Иконки для веб-дизайна — предназначение и правила использования
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
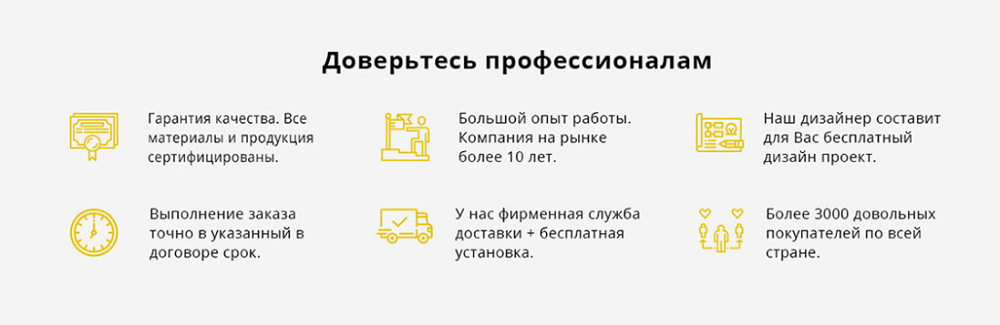
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями. Рассмотрим пример использования иконок для обозначения преимуществ магазина мебели:

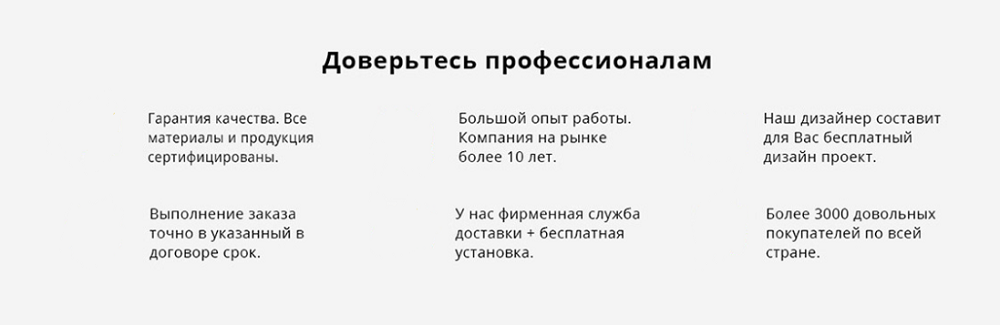
Если мы уберем сопутствующие изображения, скорость восприятия меняется:

С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
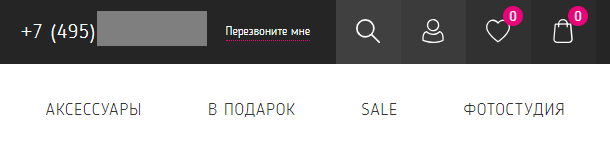
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:

С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей. Что можно сделать для стимулирования продаж?
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.

Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:

Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста, чтобы понять как сделать заказ.
3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

4. Выделяйте акции и специальные предложения, а также нужные категории товаров
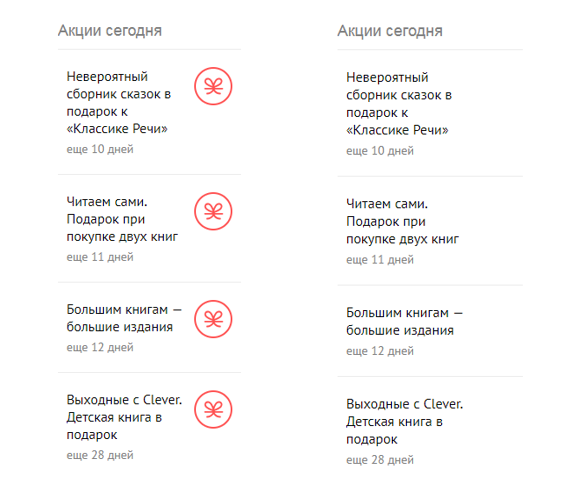
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки и прочее.
Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос: какие иконки лучше использовать для дизайна? Рассмотрим виды иконок и постараемся ответить на этот вопрос.
Линейные
Это иконки, которые состоят из линий или контуров. Строгие и минималистичные изображения используются как для навигации, так и в информационных блоках. Линии могут быть тонкими или толстыми, иногда изображения заливают однотонным цветом. Одна из особенностей применения таких картинок — необходимость создать условия, чтобы они не потерялись на странице среди окружающего контента.

Линейные иконки сочетаются как со строгим деловым стилем, так и придают дизайну сайта изящность и лаконичность.
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения. Это могут быть вырезки из фотографий продукта или тематических картинок.

Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий. Если использовать объемные иконки, остальные элементы не должны быть нарисованными и мешать стилевому единообразию сайта.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:

А здесь вместо картинок использовали простой элемент галочку:

Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
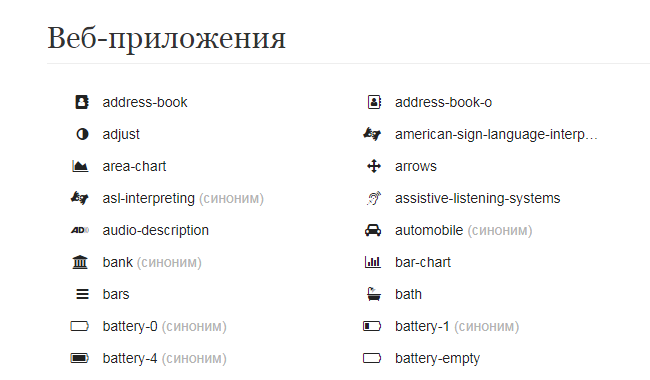
Шрифтовые иконки
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS. Пример данного вида — шрифт FontAwesome.

Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>. Пример использования:
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки. Изображения удобно использовать для обозначения мелких элементов, например, на странице «контакты», в формах или в меню.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
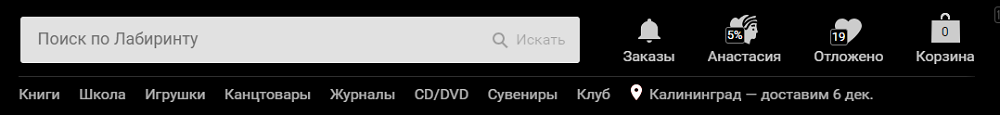
Иконки для навигации
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку.

С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
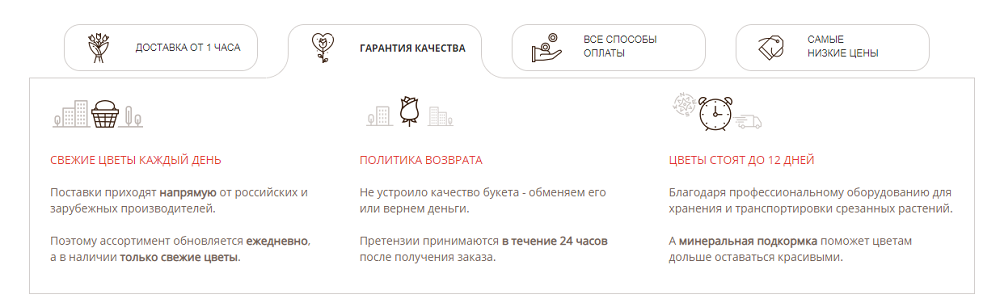
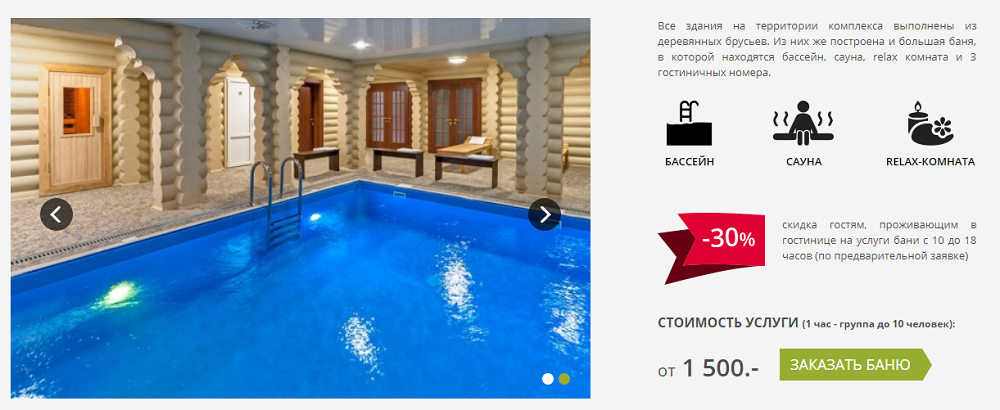
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту: о продукции, компании или предоставить полезную информацию.

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
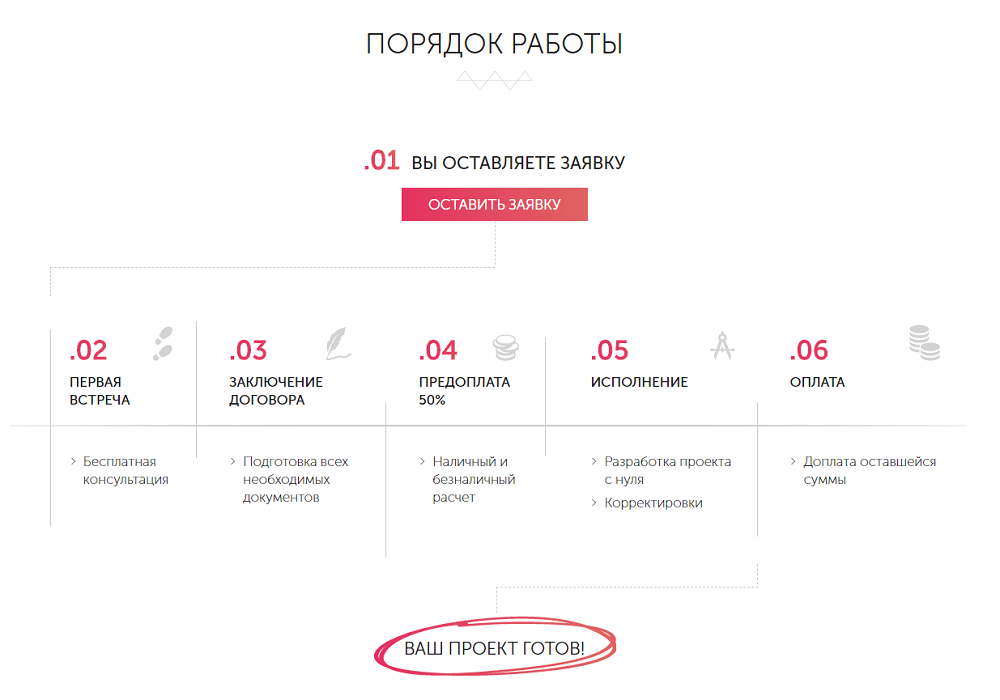
Призыв к действию
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

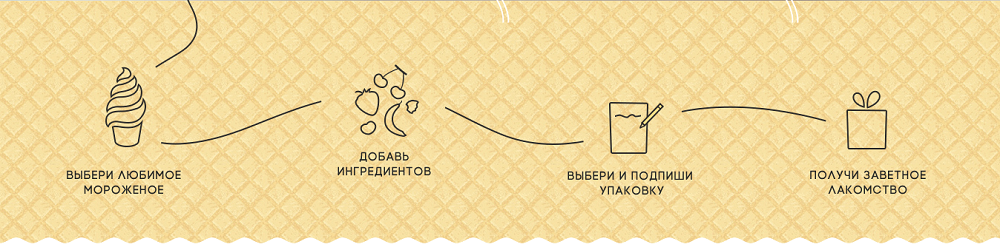
В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
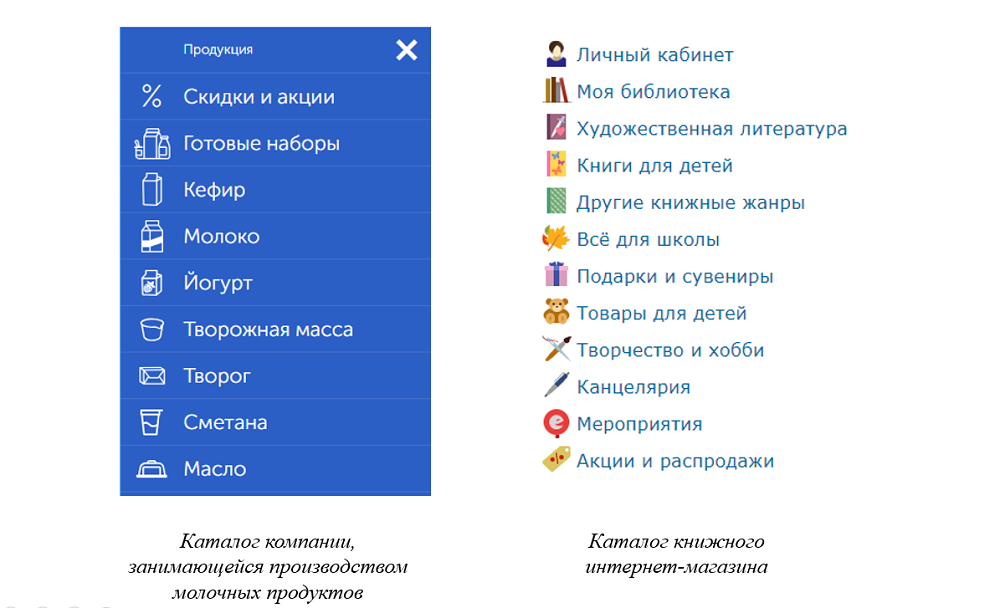
Разделы каталогов
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:

Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
Фильтры
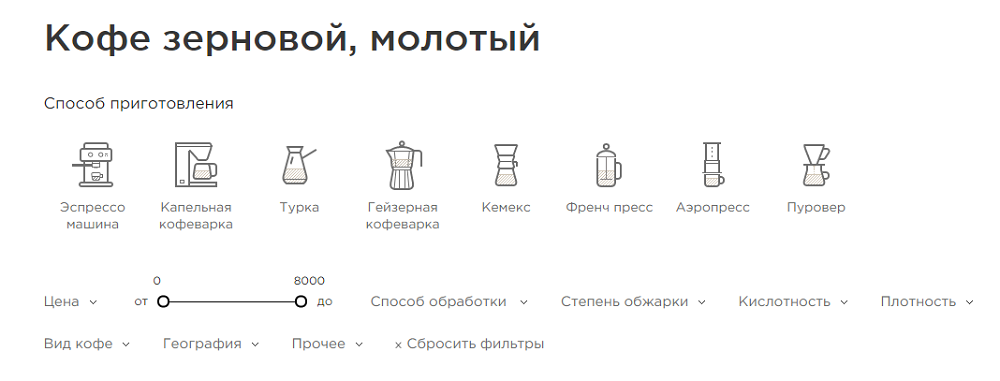
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
Другие символы для ников контакта и соцсетей
๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ ®®® √√√ ๑۩۩๑ ¤¤¤ ♂♂♂ ••• ツツツ ●•●• ♡♡♡ ♥♥♥ ღღღ ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ↕↕↕ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ♣ ♣ ♣ ύύύ ††† ☆☆☆ ΩΩΩ TM 111 ♠♠♠ █ ▌ ○○○ ☺☺☺ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ▼▼ ◄◄ ►► ■ « » ©©© ░░░░░ << >> % $$$ ### № @@@ «»» ! ~ «« ^^ && ??? *** ((())) __— ++ === ///|||| ░▒▓█ █▒▓░
╔=====================================╗
║………………………………………………………………..║
║………………………………………………………………..║
╚=====================================╝☀☂
♂☻♥╝╝╝ЬЬЬ╕╕╕◘◘◘♣♠♦○○♣♦☻☺000♥♣M♣♣55U╒◙j
[♀+♂=♥]TM͡๏̯͡๏ ‡ ╥ █ ◘ (•̪●)
◗ ◖ ◕ ◔ ◓ ◒ ▲ △ ▴ ▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◯ ◮ ◭ ◬ ◫ ◪ ◩ ◨ ◧■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭▮ ▯ ▰ ▱ ▓ ▒ ░ ▐ ▏ ▎ ▍ ▌ ▋ ▊ ▉ █ ▂ ▃ ▄ ▅ ▆ ▇ █ ▒ ▓ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ ╽ ╾ ╿ ┇ ┆ ┅ ┄ ┃│ ╇ ╆ ╅ ╄ ╃ ╂ ╁ ╀ ┿ ┾ ┽ ┼ ┻ ┺ ┹ ┸ ┷ ┶ ┵ ┴ ┳ ┲ ┱ ┰ ┯ ┮ ┭ ┬ ┫ ┪ ┩ ┨ ┧ ┦ ┥ ┤ ┣ ┢ ┡ ┠ ┟ ┞ ┝ ├ ┛ ┚ ┙ ┘ ┗ ┖ ┕ └ ┓ ┒ ┑┐ ┏ ┎ ┍ ┌ ┋ ┊ ┉ ┈ ┇ ┆ ┅╬ ╫ ╪ ╩ ╨ ╧ ╦ ╥ ╤ ╣ ╢ ╡╠ ╟ ╞ ╝ ╜╛ ╚ ╙ _
И ещё символы различные для ников контакта и соцсетей:)
๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ ®®® √√√ ๑۩۩๑ ¤¤¤ ♂♂♂ ••• ツツツ ●•●• ♡♡♡ ♥♥♥ ღღღ ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ↕↕↕ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ♣ ♣ ♣ ύύύ ††† ☆☆☆ ΩΩΩ ™ ①①① ♠♠♠ █ ▌ ○○○ ☺☺☺ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ©©© ░░░░░ << >> % $$$ ### № @@@ «»» ! ~ «« ^^ && ??? *** ((())) __— ++ === ///|||| ░▒▓█ █▓▒░
╔=====================================╗
║………………………………………………………………..║
║………………………………………………………………..║
╚=====================================╝
☀☂♂☻♥╝╝╝ЬЬЬ╕╕╕◘◘◘♣♠♦○○♣♦☻☺000♥♣M♣♣55U╒◙j
[♀+♂=♥]™͡๏̯͡๏ ‡ ╥ █ ◘ (•̪●)
◗ ◖ ◕ ◔ ◓ ◒ ▲ △ ▴ ▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ◆ ◇ ◈ ◉ ◊ ○ ◌ ◍ ◎ ● ◐ ◑ ◯ ◮ ◭ ◬ ◫ ◪ ◩ ◨ ◧■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭▮ ▯ ▰ ▱ ▓ ▒ ░ ▐ ▏ ▎ ▍ ▌ ▋ ▊ ▉ █ ▂ ▃ ▄ ▅ ▆ ▇ █ ▒ ▓ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ ╽ ╾ ╿ ┇ ┆ ┅ ┄ ┃│ ╇ ╆ ╅ ╄ ╃ ╂ ╁ ╀ ┿ ┾ ┽ ┼ ┻ ┺ ┹ ┸ ┷ ┶ ┵ ┴ ┳ ┲ ┱ ┰ ┯ ┮ ┭ ┬ ┫ ┪ ┩ ┨ ┧ ┦ ┥ ┤ ┣ ┢ ┡ ┠ ┟ ┞ ┝ ├ ┛ ┚ ┙ ┘ ┗ ┖ ┕ └ ┓ ┒ ┑┐ ┏ ┎ ┍ ┌ ┋ ┊ ┉ ┈ ┇ ┆ ┅╬ ╫ ╪ ╩ ╨ ╧ ╦ ╥ ╤ ╣ ╢ ╡╠ ╟ ╞ ╝ ╜╛ ╚ ╙ ╘╗ ╖ ╕╔ ╓ ╒║ ═ ╏╎ ╍ ╌╋ ╊ ╉╈ ༼ ༽ ༾ ༿ ‣ •
⑊ ⑉ ⑈ ⑇ ⑆ 〯 〮 〭 〬 ◦ 〫 〪 ❝ ❜ ❛ ❞ ₪ ۩ ๑ ¤ ۞‾ □ ▪ ▫ ◊ ● ◦ • ʻ ʼ ʽ ʾ ʿ ˀ ˁ ˂ ˃ ˄ ˅ ˆ ˇ ˈ ˉ ˊ ˋ ˌ ˍ ˎ ˏ ː ˑ ˒ ˓ ˔ ˕ ˖ ˗˘ ˙ ˚ ˛ ˜ ˝ ˞ ˠ ˡ ˡ ˢ ˣ ˤ̙̘̗̖̔̒̓̑̐̏̎̍̚̕ ̌ ̋ ̊ ̉ ̈ ̇ ̆ ̅ ̄ ̃ ̂ ́ ̀ ˩ ˨ ˧ ˦ ˥̡̢̧̨̛̜̝̟̠̣̤̥̦̩ ̪ ̫ ̬ ̭ ̮ ̯ ̰ ̱ ̲ ̸ ̹ ̺ ։֑֖֛֚֒֓֔֕֗֘֙֜֝֞֟֠ ְֱֲֳִֵֶַָ֥֦֧֪֭֮֡֨֩֫֬֯׃٠ ٭ ๏ ། ༎ ༏ ༓ ༗ ༘༙ ༚ ༛ ༜ ༝ ༞ ༟ ༶ ༷ ༵ ‼ ‽ ‖
Скобки
︵ ︶ ︷ ︸ ︹ ︺ ︿ ﹀ ︽ ︾
Смайлики
ソ ッ ヅ ツ ゾ シ ジ ッ ツ シ ン 〴 〳 〵 〲 〱 〷 〥 〤 〡 ٺ ق ت ث ة ت
Знаки зодиака
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
Цветочки и снежинки
✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄ ❅ ❆ ❇ ❈ ❉ ❊ ❋
Шахматы
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
Карты
♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧
Планеты
♂ ♁ ♀ ☿ ♃ ♄ ♅ ♆ ♇
Нотные знаки
♩ ♪ ♫ ♬ ♭ ♮ ♯
Погода
☂ ☃☁ ☀ ﻩ * ⁂
Прочие интересные символы
☚ ☛ ☜ ☝ ☞ ☟✌
➳ ❤ ❣ ❢ ஐ இ ఞ ఎ യ
✁ ✄ ✉
✔ ✓ ☐ ☑ ☒
✪ ★ ☆
〠 ☯ ☮ ☭ ☄
☊ ☣ ☢ ☤ ☬ ☫
☪ ☨ ☦ ☧ ☥
〄 〩 ❦ ❧ ♨
☸
☠
✆ ☎ ☏
‼ ⌚ ⌛ ☡ �
АЛЬТ…и набор цифр на Numpad
1-☺
3-♥
5-♣
6-♠
7-•
9-○
11-♂
12-♀
13-♪
18-↕
19-‼
20-¶
21-§
24-↑
25-↓
26-→
27-←
28-∟
29-↔
30-▲
31-▼
96-`
177-▒
178-▓
179-│
180- ┤
181- ╡
182- ╢
183- ╖
184- ╕
185- ╣
186- ║
187- ╗
188- ╝
189- ╜
190- ╛
191- ┐
192-└
193- ┴
194- ┬
195- ├
196- ─
197- ┼
198- ╞
199- ╟
200-╚
201-╔
202- ╩
203-╦
204-╠
205- ═
206- ╬
207- ╧
208- ╨
209- ╤
210- ╥
211-╙
212-╘
213-╒
214- ╓
215- ╫
216- ╪
217- ┘
218-┌
219- █
220-▄
221-▌
244- Ї
245-ї
246-Ў
247-ў
248-°
249- ∙
251-√
253-¤
254-■
ещё так чтоб понятнее
Держим кнопку Alt и нажимаем цифры (не на верхней панели клавиатуры, а справа, + и = вводить не нужно:)
alt 1 = ☺
alt 2 = ☻
alt 3 = ♥
alt 4 = ♦
alt 5 = ♣
alt 6 = ♠
alt 7 = •
alt 8 = ◘
alt 9 = ○
alt 10 = ◙
alt 11 = ♂
alt 12 = ♀
alt 13 = ♪
alt 14 = ♫
alt 15 = ☼
alt 16 = ►
alt 17 = ◄
alt 18 = ↕
alt 19 = ‼
alt 20 = ¶
alt 21 = §
alt 22 = ▬
alt 23 = ↨
alt 24 = ↑
alt 25 = ↓
alt 26 = →
alt 27 = ←
alt 28 = ∟
alt 29 = ↔
alt 30 = ▲
alt 31 = ▼
alt 177 = ▒
alt 987 = █
alt 0130 = ‚
alt 0132 =„
alt 0133 =…
alt 0136 = €
alt 0139 =‹
alt 0145 = ‘
alt 0146 = ’
alt 0147 = “
alt 0148 = ”
alt 0149 =•
alt 0150 =–
alt 0151 = —
alt 0153 = ™
alt 0155 = ›
alt 0167 = §
alt 0169 = ©
alt 0171 = «
alt 0174 = ®
alt 0176 = °
alt 0177 = ±
alt 0183 = •
alt 0187 = »
ALT-0128 Ђ
ALT-0129 Ѓ
ALT-0130 ‚
ALT-0131 ѓ
ALT-0132 „
ALT-0133 …
ALT-0134 †
ALT-0135 ‡
ALT-0136 ?
ALT-0137 ‰
ALT-0138 Љ
ALT-0139 ‹
ALT-0140 Њ
ALT-0141 Ќ
ALT-0142 Ћ
ALT-0143 Џ
ALT-0144 ђ
ALT-0145 ‘
ALT-0146 ’
ALT-0147 “
ALT-0148 ”
ALT-0149 •
ALT-0150 —
ALT-0151 —
ALT-0152 ?
ALT-0153 ™
ALT-0154 љ
ALT-0155 ›
ALT-0156 њ
ALT-0157 ќ
ALT-0158 ћ
ALT-0159 џ
ALT-0160
ALT-0161 Ў
ALT-0162 ў
ALT-0163 Ј
ALT-0164 ¤
ALT-0165 Ґ
ALT-0166 ¦
ALT-0167 §
ALT-0168 Ё
ALT-0169 ©
ALT-0170 Є
ALT-0171 «
ALT-0172 ¬
ALT-0173
ALT-0174 ®
ALT-0175 Ї
ALT-0176 °
ALT-0177 ±
ALT-0178 І
ALT-0179 і
ALT-0180 ґ
ALT-0181 µ
ALT-0182 ¶
ALT-0183 ·
ALT-0184 ё
ALT-0185 №
ALT-0186 є
ALT-0187 »
ALT-0188 ј
ALT-0189 Ѕ
ALT-0190 ѕ
ALT-0191 ї
☺
↓↓
ű
ਜᨪ
2ʎ
ᅫᕐ
Ŋ
▲
—
ჵ
Дроби:
½ ⅓ ⅔ ⅛ ⅜ ⅝ ⅞
Стрелки:
← ↑ → ↓ ↔ ↕ ⇐ ⇒
Масти:
♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧
Иероглифы:
牡 マ キ グ ナ ル フ ァ 系 路 克 瑞 大 阪 市 立 学
鎰 命 科 ャ マ 能 力 ϒ 人 は 妻 ス テ ィ 要 望 通
り 玉 宏 ¥ サ 丹 谷 Ѫ 灯 影 伝 鶐
© ت ۩۞۩ ͡๏̯͡๏ ↔ ✖ † ● • ˜ ° ღ ஐ █ ♂ ▄▀▄▀ ψ ⚠ ☎ ☏ ⊇
ॐ ◘ ♀ ▄ ™ ๑۩۩๑ ۩ ۞ ¤ ® ╡ ╬ ┼ √ ╪ ═ ► ツ ¹ ๖ۣۜG ¯ ⊆ ☦
シ ټ ン ₪ ▼ ℮ ਠ ▲ ̃ఋ ഊ ๑ ○ ± ╞ ☻ § ╚ ╣ ₣ Σ Ω ϟ
¢ ø ¶ ◄ ╔ ╦ ╟ ╩ ﻸ の ║ ن ╝ ╗ א ◙ 、 ☜ ☞ ʎ ▿ இ ㋛
~ℓo√ﻉ~ ♥ I ℓ٥ﻻ ﻉ√٥υ ♥
загрузка… ██████████████] 99.9%
Хочешь поделиться с друзьями этой страницей? Используй кнопочки: Спасибо, друг!Favicon — Википедия
Материал из Википедии — свободной энциклопедии
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico, — тогда Microsoft Internet Explorer использовал их для закладок. До версии 7.0 MSIE использовал значки только для закладок, и поэтому администраторы серверов могли узнать, сколько пользователей создало закладку на их сайт[1]. Намного позже появились в формате 32 × 32, но старые браузеры все еще уменьшают его до 16 × 16.[2][3]
В марте 1999 года Microsoft выпустила браузер Internet Explorer 5, который первым стал поддерживать значки для сайта.[1] Изначально этим значком был файл с именем favicon.ico, помещённый в корневой каталог (например, http://en.wikipedia.org/favicon.ico) веб-сайта. Значок используется браузером Internet Explorer в списке избранного и рядом с URL в адресной строке, если страница находится в закладках.[4][5][6][1] Побочным эффектом было то, что количество посетителей, которые добавили страницу в закладки, можно было оценить по количеству обращений к файлу значка. Эта техника устарела, так как все современные браузеры поддерживают значок без закладок.[5]
Следующая таблица иллюстрирует основные веб-браузеры, поддерживающие различные функции. Номера указывают начальную версию браузера, с которой осуществляется поддержка указанной функции.
Поддерживаемые форматы иконки сайта[править | править код]
Данная таблица показывает поддержку форматов, в которых может быть выполнен значок сайта (favicon).
Многие современные браузеры не требуют явного указания на favicon.ico в коде страницы. В случае отсутствия такого указания браузер пытается загрузить favicon.ico из корня сайта. Однако имеется возможность явно указать положение значка в (X)HTML-коде (внутри элемента <head>), что позволяет при условии отсутствия /favicon.ico использовать для каждой страницы свой значок.
Для явного указания местоположения favicon.ico необходимо вписать следующую строку в код страницы вашего сайта внутрь секции head:
<link rel="icon" type="image/png" href="/someimage.png" />
где
relможет содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам, — на слово «icon»)hrefсодержит абсолютный или относительный URI к файлу (в Mozilla Firefox 3.0, например, поддерживаются те же URI, что и с тегомimg).- Форматом файла может быть
pngилиgif, размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета (в Mozilla Firefox, например, может быть не только этот, но и как у тегаimg).
При этом атрибут type должен содержать MIME-тип формата (например, image/png для PNG).
В 2003 году формат ICO был зарегистрирован Саймоном Батчером (Simon Butcher) в Internet Assigned Numbers Authority (IANA). Для этого формата стандартным MIME-типом стал image/vnd.microsoft.icon.
Если для Internet Explorer используется формат ICO, то его MIME-тип должен быть image/vnd.microsoft.icon. Тип image/x-icon устарел в 2003 году после стандартизации типа для ICO. Правильный тип image/vnd.microsoft.icon поддерживается всеми браузерами[источник не указан 3324 дня]. Важно помнить, что иконка не будет показываться в браузере, если её Content-type, возвращаемый веб-сервером, не совпадёт с указанным в html-коде страницы.
Можно указать несколько изображений в разных форматах — например, строку с rel="shortcut icon" и значком в формате ICO для Internet Explorer, и строку с rel="icon" и значком в формате GIF или PNG для остальных браузеров.
Устройства фирмы Apple начиная с iOS 1.1.3 и некоторые устройства на базе ОС Android[12] поддерживают специальные большие иконки, которые могут использоваться в качестве значков веб-приложений.[13][14] Сайт может предоставлять такую иконку, указав в заголовке <head> <link rel="apple-touch-icon" ...>.[15] Рекомендуемый размер иконки 60×60 пикселей для iPhone и 120×120 пикселей для iPhone с Retina дисплеем.[14][16][17] Для iPad рекомендуется иконка размером 76×76 пикселей, а для iPad с Retina дисплеем (начиная с iPad третьего поколения) 152×152 пикселя.[18] Для планшетов на Android с браузером Chrome предпочтительной является иконка формата PNG и размера 192×192.[19]
На изображение упомянутое как apple-touch-icon накладывается тень, отражение, а также изображение получает скруглённые края.[14] А на изображение apple-touch-icon-precomposed не накладывается никаких эффектов.[14][15]
- С закруглёнными краями, добавляемыми iOS
<link rel="apple-touch-icon" href="somepath/image.png" />
- Без отражений
<link rel="apple-touch-icon-precomposed" href="somepath/image.png" />
Корневой каталог сайта является локацией по умолчанию для поиска иконок apple-touch-icon-precomposed.png и apple-touch-icon.png.[14][15]
Спецсимволы HTML

Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определенные символы из символьного набора документа. В основном они используются для указания символов, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы (Windows-1251, UTF-8 и т.д.).
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content).
Популярные спецсимволы HTML
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| 🖂 | 🖂 | \1F582 | Обратная сторона конверта |
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2. Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3. Стрелки
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником по часовой стрелке |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зодиака
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
| символ | html-код | десятичный код | описание |
|---|---|---|---|
| |   | неразрывный пробел | |
|   |   | узкий пробел (еn-шириной в букву n) | |
|   |   | широкий пробел (em-шириной в букву m) | |
| – | – | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em -тире) |
| | ­ | ­ | мягкий перенос |
| а́ | ́ | ударение, ставится после «ударной» буквы | |
| © | © | © | копирайт |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| º | º | º | копье Марса |
| ª | ª | ª | зеркало Венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи (используйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальный пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| … | … | … | многоточие |
| ‾ | ‾ | ‾ | надчеркивание |
| ´ | ´ | ´ | знак ударения |
| № | № | знак номера | |
| 🔍 | 🔍 | Лупа (наклонённая влево) | |
| 🔎 | 🔎 | Лупа (наклонённая вправо) | |
| ☎ | ☎ | Телефон | |
| ✉ | ✉ | Конверт, email, почта | |
| 💾 | 💾 | Дискета | |
| 🛠 | 🛠 | Молоток и гаечный ключ, настройка | |
| 🔒 | 🔒 | Замок закрыт | |
| 🔓 | 🔓 | Замок открыт | |
| 🔔 | 🔔 | Колокольчик | |
| 🔕 | 🔕 | Колокольчик перечеркнутый | |
| 🗑 | 🗑 | Урна | |
| 🔥 | 🔥 | Огонь | |
| 🛇 | 🛇 | Запрещено | |
| ⛔ | ⛔ | Вход запрещен (кирпич) | |
| ⛳ | ⛳ | Фраг в воронке, местоположение, место встречи, гольф | |
| знаки арифметических и математических операций | |||
| × | × | × | умножить |
| ÷ | ÷ | ÷ | разделить |
| < | < | < | меньше |
| > | > | > | больше |
| ± | ± | ± | плюс/минус |
| ¹ | ¹ | ¹ | степень 1 |
| ² | ² | ² | степень 2 |
| ³ | ³ | ³ | степень 3 |
| ¬ | ¬ | ¬ | отрицание |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четверти |
| ⁄ | frasl; | ⁄ | дробная черта |
| − | minus; | − | минус |
| ≤ | ≤ | ≤ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ≈ | ≈ | ≈ | приблизительно (почти) равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | тождественно |
| √ | √ | √ | квадратный корень (радикал) |
| ∞ | ∞ | ∞ | бесконечность |
| ∑ | ∑ | ∑ | знак суммирования |
| ∏ | ∏ | ∏ | знак произведения |
| ∂ | ∂ | ∂ | частичный дифференциал |
| ∫ | ∫ | ∫ | интеграл |
| ∀ | ∀ | ∀ | для всех (видно только если жирным шрифтом) |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| Ø | Ø | Ø | диаметр |
| ∈ | ∈ | ∈ | принадлежит |
| ∉ | ∉ | ∉ | не принадлежит |
| ∋ | ∋ | ∗ | содержит |
| ⊂ | ⊂ | ⊂ | является подмножеством |
| ⊃ | ⊃ | ⊃ | является надмножеством |
| ⊄ | ⊄ | ⊄ | не является подмножеством |
| ⊆ | ⊆ | ⊆ | является подмножеством либо равно |
| ⊇ | ⊇ | ⊇ | является надмножеством либо равно |
| ⊕ | ⊕ | ⊕ | плюс в кружке |
| ⊗ | ⊗ | ⊗ | знак умножения в кружке |
| ⊥ | ⊥ | ⊥ | перпендикулярно |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | логическое И |
| ∨ | ∨ | ∨ | логическое ИЛИ |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| знаки валют | |||
| € | € | € | Евро |
| ¢ | ¢ | ¢ | Цент |
| £ | £ | £ | Фунт |
| ¤ | ¤t; | ¤ | Знак валюты |
| ¥ | ¥ | ¥ | Знак йены и юаня |
| ƒ | ƒ | ƒ | Знак флорина |
| ₽ | ₽ | Знак рубля | |
| маркеры, птички, галочки, check mark | |||
| • | • | • | простой маркер |
| ○ | ○ | круг | |
| · | · | · | средняя точка |
| † | † | крестик | |
| ‡ | ‡ | двойной крестик | |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | трефы |
| ♥ | ♥ | ♥ | червы |
| ♦ | ♦ | ♦ | бубны |
| ◊ | ◊ | ◊ | ромб |
| ❤ | ❤ | жирное сердце | |
| ✓ | ✓ | Символ галочка | |
| ✔ | ✔ | Жирная отметка галочкой | |
| 𐄂 | 𐄂 | Крестик | |
| 🗸 | 🗸 | Тонкая галочка | |
| ✅ | ✅ | Жирная незакрашенная отметка галочка | |
| ☑ | ☑ | Галочка в квадрате | |
| 🗹 | 🗹 | Жирная галочка в квадрате | |
| ⚠ | ⚠ | Внимание! | |
| карандаши, перья, кисти | |||
| ✍ | ✍ | пишущая рука | |
| ✎ | ✎ | карандаш, направленный вправо-вниз | |
| ✏ | ✏ | карандаш | |
| ✐ | ✐ | карандаш, направленный вправо-вверх | |
| ✑ | ✑ | незакрашенное острие пера | |
| ✒ | ✒ | закрашенное острие пера | |
| 🖌 | 🖌 | кисть, направленная влево-вниз | |
| кавычки | |||
| » | " | " | двойная кавычка |
| & | & | & | амперсанд |
| « | « | « | левая типографская кавычка (кавычка-елочка) |
| » | » | » | правая типографская кавычка (кавычка-елочка) |
| ‹ | ‹ | одиночная угловая кавычка открывающая | |
| › | › | одиночная угловая кавычка закрывающая | |
| ′ | ′ | ′ | штрих (минуты, футы) |
| ″ | ″ | ″ | двойной штрих (секунды, дюймы) |
| ‘ | ‘ | ‘ | левая верхняя одиночная кавычка |
| ’ | ’ | ’ | правая верхняя одиночная кавычка |
| ‚ | ‚ | ‚ | правая нижняя одиночная кавычка |
| “ | “ | “ | кавычка-лапка левая |
| ” | ” | ” | кавычка-лапка правая верхняя |
| „ | „ | „ | кавычка-лапка правая нижняя |
| ❛ | ❛ | одиночная английская кавычка открывающая | |
| ❜ | ❜ | одиночная английская кавычка закрывающая | |
| ❝ | ❝ | двойная английская кавычка открывающая | |
| ❞ | ❞ | двойная английская кавычка закрывающая | |
| стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево и вправо |
| ↕ | ↕ | стрелка вверх и вниз | |
| ↵ | ↵ | ↵ | возврат каретки |
| ⇐ | ⇐ | ⇐ | двойная стрелка влево |
| ⇑ | ⇑ | ⇑ | двойная стрелка вверх |
| ⇒ | ⇒ | ⇒ | двойная стрелка вправо |
| ⇓ | ⇓ | ⇓ | двойная стрелка вниз |
| ⇔ | ⇔ | ⇔ | двойная стрелка влево и вправо |
| ⇕ | ⇕ | двойная стрелка вверх и вниз | |
| ▲ | ▲ | треугольная стрелка вверх | |
| ▼ | ▼ | треугольная стрелка вниз | |
| ► | ► | треугольная стрелка вправо | |
| ◄ | ◄ | треугольная стрелка влево | |
| звездочки, снежинки | |||
| ☃ | ☃ | Снеговик | |
| ❄ | ❄ | Снежинка | |
| ❅ | ❅ | Зажатая трилистниками снежинка | |
| ❆ | ❆ | Жирная остроугольная снежинка | |
| ★ | ★ | Закрашенная звезда | |
| ☆ | ☆ | Незакрашенная звезда | |
| ✪ | ✪ | Незакрашенная звезда в закрашенном круге | |
| ✫ | ✫ | Закрашенная звезда с незакрашенным кругом внутри | |
| ✯ | ✯ | Вращающаяся звезда | |
| ⚝ | ⚝ | Начерченная белая звезда | |
| ⚪ | ⚪ | Средний незакрашенный круг | |
| ⚫ | ⚫ | Средний закрашенный круг | |
| ⚹ | ⚹ | Секстиле (типа снежинка) | |
| ✵ | ✵ | Восьмиконечная вращающаяся звезда | |
| ❉ | ❉ | Звёздочка с шарообразными окончаниями | |
| ❋ | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер | |
| ✺ | ✺ | Шестнадцатиконечная звёздочка | |
| ✹ | ✹ | Двенадцатиконечная закрашенная звезда | |
| ✸ | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда | |
| ✶ | ✶ | Шестиконечная закрашенная звезда | |
| ✷ | ✷ | Восьмиконечная прямолинейная закрашенная звезда | |
| ✴ | ✴ | Восьмиконечная закрашенная звезда | |
| ✳ | ✳ | Восьмиконечная звёздочка | |
| ✲ | ✲ | Звёздочка с незакрашенным центром | |
| ✱ | ✱ | Жирная звёздочка | |
| ✧ | ✧ | Заострённая четырёхконечная незакрашенная звезда | |
| ✦ | ✦ | Заострённая четырёхконечная закрашенная звезда | |
| ⍟ | ⍟ | Звезда в круге | |
| ⊛ | ⊛ | Снежинка в круге | |
| часы, время | |||
| ⏰ | ⏰ | Будильник | |
| ⌚ | ⌚ | Наручные часы | |
| ⌛ | ⌛ | Песочные часы | |
| ⏳ | ⏳ | Песочные часы | |
| 🕰 | 🕰 | Каминные часы | |
