В прошлом уроке мы изучили основы изменения размера просмотра и прокрутки изображения, рассмотрели, как приближать и отдалять изображение с помощью инструмента «Масштаб», как прокручивать снимок, используя инструмент «Рука». Также мы познакомились с важными параметрами раздела «Просмотр», позволяющими отобразить изображение во весь экран или быстро перейти к 100% масштабу изображения.
В этом уроке мы изучим несколько полезных приемов и клавишных комбинаций, которые помогут вам сэкономить время и почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображения.
Как и в предыдущем уроке, я буду использовать версию Photoshop CS6, но также данный урок подойдет и для версии Photoshop CC.
Ниже представлено изображение, которое открыто у меня на экране в данный момент (портрет мужчины из фотобанка Shutterstock):
В качестве логического завершения и как напоминание, мы опять рассмотрим важные клавишные комбинации прошлого урока, а также наряду с ними мы изучим новые менее известные приемы и полезные советы при масштабировании и прокрутке изображений. Давайте начнем!
Приближение изображения и его отдаление с клавиатуры
Для того чтобы приблизить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «+». Для операционной системы Mac требуется нажать сочетание клавиш Command + и значок «+». При нажатии клавишной комбинации несколько раз изображение будет приближаться на определенную величину.
Для того чтобы уменьшить изображение от центра на компьютере с операционной системой Windows PC, нажмите сочетание клавиш Ctrl + и значок «-». Для операционной системы Mac соответственно требуется нажать сочетание клавиш Command + и значок «-». Чтобы отдалить изображение на определенную величину, нажмите сочетание клавиш несколько раз.
«Показать во весь экран»
Для того чтобы быстро перейти к такому уровню масштаба, при котором все изображение поместится на экране целиком, нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac):
Нажмите сочетание клавиш Ctrl+0 (Win) / Command+0 (Mac), чтобы отобразить изображение во весь экран
Для того чтобы незамедлительно перейти к 100% уровню масштаба для наиболее точного просмотра пикселей изображения, нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac):
Нажмите сочетание клавиш Ctrl+1 (Win) / Command+1 (Mac), чтобы перейти к 100% размеру просмотра изображения
Выбор инструмента «Масштаб» с клавиатуры
Для того чтобы активировать инструмент «Масштаб» (Zoom Tool) — не обязательно выбирать соответствующий значок на панели инструментов, просто нажмите клавишу Z на клавиатуре:
Нажмите клавишу Z для выбора инструмента «Масштаб»
Переключение между режимами увеличения и уменьшения
По умолчанию, у инструмента «Масштаб» установлен режим увеличения, что означает приближение области изображения, по которой вы кликаете кнопкой мыши. Чтобы отдалить требуемую область, нажмите и удержите клавишу Alt (Win) / Option (Mac). Это действие приведет к временному выбору режима уменьшения, и далее кликнете на изображении, чтобы его отдалить. Когда вы отпустите клавишу Alt (Win) / Option (Mac), инструмент «Масштаб» опять вернется в режим увеличения:
Нажмите и удержите клавишу Alt (Win) / Option (Mac) для включения режима уменьшения. Отпустите клавишу, чтобы вернуться в режим увеличения
Временное включение инструмента «Масштаб»
Для того чтобы временно выбрать инструмент «Масштаб» при работе с другим инструментом (например, инструмент «Перемещение» (Move Tool)), нажмите и удержите клавишную комбинацию Ctrl+spacebar (Win) / Command+spacebar (Mac), затем кликните по изображению, чтобы его приблизить. Как только вы отпустите сочетание клавиш, программа опять сделает активным инструмент, с которым вы работали до этого.
Для того чтобы временно выбрать инструмент «Масштаб» в режиме уменьшения, нажмите и удержите сочетание клавиш Alt+spacebar (Win) / Option+spacebar (Mac), затем кликните по изображению, чтобы его отдалить. Для возврата к инструменту, с которым вы работали до этого, просто отпустите нажатую клавишную комбинацию.
Вы также можете временно выбрать инструмент «Масштаб», нажав и удержав клавишу Z на клавиатуре. Обратите внимание, что это действие отличается от простого нажатия клавиши Z для быстрого выбора инструмента «Масштаб», в результате чего этот инструмент остается активным до тех пор, пока вы не выберете другой инструмент на панели инструментов. Если вы нажмете и удержите клавишу Z, вы выберете инструмент «Масштаб» временно. Удерживайте клавишу нажатой, по крайней мере, секунду и когда вы ее отпустите, активным станет инструмент, с которым вы работали до этого.
Пока вы держите клавишу Z нажатой, вы можете включить режим уменьшения, одновременно нажав и удержав клавишу Alt (Win) / Option (Mac). Отпустив клавишу Alt (Win) / Option (Mac) (все еще удерживая нажатой клавишу Z), вы вернетесь в режим увеличения, а, отпустив также и клавишу Z, вы вернетесь к инструменту, который был активным до этого.
Непрерывное масштабирование
После того как вы выбрали инструмент «Масштаб» либо на панели инструментов, либо используя одну из клавишных комбинаций, изученных нами ранее для временного включения инструмента, вы можете кликнуть на любой области изображения, которую хотите приблизить, и удержать кнопку мыши нажатой. Это действие приведет к тому, что приближение выбранной области будет проходить непрерывно по направлению к месту расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
То же самое можно получить, переключив инструмент «Масштаб» в режим уменьшения любым из изученных нами способов. Кликните на любой области изображения, которую вы хотите отдалить, и удержите кнопку мыши нажатой. Программа начнет непрерывно отдалять требуемую область от места расположения курсора до тех пор, пока вы не отпустите кнопку мыши.
Более быстрое и более точное изменение масштаба изображения
Для более быстрого и более точного изменения масштаба изображения с использованием инструмента «Масштаб», кликните на область, которую хотите приблизить, и, удерживая кнопку мыши нажатой, протяните курсор вправо. Если вы сделаете это быстро, то изображение приблизится быстро. Если вы протянете курсор медленнее, то приближение будет происходить медленнее, зато вы сможете достаточно точно регулировать степень приближения.
Также, если вы кликните и протянете курсор мыши быстро влево, изображение отдалится очень быстро от того места, где вы кликнули мышкой. Более медленное перемещение курсора влево позволит вам более точно контролировать степень уменьшения изображения:
Кликните мышкой и протяните курсор влево или вправо для быстрого приближения или отдаления изображения или протяните курсор медленнее для более точного контроля
Еще один способ быстрого изменения масштаба и точной регулировки степени приближения или отдаления изображения заключается в том, чтобы навести курсор мыши на место, которое вы хотите приблизить или отдалить, затем нажать клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутить колесико мыши вверх или вниз. Прокручивая колесико вверх, вы приближаете изображение, прокручивая колесико вниз, вы его отдаляете. Если вы будете прокручивать колесико быстро, масштаб изображения будет меняться также быстро. Прокручивая колесико более медленно, вы сможете точнее контролировать степень приближения или отдаления изображения. Преимущество этого способа состоит в том, что вам не нужно выбирать инструмент «Масштаб», чтобы изменить размер просмотра изображения. Данный способ работает при любом выбранном инструменте:
Нажмите клавишу Alt (Win) / Option (Mac) и, удерживая ее нажатой, прокрутите колесико мыши для изменения масштаба изображения
Выделение требуемой области с помощью инструмента «Масштаб»
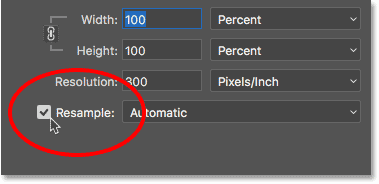
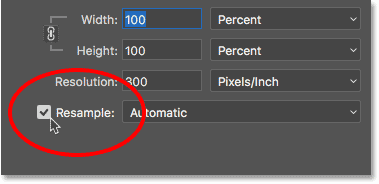
Мы с вами только что рассмотрели, как можно быстро изменять масштаб изображения, кликая мышкой по определенному месту и перемещая курсор вправо или влево при выбранном инструменте «Масштаб». Это действие нам обеспечивает параметр под названием «Масштаб перетаскиванием» (Scrubby Zoom). По умолчанию, он нам доступен, но мы можем отключить параметр, убрав галочку в соответствующем окошке на панели свойств инструмента (когда выбран инструмент «Масштаб»):
Отключаем параметр «Масштаб перетаскиванием»
Когда параметр «Масштаб перетаскиванием» отключен, инструмент «Масштаб» становится похожим по принципу работы на инструмент «Прямоугольная область» (Rectangular Marquee Tool). Для приближения требуемой области вам нужно просто кликнуть мышкой в нужном месте и растянуть прямоугольную рамку выделения вокруг области, которую вы хотите приблизить. В моем случае, я сделал выделение вокруг губ мужчины:
Кликаем мышкой и растягиваем прямоугольную рамку выделения, работая с инструментом «Масштаб»
Когда вы отпустите кнопку мыши, программа немедленно приблизит выделенную область и поместит ее в центре экрана. В любой момент вы можете опять включить параметр «Масштаб перетаскиванием», поставив галочку в соответствующем окошке на панели свойств инструмента:
Область, которую я выделил, приближена и размещена в центре окна документа
Ввод определенных значений уровня масштаба
В прошлом уроке «Основы масштабирования и прокрутки изображений в Фотошоп» мы изучили, что можно не только увидеть текущий уровень масштаба в левом нижнем углу окна программы, но и изменить его, дважды нажав кнопкой мыши по действующему значению и введя новое:
Вводим новое значение текущего уровня масштаба в левом нижнем углу
Единственный недостаток, с которым мы при этом сталкиваемся, заключается в том, что как только мы нажимаем клавишу Enter (Win) / Return (Mac) для подтверждения нового значения масштаба, окно ввода данных перестает быть активным. Иными словами, если нам понадобится ввести новое значение уровня масштаба, нам нужно будет заново дважды кликнуть кнопкой мыши по текущему значению для его выбора, и лишь потом ввести новое значение. Однако если вы нажмете и удержите клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), окно ввода данных останется активным и введенная величина масштаба будет подсвечена. Это позволит вам менять значения масштаба, каждый раз не кликая кнопкой мыши для выбора текущей величины:
Удерживайте нажатой клавишу Shift при подтверждении нового значения клавишей Enter (Win) / Return (Mac), чтобы оставить окно ввода данных активным
Еще один полезный прием работы с окном ввода данных в левом нижнем углу состоит в том, чтобы изменять масштаб изображения, используя специальный ползунок. Наведите курсор мыши на окно ввода данных, затем нажмите и удержите клавишу Ctrl (Win) / Command (Mac), в результате чего курсор мыши примет форму маленькой руки со стрелками, указывающими налево и направо. Это иконка динамического ползунка-регулятора. Кликните мышкой по окну ввода данных и, удерживая кнопку мыши нажатой, потяните курсор влево или вправо для увеличения или уменьшения значения масштаба на 1% и более:
Нажмите и удержите клавишу Ctrl (Win) / Command (Mac) для появления ползунка-регулятора, затем потяните курсор влево или вправо
Чтобы прокручивать изображение, в Фотошоп используется инструмент «Рука» (Hand Tool). Для выбора этого инструмента нет необходимости обращаться к панели инструментов, достаточно просто нажать клавишу Н:
Нажмите клавишу Н для выбора инструмента «Рука»
Временное включение инструмента «Рука»
Недостаток выбора инструмента «Рука» с помощью нажатия клавиши Н заключается в том, что этот инструмент остается активным до тех пор, пока не будет выбран другой инструмент на панели инструментов. Однако мы можем временно включить инструмент «Рука», просто нажав и удержав клавишу «пробел» (spacebar) на клавиатуре. При нажатой клавише «пробел» кликните на изображении и потяните его для прокрутки внутри окна документа, затем отпустите клавишу, чтобы предыдущий инструмент вновь стал активным:
Нажмите и удержите клавишу «пробел» (spacebar), чтобы временно выбрать инструмент «Рука»
Прокрутка изображения с помощью колесика мыши
Еще один способ прокрутки изображения, при котором не требуется выбирать инструмент «Рука» (он подходит при работе с любым инструментом) заключается в том, чтобы воспользоваться колесиком прокрутки мыши. Прокрутите колесико мыши вверх, чтобы протянуть изображение вверх в окне документа, или прокрутите колесико мыши вниз для перемещения изображения вниз.
Если вы нажмете и удержите клавишу Ctrl (Win) / Command (Mac), то при прокрутке колесика мыши вверх изображение будет протягиваться влево, а при прокрутке колесика вниз – вправо.
Прокрутите колесико мыши вверх и вниз для перемещения изображения вверх и вниз, а для прокрутки изображения вправо и влево нажмите клавишу Ctrl (Win) / Command (Mac)
Просмотр изображения с увеличением
И в завершение, чтобы быстро переместиться из одного места изображения в другое, нажмите и не отпускайте клавишу Н (в том числе и при работе с инструментом «Рука»), а затем кликните на изображении и удержите кнопку мыши нажатой. Программа временно отобразит изображение на экране целиком, и вы увидите прямоугольный контур, который можно двигать. Переместите этот контур на ту область, которую вы хотите в ближайший момент увидеть приближенной на экране:
Пока в окне документа видно все изображение целиком, переместите прямоугольный контур на ту область, которую хотите отобразить на экране.
Когда вы отпустите кнопку мыши, программа незамедлительно отобразит выбранную область в центре экрана:
Область, которая была внутри прямоугольного контура, теперь отражена в центре окна документа
И вот, наконец, мы с вами изучили все полезные приемы, советы и клавишные комбинации, которые помогут вам почувствовать себя настоящим профессионалом при работе с масштабированием и прокруткой изображений в программе Фотошоп! Удостоверьтесь, что вы познакомились с уроком «Основы масштабирования и прокрутки изображений в Фотошоп», а затем посетите наш раздел «Основы Фотошоп» или перейдите к другим урокам, которые могут вас заинтересовать!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Инструмент Масштабирование с учётом Содержимого (Content Aware Scale) — это одна из неизвестных функций программы Photoshop. В этом уроке, я объясню, как работает данный инструмент.
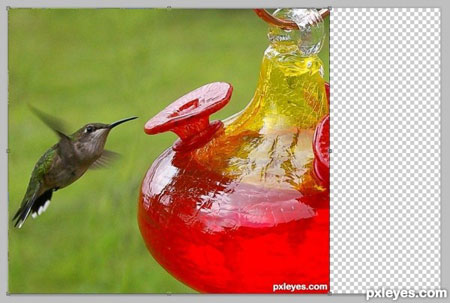
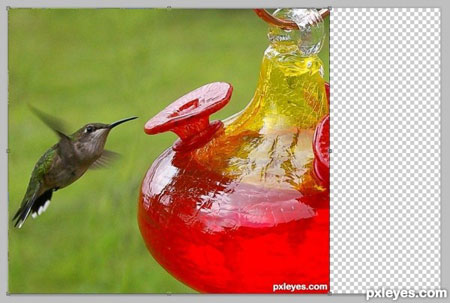
Иногда, вы фотографируете, предположим, птичку рядом с поилкой (см. фото ниже), а затем вы понимаете, что птичка находится дальше, чем вы думали, вы могли бы исправить это путём вырезания изображения птички и вклеивании её поближе, но тогда у вас встаёт вопрос совмещения птички с фоном. А с инструментом Масштабирование с учётом Содержимого (Content Aware Scale), вы можете избежать сложной работы и исправить ваше изображение за минуту.
Данный урок выполнен в программе Photoshop CS5, но он также подойдёт для версий CS4 и CS6, т.к. данный инструмент есть в обеих версиях, и действует он таким же образом.
Итоговый результат

Шаг 1
Как работает инструмент Масштабирование с учётом Содержимого (Content Aware Scale)?
Проще говоря, инструмент выбирает участки на изображении с низким разрешением, а затем автоматически их сжимает.
Давайте начнем с нескольких примеров, чтобы вы получили представление о возможностях данного инструмента.
В качестве примера, я использовал фотографию, выполненную Kyricom, она называется Колибри.
Это красивый фотоснимок, но что делать, если вы хотите, чтобы птичка была поближе к поилке?
Вы могли бы переместить птичку поближе за счёт создания новых слоёв, но тогда возник бы вопрос восстановления изображения. Давайте, используем инструмент Масштабирование с учётом Содержимого (Content Aware Scale) и посмотрим, как данный инструмент справится с этой задачей.

Шаг 2
Вначале, откройте изображение в программе Photoshop, разблокируйте слой, а затем идём Редактирование — Масштабирование с учётом Содержимого (Edit > Content-Aware scale). Вы заметите, что по контуру изображения появятся 8 квадратиков, которые отмечены жёлтыми кружками на скриншоте ниже.

Шаг 3
Вы можете использовать эти опорные точки, чтобы уменьшить изображение в любом направлении. Что я делаю — это сжимаю изображение, во-первых, с правой стороны.

Шаг 4
Вы заметите, что расстояние между колибри и кувшином почти исчезло, и колибри зависла в воздухе очень близко к кувшину. При этом, ни изображение колибри, ни изображение кувшина не искажено.

Шаг 5
Давайте, проделаем то же самое с изображением, автором которого является MnMCarta:

Шаг 6
За одну минуту и наши игральные кости уже расположены рядом друг с другом, они даже находятся друг над другом. Кроме того, изображение масштабируется по горизонтали почти на 50%!

Шаг 7
Давайте, пойдём дальше и проделаем то же самое, но в вертикальном направлении.
Вы видите, что кости не повреждены, а мы избавились от лишнего черного пространства.
Итоговое изображение составляет 30 % от оригинального изображения без искажения игральных костей и кадрирования изображения.
Круто?

Шаг 8
Давайте, перейдём к следующему примеру:
Фотография, которая была сделана фотографом Matka, называется ‘Два Стула’. Оригинал на скриншоте ниже:

Шаг 9
Вы подумаете, что инструмент Масштабирование с учётом Содержимого (Content Aware Scale) в очередной раз справится с задачей, но посмотрите, что произойдёт, если мы применим масштабирование слева:
Что здесь происходит?
Как объяснялось выше, программа Photoshop использует низкое разрешение на изображении и масштабирует их.
В данном примере, левый стул не распознаётся в качестве объекта с высоким разрешением.

Шаг 10
Как нам решить эту проблему?
Во-первых, нам нужно, чтобы программа Photoshop не применяла масштабирование к 2 стульям, нам необходимо использовать слой-маску.
Это не так сложно, как кажется.
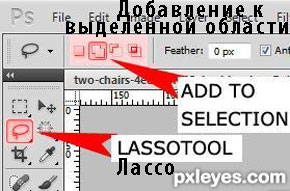
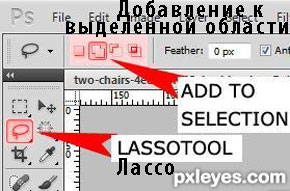
Выделите 2 стула с помощью инструмента Лассо (lasso tool), убедитесь, что вы выбрали опцию Добавление к выделенной области (add to selection), таким образом, вы сможете выделить с помощью инструмента Лассо (lasso tool) несколько объектов.

Шаг 11
На скриншоте ниже, я создал выделение с помощью инструмента лассо, выделение выполнено тёмным цветом, по контуру выделения должны быть пунктирные линии.

Шаг 12
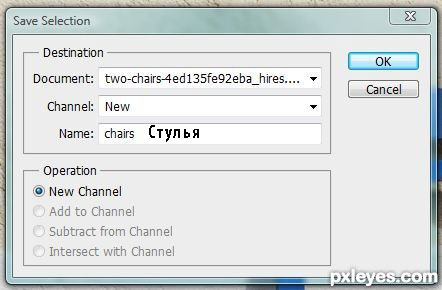
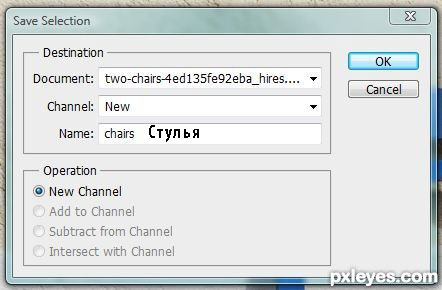
Щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Сохранить выделенную область (Save Selection). Я назвал этот слой ‘Стулья’.

Шаг 13
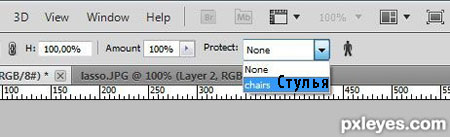
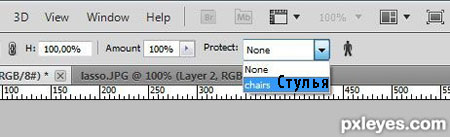
Далее, идём Редактирование — Масштабирование с учётом Содержимого (Edit > Content-Aware scale) и в верхней панели настроек, вы увидите окно выпадающего меню, в котором указано нет (none). В данном выпадающем меню, выберите слой ‘Стулья’, который вы сохранили.

Шаг 14
Теперь, вы можете приступить к масштабированию своего изображения с учётом содержимого, начиная с левой стороны изображения, получая хорошие результаты. Программа Photoshop сохраняет выделенные области, как они есть и применяет масштабирование ко всему, что окружает эти области.

Это был короткий урок, но я надеюсь, по крайне мере, что вы поняли, как работает данный инструмент и вы узнали что-то новое.
Итоговый результат


Автор: Rob Van Den Nieuwendijk
Переводчик: Садыгалиев Марат
Инструмент Масштабирование с учётом Содержимого (Content Aware Scale) — это одна из неизвестных функций программы Photoshop. В этом уроке, я объясню, как работает данный инструмент.
Иногда, вы фотографируете, предположим, птичку рядом с поилкой (см. фото ниже), а затем вы понимаете, что птичка находится дальше, чем вы думали, вы могли бы исправить это путём вырезания изображения птички и вклеивании её поближе, но тогда у вас встаёт вопрос совмещения птички с фоном. А с инструментом Масштабирование с учётом Содержимого (Content Aware Scale), вы можете избежать сложной работы и исправить ваше изображение за минуту.
Данный урок выполнен в программе Photoshop CS5, но он также подойдёт для версий CS4 и CS6, т.к. данный инструмент есть в обеих версиях, и действует он таким же образом.
Итоговый результат

Шаг 1
Как работает инструмент Масштабирование с учётом Содержимого (Content Aware Scale)?
Проще говоря, инструмент выбирает участки на изображении с низким разрешением, а затем автоматически их сжимает.
Давайте начнем с нескольких примеров, чтобы вы получили представление о возможностях данного инструмента.
В качестве примера, я использовал фотографию, выполненную Kyricom, она называется Колибри.
Это красивый фотоснимок, но что делать, если вы хотите, чтобы птичка была поближе к поилке?
Вы могли бы переместить птичку поближе за счёт создания новых слоёв, но тогда возник бы вопрос восстановления изображения. Давайте, используем инструмент Масштабирование с учётом Содержимого (Content Aware Scale) и посмотрим, как данный инструмент справится с этой задачей.

Шаг 2
Вначале, откройте изображение в программе Photoshop, разблокируйте слой, а затем идём Редактирование — Масштабирование с учётом Содержимого (Edit > Content-Aware scale). Вы заметите, что по контуру изображения появятся 8 квадратиков, которые отмечены жёлтыми кружками на скриншоте ниже.

Шаг 3
Вы можете использовать эти опорные точки, чтобы уменьшить изображение в любом направлении. Что я делаю — это сжимаю изображение, во-первых, с правой стороны.

Шаг 4
Вы заметите, что расстояние между колибри и кувшином почти исчезло, и колибри зависла в воздухе очень близко к кувшину. При этом, ни изображение колибри, ни изображение кувшина не искажено.

Шаг 5
Давайте, проделаем то же самое с изображением, автором которого является MnMCarta:

Шаг 6
За одну минуту и наши игральные кости уже расположены рядом друг с другом, они даже находятся друг над другом. Кроме того, изображение масштабируется по горизонтали почти на 50%!

Шаг 7
Давайте, пойдём дальше и проделаем то же самое, но в вертикальном направлении.
Вы видите, что кости не повреждены, а мы избавились от лишнего черного пространства.
Итоговое изображение составляет 30 % от оригинального изображения без искажения игральных костей и кадрирования изображения.
Круто?

Шаг 8
Давайте, перейдём к следующему примеру:
Фотография, которая была сделана фотографом Matka, называется ‘Два Стула’. Оригинал на скриншоте ниже:

Шаг 9
Вы подумаете, что инструмент Масштабирование с учётом Содержимого (Content Aware Scale) в очередной раз справится с задачей, но посмотрите, что произойдёт, если мы применим масштабирование слева:
Что здесь происходит?
Как объяснялось выше, программа Photoshop использует низкое разрешение на изображении и масштабирует их.
В данном примере, левый стул не распознаётся в качестве объекта с высоким разрешением.

Шаг 10
Как нам решить эту проблему?
Во-первых, нам нужно, чтобы программа Photoshop не применяла масштабирование к 2 стульям, нам необходимо использовать слой-маску.
Это не так сложно, как кажется.
Выделите 2 стула с помощью инструмента Лассо (lasso tool), убедитесь, что вы выбрали опцию Добавление к выделенной области (add to selection), таким образом, вы сможете выделить с помощью инструмента Лассо (lasso tool) несколько объектов.

Шаг 11
На скриншоте ниже, я создал выделение с помощью инструмента лассо, выделение выполнено тёмным цветом, по контуру выделения должны быть пунктирные линии.

Шаг 12
Щёлкните правой кнопкой мыши по выделенной области и в появившемся окне, выберите опцию Сохранить выделенную область (Save Selection). Я назвал этот слой ‘Стулья’.

Шаг 13
Далее, идём Редактирование — Масштабирование с учётом Содержимого (Edit > Content-Aware scale) и в верхней панели настроек, вы увидите окно выпадающего меню, в котором указано нет (none). В данном выпадающем меню, выберите слой ‘Стулья’, который вы сохранили.

Шаг 14
Теперь, вы можете приступить к масштабированию своего изображения с учётом содержимого, начиная с левой стороны изображения, получая хорошие результаты. Программа Photoshop сохраняет выделенные области, как они есть и применяет масштабирование ко всему, что окружает эти области.

Это был короткий урок, но я надеюсь, по крайне мере, что вы поняли, как работает данный инструмент и вы узнали что-то новое.
Итоговый результат


Автор: Rob Van Den Nieuwendijk
Переводчик: Садыгалиев Марат
Инструмент масштаб в фотошоп: описание функции
Сегодня речь пойдет о таком простом и в тоже время нужном инструменте фотошоп как масштаб.
Инструмент Масштаб в фотошоп (Zoom Tool) позволяет приближать или отдалять область работы.
Это важно, когда требуется выполнить скрупулезную работу в месте, где состыковываются мелкие детали изображения.
Где находится инструмент?
Фотошоп имеет несколько удобных элементов масштабирования, которые позволяют сделать свою работу более качественно. Расположен инструмент в нижней части главной панели, также вызывается с помощью горячей клавиши «Z».

После активации щелкайте левой кнопкой мыши, увеличивая изображение до необходимого предела.
Чтобы уменьшить картинку можно зажать клавишу Alt, теперь использование левой кнопки мышки будет уменьшать изображение.
В фотошоп есть возможность масштабировать изображения колесиком мыши. О том как сделать соответствующие настройки написано в статье об основных настройках фотошоп.
Масштаб картинки можно изменять при любом активном инструменте. Для этого зажмите кнопку Alt и используйте колесико на мышке, прокрутка вниз будет уменьшать изображение, прокрутка вверх – увеличивать.
Еще один способ увеличения при любом активном инструменте выполняется без участия мышки.
Для регулировки масштаба использует сочетания клавиш Ctrl + (плюс) и Ctrl – (минус). Удобно левой рукой зажать кнопку Ctrl, а правой нажимать кнопки масштабирования.
Опции инструмента
Если инструмент «Масштаб» активирован, появляется вспомогательная панель над рабочей областью, которая расширяет стандартные возможности масштаба.

Первыми идут взаимоисключающие кнопки, на которых изображена лупа со знаком плюс и минус. Активируйте первую или вторую кнопку, для работы с масштабом изображения. Затем расположены три функции, которые включаются с помощью установки флажка возле опции.
Первая позволяет менять размер окон (Resize Windows to Fit) при масштабировании. При этом габариты окна подгоняются под новый размер картинки.
Вторая функция позволяет применять выбранные действия масштабирования во всех открытых окнах (Zoom All Windows). Изменение масштаба происходит одинаково во всех активных окнах.
Третья функция – это масштаб перетаскиванием (Scrubby Zoom).
Если включить эту опцию появляется возможность динамического масштабирования при зажатии левой клавиши мышки. Не отпуская кнопку, двигайте мышку вправо (увеличение картинки) или влево (уменьшение картинки).
Отключение масштабирования перетаскиванием автоматически включает выделение любого элемента на изображении с помощью рамки. Принцип такой же, как всегда, не отпуская левую кнопку мышки, рисуем прямоугольник. Выделенная область увеличиться максимально под размер текущего окна.
После этих функций расположены три кнопки.

При нажатии первой кнопки происходит возвращение изображения в положение 100%. В таком виде картинка идет на печать, это ее реальные размеры. Увидеть реальный размер после многократного увеличения или уменьшения можно после двойного клика по кнопке выбора инструмента «Масштаб».
Если вам удобно использовать горячие клавиши, нажмите «Ctrl + 1».
Вторая кнопка подгоняет размер изображения по ширине под свободное пространство, которое используется в программе.
Следующая кнопка еще больше увеличивает рабочее окно, поскольку увеличивает картинку на полный экран в пределах доступного свободного пространства программы.
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.

Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.

- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.
 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.

Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.

Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).

- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.

Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.

Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.

- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.

Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго времени суток, дорогие друзья. И мы продолжаем наше обучение фотошопу с нуля! Вот почему я советую всем начинать изучение фотошопа с азов, теории и простейших действий? Есть у меня знакомый, который сразу хотел всё и сразу. Делал что-то, а там где нужно было аккуратно выделить фрагмент картинки, он пыжился и не мог нормально его захватить, а всё потому что не знал одной элементарной вещи — как изменить масштаб изображения в фотошопе.
Только не путайте изменение масштаба с изменением размера изображение. При изменении масштаба картинка не становится больше на самом деле, в отличие от изменения размера.
Зачем вообще изменять масштаб изображения? Как зачем? Вот допустим у вас есть какое-то изображение, но вам нужно проделать на нем ювелирную работу, например выделить какую-нибудь мелкую деталь. Как правило это очень неудобно делать в обычном масштабе, так как выделяемый объект очень маленький. Вот тогда-то нам и приходит на помощь изменение масштаба! Мы увеличим изображение и с легкостью выделим всё, что нам нужно, ну а потом вернем масштаб на место.
Существует несколько популярных способов изменять масштаб изображения в фотошопе. Рассмотрим их. Готовы? Тогда повторяйте и запоминайте, а лучше записывайте!
Для начала зайдите в программу фотошоп и откройте любое изображение любым удобным для вас способом. Открыли? Молодцы. Теперь начнем нашу котовасию.
Лупа
Найдите внизу панели инструментов значок, где нарисована лупа. Это и есть инструмент масштаба. Выберете его с помощью левой кнопки мыши. По умолчанию инструмент стоит на увеличение, поэтому, чтобы увеличить масштаб изображения нажмите на него этой лупой. Нажимайте столько раз, пока картинка не увеличится до нужного размера.

Чтобы уменьшить масштаб изображения, надо перевести лупу в режим уменьшения. Всё очень просто. Для этого нужно нажать на лупу с минусом под самым верхнем меню. Нашли? Отлично. И теперь точно также нажимайте на картинку, чтобы её уменьшить.
Горячие клавиши
Этот способ почему-то мне ближе всего и я им пользуюсь постоянно. Для увеличения картинки нажмите комбинацию клавиш CTRL+ПЛЮС (+) (решил написать словами, а то два плюса ставить не айс). Опять же нажимайте эту комбинацию столько раз, сколько потребуется.

Для уменьшения, соответственно, нужно нажать обратную комбинацию, т.е. CTRL+МИНУС (-). Картиночка наша и уменьшится как по волшебству.
Клавиатура и мышь
С помощью клавиатуры и мыши. Этот способ мне тоже очень нравится. Он быстрый и удобный. Просто я чаше сижу с ноутбуком и вместо мышки использую сенсорную панель. В общем для увеличения зажмите клавишу ALT и крутите колесико мышки вниз, а для уменьшения, соответственно, крутите колёсико вверх, естественно не забываем при этом держать альт.
Попробуйте сами все эти способы на практике и сами для себя решите, какой для вас удобнее. Какой способ наиболее предпочтителен для вас? Напишите пожалуйста в комментариях.
Ну как? Все понятно? Я думаю, что да. Но, естественно, не стесняемся и задаем свои вопросы, если в этом есть необходимость. Буду рад помочь. Кстати вообще я рекомендовал бы вам посмотреть вот этот видеокурс по фотошопу для начинающих. Всё рассказывается человеческим языком и показывается на конкретных примерах. Если вы хотите изучить фотошоп, то это просто идеально. В общем посмотрите, не пожалеете!
А на сегодня я наш урок заканчиваю. Надеюсь, что вам статья понравилась и была полезной для вас. Поэтому жду вас в моих следующих уроках. Кстати не забудьте подписаться на обновления статей моего блога, тогда вы будете в курсе всего нового самыми первыми. Удачи вам и пока-пока.
С уважением, Дмитрий Костин.
Одним из базовых навыков, которым должен овладеть каждый пользователь Photoshop, является умение изменять (увеличивать или уменьшать) размер слоя с изображением или объектом. Давайте разберемся, каким образом данное действие выполняется в программе.
Меняем размер слоя
Изменить размер слоя можно разными способами. При этом для каждого из них неизменно одно условие – обязательно должен быть выбран слой (даже если он один), над которым планируется работать.

Метод 1: применяем функциию “Масштабирование”
- Для изменения высоты и ширины слоя можно воспользоваться функцией “Масштабирование” (меню “Редактирование” – группа “Трансформирование”).
 Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.
Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку. Функция также не запустится, если выбранный слой пустой.
Функция также не запустится, если выбранный слой пустой.
- В результате, вокруг объекта/изображения на выбранном слое появится рамка с маркерами.
 Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”. - Далее с помощью зажатой левой кнопки мыши тянем любой из маркеров в нужном направлении. По завершении операции жмем Enter (либо Esc, чтобы отменить изменения – работает до нажатия Enter).
 Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt. - В случае необходимости рамку вместе с содержимым слоя можно переместить – также, с помощью зажатой левой кнопки мыши (цепляем картинку в любом месте, за исключением маркеров).

- В итоге, мы можем либо уменьшить, либо увеличить изображение слоя (продемонстрировано на скриншоте ниже). Размер холста, при этом, останется неизменным.

Метод 2: пользуемся функцией “Свободное трансформирование”
- Инструмент находится в том же меню “Редактирование”. Также функцию можно вызвать нажатием комбинации клавиш Ctrl+T.

- Как и в первом методе появится рамка, с помощью которой мы можем изменить размер слоя и выполнить его перемещение.
 Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°. - Когда все готово, не забываем нажать Enter.

Метод 3: используем инструмент “Перемещение”
Этот метод отличается от рассмотренных выше тем, что мы будем использовать не специальную функцию, а инструмент “Перемещение”, возможности которого, в т.ч., позволяют выполнить нашу задачу.
- Для начала выбираем “Перемещение” на боковой панели.

- После этого в верхней строке с настройками инструмента ставим галочку напротив параметра “Показывать управляющие элементы” для его активации.

- С этого момента каждый раз при выборе инструмента “Перемещение” вокруг объекта/картинки на активном слое будет появляться рамка, с помощью которой мы можем изменить размеры, положение или наклон.

Заключение
Таким образом, в том, чтобы изменить размер слоя, нет ничего сложного. Операцию можно выполнить разными способами, и все они требуют выполнения нескольких простых действий.
 Загрузка…
Загрузка…Контентно-зависимое масштабирование в Photoshop CC
- Программное обеспечение
- Adobe
- Photoshop
- Контентно-зависимое масштабирование в Photoshop CC
Автор Peter Bauer
Команда «Редактировать -> Контентно-зависимая шкала» в Photoshop CC предназначена для использования в тех случаях, когда необходимо выполнить повторную выборку изображения с новым соотношением сторон, но его нельзя обрезать. Он пытается (очень сильно) сохранить объект фотографии неискаженным, растягивая или сжимая фон.Вот как это использовать:
- Откройте изображение или сделайте выбор. Сделайте выбор, если вам нужно масштабировать только часть изображения. Если вам нужно изменить размер всего изображения, не делайте никакого выбора.
- Преобразование Фоновый слой . Вы не можете использовать Content-Aware Scale для сплющенного изображения (изображение, которое не поддерживает прозрачность). Если ваше изображение имеет слой с именем Background , щелкните значок замка справа от имени слоя в палитре слоев.
- Выберите Картинка → Размер холста. При увеличении размеров в пикселях измените размер холста по мере необходимости. Если вы уменьшаете размер изображения, пропустите этот шаг.
- Выберите Изменить → Контентно-зависимая шкала. Перетащите опорные точки в центре четырех сторон ограничивающего прямоугольника, размер которого, по-видимому, изменяется, чтобы заполнить новый холст, а затем нажмите Return / Enter. Удерживайте нажатой клавишу Option / Alt для масштабирования от центра. Если вы изменяете размер изображения одного или нескольких людей, нажмите маленькую кнопку «человек» справа на панели параметров, чтобы защитить тона кожи.Прежде чем выбрать Content-Aware Scale, вы также можете создать альфа-канал (сохраненный выбор) для определения областей изображения, которые вы хотите защитить. Сделайте выбор, выберите «Выбрать» → «Сохранить выделение», а затем выберите этот альфа-канал на панели «Параметры» в контентной шкале в меню «Защита». См. Главу 8 для более подробной информации об альфа-каналах.
- Flatten (опционально). При желании выберите «Слой» → «Свести изображение».
В этом примере исходное изображение находится внизу.Слева изображение было пересчитано с 6,67 × 10 дюймов до 8 × 10 дюймов с использованием размера изображения (с отключенными условными пропорциями). Справа, Content-Aware Scale выполняет гораздо лучшую работу — в данном конкретном случае — масштабирование изображения до 8 × 10 дюймов, сводя к минимуму искажение объекта.
Является ли контентно-зависимая шкала заменой правильной компоновки в камере перед съемкой? Точно нет! Является ли предпочтительным кадрирование с новым соотношением сторон? Редко. Это невероятно мощный инструмент для решения определенных сложных задач? Сейчас ты разговариваешь!
,Здравствуйте,
Я нашел много сообщений на нескольких форумах людей, жалующихся на проблемы с пользовательским интерфейсом photoshop на их устройствах с высоким DPI, но ни у одного из них, похоже, нет такой же проблемы, как у меня.
Photoshop прекрасно работает на внешнем мониторе с низким разрешением. Но когда я не подключен к внешнему монитору, Photoshop совершенно непригоден для использования.Похоже, что масштабирование применяется к некоторому пользовательского интерфейса, но не ко всему.
Информация: My Surface Pro имеет разрешение 2736 x 1824 и масштабирование экрана установлено на 200%. Я пользуюсь последней версией Adobe Photoshop CC (2017.1.1 20170425.r.252 2017/04/25: 23: 00: 00 CL 1113967 x64)
Так выглядит стартовый экран на каждом мониторе с масштабированием пользовательского интерфейса Photoshop настройка устанавливается на каждую отдельную настройку:
- UI Масштабирование авто (по умолчанию). На моем Surface Pro (с высоким DPI)
- Пользовательский интерфейс с автоматическим масштабированием (по умолчанию). На внешнем мониторе (не с высоким разрешением)
- Масштабирование пользовательского интерфейса 100. На моем Surface Pro (с высоким разрешением)
- Масштабирование интерфейса 100. На внешнем мониторе (с низким разрешением )
- UI Scaling 200. На моем Surface Pro (высокий DPI)
- UI Scaling 200. На внешнем мониторе (не высокий DPI)
- Программное обеспечение
- Adobe
- Photoshop
- Как использовать масштабирование содержимого в Photoshop CS6
Барбара Обермейер
В Photoshop CS6 масштабирование с учетом содержимого — это классная функция изменения размера изображения, также известная как вырезание шва . Этот метод масштабирования позволяет вам изменять размеры и форму ваших изображений без чрезмерного искажения содержимого и композиции этих изображений.Это также сохраняет качество изображения намного лучше, чем традиционные преобразования.
Хотя точная работа алгоритма технически сложна, не беспокойтесь. Это чертовски просто в использовании. Вот как применить масштабирование с учетом содержимого:
Выберите нужный слой на панели «Слои». Если вы хотите выделить масштабирование для выделения на слое, сделайте это выделение сейчас.
Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами или смарт-объектами.Если вы масштабируете фоновый слой, выберите «Выбрать» → «Все».
Выберите «Правка» → «Контентно-зависимая шкала».
Укажите свои параметры на панели параметров следующим образом:
Контрольная точка: Щелкните квадрат в поле контрольной точки, чтобы указать точку оси. Местоположение по умолчанию — центр.
Использовать относительное позиционирование для контрольной точки (значок треугольника): Выберите этот параметр, чтобы указать новую точку оси относительно ее текущего положения.
Сумма: Этот параметр указывает отношение масштабируемого содержимого к обычному масштабированию. Чтобы свести к минимуму искажения, укажите пороговое значение. Начните с более высокого процента, а затем отрегулируйте соответственно, если необходимо.
Защита: Вы можете указать области, которые хотите защитить от масштабирования, выбрав их и сохранив их как альфа-каналы. Если у вас есть альфа-канал, выберите его из этого подменю.
Защитить оттенок кожи (значок человека): Выберите этот параметр, чтобы не допустить искажения оттенков кожи при масштабировании.
Нажмите и перетащите одну из ручек шкалы масштабирования, которая окружает ваш слой или выделение, чтобы изменить размер изображения.
Вы можете увеличить (уменьшить изображение) или уменьшить (уменьшить изображение). Вы также можете использовать числовые поля горизонтальной и вертикальной шкалы на панели параметров. Выберите «Сохранить пропорции», чтобы масштабирование оставалось пропорциональным (значок цепочки).
Когда вы закончите масштабирование, дважды щелкните внутри шкалы масштабирования или нажмите Enter («Вернуть на Mac») на клавиатуре.
Видите разницу между уровнем, измененным с помощью Content-Aware Scale, и уровнем, измененным с помощью Free Transform? Обратите внимание, что с первым методом меньше искажений.
Кредит: © iStockphoto.com / alynst Image # 11082865
Об авторе книги
Барбара Обермейер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она является преподавателем в Школе дизайна в Институте Брукса.
,Лучший способ увеличить изображения в Photoshop CC 2018
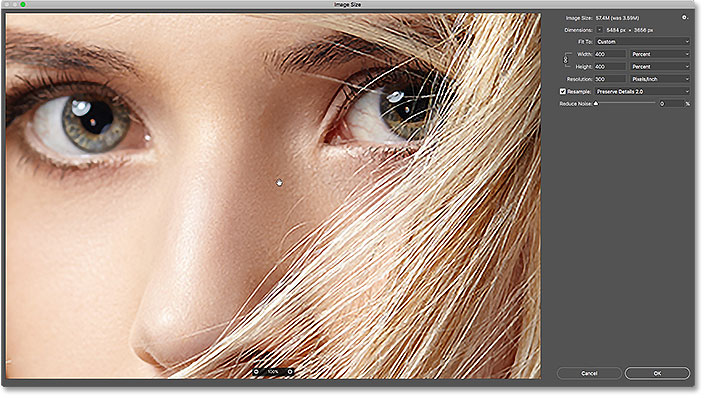
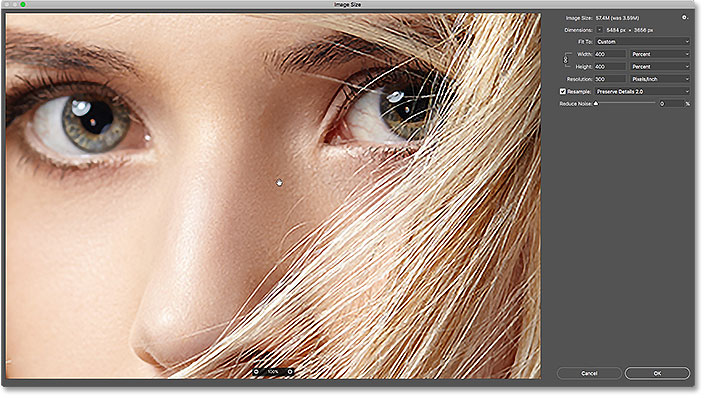
Из этого туториала Вы узнаете, как масштабировать и увеличивать изображение в Photoshop CC 2018, не теряя при этом качества, сохраняя при этом детали и текстуры великолепно выглядящими с помощью Preserve Details 2.0.
Автор Стив Паттерсон.
Когда дело доходит до изменения размера изображений в Photoshop, общим правилом всегда было то, что вы можете сделать изображение меньше его исходного размера, но вы не можете увеличить его.Или, по крайней мере, вы не можете увеличить его, если заботитесь о качестве изображения. Чтобы уменьшить изображение, все, что нужно сделать в Photoshop, это взять некоторые пиксели исходного изображения и выбросить их. Это звучит как плохо, но результат как раз наоборот. Меньшая версия обычно выглядит острее, чем оригинал.
Но сделать изображение больше , чем его первоначальный размер, это совсем другое дело. Фотошопу нужно добавить пиксели, чтобы создать детали, которых раньше не было.И если , то звучит как плохо, это потому, что так оно и есть. Все, что может сделать Photoshop, — это угадать, как должны выглядеть новые пиксели, а затем попытается смешать новые пиксели с оригиналами. Результаты не были хорошими. В зависимости от того, какой метод повышения частоты дискретизации вы использовали, ваша более крупная версия обычно выглядела мягкой и тусклой или короткой и заостренной.
По крайней мере, так было до сих пор. Но Photoshop CC 2018 представляет совершенно новый алгоритм масштабирования, известный как Preserve Details 2.0 . Это своего рода продолжение оригинального алгоритма «Сохранять детали», который был добавлен в более раннюю версию Photoshop CC. Preserve Details 2.0 — самая передовая технология масштабирования, которую когда-либо видел Photoshop. И если вы все еще верите, что вы не можете увеличить изображение, не выглядя ужасно, Adobe и Photoshop CC 2018 готовы доказать, что вы не правы. Посмотрим, как это работает!
Поскольку Preserve Details 2.0 доступна только с Photoshop CC 2018, вам понадобится Photoshop CC, чтобы использовать ее, и вы хотите убедиться, что ваша копия обновлена.
Это урок 8 из моей серии «Изменение размера изображения». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как увеличить изображения с сохранением деталей 2.0
Шаг 1: Откройте ваше изображение
Откройте изображение, которое вы хотите увеличить. Я воспользуюсь этим изображением, чтобы понять, насколько полезна работа Preserve Details 2.0 не только для мелких деталей, таких как глаза и волосы, но и для текстуры кожи (портретная фотография из Adobe Stock):


Исходное изображение.Фото предоставлено: Adobe Stock.
Шаг 2. Убедитесь, что «Сохранить данные 2.0» включено
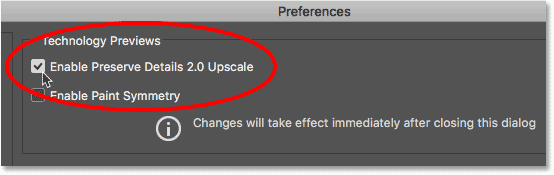
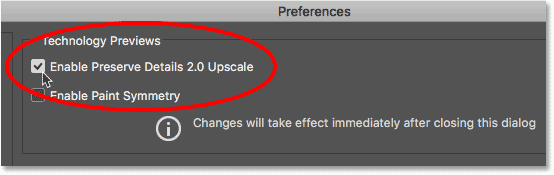
Несмотря на то, что Preserve Details 2.0 включена в Photoshop CC 2018, она пока официально не является частью Photoshop. Adobe считает, что это предварительный просмотр технологии, и чтобы использовать его, мы должны убедиться, что он включен. Мы делаем это в настройках Photoshop. На ПК с Windows перейдите в меню Редактировать в строке меню. На Mac перейдите в меню Photoshop CC . Оттуда выберите Предпочтения , а затем выберите Technology Previews :


Открытие настроек предпросмотра технологий.
Откроется диалоговое окно «Параметры» для параметров предварительного просмотра. Убедитесь, что выбран параметр Включить сохранение данных 2.0 Upscale , а затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:


Опция «Включить сохранение подробных данных 2.0 с повышением масштаба».
Шаг 3. Откройте диалоговое окно «Размер изображения»
Откройте диалоговое окно «Размер изображения» в Photoshop, перейдя в меню « Image » и выбрав « Image Size» :
.

Идем в Изображение> Размер изображения.
Чтобы увидеть больше изображения в области предварительного просмотра, щелкните и перетащите нижний правый угол диалогового окна «Размер изображения» наружу, чтобы увеличить его:


Изменение размера диалогового окна «Размер изображения».
Шаг 4: выберите «Resample»
В опциях изменения размера справа, убедитесь, что выбран Resample . Это говорит Фотошопу, что мы хотим изменить физические размеры изображения. Другими словами, мы хотим добавить или удалить пиксели:


Выбор опции «Resample».
Шаг 5: Измените ширину и высоту
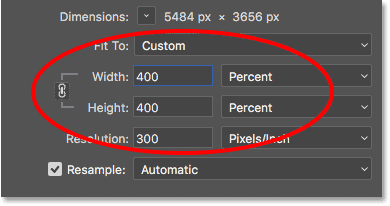
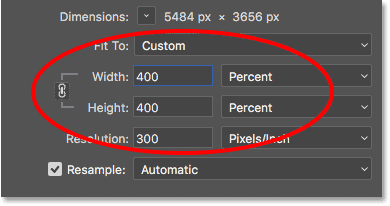
Введите новые размеры изображения в полях Ширина и Высота . По умолчанию ширина и высота связаны между собой, поэтому изменение одного автоматически заменяет другое. Так как наша цель здесь — просто увидеть, как может измениться Preserve Details 2.0, давайте запустим все по-другому, задав ширину и высоту 400% :


Увеличение ширины и высоты изображения на 400%.
Шаг 6: Измените метод Resample на «Сохранение подробностей 2.0»
По умолчанию для метода повторной выборки (алгоритм, который Photoshop будет использовать для добавления или удаления пикселей) установлено значение Автоматически . Это означает, что Photoshop автоматически выберет лучший алгоритм для работы. По крайней мере, это идея:


Метод повторной выборки установлен на «Автоматический».
Проблема в том, что, несмотря на то, что мы включили «Сохранить детали 2.0» в настройках, и это, безусловно, лучший выбор для увеличения изображений (как мы скоро увидим), Photoshop не будет выбирать его, если для параметра «Resample» установлено значение «Автоматически». ,Вместо этого он будет использовать оригинальный алгоритм сохранения деталей, который был представлен в более ранней версии Photoshop CC. Скорее всего, это изменится после официального добавления Preserve Details 2.0 в Photoshop. Но сейчас, по крайней мере, чтобы использовать Preserve Details 2.0, нам нужно выбрать его самостоятельно.
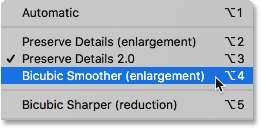
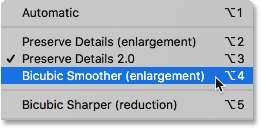
Нажмите на слово «Автоматически», чтобы просмотреть список всех алгоритмов передискретизации, которые мы можем выбрать. Те, которые увеличивают изображение, находятся вверху. Выберите Запасные детали 2.0 . Если вы не видите Preserve Details 2.0, вы хотите вернуться и убедиться, что вы включили его в настройках:


Установка метода повторной выборки на «Сохранять детали 2.0».
Предварительный просмотр результатов
Как только вы выберете «Сохранить подробности 2.0», окно предварительного просмотра слева обновится, чтобы показать вам, как будет выглядеть увеличенное изображение при использовании этой новой опции. Вы можете перетащить ваше изображение внутрь окна предварительного просмотра, чтобы осмотреть различные области:


Окно предварительного просмотра, в котором отображаются сведения о сохранении 2.0 результатов.
Сравнение методов масштабирования в Photoshop
Bicubic Smoother
Чтобы лучше понять, насколько улучшенная версия Preserve Details 2.0 по сравнению с предыдущими методами повышения качества в Photoshop, давайте сделаем быстрое сравнение. Во-первых, поместите ваше изображение в окне предварительного просмотра, так что вы просматриваете область мелких деталей. Затем нажмите еще раз на метод повторной выборки, чтобы заново открыть список. Начните с выбора Bicubic Smoother :


Установка Resample на «Бикубический сглаживатель».
Bicubic Smoother был лучшим методом апскейлинга, который у нас был в Photoshop CS6 и более ранних версиях, и он отлично работает. Но, как следует из названия, Bicubic Smoother пытается устранить любые проблемы, сгладив все изображение. Если мы посмотрим на женский глаз справа вместе с прядями волос перед ним, то увидим, что эти участки выглядят намного мягче и менее детализированными, чем раньше:


Bicubic Smoother делает увеличенное изображение слишком мягким.
Сохранение деталей (оригинал)
В Photoshop CC Adobe представила новый алгоритм масштабирования под названием Preserve Details .Выберите его из опции Resample:


Установка Resample к оригинальному «Сохранить детали».
Preserve Details намного лучше сохраняет важные детали на изображении, как мы снова видим в глазах и волосах женщины, которые теперь выглядят намного острее. Но там, где Bicubic Smoother делает вещи слишком мягкими, Preserve Details делает обратное. Изображение теперь выглядит заостренным. Все выглядит «коренасто», особенно текстура кожи женщины, которую вы точно не хотите заострять:


Сохранение деталей может привести к тому, что увеличенное изображение выглядит слишком резким.
Запасные детали 2,0
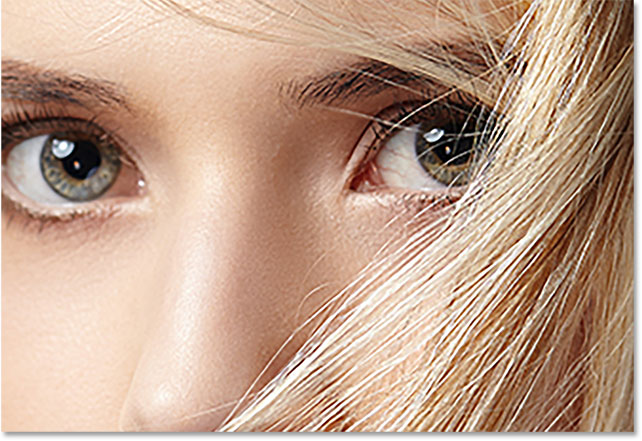
Теперь, когда мы рассмотрели предыдущие параметры масштабирования в Photoshop, давайте сравним их с новым Preserve Details 2.0 в Photoshop CC 2018. Я выберу его из списка:


Установка Resample на «Сохранять детали 2.0».
Preserve Details 2.0 использует передовой искусственный интеллект с «глубоким обучением» для обнаружения и поддержания важных деталей изображения, не затрачивая больше ничего. Как только я его выберу, предварительный просмотр в диалоговом окне «Размер изображения» мгновенно выглядит на целых намного лучше.Ушли в прошлое мягкость Bicubic Smoother с низкой детализацией и объемность оригинальных деталей Preserve. Вместо этого обратите внимание на то, как удивительно остры ее глаза и волосы теперь выглядят почти до такой степени, что вы можете подумать, что изображение было действительно снято с таким высоким разрешением. Между тем, Preserve Details 2.0 в значительной степени избегает резкости текстуры ее кожи. Он остается красивым и гладким, как и должно быть.
Помните, что мы увеличили изображение на 400%, что больше, чем вы обычно делаете в обычной ситуации.Тем не менее, даже при таком высоком уровне масштабирования Preserve Details 2.0 дает нам выдающиеся результаты:


Значительно улучшенный результат масштабирования с использованием Preserve Details 2.0 в Photoshop CC 2018.
Сравнение бок о бок
Вот краткое сравнение, показывающее все три метода апскейлинга в действии. Bicubic Smoother находится слева, оригинальные детали Preserve находятся в центре, а новые детали Preserve 2.0 справа. Опять же, все это с масштабированием изображения на 400%.Как мы видим, ни один из двух предыдущих методов повышения не может сравниться с впечатляющими результатами Preserve Details 2.0. Обратите внимание, что эти изображения были изменены и сжаты для Интернета. Вы увидите больше различий с вашим собственным изображением в Photoshop:


Результат из бикубического сглаживания (слева), сохранения деталей (в центре) и сохранения деталей 2.0 (справа).
Чтобы увеличить масштаб изображения, убедитесь, что в качестве метода повторной выборки выбран параметр «Сохранить детали 2.0», а затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Размер изображения».И там у нас это есть! Именно так можно использовать Preserve Details 2.0 для увеличенных изображений, которые выглядят лучше, чем когда-либо в Photoshop CC 2018!
Просмотрите предыдущие уроки в этой серии изображений размера:
Или ознакомьтесь с последними руководствами на нашем сайте! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
,

 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.





 Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку.
Примечание: функция не будет активна, если слой заблокирован. Понять это можно по замку в Палитре слоев. Чтобы убрать блокировку, щелкаем по этому значку. Функция также не запустится, если выбранный слой пустой.
Функция также не запустится, если выбранный слой пустой.
 Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”.
Если изображение/объект занимает не весь слой, то для выделения последнего целиком нужно воспользоваться комбинацией Ctrl+A, и только после этого выбрать функцию “Масштабирование”. Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.
Чтобы при изменении размеров сохранять исходные пропорции, зажимаем клавишу Shift (применимо только для маркеров, расположенных по углам рамки). При этом после завершения трансформирования сначала отпускаем кнопку мыши, а затем – Shift. Чтобы выполнить масштабирование с сохранением центра, вместе с Shift удерживаем и клавишу Alt.


 Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.
Примечание: отличительной особенностью и преимуществом этого метода является то, что мы можем, помимо изменения размера слоя, повернуть его. Делается это, также, с помощью зажатой левой кнопки мыши. Для этого нам нужны не сами маркеры, а закругленные в обе стороны стрелки, которые появляются, если расположить указатель мыши с внешней стороны маркера. Если при этом зажать клавишу Shift, поворот будет осуществляться по фиксированным значениям градусов с шагом +/-15°.


