Режимы наложения слоев в программе Adobe Photoshop CS5
Вы уже знаете, что изображение в программе Adobe Photoshop CS5 может состоять из нескольких слоев, которые накладываются один на другой. Это наложение может быть с различными эффектами. Эти эффекты определяются режимами наложения слоев, которые Вы можете подключить. По умолчанию режим наложения слоев Обычный, то есть слои только накладываются сверху, перекрывая друг друга. Можно лишь изменить в палитре слоев непрозрачность слоя.
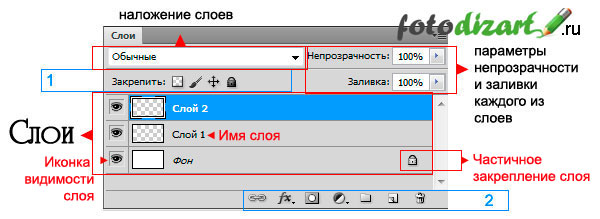
Если Вы раскроете список, который находится в левом верхнем углу палитры слоев, то увидите самые различные режимы наложения слоев.
В этом списке различные режимы разделены по группам. Первая группа — режимы затемнения. Вы этой группе темные цвета будут затемнять фон, на котором текущий слой находится, а светлые будут воздействовать на изображение уже меньше. То есть фон будет просматриваться сквозь изображение на слое, особенно на светлых фрагментах.
Следующая группа — режимы осветления. Они, наоборот, осветляют фон.
Дальше идет группа режимов: разница, исключение, вычитание, разделить, которые используются в основном при монтаже и коллаже для создания каких-либо интересных эффектов.
Последняя группа режимов — режимы управления цветом, яркостью и так далее, используются в тех случаях, когда Вам нужно воздействовать на что-то одно: на цвет, на яркость, на насыщенность, не затрагивая других параметров.
Например, выбираете режим яркость, и заходите в меню Изображение — Коррекция — Уровни. И начинаете редактировать изображение с помощью бегунков, расположенных внизу. При этом изменяться будет только яркость. Если же режим наложения будет нормальным. то изменяться будет все: и насыщенность, и яркость.
Разберем подробнее практическое применение различных режимов наложения. Допустим, у Вас слишком светлое изображение. В этом случае сделайте дубликат фонового слоя, затем измените режим наложения дубликата на Умножение, и Вы увидите, какой красочной и контрастной будет Ваша картинка.
Далее регулируйте непрозрачность слоя, чтобы добиться нужного эффекта.
Теперь возьмем противоположный случай — картинка слишком темная. Тоже делаете дубликат слоя, и изменяете режим наложения слоя на один из режимов уже в группе осветления, например, на режим Осветление основы.
Если действия этих эффектов недостаточно для Вас, продублируйте слой еще раз, и примените тот же эффект.
Остальные режимы действуют похожим образом. Чтобы проследить их эффект, создайте дубликат изображения, и посмотрите, как воздействует тот, или иной режим.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Режимы наложения слоёв в Adobe Photoshop
© 2014 Vasili-photo.![]() com
com
Режимы наложения или смешивания слоёв в Adobe Photoshop определяют то, каким образом каждый из слоёв в многослойном изображении будет взаимодействовать с нижележащими слоями. Иными словами, от режима наложения зависит математический алгоритм смешивания значений взаимоперекрывающихся пикселей двух и более слоёв.
Режимом наложения по умолчанию для любого слоя является Normal. Чтобы изменить режим наложения, следует воспользоваться выпадающим меню Blending Mode, расположенном в палитре слоёв (Layers), и выбрать нужный режим из списка.
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим примерам.
- Нормальные режимы
 При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve). - Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы: Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение).
 Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее. - Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Практика
В качестве нижнего слоя будет использован один из моих карельских пейзажей.
Нижний слой
В качестве верхнего слоя я возьму текстуру песка.
Верхний слой
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится.![]() В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Нормальные режимы наложения
Normal (Нормальный)
Normal
Стандартный и наиболее часто употребляемый режим. При 100% непрозрачности пиксели верхнего слоя полностью замещают собой пиксели нижнего, а при уменьшении непрозрачности нижний слой плавно проступает из-под верхнего.
Dissolve (Растворение)
Dissolve
При 100% непрозрачности выглядит так же, как и Normal. При уменьшении непрозрачности часть пикселей верхнего слоя в случайном порядке замещается пикселями нижнего.
Субтрактивные режимы наложения
Darken (Замена тёмным)
Darken
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Multiply (Умножение)
Multiply
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)
Color Burn
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Linear Burn (Линейный затемнитель)
Linear Burn
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)
Darker Color
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Аддитивные режимы наложения
Lighten (Замена светлым)
Lighten
Этот режим противоположен режиму Darken. Если пиксели верхнего слоя светлее соответствующих пикселей нижнего, они сохраняются. Если же верхние пиксели оказываются темнее – они замещаются нижними. Сравнение значений яркости осуществляется поканально.
Screen (Осветление)
Screen
Режим Multiply наоборот. Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Формула: 255 – ((255 – a) × (255 – b) ÷ 255).
Color Dodge (Осветление основы)
Color Dodge
Более грубое и интенсивное осветление, чем Screen. Характеризуется выбиванием светов и повышением цветовой насыщенности средних тонов.
Формула: (b ÷ (255 – a)) × 255.
Linear Dodge (Линейный осветлитель)
Linear Dodge
Ещё светлее, чем Color Dodge, но с более блеклыми цветами. Значения яркости попросту складываются.
Формула: a + b.
Lighter Color (Светлее)
Lighter Color
Как и в режиме Lighten сохраняются наиболее светлые пиксели из двух слоёв, но при этом учитывается лишь общая их яркость без оглядки на индивидуальные цветовые каналы.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)
Overlay
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)
Soft Light
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)
Hard Light
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Vivid Light (Яркий свет)
Vivid Light
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Linear Light (Линейный свет)
Linear Light
Комбинация режимов Linear Burn и Linear Dodge.
Pin Light (Точечный свет)
Pin Light
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)
Hard Mix
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Разностные режимы наложения
Difference (Разница)
Difference
Сравниваются значения яркости верхнего и нижнего пикселей, и из большего значения вычитается меньшее. Таким образом, результирующее значение соответствует разности исходных значений. Наличие белого цвета на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого влияния. Очевидно, что пиксели одинакового цвета взаимопогашаются и становятся чёрными, поскольку их разность равна 0.
Exclusion (Исключение)
Exclusion
Действует по аналогии с Difference, но с меньшим контрастом. Основное отличие заключается в том, что пиксели одинакового цвета делаются серыми, а не чёрными.
Subtract (Вычитание)
Subtract
Значение яркости верхнего слоя вычитается из значения нижнего.
Формула: b – a.
Если яркость верхнего пикселя больше или равна яркости нижнего, результирующим цветом будет чёрный.
Divide (Разделение)
Divide
Очень сильное осветление, напоминающее Color Dodge. Частное от деления значения яркости пикселя нижнего слоя на значение яркости соответствующего пикселя верхнего слоя умножается на 255.
Формула: (b ÷ a) × 255.
Если пиксель верхнего слоя белый, результирующим будет цвет нижнего слоя. Пиксели одинакового цвета становятся белыми, при условии, что они не чёрные. Одинаковые чёрные пиксели остаются чёрными. Режим Divide работает поканально, что приводит к дополнительному искажению цветов.
HSL режимы наложения
Hue (Цветовой тон)
Hue
Результирующий цвет имеет цветовой тон верхнего слоя, а насыщенность и светлоту нижнего.
Saturation (Насыщенность)
Saturation
Используются значения насыщенности верхнего слоя вместе со значениями цветового тона и светлоты нижнего.
Color (Цвет)
Color
Информация о цвете (цветовой тон и насыщенность) верхнего слоя сочетается с яркостной информацией (светлотой) нижнего слоя. Грубо говоря, нижний слой окрашивается в цвета верхнего. Очень удобный режим, когда возникает необходимость в редактировании только цветовой составляющей изображения, например, при борьбе с цветовым шумом или хроматическими аберрациями.
Luminosity (Яркость)
Luminosity
В противовес режиму Color сохраняет светлоту верхнего слоя, а значения цветового тона и насыщенности берёт из нижнего. Режим Luminosity полезен, когда изменяя яркость и контраст изображения вы стремитесь сохранить цвета неизменными. Это напоминает редактирование канала L при работе в цветовом пространстве Lab. Например, я обычно использую режим Luminosity при повышении резкости с помощью нерезкого маскирования, чтобы избежать появления цветных артефактов.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 11.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Наложение слоев цветокоррекции в Фотошопе
В этом уроке я постараюсь рассказать и показать не столько какую-то обработку в Фотошопе сколько познакомить вас со стилем работы. Я бы назвал его методом восстанавливаемой работы. Обработка может быть любой, если вы овладели основными операциями работы, обработка зависит от вашей фантазии. Другое дело стиль работы. Этот урок не о фото и не обработке, а о стиле работы в Фотошопе. С помощью нехитрых приемов я собираюсь создать вот такое изображение:
Я бы назвал его методом восстанавливаемой работы. Обработка может быть любой, если вы овладели основными операциями работы, обработка зависит от вашей фантазии. Другое дело стиль работы. Этот урок не о фото и не обработке, а о стиле работы в Фотошопе. С помощью нехитрых приемов я собираюсь создать вот такое изображение:
Смысл в том, что даже после сохранения файла и потери истории работы, мы можем вернуться к каждому слою, сделать любые изменения в нем за 1 секунду, и достать оригинальные изображения без эффектов. Для этого нам даже не понадобится делать к каждому слою по дублю. В своей работе я регулярно сталкиваюсь с фаилами как российских дистрибьюторских компаний, так и их американских собратьев из Sony Pictures и могу с уверенностью заверить – там, (за бугром) уже давно все прознали про правильную работу со слоями, а вот нашим отечественным товарищам предстоит ещё многому научиться.
Когда я только начинал знакомиться с Photoshop, я, как и многие, обрабатывал фотографии, редактировал слои, накладывал эффекты. Смысла в PDS фаилах после моей работы было не много, так как все изменения производились инструментами палитры Tools на исходнике изображения. Либо применялись эффекты и цветокоррекция. Изуродованное изображение было не восстановить после сохранения фаила. Если хотелось сделать какое-то изменение, надо было отталкиваться либо от того что уже сделано, либо делать все с самого начала.
Смысла в PDS фаилах после моей работы было не много, так как все изменения производились инструментами палитры Tools на исходнике изображения. Либо применялись эффекты и цветокоррекция. Изуродованное изображение было не восстановить после сохранения фаила. Если хотелось сделать какое-то изменение, надо было отталкиваться либо от того что уже сделано, либо делать все с самого начала.
Последние версии Photoshop все ближе подходят к восстанавливаемому методу работы. Особенно после введения Smart слоев, растровая графика, как никогда, приблизилась к объектной векторной графике. Невероятные обработки фотографий, при правильной организации слоев можно создавать на 100% изменяемыми на любом промежутке работы без использования History даже после сохранения.
В этом уроке я представлю вам не сложный пример подобной работы.
Для начала превратим наше изображение в умный слой, кликнув правой кнопкой по слою и выбрав в меню Convent to Smart Object. Тоже самое можно проделать нажав Layer > Smart Objects > Convent to Smart Object
Тоже самое можно проделать нажав Layer > Smart Objects > Convent to Smart Object
Умный слой наделен разными интересными особенностями. Перечислять их все мы не будем. Это тема для отдельного разговора. Просто применим к поумневшему слою привычные нам эффекты и посмотрим что получилось. Откройте Filter > Blur > Smart Blur Ниже приведены мои настройки, но вам их копировать не обязательно. Руководствуйтесь тем, что большие одноцветные области надо немного смазать, стилизовать, приблизив, таким образом, изображение к векторности.
Откройте Filter > Sharpen > Smart Sharpen После применения эффекта Smart Blur вместе с широкими областями смазались и контуры. Я решил добавить к ним немного резкости.
Теперь посмотрите, что у нас получилось в палитре Layers. У нас есть умный слой. У слоя внизу появился список используемых эффектов. В любой момент вы можете отключить эффект или зайти в него и исправить настройки. При этом у ваших эффектов прикрепленная маска, в виде белой иконки. Это значит, что часть эффектов вы можете просто скрыть кистью. У вас полный контроль за изображением. Такой слой можно уменьшить, изменить форму, применить к нему эффекты и некоторые операции цветокоррекции. Все изменения запишутся в список под слоем, а нажав Layers >Smart Object > Edit Content либо дважды кликнув по иконке слоя, вы всегда вернетесь к исходнику.
При этом у ваших эффектов прикрепленная маска, в виде белой иконки. Это значит, что часть эффектов вы можете просто скрыть кистью. У вас полный контроль за изображением. Такой слой можно уменьшить, изменить форму, применить к нему эффекты и некоторые операции цветокоррекции. Все изменения запишутся в список под слоем, а нажав Layers >Smart Object > Edit Content либо дважды кликнув по иконке слоя, вы всегда вернетесь к исходнику.
На палитре слоев есть черно-белая иконка добавления корректирующих слоев. Добавим несколько слоев цветокоррекции через неё либо через меню Layer > New Adjustment Layer В дальнейшем, чтобы не указывать на некие иконки в некой палитре, вызывающие некие меню, я буду просто указывать адрес корректирующего слоя из вкладки Layer в меню Photoshop.
Добавим кривые Layer > New Adjustment Layer > Curves Я не буду выкладывать настройки к кривым по всем трем каналам, которые я изменил. Тем более не старайтесь в точности повторить мои кривые. Ведь вы работаете со своим изображением. Смысл в том, чтобы наша картинка стала очень засвеченной. Даже пересвеченной. Пересвет должен убить часть информации о цвете. Для этого необходимо повысить кривую, как в темных тонах, так и в светлых. Жуткий пересвет, по мнению многих адептов искусства – признак тонкой и глубочайшей творческой задумки!
Тем более не старайтесь в точности повторить мои кривые. Ведь вы работаете со своим изображением. Смысл в том, чтобы наша картинка стала очень засвеченной. Даже пересвеченной. Пересвет должен убить часть информации о цвете. Для этого необходимо повысить кривую, как в темных тонах, так и в светлых. Жуткий пересвет, по мнению многих адептов искусства – признак тонкой и глубочайшей творческой задумки!
И вот что у нас получилось.
Добавим новый корректирующий слой Layer > New Adjustment Layer > Hue/Saturation На этот раз нам нужно добавить насыщенности.
Вот результат:
Такая нездоровая яркость мне не нужна. Моей целью были локоны девушки, и некоторые детали изображения. 7 лет назад я бы без всяких затей взял инструмент Burn Tool и без затей намазал бы любую насыщенность в любых местах фотографии. Увы, но убирать эту насыщенность потом пришлось бы тоже вручную. Поэтому мы воспользуемся масками корректирующих слоев. Если вы не разбираетесь в масках, можете начать с серии моих статей Маски в Фотошопе. Выделите иконку маски, рядом с корректирующим слоем. Возьмите большую кисть с широкими мягкими краями. Установите черный цвет. И закрасьте изображением в тех местах, где насыщенность нам не нужна. Таким образом, создается маска, скрывающая часть корректирующего слоя.
Если вы не разбираетесь в масках, можете начать с серии моих статей Маски в Фотошопе. Выделите иконку маски, рядом с корректирующим слоем. Возьмите большую кисть с широкими мягкими краями. Установите черный цвет. И закрасьте изображением в тех местах, где насыщенность нам не нужна. Таким образом, создается маска, скрывающая часть корректирующего слоя.
Настало время выделения зданий. Эту работу я проделал обычным инструментов выделения Polygonal Lasso Tool. Выделив здание зажимайте ALT. У курсора лассо появится небольшой минус. Теперь можно вычленить окна. На основе этого выделения мы создадим маску для новых корректирующих слоев.
При не снятом выделении нажмите Layer > New Adjustment Layer > Solid Color, чтобы создать корректирующий слой заливки. В настройках укажите желтый цвет, или свой по вкусу.
На основе выделения у слоя автоматически образуется маска. Корректирующий слой применится только к той области, которую мы заранее выделили, все остальное скроется. Поставьте так же режим смешивания слоев – Multiply.
Поставьте так же режим смешивания слоев – Multiply.
Выделите инструментом Лассо другие области и на основании их создайте другие маски с корректирующими слоями. В режимах смешивания для красного цвета я указал Linear Burn, а для синего Multiply.
Вот что я называю правильной работой со слоями. Кроме этих изменений я немного подправил волосы. Волосы девушки немного растрепались. Я счел это не подходящим к данной стилизованной обработке и создал области выделения с новым слоем, на который скопировал кусочки этих выделений. Не убирая выделения, я поработал инструментом Clone Stamp Tool, копируя кусочки стены, закрывая ненужные части волос.
Для наглядности, вот изображение до и после.
А для полной наглядности, вот так выглядит слой, который я создал. На губе девушки видна маленькая точка. Там я закрасил небольшой цветовой дефект.
Теперь создадим рамку для картинки. Откройте Image > Canvas Size и добавьте к имеющимся размерам, к примеру, по 50 пикселей. Вы так же можете создать рамку при помощи инструмента Crop Tool. Подробнее о этом инструменте читайте в моей статье Все об инструменте Crop Tool
Откройте Image > Canvas Size и добавьте к имеющимся размерам, к примеру, по 50 пикселей. Вы так же можете создать рамку при помощи инструмента Crop Tool. Подробнее о этом инструменте читайте в моей статье Все об инструменте Crop Tool
Чтобы создать белую подложку нажмите Layer > New Adjustment Layer > Solid Color и выберите белый цвет. На этот раз без всяких масок. Поместите его под все слои.
Вот так выглядит итоговый вариант:
Таким образом, у вас есть контроль за всеми элементами изображений. Вы в любой момент можете поменять настройки цветокоррекции, эффектов изображения, масок, режимов наложения. Вы не рисуете ничего на слоях, не подтираете резинкой, не уничтожаете исходник. Вот так выглядит восстанавливаемый метод работы в Adobe Photoshop. Особенно хочу отметить, что данный урок не несет в себе цель продемонстрировать чудеса ретуши и обработки. В этом уроке я хотел продемонстрировать организацию и работу со слоями. Что мы получили в итоге? Мы получили обработанную картинку, всю обработку которой можно отключить парой кликов мышки. Цветокоррекцию переделать, слои заливки отменить, примененные к фотографии фильтры отменить, частично затереть, а сам исходник девушки достать из Smart слоя совершенно не тронутым. Это что я называю восстанавливаемой и контролируемой работой в Фотошопе. Такой PSD фаил есть смысл сохранять.
Что мы получили в итоге? Мы получили обработанную картинку, всю обработку которой можно отключить парой кликов мышки. Цветокоррекцию переделать, слои заливки отменить, примененные к фотографии фильтры отменить, частично затереть, а сам исходник девушки достать из Smart слоя совершенно не тронутым. Это что я называю восстанавливаемой и контролируемой работой в Фотошопе. Такой PSD фаил есть смысл сохранять.
Автор:
Как сделать естественный загар в Photoshop
Придать светлой коже естественный загар — довольно простая задача даже для начинающего пользователя Photoshop.
Но, как и при создании любого, даже простейшего, фотоэффекта, при придании коже загара также имеются свои нюансы.
Для начала нужно выделить те участки фото, на которых имеется открытая кожа. Для этой задачи особая точность не требуется, так для выделения что подойдёт быстрая маска.
Ну а дальше нужно выбрать оттенок кожи. В большинстве случаев это сделать можно только методом проб и ошибок. т.е. научным тыком. а значит, нам понадобится неразрушающее редактирование и использование маски слоя. Ну а затем можно использовать корректирующие слои или даже обычный слой, залитый, к примеру, коричневым цветом с подходящим режимом наложения. Вместо обычного слоя лучше использовать стиль слоя «Наложение цвета».
Пример HTML-страницыКак сделать естественный загар в Photoshop
Выделяем участки кожи для загара
Как я писал выше, особая.точность выделения здесь не нужна. Важно только не захватить в выделение глаза и губы, а также светлые части одежды, если они имеются.
Итак, открываем исходную фотографию и дублируем фоновый слой. Нажимаем клавишу Q для включения «Быстрой маски», жёсткость кисти делаем примерно 75% и начинаем закрашивать кожу, подстраивая в процессе диаметр отпечатка кисти с помощью клавиш левая и правая квадратная скобка [ и ].
После того, как закрасите все нужные участки, инвертируйте маску, нажав Ctrl+I
Теперь видны возможные недоработки. Добавить к закрашенной области чёрной кистью, удалить лишнее — белой. Главное, помните, что после инвертирования быстрой маски участки изображения, на которые мы будем добавлять загар, не должны быть закрашены.
После того, как закончите, нажмите ещё раз на клавишу Q, быстрая маска преобразуется в выделенную область, в документе появится контур выделения в виде «марширующих муравьёв».
В панели слоёв кликаем по копии фонового слоя и добавляем к нему слой-маску, нажав на миниатюру добавления слой-маски, «муравьи» исчезнут, а на слое появится миниатюра слой-маски с белыми участками:
Эта слой-маска нам и потребуется для дальнейшей работы, использовать мы будем её копии.
Загар методом наложения слоя
Поверх всех слоёв создаём новый слой и заливаем его коричневым цветом, например, #432300 можно темнее или светлее. Весь документ стал коричневым.
Теперь зажмите клавишу Alt, нажмите на миниатюру маски и перетащите её на верхний слой. Маска скопируется на верхний коричневый слой, и при этом оригинал маски останется на копии фонового слоя. Далее переключите режим наложения на верхнего слоя на «Мягкий свет» (Soft Light) и при необходимости уменьшите непрозрачность. Готово, загар равномерно, учитывая света и тени, лёг на кожу:
Но это не лучший способ, т.к. если мы захотим изменить цвет коричневого слоя, нам нужно выбирать цвет в цветовой палитре заливать слой заново.
Рассмотрим другой способ. Удаляем сплошной слой.
Загар с помощью стиля слоя
К копии фонового слоя добавляем стиль слоя «Наложение цвета» (Color Overlay).
В диалоговом окне стиля изменяем режим наложения на «Мягкий свет» (Soft Light), кликаем по чёрному прямоугольнику и подбираем цвет в палитре.
Преимуществом данного способа является то, что мы можем подбирать цвет в реальном времени, при открытых диалоговых окнах стиля слоя и цветовой палитры, цвет загара на фото будет меняться при перемещении курсора по палитре:
Здесь я использовал более красный цвет для стиля слоя #be451a:
Загар с помощью корректирующих слоёв
Ну и третий способ, мне он нравится наиболее всего. Придать коже загар можно с помощью нескольких разных корректирующих слоёв: «Кривые», «Цветовой тон/Насыщенность», «Уровни», «Яркость/Контрастность», «Фотофильтр» и т.д.
К примеру, добавляем корректирующий слой «Цветовой баланс», применяем его как обтравочную маску, играем с параметрами в панели свойств. У моего слоя получилось слишком сильное действие на левую сторону фигуры, поэтому я слегка закрасил эту часть маски прозрачной чёрной кистью:
Результат Вы можете посмотреть вверху страницы.
А вот что можно получить с помощью «Кривых»:
Также, неплохие результаты получаются при добавлении корректирующего слоя «Фотофильтр».
Ссылка на источник
Режимы наложения слоев в фотошопе. Подробное описание работы
Режимы наложения (смешивания) в Фотошоп можно использовать в качестве альтернативных путей для основных обработок — это когда каждый слой взаимодействует со всеми слоями, расположенных ниже него. Всё это предоставляет безграничные возможности в особенности, когда речь идёт о подборе правильного тона или коррекции освещения.
Цифровые художники и графические дизайнеры в своей практике используют режимы наложения для создания или коррекции текстуры и светотени. Но, к огромному сожалению многие фотографы недооценивают эти полезные функции в Фотошоп. При правильной комбинации режимов наложения можно придать фотографии драматическую атмосферу, которую практически невозможно создать иными способами.
Этот урок расскажет вам о каждом режиме смешивания в отдельности и предоставит полезные советы, которые подскажут вам, какие из режимов смешивания необходимо использовать в тех или иных случаях.
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим примерам.
- Нормальные режимы: Normal (Нормальный) и Dissolve (Растворение). При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
- Субтрактивные режимы: Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы: Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы: Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
- Разностные режимы: Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы: Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Зависимость от непрозрачности
Некоторые режимы наложения очень зависят от того, как отрегулированы ползунки Непрозрачность слоя
и
Заливка
. Например,
Жесткое смешение
обычно выглядит не очень хорошо, но если настроить процент Непрозрачности заливки для данного слоя, то можно получить отличные результаты.
Кроме Жесткого смешения такими зависимыми являются еще семь: Затемнение основы, Линейный затемнитель, Осветление основы, Линейный осветлитель (добавить), Яркий свет, Линейный свет, Разница.
Практика
Для того чтобы проиллюстрировать действие различных режимов наложения слоёв, я воспользуюсь двумя фотографиями.
В качестве нижнего слоя будет использован один из моих карельских пейзажей.
Нижний слой
В качестве верхнего слоя я возьму текстуру песка.
Верхний слой
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится. В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Перекрытие
Этот режим наложения, наверное, самый популярный и полезный, когда дело доходит до увеличения насыщенности и контраста. Если у вас уже идеальная фотография, то произойдет попросту смешивание пикселей и неказистый эффект. Использовать данный режим лучше при условии, что на слоях у вас одно и то же изображение. Тогда вы сможете сделать цвета более сочными. Если же требуется немного осветлить, то тогда уже переходите на Экран или Умножение для затемнения. Но Перекрытие дает именно насыщенность. Если у вас очень светлая картинка, то она станет еще светлее, поэтому для тарелки с блинчиками Перекрытие никак нельзя применять. Только Умножение.
Нормальные режимы наложения
Normal (Нормальный)
Normal
Стандартный и наиболее часто употребляемый режим. При 100% непрозрачности пиксели верхнего слоя полностью замещают собой пиксели нижнего, а при уменьшении непрозрачности нижний слой плавно проступает из-под верхнего.
Dissolve (Растворение)
Dissolve
При 100% непрозрачности выглядит так же, как и Normal. При уменьшении непрозрачности часть пикселей верхнего слоя в случайном порядке замещается пикселями нижнего.
Мягкий свет
Он идентичен Жесткому свету, но результат становится более мягким. Так или иначе, оба эти режима наложения направлены на то, что увеличить насыщенность цветов и контраст в тусклых и безжизненных рисунках. То есть, имея фотографию птички, очень светлую и ненасыщенную, путем режима Мягкий свет мы совсем чуть-чуть насытили её красками. А режим Жесткий свет сделал это более активно.
Субтрактивные режимы наложения
Darken (Замена тёмным)
Darken
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Multiply (Умножение)
Multiply
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255.
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Color Burn (Затемнение основы)
Color Burn
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)).
Linear Burn (Линейный затемнитель)
Linear Burn
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255.
Darker Color (Темнее)
Darker Color
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Группа затемнения
Darken (Замена темным)
Сравнивает два источника и заменяет значения светлых пикселей значениями темных. В этом режиме рассматривается информация цвета в каждом канале, и в качестве результирующего выбирается основной или совмещенный цвет в зависимости от того, какой из них темнее. Пикселы с цветом, более светлым по сравнению с совмещенным, заменяются, а пикселы с цветом, более темным по сравнению с совмещенным, остаются неизменными.
Darken (Замена темным)
Multiply (Умножение)
Затемняет все изображение. Полезен для увеличения плотности светов и средних тонов. Если верхний слой белый – изменений не произойдет.
В этом режиме рассматривается информация цвета в каждом канале, и значение основного цвета умножается на значение совмещенного цвета. Результирующий цвет всегда представляет собой более темный цвет. В результате умножения значения любого цвета на значение черного цвета вырабатывается черный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остается неизменным. При рисовании цветами, отличными от черного или белого цвета, подряд идущие штрихи, накладываемые с помощью инструмента рисования, создают все более темные цвета. Этот эффект аналогичен рисованию изображения с помощью нескольких маркеров.
Multiply (Умножение)
Color Burn (Затемнение основы)
Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Color Burn (Затемнение основы)
Linear Burn (Линейный затемнитель)
Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Темнее
Сравнивает суммарную величину значений всех каналов для совмещенного и основного цветов и отображает цвет с наименьшим значением. В режиме «Темнее» третий цвет не создается.
Темнее
Аддитивные режимы наложения
Lighten (Замена светлым)
Lighten
Этот режим противоположен режиму Darken. Если пиксели верхнего слоя светлее соответствующих пикселей нижнего, они сохраняются. Если же верхние пиксели оказываются темнее – они замещаются нижними. Сравнение значений яркости осуществляется поканально.
Screen (Осветление)
Screen
Режим Multiply наоборот. Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Формула: 255 – ((255 – a) × (255 – b) ÷ 255).
Color Dodge (Осветление основы)
Color Dodge
Более грубое и интенсивное осветление, чем Screen. Характеризуется выбиванием светов и повышением цветовой насыщенности средних тонов.
Формула: (b ÷ (255 – a)) × 255.
Linear Dodge (Линейный осветлитель)
Linear Dodge
Ещё светлее, чем Color Dodge, но с более блеклыми цветами. Значения яркости попросту складываются.
Формула: a + b.
Lighter Color (Светлее)
Lighter Color
Как и в режиме Lighten сохраняются наиболее светлые пиксели из двух слоёв, но при этом учитывается лишь общая их яркость без оглядки на индивидуальные цветовые каналы.
Умножение
При выборе режима Умножения вы затемняете рисунок. Этот вариант подходит, если исходная фотография слишком засвечена (проэкспонирована). Суть в том, что при многократном использовании одних и тех же пикселей на обоих слоях, им присваиваются номера в соответствии с их цветом, и они перемножаются. Но если умножить черный на черный, то результат станет черным, а белый на белый – белым. Это нейтральные цвета, они всегда неизменны, но вот все остальные изменяются.
Ниже можно увидеть тарелку с блинчиками и ягодками. Она слишком засветлена. Применили Умножение и увеличили количество слоев. Результат уже хороший.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
Overlay (Перекрытие)
Overlay
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой.
Soft Light (Мягкий свет)
Soft Light
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Hard Light (Жёсткий свет)
Hard Light
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Vivid Light (Яркий свет)
Vivid Light
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Linear Light (Линейный свет)
Linear Light
Комбинация режимов Linear Burn и Linear Dodge.
Pin Light (Точечный свет)
Pin Light
Комбинация режимов Darken и Lighten.
Hard Mix (Жёсткое смешение)
Hard Mix
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Перестановочные режимы
Существует две пары режимов смешивания, являющихся перестановочными версиями друг друга. Это Перекрытие и Жесткий свет
, а также пара
Яркость и Цветность
. Когда вы применяете один такой режим к активному слою, то увидите результат тот же, как если бы добавили другой режим наложения на нижний слой, а затем изменили порядок слоев.
Разностные режимы наложения
Difference (Разница)
Difference
Сравниваются значения яркости верхнего и нижнего пикселей, и из большего значения вычитается меньшее. Таким образом, результирующее значение соответствует разности исходных значений. Наличие белого цвета на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого влияния. Очевидно, что пиксели одинакового цвета взаимопогашаются и становятся чёрными, поскольку их разность равна 0.
Exclusion (Исключение)
Exclusion
Действует по аналогии с Difference, но с меньшим контрастом. Основное отличие заключается в том, что пиксели одинакового цвета делаются серыми, а не чёрными.
Subtract (Вычитание)
Subtract
Значение яркости верхнего слоя вычитается из значения нижнего.
Формула: b – a.
Если яркость верхнего пикселя больше или равна яркости нижнего, результирующим цветом будет чёрный.
Divide (Разделение)
Divide
Очень сильное осветление, напоминающее Color Dodge. Частное от деления значения яркости пикселя нижнего слоя на значение яркости соответствующего пикселя верхнего слоя умножается на 255.
Формула: (b ÷ a) × 255.
Если пиксель верхнего слоя белый, результирующим будет цвет нижнего слоя. Пиксели одинакового цвета становятся белыми, при условии, что они не чёрные. Одинаковые чёрные пиксели остаются чёрными. Режим Divide работает поканально, что приводит к дополнительному искажению цветов.
Группа сравнения
Difference (Разница)
Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет.
Difference (Разница)
Exclusion (Исключение)
Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
Exclusion (Исключение)
HSL режимы наложения
Hue (Цветовой тон)
Hue
Результирующий цвет имеет цветовой тон верхнего слоя, а насыщенность и светлоту нижнего.
Saturation (Насыщенность)
Saturation
Используются значения насыщенности верхнего слоя вместе со значениями цветового тона и светлоты нижнего.
Color (Цвет)
Color
Информация о цвете (цветовой тон и насыщенность) верхнего слоя сочетается с яркостной информацией (светлотой) нижнего слоя. Грубо говоря, нижний слой окрашивается в цвета верхнего. Очень удобный режим, когда возникает необходимость в редактировании только цветовой составляющей изображения, например, при борьбе с цветовым шумом или хроматическими аберрациями.
Luminosity (Яркость)
Luminosity
В противовес режиму Color сохраняет светлоту верхнего слоя, а значения цветового тона и насыщенности берёт из нижнего. Режим Luminosity полезен, когда изменяя яркость и контраст изображения вы стремитесь сохранить цвета неизменными. Это напоминает редактирование канала L при работе в цветовом пространстве Lab. Например, я обычно использую режим Luminosity при повышении резкости с помощью нерезкого маскирования, чтобы избежать появления цветных артефактов.
Группа компонентов изображения
Hue (Цветовой тон)
Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Hue (Цветовой тон)
Saturation (Насыщенность)
Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Saturation (Насыщенность)
Color (Цветность)
Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Color (Цветность)
Luminosity (Яркость)
Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Luminosity (Яркость)
Designed by Freepik
Итоги
Таким образом, разные вариации смешивания слоев, будь это настройки одного слоя, режимы панели слоев или работа с кисточкой, позволяют создавать изображения совершенно новые и оригинальные. Да, в тренде веб-дизайна приветствуются реалистичные фотографии. Но что делать, если не все они очень хорошего качества, если им не хватает немного лоска, свечения, насыщения.
С ползунками корректирующих слоев порой приходится долго разбираться, а с режимами наложения гораздо проще. И причина тому проста. Они изначально разделены на группы по своему принципу преобразования пикселей, а значит нам, как веб-дизайнерам, остается только подобрать нужные картинки.
И если вам говорят: у вас объект на небе яркий
– не отчаивайтесь, а попробуйте поиграть с режимами слоев в разных вариантах.
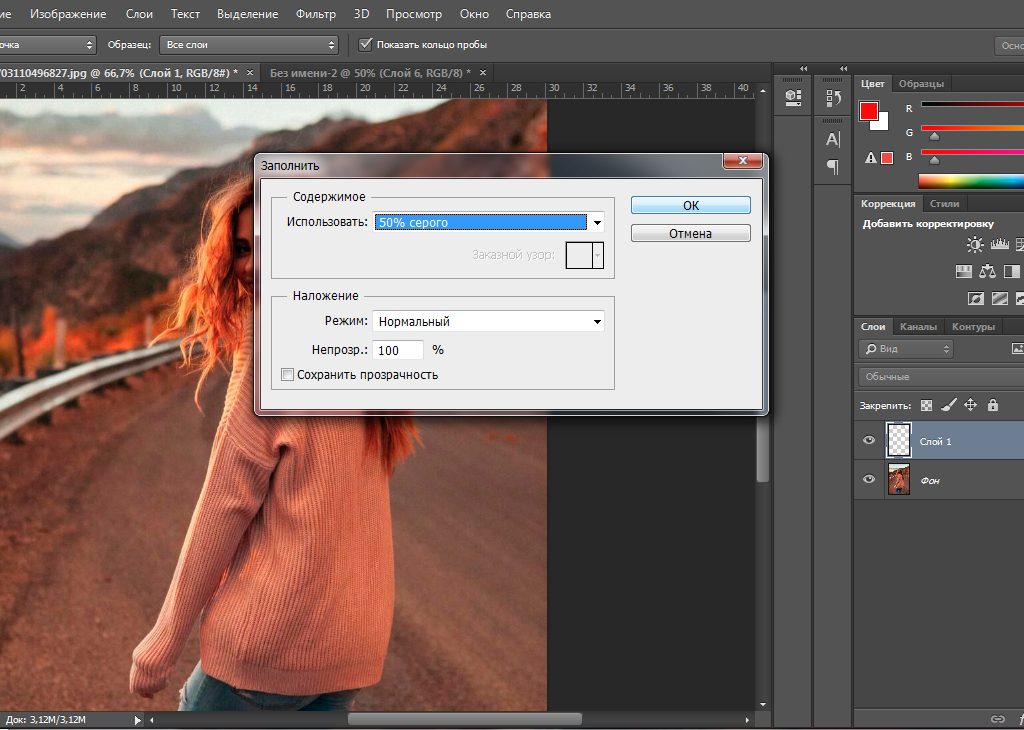
Заполнение выделения цветом
В диалоговом окне в параметре Contents (Содержание) установите Color (Цвет). После этого откроется палитра цветов, где вам предоставится возможность выбрать любой цвет.
После выбора цвета нажмите OK для палитры цветов и для диалогового окна «Выполнить заливку».
Жёлтый цвет превратился в красивый фиолетовый.
Создание выделения
Для выделения жёлтого карандаша я использовал инструмент Quick Selection (Быстрое выделение).
Возможно вы заметили, что выделение получилось грубым и не идеальным – это самый простой способ выделения. Я бы мог так же легко закрасить жёлтый карандаш цветом с помощью кисти. Но для меня сейчас важнее показать, как работает этот режим смешивания.
После создания выделения, в нижней части панели слоёв кликните по значку создания нового слоя. Убедитесь, что находитесь на новом слое, и с активным выделением кликните правой кнопкой мыши внутри выделения. В открывшемся меню выберите команду Fill (Выполнить заливку).
Что такое Мягкий свет?
Примечание переводчика – в официальной документации Adobe этот режим наложения называют «Рассеянный свет», но в русифицированной версии Photoshop его перевели как «Мягкий свет».
Adobe описывает его следующим образом: «Затемняет или осветляет цвета в зависимости от совмещенного цвета. Эффект похож на расплывчатый свет прожектора. Если совмещенный цвет (источник света) светлее, чем 50% серый, изображение становится светлее, как после осветления. Если совмещенный цвет темнее 50% серого, изображение становится темнее, как после затемнения. Закрашивание черным или белым цветом создает отчетливо более темный или светлый участок, но не влияет на чисто черные и белые участки».
Этот режим наложения намного проще понять. По сути, слой с режимом наложения Мягкий свет больше похож на инструменты Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) самого Photoshop. Одно из отличий – нельзя осветлить участок до абсолютно белого или затемнить до черного, он станет значительно светлее или темнее, но не приблизится к одному из краев гистограммы. Еще одна особенность – работая с осветляющим/затемняющим слоем, вы вносите не деструктивные коррекции.
В каких ситуациях лучше подходит Мягкий свет? Я предпочитаю применять его, если нужно обработать облака или очень маленький кусочек фотографии. Поскольку Мягкий свет имеет свойство уменьшать контрастность, я стараюсь не использовать его для важных участков кадра. Если вы просто хотите добавить немного теней или яркости облакам, это – отличное решение.
Поскольку, как уже упоминалось, Мягкий свет ухудшает контраст, его можно использовать, чтобы слегка подкрасить небо и создать атмосферу. В итоге вы можете получить эффект легкой дымки.
Теперь, когда я объяснил принцип их работы, вы должны увидеть всё сами, чтобы понять разницу. Пример выше демонстрирует действие каждого из режимов. Непрозрачность кисти была установлена на 100%, чтобы можно было наглядно продемонстрировать, что происходит с фотографией после применения каждой коррекции. Верхняя 1/5 фотографии осталась нетронутой. Ниже представлен оригинал той же фотографии.
Следующий кусочек – затемнение с режимом Перекрытие. Вы можете заметить, что этот эффект довольно сильно влияет на изображение. Всё, что близко к черному, стало черным, а светлые участки безжалостно затемнены. Всё из-за того, что этот режим призван повышать контраст, особенно в темных участках. Он заставляет участки фотографии, близкие к черному, сильно смещаться в его сторону.
Дальше идет осветление с Перекрытием. Так же, как в случае с затемнением, большая часть светлых участков становятся белыми, а тени при этом сильно слабеют. Посмотрите на кусты. В финальной версии фотографии они были немного недоэкспонированы. Поскольку они – не самая важная деталь, я особо не беспокоился об их тенях. При осветлении кусты выглядят довольно хорошо. Это – отличный пример того, как Перекрытие помогает спасти темные участки без какого-либо ущерба для фотографии. Если бы я сделал это при постобработке, кусты выглядели бы очень опрятно.
Мягкий свет, как вы можете видеть, намного слабее влияет на светлые и темные участки. Именно поэтому я предпочитаю его, так как с ним следы вмешательства не так видны. Поскольку я не работаю с сильным осветлением и затемнением фотографий, для меня такой вариант подходит лучше.
Мягкий свет работает будто прожектор, направленный на фотографию. При затемнении он создает ощущение недоэкспонированной фотографии. Однако, в отличие от настоящего недоэкспонирования, Мягкий свет не превратит светлый участок в черную точку. Он затемнит его и сделает тени черными, если они достаточно темные. Если посмотреть на пример выше, видно, что затемнение с Мягким светом достаточно сильное, но ему очень далеко до Перекрытия. Это делает его идеальным решением, когда нужно немного затемнить тени и сделать фотографию контрастнее, не выходя при этом за рамки.
Осветление с Мягким светом хорошо подойдет, если нужно осветлить участки, но при этом не засвечивать их. Однако, у него есть свойство сильно сокращать контрастность. Я предпочитаю использовать его для светописи и обработки облаков. Поскольку у них и так слабый контраст, Мягкий свет прекрасно подходит. Что касается светописи, используйте тот же метод осветления и затемнения (выбираете основной цвет и рисуете), чтобы добавить фотографии немного атмосферы.
Пример:
Я хочу показать пример того, что такое светопись. Посмотрите на фотографию выше и постарайтесь обнаружить места, над которыми я поработал в Photoshop.
Если чутье укажет вам на верхний правый угол, где лучи солнца подсвечивают камень – вы правы. В исходном RAW-файле сияние выглядело очень привлекательно, но даже после глобальных коррекций не было достаточно заметным. Мне нравилась эта подсветка, но было чувство, будто ей нужно больше внимания. Поэтому, чтобы добавить ей дополнительной яркости, я создал слой осветления/затемнения и выбрал в качестве источника для светописи сияющий камень. Затем я использовал режим наложения Мягкий свет, уменьшил непрозрачность и закрасил кусочек камня. Это немного сократило контраст и создало светящуюся дымку. В итоге получилась прекрасная атмосфера сияния. Это – сила режимов наложения и светописи.
Не стесняйтесь делиться своим мнением. Хорошо ли я справился с темой или вы бы хотели узнать больше?
Автор: Nathan Standre
Источник: photo-monster.ru
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Оттенки, насыщение, светимость
Все эти режимы наложения в последней группе всех режимов работают по единому принципу. Они изменяют один элемент базового цвета по тону, насыщенности, светимости и оставляют два других неизменяемыми. То есть, у нас три параметра. Один какой-то меняем, два других остается. При выборе оттенка, яркость и насыщение остаются неизменными.
На примере ниже для тарелки с блинчиками использовали тон и изображение окрасилось, смешались краски. Если же поменять слои, то эффект более наглядный и неоднозначный.
Небольшой итог
Таким образом, режимы смешивания слоев выполняют одну простую роль – коррекция исходного изображения. Другое дело, что только восемь из 27 типов работают, если изображения разные на слоях. Это, наверное, главное, что следует помнить.
Но также интересен и тот факт, что режимы наложения можно смешивать и тогда композиция может получиться невероятно загадочной и новой. Всего-то добавили на нижний слой Экран, на птичку – Цветность и получили совершенно новое изображение. Добавьте маску и кисточкой пройдитесь по небесам. Может, там северное сияние?
А, может, превратить тундру в зеленый массив? Меняем слои местами и применяем Цветность и Затемнение. И это без игры с непрозрачностью и заливкой. Но опять-таки со слоями-масками, поскольку небо нужно было «почистить».
Таким образом, режимы смешивания предлагают еще один занятный и творческий способ преобразить ваши фотографии, изображения для дальнейшего использования в макете сайта. Кто-то скажет: можно просто перебором по слоям подобрать нужный вариант, зачем нужно знать, где темнее, где светлее?
Да, можно, но это дольше и сложнее. Когда не знаешь принцип смешивания, можно часами сидеть и подбирать режимы на слоях и думать,
да что ж получается белиберда-то?…
Если иметь хотя бы общее представление, то время подбора сократиться.
Пример применения Screen
Я использую ту же текстуру, но в этот раз немного затемняю её и снижаю насыщенность, чтобы эффект получился более явным.
Поверх текстуры я накладываю фотографию с облаками.
А теперь использую режим наложения Screen.
И для сравнения, режим Screen и режим Multiply в одном флаконе. В первом случае выигрывают светлые пиксели. Во втором выигрывают черные.
Кисточка
Напоследок еще одно интересное «но». У инструмента Кисточка существует два дополнительных режима смешивания. Это На заднем плане
и
Очистить
. Первый вариант смешивания будет применять краску на прозрачных пикселях, а непрозрачные останутся без изменений. При выборе же Очищения – кисть превратиться в ластик и удалит пиксели, что вы рисовали на прозрачном фоне. С одной стороны, может показаться, что этому нет применения, но, например, для ИК-эффекта очень даже подойдет. Или добавления красного артефакта, что придаст акцент в том месте и сделает имитацию лавы.
Что такое осветление и затемнение?
Эти техники возвращают нас к временам, когда еще нужно было проявлять пленку. Они использовались, чтобы осветлить или затемнить определенные части снимка. Великие первопроходцы фотосъемки применяли их и с постепенным отходом от пленки техники начали терять популярность. Когда были созданы такие цифровые фотолаборатории, как Photoshop, осветление и затемнение снова вернулись в строй. Затем появились фотографы, которые хотели получить более точный контроль над тенями и бликами. Таким образом, этот процесс получил новую жизнь. Сейчас многие профессионалы и любители пользуются им при обработке своих фотографий.
Что же такое Осветление и Затемнение (или как их называют в английском Dodge и Burn – прим. переводчика)? Я много о них говорил, но никогда толком не объяснял. Dodging: Процесс осветления участка фотографии. Burning: Процесс затемнения участка фотографии.
При работе с этой техникой в Photoshop создается новый серый слой с определенным режимом наложения. Это может быть Перекрытие (Overlay) или Мягкий свет (Soft Light). Но что они из себя представляют и когда используется каждый из них?
Добавим холодных оттенков
Создайте слой Color Balance (Цветовой Баланс), чтобы придать изображению холодных оттенков. Для данного изображения необходимы следующие настройки: Midtones (Средние тона), Cyan/Red -17; Shadows (Тени), Cyan/Red -21; Highlights (Света), Yellow/Blue +21. В конце вы можете создать еще один слой с кривыми и снова привести кривую к форме буквы S, чтобы сделать фотографию еще контрастнее.
Режимы наложения слоёв в Фотошоп
Добро пожаловать на страницы блога ps-blog.ru! В этой статье мы займемся изучением режимов наложения слоев в Фотошоп, а так же посмотрим краткое их описание. Чтобы делать шедевры в области графики, дизайна и обработки фотографий, нужно обязательно знать что такое «Режимы наложения слоёв» и по какому принципу они работают. Работа с режимами наложения (смешивания) слоёв – одна из мощнейших возможностей Фотошопа.
Режимы наложения (Blending modes) определяют, каким образом верхний слой взаимодействует со слоем, который находится под ним. Эти режимы находятся в выпадающем меню вверху панели «Слои». Так же их можно применять к изображениям посредством выпадающего меню на панели инструментов.
http://ps-blog.ru/
Режимы наложения упрощают и ускоряют изменение оттенков, удаление изъянов, и выполнение ряда других операций. В Фотошопе все режимы разбиты на функциональные группы: «Базовые режимы», «Режимы затемнения», «Режимы осветления», «Режимы контраста», «Режимы сравнения» и «Компонентные режимы».
http://ps-blog.ru/
При использовании режимов наложения, слои начинают взаимодействовать друг с другом, в результате чего получаются интересные эффекты. Многие пользователи просто прогоняют слой по всем режимам в поисках лучшего варианта. Чтобы хорошо разбираться в этой теме предлагаю познакомиться параметрами режимов наложения:
Нормальный = Обычный (Normal) (Shift +Alt+N) – отображается только наносимое изображение, если оно полностью непрозрачное, либо смесь наносимого и фонового изображений, определяемая уровнем непрозрачности верхнего изображения. Данный режим в программе по умолчанию.
Растворение (Dissolve) (Shift +Alt+I) – результирующее изображение представляет собой случайную смесь пикселей наносимого и фонового изображений, в котором плотность пикселей нового изображения будет тем больше, чем выше уровень его непрозрачности.
Подложка (Behind) (Shift+Alt+Q) – от режима Normal отличается тем, что наносимое изображение располагается не перед фоновым изображением, а позади его. В результате в местах наложения этих изображений будет отображаться только фоновое изображение, если оно полностью непрозрачное, либо смесь фонового и наносимого изображений.
Очистка (Clear) (Shift+Alt+R) – редактирует или закрашивает каждый пиксель делая его прозрачным. Эта мода доступна для инструментов при условии отмены блокировки (lock) прозрачности слоя.
Замена темным (Darken) (Shift+Alt+K) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из меньшего. Пиксели светлее чем смешенное значение заменяются, а пиксели темнее чем смешанное остаются неизменными.
Умножение (Multiply) (Shift+Alt+M) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением значений и делением на 255. Результат всегда темный цвет. Умножение всякого цвета на чёрный производит чёрный. Умножение на белый не изменяет цвет.
Затемнение основы (Color Burn) (Shift+Alt+B) – рассматривается цветовая информация и яркость каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за увеличения контраста. Смешивание с белым не производит изменений.
Линейный затемнитель (Linear Burn) (Shift+Alt+A) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение для цвета получается темнее из за уменьшения яркости. Смешивание с белым не производит изменений.
Темнее (Darker Color) – сравнивается все значения от всех каналов вносимого и базового цветов, результирующий цвет принимает самое низкое (lower) значение. Этот режим не производит третий цвет.
Замена Светлым (Lighten) (Shift+Alt+G) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается из большего. Пиксели темнее чем смешенное значение заменяются, а пиксели светлее чем смешанное остаются неизменными.
Осветление =Экран (Screen) (Shift+Alt+S) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений, после чего смешанное значение получается умножением инвертированных значений. Результат всегда светлый цвет. Screen всякого цвета на белый производит белый. Screen черного не изменяет цвет.
Осветление основы (Color Dodge) (Shift+Alt+D) – рассматривается цветовая информация и яркости каждого из каналов наносимого и фонового изображений, после чего смешанное значение для яркости цвета получается из уменьшения контраста. Смешивание с черным не производит изменений.
Линейное осветлитель (добавить) (Linear Dodge (Add)) (Shift+Alt+W) – рассматривается цветовая информация каждого из каналов наносимого и фонового изображений и яркость фонового, после чего смешанное значение для цвета получается из увеличения яркости. Смешивание с черным не производит изменений.
Светлее (Lighter Color) – сравниваются все значения от всех каналов вносимого и базовых цветов, результирующий цвет производится из большего (higher) значения цвета. Этот режим не дает третий цвет.
Перекрытие (Overlay) (Shift+Alt+O) – представляет собой комбинацию: если значение канальной яркости пиксела фонового изображения не превышает 128, то используется режим Multiply, в противном случае Screen.
Мягкий свет (Soft Light) (Shift+Alt+F) – создается эффект подсветки фонового изображения источником света, лучи которого раскрашены цветами наносимого изображения, в результате чего фоновое изображение осветляется в светлых участках наносимого изображения и затеняется в темных.
Жесткий свет (Hard Light) (Shift+Alt+H) – отличается от Soft Light более выраженным эффектом.
Яркий свет (Vivid Light) (Shift+Alt+V) – затемняются или осветляются цвета через увеличение или уменьшение контраста, зависит от смешанного цвета. Если смешанный цвет светлее чем 50% серого, изображение осветляется через уменьшение контраста. Если смешанный цвет темнее чем 50% серого, изображение затемняется через увеличение контраста.
Линейный свет (Linear Light) (Shift+Alt+J) – затемняются или осветляются цвета через увеличение или уменьшение яркости, зависит от смешанного цвета. Если смешанный цвет светлее чем 50% серого, изображение осветляется через увеличение яркости. Если смешанный цвет темнее чем 50% серого, изображение затемняется через уменьшение яркости.
Точечный свет (Pin Light) (Shift+Alt+Z) – заменяет цвета что зависит от смешанного цвета. Если смешанный цвет светлее чем 50% серого, пиксели темнее чем смешанный цвет заменяются а пиксели светлее чем 50% серого не изменяются. Если смешанный цвет темнее чем 50% серого, пиксели светлее чем смешанный цвет заменяются а пиксели темнее чем смешанный цвет не изменяются. Используется для добавления специальных эффектов в изображение.
Жесткое смешивание (Hard Mix) (Shift+Alt+L) – Огрубляет (придаёт плакатный вид) изображение, используя один из 8 чистых цветов: красный, зелёный, синий, голубой, пурпурный, желтый, черный и белый, в зависимости от результата сравнения.
Разница (Difference) (Shift+Alt+E) – результирующие значения канальных яркостей вычисляются
как разность между большими и меньшими значениями для пикселов наносимого и фонового изображений.
Исключение (Exclusion) (Shift+Alt+X) – напоминает Difference и отличается от него тем, что в результирующем изображении будет больше серых оттенков.
Вычитание (Subtract). В этом режиме рассматривается информация цвета в каждом канале, и вычитает значение цвета наложения из значения основного цвета. В изображениях с глубиной цвета 8 и 16 бит все отрицательные значения заменяются нулями.
Разделение (Divide). В этом режиме рассматривается информация цвета в каждом канале, и получает значение цвета наложения путем деления значения основного цвета.
Цветовой тон (Hue) (Shift+Alt+U) – результирующий цвет получается из значений светлоты и насыщенности фонового изображения а цветовой тон из наносимого изображения.
Насыщенность (Saturation) (Shift+Alt+T) – результирующий цвет получается из значений яркости и цветового тона фонового изображения а насыщенность из наносимого изображения.
Цветность = Цвет (Color) (Shift+Alt+C) – результирующий цвет получается из значений цветового тона и насыщенности наносимого изображения а яркость из фонового изображения. Используется при окрашивании монохромных изображений и тонирования цветных.
Свечение (Luminosity) (Shift+Alt+Y) – результирующий цвет получается из значений цветовой тон и насыщенности фонового изображения а яркость из наносимого изображения.
Все эти режимы прекрасно работают, чтобы добиться превосходного результата с помощью режимов наложения, нужно постоянно экспериментировать и подбирать для каждого проекта определенный режим наложения. Самые популярные режимы наложения цветов среди пользователей Фотошопа это: «Умножение», «Осветление», «Перекрытие», «Мягкий свет», «Жёсткий свет», «Цветность», «Яркость (Свечение)».
Экспериментируя с режимами и применяя полученные знания на практике, совместно с другими инструментами вы поймете всю мощь обработки изображений в Фотошоп.
Чтобы помочь вам изучить и понять, более подробно как работают режимы наложения, я подготовил простой пример с использованием двух режимов наложения слоев: «Умножение» и «Цветовой тон»
Итак, у нас есть два изображения:
http://ps-blog.ru/
Вот такую картину мы видим, когда меняем режим наложения на «Умножение»:http://ps-blog.ru/
А когда меняем режим наложения на «Цветовой тон», видим следующее:http://ps-blog.ru/
P.S. Теперь, для усвоения урока, предлагаю вам немного потренироваться и поэкспериментировать, возьмите любое изображение или фотографию, создайте новый слой и залейте его разноцветным градиентом. Затем пройдитесь по всем режимам и посмотрите, что получится. Понравилась статья? Расскажи о ней своим друзьям в социальных сетях.
Увидимся в следующих уроках!
Работа с экспозицией и контрастом. Слои и маски, режимы наложения слоев в Photoshop
Работа с экспозицией иконтрастом
Слои и маски, режимы наложения слоев
Слои в Photoshop
Слои — основа неразрушающей обработки
Маска слоя
Белый цвет маски — 100%-ная видимость слоя, к которому она применена, чёрный цвет — полная прозрачность
слоя. Оттенки серого определяют уровень прозрачности маски слоя.
Двойной клик по маске открывает ее настройки.
Корректирующие слои
-не содержат фактических пикселей
-воздействуют на все слои, расположенные под
ними
-для них можно создавать маску, менять режим
наложения («Blend mode») и непрозрачность
(«Opacity»).
Инструмент “Curves” (Кривые)
Каналы RGB
Cпектр RGB-цветов создается из каналов красного, зеленого и голубого цветов,
Каналы представлены в виде трех черно-белых изображений, которые “собираются” в композитное.
Белый свет — максимальная интенсивность цвета по этому каналу, а чёрный цвет – полное отсутствие данной цветовой
компоненты в композитном цвете.
Если в красном канале кривых двигать узловую точку вверх, усиливается красный цвет; если вниз – циан (голубой
цвет).
Если в синем канале (Blue) двигать точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет.
Если в зелёном канале (Green) двигать точку вверх, то усиливается зелёный цвет; если вниз – маджента (пурпурнокрасный цвет).
Режимы наложения
-Определяют, каким образом слой взаимодействует со слоем
(слоями) расположенными под ним
-По умолчанию каждый новый слой имеет режим наложения Normal
-27 режимов разделены на шесть групп, которые определяют, какое
воздействие накладываемое изображение (корректирующий слой)
оказывает на исходное
Basic — основная группа
Заменяет пиксели базового изображения.
Normal – пиксели верхнего слоя непрозрачны и закрывают нижний слой. Изменение прозрачности верхнего
слоя сделает его полупрозрачным и смешает с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний
слой имеет 100% непрозрачность.
Darken — группа затемнения
Все режимы затемнения действуют в том случае, если цвета оказываются темнее, чем нейтральный серый.
Режим наложения Darken оставляет видимыми только темные области изображения.
-При наложении картинки самой на себя изображение не меняется. Белый цвет при наложении игнорируется.
-Сравнивает значения цветов в каналах RGB и выбирает тот, который темнее. Результирующее изображение
содержит наиболее тёмные пиксели из обоих слоёв.
-Используется для ретуши темных участков изображения, ретуши волос, удаления шума.
Multiply (Умножение)
-Берёт цвета на базовом и накладываемом слоях и умножает их.
-Затемняет изображение, но не оказывает эффекта на белый цвет.
-Полезен для повышения плотности светлых и средних оттенков в слишком светлых изображениях.
Color Burn
-Создает более темное изображение с увеличенной контрастностью.
-Если верхний слой белый – изменений не произойдет.
-Затемняет темные цвета и оттенки, практически не оказывая влияние на светлые оттенки.
-Для увеличения контраста и насыщенности светлых объектов, создания масок.
Linear Burn
-Комбинация режимов наложения Multiply и Color Burn, отсекает значения и темные пиксели преобразуюся в
черные.
-Получаем высококонтрастное изображение.
-Если верхний слой белый – изменений не произойдет.
Darker color
-При смешивании слоев видимыми остаются только темные пиксели.
-Не принимает во внимание цветовые каналы и сравнивает общие значения яркости пикселей.
-Цвета используемых пикселей не искажаются.
Lighten — группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Используется при ретуши для удаления темных участков.
Screen
-Противоположный режиму Multiply
-Используется для осветления темных областей изображения (не затрагивает области чисто черного цвета) и
проявления деталей в изображениях.
-Черный цвет нейтральный.
-Используется для наложения бликов, для внедрения в картинку световых эффектов, при перестановке
изображений на светлый фон.
Color Dodge
— Противоположен Color Burn
— Действие похоже на Screen, но более интенсивно в светлых областях — отсекаются цвета, повышается насыщенность
средних тонов
-Влияние на темные оттенки практически не оказывается
Linear Dodge (Add)
-Противоположен Linear Burn
-Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний
слой черный – эффекта не будет.
Lighter Color
-Противоположен Darker Color
-При смешивании слоев видимыми остаются только светлые пиксели.
-Не принимает во внимание цветовые каналы и сравнивает общие значения яркости пикселей.
-Цвета используемых пикселей не искажаются.
Contrast — группа контрастности
Каждый из этих режимов смешивания
предназначен для повышения контрастности
изображения.
Overlay
-Затемняет темные пиксели (применяется режим Multiply) и осветляет (через режим Screen) светлые,
увеличивает контрастность без отсечения теней и светов.
-Если к копии слоя и применить режим Overlay, эффект будет схожим с применением S-образной кривой.
-Подходит для работы с неконтрастными фотографиями.
-Удобен для тональных и цветовых корректировок.
-Повышение резкости через фильтр High Pass
Soft Light
-Затемняет темные пиксели (через режим Burn) и осветляет (через режим Dodge) светлые, увеличивает контрастность
без отсечения теней и светов, не затрагивает черную и белую точки изображения
-Увеличивает контрастность мягче, чем режимы Overlay и Hard Light, на тени воздействует сильнее, чем на света.
-Если верхний слой на 50% серый – эффекта не будет
-Широко используется в ретуши (Dodge and Burn) для локального осветления и затемнения участков с рисованием на
пустом слое или слое с заливкой 50% серого.
-Повышение резкости через фильтр High Pass
Hard Light
-Похож на Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой
осветляется через Screen, а если темнее – то затемняется через Multiply.
-Если верхний слой на 50% серый – эффекта не будет.
Vivid Light
-Если верхний слой светлее 50% серого, то верхний слой осветляется через Color Burn, а если темнее – то
затемняется через Color Dodge.
-Если верхний слой на 50% серый – эффекта не будет.
-Жёсткое повышение контраста.
Pin Light
-Комбинирует режимы Darken и Lighten для замены значений пикселей.
-Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50%
серого – затемняются режим Darken.
-Если верхний слой на 50% серый – эффекта не будет.
Hard Mix
-Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений.
-Это приводит к чрезвычайной постеризации (появление “ступенек” при переходе от одного тона к другому)
-Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Режимы наложения создают цвета на основе различий между
значениями исходного цвета и нижнего цвета.
Изображение становится похожим на негатив.
Difference
-Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как
инвертированные. Если верхний слой черный – изменений не будет.
-Белый цвет на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого
влияния.
-Пиксели одинакового цвета взаимопогашаются и становятся чёрными.
Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот
пиксель будет виден на черном фоне.
-Может использоваться для установки Баланса Белого
Exclusion
– Похож на режим Difference, но дает меньшую контрастность. Наложение на черный цвет не приводит к какимлибо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их
отображении серым цветом.
-Всё, что на исходной картинке темнее 50% серого, окрашивается в цвет, которым мы залили новый слой. А всё,
что светлее 50% серого окрашивается в противоположный цвет.
-Может использоваться для тонирования
Subtract
-Из значения основного цвета вычитается значение цвета наложения.
-При наложении слоя самого на себя результирующий цвет становится черным.
Divide
— Значения цветов нижнего слоя делятся на цветовые значения верхнего.
HSL
Эти режимы наложения преобразуют один или несколько
компонентов HSL-представления цвета (оттенок, насыщенность и
свечение) нижнего цвета в результирующий цвет.
HUE
-Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue)
верхнего.
-На тех участках, где накладываемый цвет – оттенок серого, изображение будет обесцвечено.
-На серых участках базового слоя режим не будет иметь эффекта.
-Используется в основном для изменения цвета.
Saturation
-Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего
слоя (корректирующее изображение задает цвет, яркость и насыщенность остаются от исходника)
-Подходит для изолирования области цвета, ослабления или усиления цветности
-Для обесцвечивания изображения накладываем верхним слоем монохромный цвет
Color
-Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
-Используется когда при коррекции нужно сохранить только изменение цвета, но не изменять яркость.
Например, после настройки цветового баланса кривыми (Curves).
Luminosity
-Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation
(насыщенность) нижнего слоя.
-Используется когда при коррекции нужно оставить только изменения яркости, без изменения цвета
(добавление объема фотографии). часто идет заключительным этапом обработки
наложений Photoshop. Даже пакеты Photoshop Overlay Packs — это… | by Jacqueline
Даже Photoshop Overlay Packs — это приложение, которое с помощью Photoshop создает прозрачность, тени и другие визуальные иллюзии. Эти типы эффектов, как правило, сложно реализовать на фоне, похожем на фоторамку. Слои Photoshop объединяются для создания непрозрачного и отражающего эффекта, который добавляет глубину изображению или создает результат, напоминающий картину. Подобные программы можно использовать для чего угодно, от шаблонов произвольной формы до профессионального графического дизайна.В Photoshop есть несколько различных форм наложений. Первый вид, называемый «Света и тени», позволяет создавать разнообразные инструменты, выбирая аспекты только одного конкретного изображения и перетаскивая на них курсор. Это делает диапазон более темным по сравнению со всем остальным на вашем рабочем столе, и его несложно изменить позже. Другой тип наложения Photoshop — это наложение цвета. В этом конкретном приложении вы выбираете цвет в палитре (или выбираете несколько цветов), а затем вводите цвет в слой.Чтобы создать этот тип работы Photoshop Overlay, вы должны смешать выбранные цвета вместе с инструментами смешивания Photoshop. При смешивании вы должны быть осторожны, чтобы цвета рабочего стола не смешивались с выбранными цветами текста. Если они это сделают, вы можете получить беспорядок. Другой вид наложения Photoshop — это наложение градиента. Этот тип смешивает выбранный цвет с серединой своего слоя, а также его можно изменить, просто нажав на инструмент «Размытие по Гауссу».Если вам интересно, как именно работать с пресетом, это очень просто! Для начала откройте документ Photoshop, затем откройте готовый набор. Предварительная установка будет работать как шаблон, чтобы получить ваш собственный слой, который вы хотите включить. Вы можете создать новый набор настроек или изменить существующий, выбрав новые параметры в палитре «Слой». Вы можете добавить множество предустановок, если хотите создать эффект, воссоздающий весь настольный компьютер. Добавьте больше цвета только к тому слою, на который вы хотите наложить оверлей.Есть несколько различных способов создания наложения. Вы можете создать свой собственный с нуля или использовать один из тех десятков тысяч предустановленных шаблонов, которые легко доступны. Другой способ — использовать комбинацию нескольких наложений для создания общей темы или стиля. А если вы ищете особенно замечательный эффект, вы можете попробовать наложить на него изображение, которое вы уже отредактировали. Регулируя яркость, контраст и цвета изображения, вы можете легко создать наложение, которое выглядит так, как будто оно было снято прямо с вашей камеры.Плагины Overlay Package упрощают создание наложения. Просто выберите плагин в диалоговом окне «Параметры предустановки» и нажмите «ОК». Вы можете создать индивидуальную предустановку и сохранить ее только как предустановку. Затем просто выберите тот же самый плагин, нажмите кнопку «Добавить» и выберите формат, в котором вы хотите сохранить документ — PSD JPEG или PDF. Когда вы закончите, вы можете предварительно просмотреть новейший оверлей из палитры слоев, чтобы убедиться, что он выглядит идеально. Вот и все!
Все, что вам нужно знать о стилях слоев в After Effects
Из этого видеоурока вы узнаете, как использовать меню «Стили слоя» в Adobe After Effects для вашего следующего фильма или видеопроекта.
Если вы знакомы с Adobe Photoshop, возможно, вы хорошо знакомы со стилями слоев. Однако в After Effects меню «Стили слоя» часто не используется из-за большого количества доступных эффектов и параметров. Каждый стиль слоя предлагает уникальное решение для ваших заголовков и слоев. В этом видеоуроке After Effects вы узнаете назначение каждого стиля слоя и способы их использования.
Наложение градиента
Стиль наложения градиента позволяет использовать несколько цветов для создания плавного перехода от одного цвета к другому в заголовке.Обязательно нажмите «Редактировать градиент», чтобы настроить цвета.
Наложение цвета
Это очень простой стиль слоя — параметр «Наложение цвета» преобразует цвет заголовка из одного цвета в другой.
Ход
Очень просто: стиль слоя обводки создает контур вокруг заголовков и объектов.
Фаска и тиснение
Лучший способ быстрого создания 3D-заголовков — это стиль «Скос и тиснение».Этот стиль слоя дает вам возможность увеличивать и контролировать глубину вашего заголовка.
Падающая тень
На вкладке «Эффекты» есть эффект «Тень». Однако вы можете легко сгруппировать стили слоя, используя Drop Shadow как стиль, а не эффект. Drop Shadow добавляет красивую тень позади вашего заголовка.
Внутренняя тень
Подобно стилю Drop Shadow, Inner Shadow создает тонкую тень внутри вашего заголовка.Использование внутренней тени создает глубину и контраст в ваших титровальных элементах.
Внутреннее свечение и внешнее свечение
Основное различие между стилями слоя тени и свечения — это режим наложения. Стили Inner Glow и Outer Glow позволяют создать свечение вокруг вашего заголовка, используя режимы наложения.
Атлас
Наконец, эффект Satin затемняет внутреннюю часть заголовков и объектов и помогает создать неопределенный контраст.
В целом стили слоя позволяют пользователям After Effects создавать подробные заголовки и объекты, которые отличаются от обычного дизайна. Каждый стиль слоя уникально организован и укладывается среди других стилей. Так что не нужно беспокоиться об организации, как об эффектах.
Ищете другие видеоуроки? Проверьте это:
Четырехцветный оверлей | Университет Вирджинии
Как показано ниже, четырехцветное наложение приглушает изображения, позволяя цвету просвечивать.
Использование обработки наложения четырех цветов создает контраст между полноцветным изображением слева от разворота и типографской информацией справа.
Предварительно обработанные изображения
Коллекция предварительно обработанных изображений с использованием метода четырехцветного наложения доступна для загрузки . Эти изображения могут использоваться в печати и в веб-приложениях.
Экшен Photoshop
Экшен Photoshop создан и доступен для загрузки .Экшены Photoshop упрощают процесс создания этих эффектов простым и эффективным способом. Инструкции по использованию действия доступны .
для создания этого эффекта в Photoshop
Синий Версия
1) Откройте полноцветное изображение в Photoshop и убедитесь, что для него установлено значение CMYK (Изображение -> Режим -> Цвет CMYK).
2) Создайте новый слой и залейте его цветом Jefferson Blue (C: 98 M: 83 Y: 13 K: 46).Установите режим наложения слоя на Overlay с непрозрачностью 40%.
3) Дублируйте слой Jefferson Blue и измените режим наложения на Multiply с непрозрачностью 70%.
Не стесняйтесь настраивать непрозрачность на любом / или синих слоях для получения желаемого эффекта.
СОВЕТ: Регулировка уровней / кривых изображения поможет выделить больше деталей из изображений.
Оранжевая версия
1) Откройте полноцветное изображение в Photoshop и убедитесь, что для него установлено значение CMYK (Изображение -> Режим -> Цвет CMYK).
2) Создайте новый слой и залейте его цветом Rotunda Orange (C: 0 M: 68 Y: 100 K: 0). Установите режим наложения слоя на Overlay с непрозрачностью 45%.
3) Дублируйте слой Rotunda Orange и измените режим наложения на Multiply с непрозрачностью 90%.
Не стесняйтесь настраивать непрозрачность оранжевых слоев для получения желаемого эффекта.
СОВЕТ: Регулировка уровней / кривых изображения поможет выделить больше деталей из изображений.
.
 При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.