Как сделать огненный текст в Фотошопе

Стандартные шрифты Фотошопа выглядят однообразно и непривлекательно, поэтому у многих фотошперов так и чешутся руки их улучшить и украсить.
А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
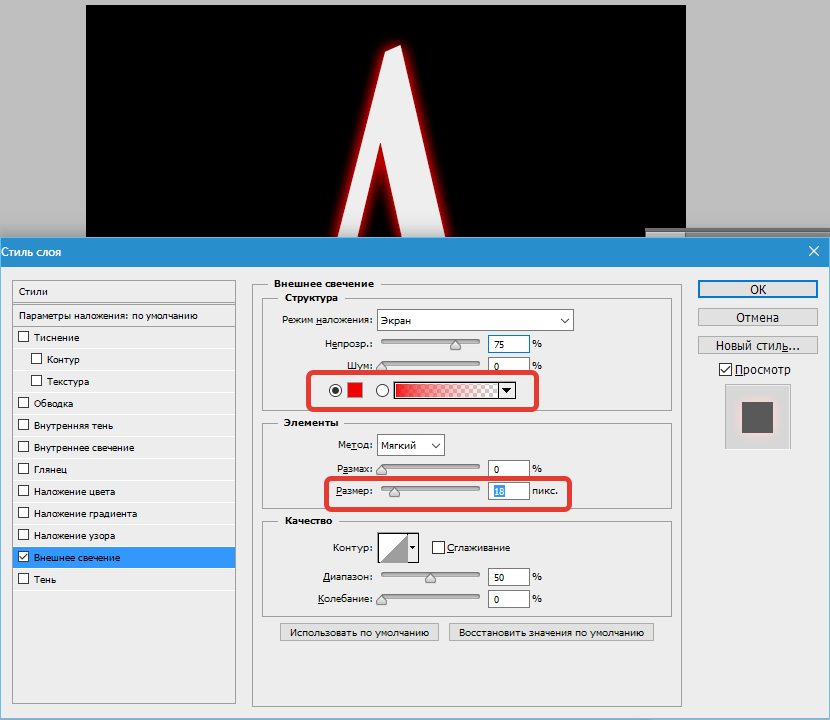
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

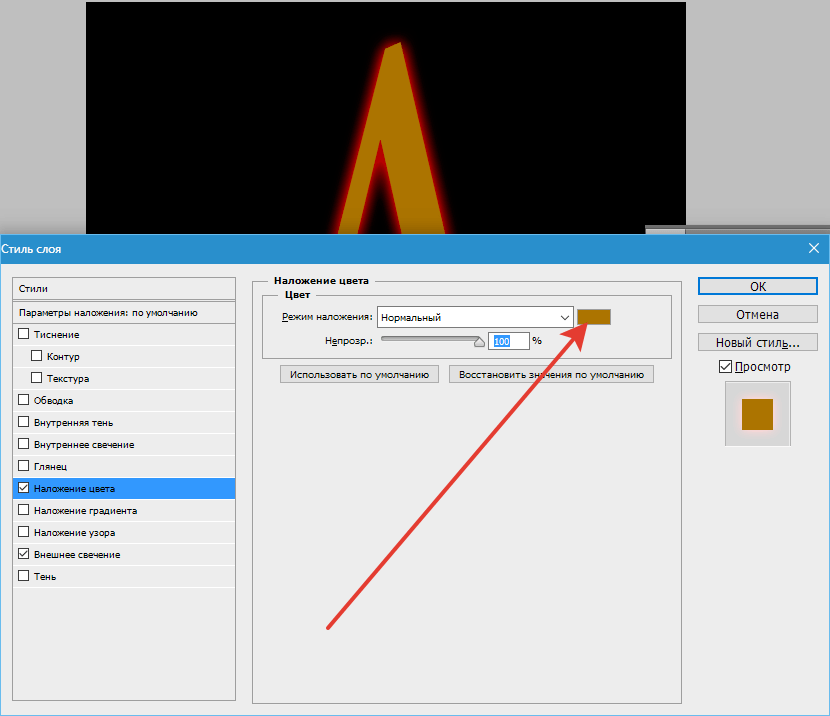
Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

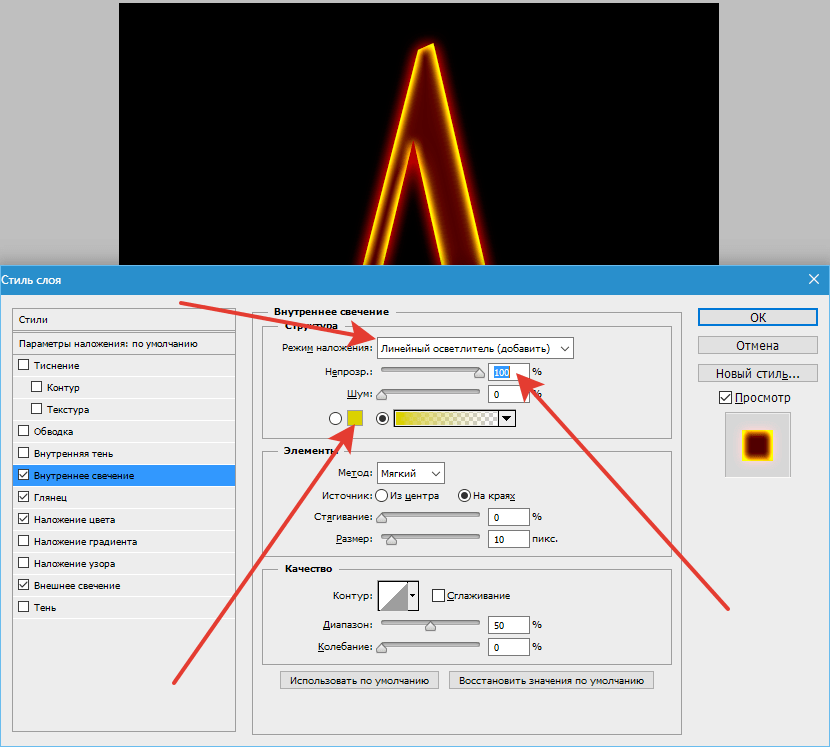
И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

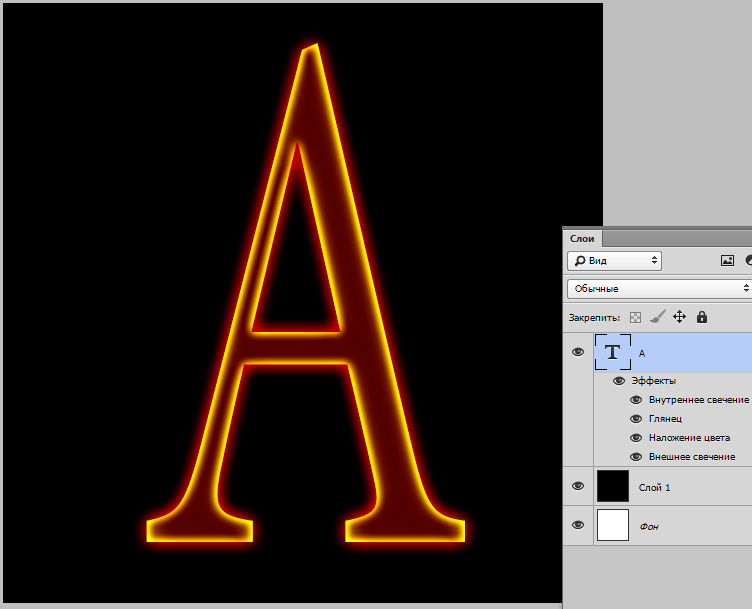
Нажимаем ОК и смотрим на результат:

Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

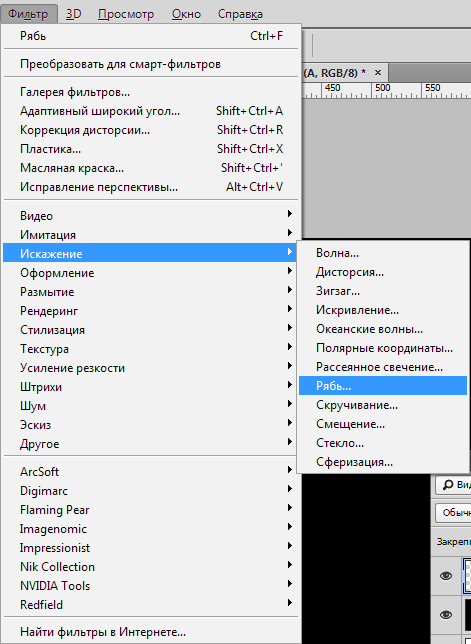
Далее идем в меню «Фильтр – Искажение – Рябь».

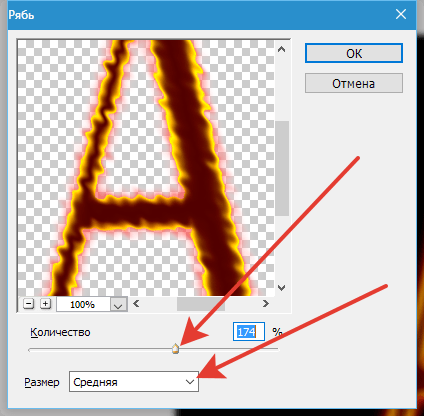
Фильтр настраиваем, руководствуясь скриншотом.

Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
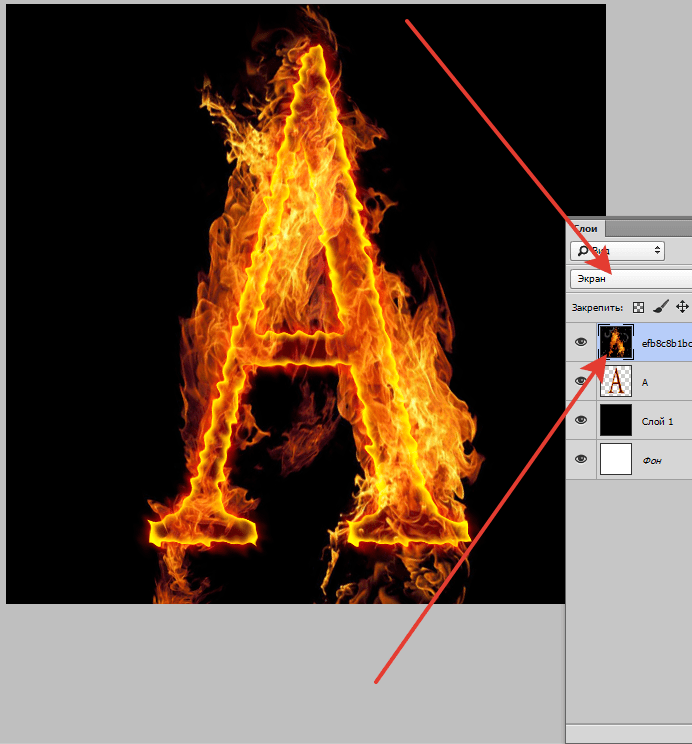
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

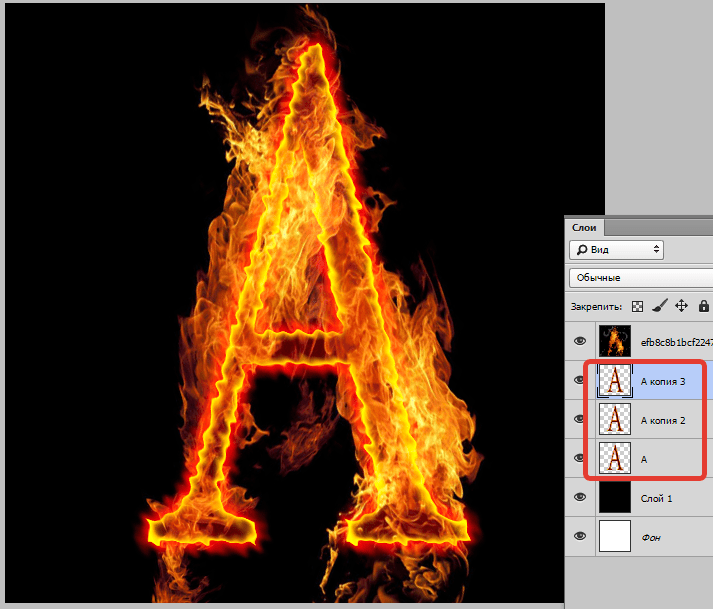
Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.

Учитесь, творите, удачи и до новых встреч!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать огненный текст в Фотошопе
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Важно! Для достижения эффекта, слой с текстом (белым) должен быть черном фоне.
Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):

- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:

- В открывшемся окне настроек ставим галку возле “Внешнее свечение”, тем самым активировав эффект. В параметрах эффекта выбираем в пункте “Цвет” оттенки красного/темно-красного, непрозрачность ставим на 80%, размах – 0%, режим наложения – “Экран”, а в поле размер все индивидуально. У нас получились такие настройки:

- После, активируем эффект “Наложение цвета” и выбираем в его настройках оттенок темно-оранжевого цвета, режим наложения – “Нормальный”, а непрозрачность – 100%, как показано на скриншоте ниже:

- Переходим к добавлению “Глянца”. Режим наложения выбираем “Умножение”, если не стоит по умолчанию, непрозрачность – 100%, в качестве цвета выбираем оттенки мутного темно-красного, угол поворачиваем на 30 градусов, контур – “по Гауссу”, а размеры и смещение индивидуально.


- Последний этап в настройках стиля слоя – активация

- Применяем изменения нажатием “ОК” и получаем предварительный результат до наложения огня:

- Теперь, прежде чем мы будем работать дальше, нужно растрировать слой с текстом. Просто нажимаем правой кнопкой мыши на слой с текстом и в выпадающем меню выбираем “Растрировать текст”, как показано на скриншоте ниже:
 А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”:
А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”:
- После переходим в главное меню “Фильтр” -> “Искажение” –> “Рябь”.


Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
Важно! Изображение огня должно быть на черном фоне!
- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.

- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.

Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.

До встречи в наших следующих уроках!
 Загрузка…
Загрузка…Простой огненный текст в Фотошопе · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
- Огонь,
- Текстура,
- Шрифт «TrajanPro».
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Вставьте текстуру с трещинами в созданный документ через меню File ? Place.
Шаг 3
Создайте корректирующий слой Brightness/Contrast: -125 / -11. Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 4
Создайте корректирующий слой Levels:
Шаг 5
Создайте корректирующий слой Color Balance:
Шаг 6
Залейте маску последнего корректирующего слоя радиальным градиентом.
Шаг 7
Создайте копию корректирующего слоя Color Balance и уменьшите непрозрачность до 50%.
Шаг 8
Установите шрифт «Trajan Pro 3» и напишите что-нибудь цветом #ff6c24. Создайте копию текстового слоя (Ctrl + J) и выключите её.
Шаг 9
К текстовому слою примените стиль Inner Glow: #ffa024.
Шаг 10
Далее примените стиль Outer Glow: #ff6c24.
Шаг 11
Уменьшите заливку текстового слоя до 0%.
Шаг 12
Под текстовым слоем создайте слой-заливку Solid Color: чёрный цвет.
Шаг 13
Выберите слой с чёрной заливкой и текстовый слой. Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.
Шаг 14
Примените фильтр Glass (Filter ? Filter Gallery ? Distort): 6 / 8 / Frosted.
Шаг 15
Установите режим наложения Screen.
Шаг 16
Создайте копию текстового слоя (Ctrl + J).
Шаг 17
Этот шаг необязателен, но поможет усилить сияние от текста. Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.
Шаг 18
Примените стиль Color Overlay: #5f2409.
Шаг 19
Следующий стиль — Drop Shadow: #ffa71c.
Шаг 20
Вставьте изображение пламени «Flames0027_1_M» и измените его форму в режиме Warp (Edit ? Transform ? Distort)
Шаг 21
Установите режим наложения Screen.
Шаг 22
Вставьте изображение «Flames0027_10_M», измените его форму и установите режим наложения Lighter Color.
Шаг 23
Теперь изображение «Flames0027_1_M» и режим Screen,
Шаг 24
На букву E добавьте изображение «Flames0027_1_M» и установите режим Screen.
Шаг 25
Создайте копию последнего слоя огня и измените её.
Шаг 26
Изображение «Flames0027_10_M» и режим Screen.
Шаг 27
Изображение «Flames0027_12_M» и режим Screen.
Шаг 28
Вставьте изображение «Flames0027_12_M» на букву X, режим наложения Screen.
Шаг 29
Изображение «Flames0027_1_M» и режим Screen.
Шаг 30
Создайте копию слоёв огня буквы T и поднимите их на самый верх.
Шаг 31
Измените слои и переместите их на последнюю букву.
Конечный результат:
Горящий , раскалённый текст в Photoshop
Урок несильно сложный, даже для начинающих изучать программу Photoshop, немного внимательности и терпения и получится примерно вот такой результат:

(Кликните по изображению , чтобы просмотреть в полном размере)
Шаг 1.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл — Создать…( File — New…) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой — Градиентная заливка, для этого заходим в Слои — Новый слой-заливка — Градиент (Layer -New Fill Layer- Gradient). Настройки устанавливаем как на скриншоте ниже:

Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn. Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.


Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool ) и печатаем желаемое слово, используя шрифт Base 02.
Шаг 4 .
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя — Layer Style) и выбрав пункт Параметры наложения (Blending Options) , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta — расположение инструментов в Стилях слоя немного отличается) :
Тень (Drop Shadow) оставляем как есть, по умолчанию:

Внутренняя тень (Inner Shadow) :
Blend Mode/Режим наложения – Saturation/Насыщенность
Opacity/Непрозрачность – 100%
Поставьте флажок на Use Global Light/Глобальное освещение
Distance/Смещение — 0
Size/Размер – 90 пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Noise/Шум – 15 %

Внешнее свечение (Outer Glow):
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 100%
Noise/Шум – 15%
Измените цвет на черный (#00000)
Spread/Размах – 10%
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.


Внутреннее свечение (Inner Glow):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Opacity/Непрозрачность – 100%
Цвет #faeaac
Size/Размер – 17пикселей
Поставьте флажок на Anti-aliased/ Сглаживание

Тиснение (Bevel and Emboss):
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод — Chisel hard/Жесткая огранка
Depth/Глубина – 970%
Size/Размер – 8 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Angle/Угол -110
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.
Highlight Mode/Режим подсветки – Normal/Нормальный, цвет #fc2b0e, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Normal/Нормальный, цвет #191614, Opacity/Непрозрачность 100%


Текстура (Texture): загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)

Установаем значение Глубина (Depth) -22%

Наложение цвета (Color overplay) — меняем цвет на #232323:

Обводка (Stroke):
Position/Положение – Inside/Внутри
Blend Mode/Режим наложения – Color Burn/Затемнение основы
Fill Type/Тип обводки – Gradient/Градиент, цвет #fb8318
Angle/Угол – 90 градусов
Scaling/Масштаб – 150%

И вот результат работы со стилями слоя :

Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour):ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%

Параметры наложения (Blending Options): уменьшаем Непрозрачность (Fill Opacity) заливки до нуля

Тень (Drop Shadow): оставляем по умолчанию

Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode) — Осветление основы (Color Dodge), цвет #f28627
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)

Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Цвет #fcfcfc
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей

Тиснение (Bevel and Emboss):
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Altitude/Высота — 39
Highlight Mode/Режим подсветки – Saturation/Насыщенность, цвет #000000, Opacity/Непрозрачность 100%
Shadow Mode/Режим тени — Overplay/Перекрытие, цвет #000000, Opacity/Непрозрачность 57%.

Наложение градиента (Gradient Overplay):
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение
Opacity/Непрозрачность – 30%
Gradient/Градиент – от белого к #6a3a3a
Style/Стиль – Reflected/ Зеркальный


Наложение узора (Pattern Overplay):
Blend Mode/Режим наложения – Pin Light/Точечный свет
Текстура tutsps_motif

Результат

Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным) и снимем выделение (Ctrl+D). Далее заходим Фильтр — Размытие — Размытие в движении (Filter — Blur -Motion Blur) и установите следующие параметры:
Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:
Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.
Создаём новый слой (Ctrl+Shift+N) поверх всех слоев.Устанавливаем основной цвет белый #ffffff и рисуем дым как показано на скриншот:

Шаг 10.
Создаём новый слой. Выбираем большую мягкую Кисть и делаем несколько отпечатков. Непрозрачность 50-80%, используемые цвета: #bc6d2a, #fa5735 и #ffc55b.
Режим наложения слоя (Blend Mode) меняем на Мягкий свет (Soft Light)

Шаг 11.
Далее открываем изображение огня и переносим его в свой документ. При помощи инструмента Трансформация (CTrl+T) подкорректируем изображение огня и поместим его на первую букву ( это уже вам решать)

Режим наложенияслоя (Blend Mode) на Замена светлым (Lighten).
Откроем другое изображение огня и разбросаем огонь по буквам.

Шаг 12 .
Далее добавим огненных брызг на изображение. Открываем фон огненные брызги и переносим её на вашу работу
Режим наложения слоя (Blend Mode) поменяем на Замена светлым (Lighten).

Добавляем новый корректирующий слой, выбрав Слои — Новый корректирующий слой — Цветовой баланс (Layer- New Adjustment Layer- Color Balance) и установите следующие настройки:

Финальный результат:

Желаю успехов !
Урок написан на основе источника www.tutsps.com
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Огненный текст в фотошопе
Всем привет! С Вами на связи Сергей Заставный. Сегодня мы поговорим о том, как создать огненный текст в фотошопе.
Огненный текст является одной из большинства классических тем, которые Вы можете увидеть в различных учебниках по фотошопу. В своем уроке я попытаюсь рассказать Вам немного ином способе создания огненного текста в программе AdobePhotoshop, используя реальные изображения огня, различные фильтры смешивания и режимы наложения. Поехали!
Конечный результат:
Шаг 1. Создание документа
Создайте документ большого размера (действуйте в пределах разумного J). Используя инструмент Текст с такими настройками: Шрифт: Trajan Pro; Размер: 280 пт, введите цифру «1». Шрифт можно скачать здесь. Также Вы можете использовать любой другой шрифт на свой вкус.
Шаг 2. Применение стилей слоя
Щелкните правой клавишей мыши по слою с текстом и выберите Параметры наложения(Blending Options). Далее в открывшемся окне устанавливаем такие стили слоя:
Внешнее свечение(Outer Glow):
Наложение цвета(Color Overlay):
Глянец(Satin):
Внутреннее свечение(Inner Glow):
Шаг 3. Растрирование слоя
Щелкните еще раз правой кнопкой мыши по слою и выберите Растрировать текст(Rasterize). Используя инструмент Ластик(Eraser tool) размером 200px, сотрите верхнюю часть текста:
Шаг 4. Применяем фильтр Пластика
Перейдите в Меню>Фильтр>Пластика. Выберите инструмент Деформация(Forward Warp Tool) и установите настройки как на изображении ниже. Используя инструмент Деформация(Forward Warp Tool), создайте немного волн по границе символа.
Шаг 5. Накладываем изображение огня на текст
Загрузите изображение огня. Перейдите на вкладку (панель) Каналы(Channels) и выберите Зеленый канал. Зажав клавишу Ctrl, щелкните левой кнопкой мыши по миниатюре канала, чтобы загрузить выделение из светлых областей, то есть из содержимого данного канала.
Вернитесь на вкладку Слои(Layers) и, используя инструмент Перемещение(Move Tool), перетащите любую часть выделенной области в документ со слоем «1», с которым Вы работали раньше. Поместите слой с огнем выше слоя с текстом.
Используя инструмент Ластик(Eraser tool) размером в 15px, сотрите весь лишний огонь вокруг символа и оставьте лишь те участки, которые на него накладываются и немножко выступают вокруг.
Дублируйте слой с огнем. Установите непрозрачность(Opacity) оригинального слоя в 30%. Также измените режим наложения слоя дубликата на Перекрытие(Overlay).
Повторите данный процесс еще несколько раз, чтобы добавить к символу больше пламени. Итак, Вы получили свой первый огненный символ.
Создайте остальные огненные буквы по своему вкусу!
Шаг 6. Добавляем фон к тексту
Скачайте фоновое изображение. Измените его размер и поместите, как показано ниже:
Создайте новый слой выше слоя с фоновым изображением и залейте его черным цветом(#000000). Установите параметр непрозрачность(Opacity) этому слою в 50%. Используйте инструмент Ластик(Eraser tool), для того чтобы открыть видимость деревянного пола.
Шаг 7. Добавляем свечение к тексту
Создайте новый слой и назовите его «Свечение». Нарисуйте 3 большие красные точки с помощью инструмента Кисть(Brush) как показано ниже. Измените режим наложения данного слоя на Осветление(Color Dodge).
Конечный результат:
Итак, поздравляю, Вы успешно создали огненный текст. На сегодня все, надеюсь, что данный урок был полезен для Вас. Подписывайтесь на новые уроки, задавайте свои вопросы в комментариях, и я попытаюсь ответить на них наилучшим образом.
Спасибо за внимание, до встречи!
Автор: Johnson Koh;
Переводчик: Сергей Заставный;
Ссылка на источник
Понравился материал?
Не жадничай — поделись с другими!
Создаём огненный текст с 3D эффектом в Photoshop / Фотошоп-мастер
В этом уроке я покажу вам, как создать огненный 3D текст в программе Photoshop.
Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Вначале мы создадим узор лавы для нашего текстового эффекта. Откройте исходное изображение с текстурой лавы в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне в строке Имя (Name), укажите название узора, а затем нажмите кнопку ‘OK’.


Шаг 2
Создайте новый документ в программе Photoshop. Установите значение ширины (width) на 1000 px, а значение высоты (hight) на 600 px.

Шаг 3
Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), установите шрифт Evil Dead Regular.
(Horizontal Type Tool), установите шрифт Evil Dead Regular.
Напишите слово “DEVIL”. Примените настройки для данного текста, которые указаны на скриншоте ниже.


Шаг 4
Убедитесь, чтобы слой с текстом был активным. Щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Переименуйте смарт-объект, назовите его Основной (Main), а затем дважды щёлкните по миниатюре слоя, чтобы открыть смарт-объект в новом окне.
Теперь к существующему тексту, примените стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже. (В стиле слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали вначале этого урока)



Шаг 5
Убедитесь, что вы всё ещё работаете со смарт-объектом, нажмите клавиши (Ctrl+G), чтобы сгруппировать слой с текстом, а затем к созданной группе примените корректирующий слой Цветовой тон / Насыщенность (Hue Saturation).
Примечание переводчика: у вас в программе Photoshop должны быть открыты два окна: одно окно с рабочим документом и второе окно со смарт-объектом, просто убедитесь, чтобы окно со смарт-объектом было активно.


Шаг 6
Возвращаемся к нашему основному рабочему документу, для этого идём Файл — Сохранить (File > Save) и далее, примените следующие стили слоя к нашему Основному (Main) смарт-объекту.
Примечание переводчика: перед тем, как закрыть окно смарт-объекта, сохраните внесённые изменения, а затем к слою с текстом Основной (Main), примените стили слоя.







Шаг 7
Продублируйте слой со смарт-объектом Основной (Main), убедитесь, что вы находитесь на дубликате слоя, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.





Шаг 8
Убедитесь, что вы находитесь на дубликате слоя, теперь продублируйте его. Перейдите на дубликат слоя, который вы только что создали, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените стиль слоя Наложение цвета (Color Overlay), а также настройки, которые указаны на скриншоте ниже.
Теперь один раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить на 1рх вверх и вправо.


Шаг 9
Перейдите на дубликат слоя, который вы только что создали, продублируйте его, убедитесь, что вы находитесь на новом дубликате слоя, а затем ещё раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить данный дубликат слоя на 1рх вверх и вправо.
Теперь повторите данный шаг 7 раз, чтобы создать “3D” эффект.

Шаг 10
Далее, перейдите на слой со смарт-объектом Основной (Main) в палитре слоёв. Нажмите клавиши (Ctrl + Shift + ‘]’), чтобы переместить данный слой на самый вверх.
Возвращаясь к рабочему холсту, слой со смарт-объектом Основной (Main) будет расположен поверх последнего дубликата слоя.
Результат должен быть, как на скриншоте ниже.

Шаг 11
Далее, к слою с задним фоном, добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.



Шаг 12
Продублируйте слой с задним фоном, перейдите на дубликат слоя, далее щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь просто уменьшите значение Заливки (Fill) до 0%, а затем к данному дубликату слоя добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.


Шаг 13
В качестве заключительного штриха к данному текстовому эффекту, вам необходимо использовать текстуру Огня. Добавьте текстуру Огня на наш рабочий документ, расположив её поверх текста.
Поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).


Шаг 14
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя со смарт-объектом Основной (Main), чтобы загрузить активное выделение вокруг текста.
Убедитесь, что вы находитесь на слое с текстурой Огня, теперь нажмите клавиши (Ctrl + Shift + I) для инверсии активного выделения, а затем нажмите значок Добавить слой-маску  (Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
(Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.


Шаг 15
Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на #FFFFFF, а цвет заднего плана на #000000, а затем идём Фильтр – Рендеринг – Облака (Filter -> Render -> Clouds). Далее, уменьшите Непрозрачность (Opacity) данного слоя до 30%.
Продублируйте слой, который вы создали в этом шаге, а затем поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) данного дубликата слоя до 15%.

Шаг 16
Т.к. мы работали со смарт-объектами, то теперь мы с лёгкостью можем изменить текст.
Просто откройте смарт-объект слоя Основной (Main), поменяйте / сохраните текст, а затем возвращаемся на наш основной рабочий документ.
Примечание переводчика: чтобы изменить текст, просто дважды щёлкните по слою со смарт-объектом Основной (Main), а затем проведите редактирование текста в появившемся новом окне, далее, сохраните изменения / закройте окно.
Теперь удалите маску слоя с текстурой Огня, чтобы создать новую маску для нашего нового текста (См. Шаг 14, если забыли).

И мы завершили урок! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Автор: Razvan Gabriel
Как сделать огненный текст в векторе

Стильные огненные буквы всегда смотрятся очень эффектно. В этом уроке мы узнаем, как всего за полчаса сделать векторный огненный текст в Adobe Illustrator.
Шаг 1. Надпись
Сделаем каким-либо красивым шрифтом нужную нам надпись. Белым цветом на черном фоне.

Шаг 2. Делаем фон
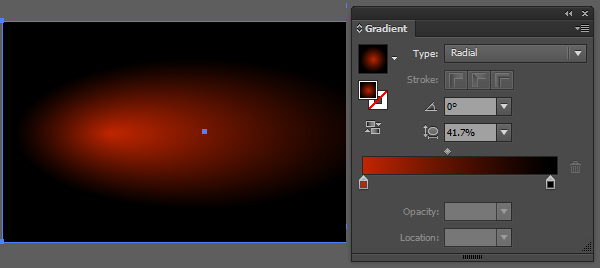
На новом слое под надписью нарисуем большой прямоугольник (М) и зальем его эллиптическим градиентом, как показано на рисунке. Заблокируем затем слой, что бы он не мешал дальнейшей работе.

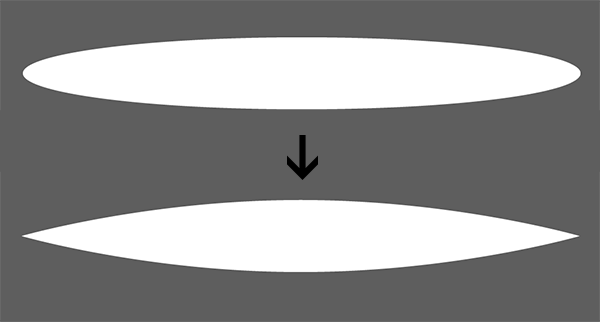
Шаг 3. Язык пламени
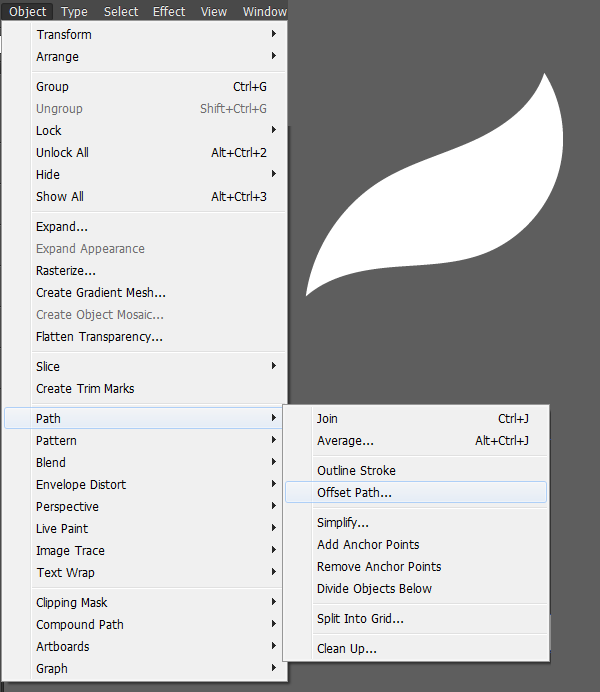
Основным инструментом в нашей работе будет Переход (Blend Tool (W)), но перед этим мы создадим образец языка пламени, используя Перо (Pen Tool (P)) или Карандаш (Pencil Tool (N)), после чего перейдем к меню Объект > Путь > Смещение контура (Object > Path > Offset Path)

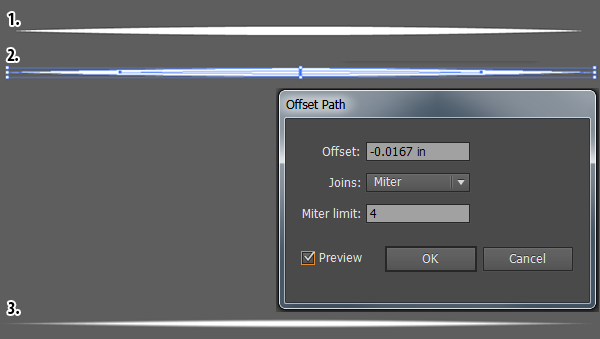
Шаг 4. Смещаем путь
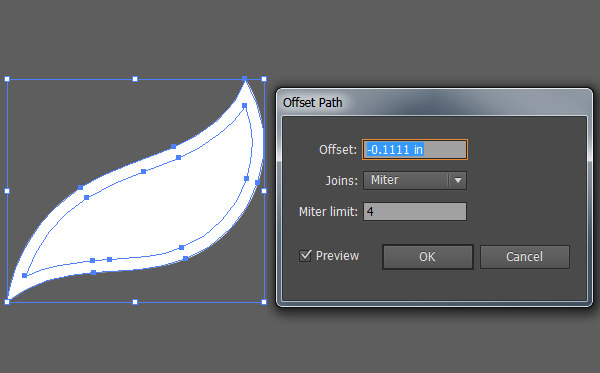
В появившемся диалоговом окне установим необходимые значения, что бы новый путь был несколько меньше. Например, на 5-6 пикселей.

Шаг 5. Переход
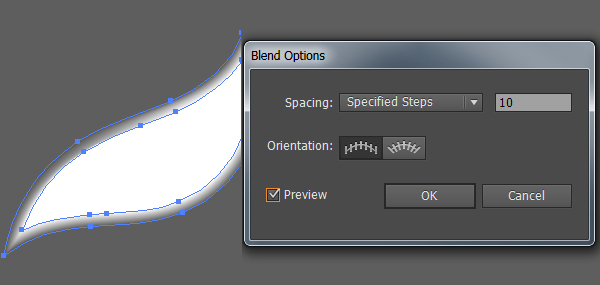
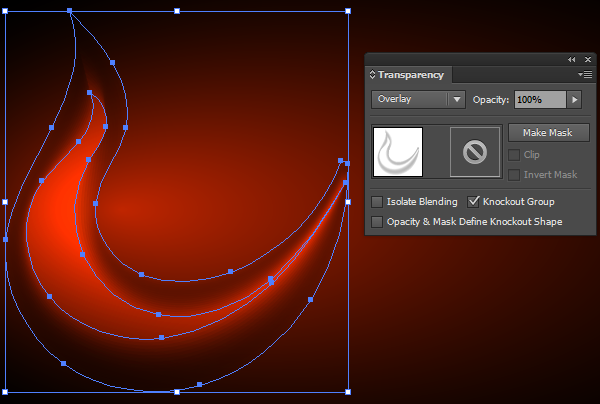
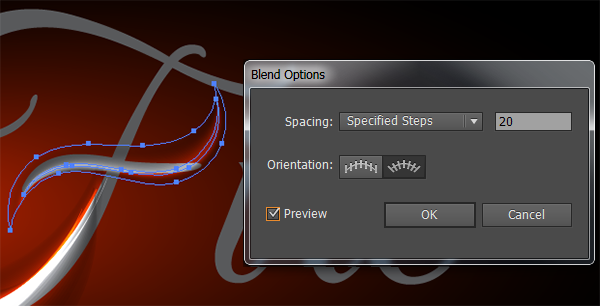
Выделим больший завиток и установим ему прозрачность 0. Выделим оба завитка и в диалоговом окне меню Переход (W) установим значение, порядка 10-12.

Шаг 6. Рисуем букву
Используя шаги 3-5, нарисуем завиток для первой буквы.

Шаг 7. Добавим огня
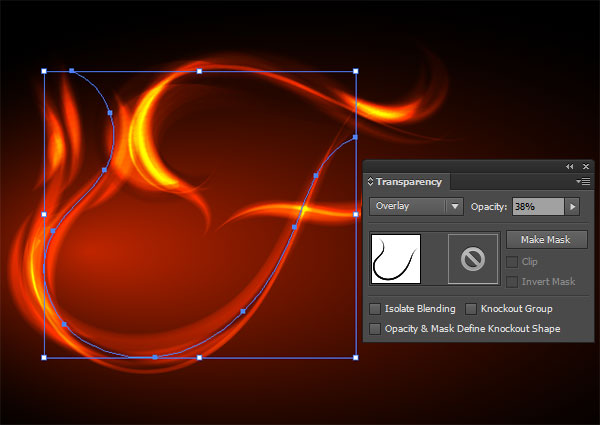
Поменяем для получившегося завитка режим спешивания на Перекрытие (Overlay).

Шаг 8. Пламя
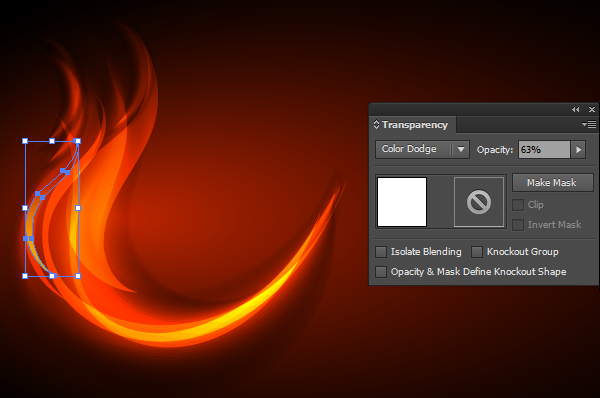
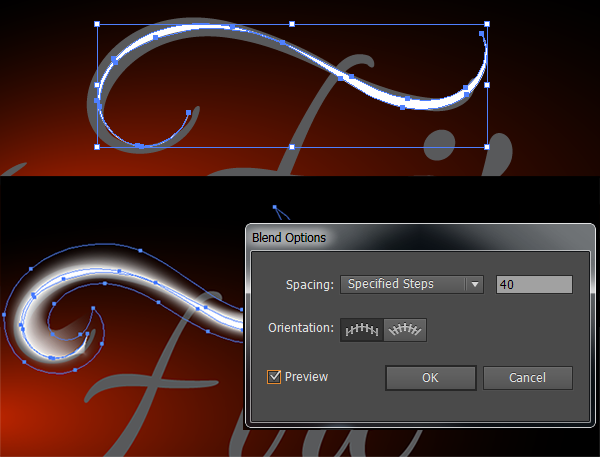
Повторяя вышеописанные шаги и варьируя прозрачность и режимы смешивания, нарисуем всё пламя первой буквы.



Шаг 9. Альтернатива
Есть еще один способ добиться эффекта огня — используя художественную кисть. Создадим овал (L) и переведем его узловые точки из кривых в углы (Shift+C)

После чего повторим шаги со смещением пути.

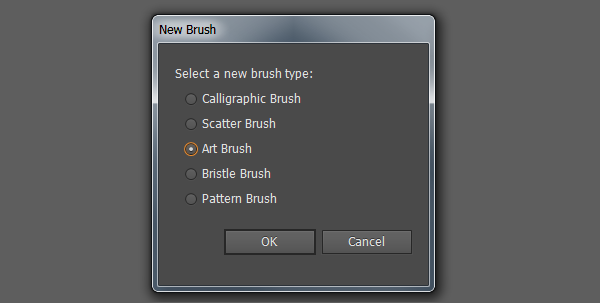
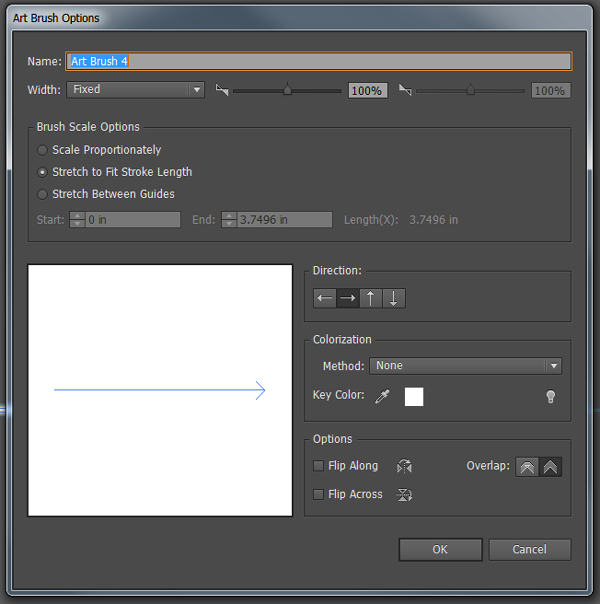
Шаг 10. Создаем кисть
Выделим новый объект и на панели Кистей выберем Создать новую кисть (New Brush) и выберем Художественную кисть (Art Brush )

Оставим все настройки по умолчанию. Главное, проследить, что бы направление кисти было вправо.

Шаг 11. Пишем кистью
Теперь мы можем попробовать нарисовать кистью нашу букву. Убедитесь, что в настройках смешивания стоит значение Перекрытие (Overlay). Также можно варьировать значение прозрачности кисти.


Шаг 12. Дописываем
Используя описанные выше техники, закончим нашу надпись. Варьируя цвет фона, мы также можем сделать текст из огненного дымчатым.


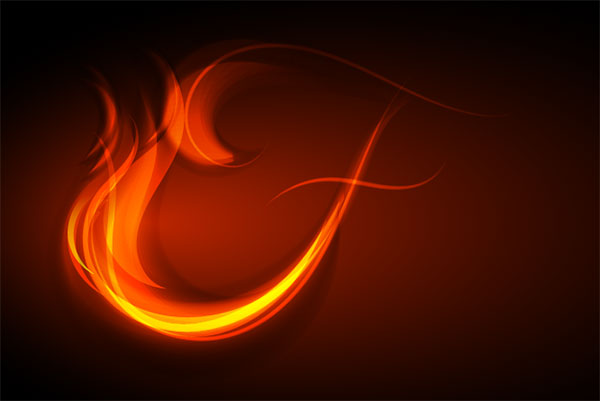
Наша стильная огненная надпись готова!









 А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”:
А затем еще раз кликаем по слою и выбираем уже “Растрировать стиль слоя”:



