Лучшие редакторы пиксельной графики. Редакторы пиксель-арта
Этот небольшой обзор посвящён софту, позволяющему создавать рисунки в стиле пиксельной графики, редакторам пиксель-арта. В качестве рабочего был выбран не то чтобы даунгрейдерский, но достаточно устаревший уже компьютер на базе Athlon XP 2 ГГц (без SSE2)/1,5 ГБ ОЗУ/Windows XP.
Но для начала в нашем обзоре лучших редакторов пиксель-арта мы рассмотрим не софт, а онлайн-инструмент Piskel.
РЕКОМЕНДУЕМ:
Как написать эмулятор игровой консоли NES
Онлайн-редактор пиксельной графики Piskel
Сам я с некоторым недоверием отношусь к онлайн‐инструментам, заменяющим полноценное локальное ПО – т.е. ко всяким онлайн‐офисам и т.п. Тем не менее, решил попробовать онлайновый пиксельный (точнее, спрайтовый) редактор Piskel (https://www.piskelapp.com/)
К сожалению, в моей Опере 12.18 он работать отказался. Зато на Chrome 34.0.1847.137 заработал вполне нормально – без глюков и тормозов.
Онлайн редактор пиксельной графики PiskelВ редакторе доступны все стандартные инструменты — примитивы, заливка, различные преобразования, есть поддержка анимации. Полученный результат можно экспортировать в GIF, PNG и ещё несколько форматов. Причём можно сделать экспорт и в виде набора файлов — каждый кадр в отдельном файле. В целом этот онлайн-редактор мне показался вполне удобным, так что — рекомендую.
Офлайн-редакторы пиксель-арта
Перейдём теперь собственно к софту. Упор я сделал на бесплатные программы.
GrafX2
Следующей программой для тестирования стала GrafX2 (http://grafx2.chez.com/)
Она вполне нормально чувствует себя в Windows XP. Интерфейс, по утверждению авторов, навеян амиговскими Deluxe Paint и Brilliance.
Редактор пиксельной графики GrafX2И правда, сделан он в каком-то ретростиле. По правде говоря, эта программа именно для пиксель-арта мне показалась не совсем удобной. Мне кажется, она больше подходит не для спрайтов и тому подобного, а для обычных больших картинок.
Тем не менее, программа может похвастаться поддержкой довольно большого количества графических форматов, есть и возможность работать с анимацией, все необходимые инструменты тоже в наличии.
Pyxel Edit
К сожалению, эта программа платная, но есть старая бесплатная бета-версия 0.2.22c (https://pyxeledit.com/beta/builds/PyxelEditCapt0.2.22c.zip).
Редактор пиксельной графики Pyxel EditПоддерживает экспорт в GIF, PNG и JPG.
Graphics Gale
Недавно эта программа стала полностью freeware. Я экспериментировал с версией 2.08.19. К сожалению, портативный вариант отказался запускаться — вылетал с каким-то исключением, но установочная версия поставилась и работала вполне нормально. https://graphicsgale.com/us/
Пиксель-арт редактор Graphics GaleИнтерфейс старых добрых программ Windows 9X — когда разработчики ещё не считали юзеров имбецилами, не злоупотребляли всякими рюшечками и кнопками в духе «Сделать всё красиво», а позволяли пользователю самому всё настроить на свой вкус.
Конечно, понадобилось некоторое «допиливание» интерфейса, например, я включил показ сетки (см. скрин выше). Но в целом мне эта программа понравилась больше всего — много инструментов, настроек, форматов, есть поддержка анимации.
В принципе, Graphics Gale мне показалась оптимальным выбором, чтобы по-быстренькому создать простенький рисунок в стиле пиксель-арта.
Krita
В каком-то обзоре мне попалась ссылка на Krita (https://krita.org/). К сожалению, при изучении системных требований выяснилось, что программа, хоть и выглядит вполне симпатично, но требует Windows 7, поэтому даже качать я её не стал. Возможно, кто-то из читателей с ней поэкспериментирует и отпишется о результатах в комментариях к статье, ну а я больше про Krita ничего сказать не могу.
На этом, пожалуй, закончим наш небольшой обзор.
Какой редактор пиксель-арта лучше?
Подводя итоги, из всего вышеперечисленного я бы порекомендовал читателям нашего сайта либо Graphics Gale, либо Piskel — если вас не смущает, что это всё-таки онлайн-редактор, а не программа для компьютера. И тот, и другой обладают мощным и удобным набором инструментов для создания пиксельной графики.
Piskel, наверное, больше подойдёт молодым пользователям, привыкшим к онлайн-сервисам, а Graphics Gale — «старичкам» вроде меня.
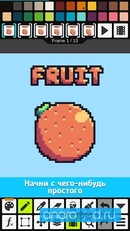
Pixel Studio — мобильный редактор пиксель-арта / Хабр
Приветствую! Идея создать свой редактор пиксель-арта (обязательно с блэкджеком) появилась на отдыхе, когда мне уже совсем надоело бездельничать и захотелось позаниматься любимым делом (а я занимаюсь играми и приложениями). А ноутбук я с собой не взял. Сейчас Pixel Studio активно набирает популярность, а нескромный заголовок «Лучший мобильный редактор пиксель-арта» нужно оправдывать) Под катом расскажу о том, сколько, как и в чем разрабатываю, как публикую и продвигаю, как развивается приложение и какие планы на будущее.Кому оно вообще нужно?
Самый первый вопрос, который нужно себе задать. Ну, во-первых, понадобилось мне самому) Я занимаюсь разработкой игр, приложений и ассетов, увлекаюсь пиксель-артом. Иметь мобильную рисовалку под рукой было бы неплохо. Разумеется, я начал искать мобильные редакторы в сторах. На всякий случай уточню, что мне нужен был именно редактор на смартфоне. Достойные пиксельные редакторы для ПК существуют, например, Photoshop или всеми любимый Aseprite, который умеет всё. Их я рассматривать не стану. Пробежимся по самым популярным приложениям. Разумеется, все описывать смысла нет, на их изучение я потратил довольно много времени.
 Интерфейс выглядит, мягко говоря, старомодно. Тем не менее, многие им пользуются. Анимацию не поддерживает.
Интерфейс выглядит, мягко говоря, старомодно. Тем не менее, многие им пользуются. Анимацию не поддерживает.dotpict — Easy to Pixel Arts (dotpicko) — мимимишный редактор, более миллиона установок, оценка 4,5. Мне очень понравился, несмотря на всю свою примитивность и довольно необычный способ рисования курсором. Анимацию не поддерживает. Зато в нем есть онлайн-галерея работ с лайками. А еще в dotpict встроены миниигры, это прям очень круто) Тем не менее, это скорее time killer, нежели профессиональный редактор.
8bit Painter (OneTap Japan) — выбор редакции Google Play, более полумиллиона загрузок, оценка 4,6. Минималистичный дизайн, умеет рисовать пиксели и ничего более. Никаких дополнительных инструментов. Могу предположить, что это скорее тоже time killer, нежели профессиональный редактор.
Pixly — Pixel Art Editor (Gustavo Maciel) — неплохой редактор, более 100.000 установок, оценка 4,1, последнее обновление в 2016. Первый профессиональный редактор, который мне попался, да и еще с анимацией. Очень неудобный и непонятный интерфейс, о чем чаще всего жалуются в отзывах. Проект, вероятно, заброшен.
Выводы
Выбранный сегмент приложений имеет место быть, у него есть широкая аудитория, при этом нет каких-либо превалирующих приложений от крупных разработчиков. Значит, будем работать) Чем можно выделить будущий редактор? Во-первых, он должен быть «Лучше всех». Это значит, что он должен иметь современный, простой и понятный интерфейс, удобное управление, экспорт в популярные форматы и конечно же, широкий набор инструментов. Но самое главное, он должен поддерживать анимацию! Забегая вперед скажу, что именно эта функция определила популярность приложения и высокие оценки. Кто будет целевой аудиторией? Я решил, что буду делать редактор для художников и разработчиков игр. Но при этом двери должны быть открыты для всех желающих, т.е. для самой широкой аудитории, включая детей. Как говорится:
Хотите просто порисовать, чтобы убить время? Без проблем! Хотите сделать раскадровку персонажа для своей игры? Пожалуйста!Easy to learn, hard to play!
Выбор среды разработки
В основном, я делаю игры на Unity.
 И хотя многие считают, что немного странно делать приложения на Unity, я придерживаюсь другого мнения. Если это целесообразно — почему бы и нет? Да, приложение на Unity будет «толстым» и будет весить намного больше, чем native приложения размером в сотню-другую килобайт. Но размером 20 мегабайт за простую рисовалку сейчас уже никого не напугать) Да, придется делать свой UI/UX вместо того, чтобы использовать интерфейс ОС. Но мы не ищем легких путей! С другой стороны, использование Unity дает весьма существенные плюсы:
И хотя многие считают, что немного странно делать приложения на Unity, я придерживаюсь другого мнения. Если это целесообразно — почему бы и нет? Да, приложение на Unity будет «толстым» и будет весить намного больше, чем native приложения размером в сотню-другую килобайт. Но размером 20 мегабайт за простую рисовалку сейчас уже никого не напугать) Да, придется делать свой UI/UX вместо того, чтобы использовать интерфейс ОС. Но мы не ищем легких путей! С другой стороны, использование Unity дает весьма существенные плюсы:- кросплатформенность, это и iOS, и Android, и UWP
- куча ассетов в Asset Store, которые можно использовать для разработки
- скорость разработки (на самом деле, было самое главное для меня)
Интерфейс (UI/UX)
На самом деле, интерфейс я нарисовал на бумаге уже в самолете, когда возвращался с отпуска. Лететь было 12 часов, времени было достаточно) Итак, я уже насмотрелся на UI наиболее популярных приложений для пиксель-арта, почитал отзывы и составил для себя список того, как надо и как не надо делать. Во-первых, был соблазн сделать интерфейс пиксельным. Ну ведь редактор же для пиксель-арта, да? Да, но пиксельный стиль, а особенно пиксельные шрифты, делают интерфейс сложнее для восприятия. Особенно, когда нужно показать много информации (кнопочки, инструменты, панельки), при этом не забывая, что основной элемент на экране, вообще-то, это холст. Я решил позаимствовать опыт у Photoshop. Это простой шрифт без всяких выкрутасов и простые серые кнопочки-панельки без дополнительных украшательств. В таком интерфейсе можно разместить больше мелких элементов, и при это все будет читабельно и кликабельно. Но в то же время я прекрасно понимал, что делаю не свой Photoshop с тяжелым и пугающим интерфейсом, а мобильный редактор. Все должно быть супер-просто и удобно, а дополнительные функции надо было спрятать. Но спрятать не так, чтобы их никогда никто не нашел.
 К нему должен быть выбор цвета. Но должны быть и пресеты цветов (готовая палитра). Пипетка для выбора цвета не помешает. И ластик, куда же без него?) Заливку тоже нет смысла куда-то прятать. Ну и конечно же, должна быть кнопка «вернуть все взад» (в то время как «вернуть вперед» можно и спрятать). Выбранные инструменты были обусловлены еще и вертикальным расположением экрана, которое я посчитал по-умолчанию. Я хотел, чтобы рисовать можно было даже на 5-дюймовом телефоне одной рукой. Итак, сверху я расположил палитру в 2 ряда по 12 цветов. Мне показалось, что 24 цвета для пиксель-арта будет в большинстве случаев достаточным. А в дальнейшем можно будет сделать и прокрутку слайдом. При этом 12 кнопок в ширину 5-дюймового экрана — это уже предел кликабельности. Внизу я расположил панель инструментов, 8 кнопок в ряд. Панель волшебная, будет раскрываться (выезжать снизу), показывая дополнительные инструменты.
К нему должен быть выбор цвета. Но должны быть и пресеты цветов (готовая палитра). Пипетка для выбора цвета не помешает. И ластик, куда же без него?) Заливку тоже нет смысла куда-то прятать. Ну и конечно же, должна быть кнопка «вернуть все взад» (в то время как «вернуть вперед» можно и спрятать). Выбранные инструменты были обусловлены еще и вертикальным расположением экрана, которое я посчитал по-умолчанию. Я хотел, чтобы рисовать можно было даже на 5-дюймовом телефоне одной рукой. Итак, сверху я расположил палитру в 2 ряда по 12 цветов. Мне показалось, что 24 цвета для пиксель-арта будет в большинстве случаев достаточным. А в дальнейшем можно будет сделать и прокрутку слайдом. При этом 12 кнопок в ширину 5-дюймового экрана — это уже предел кликабельности. Внизу я расположил панель инструментов, 8 кнопок в ряд. Панель волшебная, будет раскрываться (выезжать снизу), показывая дополнительные инструменты.Вот, что видит пользователь, который только что установил приложение. Бери и рисуй, так ведь и задумано?) Никаких мануалов и подсказок, все должно быть максимально просто!
А вот так выглядит интерфейс художника, который создает анимацию или персонажа для игры:
Про обучение
Я планирую добавить небольшой туториал при первом запуске. Ну, как это обычно бывает — листаешь странички с картинками или анимацией. Он просто назрел — как оказывается, например, не все пользователи додумываются нажать на стрелочку, чтобы развернуть панель инструментов. Кроме того, для некоторых функций, требующих разъяснения, я добавил небольшие вопросики, при нажатии на которые появляется всплывающая подсказка.
Про аналитику
Конечно, очень важную роль в оптимизации UI играет аналитика. Кстати, я использую Yandex AppMetrica и встроенную аналитику Unity. Я логирую нажатия всех кнопок, выполнение всех функций, а также ошибки и непредвиденные ситуации. Не бойтесь отправлять в аналитику все подряд, особенно поначалу).
Про локализацию
Перевод на английский язык я сделал самостоятельно.
 Перед релизом приложения я также заказал профессиональный перевод промо-текстов для магазинов на сайте translated.net. Переводы на самые популярные языки (испанский, французский, немецкий, китайский и японский) вышли по 20-30$ (за текст в 150 слов). В процессе локализации самого приложения я решил оформить свои наработки в самостоятельный ассет, который сейчас доступен в Unity Asset Store. Подробнее о нем читайте в моей статье Локализация игр и приложений в Unity. Быстро и удобно. Язык приложения определяется при первом запуске по системному языку, а сменить его можно через настройки:
Перед релизом приложения я также заказал профессиональный перевод промо-текстов для магазинов на сайте translated.net. Переводы на самые популярные языки (испанский, французский, немецкий, китайский и японский) вышли по 20-30$ (за текст в 150 слов). В процессе локализации самого приложения я решил оформить свои наработки в самостоятельный ассет, который сейчас доступен в Unity Asset Store. Подробнее о нем читайте в моей статье Локализация игр и приложений в Unity. Быстро и удобно. Язык приложения определяется при первом запуске по системному языку, а сменить его можно через настройки:Когда наступила пора переводить приложение на другие языки, я сразу прикинул, что выйдет это совсем недешево) Значит, надо включать смекалку. Сделал небольшой плюсик рядом с выбором языка, который перекидывает пользователя на таблицу с переводами в Google Таблицы. Кто желает добавить свой перевод, может запросить разрешение на редактирование. Удивительно, но пользователи сами сделали переводы на немецкий, португальский, испанский, французский, польский и китайский языки. И это не стоило мне ни копейки) Да, в процессе разработки появляются новые тексты, которые остаются нелокализованными. Но это особо никого не беспокоит) Более того, некоторые авторы иногда сами дополняют свои переводы.
Что дальше?
Я вас уже, наверное, утомил) Хотя обещал рассказать и про разработку, и про продвижение, про статистику и про планы на будущее? Что ж, давайте оставим это для второй части?) Там я расскажу, как писал свою библиотеку GIF, как habr помог мне в ее реализации, как в результате работы над Pixel Studio в Asset Store появились 6 новых бесплатных ассетов, как, где и почем продвигал приложение, про общение с пользователями, про хейтеров и про хороших людей, которые бесплатно перевели Pixel Studio на кучу языков, про баги и недоработки в Pixel Studio, про замечательный сервис italki, который помог мне с изучением английского и разработкой Pixel Studio. Отдельно хотелось бы рассказать и про свой первый опыт публикации в Windows Store на UWP.
 А пока всем спасибо за внимание, удачи!
А пока всем спасибо за внимание, удачи!Об авторе
Я не считаю себя каким-то гуру дизайна или мега-крутым разработчиком. По многим техническим вопросам я даже не готов с вами спорить. Но у меня получается делать неплохие игры, приложения и ассеты (ах как хочется в это верить =). Tap Tap Builder — наверное, мой самый сложный проект. И у меня большие надежды на Pixel Studio) В Unity Asset Store мы на пару с художником неплохо продаем ассеты, например, наш редактор персонажей Fantasy Heroes. Еще я люблю общаться с пользователями и другими разработчиками и посещать различные мероприятия и хакатоны. Так что задавайте вопросы, пишите комментарии, при желании — плюсуйте и минусуйте).
Но лучше плюсуйте…
Создать таблицу онлайн, создание таблиц в HTML-генераторе — Пиксель Тулс
Таблицы уместны на сайте любой тематики. В табличной форме можно представить характеристики товаров, расписание самолетов, рецепты, финансовые показатели и многое другое. Для пользователей это информация в наглядном структурированном виде. Для поисковых систем – сигнал о разнообразии кода.
Рисовать таблицы для сайта в Word, Excel или верстать их в админ-панели – занятие долгое и требует определённых навыков. Набор опций ограничен, дизайн скромный. Поэтому мы добавили для вас инструмент, который позволяет быстро создать таблицу онлайн и скачать ее в виде HTML-кода.
«Онлайн-генератор» «Пиксель Тулс» можно использовать бесплатно, лимиты аккаунта не списываются.
Сервис позволяет задавать нужное количество колонок и строк, настраивать выравнивание и отступы, объединять и дробить ячейки. Можно вставить не только числа и текст, но и изображения. Настроить шрифт, заголовки, задать цветной фон. Интерфейс интуитивно понятен, знания HTML не требуется, верстка автоматизирована.
Инструкция
Заходим в «визуальный HTML-редактор», кликаем на иконку таблицы.
В раздел «свойства» вносим нужные параметры: ширину, высоту, количество строк и колонок, необходимость выравнивания и отступов.
Каркас создан, приступаем к наполнению. Кликом правой кнопкой мыши вызываем дополнительный функционал HTML-конструктора.
Можно добавить новые колонки или вырезать ненужные.
То же самое со строками: их можно добавить, удалить или объединить.
Управление ячейками – удобная опция для создания привлекательной визуализации. Ячейки настраиваются и выравниваются под различный тип содержимого: числа, текст, изображения. Их можно вставлять, удалять, объединять, настраивать цвет фона и границ. Если нужна картинка или логотип, то нарисовать элемент удобнее в любой графической программе, а потом вставить его в нужную ячейку генератора.
Меняется стиль и размер шрифта, задаются заголовки и выделение цветом – и все это в несколько кликов.
Результат
HTML-таблица готова. Чтобы скачать код, нажмите на соответствующую кнопку.
Код вставляется в блоки с текстовым контентом в админ-панели.
Советуем попробовать другие полезные инструменты:
- Генератор сниппетов и хлебных крошек. Переводит Title, Description и хлебные крошки в код. Интересная фишка: в сниппет можно добавить эмодзи и спецсимволы.
- Сервис оценки текста по SEO-параметрам: проверяет длину текста, доли частей речи, вхождения ключей, биграмм, стоп-слов.
Чтобы пользоваться генератором таблиц, не нужны навыки верстки. Это простой удобный инструмент, который придает контенту структурированную и визуально привлекательную форму.
Задайте вопрос или оставьте комментарий
Перейти к инструменту «Визуальный HTML-редактор»Другие вопросы нашего FAQ
Анна Савина, главный редактор онлайн-издания Accent |
Главный редактор издания Accent (стартап Setka). Выпускает email-рассылку с интересными статьями о дизайне, медиа и технологиях.
Выпускает email-рассылку с интересными статьями о дизайне, медиа и технологиях.
Чем вы занимаетесь в своей работе?
Я работаю главным редактором онлайн-издания о медиа и веб-дизайне Accent. Его выпускает стартап Setka, который создаёт инструменты для digital-редакций.
Я придумываю идеи материалов, заказываю тексты внештатным авторам, организую съёмки в разных городах мира, работаю с маркетинг-командой, дизайнерами и разработчиками. Моя главная задача — следить за тем, что происходит в мире digital-медиа. Постоянно интервьюирую интересных медиаменеджеров и дизайнеров и расспрашиваю сотрудников известных редакций о том, как они работают.
Как выглядит ваше рабочее место?
В основном работаю в офисе Setka, потому что мне важно поддерживать связь со всеми членами команды. Встречи и интервью обычно провожу онлайн.
Дома на столе у меня всегда беспорядок: много книг, журналов, документов и других мелочей, а в офисе мне нужно совсем немного, все вещи легко найти.
Какими гаджетами вы пользуетесь?
Везде ношу с собой MacBook Air 11?. Мне не нужны сложные визуальные редакторы, так что он вполне подходит. Пользуюсь macOS много лет: когда сталкиваюсь с другими операционными системами, прихожу в недоумение.
Что касается смартфонов, использую Google Pixel. Много лет была неразлучна с iPhone, но потом, когда в очередной раз разбила экран, друг подарил мне простенький Xiaomi на Android. Мне очень понравилась эта операционная система.
Google Pixel намного удобнее и качественнее Xiaomi, у него отличная камера, возможно, даже лучше, чем у iPhone.
Я много путешествую и всегда ленюсь брать с собой фотоаппарат, поэтому все снимки делаю на смартфон.
Ещё у меня есть старый iPad, но пользуюсь им очень редко. В основном смотрю Netflix или читаю сохранённые статьи по выходным.
Кроме того, иногда беру с собой в поездки Kindle Paperwhite и, если нужно, жёсткий диск Seagate Expansion Portable. На нём хранятся фотографии и старые тексты.
На нём хранятся фотографии и старые тексты.
Какое используете ПО?
Самый используемый и полезный в работе сервис — Google Drive. Там хранятся все тексты и таблицы. Делать презентации предпочитаю в Google Slides. Раньше пользовалась Keynote, но в Google есть функция Explore, позволяющая быстро править вёрстку и ровно размещать картинки и текст.
Второй по важности инструмент — Trello. Он позволяет мне отслеживать все редакционные и маркетинговые задачи, а также следить за нашим Help Center. Для каждого из этих видов деятельности у нас есть отдельная доска.
Для коммуникации с командой использую Slack, c друзьями — Telegram или Facebook Messenger.
Мне нужно довольно мало мобильных приложений: кажется, время, когда было интересно тестировать что-то новое каждую неделю, прошло. На первом экране — всё самое необходимое. На втором — приложения, которыми пользуюсь реже.
MailChimp нужен для анализа статистики моей рассылки, WhatsApp — для коммуникации с людьми, которые почему-то не используют Telegram, а Hola — для обхода блокировок Роскомнадзора.
Что лежит в вашей сумке?
Почти всегда хожу с рюкзаком Marc Jacobs или Muji. Оба очень крепкие, не рвутся от обилия вещей. В рюкзаке ношу ноутбук, ежедневник, кошелёк, ключи, легинсы и футболку или комбинезон для занятий йогой, иногда снеки (орехи или сухофрукты).
Кроме того, почти всегда ношу с собой зарядные устройства, обезболивающие таблетки на случай внезапной головной боли и немного косметики.
Как вы организуете своё время?
Обычно я встаю около семи-восьми утра. Даже если не успеваю позавтракать дома, всегда делаю себе кофе в любимой гейзерной кофеварке.
Я попробовала много todo-приложений, но ничего не прижилось. Хотя Clear казался мне лучше остальных.
Сейчас использую большой ежедневник Moleskine: записываю в него по утрам все дела, которые нужно сделать, а потом в течение дня вычёркиваю их. В этот список входят все встречи, тренировки, звонки, рабочие задачи из Trello и тому подобное.
Я наиболее продуктивна ранним утром или во второй половине дня, около пяти часов, так что все самые важные задачи делаю в это время. Если продуктивность в течение дня совсем низкая, использую приложение Flat Tomato. С ним легче начать сложную задачу и не отвлекаться. Точнее, отвлекаться не чаще, чем каждые 25 минут.
Для планирования рабочих встреч, спорта и записи к врачам использую Google Calendar.
Во время встреч всегда всё самое важное записываю на бумаге. Раньше вела дневник настроения в блокноте: делила листок на четыре квадрата (утро, день, вечер, ночь) и закрашивала их разными цветами. Красный — ужасное настроение, жёлтый — тревожность, голубой — хорошее настроение. Сейчас проверяю настроение раз в день.
Все долгосрочные цели обычно держу в голове. Если не знаю, как к ним подступиться, рисую на бумаге схемы с шагами, которые нужно предпринять для их достижения.
Как коротаете время в пробках?
Во время ожидания я обычно отвечаю на электронные письма, которые не требуют развёрнутых ответов, или напоминаю о чём-то коллегам, читаю статьи в Pocket или книги в Kindle.
Иногда записываю какие-то мысли в Simplenote (использую это приложение для заметок на Mac и на своём смартфоне) или отмечаю настроение в Daylio. Следить за тем, как ты себе чувствуешь, и вести дневник настроения особенно важно в стрессовых ситуациях. Помогает выявить закономерности.
Какое у вас хобби?
Слежу за современным искусством, часто хожу на выставки в Москве и во время путешествий. Раньше я была арт-журналистом, а сейчас делаю это для удовольствия.
Каждый год езжу в Венецию на биеннале архитектуры или современного искусства и смотрю почти все открытые выставки в городе. Это помогает оставаться в курсе того, что происходит в сфере искусства.
Время от времени читаю специализированные журналы: ArtReview, Texte zur Kunst, MOUSSE, Kaleidoscope и другие. Даже если темы и герои совсем не связаны с моей работой, чтение всегда помогает найти новые идеи и по-новому посмотреть на знакомые ситуации.
Какое место в вашей жизни занимает спорт?
Не люблю соревновательные виды спорта. Практикую йогу. Регулярные занятия помогают справляться со стрессом и отвлекаться от огромного потока информации, которую перерабатываю за день.
Довольно регулярно бегаю, но не состою в беговых клубах и командах, в забегах участвовала только один раз.
Восьмикилометровая пробежка по парку около дома помогает привести в порядок мысли и позволяет побыть наедине с собой.
Лайфхакерство от Анны Савиной
Я много читаю, но не могу сказать, что какие-то художественные книги влияют на меня как на личность. На журфаке нас учили не ассоциировать себя с героями, а отстраняться и анализировать прочитанное с точки зрения истории и теории литературы.
Что касается нон-фикшена, то одной из самых полезных книг была «Поток» Михая Чиксентмихайи. В ней много говорится о том, как быть продуктивным и довольным своей работой.
В дороге часто слушаю подкасты о дизайне, технологиях и вообще обо всём на свете. Мои любимые: Tomorrow, 99% Invisible, Design Matters, Grammar Girl и Track Changes.
Я делаю свою email-рассылку и подписана на много других:
Когда совсем устаю и хочу отвлечься, смотрю YouTube: в основном, туториалы по макияжу или видео WOWPresents, на котором есть шоу участников RuPaul Drag Race. Иногда смотрю видео The School of Life — это отличный проект философа Алена де Боттона.
Каково ваше жизненное кредо?
Одна из наиболее универсальных фраз, которая мне очень нравится: «Дорогу осилит идущий».
Viam supervadet vadens.
Это высказывание приписывают Сенеке, и оно не раз помогало мне в сложных ситуациях. Стараюсь разбивать все свои большие цели на маленькие шаги. Такой подход помогает добиться даже, казалось бы, невозможного.
10 лучших программ и программного обеспечения для пиксельной графики для разработчиков (обновление 2021)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему популярен среди разработчиков игр. С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать игровые объекты и создать для игроков динамичный просмотр.
С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать игровые объекты и создать для игроков динамичный просмотр.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр.Читайте дальше, чтобы узнать, как создавать свои собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : в конце этого сайта мы собрали еще бесплатных ресурсов для разработчиков игр. Обязательно ознакомьтесь с ними!
Что такое пиксель-арт и спрайты?
Пиксель арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин Pixel Art был впервые опубликован в 1982 году, хотя до этого концепция существовала не менее 10 лет.
Пиксельные изображения сохраняются в форматах файлов, использующих сжатие данных без потерь, например в формате GIF или PNG. Формат JPEG не рекомендуется, поскольку он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрическую и неизометрическую. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение все еще имеет двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Получите красивые приложения от экспертов. Мы ваш партнер в разработке современных приложений для iOS и Android.
Спрайты
Спрайты — это анимации, например персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать разными способами. Они являются одними из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
Базовый пример анимированного спрайта можно увидеть ниже:
Эта простая анимация выглядит как одно изображение размером 256 × 256, но на самом деле это изображение 512 × 256, которое перемещает кадр изображения для создания эффекта подпрыгивания. Это изображение размером 512 × 256, известное как лист спрайтов, является причиной, по которой вы можете анимировать свои спрайты. Анимация спрайта просто показывает разные части таблицы спрайтов в разное время для создания анимации. Существует широкий спектр возможных анимаций для спрайтов, но в приведенном выше примере показано самое простое использование спрайта.Почему вам следует использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это значительно усложнило бы редактирование в дальнейшем. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и знакомит игроков с новыми персонажами и объектами.
Лучшая производительность
Sprites также предлагает повышение производительности, поскольку снижает нагрузку на вашу игру, заставляя многократно вызывать несколько изображений для отображения на экране.Вместо этого вызывается таблица спрайтов, а затем при желании отображается другая ее часть. Для вашей игры гораздо проще вызвать изображение один раз и отобразить его множеством способов, чем многократно запрашивать новые источники изображения.
Как создать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пора приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже.Все они бесплатны для загрузки или использования в Интернете и могут помочь вам создать пиксельную графику для вашей таблицы спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет сохранять пиксель-арт в Интернете, а также имеет функцию импорта, чтобы вы могли использовать его для редактирования существующего пиксельного искусства. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание таблицы спрайтов.
2.Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания таблиц спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — это немного более продвинутый редактор пикселей по сравнению с предыдущими редакторами с большим набором инструментов для рисования.Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания таблицы спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, попробуйте этот инструмент.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно и он доступен на всех основных настольных платформах
.5.GIMP
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего, от обработки фотографий до создания оригинальных произведений искусства. Вы также можете использовать GIMP для создания своих пиксельных изображений и листов спрайтов. Хотя новичкам придется немного поучиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть руководство по настройке GIMP для пиксельной графики здесь:
Вы можете увидеть руководство по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете урезанный инструмент, который позволит вам сосредоточиться на создании отличной пиксельной графики, вам следует попробовать PyxleOS.Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его очень легко подобрать и использовать.
7. LunaPic
LunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одна из его многочисленных функций — способность пикселизировать изображения, даже фотографии. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселить», выбрать степень пикселизации изображения, и готово!
8. GraphicsGale
GraphicsGale — это графический редактор анимации, доступный как в платных, так и в бесплатных вариантах.Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, а это все, что вам нужно для вашей таблицы спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint.net — это бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, чтобы показать вам, как создавать пиксельные рисунки и листы спрайтов. Вы можете найти множество руководств по пиксельной графике, например приведенное ниже, на YouTube.
youtube.com/embed/Sg1bgO7HrkY?feature=oembed» frameborder=»0″ allowfullscreen=»» data-lazy-type=»iframe» data-src=»https://www.youtube.com/embed/Sg1bgO7HrkY?feature=oembed» data-mce-fragment=»1″ data-service=»youtube»/>
10. Сделайте пиксель арт
Make Pixel Art — это увлекательный онлайн-инструмент, который позволяет сразу же начать рисовать пиксели. Хотя это может считаться немного базовым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или прототип объекта или персонажа для вашей игры.
Если вы хотите следить за следующим разделом этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пора протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2d-играх.Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
import Felgo 3.0
import QtQuick 2.0 GameWindow {
Scene {
SpriteSequenceVPlay {
anchors.centerIn: parent width: 150 height: 150
SpriteVPlay {
frameCount: 2 frameRate: 2 frameWidth: 256 frameRate: 2 frameWidth: 256 frameWidth: : "https:}
}
}
}
Нажмите кнопку «Выполнить». выше, чтобы открыть этот код в браузере, и запустите его на своем мобильном устройстве. (поддерживаются iOS и Android).Вы можете изменить исходный код в веб-редакторе и сразу увидеть эффект на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео, как с помощью Felgo Live Reload ускорить процесс разработки игры:
youtube.com/embed/m8SzuazD6LI?feature=oembed» frameborder=»0″ allowfullscreen=»» data-lazy-type=»iframe» data-src=»https://www.youtube.com/embed/m8SzuazD6LI?feature=oembed» data-mce-fragment=»1″ data-service=»youtube»/>
Создавайте собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в вашу игру так просто с компонентами SpriteSequenceVPlay и SpriteVPlay — всего 23 строки кода , включая новые строки для полной игры!
Важно установить для свойств frameWidth, и frameHeight размер, который вы хотите, чтобы спрайт отображался в вашей игре.вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Загрузите Felgo сейчас и создавайте игры Pixel Perfect!
Вы хотите создать игру на 60% быстрее, чем на других игровых движках, таких как Unity, Corona или Cocos2D?
См. Основные моменты Felgo и руководства ниже, как вы можете:
Скачать бесплатно
Дополнительные ресурсы для разработчиков бесплатных игр
Лучшие руководства по разработке игр и бесплатные шаблоны игр
Все эти руководства идут с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
Видеоуроки по разработке игр
Как сделать игру, подобную Super Mario Maker
Как сделать мобильную игру за 15 минут
Как использовать многопользовательский режим в игре
Спасибо, что прочитали и прокрутили так далеко! 🙂
Знаете ли вы какие-нибудь другие сайты, которые вам нравятся для создания пиксельной графики?
Или вы хотите увидеть руководство по игре, которую вы всегда хотели разработать, но не знаете как?
Дайте нам знать и отправьте нам прямое сообщение здесь.
Онлайн-редактор для вашего канала Youtube Art
Откройте для себя на EDIT.org интересные и привлекательные шаблонов изображений для каналов Youtube , которые можно персонализировать в несколько кликов.
Создание арт-дизайна корпоративного канала Youtube
Обложка канала YouTube может показаться второстепенным элементом в порядке приоритетов для привлечения новых подписчиков, но на самом деле он важен для вашей страницы, поскольку помогает пользователям решить, продолжить или уйти. EDIT.org поможет вам получить лучшие обложки, которые выделят вас среди других профилей, и вам не понадобятся предварительные знания в программах дизайна для их создания.
EDIT.org — это инструмент дизайна, предназначенный для малого бизнеса и торговых марок. На платформе вы найдете сотни изображений, значков и стикеров, специально созданных для облегчения создания грамотного оформления канала для вашего канала, независимо от того, какая у вас тема. Вы сможете редактировать их с любого устройства и из любого места, если у вас есть доступ в Интернет. Кроме того, у каждого пользователя есть отдельная внутренняя память, в которой он может сохранять свои дизайны и повторно использовать их или изменять при необходимости.
В редакторе также есть специальные статьи с множеством советов по максимально эффективному использованию YouTube, а также другие советы по созданию классного оформления каналов.Найдите расширенную информацию о том, как создавать эскизы Youtube, советы по добавлению смайлов к вашим эскизам или советы по увеличению просмотров с помощью персонализированных эскизов.
Отредактируйте шаблон оформления канала Youtube с помощью EDIT.org
- Зайдите в редактор или отметьте любой дизайн этой статьи
- Выберите шаблон , который лучше всего соответствует вашей идее
- Редактировать ит. Добавьте собственное изображение для фона и измените остальные элементы по своему вкусу
- Сохранить и скачать изображение обложки
- Загрузите результат на Youtube и продемонстрируйте индивидуальный подход к своему профилю
Программа настолько проста в использовании, что потребуется всего несколько щелчков мышью, чтобы создать уникальное изображение для вашего профиля.Кроме того, вы найдете редактируемые шаблоны для создания лучших эскизов Youtube для ваших видео.
Youtube канал арт размер
Одна из наиболее распространенных ошибок среди пользователей заключается в том, что изображение обложки не адаптируется к размерам, установленным платформой, поэтому изображение может казаться обрезанным или неровным после многих часов работы с ним. С EDIT.org вы можете забыть об этой проблеме, поскольку все шаблоны будут адаптироваться к своим соответствующим правильным измерениям. В частности, рекомендуемый размер обложек каналов YouTube 2021 года — 2560 x 1440 пикселей.
С EDIT.org вы можете забыть об этой проблеме, поскольку все шаблоны будут адаптироваться к своим соответствующим правильным измерениям. В частности, рекомендуемый размер обложек каналов YouTube 2021 года — 2560 x 1440 пикселей.
Персонализированная обложка YouTube для вашего бизнеса
Обложка и изображение профиля, которое вы показываете, будут первым впечатлением о вас у пользователей, для чего они должны быть привлекательными и с продуманным дизайном. Тот факт, что вы являетесь человеком, который уделяет внимание деталям и качеству, заставит ваш канал получить больше подписчиков.
Затем, просто взглянув на ваш профиль, пользователи узнают, что вы за человек и какой контент вы публикуете, поэтому потратьте достаточно времени, чтобы создать его должным образом.EDIT.org стремится помочь вам достичь наилучших результатов с минимальными усилиями, гарантируя быстрые и эффективные результаты.
Начните создавать обложку своего канала Youtube и поразите своих зрителей прямо сейчас!
Pixel Editor в ArcGIS Pro — ArcGIS Pro
Доступно с лицензией Image Analyst.
Pixel Editor содержит набор инструментов, используемых для интерактивного управления значения пикселей для растровых и графических данных. Он позволяет редактировать отдельный пиксель или группу пикселей одновременно.Типы операций, которые вы можете выполнять, зависят от типа источника данных вашего набора растровых данных.
Инструменты Pixel Editor в ArcGIS Pro позволяют выполнять множество задач редактирования ваших наборов растровых данных, например следующие:
Вкладка Pixel Editor
Pixel Editor редактирует только один набор растровых данных для каждого вида карты. Чтобы запустить редактор пикселей для текущего вида карты, щелкните слой, который нужно отредактировать, на панели «Содержание» и нажмите кнопку «Редактор пикселей» на вкладке «Изображения».Pixel Editor фокусируется на растровом слое, который использовался для его включения. Чтобы отредактировать другой слой, сначала нажмите «Закрыть» на вкладке «Редактор пикселей». Затем выберите другой слой на панели «Содержание», с которым вы хотите работать, и нажмите «Редактор пикселей». Вкладка Pixel Editor дает вам доступ ко всем доступным инструментам, которые вы можете использовать с этим типом набора растровых данных. Некоторые инструменты открывают панель «Операции редактора пикселей», где вы можете выполнять задачи для одной и той же области пикселей или одну и ту же задачу для разных активированных областей пикселей.
Тип источника растровых данных определяет, какие операции могут выполняться с вашим набором растровых данных. Чтобы гарантировать, что для вашего набора растровых данных будут доступны необходимые операции, проверьте и установите Тип источника растра в свойствах набора данных. На панели Каталог щелкните правой кнопкой мыши свой набор растровых данных и выберите Свойства. В разделе «Информация о растре» проверьте значение параметра «Тип источника». Для цифровых моделей рельефа (DEM), цифровых моделей местности (DTM) или цифровых моделей поверхности (DSM) выберите «Высота».Для тематических или классифицированных растров выберите Тематический. Для всех других мультиспектральных или панхроматических растровых изображений выберите Generic.
Существует два типа инструментов редактирования пикселей: инструменты быстрого редактирования и более сложные инструменты операций. Инструменты быстрого редактирования немедленно выполняют редактирование вашего растрового слоя. В инструментах операций есть параметры, которые необходимо настроить для выполнения операции. После установки параметров в этих операциях нажмите «Применить», чтобы выполнить редактирование.
Группа «Захват» содержит инструменты «Копировать область» и «Заменить область».Эти инструменты копируют или заменяют пиксели из того же набора данных или из другого набора данных на карте. Если на карте используется другой набор данных, используйте раскрывающийся список Исходный слой, чтобы выбрать правильный слой карты для использования; этот слой должен иметь ту же битовую глубину, что и редактируемый растр. Целевым слоем всегда является набор растровых данных, который вы редактируете.
Группа «Проверить» содержит инструменты, работающие с данными о высотах. «Найти выбросы» выделяет пиксели, которые статистически отклоняются от нормальных значений в выбранной области интереса.Значения пикселей, которые на три или более стандартных отклонения от нормального диапазона значений считаются выбросами. Как только эти выбросы будут идентифицированы, вы можете использовать инструмент «Фильтр выбросов», чтобы удалить эти аномалии из данных о высоте. Найти минимум и максимум выделяет минимальное и максимальное значения в выбранной области интереса. Минимальные пиксели отображаются зеленым цветом, а максимальные — красным. Чтобы отменить выбор пикселей из «Найти выбросы» или «Найти минимум и максимум», нажмите кнопку «Очистить выбор пикселей» в группе «Проверить».Затененный рельеф позволяет визуализировать данные о высоте в исходной форме или в виде затененного рельефа. Затененный вид рельефа может помочь вам определить резкие изменения или тонкости высот, которые может быть трудно визуализировать на цифровой модели рельефа (ЦМР).
Группа «Регион» включает в себя различные инструменты для рисования или выбора регионов, которые вы хотите проверить или отредактировать; регионы редактируют только операции. Цвет региона позволяет вам выбрать цвет, который будет использоваться для рисования вашего региона; имейте в виду, что выбранный регион будет выделен голубым цветом.Сохранить регион сохранит все созданные вами регионы. Когда кнопка «Сохранить регион» отключена, ранее созданный регион будет очищаться каждый раз, когда вы создаете регион. Стрелка раскрывающегося списка «Режим региона» позволяет создать регион или отредактировать существующий регион. Стрелка раскрывающегося списка «Регион» позволяет выбрать инструмент для создания или редактирования интересующей области. Вы можете создать столько регионов, сколько захотите, но редактирование выполняется только для текущего выбранного региона. Выбранная область — это область, выделенная голубым цветом.Используйте Select, чтобы выбрать регион, над которым вы хотите работать. Используйте Zoom для увеличения выбранной области. Используйте «Очистить выделение», чтобы снять выделение с области. Флажок «Видимость области» позволяет отключить видимость контуров области; это позволяет вам видеть изменения растра на краю области. Удалить удаляет текущий выбранный регион. Удалить все удаляет все регионы на вашей карте.
Вы можете использовать следующие четыре параметра режима региона, чтобы помочь вам создать или отредактировать регион:
- New — используйте этот режим для создания региона.
- Добавить в — используйте этот режим для редактирования существующей области путем добавления к выбранной области.
- Удалить из —Используйте этот режим для редактирования существующего региона, удалив часть региона.
- Intersect —Используйте этот режим, чтобы создать область только там, где все области пересекаются.
Существует шесть следующих инструментов «Область»:
Группа «Редактировать» предоставляет инструменты, которые можно использовать для интерактивного редактирования интересующей области. Набор доступных инструментов зависит от типа редактируемого источника данных.Возможности редактирования изображений, таких как мультиспектральные и панхроматические, будут отличаться от возможностей редактирования тематических данных или данных высот.
Вы можете использовать кнопку «Отменить», чтобы отменить последнее действие, выполненное инструментами на вкладке «Редактор пикселей». Отменить действие также можно, нажав Ctrl + Z; этот ярлык также можно использовать для отмены действий, которые были выполнены на панели «Операции редактора пикселей». Вы можете использовать кнопку «Вернуть», чтобы отменить действие отмены, выполненное инструментами на вкладке «Редактор пикселей».Повторить действие также можно, нажав Ctrl + Y; этот ярлык также можно использовать для повторения действий, которые были выполнены на панели «Операции редактора пикселей».
Журнал изменений отображает список изменений, внесенных вами в слой набора растровых данных. Дополнительные сведения о журнале изменений см. На вкладке «Журнал изменений».
Группа «Сохранить» дает вам возможность сохранить или отменить изменения. Кнопка «Отменить» отменяет все изменения, которые вы внесли, но еще не зафиксировали.Кнопка «Сохранить» позволяет сохранить изменения в текущем редактируемом слое. Кнопка «Сохранить как новый» позволяет сохранить изменения в новом наборе растровых данных. Это полезно, если вы не хотите перезаписывать исходные данные или если ваш источник данных имеет формат, который недоступен для записи.
16 лучших программ в области пиксельной графики 2021 года | Все OS
Заявление об отказе от ответственности | Эта статья может содержать партнерские ссылки, это означает, что мы можем бесплатно получить небольшую комиссию за соответствующие покупки.
Мы наблюдаем рост использования пиксельной графики как метода создания анимации.
Многие художники нашего поколения занимаются цифровым искусством, создавая феноменальные произведения. В результате существует множество существующих, а также готовящихся к выпуску инструментов, которые могут им помочь.
Поскольку определение правильных инструментов иногда бывает затруднительным, мы выбрали 16 лучших программ, совместимых со многими операционными системами.
Итак, если вы готовы начать потрясающий сеанс пиксельной графики, посмотрите, что может вам предложить это программное обеспечение!
Лучшие программы для создания пиксельной графикиGIF через сообщество Steam.com
1. iDraw | Autodesk GraphicДавайте начнем этот список с iDraw — простой, но очень популярной программы в мире пикселей.
В нем вы найдете множество функций, включая базовые, такие как настраиваемая палитра, инструменты рисования и выбора. iDraw очень популярен среди разработчиков RPG Maker. Он охватывает стиль создания пиксельной графики 90-х годов или, другими словами, стиль JRPG.
В последние годы люди обычно использовали пиратские копии iDraw и RPG Maker 2003 для создания своих собственных индивидуальных версий.Однако сегодня RPG Maker 2003 после обновления доступен за 5 долларов, поэтому iDraw остается открытым для тех, кто хочет загрузить его бесплатно.
Хотя iDraw не имеет многих современных функций, он по-прежнему остается хорошим выбором для тех, кто только начинает работать с программами пиксельной графики. Некоторым это может показаться не в их пользу, но это пригодится, если вы хотите изучить базовые и простые концепции пиксельной графики.
В Интернете доступно множество видеоуроков, которые могут помочь новичкам познакомиться с программным обеспечением.Фактически, на данный момент это все еще очень популярный выбор среди художников-пиксельщиков. Кроме того, пиксельная графика 90-х годов никогда не выходит из моды, как в недавних фильмах и видеоиграх.
iDraw была приобретена Autodesk и теперь называется Autodesk Graphic.
2. AsepriteAseprite — еще одна хорошо известная программа, созданная с единственной целью — создавать пиксельное искусство.
Вот договор с использованием Aseprite — он доступен бесплатно, если вы тот, кто может организовать программу самостоятельно, в противном случае вы можете получить скомпилированное и готовое программное обеспечение за 15 долларов (включая столько же современные функции, о которых вы можете подумать).
Если вам интересно, почему это программное обеспечение популярно среди пиксельных редакторов, то это потому, что Aseprite предлагает художникам привлекательные творения, а также простой пользовательский интерфейс. Он способен легко выполнять тяжелые задачи.
Давайте посмотрим на одну из его функций — «луковицу», которая позволяет пользователям добавлять фреймы как над, так и под тем, который они в настоящее время создают. Эта опция значительно упрощает и ускоряет работу художника. Более того, новички, скорее всего, найдут временную шкалу легко доступной при первом использовании.
Он также содержит исключительно хорошие инструменты для экспорта таблиц спрайтов, которые являются полезными ежедневными материалами для разработчиков игр.
Еще одна особенность, которая способствует его популярности, заключается в том, что он может редактировать шрифты в пиксели. Многие разработчики игр считают эту функцию очень желательной.
Поскольку мы находимся в этой теме, мы также хотим включить инструмент обертывания, который используется для мозаики, за исключением того, что он повторяет процесс. Если вы думаете о более быстром способе изготовления черепицы, Aseprite поможет вам.
3. PhotoshopAdobe Photoshop — одна из лучших программ, которые можно использовать не только для пиксельной графики, но и для цифровой живописи и графического дизайна. Можно сказать, что это программное обеспечение представляет собой полный пакет цифрового редактирования.
Из-за того, что он предоставляет, Adobe Photoshop также является одним из самых популярных редакторов пикселей. Он предлагает пользователям все важные инструменты, необходимые для создания высококачественной пиксельной анимации.
Однако имейте в виду, что к Photoshop может быть довольно сложно привыкнуть, поскольку он содержит больше функций, чем любые другие программы, предназначенные для пиксельной графики, учитывая, что он также служит нескольким целям.Но чтобы упростить жизнь абсолютному новичку, существует множество онлайн-руководств по созданию пиксельной графики, которые можно найти.
Если в ваш план входит обучение созданию более одного типа анимации, Adobe Photoshop — это то, что вам нужно. Вместо того, чтобы переключаться с одной программы на другую, все ваши проекты можно выполнять на одной платформе.
Photoshop широко известен своими многочисленными доступными ресурсами. И самое приятное то, что есть руководства почти для каждого из них.Вдобавок к этому вы также можете найти бесплатные плагины и скрипты для большей гибкости в использовании программы.
Знание того, как работать с программой, может увеличить ваши шансы на карьеру в разработке игр.
4 .GIMPПрограмма, очень похожая на Adobe Photoshop, — это GIMP. Основное отличие состоит в том, что GIMP доступен для бесплатной загрузки.
Подобно Photoshop, он поставляется с множеством инструментов, ресурсов и функций для создания цифрового искусства, включая пиксельный дизайн.Здесь вы найдете эффективные инструменты, предназначенные как для редактирования фотографий, так и для цифровой живописи.
Но, в отличие от Photoshop, GIMP имеет удобный настраиваемый пользовательский интерфейс, поэтому он идеально подходит для начинающих. Тем не менее, он включает в себя проигрыватель анимации и временную шкалу, которые очень похожи на таковые в Photoshop.
Поскольку программа популярна среди многих цифровых художников, она пользуется большой поддержкой со стороны создателей, а также опытных пользователей, которые предоставляют видеоуроки на YouTube.
Еще один важный аспект, который следует учитывать, — это экономия денег для людей с ограниченным бюджетом, которые ищут полный пакет.
5. Pixie Engine EditorPixie Engine Editor доступен для бесплатной загрузки в Интернете. Он предоставляет все основные инструменты, необходимые для создания пиксельной графики.
Это правда, что многие профессиональные цифровые художники могут не находить это полностью удовлетворительным, когда дело доходит до выполнения детальной работы, из-за нехватки ресурсов.Тем не менее, он хорошо подходит для новичков, которые хотят изучать пиксельную графику без какой-либо платы.
Хотя вы можете создавать только статические анимации, эта программа дает и другие преимущества, такие как огромная коллекция цветов, а также позволяет сохранять изображения после проектирования.
Если вы хотите узнать, как правильно использовать это программное обеспечение, у них есть отдельный раздел на своем сайте, в котором вы можете ознакомиться с шедеврами других опытных художников.
Он также предлагает композитор мелодий для художников, которые хотят разрабатывать игры, поэтому им не нужно искать эту функцию где-то еще.
Даже исходный код предоставляется бесплатно и доступен на GitHub, который вы можете использовать в качестве основы для создания своей собственной пиксельной графики.
6. PikoPixelВот приложение с открытым исходным кодом, которое можно использовать для создания пиксельной графики в Linux или Mac.
PikoPixel — это программа, с которой вы можете легко работать, поскольку она предоставляет множество полезных инструментов и функций, таких как наложение слоев, неограниченное количество отмен, настраиваемый холст и всплывающие панели, активируемые горячими клавишами.
Когда вы думаете о PikoPixel, подумайте о справедливой замене редакторов пикселей, которые работают только в Windows. Он поставляется с демонстрационными версиями, но, поскольку он прост в использовании, они вам, вероятно, не понадобятся. Он прекрасно работает как с Linux, так и с Mac.
Стартеры найдут его простым в использовании из-за его основных функций, даже если ему не хватает современных. Но мы можем сказать, что предоставленный продвинутым художникам, PikoPixel может предоставить одни из лучших качественных пиксельных изображений.
7.Tile StudioTile Studio — это программа, которая фокусируется на одной области графического дизайна — создании плиток.
Программа очень полезна для разработчиков игр, которые хотят создавать игры на основе плиток. Он имеет несколько необходимых функций, таких как редактор растровых изображений, который можно использовать для создания плиток, и редактор уровней для их разработки.
Одним из хороших преимуществ, которые мы получаем от использования Tile Studio, является то, что он работает практически с любым языком программирования.Следовательно, вы полностью контролируете результат дизайна, используя свой собственный код. Из-за этого многие игровые студии и дизайнеры обращаются к Tile Studio за своими проектами. Он доступен бесплатно для Windows.
Есть несколько вещей, которые вы можете делать с помощью Tile Studio, например, импортировать плитки из других программ и использовать их в своем дизайне. Вы также можете использовать специальные эффекты и многочисленные инструменты рисования с помощью редактора уровней.
Несмотря на то, что в Tile Studio не так много функций, как в дорогих редакторах, создавать пиксель-арт довольно легко даже для новичков.
Когда вы закончите конструировать фреймы, вы можете экспортировать их либо как последовательность плиток, либо как лист спрайтов.
Tile Studio поставляется с простыми и расширенными инструментами. Однако они также предоставляют подробные демонстрации и учебные пособия, которые помогают ускорить процесс обучения.
8. Lospec Pixel EditorLospec Pixel Editor — это новый графический онлайн-редактор, призванный облегчить работу пользователям.
Можно сказать, что эта программа достаточно проста для использования новичками и в то же время вызовет интерес профессионалов.
Учитывая, что приложение относительно новое, есть еще много функций, которые необходимо разработать. Но хорошо то, что он уже кажется многообещающим благодаря своему исключительному интерфейсу, а также легкодоступности в Интернете.
9. GrafX2GrafX2 — это приложение для редактирования растровых изображений. Он был вдохновлен Amiga Deluxe Paint. С тех пор, как исходный код программы стал доступен как проект с открытым исходным кодом, он был дополнен новыми функциями и стал использоваться на современных машинах.
Это программное обеспечение нравится многим пользователям, потому что оно имеет отличный набор инструментов, включающий палитру пикселей, а также очень систематизированный интерфейс. Он предлагает все необходимое для начала проекта рисования с множеством интересных функций, таких как «сплайн», который помогает пользователю создавать точные кривые.
Существуют также такие инструменты, как «гистограмма», которая помогает пользователям использовать цвета, и опция «слияния» для упорядочивания цветов в соответствии с их средними оттенками. Он предоставляет возможность повторять укладку плитки по вашему желанию.
Кроме того, программе уже более 20 лет, что делает ее очень популярной в мире пиксельной графики. Поэтому вам не составит труда научиться им пользоваться, поскольку по этой теме существует множество руководств.
GrafX2 обладает большинством полезных функций при разработке пиксельной графики. Некоторые из них — это спецэффекты и рамки. Он также упрощает работу, поэтому вам не нужно практиковаться, чтобы приступить к работе над проектом.
В то время как некоторые люди считают дисплей слишком устаревшим, другим нравится винтажный вид.
10. PixilartЕсли вы ищете бесплатное и простое приложение для рисования в Интернете, обратите внимание на Pixilart, цифровой редактор, основанный в 2013 году. Он не предлагает многого, но предоставляет интересные функции для художников, которые изучают основы. шаги рисования цифровой анимации.
Что вызывает интерес пользователей, так это то, что он проводит конкурсы и дает художникам прочную основу для того, чтобы собраться вместе и поделиться своими творениями.
Итак, если вы ищете социальную платформу, где встречаются пиксельные художники, Pixilart — это то, что вам нужно.
Это приложение очень интересно использовать, поскольку оно имеет расширенный интерфейс и включает функции, которые вы обычно найдете в любом программном обеспечении для пиксельной графики. Чтобы назвать некоторые из его функций, у них есть опция автосохранения, дизеринг, рисование пикселей, создание кадров и анимация текста в пикселях.
Нам также нравится количество предлагаемых настроек, которые позволяют пользователям настраивать его под любой рабочий процесс. Поэтому он подходит как профессионалам, так и новичкам.
Вы всегда можете использовать социальную платформу, чтобы связаться с другими артистами за помощью.Вдобавок к этому есть видеоресурсы, которые помогут вам с любой проблемой в приложении.
11. PiskelPiskel — это программа цифрового редактора, предназначенная исключительно для создания пиксельной анимации.
Программа бесплатна для загрузки, и в то же время она также доступна в Интернете для легкого доступа и использования.
Наличие ясного и понятного интерфейса делает это программное обеспечение удобным для многих пользователей, включая учащихся и профессионалов.Он поставляется с предварительным просмотром анимации, которая знакомит пользователей с тем, как использовать программное обеспечение.
Конечно, он обладает множеством различных функций, но его интересным аспектом является то, что он прост в использовании и понятен.
С помощью Piskel вы можете экспортировать листы спрайтов, анимацию GIF или даже статические изображения.
Программа имеет ограниченные ресурсы и возможности по определенной причине. Они хотят включить только самые общие аспекты, необходимые для создания профессиональных анимаций и. Так что, если вы любите минимализм, это идеальный выбор для вас.
12. Paint.NETДля тех в сообществе Windows, кто ищет альтернативу GIMP или Photoshop, вот Paint.NET. Он работает со всеми текущими версиями Windows или предстоящими на основе обновлений.
В отличие от своих превосходных альтернатив, Paint.NET — это легкое программное обеспечение, которое поддерживает основные функции, такие как редактирование изображений, которое служит не только для создания пиксельной анимации.
У них есть сообщество, в котором многие пользователи взаимодействуют и обмениваются дизайнами друг с другом.Здесь вы также можете найти помощь, чтобы наконец приступить к своим проектам. Но для опытных пользователей доступна поддержка с помощью плагинов.
Несмотря на то, что спектр его функций не такой широкий, как у GIMP или Photoshop, Paint.NET довольно прост и позволяет пользователям легко работать с ним.
Но некоторые из его ограничений включают не поддержку более одного изображения для редактирования. Кроме того, он совместим только с Windows. Это огромный недостаток для тех, кто использует Linux или Mac.
Однако, не говоря уже об этих неудачах, Paint.NET удобна для новичков, и работать с ней интересно.
13. Pyxel EditPyxel Edit — еще один популярный редактор пикселей, к которому все художники обращаются для завершения своих профессиональных проектов.
Бесплатная версия доступна для загрузки в Интернете, но она имеет ограниченные функции, которые могут не подходить для большинства опытных пользователей. Итак, обычно выбирают платную версию, которая стоит 9 долларов, поскольку она намного лучше и также подходит художникам с ограниченным бюджетом.
Один из аспектов, который привлекает внимание художника, — это замечательный удобный интерфейс и тот факт, что он включает в себя все основные функции, необходимые для создания анимации, включая «снятие шкуры с лука», чтобы помочь систематизировать кадры.
Самая распространенная причина выбора Pyxel Edit — это его исключительные инструменты, используемые для создания графики и игр на основе плиток.
Pyxel Edit упрощает создание тайловых карт. Его инструменты помогают ускорить рабочий процесс.Вы также можете экспортировать / импортировать или даже конвертировать типы файлов, такие как JSON и XML, для использования в движках.
Есть много хороших отзывов от разработчиков игр за определенное время. Это качественное программное обеспечение для тех, кто занимается или строит карьеру в дизайне пиксельной графики.
14. KritaМногие иллюстраторы, цифровые художники, концепт-художники и даже карикатуристы любят Krita, потому что это бесплатная программа с открытым исходным кодом, которая предлагает больше, чем ожидалось.
Вы можете использовать Krita для создания потрясающих произведений искусства с помощью нескольких настроек, доступных в приложении.Вам будет легко работать, поскольку программа предназначена для художников и художников, работающих в цифровом формате.
Программа идеально подходит для тех, кто хорошо владеет традиционной живописью и переходит на цифровое искусство.
Krita может не включать столько функций, сколько Photoshop или GIMP, но он содержит некоторые инструменты, которые обычно не встречаются в других программах на основе пикселей. Например, Крита включил движение в пиксельную графику в последние несколько лет.
Программное обеспечение будет обслуживать вас в соответствии с вашими требованиями.Если сочетание анимации с высоким разрешением и пиксельной графики — это то, что вы ищете в программе, тогда это лучший вариант. Учитывая, что это происходит по нулевой цене, вы будете удивлены, обнаружив, что Krita предлагает одни из лучших цифровых произведений.
Несколько ограничений не совсем неожиданны. Например, демонстрация не может познакомить нас с некоторыми важными аспектами программного обеспечения. Но это не значит, что это влияет на производительность приложения. Кроме того, в Интернете доступно множество учебных пособий, которые помогут вам с любыми проблемами.
15. GraphicsGaleGraphicsGale — один из лучших цифровых редакторов, учитывая, что он имеет пользовательский интерфейс в стиле ретро. Он бесплатный и имеет множество функций для программы, предназначенной только для создания пиксельной графики.
Включает управление палитрой, анимацию, рисование, наслоение и многие другие функции.
Он довольно гибкий, так как поддерживает как листы спрайтов, так и файлы GIF. С GraphicsGale вы можете экспортировать разные файлы.
Вы также можете предварительно просмотреть свои творения перед окончательной доработкой, что делает их идеальными для художников, у которых в руках несколько проектов.
Одной из лучших особенностей программы является то, что она позволяет пользователям импортировать файлы изображений с камеры или сканера с помощью TWAIN. Художники, которые предпочитают сначала изобразить свои концепции на бумаге, а затем преобразовывать их в цифровые отпечатки, находят этот аспект действительно полезным.
Единственный недостаток — GraphicsGale работает только в Windows, поэтому устанавливает лимит для других пользователей.
16. Pro MotionPro Motion — это программа, которая помогает очень быстро создавать точные пиксельные рисунки, анимацию и даже плитки.
Это идеально подходит для художников, которые ищут программное обеспечение, которое фокусируется на деталях, а не на чем-либо еще. Разработчики игр для смартфонов и других портативных игровых устройств, как известно, выбирают Pro Motion, чтобы получить потрясающую графику.
Это также легкая программа, используемая для создания легкой графики для веб-игр или приложений.Он поддерживает проектирование мозаичной карты, растрового изображения и таблицы спрайтов. Более того, для начала он довольно хорошо работает с большинством популярных фреймворков или игровых движков.
ВыводВот и все! Мы перечислили некоторые из самых популярных программ и программного обеспечения для пиксельной графики, которые доступны для большинства ОС.
Мы также обнаружили, что большинство программ бесплатны, но имеют отличные функции, следовательно, экономят ваш кошелек, будучи хорошим инструментом для редактирования пиксельной графики. Так чего же ты ждешь? Выберите один и начните; давай проявим творческий подход!
До следующего раза!
MAC Photo Editor — PixelStyle Photo Editor для Mac
PixelStyle Photo Editor для Mac
Замечательная программа для редактирования фотографий для Mac
PixelStyle Photo Editor для Mac — это универсальная программа для редактирования фотографий и графического дизайна , предоставляющая профессиональные инструменты для обработки фотографий высокого качества для редактирования фотографий, улучшения и исправления фотографий в Mac OS X; PixelStyle Photo Editor поставляется с огромным набором высококачественных фильтров, включая освещение, размытие, искажения, наклон-сдвиг, тени, свечение и многое другое.
EffectMatrix разработала PixelStyle Photo Editor для Mac как более простую в использовании альтернативу некоторым более дорогим и сложным приложениям (например, Adobe Photoshop). Это очень быстрые, спортивные функции, такие как поддержка слоев и неразрушающие фильтры, кривые и уровни. Это отличное программное обеспечение для редактирования фотографий для Mac даже позволяет накладывать текст поверх изображений вместе с несколькими инструментами для рисования, чтобы вы могли добавлять формы и объекты по своему вкусу, включая векторные объекты.
Короче говоря, версия PixelStyle Photo Editor для Mac имеет множество необходимых функций, которые вам понадобятся, чтобы ваши фотографии выглядели лучше, а также множество других вещей. Функциональные возможности этого Mac Photo Editor аналогичны тем, что вы можете делать в Photoshop на Mac. Благодаря более высокой скорости, более точным инструментам выбора, множеству великолепных эффектов и многому другому, от ретуширования до восстановления творческих композиций, единственным ограничением является ваше воображение.
Особенности программного обеспечения PixelStyle Photo Editor
Лучшие инструменты для рисования на Mac:
— Более 100 встроенных кистей для рисования (карандаш, аэрограф, акварельная кисть, мел, уголь, неоновые ручки …) для рисования маслом, эскиза, рисования текстур …
— Создавайте собственные кисти и используйте кисти разных размеров, форм, жесткости и режимов наложения.
— Поддержка рисования пикселей в системе Mac OS X.
— Залейте объект текстурой и цветом.
— Поддержка различных режимов градиента, включая симметричный, поворот, по и против часовой стрелки.
PixelStyle: отличный инструмент для рисования для Mac
Мощные возможности создания слоев в программе PixelStyle Photo Editor
— Полная поддержка неограниченного количества слоев и групп слоев.
— Легко добавляйте неразрушающие эффекты слоя, такие как тени, заливки, внутреннее свечение, внешнее свечение или штрихи.
— Поддержка более 50 различных эффектов фильтров и режимов наложения.
— Изменение размера слоев без потери качества. Легко скрывайте, дублируйте и объединяйте слои.
— Выберите несколько слоев одновременно и свободно выровняйте, переворачивайте и трансформируйте (перемещайте, вращайте, наклоняйте, смещайте) слои.
— Поддержка выбора канала и редактирования альфа-канала.
— Ваш файл может быть сохранен как проект — вы можете редактировать их в следующий раз.
— Работа со всеми популярными форматами, такими как TIFF, JPEG, PNG, GIF, BMP и др.
Отличные инструменты для дизайна текста в Pixelstyle Photo Editor
— Добавьте эффекты текстового слоя, такие как тени, штрихи, внутреннее свечение, внешнее свечение или заливки.
— Инструмент «Текст в полукруге»: быстро и легко разместите текст на полукруге для создания логотипов и других полезных текстовых дизайнов. Измените текст с помощью элементов управления на холсте для радиуса круга, поворота и инверсии.
— Измените текст с помощью элементов управления на холсте для радиуса круга, поворота, наклона и аффинности. Используйте ползунки базовой линии, чтобы все выглядело правильно.
— Преобразование текстовых слоев в растровые.
— Наслаждайтесь полным набором расширенных функций типографики, таких как кернинг, полужирный шрифт, курсив, подчеркивание, сквозная линия и многое другое.
Разработан исключительно для Mac
— использует все преимущества новейших технологий OS X, включая OpenGL, Grand Central Dispatch и Core Graphics.
— Используйте сенсорную панель Touch для рисования с чувствительностью к давлению.
— Полностью оптимизирован для 64-битных и многоядерных процессоров.
— Поддержка обычных, сетчатых и нескольких мониторов.
Получите потрясающий редактор фотографий PixelStyle для Mac СЕЙЧАС!
Доступно для macOS 10.9+, iMac, Macbook Mini, Air, lion, Macbook Pro, Yosemite, mavericks, EI Capitan, Sierra, Catalina.
Что нового в каждой версии обновления?
PixelStyle Photo Editor для Mac V 3.6.5: (01.02.2020)
- Оптимизирован для 10.15 Catalina.
- Исправлены ошибки.
Что нового в каждой версии обновления?
PixelStyle Photo Editor для Mac V 3.5.1: (10.11.2016)
- Улучшение стабильности приложения.
PixelStyle Photo Editor для Mac V 3.3.5: (11.10.2016)
- Оптимизировано для MacOS Sierra.
- Оптимизация функции свободного векторного преобразования.
- Автоматически выбирать слой (и).
- Автоматическое уменьшение отображаемых изображений после открытия.
- Автоматический переход в режим трансформации после перетаскивания или импорта изображений.
- Включить перемещение слоя (слоев) сразу после установки преобразования.
- Приложение переведено на китайский язык.
PixelStyle Photo Editor для Mac V 3.3.2: (22.09.2016)
- Перетащите изображение в PixelStyle из веб-браузера.
- Рисование в любом месте за пределами исходного размера слоя.
- Сохраняйте соотношение сторон при масштабировании.
- Добавление восьми курсоров направления для инструмента преобразования поворота.
- Мягкое изображение клетки в качестве фона.
- Теперь можно щелкнуть элемент инструмента сразу после нажатия группы элементов инструмента.
- Повышение надежности механизма рендеринга.
- Устранена ошибка, вызывающая сбой для инструмента формы.
- Устранена ошибка при нажатии для отображения слоя или скрытия.
PixelStyle Photo Editor для Mac V 3.3.0: (16.09.2016)
- Поддержка китайской версии.
PixelStyle Photo Editor для Mac V 3.2.0: (12.09.2016)
- При рисовании пером разрешено удаление точек.
- Слой можно заливать прозрачным цветом.
- Исправлена ошибка, из-за которой имя текстового слоя отображалось неверно.
- Угол можно изменить, если фигуры залиты градиентными цветами.
- Доступна функция автоматического сохранения в фоновом режиме.
- Поддерживаются дополнительные ярлыки.
- Исправлено множество мелких ошибок.
PixelStyle Photo Editor для Mac V 3.05: (06.06.2016)
- Оптимизация отображения курсоров.
- Добавьте несколько ярлыков.
- Устраните некоторые ошибки.
PixelStyle Photo Editor для Mac V 2.95: (25.05.2016)
- Некоторые эффекты FX поддерживают многоцветную обработку с различными стилями, включая линейные, радиальные, серийные и т. Д.
- Замените вырезанную область прозрачным цветом в PixelStyle Mac Photo Editor.
- Замените стертую область прозрачным цветом в PixelStyle Mac Photo Editor.
- Исправлена ошибка, при которой функция отмены не может работать при использовании ластика.
- Исправлена проблема, при которой выделение не менялось вслед за изображением при использовании инструмента преобразования.
- Исправлена ошибка, из-за которой возврат может работать некорректно.
- Исправьте ошибку при запуске приложения для редактирования фотографий PixelStyle Mac.
- Устраните проблему, когда вы применяете потрясающий эффект напрямую к текущему слою.
- Исправьте другие мелкие ошибки в PixelStyle Mac Photo Editor.
PixelStyle Mac Photo Editor V 2.92: (10.05.2016)
- Механизм автоматического выравнивания: перемещая слой вверх и вниз близко к другим слоям или краю холста изображения, слои выравниваются автоматически.
- Теперь вы можете перетаскивать изображения из других документов в текущий документ PixelStyle Mac Photo Editor. Редактировать фото и изображения намного удобнее.
- Когда вы перемещаете слои, выделения также будут перемещаться.
- Исправлена ошибка, из-за которой инструмент нельзя было выбрать сразу после того, как вы выполнили какое-либо преобразование для выбранных слоев.
- Исправлена проблема, из-за которой выбор иногда неправильно масштабировался.
- Исправлена ошибка, из-за которой канал иногда не работал корректно.
- Исправлена проблема при обратном переключении из просмотра каналов.
- Исправлена проблема, из-за которой нельзя было перерисовать выделение в режиме сложения / вычитания.
- Исправлены некоторые другие мелкие ошибки в PixelStyle Mac Photo Editor.
PixelStyle Photo Editor для Mac V 2.90: (29.04.2016)
- Преобразование текста в формы Безье: вы можете изменять текст с помощью узловых точек и управляющих маркеров.
- Sumdge Tool: Инструмент используется для размазывания краски. Он берет цвет с того места, где вы начинаете щелкать, и размазывает его по другим цветам вашего изображения, когда вы перетаскиваете курсор. Это полезно для устранения недостатков на фотографиях.
- Burn Tool: затемняет пиксели в местах рисования в PixelStyle Mac Photo Editor. Это замечательно, если вы хотите затемнить определенные области изображения. У инструмента есть опция экспозиции, которая контролирует интенсивность эффекта.
- Dodge Tool: Осветляет пиксели в местах рисования.Инструмент «Осветление» работает так же, как и инструмент затемнения, только он осветляет пиксели, а не затемняет их.
- Инструмент «Губка»: насыщает или обесцвечивает пиксели, на которых вы рисуете. Вы можете использовать этот инструмент для рисования локализованных корректировок, которые изменят насыщенность изображения. У него есть два режима: обесцвечивание и насыщение. Режим обесцвечивания делает цвета тусклыми, делая их серыми. Режим насыщения усиливает цвета, делая их ярче. Параметр давления определяет, насколько сильным будет эффект.
PixelStyle Photo Editor для Mac V 2.80: (25.04.2016)
- Скопируйте выбранные формы.
- Инструмент для удаления красных глаз: уменьшение эффекта красных глаз, вызванного вспышкой камеры.
- Базовая поддержка SVG! Теперь вы можете импортировать файлы SVG.
- Украсить пользовательский интерфейс панели инструментов.
- Исправьте другие мелкие ошибки.
PixelStyle Photo Editor для Mac V 2.70: (16.04.2016)
- Добавить опорные точки: добавить больше точек к фигурам.
- Удалите опорные точки для PixelStyle Mac Photo Editor.
- Сброс контрольных точек: щелкните точку кривой, чтобы перейти в угловую точку, и щелкните, чтобы преобразовать обратно в точку кривой.
- Украсить пользовательский интерфейс панели инструментов.
- Исправьте проблему при копировании текстового слоя.
- Исправлена ошибка, из-за которой эффекты искажения текста исчезали при открытии файла проекта.
- Устранена потенциальная ошибка при использовании инструмента «Кисть» после растрирования векторных слоев.
- Исправьте другие мелкие ошибки.
PixelStyle Photo Editor для Mac V 2.60: (05.04.2016)
- Инструмент «Перо»: инструмент «Перо» — это инструмент формы, используемый для создания векторных фигур путем нажатия.
- Freeform Pen Tool: это инструмент формы, используемый для создания пользовательских векторных фигур.Путь не закрыт.
- Инструмент «Перо замкнутой произвольной формы»: создание пользовательских замкнутых векторных фигур.
- Инструмент «Ластик контура»: сотрите векторные фигуры в PixelStyle Mac Photo Editor.
- Базовая поддержка SVG! Теперь вы можете экспортировать документы и слои-фигуры как простые файлы SVG. О SGA: это чистый векторный экспорт — любые операции с растровыми изображениями, такие как фильтры слоев или маски, игнорируются при экспорте SVG.
- Сделайте некоторые преобразования для выбранных фигур.
- Исправлена ошибка преобразования векторных слоев после перемещения слоев.
- Исправьте другие мелкие ошибки.
PixelStyle Photo Editor для Mac V 2.50: (28.03.2016)
- Смарт-фильтры были добавлены в PixelStyle Photo Editor для Mac:
1.1 Flattern Photo: вы можете применить потрясающий эффект непосредственно к текущему слою.
1.2 Украсить пользовательский интерфейс интеллектуальных фильтров.
1.3 Добавьте больше фильтров. - PixelStyle Mac Photo Editor Инструмент «Вектор»:
2.1 Применяйте преобразования к векторному слою, такие как поворот, масштабирование, наклон и перспективное преобразование всего слоя.
2.2 Вы можете изменить режим для выбранного пути. Он обеспечивает несколько взаимодействий: объединение путей, пересечение путей, вычитание из путей, исключение путей и многое другое.
2.3. Выберите одну или несколько фигур, затем вы можете выполнять некоторые действия для них вместе.
2.4 Настройте параметры выбранных фигур в программе Mac Photo Editor.
2.5 Перетащите выбранные фигуры.
2.6 Выровняйте выбранные формы.
2.7 Расположите выбранные формы.
2.8 Нарисуйте несколько фигур на одном слое. - Исправлена ошибка, из-за которой отображаемый коэффициент масштабирования фотографии отличался от фактического масштаба.
- Исправлена ошибка, из-за которой положение векторных резкости изменялось после перемещения векторного слоя.
- Автоматически обновлять миниатюру, когда пользователи закончили рисовать фигуры.
- Исправлен потенциальный сбой при обновлении PixelStyle Photo Editor для Mac.
PixelStyle Photo Editor для Mac V 2.40: (14.03.2016)
- Смарт-фильтры были добавлены в PixelStyle Mac Photo Editor:
PixelStyle Photo Editor для Mac содержит оттенок, насыщенность, яркость, регулировку контрастности и многое другое. Все эти фильтры недеструктивны и просты в использовании. Объединяйте стили слоев и интеллектуальные фильтры в один красивый интерфейс, чтобы создать еще более потрясающий эффект.Вы всегда можете передумать позже. - Исправление ошибки в PixelStyle Photo Editor для Mac: действие отмены не работало должным образом после того, как вы выполнили некоторые действия повтора.
- Исправить ошибку при сохранении настроек слоя.
- Исправлена проблема, из-за которой инструмент выделения прямоугольника не работал правильно в новом режиме выделения.
