Режимы наложения CSS3: свойство background-blend-mode
Karina | 13.10.2014
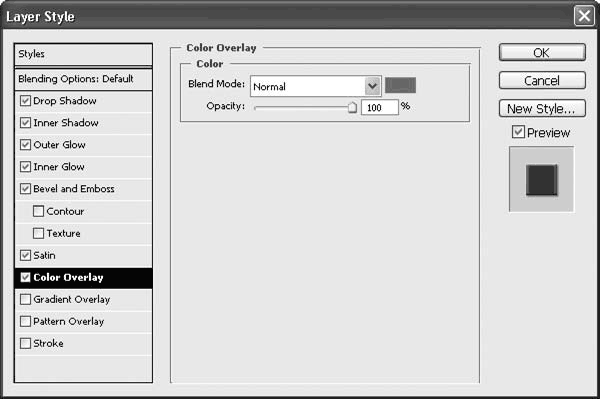
Большинство людей для обработки изображений используют Adobe Photoshop. Помимо всех преимуществ, в этой программе есть еще один весомый плюс, который дает ей возможность опережать конкурентов – режимы наложения слоев, или blending modes.
Такие режимы позволяют создавать интересные эффекты, смешивая несколько слоев. Кто хоть раз пользовался этой функцией в Adobe Photoshop, знает, какие широкие возможности она предоставляет. Но знаете ли вы, что режимы смешивания также доступны и в CSS? Сегодня мы рассмотрим это на примерах.
Поддержка браузерами
На сегодняшний день около 50% используемых браузеров поддерживают свойство background-blend-mode, включая новые версии Google Chrome, Opera и Mozilla Firefox. Браузер Internet Explorer на данный момент не отображает эти эффекты.
Как использовать режим наложения CSS3
С помощью свойства background-blend-mode можно смешать два изображения либо изображение и фон. Термин «основной цвет» означает исходный в изображении цвет, «совмещенный» – цвет, который накладывается, «результирующий» – цвет, полученный в результате наложения. Мы будем смешивать фотографию caracal.jpg и однотонный фон #eac071. Для этого зададим класс blend и создадим основной «каркас» CSS:
.blend {
width:680px;
height:423px;
background:#eac071 url("caracal.jpg") no-repeat center center;
}
Теперь можно создавать режимы смешивания, добавляя еще один класс и стиль. Ниже приведено 15 примеров.
Color Burn (затемнение основы)
Этот режим затемняет базовые цвета, делая картинку более контрастной. Создаем класс burn и прописываем стиль:
.blend.burn { background-blend-mode: color-burn; }
Результат:
Color (цвет)
Яркость основного цвета + насыщенность и цветовой тон совмещенного цвета = результат режима Color.
Color проявляет себя лучше всего при раскраске монохромных изображений.
.blend.color {
background-blend-mode: color;
}
Darken (замена темным)
Здесь из двух пикселей выбирается тот, который является более темным. Если основной цвет пикселя более светлый, чем у совмещенного, он заменяется более темным пикселем. Остальные пиксели не изменяются. При применении белого цвета результат не виден.
.blend.darken {
background-blend-mode: darken;
}
Difference (разница)
В режиме Difference вычитаются пиксели либо основного, либо совмещенного цвета. Это зависит от того, какой из них будет более ярким. Смешивание с черным цветом результата не дает, а при смешивании с белым основные цвета инвертируются.
.blend.difference {
background-blend-mode: difference;
}
Color Dodge (осветление основы)
Фильтр осветляет картинку и делает ее менее контрастной за счет замены основного цвета более ярким.
.blend.dodge {
background-blend-mode: color-dodge;
}
Exclusion (исключение)
Exclusion схож с режимом Difference, но изображение становится менее контрастным. Смешивание с белым и черным цветами приводит к аналогичным результатам, что и в Difference.
.blend.exclusion {
background-blend-mode: exclusion;
}
Hard Light (жесткий свет)
При необходимости осветлить или затемнить некоторые участки изображения используйте этот режим. Принцип его работы таков: если совмещенный цвет более темный, чем 50% серого, картинка затемняется. Если же совмещенный цвет светлее 50% серого, то картинка, соответственно, становится более светлой.
.blend.hard {
background-blend-mode: hard-light;
}
Hue (цветовой тон)
Режим Hue сочетает насыщенность и яркость основного цвета с цветовым тоном совмещенного.
.blend.hue {
background-blend-mode: hue;
}
Lighten (замена светлым)
.blend.lighten {
background-blend-mode: lighten;
}
Luminosity (яркость)
Luminosity – противоположность режиму Color. Здесь сочетается яркость совмещенного цвета с цветовым тоном и насыщенностью основного.
.blend.luminosity {
background-blend-mode: luminosity;
}
Multiply (умножение)
Здесь значения основного и совмещенного цветов перемножаются, и результирующий цвет всегда получается более темным.
.blend.multiply { background-blend-mode: multiply; }
Overlay (перекрытие)
При смешивании основного и совмещенного цветов яркие цвета осветляются, а темные – затемняются.
.blend.overlay {
background-blend-mode: overlay;
}
Saturation (насыщенность)
Светимость и цветовой тон основного цвета сочетается с насыщенностью совмещенного цвета.
.blend.saturation {
background-blend-mode: saturation;
}
Screen (осветление)
В этом режиме картинка становится более светлой. Смешивая изображение с белым цветом, в результате получится белый цвет. Черный цвет результата не дает.
.blend.screen {
background-blend-mode: screen;
}
Soft Light (мягкий свет)
В зависимости от совмещенного цвета, изображение станет либо светлее, либо темнее. Работа режима схожа с Hard Light, только здесь в результате получается более мягкий свет.
.blend.soft {
background-blend-mode: soft-light;
}
Подобрав подходящие для смешивания цвета, можно без использования Adobe Photoshop добиться красивых эффектов, которые оживят ваши изображения. Вы можете скачать архив с файлами, чтобы просмотреть исходники и лучше ознакомиться с материалом. Желаем творческих успехов!
Фон и границы — Изучение веб-разработки
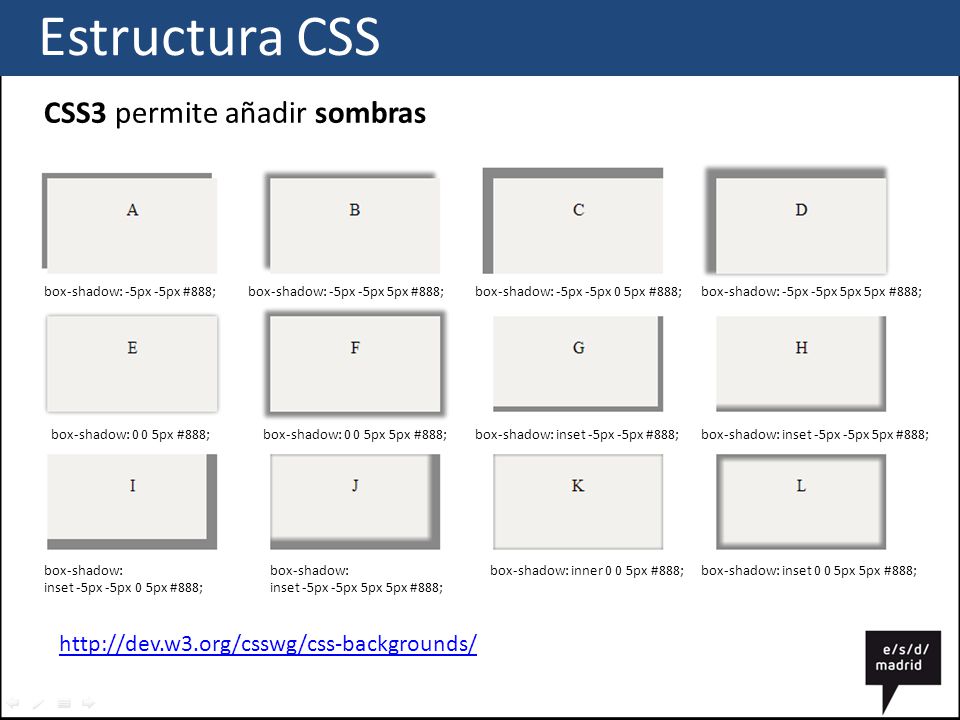
В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS свойств фона и границ . Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS.
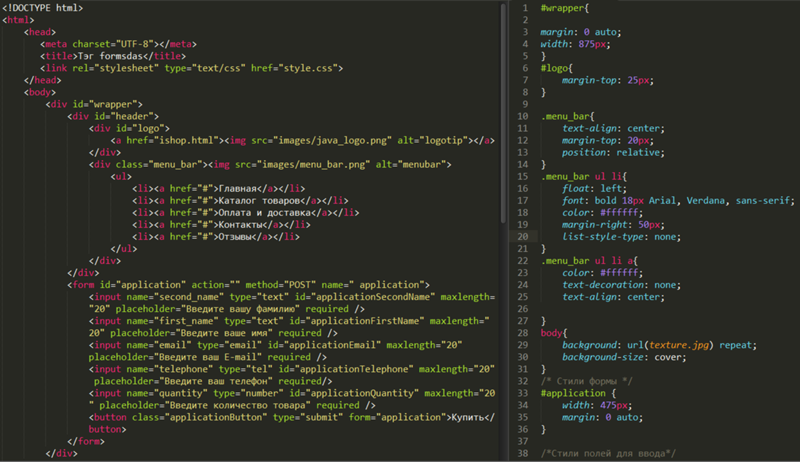
CSS свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке. Если вы обнаружите сложное свойство background в таблице стилей, это может показаться трудным для понимания, так как одновременно может быть передано так много значений.
.box {
background: linear-gradient(105deg, rgba(255,255,255,.2) 39%, rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat, rebeccapurple;
}
Мы вернёмся к тому, как работает сокращение позже, а пока давайте взглянем на различные вещи, которые вы можете делать с фоном в CSS, посмотрев на отдельные свойства background.
Фоновый цвет
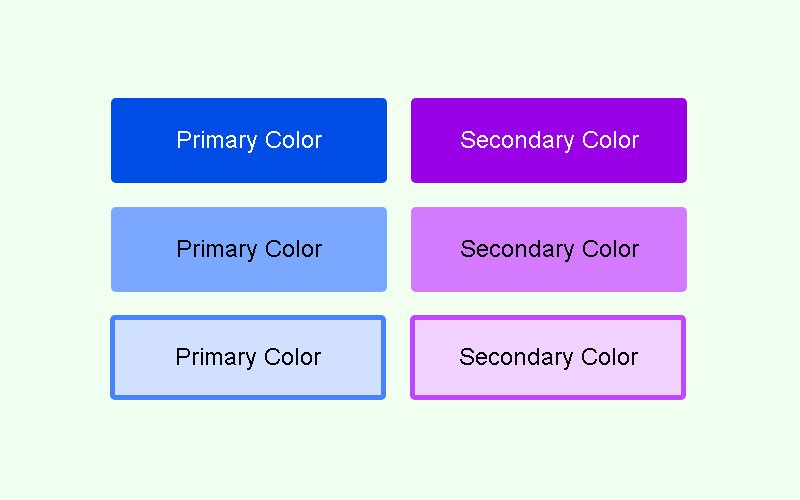
Свойство background-color определяет цвет фона для любого элемента в CSS. Свойство принимает любой допустимый цвет <color>.
В приведённом ниже примере мы использовали различные значения цвета, чтобы добавить цвет фона к блоку, заголовку и элементу <span>.
Поиграйте с ними, используя любое доступное значение <color>.
Фоновое изображение
Свойство background-image позволяет отображать изображение в качестве фона элемента. В приведённом ниже примере у нас есть два блока — в одном фоновое изображение больше, чем размеры блока, а в другом — маленькое изображение звезды.
В приведённом ниже примере у нас есть два блока — в одном фоновое изображение больше, чем размеры блока, а в другом — маленькое изображение звезды.
Этот пример демонстрирует две особенности фоновых изображений. По умолчанию большое изображение не масштабируется до размера блока, поэтому мы видим только его небольшой угол, в то время как маленькое изображение повторяется, чтобы заполнить весь блок. В нашем случае фактически было использовано изображение одной маленькой звезды.
Если кроме фонового изображения вы добавили фоновый цвет, то изображение будет отображаться над цветом. Попробуйте добавить свойство background-color в приведённый выше пример, чтобы увидеть это в действии.
Свойство background-repeat
Свойство background-repeat используется для управления повторениями фонового изображения. Доступные значения:
no-repeat— останавливает повторение фонового изображения во всех направлениях.
repeat-x— повторение фонового изображения по горизонтали.repeat-y— повторение фонового изображения по вертикали.repeat— повторение фонового изображения в обоих направлениях. Установлено по умолчанию.
Попробуйте эти значения в примере ниже. Мы установили значение no-repeat, поэтому вы видите только одну звезду. Попробуйте разные значения — repeat-x и repeat-y — чтобы увидеть, какие эффекты они оказывают.
Изменение размеров фонового изображения
В приведённом выше примере у нас есть большое изображение, которое в конечном итоге было обрезано, так как оно больше, чем элемент, фоном которого оно является. В этом случае мы могли бы использовать свойство background-size, которое может принимать значения длины или в процентах, чтобы размер изображения соответствовал размеру фона.
Вы также можете использовать ключевые слова:
cover— браузер сделает изображение достаточно большим, чтобы оно полностью заполнило блок, сохраняя при этом соотношение сторон. В этом случае часть изображения, скорее всего, окажется за пределами блока.contain— браузер сделает изображение нужного размера, чтобы поместиться в блоке. В этом случае могут появиться пробелы с обеих сторон или сверху и снизу изображения, если соотношение сторон изображения отличается от соотношения сторон блока.
Ниже я применил значения длины к размерам изображения. Глядите, как это исказило изображение.
В приведённом ниже примере я использовал большое изображение из ранее рассмотренного примера и указал значения длины, чтобы определить его размер внутри блока. Вы можете посмотреть, как это исказило изображение.
Попробуйте следующее.
- Измените значения длины, используемые для изменения размера фона.
- Измените значение длины на
background-size: coverилиbackground-size: contain.
- Если ваше изображение меньше размеров блока, вы можете изменить значение свойства
background-repeat, чтобы повторить изображение.
Позиционирование фонового изображения
Свойство background-position позволяет вам изменять позицию, в которой фоновое изображение появляется в блоке. При этом используется система координат, в которой левый верхний угол блока равен (0,0), а сам блок располагается вдоль горизонтальной (x) и вертикальной (y) осей.
Примечание: По умолчанию значение background-position равно (0,0).
Обычно свойство background-position задают в виде двух последовательных значений — значение по горизонтали, за которым следует значение по вертикали.
Вы можете использовать такие ключевые слова, как top и right (с остальными можете ознакомиться на странице background-position):
. box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top center;
}
box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top center;
}
Допустимы значения длины и процентные:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: 20px 10%;
}
Вы также можете смешивать значения ключевых слов с длинами или процентами, например:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top 20px;
}И наконец, вы также можете использовать синтаксис с четырьмя значениями, чтобы указать расстояние от определённых краёв блока — единица длины в данном случае представляет собой смещение от значения ключевого слова. Итак, в CSS ниже мы сместили фон на 20 пикселей сверху и на 10 пикселей справа:
.box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top 20px right 10px;
} Используйте приведённый ниже пример, чтобы поэкспериментировать с этими значениями и переместить звезду внутри блока.
Примечание: background-position — это сокращение для background-position-x и background-position-y (en-US), которые позволяют вам устанавливать различные значения положения по оси индивидуально.
Градиент в качестве фона
Градиент — при использовании для фона — действует так же, как изображение, и поэтому задаётся свойством background-image.
Вы можете прочитать больше о различных типах градиентов и о том, что вы можете с ними делать на странице MDN для типа данных <gradient>. Поиграть с градиентами вы можете используя один из многих генераторов градиентов CSS, доступных в Интернете, например этот. Вы можете создать градиент, а затем скопировать и вставить его в свой код.
Попробуйте использовать разные градиенты в примере ниже. В двух блоках соответственно у нас есть линейный градиент, растянутый на весь блок, и радиальный градиент с заданным размером, который поэтому повторяется.
Несколько фоновых изображений
Также возможно создавать несколько фоновых изображений — просто разделив значения свойства background-image запятыми.
Когда вы сделаете это, произойдёт наложение фоновых изображений друг на друга. Фоновые изображения будут наложены слоями, где каждое новое фоновое изображение, перечисленное в коде, будет накладываться поверх ранее указанного изображения.
Примечание: Градиенты можно легко смешивать с обычными фоновыми изображениями.
Другие свойства background- * также могут иметь значения, разделённые запятыми, как и background-image:
background-image: url(image1.png), url(image2.png), url(image3.png), url(image1.png);
background-repeat: no-repeat, repeat-x, repeat;
background-position: 10px 20px, top right;Каждое значение различных свойств будет соответствовать значениям в той же позиции в других свойствах. Выше, например, значение background-repeat для image1 будет no-repeat. Однако, что происходит, когда разные свойства имеют разное количество значений? Ответ заключается в том, что меньшее количество значений будет циклически повторяться — в приведённом выше примере есть четыре фоновых изображения, и только два значения
Однако, что происходит, когда разные свойства имеют разное количество значений? Ответ заключается в том, что меньшее количество значений будет циклически повторяться — в приведённом выше примере есть четыре фоновых изображения, и только два значения background-position. Первые два значения позиции будут применены к первым двум изображениям, затем они снова будут циклически повторяться — image3 будет присвоено первое значение позиции, а image4 будет присвоено второе значение позиции.
Поиграем? В приведённом ниже примере я добавил два изображения. Чтобы продемонстрировать порядок наложения, попробуйте поменять порядок фоновых изображений в списке. Или поиграйте с другими свойствами, чтобы изменить положение, размер или повторяемость значений.
Закрепление фона
Другая опция, которую можно применить к фону, — это указать, как он будет прокручиваться при прокрутке содержимого. Это контролируется с помощью свойства background-attachment, которое может принимать следующие значения:
scroll: Заставляет элементы фона прокручиваться при прокрутке страницы. Если содержимое элемента прокручивается, фон не перемещается. Фактически, фон фиксируется в той же позиции на странице, поэтому он прокручивается по мере прокрутки страницы.
Если содержимое элемента прокручивается, фон не перемещается. Фактически, фон фиксируется в той же позиции на странице, поэтому он прокручивается по мере прокрутки страницы.fixed: Фиксирует элементы фона в области просмотра, чтобы он не прокручивался при прокрутке страницы или содержимого элемента. Фон всегда будет оставаться на одном и том же месте на экране.local: Это значение было добавлено позже (оно поддерживается только в Internet Explorer 9+, тогда как другие поддерживаются в IE4+), потому что значениеscrollдовольно запутанно и во многих случаях действительно не делает то, что вы хотите. Значениеlocalфиксирует фон для элемента, к которому он применён, поэтому, когда вы прокручиваете элемент, фон прокручивается вместе с ним.
Свойство background-attachment действует только тогда, когда есть контент для прокрутки, поэтому мы сделали пример, чтобы продемонстрировать различия между тремя значениями — взгляните на background-attachment. html (также смотри исходный код здесь).
html (также смотри исходный код здесь).
Использование сокращённого свойства background
Как я упоминал в начале этого урока, вы часто будете видеть фон, заданный с помощью свойства background. Это сокращение позволяет вам одновременно устанавливать все различные свойства.
При использовании нескольких фонов необходимо указать все свойства для первого фона, а затем добавить следующий фон после запятой. В приведённом ниже примере у нас есть градиент с размером и положением, затем фоновое изображение со значением no-repeat и положением, затем цвет.
При записи сокращённых значений фонового изображения необходимо соблюдать несколько правил, например:
background-colorможно указывать только после последней запятой.- Значения
background-sizeмогут быть включены только сразу послеbackground-position, разделённые символом ‘/’, например:center/80%.
Посетите страницу MDN свойства
, чтобы увидеть полное описание.
Доступность просмотра
Помещая текст поверх фонового изображения или цвета, вы должны позаботиться о том, чтобы у вас было достаточно контраста, чтобы текст был читаемым для посетителей вашего сайта. Если указывается изображение, и текст будет помещён поверх этого изображения, вы также должны указать background-color, который позволит тексту быть разборчивым, если изображение не загружается.
Программы чтения с экрана не могут анализировать фоновые изображения, поэтому они должны быть чисто декоративными; любой важный контент должен быть частью HTML-страницы, а не находиться в фоне.
Изучая Блочную модель, мы обнаружили, как границы влияют на размер нашего блока. В этом уроке мы рассмотрим, как творчески использовать границы. Обычно, когда мы добавляем границы к элементу с помощью CSS, мы используем сокращённое свойство, которое устанавливает цвет, ширину и стиль границы в одной строке CSS.
Мы можем установить границу для всех четырёх сторон блока с помощью border:
. box {
border: 1px solid black;
}
box {
border: 1px solid black;
} Или мы можем нацеливаться на один край блока, например:
.box {
border-top: 1px solid black;
} Индивидуальные свойства этих сокращений будут следующими:
.box {
border-width: 1px;
border-style: solid;
border-color: black;
} И более детально:
.box {
border-top-width: 1px;
border-top-style: solid;
border-top-color: black;
} Примечание: Свойства границ top, right, bottom, и left также имеют сопоставленные логические свойства, которые относятся к режиму написания документа (например, текст слева направо, справа налево или сверху вниз). Мы рассмотрим их в следующем уроке, который касается работы с разными направлениями текста.
Есть множество стилей, которые вы можете использовать для границ. В приведённом ниже примере мы использовали разные стили границ для четырёх сторон моего блока. Поиграйте со стилем, шириной и цветом границы, чтобы увидеть, как они работают.
Поиграйте со стилем, шириной и цветом границы, чтобы увидеть, как они работают.
Закруглённые углы
Закругление углов блока достигается с помощью свойства border-radius и связанных свойств, которые относятся к каждому углу блока. В качестве значения могут использоваться два значения длины или процента: первое значение определяет горизонтальный радиус, а второе — вертикальный радиус. Чаще задают только одно значение, которое используется для обоих.
Например, чтобы сделать все четыре угла блока радиусом 10px:
.box {
border-radius: 10px;
} Или, чтобы верхний правый угол имел горизонтальный радиус 1em и вертикальный радиус 10%:
.box {
border-top-right-radius: 1em 10%;
} В примере ниже мы установили все четыре угла, а затем изменили значения для верхнего правого угла, чтобы сделать его другим. Вы можете поиграть со значениями, чтобы изменить углы. Взгляните на страницу свойств для border-radius чтобы увидеть доступные варианты синтаксиса.
Чтобы проверить свои новые знания, попробуйте создать следующее, используя фон и границы, используя приведённый ниже пример в качестве отправной точки:
- Задайте рамку равную 5px black solid, с закруглёнными углами 10px.
- Добавить фоновое изображение (используйте URL
balloons.jpg) и установите размер таким образом, чтобы он покрыл весь блок. - Задайте для
<h3>полупрозрачный чёрный цвет фона и сделайте текст белым.
Примечание: вы можете посмотреть решение здесь — но сначала попробуйте сделать это сами!
В этой теме мы рассмотрели довольно много, но как вы можете увидеть, возможностей по стилизации фона или границ блока намного больше. Изучите различные страницы свойств, если хотите узнать больше о каких-либо функциях, которые мы обсуждали. На каждой странице MDN есть много примеров использования свойств, с которыми вы можете поиграть и расширить свои знания.
В следующем уроке мы узнаем, как Режим написания вашего документа взаимодействует с вашим CSS. Что происходит, если текст не перетекает слева направо?
Что происходит, если текст не перетекает слева направо?
Использование фильтров у фоновых изображений
С помощью свойства фильтра можно довольно легко наложить фильтр на целый элемент. Но что делать, если нужно применить фильтр только к фоновому изображению элемента? Сделать это весьма непросто. Существуют свойства CSS, которые предназначены специально для фоновых изображений, такие как background-blend-mode, но режимы наложения и фильтры — не одно и то же. Создается впечатление, что для этой цели существует свойство backdrop-filter, но это не так, оно влияет на то, как содержимое элемента взаимодействует с фоновым изображением.
Специального свойства фильтра для фонового изображения не существует. Так какие же есть способы создания подобного эффекта?
Использование псевдоэлемента вместо фона
Если положить содержимое элемента в другой элемент, можно задать этому внешнему элементу псевдоэлемент, который будет создавать видимость фона:
.module { position: relative; } .module::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url(graphic-to-be-filtered.jpg); filter: grayscale(100%); } .module-inside { /* Благодаря этому элемент окажется поверх псевдоэлемента ::before */ position: relative; }
Обратите внимание, изображение стало черно-белым. Черно-белый фильтр применяется только к псевдоэлементу, а остальное содержимое остается неизменным.
В зависимости от того, какой именно фильтр нужен, может оказаться возможным создать подобный эффект с помощью режимов наложения.
Если нужно сделать фоновое изображение элемента черно-белым, как мы уже рассказали выше, не существует подходящего свойства, но мы подумали о режимах наложения и об их возможностях изменять такие параметры, как насыщенность и цвет. Если задать полностью черный цвет поверх изображения, то их можно было бы наложить друг на друга как множественные фоновые изображения и создать эффект, похожий на эффект черно-белого фильтра.
Обратите внимание, нельзя использовать просто полностью черный цвет как одно из изображений для свойства множественных фоновых изображений, так как это будет цвет фона, а не фоновое изображение, так что нам нужно создать черное фоновое изображение с помощью линейного градиента без переходов:
.module {
background-image:
linear-gradient(black, black),
url(image-to-be-fake-filters.jpg);
background-size: cover;
background-blend-mode: saturation;
}Пример для подбора цветов
Существует интересный пример с тремя слоями:
- Верхний слой: виньетка из радиального градиента
- Средний слой: сплошной цвет
- Нижний слой: изображение
Можно поэкспериментировать с цветами верхних двух слоев и применить к каждому из ним разные режимы наложения. Таким же образом, как можно через запятую указывать множественные фоновые изображения, а также размеры и расположения фоновых изображений и другие подобные значения для применения к определенным фоновым изображениям, можно указывать, разделяя запятой, и разные режимы наложения фоновых изображений для применения разных эффектов наложения к каждому слою:
Автор урока Chris Coyier
Перевод — Дежурка
Смотрите также:
Как в фотошопе поменять цвет фото
Замена цвета в Фотошопе – как поменять, изменить цветовую гамму картинки, рисунка или фотографии, как перекрасить объект в Photoshop
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
- Вставить выбранный рисунок в окно программы.
- Перейти к меню изображения и зайти в коррекцию палитры. После чего из выпадающего меню кликнуть по замене.
- После этого появится окно по замене окраса. Необходимо с помощью пипетки кликнуть по участку, который следует заменить.
- Также стоит увеличить параметр разброса. Чем выше его показатель, тем большая площадь будет заменена. Другой вариант выбирается в панели замены.
- После выбора и установки всех параметров достаточно нажать ОК.
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
- Вставить рисунок в среду программы.

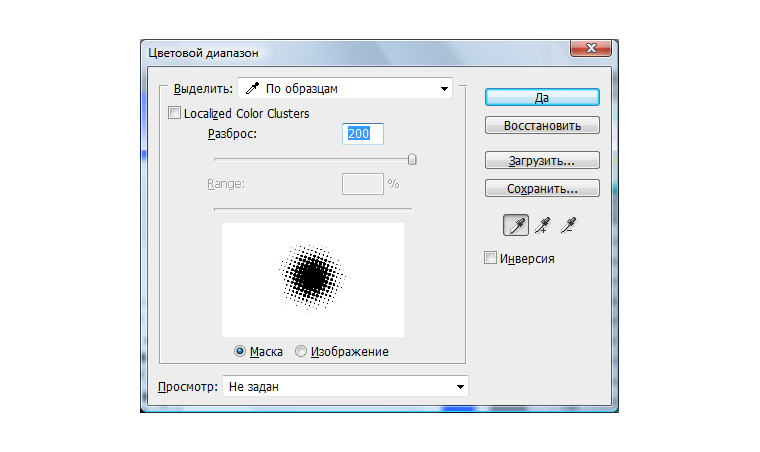
- Зайти в меню выделения и кликнуть по строке цветового диапазона.
- Появится окно, в котором с помощью пипетки необходимо выделить участки для замены. Например, если кликнуть по красному, то на рисунке выделится вся область с этим окрасом.
- Нажать ОК. После этого получится следующая картина.
- В меню изображения перейти к коррекции фона.
- В появившемся окне можно настроить палитру. Также рекомендуется нажать на строку тонирования.
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
- Открыть фотографию в среде программы. Создать новый слой.
- Произвести смену режима наложения на цветность.
- Выбрать инструмент «Кисти».
- После чего выбрать любой вариант для подмены.

- Осталось только покрасить кистью участки, которые необходимо изменить.
Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
- Вставить выбранную картинку в среду программы Photoshop.
- Создать новый слой для коррекции в черно-белом исполнении.
- После этого появится новый слой и его можно будет откорректировать. Картинка под этим слоем станет черно-белой.
- Ползунки необходимо двигать до тех пор, пока картинка не станет белой. Рекомендуется изначально изменить положения ползунка, который соответствует реальному окрасу картинки.
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
- В программе создать новое окно и перекрасить фон в необходимый цвет.
- После чего требуется перейти на вкладку с рисунком, который нужно перекрасить. Как и в предыдущих случаях необходимо пипеткой выделить нужный диапазон цвета.
- Если функция выделила не только объект, но и другие участки необходим выбрать лассо с вычитанием.
- Этим инструментом требуется выделить лишние участки. После этого все лишние выделения пропадут. Получится рисунок с выделенным диапазоном.
- Далее нужно зайти в меню изображения и выбрать коррекцию и подбор цвета.
- В появившемся окне выбрать источник варианта окраса, который был создан ранее.
- После этого окрас рисунка изменится. Чтобы подобрать необходимый оттенок нужно передвигать ползунки интенсивности и освещенности.
- Как только будет получен удовлетворительный результат требуется кликнуть по кнопке ОК.
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
- С помощью инструмента лассо выделить объект, который подлежит перекрашиванию.
- Выбрать пипетку и кликнуть на область с нужным для замены цветом.
- С помощью инструмента заливки перекрасить выделенную область.
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
Как поменять цвет текстуры в Фотошопе
Чтобы изменить окрас текстуры на изображение достаточно сделать следующее:
- Вставить изображение в среду Фотошопа.
- Перейти в меню коррекция и выбрать фон и насыщенность.
- Появится окно с ползунками. Для замены цвета необходимо менять положения ползунка, отвечающего за тон.
- Изменяя его положение можно поменять оттенок текстуры. Как только результат будет удовлетворительным необходимо подтвердить сохранения изменений.
Этот способ позволяет легко изменить окрас текстуры при этом сохраняя ее особенности.
Как изменить цвет фото в Фотошопе
Изменить цвет рисунка или картинки можно многими способами. Наложение слоёв — самый простой способ, заменить цвет на картинке. Чтобы изменить цвет фото:
- Откройте в Фотошопе изображение
- Создайте новый слой
- Выставьте режим наложения «Цветовой тон» для созданного слоя
- Настройте необходимый цвет в индикаторе цвета переднего плана
- Активируйте инструмент «Кисть» и рисуйте на новом слое поверх объекта
Вы можете изменять цвет на фото с помощью этого метода для любого элемента. Но, обратите внимание, что чёрный цвет или белый — не изменятся. Вот что получилось в результате нашей попытки заменить цвет в рисунке:
Давайте по шагам разберём, как заменить цвет одежды в Фотошопе. Для примера выберем фотографию девушки в платье сиреневого цвета и поменяем его на зеленый, а потом на красный.
Как поменять цвет одежды на фото в Фотошопе:
- Откройте фотографию и создайте копию слоя (кликните правой кнопкой мыши по слою картинки и выберите «Создать дубликат слоя»)
- Нажмите левой кнопкой мыши на копию слоя, чтобы выбрать этот слой для работы. Откройте окошко замены цвета, делается это так:
- Перейдите в пункт меню «Изображение»
- Нажмите «Коррекция»
- Выберите инструмент «Заменить цвет»
- В верхней части окна на черном фоне будет показан тот объект, который вы выберите пипеткой. Пипетка уже выбрана по умолчанию, вам нужно просто навести ее на открытое изображение и нажать на ту его часть, цвет которой хотите заменить. Нажмите пипеткой на платье, на черном фоне вы увидите его контур
- Теперь в нижней части окошка выберите цвет, на который будете «перекрашивать» платье. Мы выбираем ярко-зеленый
- Платье на картинке практически полностью поменяло цвет на зеленый, но на некоторых участках остались фиолетовые тона. Так происходит потому, что мы выбрали пипеткой сиреневый цвет платья, но на некоторых его частях цвет немного отличается из-за теней. Нам нужно выбрать пипетку с символом «+» и нажать на все участки, в которых эти фиолетовые тона остались
Как видите, теперь платье полностью стало зеленого цвета. Теперь давайте заменим его на ярко-красный, для этого просто выберите его в нижней части окошка замены цвета.
Теперь вы знаете, как заменить цвет одежды в Фотошопе.
На примере изображения с девушкой, где хорошо видно глаза, мы покажем можно ли поменять цвет глаз, а точнее, как поменять цвет глаз в Фотошопе. Как изменить цвет глаз в Фотошопе:
- Добавьте фото в Фотошоп и создайте копию слоя
- Теперь создайте пустой слой и выберите его
- Возьмите инструмент «Кисть» (этим инструментом легко можно изменять цвет глаз в Фотошопе), выберите цвет, который вас интересует, и аккуратно обрисуйте всю область, на которой вам нужно заменить цвет
- Получается слишком ярко и неестественно, но на данном этапе это нам и нужно. Теперь нажмите правой кнопкой мышки на текущем слое (на котором рисовали кистью) и выберите пункт «Параметры наложения»
- Выбираем режим наложения «Цветность». Теперь глаза приобрели красивый зеленый цвет. Теперь можно поиграть ползунком «Непрозрачность» и выбрать, с какой интенсивностью будет наложен зеленый оттенок
Как изменить цвет цветов в Фотошопе или другого объекта:
- Чтобы изменить цвет в Photoshop, загрузите фото в редактор
- Выделите на нём часть картинки, которую надо отредактировать
- Настройте выделение в «Выделение» — «Уточнить край»
- Теперь необходимо заменить цвет в Фотошопе. Выберите «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность». Этой настройкой можно в Photoshop заменить цвет на другой
- Настройте цвет и нажмите ОК, чтобы исправить цвет в Фотошопе
Как изменить цвет волос онлайн на фото в Фотошопе:
- Перейдите на сайт
- Загрузите фото
- Создайте копию слоя
- С помощью инструмента «Быстрое выделение» выделите волосы (используйте любой другой инструмент выделения, который вам нравится) на дублированном слое
- Закрасьте любым удобным инструментом выделенную область волос на дублированном слое
- Укажите режим наложения «Перекрытие» (Overlay) и настройте уровень непрозрачности слоя
Какие способы, как поменять цвет волос на фото онлайн в Фотошопе знаете вы? Расскажите в комментариях.
Как бесплатно изменить цвет фото онлайн:
- Перейдите на сайт IMGOnline
- Загрузите фото
- Выберите цвет, который надо изменить
- Выберите цвет, на который будет выполнена замена
- Настройте остальные настройки для фото
- Выберите формат полученного изображения
- Нажмите ОК, чтобы заменить цвет на фото онлайн
- Подождите несколько секунд, а затем откройте картинку в браузере или скачайте на компьютер
Заменить цвет картинки онлайн достаточно просто. Вот что получилось в результате:
Мы всегда отвечаем на вопросы. Спрашивай!Как выборочно поменять цвет в Photoshop
Выборочно менять цвет в фотошопе очень просто. На примере этой фотографии мы сделаем всю фотографию черно белой, а цвет платья оставим красным.
Такая техника рождает широкие возможности, по сути цвет платья или другого объекта таким же образом вы сможете перекрасить в любой цвет.
На самом деле делается это очень просто, боятся ничего не нужно. Потратьте всего несколько минут и вы сможете поменять отдельный цвет на любой фотографии.
Изначально фотография выглядела так:
После не хитрых манипуляций (читайте ниже), она стала такой:
Начало работы. Создаем корректирующий слой
Для начала я открыл фотографию в фотошопе.
Теперь моя задача создать новый корректирующий слой. Для этого нажмите на соответствующую иконку на панели слоев.
Из списка нужно выбрать Черное и Белое (Black & White)
Слой появится на фото.
Эффект этого корректирующего слоя действует на слой ниже (на фото), поэтому фотография стала черно-белой.
Настройка цветов для смены
Этот слой необходимо еще настроить, чтобы фотография выглядела по интересней.
Здесь есть 5 ползунков, которые отвечают за свой цвет. Их можно подвигать, поэкспериментировать, посмотреть что произойдет.
Можно нажать на Авто (Auto) кнопку и тогда произойдет автоматическая настройка цветов.
Если вы хотите сравнить черно-белый вариант с оригинальной фотографией, вы можете отключить видимость корректирующего слоя, нажав на иконку с глазиком.
Так выглядит мой результат настройки цветов.
Меняем цвет платья на красный
Чтобы показать платье красным вы можете скрыть эффект этого корректирующего на маске.
Для этого понадобится Кисть (Brush), найдите её на панели инструментов.
Настройте её должным образом — мягкая (жесткость 0%), размер на глаз.
Установите черный цвет.
Начинайте закрашивать на маске слоя по платью. Вы увидите как платье начнет перекрашиваться в красный цвет. А по сути происходит скрывание области действия корректирующего слоя Черное и Белое (Black & White)
Вот так будет выглядеть маска слоя.
Меняйте размер кисти в ходе работы, чтобы закрасить труднодоступные цвета.
Если вы случайно зашли за края платья и затронули ну нужные области, то есть решение.
Просто поменяйте цвета местами на панели (кнопкой X) и теперь белой кистью зарисуйте область которую вы случайно открыли.
Продолжайте работать над платьем.
В конце концов я полностью закрасил платье и получилось так:
Меняем цвет фотографии
При необходимости вы можете вернутся к настройке цветов фотографии.
Но я решил сделать эффект по интересней и убавил непрозрачность для корректирующего слоя.
Получился интересный результат
Попробуйте таким же методом поменять цвет для платья.
Автор перевода — Александр Акимов
Режимы наложения слоёв в Web
Одна из главных причин тяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Речь пойдёт о реализации спецификации «Compositing and Blending Level 1» в современных браузерах.
Что это и для чего?
Данный стандарт описывает правила наложения слоёв друг на друга, аналогично тому, как это делается в Photoshop. Например, в режимеmultiply итоговый цвет пикселя будет равен произведению цветов двух слоёв. Благодаря этому, можно добиться различных эффектов, таких как:
1) Фотоэффекты, такие как обесцвечивание картинки, сепия, наложение цвета. Например, достаточно будет использовать только одну цветную картинку, чтобы получить плавную анимацию от обесцвеченной к цветной при наведении:
(по клику — живой пример на jsfiddle)
2) Часто дизайнеры ленятся вырезать фон из картинки и используют наложение картинки без прозрачности на слой так, что фоновый чёрный/белый цвет будет в данном режиме преобразуются в прозрачный (режим screen/multiply):
(на картинке внизу показал кусочек накладываемого изображения «как есть»)
3) Иногда можно использовать данную технологию для реализации эффектов с текстом, например, в логотипах:
4) Для создания различных эффектов-красивостей:
Демо, автор Justin Windle, http://soulwire.co.uk
Список режимов
Для примера будем накладывать тигра на такую картинку в разных режимах:
* здесь я взял раскрашенную в красные оттенки картинку, для демонстрации эффекта
Технологии применения и поддержка браузерами
По спецификации, применять режимы наложения можно в четырёх случаях:
1) Для фонового изображения в CSS
background-blend-mode: <blend-mode>;Поддерживают: Chrome 35+, Firefox 30+ beta (войдёт ли в релиз этот функционал, ещё вопрос, т. к. скорее всего уже переносили «приземление» этого функционала).
2) Для HTML-элементов
mix-blend-mode: <blend-mode>;Поддерживают: пока нет, но активно идёт разработка по реализации.
3) Для SVG
<feBlend mode="<blend-mode>">Поддерживают: Chrome 35+, IE 10+ (с отличиями)
4) Для Canvas
.globalCompositeOperation = <blend-mode> | <composite-mode>*;* доступны дополнительные режимы
Поддерживают: Chrome 29+, Firefox 24+, Opera 17+, Safari 6.1+
Узнать подробнее о поддержке браузерами данного стандарта можно в таблице от adobe.
Возможности CSS, которые вам понравятся в 2015 — Блог HTML Academy
CSS постоянно развивается, и с началом года самое время взглянуть на несколько новых функций, с которыми вы сможете экспериментировать.
В этой статье я рассмотрю некоторые новые модули и отдельные возможности CSS, которые уже поддерживаются браузерами. Но пока не все эти функции вы сможете запустить на продакшене, а некоторые доступны только в качестве эксперимента. Несмотря на это, вы найдёте много интересных вещей, с которыми можно поиграться — хоть и только на этапе разработки.
CSS-селекторы четвёртой версии
Спецификация селекторов третьей версии хорошо реализована в браузерах и предоставляет нам такие полезные селекторы, как :nth-child. Четвёртая же версия даёт нам гораздо больше способов разметить контент при помощи CSS.
Отрицающий псевдокласс not
Селектор :not появился в третьей версии, но в четвёртой он был обновлён. В третьей спецификации вы можете передать селектор, к которому не должны применяться CSS-свойства. Для того чтобы весь текст, кроме текста с классом .intro стал полужирным, вы можете использовать следующее правило.
В четвёртой версии вы можете передавать список селекторов через запятую.
Псевдокласс has
Этот псевдокласс принимает список селекторов в качестве аргумента и CSS-свойства будут применяться, если любой из переданного списка селекторов найдёт подходящий элемент. Лучше посмотреть на примере. Здесь каждому элементу a, который содержит в себе изображение, будет нарисована чёрная рамка:
Во втором примере я совмещаю :has и :not и выбираю только те элементы li, которые не содержат элемент p:
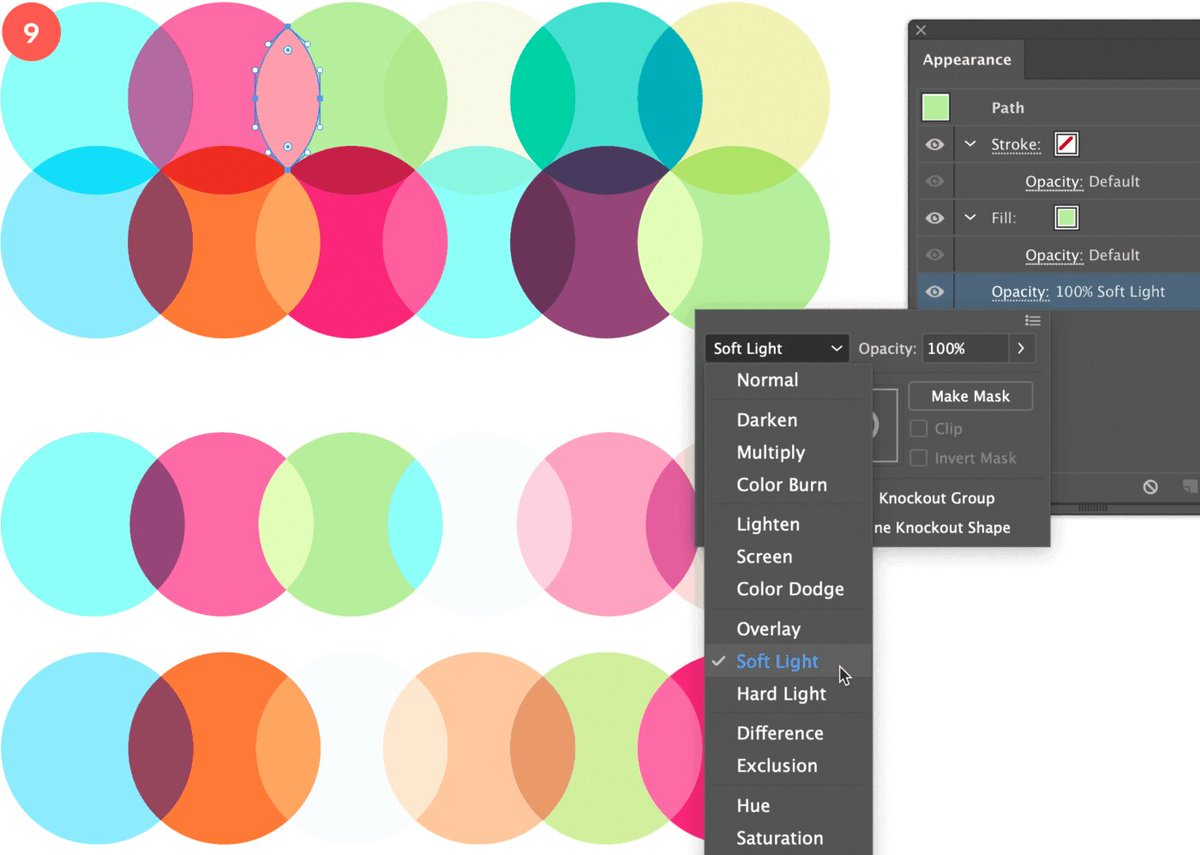
Псевдокласс совпадения matches
Этот псевдокласс означает, что мы можем применить правила к группе селекторов, например:
Чтобы проверить, поддерживает ли ваш браузер эти селекторы, вы можете использовать css4-selectors.com. Там же вы можете узнать больше о новых селекторах.
Режимы наложения в CSS
Если вы знакомы с режимами наложения в фотошопе, тогда, возможно, вас заинтересует спецификация смешивания и наложения. Эта спецификация позволяет нам применять режимы наложения к фонам и любым HTML-элементам прямо в браузере.
В приведённом ниже CSS у меня есть контейнер с фоновым изображением. Добавляя цвет фона и устанавливая background-blend-mode в значения hue и multiply, я могу применить интересный эффект к изображениям.
background-blend-modeСвойство mix-blend-mode позволяет наложить текст поверх изображения. В примере ниже у меня есть заголовок h2 и затем в .box2 я устанавливаю mix-blend-mode: screen.
mix-blend-modeРежимы наложения в CSS на удивление хорошо поддерживаются современными браузерами, за исключением Internet Explorer. background-blend-mode и mix-blend-modeдоступны в Safari и Firefox, в качестве экспериментальной опции в Opera и Chrome. При осторожном использовании это как раз тот вид спецификации, с которым можно поиграться, чтобы усовершенствовать ваш дизайн, при условии, что будет запасной вариант для браузеров не поддерживающих эту возможность.
Если вам требуется более полная поддержка для старых браузеров и вы не уверены, что стоит использовать режимы наложения в продакшене, не забывайте — их можно использовать на этапе разработки, чтобы избежать работы с фотошопом. А когда вы получите итоговые изображения, создайте для продакшена картинки в графическом редакторе, заменив CSS-эффекты.
Узнайте больше об использовании режимов наложения в статье на CSS Tricks, на сайте Adobe и Dev Opera.
Функция calc
Функция calc() является частью модуля CSS-значений и единиц измерения третьей версии. Она даёт возможность выполнять математические вычисления прямо в CSS.
В качестве простого примера можно использовать calc() для расположения фонового изображения относительно нижнего правого угла элемента. Чтобы расположить на расстоянии 30px от верхнего левого угла, вы должны использовать:
Однако, вы не сможете этого сделать относительно правого нижнего угла, если не знаете размеров контейнера. Функция calc() означает, что вы можете вычесть 30 пикселей из стопроцентной ширины или высоты:
В современных браузерах calc() хорошо поддерживается, хотя использование для вычисления позиции фона в IE9 приводит к падению браузера.
CSS-хитрости и функция calc() — забавная статья об использовании calc() для решения проблем CSS. Вот несколько простых кейсов на CSS Tricks.
CSS-переменные
Возможность использовать переменные в CSS — это значительное преимущество CSS-препроцессоров. В самом простом примере, мы можем сохранить огромное количество времени определив цвета и шрифты, используемые в нашем дизайне, а затем использовать переменные, когда потребуется какой-то конкретный шрифт или цвет. Если мы решим изменить шрифт или цветовую палитру нам надо будет поменять это только в одном месте.
CSS-переменные, описанные в первой версии модуля пользовательские CSS-свойства для каскадных переменных, приносят эту функциональность в CSS.
К сожалению, поддержка браузерами CSS-переменных в настоящее время ограничена Firefox.
Посмотреть больше примеров и узнать подробности вы можете в статье на Mozilla Developer Network.
CSS-исключения
Мы все знакомы с обтеканием в CSS. Самым простым примером может служить обтекание текстом изображения. Но обтекание довольно ограничено, так как плавающий элемент всегда прижимается кверху, и пока мы можем прижимать изображение к левому краю и обтекать его текстом справа и снизу. Не существует способа разместить изображение по центру документа и обтекать его текстом со всех сторон.
Исключения позволяют окружить текстом позиционируемые элементы со всех сторон. Само по себе оно не определяет новый метод позиционирования и может быть использовано только в соединении с другими методами. В приведённом ниже примере я абсолютным позиционированием располагаю элемент, затем определяю его как исключение, задавая свойство wrap-flow и его значение both, после чего текст начинает воспринимать позицию элемента и обтекает его со всех сторон.
Поддержка браузерами исключений и wrap-flow: both сейчас ограничена IE10+, требующим префикс -ms. Обратите внимание, что исключения до недавнего времени были связаны со спецификацией CSS-фигур, которую я рассмотрю ниже, так что часть информации может пересекаться.
CSS-фигуры
Спецификация по исключениям рассматривает обтекание текстом вокруг прямоугольных объектов. CSS-фигуры предоставляют нам более мощную возможность такую, как обтекание текстом по кривой.
В первой версии спецификации CSS-фигуры определяются новым свойством shape-outside. Оно может быть использовано на плавающем элементе. В примере ниже я использую shape-outside чтобы изогнуть текст вокруг обтекаемого изображения.
Фигуры поддерживают Chrome и Safari, это означает, что вы можете начать использовать их для устройств с iOS. Во второй версии спецификации вы сможете придавать форму тексту внутри элементов при помощи свойства shape-inside, а с этим придёт много интересных возможностей.
Вы можете узнать больше о фигурах в статьях (один и два) на A List Apart.
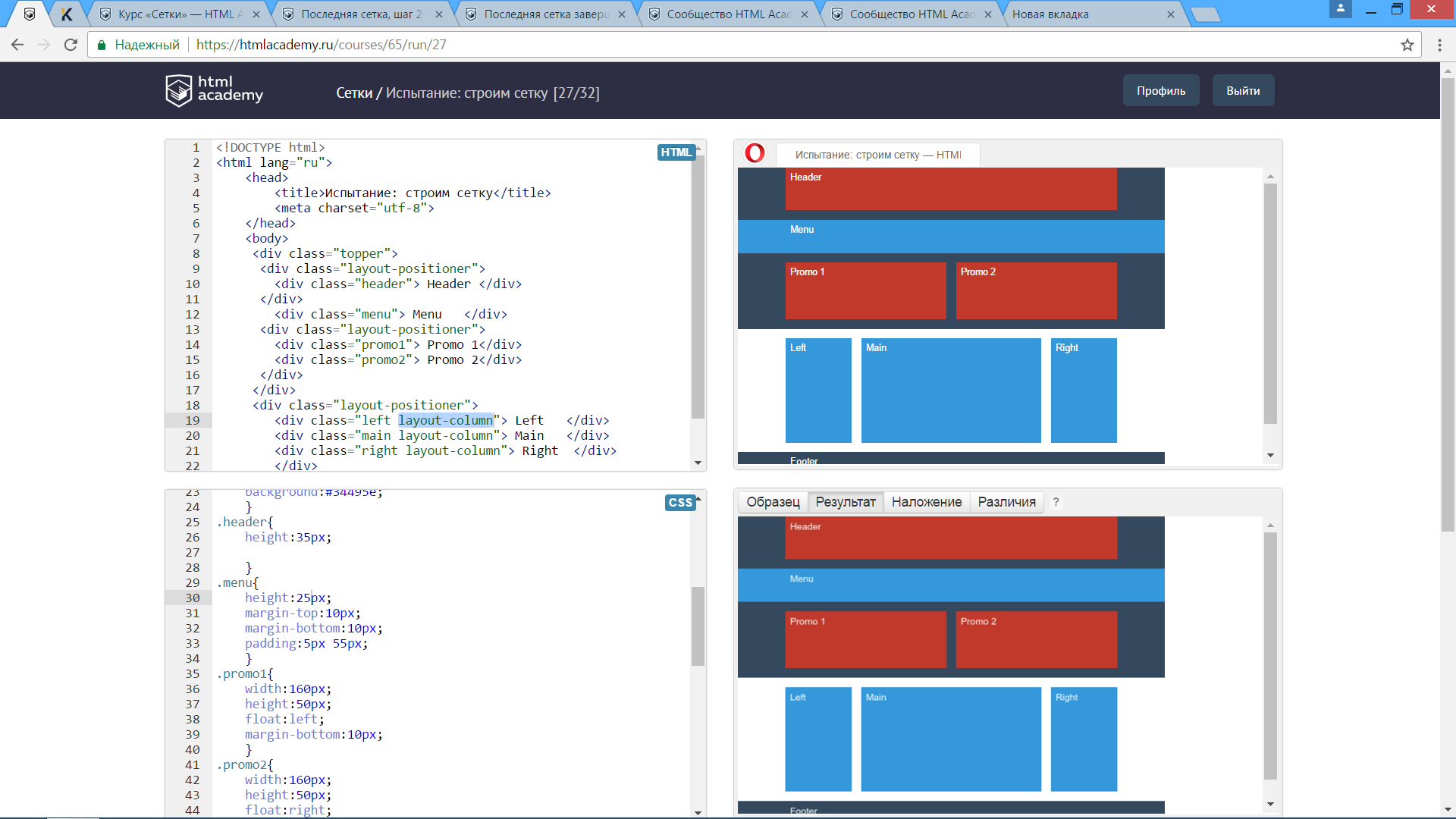
CSS-сетки
Самую интересную тему я оставил напоследок. Я большой фанат появления спецификации по сеткам с момента первой реализации в Internet Explorer 10. CSS-сетки предоставляют нам способ создавать при помощи CSS структурные сетки и размещать на них наш дизайн.
Сетки дают нам метод для создания структуры, которая не отличается от использования таблиц для разметки. Однако, описывая сетки в CSS, а не в HTML, мы можем создавать макеты, которые могут быть изменены при помощи медиавыражений в зависимости от контекста. Это позволяет разделить порядок элементов в коде от их визуального представления. Для дизайнеров это означает, что вы можете свободно изменять позицию элементов на странице для лучшего представления макета на разных контрольных точках, и не нужно идти на компромисс между разумно структурированным документом и вашим адаптивным дизайном. В отличие от макетов, основанных на HTML-таблицах, вы можете наслаивать элементы в сетках. Так что, если потребуется, один элемент может перекрывать другой.
В примере ниже мы объявляем сеткой элемент с классом .wrapper. Он содержит три колонки с шириной в 100px, отступом в 10px между ними и три строки. Мы располагаем контейнеры внутри этой сетки, используя номера линий до и после, выше и ниже той области, где мы хотим расположить элемент.
Поддержка браузерами последней спецификации сеток ограничена Chrome с отметкой «экспериментальная возможность». Существует приличная реализация начальной версии спецификации в Internet Explorer 10 и выше.
Узнать больше о сетках вы можете на моём сайте Grid by Example, где можно увидеть несколько примеров сеток, которые работают в Chrome с включёнными экспериментальными возможностями. Я также делал доклад на CSS Conf EU по сеткам и вы можете посмотреть это видео на YouTube.
У вас есть любимая новая спецификация, не рассмотренная здесь?
Надеюсь, вам понравился этот краткий обзор некоторых новых возможностей CSS. Используйте ссылки на указанные ресурсы, чтобы узнать подробнее о том, что вас заинтересовало. Напишите мне в комментариях, если у вас есть любимая развивающаяся CSS-особенность, о которой, по вашему мнению, люди должны узнать, или дополнительные ресурсы и примеры для любой из возможностей, описанной мной.
Смешать цвета онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать два цвета, которые нужно смешать, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Пример смешивания красного и жёлтого цвета на этом сайте, под каждым цветом показан HEX (html) код:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Пример смешивания весенне-зелёного и маджента (фиолетового) цвета, которые можно взять из палитры:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #00FF7F | #FF00FF | #7F7FBF |
Пример смешивания красного и синего цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #0047AB | #7F2356 |
Пример смешивания синего и жёлтого цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #0047AB | #FFED00 | #7F9956 |
Если интересно, то на этом сайте также есть определение основных цветов картинки с отображением таблицы этих цветов в hex и rgb формате, а также прорисовкой полученной палитры справа от обработанной картинки.
CSS Overlay Techniques, Как создать наложение в css
Transparent Image Overlay
Следующий код CSS показывает, как сделать прозрачное наложение цвета на изображениях. Также вы можете увидеть, как наложить один div на другой.
Наведите указатель мыши на изображение …Наложение прозрачного div на изображение
Исходный код
Изображения на прозрачном фоне
В CSS нет такого свойства, как прозрачность.Свойством CSS3 прозрачности является непрозрачность, и это часть рекомендации W3C CSS3.
Подробнее о …. Как сделать прозрачные фоновые изображения
Добавить цветное наложение к изображениям
Следующий код css показывает, как сделать наложение цвета при наведении курсора на изображение. Когда вы добавляете цвет, он выглядит как прозрачный фон для изображения, потому что непрозрачность наложения изменяется
Наложение цвета при наведении курсора на изображение CSS
Наведите указатель мыши на изображение …Наложение цвета на изображение
Исходный код
Добавить многоцветное наложение к изображениям
При наведении курсора на изображение можно добавить многоцветное наложение.
Наведите указатель мыши на изображение …….изображений на прозрачном фоне
Исходный код
Наложение фона текста
В следующем коде показано, как задать наложение цвета фона текста при наведении курсора мыши. Здесь вы можете увидеть, как наложить текст на элемент div.
Наведите указатель мыши на текстовое поле …….Гринпис — неправительственная экологическая организация с офисы в более чем сорока странах и с международной координацией тело в Амстердаме, Нидерланды
CSS Text Hover Color Overlay (Наложение цвета при наведении курсора)
Исходный код
Подробнее об эффектах наведения курсора CSS…. CSS Image Hover
Гринпис — неправительственная экологическая организация с офисы в более чем сорока странах и с международной координацией тело в Амстердаме, Нидерланды
Поместите одно изображение поверх другого
Следующий код css показывает, как наложить изображение на другое изображение.
CSS Image Hover Overlay
Наведите указатель мыши на изображение …….CSS-эффекты наложения изображений
Исходный код
Несколько фоновых изображений
Следующий код CSS показывает, как разместить несколько изображений поверх другого изображения.
Наложение нескольких изображений
Наведите указатель мыши на изображение ….Прозрачное наложение изображения при наведении курсора
Исходный код
Наложение текста при наведении курсора на изображение CSS
Как разместить текст поверх изображения? .. Из следующего кода CSS вы можете узнать, как накладывать текст на изображения.
Наведите указатель мыши на изображение …Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Наложение текста на изображения
Исходный код
Подробнее о CSS Image Caption Overlay…. CSS Image Captions
Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Прозрачные фоновые изображения, наложение прозрачного div на изображение
Как разместить изображение поверх текста
Следующий код CSS показывает, как перемещать изображение поверх текста
Наведите указатель мыши на текстовое поле……Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Наведите указатель мыши сюда ……
Наложение изображения на текст
Исходный код
Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг.Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Наведите указатель мыши сюда ……
Как использовать эффекты полноэкранного наложения …. CSS Полноэкранный оверлей
Как создать простое наложение CSS
Наложение — это эффект, используемый на веб-сайте, чтобы направлять пользователей в правильном направлении к следующему действию, которое они должны предпринять. Правильное использование может создать положительный пользовательский опыт, который удержит пользователей на вашем веб-сайте.
Есть несколько способов создать наложение. Не существует единственного правильного пути — все дело в выборе того, что лучше всего подходит для вашего сайта и что вам нужно.
В этом руководстве мы сосредоточимся на использовании базового HTML и CSS (без JavaScript), чтобы получить желаемый эффект наложения при наведении курсора на изображение.
Заблокируйте свой HTML
Давайте создадим ваш шаблон HTML, который будет использоваться для создания наложения изображения:
<стиль> / * Нет CSS для отображения * /
Разобраться в проблеме
Найдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Пробуя что-то новое в первый раз, вы должны расслабиться и подумать о том, как решить проблему, прежде чем обращаться к поисковой системе.Когда у вас будет четкое представление о том, как работает наложение и что нам нужно делать, вам больше повезет в поиске подсказок и советов, если это необходимо.
Напомним, что наложение проходит поверх контейнера (в нашем случае, изображения) и что-то делает с изображением, когда мы наводим на него курсор. Это побуждает пользователя взаимодействовать с сайтом.
Двигаясь вперед, думайте об общей картине — не пытайтесь изливать все мельчайшие подробности того, как это сделать. У нас есть изображение и есть оверлей — это как минимум два контейнера.И эти два контейнера должны быть в контейнере побольше.
Не пытайтесь пока ничего стилизовать — работайте только над HTML и кодируйте его. Посмотрите, сможете ли вы заблокировать это самостоятельно, прежде чем взглянуть на разметку ниже:
<стиль> / * Нет CSS для отображения * /

 blend.burn {
background-blend-mode: color-burn;
}
blend.burn {
background-blend-mode: color-burn;
}
 blend.multiply {
background-blend-mode: multiply;
}
blend.multiply {
background-blend-mode: multiply;
}


 box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top center;
}
box {
background-image: url(star.png);
background-repeat: no-repeat;
background-position: top center;
}
 Если содержимое элемента прокручивается, фон не перемещается. Фактически, фон фиксируется в той же позиции на странице, поэтому он прокручивается по мере прокрутки страницы.
Если содержимое элемента прокручивается, фон не перемещается. Фактически, фон фиксируется в той же позиции на странице, поэтому он прокручивается по мере прокрутки страницы. box {
border: 1px solid black;
}
box {
border: 1px solid black;
}  module {
position: relative;
}
.module::before {
content: "";
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
background-image: url(graphic-to-be-filtered.jpg);
filter: grayscale(100%);
}
.module-inside {
/* Благодаря этому элемент окажется поверх псевдоэлемента ::before */
position: relative;
}
module {
position: relative;
}
.module::before {
content: "";
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
background-image: url(graphic-to-be-filtered.jpg);
filter: grayscale(100%);
}
.module-inside {
/* Благодаря этому элемент окажется поверх псевдоэлемента ::before */
position: relative;
}