Как включить и пользоваться линейкой в Фотошопе
Каждый наверняка знает, что в приложениях ПК для вызова каждой функции есть свой определенный путь. И вовсе не нужно нервно перебирать все пункты меню в поисках нужного инструмента. Нужно лишь соблюдать заложенную в программе последовательность действий или нажать нужную комбинацию клавиш. Но зачастую пользователи забывают путь к открытию той или иной функции в программе. А возможно, даже и не знают его вовсе.
В программе Photoshop принцип действий заключен в визуализации. Для того чтобы вызвать ту или иную функцию, нужно перейти в раздел меню, отвечающий за эту область. Однако порой случается ситуация, что поиск не приносит результатов и пользователь начинает нервничать. Если помощи ждать неоткуда, нижеизложенный материал вам непременно поможет.
В этой статье подробно рассказано о том, как вызвать инструмент «Линейка» в Фотошопе, а также как им правильно пользоваться.
Содержание: Как включить и пользоваться линейкой в Photoshop
Как включить линейку
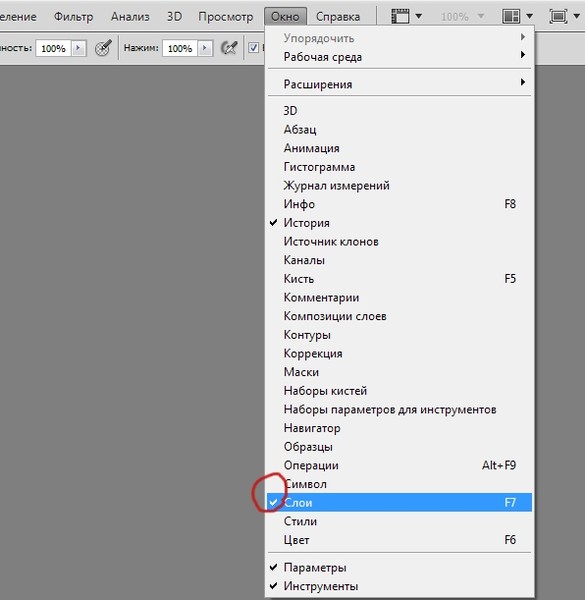
Инструмент «Линейки» в англоязычной версии Фотошопа будет звучать как Rulers. Найти этот пункт можно в соответствующем разделе основного меню — «Просмотр».
Найти этот пункт можно в соответствующем разделе основного меню — «Просмотр».
Либо же можно вызвать линейки сочетанием клавиш CTRL + R. Убрать линейку можно той же комбинацией кнопок.
Помимо умения вызывать или убирать этот инструмент, пользователю необходимо знать еще кое-что. В линейке Фотошопа имеется возможность смены шкалы измерения.
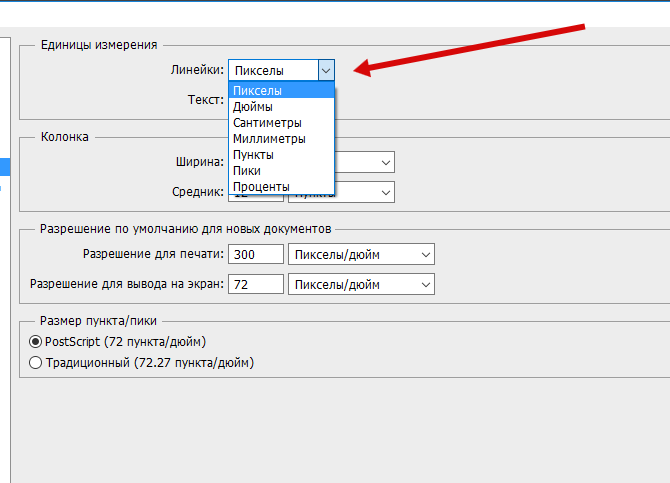
При включении линейки через меню “Просмотр”, по умолчанию откроется стандартная линейка, со шкалой измерения в сантиметрах. Однако есть и другие виды линеек: пункты, дюймы, пиксели и другие. Для смены единиц измерения кликните по линейке правой кнопкой мыши. И далее в появившемся списке выберите нужный вам вариант.
Линейка измерительная, с транспортиром
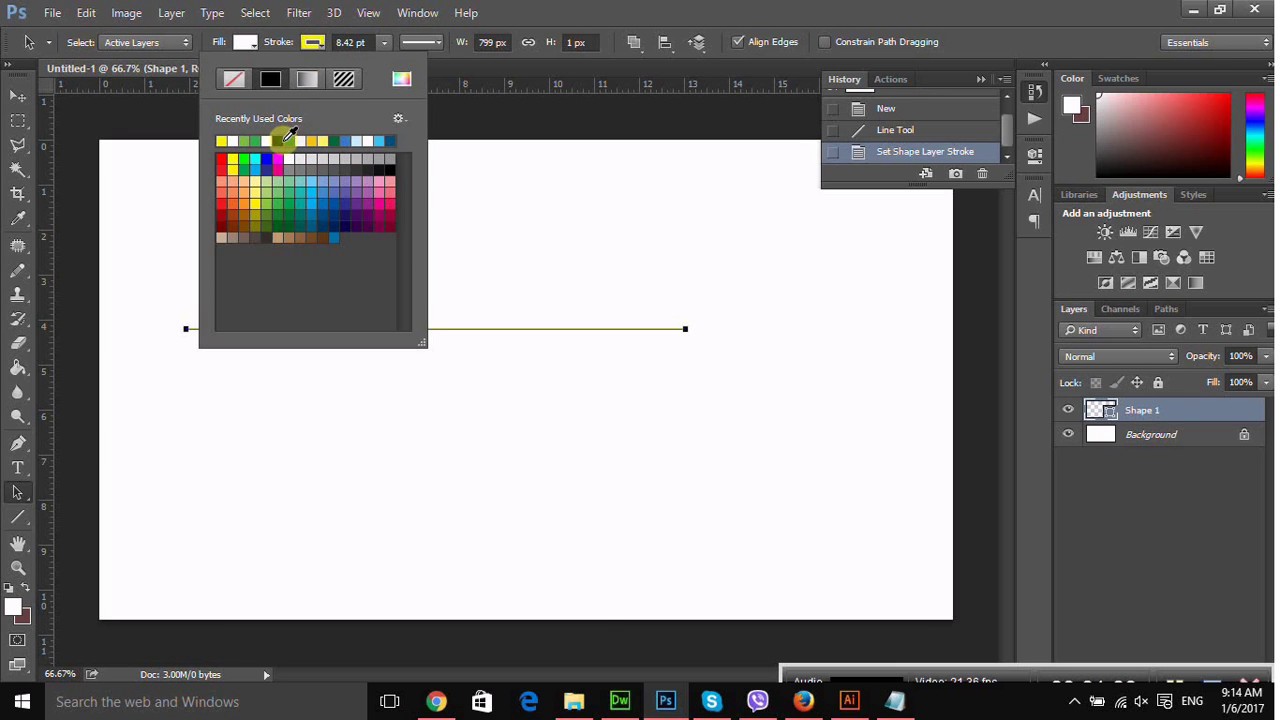
В основном блоке инструментов программы можно найти всем знакомый инструмент «Пипетка», наверняка каждый без труда его найдет. А в выпадающем меню, при наведении на “Пипетку”, прямо под «Пипетками», располагается нужная нам кнопка для вызова линейки.
В фотошопе линейка применяется для точного вычисления местоположения нужной точки, откуда и производится измерение. После чего измеряется расстояние от этой точки до чего-либо. Может потребоваться измерить длину отрезка, ширину или высоту элемента, углы.
Подведите курсор мыши к точке начала измерения, и потяните по направлению к конечной точке.
Эта манипуляция также вызовет инструмент «Линейки», а данные по измерению можно посмотреть на верхней панели программы.
Щелчком мыши остановите формирование линейки и перейдите в режим измерения.
Крестики на концах полученной линии позволяют скорректировать направление линейки.
Наверху, в параметрах инструмента буквы X и Y отвечают за координаты начальной точки измерения. Символы Ш и В — тут все понятно (ширина и высота). У (не путайте с игреком) — градус угла. L1 – обозначает отрезок между заданными точками.
Для того чтобы вызвать функцию транспортира требуется проделать следующие действия. Зажмите на клавиатуре кнопку ALT и поместите курсор мыши к начальной точке линейки (где крестик). Транспортир позволяет провести угол относительно положения линейки. Второй луч на панели сверху имеет обозначение L2, а угол между L1 и L2 обозначается буквой Y.
Зажмите на клавиатуре кнопку ALT и поместите курсор мыши к начальной точке линейки (где крестик). Транспортир позволяет провести угол относительно положения линейки. Второй луч на панели сверху имеет обозначение L2, а угол между L1 и L2 обозначается буквой Y.
Данные в верхнем меню выглядят так:
Также в верхнем меню вы можете найти подсказку “По шкале измерений”. Нужно поставить галочку и это позволит вычислить данные инструмента “Линейка” с помощью шкалы измерений.
Как по линейке выровнять слой
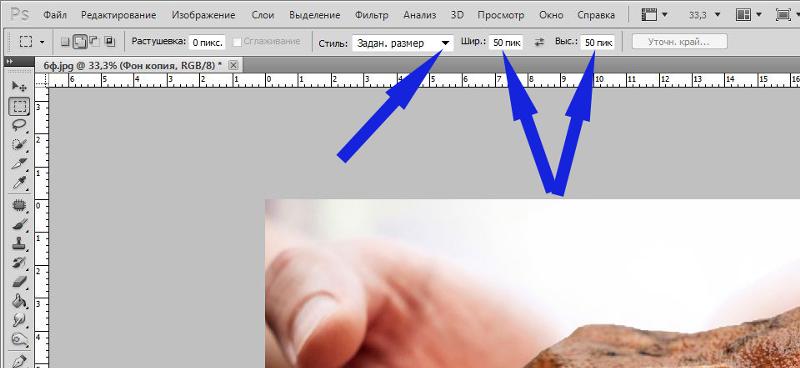
Порой требуется выровнять картинку, для этой задачи применяется линейка. Вызовите инструмент «Линейка» любым удобным способом. После чего в настройках укажите горизонтальный тип выравнивания. Затем потребуется найти и нажать пункт «Выровнять слой».
Выравнивание будет выполнено путем обрезки изображения по размерам указанной рамки.
Либо же можно при этом зажать клавишу ALT. Тогда изображение и все его элементы не изменят своего изначального положения.
Если вы желаете потренироваться и поэкспериментировать с линейкой, то стоит учесть одну вещь. С линейкой невозможно работать на пустом холсте. Необходимо открыть какую-либо картинку, или создать новый документ.
С каждой последующей версией Фотошопа в программу добавляются новые функции. Однако же алгоритм вызова линейки не меняется.
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
- Переместить отрезок. Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок. Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
Примечание
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа:
В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа:
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
где находится и как с ней работать
Автор Олег Евгеньевич Просмотров 2.1к. Обновлено
Сегодня речь пойдет о таком инструменте в фотошоп как линейка. Инструмент линейка позволяет не только измерить расстояние между точками, но также повернуть изображение, расположив его строго горизонтально.
Где находится линейка?
Инструмент находиться там же, где и «Пипетка» Для быстрого доступа можно использовать комбинацию Shift + I, нажимайте эти клавиши, программа перебором будет включать все инструменты блока «Пипетка», пока не дойдет до «Линейки».
На экране появится черная стрелочка с маленькой линейкой. Левой кнопкой мыши укажите первую точку, не отпуская мышку, ведите курсор ко второй точке замеряемого отрезка. Фотошоп нарисует отрезок.
Чтобы сделать абсолютно ровную линию, зажмите клавишу Shift, теперь можно отложить отрезок ровно по горизонтали, по вертикали, а также под углом в 45 градусов в любом из направлений.
После того, как вторая точка отрезка указана, программа покажет все параметры на дополнительной панели, которая находиться над рабочей областью.
Функционал линейки
Здесь информация представлена в виде блоков. Первый показывает координаты первой точки отрезка относительно осей X и Y.
Второй блок показывает проекцию нарисованной линии на ось X и Y. Это не длина отрезка.
Например, если на изображении нарисован прямоугольник, и инструментом «Линейка» указать диагональ этого прямоугольника, то второй блок покажет расстояние сторон прямоугольника. Это и есть прямая проекция отрезка на оси X и Y.
Следующий блок отображает угол наклона отрезка. И только дальше можно увидеть непосредственную длину линии, она указывается в параметре «L1».
Параметр «L2» указывает угол между двумя линиями, нарисованными с помощью инструмента «Линейка». После того, как указан один отрезок, зажмите клавишу Alt, подведите курсор к любому концу отрезка, курсор поменяет свой вид, теперь нарисуйте еще один отрезок, обязательно начиная его с любого из концов первой линии.
Нарисованную линию отрезка вы всегда можете перемещать или изменять. Наведите курсор на тело линии, зажмите левую кнопку мышки и двигайте отрезок в любое место.
Если отрезок надо уменьшить или удлинить, нажмите левую кнопку мышки, размещая курсор на одном из концов отрезка, станет доступна возможность изменить отрезок и указать его новую конечную точку.
Дальше отображается функция «По шкале измерений» (Use Measurement Scale).
Установите флажок, если хотите, чтобы параметры инструмента «Линейка» выводились в тех же единицах, что и разбивочная линейка вокруг всего изображения. Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы изменить отображение разбивочной линейки, подведите к ней курсор, нажмите правую кнопку мышки и из списка выберете удобную шкалу линейки.
Чтобы повернуть изображение так, чтобы любая линия на рисунке была строго горизонтальной, используйте следующий блок, который называется «Выровнять слой» (Straighten Layer).
Нарисуйте отрезок с помощью инструмента «Линейка» вдоль любого элемента и нажмите функцию этого блока. Изображение повернется так, что нарисованный отрезок будет расположен строго горизонтально, под каким бы углом он не был раньше.
Для примера покажу как с помощью блока «Выровнять слой» можно выпрямить береговую линию на пейзаже.
Последний блок позволяет удалить нарисованный отрезок. Предыдущая линия удаляется автоматически, если вы начинаете рисовать новый отрезок. Если нарисованный отрезок не удалить, при печати он не отображается – это вспомогательный, а не графический элемент.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Ниже приведен пример для горизонтальной направляющей.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.

- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Выделение области произвольной формы: группа инструментов Lasso.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
. Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо)
. Прежде всего отмените выделение командой
DeselectSelect
(Выделение). Выберите инструмент
Polygonal Lasso
(Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Esc
. Замкнуть контур в любом месте можно
двойным щелчком мыши
(контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо)
. Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой
Deselect
(Отменить выделение) из меню
Select
(Выделение). Выберите в палитре инструментов инструмент
Magnetic Lasso
(Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Options
(Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width
(Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Frequency
(Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр,
Edge Contrast
(Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты
(Type) позволяют включать и отключать режим
Прямые кавычки
, а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре
Символ
. Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта
, и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста
и убедитесь, что флажок
Включить защиту отсутствующих глифов
также установлен. Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование
=>
Установки
=>
Основные
(Edit => Preferences => General) (
Ctrl+K
).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2
,
Ctrl+3
и т. д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
Назад
и
Вперед
в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop
(General Preferences).
Первый пункт — Палитра цветов
(Color Picker). Оставляем по умолчанию палитру
Adobe
, ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD
(HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения
(Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается
Бикубическая
интерполяция (Bicubic).
Автообновление открытых документов
(Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому
не ставим галочку
.
Звуковой сигнал по окончании
(Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю
не ставить галочку
.
Динамические шкалы
(Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени.
Оставляем галочку
.
Экспорт буфера обмена
(Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения,
можно убрать галочку
.
Смена инструмента клавишей
Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии.
Удобнее убрать галочку
.
Изменить размер изображения при размещении
(Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества.
Оставляем галочку
.
Масштабирование с анимацией
(Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши.
Оставляем галочку
.
Инструмент «Масштаб» изменяет размер окон
(Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что —
не ставим галочку
.
Масштабировать колёсиком мыши
(Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико.
Не ставлю галочку
.
Центровка вида по месту щелчка мыши
(Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и
не ставлю галочку
.
Включить захват рисования
(Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка —
убираю галочку
.
Изменять жесткость круглой кисти на основе вертикального перемещения HUD
— здесь я тоже
убираю галочку
, поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными
. Впрочем, не все перечисленные
настройки
могут присутствовать в других версиях Фотошопа, здесь речь идет о
Photoshop CS6
.
Ниже всех флажков видим блок История изменений
(History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий. В ином случае лучше
не включать эту функцию
, чтобы не загружать программу лишней работой, а
память
— лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп
—
Восстановить все сообщения
. Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «
Не показывать снова
», как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop
. Переходим к следующему разделу настроек —
Интерфейс
(Interface) (
Ctrl+K, Ctrl+2
).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки
различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками
(Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что
не ставлю галочку
.
Автопоказ скрытых панелей
(Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках
(Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов
(Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Показывать каналы в цвете
(Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню
(Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем
Редактирование
=>
Меню
(Edit => Menus) (
Alt+Shift+Ctrl+M
) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы
» выберите »
Меню панели
«:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы
!
Не ставим галочку
.
Пункт Показать значения преобразования
позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию
(Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить линейку в Фотошопе
Фотошоп является визуальным редактором изображений с множеством предназначенных для этого функций. Вместе с тем, его можно использовать и в качестве чертежного инструмента, для чего требуется точно измерять расстояния и углы. В этой статье мы поговорим о таком инструменте, как «Линейка».
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе линейки включить | Pixelbox.ru — Дополнения и уроки по Фотошопу
Приветствую всех любителей замечательной программы Adobe Photoshop!
Часто при работе в программе возникает необходимость отмерить точное расстояние от объекта к объекту, нарисовать прямоугольник со сторонами определенных размеров, расположить фото на заданном расстоянии и т.п. Для таких целей в программе фотошоп существует инструмент Линейки (Rulers). Не путать с инструментом Линейка, который находится в боковой панели инструментов!
Как включить и выключить линейки в фотошопВключить инструмент Линейки (Rulers) можно двумя способами: нажать сочетание клавиш Ctrl + R либо же перейти в меню Просмотр-Линейки (View-Rulers).
Слева и вверху появится новая мини панель со шкалой:
Для того, чтобы спрятать шкалу линеек, повторно нажмите Ctrl + R.
Как изменить единицы измерения шкалы
По умолчанию в качестве единицы измерения будут стоять сантиметры. Чтобы изменить единицы измерения шкалы, нужно щелкнуть ПКМ по панели линеек и в выпадающем меню выбрать желаемую единицу измерения:
Изменить градации шкалы можно перейдя в меню Редактирование-Настройки-Единицы измерения и линейки (Edit-Preferences-Units & Rulers):
Откроется следующее окно настроек:
Это же окно можно открыть двойным щелчком левой кнопкой мыши по шкале линеек:
Как добавить направляющую
Добавлять линейки мы уже научились, но как же они нам помогут в размещении объектов или рисовании прямоугольника, спросите вы? Чтобы не потеряться в огромном множестве черточек на линейке, фотошоп предусмотрел еще одну полезную функцию – Направляющие (Guide). Направляющие бывают двух типов – Горизонтальные и Вертикальные.
Добавить направляющую можно несколькими способами. Самый простой – при любом активном инструменте фотошопа подведите мышку к шкале линеек, и потяните клавишу мыши сверху вниз для добавления Горизонтальной направляющей, и слева вправо для создания Вертикальной направляющей. Отпустите клавишу мышки у необходимой отметки. Вот как выглядят направляющие на холсте:
Добавить направляющую можно и через меню Просмотр-Новая направляющая (View-New Guide):
Появится следующее окно, в котором можно выбрать расположение направляющей и ввести цифровые значения ее положения:
Вот мы и узнали, как в фотошопе включить линейки. Это было не сложно, не правда ли?
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как включить линейку в Фотошопе
При работе с фотографиями очень часто возникает необходимость выравнивания дополнительных слоев и элементов. Особенно часто это требуется при работе с логотипами, иконками и другими изображениями. И сегодня мы постараемся максимально подробно рассказать, как включить линейку в фотошопе.
Вам также может быть интересно:
Как включить линейку в Фотошопе
- Откройте Photoshop и кликните по меню «Просмотр». В появившемся меню нажмите на пункт «Линейки». Активировать линейку можно также при помощи горячих клавиш Ctrl+R.
- После этого появится линейка. По умолчанию, линейка отображается в пикселях, но вы можете изменить единицу измерения. Для этого, нажмите правой кнопкой мыши по линейке и выберите удобный формат линейки.
Работа с линейкой подразумевает не только её включение и выбор подходящего формата отображения, но и использование других инструментов, о которых мы расскажем далее.
Измерительная линейка
Благодаря этому инструменту, можно замерить расстояние между элементами на фотографии. Это очень необходимо при создании логотипов и других изображений, где важно соблюдать симметричность.
- Откройте Photoshop и кликните правой кнопкой мыши по пипетке. Выберите инструмент «Линейка».
- После этого выделите элементы линейкой, чтобы узнать расстояние между ними. Для того, чтобы нарисовать идеально ровный отрезок, зажмите клавишу Shift при начертании линии.
По результату использования линейки, вы можете узнать следующие значения.
- Величина X — это горизонтальная ось координат (значения отображаются исходя из линейки около документа).
- Величина Y — это вертикальная ось координат (значения отображаются исходя из линейки около документа).
- Величина Ш — это ширина, которую прошла линия вдоль координаты X (значения отображаются исходя из построенной линии при помощи линейки).
- Величина В — это высота, которую прошла линия вдоль координаты Y (значения отображаются исходя из построенной линии при помощи линейки).
- Величина L1 (линия 1) — отображает длину линии с учетом угла наклона.
- Величина L2 (линия 2) — отображает длину второй линии, построенной как продолжение первой линии.
Использование направляющих плоскостей
При работе с линейкой, вам обязательно нужно пользоваться направляющими, так как это повысит удобство и точность измерения и выравнивания элементов по горизонтали и вертикали.
Допустим, вам необходимо расположить два элемента на одном уровне по горизонтали. Ниже мы расскажем, как это сделать точно.
- Активируйте линейку, об этом мы уже говорили выше. После этого нажмите на верхнюю часть линейки и потяните вниз. Расположите плоскость на необходимом уровне, а затем отпустите левую кнопку мыши, чтобы зафиксировать положение направляющей.
- Затем расположите элементы по уровню направляющей. По результату работы уберите направляющую, просто нажмите левой кнопкой мыши по линии и перетащите в верхнюю часть линейки.
Построение отрезков с 45° или 90° углами наклона
Если вам необходимо нарисовать отрезок с 45° или 90° углами наклона, то для этого предстоит сделать следующее.
- Нарисуйте первую линию, а затем зажмите клавиши Alt+Shift и нарисуйте вторую линию. В результате у вас получатся идеально ровные отрезки, как на картинке ниже.
Выравнивание слоя по линейке
К примеру, вам необходимо выровнять слой по линейке на изображении. Это можно сделать при помощи линейки, как по горизонтали, так и по вертикали.
- Воспользуйтесь инструментом «Линейка», нажав правой кнопкой мыши по пипетке.
- После этого, проведите линейкой по слою, который необходимо выровнять. Очень важно, чтобы линейка проводилась точно по плоскости, иначе слой не будет выровнен идеальным образом. Затем необходимо нажать на кнопку «Выровнять слой».
- В результате вышеперечисленных действий, нам удалось выровнять слой по горизонтали.
Удаление линейки на изображении
- Если вам понадобилось удалить линейку с изображения, то просто нажмите на кнопку «Удалить».
- После этого линейка будет удалена с изображения.
Прочитав нашу статью, вы не только разобрались с вопросом о том, как включить линейку в фотошопе. Но и рассмотрели, как работать с линейкой на практике.
Если у вас остались вопросы по статье, обратитесь в раздел комментариев ниже.
Понравилась статья? Поделитесь в социальных сетях!
Краткое руководство по направляющим, сеткам и линейкам в Photoshop
Один из самых простых способов улучшить дизайн, будь то печать или трафарет, — это выровнять визуальные элементы. Photoshop предоставляет нам набор инструментов, которые упрощают размещение компонентов в нужных местах. Эти инструменты представляют собой направляющие, сетки и линейки. Направляющие и сетки не отображаются, когда вы сохраняете файл для печати или просмотра, поэтому вам не нужно беспокоиться об их удалении.
В Photoshop вы можете использовать инструкции, которые помогут вам выровнять изображения, текст или фигуры в документе.Вы устанавливаете эти руководящие принципы, перетаскивая их за линейки вверху и по бокам рабочего пространства, поэтому первым делом убедитесь, что ваши линейки видны.
Когда я делал этот плакат, я использовал инструкции, чтобы выровнять весь текст, логотип и темную линию волос в нижнем левом углу плаката.Линейки в Photoshop
Чтобы показать или скрыть линейки в Photoshop, выберите «Просмотр»> «Линейки » или нажмите Cmd + R (Mac) или Ctrl + R (Windows). Линейка появится в верхней и левой части интерфейса.Чтобы снова выключить линейки, просто нажмите ту же комбинацию клавиш.
Если вы хотите изменить единицу измерения линейки, щелкните правой кнопкой мыши горизонтальную или вертикальную линейку. Появится всплывающее меню, и вы сможете выбрать единицы измерения.
Хорошо, теперь ваши линейки видны, вы можете перетащить направляющие.
3. Чтобы разместить направляющую на изображении, щелкните линейку (горизонтальную вверху или вертикальную слева) и перетащите направляющую наружу. Курсор изменится на двойную стрелку, а при перетаскивании на место направляющая будет выглядеть как тонкая линия.Отпустите, чтобы бросить гид, куда хотите. Цвет вашей направляющей линии будет зависеть от ваших предпочтений. (подробнее о настройках Photoshop см. в конце этой статьи)
4. Если вы хотите переместить направляющую, выберите инструмент Move (V) на панели инструментов. Щелкните и нажмите существующую направляющую и перетащите ее в новое место.
5. Чтобы убедиться, что вы случайно не переместите направляющие, когда вас устраивает их положение, вы можете зафиксировать их в нужном положении, выбрав в меню View> Lock Guides .
6. Если вы хотите избавиться от отдельной направляющей, просто щелкните ее с помощью инструмента «Перемещение», а затем перетащите обратно на линейку.
7. Чтобы избавиться от всех направляющих, выберите «Просмотр»> «Очистить направляющие» .
Умные направляющие в Photoshop Интеллектуальные направляющие— это специальные направляющие, которые появляются на экране при возникновении определенных пространственных отношений между объектами в документе. Например, если вы перемещали объект (скажем, фотографию), а верх фотографии выровнялся с верхом, центром или низом другого объекта (скажем, фрагмента текста), то появится направляющая. рассказываю вам, что это за отношения.Когда вы используете их в первый раз, смарт-направляющие могут немного сбивать с толку, но по мере того, как вы привыкните к ним, вы увидите, что они действительно полезный инструмент для правильного выравнивания объектов в документе. Они отлично подходят для графического дизайна.
Чтобы включить быстрые направляющие, выберите «Просмотр»> «Показать»> «Быстрые направляющие» .
В приведенном ниже примере синий Smart Guide появляется, когда я перемещаю тень яблока (которая является нижней частью иллюстрации яблока) в соответствии с базовой линией текста «Apple».Обратите внимание, что все эти объекты находятся на отдельных слоях.
ПривязкаЧтобы объект «привязался» к направляющей или сетке, выберите «Вид»> «Привязать» . При включении привязки направляющие работают почти как магнит с краями объектов. Вы почувствуете, как объект встает на место, когда вы перемещаете его к направляющей или линии сетки. После того, как объект выровняется по направляющей, вы можете осторожно переместить его по этой линии, чтобы он также встал на место с другими направляющими. Если вы не хотите, чтобы объект был выровнен по определенной направляющей, просто продолжайте перемещать его, и он отпустит направляющую, когда окажется достаточно далеко.
Вы можете выбрать именно то, к чему хотите привязаться, выбрав « View»> «Snap To », а затем выбрав «Направляющие», «Сетка», «Слои, фрагменты», «Границы документа», «Все» или «Нет».
Если вы обнаружите, что привязка раздражает и вытягивает ваши выделения или объекты в положения, которые вам не нужны, просто отключите привязку, снова выбрав « View»> «Snap ».
Сетки
Если вам нужно выровнять несколько объектов в документе, вы можете использовать сетку Photoshop.Поверните его, выбрав View> Show> Grid , или используйте сочетание клавиш Cmd + ‘(Mac) или Ctrl +‘ (Windows). В документе появится сетка, и по умолчанию линии сетки разделены на дюйм с четырьмя частями. Вы можете изменить внешний вид сетки и размер делений в настройках, которые мы рассмотрим чуть позже. В приведенном ниже примере вы можете увидеть другой плакат с наложенной сеткой. Я использую здесь подразделения, а также более крупные и толстые основные линии сетки, чтобы выровнять текст, а также оценить расстояния между объектами.
Настройки направляющих и сеток
Если вы хотите изменить цвета направляющих и линий сетки или изменить интервал в сетке, выберите Photoshop> Настройки> Направляющие, сетка и фрагменты (Mac) или Правка> Настройки> Направляющие, сетка и фрагменты (Windows ).
В диалоговом окне «Параметры» настройте цвета направляющих холста, щелкнув образец и выбрав один из вариантов. Таким же образом можно изменить цвет интеллектуальных направляющих и сетки.
Вы можете настроить метки линии сетки, изменив число в поле Сетка каждые, и используя раскрывающееся меню рядом с ним, чтобы изменить единицы измерения сетки: пиксели, дюймы, сантиметры, миллиметры, точки, пикеты или проценты. Используйте поле Subdivisions для управления количеством линий, отображаемых между каждой линией сетки. Возможно, вам не нужны подразделения, поэтому вы можете установить его на 1, если это так.
Что ж, надеюсь, вы нашли это руководство к руководствам полезным 🙂
Поделитесь им, используя кнопки «Поделиться» ниже. Если у вас есть вопрос, добавьте его в поле для комментариев ниже, и я постараюсь ответить на него за вас.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Блог Джулианны Кост | Ярлыки сетки, направляющих и линейки в Photoshop
Вот несколько моих любимых советов по работе с сетками, направляющими и правилами в Photoshop!
Работа с линейками
• Command + R (Mac) | Control + R (Win) быстро отображает линейки в верхней и левой сторонах документа.
• Чтобы быстро изменить единицу измерения линейки, Control -click (Mac) | щелкните правой кнопкой мыши (Win) в области линейки, чтобы выбрать из контекстного меню.
• Чтобы отобразить настройки «Единицы измерения и линейки», дважды щелкните в области линейки.
• Чтобы изменить исходную точку линейки (нулевая точка линейки), щелкните и перетащите рамку в верхнем левом углу линейки (там, где они встречаются) и измените положение. Двойной щелчок на пересечении линеек сбрасывает исходную точку в верхний левый угол открытого документа.
• Чтобы быстро найти центр изображения, установите линейки в процентах и растяните направляющие до отметок 50% (вы также можете использовать «Просмотр»> «Новое руководство», но я считаю, что перетаскивание выполняется быстрее).
Работа с сетками
• Command + ‘(Mac) | Control + ‘(Win) переключает видимость сетки.
• Чтобы создать сетку, отображающую наложение «Правило третей», выберите «Настройки»> «Направляющие, сетка и фрагменты». Установите «Сетка каждые:» на 100% и «Подразделения» на 3.
Работа с направляющими
• Чтобы разместить одну направляющую в определенном месте документа, выберите «Просмотр»> «Новая направляющая». Чтобы ввести значение, отличное от текущих единиц измерения, введите значение, а затем единицу измерения (пиксели, дюймы, см, мм, точки, пика,%).
• Чтобы добавить направляющую с помощью линейок, щелкните область линейки и перетащите направляющую в документ. Option -drag (Mac) | Alt-перетащите (Win) на линейке, чтобы переключить ориентацию направляющей (с вертикальной на горизонтальную).
• Чтобы добавить несколько направляющих одновременно, выберите «Просмотр»> «Новый макет направляющих». Вы можете не только ввести необходимое количество столбцов и строк, но также выбрать ширину или высоту, желоб, поля, а также центрировать столбцы или нет. Чтобы повторно использовать направляющие в нескольких изображениях, сохраните параметры направляющих в качестве предустановки с помощью раскрывающегося меню. Вот несколько примеров руководств, которые вы можете создать:
Определенная ширина столбцов и ряды с определенным желобом.
Определена направляющая маржа.
Центрированные столбцы с определенной числовой шириной.
• Чтобы создать направляющие на основе формы, выберите «Просмотр»> «Новая направляющая из фигуры». И вы не ограничены только слоями-фигурами, вы можете создавать направляющие из текстовых слоев и слоев на основе пикселей! Как видно из приведенных ниже примеров, направляющие создаются на основе ограничивающей рамки вокруг содержимого слоя.
Направляющие, созданные вокруг слоя формы.
Направляющие, созданные вокруг содержимого пиксельного слоя.
Направляющие, созданные из текстового слоя.
• Чтобы изменить положение направляющей с помощью инструмента «Перемещение», поместите инструмент «Перемещение» непосредственно над направляющей. Когда значок изменится на двунаправленную стрелку, щелкните и перетащите, чтобы переместить направляющую.
• Удерживая нажатой клавишу «Shift», перетащите направляющую, чтобы привязать ее к отметкам линейки. Обратите внимание, что этот ярлык работает, даже когда «привязка к» отключена (Просмотр / Привязка к…).
• Перетащите направляющую за пределы области изображения, чтобы быстро удалить ее.
• Command +; (Mac) | Control +; (Win) переключает видимость направляющих.
• Command + Option + «;» (Mac) | Control + Alt + «;» (Win) блокирует / разблокирует направляющие («Просмотр»> «Заблокировать направляющие»). При изменении размера изображения документа разблокируйте направляющие, чтобы пропорционально изменить размер направляющих. Заблокируйте их, если вам нужно сохранить точные числовые значения.
• Направляющие (и пути) может быть трудно увидеть на мониторах с высоким разрешением, потому что они сглажены. Чтобы они казались толще, выберите «Настройки»> «Производительность». В настройках графического процессора нажмите «Дополнительные настройки» и снимите флажок «Направляющие и пути сглаживания».Примечание. Вы не увидите изменения, пока не нажмете ОК в расширенных настройках графического процессора и не закроете настройки.
Изменение цвета направляющих, сеток и фрагментов
• Чтобы изменить цвет направляющих (включая быстрые направляющие), сетки и / или фрагментов, выберите «Настройки»> «Направляющие, сетка и фрагменты» и либо выберите цвет из раскрывающегося списка, либо щелкните образец цвета, чтобы право и выберите любой понравившийся цвет.
• Чтобы изменить визуальное представление направляющих или сетки, используйте раскрывающееся меню, чтобы выбрать линию, штрих или пунктир (только сетка).
Умные направляющие
• Умные направляющие могут быть чрезвычайно полезны для выравнивания и определения расстояний между несколькими слоями при их перемещении в документе. Посмотрите видео ниже, чтобы узнать, как это сделать.
В этом выпуске 3, 2, 1, Photoshop, вы узнаете, как использовать умные направляющие для быстрого выравнивания и распределения слоев и форм в Photoshop CC.
Пиксельная сетка
• Если вы увеличите изображение более чем на 500%, поверх изображения отобразится пиксельная сетка.Это может быть особенно полезно при попытке выровнять формы, такие как прямоугольники, так, чтобы они начинались и заканчивались на полном пикселе (чтобы избежать сглаживания краев). Однако, чтобы отключить это, вы можете снять флажок Pixel View в разделе View> Show Pixel Grid.
На рисунке ниже показаны три варианта:
• Первая форма была нарисована с включенными настройками Snap Vector Tools и Transforms to Pixel Grid. В результате все стороны прямоугольника являются сплошными (обратите внимание, даже если исходная форма прямоугольника могла быть нарисована не с точным выравниванием по пиксельной сетке, Photoshop автоматически привязал прямоугольник к этой сетке, потому что предпочтение было включено).
• Средняя иллюстрация была нарисована с отключенными настройками «Инструменты привязки вектора» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (различные уровни непрозрачности), поскольку прямоугольник (векторный контур) не был идеально выровнен по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Инструменты привязки вектора» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» был включен для слоя формы прямоугольника (на панели параметров) после рисования. прямоугольник.При включении параметра «Выровнять края» заливка прямоугольника «перескочила» на ближайшую пиксельную сетку (вы все еще можете видеть, что исходная форма (черный путь) не выровнена по пиксельной сетке, но заливка принудительно выравнивается по краям к краям пиксельной сетки. Выровнять края — это удобный способ выровнять объекты по пиксельной сетке для каждого слоя формы, если вы хотите отключить параметры «Привязать вектор» и «Преобразовать в пиксельную сетку».
Я ожидаю, что большинство людей оставят включенными параметры Snap Vector Tools и Transforms to Pixel Grid, поскольку это поможет избежать сглаживания краев при рисовании фигур, а также их преобразования, делая выравнивание чистым и точным.
Adobe Photoshop, Видеоуроки
Adobe Photoshop — изменить линейку на пиксели с
дюймовAdobe Photoshop популярен не только благодаря своей производительности и удобству использования, он также позволяет настраивать множество различных меню и инструментов, которые вы используете чаще всего. Один из важных элементов использования Photoshop — убедиться, что все указано в правильных единицах измерения, поэтому вы, возможно, ищете способ изменить линейку с дюймов на пиксели.
Настройка отображения в вашей установке Photoshop CS5 — это то, что может занять некоторое время, чтобы добиться правильного результата. По мере того, как вы используете программу все больше и больше, вы обнаружите, что есть определенные элементы программы, которые вам нужно изменить, чтобы оптимизировать редактирование изображений.
Если вы решите постоянно держать линейку видимой на экране в рамках этой настройки, вы можете обнаружить, что размер в дюймах по умолчанию не очень полезен и вместо этого вы захотите использовать интервалы в пикселях.Поскольку эти линейки могут быть полезным способом измерения элементов, которые вы добавляете к своему изображению, важно использовать единицу измерения, которая предоставляет полезную информацию.
Это параметр, который настраивается в настройках программы, поэтому вы можете изменить линейку с дюймов на пиксели в Photoshop CS5 . Метод для этого включает настройку меню, которое вы можете использовать не очень часто, поэтому вы можете продолжить чтение ниже, чтобы узнать, как это сделать.
Как изменить линейку с дюймов на пиксели в Photoshop CS5
- Откройте Photoshop.
- Щелкните Изменить .
- Выберите Preferences , затем Units & Rulers .
- Выберите раскрывающийся список Линейки , затем выберите пикселей .
- Щелкните ОК .
Наша статья продолжается ниже с дополнительной информацией о преобразовании дюймов в Photoshop в пиксели, включая изображения этих шагов.
Как изменить настройки линейки в Photoshop CS5 (Руководство с изображениями)
Если вы использовали линейку в качестве ориентира при редактировании и создании изображений, то вы знаете, насколько это может быть важно, когда вам нужно сделать вещи симметричными и правильного размера.Но часто спецификации, которые вы получаете для изображения или от клиента, будут иметь размеры, определенные в пикселях, что делает измерение в дюймах менее полезным. К счастью, вы можете легко изменить линейку с дюймов на пиксели, чтобы упростить процесс приведения изображения в соответствие с этими характеристиками.
Шаг 1. Запустите Adobe Photoshop CS5.
Шаг 2: Щелкните
Edit вверху окна.Шаг 3. Щелкните
Preferences , затем щелкните Units & Rulers .Шаг 4. Щелкните раскрывающееся меню справа от
Линейки , затем выберите параметр пикселей .Шаг 5: Нажмите кнопку
OK в правом верхнем углу окна, чтобы применить изменения.В следующий раз, когда вы откроете изображение в Photoshop CS5, линейка будет отображать расстояние в пикселях, а не в дюймах. Если линейка не видна, вы можете отобразить ее, нажав Ctrl + R на клавиатуре.
Дополнительная информация о Adobe Photoshop — Изменить линейку на пиксели
Когда вы щелкнете по раскрывающемуся меню линейки, вы заметите, что есть несколько других единиц, которые вы можете установить для своих линеек.К ним относятся:
- пикселей
- дюймов
- CM (сантиметры)
- MM (миллиметры)
- точек
- Picas
- процентов
Хотя наша статья посвящена переключению линейки Photoshop с дюймов на пиксели, вы можете использовать те же шаги для переключения линейки на любой из других параметров единицы измерения, перечисленных выше.
В раскрывающемся списке «Линейки» находится раскрывающееся меню «Тип». Параметры этого меню включают пиксели, точки и миллиметры.Изменение этого параметра повлияет на параметры размера при добавлении слов к изображению. Например, вероятно, что ваша текущая настройка — «баллы». Когда вы выбираете параметры шрифта, это будет означать, что у вас есть такие параметры, как 8 pt, 12 pt, 72 pt и т. Д. Переключение выбора типа изменит это, чтобы вместо этого отображать размер текста в пикселях или миллиметрах, что может быть более полезным. .
Когда вы переходите в это меню с помощью метода Edit> Preferences> Units & Rulers, вы, скорее всего, заметили, что есть много других настроек, которые вы можете настроить.Многие элементы Photoshop можно изменить, поэтому стоит просмотреть текущие настройки по умолчанию и посмотреть, есть ли там что-нибудь, что вы хотели бы изменить.
Когда вы настраиваете размер изображений, вы можете использовать меню «Размер изображения» или «Размер холста», оба из которых доступны через опцию «Изображение» в верхней части окна. Оба этих меню включают раскрывающиеся списки для их размеров по высоте и ширине, где вы можете указать размер документа или изображения в предпочитаемых единицах измерения.Сюда входят дюймы, сантиметры, миллиметры, пиксели и т. Д.
Эта статья была выполнена с использованием версии приложения Adobe Photoshop CS5, но эти же действия будут работать и в более новых версиях Photoshop, включая версию Photoshop CC, доступную в рамках подписки Creative Cloud.
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиляОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как использовать инструмент «Линейка» в Photoshop
Что такое инструмент «Линейка»?
При использовании Photoshop иногда необходимо измерить расстояния, чтобы обрезать изображение до определенного размера, или вам может потребоваться измерить углы изображения, чтобы повернуть его на точное количество градусов. Вы можете просто взглянуть на это, но это не всегда лучший результат. Определенные инструменты Photoshop помогают получить наиболее точные измерения, и самым простым в использовании является инструмент «Линейка».
Как работает линейка?
При выборе инструмент отображается в виде двух линейок, которые охватывают вертикально и горизонтально вдоль левой и верхней части окна документа соответственно. Существуют уникальные измерения для вашей начальной и конечной точек, вашей ширины и высоты, вашего угла и даже вашего общего расстояния. Однако вам не нужно быть экспертом по геометрии, чтобы понять это, поскольку Photoshop делает большую часть тяжелой работы за вас.
Сами линейки удивительно гибкие.Вы можете отрегулировать их размеры, создать несколько начальных и конечных точек и заблокировать их, чтобы все новые точки располагались вдоль разметок для точной точности. Есть даже вертикальные и горизонтальные курсоры, которые следят за вашими движениями по экрану, так что вы всегда будете знать точное местоположение вашей мыши по осям X и Y.
Когда использовать линейку
Инструмент может использоваться для разных типов действий. Например, одной из функций инструмента «Линейка» является режим транспортира.Режим транспортира позволяет вам выполнять угловые измерения вашего изображения, добавляя вторую линию расстояния после того, как вы нарисовали свою первую. Этот инструмент также можно использовать для выпрямления изображений, которые, возможно, потребуется обрезать, или для получения более конкретных измерений для поворота изображения.
Инструмент «Линейка» особенно полезен, когда дело доходит до поиска точных расстояний между двумя точками для исправления изображений. Как упоминалось ранее, это особенно верно, когда вы пытаетесь обрезать изображение или повернуть его на определенное количество градусов.Таким образом, вместо того, чтобы просто угадывать, вы можете использовать этот инструмент, чтобы сделать прямой разрез, который обрежет ваше изображение, или вы можете использовать его, чтобы быстро найти угол, который позволит вам повернуть изображение так, как вы считаете нужным.
Однако иногда инструмент не так точен, как мог бы, и вам может потребоваться еще несколько настроек, чтобы получить правильные показания. Например, предположим, что вы измеряете две длины в режиме транспортира, обозначенные D1 и D2. Иногда указанные две длины могут не совпадать с точным расстоянием от двух точек.В этом случае вам нужно будет создать собственную шкалу измерения. Это позволит вам ввести желаемые числа, которые затем дадут вам фактическое расстояние между двумя точками.
Чтобы узнать больше о том, как использовать этот полезный инструмент, см. Наше обучающее видео и другие ресурсы Photoshop.
Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, облегчающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Фотографы-архитекторы и пейзажисты найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый.Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, это заставит объекты защелкнуться или щелкнуть на месте вдоль ваших направляющих.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для всех типов проектов. Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя. А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Измерение— Как установить направляющие в точных положениях / координатах в Photoshop?
измерение — Как установить направляющие в точных положениях / координатах в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 132k раз
Я новичок в Photoshop.Я создал изображение размером 300 пикселей на 230 пикселей пикселей. Я пытаюсь разместить 5 вертикальных направляющих на 0 пикселей, , , 57,5 пикселей, , , 115 пикселей, , , 172,5 пикселей, , , 230 пикселей, .
Я разместил целые числа вручную, потянув за вертикальные направляющие с помощью линейки, но я не могу поставить 57,5 пикселей , 172,5 пикселей таким образом.
Как установить направляющую в точном положении в Photoshop?
Дом8,22899 золотых знаков4343 серебряных знака8787 бронзовых знаков
Создан 10 апр.
Онгпарконгпарк32311 золотых знаков22 серебряных знака44 бронзовых знака
3Кроме перетаскивания направляющих вниз с линейки, вы можете перейти к функции «Новое руководство» в Photoshop.Я использую CS 6, просто чтобы вы знали.
Здесь вы можете найти функцию. Щелкните по нему, и появится окно.
Оттуда просто введите, где вам нужно руководство и в каком направлении вы хотите, нажмите «ОК», и все будет в порядке!
Создан 10 апр.
Анжелли55644 серебряных знака55 бронзовых знаков
2Показать или скрыть сетку, направляющие или быстрые направляющие
Выполните одно из следующих действий:
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Установите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание. Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Для создания направляющей выполните одно из следующих действий:
- Выберите «Просмотр»> «Новое руководство».В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».
- Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
- Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Shift», перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
- Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
- Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
- Перетащите направляющую, чтобы переместить ее.
- Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.
- Совместите направляющую с отметками линейки, удерживая нажатой клавишу «Shift» при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбрано «Просмотр»> «Привязать к»> «Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
- Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить параметры направляющей и сетки
Выполните одно из следующих действий:
- (Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».
- (Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или обоих цветов. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
- В разделе «Стиль» выберите вариант отображения направляющих или сетки или и то, и другое.
- В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.- Нажмите ОК.
Вы можете найти весь учебник на https: // helpx.adobe.com/photoshop/using/grid-guides.html
Цай39.4k1111 золотых знаков7070 серебряных знаков161161 бронзовых знаков
Создан 10 апр.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как нарисовать масштаб в Photoshop | Small Business
Чтобы создать масштаб в документе Photoshop, первым делом вам может понадобиться инструмент «Перо», нарисовать отметки для линейки, а затем преобразовать контуры в нужную длину и положение, прежде чем применять к ним толщину обводки. .Photoshop не может применить преобразование к контуру, который не включает в себя пиксели и включает в себя отрезки прямых линий. Это не означает, что вы не можете достичь своей цели, просто вы должны адаптировать свои методы в соответствии с возможностями программного обеспечения.
Создайте документ с разрешением 300 пикселей на дюйм, в котором будет указан ваш масштаб. Более высокое разрешение упрощает размещение объектов без искажения и сглаживания, которые возникают, если объект приземляется в математически значимой позиции, которая не соответствует целым пикселям.
Перетащите направляющую линейки вниз от горизонтальной линейки в верхней части окна документа. Это руководство определит отправную точку, от которой вы начнете делать отметки, составляющие вашу шкалу.
Выберите инструмент «Линия» на панели инструментов Photoshop. Установите его режим на «Слои формы» и его вес на два пикселя.
Удерживайте нажатой клавишу «Shift». Щелкните и перетащите в окно активного документа, чтобы создать вертикальную линию.
Откройте меню «Правка» и выберите «Путь произвольного преобразования».»Установите исходную точку вашего преобразования в верхнее центральное положение на прокси-сервере у левого края панели параметров. Установите высоту вашей линии на 600 пикселей. Установите горизонтальное положение вашей линии, ее координату x, на 300 пикселей. Нажмите «Enter», чтобы применить преобразование.
Удерживайте клавишу «Shift». Щелкните и перетащите, чтобы создать вторую вертикальную линию справа от первой, которую вы нарисовали.
Откройте меню «Правка» и выберите «Свободно» Путь трансформации ». Снова установите исходную точку трансформации в верхнее центральное положение.Установите высоту вашей линии на 300 пикселей.
Установите координату x второй линии на 375 пикселей, чтобы превратить ее в отметку 1/4 дюйма. Нажмите «Enter», чтобы применить преобразование.
Дублируйте слой, содержащий вторую линию, которую вы нарисовали. Откройте меню «Правка» и выберите «Свободный путь преобразования». Установите исходную точку вашего преобразования в верхнее центральное положение. Щелкните треугольник между координатами x и y на панели параметров, кнопку «Использовать относительное позиционирование для контрольной точки», чтобы линия переместилась на определенное расстояние, а не в определенное место.Установите координату x вашего преобразования на 75 пикселей. Нажмите «Enter», чтобы применить преобразование.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если ее еще нет на вашем экране. Щелкните первый из трех слоев на панели «Слои», чтобы выбрать его, затем щелкните последний из трех слоев, удерживая нажатой клавишу «Shift», чтобы выбрать все три. Выберите «Новая группа из слоев» из раскрывающегося меню в правом верхнем углу панели «Слои», чтобы создать группу слоев из трех слоев, содержащих нарисованные вами линии.
Дублируйте группу слоев. Откройте меню «Правка» и выберите «Свободный путь преобразования». Активируйте кнопку «Использовать относительное позиционирование для контрольной точки» и установите x-положение вашей дублированной группы слоев на 225 пикселей. Нажмите «Enter», чтобы применить преобразование.
Продолжайте копировать вашу трехслойную группу и перемещать копии, чтобы получить желаемую ширину в масштабе. Завершите линейку, добавив линейку из 600 пикселей к ее правому краю, 75 пикселей справа от последней отметки шкалы.
Ссылки
Ресурсы
- «Книга Photoshop CS3 / CS4 WOW!»; Линни Дейтон и др., 2010
- «Книга Photoshop CS / CS2 WOW!»; Linnea Dayton, et al., 2007
Советы
- Вы можете изменить цвет, который вы применяете к промежуточным меткам, чтобы отличать их от обозначений в дюймах.
- Чтобы построить вертикальную шкалу, сделайте копию горизонтальной линейки и используйте свободное преобразование, чтобы повернуть ее на 90 градусов.
Предупреждения
- Как вы обнаружите, если попытаетесь применить свободное преобразование к отрезку линии, нарисованному с помощью инструмента «Перо», этот набор задач составляет один случай, когда инструменты Photoshop ведут себя иначе, чем их эквиваленты в Adobe Illustrator.

