Как правильно сделать надпись на фотографии. Как сделать красивые надписи на картинке? Прозрачный фон для текста
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем…
Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно легко и быстро можно сделать, если знать где и как.
Полученные сегодня знания помогут Вам красиво оформить поздравительную открытку, сделать скачанные из интернета обои на рабочий стол оригинальными и индивидуальными… а для тех у кого есть свой сайт это вообще находка и спасение кучи времени.
Помогать нам делать красивую надпись или текст будут парочка удобных сервисов. Безусловно, подобных онлайн помощников гораздо больше существует в сети, но как всегда — советую Вам всё самое лучшее!
Написать красиво текст: способ №1
Самым удобным, простым и быстрым способом сделать красивую надпись или подпись на своём изображении, как я считаю, можно воспользовавшись услугой effectfree.ru . На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
Там всё на русском языке и интуитивно понятно. Но я всё-таки опишу в двух словах, как написать красиво текст, раз уж тема статьи именно об этом.
Если Вам надо сделать надпись на фото, то указывайте его расположение на своём компьютере или вставьте ссылку на него из сети.
А если хотите создать просто красивый текст — сделайте заранее чистое изображение и загрузите на сервис, как фото. Далее экспериментируйте методом научного тыка — вариантов море. Единственный минус, как по мне — малое количество шрифтов.
После того, как наигрались и решили, что результат Вас устраивает — жмите кнопку «Наложить текст» …
Вот и вся сложность!
Написать красиво текст: способ №2
Вторым Вашим помощником в создании красивого текста может стать cooltext.com . Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
Это стили текста. Выбирайте понравившийся и кликайте по нему.
Всё на английском, но интуитивно понятно. В верхнюю рамочку вписываем свой текст, «Font» — это шрифт. Кликаем по нему, чтоб выбрать красивый и нужный Вам.
Думаете, что это все шрифты? Обратите внимание на буковки указанные мной стрелками — это названия шрифтов по первым буквам! Жмите букву и будет Вам огромнейший выбор.
Со шрифтами разобрались. Теперь «Text Size» — размер текста. Ещё ниже — цвет текста. «File Format» — формат для сохранения. «Background Image» — фон под текстом, none — без фона. «Text Gradient» — переход цвета из одного в другой. «Use Shadow» — наложение тени.
Удовлетворяет полученный результат — сохраняем и скачиваем свой шедевр…
Напечатать на фотографии или рисунке текст можно в бесплатной программе, которая встроена в систему Windows. Называется она Paint и открыть ее можно через Пуск — Все программы — Стандартные — Paint.
Вот как она примерно выглядит:
Для начала в ней нужно открыть то фото или картинку, на которую нужно нанести надпись.
Если у Вас программа Paint старой версии, то вверху слева будет надпись «Файл». Нажмите на нее, и из списка выберите пункт «Открыть».
А если у Вас новая версия Paint, нажмите на небольшую кнопку со стрелкой вверху слева.
Откроется список. Выберите пункт «Открыть».
Появится небольшое окошко. В нем нужно найти и выбрать тот рисунок или фотографию, на которую хотите добавить текст. Обычно компьютер «предлагает» сделать это в папке «Изображения» (Мои рисунки).
Когда откроете нужное место и найдете рисунок (фото), нажмите по нему два раза левой кнопкой мышки, чтобы он открылся в программе Paint.
Чтобы найти нужное изображение быстрее, нажмите правой кнопкой внутри окошка (по белой части), из списка выберите пункт «Вид» и укажите «Крупные значки» или «Эскизы страниц».
Теперь, когда изображение открыто в программе, на нем можно напечатать текст. Для этого щелкаем по инструменту «Текст».
После чего нажимаем на цвет, который хотим выбрать для надписи.
Отпустите левую кнопку мыши и напечатайте текст.
Как изменить шрифт и размер букв
Чтобы изменить шрифт, размер букв и их начертание используйте панель «Шрифты» (Текст).
Эта панель обычно появляется вверху, когда Вы печатаете текст на изображении.
Бывает, что в старой версии программы Paint панель для редактирования не появляется. В этом случае нужно щелкнуть правой кнопкой мыши по полю с текстом и выбрать пункт «Панель атрибутов текста».
Не забывайте выделять! Для этого нажмите левую кнопку мышки в конце напечатанного текста и, не отпуская ее, тяните в начало.
Когда надпись выделится (закрасится), можно ее изменить — увеличить или уменьшить размер, поменять шрифт, сделать полужирной, курсивной или подчеркнуть.
Часто, при написании статей, необходимо сделать надписи непосредственно на самой картинке. Самый простой способ, без установки дополнительных программ — сделать это в Paint (программа входит в стандартный пакет на любом компьютере)
1. Находим программу Paint и открываем её
«Пуск» — «Все программы» — «Стандартные» — «Paint»
2. Открываем изображение
«Файл» — «Открыть» — выбрать картинку.
3. Выбираем цвет надписи и убираем непрозрачный фон (Paint)
«Палитра» — «Изменить палитру» — в открывшемся окне выбираем цвет.
Затем идём в «Рисунок» — в самом низу открывшегося меню убираем галочку в «Непрозрачный фон»
4. Выбираем текст и шрифт (Paint)
Слева в боковой панели выбираем надпись «А» (1), окно активируется и даёт возможность вставить рамку в любое место картинки (2).
Затем наводим курсор в то место, где будет надпись, правой кнопкой мыши вызываем меню и выбираем «Панель атрибутов текста» (3)
Здесь выбираем шрифт, его размер, наклон…
5. Делаем надпись (Paint)
Вводим текст, по завершению просто нажимаем на картинку, текст закреплён на картинке, осталось правильно сохранить.
6. Сохранение картинки (Paint)
Всё готово. Вы видите, что сделать надпись на картинке в Paint совсем несложно. Теперь вы обладатель картинки с ссылкой на ваш сайт. Если кто-нибудь захочет разместить эту картинку на своём сайте или блоге, то по этой ссылке к вам придут новые посетители.
(Visited 17 504 times, 3 visits today)
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Коррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Фоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Остановись мгновенье, тебя мне надо зафиксировать на память!
Доброго времени суток, мои дорогие читатели!
Иногда надо наложить надпись на картинку или фотографию. Для этого существуют много программ — графических редакторов, которые помогут в этом вопросе. Например, стандартная графическая программа Paint. Эта программа по умолчанию есть на всех компьютерах пользователей. Открываем изображение в этой программе и делаем надпись.
Но, бывает так, что хочется по быстрому сделать надпись на фотографии, но не хочется разбираться в графических программах, так как нет времени. Например, фотошоп сложная программа, пока человек начнёт разбираться, пройдёт время. А надпись нужно сделать быстро, и главное сейчас. И при этом вы новичок. Что же делать?
Сейчас этот вопрос при наличие доступного интернета решается быстро и легко. Есть очень много бесплатных онлайн — редакторов, которые легко выполняют поставленную задачу. При этом ваши действия будут минимальны, а работа на сервисе интуитивно понятной.
Есть очень много бесплатных онлайн — редакторов, которые легко выполняют поставленную задачу. При этом ваши действия будут минимальны, а работа на сервисе интуитивно понятной.
Например, возьмём вот этот сервис: effectfree.ru
Преимущество данного сервиса в том, что им может воспользоваться пользователь интернета, который толком ещё не освоил компьютер, то есть новичок. Везде написаны подсказки, так что ничего сложного нет. На мой взгляд, очень удобный сервис. Радует, что этот сервис доступен для пользователей, выходящих в интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и нужно бывает быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть вещи намного поважнее, которые стоит контролировать, например, анализировать состояние .
Попадаем на сервис, на котором можно в онлайн режиме проводить многие операции, которые нам необходимы. В данном случае нам нужно наложить текст на картинку или фотографию и поэтому переходим по этому пункту.
Вы попадете на страницу, где предоставляется два варианта: загрузить с компьютера или поставить ссылку на изображение с какого-либо сайта.
Изображение загрузится и можно проводить с ним манипуляции. Когда изображение загрузится — можно будет наносить любую надпись, которая нам нужна. Для помощи есть простой и удобный интерфейс.
Например, загружаем вот это изображение. Небольшое приключение инопланетян в Российской Лаборатории Антинаучных Исследований:
Следует соблюдать всего лишь пошаговую инструкцию, чтобы получить быстрый результат.
Необходимо написать нужный вам текст. Вы можете выбрать необходимый шрифт. Образцы шрифтом прилагаются. Можно выбрать любой цвет надписи, эта панель находится справа.
Также можно задать нужный наклон и размер надписи. При помощи стрелок можно разместить текст там, где это необходимо. В дополнение можно сделать тень.
Вот что получилось в итоге не хитрых манипуляций:
Вот и всё. На самом деле, это не так сложно, сделать надпись на фотографии или картинке.
На самом деле, это не так сложно, сделать надпись на фотографии или картинке.
Понравилась информация? Поддержи Интернет Капусту, нажми:
Запись опубликована в .Как сделать, создать, добавить, наложить надпись или текст на картинке
В этой статье мы подробно разберем, как сделать надпись на картинке быстро и без лишних движений. Существует множество способов наложения надписи на картинку. Для этого совсем не обязательно скачивать приложение Photoshop и разбираться в его сложном интерфейсе. Сделать текст на картинке очень просто, если Вы имеете персональный компьютер с ОС Windows.
Рассмотрим несколько примеров из их огромного множества:
- Создать надпись в Paint.
- Воспользоваться сайтом для создания надписей на картинках.
- Создать надпись с помощью приложения для редактирования изображений Photoscape или любого другого.
- Воспользоваться сайтом для редактирования изображений.
Графический редактор Paint
В стандартный набор приложений Windows входит простейшее приложение для редактирования изображений Paint. Запустить его можно из меню «Пуск». Там выберите элемент «Все программы», в котором откроется список всех программ, установленных на компьютере. Далее, найдите среди них папку «Стандартные», внутри которой и будет находиться приложение Paint. Или можно просто отыскать ярлык приложения в строке поиска меню «Пуск».
Интерфейс приложения донельзя прост. Задайте команду «Открыть» в главном меню приложения в левом верхнем углу окна. В открывшемся диалогом окне найдите картинку, на которую нужно наложить текст. Либо просто перетащите картинку в рабочее поле окна Paint. Далее, выберите команду «Текст», обозначенную буквой «А», на вкладке «Главная». Откроется меню «Инструменты ввода текста», где можно выбрать шрифт, размер и цвет надписи. После ввода текста следует нажать на рабочее поле за пределами рамки для сохранения результата. Исходное изображение сохраняется в главном меню командой «Сохранить» или «Сохранить как».
Исходное изображение сохраняется в главном меню командой «Сохранить» или «Сохранить как».
Создание надписей на картинках онлайн
Существуют десятки, если не сотни, различных сайтов по добавлению надписей на изображениях. Все они обладают узко направленной спецификой и для полноценного редактирования картинок или фотографий вряд ли подойдут. Однако нам это и не нужно.
В конкретном примере рассмотрим сайт ImageText.ru, позволяющий создавать надписи на изображениях, однако таких сайтов в Интернете довольно много. Функционал их обычно довольно ограничен, зато времени на добавление надписи уходит немного меньше. Сначала следует загрузить изображение на сайт, щелкнув по кнопке «Выберите файл». После этого необходимо написать текст в рабочее поле «Текст для картинки». В завершение нажмите на кнопку «Создать» и с открывшейся страницы сохраните получившееся изображение на свой компьютер. Разные сервисы по созданию надписей на изображениях предлагают разные возможности для редактирования текста, а также размера изображения и др.
Приложения для Windows
Помимо различных онлайн-сервисов существуют и простейшие приложения для Windows, с помощью которых можно добавить текст на изображение. Их неоспоримое достоинство состоит в том, что интерфейс и функционал этих приложений дружелюбен к пользователю, в отличие от Photoshop, на освоение которого уходит множество часов и даже дней. Конечно, добавлять надписи на картинки — не такая сложная задача, как, например, убрать человека с фотографии, однако даже это вызывает затруднения у некоторых пользователей данного приложения.
В этом примере рассмотрим приложение Photoscape для Windows, разобраться в котором не составит труда, наверное, ни одному пользователю ПК. Скачайте приложение с официального сайта и запустите его после установки.
Откроется окно с множеством вкладок, но для наложения текста понадобится одна — «Редактор». В левой части рабочей области окна выберите файл, с которым предстоит работать. Щелкните по нему дважды для добавления его в рабочее поле окна либо просто перетащите туда изображение. В нижнем меню навигации выберите вкладку «Объект». В левой части открывшегося меню нажмите кнопку «Текст», обозначенную буквой «Т».
Щелкните по нему дважды для добавления его в рабочее поле окна либо просто перетащите туда изображение. В нижнем меню навигации выберите вкладку «Объект». В левой части открывшегося меню нажмите кнопку «Текст», обозначенную буквой «Т».
Открывшееся диалоговое окно позволит выбрать шрифт, размер, цвет будущей надписи, а также добавить тень к надписи, применить контур или анкер. Там же можно настроить прозрачность надписи и стиль написания. По завершении работы нажмите «Сохранить» в правой части нижнего меню. Следует еще раз отметить, что Photoscape — лишь одно из множества приложений для работы с изображениями, поэтому выбор всегда остается за пользователями.
Посмотрите, как можно быстро добавить текст на картинку онлайн.
Редактирование изображений онлайн
Помимо всего прочего, существуют онлайн-версии редактора Photoshop с похожим функционалом и интерфейсом, но не требующим установки на компьютер. Такие сервисы, зачастую, серьезно ограничены, однако создать в них текст на картинке получится запросто. Более того, многие из таких онлайн-редакторов намного проще и понятнее, чем пресловутый Photoshop. В качестве примера можем рассмотреть редактор Editor.Pho.to.
На стартовой странице нас встречает большая кнопка «Перейти к редактированию». Нажимаем ее и приступаем к выбору фотографии или картинки, к которой следует добавить текст. В левом меню выбираем функцию «Текст» под кнопкой «Т+». Открывается окно настройки будущего текста. Конкретный редактор обладает рядом преимуществ перед более упрощенными. К ним можно отнести возможность выбора:
- шрифта;
- цвета;
- выравнивания;
- наклона;
- прозрачности;
- размера;
- начертания;
- обводки;
- тени;
- фона;
- размера.
Также в редакторе существует выбор предустановок с готовыми настройками текста.
Видео
Из этого видео вы узнаете, как можно наложить текст на картинку.
Как сделать красивые надписи на картинке? Красивый шрифт онлайн, написать им текст онлайн
Здравствуйте! Меня часто в последнее время спрашивают, как написать красиво текст без программ, сделать надпись или подпись на картинках быстро и легко. Элементарно, берём фломастеры и прямо на мониторе рисуем…
Сейчас я Вам покажу и расскажу, как сделать красиво текст за несколько секунд без всяких программ! Это действительно легко и быстро можно сделать, если знать где и как.
Полученные сегодня знания помогут Вам красиво оформить поздравительную открытку, сделать скачанные из интернета обои на рабочий стол оригинальными и индивидуальными… а для тех у кого есть свой сайт это вообще находка и спасение кучи времени.
Помогать нам делать красивую надпись или текст будут парочка удобных сервисов. Безусловно, подобных онлайн помощников гораздо больше существует в сети, но как всегда — советую Вам всё самое лучшее!
Написать красиво текст: способ №1
Самым удобным, простым и быстрым способом сделать красивую надпись или подпись на своём изображении, как я считаю, можно воспользовавшись услугой effectfree.ru . На этом замечательном сайте Вы сможете не только красиво текст оформить, но и вообще сделать, что угодно со своими изображениями. Наложить одно на другое, применить кучу эффектов, сделать календарь, вставить фото в красивую рамку… даже этикетку на бутылку создать со своим фото можете!
Там всё на русском языке и интуитивно понятно. Но я всё-таки опишу в двух словах, как написать красиво текст, раз уж тема статьи именно об этом.
Если Вам надо сделать надпись на фото, то указывайте его расположение на своём компьютере или вставьте ссылку на него из сети.
А если хотите создать просто красивый текст — сделайте заранее чистое изображение и загрузите на сервис, как фото. Далее экспериментируйте методом научного тыка — вариантов море. Единственный минус, как по мне — малое количество шрифтов.
После того, как наигрались и решили, что результат Вас устраивает — жмите кнопку «Наложить текст» …
Вот и вся сложность!
Написать красиво текст: способ №2
Вторым Вашим помощником в создании красивого текста может стать cooltext. com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
com
. Тут возможностей поменьше, но зато шрифтов тысячи. Вдобавок можно сделать кнопочку свою на сайт или ещё куда. Переходим по ссылке и видим…
Это стили текста. Выбирайте понравившийся и кликайте по нему.
Всё на английском, но интуитивно понятно. В верхнюю рамочку вписываем свой текст, «Font» — это шрифт. Кликаем по нему, чтоб выбрать красивый и нужный Вам.
Думаете, что это все шрифты? Обратите внимание на буковки указанные мной стрелками — это названия шрифтов по первым буквам! Жмите букву и будет Вам огромнейший выбор.
Со шрифтами разобрались. Теперь «Text Size» — размер текста. Ещё ниже — цвет текста. «File Format» — формат для сохранения. «Background Image» — фон под текстом, none — без фона. «Text Gradient» — переход цвета из одного в другой. «Use Shadow» — наложение тени.
Удовлетворяет полученный результат — сохраняем и скачиваем свой шедевр…
Приветствую Вас в данной статье! Как Вам такие красивые надписи? Это графический текст.
Не плохо да? И это не фотошоп, а тем более не какие-то специальные шрифты. Ну да, может и шрифты, которые сервис преобразует в графический текст и переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Такие фигурые надписи хорошо притягивают внимание зрителя. Вы же сразу обратили внимание на эту картинку? Скорее всего, так как в первую очередь при просмотре чего-либо задействуется зрение. Мы обращаем внимание на что-то красочное, даже если этот обьект находится не в центре поля нашего зрения. Боковое зрение тоже улавливает яркие краски. Потом уже переводим взгляд на этот обьект и включается интеллект, чтоб прочитать, что там написано.
Где использовать эти надписи
Да где угодно! Такие графический текст можно использовать для поздравительных открыток, заголовков подписных страниц или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, везде куда только фантазия укажет. Главное не пересолить, так что из-за текста основной картинки не будет видно.
Ладно, переходим к делу.
Создаем красивые надписи
Вот сам сервис http://flamingtext.ru на котором и будем креативить с текстом.
Для начала выбираем шаблон шрифта. Их здесь много, на любой вкус и цвет. Можем пролистать все страницы в поиске подходящего шаблона, но это займёт уйму времени. В таком случае идём в категории в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
Теперь и страниц с шаблонами стало стало поменьше. Выбираем шаблон. Можно даже перед тем, как кликнуть по шаблону прописать свой текст, чтоб увидеть как он будет смотреться в разном стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том что не все шрифты, которые находятся в базе сервиса подходят для кириллических символов. То-есть для наших букв. Это на скрине с шаблонами заметно.
Если всё в порядке, шаблон подходит, тогда скачиваем на компьютер. Зацепите левой клавишей мышки картинку и перетяните с браузера на рабочий стол или в папку. При этом хоть икартинка сохранится в формате «PNG » за надписью будет белый фон.
Прозрачный фон для текста
Для того чтобы сделать фон прозрачным перейдите в редактор.
На вкладке «Фон » отметьте тип: «Прозрачный » Теперь жмите красную кнопку справа и сохраняйте изображение простым перетягиванием.
Вот так всё просто. А наложить красивую надпись на фотографию либо на другое какое-то изображение можно с помощью бесплатной программы FastStone Image Viewer или Picasa . Это очень классные программы и я в них постоянно работаю. Рекомендую их установить себе.
Редактируем графический текст
Обратите внимание, что в графическом редакторе есть ещё несколько вкладок с инструментами.
Текст — Здесь можем заменить или добавить текст, увеличить размер шрифта (ограничено), поставить другой шрифт.
Лого — В этой вкладке мы меняем основной цвет текста. Он может быть зарисован сплошным цветом либо под текстуру (узор) или градиент (градиент, это набор нескольких цветов плавно переходящих с одного в другой). Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Получается очень даже не плохо. Если в будущем наш логотип, синего цвета, будет наложен на изображение в котором тоже преобладает синий цвет, тогда контур выделит его от заднего фона, и его чётко будет видно.
Тень — Этот инструмент позволяет отобразить логотип так, как будто он парит в воздухе и от него падает тень. Её тоже можно подправить на своё усмотрение. То-есть сдвинуть в разные стороны горизонта и вертикали. Настроить размытость и затенённость.
Фон — я думаю и так понятно что это значит. Текст будет наложен на цветное изображение, но как я выше показывал, можем задний фон сделать прозрачным. Но в таком случае сохранять логотип нужно в формате «PNG» так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке «Образ »
На этом всё ребята. Видите, как просто сделать надписи на картинке. Да, возьмите на вооружение ещё пару сайтиков по этой теме.
http://x-lines.ru
https://cooltext.com
Анимированные блестящие тексты
http://gifr.ru/glitter
А если знаете ещё какие-то крутые сервисы по созданию таких графических текстов, пишите в комментариях. Всем будет интересно знать.
Это полезно знать:
Аватан — бесплатный фоторедактор онлайн с…
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.
Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.
Затем следует подобрать подходящий шрифт.
На завершающем этапе выбираете цвет и размер шрифта:
Жмем «Сгенерировать ».
Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
http://www. whatfontis.com – его аналог.
whatfontis.com – его аналог.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт . Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com . Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.
BitFontMaker – еще один сервис создания шрифтов . Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.
Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов , где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился — http://www.fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Буквы и надписи в интерьере могут стать прекрасным украшением дома. Из них получаются красивые дизайнерские акценты. К тому же они несут интересный, смешной или философский посыл. Например, слова в прихожей «Добро пожаловать!» или «Заходите, здесь живут чудесные люди» сразу же настроит гостей на позитивный лад. А постер в гостиной со словами «Мы рождены, чтобы быть настоящими, а не идеальными» заставит задуматься о простой житейской мудрости. Табличка на дверях детской «Осторожно! В комнате жуткий беспорядок» вызовет улыбку даже у самых серьезных посетителей.
Обычно надписи на стенах говорят о том, что важно для хозяев дома
Каллиграфические надписи на стенах в интерьере и интерьерные буквы – это настоящий Клондайк для дизайнеров, особенно в западных странах. Именно они придумали моду на текстовый декор комнат. Идей красиво вписать фразу в любом интерьере – миллионы. Слова и предложения можно складывать, используя текстильные, деревянные, бумажные, пенопластовые объемные буквы. Их очень легко сделать самостоятельно или заказать у мастеров. Мотивирующие тексты совершенно несложно менять хоть каждый день. Для этого понадобиться немного – купить грифельную доску с мелками. Кстати, такие доски часто покрыты магнитным слоем, на который можно крепить буквы.
В написании фраз нет никаких четких правил – всё зависит от фантазии и вкуса
Известная фраза на стене в гостиной
Помогут нанести текст на стены виниловые наклейки. Они без проблем крепятся к поверхности. Снять их также просто, как приклеить. При желании можно зонировать часть комнаты с помощью обычных обоев, на которых нанесены буквы. Есть еще более простой вариант – покрасить оштукатуренную стену, а затем написать пожелания, девизы, имена с помощью специальных маркеров или использовать акриловую краску.
Виниловые наклейки могут изготавливаться на заказ нужного размера и расцветки
Буквы из дерева с подсветкой
Пример монтажа лампочек подсветки
Трафареты алфавита, крылатых выражений, чисел нетрудно найти в интернете и распечатать, используя обычный принтер. Связать текстовый дизайн в интерьере с декором комнаты смогут подушки, на которых напечатаны буквы или шторы, дублирующие изречения на стенах. Неплохо справятся с этой задачей декоративные сувениры в виде кириллицы или латиницы.
Связать текстовый дизайн в интерьере с декором комнаты смогут подушки, на которых напечатаны буквы или шторы, дублирующие изречения на стенах. Неплохо справятся с этой задачей декоративные сувениры в виде кириллицы или латиницы.
Буквы, числа и мотиваторы в жилом интерьере
Буквы, цитаты, фразы уместны практически в любой комнате дома. Только тематика и стиль для каждого помещения должна быть разной. Кабинетные надписи настраивают на рабочий лад и карьерные цели. В детской цифры, буквы родного и иностранного языка яркие, веселые, но при этом выполняют одну важную функцию – обучают. Они помогут малышу полюбить учебу с ранних лет. В кухне алфавит и числа тоже пригодятся. С их помощью можно обозначить баночки с разными крупами или сделать настенный циферблат для часов. Еще одна идея – повесить досочку с кулинарной шуткой, которая гласит: «Аплодисменты повару!». В спальне замечательно будет смотреться текстиль с хаотичным письменным принтом.
Объемные буквы довольно легко сделать из пенопласта
Буквы в интерьере гостиной
Вариантов декора для гостиной много. Но чаще всего хозяева предпочитают обыгрывать свои инициалы в интерьере гостевой комнаты. Они могут быть сделаны из дерева или сшиты из лоскутов ткани. Их легко смастерить из фанеры, покрасить, затем прикрепить к стене. Стильно смотрится другая идея — для комнаты выбирается один мотиватор или мудрое высказывание, которое становится главным акцентом дизайна помещения. Простая фраза «Наш дом там, где наша душа» может превратиться в главное смысловое наполнение гостиной. Если эти слова напечатать на ковре, шторах, подушках, то в интерьере появится стильная логическая связь.
Карта мира из надписей подойдет для гостиной в стиле лофт
Имя из объемных букв
Объемные буквы из дерева
Кстати, для декора часто используют надписи в интерьере на английском, немецком и других языках. Гостиные небольших помещений можно зонировать с помощью текстовых указателей. Для этого зона для чтения выделяется более спокойными обоями, оформляется полками и словом BOOKS или КНИГИ. А часть, где будут приниматься гости – более яркая, с гостеприимными текстами «Welcome» или «Добро пожаловать», «Be our guest» или «Будьте нашими гостями».
Для этого зона для чтения выделяется более спокойными обоями, оформляется полками и словом BOOKS или КНИГИ. А часть, где будут приниматься гости – более яркая, с гостеприимными текстами «Welcome» или «Добро пожаловать», «Be our guest» или «Будьте нашими гостями».
Буквы для оформления кабинета
В кабинете всегда царит стиль аскетизма. Ничто не должно отвлекать от работы. Наоборот, каждая деталь в интерьере создает рабочую атмосферу. Уместнее всего здесь изречения известных людей. Их можно распечатать и поместить в рамочки. Помогут и оптимистичные мотиваторы, такие как: «Чтобы стать успешным, поверь в успех». Если рабочий кабинет – это творческая мастерская, то здесь можно дать волю фантазии.
Домашний офис в стиле эклектики
Рабочий стол творческой личности
Необычная идея — заказать в столярной мастерской шкафчик, где каждая полка вырезана в виде буквы латинского алфавита или кириллицы. У такой креативной задумки есть практичная сторона – шкафчик станет прекрасным органайзером для бумаг, которые легко раскладываются в алфавитном порядке. Поможет выразить творческую атмосферу необычная мебель в виде цифр или шрифта.
Интерьерные буквы и надписи на кухне
Кухня – идеальное место для подобного дизайна. Тексты можно напечатать на кафеле, после чего сделать из него фартук над кухонным столом и мойкой. Очень часто в кухонном интерьере стали использовать грифельные доски. С их помощью удобно записывать рецепт блюда или оставлять записку своим близким. Есть даже кухонная мебель, фасад которой сделан из доски с грифельным покрытием. Каждый шкафчик подписывается мелком. Теперь больше никакой путаницы с его назначением возникнуть не должно.
На кафельной плитке удобно использовать виниловые наклейки
Декоративная разделочная доска
Стены украсят тематические надписи в рамочках. Идея для любителей специй — поделитесь значением своих любимых приправ, используя текст: «Шалфей – сила. Петрушка – умиротворенность. Мята – гостеприимство. Розмарин – верность. Тимьян – отвага. Майоран – счастье». Такая табличка станет отличным дополнением в интерьере, особенно если ее сделать в винтажном стиле, используя технику декупаж.
Мята – гостеприимство. Розмарин – верность. Тимьян – отвага. Майоран – счастье». Такая табличка станет отличным дополнением в интерьере, особенно если ее сделать в винтажном стиле, используя технику декупаж.
Буквы и цифры в интерьере детской комнаты
Самое большое практичное значение текстовый дизайн имеет для детской комнаты. Ведь это так интересно – складывать цветные фетровые буквы в слова, учить с помощью мягких чисел правила математики. А после урока весь этот веселый алфавит легко превращается в подушки или другие элементы декора. Объемные буквы или цифры могут стать в детской чем угодно: стульчиком, кроваткой, думками, любимой игрушкой.
Цветные буквы в детской комнате
Надпись в комнате девочки
Такое панно с буквами можно сделать вместе с ребенком
Детские стеллажи в форме букв
Неплохо смотрятся текстильные квадратные пуфы. К каждой их стороне пришиваются ленты с липучками. Затем делается набор из тканевых буковок и циферок, к которым крепится вторая часть липучек. Тогда пуфы-кубики можно складывать в слова или решать математические задачки. Рукодельные родители запросто смастерят интерактивный коврик для своих деток. Он не только украсит комнату малышей, но также поможет познавать мир азбуки и математики. С той же задачей справятся магнитные доски, грифельные мольберты с цветными мелками или маркерами.
Декоративные буквы в спальной комнате
В спальной лучше выдержать спокойную цветовую гамму. В современном дизайне все чаще используют черно-белую палитру. Она отлично сочетается с графическим оформлением. На таком контрастном фоне текст становится четче и рельефнее. В спальне также будут уместны мотивационные высказывания. Подарит заряд бодрости на весь день выражение такого плана: «Неважно, как ты себя чувствуешь. Вставай, улыбайся, иди вперед и никогда не сдавайся!». Если мотиваторы вам не нужны, то можно оклеить зону над изголовьем обоями с текстовыми вставками. Неплохо было бы повторить принт на торшере, пуфе, покрывале.
Красивый шрифт сам по себе служит отличным графическим декором
Надписи над изголовьем кровати супругов
Оригинально смотрятся часы или декоративные полки в форме инициалов имени хозяев. А дополнит дизайн светильник в виде слова «Happiness» или «Счастье».
Буквы и цифры в интерьере: различные варианты изготовления и использования
Сделать интерьерные буквы и цифры можно из чего угодно. Существует масса вариантов создания алфавитного декора. Его можно создать самостоятельно разными способами:
- Вырезать из картона и обмотать цветными нитками.
- Сшить из фетра, ситца или сукна.
- Заказать у столяра деревянные (фанерные) буквы.
- Вырезать из металла в специальной мастерской.
- Связать или сшить подушки в форме литер и чисел.
Интерьерные буквы из фетра
Можно просто покрасить стену в понравившийся цвет и сделать вдохновляющую надпись темной краской через трафарет
Один из простых вариантов – закрепить на стене листки формата А4 с фразами, написанными красивым почерком
Надписи, выполненные мелом на грифельной доске, можно менять когда захочется
Кроме обычного размещения текстов на стене, есть много других дизайнерских идей. К примеру, украсить стену любой комнаты можно, «разбросав» по ней в хаотичном беспорядке объемные буквы разных размеров и шрифтов. Получится креативное панно. Но здесь важно не переусердствовать с количеством цветов – их должно быть не более трех-четырех. Надписи в интерьере помогают гостям сориентироваться в чужом доме. Например, слова «Здесь мы разуваемся» подскажут, где лучше снять обувь. А вопрос на стене «Are you hungry?» («Ты голоден?») укажет направление к кухне. Идей для воплощения – море, главное вложить в них душу и весь свой творческий потенциал.
Если у вас есть лобзик и желание столярничать, буквы можно вырезать из толстой фанеры, отшлифовать и покрыть краской
Видео: как сделать буквы для декора своими руками
Фото: надписи в интерьере комнат
Сделать надпись на картинке онлайн
Многие пользователи сети интернет постоянно любуются красивыми фотографиями, изображениями и демотиваторами. Особенно привлекают внимание картинки, которые имеют различные надписи. Задумывались ли вы, как сделать такое изображение? Сегодня мы расскажем, как сделать надпись на картинке онлайн.
Особенно привлекают внимание картинки, которые имеют различные надписи. Задумывались ли вы, как сделать такое изображение? Сегодня мы расскажем, как сделать надпись на картинке онлайн.
Немного полезной информации
Множество сайтов предлагают нам свои ресурсы для создания прекрасных картинок любых форматов. С помощью онлайн-программ пользователь сети интернет может без особого труда создать яркие и привлекательные изображения, что примечательно – это делается за считанные минуты, также можно использовать любое имеющееся устройство:
- смартфон;
- планшет;
- ноутбук;
- стационарный компьютер.
С помощью каких программ можно сделать надписи на картинках
- Paint (Пэинт) . Стандартная программа для всех пользователей операционной системы Windows.
- Фотошоп. Абсолютно любой фотошоп имеет функции различных надписей на изображении.
- Социальные сети. В любых социальных сетях есть приложения, которые позволяют делать текстовые пометки.
- Онлайн-программы.
- Приложения на устройства на любой базе (Android,Windows, IOS).
Самым легкими программами по созданию картинок с текстом являются онлайн-программы. Принцип работы у всех одинаков, однако стоит выбрать себе более подходящий и удобный сайт, который предоставляет больше возможностей и имеет узкий профиль.
Как сделать надпись на картинке онлайн
- Определитесь с выбором онлайн сервиса, в котором вы будете работать. В данный момент надпись создается с помощью редактора Fotoump.
- Перейдя на сайт, мы можем видеть разнообразные функции по редактированию. Для начала нажимаем на загрузку изображения и выбираем нужный материал.
- Картинка загрузилась, прокрутите колесико мышки вниз и нажмите «Открыть».
- На поле перед вами появился выбранный фон, теперь переходим к тексту. В опциях мы можем видеть колонку «текст». Нажимаем на нее и выбираем любой удобный для вас шрифт. После этого появляется надпись на изображении.
 Нажмите на нее и вставьте свой текст.
Нажмите на нее и вставьте свой текст. - Так же выбираем месторасположение текста. Поэкспериментируйте, перетащите из угла в угол рамку, измените наклон, а также выберите необходимый размер шрифта, цвет и курсив. Работаем по принципу Word. Нажимаем «применить».
- Изображение готово, осталось только нажать «сохранить» вверху меню.
Вы можете использовать фильтры и точечные рисунки, нужную кисть, добавить еще одно изображение, наложить слой, применить стикеры и менять форму надписей и изображения, пройдитесь по меню и посмотрите, что из этого получится.
Видео по теме
Подпишитесь на наши интересные статьи в соцетях!
Или подпишитесь на рассылку
Сохрани статью себе в соцсеть!
Автор публикации
не в сети 1 неделя
Комментарии: 0Публикации: 56
Навигация по записям
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.center {
position: absolute;
top: 17%;
left: 42%;
}
.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как писать на фотографиях. Добавление надписи на фотографии онлайн
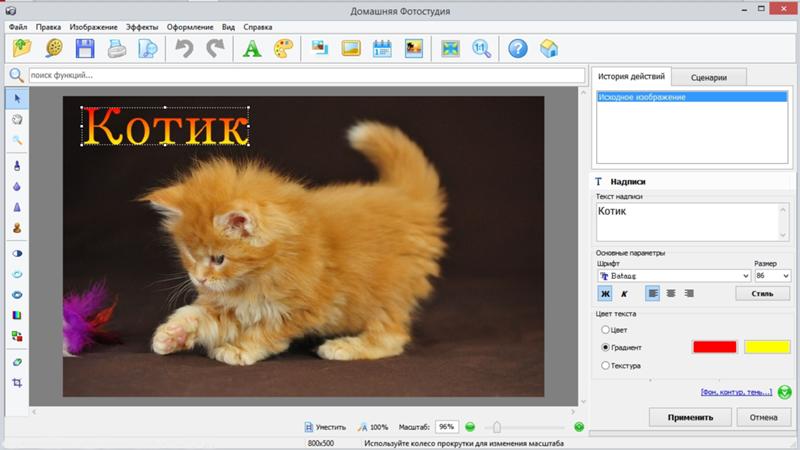
Хотите узнать, как сделать красивую надпись на фотографии? Вам не придется прибегать к услугам дизайнера по полиграфии. Достаточно иметь на своем компьютере специальный софт для графической обработки снимков. Например, «Домашняя Фотостудия — универсальная от компании AMS Software. Из урока вы узнаете, как самостоятельно добавлять надписи на фото, менять шрифт, цвет, размер и местоположение текста при помощи данного редактора фотографий. Внимательно следуйте пошаговой инструкции и создавайте изображения с оригинальными надписями уже сегодня.
Шаг 1. Скачайте графический редактор
Сначала вам потребуется скачать программу для редактирования фото. Для этого перейдите по ссылке на официальный сайт и дождитесь окончания загрузки архива. Дважды кликните по загруженному файлу и установите приложение на компьютер, пользуясь подсказками Мастера Установки. Не забудьте создать ярлык программы на рабочем столе, чтобы иметь более удобный доступ к программе. Далее запустите редактор и переходите к следующему шагу.
Шаг 2. Загрузите фото в программу
Если вы хотите сделать надпись на фотографии, в первую очередь вам нужно будет добавить само изображение. Нажмите пункт «Открыть фото» в главном меню, найдите нужный снимок и двойным кликом мыши загрузите его для редактирования. Как только фото отобразится в программе и будет доступно для работы, приступайте к третьему шагу инструкции.
Загрузите фото в программу
Шаг 3. Кадрируйте изображение
«Домашняя Фотостудия» предлагает вам массу возможностей того, как обработать фотографию . Сейчас мы попробуем кадрировать добавленное фото. Для этого вам нужно перейти в раздел «Изображение» > «Кадрирование». Суть кадрирования состоит в том, чтобы вы могли выделить определенный участок снимка, обрезав все лишнее. Перемещайте и растягивайте пунктирную область с помощью мыши, пока не захватите нужный фрагмент. Нажмите «ОК» для сохранения изменений.
Перемещайте и растягивайте пунктирную область с помощью мыши, пока не захватите нужный фрагмент. Нажмите «ОК» для сохранения изменений.
Шаг 4. Произведите ретушь
Прежде чем сделать надпись на фото мы настоятельно рекомендуем вам позаботиться о ретуши фотографии. Вы можете избавиться от «эффекта красных глаз» в разделе «Изображение» или убрать мелкие недостатки в разделе «Коррекция освещения». Чтобы исправить неровности на одежде, а также замаскировать дефекты на коже (прыщи, пигментные пятна, шрамы, синяки) воспользуйтесь функцией «штамп», расположенной на панели кистей. Помимо всего этого, можно поэкспериментировать с настройками цвета – например, изменить цветовой баланс, яркость, контраст, насыщенность, выбрать оттенок и т.д.
Откорректируйте освещение
Шаг 5. Сделайте надпись на фото
Откройте вкладку «Изображение» > «Добавить надпись» . На фото появится окошечко для предполагаемой надписи. Выберите цвет текста, тип и размер шрифта, стиль, фон и многое другое. Затем введите сам текст надписи в правом столбце. Вы можете перемещать рамку с надписью в любой угол изображения, а также растягивать ее до нужных пределов. Как только вы добьетесь желаемого эффекта, зафиксируйте изменения при помощи кнопки «Применить».
Выберите красивый шрифт и введите текст
Шаг 6. Сохраните фотографию
Вот мы и разобрались с тем, как сделать надпись на фото. Осталось сохранить обработанный фотоснимок в одной из папок компьютера. Нажмите кнопку «Сохранить» в верхнем меню редактора. Выберите формат из числа предложенных. Придумайте название для фотографии, укажите место ее сохранения на вашем ПК и сохраните с помощью опции «Сохранить».
Сохраните фотографию
Итак, вы на личном опыте убедились, что делать надписи на фотографиях при помощи программы «Домашняя Фотостудия» быстро и просто. Наглядный интерфейс делает данный софт доступным для пользователей любого уровня. Скачайте его прямо сейчас и создавайте фотографии с необычными надписями! Это могут быть авторские открытки, изображения для печати на футболках и кружках, красивые аватарки для соцсетей и много другое.
Вам понадобится
- Программа Adobe Photoshop. Системные требования и полные инструкции по установке программного обеспечения можно найти на сайте http://www.adobe.com/ru/products/photoshop/tech-specs.html
Инструкция
На панели инструментов щелкните мышью на маленьком двойном квадратике «Default Foreground and Background Colors» («Цвета переднего плана и фона по умолчанию») в нижней части панели инструментов, чтобы установить черный цвет переднего плана. Это тот цвет, которым вам нужно ввести на этом шаге.
На панели инструментов выберите инструмент «Horizontal Type» («Горизонтальный ввод»). В верхней части окна программы появится панель параметров инструмента. Установите требуемые значения. Выберите шрифт в открывающемся списке «Font» («Шрифт»). В приведенном примере использовался шрифт «Arial». Выберите стиль шрифта. В приведенном примере использовался «Regular» («Обычный»). Введите размер шрифта в пунктах в текст овое поле «Size» («Размер»). В приведенном примере использовался размер 30 пунктов. В открывающемся списке «Anti-Aliasing» («Сглаживание»)выберите пункт «Crisp» («Четкий»). Выберите параметр выравнивания текст а «Center Text» («Выравнивание по центру»).
Щелкните мышью где-нибудь в левой верхней области окна изображения.
Обратите внимание, что палитра «Layers» («Слои») теперь содержит слой с именем «Layer 1» («Слой 1») со значком «T» возле слоя, указывающим, что это текст овый слой.
Выберите инструмент «Move» («Перемещение») и перетащите текст , расположив его там, где его не затруднено.
Обратите внимание, что на палитре «Layers» («Слои») имя слоя заменилось на введенный вами текст .
В приведенном примере текст переместили чуть вправо, где на фотографии более светлый фон.
Вы можете улучшить вид путем добавления специальных эффектов из готовых и редактируемых стилей слоя. Откройте меню «Layer» («Слой»). Выберите пункт «Layer Style» («Стиль слоя»).
Убедившись, что активным остается слой с текст ом, экспериментируйте с вашим слоем, устанавливая различные эффекты. В приведенном примере установлены эффекты «Drop Shadov» («Тень»), «Outer Glow» («Внешнее ») и изменен цвет надписи с помощью эффекта «Color Overlay» («Цвет»).
Значения для каждого эффекта вы можете выбрать , выделив его и нажав на названии эффекта мышью.
Photoshop предоставляет возможность придать надписи оригинальный вид за счет стилизации и деформации текст а.
Убедитесь, что слой с текст ом по-прежнему активный. На панели инструментов выберите инструмент «Horizontal Type» («Горизонтальный ввод»). В верхней части окна программы появится панель параметров инструмента. Щелкните мышью на кнопке «Create Warped Text» («Создать деформированный текст »). Выберете в окне «Warp Text» нужный вам стиль и измените значения.
В приведенном примере использовался стиль «Rize».
- В сегодняшнем выпуске я буду отвечать на вопрос, как написать текст на картинке. Сейчас часто можно увидеть надписи на изображениях, которые передают смысл нарисованного, сфотографированного… В группах Вконтакте я такие встречаю постоянно. Вот некоторые из них:
Мотивирующие надписи
Юмор
Название поста, статьи
Лайфхаки
Как это выглядит, думаю всем понятно. Переходим непосредственно к действиям.
Какие способы написания текста на картинке мы будем использовать:
- Как сделать надпись на фото с помощью онлайн-сервисов
Как написать текст на картинке в Paint
Перед тем, как рассмотрим все способы оформления надписей на фото, покажу один бесплатный фотосток с качественными картинками. Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Сайт https://www.firestock.ru
Я следую своему же совету, поэтому первым делом сохраняю изображение на компьютер.
Теперь начинается самое интересное.
Работа в Paint
На Виндовс 10 есть также Paint 3D. С помощь него вы также можете успешно рисовать надписи на изображениях.
Как написать текст на картинке в Фотошопе
Инструкция:
Как сделать надпись на фото в онлайн-сервисах
Помимо создания контента для групп в соц. сетях, надписи на картинках делают вебмастера для блогов, сайтов. На изображениях прописывают они адрес своего ресурса, чтобы лучше продвигаться в поисковиках и популяризировать свой проект. Добавить свой url можно не только в стандартной программе от виндовс Paint и в Фотошопе, но также и с помощью специальных онлайн-редакторов.
Наложить текст на фото с сайтом lolkot.ru
Гораздо легче чем в программах наложить текст на фото можно на сайте lolkot.ru.
Добавление надписи на картинку на сайте holla.ru
Добавить надпись на картинку при помощи сайта holla.ru может любой желающий. Сайт предоставляет вам 2 полноценных фоторедактора, которые справятся не только с задачей написания текста на изображении.
Остановись мгновенье, тебя мне надо зафиксировать на память!
Доброго времени суток, мои дорогие читатели!
Иногда надо наложить надпись на картинку или фотографию. Для этого существуют много программ — графических редакторов, которые помогут в этом вопросе. Например, стандартная графическая программа Paint. Эта программа по умолчанию есть на всех компьютерах пользователей. Открываем изображение в этой программе и делаем надпись.
Но, бывает так, что хочется по быстрому сделать надпись на фотографии, но не хочется разбираться в графических программах, так как нет времени. Например, фотошоп сложная программа, пока человек начнёт разбираться, пройдёт время. А надпись нужно сделать быстро, и главное сейчас. И при этом вы новичок. Что же делать?
Сейчас этот вопрос при наличие доступного интернета решается быстро и легко. Есть очень много бесплатных онлайн — редакторов, которые легко выполняют поставленную задачу. При этом ваши действия будут минимальны, а работа на сервисе интуитивно понятной.
Есть очень много бесплатных онлайн — редакторов, которые легко выполняют поставленную задачу. При этом ваши действия будут минимальны, а работа на сервисе интуитивно понятной.
Например, возьмём вот этот сервис: effectfree.ru
Преимущество данного сервиса в том, что им может воспользоваться пользователь интернета, который толком ещё не освоил компьютер, то есть новичок. Везде написаны подсказки, так что ничего сложного нет. На мой взгляд, очень удобный сервис. Радует, что этот сервис доступен для пользователей, выходящих в интернет с мобильных телефонов, смартфонов и планшетов.
Если вы начинающий блогер и нужно бывает быстро сделать надпись на картинке, то этот способ сэкономит время. Ведь есть вещи намного поважнее, которые стоит контролировать, например, анализировать состояние .
Попадаем на сервис, на котором можно в онлайн режиме проводить многие операции, которые нам необходимы. В данном случае нам нужно наложить текст на картинку или фотографию и поэтому переходим по этому пункту.
Вы попадете на страницу, где предоставляется два варианта: загрузить с компьютера или поставить ссылку на изображение с какого-либо сайта.
Изображение загрузится и можно проводить с ним манипуляции. Когда изображение загрузится — можно будет наносить любую надпись, которая нам нужна. Для помощи есть простой и удобный интерфейс.
Например, загружаем вот это изображение. Небольшое приключение инопланетян в Российской Лаборатории Антинаучных Исследований:
Следует соблюдать всего лишь пошаговую инструкцию, чтобы получить быстрый результат.
Необходимо написать нужный вам текст. Вы можете выбрать необходимый шрифт. Образцы шрифтом прилагаются. Можно выбрать любой цвет надписи, эта панель находится справа.
Также можно задать нужный наклон и размер надписи. При помощи стрелок можно разместить текст там, где это необходимо. В дополнение можно сделать тень.
Вот что получилось в итоге не хитрых манипуляций:
Вот и всё. На самом деле, это не так сложно, сделать надпись на фотографии или картинке.
На самом деле, это не так сложно, сделать надпись на фотографии или картинке.
Понравилась информация? Поддержи Интернет Капусту, нажми:
Запись опубликована в .Как красиво разместить текст на картинке
Простые советы, которые помогут вам профессионально оформлять рекламные посты, статьи, макеты и многое другое.
Текст и изображения прекрасно дополняют друг друга, но когда нужно написать что-то прямо поверх картинки, часто возникают трудности: то изображение не видно, то буквы не разобрать. Мы подготовили список приемов, благодаря которым вы сможете делать красивые надписи на любых картинках.
Играйте на контрастах
Первое, и самое главное правило: текст всегда должен быть контрастным по отношению к фону, иначе он не будет читаться. Если у вас темное изображение, используйте светлый текст, и наоборот: на светлой картинке пишите темным. Черный и белый тексты всегда выглядят хорошо, но если вы готовы к экспериментам, можете попробовать и другие оттенки.
Темный текст на светлом фоне выглядит аккуратно.
Более строгий вариант — светлый текст на темном фоне.
Для энергичных проектов можно использовать смелые цветовые сочетания: здесь сиреневый текст контрастирует с желтым велосипедом.
Размывайте изображение
Слегка размытые изображения — отличный фон для текста, особенно в дизайне сайтов. Благодаря этому приему можно сделать надпись на любой картинке, она все равно будет хорошо читаться. Достичь эффекта легкого размытия можно в фотошопе с помощью фильтра Gaussian Blur.
Затемняйте изображение
Еще один популярный прием, который часто используют в веб-дизайне: затемнение фонового изображения. Это не только дает возможность сделать на картинке любую надпись, но еще и позволяет использовать картинки низкого разрешения.
Используйте плашки
Разного рода плашки хорошо смотрятся с текстом, и с ними можно экспериментировать до бесконечности. Они акцентируют внимание на тексте и на них можно разместить довольно много текста. Мы выделили три основных вида плашек, которые чаще всего используют в дизайне.
Они акцентируют внимание на тексте и на них можно разместить довольно много текста. Мы выделили три основных вида плашек, которые чаще всего используют в дизайне.
Когда изображение размыто не полностью, а только частично в области плашки, макет приобретает легкость. Создается эффект стеклянной поверхности.
Цветные плашки могут быть как комплиментарными, так и контрастными по отношению к изображению.
Еще один пример цветной плашки, которая сочетается с одеждой модели.
Узоры и другие фигуры, использованные в качестве плашки для текста, создают романтичное настроение в макете.
Расставьте акценты
Жирные, насыщенные буквы привлекают к себе слишком много внимания, а это не всегда то, что нужно. Поэкспериментируйте с облегченными версиями шрифтов для достижения более деликатного результата.
Встройте текст в изображение
Иногда текст делают частью изображения, достигая при этом эффекта, будто изображение было специально создано для этой надписи. Можно изменить перспективу текста, встраивая его в поверхность, или же обрезать часть надписи, позволяя объектам на рисунке слегка «заслонить» ее.
Текст как будто нанесен на беговую дорожку.
Используйте пустое пространство
Когда на картинке достаточно «воздуха» можно смело использовать это пространство для надписей. Особенно интересно получается, когда объект на изображении смотрит или указывает на надпись. На фотобанках даже есть специальный фильтр, которые помогает найти такие фотографии: просто укажите, где должен находиться объект, а какая часть изображения должна быть пустой. Помните, что в крайнем случае картинку можно «отзеркалить» или кадрировать.
Рука модели указывает на надпись.
Все изображения PressFoto: image-7999212 / image-7978247 / image-1315333 / image-5922072 / image-8008807 / image-8005515 / image-8005732 / image-8009797 / image-7587098 / image-6080528 / image-7402238 / image-8004027
Надеемся, эти приемы помогут вам делать яркие и интересные макеты. Подписывайтесь на нас в Facebook или Vkontakte, чтобы получить еще больше полезных советов по работе с изображениями!
Подписывайтесь на нас в Facebook или Vkontakte, чтобы получить еще больше полезных советов по работе с изображениями!
Необычных шрифтов и Генератор необычных шрифтов
О необычных шрифтах
Необычные шрифты — это шрифты с креативным и художественным дизайном, таким как пулевые отверстия, изогнутые штрихи, неровные края и т. Д. Он состоит из множества стилей шрифтов, таких как фигурные, желтые, размытые, искаженные, эзотерические, ломаные и т. Д. обычно используется в вещах, требующих новаторства и воображения. Из-за плохой разборчивости причудливых шрифтов их обычно лучше использовать в декоративных целях, и их следует избегать в некоторых официальных документах и презентациях, таких как резюме, письма и т. Д.При этом с модными шрифтами весело играть, и при правильном использовании это был бы положительный способ привлечь внимание.
Treasury, разработанный Германом Иленбургом, Ребеккой Алаккари и Патриком Гриффином, представляет собой типичное семейство причудливых шрифтов. Семейство шрифтов предлагает несколько потрясающих функций, с которыми вы можете поэкспериментировать. Например, вы можете создавать свои собственные начальные заглавные буквы в любой комбинации цветов, заполнять их семейством шрифтов несколькими щелчками мыши, а не бесконечно искать начальные заглавные буквы для вашего проекта.Кроме того, вы можете создавать неограниченные возможности чередования и изменения размерных, цветовых и каллиграфических комбинаций с его двумя базовыми стилями и девятью слоями шрифтов. Вы можете узнать больше о семействе шрифтов здесь.
Сокровищница Германа Иленбурга, Ребекки Алаккари и Патрика Гриффина
Чтобы скачать бесплатные модные шрифты, вы можете взглянуть на нашу коллекцию модных шрифтов. Если вы ищете профессиональные модные шрифты с хорошим кернингом, альтернативами, широкой поддержкой символов, обратите внимание на модные шрифты на MyFonts.com. Если вы не хотите хлопот с загрузкой и установкой шрифтов, а просто хотите использовать необычные шрифты в Интернете, вам следует воспользоваться нашим инструментом для генерации текста ниже.
Создание текстовых изображений с использованием необычных шрифтов
Вы можете использовать следующий инструмент для создания текстовых изображений на основе вашего выбора цветов, текстовых эффектов и размеров с использованием необычных шрифтов за секунды. Затем вы можете сохранить изображение или использовать кнопку EMBED для получения ссылок на изображения. Если вы хотите дополнительно изменить изображение, например повернуть, согнуть или размыть, вы можете использовать наши инструменты для работы с изображениями.
ВЫБЕРИТЕ ШРИФТ
AMLTRIALBLACR___DarkGardenMKedgarpiramideJacked_Eleven_HighlightKingthings WillowlessKingthings WillowMisterLoopyMisterLoopyFillmonogram кк scOrnamentalInitialOrnamentalInitialButtonsSchnoerkelCapsSLANKB__SLANK ___ WalkDaWalkTwoKGKissMeSlowlyAmadeusBabaluBabaluShadeBabaluGradientbajareczkabajareczka_ShadowBlackout-MidnightBlackout-2amBlazedCarouselfairytaleGriffinHotSweatJandaHappyDayJANDALoveAndRainJandaShineYourLightonUsMagicCrystalnakedchickOakland Hills 1991Pulse_virgintrashcoVtks RevoltZOMBIFIEDAlice и Злая Monsterangrybirds-regularBreak Это Downbudmo jigglerbudmo jigglishCall меня maybeCash CurrencyCFCivilisationMaya-RegularCheese CakeConfetti StreamCute CartoonDJB TOOTSIEWOOTSIEDreamscarExtraBlurFabricsLightFat TatsFeeling BabylonFishfingers LightFishfingersFunSizedGarineldoGrandma в GardenGrutchShadedHanged LettersHaunted Мышь AltHaunted Мышь Тень AltHaunted Мышь ShadowHaunted MouseJengle JungalleryLibroLittle SnorlaxNaughty CartoonsPalm BeachPaper Banner- BlackPaper Ban Нер-BoldPaper Баннер-LightPaper Баннер-RegularPeanutbutter SmoothiesPink Дамы и арахисовая паста RegularPrida36PrismaQumpellkaNo12RioGrande StripedRioGrandeSketch_BlockUne Продажа Histoire де YakVonique 64 Жирный ItalicVonique 64 BoldVonique 64 ItalicVonique 64American CaptainAnother Опасность — DemoAnother Опасность Slanted — DemoBADUYBardoBlacklistedChampionshipFieldsofCathayFiligranDemoJelly CraziesMarmeladPersonalUseMeatloaf OutlineMeatloaf Тень OutlineMeatloaf Sketched 2Meatloaf SketchedMeatloaf SolidMeatloafMurray рядный grungePackaging FunnyPrequelDemo-RegularPunktypeReturn_To_SenderSketch 3DStrange PathTendrilsPersonalUseyorkwhiteletter ВВЕДИТЕ РАЗМЕР ШРИФТАВЫБЕРИТЕ ЭФФЕКТ NoneGradient-HGradient-VGradient-RShadow-SShadow-LOutline-AOutline-BOutline-DOutline-TransparentStyle-AnimadowStyle-AppleStyle-ArgentinaStyle-BackwoodsStyle-BaseballStyle-BendientStyle -BloginStyle-BendientStyle-BendientStyle-BendientStyle- BoxLogo_SStyle-BTTFStyle-ChocolateStyle-ChevronStyle-ChromeStyle-ColombiaStyle-ComicStyle-ConcaveBStyle-ConcaveBBStyle-ConcaveTStyle-ConcaveTTStyle-CondenseStyle-CupadowStyle-DissolvingStyle-DragonBStyle-DynamiteStyle-EleganceStyle-EmbroideryStyle-FranceStyle-FrozenStyle-GaldientStyle-GeoDashStyle-GermanyStyle-GlitchAStyle-GlitchBStyle- HexadotsStyle-Indiana-JonesStyle-IrelandStyle-ItalyStyle-KISSStyle-MangoStyle-MarioStyle-MilkyStyle-MiniadowStyle-MinecraftStyle-MirroredStyle-именные бэджи-RedStyle-именные бэджи-BlueStyle-NardientStyle-NeonStyle-NeonOutlineStyle-ObliqueStyle-ObliqueRStyle-OutlineGBStyle-OutlineYBStyle-OutlineUltraStyle-PartyStyle- PAWPStyle-PokemonStyle-PolkaDotStyle-PopstarStyle-PressedSt yle-RainbowStyle-RainbowDStyle-RainbowHStyle-RainbowVStyle-RetroStyle-RobTStyle-Румыния ДеревоСтиль-ВолнистыйТекстура-АрмияТекстура-ПивоТекстура-КирпичиТекстура-ТканьТекстура-ОблакоТекстура-Шоколад Gold-DTexture-Gold-ETexture-Gold-FTexture-Gold-GTexture-Gold-HTexture-Gold-ITexture-Gold-RATexture-Gold-RBTexture-GraffitiTexture-GraniteTexture-GridTexture-HexTexture-Hot-LavaTexture-IcebergTexture-JigsawTexture LuxuryTexture-MarbleTexture-MetalTexture-MirrorTexture-MoneyTexture-MudTexture-PaperTexture-PoolTexture-RustTexture-SkyTexture-SlateTexture-SmogTexture-Space-ATexture-Space-BTexture-Space-CTexture-Space-DTex ture-SpaceTexture-SteelTexture-StripesTexture-TigerTexture-ValentineTexture-WalnutTexture-Предупреждение Wood-F
ВЫБРАТЬ ОБЗОР По умолчаниюX1X2X3X4X5X6X7X8X9X10
ВЫБЕРИТЕ ЦВЕТ HTML для вставки изображения на веб-сайты / блоги BB-код для вставки изображения в сообщения на форуме Прямая ссылка на изображение Пожалуйста, дайте ссылку на наш веб-сайт, если вы используете указанные выше параметры встраивания.
PicMonkey Tutorial: Помещение изображения в буквы
У меня нет графической программы, даже Photoshop, и инвестиции в программу
не предусмотрены в бюджете на этот год. Вместо этого мне очень нравится учить
пользоваться бесплатными онлайн-программами по максимуму.
PicMonkey
— один из моих самых любимых. Возможно, вы знаете PicMonkey как программу для редактирования фотографий
, но это также невероятно мощный инструмент
для творчества.Этот пост является частью серии руководств по PicMonkey
, которые я создал. См. Первый здесь, а второй — здесь. Наслаждаться!
В PicMonkey вы можете легко взять одну из своих фотографий и использовать ее, чтобы заполнить текст, например:
Используйте эту технику, чтобы сделать привлекательный баннер для блога или магазина Etsy, красивую графику для сообщения в блоге или использовать его на своих визитных карточках. Готовый? Давайте начнем!
Во-первых, импортируйте свою «белую» фоновую фотографию в PicMonkey (создание белого фона для использования с PicMonkey действительно просто и полезно.Получите краткое руководство здесь.) Теперь добавьте черный текст. Выберите широкий шрифт и сделайте его красивым и большим, чтобы на фотографии было достаточно места. Объедините ваши слои.
Перейдите в раздел «Текстуры» (это значок слева, который выглядит как ромбовидная сетка) и нажмите «Собственные», затем «Открыть мою текстуру». Это позволяет вам импортировать собственную фотографию.
Теперь вы увидите свою фотографию, но она будет за черным текстом.
Чтобы смешать их, установите для параметра Blend значение «Screen» и поиграйте с Fade, приблизив его к 0.
Выглядят шикарно! Измените размер и добавьте еще немного текста, а затем сохраните его на рабочем столе.
Или сделайте шаг вперед, если хотите, добавив дополнительную текстуру. Я выбрал этот от Weave.
Теперь он выглядит как ткань! Я позволю тебе взять это отсюда. Творческие возможности довольно бесконечны.
Немного поэкспериментировав, я думаю, что лучше использовать изображение, которое легко читать даже в небольших фрагментах. У вас будет отличный тайник для пуговиц, или трава, или облака. Попробуйте и оставьте ссылку в комментариях, чтобы мы увидели, что вы придумали!
9 веб-инструментов для создания цитат из фотографий
Я простой человек.
Хотя я замужем за блестящим дизайнером и окружена множеством визуально ориентированных друзей, я не могу найти выход из бумажного пакета.
Но даже я вижу надпись на стене: фотографии — это новые заголовки. Управляя всеми нашими кампаниями в социальных сетях, мы не можем перестать закреплять, переворачивать и размещать изображения в Instagram — и аудитории они нравятся.
Так что же делать простому человеку в мире помешанных на имидже? Конечно, делать фотографии из слов. Цитаты и высказывания очень популярны в визуальных сетях и могут оживить даже самые плотные сообщения в блогах.
BTW Если вы хотите запланировать свои публикации в социальных сетях с этими умными изображениями, которые вы создаете, у Raven есть инструменты управления социальными сетями.
Хотите создавать изображения со словами и цитатами?
Я решил найти лучшие веб-ресурсы, которые помогут мне делать фотографии для цитат. Это девять лучших инструментов для создания быстрых, простых и красивых изображений из текста для сообщений в блогах и социальных сетях. Вот мой обзор каждого из них, а также образцы изображений, которые я создал с помощью каждого инструмента.
Огромная разница между текстом / звуком и текстом + изображение
Урок: не ударяйте пользователей большой толстой стеной текста! рис.twitter.com/kcqkAMM1Yp
— Джереми Ривера (@JeremyRiveraSEO) 18 сентября 2018 г.
Обновление: 9/24/2018 — Я хотел сделать изображение цитаты для одного из наших постов и в итоге заново открыл для себя этот пост. К сожалению, некоторые инструменты перестали работать! Я обновил список и ищу новые инструменты, которых, возможно, не было в нем!
Кстати. Знаете ли вы, что в Raven Tools есть не только инструменты SEO и фантастические маркетинговые отчеты, но и инструменты управления социальными сетями для Facebook, Twitter, Youtube и LinkedIn? О да, не говоря уже об отчетах о рекламе в Facebook (и Instagram).
Дополнительные ресурсы, чтобы получить больше от ваших изображений
Pablo By Buffer
- Веб-сайт: Pablo By Buffer
- Цена: Бесплатно
- Стили цитат: 600k + бесплатные изображения из Unsplash собственный
- Варианты публикации: Опубликовать в Pinterest, Facebook, Twitter или Tumblr
- Могу ли я оставить фотографию? Да, скачать бесплатно.
- Плюсы: Выберите макеты и размеры для Pinterest, Facebook и Twitter, добавьте логотипы
- Минусы: Иногда таблицы элементов добавления текста становятся немного нестабильными, и их трудно получить «правильно»
- Дополнительно: Изменить фильтры, множество вариантов шрифтов.
Fotor
- Веб-сайт: Fotor
- Цена: Бесплатно для базового плана или 3,99 доллара в месяц для плана Royale
- Стили цитат: Несколько функций редактирования фотографий, макеты фотоколлажей
шаблоны графического дизайна, такие как шрифты, эффекты,
наложения и текстуры для полной творческой настройки.
Варианты: Поделиться в Facebook, Twitter, Pinterest, Tumblr или
Google+ - Могу ли я оставить фотографию? Да, нажмите кнопку «Сохранить» вверху в любое время
с нормальным или высоким качеством.
- Плюсы: Это больше похоже на инструмент для редактирования фотографий и графического дизайна
, который не только позволяет вам добавлять фотоэффекты или текст на вашу фотографию,
, но также предоставляет вам множество шаблонов дизайна плакатов для создания
(в дополнение к миллион других функций). Так что, если вы ищете
, этот вам подойдет! - Минусы: Вам необходимо зарегистрироваться с адресом электронной почты и начать редактирование фотографий
с любыми изображениями. - Дополнительно: Вы также можете создавать фотоколлажи и графический дизайн
с Fotor.
LiveLuvCreate
- Веб-сайт: LiveLuvCreate
- Цена: Бесплатно
- Стили цитат: Тонны готовых фонов и возможность загружать свои собственные фотографии. Бонус: вы также можете напрямую загружать свои изображения в Facebook.
- Варианты публикации: Опубликовать в Pinterest, Facebook, Twitter или Tumblr
- Могу ли я оставить фотографию? Да, щелкните правой кнопкой мыши или перетащите изображение на рабочий стол
- Плюсы: Множество дополнительных функций, таких как границы, эффекты и фильтры, подобные Instagram
- Минусы: Этот инструмент почти подавляет весь свой потенциал.Приложение предлагает несколько советов по созданию хорошего изображения.
- Дополнительно: Нет
Quozio
- Веб-сайт: Quozio
- Цена: Бесплатно
- Стили цитат: 28 различных вариантов публикации в Facebook
- Варианты публикации: или поделитесь по электронной почте
- Могу ли я оставить фотографию? Да, щелкните правой кнопкой мыши или перетащите, чтобы сохранить как изображение, или выберите «Сохранить», чтобы собрать в приложении
- Плюсы: Просто и быстро — вы не можете испортить это
- Минусы: Отсутствие контроля над шрифтами — Вы можете выбирать только из готовых вариантов.

- Дополнительно: Букмарклет «Цитата с Quozio» позволяет пользователям выделять текст на любой веб-странице и создавать графические изображения.
ReciteThis
- Веб-сайт: ReciteThis
- Цена: Бесплатно
- Стили цитат: 42 различных готовых шаблона
- Варианты: Поделиться, Facebook, Stumblr Твиттер или электронная почта
- Могу ли я оставить фотографию? Да, по постоянной ссылке или загрузке
- Плюсы: Множество элегантных и сложных шаблонов
- Минусы: Очень большой водяной знак на изображениях
- Дополнительно: Нет
Quote4Fun — Через
02 Веб-сайт: Quote4FunQuotesCover
- Веб-сайт: QuotesCover.com
- Цена: Бесплатно
- Стили цитат: Выбор цветовых схем и прокрутка множества схем шрифтов. Вы можете загрузить фотографию, чтобы создать фон и добавить к нему некоторые эффекты, но если вы этого не сделаете, с фоном ничего не произойдет.

- Параметры: Этот немного отличается.У вас есть возможность создать обложку Facebook, Google +, «вирусное изображение» в нескольких различных формах, фон для обоев или даже печать.
- Могу ли я оставить фото? Да, вам будет предложено загрузить изображение, когда вы закончите.
- Плюсы: Возможность делать изображения в квадратном, портретном или альбомном формате действительно удобна.
- Минусы: Некоторые комбинации шрифтов, кажется, смешивают слова цитаты вместе, а некоторые параметры, такие как инструмент кисти и инструмент линии, были слишком продвинутыми для моего проекта.
- Дополнительно: Нет
- Веб-сайт: Поделиться как Image
- Цена: 8 долларов в месяц для Share as Image Pro (бесплатная ограниченная версия с водяными знаками)
- Стили цитат: Выпадающие меню для шрифта и размера шрифта, а также цветовое колесо обеспечивают бесконечный выбор настроек
- Параметры: Поделиться в Facebook, Twitter, Google Plus или Pinterest
- Могу ли я сохранить фотографию? Да, щелкните правой кнопкой мыши или перетащите изображение на рабочий стол
- Плюсы: Этот инструмент определенно предлагает наибольший контроль при настройке изображения.
- Минусы:
Это единственный платный инструмент. УStencil теперь есть бесплатная опция, но вы должны зарегистрироваться. Текст должен быть выделен с существующей веб-страницы. А для тех, кто не слишком разбирается в дизайне, выбор правильных цветовых комбинаций может быть сложной задачей. - Дополнительно: Расширение Chrome «Поделиться как Image Pro» очень удобно.
PicMonkey
- Веб-сайт: PicMonkey
- Цена: Бесплатно для базового плана или 5 долларов в месяц для плана Royale
- Стили цитат: 50+ шрифтов; бесконечные эффекты, наложения и текстуры для полной творческой настройки.

- Варианты: Поделиться в Facebook, Twitter, Pinterest, Flickr, Tumblr или по электронной почте
- Могу ли я оставить фотографию? Да, нажмите кнопку «Сохранить» вверху в любое время.
- Плюсы: Это скорее инструмент для редактирования изображений, который также позволяет добавлять текст (в дополнение к миллиону других функций). Так что, если вы ищете один из них, этот простой в использовании и обладает множеством функций.
- Минусы: Вы должны начать со своей фотографии, чтобы работать с ней, что немного расстраивает, учитывая все крутые фоны и текстуры, которые предлагает PicMonkey.Было бы неплохо иметь возможность использовать все это с чистого листа.
- Дополнительно: Вы также можете создавать фотоколлажи с помощью PicMonkey
- Веб-сайт: Pinwords
- Цена: Бесплатно
- Стили цитат: 4 готовых варианта фона и возможность загрузки собственной фотографии, 6 стилей подписей, 8 шрифтов, неограниченное количество цветов шрифта.
- Варианты публикации: Опубликовать в Pinterest, Facebook, Tumblr, Twitter или отправить по электронной почте
- Могу ли я оставить фотографию? Да, щелкните правой кнопкой мыши или перетащите изображение на рабочий стол
- Плюсы: Благодаря возможности загружать собственное изображение (или использовать изображение через URL-адрес) и перемещать текст, Pinwords имеет хорошее соотношение легкости управления
- Минусы : Было бы неплохо выбрать больше готовых фонов
- Дополнительно: Букмарклет Pinwords, но, похоже, он работает только для закрепления существующих изображений, а не для создания новых.
- Веб-сайт: Pinstamatic
- Цена: Бесплатно
- Стили цитат: Шесть разных стилей цитат; четыре для «стикеров»
- Опции публикации: Опубликовать в Pinterest
- Могу ли я оставить фотографию? Да, щелкните правой кнопкой мыши или перетащите изображение на рабочий стол
- Плюсы: Возможность создания изображения из дескриптора Twitter, песни Spotify, события или места.
 Вы также можете создать снимок веб-сайта или загрузить собственное фото.
Вы также можете создать снимок веб-сайта или загрузить собственное фото. - Минусы: Не так много встроенных способов поделиться своими изображениями, хотя вы можете захватить изображение, чтобы действовать самостоятельно. текстовые фото? Дайте мне знать в комментариях, и я добавлю их в свой список.
Как создать фоновое изображение для моего изображения с текстом цитаты?
https: // coolbackgrounds.io / — это удобный инструмент для смешивания и подбора цветов и стилей для создания уникальных фоновых изображений для ваших пользовательских изображений цитат на случай, если вы не можете найти нестандартные фотографии, которые будут адекватно выполнять эту работу.
Какова идеальная высота и ширина изображений в социальных сетях? (Памятка по социальным изображениям)
Узнайте о нашем аудиторе сайта
Проанализируйте более 20 различных технических проблем SEO и создайте списки дел для своей команды, отправляя отчеты об ошибках вашему клиенту.
Спасибо!
Как создать текстурированные золотые надписи с помощью PicMonkey
Текстурированная золотая надпись
Я видел прекрасные изображения цитат и поделок с шрифтом из золотой фольги и задавался вопросом, как создать свои собственные. Золотая надпись с использованием шестнадцатеричных кодов выглядит красиво, но плоско. Вы можете использовать следующие шестнадцатеричные коды: FFD700 — золото, FFDF00 — золотисто-желтый, D4AF37-металлическое золото, CFB53B — старое золото, золото Вегаса — C5B358. Я сравнил их с покрытием из золотой фольги — вы видите различия?
Вы даже можете исследовать больше металликов — блестящее золото, розовое золото, морщинистое золото, блестящее золото, даже золотые рождественские огни, которые можно использовать в качестве наложения текстуры.
Как создать наложение текстуры золотой фольги с помощью PicMonkey
Шаги простые.
 Первое, что вам нужно сделать, это поискать текстуры золотой фольги. Найдите бесплатные изображения и сохраните их на свой компьютер. Я создал файл специально для этих изображений. Я также создал их разной ширины, чтобы использовать в зависимости от размера шрифта и / или изображения, которое я хочу наложить. Как только у вас будут изображения с золотой фольгой.
Первое, что вам нужно сделать, это поискать текстуры золотой фольги. Найдите бесплатные изображения и сохраните их на свой компьютер. Я создал файл специально для этих изображений. Я также создал их разной ширины, чтобы использовать в зависимости от размера шрифта и / или изображения, которое я хочу наложить. Как только у вас будут изображения с золотой фольгой.Шаг 1
Откройте чистый холст в PicMonkey
Шаг 2
Выберите шрифт — используйте свой или предоставленный Picmonkey.чем толще шрифт, тем больше текстуры вы увидите. Введите ваш скрипт
Шаг 3
Загрузите оверлей из золотой фольги, используя опцию Overlays в опциях меню слева на Picmonkey.
Шаг 4
Выберите «Добавить» в режиме наложения для наложения. Осветление и экран тоже работают. Чтобы сохранить это и объединить, выберите опцию сглаживания в окне меню «Слои».
Ваш готовый продукт!
У вас крутится воображение? Это сделало мое.Я задавался вопросом, смогу ли я сделать это с золотой фольгой на надписи, что еще я мог сделать? Вот несколько примеров того, что я обнаружил — СЕЙЧАС, очень важно. Работает только с черными буквами и изображениями!
Золотая текстурированная надпись прекрасна! Вот пошаговое руководство по созданию этой надписи с помощью PicMonkey в A Delightsome LifeClick To Tweetкролик из золотой фольги
розовый ситцевый кролик
Пасхальная корзинка кролик
Fun! Верно?!!! Используйте свое воображение, создавайте свои собственные золотые текстурированные шрифты, цитаты и т. Д.! Создавайте другие изображения, используя этот забавный процесс наложения! Сообщите мне, что вы думаете, и попробовали ли вы это!
Прикрепить!
Обеспечьте высокую контрастность текста поверх изображений
Хорошо подобранный визуальный элемент добавляет интерес и может задать тон веб-сайта в дополнение (надеюсь) к передаче некоторого смысла.
 Исследование Eyetracking показало, что людей привлекают фотографии, несущие информацию, когда изображения связаны с текущей задачей пользователя. (Если вместо этого изображения кажутся чисто декоративными, они, скорее всего, будут полностью проигнорированы.) Изображения могут быстро вызвать эмоциональную реакцию у зрителей и побудить их к каким-либо действиям. Эта способность изображения вызывать положительный внутренний отклик заставила многих дизайнеров создавать интерфейсы, которые очень наглядны, преуменьшают текст и часто содержат большие фоновые изображения или видео.(Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.)
Исследование Eyetracking показало, что людей привлекают фотографии, несущие информацию, когда изображения связаны с текущей задачей пользователя. (Если вместо этого изображения кажутся чисто декоративными, они, скорее всего, будут полностью проигнорированы.) Изображения могут быстро вызвать эмоциональную реакцию у зрителей и побудить их к каким-либо действиям. Эта способность изображения вызывать положительный внутренний отклик заставила многих дизайнеров создавать интерфейсы, которые очень наглядны, преуменьшают текст и часто содержат большие фоновые изображения или видео.(Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.)Поскольку изображения играют такую важную роль, часто дизайнеры в конечном итоге помещают текст поверх изображения, чтобы усилить привлекающий внимание аспект фотографии, одновременно предоставляя текстовое содержимое для передачи фактической информации. Однако эти попытки обычно приводят к обратным результатам, обычно когда контраст между текстом и фоном слишком низкий. Согласно требованиям доступности для цветового контраста, текст, который не является чисто декоративным или является частью логотипа, должен иметь коэффициент контрастности не менее 4.5: 1 (или 3: 1 для крупных символов, определяемых как шрифт из 18 пунктов или полужирный шрифт из 14 пунктов).
Тонкие настройки имеют большое значение в удобстве использования
Не следует полностью избегать размещения текста поверх изображения, но следует обратить особое внимание на , чтобы текст был разборчивым и читаемым для пользователей. (Напоминаем, что под удобочитаемостью понимается способность различать отдельных символов, а удобочитаемость — способность обрабатывать значения слов.) Когда текст трудно расшифровать, читатели вынуждены выбирать между напряжением глаз и пропуском содержимого. Вместо того чтобы рисковать, что пользователи проигнорируют ваш текст, внесите небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.

Нельзя:
Слева: фоновое изображение, используемое для третьего слайда в карусели главной страницы для Spire.com, блекло и визуально занято, что затрудняет чтение белого текста. Справа: инструмент для анализа коэффициента контрастности подтверждает, что белый текст не имеет адекватного контраста с фоном (темные, незакрашенные области — это те, которые не обладают достаточным коэффициентом контрастности 4.5: 1 для мелкого текста).Сделать:
Слева: затемнение фона с помощью наложения радиального градиента позволяет белому тексту иметь более сильный контраст без резкого изменения визуального тона изображения. Справа: отредактированная затемненная версия соответствует стандарту контрастности 4,5: 1 для доступности.При выборе размещения текста поверх изображения учитывайте как цвет текста, так и основной цвет изображения. Изображения со светлым фоном или изображения, отредактированные так, чтобы казаться блеклыми, не подходят для белого текста, потому что цвета слишком похожи.В таких ситуациях фон необходимо затемнить, чтобы обеспечить достаточный контраст. Это можно сделать либо путем обработки самого изображения, либо путем добавления полупрозрачного черного градиента поверх изображения в CSS. Такой инструмент, как расширение браузера Chrome Color Contrast Analyzer от NCSU, может помочь определить, когда фон стал достаточно затемненным, чтобы обеспечить адекватный контраст для наложенного текста.
Нельзя:
Слева: сайт «Комплименты», посвященный мебели, отображает ссылки на категории продуктов в виде белого текста поверх фотографий.Эти ссылки на категории трудно читать из-за низкой контрастности и, вероятно, будут проигнорированы в пользу более удобных для чтения элементов сетки. Справа: большинство текстовых областей с фотографическим фоном не соответствуют норме контрастности 3: 1 для текста большого размера.Сделать:
Слева: в этой отредактированной версии к нижней части фотографий, содержащих текст, добавлено размытие, а цвет шрифта был изменен на темные цвета по умолчанию вместо белого. Кроме того, текст был перемещен вниз для согласованного размещения с другими элементами сетки, что позволяет сдерживать размытие в меньшей части изображения.Справа: текст теперь имеет необходимый коэффициент контрастности 3: 1 для доступности. Более того, текст имеет соотношение 4,5: 1 для текста небольшого размера, что обеспечивает удобство чтения для пользователей.
Кроме того, текст был перемещен вниз для согласованного размещения с другими элементами сетки, что позволяет сдерживать размытие в меньшей части изображения.Справа: текст теперь имеет необходимый коэффициент контрастности 3: 1 для доступности. Более того, текст имеет соотношение 4,5: 1 для текста небольшого размера, что обеспечивает удобство чтения для пользователей. Добавление эффекта размытия к фотографиям, безусловно, влияет на эстетику и брендинг сайта, но является хорошей альтернативой затемнению каждого изображения. Кроме того, размытие той части фотографии, на которой будет отображаться текст, сводит к минимуму вероятные проблемы с разборчивостью, поскольку большое изменение цветов и уровней яркости снижает способность различать четкие контуры символов.Размещение текстовой области в постоянном месте рядом с краем изображений позволяет ограничить контрастный эффект размытия этой конкретной области и, таким образом, в меньшей степени влиять на изображение. В частности, нижняя часть фотографий хорошо поддается добавленным эффектам, таким как размытие, наложение градиента затемнения (также известное как «выцветание пола») или полупрозрачный цветной фон для этой области текста.
Нельзя:
Слева: веб-сайт REI помещает полупрозрачный черный прямоугольник позади текста, который накладывается на изображение, но контраст все еще слишком низкий , чтобы обеспечить читаемость белого текста на фотографиях на светлом фоне.Справа: основной заголовок, появляющийся над облаками, не может преодолеть даже порог контрастности 3: 1 для большого текста.Сделать:
Слева: в нашем редизайне мы слегка увеличили непрозрачность до 50% вместо 30% для всех черных текстовых полей, сохранив общий фирменный стиль и обеспечив более высокий контраст, необходимый для белого текста на фоне облаков. Справа: текст в поле теперь проходит тест на контрастность 3: 1.Рассмотрите полный диапазон возможных изображений, которые можно использовать, прежде чем выбирать способ обработки контрастности наложенного текста.
 Часто решение может работать для одного типа изображений — например, тех, которые в основном темные или имеют небольшую глубину резкости, — но не подходят для других. Если в дизайн могут быть включены и темные, и светлые изображения, убедитесь, что выбранный метод обеспечит достаточно высокий контраст для наихудшего случая фонового изображения и размещения текста. Тот факт, что вы сделали или , чтобы увеличить контраст, не обязательно означает, что вы добавили контраст , достаточный для того, чтобы текст был по-настоящему читабельным.
Часто решение может работать для одного типа изображений — например, тех, которые в основном темные или имеют небольшую глубину резкости, — но не подходят для других. Если в дизайн могут быть включены и темные, и светлые изображения, убедитесь, что выбранный метод обеспечит достаточно высокий контраст для наихудшего случая фонового изображения и размещения текста. Тот факт, что вы сделали или , чтобы увеличить контраст, не обязательно означает, что вы добавили контраст , достаточный для того, чтобы текст был по-настоящему читабельным.Заключение
Нет необходимости выбирать между созданием удобного дизайна и эстетически приятного дизайна — и то и другое может быть достигнуто одновременно, если внимание направлено на обе цели. Комбинируя вызывающие эмоции изображения с информационным текстом, убедитесь, что текст удобочитаем, создав высокую контрастность между текстом и его фоном. Используйте такие эффекты, как полупрозрачное наложение (покрывающее все изображение или только текстовую часть), размытие, тень или контур текста или комбинацию этих методов.Помните, что недостаточно сделать возможным для людей использовать сайт, что является определением доступности. Сайт также должен быть легким и приятным — качества, требующие удобного использования и небольшого напряжения глаз.
Tagxedo — Облако слов со стилями
Добро пожаловать в Tagxedo, облако слов со стилями
Tagxedo переворачивает слова — известные речи, новостные статьи, слоганы и темы, даже ваши любовные письма — в визуально потрясающее облако слов, слова с индивидуальным размером, чтобы выделить частоту встречаемости внутри текста.
Создавать Магазин Учиться Галерея
Ниже приведены несколько примеров, демонстрирующих универсальность Tagxedo, особенно как крепко слова обнимают формы. Не стесняйтесь нажимать на картинки и играть с их в Тагекседо.Если вам нравятся эти словесные облака, вы также должны проверить Tagxedo Facebook страница , на которой есть еще много конфет для ваших глаз, и прочтите о 101 способ Использовать Tagxedo .
 Теперь…
Теперь…Пожалуйста, нажмите следующее, чтобы поставить отметку «Нравится» Tagxedo. Спасибо!
Создавать облако слов — это весело, а с Tagxedo — гораздо веселее! С Tagxedo вы можете:
- создавать облака слов в реальном времени
- настроить шрифт, тему, цвет, ориентацию и форму
- тонкая настройка с множеством опций
- сохранить как изображения для печати и публикации
- просмотрите свои облака слов в виде эскизов и выберите то, которое вы хотите, для дальнейшей настройки или сохранения
- выберите из множества стандартных шрифтов
- использовать собственные шрифты (например,грамм. скачано из шрифта Белка, ДаФонт, FontSpace, или ваши собственные рисованные шрифты)
- ограничить облако слов выбранными формами (сердце, звезда, животные и т. Д.)
- использовать изображения как нестандартные формы (например, портрет, силуэт животного)
Отзывы более чем приветствуются! Вы также можете подписаться на меня в Twitter, Facebook или два моих блога: All Things Tagxedo (для получения последних новостей, руководств и забавные идеи с Tagxedo), и Daily Tagxedo (текущие события и причудливые идеи, визуализированные в красивых Tagxedo).
Create Word Art — 5 онлайн-генераторов Word Art
Онлайн-генераторы Word Art используются для создания визуализаций слов, предоставляя вам быстрое понимание.
Word art может также относиться к инструменту изменения текста, используемому для преобразования отдельных слов или фраз в изображение Word Art, например:
В этой статье мы обсудим словесное искусство в форме словесных облаков.
Облака слов или облака тегов — это визуализация наиболее часто используемых слов в любом заданном тексте: отчеты, выступления, сообщения в социальных сетях, электронные письма, обзоры продуктов, опросы клиентов и т. Д.Чем чаще слово или фраза появляется в тексте, тем крупнее они будут отображаться в вашем словесном искусстве.

Создайте свой ворд-арт, используя некоторые из приведенных ниже онлайн-генераторов ворд-арта, или перейдите к руководству, чтобы узнать, как собрать ценную информацию из своего ворд-арта.
Лучшие онлайн-генераторы Word Art
Создавать текстовые рисунки весело и просто. Попробуйте один из этих лучших генераторов словесности, бесплатный и простой в использовании:
Примечание. Генератор Wordle больше не поддерживается.
MonkeyLearn WordCloud Generator
Создавайте уникальные тексты с помощью MonkeyLearn WordCloud Generator. Это бесплатное приложение на базе искусственного интеллекта, позволяющее быстро, легко и всесторонне создавать текстовые изображения с десятками настраиваемых параметров.
Вы можете создать свой собственный ворд-арт всего за пару шагов. Вставить текст или загрузить документ; нажмите «Создать облако », и все готово. Измените макет, шрифты, темы и цвета для создания действительно яркого облака слов, которое вы можете загрузить, распечатать или использовать в презентации.
В отличие от многих других инструментов Word Art, ИИ MonkeyLearn позволяет своему облачному генератору выходить за рамки отдельных слов и распознавать пары слов или связанные фразы, такие как «машинное обучение», «сотни часов» и «лучшее управленческое решение», как показано на облако выше.
Создатель облака слов MonkeyLearn не только увлекателен и прост в использовании, но и предлагает реальное понимание всех видов неструктурированного текста: документов, социальных сетей, электронной почты, веб-страниц и т. Д.
Хотите пойти дальше анализа текста с помощью облаков слов.Откройте для себя бесплатный анализатор настроений MonkeyLearn.
WordArt.com
WordArt.com — один из самых популярных онлайн-сайтов для создания облаков слов. Он позволяет печатать ваши художественные изображения на плакатах, кружках, футболках и т. Д.
WordArt.com позволяет вам: создавайте художественные слова в виде цифр, животных, праздничных украшений и других забавных фигурок.
 Вы можете вставить текст, загрузить файл или ввести URL-адрес для ввода слов, которые вы хотите использовать.
Вы можете вставить текст, загрузить файл или ввести URL-адрес для ввода слов, которые вы хотите использовать.Навигация по интерфейсу может быть немного неудобной, но WordArt.com предлагает больше возможностей, чем среднестатистический инструмент облака слов, и вы можете распечатать текстовое искусство прямо со страницы (хотя вам придется платить за загрузки с высоким разрешением).
Wordclouds.com
Wordclouds.com позволяет вставлять текст или загружать документ. Одним из наиболее значительных преимуществ является то, что вы даже можете загрузить PDF-файл. Их кнопка _‘Wizard ’_ помогает с легкостью создавать облачные изображения, поскольку она проведет вас через весь процесс от начала до конца.
Используйте его для создания красочных текстов на компьютере, планшете или даже смартфоне.Они предлагают основные формы в стиле клипарт, и вы можете изменить размер промежутка между словами, чтобы ваше облако выглядело так, как вы хотите.
Tagxedo
Tagxedo обеспечивает одни из самых впечатляющих текстовых интеграций — вы можете искать дескрипторы Twitter, RSS-каналы, новостные статьи или искать в Интернете интересующую вас тему. Однако для его работы требуется Silverlight, поэтому вы не можете использовать его с Google Chrome, а в других браузерах он все еще работает немного медленно и шатко.
ABCya!
ABCya! создает простые облака слов и предлагает множество забавных обучающих игр для детей.Кроме того, ориентироваться в ABCya очень легко! Просто введите или вставьте текст, затем нажмите «Создать».
Вы можете рандомизировать облако и наблюдать, как ваш текстовый рисунок принимает совершенно новую форму. Детям он нравится, потому что он красочный и дает им возможность раскрыть свой творческий потенциал. Это отличный инструмент для обучения детей соотношению основных слов и текста в целом.
Учебник по созданию собственного Word Art
Готовы сделать свой собственный Word Art? С генератором облака слов MonkeyLearn вы можете выбирать из почти бесконечного количества вариантов маневрирования и манипулирования своим словарным искусством по своему вкусу.
 Он очень прост в использовании, и вы можете получить реальную информацию из своих текстовых данных. Следуйте инструкциям ниже, чтобы создать свое художественное произведение всего за пару шагов.
Он очень прост в использовании, и вы можете получить реальную информацию из своих текстовых данных. Следуйте инструкциям ниже, чтобы создать свое художественное произведение всего за пару шагов.1. Загрузите свои данные
Перейдите в генератор текстовых изображений MonkeyLearn, затем вставьте текст или загрузите текстовый файл.
2. Нажмите
«Создать облако»После нажатия «Создать облако» ваша текстовая графика появится всего через несколько секунд.
Вышеупомянутое слово представляет собой набор отзывов о приложении для обмена бизнес-сообщениями Slack.Обратите внимание, как инструмент облака слов MonkeyLearn хранит фразы вместе и как размер каждого слова или фразы соотносится с частотой, с которой каждое слово появляется в тексте.
Выше показаны шрифт по умолчанию, размер, цвет, тема, отображение и количество слов (50 слов), все из которых вы можете изменить на панели инструментов.
3. Настройте свой Word Art
Облачный генератор MonkeyLearn позволяет редактировать текст прямо в окне браузера.
Щелкните «Редактировать текст» в левом верхнем углу, чтобы вернуться в текстовое поле и добавить или удалить слова.
На верхней панели инструментов вы можете изменить шрифты и цвета, размер слов, цветовые схемы, выбрать тему или обновить страницу, чтобы изменить группировку слов.
Вариантов десятки.
Сдвиньте полоску «Количество слов» в правом верхнем углу, чтобы изменить общее количество слов, которые появляются в визуализации слов.
Для более глубокого анализа текста взгляните на столбец справа.Вы можете увидеть, сколько раз каждое слово встречается в вашем тексте, и насколько каждое слово имеет отношение к тексту в целом. И вы можете переключаться на список в порядке частоты или релевантности.
В правом нижнем углу вы можете не только анализировать слова, используя другие инструменты анализа текста MonkeyLearn: анализ тональности (для сортировки слов и фраз в тексте как положительных, отрицательных или нейтральных), извлечение ключевых слов и извлечение сущностей.


 Нажмите на нее и вставьте свой текст.
Нажмите на нее и вставьте свой текст.



 Вы также можете создать снимок веб-сайта или загрузить собственное фото.
Вы также можете создать снимок веб-сайта или загрузить собственное фото. Первое, что вам нужно сделать, это поискать текстуры золотой фольги. Найдите бесплатные изображения и сохраните их на свой компьютер. Я создал файл специально для этих изображений. Я также создал их разной ширины, чтобы использовать в зависимости от размера шрифта и / или изображения, которое я хочу наложить. Как только у вас будут изображения с золотой фольгой.
Первое, что вам нужно сделать, это поискать текстуры золотой фольги. Найдите бесплатные изображения и сохраните их на свой компьютер. Я создал файл специально для этих изображений. Я также создал их разной ширины, чтобы использовать в зависимости от размера шрифта и / или изображения, которое я хочу наложить. Как только у вас будут изображения с золотой фольгой. Исследование Eyetracking показало, что людей привлекают фотографии, несущие информацию, когда изображения связаны с текущей задачей пользователя. (Если вместо этого изображения кажутся чисто декоративными, они, скорее всего, будут полностью проигнорированы.) Изображения могут быстро вызвать эмоциональную реакцию у зрителей и побудить их к каким-либо действиям. Эта способность изображения вызывать положительный внутренний отклик заставила многих дизайнеров создавать интерфейсы, которые очень наглядны, преуменьшают текст и часто содержат большие фоновые изображения или видео.(Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.)
Исследование Eyetracking показало, что людей привлекают фотографии, несущие информацию, когда изображения связаны с текущей задачей пользователя. (Если вместо этого изображения кажутся чисто декоративными, они, скорее всего, будут полностью проигнорированы.) Изображения могут быстро вызвать эмоциональную реакцию у зрителей и побудить их к каким-либо действиям. Эта способность изображения вызывать положительный внутренний отклик заставила многих дизайнеров создавать интерфейсы, которые очень наглядны, преуменьшают текст и часто содержат большие фоновые изображения или видео.(Большие изображения часто встречаются в сочетании с минимализмом, хотя они не совсем определяют эту тенденцию дизайна.)
 Кроме того, текст был перемещен вниз для согласованного размещения с другими элементами сетки, что позволяет сдерживать размытие в меньшей части изображения.Справа: текст теперь имеет необходимый коэффициент контрастности 3: 1 для доступности. Более того, текст имеет соотношение 4,5: 1 для текста небольшого размера, что обеспечивает удобство чтения для пользователей.
Кроме того, текст был перемещен вниз для согласованного размещения с другими элементами сетки, что позволяет сдерживать размытие в меньшей части изображения.Справа: текст теперь имеет необходимый коэффициент контрастности 3: 1 для доступности. Более того, текст имеет соотношение 4,5: 1 для текста небольшого размера, что обеспечивает удобство чтения для пользователей.  Часто решение может работать для одного типа изображений — например, тех, которые в основном темные или имеют небольшую глубину резкости, — но не подходят для других. Если в дизайн могут быть включены и темные, и светлые изображения, убедитесь, что выбранный метод обеспечит достаточно высокий контраст для наихудшего случая фонового изображения и размещения текста. Тот факт, что вы сделали или , чтобы увеличить контраст, не обязательно означает, что вы добавили контраст , достаточный для того, чтобы текст был по-настоящему читабельным.
Часто решение может работать для одного типа изображений — например, тех, которые в основном темные или имеют небольшую глубину резкости, — но не подходят для других. Если в дизайн могут быть включены и темные, и светлые изображения, убедитесь, что выбранный метод обеспечит достаточно высокий контраст для наихудшего случая фонового изображения и размещения текста. Тот факт, что вы сделали или , чтобы увеличить контраст, не обязательно означает, что вы добавили контраст , достаточный для того, чтобы текст был по-настоящему читабельным. Теперь…
Теперь…
 Вы можете вставить текст, загрузить файл или ввести URL-адрес для ввода слов, которые вы хотите использовать.
Вы можете вставить текст, загрузить файл или ввести URL-адрес для ввода слов, которые вы хотите использовать.