Добавление и изменение цвета фона ячеек
Можно выделить данные в ячейках с помощью кнопки Цвет заливки, чтобы добавить или изменить цвет фона или узор в ячейках. Вот как это сделать:
-
Выберите ячейки, которые нужно выделить.
Советы:
-
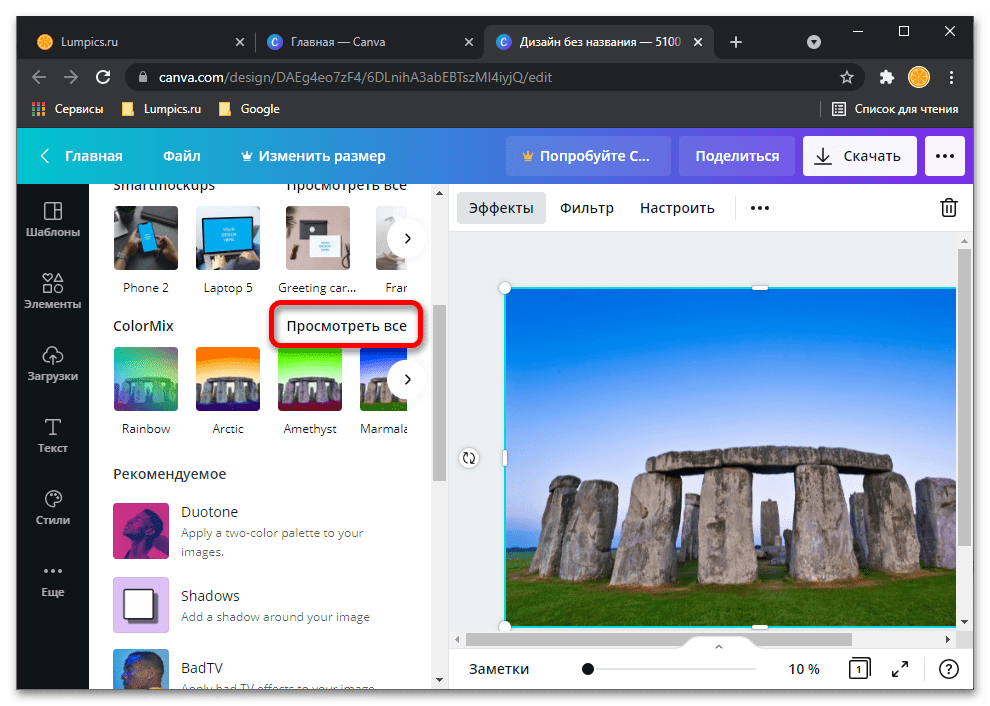
Чтобы использовать другой цвет фона для всего таблицы, нажмите кнопку Выбрать все. При этом линии сетки будут скроются, но вы сможете улучшить читаемость, отобразив границы ячеек вокруг всех ячеек.
-
-
-
Щелкните Главная > стрелку рядом с кнопкой Цвет заливки или нажмите клавиши ALT+H, H.

-
Выберите нужный цвет в группе Цвета темы или Стандартные цвета.
Чтобы использовать дополнительный цвет, выберите команду Другие цвета, а затем в диалоговом окне Цвета выберите нужный цвет.
Совет: Чтобы применить последний выбранный цвет, достаточно нажать кнопку Цвет заливки . Кроме того, в группе Последние цвета доступны до 10 цветов, которые вы выбирали в последнее время.
Применение узора или способов заливки
Если вас не устраивает сплошная заливка цветом, попробуйте применить узор или один из доступных способов заливки.
-
Выделите ячейку или диапазон ячеек, которые нужно отформатировать.

-
На вкладке Главная нажмите кнопку вызова диалогового окна Формат ячеек или просто нажмите клавиши CTRL+SHIFT+F.
-
На вкладке Заливка выберите в разделе Цвет фона нужный цвет.
-
Чтобы использовать двухцветный узор, выберите цвет в поле Цвет узора, а затем выберите сам узор в поле Узор.
Чтобы создать узор со специальными эффектами, нажмите кнопку Способы заливки и выберите нужные параметры.
Удаление цвета, узора и способа заливки из ячеек
Чтобы удалить все цвета фона, узоры и способы заливки, просто выделите ячейки. На вкладке Главная нажмите стрелку рядом с кнопкой Цвет заливки и выберите пункт Нет заливки.
На вкладке Главная нажмите стрелку рядом с кнопкой Цвет заливки и выберите пункт Нет заливки.
Цветная печать ячеек, включая цвет фона, узор и способ заливки
-
Откройте вкладку Разметка страницы и нажмите кнопку вызова диалогового окна Параметры страницы.
-
На вкладке Лист в группе Печать снимите флажки черно-белая

Примечание: Если цвета на листе не отображаются, возможно, выбран высококонтрастный режим. Если цвета не отображаются при предварительном просмотре, возможно, не выбран цветной принтер.
Если вы хотите выделить текст или числа, чтобы сделать данные более заметными, попробуйте изменить цвет шрифта или добавить цвет фона к ячейке или диапазону ячеек.
-
Вы ячейка или диапазон ячеек, для которых нужно добавить цвет заливки.
-
На вкладке Главная нажмите кнопку Цвет заливкии выберите нужный цвет.
Примечание: Эффекты узорной заливки для цветов фона недоступны для Excel в Интернете. Если применить любой из Excel на компьютере, он не будет отображаться в браузере.
Если применить любой из Excel на компьютере, он не будет отображаться в браузере.
Удаление цвета заливки
Если вы решите, что цвет заливки не нужен сразу после его вжатия, просто нажмите кнопку Отменить.
Чтобы позже удалить цвет заливки, вы выберите ячейку или диапазон ячеок, которые вы хотите изменить, и нажмите кнопку Очистить > Очистить форматы.
Как в фотошопе сделать одинаковый цвет объектов. Замена определённого цвета изображения на указанный цвет онлайн
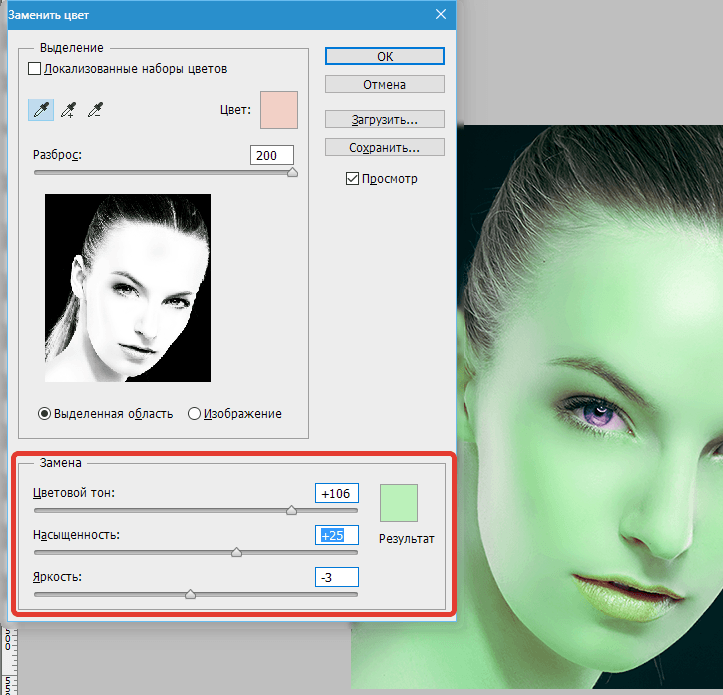
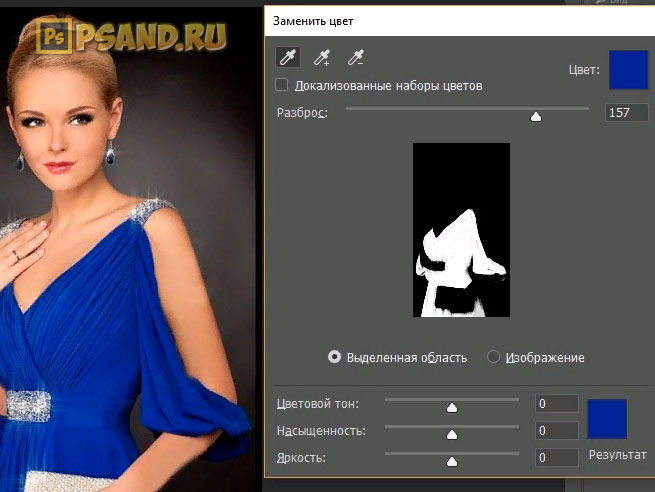
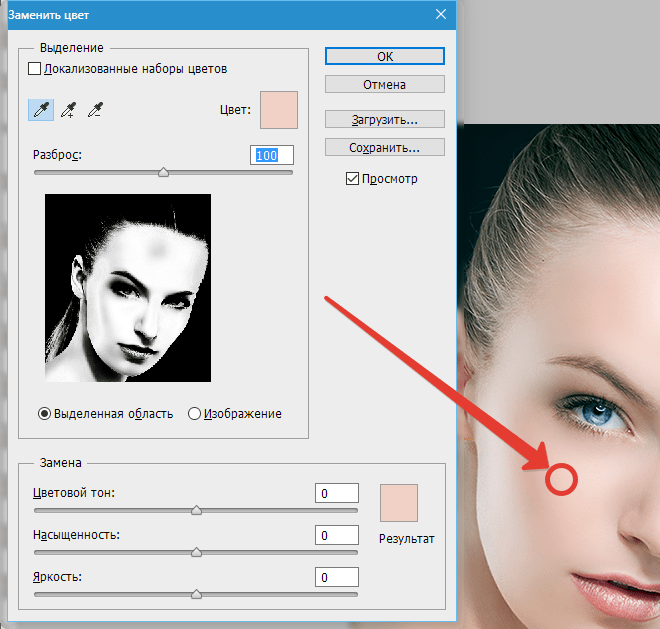
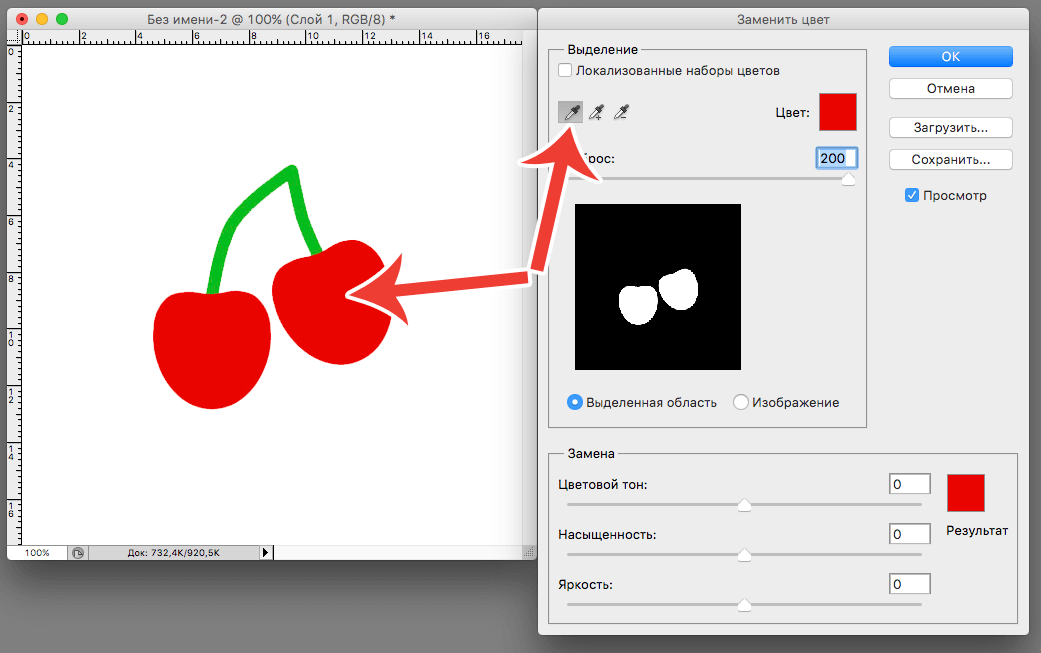
Рассмотрим диалоговое окно
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
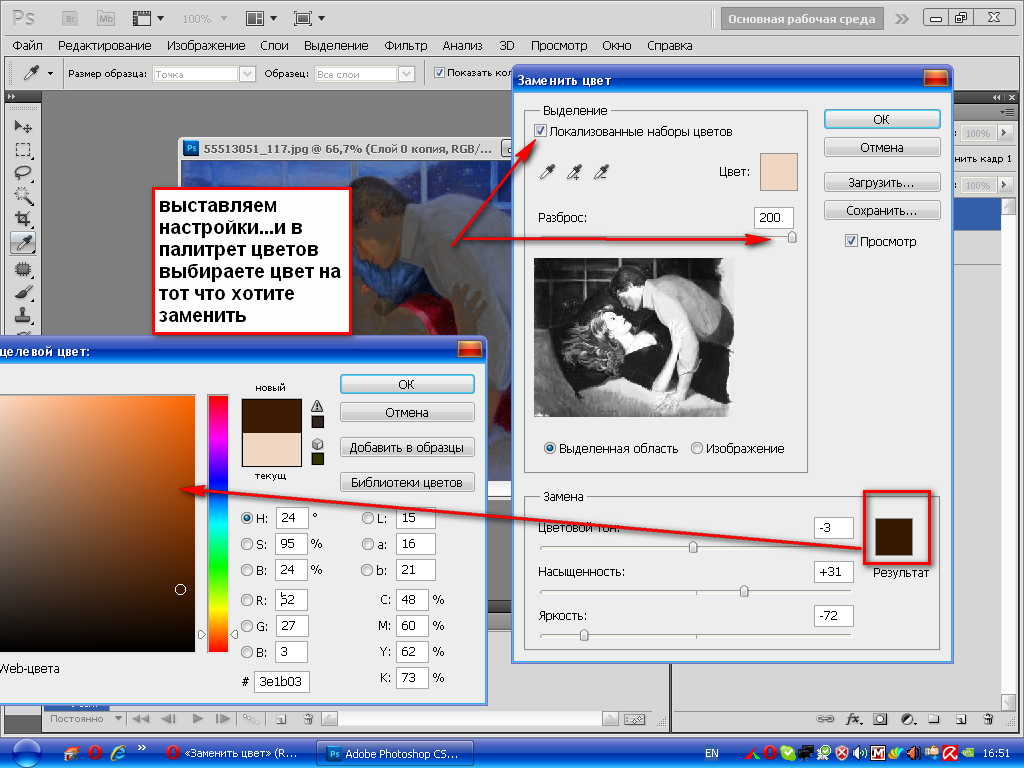
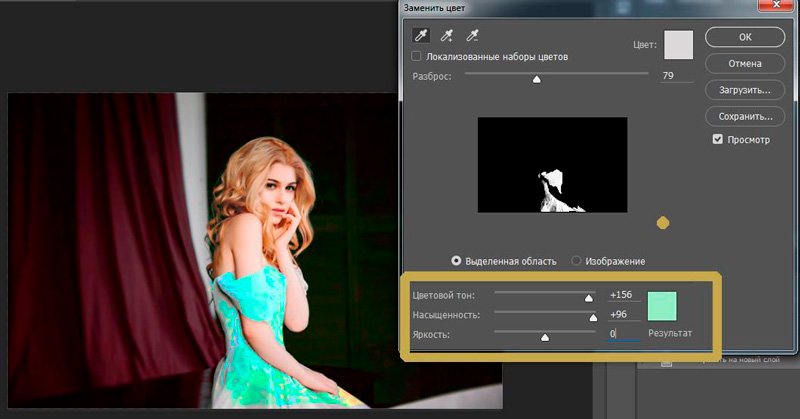
Рассмотрим замену цвета на конкретном примере
Шаг 1
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color » ().
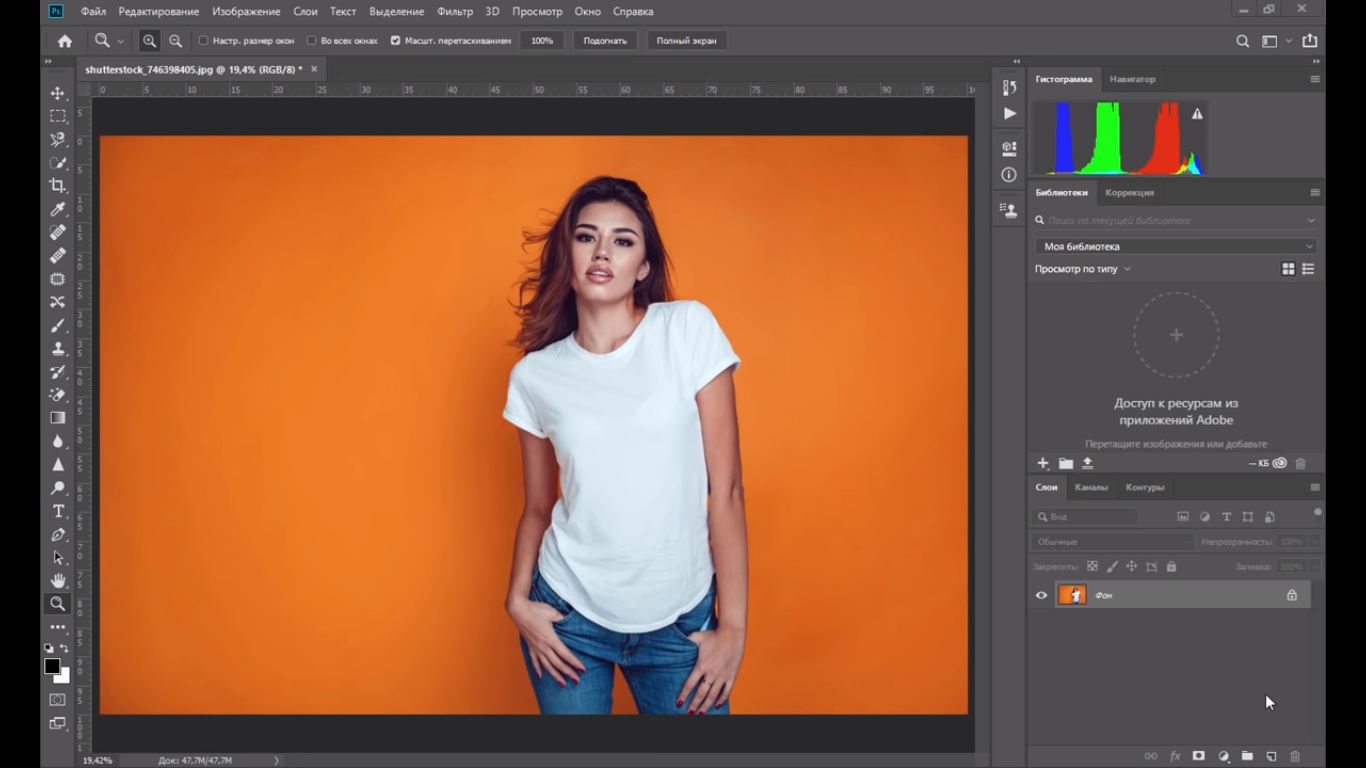
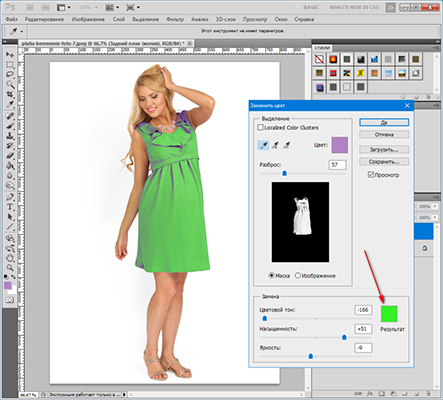
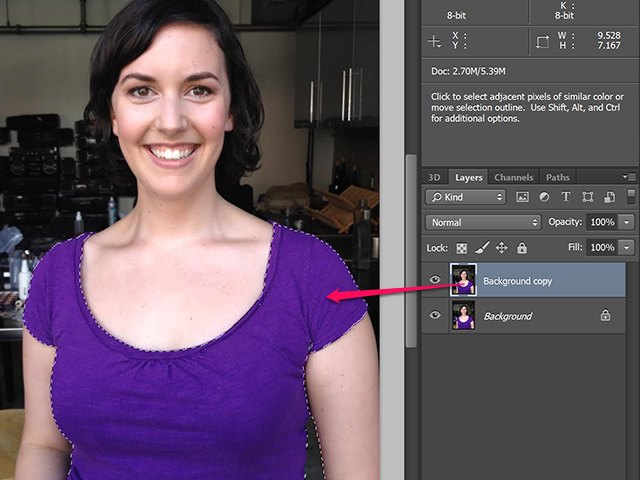
Допустим мне хочется поменять цвет футболки.
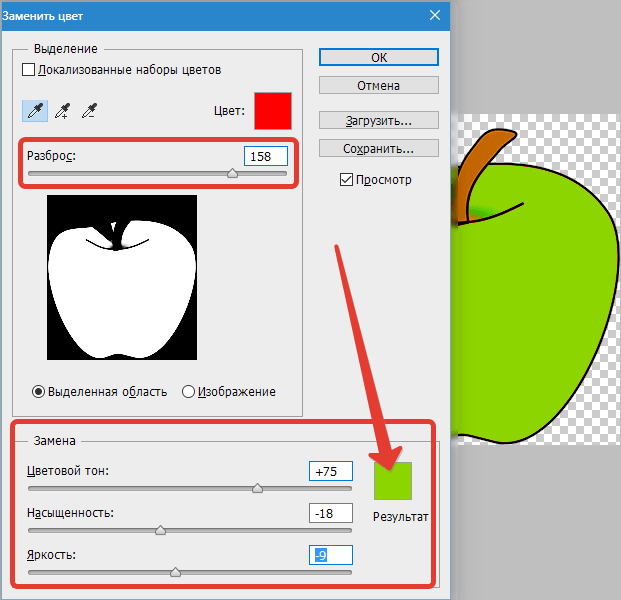
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «Fuzziness » (Разброс) до максимального значения.
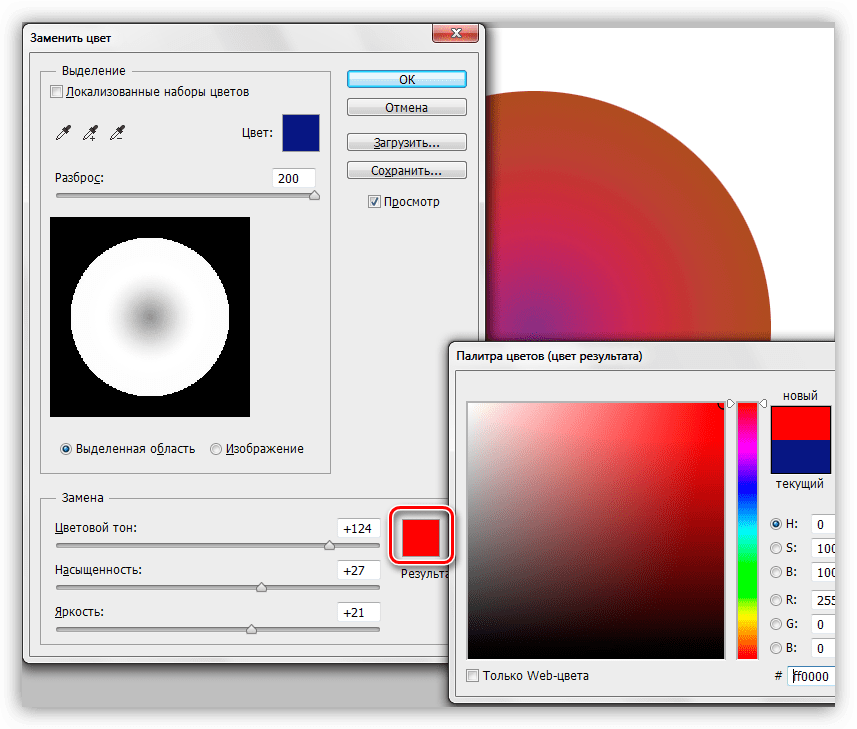
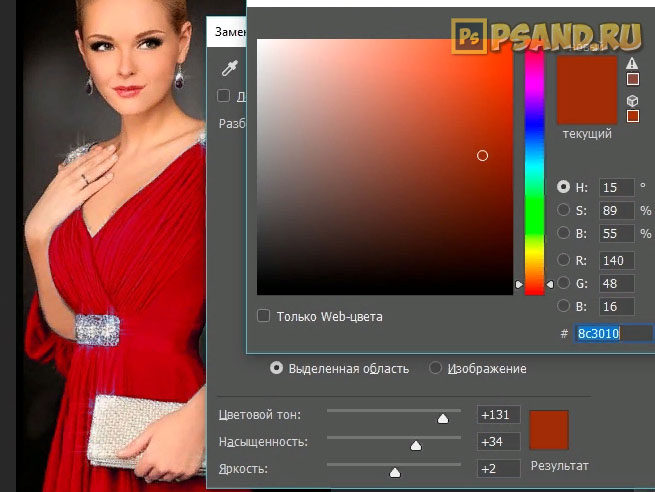
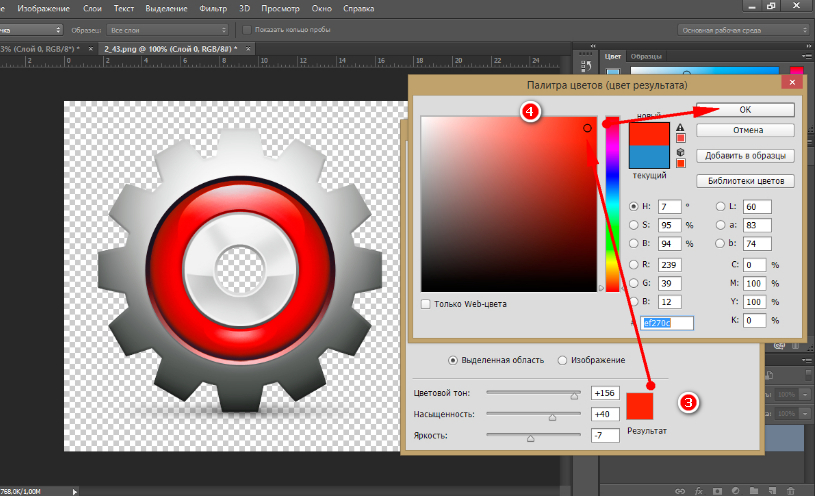
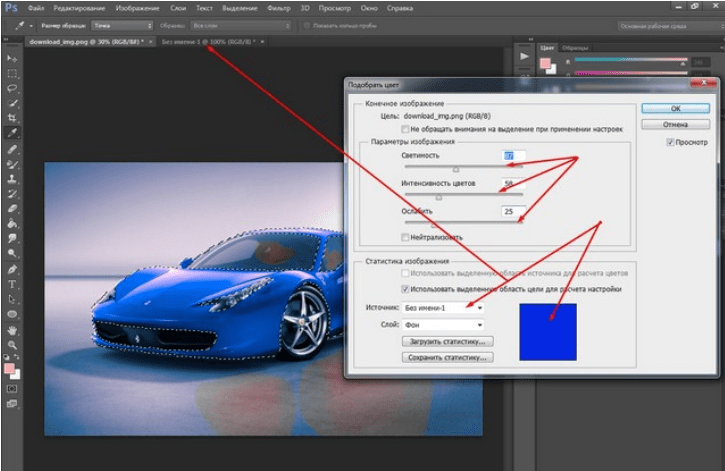
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.
Выбираем Пипетку «— » и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика .
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «
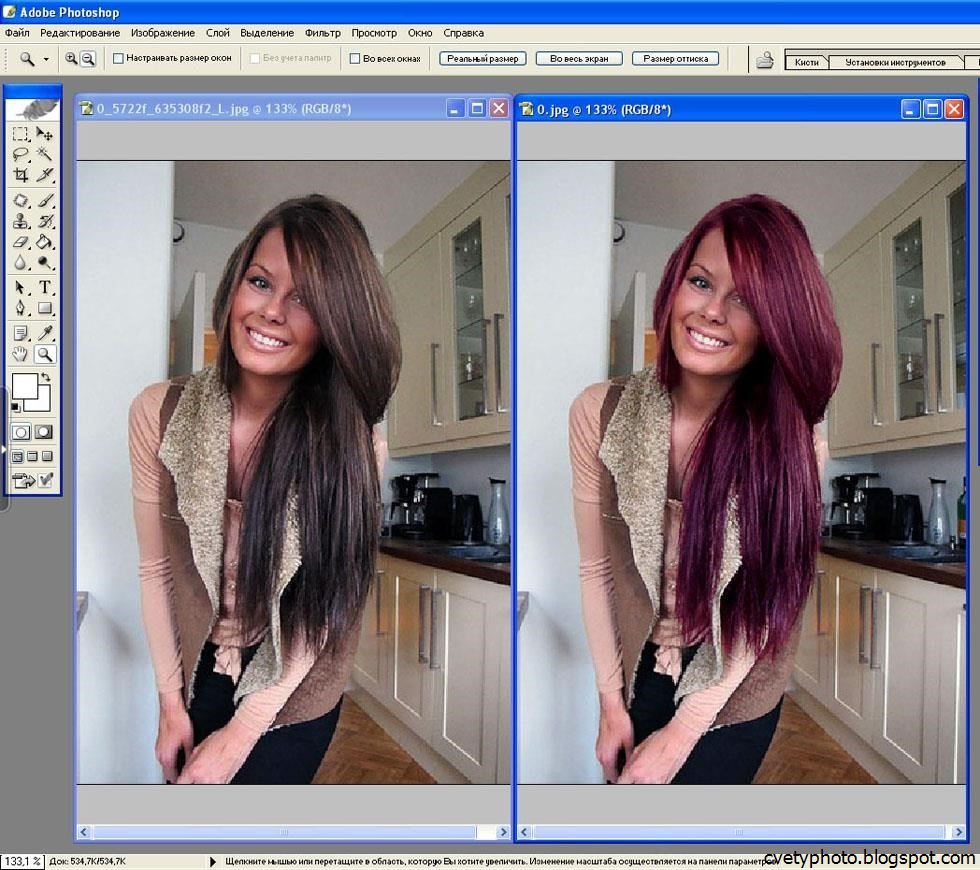
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
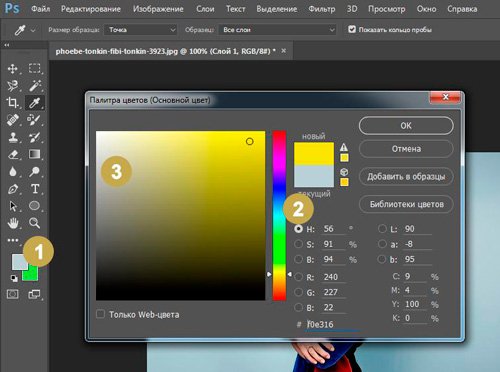
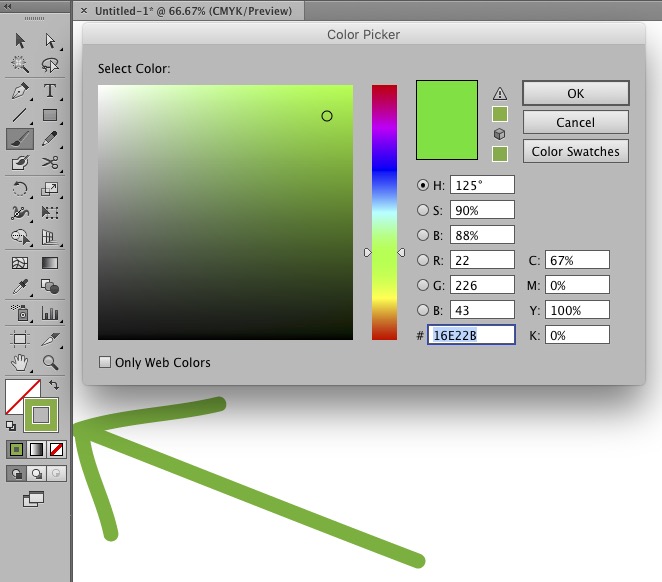
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
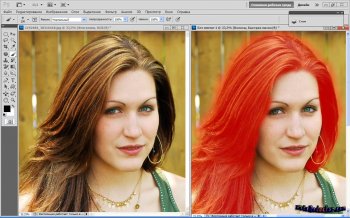
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
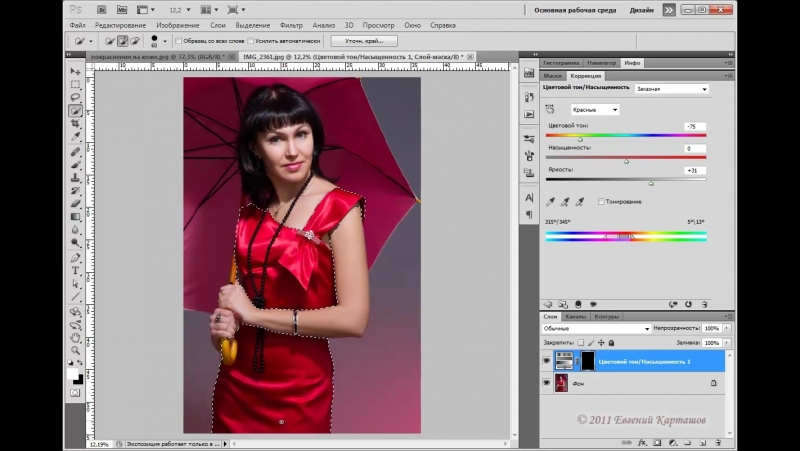
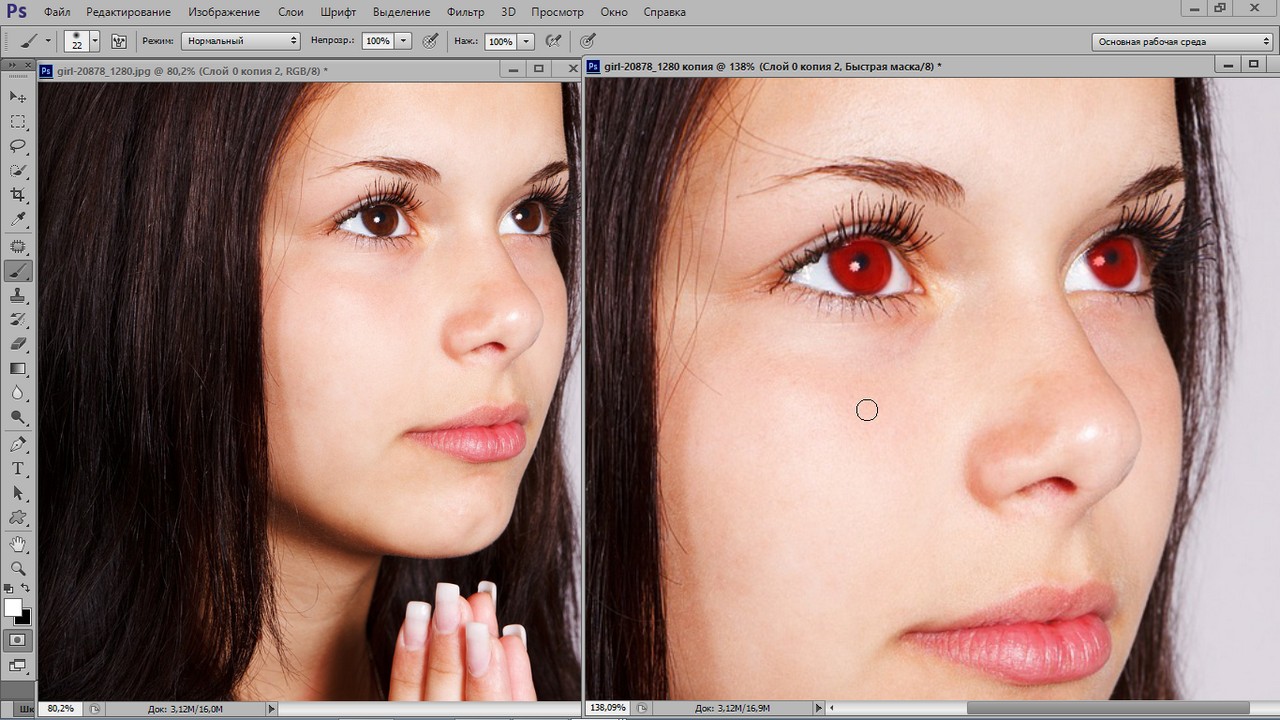
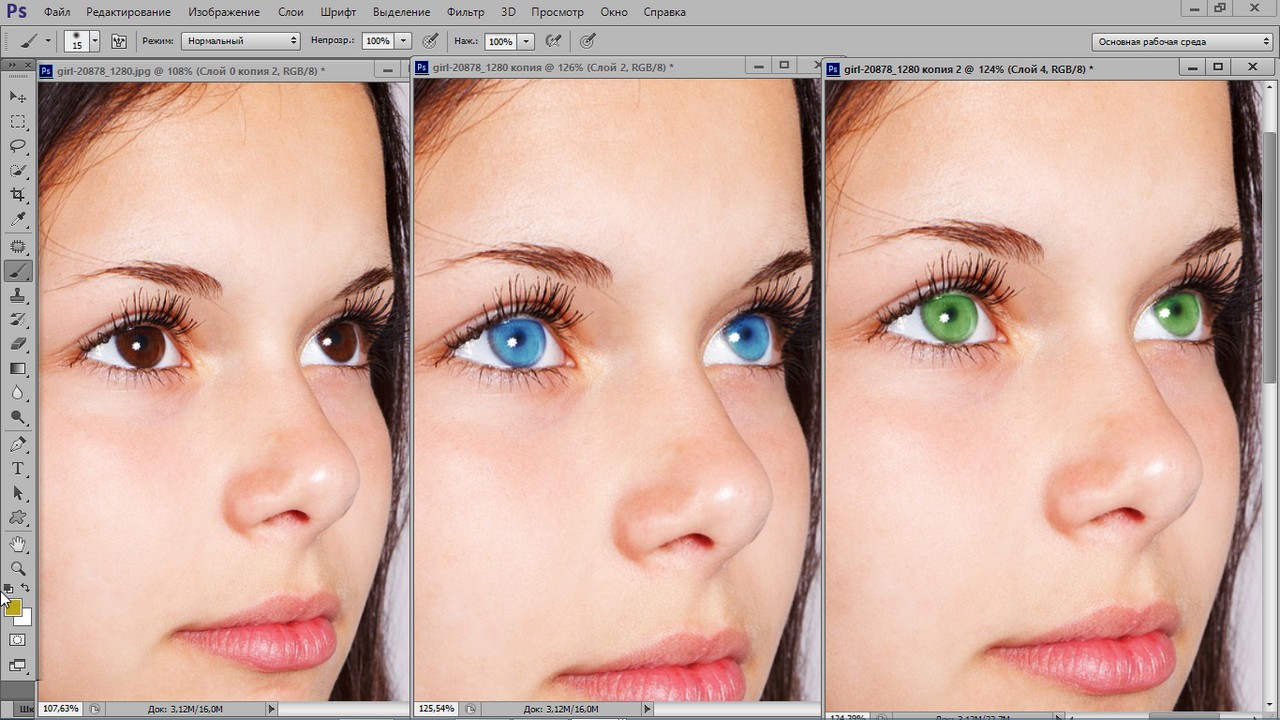
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
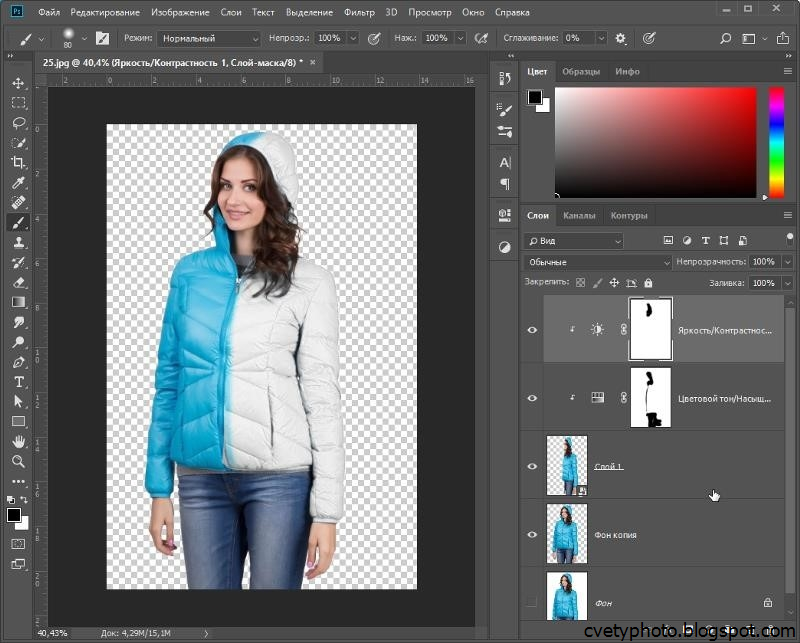
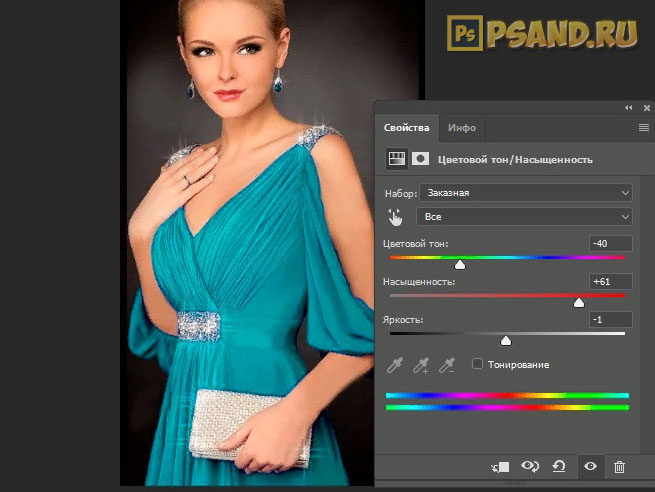
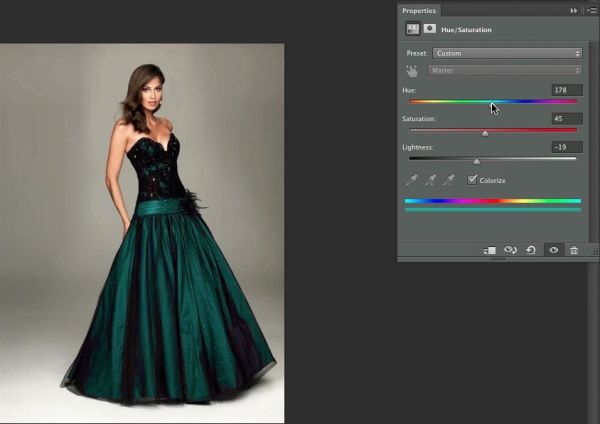
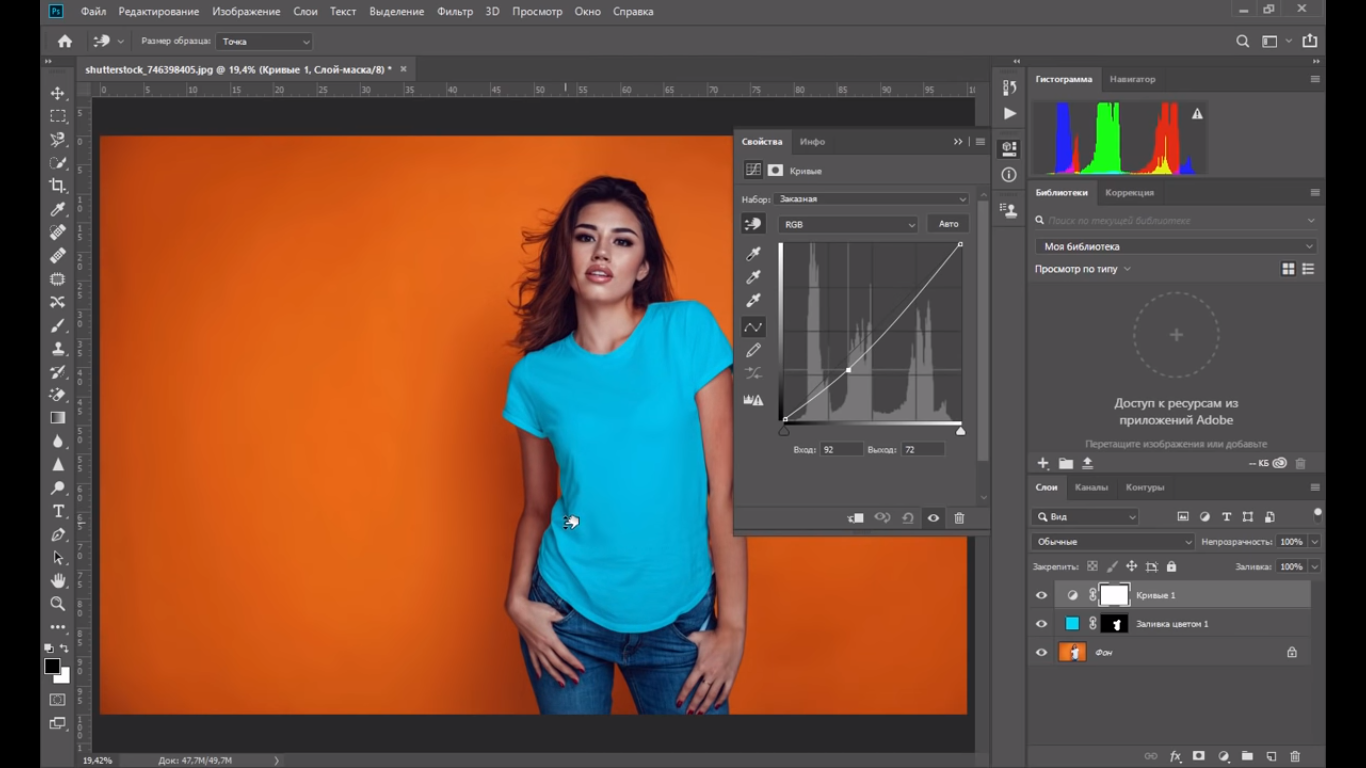
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
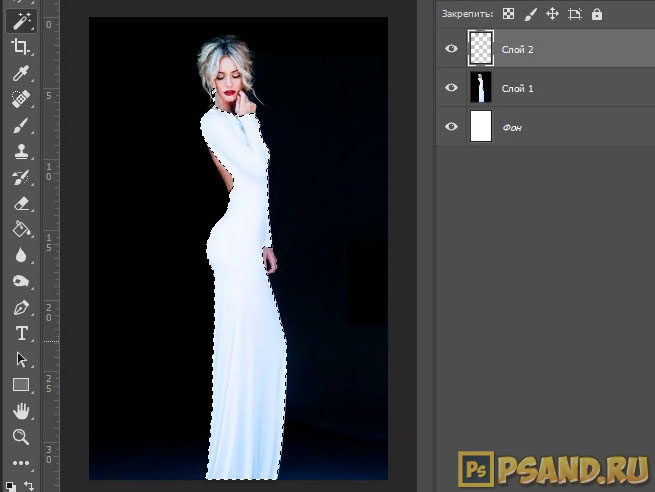
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
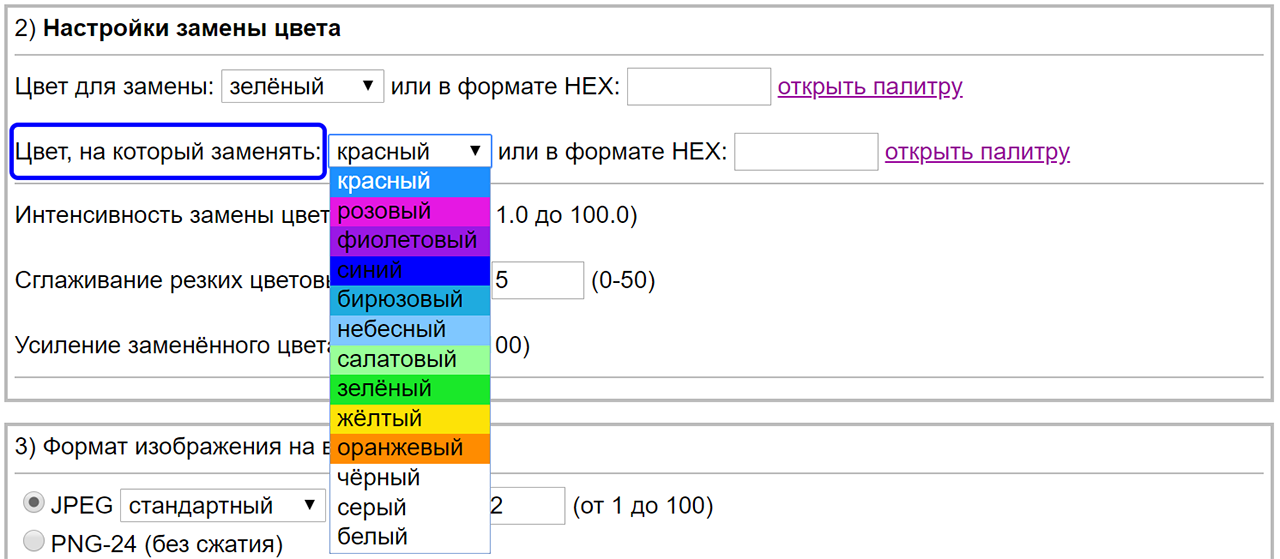
Главное нужно указать картинку на вашем компьютере или телефоне, выбрать нужные цвета для замены, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать готовый результат.
Фото розы без изменений и с заменённым розовым цветом на: фиолетовый , синий , бирюзовый , зелёный и жёлтый :
Для создания вышеуказанных примеров были использованы такие настройки: «Цвет для замены » — «розовый», «Цвет, на который заменять » — «фиолетовый» (для следующей обработки «синий» и т.д.), «Интенсивность замены цвета » — «45».
Если всё становится одноцветным, заменяется слишком много или задеваются другие цвета, то нужно понижать «Интенсивность замены цвета». И наоборот, если не видно изменений или цвет заменяется не полностью, то нужно повышать «Интенсивность замены цвета», а также убедиться в том, что вы правильно указали цвета и не перепутали, например, красный цвет с розовым. Для более точного указания цвета можно использовать формат HEX. Для разных картинок настройки могут быть разными, это зависит как от расцветки, так и от размера в пикселях.
Обратите внимание, что не получится заменить чёрный, серый или белый цвет на какой-нибудь насыщенный цвет , а вот заменить насыщенный цвет на почти белый, чёрный или серый цвет можно. Проще говоря можно заменять любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого заключается в том, что алгоритм замены цвета связан с изменением тона , который не влияет на оттенки серого или на чёрно-белое изображение. Если нужно обработать большую картинку более 14 мегапикселей (≈4592×3048), то присылайте её на ящик с нужными вам настройками — будет сделано бесплатно в течение суток.
Проще говоря можно заменять любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого заключается в том, что алгоритм замены цвета связан с изменением тона , который не влияет на оттенки серого или на чёрно-белое изображение. Если нужно обработать большую картинку более 14 мегапикселей (≈4592×3048), то присылайте её на ящик с нужными вам настройками — будет сделано бесплатно в течение суток.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
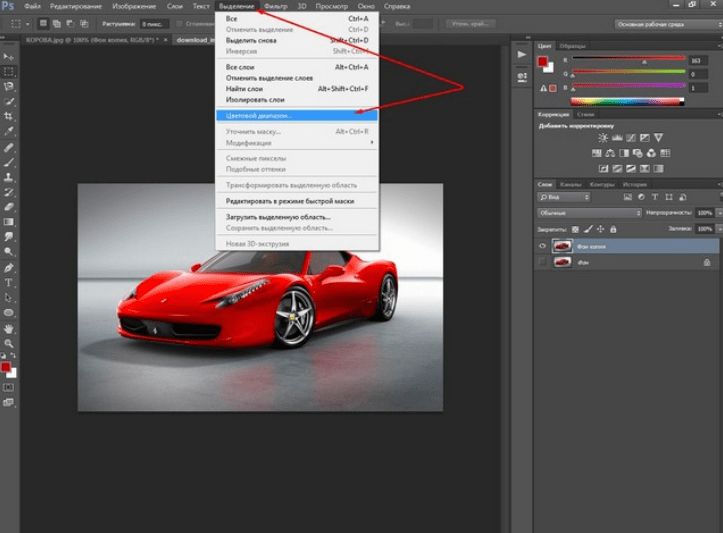
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
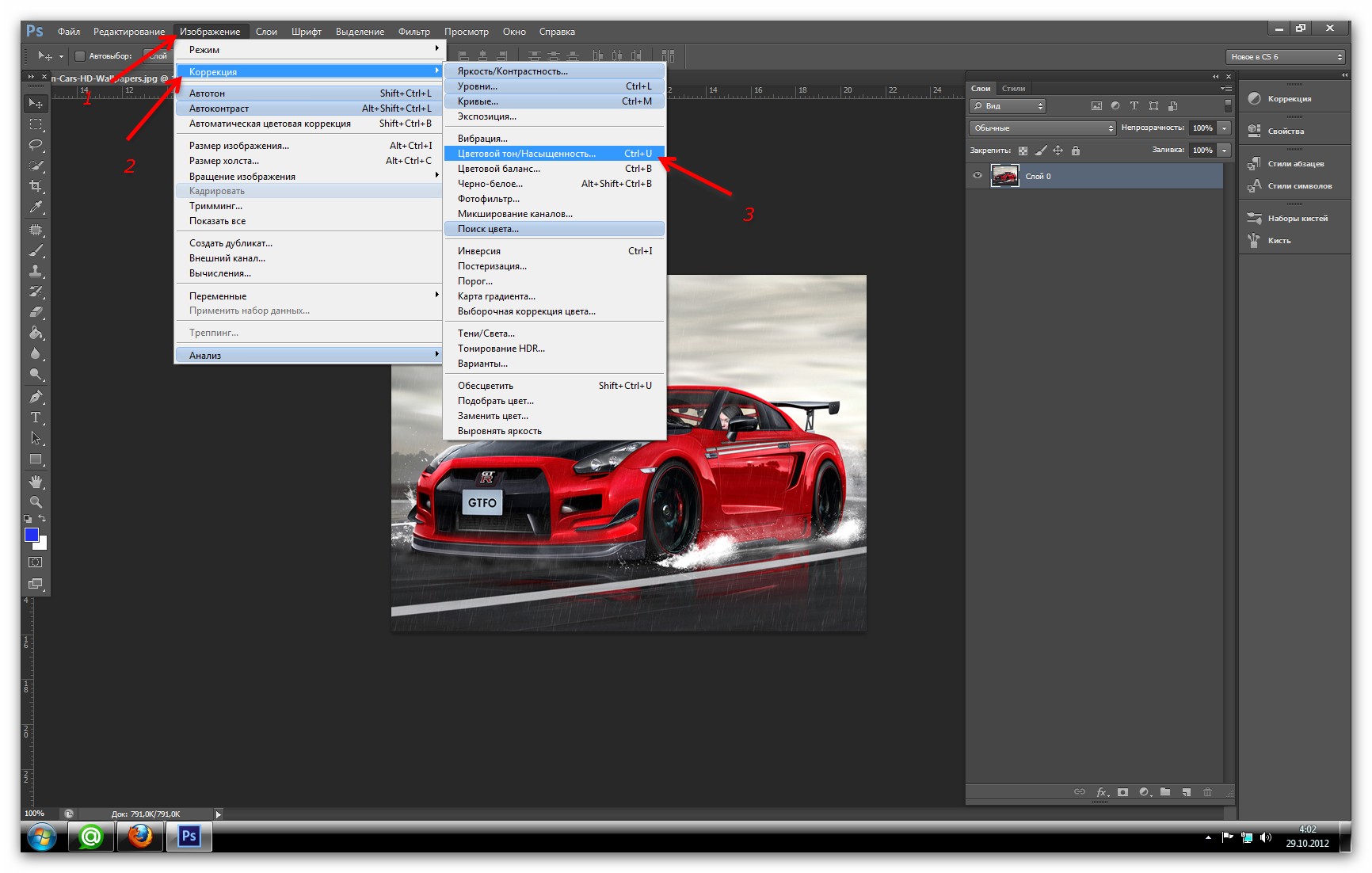
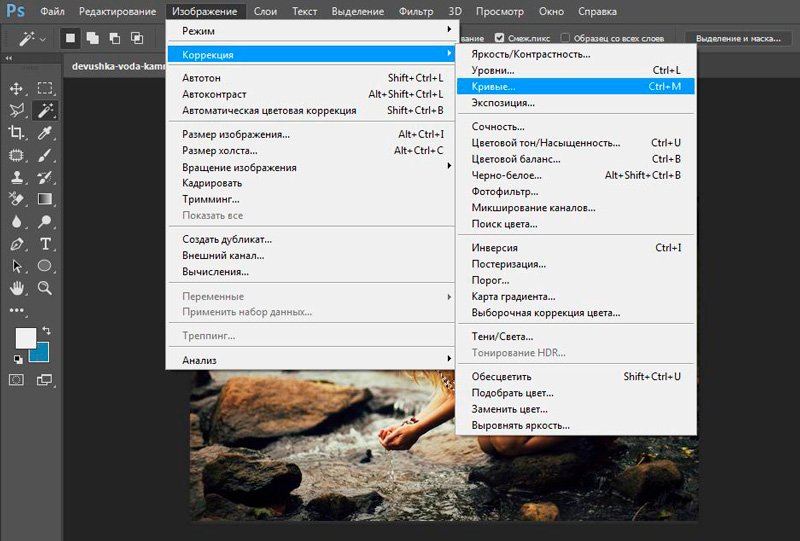
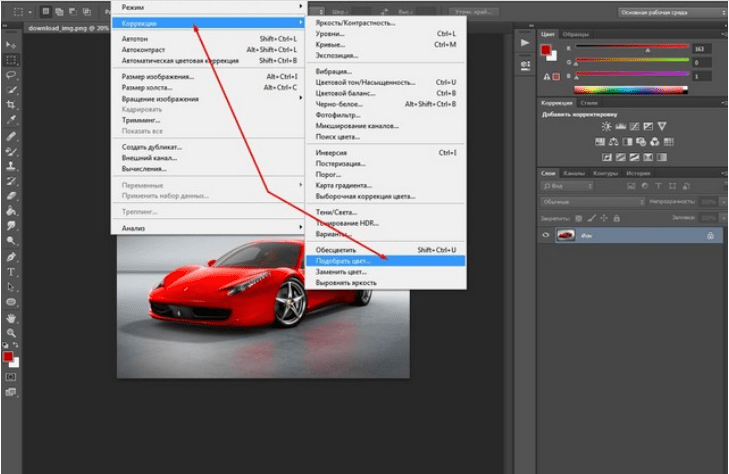
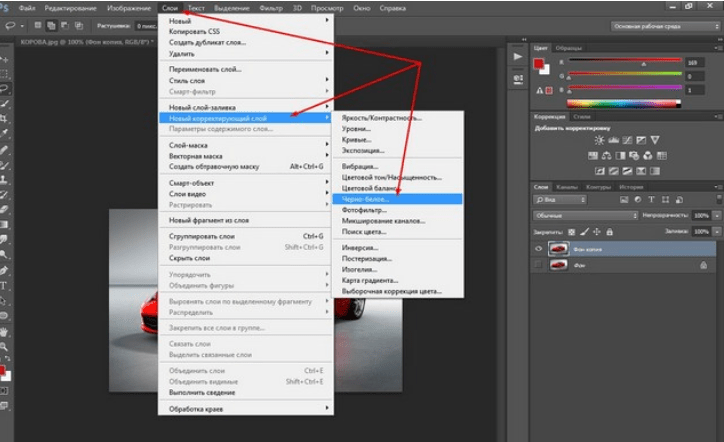
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
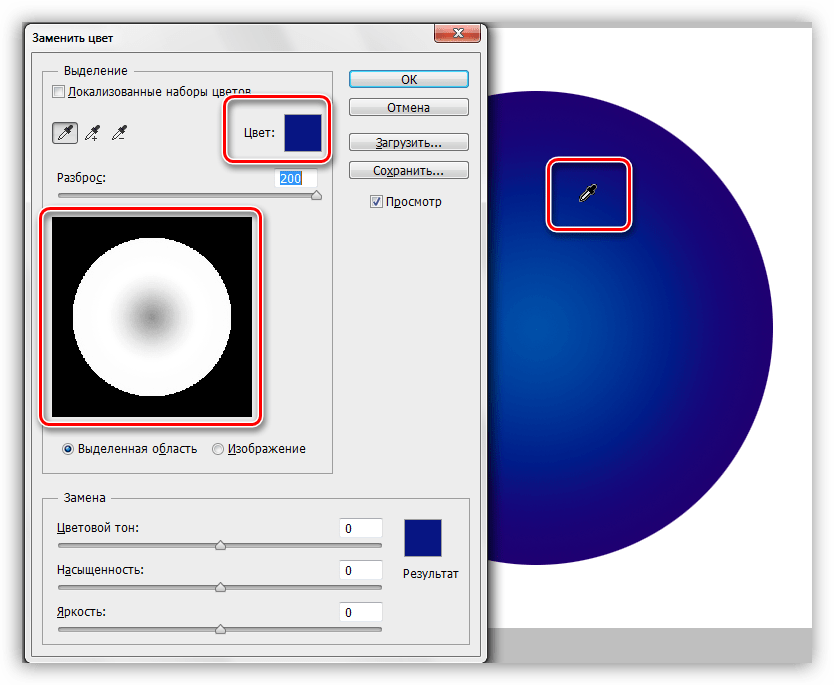
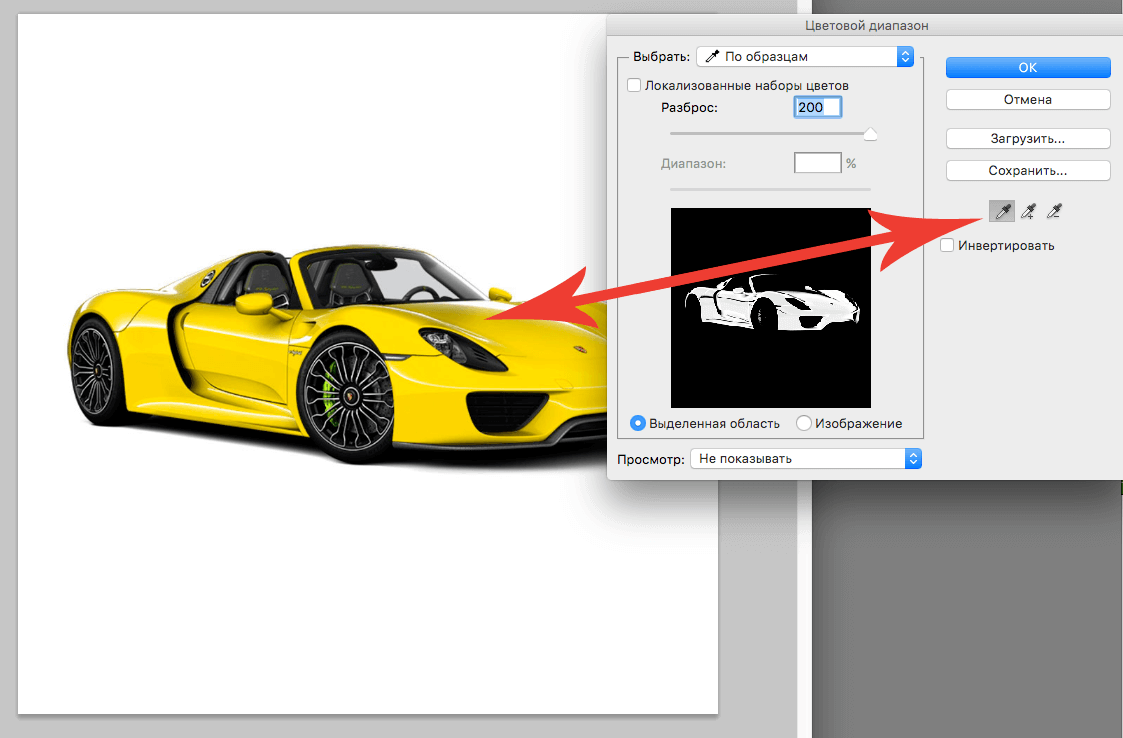
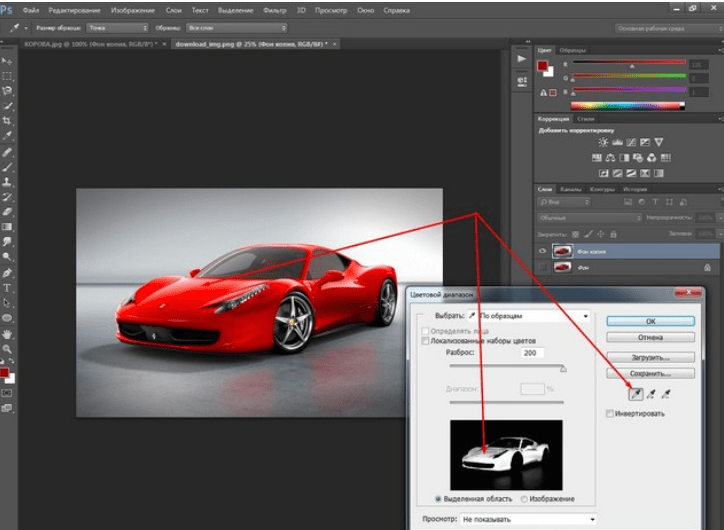
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону.
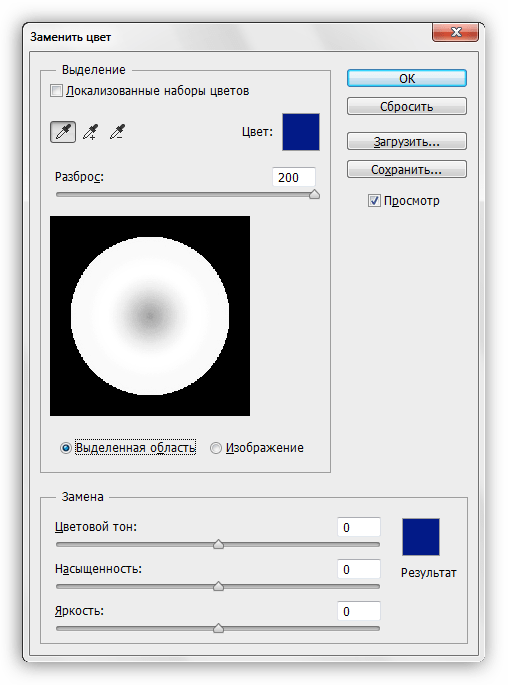
 Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200. - Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
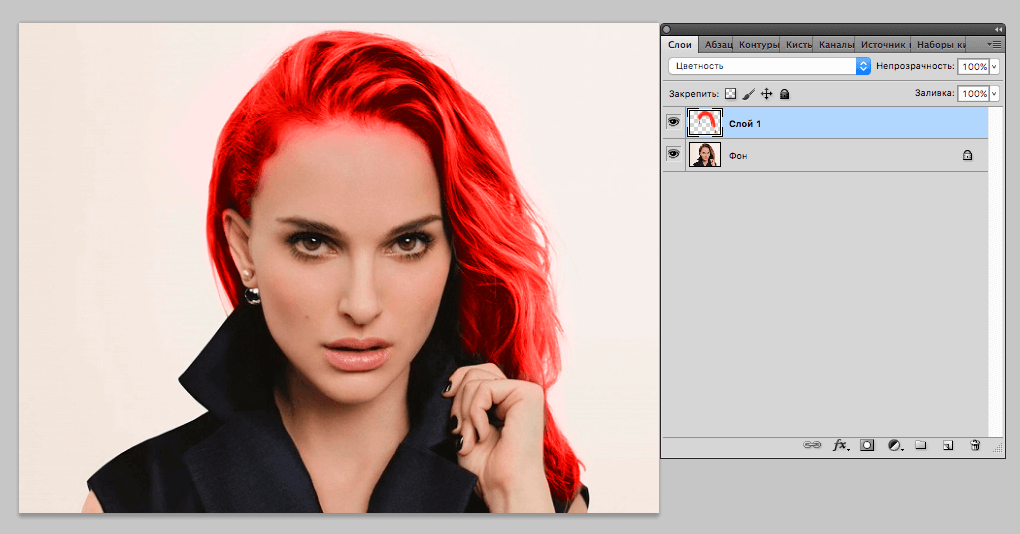
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
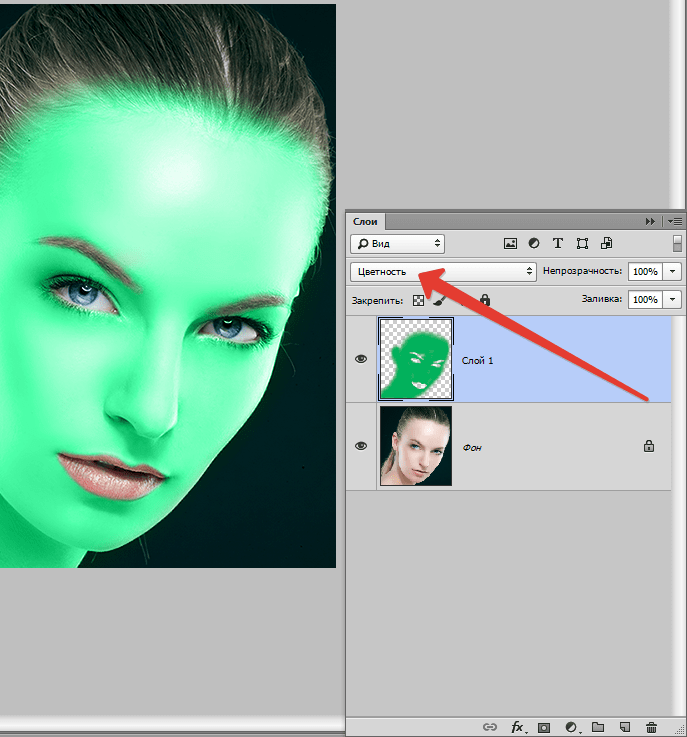
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку.
 Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного. - А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу
. Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
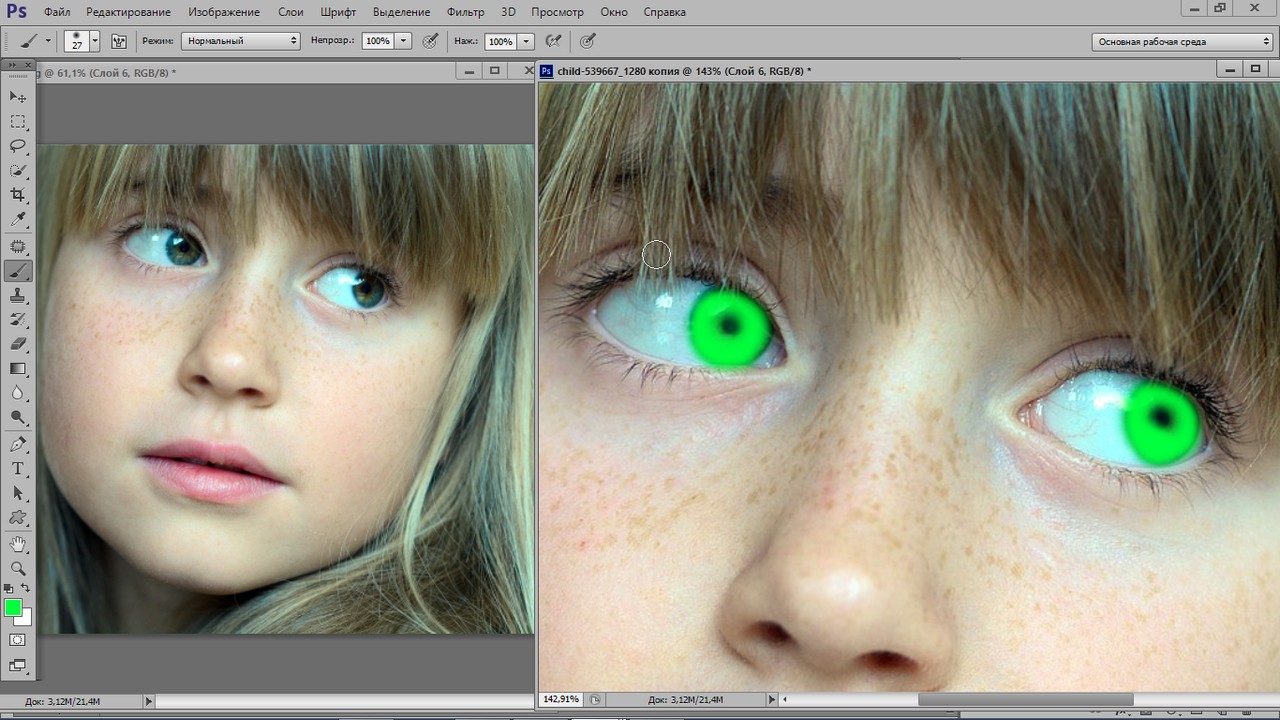
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Графический редактор Фотошоп онлайн: градиент, штамп, замена цвета, рисование
Мы продолжаем изучение инструментов графического редактора Фотошоп онлайн. Уже мы изучили инструменты выделения и инструменты рисования. На очереди инструменты: Градиент, Клонирующий штамп, Замена цвета, Рисование.
Откройте графический редактор онлайн, и в нем создайте новое изображение. Начнем с градиента:
Градиент
Создает переход от одного цвета к другому. На панели настроек Вы можете выбрать вариант из предложенных, различных вариантов достаточно много, а можно подобрать градиент самому. Для подбора нажмите на полоску градиента, затем в открывшемся новом окне на левый бегунок, и подберите его параметры: непрозрачность и цвет. Затем то же самое сделайте с правым бегунком.
На панели настроек Вы можете выбрать вариант из предложенных, различных вариантов достаточно много, а можно подобрать градиент самому. Для подбора нажмите на полоску градиента, затем в открывшемся новом окне на левый бегунок, и подберите его параметры: непрозрачность и цвет. Затем то же самое сделайте с правым бегунком.
Можно поставить дополнительные бегунки, если Вы хотите в градиенте не один переход, а несколько. Для установки новых бегунков Вам нужно кликнуть под полоской, у ее нижней границы. Дополнительные бегунки можно удалить, выбрав и нажав на значок корзинки под полоской.
Прозрачный, или полупрозрачный градиент можно накладывать на уже существующий градиент, или на изображение, создавая интересные графические эффекты.
Градиент может быть линейный, когда цвет изменяется от одной стороны в другую, или радиальный, когда цвет изменяется от центра к краям.
Для создания градиента выбираете нужные Вам параметры, и проводите линию нажатой левой клавишей мыши на изображении. Первая крайняя точка линии — левый цвет градиента. Последняя крайняя точка линии — правый цвет градиента.
Первая крайняя точка линии — левый цвет градиента. Последняя крайняя точка линии — правый цвет градиента.
Можно настроить параметр Метод распространения:
- Грунтовка — градиентный переход выполняется только один раз, а дальше на изображении идут крайние цвета.
- Отражение — сначала идет переход, затем он наоборот, затем опять переход и так далее.
- Повторение — спектр повторяется, чередуясь, по всему изображению.
Также можно использовать различные режимы: по умолчанию стоит Normal, когда градиенты накладываются друг на друга. Есть режимы затемнения, осветления. Очень интересен режим Difference, который позволяет создавать из градиентов красочные абстрактные изображения.
Клонирующий штамп
Позволяет копировать части изображения, и воссоздавать их в других местах. Этот прием применяется, например, для удаления лишних предметов в фоне фотопортрета. Чтобы определить область, которая будет копироваться, нужно нажать на нее с нажатой клавишей Ctrl. Затем отпускаете Ctrl, и водите мышью там, где хотите скопировать выбранную область. При этом точка клонируемой области движется синхронно с курсором, и эта область копируется в другом месте.
Чтобы определить область, которая будет копироваться, нужно нажать на нее с нажатой клавишей Ctrl. Затем отпускаете Ctrl, и водите мышью там, где хотите скопировать выбранную область. При этом точка клонируемой области движется синхронно с курсором, и эта область копируется в другом месте.
На панели параметров Вы можете выбрать размер и форму инструмента, этот параметр аналогичен такому же параметру инструмента Кисть.
Можно также выбрать Непрозрачность.
Параметр Выравнивание задает способ клонирования. Если этот параметр не включен, каждый раз при отпускании клавиши мыши и ее нажатии в другом месте штамп клонирует одну и ту же область. Если параметр Выравнивание включен, клонируемая область будет перемещаться с курсором, и при этом не играет роли, нажата клавиша мыши, или нет.
Замена цвета
Заменяет цвет на цвет рисования, который Вы можете определить в нижней части панели Инструмент графического редактора Фотошоп онлайн. При нажатии на изображение определяется цвет, который будет изменяться. Другие цвета останутся неизменными. Сохраняется яркость и насыщенность цвета, и потому будет происходить не простое закрашивание, а действительно замена одного цвета другим.
При нажатии на изображение определяется цвет, который будет изменяться. Другие цвета останутся неизменными. Сохраняется яркость и насыщенность цвета, и потому будет происходить не простое закрашивание, а действительно замена одного цвета другим.
Толерантность означает степень выбора цветов, которые будут изменяться. Чем больше толерантность — тем больше диапазон таких цветов.
Включенный параметр Подобрать под заданный уровень цвета делает более явную замену. Цвет будет более яркий и красочный, при этом оттенки и переходы сохранятся.
Рисование
Позволяет рисовать геометрические фигуры: прямоугольники, прямоугольники с кругленными краями, овалы и линии. Можно задавать непрозрачность, режим наложения, толщину границ, и радиус скругления для прямоугольников с кругленными краями. Границы и линии будут нарисованы цветом рисования, который в этот момент активен в графическом редакторе онлайн, а цвет заливки будет определяться на панели настроек, в окне, находящемся в правой части панели.
Видео о том, как можно использовать инструменты Градиент, Клонирующий штамп, Замена цвета и Рисование в графическом редакторе Фотошоп онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Подбор цвета по фото онлайн
В данной статье обсуждается вопрос автоматического распознавания объектов на фотографии и изменения их цвета.
Изменение цвета различных элементов на фотографии — очень часто встречающаяся задача, когда речь идёт о подборе цветовых сочетаний в самых разных сферах. Естественно, лучше сначала посмотреть на фото как будет смотреться тот или иной цвет, прежде чем принимать решение о том какую покупать краску для стен, какого цвета взять шторы, обои и т.д. Либо, если речь идёт об одежде, так же сначала удобнее увидеть на фото как смотрится та или иная цветовая комбинация. Аналогичная ситуация наблюдается в чём угодно, хочется перебрать варианты, сделать несколько кликов и увидеть, как будет выглядеть интересующий нас объект для начала хотя бы на фото.
Естественно, лучше сначала посмотреть на фото как будет смотреться тот или иной цвет, прежде чем принимать решение о том какую покупать краску для стен, какого цвета взять шторы, обои и т.д. Либо, если речь идёт об одежде, так же сначала удобнее увидеть на фото как смотрится та или иная цветовая комбинация. Аналогичная ситуация наблюдается в чём угодно, хочется перебрать варианты, сделать несколько кликов и увидеть, как будет выглядеть интересующий нас объект для начала хотя бы на фото.
Такую программу мы и создали! Ниже можно увидеть действующий пример. С помощью данного сервиса цвет нужных элементов на фото изменяется в один клик!
Программа работает в двух режимах: произвольный выбор цвета какого либо элемента, и режим цветового круга — сочетания цветов определяются выбранной схемой цветового круга и основным цветом схемы.
Как изменяется цвет на фото
В обычных графических редакторах типа фотошопа, для изменения цвета нужно (в самом простом случае) использовать инструмент «замена цвета». Сначала задаётся цель (какой цвет и на какой нужно изменить), затем производятся движения кисточкой в том месте, где меняется цвет. Либо на изображении выделяется нужная область, а затем меняется её цветовой тон. Если на фото нужно изменить цвета нескольких разных элементов, например четырёх, то данная операция повторяется четыре раза, после чего мы увидим новое сочетание цветов.
Сначала задаётся цель (какой цвет и на какой нужно изменить), затем производятся движения кисточкой в том месте, где меняется цвет. Либо на изображении выделяется нужная область, а затем меняется её цветовой тон. Если на фото нужно изменить цвета нескольких разных элементов, например четырёх, то данная операция повторяется четыре раза, после чего мы увидим новое сочетание цветов.
Это несложная операция и такой вариант приемлим, если нужно сделать одно-два изменения. Но, чтобы увидеть много разных вариантов цветовых сочетаний, изменяя цвета на изображении с помощью обычного редактора, придётся изрядно поработать, каждый раз перекрашивая элементы картинки. Причём, в некоторых ситуациях, элементы на фото имеют одинаковый или близкий цвет, а мы хотим сделать их разными. Тогда инструмент «замены цвета» сам по себе не справляется (не различает элементы), границы нужно задавать вручную (отрисовать контуры элеменов). В таком случае, задача подбора цвета по фото превращается в очень кропотливую и нудную операцию.
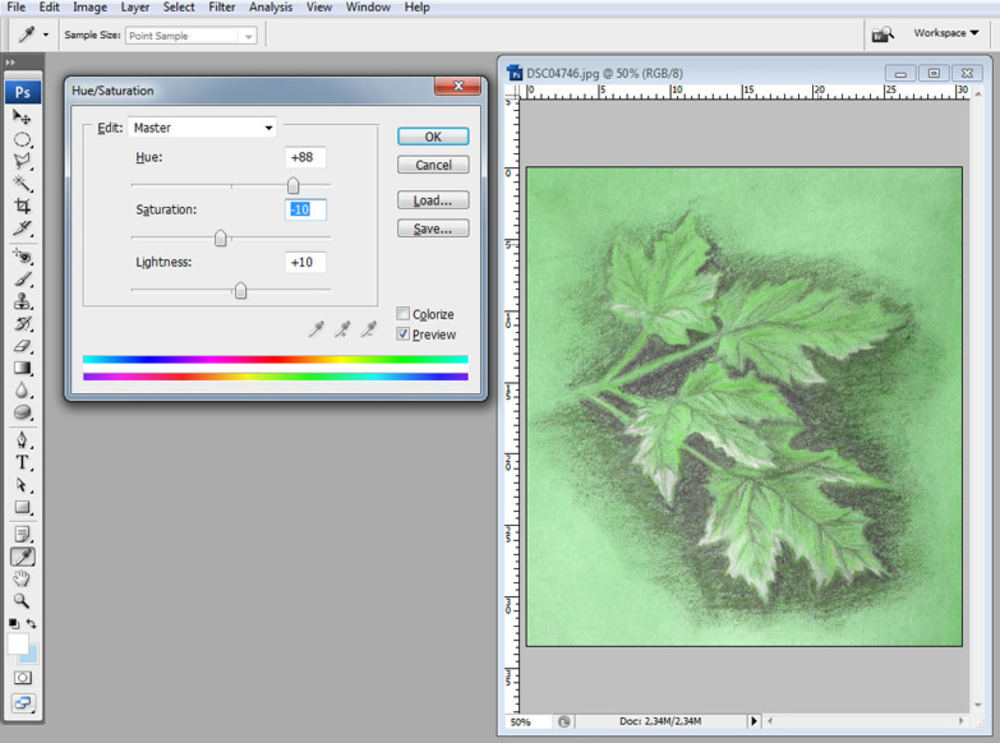
Возмём для примера данное фото:
Это мало полезный практически, но очень иллюстративный пример для демонстрации сложностей, которые возникают при программном (автоматическом) изменении цвета на фото.
Здесь вы видим объект, состоящий из четырех элементов (листьев растения), изначально одинакового зелёного цвета. Задача: придать листьям разные цвета, в идеале — изменять их цвета произвольно, оценивая получившуюся цветовую комбинацию.
Так как цвета элементов одинаковые, а так же фон имеет практически такой же цвет, то автоматическое распознание элементов с помощью какой либо умной программы, которая поймёт поставленную задачу, найдёт на картинке каждый лист и изменит его цвет, представляется маловероятным. На данный момент даже самый продвинутый искусственный интеллект пока только учится распознавать объекты на изображении.
Ещё пример: интерьер помещения с различными цветами стен, мебели, акцентных элементов и т.д.
Так как «целевые» элементы на этом фото имеют различные цвета и с фоном не сливаются, то возможно их автоматическое распознавание и замена цвета, как в фотошопе. Но никак на обойдётся без казусов — как объяснить программе, что лепестки тюльпанов на столе имеют от природы красный цвет, а листья и стебли — зелёный, и их цвет менять не нужно!? Что апельсиновый сок на столе должен оставаться оранжевым, и его цвет тоже не нужно менять, например на синий! Деревянная столешница на переднем плане так же не должна менять цвет, так как состоит из дерева. И может возникнуть ещё очень много моментов в таком же духе. Никакая программа на данном этапе развития науки и техники с такими вещами не справится! Отсюда вывод:
Но никак на обойдётся без казусов — как объяснить программе, что лепестки тюльпанов на столе имеют от природы красный цвет, а листья и стебли — зелёный, и их цвет менять не нужно!? Что апельсиновый сок на столе должен оставаться оранжевым, и его цвет тоже не нужно менять, например на синий! Деревянная столешница на переднем плане так же не должна менять цвет, так как состоит из дерева. И может возникнуть ещё очень много моментов в таком же духе. Никакая программа на данном этапе развития науки и техники с такими вещами не справится! Отсюда вывод:
Только человеческий интеллект может чётко распознать объекты на изображении и обозначить какие элементы должны менять цвет, а какие нет. А так же, при большом количестве мелких элементов, распределить их по смысловым группам.
Программа, представленная на нашем сайте работает по такому принципу. Живой дизайнер обрабатывает изображение в редакторе, задавая программе чёткие контуры объектов, на которые накладываются цветовые фильтры, а так же области где цвет не должен меняться. ..пока, к сожалению, наш дизайнер не готов работать бесплатно)
..пока, к сожалению, наш дизайнер не готов работать бесплатно)
Ниже можно увидеть данную программу в действии. Перебрать варианты цветовых сочетаний. В режиме с цветовым кругом сразу все цвета на изображении, которые должны изменяться, меняют свой цвет в один клик! (по кнопке вращения круга или по кнопке цветовой схемы) Если цветовой круг выключить, то при клике по цветовому виджету под фото, изменится цвет выбранного в данный момент участка изображения.
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Ещё примеры работы данной программы
Загрузить изображение для тестирования цветовых сочетаний аналогично приведённому здесь.
Инструкция по использованию программы подбора цвета по фото
Режим цветового круга
Данный режим работает при наличии не менее двух целевых областей на фото.
Вращаем цветовой круг либо стрелками, расположенными рядом с ним, либо кликом по самому кругу, выбирая основной цвет схемы.
Схема, согласно которой изменяются цвета элементов на фото, выбирается кликом по соответствующей фигуре, так же расположенной рядом с кругом.
В этом режиме цветой круг определяет какие цвета будут переданы элементам на картике. Но можно слегка менять их оттенки в некоторых небольших пределах (чтобы не выйти из выбранной схемы) с помощью управляющих элементов рядом с изображением.
Кнопками цвета областей меняются местами.
Режим свободного выбора цвета
Здесь всё просто — цвет рабочей области меняется кликом по разноцветному прямоугольнику под фото.
Для обоих режимов
Рабочая область выбирается кликом по ней самой или по её названию.
Стрелками около символов и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Опубликовано 15. 07.2020 19:32:35
07.2020 19:32:35
Инструмент для замены цвета онлайн
- На главную
- Онлайн-инструмент для замены цвета
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Список результатов Инструмент замены цвета онлайн
LunaPic Бесплатный онлайн-редактор фотографий Replace Color
Предварительный просмотр
2 часа назад Replace Color Free Online Photo Editor. Фото, эскиз и эффекты рисования.Для Tumblr, Facebook, Chromebook или веб-сайтов. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF.
Показать еще
См. Также : Удаление цвета с изображения Показать подробности
Заменить цвет в изображении онлайн IMG Online
Предварительный просмотр
Только сейчас Замена определенного цвета в изображении на указанный цвет онлайн . Укажите изображение на вашем компьютере или телефоне, выберите цвета, которые вы хотите заменить , нажмите кнопку ОК внизу этой страницы, подождите несколько секунд и загрузите готовый результат.Для создания приведенных выше примеров использовались следующие настройки: « Цвет , который должен быть
Укажите изображение на вашем компьютере или телефоне, выберите цвета, которые вы хотите заменить , нажмите кнопку ОК внизу этой страницы, подождите несколько секунд и загрузите готовый результат.Для создания приведенных выше примеров использовались следующие настройки: « Цвет , который должен быть
Показать еще
См. Также : Изменить оттенок на изображении онлайн Показать подробности
Elektrobild Фотофильтр Заменить цвет Онлайн-редактирование фотографий
Предварительный просмотр
Только сейчас онлайн Редактирование фотографий: замените на цвет . С помощью пипетки выберите цвет вашей фотографии и замените на ваш любимый цвет .Es werden all ähnlichen Farben im Bild durch die eingestellte Farbe ersetzt. Mit Toleranz kannst du den Auswahlbereich eingrenzen oder erweitern.
Mit Toleranz kannst du den Auswahlbereich eingrenzen oder erweitern.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Изменить цвета в PNG Online PNG Maker
Предварительный просмотр
3 часа назад Самый простой в мире инструмент png . Самый простой в мире онлайн Portable Network Graphics (PNG) color changer.Просто импортируйте изображение PNG в редактор слева, выберите, какие цвета изменить на , и вы сразу получите новый PNG с новыми цветами справа. Бесплатно, быстро и очень мощно. Импортировать…
Показать еще
См. Также : Png Converter Показать подробности
Gifgit Бесплатный онлайн-редактор изображений Paint Bucket Tool
Предварительный просмотр
6 часов назад Инструмент для рисования — это просто один щелчок Инструмент для замены цвета , который входит в состав большинства редакторов изображений. Просто щелкните изображение, чтобы выбрать цвет и область, которая будет автоматически заменена новым цветом . Ведро с краской , инструмент заливки заполняет непрерывную область цвета выбранным цветом . Диапазон цветов, залитых цветом
Просто щелкните изображение, чтобы выбрать цвет и область, которая будет автоматически заменена новым цветом . Ведро с краской , инструмент заливки заполняет непрерывную область цвета выбранным цветом . Диапазон цветов, залитых цветом
Показать еще
См. Также : Конвертер Gif Показать подробности
Photo Color Editor Online FixThePhoto.com
Preview
7 часов назад Photo Color Editor Online , чтобы помочь вам настроить цвета, насыщенность, тени, сделать фотографии черно-белыми или добавить фильтры к фотографиям прямо в браузере . Замените цветов на ваших фотографиях быстро и легко с помощью Free Photo Color Changer.
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Также : Бесплатный конвертерПоказать подробности
Бесплатный онлайн-редактор фотографий LunaPic Изменить оттенок цвета
Предварительный просмотр
Только сейчас Изменить цвет Оттенок Бесплатный Online Photo Editor. Фото, эскиз и эффекты рисования. Для Tumblr, Facebook, Chromebook или веб-сайтов.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Colorize Image Online PineTools Free Online Tools
Preview
6 часов назад Предложите один инструмент . Facebook Twitter YouTube. Математика Цвета Текст и списки Числа Дата и время Изображения Инвертировать цвета Отразить изображение Затемнить изображение Осветлить изображение Изменить яркость Изменить контраст Оттенки серого Изменить насыщенность Изменить яркость Изменить экспозицию Сдвигает цвета в изображении к выбранному цвет . Входное изображение. Цвет . Опции
Входное изображение. Цвет . Опции
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
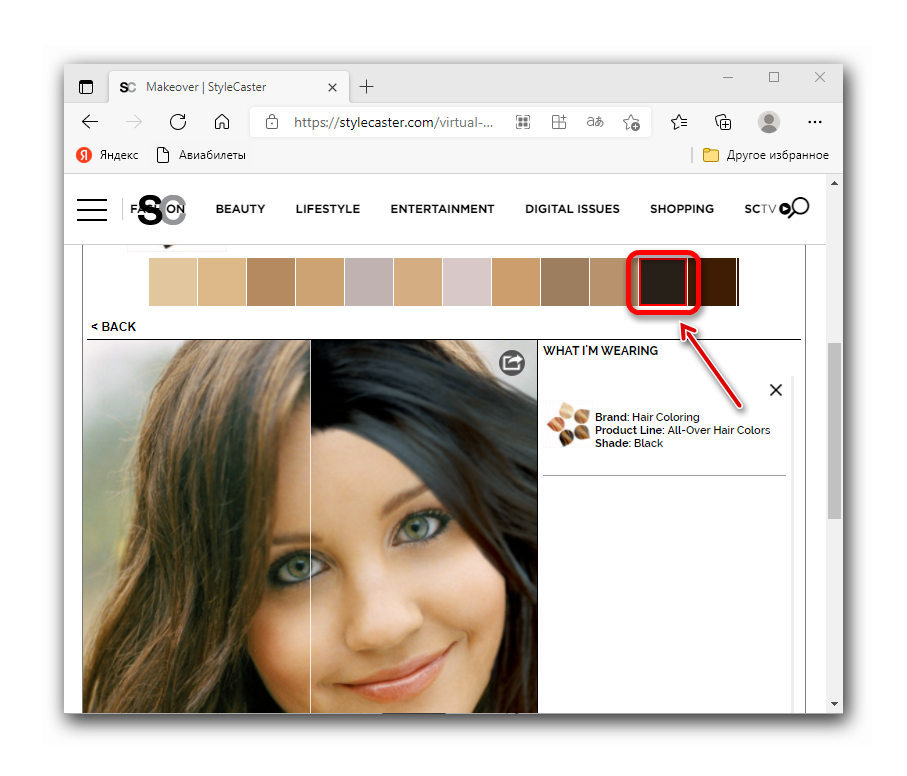
Инструмент виртуального окрашивания волос Garnier
Предварительный просмотр
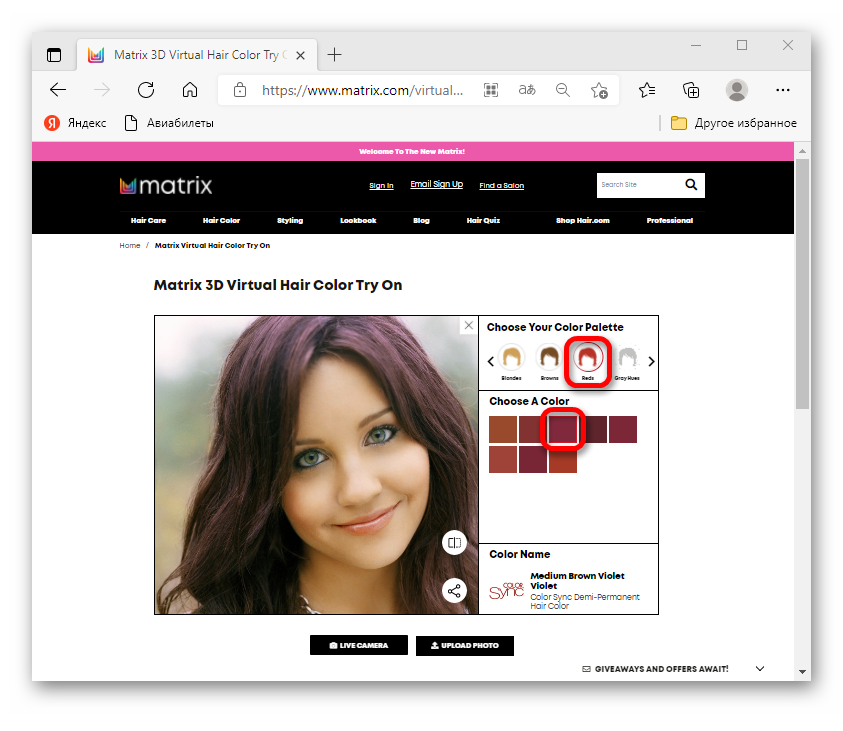
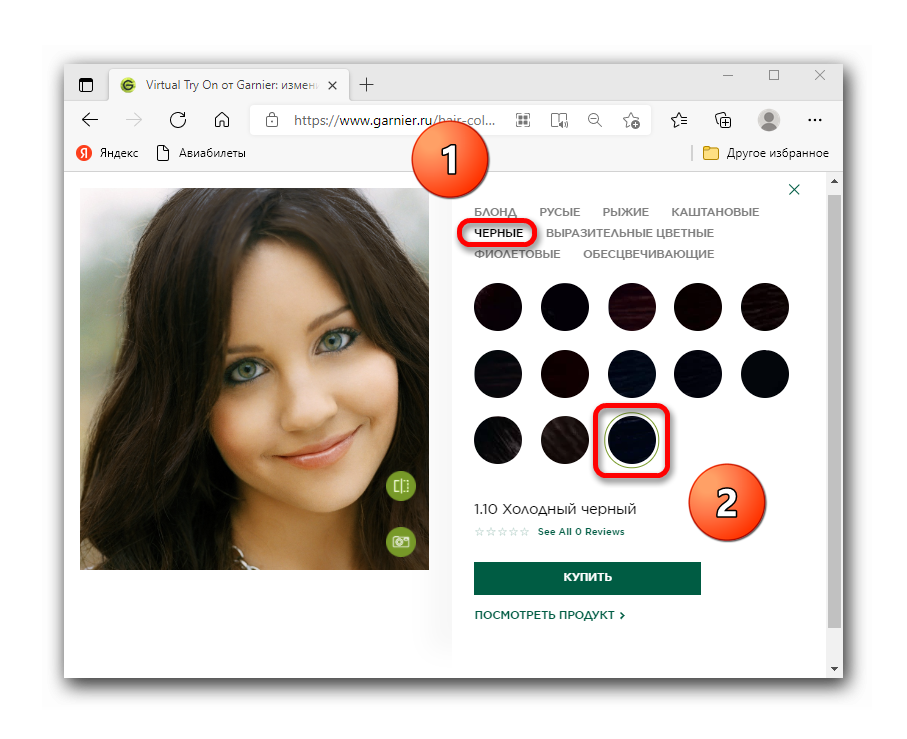
7 часов назад ВИРТУАЛЬНЫЙ ПРИБОР: THE GARNIER HAIR COLOR MAKEOVER. Пора менять на ! Попробовать новый оттенок волос еще никогда не было так просто! Получайте удовольствие, меняя волосы на цвет с помощью нашего инструмента виртуального макияжа ! * Загрузите селфи или попробуйте виртуально нужный оттенок.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Топ 5 бесплатных веб-сайтов для перекраски изображений в Интернете
Предварительный просмотр
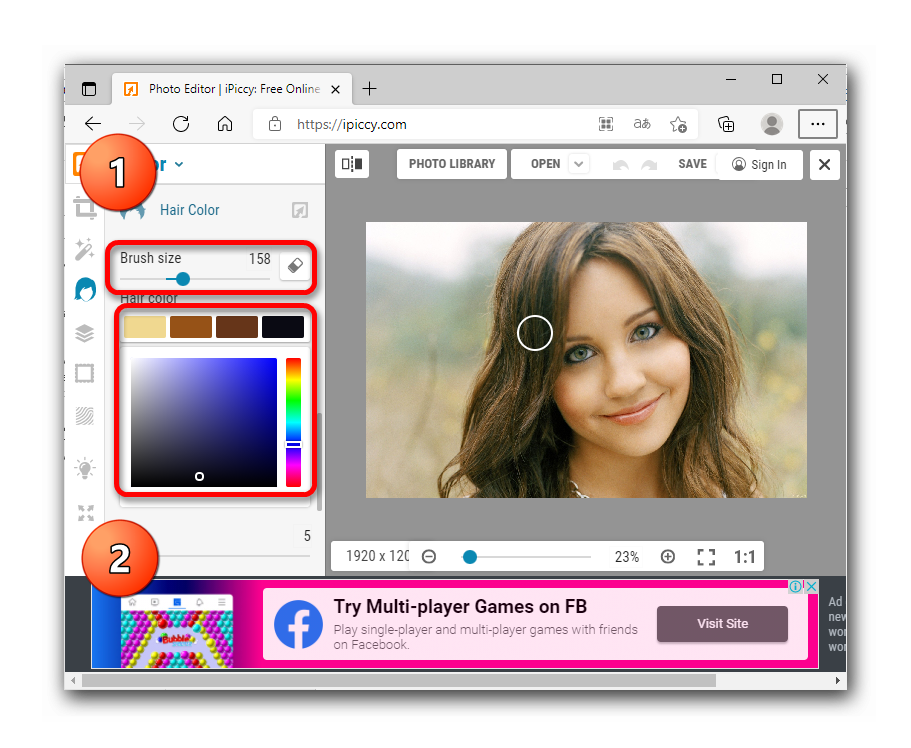
5 часов назад Шаг 3: Нажмите на инструмент Color Replace слева боковая панель. Шаг 4: Выберите желаемый цвет , щелкнув поле цвет внизу. Шаг 5: Начните чистить нужную область. Вы можете настроить
Шаг 4: Выберите желаемый цвет , щелкнув поле цвет внизу. Шаг 5: Начните чистить нужную область. Вы можете настроить
Расчетное время чтения: 6 минут
Показать еще
См. Также : Бесплатный конвертерПоказать детали
Палитра цветов онлайн-изображений PineTools Бесплатные онлайн-инструменты
Предварительный просмотр
Просто сейчас Предложите инструмент .Facebook Twitter YouTube. Математика Цвета Текст и списки Числа Дата и время Изображения Инвертировать цвета Отразить изображение Затемнить изображение Осветлить изображение Изменить яркость Изменить контраст Оттенки серого Изменить насыщенность Изменить яркость Изменить экспозицию Отрегулировать гамма Эффект сепии Изображение клипа Добавить шум Онлайн Image color picker. В изображениях
В изображениях
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как редактировать и заменять цвета в ваших фотографиях как никогда
Preview
9 часов назад BeFunky ‘s Replace Color tool — мощный инструмент для таких ситуаций и многое другое! Вот наши любимые вещи, которые с ним можно сделать: Редактировать небо на фотографии.С помощью инструмента Replace Color вы можете по существу изменить погоду и время суток, создав иллюзию идеально синего неба,…
Расчетное время чтения: 7 минут
Подробнее
См. Также : Бесплатный конвертерПоказать подробности
Color Splash : Бесплатная онлайн-версия Color Splash Effect Fotor Photo
Предварительный просмотр
3 часа назад Color splash онлайн никогда не было проще с этим удивительным цветовым преобразователем и дизайнером ! Яркие цвета на фотографиях. Эффект всплеска цвета Fotor предлагает так много волшебных всплесков цветов на выбор онлайн . Выбрав тему цветного всплеска , ваше изображение автоматически изменит на черно-белое, как на старинной фотографии.
Эффект всплеска цвета Fotor предлагает так много волшебных всплесков цветов на выбор онлайн . Выбрав тему цветного всплеска , ваше изображение автоматически изменит на черно-белое, как на старинной фотографии.
Показать еще
См. Также : Free ConverterShow details
Gifgit Бесплатный онлайн-редактор изображений Clone Stamp Tool
Preview
5 часов назад Color .Цвет области образца должен совпадать с окружающим цветом области нанесения. При установке точки выборки вы должны искать область, которая имеет цвет , аналогичный области, которую вы хотите заменить . Это может показаться тривиальной задачей, но оценить цвета изображения невооруженным глазом может быть сложно.
Показать еще
См. Также : Gif Converter Показать подробности
Средство для изменения цвета волос Примерьте разные оттенки Мэдисон Рид
Предварительный просмотр
8 часов назад Посмотрите, как легко примерить волосы другого цвета оттенков с этим новым инструментом виртуального преобразования .Просто возьмите онлайн-тест для волос цвет (вам не нужно загружать приложение для волос цвет !) И, используя свой мобильный телефон или компьютерную камеру, попробуйте разные оттенки волос цвет , загрузив …
Показать еще
См. Также : Free ConverterShow details
Photo Color Editor: Как изменить цвет изображения онлайн
Preview
9 часов назад К счастью, многие онлайн-редакторы помогают нам в делает это без каких-либо проблем. Сегодня мы увидим некоторые из лучших онлайн-сайтов фото цветных смены веб-сайтов, которые помогают нам изменить цвет изображения бесплатно! # 1 Много Инструменты . Многие инструменты можно использовать для изменения цвета всего изображения вместо замены определенного цвета в изображении.
Сегодня мы увидим некоторые из лучших онлайн-сайтов фото цветных смены веб-сайтов, которые помогают нам изменить цвет изображения бесплатно! # 1 Много Инструменты . Многие инструменты можно использовать для изменения цвета всего изображения вместо замены определенного цвета в изображении.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Выбрать цвет и создать монохромное / монотонное изображение онлайн
Предварительный просмотр
4 часа назад Раскрашивание изображений (монохроматическое / монотонное и двухцветное) онлайн .Загрузите свое изображение и выберите цвет , чтобы раскрасить его. Перетащите или выберите изображение для преобразования (макс. 1024 КБ). Выберите цвет для применения к вашему изображению. Или: воспользуйтесь классическим палитрой цветов.
1024 КБ). Выберите цвет для применения к вашему изображению. Или: воспользуйтесь классическим палитрой цветов.
Показать еще
См. Также : Free ConverterShow details
Background Changer — Change Background Images Online Picsart
Preview
8 часов назад Как Изменить фон изображения. 1. Загрузите свое изображение или выберите одно из множества изображений, которые можно бесплатно редактировать.2. Позвольте AI определить область фона и заменит текстурой по умолчанию. 3. Просмотрите альтернативные варианты и поиграйте с фоном. 4. Выберите инструмент «Ластик » и подправьте края.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Изменить цветовой тон PNG онлайн PNG Maker
Предварительный просмотр
8 часов назад Самый простой в мире инструмент png . Самый простой в мире онлайн Portable Network Graphics (PNG) color tone changer.Просто импортируйте изображение PNG в редактор слева, установите желаемый оттенок color в параметрах, и вы сразу же получите новый PNG с новым оттенком color справа. Бесплатно, быстро и очень мощно.
Самый простой в мире онлайн Portable Network Graphics (PNG) color tone changer.Просто импортируйте изображение PNG в редактор слева, установите желаемый оттенок color в параметрах, и вы сразу же получите новый PNG с новым оттенком color справа. Бесплатно, быстро и очень мощно.
Показать еще
См. Также : Png Converter Показать подробности
Редактировать и изменять цвет SVG онлайн.
Предварительный просмотр
3 часа назад Изменить SVG Color Online В зависимости от вашего бренда вы можете легко настроить свой базовый значок , цвет с помощью бесплатного онлайн-редактора Iconscout инструмент от Iconscout.Просто выберите цвет элемента из меню выбора цвет или добавьте значение HEX или RGB и измените значок цвет .
Показать еще
См. Также : Svg Converter Показать подробности
Paletton The Color Scheme Designer
Preview
1 час назад Paletton.com — дизайнер цветовой инструмент , предназначенный для создания цветовых комбинаций которые хорошо работают вместе.Он использует классическую теорию цвета с древним художественным колесом цвета RYB для создания палитр цветов от одного до четырех оттенков, каждый из пяти различных оттенков. Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, множество примеров
Подробнее
См. Также : Free ConverterПоказать подробности
Бесплатный инструмент Удалить цвет с изображения онлайн Mediamodifier
Предварительный просмотр
Только сейчас Полезные советы :.![]() Эффект лучше всего работает с высококачественными иллюстрациями, имеющими четкие и сплошные цвета. С настоящими фотографиями это не так хорошо. Если вам нужно удалить цвет из векторного изображения SVG, вам может быть лучше использовать бесплатный редактор SVG; Чтобы заменить фон , цвет , нажмите кнопку «Фон» в левом меню и добавьте новый цвет для фона или отключите его
Эффект лучше всего работает с высококачественными иллюстрациями, имеющими четкие и сплошные цвета. С настоящими фотографиями это не так хорошо. Если вам нужно удалить цвет из векторного изображения SVG, вам может быть лучше использовать бесплатный редактор SVG; Чтобы заменить фон , цвет , нажмите кнопку «Фон» в левом меню и добавьте новый цвет для фона или отключите его
Показать еще
См. Также : Mov Converter Показать подробности
Инструмент замены цвета Pixlr Tutorial
Предварительный просмотр
5 часов назад Для сравнения, когда область представляет собой одно сплошное изображение цвета , вы можете просто использовать инструмент заливки с на изменить изображение цвет .Красота и простота Pixlr X в том, что он легко справляется с обеими задачами. Pixlr Editor — это самый простой онлайн-инструмент для перекраски , который предоставляется бесплатно. Примечание. Я использую GIMP, но поскольку это загружаемое программное обеспечение, оно немного другое.
Pixlr Editor — это самый простой онлайн-инструмент для перекраски , который предоставляется бесплатно. Примечание. Я использую GIMP, но поскольку это загружаемое программное обеспечение, оно немного другое.
Расчетное время чтения: 6 минут
Подробнее
См. Также : бесплатный конвертер Показать подробности
Узнайте, как заменить Цвет объектов на изображении
Предварительный просмотр
9 часов назад Диалоговое окно Replace Color объединяет инструментов для выбора диапазона цветов с ползунками HSL для замены этого цвета .Вы также можете выбрать заменяющий цвет в палитре Color Picker. В Replace Color отсутствует параметр Colorize из настройки Hue / Saturation, который может потребоваться для полного изменения цвета .
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как использовать инструмент замены цвета Блог Pixlr
Предварительный просмотр
9 часов назад Выберите инструмент замены цвета на панели инструментов и наведите курсор мыши ваше изображение.Вы увидите свою кисть, размер которой при желании можно изменить. Вы можете использовать селектор цветов , чтобы открыть цветовых палитр и выбрать новый цвет , или вы можете удерживать клавишу Alt (клавиша Command на Mac), чтобы открыть пипетку и взять образец цвета непосредственно из ваше изображение. 2.
Расчетное время чтения: 4 минуты
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Удалить фон с изображения Бесплатная программа для удаления фона
Предварительный просмотр
6 часов назад Вырезание фон из фотографий — популярная процедура редактирования фотографий. Есть буквально десятки возможных применений PhotoScissors: загрузка изображений продуктов на eBay или Amazon, подготовка фотографий для сайтов поиска работы или знакомств, замена скучного фона на более живописный или твердый цвета , создание фото-шуток и коллажей, ретушь. отпускные фотографии для развлечения или для создания
Есть буквально десятки возможных применений PhotoScissors: загрузка изображений продуктов на eBay или Amazon, подготовка фотографий для сайтов поиска работы или знакомств, замена скучного фона на более живописный или твердый цвета , создание фото-шуток и коллажей, ретушь. отпускные фотографии для развлечения или для создания
Показать больше
См. также : Mov Converter Показать подробности
Photoshop Replace Color: Узнайте, как изменить цвет в
Preview
7 часов назад Замена Инструмент цвета — это быстрый способ заменить больших участков цвета в вашем изображении.Вы можете получить доступ к этому инструменту через меню изображения. Выберите настройки, затем выберите параметр « заменить цвет », чтобы открыть окно « заменить цвет ». Здесь вы можете изменить несколько цветовых характеристик в изображении. Давайте рассмотрим различные варианты.
Здесь вы можете изменить несколько цветовых характеристик в изображении. Давайте рассмотрим различные варианты.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Онлайн-инструмент для смешивания цветов Бесплатный инструмент для смешивания цветов!
Превью
2 часа назад Наш онлайн-миксер для цветов поможет вам! Миксер будет полезен, если вы хотите сочетать цвета для изготовления мыла, приготовления пищи, покраски стен, обучения и других применений.Нажимая на цветные кружки, вы фактически добавляете в смесь одну каплю / часть красителя. Вы можете нажать «минус», чтобы уменьшить количество капель.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Редактор цветных каналов Онлайн-редактор фотографий Tuxpi.
 com
comПредварительный просмотр
5 часов назад Редактировать края — выцветание, кадрирование и наложение. Мазки Цвет Царапины Редактор углов Затухание Редактор формы фокуса Звездная маска Звездная пыль Вихрь Swirly Цвета Редактор виньеток Эффект вихря.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
6 основных приемов редактирования в Pixlr Photo Editor
Предварительный просмотр
5 часов назад Color Replace Tool . Первым инструментом , который мы рассмотрим в этом руководстве, является инструмент Color Replace Tool , один из наиболее часто используемых инструментов в Pixlr. Инструмент Color Replace Tool — это забавный инструмент , который позволяет вам перекрасить любую область на фотографии в другой цвет . В нашем примере мы перекрасим среднюю синюю часть в…
В нашем примере мы перекрасим среднюю синюю часть в…
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Как заменить цвета в инструменте изменения цвета изображения
Предварительный просмотр
7 часов назад Почему не стоит использовать Photoshop для замены цвета . В учебном пособии Adobe по замене цвета рассказывается, что есть три способа изменения цвета в Photoshop. И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент , вам подходит; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что более важно, если вас смущают такие фразы, как
Показать еще
См. также : Бесплатный конвертерПоказать подробности
Преобразите свои фотографии с помощью средства для изменения цвета волос Узнайте
Предварительный просмотр
9 часов назад Волосы Color tool в нашем фоторедакторе помогает изменить цвет ваших волос на любой оттенок, о котором вы только можете мечтать — без необходимости назначать постоянное окрашивание. Инструмент «Все о волосах» Color Tool . BeFunky ‘s Hair Color Tool буквально позволяет рисовать любым цветом по вашему желанию.
Инструмент «Все о волосах» Color Tool . BeFunky ‘s Hair Color Tool буквально позволяет рисовать любым цветом по вашему желанию.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Редактировать PDF — Редактировать PDF-файлы онлайн
Предварительный просмотр
1 час назад Выберите инструмент редактирования в меню над предварительным просмотром. Нарисуйте, напишите и т. Д. На полноразмерном изображении вашего PDF-файла. Вы можете увеличивать и уменьшать масштаб страницы с помощью кнопок лупы, отменить изменения, сбросить всю страницу и т. Д. Изменить цвет , шрифт, обводка…
Показать еще
См. Также : Pdf Converter Показать подробности
Как использовать инструмент замены цвета PIXLR Tutorials YouTube
youtube.com/embed/7qRMCRziKIY»/>
Preview
3 часа назад как использовать инструмент замены цвета — учебное пособие по PIXLR https://shareasale.com/r.cfm? B = 14
Показать подробнее
См. также : Бесплатный конвертерПоказать подробности
Изменить фон изображения онлайн Бесплатная смена фона
Предварительный просмотр
Только сейчас Измените фон изображения на цвет, , прозрачный или фото.Просто загрузите изображение, и PhotoScissors полностью автоматически удалит существующий фон. Итак, вот способ для остального человечества…
1 . Выберите фотографию, которую хотите отредактировать, и PhotoScissors автоматически удалит фон с этого изображения.
2 . Изменение фона изображения Теперь вы можете изменить фон на прозрачный, цветной или графический.
Подробнее
См. Также : Бесплатный конвертерПоказать подробности
Phixr Online Photo Editor
Preview
1 час назад Phixr — это бесплатный, мощный и простой в использовании онлайн-редактор фотографий .Сотни эффектов и фильтров напрямую подключаются к Twitter, flickr и многим другим. Плагины для браузера не требуются.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Color Changer Перекрасить ваши фотографии PicMonkey
Предварительный просмотр
2 часа назад 3. Измените цветов. На вкладке «Эффекты» щелкните « Color Changer». Выберите цветовой диапазон , который вы хотите изменить на . Переместите ползунки «Оттенок», «Насыщенность» и «Яркость» и посмотрите, как цвета на фотографии меняются на .4. Подать заявку и поделиться. По завершении нажмите Применить. Теперь вы готовы поделиться своим изображением — пользователи бесплатной пробной версии могут загрузить на рабочий стол или поделиться напрямую
Выберите цветовой диапазон , который вы хотите изменить на . Переместите ползунки «Оттенок», «Насыщенность» и «Яркость» и посмотрите, как цвета на фотографии меняются на .4. Подать заявку и поделиться. По завершении нажмите Применить. Теперь вы готовы поделиться своим изображением — пользователи бесплатной пробной версии могут загрузить на рабочий стол или поделиться напрямую
Подробнее
См. Также : Бесплатный конвертерПоказать подробности
Учебники по Photoshop: Инструмент замены цвета
Предварительный просмотр
9 часов назад Инструмент Color Replacement Tool заменяет цвет , на котором вы рисуете, на цвет переднего плана , не закрашивая детали изображения.На панели инструментов выберите Color Replacement Tool . На панели параметров установите размер и стиль кисти. Краска заменяет на цвет . На панели параметров вы можете выбрать режим выборки: «Непрерывный» заменяет все цвета на передний план
На панели параметров установите размер и стиль кисти. Краска заменяет на цвет . На панели параметров вы можете выбрать режим выборки: «Непрерывный» заменяет все цвета на передний план
Показать еще
См. Также : Free Converter Показать подробности
Pixlr Tutorial The Color Replace Tool Урок 16 YouTube
Предварительный просмотр
3 часа назад Урок 16 из серии руководств по Pixlr.В этом видео рассматривается инструмент Color Replace Tool и показано, как изменить цвет чего-либо на изображении. Веб-сайт: ht
Подробнее
См. Также : бесплатный конвертер Показать подробности
Как использовать инструмент «Замена цвета» в Photoshop
Предварительный просмотр
6 часов назад Настройка «Замена цвета » в Photoshop — это быстрый и эффективный способ замены одного цвета другим. В этом пошаговом руководстве я покажу вам, как быстро изменить красный дизайн скейтборда и превратить его в ярко-салатовый. Шаг 1 Начните с перехода в Image> Adjustments> Replace Color . Нажмите на изображение, чтобы выбрать цвет на заменить — Я всегда начинаю с самой чистой части
В этом пошаговом руководстве я покажу вам, как быстро изменить красный дизайн скейтборда и превратить его в ярко-салатовый. Шаг 1 Начните с перехода в Image> Adjustments> Replace Color . Нажмите на изображение, чтобы выбрать цвет на заменить — Я всегда начинаю с самой чистой части
Расчетное время чтения: 1 мин
Показать еще
См. Также : бесплатный конвертер Показать подробности
Изменить цвет фона GIF Онлайн-инструменты GIF
Предварительный просмотр
4 часа назад Эта онлайн-утилита позволяет заменить цвет фона в файле GIF.Сначала укажите текущий фон анимации, цвет , настройте процент соответствия оттенков и установите новый цвет фона для нового GIF. Вы можете сразу зациклить обновленную анимацию, чтобы увидеть изменения во всех кадрах, или приостановить анимацию, чтобы увидеть подробности
Вы можете сразу зациклить обновленную анимацию, чтобы увидеть изменения во всех кадрах, или приостановить анимацию, чтобы увидеть подробности
Показать больше
См. Также : Конвертер Gif Показать подробности
Как использовать замену цвета в MS Покраска: 9 шагов (с
Предварительный просмотр
7 часов назад Это приведет к тому, что цветов с по в поле « Color 2» заменит цвета в поле « Color 1» без изменения любого другого цвета на холсте.Не используйте левую кнопку мыши на этом этапе. Это приведет к тому, что инструмент «Ластик » сотрет все, что вы перетаскиваете, вместо того, чтобы просто стереть цвет , который вы выбрали в качестве цвета вместо .
Показать еще
См. Также : Ps Converter Показать подробности
Также : Ps Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как заменить цвета в канитель?
Щелкните цвет на изображении, который вы хотите заменить . GIMP автоматически выбирает цвет на всем изображении. Щелкните раздел «Передний план / Фон , цвет » в окне «Набор инструментов», а затем щелкните цвет , которым вы хотите заменить выбранный цвет в изображении. Щелкните «ОК».
Что такое инструмент для замены цвета?
Инструмент «Замена цвета» работает, сначала выбирая исходные цвета , а затем заменяя эти цвета на цвет переднего плана . Задавая различные методы выборки, пределы и настройки допуска, вы можете управлять диапазоном цветов, которые заменяет Photoshop.
Задавая различные методы выборки, пределы и настройки допуска, вы можете управлять диапазоном цветов, которые заменяет Photoshop.
Как изменить цвет изображения?
Измените цвет изображения Щелкните изображение , которое вы хотите изменить . В разделе Изображение Инструменты на вкладке Формат в группе Настроить щелкните Цвет . Если вы не видите вкладки Формат или Изображение Инструменты, убедитесь, что вы выбрали изображение .
Sky Замена | Заменить небо на фотографии
Представьте: живописный пейзаж и живописное окружение, идеальный угол съемки и в целом хорошо снятый снимок.
Но есть одна вещь, портящая композицию: небо. Не то чтобы это выглядело плохо, просто это выглядит не просто
как и должно. Был ли это плохой баланс белого или неправильный режим экспозиции на камере — результат здесь
терзает чувство прекрасного.
Теперь вы можете исправить слишком темное, слишком светлое или слишком скучное небо с помощью PhotoScissors.Вся операция занимает всего три шагов и примерно столько же минут. Вот как заменить небо на фото :
Шаг 1. Запустите приложение и загрузите фотографию
Запустите PhotioScissors и загрузите фотографию, которую хотите исправить, с помощью кнопки «Открыть», меню «Файл» или перетаскивания.
PhotoScissors автоматически пытается найти основной объект и показать результат без фона справа.
Шаг 2: Выберите небо
Включите функцию «Группировать по цвету» и с помощью зеленого маркера выберите, где находится передний план.
Необязательно: переключитесь на красный маркер и сделайте несколько штрихов, чтобы сообщить приложению, где находится фон (небо).
У вас должно получиться что-то вроде этого:
Обратите внимание, как PhotoScissors автоматически различает передний план и фон во время рисования.
Шаг 3. Сделайте небо лучше
Хорошо, мы выбрали фон и теперь можем улучшить его. Перейдите на вкладку «Фон» справа. панель инструментов.Для этого примера мы заменим исходное небо другим изображением.
Выберите режим «Изображение». Затем нажмите «Изменить» и найдите изображение донора.
PhotoScissors применяет это изображение в качестве фона нашей исходной фотографии, заменяя неидеальное небо, которое мы хотели изменение.
Вы можете настроить положение и размер изображения или подогнать его под фотографию. Вы также можете применить определенный эффект к нашему новому небу. с помощью раскрывающегося списка Эффект.
Вот это небо! Выглядит лучше, правда?
Попробуйте прямо сейчас: загрузить изображение или Скачать PhotoScissorsВыбор цвета | Архитекторы, разработчики и дизайнеры
Выбор цвета | Архитекторы, разработчики и дизайнеры | Шервин-Вильямс Диалог сообщений Показать сообщение об обновленииКанада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin. com.
com.
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales@sherwin. com.
com.
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Danske
Промышленные покрытия для древесины
Danske
Упаковочные покрытия
Английский язык
Защитные и морские покрытия
Danske
Финляндия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Suomi
Промышленные покрытия для древесины
Suomi
Упаковочные покрытия
Английский
Защитные и морские покрытия
Suomi
Франция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Адреса ниже или свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Norsk
Промышленные покрытия для древесины
Norsk
Упаковочные покрытия
Английский язык
Защитные и морские покрытия
Nynorsk
Польша
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Polski
Промышленные покрытия для древесины
Polski
Упаковочные покрытия
Английский
Защитные и морские покрытия
Polski
Португалия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: Сб, 16 октября, 01:22:34 UTC 2021
Хост: tsapp-556449d66-zsc68
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
ВPixelmator Pro 1.6 Magenta добавлен новый палитра цветов и инструмент для замены шрифтов
Вышла новая версия Pixelmator Pro для Mac. Версия 1.6 Пурпурный выделен совершенно новым палитрой цветов и более естественным способом выбора нескольких объектов в популярном инструменте дизайна.
С новым палитрой цветов подобрать идеальный оттенок для ваших проектов стало проще, чем когда-либо прежде. Используйте этот инструмент, чтобы быстро выбирать цвета с помощью шестнадцатеричных цветовых кодов. При этом вы можете выбрать несколько объектов, перетащив их.
Как объясняет команда Pixelmator:
В новом палитре цветов в Pixelmator Pro есть все необходимое для выбора цветов, независимо от того, работаете ли вы над фотографией, иллюстрацией, цифровой живописью или графическим дизайном. С наиболее важными инструментами и функциями — элементами управления оттенком, насыщенностью и яркостью, шестнадцатеричными цветовыми кодами и цветовыми кодами RGB и образцами цветов — все в одном месте, новый палитра цветов невероятно проста в использовании, независимо от того, только ли вы начинаете. с редактированием изображений или вы опытный профессионал.
Обновление также включает возможность перетаскивать несколько объектов, чтобы выбрать их. Редизайн упрощает перемещение и размещение слоев в различных рисунках и иллюстрациях. Между тем, с помощью функции замены шрифтов каждый раз, когда вы открываете изображение, содержащее шрифты, недоступные на вашем Mac, вы сможете быстро идентифицировать и заменить эти шрифты.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Pixelmator Pro 1.6 Magenta также обеспечивает повышение производительности, возможность более эффективного просмотра цветовых кодов RGB и многое другое.
Говорит Саулиус Дайлид, один из основателей команды Pixelmator:
Сочетание мощных инструментов редактирования изображений с непревзойденной простотой использования лежит в основе всего, что мы делаем. И это обновление Pixelmator Pro остается верным этой цели с новой красивой палитрой цветов, которая упрощает выбор цветов и управление ими.
Вы можете загрузить Pixelmator Pro из Mac App Store.
Мы можем получать комиссию за покупки, используя наши ссылки.Учить больше.
Замена цвета
Помните, что Keylight делает две вещи — удаляет цвет экрана, чтобы уменьшить размытие изображения, и генерирует альфа-канал (Screen Matte) для совмещения переднего плана с фоновым слоем.
Если затем обработать подложку экрана, например, путем удаления альфа-канала или изменения уровней клипа, Keylight удалит неправильное количество цвета экрана из пикселей, прозрачность которых теперь изменилась.Функция «Замена экрана» указывает Keylight, как поступать с такими пикселями. Статус показывает, какие пиксели используют метод замены. Те пиксели, которые используют метод замены, потому что инструменты альфа-обработки изменили прозрачность, являются зелеными, в то время как те пиксели, прозрачность которых была изменена внутренней матовой подложкой, являются синими. См. Раздел «Просмотр состояния» в разделе «Просмотр».
Существует четыре варианта метода замены. Это:
| 1. | Нет — сжатое изображение остается нетронутым при изменении альфа-канала. |
| 2. | Источник — изображение имеет соответствующее количество исходного пикселя (цвет экрана и все), повторно введенное / удаленное при изменении альфа-канала. |
| 3. | Жесткий цвет — к очищенному изображению добавляется соответствующее количество цвета замены экрана для любого увеличения альфа-канала. |
| 4. | Мягкий цвет — очищенное изображение имеет соответствующее количество цвета замены экрана, добавляемое для любого увеличения альфа, однако оно пытается модулировать яркость результирующего пикселя, чтобы он соответствовал исходному пикселю. Это дает более тонкий результат, чем вариант «Жесткий цвет». |
Если изменения в маске экрана вызваны внутренней маской, параметры «Внутренняя замена» и «Внутренняя замена цвета» могут использоваться для изменения цвета в этих областях так же, как параметры «Замена экрана», описанные выше.
Встроенные инструменты кадрирования включены для быстрого удаления частей переднего плана по краям изображения. Это также может быть полезно для устранения матового покрытия по краям, где сложно исключить изменения яркости синего экрана.
Если для метода X и метода Y задано значение «Цвет», а для параметра «Цвет кромки» задано значение «чистый синий» (для синего экрана), установите «Левый», чтобы обрезать левую часть изображения, открывая фон.На рисунках ниже показаны изменения комбинированной подложки с кадрированием.
Влево = 0. | Слева = 0,35. |
Компонент (яркость или альфа-канал) входа внутренней маски, который используется в вычислениях.Как правило, это мусорная подложка, которая покрывает область, которая, как вы знаете, является 100% передним планом.
Изображение на синем экране. | Внутри матовый. |
Совет: Чтобы избежать вращения внутренней подложки на протяжении всего клипа, вы можете подключить другой узел Keylight ко входу InM и использовать его для создания жесткого расширенного ключа (установите для параметра Screen Dilate низкое значение).
Компонент (яркость или альфа-канал) внешней маски. Как правило, это мусорная подложка, которая покрывает область, которая, как вы знаете, является 100% фоном.
Изображение на синем экране. | Внешний матовый. |
Запрос копии вашей карты вакцинации COVID-19
- Если вы были вакцинированы вашим основным лечащим врачом, в общественном центре здравоохранения или в местном отделе здравоохранения, обратитесь к вашему основному лечащему врачу.
- Если вам сделали прививку в местном отделении здравоохранения или «всплывающей» клинике: обратитесь к своему основному лечащему врачу.
Если вы были вакцинированы в центре массовой вакцинации Массачусетса, вы можете связаться с вашим лечащим врачом или следовать этим инструкциям:
Прокрутка влево Прокрутка вправо
Расположение Инструкции Фенуэй Парк 28 января — 7 марта: Загрузить отчет о вакцинации по уникальной ссылке, полученной по электронной почте от PrepMod
8 марта — 26 марта: Загрузите запись о вакцинации по уникальной ссылке, полученной через SMS или электронное письмо от Color.Если вы не можете найти свою уникальную ссылку, позвоните в службу поддержки Color по телефону (844) 352-6567
.Вы также можете запросить новую карту вакцинации CDC онлайн.
Gillette Stadium До 8 марта: Загрузить отчет о вакцинации по уникальной ссылке, полученной по электронной почте от PrepMod
8 марта — 14 июня: Загрузите запись о вакцинации по уникальной ссылке, полученной через SMS или электронное письмо от Color.Если вы не можете найти свою уникальную ссылку, позвоните в службу поддержки Color по телефону (844) 352-6567.
Вы также можете запросить новую карту вакцинации CDC онлайн.
Конференц-центр Хайнс 8 марта — 22 июня: Загрузите запись о вакцинации по уникальной ссылке, полученной через SMS или электронное письмо от Color. Если вы не можете найти свою уникальную ссылку, позвоните в службу поддержки Color по телефону (844) 352-6567.
Вы также можете запросить новую карту вакцинации CDC онлайн.
Natick Mall 22 февраля — 23 июня: Загрузите запись о вакцинации по уникальной ссылке, полученной через SMS или электронное письмо от Color. Если вы не можете найти свою уникальную ссылку, позвоните в службу поддержки Color по телефону (844) 352-6567.
Eastfield Mall 25 января — 6 июля: Просмотрите запись о вакцинации в уникальном электронном письме, отправляемом Curative после каждой дозы вакцины, или позвоните в службу поддержки Curative по телефону (888) 702-9042 для получения помощи. Дэнверс Даблтри 25 января — 30 июня: Просмотрите запись о вакцинации в уникальном электронном письме, отправляемом Curative после каждой дозы вакцины, или позвоните в службу поддержки Curative по телефону (888) 702-9042 для получения помощи. Бывший город округа — Дартмут 24 февраля — 30 июля: Просмотрите запись о вакцинации в уникальном электронном письме, отправляемом Curative после каждой дозы вакцины, или позвоните в службу поддержки Curative по телефону (888) 702-9042 для получения помощи. - Если вы были вакцинированы в одной из следующих розничных аптек: Stop and Shop, Hannaford, Big Y, Price Chopper, Wegmans, Rite Aid и Costco, вы можете посетить любой магазин розничной аптечной сети, где вы были вакцинированы, и спросить у фармацевта, чтобы получить копию вашей карты вакцины. Вам нужно будет подтвердить некоторую личную информацию в целях безопасности и конфиденциальности пациентов.
- Если вы были вакцинированы в одной из этих розничных аптек: следуйте приведенным ниже инструкциям.Если вы не видите свою аптеку в списке, свяжитесь с ними напрямую, чтобы узнать, как получить карту вакцины.
Прокрутка влево Прокрутка вправо
Аптека Как запросить карту вакцины онлайн Как запросить карту вакцины в магазине CVS Войдите в свою учетную запись здоровья CVS (возможно, вы настроили ее при записи на прием), чтобы просмотреть записи о вакцинации и результаты тестов на COVID-19.Это также доступно через мобильное приложение CVS Health. Посетите любой магазин CVS и попросите у фармацевта копию вашей карты вакцины. Вам нужно будет подтвердить некоторую личную информацию в целях безопасности и конфиденциальности пациентов.
Персонал аптеки может помочь вам получить доступ к вашей медицинской учетной записи CVS, чтобы получить цифровую карту вакцины или предоставить вам бумажную копию карты вакцины.
Walgreens Войдите в свою учетную запись Walgreens (вы могли настроить это при записи на прием), чтобы просмотреть записи о вакцинации и результаты тестов на COVID-19.Это также доступно через мобильное приложение Walgreens. Посетите любой магазин Walgreens и попросите у фармацевта копию вашей карты вакцины. Вам нужно будет подтвердить некоторую личную информацию в целях безопасности и конфиденциальности пациентов.
Персонал аптеки может помочь вам получить доступ к вашей учетной записи Walgreens, чтобы получить цифровую карту вакцины или предоставить вам бумажную копию карты вакцины.
Walmart Откройте веб-страницу Digital Vaccine Record в мобильном браузере или на настольном компьютере.(Не мобильное приложение Walmart). Нажмите кнопку Просмотр записи. Войдите в систему и введите свой зарегистрированный адрес электронной почты и пароль на Walmart.com. Продолжайте входить в свою учетную запись аптеки (или добавьте доступ в аптеку, если ваша учетная запись Walmart.com еще не подключена к интернет-аптеке). Как только вы подключитесь к интернет-аптеке, выберите Digital Vaccine Record в левом меню. Посетите любой магазин Walmart и попросите у фармацевта копию вашей карты вакцины. Вам нужно будет подтвердить некоторую личную информацию в целях безопасности и конфиденциальности пациентов.
Персонал аптеки может помочь вам подключить вашу учетную запись Walmart к онлайн-аптеке и получить цифровую карту вакцины или предоставить вам бумажную копию карты вакцины. Вы также можете запросить медицинское заключение, которое включает запись о вакцинации.
Альбертсонс Отправьте текст «Запись» на номер (844) 590-0015 ИЛИ воспользуйтесь ссылкой, отправленной на адрес электронной почты, который использовался при назначении встречи.
После проверки личной информации будет отправлена цифровая запись вакцины с уникальным QR-кодом.
Посетите любой магазин Albertsons и запросите копию карты вакцины (запись не требуется). Вам нужно будет подтвердить некоторую личную информацию в целях безопасности и конфиденциальности пациентов. Albertsons может перевыпустить карту CDC или перепечатать квитанции с маркой вакцины и датами на ней или распечатать реестр .
Если указанные выше варианты невозможны, заполните форму запроса на прививку , которая направляется непосредственно в Департамент общественного здравоохранения штата.Вы получите полную историю всех полученных вами вакцин, а не только вакцины COVID-19. Этот процесс может занять до 2 недель. Обратите внимание, что вы получите бумажную запись. Вы не получите карту вакцины против COVID-19.
Если вы не можете использовать какой-либо из вышеперечисленных вариантов, или у вас возникли проблемы с доступом в Интернет, обратитесь на линию ресурсов по вакцинам COVID-19 (с понедельника по пятницу с 8:30 до 18:00, в субботу и воскресенье с 9:00). до 14:00), позвонив по номеру 2-1-1 и следуя подсказкам.Линия ресурсов по вакцинам против COVID-19 доступна на английском и испанском языках и имеет переводчиков примерно на 100 дополнительных языков.
Дополнительное руководство для поставщиков медицинских услуг: руководство DPH по учетным записям поставщиков первичных медицинских услуг.
Сообщение | Код ошибки | Показатель | Причина / решение |
|---|---|---|---|
Обнаружена неисправность внутренней базы данных. Данные должны быть удалены. После нажатия [Enter] данные будут удалены, а затем перезагрузится. | – | – | База данных в машине была нарушена. Нажать кнопку «ENTER». |
PU Flash Ошибка | – | Отключается | Выключите машину, а затем снова включите. Если возникнет такая же ошибка, обратитесь к своему дилеру. |
Наличие данных | – | – | Данные остаются незапечатанными. Для печати вручную нажмите кнопку «ОНЛАЙН». Для удаления данных без печати нажмите кнопку «ОТМЕНА». |
Смена языка Подождите | – | мигает | Язык дисплея меняется. Подождите немного. |
Ошибка смены языка Номер ошибки:% CODE% | – | мигает | Ошибка переключения языков дисплея. Нажмите кнопку питания, чтобы выключить устройство, а затем снова включите его. |
ХХХ Мало тонера% COLOR%. Ключевое слово поиска: P10081 | – | горит | Тонер, указанный на экране, заканчивается. Подготовьте новый картридж с тонером. И замените старые фотобарабаны новыми после появления сообщения о замене фотобарабана. |
ХХХ % COLOR% Отработанный тонер заполнен. Заменить тонер. Ключевое слово поиска: P40028 | – | горит | Отработанный тонер заполнен.Замените тонер-картридж новым указанного цвета. Принтер можно использовать некоторое время при открытой и закрытой передней крышке. Однако быстро замените картридж с тонером новым, так как печатный барабан может выйти из строя. |
ХХХ Ошибка датчика тонера% COLOR%. Нерекомендуемый тонер% COLOR%. Ключевое слово поиска: P40947 | – | горит | Не установлен оптимальный картридж с тонером. Используйте картридж с тонером, соответствующий вашему устройству. Качество печати не гарантируется. |
ХХХ Ошибка датчика тонера. Ключевое слово поиска: P40959 | 540, 541, 542, 543 | горит | Что-то не так с датчиком тонера указанного цвета или фотобарабан установлен неправильно. Правильно установите картридж с тонером или печатный барабан указанного цвета. Если ошибка отображается желтым (Y) или пурпурным (M), убедитесь, что синяя ручка на ремне ленты повернута в сторону. Если возникнет такая же ошибка, обратитесь к своему дилеру. 540: желтый, 541: пурпурный (красный), 542: голубой (синий), 543: черный |
ХХХ Ошибка Postscript | – | – | Произошла ошибка postscript. Работа прекращена. |
ХХХ Произошла ошибка PDL | – | – | Произошла ошибка PDL. Чтобы стереть сообщение, нажмите кнопку «ENTER». |
ХХХ % COLOR% фотобарабан почти срок службы. Ключевое слово поиска: P10076 | – | горит | Подготовьте новые фотобарабаны. И замените старые фотобарабаны новыми после появления сообщения о замене фотобарабана. |
ХХХ Близкий срок службы термофиксатора. Ключевое слово поиска: P10979 | – | горит | Подготовьте новый термофиксатор. И замените старый термоэлемент на новый после появления сообщения о замене термоэлемента. |
ХХХ Бесконтактный ремень. Ключевое слово поиска: P10978 | – | горит | Подготовьте новый ремень. И замените старый ремень на новый после появления сообщения о замене ремня. |
ХХХ Обнаружен не рекомендуемый термофиксатор. Ключевое слово поиска: P40439 | – | горит | Оптимальный термофиксатор не установлен. Используйте термоблок, соответствующий вашему устройству. Качество печати не гарантируется. |
ХХХ Замените термофиксатор. Ключевое слово поиска: P40971 | – | горит | Срок службы термофиксатора истек. Замените термофиксатор на новый. |
ХХХ Обнаружен не рекомендуемый ремень. Ключевое слово поиска: P40444 | – | горит | Оптимальный ремень не установлен. Используйте ремень, соответствующий вашей машине. Качество печати не гарантируется. |
ХХХ Заменить ремень. Ключевое слово поиска: P40970 | – | горит | Ремень подходит к концу. Замените ремень на новый. |
ХХХ Нет тонера% COLOR%. Ключевое слово поиска: P40028 | – | горит | Тонер, указанный на экране, закончился.Замените пустой картридж с тонером новым. |
ХХХ Тонер% COLOR% не установлен. Ключевое слово поиска: P40902 | – | горит | Картридж с тонером указанного цвета установлен неправильно. Установите картридж с тонером правильно. |
ХХХ % COLOR% Обнаружен нежелательный фотобарабан. Ключевое слово поиска: P40485 | – | горит | Оптимальный печатный барабан не установлен. Используйте фотобарабан, соответствующий вашему устройству. Качество печати не гарантируется. |
ХХХ % COLOR% Срок службы фотобарабана. Ключевое слово поиска: P40936 | – | горит | Печатный барабан, указанный на экране, достигает своего срока службы. Замените фотобарабан на новый. |
ХХХ % COLOR% Срок службы фотобарабана,% PAGES% Осталось страниц. Ключевое слово поиска: P40936 | – | горит | Печатный барабан, указанный на экране, достигает своего срока службы. Количество страниц, которые вы можете распечатать, отображается в «% PAGES%». |
ХХХ % COLOR% Срок службы фотобарабана, качество печати не гарантируется. Ключевое слово поиска: P40936 | – | горит | Печатный барабан, указанный на экране, достигает своего срока службы. Замените фотобарабан на новый. Качество печати не гарантируется. |
ХХХ % ЛОТОК% пустой | – | горит | В указанный лоток не загружена бумага. Загрузите бумагу. Доступны другие лотки. |
ХХХ Файловая система заполнена | – | горит | Память файловой системы заполнена. Удалите ненужные файлы. |
ХХХ Файловая система защищена от записи | – | горит | Файл, который вы пытаетесь записать, защищен от записи. Обратитесь к администратору принтера. |
ХХХ Удаление файла | – | горит | Сохраненные файлы документов удаляются. Подождите немного. |
Удаление данных | – | горит | В аппарате закончился цветной тонер. Данные цветной печати удаляются. Подождите немного. |
ХХХ Удаление данных | – | горит | Удаление данных, хранящихся в частной печати. Подождите немного. |
ХХХ Полные стертые данные | – | горит | Файлы, которые предполагается удалить, заполнены. Сотри файлы. |
ХХХ Тайм-аут ожидания отключен | – | горит | Тайм-аут ожидания отключен. |
ХХХ Буфер журнала заданий заполнен (удалить старые журналы) | – | – | Старые журналы заданий были удалены, так как буфер журнала заданий был заполнен. |
ХХХ Ошибка модуля NFC.Функция NFC недоступна. Нажмите кнопку ONLINE | – | – | Что-то не так с блоком NFC. Функции, связанные с NFC, недоступны. Выключите машину, а затем снова включите. Если возникнет такая же ошибка, обратитесь к своему дилеру. Чтобы скрыть это сообщение, выберите [Настройка администратора]> [Другие настройки]> [Настройка NFC], а затем выберите [Отключить]. |
ХХХ USB-концентратор не поддерживается Отсоедините | – | – | USB-концентратор подключен.Удалите концентратор USB. Этот аппарат не поддерживает концентратор USB. |
ХХХ Обнаружено неподдерживаемое USB-устройство Отсоедините | – | – | Подключено неподдерживаемое устройство USB. Удалите USB-устройство. |
ХХХ Подключено несовместимое USB-устройство Отсоедините | – | – | Подключено неподдерживаемое устройство USB. Удалите USB-устройство. |
ХХХ Нет связи с сервером SNTP. | – | – | Не удалось получить текущее время от сервера SNTP. Проверьте сервер или сетевое соединение. |
ХХХ Не удалось получить целевой IP-адрес. Пожалуйста, проверьте настройки DHCP. | – | – | DHCP-сервер не может быть обнаружен. Проверьте сетевое соединение. |
ХХХ Ошибка сортировки: слишком много страниц Нажмите кнопку ONLINE | – | – | Произошла ошибка печати с подборкой. Уменьшите объем данных. Если это не сработает, уменьшите размер данных для печати. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Не удалось прочитать или записать информацию управления использованием количества копий Нажмите кнопку ONLINE | – | горит | Не удалось прочитать информацию об управлении использованием. Нажать кнопку «ONLINE». |
ХХХ Ошибка двусторонней печати Нажмите кнопку ONLINE | – | горит | Для бумаги, при которой двусторонняя печать невозможна, она была напечатана в одностороннем порядке. Проверьте размер и толщину бумаги. |
ХХХ Цвет ограничен. Монохромная печать Нажмите кнопку ONLINE | – | горит | Задание на цветную печать было преобразовано в задание на монохромную печать неавторизованным пользователем.Обратитесь к администратору для цветной печати. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Цвет ограничен. Задание отклонено Нажмите кнопку ONLINE | – | горит | Задание цветной печати было удалено неавторизованным пользователем.Обратитесь к администратору для цветной печати. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Печать запрещена. Задание отклонено Нажмите кнопку ONLINE | – | горит | Задание на печать было удалено неавторизованным пользователем.Обратитесь к администратору для печати. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Буфер журнала заполнен. Задание отклонено Нажмите кнопку ONLINE | – | горит | Данные печати удалены, поскольку буфер журнала учета заполнен. Обратитесь к администратору принтера и удалите буфер журнала. |
ХХХ Просроченные сохраненные файлы удалены Нажмите кнопку ONLINE | – | горит | Файлы частной печати, срок хранения которых истек, автоматически удалялись. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Получение электронной почты отменено Нажмите кнопку ONLINE | – | горит | Указывает, что получение электронной почты было отменено. Имеет следующие возможности.
|
ХХХ Ошибка операции файловой системы Нажмите кнопку ONLINE | – | горит | Произошла ошибка в файловой системе. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Получены недопустимые данные для печати Нажмите кнопку ONLINE | – | – | Получены неверные данные. Если вы выполнили частную печать, данные были удалены, так как были неполными. Распечатать еще раз. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Ошибка базы данных журнала заданий Обратитесь к администратору устройства Нажмите кнопку ONLINE | – | – | Ошибка доступа к базе данных при записи или чтении журнала задания. Выключение и включение машины может решить проблему. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Конфликт IPv4-адресов Изменить IPv4-адрес | – | – | IP-адрес, назначенный этому аппарату, дублируется с IP-адресом другого устройства. Проверьте IP-адреса, а затем назначьте другой IP-адрес. |
ХХХ Ошибка PDF Нажмите кнопку ONLINE | – | – | Файл PDF поврежден. Проверьте файл. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Неверный пароль Нажмите кнопку ONLINE | – | – | Сообщает, что введенный пароль не совпадает с паролем, установленным для зашифрованного PDF-файла. Файл не будет напечатан, если пароли не совпадают. |
ХХХ Ошибка записи в кэш PDF Нажмите кнопку ONLINE | – | – | Сообщает о сбое записи PDF-файла в кэш. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Произошла ошибка декодирования Нажмите кнопку ONLINE | – | – | Указывает, что произошла ошибка при анализе данных изображения, вводимых из внешнего источника. Появляется, когда произошла ошибка во время анализа данных TIFF или JPEG в режимах USBMemoryPrint, DirectPrint, E-mailPrint. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Не могу прочитать файл Нажмите кнопку ONLINE | – | – | USB-накопитель был извлечен во время печати с USB-накопителя.Не извлекайте USB-накопитель во время печати. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Цветной тонер закончился. Работа отменена Нажмите кнопку ONLINE | – | – | Данные печати были отменены, так как цветной тонер закончился. Чтобы стереть сообщение, нажмите кнопку «ONLINE». |
ХХХ Тип работы ограничен Задание отклонено Нажмите кнопку ONLINE | – | – | Получено задание с нарушением настройки JobLimitation, и при отклонении задания это указывается. Чтобы распечатать это задание, обратитесь к администратору принтера. |
Установите бумагу лоток MPTray % MEDIA_SIZE% Нажмите кнопку ONLINE | – | Отключается | Указана ручная печать из универсального лотка. Загрузите бумагу указанного размера в универсальный лоток и нажмите кнопку «ONLINE». |
Замените бумагу в% ЛОТОК% % MEDIA_SIZE% % MEDIA_TYPE% Нажмите кнопку ONLINE Подробную информацию см. В справке | 661, 662, 663, 664, 665 | мигает | Бумага, загруженная в указанный лоток, не соответствует выбранному размеру бумаги.Проверьте настройки бумаги в приложении и в лотке и убедитесь, что они совпадают. 661: лоток 1, 662: лоток 2, 663: лоток 3, 664: лоток 4, 665: лоток 5 |
Замените бумагу в универсальном лотке % MEDIA_SIZE% % MEDIA_TYPE% Нажмите кнопку ONLINE Подробную информацию см. В справке | 660 | мигает | Бумага, загруженная в универсальный лоток, не соответствует выбранному размеру бумаги.Проверьте настройки бумаги в приложении и в универсальном лотке и совместите их. |
Замените бумагу в% ЛОТОК% % MEDIA_SIZE% % MEDIA_TYPE% Нажмите кнопку ONLINE Подробную информацию см. В справке | 461, 462, 463, 464, 465 | мигает | Бумага, загруженная в указанный лоток, не соответствует выбранному размеру бумаги.Проверьте настройки бумаги в приложении и в лотке и убедитесь, что они совпадают. Для бумаги, которую можно укладывать как по горизонтали, так и по вертикали, проверьте направление бумаги. 461: лоток 1, 462: лоток 2, 463: лоток 3, 464: лоток 4, 465: лоток 5 |
Установите бумагу лоток MPTray % MEDIA_SIZE% Нажмите кнопку ONLINE Подробную информацию см. В справке | 460 | мигает | Бумага, загруженная в универсальный лоток, не соответствует выбранному размеру бумаги.Проверьте настройки бумаги в приложении и в универсальном лотке и совместите их. Для бумаги, которую можно укладывать как по горизонтали, так и по вертикали, проверьте направление бумаги. |
Итоговый остаток на счете 0. % ИМЯ ПОЛЬЗОВАТЕЛЯ% % ИМЯ УЧЕТНОЙ ЗАПИСИ% Увеличьте баланс и нажмите [Enter] Нажмите [Отмена] для отмены. | – | мигает | Количество заданий на печать превышает лимит. Нет разрешенных заданий на печать. Обратитесь к администратору принтера. |
Удалите бумагу Выходной лоток Подробную информацию см. В справке | 480 | мигает | Бумага в выходном лотке заполнена. Уберите раздаточный материал. |
Нажмите кнопку ONLINE для восстановления Переполнение памяти Подробную информацию см. В справке | 420 | мигает | Данные слишком сложные. Ошибка переполнения памяти во время обработки. Уменьшите объем данных для печати. Если та же ошибка отображается снова, обратитесь к вашему дилеру. |
Недостаточно памяти. При использовании нескольких функций завершите используемую функцию, прежде чем пытаться выполнить другую. Если проблема не исчезнет, уменьшите разрешение. Нажмите кнопку ONLINE | – | мигает | Память заполнена. Печатать после завершения текущей операции. Если ошибка не исчезнет, понизьте качество изображения в драйвере принтера. |
Ошибка запуска беспроводной сети Нажмите кнопку ONLINE Подробную информацию см. В справке | 517 | – | Выключите устройство, проверьте, правильно ли установлен модуль беспроводной ЛВС, а затем перезагрузите устройство.Если ошибка не исчезнет, обратитесь к вашему дилеру. |
Эта версия прошивки беспроводной сети не работает на этом устройстве Нажмите кнопку ONLINE Подробную информацию см. В справке | 504 | – | Версия прошивки не соответствует этому аппарату. Обратитесь к вашему дилеру. |
Настройки беспроводной сети неполные Нажмите кнопку ONLINE Подробную информацию см. В справке | 505 | – | Заданы неверные значения или элементы не установлены в настройках беспроводной ЛВС. Проверьте настройки беспроводной сети. Если ошибка повторится, инициализируйте сетевые настройки и снова настройте настройки беспроводной ЛВС. |
Не подключен к точке беспроводного доступа Нажмите кнопку ONLINE Подробную информацию см. В справке | 506 | – | Точки доступа к беспроводной локальной сети не найдены. Убедитесь, что точка доступа включена. Отключитесь и снова подключитесь к беспроводной локальной сети. |
Погодите Обработка данных сообщения | – | – | Обновление сообщений, отображаемых на панели оператора. Подождите. |
Погодите Запись данных сообщения | – | – | Обновление сообщений, отображаемых на панели оператора. Подождите. |
Выключение / включение Получены данные сообщения OK | – | – | Обновление сообщений, отображаемых на панели оператора, завершено. Выключите и снова включите питание принтера. |
Контрольные данные Ошибка записи данных сообщения <% CODE%> | – | – | Ошибка записи данных сообщения для загрузки на принтер. Убедитесь, что данные сообщения, которые нужно обновить, соответствуют принтеру. |
Нажмите кнопку ONLINE для восстановления Тайм-аут приема данных Подробную информацию см. В справке | 519 | мигает | При получении данных через Port9100, LPR, FTP, IPP, WSD или электронную почту в потоке произошел тайм-аут. |
Ошибка обновления прошивки Пожалуйста, попробуйте еще раз Если сеть не работает, попробуйте обновить прошивку через USB | – | – | Не удалось обновить прошивку. Обновите снова. |
Установите бумагу % ПОДНОС% % MEDIA_SIZE% Подробную информацию см. В справке | 491, 492, 493, 494, 495 | мигает | В указанный лоток не загружена бумага.Загрузите бумагу указанного размера. 491: лоток 1, 492: лоток 2, 493: лоток 3, 494: лоток 4, 495: лоток 5 |
Установите бумагу лоток MPTray % MEDIA_SIZE% Подробную информацию см. В справке | 490 | мигает | МЦ лоток пуст. Набор бумаги. Если установлена бумага, крышка отсека для бумаги не установлена. Опустите крышку отсека для бумаги. |
Установите кассету для бумаги % ПОДНОС% Подробную информацию см. В справке | 430, 431, 432, 433, 434, 440, 441, 442, 443 | мигает | Кассета для бумаги отсутствует в указанном лотке. Вставьте кассету для бумаги в указанный лоток. Если кассета уже вставлена в принтер, вытащите кассету и установите ее снова, чтобы правильно расположить ее. 430, 440: лоток 1 431, 441: лоток 2 432, 442: лоток 3 433, 443: лоток 4 434: лоток 5 |
Заменить тонер % COLOR% Отработанный тонер заполнен Подробную информацию см. В справке | 415, 416 | мигает | Отработанный тонер в картридже с тонером заполнен.Открытие и закрытие передней крышки может возобновить печать на некоторое время, но может повредить печатный барабан. Как можно скорее замените картридж с тонером на новый. 415: пурпурный (красный), 416: голубой (синий) |
Установите тонер % ЦВЕТ% Подробную информацию см. В справке | 410, 411, 412, 413 | мигает | В указанном картридже закончился тонер. Открытие и закрытие передней крышки может возобновить печать на некоторое время, но может повредить печатный барабан. Как можно скорее замените картридж с тонером на новый. 410: желтый, 411: пурпурный (красный), 412: голубой (синий), 413: черный |
Нерекомендуемый тонер % ЦВЕТ% Подробную информацию см. В справке | 549, 550, 551, 552, 553, 554, 555, 556, 557, 614, 615, 616, 617, 620, 621, 622, 623 | мигает | Указанный картридж с тонером не оптимален. Мы рекомендуем использовать оптимальный картридж с тонером. 550, 554, 614, 620: желтый 551, 555, 615, 621: пурпурный (красный) 552, 556, 616, 622: голубой (синий) 549, 553, 557, 617, 623: черный |
Тонер не установлен % ЦВЕТ% Подробную информацию см. В справке | 610, 611, 612, 613 | мигает | Поставляемые стартовые картриджи с тонером устанавливаются в расходные печатные барабаны. Установите расходные картриджи с тонером в расходные печатные барабаны. 610: желтый, 611: пурпурный (красный), 612: голубой (синий), 613: черный |
Нерекомендуемый фотобарабан % ЦВЕТ% Подробную информацию см. В справке | 684, 685, 686, 687, 690, 691, 692, 693, 700, 701, 702, 703, 704, 705, 706, 707 | мигает | Указанный фотобарабан не оптимален. Мы рекомендуем использовать оптимальный фотобарабан. 684, 690, 700, 704: желтый 685, 691, 701, 705: пурпурный (красный) 686, 692, 702, 706: голубой (синий) 687, 693, 703, 707: черный |
Печатный барабан не установлен % ЦВЕТ% Подробную информацию см. В справке | 694, 695, 696, 697 | мигает | Указанный фотобарабан не установлен. Установите фотобарабан. 694: желтый, 695: пурпурный (красный), 696: голубой (синий), 697: черный |
Внимание! Обнаружены неоригинальные расходные материалы Чтобы восстановить работу машины, обратитесь к руководству пользователя «Устранение неисправностей». | 709 | мигает | Эта ошибка означает, что в аппарат были установлены расходные материалы не OKI Original. Гарантия применима, если продукт используется с указанными оригинальными расходными материалами OKI. Будьте осторожны при выборе других расходных материалов. Вы несете весь риск, связанный с качеством и эксплуатационными характеристиками продукта, в связи с использованием расходных материалов сторонних производителей. Если в продукте обнаруживается дефект из-за расходных материалов стороннего производителя, вы берете на себя все необходимое обслуживание, ремонт или исправление, поскольку наша гарантия может не покрывать эти дефекты. Чтобы принять эти риски и восстановить работу: 1) Выключите принтер. 2) Включите машину. Нажмите кнопку «ОТМЕНА», когда отображается [ПОДОЖДИТЕ]. 3) Отпустите кнопку «ОТМЕНА», когда отобразится [Готово к печати]. Примечание. Эта операция будет записана для использования в будущем. |
Произошло замятие бумаги Бумага осталась в% NUM% мест Удалите бумагу Для получения подробной информации нажмите Help | 632, 633, 634, 635 | мигает | Произошло замятие бумаги, и бумага осталась в области подачи бумаги. Удалите замятую бумагу. 632: лоток 2, 633: лоток 3, 634: лоток 4, 635: лоток 5 |
637 | мигает | Замятие бумаги вокруг передней крышки. Откройте переднюю крышку и удалите застрявшую бумагу. | |
638 | мигает | Замятие бумаги под фотобарабаном. Удалите замятую бумагу. | |
639, 640 | мигает | Произошло замятие бумаги, и бумага осталась рядом с термоэлементом. Удалите замятую бумагу. 639, 640: печка | |
641, 642 | мигает | Произошло замятие бумаги, и бумага осталась рядом с устройством двусторонней печати. Удалите замятую бумагу. 641: Устройство двусторонней печати, задняя сторона модуля двусторонней печати 642: Устройство двусторонней печати, средняя часть модуля двусторонней печати | |
Ошибка датчика тонера % ЦВЕТ% Подробную информацию см. В справке | 540, 541, 542, 543 | мигает | Картридж с тонером указанного цвета заблокирован неправильно. Убедитесь, что синий рычаг (рычаг фиксации картриджа с тонером) картриджа с тонером повернут до совмещения с дальним концом. Если ошибка возникла в голубом и рычаг фиксации картриджа с тонером повернут до тех пор, пока он не совместится с дальним концом, проверьте, правильно ли заблокированы 2 синих ручки на ремне. 540: желтый, 541: пурпурный (красный), 542: голубой (синий), 543: черный |
Контрольная бумага Мультиподача бумаги % ПОДНОС% Подробную информацию см. В справке | 401 | мигает | В указанный лоток подавалось несколько листов бумаги за раз. Извлеките кассету из лотка и снова загрузите бумагу. После загрузки откройте и закройте переднюю крышку, чтобы устранить ошибку. |
Контрольная бумага Ошибка размера бумаги % ПОДНОС% Подробную информацию см. В справке | 400 | мигает | Ошибка формата бумаги в указанном лотке.Убедитесь, что размер бумаги, загруженной в лоток, совпадает с настройкой, установленной на шкале размера бумаги в кассете для бумаги. Загрузите бумагу в соответствии с размером и направлением, установленным на шкале размера бумаги. Если установка шкалы размера бумаги неправильная, сначала отмените печать, установите шкалу размера бумаги, а затем повторите печать. Убедитесь, что в кассету не подается несколько листов бумаги за раз после начала печати. В этом случае удалите бумагу и правильно загрузите бумагу. Откройте и закройте переднюю крышку, чтобы устранить ошибку. |
Произошло замятие бумаги Бумага осталась в% NUM% мест Удалите бумагу Для получения подробной информации нажмите Help | 390 | мигает | Произошло замятие бумаги на пути подачи бумаги из универсального лотка. Удалите замятую бумагу. |
391, 392, 393, 394, 395 | мигает | Произошло замятие бумаги на пути подачи бумаги из указанного лотка. Удалите замятую бумагу. Если бумага не замялась, подача бумаги может завершиться ошибкой. Уменьшите количество листов бумаги, загруженных в кассету для бумаги. Убедитесь, что стопоры бумаги установлены в правильное положение. 391: лоток 1, 392: лоток 2, 393: лоток 3, 394: лоток 4, 395: лоток 5 | |
380 | мигает | Произошло замятие бумаги вокруг передней крышки. Откройте переднюю крышку и удалите застрявшую бумагу. Если замятую бумагу не видно, закройте переднюю крышку. Если ошибка не исчезнет, возможно, произойдет замятие бумаги в дуплексном блоке. | |
381 | мигает | Замятие бумаги под фотобарабаном. Удалите замятую бумагу. | |
382, 383, 385 | мигает | Произошло замятие бумаги вокруг термофиксатора. Удалите замятую бумагу. 382: Задняя часть машины вокруг выходного лотка 383: Задняя часть устройства вокруг дуплексного устройства 385: Внутри устройства, вокруг блока термозакрепления | |
370, 371, 373 | мигает | Произошло замятие бумаги вокруг дуплекса. Вытяните блок двусторонней печати и удалите застрявшую бумагу. Для кода ошибки 373 убедитесь, что бумага не осталась внутри принтера после извлечения блока двусторонней печати. | |
372 | мигает | Произошло замятие бумаги на пути подачи бумаги из дуплекса. Откройте переднюю крышку и удалите застрявшую бумагу. Если бумага не видна, вытяните дуплексный блок с задней стороны аппарата и проверьте, не замялась ли бумага внутри дуплексного блока или аппарата. | |
Установите дуплексный модуль Подробную информацию см. В справке | 360 | мигает | Дуплексный блок установлен неправильно.Установите дуплексный блок. |
Установите новый фотобарабан Срок службы фотобарабана % ЦВЕТ% Подробную информацию см. В справке | 350, 351, 352, 353 | мигает | Печатный барабан, указанный на экране, достигает своего срока службы. Замените фотобарабан на новый. Открытие и закрытие передней крышки позволяет возобновить печать на некоторое время. Однако как можно скорее замените его на новый. 350: желтый, 351: пурпурный (красный), 352: голубой (синий), 353: черный |
Установите новый фотобарабан Срок службы фотобарабана % ЦВЕТ% Подробную информацию см. В справке | 560, 561, 562, 563 | мигает | Печатный барабан, указанный на экране, достигает своего срока службы. Замените фотобарабан на новый. 560: желтый, 561: пурпурный (красный), 562: голубой (синий), 563: черный |
Установите новый фотобарабан Срок службы фотобарабана % ЦВЕТ% Чтобы продлить срок службы, нажмите кнопку онлайн Подробную информацию см. В справке | 564, 565, 566, 567 | мигает | Печатный барабан, указанный на экране, достигает своего срока службы. Замените фотобарабан на новый. Нажав кнопку «ONLINE», можно на некоторое время возобновить печать. Как можно скорее замените на новый, чтобы сохранить качество печати. 564: желтый, 565: пурпурный (красный), 566: голубой (синий), 567: черный |
Установите новый фотобарабан Печать отключена из-за низкого порога срока службы фотобарабана. % ЦВЕТ% Подробную информацию см. В справке | 680, 681, 682, 683 | мигает | Печать остановлена, так как указанный на экране печатный барабан подошел к концу. Для печати замените фотобарабан на новый. 680: желтый, 681: пурпурный (красный), 682: голубой (синий), 683: черный |
Установите новый термофиксатор Срок службы термофиксатора Подробную информацию см. В справке | 354 | мигает | Срок службы термофиксатора истек. Замените термофиксатор на новый. Открытие и закрытие передней крышки позволяет возобновить печать на некоторое время. Как можно скорее замените на новый, чтобы сохранить качество печати. |
Установите новый ремень Срок службы блока ремня Подробную информацию см. В справке | 355 | мигает | Ремень подходит к концу. Замените ремень на новый. Открытие и закрытие крышки позволяет возобновить печать на некоторое время. Как можно скорее замените на новый, чтобы сохранить качество печати. |
Проверьте термоэлемент Подробную информацию см. В справке | 348 | мигает | Блок термозакрепления установлен неправильно.Снимите и снова установите термофиксатор. Если после повторной установки ошибка не исчезнет, замените термофиксатор на новый. |
Установите новый ремень Срок службы блока ремня Подробную информацию см. В справке | 356 | мигает | Отработанный тонер в ленточном ремне заполнен.Замените ремень на новый. Открытие и закрытие передней крышки может возобновить печать. Печать останавливается после того, как будет напечатано 500 листов. |
Проверьте картридж с тонером Неправильное положение рычага блокировки % ЦВЕТ% Подробную информацию см. В справке | 544, 545, 546, 547 | мигает | Цветной картридж с тонером, указанный на экране, не установлен. Обязательно поверните фиксирующий рычаг картриджа с тонером (синий) на правой стороне картриджа, пока он не совместится с дальним концом картриджа. Если рычаг находится в правильном положении, убедитесь, что белая защитная лента удалена. 544: желтый, 545: пурпурный (красный), 546: голубой (синий), 547: черный |
Проверить фотобарабан % ЦВЕТ% Подробную информацию см. В справке | 340, 341, 342, 343 | мигает | Указанный фотобарабан установлен неправильно. Снимите и снова установите печатный барабан. 340: желтый, 341: пурпурный (красный), 342: голубой (синий), 343: черный |
Проверьте термоэлемент Подробную информацию см. В справке | 320 | мигает | Блок термозакрепления установлен неправильно.Снимите и снова установите термофиксатор. |
Нерекомендуемый термофиксатор Подробную информацию см. В справке | 698-01, 698-02, 698-03, 698-04, 698-06 | мигает | Проверьте номер модели печки, упомянутой в руководстве пользователя.Используйте термоблок, соответствующий вашему устройству. |
Блок термозакрепления не установлен Подробную информацию см. В справке | 699 | мигает | Блок термозакрепления установлен неправильно.Снимите и снова установите термофиксатор. |
Блок проверки ремня Подробную информацию см. В справке | 330 | мигает | Ремень ремня установлен неправильно. Снимите и снова установите ремень. |
Нерекомендуемый ремень Подробную информацию см. В справке | 688-01, 688-02, 688-03, 688-04 | мигает | Проверьте номер модели ремня безопасности, упомянутый в руководстве пользователя.Используйте ремень, соответствующий вашей машине. |
Ремень не установлен Подробную информацию см. В справке | 689 | мигает | Ремень ремня установлен неправильно. Снимите и снова установите ременной блок. |
% COVER% Открыто. Подробную информацию см. В справке | 310, 311 | мигает | Указанная крышка открыта. Закройте крышку. 310: выходной лоток (верхняя крышка), 311: передняя крышка |
Погодите Перезагрузка | – | горит | Перезагрузка принтера. Подождите немного. |
Выключите питание и подождите некоторое время 126: Ошибка конденсации | со смертельным исходом 126 | мигает | Внутри принтера образовалась конденсация. Выключите принтер и снова включите его через некоторое время. |
Выключение / включение nnn: ошибка | 131, 132, 133, 134 | мигает | Светодиодная головка не обнаруживается. 131: Желтый (Y) 132: пурпурный (M) 133: Голубой (C) 134: Черный (K) |
136-02, 136-03, 136-04, 980 | мигает | Произошла ошибка в термофиксаторе или вокруг него. Выключите принтер и снова включите его через некоторое время. Если ошибка не исчезнет после перезагрузки, обратитесь к своему дилеру и сообщите ему номер в сообщении об ошибке и принцип работы устройства. | |
166-03 | мигает | Внутри принтера горячо.Удалите все предметы, закрывающие вентиляционные отверстия на принтере, и перезапустите принтер. Если та же ошибка отображается снова, обратитесь к вашему дилеру. | |
166-04 | мигает | Внутри принтера низкая температура. Увеличьте температуру в помещении, затем перезапустите принтер.Если та же ошибка отображается снова, обратитесь к вашему дилеру. | |
181 | мигает | Это ошибка дуплексного устройства. Выключите питание и переустановите дуплексный блок. Если та же ошибка отображается снова, обратитесь к вашему дилеру. | |
231-05, 231-06, 231-07, 231-08, 231-23 | мигает | Не удалось прочитать информацию о расходных материалах. Если отображается следующий номер, замените соответствующий расходный материал. с 231-05 по 231-08: картридж с тонером / фотобарабан 231-23: Блок термозакрепления / Ремень Выключите принтер и снова включите его через некоторое время. Если ошибка не исчезнет после перезагрузки, обратитесь к своему дилеру и сообщите ему номер в сообщении об ошибке и принцип работы устройства. | |
260, 261, 262, 263, 264, 265, 266, 267, 268, 269, 270, 271, 272, 273, 274 | мигает | Произошла ошибка в термофиксаторе или вокруг него. Проверьте правильность формата и толщины бумаги в лотке. Выключите принтер и снова включите его через некоторое время. Если ошибка не исчезнет после перезагрузки, обратитесь к своему дилеру и сообщите ему номер в сообщении об ошибке и принцип работы устройства. | |
904 | мигает | Ремень нагревается до низкой температуры.Увеличьте температуру в помещении, затем перезапустите принтер. Если та же ошибка отображается снова, обратитесь к вашему дилеру. | |
ннн * | мигает | Произошла ошибка внутри принтера. Выключите машину, а затем снова включите. Если возникнет такая же ошибка, обратитесь к своему дилеру. «*» — это трехзначный код ошибки. Отображаемое число меняется в зависимости от содержания ошибки. | |
Выключение / включение nnn: фатальная ошибка ПК: nnnnnnnn LR: nnnnnnnn FR: nnnnnnnn | Фатальный, 002 ~ 011, F0C, F0D, FFE, FFF | мигает | Произошла критическая ошибка принтера. |




 Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200. 
 Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.