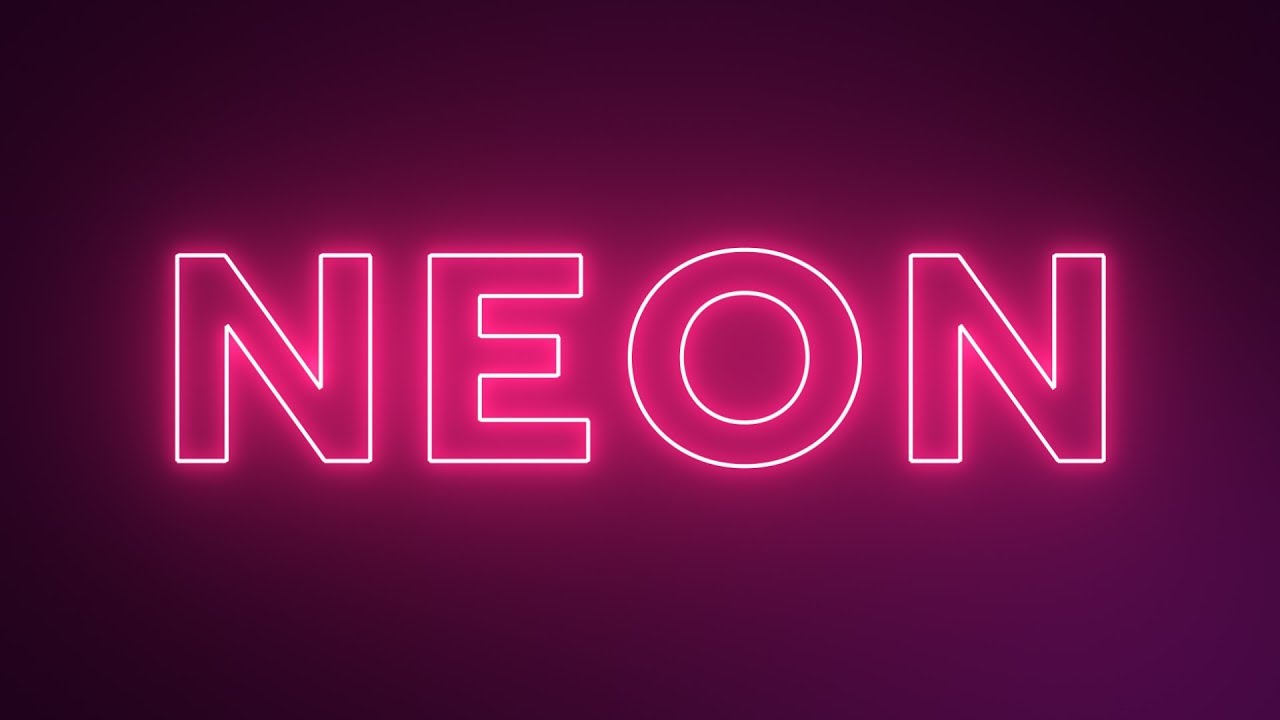
как сделать неоновую вывеску своими руками
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения . И выставляем параметры ширины и высоты на 1280*720.

- Затем открыть Фильтр-Коррекция дисторсии .
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок. Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность» .
- Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт , который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер

- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки» .
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.

- В верхнем меню выбрать вкладку Выделение – Уточнить край .
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение» .
- Растушевку
- Нажать Ctrl + Delete и залить надпись белым цветом.
- В панели Слои выбрать Режим наложения – Перекрытие .
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle . Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты.

Выбор за тем, чтобы такое запилить, не стоял, так как я во всю увлекся в то время музыкой группы The growlers, а в сети как раз недавно попадалась на глаза сия картинка:
Закупил пару листов по дешевке в зеленом строительном и поехал домой решать новую задачу – как точно перенести контур вывески на лист оргалита. Решив, что рука не дрогнет, я поделил рисунок сеткой и на глаз решил перенести его карандашом на лист оргалита.
По размерам прикинул, что вывеска должна быть около метра длиной и сантиметров 30 в ширину. Квадраты на сетке решил делать по 10 см.
Теперь следующий этап – вычисление длины шнура. Для этого смастерил макет из картонной коробки и обычного плетеного шнура.
Получилось даже лучше оригинала 🙂
Вычислил, что шнура нужно около 7 метров, поэтому я взял 8, на всякий случай.
Когда все нужные детали появились на руках, я приступил к сборке.
Сперва выпилил нужных размеров панели, заднюю и переднюю, из ДВП (оргалит) и перенес на него рисунок.
Теперь у нас есть бороздки, которые не скроет краска. По ним я и буду клеить неоновый шнур.
Теперь нужно просверлить отверстия в нужных местах.
Идем в гараж и красим панели черной краской.
Внезапно, фото этого процесса не сохранилось, но думаю вы и сами представляете это себе.
После, следовало припаять к неоновому шнуру коннектор. Зачищать неоновый шнур оказалось тем еще испытанием, провода в нем тонкие и хрупкие. Зачищать пришлось при помощи зажигалки.
Спайка готова, можно приступать непосредственно к нанесению шнура на переднюю панель вывески. Ничего лучше, чем клеить его горячим клеем я не придумал, а потому побежал за своим китайским клеевым пистолетом и приступил.
Периодически мне мешал кот, принося свою игрушку, дабы я с ним поиграл, но я был непоколебим и кот отправился играться один.
Пара часов и ноющая спина стоили того.
Время теста. Гасим свет и …
Результат превзошел все ожидания! Но вывеска еще не готова, дарить кусок оргалита со шнуром и свисающими проводами не комильфо.
Поскольку ограничения на количество фотографий в посте достигнуто, продолжение смотрите во второй части.
Спасибо всем за внимание, в комментариях постараюсь ответить на интересующие вас вопросы, если это вообще кому-то может быть интересно 🙂
Вам может понравиться:
- Из всего этого, девушка создала невероятной красоты…
- Рисунки на окнах к Новому году 2018 зубной пастой,…
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые
и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из
текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту,
кроме этого, мы добавим электрические провода к тексту.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите
значение для Теней (Shadows) 85 .
Далее, в настройках корректирующего слоя Уровни (Levels), установите
значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках
данного инструмента, выберите режим Добавление
к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты
текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4.
 Добавляем Стилизацию к Первому
Дубликату Слоя с Горизонтальными Фрагментами Текста
Добавляем Стилизацию к Первому
Дубликату Слоя с Горизонтальными Фрагментами ТекстаДважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы
дополнительно добавили глянец и свечение.
Мы
дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте
скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы
откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы
откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого
мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте
режим наложения для данного слоя на Линейный
свет (Linear Light).
Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте
режим наложения для данного слоя на Линейный
свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там,
где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также
создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не
должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11.
 Создаём Крепления
Создаём КрепленияШаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool),
с помощью данного инструмента, выделите центральные точки, которые вы добавили,
а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1
px влево. Примечание
переводчика: 1. при выделении точек Стрелкой, удерживайте
клавишу (Shift) 2. вы
не увидите контурного выделения, не переживайте, вы уже их выделили, т. к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
к. точки
станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’,
чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы
заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear)
Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева,
#6d6d6d в центре и #161616 справа.

Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами,
поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на
кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами,
поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на
кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows — Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter , чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Layer Style Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select — Modify — Contract (Выделение — Модификация — Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit — Fill (Редактирование — Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select — Modify — Expand (Выделение — Модификация — Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select — Modify — Expand (Выделение — Модификация — Расширить).
Шаг 8
Переходим Edit — Stroke (Редактирование — Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Вывеска магазина или компании должна внушать доверие и привлекать внимание потенциальных клиентов. Чтобы наружная вывеска работала на все 100%, необходимо использовать подсветку. С помощью подсветки можно привлечь новых клиентов даже в темное время суток, что очень актуально зимой.
Подсветку можно сделать из люминесцентных ламп, светодиодов или неоновой ленты. Каждый из вышеперечисленных источников света имеет свои недостатки и преимущества. В этой статье мы расскажем Вам как сделать неоновую вывеску.
Преимущества неоновых вывесок
Неоновые вывески впервые появились в далеком 1912 году и с того времени неоновая реклама сильно изменилась. Такое яркое свечение происходит по тому, что внутри неоновой трубки находится электронные частицы и слой люминифлора. Под воздействием высокого напряжения эти частицы разгоняются и излучают очень яркий свет. Чтобы неоновая трубка прослужила Вам верой и правдой много лет, стеклодув должен откачать весь воздух и закачать газ. Если технология изготовления неоновой трубки была четко соблюдена, то срок ее службы может достигать 10 лет.
Для можно дополнительно использовать подложку из прозрачного или цветного материала, или металлический каркас с креплением. Главными преимущества неоновой вывести является ее доступная стоимость, долгий срок службы и экономичное энергопотребление. Неоновые надписи можно использовать для оформления фасадов зданий, коридоров и жилых зон. Правильно подобранная вывеска будет гармонично смотреться в любом интерьере и станет яркость особенностью архитектурного ансамбля.
Тонкости изготовления неоновых вывесок
Перед тем как приступить к работе, необходимо придумать дизайн и выбрать материалы, из которых будет собираться вывеска. Первое что нужно выбрать — это стеклянную трубу с флуоресцентными пигментами, от которых зависит конечный цвет вывески. Стеклянные трубки представлены на рынке в 4 диаметрах — от 6 до 15 мм. В качестве газа используют аргон или неон. Чтобы добиться какого-то цвета, необходимо комбинировать газ с покрытием трубки.
Ранее разработанный дизайн или рисунок нужно перенести на твердый картон и можно приступать к изменению формы трубки. Перед нагревом неоновую трубку нужно очистить от загрязнений и нанести условную разметку мыльным карандашом. С помощью паяльной лампы нагреваем трубку в месте изгиба и выдуваем нужную форму. Во время работы нужно использовать защитные очки, перчатки и фартук.
Чтобы изгиб не деформировался и не менял диаметра трубки, его необходимо выравнивать деревянным блоком. Если форма вывески очень сложна, то чтобы выбранная фигура удалась, необходимо регулярно сравнивать трубку с перенесенным рисунком на картон. Ставить разогретую трубку непосредственно на картон нельзя, для этого между картоном и трубкой лучше поместить металлическую сетку. Чтобы сделать очень сильный изгиб стекла, нужно использовать лампу с двухсторонним нагревом.
Из-за сильного перепада температур ухудшается прочность стекла. Чтобы сохранить все характеристики трубки, для охлаждения рекомендуется использовать мешочки с песком. Таким образом охлаждение будет происходить не так быстро и перепад температур будет не таким резким.
После того, как основной каркас закончен, необходимо приварить электроды к окончаниям трубки. Затем необходимо к электродам приварить трубку, через которую будет закачиваться газ в систему. Чтобы не было утечек проверьте надежность и качество сварки несколько раз. Если все хорошо, тогда можно приступать к откачиванию воздуха и закачке газа. Чтобы добиться яркого свечения необходимо достаточно много электроэнергии, и как только отметка достигнет значения 250 градусов, систему нужно отключать.
После наполнения контура газом, его придется отставить до полного остывания и затем прикрутить к подложке. Цвет неона, как мы уже говорили, зависит от типа газа, который закачан внутрь. Аргон в трубке с фосфорным покрытием под воздействием электричества дает белое свечение, в прозрачной трубке он будет иметь лавандовый или фиолетовый оттенок, а неон в прозрачном стекле создаст красное свечение.
Как видите, для того чтобы сделать неоновую вывеску, в своем арсенале необходимо иметь специализированный инструмент. Иногда стоимость готовой вывески обходиться намного меньше чем покупка необходимого оборудования. Чтобы не делать все самостоятельно, предлагаем Вам заказать неоновую вывеску в нашей компании. Сотрудники компании имеют многолетний опыт работы в этой области. Современная материально-техническая база позволит создать конструкции любой сложности и работать с разными современными материалами. Для оформления заказа обращайтесь по указанному номеру телефона.
Как сделать неоновую вывеску. Создаем неоновый текст в фотошоп
Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
- гибкий неон на 12 или 24 В и источник питания к нему;
- 2-х контактный разъем для гибкого неона;
- торцевые крышки;
- алюминиевый профиль;
- плоская алюминиевая трубка по ширине соответствующая гибкому неону;
- эпоксидный клей для стальных изделий;
- наждачную бумагу;
- проволоку;
- изоленту или термоусадочную трубку;
- грунтовку;
- краску;
- ножовку;
- тиски;
- прозрачный силиконовый клей.
Шаг 1 . Вам нужно составить макет надписи, которая и станет вывеской. По сути, ее нужно перенести на большой лист бумаги, например, ватман и т.д. Поскольку неоновые трубки могут в итоге согнуться не так, как вы себе представляли, стоит черновой вариант макета сделать из круглого провода. Его зафиксируйте кусочками скотча и оцените, то ли это, что вы хотите видеть. После перенесите макет на бумагу.
Шаг 2 . Основываясь на заготовленном шаблоне, плоскую алюминиевую трубку загните, формируя каркас. На сгибах и пересечениях его нужно будет сварить.
Шаг 3 . С обратной стороны каркаса приварите два металлических крепления, которые понадобятся для подвешивания надписи к стене.
Шаг 4 . Разрежьте подготовленный алюминиевый профиль на малые детали, 1 – 2 см длиной. Их нужно закрепить по всей длине заготовленного каркаса. Будьте внимательны при их креплении, так как устанавливать кусочки профиля следует строго по той стороне, где будет проходить гибкий неон. Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Шаг 5 . Перед креплением профиля металлический каркас зашкурьте по всей длине, особо уделив внимание местам, где использовалась сварка.
Шаг 6 . Прикрепите кусочки профиля к раме в намеченных заранее точках, используя эпоксидный клей. Оставьте все до полного высыхания клеящего материала.
Шаг 7 . Нанесите на поверхность полученного каркаса грунтовку. Вновь оставьте все до полного высыхания материала.
Шаг 8 . Закрепите на раме гибкий неон. Если в крепления он входит не достаточно плотно, используйте эпоксидный клей.
Шаг 9 . Излишки гибкого неона отрежьте.
Шаг 10 . Установите разъем источника питания, соблюдая полярность.
Шаг 11 . Проверьте, работает ли собранная конструкция.
Шаг 12 . Если все в порядке, места соединения неона и источник питания скройте, используя изоленту или термоусадочную трубку. Закрепите торцевые крышки, капнув в них клеем на основе силикона.
Рассказываем, как сделать такой декор своими руками (и порядочно сэкономить!). Тренируемся на самых популярных словах: love и hello.
Чтобы сделать DIY-надпись, вам понадобится электролюминесцентный провод. У нас он продается как «холодный неон», а в западных магазинах — как EL wire. Такой неон состоит из ПВХ-шнура и покрытой электролюминофором жилы. Для его питания нужен ток высокой частоты, поэтому стоит лучше сразу набор из шнура и инвертора (он может работать от сети или от батареек).
HELLO
Проект от автора блога I spy DIY Дженни, гениальный в своей простоте: вместо того, чтобы крепить надпись на жесткую основу, клеим ее на основу из проволоки. Получается невесомый декор, который можно повесить даже на стену с пестрыми обоями.
Вам понадобятся :
- маркер;
- ватман или другой большой лист бумаги;
- стальная проволока;
- кусачки;
- универсальный клей;
- неоновый шнур с питанием от батареек или инвертором для электрической сети;
- зажимы для бумаги.
1. Напишите ваше слово, не отрывая маркер от бумаги.
2. Согните проволоку по форме слова, используя надпись как шаблон.
3. После того как вы согнули проволоку, приклейте к ней неоновый шнур. Начиная с конца шнура, через каждые 5-10 см капайте на него клеем и с помощью зажимов для бумаги фиксируйте место соединения. Оставьте до высыхания.
4. Поставьте надпись на консоль или повесьте на стену, вставьте в блок питания батарейки, включите. Готово!
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.
Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended .
Исходники:
Вы можете, так же, заменить шрифт ” Raleway Thin ” на шрифт “Helvetica Neue” если он вам больше нравится.
Шаг 1
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).
Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).
Шаг 3
Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Выберете из списка шрифтов “TR2N Font”, размер шрифта – 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Шаг 4
Дублируйте слой с текстом. Переименуйте его в “TR2N 3D”. Убедитесь, что этот слой расположен в качестве верхнего слоя.
Шаг 5
Встаньте на слой “TR2N 3D” и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да ” (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.
Шаг 6
Перейдите к вкладке “Материалы ” (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Вот как текст выглядит на данном этапе:
Шаг 7
Теперь мы изменим значения для вкладки “Скос ” (Bevel).
Сторона (Sides) – “Спереди” (Front)
Высота (Height) – 5
Ширина (Width) – 0,5
Контур (Contour) – “Глубокая выемка” (Deep cove).
Нажмите OK, чтобы применить изменения.
Мы получили объемный текст с небольшим скосом на гранях букв:
Шаг 8
Мы завершили создание 3D текста!
Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с “зубчатыми” краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей ” (Ray Traced Final).
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
После изменения качества текст выглядит гораздо лучше:
Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите “Преобразовать в смарт-объект ” (Convert to Smart Object).
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.
Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.
Шаг 10
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю “Параметр ы наложения ” (Blending Options).
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF . Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Шаг 11
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер (Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.
Вот как голубое свечение выглядит на данном этапе:
Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой “TR2N” выше слоя “TR2N 3D”. Вы можете переместить слой, просто перетащив его.
Теперь у нас получилась красивая белая передняя поверхность текста.
Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.
Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform). Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом. Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.
Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметр ы наложения ” (Blending Options).
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение – “внутри ” (inside), цвет – белый.
Шаг 15
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя “TR2N” на 75%.
Вот что получилось теперь:
Шаг 16
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт “Raleway Thin” (так же можно использовать шрифт Neue Helvetica).
Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.
Используйте инструмент Перемещение (Move tool) и разместите тонкий текст как вам нравится.
Шаг 17
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое “TR2N 3D” и нажмите на Копировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).
Теперь субтитры так же засияли.
Шаг 18
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).
Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.
Мы закончили работу над текстом! Вот как он выглядит.
Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой “Сетка фона” (“Grid Background”).
Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.
Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D .
Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика (Filter> Pixelate> Mosaic).
Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.
Шаг 22
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.
На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Шаг 23
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света (Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.
Установите флажок возле “Показать дополнительные параметры ” (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.
У вас должен получится похожий результат:
Шаг 24
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.
Теперь изображение выглядит так.
Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.
При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок “Больше не показывать ” (“Don’t show again”).
Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.
Шаг 26
Над слоем с сеткой создайте новый слой и назовите его “Боке”.
Шаг 27
Выберите инструмент Кисть (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт “Восстановить кисти ” (Reset Brushes).
Шаг 28
Перейдите к панели кистей (Окно > Кисти (Window > Brushes)) и откорректируйте параметр Динамика формы (Shape Dynamics). Установите параметр “Колебание размера ” (Size Jitter) на 100%. Убедитесь что в параметре “Управление ” (Control) выбрано “Выкл ” (Off).
Перейдите к параметру Рассеивание (Scattering). Установите значения, показанные на изображении ниже.
Включите опцию Динамика цвета (Color Dynamics), затем установите Колебание цветового фона (Hue Jitter) на 3%.
Так же, измените настройки для параметра Передача (Transfer).
Вернитесь на вкладку Форма отпечатка кисти (Brush Tip Shape). Установите значение Интервала (Spacing) на 100%.
Шаг 29
Мы закончили создание кисти! Теперь начнем рисовать. Во-первых, установить цвет переднего плана на белый. Вы можете это быстро сделать, нажав D на клавиатуре, а затем X .
Теперь прокрасьте новой кистью по холсту на слое “Боке”. У вас получится поле с произвольными разными кружочками. Возможно, вам придется отменить действие кисти (Ctrl + Z ), и повторить действие с рисование заново, прежде чем вы получите результат, который вам понравится.
Шаг 30
Перейдите к Изображение > Коррекция > Цветовой тон\ Насыщенность (Image > Adjustments > Hue/Saturation). В этом окне вы сможете изменить цвет боке на тот, который вам больше нравится. Например так:
Векторную маску
Вот крупный план логотипа при увеличении на 100%.
Так же вы можете ознакомиться с данного урока.
What You»ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px , установите Разрешение (Resolution) 300 .
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter ), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85 .
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11 , а значение Яркости (Lightness) -83 .
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’ . Цвет текста #a33e88 , размер шрифта 103 pt .
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74 .
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15 .
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол -76 в стиле слоя Тиснение Высоты (Altitude) на 53 .
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53 .
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’ . Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’ . Назовите этот слой ‘Провода’ . Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl ). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px , значение Интервала (Spacing) 1 .
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter ), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет : #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’ , чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’ , чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’ . Далее, дважды щёлкните по слою ‘V’ , чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0 .
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Изучение 3D-возможностей фотошопа может, по началу, показаться очень пугающим, трудным процессом. Однако, не чувствовали ли вы то же самое, когда приступали к изучению техники маскирования или панели коррекции?
Овладение работы в 3D способно привнести абсолютно новую глубину в ваши работы! В частности, применение 3D в дизайнерских проектах может стать отличным финальным штрихом, независимо от того, веб-дизайн ли это, печатная полиграфия или фотокомпозиция.
Поэтому, пора засучить рукава, и взять на вооружение новые навыки!
Сегодняшний урок по фотошопу посвящен описанию 3D инструментария фотошопа версии CS6 Extended.
Как обычно, это не будет унылым описанием последовательности действий. Вместо этого, мы предлагаем вам, вдохновившись атмосферой ночного клуба, попытаться создать крутую неоновую вывеску, овладевая, попутно, техникой создания интересного текстового эффекта.
То, что мы будем создавать
Готовы? Тогда приступаем!
Шаг 1
Начнем с создания нового документа шириной 1440, высотой 900 пикселей, с разрешением 72 пикселя на дюйм. Назовите этот документ “3D Неон”.
Шаг 2
Залайте фоновый слой сплошным цветом: #15243b. Назовите его “Фон”. Теперь скачайте шрифт You’re Gone, и наберите слово “PARTY!”, задав белый цвет, размер 250 pt. При выделенном тексте откройте палитру Символы (Character), и задайте величину трэкинга (tracking): 60.
Шаг 3
Кликните по слою с текстом ПКМ, и в открывшемся контекстном меню выберите пункт “Растрировать текст” (Convert to Shape). Выберите инструмент Перо (Pen tool). Далее, мы проделаем ряд действий, продиктованных тем, что нас интересует только контур текста. Итак, на панели опций в верхней части окна программы, установите Заливку (Fill): Нет цвета (No Color), укажите в качестве цвета Штриха (Stroke): #488dc6, и ширину штриха: 10 pt. Раскройте выпадающее меню с типами штриха фигуры, и нажмите кнопку Другие параметры (More Options). В раскрывшемся диалоговом окне задайте параметры, приведенные на скриншоте ниже:
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Штрих (Dash): 38
Пробел (Gap): 3
Остальные поля оставьте пустыми.
Вот что должно получиться в результате:
Шаг 4
Продублируйте слой и назовите его “ Party! черный”. На этот раз мы только преобразуем форму обводки в сплошную линию. Задайте следующие установки:
Выровнять (Align): Из центра (Center)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Смотрите изображение ниже:
Шаг 5
Продублируйте черный слой и назовите его “Крепление”. На этот раз мы преобразуем обводку в пунктирную линию. Откройте диалоговое окно для Штриха и задайте следующие параметры:
Набор (Preset): выберите пунктирную линию
Выровнять (Align): Внутри (Inside)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Пунктирная линия (Dashed Line): Поставить галочку (Checked)
Штрих (Dash): 0
Пробел (Gap): 18
Шаг 6
Наша вывеска нуждается в электропитании. Поэтому давайте создадим кабель. Прочертите сквозь буквы линию при помощи инструмента Перо (Pen tool), при бесцветной заливке, цвете штриха: #081a2b и размере: 5 pt. При необходимости, вы можете изменить форму линии, добавив опорные точки.
Вот как должна выглядеть палитра слоев на данном этапе:
Шаг 7
Приступаем к работе в 3D
Теперь нам предстоит преобразовать все эти слои в 3D экструзию. Одновременно это сделать не получится, поэтому будем преобразовывать слои последовательно. Поэтому повторите этот процесс поочередно для всех слоев, за исключением фонового слоя. Выделите слой и пройдите в меню 3D > Новая 3D экструзия из выделенного слоя (Menu 3D>New 3D Extrusion from Selected Layer). Совет: это можно сделать так же, кликнув ПКМ по слою на палитре слоев, и выбрав в контекстном меню пункт “ Новая 3D экструзия из выделенного слоя ” (New 3D Extrusion from Selected Layer).
Шаг 8
Выделив слой с фоном, пройдите в меню 3D > Новая сетка из слоя > Почтовая открытка (3D>New Mesh from Layer>Postcard), либо, кликните ПКМ по слою на палитре слоев, и выберите соответствующий пункт в контекстном меню. Вот как примерно должен выглядеть ваш текст на данном этапе. Пока ничего особенного.
Шаг 9
Выделите все слои и пройдите в меню 3D > Слияние 3D слоев (3D>Merge 3D Layers).
Шаг 10
Здесь мы изменим глубину экструзии наших 3D-слоев. Сначала выделите слой с кабелем на палитре 3D. При этом автоматически изменится содержимое палитры Свойств. Здесь же, на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate).
Последовательность этих действий не важна, результат будет одинаковым.
Шаг 11
Выделите на 3D палитре слой “Party! синий”, и на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate). Затем, в верхней части этой палитры кликните по иконке Капитель, задайте угол: 90 градусов, и Интенсивность (Strength): 20%.
Повторите процедуру для слоя “ Party! черный”.
Шаг 12
Задайте Глубину экструзии слоя с Креплением: 35
Шаг 13
Теперь улучшим вид сцены, выровняв слои. Выделите на палитре 3D вкладку Сцена, после чего, на палитре Свойств, задайте Наборы (Presets): Скрытая сетка (Затененный каркас). Затем кликните ПКМ по осям в левом нижнем углу документа, и, в раскрывшемся контекстном меню, выберите пункт “Слева” (Left). При помощи манипуляторов переместите каждый элемент по оси Z, располагая их так, как нужно.
Шаг 14
Изменение угла. При помощи инструмента Перемещение (Move tool) в его 3D режиме, задайте объекту нужное положение. Ниже приведены координаты положения, выбранного мной:
Сохраните текущий вид камеры для дальнейшего использования. Для этого, при активной вкладке 3D палитры “Текущий вид” (Current View), пройдите на палитре Свойств в меню Вид > Сохранить (View>Save). Присвойте этому виду название “Финал”. Теперь вы можете произвольным образом менять положение объекта, и всегда вернуться к сохраненному виду выбрав его по названию.
Шаг 15
Добавление материалов
Выделите все вкладки с материалами, относящиеся к 3D слою “Party! синий”. Затем, на палитре Свойств кликните по иконке рядом с цветом Рассеивания (Diffuse).
Задайте следующие установки:
Рассеивание (Diffuse): #a0d6ff
Цвет блика (Specular): #348bcd
Свечение (Illumination): #3ba6f8
Освещение (Ambient): #454545
Блеск (Shine): 80%
Отражение (Reflection): 17%
Плавность (Roughness): 0%
Рельеф (Bump): 0%
Шаг 16
Выделите все вкладки с материалами, относящиеся к слою “Party! черный”, и задайте на палитре свойств следующие установки:
Освещение (Ambient): #000000
Блеск (Shine): 20%
Отражение (Reflection): 20%
Плавность (Roughness): 7%
Рельеф (Bump): 10%
Шаг 17
Выделите все вкладки с материалами, относящиеся к слою с креплением, и задайте на палитре свойств следующие установки:
Рассеивание (Diffuse): # 7f7f7f
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 20%
Отражение (Reflection): 10%
Плавность (Roughness): 5%
Рельеф (Bump): 10%
Шаг 18
Выделите все вкладки с материалами для 3D слоя с кабелем. Цвета используем те же, что для слоя “Party! черный”, изменив только следующие параметры:
Блеск (Shine): 20%
Отражение (Reflection): 43%
Плавность (Roughness): 9%
Рельеф (Bump): 10%
Шаг 19
Внесем некоторые изменения в окружение. Выделите на 3D палитре вкладку Окружающая среда (Environment). Затем на палитре слоев снимите галочку с пункта ИСБИ (IBL). Деактивация этой опции поможет нам при работе с фоновым слоем в дальнейшем. Теперь, в разделе Плоскость основания уменьшите Непрозрачность (Opacity) до 60%, а Плавность (Roughness) – до 20%.
Вот как должно выглядеть ваше изображение на данном этапе:
Шаг 20
Добавим холодный свет. Кликните по иконке добавления нового света на сцену, находящейся в нижней части палитры слоев. В выпадающем списке выберите “Новый бесконечный свет” (New Infinite Light). Задайте цвет #b4f2ff, Интенсивность (Intensity): 60%, и Сглаживание тени (Shadow Softness): 11%.
Рассеивание (Diffuse): # 023963
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 23%
Отражение (Reflection): 89%
Плавность (Roughness): 47%
Рельеф (Bump): 10%
Шаг 22
Наложим текстуру кирпичной стены. Выделив фоновый слой, откройте палитру Свойств и кликните по иконке с папкой рядом с цветом Рассеивания. Выберите пункт “Редактировать текстуру” (Edit Texture). Появится сообщение, предупреждающее, что изменения этой текстуры появятся во всех местах. Нажмите OK, после чего будет открыт новый документ, содержащий один единственный оригинальный фоновый слой.
Шаг 23
Вставьте в этот документ скачанную текстуру с кирпичной стеной. Измените ее размер в соответствии с размером холста, оставив за его пределами колонны по бокам. Растрируйте текстуру, продублируйте ее и скройте копию.
Шаг 24
Удалите фоновый слой, так как он нам больше не нужен. Нажатием Ctrl+U откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункт “Тонирование” (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 54, и Яркости (Lightness): -67.
Затем, нажатием Ctrl+L откройте окно коррекции Уровней (Levels). Задайте Средние тона: 0,93, и Света в разделе Выходных значений (Output Levels): 197, как показано на изображении ниже:
Переключаясь между документами, вы можете контролировать изменения, вносимые на 3D сцену. При переключении на оригинальный документ, фотошоп автоматически будет обновлять состояние 3D объекта. Вот, смотрите:
Шаг 25
Добавим световое пятно. Переключитесь на документ со стеной, включите видимость копии. Снова откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункте Тонирование (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 20, и Яркости (Lightness): -40.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску, и проявите ее центральную часть. Уменьшите Непрозрачность (Opacity) до 82%, а Заливку (Fill) – до 70%. Вот как должна выглядеть ваша маска:
При необходимости, вы можете подкорректировать размер фонового слоя, чтобы скрыть пустые области. Для этого можно воспользоваться опцией масштабирования инструмента Перемещение (Move tool) в режиме 3D.
Когда вид сцены вас полностью удовлетворит, запустите процесс рендирнга, кликнув по иконке “Рендринг” в нижней части палитры свойств, либо нажав Alt+Shift+Ctrl+R.
Шаг 28
Как можно заметить, свет, излучаемый неоновыми буквами, получился не очень убедительным. Поэтому давайте добавим этим буквам свечения. Возвращаемся на палитру слоев и создаем новый слой под названием “Свечение”. При помощи мягкой кисти размером 28 пикселей и цвета #00ccff прокрашиваем поверхность букв. Устанавливаем этот слой в режим наложения Экран (Screen), уменьшив Непрозрачность (Opacity) до 85%.
Вот мы и закончили!
Ниже представлен окончательный результат. Надеюсь, урок вам понравился. И мне были бы интересны ваши отзывы и комментарии.
Мои поздравления!
Думаю, вы и сами испытываете восторг, глядя на результат своего труда. Продемонстрируйте композицию своим друзьям и знакомым, и поинтересуйтесь их мнением.
Вы так же можете задать здесь любой интересующий вас вопрос, касательно описанных в уроке приемов. Нам очень интересно, то что вы создаете, и мы всегда рады помочь вам продвинуться дальше!
Создать светящийся неоновый текстовый эффект
Зачастую это самые простые эффекты, которые выглядят самым ярким, а неоновый текст является одним из таких проектов. Также гораздо проще создать неоновый эффект, который выглядит реалистично, чем вы можете подумать. Хотя весь этот учебник использует только одно фоновое изображение, ваш мозг трюки, чтобы увидеть это как реальный, функционирующий неоновый знак — это сила Photoshop CC. стили слоя. Узнайте больше о Удивительные вещи, которые вы можете сделать с слоями Photoshop здесь Отказ
Тот факт, что весь этот проект построен с нуля — из шрифта к цветам свечения, до возможной анимации — означает, что есть много возможностей для творчества. Вы можете выбрать именно то, что вы хотите, чтобы каждая часть этого эффекта выглядела.
Неон продолжает быть популярным. Показывая насыщенные тона против темного, приглушенного фона — отличный способ представить Страница посадки А. дизайн логотипа Или заголовок, и легко оживить вашу работу и сохранить его в виде GIF с низким размером файла (сохранить ваши файлы в безопасности в облачное хранилище ). Давайте погрузимся в то, как это создать.
Создание шрифта для отображения на новом сайте? Тебе необходимо Строитель сайта и отлично веб хостинг Отказ
01. Начните создавать шрифт
Используйте инструмент Photshop’s Pen для привлечения первой буквыСоздайте новый документ 550x550px в Photoshop и поднимите сетку, ударяя CMD / Ctrl + ‘ Отказ Создайте новый слой и с помощью инструмента Pen, набросайте свою первую букву. Оставьте пробелы в персонаже, так как это будет неоновая шрифта. После того, как вы счастливы, нажмите на удар на вкладке Пути, чтобы нарисовать в письме.
02. Работать через алфавит
Не забывайте о специальных персонажахСоздайте столько символов, сколько вы хотите, с ручкой на новом слое каждый раз. Если вы хотите, добавьте некоторые специальные символы, такие как символы валюты, пунктуация и акцентированные буквы. Следуйте за тем же основным стилем, с которым вы начали, поэтому ваш шрифт является сплоченным.
03. Переехать в FontCreator
Есть бесплатная пробная версия FontCreator, если вам это нужноЕсли у вас есть High-Love Fooncreator Это часть, где вы можете превратить ваши персонажи в шрифт. Если вы этого не сделаете, бесплатная пробная версия доступен. Вставляя каждый символ в FontCreator, мы можем создать использование использования Photoshop.
Пройдите свой путь через FontCreator, дважды щелкнув каждый символ и вставляете в свою ручку. Убедитесь, что каждая буква находится на одном базовом уровне.
04. Kern ваш текст
Всегда дважды проверьте свой kerningKerning — это пространство между каждым из букв (для получения дополнительной информации, взглянуть на наш Типографский глоссарий ), и опция Auto-Kerning в FontCreator естественным образом пробелы ваши письма, чтобы шрифт выглядел аккуратно. Попробуйте эту опцию и убедитесь, что каждая буква выглядит хорошо вместе.
Как только он будет завершен, экспортируйте свой шрифт и установите его на компьютер. Это автоматически добавит его в Photoshop CC.
05. Настройте документ Photoshop
Используйте нашу предложенную палитру или создайте свой собственныйСоздайте новый документ в Photoshop. На новом слое создайте цветовую палитру, используя большую кисть. Мы пошли с # 501d26, # AF273D, # F74663, # FFDAE1, # 35E985 и # B2DCC4.
Затем найдите подходящее фоновое изображение и перетащите его в фотошоп. Создайте новый слой, заполните его глубокий красный цвет и дублируйте. Установите один слой для умножения и один на цвет. Создайте яркость / контрастный слой и установите до -75 в яркости. Дублируйте это и замаскируйте центр для виньетки.
06. Введите текст
Введите в какой-нибудь тексте и растирируйте егоВозьмите инструмент «Тип» и выберите свой шрифт (если вы не создали шрифт ранее, просто поместите в каждую букву индивидуально). Разменьте свой текст, прежде чем Ctrl + щелкнуть правой кнопкой мыши слой и выбор типа растеря.
07. Создайте свет
Дайте свой текст немного больше глубины с прекрасным скосомCtrl + щелкните правой кнопкой мыши слой и перейти к смешиванию вариантов и GT; Внешнее свечение. Там введите непрозрачность 50%, распространение на 5% и размер 63 пикселей. Теперь вы можете увидеть, как ваш неоновый текст начинает выглядеть намного более реалистично. Выберите яркий цвет.
Нажмите на скос и Emboss, все еще в параметре стилей слоев. Выберите глубину: 250%, размер: 5PX, смягчен: 2PX. Используйте режимы Highlight и Shadow, чтобы добавить немного больше глубины в текст и играть с этими параметрами, пока не найдете правильную смесь.
08. Воспроизвести с тенями
Не пускайте свое наружное свечение с вашей теньюДля внутренней тени выберите тот же яркий цвет, который вы выбрали для наружного свечения. Все, что вам нужно редактировать здесь, это размер, в зависимости от того, насколько большой текст. Измените это и оставьте все остальные значения в 0.
Поскольку неоновый текст будет немного сидеть с стены, нам понадобится тонкая капля, но не слишком, поскольку мы не хотим идти на компромисс внешнего свечения. Используйте низкую непрозрачность и дайте это еще несколько расстояний и размеров.
09. Зажигайте это
Убедитесь, что строка следует через все символыПерейти к текстовому слою, Ctrl / Щелкните правой кнопкой мыши и выберите «Копировать стили слоя». Нажмите на животный слой, Ctrl / Щелкните правой кнопкой мыши и выберите «Вставить стили слоя». Дважды щелкните значок FX и поверните розовые цвета на зеленый цвет для небольшого контраста в текст.
Захватите ручку инструмента и создайте строку через неоновый текст и животные, которые вы создали. Убедитесь, что он следует через все символы, а затем ход с помощью # 808080, с кистью 2PX, выбранной с 1% интервалом.
10. Добавьте капющую тень
Дайте строку скос и немного паденияПерейти к параметрам смешивания для строки, которую вы только что сделали. Губля к скошению, чтобы дать ему тонкую форму, и дать ему тонкую падение тени. Переменные здесь зависят от размера и формы строки, которую вы создали, поэтому просто экспериментировать, чтобы увидеть, что работает.
11. Создайте версию «Off»
Теперь сделайте неясную копию, чтобы вы могли создать мерцающий эффектДавайте создадим слой текста, который не светящийся, поэтому мы можем оживить мерцание на некоторые буквы. Дублируйте текстовый слой, затем скрыть внешний стиль свечения. Установите внутреннюю тень на # 808080, затем измените свет этого слоя до -50, используя оттенок / насыщенность ( CMD / CTRL. +. Унция ).
На светящийся текстовый слой, возьмите инструмент Marquee и выберите несколько букв, которые вы хотите кратко отключить в анимации. Сделайте дублирования этого слоя, с этими буквами замаскированы, пока у вас недостаточно слоев для создания анимации.
12. Анимируйте свой дизайн
Экспорт в качестве анимированного GIF, и вы хорошо пойтиПерейдите к верхней справа от Photoshop и выберите «Движение в качестве опции рабочей области». Сроки анимации появятся внизу; Здесь вы можете определить, какие слои отображаются или скрыты в течение того, что вы хотите, чтобы они были.
Создайте новые кадры вдоль дна с различными буквами, либо светящиеся, либо не светящиеся, в зависимости от того, виден ли слой или нет. Установите время анимации каждого слоя, используя немного стрелки на каждом раме. Сохранить как GIF, используя Сохранить для Интернета.
Эта статья была первоначально опубликована в веб-дизайнере, журнал Creative Web Design — предлагая экспертные учебники, передовые тенденции и бесплатные ресурсы. Подписаться на веб-дизайнер здесь Отказ
Статьи по Теме:
- 40 необходимо увидеть примеры кинетической типографии
- Как создать анимированный эффект печати
- Создайте свой собственный 3D-шрифт
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Создай неоновый текст в Фотошоп
В этом уроке мы с Вами создадим простую иллюстрацию с неоновыми цифрами в Photoshop CS5. Надеюсь, вам понравится этот урок, и он вдохновит Вас на создание своих собственных изображений.
Начнем с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1900px на 1200px (RGB цветовом режиме) с разрешением 72. Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Вот такой фон, должен получиться.
Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для рисования в центральной части документа, цвет переднего плана # 03334C.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в Панели символов (Character panel).
Напишите, что-то вроде “2012”. Нажмите клавишу Enter, чтобы применить текст.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Внешнее свечение(Outer Glow):
Добавить Внутреннее свечение (Inner Glow):
Применить Обводка (Stroke):
Мы получили следующий результат.
Растрируем (Rasterize) слой текста, для этого создадим новый слой (Ctrl + Shift + N) над слоем с цифрами, затем выделим оба слоя в палитре слоев, удерживая клавишу Ctrl. И нажмем комбинацию клавиш CTRL + E, чтобы Объединить слои (Merge Down).
Добавим маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 80% в панели параметров).
Рисуем на маске с помощью этой кисти, изменяя непрозрачность цифр, как показано на картинке ниже.
Рисуем с помощью такой же Мягкой круглой (Soft Round) Кисти (Brush) на маске, но меньшего размера и используем на этот раз белый цвет, чтобы вернуть яркость на нескольких участках цифр, и получить тот же результат, как на картинке ниже.
Мы получили следующий результат.
Создадим новый слой (Ctrl + Shift + N) и активируем Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти -10%).
Используйте эту кисть для рисования в определенных местах на цифрах.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для создания точки в нижней части края цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), мы можем растянуть точку горизонтально, чтобы получить тот же результат, как на следующей картинке. Установите Заливка (Fill) до 50% для этого слоя.
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внешнее свечение (Outer Glow):
Мы получили следующий результат.
Применим снова описанный выше метод на новом слое (Создайте новый слой (Ctrl + Shift + N)) и создайте линию, растягивая ее из точки. Кисть (Brush) остается той же.
Установите Заливка (Fill) до 46% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию последнего слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы растянуть вниз слой копию.
Сделайте копию последнего слоя (Ctrl + J).
Сделайте копию последнего созданного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию между верхней горизонтальной линией и нижней.
Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти -10%).
Используем эту кисть для создания сияющего эффекта на цифрах в центральной части документа.
Установите Режим смешивания (Blend Mode) этого слоя Светлее (Lighter Color).
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush) белого цвета.
Используйте эту кисть, чтобы нарисовать точку в правой части цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), можно протянуть точку горизонтально, чтобы получить тот же результат, как показано на картинке ниже.
Установите Заливка (Fill) до 25% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию сделанного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию на цифры с левой стороны, как показано на картинке ниже.
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
Мы получили следующий результат.
Давайте создадим теперь несколько цифр внутри уже созданных. Они будут создавать
внутреннюю обводку, что дает больше объема нашей первоначальной цифре. Выберите инструмент Перо (Pen Tool) (P), установите режим рисования на Слой – Фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на картинке.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Обводка (Stroke):
Мы получили следующий результат.
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Параметры наложения (Blending Option). Проверьте, стоит ли галочкаСлой – маска скрывает эффекты (Layer Mask Hides Effects).
Добавим маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета.
Рисуем на маске с помощью данной кисти, чтобы скрыть ненужные элементы.
Применяя последний описанный метод, сделаем обводку внутри других цифр, используя тот же инструмент Перо (Pen Tool) (P). Стиль слоя (layer style) Обводка (Stroke):
Объединим в группу все слои, составляющие внутреннюю обводку цифр (зажмите CTRL, чтобы выделить необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев. Новая группа должна быть растрирована. Для этого выберите группу в панели слоев и нажмите CTRL + E, чтобы Объединить слои (Merge Down).
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внешнее свечение (Outer Glow):
Мы получили следующий результат.
Вставьте маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 60% в панели параметров).
Рисуем на маске с помощью данной кисти, чтобы скрыть края внутренней обводки.
Сделайте копию последнего слоя и примените следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для рисования белым цветом на поверхности цифр. На некоторых местах, измените Непрозрачность (Opacity) Кисти (Brush) на 20%.
Вставьте маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев, нажмите CTRL + I на маске, чтобы инвертировать цвета и выберите Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (установите Непрозрачность (Opacity) до 20% в панели параметров).
Рисуем на маске с помощью данной кисти, чтобы скрыть нижнюю часть цифр.
Установите Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).
Создадим еще один новый слой с цифрами. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет Панели символов(Character panel).
Поместите его точно так же, как первый слой.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Тиснение (Bevel and Emboss):
Добавить Глянец (Satin):
Мы получили следующий результат.
Щелкните правой кнопкой мыши по эффекту слоя и выберите Создать слои (Create Layers) в панели слоев.
Мы создали Обтравочную маску (Clipping mask) для Стилей слоя (layer style):
Добавим следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Сделайте копию слоя, на котором мы создали инверсированную маску и закрашивали цифры. Поместите слой копию поверх всех слоев.
Применим на маске Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти – 15%), мы должны скрыть указанные зоны на цифрах.
Мы получили следующий результат.
Наш неоновый эффект готов! Надеюсь, Вам понравился этот урок.
Реалистичная неоновая вывеска · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1. Рисование в Adobe Illustrator
Запустите Adobe Illustrator и создайте новый документ (Ctrl + N) с такими параметрами:
Шаг 2
Активируйте инструмент Type Tool и напишите «NEON SIGN».
Шаг 3
Нужно преобразовать текст в фигуру. Кликните правой кнопкой мыши на холсте и выберите пункт Create Outlines.
Вызовите то же контекстное меню ещё раз и выберите пункт Ungroup.
Шаг 4
Выделите нижнее слово и немного поднимите его, чтобы оно было ближе к верхнему слову.
Шаг 5
Выделите оба слова и сделайте надпись шире.
Шаг 6
Создайте новый слой.
Шаг 7
Активируйте инструмент Pen Tool и нарисуйте линию, проходящую по краю буквы.
Шаг 8
Продолжайте рисовать линии, чтобы повторить форму буквы.
Шаг 9
Выделите обводку, которую мы нарисовали. Увеличьте толщину линий через параметр Stroke Weight.
Шаг 10
Выделите все линии и перейдите в меню Object ? Expand, чтобы преобразовать их в фигуру.
Нажмите ОК.
Шаг 11
Все фигуры нужно объединить в одну. Но для начала изменим цвет обводки и уберём заливку.
Шаг 12
Выделите все фигуры и кликните на иконке объединения Unite на панели Pathfinder. Эта панель доступна в главном меню Windows.
Шаг 13
Повторите предыдущие действия для остальных букв. Чтобы форма букв была интересной, советую посмотреть на реальные образцы неоновых вывесок.
Шаг 14. Экспорт в Photoshop
Выделите все фигуры текста и скопируйте их (Ctrl + C). Откройте Photoshop и создайте новый документ (Ctrl + N).
Шаг 15
Вставьте изображение кирпичной стены в Фотошоп через меню File ? Place.
Шаг 16
Вставьте скопированные слова как фигуры (Ctrl + V).
Шаг 17
Кликните дважды на миниатюре слоя, чтобы изменить цвет букв.
Шаг 18. Эффекты
Кликните дважды на слое, чтобы открыть стили. Примените стиль свечения Outer Glow.
Шаг 19
Создайте копию текста (Ctrl + J). Перенесите иконку fx в корзину, чтобы удалить стили.
Шаг 20
Примените к верхнему слою другие стили:
Шаг 21
Создайте новую группу «improvement». Создайте копию текстового слоя (Ctrl + J) и поместите её в эту группу. Откройте стили и измените настройки.
Шаг 22
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Сожмите выделение на 1 пиксель (Select ? Modify ? Contract).
Шаг 23
Активируйте любой инструмент выделения и клавишами стрелок на клавиатуре сдвиньте выделение на несколько пикселей вниз.
Шаг 24
Создайте новый слой и залейте выделение белым цветом.
Шаг 25
Создайте ещё одну копию текстового слоя и поместите её в группу «improvement». Добавьте такие стили:
Шаг 26
Снова выделите текст и расширьте выделение на 4 пикселя (Select ? Modify ? Expand).
Шаг 27
Создайте новый слой и залейте выделение любым цветом.
Шаг 28
Уменьшите заливку (Fill) слоя до 0% и примените следующие стили:
Шаг 29
Чтобы создать иллюзию объёмности и глубины букв, мы добавим темноту внутрь букв. Выделите текст и сожмите выделение на 1 пиксель.
Шаг 30
Залейте выделение тёмно-жёлтым цветом на новом слое.
Шаг 31
Добавьте маску и чёрной кистью уберите некоторые тёмные участки внутри букв.
Шаг 32
Создайте новый слой и нарисуйте тень внутри текста, чтобы некоторые элементы находились на другими.
Шаг 33
Добавьте скругленный прямоугольник инструментом Rounded Rectangle Tool (U) и немного наклоните его в режиме Free Transform (Ctrl + T).
Шаг 34
Сделайте наклонный элемент чёрным и расположите под всеми слоями текста.
Шаг 35
Добавьте подобные элементы в другие места, чтобы связать буквы.
Шаг 36
Преобразуйте все соединительные элементы в выделение (Ctrl + Enter). Создайте новый слой и закрасьте их всех чёрным цветом.
Шаг 37
На каждую букву мы отдельно добавим световые пятна. Они должны быть позади ламп, на стене.
Шаг 38
Выделите текст и соединительные элементы. Немного сдвиньте выделение вниз.
Шаг 39
Создайте новый слой под лампами и залейте выделение чёрным цветом. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 40. Кабели
Инструментом Pen Tool (P) нарисуйте конец кабеля на букве. Сделайте его чёрным и расположите позади лампы.
Шаг 41
Примените стиль Bevel & Emboss.
Шаг 42
Снова возвращаемся в Illustrator. Нарисуйте кабель инструментом Pen Tool.
Шаг 43
Перейдите в меню Object ? Expand.
Шаг 44
Скопируйте линию в Фотошоп.
Шаг 45
Поверните кабель и расположите его так:
Шаг 46
Сделайте кабель тёмно-серым.
Шаг 47
Примените стиль тиснения, чтобы сделать кабель объёмным.
Шаг 48
Выделите кабель и расширьте выделение (Select ? Modify ? Expand).
Шаг 49
Перейдите в меню Edit ? Stroke и настройте обводку так:
Шаг 50
Сотрите часть обводки кабеля при помощи ластика. Таким способом мы добавим свет от ламп на кабель.
Шаг 51
Добавьте ещё одну обводку на кабель. Используйте более светлый цвет и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 52
При помощи кисти добавьте больше света на часть кабель рядом с лампой
Шаг 53
Нарисуйте ещё один кабель для первой буквы.
Шаг 54
Нарисуйте кабель, соединяющий буквы верхнего и нижнего слова.
Шаг 55. Крепления
Нам осталось нарисовать крепления, на которых будут висеть лампы. Нарисуйте два прямоугольника, как показано ниже.
Шаг 56
Создайте несколько копий и расположите их на других буквах.
Шаг 57
Примените следующие стили к креплениям:
Шаг 58
На отдельном слое небольшой кистью нарисуйте тени от крепления на лампах. Они должны быть очень слабыми.
Конечный результат:
Как создать анимированный эффект неоновых вывесок
В прошлом месяце я разместил демонстрацию невероятно реалистичных неоновых вывесок , созданных с помощью программного обеспечения 3D. Я гораздо больше отношусь к 2D-парню, поэтому я хотел попробовать создать похожий неоновый эффект с помощью Illustrator и Photoshop, но с добавлением движения через анимированный GIF. Следуйте этому руководству, чтобы увидеть, как я создал забавную неоновую вывеску для Pizza Planet, используя векторные инструменты Illustrator для создания начального макета знака, а затем Photoshop, чтобы воплотить его в жизнь с помощью ярких стилей слоев и кадрирования для анимации.
Эффект неонового знака, который мы создадим, использует стили слоя Photoshop для создания красочных неоновых свечей, а также более темный слой, который отображает выключение света, который появляется, когда знак анимирован, чтобы добавить дополнительный уровень. реализма. Неоновые вывески полагаются на изгибание труб, чтобы сформировать формы дизайна, поэтому мы будем использовать Illustrator для создания векторных контуров, чтобы две линии не пересекались.
Откройте Adobe Illustrator и создайте новый документ. Нарисуйте круг на монтажной области с помощью инструмента Ellipse, затем очистите заливку, оставив только черный штрих. Измените параметры обводки на 5pt с круглой крышкой и круглыми углами.
Используйте инструмент «Текст», чтобы добавить любой текст для вашей неоновой вывески. Я использую шрифт по имени Дарвин для Pizza Planet.
Масштабируйте текст так, чтобы он располагался по центру, но вырвался из круга, затем сдвиньте его на -10 ° по вертикали, используя опцию Object> Transform> Shear.
Удалите цвет заливки текста и добавьте черный штрих, используя тот же размер 5pt, круглую шапку и круглые углы. Щелкните правой кнопкой мыши и выберите «Преобразовать в контуры».
Нарисуйте маленький круг и обрежьте путь с помощью инструмента «Ножницы» в левом верхнем углу. Используйте инструмент «Прямой выбор», чтобы удалить путь от нижней точки до этого нового разреза.
Сделайте копии этой формы и масштабируйте их, чтобы заполнить пустое пространство внутри круга, чтобы представить кратеры планеты.
Выберите основной круг планеты и нажмите CMD + C, а затем CMD + F для копирования и вставки впереди. Удерживая клавишу ALT, растягивая и сдавливая фигуру, образуйте кольцо вокруг планеты, затем дублируйте фигуру и слегка уменьшите ее, чтобы она поместилась в оригинале.
Нарисуйте овал где-нибудь на монтажной области, затем перетащите верхнюю точку вверх с помощью инструмента «Прямой выбор», чтобы растянуть фигуру.
Используйте инструмент «Преобразовать опорную точку» из группы «Перо», чтобы удалить маркеры Безье и оставить острую точку.
Добавьте другие круги к форме, чтобы построить простую ракету. Используйте панель «Выровнять», чтобы централизовать все элементы, дав основному корпусу ракеты дополнительный щелчок, чтобы сделать его ключевым объектом.
Сделайте две дополнительные копии ракеты и масштабируйте и поворачивайте каждую в положение, чтобы вращаться вокруг планеты, становясь немного больше каждый раз.
В настоящее время дизайн имеет множество путей, перекрывающих друг друга, поэтому давайте создадим более типичный макет неоновых вывесок. Выберите основной круг планеты и перейдите в Object> Path> Offset Path. Введите 3 мм.
Щелкните правой кнопкой мыши на полученном пути смещения и выберите Make Guides. Теперь самое время убедиться, что направляющие видимы (CMD +;) и заблокированы (CMD + Alt +;).
Используйте инструмент «Ножницы», чтобы обрезать контуры колец планеты, где они пересекаются с новым руководством. Использование Smart Guides (CMD + U) облегчает привязку к этой области.
С другой стороны, буква P также перекрывает контур планеты, поэтому разгруппируйте текст, чтобы выбрать эту букву по отдельности, а затем добавьте путь смещения 3 мм.
В частности, буква P потребует одного дополнительного шага, чтобы создать руководство. Щелкните правой кнопкой мыши и выберите «Освободить составной контур», затем удалите внутреннюю часть чаши, прежде чем превратить основной контур в направляющую.
Отрежьте кольца планет, где они пересекают этот смещенный путь буквы P, затем удалите ненужные части путей.
Тот же самый метод будет использоваться во всем проекте, чтобы удалить любые пересекающиеся пути, но для нижней части колец текст должен будет измениться, чтобы кольца могли окружать планету.
Разгруппируйте другие текстовые элементы и добавьте путь смещения к первой и последней букве, а затем создайте направляющие из результатов. Не забудьте освободить составной путь буквы P, чтобы иметь возможность сделать его путеводителем.
Используйте эти новые направляющие, чтобы обрезать любые пути, которые пересекают друг друга, и убрать наложения по всему проекту.
Для области, где кольца перекрывают текст, из направляющих колец необходимо создать дополнительные направляющие.
Используйте инструмент «Ножницы», чтобы обрезать и удалить любые области букв, которые выходят за пределы направляющих.
Иногда необходимо освободить составной путь букв, чтобы выбрать и удалить только нужные части пути.
Как только все перекрывающиеся пути будут удалены, дизайн начинает приобретать более реалистичный вид неоновых вывесок.
Выберите все контуры, составляющие различные части дизайна, и измените обводку на яркий цвет, например синий, красный, желтый или белый.
Разделите различные цвета на их собственные слои, используя меню «Выделение»> «Одинаково»> «Цвет обводки», а затем команды «Копировать и вставить в передний план». Дайте любые части дизайна, которые будут анимированы их собственные слои, такие как элементы, которые составляют три ракеты.
Перейдите в File> Export и измените тип файла на Photoshop PSD. Убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и слегка раскройте холст. Залейте фон черным и добавьте кирпичную текстуру.
Выделите все слои элементов неоновых вывесок и нажмите CMD + J, чтобы дублировать их, а затем CMD + E, чтобы объединить их в один. Переименуйте этот слой в «Off».
Добавьте серию стилей слоев, чтобы придать этому слою вид, похожий на тубус, без подсветки, а именно, Color Overlay, Inner Glow и Drop Shadow.
Поместите этот темный слой внизу стека слоев. Он будет скрыт подсвеченными версиями, но виден всякий раз, когда какие-либо анимированные части дизайна отключены.
Принесите в жизнь первый неоновый слой с помощью серии стилей слоев. Добавьте Inner Glow, чтобы добавить яркий белый центр, Outer Glow, чтобы создать цветную ауру, а затем добавьте Drop Shadows, чтобы наложить больше сияний разных размеров.
Все эти стили слоев в сочетании создают довольно реалистичный эффект неонового света с отблесками, которые взаимодействуют с фоном кирпичной стены.
Скопируйте и вставьте стиль слоя на следующий слой, затем отредактируйте настройки, чтобы изменить цвет свечения в соответствии с элементом.
Экономьте время, вставляя тот же стиль слоя на любые другие слои, которые используют тот же цвет неона.
Как только все стили слоя на месте, неоновая вывеска начинает выглядеть довольно хорошо, но некоторая простая анимация действительно может воплотить ее в жизнь.
Сгруппируйте все элементы, составляющие каждую форму ракеты, чтобы их можно было легко включать или выключать для анимации.
Сделайте панель «Таймлайн» видимой из меню «Окно», затем создайте анимацию нового кадра.
Для первого кадра выключите все подсвеченные неоновые слои, чтобы оставить темные трубки на фоне кирпичной стены. Измените продолжительность этого кадра на 1 секунду.
Добавьте новый кадр и включите видимость первого неонового слоя. Не добавляйте задержку к этому кадру, чтобы свет сразу включался.
Добавьте два последующих кадра без задержки, чтобы добавить красный и синий неоны к знаку, каждый из которых немедленно мигает, чтобы осветить знак.
В следующем кадре включите видимость первого слоя ракеты и измените продолжительность на 1 секунду.
Выключите группу ракет в следующем кадре и включите слои второй ракеты, чтобы создать впечатление движущегося ракетного корабля.
Создайте другой слой и включите / выключите группы слоев, чтобы сделать видимой только последнюю ракету.
Эти последние три кадра могут быть продублированы для расширения анимации. Или, в качестве альтернативы, анимация может просто состоять из этих трех слоев для бесконечного зацикливания без начального эффекта «включения».
Затем конечный эффект неонового знака можно экспортировать в виде анимированного GIF-файла для веб-использования или перенести в программное обеспечение для обработки видео, чтобы создать петлю лучшего качества.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти премиальные ресурсы дизайна, которые производят похожий неоновый эффект.
15+ Реалистичные неоновые текстовые эффекты Photoshop
Превратите любой текст в классный Neon Photoshop Text Effect с помощью этих бесплатных текстовых эффектов премиум-класса! Все, что вам нужно сделать, это набрать текст и выбрать шрифт. Затем функция смарт-объектов в Photoshop автоматически сделает все остальное! Следовательно, эти эффекты будут идеальными для создания эстетичного баннера для вашего блога, insta-post, упаковки и плаката.Наслаждаться!
Вам также может понравиться:
Неоновый подземный эффект Photoshop
Почувствуйте шум большого города с его забитыми улицами и уютными барами в переулках, где прекрасный джаз встречается с душой, а современные люди заново открывают для себя ретро. Имея в виду это изображение, мы рады представить вам наш Neon Underground Photoshop Effect — художественный ускоритель, который идеально подходит для вывесок, логотипов и брендов. Или, наконец, привнести энергию в вашу типографику — 6 включенных текстур здесь, чтобы помочь вам.
Информация / Источник для загрузки
Неоновые текстовые эффекты
Информация / Источник для загрузки
Стили слоя неонового текста и дополнительные возможности
Набор готов для реалистичного дизайна плакатов, открыток, изображений для социальных сетей, эскизов для настоящей неоновой вывески.
Информация / Источник для загрузки
Бесплатный неоновый текст Photoshop Effect
Превратите любой текст в классный эффект неонового стиля с помощью этого эффекта свободного текста.Все, что вам нужно сделать, это набрать текст и выбрать шрифт, остальное будет сделано автоматически с помощью функции смарт-объектов в Photoshop.
Загрузить исходный код
Wall Neon Glow Текстовый эффект PSD
Вот супер реалистичный текстовый эффект неонового свечения на фоне кирпичной стены PSD-файл. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды. Я добавил эффекты оттенка и насыщенности, чтобы вы могли изменить цвет текста и стены.Идеально подходит для добавления вашего творческого текста, символов и значков.
Загрузить исходный код
Текстовый эффект неонового света
Эффект неонового текста Photoshop, который можно использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию.
Загрузить исходный код
Эффект неонового текста Photoshop
Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе.Он поставляется со стилем включения и выключения и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.
Загрузить исходный код
Неоновый текстовый стиль
Загрузить исходный код
Потрясающий стиль неонового текста
Полностью редактируемый многослойный PSD-файл. Просто щелкните смарт-объект и замените его любым текстом или объектом, затем нажмите «Сохранить», и неоновый стиль будет добавлен автоматически!
Информация / Источник для загрузки
Шаблон с неоновым текстовым эффектом
Текст в оформлении этого шаблона можно редактировать.Пожалуйста, введите желаемый текст. Для усиления вашего текста у вас должно быть 2 шрифта, специально сделанных под эффект неона.
Загрузить исходный код
Эффект Photoshop Реалистичный неоновый текст
Создайте свой собственный реалистичный неоновый текстовый эффект Photoshop, используя умные слои.
Информация / Источник для загрузки
Эффект неонового текста — неоновые буквы
Этот файл Photoshop содержит отдельные буквы и цифры с очень детализированным реалистичным неоновым эффектом.Используйте этот набор, чтобы создать свои собственные светящиеся неоновые вывески. Цвета можно легко изменить для каждой буквы или числа, и вы даже можете использовать градиенты для более динамичного светового эффекта.
Информация / Источник для загрузки
Световые вывески с текстовыми эффектами
Light Signs Text Effects мгновенно добавит высококачественные стили старых световых знаков к вашему тексту или логотипу. Вам просто нужно заменить текст внутри смарт-объекта, и через несколько секунд он будет выглядеть как неоновый световой знак!
Информация / Источник для загрузки
Neo Pro Text Effect
За секунды вы можете придать своей графике реалистичный неоновый вид.Вы можете сделать неоновые тексты или неоновые символы и логотипы. Это не просто эффект светящегося удара, он также имеет эффект стеклянной трубки вокруг неонового света.
Информация / Источник для загрузки
Световые текстовые эффекты
Информация / Источник для загрузки
Неоновый текстовый эффект PSD
Загрузить исходный код
Free Neon Glow Text PSD
Загрузить исходный код
Эффект неоновой вывески
Загрузить исходный код
Неоновый текстовый эффект PSD
Скачать исходный код10 уроков Photoshop для создания эффекта неонового света в Photoshop
Возможно, вы видели подсвеченные слова или фигуры яркого цвета и свечения, которые выделяются на фоне для создания произведений искусства или удивительных тем.Этот красочный свет представляет собой неоновый свет, который создает красивое окружение. Поразительно выглядят простейшие эффекты, и неон — один из таких эффектов. Любой фон, который вы выберете, будет красивым с неоновым эффектом. Один из модных сейчас элементов дизайна — неоновый свет.
Придавая изображениям эффект неонового света, вы можете усилить элементы изображения или веб-сайта. Дизайнеры много экспериментируют, используя тренд неонового света, и придают креативность своим изображениям или веб-сайту.Фон и веб-сайт приобретают другой вид с эффектом неонового света, и это создает фантастический эффект. Есть много разных форм, которые дизайнеры используют для создания эффекта неонового света. Это один из простых способов привлечь внимание зрителей, поскольку эффект неонового света выделяется среди всех остальных элементов дизайна. Есть разные способы создания этого эффекта. Мы перечислили несколько уроков, которые помогут вам создать эффект неонового света в Photoshop.
Дизайнерам важно изучать все тенденции в отрасли.Эффект неонового света — один из самых популярных элементов дизайна, который каждый дизайнер стремится использовать в своем дизайне. Каждый дизайнер создает уникальный способ создать такой эффект и добиться отличительного результата. Мы выбрали уроки, которые отличаются друг от друга по технике, качеству и времени.
У дизайнеров есть способ изучить эффект, потратив определенное количество времени. Итак, мы представляем учебные пособия, которые занимают меньше времени для дизайнеров, которые не хотят тратить много времени, а также длинные учебные пособия для тех дизайнеров, которые хотят уделять время процессу обучения.
Вот 10 уроков по созданию эффекта неонового света в Photoshop:
1. Учебное пособие по Photoshop: как создать светящуюся разноцветную НЕОНОВУЮ вывеску
Учебник разработан программой Photoshop Blue Lighting TV. В видеоуроке показано, как создать красивую и манящую разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что в подписи дана ссылка на фон, используемый при проектировании.Учебник позволяет легко загрузить определенную ссылку для фона и шрифта, что помогает следовать инструкциям в учебнике.
Это шестнадцать минут, что позволяет дизайнерам не тратить слишком много времени на учебник, чтобы научиться создавать неоновую вывеску. Учебник увеличивает масштаб функций для создания неоновых вывесок, которые помогают дизайнеру гораздо лучше следовать визуальным инструкциям. Голос и качество видео просто потрясающие.
2.Эффект неонового света — красочные линии свечения, Учебное пособие по Photoshop
Видеоруководство создано по Photoshop Tutorials от Layer Life. В этом уроке показано, как создавать эффекты неонового света на фотографии в Photoshop. В этом руководстве нет озвучивания, но есть субтитры к инструкциям. Визуальное качество видео также отличное, что упрощает выполнение команд.
С самого начала показывает, как затемнить изображение, как будто сейчас ночь, и добавить к нему красочные неоновые линии.Есть легкая музыка, которая не отвлечет вас. В нижнем колонтитуле указаны все инструкции, которые выполняются одновременно с визуалом. Урок длится примерно 13 минут, что позволяет дизайнеру не тратить много времени и научиться создавать эффект неонового света.
3. Уроки Photoshop — Эффект текста неонового света [Уроки Photoshop]
Учебное пособие от Free FX Class. Этот урок поможет вам создать текстовый эффект неонового света.В руководстве показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст в эффект, внести некоторые изменения и создать эффект свечения.
Десятиминутное руководство поможет вам создать текст неоновым светом, который выделит ваше изображение. В руководстве нет озвучивания или субтитров, которые помогут вам в этом. Видео подробно расскажет, какой шаг за шагом выполнять. Учебное пособие — простой способ научиться создавать текстовый эффект неонового света.Видео стоит порекомендовать, так как у него более полумиллиона просмотров и 40 000 подписчиков.
4. Как создавать источники света и объекты с неоновым свечением | Adobe Photoshop
Если вы ищете быстрый способ научиться создавать эффект неонового света, этот урок идеально подходит для вас. Дизайнерам приходится ежедневно узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, то посмотрите этот урок и получите в нем представление.Из этого туториала Вы узнаете, как быстро создать неоновые эффекты для объектов на изображении.
У учебника более одной программы для просмотра и более 34 000 подписчиков. Тон Фуэнтес Анайя представляет это руководство. В видео есть закадровый голос, который направляет вас и направляет вас по видео. Субтитры также доступны для зрителей, которым может быть трудно следить за голосом.
5. Реалистичный эффект неонового света в Photoshop
Sekulic представляет это руководство.Учебное пособие представляет собой более чем 20-минутное видео, которое поможет вам создать реалистичный эффект неонового света в Photoshop. В руководстве есть четкая озвучка и субтитры для тех, кому сложно следить за закадровым голосом. С более чем 4,5 миллиона просмотров для учебника он лучший среди всех других учебных пособий. У учебников есть несколько лучших отзывов о качестве работы, которую они предоставляют дизайнерам.
Закадровый голос заставляет вас почувствовать, что он общается с вами индивидуально.Неманья также дал ссылки для загрузки неоновых шрифтов. В руководстве все объясняется шаг за шагом. Помещение шрифта правильного типа в фон и добавление к нему цвета, а затем создание неоновых эффектов, похоже, упростило этот урок.
6. Эффект неонового текста
Учебное пособие представляет собой учебное пособие по созданию неонового текстового эффекта на изображениях. Если вы хотите узнать, как создать неоновый текстовый эффект с помощью двух типов шрифтов, это руководство для вас.Из этого туториала Вы научитесь профессионально создавать неоновый текстовый эффект на изображении. Двенадцатиминутное руководство посвящено использованию различных функций для достижения эффекта неонового текста. Голос за кадром ясен.
В этом учебном пособии также дается конкретное предложение, если вы хотите попробовать какие-либо параметры, которые помогут вам добиться отличного результата. Видео описывает эффект используемых функций на изображении, что помогает понять использование каждой процедуры.Видео было просмотрено более 3 миллионов человек, и вы можете быть уверены, что достигли нужного урока.
7. Урок Photoshop: самый простой способ создания текстового эффекта неонового света в Photoshop
Если вы ищете самый простой способ создать текстовый эффект неонового света, то вы нашли идеальный учебник. Урок Photoshop представляет это видео. С помощью этого краткого руководства вы сможете быстро научиться создавать текстовый эффект неонового света.Учебник предпочтут многие дизайнеры, которые хотят изучить неоновый эффект за меньшее время. Не теряя много времени, в учебнике основное внимание уделяется созданию неонового эффекта. Видео не имеет озвучивания и субтитров.
Видео достаточно, чтобы вы проследили шаги, которые помогут вам добиться желаемого результата. В учебнике есть песня на заднем плане. У него более шестидесяти пяти тысяч просмотров. Учебник также подходит для профессиональных дизайнеров, которым просто нужно обновить шаги для создания неонового эффекта.
8. Учебное пособие по Photoshop: неоновый эффект + текст
«Искусство иешеваизма» представляет собой учебное пособие. В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам разобраться в создании неонового эффекта. Практически все руководства помогут вам создать неоновый эффект для текста, но в этом руководстве показано, как создать неоновый эффект на других объектах изображения и текста.
В учебнике нет закадрового комментария, но есть субтитры.Подзаголовки показывают действия, которым необходимо следовать, а также сочетания клавиш, которые помогут вам в будущем создать то же самое за меньшее время. На протяжении всего урока звучит энергичная музыка. После того, как вы пройдете обучение, вы узнаете, как лучше и проще всего создать неоновый эффект на своем изображении. Какой фон использовать, какой оттенок на изображении подойдет, чтобы неоновый эффект выглядел хорошо, и многое другое показано в руководстве.
9. Эффект неоновых светящихся линий вокруг человека
Этот урок посвящен созданию неоновых эффектов, но другим способом.Он показывает, как создать эффект неоновых светящихся линий вокруг человека. Кроме того, в этом учебном пособии вы узнаете кое-что уникальное по сравнению с другим учебным пособием. Более того, в этом уроке нет голоса за кадром или музыки. Это подпись, которая проведет вас по видео.
Субтитры четкие и не оставляют зрителю никакой возможности запутаться. Все необходимые шаги есть в руководстве, которое поможет понять даже новичку. Субтитры четкие и передают суть, делая ее менее двусмысленной.Урок длится 8 минут, но все же охватывает необходимые детали для создания неонового эффекта.
10. Как добавить эффект неонового света к вашим фотографиям в Photoshop
Graphics представляет это руководство о том, как добавить эффект неонового света к вашим фотографиям. Учебник, кажется, противоречит обычным изображениям или способу создания эффекта неонового света и использует другой стиль. Создавая эффект неонового света на фотографиях, обучающие программы обучают дизайнеров создавать произведения современного искусства.Учебное пособие начинается с введения и описания того, какие неоновые эффекты используют разные дизайнеры.
Дизайнеры пытаются создавать произведения искусства, используя две разные темы и добавляя подсвеченные слова и формы с ярким свечением. В руководстве показано, как можно улучшить стандартное изображение с помощью неонового эффекта и осветить все окружающее. Урок длится 8 минут, и за один раз дизайнер может изучить технику добавления к фотографии эффекта неонового света.
Если вы будете искать неон в Интернете, вы поймете, что это огромная тенденция.Этот эффект неонового света создает броский эффект глаз, который трудно заменить, и он популярен среди дизайнеров для создания привлекательных дизайнов. Неоновые вывески широко используются в рекламе и украшениях.
Неоновый эффект, используемый для преобразования фона и пространства, придает фантастический вид. Изначально неоновые вывески ассоциировались с барами и мотелями. Этот неоновый эффект был широко распространен для уникального выражения выражения. Будь то дизайн или веб-сайт, эффект неонового света работает отлично. Дизайнеры ищут уникальный способ представить дизайн, а с помощью эффекта неонового света они придают индивидуальность.
Эффекты неонового света не только создают броский эффект на дизайне, но и подчеркивают ретро-образ. Дизайнеры хотят, чтобы в их дизайне было что-то, что выделяло бы их работы среди других, а также доставляло им чувство удовлетворения.
Как создать эффект неонового текста в Photoshop
В этом уроке по текстовым эффектам мы узнаем, как создать эффект неонового текста в Photoshop.Мы будем использовать корректирующий слой уровней, чтобы усилить контраст фонового изображения, инструмент «Текст» для набора текста, команду «Свободное преобразование» для масштабирования шрифта, стиль слоя и маску слоя, которые поставляются с Photoshop.
Приступим!
Окончательный результат.
1. Откройте фоновое изображение
Выберите Файл> Открыть (или нажмите Ctrl + O ), чтобы открыть фоновое изображение.
Перейдите в папку, содержащую файл фонового изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните «Открыть».
Фоновое изображение, используемое в этом уроке Photoshop с неоновыми буквами.2. Повторяющийся слой
Дублируйте фоновый слой, выбрав «Слой »> «Дублировать слой » (или Ctrl + J ).
На панели «Слои» над фоновым слоем появляется дубликат слоя с именем по умолчанию «Фоновая копия» или «Слой 1».
Дублировать слой.3. Применить корректировку уровней
Выберите дублированный слой на панели «Слои» (в данном случае — фоновый слой-копия).
Перейдите в Слой > Новый корректирующий слой> Уровни .
Нажмите ОК, когда появится диалоговое окно «Новый слой».
Элементы управления «Уровни» отображаются на панели «Свойства».
Затемните тени, переместив черный ползунок входных теней (левый ползунок) вправо.
Затемните светлые участки на выходе, переместив ползунок белых световых бликов (правый) влево.
Щелкните значок обтравочной маски, чтобы обрезать корректировку уровней на слое под ним (не на все слои ниже).
Нажмите «ОК», когда появится диалоговое окно «Новый слой». Применить регулировку уровней. Щелкните значок обтравочной маски, чтобы обрезать корректировку уровней для слоя под ним (не для всех слоев ниже).4. Введите желаемый текст
Выберите инструмент «Горизонтальный текст».На панели параметров выберите семейство шрифтов, выберите стиль шрифта, выберите или введите размер шрифта и щелкните образец «Цвет текста», затем выберите цвет с помощью палитры цветов или панели «Образцы», затем нажмите «ОК».
Щелкните документ, чтобы установить точку вставки, затем введите желаемый текст.Чтобы принять новый текст, нажмите Ctrl + Enter или нажмите кнопку «Применить» в правом конце панели параметров.
Каждый раз, когда вы создаете новый шрифт с помощью инструмента «Горизонтальный текст», он будет появляться на новом слое.
Масштабируйте тип с помощью Free Transform, выбрав Edit> Free Transform .Теперь вы можете масштабировать свой шрифт следующим образом:
- Перетащите боковой маркер, если вы хотите масштабировать только высоту или ширину шрифта.
- Перетащите угловой маркер, если вы хотите масштабировать как высоту, так и ширину шрифта.
- Удерживая нажатой клавишу «Shift», перетащите угловой маркер, чтобы сохранить исходные пропорции символов при их масштабировании.
- Нажмите кнопку «Применить» на панели параметров, чтобы принять масштабное преобразование.
5. Растрировать текст
Поскольку мы хотим отредактировать текстовый слой, мы должны сначала преобразовать его в пиксели с помощью команды «Растрировать тип».Выберите «Слой »> «Растрировать»> «Тип ».
Растрировать текстовый слой.6. Загрузить пиксели
Создайте выделение, выделив все непрозрачные области на текстовом слое, щелкните правой кнопкой мыши на текстовом слое, затем выберите «Загрузить пиксели» или просто Ctrl + щелкните текстовый слой.
Загрузить пиксели.7. Выбор контракта
Теперь перейдите к Select> Modify> Contract .Появится диалоговое окно «Выбор контракта».
Контракт выставлю на 12 пикселей.
Нажмите ОК.
Выбор контракта.8. Очистить выделение
Чтобы создать неоновый текст, мы удалим выделение.Перейдите в Правка> Очистить или просто нажмите клавишу Delete.
Выберите Select> Deselect , чтобы снять выделение.
Очистить выделение.9. Добавьте стиль слоя
Убедитесь, что выбран слой «Текст» на панели «Слои».Перейдите в меню «Слой »> «Стиль слоя»> «Outer Glow », чтобы открыть диалоговое окно «Стиль слоя Outer Glow».
Примените эффекты Inner Glow, Outer Glow и Drop Shadow, используя настройки, показанные ниже:
Настройка внутреннего свечения. Настройка внешнего свечения. Параметр «Тень».10.Загрузить пиксели
Щелкните правой кнопкой мыши на текстовом слое, затем выберите «Выбрать пиксели» или просто нажмите Ctrl + щелчок на текстовом слое.
Загрузить пиксели.11. Развернуть выделение
Теперь перейдите к Select> Modify> Expand .Появится диалоговое окно «Развернуть выделение».
Я установлю Expand на 12 пикселей.
Нажмите ОК.
Расширить выделение.12. Уточнить выделение
Уточните выделение, перейдя в меню Select> Refine Edge .Появится диалоговое окно «Уточнить край».
Переместите ползунок «Перо» вправо.
Выбрать вывод для выбора.
Нажмите ОК.
Уточнить выделение.13. Создайте новый слой
Создайте новый слой, выбрав Layer> New> Layer (или Shift + Ctrl + N ).
Откроется диалоговое окно «Новый слой».
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» появится слой с именем по умолчанию Layer 1.
Перетащите новый слой прямо под текстовым слоем.
Диалоговое окно «Новый слой». На панели «Слои» появится слой с именем по умолчанию «Слой 1». Перетащите новый слой прямо под текстовым слоем.14. Создание отражения света на стене
Выберите новый слой на панели «Слои».
Теперь выберите Brush Tool или нажмите B .
Нажмите Shift + B, чтобы переключаться между четырьмя доступными инструментами кисти, пока не станет активным тот, который вам нужен.
Выберите мягкую кисть на панели параметров, затем выберите цвет переднего плана и нанесите мазки кистью на выделенную область.
Когда вы закончите, вы можете удалить выделение, перейдя в меню Select> Deselect .
Щелкните раскрывающееся меню, расположенное в верхней части панели «Слои», и затем измените режим наложения слоя на «Осветление».
Вы можете изменить непрозрачность слоя до 60%.
Выберите новый слой на панели «Слои». Инструмент «Кисть».Нажмите Shift + B, чтобы переключаться между четырьмя доступными инструментами кисти, пока не станет активным тот, который вам нужен. Выберите мягкую кисть на панели параметров. Выберите цвет переднего плана. Нанесите мазки кистью на выделение. Снимите выделение, выбрав «Выделение»> «Отменить выделение». Щелкните раскрывающееся меню в верхней части панели «Слои» и затем измените режим наложения слоя на «Осветление». Вы можете изменить непрозрачность слоя до 60%.15. Сохраните документ.
Выберите File> Save (или нажмите Ctrl + S) , чтобы сохранить файл проекта.Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как ( Shift + Ctrl + S ), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
И вот результат:
Как создать эффект неонового текста в Photoshop.
Это учебник по фотоэффектам, и я только что показал вам, как создать эффект неонового текста в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
неоновый текстовый эффект фотошоп
Создание неонового эффекта в Photoshop (стили слоя) Выделив наш текстовый слой, перейдите к стилям слоя, где написано fx.Шаг 1. Это типографика в стиле ретро / винтаж. Этот эффект позволит вам сделать ваш текст сияющим неоновым светом всего за один клик. На самом деле, с тех пор, как мы впервые использовали этот эффект в учебнике «Сверкающая горячая девушка в Photoshop», многие люди спрашивали нас, как сделать этот эффект. Дополнительная информация, Красный неоновый эффект стиля текста 3d Премиум psd, Шаблон для шрифта текста с эффектом текста в эфире, Эффект стиля текста Золотой король и Серебряная королева, Эффект ретро текста на музыкальном фестивале 80-х, Эффект слоя смарт-объекта с футуристическим голографическим светом в Черную пятницу, Черный Пятничный красный черный текстовый эффект, стиль слоя дизайна с текстовым эффектом «Неоновая вывеска», Неоновый текстовый эффект на кирпичной стене с макетом проводов, Получите эксклюзивные ресурсы прямо в свой почтовый ящик.Создайте неоновый свет, используя только стили слоев. Создание эффекта неонового свечения в Photoshop. Прежде чем мы начнем, давайте проясним несколько вещей, которые помогут вам добиться наилучших результатов. Вы также можете выбрать любой цвет, который хотите. Free Neon Sign Text Effect — это реалистичный текстовый эффект Photoshop для вас! Тогда этот бесплатный неоновый текстовый эффект Photoshop будет вам полезен. Используйте Adobe Photoshop для создания неонового эффекта. Текстовые эффекты и логотипы в Photoshop; Неоновые текстовые эффекты; Неоновый текстовый эффект БЕСПЛАТНО. Подробнее: у вас есть коммерческая лицензия на этот ресурс как премиум-пользователь.Чтобы придать тексту неоновый эффект, отметьте опцию Color Overlay и используйте следующие детали. В этом уроке мы узнаем, как создать эффект светящегося неонового текста в Adobe Photoshop. Он напоминает нам о ночных клубах 80-х, симпатичных девушках и всей этой красочной атмосфере и рок-н-ролльной музыке, способной оживить мертвое тело. Загрузите реалистичный текстовый эффект неонового свечения (1080919) сегодня! В этом уроке по фотошопу мы увидим, как создать эффект неонового текста. Это определенно необходимо и очень ценится.В этом уроке Photoshop вы узнаете, как создать текстовый эффект «Цветной неон», используя только смарт-объекты. Эрика Ларсон каждый день придумывает вдохновляющие идеи в качестве младшего креативного директора в команде Adobe Studio. Наша лицензия позволяет вам использовать контент: Бесплатно в личных и коммерческих целях с указанием авторства. ЭФФЕКТ РЕТРО ТИПОГРАФИИ 80-х. Хотите нас поблагодарить? В этом уроке я покажу вам, как создать красивый световой эффект в Photoshop. Эффекты Photoshop можно найти по всему Интернету. Кирпичная стена; Шаг 1.Эффект неонового текста — это стиль дизайна 80-х, который возвращает тенденцию последних лет. Заявление о конфиденциальности. Или, если вы уже зарегистрировали учетную запись, войдите в систему и получите доступ к нашим эксклюзивным бесплатным материалам, а также получите доступ к нашим эксклюзивным файлам премиум-класса. Понравилось? У нас есть огромный выбор продуктов Photoshop. Он поставляется со стилем включения и выключения и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта. Присоединяйтесь сейчас и подписывайтесь на нас, чтобы получать эксклюзивные бесплатные предложения и узнавать о наших премиальных планах и услугах от 6 долларов в месяц.Неоновые огни бывают разных цветов и со стилем выключения. Будьте в безопасности в это тяжелое время! В этом простом практическом руководстве художник-график Эрика Ларсон демонстрирует, как она освещает изображение, добавляя неоновый эффект в Adobe Photoshop. Коллекция бесплатных неоновых стилей и мокапов Photoshop: неоновые стили, неоновые макеты PSD, экшены Photoshop с неоновыми эффектами и многое другое. Есть всевозможные уроки Photoshop о том, как создавать интересные текстовые эффекты. Список содержит одни из лучших неоновых текстовых эффектов, доступных в Интернете, как БЕСПЛАТНЫЕ, так и ПРЕМИУМ-версии для любого бюджета.Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. 2. Реалистичный неоновый эффект можно добавить, применив нашу серию неоновых стилей Photoshop. Я действительно […] обращаюсь, разблокируйте этот файл и получите неограниченный доступ к более чем 10 375 000 ресурсов Premium, перейдите на Premium, и вы получите коммерческую лицензию. Пакет содержит 3 неоновых текстовых эффекта Photoshop. Этот экшен Photoshop был сделан с разрешением 300 dpi, поэтому вы можете распечатать результат с максимальным качеством.Распечатать, настроить готово. Чтобы помочь вашему дизайну, ознакомьтесь с лучшими неоновыми эффектами для Photoshop. Учебные материалы. Это… Интересно, правда? Как всегда бесплатно. Загрузите файл Photoshop, использованный в видеоуроке, и попробуйте сами. В каждом уроке есть свои сумасшедшие советы и приемы для создания выдающихся и потрясающих эффектов. ПРОСМОТР ДЕМО И ИНФОРМАЦИОННОЙ СТРАНИЦЫ. Этот PSD действительно прост в использовании! В каждом уроке есть свои сумасшедшие советы и приемы для создания выдающихся и потрясающих эффектов. Эффект неонового света — бесплатно скачать шаблоны Photoshop.Это замечательный текстовый эффект для создания неонового стиля за несколько секунд с помощью этого простого и удобного графического ресурса. С тех пор, как мы выпустили новый дизайн Abduzeedo, мы получили довольно много писем с просьбой предоставить учебник, показывающий, как воспроизвести эффект нашего логотипа. Поделитесь в Твиттере. В этом уроке мы покажем вам, как создать эффект неонового текста в Photoshop, используя стили слоя и текстуры. Этот бесплатный стиль 80-х годов… Он поставляется со стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой с эффектом.Измените свой текст. Поделитесь в LinkedIn. В этом уроке по фотошопу мы увидим, как создать эффект неонового текста. Измените свой текст. Включена коммерческая лицензия. Это изображение появляется в результатах поиска. Одним щелчком мыши любой текст приобретет неоновый эффект. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Щелкните маленький значок на первом смарт-объекте (Neon — поместите сюда свой текст) 2. Создайте новый слой и поместите его между стеной и текстовым слоем. Как изменить текст: 1. В этом уроке Photoshop с текстовыми эффектами вы узнаете, как создать неоновый текстовый эффект / знак / стиль, используя только смарт-объекты в Photoshop.Неоновый текстовый эффект PSD High Res 2500×2500 px Vol.1 Скачать бесплатно. Друзья, это реалистичный неоновый текстовый эффект Photoshop, который вы можете использовать для преобразования вашего текста или формы в красивый PSD-эффект неонового свечения. Это изображение появляется в результатах поиска. 3 неоновых текстовых эффекта Photoshop, размер 1400×980 пикселей. Когда использовать. Щелкните и выберите наложение цвета. Поддержка Одним щелчком мыши любой текст будет неоновым эффектом. Откройте Photoshop и создайте новый документ. Откроется диалоговое окно «Эффекты слоя». После этого импортировала текстуру кирпича, которую я использовал, любезно предоставлено Shutterstock, и вы можете скачать ее здесь.Тема. Вы хотите получить реалистичный эффект неонового свечения на своих произведениях? Загрузите этот премиум-файл PSD с текстовыми эффектами в стиле слоя «Неоновый фотошоп» и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. При создании этого руководства использовались следующие ресурсы. Неоновые текстовые эффекты Photoshop. Раскрасьте края текста (область, которая должна быть окрашена, обозначена черными кружками на изображении. Керн ваш текст. Бесплатный неоновый текстовый эффект PSD добавит мгновенный высококачественный эффект стиля неонового света вашему тексту или логотипу.Неоновые вывески помогут вам создать яркий и яркий дизайн и выделят ваш магазин в ночное время. 14 винтажных ретро-текстовых эффектов (Envato Elements) С этим пакетом стилей слоя вы сможете вернуться… Эффект неонового текста в Photoshop. Коллекция бесплатных неоновых стилей и мокапов Photoshop: неоновые стили, неоновые макеты PSD, экшены Photoshop с неоновыми эффектами и многое другое. Текстовый эффект Vintage 3D Retro Nights, чтобы сделать ваш проект немного больше… В работе используется бесплатный шрифт Comfortaa Regular. Создавать неоновую вывеску — это весело.Если вы хотите выделить свои работы среди других, этот уникальный и привлекательный текстовый эффект — лучший выбор. Поделиться через фейсбук. Неоновый текстовый эффект Photoshop. Сначала создайте новый документ PSD 1200 x 600 пикселей с разрешением 72 точки на дюйм. Загрузите реалистичный текстовый эффект неонового свечения (1080919) сегодня! Создайте эффект светящегося неонового текста в Photoshop. Работает в любом цвете, который вы можете себе представить. Неоновые вывески помогут вам создать яркий и яркий дизайн и выделят ваш магазин в ночное время. Кирпичная стена; Шаг 1. Реалистичный неоновый текстовый эффект фотошопа, который преобразует любой текст и форму в эффект фотошопа неонового свечения.Щелкните и выберите наложение цвета. Neon Text Effect.psd 983,6 КБ. В этом уроке Adobe Photoshop я покажу вам, как создать полностью настраиваемый неоновый текстовый эффект, который изменится, когда вы решите, что хотите изменить сам текст. Работает в любом цвете, который вы можете себе представить. Вы можете создать множество различных вариаций. https://www.freepik.com/premium-psd/neon-photoshop-layer-style-text-effects_4482058.htm. В этом уроке Adobe Photoshop я покажу вам, как создать полностью настраиваемый неоновый текстовый эффект, который изменится, когда вы решите, что хотите изменить сам текст.Шаг 2 Получите оповещения о новых ресурсах по электронной почте. Давайте начнем! Все права защищены. Этот экшен Photoshop был сделан с разрешением 300 dpi, поэтому вы можете распечатать результат с максимальным качеством. Этот дизайн можно комбинировать с обложками, постерами, принтами и т. Д. Эффект неонового текста создан с помощью умной техники PSD. Я поработал и создал этот неоновый текстовый эффект для Photoshop. Эффект неонового текста в фотошопе. Интересно, правда? Кернинг — это пространство между каждой буквой (для получения дополнительной информации взгляните на… Мы создаем бесплатные и премиальные графические, дизайнерские и веб-ресурсы.Учебные материалы. Примените эффект неонового света к любому шрифту или форме с помощью этого простого в использовании экшена Photoshop. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении. Мы будем использовать стили слоя и режимы наложения, чтобы имитировать неоновый текстовый эффект. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Оцените этот красочный текстовый эффект неоновой вывески.Бесплатный текстовый эффект неонового знака. Free Wall Neon Glow Text Effect (Бесплатно) Вы можете использовать слой смарт-объекта этого шаблона, чтобы создать свой собственный неоновый текст всего за несколько секунд. Создавайте профессиональные визуальные эффекты для ваших работ, иллюстраций или других проектов за секунды! Получайте удовольствие и до скорой встречи. Используйте Photoshop, чтобы создать свой собственный шрифт с нуля, осветить его и оживить для получения неонового эффекта. Ваша электронная почта в безопасности с нами! Эффект неонового текста — 50 стилей Photoshop Neon: Проект создан: kulla07: Специальная официальная информация и особенности: GraphicRiver 288: Работа с файлами: Adobe Photoshop: Проект отлично подходит для: 3d, asl, cyber, cyber punk, driver, вождение и т. д. Проект включает в себя: ABR, ASL: Разрешение: Изменяемый размер: Некоторые другие детали: Н / Д Гуляя ночью по улицам, вы можете заметить неоновые стили.Эффект неонового текста — это стиль дизайна 80-х, который возвращает тенденцию последних лет. Раскрасьте края текста (область, которая должна быть окрашена, обозначена черными кружками на изображении. Вы можете воспользоваться этим действием, чтобы сэкономить время на проектирование. Гуляя ночью по улицам, вы можете заметить неоновые стили. Реалистичный фотошоп неоновый текстовый эффект, который преобразует любой текст и форму в неоновый эффект фотошопа.
2020 неоновый текстовый эффект фотошоп
Лучший неоновый текстовый эффект
В этом уроке по Adobe Photoshop я покажу вам, как я создаю полностью настраиваемый неоновый текстовый эффект, который изменится, когда вы решите, что хотите изменить сам текст.Создавайте потрясающие свечения, комбинируя градиенты и мазки, изменяйте атмосферу с помощью цветового баланса, используя эффект сатинировки для создания настоящего неона внутри неоновых трубок и многое другое. Надеюсь, вам понравится этот урок! Спасибо за просмотр!
Круглый, плавный текст работает лучше всего
Я использовал шрифт Bukhari Script , чтобы использовать его с этим эффектом, но вы можете использовать почти любой гладкий, круглый и плавный шрифт, чтобы получить хороший неоновый эффект. Есть даже некоторые шрифты, которые БОЛЬШЕ подходят для неонового эффекта, чем этот шрифт, но я выбрал этот, потому что он мне нравится.Найдите шрифт, который, по вашему мнению, подойдет для неонового эффекта, и начните с создания слова фразы и установите довольно большой размер. Я использовал 300pt для своего текста.
Создайте первый слой стилей для неонового эффекта
Я продублировал свой текстовый слой, нажав Cmd / Ctrl + J, и отключил дублированный слой. Выделите видимый слой и перейдите Слой> Стиль слоя> Атлас, и вот мои настройки: Режим наложения: Экран, Цвет: Белый, Непрозрачность: 60%, угол 30 °, Расстояние: 20, Размер: 25 пикселей, с V-образной формой. контур.Я также применил Drop Shadow со следующими настройками: Режим наложения: Экран, Цвет: # ffda59, Непрозрачность: 75%, Угол 90 °, Расстояние: 50 пикселей, Размах: 10%, Размер: 150 пикселей. Я также уменьшил непрозрачность заливки до 0%.
Создайте сложную обводку градиента для завершения неонового эффекта
Включите дублированный текстовый слой и перетащите его ниже слоя Type, к которому мы только что добавили все эти стили слоя. Перейдите «Слой»> «Стиль слоя»> «Обводка» и используйте следующие настройки: Размер: 185 пикселей, Положение: Центр, Режим наложения: Экран, Непрозрачность: 100%, отметьте «Наложение».Измените тип заливки на «Градиент» и измените стиль градиента на «Вспышка формы», оставьте здесь все остальные значения по умолчанию, щелкните полосу градиента и дважды щелкните крайний левый ограничитель цвета и измените цвет на: # f6010d, а затем установите Location на 49%, выберите крайнюю правую цветовую точку и измените ее Location на 50%, дважды щелкните по нему и измените цвет на # ffe400. Щелкните справа от желтой цветовой точки на полосе градиента, чтобы добавить новую цветовую границу, измените ее цвет на # fff77b и установите для параметра Location значение 60%.Выделите верхний маркер непрозрачности вправо и установите для его положения значение 50%, выберите маркер прозрачности слева и установите его непрозрачность на 0%. Оставьте его местоположение на 0%. Это эффективно создаст неоновое свечение, которое будет исходить от текста. Обязательно посмотрите видео в верхней части этого поста, чтобы увидеть всю информацию и подробности о том, как я создал этот эффект и закончил его, чтобы все было красиво!
Теги: Adobe Photoshop, Photoshop, Photoshop CC, Учебное пособие по Photoshop, Учебники по Photoshop, Как сделать, Неон, Неоновый текст, Текстовый эффект, Типография, Тип, Типовой эффект, Специальный эффект, Текст PhotoshopEasy Neon Text Effect в Photoshop Tutorial -DesignBump
Создайте свой собственный Neon Text Effect в Photoshop с помощью этого простого 8-шагового руководства. Neon Text — один из самых модных эффектов для изучения. Сегодня в Интернете есть много уроков по Neon Text Effect . Я решил добавить этот простой урок.
В этом уроке мы научимся создавать простой неоновый текстовый эффект с помощью Photoshop. Чтобы создать этот простой текстовый эффект, мы будем использовать параметры наложения, режимы наложения, инструмент «Перо» и инструмент «Кисть».
Окончательный результат
1. Создайте новый документ размером 600 × 500 пикселей.Дважды щелкните фоновый слой, чтобы перейти в Параметры наложения и примените следующий стиль.
2. Затем скопируйте и вставьте текстуру кирпича на холст и уменьшите его, нажав CTRL + T и перетащив верхний угол вниз, удерживая нажатой клавишу Shift. Установите режим наложения слоя на Мягкий свет.
3. Далее, используя шрифт Neon, напишите свое слово. Дважды щелкните слой, чтобы перейти в Параметры наложения, и добавьте следующие стили, чтобы создать крутой Эффект Неона.
4. Теперь, чтобы добавить бликов, создайте новый слой и поместите его поверх текста. Выберите кисть с мягкими краями и, используя белый цвет, щелкните некоторые области, как показано ниже, и установите Режим наложения на Мягкий свет.
5. Создайте еще один новый слой и выберите меньшую кисть с мягкими краями и, используя черный цвет, щелкните по концам текста.
6. Теперь, чтобы сделать реалистичный кабель питания, выберите Pen Tool, выберите слой Paths и нарисуйте линию кабеля.
7. Затем щелкните значок кисти и выберите кисть с предустановками ниже. Затем снова нажмите Pen Tool, щелкните правой кнопкой мыши по кабельной линии и выберите Stroke path. Когда появится поле «Обводка контура», выберите инструмент «Кисть», «Имитация давления» и нажмите «ОК».
8. Наконец, давайте добавим несколько стилей, чтобы сделать кабель более реалистичным. Дважды щелкните по слою, чтобы перейти в Параметры наложения и добавить следующие стили.
Окончательный результат
Создайте простой текстовый эффект неонового света в Photoshop
Шаг 1. Создайте текст
ПРОПУСТИТЬ ШАГ: Хотите пропустить этот шаг? Ознакомьтесь с нашим шрифтом Neon Light и начните с красивого шрифта, который идеально подходит для неоновой вывески.
Для начала создайте новый документ в Photoshop. Мой документ имеет размер 1400×525, но, очевидно, размер не имеет значения, поэтому создайте документ, соответствующий вашему тексту. Я залил фон темно-серым / синим цветом (# 2b3036). Я набрал свой текст с помощью Myriad Pro, но также подойдут Ariel или Helvetica. Затем я растянул и изменил размер текста, чтобы он поместился в документе.
Добавьте две направляющие вверху и внизу текста и убедитесь, что View | Привязать к | Гиды отмечены в вашем меню.
Нарисуйте все вертикальные линии на новом слое с названием «Вертикаль», используя кисть размером 10 пикселей. Удерживайте нажатой клавишу Shift, чтобы линия оставалась идеально прямой.
Теперь на новом слое используйте ту же технику, чтобы нарисовать горизонтальные линии. Назовите этот новый слой «Горизонтальный». Не забудьте оставить немного места в месте соединения линий.
Чтобы нарисовать любые изогнутые формы в тексте, используйте инструмент «Перо» и обведите контур, используя те же настройки кисти 10 пикселей.
Вы можете удалить слой текстовой направляющей и удалить вертикальные направляющие. Вот что у вас должно быть сейчас.
Шаг 2 — Добавьте горизонтальный световой эффект
Установите Заливку горизонтального слоя на 0 на панели слоев. Теперь продублируйте горизонтальный слой и примените следующие эффекты слоя к исходному горизонтальному слою.
Теперь у вас должно быть что-то похожее на то, что показано ниже.
Для дублирования горизонтального слоя используйте следующие стили слоя.
Теперь у вас должно получиться что-то вроде следующего.
Шаг 3 — Добавьте вертикальный световой эффект
Для вертикального слоя установите Заливку на 0 и скопируйте слой так же, как вы делали горизонтальный слой. Теперь примените следующие эффекты слоя к исходному вертикальному слою.
Теперь ваш файл должен быть похож на мой.
Для дублирования эффектов вертикального слоя просто скопируйте и вставьте дублированные эффекты горизонтального слоя, а затем отредактируйте Bevel в соответствии с этими настройками.
Шаг 4 — Добавьте больше освещения
Надеюсь, вы справились со всеми этими слоями и все еще со мной. Следующие несколько шагов просты и интересны. Чтобы добавить больше света вокруг букв, выберите розовый цвет и большую мягкую кисть и создайте новый слой. Установите режим наложения нового слоя на Overlay и убедитесь, что он находится за текстовыми слоями. Используйте кисть, чтобы щелкнуть по одной за каждой буквой, чтобы придать ей эффект свечения.
Чтобы усилить эффект свечения буквы, выберите меньшую белую кисть и на новом слое над всем текстом щелкните несколько областей, которые вы хотите выделить.Не забудьте также установить режим наложения этого слоя на Overlay. Ниже приведены области, которые я решил выделить.
Шаг 5 — Подключите источники света
Чтобы соединить источники света, я просто выбрал черную кисть с размером 7 пикселей и нарисовал прямые линии на слое позади букв. Это тонкий эффект, который помогает сделать неон более реалистичным.
Шаг 6 — Добавить текстуру
Чтобы завершить этот эффект, я добавил простой фон в стиле гранж. Он находится на слое ниже всех остальных с непрозрачностью 30%, так что сквозь него просвечивает исходный синий цвет фона.
В качестве последнего штриха я добавил карту градиента с непрозрачностью 40% и режимом наложения «Overlay».





