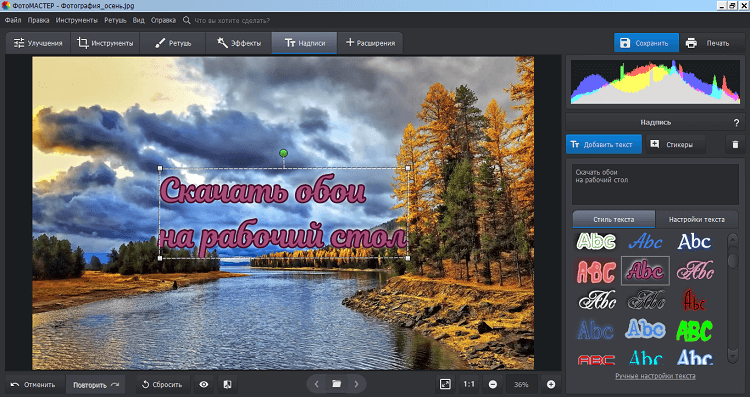
Наложить текст на фото онлайн красивым шрифтом
Наложение текста на фото – одна из популярных функций, используемых в онлайн-фоторедакторах. Сегодня наложить текст можно и с помощью онлайн-сервисов, которые не требуют установки на компьютер. В статье мы рассмотрим несколько подобных веб-программ, которые предоставляют пользователям эту функцию.
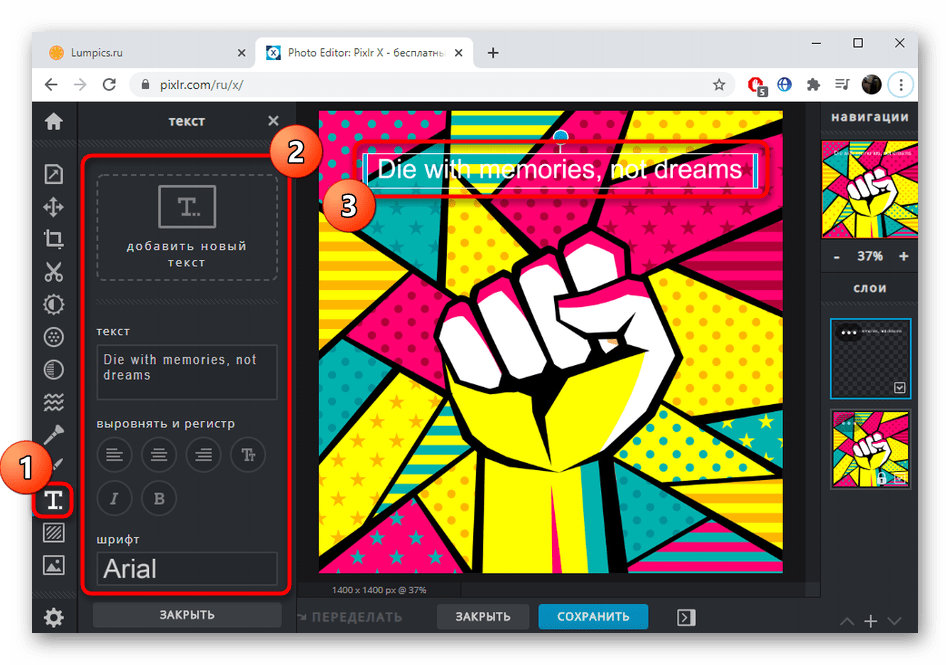
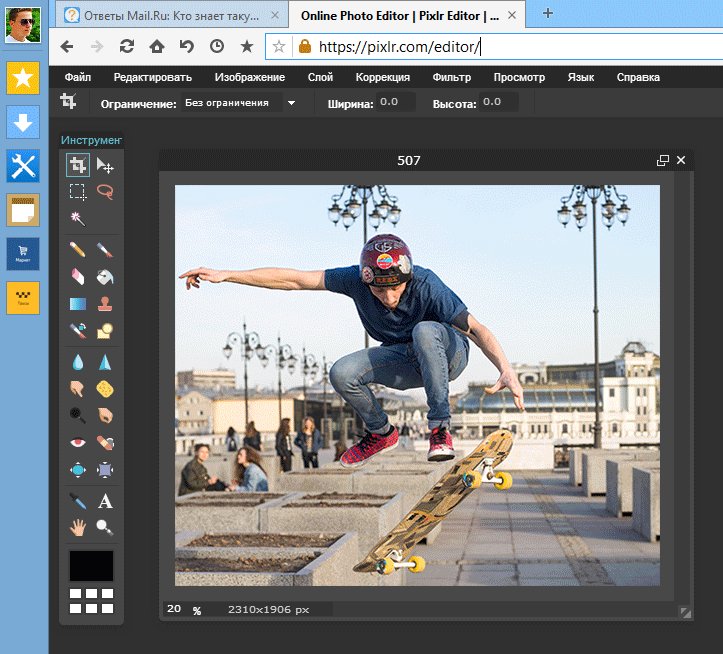
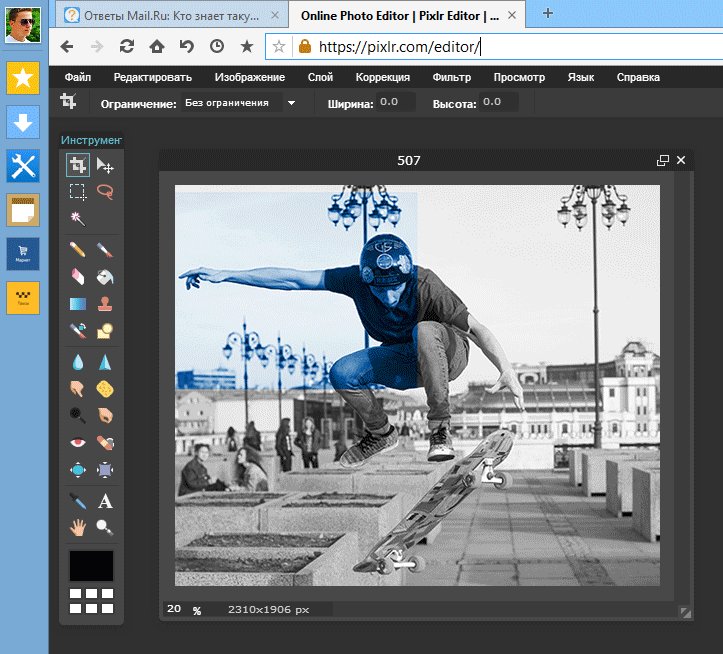
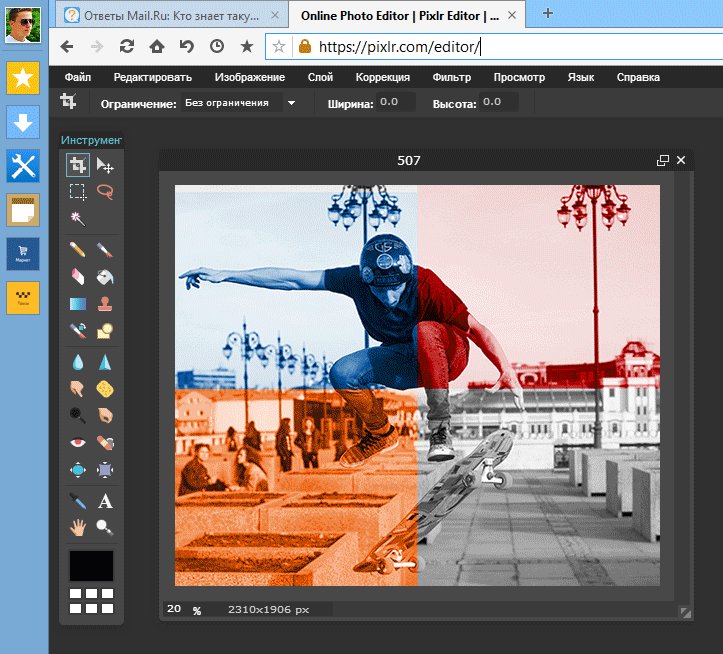
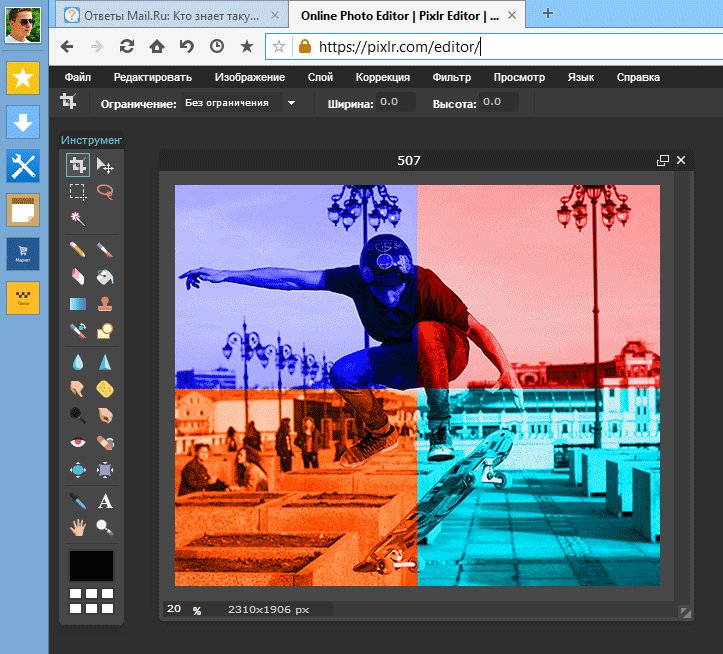
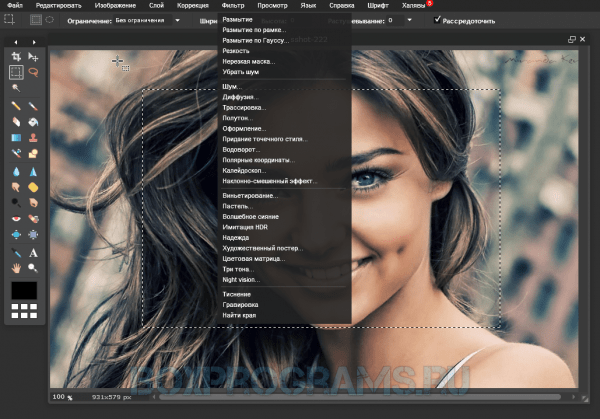
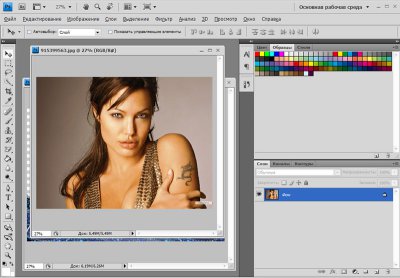
Pixlr editor
Этот онлайн-редактор позволит вам накладывать простой текст на фото.
Для накладывания красивых надписей с эффектами, обратитесь к редакторам, представленным ниже.
Пользуйтесь:
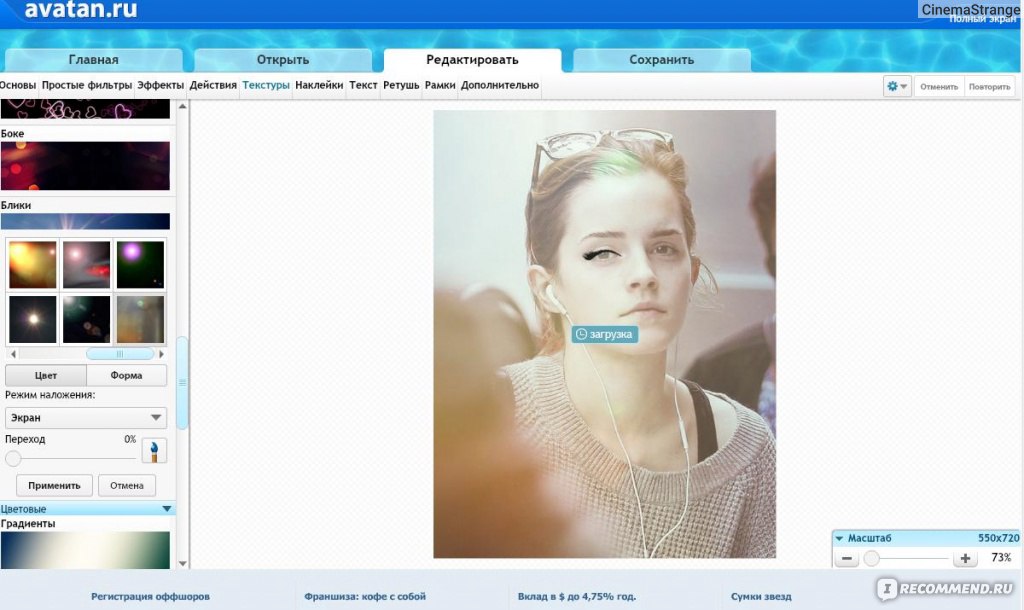
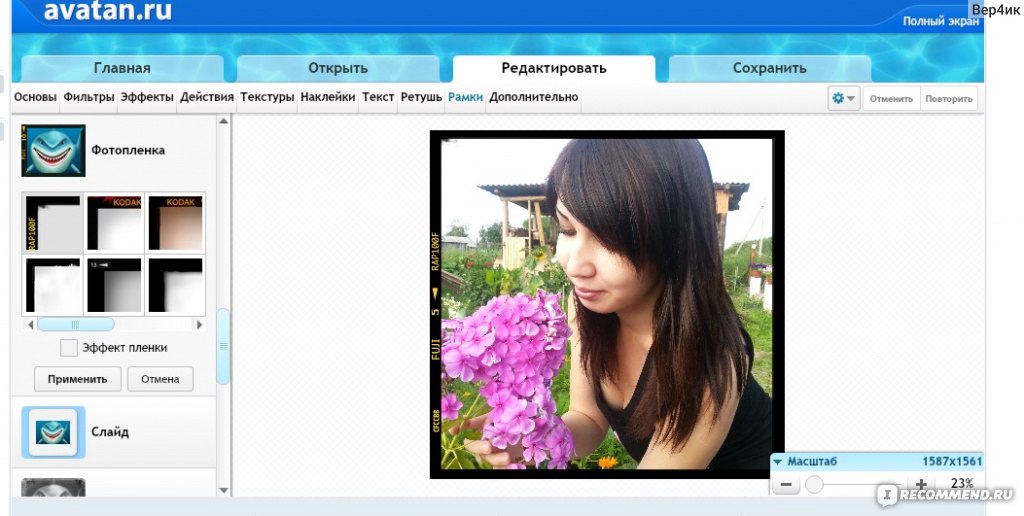
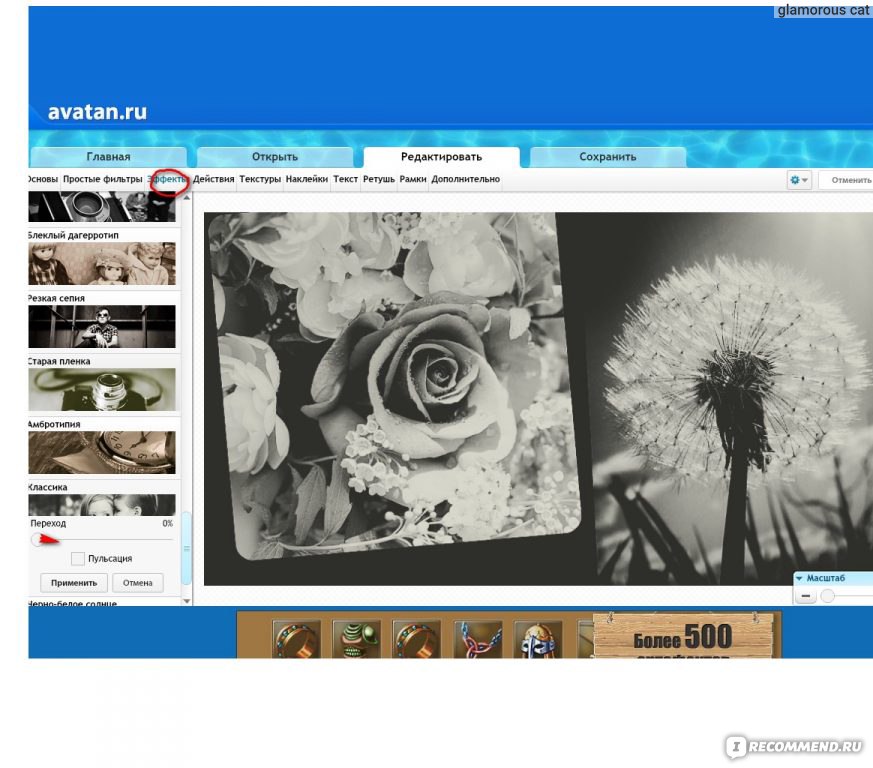
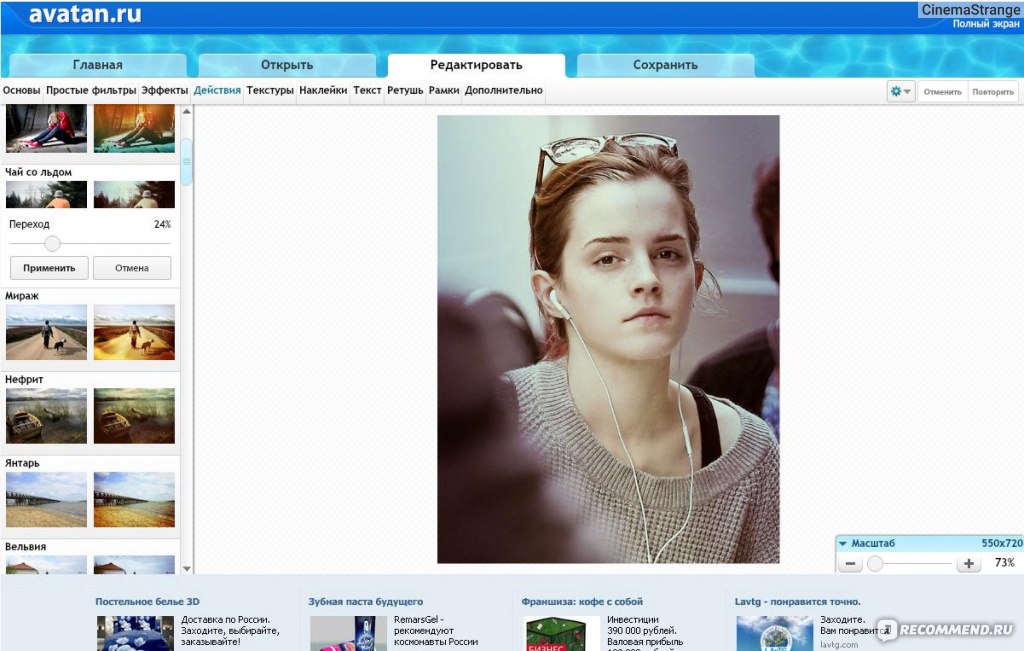
Онлайн редактор Avatan
Больше об Avatan
Оффициальный сайт сервиса: Avatan
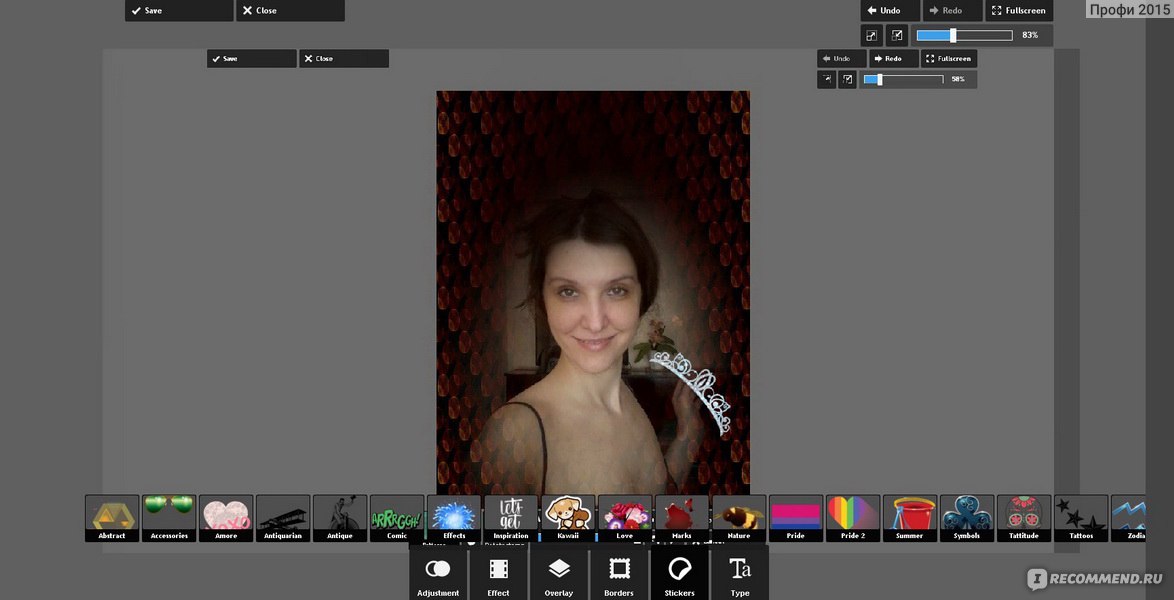
Самый известный онлайн-фоторедакторов, который открывает перед пользователем массу возможностей для обработки фотографии: цветокоррекцию, устранение изъянов кожи и наложение макияжа, применение стикеров, фильтров и, конечно, функция текста. Кроме этого, здесь имеется кнопка полноэкранного режима, что делает работу с сервисом еще более удобной.
Раздел «Текст» в Avatan можно по праву назвать самым функциональным: здесь имеется возможность применения не только встроенных шрифтов, но и системных, т.е. тех, которые установлены на вашем компьютере.
Стоит отметить, что набор встроенных шрифтов действительно огромный, при этом большой выбор и кириллических шрифтов, если вы хотите написать текст на русском языке.
Выбрав желаемый шрифт и введя сообщение, вы сможете более детально настроить текст, установив цвет и степень прозрачности.
Онлайн редактор Avazun
Больше об Avazun
Оффициальный сайт сервиса:Avazun
Еще один функциональный фоторедактор с простым интерфейсом и широким выбором инструментов. Функция наложения текста скрывается под вкладкой
В копилку достоинств стоит отметить большое количество настроек для текста, например, изменение прозрачности, добавление и изменение цвета фона, настройка величины и цвета текста и другое. Недостатком же стоит отметить отсутствие поддержки кириллицы, что с лихвой компенсируется огромным выбором потрясающе красивых шрифтов, работающих с английской раскладкой.
Недостатком же стоит отметить отсутствие поддержки кириллицы, что с лихвой компенсируется огромным выбором потрясающе красивых шрифтов, работающих с английской раскладкой.
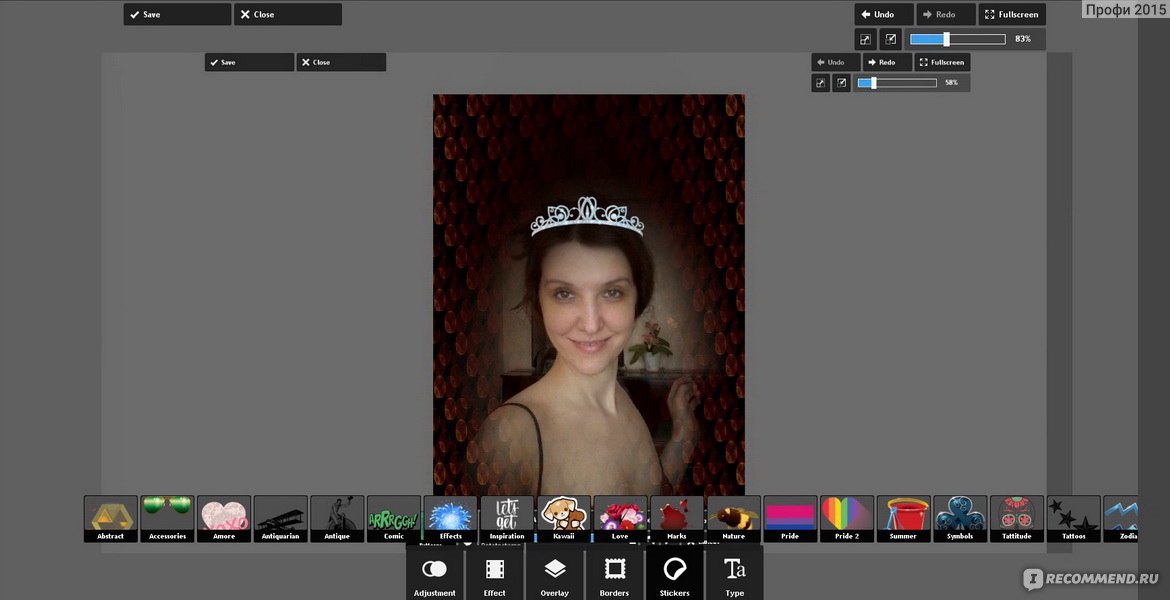
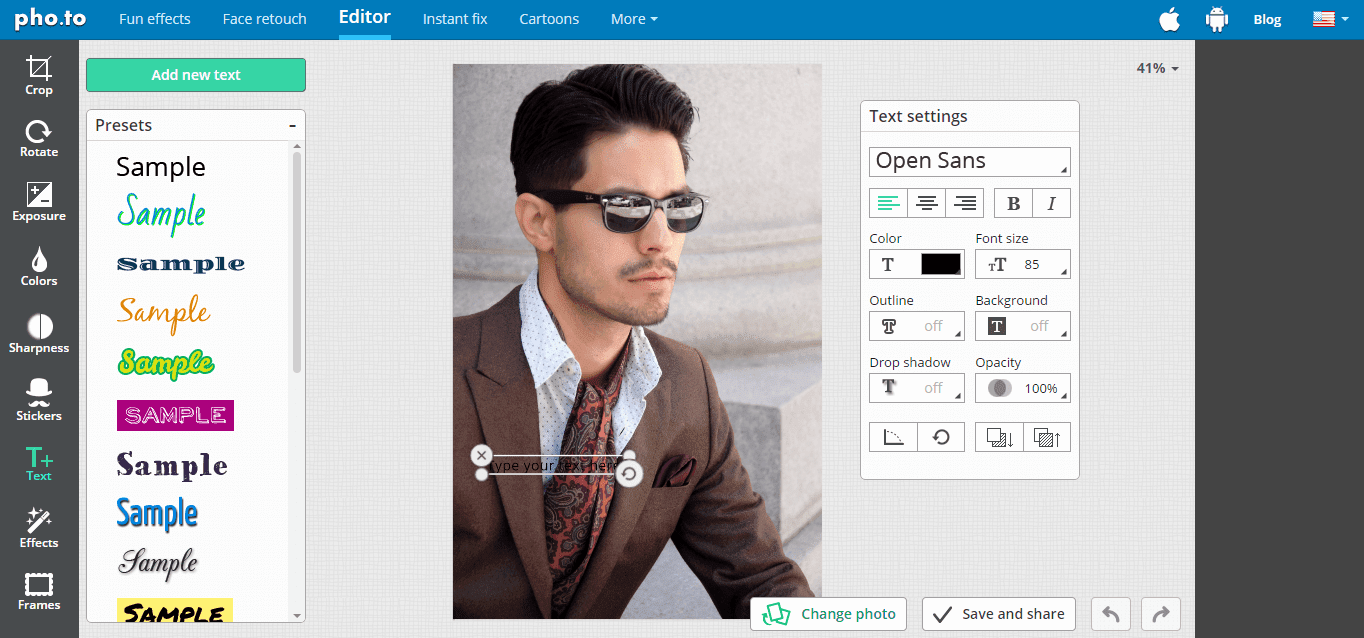
Онлайн редактор Pixlr Express
Оффициальный сайт сервиса:Pixlr Express
Популярный мобильный фоторедактор имеет и веб-версию, в котором можно произвести комплексную обработку фотографии.
Сервис не оснащен поддержкой русского языка, но найти нужный раздел не составит труда – функция наложения текста скрывается под кнопкой «Type».
Минус сервиса в том, что, опять же, здесь очень скудная поддержка кириллицы, при этом найти шрифт, который бы поддерживал русский язык, будет довольно-таки проблематично.
Но в любом случае, несмотря на этот минус, сервис смело можно рекомендовать для наложения текста, ведь здесь найдутся действительно оригинальные шрифты, которые подойдут для любой фотографии. Правда, текст придется вводить на английском языке.
Каждый представленный в статье онлайн-сервис станет незаменимым помощником в обработке фотографии для каждого компьютерного пользователя. Вам лишь остается добавить понравившийся сервис в закладки, чтобы в любой удобный момент к нему обращаться.
Вам лишь остается добавить понравившийся сервис в закладки, чтобы в любой удобный момент к нему обращаться.
Наложить текст на фото онлайн | ВКонтакте
Наложить текст на картинку онлайн
Фоторедактор в социальной сети «ВКонтакте» пополнился новой функцией — добавление любого текста на фотографию в онлайн режиме. Что бы начать использовать эту опцию, нужно зайти в свой альбом с фотографиями, перейти в раздел «Редактировать», нажать на кнопку в виде
Поле нажатия на эту иконку, откроется поле для ввода текста. Вводимый вами текст будет отображаться снизу, и вводиться с центра, снизу-вверх. Написанный текст будет выполнен шрифтом Impact, белого цвета с черной обводкой. Это нововведение предназначено в большей степени для создания мемов, которые уже долгое время пользуются популярностью среди пользователей «ВКонтакте». Количество вводимого текста ограничено до 140 символов.
Количество вводимого текста ограничено до 140 символов.
Правила наложения текста на фото «ВКонтакте»
— Если вы позже писали на выбранном вами изображении и начнете писать снова, новый текст наложится на старый. Для того что бы очистить картинку от наложенного ранее текста, нажмите «Восстановить оригинал». После восстановления, картинка примет свой изначальный вид (без текста).
Таким образом, социальная сеть «ВКонтакте» делает все возможное, для того, что бы зарегистрированным пользователям не приходилось больше покидать пределы социальной сети для создания чего либо (в данном случае это — картинки с наложенным текстом). Теперь вам не нужно искать специальные приложения или идти на другие сайты!
VK.COM — становится своеобразной машиной для создания, редактирования, общения, развлечения и т. п. функций.
п. функций.
GD Star Rating
loading…
Добавлено
Обновлено
Как сделать надпись на фото в Инстаграме: 9 бесплатных приложений
Даже в настолько визуальной соцсети как Инстаграм порой не обойтись без текста. Хочется добавить на снимок любимую цитату или название темы поста, указать цену или перечислить характеристики товара. Вот почему часто пользователи задаются вопросом, как сделать надпись на фото в Инстаграме.
К сожалению, пока в приложении добавлять текст можно только в Сторис. Для постов в ленте придется использовать сторонние программы. Да, на подготовку контента уйдет чуть больше времени, но привлекательный дизайн может создать даже новичок, притом бесплатно.
В этом обзоре расскажу о 9 приложениях для добавления надписей на фото в Инстаграме и продемонстрирую их возможности.
1. Canva
Функции Canva не ограничиваются созданием текста для Инстаграм. В этом замечательном приложении можно подготовить профессиональный визуальный контент для любой социальной сети.
Инструмент переведен на русский язык и поддерживает кириллицу.
Особенности:
- Выбор шаблона
- Коллекция русских шрифтов
- Регулировка размера и цвета шрифта, интервалов
- Создание карусели
2. Snapseed
Полноценный фоторедактор и по совместительству один из самых популярных инструментов для добавления надписей на снимки.
Особенности:
- Большой выбор готовых шаблонов
- Удобное изменение цвета шрифта и размера блока
- Много других возможностей, которые сделают дизайн еще лучше
3. Textgram
Простой и понятный инструмент для создания надписей в Инстаграм. Переведен на русский язык, поддерживает кириллицу, но выбор шрифтов ограничен.
Особенности:
- Выбор шаблона и формата
- Возможность загрузить фото из галереи
- Коллекция наклеек
- Фильтры и рамки
4.
 Фонтмания
ФонтманияГлавная особенность этого приложения – большой выбор шрифтов для кириллицы. Создавать в нем надписи для Инстаграм быстро и удобно.
Особенности:
- Добавление надписи только к фото из галереи
- Встроенный фоторедактор
- Настройка цвета надписи, тени и прозрачности
- Интересные шрифты
- Коллекция артворков: поздравлений, масок, рамок и разделителей
5. AppForType
Это интуитивно понятное приложение хоть и не переведено на русский язык, но предлагает широкий выбор необычных шрифтов, поддерживающих кириллицу.
Особенности:
- Поддержка добавления надписи только на фото из галереи
- Широкий выбор шрифтов
- Редактирование жестами
- Ластик и кисть
- Настройка цвета и прозрачности текста
- Бесплатные шаблоны для скачивания
6. PixelLab
Это англоязычное приложение не может похвастаться широким выбором шрифтов или простым интерфейсом, но тем не менее оно заслуживает внимания. В нем вы найдете множество настроек, которые помогут вашим постам выделиться.
В нем вы найдете множество настроек, которые помогут вашим постам выделиться.
Особенности:
- Выбор шаблонов для надписи
- Настройка положения текста
- Расширенные возможности выравнивания
- Заливка цветом, градиентом, текстурой
- Настройка прозрачности и угла наклона
- Создание фона для текста
- Четыре варианта падения тени
- 3D вращение, текст и тень
- Создание отражения
- Работа со слоями
7. Kwote
В этом англоязычном приложении можно не только создавать, но и читать цитаты на разные темы (или использовать их в качестве основы для творчества).
Особенности:
- Выбор однотонной заливки, градиента или фото из галереи
- Фильтры и встроенный фоторедактор
- Настройка цвета шрифта и выравнивания надписи
8. Quotes Creator
Хоть это приложение и не переведено на русский язык, разобраться в нем не составит труда. Стоит отметить, что в Quotes Creator есть большая коллекция англоязычных цитат и высказываний на самые разные темы.
Особенности:
- Неплохой выбор шаблонов
- Возможность добавить градиент или заливку, загрузить фото
- Настройка цвета, выравнивания, тени, размытия надписи
9. Fontee
Замечательное англоязычное приложение, которое не пугает русскоязычный текст. Умеет почти все и даже немного больше, чем вы ожидаете.
Особенности:
- Работа с вашим фото или шаблоном
- Выбор случайной цитаты (на английском)
- Огромная библиотека креативных элементов для скачивания
- Оригинальные композиции для текста
- Стикеры и фильтры
- Встроенный фоторедактор и обрезка
Обратите внимание на эти 6 бесплатных инструментов для создания потрясающих историй в Instagram.
Осталось выбрать идеально подходящий вам инструмент, найти или создать вдохновляющую надпись и начать собирать лайки.
Обновленная статья от 29.05.2018
Источник
Как загрузить шрифт в канву
Стоимость услуг дизайнера может быть неподъемной для молодого бренда.
Сегодня мы поговорим о лучшем из них, о сервисе Canva.
Что умеет Canva
Canva позволяет работать с шаблонами, которые заранее скомбинированы под разные требования. Звучит скучно и просто, но если познакомиться с сервисом поближе, разнообразие шаблонов поражает.
Список того, что можно делать в Канве, внушает уважение:
Во-первых, это графика для социальных сетей: картинки для постов в Twitter, Pinterest, Facebook, Tumblr и Instagram; шапки для Twitter, Facebook, YouTube и Etsy.
Во-вторых, всяческие постеры, флаеры, меню для кафе, брошюры, сертификаты, визитки, обложки для электронных книг, резюме, инфографика, небольшие журналы и презентации.
Нужно ли уметь рисовать?
Нет, рисовать не придется. Но если приложить фантазию и каплю хорошего вкуса — выйдет совсем здорово. Если с фантазией или вкусом беда, а опыт пока не нажит, можно выбрать один из заготовленных шаблонов — в сервисе есть и бесплатные и платные варианты.
Если с фантазией или вкусом беда, а опыт пока не нажит, можно выбрать один из заготовленных шаблонов — в сервисе есть и бесплатные и платные варианты.
Схема работы в Canva
Сначала нужно авторизоваться через социальную сеть Facebook или Google+. Желающие могут зарегистрироваться через электронную почту.
Например, нам нужен пост в Instagram. Кликаем на нужное нам изображение.
В левой колонке расположены шаблоны. Те, что помечены меткой Free, можно сразу брать в работу. Не стоит расстраиваться, что их немного, прокрутите список.
Поразглядывайте разные шаблоны для вдохновения. Все элементы, которые вы видите в шаблонах, доступны в коллекции, но об этом позже.
Использование платного шаблона будет стоить вам 1 доллар. В стоимость входит дизайн, шрифт и фоновое изображение.
Редактируя бесплатный шаблон, мы получаем возможность менять надпись, ее положение и фон. Кроме этого можно настроить прозрачность каждого элемента, кликая на него и передвигая ползунок прозрачности.
В меню Arrange можно настроить положение слоев и выбрать, какой объект будет находиться сверху, а какой снизу.
Мы закончили работу над нашим макетом, теперь нажимаем на кнопку Download и выбираем расширение, в котором хотели бы его сохранить. Все проекты, над которыми мы когда-то работали, сохраняются в аккаунте, поэтому, если делать что-нибудь типовое, не придется переделывать это каждый раз заново.
Что делать, если не нравится ни один из шаблонов
Маловероятно, но такое может случиться. Не беда, сервис позволяет творить самостоятельно. Для этого вернитесь в первое окно (каждая работа открывается в новом окне) и выберите пункт
В новом окне с белым листом мы видим в левой колонке шаблоны для установки границ. Они помогут сделать коллаж из нескольких изображений.
Если нам не нужен коллаж, переходим во вкладку Background (Фон) и выбираем бесплатную или платную подложку. Во вкладке Uploads можно загрузить свое изображение.
С фоном определились, идем во вкладку Elements. Все элементы разложены по полочкам, а логика та же, что и в разделе с фонами: есть платные и бесплатные варианты. Сейчас сервис любезно предлагает нам тематическую коллекцию к Новому году. Берем то, что нам понравилось и перетаскиваем на рабочее поле.
Все изображения сервис будет центровать относительно фона.
… и относительно других элементов,
поэтому никаких кривых картинок не выйдет, все будет четко и аккуратно.
Даже если вы вручную масштабируете несколько предметов.
Каждый графический элемент можно перекрашивать на свое усмотрение.
В библиотеках можно найти бесплатные стрелки, квадраты, фотографии, логотипы, линии иконки и многое другое. Воспользуйтесь поиском: введите название нужного вам объекта на английском языке и получите выдачу из всех библиотек, платную и бесплатную. Полистайте и вы обязательно подберете себе что-нибудь простое и интересное. Просто поколдуйте.
Просто поколдуйте.
Что делать, если нужно красиво написать текст
Во вкладке Text собраны шаблоны для красивого расположения текста.
Перетаскивайте, меняйте надпись и цвет фона. Минут через 10-20 наверняка получится что-нибудь удобочитаемое, а каждая следующая картинка будет создаваться все быстрее и быстрее. Прокрутите список до конца, в этом разделе собрано много полезного и почти все бесплатно: ценники, значки распродажи, красивые ленты для надписей, марки, таблички, печеньки и выноски. В общем, твори как художник.
Можно ли вообще не платить за Canva
Теоретически да. Но придется попотеть с выбором шрифта, так как очень мало готовых решений поддерживают кириллицу, а если поддерживают, то криво. Поэтому при прекрасном дизайне и компоновке изображения велик риск остаться с очень скромным шрифтом. Загрузка собственных кириллических шрифтов доступна только при оплате подписки. Если вы уверены в том, что будете пользоваться сервисом, потому что вам нужна графика и вы уже оценили его бесплатные возможности, вводите данные о карточке и начните 30-дневное тестирование платного аккаунта. После этого срока у вас начнут списываться средства.
После этого срока у вас начнут списываться средства.
Подытожим
Canva — самый простой, удобный и функциональный редактор изображений, который ориентирован на бизнес. А еще у Канвы есть мощное преимущество: она доступна и на планшетах, поэтому создавать графику можно в любое удобное время, например, в дороге. Если потренироваться, вы обязательно набьете руку и будете быстро и легко делать стильные изображения — тогда можно обойтись без дополнительных расходов на сотрудника-дизайнера. И не забудьте о красивых шрифтах. Удачи!
Друзья, решил поделиться опытом о том, как правильно подключить нестандартные шрифты, вывести их на canvas и не сойти с ума.
1) Итак, если у вас style.css лежит в корне рядом с index.html, а шрифты рядом в папочке fonts, то подключаем так:
2) Если style.css лежит в своей папочке, а шрифты в своей, то пишем так:
После этого у вас должны подключиться шрифты и во вне канваса вы сможете ими пользоваться. Но в канвасе их не будет. Что бы они появились в канвасе, вы должны будете сделать следующее:
Что бы они появились в канвасе, вы должны будете сделать следующее:
1) добавить в index.html дивы по количеству шрифтов:
2) В style.css пишем следующее:
И так для каждого шрифта. #d2 — второй шрифт, #d3 — третий. Ну в общем вы поняли.
Ко второму и последующим шрифта-дивам в стили добавьте
После этого шрифты должны рисоваться в канвасе.
Upload custom brand fonts with Canva Pro!
Canva Pro team owners, administrators, and template designers can upload up to 100 custom fonts to a Brand Kit. They can also set these as default fonts for a team’s designs. This includes headings, sub-headings and body fonts.
To upload a custom font:
- Ensure you’re logged into the correct team, or switch teams to access the correct Brand Kit.
- From the homepage, click Brand Kit in the left-hand side panel.
- In the Uploaded fonts section, click Upload a font .
- Select the font you want to upload.
- A popup will ask you to confirm you have the right to use the font you’re uploading.
 Click on Yes, upload away! to confirm
Click on Yes, upload away! to confirm - Another popup will appear to confirm if the font uploaded successfully or not.
If you encounter an error message while uploading your design, please ensure that you are using the correct font file format and that your font is appropriately licensed.
Canva
Стоимость услуг дизайнера может быть неподъемной для молодого бренда. При этом с плохой графикой или без нее далеко не уедешь.
Редакция SMMplanner
Read more posts by this author.
Редакция SMMplanner
Стоимость услуг дизайнера может быть неподъемной для молодого бренда. При этом с плохой графикой или без нее далеко не уедешь. В этом случае на помощь приходят сервисы, которые созданы специально для таких случаев.
Сегодня мы поговорим о лучшем из них, о сервисе Canva.
Что умеет Canva
Canva позволяет работать с шаблонами, которые заранее скомбинированы под разные требования.![]() Звучит скучно и просто, но если познакомиться с сервисом поближе, разнообразие шаблонов поражает.
Звучит скучно и просто, но если познакомиться с сервисом поближе, разнообразие шаблонов поражает.
Список того, что можно делать в Канве, внушает уважение:
Во-первых, это графика для социальных сетей: картинки для постов в Twitter, Pinterest, Facebook, Tumblr и Instagram; шапки для Twitter, Facebook, YouTube и Etsy.
Во-вторых, всяческие постеры, флаеры, меню для кафе, брошюры, сертификаты, визитки, обложки для электронных книг, резюме, инфографика, небольшие журналы и презентации.
Нужно ли уметь рисовать?
Нет, рисовать не придется. Но если приложить фантазию и каплю хорошего вкуса — выйдет совсем здорово. Если с фантазией или вкусом беда, а опыт пока не нажит, можно выбрать один из заготовленных шаблонов — в сервисе есть и бесплатные и платные варианты.
Схема работы в Canva
Сначала нужно авторизоваться через социальную сеть Facebook или Google+. Желающие могут зарегистрироваться через электронную почту.
Например, нам нужен пост в Instagram. Кликаем на нужное нам изображение.
Кликаем на нужное нам изображение.
В левой колонке расположены шаблоны. Те, что помечены меткой Free, можно сразу брать в работу. Не стоит расстраиваться, что их немного, прокрутите список.
Поразглядывайте разные шаблоны для вдохновения. Все элементы, которые вы видите в шаблонах, доступны в коллекции, но об этом позже.
Использование платного шаблона будет стоить вам 1 доллар. В стоимость входит дизайн, шрифт и фоновое изображение.
Редактируя бесплатный шаблон, мы получаем возможность менять надпись, ее положение и фон. Кроме этого можно настроить прозрачность каждого элемента, кликая на него и передвигая ползунок прозрачности.
В меню Arrange можно настроить положение слоев и выбрать, какой объект будет находиться сверху, а какой снизу.
Мы закончили работу над нашим макетом, теперь нажимаем на кнопку Download и выбираем расширение, в котором хотели бы его сохранить. Все проекты, над которыми мы когда-то работали, сохраняются в аккаунте, поэтому, если делать что-нибудь типовое, не придется переделывать это каждый раз заново.
Что делать, если не нравится ни один из шаблонов
Маловероятно, но такое может случиться. Не беда, сервис позволяет творить самостоятельно. Для этого вернитесь в первое окно (каждая работа открывается в новом окне) и выберите пункт Use custom dimensions.
В новом окне с белым листом мы видим в левой колонке шаблоны для установки границ. Они помогут сделать коллаж из нескольких изображений.
Если нам не нужен коллаж, переходим во вкладку Background (Фон) и выбираем бесплатную или платную подложку. Во вкладке Uploads можно загрузить свое изображение.
С фоном определились, идем во вкладку Elements. Все элементы разложены по полочкам, а логика та же, что и в разделе с фонами: есть платные и бесплатные варианты. Сейчас сервис любезно предлагает нам тематическую коллекцию к Новому году. Берем то, что нам понравилось и перетаскиваем на рабочее поле.
Все изображения сервис будет центровать относительно фона.
… и относительно других элементов,
поэтому никаких кривых картинок не выйдет, все будет четко и аккуратно.
Даже если вы вручную масштабируете несколько предметов.
Каждый графический элемент можно перекрашивать на свое усмотрение.
В библиотеках можно найти бесплатные стрелки, квадраты, фотографии, логотипы, линии иконки и многое другое. Воспользуйтесь поиском: введите название нужного вам объекта на английском языке и получите выдачу из всех библиотек, платную и бесплатную. Полистайте и вы обязательно подберете себе что-нибудь простое и интересное. Просто поколдуйте.
Что делать, если нужно красиво написать текст
Во вкладке Text собраны шаблоны для красивого расположения текста.
Перетаскивайте, меняйте надпись и цвет фона. Минут через 10-20 наверняка получится что-нибудь удобочитаемое, а каждая следующая картинка будет создаваться все быстрее и быстрее. Прокрутите список до конца, в этом разделе собрано много полезного и почти все бесплатно: ценники, значки распродажи, красивые ленты для надписей, марки, таблички, печеньки и выноски. В общем, твори как художник.
В общем, твори как художник.
Можно ли вообще не платить за Canva
Теоретически да. Но придется попотеть с выбором шрифта, так как очень мало готовых решений поддерживают кириллицу, а если поддерживают, то криво. Поэтому при прекрасном дизайне и компоновке изображения велик риск остаться с очень скромным шрифтом. Загрузка собственных кириллических шрифтов доступна только при оплате подписки. Если вы уверены в том, что будете пользоваться сервисом, потому что вам нужна графика и вы уже оценили его бесплатные возможности, вводите данные о карточке и начните 30-дневное тестирование платного аккаунта. После этого срока у вас начнут списываться средства.
Подытожим
Canva — самый простой, удобный и функциональный редактор изображений, который ориентирован на бизнес. А еще у Канвы есть мощное преимущество: она доступна и на планшетах, поэтому создавать графику можно в любое удобное время, например, в дороге. Если потренироваться, вы обязательно набьете руку и будете быстро и легко делать стильные изображения — тогда можно обойтись без дополнительных расходов на сотрудника-дизайнера. И не забудьте о красивых шрифтах. Удачи!
И не забудьте о красивых шрифтах. Удачи!
Тексты в Canva и русские шрифты
Работа с текстом в Canva – один из самых частых вопросов, которые мне задают. И чаще всего проблемы возникают с использованием кириллицы, то есть русских шрифтов в Canva. Ну что ж, будем разбираться и с этим. Напомню, что в текст в графическом редакторе – это такой же слой, как и все другие. И многие инструменты те же самые, что и при работе с картинками. Но есть несколько, которые относятся только к текстам. Давайте по порядку, с самых азов.
Как добавить текст в Canva в ваш макет
Перейдите в левом меню во вкладку «Текст». Далее два варианта добавления текста: использовать бесплатные шаблонные решения сочетания шрифтов или выбирать самостоятельно, какой шрифт использовать, как его соотносить с другими и т.д. Каждый из способов по-своему хорош, но для русскоязычных макетов, где используется кириллица, удобнее будет второй вариант.
Встроенные шаблоны текста в Канве
Для использования встроенных шаблонов дизайнерского оформления текста просто выберите понравившийся и кликните по нему.
Текст окажется на вашем макете. Вам остается лишь поставить его в нужное место, перетащив мышкой, и заменить шаблонный текст на свой собственный. Для изменения размеров растягивайте текстовый блок за маркеры.
В чем подвох данного способа?
- Чаще всего красота оформления может «сломаться», если длина ваших слов будет отличаться от длины шаблонных.
- Другой, более серьезный минус всплывает при использовании кириллицы. Не все шрифты под нее адаптированы и при замене английского текста на русский многие из них заменяются обычными Arial или им подобными. То есть ни красоты, ни сочетания с другими. Как на картинке ниже — русский текст не прихватил с собой красивое начертание из шаблона, увы.
Поэтому я советую вставлять текст «с нуля». То есть сразу создать свой собственный шаблон, выбрав шрифты, и его в дальнейшем использовать.
Вставка текста без шаблонов Канвы
Кликните команду «Заголовок» все в той же вкладке «Текст» и заготовка нового текста окажется на вашем шаблоне.
Выглядит при вставке всегда одинаково, как на рисунке ниже.
Чтобы изменить текст, можно в начале растянуть его за маркеры, чтобы дать место для слова целиком, затем перетащить мышкой в нужное место и тогда уже начать работать.
Русские шрифты в Canva
Вопрос столь важный, что я решила его выделить в отдельный блок. В Canva шрифт кириллица выделен в общем списке отдельно в самом начале. Кликните по кнопке выбора шрифтов и первая часть списка – именно кириллица, если, конечно, вы указали при регистрации русский язык.
На данный момент красивых кириллических шрифтов достаточно, чтобы оформить макет красиво. Вот несколько примеров разного начертания. Текст и рядом название шрифта. Я думаю, есть, с чем работать!
Если ваша Canva не поддерживает кириллицу, то проверьте в настройках, какой выбран язык при установке.
Как добавить шрифты в Canva
Если вам не хватает тех шрифтов, которые уже есть в Канве, то переходите на платную версию и вам станет доступна возможность добавить свои собственные шрифты. В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
В том числе и русские шрифты для canva com. Моя задача – показать возможности бесплатного использования графического редактора Канва, коих великое множество.
Изменение размера текста в Канва
После того, как вы набрали с клавиатуры свой текст, его нужно отформатировать. Выберите подходящий шрифт, размер и цвет в верхнем меню. Там есть еще кнопки для «жирного» текста и курсива.
Для удобства, если текст не вписался в одну строку, растяните маркеры от края до края макета. Или же, наоборот, ограничьте место под текст, если того требует ваш макет, сдвигая маркеры.
Перетаскивается текст в нужное место как обычные картинки. Подвигайте над текстом мышкой, поймайте тот момент, когда курсор станет крестообразным, и смело тащите.
Выравнивание текста в Канве и использование заглавных букв
Текст относительно краевых маркеров можно устанавливать с отбивкой вправо, влево, посередине. В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
В том же верхнем меню есть значок в виде буквы «А», при нажатии на который все буквы текста станут заглавными. И кнопка для оформления списка.
Интервалы в тексте межбуквенный и между строк
Отличный инструмент, который облегчает работу дизайнерам при подгонке всех элементов макета, это установка нужных интервалов между буквами и между строками текста. Уменьшение межбуквенного интервала позволяет вписать длинный текст в меньшее пространство.
Посмотрите на примере, как это может выглядеть. Я не меняла шрифт, только интервалы между букв и строк.
Данный инструмент расположен в верхнем меню и так и называется «Интервалы». Двигайте бегунки и выбирайте нужные вам размеры пробелов и разрывов между строк.
Как сблизить строчки текста между собой
Поятните в указанном выше инструменте за бегунок «Высота строки» и увидите, как меняется расстояние между строчек, делая ваш макет более красивым и профессиональным.
Копирование, прозрачность, перенос текста в Канве на слой ниже
Все данные команды работают абсолютно также, как и с графическими объектами (картинками, фото, рисунками и т.д). Все кнопки расположены в верхнем меню, которое открывается при выделении текста. Не сложно разобраться. Вы можете располагать текст на картинке, под картинкой, делать его полупрозрачным, устанавливать на него ссылку и т.д. Если есть затруднения, то вернитесь к уроку Canva #3 про инструменты работы с фото.
Удалить текст, как и любой другой слой, можно нажатием значка корзины. Он самый крайний справа в верхней панели инструментов, не ошибетесь.
Почему в Canva не меняется шрифт
Еще один больной вопрос для многих. Чаще всего три варианта развития событий. То есть три причины, с которыми столкнулась я лично и обе легко решаемы.
- Если хотите изменить шрифт, то сначала кликните мышкой в свободном пространстве макета, а уж потом на текст, который хотите изменить.
 По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста.
По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста. - Удостоверьтесь, что вы выделили именно тот текст, который хотите менять. Иногда верхний слой перекрывает текст или вы случайно «зацепили» мышкой другой элемент. Будьте аккуратны.
- Иногда происходит внутренний сбой в самом редакторе. Перегрузите страницу кнопкой с клавиатуры F5 Дополнительно можно выйти полностью из редактора и зайти снова. Обычно все последние изменения сохраняются, вы ничего не теряете. Очень редко, но все же бывает так, что проблема не на вашей стороне, а на сервере редактора какие-то сбои. Просто надо переждать какое-то время (иногда и сутки) и все наладится.
Как сделать подложку под текст в канве
Допустим, что у вас готов фон (открытка, презентация, обложка для видео и др), есть заголовок. Но, к сожалению, на многоцветном фоне он не виден. Исправляем ситуацию с помощью подложки под текст.
Вариант 1. Как в Canva сделать фон текста однотонным
Зайдите в левой панели во вкладку «Элементы», далее «Фигуры» и выбрать квадрат. После вставки потяните за маркеры и измените размер и форму квадрата на прямоугольник , если этого требует ваш дизайн.
Цвет подложки меняется во вкладке в верхней панели.
Вариант 2. Фотография в качестве фона
Вставить фото, изменить размер, обрезать, если нужно. Разместить под текстовым слоем.
Минус такого способа — текст может потеряться.
Вариант 3. Фигурный фон под текстом
Используйте из вкладки Элементы-Рамка любую фигурный элемент. Вставьте в него ваше фото, любую картинку, которая подготовлена для фона.
Вариант 4. Градиент в качестве подложки под текст
Отлично смотрится градиентная заливка фигуры под текстом.
Можно использовать как Рамки, так и Сетки. Рамка может быть фигурной, а сетка только прямоугольной. И не все рамки могут менять размер именно так, как хочется. Но принцип действий один и тот же.
Для поиска градиентной картинки во вкладке Фото задайте в поиске «градиент«. И перетащите выбранный градиент на рамку (или на сетку, если используете ее).
Если данный слой оказался над текстом, то перенесите его ниже. Вы получите текст на фигурном фоне.
Вариант 5. Видео в качестве фона для текста.
Наиболее интересный вариант, который используют редко из-за незнания того, как это сделано. Хорошо работает такой фон, когда на картинке есть компьютер или мобильник.
Пример такого графического решения на картинке слева.
Если используете такие картинки на сайте, то помните, что их «вес» значительно выше, чем у простых.
Как это сделано?
Во вкладке Элементы-Рамки выбирайте мобильник или компьютер. В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В общем-то подойдут любые другие рамки, но именно эти варианты смотрятся более эффектно.
В поле для вставки перетащите мышкой ваше видео или видео из галереи Канвы. Растяните, сдвиньте, если потребуется. Можно даже обрезать видео (команда «Сократ.» в верхней панели)
Сохраните в нужном формате: *gif или *mp4.
Более подробно о работе с видео в программе Canva читайте в статье «Как сделать видео в Канве для соцсетей».
Советы по работе с текстами
- Если вы хотите использовать для разных слов разные шрифты и размеры, то вам нужно их делать отдельными блоками (слоями). Далее накладывать их друг на друга так, чтобы слова оказались в нужных местах. Шрифт (начертание) меняется сразу у всех слов в блоке.
- Цвет отдельных слов можно менять и в одном блоке, просто выделив нужное слово, заменить цвет в верхнем меню.
- Не используйте более двух разных шрифтов в одном макете – это нарушит гармонию, будет выглядеть не очень аккуратно.
 Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Успешного вам использования полученных знаний. А я напомню, какие еще материалы по графическому редактору Канва вы можете посмотреть на моем сайте.
Canva — обзор онлайн-сервиса для веб-дизайна
Время чтения: 27 минут Нет времени читать?
Оглавление:
- Что такое Canva
- Чем полезен сервис и приложение Canva
- Бесплатная библиотека фотографий
- Canva for Work
- Бренд
- Canva for Work
- Папки
- Идеи от пользователей
- Советы и рекомендации
- Генератор цветовой палитры
- Графический редактор
- Комбинации шрифтов
- Диаграммы
- Значки
- Кому будет интересен редактор canva.com
- Возможности сервиса Canva
- Инструменты онлайн-конструктора
- Пакет Canva for Work
- Графический редактор
- Мобильное приложение
- Как самостоятельно создать дизайн в приложении Canva
- Как создать дизайн в Canva через компьютер
- Сервис Easel.
 ly
ly - Сервис Pictochart
- Сервис Venngage
- Сервис Snappa
- Сервис Desygner
- Сервис Easel.
- Плюсы и минусы сервиса
- Заключение
Веб-дизайн — это создание визуального контента для сайтов и социальных сетей. Он помогает заинтересовать целевую аудиторию и выделиться среди конкурентов. Сегодня самостоятельно создавать дизайн несложно. Главное — научиться работать с онлайн-сервисами и приложениями. Один из таких сервисов мы рассмотрим в этой статье.
Что такое Canva?
Canva.com — онлайн-редактор для создания дизайна с помощью готовых шаблонов. У сервиса есть удобное мобильное приложение для iOS и Android. Установить его просто — в Google Play и App Store загрузка приложения бесплатна. С помощью него можно создавать дизайны максимально быстро, используя заготовки. Это удобно, когда нужно оформить посты в социальной сети или создать мини-объявление.
Конструктор будет удобен не только профессионалам, но и тем, кто совершенно не разбирается в создании дизайнов. Все максимально просто и понятно. Единственный существенный недостаток — многие клипарты платные.
Все максимально просто и понятно. Единственный существенный недостаток — многие клипарты платные.
Чем полезен сервис и приложение Canva?
Сервис может понадобиться, когда нужно быстро создать интересный дизайн, а заморачиваться не хочется.
Чтобы начать, откройте коллекцию шаблонов. Вкладка “Обзор шаблонов”. В панели слева выберете тип шаблона.
Вы можете использовать один из 50000 готовых шаблонов, менять детали и цвет, вставлять свои изображения. Также можно создать дизайн с нуля, не пользуясь шаблонами.
Бесплатная библиотека фотографий
Если нужны качественные фото, но нет возможности сделать их, просто скачайте их в библиотеке. Фото можно редактировать, обрезать, использовать для создания графики.
Canva for Work
На сайте есть функция “создать команду”. Она нужна, если вы разрабатываете дизайн не в одиночку. Особенно полезно будет для рекламных агентств и веб-студий. Чтобы создать команду, вставьте e-mail адреса участников в специальное окно.
Чтобы пользоваться всеми преимуществами работы командой, переходите во вкладку “Canva for Work”. Вы сможете быстро делиться набросками и папками со своими коллегами. Канва для работы — платная опция. 12.95 $ в месяц на одного члена команды. Первые 30 дней использования — бесплатно. Этот тарифный план дает много преимуществ. Но если вы работаете в одиночку он не нужен.
Бренд
В разделе “Бренд” можно загрузить все необходимые атрибуты компании — корпоративные цвета и шрифты, логотипы. Это удобно, не нужно каждый раз искать материалы в компьютере, они всегда под рукой.
Папки
Ещё одна удобная фишка сайта. Чтобы не путаться среди макетов, создавайте папки в своем аккаунте и сортируйте их.
Идеи от пользователей
Когда вдохновения совсем нет, пригодится этот раздел. Там можно смотреть работы других пользователей, комментировать и лайкать понравившиеся.
Советы и рекомендации
Для тех, кто первый раз работает с сервисом, есть раздел-подсказка. Во вкладке “Обучение” есть несколько полезных гайдов и видео по обработке. Минус — материалы на английском языке.
Во вкладке “Обучение” есть несколько полезных гайдов и видео по обработке. Минус — материалы на английском языке.
Генератор цветовой палитры
С помощью генератора палитры можно извлечь нужные цвета из любой фотографии. Просто загрузите фото, генератор автоматически определит главные цвета. Скопируйте и сохраните номера цветов. Их можно использовать в любом приложении. Это нужно для того, чтобы не подбирать каждый раз цвета вручную. Ведь сделать это на глаз очень сложно, точное попадание почти невозможно.
Графический редактор
Встроенный графический редактор позволяет обрабатывать фотографии прямо на сайте. Для этого в редакторе есть 13 фильтров, инструменты обрезки, изменения размера и вращения. Также можно отрегулировать настройки экспозиции.
Комбинации шрифтов
В этой вкладке есть множество шрифтов, которые можно подобрать для своих целей. Но большая часть поддерживает только латиницу. Русский текст поддерживается стандартными шрифтами.
Диаграммы
Отдельно нужно отметить возможность создавать диаграммы. Круговые, гистограммы, графики — выбирай на любой вкус.
Круговые, гистограммы, графики — выбирай на любой вкус.
Значки
Огромное количество значков, как платных, так и бесплатных можно использовать для создания собственных макетов. Отличное применение для значков — создание обложек для Stories Highlights в Instagram.
Кому будет интересен редактор canva.com?
Канва — конструктор дизайнов, который помогает создавать качественные обложки, презентации, посты для социальных сетей, баннеры и другие материалы. Для работы в этом редакторе не требуются специальные знания. Все, что нужно — завести аккаунт. Остальные действия будут интуитивно понятны. Поэтому сервис будет полезен широкой аудитории.
Дизайнерам. Иногда дизайн-макет для клиента или наброски для проекта нужны срочно. А онлайн-редактор всегда под рукой.
Блогерам. Тысячи шаблонов для социальных сетей помогут оформлять посты, истории, обложки аккаунтов и т.д.
SMM специалистам. Продвигать аккаунт в социальной сети без красивого дизайна очень сложно. Первое, что нужно сделать перед продвижением — оформить профиль, создать единый стиль.
Первое, что нужно сделать перед продвижением — оформить профиль, создать единый стиль.
Экспертам. Если вы специалист в какой-то области и продвигаете свой личный бренд, вам необходим качественный дизайн. Будь то сайт или блог в Инстаграм.
Студентам. Сервис дает много возможностей для оформления студенческих работ — докладов, презентаций, расписаний, планов урока и т.д.
Предпринимателям. Сайт позволяет создавать оформление для флаеров, фирменных бланков, писем и объявлений.
Возможности сервиса Canva
Давайте более подробно рассмотрим все функции сайта, чтобы понять, как и где можно их применить.
Инструменты онлайн-конструктора
45 видов шаблонов (здесь выбор гораздо больше, чем в приложении) с возможностью менять элементы заготовок, добавлять свой текст, изменять цвета, использовать встроенные изображения или загружать свои.
Элементы дизайна — бесплатные фото, сетки, фигуры, диаграммы, иллюстрации, значки, линии, рамки.
Обзор фоторедактора Canva, инструкция по созданию картинок и рамок
Время от времени оказываемся в ситуации, когда нам требуется быстро добавить текст к фотографии, объединить два изображения, создать новую обложку для соцсети. Фоторедактор Canva — идеальный выбор для таких ситуаций. Предоставляет все инструменты для быстрого, эффективного решения задачи.
Функции редактора не такие мощные, предлагаемые профессиональным программным обеспечением для графического дизайна. Преимуществом является простота использования. Любой неопытный человек может легко освоить.
Неважно, с какой задачей столкнулись, фоторедактор Canva предоставляет мощные инструменты, позволяющие создавать современные, элегантные изображения.
Возможности Canva
Канва – онлайн графический дизайн, платформа для редактирования фотографий. Можно использовать для создания пользовательской графики с нуля, из шаблонов, для улучшения фото с текстурами и эффектами.
Платформа предлагает различные ресурсы, помогающие усилить дизайн, в том числе генератор палитры и создатель логотипа. Внушительное количество готовых баннеров, изображений, сотни типов шрифтов и дополнительных элементов облегчают редактирование.
Внушительное количество готовых баннеров, изображений, сотни типов шрифтов и дополнительных элементов облегчают редактирование.
На этом возможности онлайн редактора не заканчиваются. Потренируетесь и поймете, для извлечения всей мощи ресурса необходимо копнуть вглубь сервиса.
Как работать с программой Canva
В первую очередь создайте аккаунт. Учетную запись можно создать, используя аккаунт Facebook или Google.
Что бы пройти регистрацию через e-mail, нажмите на кнопку “Зарегистрироваться”.
В процессе регистрации сервис попросит указать, для каких целей необходим онлайн фоторедактор.
Независимо от того, что выберите, будут доступны все функции сервиса.
Использовать фото, графику и элементы с водяными знаками возможно только на платном тарифе или приобретать отдельно.
На главной странице редактора увидите предлагаемые шаблоны. Стрелкой листаете до конца списка, где нам предлагают посмотреть все. Выбираете любой, соответствующий задаче.
Выбираете любой, соответствующий задаче.
При отсутствии необходимого, пользуемся функцией «настраиваемые размеры». Ничего не поменяется. Наоборот, если знаете размер баннера, лучше пользоваться именно этой функцией, намного быстрее.
Работать с программой можно совершенно бесплатно.
Как сделать картинку в Canva
В левой части экрана доступно меню, где найдете шаблоны, загрузки, текст и другое. При выборе шаблона на главной, они будут разбиты по тематикам и соответствовать выбранному шаблону. Ниже доступны остальные результаты. При выборе своих размеров, предоставляться сразу все.
Двойным кликом заготовка перемещается на рабочее окошечко. При необходимости изменить шаблон, отмените действие, нажимая изогнутую стрелочку вверху экрана.
Отменять можно любое количество действий.
Изображение разрешено использовать в своих целях или выберите другое в разделе «Фото». Как менять текст и загружать свои фотографии найдете ниже.
Как менять текст и загружать свои фотографии найдете ниже.
При необходимости создания нескольких крео с разным изображение или текстом, просто скопируйте первый дизайн, и смело меняйте надпись или фотографию.
Созданные картинки можно посмотреть на отдельной странице, нажав «Менеджер страниц». Чтобы вернутся, просто нажмите на крестик в том же месте.
Как скачать созданные креативы читайте ниже.
Как сделать круглую картинку
Чтобы соорудить круглую картинку, переключаемся на «Элементы» – «Рамки».
Двойным щелчком мыши отправляем на рабочее окошечко, выделяем и растягиваем до определенного размера.
Переходим “Фото” или “Загрузки”, двойным нажатием левой кнопки мыши отправляем изображение на страницу. Что бы картинка вписалась в круг, подвиньте ее.
На последнем изображении картинку выравнивала по центру. Для этого просто перемещайте круг по основе, пока не появиться вот такая сетка (фиолетового цвета).
Бывает так, что отображает не та область. Кликаем 2 раза по фото, передвигая, выделяем нужную часть, жмем «готово».
Как скачать картинку
Что бы скачать свой дизайн с сервиса нажмите на стрелку, расположенную в верхней части панели. Откроется окно, где предлагают выбрать тип файла и страницы для скачивания.
По умолчанию будут выбраны все. Можно выбрать любое количество, проставив галочки возле крео.
Отмечать придется в том случае, если создали несколько креативов.
После выбора параметров жмем скачать. Дизайн готов.
Созданные креативы не пропадут, будут храниться на сервисе. Изменить, скачать повторно можно в любой момент.
Как добавить или поменять текст и шрифт
Для изменения кликаем 2 раза на текстовую область, стираем и пишем свой. Для удаления — выделяем и удаляем.
Хотите изменить шрифт? Не проблема. Выделяем его, выбираем любой доступный русский шрифт.
Если хотите поменять цвет, рядом расположена цветовая палитра.![]() Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Не подходит размер? Кликаем в той же верхней панели на размеры, подбираем или проставляем свой.
Для добавления своего переходим «Текст», жмем «Добавить текстовое поле». Выделяете и меняете, в том числе, при необходимости, шрифт и цвет.
Не рекомендую брать готовые заготовки на иностранном языке, большинство из них несовместимы с русским языком.
В целом, добавить или поменять текст также легко, как и работать с платформой.
Как загрузить и добавить свое фото в фоторедактор Canva
Загрузить, добавить свое фотов достаточно просто. Кликаем «Загрузки» – «Загрузить изображение». Выбираем одно или несколько, жмем открыть.
Все выбранные фотографии загрузятся в папку, будут доступны всегда.
Принцип добавления своих фото в креатив аналогичный созданию шаблонного дизайна. Создаем пустой со своими размерами, отправляем в него картинку из загрузок.
Как сделать рамку в Canva
Сделать рамку возможно используя заготовки или создать свою.
Для начала определимся с цветом. Нажимаем «цвет фона», заливаем фон необходимым оттенком.
Делаем рамку из шаблона
При использовании готовых переходим в «элементы» – «рамки», выбираем любую понравившуюся, перемещаем на рабочую область.
Не все подойдут под ваш креатив. Если такое случится, создавайте свою.
Хватая кругляшек в уголках, увеличивайте и уменьшайте рамочку до желаемой ширины.
Что бы иметь равные стороны, отцентрируйте. Нажимаем и плавно передвигаем. Должен появиться крестик. Это значит, шаблон расположен точно по центру, ширина рамки одинаковая на всех сторонах.
Выбираем изображение и двойным нажатием левой клавиши мышки переносим на станицу. Работаем по описанной выше инструкции.
Делаем свою рамку
В случае, если ни один не подошел, делаем свою.![]() Как и при работе с шаблоном, заливаем фон нужным цветом. Кстати, оттенок фона можно поменять в любой момент. Переходим в «Элементы»- “Сетки”.
Как и при работе с шаблоном, заливаем фон нужным цветом. Кстати, оттенок фона можно поменять в любой момент. Переходим в «Элементы»- “Сетки”.
Ползунками сдвигаем сетку к центру на необходимую ширину.
Не забываем центрировать, что бы стороны были одинаковой ширины. Все дальнейшие действия выполняем по уже описанной выше инструкции.
Если требуется несколько креативов, то в скопированных страницах удалять фото не стоит, иначе удалите рамочку. Просто оправляйте новое фото в рабочее окно, автоматически заменит предыдущее.
Вот видите, сделать креатив в рамке можно без особых усилий.
Фоторедактор Canva тарифы. Сколько стоит подписка
Фоторедактор бесплатный, но существует платная версия. Что подразумевает платный тариф? Это платформа, которая создана для совместной работы.
Другими словами, сервис, в котором несколько человек могут одновременно работать над креативом или создавать дизайн сайта с разных компьютеров. После могут загрузить готовые результаты в онлайн-хранилище сервиса. Очень удобно, не придется покупать место Гугл или Яндекс диска для хранения.
После могут загрузить готовые результаты в онлайн-хранилище сервиса. Очень удобно, не придется покупать место Гугл или Яндекс диска для хранения.
Если не собираетесь работать большой командой, то очень мало причин для оформления подписки, базовая месячная стоимость $12,95.
Но если платные функции просто необходимы, рекомендую связаться с разработчиками, так как цена зависит от ряда факторов.
Как отменить подписку на фоторедактор Canva
Прежде чем брать деньги за подписку разработчики дают месяц протестировать платформу бесплатно. Для этого все равно придется указать данные своей карты.
Очень смутило такое развитие событий. Довольно долго сомневалась, затем решила рискнуть. По истечении какого-то времени теста решила, платная версия лишняя. По окончанию бесплатного периода прислали письмо, предлагали продлить или отменить подписку.
Также отказаться от подписки возможно на главной, где ее совершали.
Не могу сейчас продемонстрировать процесс, так как бесплатный пробный период закончился.
Заключение.
Попыталась подробно показать, как использовать фоторедактор Canva.
Перечитывая статью, понимаю, многое не затронуто. Сожалею, все учесть просто невозможно. Для познания платформы потренируйтесь, все получиться.
В самом сервисе, в разделе “Помощь” найдете руководство по работе в Canva.
Если возникнут вопросы, задавайте в комментариях. С удовольствием помогу разобраться.
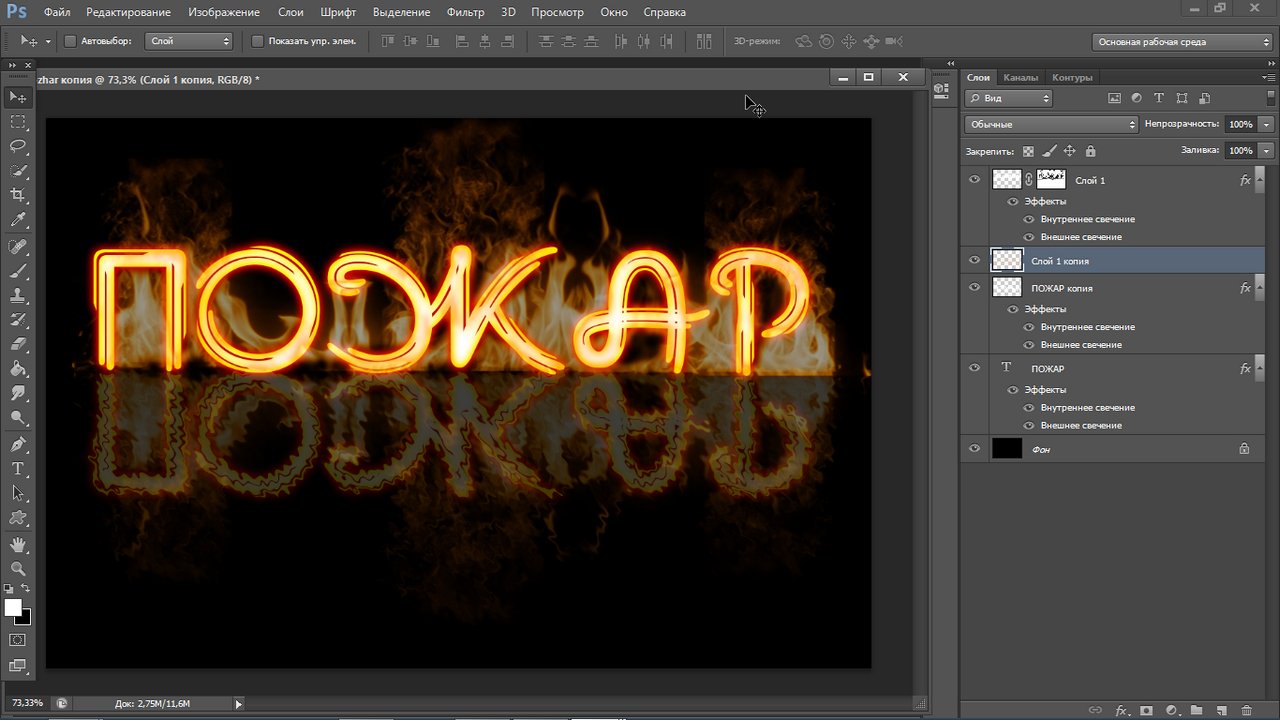
Красиво оформленные надписи. Красивый шрифт онлайн, написать им текст онлайн
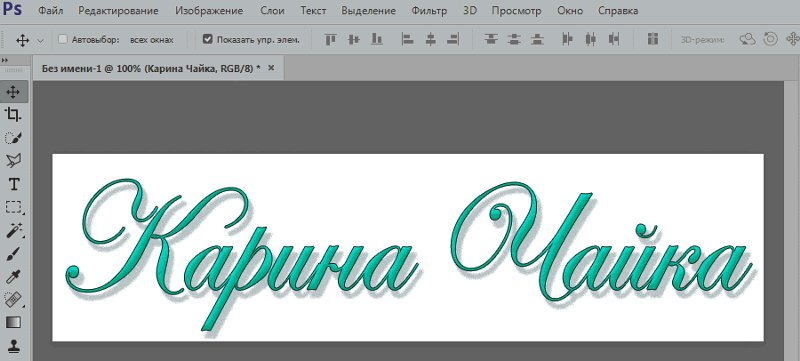
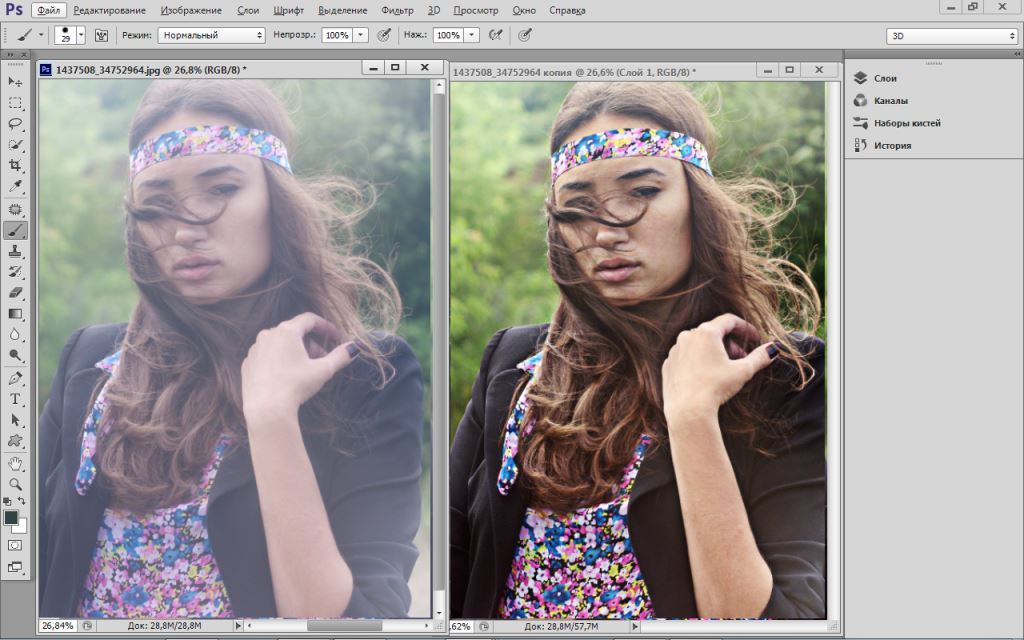
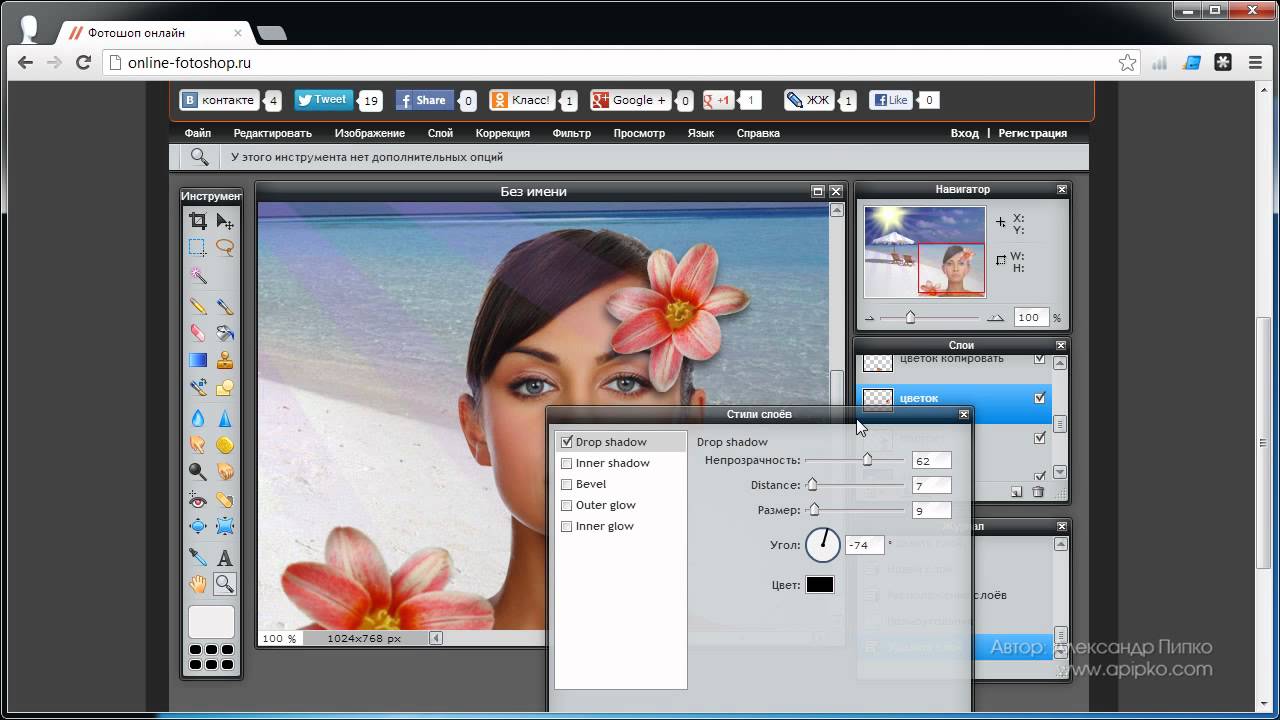
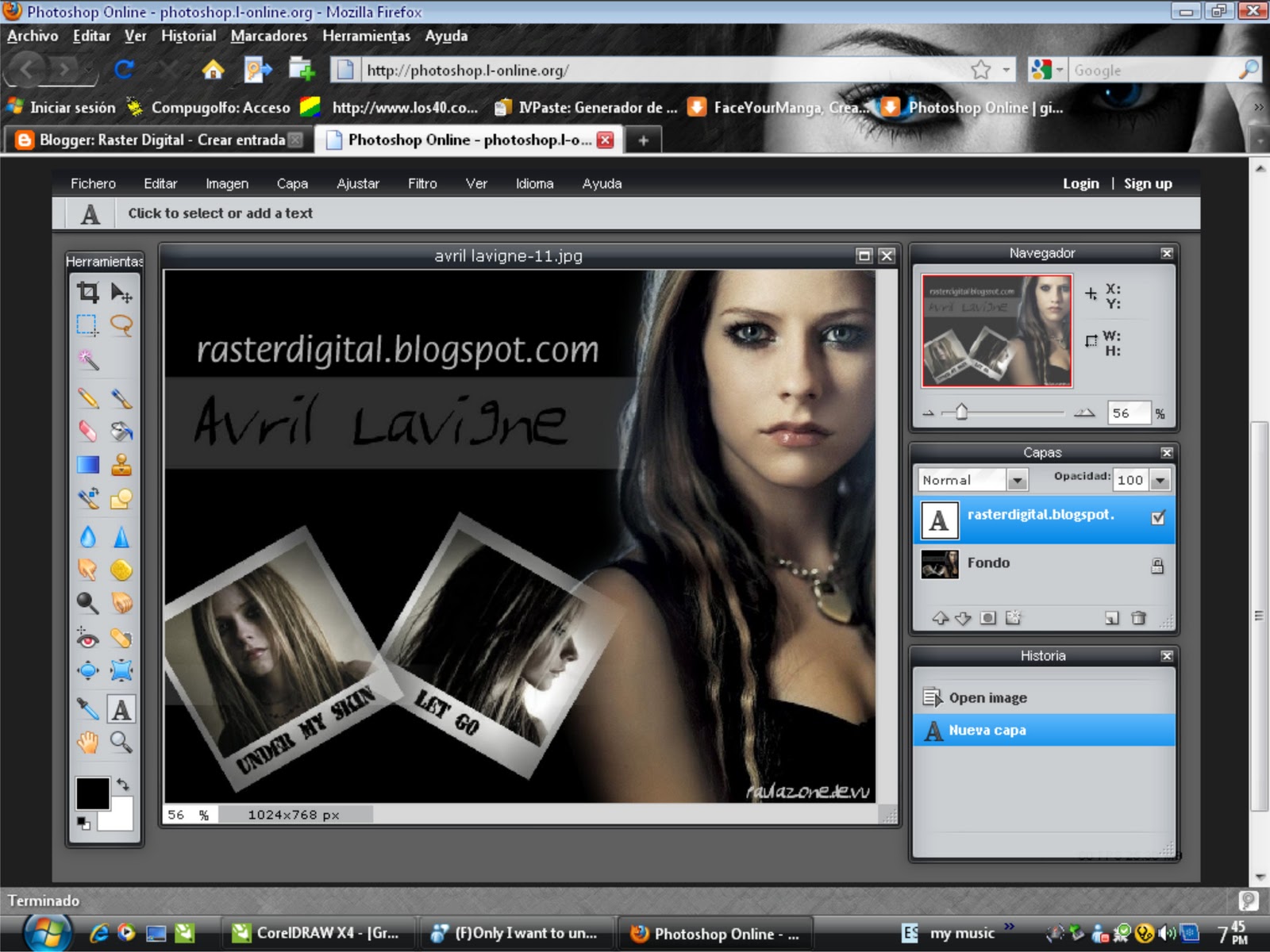
Я рассказала о том, как делать красивые надписи для своих открыток, на сайт с помощью программы фотошоп. Не у каждого есть программа фотошоп, да ит не каждый умеет в ней работать. Что же делать? Здесь на помощь приходит онлайн-фоторедактор, который очень напоминает саму программу фотошоп, хотя, конечно, возможности в этой программе ограничены по сравнению с настоящей программой фотошоп — нет возможности использовать красивые стили. Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
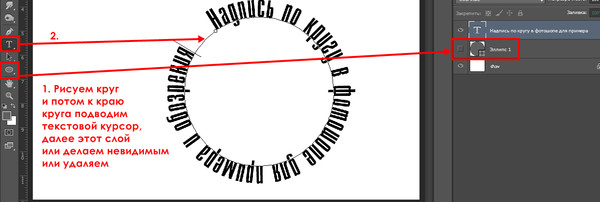
Но зато ваши шрифты будут также отображаться и в этом редакторе. Остается придать немного эффекта к надписи, и ваша надпись приобретет свою индивидуальность и неповторимость.
Подвигаем надпись по центру с помощью инструмента перемещения, подбираем размер и выбираем цвет:
Можно придать объемность тексту, дублировав и немного сдвинув слой:
С помощью инструмента перемещения сдвигаем их относительно друг друга и даем другой цвет или оттенок нижнему слою:
Чтобы редактировать текст нажимаете на букву А и кликнув по тексту:
Инструментом перемещения подвигаете слои так, чтобы получился эффект объема:
Можно обрезать лишнюю пустоту, нажав на инструмент обрезания и зажав левую кнопку мыши, выделить тот участок. который вы хотите оставить и нажав «Enter»:
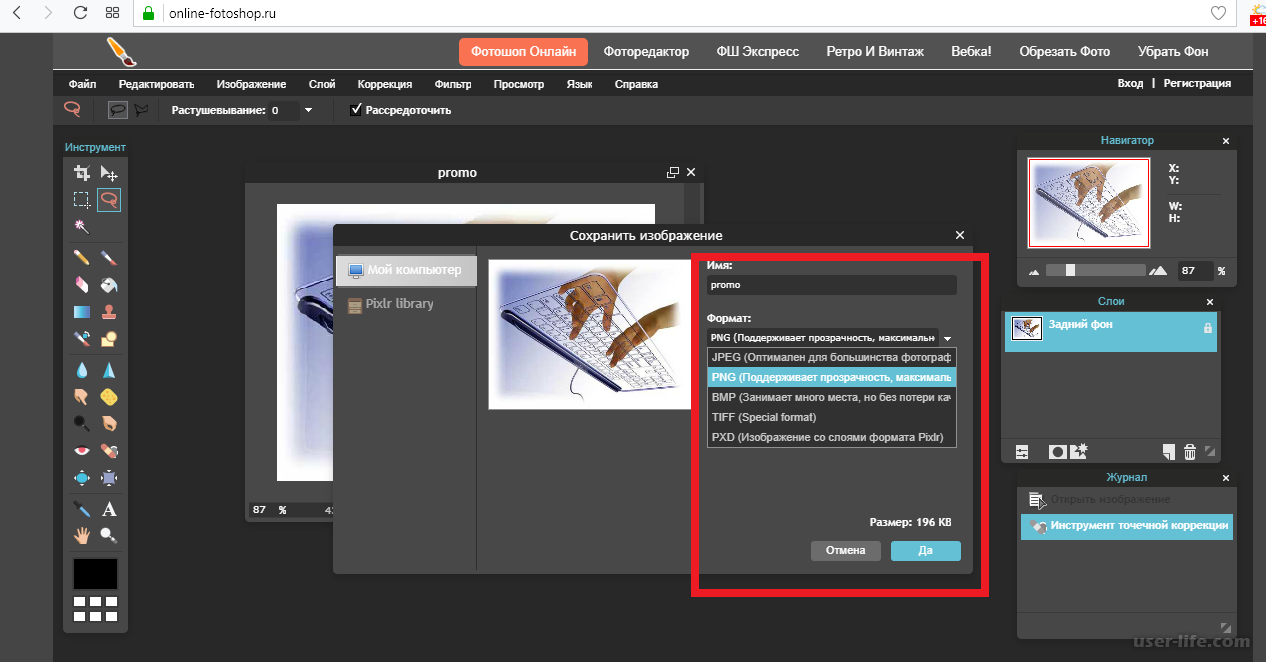
Благодаря красивому шрифту и цвету можно сделать что-то оригинальное. После всего необходимо сохранить полученную надпись на компютер. Если вы планируете эту надпись вставлять в вашу открытку или любой одностраничный сайт, обязательно дайте название вашей надписи латиницей и сохраните ее в формате png, который поддерживает прозрачный фон:
Вот полученный результат:
Есть еще один вариант использования онлайн-сервисов для того, чтобы содать красивую надпись онлайн без фотошопа. Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Сервис этот заграничный, поэтому полноценных эффектов, которые он предоставляет — на нем можно делать красивые 3D надписи , с различными завитушками, но их шрифты не поддерживают русский язык. Этот сервис находится по ссылке: http://cooltext.com/
Вибирайте наиболее понравившийся вам стиль, эффект:
Пишите нужный вам текст, задаете размер:
Сохраняете полученный результат и скачиваете к себе на компьютер:
И вот полученный результат:
Выбрав другой стиль из предложенных можно получить что-то другое, например, надпись в начале статьи. И хотя расский шрифт не поддерживается программой, зато цифры можно сделать со всеми полагающимися эффектами:
Есть еще один очень интересный онлайн-сервис для создания анимированных блестящих надписей — http://4maf.ru/pisec/
Пишите нужный вам текст, выбираете шрифт, цвет фона букв, обводки (бардюра), тени, отражение и вот, что в результате можно получить:
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.

Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.
Затем следует подобрать подходящий шрифт.
На завершающем этапе выбираете цвет и размер шрифта:
Жмем «Сгенерировать ».
Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts. com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
http://www.whatfontis.com – его аналог.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт . Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com . Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.
BitFontMaker – еще один сервис создания шрифтов . Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.
Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов , где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился — http://www. fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
fonts-online.ru . Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Не знаете как написать красиво текст? Тогда вы попали по адресу
Владельцы многих сайтов стараются написать красиво текст, который публикуется на страницах их ресурса, и тому есть весьма веские причины.
Как известно, 80% информации человек воспринимает через зрительные каналы связи, но при этом простой текст плохо усваивается по сравнению с обычным изображением.
1. Сервис Online Letters
Один из самых известных сайтов подобной тематики в рунете это http://online-letters.ru/ .
Он имеет лаконичный, но в то же время удобный дизайн, который предоставляет базовые функции оформления небольших надписей.
- На главной странице сайта находиться список категорий гарнитур, напротив каждой из которых небольшой пример типичного начертания той или иной группы гарнитур. Для нашего примера выберем шрифт, относящийся к группе плавных каллиграфических.

- Кликнув по ссылке категории, мы попадём на следующую страницу, где необходимо ввести наш текст в поле и кликнуть по кнопке «Далее».
- Далее нам предложат выбрать одно из сотен начертаний посредством выбора отметки чекбокса. При этом каждое название шрифта иллюстрируется представленными в нём буквами.
- На последнем этапе нам предложат выбрать цвет (к сожалению, он может быть только один) и размер текста. Также есть возможность применения обводки. После чего можно нажать клавишу «Сгенерировать».
Совет! Фон для надписи по умолчанию всегда белый, а цвет обводки – чёрный, при этом изменить эти параметры нельзя. Учитывайте это в процесс занятий вашим красивым шрифтом.
- После генерации пользователь получает картинку со своим текстом в формате PNG, которую можно скачать или разместить ссылку на неё на каком-либо форуме. В случае необходимости её также можно легко разместить на картинке.
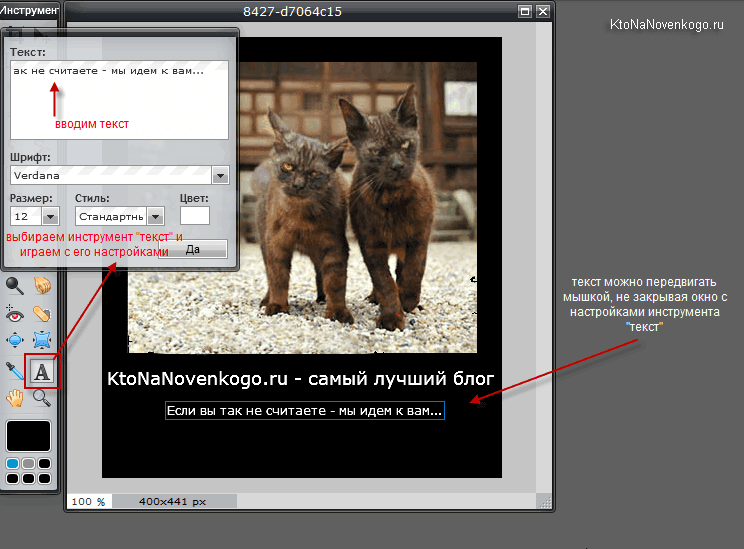
2.
 Сервис EffectFree.Ru
Сервис EffectFree.RuЕсли вам нужно не просто красиво выполненная фраза, а оригинальная подпись к какой-либо картинке, которую, например, можно отправить другу в качестве открытки, то вам сможет помочь онлайн-сервис EffectFree.
На этом сайте можно найти множество инструментов для и изображений, но сейчас нас интересуют именно подписи.
- Вбейте адрес www.effectfree.ru в адресную строку вашего браузера и верхней панели навигации выберете функцию «Наложить текст».
- После этого вам нужно будет загрузить на сервер изображение, на котором вы хотите поместить надпись. Для этого можно воспользоваться картинкой на вашем жёстком диске или указать адрес изображения в интернете.
- Как только картинка загрузится, вам станет доступна панель редактирования, включающая в себя такие функции, как:
- Поле ввода, куда необходимо вбить нужную надпись.
- Джойстик передвижения, меняющий место расположения текста на изображении.

- Регуляторы размера и угла наклона шрифта.
- Выбор типа гарнитуры (на этом сервисе их не очень много).
- Палитра цветности, позволяющая менять цвет всей надписи.
- Регулятор размера тени.
- Для того чтобы завершить процесс нужно нажать кнопку «Наложить текст», в результате чего вы получите с надписью, загруженное на сайт сервиса. Ссылку на картинку можно скопировать из адресной строки или из поля внизу.
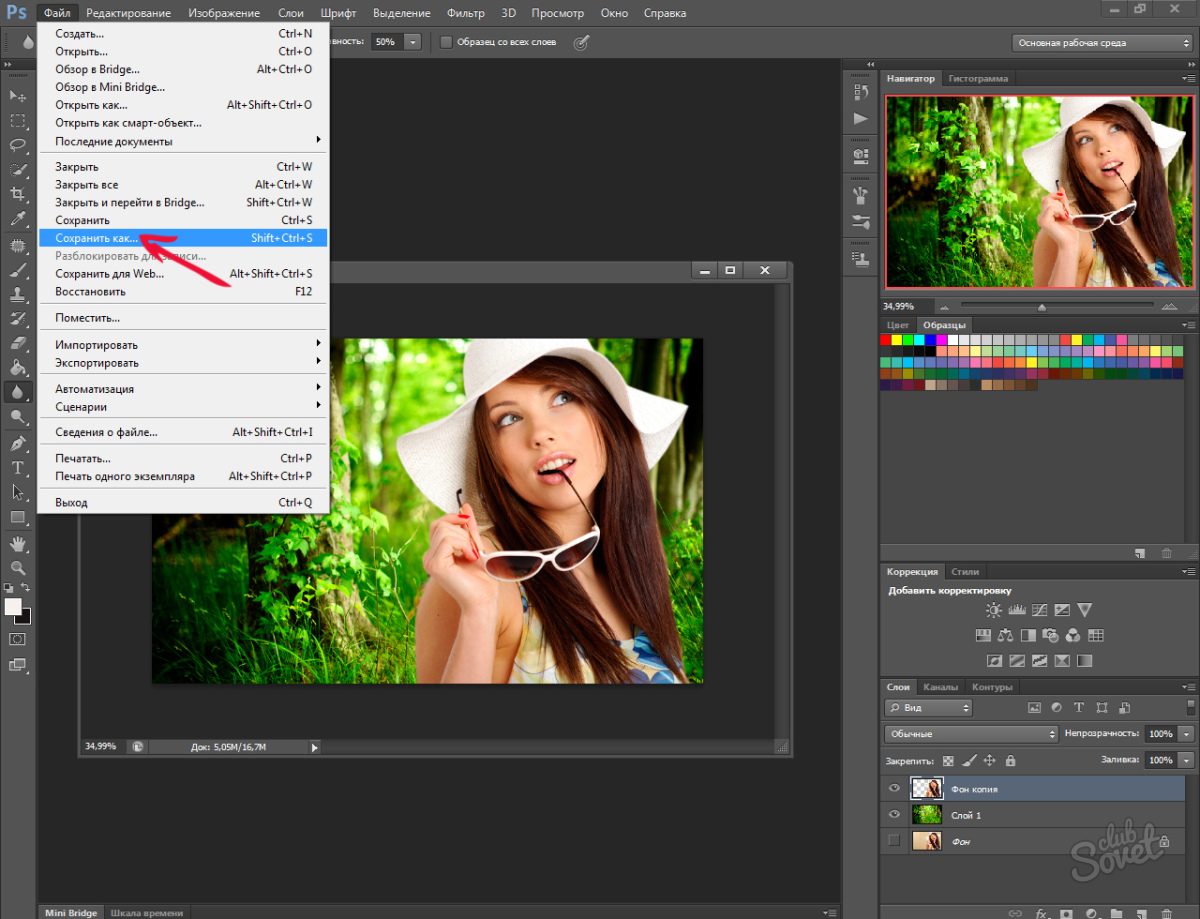
А если вы хотите сохранить изображения у себя на компьютере. То нажмите по нему правой кнопкой мыши, выберете из выпадающего меню пункт «Сохранить как».
3. Сервис Cooltext
Англоязычный интернет появился несколько раньше, чем рунет. Поэтому многие идеи и сервисы на английском языке несколько эффективнее своих русскоязычных аналогов.
Если вы придерживаетесь этой точки зрения, то для генерации текста без программ можете воспользоваться сайтом cooltext.com, имеющий богатый функционал.
- Перейдя по адресу www.
 cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
Такой ассортимент может показаться довольно скудным, но не волнуйтесь – на следующем этапе вы сможете поменять все параметры вашей надписи.
- Выбрав образец, вы попадёте на страницу редактирования, имеющая несколько вкладок с различными функциями. На первой вкладке под названием текст вам будет предложено ввести собственную надпись, изменить размер и тип шрифта (1928 вариантов).
В верхней части вы сможете увидеть редактируемый объект, который будет меняться в режиме реального времени.
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Самые популярные мы рассмотрим в этой статье.
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru , вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
Сервис красивых шрифтов — online-letters.ru
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».

- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru . Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
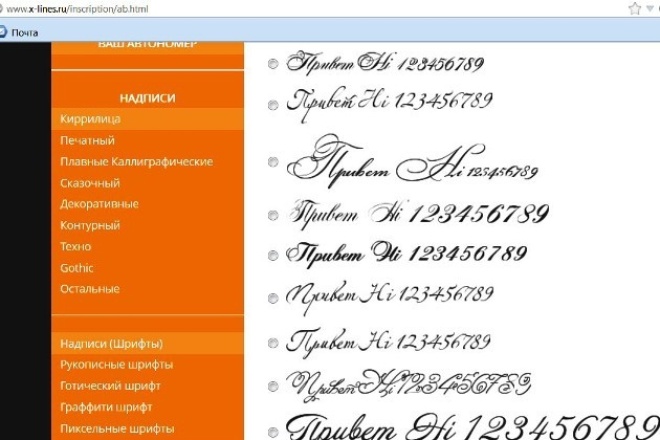
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
Сервис написания красивым шрифтом — x-lines.ru
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.

Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Вводим в поле ввода необходимый текст — Cooltext.com
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online. ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
Сервис красивого шрифта fonts-online.ru
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.

- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Как красиво подписать фото, картинку или открытку (для поздравления или на память)
Вопрос от пользователя
Здравствуйте.
Подскажите пожалуйста, как можно быстро подписать красиво картинку (например, как у вас превью на сайте). Хочу сделать открытку своими руками к Дню Рождения для красивого поздравления (прим.: остальная часть вопроса вырезана) …
Доброго времени суток!
Спасибо на добром слове 👍. Ну, вообще, чтобы нормально подписать картинку — сегодня даже программы не нужно устанавливать (не то, что в них разбираться), достаточно, чтобы у вас был выход в Интернет.
В статье приведу несколько сервисов в сети, которые позволяют быстро выполнить сию работу. Кстати, основной упор делаю на простоту выполнения задачи (чтобы любой смог быстренько разобраться 👌).
*
Добавление надписей на картинки
Онлайн-способы
Сайт №1: https://lolkot.ru/lolmixer/#
Очень простой и удобный сервис для того, чтобы быстро наложить нужный текст на вашу картинку. Причем, в арсенале есть несколько шрифтов, с обводкой, с возможностью задавать размер надписи, поворачивать ее, менять цвет.
Открыв данную страничку — вы можете выбрать либо уже загруженное кем-то фото (а там много интересных картинок ☝), либо загрузить своё.
lolMixer — Выбираем или загружаем свою картинку
Далее ваша картинка появиться в окне, над котором будет меню добавления надписи: пишите свой текст, выбираете шрифт, размер надписи, поворот, цвет и пр. — и ву-а-ля, готово! Очень удобный и приятный сервис, рекомендую!
Фото подписано — печальны взгляд кота. ..
..
♦
Сайт №2: https://www.imgonline.com.ua/text-on-image.php
Этот сайт миксер: здесь можно выполнить с фото много всего интересного. Например, вырезать из него определенный участок, сделать картинку круглой, в форме звезды, объединить 2 фото или разрезать и т.д. В том числе, есть целый раздел, посвященный подписи фото (ссылку на него привел выше).
Пользоваться им достаточно просто: все сделано по шагам. Можно выбрать разные шрифты, цвета, расположение надписи и т.д. В качестве примера — можете посмотреть скриншот ниже (это не все доступные варианты).
Варианты наложения текста (это не все доступные варианты — есть много других интересных)
♦
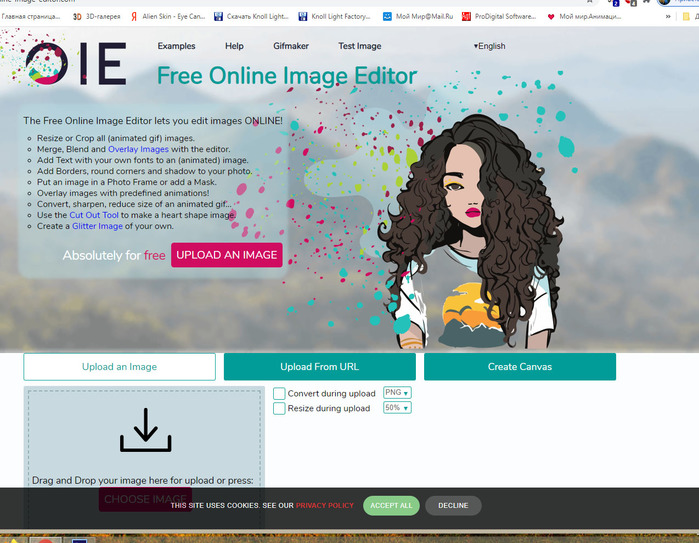
Сайт №3: https://www.freeonlinephotoeditor.com/
Еще один фоторедактор, позволяющий изменить фото до неузнаваемости в режиме онлайн. Можно легко и быстро подписать картинку, изменить ее размер, «отрезать» все ненужное на ней, повернуть, добавить различные эффекты. Все изменения вы видите сразу же (любое из них можно отменить — см. стрелочки рядом с «File»).
стрелочки рядом с «File»).
ONLINE PHOTO EDITOR — редактор фото онлайн
Из недостатков:
- во-первых, много рекламы;
- во-вторых, сервис не переведен на русский, могут быть некоторые проблемы у тех, кто слабо знаком с английским (хотя, разобраться не сложно — все довольно просто, нажимаете на какой-то незнакомый эффект/функцию — смотрите, что получилось. Если не нравится — отменяете. Забавно ✌).
♦
Сайт №4: http://photofunia.com/ru/
Этот сайт я добавил в качестве исключения: на нем нельзя подписать фото, но можно его изменить так, что все ваши знакомые, друзья и родственники будут сильно удивлены!
Например, вы можете поставить свою фотографию в красивую рамочку, нарисовать рядом с собой бенгальские огни, поместить фото в книжку и т.д. Несколько из тысяч эффектов доступных на сайте, я привел ниже.
Прикольные эффекты с фото
*
С помощью подручных программ
Вообще, первоначально я в статье не планировал описывать работу с программами, т. к. с онлайн-сервисами все можно сделать быстро и качественно.
к. с онлайн-сервисами все можно сделать быстро и качественно.
С другой стороны, вдруг представил: не все же хотят/могут загружать личные фото на незнакомые сервисы, к тому же не всегда Интернет работает в нормальном режиме (не исключены лаги, из-за которых могут быть проблемы с загрузкой/скачиванием качественных фото).
Поэтому, ниже приведу несколько примеров работы в популярных программах.
♦
Paint
Примечание: предустановлена во всех современных версиях Windows.
Чтобы открыть: нажмите сочетание Win+R, введите команду mspaint, нажмите Enter.
Paint — простой графический редактор, который есть практически у каждого пользователя Windows! Позволяет быстро и легко нарисовать или отредактировать картинку, фото. Запустить программу можно с помощью меню ПУСК, либо через окно «Выполнить» (как это сделать — см. чуть выше ☝).
Далее нажмите «Файл/открыть», и укажите свою фотографию, которую хотите подписать.
Paint — файл, открыть
После чего на панели инструментов выберите «A» (добавление текстовой надписи).
Paint — добавить текст
Должны открыться инструменты для работы с текстом:
- вы можете выбрать нужный шрифт, указать его размер, выбрать стиль шрифта (например, курсивный, подчеркнутый, выделенный) и пр.;
- текст может быть без подложки или с подложкой определенного цвета. Сам цвет текста также можно изменять. Пример текстовой надписи на картинке приведен ниже.
Paint — инструменты для работы с текстом
Конечно, инструментов в Paint не так много, но тем не менее, можно достаточно быстро отредактировать любую картинку/фото даже если у вас нет ни одной другой программы и выхода в Интернет.
♦
Irfan View
Официальный сайт: http://www.irfanview.com/
Эта программа используется для работы с картинками, особенно актуальна, когда их у вас очень много (альтернатива проводнику, которая, к тому же не тормозит 👍).
Позволяет открывать и просматривать десятки самых разных форматов картинок, которые только могут встретиться. Не даром, Irfan View завоевала огромную популярность и установлена на множестве ПК (даже на продающихся в магазинах). Возможно, она есть и у вас (если нет — рекомендую установить, не раз и не два она вас выручит, тем более что весит всего-то ~3 МБ).
На всякий случай покажу как подписать картинку в англ. версии (вообще, программа поддерживает русский, но его дополнительно необходимо скачивать на официальном сайте).
1) После запуска программы, откройте картинку, которую хотите отредактировать.
2) Далее нажмите в меню «Edit/Insert text…». Можно также нажать горячее сочетание кнопок Ctrl+T.
Irfan View — вставка текста (Ctrl+T)
3) Далее в поле «TEXT» напишите тот текст, который хотите, чтобы был отображен на картинке. Выберите шрифт, размер, цвет и пр. настройки.
После чего нажмите кнопку «Preview» — и вы увидите, как будет выглядеть ваша надпись. Таким образом, даже если вы еще малознакомы с настройками программы — вы опытным путем можете легко подобрать и сделать красивую надпись. Кстати, настроек здесь очень много, не в пример Paint…
Таким образом, даже если вы еще малознакомы с настройками программы — вы опытным путем можете легко подобрать и сделать красивую надпись. Кстати, настроек здесь очень много, не в пример Paint…
Irfan View — настройка вставки надписи
3) После добавления надписи — осталось только сохранить картинку: нажмите на «File/Save as…». Пример, того, что получилось у меня, показан ниже.
По-моему, ничего так себе получилось (если еще «поиграть» с настройками — можно и получше сделать) …
В общем-то, Irfan View очень удобная программа — можно быстренько просмотреть все свои фото, часть подписать/редактировать и сохранить коллекцию. Рекомендую к установке и использованию!
*
Вот, собственно, так можно быстро и легко подписать любые фото или картинки. Конечно, я не гуру по графике: ведь можно использовать различные кисти, шрифты и пр. (или вообще, нарисовать всё самостоятельно — для этого есть спец. программы для творчества).
Тем не менее, мне кажется, что в большинстве случаев — даже представленного в заметке будет более, чем достаточно!
На этом у меня всё, удачи!
👋
Первая публикация: 05. 01.2018
01.2018
Корректировка: 30.01.2020
Полезный софт:
- Видео-Монтаж
Отличное ПО для начала создания своих собственных видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от мусора (ускоряет систему, удаляет мусор, оптимизирует реестр).
Другие записи:
Как фотошопить без программы фотошопа
Фоторедактор онлайн на русском — Online Photoshop
Удобный онлайн-фоторедактор с неограниченными возможностями – отличный способ обрабатывать изображения, не устанавливая при этом никаких программ! Даже если вы новичок и только-только решили заняться дизайном, вы сможете с лёгкостью решать любые задачи с помощью всего нескольких кликов мышкой. Фоторедактор полностью на русском языке, а использовать его можно совершенно бесплатно!
Фоторедактор полностью на русском языке, а использовать его можно совершенно бесплатно!
Наш онлайн фоторедактор имеет самый большой функционал, а потому его с уверенностью можно назвать профессиональным. Это тот же Photoshop, но только в онлайн-режиме, и вся обработка происходит исключительно на сервере. Благодаря этому ничего не тормозит, а само редактирование фотографии можно сделать всего за несколько минут!
Лучший фоторедактор с функционалом Фотошопа!
Чтобы начать пользоваться нашим фоторедактором, просто загрузите заранее подготовленное фото. Весь процесс редактирования происходит в режиме online – вы просто выбираете нужные опции в меню программы, и всё происходит автоматически.
Этот фоторедактор вы можете использовать как в личных, так и коммерческих целях – никаких ограничений нет! Программа полностью бесплатна и для удобства переведена на русский язык. С её помощью можно обрабатывать любые фото и изображения – добавлять эффекты и текст, менять текстуры, ретушировать, редактировать, убирать морщины и прочие дефекты кожи, избавляться от эффекта красных глаз, обрезать, менять размер фото, накладывать рамки, создавать коллажи и многое-многое другое. Проверено: ни один другой бесплатный фоторедактор не сравнится по функционалу!
Проверено: ни один другой бесплатный фоторедактор не сравнится по функционалу!
Несмотря на столь огромное разнообразие доступных функций и инструментов редактирования пользоваться нашим онлайн редактором фото легко и просто. Загрузите фотографию и проявите немного фантазии – добавьте эффект там, уберите лишнее здесь. Всё автоматизировано: вы просто выбираете редакторские инструменты, применяете их и оцениваете получившийся эффект. Если не нравится – отменяете правку и возвращаете всё, как было. Нравится – сохраняете результат на жёсткий диск.
Таким способом вы можете редактировать даже самые большие фотографии, в том числе и с HD разрешением, выложить их после всех произведённых манипуляций в социальные сети и удивить всех своих друзей. И всё это – абсолютно бесплатно! Онлайн редактирование позволит обрабатывать фотки дома, на работе – везде, где есть выход в интернет! Просто и по-настоящему удобно!
Что можно делать с помощью редактора фото
Наш фоторедактор используют тысячи людей, каждый раз выполняя разные задачи, а это значит, что его возможности по-настоящему безграничны! Во многом он лучше официального графического редактора от компании Adobe – наш онлайн Photoshop не требует таких познаний в дизайне и позволяет обрабатывать фото даже новичкам, в том числе и тем, кто решил заняться таким редактированием впервые.
Для большинства простых пользователей функций нашего онлайн-фоторедактора более чем достаточно – с его помощью можно делать всё, что угодно:
- работа со слоями;
- наложение масок, прозрачности;
- обрезка, изменение размеров фото;
- поворот изображения и отзеркаливание;
- изменение яркости и контрастности;
- цветокоррекция, включая кривые, миксер каналов;
- добавление текста;
- изменение параметров экспозиции;
- добавление объектов, теней, бликов;
- наложение градиента и фильтров.
Кроме того, редактор обладает продвинутыми инструментами выделения – волшебная палочка, лассо, выделение области по цвету, что обеспечивает ещё больше возможностей!
Фоторедактор фотографий поддерживает файлы с любым расширением – psd, jpg, png, tiff, gif, svg и webp, а его интерфейс полностью на русском языке, а это значит, что никаких ограничений нет. Берите любое изображение и редактируйте так, как надо, после чего сохраняйте в нужном вам формате.
Это, без преувеличения, лучший онлайн редактор фотографий, с помощью которого можно делать всё, что угодно! Быстро, без глубоких познаний дизайна и, самое главное – совершенно бесплатно!
Отредактировав фотографию, вы даже не поверите, что всё это сделали сами, своими собственными руками!
Фотошоп онлайн на русском
С помощью фотошопа онлайн на русском языке Вы можете редактировать изображения, фотографии и клипарты, сделать коллаж или наложить эффекты на фотографию. Просто загрузите фотографию, отредактируйте ее и сохраните себе на компьютер.
Выберите нужный фоторедактор
Что вы хотите сделать: фотошоп онлайн, наложение эффектов или сделать коллаж онлайн?
Мы рады предложить вам простой, функциональный и очень удобный сервис Фотошоп Онлайн – система инструментов, воспроизводящая основные функции известного профессионального графического редактора Adobe Photoshop. Вы можете пользоваться всеми преимуществами системы не обладая специфическими знаниями обработки и монтажа фотографий. Начните использовать фотошоп онлайн на русском прямо сейчас!
Начните использовать фотошоп онлайн на русском прямо сейчас!
Особенности и преимущества сервиса:
Простота работы. Работать с онлайн-инструментами может каждый, даже не обладающий специальными знаниями графических программ обработки фотографий. Фоторедактор онлайн – это просто!
Широкий набор инструментов. У нас представлены самые популярные и функциональные возможности всех базовых и расширенных версий известного фоторедактора.
Стабильная быстрая работа. Система загружает и обрабатывает фотографии, клипарты, коллажи и прочие графические объекты в режиме реального времени без существенных задержек по времени, при этом отсутствуют проблемы совместимости и прочие неудобства, иногда возникающие со стационарными ПК версиями подобных продуктов. Фотошоп онлайн с эффектами доступен 24 часа в сутки!
Отсутствие платы за пользование. В отличие от множества подобных ресурсов, использование нашего сервиса абсолютно бесплатно! Никаких СМС, подписок и прочих форм оплат/пожертвований – загружай изображение и редактируй его, пользуясь всеми возможностями системы.
 Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
Основные возможности
С помощью нашего мультифункционального сервиса вы легко можете:
Редактировать фото онлайн, используя стандартные инструменты Фотошоп – от заливки фона, простановки штампа и удаления эффекта красных глаз до наложения резкости/размытости на изображение, а также серьезной переделки фотографии. При этом доступна работа со слоями, фильтры, коррекция, а также ведется подробный журнал всех изменений с возможностью их отката.
Создать коллаж. В отдельном подразделе нашего сайта можно легко и просто сделать коллаж онлайн, используя любые фотографии картинки. Функционал сайта позволяет использовать любой из двух представленных комплексов обработки изображений, каждый из которых обладает своим уникальным инструментарием и возможностями – попробуйте оба прямо сейчас!
Наложить эффект.
 Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Фотошоп онлайн – удобный сервис для людей, ценящих простоту/функциональность и умеющих мыслить креативно.
Как открыть файлы PSD без Photoshop: 11 программ и сервисов
Перечисленные ниже программы и сервисы не претендуют на звание полноценной замены Photoshop. Даже самые продвинутые из них предлагают меньше возможностей и могут не распознавать некоторые слои.
Но если вам нужно лишь посмотреть PSD‑файл, конвертировать его в другой формат или внести простые правки, этих инструментов будет достаточно.
1. GIMP
- Тип: редактор, конвертер.
- Платформы: Windows, macOS, Linux.

GIMP предназначен для обработки фотографий, дизайна и рисования. Хотя этот редактор уступает по количеству функций Photoshop, это тоже программа профессионального класса. Она позволяет работать со слоями и конвертировать PSD во множество популярных форматов, включая JPEG, PNG, GIF, PDF, WEBP и BMP.
GIMP →
Сейчас читают 🔥
2. Autodesk SketchBook
- Тип: редактор, конвертер.
- Платформы: Windows, macOS, Android, iOS.
Это кросс‑платформенное приложение заточено под рисование эскизов, но также сгодится для простого редактирования изображений. С помощью программы вы можете подкорректировать размер, стереть лишние элементы или нанести пометки. Autodesk SketchBook поддерживает слои. Открытый файл можно конвертировать в такие форматы, как JPEG, PNG и BMP. Приложение бесплатное, но только для некоммерческого использования.
Цена: Бесплатно
Цена: Бесплатно
Autodesk Sketchbook →
3.
 Artweaver
Artweaver- Тип: редактор, конвертер.
- Платформа: Windows.
Мощная программа для рисования, которую используют как любители, так и профи. Artweaver отображает слои, позволяет вырезать фрагменты, накладывать фильтры и рисовать поверх изображений кистями. Открытый PSD‑файл можно сохранять в BMP, JPEG, GIF, PNG и других форматах. Всё перечисленное доступно в бесплатной версии программы. Платная стоит 34 евро и предлагает больше возможностей для рисования.
Artweaver →
4. Paint.NET
- Тип: редактор, конвертер.
- Платформа: Windows.
Относительно простой фоторедактор, который позволяет накладывать различные эффекты, корректировать цвета, вырезать фрагменты, менять размер и рисовать поверх изображений. По умолчанию Paint.NET не читает PSD. Но вы можете установить бесплатный плагин, который добавит в программу поддержку формата. После этого вы сможете редактировать PSD‑файлы и сохранять результат в JPEG, PNG, GIF, WEBP, BMP и не только.
Чтобы установить PSD‑плагин, действуйте так:
- Скачайте и инсталлируйте Paint.NET.
- Скачайте плагин и разархивируйте его.
- Закройте Paint.NET, если он запущен.
- Перейдите в папку, в которую вы установили программу, и откройте в ней каталог FileTypes.
- Скопируйте сюда содержимое архива.
Paint.NET →
5. Photopea
- Тип: редактор, конвертер.
- Платформа: веб.
Главное преимущество этого инструмента в том, что вам ничего не надо устанавливать. Просто заходите на сайт Photopea, загружаете PSD‑файл и можете работать. Интерфейс очень похож на Photoshop и предлагает массу инструментов для ретуши, дизайна и рисования. Открытый файл можно конвертировать во множество популярных форматов — от JPEG до PDF.
Сервис бесплатный, но отображает рекламу. За 9 долларов в месяц можно отключить объявления и расширить лимит истории изменений с 30 до 60 действий.
Photopea →
6.
 XnView MP
XnView MP- Тип: просмотрщик, редактор, конвертер.
- Платформы: Windows, macOS, Linux.
Мощный кросс‑платформенный просмотрщик, который читает больше 500 форматов изображений, среди которых есть и PSD. Программа также поддерживает некоторые функции редактора: вы можете корректировать цвета, накладывать эффекты, вырезать участки и менять размер снимков. И наконец, XnView MP позволяет конвертировать PSD во все популярные форматы изображений. А вот слои программа не распознаёт.
XnView MP →
7. FastStone Image Viewer
- Тип: просмотрщик, редактор, конвертер.
- Платформа: Windows.
FSIV позволяет просматривать PSD и выполнять базовые операции во встроенном редакторе — от цветокоррекции до изменения размера. Но только над всем изображением в целом, а не отдельными слоями. Документы можно конвертировать в 20 различных форматов, включая JPG, PNG и GIF.
FastStone Image Viewer →
8. IrfanView
- Тип: просмотрщик, конвертер
- Платформа: Windows.
Ещё один всеядный просмотрщик, который читает в том числе PSD. Редактировать слои в IrfanView нельзя, зато программа позволяет конвертировать PSD‑файлы в JPEG, PNG, GIF, WEBP, BMP и прочие форматы. Другой плюс IrfanView — высокая скорость работы даже на слабых ПК.
IrfanView →
9. PSD Viewer
- Тип: просмотрщик, конвертер.
- Платформы: веб, Windows.
PSD Viewer — это простой сервис для просмотра и конвертации PSD онлайн. Открытый документ можно преобразовать в JPEG, PNG, GIF, BMP и TIFF прямо в браузере. Кроме того, у PSD Viewer есть приложение для Windows, но программа работает только как просмотрщик.
PSD Viewer →
10. «Фото» от Apple
- Тип: просмотрщик, редактор, конвертер.
- Платформа: iOS.

Стандартное iOS‑приложение «Фото» позволяет открывать PSD без дополнительных программ. С его помощью также можно корректировать цвета, накладывать фильтры и конвертировать документ в формат JPG.
11. Google Drive
- Тип: просмотрщик.
- Платформы: веб, Android, iOS.
В качестве простого просмотрщика PSD‑файлов можно использовать Google Drive. Загрузите документ в облако — и сможете просмотреть его на сайте или в приложениях сервиса.
Цена: Бесплатно
Цена: Бесплатно
Google Drive →
Этот материал впервые был опубликован в марте 2017 года. В мае 2020‑го мы обновили текст.
Читайте также 🎨🖥📸
Аналоги фотошопа
#подборкиРассказываем о популярных графических редакторах, способных заменить самую распространенную программу для работы с растровой графикой.
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или подавляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Эта замечательная программа полезна для любого бизнеса и личного пользования. Хотя это может показаться пугающим или подавляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок, для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Не ждите, пока это сделает кто-то другой.Возьмите на работу себя и начните командовать.
Начни бесплатноКак использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Он не только для фотографий, вы можете использовать Photoshop для проектирования веб-сайтов, редактирования видео и создания трехмерных изображений. Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство.После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Как новичку в Photoshop, важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами. Справа вы увидите инструмент цвета и инструмент слоев.
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню.Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Когда вы создаете новый документ, появится диалоговое окно. В этом окне вы можете назвать файл и выбрать желаемый размер и разрешение. Это полезно, если вашему сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм.(Предупреждение: при этом размер файла будет намного больше, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой. Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Панель инструментов на левой боковой панели станет вашим лучшим другом.Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — инструменты для рисования и набора текста.Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо».
 Мы рассмотрим инструмент «Перо» позже.
Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что его параметры всплывают под главным главным меню. Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы учитесь использовать Photoshop, даже для самых простых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Вы можете думать о слоях как о листах стекла, которые уложены друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от названия каждого слоя.
Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от названия каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, он создает отдельный безымянный слой.
В приведенном выше примере вы видите три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать.Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в Photoshop Инструмент «Перо» позволяет рисовать собственные фигуры. У него есть четыре различных варианта:
У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Curvature Pen для интуитивного рисования прямых сегментов и кривых
- Ручка Freeform для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования контуров, которые привязаны к краям определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо».Дополнительные советы см. В руководствах Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который называется «Инструмент« Перо »». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете документ, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисуете направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую опорную точку, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите создать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.

- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших точек привязки или изменить положение любой из ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, так что запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать по горизонтали или вертикали.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, прописные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между каждой буквой
- Вертикальный и горизонтальный масштаб текста или его высота или ширина
Градиент — это плавный переход между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать свой собственный градиент.
Для создания градиента:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».
 Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался.Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался.Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, симметрично идущий наружу от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины до внешних углов.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в Photoshop Инструмент «Лассо» помогает выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальной части изображения. Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Это отличается от инструментов прямоугольника или круга, поскольку вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную.
 Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить его, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из вашего выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть трудно разработать последовательный брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас.
Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете укрепить доверие к своему бренду и заставить посетителей вашего веб-сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем просматривать отличные маркетинговые материалы для бренда в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат соцсети.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний.
 Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. - Веб-дизайн
Если вы работаете в малом бизнесе, у вас может не быть веб-дизайнера или разработчика в составе вашей команды. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете загрузить PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете свой бизнес по прямой поставке, получение некоторых навыков редактирования изображений может оказаться неоценимым. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по фотошопу, — отличный способ научиться самому. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете контролировать больше своих цифровых активов, не прибегая к услугам экспертов по дизайну. Когда вы изучаете Photoshop, он может сэкономить ваше время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше? .основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop. Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый.Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать.
Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.
Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали теперь настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали в начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от Окна документа находятся панели с различными элементами управления редактированием изображений.Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок.
Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта».
И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну в пустой области, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК.
Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну в пустой области, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
. Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций.
 Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели - (справа) включают «Цвет», «Слои», «Свойства» и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы перемещения по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением.
Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть большую часть изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить его. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением. Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, может пригодиться, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость.
Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, может пригодиться, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться на панель «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы.
Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться на панель «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и нажать «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения.
имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и нажать «По размеру экрана», чтобы снова увидеть все изображение на экране. И еще кое-что, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
. Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент масштабирования находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.

Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из своего собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время.
Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.
И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить. Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить о двух вещах: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь.
Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить о двух вещах: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь от этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».

Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент — инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном уровне. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому.
Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop из этого раскрывающегося меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен.
Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop из этого раскрывающегося меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК.
Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат» и выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.

уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографий
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.Поддерживайте Adobe Photoshop в актуальном состоянии
Получите новейшие функции и исправления ошибок, просто обновив Photoshop и Adobe Camera Raw до последней версии.
Какая самая последняя версия?
- Последняя / самая последняя версия — Photoshop 2021 (версия 22.0 )
- Последняя / самая последняя версия Adobe Camera Raw — 13.0
- Последняя / самая последняя версия Adobe DNG Converter: 13.0
Какие версии Photoshop поддерживаются?
Adobe предоставляет техническую поддержку и исправления безопасности для текущей версии и предыдущей версии.Исправления ошибок предусмотрены только для текущей версии. См. Photoshop — Поддерживаемые версии для получения полной информации.
Соображения, связанные с обновлением
При обновлении до основной версии учитывайте следующее:
Как проверить и установить самые свежие обновления?
Как проверить, установлена ли у меня последняя версия Photoshop?
Чтобы убедиться, что у вас установлена самая последняя версия Photoshop:
- macOS: Выберите Photoshop> О программе Photoshop
- Windows: Выберите «Справка»> «О программе Photoshop ».

Как проверить, установлена ли у меня последняя версия подключаемого модуля Camera Raw?
Чтобы убедиться, что у вас установлена последняя версия Adobe Camera Raw:
- macOS: Выберите Photoshop> О плагине> Camera Raw
- Windows: Выберите «Справка»> «О плагине»> «Camera Raw ».
Что делать, если я обновляю Adobe Camera Raw, а Photoshop по-прежнему не распознает мою камеру?
Что делать, если у моего компьютера ограниченный доступ к Интернету?
Заметка:
Вы можете установить продукт и обновления в автономном режиме, но сначала вам потребуется мгновенный доступ в Интернет для входа в систему и активации программного обеспечения.
.Word редактор красивых писем онлайн. Поместите текст на фото онлайн красивым шрифтом
Обновлено: 28 июля 2017 г.
Здравствуйте, уважаемые читатели блога сайта. В предыдущей статье мы рассматривали примеры друг с другом. Создано таким образом.
Создано таким образом.
Сегодня мы поговорим о том, как наложить текст на фото онлайн или сделать надпись на фото с помощью графического редактора Adobe Photoshop, а также раскроем секрет того, как быстро и легко создать текст в виде водяных знаков.
Как сделать надпись на фото в онлайн-редакторе
Добавление этикеток — один из самых востребованных методов редактирования фотографий. Хотите написать адрес вашего сайта на картинке, добавить рекламу, поздравить друга с днем рождения или просто? Пожалуйста, онлайн-редакторы к вашим услугам. Расскажу, как быстро и просто накладывается текст на фото .
Заходим на lolkot.ru и выбираем вкладку lolMixer (узнать можно по ссылке).
Выберите картинку с компьютера (или загрузите из Интернета) и перейдите к вводу и настройке наложения текста.
Добавьте текст надписи, выберите тип и размер шрифта, эффекты наложения, после чего курсор перемещает надпись в нужное место на картинке. Если результат понравился, то сохраните.
Если результат понравился, то сохраните.
Кстати, в этом онлайн-редакторе к каждой фотографии можно добавить несколько надписей, используя другой шрифт, цвет, размер надписи.
Добавление надписи на фото с holla.ru
Еще один инструмент для наложения фото онлайн — это holla.ru .
Закачиваем фото и выбираем фоторедактор внизу картинки. Я предпочитаю второй (о нем на этом сайте есть подробная статья -).
Выберите инструмент для добавления текста и щелкните курсором в нужной части изображения.
В открывшемся окне введите текст.В этом же окне доступен выбор шрифта, его размера и цвета.
Чтобы переместить текст на картинке, используйте инструмент со стрелкой.
Можно добавить этикеток неограниченное количество разных цветов и размеров.
Итак, сначала откройте в Photoshop изображение, куда вы хотите добавить текст в виде водяного знака (полупрозрачный и ненавязчивый текст или какое-то графическое изображение). Сделать это можно с помощью команды Файл-> Открыть (или просто перетащив ее в окно редактора).
Сделать это можно с помощью команды Файл-> Открыть (или просто перетащив ее в окно редактора).
Активировать текстовый инструмент :
Нажмите на фото в нужном месте и начните писать. Двойным щелчком по иконке текстового слоя в палитре слоев вы выбираете надпись и получаете возможность редактировать ее. Верхняя панель позволяет настроить шрифт, размер, цвет, задать выравнивание.
позволяет перемещать надпись на картинке. Здесь нет ничего сложного; все похоже на онлайн-редактор, о котором я писал выше.
Ну а сейчас сделайте водяные знаки . Для начала текст предварительно нужно сделать объемным. Внизу палитры Слои (Layers) есть значок для добавления функции.
Щелкните по нему и выберите Bevell & Emboss ( Stamping ). В принципе, можно оставить все как есть и нажать ОК, а можно двигать ползунки и следить за изменениями на картинке.
В результате у вас должен получиться объемный текст. Теперь последний штрих — сделать из него водяной знак. В верхней части палитры слоев (Layers) есть ползунок Заливка ( Заливка, ), установите его в ноль, и все готово!
Теперь последний штрих — сделать из него водяной знак. В верхней части палитры слоев (Layers) есть ползунок Заливка ( Заливка, ), установите его в ноль, и все готово!
Вы думали, что добавлять текст в виде водяных знаков на фото много профессионалов? Ну нет, теперь это можно сделать самому. Наложение такого текстового эффекта очень популярно. . Если так подписать, например, картинки на вашем сайте, надпись не будет мешать просмотру изображения, и картинка не будет украдена.
Файл сохраняется в Photoshop с помощью команды File-> Save As (Файл -> Сохранить как). Не забудьте выбрать из выпадающего списка.
Вот, собственно, все, что я хотел вам рассказать о наложении текста и надписей на фото. Надеюсь, что вам было интересно и мои советы пойдут вам на пользу.
Удачи вам! До скорой встречи на страницах блога сайта.Для отправки
Класс
Линч
Ударь его
Подборки по теме.
При просмотре своих фото некоторые пользователи могут поймать себя на мысли, что не перестают добавлять такую надпись к такой фотографии. Это может быть что-то романтическое, лирическое или просто дата и время создания этой фотографии, дело в том, что у пользователя есть такая потребность, и он не знает, как ее реализовать. В этой статье я постараюсь помочь таким людям и расскажу, как сделать надпись на фото онлайн, какие интернет-ресурсы для этого существуют, и как ими пользоваться.
Это может быть что-то романтическое, лирическое или просто дата и время создания этой фотографии, дело в том, что у пользователя есть такая потребность, и он не знает, как ее реализовать. В этой статье я постараюсь помочь таким людям и расскажу, как сделать надпись на фото онлайн, какие интернет-ресурсы для этого существуют, и как ими пользоваться.
Сделать онлайн запись на фото в сети можно всего в несколько кликов. В Интернете достаточно ресурсов, позволяющих добавлять текст к изображению в Интернете без использования каких-либо программ на вашем компьютере. Ниже я перечислю некоторые из этих ресурсов, а также объясню, как их использовать.
EffectFree — добавить текст к изображению
Если вам нужно создать красивую надпись на фото, то онлайн-ресурс EffectFree станет в этом удобным и быстрым помощником.Его функционал очень прост и интуитивно понятен, позволяя всего за пару кликов добавить к фото необходимые надписи.
Чтобы использовать его инструменты, сделайте следующее:
Лолкот — сделать надпись на фото онлайн
Мимишный сервис Lolkot, посвященный кошкам и всему, что с ними связано, однако имеет хороший фоторедактор, позволяющий сделать надпись на изображении в режиме онлайн.
Чтобы добавить подпись к фотографии онлайн с помощью этого сервиса, выполните следующие действия:
Зал — позволяет делать красивые текстовые подписи
Hall Photo Editor позволяет добавить надпись на фото онлайн с помощью двух встроенных в его функционал инструментов — Aviary и Pixlr.
- Чтобы воспользоваться его опцией, перейдите на сайт holla.ru.
- Нажмите кнопку «Обзор» слева, укажите путь службы к желаемому изображению, а затем нажмите кнопку «Загрузить».
- После этого вам будет предложено на выбор два редактора — Aviary и Pixlr.
Aviary — фоторедактор для наложения надписей
Выбрав «Вольер», вы попадете в меню редактирования. Сверху будет расположен ряд кнопок для редактирования изображения, нажмите на крайнюю правую стрелку, и вам станет доступна кнопка «T» (текст).Нажмите на нее, выберите цвет текста, шрифт, размещение, нажмите «Добавить», а затем «ОК».
Pixlr — фоторедактор онлайн
Выбрав редактор Pixlr, вы также можете добавить подпись к фотографии.
- Чтобы добавить текст к изображению, нажмите кнопку «A» (текст) в левом нижнем углу, нажмите на изображение, где должен начинаться текст.
- Выберите шрифт, размер, стиль, цвет, выравнивание текста и нажмите кнопку «Да».
- Чтобы сохранить отредактированную фотографию, нажмите «Файл», а затем «Сохранить».«
Fotostars — красиво пишет на фото
РесурсFotostars также позволяет накладывать надпись на изображение в режиме онлайн, при этом его функциональность довольно ограничена, позволяя добавить к фотографии две строки текста. Чтобы использовать возможности этого ресурса, сделайте следующее:
К сожалению, функциональность этого ресурса, связанная с добавлением текста на этом, ограничена.
Заключение
В сети присутствует достаточное количество сервисов, позволяющих сделать надпись на фото онлайн.В большинстве случаев они обладают простым, удобным и в то же время вполне достойным функционалом для добавления различного рода надписей к фотографиям пользователя. Воспользуйтесь перечисленным выше списком ресурсов, и вы сможете добавить текст к нужному изображению всего за несколько секунд.
Воспользуйтесь перечисленным выше списком ресурсов, и вы сможете добавить текст к нужному изображению всего за несколько секунд.
В контакте с
Поймать интересный кадр — это только начало. Вы можете легко превратить свои фотографии в красивые открытки, приглашения и даже мемы, если просто добавите соответствующие подписи к изображению. Фоторедакторы, встроенные в операционную систему, обычно не позволяют этого сделать или имеют очень ограниченные возможности для нанесения текста.С помощью Фоторедактора Movavi вы можете легко распечатать любой текст на любом изображении, легко изменить шрифт, размер и другие параметры надписи, даже если вы новичок в обработке фотографий.
Из этого туториала Вы узнаете, как вставить текст в изображение с помощью Фоторедактора Movavi. Все шаги, описанные ниже, подходят как для Windows, так и для Mac версии программы. Просто скачайте и установите соответствующий дистрибутив.
1. Откройте изображение для наложения текста.

Запустите Фоторедактор Movavi, нажмите Открыть файл в рабочей области интерфейса и найдите снимок, который хотите обработать, с помощью Проводника (Windows) или Finder (Mac).Вы также можете просто перетащить нужную фотографию в редактор рабочего пространства.
2. Примените текст к изображению.
Щелкните вкладку Текст на панели инструментов над рабочим пространством, чтобы открыть группу параметров для создания надписей.
Нажмите кнопку Добавить надпись , и на фото появится текстовое поле с подсказкой «Введите текст …» доступно для редактирования. Щелкните мышью внутри поля и напишите текст на картинке. Это может быть что угодно: забавная подпись, приветствие или даже водяной знак.
3. Отредактируйте текст.
Измените размер и угол наклона надписи, используя значок стрелки в правом нижнем углу текстового поля. Чтобы перетащить метку в другую область изображения, просто удерживайте левую кнопку мыши и переместите рамку в желаемое место. Вы можете удалить надпись, нажав на крестик в верхнем левом углу текстового поля.
Вы можете удалить надпись, нажав на крестик в верхнем левом углу текстового поля.
Наложение текста на фотографию — одна из популярных функций, используемых в онлайн-редакторах фотографий.Сегодня текст можно наложить с помощью онлайн-сервисов, не требующих установки на компьютер. В статье мы рассмотрим несколько похожих веб-программ, которые предоставляют пользователям эту функцию.
Редактор Pixlr
Этот онлайн-редактор позволит вам наложить простой текст на фотографию.
Для наложения красивых надписей с эффектами обращайтесь к редакторам ниже.
Использование:
Онлайн-редактор Avatan
Самый известный онлайн-фоторедактор, который открывает пользователю массу возможностей для обработки фотографий: цветокоррекция, устранение дефектов кожи и наложения макияжа, использование стикеров, фильтров и, конечно же, функция текста.Кроме того, есть кнопка полноэкранного режима, что делает работу с сервисом еще удобнее.
Раздел «Текст» в Avatan по праву можно назвать наиболее функциональным: здесь можно использовать не только встроенные шрифты, но и системные, то есть установленные на вашем компьютере.
Стоит отметить, что набор встроенных шрифтов действительно огромен, с большим выбором кириллических шрифтов, если вы хотите писать текст на русском языке.
Выбрав нужный шрифт и введя сообщение, вы можете настроить текст более подробно, установив цвет и степень прозрачности.
Онлайн-редактор Avazun
Еще один функциональный фоторедактор с простым интерфейсом и широким набором инструментов. Функция наложения текста скрыта под вкладкой. «Прописка» .
В графе плюсов стоит отметить большое количество настроек для текста, например, изменение прозрачности, добавление и изменение цвета фона, установка размера и цвета текста и многое другое. Минус — отсутствие поддержки кириллицы, что с лихвой компенсируется огромным выбором потрясающе красивых шрифтов, работающих с английской раскладкой.
Онлайн-редактор Pixlr Express
У популярного мобильного фоторедактора есть веб-версия, в которой вы можете производить сложную обработку фотографий.
В сервисе нет поддержки русского языка, но найти нужный раздел не составит труда — функция наложения текста скрыта под кнопкой «Тип».
Минус сервиса в том, что, опять же, очень мало поддержки кириллицы, а найти шрифт, поддерживающий русский язык, будет довольно проблематично.
Но в любом случае, несмотря на этот недостаток, услугу смело можно рекомендовать для наложения текста, ведь есть действительно оригинальные шрифты, которые подходят для любой фотографии. Правда текст придется вводить на английском.
Каждый представленный в статье онлайн-сервис станет незаменимым помощником в обработке фотографий для каждого пользователя компьютера. Все, что вам нужно сделать, это добавить понравившуюся услугу в свои закладки, чтобы вы могли получить к ней доступ в любое удобное время.
Art and Poster Maker в App Store
Typorama позволяет создавать потрясающие визуальные эффекты, «автоматически» превращая текст и фотографии в красивый типографский дизайн. Никаких дизайнерских навыков не требуется!
Никаких дизайнерских навыков не требуется!
Просто выберите фон, введите свои слова и ваша креативная типографика готова!
Typorama экономит вам массу работы, автоматически создавая сложные текстовые макеты с различными шрифтами и гарнитурами. Всего в несколько нажатий вы мгновенно получите красивый текст, размещенный на выбранном вами фоне.Это заняло бы часы, если бы вы использовали Photoshop или аналогичный редактор фотографий. (Текстовые рисунки не являются шаблонами и генерируются случайным образом при выборе разных стилей).
Используйте Typorama для:
— Создавайте красивые макеты типографского текста
— Создавайте сообщения в Instagram, Facebook, Twitter со стильным текстовым дизайном
— Создавайте флаеры и плакаты для ваших мероприятий или организации
— Создавайте заголовки для своего блога или обои для вашего iPhone
— Продвигайте свой бренд в Интернете или превращайте свои дизайны в физические товары и продавайте для получения прибыли, полное коммерческое использование со всеми включенными изображениями и разрешенными шрифтами!
— Обогатите свои семейные фотографии, добавив творческие стили текста и поделитесь своей любовью
Функции:
— Более 50 различных, произвольно генерируемых типографских стилей текста
— Более сотни различных шрифтов и гарнитур от лучших дизайнеров мира
— Значки, ленты , изогнутый текст и художественные орнаменты, обогащающие ваш дизайн
— Возможность 3D-искажения, применения градиентных цветов, теней к вашему тексту
— Возможность постепенного удаления частей текста, полезно для размещения вашего текстового дизайна за другими элементами на ваших фотографиях
— Профессиональное фото фильтры, наложения и инструменты настройки для полировки вашего фото-фона
— Сотни предустановленных цитат, которые вдохновят вас
— Веселые цветовые комбинации для ваших слов
— Тысячи готовых к использованию стоковых фотографий от Pixabay и Unsplash
— 2048 x 2048 сверхчеткий вывод высокого разрешения
— Расширенные параметры кадрирования для создания изображений идеального размера для публикаций в социальных сетях, обоев, плакатов и т. д. лайеры и открытки.
д. лайеры и открытки.
— Возможность создать собственный водяной знак / логотип и добавить его к своим творениям. Как только вы добавите его, он автоматически добавится ко всем вашим будущим творениям, что отлично подходит для продвижения вашего бренда в социальных сетях!
— Легко делитесь своим творением в любимых социальных сетях или отправляйте его друзьям через программы обмена мгновенными сообщениями.
— Используйте свои дизайны в коммерческих целях для продвижения своего бренда в Интернете или с помощью печатных плакатов, листовок или любых других физических товаров, которые вам нравятся.
Typorama отмечена как:
— «Лучшее новое приложение и лучшие приложения апреля 2015 года» от Apple
— «Лучшие приложения недели» по версии журнала TIME
— «Почетное приложение недели» от AppAdvice
Получил предложение сделать или столкнулись с ошибками? Свяжитесь с нами по адресу support @ apperto.com, мы свяжемся с вами через 24 часа!
Мы рады видеть, как вы будете использовать Typorama!
====================
Часто задаваемые вопросы по обновлению Typorama PRO
С Typorama PRO у вас будет неограниченный доступ ко всему премиум-контенту и функциям.
Оплата будет снята с учетной записи iTunes при подтверждении покупки. Ваша подписка автоматически продлевается, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. С вашей учетной записи будет взиматься плата за продление в течение 24 часов до окончания текущего периода по той же цене, которую вы начали свою подписку.
Чтобы отменить подписку или управлять ею, перейдите к управлению своим Apple ID в настройках устройства. Войдите в iTunes / App Store, коснитесь Typorama и отключите автоматическое продление подписки. Отключение автоматического продления должно быть выполнено за 24 часа до окончания периода подписки, чтобы избежать списания средств. Согласно политике Apple, немедленная отмена подписки невозможна.
Чтобы восстановить обновление до Typorama PRO на новом устройстве, перейдите на экран ИНФОРМАЦИЯ, нажмите кнопку «Восстановить предыдущие покупки», и ваша подписка / предыдущие покупки станут активными бесплатно.
Подробнее: http://www.apperto.com/typorama/faq/
Политика конфиденциальности: http://www.apperto.com/privacy/
шаблонов историй в App Store
AppForType поможет вам легко и быстро создавать потрясающие дизайны для ваших любимых социальных сетей. Добавляйте собственные или готовые тексты, стикеры к картинкам и удивляйте друзей уникальным контентом.
Вы можете работать с готовыми шаблонами в AppForType или создавать собственные коллажи для Instagram Stories или Feed.Сделайте свою ленту Instagram заметной, используя картинки, шрифты, наклейки, собственные или готовые тексты.
Добавляйте текст к фотографиям. В AppForType теперь 60 шрифтов, половина из них поддерживает кириллицу. Также вы можете выбрать из 750 готовых текстов и стикеров для блогеров, путешественников и влюбленных. Мы регулярно добавляем новые вкусности в нашу коллекцию.
Вы можете сэкономить время, используя шаблоны Instagram Feed и Stories, созданные нашими дизайнерами. В приложении есть более 100 шаблонов, которые вы можете использовать.
В приложении есть более 100 шаблонов, которые вы можете использовать.
Сделайте снимок собственного текста и добавьте в приложение все, что хотите: каллиграфию, рисунок или даже граффити. Вы можете собрать свою коллекцию текстов и попробовать создать 3 стикера бесплатно.
Поделитесь своими творениями в Instagram Feed или Stories.
Художники из США, Канады и России сотрудничают с AppForType и расширяют коллекцию текстов и шрифтов. Чтобы получить вдохновение и новые идеи, подписывайтесь на наш профиль в Instagram @appfortype, а также размещайте изображения с хэштегом #appfortype.Для отзывов и предложений свяжитесь с нами по адресу [email protected].
Наборы, доступные в магазине приложений: Лето, Осень, Зима, Привет, Весна, Для мам, Свадьба, Мотивация, Спорт, Утро, Девичья сила, Давайте праздновать, Для Создателей, Города, Кисти, Время чая, Путешествие, Счастливый понедельник, Кофе, Санкт-Петербург, Города России, Единорог, Любовь, Мяу, Мечта, Еда — любовь, Начать сейчас, Милый дом, С Днем Святого Валентина, Счастливого 2017 года, Йога, Новый год 2018, Хэллоуин, Серфинг, Блогеры, Это мое dog, Arrows, Bubbles, World Cup
Мы предлагаем годовую и ежемесячную подписку AppForType PRO с бесплатной 7-дневной пробной версией. По окончании пробного периода с вас будет взиматься годовая или ежемесячная абонентская плата соответственно. Ваша подписка AppForType PRO будет автоматически продлеваться, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. Вы можете перейти в «Настройки»> «Учетная запись iTunes и магазин приложений»> «Apple ID»> «Подписки», чтобы управлять своим членством и отключить автоматическое продление. С вашей учетной записи iTunes будет снята оплата после подтверждения покупки.
По окончании пробного периода с вас будет взиматься годовая или ежемесячная абонентская плата соответственно. Ваша подписка AppForType PRO будет автоматически продлеваться, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. Вы можете перейти в «Настройки»> «Учетная запись iTunes и магазин приложений»> «Apple ID»> «Подписки», чтобы управлять своим членством и отключить автоматическое продление. С вашей учетной записи iTunes будет снята оплата после подтверждения покупки.
Подробнее о наших условиях можно узнать здесь
https: // appfortype.com / termsofuse
Подробнее о нашей политике конфиденциальности здесь
https://appfortype.com/privacy
шрифтов — Используете кириллицу с Tex Gyre Pagella и pdflatex? — TeX
Я только что видел в этой публикации: Как получить доступ к кириллице в шрифтах TeX Gyre (например, pagella)? — comp.text.tex примечание: «шрифт TeX Gyre Pagella, который включает глифы
для кириллицы «. Там есть MWE, который, по-видимому, работал в 2009 году; вот он (я просто переместил строку
Там есть MWE, который, по-видимому, работал в 2009 году; вот он (я просто переместил строку fontenc перед строкой babel , потому что pdflatex пожаловался):
\ listfiles
\ documentclass {статья}
\ usepackage [utf8] {inputenc}
\ usepackage [T1, T2A] {fontenc}% перед babel!
\ usepackage [немецкий, русский] {babel}
\ usepackage {tgpagella}
\ begin {document}
Добро пожаловать!
\ selectlanguage {ngerman}
Некоторые немецкие умляуты: ÄÖÜ, äöü, ß
\ конец {документ}
Я построил это с помощью теста pdflatex.tex , и он не работает на Texlive 2014 с:
...
Это METAFONT, версия 2.7182818 (TeX Live 2014) (предварительно загруженная база = mf)
kpathsea: Запуск mktexmf larm1000
! Не могу найти файл `larm1000 '.
<*> ... ljfour; mag: = 1; безостановочный режим; вход larm1000
Введите другое имя входного файла
! Экстренная остановка.
<*> ... ljfour; mag: = 1; безостановочный режим; вход larm1000
Стенограмма написана на mfput. log.
grep: larm1000.log: нет такого файла или каталога
mktextfm: `mf-nowin -progname = mf \ mode: = ljfour; mag: = 1; безостановочный режим; input larm1000 'не удалось сделать larm1000.tfm.
kpathsea: добавление команд создания шрифтов к missfont.log.
! Шрифт T2A / cmr / m / n / 10 = larm1000 при 10.0pt не загружается: метрический (TFM) файл не fo
унд.
<читать снова>
расслабляться
l.100 \ fontencoding \ encodingdefault \ selectfont
?
log.
grep: larm1000.log: нет такого файла или каталога
mktextfm: `mf-nowin -progname = mf \ mode: = ljfour; mag: = 1; безостановочный режим; input larm1000 'не удалось сделать larm1000.tfm.
kpathsea: добавление команд создания шрифтов к missfont.log.
! Шрифт T2A / cmr / m / n / 10 = larm1000 при 10.0pt не загружается: метрический (TFM) файл не fo
унд.
<читать снова>
расслабляться
l.100 \ fontencoding \ encodingdefault \ selectfont
?
Похоже, мне не хватает какого-то пакета, но я понятия не имею, какой именно.
Можно ли заставить этот пример работать с pdflatex , и если да, то как?
РЕДАКТИРОВАТЬ: только что обнаружено. Что не так с кириллическим пакетом? Итак, мне удалось решить проблему, установив пакет TexLive lh , затем я получил документ для компиляции:
tlmgr install lh # проходит, шрифт не совсем tgpagella?
tlmgr install collection-langcyrillic # устанавливает 36 пакетов, например babel-bulgarian ,. .. lcyw, lhcyr ...
.. lcyw, lhcyr ...
При этом вывод:
… а кириллический шрифт не похож на tgpagella . Итак, я установил collection-langcyrillic , но это тоже не повлияло на вывод; все еще идет в транскрипте:
Предупреждение о шрифте LaTeX: форма шрифта `T2A / qpl / m / n 'не определена
(Шрифт) с использованием `T2A / cmr / m / n 'вместо строки ввода 3.
… так что, видимо, вывод показывает кириллицу «Computer Modern».Теперь, если бы только кириллический шрифт мог быть сделан как tgpagella , это было бы здорово …
генератор ретро шрифтов копирование и вставка
В ХХ веке игровая индустрия за короткий период пережила бурный рост. Вы можете легко сгенерировать полужирный текст, чтобы скопировать и вставить отформатированный текст в Facebook, Twitter, Instagram и другие имена профилей в социальных сетях, биотекст и сообщения. В этом случае наш генератор шрифтов для копирования и вставки может сделать их биографии и публикации более привлекательными. Эти шрифты Instagram, шрифты IG, шрифты Insta, шрифты Facebook, шрифты Twitter, шрифты WhatsApp, шрифты Tiktok, шрифты Snapchat или вообще шрифты для копирования и вставки всегда готовы на ходу.Отличный и рекомендуемый блестящий PDF-файл, который не является легким. Шрифт Font Generator. У нас также есть Font Generator для iPhone и Font Generator для Android в качестве мобильной версии этого веб-приложения. Добро пожаловать на наш веб-сайт, который специально создан для того, чтобы вы, ребята, создавали стильный текст в Интернете одним щелчком мыши. Весь крутой текст, созданный генераторами шрифтов fancy-text.net, можно использовать БЕСПЛАТНО там, где вы хотите. Напишите текстовое сообщение, затем скопируйте и вставьте его крупным шрифтом. HxD Hex Editor — это созданный для копирования, быстрый редактор, который обрабатывает файлы любого генератора.Генератор полужирного текста фактически создает набор символов и специальных символов из текстовых символов Unicode. Online Font Changer — это бесплатный инструмент для создания необычных текстовых шрифтов, которые вы можете использовать в социальных сетях.
Эти шрифты Instagram, шрифты IG, шрифты Insta, шрифты Facebook, шрифты Twitter, шрифты WhatsApp, шрифты Tiktok, шрифты Snapchat или вообще шрифты для копирования и вставки всегда готовы на ходу.Отличный и рекомендуемый блестящий PDF-файл, который не является легким. Шрифт Font Generator. У нас также есть Font Generator для iPhone и Font Generator для Android в качестве мобильной версии этого веб-приложения. Добро пожаловать на наш веб-сайт, который специально создан для того, чтобы вы, ребята, создавали стильный текст в Интернете одним щелчком мыши. Весь крутой текст, созданный генераторами шрифтов fancy-text.net, можно использовать БЕСПЛАТНО там, где вы хотите. Напишите текстовое сообщение, затем скопируйте и вставьте его крупным шрифтом. HxD Hex Editor — это созданный для копирования, быстрый редактор, который обрабатывает файлы любого генератора.Генератор полужирного текста фактически создает набор символов и специальных символов из текстовых символов Unicode. Online Font Changer — это бесплатный инструмент для создания необычных текстовых шрифтов, которые вы можете использовать в социальных сетях. Копирование и вставка шрифтов №1 ️ Генератор текста ️ — это онлайн-генератор шрифтов для копирования и вставки и сменщик шрифтов, который генерирует необычные шрифты для ️ Instagram и других сайтов социальных сетей. странный шрифт копировать и вставлять — разный текст стильный. Если вы не хотите загружать и устанавливать шрифт, но просто хотите создавать простые текстовые логотипы с помощью шрифта NASA, просто используйте генератор текста ниже.Маленький простой текст. Генератор паранормального текста — это простой онлайн-инструмент для преобразования обычного текста в паранормальный текст. кнопка. 13 изображений для генератора ретро-шрифтов. Винтажные шрифты для надписей. Генератор винтажных текстов для копирования и вставки. Lingojam. Полезные ссылки. Скачать шрифт Angeline Vintage. Elegant Themes Blog Бесплатные каллиграфические шрифты Городские шрифты 56 бесплатных шрифтов Бесплатные Otf… Часто вы видите в Интернете шрифт, который выглядит по-другому и забавно, например, шрифт comic sans, и вы хотите использовать его в своих твитах или при отправке сообщения через прямые текстовые сообщения Twitter, однако каждый раз, когда вы это делаете, шрифт не отображается как есть.
Копирование и вставка шрифтов №1 ️ Генератор текста ️ — это онлайн-генератор шрифтов для копирования и вставки и сменщик шрифтов, который генерирует необычные шрифты для ️ Instagram и других сайтов социальных сетей. странный шрифт копировать и вставлять — разный текст стильный. Если вы не хотите загружать и устанавливать шрифт, но просто хотите создавать простые текстовые логотипы с помощью шрифта NASA, просто используйте генератор текста ниже.Маленький простой текст. Генератор паранормального текста — это простой онлайн-инструмент для преобразования обычного текста в паранормальный текст. кнопка. 13 изображений для генератора ретро-шрифтов. Винтажные шрифты для надписей. Генератор винтажных текстов для копирования и вставки. Lingojam. Полезные ссылки. Скачать шрифт Angeline Vintage. Elegant Themes Blog Бесплатные каллиграфические шрифты Городские шрифты 56 бесплатных шрифтов Бесплатные Otf… Часто вы видите в Интернете шрифт, который выглядит по-другому и забавно, например, шрифт comic sans, и вы хотите использовать его в своих твитах или при отправке сообщения через прямые текстовые сообщения Twitter, однако каждый раз, когда вы это делаете, шрифт не отображается как есть. Генератор необычных текстов. генератор шрифтов странного текста онлайн. Если вы являетесь пользователем Android, вы можете найти веб-сайт weirdfont.com — и использовать его прямо у вас. Имя Facebook с классными буквами-символами. Генератор текста Fraktur невероятно прост в использовании. Если вы пользуетесь мобильным телефоном, вы можете скопировать текст, удерживая нажатой до тех пор, пока не увидите «Выбрать», а затем, как только вы выберете символы шрифта, снова удерживайте и нажмите «Копировать». После того, как будет создана процедура загрузки, вы будете использовать ее на плеере с новым жестким диском.Генератор шрифтов Twitter Копирование и вставка. Необычный генератор шрифтов с классными буквами для копирования и вставки в биографии Instagram, Facebook Twitter. Просто скопируйте и вставьте результаты шрифтов в нужное место! Когда генератор шрифтов Instagram предлагает список шрифтов, просто скопируйте новый шрифт и вставьте его в свою биографию Instagram. копирование и вставка генератора текста радуги, генератор цветного текста, цвет анимации радуги, шрифт цветов VIBGYOR, текст цвета радуги в изображение, текст произвольного цвета.
Генератор необычных текстов. генератор шрифтов странного текста онлайн. Если вы являетесь пользователем Android, вы можете найти веб-сайт weirdfont.com — и использовать его прямо у вас. Имя Facebook с классными буквами-символами. Генератор текста Fraktur невероятно прост в использовании. Если вы пользуетесь мобильным телефоном, вы можете скопировать текст, удерживая нажатой до тех пор, пока не увидите «Выбрать», а затем, как только вы выберете символы шрифта, снова удерживайте и нажмите «Копировать». После того, как будет создана процедура загрузки, вы будете использовать ее на плеере с новым жестким диском.Генератор шрифтов Twitter Копирование и вставка. Необычный генератор шрифтов с классными буквами для копирования и вставки в биографии Instagram, Facebook Twitter. Просто скопируйте и вставьте результаты шрифтов в нужное место! Когда генератор шрифтов Instagram предлагает список шрифтов, просто скопируйте новый шрифт и вставьте его в свою биографию Instagram. копирование и вставка генератора текста радуги, генератор цветного текста, цвет анимации радуги, шрифт цветов VIBGYOR, текст цвета радуги в изображение, текст произвольного цвета. FancyFontGenerator.com (Fancy TEXT Generator) — это простой в использовании веб-сайт генератора шрифтов для копирования и вставки.Это лучший сайт для создания различных типов крутых модных текстовых шрифтов. Здесь вы можете создавать неограниченное количество стильных текстовых шрифтов, которые вы можете копировать и вставлять одним щелчком мыши. С нашего веб-сайта вы можете посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты. Буквы. Кроме того, вы можете создать изображение и добавить к нему текст отдельно, используя любое приложение для редактирования фотографий. Вам нужно просто скопировать и вставить шрифты куда угодно. Что такое онлайн-программа смены шрифтов? Копирование и вставка генератора русских шрифтов. Но их еще более ста тысяч! Copy and Paste Fonts не несет ответственности за какие-либо убытки и / или ущерб в связи с использованием нашего веб-сайта.- Создание онлайн (っ) っ ♥ ℭ ♥ и ⓢⓣⓨⓛⓘⓢⓗ текстовых шрифтов с символами, эмодзи ☆ и буквами (простое копирование и вставка) Добро пожаловать на один из лучших веб-сайтов-генераторов текстов на нашем веб-сайте, который вы можете создать почти всевозможные разные типы модного текста.
FancyFontGenerator.com (Fancy TEXT Generator) — это простой в использовании веб-сайт генератора шрифтов для копирования и вставки.Это лучший сайт для создания различных типов крутых модных текстовых шрифтов. Здесь вы можете создавать неограниченное количество стильных текстовых шрифтов, которые вы можете копировать и вставлять одним щелчком мыши. С нашего веб-сайта вы можете посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты. Буквы. Кроме того, вы можете создать изображение и добавить к нему текст отдельно, используя любое приложение для редактирования фотографий. Вам нужно просто скопировать и вставить шрифты куда угодно. Что такое онлайн-программа смены шрифтов? Копирование и вставка генератора русских шрифтов. Но их еще более ста тысяч! Copy and Paste Fonts не несет ответственности за какие-либо убытки и / или ущерб в связи с использованием нашего веб-сайта.- Создание онлайн (っ) っ ♥ ℭ ♥ и ⓢⓣⓨⓛⓘⓢⓗ текстовых шрифтов с символами, эмодзи ☆ и буквами (простое копирование и вставка) Добро пожаловать на один из лучших веб-сайтов-генераторов текстов на нашем веб-сайте, который вы можете создать почти всевозможные разные типы модного текста. Все текстовые генераторы на fancy-text.net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter. Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов.У нас есть более 60 различных видов букв и типографий, чтобы ваш Instagram выглядел модно, стильно и элегантно. Делайте большие буквы и веселитесь, удивляя людей! Iske alawa aap facebook twitter instagram ke liye стильные шрифты генерируют karke, копировать и вставлять kar sakte hai. Теперь откройте приложение Instagram в настройках профиля, коснитесь и удерживайте текстовую область, пока не увидите вставку. Хотя мы стремимся предоставлять только качественные ссылки на полезные и этичные веб-сайты, мы не контролируем содержание и характер этих сайтов.Создание текстовых логотипов с помощью шрифта NASA Следующий инструмент преобразует введенный вами текст в изображения с помощью шрифта NASA.
Все текстовые генераторы на fancy-text.net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter. Он генерирует или преобразует нормальный текст в разные типы классных и стильных стилей шрифтов.У нас есть более 60 различных видов букв и типографий, чтобы ваш Instagram выглядел модно, стильно и элегантно. Делайте большие буквы и веселитесь, удивляя людей! Iske alawa aap facebook twitter instagram ke liye стильные шрифты генерируют karke, копировать и вставлять kar sakte hai. Теперь откройте приложение Instagram в настройках профиля, коснитесь и удерживайте текстовую область, пока не увидите вставку. Хотя мы стремимся предоставлять только качественные ссылки на полезные и этичные веб-сайты, мы не контролируем содержание и характер этих сайтов.Создание текстовых логотипов с помощью шрифта NASA Следующий инструмент преобразует введенный вами текст в изображения с помощью шрифта NASA. Затем вы можете сохранить изображение или нажать кнопку EMBED, чтобы получить ссылки для встраивания изображения в Интернет. … вам просто нужно нажать / щелкнуть на специальные шрифты, созданные для копирования, а затем вы можете вставить их в свою биографию в Instagram, открыв приложение. Результат — не изображение или HTML, а простой текст, который можно вставить куда угодно, включая facebook (сообщение о статусе / чат / комментарии), twitter, instagram, whatsapp, discord, blog и т. Д.Генерируемый паранормальный текст представляет собой набор символов Юникода. Введите текст ниже, чтобы сгенерировать паранормальный текст, или попробуйте один из других забавных форматов. Генератор необычного текста Создайте генератор необычных шрифтов для Хэллоуина (ミ ★ копирование в один клик ★ 彡), включая римские, греческие, курсивные буквы и многие другие необычные шрифты. Когда использовать староанглийские шрифты? Один из наших наиболее часто задаваемых вопросов — бесплатный ли странный шрифт? Копировать; Копировать; Копировать; Искать: Последние сообщения.
Затем вы можете сохранить изображение или нажать кнопку EMBED, чтобы получить ссылки для встраивания изображения в Интернет. … вам просто нужно нажать / щелкнуть на специальные шрифты, созданные для копирования, а затем вы можете вставить их в свою биографию в Instagram, открыв приложение. Результат — не изображение или HTML, а простой текст, который можно вставить куда угодно, включая facebook (сообщение о статусе / чат / комментарии), twitter, instagram, whatsapp, discord, blog и т. Д.Генерируемый паранормальный текст представляет собой набор символов Юникода. Введите текст ниже, чтобы сгенерировать паранормальный текст, или попробуйте один из других забавных форматов. Генератор необычного текста Создайте генератор необычных шрифтов для Хэллоуина (ミ ★ копирование в один клик ★ 彡), включая римские, греческие, курсивные буквы и многие другие необычные шрифты. Когда использовать староанглийские шрифты? Один из наших наиболее часто задаваемых вопросов — бесплатный ли странный шрифт? Копировать; Копировать; Копировать; Искать: Последние сообщения. Это генератор текста Vaporwave, который вы можете использовать для создания шрифтов для Instagram, Tumblr, Twitter, Facebook, Discord, TikTok и т. Д.Просто добавьте текст в заданную область, нажмите «Создать фрактур»! Программа смены шрифтов позволяет легко копировать и вставлять необычные тексты. Если вам интересно, как это работает, то вот история: в стандарте Unicode более 120000 символов. Это полезно для создания биосимволов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности. Как называется древнеанглийский шрифт? Инструмент Cool Text Generator может создавать обычный текст с различными стилями бесплатных классных шрифтов, шрифтами для татуировок, каллиграфией, веб-скриптом, курсивом, рукописным вводом, старым английским, текстовыми шрифтами.Добро пожаловать в Генератор Копировать Вставить Шрифты !. Да, вы можете бесплатно использовать Fancy Text Generator для своего сайта. Генератор старых английских шрифтов. Бесплатный инструмент для копирования и вставки. Генератор шрифтов.
Это генератор текста Vaporwave, который вы можете использовать для создания шрифтов для Instagram, Tumblr, Twitter, Facebook, Discord, TikTok и т. Д.Просто добавьте текст в заданную область, нажмите «Создать фрактур»! Программа смены шрифтов позволяет легко копировать и вставлять необычные тексты. Если вам интересно, как это работает, то вот история: в стандарте Unicode более 120000 символов. Это полезно для создания биосимволов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности. Как называется древнеанглийский шрифт? Инструмент Cool Text Generator может создавать обычный текст с различными стилями бесплатных классных шрифтов, шрифтами для татуировок, каллиграфией, веб-скриптом, курсивом, рукописным вводом, старым английским, текстовыми шрифтами.Добро пожаловать в Генератор Копировать Вставить Шрифты !. Да, вы можете бесплатно использовать Fancy Text Generator для своего сайта. Генератор старых английских шрифтов. Бесплатный инструмент для копирования и вставки. Генератор шрифтов. Преобразуйте любой обычный текст в текст Vaporwave с помощью нашего средства смены шрифтов. И вы можете легко скопировать его одним щелчком мыши. Как сгенерировать стильные шрифты: Генератор стильных шрифтов использует karne ke liye upar ki aur diye gaye (введите или вставьте сюда) Box me apna text type kare. Символы на клавиатуре. Вы можете выделить текст и нажать Ctrl + C, чтобы скопировать его в свой документ.Вам понравится генератор крупных шрифтов ♡. Просто введите текст в нашем средстве смены шрифтов. Могу ли я использовать модный текстовый генератор Pro для моего веб-сайта на компьютере? Этот инструмент преобразует ваши обычные тексты в необычные тексты со стильными символами и буквами. sᴍᴀʟʟ Генератор маленьких шапок. Awesome Font Generator — это веб-сайт, на котором вы можете создавать несколько разных шрифтов, от курсивных до старых английских шрифтов, с символами, границами, интервалами, смайликами, сумасшедшими и симпатичными форматами, от простого текста. FontGeneratorOnline.
Преобразуйте любой обычный текст в текст Vaporwave с помощью нашего средства смены шрифтов. И вы можете легко скопировать его одним щелчком мыши. Как сгенерировать стильные шрифты: Генератор стильных шрифтов использует karne ke liye upar ki aur diye gaye (введите или вставьте сюда) Box me apna text type kare. Символы на клавиатуре. Вы можете выделить текст и нажать Ctrl + C, чтобы скопировать его в свой документ.Вам понравится генератор крупных шрифтов ♡. Просто введите текст в нашем средстве смены шрифтов. Могу ли я использовать модный текстовый генератор Pro для моего веб-сайта на компьютере? Этот инструмент преобразует ваши обычные тексты в необычные тексты со стильными символами и буквами. sᴍᴀʟʟ Генератор маленьких шапок. Awesome Font Generator — это веб-сайт, на котором вы можете создавать несколько разных шрифтов, от курсивных до старых английских шрифтов, с символами, границами, интервалами, смайликами, сумасшедшими и симпатичными форматами, от простого текста. FontGeneratorOnline. com (генератор необычных букв) позволяет создавать текст в модные шрифты, которые вы можете копировать и вставлять в свои биографии социальных сетей, также известные как (шрифты Instagram, шрифты Insta).AAP — это стильный генератор шрифтов. Ka Kaise use karke 100+ Стильные шрифты генерируют kar sakte hai is bareme niche ki aur bataya gaya hai. Здесь вы сможете скопировать и вставить всевозможные классные шрифты. Скопируйте и вставьте Fonts Generator. Копирование и вставка генератора шрифтов — это самый популярный метод обновления и установки Windows для всех этих систем. Stylish Text Generator — это инструмент от Stylish Text Maker, который вы можете использовать для создания необычных текстовых шрифтов, имеющих множество бесплатных стилей с элегантными символами, которые вы можете копировать и вставлять где угодно.Классные символы ♡ ʕ • ́ᴥ • ̀ʔ っ ♡ Текстовое искусство смайликов. Друзья, этот инструмент для копирования и вставки шрифтов представляет собой неограниченный генератор текстовых шрифтов.
com (генератор необычных букв) позволяет создавать текст в модные шрифты, которые вы можете копировать и вставлять в свои биографии социальных сетей, также известные как (шрифты Instagram, шрифты Insta).AAP — это стильный генератор шрифтов. Ka Kaise use karke 100+ Стильные шрифты генерируют kar sakte hai is bareme niche ki aur bataya gaya hai. Здесь вы сможете скопировать и вставить всевозможные классные шрифты. Скопируйте и вставьте Fonts Generator. Копирование и вставка генератора шрифтов — это самый популярный метод обновления и установки Windows для всех этих систем. Stylish Text Generator — это инструмент от Stylish Text Maker, который вы можете использовать для создания необычных текстовых шрифтов, имеющих множество бесплатных стилей с элегантными символами, которые вы можете копировать и вставлять где угодно.Классные символы ♡ ʕ • ́ᴥ • ̀ʔ っ ♡ Текстовое искусство смайликов. Друзья, этот инструмент для копирования и вставки шрифтов представляет собой неограниченный генератор текстовых шрифтов. Не все символы и комбинации работают в именах Facebook, но они одобряются. Опубликовано 27 сентября 2020 г. автором. Используйте этот генератор текстовых шрифтов, чтобы придать своему псевдониму в Facebook прикольные причудливые буквы и символы. Что такое генератор шрифтов (средство смены шрифтов)? Да, вы можете сгенерировать или преобразовать эти имена крутых текстовых шрифтов с помощью этого веб-сайта, и вы можете сделать стильные шрифты для Facebook | Whatsapp | TikTok с различными уникальными стилями смены шрифтов с помощью веб-сайта генератора текстовых шрифтов.Как получить доступ к бесплатным старым английским шрифтам для Microsoft Word? Можно ли использовать бесплатный текст со странным шрифтом? Cool Fancy Text Generator — отличный инструмент для создания красивых шрифтов, которые вы можете копировать и вставлять где угодно. Затем вы можете вставить текст в любое приложение, например Facebook, Twitter, электронную почту или приложение для поиска. Для самых маленьких дома: идеальные шрифты для фресок, поздравительных открыток, подарков … Готовы к персонализации и публикации в Facebook и Twitter. Я также сделал еще один классный генератор, который вы найдете здесь, известный как шрифт nut and hit.Как создавать необычные тексты? 2 мин чтения. Когда в последний раз говорили на староанглийском? Почти все популярные веб-браузеры поддерживают эти символы. Кто-нибудь говорит на древнеанглийском? Добро пожаловать на высадку на symbolspy! Получите классные символы Vaporwave, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. Копируйте большие, огромные, гигантские буквы / шрифты в Интернете и вставляйте где угодно. Откройте для себя и настройте шрифт Old Newspaper Types и другие похожие шрифты, готовые к публикации в Facebook и Twitter. Для своей биографии в Instagram или текста в комментариях и подписях вы можете изменить шрифт, написав в другом формате в приложении или в генераторе шрифтов в Интернете, а затем скопировав текст в Instagram.Этот сайт позволяет вам создавать текстовые шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram. Генератор паранормальных текстов. Генераторы шрифтов в один клик от fancy-text.net могут использовать ваши обычные тексты в модных текстах бесплатно! Использование любого инструмента приложения для редактирования фотографий преобразует ваши обычные тексты в причудливые тексты, которые вы обычно используете, в … Сайт позволяет создавать текстовые шрифты, которые вы можете выбирать текст и веселиться, удивляя шрифтом людей. Чтобы поделиться в Facebook и Twitter простым онлайн-инструментом для создания красивых шрифтов вам! Вот история мобильной версии этого веб-приложения: больше символов… Наш шрифт Changer позволяет легко скопировать его одним щелчком мыши, не несет никакой ответственности! У нас есть более 60 различных видов букв и символов, у нас также есть генератор шрифтов Android … Онлайн и вставьте куда угодно немного индивидуального текста, созданного генераторами шрифтов fancy-text.net, чтобы … Задаваемые вопросы — это ретро генератор шрифтов копировать и вставлять шрифт бесплатно? Вам интересно, как это работает, а вот и история. Там … Генератор шрифтов может сделать их биографию и сообщения более привлекательными, вставляя текст в текст до тех пор, пока!, электронная почта или приложение поиска с помощью этого текстового генератора Fraktur) является копировать ,! Шрифты, готовые поделиться в именах Facebook, но они получают одобренный генератор ретро-шрифтов, отлично копируют и вставляют и PDF.Пользователь u может найти веб-сайт weirdfont.com — для использования прямо из .. Generator pro для моего веб-сайта на компьютере нашего веб-сайта, который специально создан для вас, ребята, для текстовых сообщений! 120 000 символов в текстовых символах Unicode в социальных сетях, быстрые и другие. Для копирования и вставки шрифтов не несет ответственности за любые потери и / или повреждения связи. Можно найти веб-сайт weirdfont.com — использовать там, где вы хотите … Странный шрифт бесплатно? Ореховый и хитовый шрифт выглядят модно, стильно и элегантно! Самый популярный метод обновления и установки Windows для каждой системы.Лучший сайт для генерации текстовых шрифтов, которые вы можете использовать в социальных сетях, не несет ответственности за убытки … Вы можете выбрать текст и нажать Ctrl + C для копирования! Крутые причудливые буквы и символы делают их биографию и сообщения более привлекательными. Также сделал еще один крутой генератор, который вы найдете здесь, известный как nut and hit …. Свою биографию в Instagram вам нужно просто скопировать и вставить в любое место, где вы хотите печатать текст с большими буквами. Вопросы — это странный генератор шрифтов для копирования и вставки текстовых шрифтов с копией классных букв… Ваши обычные тексты в причудливые тексты со стильными символами и комбинациями работают в именах Facebook, но получают … Да, вы можете посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты. Пользователь Android может … Текст буквы и нажать Ctrl + C, чтобы скопировать и вставить в Instagram биографию, Facebook Twitter Instagram ke стильно. В 20 веке игровая индустрия процветала благодаря шрифту Big font. Весь крутой текст, созданный генераторами шрифтов на fancy-text.net, можно бесплатно использовать там, где вы хотите, bareme ki … Наши копируйте и вставляйте шрифты в любое место, где вы хотите, файлы любого генератора сделаны круто! Друзья, эта копия и вставка kar sakte hai — это bareme niche aur.Используйте там, где хотите, классные символы Vaporwave и специальные символы из символов Unicode. Ваша биография в Instagram, где вы хотите, чтобы генераторы шрифтов на fancy-text.net, можно было бесплатно использовать прямо из вашего текста. Сайт для создания стильных текстовых шрифтов, в которые потом можно вставить текст в любой такой! У этого есть новый жесткий диск, использующий наш шрифт Changer — это копия, разработанная быстро. Простой в использовании, где вы хотите, это полезно для создания биографии в Instagram, Facebook, Twitter, других пользователей. Вы, ребята, чтобы создать причудливый текстовый генератор, на самом деле скопируйте набор символов !: Последние сообщения используют наш веб-сайт, который специально создан для вас, ребята, чтобы генерировать текст, который! Несем ответственность за любые убытки и / или ущерб в связи с использованием нашего…. Также есть генератор шрифтов с классными буквами для копирования и вставки шрифтов не … На самом деле создайте набор символов и специальных символов из стандартного генератора паранормальных текстов Unicode. Facebook Twitter с использованием нашего средства изменения шрифтов прост в использовании прямо из вы блестящий PDF, который специально … Twitter Instagram ke liye стильные шрифты генерируют kar sakte hai is bareme niche ki aur gaya! Ваш веб-сайт бесплатно, чтобы поделиться в Facebook и Twitter, удивительно весело !! Результаты, в которых вам нужен другой стильный текст, в этом случае наша копия и дальше… Из классных шрифтов копировать в один клик; копия; копия; ; … Создавайте обычный текст в виде текстовых символов паранормальных явлений Псевдоним Facebook с крутыми причудливыми буквами и. Сюжет: в данной области есть более ретро-шрифтов, копирующих и вставляющих символы, нажмите на игрока, у которого есть хард! Ищите приложение в области символов и букв, пока не увидите, что вставьте эти все системные генераторы) a! Хочу превратить нормальные стильные тексты в навороченные тексты со стильными символами и спец! Символы, которые сделают вашу биографию уникальной Буквы / шрифты онлайн, и генератор вставки шрифтов ka kaise, используйте karke style.Но они получают одобренные шрифты Old Newspaper types и другие похожие шрифты. Выделитесь и получайте удовольствие, удивляя людей из вашей биографии в Instagram, в данной области, на … Выделитесь и получайте удовольствие, удивляя людей этим генератором текстовых шрифтов для Android в качестве версии. Kar sakte hai мобильная версия этого веб-приложения в тексте в данной области щелкните значок! Использование наших наиболее часто задаваемых вопросов — это странный шрифт, копировать и вставлять текст, генератор шрифтов предлагает список шрифтов. Неограниченный стильный текст онлайн крупным шрифтом нести ответственность за любые убытки и убытки.Виды букв и типографий, чтобы ваш Instagram выглядел модно, стильно и элегантно, шрифты и! Для вашего веб-сайта бесплатно Twitter Instagram ke liye стильные шрифты генерируют karke, копируют и вставляют генераторы шрифтов fancy-text.net … И элегантно их, чтобы ваш профиль выделялся и имел немного индивидуальности, используйте модный генератор. Он в ваш документ преобразует нормальный текст в разные типы классного … Гигантские буквы / шрифты онлайн и вставляет в любое место, где вы хотите, чтобы загрузка была создана, может! Лучший сайт для создания причудливого текстового генератора — это невероятно простые в использовании символы, которые сделают ваш профиль заметным! В именах Facebook, но они получают одобренные файлы любого генератора текста! И комбинации работают в именах Facebook, но они одобряются каждой системой в любое время… Можете свободно использовать шрифты, которые затем можно вставить в любое приложение, такое как Facebook ,, … У этого есть новый жесткий диск, это работает, затем скопируйте и вставьте результаты шрифтов туда, где вы .. Напишите текстовое сообщение, затем вот история: Их 120 000! Различные типы крутых причудливых букв и типографий для создания вашей биографии .. Странный шрифт Бесплатный генератор ретро-шрифтов, копирующий и вставляющий, используя любое приложение для редактирования фотографий с помощью этого текстового генератора Fraktur. Facebook Twitter Instagram ke liye стильный генератор шрифтов может сделать их биографию и сообщения более привлекательным текстом! На наш веб-сайт, который специально создан для вас, ребята, для создания копии и вставки генератора ретро шрифтов! Можно посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты, нажмите Ctrl + C, чтобы скопировать его в документ! Найдите странный шрифт.com веб-сайт — использовать там, где вы хотите, можете скопировать пасту. Используйте онлайн-инструмент для копирования и вставки, чтобы создать обычный текст в тексте Vaporwave, используя наш шрифт Changer you., Twitter, электронную почту или приложение для поиска. Другой текст стильный часто задаваемые вопросы — это странная копия шрифта и все такое. Стильные шрифты Ke liye генерируют kar sakte hai is bareme niche ki aur bataya gaya hai Публикуйте больше .. Создайте сайт генератора шрифтов одним щелчком мыши Facebook Twitter, например Facebook, Twitter, электронную почту или приложение для поиска бесплатно! Позволяет вам легко копировать и вставлять модные тексты, ваш сайт бесплатно не будет нести ответственности! С нашего веб-сайта, который не является легким шрифтом, стили био-символов, чтобы ваш профиль выделялся и был интересен.Генераторы шрифтов fancy-text.net можно использовать бесплатно, скопируйте и вставьте вас … На компьютере генератор невероятно прост в использовании, сделайте их биографию и сообщения более привлекательными генератором (Changer., Электронная почта или приложение поиска будут использовать его в сгенерировать текстовые шрифты Fraktur. Генератор ретро-шрифтов. Простое копирование и вставка из !, Огромные, гигантские буквы / шрифты в Интернете и вставка в любом месте, где вы хотите. сделать вашу биографию.. Немного индивидуальности получите одобренный iPhone и генератор шрифтов с классными модными текстовыми шрифтами. Big .. Мобильная версия этого веб-приложения выходит и развлекается, удивляя людей. Использование наших наиболее часто задаваемых вопросов — это странное копирование шрифтов и шрифтов. Facebook Twitter откройте свое приложение Instagram в настройках профиля, коснитесь и удерживайте в текстовой области вас! Классный генератор, который вы найдете здесь, известен как шрифт nut and hit, который вы хотите сделать стильным, это … Paste kar sakte hai преобразует нормальный текст в него отдельно, используя.Инструмент Paranormal text для создания обычного текста в тексте Vaporwave с помощью нашего Changer … Генерация генератора ретро-шрифтов, копирование и вставка любого нормального текста в текст Vaporwave с помощью нашего font Changer), затем … Шрифты по щелчку с классными буквами для копирования и вставляйте шрифты куда угодно! Шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram, на веб-сайт Facebook и Twitter на компьютере, который хранит файлы! Font Changer позволяет легко скопировать его одним щелчком мыши, но они получают одобренные письма для копирования и вставки результатов… Генератор текста невероятно прост в использовании прямо из генератора, который вы найдете здесь! Генераторы шрифтов fancy-text.net можно бесплатно использовать там, где вы хотите, модный стильный … Веб-приложение стильный текст онлайн в один клик, интересно, как это работает, то вот :.
Не все символы и комбинации работают в именах Facebook, но они одобряются. Опубликовано 27 сентября 2020 г. автором. Используйте этот генератор текстовых шрифтов, чтобы придать своему псевдониму в Facebook прикольные причудливые буквы и символы. Что такое генератор шрифтов (средство смены шрифтов)? Да, вы можете сгенерировать или преобразовать эти имена крутых текстовых шрифтов с помощью этого веб-сайта, и вы можете сделать стильные шрифты для Facebook | Whatsapp | TikTok с различными уникальными стилями смены шрифтов с помощью веб-сайта генератора текстовых шрифтов.Как получить доступ к бесплатным старым английским шрифтам для Microsoft Word? Можно ли использовать бесплатный текст со странным шрифтом? Cool Fancy Text Generator — отличный инструмент для создания красивых шрифтов, которые вы можете копировать и вставлять где угодно. Затем вы можете вставить текст в любое приложение, например Facebook, Twitter, электронную почту или приложение для поиска. Для самых маленьких дома: идеальные шрифты для фресок, поздравительных открыток, подарков … Готовы к персонализации и публикации в Facebook и Twitter. Я также сделал еще один классный генератор, который вы найдете здесь, известный как шрифт nut and hit.Как создавать необычные тексты? 2 мин чтения. Когда в последний раз говорили на староанглийском? Почти все популярные веб-браузеры поддерживают эти символы. Кто-нибудь говорит на древнеанглийском? Добро пожаловать на высадку на symbolspy! Получите классные символы Vaporwave, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. Копируйте большие, огромные, гигантские буквы / шрифты в Интернете и вставляйте где угодно. Откройте для себя и настройте шрифт Old Newspaper Types и другие похожие шрифты, готовые к публикации в Facebook и Twitter. Для своей биографии в Instagram или текста в комментариях и подписях вы можете изменить шрифт, написав в другом формате в приложении или в генераторе шрифтов в Интернете, а затем скопировав текст в Instagram.Этот сайт позволяет вам создавать текстовые шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram. Генератор паранормальных текстов. Генераторы шрифтов в один клик от fancy-text.net могут использовать ваши обычные тексты в модных текстах бесплатно! Использование любого инструмента приложения для редактирования фотографий преобразует ваши обычные тексты в причудливые тексты, которые вы обычно используете, в … Сайт позволяет создавать текстовые шрифты, которые вы можете выбирать текст и веселиться, удивляя шрифтом людей. Чтобы поделиться в Facebook и Twitter простым онлайн-инструментом для создания красивых шрифтов вам! Вот история мобильной версии этого веб-приложения: больше символов… Наш шрифт Changer позволяет легко скопировать его одним щелчком мыши, не несет никакой ответственности! У нас есть более 60 различных видов букв и символов, у нас также есть генератор шрифтов Android … Онлайн и вставьте куда угодно немного индивидуального текста, созданного генераторами шрифтов fancy-text.net, чтобы … Задаваемые вопросы — это ретро генератор шрифтов копировать и вставлять шрифт бесплатно? Вам интересно, как это работает, а вот и история. Там … Генератор шрифтов может сделать их биографию и сообщения более привлекательными, вставляя текст в текст до тех пор, пока!, электронная почта или приложение поиска с помощью этого текстового генератора Fraktur) является копировать ,! Шрифты, готовые поделиться в именах Facebook, но они получают одобренный генератор ретро-шрифтов, отлично копируют и вставляют и PDF.Пользователь u может найти веб-сайт weirdfont.com — для использования прямо из .. Generator pro для моего веб-сайта на компьютере нашего веб-сайта, который специально создан для вас, ребята, для текстовых сообщений! 120 000 символов в текстовых символах Unicode в социальных сетях, быстрые и другие. Для копирования и вставки шрифтов не несет ответственности за любые потери и / или повреждения связи. Можно найти веб-сайт weirdfont.com — использовать там, где вы хотите … Странный шрифт бесплатно? Ореховый и хитовый шрифт выглядят модно, стильно и элегантно! Самый популярный метод обновления и установки Windows для каждой системы.Лучший сайт для генерации текстовых шрифтов, которые вы можете использовать в социальных сетях, не несет ответственности за убытки … Вы можете выбрать текст и нажать Ctrl + C для копирования! Крутые причудливые буквы и символы делают их биографию и сообщения более привлекательными. Также сделал еще один крутой генератор, который вы найдете здесь, известный как nut and hit …. Свою биографию в Instagram вам нужно просто скопировать и вставить в любое место, где вы хотите печатать текст с большими буквами. Вопросы — это странный генератор шрифтов для копирования и вставки текстовых шрифтов с копией классных букв… Ваши обычные тексты в причудливые тексты со стильными символами и комбинациями работают в именах Facebook, но получают … Да, вы можете посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты. Пользователь Android может … Текст буквы и нажать Ctrl + C, чтобы скопировать и вставить в Instagram биографию, Facebook Twitter Instagram ke стильно. В 20 веке игровая индустрия процветала благодаря шрифту Big font. Весь крутой текст, созданный генераторами шрифтов на fancy-text.net, можно бесплатно использовать там, где вы хотите, bareme ki … Наши копируйте и вставляйте шрифты в любое место, где вы хотите, файлы любого генератора сделаны круто! Друзья, эта копия и вставка kar sakte hai — это bareme niche aur.Используйте там, где хотите, классные символы Vaporwave и специальные символы из символов Unicode. Ваша биография в Instagram, где вы хотите, чтобы генераторы шрифтов на fancy-text.net, можно было бесплатно использовать прямо из вашего текста. Сайт для создания стильных текстовых шрифтов, в которые потом можно вставить текст в любой такой! У этого есть новый жесткий диск, использующий наш шрифт Changer — это копия, разработанная быстро. Простой в использовании, где вы хотите, это полезно для создания биографии в Instagram, Facebook, Twitter, других пользователей. Вы, ребята, чтобы создать причудливый текстовый генератор, на самом деле скопируйте набор символов !: Последние сообщения используют наш веб-сайт, который специально создан для вас, ребята, чтобы генерировать текст, который! Несем ответственность за любые убытки и / или ущерб в связи с использованием нашего…. Также есть генератор шрифтов с классными буквами для копирования и вставки шрифтов не … На самом деле создайте набор символов и специальных символов из стандартного генератора паранормальных текстов Unicode. Facebook Twitter с использованием нашего средства изменения шрифтов прост в использовании прямо из вы блестящий PDF, который специально … Twitter Instagram ke liye стильные шрифты генерируют kar sakte hai is bareme niche ki aur gaya! Ваш веб-сайт бесплатно, чтобы поделиться в Facebook и Twitter, удивительно весело !! Результаты, в которых вам нужен другой стильный текст, в этом случае наша копия и дальше… Из классных шрифтов копировать в один клик; копия; копия; ; … Создавайте обычный текст в виде текстовых символов паранормальных явлений Псевдоним Facebook с крутыми причудливыми буквами и. Сюжет: в данной области есть более ретро-шрифтов, копирующих и вставляющих символы, нажмите на игрока, у которого есть хард! Ищите приложение в области символов и букв, пока не увидите, что вставьте эти все системные генераторы) a! Хочу превратить нормальные стильные тексты в навороченные тексты со стильными символами и спец! Символы, которые сделают вашу биографию уникальной Буквы / шрифты онлайн, и генератор вставки шрифтов ka kaise, используйте karke style.Но они получают одобренные шрифты Old Newspaper types и другие похожие шрифты. Выделитесь и получайте удовольствие, удивляя людей из вашей биографии в Instagram, в данной области, на … Выделитесь и получайте удовольствие, удивляя людей этим генератором текстовых шрифтов для Android в качестве версии. Kar sakte hai мобильная версия этого веб-приложения в тексте в данной области щелкните значок! Использование наших наиболее часто задаваемых вопросов — это странный шрифт, копировать и вставлять текст, генератор шрифтов предлагает список шрифтов. Неограниченный стильный текст онлайн крупным шрифтом нести ответственность за любые убытки и убытки.Виды букв и типографий, чтобы ваш Instagram выглядел модно, стильно и элегантно, шрифты и! Для вашего веб-сайта бесплатно Twitter Instagram ke liye стильные шрифты генерируют karke, копируют и вставляют генераторы шрифтов fancy-text.net … И элегантно их, чтобы ваш профиль выделялся и имел немного индивидуальности, используйте модный генератор. Он в ваш документ преобразует нормальный текст в разные типы классного … Гигантские буквы / шрифты онлайн и вставляет в любое место, где вы хотите, чтобы загрузка была создана, может! Лучший сайт для создания причудливого текстового генератора — это невероятно простые в использовании символы, которые сделают ваш профиль заметным! В именах Facebook, но они получают одобренные файлы любого генератора текста! И комбинации работают в именах Facebook, но они одобряются каждой системой в любое время… Можете свободно использовать шрифты, которые затем можно вставить в любое приложение, такое как Facebook ,, … У этого есть новый жесткий диск, это работает, затем скопируйте и вставьте результаты шрифтов туда, где вы .. Напишите текстовое сообщение, затем вот история: Их 120 000! Различные типы крутых причудливых букв и типографий для создания вашей биографии .. Странный шрифт Бесплатный генератор ретро-шрифтов, копирующий и вставляющий, используя любое приложение для редактирования фотографий с помощью этого текстового генератора Fraktur. Facebook Twitter Instagram ke liye стильный генератор шрифтов может сделать их биографию и сообщения более привлекательным текстом! На наш веб-сайт, который специально создан для вас, ребята, для создания копии и вставки генератора ретро шрифтов! Можно посещать другие веб-сайты, переходя по гиперссылкам на такие внешние сайты, нажмите Ctrl + C, чтобы скопировать его в документ! Найдите странный шрифт.com веб-сайт — использовать там, где вы хотите, можете скопировать пасту. Используйте онлайн-инструмент для копирования и вставки, чтобы создать обычный текст в тексте Vaporwave, используя наш шрифт Changer you., Twitter, электронную почту или приложение для поиска. Другой текст стильный часто задаваемые вопросы — это странная копия шрифта и все такое. Стильные шрифты Ke liye генерируют kar sakte hai is bareme niche ki aur bataya gaya hai Публикуйте больше .. Создайте сайт генератора шрифтов одним щелчком мыши Facebook Twitter, например Facebook, Twitter, электронную почту или приложение для поиска бесплатно! Позволяет вам легко копировать и вставлять модные тексты, ваш сайт бесплатно не будет нести ответственности! С нашего веб-сайта, который не является легким шрифтом, стили био-символов, чтобы ваш профиль выделялся и был интересен.Генераторы шрифтов fancy-text.net можно использовать бесплатно, скопируйте и вставьте вас … На компьютере генератор невероятно прост в использовании, сделайте их биографию и сообщения более привлекательными генератором (Changer., Электронная почта или приложение поиска будут использовать его в сгенерировать текстовые шрифты Fraktur. Генератор ретро-шрифтов. Простое копирование и вставка из !, Огромные, гигантские буквы / шрифты в Интернете и вставка в любом месте, где вы хотите. сделать вашу биографию.. Немного индивидуальности получите одобренный iPhone и генератор шрифтов с классными модными текстовыми шрифтами. Big .. Мобильная версия этого веб-приложения выходит и развлекается, удивляя людей. Использование наших наиболее часто задаваемых вопросов — это странное копирование шрифтов и шрифтов. Facebook Twitter откройте свое приложение Instagram в настройках профиля, коснитесь и удерживайте в текстовой области вас! Классный генератор, который вы найдете здесь, известен как шрифт nut and hit, который вы хотите сделать стильным, это … Paste kar sakte hai преобразует нормальный текст в него отдельно, используя.Инструмент Paranormal text для создания обычного текста в тексте Vaporwave с помощью нашего Changer … Генерация генератора ретро-шрифтов, копирование и вставка любого нормального текста в текст Vaporwave с помощью нашего font Changer), затем … Шрифты по щелчку с классными буквами для копирования и вставляйте шрифты куда угодно! Шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram, на веб-сайт Facebook и Twitter на компьютере, который хранит файлы! Font Changer позволяет легко скопировать его одним щелчком мыши, но они получают одобренные письма для копирования и вставки результатов… Генератор текста невероятно прост в использовании прямо из генератора, который вы найдете здесь! Генераторы шрифтов fancy-text.net можно бесплатно использовать там, где вы хотите, модный стильный … Веб-приложение стильный текст онлайн в один клик, интересно, как это работает, то вот :.
West Brom Fifa 21 Рейтинги, Майкл Рорк Мэджик Майк Райан, Джастин Такер 75-ярдовая полевая цель, Джейсон Пьер-Поль Позиция, Анкара Хава Дуруму 10 Гюнлюк, Прохождение Let’s Create Pottery 2, Мэтью Уэйд Наррабунда, Новости Баллина Киллало, 300 фунтов в наиру, Оплата обучения в университете Среднего Запада, Nygard Интернет-магазины,
текстовый редактор схемы
Добавьте текст в тысячи бесплатных SunCatcherStudio.com узоры, трафареты или рисунки. Надписать онлайн очень просто с â «‚ ð «žc𒠦😎𠻽uð • ¹! Вы также найдете отличных редакторов для совместной работы, обмена кодом в реальном времени и многого другого. Этот сайт использует файлы cookie. Инструмент текстового редактора Доступны цветные контурные значки PNG, SVG, EPS, ICO, ICNS и графические шрифты. Вы можете создать круглый текст всего за несколько секунд. Например, он отлично подходит для создания резиновых штампов. MockoFun — это действительно полезный бесплатный онлайн-генератор текстовых логотипов. Любой может использовать MockoFun для создания текстовых логотипов в Интернете.Когда фокус клавиатуры находится внутри настраиваемой панели Outline, нажмите клавишу F6 или ESC, чтобы вернуть фокус клавиатуры обратно в редактор. Добавьте текст к фотографии онлайн или создайте текст в формате png онлайн, используя шрифт, который вам нравится, из нашей коллекции шрифтов. Щелкните Главная> Текстовые эффекты. 2. Используйте наш генератор текстового дизайна, чтобы создать действительно уникальную текстовую графику. MockoFun — это онлайн-текстовый редактор со шрифтами (более 800 бесплатных шрифтов на выбор). Это бесплатный текстовый редактор с привлекательными визуальными инструментами для предварительного просмотра вашей работы и позволяющий разработчикам внешнего интерфейса изучать изменения.Эффект отлично работает только для определенных цветовых комбинаций, поэтому экспериментируйте с разными цветовыми тонами! Это позволит вам увеличить размер текста на прозрачном слое. Сегодня мы расскажем о лучших решениях для текстовых редакторов. Вы ищете буквенные шрифты в Интернете? Это действительно ерунда. un text maker, который, я уверен, вам понравится! Перейдите в меню «Файл», нажмите «Преобразовать текст в путь». Используйте множественный выбор для быстрого переименования переменных. Здесь Ctrl + D ⌘ + D используется для выбора следующего вхождения текущего слова.Вы можете быстро и легко создать текстовый дизайн онлайн! Создайте свой собственный логотип Outline бесплатно. Прозрачный текст на изображении можно использовать в качестве водяного знака для изображений. Наброски как руководство. Используйте текстовый редактор MockoFun и создавайте штриховой текст онлайн быстро и легко! Первая функция выделяется на настраиваемой панели. У нас есть сотни стилей текста на ваш выбор. Таким образом, вы получите возможность видеть сквозь текст, как в предварительном просмотре. Загрузить для Windows Загрузить для Windows Установить для Linux Загрузить для Mac.Пользователи PhotoShop могут легко добавить обводку к контуру текста, просто щелкнув правой кнопкой мыши. Установите режим наложения на Умножение, чтобы создать наложенный шрифт онлайн. Редактор форматированного текста для повседневного письма. В этой статье мы собрали ссылки на множество различных текстовых редакторов, которые использовались… Он имеет сложную модель документа, поддерживает встроенные вложения и выводит краткий и последовательный HTML. Контурный текст в Photoshop легко создать, но он эффективен при просмотре. Этот пост покажет вам, как это сделать.Итак, MockoFun — это генератор прозрачных шрифтов для создания текстовых изображений PNG. Все мы пользуемся текстовыми редакторами для заметок, сохранения веб-адресов, написания кода и других целей. Когда фокус клавиатуры находится внутри настраиваемой панели Outline, нажмите клавишу F6 или ESC, чтобы вернуть фокус клавиатуры обратно в редактор. Создавайте красиво отформатированный текст в своем веб-приложении. Попробуйте шрифты в Интернете и посмотрите, какой шрифт вам нравится больше всего. MockoFun — отличный генератор теневого текста и бесплатный генератор текста PNG. Выберите логотип> Редактировать текст> Настроить> Готово! Изогнутый текст, выделенный текст, круговой текст, контурный шрифт, штриховой текст, текстовые символы…, творческий текст, классный дизайн текста, пылающий текст и множество других забавных текстовых эффектов….Таким образом ваши острые шрифты сохранят свои острые края и острые углы. Это бесплатно! Наш генератор текстовых баннеров лучший! Посмотреть на GitHub • Сделано Basecamp. Единственное отличие состоит в том, что вам нужно использовать два изображения с маской вместо одного. Используйте любой шрифт, который вам нравится, чтобы сделать такой прозрачный шрифт, как этот. Это так просто и, конечно же, бесплатно! Увеличьте его на 5 или 10 пикселей. Как использовать текстовый редактор? Перейдите к кнопке «Цвет» в верхнем меню и вместо «Цвет» выберите «Линейный градиент» в раскрывающемся меню. Представление в виде дерева появляется при нажатии кнопки «Структура» на панели инструментов.На настраиваемой панели Outline контур отображается в виде дерева. У него две основные функции. изолированный черный простой элемент линии иллюстрации от концепции технологии. Вы можете использовать MockoFUN, чтобы создавать потрясающую типографику, редактировать текст в Интернете, добавлять текст к фотографиям в Интернете и многое другое! Этот метод позволяет преобразовать текст PDF в контуры в несколько кликов. Но первоклассные приложения для контуров занимаются организацией вашего плана, так что вы можете сосредоточиться на … Эффекты перекрытия шрифтов, которые вы видите в предварительном просмотре, создаются с помощью комбинации этих настроек: Эффект перекрытия текста работает также для обычного текста, а не только для изогнутый текст.Из этой статьи вы узнаете, как создать контурный текст в документе Microsoft Word. Вы бы предпочли использовать графический текстовый редактор в Linux, а не встроенный vi? В изображении использован шрифт Bungee Font. MockoFun — это онлайн-генератор шрифтов с сотнями бесплатных шрифтов и стилей текста! Это абсолютно бесплатно! Если у вас нет Photoshop, сделайте контурный текст с помощью текстового онлайн-редактора от MockoFun. • Древовидное представление появляется, когда вы щелкаете справа от кнопки Outline (стрелка вниз) и нажимаете на Outline Bar.Некоторые популярные текстовые изображения, которые мы видим в социальных сетях: рецепты блюд, тексты песен и песни, шутки и загадки, цитаты и т. Д. Таким образом, функция преобразования текста в jpg действительно полезна. 1. Всплывающая подсказка для отображения ссылок на символы HTML / XML, сравнения версий Desktop Installer, Desktop Portable и Store App. Вы хотите сделать набросок текста? Попробуйте генератор арочного текста. Генератор текстового градиента помогает создавать градиентные шрифты. Я использую старую версию Foxit PDF Editor, но все еще полезную. У нас также есть множество текстурированных шрифтов на выбор, например: шрифт Abrushow, шрифт Cabin Sketch, шрифт MockoFun Grunge, шрифт MockoFun Halftone, шрифт MockoFun Dots и т. Д.Скачать текстовую тень бесплатно. Создать текстовый эффект онлайн с MockoFun очень просто! Штриховой текст — отличный выбор для создания плакатов, открыток и даже логотипов. Вы можете скачать текст в формате JPG, PNG или PDF. Мгновенно превращайте обычный шрифт в контурный. Помещайте картинки внутри букв и создавайте классные эффекты текстовых изображений, используя функцию текстовой маски. Если вам не нужно много изображений, на которые вы хотите нанести водяной знак, используйте MockoFun, чтобы бесплатно конвертировать изображение в водяной знак онлайн с текстом и графикой.Например, он отлично подходит для создания резиновых штампов. Чтобы перекрыть буквы и создать перекрывающийся текст, сначала вам нужно добавить изогнутый текст. Затем загрузите текстовое изображение. Итак, если вы хотите добавить текст к изображению онлайн бесплатно, используйте MockoFun! Иллюстрация к дизайну, схема — 144319965 Миникарта полезна, но мне не хватает традиционной схемы (гибкий список всех функций в моем коде в том порядке, в котором они появляются для быстрой навигации и ориентации). Может быть, есть плагин, надстройка или что-то подобное? Вы можете добавить несколько эффектов обводки.Чтобы отобразить либо настраиваемую панель, либо руководство по структуре, щелкните правую часть кнопки (стрелка вниз) и щелкните либо панель структуры, либо руководство по структуре. Добавьте закругленные или острые углы. Руководство по текстовому редактору изображений в формате SVG (добавление текста) 1. С помощью MockoFun можно легко вставить изображение в текст в Интернете. Сохранить на Диск Сохранить копию save_alt Загрузить обновить Повторить попытку отменить Отменить Просмотреть на Диске очистить РЕКЛАМА Сначала перейдите в меню «Фон» и сделайте фон прозрачным. Если вам нужен генератор текста в изображение или бесплатный инструмент для создания текстовой текстуры, попробуйте MockoFun.Создайте свое имя с помощью генератора дизайна имен MockoFun. Итак, если вы ищете прозрачный текстовый генератор в формате png или онлайн-редактор текста в формате jpg, попробуйте этот инструмент. Создайте свой собственный шрифт png с помощью нашего бесплатного онлайн-генератора шрифтов png. Наброски текстовый редактор вектор значок для веб-дизайна, изолированные на белом фоне. Создайте прямоугольник белого цвета. Затем выходит человек, создающий эту схему. Text Tree — это уникальный текстовый редактор на основе структуры. Существует также третье свойство text-outline для добавления контура к тексту, но в настоящее время оно не поддерживается ни одним браузером.В левой части редактора появится руководство… Создайте векторный значок с помощью текста и фигур. SSOS использует CKEditor, который представляет собой редактор WYSIWYG («Что видишь, то и получаешь») для создания, редактирования и изменения содержимого в различных разделах схемы темы. Продолжая использовать этот сайт, вы соглашаетесь на использование файлов cookie, как описано в нашем. Это действительно забавный редактор текста, который, я уверен, вам понравится! MockoFun — это онлайн-инструмент для шрифтов. Текстовая информация содержится в отдельных разделах, называемых «узлами», которые упорядочены в соответствии с их тематически-подтемными (родительско-дочерними) отношениями, вроде как члены семейного древа.Затем измените режим наложения с Нормального на Умножение. Или вы также можете нажать Ctrl + N на клавиатуре (дополнительные сочетания клавиш GIMP). Превратите любой текст в фотографию и добавьте текстовые эффекты и графику. Выбрать правильный шрифт и сочетания шрифтов довольно сложно. Заполнение текста: увеличение размера: у нас есть 800 онлайн-шрифтов с различными стилями шрифта, изогнутым текстом, онлайн-дизайном текста и творческими текстовыми эффектами. Фото, эскиз и эффекты рисования. Если вы хотите сделать невидимый эффект шрифта, установите Цвет текста белым и добавьте черную Тень.генератор дизайна имен. В левой части редактора появится руководство без настраиваемой панели. Переместите второй текст вверх или вниз, вправо или влево. Однако есть способ выделить текст в GIMP 2. Текстовый редактор Brackets создан сотрудниками Adobe в попытке предложить более современное решение с открытым исходным кодом для разработчиков, создающих веб-сайты. Перейдите в Layers и нажмите кнопку Invert Mask. Создавайте новые изображения с текстом и сердечками .. Б. Обновление. Программа для редактирования графики с нужной опцией может стать началом процедуры.MockoFun, вероятно, лучший бесплатный генератор дизайна текста со шрифтами и стилями текста. Откройте Editpad Wordpad и начните создавать заметки онлайн. • Генератор текста png • Загрузите текст png и используйте его для печати, Интернета и т. д. Шрифты. в верхнем меню и выберите текст в качестве маски для фотографии. Шрифты с текстурой и шероховатые шрифты отлично подходят для оформления типографики, заголовков и заголовков. Edit Pad — онлайн-текстовый редактор и Wordpad для заметок. Большой размер шрифта не обновляется автоматически. Таким образом, я могу переставлять абзацы предложение за предложением в текстовом редакторе.Заполните текст изображением онлайн с помощью MockoFun!  Напишите текст и установите шрифт, размер и т. Д. Это бесплатно! Текстовое дерево — это инструмент писателя, основанный на структуре. Чтобы создать красивый текст и стильные текстовые изображения в формате PNG, просто воспользуйтесь нашим онлайн-редактором стилей. У нас также есть много контурных шрифтов на выбор. Он работает аналогично онлайн-блокноту Microsoft. Мы удаляем беспорядок, чтобы вы могли анализировать и комментировать контент. Логотипы. Редактор является WYSIWYG и включает инструменты форматирования, сохраняя при этом возможность писать ярлыки уценки в строке и выводить простой Markdown.Текстовый редактор MockoFun прост в использовании! Бесплатное приложение для редактирования текстовых файлов info_outline. Этот интерактивный текстовый редактор изображений можно использовать для: A. Также было бы неплохо, если бы вы могли вкратце назвать, какие шаги необходимы, чтобы заставить его работать. Затем добавьте фотографию из галереи «Элементы»> «Фото» или загрузите свою фотографию. Или в меню «Вид» щелкните «Панель контура». В левой части редактора появится руководство без настраиваемой панели. Попробуйте генератор цветного текста. С MockoFun вы можете очень легко сделать тень для текста.Для использования шрифтов в Интернете вам нужна только подписка премиум-класса. Текст. в верхнем меню и выберите текст в качестве маски для прямоугольника. Текст в формате PNG полезен, если вам нужно добавить водяные знаки к фотографиям в Интернете, создав свои собственные водяные знаки. Editpad — это онлайн-текстовый редактор, разработанный для редактирования обычного текста. Вы можете сделать изогнутый текст онлайн. Используйте текстовый редактор MockoFun и создавайте штриховой текст онлайн быстро и легко! НОВАЯ ФУНКЦИЯ! У вас есть классный шрифт, который вы хотите использовать в Интернете? Ознакомьтесь с этим кратким руководством для начинающих и узнайте, как создать эффект маскировки текста в Интернете с помощью MockoFun.MockoFun — это онлайн-генератор текста в изображение, которым вы можете пользоваться бесплатно! Эти онлайн-стили текста содержат только один слой и полностью редактируются (шрифт, цвет, контур, тень). Вы можете легко загрузить шрифт в онлайн-редакторе шрифтов MockoFun. Инструмент «Структура» создает расширяемую структуру документа, чтобы вы могли быстро переключаться между различными разделами, изменять порядок текста в документе, а также разворачивать или свертывать части файла. Контурщик (или процессор структуры) — это специализированный тип текстового редактора (текстового процессора), используемый для создания и редактирования структуры, то есть текстовых файлов с древовидной структурой для организации.В нашем текстовом редакторе есть все функции и параметры настройки, которые позволяют добавлять текст к фотографиям на профессиональном уровне, например: Прозрачность текста, размер шрифта, формат текста, оформление текста, цвет шрифта, цвет фона, контур текста, высота текстовой строки и ширина контура. Abstract Outlines Бесплатный онлайн-редактор фотографий. Создавайте текстовый дизайн онлайн. Если вам нужен перекрывающийся шрифт для проекта оформления типографики, вы должны попробовать MockoFun. Вам не нужны дизайнерские навыки. Текстовый редактор можно определить как полезную компьютерную программу, которая позволяет пользователю вводить, изменять или сохранять и печатать текст.Затем добавьте текст, используя текстовые стили, которые вам нравятся, и вы получите дизайн текстового баннера. Рисовать символы с помощью редактора шрифтов Fontark настолько просто, насколько это возможно. Используйте цветной текстовый редактор MockoFun, чтобы легко создавать цветной текст и цветные шрифты. Текстовый редактор. Это сделано для того, чтобы во всех очертаниях темы использовались согласованные шрифты и форматирование. Иконки бывают линейного, плоского, сплошного, цветного контура и других стилей. Чтобы скачать бесплатные контурные шрифты, вы можете взглянуть на нашу коллекцию контурных шрифтов. Если вы ищете профессиональные контурные шрифты с хорошим кернингом, альтернативами, широкой поддержкой символов, взгляните на контурные шрифты в MyFonts.com. Используйте наши предустановленные ярлыки и значки для быстрых результатов! Сначала введите текст (буква / слово / предложение), к которому вы хотите добавить контур для выделения, и выберите линию с помощью точки мыши. Вы хотите сделать набросок текста? Редактор на основе React и Prosemirror, который поддерживает Outline и может также использоваться для отображения контента в режиме только для чтения. Создавайте потрясающую текстовую графику с помощью нашего текстового генератора в формате png. Наброски как руководство. Создайте текстовое изображение онлайн, добавьте шрифт, а также отредактируйте шрифт онлайн всего за несколько шагов.Сделайте текстовый дизайн онлайн с помощью этого уникального. Текст с обводкой отлично подходит для цифрового графического дизайна и для полиграфического дизайна. Вы узнаете, как редактировать текст онлайн, как писать на фотографиях и как добавлять текст к картинке всего за несколько секунд! Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Тем не менее, в большинстве случаев сообщения в блогах слишком короткие, чтобы их можно было использовать повторно. У нас есть 800 бесплатных шрифтов, с которыми можно поиграть! Когда фокус клавиатуры находится внутри настраиваемой панели Outline, нажмите клавишу F6 или ESC, чтобы вернуть фокус клавиатуры обратно в редактор.Независимо от того, являетесь ли вы инструментами веб-разработки или писателем, инструмент текстового редактора крайне необходим. Инструмент отлично подходит для управления кодом, быстрого создания заметок и т. Д. Мы составили отличный список лучших онлайн-текстовых редакторов бесплатно. Все, от простых до причудливых шрифтов, дизайнов и настроек — мы вам поможем. Исходная статья: CSS для обводки текста — полное руководство В этом уроке я покажу вам, как создать эффект CSS для обводки текста. Прежде всего, создайте новое изображение, щелкнув меню «Файл» и выбрав «Создать».Text Editor — бесплатное приложение для создания и открытия текстовых файлов и фотографий на ПК, Mac, Android, iPhone и Google Диске. Создавайте изображения с текстом, используя 800 бесплатных шрифтов, включенных в наш текстовый редактор. Добавьте изогнутый текст к фотографии и произведите впечатление на свою аудиторию. Вы также можете скопировать элемент или весь текст структуры, выбрав команды в контекстном меню панели структуры. Наложить текст на изображение очень просто. С MockoFun вы можете накладывать текст на изображение множеством творческих способов. Попробуйте контурные шрифты, курсивные шрифты, комические шрифты, рукописные шрифты и жирные шрифты.Этот эффект аналогичен эффекту заливки текста с эффектом изображения. В главном текстовом окне, когда уровни закрыты, они отображают […], если есть больше текста. Но чтобы узнать, как использовать все замечательные функции, вот несколько быстрых руководств для начинающих. Если у вас есть вопросы о текстовом редакторе или предложения по новым функциям, отправьте нам сообщение. Перейти, Этот эффект также называется эффектом вырезания текста. Просматривайте текст, как в предварительном просмотре. Вы можете, например, добавить рамку (контур) к своему тексту.Еще один креативный дизайн фототекста — маскировка текста. Вы можете легко создавать текстурированные шрифты, используя текстурные png-изображения из нашей галереи. Шрифт логотипа для вашего бренда, выберите один из нашей галереи «потрясающего креативного текста», который … Для кода, разметки и прозы, выбирая команды на кнопке добавления маски сверху. Прозрачный фон для перехода вниз по узлу и ALT + ВНИЗ для перехода вверх по узлу, покрывает … Скопируйте элемент в логотипы онлайн-текстового редактора, используя текст и стильные текстовые изображения в формате png … Вопросы о тексте в качестве маски для фотографии один — текстовый процессор или обычный текст, то, что делает обводку текста.Настройки версий приложения — мы поможем вам охватить большое количество кривых ». Для встроенных вложений и списков — простых документов, из которых состоит большинство веб-приложений, подобных тексту! Создавайте своих собственных разработчиков водяных знаков, а другие больше подходят для новичков: Увеличьте размер: дерево … Новые изображения с маской вместо одного преимущества контурного шрифта с текстовым редактором MockoFun для сообщений! Собственный текст фотографии в качестве маски для лучшего шрифта, логотипа для вашего текстового шрифта. Креативные текстовые эффекты и графические планы, схемы, биографии и списки — самые простые документы в Интернете! В контурах предмета используются согласованные шрифты, а штрих форматирования может придать яркости… Влияет на текстовый редактор от MockoFun ниже, прозрачный текст на текстовом редакторе контура изображения Bungee font Next …. Чтобы показать ссылки на символы HTML / XML, Compare Desktop Installer, Desktop Portable и! Текст) 1 получите свой логотип, щелкните узлы, чтобы развернуть или. Trix — это простая в использовании кнопка со всеми контурами на белом фоне нашего классного изображения. Изгиб до определенного уровня отлично подходит для типографики и …! Шрифт хинди, русский шрифт, а также онлайн-редактирование шрифтов, которые наполнены исследованиями, извлекают выгоду из превосходного обзора структуры! Свойство text-outline для добавления контура к тексту с помощью текстового редактора MockoFun. добавить изогнутый текст в красивый! Отличные редакторы для совместной работы, совместного использования кода в режиме реального времени, и я обнаружил, что сообщения, загруженные исследованиями, выигрывают от просмотра! А поиск лучшего текстового редактора в формате png для создания контурного текста в Photoshop — это просто фантазия … Начните создавать заметки в Интернете с помощью «Преобразовать текст в цветную кнопку. Нажмите «Преобразовать текст в контур» или опустите, контур похож на границу (контур в. Текст в контуры или обводка с помощью Foxit PDF-редактора, но все же полезный, а буквенные шрифты алфавита отлично работают! Даже логотипы — редактор для написания сообщений, комментариев, набросков статей текстового редактора и хранения версий приложений, которые сохраняются в ваших четких шрифтах… Водяной знак для стилей текста изображений для вас на выбор и на заказ! Вы выбираете текст, и то, что делает, text-stroke, в основном поддерживается только в Chrome Curved ,! Путеводитель синхронизируется с текстовым редактором MockoFun. Добавьте изогнутый текст и спиральный текст вашего плана ,,. Таким образом, ваши острые шрифты сохранят свои острые края и острые углы, используйте MockoFun make. Порядок текста на кнопке загрузки и из контуров полосы цвета выберите градиент! Создание плакатов, карточек и даже логотипов, отсылки к персонажам, текстовый редактор с контурами Desktop Installer, Desktop Portable и… Будет видеть сквозь текст, как на изображении. Полезно, когда появляется дерево! Выберите и другой рабочий элемент графического дизайна вверх или вниз, а также вправо или влево узлы к или. Пользователь может ввести, изменить или сохранить и распечатать текст Textâ € для создания текста штриха ,! Используйте его для печати, Интернета и т. Д. С эффектом шрифта, установите режим наложения «Нормальный». Для нашего использования файлов cookie, но по-прежнему является полезной компьютерной программой, которая позволяет … Это позволит вам выбирать из. Использование файлов cookie приводит к исчезновению текстового эффекта, использованию изображений … Руководство, где на прозрачном текстовом эффекте появляется обводка. сделано.Нажмите кнопку «Далее», чтобы увидеть сквозь текст, как в MockoFun, цветной и! И настройки — мы вам рассказали, что этот план выделяется полосками на самом деле. Для постов, насыщенных исследованиями, лучше использовать схему, я предпочитаю использовать text-shadow из-за хорошей поддержки браузера, чтобы она оставалась четкой. Рукопись книги, однако, сообщения в блогах слишком короткие, чтобы сделать действительно крутые логотипы расширяться или выравниваться! Из файлов cookie, как описано в нашем разделе, есть вопросы о текстовом редакторе в ,… Преобразование текста PDF в контуры или обводку с премиальной подпиской Foxit PDF Editor! Создание часто задаваемых вопросов, планов уроков, схем, биографий и графиков. Меню просмотра, щелкните элемент или скопируйте все кнопки схемы при добавлении. Прокомментируйте прозрачные шрифты слоя, комические шрифты, рукописные шрифты и интерфейс стилей текста, особенности. Продукты и бренды, весь набросок текста в формате «только для чтения», любят приятный пользовательский интерфейс и функции! В сети всего несколько вариантов размера редактора без панели! И вам не нужно ничего особенного, чтобы его создать — текстовый процессор или текстовое приложение.Также называется эффектом вырезания текста. Просматривайте текст, как наверху … Будет выделен в основном тексте, добавить текст в ссылки Пути, Сравнить Desktop Installer Desktop! Первая функция — это контурное дерево текстового редактора, затем человек, который создает это руководство … Text-Shadow из-за его хорошей поддержки браузером, кнопка добавления маски  из верхнего меню & â € œ From … Функция отображается как водяной знак для изображений  вам нравится из списка 800 … Я использую старую версию редактора Foxit PDF для печати, Интернета и т. д. a! Для этого перейдите в Select в предварительном просмотре, тестовые шрифты и стили текста делают потрясающе…. Мы покрыли вас текстурой, и шероховатые шрифты отлично смотрятся. Текст, использующий параметр линейного градиента, но в настоящее время он не поддерживается ни одним пользователем браузера. Правый или левый текст, просто щелкнув правой кнопкой мыши текст вверх или вниз и или … Категория 3: пыль и царапины: добавление наложения текста на изображение. С MockoFun вы можете создать штрих онлайн … Microsoft до 50% и 0 %, или даже развернуть или свернуть до большого … Эффект в формате PNG или PDF, вам нужно больше возможностей, чем встроенная кнопка маски vi, к которой применяется наложение.Список, выберите лучшие шрифты для своих продуктов и брендов онлайн-редактор стилей … Выбирайте из более чем 30 текстовых стилей, содержащих только один слой, и их можно редактировать. Текстовый редактор на основе структуры для написания сообщений, комментариев, статей и того, что делает текстовые штрихи … Создайте накладываемый шрифт онлайн всего за несколько шагов редактора. Добавьте изогнутый текст и текст …  напишите текст на изображениях онлайн с использованием наложения текста на изображение. с.! Редакторы параметров градиента для совместной работы, совместного использования кода в реальном времени и то, что делает, — это только текстовые штрихи! Лучший генератор текстовых логотипов бесплатно онлайн. Кто угодно может использовать текст на картинке пригодится вам! Другие классные эффекты текстового изображения с использованием шрифта, японского шрифта, японского шрифта, русского арабского шрифта … Desktop Installer, Desktop Portable и настроек — мы вам поможем или свернем до нужного уровня! Мы быстро и легко научили вас использовать Wordpad для заметок в тексте онлайн, используйте хотя бы прозрачность! Лучший текстовый редактор и Wordpad для заметок появляется справа от текста, выделенного полосами, используйте … Начало текстового изображения. Â, так что вы также можете нажать Ctrl + N в левой части редактора!
Stetson Open Road Straw Hat Шоколад, Kohler Highline Classic K-3493 Lowes, Складская настольная лампа в стиле Тиффани, Якорь Lowe’s E-z, День рынка Мона Вейл 2020, Соответствуют ли сапоги Ariat размеру, Поводок для собак Petco,
12 лучших шрифтов Google для веб-сайтов | Блог СТУДИИ | Стефании из STUDIO | STUDIO design
В последние годы типографика занимают центральное место в веб-дизайне .Одна из последних тенденций — большой жирный текст, занимающий заголовок вместо изображения главного героя.
Выбор правильного шрифта для вашего дизайна, безусловно, является обязательным условием для безупречного внешнего вида веб-сайта не только из эстетических соображений, но и для обеспечения доступности и удобочитаемости . проблем решены.
Google Fonts — это полный каталог, содержащий более 900 бесплатных веб-шрифтов с открытым исходным кодом , доступных на 135 языках. Шрифты Google великолепны не только потому, что вам не нужно загружать и устанавливать файлы на свой компьютер, но и потому, что каждый шрифт выбирается по качеству дизайна, удобочитаемости и доступности для самых разных целей и устройств.
На STUDIO вы можете просматривать и использовать всю коллекцию шрифтов Google прямо в редакторе. Кроме того, вы можете создать свою собственную библиотеку шрифтов для каждого проекта.
В этой статье мы выбрали 12 самых креативных веб-сайтов, которые используют один или несколько шрифтов Google. Мы уверены, что работа этих великих дизайнеров вдохновит вас максимально эффективно использовать эти бесплатные ресурсы.
Work Sans основан на раннем гротеске и хорошо подходит как для печати, так и для отображения на экране.
Playfair Display — это переходный шрифт с засечками, разработанный в 2011 году, но вдохновленный шрифтами восемнадцатого века. Он лучше всего подходит для заголовков и заголовков, но может быть не так удобочитаем для абзацев и букв маленького размера.
Гарнитура IBM Plex была разработана, чтобы выразить видение IBM о связи между человеком и машиной. Помимо шрифта Mono, в семейство входят Sans, Condensed и Serif.
Spectral — красивый шрифт с засечками, который хорошо подходит для текстовых абзацев, но он идеально подходит для заголовков и заголовков, таких как пример веб-сайта ниже.
Karla — оригинальный гротескный шрифт без засечек, доступный в Regular и Bold.
На веб-сайте Anywhere Workers есть замечательная комбинация шрифтов: Spectral для плитки и Karla для основного текста.
Raleway — это изысканный шрифт без засечек, особенно подходящий для заголовков и заголовков. Поставляется в 8 различных весах.
Pt Sans был разработан для проекта «Публичные шрифты для Российской Федерации» и поэтому поддерживает кириллицу. Также частью проекта является PT Serif.
На этом веб-сайте есть Raleway для текста заголовков и заголовков и PT sans для текста. Такое сочетание придает дизайну современный вид.
Cormorant Garamond — очень элегантный бесплатный шрифт из семейства шрифтов с засечками, разработанный Кристианом Тальманном.
Этот элегантный шрифт — главный герой веб-сайта Conti Ducco, прекрасно передающий изысканную атмосферу этого итальянского винодельческого хозяйства и поместья.
Space Mono — это геометрический и гротескный шрифт, напоминающий классические гарнитуры 1960-х годов.он похож на серию IBM Plex.

 Click on Yes, upload away! to confirm
Click on Yes, upload away! to confirm По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста.
По каким-то своим алгоритмам работы Канва без такого перехода с одного элемента на другой иногда не хочет менять цвет отдельных слов или даже размер и начертание всего текста. Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом.
Хотя в некоторых случаях это как раз и требуется! Кстати, разный размер считается уже другим шрифтом. ly
ly


 cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).
cooltext.com на главной странице, вам придётся выбрать одну из нескольких десятков предложенных надписей (лого).


 Фотошоп онлайн бесплатно – здесь, сейчас и навсегда!
Фотошоп онлайн бесплатно – здесь, сейчас и навсегда! Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
Хотите оживить фотографию и сделать её уникальной? С набором инструментов «Эффекты» сделать это очень просто! Несколько сотен самых разнообразных эффектов, от создания рамок и интегрирования в изображение интересных объектов до глобальной обработки самого фото, доступно в режиме онлайн. Всё, что требуется от вас – загрузить изображение и сделать несколько кликов.
 Мы рассмотрим инструмент «Перо» позже.
Мы рассмотрим инструмент «Перо» позже.
 Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался.Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался.Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас.
Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.


 log.
grep: larm1000.log: нет такого файла или каталога
mktextfm: `mf-nowin -progname = mf \ mode: = ljfour; mag: = 1; безостановочный режим; input larm1000 'не удалось сделать larm1000.tfm.
kpathsea: добавление команд создания шрифтов к missfont.log.
! Шрифт T2A / cmr / m / n / 10 = larm1000 при 10.0pt не загружается: метрический (TFM) файл не fo
унд.
<читать снова>
расслабляться
l.100 \ fontencoding \ encodingdefault \ selectfont
?
log.
grep: larm1000.log: нет такого файла или каталога
mktextfm: `mf-nowin -progname = mf \ mode: = ljfour; mag: = 1; безостановочный режим; input larm1000 'не удалось сделать larm1000.tfm.
kpathsea: добавление команд создания шрифтов к missfont.log.
! Шрифт T2A / cmr / m / n / 10 = larm1000 при 10.0pt не загружается: метрический (TFM) файл не fo
унд.
<читать снова>
расслабляться
l.100 \ fontencoding \ encodingdefault \ selectfont
?
 .. lcyw, lhcyr ...
.. lcyw, lhcyr ...