Как сделать меню группы в Одноклассниках: обложка, размер, иконки
Соцсеть Одноклассники представила новый вид оформления групп — меню ссылок, которое позволяет структурировать информацию для пользователей. Новый инструмент даст возможность наглядно демонстрировать услуги, товары, видео, фото, популярные темы или приложения.
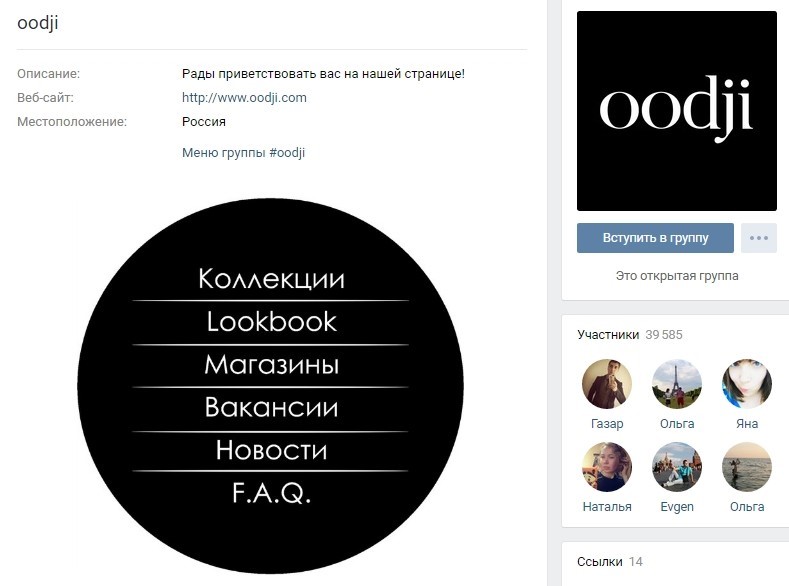
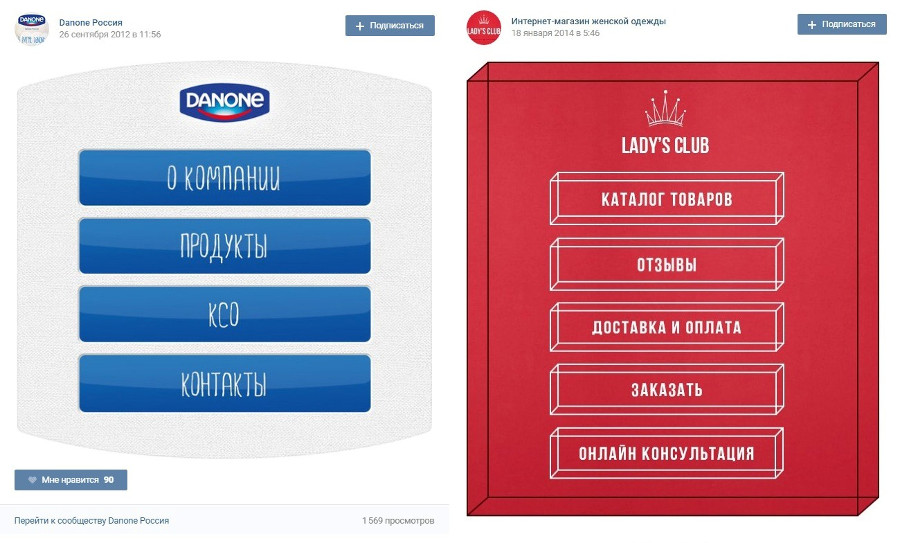
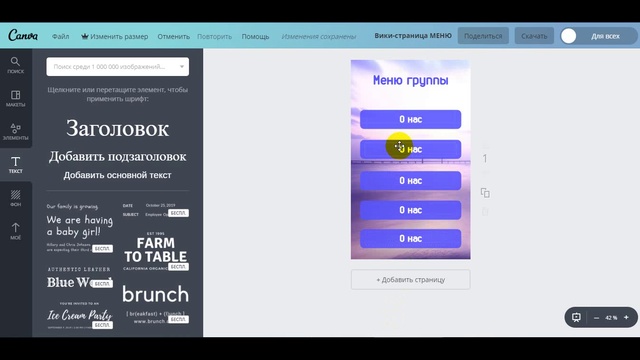
Меню ссылок представляет собой подборку карточек над лентой с новостями. Каждая карточка содержит персональную обложку и ссылку на определенный раздел соцсети. Аналогично выглядит меню группы ВКонтакте.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Читайте также: Как сделать интернет-магазин в Одноклассниках
Как сделать меню группы в Одноклассниках
Ссылки в меню позволяют выделить важные разделы в группе в Одноклассниках: товары, плейлисты, определенные публикации, видеоканалы и фотоальбомы. А обложки карточек подчеркнут уникальный дизайн страницы и повысят визуальную привлекательность группы.
Чтобы настроить меню группы в Одноклассниках, следуйте нашей инструкции.
Шаг 1. Откройте настройки группы и нажмите пункт «Вид профиля».
Шаг 2. Найдите раздел «Меню». Напротив надписи «Видимость блока» выберите «Показывать», а ниже кликните «Добавить новый пункт».
Шаг 3. Введите ссылку на необходимый раздел группы (внешние ссылки не поддерживаются), укажите название пункта меню (не более 20 символов) и загрузите обложку. Минимальный размер обложки: 228х192 пикселей, формат: JPG, PNG.
Минимальный размер обложки: 228х192 пикселей, формат: JPG, PNG.
В завершении сохраните внесённые изменения.
Чтобы отключить меню группы в Одноклассниках, там же в настройках напротив надписи «Видимость блока» просто выберите «Не показывать».
Новый инструмент позволяет максимально кастомизировать группы и страницы. Меню группы в Одноклассниках уже доступно на всех платформах: в десктопной и мобильной версии соцсети, а также приложениях ОК для Android и iOS.
Ранее Одноклассники запустили интерактивную рекламу в мобильной ленте новостей.
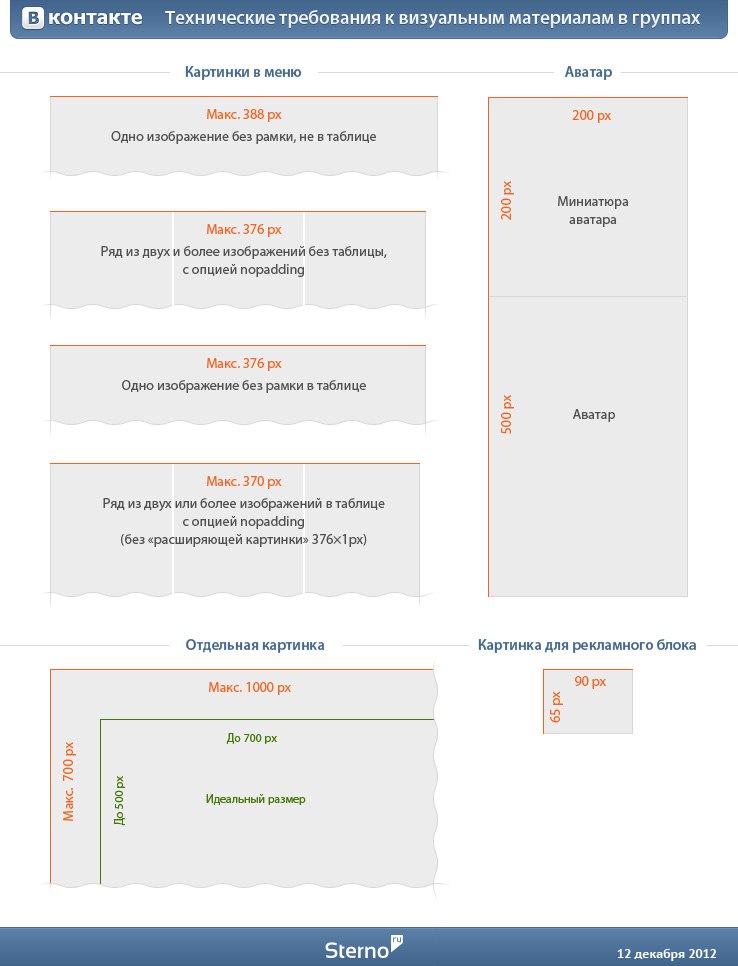
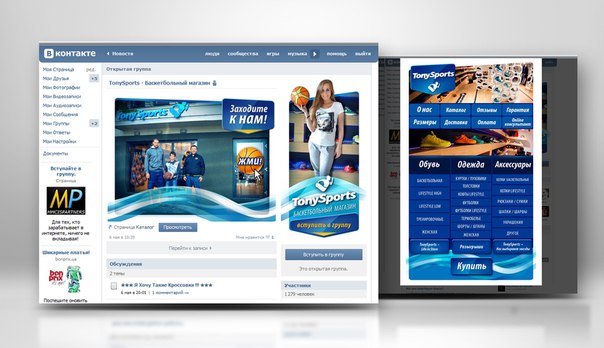
Картинки для меню группы ВКонтакте
Картинки для меню группы ВКонтакте
Фактически для любой группы Вконтакте графическое меню помогает привлечь внимание пользователей соцсети. А, значит, и посодействовать популярности вашего сообщества, и вашей успеваемости как его создателя.
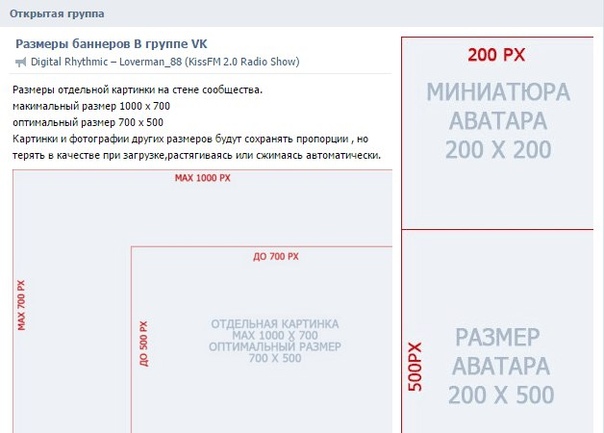
Прежде всего, картинки для меню группы Вконтатке нужны в качестве фона. Достаточно одной картинки, ширина которой должна составлять 380-385 пикселей. Высота зависит от количества пунктов в графическом меню вашей группы.
Фоновая картинка для графического меню: пошаговое размещение
Для плодотворной работы вам будет необходима программа Photoshop.
- С помощью Photoshop откройте нужную вам картинку и, выбрав в меню программы соответствующий инструмент, прямо на изображении запишите свои пункты меню, которые потом будут видны всем посетителям группы. Понятно, что шрифт, размер и цвет букв меню вы сможете выбрать какие пожелаете.
- Теперь внимание: после того, как записан последний пункт, низ картинки лучше обрезать, чтобы после текста остался самый минимум пустого места. Как правило, такие картинки в готовом виде получаются аккуратнее.
- Для удобства картинку можно поделить на несколько самостоятельных (тогда пункты меню будут отделены от другого горизонтальной чертой. Сделать это можно инструментом «Раскрой» в Photoshop.

- Получившиеся несколько картинок нужно сохранить в альбоме группы.
Другие картинки для меню группы ВКонтакте
- Когда пункты меню (изображения) уже находятся в альбоме группы, приступайте к следующему шагу: созданию графического меню группы Вконтакте.
- Зайдите во вкладку «Редактирование меню группы».
- Появится окошко, в которое вам нужно будет ввести код wiki разметки:
- [[photo|385px;noborder;nopadding|ПУТЬ]]
- Вместо photo нужно вставить ссылку вашего изображения (первого пункта меню).
- Вместо «путь» – ссылку, на которую ведёт картинка, если на неё кликнуть.
- Вставив одну строчку в окошко wiki разметки, вы получите первый пункт готового графического меню.
- Для того, чтобы заполнились все пункты, соответственно, нужно вставить вышеназванный код такое число раз, сколько у вас картинок. Конечно, ссылка на фото (изображение) каждый раз будет своя, соответственно, и путь при клике.
- Когда весь код wiki разметки будет вставлен и отредактирован, нажмите на кнопку «Сохранить». Просмотрите, каким получилось готовое графическое меню группы.
- Доступ к странице редактирования графического меню сделайте ограниченным, чтобы только вы смогли вносить изменения в wiki разметку.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Группы меню в POS | Clock Support
Функция «Группы меню» позволяет упростить управление пунктами меню в Clock PMS. Например, Кофе, Горячий шоколад и Чай могут сформировать группу Меню горячих напитков.
Как создать
Создавая каждый пункт меню, вы можете указать его группу меню.
Вы можете посмотреть существующие группы меню из Управление -> Группы меню.
Как редактировать
Нажмите кнопку «Открыть» на строке необходимой группы, чтобы открыть экран редактирования и выбрать значок, размер значка, сортировку и цвет.
Значок (Icon): нажмите на значок, чтобы установить его для этой группы меню
Размер значка (Icon size): выберите размер значка из выпадающего меню.
Порядок сортировки (Sort order): число (1, 2, 3 и т.д.), определяющее порядок, в котором появится ваша группа меню. На приведенных ниже примерах порядок сортировки для группы меню «Гарниры» установлен на «3». Это означает, что группа меню появится третьей. Если порядок сортировки нескольких групп совпадает, они будут расположены в алфавитном порядке.
Цвет (Color): нажмите кнопку Цвет (Color) и выберите цвет группы меню из палитры.
Блок (Block): этот флажок позволяет группе меню занимать весь «блок» экрана, как показано на изображении ниже.
Две строки (Two lines): этот флажок сделает вашу группу меню расположенной в два ряда, как на изображении ниже.
Скрыть текст (Hide text): этот флажок сделает уберет название группы меню.
Включены в электронное меню: флажок указывает, будет ли эта группа меню и элементы меню в ней включены в ваше меню.
Обновить (Update): используйте эту кнопку, чтобы применить изменения, внесенные в группу меню.
Сбросить: сброс настроек группы меню по умолчанию.
Вики-меню: подробная инструкция по созданию
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
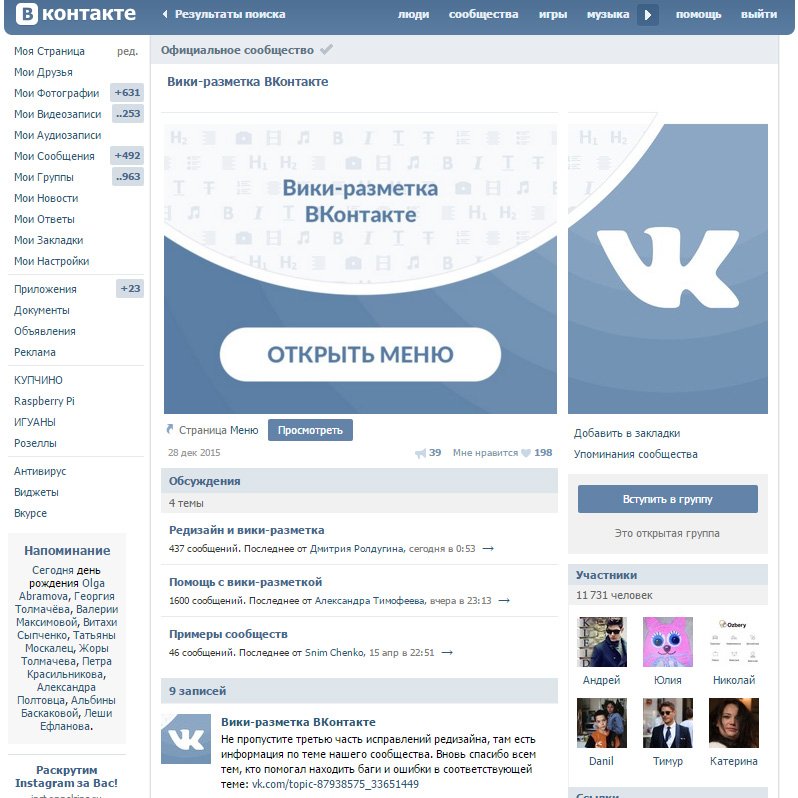
Где может размещаться вики-менюЛучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
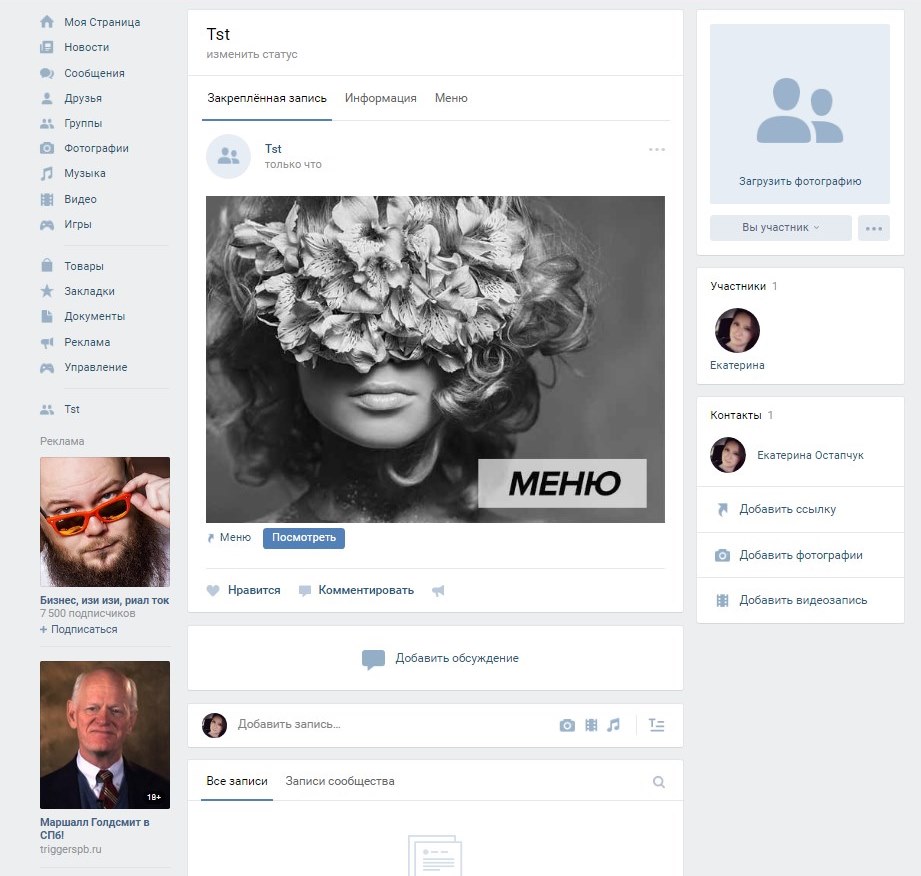
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Вики-меню внутри стандартного меню ВКонтактеКак подготовить хештеги для вики-менюЧтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk. com/»
com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Режим просмотра отдельной публикацииШаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
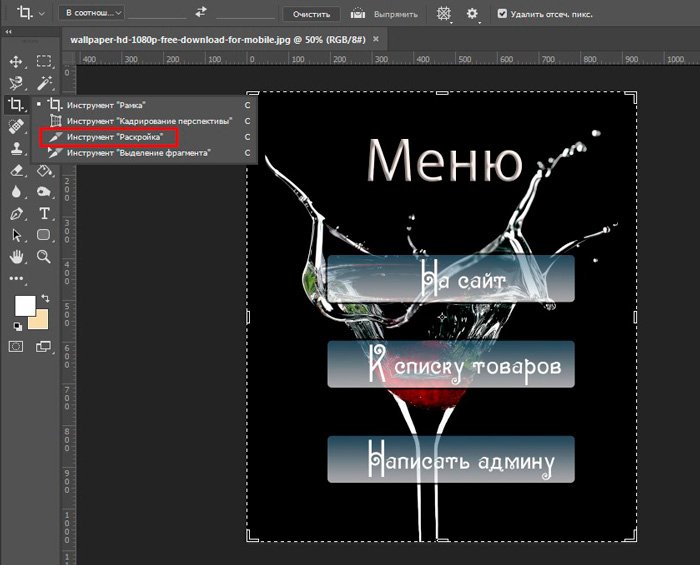
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.
Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
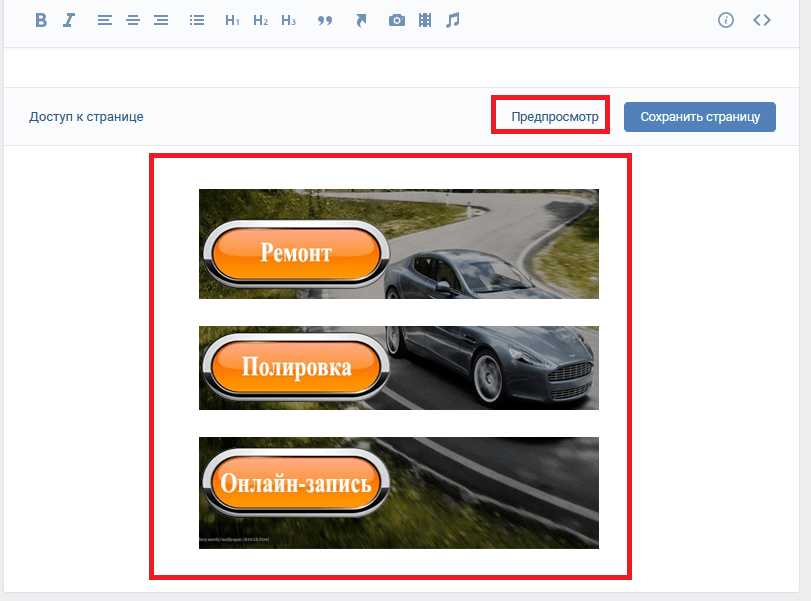
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Просто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
Как настроить меню Пуск в Windows 10
Меню «Пуск» (Начальный экран) в Windows 10 представляет собой своеобразный гибрид классического меню Пуск Windows 7 и начального экрана Windows 8, 8.1. Новое меню имеет две секции: классическое с левой стороны и живые плитки начального экрана — справа.
В данной статье рассмотрены действия, с помощью которых можно изменить различные настройки меню «Пуск» в Windows 10.
Переключение между классическим и полноэкранным режимом
Чтобы переключиться в полноэкранный режим отображения меню Пуск (Начальный экран) щелкните правой кнопкой мыши на рабочем столе и в контекстном меню выберите Персонализация.
В открывшемся окне приложения Параметры Windows выберите вкладку Пуск, и далее в правой части окна установите переключатель
Теперь при нажатии клавиши Windows Win или при нажатии на значок с логотипом Windows слева на панели задач, меню Пуск (Начальный экран) будет открываться в полноэкранном режиме.
Также можно открыть меню Пуск (Начальный экран) в полноэкранном режиме если переключитесь в Режим Планшета. Для этого щёлкните по значку Центра уведомлений в системном трее панели задач и в открывшемся Центре уведомлений нажмите на плитку Режим Планшета.
Изменение цвета меню Пуск, панели задач, границ окон и Центра уведомлений
Чтобы изменить цвет меню Пуск, панели задач, границ окон и Центра уведомлений в Windows 10, щёлкните правой кнопкой мыши на Рабочем столе и в контекстном меню выберите Персонализация, в открывшемся окне ПЕРСОНАЛИЗАЦИЯ, слева выберите пункт Цвета.
Далее в правой части окна выберите предпочтительный цвет, нажав на соответствующую цветную плитку. Если вы установите переключатель Автоматический выбор главного цвета фона в положение Вкл., то выбор цвета станет недоступен и система автоматически подберёт цвет фона.
Результат выбора цвета показан на скриншоте ниже.
Также можно установить переключатель Показать цвет в меню «Пуск», на панели задач и в центре уведомлений в положение Вкл. чтобы меню Пуск, панель задач и центр уведомлений окрасились в выбранный вами цвет.
Результат установки переключателя Показать цвет в меню «Пуск», на панели задач и в центре уведомлений в положение Вкл. показан на скриншоте ниже.
Также можно включить или отключить прозрачность меню Пуск, панели задач и центра уведомлений.
Закрепление и открепление объектов
Используя стандартное контекстное меню Проводника, можно с легкостью закреплять в меню Пуск любые объекты — файлы, каталоги, ярлыки. Чтобы открепить плитку, кликните правой кнопкой мыши по плитке, а затем – Открепить от начального экрана.
.
Изменение размера плиток, перемещение плиток
Для изменения размера плитки нужно щёлкнуть по ней правой кнопкой мыши и в контекстном меню выберите Изменить размер и выберите размер который вам нужен. В зависимости от ваших пожеланий можно выбрать маленькую, среднюю, широкую или большую плитку. Чтобы переместить плитку, щёлкните по ней, и удерживая перетащите в нужное место.
Редактирование групп плиток
В Windows 10 можно распределять плитки по разным группам. Чтобы создать новую группу, щёлкните по плитке, захватите её и перетащите в нижнюю часть меню Пуск, после этого появится чёрная строка, под которой надо оставить плитку – и она окажется в своей собственной группе. Кликните по области над плиткой (там, где надпись «Назвать группу»), появится белая подсветка поля. Введите в это поле название группы.
Введите в это поле название группы.
Чтобы переименовать группу щёлкните на её название, чтобы выделить её, а затем переименуйте группу.
Прочие настройки меню Пуск
Если вы не хотите, чтобы в меню Пуск показывались наиболее часто используемые или недавно добавленные приложения, то в окне ПЕРСОНАЛИЗАЦИЯ Пуск переведите соответствующие переключатели в положение Откл.
Также можно выбрать определённый набор папок для отображения в меню Пуск. Для этого в окне ПЕРСОНАЛИЗАЦИЯ Пуск щёлкните по ссылке Выберите, какие папки будут отображаться в меню «Пуск».
Далее в следующем окне выберите, какие папки будут отображаться в меню Пуск, устанавливая переключатели в нужное положение.
Теперь вы знаете про все основные настройки меню Пуск в Windows 10.
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиСсылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk. com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
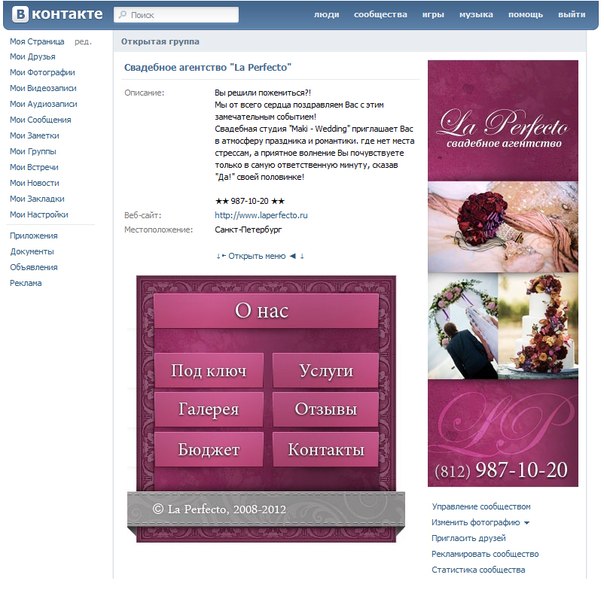
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Рекомендации в области питания и пирамида питания
Рекомендации в области питания исходят из потребности человека в пищевой энергии и пищевых веществах. Давая рекомендации в области питания, в Эстонии исходят также из пищевых привычек и возможностей населения. При соблюдении рекомендаций обеспечивается рост организма и его потребность в функционировании на основе современных воззрений и, таким образом, снижается риск заболеваний, обусловленных несбалансированным питанием.
В рекомендациях в области питания продукты разделены на группы, и по каждой группе даются рекомендации по потреблению в порциях в соответствии с суточной потребностью человека в энергии. Это не означает, что нужно ежедневно съедать, например, две порции картофеля и одну порцию рыбы – порции по желанию можно распределить по дням в течение одной или двух недель. Помимо того, дается также средняя энергетическая ценность и размер порции внутри каждой группы продуктов и рекомендации, какие продукты в каждой группе следует предпочесть, а какие употреблять реже. Размеры порций по группам продуктов и внутри групп зависят от количества энергии в порции продукта соответствующей группы. Так, например, в одной порции овощей содержится около 30 ккал энергии, в то время как одна порция зерновых содержит около 75 ккал, а порция молочных продуктов около 110 ккал энергии.
Употребляя соответствующее рекомендациям по энергетической ценности количество порций и соблюдая рекомендации для каждой группы продуктов, возможно получать основные пищевые вещества, пищевые волокна, витамины и минералы в соответствии с рекомендациями в области питания. Достичь соответствующего рекомендациям количества пищевых веществ можно и при другом количестве порций (например, если человек по состоянию здоровья или по другим причинам не может употреблять определенные продукты), но в таком случае следует индивидуально подходить к каждому меню и при необходимости получать недостающие пищевые вещества в виде БАД.
Как с точки зрения безопасности продуктов, так и с точки зрения доступности пищевых веществ важно варьировать в своем меню продукты внутри продуктовой группы как по видам, так и по производителю и месту происхождения. Это означает, что люди употребляют продукты не одной и той же торговой марки/производителя, овощи не одного и того же вида (например, морковь), но стараются и внутри группы поддерживать разнообразие продуктов.
Пирамида питания наглядно показывает недельные количества пищи при рекомендации по энергетической ценности около 2000 ккал, позволяющие питаться здоровым и сбалансированным образом. Основой пирамиды является движение, поскольку между потребляемой и расходуемой энергией должен соблюдаться баланс. В нижней части пирамиды расположены группы продуктов, которые должны составлять большую часть нашего меню, а в верхней – те, которые следует употреблять в небольших количествах и/или редко. На вершине пирамиды находятся сладости и соленые закуски, есть которые вообще необязательно.
В рекомендациях по питанию продукты делятся на следующие группы:
Кроме того, существует ряд продуктов, которые нельзя включить ни в одну из групп, к ним относятся смешанные блюда, соевые продукты, соусы, безалкогольные и алкогольные напитки. Всегда должна быть в доступе также чистая питьевая вода.
Размер и макет меню: Руководство по дизайну меню ресторана
Поначалу создание меню ресторана может показаться простым: составьте список блюд, добавьте цену и оставьте принятие решения клиенту. На самом деле меню может быть стратегическим и убедительным инструментом. Но вам решать, как разработать дизайн меню ресторана, макет меню и размер меню, чтобы принимать решения о питании и максимизировать прибыльность.
Теперь, когда вы узнали, как устанавливать цену для своих пунктов меню, мы опишем шаги, которые необходимо предпринять для его разработки.
Настройте свое меню на успех
Разработка и оптимизация вашего меню Контрольный список
Настройте свое меню на успех
Разработка и оптимизация вашего меню Контрольный список
Для того, чтобы ваше меню было эстетически приятным, сбалансированным, ориентированным на прибыль и функциональным, этот раздел будет охватывать одновременно:
- Инструменты для дизайна меню ресторана
- Различные типы макетов меню и размеры меню
- Советы по созданию меню с использованием макета, цвета, фона и ценового форматирования
- Требования к информации о пищевой ценности
- Мастера дизайна меню ресторана
Первое, что вам нужно учитывать при создании дизайна меню ресторана, — это то, что ваше меню должно легко обновляться. Некоторые меню будут меняться в зависимости от сезона. Изменения будут происходить естественным образом по мере того, как кухонные процедуры и операции превращаются из теории в реальность. Помня об этом, создайте свое меню так, чтобы в нем было несколько опций.
Некоторые меню будут меняться в зависимости от сезона. Изменения будут происходить естественным образом по мере того, как кухонные процедуры и операции превращаются из теории в реальность. Помня об этом, создайте свое меню так, чтобы в нем было несколько опций.
Вы можете:
Нанять графического дизайнераГрафический дизайнер, специализирующийся на дизайне меню, работает с вами над созданием меню, воплощающего вашу концепцию и пункты меню. Всегда нанимайте дизайнера, который специализируется на дизайне меню ресторана и понимает психологию разработки меню, также известную как разработка меню.(Подробнее об этом мы поговорим в следующей статье «Разработка меню: увеличение прибыли».)
Плюсов:
Графические дизайнеры создают материалы с учетом вашего бренда. У них есть набор технических навыков для использования программ, которые удовлетворят ваши эстетические и практические потребности. Они создают меню ресторана, уникальное для вашей концепции, и будут сотрудничать с вами, пока вы не будете удовлетворены. В большинстве случаев они предоставляют вам цифровые и печатные форматы, а некоторые могут даже выполнять процесс печати за вас.
Минусы:
Вам придется повторно нанимать графического дизайнера всякий раз, когда вам нужно изменить пункты меню.
Дизайн-агентство против внештатного дизайнераУ вас есть выбор: нанять дизайнерское агентство или нанять внештатного дизайнера. Агентства — это выбор для сетей ресторанов, у которых есть большой бюджет для дизайнерских проектов с очень широким охватом. Агентства дороже из-за накладных расходов и накладных расходов. Для вашего первого ресторана более рентабельным вариантом будет дизайнер-фрилансер.Дизайнеры-фрилансеры имеют более низкую цену и уделяют вам такое же внимание и опыт, как агентство, без больших цен.
Стоимость:
Внештатные дизайнеры взимают плату, используя следующие модели ценообразования:
- Контракт: установленная цена, основанная на котировке, указанной в начале проекта.

- Почасовая ставка: почасовая оплата, основанная на времени, затраченном на создание меню, и внесенных корректировок на основе ваших отзывов.
- Ценообразование на основе ценности: цена, основанная на способности отдельного дизайнера добавлять ценность.Их ценностное обещание может заключаться в быстром обслуживании или опыте в увеличении продаж (например, в разработке меню), а не только в эстетике.
Как нанять:
У вашего консультанта по ресторану наверняка есть несколько дизайнеров, которых они могут порекомендовать. Вы можете нанять фрилансера старомодным способом через сайт объявлений о вакансиях или попросив рекомендации в ресторане, меню которого вы восхищаетесь. Кроме того, вы можете найти дизайнера через любую из этих ассоциаций графического дизайна:
Профессиональная ассоциация дизайна (США)
Ассоциация зарегистрированных графических дизайнеров (Канада)
Программа для создания менюСамый экономичный вариант; Программное обеспечение для создания меню позволяет быстро создавать новые меню, настраивая профессионально разработанные шаблоны.Коллекции дизайнов предоставляют широкий спектр опций, а процесс редактирования интуитивно понятен, поэтому любой может создать профессионально выглядящее меню.
Плюсов:
- Экономичный подход, который позволяет вам контролировать свой бренд.
- Вам не придется иметь дело со сторонним дизайнером.
Вы можете обновлять и перепечатывать в удобное для вас время. - Вам не нужны дизайнерские навыки. Макеты, подходящие шрифты и цвета, разделы предметов созданы специально для вас.
- Некоторые, например MustHaveMenus, выходят за рамки меню и включают в себя шаблоны для маркетинга в магазине и социальных сетей, которые вы можете использовать для своего ресторана.
Минусы:
- Вам придется вручную вводить все пункты меню.
- Поиск идеального шаблона может занять некоторое время, методом проб и ошибок.

Вот два лучших варианта программного обеспечения для дизайна меню для ресторанов:
MustHaveMenus
- 12,95 $ в месяц
- Ресторанный
- Самая большая коллекция шаблонов меню в сети
- Интуитивно понятное программное обеспечение для редактирования, предназначенное для создания меню
- Команда обслуживания клиентов, разбирающаяся в ресторанах
- Дополнительные маркетинговые материалы, такие как визитные карточки, листовки и сообщения в социальных сетях
- Профессиональная печать
iMenuPro
- 15 $ в месяц
- Ресторанный
- Большая коллекция шаблонов меню
- Нет обслуживания клиентов в режиме реального времени
- Без профессиональной печати
Теперь, когда вы знаете свои варианты создания меню, давайте рассмотрим все, что вам нужно учитывать, когда дело доходит до дизайна меню ресторана.
Форматы
В зависимости от концепции вашего ресторана и количества пунктов меню вы можете выбрать один из четырех основных типов форматов.
На одной странице:
Все меню размещается на одной странице, вертикальной или горизонтальной. Этот формат обычно используется ресторанами высокой кухни, фиксированными меню prix fixe и ресторанами с обслуживанием по меню, которые постоянно меняют свои меню в зависимости от сезонных ингредиентов.
Плюсов:
- Посетители ресторана примут решения быстрее.Если горизонтально, вы можете легко разместить пункты меню в соответствии с движениями глаз посетителей.
Минусы:
- Посетители реже заказывают много блюд, а формат не подходит для большого разнообразия пунктов меню.
Две панели, одинарный фальц:
Это самый распространенный вид ресторанного меню. Как и книга, меню открывается так, что все пункты меню видны на двух страницах.
Плюсов:
- Легко читается посетителями.Оптимальный формат для стратегического размещения прибыльных блюд.
Минусы:
- Если у вас много пунктов меню, этот формат может быть недостаточно большим.
Трехпанельный, двустворчатый:
Для больших меню трехпанельные, двустворчатые меню позволяют ресторанам демонстрировать широкий выбор блюд. Их часто можно найти в пабах, повседневных и семейных ресторанах.
Плюсов:
- Вмещает широкий выбор пунктов меню.
Минусы:
- Не так легко читать, как одностраничное или двухстраничное меню.
Буклет для многих панелей:
Для очень больших меню этот буклет включает самые разные блюда. Этот формат меню чаще всего встречается в ресторанах семейного типа и хорошо подходит для общих тарелок.
Плюсов:
- Вмещает большое количество пунктов меню.
Минусы:
- Сложнее спроектировать для получения прибыли.Посетителям сложнее запомнить больше блюд. Они усложняют процесс принятия решений и создают большую рабочую нагрузку.
Для более глубокого анализа компоновки дизайна с целью повышения рентабельности прочтите о проектировании меню.
Длина
Начни с малого. Чтобы позаимствовать концепцию из теории продукта, ваше первое меню должно быть минимально жизнеспособным продуктом (MVP). MVP диктует, что ваш продукт должен начинаться с минимальных функций, необходимых для удовлетворения потребностей клиентов и обеспечения обратной связи для будущего развития.Применительно к разработке меню эта методология требует, чтобы вы начали с небольшого количества пунктов меню. Как только вы начнете продавать и получать отзывы клиентов, вы можете вносить дополнения.
При этом длина вашего меню будет зависеть от концепции вашего ресторана. Большинство меню созданы для работы со стандартными размерами бумаги 8,5 x 11 дюймов. Если ваше меню превышает 12 на 18 дюймов, подумайте о том, чтобы иметь отдельные меню для вина, десертов и детей, чтобы размер оставался управляемым. Вы не хотите ошеломлять своих гостей. Чтобы обозначить посуду, используйте настольные палатки, доски меню или меловые доски.
Вы не хотите ошеломлять своих гостей. Чтобы обозначить посуду, используйте настольные палатки, доски меню или меловые доски.
Кол-во единиц
Разработчики меню предлагают, чтобы каждая категория меню состояла не более чем из семи пунктов: семь закусок, семь основных блюд, семь десертов, семь коктейлей и т. Д. В то время как старые стратегии меню пытались включить что-то для всех, новые лучшие практики меню следуют за меньшим. -больше философии. Для посетителей процесс выбора проще, когда им не из чего выбирать.Бонус: меньшее количество пунктов меню сокращает расходы на еду, подготовку кухни и ускоряет обслуживание.
Способы оформления меню
Под заказ:
- Расставьте предметы в том порядке, в котором их заказывают посетители. Начните с закусок, затем основных блюд и завершите десертами.
По категории:
- Классифицируйте пункты меню по логическим группам. Помимо закусок, основных блюд и десертов, подумайте о добавлении дополнительных категорий для салатов, пасты, морепродуктов и других сгруппированных блюд, таких как тако, крылышки и т. Д.Другими словами, любое блюдо вы подаете разными способами.
По столбцу:
- Используйте столбцы и строки для структурирования содержимого. Используйте столбцы, чтобы упорядочить продукты в одной категории, например закуски. Используйте строки для разделения каждого пункта меню. С первого взгляда это упрощает понимание меню. Другими словами, не бросайте пункты меню на страницу бессистемно. Сделайте так, чтобы читатель мог логически идентифицировать категории в вашем меню.
По тому месту, где упадет глаз:
- Когда посетители читают ваше меню, их глаза естественным образом обращаются к определенным областям страницы, обычно к верхней части страницы.Считайте эти районы первоклассной недвижимостью. Они должны быть домом для пунктов меню, которые приносят наибольшую прибыль и наибольшую прибыль.
У каждого формата меню есть разные области, которые привлекают внимание посетителей. Узнайте, что они из себя представляют, в нашем разделе, посвященном разработке меню.
Узнайте, что они из себя представляют, в нашем разделе, посвященном разработке меню.
Для элементов, на которые вы хотите привлечь внимание, рассмотрите возможность использования поля для обращений. Эта практика также известна как обрамление. Выделив отдельный элемент или категорию элементов, вы привлекаете внимание читателя. Чтобы соответствовать передовым методам разработки меню, поместите в эти коробки блюда, которыми вы хотите быть наиболее известны, или блюда с высокой прибылью, например, макароны или миски для риса.Ящики для звонков — эффективный способ привлечь внимание посетителей, но используйте их экономно. Чем больше у вас ящиков для вызовов, тем менее эффективными они будут.
Советpro: использование цвета, крупного или уникального шрифта, фотографий, иллюстраций и полей для выносок называют «магнитами для глаз». Магниты для глаз — это графические приемы, которые перенаправляют взгляд посетителя с его естественного чтения на определенную часть меню. экономно используйте магниты для глаз, чтобы направлять взгляд посетителя, не подавляя его.
Брендинг вашего меню
Следующие элементы дизайна меню ресторана выполняют двойную функцию. Они описывают элементы вашего меню, усиливая при этом бренд вашего ресторана. Если ваш бренд ироничен, то названия, описания и внешний вид должны быть такими же. Точно так же, если ваш бренд элегантен, то те же элементы должны носить более формальный характер. Другими словами, «жаркое из крупы» может подходить для некоторых названий пунктов меню, тогда как «свиной окурок» может действительно хорошо работать с другими.
Именование
Название, которое вы выбираете для каждого блюда, должно направлять внимание посетителя на конкретный аспект этого блюда, будь то ингредиент, текстура, ощущение или аромат. Название вызывает у посетителей впечатление от этого блюда. Необязательно придерживаться одного стиля описания. Поэкспериментируйте с различными стратегиями именования и помните о более крупном формате дизайна.
Попробуйте назвать блюда на основе:
- Основной ингредиент — например,Говяжья вырезка, рыба-меч, конфи из утки.
- Сенсорные или ароматические дескрипторы — например, аппетитный, кисло-сладкий, пикантный, сладкий.
- Культурные и географические термины — например, Каджун-жареный, по-тайски, южный, скандинавский, итальянский, по-деревенски
- Ностальгические термины — например, Домашний, комфортный, традиционный, классический, для бабушки / дедушки, для мамы / папы
- Дескрипторы приготовления — например, Тушеный, медленного приготовления, сухой выдержки, на углях, копчение, домашняя резка, Шашлык
Описание
Держите описания пунктов меню по существу.Основная функция описания — сообщить посетителю, что в блюде, как оно было приготовлено и с чем оно связано. Если вы решите добавить к своему описанию, будьте краткими. Ограничьте его любой дополнительной информацией о заметных отличиях, мастерстве и любых сенсорных / культурных / ностальгических дескрипторах, описанных выше.
Советpro: применяя более привлекательные тактики описания к вашим высокоприбыльным блюдам и более простые описания к менее прибыльным блюдам, вы увеличиваете вероятность того, что высокоприбыльные блюда будут проданы.
Создание описаний на основе:
- Ингредиенты: перечислите ингредиенты каждого блюда. Быть конкретным. Вместо «паста» скажите «лингвини». Вместо «рис» скажите «дикий рис».
- Опишите стиль приготовления: используйте короткие описания приготовления, чтобы описать каждый ингредиент, например, слегка приправленный, обжаренный, маринованный или отжатый вручную.
- Язык воспоминаний: Как мы уже упоминали в разделе имен, используйте следующие дескрипторы: сенсорные, вкусовые, культурные, географические, ностальгические или связанные с процессом приготовления.
- Отличительные признаки: укажите в описании бестселлеров и фаворитов поклонников. Это также можно выразить с помощью символа рядом с названием элемента.

- Мастерство: Опишите весь процесс приготовления. Например: жареная свинина, запеченная на медленном огне, идеально тушенная и заправленная пикантным грибным соусом.
Фото
Как и коробки для вызовов, фотографии притягивают взгляд. Как правило, в большинстве элитных ресторанов фотографии не используются. Многие посетители и повара ассоциируют фотографии с недорогими ресторанами, хотя иногда их используют сети и рестораны семейного типа.Опасность фотографий в том, что они субъективны. Не все фото нравятся всем. В большинстве ресторанов лучше, чтобы ваши гости видели блюдо в том виде, в каком оно несется, в сопровождении запаха и атмосферы, чем загромождайте меню изображениями.
Если вы все же используете фотографии, используйте профессиональные фотографии и делайте это экономно, ограничивая количество фотографий по одной на каждой панели.
Вместо фотографий используйте иллюстрации. Они по-прежнему служат для того, чтобы привлечь внимание посетителей к определенной части вашего меню, но их легче адаптировать к вашему бренду и они более универсальны.
Цвет
Опять же, цвета — это магнит для глаз, который направляет взгляд посетителя на определенные разделы или блюда в вашем меню. Они также помогают читателям группировать визуальную информацию.
Например: если вы используете красный цвет для перечисления категорий меню, когда читатель увидит красный цвет, они поймут, что этот раздел является отдельным от определенной категории меню. Если вы используете синие поля вызова и синий шрифт для специальных блюд, когда читатель увидит синий цвет, он поймет, что это отделено (или важно) от остальной части меню.
Цвет и бренд: Цвет усиливает бренд и настроение вашего ресторана. Если вы используете цвет, проконсультируйтесь со своим целевым рынком о цветах, которые им нравятся, и придерживайтесь своей темы. Например: если у вас оживленный кубинский ресторан, вы можете использовать такие цвета мака, как красный, оранжевый и желтый. Иначе обстоит дело с французским рестораном изысканной кухни, который должен придерживаться более нейтральной цветовой палитры.
Иначе обстоит дело с французским рестораном изысканной кухни, который должен придерживаться более нейтральной цветовой палитры.
Теория цвета: На основе эволюции люди были приучены связывать определенные цвета с потреблением.Определенные цвета действительно могут стимулировать аппетит. Говорят, что красный и желтый усиливают аппетит, потому что они связаны с «безопасными» продуктами. Серый, коричневый, черный и синий, как известно, снижают аппетит, потому что они связаны с ядами.
Регулировка оттенка цвета: простой способ привлечь внимание, не добавляя слишком много цветов в микс, — это отрегулировать оттенок одного цвета. Это также известно как точечный скрининг. Например, если вы решите выделить пункты меню жирным черным шрифтом, вы можете настроить описания на серый, чтобы черные заголовки выделялись на видном месте.
Где использовать цвет:
- Заголовки пунктов меню
- Границы
- Выносные
- Графика
- Особые предметы
Профессиональный совет: не утомляйте глаз посетителей. для фона, текста, изображений, иллюстраций избегайте высококонтрастных и насыщенных цветовых сочетаний.
Шрифты
Еще одна дизайнерская тактика, еще один магнит для глаз. Как и в случае с цветом, используйте шрифт, чтобы воплотить тему и концепцию вашего ресторана. Используйте шрифт стратегически, чтобы привлечь внимание клиентов к определенным блюдам и разделам вашего меню.
Шрифт и удобочитаемость. Убедитесь, что ваш шрифт легко читается. Наименьший размер, который вы должны использовать, — 20-30 пунктов. Всегда распечатайте прототип своего меню и попросите нескольких друзей или коллег прочитать его, чтобы убедиться, что размер шрифта, тип и цвет читаемы.
Шрифт и бренд: курсивный или курсивный шрифт придает вашему меню более формальный вид и требует внимания посетителей для чтения. С другой стороны, некоторые печатные шрифты более удобны и удобочитаемы. В зависимости от вашего бренда и концепции вы можете предпочесть одно мероприятие другому.
Шрифт для цифрового и печатного: шрифты с засечками (шрифты с мелкими линиями по краям букв) удобны для печати. Они созданы для того, чтобы читатели могли легко различать буквы. Шрифты без засечек (шрифты без этих мелких линий) удобны для использования в Интернете. При создании окончательных результатов вашего меню подумайте об использовании шрифта для печати, отличного от цифрового. Вот пример:
Шрифт и согласованность: Шрифт наиболее эффективен как магнит для глаз, когда вы ограничиваете свое меню тремя шрифтами. Больше и читательский глаз не знает, где остановиться.
Хотя вы можете играть со шрифтами между описаниями, пунктами меню, категориями, окнами выноски и заголовками, убедитесь, что в каждой категории используется один и тот же шрифт (т. Е. Во всех описаниях используется один и тот же шрифт, а во всех категориях используется один и тот же шрифт. Но описания и категории могут быть разными шрифтами).
Полужирный и курсив: аналогично цвету используйте полужирный и курсивный шрифт, чтобы помочь читателям сгруппировать визуальную информацию (например, все описания написаны курсивом) и направить их к важным блюдам (например.грамм. пункты меню, выделенные жирным шрифтом, обозначают специальные пункты).
PRO TIP: Создайте иерархию текста, используя комбинацию цвета, шрифта и размера шрифта. Категории должны быть самыми большими, за ними следуют элементы, а затем их описание и цены. Каждый уровень иерархии должен иметь одинаковые характеристики цвета, шрифта и размера (т. Е. Все категории синие, размер 70 и Pacifico. Все описания серые, размер 30 и Calibri.
Фон
Делайте: делайте это просто.
Общий дух фона вашего меню — сделать его простым. Вы не хотите отвлекать посетителей фоном, который отвлекает от пунктов меню. Также вам не нужен фон, который затрудняет чтение описаний. Сохраняйте нейтральный контраст и приглушенные цвета.
Do: используйте отрицательное пространство.
Негативное пространство (или пробел) позволяет глазам посетителей отдохнуть и обработать информацию в вашем меню. Вызовите коробки и другие магниты для глаз более эффективны, когда они выделяются на фоне чистого холста.Другими словами…
Вызовите коробки и другие магниты для глаз более эффективны, когда они выделяются на фоне чистого холста.Другими словами…
Не делайте этого: ваше меню переполнено.
Дайте вашим предметам и описаниям шанс встать на ноги. Меньше текста позволяет читателю понять и переварить то, что он читает.
Стоимость
Есть несколько способов указать цены в меню. Вы можете выбрать цену для пунктов меню, используя любой из следующих форматов:
Теория девяноста девяти центов. Эта стратегия ценообразования основана на идее, что когда вы сохраняете цену на уровне X,99 цента вместо округления до следующего доллара, читатели связывают цену с менее дорогим числом.В сознании потребителя цена товара ниже, чем на самом деле, и поэтому он более охотно покупает. Отметим: все меньше и меньше ресторанов придерживаются этого старого стандарта. Вместо этого многие предпочитают округлять до следующего доллара.
Теория $: Исследование, проведенное в 2009 году Корнельским университетом, показало, что, когда рестораны убирают знак доллара из своей цены в меню, клиенты тратят значительно больше, чем меню со знаками доллара или те, в которых указана цена.
Меню Информация о питанииИ США, и некоторые провинции Канады вводят маркировку калорий в меню ресторанов.Эти законы были созданы для того, чтобы снизить ожирение и повысить прозрачность работы ресторанов. В целом, эти законы способствуют формированию у потребителей понимания пределов здоровых калорий.
Относится ли это ко мне?
Правила США и Онтарио предусматривают, что любой ресторан, принадлежащий сети или предприятиям с более чем 20 ресторанами, должен указывать количество калорий в своем меню и заявление об отказе от ответственности.
Если ваш ресторан не принадлежит сети или ресторанной корпорации с более чем 20 ресторанами, вам не нужно соблюдать правила маркировки калорий (на данный момент.) Однако вы можете включить включение калорий. Для ресторанов, для которых здоровье и питание являются центральным элементом своего бренда, вы можете подписаться на правило маркировки калорий в качестве маркетинговой инициативы.
Для ресторанов, для которых здоровье и питание являются центральным элементом своего бренда, вы можете подписаться на правило маркировки калорий в качестве маркетинговой инициативы.
Правила маркировки
США
Короче говоря, Правило маркировки меню, являющееся частью Закона о доступном медицинском обслуживании, требует от ресторанов и других предприятий общественного питания раскрывать калорийность каждого пункта меню. Рестораны и магазины розничной торговли с 20 и более точками должны соответствовать новому правилу до 7 мая 2018 г.
Заявление об отказе от ответственности в США:
Об обычных продуктах питания и меню: «2000 калорий в день используются для общих рекомендаций по питанию, но потребности в калориях различаются».
О продуктах питания, предназначенных для детей: «1200–1400 калорий в день используются для общих рекомендаций по питанию для детей в возрасте от 4 до 8 лет и от 1400 до 2000 калорий в день для детей в возрасте от 9 до 13 лет, но потребности в калориях различаются».
Канада (Онтарио)
В Канаде правила маркировки калорий устанавливаются отдельными провинциями.В 2017 году Онтарио стал первой канадской провинцией, которая потребовала подсчета калорий в меню. Это правило является частью Закона о выборе здорового меню, который вступил в силу 1 января 2017 года. Закон требует, чтобы любой сетевой ресторан с более чем двадцатью местами добавлял в меню информацию о калориях.
Онтарио Заявление об отказе от ответственности:
Об обычных продуктах питания и меню: «Среднестатистическому взрослому человеку требуется примерно от 2000 до 2400 калорий в день. Однако индивидуальные потребности в калориях могут отличаться.”
Продукты питания, предназначенные для детей: «Взрослым и молодежи (от 13 лет и старше) требуется в среднем 2000 калорий в день, а детям (в возрасте от 4 до 12 лет) — в среднем 1500 калорий в день. Однако индивидуальные потребности различаются ».
Форматирование
Законодательство США и Канады требует, чтобы информация о калориях также указывалась для каждого блюда. Калории должны быть включены в меню в следующем формате:
США:
Калорий должно появиться:
- рядом с названием или ценой соответствующего стандартного пункта меню размером шрифта не меньше, чем размер названия или цены соответствующего стандартного пункта меню (в зависимости от того, что меньше)
- того же цвета, что и название соответствующего пункта меню
- с тем же фоном, что и для соответствующего пункта меню
Онтарио:
Калорий должно появиться:
- того же размера и надписи, что и цена в меню (включая доски меню).
Если еда — это душа вашего ресторана, то дизайн меню ресторана — это сердце. Как и многие другие вещи в индустрии, дизайн меню — это одновременно искусство и наука. Меню, которое одновременно функционально, эстетично и соответствует вашему бренду, — ваша лучшая приманка для получения прибыли. Теперь, когда мы рассмотрели основы искусства дизайна меню ресторана, пора заняться наукой использования вашего меню для увеличения продаж.
Размер обеда (меню для малых групп)
Просмотр корзины Навигация- Дом
- О
- О компании PickNic’s
- Отзывы
- Галереи
- Кейтеринг
- Пасхальный пир в коробке
- Пробоотборник для мини-закусок и закусок
- Кейтеринг с завтраком и обедом
- Организация особых мероприятий для малых групп
- Кейтеринг для больших групп
- Кейтеринг для свадеб и торжеств
- Похоронная служба
- Кейтеринг спортивной группы
- Пакет услуг по уходу (pdf)
- Аренда
- Торты
- Торты, кексы и десерты
- Свадебные торты
- Подарочный уголок
- Подарочный уголок
- Подписка клуба
- Политики
- Правила отмены
- Политика конфиденциальности
- Контакт
- Дом
- О
- О компании PickNic’s
- Отзывы
- Галереи
- Кейтеринг
- Пасхальный пир в коробке
- Пробоотборник для мини-закусок и закусок
- Кейтеринг с завтраком и обедом
- Организация особых мероприятий для малых групп
- Кейтеринг для больших групп
- Кейтеринг для свадеб и торжеств
- Похоронная служба
- Кейтеринг спортивной группы
- Пакет услуг по уходу (pdf)
- Аренда
- Торты
- Торты, кексы и десерты
- Свадебные торты
- Подарочный уголок
- Подарочный уголок
- Подписка клуба
- Политики
- Правила отмены
- Политика конфиденциальности
- Контакт
пикников
- Дом
- О
- О компании PickNic’s
- Отзывы
- Галереи
- Кейтеринг
- Пасхальный пир в коробке
- Пробоотборник для мини-закусок и закусок
- Кейтеринг с завтраком и обедом
- Организация особых мероприятий для малых групп
- Кейтеринг для больших групп
- Кейтеринг для свадеб и торжеств
- Похоронная служба
- Кейтеринг спортивной группы
- Пакет услуг по уходу (pdf)
- Аренда
- Торты
- Торты, кексы и десерты
- Свадебные торты
- Подарочный уголок
- Подарочный уголок
- Подписка клуба
- Политики
- Правила отмены
- Политика конфиденциальности
- Контакт
Размер и расположение вашей приборной панели
После создания информационной панели вам может потребоваться изменить ее размер и реорганизовать, чтобы она лучше работала для ваших пользователей.
Общий размер панели управления
Варианты размеров приборной панели
Фиксированный размер (по умолчанию) : Панель управления остается одинакового размера, независимо от размера окна, в котором оно отображается.Если панель управления больше окна, она становится прокручиваемым. Вы можете выбрать один из предустановленных размеров, например Desktop Browser (по умолчанию), Small Blog и iPad. Панели мониторинга фиксированного размера позволяют указывать точное местоположение и положение объектов, что может быть полезно при наличии плавающих объектов. Выберите этот параметр, если вы знаете точный размер, в котором будет отображаться ваша информационная панель. Опубликованные информационные панели, которые используют фиксированный размер, могут загружаться быстрее, потому что они с большей вероятностью будут использовать кэшированную версию на сервере.(Панели мониторинга с переменным размером должны обновляться для каждого запроса браузера.) Другие советы по производительности см. В разделе Оптимизация производительности книги. | |
Диапазон : панель мониторинга масштабируется между указанными минимальным и максимальным размерами.Если окно, используемое для отображения информационной панели, меньше минимального размера, отображаются полосы прокрутки. Используйте этот параметр, когда вы проектируете для двух разных размеров дисплея, для которых требуется одно и то же содержимое и которые имеют похожие формы, например окна браузера малого и среднего размера. Диапазон также хорошо работает для мобильных панелей мониторинга с вертикальной компоновкой, где ширина может изменяться в зависимости от ширины мобильного устройства, но высота фиксирована для обеспечения вертикальной прокрутки. | |
Автоматически : Панель мониторинга автоматически изменяет размер, чтобы заполнить окно, используемое для ее отображения. Используйте этот параметр, если вы хотите, чтобы Tableau позаботился об изменении размера. Для достижения наилучших результатов используйте плиточный макет приборной панели. |
Совет: Если вы используете Tableau Desktop, см. Создание макетов панели мониторинга для различных типов устройств, чтобы создать уникальные макеты, оптимизированные для настольных компьютеров, планшетов и телефонов. Помимо адаптации к разным размерам экрана, каждый макет устройства может содержать разные элементы.
Установить габаритный размер приборной панели
В разделе «Размер» на панели «Панель мониторинга» выберите ее размеры (например, «Браузер рабочего стола») или ее размер (например, «Автоматически»).
Группировать элементы с помощью контейнеров макета
Контейнеры макета позволяют группировать связанные элементы панели мониторинга вместе, чтобы их можно было быстро расположить. Когда вы изменяете размер и размещение элементов внутри контейнера, другие элементы контейнера корректируются автоматически.
Когда вы изменяете размер и размещение элементов внутри контейнера, другие элементы контейнера корректируются автоматически.
Макет контейнеров типов
Контейнер горизонтального макета изменяет ширину содержащихся в нем представлений и объектов; контейнер вертикальной компоновки регулирует высоту.
Контейнер горизонтального размещения Два вида ниже расположены в контейнере с горизонтальной компоновкой. | Контейнер вертикальной компоновки Три вида ниже уложены в контейнер с вертикальной компоновкой. |
Добавить контейнер макета
В разделе «Объекты» на панели инструментов выберите «Горизонтально» или «Вертикально».
Перетащите контейнер на приборная панель.
Добавьте виды и объекты в контейнер макета.
Равномерно распределить элементы контейнера макета
Выберите контейнер макета.
 Если у вас возникли проблемы с этим, выберите отдельный элемент в контейнере и выберите «Выбрать контейнер» в его контекстном меню.
Если у вас возникли проблемы с этим, выберите отдельный элемент в контейнере и выберите «Выбрать контейнер» в его контекстном меню.Выбрав контейнер макета, в его контекстном меню выберите «Распределить равномерно»:
Элементы, которые уже находятся в контейнере макета, располагаются равномерно; любые добавленные вами элементы будут делать то же самое.
Показать и скрыть плавающие контейнеры, нажав кнопку
Кнопки «Показать / скрыть» позволяют зрителям панели управления переключать видимость контейнеров с плавающим макетом, показывая их только при необходимости. Кнопки «Показать / скрыть» могут быть особенно полезны, когда вы хотите временно скрыть группы фильтров, чтобы показать больше визуализации.
- Выберите контейнер плавающего макета.(Плиточные контейнеры не поддерживают скрытие, потому что появится пустое пространство.)
- Во всплывающем меню в верхнем углу контейнера выберите Добавить кнопку «Показать / скрыть».
- В меню кнопок выберите «Редактировать».
- Установите эти параметры:
- Элемент панели мониторинга для отображения / скрытия указывает целевой контейнер макета.(Контейнер может быть целью только одной кнопки «Показать / скрыть» за раз. Выберите «Нет», если вы хотите настроить таргетинг на контейнер с помощью другой кнопки «Показать / скрыть».)
- Стиль кнопки определяет, отображается ли для кнопки изображение или текст.

- Внешний вид кнопки определяет, как выглядит кнопка, когда элемент отображается и скрыт. Нажмите «Элемент показан» и «Элемент скрыт», чтобы выбрать разные изображения или текст для каждого состояния.
- Текст всплывающей подсказки содержит пояснительный текст, который появляется при наведении курсора на кнопку. (Например, вы можете ввести «Показать или скрыть фильтры» для контейнера с меню фильтров.)
Примечание: При просмотре опубликованной информационной панели простое нажатие кнопки «Показать / скрыть» переключает видимость контейнера.Однако при создании панели мониторинга необходимо щелкнуть, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS).
Автоматически изменять размер листов в контейнерах макета
Если вы добавляете несколько листов со связанными данными в контейнер макета, всякий раз, когда на одном листе выбираются метки, вы можете автоматически изменять размер связанных листов.
В этом примере, когда метка выбрана на карте, гистограмма обновляется для отображения прибыли и продаж для этой метки; когда на карте не выбраны никакие отметки, она автоматически расширяется, чтобы заполнить контейнер макета.
| С выбранной отметкой | Без выделения |
Добавьте несколько листов со связанными данными в контейнер макета.

В раскрывающемся меню листа, который нужно развернуть, выберите «Использовать как фильтр».
Выберите «Панель инструментов»> «Действия» и дважды щелкните созданный фильтр, который вы только что создали.
В разделе «Целевые листы» диалогового окна «Изменить действие фильтра» выберите другие листы в контейнере макета.
Чтобы управлять изменением размера целевых листов, когда на исходном листе не выбраны метки, выберите один из следующих вариантов:
Показать все значения возвращает целевые листы к их исходному размеру, показывая все данные.
Исключить все значения сворачивает целевые листы под их заголовками, скрывая все данные.
Удалите контейнер макета, чтобы независимо редактировать элементы, которые он содержит
Выберите контейнер на панели управления или в области иерархии элементов на панели макета.
В раскрывающемся меню вверху контейнера выберите «Удалить контейнер».
Плитка или плавающая панель приборов
Плиточные и плавающие макеты
Каждый объект, контейнер макета и представление, которые вы размещаете на панели мониторинга, являются мозаичными (по умолчанию) или плавающими.
| Плиточный макет | Плавающая компоновка |
| Плиточные элементы не перекрываются; они становятся частью однослойной сетки, размер которой изменяется в зависимости от общего размера информационной панели. | Плавающие предметы можно накладывать на другие объекты. В приведенном ниже примере карта плавает над мозаичными видами. |
| Для достижения наилучших результатов задавайте плавающие объекты и виды фиксированного размера и положения. |
Разместите или выложите новый предмет плиткой
В разделе «Объекты» на панели «Панель мониторинга» выберите вариант макета, который вы хотите использовать: «Плавающий» или «Мозаичный».
Перетащите представление или объект на панель инструментов справа.
Совет : Вы также можете назначить элементу плавающую раскладку, удерживая нажатой Shift на клавиатуре, когда вы перетаскиваете его на панель управления.
Переключить существующий элемент с мозаичного на плавающий
Выберите элемент на панели управления.
В контекстном меню элемента выберите Плавающий:
Размер, положение, переупорядочивание и переименование отдельных элементов информационной панели
Установите размер и позицию элемента
Если вам нужен высокий уровень контроля над размещением каждого элемента на панели мониторинга, выберите «Фиксированный размер» или «Диапазон» для общего размера панели мониторинга, а затем установите размер и положение каждого элемента с помощью панели «Макет».
Выберите элемент панели мониторинга, который нужно расположить и изменить размер. На панели «Макет» имя элемента отображается в разделе «Выбранный элемент».
Совет: Для быстрого переключения между панелями панели мониторинга и макета нажмите клавишу T.
Определите позицию элемента x и y позицию в пикселях как смещение от верхнего левого угла приборной панели.Например, чтобы разместить объект в верхнем левом углу панели инструментов, укажите x = 0 и y = 0.
Вводимые вами значения могут быть положительными или отрицательными, но должны быть целыми числами.

Чтобы изменить размер элемента, щелкните и перетащите его на панели управления. Вы также можете использовать настройки в разделе «Размер».
Чтобы скрыть заголовок выбранного элемента, снимите флажок Показать заголовок.(Аналогичный флажок Показать заголовок панели мониторинга на панели панели мониторинга управляет общим заголовком панели мониторинга.)
Совет: Для быстрого позиционирования плавающих элементов нажимайте клавиши со стрелками для перемещения на 1 пиксель или клавиши Shift + стрелки для перемещения на 10 пикселей. Чтобы быстро изменить размер элементов, добавьте к этим ярлыкам Alt (Windows) или Option (macOS).
Выровнять предметы по сетке
Чтобы представить визуально единообразный дизайн, расположите элементы приборной панели по сетке и установите их размер.
Выберите «Панель управления»> «Показать сетку».
Чтобы изменить размер сетки, выберите «Панель управления»> «Параметры сетки».
Совет: Для быстрого включения и выключения сетки нажмите клавишу G.
Изменить порядок плавучих объектов
В области иерархии элементов на панели «Макет» отображаются отношения между объектами на панели управления. Перетаскивайте плавающие элементы в иерархии, чтобы изменить их наложение друг на друга. Элементы вверху списка отображаются спереди, а элементы внизу — сзади.
Элементы вверху списка отображаются спереди, а элементы внизу — сзади.
Переименовать предметы
Чтобы лучше различать элементы панели мониторинга, их можно переименовать.
В области иерархии элементов на панели «Макет» щелкните элемент правой кнопкой мыши и выберите «Переименовать элемент панели мониторинга». На самой панели управления эта команда также доступна из раскрывающегося меню для каждого объекта.
Добавьте отступы, границы и цвета фона вокруг элементов
Padding позволяет точно размещать элементы на приборной панели, а цвета границ и фона позволяют визуально выделить их.Внутреннее заполнение устанавливает интервал между содержимым элемента и периметром границы и цветом фона; Внешнее заполнение обеспечивает дополнительный интервал за пределами цвета границы и фона.
Примечание: Если вы не можете изменить цвет границы или фона для определенного элемента панели мониторинга, измените его форматирование на уровне рабочего листа.
A. Наружная обивка B.Синяя рамка C. Внутренняя обивка с голубым фоном
Выберите отдельный элемент или всю панель управления.
На вкладке «Макет» слева укажите стиль и цвет границы, цвет и непрозрачность фона или размер отступа в пикселях.
Вот несколько удобных советов по размещению приборной панели:
Чтобы точно выровнять один элемент приборной панели с другим, снимите флажок «Все стороны равны» и отрегулируйте отступ только для одной стороны.

Для создания бесшовных дизайнов укажите нулевое внешнее заполнение для смежных элементов.
Визуальная интеграция элементов с прозрачностью
Прозрачные элементы создают целостный визуальный вид для ваших информационных панелей, открывая лежащие в основе объекты и изображения.
Совет: Чтобы создать фоновое изображение, которое просвечивает сквозь плавающие прозрачные элементы, добавьте объект изображения как единственный элемент мозаики. Панели мониторинга фиксированного размера гарантируют, что плавающие элементы поддерживают постоянную визуальную связь с изображением, независимо от размера экрана.
Сделать фон рабочего листа прозрачным
На панели управления выберите лист.
Выберите «Формат»> «Затенение», щелкните меню «Рабочий лист» и выберите «Нет» в качестве цвета фона.
Если лист кажется непрозрачным, измените цвет фона на «Нет» для базовой панели мониторинга, объекта или контейнера макета. Вы можете быстро настроить эти элементы на вкладке «Макет» панели управления.
Для плавной интеграции прозрачного листа с другими элементами панели мониторинга выберите «Формат»> «Границы и формат»> «Линии» и либо удалите границы и линии, либо измените их цвета.
Дополнительные шаги для прозрачных карт
Выберите «Формат»> «Затенение», щелкните меню «Панель» и выберите для цвета «Нет».

Выберите «Карта»> «Слои карты» и снимите выделение с непрозрачного базового слоя. Затем, чтобы сделать прозрачные карты более четкими при уменьшении масштаба, выберите слой «Береговая линия».
В зависимости от стиля карты вам также может потребоваться поэкспериментировать с включением или отключением других слоев.
Сделать лист частично прозрачным
На панели «Макет» панели мониторинга выберите лист.
Щелкните цвет фона и установите цвет и прозрачность.
Плавающие прозрачные легенды, фильтры, маркеры и параметры
Чтобы визуально связать фильтры, параметры и маркеры со связанными данными, разместите эти элементы, которые по умолчанию прозрачны. Текст всегда остается полностью непрозрачным, сохраняя разборчивость.
Если плавающий объект продолжает отображать цвет, проверьте следующие настройки на уровне объекта и рабочего листа:
Выберите объект и на вкладке «Макет» щелкните цвет фона и выберите «Нет».
Щелкните меню «Формат» и выберите «Легенды», «Фильтры», «Маркер» или «Параметры». Затем на панели «Формат» слева выберите «Затенение»> «Нет».
Для получения дополнительной информации см. Форматирование на уровне рабочего листа.
Как настроить меню Пуск в Windows 10
В Windows 10 меню «Пуск» является важным компонентом, поскольку вы используете его каждый день для поиска приложений, настроек и файлов.Хотя за прошедшие годы меню «Пуск» претерпело множество изменений — в какой-то момент оно даже было удалено из ОС — эта версия сочетает в себе знакомство с Windows 7 с современным начальным экраном из Windows 8.x.
По умолчанию меню «Пуск» включает макет по умолчанию с элементами и настройками, которые обычно подходят большинству людей. Однако, если вы хотите сделать его более функциональным и индивидуальным, возможности, доступные в Windows 10, легко настраиваются.
Например, вы можете изменить размер и цвет или использовать полноэкранную версию меню «Пуск».Вы можете использовать папки и группы, чтобы оптимизировать пространство и упорядочить свои приложения. Вы можете изменить различные настройки, чтобы решить, как должен отображаться список «Все приложения», и многое другое.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
В этом руководстве по Windows 10 мы проведем вас через простые шаги по настройке меню «Пуск» на вашем устройстве.
Как изменить размер меню Пуск
В Windows 10 есть как минимум два способа настроить размер меню «Пуск», чтобы сделать его меньше или больше, вы можете изменить его размер с помощью мыши или сочетания клавиш, и вы даже можете включить параметр, позволяющий разрешить больше плиток в строке.
Изменить размер вручную
Чтобы изменить размер меню «Пуск» в Windows 10 вручную, выполните следующие действия:
- Открыть Старт .
Щелкните мышью и растяните верхний край вверх, чтобы сделать меню выше.
Источник: Windows CentralЩелкните мышью и потяните за боковой край наружу, чтобы сделать его шире.
Источник: Windows Central
Вы также можете открыть меню «Пуск» и затем использовать сочетание клавиш Ctrl + клавиши со стрелками , чтобы изменить высоту и ширину. Например, вы можете использовать клавишу Ctrl + стрелка вверх несколько раз, чтобы сделать его выше, или используйте клавишу Ctrl + стрелка вправо , чтобы растянуть меню.
Например, вы можете использовать клавишу Ctrl + стрелка вверх несколько раз, чтобы сделать его выше, или используйте клавишу Ctrl + стрелка вправо , чтобы растянуть меню.
Показать больше плиток
Чтобы добавить четвертый ряд плиток для каждого столбца в меню «Пуск», выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
Включите Показать больше плиток в тумблере «Пуск».
Источник: Windows CentralПодтвердите изменение открытия Старт.
Источник: Windows Central
Выполнив эти шаги, вы сможете добавить четвертую строку плиток приложений в каждый столбец.
Как включить полноэкранный режим для меню Пуск
Чтобы включить полноэкранный режим в меню «Пуск», выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
- Включите Используйте тумблер «Пуск в полноэкранный режим ».
Подтвердите изменение открытия Старт.
Источник: Windows Central
После выполнения этих шагов при открытии меню «Пуск» вы заметите, что экран, похожий на начальный экран Windows 8.1, заполняет весь рабочий стол, позволяя видеть больше групп элементов без прокрутки.
Как изменить цвет меню Пуск
Чтобы изменить цвет меню Пуск в Windows 10, выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Нажмите Цвета .
В разделе «Выберите свой цвет» используйте раскрывающееся меню и выберите вариант Dark или Custom с опцией Dark для параметра «Выберите режим Windows по умолчанию».
Источник: Windows Central
В разделе «Показывать акцентный цвет на следующих поверхностях» установите флажок «Пуск », «Панель задач» и «Центр действий ».
Источник: Windows CentralИспользуйте палитру «Цвета Windows», чтобы выбрать цвет для меню «Пуск» и других элементов.
Источник: Windows CentralПодсказка: В качестве альтернативы, если вы хотите, чтобы меню брало цветовой узор с текущего фона, отметьте опцию Автоматически выбирать цвет акцента из моего фона . Кроме того, если желаемого цвета нет в списке, вы можете создать собственный цвет, нажав кнопку Пользовательский цвет .
Подтвердите открытие нового цвета Старт.
Источник: Windows Central
После выполнения этих шагов меню «Пуск», а также панель задач и центр действий будут отражать новую цветовую схему.
Как управлять системными папками в меню Пуск
Чтобы добавить и удалить системные папки, доступные через Пуск, выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
Нажмите Выберите, какие папки появятся в опции «Пуск ».
Источник: Windows CentralВыберите системные папки, которые вы хотите видеть на левой направляющей, в том числе:
- Проводник.
- Настройки.
- Загрузки.
- Музыка.
- Картинки.
- Видео.
- Сеть.
- Личная папка.
Подтвердите изменения, открыв Старт.
Источник: Windows Central
После выполнения этих шагов вы сможете найти ярлыки на левой направляющей в меню «Пуск» над меню «Питание».![]()
Как удалить предложения в меню «Пуск»
Иногда в меню «Пуск» могут отображаться предложения приложений. Например, открыв меню, вы можете увидеть рекомендации приложений в списке «Все приложения». Или, если вы выполните поиск по запросу «Chrome» или «Firefox», вы можете получить предложение использовать вместо этого Microsoft Edge вместе с результатом.Хотя это не реклама, они ведут себя так же, как если бы были. Если вы предпочитаете прекратить это поведение, вы можете отключить эту опцию.
Чтобы больше не получать предложения приложений на начальном экране, выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
Выключите Время от времени показывать предложения в тумблере «Пуск ».
Источник: Windows Central
После выполнения этих шагов меню «Пуск» больше не будет пытаться отображать предложения приложений, когда вы используете этот интерфейс.
Как показать недавно добавленные приложения в меню «Пуск»
Чтобы просмотреть список недавно добавленных приложений в меню «Пуск» Windows 10, выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
Включите тумблер Показать недавно добавленные приложения .
Источник: Windows CentralПодтвердите список недавно добавленных приложений в меню «Пуск».
Источник: Windows Central
После выполнения этих шагов вы увидите недавно добавленные приложения вверху списка «Все приложения».
Как отобразить наиболее часто используемые приложения в меню «Пуск»
Чтобы получить быстрый доступ к наиболее часто используемым приложениям в меню «Пуск», выполните следующие действия:
- Открыть Настройки .

- Щелкните Personalization .
- Щелкните Start .
Включите тумблер Показать наиболее часто используемые приложения .
Источник: Windows CentralПодтвердите список недавно добавленных приложений в меню «Пуск».
Источник: Windows Central
После выполнения этих шагов шесть наиболее часто используемых приложений в Windows 10 появятся в верхней части списка «Все приложения».
Как отключить список приложений в меню «Пуск»
Чтобы отключить список всех приложений в меню «Пуск», выполните следующие действия:
- Открыть Настройки .
- Щелкните Personalization .
- Щелкните Start .
Отключите Показать список приложений тумблером Пуск .
Источник: Windows CentralПодтвердите, что список приложений отключен, открыв Пуск.
Источник: Windows Central
После выполнения этих шагов список «Все приложения» больше не будет отображаться по умолчанию в меню «Пуск». Однако, если вам когда-либо понадобится повторно получить доступ к списку, вы можете переключаться между режимами «Закрепленные плитки» и «Все приложения» с помощью кнопок в верхнем левом углу.
Как добавлять приложения в меню «Пуск»
В Windows 10 вы можете быстро добавлять и удалять приложения из раздела плиток.
Закрепить приложения
Чтобы закрепить приложения в разделе плиток, выполните следующие действия:
- Открыть Старт .
- Щелкните приложение в списке приложений правой кнопкой мыши.
Выберите опцию Pin to Start .
Источник: Windows Central- Повторите шаг № 2 и №3 для закрепления дополнительных приложений.

После выполнения этих шагов приложения появятся в разделе «Прикрепленные плитки».
Открепить приложения
Чтобы открепить приложения от Пуск, выполните следующие действия:
- Открыть Старт .
- Щелкните приложение правой кнопкой мыши в разделе плиток приложений справа.
Выберите опцию Открепить от начала .
Источник: Windows Central
После выполнения этих шагов приложение будет удалено из раздела «Прикрепленные плитки».
Как настроить плитки приложений в меню «Пуск»
В Windows 10, чтобы лучше организовать работу, вы можете настроить плитки приложения несколькими способами. Вы можете изменить их размер, округлить их в группы и сгруппировать по папкам, чтобы оптимизировать пространство в меню.
Изменить размер плитки
Чтобы изменить размер плитки приложения, выполните следующие действия:
- Открыть Старт .
- Щелкните правой кнопкой мыши плитку приложения.
Выберите подменю Изменить размер и выберите один из доступных размеров:
- Малый.
- Средний.
- Широкий.
- Большой.
После выполнения этих шагов размер плитки изменится на тот, который вы указали.
Хотя меню «Пуск» предлагает четыре разных размера плитки, не все приложения поддерживают все форматы.
Отключить обновления живых плиток
Хотя Microsoft уже показала признаки того, что меню «Пуск» может в конечном итоге удалить живые плитки, вы все равно можете решить, видеть ли обновления приложений в приложениях.
Чтобы отключить обновления в реальном времени для плиток приложений, выполните следующие действия:
- Открыть Старт .
- Щелкните правой кнопкой мыши плитку приложения.

Выберите подменю More и выберите опцию Turn Live Tile off (или Turn Live Title on ).
Источник: Windows Central
После выполнения этих шагов плитка больше не будет отображать обновления о приложении в реальном времени.
Как создавать папки в меню Пуск
Папки в меню «Пуск» — это еще один способ сгруппировать плитки, чтобы оптимизировать пространство для размещения большего количества приложений.
Чтобы создать папку в меню «Пуск», выполните следующие действия:
- Открыть Старт .
- Перетащите плитку приложения поверх другой.
При необходимости перетащите внутрь папки дополнительные плитки.
Источник: Windows CentralЩелкните заголовок «Имя папки» и укажите собственное имя для папки, например «Рабочие приложения».
Источник: Windows Central
Если вы хотите удалить папку, просто перетащите каждую плитку за пределы папки. После удаления всех плиток папка будет удалена автоматически.
Как создавать группы в меню Пуск
Вы также можете организовать плитки меню «Пуск» в группы. Например, вы можете создать группу, чтобы собрать все ваши рабочие приложения, сгруппировать часто используемые приложения или сгруппировать свои любимые игры.
Чтобы создать группы в меню «Пуск», выполните следующие действия:
- Открыть Старт .
Перетащите плитку приложения на пустое место.
Краткое примечание: При перетаскивании плитки должен появиться визуальный элемент, указывающий конец текущей группы и начало новой.
При необходимости перетащите в раздел дополнительные плитки приложений.
Источник: Windows Central- Наведите указатель мыши на заголовок группы и выберите параметр Имя группы .

Укажите собственное имя для группы.Например, группа приложений для школы .
Источник: Windows Central
Выполнив эти шаги, вы можете создать дополнительные группы для более логичной организации приложений.
Переставить плитки
Чтобы изменить порядок приложений в меню «Пуск» Windows 10, выполните следующие действия:
- Открыть Старт .
Перетащите плитку в нужное место в меню «Пуск».
Источник: Windows Central
После выполнения этих шагов вы можете повторить их, чтобы изменить порядок других приложений.
Если место, в котором вы хотите разместить приложение, занято другой плиткой, перетащите плитку, чтобы заставить другие плитки перемещаться, чтобы освободить место.
Как вернуть классическое меню Пуск
Если вы предпочитаете более классический вид, вы можете удалить все плитки приложений, чтобы видеть только список приложений, который похож на стиль меню, доступный в Windows 7.
Чтобы получить меню, подобное меню в Windows 7, выполните следующие действия:
- Открыть Старт .
- Щелкните плитку правой кнопкой мыши и выберите параметр Открепить от начала .
Повторите шаг № 2 , чтобы открепить все плитки.
Источник: Windows Central
После выполнения этих шагов вы получите меню «Пуск», аналогичное классическому виду, доступному в предыдущих версиях.
Дополнительные ресурсы по Windows 10
Чтобы получить дополнительные полезные статьи, статьи и ответы на распространенные вопросы о Windows 10, посетите следующие ресурсы:
порций и размеров порций: сколько я должен съесть?
Употребление разнообразных продуктов из каждой группы продуктов питания поможет вам получить необходимые питательные вещества.
Диетические рекомендации описывают три модели питания USDA, каждая из которых включает небольшие различия в количествах, рекомендуемых для разных групп продуктов. Например, люди старше 50 лет, соблюдающие схему здорового питания в США, каждый день выбирают одну из следующих продуктов:
- Овощи — 2-3 стакана
- Фрукты — от 1½ до 2 стаканов
- Зерна — от 5 до 8 унций
- Молочные продукты — 3 стакана (обезжиренные или нежирные)
- Белковые продукты — от 5 до 6½ унций
- Масла — от 5 до 7 чайных ложек
Означает ли это, что вам нужно измерять или взвешивать все, что вы едите? Не совсем.Некоторые люди считают, что сначала помогает тщательное измерение, но как только вы привыкнете к новому плану питания, в строгом измерении, вероятно, не будет необходимости. Но что такое сервировка? И чем это отличается от порции?
«Размер порции» — это стандартное количество еды, например чашка или унция. Размеры порции могут помочь вам при выборе продуктов и при сравнении одинаковых продуктов во время покупок, но они не являются рекомендациями относительно того, сколько еды нужно есть.
Прочтите и поделитесь этой инфографикой, чтобы узнать, как правильно выбирать продукты для здорового старения.Термин «порция» означает, сколько еды вам подали или сколько вы съели. Размер порции может варьироваться от приема пищи к приему пищи. Например, дома вы можете подать себе два маленьких блина за одну порцию, а в ресторане вы можете получить большую стопку блинов за одну порцию. Размер порции также может быть больше размера порции. Например, размер порции вашей любимой каши на этикетке «Пищевая ценность» может составлять 1 стакан, но вы можете налить себе 1,5 стакана в миску.
Размер порции может стать проблемой при еде вне дома.Чтобы контролировать размер порций, попробуйте заказать одну или две маленькие закуски вместо большого блюда. Или вы можете разделить блюдо с другом или съесть только половину и попросить контейнер на вынос для остального. Скорее уберите остатки в холодильник. Затем наслаждайтесь ими на следующий день на обед или ужин.
Скорее уберите остатки в холодильник. Затем наслаждайтесь ими на следующий день на обед или ужин.
Закуски — это хорошо, если они являются разумным выбором. Если вы хотите перекусить днем или после ужина, съешьте фрукт или намазать арахисовое масло или нежирный сливочный сыр на тосты из цельной пшеницы.Не забывайте включать закуски в свой ежедневный подсчет еды. Например, 1 столовая ложка арахисового масла, намазанного на ломтик тоста из цельной пшеницы, относится к группе белковой пищи и группе зерновых. Вот несколько идей для здорового перекуса:
- Съешьте 30 грамм сыра с крекерами из цельного зерна, контейнер обезжиренного или обезжиренного йогурта или порцию несоленых орехов в 30 грамм.
- Положите фрукты вместо конфет в миску на кофейном столике.
- Храните емкость с вымытыми сырыми овощами в холодильнике вместе с хумусом или другими полезными соусами.
- Чтобы ограничить размер порций, не ешьте из пакета. Отсчитайте порцию и уберите пакет.
- Когда вы находитесь вне дома и хотите перекусить, не соблазняйтесь шоколадным батончиком. Вместо этого возьмите с собой домашнюю смесь для троп в полиэтиленовом пакете, когда выходите на улицу. Если вам нужно перекусить в дороге, возьмите яблоко или банан — их можно купить в большинстве магазинов.
Прочтите эту тему на испанском языке. Lea sobre este tema en español.
Для получения дополнительной информации о сервировке и размерах порций
Этот контент предоставлен Национальным институтом старения NIH (NIA).Ученые NIA и другие эксперты проверяют этот контент, чтобы убедиться, что он точен и актуален.
Проверено содержание:
29 апреля 2019 г.,
| Справочный центр
Добро пожаловать в Menu Maker! Давайте рассмотрим основы.
Когда вы начинаете новый дизайн, нажмите , назовите свое меню , чтобы дать ему название.
В Menu Maker есть четыре основных вкладки управления: Текст , Формат , Графика и Настройка .Мы всегда рекомендуем начинать с вкладки Текст.
После выбора вкладки «Текст» содержимое отобразится слева. Контент разбит на 3 группы:
Заголовки страниц обычно включают такую информацию, как название вашей компании, и отображаются вверху каждой страницы.
Пункты меню сгруппированы по разделам. Разделы могут включать заголовок, примечания и элементы. Предметы могут включать название, необязательное описание и цену.
Обратите внимание, что инструменты дизайна меню работают лучше всего, если вы вводите контент в правильные поля.Например, вы можете изменить цвет шрифта названия элемента, а затем применить это изменение ко всему разделу или всему меню.
Чтобы добавить новый раздел, прокрутите вниз и нажмите кнопку + Раздел. Кнопка + Текст предназначена для любого разного текста, который не нужно форматировать как элемент.
Нижние колонтитулы отображаются внизу каждой страницы. Может быть полезно знать, что если вам не нужен нижний колонтитул, вы можете удалить поле, чтобы освободить больше места для ваших элементов.
После ввода текста используйте инструменты форматирования, чтобы настроить его размер на каждой странице.Выберите раздел в своем меню, и вы увидите три новых элемента управления над предварительным просмотром.
Интервал — переместить раздел вверх или вниз по странице, отрегулировать расстояние между элементами или вставить разрыв, чтобы переместить текст в следующий столбец или следующую страницу.
Выделите — создайте цветную рамку вокруг ваших специальных предложений или самых продаваемых товаров.
Столбцы — варианты макета для каждого раздела и страницы.
Дополнительные инструменты — корректировка размещения цен, описания, дополнений и размеров. Вы также можете настроить расценки на столбцы.
Вы также можете настроить расценки на столбцы.
Здесь вы найдете акценты для вашей текущей темы дизайна, вы можете просматривать библиотеки картинок и стоковых фотографий, рисовать формы и линии, а также загружать свои логотипы и изображения.
Щелкните любое изображение, чтобы добавить его на холст, затем используйте инструменты над предварительным просмотром, чтобы отрегулировать размер и наслоение, добавить цвета границ и многое другое.
* вкладка настройки недоступна в меню вывода.
Параметры страницы — выберите лучший макет для текущей страницы, над которой вы работаете.Добавьте переднюю или заднюю обложку, чтобы отобразить свой логотип или дополнительную информацию о ресторане.
Настройки полей — настройте левое или правое поле каждой страницы, а также расстояние между столбцами.
Word 2016: макет страницы
/ ru / word2016 / hyperlinks / content /
Введение
Word предлагает множество вариантов макета страницы и форматирования, которые влияют на то, как содержимое отображается на странице. Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о макете страницы в Word.
Ориентация страницы
Word предлагает два варианта ориентации страницы: альбомная и книжная . Сравните наш пример ниже, чтобы увидеть, как ориентация может повлиять на внешний вид и расстояние между текстом и изображениями.
- Альбомная означает, что страница ориентирована на по горизонтали .
- Книжная означает, что страница ориентирована на вертикально .

Для изменения ориентации страницы:
- Выберите вкладку Макет .
- Щелкните команду Ориентация в группе Параметры страницы.
- Появится раскрывающееся меню. Щелкните Книжная или Альбомная , чтобы изменить ориентацию страницы.
- Ориентация страницы документа будет изменена.
Размер страницы
По умолчанию размер страницы нового документа равен 8.5 дюймов на 11 дюймов. В зависимости от вашего проекта вам может потребоваться изменить размер страницы документа. Важно отметить, что перед изменением размера страницы по умолчанию вы должны проверить, какие размеры страницы поддерживает ваш принтер.
Для изменения размера страницы:
Word имеет на выбор предустановленных размеров страницы, .
- Выберите вкладку Layout , затем щелкните команду Size .
- Появится раскрывающееся меню.Текущий размер страницы будет выделен. Щелкните желаемый предопределенный страница размер .
- Размер страницы документа будет изменен.
Чтобы использовать нестандартный размер страницы:
Word также позволяет настраивать размер страницы в диалоговом окне Page Setup .
- На вкладке Макет щелкните Размер . В раскрывающемся меню выберите Другие размеры бумаги .
- Откроется диалоговое окно «Параметры страницы » .
- Настройте значения для Ширина и Высота , затем нажмите ОК .
- Размер страницы документа будет изменен.
Поля страницы
Поле — это пространство между текстом и краем документа. По умолчанию поля нового документа установлены на Нормальный , что означает, что между текстом и каждым краем есть расстояние в один дюйм. В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
Для форматирования полей страницы:
Word имеет набор из предопределенных размеров полей на выбор.
- Выберите вкладку Layout , затем щелкните команду Margins .
- Появится раскрывающееся меню. Щелкните предопределенный размер поля , который вам нужен.
- Поля документа будут изменены.
Для использования настраиваемых полей:
Word также позволяет настраивать размер полей в диалоговом окне Page Setup .
- На вкладке Макет щелкните Поля . В раскрывающемся меню выберите Custom Margins .
- Откроется диалоговое окно «Параметры страницы » .
- Настройте значения для каждого поля, затем нажмите ОК .
- Поля документа будут изменены.
Кроме того, вы можете открыть диалоговое окно Параметры страницы, перейдя на вкладку Макет и щелкнув маленькую стрелку в нижнем правом углу группы Параметры страницы .
Вы можете использовать удобную функцию Word Set as Default для , чтобы сохранить все форматирования изменений, которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью об изменении настроек по умолчанию в Word.
Вызов!
- Откройте наш практический документ.
- Измените ориентацию страницы с на Книжная .
- Измените размер страницы с на Legal .Если размер Legal недоступен, вы можете выбрать другой размер, например A5 .
- Измените параметры полей на Узкие .






 Если он больше максимального размера, отображается пробел.
Если он больше максимального размера, отображается пробел. Если у вас возникли проблемы с этим, выберите отдельный элемент в контейнере и выберите «Выбрать контейнер» в его контекстном меню.
Если у вас возникли проблемы с этим, выберите отдельный элемент в контейнере и выберите «Выбрать контейнер» в его контекстном меню.