Что такое Мокап — Разница между скетчем, вайрфреймом, мокапом и прототипом
Чтоб качественно презентовать разработанный дизайн, исполнители пользуются мокапами. С их помощью созданий сайт, логотип либо фирменный стиль, можно показать на объектах, а не просто на белом фоне. Наглядно демонстрирует, как наработка будет смотреться в реальном мире: на вывеске, буклете, визитке, кружке, одежде, экране устройства.
Мокап — обычно PSD файл (Photoshop) со специальным слоем (смарт-обьектом), на который добавляется заготовленный эскиз.
Если кратко о том, что такое mockup – шаблонная картинка с предметом, на который можно добавлять любой стиль. Готовое изображение выглядит реалистично и красочно показывает будущий продукт. При наложении нового дизайна учитывается расположение объекта, углы, тени, перспектива.
В веб-дизайне mockup, также означает макет сайта, что передает его визуальный стиль. Об этом ниже.
Mock-up — экономия времени и денег
Заказчику проще сделать вывод об дизайне, увидев его на своем продукте.
Чтоб запустить масштабное производство товаров, нужно убедиться, что все расположено гармонично. Печатать — дорого и трудоемко. А если будут правки, все придется делать по новой? Сделать мокап проще и он покажет конечный результат с разных сторон.
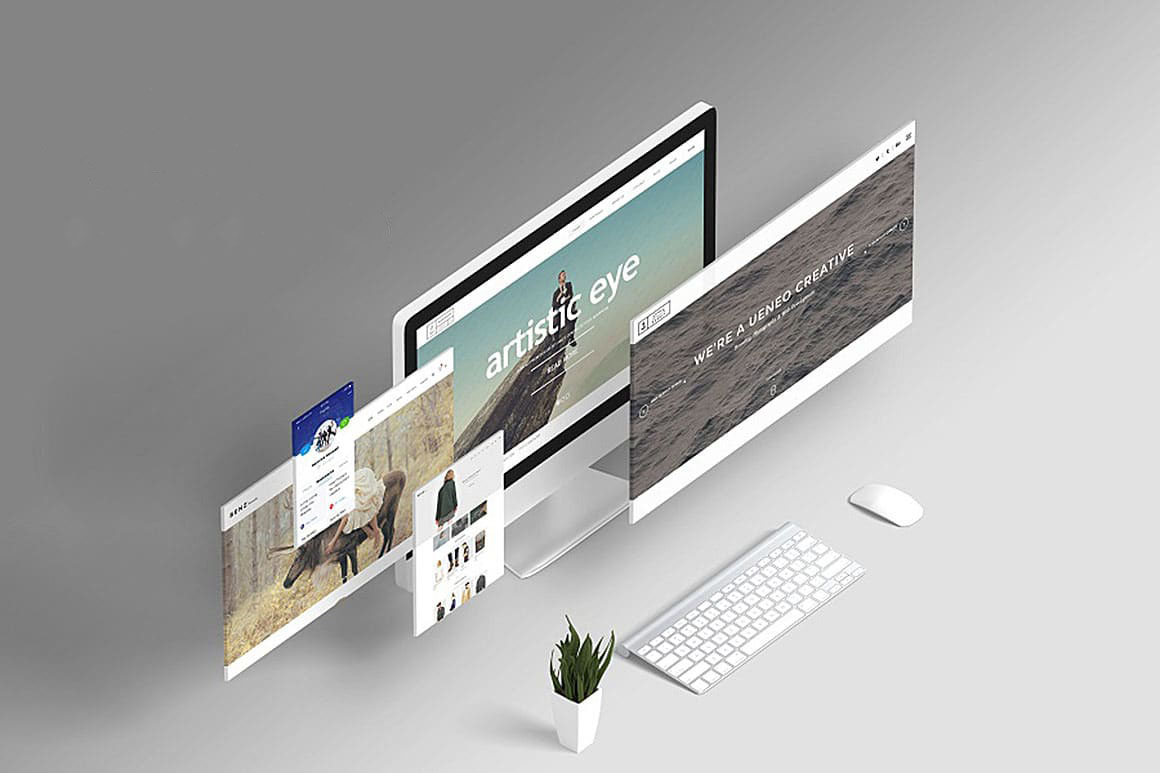
Также с помощью мокапов, удобно демонстрировать адаптивность и отзывчивость веб-разработок. Можно показать как будет выглядеть ресурс на разных устройствах.
Где искать мокапы?- Скачать готовые шаблоны со специальных сайтов и наложить свой эскиз. Делается в Figma, но популярней Adobe Photoshop.
- Онлайн-генераторы. Если нужно сделать быстро и нет графических редакторов.
- Создать самостоятельно, на основе фото товаров заказчика. Трудоемкий процесс. Но есть случаи, когда ни один с представленных заготовок не подходит для проекта.
5 веб-ресурсов для скачивания mock-up:
- Freepik.
 com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты.
com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты. - Mockupworld — большая библиотека. Удобная сортировка по категориям: продукты Apple, косметика, мода/одежда, еда/напитки, постеры/картинки и др. Можно работать прямо в браузере, не загружая в фотошоп.
- CSS Author — мокапы, шрифты, иконки, кодирование, фотографии, теми для WordPress и многое другое. Отдельно есть категория для Figma.
- PSD Freebies — кроме mock-up, тут можно найти веб-елементы (иконки, баннеры), веб-шаблоны, заготовки для печатных изделий.
- Freemockup – на русском языке с сортировкой по категориям.
5 популярных онлайн-генераторов:
- Smartmockups — можно редактировать фон, изменять цвета изображений, настраивать тень.
- Mockuper – большой выбор заготовок для презентации веб-разработок на различных гаджетах. Есть и другие категории.
- Renderforest — кроме мокапов, конструктор веб-сайтов, шаблоны видео, конструктор логотипов.

- Mockdrop – очень быстрый генератор. Для создания презентаций веб-проектов на устройствах.
- 5. Dimmy.Club — выбор различных цветов девайсов, к изображению можно добавлять свой текст, применять эффекты.
У всех перечисленных библиотек есть бесплатные шаблоны и платные расширения.
Как использовать готовые мокапы в PhotoshopГотовые PSD мокапы — самые популярные. Удобные в деле и качественный результат.
Как это работает:
- Скачиваем шаблон с ресурса
- Открываем файл в фотошоп
- В окне справа, находим нужный слой (smart object). Если у объекта есть несколько сторон, на которые нужно добавить стиль, будет несколько слоев.
- Нажимаем на подходящий слой 2 раза левой кнопкой мыши
- В открытое окно вставляем подготовленный эскиз
- Удаляем шаблонный дизайн, если был (в окне справа)
- Сохраняем изменения «Ctrl+S” либо «Файл» и «Сохранить»
Онлайн-генераторами пользоваться еще проще и быстрее:
- Выбираем подходящий макет
- Загружаем картинку со своим дизайном, если презентуем сайт, можно вставить URL
- Подгоняем размер, выравниваем
- Скачиваем
Такой макет создается на основе фотографии продукта и состоит из слоев: фон, предмет, smart object.
Рассмотрим на примере кружки, на которую нужно вставить свой принт:
- Загружаем фото в редакторов
- Отделяем кружку от фона (вырезаем), чтоб ее редактировать, менять цвет, добавлять блики
- Вставляем на нужный фон
- Где будет располагаться принт, добавляем прямоугольник и преобразовываем его в смарт-обьект.
- Выбираем «Деформацию», придаем фигуре округлость, чтоб новый рисунок гармонично ложился на предмет
- Нажимаем на значок смарт-обьекта. Откроется окно, куда перетаскиваем нужный эскиз
- Сохраняем
Выше, мы больше говорили об мокапе, как «безликой» заготовке, на которую можно наложить свой дизайн, чтоб презентовать его заказчику. Но при создании сайтов, это понятие, еще применяют для определения макета будущего веб-продукта.
Кроме мокапа, макетами называют вайрфреймы, протопипы, а иногда даже скетчи. И тут происходит путаница. Разберем по порядку.
Разберем по порядку.
Рисунок от руки. Главная задача — быстро набросать основную идею. Рисуют, чтоб визуализировать задумку с головы или представить ее команде.
Что такое вайрфреймУпор на расположение элементов и структурных блоков. Какой будет контент, где будет размещаться. Для описания интерактива или анимации тут добавляют комментарии.
Что такое мокап сайтаКрасочный макет проекта
Главная задача — передать визуальную концепцию.
Исполнитель учитывает структуру сайта и накладывает на него дизайн. Такой макет статичен, без интерактива.
Также помним, что мокапы применяют для демонстрации веб-продуктов на различных устройствах и расширениях экрана.
Прототип сайтаФункциональный макет
Главная задача — оценить работу сайта, удобность интерфейса.
Кликабельные кнопки, ссылки, интерактивные элементы. Дает возможность протестировать роботу веб-ресурса, и устранить недостатки.
Дает возможность протестировать роботу веб-ресурса, и устранить недостатки.
Главная задача mockup — красивая презентация дизайнерского проекта. Это готовая картинка с предметом, на который можно разместить уникальный фирменный стиль. В контексте разработки сайтов, это понятие обозначает разноцветный макет.
Всем, кто хочет произвести хорошее впечатление на заказчика и продемонстрировать свою роботу в лучшем свете, нужно работать с мокапами.
Что такое вайрфрейм, мокап и прототип
Цифровые продукты не рождаются из воздуха по щелчку — их планируют, визуализируют в макете и только потом собирают в рабочую версию. В этом процессе постоянно всплывают понятия «вайрфрейм», «мокап», «прототип» — у них похожий смысл, поэтому их легко спутать.
Чтобы разобраться, мы поговорили с UX/UI-дизайнером Олей Черненькой. И по ее видению составили Q&A-гайд, который объяснит разницу между этими понятиями.
Зачем нужны макеты?
Дизайн-процесс — штука гибкая и зависит от сложности продукта, размера команды, которая над ним работает, и сроков. Я могу рассказать только то, что вижу со своей позиции — дизайнера-фрилансера, который сам отвечает за этапы подготовки финальной версии продукта.
Я могу рассказать только то, что вижу со своей позиции — дизайнера-фрилансера, который сам отвечает за этапы подготовки финальной версии продукта.
С макета начинается разработка любого веб-продукта. Он демонстрирует, что, где и как будет расположено, какого цвета будут кнопки и главное — как все это будет работать.
В UX-дизайне есть несколько видов макетов: вайрфрейм, мокап и прототип. Они показывают, как будет выглядеть будущий продукт с трех точек зрения — структуры, визуальной концепции и функциональности соответственно. Их разрабатывают последовательно.
Если создаешь очень простой продукт с единственным возможным пользовательским сценарием (например, лендинг), можно ограничиться только мокапом или вайрфреймом + мокапом. Но в остальных случаях проектирование проходит все три стадии.
Что такое вайрфрейм?
Вайрфрейм — это грубый набросок структуры продукта. Он позволяет быстро зафиксировать идею того, как все будет устроено, и не требует большого количества времени на отрисовку. По сути, это ориентир для команды, схема продукта — структура, на которую потом будут наращивать «мясо».
Он позволяет быстро зафиксировать идею того, как все будет устроено, и не требует большого количества времени на отрисовку. По сути, это ориентир для команды, схема продукта — структура, на которую потом будут наращивать «мясо».
Чтобы сделать вайрфрейм, нужно знать цель и целевую аудиторию продукта, его конкурентов. Для простых проектов этого будет достаточно, а для сложных — понадобится техническое задание со списком необходимых функций.
Вайрфрейм — это просто формат отображения информации. Можно сделать вайрфрейм для пути пользователя, для одной или всех существующих страниц. Причем степень детализации может быть разной:
— низкодетализированный вайрфрейм можно сделать даже на первом брейншторме с командой, набросав быстый скетч от руки. Но в этом случае без дополнительной презентации разобраться, что к чему, не сможет никто, кроме автора вайрфрейма.
Источник: проект Эдиты Яблонска, dribbble.com
— высокодетализированный вайрфрейм — это уже более подробный план, с подписями-пояснениями, что значит каждый элемент. Такой вайрфрейм уже можно показывать клиенту, и дополнительная презентация не нужна.
Такой вайрфрейм уже можно показывать клиенту, и дополнительная презентация не нужна.
Источник: проект Адама Калина, dribbble.com
Время создания: низкодетализированный можно нарисовать за несколько минут, высокодетализированный — за 1-2 дня.
Где создается: для низкой детализации достаточно бумаги и карандаша, для высокой — любого графического или векторного редактора (Sketch, Figma).
Что такое мокап?
Мокап — это дизайн-концепция продукта. Здесь упор идет на визуальную часть: мы нанизываем дизайн на утвержденную структуру (вайрфрейм). Мокап нужен для того, чтобы утвердить дизайн продукта с клиентом или провести фокус-группу для выбора лучшего варианта дизайна.
Мокап можно презентовать как статичный макет в формате JPG или как макет, сделанный с помощью InVision, Sketch Cloud, Figma Preview Mode.
Эти инструменты позволяют фиксировать элементы (например, хедер) при скролле и смотреть макет через браузер, что придает ему больше реалистичности. Еще с помощью программ можно показать, как дизайн будет выглядеть на носителе, и добавить анимацию — так картинка получается более сочной. Обычно именно такие мокапы презентуют клиенту и выкладывают на дрибббле или бихансе.
Еще с помощью программ можно показать, как дизайн будет выглядеть на носителе, и добавить анимацию — так картинка получается более сочной. Обычно именно такие мокапы презентуют клиенту и выкладывают на дрибббле или бихансе.
Дизайнер может использовать для мокапа иллюстрации, близкие по стилю, а после утверждения с клиентом — обратиться к иллюстратору или подключить его в процессе работы и утверждать мокап с готовым вижуалом. Простую анимацию можно сделать своими силами, я использую для этого программу Principle. Для более сложной — придется привлечь моушн-дизайнера.
Источник: проект Tran Mau Tri Tam, dribbble.com
Время создания: первая страница занимает 2-4 дня. Дальше — когда уже знаешь, в какой стилистике работать — процесс идет быстрее.
Где создается: Sketch, Figma, Adobe XD.
Что такое прототип?
Прототип — это интерактивная модель продукта. В отличие от вайрфрейма и мокапа, он кликабельный. Прототип показывает не только как будет выглядеть конечный продукт, но и как он будет работать.
Прототип показывает не только как будет выглядеть конечный продукт, но и как он будет работать.
Источник: проект Арио Памунгкаса, dribbble.com
Прототип нужен, чтобы протестировать функциональность продукта и исправить ошибки, прежде чем отдавать проект в разработку.
Время создания: если дизайн-концепция готова, остается только пролинковать страницы — на это уходит 1-2 дня. Иногда этап мокапа пропускают и делают прототип на основе детализированных вайрфреймов.
Где создается: Sketch, Figma, Adobe XD, Invision.
Лайф/тайм-сейверы в разработке макетов
#1. Задавай вопросы на старте. Если на этапе постановки задачи понимаешь, что чего-то не понимаешь, — не стесняйся, спрашивай. Лучше уточнить в самом начале, чем потратить время, сделать неправильно — и вернуться в исходную точку.
#2. Общайся с командой в процессе работы. Не закрывайся — держи коллег по проекту в курсе, показывай сырые макеты, обсуждай спорные моменты. Так будет меньше шансов отклониться от общего видения продукта.
Так будет меньше шансов отклониться от общего видения продукта.
#3. Думай о цели макета. На каждом этапе она своя. Цель вайрфрейма, например, — быстро (и это ключевое слово) зафиксировать идею. Не трать время на отрисовку кнопочек, красота здесь не так важна. Плюс, чем дольше работаешь над каким-то решением (даже если оно не самое удачное), тем сильнее к нему привязываешься — и тем сложнее будет от него отказаться.
Чего ждать от Apple на последней презентации года?. Новости, статьи и обзоры от iCover.ru
Последняя в этом году презентация Apple пройдет 27 октября под лозунгом «Hello Again».
Раздагать загадку было не сложно: «Hello, I’m Macintosh«, это лозунг презентации первого компьютера Macintosh в 1984. «Hello again» — это надпись на экране первого iMac на презентации в 1998 году. Другой вопрос, какие конкретно продукты в линейке Mac получат обновление.
Аналитик компании KGI Securities Мин-Чи Куо, известный своими точными прогнозами относительно Apple, считает что компания представит обновленный Macbook Pro, отложив презентацию новых iMac на весну.
Какими будут новые Macbook Pro? Скорее всего, это будут две традиционные модели с диагональю в 13 и 15 дюймов, которые получат клавиатуры с механизмом клавиш Butterfly (как у Macbook 12), дополнительный дисплей OLED (дублирующий или заменяющий функциональные клавиши), а также разъём USB-C (15″ версия может получить также разъём Thunderbolt 3). Retina-экранам пророчат прежнее разрешение, но улучшенную цветопередачу.
Прогнозы о внутренней начинке можно назвать сдержанными: в макбуках ждут процессоры Intel Skylake, ёмкие SSD-диски на 2 ТБ и возможный отказ от зарядок MagSafe в пользу USB Type-C. Останутся ли в линейке Apple Macbook’и серии Air пока неизвестно — с равной долей вероятности они могут быть заменены обновленным Macbook 12 или занять промежуточное место между линейками Macbook и Macbook Pro.
Из внешних изменений ожидаются различные варианты цветового оформления, включая серый, золотистый и серебристый. Отчасти этот вывод сделан по логотипу самого мероприятия.
Отчасти этот вывод сделан по логотипу самого мероприятия.
Звучит не слишком революционно, не правда ли? На самом деле акцент Apple на мобильных устройствах было сложно не заметить. «Оригинальную» серию Macbook Pro не обновляли с 2012 года (если считать появившиеся Macbook’и Pro с экраном Retina отдельной линейкой), а Macbook Pro с экраном Retina не получал обновления в этом году.
Что происходило с продажами Mac’ов за этот длительный период времени? Обратимся к цифрам: в III квартале 2016 года выручка от продажи компьютеров Mac составила всего 12% от совокупной выручки Apple. Очевидно, что это не могло не сказаться на внимании, уделяемом Apple своему мобильному подразделению. Отказываться от Macbook’ов компания конечно не собирается, но дефицит внимания к ним становится настоящей проблемой. Продажи Mac сократились и в количественном эквиваленте: сокращение за год составило на 8,3%, а доля рынка упала с 7,4 процента до 7,1 процента:
Это общемировая тенденция — мобильные устройства уверенно отбирают у ноутбуков время, которое пользователи проводят у них. Среднее падение рынка составило 4,5%, однако тенденция ясна. И ноутбуки движутся в том же направлении — ультрабуки, упор на энергоэффективность и многоядерность процессоров, уменьшение веса и постоянно возрастающее время автономной работы.
Среднее падение рынка составило 4,5%, однако тенденция ясна. И ноутбуки движутся в том же направлении — ультрабуки, упор на энергоэффективность и многоядерность процессоров, уменьшение веса и постоянно возрастающее время автономной работы.
В высоком ценовом сегменте соотношенние цена/качество оказывается выше у Windows-ноутбуков, так как высокая конкуренция влияет на цены. Базовые комплектующие для Windows и Mac – одни и те же, но при этом Macbook’и попросту отстают: в них используются процессоры Intel Core четвёртого поколения (Haswell), в то время как конкуренты уже продают ноутбуки с процессорами седьмого поколения (Kaby Lake). Энергоэффективность у более поздних чипов лучше, что позволяет достигать лучшего времени автономной работы, не наращивая вес или энергоёмкость (а значит и стоимость) аккумуляторов.
Для того чтобы существенно повысить продажи новых Macbook, Apple нужно будет предложить мощное решение для борьбы актуальными моделями Windows-ноутбуков. Ультрабуки под управлением Windows 10 позволяют не выбирать между портативностью Macbook 12 или мощностью Macbook Pro с экраном Retina, а получить «всё и сразу», порой за меньшую стоимость.
Ультрабуки под управлением Windows 10 позволяют не выбирать между портативностью Macbook 12 или мощностью Macbook Pro с экраном Retina, а получить «всё и сразу», порой за меньшую стоимость.Находясь в схожем ценовом сегменте, современные ультрабуки Dell XPS 13 обладают преимуществами присущими разным линейкам Mac: экранами высокого разрешения QHD+ (3200×1800 пикселей), вдвое более ёмким накопителем, наличием множества коммуникационных портов, а также легкостью (1.3 кг) и длительным временем автономной работы.
Фактически, если не касаться вопроса предпочитаемой операционной системы, выбирая современный ультрабук на Windows пользователь делает правильный выбор: современные комплектующие и премиальные материалы корпуса, вместе с множеством дополнительных функций (от быстрых портов USB 3.1 до сенсорного экрана), при меньшей (или сравнимой) стоимости составляют продукции Apple очень серьёзную конкуренцию.
Аналогичная ситуация наблюдается и при прямом сравнении актуальной линейки Macbook Pro 15 с экраном Retina с производительными ультрабуками на Windows. При меньшей стоимости, такие модели как Asus Zenbook Pro являются более универсальным решением. Начинка более чем актуальна: UHD экран (3840×2160 пикселей), производительный процессор Skylake-H, мощная дискретная видеокарта GeForce GTX 960M, память DDR4, а также ёмкий SSD-накопитель и широкий набор портов.
При меньшей стоимости, такие модели как Asus Zenbook Pro являются более универсальным решением. Начинка более чем актуальна: UHD экран (3840×2160 пикселей), производительный процессор Skylake-H, мощная дискретная видеокарта GeForce GTX 960M, память DDR4, а также ёмкий SSD-накопитель и широкий набор портов.
Если для вас не является критичным использование macOS в качестве рабочей операционной системы, вы можете спокойно выбирать актуальный ультрабук на Windows, поскольку компания Apple на этом рынке, как это не удивительно, является догоняющей. Сможет ли Apple это изменить — мы узнаем вечером 27 числа. Не забудьте заглянуть в блог iCover за подробностями о новых Macbook!
Подобрать идеальный ультрабук под ваши потребности вам поможет наш эксперт Денис Мельников, с которым можно связаться удобным способом, например по электропочте
Операционные системы
Похожие материалы:
Для чего применяется технология mock-up при протезировании? | Мегастом
Эстетические требования к улыбке на сегодня у пациентов очень высоки. Но, согласитесь, понятие красоты субъективно. Некоторые пациенты ориентируются на улыбку публичных людей, желая получить точную копию. Лишь немногие задумываются о том, как «чужие» зубы будут выглядеть в окружении собственного объема мягких тканей (десны), цвета губ, на фоне индивидуального тона кожи.
Но, согласитесь, понятие красоты субъективно. Некоторые пациенты ориентируются на улыбку публичных людей, желая получить точную копию. Лишь немногие задумываются о том, как «чужие» зубы будут выглядеть в окружении собственного объема мягких тканей (десны), цвета губ, на фоне индивидуального тона кожи.
До лечения
Для того, чтобы еще до начала лечения продемонстрировать пациенту форму и размер будущих зубов, врач стоматолог-ортопед получает оттиски (слепки) челюстей. По полученным слепкам в зуботехнической лаборатории изготавливают гипсовые модели.
Диагностические гипсовые модели.
На полученных гипсовых моделях зубные техники в лаборатории проводят моделирование воском будущей формы, размера, объема керамических реставраций (wax-up). При этом для каждого пациента создается эксклюзивный вариант, оптимально подходящий для конкретной клинической ситуации с учетом пожеланий самого пациента.
При этом для каждого пациента создается эксклюзивный вариант, оптимально подходящий для конкретной клинической ситуации с учетом пожеланий самого пациента.
Гипсовые модели с восковой моделировкой зубов.
Аналогично этому возможно получить оптический слепок. При этом моделирование зубов техник проводит в компьютерной программе. С помощью нехитрых манипуляций сформированный объем зубов переносится в полость рта пациента при помощи временных пластмассовых реставраций (mock-up).
Таким образом, происходит своеобразная примерка будущих реставраций, но пока в пластмассе, которые можно легко снять.
В результате мы получаем не только новую улыбку, но и корректное смыкание зубов (окклюзию) в правильном физиологическом положении нижней челюсти (при лечении пациентов с нормализацией окклюзии в нейромышечном положении нижней челюсти). Пациент видит прообраз будущих постоянных реставраций, может оценить свою улыбку, проверить дикцию. На этом этапе лечения, по необходимости, проводится коррекция по форме, размеру, наклону зубов. Во время проведения переноса восковой моделировки зубов в полость рта (mock-up) возможно даже выбрать желаемый цвет реставраций из палитры пластмассы, чтобы пациент оценил гармонию и красоту улыбки.
На этом этапе лечения, по необходимости, проводится коррекция по форме, размеру, наклону зубов. Во время проведения переноса восковой моделировки зубов в полость рта (mock-up) возможно даже выбрать желаемый цвет реставраций из палитры пластмассы, чтобы пациент оценил гармонию и красоту улыбки.
После утверждения формы и цвета будущих зубов можно приступать к основному этапу лечения, который будет завершен фиксацией постоянных керамических реставраций. При этом размер, форма и объем постоянных реставраций точно соответствует временным, которые были индивидуализированы врачом ортопедом и утверждены пациентом на подготовительном этапе лечения.
Mock-up. После переноса восковой моделировки в полость рта.
Таким образом, технология mock-up позволяет пациенту увидеть и примерить свои будущие зубы еще до создания постоянных реставраций.
бесплатных шаблонов мокапов PSD (30 макетов презентаций) | Халява
Загрузите реалистичные бесплатных макетов PSD , разработанные профессиональными графическими дизайнерами для коммерческого и личного использования. Все макеты на 100% бесплатны, они идеально подходят для художественной демонстрации ваших работ. Простые в использовании шаблоны макетов: просто поместите свои фотографии, создайте смарт-объект и выберите стиль тени для лучшего представления.
Все макеты на 100% бесплатны, они идеально подходят для художественной демонстрации ваших работ. Простые в использовании шаблоны макетов: просто поместите свои фотографии, создайте смарт-объект и выберите стиль тени для лучшего представления.
В эту коллекцию включены различные типы презентационных макетов , такие как макетов iPhone X , Samsung Galaxy S9, брендинг , элементы идентичности, логотип, макеты футболок, макеты упаковки в разных ракурсах и стилях. .Свободно используйте полностью настраиваемые и реалистичные Photoshop PSD Mockups для коммерческого и личного использования.
Вам также могут быть интересны следующие статьи.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Скачать бесплатно шаблоны мокапов
GDJ — один из лучших веб-сайтов графического дизайна, где можно бесплатно загрузить ресурсов графического дизайна, таких как векторная графика, бесплатных шрифтов, , бесплатные файлы PSD, бесплатные макеты PSD и многие другие полезные ресурсы. В этой коллекции мы собрали бесплатные ресурсы для макетов Photoshop PSD, которые очень полезны для презентаций и дизайна печати.
В этой коллекции мы собрали бесплатные ресурсы для макетов Photoshop PSD, которые очень полезны для презентаций и дизайна печати.
Square Flyer Mockup Template Скачать PSD
Скачать
Бесплатный шаблон мокапа Sketchbook
Скачать
Бесплатный шаблон макета пакета Скачать PSD
Скачать
Бесплатный шаблон мокапа Gunny Bag
Скачать
Шаблоны мокапов для журналов Скачать PSD
Скачать
Бесплатный корпоративный шаблон брошюры в три сложения и мокапы
Скачать
Мокап кейсадля iPhone 8+ Скачать PSD
Скачать
PSD шаблон бесплатного макета чашки йогурта
Скачать
Дизайн макета брошюры в твердом переплете Скачать PSD
Скачать
Бесплатный макет рамки для интерьера витрины PSD
Скачать
Бесплатный шаблон PSD Mockup Dark Branding
Скачать
PSD шаблон Free Screens Mockup
Скачать
Мужчина держит плакат Mockup PSD Free
Скачать
Бесплатный макет Macbook Pro на черном столе
Скачать
PSD шаблон бесплатного минимального макета кофейной кружки
Скачать
Бесплатная реалистичная обложка книги Бесплатный PSD мокап
Скачать
PSD шаблон бесплатного квадратного флаера
Скачать
Сцена мокапа бесплатной упаковки
Скачать
PSD шаблон Free Frame Mockup
Скачать
Бесплатный шаблон мокапов для социальных сетей PSD
Скачать
PSD шаблон бесплатного мокапа с розовыми розами
Скачать
Бесплатный макет дизайна упаковки
Скачать
Бесплатный минимальный макет рамки для настенного искусства PSD
Скачать
Бесплатный макет дисплея визитки
Скачать
Бесплатный мокап прозрачной пластиковой бутылки
Скачать
Бесплатные минимальные мокапы Samsung Galaxy S9
Скачать
Мокап брошюры Free Square
Скачать
Бесплатные PSD квадратные макеты поздравительных открыток
Скачать
Бесплатный макет iPhone X Minimal Clay
Скачать
Бесплатное красивое рабочее место iMac Mockup 2018
Скачать
Скачать PSD шаблоны макетов реалистичных товаров
Скачать
бесплатных мокапов для презентаций дизайна
Графика Наталья Берч • 03 декабря 2018 • 5 минут ПРОЧИТАТЬ
В мире 3D-мокапов презентации бывают всех форм и размеров.
Хотя мы привыкли связывать 3D-объектов с идентичностями бренда, такими как Modern Branding Identity Mockup Vol.2 или Coffee Branding Scene, их можно использовать и для других целей.
Например, если у вас небольшая пиццерия, вы можете воспользоваться очень реалистичным макетом коробки для пиццы от Pixeden. Используйте его, чтобы привлечь клиентов своим аппетитным дизайном. Или, если вы хотите создать полноценную наружную рекламу, вам следует добавить макет ночного рекламного щита и макет наружной рекламы.Они позволяют размещать баннеры внутри рекламных конструкций, чтобы концепции казались реалистичными.
Независимо от того, какой у вас бизнес, вы можете найти все необходимое, чтобы его присутствие ощущалось на просторах Интернета. Хотите продать принты — отлично! Используйте предметы, которые помогают вашему продукту цвести. Популярные варианты:
Фантастическая халява от Mr. Mock-up позволяет отображать искусство на обычной футболке. Вы можете настроить цвета и тени, а также повернуть его, чтобы найти лучший угол.
Вы можете настроить цвета и тени, а также повернуть его, чтобы найти лучший угол.
Благодаря тщательно продуманной халяве Энтони Бойда вы можете показать искусство в аккуратном макете подушки, помещенном в деловой обстановке. Он имеет огромный размер и доступен в формате PSD.
Конструктор электронных писем онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыФотомокап от Mockupfree имеет тщательно подготовленную центральную часть для экспонирования вашего шедевра.Это полностью многослойный PSD-файл с огромным разрешением.
Разнообразие 3D-рендеринга просто поражает. Чтобы охватить наиболее популярных представителей, мы разделили сегодняшнюю коллекцию на две части: относительно небольшие предметы, которые можно найти в интерьерах, офисах и т. Д., И вещи на открытом воздухе.
Д., И вещи на открытом воздухе.
Как правило, все более востребованы макеты вещей, которые нас окружают. Они используются для продвижения:
- Работа
- Брендинг
- Учебные материалы
- Заведения разные и др.
Работа
Произведения искусства, такие как плакаты, календари, обои и другие, обычно демонстрируются заключенными в рамки.Это может быть традиционная фоторамка, которая отлично подходит для декора дома или офиса, или различные гаджеты, которые идеально подходят для продажи обоев или концепций фирменного стиля. Рассмотрим халяву от Камилы Фигуры и халяву от Ess Kay.
На первом изображена красивая сцена с плакатом и блокнотом, помещенными в гармоничную композицию с деловой атмосферой.
Второй — для тех, кому нужно что-то огромное и бросающееся в глаза. Он показывает настолько большой кадр, что привлекает внимание.Используйте его для рекламы произведений искусства, ориентированных на офис.
Книги
Книги пользуются популярностью у различных предпринимателей. Наряду с мокапами дисков они демонстрируют учебный материал в приятной и привычной форме, делая его похожим на товар, который продается с полки. Здесь вы можете попробовать фантастический мокап от Pixeden. Он создается с помощью умных слоев, которые легко адаптируются к вашему дизайну.
Наряду с мокапами дисков они демонстрируют учебный материал в приятной и привычной форме, делая его похожим на товар, который продается с полки. Здесь вы можете попробовать фантастический мокап от Pixeden. Он создается с помощью умных слоев, которые легко адаптируются к вашему дизайну.
Учреждения
Если вам нужно продвигать пиццерию, используйте макет коробки для пиццы.Но если вам нужно продвигать чайную или кофейню, вам обязательно понадобится реалистичная дорожная кружка. И в нашей коллекции есть один: Мокап кофейной чашки Энтони Бойда. Это тщательно продуманный макет. Откройте его в Photoshop и настройте под свой бренд.
Брендинг
Когда дело доходит до фирменного стиля, обычно мы демонстрируем канцелярские товары, потому что они популярны и необходимы для каждой концепции бренда. Но есть и более креативные примеры: если вам нужно создать концепцию крафтовой пивоварни, местного винодельни или производителя алкоголя, то канцелярские товары вряд ли пригодятся. Пригодятся макеты бутылок. И их довольно много. Рассмотрим халяву от Lstore Graphics. Это очень реалистичный макет бутылки в деревянной коробке. Выглядит респектабельно. Это именно то, что вам нужно для рекламы виски.
Пригодятся макеты бутылок. И их довольно много. Рассмотрим халяву от Lstore Graphics. Это очень реалистичный макет бутылки в деревянной коробке. Выглядит респектабельно. Это именно то, что вам нужно для рекламы виски.
Пакеты
Если ваш интернет-магазин занимается гранулированной продукцией, то пакеты для товаров помогут создать идеальную презентацию. Вы можете использовать Мокап Пластикового Пакета или Мокап Бумажного Пакета. Первый выглядит глянцевым и блестящим с большой площадью для демонстрации вашего бренда; второй — стандартный бумажный пакет, подходящий для множества проектов.
Наружные объекты
Мокапы уличных объектов хороши для планирования рекламных кампаний и дизайна экстерьера бренда. Нет лучшего способа продемонстрировать концепцию, чем поместить ее в реалистичный макет. Для наружной рекламы можно использовать такие конструкции как:
Для демонстрации айдентики бренда на открытом воздухе начните с таких макетов, как вывеска Window и Swinging Shop. Они отображают табличку с названием или логотип вашего ресторана или паба в приятной и естественной форме.
Они отображают табличку с названием или логотип вашего ресторана или паба в приятной и естественной форме.
Обе халявы сделаны с помощью умных слоев. Вы можете быстро и легко менять фон, цвета и типографику.
Пойдем немного дальше. Вы можете воспользоваться качественной визуализацией стендов. Например, если вам нужно создать концепцию фирменных блюд меню, рассмотрите макет или вывеску стойки меню ресторана. Хотя первый был создан для демонстрации меню; вторую можно использовать для других целей, она послужит фантастической основой для украшенных мелом произведений искусства на ресторанную тематику.
Заключение
Нравится вам это или нет, но презентация играет для потребителей решающую роль. За каждой хорошей презентацией наверняка стоит качественный 3D-макет. Это кирпичи, которые обеспечивают прочную основу для улучшения рекламных кампаний и рекламных акций. Эти высокореалистичные визуализации дают вам возможность преодолеть разрыв между искусственным и естественным, чтобы ваш продукт выглядел реальным и презентабельным даже в Интернете.
Какие мокапы вы обычно используете?
Привет Авин
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Презентация мобильного мокапа— Промо-макет приложения для Android от Animated_Promo
Представляем вам совершенно новую презентацию мобильного мокапа Galaxy — Android App Promo Mockup.
Многие веб-сцены и элементы профессионального дизайна содержат более десяти готовых к использованию, которые могут помочь вам сделать ваше уникальное адаптивное видео на профессиональном уровне.
Этот проект создан, чтобы поразить вас и вывести рабочий процесс на новый уровень. Сделайте свою работу быстрее и уделяйте больше времени творчеству! Веб-брошюра — мощное оружие и продукт, необходимый для художников-аниматоров, кинематографистов, видеоблогеров и всех, кто хочет произвести впечатление на публику.
Сделайте свою работу быстрее и уделяйте больше времени творчеству! Веб-брошюра — мощное оружие и продукт, необходимый для художников-аниматоров, кинематографистов, видеоблогеров и всех, кто хочет произвести впечатление на публику.
Купите сейчас Mobile Mockup Presentation — Android App Promo Mockup
и сделайте круто выглядящее вступление или заставку для ваших видеоблогов на YouTube, слайд-шоу, телешоу, рекламы, рекламных акций и видеороликов о предстоящих событияхЭто шаблон популярных сцен с цифровыми элементами и нижними титрами для мобильных устройств или заголовков с переходами, которые можно использовать для создания модульных веб-сцен, анимированных веб-сайтов, баннеров, центрирования, вступления и т. Д.
Создайте 2D-видео и маркетинговое видео для своего бизнеса, используйте его для маркетинговых публикаций.
.jpg «alt =» Презентация мобильного макета — Промо-макет приложения для Android «title =» Презентация мобильного макета — Промо-макет приложения для Android «>
Поддержка презентации мобильных макетов — Промо-макет приложения для Android:
Круглосуточная поддержка, если у вас возникли какие-либо сложности с этим проектом «Презентация мобильного макета — Промо-макет приложения для Android», не стесняйтесь обращаться к нам через форму профиля по электронной почте. мы ответим вам как можно скорее.
мы ответим вам как можно скорее.Купите сейчас Mobile Mockup Presentation — Android App Promo Mockup
и сделайте круто выглядящее вступление или заставку для ваших видеоблогов на YouTube, слайд-шоу, телешоу, рекламы, рекламных акций и видеороликов о предстоящих событияхНи одна тема на рынке не предлагает настройки, как презентация мобильного мокапа — проект промо-макета приложения для Android поддерживает
Звук
Саундтрек в комплект не входит.Многофункциональный саундтрек вы можете найти здесь Abstract InterfaceИзображения, используемые на экранах, не включены Свежий контент от pixabay.com
Видео
Видео не включено, но вы можете найти его здесь: Специальное введение CC BY 3.0Шрифт
Ссылка на шрифты для этого классического проекта: бесплатный шрифт Basic от Google FontsВы можете использовать его веб-шаблон в своих каналах YouTube и видеоблогах, чтобы показать своим зрителям рекламу и вернуть ощущение окон.
Лицензионные соглашения
Все авторы могут использовать Mobile Mockup Presentation — Android App Promo Mockup в своих мобильных целях. При покупке стандартной лицензии вы можете использовать Mobile Mockup Presentation — Android App Promo Mockup только в одном маркетинговом проекте. Приобретая расширенную лицензию, вы можете использовать ее в неограниченном количестве отзывчивых проектов.
При покупке стандартной лицензии вы можете использовать Mobile Mockup Presentation — Android App Promo Mockup только в одном маркетинговом проекте. Приобретая расширенную лицензию, вы можете использовать ее в неограниченном количестве отзывчивых проектов.Рабочий процесс очень прост: импортируйте свои мобильные носители, добавьте музыку, измените тексты и цвета SEO и нажмите кнопку рендеринга!
Другие элементы маркетинга
Другие элементы в Интернете здесь:Этот адаптивный шаблон позволяет настраивать каждую небольшую часть шаблона, потому что все создается внутри After Effects.
Создайте новый потрясающий продукт с помощью Mobile Mockup Presentation — Android App Promo Mockup Template! Скачай и наслаждайся!
Бесплатный шаблон PSD: Макет папки для презентации
Преобразуйте готовое к печати изображение для стандартной папки презентации 9 ″ x12 ″ в визуально потрясающий макет с помощью этого бесплатного шаблона от CompanyFolders. com. Шаблон позволяет вам превратить ваши собственные изображения в безупречное представление вашего готового продукта.
com. Шаблон позволяет вам превратить ваши собственные изображения в безупречное представление вашего готового продукта.
Предварительный просмотр
Почему вам следует использовать этот бесплатный шаблон PSD?
- Получите лучшую обратную связь. Макет папки дает клиентам и коллегам гораздо более четкое представление о том, как будет выглядеть ваш готовый продукт, по сравнению со стандартным плоским шаблоном, который может быть трудно визуализировать. Это означает, что вы с большей вероятностью получите лучший отзыв о дизайне до того, как он будет напечатан.
- Экономьте время и деньги. Вы можете использовать свой макет, чтобы обнаружить любые проблемы или ошибки дизайна, прежде чем отправлять свои работы на принтер. Это гарантирует, что ваш проект будет запущен правильно с первого раза, и вам не нужно будет повторно запускать задание на печать.
- Получите больше внимания. Вы можете разместить свой индивидуальный макет на веб-сайте или в блоге, чтобы мгновенно получить обратную связь от вашей аудитории.

Как использовать шаблон PSD макета папки презентации
Ниже приведены инструкции по использованию шаблона PSD для макета папки презентации.
Смарт-объекты 101
Я покажу, как редактировать бесплатный шаблон PSD, добавляя собственные исходные изображения. Мы добьемся этого, заменив содержимое смарт-объектов проекта .
Смарт-объекты — это слои в Photoshop, состоящие из данных изображения из отдельного источника, такого как растровая или векторная графика. Это эффективно «защищает» слой, позволяя редактировать без разрушения.
Вы можете добавить к объекту столько фильтров или эффектов, сколько захотите, и исходное исходное изображение останется неизменным. Смарт-объекты также можно свободно вращать или изменять размер без перезаписи пикселей объекта, что означает отсутствие ущерба для качества изображения.
Они особенно полезны, если вы хотите включить несколько экземпляров одного и того же изображения. Любые изменения, внесенные вами в исходное изображение, будут отражены в каждом «клоне» смарт-объекта, который вы создаете в своем дизайне.
Любые изменения, внесенные вами в исходное изображение, будут отражены в каждом «клоне» смарт-объекта, который вы создаете в своем дизайне.
Если ваш дизайн содержит, например, несколько экземпляров логотипа компании, вы можете использовать смарт-объекты, чтобы легко заменить все эти логотипы другим.
Думайте о смарт-объектах как о стаканах для питья, наполненных кувшином; измените содержимое кувшина, и вы измените то, что в итоге попадет в стаканы.
Чтобы настроить наш макет, мы изменим, из какого «кувшина» наполняется каждый «стакан для питья».
Шаг 1. Найдите смарт-объект, который хотите заменить
Найдите слой смарт-объекта, содержимое которого вы хотите заменить.
Мы начнем с замены передней обложки папки, поэтому мы найдем слой с надписью Your_Front_Cover_Image.
Шаг 2. Замените содержимое смарт-объекта
Щелкните слой правой кнопкой мыши и выберите Заменить содержимое в контекстном меню.
Выберите желаемый файл изображения.
Передняя обложка нашей папки заменена новым артом.
Шаг 3: Повторите процесс
Теперь мы можем повторить этот процесс для всех остальных элементов.
Вот готовый продукт после замены содержимого каждого смарт-объекта в макете.
Видеоурок по: Как настроить бесплатный шаблон мокапа папки
Вот видеоруководство, в котором вы можете посмотреть, как настроить этот бесплатный шаблон PSD:
Параметры шаблона макета папки
Папка, которую мы смоделировали, включает следующие параметры:
- Четырехцветная трехцветная печать: позволяет печатать весь спектр оттенков и оттенков, включая полноцветную фотографию
- Двусторонняя печать: печатаются как внутренняя, так и внешняя сторона папки
- Базовый материал 12 пунктов: прочная и прочная белая бумага, обеспечивающая яркость и насыщенность чернил.

- Покрытие Soft-touch: придает папке бархатистую текстуру, к которой хочется прикоснуться
- Прорезь для CD / DVD в левом кармане: для удобного хранения цифровых носителей
- Прорези для визиток в правом кармане (h4): позволяют легко хранить и выделять контактную информацию
Надеемся, вам понравится бесплатный шаблон макета папки! Не стесняйтесь оставлять комментарии, если у вас есть какие-либо мысли или отзывы.
Скачать
30+ бесплатных элегантных макетов экрана приложений для разработчиков мобильных приложений (обновление 2021 г.)
Когда дело доходит до создания качественного экранного контента для приложений на мобильных устройствах, реальность такова, что большинство дизайнеров знают, что эта отправная точка часто может стать чрезвычайно сложной. сложная и трудоемкая ситуация. Существует так много разных цветов, шрифтов и стилей, что создание экрана приложения для мобильного приложения может показаться серьезным занятием целую вечность и день. И, к сожалению, у дизайнеров нет никаких хороших способов создавать профессиональные и качественные мобильные приложения без большого количества работы и рабочей силы. То есть до сих пор.
И, к сожалению, у дизайнеров нет никаких хороших способов создавать профессиональные и качественные мобильные приложения без большого количества работы и рабочей силы. То есть до сих пор.
Благодаря удивительному инновационному созданию макетов экрана приложений, каждый разработчик приложений теперь может создавать современные экраны мобильных приложений, используя индивидуальные макеты шаблонов, которые не только просты в использовании, но и являются также очень эффективно. Каждый из этих заказных макетов шаблонов создается с заботой о качестве, что означает, что они используют только последние стили, шрифты, изображения и цвета, и, кроме того, все эти параметры можно менять местами, если дизайнер считает нужным. так что использование этих макетов экрана действительно беспроигрышная ситуация во всех аспектах.
Благодаря этим простым в использовании макетам дизайнеры приложений теперь могут создавать макеты экрана приложения всего несколькими нажатиями кнопки, без лишних слов и определенно без суеты; на самом деле весь процесс довольно прост и довольно увлекателен. Более того, эти макеты создаются для всех типов приложений разных жанров, поэтому дизайнерам не придется беспокоиться о том, что они не смогут найти стиль макета, который подходит для того типа приложения, которое они пытаются создать. Итак, если вы дизайнер приложений, сделайте себе одолжение и сэкономьте время и много страданий, используя макеты экрана приложений.Я могу вам точно сказать, вы не пожалеете.
Более того, эти макеты создаются для всех типов приложений разных жанров, поэтому дизайнерам не придется беспокоиться о том, что они не смогут найти стиль макета, который подходит для того типа приложения, которое они пытаются создать. Итак, если вы дизайнер приложений, сделайте себе одолжение и сэкономьте время и много страданий, используя макеты экрана приложений.Я могу вам точно сказать, вы не пожалеете.
Вот тщательно подобранная коллекция из 30+ высококачественных макетов экрана мобильных приложений для демонстрации ваших мобильных приложений и дизайна пользовательского интерфейса. Полностью настраиваемый и редактируемый с помощью смарт-объектов Photoshop.
10 октября 2021 г. Обновление:
Шаблон презентации приложения Adobe XD
Шаблон презентации приложения iPhone для Adobe XD.
Обновление от 15 июля 2021 года:
Мокап приложения iOS для презентации
Мокап Figma для дизайнеров пользовательского интерфейса, чтобы представить свой дизайн приложения.
Обновление от 15 мая 2021 года:
Бесплатный веб-сайт и презентация приложения — Behance
Обновление от 28 февраля 2021 года:
Мокап приложения iPhone X Perspective
Скачать бесплатно макет приложения iPhone X Perspective.
Обновление от 15 января 2021 года:
Бесплатный шаблон презентации веб-сайта и мобильного приложения
Обновление от 14 декабря 2020 года:
Мокапы презентации приложения
Мокапы презентаций приложений Dribbble, Facebook, Instagram и Facebook / Instagram Stories бесплатно для скачивания.
30 ноября 2020 г. Обновление:
Шаблон презентации бесплатного приложения
Бесплатный шаблон презентации мобильного приложения (светлый и темный режимы) для приложения Adobe XD.
Обновление 01 апреля 2020 г .:
Мокап перспективы многоэкранного смартфона
15 марта 2020 г. Обновление:
Сетка перспективы для смартфона
Обновление 14 сентября 2019 г .
 :
:iPhone 11 Pro Max Презентация бесплатного приложения Mockup
Покажите свое приложение фотореалистичным образом с новыми экранами Apple iPhone 11 Pro.
22 августа 2019 г. Обновление:
Белый пустой макет мобильных экранов
Элегантный макет с несколькими экранами смартфона для демонстрации вашего последнего приложения или дизайна пользовательского интерфейса с изменяемым цветом фоном.
Обновление от 21 мая 2019 г .:
Мокап бесплатных экранов для пользовательского интерфейса
Обновление от 14 февраля 2019 г .:
Макет экранов iPhone
Супер элегантный PSD-макет экранов перспективных приложений в изометрической проекции. Этот макет отлично подходит для демонстрации дизайна вашего приложения или аналогичных проектов.Вы можете легко изменить свой дизайн с помощью интеллектуальных слоев, также можно изменить цвет фона.
Обновление от 15 января 2019 г .:
Бесплатный макет экранов пользовательского интерфейса PSD
Изометрический макет приложения
Супер элегантный макет PSD изометрических экранов приложений. Этот макет отлично подходит для демонстрации дизайна вашего приложения или аналогичных проектов. Вы можете легко изменить свой дизайн с помощью интеллектуальных слоев, также можно изменить цвет фона.
Этот макет отлично подходит для демонстрации дизайна вашего приложения или аналогичных проектов. Вы можете легко изменить свой дизайн с помощью интеллектуальных слоев, также можно изменить цвет фона.
9 августа 2018 г. Обновление:
Экран приложения
4 июля 2018 г. Обновление:
Макет экрана приложения Vol6
Элегантный макет с несколькими экранами для демонстрации вашего последнего приложения или дизайна пользовательского интерфейса с изменяемым цветом фоном .Легко использовать, просто поместите свой проект в смарт-объект, и все готово.
Обновление от 26 мая 2018 г .:
Презентация приложения PSD Mockup
Супер элегантный PSD-макет перспективного приложения в изометрической проекции. Этот макет отлично подходит для демонстрации дизайна вашего приложения или аналогичных проектов. Вы можете легко изменить свой дизайн с помощью интеллектуальных слоев, также можно изменить цвет фона.
19 марта 2018 г.
 Обновление:
Обновление:Расширенный макет экрана iPhone
Супер элегантный макет в формате PSD перспективных экранов приложений для iPhone, который продемонстрирует ваш мобильный дизайн в современном стиле.Легко добавляйте свой собственный дизайн с помощью смарт-слоя.
04 января 2018 г. Обновление:
PSD Mockup для отображения приложений
Используйте этот современный PSD-макет, чтобы показать свой новый дизайн приложения. Вы можете отображать отдельные части над экраном с современными эффектами прозрачности, отлично подходящими для любого типа макета приложения.
6 декабря 2017 г. Обновление:
Мокап презентации приложения с экранами перспективы PSD
15 сентября 2017 г. Обновление:
Бесплатный макет экрана приложения Apple iPhone X PSD
Бесплатно Apple Gold, Gray & Space Серый макет экрана приложения iPhone 8 PSD
31 августа 2017 г. Обновление:
Бесплатный макет экрана приложения Samsung Galaxy Note8 PSD
27 августа 2017 г. Обновление:
Бесплатный макет экрана приложения Samsung Galaxy S8 Plus PSD
25 августа 2017 г. Обновление:
Бесплатный макет экрана приложения для смартфона Nokia 8 Andriod PSD
15 августа 2017 г. Обновление:
Минималистичный белый макет экрана приложения
Элегантный и минималистичный макет экрана приложения отлично подходит для новых простой, плоский тренд.Этот PSD-макет экрана приложения лучше всего подходит для минималистичного дизайна белых приложений. Поставляется в формате PSD со смарт-слоями, также можно изменить цвет фона.
4 августа 2017 г. Обновление:
Бесплатный макет экрана приложения для iPhone 7 PSD
Первоклассный макет приложения для iPhone 7 премиум-класса и сверхвысокого качества для демонстрации ваших мобильных приложений, игрового дизайна и дизайна пользовательского интерфейса на экранах приложений. Этот макет полностью настраивается с 5 экранами, настраиваемым фоном и 4 разными iPhone 7, включая черный, золотой, серебристый и космический серый.Представляйте свои приложения в стиле и добавляйте ценность своему портфолио.
Бесплатный макет экрана приложения для Apple iPad Pro PSD
Макет экрана приложения для iPad pro высокого качества и сверхвысокого разрешения, который можно использовать для пользовательского интерфейса приложения, веб-дизайна или игрового дизайна для презентаций UI / UX. Этот макет экрана приложения для iPad полностью настроен, на панели слоев сгруппированы 3 варианта iPad (космический серый, космический серебристый и космический золотой). Представьте дизайн своего приложения в красивой 5-экранной презентации и покажите себя в презентациях будущих клиентов.Необходимый макет приложения для дизайнеров UI / UX.
Бесплатный макет экрана для дизайна пользовательского интерфейса приложения для iPhone 6 и 7 PSD
Макет экрана приложения, том 5
Элегантный трехэкранный макет для демонстрации вашего последнего приложения или дизайна пользовательского интерфейса с изменяемым цветом фоном. Легко использовать, просто поместите свой проект в смарт-объект, и все готово.
PSD-макет экранов мобильных приложений
Профессионально и эффектно представьте экраны мобильных приложений, используя этот PSD-файл макета экранов.Просто добавьте свои собственные экраны к слоям смарт-объектов и сохраните их, и они будут преобразованы в презентацию. Скачайте файл PSD и получайте удовольствие от создания макета. Вы даже можете использовать макет для демонстрации своих плакатов или открыток.
Экран приложения / UI Showcase Mockup PSD
Продемонстрируйте интерфейс своего приложения на профессиональном уровне. Смарт-объект упрощает презентацию вашего дизайна.
Psd App Screen Showcase Mockup
Это оригинальные экраны приложений, демонстрирующие графику для стильного отображения ваших мобильных дизайнов.Легко добавляйте свои экраны в макеты устройств благодаря интеллектуальному слою.
Постоянный макет экранов приложений
Трехэкранные макеты экрана приложения с перспективой для отображения ваших мобильных дизайнов. С помощью смарт-слоев легко и быстро добавляйте собственную графику или скриншоты приложений и стильно представляйте свой дизайн.
App Screen Showcase Mockup Vol.3
Совершенно новый макет экрана приложения с высоким разрешением, который поможет вам продемонстрировать дизайн вашего приложения.Файл PSD содержит интеллектуальные слои, а цвет фона можно легко изменить.
PSD-макет экрана приложения для iPhone
Прекрасная презентация для вашего последнего мобильного приложения или дизайна темы с этим великолепным PSD-макетом. Легко изменить цвет фона и добавить дизайн с помощью интеллектуальных слоев.
Макет экранов приложений
Многоэкранный макет, позволяющий добавлять экраны приложений и отображать мобильное приложение в виде ariel. Просто используйте слои смарт-объектов, чтобы быстро перетащить экраны и сохранить их в виде макета.
Макет экранов перспективных приложений 19
Современный и тонкий макет экранов перспективных приложений для отображения любого вашего мобильного дизайна. Легко добавляйте свою собственную графику с помощью умных слоев.
15 бесплатных макетов и шаблонов папок для презентаций
В этой статье мы собрали несколько лучших и реалистичных макетов папок для презентаций и шаблонов дизайна (PSD и AI), доступных для бесплатной загрузки.
Папки для презентаций используются для организации документов и являются важным стационарным предметом для компании / бизнеса.При разработке фирменного стиля компании вам часто может потребоваться представить его на различных макетах, таких как блокнот, деловое письмо, визитная карточка или папка для презентации. Вам даже может потребоваться создать яркую презентационную папку, которая соответствует потребностям компании.
Здесь мы собрали полезный список макетов папок презентаций и шаблонов дизайна (доступны для скачивания в формате PSD и AI), которые вы можете свободно использовать в своих собственных проектах. Вы можете использовать эти реалистичные шаблоны макетов папок, чтобы продемонстрировать свою работу клиентам, или использовать эти удивительные шаблоны дизайна папок, чтобы добавить в них свой собственный текст, фотографии и логотип.
Зеленый экологичный шаблон дизайна папки для презентаций
Скачать
Шаблон папки с теплой домашней недвижимостью
Скачать
Креативный макет папки
Скачать
Шаблон дизайна школьной карманной папки
Скачать
Стильная папка для презентаций PSD MockUp
Скачать
Шесть дизайнерских услуг и шаблон визитной карточки
Скачать
Макет фирменного стиля открытой папки
Скачать
Это выглядит великолепно — Мокап папки
Скачать
Папка для бизнеса с многоугольным вырезом
Скачать
Шаблон макета передней и внутренней папки
Скачать
Шаблон макета двухуровневых папок для презентаций
Скачать
Папка для презентации горизонта Нью-Йорка и шаблон визитной карточки
Скачать
Изысканный шаблон карманной папки для свадебного планировщика
Скачать
Шаблон макета папки, бланка и визитки
Скачать
Шаблон папкиDream Home Real Estate
Скачать
Если вы работаете над проектом по созданию фирменного стиля, вам также пригодятся следующие ресурсы:
Связанные25+ перспективных веб-мокапов (бесплатно / платно) 2021
Вы веб-дизайнер и ищете уже имеющиеся шаблоны макетов веб-сайтов? Что ж, использование перспективного макета веб-сайта — это идеальный способ представить окончательный веб-дизайн уникальным и высокоэффективным способом.Хотя существует множество из бесплатных макетов веб-сайтов , доступных в Интернете, найти лучший из тысяч макетов веб-сайтов в формате PSD — довольно сложная задача.
Не только это, когда вы ищете конкретный дизайн, такой как изометрический макет веб-сайта, который оказывает большое реалистичное трехмерное влияние на дизайн, вам нужно увидеть некоторые совершенные инструменты на пути. Какими бы ни были требования к дизайну, изометрическая сетка — лучший способ оживить элементы дизайна.
В этой статье мы расскажем о различных шаблонах макетов веб-сайтов Isometric / Perspective PSD , которые наверняка поразят вас.Помимо этого, вы также познакомитесь с ключевыми инструментами генератора макетов веб-сайтов, доступными для создания ваших собственных макетов, не теряя времени.
Лучшие шаблоны макетов веб-сайтов с перспективой
Существует множество перспективных шаблонов макетов веб-сайтов, которые пригодятся каждому дизайнеру. Хотя найти правильный шаблон изометрического макета веб-сайта непросто, не о чем беспокоиться, поскольку мы здесь, чтобы предоставить вам лучшие макеты экрана.
Все дизайнеры любят использовать эти шаблоны макетов, и именно поэтому мы делимся с вами этой уникальной коллекцией перспективных шаблонов макетов веб-сайтов.Они не только улучшат ваш стиль веб-дизайна, но также сэкономят ваше драгоценное время, и вы сможете легко сосредоточиться на своей работе.
Ниже приведен список всех основных PSD шаблонов макетов, которые упростят вашу работу в качестве дизайнерского коллектора.
Красивый бесплатный перспективный макет веб-сайта
Бесплатный PSD макет макета веб-сайта для веб-дизайнеров
Перспективный веб-сайт PSD Mock-Up
3D-макет веб-презентации
Мокап PSD с перспективой для нескольких веб-экранов
Мокап расширенного экрана iMac Perspective
Beautiful Perspective Website Mock up — скачать бесплатно
БЕСПЛАТНЫЙ МАКЕТ Artø
Бесплатный шаблон PSD Mockup для перспективы
Мокап экрана с бесплатной перспективой
Мокап экрана перспективы
Перспективный мокап для презентации вашей работы [БЕСПЛАТНЫЙ PSD]
Мокап рабочего стола с перспективой
Перспективный макет веб-сайта
Мокап рабочего стола с перспективой 3
Мокап веб-сайта «Перспектива»
Изометрический макет веб-сайта
3D-макет веб-сайта
Макет экрана рабочего стола
Мокап веб-сайта для нескольких устройств
Изометрические макеты экрана устройства
Макет настольного дисплея
Изометрический макет настольного дисплея
Изометрический макет экрана
Макет MacBook
Несколько заключительных слов для предполагаемого макета веб-сайта
Перспективные мокапы веб-сайтов привлекают внимание людей со всего мира.Так же, как вы прочитали выше, как использование этих изометрических макетов веб-сайтов упростит вашу задачу и покажет их клиенту, вы также увидите, что результаты будут весьма феноменальными.
Наряду с этим вы также должны знать, что с помощью этих предоставленных инструментов генератора вы сможете идеально разрабатывать мокапы. Это также поможет им без особых усилий продемонстрировать свою работу более профессионально. Поделитесь с нами тем, что вы создали, в разделе комментариев ниже. Мы рады услышать от вас!
А пока продолжайте создавать идеальные изометрические макеты веб-сайтов!
Раджиндер Сингх
https: // thehotskills.комFountainhead of Thehotskills — Вдохновение и безмерное искусство веб-дизайна — Ведущее агентство веб-дизайна, базирующееся в Чандигархе, предлагающее передовые UX / UI консультации и дизайн, индивидуальную сборку и оптимизированный для SEO веб-дизайн и разработку, а также услуги по интерактивному дизайну цифровых продуктов.

 com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты.
com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты. 

