уроки фотографии зеркальным фотоаппаратом начинающим
Профессиональные фотографы и опытные фотолюбители часто применяют различные цветные фильтры в своих съемках. Например, для подсветки фона. Также источниками с цветными фильтрами…
Читать дальше → 02/04/2021. Видеоуроки — Фотосъемка. Автор: Евгений Карташов1 324
В этом видеоуроке мы будем фотографировать бутылку на черном фоне. Съемка на черном фоне имеет свои нюансы, особенно если мы снимаем тёмный объект. Нужно обеспечить четкую…
Читать дальше → 01/04/2021. Видеоуроки — Фотосъемка. Автор: Евгений КарташовВ этом уроке я покажу на примере съемки стеклянного бокала, как можно снимать прозрачные предметы на просвет, при этом получать чисто белый фон практически без обработки, либо с…
Читать дальше → 30/03/2021. Видеоуроки — Фотосъемка. Автор: Евгений КарташовДо сегодняшнего дня мы не рассматривали такие светомодификаторы, как оптические (проекционные) насадки. Пора это исправить. Проекционная или оптическая насадка отличается от…
Пора это исправить. Проекционная или оптическая насадка отличается от…
В предыдущих видео вы познакомились с линзовыми источниками света от компаний Godox и Falcon Eyes. Теперь мы проведем небольшую съемку, чтобы опробовать эти источники в деле…
Читать дальше → 23/03/2021. Видеоуроки — Фотосъемка. Автор: Евгений Карташов2 889
3 930
 Видеоуроки — Разное.
Автор: Евгений Карташов
Видеоуроки — Разное.
Автор: Евгений Карташов2 042
Компания Adobe регулярно обновляет свои приложения и в марте выпустила новую версию Camera Raw (13.2). Одним из нововведений стала функция «…
6 753
Линзовые источники света — очень интересный сегмент светового оборудования, применяемого для фото- и видеосъемки. Они позволяют регулировать угол светового потока, концентрируя…
2 207
Вчера вы уже познакомились с разборной фрост-рамой, а сегодня мы предлагаем вам посмотреть на несколько вариантов ее использования при съемке портрета
Читать дальше → 12/03/2021. Видеоуроки — Фотосъемка. Автор: Евгений КарташовДля многих фотографов фрост-рама стала полезным модификатором света. С ней снимают и фото, и видео, используют как держатель для различных фильтров, масок и флагов. В новом обзоре…
С ней снимают и фото, и видео, используют как держатель для различных фильтров, масок и флагов. В новом обзоре…
В этом уроке вы узнаете как фотографировать с бесплатным источником освещения, который можно найти практически в любом помещении. С 1 по 5 марта проходит весенняя распродажа. Вы можете…
Читать дальше → 05/03/2021. Блог — Разное. Автор: Евгений КарташовВ этом уроке вы узнаете необычную световую схему для съёмки с жёстким светом, которая позволяет регулировать глубину теней. С 1 по 5 марта проходит весенняя распродажа. Вы можете получить…
Читать дальше → 03/03/2021. Блог — Разное. Автор: Евгений Карташов2 412
 Блог — Разное.
Автор: Евгений Карташов
Блог — Разное.
Автор: Евгений Карташов7 628
4 244
9 691
На этой странице 17 февраля в 20.00 по Мск состоится трансляция третьего дня марафона по ретуши. Программа прямого эфира • Разбор типичных…
Читать дальше → 17/02/2021. Блог — Разное. Автор: Рамис Каримов6 937
Второй день марафона по ретуши
На этой странице 16 февраля в 20. 00 по Мск состоится трансляция первого дня марафона по ретуши. Программа прямого эфира
• Разбор типичных ошибок при выполне…
00 по Мск состоится трансляция первого дня марафона по ретуши. Программа прямого эфира
• Разбор типичных ошибок при выполне…
7 712
На этой странице 15 февраля в 20.00 по Мск состоится трансляция первого дня марафона по ретуши. Программа прямого эфира • Организационные моменты • Как…
Читать дальше → 14/02/2021. Блог — Разное. Автор: Рамис Каримов8 638
Как будет проходить марафон с 15 по 17 февраля. Пожалуйста, прочтите внимательно. • На протяжении трёх дней мы будем встречаться в прямом…
Читать дальше → 12/02/2021. Блог — Разное. Автор: Рамис Каримов7 363
В этом видеоуроке вы узнаете как увеличить размер изображения без потери качества. В этом нам поможет плагин Gigapixel AI, который работает на основе «искусственного интеллекта»…
Читать дальше → 16/01/2021. Видеоуроки — Разное.
Автор: Евгений Карташов
Видеоуроки — Разное.
Автор: Евгений Карташов10 902
Экшены (Actions) в Photoshop – это удобный инструмент для автоматизации обработки фотографий. Экшены дают возможность записывать стадии обработки и позже одним кликом…
Читать дальше → 12/01/2021. Блог — Разное. Автор: Рамис Каримов7 304
Во время съёмки светосильным объективом, с максимально открытой диафрагмой, может произойти промах по фокусу. Как это исправить? Для этих целей отлично подойдёт плагин Topaz Sharpen AI, к…
Читать дальше → 05/01/2021. Видеоуроки — Adobe Photoshop. Автор: Евгений Карташов11 323
Посмотрите, как можно отретушировать сложную кожу за ДВЕ минуты! Вы можете подумать, что отретушировать сложную кожу с многочисленными дефектами за пару минут — это невозможно. Однако, эт…
Читать дальше → 29/12/2020. Блог — Разное. Автор: Евгений Карташов8 429
PhotoshopSunduchok — Обтравочная маска
Работа с масками в Photoshop
Урок №6 «Обтравочная маска»
Среди полезных команд фотошопа не последнюю роль занимает обтравочная маска.
Однако не все любители фотошопа знают, как её применять.
В этом уроке по работе с фотошопом мы поймем, как работает обтравочная маска в фотошопе, и применим её для замены ткани пиджака.
Откроем исходное изображение.
Наша первая задача сделать выделение пиджака на фото мужчины.
Я выбрал инструмент «Быстрое выделение» (W) и создал выделение.
Но если присмотреться, то выделение создалось не очень точно.
Доработаем его.
Я активировал «Быструю маску» (нажмём клавишу Q, выделение зальётся красным цветом), выберем инструмент «Кисть» (В) и доработаем выделение (белый цвет кисти стирает красный цвет, чёрный — наоборот добавляет).
Ещё раз нажимаем «Q», загрузится выделение пиджака.
Нажимаем сочетание клавиш Ctrl+J — выделение копируется на новый слой.
Откроем в фотошопе подходящую текстуру, которую будем использовать в качестве материала пиджака.
С помощью инструмента «Перемещение» (V) перетащим текстуру на фото с мужчиной и расположим текстуру так, чтобы она перекрыла пиджак.
А вот теперь нам необходимо создать обтравочную маску.
Её задача сделать так, чтобы влияние верхнего слоя с текстурой распространялось только на средний слой с пиджаком.
Удерживая клавишу Alt, щёлкнем между верхним и средним слоем.
Миниатюра верхнего слоя сдвинется немного вправо и слева от неё появится стрелочка, направленная вниз.
Это всё говорит о том, что мы создали обтравочную маску.
И, как по мановению волшебной палочки, текстура ляжет только на пиджак.
А теперь поэкспериментируем с режимами наложения верхнего слоя и его непрозрачностью.
В результате получаем вот такие варианты оформления пиджака.
Я уверен, что Вы уяснили, что такое обтравочная маска, для чего она нужна, и как с ней работать.
Как в фотошопе сделать обтравочную маску
Обтравочная маска «clipping mask» или техника «alt – клик»
/ Сергей Нуйкин / Теория по фотошопу
Рад приветствовать, друзья! В этом уроке по фотошопу я поделюсь знаниями по обтравочной маске.
Итак, обтравочной маской «clipping mask» называют группу слоев, нижний из которых является базовым, он определяет границы видимости всей группы слоев находящихся над ним. К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
Также необходимо заметить, что при прозрачности базового слоя, верхний слой также наследует его прозрачность, даже если он имеет 100% непрозрачность.
Особенностью является то, что верхний слой можно двигать сколько угодно при этом он все равно не выйдет за границы базового слоя обтравочной маски. Это дает возможность двигать верхнее изображение, чтобы установить его в нужное нам место без обрезки. Возможно, применение некоторых стилей слоя к базовому слою (тень, обводка).
Также хочу подметить, что при помощи маски можно получить идеальные края фигуры при многократном перекрашивание.
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.
В техдизайне эту технику называют «alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.
Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Где можно использовать обтравочную маску?
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.
На все, заглядывайте чаще на fotodizart.ru, если возникнут вопросы задавайте в комментариях, по возможности всегда отвечу.
Как использовать обтравочную маску в фотошоп
Иванова Наталья | Обновлена 2016-07-19 | основы, Уроки Photoshop |
Из этой статьи вы узнаете что такое обтравочная маска и научитесь ею пользоваться, что значительно ускорит процесс обработки фотографий в фотошоп.
Обтравочная маска (Clipping Mask) — очень полезный инструмент Adobe Photoshop, который помогает экономить много времени и позволяет делать следующие вещи:
- обрезка фотографии по контуру фигуры нижележащего слоя,
- быстрая вставка фото в рамку, в виньетку. Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр.,
- обрезка элементов, которые не должны выходить за края фигуры.
- «заливка» любой текстурой или даже полноценной фотографией отдельного элемента дизайна. Это может быть цветная рамочка, заливка текста (смотри урок — как наложить текстуру на текст) и др.
На самом деле эти все варианты отражают один и тот же процесс — обрезка изображения по краям контура предыдущего слоя.
Простейший пример: создадим новый документ. На нижнем слое нарисуем фигуру, например, круг. А на верхний слой поместим любое изображение. Создадим обтравочную маску, кликнув между слоями с зажатой клавишей ALT. Получим круг с заливкой верхним слоем. Границы изображения, выходящие за пределы круга были обрезаны.
Пошаговое руководство создания обтравочной маски
- Создайте новый документ в фотошоп с произвольными размерами, белый фон, и разрешением 72dpi.
- Возьмите инструмент «Произвольная фигура», выберите любую фигуру (в настройках фигуры у вас должно быть «слой-заливка», а не контур) и создайте фигуру любого цвета:
- Теперь открываем любое изображение, например, фото котика 😉 и переносим его на наш документ в качестве верхнего слоя. Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T).
- Теперь поместите курсор мыши между верхним слоем с изображением и нижележащим слоем с фигурой и нажмите клавишу ALT.
 Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.
Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями. - Теперь при помощи инструмента «Перемещение» (Move Tool) при активном верхнем слое вы можете задать более удачное расположение кота в виньетке.
Как вставить фото в рамку при помощи обтравочной маски
На нашем сайте описан один из способов вставки фотографии в рамку в фотошопе. Однако при помощи обтравочной маски это сделать еще проще! К тому же в этом лучае вовсе не обязательно, чтобы рамка имела прозрачные пиксели внутри.
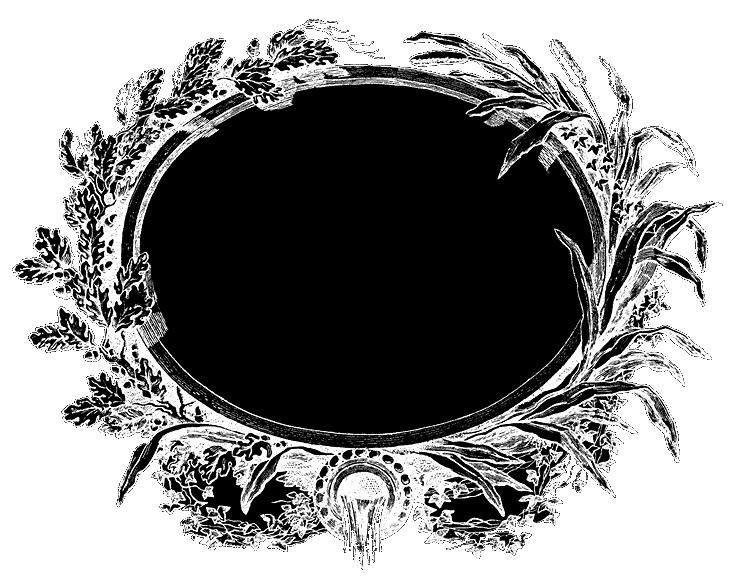
- Откройте вашу рамку в фотошоп. Для примера я выбрала эту рамку:
- Откройте в фотошопе фотографию, которую вы хотите вставить в вашу рамочку. У меня это снова кот.
- Переместите фотографию документ с рамкой простым перетягиванием при помощи инструмента Move Tool (Перемещение). При необходимости трансформируйте (CTRL + T). Добейтесь того, чтобы после манипуляций, зона, которая должна быть выполнена фотографией (в моей рамке — это белый фон) была полностью перекрыта вашей фотографией:
- Возьмите инструмент «Волшебная палочка» (Magic Wand), кликните по белому полю в рамочке (слой с рамкой должен быть активен). Загрузится выделение вокруг белого поля.
- При активном нижнем слое (с рамочкой), не снимая выделение, кликните сочетание клавиш CTRL + J. У вас образуется новый слой, в который скопируется содержимое выделения, т.е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
- Теперь снова включаем видимость всех слоев, зажимаем клавишу ALT и кликаем между слоями верхним и нижележащим (слоем с фотографией и слоем с центральной областью рамки). При помощи обтравочной маски у нас обрезались лишние края, выходящие за пределы области.
Еще один пример использования обтравочной маски — это аккуратное рисование
Например, рисование прожилок листа или расчерчивание расписания уроков, или нанесение рисунка на клипарт (ваза, шарик и любой другой) можно сделать аккуратно, даже не стараясь при помощи обтравочной маски. Даже, если вы «вышли за края», то применив обтравочную маску, все ваши огрехи моментально скроются.
Даже, если вы «вышли за края», то применив обтравочную маску, все ваши огрехи моментально скроются.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сделать обтравочную маску
Автор: Галина Соколова. Дата публикации: 26 января 2016. Категория: Обработка фотографий в фотошопе.
Сегодня мы с вами познакомимся с инструментом программы фотошоп, который называется Обтравочная маска. Этот инструмент позволяет сделать обтравочную маску с помощью какой-либо формы и удалить ненужную часть изображения.В результате использования Обтравочной маски у меня получилось вот такое изображение.
Итак, приступим к уроку и откроем изначальное изображение в фотошопе, а затем снимем замочек со слоя и для этого дважды щелкнем по слою и в открывшемся окне нажмём ОК. Затем создадим дополнительный пустой слой, который будет находится под основным изображением. Для этого нужно зажав клавишу CTRL нажать на иконку .
Итак, мы получили пустой слой, на котором мы будем располагать форму. Чтобы изображение выглядело лучше создадим ещё один пустой слой, на котором будем располагать фон. Затем с помощью инструмента Заливка зальём нижний пустой слой светлым цветным фоном:
Теперь перейдём на Слой1 и активизируем инструмент Произвольная фигура, где выберем фигуру со скруглёнными углами. Чтобы найти эту стандартную фигуру нужно на верхней панели настроек инструмента в разделе Фигура нажать на колёсико, которое находится справа и в выпадающем меню найти раздел Баннеры и Награды, затем нажать Добавить, в результате в фигуры добавятся новые фигуры, где нужно найти фигуру со скруглёнными углами, затем нарисовать фигуру, находясь на среднем слое:
Чтобы найти эту стандартную фигуру нужно на верхней панели настроек инструмента в разделе Фигура нажать на колёсико, которое находится справа и в выпадающем меню найти раздел Баннеры и Награды, затем нажать Добавить, в результате в фигуры добавятся новые фигуры, где нужно найти фигуру со скруглёнными углами, затем нарисовать фигуру, находясь на среднем слое:
Теперь перейдём на верхний слой и щёлкнем по нему правой кнопкой мышки, где в выпадающем меню выберем Создать обтравочную маску. В результате получим розовую рамочку со скруглёнными углами:
Чтобы улучшить изображение можно применить Стиль слоя. Но для этого необходимо сначала растрировать слой Фигура1. Перейдём на слой Фигура 1 и кликнем по нему правой клавишей мышки, где выберем опцию Растрировать слой. Затем дважды кликнем по слою левой клавишей мышки, в результате чего появится окно Стиль слоя, где мы выберем Тени и Обводка и установим параметры как указано на скриншоте:
Теперь перейдём на верхний слой, активизируем инструмент Текст и напишем текст:
Теперь для оформления надписи будем использовать клипарт с розами, который сохранён на компьютере. Выполним команду Файл-Поместить и в проводнике компьютера найдём клипарт, затем нажмём Поместить и клипарт появится поверх изображения вместе с рамкой трансформирования. Растянем клипарт таким образом, чтобы он перекрывал надпись, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформирования, чтобы трансформация применилась. Затем щёлкнем правой кнопкой мыши по слою и выберем Создать Обтравочную маску. В результате розы будут видны только внутри текста:
Чтобы сделать надпись ярче перейдём к слою с текстом и дважды щёлкнем по нему левой клавишей мышки, чтобы открывлся Стиль слоя. Здесь выберем Обводку и Тень и установим параметры как показано на скриншоте:
На этом урок «Как сделать обтравочную маску» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
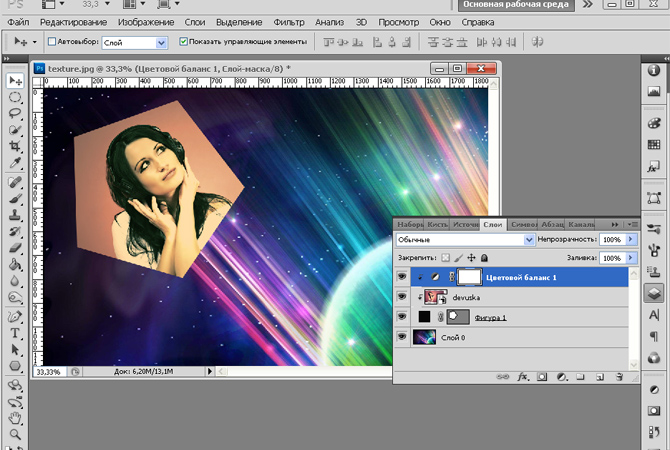
Маски в Photoshop. Часть IV ⋆ Vendigo.ru
Часть I. Создание и редактирование масок Часть II. Маски, Выделения и Каналы Часть III. Инструмент «Уточнить Край» (Refine Edge) Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge) Маски в Photoshop. Часть V. Девушка летящая на зонтикеОбтравочная маска в работе со слоями
Рассмотрим значение обтравочной маски в создании коллажей. Создаем новый файл. Инструментом «Произвольная фигура» создаем пазл, который можно выбрать в списке произвольных фигур на панели настроек инструмента.
Вставляем поверх слоя с пазлом слой с фотографией (пример) и делаем слой с фотографией обтравочной маской по отношению к слою с пазлом: удерживая нажатой клавишу Alt нажимаем в окне слоев между данными слоями.
Такое же самое действие можно применить к текстовому слою.
Под слоем с фотографией создаем новый слой и в нем различными кистями создаем рисунок: облака, бабочка.
Делаем слой с фотографией обтравочной маской по отношению к слою с кистями.
Усложняем композицию. Создаем новый слой и наполняем его новыми кистями: винтажные кисти с вывесками, велосипедом, гранжевые разводы. Оставляем видимым слой с пазлом, слой с фотографией перетаскиваем поверх слоя с пазлами. Делаем слой с фотографией обтравочной маской в отношении слоя с пазлами.
В окне слоев выделяем активные три слоя: фотография, пазлы и кисти.
Объединяем эти три слоя в группу: Ctrl + G.
Поверх группы создаем новую фигуру пазл. Создаем выделение по форме пазла: удерживая нажатой клавишу Ctrl нажать на миниатюру слоя с пазлом.
Снимаем видимость со слоя с пазлом и становимся на слой с группой, нажимаем внизу окна слоев на иконку «Добавить слой-маску». Изображение может иметь такой вид.
Возвращаемся к группе. В окне слоев нажимаем правой кнопкой мыши по миниатюре слоя-маски и выбираем в контекстном меню «Выключить слой-маску». Раскрываем группу, нажав на треугольник возле миниатюры слоя группы.
Раскрываем группу, нажав на треугольник возле миниатюры слоя группы.
Становимся на слой с пазлом, к которому слой с фотографией относится, как обтравочная маска. Слою с пазлом придаем «Размытие по Гауссу»: вкладка «Фильтр» — «Размытие».
Дополняем коллаж цветокоррекцией при помощи корректирующих слоев: «Цветовой баланс», «Фотофильтр», «Поиск цвета».
Получаем коллаж, выполненный при помощи обтравочной маски.
Разница между маской и слоем в фотошопе
Основная разница: маска «маскирует» части слоя и скрывает его. Другими словами, определенные части могут быть сделаны невидимыми на изображении, так что изменения, применяемые к остальной части изображения, не влияют на эти части. Слой — еще одна неотъемлемая часть графики в Photoshop. Файл Photoshop может состоять из различных независимых слоев, которые лежат друг на друге. Слои могут быть независимо отредактированы.
Маска определяется как способ, с помощью которого определенные вещи могут быть применены к очень определенной части изображения. Маска играет жизненно важную роль в графическом дизайне. В общем, маски могут быть двух типов — обтравочные маски и маски слоев. Маска слоя применяется к слою, чтобы контролировать прозрачность слоя. Элементы управления, связанные с непрозрачностью слоя, могут управлять только прозрачностью всего слоя. Следовательно, маска обеспечивает возможность управления прозрачностью в определенных областях. Обтравочные маски также очень похожи на маски слоев. Однако эти маски определяют прозрачность уже используемых слоев, которые необходимы для их создания. Маски играют жизненно важную роль в смешивании фотографий. Маски помогают скрыть ненужные части изображения без необходимости прямого изменения. По сути, маска помогает защитить область изображения от изменения, как и другие части изображения.Слой в документе можно рассматривать как прозрачный и прозрачный лист пленки. Слои также являются неотъемлемой частью Photoshop. Файл Photoshop может состоять из различных независимых слоев, которые лежат друг на друге. Слой можно просто понимать как одно изображение, сложенное поверх другого. Слои могут быть независимо отредактированы. Можно легко просмотреть прозрачные области слоя для слоев ниже. Слой специального типа известен как смарт-объект, который содержит один или несколько слоев контента. Можно легко преобразовать смарт-объект, и поэтому нет необходимости напрямую редактировать пиксели изображения. Слои видео также могут быть сформированы путем добавления видео к изображению. После использования видеоклипа можно легко замаскировать слой или преобразовать его. Все слои, группы слоев и эффекты слоев перечислены на панели слоев. Эта панель может использоваться для отображения и скрытия слоев.
Слой можно просто понимать как одно изображение, сложенное поверх другого. Слои могут быть независимо отредактированы. Можно легко просмотреть прозрачные области слоя для слоев ниже. Слой специального типа известен как смарт-объект, который содержит один или несколько слоев контента. Можно легко преобразовать смарт-объект, и поэтому нет необходимости напрямую редактировать пиксели изображения. Слои видео также могут быть сформированы путем добавления видео к изображению. После использования видеоклипа можно легко замаскировать слой или преобразовать его. Все слои, группы слоев и эффекты слоев перечислены на панели слоев. Эта панель может использоваться для отображения и скрытия слоев.
Сравнение между маской и слоем:
маскировать | Слой | |
Определение | Маска определяется как способ, с помощью которого определенные вещи могут быть применены к очень определенной части изображения. | Файл фотошопа может быть составлен из различных независимых слоев, которые лежат друг на друге. Слои могут быть независимо отредактированы. |
Типы |
|
|
| Основные приложения | Смешивание фотографий и скрытие частей изображений без необходимости прямого изменения. | Композиция из нескольких изображений, добавление текста к изображениям и добавление векторных графических фигур. |
Как применить готовую маску в фотошопе
Как использовать маски в фотошопе. |
Маски для фотошопа — это интересный декоративный элемент. С помощью масок можно создавать необычные коллажи, делать оригинальные фотографии и открытки. Как использовать маски в фотошопе для фотографии и коллажей? Вот один из способов использования маски .
Создадим новый документ, размером 700 на 500. Вы можете взять свои размеры.
1- Файл-создать.
Зальем созданный документ каким-либо цветом. Цвет подбирается такой, чтобы он гармонировал, с Вашей картинкой для коллажа или фотографией.
2-Редактирование-выполнить заливку. В появившемся окне палитры цветов выбрать цвет 61100c
3- Слой-новый -слой.
4- Редактирование-выполнить заливку. выбираем другой цвет d19e9b
Теперь выберем декоративную маску. Вот пример маски для фотошопа.
5-Файл-открыть.
Чтобы переместить маску на будущий коллаж, нужно, в окне слоев, слой «фон» преобразовать в простой слой. Для этого кликнуть два раза левой кнопкой мышки по слою «фон» (в окне слоев)
и, в появившемся окне , нажать ok.
6- На панели инструментов выбрать инструмент «перемещение» и перетащить маску на созданный документ. (Кликнуть по маске и, не отпуская левую кнопку мыши , переместить маску).
(Кликнуть по маске и, не отпуская левую кнопку мыши , переместить маску).
7- Редактирование-свободное трансформирование. Потянув за маячки, растянуть маску в стороны , вверх и вниз по всему документу.
Если маска большая, значит ее нужно уменьшить до размеров документа.
8- В окне слоев слой с маской вверху. В этом окне нажать на «каналы».
Появится окно каналов.
9- В окне каналов кликнуть по синему каналу, он станет активным.
10-Теперь по нему же правой кнопкой мыши и выбрать «создать дубликат канала». Включить глазок на этой копии канала, и выключить на синем канале.
11-Нажав Ctrl, кликнуть по миниатюре канала.
На картинке появится выделение.
11-Переходим в окно слоев (в окне каналов нажать на слово «слой»)
12-Кликнуть по розовому слою, чтобы его активировать. Отключить глазок на верхнем слое с маской.
Картинка станет такой.
13-На клавиатуре нажать Delete. Появится цветное изображение маски.
14- Выделение-снять выделение.
( В окне слоев удалить верхний слой с черной маской, он больше не нужен).
Теперь можно вставить картинку с пейзажем. Откроем клипарт пейзажа.
15-Файл-открыть.
16-Инструментом «перемещение» перетащить пейзаж на маску.
Окно слоев выглядит так:
17- Свободным трансформированием уменьшить картинку с пейзажем .
У меня уменьшена до 85%.
Инструментом «ластик» аккуратно стереть лишнее вверху и внизу.
Осталось сохранить картинку.
Можно и дальше поработать с этой картинкой: добавить обводку, надпись, сделать анимацию с блеском.
Можно сделать такие картинки с масками:
Кроме маски для фотошопа, интересно использовать в фотографиях и для коллажа такой декор, как линзы.
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
Наверняка в сети Вам попадались такие штучки: (маски на превью не мои, взяты из сети для примера)Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
Способ 1 – сохраняем «как кисть».
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.

Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».
- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМаски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers (Слой — Выровнять — Центры по горизонтали).
Поместите слой с квадратом в Группу. Назовите группу Маска.
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска:1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Создайте маску первого слоя
Что такое маска слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя. Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
При добавлении белого к маске слоя отображается слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым цветом во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы нацелить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным вами слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя. На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
- На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает регулировку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов.
 Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона. - На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку ОК.
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой не требуется применять корректировку, и перетащите ее в сторону области, в которой необходимо применить корректировку, создавая градиент от черного к белому на маске слоя.
Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.

Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
. С помощью инструментов наложения слоев Adobe Photoshop легко создать естественное смешение изображений. Ниже мы описали , как уменьшить яркость изображения в Photoshop , хотите ли вы смешать его с фоном, использовать эффект градиента для смешивания двух изображений или просто сделать одно изображение более прозрачным. Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека. Затухание одной части изображения
|
Использование «Применить изображение к маске слоя» в Photoshop
Маски слоя — один из самых полезных инструментов Photoshop, позволяющий пользователю выборочно применять настройки к изображению. Однако маскирование может быть одним из самых неприятных аспектов пост-обработки, иногда требующим большого количества сложной работы. Один из инструментов Photoshop, который может облегчить вашу жизнь с маскированием, также является одним из самых недооцененных: «Применить изображение».
Маскирование может быть невероятно утомительным, особенно при работе с мелкими деталями или областями без резких краев.Использование «Применить изображение» на маске может дать вам больше контроля над тем, где применяются ваши корректировки, поскольку источником маски является информация о пикселях в слое, которое вы выбираете для применения.
Применить изображение позволяет вам выбрать исходный слой, например фон или даже объединенную версию всего изображения, и применить это изображение к выбранной вами маске слоя, используя режимы наложения или нет, в черно-белом режиме. При использовании масок белый цвет раскрывается, а черный скрывается, поэтому идеальное представление выбранного вами слоя на маске слоя может быть невероятно полезным для выборочного применения корректировок.
Вы можете не только увидеть рабочую маску слоя в полном размере, нажав Option / Alt и щелкнув маску слоя, что дает вам невероятные детали для работы, но вы также можете внести широкие корректировки в маску слоя с помощью удобной маленькой команды. Выберите маску слоя и нажмите Command + m / Ctrl + m. Это вызовет настройку кривых только для этой маски слоя, поэтому вы можете изменить яркость определенных областей маски, таких как тени, средние тона или светлые участки, чтобы контролировать, какие области вашей настройки будут отображаться, а какие скрыты с помощью настройки. сколько черного или белого находится в этой области маски.
сколько черного или белого находится в этой области маски.
Этот метод можно использовать с любым корректирующим слоем, так что вы можете влиять на яркость, оттенок и насыщенность, цвет, экспозицию и другие параметры с большей точностью, как в мелком масштабе, так и глобально.
Apply Layer может быть особенно полезен для цветокоррекции и настройки экспозиции.
Это изображение ниже основано на применении маски слоя для улучшения контрастности кожи.
Я создал корректирующий слой «Кривые», затем использовал «Применить изображение», чтобы перенести на слой маску шкалы серого.Я использовал Cmd + m, чтобы создать коррекцию кривых на моей маске слоя, и использовал эту настройку кривых, чтобы затемнить светлые участки и тени, пока только средние тона не стали белыми. Это означает, что контраст был добавлен только к средним тонам. Если есть области, которые не могут быть покрыты кривой маски, я всегда могу сделать несколько быстрых мазков кисти, чтобы компенсировать разницу.
Использование накладных масок слоя
1. Создайте корректирующий слой и выберите маску слоя.
2.Выберите Image> Apply Image
.3. Выберите слой, который вы хотите применить к маске
4. Выберите режим наложения
5. Внесите изменения в применяемую маску слоя
Вы можете использовать черную или белую кисть или корректировку кривых непосредственно на маске с помощью Cmd / Ctrl + m
Результат использования Cmd / Ctrl + m для отображения или скрытия эффекта настройки карты градиента. Не забывайте, что черный цвет скрывает, а белый — раскрывает.
Конечно, эта карта градиента является крайним примером, но визуальный элемент должен помочь вам увидеть, как можно применять другие эффекты, такие как экспозиция или корректировка цвета, и тщательно контролировать их, используя возможности «Применить изображение к маске корректирующего слоя».Поэкспериментируйте с различными режимами наложения, такими как «Умножение», и используйте «Обратный» в диалоговом окне «Применить изображение», чтобы увидеть, как эти изменения влияют на вашу маску и изображение в целом.
Обтравочные контуры и альфа-каналы: от создания до применения
Эффект прозрачности — обязательный атрибут инструментального набора современного дизайнера, даже начинающего. Вырезав часть изображения, легко наложить её на другую фоновую картинку, создав коллаж (частичное наложение нескольких прозрачных областей) или иной интересный эффект.
Информация об областях с прозрачностью в изображении сохраняется в двух видах: векторном и растровом. Но только когда речь идет о полной прозрачности, если же области в изображении должны иметь частичную, подходит исключительно растровый вид. Среди дизайнерской братии для первого случая в ходу термин обтравочный контур (clipping path), а для второго прижилось понятие альфа-канал (alpha channel). Встречаются именования контур (embedded path) и маска (mask). Интересно, что контуры и маски нисколько не влияют на изображение, существуя независимо, потому после наложения маски картинка остаётся доступной для редактирования без каких-либо ограничений.Все современные графические пакеты (Adobe Photoshop, Illustrator, CorelDRAW, PhotoPAINT, Macromedia Freehand) обзавелись встроенными функциями создания и редактирования прозрачности. Среди форматов, поддерживающих этот эффект и распознаваемых графическими пакетами (в порядке снижения распространенности), — EPS, DCS, PDF и TIFF. Для корректной печати первых трёх необходим PostScript-принтер. Что касается программ вёрстки (PageMaker, QuarkXPress, InDesign, Ventura, FrameMaker), то они, кроме импорта уже готовых изображений с прозрачностью, обладают собственными функциями работы с масками и контурами.
В статье описан полный цикл работы с контурами — от создания в популярных растровых редакторах, использования в составе импортируемых изображений или же рисования «с нуля» в векторных пакетах вплоть до управления параметрами масок средствами самих верстальных программ.
ОБТРАВОЧНЫЙ КОНТУР
По существу, обтравочный контур — замкнутая форма (маска), сформированная кривыми Безье и определяющая абсолютно непрозрачные области в изображении. При масштабировании или изменении его размеров первоначальная точность кривой сохраняется. Более того, пути копируются из одного документа в другой в виде областей выделения и, что особенно ценно, напрямую переносятся из Photoshop в другие продукты Adobe (Illustrator или InDesign). Области изображения вне пределов обтравочного контура рассматриваются поддерживающими их программами как совершенно прозрачные.
Средства работы с обтравочными контурами нисколько не отличаются от присутствующих в графических редакторах стандартных инструментов для работы с векторными объектами. Векторные маски не передают частичную прозрачность, поэтому имеют относительно узкое применение. Основное преимущество контуров — минимальный объём памяти для их хранения.
Чаще всего обтравочные контуры используются в качестве промежуточной операции, когда нужно отделить изображение от фона. Подготовленное изображение сохраняют в формате EPS, а затем импортируют в пакеты вёрстки. В растровых редакторах контуры применяются и для задания траектории движения пользовательской кисти (Stroke Path — чертить путь), что даёт эффекты, трудно достижимые обычными средствами.
Рассмотрим работу с обтравочными контурами в основных редакторах. Начало традиционно…
Adobe Photoshop
Механизм и принцип работы с векторными объектами перекочевал с небольшими ограничениями в Photoshop из Illustrator. Доступны два инструмента: Pen (Перо) и FreeForm Pen (Перо для рисования произвольных контуров). С помощью первого контур создают, устанавливая контрольные точки и выбирая форму соединяющей их кривой. Второй — для рисования «от руки», что требует определённой сноровки.
Создание контура Контрольные точки бывают трёх видов: угловые, гладкие и комбинированные. Если, зажав клавишу, потянуть мышку, вместо прямого сегмента, соединяющего соседние точки, будет создан криволинейный. Такие сегменты — отличная альтернатива постановке большого количества близко расположенных точек, но соединённых прямыми отрезками. Это экономит время при создании и редактировании контура. Чтобы угловую точку превратить в другой тип, достаточно выбрать её инструментом Convert Point (Преобразование точки). Если при этом потянуть мышью, появятся направляющие, которыми задается форма криволинейного сегмента.
Если, зажав клавишу, потянуть мышку, вместо прямого сегмента, соединяющего соседние точки, будет создан криволинейный. Такие сегменты — отличная альтернатива постановке большого количества близко расположенных точек, но соединённых прямыми отрезками. Это экономит время при создании и редактировании контура. Чтобы угловую точку превратить в другой тип, достаточно выбрать её инструментом Convert Point (Преобразование точки). Если при этом потянуть мышью, появятся направляющие, которыми задается форма криволинейного сегмента.
Для преобразования выделенной области в векторный контур в палитре Path предусмотрена операция Make Work Path From Selection (Создать рабочий контур из выделения). Но если область имеет растушёванную (feathered) границу, контур пройдёт по черте, соответствующей 50% прозрачности этой области.
По опыту, при преобразовании области сложной формы, полученной после Magic Wand, в контур обычно возникает небольшая погрешность. А контур с множеством контрольных узелков может стать причиной сбоя при печати. Поэтому следующая операция — доводка формы получившейся кривой. Впрочем, вручную созданные области выделения всегда переводятся правильно, а созданные с помощью Magic Wand предварительно сгладьте операцией Smooth (Select, Modify).
У команды Make Work Path From Selection один параметр — Flatness (Спрямление). Он определяет, с какой точностью интерпретатор PostScript, встроенный в принтер, аппроксимирует кривую. В принципе, можно ничего не указывать — выводное устройство воспользуется параметрами, установленными в нём самом по умолчанию для обтравочных контуров. Но иногда это приводит к ошибкам, а потому желательно перестраховаться.
При выборе значения руководствуйтесь следующими соображениями. Точность интерпретатора PostScript при переводе векторных объектов в битовую карту определяется размерами минимального воспроизводимого элемента (device pixel). Соответственно, для ФНА его физические размеры меньше, чем для принтеров. С учётом особенностей зрения, в большинстве случаев для последних достаточно установить 1 единицу (ориентировочно соответствует 1/600 дюйма), для первых — побольше (например, 5 — что даст точность в районе 5/2400 дюйма). Значения ниже лишь загрузят процессор, поскольку улучшения качества уже не заметны глазу.
С учётом особенностей зрения, в большинстве случаев для последних достаточно установить 1 единицу (ориентировочно соответствует 1/600 дюйма), для первых — побольше (например, 5 — что даст точность в районе 5/2400 дюйма). Значения ниже лишь загрузят процессор, поскольку улучшения качества уже не заметны глазу.
| Важное значение Flatness целесообразно задавать в диапазоне от 1 до 5 |
Окончательная доводка формы кривой (если возникнет необходимость) проходит без проблем — техника работы с контрольными узлами (добавление, удаление, изменение типа) аналогична принятой в Illustrator и CorelDRAW.
Итак, контур получен. Осталось его сохранить (Save Path, Новый контур), а затем определить как обтравочный (Path/Clipping Path, Контур/Обтравочный контур).
Экспорт Последняя операция — сохранение изображения в любом из форматов, поддерживающих контуры (EPS, DCS, PSD или PDF). Для сохранения из Photoshop в EPS предлагается три варианта: Photoshop EPS (*.eps), Photoshop DCS 1 (*.eps) и Photoshop DCS 2 (*.eps). Первый — обычный EPS, хранящий информацию о векторных объектах, остальные два — его разновидности, записывающие изображение в виде сепараций (см. вставку). На примере EPS рассмотрим основные параметры, которые следует задать.
Preview (Предварительный просмотр) создаёт экранную копию изображения (с низким разрешением) для работы в верстальных программах (FPO — For Positioning Only, Только для позиционирования). Для сохранения рreview лучше выбрать формат TIFF, обеспечивающий кросс-платформенную переносимость файла. JPEG можно использовать только на Mac OS и при условии, что установлен QuickTime.
Encoding (Кодирование) определяет формат сохранения данных изображения. Стандартным является ASCII, хотя используется и компрессия типа JPEG. Тогда за счет удаления избыточности размер файла существенно уменьшается (в 2-5 раз). Но печать будет корректной лишь на принтерах с поддержкой PostScript level 2 и выше.
Тогда за счет удаления избыточности размер файла существенно уменьшается (в 2-5 раз). Но печать будет корректной лишь на принтерах с поддержкой PostScript level 2 и выше.
Include Vector Data (Включить векторные данные) сохраняет в файле информацию о векторных объектах. Например, пути с заливкой, текст — в векторном же виде для пакетов вёрстки. Это не касается обтравочных контуров из-за их особого статуса.
Image Interpolation (Интерполяция картинки) сглаживает резкие переходы яркости и цвета при печати изображения в низком качестве.
При сохранении в виде DCS доступны те же опции (поскольку формат базируется на EPS). Дополнительный параметр — тип DCS. Если выбран формат TIFF, то ещё проще: никаких специфических параметров указывать не надо — только самые обычные. Если планируется дальнейшая работа с изображением в Illustrator или же вставка в публикацию InDesign, его можно сохранить в формате PSD — «родной» формат поддерживается полностью. CorelDRAW распознает PSD с некоторыми ограничениями, в частности, не «видит» в нём контуров.
PhotoPAINT
Как и в Photoshop, здесь имеется всё для комфортной работы с контурами — инструменты управления типом узелков (symmetrical, cusp, smooth), их добавление и удаление. Есть и такие известные по CorelDRAW инструменты, как поворот/масштабирование части кривой, — но это уже экзотика. Если некоторая область изображения выделена, её можно по аналогии с Photoshop преобразовать в контур (Mask/Create/Mask to path) и, наоборот, преобразовать контур в маску. Для сохранения контура в качестве обтравочного нужно выбрать пункт Set as Clipping Path (свиток Path) — справа от названия контура в свитке появится характерный знак, указывающий, что контур стал обтравочным.
Отличия программ по взаимодействию с контурами минимальны. Основное — PhotoPAINT позволяет указывать в качестве обтравочного лишь один контур. Далее: при работе с PhotoPAINT необходимо помнить о «маленьких» неприятностях — в формате TIFF редактор векторные контуры не сохраняет. Единственный выход — EPS. В открывшемся окне диалога нужно указать точность воспроизведения его формы выводным устройством (Flatness). Там же есть опция сохранения только части изображения внутри обтравочного пути, существенно сокращающая размер результирующего файла за счёт исключения информации о невидимых областях. И ещё один нюанс: если при экспорте изображения с контуром в EPS выбрать для preview тип 8-bit color, то в некоторых программах вёрстки (например, PageMaker) прозрачные области будут заполнены сплошным цветом. Впрочем, на печати всё будет корректно. Обходной путь — сохранить черно-белое preview.
Единственный выход — EPS. В открывшемся окне диалога нужно указать точность воспроизведения его формы выводным устройством (Flatness). Там же есть опция сохранения только части изображения внутри обтравочного пути, существенно сокращающая размер результирующего файла за счёт исключения информации о невидимых областях. И ещё один нюанс: если при экспорте изображения с контуром в EPS выбрать для preview тип 8-bit color, то в некоторых программах вёрстки (например, PageMaker) прозрачные области будут заполнены сплошным цветом. Впрочем, на печати всё будет корректно. Обходной путь — сохранить черно-белое preview.
Adobe Illustrator
Как и в растровых, в векторных редакторах можно задавать для изображения обтравочный контур. Единственное отличие — не указывается параметр Flatness.
Если нужно открыть в Illustrator изображение с обтравочным контуром, созданное в растровом редакторе, выберите команду File/Place (Файл/Разместить). Желательно отключить опцию Link, чтобы устранить проблемы при печати. В результате в документ будет включена группа из нескольких объектов — само растровое изображение и столько контуров, сколько их есть в изображении. Для доступа к ним по отдельности служит операция Ungroup (Разгруппировать) либо инструмент Direct Selection (Непосредственное выделение). Редактирование маски, созданной в Photoshop, без проблем продолжается в Illustrator, что явно показывает преимущества продуктов Adobe.
Обратите внимание: импорт контуров поддерживается только в формате EPS — при внедрении TIFF редактор теряет всю векторную информацию.
При заключении изображения в обтравочный контур средствами Illustrator нужно создать требуемую кривую (по точкам обвести нужные области), а затем выбрать пункт Object/Clipping Path/Make (Объект/Маска/Применить). Участки изображения, выходящие за пределы контура, будут скрыты, создастся эффект прозрачности. Редактирование формы контура доступно через уже известный Direct Selection Tool. Допускается включение одной обтравочной группы в другую.
Допускается включение одной обтравочной группы в другую.
Полученный объект можно без каких-либо ограничений использовать в составе более сложной векторной композиции, дополнять её другими фрагментами с обтравочными контурами — полная свобода действий. Сохраняйте полученную векторную композицию в формате EPS (File/Save) и помещайте в вёрстку.
Среди настроек сохранения документа — совместимость с различными версиями Illustrator (из соображений максимальной переносимости желательно выбирать «восьмерку»), опция Include Document Font, включающая в файл используемые шрифты, совместимость с PostScript-устройствами (Level 1, 2, 3).
Corel DRAW
Процесс применения обтравочного контура в CorelDRAW мало похож на аналогичную процедуру в Illustrator. Во-первых, перед операцией нужно проверить, выключена ли опция Auto Center New PowerClip Contents (Автоматически центрировать содержимое конверта) в настройках программы (Options/Workspace/Edit). Далее: операция доступна через Effects/PowerClip/Place inside Container (Эффекты/Конверт/Разместить внутри контейнера), а объект получает название PowerClip Object. В-третьих, контур в DRAW сохраняет свои параметры (заполнение и окантовку) и после превращения в маску. А для редактирования объекта внутри контура нужно перейти в специальный режим, при котором редактирование остальных объектов будет невозможно.
Создание контура Чтобы внутри конверта разместить объект, нужно выделить его, выбрать известный пункт меню, а затем указать появившейся стрелкой на объект, который будет играть роль маски. Иногда на этом этапе возникают сложности: программа не «чувствует» объект. Выход из положения даёт увеличение рабочей области и точное позиционирование курсора-стрелки.
Для редактирования маски используются все имеющиеся в редакторе инструменты. Доступ к самому маскированному объекту выполняется операцией Edit Contents (Редактировать содержимое), содержимое извлекается через Extract Contents (Извлечь содержимое). Обе команды занимают самые верхние позиции в контекстно-зависимом меню, всплывающем по щелчку правой кнопки мышки при выборе объекта-маски. Другой вариант доступа к содержимому маски — щелчок по ней с нажатой клавишей . Возврат в обычный режим редактирования — Finish Editing this Level.
Обе команды занимают самые верхние позиции в контекстно-зависимом меню, всплывающем по щелчку правой кнопки мышки при выборе объекта-маски. Другой вариант доступа к содержимому маски — щелчок по ней с нажатой клавишей . Возврат в обычный режим редактирования — Finish Editing this Level.По умолчанию редактор жёстко привязывает позицию маски к объекту (Lock Contents to PowerClip), поэтому для её независимого перемещения опцию нужно выключить. Такая разветвленная система команд в DRAW позволяет с легкостью манипулировать объектом с маской в составе сложной композиции, не прибегая к слоям. К сожалению, в Illustrator без этого обойтись весьма сложно.
DRAW позволяет собственными силами создавать для изображения и растровую маску — функцией Bitmap Color Mask, напоминающей Magic Wand из Photoshop. Указывая в изображении пипеткой на те цвета, которые планируется замаскировать, и выбирая диапазон захвата соседних оттенков (Tolerance), можно добиться требуемого результата. Но помните, что редактор ищет пиксели с указанными параметрами цвета по всему изображению (а не только прилегающие к выбранной области). Повлиять на это нельзя, и применение функции ограничено.
Импорт/Экспорт Если вы хотите использовать заранее подготовленную иллюстрацию с маской в составе макета, следует учитывать, что векторные маски в изображениях, сохраненных в формате TIFF, CorelDRAW, как и Illustrator, не распознает. Обходной путь — использовать EPS. Вставить заготовку можно операцией Import, принудительно указав формат чтения файла как Encapsulated PostScript. К сожалению, дальнейшее редактирование маски средствами редактора невозможно — об этом нужно помнить на стадии её создания.
Готовый макет для включения в вёрстку экспортируют в формате EPS. Но поскольку он не поддерживает растровые маски прозрачности, CorelDRAW идёт на хитрость: получившееся растровое изображение разбивается на множество мелких (прямоугольных), с заданной точностью восстанавливающих первоначальное. В результате растровый процессор принтера может захлебнуться в потоке информации (для высококачественной иллюстрации ему потребуется обработать несколько тысяч мелких изображений).
В результате растровый процессор принтера может захлебнуться в потоке информации (для высококачественной иллюстрации ему потребуется обработать несколько тысяч мелких изображений).
Об авторе: Михаил Борисов ([email protected]), пишет для Publish обзоры программного обеспечения и полезные советы по допечатной подготовке и веб-дизайну.
Форматы файлов и прозрачность
Не все графические форматы поддерживают прозрачность, а в некоторых эта возможность появляется только в отдельных цветовых моделях (см. таблицу).
Поддержка прозрачности| Формат | Обтравочный контур | Альфа-канал |
| TIFF | + | + |
| EPS | + | |
| DCS | + | + (версия 2.0) |
| GIF | + (RGB) | |
| PICT | + (RGB) | |
| PNG | + (RGB) | |
| JPEG | + | |
| PCX | + | |
| BMP | + |
Не все редакторы реализуют потенциал того или иного формата в полной мере. Например, PhotoPAINT при сохранении в TIFF автоматически преобразует векторный контур в альфа-канал.
Рассмотрим подробно первые три формата как наиболее актуальные для полиграфии. Информация об остальных приведена в качестве справки.
TIFF
Самый распространенный формат для передачи растровых изображений, используется всеми графическими и издательскими редакторами. Название (Tag Image File Format) получил из-за возможности встраивания в него, кроме собственно битовой карты изображения, разнообразных дополнительных данных. Это позволило сохранять в нём документы Photoshop. Количество поддерживаемых каналов цветности — 1, 3 и 4.
Это позволило сохранять в нём документы Photoshop. Количество поддерживаемых каналов цветности — 1, 3 и 4.
EPS
Стандартный формат для обмена векторной и смешанной графикой между графическими приложениями. Поддерживается без ограничений всеми профессиональными редакторами (с остальными будьте осторожнее: часто поддержка EPS в них чисто декларативная). Удобен для сохранения отдельных иллюстраций и целых страниц. Количество поддерживаемых каналов цветности не ограничено (формат используется для сохранения файлов в палитрах duo- и triotone, со смесевыми цветами). В составе EPS имеются инструкции (порой весьма сложные), написанные на языке PostScript (отсюда название — Encapsulated PostScript — «Содержащий PostScript»).
Чтобы удобнее манипулировать файлами EPS, при сохранении в них обычно включают отрастрированное с разрешением 72 dpi экранное представление (preview). Некоторые редакторы, записывая в него информацию, вместо прозрачности подставляют белый цвет. Правильно распознают preview не все верстальные пакеты, иногда вместо областей с прозрачностью также отображая белый цвет. И хотя это представляет определённые неудобства при вёрстке макета, при печати на PostScript-принтере всё будет правильно. На принтере без поддержки PostScript будет напечатано только хранящееся в заголовке файла экранное представление с низким разрешением.
DCS
Формат DCS (Desktop Color Separations) разработан Quark и представляет собой разновидность стандартного формата EPS, а потому и расширение файлов DCS точно такое же — *.eps. Записанное изображение обычно состоит из пяти файлов: сборочного (экранная версия его содержимого плюс названия связанных с ним файлов) и четырех (или больше) цветоделенных сепараций изображения.
DCS имеет две разновидности. DCS 1 в цветовой модели CMYK информацию об альфа-каналах не поддерживает. Этого недостатка лишен DCS 2, хранящий информацию об альфа-канале и нескольких смесевых (spot channel).
Автоматические контуры
Альтернативный вариант создания обтравочного контура — автоматическое преобразование в него выделенной области. Самые простые инструменты для получения области — Lasso (Лассо) и Polygonal Lasso (Многоугольное лассо). Иногда для упрощения кропотливой работы помогает инструмент Magic Wand (Волшебная палочка), имеющий всего один параметр — диапазон захвата близлежащих цветов Tolerance: чем значение выше, тем более далекие цвета будут включены в область выделения. Как правило, при создании контуров опцию Continuous (Непрерывный) отключают. При выборе точки на изображении, базовой для поиска цветов в заданном диапазоне, нужно учитывать, что Photoshop включит в него цвета, находящиеся в стандартной цветовой гамме по обе стороны. После использования Magic Wand обычно нужна доводка инструментами группы Lasso.
С пятой версии в Photoshop появился Magnetic Lasso (Магнитное лассо) — инструмент, по мнению разработчиков, значительно упрощающий создание сложных масок. Но хорошие результаты он дает, только если контур маски проходит по достаточно контрастной границе. Если же она не имеет четких очертаний либо вокруг множество беспорядочно расположенных контрастных пикселей, пользы от него никакой. Да, в нём есть настройки, иногда открывающие преимущества «прогрессивного» метода. Параметр Width (Ширина) отвечает за ширину области, в чьих пределах будет производиться поиск контрастных пикселей. Edge contrast (Контрастность края) определяет порог, при котором перепад яркостей воспринимается как граница области выделения. Установка Frequency (Частота) на уровне 25-30 позволяет в случае некорректной трассировки исправить положение (при таких значениях контрольные точки ставятся достаточно редко), но и даёт недостаточно точную границу. Более высокими значениями пользоваться тяжело — убрать ошибочно поставленную в процессе трассировки контрольную точку нельзя. Именно поэтому дизайнеры чаще отдают предпочтение старым, давно проверенным методам, обеспечивающим полный контроль за формой выделяемой области.
Опции CorelDRAW при сохранении в EPS
Все опции тематически разделены по двум закладкам — General и Advanced. В первой собрана информация общего плана, касающаяся параметров отображения документа на экране (Image header), выбора политики сохранения текста и управления цветопередачей.
Header представляется либо в виде растрового изображения формата TIFF (тогда можно указать его разрешение и глубину цвета), либо в векторном виде (в формате WMF). Недостаток WMF — текст не всегда отображается корректно на других ПК, а цветовые растяжки имитируются наложением друг на друга множества объектов, что существенно увеличивает размер заголовка. Недостаток TIFF — практически всегда больший, чем у WMF, размер заголовка. Transparent Background полностью имитирует прозрачные области в экранной версии файла, что позволяет в пакете вёрстки оценивать дизайн макета прямо на экране, без распечатки на принтере.
Тут же можно задействовать опцию конвертирования текста в кривые или же включения шрифта в EPS для корректного открытия там, где макет будет выводиться на пленки (Export Text as Curves/Text). Текст желательно сохранять в виде кривых при условии, что в макете используется крупный кегль — несмотря на некоторое увеличение размера файла, это не вызовет никаких проблем. В противном случае возможно зрительное утолщение символов и ухудшение читабельности.
Для управления цветопередачей служат настройки Color Management: цветовой профиль можно внедрить в макет, и результат печати станет более предсказуем.
Среди дополнительных настроек — конвертирование всех растровых изображений в необходимую цветовую палитру (Save Bitmap as, по умолчанию — CMYK), что обезопасит от потенциальных проблем при использовании в макете множества изображений из различных источников. Опция Auto Increase Fountain Steps ответственна за плавность перехода цветов в объектах с заливкой Fountain Fill. Включайте эту функцию в любом случае, а не только при слабоконтрастных цветовых переходах: количество градаций цвета будет максимальным на любом печатающем устройстве.
В закладке Advanced собраны более тонкие настройки. Сompatibility отвечает за совместимость с различными принтерами (от старых, поддерживающих PostScript Level 1, до новейших — 3). Если планируется цветоделение из других редакторов, оставляйте совместимость с Level 1, если нет — выберите более новые и тогда укажите для изображения JPEG-компрессию и коэффициент сжатия.
Опция Bounding Box задает размеры документа: они могут соответствовать размерам экспортируемой области и всему размеру страницы. Последнее удобно вместо создания невидимого прямоугольника по размерам страницы, позволяющего в пакетах вёрстки точно позиционировать EPS относительно нижерасположенного изображения.
Корректировать параметры Trapping требуется только в особых случаях. Always Overprint Black сигнализирует RIP запечатывать области с чёрным цветом поверх остальных цветов, Preserve Document Overprint Settings сохраняет в файле параметры overprint, указанные в программе вручную.
Bleed Area устанавливает величину вылета документа за размеры страницы (по умолчанию в EPS обрезается вся информация, выходящая за её пределы).
Если возникают сомнения в корректности созданного файла, оптимальный способ проверки — растрирование в любом растровом редакторе (например, в Photoshop), а лучше всего — в программном RIP. Конечно, такие испытания не дают полной гарантии успеха, но практически всегда позволят обнаружить потенциальные проблемы и предпринять адекватные меры для их устранения.
| Настройки CorelDRAW при сохранении в EPS |
Обтравочные маски Photoshop — все, что вам нужно знать
Если вы следуете моему руководству по фотоэффекту или текстовому эффекту Photoshop здесь, вы заметите, что я довольно часто использую функцию Photoshop под названием «Обтравочные маски» . В этом посте я подробно объясню все, что вам нужно знать об обтравочных масках Photoshop, включая их базовое и расширенное использование. Если вы новичок в Photoshop, из этого поста вы узнаете много нового об этом мощном инструменте.
В этом посте я подробно объясню все, что вам нужно знать об обтравочных масках Photoshop, включая их базовое и расширенное использование. Если вы новичок в Photoshop, из этого поста вы узнаете много нового об этом мощном инструменте.
Что такое обтравочные маски
Ну, согласно официальному сайту Photoshop, обтравочная маска — это « группа слоев, к которым применяется маска.Самый нижний слой или базовый слой определяет видимые границы всей группы ».
Звучит немного сложно для новичка — я бы посоветовал вам отложить определение и сразу перейти к режиму практики.
Начните с рисования круга на новом документе:
Затем добавьте любое изображение поверх слоя с кругом (я добавил этот космический корабль):
Это порядок слоев:
Затем щелкните правой кнопкой мыши «слой 2», выберите «Создать обтравочную маску»:
Как вы можете видеть, космический корабль теперь ограничен кругом, который является слоем ниже слоя космического корабля.
Чтобы снять обтравочную маску, щелкните слой правой кнопкой мыши и выберите «Снять обтравочную маску».
Это основы использования обтравочной маски. Просто, не правда ли? Теперь мы переходим к некоторым продвинутым техникам обтравочной маски.
Объединить обтравочную маску и режим наложения слоя
Теперь вы понимаете, как настроить обтравочную маску, у вас может возникнуть вопрос: «Могу ли я применить некоторые режимы наложения слоев к обтравочной маске»? Ответ — ДА.
Чтобы продемонстрировать использование режима наложения, здесь у меня есть круговой слой камня:
Просто дважды щелкните слой с обтравочной маской и откройте «Стиль слоя», и вы увидите, что все параметры режима наложения в вашем распоряжении:
Я установил режим наложения на «оверлей», и вот результат:
Сочетание обтравочной маски и режимов наложения слоев может дать отличный эффект для ваших работ. Я рекомендую вам попробовать несколько режимов наложения и посмотреть, какие результаты они вам принесут.
Я рекомендую вам попробовать несколько режимов наложения и посмотреть, какие результаты они вам принесут.
Использование обтравочной маски для текста
Обтравочную маску также можно использовать для создания привлекательного текстового эффекта. Вот несколько текстов:
Мы добавляем текстуру камня поверх этого текстового слоя и устанавливаем ее как обтравочную маску:
И конечный результат — эффект рок-текста:
Мы также можем применить режим наложения слоя к обтравочной маске, и это сделает наш текст стильным и уникальным.Вперед, экспериментируйте! Ниже у меня есть удобный учебник, с которым вы можете попрактиковаться:
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Использование обтравочной маски на корректирующем слое
Еще одно умное использование обтравочной маски — то, что вы можете установить ее на корректирующем слое. Таким образом, мы можем применить настройки изображения только к слою под обтравочной маской, не затрагивая все остальные слои.
При добавлении корректирующего слоя необходимо установить флажок «Использовать предыдущий слой для создания обтравочной маски»:
Как видите, теперь у нас есть корректирующий слой, прикрепленный к слою камня ниже:
Теперь, когда вы изменяете настройки, будет затронут только слой камня:
Вы даже можете добавить несколько корректирующих слоев в качестве обтравочных масок для создания сложного эффекта:
Вот и все! Теперь вы должны лучше понимать обтравочную маску Photoshop.Убедитесь, что вы практикуете то, что узнали из этого руководства, и напишите мне комментарий по любым вопросам.
До следующего раза, хорошего дня!
Маскирование в Photoshop: разница между масками слоя и обтравочными масками
Что такое маскирование в фотошопе? Маскирование является одним из самых мощных в Adobe Photoshop . Маски можно использовать для создания очень полезных визуальных эффектов. От комбинирования изображений до стилизации текста — в Photoshop есть множество вариантов использования масок.Здесь мы узнаем о двух типах масок, которые используются в Adobe Photoshop: маски слоев и маски обрезки на примерах. Оба должны быть полезны по-разному, и если вы хотите освоить Adobe Photoshop, вам нужно будет понимать эти важные различия.
Маски можно использовать для создания очень полезных визуальных эффектов. От комбинирования изображений до стилизации текста — в Photoshop есть множество вариантов использования масок.Здесь мы узнаем о двух типах масок, которые используются в Adobe Photoshop: маски слоев и маски обрезки на примерах. Оба должны быть полезны по-разному, и если вы хотите освоить Adobe Photoshop, вам нужно будет понимать эти важные различия.
Маски слоя — одна из самых полезных функций Adobe Photoshop. Путь к мастерству работы с программным обеспечением Photoshop начинается с осознания силы масок слоев.
В основном маска слоя управляет прозрачностью слоя.
Маски слоя используют одну маску, которая применяется к одному изображению и позволяет скрыть части слоя, открывая другие слои, расположенные под ним. Это выполняется путем настройки прозрачности и непрозрачности слоя с помощью маски.
Он может иметь только монохромные цвета в градациях серого между белым и черным, и различные оттенки серого между ними.
Нажмите на видео ниже: Различия между масками слоя и обтравочными масками в Photoshop
Как создать маску слоя
Откройте программу Photoshop и начните с выбора изображения, которым хотите управлять.Существует ряд инструментов для выбора объекта, который вы хотите замаскировать. В этом примере мы используем инструмент «волшебная палочка», чтобы выбрать объект тыквы, но вы также можете использовать инструмент выделения, инструмент быстрого выбора или инструмент формы.
Когда процесс выбора активен, нажмите кнопку маски, чтобы создать новый слой маски. Выбранные пиксели становятся видимыми, а невыделенные — скрытыми. Если вы посмотрите на палитру слоев, вы заметите, что маска применяется к самому слою.
Теперь, когда у вас есть маска слоя, вы можете добавить ее на совершенно другой фон.
Adobe Photoshop: Обтравочные маскиОбтравочные маски позволяют скрывать части изображения, но эти маски создаются с использованием нескольких слоев, тогда как маски слоев используют только один слой. Обтравочная маска — это форма, которая маскирует другие произведения искусства и показывает только то, что находится в форме. Обтравочные маски можно создавать не только из фигур, но их также можно применять к векторным и текстовым объектам.
Эта маска работает так же, как маски слоя, за исключением того, что у них нет монохромного диапазона оттенков серого. Вместо этого они приобретают прозрачность нижележащего слоя.
Нажмите на видео ниже: Как использовать маски слоя в Photoshop
Как создать обтравочную маску
Чтобы создать обтравочную маску с использованием текста, начните с ввода текста, который вы хотите замаскировать, в Adobe Photoshop.
Затем добавьте изображение, которое вы хотите замаскировать, над текстовым слоем.Щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску».
Теперь вы должны увидеть, как ваше изображение отображается сквозь буквы, которые вы создали. Если вы посмотрите на палитру слоев, вы увидите, что маска была создана путем соединения двух слоев.
Эту замечательную функцию маскирования можно использовать по-разному. Вы можете узнать больше о масках слоя и обтравочных масках в Анимационных курсах .
Стилизация текста и смешение изображений — это лишь несколько примеров того, как можно улучшить свой дизайн с помощью масок Adobe Photoshop.
Для студентов, которые хотят узнать больше о Step to Learn the Magic Wand Tool в Photoshop и хотели бы изучить это на более профессиональном уровне, пожалуйста, зарегистрируйтесь сегодня на нашем курсе Arena Sayajigunj .
Как создать обтравочную маску в Photoshop
Создание обтравочной маски в Photoshop — отличный способ сэкономить время и создать изящные эффекты, но это может быть немного сложно. Я обнаружил, что щелкаю повсюду, пытаясь заставить маски работать.Чтобы упростить процесс, я создал это руководство по фотошопу как введение в маскирование.
Что такое обтравочная маска?
Маскирование клипа — это когда объекты на одном слое настроены так, чтобы скрывать (или показывать) объекты на другом слое. . Вы можете представить маску как лист бумаги, на котором вы вырезали форму с помощью лезвия X-Acto. Затем вы можете использовать этот лист бумаги X-acto’d (маску), чтобы показать части всего, на что вы смотрите.
Хотя приведенная выше аналогия может помочь проиллюстрировать концепцию обтравочной маски, на самом деле они более динамичны, чем это.Фактически, обтравочные маски в фотошопе можно настроить на прозрачность, чтобы можно было раскрыть процент маски.
Как сделать обтравочную маску
- Первое, что вам нужно сделать, чтобы создать форму, которой вы хотите замаскировать. Мы создали векторный текст с помощью горизонтального шрифта .
- Затем вам нужно будет импортировать изображение, которое вы хотите вырезать.
 Вы можете сделать это, открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — вставьте .
Вы можете сделать это, открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — вставьте . - После вставки у вас будет новый слой. Убедитесь, что ваше изображение расположено над слоем с текстом (или фигурой).
- Выделив слой изображения, перейдите в Слой > Создать обтравочную маску . Кроме того, вы можете использовать ctrl + alt + g в качестве ярлыка. Если вы планируете формировать несколько изображений, этот ярлык сэкономит вам массу времени. Обязательно используйте его!
- Теперь ваше изображение обрезано по вашей форме, и вы можете управлять слоем изображения или слоем формы независимо! Поверьте мне, возможность редактировать их после первого наброска вашего дизайна будет огромной палочкой-выручалочкой в долгосрочной перспективе.Я понял одну вещь: с первого раза все бывает не так, как надо. Платите себе вперед.
Как можно использовать обтравочные маски при проектировании?
- Как показано в этом уроке по фотошопу, маски слоев отлично подходят для создания изображений в форме текста
- Если вам нужно придать изображениям любую форму, это отличный метод. Это позволит вам сохранить все плавно и доступно для редактирования.
- Если вы хотите создать красивый резкий край для объединения двух фотографий, это один из способов сделать это.
Какие еще способы использования обтравочных масок вы можете придумать? Оставьте комментарий ниже!
Как создать обтравочную маску для фотографий в Photoshop
Вы когда-нибудь задумывались, как люди доставляют произведения искусства или фотографии на
соответствовать форме объекта? В сегодняшнем руководстве мы покажем вам, как
создать обтравочную маску для фотографий в Photoshop.
Хотите узнать, как создавать фотографии в форме текста, вы можете прочитать мои 5 простых шагов по использованию обтравочной маски с текстом в Adobe Photoshop.
Что такое обтравочная маска?
Обтравочная маска — это объект, форма которого маскирует другие произведения искусства. (или фотографии), чтобы были видны только те области, которые лежат внутри фигуры — по сути, обрезка рисунка по форме маски.
Вкратце, вы просто обрезаете фотографию, чтобы «подогнать» форму объекта.
Обтравочные маски отлично подходят для блоггеров, потому что вы можете создавать красивые нестандартные макеты фотографий, которые выглядят профессионально и уникально!
Как создать A Обтравочная маска для фотографий в фотошопе
Вот мои 5 простых шагов по созданию обтравочной маски с фото в Adobe Photoshop…
Шаг 1.В Photoshop я использовал инструмент шестиугольник, чтобы создать свой форма. Примечание: вы также можете начать с любой готовой формы — квадрата, прямоугольник, круг, звезда и т. д.
Для этого урока я сначала создал шестиугольник румянца (внизу Layer) фигуру с черной обводкой вокруг нее — просто для удовольствия + дополнительный дизайн элемент вокруг обтравочной маски в форме шестиугольника.
Затем я создал черный шестиугольник чуть меньшего размера для фактическая область / форма, в которую я собираюсь вписать фотографию. Это не имеет значения какого цвета форма, я просто выбрал черный, чтобы вам было легче на этом разглядеть руководство.
Шаг 2. В Photoshop выберите ФАЙЛ> ОТКРЫТЬ фотографию, вы хотите использовать, чтобы появиться в форме. (Я выбрала это фото цветка персика).
Шаг 3. С фото. ВЫБРАТЬ> ВСЕ, а затем ИЗМЕНИТЬ> КОПИРОВАТЬ.
Шаг 4. Вернитесь к документу с фигурным изображением. Затем РЕДАКТИРОВАТЬ> ВСТАВИТЬ, чтобы поместить фотографию в этот документ.
Так как мы хотим, чтобы эта фотография приняла форму меньшего
шестиугольник, он должен располагаться НАД этой панелью слоев.
Вы также хотите, чтобы ваша фотография полностью покрывала форму, в которую вы хотите вписаться.
Шаг 5: Щелкните фотографию в области «Слои окна», чтобы он выделен, затем СЛОЙ> СОЗДАТЬ МАСКУ ДЛЯ ОБРЕЗКИ. Теперь вы увидите, что фото «вписывается» только форма меньшего шестиугольника.
Вуаля!
Совет: сохраните новое изображение в формате файла .png, чтобы вы могли поместите изображение на любой цветной фон.
Вот наша недавно созданная обтравочная маска с фотографией… помещенной на фон персикового цвета.
Надеюсь, вам понравилось научиться создавать обтравочную маску. для фото в фотошопе.Подумайте обо всех забавных вещах, которые вы можете создать для своего блог, сообщения в блогах и платформы социальных сетей!
И перед отъездом… Вот графический учебник, который я создал, чтобы легко прикрепить и поделиться с другими!
Photoshop Masking: Clipping vs Layering Masks
О масках Photoshop
Так что же такое маски?Маска — это метод, позволяющий сделать очень определенные части изображения невидимыми, показывая на их месте другой объект.Однако вам может быть интересно, когда вам когда-нибудь понадобится скрыть части изображения. Маскирование — это мощный метод, используемый веб-дизайнерами, графическими дизайнерами, фотографами или кем-либо еще, кто хочет улучшить свои фотографии или дизайн в Photoshop.
Как веб-дизайнер, я постоянно использую маски в процессе веб-дизайна. Поскольку маски отлично подходят для улучшения дизайна, я рассмотрю два основных типа масок, Layer Masks и Clipping Masks , а также способы их использования.Вы обнаружите, что эти методы очень похожи в теории, но существенно различаются по применению.
Маски слоя в Photoshop
Маски слоя используют одну маску, которая применяется к одному изображению и позволяет скрыть части слоя, открывая при этом другие слои, расположенные под ним. Это достигается путем настройки прозрачности и непрозрачности слоя с помощью маски.
Как создать маску слоя?Чтобы создать маску слоя, начните с выбора изображения, которым вы хотите манипулировать в Photoshop.Затем вы можете использовать ряд инструментов, чтобы выбрать объект, который вы хотите замаскировать. Я использовал Magic Wand, чтобы выбрать тыкву, но вы также можете использовать инструмент Marquee Tool, Shape Tool или Quick Selection Tool.
Когда у вас есть активный выбор, вы можете щелкнуть по кнопке маски, чтобы создать новую маску. Выбранные пиксели станут видимыми, а невыделенные пиксели будут скрыты. Если вы посмотрите на палитру слоев, вы увидите, что маска применяется к самому слою. Обтравочные маски будут выглядеть иначе.
Теперь, когда у вас есть маска слоя, вы можете добавить ее на совершенно другой фон.
Обтравочные маски в Photoshop
Обтравочные маски также позволяют скрывать части изображения, но эти маски создаются с несколькими слоями, тогда как маски слоев используют только один слой. Обтравочная маска — это форма, которая маскирует другие произведения искусства и показывает только то, что находится внутри формы. Обтравочные маски можно не только делать из фигур, но их также можно применять к тексту и векторным объектам.
Как создать обтравочную маску?Чтобы создать обтравочную маску с текстом, начните с ввода текста, который вы хотите замаскировать, в Photoshop.
Затем добавьте изображение, которое вы хотите замаскировать, над текстовым слоем. Щелкните правой кнопкой мыши слой изображения и выберите «Создать обтравочную маску».
Теперь вы должны увидеть свое изображение сквозь буквы, которые вы создали. Если вы посмотрите на палитру слоев, вы увидите, что эта маска была создана путем соединения двух слоев вместе.
Смешивание изображений и стилизация текста — это лишь несколько примеров того, как вы можете улучшить свой дизайн с помощью масок Photoshop. Хотите узнать другие советы и рекомендации по работе с Photoshop? Дайте мне знать, оставив комментарий ниже.
Как изменить обтравочную маску в Photoshop — Woody Walters Digital Photo Candy
Узнайте, что такое обтравочная маска и как использовать ее в фотошопе. В этом бесплатном уроке по фотошопу мы покажем вам, как изменить обтравочную маску, и продемонстрируем графические фоны рисования.Для тех, кто плохо знаком с нашим сайтом и хочет создать индивидуальный вид за считанные минуты, самый простой способ намочить ноги — это научиться использовать обтравочную маску с нашими многослойными графическими фонами. Нажмите здесь, чтобы увидеть их в нашем магазине.
Только для участников. Видео в секретной группе Facebook, которые расскажут, как добавить к фотографиям огонь, молнию, цветы, пудру, раскол и другие динамические спецэффекты, чтобы выделить вас.
15-минутный макияж в Photoshop
Расширенный курс «Час Вуди».
бесплатных продуктов каждый месяц
курс Photoshop 101 в течение часа
ежемесячных конкурсов Photoshop с денежными призами
Доступ к нашей секретной группе в Facebook на рабочее время с прямым доступом к Woody Weekly Задавайте любые вопросы
Помощь / критика один на один с PPA Competition Печать Записи
Скидка 50% для группы секретных участников на КАЖДЫЙ ИНСТРУМЕНТ ФОТОШОПА, КАЖДЫЙ ДЕНЬ
Попробуйте, и вы поймете, почему это лучшее вложение, которое вы сделаете в себя. Загрузите и сохраните все, ДАЖЕ ОТМЕНА! Это и ежу понятно!
Транскрипция видео для слабослышащих
Привет.Я Нинья Уолтерс, и я здесь, чтобы поделиться с вами советом недели по фотошопу от нашего спонсора — American Color Imaging. Я получил много вопросов по этому поводу, и Луиза, в частности, только что связалась с нами по поводу вырезанных масок. И я думаю, что она была немного смущена тем, что на самом деле представляет собой обрезная маска и что она может для вас сделать. Поэтому я просто хочу показать вам действительно быстрое руководство о том, что такое обтравочная маска и как вы можете использовать ее в своих интересах.
Итак, у меня есть только простое изображение старшего, которое мы сделали.Мы добавили ему немного эффекта свечения, и это сделало его очки классными. И я хочу показать вам, что такое обтравочная маска. Итак, перейдем к File и New, и мы собираемся создать новый документ. Для этого урока я просто буду использовать размер 12 x 12 при разрешении 300 точек на дюйм. На самом деле это не имеет значения, поскольку я просто хочу продемонстрировать вам небольшую концепцию.
Теперь, когда вы создаете это для себя, убедитесь, что вы делаете это на новом слое. Итак, я собираюсь нажать на значок нового слоя.И что вы можете сделать, так это щелкнуть значок кисти или инструмент кисти, и вы можете выбрать любую кисть, которую хотите. Вы можете выбрать что угодно из любой из имеющихся здесь кистей. Так что позвольте мне показать вам очень грубо и просто, как работает этот инструмент.
У меня есть простая круглая кисть, и я могу рисовать как угодно и как угодно. Я могу использовать скорость потока 100% от 50%. Что бы я ни делал. И я могу создать очень простую форму. Неважно, какого цвета эта форма.Это просто создание простого контура формы. И позвольте мне просто снизить скорость потока примерно до 50%, чтобы вы могли понять, о чем я говорю. Опять же, в демонстрационных целях. И это очень грубо, и это совсем не то, что я предлагаю клиенту, но я просто хочу, чтобы вы увидели, о чем я говорю, когда я имею дело с обтравочной маской.
Итак, у меня есть простая форма, которую я создал с помощью инструмента «Кисть». И снова вы хотите убедиться, что вы находитесь на новом слое и у вас есть черные и серые прозрачные поля.Если у вас нет прозрачного изображения, то это не будет маска обрезки.
Я собираюсь перейти к инструменту перемещения и выбрать свое изображение. Я собираюсь перетащить его, а затем позволить разместить поверх созданной нами обтравочной маски. Чтобы преобразовать этот слой в обтравочную маску, вы должны нажать Ctrl + Alt + G.Если вы используете MAC, вы должны нажать command + option + G. И вы можете видеть, что он делает: идеально формирует изображение в любую форму, которую я имею созданный в этом слое под ним.И вы можете видеть, что у нас здесь небольшая стрелка, направленная вниз, и это просто означает, что я превратил ее в обтравочную маску. Он фактически прикрепил его ко всему, что находится под ним. И вы можете видеть, что это тоже подчеркнуто, и именно так вы можете определить, что это обтравочная маска. Теперь, поскольку это обтравочная маска, мы можем изменить ее дальше. Позвольте мне показать на одном из наших фонов, как это сочетается.
У меня есть многослойный фон с графическим рисунком номер 1, это фон, который мы выпустили несколько недель назад.И что у него есть, если вы посмотрите на файловую структуру, у него есть маска отсечения, которая была предварительно настроена для вас. У него есть слой, называемый обтравочной маской, а затем у него есть стрелка вниз с надписью «разместить изображение под мной». И то, что он будет делать, он автоматически, без нажатия чего-либо на клавиатуре, закрепит его в этой форме. Итак, давайте вернемся к инструменту перемещения, мы собираемся щелкнуть левой кнопкой мыши по верхней части нашего изображения, а затем просто перетащить и отпустить обтравочную маску. И это перенесет его на наш задний план.И вы можете видеть, что у нас есть эта направленная вниз стрелка, и это именно то, что мы хотим, мы хотим, чтобы она закрепилась на этой форме. Так что вы можете поэкспериментировать с этим, и если вам нравится, как он выглядит, это здорово. Но позвольте мне показать вам, почему я считаю обтравочные маски такими замечательными, такими гибкими и простыми в работе.
Что вы можете сделать на слое с обтравочной маской. Допустим, мы хотим вернуть немного больше его лица. Предположим, что по какой-то причине мы хотим, чтобы его лицо было полностью направо, но этот синий цвет вход не очень привлекателен, и мы хотим видеть больше его лица.Что вы можете сделать со своей обтравочной маской, так это щелкнуть слой с обтравочной маской, а затем выбрать любую кисть, которую вы хотите. Итак, вы перейдете к своему инструменту кисти, и я выберу все, что работает с вашим изображением. Я бы пошел с дымом или мукой, все мягкое будет хорошо. Пылающие кисти могут быть хорошими, графические кисти могут быть классными, это просто зависит от того, какой вид вы хотите для своего изображения. Для этого урока я просто выберу случайную кисть, и это одна из кистей пламени.Итак, я нахожусь на слое обтравочной маски, моя скорость потока, я собираюсь поднять ее примерно до 75%. Вы можете дойти до 100, если хотите. И я просто щелкну один раз. И вы можете видеть, что это делает. Это начинает возвращать его лицо к изображению, и это изменило форму обтравочной маски. Потому что помните, что обтравочная маска — это любая форма, к которой вы хотите привязать фотографию. Вы хотите, чтобы он принял такую форму. Так что обтравочную маску можно так сильно изменить. Вы можете взять любое изображение и подогнать его под эту обтравочную маску.
Теперь предположим, что мы хотим замаскировать часть этой области на нашей обтравочной маске. Для этого нам нужно добавить маску слоя. И мы хотим убедиться, что будем рисовать на этом слое. И вы берете любую кисть, которую хотите. Для этого урока я оставлю эту кисть. Вы просто нажмете, и он вернет эти области обратно. Это грубый пример, но вы можете видеть, что маскирование на обтравочной маске даст вам ту гибкость, которую вы хотите.Итак, независимо от того, в какой позе находится ваш объект, вы можете приспособить свою обтравочную маску к любой форме, которую вы хотите, чтобы она выглядела. И если вам кажется, что вы слишком сильно замаскировали, вы можете вернуть белый образец наверх, вы можете вернуть скорость потока и начать маскировать эту область обратно.
Итак, вы видите, что обтравочная маска — это только отправная точка. Это точная форма, к которой будет обрезано ваше изображение, и вы можете увидеть, насколько гибкости вы создали с помощью обтравочной маски.Итак, что будет делать обтравочная маска, так это то, что она сэкономит ваше время и предоставит вам общую область, в которую будет формироваться ваше изображение, а затем вы можете полностью настроить это, используя инструмент кисти на слое обтравочной маски или используя маску слоев и вычитая с помощью кисти.
Я надеюсь, что вы нашли это полезным, и я просто хочу сказать вам, что мы очень ценим всех наших подписчиков. Мы очень признательны за то, что вы даете нам обратную связь, задаете нам вопросы и видите нас вживую на многих мероприятиях, на которые мы собирались.И мы просто хотим поблагодарить вас за постоянную поддержку нашего сайта и наших образовательных продуктов. Итак, от Вуди и меня, до следующей недели мы скажем вам снимать от души и снимать со страстью, и мы увидим вас на woodywaltersdigitalphotocandy.com
Учебное пособие по обтравочной маске Photoshop: Пошаговое руководство
Обтравочная маска Photoshop — это неразрушающий процесс управления видимостью слоя в Photoshop. Adobe Photoshop предоставляет пять различных методов маскирования.Среди них Обтравочная маска — самая простая.
У каждого из них есть как достоинства, так и недостатки. Но сегодня мы исследуем каждый аспект обтравочной маски Photoshop. Прочтите статью полностью, чтобы узнать, как использовать и создавать обтравочную маску. Смотрите также, как сделать маскировку изображения в Photoshop отсюда.
Что такое обтравочная маска Photoshop?Обтравочные маски Photoshop похожи на маски слоев. Но есть различия между обтравочными масками и масками слоев.Маска слоя работает с черным и белым, чтобы управлять различными частями слоя. Но обтравочная маска контролирует видимость слоя, используя содержимое и прозрачность любого слоя. В конце концов, обтравочная маска — это уникальный и неразрушающий способ управления видимостью слоя.
Что делает обтравочная маска Photoshop?Если вы хотите стереть какой-либо объект или фон со своей фотографии, вы можете использовать инструмент Photoshop Eraser. Но у ластика есть некоторые ограничения.Это тоже деструктивный путь. Если вы воспользуетесь ластиком, вы не сможете редактировать изображение позже. Он меняет фото навсегда. Вы не сможете отменить действие, если сотрете слишком большую часть верхнего изображения.
Многие из нас могут выбрать маску слоя Photoshop. С помощью маски слоя мы можем сделать быстрое выделение и обрезать верхнее изображение до нижнего. Но проблема с маской слоя в том, что она требует обработки кистью и растушевки. Это также требует опыта и редактирования на профессиональном уровне. Но вы можете избежать всей этой проблемы, используя обтравочную маску Photoshop.
Создание обтравочной маски в PhotoshopЧтобы применить обтравочную маску, нам нужна группа слоев. Нам нужно как минимум два слоя для создания обтравочной маски Photoshop. Итак, давайте посмотрим, как сделать обтравочную маску шаг за шагом.
Шаг 1:Откройте изображение, которое вы хотите замаскировать, в Adobe Photoshop. Он автоматически создаст фоновый слой для изображения.
Сначала будет заблокирован фоновый слой. Так что вам нужно его разблокировать.
Разблокируйте фоновый слой, щелкнув значок замка. По умолчанию слой будет преобразован в «Слой 0». Вы можете изменить имя слоя, если хотите. Но я оставляю имя как есть.
Шаг 2:Теперь создайте новый слой, щелкнув значок «создать новый слой» в нижней части панели слоев. Вы также можете перетащить слой 0 на этот значок для создания слоя 1. Держите слой 0 поверх слоя 1.
Шаг 3:Теперь пора сделать выбор.Выбрав слой 1, выберите инструмент выделения. Для этого вы можете выбрать любой инструмент выделения. В этом процессе мы будем использовать инструмент прямоугольной области на панели инструментов.
Шаг 4:Теперь выберите часть фотографии, которую вы хотите замаскировать. Скройте слой 0, щелкнув значок видимости. Теперь вы сможете увидеть свой выбор на уровне 1.
Шаг 5:Теперь заполните выделение, выбрав опцию «Заливка» в меню редактирования.Перейдите в меню редактирования, затем выберите «Заливка». Вы можете сделать выбор с помощью сочетания клавиш Shift + F5.
Теперь залейте слой любым желаемым цветом. Мы собираемся использовать черный цвет.
Если вы отмените выбор, черный цвет поможет вам четко увидеть выделение. После заполнения вы увидите выбор, как показано ниже.
Теперь вы можете отменить выбор слоя. Перейдите в меню «Выбрать» на панели параметров Photoshop, затем выберите параметр «Отменить выбор».
Шаг 6:Теперь нам нужно вернуться на Слой 0, чтобы создать обтравочную маску Photoshop.Выберите слой 0. Сделайте слой 0 видимым с помощью значка видимости. Выбрав слой 0, перейдите к параметру слоя на панели параметров. Затем выберите «Создать обтравочную маску». Вы также можете сделать это с помощью сочетания клавиш Alt + Ctrl + G.
Есть еще один способ создания обтравочной маски. Нажмите и удерживайте клавишу Alt, затем переместите курсор между двумя слоями. Когда курсор изменится, щелкните, чтобы создать обтравочную маску Photoshop.
После выполнения всего процесса начнется основной этап обтравочной маски.Теперь вы увидите изображение, как показано ниже.
Слой 1 будет содержать изображение для фона. Вы можете перемещать и перетаскивать изображение для корректировки в маске. Выберите инструмент перемещения, выбрав слой 0. Теперь переместите и перетащите изображение внутри маски, пока оно вам не понравится.
Наконец, мы создали обтравочную маску Photoshop. Но есть много вещей, которые мы можем сделать с обтравочной маской. Если вы хотите создать рамки или типографику, вы можете сделать все с помощью обтравочной маски Photoshop.Вы также можете изменить фон фотографии.
Давайте посмотрим, как изменить фон фотографии с помощью обтравочной маски Photoshop.
Изменение фона с помощью обтравочной маски PhotoshopНа фотографии, которую мы используем, изображен ребенок, идущий по дороге. Теперь поменяем фон на морской пляж.
Приступим.
Шаг 1:Откройте изображение в Photoshop, затем создайте новый слой. Держите слой 1 под слоем с фотографией.
Шаг 2:Выбрать слой 1. Выберите инструмент «Магнитное лассо» на панели инструментов. Затем сделайте плавное выделение вокруг ребенка. Оставьте видимость слоя 0 включенной.
Шаг 3:Теперь залейте выделение, как раньше, затем снимите выделение и скройте слой 0 в обтравочную маску. После этого вы увидите, что фон фотографии будет удален.
Шаг 4:Откройте фоновое изображение в Photoshop и назовите его Layer 2.Держите слой 2 под всеми слоями.
Шаг 5:Теперь настройте фон с изображением ребенка. Таким образом, вы можете изменить любой фон с помощью обтравочной маски Photoshop.
Обтравочная маска Photoshop с типографикойСоздание уникальной и привлекательной типографской маски возможно с помощью обтравочной маски Photoshop. Вы можете создавать уникальные стили шрифтов с изображением.
Давайте посмотрим, как использовать обтравочные маски Photoshop для создания потрясающей типографики.
Шаг 1:Сначала откройте фотографию в Photoshop. Выберите шрифт, который вы хотите замаскировать. Теперь напишите текст и поместите текстовый слой под слоем изображения.
Шаг 2:Теперь создайте обтравочную маску слоя изображения, следуя тому же процессу, что и раньше.

 Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.
Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.
 Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
Нажмите X, чтобы переключить цветовые рамки, чтобы черный был цветом переднего плана, а белый — цветом фона.
 Просто создайте еще один слой, щелкнув значок «Новый слой» в нижней части панели (он выглядит как крошечный лист бумаги с загнутыми углами). Затем скопируйте изображение на фоновый слой и вставьте его на «Слой 1».
Просто создайте еще один слой, щелкнув значок «Новый слой» в нижней части панели (он выглядит как крошечный лист бумаги с загнутыми углами). Затем скопируйте изображение на фоновый слой и вставьте его на «Слой 1». Помните, что вы всегда можете вернуться и изменить любой из этих параметров.
Помните, что вы всегда можете вернуться и изменить любой из этих параметров. Вы можете сделать это, открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — вставьте .
Вы можете сделать это, открыв свое изображение в Photoshop, нажав ctrl + a от до выберите все , ctrl + c от до скопируйте , а затем перейдя на вкладку рабочего файла и нажав ctrl + v — вставьте .