Линейки, направляющие и сетка в программе Adobe Photoshop CS5
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
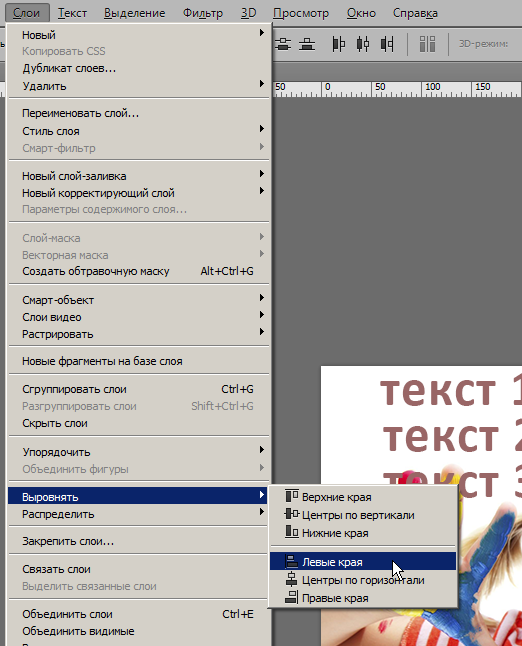
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
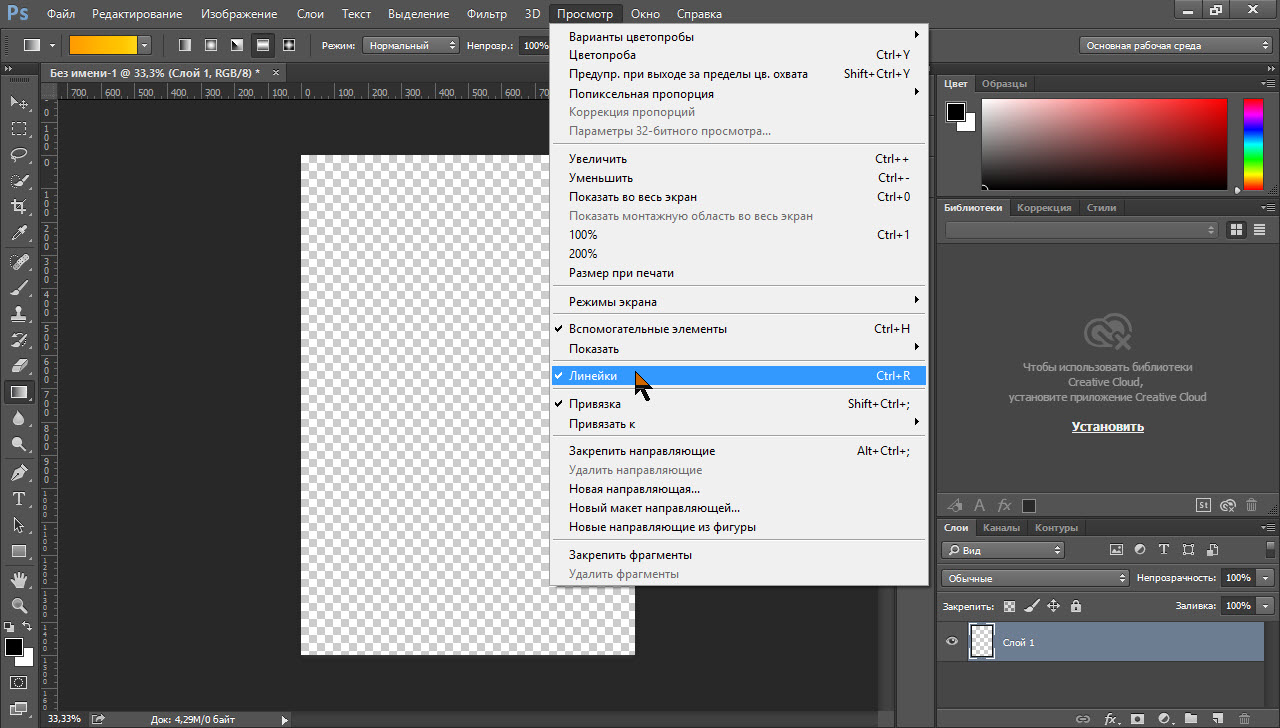
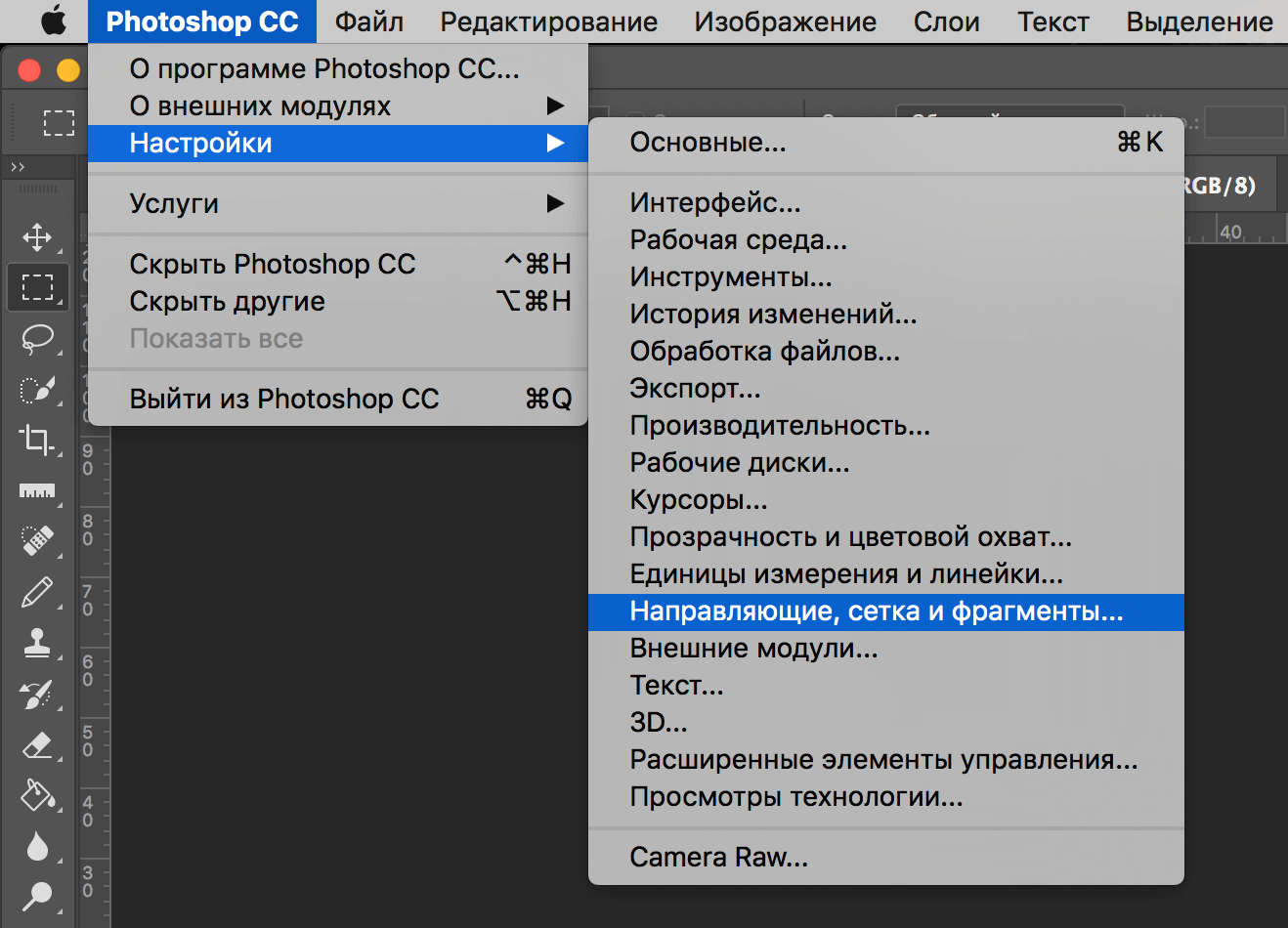
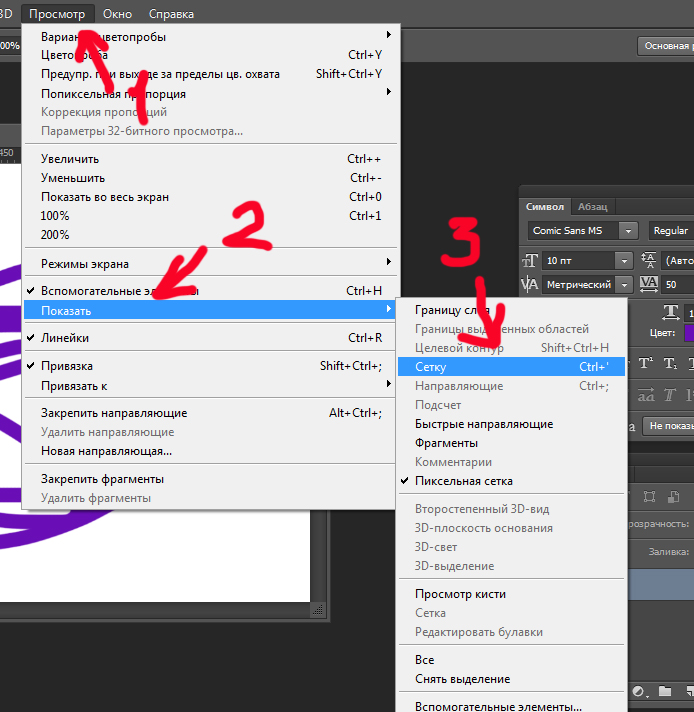
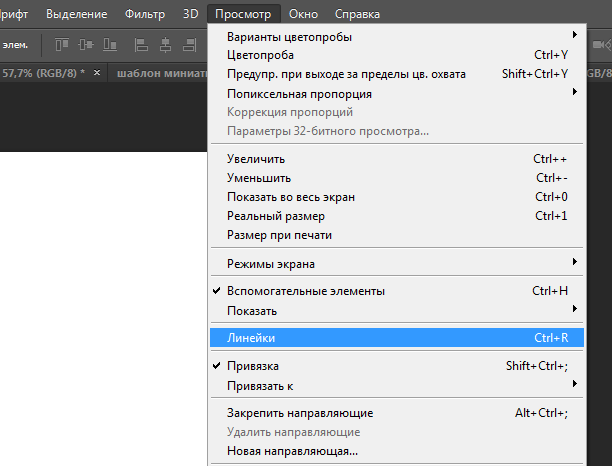
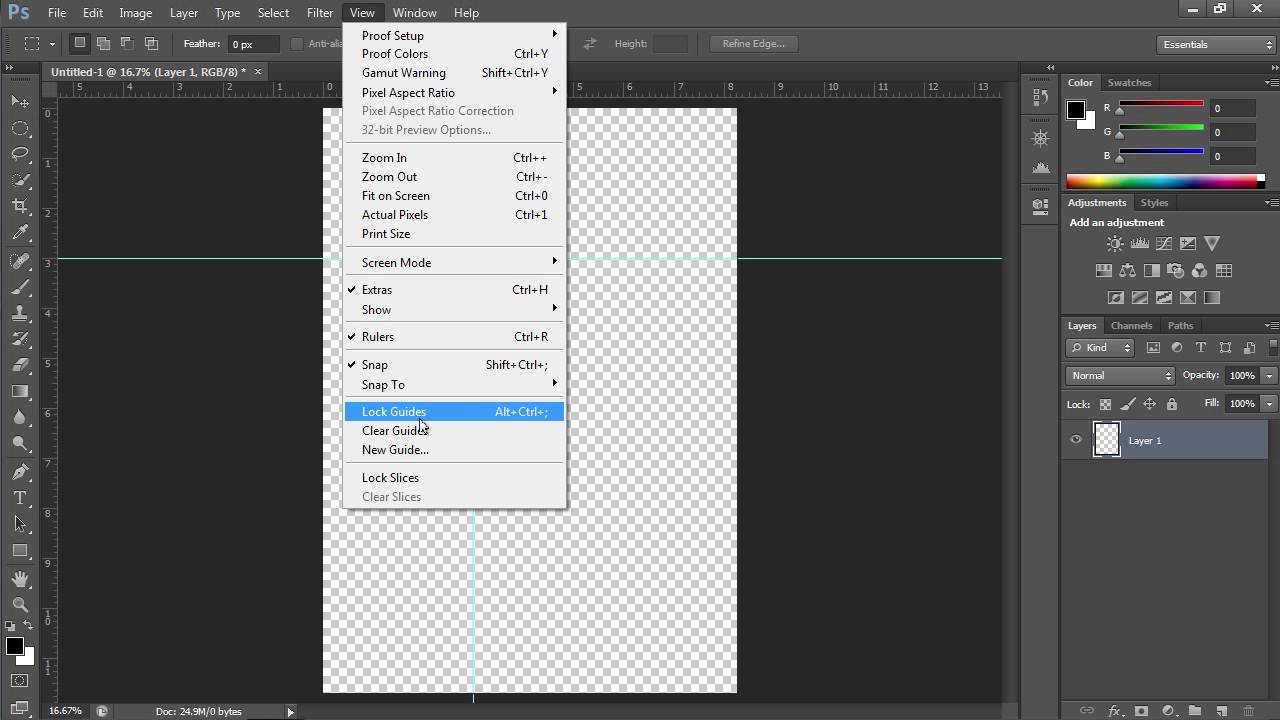
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
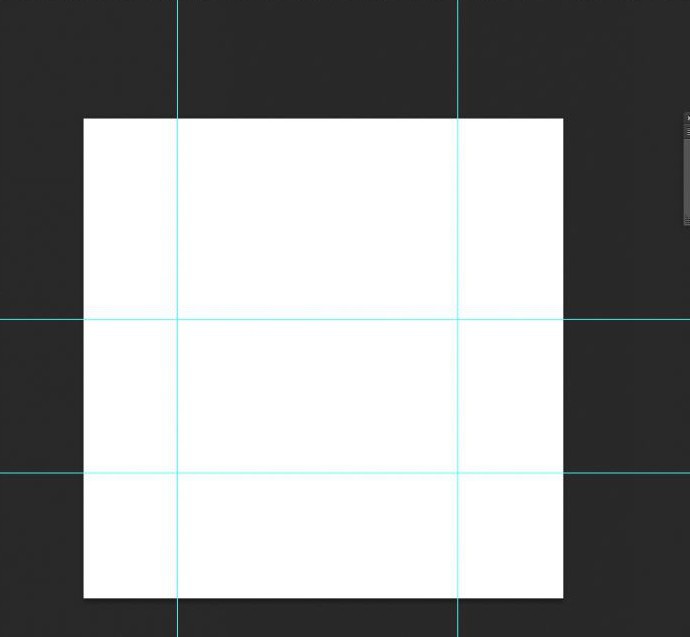
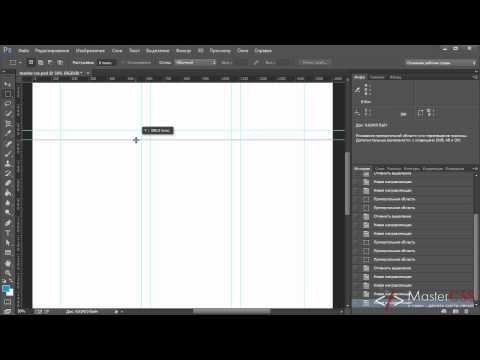
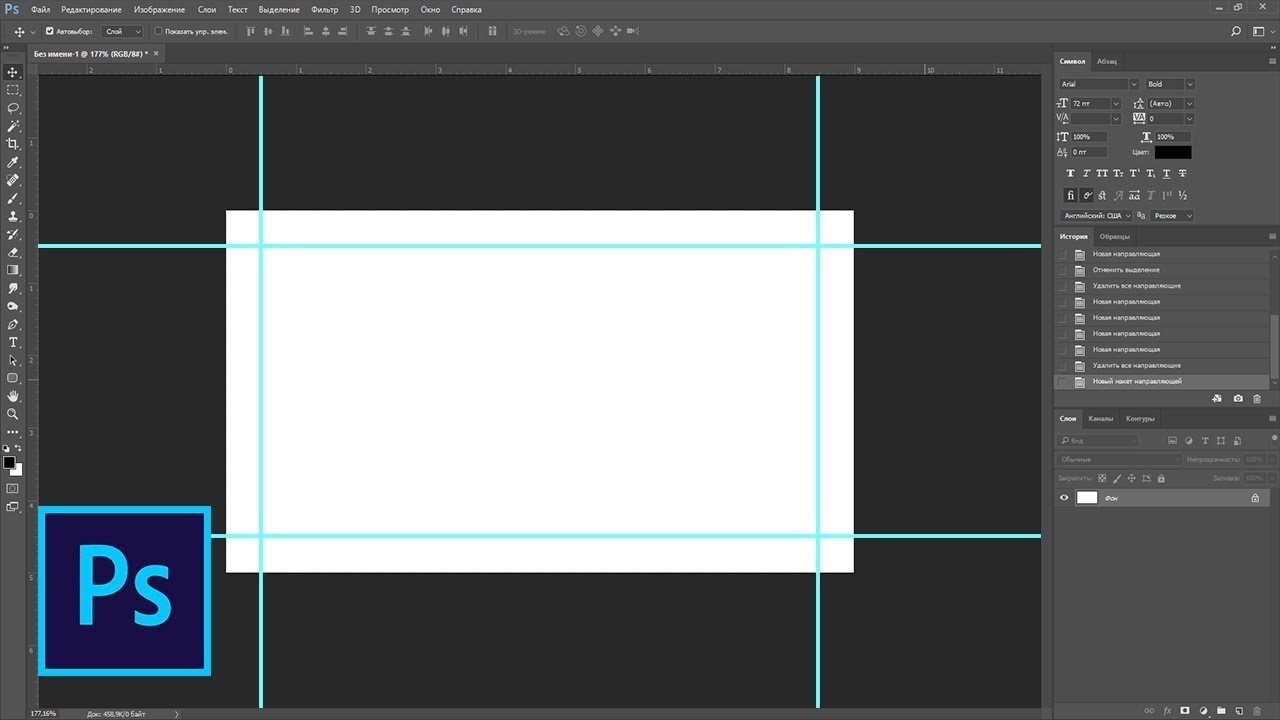
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
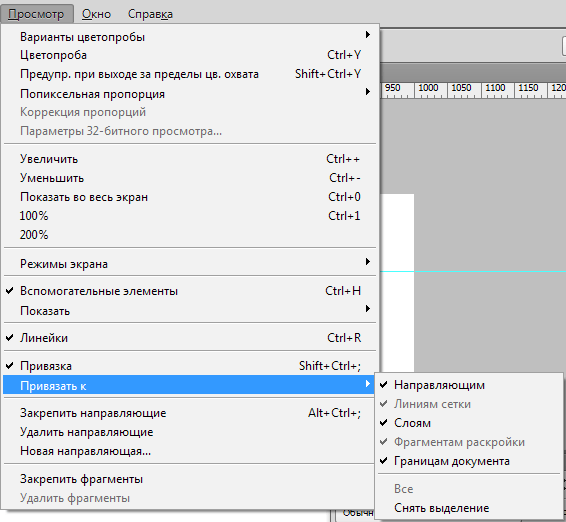
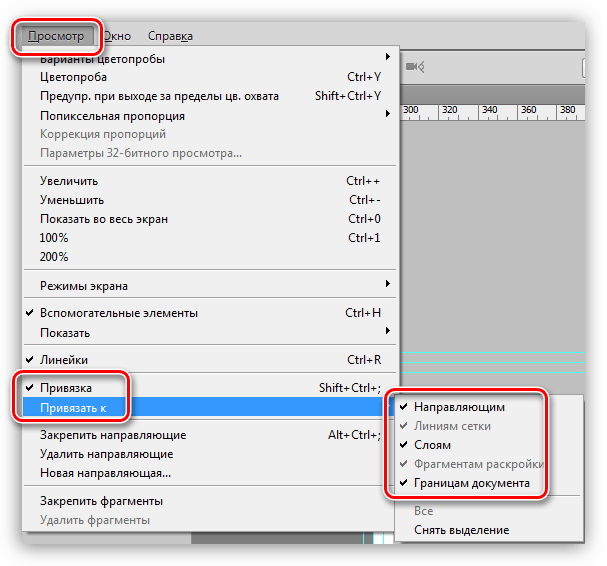
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
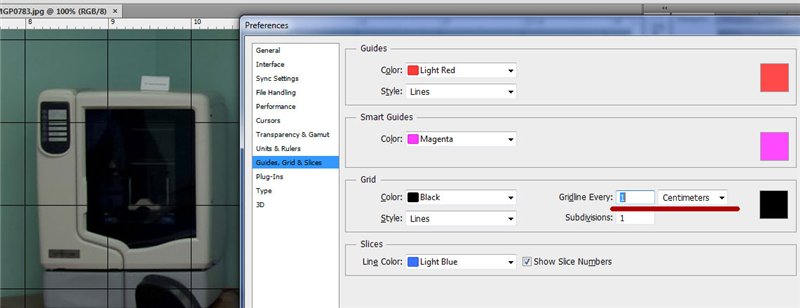
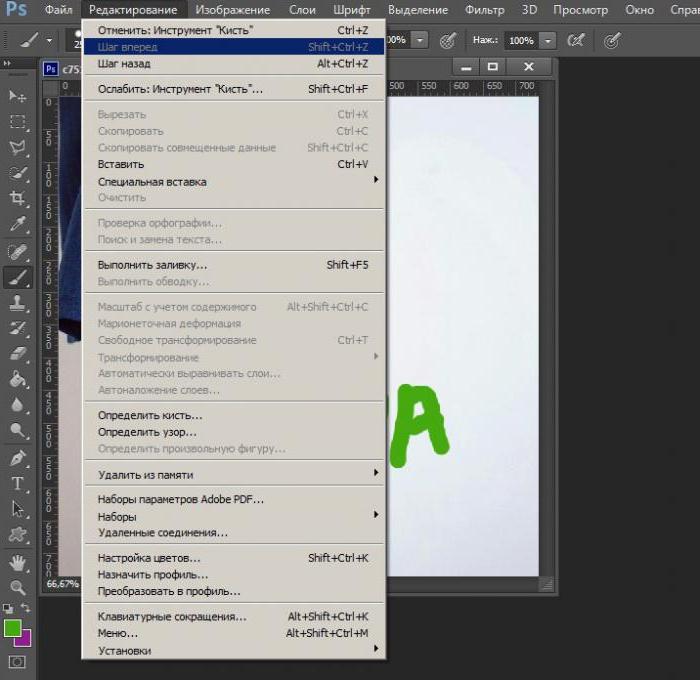
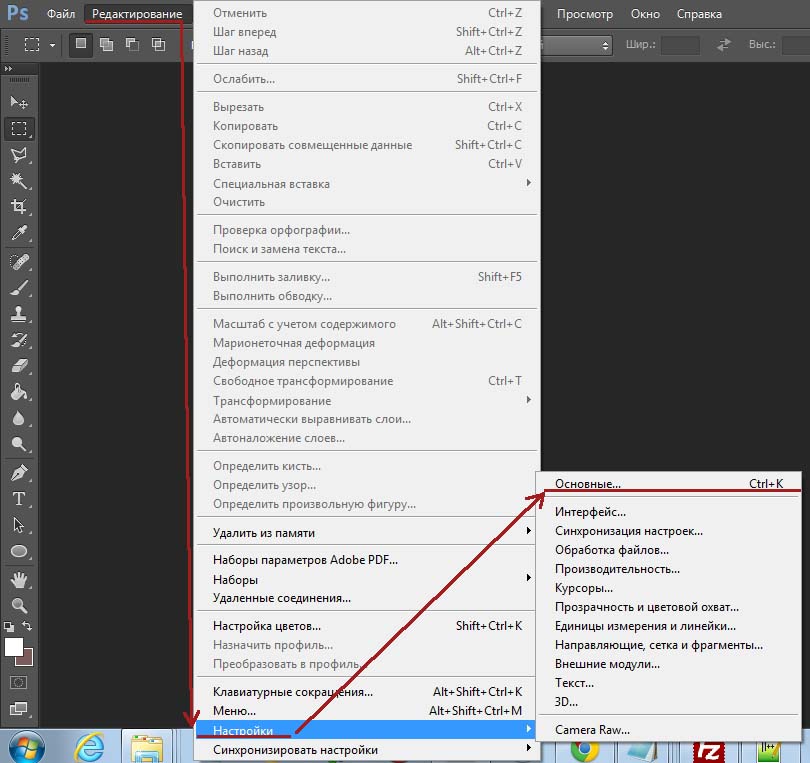
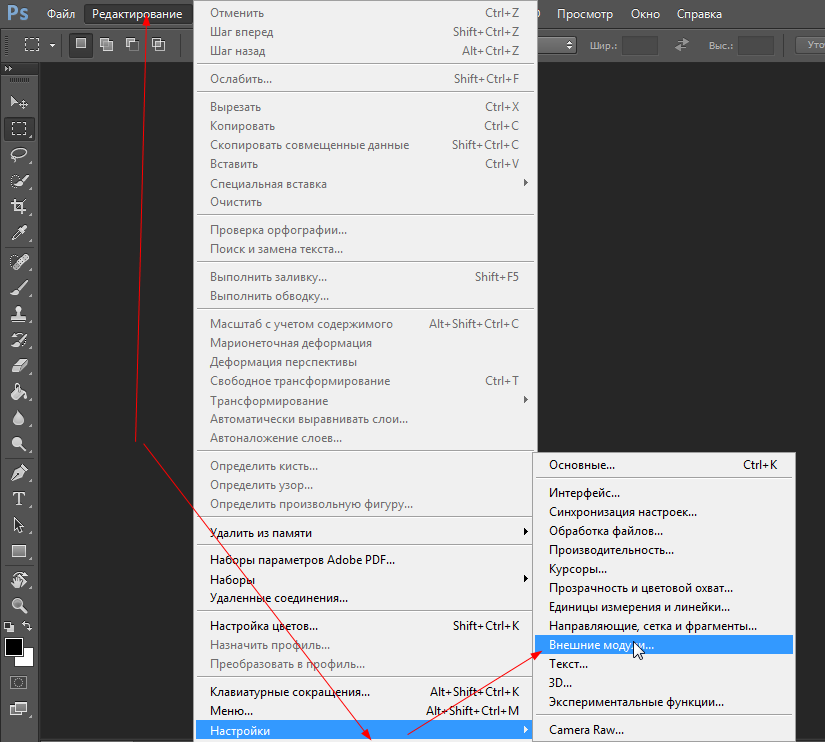
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
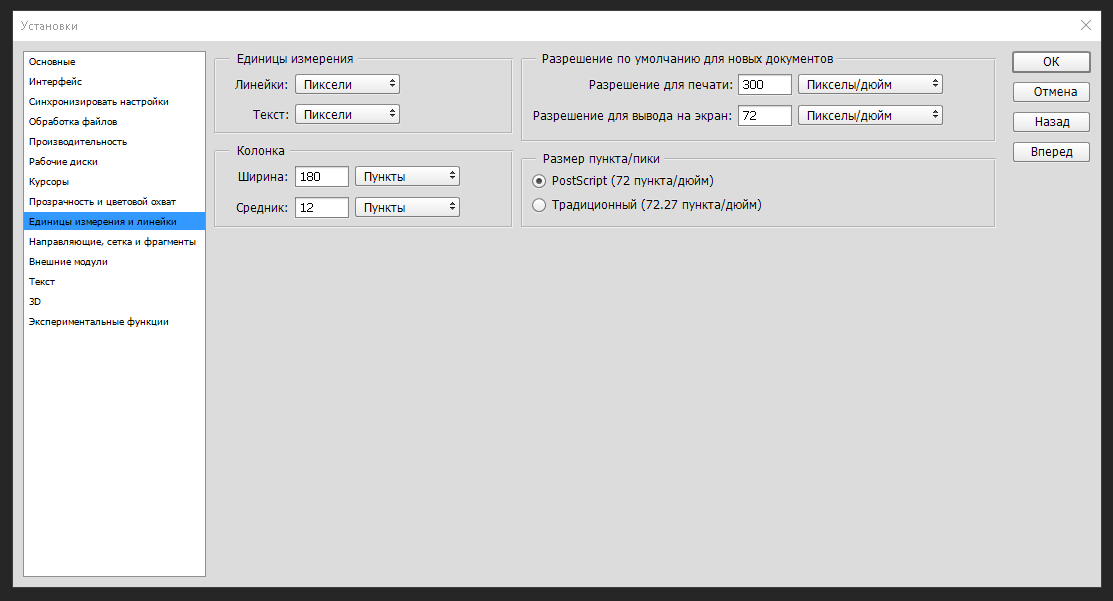
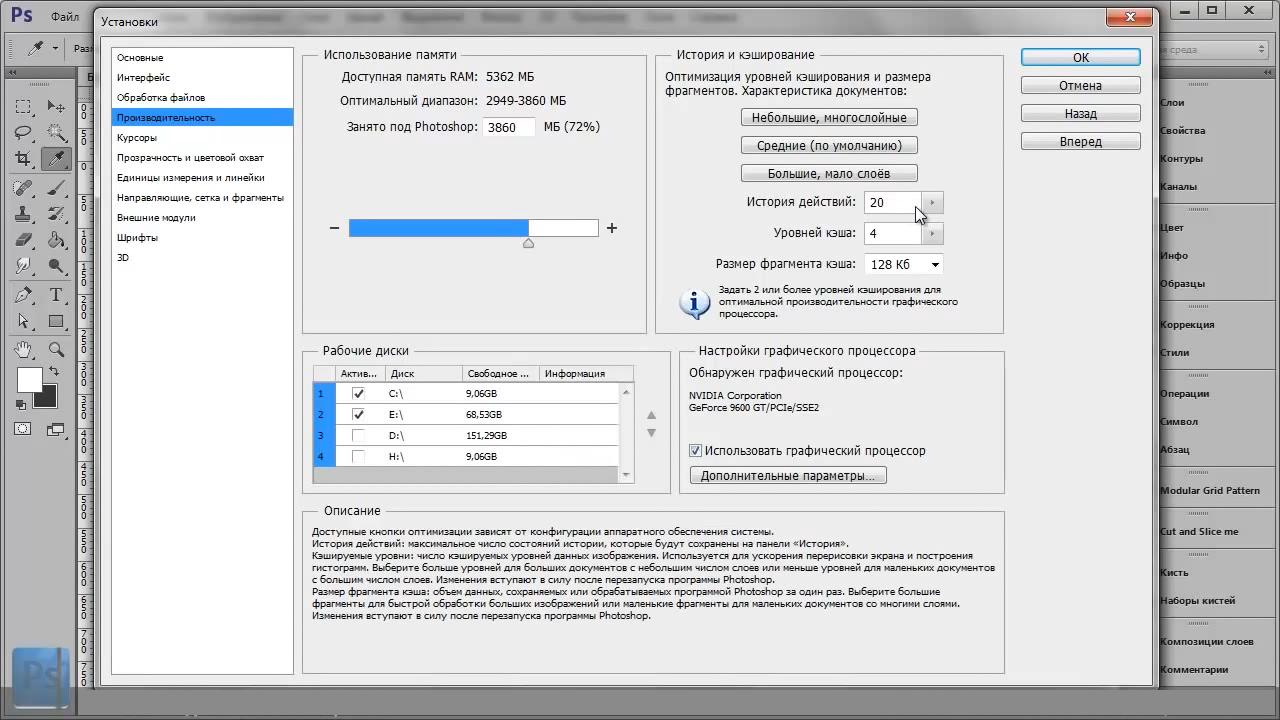
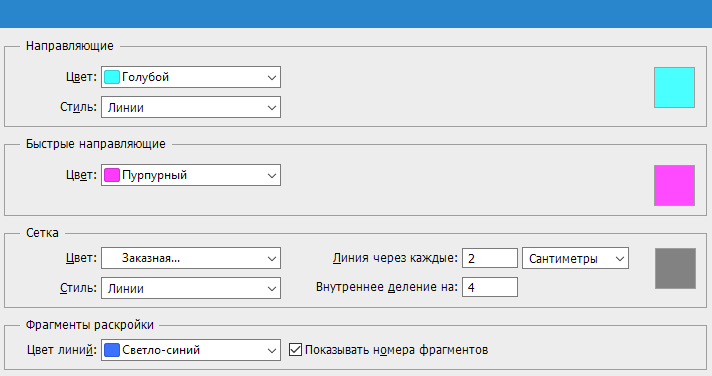
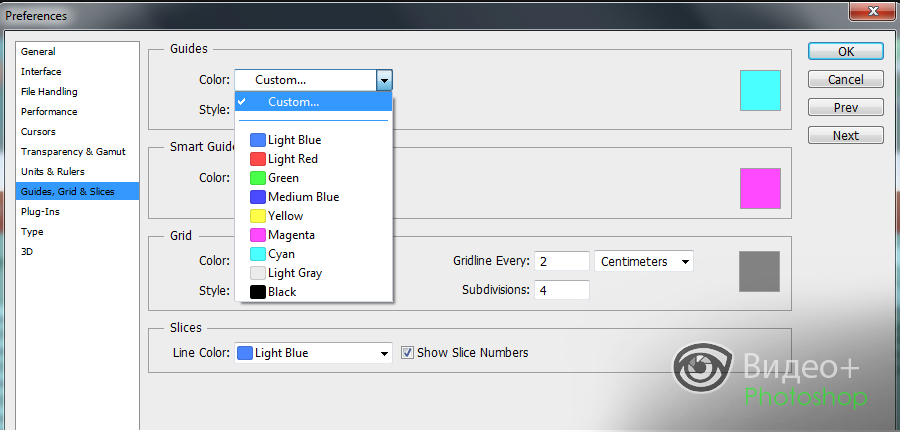
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
photoshop-work. ru
ru
Улучшаем композицию кадра с помощью сетки
Грамотно построенный кадр это уже половина удачной фотографии. Зачастую люди не обращают на этот важный момент внимание и при съемке неправильно располагают объект в кадре, а от этого страдает вся фотография в целом.
Таких огрехов легко избежать, если воспользоваться функцией сетки, которая накладывается на видоискатель и помогает в определении пропорций кадра и правильной компоновке. Включить ее можно в системных настройках, в разделе Фото и Камера
, пункт так и называется
Сетка
.
Сразу после включения сетки ваши фото не станут идеальными и вам нужно будет попрактиковаться, прежде чем это случится, однако с сеткой достичь хороших результатов вам будет значительно проще, нежели без неё.
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
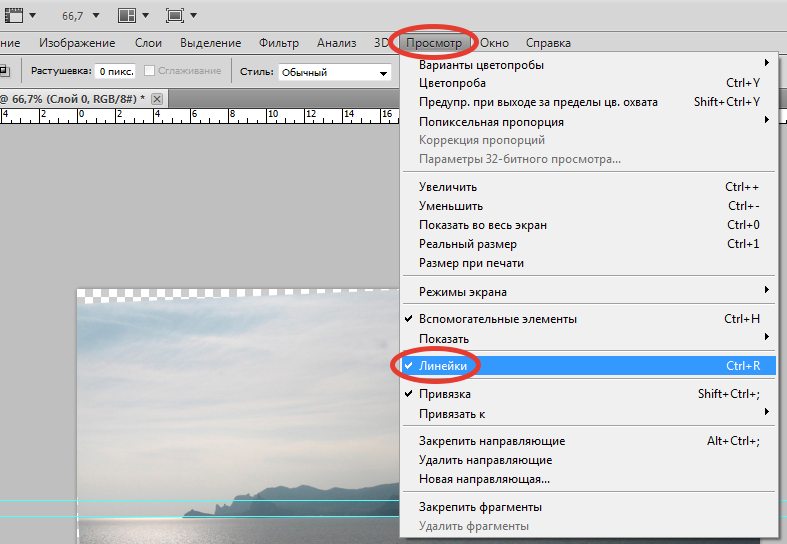
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
nastroyvse.ru
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Как включить сетку в Фотошопе
Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью.
Этот коротенький урок посвящен тому, как включить и настроить сетку в Фотошопе.
Включается сетка очень просто.
Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.
Кроме того, сетку можно вызвать, нажав сочетание горячих клавиш CTRL+’. Результат будет тот же.
Настраивается сетка в меню
«Редактирование – Установки – Направляющие, сетка и фрагменты».
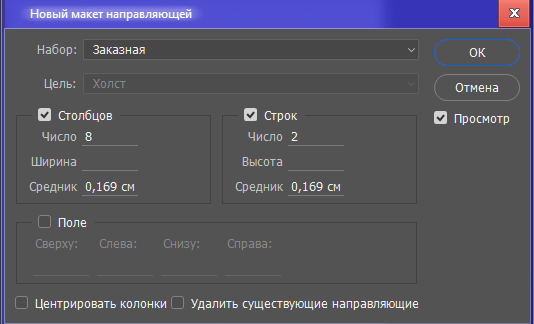
В открывшемся окне настроек можно поменять цвет разлиновки, стиль линий (линии, точки или пунктир), а также настроить расстояние между основными линиями и количество ячеек, на которое будет поделено расстояние между основными линиями.
Это вся информация, которую необходимо знать о сетках в Фотошопе. Пользуйтесь сеткой для точного расположения объектов.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
Как настроить
При первом включении инструмент имеет стандартные настройки. Они могут не подойти под конкретный проект, поэтому стоит уделить время кастомизации. Настройка производится в меню Редактирование – Установки – Направляющие, сетка и фрагменты. Здесь можно задать цвет направляющих, стиль линий, интервал между ними.
Ниже будет показана разница между разными настройками параметра «Внутреннее деление на»:
Слева установлено внутреннее деление на 1, по центру – 2, справа – 3.
Способы создания и наложения тени в Фотошопе
Линейки, направляющие и сетка в программе Adobe Photoshop CS5
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5
. Это линейки, направляющие и сетка.
Линейки в фотошопе
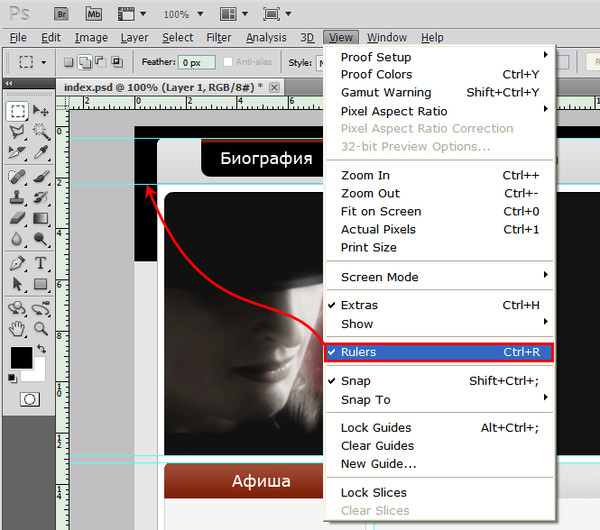
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
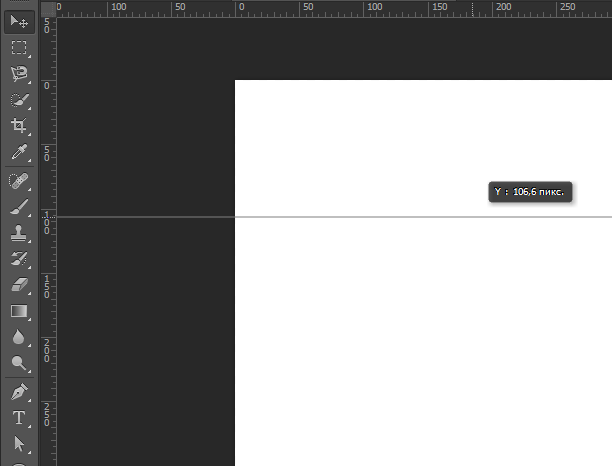
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
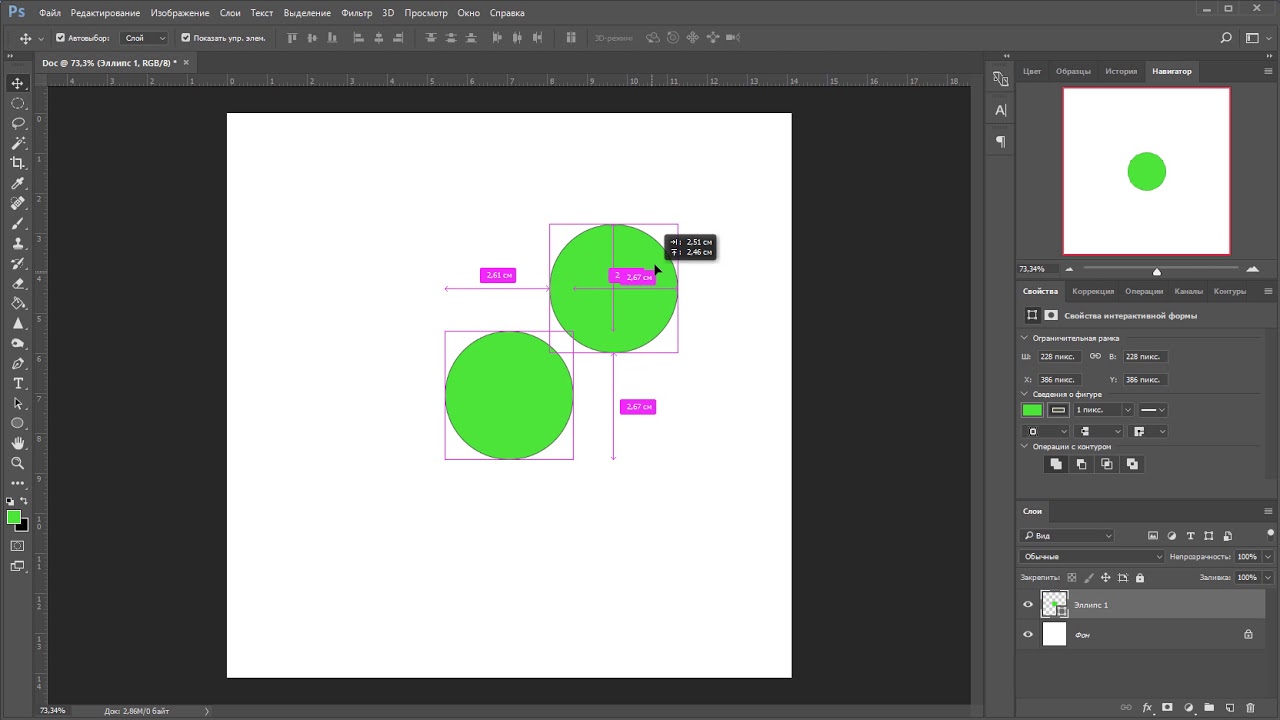
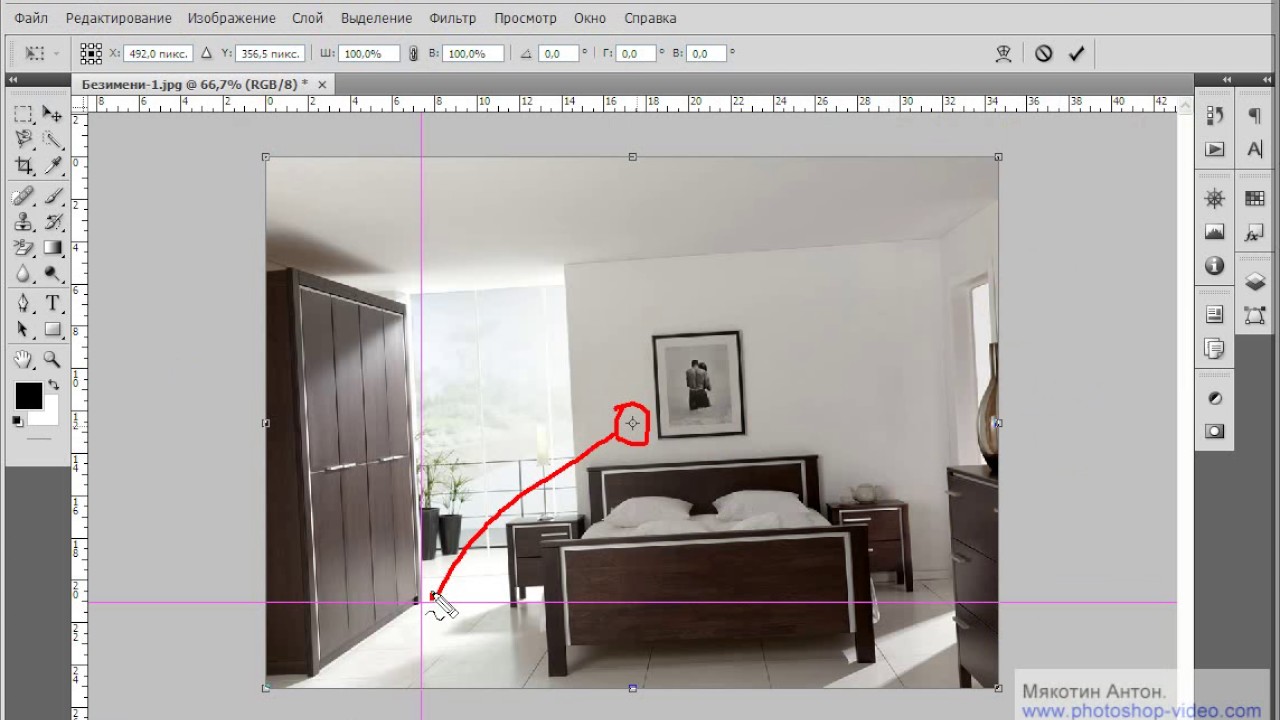
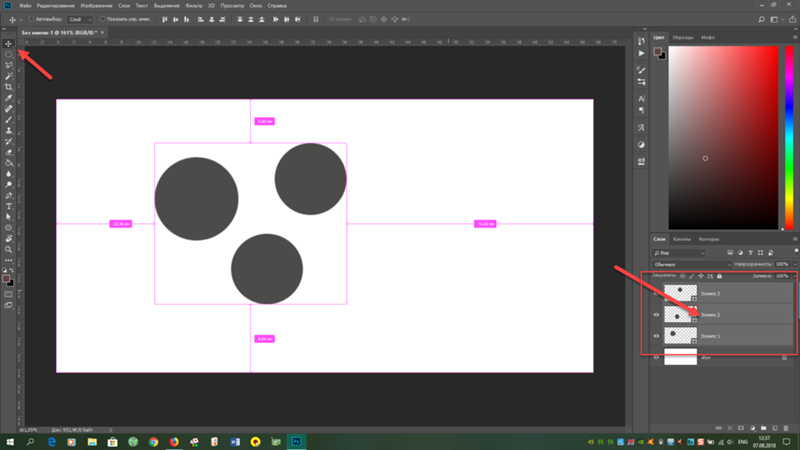
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент
Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
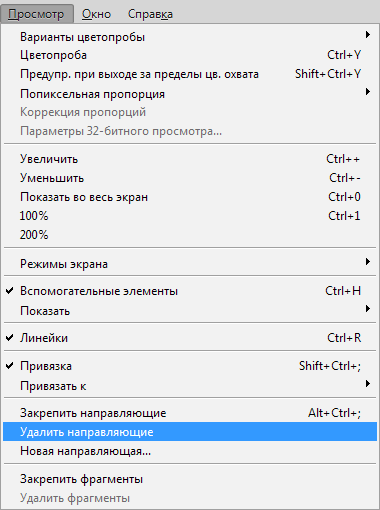
Чтобы удалить направляющие, заходите в меню
Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
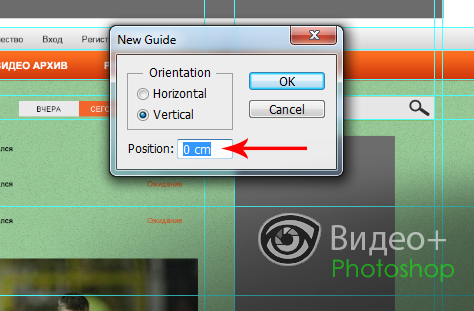
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты
. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов
Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже: Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
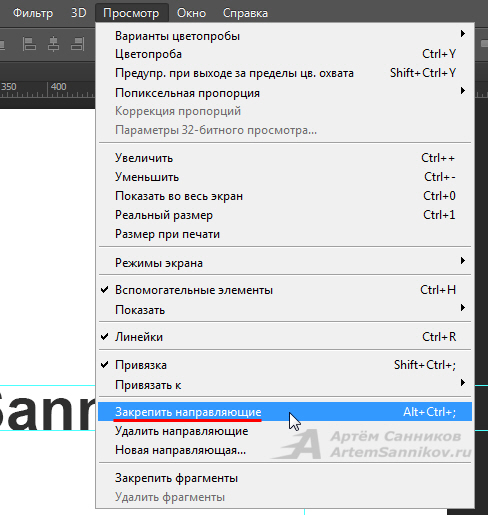
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
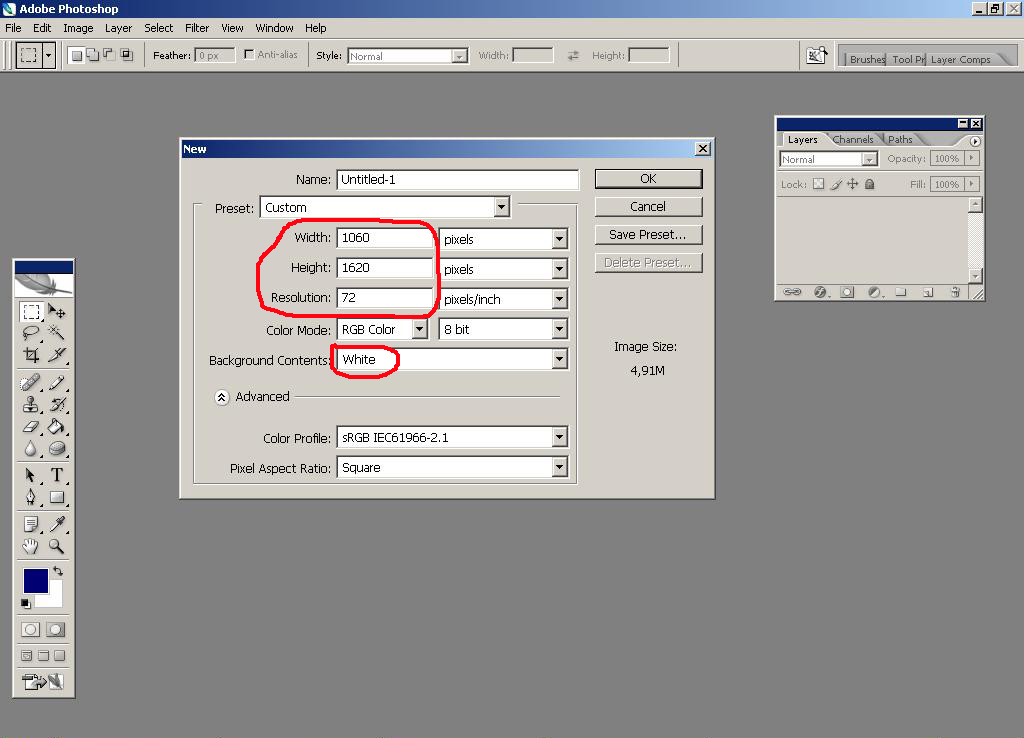
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
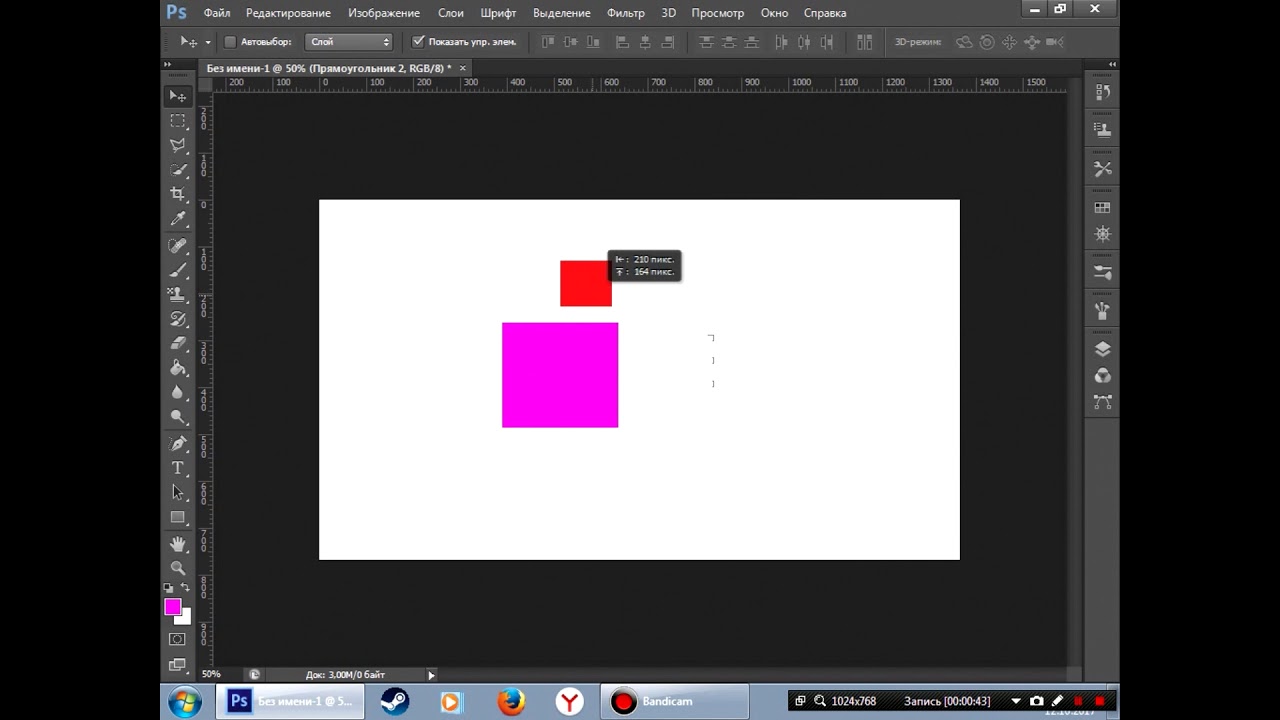
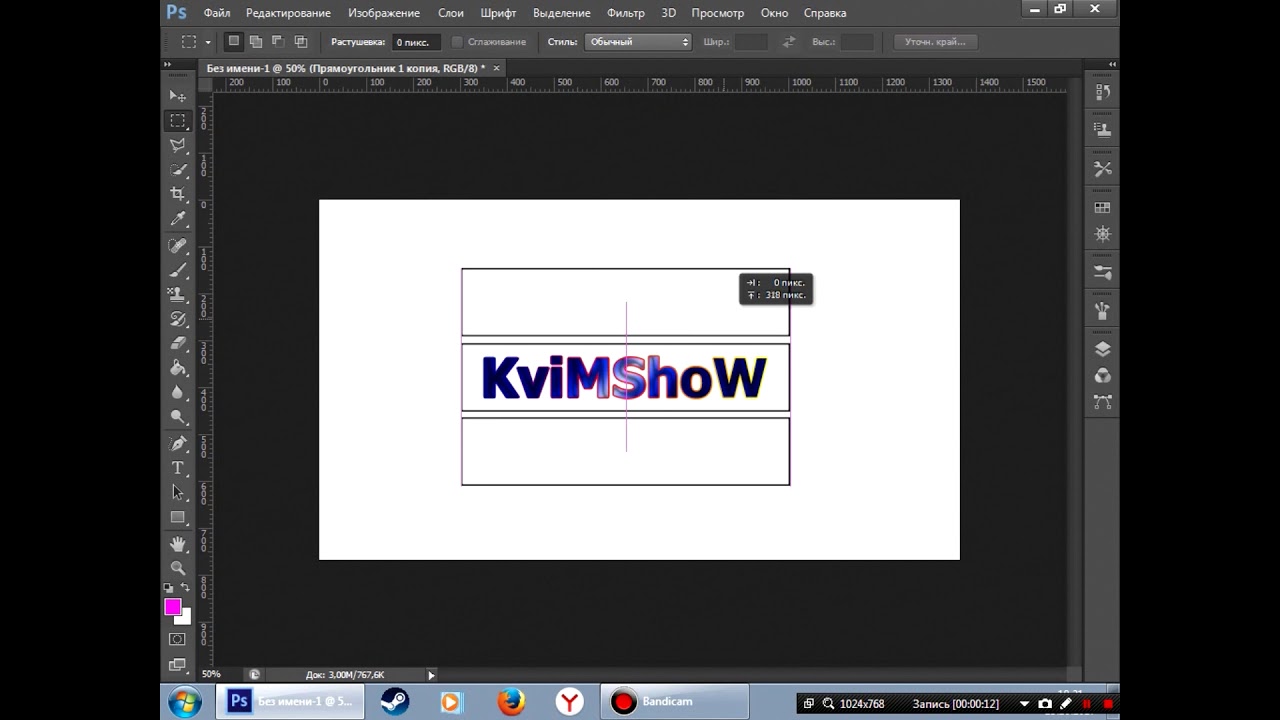
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
pixelbox.ru
Используйте режим серийной съемки для динамичных сцен
Режим серийной съемки появился в iPhone совсем недавно, но его полезность уже оценили многие. При съемке движущихся объектов очень сложно сделать удачное фото и при этом не пропустить само событие, которое нужно запечатлеть. В таких случаях не стоит пренебрегать режимом серийной съемки. Просто нажмите и удерживайте кнопку затвора и ваш iPhone будет делать столько снимков в секунду, сколько сможет (до 30 кадров в секунду на последних моделях).
Так что в следющий раз, когда будете снимать спортивное событие, детей или животных, не забудьте воспользоваться этим советом.
Как в Photoshop создать сетку
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
zgothic.ru
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
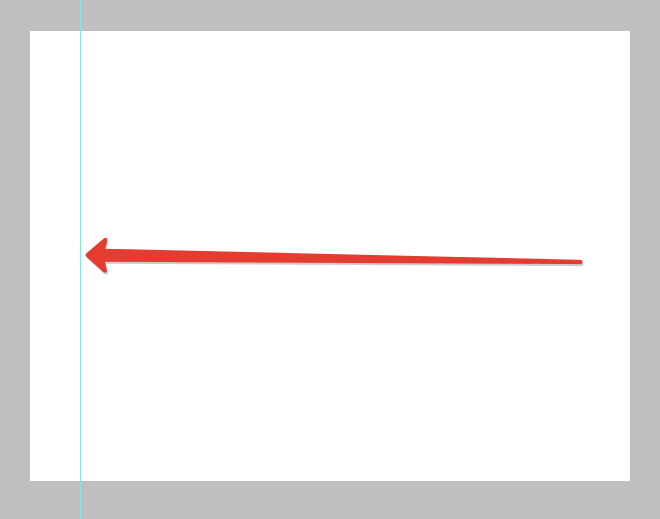
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.![]()
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
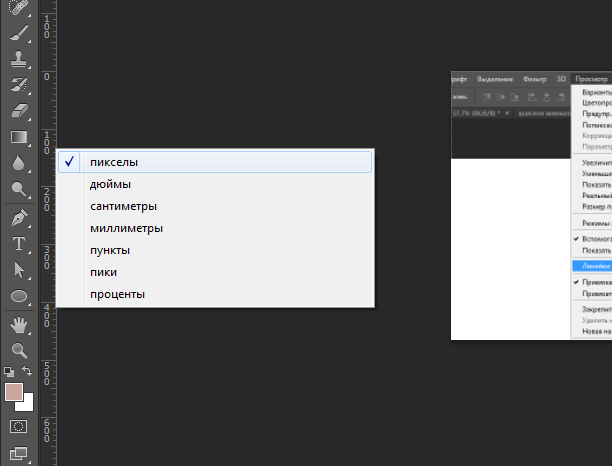
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
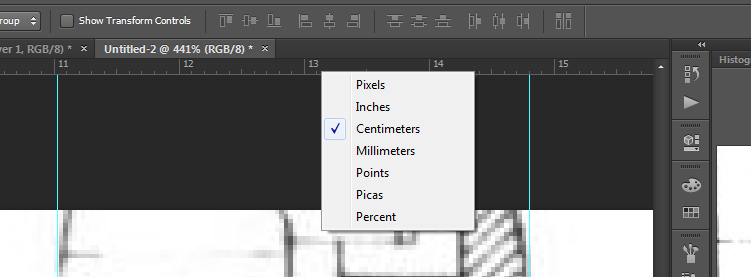
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.![]()
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Трюки при работе с Фотошопом
Часто рассказывая, как сделать что-нибудь в фотошопе, вскользь упоминаю о некоторых приемах, которыми я привыкла пользоваться для облегчения работы… Некоторое я сама недавно узнала… А кое что узнала, когда начала писать этот текст
    Использование Photoshop CS4 |
Рабочая область / Линейки, сетка и направляющиеНаправляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Отображение или скрытие сетки, направляющих или быстрых направляющихВыполните одно из следующих действий.
Размещение направляющих
Перемещение направляющей
Удаление направляющих из изображения
Настройка установок направляющих и сетки
|
Как убрать сетку в фотошопе cs6. Линейки, направляющие и сетка в фотошопе.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область,
 Выделение точно прилипнет к направляющим.
Выделение точно прилипнет к направляющим.После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам , с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»{}Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»{}Pencil:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
И обратимся в меню Слоиlayers -/> Стиль слояlayer style -/> Наложение узораPattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слоиlayers -> Стиль слояlayer style -> ТеньShadow и установим следующие значения документа:
В окне «Тиснение»Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»Define Pattern и таким же образом наложим созданный документ на любое изображение:
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе , зная несколько секретов её создания, успехов!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии- это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R.
 Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки — для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее — «Новая направляющая».

- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать — вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку — направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».

- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
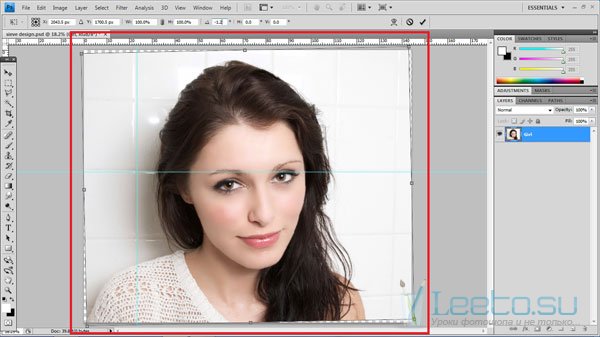
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр — Привязать к — Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Как добавить направляющие
Направляющие в Photoshop отображаются в виде голубых линий. Чтобы отобразить их на фотографии, перейдите в меню «Просмотр» – «Новая направляющая». В новом диалоговом окне необходимо ввести положение направляющей.
В левой и верхней части снимка отображаются так называемые линейки, которые имеют шкалу, измеряющуюся пикселях. Т.е. когда откроется окно для создания новой направляющей, вам необходимо выбрать ее положение (по горизонтали или вертикали), а также число пикселей. На указанном месте появится голубая линия-направляющая.![]()
Существует и другой, более простой способ создания направляющей. Для этого кликните и зажмите левую кнопку мыши на горизонтальной или вертикальной линейке, а затем проведите направляющую в нужную часть фотоснимка. Как только вы отпустите мышь, вместо пунктира появится уже знакомая голубая линия.
После создания направляющих, у вас появляются следующие возможности:
1. Возможность привязки объектов к направляющим, активировав функцию привязки в Photoshop. Данная функция может заметно облегчить процесс выравнивания объектов, т.к. когда объекты приближаются к направляющей, они начинают притягиваться к ней подобно магниту. Для активации данной функции перейдите в меню «Просмотр» – «Привязать к» – «Направляющим». Как только объект будет выровнен по направляющей, его можно перемещать вдоль этой линии, чтобы привязать к определенной позиции. Если вы не хотите привязывать объект к определенной направляющей, просто зажмите его левой кнопкой мыши и перенесите на некоторое расстояние от линии, после чего объект будет отвязан.
2. Для того чтобы в полной мере оценить проделанную работу по выравниванию объектов, можно временно скрыть направляющие. Для этого нажмите сочетание клавиш Ctrl+;, и направляющие будут скрыты. Для того чтобы снова отобразить направляющие, нажмите повторно данное сочетание клавиш. Направляющие появятся в том самом месте, где вы их создали.
3. Вы можете удалить направляющую, просто переместив ее на линейку.
4. Вы можете также удалить сразу все направляющие. Для этого перейдите в меню «Просмотр» – «Удалить направляющие».
5. Направляющие можно перемещать не только в заданном положении строго по линейке, но и переместить в другую позицию (из горизонтального положения в вертикальное). Для этого активируйте инструмент «Перемещение», который располагается на вертикальной панели инструментов и зажмите клавишу V. После этого курсор мыши превратится в двухстороннюю стрелку, с помощью которой и можно сменить позицию направляющей.
Сетка документа.
В случае если вам необходимо провести быструю работу по выравниванию объектов, при этом не теряя времени на создание и размещение направляющих, вы можете отобразить сетку. Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Для ее создания перейдите в меню «Просмотр» – «Показать» – «Сетку» или нажмите сочетание клавиш Ctrl+’. По умолчанию сетка разделена на линии, которые располагаются на расстоянии дюйм друг от друга, при этом каждый дюйм еще разделен на четыре ячейки. Вы можете изменить эти параметры, перейдя в меню «Редактирование» – «Установки» – «Направляющие, сетка и фрагменты».
Сетка будет незаменима в тех случаях, когда вам необходимо выровнять сразу множество объектов, например, текст.
Быстрые направляющие.
Основное отличие быстрых направляющих от обычных состоит в том, что после активации они появляются автоматически на рабочей поверхности, показывая пространственное отношение между объектами. При перемещении объекта, направляющие будут возникать каждый раз, когда объект будет выровнен по горизонтали или вертикали. Для активации быстрых направляющих перейдите в меню «Просмотр» – «Показать» – «Быстрые направляющие».
В прошлой статье был урок Photoshop по применению для создания макета сайта. А сейчас разберемся с еще одним очень полезным инструментом – направляющими и разберемся, как включить направляющие в Фотошопе.
А сейчас разберемся с еще одним очень полезным инструментом – направляющими и разберемся, как включить направляющие в Фотошопе.
Направляющие в Photoshop представляют собой горизонтальные или вертикальные линии, по умолчанию, изумрудного цвета, по которым мы можем выравнивать расположение отдельных элементов рисунка.
Как расставить направляющие? Это можно сделать двумя способами.
1 способ. Навести указатель мыши на линейку и, нажав на левую кнопку, протянуть ее на нужное место листа. Чтобы убрать – перетащите назад.
2 способ, используя меню: Просмотр — Новая направляющая .
Первый способ проще, но он не всегда позволяет выставить направляющую точно. Второй способ чуть сложнее, но он позволяет выставить направляющие с точностью до пикселя.
Так же, как и в случае с модульной сеткой, направляющие используют привязку при перемещении геометрических фигур, при использовании инструмента выделения.
Например, стороны прямоугольников можно выстроить строго вдоль одной прямой. Круглые элементы можно расположить так, чтобы они касались направляющей, или, чтобы их центры были на одной прямой.
Круглые элементы можно расположить так, чтобы они касались направляющей, или, чтобы их центры были на одной прямой.
В дальнейшем мы рассмотрим, как направляющие позволяют легко разрезать графический макет сайта на нужные фрагменты.
Направляющие в Photoshopможно закрепить. Чтобы случайно не переместить в процессе работы над рисунком. Для этого используются команды: Просмотр — Закрепить направляющие .
Изучить все тонкости программы Adobe Photoshop вам поможет курс Евгения Карташова «Photoshop CS5 от А до Я» .
Курс содержит 100 видеоуроков, созданных на практических примерах. Выполнение этих уроков сделает вас уверенным пользователем программы Adobe Photoshop.
Какие уроки Photoshop вас интересуют. Напишите в комментариях.
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным.
Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
Графический редактор Adobe Photoshop предлагает множество вариантов как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая» .В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть, зажав левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии.
Как только объект приблизится к линии, его притянет как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим» .
Выровняв объект относительно голубой линии, появится возможность его перемещения вдоль. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть следует зажать аналогичные клавиши: направляющиеся линии вернутся на свои места.
Для того чтобы избавиться от ненужной голубой линии достаточно перетащить её в область линейки и она исчезнет.
Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие» .
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения» . Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрав инструмент следует зажать «V» на клавиатуре.
После того как операция будет выполнена, курсор будет выглядеть как двусторонняя стрелка, которой можно перемещать голубые линии в любом направлении.
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку.
Создается этот инструмент в меню «Просмотр — Показать – Сетка» . Также можно зажать комбинацию CTRL+’ .
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части. Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты» .
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после того, как их активировать, они отображаются на рабочем роле самостоятельно.
Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии» .
Направляющие очень помогают в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие
, сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Рекомендуем также
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.

- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».

- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».

- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Как включить сетку в фотошопе для верстки. Модульная сетка в Photoshop. Как изменить положение направляющей
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’ . Эффект будет тем же, что и в первом варианте.
Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение (пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Для того, чтобы сделать сетку (Grid ) видимой, необходимо её включить. Сначала перейдите View > Extras , затем View > Show > Grid .
Вы увидите сетку на холсте Вашего документа. Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Линии сетки не являются частью документа, это всего лишь вспомогательный инструмент для работы, т.е. когда Вы сохраните документ, сетки не будет видно на изображении.
Сама сетка – это сплошные темные линии. Пунктирные же линии – это всего-навсего вспомогательные элементы (Subdivisions ).
Настройка сетки (Grid)
Возможно, у Вас возникнет необходимость настроить сетку под себя. Это сделать очень просто. Для этого прейдите в меню Edit > Preferences > Guides, Grid & Slices…
Здесь Вы сможете настроить цвет сетки, стиль (линий, пунктирные линии), расстояние между основными линиями сетки (в миллиметрах, дюймах, пикселях), количество вспомогательных линий (Subdivisions ).
Привязать (Snap) к сетке (Grid)
Функция Snap (Привязать к сетке) является очень полезной для пользователя. Она позволяет пользователям очень просто выравнивать слои, фигуры, текст и т.п. относительно сетки. При активности данной функции элементы автоматически выравниваются относительно ближайших элементов сетки (Grid ). Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Для того, чтобы включить данную функцию, необходимо сначала выбрать View > Snap , а затем View > Snap To > Grid .
Upd: Также включать и выключать режим привязки во время перетаскивания элемента изображения, Вы можете, нажимая и отпуская клавишу Ctrl .
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Фотошоп | Как найти середину?
Включите отображение линеек
Найдите в верхнем меню пункт «Просмотр«. Поставьте галочку напротив элемента «Линейки»
Пункт «Просмотр» элемент «Линейки»В рабочем пространстве программы появятся линейки сверху и слева
Вертикальная и горизонтальная линейкиПодготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Появилась горизонтальная направляющаяИз вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Появилась вертикальная направляющаяМедленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
Горизонтальная направляющая села в центр слоя по вертикалиНаправляющая автоматически прицепится к середине листа.
 Вы это ощутите. Она убежит от курсораВертикальная направляющая села в центр слоя по горизонтали
Вы это ощутите. Она убежит от курсораВертикальная направляющая села в центр слоя по горизонталиДве направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа» и «середина содержимого листа«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
Поделись страницей. Расскажи обо мне.
Расскажи обо мне.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1 ‘,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена.
 ..
..Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как установить плагины в Photoshop
Как установить дополнительные фильтры в Photoshop
Среди самых популярных вопросов, которые задают новички о плагинах, совместимых с Photoshop , являются:
Где установить плагин и как его потом загрузить?
Плагин (или плагин ) — это компьютерная программа, которая интегрируется в другую программу, добавляя новые функции и увеличивая функциональность.Adobe позволяет устанавливать в свои программы подключаемые фильтры других разработчиков.
Некоторые плагины, совместимые с Photoshop, имеют установщик, который проведет вас через процесс. Но что делать, если плагины не добавляются в Photoshop? Как установить эти файлы? Это проще простого. Все, что вам нужно сделать, это скопировать (или перетащить) файл в папку Plug-Ins в Adobe Photoshop .
Папка Adobe обычно находится в Program Files в Windows и в Applications на компьютерах Mac.Если вы установили Photoshop в любом другом месте, найдите там папку Plug-Ins .
Имейте в виду, что Photoshop необходимо закрыть при установке новых плагинов. Или вам нужно будет перезапустить редактор. При следующем запуске Photoshop плагины будут доступны в меню Фильтр .
Вызов плагинов в Photoshop: Фильтр -> AKVIS -> Enhancer
Некоторые полезные советы:
- Photoshop распознает подключаемые модули, расположенные в подпапках , и подкаталогах , внутри папки Plug-Ins .
Вы можете классифицировать фильтры по разработчикам или задачам. Просто создайте новую папку внутри папки Plug-Ins и поместите в нее файлы.
Однако список подключаемых модулей в меню Photoshop (в разделе Фильтр ) выглядит иначе, чем список в папке Plug-Ins . В меню Photoshop плагины обычно классифицируются разработчиком.
- Photoshop также распознает ярлыки (Windows) и псевдоним (Mac OS) в папке и подпапках Plug-Ins .
Установите фильтры подключаемых модулей в любую папку вне Photoshop, а затем создайте ярлык для файла «.8bf» (или «создать псевдоним» на Mac) и поместите его в папку Plug-Ins .
С помощью ярлыков вы можете быстро и безопасно управлять своими плагинами.
- Вы можете выбрать дополнительную папку подключаемых модулей в Photoshop Preferences .
Вызовите команду Edit в Windows или Photoshop на Mac, затем -> Preferences -> Plug-ins & Scratch Disk .
Выберите Папка дополнительных модулей , затем нажмите кнопку Выберите , чтобы выбрать папку или каталог из списка.
Внимание!
Если вы выберете папку дополнительных плагинов в 32-битной версии Photoshop, убедитесь, что в папке нет 64-битных файлов (64-битная версия плагина), иначе вы получите сообщение об ошибке!
Примечание:
Некоторые фильтры отображаются непосредственно в главном меню Photoshop (обычно между заголовками «Windows» и «Справка»).
Некоторые плагины (изменяющие размер изображений) появляются в меню Automate , например, плагин Magnifier : Файл -> Автоматизация -> AKVIS Magnifier .
Плагины автоматизации вызовов: Файл -> Автоматизация -> AKVIS Magnifier
Твиттер
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера.Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики. Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу.Мы также включили туда несколько отличных ресурсов на случай, если вы хотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где он расположен: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите ваши слои.Их организованность поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом. Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Совет от профессионалов: Со слоями можно делать разные классные вещи — и хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Назначение: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в верхнем правом углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (т.е.е. # 1fb1ee), затем введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если вы щелкните «Добавить в образцы».
Совет для профессионалов: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Назначение: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль. Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали.Нажмите значок «T» на левой боковой панели, перетащите текстовое поле в любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других параметров, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений. С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кистью для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту.Photoshop начинает вас с хорошего набора подсказок кистей, которые можно использовать для очистки графики и создания некоторых основных визуальных эффектов.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop.(Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования инструмента «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента кисти я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы. Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может дать вашей кисти совершенно другой вид и стиль.Не бойтесь немного поиграть со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop.Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного более простым в использовании .
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать.Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку для текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить.Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать». После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние».»Будет скопировано все изображение, и вы сможете вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
Совет для профессионалов: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла, чтобы получилось трехмерное изображение, подобное приведенному ниже для нашей вводной электронной книги Pinterest. Вы можете найти визуальный обзор приведенных ниже шагов, но прочитайте этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет вам перемещать отдельные элементы вашего изображения.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Для масштабирования, поворота, перемещения и отражения объектов:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать к определенным областям изображения и уменьшать масштаб, чтобы увидеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок ластика, все настройки появятся вверху экрана. Эти настройки позволяют изменить размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство «Ластик для фона», нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Совет для профессионалов: Не бойтесь использовать большой кончик ластика для ластика фона. Так как он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Назначение: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это основной инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле обрезки, просто нажмите и перетащите маленькие якорные прямоугольники по бокам и углам поля обрезки.
Профессиональный совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», заполняет любую сплошную область выбранным вами цветом. Он отлично подходит для однотонного фона или окраски больших областей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который вы хотите залить сплошным цветом. Затем в верхней строке меню выберите Слой > Новый слой заливки > Сплошной цвет … Оттуда появится окно «Новый слой» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно выбора цвета. Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Так как я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, как показано ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенное средство выбора цвета, где вы можете затем настроить и сохранить цвет в образце для будущего использования.
12. Параметры смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил свой текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Так вот, было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Удачных фотошопов!
Как установить экшены Photoshop и добавить их в Photoshop
Как установить экшены Photoshop в Photoshop
Существует несколько способов установки экшенов Photoshop в Photoshop.
Самый простой способ:
- Просто дважды щелкните файл .atn.
- Примечание. После перезагрузки компьютера установленные таким образом действия обычно исчезают.
Лучший способ (чтобы ваши действия закрепились):
- Сохраните свои действия в удобном для поиска месте на вашем компьютере.
- Откройте Photoshop и перейдите к палитре действий.
- Если палитра действий не отображается, перейдите в «Окно», затем щелкните «Действия» в раскрывающемся списке.
- В правом верхнем углу палитры действий щелкните маленькую рамку, содержащую перевернутый треугольник и 4 горизонтальные линии.
- В раскрывающемся меню выберите «Загрузить действия».
- Вернитесь туда, где вы сохранили действия, и выберите файл с расширением .atn.
- Нажмите «Открыть», и ваши действия загрузятся в палитру действий.
Когда действия загружены в палитру действий, они останутся, пока вы не удалите исходную папку, в которой вы сохранили действия.
Видео: как установить экшены в Photoshop CS2 — CS6
Как использовать экшены Photoshop в Photoshop
Чтобы правильно запускать и использовать экшены Photoshop, сначала убедитесь, что палитра «Действия» открыта и видна. Если его не видно, перейдите в «Окно» и нажмите «Действия» в раскрывающемся меню. С открытой палитрой действий и уже загруженными действиями Greater Than Gatsby выполните следующие простые шаги.
- Щелкните действие, которое хотите запустить.
- Перейдите к нижней части палитры действий.
- Найдите кнопку в форме треугольника, лежащую на боку.
- Нажмите кнопку «Играть» и дождитесь завершения действия.
После завершения действия вы можете щелкнуть «глазное яблоко» видимости рядом с только что созданным слоем и увидеть эффект с примененным действием и без него.
В качестве дополнительного бонуса действия Greater Than Gatsby включают в себя простые для понимания объяснения и руководства, встроенные в каждое действие, которые становятся видимыми в форме всплывающего окна сообщения при запуске действия.
Как изменить эффект действия Photoshop в Photoshop
Все изображения разные, и в большинстве случаев для достижения идеального вида фотографии необходимо изменить настройки по умолчанию для действия. Есть два основных способа изменить или настроить действие Photoshop после его применения.
Наиболее распространенный метод для настройки эффекта действия Photoshop — это регулировка непрозрачности всей группы слоев. Вы можете выбрать группу слоев, щелкнув значок «папка» рядом с уже запущенным действием в палитре слоев.После выбора группы слоев вы можете настроить непрозрачность, увеличив или уменьшив интенсивность эффекта.
Более подробный метод для настройки эффекта действия заключается в настройке отдельных слоев в группе слоев. Это требует более глубокого понимания различных компонентов в группе слоев, но метод регулировки непрозрачности остается прежним. Просто выберите отдельный слой в группе и при необходимости отрегулируйте непрозрачность.
Примечание: Действия всегда будут лучше работать с изображениями RAW просто потому, что есть больше информации и данных, которыми нужно управлять. Когда к изображению JPEG применяются действия, эффект иногда может быть сильным. В этом случае вы можете просто уменьшить непрозрачность слоя действия, чтобы смягчить эффект.
Как установить экшены Photoshop в Photoshop Elements
Есть несколько способов установить экшены Photoshop в Photoshop Elements.
Самый простой способ:
- Просто дважды щелкните файл.atn файл.
- Примечание. После перезагрузки компьютера установленные таким образом действия обычно исчезают.
Лучший способ (чтобы ваши действия закрепились):
- Сохраните свои действия в удобном для поиска месте на вашем компьютере.
- Откройте Photoshop Elements и убедитесь, что вы находитесь в режиме Expert .
- Перейти на палитру действий.
- Если палитра действий не отображается, перейдите в «Окно», затем щелкните «Действия» в раскрывающемся списке.
- В правом верхнем углу палитры действий щелкните маленькую рамку, содержащую перевернутый треугольник и 4 горизонтальные линии.
- В раскрывающемся меню выберите «Загрузить действия».
- Вернитесь туда, где вы сохранили действия, и выберите файл с расширением .atn.
- Нажмите «Открыть», и ваши действия загрузятся в палитру действий.
Когда действия загружены в палитру действий, они останутся, пока вы не удалите исходную папку, в которой вы сохранили действия.
Видео: Как установить действия в Photoshop Elements
8-шаговое руководство по сетке Instagram (с шаблонами)
Пошаговое руководство по созданию сетки Instagram для вашего канала
Вы когда-нибудь замечали полное изображение, растянутое на несколько квадратов ленты Instagram, и вам интересно, как сделать это для себя? У нас есть очень простое руководство по макету сетки Instagram, которое вы можете использовать, чтобы создать свою собственную — , ДАЖЕ ЕСЛИ ВЫ НЕ ДИЗАЙНЕР! Контент Instagram живет и умирает в зависимости от качества изображения, а при размещении больших изображений в нескольких публикациях ключевым моментом является разрешение, поэтому мы будем использовать Adobe Photoshop для создания изображений с высоким разрешением для получения наилучшего результата.Вот что вам нужно для начала:
- Аккаунт в Instagram
- Adobe Photoshop
- 1 изображение с высоким разрешением (не менее 1500 пикселей в ширину)
- Для сетки из 3 используйте фотографию в альбомной ориентации
- Сетки из 6 должны быть выше, альбомные фотографии
- Сетки из 9 должны быть квадратными
- Сетки размером больше 9 должны быть в книжной ориентации
Загрузите и установите Adobe Photoshop, если у вас его еще нет.Если вы не готовы платить за полную лицензию, выберите бесплатную пробную версию (и не забудьте установить напоминание в календаре об отмене, прежде чем вам будет выставлен счет автоматически!)
ШАГ 2:Загрузите одну из следующих Шаблоны макетов сетки Instagram, которые мы создали для вас, просто щелкнув ссылку ниже для нужного расположения. После загрузки откройте его в Photoshop. 1 ряд — 1 x 3 2 ряда — 2 x 3 3 ряда — 3 x 3 Когда вы откроете его в Photoshop, он должен выглядеть примерно так (2×3 для справки):
ШАГ 3:Вытяните изображение в Photoshop.Мы уже создали для вас слой, все, что вам нужно сделать, это убедиться, что вы выбрали слой под названием «Поместить фото сюда» справа (см. Ниже), и просто перетащите свою фотографию со своего рабочего стола или из папки в документ.
Сначала вы должны увидеть что-то вроде этого:
ШАГ 4: Масштабируйте изображение на , удерживая опцию + сдвигайте и , перетаскивая угол , чтобы масштабировать изображение до нужного размера. Убедитесь, что вы покрываете всю сетку. Конечный результат должен выглядеть так:
ШАГ 5:Выберите разделы и сохраните их по отдельности.Нажмите «M» на клавиатуре или выберите «Rectangular Marquee Tool» (прямоугольник с пунктирной линией, второй элемент сверху на левой панели инструментов «Essentials»). Убедитесь, что у вас включена «привязка к направляющим». (ВИД> ПРИВЯЗКА К> НАПРАВЛЯЮЩИЕ). Переместите курсор к нижнему правому квадрату и выберите этот полный квадрат в синей сетке. Скопируйте этот выбор. Теперь у вас должен появиться белый пунктирный прямоугольник вокруг области.
ШАГ 6:Сохраните элемент сетки отдельно.Откройте новый проект и разместите свой выбор. Перейдите в ФАЙЛ> НОВОЕ и вставьте выделенную сетку. Наконец, перейдите в ФАЙЛ> СОХРАНИТЬ КАК> выберите JPEG> и сохраните первый раздел сетки как легко узнаваемый, например «insta_grid_1». Вы успешно создали первое изображение для своей сетки.
ШАГ 7:Повторите шаги с 1 по 6 для каждого элемента сетки. В зависимости от того, сколько элементов находится в вашей сетке, повторите шаги в порядке номеров, которые мы разместили в наших шаблонах сетки, сохраняя каждый элемент с соответствующим номером, чтобы запомнить порядок его публикации.Вот визуальное представление следующего заказа:
ШАГ 8 (ЗАВЕРШЕНИЕ):Загрузите в Instagram! Загружайте фотографии в порядке возрастания. Мы рекомендуем добавлять короткое и приятное описание для каждого изображения на тот случай, если пользователь прокручивает его в своем фактическом фиде в реальном времени, и это кажется сбивающим с толку (например, начинайте подпись с места, в котором это конкретное изображение попадает в сетку. , например «(3/6)», и попросите пользователей просмотреть ваш канал для получения полного изображения.Удачной публикации!
Ссылки по теме
Маркетинг в Instagram: использование историй из Instagram для развития вашего бренда
Почему основные моменты Instagram — это рекламные щиты вашего бренда
Создайте веб-шаблон с использованием «системы сетки 960»
Узнайте, как использовать систему сетки 960 для создания шаблона веб-сайта в Photoshop. Вы будете практиковать стили слоя для эффектов и позиционирования элементов на основе 960 Grid System.
Предварительный просмотр окончательных результатов
Создание веб-шаблона с помощью учебника Photoshop «Система сеток 960»
Шаг 1
Всякий раз, когда я создаю макет веб-шаблона в Photoshop, я использую общую сетку, называемую «Система сеток 960».Эта сеточная система стала очень популярной в веб-дизайне, однако я все еще считаю, что подобные сеточные системы не должны соблюдаться слишком строго, поэтому основная причина, по которой я использую эту систему, заключается в том, что файлы PSD поставляются с множеством уже настроенных руководств, которые позволяют много времени. Так что я бы посоветовал бесплатно скачать сетку отсюда. После того, как вы загрузили его, откройте PSD-файл с 12 столбцами в Photoshop, и у вас должно получиться что-то похожее на изображение ниже.
Шаг 2
Попробуйте включить направляющие, если они еще не включены; сделайте это, выбрав View> Show> Guides and View> Snap_To> Guides.Ниже вы увидите, что я нарисовал прямоугольник, показывающий контейнер, в который будет помещено все содержимое. Вам не нужно рисовать этот прямоугольник, так как фон в любом случае будет белым, но если это поможет, сделайте это.
Шаг 3
Создайте новый слой, затем выберите инструмент «Градиент» и выберите градиент от белого к черному. Удерживая нажатой клавишу Shift, перетащите по горизонтали, чтобы получить градиент, похожий на изображение ниже, возможно, вам придется попробовать несколько раз, чтобы добиться правильного результата.
Шаг 4
Выберите инструмент прямоугольной области и перетащите его из верхнего левого угла в нижний и зафиксируйте на направляющей, которая находилась в левой части поля, показанного на шаге 2.Теперь перейдите Layer> Layer Mask> Reveal Selection, и у вас должно получиться что-то похожее на изображение ниже.
Шаг 5
Повторите два последних шага еще раз для другой стороны и убедитесь, что она симметрична.
Шаг 6
Создайте новую группу слоев, щелкнув значок папки на панели слоев. Затем перетащите оба этих градиентных слоя внутри группы, затем измените непрозрачность группы на 10%.
Шаг 7
Затем я добавил несколько прямоугольников, которые немного похожи на стежки. Если вы делали это в CSS, вы могли бы использовать пунктирную границу, чтобы вам не нужно было делать этот шаг слишком точно.У меня есть хороший совет для этого; сначала создайте новый слой, затем сделайте один маленький прямоугольник, а затем продублируйте этот слой. Теперь нажмите Ctrl + T и слегка переместите прямоугольник вниз, затем несколько раз нажмите Ctrl + Shift + Alt + T. Это запоминает первое преобразование, затем упомянутая комбинация клавиш дублирует слой, а затем применяет то же преобразование. Если это кажется немного сложным, просто создайте каждый вручную. Затем объедините все слои прямоугольника, выделив их и нажав Ctrl + E.Теперь вы можете просто продублировать этот слой, а затем переместить каждый слой в любую сторону.
Шаг 8
Теперь добавьте заголовок и слоган. Тот, который я использовал, был создан с использованием только текста и шрифта «Rockwell». Я использовал тот же синий цвет, что и стежки, и если вы знакомы с образцами, хорошей идеей будет установить сине-серый образец, который вы сможете использовать снова.
Шаг 9
Теперь создайте меню, используя шрифт без засечек, например Helvetica или Tahoma.Теперь просто введите несколько слов в верхнем регистре, используя тот же синий цвет. Еще одна вещь, которую я обычно делаю, особенно при использовании всех прописных букв, — это увеличивать отслеживание (горизонтальный интервал между буквами) букв, для этого перейдите в Window> Character, затем выделите слово и измените отслеживание.





 В поле «Внутреннее деление на» введите размер каждого деления в сетке.
В поле «Внутреннее деление на» введите размер каждого деления в сетке.
 Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
Это сочетание, как и многие другие, работает по принципу «Включить — выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.