Не работает ластик в фотошопе cs6
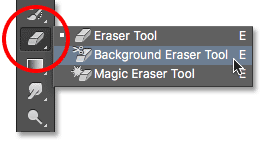
В программе фотошоп Ластик — это не одиночный инструмент, а целая группа. Клавиша быстрого выбора — E . Как и любой другой инструмент, ластик наделен большим арсеналом параметров и функций.
На панели инструментов он представлен в трех видах:

В этой статье речь пойдет о первом виде . Об остальных читайте в отдельных статьях по ссылкам выше.
Итак, как вы уже поняли, главная цель этого инструмента — стирать и чистить на документе нежелательные элементы. Весь вопрос в том, как это можно сделать профессионально. Для этого стоит обратиться к панели Параметров и рассмотреть поближе те настройки, что нам предлагает фотошоп. Вообще, инструмент Ластик по своему набору параметров, да и по принципу действия, сильно напоминает Кисть. Поэтому, разобравшись в одном инструменте, станет проще разобраться в другом.
Ластик несложный инструмент, достаточно один раз внимательно все прочитать и потом будете уметь ориентироваться не только в нем, но и других инструментах программы. Теперь давайте-ка окунемся во все глубины и детали. Поехали!
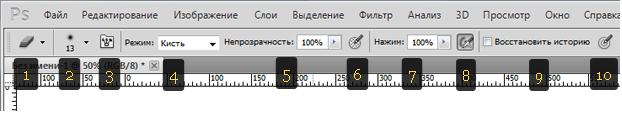
Вот таким образом выглядит панель атрибутов (далее речь пойдет о каждом помеченном элементе):

1 Элемент — Набор параметров инструмента
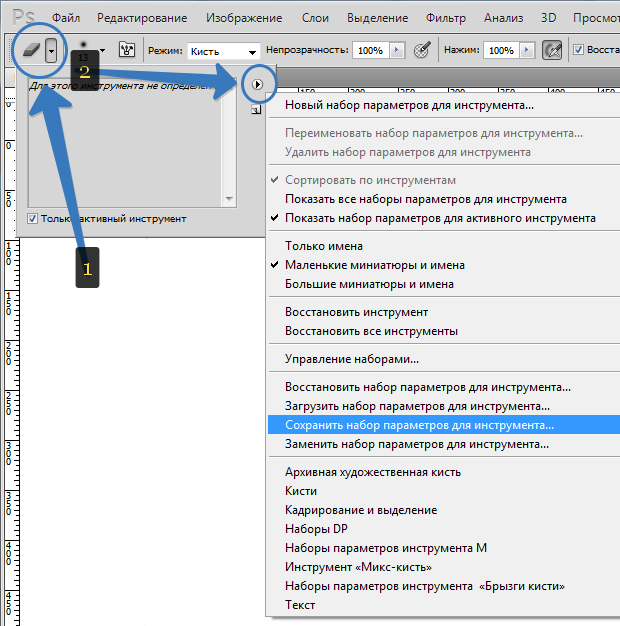
Нажав на иконку в виде ластика откроется маленькое окошко, в котором можно управлять наборами параметров инструмента Ластик.

Наборы параметров — это полезная функция. Далее я распишу о том, что означают все элементы настройки ластика и, когда вы все поймете, сможете настраивать инструмент под себя, на свой вкус. Так вот эти настройки можно сохранить в набор, чтобы в будущем вновь к ним вернуться буквально двумя щелчками мыши. Либо другая ситуация : вам нужно чередовать определенные параметры ластика для одного изображения. Чтобы не тратить время на настройки, можно щелкать по наборам с ранее сохраненными параметрами инструмента.
Важно! Наборы параметров есть почти в каждом инструменте и принцип действия везде одинаковый. Подробнее о наборах читайте здесь.
На этом заострять внимание я не буду, так как все описано по ссылке выше. По умолчанию это окошко пустое, то есть вам придется самим создать свой первый набор, для этого настройте параметры ластика и нажмите команду Новый набор параметров для инструмента
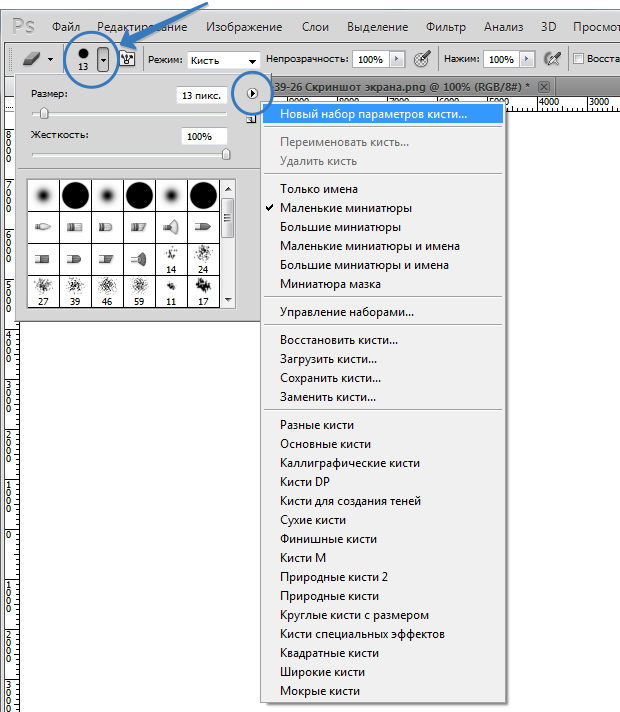
2 Элемент — Выбор набора кистей
Как я уже упомянул выше, между инструментами Кисть и Ластик можно провести аналогию. У них много схожего на панели параметров, в том числе и оттиск кисти. По сути, ластик это та же кисть, которая не имеет другого цвета кроме белого и еще может «сдирать» изображение до самого шахматного фона (так обозначается прозрачность).
Данный элемент открывает библиотеку вариантов оттиска ластика, а также сохраняет и загружает свои подборки параметров (размер и жесткость). Таким образом, прежде чем начать стирать, можно настроить художественную составляющую инструмента — ведь стирая, мы можем что-то нарисовать. 🙂

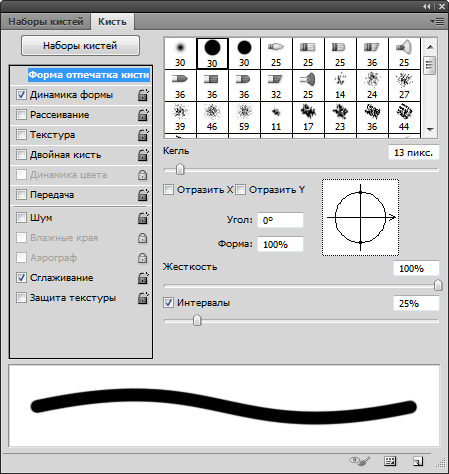
3 Элемент — Включение/отключение панелей кисти
Если у нас есть библиотека настраиваемых оттисков кисти, значит было бы логично иметь инструмент по созданию таких оттисков специально для вашего проекта. С этой задачей справляется Панель кисти, которая содержит массу настроек, позволяющих создать оттиск кисти любой сложности.

Подробнее познакомиться с этой панелью можно и нужно в этой статье. Также рекомендую ознакомиться с практическим примером Как создать собственную кисть на примере эффекта Бокэ. Аналогично делается и ластик.
4 Элемент — Режим стирания
Здесь можно выбрать предустановленные настройки инструмента, напоминающие функционал: кисти, карандаша и квадрата. Не самая нужная функция, можно даже назвать бестолковой. Влияет, может быть, только на быстроту смены оттиска кисти.
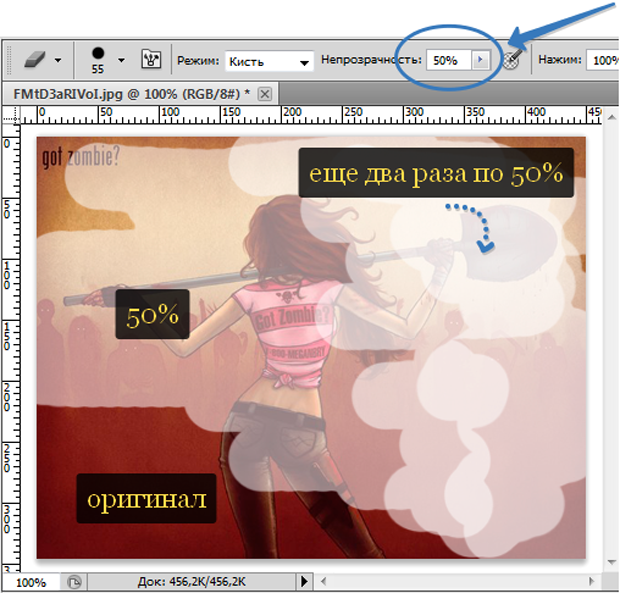
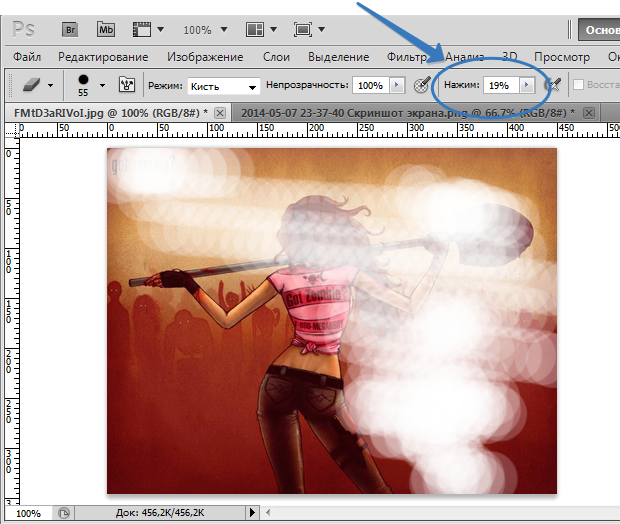
5 Элемент — Непрозрачность и 7 Элемент — Нажим
Я специально объединил, чтобы в сравнении объяснить принцип действия этих двух, казалось бы одинаковых параметра.
Значение непрозрачности влияет на само стираемое изображение. То есть, установив значение на 50% и начав стирать, изображение будет, так скажем, тускнеть на эти заданные 50%. Не больше, не меньше. Отпустив кнопку мыши, а затем вновь начав стирать там, где уже прошли 50%-непрозрачностью — мы еще раз это место обесцветим на этот процент.

Нажим работает иначе. Выставленное значение — это будет шаг, с которым фотошоп стирает изображение. Когда мы «трем» мышкой, словно пальцем по столу отчищая грязь, фотошоп с заданным шагом все сильнее и сильнее стирает изображение.
Собственно, когда стоит 100%, то достаточно провести один раз, и все будет белое, либо прозрачное. Но чем меньше значение, тем меньше ластик стирает и приходится дольше тереть мышкой. С каждым движением руки все больше и больше обесцвечивая нежелательные пиксели изображения.

6 и 10 Элемент — Управляет непрозрачностью и нажимом соответственно
Не секрет, что фотошоп устанавливается не только на компьютере, но и на графическом планшете. Данные команды нужны именно для тех, кто этим пользуется, поскольку включив эти режимы, усилием пальца можно регулировать интенсивность стирания.
8 элемент — Режим аэрографа
Данная команда работает как баллончик аэрозоли. Работает в тандеме с нажимом и непрозрачностью. Установите поменьше значение и водите указателем мыши, как баллончиком краски по стене, и вы увидите эффект распыления.
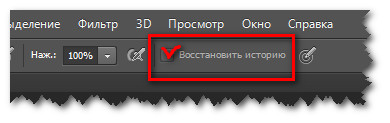
9 Элемент — Восстановить историю
Таким образом, мы рассмотрели содержание инструмента Ластик и все его параметры. Как видите ничего сложного. Все параметры инструментов с одноименной панели между собой дублируются и повторяются. Постепенно запомните и будете легко ориентироваться не только в Ластике, но и во всех остальных.
Вырезать объект в Photoshop можно с помощью еще одного инструмента
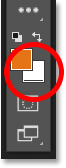
В программе за инструмент Ластик отвечает следующая иконка.
 .
.
Как настроить ластик в фотошопе
Ластик имеет три вида, каждый из которых решает определенные задачи. Инструмент:
- Ластик
- Фоновый ластик
- Волшебный ластик.

При подключении инструмента в верхней панели программы Photoshop открываются его настройки.
Например, для фонового ластика можно сделать следующие настройки:

Размер ластика в фотошопе зависит исключительно от задачи, которую он будет выполнять. Размер можно изменить в выпадающем окне:

Если ластик в фотошопе не стирает, а рисует
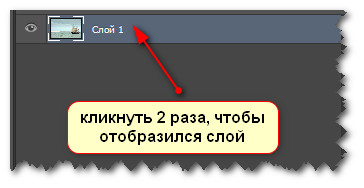
Обратите внимание, что вы можете столкнуться с проблемой, когда ластик в фотошопе не стирает, а рисует. Скорей всего вы пытаетесь работать ластиком на фоном слое (Фон). Чтобы его разблокировать, необходимо дважды по нему кликнуть. В результате у вас отобразится именно Слой.

Стирая ластиком фон по слою, он становится прозрачным (проявляется шахматка).
Восстанавливающий ластик в фотошопе
Кроме того, что ластиком можно стирать, им же можно и восстанавливать удаленные области.
Для этого вам нужно просто поставить галочку около опции Восстановить историю. И провести ластиком по удаленной области, – фон вернется.

Основные настройки для инструмента Ластик
У обыкновенного ластика вы можете настроить размер и жесткость через соответствующую панель инструментов.

И выбрать режим: кисть, карандаш, блок. Для Кисти можно регулировать мягкость края. У Карандаша не будет мягких краев. Он работает более грубо. Квадратный ластик в фотошопе подключается как раз через режим Блок. Квадратным ластиком очень легко подчищать прямые углы на изображении.

Основные настройки для инструмента Фоновый ластик
Фоновый ластик и Волшебный ластик позволяют стирать части изображения на основе цвета, которого вы коснулись своей мышью.
Фоновый ластик стирает только цвет фона, а другие цвета не затрагивает.
Настройка: пробы

Пробы (непрерывно, однократно, образец фона) – они определяют, насколько часто программа Photoshop будет захватывать цвет, с которым соприкасается кисточка.
Для того, чтобы начать работать ластиком, поставьте удобный размер кисточки, выберите пробу Непрерывно и кликайте перекрестием по фону, который вы хотите стереть. Если вы будете делать это аккуратно, то увидите, что фон будет становиться прозрачным, а сам выделяемый объект останется на месте.

Проба – однократно
Если стираемый фон равномерный, можно установить именно эту пробу. Работает точно по тому же принципу.
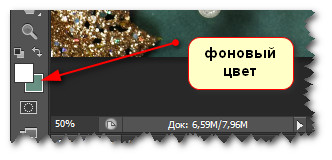
Проба – образец фона
Этот режим позволяет удалять только тот цвет, который вы установите в качестве фона. Цвет фона определяется инструментом Пипетка.
Обратите внимание, что выделенный цвет должен быть именно фоновый! Только в этом случае ластик будет работать.

Настройка: ограничения
Все пикселы
Эта настройка устанавливается, если вам нужно стереть все пикселы этого оттенка в разных местах изображения, например, голубое небо. При большом допуске это очень быстро сделать. Проба в этом случае должна быть однократной.
Смежные пиксели
В этом случае вы можете стереть только пиксели, прилегающие к тем, которых вы касаетесь перекрестием ластика.
Выделение краев
Выделение краев так же стирает смежные пиксели, но при этом сохраняет резкость края.
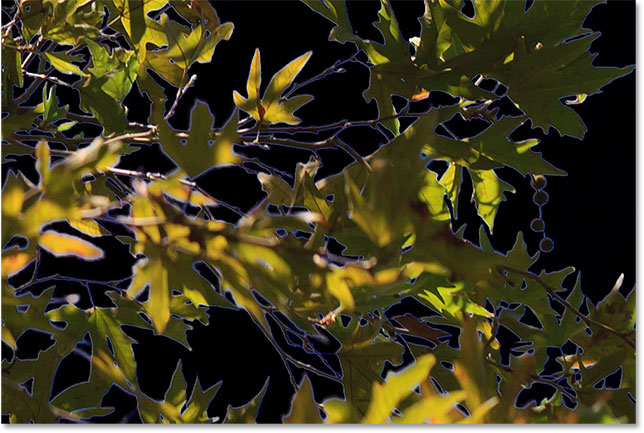
Пример при следующих настройках: проба однократно, ограничения – смежные пиксели, допуск 50%. Смотрите, как аккуратно выделяется каждый волосок!

Волшебный ластик
Волшебный ластик не создает выделение, а сразу удаляет фон – практически в один клик.
Обратите внимание, что аккуратно стирает фон около шерсти, волос и меха именно Фоновый ластик. Волшебный ластик делает это грубо. Но зато он отлично выделяет объекты, которые имеют обтекаемую форму.
Волшебный ластик легко удаляет фон там, где есть четкие края. Пример:
Почему ластик в фотошопе не стирает
Автор Yasya Of задал вопрос в разделе Обработка и печать фото
Почему ластик в фотошопе не стирает вообще,я вожу по тому месту а оно как было так и остаётся. Что делать??В чём пробл? и получил лучший ответ
Ответ от Панк 39[гуру]
Надо не только водить, но и нажимать кнопочку мыши!
Не работает ластик в фотошопе. Почему Ластик не стирает
Сложность урока: для начинающих
Продолжительность: короткая
(то, что мы будем создавать)
Во многих написанных мной уроках вы могли встречать такую фразу: “Удалите часть при помощи слоя-маски или просто — ластиком”. Если при этом вы – всего лишь начинающий дизайнер, вы, скорее всего, воспользуетесь Ластиком, так как уже знакомы с ним. А вот “Слой-маска” звучит как-то пугающе, как что-то, чем пользуются только профессионалы.
А истина состоит в том, что работа со слоем-маской очень мало чем отличается от работы ластиком, к тому же является очень гибкой. Слои-маски помогут сэкономить вам массу времени и значительно расширят ваши возможности. А вот единственным достоинством Ластика можно назвать то, что он очень похож на реальный предмет, которым вы уже хорошо владеете. Однако правильно ли будет ограничивать себя использованием “похожих на традиционные” инструменты, если речь идет о цифровом рисовании?
Данный небольшой урок по фотошопу расскажет вам о хитростях максимально эффективного использования некоторых цифровых инструментов. Вы узнаете о новом – недеструктивном методе стирания, который позволит вам восстанавливать удаленные ранее участки без труда и каких-либо потерь.
1. Почему инструмент Ластик – не самое хорошее решение?
Давайте рассмотрим очень простой пример, где вы могли бы использовать Ластик. Допустим, у вас готов эскиз снежного барса.
Инструмент Ластик
Вдруг вам показалось, что хвост слишком длинный, и вы при помощи инструмента Ластик (Eraser Tool (E)) стерли его кончик.
Но! Разобравшись в ситуации, вы вдруг обнаруживаете, что снежные барсы и в самом деле имеют непропорционально длинные хвосты. Далее у вас есть три метода решения возникшей проблемы:
Использовать команду Отменить (Control-Z) столько раз, сколько потребуется для восстановления прежнего состояния хвоста;
— закрыть документ без сохранения изменений, и потом открыть его заново, чтобы вернуться к более раннему состоянию;
— нарисовать стертый ластиком участок заново.
Первое решение сработает, если у вас сохранена достаточная история действий (чем больше хранимая история, тем меньшей будет становится производительность фотошопа), а так же если вы не вносили значимых изменений после того как стерли кончик хвоста. Второе решение применимо только если вы сохранялись в последний раз незадолго, а лучше – непосредственно перед стиранием хвоста. Ну а выбрав третий метод вы просто вновь потратите время на уже выполненную ранее работу.
Слой-маска
А вот если вы использовали слой-маску, то вполне безопасно могли бы стереть даже еще большую часть хвоста. Например, пот так:
После чего воспользоваться “анти-ластиком” для восстановления любой удаленной ранее части изображения. Причем даже если после этого закрывали и снова открывали файл.
Звучит не очень правдоподобно, не так ли? Давайте разберемся как это работает.
2. Как использовать слой-маску
Чтобы в точности повторить мои шаги, можете скачать из раздела ресурсов урока прилагаемый файл.
Шаг 1
Слой-маска назначается какому-то конкретному существующему слою. Выделите на своей палитре слоев тот, к которому хотели бы применить маску.
Шаг 2
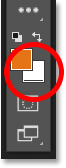
Теперь кликните по иконке создания слоя-маски в нижней части палитры слоев:
Рядом с иконкой выделенного слоя появится еще одна иконка в виде белого прямоугольника:
Шаг 3
Обратите внимание, что теперь выделять можно любую из этих иконок. Очень важно следить за тем, какая из них выделена в данный момент, так как обе они находятся как бы на одном уровне. Все производимые вами манипуляции будут применены именно к той иконке, которая является активной в данный момент.
Шаг 4
Итак, убедитесь, что выделили иконку маски. Выберите любую кисть и нарисуйте на холсте большое черное пятно прямо посередине туловища леопарда.
Посмотрите, что произошло! Когда на палитре слоев выделена иконка маски, и вы рисуете на холсте черным цветом, то фактически вы указываете части изображения (содержимого слоя, к которому применена маска), которые станут прозрачными.
Шаг 5
Переключитесь на белый цвет. Нарисуйте внутри существующего пятна еще одно – белое.
Эта часть снова видима! Вот так работает наш “анти-ластик”.
Шаг 6
Сейчас вы видите только эффект от примененной маски. Чтобы увидеть саму маску нажмите клавишу со знаком \. Здесь красные участки обозначают полностью
Почему ластик в фотошопе не стирает вообще,я вожу по тому…
Почему ластик в фотошопе не стирает вообще,я вожу по тому месту а оно как было так и остаётся???Что делать??В чём пробл?
0
335
больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Ответы (12)
Надо не только водить, но и нажимать кнопочку мыши!
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Может не тот слой выбрал!
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Как вариант — проверьте, активен ли слой, с которого пытаетесь стереть что-либо. И проверьте настройки самого ластика — непрозрачность, нажим.
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
значит стираешь не тот слой какой нужен, смотри что-бы слой какой нужно редактировать был активен.
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
посмотри прозрачность, если есть слои тоже посмотри на каком слое стираешь…
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
снять блокировку со слоя для его редактирования
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Там где работаешь ластиком — убери все значки видимости под активным слоем (а вообще то дай пример)
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
слой в котором работаешь должен быть выделен синим (справа внизу) а если ваще беда с фотошопом случилась, то при включении программы жми контр альт шифт, одновременно, сбросит к первоначальным настройкам
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
еще можно попробовать нажать Ctrl+D, иногда помогает)
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Выбери нужную кисть ластика0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
еще бывает, что где-то выделение есть
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Я нашел ответ на ютубе ничего тут ничего крч у тебя сбились параметры ластика как и у меня что бы это решить выбираешь ластик там где верху нарисован ластик в левом углу левее изменения размера ластика нажимаешь на него правой кнопкой мыши и востановить все инструменты и все
0
ответ написан больше 2лет назад
0 комментариев
Войдите что бы оставлять комментарии
Оставить ответ
Войдите, чтобы написать ответ
где в фотошопе стирка? и очему когда стираешь то она рисует черным цветом???
Глеб грамотно подсказал.
Простым людям можно копировать слой и отключать видимость нижнего, а на верхнем, таком же слое, тереть ластиком. Изображение пропадает и остаётся пустое место.
Но я предложу другой метод. Более точный и продуктивный.
Как вырезать объект в фотошопе.
1 – Разблокируем слой.
На палитре Слои видим один слой. Справа, от названия слоя, установлен замочек. Внизу есть пиктограмма урны. ЛКМ тащим замочек в урночку. Слой разблокирован.
2 – Обозначаем область выделения
На панели инструментов (слева) выбираем инструмент «Перо». Расставляем опорные точки по контуру выделяемого изображения. Точки можно перемещать ЛКМ, зажав CTRL
3 – Определяем выделенную область
После того, как контур замкнётся, точки исчезнут и линия станет сплошной. ПКМ щёлкаем по образовавшейся линии и в вывалившемся окне указываем «Определить область выделения». Радиус =0. Ок
4 – Убираем не выделенное
Накладываем белую маску. Для этого на палитре Слои щёлкаем внизу по пиктограмме – белый кружочек в сером квадрате.
5 – Обрабатываем края выделенного
Идём на палитру Маски. Там выбираем Mask Edg… Нижний движок (Contract/Expand) ставим на — 40. Остальными по вкусу.
6 – Кадрируем выделение
На панели инструментов выбираем инструмент Кадрирование (два нахлёстнутых уголка с диагональной линией) . Выделяем то, что нужно. Делаем на выделенном пеле двойной щелчок ЛКМ. Если мы хотим подставить ровный или тональный цветной фон – подгоняем в размер предполагаемого фона.
Ещё один метод
Любым инструментом выделения выделяете объект
CTRL+J копируете его на новый слой. Там ластиком можно подтирать выделенную лишку на краях.
Кисть ластика можно менять на панели параметров (над изображением) Как и непрозрачность этой кисти (там же, только правее)
Забыл подсказать. Копировать слой просто. В палитре СЛОИ (справа от изображения) нужно ЛКМ стащить название слоя на пиктограммку НОВЫЙ СЛОЙ (белый квадратик с уголком внутри)
стирание — Как исправить ластик в фотошопе?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Как превратить кисть Photoshop в ластик




Узнайте два простых способа мгновенно превратить любую кисть Photoshop в ластик, в том числе новый отличный способ в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам два быстрых и простых способа превратить вашу текущую кисть в ластик при рисовании в Photoshop! Теперь вы можете подумать, что очевидный способ стереть мазок кисти — использовать инструмент Photoshop Eraser Tool.Но проблема в том, что у Brush Tool и Eraser Tool разные настройки. Поэтому, если вы переключитесь на инструмент «Ластик» после рисования с помощью специальной кисти, вы будете стирать с помощью другой кисти или с другими настройками.
Что делать, если вы хотите стереть с помощью той же кисти , которой вы рисовали? На самом деле это очень просто, и в этом кратком руководстве я покажу вам два способа сделать это. Первый способ использует режимы наложения и работает с любой последней версией Photoshop. А второй способ стирания с помощью текущей кисти — новый, начиная с Photoshop CC 2020.В конце урока мы рассмотрим, почему превращение кисти в ластик работает только при рисовании на отдельном слое.
Приступим!
Загрузите это руководство в формате PDF для печати!
Настройка документа
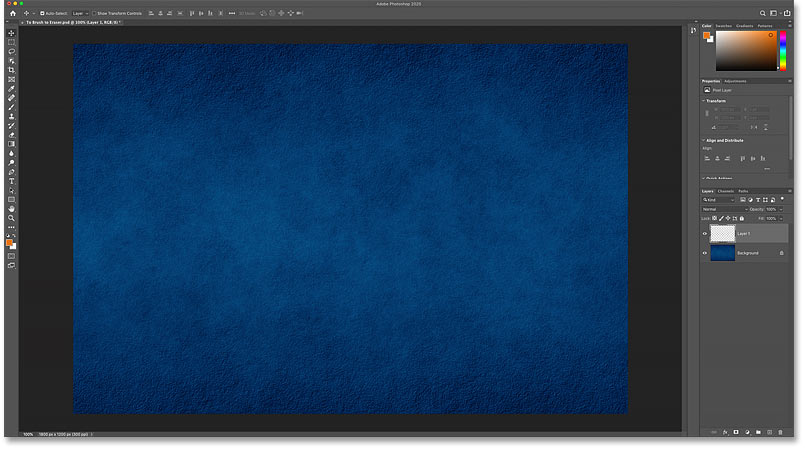
Чтобы продолжить, откройте любое изображение для использования в качестве фона. Я буду использовать синюю текстуру, которую я скачал с Adobe Stock:
.

Исходный документ. Фон из Adobe Stock.
На панели «Слои» мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем.Очень важно, чтобы вы рисовали на отдельном слое, как мы увидим позже:


Панель «Слои», показывающая пустой слой над фоном.
Рисование кистью
Во-первых, давайте добавим мазок кисти с помощью Brush Tool.
Выбор инструмента «Кисть»
Начните с выбора инструмента Brush Tool на панели инструментов:


Выбор инструмента «Кисть».
Связанный: Как настроить панель инструментов в Photoshop
Выбор кисти
Затем, чтобы выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть средство выбора предустановок кисти в Photoshop.Я открою набор кистей Dry Media и выберу кисть Charcoal.
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть иначе. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-то другое, кроме стандартной круглой кисти:


Выбор кисти из палитры предустановок кисти.
Выбор цвета кисти
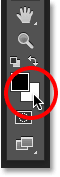
Выбрав кисть, щелкните образец цвета переднего плана на панели инструментов:


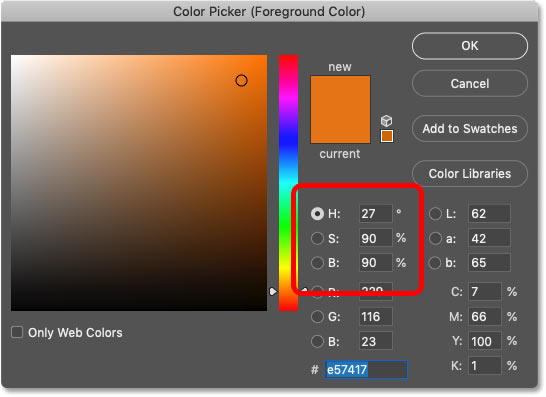
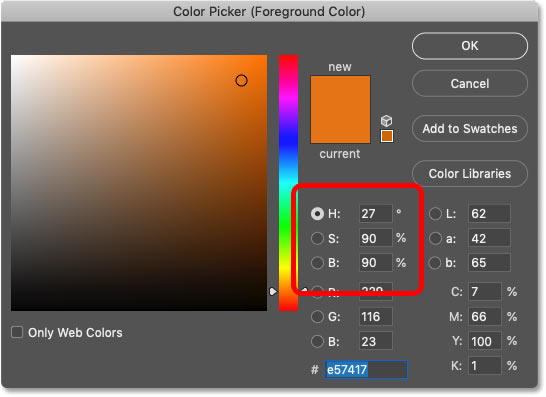
Щелкнув образец цвета переднего плана.
А затем выберите цвет для своей кисти из палитры цветов . Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы следуете за мной, я выберу оранжевый, установив значение H (оттенок) на 27 , значение B (яркость) на 90 и S (насыщенность). ) значение также 90 . По завершении нажмите OK, чтобы закрыть палитру цветов:
.

Выбор цвета кисти из палитры цветов.
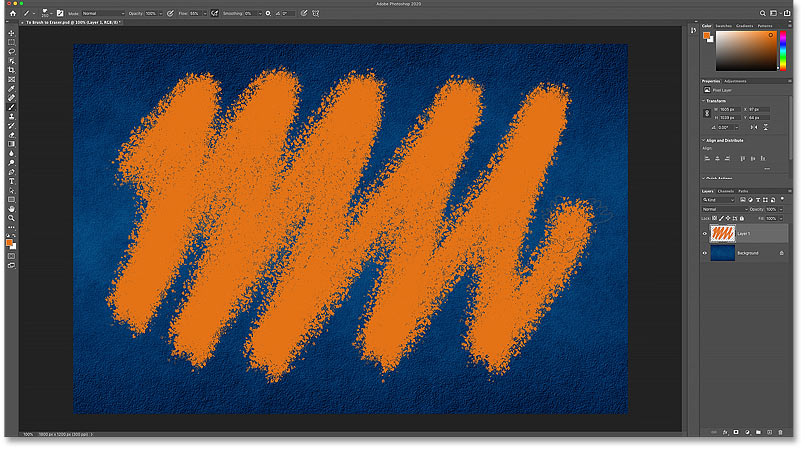
Рисование мазком кисти
Чтобы изменить размер кисти, используйте левую или правую скобку на клавиатуре. Правая шпонка (] ) увеличивает щетку, а левая скоба ( [) — меньше.
Тогда, если у вас есть реальные навыки рисования, начинайте рисовать что-нибудь впечатляющее. Или, если вы больше похожи на меня, просто нацарапайте что-нибудь. И теперь у нас есть мазок кисти перед фоном:
.

Рисование обводки с помощью инструмента «Кисть».
По теме: Как сохранить кисти как пользовательские предустановки!
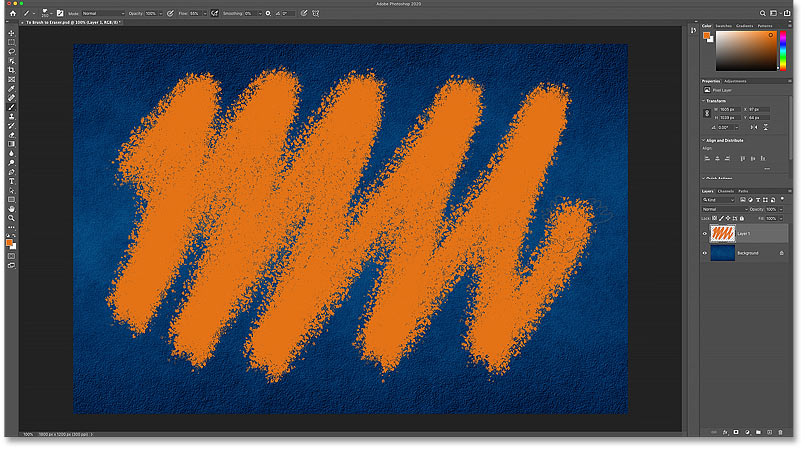
Стирание мазка кистью с помощью Eraser Tool
Что делать, если нам нужно стереть часть мазка кисти? Инструмент Eraser Tool кажется очевидным выбором, поэтому выберите инструмент Eraser Tool на панели инструментов:


Выбор инструмента «Ластик» в Photoshop.
Но как только мы начинаем перетаскивать мазок кисти с помощью Eraser Tool, мы видим проблему. Инструмент «Ластик» использует другую кисть, чем та, которой мы рисовали.Это потому, что Brush Tool и Eraser Tool — это отдельные инструменты, и каждый из них имеет свои собственные настройки.
В моем случае Eraser Tool использует стандартную круглую кисть гораздо меньшего размера, чем та, которой я рисовал. Так что результат оказался не тот, на который я надеялся:


Пытаюсь стереть мазок кисти с помощью Eraser Tool.
Удаление ластика
Чтобы отменить повреждение, нанесенное инструментом Eraser Tool, перейдите в меню Edit в строке меню и выберите Undo Eraser .Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре:


Идем в Edit> Undo Eraser.
Два способа превратить кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент Photoshop Eraser Tool для стирания мазка кисти, мы можем фактически превратить инструмент Brush Tool в ластик, что означает, что мы будем стирать, используя ту же кисть и настройки, которые мы использовали для рисования! И есть два простых способа сделать это. Один работает с любой последней версией Photoshop, а другой является совершенно новым в Photoshop CC 2020.
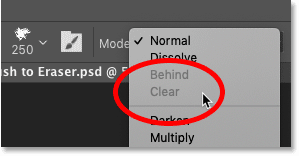
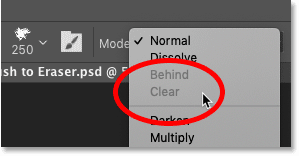
Метод 1. Измените режим наложения кисти на «Очистить».
Этот первый способ превратить кисть в ластик работает с любой последней версией Photoshop. При активном инструменте Brush Tool перейдите на панель параметров и измените режим наложения кисти с Normal на Clear :


Изменение режима наложения кисти на «Очистить».
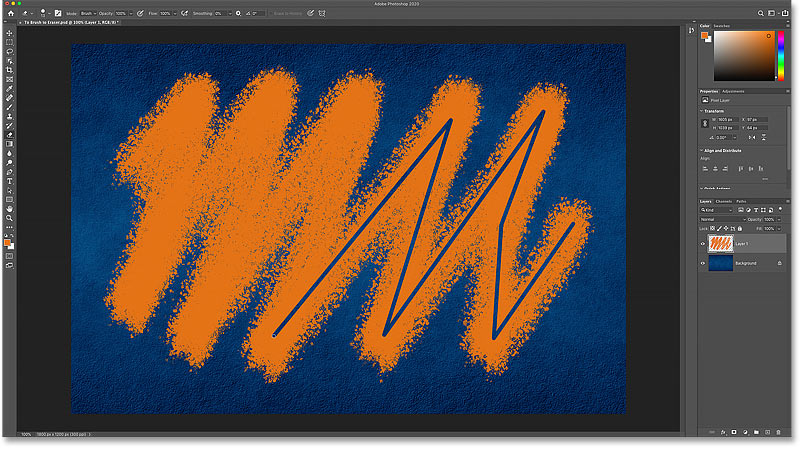
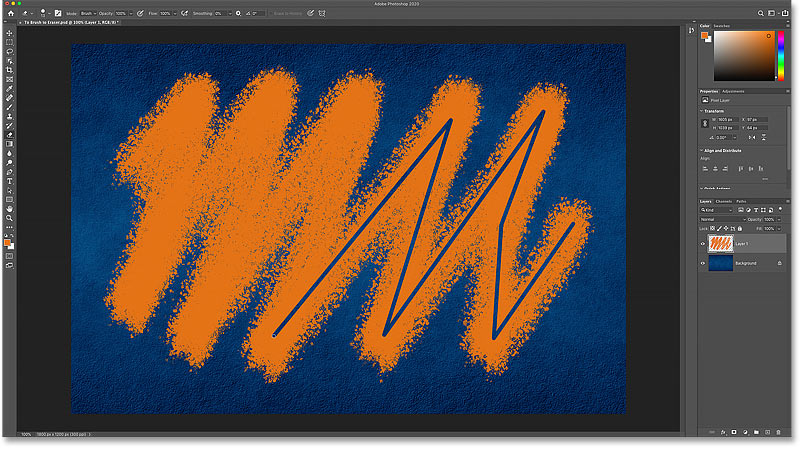
Затем просто закрасьте обводку, и любая область, которую вы закрасите, исчезнет:


Стирание мазка кисти с помощью режима наложения «Очистить».
После того, как вы стерли область, вы можете продолжить рисование, установив режим наложения обратно на Нормальный :


Установка режима наложения кисти на «Нормальный».
Совет! Изменение режима наложения кисти с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кистей. Активировав инструмент «Кисть», нажмите Shift + Alt + R (Win) / Shift + Option + R (Mac), чтобы изменить режим наложения кисти на Clear .Затем, когда вы закончите стирание, нажмите Shift + Alt + N (Win) / Shift + Option + N (Mac), чтобы снова установить режим наложения на Normal .
Связанные темы: Советы и рекомендации по режиму наложения в Photoshop!
Метод 2: используйте клавишу тильды (~)
Начиная с Photoshop CC 2020, теперь есть еще более быстрый способ переключения инструмента «Кисть» между режимами «рисование» и «стирание». Просто нажмите и удерживайте тильду ( ~ ) клавишу на клавиатуре. На американской клавиатуре клавиша тильды находится прямо под клавишей Esc в левом верхнем углу.
Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик, который позволяет стирать, используя ту же кисть и настройки, которые вы использовали при рисовании. Затем отпустите клавишу тильды, чтобы продолжить рисование:


Удерживайте клавишу тильды, чтобы временно превратить кисть в ластик.
Связанный: Еще больше скрытых советов и приемов для кистей Photoshop!
Почему нельзя стирать на фоновом слое
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не прямо на фоновом слое.Итак, давайте закончим взглядом, что происходит, когда мы пытаемся стереть мазок кисти, нарисованный на фоновом слое.
Вот тот же мазок кисти, с которого я начал:


Рисуем тот же мазок кисти.
Но на панели «Слои» мы видим, что вместо того, чтобы рисовать на отдельном слое, на этот раз я нарисовал прямо на фоновом слое:


Обводка нарисована прямо на фоновом слое.
Проблема №1: Режим наложения «Очистить» недоступен.
Первый метод, который мы рассмотрели для превращения кисти в ластик, заключался в изменении режима наложения кисти на Clear .Но если вы рисовали на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров неактивен и недоступен. Итак, этот первый метод не сработает:


Режим наложения «Очистить» становится серым при рисовании на фоновом слое.
Проблема № 2: Фоновый слой не поддерживает прозрачность
И второй метод заключался в нажатии и удерживании тильды , чтобы временно превратить кисть в ластик. Но основная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность .Таким образом, даже если вы все еще можете удерживать клавишу тильды для стирания, вы не получите ожидаемого результата.
Вместо этого обратите внимание на то, что с нажатой клавишей тильды все, что я делаю, это рисую белым. Откуда белый цвет? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет стертые области текущим цветом фона , который по умолчанию белый:


Пытаюсь стереть мазок кисти на фоновом слое.
Текущий цвет фона можно найти в образце цвета фона на панели инструментов:


Образец цвета фона на панели инструментов.
Итак, если вы хотите иметь возможность стирать мазки кисти, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно стирать их, рисование на отдельном слое все равно позволит вам работать неразрушающим образом и предотвратить любые постоянные изменения вашего фонового изображения.
И вот оно! Это два простых способа превратить вашу кисть в ластик в Photoshop! Посетите наш раздел «Основы Photoshop» для получения дополнительных уроков.И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
Подпишитесь на нашу рассылку новостей
Узнавайте первыми о добавлении новых обучающих программ!
,Как использовать инструмент «Ластик для фона» в Photoshop
Как удалить фон с помощью Photoshop
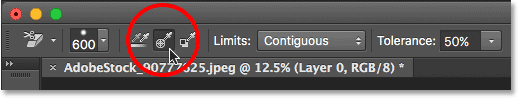
Выбор инструмента ластика фона
По умолчанию Background Eraser скрывается за обычным инструментом Photoshop Eraser Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Eraser Tool, а затем выберите Background Eraser Tool во всплывающем меню:

Инструмент «Ластик для фона» находится вложенным в обычный инструмент «Ластик» на панели «Инструменты».
Если выбран ластик фона, курсор мыши изменится на круг с маленьким перекрестием в центре:


Курсор Background Eraser состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Инструмент «Ластик для фона» на самом деле представляет собой кисть, и, как и другие инструменты «Кисть» в Photoshop, вы можете регулировать ее размер прямо с клавиатуры. Нажмите клавишу левой квадратной скобки ( [) несколько раз, чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы увеличить ее.Вы также можете отрегулировать жесткость краев, добавив клавишу Shift. Нажимайте Shift + левая квадратная скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правую скобку (] ), чтобы сделать их более жесткими. В общем, вы захотите использовать резкие края с помощью Background Eraser, поскольку мягкие края могут оставлять позади множество фоновых артефактов.
Как работает ластик фона
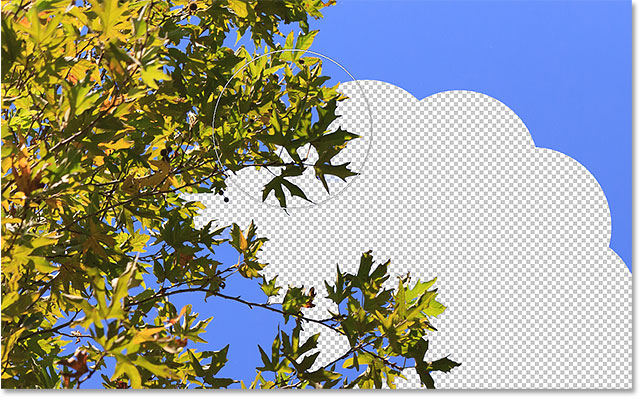
Прежде чем мы рассмотрим реальный пример использования инструмента «Ластик для фона» в Photoshop, давайте познакомимся с основами его работы.Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:


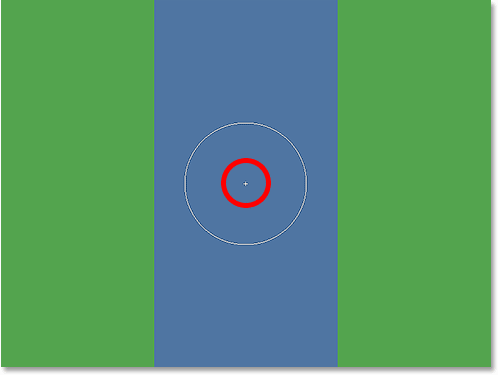
Еще один шедевр, созданный в Photoshop.
Если мы посмотрим на мою панель слоев, мы увидим, что изображение находится на фоновом слое:


Панель «Слои».
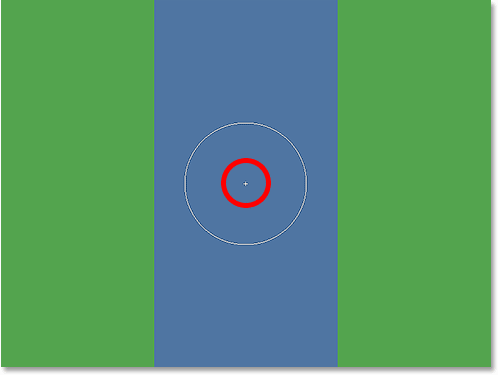
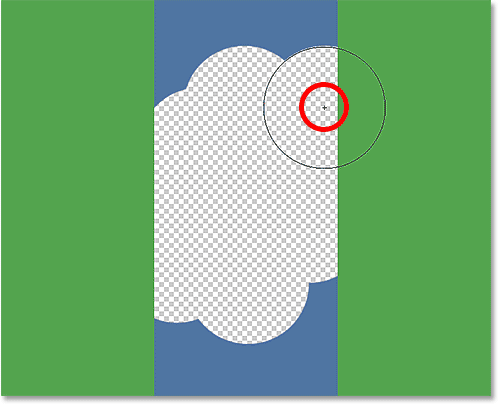
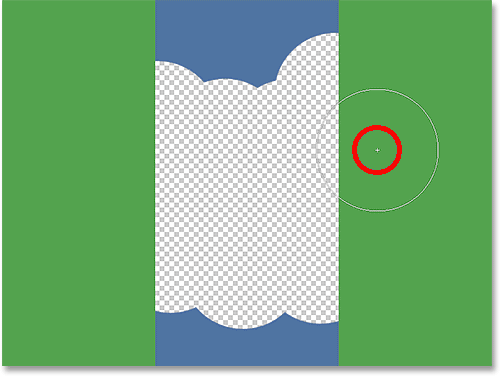
Допустим, я хочу стереть синий столбец посередине, не стирая зеленые столбцы по обе стороны от него. Фоновый ластик работает (во всяком случае по умолчанию) так, что Photoshop пробует цвет, который находится непосредственно под перекрестием в центре круга.Большой круг вокруг перекрестия представляет область, где Photoshop стирает пиксели. Любые пиксели внутри круга, которые соответствуют цвету пикселя непосредственно под перекрестием, будут удалены.
Чтобы стереть синий центральный столбец, я наведу курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:


Наведение перекрестия на область синего цвета.
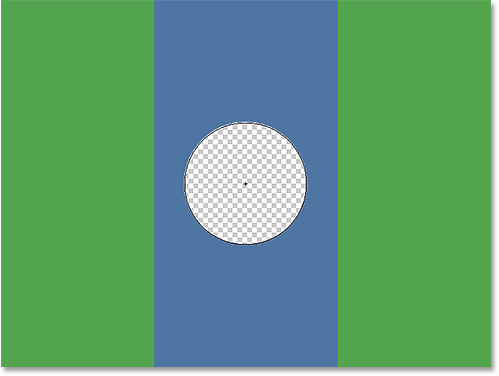
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в больший круг:


Удаляются только пиксели внутри круга.
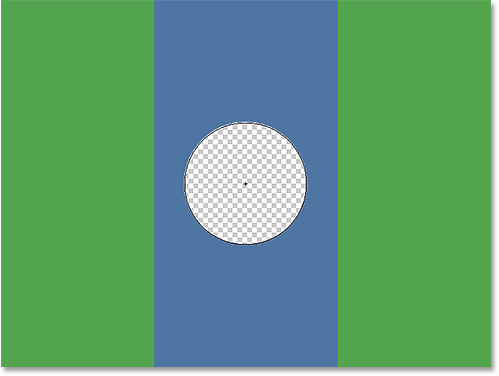
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, когда я перетаскиваю Background Eraser на большую часть области. Обратите внимание, что даже если круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, выбранный Photoshop. Это позволяет легко подойти к краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop стирает только синие пиксели:


Вы можете переместить курсор на другие цвета изображения, не стирая их, пока вы держите перекрестие подальше от них.
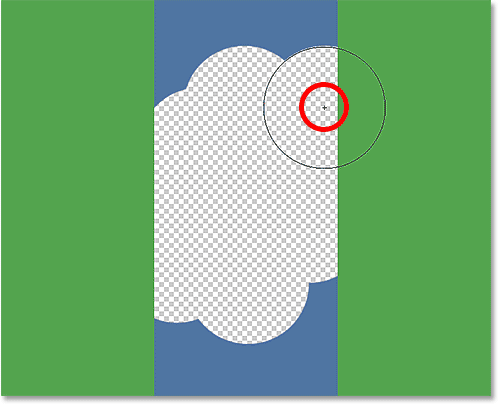
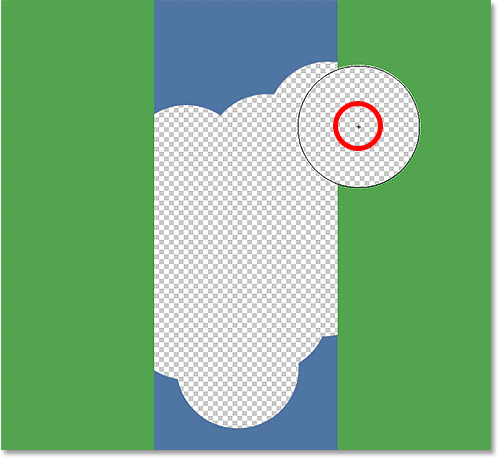
Однако, если я случайно наведу перекрестие на зеленую область, Photoshop выполнит выборку зеленого цвета и начнет стирать зеленые пиксели:


Перемещение перекрестия на новый цвет заставляет Photoshop изменять цвет, который он стирает.
Если вы допустили такую ошибку, просто нажмите на клавиатуре Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить ее. Если вам нужно отменить несколько шагов, несколько раз нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac).
Краткое примечание о фоновом слое
Обратите внимание на узор шахматной доски , который появляется вместо областей, которые я стер. Это способ представления прозрачности слоя в Photoshop, который, если вы знакомы с Photoshop, может вас заинтересовать, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем с ними делать.
Одна из вещей, которую мы не можем сделать, — это стереть на них пиксели, поскольку прозрачность недопустима на фоновом слое (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном) , Как же тогда удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, которую мы еще не рассмотрели?
Нет. Случилось так, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдавать сообщение об ошибке с жалобой на то, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0».В этом нет ничего особенно важного или хотя бы отдаленно интересного, но все же хорошо знать, что происходит:


При использовании ластика фона на фоновом слое Photoshop преобразует его для нас в обычный слой.
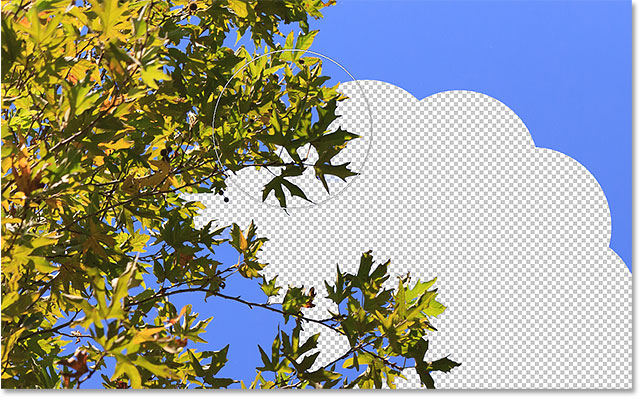
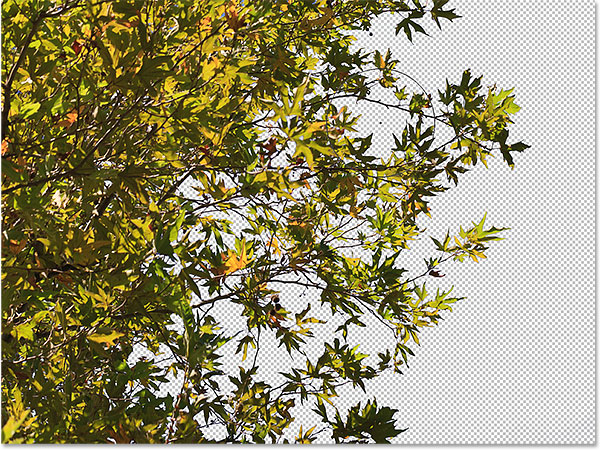
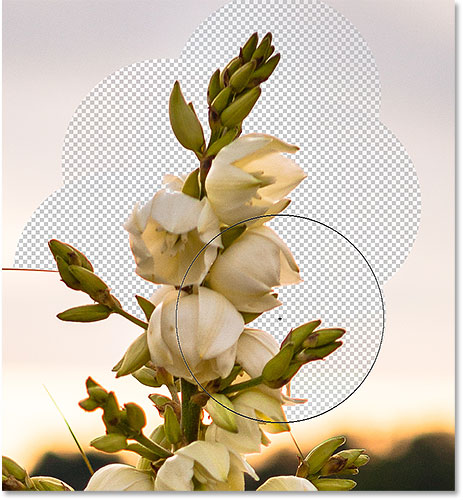
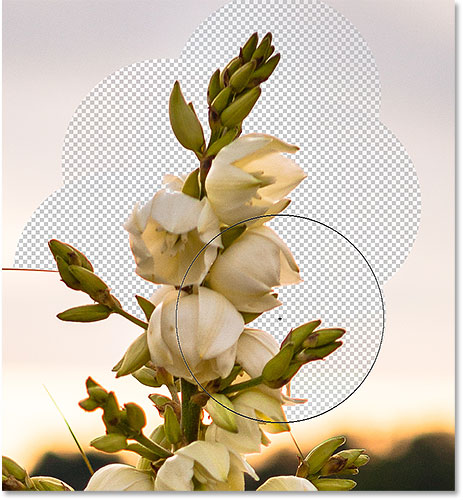
Давайте возьмем то, что мы узнали до сих пор, и посмотрим на реальный пример использования инструмента Background Eraser Tool в действии. Когда я обхожу дерево на этой фотографии, Фоновый ластик без труда стирает голубое небо, оставляя само дерево нетронутым, пока я держу перекрестие над небом и подальше от дерева:


Несмотря на то, что курсор Background Eraser заходит в дерево, стирается только голубое небо.
Однако, если я скользну и перемещаю перекрестие по одному из листьев, Photoshop выбирает новый цвет и начинает стирать дерево, и в этом случае мне нужно будет нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить последний шаг и повторить попытку:


Photoshop не знает, что такое небо или дерево. Его заботит только цвет под прицелом.
На данный момент мы знаем, что Photoshop сэмплирует цвет прямо под перекрестием в центре курсора Background Eraser и стирает все пиксели того же цвета, которые попадают в больший круг.Мы также знаем, что если мы переместим перекрестие на другой цвет, когда мы перетаскиваем Background Eraser, Photoshop будет брать образец нового цвета и использовать и в качестве цвета, который он должен стирать.
То, что мы только что описали, является поведением по умолчанию для Background Eraser Tool, но это не единственный способ, которым инструмент может себя вести. Так как же нам что-то изменить? Мы делаем это, используя настройки, найденные на панели параметров . Давайте проверим их.
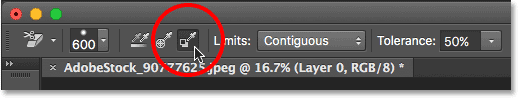
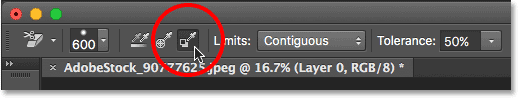
Варианты отбора проб
Всякий раз, когда у нас выбран инструмент «Ластик фона», на панели параметров в верхней части экрана отображаются различные варианты управления поведением инструмента.Одно из наиболее важных правил поведения, которое мы можем изменить, — это то, как Photoshop сэмплирует цвета под перекрестием, или , если он их вообще сэмплирует.
Слева от панели параметров вы найдете набор из трех значков. Это параметры выборки , и каждый значок выбирает свое поведение. Слева направо: Continuous , Once и Background Swatch :


Параметры выборки: «Непрерывный» (слева), «Один раз» (в центре) и «Образец фона» (справа).
Из трех наиболее часто вы будете переключаться между двумя режимами: «Непрерывный» (значок слева) и «Один раз» (средний значок). Непрерывный выбран по умолчанию, и это означает, что, когда мы перемещаем Ластик фона, Photoshop непрерывно выбирает цвет под перекрестием. Вот почему, когда я случайно переместил перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя я изначально стирал синие пиксели.
Параметр «Непрерывная выборка» отлично работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов.Но если цвет вашего фона не сильно меняется, вариант Once обычно работает лучше. Я выберу его, нажав на средний значок:


Выбор варианта однократной выборки на панели параметров.
Как вы, наверное, догадались по названию, Once говорит Photoshop, что нужно пробовать цвет под перекрестием , один раз и все. Какой бы цвет ни находился под перекрестием в тот момент, когда вы щелкаете кнопкой мыши, это цвет, который Photoshop сотрет, независимо от того, на сколько других цветов вы перетаскиваете перекрестие (пока вы удерживаете кнопку мыши нажатой).Посмотрите, что происходит теперь, когда я «случайно» перемещаю перекрестие на зеленый столбец. Фоновый ластик на этот раз не действует, потому что перекрестие было над синим столбцом, когда я щелкнул и удерживал кнопку мыши:


Photoshop больше не стирает зеленый столбец, даже если перекрестие переместилось на зеленый цвет.
Мы видим то же самое на нашей фотографии. При выборе варианта «Один раз» в качестве параметра выборки Photoshop может игнорировать листья на этот раз, даже если я переместил на них перекрестие, потому что изначально я щелкнул голубое небо:


Если выбрано «После выбора», Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с наведением перекрестия на цвет, который вы хотите стереть, попробуйте опцию выборки Background Swatch (значок справа):


Выбор параметра выборки образца фона.
Выбрав образец фона, нажмите на образец цвета фона на панели инструментов и выберите цвет в палитре цветов, который соответствует (в любом случае как можно ближе) цвету вашего изображения, которое вы хотите стереть.Если цвет, который вы выбрали, не совсем правильный, настройте значение Tolerance на панели параметров (которую мы рассмотрим через мгновение), пока вы не сможете стереть пиксели:


При выбранной опции выборки образца фона выберите цвет фона, подобный цвету, который необходимо стереть.
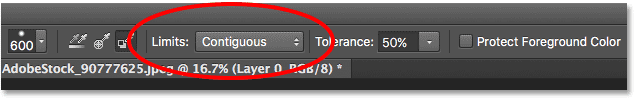
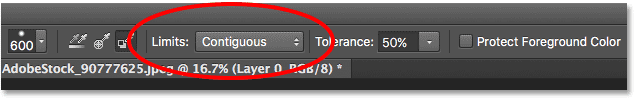
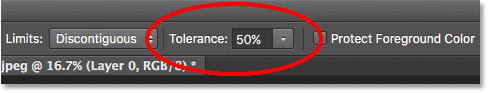
Лимиты
Еще одна важная опция для Background Eraser — Limits . Как только Photoshop знает, какой цвет вы хотите стереть, Limits сообщает ему, где искать пиксели, соответствующие этому цвету, чтобы он мог их стереть.Три варианта ограничения: Непрерывный , Непрерывный и Найти края :


Опция «Пределы».
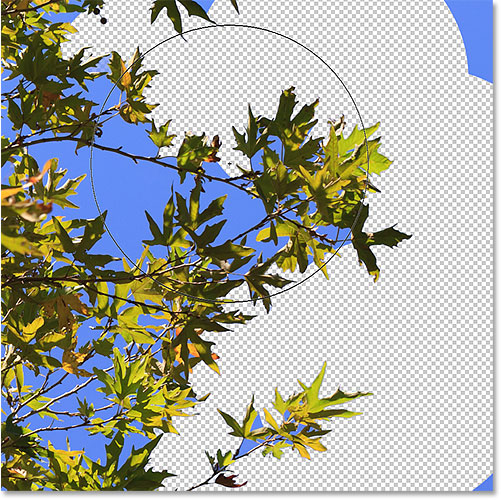
Смежный, настройка по умолчанию, означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, что отделяет одну область пикселей от другой. Здесь мы видим, что в то время как Background Eraser без проблем стирает небо вокруг внешней стороны дерева, опция Contiguous не позволяет ему удалять изолированные синие области между листьями и ветвями.Мы скоро увидим, как обойти эту проблему:


Ветви дерева действуют как преграды для ластика фона, пытающегося удалить пиксели голубого неба.
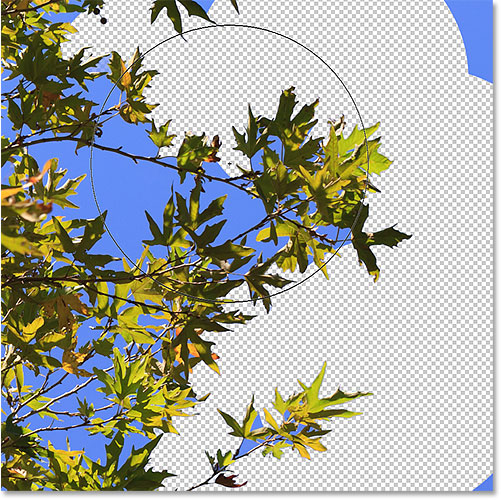
Если вы заметили, что в Photoshop возникают проблемы с поддержанием резкости краев вокруг объекта, который вы пытаетесь сохранить (другими словами, некоторые края исчезают), попробуйте отменить свои шаги и затем переключите параметр «Пределы» на . Найти края :


Изменение параметра «Пределы» для поиска краев.
Find Edges похож на Contiguous в том, что он может удалять только пиксели, которые физически касаются пикселя под перекрестием, поэтому он не поможет мне получить доступ к тем областям голубого неба, которые находятся в ловушке между листьями и ветвями. Однако Find Edges более точен, чем Contiguous, и лучше поддерживает резкие детали края. Опять же, мне действительно не нужно использовать его здесь с этими листьями, но если бы я, например, удалял небо по краю здания, где было бы важно сохранить острые края здания, тогда было бы отличный выбор:


Find Edges более точен, но может работать немного медленнее, чем Contiguous.
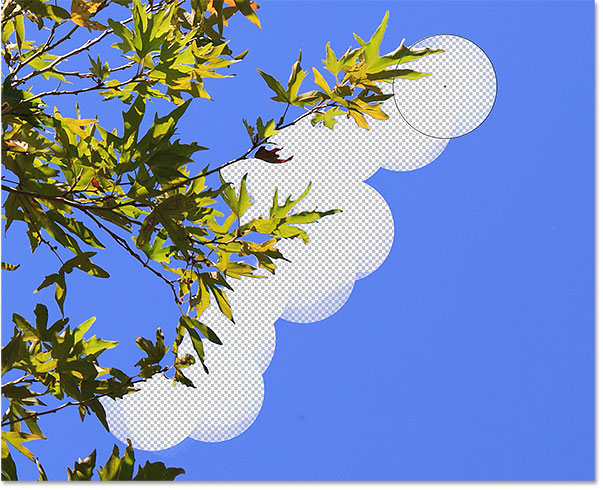
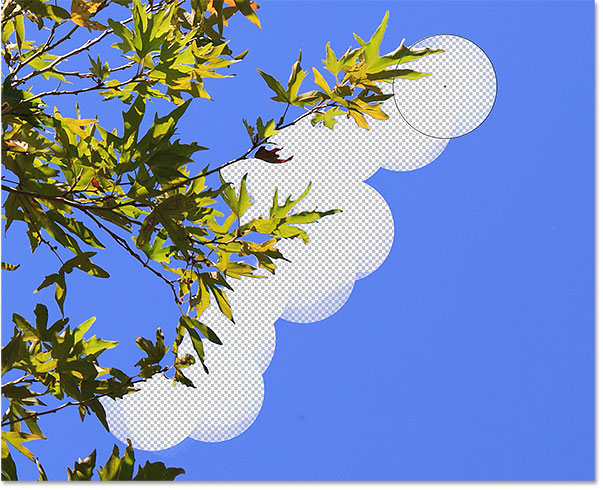
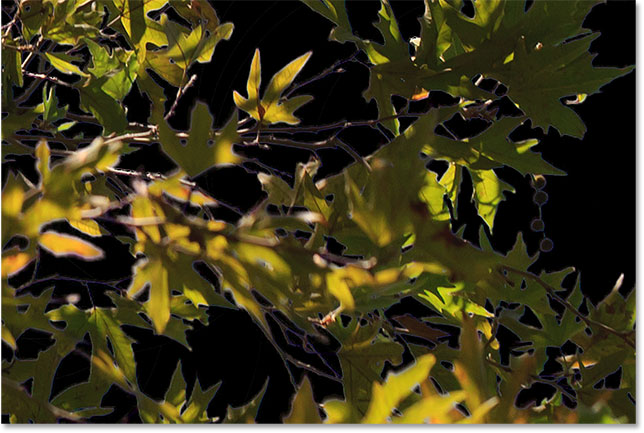
Итак, что насчет тех изолированных участков голубого неба на моем изображении, которые я не могу найти ни с помощью смежных, ни с помощью функции поиска краев? Вот для чего предназначен третий вариант ограничения, Discontiguous :


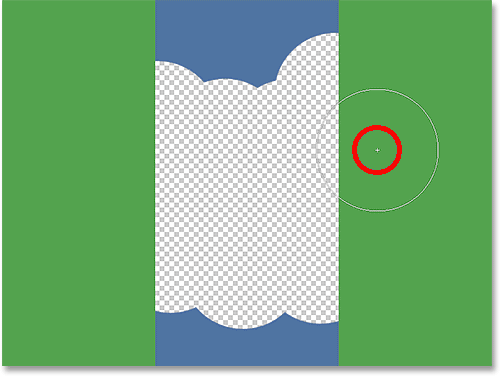
Выбор варианта «Несмежные» для параметра «Пределы» на панели параметров.
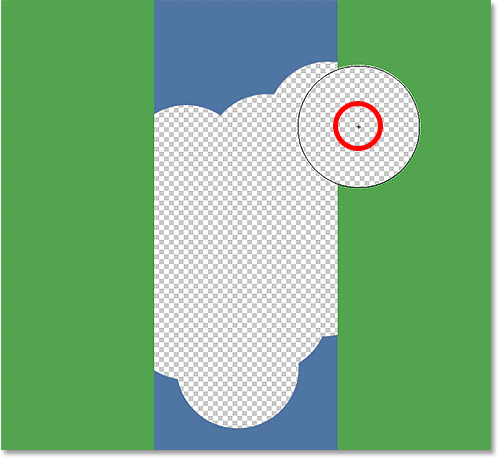
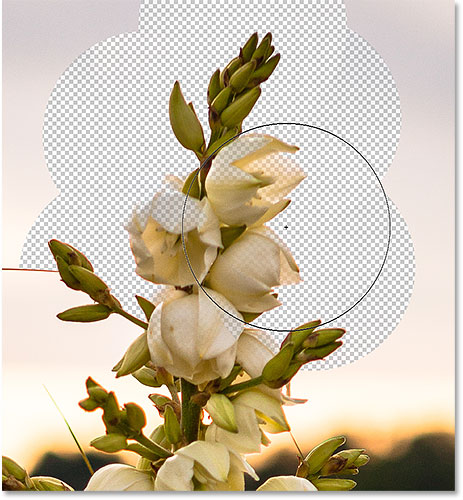
Несмежный означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют выбранному нами цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в больший круг, окружающий перекрестие, это честная игра.В моем случае это означает, что после того, как я щелкнул перекрестием в области голубого неба, я могу просто перетащить Ластик фона внутри дерева, чтобы легко стереть любые области неба, просматриваемые через него. У меня также установлен параметр выборки «Один раз», чтобы Photoshop не менял стираемый цвет при перемещении по дереву:


Если для параметра Limits установлено значение Discontiguous, стереть голубое небо через дерево так же просто, как перетащить Ластик фона.
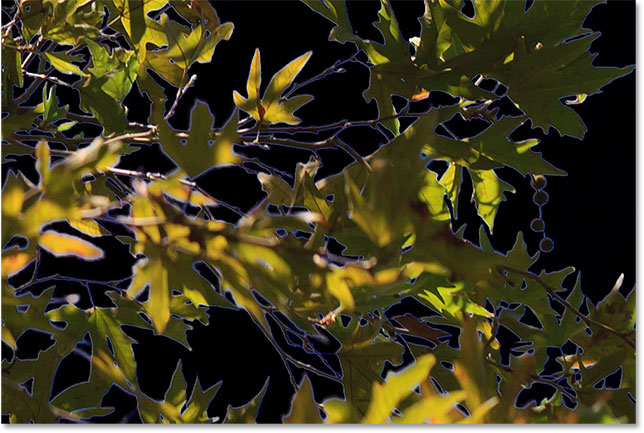
К сожалению, если мы присмотримся, мы можем увидеть некоторые более темно-синие области неба, оставшиеся вокруг листьев и ветвей.Я добавил черный фон позади изображения, чтобы его было легче увидеть. Даже если для параметра Limits установлено значение Discontiguous, фоновому ластику все еще требуется немного больше помощи с этим изображением. Это подводит нас к третьей важной опции для фонового ластика, которая может иметь большое значение, когда дело доходит до успешного использования инструмента — Tolerance . Посмотрим дальше:


Еще осталась синяя окантовка.
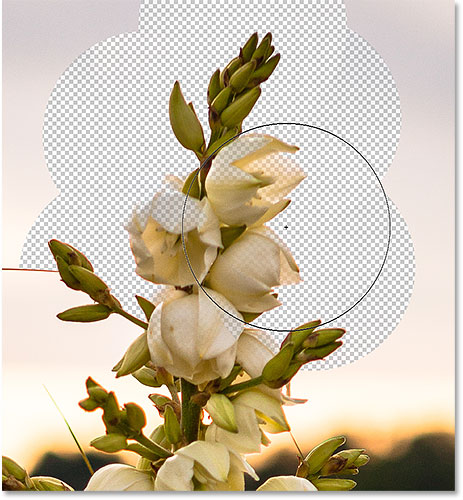
Допуск
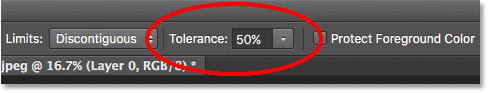
Третий из трех основных параметров для Background Eraser — это Tolerance , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его.Вы найдете параметр «Допуск» справа от параметра «Пределы» на панели параметров:


Используйте «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
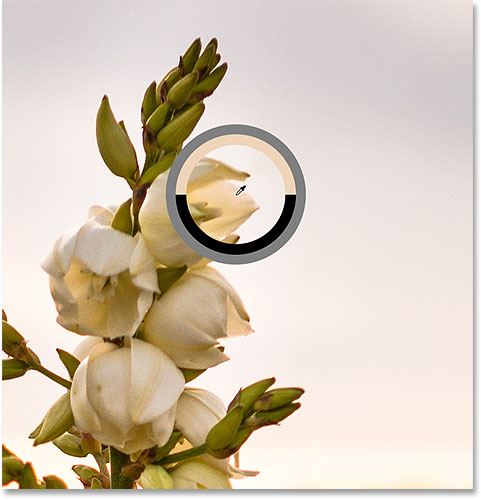
Значение допуска по умолчанию — 50%, и это обычно хорошее место для начала. Но если цвет вашего фона слишком похож на ваш объект, из-за чего часть вашего объекта будет стерта, попробуйте установить более низкий параметр Допуск. Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте установить более высокое значение Допуска.
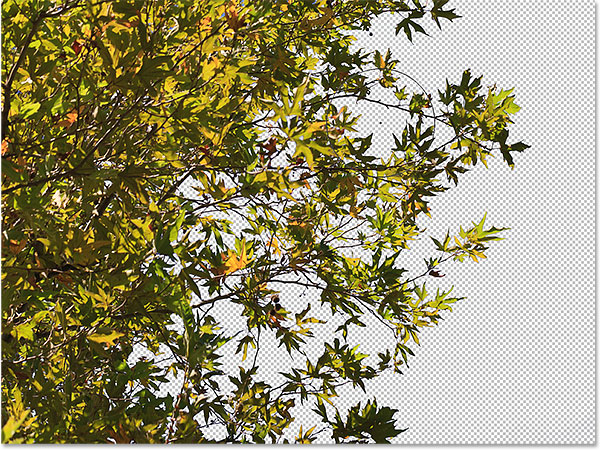
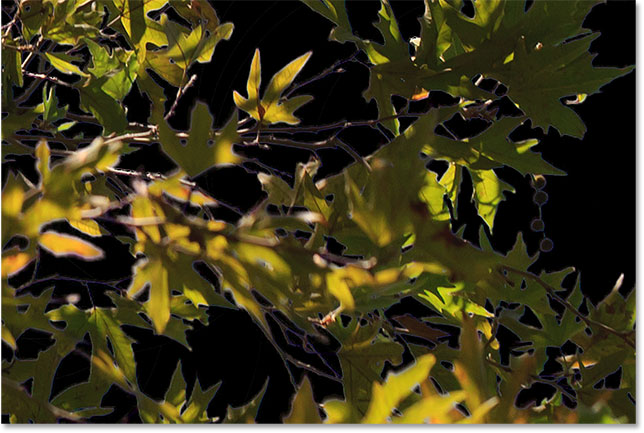
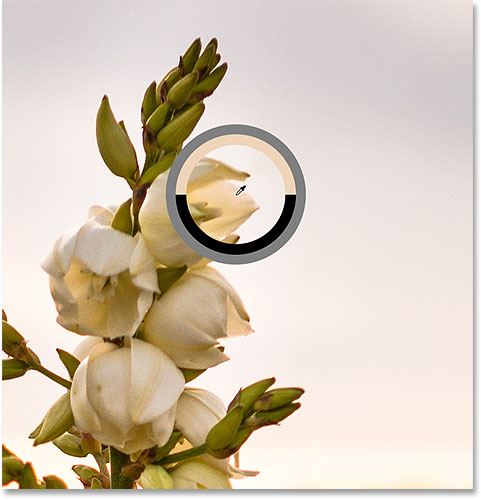
Я собираюсь отменить мои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и, поскольку мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я щелкну, чтобы взять образец области голубого неба с помощью перекрестия, и на этот раз с более высоким значением допуска Background Eraser может работать намного лучше с более четкими результатами:


При более высоком значении допуска фоновый ластик смог избежать появления синей окантовки по краям.
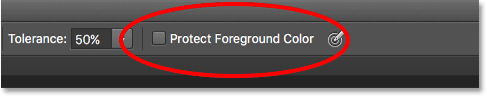
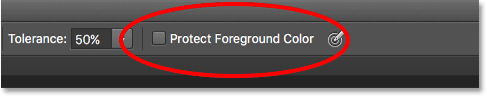
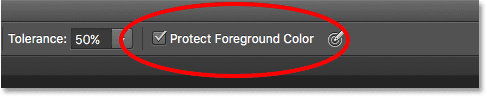
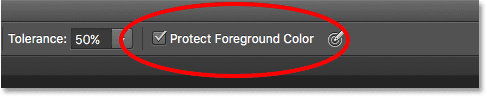
Защитить цвет переднего плана
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы пробуете, у вас просто не получается заставить Background Eraser стирать фон на вашем изображении, не беря вместе с ним часть вашего объекта, попробуйте Protect Foreground Color вариант. По умолчанию выключено:


Параметр «Защитить цвет переднего плана» на панели параметров в настоящее время не выбран.
Protect Foreground Color позволяет нам взять образец цвета из изображения и установить его в качестве нового цвета переднего плана.Photoshop затем защитит этот цвет, не допуская его стирания (отсюда и название «Защитить цвет переднего плана»). На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:


Photoshop не может найти края, когда объект и фон слишком похожи.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac).Затем я выберу параметр «Защитить цвет переднего плана», установив соответствующий флажок:


Включение защиты цвета переднего плана.
Чтобы выбрать цвет из изображения, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) на клавиатуре, которая временно переключает меня на инструмент Eyedropper Tool , затем я нажимаю на одном из цветов, чтобы попробовать этот цвет. Это станет цветом, который защищает Photoshop:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните цвет, который нужно защитить.
Если вы посмотрите на образец цвета переднего плана в нижней части панели инструментов, вы увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:


Выбранный цвет появится в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова перетащил цветы с помощью Background Eraser, чтобы удалить небо, и на этот раз все получилось намного лучше. Фотошоп может стереть небо и оставить цветы нетронутыми.Просто не забудьте отменить выбор параметра «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы воспользуетесь средством «Ластик фона», вы можете получить неожиданные результаты:


Фон уходит, цветы остаются.
,Как использовать ластик в Photoshop


Что такое ластик?
Когда вы начинаете проект в Photoshop, в исходном изображении могут быть элементы, которые вам не нужны. На заднем плане может быть неуклюжая фигура, логотип, который нужно удалить, или любой другой недостаток, который нужно просто исчезнуть. Это когда вы, вероятно, воспользуетесь инструментом Ластик.
Just Like Magic!
Этот инструмент, очень похожий на классический ластик для розового карандаша, который вы использовали в начальной школе, служит для стирания элемента с вашей работы.Если вы используете изображение с фоновым слоем, Ластик вернет этот слой к выбранному цвету фона. Если вы измените фоновый слой на обычный слой, ластик полностью избавится от пикселей, оставив вам чистый прозрачный лист, готовый для дальнейшего редактирования.
Маленькие детали
Ластик имеет функции, аналогичные инструментам кисти в Photoshop, с которыми вы, возможно, уже знакомы. Вы можете изменить размер кисти, чтобы лучше отображать мелкие детали или крупные элементы; есть даже настройка карандаша для очень мелких ошибок.Вы также можете изменить непрозрачность Ластика, что позволяет сохранить часть пигмента на слое или полностью удалить его.
Extras, Extras!
У этого инструмента также есть пара дополнительных ластиков. Фоновый ластик сотрет области изображения, соответствующие выбранному фону. Этот инструмент может быть немного привередливым, потому что он полагается на постоянную выборку фоновых цветов, поэтому не бойтесь экспериментировать, чтобы разобраться в нем.
Magic Eraser дает вам немного больше свободы при стирании оттенков.Выбрав этот инструмент, вы можете избавиться от всех пикселей определенного оттенка, что упростит редактирование файла, если вы хотите изменить цветовую схему. Это отличный инструмент для избавления от больших участков одного определенного цвета.
стирать или не стирать?
В некоторых случаях покупатели фотографий могут предпочесть инструмент «Маскирование» вместо «Ластик». Инструмент «Маскирование» легче отменить, но инструмент «Ластик» хорошо подходит для проектов с частями или слоями, которые вы хотите полностью удалить. Например, вы хотите сохранить образ манекенщицы, выставляющей напоказ свои вещи, но вам не нужны подиум или зрители.Фоновый ластик может помочь избавиться от всего, что вам не нужно, чтобы вы могли сосредоточиться на важных элементах. Затем вы можете очистить все обычным ластиком.
Этот инструмент может быть полезен также для более математического редактирования. Если вы работаете с изображением с острыми углами или геометрическими формами, Ластик работает под углом 90 градусов для фотошопинга, требующего большей структуры.
Для получения дополнительных советов и рекомендаций по использованию ластика обязательно посмотрите наше видео.
,