Создание леттеринг-логотипа — от идеи до воплощения
В этой статье мы делимся историей создания леттеринг-логотипа Letter Shoppe дизайнером Dina Rodriguez.


Что такое леттеринг-логотип?
Логотип в стиле леттеринга – это логотип, который создан в рукописном стиле.
Такой логотип являет собою графическую композицию, рисунок, состоящий из нарисованных символов, и имеющий в своем оформлении дополнительные декоративные элементы.
Как создать леттеринг-логотип?
Логотип – это одна из наиболее важных частей бренда. Именно он полностью отвечает за демонстрацию ценностей бизнеса и коммуникацию с клиентами. Так почему же столько дизайнеров и агентств часто полагаются только на стандартные шрифты для создания имиджа целой компании?
Дизайнер Dina Rodriguez считает, что ручной леттеринг – это основная техника создания оригинального и запоминающегося дизайна логотипа. Если вы выбираете из набора уже существующих шрифтов, ваш логотип может выглядеть обычно, в то время как леттеринг разработан для того, чтобы выделить логотип среды других и сделать его интересным.
Шрифты созданы для разнообразия, их могут приобрести несколько людей с разной целью. Шрифты не создавались для того, чтобы быть логотипами. Они были созданы для поддержки общего тона бренда, как сопровождающее оформление.
Эта статья послужит основой для создания нарисованного вручную логотипа, более значимого и более персонализированного, чем стандартный шрифт. На примере процесса создания логотипа Letter Shoppe, вы пройдете со мной все этапы создания фирменного стиля, используя леттеринг. Сюда войдет все, начиная с понимания психологии шрифта до оцифровки рисунка.
Шаг 1: Раскройте значение бренда
Самое мощное средство, которое есть у графического дизайнера – это типографика. Стиль шрифта, который вы выберете, может сильно влиять на восприятие вашего логотипа. Но сначала нужно понимать значение некоторых типов шрифтов и их способность уникально представить вашу компанию. Это поможет решить, какое оформление подойдет лучше всего при создании леттеринг-логотипа.
Понимание семейства шрифтов
  | ||
Шрифт Serif | Шрифт Sans Serif У шрифтов без засечек нет маленьких выступающих деталей (засечек) в конце штрихов. | Шрифт Slab Serif Slab Serif или египетские шрифты напоминают Sans Serif по своей простоте, но включают в себя квадратные засечки на конце каждой буквы. |
Психология шрифта: традиционный, профессиональный, изысканный, сильный и универсальный. | Психология шрифта: cбалансированный, современный, чистый, простой и корпоративный. | Психология шрифта: властный, массивный, древний, дружелюбный. |
  | ||
| Шрифт Script Script такой же, как рукописный шрифт или каллиграфия, он часто создается плавными штрихами с помощью кисти или пера. | Шрифт Blackletter Blackletter отличается штрихами от толстого к тонкому, засечками и длинными завитками восходящими от диагональной засечки. | Шрифт Sign Painter Похож на Script, но должен выглядеть живо, как будто нарисован с помощью кисти для желаемого эффекта ручной росписи. |
| Психология шрифта: классический, романтичный, приятный, теплый и мягкий. | Психология шрифта: мужской, жесткий, исторический, драматический и холодный. | Психология шрифта: винтаж, мастерство, художественность, игривость, доступность. |
Раскройте символику компании
Кроме простой, красивой картинки, сильный логотип наполнен неким смыслом, как явным, так и скрытым. Чтобы помочь клиентам понять смысл бренда, сосредоточьтесь на вашем сообщении, написав несколько слов, которые иллюстрируют основные преимущества бизнеса. Эти слова могут быть чувства, прилагательные, объекты или периоды времени.
Вот для примера мои десять слов:
1. Художественный 2. Ценный. 3. Смелый 4. Природный 5. Теплый
6. Классический 7. Простой 8. Уверенный 9. Сделанный вручную 10. Приветствующий.
Затем, как веселое упражнение, я хочу, чтобы вы взглянули на ваши любимые слова и проиллюстрировали их смысл через оформление, украшения, и иллюстрации.
Например, я нарисовала “BOLD” (смелый – ред.) высоким шрифтом с штрихами в виде солнечных лучей.

 На мой взгляд, это то, что приходит в голову, когда я произношу это слово. Благодаря этому упражнению я знаю, что винтажный стиль Serif идеально подойдет для оформления дополнительного текста в моем дизайне логотипа.
На мой взгляд, это то, что приходит в голову, когда я произношу это слово. Благодаря этому упражнению я знаю, что винтажный стиль Serif идеально подойдет для оформления дополнительного текста в моем дизайне логотипа.
Вдохновение и визуальное исследование
На данный момент мне нравится создавать доску настроения, чтоб я могла представить себе стиль будущего логотипа. Создавая свою доску на сайте Pinterest для Letter Shoppe, я ориентируюсь на винтажный стиль шрифта.

 Мне кажеться, такой стиль наилучше подойдет для него. Я советую создавать свою собственную доску настроения, которая состоит из по крайней мере, 20 изображений, чтобы помочь формировать свой стиль для бренда.
Мне кажеться, такой стиль наилучше подойдет для него. Я советую создавать свою собственную доску настроения, которая состоит из по крайней мере, 20 изображений, чтобы помочь формировать свой стиль для бренда.
Подсказка: Будьте осторожны, преследуя популярные тенденции. Как правило, такой дизайн может стать избитым очень быстро, как только популярность этой тенденции стихнет.
Перерыв!
Теперь пришло время сделать 1-дневную передышку, чтобы действительно получить крутую идею. Перерывы позволят вашему мозгу собрать информацию из других источников. У вас появиться больше идей, которые будут в вашем распоряжении при создании эскиза леттеринг-логотипа.
Шаг 2: Экспериментируйте с набросками
Если у вас есть опыт в графическом дизайна, я рекомендую набрасывать свои концепции логотипа простым карандашом на обычной бумаге. Начинайте создавать различные эскизы, не ограничивайте себя. Это ваша возможность экспериментировать и создать неограниченное количество концептов. Посмотрите как делает наброски дизайнер Арон Дреплин, создавая логотип для выдуманной компании.
Я обычно делаю черновики от 10 до 20 миниатюр для полного взгляда на все возможные варианты логотипа.


Подсказка: Хороший способ начать – просто выписывать слова, которые ассоциируется с компанией. Продолжая экспериментировать, вы сделаете свои рисунки более совершенными и детальным, добавляя толщину и украшения
Позвольте себе нарушать правила и отряхнутся от самых жестких форм типографики. Смешайте верхний и нижний регистр букв, соедините ваши знаки, поиграйте с различными размерами и, самое главное, развлекайтесь!
Перерыв!
Теперь время для другого перерыва. Отдохните часок или денек, чтобы вернуться к вашим эскизам со свежими силами.
Пересмотрите ваши наброски и выберите несколько из ваших фаворитов, чтобы экспериментировать дальше.

 На этом этапе не бойтесь перерисовывать логотип несколько раз. Даже у самых талантливых леттеринг-художников не получается создать красивый логотип с первой попытки. Потратьте время, чтобы обрисовать вашу надпись и поиграйте с расположением элементов или попробуйте различные стили и детали.
На этом этапе не бойтесь перерисовывать логотип несколько раз. Даже у самых талантливых леттеринг-художников не получается создать красивый логотип с первой попытки. Потратьте время, чтобы обрисовать вашу надпись и поиграйте с расположением элементов или попробуйте различные стили и детали.
После того, как контур будет завершен, вы можете закрасить работу с помощью тонких и толстых маркеров Sharpie или линеров. Это поможет вам увидеть вес ваших букв, так что вы можете убедиться, что каждая из букв соответствует друг другу.
Подсказка: Вам решать, что более комфортно – идти к компьютеру на этом этапе или совершенствовать свой ручной леттеринг. Но имейте в виду – чем больше работы вы делаете в процессе рисования, тем меньше усилий потребуется, чтобы оцифровать вашу работу.
Шаг 3: Оцифровки окончательной концепции
Следующим этапом будет оцифровка вашего логотипа. Для этого нужны знания программ Photoshop и Illustrator.
Очистка в Photoshop
1. Отсканируйте изображение с разрешением 600 точек на дюйм.
2. Откройте сканированное изображение эскиза в Photoshop.
3. Перейдите в меню Изображение> Настройки> Уровни (Image > Adjustments > Levels) и регулируйте уровни черного и белого, так чтоб вы реально увидели вашу надпись.

 4. Нажмите Ctrl-R, чтобы подтянуть направляющие линейки. Потяните вниз некоторые направляющие для вашего эскиза, чтобы убедится, что все буквы находятся на той же оси. Вы хотите разместить свои направляющие на основной, нижней, верхней линии и на уровне буквы t.
4. Нажмите Ctrl-R, чтобы подтянуть направляющие линейки. Потяните вниз некоторые направляющие для вашего эскиза, чтобы убедится, что все буквы находятся на той же оси. Вы хотите разместить свои направляющие на основной, нижней, верхней линии и на уровне буквы t.

 Подсказка: буквы C, S, O, заглавная Q и G остаются немного выше и ниже ваших направляющих. Это позволяет вашим буквам оставаться на том же уровне.
Подсказка: буквы C, S, O, заглавная Q и G остаются немного выше и ниже ваших направляющих. Это позволяет вашим буквам оставаться на том же уровне.
 5. Не стесняйтесь использовать инструмент Лассо, чтобы исправить любые проблемы выравнивания – Выбрать> Щелкните правой кнопкой мыши > Вырезать ваши буквы (Select > Right Click > Cut).
5. Не стесняйтесь использовать инструмент Лассо, чтобы исправить любые проблемы выравнивания – Выбрать> Щелкните правой кнопкой мыши > Вырезать ваши буквы (Select > Right Click > Cut).

 6. Теперь пришло время для серьезной чистки. Увеличьте изображение, чтобы добавить или удалить что-нибудь еще, что может помочь усовершенствовать ваш рисунок.
6. Теперь пришло время для серьезной чистки. Увеличьте изображение, чтобы добавить или удалить что-нибудь еще, что может помочь усовершенствовать ваш рисунок.
Перерыв!
Нажмите кнопку Сохранить. Теперь, отойдите от рисунка, чтобы сделать перерыв и дать вашим глазам полноценно отдохнуть.
7. Примерно через час, вернитесь в Photoshop и переверните ваш рисунок вверх ногами. Видите еще недостатки? Может быть, только некоторые из ваших букв прямые, в то время как другие имеют наклон, или ваши S и O более продолговатые, чем круглые.
8. Поверните логотип в исходное положение, нажмите кнопку Сохранить. Теперь вы готовы к векторизации!
Использование «Живой трассировки»
Если вы хотите получить более естественный вид логотипа, я рекомендую использовать «Живую трассировку», чтоб векторизовать свою работу. Это придаст вашему рисунку более непринужденный вид:
1. Откройте PSD файл логотипа в Illustrator.
2. Выделите свою работу и перейдите к Объект> Живая трассировка> Параметры трассировки (Object> Live Trace > Tracing Options).
После того, как появится диалоговое окно, нажмите Просмотр (Preview) и поиграйте с настройками, пока вы не получите желаемого результата. Я обычно начинаю с настроек черно-белого логотипа. Вот посмотрите на мои настройки для моего логотипа Letter Shoppe.

 Может быть, вы увидите, что ваши линии не соединены, или у вас есть дополнительные потертости, которые должны быть отредактированы. Просто внесите правки в psd файл и нажмите кнопку Сохранить. Ваши изменения будут автоматически обновляться в вашем обрисованном рисунке.
Может быть, вы увидите, что ваши линии не соединены, или у вас есть дополнительные потертости, которые должны быть отредактированы. Просто внесите правки в psd файл и нажмите кнопку Сохранить. Ваши изменения будут автоматически обновляться в вашем обрисованном рисунке.
3. Если все выглядит хорошо, перейдите в Объект> Преобразовать (Object > Expand), для сведения изображения.

 4. Вы можете редактировать свои опорные точки, соответственно, пока ваш логотип не будет выглядеть так, как именно вы хотите. Я обычно использую «Инструмент сглаживания» (Smooth Tool), чтобы сгладить любые неровности. Обратите внимание на изображение до и после обработки.
4. Вы можете редактировать свои опорные точки, соответственно, пока ваш логотип не будет выглядеть так, как именно вы хотите. Я обычно использую «Инструмент сглаживания» (Smooth Tool), чтобы сгладить любые неровности. Обратите внимание на изображение до и после обработки.


Создание идеального векторного логотипа
Благодаря удивительной статье AGCS у меня есть совершенно новый подход к очистке векторов, используя 0 и 90 градусов кривые Безье. Я буду использовать букву S в качестве примера, используя этот новый метод:
1. Откройте Illustrator и поместите PSD вашего эскиза в Illustrator .
2. Выберите изображение и понизьте непрозрачность эскиза. Нажмите Ctrl – 2, чтобы заблокировать слой.
3. Щелчок на кнопке Create New Layer (Создать новый слой) и поместите узлы вдоль кривых крайней точки буквы. Проверьте мой рисунок ниже, который показывает, где каждая из моих якорных точек.


4. Не забудьте удерживать клавишу Shift при перетаскивании направления векторов, чтобы привязать их по горизонтали и по вертикали.

 Это, несомненно, требует некоторой практики, но сохранение направление ваших кривых Безье прямым позволит использовать меньшее количество точек и получить чистый результат. Да, будет время, когда совершенные кривые не будут работать, и это нормально. Более важно, чтоб ваш вектор хорошо выглядел.
Это, несомненно, требует некоторой практики, но сохранение направление ваших кривых Безье прямым позволит использовать меньшее количество точек и получить чистый результат. Да, будет время, когда совершенные кривые не будут работать, и это нормально. Более важно, чтоб ваш вектор хорошо выглядел.
Теперь, давайте посмотрим, какая соблазнительная получилась буква S.


Добавление текстуры к вашей надписи
Для шероховатости вы можете добавить тонкие неровные линии на внешней стороне ваших букв, чтобы они казались нарисованными вручную. Чем тоньше линии, тем больше вам придется масштабировать свои художественные работы, прежде чем добавить эффект. Перейти к Эффекты > Искажение & Трансформация> Огрубление (Effects > Distort & Transform > Roughen.).
Можете поиграть с настройками, чтобы получить желаемый результат, и обязательно попробуйте абсолютные значения опций.
После завершения перейдите к Объект> Преобразовать внешние эффекты (Object > Expand Appearance), чтобы зафиксировать изображение.

 И в завершение, используйте текстуры! Мне нравится использовать вектор пакет текстур из Seanwes, но не стесняйтесь создавать свои собственные текстуры. Некоторые люди любят применять свои текстуры непосредственно в Photoshop, а затем трейсить вживую, но я позволю вам выбирать ваши предпочтения.
И в завершение, используйте текстуры! Мне нравится использовать вектор пакет текстур из Seanwes, но не стесняйтесь создавать свои собственные текстуры. Некоторые люди любят применять свои текстуры непосредственно в Photoshop, а затем трейсить вживую, но я позволю вам выбирать ваши предпочтения.


Добавление подходящего цвета
Я всегда оставляю работу с цветом напоследок. Но я как правило, уже представляю общую цветовую палитру, в то время как я создаю скетч.
Хороший способ выбрать цветовую палитру – это основывать свой выбор на тех словах, которые мы придумали в самом начале. Например, некоторыми из моих главных слов являются “художественный” и “хендмей”, так что мой план был всегда придерживаться черного либо белого цвета. Я также выбрала поддерживающие цвета, помещая надпись на древесные, коричневые, кремовые цвета.


Подсказка: Не используйте больше трех цветов, если это не абсолютно необходимо! Логотип в 5 цветов может быть великолепным, но как только приходит время его печати, продукция может получится довольно дорогой или он не будет хорош смотреться.
Проверка читабельности
Великолепный логотип выглядит великолепно независимо от размера. Он должен иметь интересный визуальный крючок и кернинг. Убедитесь, что ваш логотип читается в считанные секунды и при этом запоминается. Я обычно проверяю логотип на размере визитной карточки (5х9) , чтобы проверить его читаемость.


Получите обратную связь
Если вы впервые начали создавать свой дизайн логотипа, важно получить отзывы от коллег и других дизайнеров. Вот тогда пригодяться такие сайы, как Instagram и Dribbble, не говоря уже о том, чтоб просто показать другу, который не дизайнер. Важно узнать мнение других людей, потому что они могут увидеть недостаток или улучшение лучше чем вы. Ведь иногда трудно распознать улучшения или недостатки конструкции, когда вы долго сосредоточены на разработке.
Я знаю, никто не любит, чтобы их работу критиковали, но это необходимое зло в нашей отрасли. Получение конструктивной критики позволит вам улучшить вашу работу. Постарайтесь оставаться открытыми и экспериментировать с изменениями, предложенными другими.
Это может привести к еще лучшим результатам, так как даже небольшое изменение может сыграть важную роль.
Надеюсь, что взгляд изнутри вдохновил вас создать свой собственный леттеринг логотип.
В конце статьи делимся с вами полезным видео создания логотипа леттерингом:
Читайте также
Создание леттеринг-логотипа — от идеи до воплощения
Что такое леттеринг-логотип?
Логотип в стиле леттеринга — это логотип, который создан в рукописном стиле.
Такой логотип являет собою графическую композицию, рисунок, состоящий из нарисованных символов, и имеющий в своем оформлении дополнительные декоративные элементы.
Как создать леттеринг-логотип?
Логотип — это одна из наиболее важных частей бренда. Именно он полностью отвечает за демонстрацию ценностей бизнеса и коммуникацию с клиентами. Так почему же столько дизайнеров и агентств часто полагаются только на стандартные шрифты для создания имиджа целой компании?
Дизайнер Dina Rodriguez считает, что ручной леттеринг — это основная техника создания оригинального и запоминающегося дизайна логотипа. Если вы выбираете из набора уже существующих шрифтов, ваш логотип может выглядеть обычно, в то время как леттеринг разработан для того, чтобы выделить логотип среды других и сделать его интересным.
Шрифты созданы для разнообразия, их могут приобрести несколько людей с разной целью. Шрифты не создавались для того, чтобы быть логотипами. Они были созданы для поддержки общего тона бренда, как сопровождающее оформление.
Эта статья послужит основой для создания нарисованного вручную логотипа, более значимого и более персонализированного, чем стандартный шрифт. На примере процесса создания логотипа Letter Shoppe, вы пройдете со мной все этапы создания фирменного стиля, используя леттеринг. Сюда войдет все, начиная с понимания психологии шрифта до оцифровки рисунка.
Шаг 1: Раскройте значение бренда
Самое мощное средство, которое есть у графического дизайнера — это типографика. Стиль шрифта, который вы выберете, может сильно влиять на восприятие вашего логотипа. Но сначала нужно понимать значение некоторых типов шрифтов и их способность уникально представить вашу компанию. Это поможет решить, какое оформление подойдет лучше всего при создании леттеринг-логотипа.
Понимание семейства шрифтов


Раскройте символику компании
Кроме простой, красивой картинки, сильный логотип наполнен неким смыслом, как явным, так и скрытым. Чтобы помочь клиентам понять смысл бренда, сосредоточьтесь на вашем сообщении, написав несколько слов, которые иллюстрируют основные преимущества бизнеса. Эти слова могут быть чувства, прилагательные, объекты или периоды времени.
Вот для примера мои десять слов:
1. Художественный 2. Ценный. 3. Смелый 4. Природный 5. Теплый
6. Классический 7. Простой 8. Уверенный 9. Сделанный вручную 10. Приветствующий.
Затем, как веселое упражнение, я хочу, чтобы вы взглянули на ваши любимые слова и проиллюстрировали их смысл через оформление, украшения, и иллюстрации.
Например, я нарисовала «BOLD» (смелый — ред.) высоким шрифтом с штрихами в виде солнечных лучей.

На мой взгляд, это то, что приходит в голову, когда я произношу это слово. Благодаря этому упражнению я знаю, что винтажный стиль Serif идеально подойдет для оформления дополнительного текста в моем дизайне логотипа.
Вдохновение и визуальное исследование
На данный момент мне нравится создавать доску настроения, чтоб я могла представить себе стиль будущего логотипа. Создавая свою доску на сайте Pinterest для Letter Shoppe, я ориентируюсь на винтажный стиль шрифта.

Мне кажется, такой стиль наилучше подойдет для него. Я советую создавать свою собственную доску настроения, которая состоит из по крайней мере, 20 изображений, чтобы помочь формировать свой стиль для бренда.
Подсказка: Будьте осторожны, преследуя популярные тенденции. Как правило, такой дизайн может стать избитым очень быстро, как только популярность этой тенденции стихнет.
Перерыв!
Теперь пришло время сделать 1-дневную передышку, чтобы действительно получить крутую идею. Перерывы позволят вашему мозгу собрать информацию из других источников. У вас появиться больше идей, которые будут в вашем распоряжении при создании эскиза леттеринг-логотипа.
Шаг 2: Экспериментируйте с набросками
Если у вас есть опыт в графическом дизайне, я рекомендую набрасывать свои концепции логотипа простым карандашом на обычной бумаге. Начинайте создавать различные эскизы, не ограничивайте себя. Это ваша возможность экспериментировать и создать неограниченное количество концептов. Посмотрите как делает наброски дизайнер Арон Дреплин, создавая логотип для выдуманной компании.
Я обычно делаю черновики от 10 до 20 миниатюр для полного взгляда на все возможные варианты логотипа.

Подсказка: Хороший способ начать — просто выписывать слова, которые ассоциируется с компанией. Продолжая экспериментировать, вы сделаете свои рисунки более совершенными и детальным, добавляя толщину и украшения
Позвольте себе нарушать правила и отряхнутся от самых жестких форм типографики. Смешайте верхний и нижний регистр букв, соедините ваши знаки, поиграйте с различными размерами и, самое главное, развлекайтесь!
Перерыв!
Теперь время для другого перерыва. Отдохните часок или денек, чтобы вернуться к вашим эскизам со свежими силами.
Пересмотрите ваши наброски и выберите несколько из ваших фаворитов, чтобы экспериментировать дальше.

На этом этапе не бойтесь перерисовывать логотип несколько раз. Даже у самых талантливых леттеринг-художников не получается создать красивый логотип с первой попытки. Потратьте время, чтобы обрисовать вашу надпись и поиграйте с расположением элементов или попробуйте различные стили и детали.
После того, как контур будет завершен, вы можете закрасить работу с помощью тонких и толстых маркеров Sharpie или линеров. Это поможет вам увидеть вес ваших букв, так что вы можете убедиться, что каждая из букв соответствует друг другу.
Подсказка: Вам решать, что более комфортно — идти к компьютеру на этом этапе или совершенствовать свой ручной леттеринг. Но имейте в виду — чем больше работы вы делаете в процессе рисования, тем меньше усилий потребуется, чтобы оцифровать вашу работу.
Шаг 3: Оцифровки окончательной концепции
Следующим этапом будет оцифровка вашего логотипа. Для этого нужны знания программ Photoshop и Illustrator.
Очистка в Photoshop
1. Отсканируйте изображение с разрешением 600 точек на дюйм.
2. Откройте сканированное изображение эскиза в Photoshop.
3. Перейдите в меню Изображение> Настройки> Уровни (Image > Adjustments > Levels) и регулируйте уровни черного и белого, так чтоб вы реально увидели вашу надпись.

4. Нажмите Ctrl-R, чтобы подтянуть направляющие линейки. Потяните вниз некоторые направляющие для вашего эскиза, чтобы убедится, что все буквы находятся на той же оси. Вы хотите разместить свои направляющие на основной, нижней, верхней линии и на уровне буквы t.

Подсказка: буквы C, S, O, заглавная Q и G остаются немного выше и ниже ваших направляющих. Это позволяет вашим буквам оставаться на том же уровне.

5. Не стесняйтесь использовать инструмент Лассо, чтобы исправить любые проблемы выравнивания — Выбрать> Щелкните правой кнопкой мыши > Вырезать ваши буквы (Select > Right Click > Cut).

6. Теперь пришло время для серьезной чистки. Увеличьте изображение, чтобы добавить или удалить что-нибудь еще, что может помочь усовершенствовать ваш рисунок.
Перерыв!
Нажмите кнопку Сохранить. Теперь, отойдите от рисунка, чтобы сделать перерыв и дать вашим глазам полноценно отдохнуть.
7. Примерно через час, вернитесь в Photoshop и переверните ваш рисунок вверх ногами. Видите еще недостатки? Может быть, только некоторые из ваших букв прямые, в то время как другие имеют наклон, или ваши S и O более продолговатые, чем круглые.
8. Поверните логотип в исходное положение, нажмите кнопку Сохранить. Теперь вы готовы к векторизации!
Использование «Живой трассировки»
Если вы хотите получить более естественный вид логотипа, я рекомендую использовать «Живую трассировку», чтоб векторизовать свою работу. Это придаст вашему рисунку более непринужденный вид:
1. Откройте PSD файл логотипа в Illustrator.
2. Выделите свою работу и перейдите к Объект> Живая трассировка> Параметры трассировки (Object> Live Trace > Tracing Options).
После того, как появится диалоговое окно, нажмите Просмотр (Preview) и поиграйте с настройками, пока вы не получите желаемого результата. Я обычно начинаю с настроек черно-белого логотипа. Вот посмотрите на мои настройки для моего логотипа Letter Shoppe.

Может быть, вы увидите, что ваши линии не соединены, или у вас есть дополнительные потертости, которые должны быть отредактированы. Просто внесите правки в psd файл и нажмите кнопку Сохранить. Ваши изменения будут автоматически обновляться в вашем обрисованном рисунке.
3. Если все выглядит хорошо, перейдите в Объект> Преобразовать (Object > Expand), для сведения изображения.

4. Вы можете редактировать свои опорные точки, соответственно, пока ваш логотип не будет выглядеть так, как именно вы хотите. Я обычно использую «Инструмент сглаживания» (Smooth Tool), чтобы сгладить любые неровности. Обратите внимание на изображение до и после обработки.

Создание идеального векторного логотипа
Благодаря удивительной статье AGCS у меня есть совершенно новый подход к очистке векторов, используя 0 и 90 градусов кривые Безье. Я буду использовать букву S в качестве примера, используя этот новый метод:
1. Откройте Illustrator и поместите PSD вашего эскиза в Illustrator .
2. Выберите изображение и понизьте непрозрачность эскиза. Нажмите Ctrl — 2, чтобы заблокировать слой.
3. Щелчок на кнопке Create New Layer (Создать новый слой) и поместите узлы вдоль кривых крайней точки буквы. Проверьте мой рисунок ниже, который показывает, где каждая из моих якорных точек.

4. Не забудьте удерживать клавишу Shift при перетаскивании направления векторов, чтобы привязать их по горизонтали и по вертикали.

Это, несомненно, требует некоторой практики, но сохранение направление ваших кривых Безье прямым позволит использовать меньшее количество точек и получить чистый результат. Да, будет время, когда совершенные кривые не будут работать, и это нормально. Более важно, чтоб ваш вектор хорошо выглядел.
Теперь, давайте посмотрим, какая соблазнительная получилась буква S.

Добавление текстуры к вашей надписи
Для шероховатости вы можете добавить тонкие неровные линии на внешней стороне ваших букв, чтобы они казались нарисованными вручную. Чем тоньше линии, тем больше вам придется масштабировать свои художественные работы, прежде чем добавить эффект. Перейти к Эффекты > Искажение & Трансформация> Огрубление (Effects > Distort & Transform > Roughen.).
Можете поиграть с настройками, чтобы получить желаемый результат, и обязательно попробуйте абсолютные значения опций.
После завершения перейдите к Объект> Преобразовать внешние эффекты (Object > Expand Appearance), чтобы зафиксировать изображение.

И в завершение, используйте текстуры! Мне нравится использовать вектор пакет текстур из Seanwes, но не стесняйтесь создавать свои собственные текстуры. Некоторые люди любят применять свои текстуры непосредственно в Photoshop, а затем трейсить вживую, но я позволю вам выбирать ваши предпочтения.

Добавление подходящего цвета
Я всегда оставляю работу с цветом напоследок. Но я как правило, уже представляю общую цветовую палитру, в то время как я создаю скетч.
Хороший способ выбрать цветовую палитру — это основывать свой выбор на тех словах, которые мы придумали в самом начале. Например, некоторыми из моих главных слов являются «художественный» и «хендмей», так что мой план был всегда придерживаться черного либо белого цвета. Я также выбрала поддерживающие цвета, помещая надпись на древесные, коричневые, кремовые цвета.

Подсказка: Не используйте больше трех цветов, если это не абсолютно необходимо! Логотип в 5 цветов может быть великолепным, но как только приходит время его печати, продукция может получится довольно дорогой или он не будет хорош смотреться.
Проверка читабельности
Великолепный логотип выглядит великолепно независимо от размера. Он должен иметь интересный визуальный крючок и кернинг. Убедитесь, что ваш логотип читается в считанные секунды и при этом запоминается. Я обычно проверяю логотип на размере визитной карточки (5х9) , чтобы проверить его читаемость.

Получите обратную связь
Если вы впервые начали создавать свой дизайн логотипа, важно получить отзывы от коллег и других дизайнеров. Вот тогда пригодяться такие сайы, как Instagram и Dribbble, не говоря уже о том, чтоб просто показать другу, который не дизайнер. Важно узнать мнение других людей, потому что они могут увидеть недостаток или улучшение лучше чем вы. Ведь иногда трудно распознать улучшения или недостатки конструкции, когда вы долго сосредоточены на разработке.
Я знаю, никто не любит, чтобы их работу критиковали, но это необходимое зло в нашей отрасли. Получение конструктивной критики позволит вам улучшить вашу работу. Постарайтесь оставаться открытыми и экспериментировать с изменениями, предложенными другими.
Это может привести к еще лучшим результатам, так как даже небольшое изменение может сыграть важную роль.
Надеюсь, что взгляд изнутри вдохновил вас создать свой собственный леттеринг логотип.
В конце статьи делимся с вами полезным видео создания логотипа леттерингом:
Источник: logowiks
Леттеринг в дизайне — значение, нюансы применения и примеры леттеринга
С развитием технологий дизайнеры получили возможность использовать в своих работах не только стандартную типографику, но и внедрять в шрифты различные эффекты, создавать свои собственные и рисовать графику от руки. Одним из перспективных направлений в дизайне является леттеринг — нарисованные надписи. В этой статье мы поговорим о том, что такое леттеринг, чем он отличается от каллиграфии и рукописных шрифтов, как направление используется в веб-дизайне. Также приведем примеры из реальных сайтов и расскажем о нюансах его применения.
Что такое леттеринг
Леттеринг — рисованная надпись для конкретного случая, буквы представляют единую стилизованную композицию. Часто леттеринг путают с каллиграфией и шрифтами, которые похожи на человеческий почерк. Разберемся, в чем отличие каждого из видов написания текста.
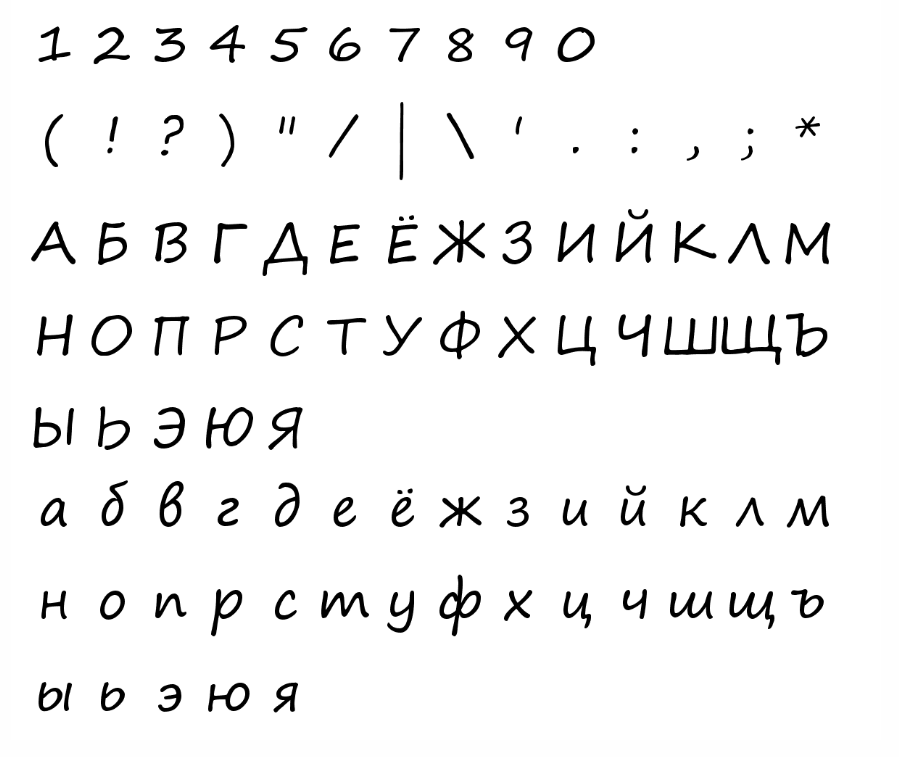
Шрифтом называют набор символов, которые могут использоваться в любом порядке. Если дизайнер создает рукописный шрифт, буквы в словах будут выглядеть одинаково. Например,

Если использовать такой шрифт, буквы в словах будут написаны одинаково, что невозможно, если бы надпись на самом деле была написана от руки:

В этом примере видно, что повторяющиеся в словах буквы «д» и «а» одинаковые.
Иногда дизайнеры обходят эту особенность и придумывают несколько начертаний для каждой буквы. Так получается шрифт, который имитирует человеческий почерк.
Каллиграфия — искусство красивого написания слов. Обычно это написание от руки, все буквы должны быть в одном стиле. Пример каллиграфии:

С помощью каллиграфии могут создаваться как большие блоки текста, так и отдельные заголовки. Основной инструмент дизайнера, который занимается каллиграфией — специальное перо. Цель каллиграфиста — добиться одинакового написания букв в едином стиле.
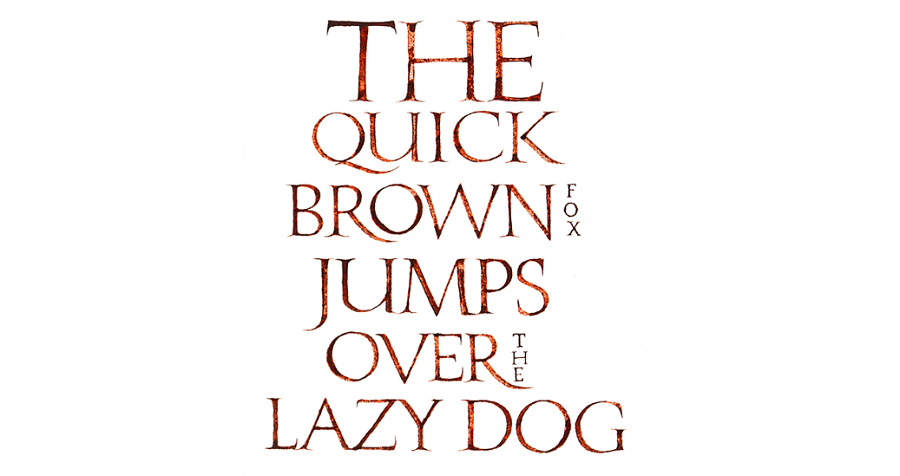
Леттеринг, в отличие от каллиграфии и рукописных шрифтов — цельная надпись, уникальное рисование слова или фразы в определенном стиле. Леттеринг представляет собой единую неповторимую композицию. Пример леттеринга:

Оригинальное начертание букв создает особую атмосферу, акцент ставится больше на рисование, чем на письмо. Леттеринг также как и каллиграфия создается мастерами как с помощью специальных инструментов — кистей, туши и прочего, так и с помощью цифровых инструментов
Примеры применения леттеринга в веб-дизайне
Леттеринг набирает популярность в дизайне как в графическом дизайне, так и в вебе. Рассмотрим несколько примеров использования леттеринга при создании дизайна сайтов.
Логотипы и оформление продукта
У множества современных компаний логотипы и оформлены в стиле леттеринг. Например, всем известные компании Ford, Johnson & Johnson, Disney и другие.
Поэтому на сайтах встречаются логотипы, оформленные с помощью леттеринга. Яркий пример — сайт компании Coca-Cola, дизайн логотипа которой создан в рукописном стиле, также такая надпись располагается на упаковке напитка:

В этом случае леттеринг является частью фирменного стиля. Больше об использовании айдентики в веб-дизайне можно прочитать здесь.
Баннеры
Чтобы выделить акцию или другое специальное предложение, для привлечения внимания клиентов используются баннеры с надписями в стиле леттеринг. Такой прием увеличивает вероятность того, что пользователь обратит внимание на надпись и изображение. На сайте компании «Дисней» есть несколько баннеров с такими надписями:

Крупные стилизованные надписи в ярком цвете могут стать элементом привлечения внимания. Еще о таких элементах читайте в этой статье.
Заголовки и надписи
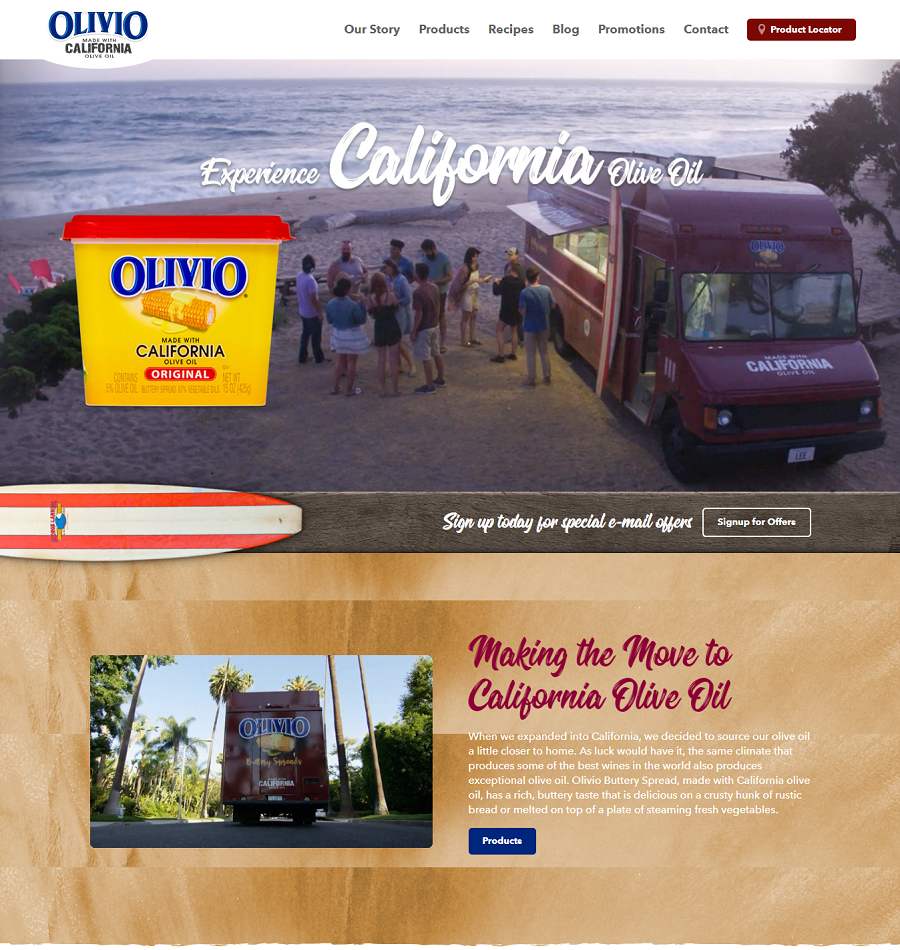
Еще одно возможное применение леттеринга — использование в качестве шрифта для заголовков и надписей на сайте. На основе леттеринга создается уникальный веб-шрифт. Так сделала компания Olivio и использовала такой прием в качестве заголовков к разделам сайта:

Другой вариант использования леттеринга — создание уникальных заголовков, где каждая фраза создается художником отдельно. В этом случае поменять текст невозможно, так как по сути надпись является отдельной иллюстрацией. Также дизайнеры используют леттеринг как дополнения к изображениям.
Изображения и иллюстрации
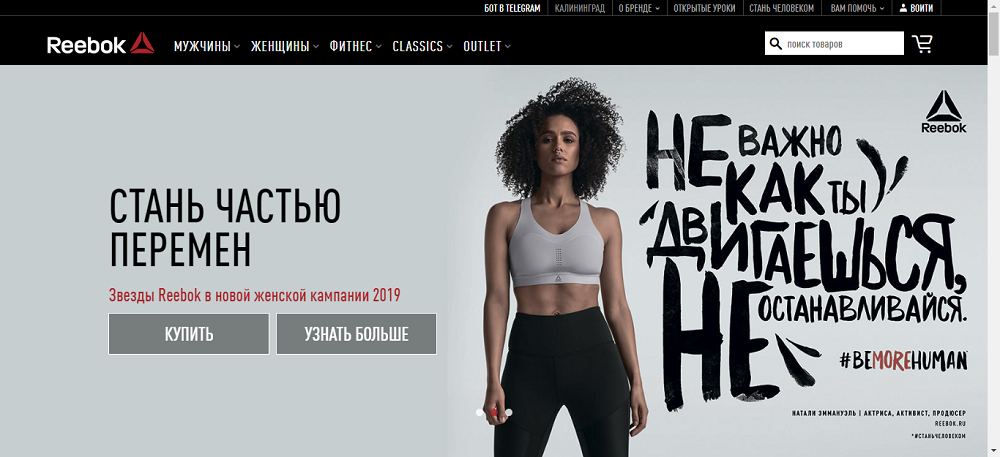
Так как леттеринг — уникальная композиция, часто с помощью этой техники создают целые иллюстрации и дополняют изображения. Это может быть как стилизованная композиция, где надпись и ее смысл играет главную роль, так и дополнение к фотографии. Компания Reebook в своей недавней рекламе #BeMoreHuman использовала леттеринг для надписей, которые играют значительную роль и в тоже время являются дополнением к фотографиям знаменитостей:

Надпись бросается в глаза, в тоже время смысл самого текста не теряется, несмотря на обилие декоративных элементов.
Также надписи встраивают в дизайн сайта и они становятся частью общей картинки. Заголовки и фразы становятся одним из основных визуальных элементов и преподносятся как полноценная иллюстрация:

Здесь дизайнеры воспринимают надпись как полноценное изображение и «встраивают» ее в общую концепцию сайта.
Когда использовать леттеринг
Леттеринг подходит далеко не ко всем веб-проектам.
1. Тематика и настроение ресурса
Так как леттеринг — уникальный элемент в определенной стилистике, необходимо употреблять его к месту. Стилей и направлений в леттеринге множество: от советского стиля до винтажных надписей. Поэтому важно правильно выбрать концепцию или отказаться от леттеринга совсем
2. Цветовая гамма
Леттеринг представляет собой полноценную иллюстрацию и встраивается в контент. Поэтому необходимо продумывать цветовую гамму, в которой будет создаваться рисунок. В этом и есть отличие от рукописных шрифтов: здесь недостаточно просто выбрать один цвет для всех надписей. Леттеринг часто сопровождается дополнительными декоративными элементами, для которых также нужно тщательно подбирать цветовые оттенки.
3. Смысл
Так как леттеринг делает акцент на определенных фразах, нужно тщательно продумывать смысл надписи, чтобы привлечь внимание клиента. Яркая надпись запомнится пользователю и станет элементом, который будет отличать ресурс от сайтов конкурентов. Также текст должен быть разборчивым, чтобы пользователю не пришлось расшифровывать надписи. Чтобы надпись была разборчивой, дизайнеру нужно отрегулировать кернинг и ширину букв.
Использование леттеринга не всегда необходимо для конечной цели. Иногда стоит пожертвовать модным трендом и использовать классические решения. Обычно леттеринг применяют для одушевления ресурса, так как кажется, что надпись была написана обычным человеком, а не машиной. Если же нужна деловая атмосфера, лучше предпочесть более серьезные шрифты и иллюстрации — квадратные шрифты, гротеск и так далее. Более подробно о типографике в вебе мы писали в нашем блоге.
Нюансы использования леттеринга в веб-дизайне
Если дизайнер хочет использовать леттеринг при создании дизайна сайта, он неизбежно столкнется с трудностями.
Первая из них — адаптивность. Для корректного отображения макета на других устройствах (мобильных телефонах, планшетах и прочее), нужно разрабатывать дизайн для различных разрешений экрана. В случае с леттерингом изменить его характеристики непросто: необходимо менять масштаб без потери качества и разборчивости надписи. Поэтому нужно учитывать эти нюансы при разработке нескольких макетов. Данный нюанс учли на сайте The Girl and the bull:

Следующая трудность — выбор варианта технической реализации. Есть несколько способов добавить леттеринг в дизайн сайта:
- как растровое изображение;
- как формат SVG;
- как веб-шрифт.
Каждый из способов имеет свои преимущества и недостатки. Например, растровые изображения легки в реализации, но теряют в качестве при масштабировании и не считываются поисковыми системами. SVG является векторной графикой, больше о формате можно узнать здесь. Что касается веб-шрифтов, они создаются отдельно и сложны в реализации. Однако, такой подход позволит дизайнерам на основе леттеринга создать собственный шрифт и в дальнейшем использовать на других страницах проекта.
Еще 5 примеров использования леттеринга на практике
Мы нашли несколько примеров сайтов, где используется леттеринг как главный или дополняющий элемент дизайна.
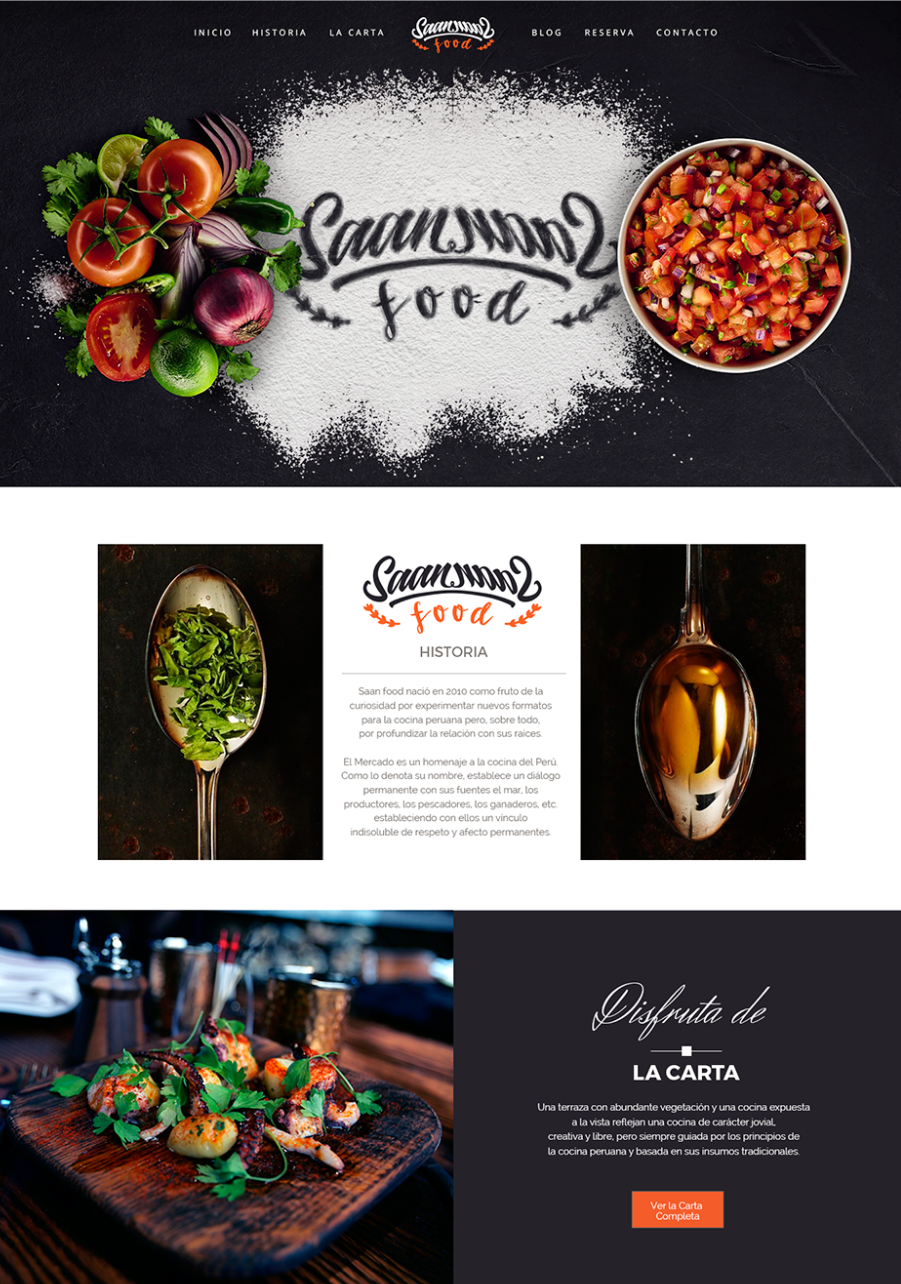
Кафе Saan food
Дизайнеры используют леттеринг в создании логотипа, зеркально располагая надписи. Логотип используется как полноценная иллюстрация и создает контраст с темным фоном и яркими фотографиями пищи. Также леттеринг используется как заголовок одного из разделов.

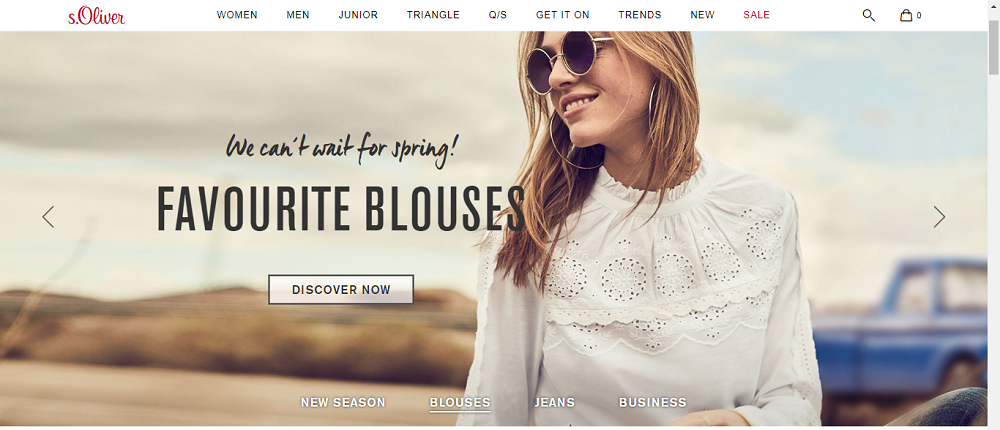
Магазин s.Oliwer
Логотип у магазина также выполнен в стиле леттеринг. Дизайнеры решили не рушить гармонию и добавляют рукописные шрифты в слайдер на главном экране. Это придает сайту законченность, создает единую стилистику. Черная надпись контрастирует с изображением, в то же время не отвлекает от элемента призыва к действию — кнопки discover now.

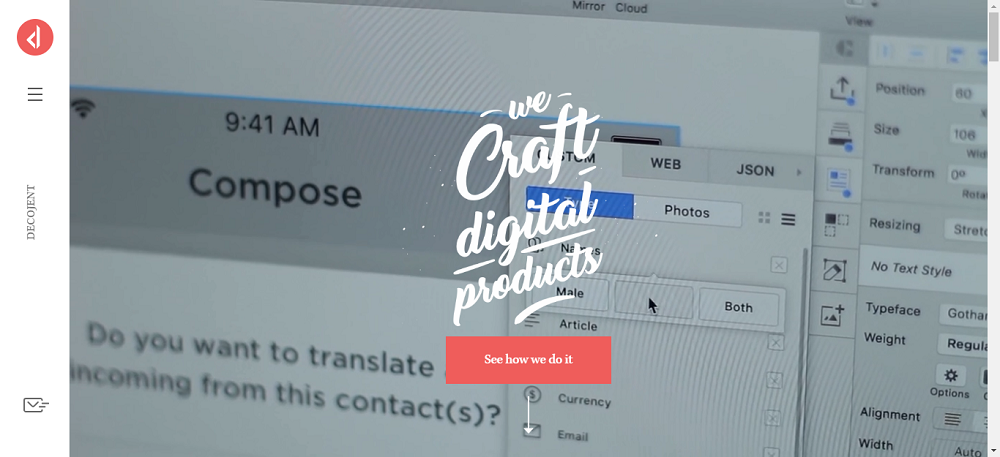
Компания по разработке digital-продуктов
В этом примере используется надпись в стиле леттеринг как элемент привлечения внимания пользователя к призыву к действию. Белая надпись контрастирует с видеобэкграундом и выделяет красную кнопку. Несмотря на то, что компания занимается разработкой технических решений, надпись «от руки» придает сайту человечности.

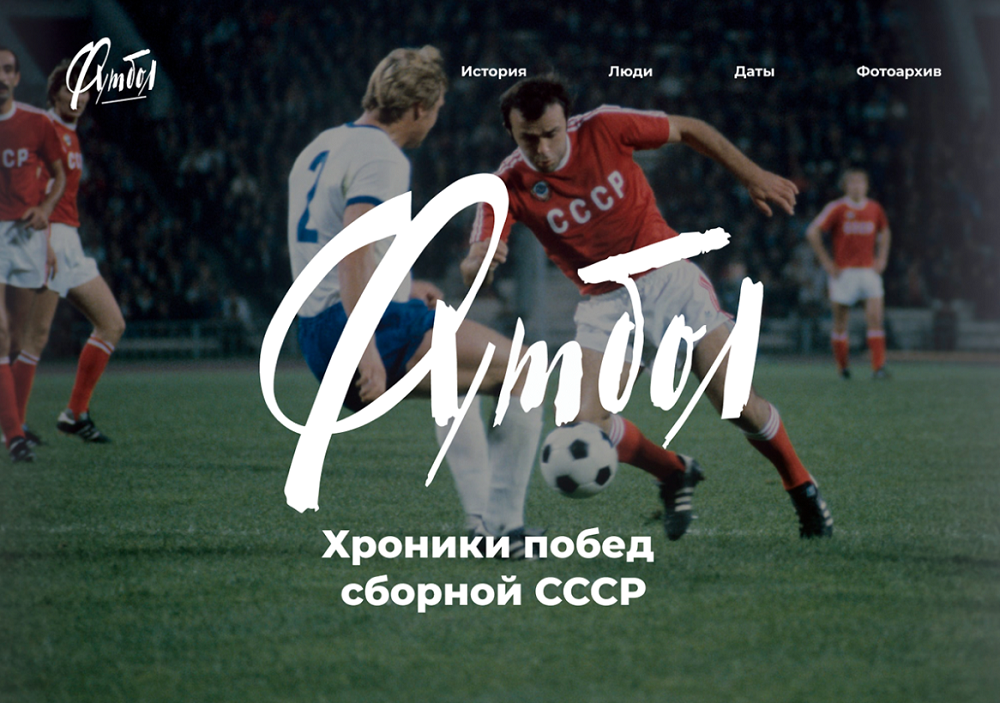
Сайт об истории футбола
Чтобы поддержать стилистику сайта, дизайнеры оформляют главный экран с помощью леттеринга в советском стиле. В СССР часто такими надписями оформляли этикетки, афиши и постеры, значки и даже обложки книг. Поэтому дизайнеры решили передать дух той эпохи с помощью типографики.

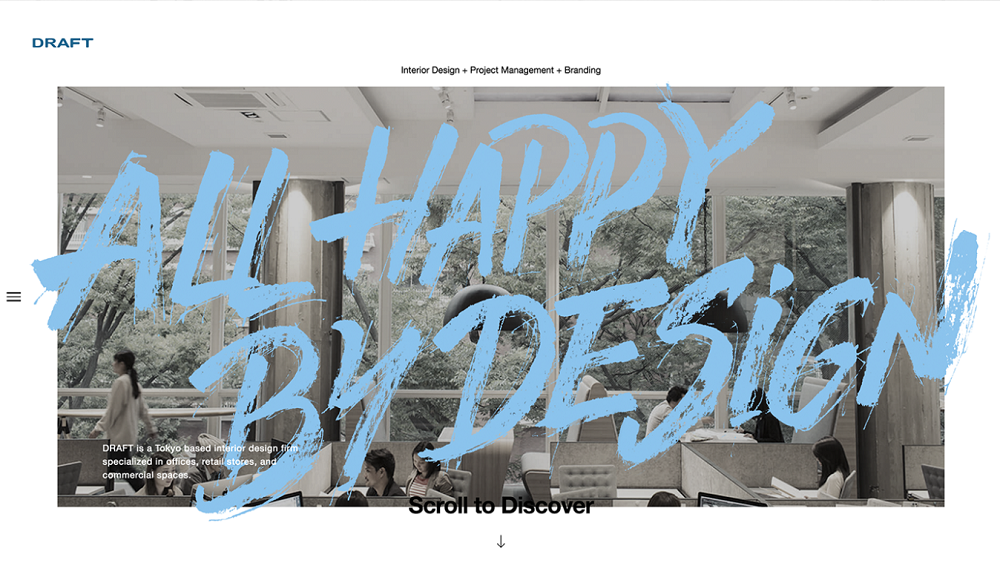
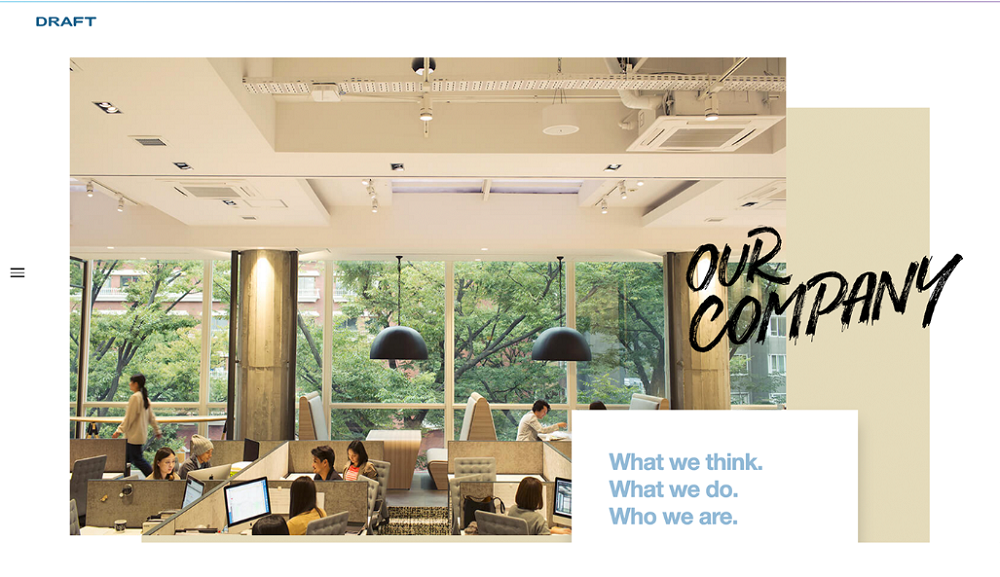
Студия дизайна DRAFT
Еще один интересный пример — надпись во весь экран, выходя за рамки слайдера. Создается такое ощущение, что текст словно нарисован на дисплее монитора. Намеренные недостатки рисунка — смазанная буква N, недорисованная Y — наоборот создают ощущение, что надпись была написана рукой человека.

На следующих страницах стиль надписей продолжается, тексты также выходят за рамки. Вместе с леттерингом используются широкоформатные фотографии и плашки с обычными прямыми шрифтами. Такой прием придает ресурсу оригинальность и отличает его от конкурентов.

Подводя итоги, можно сказать, что леттеринг используется веб-дизайнерами, чтобы придать ресурсу «человечность», «одушевить» продукт и вызвать у клиента положительные эмоции. Создается леттеринг профессиональными иллюстраторами или специалистами в этой области, а затем переводится в цифровой вид. Леттеринг можно использовать как в качестве рукописного шрифта для заголовков, так и как полноценное стилизованное изображение. Несмотря на то, что данное направление больше встречается в графическом дизайне, его можно развивать и в вебе.
В студии дизайна IDBI можно заказать как дизайн сайта в классическом стиле, так и с использованием различных декоративных элементов, в том числе надписей в стиле леттеринг. Мы ценим оригинальность в работах, так как это отличает сайт от похожих ресурсов по тематике и запоминается пользователями. В тоже время мы не забываем про юзабилити и делаем веб-страницы удобными для посетителей. Ознакомьтесь с выполненными проектами в разделе «Портфолио» и заказывайте дизайн в нашей студии.
Как нарисовать оригинальный логотип самостоятельно: леттеринг как он есть
Содержание: 1.Понять цель и определить направление 2.Раскройте символизм компании 3.Визуализация и вдохновение 4.Практика: эксперименты и исследования 5.Работа в Live Trace 6.Векторный логотип с идеальными формами 7.Работаем с текстурами 8.Последние тесты Логотип компании – это часть узнаваемого бренда, поэтому на разработку этого элемента уходит значительное время и силы. Запоминающийся и оригинальный логотип становится частью успешной раскрутки бизнеса. Рукописные шрифты используются для создания логотипов уже давно и зарекомендовали себя как эффективный инструмент в создании креативных лого. Они привлекают больше внимания и смотрятся красивее. Использование готового шрифта – это самый простой способ создания лого. Но вместо традиционного подхода мы рассмотрим возможность нарисовать оригинальный шрифт самому, это предаст логотипу собственный характер и индивидуальность.Разбиваем процесс создания на отдельные шаги
Понять цель и определить направление
На первом этапе важно продумать, что вы хотите донести до своего клиента, и использовать подходящие для этого инструменты. Шрифты способны вызывать эмоциональный отклик, поэтому именно это и должно лечь в основу разработки эскиза. Вам нужно научитесь оперировать разными шрифтами. Чтобы соединять технические аспекты с восприятием которого вы хотите добиться. Несмотря на то, что типографика кажется наукой полностью технической, она способна передавать отдельные эмоции, и разные виды шрифтов вызывают различный эмоциональный отклик. Их влияние было исследовано довольно давно и все виды шрифтов условно поделили на несколько основных категорий:Serif
 Эта группа отличается небольшими штрихами на конце каждой прямой линии, которые принято называть засечками. Первая их задача была чисто декоративная, но постепенно засечки стали использоваться для лучшего распознавания текста. Надпись, выполненная таким шрифтом, вызывает ощущение профессионализма и аккуратные линии воспринимаются как традиционный шрифт.
Эта группа отличается небольшими штрихами на конце каждой прямой линии, которые принято называть засечками. Первая их задача была чисто декоративная, но постепенно засечки стали использоваться для лучшего распознавания текста. Надпись, выполненная таким шрифтом, вызывает ощущение профессионализма и аккуратные линии воспринимаются как традиционный шрифт.Sans Serif
 Рукописные буквы, при написании которых не используются подобные засечки, получили свое название от французского слова SANS (без). Простой шрифт, который прекрасно подходит для передачи современного корпоративного стиля. Очень хорошо воспринимается в любом формате и вызывает чувство профессионализма в исполнение, привлекая минималистическим дизайном и простотой.
Рукописные буквы, при написании которых не используются подобные засечки, получили свое название от французского слова SANS (без). Простой шрифт, который прекрасно подходит для передачи современного корпоративного стиля. Очень хорошо воспринимается в любом формате и вызывает чувство профессионализма в исполнение, привлекая минималистическим дизайном и простотой.Slab Serif
 Каждая буква украшена небольшими прямыми засечками, которые делают изображение более графичным. Этот шрифт принято называть американским и выглядит он более тяжеловесно, подчеркивая авторитетность надписи.
Каждая буква украшена небольшими прямыми засечками, которые делают изображение более графичным. Этот шрифт принято называть американским и выглядит он более тяжеловесно, подчеркивая авторитетность надписи.Script
 Написание создается с помощью отдельных мазков, которые используются в каллиграфии. Психология этого шрифта имеет теплое и мягкое воздействие, а сам стиль принято относить к категории романтичных.
Написание создается с помощью отдельных мазков, которые используются в каллиграфии. Психология этого шрифта имеет теплое и мягкое воздействие, а сам стиль принято относить к категории романтичных.Blackletter
 Каждая буква получается довольно объемной, а засечки выполнены из толстых мазков с диагональными хвостиками. Таким стилем принято создавать надписи, которые несут в себе заряд драмы и довольно часто шрифт используется для оформления исторических текстов.
Каждая буква получается довольно объемной, а засечки выполнены из толстых мазков с диагональными хвостиками. Таким стилем принято создавать надписи, которые несут в себе заряд драмы и довольно часто шрифт используется для оформления исторических текстов.Sign Painter
 Этот стиль отлично воплощает художественную каллиграфию, которая передается тонкими завитушками и засечками. Настроение такого шрифта имеет художественное направление, а сама надпись кажется более игривой и романтичной.
Этот стиль отлично воплощает художественную каллиграфию, которая передается тонкими завитушками и засечками. Настроение такого шрифта имеет художественное направление, а сама надпись кажется более игривой и романтичной.Раскройте символизм компании
Понять только из одного описания, какой именно шрифт вам подходит, довольно сложно. Кроме изучения и психологической основы и эмоционального значения, проведите несколько практических тестов. Сделать правильный выбор поможет следующее упражнение:- выберите 10 слов, которые можно использовать для описания вашего бизнеса и его преимуществ ;
- теперь напишите их разными шрифтами, передавая те эмоции которые вы вложили в каждое слово.

Визуализация и вдохновение
Доска для вдохновения может стать отличным источником креативных идей. Соберите разные иллюстрации, которые можно связать с вашей компанией или рабочей деятельностью. Это могут быть фотографии продукции, просто красивые фоны или же реальные проекты – все эти картинки помогут вам определить стилистическое направление вашей деятельности и соотнести ожидания с реальностью. Картинки можно собирать в различных социальных сетях или же просто полистать рабочие каталоги. Однако, не стоит зацикливаться только на модных тенденциях, так как подобные интересы быстро проходят, а созданный стиль может стать неактуальным. После того, как выбрали направление дизайна, можно взять небольшую передышку и дать идеям немного упорядочится.
Картинки можно собирать в различных социальных сетях или же просто полистать рабочие каталоги. Однако, не стоит зацикливаться только на модных тенденциях, так как подобные интересы быстро проходят, а созданный стиль может стать неактуальным. После того, как выбрали направление дизайна, можно взять небольшую передышку и дать идеям немного упорядочится.Практика: эксперименты и исследования
Найти истину можно только во время активного поиска, поэтому не ограничивайте свое воображение. Настройтесь сразу на создание нескольких эскизов в разном стиле, чтобы у вас был материал для исследования. Полезнее всего начать отрисовку простым карандашом на бумаге и этот процесс можно разбить на несколько этапов. Сначала рисуйте простой макет без изысков, а постепенно его можно усложнять и добавлять декоративные детали. Все эти шаги выполняются простым карандашом, чтобы вы могли почувствовать направление движения и накладывать штрихи друг за другом. Черновых эскизов должно быть не менее десятка и лучше, если они не будут похожи друг на друга. Независимо от вашего опыта и художественных данных, начните с создания основного каркаса. Сначала нарисуйте саму основу и постепенно заполняйте внутреннее пространство. При этом не ограничивайте себя привычными постулатами и пробуйте разные стили, смешивайте совершенно непохожие элементы и не бойтесь идти на смелые эксперименты. Когда все эскизы будут отрисованы, можете дать себе немного времени на отдых. Пересмотрите черновые записи и выберите тот, который нравится вам больше всего. Теперь стоит заняться отрисовкой в увеличенном масштабе. Используйте для этого светлый карандаш, а детали можно прорисовывать более темным карандашом, чтобы они получились четкими и хорошо различимыми.
Сначала рисуйте простой макет без изысков, а постепенно его можно усложнять и добавлять декоративные детали. Все эти шаги выполняются простым карандашом, чтобы вы могли почувствовать направление движения и накладывать штрихи друг за другом. Черновых эскизов должно быть не менее десятка и лучше, если они не будут похожи друг на друга. Независимо от вашего опыта и художественных данных, начните с создания основного каркаса. Сначала нарисуйте саму основу и постепенно заполняйте внутреннее пространство. При этом не ограничивайте себя привычными постулатами и пробуйте разные стили, смешивайте совершенно непохожие элементы и не бойтесь идти на смелые эксперименты. Когда все эскизы будут отрисованы, можете дать себе немного времени на отдых. Пересмотрите черновые записи и выберите тот, который нравится вам больше всего. Теперь стоит заняться отрисовкой в увеличенном масштабе. Используйте для этого светлый карандаш, а детали можно прорисовывать более темным карандашом, чтобы они получились четкими и хорошо различимыми.  Не бойтесь перерисовывать каждый рисунок по несколько раз, ведь истина рождается в споре. Даже опытные и профессиональные художники создают несколько отдельных эскизов, чтобы добиться нужного эффекта. С помощью карандашей создается основной скелет логотипа, который затем окрашивается. Во время этого процесса следите за тем, чтобы толщина букв была одинаковой с каждой стороны. Чтобы избежать сильных помарок, можно использовать тонкий маркер для создания основы, а закрашивать буквы толстым маркером. Если вы чувствуете себя увереннее в обращении с компьютерными графическими программами, то можно реализовать этот процесс рисования в таком приложении. Однако, помните, чем больше времени вы потратите на создание чернового каркаса, тем меньше времени уйдет на саму отрисовку.
Не бойтесь перерисовывать каждый рисунок по несколько раз, ведь истина рождается в споре. Даже опытные и профессиональные художники создают несколько отдельных эскизов, чтобы добиться нужного эффекта. С помощью карандашей создается основной скелет логотипа, который затем окрашивается. Во время этого процесса следите за тем, чтобы толщина букв была одинаковой с каждой стороны. Чтобы избежать сильных помарок, можно использовать тонкий маркер для создания основы, а закрашивать буквы толстым маркером. Если вы чувствуете себя увереннее в обращении с компьютерными графическими программами, то можно реализовать этот процесс рисования в таком приложении. Однако, помните, чем больше времени вы потратите на создание чернового каркаса, тем меньше времени уйдет на саму отрисовку.Оцифровка рисунка
После того, как рисунок полностью создан на бумаге, можно приступать непосредственно к оцифровке логотипа. Для этого вам понадобится пакет специальных графических программ и немного базовых знаний по работе с этими приложениями. Процесс переноса изображения с бумаги в цифровой формат производится с помощью программы Photoshop и справиться с такой задачей может даже начинающий графический дизайнер, потому что вам предстоит только почистить само изображение и перенести уже готовый рисунок. Оцифровка и очищение производятся следующим образом:- отсканируйте изображение. Разрешение снимка должно достигать 600 DPI, поэтому лучше использовать специальное оборудование и не полагаться на возможности смартфона;
- откройте отсканированное изображение в программе Photoshop. Чтобы сделать границы более четкими, можно отрегулировать контраст черного и белого. Для этого нужно зайти в меню «Изображение» и найти общие настройки. Баланс устанавливается в подменю «Уровни».

- Выровняйте все буквы в ряду. Нажмите Command-R, подтягивая направляющие линейки, которые можно перетягивать с одного уровня на другой.

- Если в логотипе присутствуют буквы C,S,O или Q, G, то они изначально должны располагаться немного выше, чтобы при написании сохранялись ровные пропорции.

- Графические программы дают возможность работать с каждым сегментом логотипа по отдельности. Что поможет решить проблему выравнивания. Используйте для этого Lasso Tool, который активируется правым щелчком мыши. С помощью этого инструмента можно вырезать небольшой фрагмент надписи и отредактировать только этот кусочек.

- Увеличьте масштаб, чтобы найти неровности или дефекты. Вам нужно полностью почистить изображение от любых неровностей или дефектов, а это удобнее делать на рисунке увеличенного размера.
- Последним этапом проверки станет изменение ракурса – переверните рисунка вверх головой и проверьте его еще раз. Такое изменение ракурса поможет выявить явные ошибки и внести нужные поправки. Если все в порядке, то сохраняем логотип и у вас есть готовый материал для создания рекламной кампании.
Работа в Live Trace
Рукописный логотип, созданный в Photoshop, отличается некоторой искусственностью, которая сразу же бросается в глаза. Если хотите создать более органичный рисунок, то лучше использовать программы векторной графики. Процесс отработки изображения также проходит в несколько этапов и не потребует от вас много времени:- Откройте Illustrator и PSD рисунок, который предстоит обработать. Формат рисунка должен иметь формат PSD, чтобы вы могли внести некоторые изменения и зафиксировать их. Если использовать JPG, то придется вырезать каждую букву в отдельности и затем создавать практически новое изображение.
- Исправьте дефекты с помощью опций трассировки. Инструмент запускается через меню «Объект», в котором необходимо активировать пункт «Живая трассировка». С помощью опций можно провести нужные доработки рисунка до получения идеального результат.

- Осталось только нанести верхний лоск. Теперь проделайте следующее – сначала запускаем опцию «Выберите объект», затем разверните его. Эти действия сглаживают рисунок, придавая ему законченность.

- Еще один вариант доработки – это работа с опорными точками. Вывести линейку можно с помощью инструмента «Сгладить под палитрой», который исправляет неровности и шероховатости.

Векторный логотип с идеальными формами
Можно использовать другой способ доработки с помощью панелей специальных ручек — от 0 до 90 градусов. Этот метод потребует больше времени и наличия определенных навыков, но, чем больше времени вы потратите на обучение, тем лучше может быть результат. Такая работа также делится на несколько этапов:- открываем Illusrtator и PSD рисунок;
- теперь нужно выбрать само изображение и уменьшить уровень непрозрачности. После чего, нажмите Command-2, чтобы зафиксировать слой;
- с помощью команды Command-L создается новый слой, который нужно расположить над существующим. Расположите графические узлы таким образом, чтобы они оказались вдоль кривых внешних границ букв.

- Маркеры перетаскиваются с зажатой клавишей SHIFT, чтобы фиксация на плоскости производилась как горизонтально, так и вертикально.
 После такой обработки логотип приобретает законченные очертания и выглядит намного лучше. Конечно же, для такой работы потребуется минимум технических знаний и некоторый опыт обращения с различными графическими инструментами. Рукописные буквы после обработки могут получиться искусственными и потерять часть своего очарования, так что вот еще одна небольшая хитрость для обработки. Буквы смотрятся гораздо лучше, когда они имеют небольшие шероховатости, а усилить этот эффект можно с помощью тонких неровных линий, которые дорисовываются на внешней стороне букв. После дорисовки, можно запустить процесс преобразования и искажения для усиления шероховатостей.
После такой обработки логотип приобретает законченные очертания и выглядит намного лучше. Конечно же, для такой работы потребуется минимум технических знаний и некоторый опыт обращения с различными графическими инструментами. Рукописные буквы после обработки могут получиться искусственными и потерять часть своего очарования, так что вот еще одна небольшая хитрость для обработки. Буквы смотрятся гораздо лучше, когда они имеют небольшие шероховатости, а усилить этот эффект можно с помощью тонких неровных линий, которые дорисовываются на внешней стороне букв. После дорисовки, можно запустить процесс преобразования и искажения для усиления шероховатостей. 
Работаем с текстурами
После того, как внешний каркас готов, можно приступать к использованию векторных текстур, которые наполнят логотип оригинальностью. Традиционно используется пакет готовых решений от Seanwes, который содержит довольно много вариантов и можно смело использовать любой из них. Однако настоящий художник не гнушается создавать текстуры самостоятельно, поэтому не отказывайте себе в таком удовольствии. Что касается цветовой палитры, то еще на этапе разработки чернового варианта подбирается основная линейка, которую можно расширять или же сужать в процессе создания. Графический дизайнер обычно к концу проекта уже знает, какой именно цвет он выберет, но решение может и поменяться после отрисовки основного эскиза. Не бойтесь пробовать разные цвета и даже создавайте логотипы в разных оттенках, чтобы вам было из чего выбрать окончательный вариант. Можно смело использовать несколько тонов, так как логотипы могут быть как монохромными, так и разноцветными.
Что касается цветовой палитры, то еще на этапе разработки чернового варианта подбирается основная линейка, которую можно расширять или же сужать в процессе создания. Графический дизайнер обычно к концу проекта уже знает, какой именно цвет он выберет, но решение может и поменяться после отрисовки основного эскиза. Не бойтесь пробовать разные цвета и даже создавайте логотипы в разных оттенках, чтобы вам было из чего выбрать окончательный вариант. Можно смело использовать несколько тонов, так как логотипы могут быть как монохромными, так и разноцветными.  Профессиональные художники советуют использовать не более трех цветов в одном изображении, чтобы избежать излишней вычурности, переходить за данную количественную границу не рекомендуется.
Профессиональные художники советуют использовать не более трех цветов в одном изображении, чтобы избежать излишней вычурности, переходить за данную количественную границу не рекомендуется.Последние тесты
После того, как логотип раскрашен и готов к использованию, приступаем к последнему этапу и проводим несколько простых тестов. В первую очередь, нужно проверить запоминаемость и читаемость логотипа. Изображение должно хорошо смотреться независимо от размера и быть хорошо различимым на любом фоне. Можно предварительно поместить его на стандартную визитку и проверить степень визуального восприятия. Даже если вас все устраивает, важно получить мнение других людей. Выложите изображение в социальной сети и попросите оценить или же просто покажите знакомому, который также работает в данной сфере. Профессиональная оценка важна так же, как и отзывы малознакомых людей, поэтому лучше сделать и то и другое. Дизайнер или художник должен быть готов к критике, потому что только замечания других людей помогут исправить ошибку. Иногда работа над логотипом отнимает довольно времени и за этот период вы перестаете замечать небольшие ошибки или шероховатости, которые может сразу же отметить новый и свежий взгляд. Если хотите заниматься созданием логотипа профессионально, то не бойтесь делиться своей работой и использовать критику в качестве инструмента для улучшения. Взгляд профессионального художника на ваше творение может вызвать поток малоприятных замечаний, но упускать их из внимания не стоит. Конечно же, выслушивать критические детали относительно своей работы никому не понравится, но для вас это станет ценным опытом и даст возможность исправить некоторые ошибки.
Даже если вас все устраивает, важно получить мнение других людей. Выложите изображение в социальной сети и попросите оценить или же просто покажите знакомому, который также работает в данной сфере. Профессиональная оценка важна так же, как и отзывы малознакомых людей, поэтому лучше сделать и то и другое. Дизайнер или художник должен быть готов к критике, потому что только замечания других людей помогут исправить ошибку. Иногда работа над логотипом отнимает довольно времени и за этот период вы перестаете замечать небольшие ошибки или шероховатости, которые может сразу же отметить новый и свежий взгляд. Если хотите заниматься созданием логотипа профессионально, то не бойтесь делиться своей работой и использовать критику в качестве инструмента для улучшения. Взгляд профессионального художника на ваше творение может вызвать поток малоприятных замечаний, но упускать их из внимания не стоит. Конечно же, выслушивать критические детали относительно своей работы никому не понравится, но для вас это станет ценным опытом и даст возможность исправить некоторые ошибки.Леттеринг логотип от идеи до реализации
Здравствуйте, дорогие читатели! Рада приветствовать вас на страницах моего блога. Сегодня я расскажу о том, как придумывают концепции логотипов и превращают их в готовый продукт.
Ежедневно в мире появляются сотни логотипов. Они идентифицируют компании, услуги и товары. Но мало придумать и реализовать любой логотип, важно чтобы он стал настоящим помощником в решении бизнес-задач. Чтобы выстраивалась правильная коммуникация. Чтобы созданный логотип не затерялся среди остальных, в стал лучшим. Поэтому дизайнерам приходится очень хорошо постараться.
Скажу вам по секрету, что большинство логотипов не что иное как леттеринг логотипы. Авторы в своих работах сочетают разные шрифты или придумывают свои. Главное, чтобы логотип точно передавал идею. В создании леттеринг логотипов используют изобразительные шрифты, иллюстрации и декоративные элементы. Эти инструменты применяют по отдельности или в гармоничном сочетании.
Итак, начнем по-порядку:как придумать концепцию логотипа
визуализация идеи
топ 10 леттеринг-логотипов
Итак рассмотрим первый этап создания леттеринг-логотипа
Как придумать идею логотипа
Перед тем как работать над концепцией логотипа, необходимо получить от Клиента исчерпывающую информацию об объекте, ради которого он создается. Взять к примеру создание салона красоты.
У каждого дизайнера есть своя методика разработки концепции, но есть некоторые основы.
Первое что нужно сделать это составить ассоциативный ряд. Допустим, для салона красоты ассоциативный ряд будет включать следующие понятия: стиль, утонченность, эстетика, гламур, нежность, красота и так далее. Чем больше ассоциаций на заданную тему вы придумываете, тем больше вариаций для удачной концепции вы получите.
Конечно не забывайте о возможных деталях и пожеланиях из уст Заказчика, относящихся к созданию логотипа. Это могут быть пожелания по цветовой гамме или есть интересная история компании, которую нужно правильно подать.
Руководствуясь ассоциативным рядом, подбирают нужные шрифты, на основе которых рисуют буквы. Рисут или подбирают иллюстрации и необходимые декоративные элементы.
Разрабатывают основную идею, концепцию на основании которой будет создаваться логотип по законам композиции и цвета.
Переходим ко второму не менее ответственному этапу проектирования леттеринг логотипа.
Визуализация идеи леттеринг логотипа
Руководствуясь концепцией, дизайнер рисует варианты будущего логотипа. Это мучительный, но захватывающий творческий процесс. На данном этапе создаются сотни набросков. В результате из десятков лучших вариантов, выбирают самый лучший вариант. Он то и будет прототипом будущего логотипа.
Важно не забывать о ряде принципиальных моментов, которые могут испортить старания и затраченное время. Логотип должен одинаково хорошо смотреться на широком формате, например в качестве вывески компании. И соответственно в маленьком масштабе на футболках или визитках.
Логотип должен идеально смотреться в полноцветном изображении и в черно-белом варианте. И еще, лучше не использовать более трех цветов одновременно.
Когда логотип начисто прорисован от руки его переводят в электронный формат. Для этого логотип сканируют и доводят до совершенства в Adobe Photoshop. Получают растровое изображение. Все бы хорошо, но его нельзя использовать для печати. Поэтому логотип переводят в векторный формат в программе Illustrator.
Теперь логотип можно печатать в типографии на различных носителях.
Top 10 леттеринг логотипов
Побродив по просторам интернета в поисках лучших, на мой взгляд леттеринг-логотипов, я составила рейтинг. Как оказалось, в мире очень много талантливых дизайнеров, которые создают впечатляющие, сильные работы. Создалось впечатление, что в России пока искусство создания леттеринг — айдентики только набирает обороты. Искренне желаю чтобы эта прекрасное направление развивалось семимильными шагами, а мы любовались профессиональными, красивыми, точными и прекрасными работами талантливых людей, посвятившись себя леттерингу.
Но, у нас есть прекрасное наследие — это эпохальные леттеринг работы мастеров советского периода. Многие из нас их прекрасно помнят.
Итак начнем:
1. Креативное дизайн Агентство «Mos Studio». Бельгия
2. Дизайнер Fiona Hamberstone. Англия
3. Теннисист Роджер Федерер и Wilson Sporting
4. Дизайнер Игорь Чеботарев, USA
5. Дизайнер Witney Hawkins, USA
6. Сообщество Font Meme
7. Дизайнер Контариев Александр, Россия
8. 99 designs. Международная компания дизайнеров
9. DesignForMarkers, Австралия
10. Дизайнер Fiona Hamberstone. Англия
Мы рассмотрели основные этапы разработки леттеринг логотипа и работы талантливых дизайнеров.
А завтра может быть именно Вы создадите лучший логотип! Вдохновляйтесь работами, творите и создавайте прекрасное!
Удачи и спасибо что были со мной!
21 урок по созданию логотипов леттерингом
Леттеринг — уникальное написание слова или фразы на бумаге специальными инструментами. Соответственно, логотип из леттеринга — это созданный на бумаге объект, который требует дальнейшей оцифровки и доработки линий в векторном формате.
В этой подборке вы найдете 21 урок по созданию векторных логотипов из леттеринга с подробным описанием процесса, который начинается с набросков карандашом на бумаге и заканчивается готовым логотипом, отрисованным в иллюстраторе.
Caramos Biscuits Logotype
Hammerhead Logotype
Ink. [Custom Type Process]
Hand Lettering Tutorial for Beginners
Aiden Logotype
Pen Tool Tutorial
How To Vector Hand Lettering
How To Create A Logotype
Hand Lettering Tutorial for Beginners (1)
Hand Lettering Tutorial for Beginners (2)
SerenitySoundUK
How To | Duplicate Objects Around A Circle
Stephen Bradbury Logo Design
Design Is Everything… Everything
“Love Life” Wallpaper
Mistify Logo
Trend Logotype
Crellin Clothing Logo
theSmoothment Logotype
Juliano Flexz Logo
California 4 Play Logo
Как создать леттеринг-логотип и выделить его среди других
Слово, наспех выведенное на салфетке или уголке тетрадного листа, может стать логотипом миллиардного бренда. Все зависит от сотни факторов, причем попадание в момент, хороший маркетинг и удача — главные, а мастерство автора (как ни странно и даже немного обидно) — уже на втором месте.
Формулы идеального каллиграфического логотипа нет, но есть признаки, которые могут подсказать, станет он культовым или нет.
Каллиграф Вика Лопухина объясняет, что нужно логотипу, чтобы стать легендой, и делится подходом к созданию лого в стиле «надписей от руки».
Суть каллиграфии
Каллиграфия — понятие емкое. Чтобы не запутаться в определениях, нужно разделить его на три основные ветки. На практике они почти не связаны, но все же влияют друг на друга:
Каллиграфия как способ расслабления. Школы и курсы, на которых писание перьями и красками «работает» на релакс и фактически помогает медитировать.
Каллиграфия как арт-объект. Огромные надписи на стенах и других площадках, которые превращают простые предметы в объекты искусства.
Каллиграфия как часть графического дизайна. Авторские надписи в коммерческих проектах — от рекламных плакатов до упаковки и одежды.
В третьей ветке самая высокая конкуренция. 10 лет назад в русскоязычном пространстве было всего 10–15 «каллиграфов в дизайне», сейчас тысячи. Качественно работают немногие, остальные создают «объем». Чтобы в нем выделиться, нужно выдавать идеальный продукт.
Логотипы, у которых получилось
Чтобы нащупать точки, на которых можно построить тот самый, идеальный продукт — читай: крутой логотип, — нужно смотреть на те, которые сделали это. Например, на лого Coca-Cola и Lafayette. Примеры классические, но в ретроспективе выводов можно сделать еще больше.
Логотип Coca-Cola — один из самых удачных кейсов применения каллиграфии в графдизайне.
Витиеватая надпись на основе «американского бизнес-курсива» (Spencerian) появилась стихийно. В конце 1880-х ее сделал Фрэнк Робинсон, бухгалтер создателя Coca-Cola Джона Пембертона, буквально «на коленке» — теми же буквами, которыми писал деловые письма. Понятно, что никакого дизайнерского образования у него не было.
В 1890 году у лого появились «вишенки» на первой C, но уже через год от них отказались. С тех пор за более чем 100 лет дизайн надписи особо не менялся:
Эволюция логотипа Coca-Cola
Почему логотип Coca-Cola не теряет позиции:
1. Первые 50 лет он был в духе времени, ощущался как «свой». Сейчас этот винтажный слой добавляет бренду веса, акцентирует на верности традициям времени, когда «продукты точно были нормальными».
2. Первый вариант — самый трушный. Пройдя все этапы «моды», бренд все равно вернулся к первому, нарисованному от руки бухгалтером Робинсоном в Spencerian.
3. Именно такая каллиграфическая надпись настолько плотно ассоциируется с брендом, что поменять его было бы равно подкосить бренд.
Другой пример — логотип столетней французской ритейл-сети Galeries Lafayette. У него было несколько версий, включая сделанные наборным шрифтом. В предыдущей и самой знаменитой версии был очевидно-неочевидный образ — буквы tt объединялись в Эйфелеву башню.
В 2015 году французская студия BETC сделала бренду новое лого. Каллиграфическое начертание осталось, но башня исчезла. Ход оправдывали тем, что Galeries Lafayette как раз укрепляется на внешних рынках и компании нужен более универсальный вид.
Прежний логотип был изящнее и легче за счет тонких линий, выведенных как будто чернильной ручкой. Новый — экспрессивный, как будто нарисован почти на бегу, резко, широкой кистью или даже маркером. Но романтичный (читай: французский) акцент остался, его обеспечивает как-бы-небрежное написание «от руки».
Старый (слева) и новый (справа) логотип Galeries Lafayette
Переходить на брусковый шрифт Galeries Lafayette не стали — скорее всего, чтобы не перекликаться с основным конкурентом, Printemps, чей логотип создан как раз в таком минималистичном формате.
Но компания все равно тестируют шрифтовые варианты лого. Весной 2019 года ключевой магазин сети в Париже добавил концепт-стор на Елисейских полях, а команда студии M/M Paris сделала для него логотип в стиле ар-деко. Этот локальный вариант сейчас живет параллельно с основным.
Лого Galeries Lafayette Champs Elysées — геометрическое, модульное и бунтарское. Под это позиционирование обновили и сайт магазина — там не осталось ничего от основного лого сети.
Станет ли новый глобальный логотип Galeries Lafayette легендарным, покажет время. Но все шансы у него есть. Как и шансы однажды уступить концептуальному лого, которое сейчас тестирует Galeries Lafayette Champs Elysées.
У каллиграфических логотипов, которые не устаревают десятилетиями, есть несколько общих черт. Они:
- 1. Связаны с основателем бренда — были созданы им самим, его помощниками, собраны в стиле его почерка
- 2. Отражают продукт или его атмосферу — четко ассоциируются с явлением, местом, ощущением того, что важно не один год и не одно десятилетие
- 3. Самобытные — не похожи ни на какой другой логотип, могут зад

