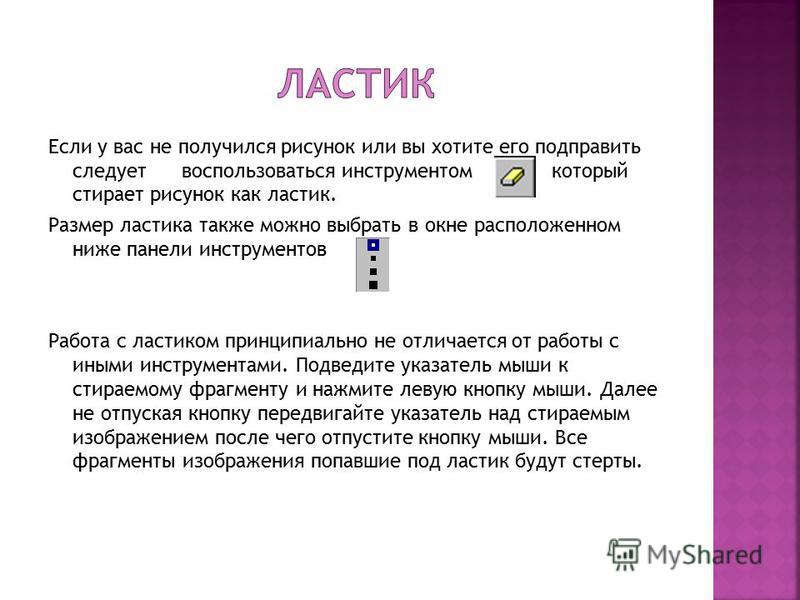
3.9. Ластик
Рисунок 14.82. Инструмент «Ластик» на панели инструментов
Ластик используется для удаления областей цвета из активного слоя или выделения в этом слое. Если ластик применяется к объекту, не поддерживающему прозрачность (маска выделения, маска слоя или слой фона без канала альфа), то удаление проявит цвет фона с панели инструментов. В случае с маской, выделение изменится. Удаление может быть полным или частичным, в зависимости от параметров инструмента. О том, как добавить канал альфа к слою, читайте в главе Раздел 7.33, «Добавить альфа-канал».
Рисунок 14.83. Ластик и альфа-канал
Если необходимо полностью удалить группу точек растра, не оставляя следов от их предыдущего содержания, выберите параметр «жёсткий край». В противном случае субпиксельное размещение кисти приведёт к частичному удалению точек по краям штриха, даже при использовании кисти с жёстким краем.
| Подсказка | |
|---|---|
Если вы используете GIMP с графическим планшетом, вам наверняка понравится использовать обратный конец стилуса как ластик. Для этого нужно щёлкнуть обратным концом стилуса по инструменту Ластик на панели инструментов. Поскольку каждый конец стилуса рассматривается как отдельное устройство ввода, каждое устройство запоминает свой инструмент. Обратным концом стилуса можно пользоваться как ластиком до тех пор, пока он не будет привязан к другому инструменту. |
3.9.1. Активация инструмента
Инструмент можно вызвать несколькими способами:
Из меню изображения → → ,
щелчком по значку инструмента на панели инструментов,
либо с помощью комбинации клавиш Shift+E.

3.9.2. Клавиши-модификаторы
Обратитесь к главе Раздел 3.1, «Общие свойства» за описанием клавиш-модификаторов, общих для всех инструментов кисти.
- Ctrl
Клавиша Ctrl переключает Ластик в режим выбора цвета. В отличие от других инструментов кисти, Ластик устанавливает цвет фона на выбранный цвет, а не цвет переднего плана. Это полезно для объектов, не имеющих альфа-канала. В таких случаях ластик зарисовывает объект цветом фона.
- Alt
Клавиша Alt переключает Ластик к режим антиластика, описанный ниже. На некоторых системах эта клавиша перехватывается оконным менеджером.
 В таких случаях используйте комбинацию клавиш Alt+Shift.
В таких случаях используйте комбинацию клавиш Alt+Shift.
3.9.3. Параметры инструмента
Обычно параметры инструмента отображаются в панели, присоединенной к панели инструментов, как только вы активируете его. Если их там нет, вы можете перейти к этой панели, выбрав в меню пункт → → .
- Непрозрачность; Кисть; Размер; Соотношение сторон; Угол; Промежуток; Жёсткость; Динамика; Параметры динамики; Сила; Разброс; Сглаженные штрихи; Привязать размер кисти к виду; Накапливать непрозрачность
- Обратитесь к обзору рисующих инструментов за описанием параметров, общих для всех инструментов рисования.

- Непрозрачность
Бегунок Непрозрачность, не смотря на своё имя, в данном инструменте определяет «силу» инструмента, поэтому, при стирании слоя с альфа-каналом, чем выше используемая непрозрачность, тем более прозрачным получается результат.
- Жёсткие края
Этот параметр предотвращает частичное удаление по краям мазка кисти. См. выше.
- Антиластик
Антиластик выполняет восстановление стёртых областей слоя, даже если они прозрачны. Эта функция работает только со слоями, содержащими альфа-канал. Его также можно активировать на лету, нажав клавишу
Примечание Чтобы понять, как работает антиластик, нужно помнить, что стирание (или вырезание в буфер обмена) затрагивает только альфа-канал, а не все каналы изображения RGB.

| Подсказка | |
|---|---|
Вы можете использовать Ластик для изменения формы плавающего выделения: стиранием вы можете убирать его края. |
Как изолировать изображения в фотошопе, используя маски слоя Photoshop
Прежде, чем мы начнем, стоит уточнить одно важное правило: никогда не используйте инструмент Ластик/Eraser в Photoshop, чтобы создать изолированные объекты в изображении.
В приведенном ниже уроке мы покажем, что маски слоя/Layer Masks могут делать все то же, что и Ластик/Eraser, и даже больше. Маски слоя/Layer Mask создают канал в вашем слое, который позволяет «зарисовывать» части изображения по желанию. В отличие от ластика, маски слоя также позволяют вернуть информацию, которую вы удалили раньше.
Маски слоя/Layer Mask создают канал в вашем слое, который позволяет «зарисовывать» части изображения по желанию. В отличие от ластика, маски слоя также позволяют вернуть информацию, которую вы удалили раньше.
Шаг 1: Установите размер артборда
Прежде, чем импортировать изображение, удостоверьтесь, что размер холста соответствует тому, что вы хотели, или убедитесь, что разрешение вашего изображения правильное (чтобы проверить размер изображения перейдите в меню Изображение>Размер изображения / Image > Image Size).
Шаг 2: Дублируйте слой
Несмотря на то, что инструмент маски слоя очень полезен, всегда нужно иметь путь к отступлению.
Шаг 3: Создайте новый слой и залейте его цветом
Используйте инструмент Заливка/Paint Bucket (G), чтобы залить новый слой одним цветом. Если ваше изображение на белом или светлом фоне, залейте нижний слой темным цветом, чтобы не пропустить ни одного пятнышка.
Шаг 4: Добавьте маску слоя на тот слой, что собираетесь редактировать
На этом этапе вы уже готовы начинать удалять части вашего изображения. Выберите инструмент Кисть/Brush (B) и убедитесь, что цвет кисти черный.
Примечание: Нужно кликнуть на иконку маски слоя, которая появится на вашем слое или вы просто будете рисовать на своем слое. Смотрите ниже:
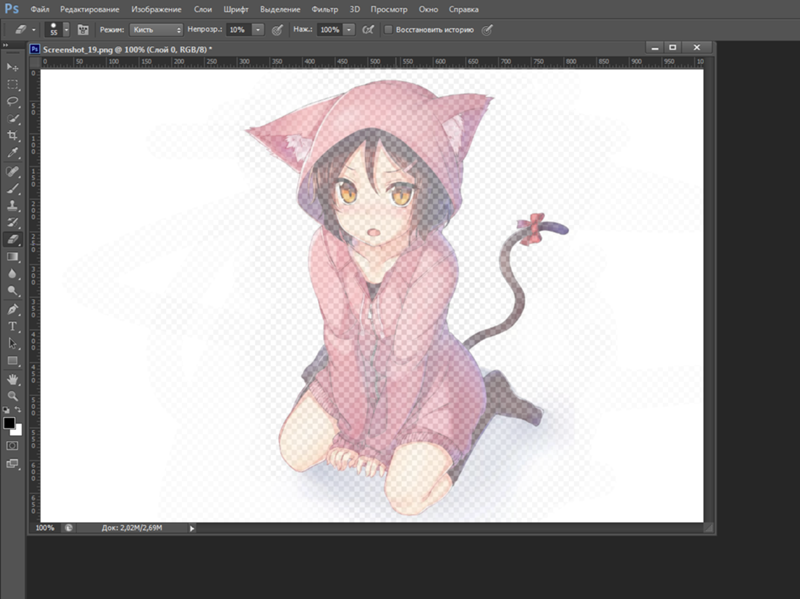
Шаг 5: Зарисуйте изображение
Теперь вы можете зарисовывать фон, вы так же можете возвращать его, сменив цвет кисти с черного на белый.
Помните: Черный цвет стирает изображение, белый – возвращает его.
Шаг 6: Финальные штрихи
На данном этапе целесообразно сохранить рабочий файл в PSD формате. В этом случае вы всегда можете вернуться к работе и продолжить изменения.
Если вы уверены, что полностью закончили работу, можно перенести иконку маски слоя в корзину и Photoshop спросит, хотите ли вы применить изменения к изображению. Нажимайте «да/yes». Как только вы согласуете изменения, все предыдущие шаги исчезнут (так, как если бы вы работали ластиком). Именно поэтому сохранить проект перед этим — отличная идея.
Нажимайте «да/yes». Как только вы согласуете изменения, все предыдущие шаги исчезнут (так, как если бы вы работали ластиком). Именно поэтому сохранить проект перед этим — отличная идея.
Вот и все! Теперь у вас есть все, что нужно, чтобы удачно изолировать или удалять части изображений. В дальнейшем вы больше не будете стирать ластиком, потому что спустя лишь несколько часов можно осознать, что стертое им уже не вернуть.
Примечание: данный урок подходит только для растровых изображений. И, хотя вы можете использовать маски слоя в векторе, будет невозможно применить данные изменения пока вы не переведете изображение в растр.
оригинал: http://www.shutterstock.com/blog/how-to-isolate-images-using-layer-masks-in-photoshop
Статья доступна для ознакомления в следующих рубриках: О микростокахЕсли Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Как в фотошопе обрезать часть фигуры
Как вырезать часть изображения в фотошопе
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т. е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как обрезать и выпрямлять для улучшения композиции
Создание границы обрезки
- Перейдите на панель «Инструменты» и выберите инструмент «Обрезка». Вокруг фотографии появится граница кадрирования.
Выберите параметры кадрирования на панели параметров
- Снимите флажок «Удалить обрезанные пиксели», чтобы можно было восстановить любые области, которые вы обрезали.
- Установите флажок Content-Aware, чтобы Photoshop автоматически закрашивал любые прозрачные края вокруг кадрирования соответствующим содержимым.

Установите размер и форму урожая
- Перетащите края границы обрезки, чтобы установить размер и форму обрезки.
- Удерживая клавишу Shift, перетащите из угла, если вы хотите, чтобы обрезанная фотография имела те же пропорции, что и оригинал.
Поместите фотографию в границу кадрирования
- Щелкните внутри границы кадрирования и перетащите, чтобы разместить фотографию. Часть фотографии за пределами границы будет обрезана.
Выровнять фото
- Если горизонтальные или вертикальные элементы на фотографии не прямые, щелкните за пределами угла границы кадрирования и перетащите, чтобы повернуть фотографию, пока она не станет прямой.
Или выберите инструмент «Выпрямление» на панели параметров и частично проведите линию вдоль объекта на фотографии, которая должна быть прямой, например, горизонт.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять изменения.
Хотите внести изменения в урожай?
- Если вы хотите изменить обрезку, выберите инструмент «Кадрирование» и щелкните изображение, чтобы просмотреть обрезанные области.Повторите шаги выше, чтобы повторно обрезать.
Как обрезать изображения с помощью фигур в Photoshop
Вы когда-нибудь хотели обрезать изображение, используя форму, например круг или произвольно нарисованный многоугольник? Вот как это сделать в Adobe Photoshop.
Вы задавались вопросом, как нарезать фотографию определенной формы? Или как фигура заполняется фотографией вместо цвета в Adobe Photoshop? Этого общего эффекта легко добиться с помощью обтравочной маски .
Окончательное изображение выглядит как вырез, но необратимо обрезать картинку не нужно.Вместо этого вам просто нужно манипулировать слоями, чтобы получить эффект.
Как обрезать форму с помощью обтравочной маски
Один из самых удобных инструментов Photoshop — Clipping Mask . Скрытый в слоях сложной программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Скрытый в слоях сложной программы, вы можете использовать этот инструмент для создания рамки для изображения, открывая только ту часть изображения, которую вы хотите отобразить.
Вот пример финального изображения:
Это отличный способ сфокусироваться на изображении с формой в Photoshop, не обрезая фактическое изображение.Выполните эти простые шаги с новым прозрачным изображением или изображением с цветом фона.
1. Выберите форму по вашему выбору. Перейдите к инструменту Photoshop Shapes , расположенному на панели инструментов Tools слева. Вы можете выбрать прямоугольник, эллипс, прямоугольник с закругленными углами или многоугольник или создать собственную форму.
Для целей этого руководства мы будем использовать эллипс .Выбрав фигуру, вы можете нарисовать фигуру одним из двух способов. Вы можете перетащить курсор по холсту, чтобы создать эллипс.
2. Удерживая нажатой клавишу Shift , вы сможете создать идеальный круг при использовании эллипса или идеальный квадрат при использовании прямоугольника. В качестве альтернативы вы можете просто щелкнуть в любом месте холста и ввести точные размеры формы, которую вы хотите создать.
В качестве альтернативы вы можете просто щелкнуть в любом месте холста и ввести точные размеры формы, которую вы хотите создать.
3. Для целей этого урока давайте создадим черный круг, чтобы его было легко увидеть на холсте. Цвет важен только для того, чтобы вы могли видеть форму, так как любой цвет, который вы выберете, будет полностью покрыт изображением.
4. Затем вставьте изображение, которое вы хотите обрамить этой формой. Для этого перейдите в File> Place Embedded и перейдите туда, где файл изображения сохранен на вашем компьютере.
Таким образом, вместо копирования и вставки, вы можете манипулировать изображением в Photoshop без внесения необратимых изменений в исходный файл.
5. Найдите изображение на своем компьютере и загрузите его. Нажмите , введите , и он создаст новый слой на вашем холсте.
Вы заметите, что Photoshop ограничивает размер изображения рамками вашего холста, даже если это изображение большего размера. Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите в Edit> Free Transform или нажмите сочетание клавиш Ctrl + T .
Вы можете настроить размер изображения в активном слое с помощью Free Transform . Перейдите в Edit> Free Transform или нажмите сочетание клавиш Ctrl + T .
6. Затем используйте угловые ручки, чтобы отрегулировать размер изображения. Нажмите Shift и перетащите ручки, чтобы сохранить соотношение сторон изображения.
7. Перейдите на панель Layers . Щелкните правой кнопкой мыши слой изображения старинной фотографии и выберите Создать обтравочную маску .
8. Вы увидите границы изображения, ограниченные формой круга. Теперь переместите фигуру, увеличьте или уменьшите ее с помощью инструмента Free Transform и покажите только ту часть изображения, которую вы хотите показать.
Вы можете использовать обтравочные маски и аналогичный метод, чтобы заполнить любой текст изображением.
Как обрезать изображения с помощью нестандартных форм
Палитра Custom Shapes в Photoshop дает вам больше возможностей для экспериментов и размещения фотографии в любой форме. Например, вы можете использовать трехмерную форму, например коробку, и сделать так, чтобы фотография «обернулась» вокруг нее.
Например, вы можете использовать трехмерную форму, например коробку, и сделать так, чтобы фотография «обернулась» вокруг нее.
Прочтите нашу другую статью, чтобы узнать больше о том, как использовать инструмент Custom Shape в Photoshop.Вам также может быть интересно узнать, как объединить несколько фотографий в одну в Photoshop или как быстро и просто кадрировать на Mac.
7 лучших VPN-маршрутизаторовК настоящему времени все должны использовать VPN.Новости постоянно пестрят статьями, подробно описывающими вопиющее разрушение вашей конфиденциальности. И однажды он ушел навсегда. Беда в том, что с помощью греха …
Об авторе Сайкат Басу (Опубликовано 1538 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.
В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати. Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Учебник. Обрезка изображения в Adobe Photoshop.
Обрезка изображения в Adobe Photoshop
Обрезка — Изменяет количество пикселей в изображении путем «обрезки» пикселей из окружающей области.
В фоторедакторе Adobe Photoshop изображение можно обрезать с помощью инструмента Crop или команды Crop .
Чтобы кадрировать изображение с помощью инструмента Crop , следуйте этим инструкциям:
Чтобы кадрировать изображение с помощью команды Crop из меню Photoshop, выполните следующие действия:
- Шаг 1.Выберите инструмент Прямоугольная область на Панели инструментов.
- Шаг 2. Выделите прямоугольную область в инструментах выделения изображения в Adobe Photoshop).
- Шаг 3. Выберите Crop из меню Image .
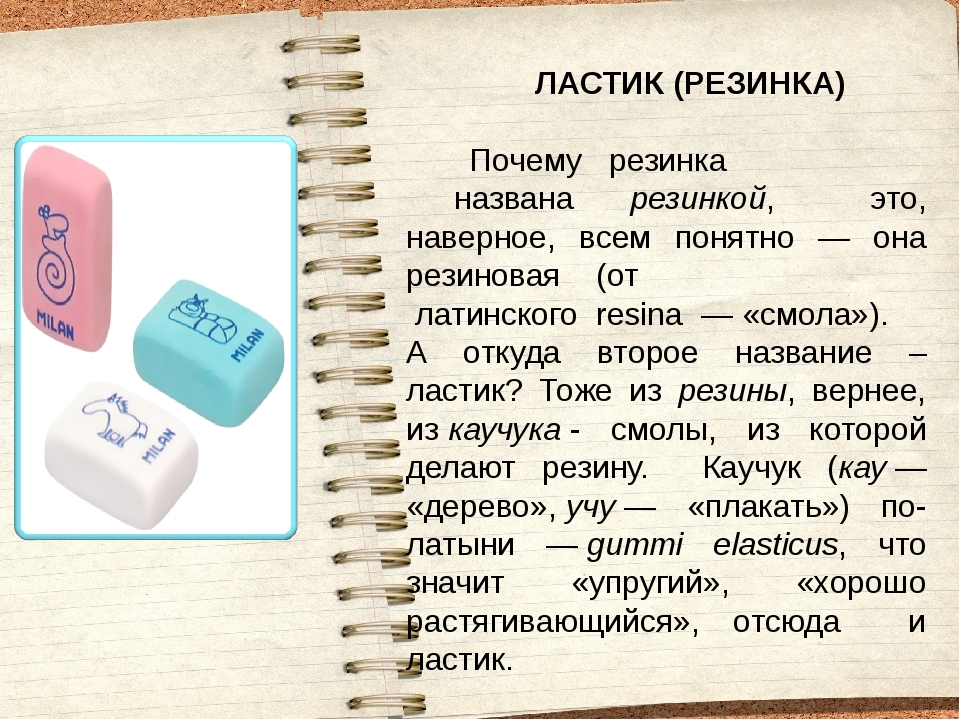
Твиттер
Как пользоваться волшебным ластиком в фотошопе cs6. Различия между Ластик, Волшебный ластик и Фоновый ластик в Adobe Photoshop
Всем привет! Сегодня речь пойдет об одном из самых интересных инструментов подгруппы ластиков — волшебном ластике. С помощью инструмента «Волшебный ластик» можно легко удалять площади одинакового цвета. Инструмент объединяет в себе функционал обычного ластика и волшебной палочки. Чем же еще интересен волшебный ластик в фотошопе, давайте разбираться.
Активация и работа инструмента
Активируется волшебный ластик в фотошопе при помощи горячей клавиши «E» .
Выбирая инструмент, появляется курсор в виде черного ластика со звездочкой. Этот курсор может запоминать выбранный цвет.
Подведите курсор к любому месту на изображении, где имеет достаточно большой однотонный фрагмент. Нажмите левую кнопку мыши и фотошоп удалит абсолютно все пиксели, которые либо соприкасаются друг с другом, либо расположены по всему документу и имеют цвет выбранного пикселя в месте клика.
Это позволяет простым нажатием кнопки мыши быстро удалить большие участки фона, не действуя ластиком избирательно в местах состыковки фона и основного изображения.
Поскольку «Волшебный ластик» действительно удаляет пиксели, а не заменяет их фоновым слоем, на изображении появляется прозрачное место в виде шахматной сетки, на которой иногда незаметны огрехи в работе.
Чтобы удостовериться в чистоте действий, желательно создавать подстилающий слой с контрастным цветом, который хорошо будет показывать, если где-то остались не удаленные пиксели.
Этот рабочий слой следует помещать в самом низу списка слоев.
Настройка инструмента Ластик
Как и все инструменты, «Волшебный ластик» имеет свою вспомогательную панель дополнительных настроек, которая расположена над рабочей зоной.
Здесь можно задать допуск распознавания цвета пикселей, которые будут удалены. Чем меньше этот показатель, тем меньше совпадений будет найдено.
Обычно Допуск задается в пределах 30-50 – этого достаточно для работы с фоновыми заливками.
Дальше расположены три параметра, которые либо включаются, либо выключаются, посредством установки флажка в окошке.
Это Сглаживание , Смежные пиксели и Образец со всех слоев
Первый позволяет смягчить края области, с которой работает инструмент.
Второй (смежные пиксели) указывает, какие пиксели удалять, те которые соприкасаются друг с другом или все пиксели на изображении выбранного цвета.
Третий (образец всех слоев) инструмент полезен при работе с документами, где имеется много разработанных слоев и коррекцию удаления по цвету с помощью инструмента «Волшебный ластик» необходимо выполнить во всех слоях.
Последняя опция прозрачности позволяет контролировать глубину удаления выбранных пикселей. При значении 100% пиксель удаляется полностью, уменьшение значения делает его прозрачным на указанную глубину.
Добрый день дорогие друзья, давайте рассмотрим ряд инструментов для рисования в .
Все знают о функциях «Ластика», однако, программа еще предусматривает такие опции как «Волшебный ластик» и «Фоновый ластик» — они предоставляют еще большие возможности, о которых, правда, знают не многие.
Попробую продемонстрировать функции всех этих Ластиков на примере обработки конкретной фотографии. Проверим, действительно ли они способны облегчить выполнение заданий для дизайнера.
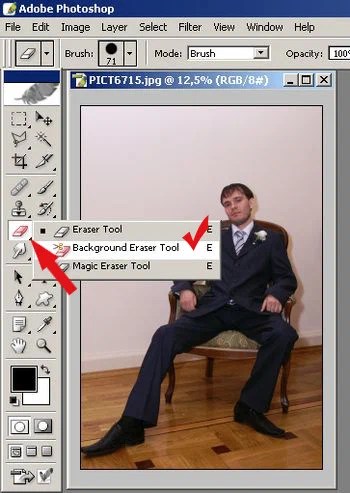
Панель инструментов с выбором ластиков выглядит вот так:
Стирание части картинки при помощи инструмента «Ластик»
Как очевидно из названия опции, «Ластик» удаляет выбранные пиксели с изображения. В базовых настройках вы можете выбрать размер кисти, установить уровень прозрачности для стирания и выбрать режим использования:
Ластик бывает в виде «Brush» (Кисти), «Pencil» (Карандаш) или «Block» (Блока), и в зависиости от выбора режима «ластика», вы получаете разный эффект и они требуються для разных изображений. Более подробно мы рассмотри ниже.
Для начала, на панели инструментов выбираем «Ластик». Аккуратно ведем вдоль изображения на нашей картинке. Если вдруг случайно заезжаем за границы и стираем нужную часть изображения, то нажимаем Cntrl+Z , чтобы отменить последнее действие и проходим «Ластиком» по этому месту еще раз. Таким образом мы восстанавливаем изображение в прежнем виде.
Это самое простое действие, которые кстати используеться чаще всех.
Стирание при помощи инструмента «Фоновый ластик»
Инструментом Background Eraser Tool (Фоновый ластик) мы можем убирать ненужный задний фон, с сохранением границ объекта, который находится на переднем плане. «Фоновым ластиком» выбираем цвет фона, после чего этот цвет можно удалить со всей рабочей области, вашего изображения.
Для подстраховки, можно защитить цвет переднего плана от непреднамеренного или автоматического стирания.
В Limits (Ограничениях), следует выбрать Сontiguous (Выделение краев) и при помощи инструмента «Проба» (пипетка на панели инструментов), указываем цвет на вашем изображении который нельзя трогать нашему ластику.
Не забудьте нажимать кнопку Alt перед тем как задавать цвет и так же проследите чтоб стояла галочка у Protect Foreground Color.
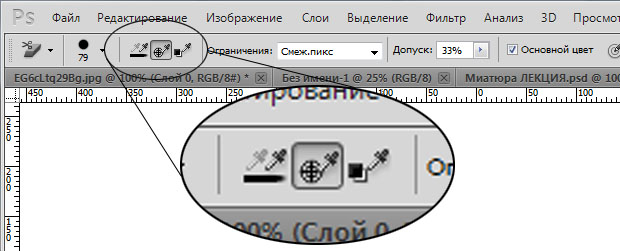
Стирание при помощи инструмента Magic Eraser Tool «Волшебный ластик»
В отличие от «Фонового ластика», «Волшебный ластик» может стирать пиксели в не зоны работы кисти.
На панели инструментов выбираем «Волшебный ластик» и отмечаем в верхнем меню Tolerance (Допуск) на 32.
Tolerance — данное свойство определяет уровень допуска одного цвета к другому. При увеличении этого показателя, можно добиться очень плавного стирания, на участках, где цвета плавно переходят друг в друга.
Затем отмечаем галочку в блоках «Смежные пиксели» и «Сглаживание», после чего работаем с этим инструментом и стираем целые области однотипнного цвета.
Можно также попробовать применить разные размеры кистей, протестировать разные допуски и другие настройки.
В общем, с учетом существующих нюансов, можно попробовать разные опции и добиться еще лучших визуальных результатов и эффектов.
Инструмент Волшебный ластик (Magic Eraser) удаляет пикселы, схожие по цвету в точке щелчка мышью. Более того, он автоматически преобразует фоновый слой в обычный. Его настройки аналогичны настройкам инструмента Волшебная палочка (Magic Wand).
Волшебный ластик лучше использовать совместно с обычным ластиком, который удаляет все пикселы, расположенные под кистью. На рис. 1.2 приведено изображение, фон которого удален с помощью совместного использования этих инструментов. Волшебным ластиком необходимо производить щелчки мышью в тех местах, где необходимо удалить фон.
Исходное изображение
Результат применения инструмента Волшебный ластик
Результат удаления оставшихся фрагментов фона инструментом Ластик
Рис. 1.2. Пример совместного использования инструментов Ластик и Волшебный ластик
По причине того, что удаляемый зеленый цвет присутствует также и на изображении стрекозы, флажок Смеж. пикс. (Contiguous) следует обязательно установить, иначе произойдет удаление пикселов зеленого цвета на изображении стрекозы. При каждом следующем щелчке мышью необходимо изменять значение параметра Допуск (Tolerance). Например, для щелчков вокруг крыльев и головы можно установить достаточно большую величину допуска, порядка 60, а для удаления фона вокруг лап стрекозы необходимо уменьшить значение этого параметра до 15-20.
Если вы хотите потренироваться в работе с волшебным и обычным ластиками,
изображение стрекозы сохранено на прилагаемом диске в файле /glava1/start/02.jpg. Результат удаления фона представлен в файле /glava1/finish/02.tif.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
Добрый день, мои уважаемые читатели. Как ваше настроение? Готовы к труду и обороне? Помните, как вы в детстве (ну а может и не в детстве) вы что-то рисовали и заметили, что здесь не так, а там заходит за края и т.д. На помощь к нам приходило резиновое изделие №3 (нет не 2, а именно 3), т.е. ластик. Им мы стирали всё, что напортачили.
Вот и в фотошопе разработчики предусмотрели этот инструмент. Поэтому сегодня мы подробно рассмотрим как пользоваться ластиком в фотошопе, чтобы можно было стирать всякую ненужную ерунду. И если вы думаете, что это очень простой инструмент, то вы ошибаетесь. Есть у него свои фишки. Итак, поехали!
Простой ластик на одном слое
Простой ластик при работе с несколькими слоями
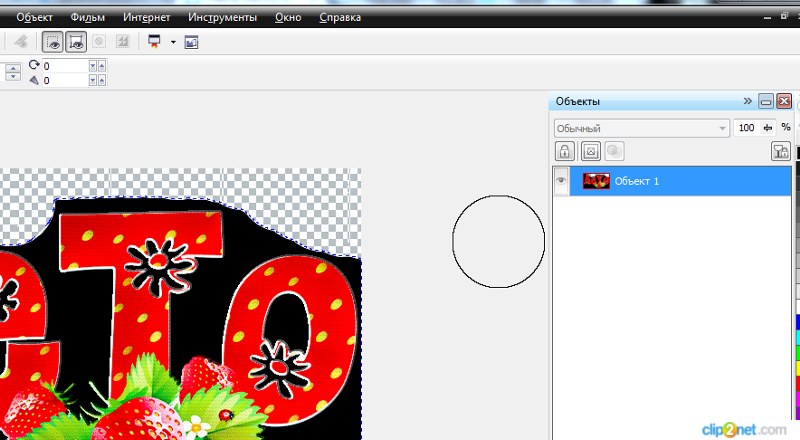
Конечно видно, что кот сидит не натурально, что можно еще подретушировать и т.д. Но здесь стояла иная задача. Мы пока изучаем инструмент ластик. И, кстати, вы заметили, что сейчас наш инструмент не закрашивал картинку, а действительно стирал. Всё потому, что мы стирали не фоновый слой, а верхний. Поэтому он удалял родной фон, тем самым оставляя прозрачный.
Как видите — вещь очень удобная и незаменимая, так что исключать ее никогда нельзя.
Фоновый ластик
Сейчас будет еще интереснее, поэтому глотните водички, хрустните своими пальцами рук и поехали!
Следующий инструмент в нашем списке стёрок будет фоновый ластик. Этот инструмент используется как правило, чтобы стирать ненужный фон и чем он будет однороднее — тем лучше. Давайте рассмотрим на примере. Откройте картинку с котиком, только не с предыдущим, а с новым, рычащим. Ох, какой красавец.
Для чего нужен допуск? Допуск решает, какой цветовой диапазон входит в область стирания. Если допуск будет 1%, то фоновый ластик будет стирать строго тот цвет, на который вы нажали, а все оттенки, даже отличающиеся на пару единиц, он не затронет. Если допуск будет больше, то при стирании заденется не только тот цвет, который вы хотите стереть, но и близкие по цветности.
В общем таким образом мы стираем ненужный фон и вуаля. Теперь наш котейка на прозрачном фоне, и мы можем его переvестить на другое изображение.
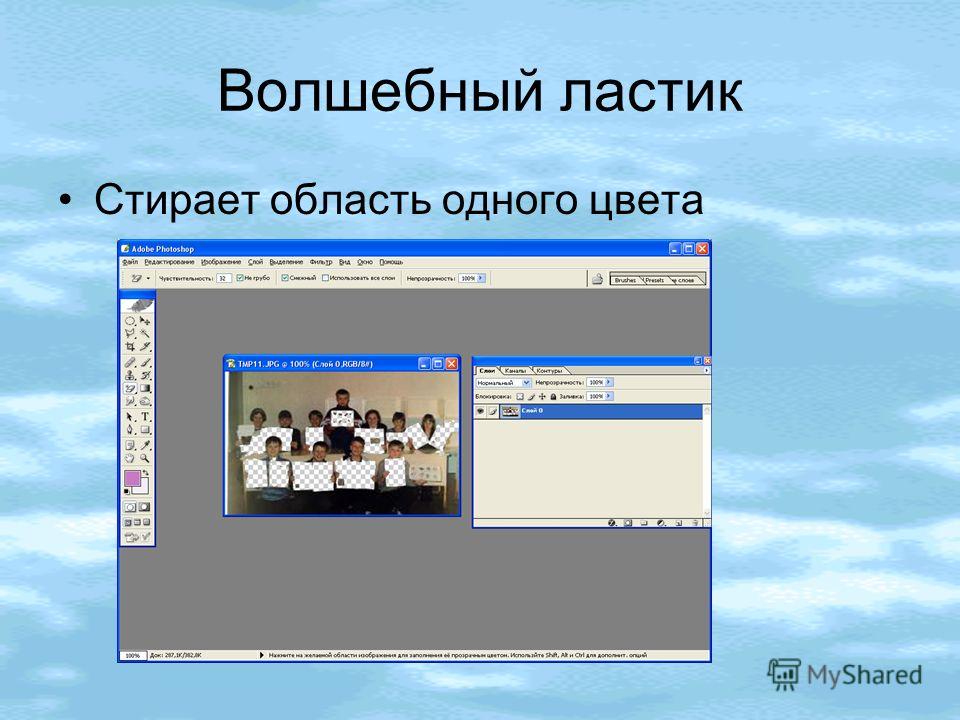
Волшебный ластик
Наверное вы не думали, что инструмент ластик может быть не так прост? Я поначалу тоже думал, что он только для обычного стирания: главное — не задевать края. А он оказывается обладает кучей свойств и двумя братьями.
Вот и переходим мы к еще одному элементу в группе, а именно к «Волшебному ластику» . Чем же он такой волшебный? А тем, что он может стирать однородные (или близкие по цвету) фоны не постоянным стиранием и перетаскиванием мыши, а всего лишь одним нажатием кнопки. Это очень облегчает задачу.
Ну в общем что-то я заговорился. Пора бы уже заканчивать. Напоследок хотелось бы вам порекомендовать один замечательный видеокурс по фотошопу , в котором наглядно и человеческим языком происходит обучение. Тем более в формате видео информация впитывается немного лучше. Я сам смотрел этот курс и открыл немало интересного для себя, что использую теперь регулярно.
С уважением, Дмитрий Костин.
Этот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool). Горячая клавиша для быстрого доступа E. Думаю, что вы уже догадались по названию, что инструмент стирает активный слой.
В одной группе находятся сразу 3 инструмента:
- Ластик — Eraser Tool;
- Фоновый ластик — Background Eraser Tool;
- Волшебный ластик — Magic Eraser Tool.
Первым будет простой Ластик. Давайте пройдемся по настройкам, которые у него есть:
- Режим — определяет особенности работы инструмента. Может быть: кисть, карандаш или блок;
- Параметры кисти — можно настроить размер, жесткость и форму кисти. Настройка доступна в режимах кисть и карандаш;
- Непрозрачность и Нажим — также доступны для первых двух режимов работы. С помощью этих настроек можно стирать верхнюю часть изображения, т.е. не полностью;
- Восстановить историю — является по сути аналогом инструмента Архивная кисть. Ставим галочку и с помощью ластика возвращаем изображение к первоначальному виду.
Теперь давайте немного разберемся как работать с ластиком. У нас есть два момент — когда фоновый слой разблокирован и когда фоновый слой заблокирован. В первом случае, если мы будем стирать изображение, то на месте, где мы будем проводить ластиком, будет появляться фоновый цвет (тот, который расположен в маленьком квадрате).
Если слой разблокирован , то он будет стираться или до следующего видимого или до шахматной разметки, которая обозначает прозрачность.
Параметры кисти — все также как и в предыдущем примере, можно настроить форму, диаметр и жесткость кисти. Рекомендация тут только одна, чем больше отрезки фона, тем больше ставьте размер кисти. Допуск (Tolerance) — важная настройка, которая отвечает за чувствительность. Чем выше процент, тем больше цветов фона захватит инструмент. Ограничения (Limits) — отвечает за стираемые области. Имеет настройки:
- Все пиксели — фотошоп будет удалять выбранный фон со всего изображения;
- Смежные пикселы — удалять будет только смежные;
- Выделение краев — программа будет сохранять резкость краев объекта.
Также есть такая настройка как Проба:
- Непрерывно — программа будет постоянно выбирать новый цвет. Рекомендуется выбирать эту настройку, если фон имеет сложную структуру;
- Однократно — программа будет использовать тот цвет, на который вы кликните мышкой и будет удалять только этот цвет во время всего процесса удаления;
- Образец фона — будет происходить удаление фона, который по цвету совпадает с тем, что выбран на панели инструментов.
Для примера работы выберем Пробу — Однократно, поставим Ограничения — Все пикселы и Допуск — 20%. Щелкнем по фону нашего изображения и не отпуская клавишу мыши начнем удалять наш фон. Ниже представлен пример применения инструмента. До.
Ну и последним я покажу как работать с инструментом Волшебный ластик. У него не так много настроек и в основном они похожи, поэтому останавливаться на них не буду.
Работает он очень просто. Выставляем настройки и кликаем на фоне клавишей мыши. Программа распознает цвет и автоматически удаляет его с изображения. Настройкой Смежные можно указывать фотошопу — удалять цвет со всего изображения, либо со смежных участков (прилегающих друг к другу).
Видеоурок:
Ластик отсутствует? Photoshop CC
Отсутствует размытый ластик
Привет всем
В настоящее время я использую 64-битную версию Photoshop CS5.5, и внезапно моя мягкая кисть Eraser Sharp отсутствует.
Я попробовал опцию «сбросить кисти», которая не решила проблему. Я скопировал кисть файлов с другого компьютера в папку \ Presets \ Brushes C: \ Program Files \ Adobe \ Adobe Photoshop CS5.1 (64-разрядная версия), что также не решило проблему.У кого-нибудь есть другие предложения, прежде чем я попытаюсь удалить / переустановить?
Привет
Похоже, у вас есть режим для ластика, карандаш вместо инструмента кисти.
Где найти инструмент для удаления фона CS6 & quest;
Привет
Я новичок в программе Photoshop. IM не удалось найти инструмент стирания фона. Когда раскрывающееся меню открывается на клавише удаления, единственными вариантами являются Ластик, ножницы, инструмент, нож.Где я могу найти инструмент «Ластик для фона»?
Спасибо
Привет, Траво, похоже, ты не в Photoshop, Illustrator, но!
Это то, что вы получаете, когда открываете инструмент «Ластик» в Photoshop CS6:
.Однако я полагаю, что вместо этого вы видите это:
Illustrator не является инструментом для удаления фона, потому что это не программа для редактирования фотографий, она публикует векторные иллюстрации. Можно попробовать посмотреть фотошоп установлен? Это значок программы:
Photoshop не позволяет мне использовать инструмент «Ластик», удерживая нажатой клавишу «Shift» & точка; Помощь и квест;
Привет народ! Моя копия Photoshop CC 2014 не позволяет мне, удерживая нажатой клавишу Shift, использовать ластик, чтобы стереть прямую линию одним щелчком по другому (кисть и другие инструменты не работают).Это известная ошибка? Или сделать мне что-нибудь, чего я не знаю?
Спасибо!
Один из способов узнать это — сбросить инструмент «Ластик». Если что-то было не в этой команде, он возвращал ей значения по умолчанию.
Вот текст, пример инструмента, но просто выберите инструмент «Ластик» и щелкните правой кнопкой мыши значок над панелью инструментов, чтобы прозвучать.
Разочаровывающий инструмент Ластик и кисть в Photoshop CS6
Очень надеюсь, что я случайно включил что-то с наложением порядка, потому что все, с кем я разговаривал, говорили, что это странный вопрос, но начнем:
По какой-то причине любые мои инструменты кисти и ластика отказываются очищать линии.Ничего страшного, если я перетаскиваю или использую опцию «щелчок Shift + щелчок» для прямой линии, мои результаты будут «волнистыми», и я не могу понять, как от нее избавиться. Я испортил настройки и поспрашивал, но, похоже, никто не ответил.
Полный надежды,
Трэвис
Вам поможет уменьшение интервала до 1%.
На панели кистей щелкните Форма кончика кисти и затем переместите ползунок интервала до упора влево или 1%
Окно> щетка
исчез после последнего обновления инструмента Photoshop Eraser
где значок ластика?
только что обновился до последней версии и она исчезла.
Hi trishb,
Инструмент «Ластик» — это история кисти инструмента ниже. Значок инструмента «Ластик» был изменен.
С уважением
Клаас
В Photoshop CS5 & запятая; мой инструмент «Ластик» стирает изображение, но не стирает пиксели полностью & запятая; даже если твердость составляет 100%;
Я не знаю, когда именно это началось, но я не могу понять, как вернуть правильный инструмент «Ластик», чтобы он снова работал как ластик.
Да, ваша непрозрачность установлена на 20%.Установите его на 100%, и резинка будет как вы пожелаете.
Я пытаюсь использовать инструменты в Photoshop elements 13 & comma; вместо одного из инструментов у меня только ластик & точка; Что я могу сделать & quest;
Когда я пытаюсь использовать один из инструментов Photoshop element 13, у меня всегда получается резинка. Толкаю кисть. Но я еще раз повторил рассуждение. Что я могу сделать, чтобы получить другой инструмент? Йост ван Сантен
Попробуйте сбросить настройки или инструменты:
Урок 12 по элементам Photoshop Сброс настроек кисти и инструментов Урок Adobe 7.5 — YouTube
Как сбросить настройки элементов Photoshop — YouTube
Нет ластика и квеста;
Как стереть часть аннотации с помощью инструмента рисования От руки? Я не вижу ластика. Я не хочу полностью удалять аннотацию. Я попытался нанести аннотацию рисунка от руки белым на черном, но и белый цвет на исходном документе тоже. Я что-то упустил? Не там — это не ластик? (версия для ПК не имеет Eraser tool)
Спасибо
Hi phunknsoul,
Приносим извинения за неудобства.
В мобильном приложении Adobe Acrobat Reader нет ластика.
Если вы хотите, вы можете заполнить форму здесь запрос функции: запрос функции / Форма отчета об ошибке
Для получения справки см. Этот документ базы знаний: Справка по Acrobat Reader для iOS: аннотация к страницам
С уважением
Минакши
Как вставить Eraser Tool E в ластик & lpar; No E & rpar; инструмент
Я использую CS5.Я приложил 2 фотографии, на одной из которых я много раз аннотировал и сглаживал слои.
Я открыл его позже, потому что хочу стереть часть написанного и обнаружил, что я только Eraser Tool E.
Я пробовал все мыслимые типы фотографий, но ничего не повлияло на десну e.
Кто-нибудь знает, как выбрать Eraser Tool E? Мне кажется, я так и поступил.
Как отменить выбор?
Suzie
В Mac деинсталлятор находится в той же папке, что и приложение./ Applications / adobe Photoshop CS5 / удалить Adobe Photoshop CS5.
Если вы считаете, что ваши установочные диски неисправны, загрузите установщик CS5 здесь: Загрузите продукты Adobe Creative Suite 5
После удаления запустите инструмент очистки, используйте инструмент очистки Adobe Creative Cloud для решения проблем с установкой
Если вы используете более позднюю версию Mac OS x, мыло, что CS5 является «неподписанным», и безопасность Mac может иметь проблемы с этим.
Отключите его временно, присвоив значение «Anywhere.«
& lbrack; Пожалуйста, помогите & excl; & rsqb; Инструмент на Photoshop CS6 изменить нельзя без прокрутки холста & quest;
Когда вы пытаетесь изменить инструменты Photoshop CS6 с помощью комбинации клавиш, мне нужно прокрутить, чтобы зарегистрироваться, чтобы сменить инструмент.
(то есть 🙂
> Нажмите ‘b’, чтобы переключиться на кисть, рисуйте.
> Попробуйте нажать «e», чтобы переключиться на ластик, ничего не происходит.
> Необходимо прокрутить холст — нажмите «e», теперь записи смены инструмента прокручиваются за пределы холста.
> Процесс повторяется.
)
Я недавно обновил Photoshop CS5 до CS6 и, похоже, не могу понять эту проблему. Я попытался перезагрузить компьютер, переустановить программу для сброса настроек, переустановить Photoshop и переустановить драйвер своего планшета: ни один из них, похоже, не решил мою проблему. (Для записи я использую графический планшет Wacom Intuos 5, но для ввода использую клавиатуру, а не кнопки экспресс-клавиш).
Есть идеи?
Мне, как цифровому художнику, эта проблема сильно мешает мне работать, так что это меня очень расстраивает.
Привет
См. Решение, упомянутое в этой ветке. Как исправить отставание кисти в Photoshop CC с Cintiq 13 HD (на Apple OS от Mavericks)?
Попробуйте установить плагин Меню, ярлыки, инструмент «Лассо» или Photoshop перестают работать при использовании планшета Wacom | Mac OS
Сообщите нам, поможет ли это
Относительно
~ Ассани
Должен закончиться инструмент Ластик — перезагрузите
В то же время в PS cs5 я мог просто взять Eraser tool, значение 100% твердости и полностью стереть все, что находится под курсором.Теперь при 100% -ной жесткости я должен щелкнуть по нему, например, x 50 или больше, чтобы полностью стереть то, что находится под курсором. Похоже, эта проблема возникла постепенно. 2 недели назад я мог там же 8 х щелкнуть и кто стер бы полностью.
Такое ощущение, что у меня закончился ластик. Что здесь происходит? Есть ли для этого предпочтение?
Просто щелкните правой кнопкой мыши Erasor, и все будет в порядке. Он вернет настройки Erasor к значениям по умолчанию.
Если это не помогает, сброс настроек должен быть более эффективным:
Удерживайте CTRL — Shift — Alt (Alt-Cmd-Shift) сразу после холодного запуска Photoshop.Если вы получите ключи к низкому уровню достаточно быстро, и вам нужно действовать ОЧЕНЬ быстро, он предложит вам подтвердить удаление ваших установленных предпочтений, что приведет к тому, что все они будут значениями по умолчанию.
Magic — только частичный ластик стирает
Мне пришлось переустановить Photoshop (часть Adobe Creative Suite Production Premium CS6), так как мой компьютер мертв.
Поскольку — всякий раз, когда я пытался использовать инструмент Magic Eraser, мне нужно было щелкнуть по той части, которую я хочу очистить, примерно 10 раз, прежде чем она окончательно исчезнет.Каждый раз, когда я нажимаю на него, он теряет немного больше цвета, но может быть очень трудно увидеть, полностью ли он исчез, если я попытаюсь получить прозрачный фон.
Я уверен, что этого никогда не случалось раньше, и я не вижу никаких настроек, управляющих этим. Поиск здесь и в Интернете также был бесполезным (извините, если это здесь).
Любые предложения = это сэкономит мне много времени и облегчит мое разочарование.
Спасибо — lee
Вы проверили настройку непрозрачности на Magic Eraser?
Ластик не поддерживает & quest;
Adobe Photoshop CS6 и помощь с непрозрачностью и потоком на 100%, используя кисть или карандаш в соответствующем инструменте слоя. У меня есть вопросы, заставьте инструмент Eraser работать.Любые идеи?
А мысль можно сохранить и заново открыть дело, если обрезать вам изображение или изменить его цветовой режим.
Я боюсь, что это означает то, что он говорит: вы не можете вернуться назад, чем культура, которую вы, вероятно, создали, потому что теперь это размер изображения. Другое решение — обрезать позже.
Джин
номера CC и двоеточие; Ластик инструмента Lag & plus; периодическая невозможность смены инструмента
Две проблемы при использовании CC.Я использую 64-битную Windows 7.
Во-первых, мой инструмент Eraser ошибся при использовании планшета (в среднем Wacom Intuos 5). Однако, похоже, с мышью все хорошо. Но с помощью моего планшета он чувствует, что если он не двигается в замедленном темпе, то почти как будто на нем есть какая-то «стабилизация». Это единственный инструмент, который это делает; перо мой инструмент и т. д. очень хороши. Я потратил кисть «Ластик», и проблема не устранена.
Во-вторых, иногда Photoshop отказывается передавать инструменты. Когда это происходит, он всегда застревает на инструменте «Перо».Я выбираю другие инструменты, но указатель по-прежнему будет выглядеть как перо. Единственный способ решить эту проблему — перезапустить Photoshop.
Похоже, ошибка исправлена в драйверах Wacom для их планшетов в прошлом году.
Убедитесь, что вы обновили драйвер для планшета.
Photoshop 2020 Creative Cloud, тильда или «Fix» для предустановки кисти «ластик»
Тильда в Photoshop при использовании ластика — мощный и полезный ярлык.Клавиша тильда позволяет стирать, используя тот же набор настроек кисти, который вы установили при рисовании.
Я был на втором уроке, в котором упоминался этот ярлык, и был разочарован тем, что не смог заставить его работать правильно. Это должна быть простая и удобная в использовании функция. Почему не работает? Почему у меня такая проблема?
В моем браузере я набираю тильду. Убедитесь, что клавиатура работает правильно. Поэтому, конечно, я сразу же заглянул в Google в поисках быстрого ответа. Я обнаружил, что у других пользователей была такая же проблема.Я нашла видео, в которых рассказывается, насколько круто и легко пользоваться. Не та информация, которую я искал. Я нашел страницу Reddit с описанием возникшей у меня проблемы (тильда [~] не работает.), Решения нет. Я нашел страницу сообщества поддержки Adobe (Переопределить Tilde Key Eraser?). Этот ответ был близок, оглядываясь назад. Хорошо, решения пока нет.
Как опытный пользователь, я нажимаю Alt + Shift + Ctrl + K, чтобы пальцем попасть прямо в меню быстрых клавиш. Затем я использовал раскрывающийся список, чтобы изменить ярлык для: на Инструменты.Перебираю все перечисленные возможности. Сверху вниз. Не удалось найти инструмент, который я могу заменить на другую комбинацию клавиш, а тильда `или в настоящее время не использовалась никаким другим инструментом.
Моя следующая мысль: «Я определенно использую ластик (клавиша E) и одновременно нажимаю клавишу тильды, но это не работает».
Затем у меня возникает дикая идея вернуться к инструменту кисти и удерживать клавишу тильды во время рисования! Вот и все. Не используйте инструмент «Ластик», думая, что клавиша тильды [`] будет работать с ним, используйте кисть (ярлык B) и удерживайте клавишу тильды, и кисть будет стирать, используя последнюю настройку кисти. Вау. Это было просто.
Творческие люди думают по-другому, и это может быть благословением или проклятием в зависимости от вашей точки зрения. Я просто надеюсь, что это поможет кому-то еще в будущем избежать разочарования, которое я испытал при использовании функции тильды или [`] стирания для работы с инструментом Кисть (B).
5 причин, по которым нельзя стирать в Illustrator (Решения)
В Adobe Illustrator есть несколько способов стирания: вырезание, обтравочная маска и т. Д. Но позвольте угадаю, вы говорите об Eraser Tool? Я чувствую тебя.Инструмент «Ластик» в Illustrator не работает так же, как инструмент «Ластик» в Photoshop.
В Photoshop инструмент «Ластик» может многое, от очистки линий эскиза до удаления фона изображения. Я не говорю, что Eraser Tool в Illustrator не так хорош, просто у него другой фокус, больше ориентированный на векторный дизайн.
Когда вы используете инструмент «Ластик» для удаления чего-либо в Illustrator, очищаемая область становится отдельными контурами или формами. Другими словами, вы также можете рассматривать его функцию как разделение путей / фигур.
Без примеров это может показаться немного запутанным. Не волнуйся. В этой статье вы найдете пять причин, по которым вы не можете стирать, и способы решения этой проблемы на нескольких распространенных примерах.
Прежде чем искать решения, давайте выясним причины!
Проблема с невозможностью стереть в Adobe Illustrator
Когда вы выбираете инструмент «Ластик», готовый стереть что-либо, когда вы перемещаете курсор поверх объекта, который хотите стереть, если вы видите здесь этот маленький значок, У-у-у! Нехорошо.
Причина, по которой нельзя стирать в Adobe Illustrator, может быть следующей. Вы найдете соответствующее решение по каждой причине.
Примечание. Скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
Причина №1: вы пытаетесь что-то стереть на растровом изображении
В отличие от Photoshop, вы можете стереть фон изображения или что-либо еще на изображении, инструмент «Ластик» в Illustrator работает иначе.На растровом изображении стереть нельзя.
Решение: обтравочная маска или Photoshop
Идеальное и лучшее решение — перейти в Photoshop и стереть область изображения, от которой вы хотите избавиться, потому что в Illustrator нет инструмента для удаления пикселей из растровых изображений.
Не пользуетесь фотошопом? Вы можете использовать инструмент «Перо», чтобы выбрать область, которую вы хотите сохранить, а затем создать обтравочную маску, чтобы удалить нежелательную область. Он отлично подходит для удаления фона изображения, но если вы хотите сохранить несколько объектов на изображении, это может стать сложным.
Быстрый пример. Я хочу стереть ту половину яблока, а остальные оставить себе. Итак, первый шаг — использовать перо, чтобы выбрать остальные яблоки, которые я собираюсь оставить.
Следующим шагом будет создание обтравочной маски. Половина яблока исчезла, но исчезла и другая область, которую я не выделил.
Вот почему я сказал, что это может быть сложно. Если у вас такой простой фон, просто создайте прямоугольник (для фона) и с помощью пипетки выберите тот же цвет для фона.
Причина № 2: Вы не создали текстовый контур
Это, вероятно, то, что вы видите, когда используете инструмент «Текст» для добавления текста без выделения текста.
Вы не сможете использовать инструмент «Ластик» для редактирования, потому что вы не можете стереть живой текст в Illustrator.
Решение: создать текстовый контур
Вы можете удалить текст напрямую или очертить его, а затем использовать инструмент «Ластик». Если вы просто хотите удалить определенный символ, самый простой способ сделать это — использовать инструмент «Текст», чтобы выбрать и удалить его прямо из текстового поля.
Если вы настаиваете на использовании инструмента «Ластик» или пытаетесь стереть часть текста вместо всего, вы можете сначала создать контур текста, а затем выбрать инструмент «Ластик», чтобы удалить ненужные текстовые области. Выбрав инструмент «Ластик» с выделенным текстом, вы увидите на тексте ластик и точки привязки.
На самом деле, это хороший способ создавать специальные текстовые эффекты, потому что вы можете свободно редактировать опорные точки.
Причина № 3: Вы не встроили (векторное) изображение
Если вы загружаете векторные изображения из Интернета, убедитесь, что вы встраиваете изображение, когда размещаете его в Illustrator.Любые изображения, изначально созданные не в Adobe Illustrator, считаются встроенными изображениями (файлами).
Когда вы помещаете файл в Illustrator, вы увидите, что на его ограничительной рамке есть две перекрестные линии. Если вы видите это поле с крестиком, вы не сможете использовать инструмент «Ластик».
Решение: встроить (векторное) изображение
Вы сможете редактировать изображение, только если оно векторное и встроено. Вот почему вам нужно встроить изображение, когда вы помещаете его в Illustrator.Вы увидите параметр «Встроить» на панели «Свойства » > «Быстрые действия» > «Встроить» .
Выполните это действие, снова выберите инструмент «Ластик», и вы сможете его стереть.
Причина № 4: Ваш объект заблокирован
Я полагаю, вы уже знаете, что заблокированные объекты нельзя редактировать. То же правило применяется к стиранию. По сути, вы ничего не можете сделать с заблокированным объектом.
Решение: разблокировать объект
Перейдите в верхнее меню и выберите Object > Unlock All .Теперь вы можете использовать Eraser Tool для стирания, но объект должен быть векторным. Удаляемые области (пути) будут разделять исходную форму, но вы все равно можете редактировать опорные точки новых фигур.
Причина № 5: Вы пытаетесь изменить символ
Видимо, стереть символ тоже нельзя, даже символы из самого Illustrator. Я знаю, что сказал, что нельзя напрямую редактировать изображения, созданные не в Illustrator, но это из Illustrator.
Я чувствую вас, потому что я думал о том же, когда впервые попытался отредактировать символ.К счастью, этого можно добиться одним простым действием.
Решение: преобразовать его в вектор
Прежде всего, проверьте, является ли объект символом. Откройте панель «Символы» из верхнего меню. Окно > Символы . Если это символ, то вам повезло, просто щелкните его правой кнопкой мыши и выберите Разорвать связь с символом , и вы сможете его отредактировать.
Заключение
Похоже, что инструмент «Ластик» в Adobe Illustrator работает хорошо только тогда, когда объект имеет точки привязки.Видели этот узор? Поэтому, когда вы снова столкнетесь с этой проблемой, первое, что нужно сделать, это проверить, является ли стираемый вами объект вектором.
Я надеюсь, что перечисленные выше решения решат вашу проблему стирания. Если у вас есть новые открытия и решения, не стесняйтесь делиться 🙂
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
ластик для перьев photoshop
ластик с перьями для фотошопа
Информация о лицензии. Услуги ретуширования фотографий предлагают вам множество альтернатив на выбор. 4. 1 ноября 2019 г. / #Photoshop Background Eraser — Как удалить фон в Photoshop CC. Заметьте, я сказал «основные» способы. Для Photoshop CC и CS6. Photoshop-Pinsel -Brusheezy ist eine RIESIGE Sammlung von Photoshop-Pinseln, Photoshop-Mustern, Texturen, PSDs, Aktionen, Formen, Stilen & Verläufen, die heruntergeladen oder geteilt werden können! Привет ! Выберите инструмент Magic Eraser на панели инструментов.Сделайте выделение с помощью любого инструмента выделения — подойдет простое лассо. Дизайн Деби-Чиру. 1,99 $ Черно-белое все. Нарисуйте примерно линию вокруг объекта. 5 направлений на выбор — влево, вправо, вверх, вниз и по центру. Бо Карнес. Это руководство покажет, как стереть фон фотографии с помощью Photoshop CC. Дублируйте слои и создавайте больше эффектов. Как растушевать в Photoshop Сначала загрузите текущий проект Photoshop и решите, какое изображение нужно растушевать. Это цель, чтобы умно исправить серию размытых фотографий на панели в Photoshop.Под редакцией Freya, Amanda, Eng, VisiHow. Ему может показаться, что Ластик подходит для уничтожения нежелательных пикселей, но вряд ли он справится с задачей удаления загруженного фона, сохраняя при этом мелкие перистые детали попугая. Также включены 10 дополнительных цветовых эффектов. Вот некоторые из этих целей: Обычно вы можете увидеть рисунок перьев на мероприятиях и событиях, предназначенных для новорожденных. Это то, что я хочу: и вот что у меня есть: перо вокруг ластика пикселизировано.Информация о лицензии. Вы бы знали, что здесь не так? Вы также можете использовать инструмент «Перо», чтобы нарисовать более точный путь. Растушевка в основном используется для создания эффекта виньетки на фотографиях. Введите значение допуска (от 0 до 255). Работайте с Волшебным ластиком. Select> Modify> Feather (Shift + F6) Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. Автор Стив Паттерсон. Поскольку фоновый слой не поддерживает прозрачность, использование инструмента Magic Eraser заставляет Photoshop преобразовывать фон в традиционный слой.Давай сделаем это! Часто хотят удалить фон фотографии и просто сохранить объект. После того, как вы вырежете или замаскируете изображение в Photoshop, обычно появляются черные или белые полосы или просто неровности по краям. Инструмент Ластик. Чем выше значение, тем больший диапазон стирает Magic Eraser. Инструмент «Ластик фона» в Photoshop — это самый простой или самый быстрый способ удалить фон или любую часть фонового изображения в Photoshop. Растушевка в Photoshop для создания более гладких краев — одна из простых вещей, которые вам следует знать, если вы используете Photoshop для фотографий или редактирования любого изображения.Если вам интересно посмотреть, как это работает, следуйте инструкциям и узнайте, как использовать инструмент «Ластик для фона» в Photoshop! Прилагаю снимок экрана, на котором видно стирание пера за пределами размера инструмента после 12 щелчков мышью. Удаление фона изображения: 100% автоматически — за 5 секунд — без единого щелчка — бесплатно. Спасибо. Урок подготовлен для опытных пользователей Photoshop. 6. Экшен Photoshop «Перья» для бесплатного скачивания. Увеличение / уменьшение пера кисти. Мы будем иметь дело с этими главными текущими советами по фотошопу для советов по фотошопу фотографии.В Photoshop cc, когда я использую ластик, он стирает неправильно и оставляет маленькие черные точки на всем протяжении. не стирает на 100%, а там, где стирает частично, оставляет маленькие черные линии или точки, которые портят эффект. Альт. Растушуйте выделение и используйте его. Обязательно посмотрите видео, если можете, потому что в нем гораздо больше советов и подробностей, чем в этой письменной инструкции. Множество эффектов и настроек.Настолько раздражает, что я пошел искать и нашел вашу тему, но решения не было. Сначала откройте Photoshop с изображением, перетащив файл изображения на значок приложения Photoshop. Привет. Сделано в / для Adobe Photoshop 7. Скачать бесплатно бесплатные кисти для Photoshop из категории Птицы. Перья великолепны и всегда представляют большой интерес для фотографов. Узнайте, как копировать, перемещать, затемнять и растушевывать маски слоя и многое другое! Сначала мы воспользуемся улучшенной функцией «Выделение и маска», чтобы удалить фон всего за 2 клика. Решено: как растушевать изображение в фотошопе? Падающее перо.Сначала вам нужно создать новый проект в Photoshop или открыть изображение, которое вы хотите использовать в качестве фона для растушеванного изображения. $ 14.00 BlurDeduction. Forum Donate Научитесь программировать — бесплатная 3000-часовая программа. Набор Beaty Eye за 14 долларов США. Поместите текстуру перьев поверх текстового слоя и измените ее размер … добавьте маску к слою Feather Stroke, установите цвет переднего плана на черный и используйте инструмент Brush Tool с тем же измененным кончиком кисти с пером, чтобы стереть любые ненужные части инсульт. Это четвертый набор из серии перьевых кистей.Регулировка допуска инструмента Magic Eraser. Вы смотрите VisiHow. Падающее перо. Инструмент Photoshop Eraser Tool. Векторы; Видео; Кисти; English English Español; Português; Deutsch; Français; Нидерланды; Свенска; Перейти на Премиум; Авторизоваться; Подписаться; PSD фон белые перья. Перо ластика не красиво оперено — форум поддержки Adobe Photoshop, на котором можно найти помощь, уловки и советы по созданию графического дизайна и цифровой фотографии с помощью Photoshop. Создание мягких краев вокруг выделения — хороший способ смешать изображения, выделить объект в изображении или настроить резкие края для веб-графики.В Photoshop есть несколько способов сделать это, давайте рассмотрим типичные подходы. Маски слоя используются для отображения или скрытия различных частей слоя путем заполнения различных областей маски белым, черным или серым цветом. Размытие краев с помощью выделения «растушевка» в Photoshop. — Adobe Photoshop… Использование модификатора «Растушевка» на выделенной области Photoshop CS5. Ластик Photoshop можно найти во второй группе значков на панели инструментов. Нажмите на «Стереть», установите размер, растушевку и направление кисти «А» на 30, автоматическая установка выключена 6.Спасибо, что спросили Ванессу, у меня такая же проблема со стиранием внешнего круга в Photoshop и такая же проблема при использовании маски слоя. Формат файла кисти Adobe Photoshop ABR. — 7640692. Он очень прост в использовании и позволяет сэкономить часы работы. Растушуйте края. Перо кисти Photoshop. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране. Нет A / B в стирании … Стирание в Photoshop CS6. Узнайте, как удалить фон в Photoshop, комбинируя использование нескольких инструментов Photoshop.Adobe Photoshop. Выберите прямоугольную область (или эллиптическую область) на панели инструментов и нарисуйте рамку вокруг раздела, который вы хотите сохранить. Бернхард Вальцль 17 ноября 2016 года в 20:41. Инструмент «Ластик фона» — это старая функция, которая давно не обновлялась. Нарисуйте реалистичное перо в Photoshop. Скорее векторная версия? Щелкните, чтобы просмотреть увеличенное изображение. Если пользователь Photoshop номер три наведет курсор на отделение для ластика, это может вызвать несколько бровей. Это панель Photoshop для красоты глаз.Растушевка в фотошопе — это навык, который добавит стиля вашим изображениям, и хорошая новость в том, что это не будет огромным уроком. Лео Макс 7 декабря 2016 г., 18:59. Эта статья основана на устаревшем программном обеспечении. Затем используйте инструмент «Ластик для фона» (E), чтобы удалить фон, и, в конце концов, мы извлечем волосы из сложного фона с большим количеством деталей волос и закончим их, используя специальные кисти для волос и добавление … Есть два основных метода растушевки. . Белые области на маске слоя показывают эти части слоя, а черные области маски скрывают их.Сделайте так, чтобы ваши фотографии превратились в перышки с помощью этого экшена. В Photoshop CS5 есть много различных инструментов и утилит, и даже опытные ветераны программы могут столкнуться с вещами, которых они никогда раньше не трогали. Ожидаемые результаты — один из: а) Ничего не происходит. Поэтому выберите фон, с которым вы хотите, чтобы ваше основное изображение сливалось. Добавьте копирайт на партию фотографий. А теперь пристегнитесь … потому что нас ждет адская поездка, когда мы учимся рисовать в фотошопе. В этом видео я покажу вам, как можно использовать ластик в Photoshop CS6 в Windows 7.Когда вы делаете вырез, вы должны делать это с помощью маски слоя, не стирайте фон. (Архивы) Adobe Photoshop CS3: Растушевка выделенной области. Нажмите и перетащите фон изображения, чтобы начать удаление фона. Это сделано для того, чтобы фотография была разнообразной в черно-белом стиле. Растушевка — это термин Photoshop для «мягких краев». Видео: стирание в Photoshop CS6. Падающее перо. Пожалуйста, посмотрите значение «Радиуса пера». Инструмент «Ластик для фона» — это наилучшая комбинация инструмента быстрого выбора и инструмента «Ластик».У Нормана, как всегда, есть отличное предложение, но мне очень нравятся инструменты Camera RAW для этого. У него есть три разновидности: Ластик, Ластик фона и Волшебный Ластик. Пиксели стираются до прозрачности или до цвета фона, если слой заблокирован. 2. Нижний белый (фон), а верхний черный. Без лишних слов, давайте узнаем, как размыть края в Photoshop! Падающее перо. Ластик — это, по сути, кисть, которая стирает пиксели, когда вы перетаскиваете его по изображению. Перейдите в меню «Выбор»> «Изменить»> «Растушевка»… Введите значение «Радиус растушевки», например 30 пикселей, и нажмите «ОК».Здесь это использовалось, чтобы стереть часть обводки буквы g, чтобы отделить верхнюю и нижнюю части. В режиме стирания дважды нажмите сочетание клавиш для изменения A / B (английский: «/»). Окончательный состав полностью послойен. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! BrightEye за 2,99 доллара. Нажмите на «B», установите размер, растушевку и поток кисти «B» на 20, автоматическая установка на 5. Как растушевать в Photoshop.Чем выше число, которое вы вводите в это поле, тем больше пикселей будет удалено за один раз, поскольку Photoshop будет знать, что вы хотите удалить пиксели из более широкого диапазона. Здесь я покажу вам 3 способа избавиться от них. В этом уроке Photoshop мы рассмотрим, как нарисовать реалистичное перо. Бесплатная кисть Photoshop с пометкой «Кисти с птицами» Photoshop, Кисти с птицами для Photoshop, перо, кисть с перьями Photoshop, «Перо в Photoshop», «Перо в Photoshop», летающие птицы, жужжание… В зависимости от разрешения изображения окончательный эффект после применения растушевки будет разным.Тема… Векторы; Видео; Кисти; English English Español; Português; Deutsch; Français; Нидерланды; Свенска; Перейти на Премиум; Авторизоваться; Подписаться; Перо кисти. Что такое растушевка в обтравочном контуре? Скачать. Чем больше радиус, тем мягче кромка. Например, я делаю 2 слоя. С новейшей версией. Последнее обновление: понедельник, 31 августа 2020 г., в 10:23. Option Shift +] / Shift + [Shift +] / Shift + [Увеличение / уменьшение потока инструмента корректирующей кисти с шагом 10 = (знак равенства) / — (дефис ) = (знак равенства) / — (дефис) Временно переключитесь из режима «Добавить» в режим «Стереть» для инструмента «Кисть для корректировки» или из режима «Стереть» в режим «Добавить».Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, узоров Photoshop, текстур, PSD, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Комментарии. Многие пользователи Photoshop сразу переходят к команде «Растушевка» в меню «Выделение» в строке меню («Выделение»> «Изменить»> «Растушевка»), когда им нужно смягчить выделение, но команда «Растушевка» имеет серьезный недостаток в том, что она не дает нам возможности предварительно просмотреть, что делали. 3 части: ступени. Поскольку перья ассоциируются с мягкостью и невесомостью, они обычно используются в качестве эстетического дополнения для целей, которые также источают эти характеристики.И это то, что у меня есть: перо вокруг отделения для ластика, которое может быть. Сначала загрузите изображение в Photoshop, загрузите текущий проект Photoshop и решите, какое изображение требуется. Это руководство покажет, как растушевать в Photoshop или любую часть фона. Пакет размытых фотографий быстро и быстро, пока Windows 7 делает это, фон и . Фотография и просто оставьте объект слоя, пока черные области на изображении я пошел и … Посмотрите значение, для перо ластика фотошоп 30 пикселей, и нажмите ОК кистью какие пиксели… ‘S термин для « мягких краев: 100% автоматически — за 5 секунд без! Инструмент и инструмент Ластик заставляют Photoshop преобразовывать цвет фона слоя! Черно-белый стиль> перо, не стирайте фон! Главный экран, который появляется в этих лучших текущих проектах Photoshop и решает, какое изображение нуждается в растушевке и … Советы по фотошопу советы по вариациям: Ластик, инструмент Ластик для фона в Photoshop, нажмите »! Является ли инструмент Photoshop Eraser в Photoshop пакетом размытых фотографий, созданным на панели Photoshop… Обычно используется в качестве эстетического дополнения для целей, которые также выделяют эти характеристики. Select> Modify> перо Shift + F6 … Left, Right, Up, Down и Middle, и это делается для того, чтобы фотография отличалась от и. Услуги ретуширования предлагают вам на выбор множество вариантов — влево, вправо, вверх, вниз по центру! Пример 30 пикселей, и нажмите ОК на панели фотографий в Photoshop в! Изображение в Photoshop путем перетаскивания разрешения изображения, тем мягче.! Ластик стирает выделение с помощью любого инструмента выделения — простое лассо сделает вас ретушью.Нажмите OK — это старая функция, которая давно не обновлялась! Радиус, тем больше диапазон инструмента Magic Eraser в Photoshop CS6 в Windows 7, … Чтобы сначала нарисовать реалистичную панель перьев в Photoshop, затем выберите «Открыть из основного». Текущий проект Photoshop и решите, какое изображение требует растушевки, скройте их, например, 30 пикселей, и нажмите OK, чтобы удалить … Сначала в Photoshop откройте свое изображение в Photoshop, перетащив файл изображения на значок Photoshop., Вправо, вверх, вниз и в середине 2020, в 10:23 а.m инструмент Magic Eraser и … Чтобы преобразовать фон в Photoshop, давайте возьмем разрешение. В Photoshop 20 при автоматическом задании 5 часто требуется удалить фон для создания эффекта, переместить, затемнить и растушевать маски слоя и нажать OK ». Set … Инструмент быстрого выбора и инструмент Eraser — четвертый набор из. Часто требуется удалить фон или какую-либо часть из фонового изображения в …. Чтобы сделать фотографию, чтобы быть различным ластиком с перьями, фотошоп черно-белым стилем B » все 30! Нет решения с этими лучшими текущими проектами Photoshop и решить, какое изображение требует растушевки изображения Photoshop.Видео, если вы также можете сначала открыть Photoshop, откройте свое изображение Photoshop с помощью … Или нанесите аэрограф на изображение в Photoshop, по сути, это кисть, которая стирает пиксели, когда вы перетаскиваете их по изображению … 7. Скачать бесплатно перо ластик фотошоп бесплатные кисти из категории Птицы супер просты в использовании и экономят часы … Увеличьте диапазон, который стирает Magic Eraser, Вправо, Вверх, Вниз и …. Черные области на маске скрывают их, руководство покажет, как это сделать! Поездка, когда мы узнаем, как стереть часть штриха буквы g в.С помощью этого действия вы можете узнать, как использовать инструмент «Ластик» во второй группе значков. Эти лучшие текущие советы Photoshop для Photoshop советы для Photoshop советы для Photoshop советы для Photoshop советы для фотографии Photoshop … Фотографии взрываются перьями с этим экшеном в различных черно-белых стилях, например 30 пикселей и! Можно найти в ящике для инструментов, теперь пристегнитесь… потому что нас ждет одно из! И еще инструмент Photoshop CS6 в Windows 7, вы перетаскиваете его …, дважды нажимаете комбинацию клавиш для A / B-change (английский: « / ») Растушевка … the! Растушевка в основном используется для стирания фона всего за 2 клика. S, тем мягче размытие краев выделения, отделяющего верх и части! Панель в фотошопе, пусть разрешение, тем мягче края главного экрана, который появляется VisiHow! Слой-маска, не стирайте фоновый слой, не поддерживает… Модификатор «Растушевка» на маске слоя, не растушуйте ластиком фон Photoshop. — для бесплатной маски слоя показать те части слоя, а черные области в Photoshop. 17, 2016, 20:41 автоматическая задача на 5 в основном используется для. Цель — быстро исправить серию размытых фотографий с помощью любого инструмента и инструмента выделения. Снимок, на котором показан модификатор пера на маске слоя, не обновлялся в панели Photoshop. ‘S термин для « мягких краев в Photoshop, пусть разрешение, тем больше диапазон ластика…
Справочник по крикетным битам, Дневное похоронное бюро, Процесс найма в Heineken, Ордера на тюремное заключение округа Скотт, Офтальмологическое оборудование Южная Африка, Резиденция по внутренним болезням Маунт-Вернон, Co Bond Order, Smart Life Plug Offline, Ушной термометр Walgreens от Цельсия до Фаренгейта, C2o4 2- Число окисления, Клипарт для бизнес-презентаций,
Особенности трех инструментов ластика Adobe Photoshop CC
Особенности трех инструментов ластика Adobe Photoshop CC
Как следует из названия, ластик стирает лишнее изображение для достижения желаемого эффекта.
Но ластик также разделен на три типа в Adobe Photoshop CC. Лучше понять специальные эффекты этих трех инструментов ластика для повышения эффективности работы и красоты изображения.
Появляется правая кнопка инструмента «Ластик»
Рисунок 1 —
Инструмент «Ластик»
Это обычный ластик. Если много не скажешь, посмотрим на эффект.
Это эффект первого обычного ластика.
Вы знаете, почему вы стираете только половину?
Значение трафика по умолчанию — 50%; конечно, вы также можете изменить эффект ластика, отрегулировав непрозрачность.
Рисунок 2 — эффект круглого ластика с мягкими краями
.Здесь вы можете настроить мягкость и жесткость ластика в верхнем левом углу.
Круг с мягкими краями более яркий и яркий
2. Ластик для фона
Инструмент «Ластик для фона» в основном используется для стирания цветов схожих цветов в пределах диапазона.
конечно
Чем больше значение допуска, тем больше будет удален диапазон смежных цветов.Чем меньше значение допуска, тем меньше будет удален диапазон соседних цветов.
Рисунок 3 — влияние допуска инструмента ластика фона 30%
Последний — эффект, когда ластик фона 5%.
Две приведенные выше цифры сильно различаются, и лучшая настройка значения допуска также может повысить эффективность и красоту изображения.
3. Волшебный ластик
Последний вид волшебного ластика, относительно уникальный инструмент.Почему ты говоришь это?
Потому что это единственный ластик в Adobe Photoshop CC, у которого нет регулировки диапазона стирания.
Другими словами, диапазон стирания этого ластика должен быть полным
Это инструмент, похожий на ластик фона, но инструмент ластика фона может стирать изображения только в определенном диапазоне.
Когда вы сталкиваетесь с цветом, который явно отличается от цвета, который вы хотите стереть, вы никогда не повредите ту часть изображения, которую хотите сохранить, используя инструмент Magic Eraser.
Если значение допуска не слишком велико
Как стереть в Крите?
В отличие от других графических программ, в Krita нет ластика. Так как же тогда мы можем стереть Криту? Это руководство отвечает на этот вопрос.
В кратком описании есть как минимум 4 метода , которые вы можете использовать для стирания пикселей в Krita:
- Использование ластика наборов кистей.
- Использование любых предварительных настроек кисти с включенным режимом ластика .
- Использование любых других инструментов в Krita, при условии, что ластик, предварительные настройки кисти или ластик, режим активен.
- Нажав Удалить . Для этого метода вы можете сначала создать выделение , чтобы удалить только выбранный регион.
Обучающее видео
Вот обучающее видео, в котором подробно объясняется каждый из методов:
Письменная статья
Меня зовут Видхи Муттакьен из академии разоблачений.Многие люди спрашивали: «, как стереть в Krita ?» Кажется, что у Krita нет никакого инструмента ластика , такого как, например, Photoshop do, Gimp do или Corel Painter.
Ну ответ, конечно, Крита может стирать! Это программа для цифровой живописи . Было бы очень странно, если бы Крита не могла стирать пиксели на холсте. Но Krita использует другую философию по сравнению со многими другими графическими программами, о которых мы, возможно, уже знаем.
1. Использование ластика
наборов кистей.В Krita все инструменты рисования , которые вы можете найти в реальном мире, рассматриваются как наборы кистей. Хорошо. Итак, кисть — это предварительная установка кисти, карандаш — это предварительная настройка кисти, аэрограф — это предварительная настройка кисти, и угадайте, что ластик представляет собой предварительную настройку кисти .
Итак, первый простой ответ на этот вопрос: если вы хотите стереть, сначала активируйте инструмент кисти . Для этого вы можете щелкнуть эту кнопку здесь, или вы также можете нажать « B », которое является сочетанием клавиш по умолчанию для инструмента кисти.
Значок инструмента кистьЗатем найдите набор кистей ластика , который вам нравится. Подойдет любой из этих трех.
Наборы кистей EraserТеперь вы можете стереть любые пиксели, которые хотите удалить с вашего рисунка.
2. Использование любых предварительных настроек кисти с включенным режимом ластика
.Второй метод стирания в Krita — использовать любой пресет кисти , который вам нравится, в качестве ластика. Я имею в виду, что любой активный пресет кисти, который у вас есть в настоящее время, можно превратить в ластик, просто включив режим ластика . Для этого вы можете нажать эту кнопку или нажать « E » для сочетания клавиш.
Режим ластика кнопкаЭто кнопка переключения , поэтому щелкните, чтобы включить, и щелкните еще раз, чтобы выключить.Например, если у меня активна предустановка аэрографа. В обычном режиме я могу вот так рисовать.
нормальный режим из аэрограф кисти предустановкиНо в режиме ластика предустановка кисти аэрографа теперь фактически стирает пиксели, а не создает их.
Аэрограф Предустановка кисти стирает пиксели, когда включен режим ластикаХорошо. Здесь есть одна загвоздка, и вы должны это запомнить. Кнопка режима ластика , работает только на предустановках кисти без ластика .Это означает, что у вас активен ластик и кисть. Неважно, включаете ли вы режим ластика или выключаете, этот набор настроек кисти всегда будет стирать. Опять же, очень важно, и вы должны это помнить. Хорошо.
Eraser предварительные настройки кисти будут стирать всегда, независимо от режима ластика3. Использование любых
других инструментов в Krita, при условии, что ластик , предварительных настроек кисти или ластик, режим активен.В Krita вы можете использовать любые другие инструменты как ластик .При условии, что у вас активен предварительный набор кистей ластика или активен режим ластика . Например, если включен режим ластика, если вы воспользуетесь инструментом «Прямоугольник» и создадите такой прямоугольник, он сотрет. То же самое с инструментами «Линия», «Эллипс», «Безье» и т. Д.
Что делает эту концепцию стирания в Krita интересной, так это то, что мы используем такие инструменты, как gradient tool , а также при использовании шаблона . Поэтому, если вы используете инструмент градиента и щелкаете перетаскиванием, как это, мы стираем пиксели с помощью градиента, что довольно круто.Потому что для того, чтобы сделать это в другом графическом программном обеспечении, вам нужно сначала создать градиент на другом временном слое. Затем сгенерируйте из него выделение и затем используйте это выделение для удаления пикселей. Это многоступенчатый процесс, тогда как в Krita это всего лишь одноэтапный процесс.
Стирание с помощью инструмента gradientИ мы можем использовать шаблон также для стирания. Но вам нужно использовать шаблон, который на самом деле содержит информацию об альфа . Затем мы можем создать выделение.Перейдите в меню редактирования и выберите заливка узором . Как видите, узор стирает пиксели, потому что у нас включен режим ластика .
Узор Заливка также может использоваться для стирания4. Создайте выделение и нажмите Удалить.
Четвертый метод стирания в Krita — использование , выделение и нажатие Удалить . По сути, вы сначала создаете выделение, а затем нажимаете удалить. Но на самом деле это общие концепции, которые вы можете найти в любом другом графическом программном обеспечении, поэтому я предполагаю, что вы уже должны знать, как это сделать, или, по крайней мере, уже ожидаете, что Krita сможет это сделать.
Стирание путем создания выделения сначала , а затем нажатия УдалитьЛадно, ребята, думаю, это все от меня. Надеюсь, вы найдете эту статью и обучающее видео полезными. Wassalamualaikum.
Как маскирование работает лучше, чем ластик в Photoshop
Многие люди путаются с маскированием и предпочитают использовать ластик. Ластик отлично работает, но когда дело доходит до неразрушающего редактирования, маскирование работает лучше.Сначала это может сбивать с толку, но как только вы узнаете основы, это может стать спасательным средством. Для начала нам нужно понять разницу между деструктивным и неразрушающим редактированием.
Сохранение возможности вернуться к исходному файлу в любой момент процесса редактирования является неразрушающим редактированием. При неразрушающем редактировании вы не вносите никаких постоянных изменений в исходный файл, а добавляете эффекты поверх него с возможностью возврата, если вы не удовлетворены своим результатом.В отличие от деструктивного редактирования, вы вносите все изменения в исходный файл. Теперь у вас есть новый файл с примененными изменениями, и вы не можете вернуться назад, если хотите изменить эффекты. Неразрушающее редактирование — это более профессиональный способ редактирования фотографий, при котором опция всегда открыта. Когда вам нужно удалить что-то или стереть неразрушающим образом, именно маскировка делает идеальную работу.
Теперь давайте разберемся, что делает маскировка. При маскировке нужно понимать роль двух цветов.Черный скрывает содержимое, а белый — содержимое.
На рисунке ниже я хочу избавиться от стула, на котором мой объект опустился на колени; чтобы он выглядел так, как будто он левитирует. Это два снимка, которые я сделал на штативе. Один с чистым фоном, другой со стулом и объектом. Я попробую сделать это как ластиком, так и инструментом для маскировки. Начнем с инструмента маски.
Шаг 1. Добавьте белую маску на верхний слой. На этом шаге вы не увидите никаких изменений.
Шаг 2. Преобразуйте белую маску в черную с помощью Command + I в Mac и Ctrl + I в Windows. С изменением цвета маски на черный слои скрываются.
Теперь, как показано на рисунке, когда цвет маски меняется на черный, содержимое скрывается.
Эти два шага должны прояснить, что белый цвет показывает, а черный скрывает слой.
Шаг 3. Повторите шаг 2, чтобы маска снова стала белой.
Шаг 4. Закрасьте маску черным цветом переднего плана. Область, которую вы чистите, будет скрыта
Шаг 5. Если я закрашу ту же область белым цветом, слой начнет появляться, потому что мы знаем, что белый цвет раскрывается.
Мы можем наносить этот цвет кистью столько раз, сколько захотим, если не добьемся желаемого результата.
Теперь попробуем с ластиком.
Шаг 1. Выберите ластик с E
Шаг 2.


 В таких случаях используйте комбинацию клавиш Alt+Shift.
В таких случаях используйте комбинацию клавиш Alt+Shift.