цвета необходимого объекта.
Но сейчас все изменилось и для определения цвета мне не нужно ничего копировать и создавать дополнительные картинки.
Pixie – самая простая программа, определяющая цвет под мышкой!
В этой короткой статье я хотел бы представить Вашему вниманию очень простую, удобную, компактную и к тому же бесплатную программу для определения цвета на мониторе – Pixie, которая будет полезна создателям сайтов, дизайнерам и программистам.
Pixie – программа, предназначенная для быстрого определения цвета объекта, на который наведена мышка. Она показывает 4 вида кодов одного и того же цвета:
- Код html
- Код RGB
- Код CMYK
- Код HSV
Например, если Вы наведете курсор мышки на белый объект, то программа покажет такие коды цветов:
Если же Вы наведете мышку, например, на синий цвет, то программа покажет такие коды:
Так же с помощью комбинаций клавиш:
- Ctrl+Alt+C – pixie копирует цвет в буфер обмена в html формате #XXXXXX.
- Ctrl+Alt+X – pixie открывает окно с палитрой цветов.
- Ctrl+Alt+Z – pixie увеличивает небольшую область возле курсора (как под лупой), чтобы пользователь мог более точно определить цвет объекта на экране.
Если же Вы хотите изменить выше перечисленные комбинации клавиш, то нажмите на окошке программы правой кнопкой мышки и установите так, как Вам будет удобно.
Pixie – очень простая, полезная и даже необходимая для всех программистов, дизайнеров, web-программистов и web-дизайнеров программа, не имеющая в себе ничего лишнего.
Мне эта программка постоянно помогает в работе (в определении цветов), поэтому я смело могу ее рекомендовать и Вам. Тем более повторюсь, что она полностью бесплатная.
Также Вы можете узнать о всех безопасных цветах для сайта здесь.
Колориметр. Знает все цвета
Вид ПО: Определение цветаРазработчик/Издатель: Vlad Polyanskiy
Версия: 1.0
iPhone + iPad: 33 рубля [Скачать из App Store]
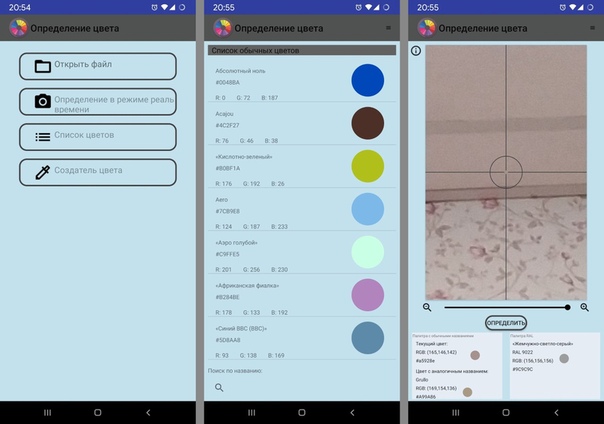
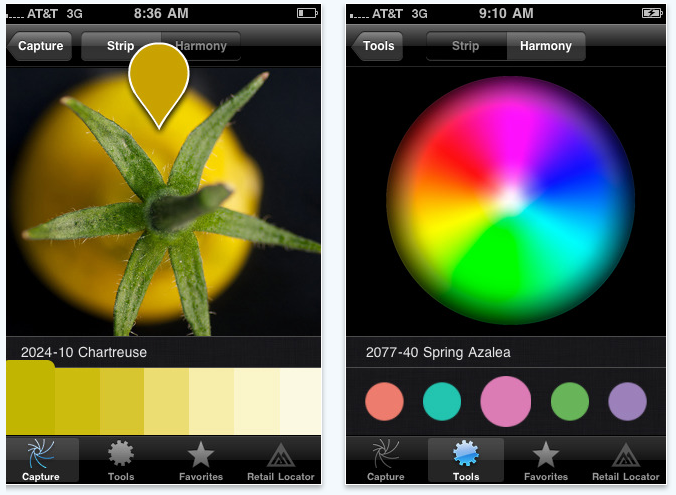
В жизни так много важных и интересных вещей! Названия цветов – не из их числа. Запоминать отличия какого-нибудь экрю от верблюжего нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр. Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Помните, как искали обои определённого цвета? Или предмет одежды под специфический дресскод? А может, вам нужна деталь интерьера, которая точно вписалась бы в цвета мебели или разбавила акценты? Решить все эти и другие мелкие бытовые задачи поможет новое отечественное приложение Колориметр для iPhone.
Каждый десятый мужчина сталкивается с дальтонизмом – невозможностью различать цвета. Почти все остальные плохо различают разновидности красного. И никто из нас не знает по-настоящему, какого цвета обои наклеены на стенах их собственного дома. Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета
Колориметр действует просто. Запускаете программу, делаете фото и водите по нему пальцем. Виртуальное увеличительное стекло анализирует цвет в точке касания и выдаёт его культурное название.
Побегав по дому с айфоном и узнав много новых слов, начинаешь осознавать пользу от практического применения приложения. Сымитировать звук можно. Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится
Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится
К примеру, вам нужно купить обои определённого цвета. Или ещё хуже: кто-то другой должен купить обои, а вы сидите в предвкушении, что вечером вам домой привезут десяток рулонов совсем не того оттенка, о котором вы мечтали. Сфотографировав предмет и выбрав самый близкий к нему оттенок, вы будете уверены, что ваш партнёр или помощник по ремонту точно знает, что нужно купить.
Иногда даже малейшее отклонение в цвете может стать критичным. Например, при выборе краски. Тут уже недостаточно одного названия или изображения. Нужны стандарты, цифры. Хорошо, что в Колориметре всё это тоже есть. Нажав на название цвета, вы откроете его
Если же речь идет не о жидких красках и цветах, а о виртуальных, дизайнеры оценят и два дополнительных параметра – HSB (тон, насыщенность и яркость) и HEX-код цвета для веб-сайтов. Помимо этого, приложение показывает три самых подходящих цвета в известной системе Pantone, зная которые, вам будет гораздо проще вести диалог с производителем или продавцом мебели и декора.
К разработчикам Колориметра есть несколько предложений по дальнейшему развитию. Справочная информация по цветам должна копироваться в буфер обмена или хотя бы выделяться как текст – это поможет быстро обмениваться инфой с людьми через iMessage или электронную почту, а не высылать им толстый скриншот. А в интерфейсе встроенной фотокамеры не помешает переключатель для вспышки, ибо сейчас она срабатывает автоматически, что не всегда хорошо.
На базе огромной библиотеки цветов можно сделать простую игрушку, внутри этой же программы. Например, пусть показывается название оттенка и три варианта цвета. Угадал – получаешь очки. Хорошая и довольно полезная тренировка памяти. Но и без этого приложение стоит своих денег – и сэкономленных нервов. Удивитесь своим же обоям:
iPhone + iPad: 33 рубля [Скачать из App Store]
Юзабилити: 4+, Функциональность: 4, Интерфейс: 4, Цена/качество: 4, Вердикт: 4
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Принимать дизайнерам и во время ремонтаНикита Горяинов
@ngoryainov- До ←
Скринпротектор iPrank заставит нервничать владельцев iPad и iPhone
- После →
Выпуск фирменного кабеля Lightning с двусторонним USB-коннектором откладывается
ТОП-40 Программ для Подбора Цвета — Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка.
 Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.Содержание
WEB-ориентированные Color Picker
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
5. Webcolourdata
6. Paletton
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
32. Pixolor — Live Color Picker
33. Color Grab
34. RAL простой каталог цветов
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors
Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco
Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender
Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb
В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata
Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton
Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице.
 Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.7. Adobe Color CC
Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers
Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer
С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd
Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa
Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients
С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes
Этот Color picker позволяет подбирать цвета и оттенки.
 Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.15. Color picker
Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
17. Eye Dropper
Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
19. Instant Eyedropper
Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
21. Colormania
Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic
ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick
Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick
Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2
ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool
Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker
Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite
Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors
С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker
Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab
Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів
Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab
Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker
Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum
Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color
С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic
Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
5 приложений для смартфонов • Интерьер+Дизайн
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
По теме: Цвет 2019 года по версии Sherwin-Williams
Adobe Color Capture
Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
Vivid Paint Colors
Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android
ColorSnap
Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок. ColorSnap содержит библиотеку палитр, цвета которых можно «примерить» в виртуальных комнатах, оценить тон при дневном и ночном освещении и даже рассчитать количество краски для покрытия того или иного пространства.
Бесплатно для iOS и Android
Coolors
Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
$1.99 для Android
MyPantone
Компания предоставляет стандартную библиотеку оттенков, а приложение помогает выбирать необходимые комбинации. Приложение распознает цвета на фотографиях и умело создает дополнительные палитры.
$7.99 для Android
Pixie – маленький помощник для быстрого определения значений цвета – Dobrovoimaster
Наверное каждому из нас, очень часто, было необходимо быстро и точно определить цвет какого-либо участка страницы, картинки или отдельного элемента экрана, разложить его на составляющие цветовой палитры, узнать кодовые значения цвета в различных форматах. Для этих целей существует большое количество, как десктопных приложений, так и расширений, дополнений подключаемых к современным браузерам, всевозможные «пипетки» и т.д и т.п… Все это здорово, все это можно и даже нужно использовать.
В свое время, не помню уже, с чьей-то подачи, или же сам случайно натолкнулся, мне на глаза попалась очень интересная, легкая во всех отношения программка — Pixie, своим названием, размером и проворностью, напоминающая маленькую, шуструю, серую мышку))).
Вот такое окошко вы увидите установив и запустив программу Pixie. Ни какой лишней и не нужной лабуды в виде красивостей интерфейса, все заточено исключительно на быструю и точную работу. Следуя за указателем мышки, Pixie практически молниеносно, определяет цвет точки нужного вам элемента, и тут же выдает код, этого самого цвета, в часто используемых форматах: HEX, HTML, RGB, CMYK и HSV.
Пара кнопок и три не очень хитрые комбинации клавиш, составляют весь набор управления программой. Для того чтобы сохранить код цвета в буфер обмена, достаточно нажать совсем «не раскорячную» комбинацию «Ctrl+Alt+C», в буфер отправится значение кода в формате Html, другие форматы не трудно будет запомнить.
С помощью функции увеличения любой области экрана, а вызывается она комбинацией «Ctrl+Alt+Z», вы сможете рассмотреть интересующий элемент до мелочей и определить цвет практически каждого пикселя. Если вам необходимо использовать, привычный всем цветовой микшер, нет ничего проще, он встроен в программу и вызывается комбинацией клавиш «Ctrl+Alt+X».
Чтобы Pixie был всегда под рукой, но при этом не мешал работе, маяча перед глазами, программа легко сворачивается в системный трей и сидит тихонько посапывая, ожидая команды к действию ))). Весит программка, да не весит она ничего, смешно даже сказать, всего 12Кбайт и при этом имеет достаточный функционал.
Вот с таким вот маленьким помощником для web-разработчиков и дизайнеров, я хотел вас сегодня познакомить. Не новость конечно, кому то даже покажется «баяном», но надеюсь многим будет интересно узнать о существовании такой не заметной, совсем не навороченной и абсолютно бесплатной программе, которая при всей своей простоте, является отличным инструментом для эффективной работы любого пользователя.
Уверен, для многих Pixie станет еще одним небольшим и приятным открытием.
Скачать Pixie »
Определение цветас использованием OpenCV Python | Правин | Programming_fever
Определение цвета необходимо для распознавания объектов, оно также используется в качестве инструмента в различных приложениях для редактирования изображений и рисования. Я пишу простой код Python для определения цвета изображения с помощью OpenCV и pandas (библиотеки Python).
Обнаружение цвета — это процесс определения названия любого цвета. Просто не правда ли? Что ж, для людей это чрезвычайно простая задача, но для компьютеров это непростая задача.Человеческие глаза и мозг работают вместе, чтобы преобразовать свет в цвет. Световые рецепторы, присутствующие в наших глазах, передают сигнал в мозг. Затем наш мозг распознает цвет. Обнаружение цвета
Обнаружение цвета
Если вы хотите сразу перейти к коду без объяснения причин, вы можете прокрутить вниз до конца этой страницы, где представлен полный код, или щелкните здесь, чтобы перейти по ссылке на GitHub.
В этом проекте Python для определения цвета мы собираемся создать приложение, с помощью которого вы можете автоматически получить имя цвета, щелкнув по ним.Итак, для этого у нас будет файл данных, содержащий название цвета и его значения. Затем мы рассчитаем расстояние от каждого цвета и найдем самый короткий.
Цвета состоят из 3 основных цветов; красный, зеленый и синий. В компьютерах мы определяем каждое значение цвета в диапазоне от 0 до 255. Итак, сколькими способами мы можем определить цвет? Ответ: 256 * 256 * 256 = 16 581 375. Существует около 16,5 миллионов различных способов представления цвета. В нашем наборе данных нам нужно сопоставить значения каждого цвета с их соответствующими именами.Но не волнуйтесь, нам не нужно сопоставлять все значения. Мы будем использовать набор данных, содержащий значения RGB с соответствующими именами. Щелкните здесь, чтобы загрузить файл csv. CSV-файл включает 865 названий цветов, а также их значения RGB и шестнадцатеричные.
Вот шаги для создания приложения на Python, которое может определять цвета:
Zip-файл определения цвета
Папка проекта содержит 3 файла:
- Color detection.ipynb — основной исходный код нашего проекта.
- палитра цветов.jpg — образец изображения для экспериментов.
- Colors.csv — файл, содержащий наш набор данных.
import cv2
import numpy as np
import pandas as pdimg_path = «D: // OpenCV // определение формы // Новая папка // цветовая палитра.jpg»
img = cv2.imread (img_path)
Библиотека pandas очень полезна, когда нам нужно выполнять различные операции с файлами данных, такими как CSV. pd.read_csv () читает файл CSV и загружает его в фрейм данных pandas. Мы присвоили каждому столбцу имя для облегчения доступа.
index = [«цвет», «имя_цвета», «шестнадцатеричный», «R», «G», «B»]
csv = pd.read_csv ('colors.csv', names = index, header = None)
Сначала мы создали окно, в котором будет отображаться входное изображение. Затем мы устанавливаем функцию обратного вызова, которая будет вызываться при возникновении события мыши.
cv2. namedWindow («определение цвета»)
cv2.setMouseCallback («определение цвета», функция рисования)
Он вычислит значения RGB для пикселя, по которому мы дважды щелкаем. Параметры функции имеют имя события, координаты (x, y) положения мыши и т. Д.В функции мы проверяем, было ли событие дважды щелкнуто, затем мы вычисляем и устанавливаем значения r, g, b вместе с позициями x, y мыши.
def draw_function (event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
global b, g, r, xpos, ypos, нажато
clicked = True
xpos = x
ypos = y
b, g, r = img [y, x]
b = int (b)
g = int (g)
r = int (r)
У нас есть значения r, g и b. Теперь нам нужна другая функция, которая вернет нам название цвета из значений RGB.Чтобы получить название цвета, мы вычисляем расстояние (d), которое говорит нам, насколько мы близки к цвету, и выбираем тот, который имеет минимальное расстояние.
Наше расстояние рассчитывается по следующей формуле:
d = abs (Red — ithRedColor) + (Green — ithGreenColor) + (Blue — ithBlueColor)
def getColorName (R, G, B): минимум
= 10000
для i в диапазоне (len (csv)):
d = abs (R- int (csv.loc [i, "R"])) + abs (G- int (csv.loc [i, "G"] )) + abs (B- int (csv.loc [i, "B"]))
если (d <= минимум):
минимум = d
cname = csv.loc [i, "color_name"]
return cname
Каждый раз, когда происходит событие двойного щелчка, он обновляет имя цвета и значения RGB в окне.
Используя функцию cv2.imshow (), мы рисуем изображение в окне. Когда пользователь дважды щелкает по окну, мы рисуем прямоугольник и получаем имя цвета для рисования текста в окне с помощью функций cv2. rectangle и cv2.putText ().
rectangle и cv2.putText ().
while (1): cv2.imshow ("определение цвета", img)
if (нажатие):
cv2.rectangle (img, (20,20), (750,60), (b, g, r) , -1) текст = getColorName (r, g, b) + 'R =' + str (r) + 'G =' + str (g) + 'B =' + str (b)
cv2.putText (img, text, (50,50), 2,0,8, (255,255,255), 2, cv2.LINE_AA) if (r + g + b> = 600):
cv2.putText (img, text, (50, 50), 2,0.8, (0,0,0), 2, cv2.LINE_AA) clicked = False
if cv2.waitKey (20) & 0xFF == 27:
break
cv2.destroyAllWindows () < script src = ”https://gist.github.com/GeekyPRAVEE/fec689243de555827affc0c11a62fe86.js">
Github Repo Link — https://github.com/GeekyPRAVEE/OpenCV-Projects/tree/master/color/ % 20detection
Instagram @programming_fever
Facebook @GeekyPRAVE
Twitter @GeekyPRAVEE
Обнаружение множественных цветов в реальном времени с использованием Python-OpenCV
0
999298 nimport0
999298 импорт cv2
веб-камера = cv2.VideoCapture ( 0 )
в то время как ( 1 ):
rame = webcam.read ()
hsvFrame = cv2.cvtColor (imageFrame, cv2.COLOR_BGR2HSV)
red_lower = np.array ([ 136 111 ], np.uint8)
red_upper = np.  array ([
array ([ 180 , 255 , 255 ], np.uint8)
red_mask = cv2.inRange (hsvFrame, red_lower, red_upper)
9 массив ([ 25 , 52 , 72 ], np.uint8) green_upper = np.массив ([ 102 , 255 , 255 ], np.uint8)
green_mask = cv2.inRange (hsvFrame, green_lower, green_upper)
blue_lower = np.array ([ 94 , 80 , 2 ], np.uint8)
blue_upper = np.array ([ 120 , 255 , 255 ], np.uint8)
blue_mask = cv2.inRange (hsvFrame, blue_lower, blue_upper)
n единицы (( 5 , 5 ), "uint8" )
red_mask = cv2.dilate (red_mask, kernal)
res_red = cv2. bitwise_and (imageFrame, imageFrame,
bitwise_and (imageFrame, imageFrame,
маска = red_mask)
0
0
green_mask = cv2.расширять (зеленая_маска, ядро)
res_green = cv2.bitwise_and (imageFrame, imageFrame,
маска = зеленая_маска)
0
blue_mask = cv2.dilate (blue_mask, kernal)
res_blue = cv2.bitwise_and (imageFrame, imageFrame,
маска = blue_mask)
контуры, иерархия = 0 0
cv2.find cv2.RETR_TREE, cv2.CHAIN_APPROX_SIMPLE) для pic, контур в пронумеровать (контуры): площадь = cv2.contour 0 если (область> 300 ): x, y, w, h = cv2.boundingRect (contour) imageFrame = cv2.rectangle (imageFrame, (x, y), (x + w, y + h ), ( 0 , 0 , 255 ), 2 ) cv2.  putText (imageFrame,
putText (imageFrame, «Красный цвет» , (x, y), cv2.FONT_HERSHEY_SIMPLEX, 1.0 , ( 0 , , , 255 ))
контуры, иерархия = cv2.findContours (green_mask,
cv2.RETR_TREE,
cv2.CHAIN_APPROX_SIMPLE)
для контура контура ):
площадь = cv2.contourArea (контур)
если (площадь> 300 ):
x, y, w , h = cv2.boundingRect (contour)
imageFrame = cv2.rectangle (imageFrame, (x, y),
(x + w, y + h ),
( 0 , 255 , 0 ), 2 )
cv2.putText (imageFrame, «Зеленый цвет» , (x, y),
cv2.FONT_HERSHEY_SIMPLEX,
1.0 , ( 0 , , ( 0 , ) , 0 ))
контуры, иерархия = cv2. findContours (blue_mask,
findContours (blue_mask,
cv2.RETR_TREE,
cv2.CHAIN_APPROX_SIMPLE)
для pic, contour в
площадь = cv2.contourArea (контур)
если (площадь> 300 ):
x, y, w, h = cv2.boundingRect (contour)
imageFrame = cv2.rectangle (imageFrame, (x, y),
(x + w, y + h ),
( 255 , 0 , 0 ), 2 )
cv2.putText (imageFrame, "Синий цвет" , (x, y),
cv2.FONT_HERSHEY_SIMPLEX,
1.0 , ( 255 , 0 , 0 ))
cv2.imshow ( «Обнаружение нескольких цветов в реальном времени» , imageFrame)
if cv2.waitKey ( 10 ) & 0xFF = = или ( 'q' ):
cap.release ()
cv2.destroyAllWindows ()
break
Проект на Python - обнаружение цвета с использованием Pandas и OpenCV
Проект Python на обнаружении цвета
Сегодняшний проект будет увлекательным и интересным для создания. Мы будем работать с цветами, и вы познакомитесь со многими концепциями в этом проекте. Определение цвета необходимо для распознавания объектов, оно также используется в качестве инструмента в различных приложениях для редактирования изображений и рисования.
Мы будем работать с цветами, и вы познакомитесь со многими концепциями в этом проекте. Определение цвета необходимо для распознавания объектов, оно также используется в качестве инструмента в различных приложениях для редактирования изображений и рисования.
Это 10-й проект в серии DataFlair из 20 проектов Python. Я предлагаю вам добавить в закладки предыдущие проекты:
- Обнаружение фальшивых новостей Python Project
- Обнаружение болезни Паркинсона Python Project
- Обнаружение цвета Python Project
- Распознавание речи и эмоций Python Project
- Классификация рака груди Проект Python
- Определение возраста и пола Проект Python
- Распознавание рукописных цифр Проект Python
- Проект Python чатбота
- Обнаружение сонливости драйвера Проект Python
- Распознавание дорожных знаков Проект Python
- Генератор подписей к изображениям Проект Python
Что такое определение цвета?
Обнаружение цвета - это процесс определения названия любого цвета.Просто не правда ли? Что ж, для людей это чрезвычайно простая задача, но для компьютеров это непростая задача. Человеческие глаза и мозг работают вместе, чтобы преобразовать свет в цвет. Световые рецепторы, присутствующие в наших глазах, передают сигнал в мозг. Затем наш мозг распознает цвет. С детства мы наносили на карту определенные источники света с их названиями цветов. Мы будем использовать ту же стратегию для определения названий цветов.
О проекте Python
В этом проекте Python для определения цвета мы собираемся создать приложение, с помощью которого вы можете автоматически получить название цвета, щелкнув по ним.Итак, для этого у нас будет файл данных, содержащий название цвета и его значения. Затем мы рассчитаем расстояние от каждого цвета и найдем самый короткий.
Набор данных
Цвета состоят из 3 основных цветов; красный, зеленый и синий. В компьютерах мы определяем каждое значение цвета в диапазоне от 0 до 255. Итак, сколькими способами мы можем определить цвет? Ответ: 256 * 256 * 256 = 16 581 375. Существует около 16,5 миллионов различных способов представления цвета. В нашем наборе данных нам нужно сопоставить значения каждого цвета с их соответствующими именами.Но не волнуйтесь, нам не нужно сопоставлять все значения. Мы будем использовать набор данных, содержащий значения RGB с соответствующими именами. Файл CSV для нашего набора данных был взят по этой ссылке:
Итак, сколькими способами мы можем определить цвет? Ответ: 256 * 256 * 256 = 16 581 375. Существует около 16,5 миллионов различных способов представления цвета. В нашем наборе данных нам нужно сопоставить значения каждого цвета с их соответствующими именами.Но не волнуйтесь, нам не нужно сопоставлять все значения. Мы будем использовать набор данных, содержащий значения RGB с соответствующими именами. Файл CSV для нашего набора данных был взят по этой ссылке:
Набор данных цветов
Файл colors.csv включает 865 названий цветов, а также их значения RGB и шестнадцатеричные.
Предварительные требования
Перед тем, как начать работу с этим проектом Python с исходным кодом, вы должны быть знакомы с библиотекой компьютерного зрения Python: OpenCV и Pandas .
OpenCV, Pandas и numpy - это пакеты Python, которые необходимы для этого проекта на Python. Чтобы установить их, просто запустите эту команду pip в своем терминале:
pip install opencv-python numpy pandas
Шаги для создания проекта на Python - Определение цвета
Вот шаги для создания приложения на Python, которое может определять цвета :
1. Загрузите и разархивируйте zip-файл
Color Detection Zip File
Папка проекта содержит 3 файла:
- Color_detection.py - основной исходный код нашего проекта.
- Colorpic.jpg - образец изображения для экспериментов.
- Colors.csv - файл, содержащий наш набор данных.
2. Получение изображения от пользователя
Мы используем библиотеку argparse для создания парсера аргументов. Мы можем напрямую указать путь к изображению из командной строки:
import argparse
ap = argparse.ArgumentParser ()
ap.add_argument ('- i', '--image', required = True, help = "Путь к изображению")
args = vars (ap. parse_args ())
img_path = args ['изображение']
# Чтение изображения с помощью opencv
img = cv2.imread (img_path)
parse_args ())
img_path = args ['изображение']
# Чтение изображения с помощью opencv
img = cv2.imread (img_path) 3. Затем мы читаем CSV-файл с помощью pandas
. Библиотека pandas очень полезна, когда нам нужно выполнить различные операции с файлами данных, такими как CSV. pd.read_csv () читает файл CSV и загружает его в фрейм данных pandas. Мы присвоили каждому столбцу имя для облегчения доступа.
# Чтение csv файла с пандами и присвоение имен каждому столбцу
index = ["цвет", "имя_цвета", "шестнадцатеричный", "R", "G", "B"]
csv = pd.read_csv ('colors.csv', names = index, header = None) 4. Установите событие обратного вызова мыши для окна
Сначала мы создали окно, в котором будет отображаться входное изображение. Затем мы устанавливаем функцию обратного вызова, которая будет вызываться при возникновении события мыши.
cv2. namedWindow ('изображение')
cv2.setMouseCallback ('image', draw_function) С помощью этих строк мы назвали наше окно «изображением» и установили функцию обратного вызова, которая будет вызывать draw_function () всякий раз, когда происходит событие мыши.
Хотите пересмотреть концепции Python?
Ознакомьтесь с 270+ учебниками Python и освойте свои основы
5. Создайте функцию draw_function
Она вычислит значения RGB для пикселя, который мы дважды щелкаем. Параметры функции имеют имя события, координаты (x, y) положения мыши и т. Д. В функции мы проверяем, было ли событие дважды щелкнуто, затем мы вычисляем и устанавливаем значения r, g, b вместе с x, y позиции мыши.
def draw_function (событие, x, y, флаги, параметр):
если событие == cv2.EVENT_LBUTTONDBLCLK:
глобальный b, g, r, xpos, ypos, нажал
clicked = True
xpos = x
ypos = y
b, g, r = img [y, x]
б = int (б)
г = int (г)
r = int (r) 6.
 Вычислите расстояние, чтобы получить название цвета
Вычислите расстояние, чтобы получить название цветаУ нас есть значения r, g и b. Теперь нам нужна другая функция, которая вернет нам название цвета из значений RGB. Чтобы получить название цвета, мы вычисляем расстояние (d), которое говорит нам, насколько мы близки к цвету, и выбираем тот, который имеет минимальное расстояние.
Наше расстояние рассчитывается по следующей формуле:
d = abs (Red - ithRedColor) + (Green - ithGreenColor) + (Blue - ithBlueColor)
def getColorName (R, G, B):
минимум = 10000
для i в диапазоне (len (csv)):
d = abs (R- int (csv.loc [i, «R»])) + abs (G- int (csv.loc [i, «G»])) + abs (B- int (csv.loc [ i, "B"]))
если (d <= минимум):
минимум = d
cname = csv.loc [я, "имя_цвета"]
return cname 7. Отображение изображения в окне
Каждый раз, когда происходит событие двойного щелчка, он обновляет имя цвета и значения RGB в окне.
Используя функцию cv2.imshow () , мы рисуем изображение в окне. Когда пользователь дважды щелкает по окну, мы рисуем прямоугольник и получаем имя цвета для рисования текста в окне с помощью функций cv2.rectangle и cv2.putText () .
, а (1):
cv2.imshow ("изображение", img)
если (нажал):
# cv2.rectangle (изображение, начальная точка, конечная точка, цвет, толщина) -1 толщина заполняет прямоугольник полностью
cv2.rectangle (img, (20,20), (750,60), (b, g, r), -1)
# Создание текстовой строки для отображения (название цвета и значения RGB)
текст = getColorName (r, g, b) + 'R =' + str (r) + 'G =' + str (g) + 'B =' + str (b)
# cv2.putText (img, текст, начало, шрифт (0-7), fontScale, цвет, толщина, lineType, (необязательно bottomLeft bool))
cv2.putText (img, текст, (50,50), 2,0,8, (255,255,255), 2, cv2.LINE_AA)
# Для очень светлых цветов текст будет отображаться черным цветом
если (r + g + b> = 600):
cv2. putText (img, текст, (50,50), 2,0.8, (0,0,0), 2, cv2.LINE_AA)
clicked = Ложь
# Разрыв цикла, когда пользователь нажимает клавишу "esc"
если cv2.waitKey (20) & 0xFF == 27:
перерыв
cv2.destroyAllWindows ()
putText (img, текст, (50,50), 2,0.8, (0,0,0), 2, cv2.LINE_AA)
clicked = Ложь
# Разрыв цикла, когда пользователь нажимает клавишу "esc"
если cv2.waitKey (20) & 0xFF == 27:
перерыв
cv2.destroyAllWindows () 8. Запустите файл Python
Теперь проект Python для начинающих завершен, вы можете запустить файл Python из командной строки.Не забудьте указать путь к изображению с помощью аргумента «-i». Если изображение находится в другом каталоге, вам необходимо указать полный путь к нему:
python color_detection.py -i <добавьте сюда путь к изображению>
Снимки экрана:
Вывод:
Дважды щелкните по окну, чтобы узнать название цвета пикселя
Сводка
В этом проекте Python с исходным кодом мы узнали о цветах и о том, как мы можем извлечь цветовые значения RGB и название цвета пикселя.Мы узнали, как обрабатывать такие события, как двойной щелчок по окну, и увидели, как читать файлы CSV с помощью pandas и выполнять операции с данными. Это используется во многих приложениях для редактирования изображений и рисования.
Хотите подготовиться к собеседованию по Python?
Практикуйте 150+ вопросов на собеседовании по Python и получите работу в качестве эксперта по Python
Надеюсь, вам понравилось создавать этот проект, и продолжайте посещать его, чтобы получить больше интересных проектов.
Если вы довольны DataFlair, не забудьте порадовать нас своим положительным отзывом в Google | Facebook
Новейшие вопросы об обнаружении цвета - Stack overflow на русском
Новые вопросы об обнаружении цвета - qaruПолучить основные цвета пикселей изображения
Я пытаюсь получить все цвета моего изображения. Я делаю это с
unique_rgbs = np.unique (resized_img.reshape (-1, resized_img.shape [2]), axis = 0) Я ожидал получить 6 цветов, но я получаю ...
Я делаю это с
unique_rgbs = np.unique (resized_img.reshape (-1, resized_img.shape [2]), axis = 0) Я ожидал получить 6 цветов, но я получаю ...
задан 18 фев в 21:59
Как читать цветные ячейки отсканированного документа?
Мне нужно извлечь таблицы из отсканированных документов (без проблем), но таблицы не содержат данных / данных в текстовом формате.Скорее клетки по-разному окрашены. Мне нужно извлечь таблицу с помощью ...
задан 18 фев в 15:07
Распознавание цвета с камерой в реальном времени во флаттере
Кто-нибудь знает, как реализовать распознавание цвета с живой камерой на флаттере? Я реализовал обнаружение объекта, но также хочу распознавать цвет объекта, но понятия не имею, как это сделать....
задан 6 янв в 9:33
Какой самый простой способ определить цвет в Python?
Я пытаюсь написать программу Python, которая определяет цвет части экрана и помещает его в условное обозначение. Думаю, самый простой способ - определить цвет под курсором (...
Думаю, самый простой способ - определить цвет под курсором (...
Создан 03 авг.
Как получить ползунки определения цвета OpenCV RGB?
Я новичок в использовании OpenCV.Я использую его, чтобы найти разные цвета на изображениях, особенно для трафика в Google Maps. Я немного поработал с этим кодом: импортировать numpy как np import argparse импорт ...
Создан 28 июл.
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
🎈 Общественная лаборатория: определение цвета компьютерного зрения
Введение:
Некоторые приложения цифровых камер, такие как спектроскопия или измерения нормированного разностного индекса растительности (NDVI), выигрывают от возможности автоматического определения цветовых узоров изображения.В этой исследовательской заметке описывается программное обеспечение компьютерного зрения (OpenCV / python), которое может измерять цветовые характеристики изображения. Два разных примера показывают, как можно использовать определение цвета. Первое приложение - это спектр, генерируемый светодиодом с перекрещенной решеткой и белым светом. Второе приложение использует изображение NDVI, полученное с https://publiclab.org/wiki/ndvi.
Два разных примера показывают, как можно использовать определение цвета. Первое приложение - это спектр, генерируемый светодиодом с перекрещенной решеткой и белым светом. Второе приложение использует изображение NDVI, полученное с https://publiclab.org/wiki/ndvi.
Обнаружение цвета компьютерным зрением: Обнаружение цвета с использованием методов компьютерного зрения описано в https: //docs.opencv.org / 3.0-beta / doc / py_tutorials / py_imgproc / py_colorspaces / py_colorspaces.html и в https://www.pyimagesearch.com/2014/08/04/opencv-python-color-detection/
Видеопрогулка доступна по адресу: https://www.youtube.com/watch?v=ggBCx4nVQ4I
Программное обеспечениеPython / OpenCV (https://opencv.org/), разработанное для реализации этих методов, описано ниже:
--1: Цветное входное изображение загружается в программу
- 2а. Изображение масштабируется и преобразуется в цветовое пространство оттенка, насыщенности, значения (HSV).См. Https://en.wikipedia.org/wiki/HSL_and_HSV для получения дополнительной информации о HSV.
- 2б. Трекбары создаются с опциями нижнего / верхнего цветового пространства,
- 2с. Отображаются изображение, маска изображения и полосы прокрутки.
--2д. На маску накладывается изображение, показывающее выбор цвета. Пользователь выбирает цветовой диапазон с помощью трекбаров H, S, V.
- 3а. Значения H, S, V указывают выбранный цвет. Примечание. Диапазон цветового пространства OpenCV HSV: H: 0 - 180, S: 0 - 255, V: 0 - 255.
Видео-демонстрация сортировки красного цвета размещена по адресу: https: // www.youtube.com/watch?v=ggBCx4nVQ4I
!
Пример спектроскопии:
Схема перекрестной решетки использовалась для наблюдения нескольких порядков дифракции в широком диапазоне уровней сигнала. Перекрестная решетка была получена путем объединения двух пропускающих решеток под прямым углом.
На рисунке ниже показано обнаружение красного / зеленого / желтого / синего цвета для спектра белого светодиода / скрещенной решетки.
Рисунок ниже - это крупный план красного цвета, описанного выше.Обратите внимание на цветные контуры вокруг насыщенных пикселей, которые трудно заметить на многоцветном входном изображении.
Пример NDVI:
На рисунке ниже показано определение цвета, примененное к изображению NDVI. Красный цвет указывает на здоровую жизнь растений.
Резюме:
Два примера демонстрируют, как определение цвета может использоваться для выделения паттернов / диапазонов HSV. Способность обнаруживать и выделять цвета может использоваться для анализа изображения и определения значений цветового пространства для автоматической идентификации с помощью компьютерного зрения.
Код программного обеспеченияразмещен по адресу: https://github.com/MargaretAN9/Peggy/blob/master/Image%20Processing/HSVcolortrackbar.py
@warren, @icarito, @amirberAgain
Сегментация изображенийс использованием цветовых пространств в OpenCV + Python - Real Python
Это может быть эпоха глубокого обучения и больших данных, когда сложные алгоритмы анализируют изображения, показывая им миллионы изображений, но цветовые пространства по-прежнему удивительно полезны для анализа изображений. Простые методы все еще могут быть мощными.
В этой статье вы узнаете, как просто сегментировать объект из изображения на основе цвета в Python с помощью OpenCV. OpenCV - популярная библиотека компьютерного зрения, написанная на C / C ++ с привязками к Python. Она предоставляет простые способы управления цветовыми пространствами.
Хотя вам не обязательно быть знакомым с OpenCV или другими вспомогательными пакетами, используемыми в этой статье, предполагается, что у вас есть хотя бы базовое понимание кодирования на Python.
Что такое цветовые пространства?
В наиболее распространенном цветовом пространстве RGB (красный, зеленый, синий) цвета представлены в виде их красных, зеленых и синих компонентов. Говоря техническим языком, RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж
Говоря техническим языком, RGB описывает цвет как набор из трех компонентов. Каждый компонент может принимать значение от 0 до 255, где кортеж (0, 0, 0) представляет черный цвет, а (255, 255, 255) представляет белый цвет.
RGB считается «аддитивным» цветовым пространством , и цвета можно представить как получаемые из ярких количеств красного, синего и зеленого света на черном фоне.
Вот еще несколько примеров цветов в RGB:
| Цвет | Значение RGB |
|---|---|
| Красный | 255, 0, 0 |
| Оранжевый | 255, 128, 0 |
| Розовый | 255, 153, 255 |
RGB - одна из пяти основных моделей цветового пространства, каждая из которых имеет множество ответвлений. Существует так много цветовых пространств, потому что разные цветовые пространства используются для разных целей .
В мире печати CMYK полезен, потому что он описывает цветовые комбинации, необходимые для получения цвета на белом фоне. В то время как кортеж 0 в RGB является черным, в CMYK кортеж 0 является белым. Наши принтеры содержат канистры с чернилами голубого, пурпурного, желтого и черного цветов.
В некоторых областях медицины стеклянные предметные стекла с образцами окрашенных тканей сканируются и сохраняются как изображения.Их можно анализировать в пространстве HED , отображающем насыщенность типов пятен - гематоксилин, эозин и DAB - нанесенных на исходную ткань.
HSV и HSL - это описания оттенка, насыщенности и яркости / яркости, которые особенно полезны для определения контраста в изображениях. Эти цветовые пространства часто используются в инструментах выбора цвета в программном обеспечении и для веб-дизайна.
На самом деле цвет - это непрерывное явление, а это означает, что существует бесконечное количество цветов. Цветовые пространства, однако, представляют цвет через дискретные структуры (фиксированное количество целочисленных значений), что приемлемо, поскольку человеческий глаз и восприятие также ограничены. Цветовые пространства могут полностью отображать все цвета, которые мы можем различать.
Цветовые пространства, однако, представляют цвет через дискретные структуры (фиксированное количество целочисленных значений), что приемлемо, поскольку человеческий глаз и восприятие также ограничены. Цветовые пространства могут полностью отображать все цвета, которые мы можем различать.
Теперь, когда мы понимаем концепцию цветовых пространств, мы можем перейти к их использованию в OpenCV.
Простая сегментация с использованием цветовых пространств
Чтобы продемонстрировать технику сегментации цветового пространства, мы предоставили небольшой набор данных изображений рыбы-клоуна в репозитории материалов Real Python, который вы можете загрузить и поиграть.Рыбы-клоуны легко отличить по ярко-оранжевому цвету, поэтому они являются хорошим кандидатом для сегментации. Давайте посмотрим, насколько хорошо мы можем найти Немо на изображении.
Ключевые пакеты Python, которым вы должны следовать, - это NumPy, самый передовой пакет для научных вычислений на Python, Matplotlib, библиотека для построения графиков и, конечно же, OpenCV. В этой статье используются OpenCV 3.2.0, NumPy 1.12.1 и Matplotlib 2.0.2. Немного разные версии не будут иметь большого значения с точки зрения понимания концепций.
Если вы не знакомы с NumPy или Matplotlib, вы можете прочитать о них в официальном руководстве по NumPy и в отличной статье Брэда Соломона о Matplotlib.
Цветовые пространства и чтение изображений в OpenCV
Во-первых, вам нужно настроить вашу среду. В этой статье предполагается, что в вашей системе установлен Python 3.x. Обратите внимание, что хотя текущая версия OpenCV - 3.x, имя импортируемого пакета по-прежнему cv2 :
Если вы ранее не устанавливали OpenCV на свой компьютер, импорт не удастся, пока вы не сделаете это в первую очередь.Здесь вы можете найти удобное руководство по установке в различных операционных системах, а также собственное руководство по установке OpenCV. После успешного импортирования OpenCV вы можете просмотреть все преобразования цветового пространства, предоставляемые OpenCV, и сохранить их все в переменной:
>>> >>> flags = [i вместо i в каталоге (cv2), если i. startswith ('COLOR_')]
startswith ('COLOR_')]
Список и количество флагов могут незначительно отличаться в зависимости от вашей версии OpenCV, но в любом случае их будет много! Посмотрите, сколько у вас флагов:
>>> >>> len (флаги)
258
>>> флаги [40]
'COLOR_BGR2RGB'
Первые символы после COLOR_ указывают исходное цветовое пространство, а символы после 2 являются целевым цветовым пространством.Этот флаг представляет преобразование из BGR (синий, зеленый, красный) в RGB. Как видите, два цветовых пространства очень похожи, только первый и последний каналы поменяны местами.
Вам понадобится matplotlib.pyplot для просмотра изображений и NumPy для некоторых манипуляций с изображениями. Если у вас еще не установлен Matplotlib или NumPy, вам нужно будет установить pip3 install matplotlib и pip3 install numpy перед попыткой импорта:
>>> import matplotlib.pyplot как plt
>>> импортировать numpy как np
Теперь вы готовы загрузить и изучить изображение. Обратите внимание, что если вы работаете из командной строки или терминала, ваши изображения появятся во всплывающем окне. Если вы работаете в записной книжке Jupyter или в чем-то подобном, они просто будут отображаться ниже. Независимо от вашей настройки вы должны увидеть изображение, созданное командой show () :
>>> nemo = cv2.imread ('./ images / nemo0.jpg ')
>>> plt.imshow (немо)
>>> plt.show ()
Эй, Немо… или Дори? Вы заметите, что похоже, что синий и красный каналы перепутались. Фактически, OpenCV по умолчанию считывает изображения в формате BGR. Вы можете использовать cvtColor (изображение, флаг) и флаг, который мы рассмотрели выше, чтобы исправить это:
>>> nemo = cv2.cvtColor (nemo, cv2.COLOR_BGR2RGB)
>>> plt.imshow (немо)
>>> plt.show ()
Теперь Немо больше похож на себя.
Визуализация Немо в цветовом пространстве RGB
HSV - хороший выбор цветового пространства для сегментирования по цвету, но чтобы понять, почему, давайте сравним изображение в цветовом пространстве RGB и HSV, визуализировав цветовое распределение его пикселей. Трехмерный график показывает это довольно хорошо, каждая ось представляет один из каналов в цветовом пространстве. Если вы хотите узнать, как сделать 3D-график, просмотрите свернутый раздел:
Для построения сюжета вам понадобится еще несколько библиотек Matplotlib:
>>> >>> из mpl_toolkits.mplot3d импорт Axes3D
>>> из matplotlib import cm
>>> из matplotlib import colors
Эти библиотеки предоставляют функции, необходимые для построения графика. Вы хотите разместить каждый пиксель на своем месте в зависимости от его компонентов и раскрасить его по цвету. OpenCV split () здесь очень удобен; он разбивает изображение на составляющие каналы. Эти несколько строк кода разделяют изображение и настраивают трехмерный график:
>>> r, g, b = cv2.сплит (немо)
>>> fig = plt.figure ()
>>> axis = fig.add_subplot (1, 1, 1, projection = "3d")
Теперь, когда вы настроили график, вам нужно настроить цвета пикселей. Чтобы окрасить каждый пиксель в его истинный цвет, необходимо немного изменить форму и нормализовать. Это выглядит неаккуратно, но, по сути, вам нужно, чтобы цвета, соответствующие каждому пикселю изображения, были сведены в список и нормализованы, чтобы их можно было передать параметру facecolors функции Matplotlib scatter () .
Нормализация означает просто сжатие диапазона цветов от 0-255 до 0-1 , как требуется для параметра facecolors . Наконец, facecolors хочет список, а не массив NumPy:
>>> pixel_colors = nemo.reshape ((np.shape (nemo) [0] * np.shape (nemo) [1], 3))
>>> norm = colors. Normalize (vmin = -1., vmax = 1.)
>>> norm.autoscale (pixel_colors)
>>> pixel_colors = norm (pixel_colors) .tolist ()
Normalize (vmin = -1., vmax = 1.)
>>> norm.autoscale (pixel_colors)
>>> pixel_colors = norm (pixel_colors) .tolist ()
Теперь у нас есть все компоненты, готовые для построения: позиции пикселей для каждой оси и их соответствующие цвета в формате facecolors, который ожидает .Вы можете построить диаграмму рассеяния и просмотреть ее:
>>> axis.scatter (r.flatten (), g.flatten (), b.flatten (), facecolors = pixel_colors, marker = ".")
>>> axis.set_xlabel ("Красный")
>>> axis.set_ylabel ("Зеленый")
>>> axis.set_zlabel ("Синий")
>>> plt.show ()
Вот цветной график рассеяния для изображения Nemo в RGB:
Из этого графика вы можете видеть, что оранжевые части изображения охватывают почти весь диапазон значений красного, зеленого и синего цветов.Поскольку части Nemo простираются по всему графику, сегментирование Nemo в пространстве RGB на основе диапазонов значений RGB будет нелегким делом.
Визуализация Немо в цветовом пространстве HSV
Мы видели Немо в пространстве RGB, теперь давайте рассмотрим его в пространстве HSV и сравним.
Как вкратце упоминалось выше, HSV обозначает оттенок, насыщенность и значение (или яркость) и представляет собой цилиндрическое цветовое пространство. Цвета или оттенки моделируются как угловой размер, вращающийся вокруг центральной вертикальной оси, которая представляет канал значений.Значения изменяются от темного (0 внизу) к светлому вверху. Третья ось, насыщенность, определяет оттенки оттенка от наименее насыщенных на вертикальной оси до наиболее насыщенных, наиболее удаленных от центра:
Изображение: Wikipedia Чтобы преобразовать изображение из RGB в HSV, вы можете использовать cvtColor () :
>>> hsv_nemo = cv2.cvtColor (nemo, cv2.COLOR_RGB2HSV)
Теперь hsv_nemo хранит представление Nemo в HSV. Используя ту же технику, что и выше, мы можем посмотреть на график изображения в HSV, созданный свернутой секцией ниже:
Код для отображения изображения в формате HSV такой же, как и для RGB. Обратите внимание, что вы используете ту же переменную
Обратите внимание, что вы используете ту же переменную pixel_colors для раскраски пикселей, поскольку Matplotlib ожидает, что значения будут в RGB:
>>> h, s, v = cv2.split (hsv_nemo)
>>> fig = plt.figure ()
>>> axis = fig.add_subplot (1, 1, 1, projection = "3d")
>>> axis.scatter (h.flatten (), s.flatten (), v.flatten (), facecolors = pixel_colors, marker = ".")
>>> axis.set_xlabel ("Оттенок")
>>> axis.set_ylabel ("Насыщенность")
>>> ось.set_zlabel ("Значение")
>>> plt.show ()
В пространстве HSV апельсины Немо гораздо более локализованы и визуально отделимы. Насыщенность и ценность апельсинов действительно различаются, но в основном они расположены в небольшом диапазоне по оси оттенков. Это ключевой момент, который можно использовать для сегментации.
Выбор диапазона
Давайте определим порог Немо на основе простого диапазона апельсинов. Вы можете выбрать диапазон, просмотрев график выше или используя онлайн-приложение для выбора цвета, такое как инструмент RGB в HSV.Выбранные здесь образцы - это светло-оранжевый и более темный оранжевый, почти красный:
>>> >>> light_orange = (1, 190, 200)
>>> dark_orange = (18, 255, 255)
Если вы хотите использовать Python для отображения выбранных вами цветов, щелкните свернутый раздел:
Простым способом отображения цветов в Python является создание небольших квадратных изображений желаемого цвета и нанесение их на график в Matplotlib. Matplotlib интерпретирует цвета только в RGB, но для основных цветовых пространств предусмотрены удобные функции преобразования, так что мы можем отображать изображения в других цветовых пространствах:
>>> >>> из matplotlib.цвета импорт hsv_to_rgb
Затем постройте маленькие квадраты размером 10x10x3 , залитые соответствующим цветом. Вы можете использовать NumPy, чтобы легко заполнить квадраты цветом:
>>> lo_square = np. full ((10, 10, 3), light_orange, dtype = np.uint8) / 255.0
>>> do_square = np.full ((10, 10, 3), dark_orange, dtype = np.uint8) / 255.0
full ((10, 10, 3), light_orange, dtype = np.uint8) / 255.0
>>> do_square = np.full ((10, 10, 3), dark_orange, dtype = np.uint8) / 255.0
Наконец, вы можете построить их вместе, преобразовав их в RGB для просмотра:
>>> >>> plt.подзаговор (1, 2, 1)
>>> plt.imshow (hsv_to_rgb (do_square))
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (hsv_to_rgb (lo_square))
>>> plt.show ()
Создает эти изображения, заполненные выбранными цветами:
Как только вы получите приличный цветовой диапазон, вы можете использовать cv2.inRange () , чтобы попытаться установить порог Nemo. inRange () принимает три параметра: изображение, нижний диапазон и верхний диапазон . Он возвращает двоичную маску ( ndarray единиц и нулей) размера изображения, где значения 1 указывают значения в пределах диапазона, а нулевые значения указывают значения за пределами:
>>> маска = cv2.inRange (hsv_nemo, light_orange, dark_orange)
Чтобы наложить маску поверх исходного изображения, вы можете использовать cv2.bitwise_and () , которая сохраняет каждый пиксель в данном изображении, если соответствующее значение в маске равно 1 :
>>> result = cv2.bitwise_and (nemo, nemo, mask = mask)
Чтобы увидеть, что именно произошло, давайте рассмотрим и маску, и исходное изображение с маской наверху:
>>> >>> plt.подзаговор (1, 2, 1)
>>> plt.imshow (маска, cmap = "серый")
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (результат)
>>> plt.show ()
Вот и все! Это уже проделало достойную работу по отлову оранжевых частей рыбы. Единственная проблема в том, что у Немо также есть белые полосы ... К счастью, добавление второй маски, которая ищет белые, очень похоже на то, что вы уже делали с апельсинами:
>>> >>> light_white = (0, 0, 200)
>>> dark_white = (145, 60, 255)
После того, как вы указали цветовой диапазон, вы можете посмотреть на цвета, которые вы выбрали:
Чтобы отобразить белые, вы можете использовать тот же подход, что и мы ранее с апельсинами:
>>> >>> lw_square = np. полный ((10, 10, 3), light_white, dtype = np.uint8) / 255.0
>>> dw_square = np.full ((10, 10, 3), dark_white, dtype = np.uint8) / 255.0
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (hsv_to_rgb (lw_square))
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (hsv_to_rgb (dw_square))
>>> plt.show ()
полный ((10, 10, 3), light_white, dtype = np.uint8) / 255.0
>>> dw_square = np.full ((10, 10, 3), dark_white, dtype = np.uint8) / 255.0
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (hsv_to_rgb (lw_square))
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (hsv_to_rgb (dw_square))
>>> plt.show ()
Верхний диапазон, который я выбрал, - это очень бело-голубой цвет, потому что у белого действительно есть оттенки синего в тенях. Давайте создадим вторую маску и посмотрим, улавливает ли она полосы Немо.Вы можете построить вторую маску так же, как и первую:
>>> >>> mask_white = cv2.inRange (hsv_nemo, light_white, dark_white)
>>> result_white = cv2.bitwise_and (немо, немо, маска = маска_белая)
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (mask_white, cmap = "серый")
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (result_white)
>>> plt.show ()
Неплохо! Теперь вы можете комбинировать маски. Сложение двух масок вместе дает 1 значений везде, где есть оранжевый или белый, что как раз и нужно.Давайте сложим маски и нанесем на график результат:
>>> final_mask = маска + маска_белая
>>> final_result = cv2.bitwise_and (nemo, nemo, mask = final_mask)
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (final_mask, cmap = "серый")
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (final_result)
>>> plt.show ()
По сути, у вас есть грубая сегментация Nemo в цветовом пространстве HSV. Вы заметите несколько паразитных пикселей вдоль границы сегментации, и, если хотите, вы можете использовать размытие по Гауссу, чтобы убрать небольшие ложные срабатывания.
Размытие по Гауссу - это фильтр изображения, который использует вид функции, называемой гауссовым, для преобразования каждого пикселя в изображении. Это приводит к сглаживанию шума на изображении и уменьшению детализации. Вот как выглядит размытие для нашего изображения:
>>> >>> blur = cv2.GaussianBlur (final_result, (7, 7), 0)
>>> plt. imshow (размытие)
>>> plt.show ()
imshow (размытие)
>>> plt.show ()
Распространяется ли эта сегментация на родственников Немо?
Ради удовольствия, давайте посмотрим, насколько хорошо этот метод сегментации применим к другим изображениям рыб-клоунов.В репозитории есть выбор из шести изображений рыбы-клоуна от Google, лицензированных для публичного использования. Изображения находятся в подкаталоге и проиндексированы nemo i .jpg, где i - это индекс от 0-5 .
Сначала загрузите всех родственников Немо в список:
путь = "./images/nemo"
nemos_friends = []
для i в диапазоне (6):
friend = cv2.cvtColor (cv2.imread (путь + str (i) + ".jpg"), cv2.COLOR_BGR2RGB)
nemos_friends.append (друг)
Вы можете объединить весь код, использованный выше, чтобы сегментировать одну рыбу в функцию, которая будет принимать изображение в качестве входных данных и возвращать сегментированное изображение.Разверните этот раздел, чтобы увидеть, как это выглядит:
Вот функция segment_fish () :
def segment_fish (изображение):
'' 'Попытки отделить рыбу-клоуна от предоставленного изображения' ''
# Конвертировать изображение в HSV
hsv_image = cv2.cvtColor (изображение, cv2.COLOR_RGB2HSV)
# Установите оранжевый диапазон
light_orange = (1, 190, 200)
dark_orange = (18, 255, 255)
# Нанесите оранжевую маску
маска = cv2.inRange (hsv_image, light_orange, dark_orange)
# Установить белый диапазон
light_white = (0, 0, 200)
dark_white = (145, 60, 255)
# Применяем белую маску
маска_белая = cv2.inRange (hsv_image, светлый_белый, темный_белый)
# Объедините две маски
final_mask = маска + маска_белая
результат = cv2.bitwise_and (изображение, изображение, маска = final_mask)
# Очистить сегментацию с помощью размытия
blur = cv2.GaussianBlur (результат, (7, 7), 0)
возвратное размытие
С помощью этой полезной функции вы можете сегментировать всю рыбу:
результатов = [segment_fish (друг) для друга в nemos_friends]
Давайте рассмотрим все результаты, построив их в виде цикла:
для i в диапазоне (1, 6):
plt. подзаговор (1, 2, 1)
plt.imshow (nemos_friends [i])
plt.subplot (1, 2, 2)
plt.imshow (результаты [i])
plt.show ()
подзаговор (1, 2, 1)
plt.imshow (nemos_friends [i])
plt.subplot (1, 2, 2)
plt.imshow (результаты [i])
plt.show ()
Рыба-клоун на переднем плане имеет более темные оранжевые оттенки, чем наш ассортимент.
Затененная нижняя половина племянника Немо полностью исключена, но кусочки пурпурного анемона на заднем плане ужасно похожи на синие окрашенные полосы Немо…
В целом, этот простой метод сегментации успешно обнаружил большинство родственников Немо. Однако ясно, что сегментирование одной рыбы-клоуна с определенным освещением и фоном необязательно может быть хорошо обобщено для сегментации всех рыб-клоунов.
Заключение
В этом руководстве вы увидели, что такое несколько разных цветовых пространств, как изображение распределяется по цветовым пространствам RGB и HSV и как использовать OpenCV для преобразования между цветовыми пространствами и сегментации диапазонов.
В целом, вы узнали, как базовые знания о том, как цветовые пространства в OpenCV могут использоваться для выполнения сегментации объектов в изображениях, и, надеюсь, увидели его потенциал для решения других задач. Если освещение и фон контролируются, например, в экспериментальных условиях или с более однородным набором данных, этот метод сегментации прост, быстр и надежен.
Обнаружение и фильтрация цветов OpenCV с помощью Python
Обнаружение и фильтрация цветов OpenCV - отличное место для начала разработки OpenCV Python. В этой статье я представляю базовую программу Python, чтобы начать работу с OpenCV. Программа позволит пользователю экспериментировать с процедурами цветовой фильтрации и обнаружения. Эта статья знаменует начало моих усилий по созданию робота для обнаружения объектов.
OpenCV (библиотека компьютерного зрения с открытым исходным кодом) используется для фильтрации изображений, взятых из видеопотока, видеофайлов или файлов изображений.Используя поддерживаемый язык программирования, вы можете создать программу для использования камеры в качестве датчика для обнаружения и отслеживания элементов в изображении. Если вы можете изолировать элементы в изображении, вы можете обнаруживать и отслеживать элементы в видеопотоках.
Если вы можете изолировать элементы в изображении, вы можете обнаруживать и отслеживать элементы в видеопотоках.
2018 Pi Wars 4.0
Я интересовался OpenCV уже несколько лет, но до сих пор не использовал его. Моя последняя мотивация работать с OpenCV - это последнее соревнование Pi Wars.Одна из задач турнира называется «Где-то над радугой». Эта задача требует, чтобы соревнующийся робот обнаружил четыре шара четырех разных цветов (красный, синий, желтый и зеленый). Робот должен подъехать к каждому мячу определенного цвета, чтобы выполнить задание и набрать наибольшее количество очков.
Итак, чтобы поработать над тем, чтобы иметь возможность участвовать в испытании Somewhere Over The Rainbow, я собираюсь посмотреть, что нужно, чтобы определить четыре разных цвета.Следовательно, определение цвета OpenCV является хорошей отправной точкой для распознавания четырех интересующих цветов - красного, синего, желтого и зеленого.
OpenCV Color Detection
OpenCV Color Detection - это только отправная точка. Конечная цель - в конечном итоге найти положение цветного элемента в кадре видеопотока с помощью кода Python 3. Итак, если я могу изолировать и отслеживать элемент в видеопотоке, я могу, например, установить путевую точку для робота.
Установка OpenCV
Чтобы запустить пример программы Python для определения цвета OpenCV, вам необходимо установить OpenCV либо на Raspberry Pi, либо на ОС Windows.
Raspberry Pi
Чтобы быстро установить OpenCV на Raspberry Pi, вы можете следовать этой статье, чтобы установить OpenCV из файла сценария оболочки. Вы можете загрузить и запустить сценарий оболочки, чтобы установить OpenCV и все зависимости за один раз.
Установите OpenCV на Raspberry Pi из сценария оболочки - Ссылка.
Windows 10
Если вы хотите запустить OpenCV в Windows 10, вам необходимо установить Python. Затем, используя диспетчер пакетов Python pip, установите библиотеки Numpy и OpenCV. Я считаю, что Python включает диспетчер пакетов pip с установкой Windows Python.
Затем, используя диспетчер пакетов Python pip, установите библиотеки Numpy и OpenCV. Я считаю, что Python включает диспетчер пакетов pip с установкой Windows Python.
- Загрузите и установите последнюю версию программного обеспечения Python 3 для Windows.
- Затем установите следующие пакеты в командной строке Windows:
pip3 install numpy pip3 install opencv-python
Теперь приложение Idle должно быть доступно для запуска и редактирования кода Python в Windows.
Код примера определения цвета OpenCV
Две версии кода Python 3 для определения цвета OpenCV доступны на моем GitHub.Единственная разница между ними - это тип средств массовой информации, которые они открывают. Итак, один пример кода Python открывает файл изображения, а другой - видеопоток. Однако, если вы используете Linux или Raspberry Pi в среде виртуальной машины, такой как та, которая представлена в этом посте, вы можете открывать только файлы изображений или видео.
Камера Raspberry Pi
Для моей цели и совместимости с примером кода я использую дешевую веб-камеру, совместимую с USB Raspberry Pi, от Banggood (идентификатор продукта: 1023048).Веб-камера стоимостью 5,10 британских фунтов (6,67 долларов США) намного надежнее с более длинным кабелем по сравнению с камерой Raspberry Pi.
Однако, если вы хотите использовать камеру Raspberry Pi с приведенными ниже примерами кода, проверьте ресурсы ниже, чтобы найти ссылку на руководство. Руководство объяснит, как использовать камеру Raspberry Pi в OpenCV.
Как работает пример программы на Python
Обнаружение и фильтрация цветов OpenCV с помощью python Запустите приведенный ниже код с приложением Python Idle на Raspberry Pi или на рабочем столе Windows.Окна должны появиться на рабочем столе, как на изображении выше. Вы можете использовать ползунки HSV (оттенок, насыщенность, значение), чтобы выделить цвет, который вы хотите обнаружить в изображении.
При использовании ползунков графического интерфейса для определения нового цвета сначала сбросьте ползунки. Следовательно, три верхних ползунка обнуляются; нижние три идут к 255. Сначала нужно изменить низкие и высокие значения оттенка, чтобы зафиксировать желаемый цвет. Затем отрегулируйте низкую насыщенность и значение для точной настройки.
HSV - Модель насыщенности и значений оттенкаДиапазон значений HSV между выбранным низким и высоким будет использоваться для создания маски вокруг цветового профиля, который будет обнаружен.Попробуйте разные изображения, чтобы лучше понять, какие проблемы заключаются в выделении разных цветов.
Проверьте в разделе Ресурсы ниже ссылки GitHub на обе версии этого кода и тестовое изображение.
Код определения цвета OpenCV
OpenCV хорошо документирован, просто погуглите метод OpenCV, с которым вы не знакомы, чтобы узнать о нем больше.
Код определения цвета OpenCV выполняет следующие шаги:
- Загрузить образец изображения.
- Получите значения HSV с помощью ползунков графического интерфейса.
- Показать исходный образец изображения на рабочем столе ОС.
- Размытие образца изображения и отображение на рабочем столе.
- Преобразует размытое изображение в цветовую модель HSV.
- Создайте маску из значений в диапазоне, выбранном с помощью ползунков. Затем покажите получившуюся маску.
- Очистите маску с помощью функций преобразования морфологии. Затем покажите получившуюся маску.
- Примените последнюю маску к исходному изображению, чтобы оставить интересующий цвет нетронутым.
- Наконец, отобразите получившееся изображение.
Эксперимент
Используйте приведенный выше код для экспериментов с различными образцами изображений. Попробуйте выделить различные элементы в образце изображения. Кроме того, поэкспериментируйте с различными методами размытия и попробуйте настроить значения размытия, чтобы увидеть разницу. Статью OpenCV о сглаживании изображений можно здесь.
Статью OpenCV о сглаживании изображений можно здесь.
frameBGR = cv2.GaussianBlur (кадр, (15, 15), 0) frameBGR = cv2.medianBlur (кадр, 7) frameBGR = cv2.двустороннийFilter (frame, 15, 75, 75) kernal = np.ones ((15, 15), np.float32) / 255 frameBGR = cv2.filter2D (frame, -1, kernal)
Морфологические преобразования
Морфологические Операции преобразования, использованные в примере кода, помогли заполнить дыры в круглых цветных шарах, которые я пытался отфильтровать. Темные тени и пятна лампы могут привести к неидеальной маске изображения при использовании только цветовой фильтрации. Чтобы узнать больше о морфологических преобразованиях, посетите документацию OpenCV здесь.
kernal = cv2.getStructuringElement (cv2.MORPH_ELLIPSE, (30, 30)) mask = cv2.morphologyEx (mask, cv2.MORPH_CLOSE, kernal) mask = cv2.morphologyEx (mask, cv2.MORPH_OPEN, kernal)9000 The ellip размер будет зависеть от размера пятен, которые вы хотите закрыть или открыть.
What Next
Если у вас есть совместимая веб-камера, попробуйте версию кода Python для захвата видео. Найдите ссылку на код в разделе "Ресурсы" ниже.
Представленный пример кода, вероятно, является минимумом, с которого вы хотите начать.Однако для обнаружения объектов более сложных, чем круглые шары, вероятно, потребуется более сложное решение для кодирования.
В примере кода OpenCV, описанном в этой статье, код еще не может отслеживать AOI (интересующую область) в изображении. Об этом я и расскажу в следующей статье OpenCV.
Обнаружение и отслеживание объектов с помощью OpenCV и Python - Link.
Захват видео с камеры Pi с многопоточностью OpenCV и Python - Ссылка.
Имея возможность отслеживать AOI в видеопотоке, например, мы можем использовать эту информацию для установки путевой точки для перемещения робота.Путевая точка, например, может быть зарядной станцией, к которой может пристыковаться робот. Используйте раздел комментариев, если у вас есть другие идеи о том, что может быть AOI.


 parse_args ())
img_path = args ['изображение']
# Чтение изображения с помощью opencv
img = cv2.imread (img_path)
parse_args ())
img_path = args ['изображение']
# Чтение изображения с помощью opencv
img = cv2.imread (img_path)  putText (img, текст, (50,50), 2,0.8, (0,0,0), 2, cv2.LINE_AA)
clicked = Ложь
# Разрыв цикла, когда пользователь нажимает клавишу "esc"
если cv2.waitKey (20) & 0xFF == 27:
перерыв
cv2.destroyAllWindows ()
putText (img, текст, (50,50), 2,0.8, (0,0,0), 2, cv2.LINE_AA)
clicked = Ложь
# Разрыв цикла, когда пользователь нажимает клавишу "esc"
если cv2.waitKey (20) & 0xFF == 27:
перерыв
cv2.destroyAllWindows ()  startswith ('COLOR_')]
startswith ('COLOR_')]
 Normalize (vmin = -1., vmax = 1.)
>>> norm.autoscale (pixel_colors)
>>> pixel_colors = norm (pixel_colors) .tolist ()
Normalize (vmin = -1., vmax = 1.)
>>> norm.autoscale (pixel_colors)
>>> pixel_colors = norm (pixel_colors) .tolist ()
 full ((10, 10, 3), light_orange, dtype = np.uint8) / 255.0
>>> do_square = np.full ((10, 10, 3), dark_orange, dtype = np.uint8) / 255.0
full ((10, 10, 3), light_orange, dtype = np.uint8) / 255.0
>>> do_square = np.full ((10, 10, 3), dark_orange, dtype = np.uint8) / 255.0
 полный ((10, 10, 3), light_white, dtype = np.uint8) / 255.0
>>> dw_square = np.full ((10, 10, 3), dark_white, dtype = np.uint8) / 255.0
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (hsv_to_rgb (lw_square))
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (hsv_to_rgb (dw_square))
>>> plt.show ()
полный ((10, 10, 3), light_white, dtype = np.uint8) / 255.0
>>> dw_square = np.full ((10, 10, 3), dark_white, dtype = np.uint8) / 255.0
>>> plt.subplot (1, 2, 1)
>>> plt.imshow (hsv_to_rgb (lw_square))
>>> plt.subplot (1, 2, 2)
>>> plt.imshow (hsv_to_rgb (dw_square))
>>> plt.show ()
 imshow (размытие)
>>> plt.show ()
imshow (размытие)
>>> plt.show ()
 подзаговор (1, 2, 1)
plt.imshow (nemos_friends [i])
plt.subplot (1, 2, 2)
plt.imshow (результаты [i])
plt.show ()
подзаговор (1, 2, 1)
plt.imshow (nemos_friends [i])
plt.subplot (1, 2, 2)
plt.imshow (результаты [i])
plt.show ()