Love is — делаем уникальный вкладыш. Подбираем шрифт Love is
Дети, выросшие в 90-ые, прекрасно помнят серию жевачек Love is, которая раскрывает тайну счастливых отношений. Копить вкладыши стало хобби многих тысяч подростков, в том числе, и в нашей стране. Даже сейчас «лавизки» можно увидеть на витринах многих магазинов, хотя сейчас их покупают, скорей, из-за приступов ностальгии. Сейчас с помощью высоких технологий уже нового тысячелетия будем делать свой вкладыш, который можно послать в социальной сети своей избранницы и немало удивив её. Более того, получившийся результат можно материализовать путем печати на жилете, а также на майке, футболке, толстовке — на что хватит фантазии. Таким образом ваше творчество придаст уникальность какому-либо предмет, а ваша пассия будет еще долго вспоминать о таком подарке.
Работу будем выполнять в Adobe Photoshop CS2, но подойдет и любой другой профессиональный редактор. Для начала мы найдем заготовку для нашего будущего сюрприза.
Далее нам понадобится найти шрифты как на вкладыше Love is. Обратите внимание, что мы будем делать русскую версию вкладыша, поэтому нам надо найти, как английский вариант (который ниже, написан курсивом), так и перевод. К счастью, для русского текста отлично подойдет стандартный шрифт Tahoma Bold 14px. Что касается английского текста, то мы будем использовать шрифт garamond-normal condensed italic. Легко гуглится и скачивается. Размер будет примерно 20px.
Запускаем Photoshop. Первоочередной задачей является избавиться от текста в нашей заготовке. Есть два варианта, как это сделать. Первый — использовать инструмент «Пипетка» (Eyedropper). С помощью него выбираем область рядом с текстом и затем затираем этим цветом все надписи. Способ не очень хороший —
 А затем, копируя этот слой несколько раз, постепенно закрываем всю надпись:
А затем, копируя этот слой несколько раз, постепенно закрываем всю надпись:
В итоге у нас должно получиться что-то вроде этого:
Далее придумываем свою надпись и пишем её сверху на русском (шрифт Tahoma) и ниже на английском (garamond-normal condensed italic). Не забудьте настроить угол наклона, чтобы смотрелось более правдоподобно.
Чтобы добавить еще больше реализма, нанесем на текст эффекты. Для этого щелкните на текстовый слой правой кнопкой и выберите Blending Options. Далее ставим галочку напротив Drop Shadow. Blend Mode выбираем Multiply. Процент оставляем на свое усмотрение. Остальные параметры оставляем по-умолчанию:
В итоге у нас получилась отличная картинка для того, чтобы порадовать свою вторую половинку. Не забывайте, что любое ваше творение вы можете нанести в компании «У Иваныча».
Шарж в стиле Love is… в фотошопе
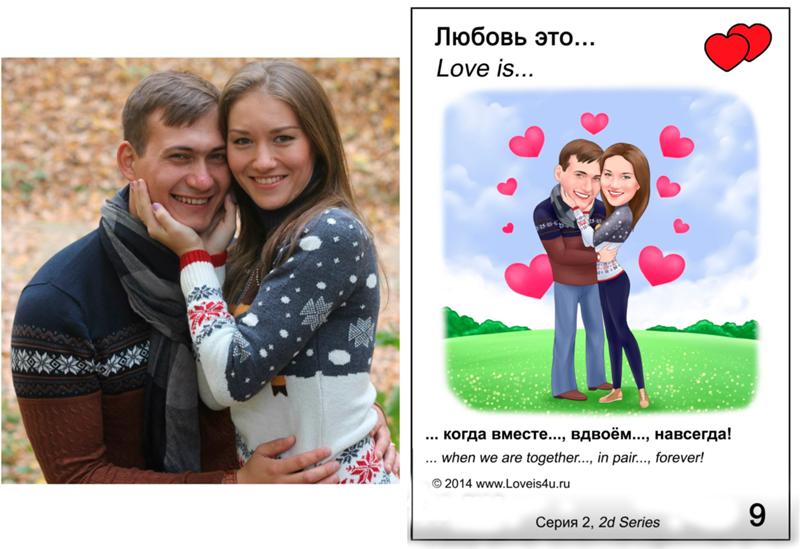
Как сделать шарж в стиле love is..? Вы знаете, я и не предполагал что у людей есть интерес к данной теме, но на своем, скромном ютуб канале обнаружил прилично количество просмотров по поводу портретов Love is… Я решил записать подробное видео, в котором рассказал о своем подходе к изготовлению Love is… портретов, а в частности Шаржа в стиле Love is.
В конкретно данном ролике я постарался использовать технологии фотомонтажа для получения результата ( хотя предпочитаю рисованную стилистику) чтобы помочь начинающим специалистам. Технология достаточно простая: 1) Собираем композицию из разных фотографий и их фрагментов 2) Кистями и фильтрами приводим картинку в божеский вид 3) Делаем цветокоррекцию и дизайн макета в стиле Love is…
Видео пришлось сократить до 10 минут и кратко прокомментировать происходящее на экране. Приятного просмотра:
0 0 %
Sad
0 0 %
Excited
0 0 %
Sleepy
0 0 %
Angry
0 0 %
Surprise
0 0 %
Уроки обработки фотографий в Фотошопе
Курсы со скидкой
is_success» title=»Урок выполнен»/>{{number_format(item.views)}} {{number_format(item.comments)}} {{number_format(item.lesscount)}} {{item.level}}
По заданным фильтрам ничего не найдено

В рубрике «работа с фото» вы узнаете, как с помощью средств Adobe Photoshop и других графических редакторов можно легко редактировать фотографии и кардинально изменять свою внешность: омолаживать или старить лицо, удалять изъяны на коже, менять цвет волос, глаз, ногтей, а потом все это оформлять в оригинальную рамочку, вешать на стену и любоваться результатом. Кроме того вы узнаете, как превращать обычные фотографии в карандашный рисунок или картину, написанную маслом.
В представленных уроках по обработке фотографий мы будем активно работать с инструментами ретуширования, слоями, масками.
Применяя на практике наши полезные советы, вы довольно уверенно сможете создавать работы не хуже, чем дизайнеры гламурных журналов.
Коллаж «Love is…» — Уроки фотошоп — Уроки Adobe Photoshop и Corel PaintShop Pro — Уроки Adobe Photoshop и Corel Paint Shop Photo Pro
Создаем коллаж «Love is. ..».
..».Урок для фотошопа.
Автор
Christa , перевод и адаптация Mischel
Простой урок от Christa. Очень интересный урок, думаю вам он тоже понравится. Проявите свою фантазию и поработайте с клипартом. Надеюсь у вас все получится, удачи!
Для урока нам понадобятся фильтры:
Xero
Nik Color Efex Pro 3.0
Graphics Plus
Ну что начнем творить?
Урок был адаптирован для фотошопа, оригинал урока здесь.
1.Открыть новое прозрачное изображение 869 на 650 пикселей. Определяем основной цвет 9c78b5/ Если используете свой клипарт выбираете светлый тон клипарта. Залить основным цветом. Применить фильтр Graphics Plus -Cross Shadow последние значения 50\128.
2. Продублируйте слой. Применив свободное трансформирование измените высоту и ширину до 90%. Добавить тень.
Преобразовать в смарт-объект. Растрировать слои. Дублируем слой и свободным трансформированием изменяем угол наклона на 10 градусов влево (-10 градусов).
3. Слои видимые объединить. Применить фильтр Nik Color Efex Pro 3. 0 -Contrast Color Range по настройкам
0 -Contrast Color Range по настройкам
4. Открыть материал крест
скопировать и вставить на новый слой. Сделать дубликат. Свободным трансформирование отразить по горизонтали. С предыдущим слоем объединить. Применить режим наложения яркость. Переименовать в анимацию.
5. Открыть материал рамка
скопировать и вставить а новый слой. Переместить слой над первым слоем. Если используете свой материал примените тонирование нужным вам цветом.
6. Открыть материал девушка
скопировать и вставить на новый слой. Размер измените как вам нравится. Разместите слева. Примените режим наложения мягкий свет. Применить фильтр Xero- Improver 10\10\10. Повторить фильтр Nik Color Efex Pro 3.0 -Contrast Color Range. Слой переместить над слоем с крестом.
7. Открыть материал птицы
скопировать и вставить на новый слой. Разместить слева работы. Применить режим мягкий свет. Повторить фильтр Nik Color Efex Pro 3.0 -Contrast Color Range. Добавить тень как в предыдущем случае. Слой переместить над слоем с девушкой.
Слой переместить над слоем с девушкой.
8. К фоновому слою примените повторно фильтр Nik Color Efex Pro 3.0 -Contrast Color Range.
9. Вставить текст.
Применить тонирование. Повторить фильтр Nik Color Efex Pro 3.0 -Contrast Color Range.
10. Подписать работу.
11. Перейти на слой анимация продублировать два раза. Перейти на вторую копию. Применить фильтр Xero- Fuzzifier по настройкам
12. Перейти на копию повторить фильтр Xero -Fuzzifie изменив в настройках spiead на 120.
13. Перейти на слой анимация применяем фильтр Xero -Fuzzifie изменив в настройках spiead на 110.
14. Открываем окно анимация. Копируем первый кадр два раза. Первый кадр — в слоях открыт первый слой анимации, второй кадр — открыт второй слой анимации, третий кадр- открыт третий слой анимации. Выставляем время 0.1с.
15. Сохраняем в gif. Размер работы уменьшаем до 700 пикселей.
Вот и все! Желаю удачи, надеюсь работа доставила вам удовольствие.
И вот еще одна работа по этому уроку
Любовь это.
 .. — Love is… (45 картинок)
.. — Love is… (45 картинок)Картинки из вкладышей для жевательной резинки Love is. Забавные рисунки двух маленьких влюбленных с оригинальными надписями, которые всем знакомы с самого детства. Оригинальные картинки придуманы новозеландской художницей, которая почерпнула идею из любовных записок к своему будущему мужу. Жвачка Love Is такая же примета начала 90-х годов, как ликер Amaretto, сигареты More или РС 286. Они продавались в каждом ларьке и стоили всего 50 старых рлблей. Весь кайф заключался во вкладышах, маленьких бумажках с комиксами про любовь.
История создания комикс-картинок
Love Is… — популярнейшая серия картинок, которая были придуманы задолго до появления так полюбившихся и запомнившихся нам жевательных резинок. Придумала и начала рисовать их новозеландская художница Ким Гроув, которая кстати не считала что у нее есть какой-то особый талант к рисованию, но сила любви способна на многое. Кроме того, главное в этих нехитрых картинках совсем не художественное мастерство, а чувства, которые они выражают. Первые наброски начали появляться в 1960 году, в черно-белом варианте. Молодая художница рисовала их для своего будущего мужа (Роберто Казалини).
Рисунки были просты и начинались надписью «Любовь это…», далее следовала одни из многочисленных ситуаций и завершение фразы. Изначально Ким рисовала на бумажных салфетках и каждое утро подкладывала ее на рабочий стол своего возлюбленного (вот что значила любовь для нее!).
Значительно позже (в 1975 году), работа над серией комиксов была продолжена, начали появляться цветные картинки в исполнении художника Билла Эспри, который продолжает работу над их созданием и по сей день.
В начале 90-х годов была такая жевательная резинка «Love Is» турецкой компании Dandy Sakiz ve Şekerleme San. A.Ş с забавными картинками на вкладышах и незатейливым текстом. Автор рисунков британский художник Билл Эспри, который занимается этим последние 30 лет, и не знал, что его рисунки вкладывают в турецкие жевачки, об этом рассказал один корреспондент российского издания, дозвонившийся ему в Лондон.
Первые наброски начали появляться в 1960 году, в черно-белом варианте. Молодая художница рисовала их для своего будущего мужа (Роберто Казалини).
Рисунки были просты и начинались надписью «Любовь это…», далее следовала одни из многочисленных ситуаций и завершение фразы. Изначально Ким рисовала на бумажных салфетках и каждое утро подкладывала ее на рабочий стол своего возлюбленного (вот что значила любовь для нее!).
Значительно позже (в 1975 году), работа над серией комиксов была продолжена, начали появляться цветные картинки в исполнении художника Билла Эспри, который продолжает работу над их созданием и по сей день.
В начале 90-х годов была такая жевательная резинка «Love Is» турецкой компании Dandy Sakiz ve Şekerleme San. A.Ş с забавными картинками на вкладышах и незатейливым текстом. Автор рисунков британский художник Билл Эспри, который занимается этим последние 30 лет, и не знал, что его рисунки вкладывают в турецкие жевачки, об этом рассказал один корреспондент российского издания, дозвонившийся ему в Лондон. На рисунках изображаются взаимоотношения мальчика и девочки, а так же дается короткое и смешное определение любви.
На рисунках изображаются взаимоотношения мальчика и девочки, а так же дается короткое и смешное определение любви.
Скачать файлы сразу!
Фото-идея – онлайн рамки для фото без регистрации
Новые поступления
Рамка — Любовь это
Романтическая рамка онлайн для влюбленных, рамка сделана в стиле фантика популярной жвачки «Love is»
Женский поздравительный календарь
Нежный онлайн календарь для фото с розовыми розами, календарной сеткой на 2016 год и с поздравлением
Календарь с цветами осени
Рамка-календарь на 2016 год, его украшают гроздья спелых осенних ягод и цветы, создать фотомонтаж в онлайн редакторе
Детская рамка — В паровозике
Фото рамка для малышей, фото которого вы сможете вставить в окошко маленького детского паровозика в онлайн фотошопе
К юбилею двд — Золото и розы
Двд обложка онлайн с рамкой для фото юбилейная, сделана она на золотистом фоне и украшена белыми розами с поздравлением
Фотоэффект — Осенний лес
Создать фотоэффект онлайн со своим фото, которое будет на фоне лесного осеннего пейзажа в свете солнечных лучей
Осенний календарь с листьями
Календарь на 2016 год с рамкой онлайн для фото и в осеннем убранстве пожелтевшей листвы и гроздьев рябины
Рамка — Юбилейная с букетом роз
Потрясающая рамка, с помощью нее вы сможете создать красивую поздравительную открытку к юбилею с букетом красных роз
Цветочная рамка для поздравлений
Детская онлайн фото рамка для поздравления с днем рождения, ее украшают цветы и плюшевые игрушки
Календарь — Воробушек в шляпе
Интересный календарь онлайн для фото, которое буде вставлено в рамку на фоне цветов и воробушка в маленькой шляпке
ДВД — С днем рождения крошка
Красочная двд обложка на день рождения ребенка, она имеет рамку для фото которое можно вставить в онлайн фотошопе
Фотоэффект — Неоновый лев
На первом плане этого фотоэффекта изображен лев в неоновом свечении, а рядом будет вставлено ваше фото в онлайн редакторе
Коллаж онлайн — С белочкой
Роскошный фото коллаж для вашей фотографии, с его помощью вы сможете создать осеннюю картину с природой и белочкой с грибами
Фотоэффект — Красная листва
Осенний фотоэффект онлайн для фотографии, которую можно вставить в фотошоп онлайн редакторе на фоне красной листвы
Календарь — Осень наступила
Детский календарь с осенней листвой, шиповником и ежиком, в него вы сможете вставить фото в рамку в онлайн фотошопе
Поздравительный календарь онлайн
Цветочный календарь с поздравлением на 2016 год, он имеет багетную рамку для фото и украшен цветами
Календарь с кленовыми листьями
Календарь с рамкой для фото на 2016 год, календарь сделан в стиле осени, а украшен кленовыми листьями и цветами
Фотоэффект — Осеннее утро
Нежный, осенний фотоэффект, на котором в светлых оттенках изображено осеннее утро, создать фотомонтаж онлайн
Страницы: 1. ..83848586878889…217
..83848586878889…217День любви: 17 Экшенов Photoshop, полных чувств
Зажигайте свои чувства с помощью этих прекрасных экшенов Photoshop. Создавайте свои прекрасные фотоэффекты за несколько кликов.
Экшены Photoshop — самый популярный инструмент для создания стиля фотографий среди дизайнеров и фотографов. Пора раскрыть величайшие удовольствия и открыть шкатулку. Эти удивительные экшены посвящены дню любви, поэтому носите свои самые близкие фотографии с эффектными эффектами и удивляйте свою любовь, если вам нравятся неожиданности.
Вот 17 лучших экшенов Photoshop «День любви» для вашего исследования. Держите свое сердце открытым и наслаждайтесь этой коллекцией.
Возможно вам понравится:
Бесплатный экшен Photoshop Color Wave
Этот бесплатный простой в использовании экшен Photoshop преобразует ваши изображения в произведения искусства премиум-класса. Он очень подходит для фотографий портретов, спорта, моды, животных, продуктов, птиц, движущихся объектов и т. Д.
Д.
Скачать исходный код
Бесплатные экшены Photoshop с двойной цветной экспозицией
Он превращает ваши фотографии в впечатляющие произведения искусства с множеством элементов и опций, которые можно настроить и улучшить.
Скачать исходный код
Экшен Photoshop с воздушным шаром из фольги
Воспользуйтесь праздничным эффектом фольгированных шаров. Вечеринка, день рождения, юбилей, день всех влюбленных, новый год, рождество — воздушные шары уместны везде. Красиво поздравляйте своих близких!
Информация / Источник загрузки
Экшен Photoshop на День святого Валентина
Превратите свои фотографии в красивые романтические сцены всего за несколько кликов!
Информация / Источник загрузки
Экшен Photoshop Cloud Text
Сделайте свой текст написанным в небе с помощью самолета! Признание в любви или поздравление.
Информация / Источник загрузки
Романтические экшены Photoshop
Используя эти действия вы попадете вовремя и получите красивые цвета с разными эффектами.
Информация / Источник загрузки
Экшен Photoshop LXM Love Stories
Этот пакет добавляет множество оттенков и оттенков. Добавление тепла, цветовых сдвигов, тонирования на основе пленки и регулируемой зернистости пленки. Добавление глубины и блеска тусклым изображениям.
Информация / Источник загрузки
Яркие экшены Photoshop
Используя эти действия вы попадете вовремя и получите красивые цвета с разными эффектами.
Информация / Источник загрузки
Экшены Photoshop Love
Потрясающие цвета, очень простые в использовании, правильная организация фильтров в одной группе, где вы можете настраивать цвета и многое другое.
Информация / Источник загрузки
Экшены Photoshop Natural
Очень заметные результаты для всех ваших фотографий, рекламных листовок и других творческих работ.
Информация / Источник загрузки
Теплая пленка
Этот пакет очень разнообразен и может использоваться для большинства типов фотографий. Благодаря мягким теплым оттенкам пленки и регулируемой зернистости он является большим преимуществом для цифрового фотографа, который любит пленку.
Благодаря мягким теплым оттенкам пленки и регулируемой зернистости он является большим преимуществом для цифрового фотографа, который любит пленку.
Информация / Источник загрузки
Экшены Photoshop HDR
Очень заметные результаты для всех ваших фотографий, рекламных листовок и других творческих работ.
Информация / Источник загрузки
Чувствительные экшены Photoshop
Красивый пакет прекрасных экшенов Photoshop для легкой тренировки с вашими фотографиями.
Информация / Источник загрузки
Пара экшенов Photoshop
Прекрасные цвета и тона, которые можно добавить в дизайн фотографий с помощью этих удивительных парных экшенов Photoshop.
Информация / Источник загрузки
Сладкие экшены Photoshop
Хотите создать по-настоящему милую фотографию, тогда этот экшен Photoshop подойдет вам лучше всего.
Информация / Источник загрузки
Экшен Photoshop «Романтическое кино»
40 кинематографических экшенов Photoshop, совместимых и полностью оптимизированных для Adobe Photoshop SC3 и выше, Creative Cloud.
Информация / Источник загрузки
Романтические экшены Photoshop
Получите тот красивый эстетический вид, который вы всегда хотели для своих публикаций с фотографиями, или стиль, который придаст вашим фотографиям идеальный результат всего лишь одним щелчком мыши.
Информация / Источник загрузки
Изображение от pexels.com
Вот что нам нравится в InDesign CS6
Дэвид Блатнер и др. все
Время не останавливается ни для кого… или пользователя InDesign, очевидно, поскольку Adobe сегодня анонсирует InDesign CS6.Все знали, что скоро появится CS6 (Adobe сообщила, что он будет выпущен в первой половине этого года), и все мы в InDesignSecrets какое-то время использовали бета-версии, но до сегодняшнего дня у нас не было возможности публично обсуждать эти функции. Теперь позвольте шлюзу открыться!
В InDesign CS6 есть много возможностей, которые вызывают восхищение: феноменальная способность создавать поля форм PDF; почти волшебный способ настроить объекты на странице для перемещения при изменении размера страницы; возможность экспорта файлов PDF в оттенках серого. Есть также функции, которые заставят вас почесать голову, пока вы к ним не привыкнете. Например, инструменты Content Conveyor требуют некоторой работы для понимания, но мы уверены, что некоторые пользователи сочтут это одной из самых ценных функций в программе.
Есть также функции, которые заставят вас почесать голову, пока вы к ним не привыкнете. Например, инструменты Content Conveyor требуют некоторой работы для понимания, но мы уверены, что некоторые пользователи сочтут это одной из самых ценных функций в программе.
Всего в CS6 десятки новых функций. Пока она не будет официально выпущена, мы не сможем «просмотреть» программу в целом, но мы можем дать вам хороший обзор того, чего ожидать и на что вы захотите обратить внимание, когда CS6 появится на вашем компьютере. порог.
Кстати, одним из самых больших изменений в CS6 является доступность Adobe Creative Cloud, которая, помимо прочего, позволяет получить доступ ко всем приложениям Adobe Creative Suite за относительно небольшую ежемесячную плату. Мы расскажем об этом более подробно в одной из следующих публикаций.
Создание интерактивных форм
Поля PDF-форм (флажки, поля ввода текста и т. Д.) Давно требовались функции и, наконец, были добавлены в InDesign CS6. Самый простой способ опробовать новые поля формы — переключиться в рабочее пространство «Интерактивный для PDF».Пока вы находитесь в этой рабочей области, в меню окна доступна новая панель библиотеки, которая называется «Примеры кнопок и форм».
Самый простой способ опробовать новые поля формы — переключиться в рабочее пространство «Интерактивный для PDF».Пока вы находитесь в этой рабочей области, в меню окна доступна новая панель библиотеки, которая называется «Примеры кнопок и форм».
После перетаскивания этих образцов полей формы в макет их можно редактировать с помощью панели «Кнопки и элементы» (ранее — панели кнопок). Отсюда вы можете изменить их атрибуты, такие как описание, размер шрифта, только чтение и многое другое. Если вы предпочитаете создавать поля формы с нуля, вы можете преобразовать любой объект InDesign в текстовое поле, флажок, поле со списком, переключатель или поле подписи.Если вы хотите протестировать форму, вам нужно будет экспортировать макет в интерактивный PDF-файл, поскольку панель предварительного просмотра была переименована в более точную панель предварительного просмотра SWF.
Можно утверждать, что формы PDF находятся в CS6 в основном из-за сеанса зажигания Тони Хармера на прошлогоднем PepCon, где он красиво написал стихотворение, умоляя Adobe добавить формы PDF. Это просто говорит о том, что если вы действительно хотите, чтобы в InDesign была добавлена функция, обратитесь к команде InDesign (желательно в пятистороннем ямбе).- fritz
Это просто говорит о том, что если вы действительно хотите, чтобы в InDesign была добавлена функция, обратитесь к команде InDesign (желательно в пятистороннем ямбе).- fritz
Альтернативные макеты
В CS6 есть несколько новых функций, которые призваны избавить от утомительной работы по перепрофилированию контента для страниц разных размеров или для вывода на различные устройства с разными размерами экрана, разрешением и соотношением сторон .
Новая функция «Альтернативный макет» позволяет создавать два или более макетов в одном файле InDesign. Например, у вас может быть макет разворотных страниц для книги 6 × 9 дюймов, книги 5 × 5 дюймов и книги 7 × 8 дюймов в одном файле InDesign.Одним из преимуществ размещения макетов в одном файле является то, что вы можете использовать еще три новые функции (жидкий макет, связанные объекты и сборщик содержимого / размещение содержимого), чтобы поддерживать актуальность содержимого во всех ваших версиях. — KG
«Жидкий макет»
«Жидкий макет» предназначен для сокращения объема работы, необходимой для переформатирования страниц или частей страниц для разных размеров и соотношений сторон. (См. Этот пост, чтобы получить краткую информацию, представленную Adobe в октябре прошлого года.) Он идеально подходит для быстрой адаптации макетов для экранов планшетов разных размеров, создания серии рекламных объявлений разных размеров или даже для преобразования книги в другой размер.При этом требуется некоторая конфигурация и настройка, поэтому это особенно полезно для повторяющихся рабочих процессов на основе шаблонов.
(См. Этот пост, чтобы получить краткую информацию, представленную Adobe в октябре прошлого года.) Он идеально подходит для быстрой адаптации макетов для экранов планшетов разных размеров, создания серии рекламных объявлений разных размеров или даже для преобразования книги в другой размер.При этом требуется некоторая конфигурация и настройка, поэтому это особенно полезно для повторяющихся рабочих процессов на основе шаблонов.
Чтобы использовать жидкий макет, вы применяете одно из пяти различных «правил» к элементам страницы, которые определяют, как эти объекты должны реагировать (перемещаться или изменять размер) при изменении размеров страницы. Вы проверяете эти правила, временно подтягивая края страницы с помощью инструмента «Страница». После того, как вы установили правила, вы либо навсегда измените размер страницы с помощью инструмента «Страница» и панели управления, либо создадите альтернативный макет с новым размером страницы, сообщив InDesign применить ваши правила жидкого макета по мере создания альтернативного макета. — KG
— KG
Связанное содержимое
Жидкий макет предназначен для сокращения объема работы, необходимой для переформатирования страниц или частей страниц для разных размеров и соотношений сторон. (См. Этот пост, чтобы получить краткую информацию, представленную Adobe в октябре прошлого года.) Он идеально подходит для быстрой адаптации макетов для экранов планшетов разных размеров, создания серии рекламных объявлений разных размеров или даже для преобразования книги в другой размер. При этом требуется некоторая конфигурация и настройка, поэтому это особенно полезно для повторяющихся рабочих процессов на основе шаблонов.
Чтобы использовать жидкий макет, вы применяете одно из пяти различных «правил» к элементам страницы, которые определяют, как эти объекты должны реагировать (перемещаться или изменять размер) при изменении размеров страницы. Вы проверяете эти правила, временно подтягивая края страницы с помощью инструмента «Страница». После того, как вы установили правила, вы либо навсегда измените размер страницы с помощью инструмента «Страница» и панели управления, либо создадите альтернативный макет с новым размером страницы, сообщив InDesign применить ваши правила жидкого макета по мере создания альтернативного макета. — KG
— KG
Инструменты для сбора / размещения контента
Продолжая тему упрощения повторного использования контента, новые инструменты Content Collector и Content Placer призваны упростить быстрое копирование контента между страницами, альтернативными макетами или документами .
Когда вы выбираете любой из этих инструментов, на экране появляется новый элемент интерфейса, называемый Content Conveyor.
В простейшем случае эти инструменты и конвейер ведут себя как копирование и вставка, но вы получаете неограниченное количество «буферов обмена».Другими словами, вы можете «собрать» дюжину разных объектов в одном месте, а затем «разместить» их один за другим в другом месте. То, как инструменты и конвейер работают вместе, позволяет очень быстро и эффективно собирать и размещать множество различных объектов страницы. — KG
Статус связи на объекте и контроль
Поскольку связанный контент намного важнее в CS6, приложение дает вам более очевидный способ узнать, когда история или объект устарели. По умолчанию связанный рассказ или объект показывает значок ссылки на объекте.(Если вы не хотите его видеть, отключите его в меню «Просмотр»> «Дополнения»> «Показать / скрыть значок ссылки».)
По умолчанию связанный рассказ или объект показывает значок ссылки на объекте.(Если вы не хотите его видеть, отключите его в меню «Просмотр»> «Дополнения»> «Показать / скрыть значок ссылки».)
Если история или объект устарели из-за того, что его родительский элемент изменил свой текст или внешний вид, вы увижу предупреждающий треугольник. Двойной щелчок обновит ссылку. Удерживая клавишу Option / Alt, вы перейдете на панель «Ссылки». —Steve
Основной текстовый фрейм
Вы можете назначить текстовый фрейм на главной странице как основной текстовый фрейм. (Это заменяет основной текстовый фрейм из более ранних версий, который никогда не работал так, как вы хотели.)
Когда вы применяете другую эталонную страницу к странице макета, материал из основного текстового фрейма перетекает в основной текстовый фрейм, следуя его форме и местоположению на новой эталонной странице. И вам больше не нужно переопределять основной текстовый фрейм перед добавлением текста. Это избавит новичков от постоянного источника путаницы. —Steve
Это избавит новичков от постоянного источника путаницы. —Steve
Текстовые фреймы с автоматическим изменением размера
Конец текстового фрейма выходит за пределы? Элементы управления Auto-Size, представленные в качестве новой вкладки в диалоговом окне «Параметры текстового фрейма», позволяют настроить автоматическое изменение размера текстового фрейма в зависимости от количества текста, которое он имеет, динамически перемещая края фрейма по мере редактирования содержимого.Вы можете указать, что автоматическое изменение размера ограничено только высотой, только шириной или обоими; выберите, какие стороны могут двигаться, а какие должны оставаться закрытыми, и установите минимальную высоту и ширину. Настройки автоматического размера также могут быть включены в стиль объекта. Подумайте обо всех этих боковых панелях, подписях и кавычках, о которых вам никогда не придется беспокоиться о переопределении или закрытии вручную пустого пространства при редактировании текста! Очень легко испортиться этим. —AMC
—AMC
Гибкие столбцы
Это факт, что длинные строки текста труднее читать, чем короткие.Это наиболее очевидно в газетах. В то время как InDesign уже давно имеет возможность задавать количество столбцов и ширину этих столбцов в текстовом фрейме, изменение этих атрибутов означало вручную открывать диалоговое окно «Параметры текстового фрейма» и устанавливать эти числа.
Разве не было бы замечательно, если бы при изменении размера рамки регулировалась ширина столбцов? Теперь они могут. Просто установите ширину столбца по умолчанию, и если вам нужно отрегулировать ширину рамки, ширина столбца изменится соответствующим образом.Это хорошо сочетается с альтернативными и плавными макетами, где вы можете иметь портретную и альбомную ориентацию в одном файле. — Боб
В предыдущих версиях ACR, если вы должны были значительно затемнить информацию о светлых участках и поднять детали в тенях, вы могли получить значительные артефакты при переходе между светлыми участками и тенями, как в окантовке деревьев вокруг сиденья мотоцикла. В текущем ACR 7 нет таких артефактов, и детали всего изображения более четкие и чистые, чем я когда-либо мог себе представить на одном снимке!
В текущем ACR 7 нет таких артефактов, и детали всего изображения более четкие и чистые, чем я когда-либо мог себе представить на одном снимке!
Улучшенный экспорт EPUB 2, новый экспорт EPUB 3
Новое раскрывающееся меню в диалоговом окне «Параметры экспорта EPUB» дает вам выбор форматов экспорта: EPUB 2.01, EPUB 3 и соблазнительно названный «EPUB 3 with Layout».
Сначала давайте разберемся с EPUB 3.0 с макетом. Как и в случае с несколькими другими новыми командами в InDesign CS6, этот вариант является скорее обещанием, чем рабочей функцией. Выбор этого варианта приводит к предупреждению о том, что они работают над «экспериментальным» форматом, направленным на «адаптацию макетов для разных мобильных устройств» (поэтому «макет» в названии не означает EPUB с фиксированным макетом), и в настоящее время только «определенные технологии Adobe Viewer» будут работать с этим форматом, но эти программы просмотра не названы и недоступны (пока).Другими словами, идите дальше, ребята, здесь нечего смотреть, но мы вам сообщим.
Новые функции в EPUB 2.01 (и EPUB 3.0) более приятны. Во-первых, существует сама опция EPUB 3.0. Если вы выберете его, вы сможете делать вещи только для EPUB 3, например создавать EPUB с вертикальным японским текстом и размещать анимации HTML и Adobe Edge (которые используют HTML5 и CSS3), а также включать ссылки на один или несколько внешних файлов Javascript. При экспорте документа в EPUB 3.0 создается действительный EPUB 3.0, включая необходимый новый файл TOC.xhtml и резервный файл TOC.ncx для механизмов чтения EPUB 2.x. Теперь все, что нам нужно, это программа для чтения EPUB или устройство, поддерживающее EPUB 3, и все готово.
Adobe добавила новые функции и улучшила разметку для проектов EPUB в целом. Теперь у вас есть гораздо больше гибкости при разделении макета на несколько файлов XHTML в EPUB, потому что вы можете пометить один или несколько стилей абзаца для разделения документа всякий раз, когда вы экспортируете его в EPUB. Таблицы сохраняют свои стили ячеек (они преобразуются в CSS) вместе с информацией о ширине столбца и минимальной высоте строки. Привязанные и встроенные текстовые фреймы теперь сохраняют такие настройки, как цвет заливки, стиль и ширина границы, отступы (текстовые вставки) и поля для обтекания текстом. Вы можете ссылаться на несколько пользовательских файлов CSS вместо одного. —AMC
Привязанные и встроенные текстовые фреймы теперь сохраняют такие настройки, как цвет заливки, стиль и ширина границы, отступы (текстовые вставки) и поля для обтекания текстом. Вы можете ссылаться на несколько пользовательских файлов CSS вместо одного. —AMC
Предварительный просмотр в оттенках серого и экспорт PDF в оттенках серого
Цветной файл можно предварительно просмотреть в оттенках серого на экране, а затем экспортировать в PDF-файл в оттенках серого прямо из InDesign. Это довольно просто, но многие пользователи просят об этом уже десять лет. — KG
Выровнять по ключевому объекту
Этот элемент управления, который раньше был только в Illustrator, теперь дебютирует в InDesign.Это позволяет вам выбрать, какой объект в вашем выделении вы хотите выровнять с другими объектами. Чтобы указать InDesign, какой из нескольких выбранных объектов является ключевым, просто щелкните его. Его граница выделения получает дополнительные пиксели, что позволяет легко заметить ее в толпе. — KG
— KG
The Little Things
Доработки пользовательского интерфейса: INDESIGN перестало кричать на нас ВСЕМ ПО УМОЛЧАНИЮ. Ух! Имена панелей и рабочие области теперь отображаются в регистре заголовков вместо ALLCAPS. Кроме того, есть более тонкие настройки: вы можете свернуть панели обратно в док, щелкнув их имена, как мы это делали в CS4.Кроме того, внизу панелей есть панель захвата для изменения размера, кнопки закрытия теперь имеют вид xs, а не кружки, а элементы управления привязанными объектами теперь соответствуют слою фрейма, к которому они прикреплены. —Mike
Параметры языка текста-заполнителя: при выборе «Тип»> «Заполнить текстом-заполнителем» удерживайте Command / Ctrl, чтобы выбрать из девяти языков для текста-заполнителя, включая римский, греческий, иврит, арабский, японский, корейский. , и китайский. Но, к сожалению, пока нет бекона ipsum, эльфийского или клингонского.–Mike
Разделить окно. Значок «Разделить окно», расположенный в дальнем правом нижнем углу каждого окна документа, выполняет одну простую задачу — разбивает окно на два отдельных представления. Это обеспечивает быстрый и простой способ одновременного просмотра двух разных представлений вашего макета. Вы можете увеличить страницу в одном представлении и увидеть всю страницу в другом. Или вы можете работать с эталонной страницей в одном представлении и просматривать шестую страницу во втором представлении. Или просмотрите макет планшета с горизонтальной ориентацией в одном виде и альтернативный макет с вертикальной ориентацией в другом.- KG
Это обеспечивает быстрый и простой способ одновременного просмотра двух разных представлений вашего макета. Вы можете увеличить страницу в одном представлении и увидеть всю страницу в другом. Или вы можете работать с эталонной страницей в одном представлении и просматривать шестую страницу во втором представлении. Или просмотрите макет планшета с горизонтальной ориентацией в одном виде и альтернативный макет с вертикальной ориентацией в другом.- KG
Сложные вычисления в диалоговых окнах и панелях: теперь вы можете ввести что-то вроде 45/6 * 79, и InDesign вычислит правильный ответ. –Mike
Рабочее пространство Digital Publishing: «Интерактивное» рабочее пространство было обновлено до «Digital Publishing», которое включает панель Liquid Layout и панель DPS Folio Builder. Вам все равно нужно будет загрузить последние инструменты DPS отдельно; как только вы это сделаете, это рабочее пространство также будет содержать панель Folio Producer. –Mike
Экспорт в PNG (с прозрачностью): вы можете экспортировать выделенный фрагмент, диапазон страниц или документ в PNG. –Mike
–Mike
Наборы расширений: вы можете создавать наборы расширений и управлять ими с помощью CS6 Extension Manager, точно так же, как старая функция наборов подключаемых модулей. —Mike
Словарь Hunspell по умолчанию: для большинства языков словари с открытым исходным кодом Hunspell теперь являются словарями по умолчанию для проверки орфографии и расстановки переносов. Это те же словари, которые используются в Mac OS X, OpenOffice и таких браузерах, как Chrome и Firefox. —Mike
Точный размер экрана: вырвите свои старые линейки pica и поднесите их к экрану.InDesign CS6 намного лучше справляется с сопоставлением размеров экрана с реальной жизнью. —Mike
Сохраняет с промежутками и разделениями: Проще говоря, функции сохранения для абзацев (Сохранить с помощью следующего, Сохранять строки вместе и т. Д.) Теперь работают с абзацами, которые настроены на разделение столбцов или разделение. Несмотря на то, что мы классифицируем это как «мелочи», нас проинформировали, что заставить это работать на самом деле было довольно сложной задачей программирования, требующей сотен часов. Ура программистам! —Mike
Ура программистам! —Mike
Список последних шрифтов: теперь вы можете отобразить список из 50 недавно использованных шрифтов на панелях «Управление», «Символ» и «Глифы», а также в верхней части списка установленных шрифтов в меню «Тип»> «Шрифт».—Майк
Сохранить как IDML: хотя процесс сохранения с помощью IDML не изменился, сотрудники Adobe попытались избавиться от некоторой загадки, добавив IDML к параметрам в диалоговом окне «Сохранить как», включая сообщение о том, как работает процесс сохранения. —Mike
Библиотеки образцов цветов PANTONE PLUS SERIES: библиотеки PANTONE, включенные в InDesign, были обновлены новыми цветами PANTONE PLUS SERIES. — KG
Диапазоны имен в файлах XLSX: ошибка не позволяла отображать именованные диапазоны в Excel 2007 и более поздних версиях в диалоговом окне места.Единственный способ разместить именованные диапазоны — это сохранить их обратно в XLS. Эта ошибка была исправлена в CS6.-Bob
Экспорт в интерактивные как страницы: InDesign CS5 и 5.5 настаивали на том, чтобы при выборе «Файл»> «Экспорт»> «PDF (интерактивный)» вы всегда экспортировали развороты. Теперь вы можете выбирать между экспортом страниц или разворотов. По умолчанию это спреды. —Steve
Файлы пакета включают ресурсы оверлея: в CS5 и CS5.5 все, что использовалось только в оверлее, например HTML-страница или изображение аудиоконтроллера, игнорировалось в процессе упаковки.CS6 создает для этих объектов папку Overlay Assets. –Bob
Для получения дополнительной информации
Конечно, эта короткая статья лишь поверхностно затрагивает каждую из этих функций. Если вы хотите углубиться, посмотрите:
, выпуск 47 журнала InDesign. Это не только отличный обзор функций CS6 от Майка Рэнкина, но также включает в себя отличные функции InDepth об альтернативных макетах и жидком макете Клаудии МакКью и Пария Берк. Подписчики получат эту проблему немедленно; Иногда требуется несколько дней, чтобы сделать его доступным для не подписчиков.
Adobe TV предлагает массу фильмов, готовых для воспроизведения на всех продуктах CS6. [Извините, публичная ссылка появится как можно скорее.]
И, конечно же, мы будем освещать CS6 в течение нескольких месяцев в InDesignSecrets. Не забывайте периодически проверять самую свежую информацию. Конечно, мы не будем забывать о пользователях CS5 и более ранних версий… мы знаем, что не все могут обновиться сразу.
Об авторе
Энн-Мари Консепсьон, Дэвид Блатнер, Боб Левин, Кейт Гилберт, Джеймс Фриц, Майк Ранкин и Стив Вернер
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF называется CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.
Как мы научились любить Photoshop | Программное обеспечение
Вы просматриваете онлайн-каталог Heine, немецкого магазина товаров для интерьера и всего остального, когда внимание привлекает «секретарский столик». Белый выглядит отвратительно, но есть коричневый — поэтому вы нажимаете на картинку, чтобы увидеть ее подробнее. Выглядит красиво, но в картине есть что-то тревожное.Стол выглядит хорошо, но стул за ним каким-то образом умудряется иметь ногу перед столом. Это дизайн интерьера, выполненный М.С. Эшером.
За исключением того, что это не прекрасное произведение Эшера — это паршивая работа кого-то, кто использует Photoshop, программу обработки изображений, которой в следующую пятницу исполнится 20 лет. Это изображение является лишь одним из целого потока, который был отправлен в блог Photoshop Disasters с момента его запуска в марте 2008 года. Жутко нереальная кукольная Эшли Симпсон украсила свой первый пост.
Photoshop, как и Google, превзошел свои истоки в мире вычислений и стал глаголом. Но в то время как «в Google» почти всегда положительно используется для выражения полезности, «фотошоппинг» — это почти всегда оскорбительный термин: «Это изображение было отфотошоплено» стало сокращенным способом сказать, что оно не заслуживает доверия и вводит в заблуждение (Adobe, компания, которая продает Photoshop , осуждает его использование в качестве глагола: «Он никогда не должен использоваться как нарицательный глагол или существительное», — говорит он. Слишком поздно.) Джейн Фонда, по-видимому, разделяет платформу на митинге против войны во Вьетнаме, который затянулся во время президентской кампании Керри в 2004 году; изображение ракет, запускаемых по Ливану израильским самолетом, которое, как оказалось, было «подправлено» фотографом — в подписи говорилось, что были запущены ракеты, в то время как (единственный) предмет, выпущенный самолетом, был анти- ракетная сигнальная ракета; Ноги Кейт Уинслет волшебным образом удлинились, когда она появилась на обложке февральского номера журнала GQ за 2003 год.
Защита изображений Уинслета Диланом Джонсом, редактором GQ, показала. Он сказал, что ее фотографиями манипулировали «не больше, чем любой другой звездой обложки», и что «практически каждая фотография, которую вы видите в журнале, будет изменена в цифровом виде таким образом … эти фотографии находятся не на расстоянии миллиона миль от того, что она действительно похожа ». Другими словами, на самом деле она не так выглядит. И, как говорит Джонс, мы должны к этому привыкнуть.
В изменении изображений нет ничего нового.Техника «ретуширования» фотографий и работы с негативами имеет долгую и бесславную историю, восходящую к 1860-м годам, и одна волнующая фотография генерала Улисса С. Гранта верхом на лошади перед своими войсками в Сити-Пойнт, штат Вирджиния, во время гражданской войны в США. война. Оказалось, что это композиция из трех фотографий, на которых тело вовсе не Гранта.
В пресловутые сталинские чистки были также включены фотографические чистки всех политических деятелей, потерявших его расположение. Визуальные хитрости приправляют политику с тех пор: в 2007 году тогдашний секретарь по культуре Джеймс Пернелл был вживлен в картину открытия новой больницы.
Но именно Photoshop сделал изменение изображений рутиной. Все началось осмотрительно, как программа, написанная Томасом Ноллом, который осенью 1987 года учился на докторскую степень по компьютерному зрению, но ради развлечения написал программу для отображения изображений с серым цветом на черно-белом мониторе. Кнолль назвал программу Display и написал ее на своем компьютере Mac Plus. Затем его брат Джон, который работал в компании Джорджа Лукаса Industrial Light and Magic, которая создавала визуальные эффекты для фильмов о «Звездных войнах», заметил ее потенциал.Они сотрудничали, купили Macintosh II — способный отображать цвета! — и принялись за работу; название программы видоизменилось, пока они не нашли Photoshop.
В сентябре 1988 года Adobe Systems подписала лицензию на его распространение — Ноллы поступили мудро, заключив сделку о лицензионных отчислениях, что сделало их очень богатыми. А 19 февраля 1990 года стал доступен Photoshop 1.0. В то время он умещался на одной дискете — в настоящее время для этого нужен DVD — хотя уже тогда он стал жертвой пиратства после того, как Ноллы продемонстрировали его некоторым инженерам Apple, которые «поделились» демонстрационными дисками, которые остались позади. с несколькими сотнями своих ближайших друзей.В настоящее время Photoshop считается одной из самых пиратских программ в мире после Microsoft Windows. Его высокая цена — около 560 фунтов стерлингов — свидетельствует об отсутствии реальных конкурентов.
Photoshop быстро стал частью компьютерной культуры. Apple попыталась доказать, что ее компьютеры были быстрее, чем компьютеры под управлением Windows, удерживая «выпечки Photoshop» во время основных выступлений Стива Джобса: компьютер с Windows и компьютер Apple будут запускать автоматизированный процесс для настройки и манипулирования изображением точно так же. способ.Как ни странно, машина Apple всегда побеждала.
Photoshop даже создал свой собственный вид спорта для двух игроков, «слоистый теннис». Первый игрок «обслуживает» изображение: противник затем изменяет его и отправляет обратно; первый игрок продолжает процесс. Совершенный публично, с комментариями, он приобретает свое странное очарование.
Однако не стоит рассчитывать сразу же пополнить ряды элитных игроков. Наблюдать за работой Photoshop на компьютере — все равно что смотреть на кабину 747-го; Вы задаетесь вопросом, что делают все эти кнопки? Многие эксперты говорят, что они научились пользоваться им за десять или более лет.Консультант по креативным технологиям Ричард Элен описывает это как не столько полет на самолете, сколько работу с огромным домом — некоторые люди никогда не посещают все комнаты. «Я, вероятно, использую 50% -70% того, что могут делать приложения», — говорит Элен. «Есть функции, которые я использую редко, если вообще использую. Другие, которые я использую постоянно, — например, инструменты клонирования [которые копируют элемент внутри изображения] — и я думаю, что я достаточно разбираюсь в них».
Рассел Куинн, компьютерный ученый и пользователь Photoshop-самоучка, говорит, что это «похоже на то, как впервые взять в руки гитару.Весь мир готов принять участие в этом, но это сложно начать ». Он считает, что два года — это разумный срок, чтобы справиться с этим.
Стив Кэплин, который 20 лет делал фотомонтажи для Guardian, вспоминает свои Первое использование программы: «Иллюстрация в« Удар королевы ». Photoshop тогда был намного проще, но у него была реальная сила ». Он тоже написал в блоге Photoshop Disasters« Недостающее плечо на обложке моей книги, иронично названное Как обмануть в Photoshop! »- и говорит, что чувствует себя настоящим сочувствие тем, у кого возникли проблемы с программой.
«Слишком легко упустить из виду что-то, что затем ослепительно очевидно, когда оно напечатано. На самом деле это похоже на орфографические ошибки в печати».
В эту статью были внесены поправки 12 февраля 2010 года. В оригинале упоминается случай, когда фотография израильского реактивного самолета, запускающего одну ракету, была «изменена», чтобы показать более одной ракеты. Ссылка была исправлена, потому что подпись к фотографии предполагала, что были запущены ракеты, а показанный снаряд был противоракетной ракетой.
Мой любимый инструмент Photoshop для ретуши
Это большой вызов, правда? Как у вас может быть один инструмент, который вам больше всего нравится в такой мощной программе, как Photoshop?
Хорошо, я расскажу как.Этот инструмент обладает сверхспособностями. Это больше похоже на технику или метод, который можно использовать в нескольких инструментах,
(да, видите — суперспособности).
И этот инструмент / метод является Content-Aware.
ЧИТАЙТЕ: Фотография еды с естественным ретушированием, не будучи экспертом в Photoshop.
Что такое Content-Aware? Инструмент, который помогает смешивать / ретушировать объекты.
Content-Aware — это функция в Photoshop, которая помогает создавать плавные переходы с ретушью фотографий еды. Ключ здесь без шва. Одна из главных причин того, что ретушь выглядит фальшиво, заключается в том, что края не стыкованы и не бесшовны. Это главное — сделать так, чтобы объект выглядел так, как будто он принадлежит изображению.
Этот инструмент претерпел некоторые капитальные изменения в последних двух обновлениях Photoshop CC, и теперь в нем улучшены алгоритмы выборки информации для создания корректировок.
Что делает Content-Aware? Он легко смешивается.
Просто он анализирует близлежащий контент (область выборки), чтобы объединить информацию из выбранных вами областей для смешивания с окружающим контентом.
Это означает, что когда вы используете эту функцию, она будет выполнять выборку данных в ваших слоях для создания соответствия. Это совпадение направлено на обеспечение бесшовного смешивания для удаления или подкраски объектов / областей.
Почему мне нравится этот инструмент? Это универсально.Content-Aware функции позволяют нам удалять нежелательные объекты с наших изображений. Ключ к выводу наших изображений на новый уровень за счет устранения неприглядных отвлекающих факторов.
Заставляя зрителя сосредоточиться на вещах, которые мы хотим, а не на отвлекающих факторах, мы можем предоставить им гораздо более приятный опыт.
Знаете ли вы, что Content-Aware присутствует во многих инструментах Adobe Photoshop CC? Это причина, по которой мне это нравится.
Какие инструменты имеют Content-Aware?
Content-Aware появляется в неожиданно большом количестве инструментов, о которых вы, возможно, уже знаете или используете. Вы можете найти Content-Aware в:
Инструмент «Патч», Заливка с учетом содержимого, Заливка, Инструмент «Точечная восстанавливающая кисть», Инструмент «Перемещение с учетом содержимого».
Круто да — я правильно знаю.
И это очень важно. Только примерно в половине случаев инструмент работает полностью для того, что вы хотите.В другой половине времени вам нужно использовать комбинацию инструментов.
Причина, по которой мне нравится Content-Aware, заключается в том, что это метод удаления и смешивания, который можно найти во многих инструментах. Поскольку некоторые инструменты работают лучше в данных ситуациях, чем другие, у меня все еще есть доступ к этому бесшовному способу смешивания с инструментом, который, как я знаю, будет работать в моей ситуации.
Давайте рассмотрим несколько примеров.
Метод «Создать текстуру» по сравнению с методом «с учетом содержимого».
Здесь мы видим удаление пятен с помощью метода «Создать текстуру» по сравнению с методом «с учетом содержимого». Вы можете видеть, что удаление дефектов происходит более плавно с функцией Content-Aware. Даже мелочи имеют значение для естественной обработки фотографий еды.
Справа в кружке вы заметите, что удаление «Создать текстуру» работает не так гладко, как при использовании Content-Aware.Нужно переместить гарнир? Что ж, эта техника может помочь вам в этом и убедиться, что у вас есть плавное слияние с окружающими областями.Мы хотим, чтобы все выглядело так, как будто снимали таким образом.
Легко перемещайте объекты / предметы в новые области кадра с помощью Content-Aware.Изменение способа выборки с учетом содержимого областей вокруг вашего анализа выбора также может помочь вам настроить наилучшие параметры смешивания. Это может иметь значение между совершенством этих краев и ощущением, что они были плохо отретушированы.
Без правильного выбора и настройки настроек мы можем получить что-то, что выглядит неправильно, как на снимке справа.Бесшовное смешение цвета и структуры слева выглядит намного естественнее.
Я рад рассказать, как вы тоже можете использовать функции Content-Aware в ряде инструментов Photoshop для ретуширования. В конце месяца у меня будет бесплатное обучение, поэтому не забудьте зарегистрироваться, чтобы получать уведомления.
Шона Филлипс из «Островов любви» обвиняется в провале фотошопа из-за того, что фанаты замечают «шаткое здание» на обратной стороне ее фото в Instagram
Шаугна Филлипс из «Островов любви» обвиняется фанатами в провале фотошопа.
Фолловеры реалити-звезды позвали ее, когда заметили «шаткое здание» на обратной стороне ее фотографии в Instagram.
8
Поклонники обвинили Шону Филлипс в провале фотошопаКредит: InstagramШаугна, 27 лет, выглядела гламурно, когда она позировала в желто-белой одежде, демонстрируя легкую фигуру.
Но некоторых фанатов больше интересовали очевидные «монтажные» навыки звезды в снэпе.
Один из них написал на Reddit, когда они сравнили снимок в социальных сетях с снимком Шауны на красной ковровой дорожке, проведенной с перерывом в десять дней: «Бре, ЧТО? Оба великолепны, так ffs почему?
«Зачем так сильно редактировать себя, что ты выглядишь другим человеком ?! Мне грустно за этот мир.«
8
Звезду реалити-шоу вызвали из-за того, что они описали как «безумные навыки редактирования» Фото: Instagram8
Они сравнили фотографии с 27-летним на недавнем просмотре Фото: WENN8
Снимков было сделано десять Через несколько днейКредит: Мега-агентствоВторой снимок был сделан, когда Шона присутствовала на показе фильма «Телохранитель жены наемного убийцы» на лондонской Лестер-сквер.
На этот раз на ней были розовые шорты и кремовое боди.
Другой сказал об фото в Instagram: «Надо отдать ей.Безумное позирование + навыки редактирования. 👌 «
Третья добавила: «Я не знаю, кто работал над этим зданием позади нее, но эта левая стена определенно изогнута.
«Как и опорная плита под окном.»
8
Поклонники сказали, что здание позади нее выглядело «кривым» Фото: Instagram8
Шаугна нашла известность на шоу знакомств «Остров любви» Фото: PA8
С тех пор она рассказала, что поставила два камня для блокировки«Она выглядит намного лучше в второе фото IMO », — прокомментировал четвертый.
В то время как другой согласился и сказал: «На второй фотографии она выглядит намного более привлекательной, чем на первой.
«Ну да! Вот как выглядит мое тело, и оно хорошо выглядит!»
В прошлом месяце Шона позировала в укороченном топе и стрингах, чтобы показать свою недавнюю потерю веса.
Звезда призналась, что набрала два камня в тюрьме и села на строгую диету, чтобы помочь ей сбросить вес.
Шаугна была восьмого размера, когда она прославилась в зимнем сериале «Остров любви» в январе прошлого года.
Но, как и многие из нас, Шона сказала, что призналась в чрезмерном увлечении во время пандемии коронавируса и в итоге увеличила размер до 14.
8
В прошлом году ей сделали операцию на ноге для лечения липоэдема Фото: shaughnaphillips / InstagramШаугна сказала: «Не на финише, но далеко от стартовой линии».
Она держала поклонников в курсе своего прогресса в фитнесе, а также поделилась фотографией себя в паре леггинсов, когда она подняла верх, чтобы обнажить свой плоский живот внизу.
Шаугна написал: «Наконец-то! До Острова любви был 8-го размера, в январе — 14-го. Эти леггинсы 12-го размера и чуть-чуть велики.
В прошлом году Шаугне сделали операцию по удалению двух литров жира с бедер.
Она лечила состояние, называемое липедемой — аномальное скопление жира в ногах и ягодицах.
Шаугна объяснила, что перед тем, как войти на виллу, она стеснялась своих ног — несмотря на то, что потеряла четыре камня.
В прошлом году она сказала фанатам: «У меня была липосакция на голенях и икрах, потому что у меня недавно диагностировали липоэдему, как только я вышла из виллы [острова любви].
«Я как бы всегда чувствовал неуверенность в своих ногах, но было так много вопросов о том, диагностировали ли у меня когда-либо липоэдему, и я даже не знал, что это такое».
🌴 Читайте все последние новости острова Любви
Шона Филлипс демонстрирует свою потерю веса после перехода с 8 на 14 размер после Острова Любви
Создание поля любви с фотоманипуляциями в Photoshop
В этом уроке я покажу вам, как создать поле любви с фотоманипуляциями в Photoshop.Сначала мы начнем использовать полевой инвентарь, а затем создадим базовое освещение для наших работ. После этого мы добавим модели, а затем смешаем их, используя параметры наложения. В конце у нас будет две цветовых вариации этого урока. Читайте и наслаждайтесь !!
Учебные ресурсы
Добавить поле
Шаг 1
Создайте новый документ в Photoshop, выбрав « Файл»> «Новый » и используя следующие настройки. Помните, я работаю над большим документом, но вы можете уменьшить размер документа, если хотите.
Шаг 2
Теперь поместите изображение поля в основной документ, выбрав File> Place Embedded и поместите заготовку поля.
Шаг 3
Создайте корректирующий слой Curves, для поля, щелкнув третий значок в нижней части панели слоев, или перейдите в меню «Слой »> «Новый корректирующий слой»> «Кривые ». Теперь затемните поле, используя настройки ниже.
Результатов с темнотой:
Добавить основное освещение
Шаг 4
Создайте новый слой и назовите его «светлый».Активируйте инструмент кисти (B) . Используя мягкую круглую кисть белого цвета, нарисуйте более крупный мазок в левой части документа. Цель здесь — создать источник света. Вы можете увидеть, как я это сделал, на изображении ниже.
Установите режим наложения светового слоя на Overlay и уменьшите непрозрачность до 71% .
Шаг 5
Создайте корректирующий слой Color Lookup . Используйте файл Candlelight File для сцены.
Вот результаты:
Шаг 6
Теперь создайте корректирующий слой Gradient Map . Выберите цвет градиента от # 1C3105 до # 60501E . Вы можете увидеть настройки цвета на изображении ниже.
Измените режим наложения Gradient Map на Soft Light 100% . Вот результаты:
Шаг 7
Цветовой контраст на поле выглядит неплохо, но я не люблю слишком много темноты на небе.На маске слоя Gradient Map я стер эффект на небе и оставил эффект только на поле. Используйте мягкую базовую черную кисть для маскировки и замаскируйте эффект на выделенной красной области. См. Изображение ниже для справки.
Результатов после маскировки эффекта:
На данный момент организовано панель слоев:
Добавить модель
Шаг 8
Откройте заготовку модели и переместите ее в наш основной документ, используя инструмент Move Tool (V) .Здесь вы можете увидеть, где я их разместил. Вы также можете заметить, что я немного повернул модели, используя инструмент Transform Tool (CTRL + T) .
После добавления моделей используйте инструмент «Перо» (P) и извлеките модели из фона. Если вы не знаете, как извлекать волосы, прочтите это руководство по обработке темных и загадочных фотографий, и вы узнаете, как извлекать волосы с помощью инструмента «Уточнить края».
Здесь вы можете увидеть, как я извлек модели:
Шаг 9
Пора подкорректировать пары с фоном.Создайте корректирующий слой Curves, и уменьшите яркость моделей. Не забудьте закрепить этот слой на моделях (нажмите на красный значок).
Результатов после затемнения модели:
Шаг 10
На маске слоя Curves я удалил эффект на руках, плечах, волосах и в основном на передних частях тела, так как на них свет отражается. Вы можете воспользоваться изображением ниже, чтобы замаскировать эффект.
Вот результаты после доработки светотени на моделях:
Посмотрите на светящиеся огни, падающие на модели.
Шаг 11
Создайте корректирующий слой Photo Filter и выберите цвет # 1FC81F с плотностью , 29% .
Результатов:
Шаг 12
Продолжайте раскрашивать модель с помощью корректирующего слоя Color Balance .Измените только значение Midtones и Highlights .
Результатов:
Шаг 13
Теперь мы собираемся закрепить нижние части моделей, покрытые травой. Для этого нажмите ALT + CTRL + SHIFT + E , чтобы объединить все слои в один. Теперь увеличьте изображение с помощью Transform Tool (CTRL + T) и сделайте объединенный слой больше, чем существующая сцена. Здесь цель состоит в том, чтобы получить траву, покрывающую нижнюю часть платья модели.Здесь вы можете увидеть, как я это сделал.
Добавьте маску к объединенному слою, нажав второй значок в нижней части панели слоев. Замаскируйте все части, кроме выделенной. Здесь нужно помнить одну вещь: вам действительно не нужно использовать мягкий круглый черный цвет для маскировки, вам понадобится кисть для травы или, возможно, кисти для кустарника, чтобы замаскировать объединенные части слоя. Здесь я использовал свои собственные кисти для травы, но вы можете использовать любую кисть для травы или кисти для кустарника. Вы также можете найти множество кистей для травы на DeviantArt или использовать кисть для травы, которая поставляется со всеми версиями Photoshop.
Итак, загрузите кисти с травой и с помощью черного цвета замаскируйте части объединенного слоя с травой. Здесь вы можете увидеть результаты после маскирования:
Шаг 14
Создайте новый слой и назовите его «тень». Используя мягкую круглую черную кисть, нарисуйте длинные тени от тела модели. Вы можете видеть, как я рисовал тени.
Шаг 15
Я создал новый слой и залил его серым цветом 50% и изменил режим наложения на Overlay 100% .
Активируйте инструмент Burn Tool (O) . Установите диапазон на Средние тона , Экспозиция около 9% -10% . Используя указанные выше настройки, я добавил немного тени на заднюю часть модели. Вы можете увидеть результаты в Нормальный режим .
Здесь вы можете увидеть результаты в Overlay Mode .
На данный момент организовано панель слоев:
Шаг 16
Создайте новый слой и назовите его «источник света».Установите цвет переднего плана на # 6a5218 . Нарисуйте источник света, как показано ниже.
Измените режим наложения слоя источника света на Linear Dodge 100% .
Окончательная регулировка
Шаг 17
Пришло время окончательных корректировок. Создайте корректирующий слой Levels поверх всех слоев. Теперь увеличьте контраст всей сцены, перетащив черный ползунок вправо.
Здесь вы можете увидеть настройки:
Результатов:
Шаг 18
Как я уже сказал, для этого урока у нас будет два цветовых варианта.Первое, что мы собираемся достичь сейчас. Создайте корректирующий слой Color Lookup и выберите файл поиска Soft Warming .
Результаты с мягким согревающим видом, и это первая версия этого руководства.
Шаг 19
Если вы довольны результатами, вы можете выйти здесь. На этом этапе мы достигаем второй версии. Создайте корректирующий слой Color Balance и измените значения Midtones и Highlights .
Окончательные результаты со вторым вариантом:
Шаг 20
В конце я нарисовал несколько прядей для модели. Я взял образец цвета (# a18943) из волос модели и с помощью мягкой круглой кисти размером 1 пиксель закрасил пряди волос.
Итоговые результаты:
Слои панели упорядочены:
Заключение
Спасибо за подписку, надеюсь, вам понравился урок. Прошу прощения за медленное размещение здесь сообщений, так как на прошлой неделе у меня сильно поднялась температура.Но сейчас у меня все хорошо, спасибо за вашу любовь и поддержку. Кроме того, я настроил производительность веб-сайта, и теперь он загружается менее чем за 1 секунду. Пожалуйста, поделитесь учебником, если он вам действительно нравится. Хорошего дня!!
# 1 Кара Мембуат Гамбар Любовь Ди Photoshop
Учебник фотошопа | Gambar Love, atau gambar hati banyak disukai oleh cewek-cewek мана каламбур. Байк чевек ян лаги джатух чинта атау тидак, янь джелас мерека менюкайня. Sebab gambar love itu melambangkan cinta, янь мембуат perasaan menjadi indah dan bahagia.
Nah, ngomong-ngomong soal gambar love, Anda bisa kok memuat gambuat gambuat gambar love dengan photoshop. Tentunya dengan cara yang sangat mudah. Asalkan Anda mengikuti tutorial ini sampai selesai. Апа лаги учебник янь сая багикан иници сангат седерхана, сехингга анда бакалан мудах мемпрактеккання.
| Gambar love |
Кара Мембуат Гамбар Любовь Ди Photoshop
1.Buat lembar kerja baru, dengan cara ketik CTRL + N di Keyboard, kemudian atur ukurannya sesuai keinginan Anda. Setelah diatur, klik OK seperti gambar berikut ini.
2. Сетелах лембар бару тербука, арахкан панданган анда ке инструмент фотошоп ян ди себелах кири лайар. Вы можете использовать инструмент Rectange Tool, а также инструмент Custom Shape Tool отдельно.
3. Секаранг арахкан панданган ке атас, дан клик пада томбол ян сая тунжук денган панах 1. Сетелах иту, клик пада значок ЛЮБОВЬ сеперти панах 2.
4. Buatlah gambar люблю краткое, но ди лембар kerja Anda, seperti berikut ini. Silahkan juga pilih warna sesuai keinginan Anda.
Секаранг карена гамбар любовь ян барусан дибуат масих биаса-биаса саджа, Кита биса memberinya эфек супая тампак лебих луар биаса. Untuk itu, baca lagi ya sob ..
1. Ок, silahkan arahkan pandangan ke kanan, dobel klik pada bagian ini ya..
2. Нет, селанджутня мункул jendela Layer style. Centang pada Inner Shadow, dan atur pada Distance, Choeke, dan Size supaya hasilnya sesuai selera Anda .. O iya, Anda juga bisa memberi efek yang lainnya. Tinggal pilih saja stylenya seperti apa.
