Создание фоторамок в фотошопе с масками и фильтрами
В этом уроке по Photoshop мы узнаем, как легко создавать забавные и интересные рамки для фотографий, используя не более чем простую маску слоя и выбранный вами фильтр Photoshop. Я говорю «на ваш выбор», потому что в Photoshop нет недостатка в фильтрах, и многие из них отлично подходят для создания уникальных рамок для фотографий. Мы рассмотрим несколько примеров тех, которые действительно хорошо работают, но вы определенно захотите поэкспериментировать самостоятельно с различными фильтрами, чтобы увидеть, какие эффекты фото-границы вы можете придумать!
Вот изображение, которое я буду использовать для этого урока:
Оригинальное фото.
Шаг 1: дублируем фоновый слой
С моим новым открытием в Photoshop я вижу в палитре Layers, что у меня есть один слой, фоновый слой, который содержит мое изображение:
Палитра «Слои» в Photoshop показывает изображение на фоновом слое.
Поскольку наш фоновый слой содержит информацию об исходном изображении, всегда хорошо продублировать его перед выполнением какой-либо работы. Таким образом, мы не будем трогать оригинал, и у нас всегда будет возможность использовать его в случае необходимости. Самый простой способ дублировать слой в Photoshop — использовать сочетание клавиш Ctrl + J (Победа) / Command + J (Mac). Если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop назвал «Слой 1» сверху:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы дублировать фоновый слой.
Шаг 2: Добавить новый пустой слой между двумя существующими слоями
Далее нам нужно добавить новый слой между нашими двумя существующими слоями. Для этого убедитесь, что в палитре слоев выделен «Слой 1» (он должен быть выделен синим цветом). Затем, удерживая нажатой клавишу Ctrl (Победа) / Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите значок «Новый слой».
Обычно Photoshop добавляет новый слой над текущим выбранным слоем в палитре «Слои», но, удерживая нажатой клавишу «Ctrl» / «Command», это говорит Photoshop добавить его ниже текущего выбранного слоя. Теперь мы можем видеть в палитре слоев, что у нас есть новый пустой слой между фоновым слоем и «слоем 1»:
Новый пустой слой появляется между фоновым слоем и «Слой 1».
Шаг 3: залейте новый слой белым
Мы будем использовать белый цвет в качестве цвета рамки, поэтому нам нужно заполнить наш новый пустой слой белым. Чтобы сделать это, давайте сначала удостоверимся, что наши цвета переднего плана и фона в Photoshop установлены в их значения по умолчанию, нажав клавишу D на клавиатуре. Это устанавливает цвет переднего плана на черный и цвет фона на белый. Это можно увидеть, посмотрев на образцы цветов переднего плана и фона в нижней части палитры «Инструменты». Квадрат в верхнем левом углу представляет текущий цвет переднего плана, в то время как квадрат в нижнем правом углу показывает текущий цвет фона:
Образцы цветов переднего плана и фона в Photoshop
Палитра инструментов. Нажмите букву «D» на клавиатуре, чтобы восстановить их значения по умолчанию.
Нажмите букву «D» на клавиатуре, чтобы восстановить их значения по умолчанию.
Если для цветов переднего плана и фона заданы значения по умолчанию, убедитесь, что новый пустой слой выбран в палитре слоев. Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить слой текущим цветом фона, который является белым. Похоже, что ничего не произошло в окне документа, так как изображение на «Слой 1» блокирует новый слой из вида, но если мы посмотрим на нашу палитру слоев, мы можем увидеть на миниатюре предварительного просмотра слоя, что слой действительно был заполнен с белым:
Миниатюра предварительного просмотра нового слоя теперь заполнена белым, что говорит о том, что сам слой заполнен белым.
Шаг 4: Добавьте дополнительное пространство холста вокруг изображения
Давайте дадим себе немного пространства для игры при создании нашей границы. Сначала мы добавим немного дополнительного холста вокруг фотографии. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Когда появится диалоговое окно «Размер холста», введите значение 1 дюйм для ширины и высоты. Это добавит дополнительный дюйм пространства холста вокруг изображения. Также убедитесь, что опция Относительный отмечена:
Когда появится диалоговое окно «Размер холста», введите значение 1 дюйм для ширины и высоты. Это добавит дополнительный дюйм пространства холста вокруг изображения. Также убедитесь, что опция Относительный отмечена:
Используйте диалоговое окно «Размер холста», чтобы добавить дополнительный дюйм холста вокруг фотографии.
Нажмите OK, чтобы добавить дополнительное пространство холста и выйти из диалогового окна. Вы увидите дополнительный пробел, добавленный вокруг изображения в окне документа:
Теперь вокруг фотографии добавлено дополнительное пространство холста.
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места только по краям фотографии. Удерживая нажатой клавишу «Ctrl» («Победа») / «Command», щелкните непосредственно на миниатюре предварительного просмотра слоя для «Слоя 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на эскиз предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выбор.
Шаг 6: контракт выбора
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделениями. Поднимитесь в меню Select в верхней части экрана, выберите Modify, а затем выберите Contract. Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это говорит Photoshop, на сколько пикселей сократить выбор, или, другими словами, насколько меньше мы хотим сделать это. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите кнопку ОК, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между окном выбора и краями фотографии:
Теперь есть место между выделением и краями фотографии.
Шаг 7: добавь маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Слою 1», и мы можем видеть в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя отображается в «Слой 1» в палитре «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, на миниатюре выглядит белой, а область, которая находилась вне нашего выделения, выглядит черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным пособием Понимание масок слоев в разделе Основы Photoshop на веб-сайте.
Мы собираемся создать наш эффект границы с нашим первым фильтром Photoshop дальше!
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места только по краям фотографии. Удерживая нажатой клавишу «Ctrl» («Победа») / «Command», щелкните непосредственно на миниатюре предварительного просмотра слоя для «Слоя 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), нажмите на эскиз предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появляется выбор.
Шаг 6: контракт выбора
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделениями. Поднимитесь в меню Select в верхней части экрана, выберите Modify, а затем выберите Contract. Когда появится диалоговое окно «Выбор контракта», введите значение от 5 до 15 пикселей для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это говорит Photoshop, на сколько пикселей сократить выбор, или, другими словами, насколько меньше мы хотим сделать это. Я собираюсь ввести значение 10 пикселей:
Это говорит Photoshop, на сколько пикселей сократить выбор, или, другими словами, насколько меньше мы хотим сделать это. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговом окне.
Нажмите кнопку ОК, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между окном выбора и краями фотографии:
Теперь есть место между выделением и краями фотографии.
Шаг 7: добавь маску слоя
Мы собираемся добавить маску слоя к «Слою 1». Однако прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Нажмите на значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Слою 1», и мы можем видеть в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя отображается в «Слой 1» в палитре «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, на миниатюре выглядит белой, а область, которая находилась вне нашего выделения, выглядит черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным
Мы собираемся создать наш эффект границы с нашим первым фильтром Photoshop дальше!
Шаг 8: примени фильтр «Брызги» к маске слоя
На этом этапе создание нашего эффекта границы — это просто вопрос применения одного из фильтров Photoshop к только что созданной маске слоя. Единственное, в чем вам нужно убедиться, это то, что у вас есть маска слоя, а не сам слой, выбранный до применения фильтра, в противном случае вы можете по ошибке применить фильтр к содержимому слоя. Так как мы только что закончили добавление нашей маски слоя, она должна быть выбрана, но на всякий случай посмотрите на две миниатюры для «Слоя 1» в палитре слоев.
Миниатюра маски слоя должна иметь белую рамку выделения, указывающую, что она выбрана. Если этого не произойдет, нажмите на него, чтобы выбрать его.
Теперь, когда мы уверены, что у нас выбрана маска слоя, а не сам слой, мы можем применить наш фильтр. Как я уже упоминал в начале этого урока, в Photoshop можно выбирать из множества фильтров, которые отлично работают, когда дело доходит до создания интересных рамок для фотографий. Мы рассмотрим несколько примеров здесь, но вы определенно захотите поэкспериментировать самостоятельно с другими фильтрами. Сначала мы попробуем один из моих любимых фильтров — кисть Spatter. Поднимитесь в меню Filter в верхней части экрана, выберите Brush Strokes, а затем выберите Spatter.
Диалоговое окно фильтра «Брызги». Введите «10» для «Радиуса распыления» и «5» для «Гладкости».
Вы можете увидеть предварительный просмотр того, как будет выглядеть граница, в большой области предварительного просмотра в левой части диалогового окна, поэтому не стесняйтесь экспериментировать с различными значениями «Радиус распыления» и «Гладкость», чтобы увидеть, какой эффект вы получите. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр. Вот моя граница с фотографией после применения фильтра Spatter к маске слоя:
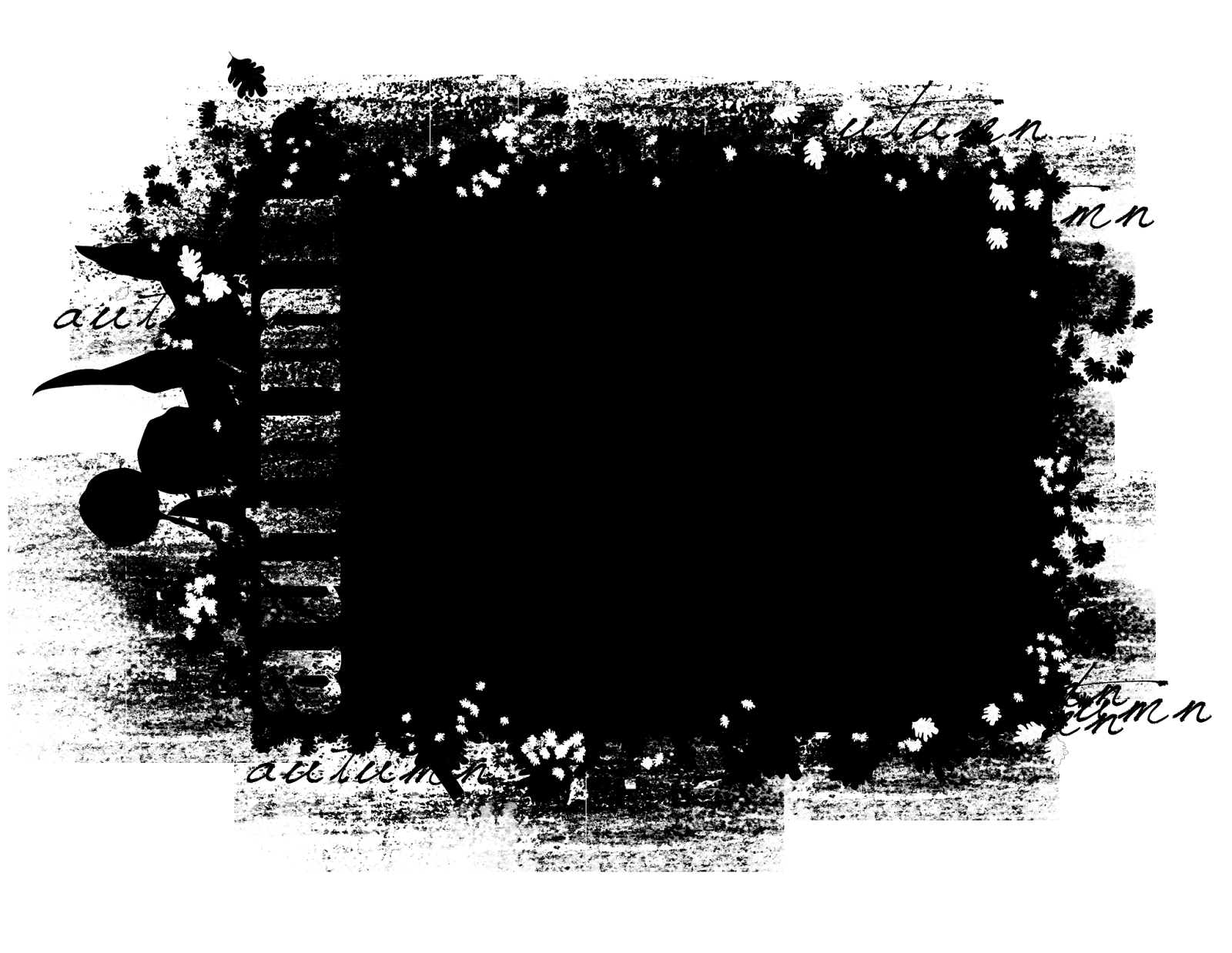
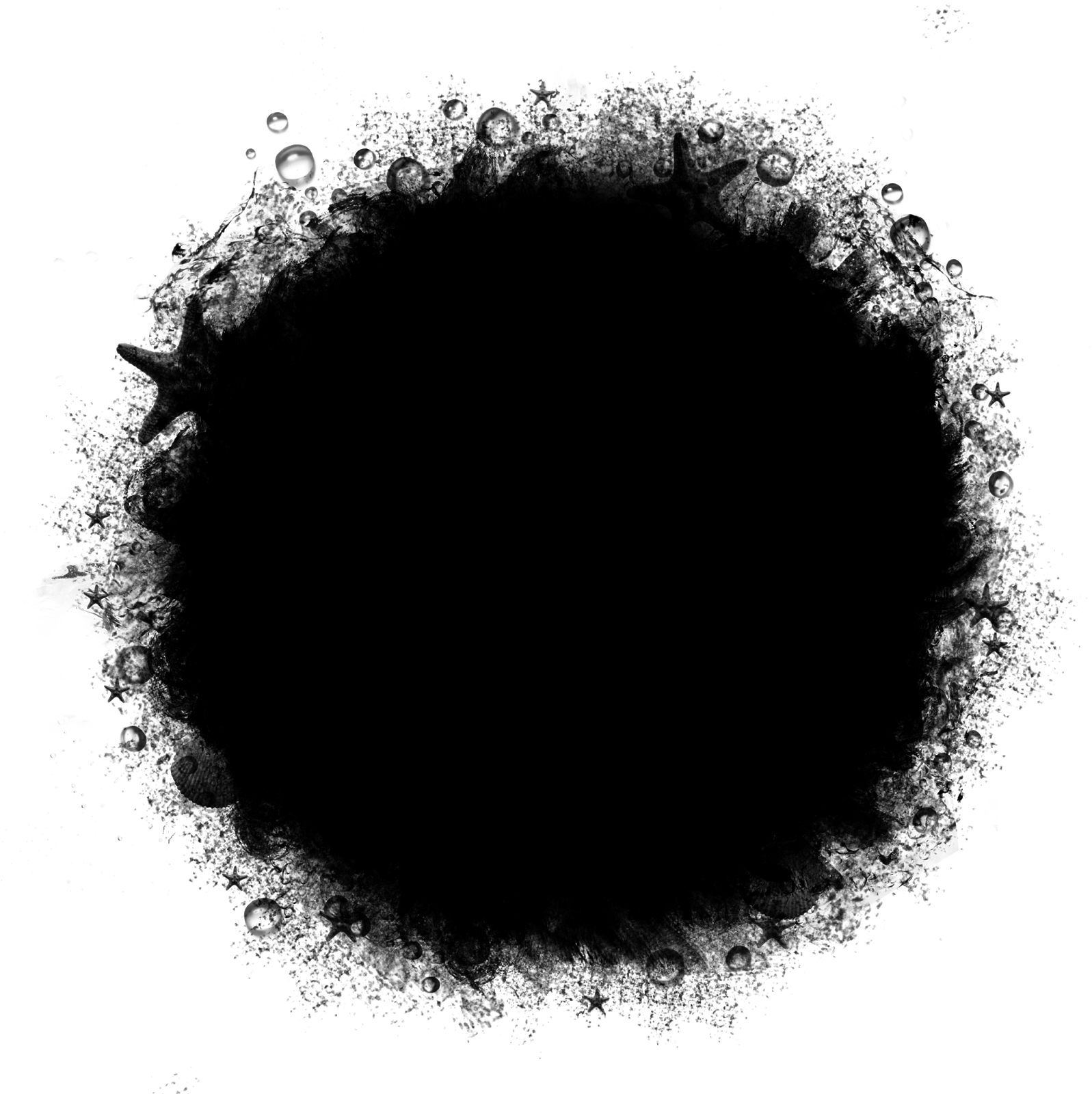
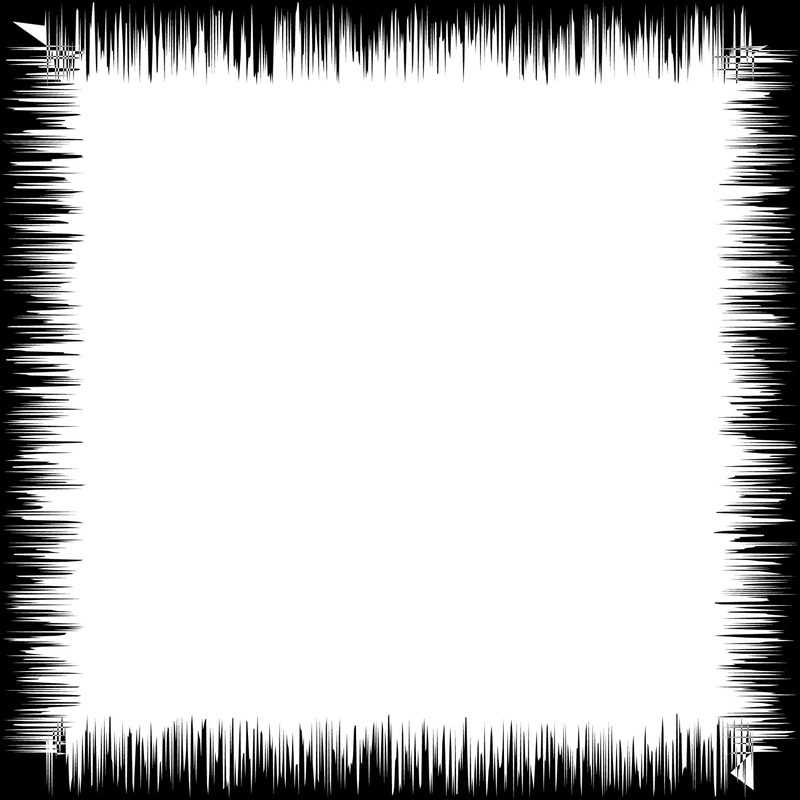
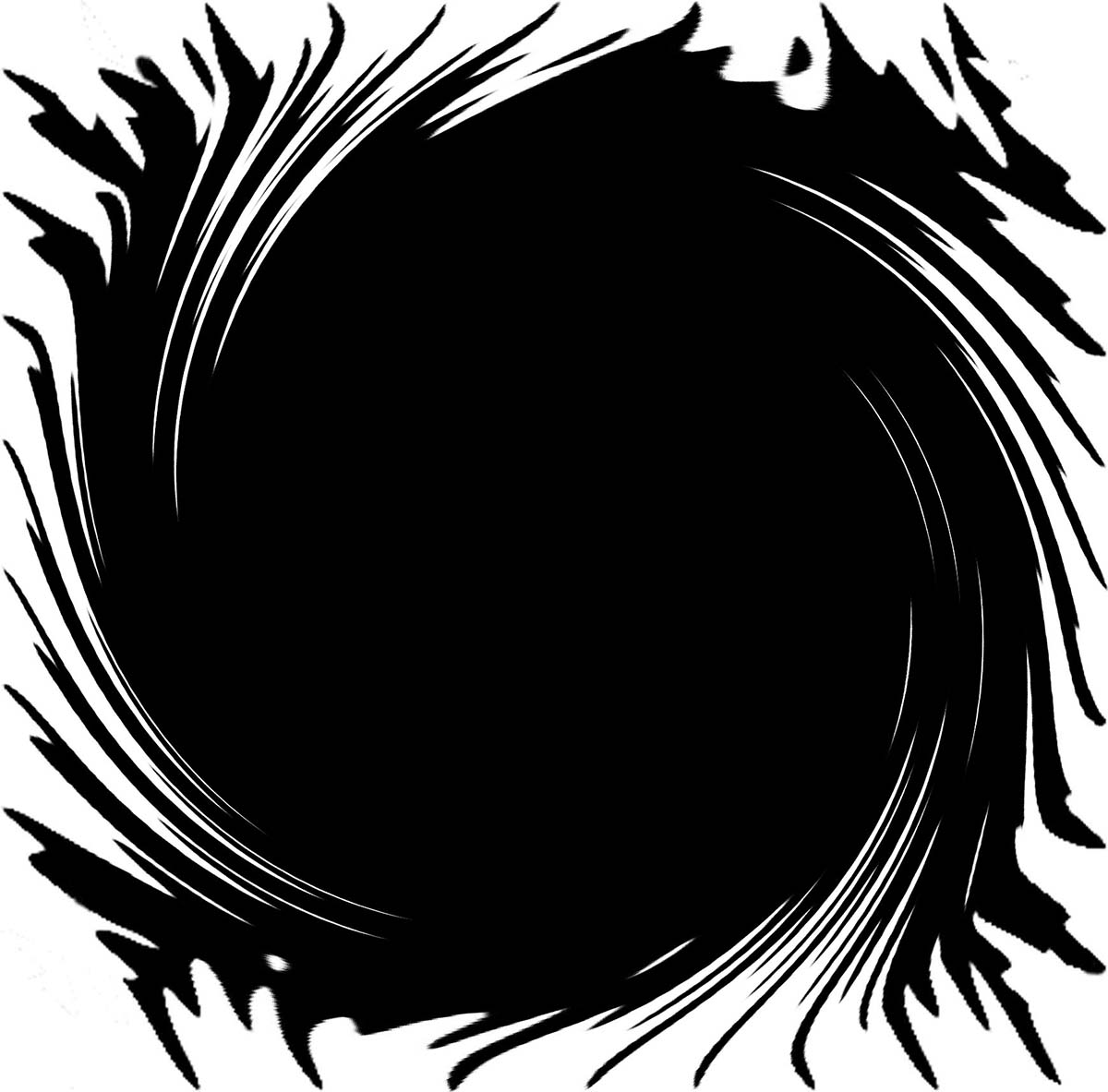
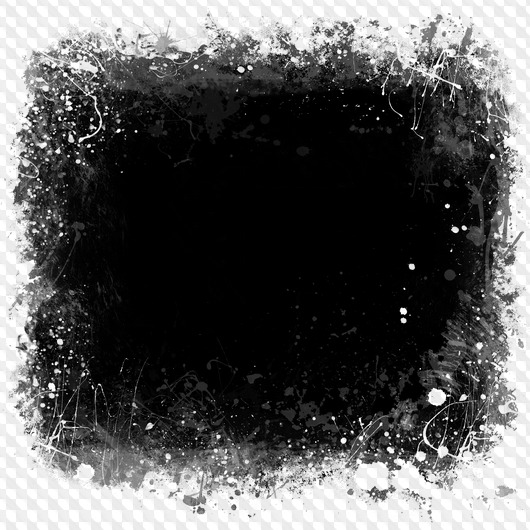
Эффект границы фотографии, созданный с помощью фильтра «Брызги».
Шаг 9: примени «стеклянный» фильтр
Давайте попробуем другой фильтр для другого эффекта границы фотографии. Сначала нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить фильтр разбрызгивания. Затем вернитесь в меню «Фильтр», на этот раз выберите «Искажение», а затем выберите «Стекло». Когда появится диалоговое окно фильтра «Стекло», я собираюсь ввести 8 для величины искажения и 4 для сглаживания. Я собираюсь оставить для параметра Текстура значение Frosted, а для параметра Масштабирование — 100%:
Когда появится диалоговое окно фильтра «Стекло», я собираюсь ввести 8 для величины искажения и 4 для сглаживания. Я собираюсь оставить для параметра Текстура значение Frosted, а для параметра Масштабирование — 100%:
Введите «8» для «Искажение» и «4» для «Сглаживание» в диалоговом окне «Фильтр стекла» или поэкспериментируйте с настройками самостоятельно, используя окно предварительного просмотра слева.
Опять же, вы можете поэкспериментировать с этими настройками, если хотите использовать большую область предварительного просмотра в левой части диалогового окна для предварительного просмотра создаваемого эффекта границы. Нажмите OK, когда закончите, чтобы применить фильтр к маске слоя и выйти из диалогового окна. Вот моя рамка для фотографий, созданная с помощью фильтра «Стекло»:
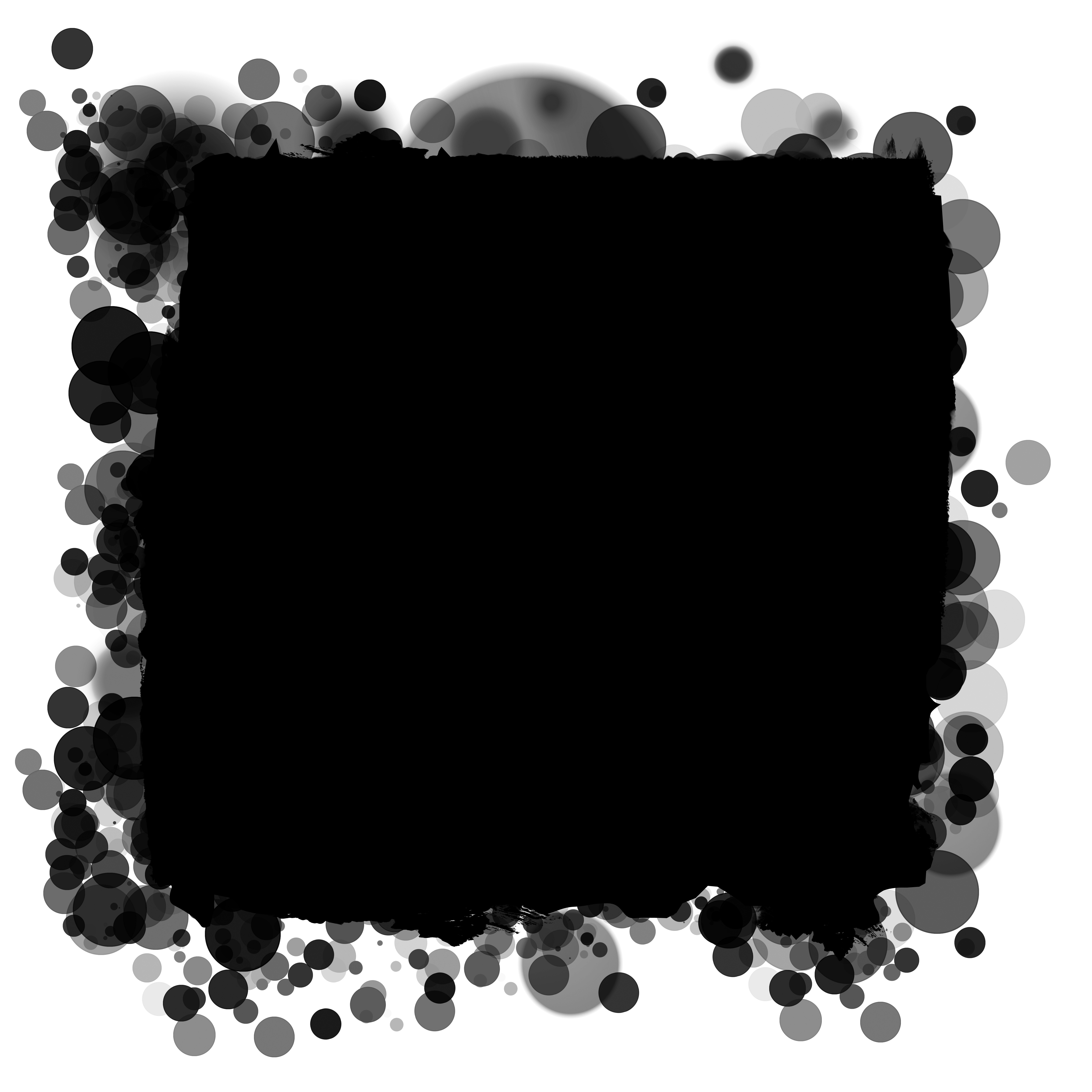
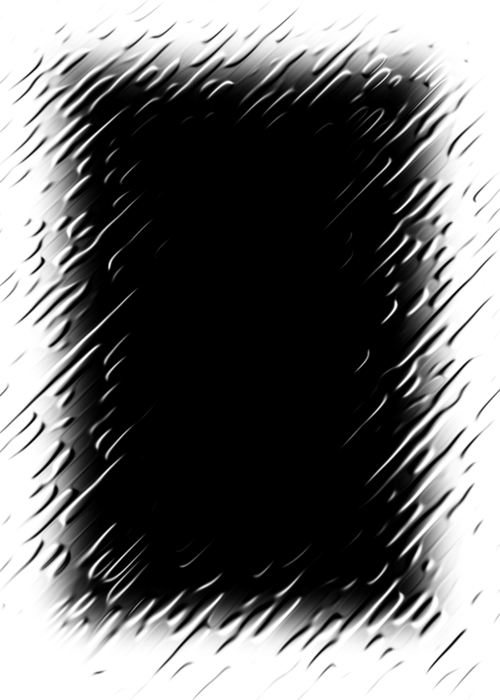
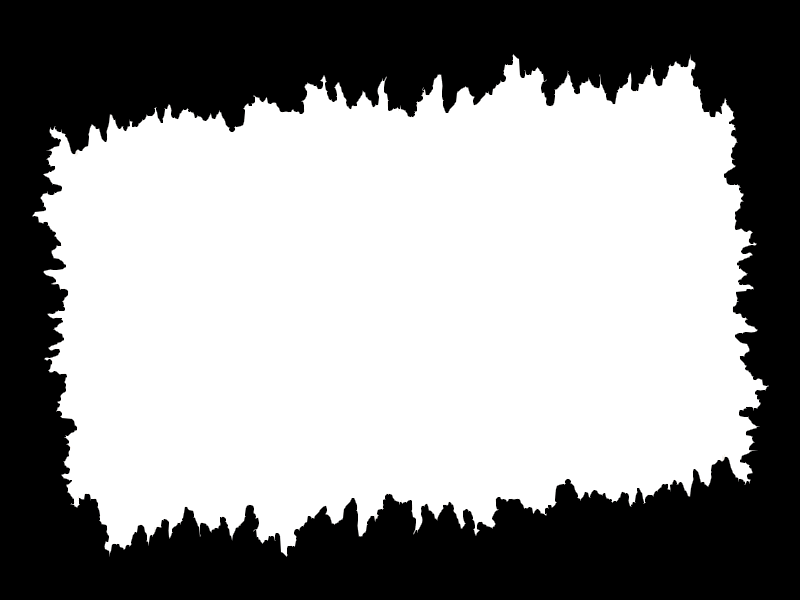
Граница фотографии, созданная путем применения фильтра «Стекло» в Photoshop к маске слоя.
Шаг 10: примени фильтр «Распыленные мазки»
Давайте попробуем еще один. Нажмите Ctrl + Z (Победа) / Command + Z (Mac) еще раз, чтобы отменить последний фильтр, который мы применили. На этот раз перейдите в меню «Фильтр», выберите « Мазки кистью», а затем выберите «Распыленные мазки». Когда появится диалоговое окно, я собираюсь ввести 6 для длины хода, 10 для радиуса распыления и установить направление удара по диагонали вправо:
На этот раз перейдите в меню «Фильтр», выберите « Мазки кистью», а затем выберите «Распыленные мазки». Когда появится диалоговое окно, я собираюсь ввести 6 для длины хода, 10 для радиуса распыления и установить направление удара по диагонали вправо:
Когда появится диалоговое окно «Распыленные штрихи», введите «6» для «Длина хода» и «10» для «Радиус распыления» и установите «Направление хода» на «Диагональ вправо».
Опять же, вы можете поэкспериментировать с этими настройками, если вам нравится использовать область предварительного просмотра слева. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к маске слоя. Вот моя рамка для фотографий, созданная с помощью фильтра «Распыленные мазки»:
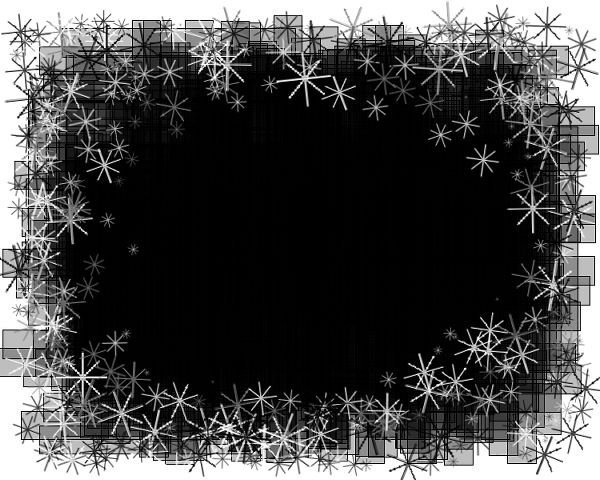
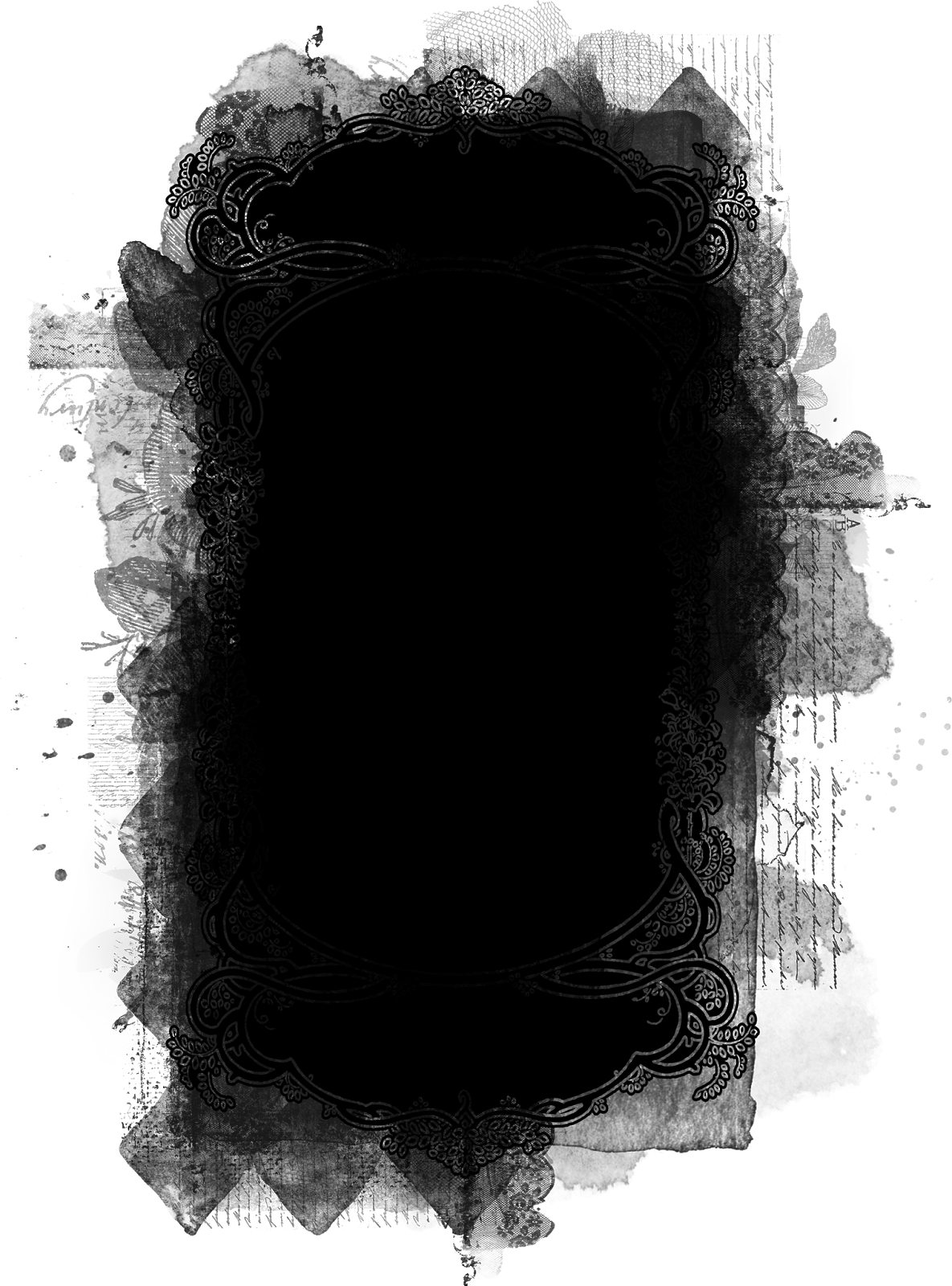
Граница фотографии, созданная путем применения фильтра «Распыленные мазки» к маске слоя.
Мы рассмотрели только три из множества фильтров в Photoshop, которые вы можете использовать для создания интересных и уникальных рамок фотографий, но это должно дать вам представление о том, насколько легко их создавать, просто применяя различные фильтры к маске слоя. Мы собираемся закончить, удалив все лишние границы вокруг нашей фотографии дальше.
Мы собираемся закончить, удалив все лишние границы вокруг нашей фотографии дальше.
Шаг 11: Обрежь лишнее пространство вокруг фотографии
Как только вы будете удовлетворены созданным эффектом фоторамки, вам, вероятно, захочется привести в порядок все лишние белые области вокруг фотографии. Для этого перейдите в меню «Изображение» вверху экрана и выберите «Обрезать». Когда появится диалоговое окно «Обрезать», убедитесь, что в разделе «На основе» в верхней части выбран параметр «Цвет верхнего левого пикселя», который скажет Photoshop обрезать все, что имеет тот же цвет, что и цвет пикселя в верхний левый угол документа. Кроме того, убедитесь, что у вас есть все четыре варианта внизу — вверху, внизу, слева и справа — выбраны:
Используйте команду «Обрезать», чтобы обрезать все лишние пробелы вокруг изображения.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна, и Photoshop обрежет все лишние пробелы, оставив вокруг себя только изображение и эффект границы фотографии:
Лишний пробел вокруг изображения теперь исчез.
И там у нас это есть! Есть только несколько примеров того, как легко создавать интересные рамки для фотографий в Photoshop, используя не более чем простую маску слоя и фильтры Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Создание разнообразных рамок для фотографий, создаем рамки в уроке фотошопа
Деревянные рамки уже в прошлом, теперь мы используем рамки для фотографий прямо на цифровых фотографиях, а чтобы их создать мы воспользуемся этим уроком1. Откройте в Photoshop исходное изображение. У автора это:
Если у вас цветная фотография, то можно нажать Ctrl+Shift+U для перевода её в черно-белую. 2. Продублируйте фоновый слой ( Ctrl+J ). 3. В палитре слоев, выберите исходный фоновый слой и заполните его белым:
4. Переключитесь на продублированный фоновый слой. Выберите rectangle marquee tool (инструмент прямоугольная область). Выделите им прямоугольную область внутри картинки примерно как на рисунке:
5. Кликните на значок «Layer Mask» («Добавить маску»), который находится внизу на панели со слоями. Теперь у Вас должна получиться белая рамка.
6. Кликните мышью по значку маски слоя на панели слоёв. Примените Filter -> Blur -> Gaussian Blur (Фильтр -> Смазывание -> Смазывание Гаусса) (Не ставьте слишком большое значение в поле «радиус», ориентируйтесь по размеру исходной картинки.
Кликните на значок «Layer Mask» («Добавить маску»), который находится внизу на панели со слоями. Теперь у Вас должна получиться белая рамка.
6. Кликните мышью по значку маски слоя на панели слоёв. Примените Filter -> Blur -> Gaussian Blur (Фильтр -> Смазывание -> Смазывание Гаусса) (Не ставьте слишком большое значение в поле «радиус», ориентируйтесь по размеру исходной картинки.
7. Вернитесь на первый фоновый слой, который должен быть белым. Создайте новый слой (Layer -> New, Слой -> Новый слой). Убедитесь, что новый слой расположен между двумя другими. 8. Selection -> Reselect (Выделение -> Выделить заново) 9. Этот новый слой залейте чёрным цветом. Уберите выделение (Ctrl+D). Получилось что-то вроде этого?
Если границы рамки получились слишком толстыми, можно вернуться к шестому шагу и уменьшить в настройках смазывание значение поля «радиус».
Это стартовое поле. Теперь рассмотрим несколько видов рамок. Color Halftone
Кликните на маску верхнего слоя. Далее Filter -> Pixelate -> Color Halftone. Настройки могут быть такими:
Color Halftone
Кликните на маску верхнего слоя. Далее Filter -> Pixelate -> Color Halftone. Настройки могут быть такими:
А результат таким:
У меня получилось:
Ocean Ripple Опять же, на активной маске слоя, но теперь: Filter -> Distort -> Ocean Ripple
Sprayed Strokes На активной маске слоя: Filter -> Brush Strokes -> Sprayed Strokes
Grain На активной маске слоя: Filter Texture -> Grain
уроке фотошоп, уроки фотошопа, урок Photoshop
Как проверить квалификацию юриста прежде, чем начинать с ним работать
Вероника Тибилашвили
Consulting Department Manager at Taxus Law&Finance
Если что-то звучит слишком хорошо, но очень дешево, чтобы быть правдой, есть все шансы, что это относится к юридическим услугам.
Множество неквалифицированных людей по-прежнему притворяются юристами и представляют клиентов, «помогая» им решать свои юридические вопросы. Но по факту, такие «специалисты», выдающие себя за юристов, создают проблемы не только для себя, а иногда и третьих лиц. Потребители должны проявлять особую осторожность и бдительность, привлекая кого-то на работы не по рекомендации, а найдя объявления в Интернете. Даже известный юридически бренд не может гарантировать Вам качество. Как же понять юридически неподкованному человеку, как проверить квалификацию юриста прежде, чем начать с ним сотрудничать?
Но по факту, такие «специалисты», выдающие себя за юристов, создают проблемы не только для себя, а иногда и третьих лиц. Потребители должны проявлять особую осторожность и бдительность, привлекая кого-то на работы не по рекомендации, а найдя объявления в Интернете. Даже известный юридически бренд не может гарантировать Вам качество. Как же понять юридически неподкованному человеку, как проверить квалификацию юриста прежде, чем начать с ним сотрудничать?
Как проверить квалификацию юриста прежде, чем начинать с ним работать
Зачастую первая краткая консультация (до полу часа) предоставляется бесплатно. За время такой консультации Вам скорее всего не ответят на все Ваши вопросы, однако Вы сможете исходя из диалога со специалистом, сформировать о нем мнение и понять, стоит ли дальше к нему обращаться за правовой помощью.
В процессе поиска юриста/адвоката для решения проблемы Вы можете для себя создать чек-лист для оценки будущего сотрудничества.
Советуем обратить внимание на следующие поинты:
- насколько комфортна коммуникация;
- уровень компетентности;
- гарантии в решении проблемы;
- соблюдение этики и клиент ориентированность;
- оформление сотрудничества и гонорар;
- ваша включенность и взаимодействие.

Коммуникация с юристом
Итак, первоочередное – это Ваши взаимоотношения с юристом, общение.
В целом Вы можете рассчитывать на получение общего обзора Вашего дела всякий раз, когда Вы запрашиваете его у своего юриста.
Кроме того, Вы также можете ожидать, что Ваш специалист перезвонит Вам или ответит письменно своевременно, а также будет держать Вас в курсе течения дела. Если Ваш юрист не может эффективно общаться с вами, или отказывается держать Вас в курсе того, что происходит с Вашим кейсом, возможно, у Вас есть веские причины для беспокойства.
Компетентность
Помимо проблем с общением, у Вас также могут возникнуть проблемы с квалификацией Вашего юриста. Компетенция относится к основным знаниям и опыту юриста в решении юридических вопросов клиента. Но даже если юрист — гуру адвокатуры и юриспруденции, помните, он влияет только на процесс. В его силах оценить ситуацию, предложить варианты решения и помочь выбрать правильный в рамках юридического сопровождения.
Хороший юрист обозначит рамки его правовой помощи. Помните, что адвокат имеет свою специализацию, и может быть такое, что в одной сфере он гений, а во-второй – он не специализируется, поэтому практического опыта мало.
Лайфхак: Проверьте, что написано на визитке у потенциального юриста. Рекомендуем с особой осторожностью относиться к адвокату– «знатоку», на визитке или сайте которого Вы можете увидеть немереное количество правовых сфер, в котором он разбирается (от уголовных дел до вопросов ведения бизнеса).
Гарантии
Настоящий юрист никогда не будет давать Вам 100% гарантию в решении Вашей проблемы. Гарантировать результат может только тот, кто принимает решение. Псевдоспециалист, наоборот, будет оказывать психологическое давление на Вас и призывать скорее заключить с ним договор.
Соблюдение этики и клиентоориентированность
Следует помнить, что юристы в первую очередь предоставляют услуги своим клиентам, и данная практика должна быть ориентирована на потребности клиента. Клиент ориентированный специалист сможет объяснять вопросы понятными терминами, а не использовать излишне технический язык.
Клиент ориентированный специалист сможет объяснять вопросы понятными терминами, а не использовать излишне технический язык.
Лайфхак: чем больше у юриста опыта работы с клиентами и общения с людьми в любом качестве, тем лучше он будет слушать и адаптировать свой стиль общения, чтобы удовлетворить потребность каждого конкретного клиента.
Гонорар и заключение договора
Цены на услуги псевдоюристов часто сильно завышены на фоне средней стоимости юридических услуг. Недобросовестные специалисты используют маркетинговый ход: люди привыкли, что эксклюзивный продукт или сервис стоит дорого.
Ваш юрист должен попросить Вас подписать договор о предоставлении юридических услуг, в котором будут указаны все подробности о выставлении счетов. Для Вас не должна стать сюрпризом стоимость за работу юриста по итогу выполненных работ.
Лайфхак: Вы имеете право получить подробную разбивку цен перед оплатой. Это покажет, сколько времени Ваш юрист потратил на каждый шаг.
Ваша включенность и взаимодействие
Спросите своего юриста, какие документы или информация нужны от Вас. Чаще всего юристу для понимания полной картины понадобятся дополнительные документы, например выписки из банка, налоговые декларации или квитанции из детского сада, в зависимости от ситуации.
Чаще всего юристу для понимания полной картины понадобятся дополнительные документы, например выписки из банка, налоговые декларации или квитанции из детского сада, в зависимости от ситуации.
Обратная сторона медали
Поскольку Вы являетесь участником данных взаимоотношений, то юристу для выполнения своей работы качественно, необходимо, чтобы Вы также соблюдали некоторые требования, а именно:
- соблюдения соглашения, которое вы оба подписываете;
- соберите все полезные доказательства и документы в требуемые сроки;
- сообщайте своему адвокату/юристу обо всех новых обстоятельствах, которые могут появиться;
- имейте в виду, что у вашего юриста могут быть другие клиенты, которым нужно его время;
- своевременно отвечать на запросы вашего юриста;
- оплачивайте счета вовремя;
- не лгать своему юристу;
- сохраняйте ваши отношения как деловые.
Мы надеемся, что наши советы помогут Вам найти профессионального юриста для своих целей, который станет вашей опорой в юридических вопросах и избавит от лишней головной боли, а не прибавит ее.
Источник
Создание границ фотографий в Photoshop с помощью масок и фильтров
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко создавать забавные и интересные рамки фотографий , используя не что иное, как простую маску слоя и выбранный вами фильтр Photoshop. Я говорю «ваш выбор», потому что в Photoshop нет недостатка в фильтрах, и многие из них отлично подходят для создания уникальных границ фотографий.Мы рассмотрим несколько примеров из них, которые действительно работают, но вы определенно захотите поэкспериментировать самостоятельно с различными фильтрами, чтобы увидеть, какие эффекты границ фотографий вы можете придумать!
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Дублируйте фоновый слой
Когда мое изображение было открыто в Photoshop, я вижу в палитре слоев, что в настоящее время у меня есть один слой, слой Background , который содержит мое изображение:
Палитра слоев в Photoshop, показывающая изображение на слое Background .
Поскольку наш фоновый слой содержит информацию об исходном изображении, всегда рекомендуется продублировать его перед выполнением какой-либо работы. Таким образом, мы не будем касаться оригинала, и у нас всегда будет возможность вернуться к нему, если он нам понадобится. Самый простой способ дублировать слой в Photoshop — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop назвал «Слой 1», вверху:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать фоновый слой.
Шаг 2. Добавьте новый пустой слой между двумя существующими слоями
Затем нам нужно добавить новый слой между двумя существующими слоями. Для этого убедитесь, что в палитре слоев выбран «Слой 1» (он должен быть выделен синим цветом). Затем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новый слой выше текущего выбранного слоя в палитре слоев, но, удерживая нажатой клавишу «Ctrl» / «Command», это говорит Photoshop добавить его ниже текущего выбранного слоя.Теперь мы видим в палитре слоев, что у нас есть новый пустой слой между фоновым слоем и «Слоем 1»:
Между фоновым слоем и «слоем 1» появляется новый пустой слой.
Шаг 3: Залейте новый слой белым цветом
Мы собираемся использовать белый цвет в качестве цвета границы, поэтому нам нужно заполнить наш новый пустой слой белым цветом. Для этого давайте сначала убедимся, что для цветов переднего плана и фона в Photoshop установлены значения по умолчанию, нажав букву D на клавиатуре.Это устанавливает цвет переднего плана на черный, а цвет фона на белый. Мы можем увидеть это, посмотрев на образцы цвета переднего плана и фона в нижней части палитры инструментов. Квадрат в левом верхнем углу представляет текущий цвет переднего плана, а квадрат в правом нижнем углу показывает текущий цвет фона:
Образцы цвета переднего плана и фона в палитре инструментов Photoshop
. Нажмите букву «D» на клавиатуре, чтобы восстановить настройки по умолчанию.
Нажмите букву «D» на клавиатуре, чтобы восстановить настройки по умолчанию.
Если для цветов переднего плана и фона установлены значения по умолчанию, убедитесь, что в палитре «Слои» выбран новый пустой слой.Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить слой текущим цветом фона, который является белым. В окне документа ничего не произойдет, так как изображение на «Слое 1» блокирует просмотр нового слоя, но если мы посмотрим на нашу палитру «Слои», то увидим в миниатюре предварительного просмотра слоя, что слой действительно был заполнен. с белым:
Миниатюра предварительного просмотра нового слоя теперь закрашена белым, что говорит нам о том, что сам слой залит белым цветом.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Давайте дадим себе немного места, чтобы поиграть с ним при создании границы. Во-первых, мы добавим немного дополнительного холста вокруг фотографии. Для этого перейдите в меню «Изображение» вверху экрана и выберите «Размер холста». Когда появится диалоговое окно «Размер холста», введите значение 1 дюйм как для ширины, так и для высоты. Это добавит дополнительный дюйм холста вокруг изображения. Также убедитесь, что отмечен параметр Относительный:
Когда появится диалоговое окно «Размер холста», введите значение 1 дюйм как для ширины, так и для высоты. Это добавит дополнительный дюйм холста вокруг изображения. Также убедитесь, что отмечен параметр Относительный:
Используйте диалоговое окно «Размер холста», чтобы добавить дополнительный дюйм холста вокруг фотографии.
Щелкните OK, чтобы добавить дополнительное пространство холста и выйти из диалогового окна. Вы увидите дополнительное белое пространство, добавленное вокруг изображения в окне документа:
Теперь вокруг фотографии добавлено дополнительное пространство холста.
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места по краям фотографии. Удерживая нажатой клавишу Ctrl (Win) / Command, щелкните непосредственно на миниатюре предварительного просмотра слоя для «Layer 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появится выделенная область.
Шаг 6: Договоритесь о выборе
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделением. Поднимитесь к меню «Выбрать» в верхней части экрана, выберите «Изменить», а затем выберите «Контракт».Когда появится диалоговое окно «Выбор контракта», введите значение где-то между 5-15 пикселями для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это сообщает Photoshop, на сколько пикселей нужно сузить выделение, или, другими словами, насколько меньше мы хотим его сделать. Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговое окно.
Нажмите OK, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между полем выбора и краями фотографии:
Теперь между выделенной областью и краями фотографии осталось немного места.
Шаг 7: Добавьте маску слоя
Мы собираемся добавить маску слоя к «Layer 1». Однако, прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Щелкните значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Layer 1», и мы видим в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя появляется на «Слое 1» палитры «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, отображается на миниатюре белой, а область, которая была за пределами нашего выделения, отображается черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным курсом Understanding Layer Masks в разделе Photoshop Basics на веб-сайте.
Теперь мы собираемся создать эффект границы с помощью нашего первого фильтра Photoshop!
Шаг 5: Загрузите выделение вокруг фотографии
Мы также добавим немного места по краям фотографии. Удерживая нажатой клавишу Ctrl (Win) / Command, щелкните непосредственно на миниатюре предварительного просмотра слоя для «Layer 1» в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это загружает выделение вокруг содержимого слоя, и если вы посмотрите в окно документа, вы увидите, что выделение появилось вокруг фотографии:
Вокруг фотографии появится выделенная область.
Шаг 6: Договоритесь о выборе
Нам нужно сделать выделение немного меньше, и мы можем легко это сделать, используя одну из встроенных функций Photoshop для работы с выделением. Поднимитесь к меню «Выбрать» в верхней части экрана, выберите «Изменить», а затем выберите «Контракт». Когда появится диалоговое окно «Выбор контракта», введите значение где-то между 5-15 пикселями для параметра «Контракт по», в зависимости от размера и разрешения вашего изображения. Это сообщает Photoshop, на сколько пикселей нужно сузить выделение, или, другими словами, насколько меньше мы хотим его сделать.Я собираюсь ввести значение 10 пикселей:
Это сообщает Photoshop, на сколько пикселей нужно сузить выделение, или, другими словами, насколько меньше мы хотим его сделать.Я собираюсь ввести значение 10 пикселей:
Перейдите в Select> Modify> Contract и введите значение 5-15 пикселей в диалоговое окно.
Нажмите OK, чтобы выйти из диалогового окна, и выделение вокруг фотографии уменьшится в размере, оставляя немного места между полем выбора и краями фотографии:
Теперь между выделенной областью и краями фотографии осталось немного места.
Шаг 7: Добавьте маску слоя
Мы собираемся добавить маску слоя к «Layer 1».Однако, прежде чем мы сможем это сделать, нам нужно выбрать «Слой 1», поэтому щелкните его в палитре слоев, чтобы выбрать его. Он будет выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Затем, выбрав «Слой 1», щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Щелкните значок «Маска слоя» в нижней части палитры слоев.
Это добавляет маску слоя к «Layer 1», и мы видим в палитре слоев, что миниатюра маски слоя была добавлена справа от миниатюры предварительного просмотра слоя:
Миниатюра маски слоя появляется на «Слое 1» палитры «Слои».
Обратите внимание, что область, которая была внутри нашего выделения, отображается на миниатюре белой, а область, которая была за пределами нашего выделения, отображается черной. Если вы не знакомы с тем, как работают маски слоев, и хотите узнать больше, обязательно ознакомьтесь с нашим учебным курсом Understanding Layer Masks в разделе Photoshop Basics на веб-сайте.
Теперь мы собираемся создать эффект границы с помощью нашего первого фильтра Photoshop!
Шаг 8: примените фильтр «Spatter» к маске слоя.
На этом этапе создание нашего эффекта границы — это просто вопрос применения одного из фильтров Photoshop к только что созданной маске слоя.Единственное, в чем вам нужно убедиться, это то, что у вас есть маска слоя, а не сам слой, выбранный перед применением фильтра, иначе вы можете по ошибке применить фильтр к содержимому слоя. Поскольку мы только что закончили добавлять нашу маску слоя, она должна быть выделена, но на всякий случай посмотрите на две миниатюры для «Layer 1» в палитре слоев. Любой из них, вокруг которого выделено белое поле, является выбранным в данный момент. Вы должны увидеть поле выделения вокруг миниатюры маски слоя, но если по какой-то причине вы этого не сделаете, просто щелкните миниатюру маски слоя, чтобы выбрать ее:
Поскольку мы только что закончили добавлять нашу маску слоя, она должна быть выделена, но на всякий случай посмотрите на две миниатюры для «Layer 1» в палитре слоев. Любой из них, вокруг которого выделено белое поле, является выбранным в данный момент. Вы должны увидеть поле выделения вокруг миниатюры маски слоя, но если по какой-то причине вы этого не сделаете, просто щелкните миниатюру маски слоя, чтобы выбрать ее:
Миниатюра маски слоя должна иметь белое поле выделения, указывающее, что она выбрана.Если это не так, щелкните по нему, чтобы выбрать.
Теперь, когда мы уверены, что у нас выбрана маска слоя, а не сам слой, мы можем применить наш фильтр. Как я упоминал в начале этого урока, в Photoshop есть множество фильтров, которые отлично работают, когда дело доходит до создания интересных границ фотографий. Здесь мы рассмотрим несколько примеров, но вы определенно захотите поэкспериментировать с другими фильтрами. Сначала мы попробуем один из моих любимых фильтров, фильтр кисти «Брызги». Поднимитесь в меню «Фильтр» вверху экрана, выберите «Мазки кистью», а затем выберите «Брызги». Когда появится диалоговое окно, я собираюсь ввести значение 10 для радиуса распыления и 5 для гладкости:
Поднимитесь в меню «Фильтр» вверху экрана, выберите «Мазки кистью», а затем выберите «Брызги». Когда появится диалоговое окно, я собираюсь ввести значение 10 для радиуса распыления и 5 для гладкости:
Диалоговое окно фильтра «Брызги». Введите «10» для «Радиуса распыления» и «5» для «Гладкости».
Вы можете предварительно увидеть, как будет выглядеть граница, в большой области предварительного просмотра в левой части диалогового окна, поэтому не стесняйтесь экспериментировать с различными значениями для радиуса распыления и гладкости, чтобы увидеть, какой эффект вы получите. .Когда закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр. Вот граница моей фотографии после применения фильтра Spatter к маске слоя:
Эффект границы фотографии, созданный с помощью фильтра «Брызги».
Шаг 9: Применение фильтра «Стекло»
Давайте попробуем другой фильтр для другого эффекта границы фотографии. Сначала нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить фильтр Spatter. Затем вернитесь в меню «Фильтр», на этот раз выберите «Искажение», а затем выберите «Стекло».Когда появится диалоговое окно фильтра «Стекло», я собираюсь ввести 8 для величины искажения и 4 для гладкости. Я собираюсь оставить для параметра текстуры значение Frosted, а для параметра Scaling — значение 100%:
Затем вернитесь в меню «Фильтр», на этот раз выберите «Искажение», а затем выберите «Стекло».Когда появится диалоговое окно фильтра «Стекло», я собираюсь ввести 8 для величины искажения и 4 для гладкости. Я собираюсь оставить для параметра текстуры значение Frosted, а для параметра Scaling — значение 100%:
Введите «8» для «Искажения» и «4» для «Гладкость» в диалоговом окне «Стеклянный фильтр» или поэкспериментируйте с настройками самостоятельно, используя окно предварительного просмотра слева.
Опять же, вы можете поэкспериментировать с этими настройками самостоятельно, если вам нравится использовать большую область предварительного просмотра в левой части диалогового окна для предварительного просмотра создаваемого вами эффекта границы.Когда закончите, нажмите OK, чтобы применить фильтр к маске слоя и выйти из диалогового окна. Вот рамка моей фотографии, созданная с помощью фильтра «Стекло»:
Граница фотографии, созданная применением фильтра Photoshop «Стекло» к маске слоя.
Шаг 10: Применение фильтра «Распыленные штрихи»
Попробуем еще. Еще раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить последний примененный нами фильтр. На этот раз перейдите в меню «Фильтр», выберите Мазки кистью , а затем выберите «Мазки с распылением».Когда появится диалоговое окно, я собираюсь ввести 6 для длины штриха, 10 для радиуса распыления и установить направление штриха на правую диагональ:
Когда появится диалоговое окно «Распыленные штрихи», введите «6» для «Длины штриха» и «10» для «Радиуса распыления» и установите «Направление штриха» на «Правую диагональ».
Опять же, вы можете поэкспериментировать с этими настройками, если хотите, используя область предварительного просмотра слева. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна и применить фильтр к маске слоя.Вот моя граница фотографии, созданная с помощью фильтра «Распыленные штрихи»:
Граница фотографии, созданная путем применения фильтра «Распыленные штрихи» к маске слоя.
Мы рассмотрели только три из множества фильтров в Photoshop, которые вы можете использовать для создания интересных и уникальных границ фотографий, но это должно дать вам представление о том, насколько легко их создать, просто применяя различные фильтры к маске слоя. Мы собираемся закончить работу, удалив всю лишнюю границу вокруг нашей фотографии.
Шаг 11: Обрежьте лишнее белое пространство вокруг фотографии
Когда вы будете довольны созданным эффектом границы фотографии, вы, вероятно, захотите навести порядок, обрезав все лишние белые области вокруг фотографии. Для этого перейдите в меню «Изображение» вверху экрана и выберите «Обрезать». Когда появится диалоговое окно «Обрезка», убедитесь, что у вас выбран параметр «Цвет верхнего левого пикселя» в разделе «На основе» вверху, который будет указывать Photoshop на удаление всего того же цвета, что и цвет пикселя в левый верхний угол документа.Кроме того, убедитесь, что у вас выбраны все четыре параметра внизу — вверху, внизу, слева и справа:
Используйте команду «Обрезать», чтобы удалить все лишнее белое пространство вокруг изображения.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop уберет все лишнее пустое пространство, оставив только ваше изображение и эффект границы фотографии вокруг него:
Лишнего белого пространства вокруг изображения больше нет.
И вот оно! Вот лишь несколько примеров того, как легко создавать интересные рамки фотографий в Photoshop, используя не что иное, как простую маску слоя и фильтры Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
границ Photoshop — Как создать их с помощью масок слоя
Добавление границ — это быстрый и простой способ выделить изображение.От упрощения и вкуса до экстравагантности и шероховатости — добавление границ — это всего лишь вопрос масок слоя и использования подходящего фильтра. Это также основная техника, которую должен понимать каждый начинающий графический дизайнер. Как только вы узнаете, как это сделать, возможности станут довольно безграничными и полностью зависят от ваших собственных проектных требований и вкусов.
Эта статья предоставит пошаговое руководство по добавлению границ, чтобы оживить ваши изображения.
Если вы не знаете, как использовать такие функции, как маски слоев, стоит пройти вводный курс Photoshop, например, этот, посвященный основам Photoshop.
Создание границ в Photoshop
Первое, что вам нужно сделать, это подготовить изображение. В этом примере мы будем использовать снимок экрана из игры. Представьте, что мы пытаемся подготовить это изображение для разворота журнала или баннера веб-сайта, но нам нужно, чтобы интересная граница соответствовала остальной теме страницы.
Если вы хотите принять дополнительные меры предосторожности перед началом работы, вы можете продублировать слой, на котором находится изображение, выбрав «Слой»> «Дублировать слой» в меню вверху или выделив слой, который хотите скопировать, и нажав Ctrl. + Дж.
Шаг 1. Создайте новый слой
После того, как базовое изображение будет готово, создайте новый слой между исходным и дублирующим слоями. Вы можете сделать это, выбрав «Слой»> «Создать»> «Слой» в верхнем меню, или нажав Ctrl + Shift + N, или щелкнув небольшой квадратный значок, выделенный на приведенном выше примере изображения. В любом случае убедитесь, что новый слой находится между исходным слоем и его копией.
Вы можете сделать это, выбрав «Слой»> «Создать»> «Слой» в верхнем меню, или нажав Ctrl + Shift + N, или щелкнув небольшой квадратный значок, выделенный на приведенном выше примере изображения. В любом случае убедитесь, что новый слой находится между исходным слоем и его копией.
Шаг 2 — Раскрасьте новый слой в белый цвет
Откройте образец цвета и убедитесь, что выбран белый цвет фона.Вы можете выбрать другой цвет, если хотите, но в этом примере будет использоваться белый цвет, чтобы было легче увидеть, как граница взаимодействует с нашим изображением после того, как окончательный продукт будет готов.
Цвета переднего плана и фона по умолчанию представлены наложенными квадратами в образце цвета, при этом цвет фона является квадратом сзади. Щелкните этот квадрат и установите цвет фона. Вы можете сделать это с помощью ведра с краской или инструмента заливки, или выделив наш новый средний слой — переименованный в пограничный слой в приведенном выше примере — и нажав Ctrl + Backspace.
Вы не увидите никаких изменений в своем изображении, но если присмотритесь, то заметите, что эскиз для пограничного слоя изменился с клетчатого узора, представляющего прозрачность, на белый.
Шаг 3. Расширьте изображение, увеличив размер холста
В этом примере мы хотим убедиться, что можем точно увидеть, как будет выглядеть наш пограничный фильтр. Мы можем дать себе дополнительное рабочее пространство, расширив края холста.
Вы можете найти эту опцию, перейдя в меню вверху и выбрав «Изображение»> «Размер холста» или нажав Alt + Ctrl + C.Как только приглашение откроется, установите флажок «Относительный» и увеличьте размер холста на любое удобное для вас значение. В этом примере мы добавили по два дюйма с каждой стороны холста. Результат выглядит так:
Наше изображение не стало больше — размер только что скорректирован, а рабочая область очищена, так что вы можете хорошо рассмотреть, что произошло с расширением холста. Теперь, когда у нас есть передышка, пора приступить к работе с выборками .
Теперь, когда у нас есть передышка, пора приступить к работе с выборками .
Шаг 4. Создайте выделение вокруг изображения и сократите его
Выберите содержимое слоя изображения (дубликат, если вы его создали), удерживая нажатой клавишу Ctrl и щелкнув миниатюру слоя.В приведенном выше примере вы можете видеть, что наше изображение было выбрано. Что нам нужно сделать дальше, так это отменить или сократить выбор.
Сделайте это, выбрав «Выбрать»> «Изменить»> «Контракт», а затем введите число. Он будет зависеть от размера вашего изображения. После того, как вы нажмете ОК, ваше изображение должно выглядеть примерно так:
Шаг 5 — Создайте маску слоя
Затем мы должны добавить маску слоя к слою, на котором мы только что сделали выделение.
Чтобы узнать больше о масках слоев и о том, как они работают, вы можете прочитать это сообщение в блоге о маскировании в Photoshop или посмотреть лекцию о масках слоев из этой серии видеороликов Udemy. com об основах Adobe Photoshop CC.
com об основах Adobe Photoshop CC.
Нам не нужно слишком много знать о том, как работают маски слоев для этого урока — только о том, как их создать.
Сначала убедитесь, что выделен правильный слой. В этом примере это базовое изображение — копия . Затем нажмите кнопку «Маска слоя» в образце слоев, как показано на рисунке слева.Вы заметите маленький значок цепочки, связывающий Base Image — Copy и его маску слоя вместе в образце слоев.
Опять же, хотя для этого урока это не обязательно, вам следует понимать, как работают маски слоев, если вы хотите улучшить свои навыки работы с Photoshop. Здесь есть целый курс по выделению и маскам в Photoshop, а также множество бесплатных руководств в Интернете.
Шаг 6. Создайте границу с помощью фильтров
После того, как вы создали маску слоя, ваш документ Photoshop должен выглядеть примерно так, как в примере выше.Следующий шаг — просто применить фильтр по вашему выбору к маске слоя, и все готово!
Помните: выберите маску слоя , а не фактический слой. Маска слоя должна быть обведена контуром, как показано на рисунке справа.
Маска слоя должна быть обведена контуром, как показано на рисунке справа.
После того, как вы выбрали маску слоя, перейдите в меню вверху, перейдите в Фильтр и начните экспериментировать.
В этом примере давайте сделаем что-нибудь смелое и заметное, выбрав «Фильтр»> «Пикселизация»> «Кристаллизовать» и установив для параметра «Размер ячейки» значение 25.На скриншоте выше предварительный просмотр увеличен на 100%, чтобы вы могли видеть детали, но вы можете увеличивать и уменьшать масштаб, используя знаки + и -, если вы хотите увидеть, как будет выглядеть готовый продукт.
Кстати о…
Вы всегда можете отменить фильтр и продолжить экспериментировать с новыми, пока не получите именно тот эффект, который вам нужен. Если вы хотите узнать больше, ознакомьтесь с этой бесплатной лекцией о том, как добавлять границы в Photoshop, которая является частью этого всеобъемлющего курса Adobe Photoshop.
Последнее обновление страницы: декабрь 2013 г.
Создание фото маски по размеру рамки
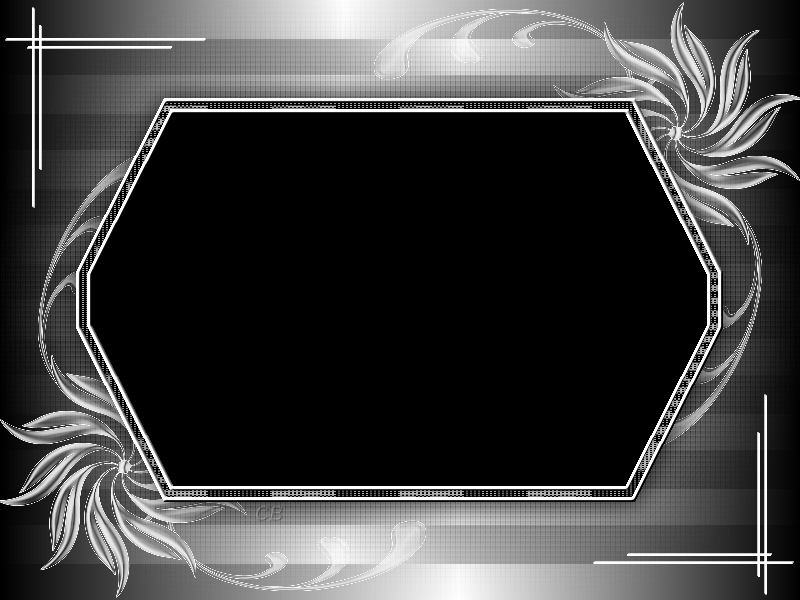
Сегодня я делюсь своим методом создания фото маски для рамки. Самое замечательное в этом методе то, что он подходит для любой формы кадра. Для начала выберите свою раму.
В моем примере я использую рамку в форме сердца, но подойдет любая
1) Начните с выбранного слоя кадра
2) Выберите инструмент «Волшебная палочка», выделите инструмент выделения на левой панели.В зависимости от последнего использованного инструмента ваш значок может немного отличаться, но инструмент находится в указанном здесь месте.
Теперь в нижней панели параметров инструмента обязательно выберите палочку. Убедитесь, что на той же панели установлен флажок Проверить допуск около 30 и установлен флажок рядом.
3) Щелкните в любом месте внутри рамки. Вы увидите «марширующих муравьев» внутри рамы
. 4) Необязательно: этот шаг не является обязательным, но я всегда хотел бы немного расширить свой выбор, чтобы обеспечить небольшое перекрытие между рамкой и фотографией. Нужно выбрать -> Изменить -> Развернуть и ввести число от 10 до 20. Нажмите «ОК».
Нужно выбрать -> Изменить -> Развернуть и ввести число от 10 до 20. Нажмите «ОК».
5) Не снимая выделения с слоя кадра, удерживая клавишу Control, щелкните значок добавления нового слоя в палитре слоев. Это создаст новый слой под вашего кадра.
6) Теперь выберите инструмент «Ведро с краской». Проверьте свой цвет переднего плана, вы можете использовать любой цвет.Просто убедитесь, что это другой цвет, чем фон вашего макета.
7) Выделив новый слой, который вы только что создали, щелкните внутри выделения (внутри рамки, где все еще видны марширующие муравьи). Вы должны увидеть, как пространство внутри вашего кадра залито цветом переднего плана.
8) Теперь вы создали индивидуальную фото-маску для вашей фотографии. Обязательно перенесите фотографию на слой над новой маской и под рамкой.Обрежьте свою фотографию на маску (я использую Alt, наведите курсор между двумя слоями и щелкните метод). Измените размер фотографии по своему вкусу, чтобы она уместилась в рамке.
Измените размер фотографии по своему вкусу, чтобы она уместилась в рамке.
Идеально подходит.
Как совмещать изображения с помощью масок яркости в Photoshop
Несмотря на то, что цифровые камеры постоянно улучшают динамический диапазон, им все еще трудно работать со сценами, отображающими экстремальные контрасты в тональных значениях. Типичный пример — сценарий, в котором небо яркое, а передний план темный.
Захватить эти сцены одним кадром часто невозможно. Вот почему многие фотографы полагаются на фоторедакторы, такие как Adobe Photoshop, для объединения нескольких экспозиций.
Другими словами, они захватывают одно изображение, экспонируемое для пейзажа, и другое, которое экспонируется для неба, и смешивают их вместе, чтобы получить изображение, которое экспонируется правильно.
Есть несколько способов объединить изображения, но не все из них так точны, как вам хотелось бы. Использование маски яркости в Photoshop — один из наиболее популярных подходов; он немного более продвинутый, но результаты могут быть безупречными.
Что такое маски яркости?
Я не буду тратить много времени на объяснение масок яркости, поскольку они были подробно рассмотрены во введении к статьям «Маски яркости» и моей всеобъемлющей электронной книги «Маски яркости».
Однако, если это новая тема для вас, позвольте мне дать вам краткое введение, прежде чем рассматривать пошаговый рабочий процесс их использования для смешивания нескольких изображений:
- Маски яркости — это расширенные типы выделения, основанные на яркости пикселя.Это делает их чрезвычайно точными в нацеливании только на пиксели заданной яркости.
- Существует 3 основных типа масок яркости: Darks, Midtones и Brights . Тем не менее, все они могут быть улучшены, чтобы включать только самые яркие цвета или самые темные оттенки.
- Маска яркости сама по себе не влияет на изображение, но вы можете применять корректировки через них. Это означает, что мы можем, например, затемнить только самые яркие части изображения.

Рекомендуемая литература : Общие сведения о слоях и масках в Photoshop
Зачем использовать маски яркости для смешивания изображений?
Есть много методов, используемых для смешивания нескольких изображений в Photoshop.Самый простой — использовать черную кисть на маске белого слоя и закрасить области, где вы хотите показать слой ниже.
Это просто, но и крайне неточно. Скорее всего, вы случайно зайдете на участки, на которые не хотите воздействовать.
Использование масок яркости аналогично, но вместо того, чтобы свободно рисовать на маске белого слоя, мы делаем это через выделение, нацеленное на определенную часть изображения. Это позволяет нам точно избегать областей, которые мы не хотим изменять.
Есть и другие типы выделения, которые вы также можете использовать, но маски яркости являются наиболее точными, когда дело доходит до яркости пикселей, что мы хотим использовать при работе со смешением изображений для устранения проблем с динамическим диапазоном.
Когда нужно смешивать изображения?
Взгляните на изображение ниже:
Передний план хорошо экспонирован, но небо размыто.Что не так с этим изображением?
Пейзаж правильно экспонирован и имеет много деталей, но небо полностью белое и не содержит никакой информации. Гистограмма обрезается.
Вы можете подумать, что это легко исправить с помощью Lightroom или другого редактора RAW, но когда элементы настолько размыты, как на этом изображении, их невозможно восстановить.Вот что происходит, когда я уменьшаю экспозицию, уменьшаю блики и увеличиваю тени, чтобы вернуть немного света на передний план:
Световые блики были слишком яркими, чтобы их можно было восстановить с помощью редактора RAW. Как видите, это выглядит ужасно.
Чтобы преодолеть это препятствие, вам нужно сделать вторую экспозицию темнее первой. Возможно, вам потребуется сделать более двух изображений, в зависимости от того, насколько велик динамический диапазон. Я рекомендую использовать брекетинг с интервалом в 1 ступень выдержки.
Я рекомендую использовать брекетинг с интервалом в 1 ступень выдержки.
Для этого конкретного изображения мне понадобилось всего четыре изображения, чтобы правильно экспонировать как самые яркие светлые участки, так и самые темные тени. Это четвертый и самый мрачный снимок:
. Эта экспозиция возвращает детали неба, но пейзаж теперь слишком темный.Смешивание более двух изображений с использованием масок яркости — это немного более сложный процесс, и я рекомендую вам взглянуть на нашу электронную книгу, если вы хотите узнать об этом больше.
Пошаговое руководство: как совмещать изображения с помощью масок яркости в Photoshop
Давайте возьмем более распространенный пример, когда есть только несколько частей неба, которые переэкспонированы и должны быть заменены более темной экспозицией.Вот две экспозиции, с которыми мы будем работать:
Это основная экспозиция, которую мы собираемся использовать. Мы используем только части разноцветного неба из этой экспозиции.
Первая экспозиция будет нашей «базовой экспозицией». Этот снимок хорошо экспонирован для всего пейзажа (и даже для частей неба), но вы можете четко заметить, что он был обрезан в некоторых светлых участках. В этих областях мы будем использовать вторую экспозицию.
Приступим.
Шаг 1-2: Откройте изображения как слои в Photoshop и выровняйте их
Начните с открытия двух изображений как слоев в Photoshop.Вы можете сделать это, открыв их по отдельности и перетащив один файл на другой, или в Lightroom выберите оба изображения, щелкните правой кнопкой мыши и выберите Edit In -> Open As Layers in Photoshop… из раскрывающегося меню.
Шаг 1. Откройте как слои в Photoshop. Вам решать, выбрать ли вы темную или яркую экспозицию вверху. Я предпочитаю иметь яркую экспозицию сверху и закрашивать темную экспозицию обратно в обрезанные области. Именно этот рабочий процесс я буду использовать на протяжении всей статьи.Если вы предпочитаете темную экспозицию сверху, вам просто нужно сделать противоположное тому, что описано ниже (т. Е. Использовать черную маску слоя с белой кистью)
Е. Использовать черную маску слоя с белой кистью)
Нам нужно выровнять слои, чтобы избежать «двоения» или других нежелательных артефактов. Это делается путем выбора обоих слоев и перехода к Edit -> Auto-Align Layers… Выберите опцию Auto и нажмите OK .
Шаг 2. Выровняйте слои, чтобы избежать двоения.Важно, чтобы вы выполнили этот шаг.Между экспозициями могло быть какое-то движение, даже если камера была установлена на штативе.
Шаг 3-4: Создайте маску слоя и маску яркости
Следующий шаг — создать белую маску слоя на верхнем слое. Сделайте это, выбрав слой и щелкнув значок Добавить маску слоя под панелью слоев.
Шаг 3. Создайте белую маску слоя на верхнем слое. Обязательно ознакомьтесь с , что такое маска слоя , если вы не использовали ее раньше.Проще говоря, маска белого слоя сохраняет весь слой видимым, но рисование на нем черной кистью открывает слой под ним.
Теперь, когда мы создали маску слоя, пришло время создать маску яркости. Я использую плагин Raya Pro, чтобы легко просмотреть и выбрать их. Вы также можете вручную создать все маски яркости Brights и Luminosity Masks и выбрать наиболее подходящую. Для этого изображения я буду использовать Brights 3 .
Я использую плагин Raya Pro, чтобы легко просмотреть и выбрать их. Вы также можете вручную создать все маски яркости Brights и Luminosity Masks и выбрать наиболее подходящую. Для этого изображения я буду использовать Brights 3 .
Рекомендуемая литература: Как создавать маски яркости в Photoshop
Шаг 4: Создайте маску яркости.Яркость 3 идеально подходит для этого изображения.
Монохромное изображение выше представляет маску яркости Brights 3 Luminosity Mask. Любая корректировка, которую я применяю, повлияет только на белые области. Вы можете видеть, что белые области идеально сочетаются с переэкспонированными частями изображения.
Шаг 5. Проведите кистью через маску яркости
Пятый и последний шаг — использовать черную кисть и закрасить белую маску слоя через активную маску яркости.
Активируйте маску яркости с помощью Cmd / Ctrl, щелкнув выделенный слой маски яркости на панели каналов или щелкнув Выбрать на панели RayaPro InstaMask.
Маска яркости активна, когда марширующие муравьи видны вокруг ярких областей изображения:
Марширующие муравьи указывают на то, что выделение активировано.Теперь пора закрасить правильно экспонированное небо обратно в базовую экспозицию. Убедитесь, что выделение активировано (вы можете скрыть марширующих муравьев, нажав Cmd / Ctrl + H), выберите большую белую кисть с жесткостью 0% и уменьшите непрозрачность примерно до 50%.
Используйте длинные мазки кисти на передержанной области, чтобы выявить более темную экспозицию.Вы всегда можете настроить непрозрачность, чтобы увеличить или уменьшить видимость новых мазков кисти. Если вы выделили слишком много темной экспозиции, вы можете использовать черную кисть, чтобы удалить ее снова.
Вот как выглядела маска слоя после использования маски яркости для более темной экспозиции:
Слой-маска после использования маски яркости Более темная экспозиция имеет , только было введено в черные области маски, показанной выше. Чем темнее оттенок серого в области маски, тем больше используется темная экспозиция.
Чем темнее оттенок серого в области маски, тем больше используется темная экспозиция.
Сравнение до и после
Вот и все! Потребовалось всего 5 шагов, чтобы смешать два изображения с помощью масок яркости в Photoshop. Не так уж сложно, правда?
Помните два файла, с которых мы начали? Вот как выглядит изображение после смешивания:
Отличное улучшение за несколько минут работы! Теперь файл готов к дальнейшей обработке в соответствии с вашими предпочтениями.
Обратите внимание, что вам может потребоваться немного обрезать / масштабировать изображение из-за выравнивания двух слоев на первом этапе, чтобы избавиться от черных или прозрачных границ вокруг изображения.
Подробнее о Luminosity Masks
Luminosity Masks были одной из техник, которые подняли мою постобработку на новый уровень. Несмотря на то, что они не требуются для каждого отдельного изображения, я обычно использую хотя бы один, когда изображение попадает в Photoshop. Либо поработать над контрастом, цветом, резкостью, смешиванием или чем-то еще.
Либо поработать над контрастом, цветом, резкостью, смешиванием или чем-то еще.
Я написал несколько бесплатных статей о масках яркости, а также обширную электронную книгу, в которой вы узнаете все, что нужно знать об их использовании в качестве пейзажного фотографа.Обязательно посмотрите, готовы ли вы резко повысить свои навыки постобработки!
Создание стилей рамок в Photoshop
Кадр стиля — это снимок готового кадра, как бы он выглядел в более длинной анимации. Он нацелен на то, чтобы запечатлеть общий вид анимированного или живого видео, но в неподвижном изображении.
Кадры стиля могут помочь запечатлеть цвета, материалы, текстуры, фотографии и ресурсы, которые вы планируете использовать в своем видео.Показ клиенту как раскадровки, так и стилевых фреймов — отличный способ убедиться, что вы оба находитесь на одной странице, чего ожидать от проекта.
- Овладейте искусством раскадровки
В приведенных выше примерах видно, что рамки стиля не показывают каждый кадр видео, как в раскадровке.
Давайте разберемся, что нужно для создания стилевых рамок в Photoshop. Мы сосредоточимся на некоторых из основных техник, которые вам нужно знать, чтобы сделать мульти-фото композиты ощущением, будто они являются частью одной и той же работы.
В этом уроке мы будем использовать пример последовательности заголовков, которые будут предшествовать новому телешоу. В этом сериале есть тайны, предвзятые представления о классе, и он основан на берегу океана.
- » target=»_blank»> 5 лучших ноутбуков для фотошопа
01.Начните с одного изображения
Это изображение будет нашей отправной точкой. Щелкните изображение, чтобы загрузить егоДля начала взглянем на звезду нашего шоу. Фотография выше будет нашей отправной точкой, и у меня на это много планов. Я хочу изолировать нашего героя от фона, обернуть вокруг нее петли неонового света и интегрировать их, отрегулировав освещение.
02. Вырежьте фигуру.
Начните с быстрого выбора грубого силуэта [щелкните значок, чтобы увеличить изображение] Начните с использования инструмента «Быстрое выделение», чтобы максимально выделить силуэт фигуры.Нажмите кнопку «Выбрать и замаскировать» вверху, откроется диалоговое окно «Свойства». Убедитесь, что выбран режим «Луковая кожа», и поверните ползунок «Прозрачность» вниз, чтобы увидеть область, которую вы уже замаскировали.
03. Сосредоточьтесь на волосах.
Теперь займемся этими тонкими волосками. Было бы сложно вырезать их, используя только инструменты уточнения выделения, но Photoshop CC 2017 Новые функции Select и Mask значительно упрощают работу даже с учетом условий низкой освещенности на нашем изображении.
Возьмите кисть Refine Edge и начните закрашивать эти волоски. Теперь увеличьте прозрачность до 100%, чтобы увидеть, где вам нужно использовать инструмент «Кисть», чтобы вернуть все области, где вы перестарались.
04. Завершите свой выбор.
Уточняйте свой выбор, пока не будете довольны результатом [щелкните значок, чтобы увеличить] Повторяйте эти шаги взад и вперед, пока не будете довольны выбором волос.На этом этапе немного увеличьте край сдвига, а также контраст и добавьте немного растушевки (2 пикселя). Щелкните ОК. Нажмите кнопку Layer Mask, чтобы зафиксировать выделение в маске.
Щелкните ОК. Нажмите кнопку Layer Mask, чтобы зафиксировать выделение в маске.
05. Отрегулируйте фон
Теперь добавьте сплошной фон. Воспользуйтесь палитрой цветов, чтобы подобрать темный оттенок на пиджаке фигуры. Вы можете заметить, что выделение выглядит не так идеально, теперь оно изолировано на темном фоне — не волнуйтесь, мы закроем это с помощью повторного освещения.
06. Добавьте неоновые огни.
Оба завитка должны перекрывать голову фигуры [щелкните значок, чтобы увеличить].Прежде чем приступить к повторному зажиганию, добавьте неоновые огни. Выберите два цвета нежного заката на исходном фоне: нежно-розовый и голубой. Используя инструмент «Перо» в режиме «Форма», установите для параметра «Заливка» значение «Нет», а для параметра «Обводка» — один из ваших цветов. Установите ширину обводки на 26 пикселей.
Теперь вы можете повеселиться — на двух разных слоях нарисуйте розовые и синие неоновые завитки.
07. Добавьте свечения
Более узкая белая полоса создает иллюзию того, что свет светится [щелкните значок, чтобы увеличить]Теперь продублируйте обе формы, измените цвет обводки на белый и уменьшите ширину обводки до 9 пикселей. Эта белая полоса должна располагаться в середине каждого завитка — если вы заметили, что она выровнена неправильно, выберите все штрихи и используйте раскрывающийся список «Установить тип обводки формы», чтобы выбрать «Выравнивание по центру».
Измените растушевку широких мазков на 9 пикселей и растушевку узких белых мазков на 5 пикселей. Если вам кажется, что эффект недостаточно яркий, продублируйте цветные штрихи и растушуйте их на 6 пикселей.
Очистите и сгруппируйте все это, выбрав их и нажав кнопку «Создать группу». Наконец, добавьте маску слоя к группе и закрасьте область источников света позади головы фигуры.
08.
 Начни зажигать заново. Используйте неоновые оттенки, чтобы закрасить тонкие волоски [щелкните значок, чтобы увеличить]
Начни зажигать заново. Используйте неоновые оттенки, чтобы закрасить тонкие волоски [щелкните значок, чтобы увеличить]Чтобы начать повторное освещение, создайте несколько новых слоев и начните закрашивать тонкие волоски, используя розовые и синие образцы.Это должно выглядеть грубо и безумно.
Преобразуйте все нарисованные слои для умных фильтров и добавьте размытие по Гауссу. Вам нужно больше всего размыть самые большие штрихи — для более мелких штрихов вы можете даже уменьшить непрозрачность.
09. Замаскируйте свои слои.
Сэкономьте время, повторно используя нашу предыдущую маску [щелкните значок, чтобы увеличить] Нам нужно замаскировать эти слои, но вместо создания новой маски мы можем просто повторно использовать ту, которую мы сделали ранее, для фона.Держать альт и щелкните маску на исходной фотографии. Затем нажмите cmd + A выбрать все и cmd + C копировать. Выделите каждый из нарисованных вами слоев по отдельности и добавьте к ним маски слоев. alt + щелчок в каждую из этих масок и ударил cmd + V чтобы вставить скопированную оригинальную маску.
Затем нажмите cmd + A выбрать все и cmd + C копировать. Выделите каждый из нарисованных вами слоев по отдельности и добавьте к ним маски слоев. alt + щелчок в каждую из этих масок и ударил cmd + V чтобы вставить скопированную оригинальную маску.
10. Уточните свою работу
Измените режимы наложения на ваших повторно освещенных слоях [щелкните значок, чтобы увеличить]Зайдите в каждую из этих масок и закрасьте черным те области, которые, по вашему мнению, имеют слишком много цвета.Вы также можете использовать инструмент Smudge в разделе рисования света, чтобы снова добавить немного этой легкости.
Измените режимы наложения для этих слоев на что-то вроде Lighten, Screen или даже Color Dodge. Я добавил еще один слой рисования от руки поверх волос, чтобы придать им немного большей глубины цвета. Сложите все эти слои в группу под названием «Переосвещение».
Сложите все эти слои в группу под названием «Переосвещение».
11. Добавьте немного пыли
Размытые в движении частицы пыли действительно объединяют изображение [щелкните значок, чтобы увеличить]Теперь, чтобы действительно собрать все воедино, я хочу добавить слой поверх всего, что выглядит как размытая в движении пыль ( загрузите это фото с Shutterstock ).
Поместите фотографию в верхнюю часть стопки слоев и при необходимости измените ее размер, чтобы она покрывала весь холст. Измените режим наложения на Screen. Добавьте слой регулировки яркости и контрастности и alt + щелчок между корректирующим слоем и слоем пыли, чтобы скрепить их вместе, чтобы слой пыли не влиял на другие слои. Слегка уменьшите яркость и увеличьте контраст.
Слегка уменьшите яркость и увеличьте контраст.
Следующая страница: добавьте еще два изображения в рамку стиля и свяжите все цвета вместе
Как использовать рамки изображений в Easil [+ как найти лучшие маски]
Часто при разработке социальной публикации, маркетингового материала, или документа вы захотите разместить фотографию в форме, например круга, чтобы его внешний вид не был просто скучным старым квадратом или прямоугольником.Один из самых популярных и полезных инструментов в Easil — это встроенная функция фреймов изображений, или то, что мы называем масками формы.
Маски формы Easil позволяют перетаскивать любое фотографическое изображение в рамку, а область фотографии, выходящая за пределы этой области, будет замаскирована и, таким образом, не будет видна в вашем дизайне. Вот несколько примеров используемых трех типов масок форм (в форме цветка, формы арки и круга):
НАЧАЛО РАБОТЫ С ИСПОЛЬЗОВАНИЕМ МАСКИ ФОРМЫ В EASIL
Наш полный спектр масок формы доступен всем пользователям Easil, бесплатно заряжать — и по любому тарифу! Вот как вы можете использовать их в своих проектах:
1.
 Поиск маски формы
Поиск маски формыОткрыв свой дизайн в редакторе Easil, перейдите на правую боковую панель и щелкните вкладку «Графика». Затем выберите Shape Masks во втором ряду. Прокрутите фигуры, найдите ту, которая вам нравится, нажмите на нее, чтобы добавить в свой дизайн, или перетащите, чтобы поместить на место.
При просмотре их на боковой панели область, отмеченная узором сетки, является областью, в которой будет находиться ваше изображение. Как только вы разместите его на своем дизайне, он станет прозрачным зеленым. Этот зеленый цвет и сетка не будут видны, когда вы выполните следующие шаги!
2. Поместите маску формы на свой дизайн
Щелкните маску формы, как только она появится на дизайне, и используйте угловые ручки, чтобы развернуть ее, чтобы увеличить, или перетащите внутрь, чтобы уменьшить. Мы рекомендуем для начала сделать его больше, чтобы в него было легче поместить изображение. После этого вы всегда можете уменьшить размер маски.
3.
 Перетащите изображение в маску формы
Перетащите изображение в маску формыЧтобы найти изображение, которое вы хотите добавить к маске формы, щелкните вкладку «Изображения» на правой боковой панели.Найдите свое изображение в раскрывающемся списке «Мои изображения» или выберите одно из нашей библиотеки изображений.
Щелкните изображение на боковой панели, затем одним движением щелкните и переместите изображение на холст дизайна и поверх маски формы, которую вы разместили на предыдущем шаге. Вы почувствуете, как изображение «привязано» к маске формы:
4. Измените положение изображения внутри маски
Чтобы изменить расположение или размер изображения, дважды щелкните область маски. Используйте ручки управления в углу, чтобы увеличить размер изображения, и щелкните и удерживайте изображение, чтобы изменить положение, какая часть изображения будет видна через фигуру.
Имейте в виду, вы не можете изменить размер изображения меньше, чем сама маска. Это означает, что изображения, которые уже сильно обрезаны, могут не работать идеально. Лучше всего загружать изображения без кадрирования в Easil, чтобы у вас всегда было дополнительное пространство для работы.
Лучше всего загружать изображения без кадрирования в Easil, чтобы у вас всегда было дополнительное пространство для работы.
5. Добавьте фильтры, измените порядок и многое другое!
Когда вы будете довольны положением вашей фотографии в маске, вы можете обрабатывать маску почти так же, как и с обычной графической формой!
Щелкните элемент маски формы, и на верхней панели действий вы найдете параметры для настройки прозрачности, поворота, поворота, изменения порядка, добавления ссылки (только для загрузки в формате PDF) и дублирования элемента.
Если дважды щелкнуть элемент, вы также сможете перевернуть изображение в маске формы, применить фильтры и получить доступ к инструменту кадрирования.
Кроме того, вы также можете применять контуры и тени к маскам фигур, используя различные настройки в инструменте Outline:
ЛУЧШИЕ РАМКИ ИЗОБРАЖЕНИЙ В EASIL
Мы постоянно добавляем графику и шаблоны в Easil. Если вы обнаружите, что чего-то не хватает или еще нет, отправьте нам сообщение, и мы посмотрим, сможет ли наша творческая команда добавить недостающие маски в наш ассортимент!
При этом давайте перейдем к нашим самым популярным в настоящее время маскам-фигурам и узнаем, как вы можете найти их для использования в своих проектах!
ПОЛЯРОИДНЫЕ / ФОТОРАМКИ Рамки Polaroid — это классная комбинация области изображения определенной формы в сочетании с областью графики, что означает, что вы также можете настроить цвет окружающей области.
Чтобы настроить цветовую область, поместите маску на свой дизайн и убедитесь, что вы выбрали ее, щелкнув по ней. Затем используйте палитру цветов в верхнем левом углу экрана, чтобы выбрать новый цвет для применения!
Поиск: Polaroid на вкладке Графика (и выберите любой из результатов с отображением сетки), чтобы добавить в свой дизайн, или найдите Polaroid в поле поиска шаблонов , чтобы начать с шаблоном, уже ориентированным на использование этих классных рамок для изображений!
МАСКИ ФОРМЫ АРКИ / РАМКИ ИЗОБРАЖЕНИЙ
Использование форм арок всех пропорций — один из наших любимых современных стилей, и наш арт-директор Крис предсказал в этой статье, что они будут актуальными в 2021 году — и он не ошибся!
Чтобы найти их в библиотеке Easil, щелкните вкладку «Графика» и введите « Arch » в поле поиска вверху.Затем перетащите любой из результатов (с отображением сетки) на свой дизайн, чтобы приступить к работе с ним.
Горячий совет: Арки идеально подходят для использования с изогнутым текстом!
МАСКИ ДЛЯ КИСТИ И КРАСКИ
Маски с грубыми краями или масками с эффектами краски особенно эффективны для добавления текстуры. Нам нравится добавлять металлическое золото, блеск или серебро в маску в форме кисти и накладывать ее под текст или с другой графикой в дизайне!
Введите «Paint» на вкладке графики, , и вы найдете множество различных вариантов, от кистевых эффектов до форм с грубыми краями. Помните, маски фигур — это маски серого цвета с сеткой на них.
ТЕКСТОВЫЕ МАСКИ — ЛЮБОЙ ШРИФТ!
Хорошо, это не на самом деле маска формы, но это функция, которую вы не захотите пропустить в Easil. Это наш инструмент для маскировки текста, это следующий уровень , , позволяющий использовать любой шрифт для создания маски изображения!
Это означает, что используя шрифт, состоящий из фигур (например, шрифт Dingbat), вы можете превратить любую из этих фигур в маску. Подумайте об этом на секунду … это делает возможности для различных форм и внешнего вида ваших дизайнов … безграничными!
Подумайте об этом на секунду … это делает возможности для различных форм и внешнего вида ваших дизайнов … безграничными!
Подробнее об использовании текстовых масок здесь!
БОНУСНЫЙ СОВЕТ! КАК СОЗДАТЬ ИЗОБРАЖЕНИЕ ИЗ КРУГА!
Теперь мы узнали, как добавлять изображения в фигуры, но что делать, если вы хотите, чтобы изображение выступало из формы, как круг? Нас столько раз спрашивали о простом способе сделать это, поэтому мы записали видео с помощью самого простого способа:
НАД ВАМ
Вот и все, что касается нашей функции по созданию замаскированных изображений. изображения в Easil.
изображения в Easil.
Мы надеемся, что вы так же взволнованы рамками изображений / масками форм — как и мы, когда создаем наши шаблоны с их помощью! И не забывайте, что если есть фигуры, которые вы хотели бы использовать, но пока не можете их найти — свяжитесь с нами, и наша команда сделает все возможное, чтобы они встали на место как можно скорее!
Блог CoffeeShop: Учебник по обтравочной маске
Обтравочные маски — это один из способов добавления изображений / текстур / цифровой бумаги в раскадровки, фоторамки и текст. Они могут показаться сложными, но они настолько просты, если вы поймете, как их использовать. Существует два распространенных способа создания фото-раскадровок. Некоторые из моих раскадровок представляют собой простые файлы png с вырезами для ваших изображений. Вы перетаскиваете изображение под рамку и изменяете размер изображения, чтобы оно соответствовало. Это образец такой раскадровки. Они очень полезны, потому что вы можете открывать их в большинстве программ редактирования, но для более сложных раскадровок с несколькими вырезками изображений намного проще добавлять изображения с помощью обтравочных масок. Если вы используете обтравочные маски, вам не нужно беспокоиться об обрезке изображения, чтобы оно поместилось под раскадровку.
Если вы используете обтравочные маски, вам не нужно беспокоиться об обрезке изображения, чтобы оно поместилось под раскадровку.
Сегодня я собираюсь показать вам, как добавлять изображения в раскадровки с помощью обтравочных масок в Photoshop и Photoshop Elements. Я также написал экшен, который выполняет всю работу за вас, и вы можете прочитать инструкции и скачать его здесь.
Учебное пособие по обтравочной маске для Photoshop и PSE:
В этом руководстве я использую CoffeeShop Web Boards 8 (щелкните здесь, чтобы загрузить). Вот все мои бесплатные раскадровки.
Если вы используете действие Group-It, закройте все в своей программе и откройте раскадровку.Он должен быть единственным открытым, иначе действие не будет работать должным образом.
Откройте многослойную раскадровку psd.
Пользователи PSE11-12 — прочтите!
PSE11-12 Пользователи: Я предпочитаю использовать плавающие документы, а не вкладки при загрузке раскадровки в PSE. Переведите PSE в режим эксперта (щелкните вкладку вверху). Перейдите в левую верхнюю строку меню и нажмите Adobe Photoshop Elements Editor, «Настройки», «Общие» и установите флажок «Разрешить плавающие документы в экспертном режиме».
Переведите PSE в режим эксперта (щелкните вкладку вверху). Перейдите в левую верхнюю строку меню и нажмите Adobe Photoshop Elements Editor, «Настройки», «Общие» и установите флажок «Разрешить плавающие документы в экспертном режиме».
Как видите, в этой раскадровке много слоев. Если вы используете PSE11-12, не забудьте перевести PSE в экспертный режим. Я пронумеровал все вырезы от верхнего левого угла до нижнего правого. В этой раскадровке на верхнем слое я сделал карту пронумерованных слоев, которую вы можете включить, если запутаетесь (она включена на этом скриншоте). Перед сохранением раскадровки для печати или в Интернете убедитесь, что этот слой отключен!
Щелкните «V», чтобы выбрать инструмент перемещения, а затем щелкните вырезку изображения «1» в раскадровке.Откройте вам изображение. Щелкните «V» на клавиатуре, чтобы взять инструмент перемещения, а затем щелкните фотографию и перетащите ее поверх раскадровки.
Так как я выбрал вырез раскадровки перед перетаскиванием на него изображения, изображение находится чуть выше слоя обтравочной маски изображения «1», как показано на этом снимке экрана.
 Если вы не выбрали правильный слой обтравочной маски перед добавлением изображения, перетащите изображение поверх него на панели слоев.
Если вы не выбрали правильный слой обтравочной маски перед добавлением изображения, перетащите изображение поверх него на панели слоев.Если вы работаете с изображениями с большим разрешением, как я в этом руководстве, вы можете не увидеть раскадровку, а только часть изображения, потому что изображение покрывает всю раскадровку.Щелкните «Ctrl-0» (0 = ноль) (Cmd-0 на Mac), чтобы уменьшить масштаб и увидеть полное изображение.
Сгруппируйте изображение по обтравочной маске:
Перейдите на панель слоев и выполните один из трех различных методов группирования:
1. Удерживая нажатой клавишу Alt (опция в Mac), наведите указатель на линию, разделяющую два слоев на панели «Слои» (указатель изменится на два перекрывающихся круга), а затем щелкните.
или
2. Выберите верхний слой из пары слоев, которые вы хотите сгруппировать, и выберите «Слой», «Создать обтравочную маску».
или
3. Щелкните изображение на панели слоев и удерживайте Ctrl-G (Cmd-G в Mac).
Как вы можете видеть на этом снимке экрана, мое изображение теперь сгруппировано в верхнюю левую обтравочную маску, но мое изображение настолько больше, чем вырез раскадровки, что я вижу только небольшую его часть (потому что я увеличил масштаб с помощью Ctrl-0 [Cmd-0 в Mac] ранее). Если вы не видите свое изображение, но видите полосы преобразования, значит, ваше изображение маленькое и находится за другой обтравочной маской.Просто переместите его, а затем отрегулируйте размер.
Я собираюсь начать вставлять изображение в вырез. Нажмите Ctrl-T (Cmd-T в Mac), чтобы свободно преобразовать изображение в вырез.
В Photoshop CS убедитесь, что вы удерживаете shift при перетаскивании, чтобы изменить размер изображения (ширина и высота должны быть связаны сверху), а если вы используете PSE, не удерживайте shift и убедитесь, что установлен флажок «Сохранить пропорции» (см. скриншот выше). Если вы не сделаете это правильно, ваше изображение будет искажаться.А прямоугольное изображение в квадратное отверстие не уместить, придется часть изображения скрыть.
Если ваше изображение было действительно большим, когда вы начали, и вы увеличили масштаб, и оно становится очень маленьким, когда вы помещаете его в вырез в раскадровке, затем нажмите Ctrl-0 (Cmd-0 в Mac), чтобы увеличить масштаб по вашему усмотрению. изображение.
Когда изображение расположено правильно, нажмите зеленую галочку, чтобы принять преобразование.
После того, как вы закончите с этим изображением, нажмите клавишу «V» для инструмента перемещения, щелкните следующую обтравочную маску и начните процесс заново.Или используйте мое действие Group-It, чтобы быстро добавлять изображения!
Надеюсь, этот урок поможет вам перестать бояться обтравочных масок! Если вам нужна дополнительная помощь или это звучит как сумасшедший разговор, у меня есть еще одно руководство, которое может помочь. Не бойтесь обтравочной маски!
.