Сочетания кириллических шрифтов: Таблица, советы, примеры
В мире есть много красивых шрифтов, но не все из них идеально подойдут для вашего проекта. Комбинирование шрифтов может быть очень важным и увлекательным процессом во время создания дизайна. Идеальное сочетание начертаний может сделать ваш проект действительно потрясающим и при этом читабельным.
В этом материале я собрал особенности сочетания шрифтов, примеры использования Безопасных шрифтов и шрифтов из Google fonts, а так же разместил таблицу сочетаемости кириллических шрифтов.
Таблица сочетания шрифтов
Скачать таблицу в .pdf
Проверить сочетания в интерактивной таблице
Мы живём среди текстов. Мы разговариваем с окружающими нас людьми, читаем книги, газеты, журналы, замечаем таблички и вывески, биллборды и надписи на заборах. Каждый день, читая тексты и воспринимая их на слух, мы получаем огромное количество информации.
Обычно грамотному человеку-носителю языка не приходит в голову вслушиваться в красоту звуков речи или всматриваться в форму букв и их расположение. Однако мы можем рассуждать, нравится нам или нет звучание незнакомых слов на чужом языке, или находить в буквах непривычной письменности загадочные узоры. Грамотный человек читает текст и получает из него информацию. Тем не менее, воспринимать текст (на знакомом языке) можно очень по-разному, в зависимости от его предназначения.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном–двух шрифтах, а акценты расставлять за счет размера, цвета и начертания.
Важно учитывать характер и объем материала, с которым вы работаете. Это почти полностью сплошной текстовый массив? Много ли там заголовков и подзаголовков? Работая с целой группой шрифтов, используйте их строго по назначению, не путайте “роли”; если подзаголовок уже набран вами одним шрифтом, то и для остальных подзаголовков применяйте этот же шрифт. Пусть будет видно, для чего предназначен каждый из них.
Пусть будет видно, для чего предназначен каждый из них.
Основные составляющие шрифтов
Каркас
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
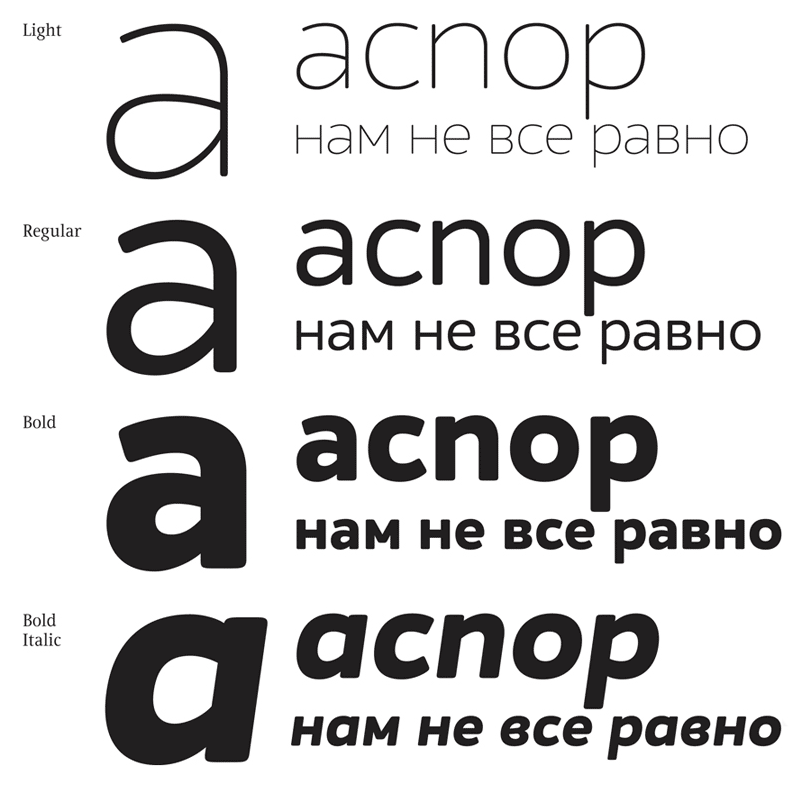
Насыщенность
Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Аксессуары
Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Гарнитура «Exo 2» имеет 18 начертаний с насыщенностью и наклоном знаков
Гарнитура «Zamenhof» имеет 4 начертания c декоративной обработкой контура знаков
Анатомия шрифтов
Жмя на картинку для хорошего качества
Правила сочетания шрифтов
Удачные парные комбинации образуются по принципу гармонии или контраста, но не путём несовместимого противопоставления. То есть, выбранные вами шрифты могут вместе составить удачное сочетание, если у них есть некие общие черты, либо наоборот, если они совершенно разные. Однако, признаков несовместимости у различных пар шрифтов довольно много, слишком большое сходство — один из них.
Гармоничные сочетания
Гармоничное сочетание строиться на шрифтах со схожим каркасом и должно иметь наименьшее количество контрастов 1-4. Приемлем контраст в размере, насыщенности, начертании и аксессуарах.
Контраст размера
Наиболее часто используемый прием, особое внимание уделяется подбору одной «богатой» гарнитуры. К контрасту размера также относят набор в верхнем регистре (прописными знаками). Иногда разработчики шрифтов создают дополнительный (Акцидентный) шрифт для популярной гарнитуры.
Использование одной гарнитуры
Использование одной гарнитуры самый простой способ гармонизации шрифтов. Для подбора хорошей гарнитуры, обращайте внимание на наличие в ней нейтрального (малоконтрастного) шрифта для текстовых блоков, наличие насыщенного (жирного) шрифта, наличие курсива, минускульные цифры* (некоторые шрифты имеют оба комплекта цифр, другие только один). Также обращайте внимание на различия между знаками Il1. В некоторых гарнитурах они плохо различаются, что усложняет читаемость.
Также обращайте внимание на различия между знаками Il1. В некоторых гарнитурах они плохо различаются, что усложняет читаемость.
Контраст размера и насыщенности
Второй часто используемый прием для выделения текста. Насыщенность добавляет тон шрифту, хорошо привлекает внимание. Насыщенный акцидентный шрифт в этом варианте контраста может быть из другого семейства. Например насыщенная брусковая антиква (slab-serif) хорошо сочетается с антиквой переходного стиля (transitional).
Насыщенность добавляет контраст тона
Комбинации шрифтов должны иметь четкие различия для того, чтобы документ было легко читать. Если не хватает контраста, визуальная иерархия нарушается и роли, которые вы назначили различным шрифтам не будут ясны. Жирный текст всегда выглядит темнее из-за увеличенной толщины штрихов и уменьшенного внутрибуквенного просвета.
Контраст размера и начертания
Третий часто используемый прием. Начертания специально создают для выделения элементов текста. Некоторые гарнитуры имеют стандартные начертания (жирность и курсив), другие имеют уникальные отличия, часто связанные с деталями шрифта.
Курсив – от лат. cursivus – бегущий
Курсивы — это отличный вариант для подачи второстепенной информации или расстановки акцентов. Курсив становится курсивом благодаря структуре, напоминающей скорее рукописный шрифт, чем печатный. Насыщенность курсива часто соответствует насыщенности прямого шрифта, что обеспечивает приятное восприятие комбинации этих шрифтов. Вместо курсива можно подобрать декоративный шрифт (script).
Контраст размера, насыщенности и начертания
Этот способ сочетания используется реже, чем первые три, но при этом, так же хорошо создает гармоничное сочетание. Мы сначала читаем заголовки, если нас заинтересовала информация, начинаем читать текст. Поэтому каждый смысловой блок должен иметь заголовок. Заголовки должны быть контрастными и легко читаться.
Настоящий курсив всегда лучше наклона
Некоторые шрифты, например, Arial имеют курсивное начертание, другие, например, Verdana вместо курсива используют просто наклон шрифта. Курсив является более сильным средством выделения, чем наклонный шрифт, поскольку он имеет больший контраст. Вместо курсивов можно применять рукописный (декоративный) шрифт, построенный на похожем каркасе, у него должны совпадать пропорции знаков.
Курсив является более сильным средством выделения, чем наклонный шрифт, поскольку он имеет больший контраст. Вместо курсивов можно применять рукописный (декоративный) шрифт, построенный на похожем каркасе, у него должны совпадать пропорции знаков.
Контраст аксессуаров и размера
Самым распространенным аксессуаром шрифта являются засечки. Шрифты с засечками образуют самую большую и разнообразную категорию – Антиква. Антиква гармонично сочетается с Гротеском (шрифт без засечек), если их каркас и пропорции одинаковы или максимально похожи.
Использование одного семейства
Семейства строят на общем каркасе и создают вариации Антиквы (serif) и Гротеска (sans serif). Большое семейство всегда располагает массой толщин и начертаний на выбор. У некоторых гарнитур есть несколько вариаций ширины (Narrow, Condensed, Regular, Extended, etc. — узкий, уплотненный, обычный, расширенный и т.д.). Использование двух гарнитур одного семейства даст от 4 до 36 шрифтов для работы.
Контраст аксессуаров, размера и насыщенности
Насыщенность и аксессуары создают хорошую пару контрастов, совместно с размером получаем универсальный прием, в котором можем сочетать различные шрифтовые семейства.
Сочетание разных семейств
Если подобрать гарнитуры из разных семейств с одинаковым каркасом и пропорциями знаков, то это также составит гармоничное сочетание, при этом должен быть контраст аксессуаров. Например, Georgia/Verdana, это сочетание считается классическим в любых комбинациях. Чем больше семейств вы сочетаете, тем сложнее объединить их друг с другом. Оптимальным является сочетание двух семейств.
Контраст аксессуаров, размера и начертания
Курсив используют для выделения, поэтому он не подходит для больших текстовых блоков. Курсив более пластичный, соединение знаков плавное, но при сочетании нескольких семейств нужно проверять как сочетаются их курсивные начертания.
Сочетание курсивов
Нужно проверять, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Овалы и внутрибуквенный просвет отличные меры измерения, в них хорошо прослеживается ось наклона. В гармоничном сочетании ось наклона курсивов должна быть одинаковой. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Овалы и внутрибуквенный просвет отличные меры измерения, в них хорошо прослеживается ось наклона. В гармоничном сочетании ось наклона курсивов должна быть одинаковой. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Контраст аксессуаров, размера, насыщенности и начертания
Каждый дополнительный вид контраста усиливает отличия шрифтов, поэтому нужно аккуратно подбирать варианты. Если количество контрастов превысит четыре, то такое сочетания уже не является гармоничным. Самый простой способ добиться гармонии в таком сочетании, сочетать гарнитуры одного семейства. Второй способ, тщательно сравнивать шрифты, выявляя их отличия.
Использование разных шрифтов
Для каждого начертания можно подобрать отдельный шрифт, не связанный семьей или гарнитурой. В таком случае необходимо подобрать шрифты с похожим каркасом и пропорциями литер, насыщенность должна совпадать для курсивного начертания и различаться для жирного. Чтобы упростить задачу напишите слово, содержащее наибольшее количество разнородных знаков, например, Нобельфайк или Handgloves, и наложите один шрифт на другой, чем меньше отличий, тем гармоничней будет ваше сочетание. Эта задача очень непростая, помочь может сервис сравнения знаков шрифта.
* «Минускульные цифры» — это старостильные цифры обладающие верхними и нижними выносными элементами. Предназначены для использования вместе со строчными буквами в тексте для сплошного чтения. Минускульные цифры часто отсутствуют в стандартном комплекте шрифтов, включаются в расширенный комплект знаков (экспертный комплект шрифта).
Контрастные сочетания
Строятся на шрифтах с максимальным количеством контраста и минимальным количеством сходства 0-3. Объединяются по общему настроению, аксессуарам, художественному стилю. Контрастные сочетания самые сложные, но и самые эффектные.
Нет сходства
Если использовать шрифты по их назначению, малоконтрастный для текстовых блоков, курсивный (рукописный) для акцентов, жирный (акцидентный) для заголовков, то можно создать контрастное сочетании вообще без сходств. Нейтральный (малоконтрастный) шрифт всегда можно сочетать с Акцидентным (высококонтрастным) или рукописным. При сочетании трех и более шрифтов допускается только одно контрастное сочетание. Такой шрифт будет акцентом внимания.
Нейтральный (малоконтрастный) шрифт всегда можно сочетать с Акцидентным (высококонтрастным) или рукописным. При сочетании трех и более шрифтов допускается только одно контрастное сочетание. Такой шрифт будет акцентом внимания.
Сочетания без сходства
Одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься, это свойство называют настроением шрифта. Настроение это условный признак, не имеющий классификации, шрифты которые не вызывают настроение называют нейтральными. Комбинируя шрифты, используйте настроение шрифта, чтобы создать правильную атмосферу. Лучшим решением будет использовать один шрифт с ярко выраженным настроением. Большое количество настроенческих шрифтов может смотреться перегружено и плохо сказаться на читабельности.
Сходство аксессуаров
Яркие узнаваемые детали шрифта могут стать основой для хорошего, контрастного сочетания. Например, особые засечки, оформление контуров, пластика шрифтов, заполнение знаков, декоративные элементы, толщина штрихов, соотношения между основным и соединительным штрихом.
Сходство художественного стиля
Это наиболее распространённое из контрастных сочетаний. Некоторые стили имеют свои характерные шрифты и шрифтовые сочетания. Художественные стили тесно связаны с историческими периодами, а форма шрифтов с инструментами и материалами, при помощи которых они были созданы.
Плохие сочетания
Образуются из слишком разного противопоставления шрифтов, необоснованного использования (смешивание семейств), смешения слишком разных стилей.
Плохая читаемость
Основная задача текста – передавать информацию, если шрифт плохо читается, он будет создавать напряжение у человека, который будет его читать. Нельзя жертвовать простотой и четкостью текста ради каких-то абстрактных красивостей.
Текст для сплошного чтения должен быть как можно более незаметным. Такое его качество складывается из ритмичной структуры набора, максимально привычной формы знаков и промежутков между ними, когда мозг улавливает смысл сочетания букв и заставляет глаз двигаться вперёд раньше, чем считает их формы в отдельности.
По этой же причине читатель обычно не замечает опечаток в тексте. Общая форма слова сохраняется и человек, поняв его смысл, движется дальше, так можно перепутать слова, разные по смыслу и похожие по форме. Читатель увидит скорее то слово, которое он ожидает в контексте.
Слишком похожие шрифты
Два похожих шрифта одного начертания будут постоянно путать зрителя и вносить дисгармонию. Это создает неудобство визуального восприятия, т.к. на подсознательном уровне мы чувствуем, что шрифты разные, но все равно задаемся вопросом: одинаковые это шрифты или нет? Этот диссонанс отвлекает нас от самого процесса чтения.
Шрифты моветон
Некоторые шрифты признаны дизайнерами как не красивые их использование считается плохим вкусом к ним относят: Comic sans, lobster, Curlz, Papyrus, список постоянно дополняется. Сюда так же относят шрифты плохого качества, которые имеют дефекты контура, недоработанный кернинг, разный масштаб знаков, плохое выравнивание и прочие недоработки.
Примеры сочетания шрифтов (ресурсы)
http://fontpair.co
http://typespiration.com
http://femmebot.github.io
http://100daysoffonts.com
https://www.canva.com
https://www.typotheque.com
https://fontsinuse.com
https://www.typewolf.com
https://typeconnection.com
https://justmytype.co/
https://www.typetester.org/
В комментариях можете размещать свои лучшие примеры сочетаний шрифтов, не указанные в данном материале, как в виде ссылки на комбинатор, так и в виде своих «шрифтовых» работ.
Источник: pomelnikov.com
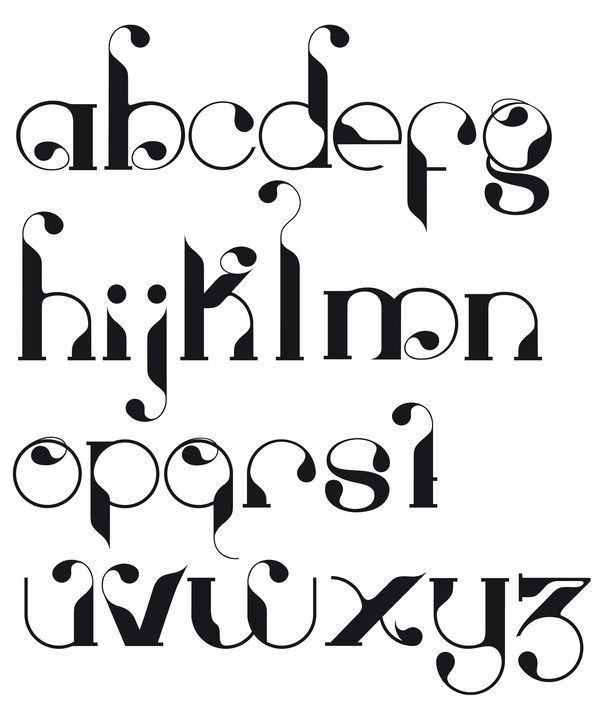
Скоропись (шрифт) Что это такое. Энциклопедия
Пользователи также искали:
каллиграфический шрифт английский,
каллиграфический шрифт граффити,
каллиграфический шрифт как научиться,
каллиграфический шрифт написать,
каллиграфический шрифт прописи,
каллиграфический шрифт скопировать,
скоропись шрифт скачать,
шрифт,
каллиграфический,
вязь шрифт,
каллиграфический шрифт прописи,
каллиграфический шрифт написать,
каллиграфический шрифт английский,
каллиграфический шрифт граффити,
каллиграфический шрифт как научиться,
скоропись,
каллиграфический шрифт скопировать,
Скоропись,
скопировать,
вязь,
прописи,
написать,
английский,
граффити,
научиться,
скачать,
скоропись шрифт скачать,
Скоропись шрифт,
скоропись (шрифт),
кириллица.
…
Семейство шрифтов в CSS — Шрифт — codebra
- Шрифт с засечками (serif) – это шрифты, буквы которых имеют разную ширину (а и ш имеют разную ширину) и у этих букв есть засечки.
- Рубленые шрифты (sans-serif) – пропорциональные (буквы имеют разную ширину) без засечек шрифты.
- Моноширинные шрифты (monospace) – непропорциональные, то есть все буквы одинаковой ширины. Чаще всего такой шрифт используют для кода. Код становится читать намного проще, если он написан моноширинным шрифтом.
- Рукописные (cursive)
Рассмотрим пример первый, где мы указываем для абзаца моноширинный шрифт. Браузер сам выберет моноширинный шрифт, который есть у пользователя. То есть мы указываем только то, что нам нужен моноширинный шрифт и все.
Пример 1, HTML
<p>Моноширинный абзац</p>Пример 1, CSS
p {
font-family: monospace;
}Задание конкретного семейства шрифтов
Теперь мы будем задавать конкретное семейство шрифтов, например, Arial или Tahoma. Смотрим пример второй.
Пример 2, CSS
p {
font-family: Tahoma;
}Теперь абзац написан шрифтом Tahoma, но не стоит забывать, что пользователю должен быть доступен шрифт Tahoma. Tahoma является стандартным шрифтом, поэтому, он есть у многих.
Обратите внимание, что мы используем все тоже свойство – font-family. font-family универсальный, например, можем мы писать как в третьем примере.
Пример 3, CSS
p {
font-family: Tahoma, serif;
}То есть если браузер не найдет шрифт Tahoma на компьютере, то будет использован какой-то шрифт с засечками. Далее смотрим на четвертый пример.
p {
font-family: Tahoma, Arial, 'PT Mono';
}В четвертом примере показано, что если не будет найден шрифт Tahoma, то будет использован шрифт Arial, но если не будет найден и шрифт Arial, то будет использован шрифт PT Mono. Обычно указывают похожие шрифты. Обратите внимание, что последний шрифт я взял в кавычки, это потому что в имени данного шрифта есть пробел. Любой шрифт, в имени которого есть какой-то отличный от букв и цифр знак, должен быть взят в кавычки.
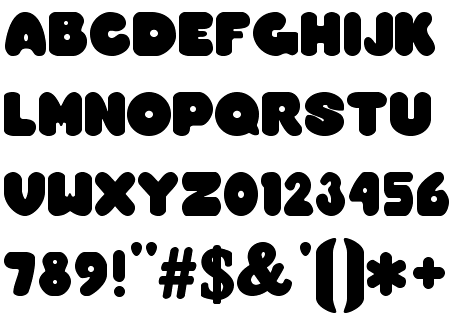
Шрифт VAG Round Cyrillic скачать бесплатно (2021) • FontsIsland.com
На этой странице Вы можете скачать шрифт VAG Round Cyrillic версии 2008/10/21, который принадлежит к семейству VAG Round Cyrillic (подсемейство Regular). Изготовителем шрифта является VAG-Round-Cyrillic. Скачайте VAG Round Cyrillic бесплатно на FontsIsland.com. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, римские шрифты, бесплатные для личного использования, комические шрифты, шрифты без засечек. Вам нужно будет купить шрифт, если лицензия на него не бесплатна.
Авторские права:
Оригинал © 1991 Digital Typeface Corp.
Кириллические глифы © 2008 dsp2003. Бесплатное ПО.
http://wks.arai-kibou.ru/fontlab.php
Семья:
VAG Круглая кириллица
Идентификатор:
VAG Round Cyrillic: Версия 1. 00
00
VAG Круглая кириллица
Название PostScript:
VAGRoundCyrillic
Производитель:
VAG-Круглый-Кириллица
TypeMates — Cera® Round Pro
Такая же мощная, как и любой другой член коллекции, Cera Round Pro сочетает в себе тепло с элегантностью, а поддержка кириллицы и греческого языка делает ее надежным и привлекательным компаньоном для международного общения.
Основываясь на традициях машинной фрезеровки букв и комбинируя их с технической геометрией Cera, Cera Round Pro имеет округлые концы штрихов и мягко закругленные углы для создания жизнерадостного текста. Круглый o приобретает новое поразительное качество среди гладких, но точных букв.
 В то время как легкие весы обладают всей чистотой и точностью технических чертежей, их тяжелые веса игривы и мягки: идеально подходят для ярких заголовков и упаковочных проектов.
В то время как легкие весы обладают всей чистотой и точностью технических чертежей, их тяжелые веса игривы и мягки: идеально подходят для ярких заголовков и упаковочных проектов. И хотя Cera Round Pro может быть аналогом Cera, это не просто Cera с закругленными углами. Мы тщательно переработали и скорректировали многие глифы, чтобы адаптировать их к новому подходу Серы. Когда закругленные края и плавные формы создавали новые оптические проблемы, мы нашли новые решения: сделали Cera Rounded Pro отдельным членом Cera Collection.
Расширенная панъевропейская версия Cera Pro поддерживает около 150 языков с латиницей, кириллицей и греческим шрифтом, а ее нелатинские компоненты были разработаны с привлечением консультантов-носителей языка.Имея более 980 глифов для каждого стиля, Cera заботится о локализованных формах букв и имеет соответствующие функции OpenType.
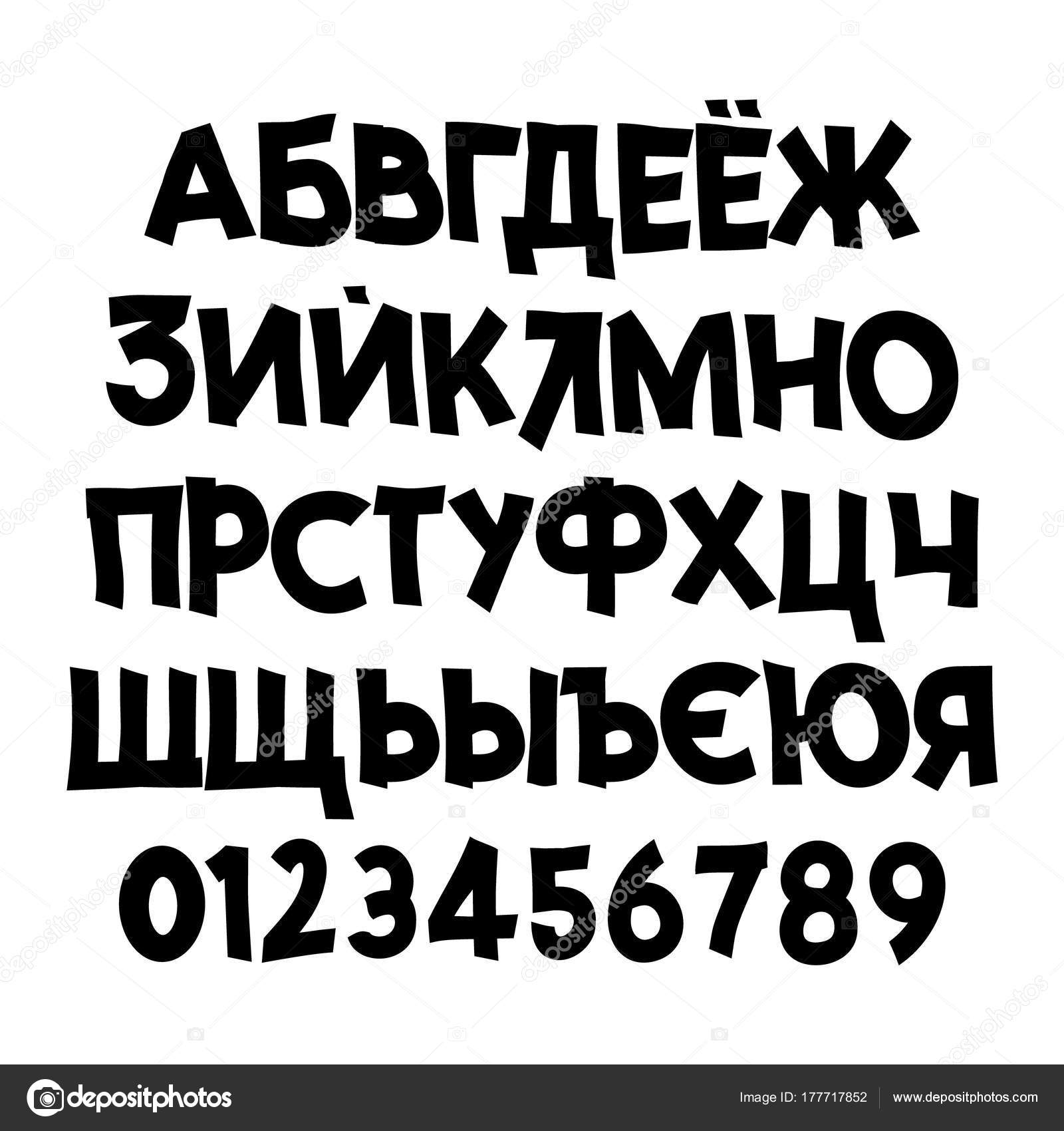
Tall Font Русский — Wren and Cuff
Я буквально вручную подключил (имеется в виду точка-точка, без надлежащей печатной платы, на перфорированной плате) более 150 педалей и связанных с ними педалей на заре существования Wren and Cuff , а затем многие многие другие после получения надлежащих плат печатных плат. Я говорю об этом потому, что, как вы можете себе представить, мои уши очень привыкли к нюансам и тонкостям этих педалей.
Я провел много часов в поисках небольшого различия между винтажной педалью, которую я люблю, и той, которую я строю по той или иной причине, чтобы убедиться, что я действительно смогу добиться звука. Мои сотрудники прямо говорили: «Извини, чувак, я просто не слышу разницы», а затем бросали на меня, чувак, этот парень сумасшедший. Почему я упомянул это, чтобы сказать, что после всех педалей типа муфты, сделанных у меня за поясом, The Tall Font Russian была самой сложной педалью для прибивания. Почему я выбрал версию Tall Font S **** K для воссоздания? После разговора по электронной почте со знакомым, который играет в очень успешной группе, этот квест начался.По его словам, после того, как его спросили о его привязанности к этим педалям, он сказал: «Пока не нашел ничего близкого. И (после) прослушивания большого количества игроков мне редко нравятся их искаженные / нечеткие звуки. Я действительно думаю, что есть причина, по которой эти дерьмо так коллекционны. Я предпочитаю первые серии зеленых с винтами сбоку. В серии после этого они были на вершине. Не люблю гражданские войны и другие, кроме зеленых. В крайнем случае, я использую винты на верхнем, но он должен быть зеленым.
Почему я выбрал версию Tall Font S **** K для воссоздания? После разговора по электронной почте со знакомым, который играет в очень успешной группе, этот квест начался.По его словам, после того, как его спросили о его привязанности к этим педалям, он сказал: «Пока не нашел ничего близкого. И (после) прослушивания большого количества игроков мне редко нравятся их искаженные / нечеткие звуки. Я действительно думаю, что есть причина, по которой эти дерьмо так коллекционны. Я предпочитаю первые серии зеленых с винтами сбоку. В серии после этого они были на вершине. Не люблю гражданские войны и другие, кроме зеленых. В крайнем случае, я использую винты на верхнем, но он должен быть зеленым.
Мне было любопытно, почему он не следовал стандарту, муфты гражданской войны — лучшие русские мультфильмы.После некоторого расследования я обнаружил, что они очень, очень похожи по тону, особенностям и ценностям. Очень близко. Но для меня высокие частоты более присутствуют и ясны в высоких шрифтах, что приводит к открытости высоких частот, уникальной для этой педали. Как правило, они не такие темные по звучанию, что придает им легкую шероховатость, отсутствующую в боевых муфтах. Некоторым не нравится эта черта, но для меня в них есть грубость, которая отличает TF от C-War.
Как обычно, с нашими педалями-глушителями, я обнаружил, что выбор транзистора очень важен.После удаления транзисторов из старинных блоков и тестирования усиления я обнаружил некоторые несоответствия между старинными блоками. После некоторых навязчивых тестов на прослушивание я выбрал одну педаль с особенно приятным звучанием и максимально приблизил коэффициенты усиления, используя смесь трансов. Я также был удивлен, обнаружив важный резистор смещения и конденсатор, номинал которых сильно отличался от заявленных на компонентах и схеме. Обнаружение этого помогло найти тот звук, который я искал!
Одна из моих любимых черт — «квадратное» качество звука, которое было сложнее всего воспроизвести. Жаль, что у меня не было лучшего способа описать это, но «квадратный» — это то, что мне кажется.
Жаль, что у меня не было лучшего способа описать это, но «квадратный» — это то, что мне кажется.
Звучало почти правильно, но я не мог услышать определенное рычание на винтажной педали, а квадратная деталь все еще была не совсем правильной. в некоторых случаях скидка более 30%. ИМО, это несоответствие отчасти является причиной того, что одна единица звучит особенно мило, а другая — так себе. Другими словами, эти абсолютно дрянные горшки стали счастливой случайностью.После индивидуальной настройки этих горшков я понял, что это одна из причин, по которой диапазон низких и средних частот не становится грязным, а также является фактором более высокого качества овердрайва, которое могут произвести эти русские. Я нашел рычание! Найденные странные значения не могут быть куплены как таковые, поэтому мы должны сами модифицировать потенциометры каждой педали, чтобы получить желаемые значения. Насколько я знаю, мы единственная компания, которая зашла так далеко, чтобы модифицировать потенциометры для S * *** к клон.
Это квадратное рычание также помогает им особенно хорошо играть на басу и отлично подходит для непристойных, менее дружелюбных гитарных тонов, таких как The Black Keys, White Stripes, Mars Volta и многих других, ищущих мерзкое рычание F-You (не говоря уже о вышеизложенном). упомянутые группы используют именно эти педали, просто используя их тембры в качестве ориентира).Для многих других желанных каш (и нашего Tri Pie 70 ’) цель получается теплой, гладкой и маслянистой, но TFR преследует другую цель. Эти уродливые зеленые звери издают рычание и похабный, но по-настоящему музыкальный звук. Низкие частоты имеют перегрузочную компрессию, которая удерживает все в напряжении, а высокие имеют богатую составляющую верхней гармоники, которая заставляет человека понять привязанность некоторых к этой педали. Средние частоты имеют стандартную муфту-совок, но она не так выражена, как у некоторых других поколений.Добавьте к этому менее приглушенный / нечеткий тон в целом, и вы получите уникальную муфту со своим характером. Хорошая вещь.
Хорошая вещь.
К сожалению, мои поиски этого тона привели к созданию пары изрезанных старинных педалей, но конечный результат того стоил.
Облом по поводу старинных высоких шрифтов? Дешевые, дешевые, дешевые пластиковые разъемы, установленные на печатной плате, которые требуют сильного удара, что приводит к треснувшей печатной плате. Одинаково дешевые горшки (ручки, которые вы поворачиваете), которые кажутся хлипкими, легко ломаются и с трудом удерживают ручки на месте, поэтому редко можно найти такую со всеми тремя оригинальными ручками.Неверный байпасный звук, отсутствие разъема для источника питания, огромная занимаемая площадь и чертовски тяжелый корпус завершают список негативов, которые несли оригиналы.
Короче говоря, они могли быть большой занозой в заднице.
Так что возьмите свой высокий шрифт на русском языке и получите все плюсы и ни одного минуса!
Type Journal • Лучшие кириллические гарнитуры Type Journal за 2014 год
8 апреля 2015
Этот год еще раз доказал, что спрос на типографские знания в современной России действительно растет.Слово «безумие» было бы небольшим преувеличением. Фестиваль Typomania и конференция Serebro Nabora с каждым годом становятся все более масштабными, в то время как существующие типовые школы не испытывают проблем с заполнением своих групп, а новые даже открывают свои двери. В результате все больше людей получают представление о профессии шрифтового дизайнера и пробуют себе дорогу в этой области. Еще одним обнадеживающим фактом является то, что почти каждый год еще один русскоязычный дизайнер заканчивает курс «Тип и медиа» и попадает в профессиональный мир.Тем не менее, у этого успеха есть обратная сторона — предложение на рынке расширяется едва заметными темпами. Все, что появляется в средствах массовой информации и представляет интерес, остается недоступным для обычного пользователя либо из-за эксклюзивности дизайна, либо из-за нежелания авторов обслуживать необузданную демографическую группу массового рынка.
Попробуем сделать прогноз. Очевидно, что дизайнеры и литейные предприятия будут активнее предлагать шрифты с качественной кириллицей, разработанные самостоятельно или в сотрудничестве с соответствующими экспертами.Технический уровень таких проектов, несомненно, будет очень высоким из-за разворачивающейся битвы за экраны и внимание пользователей, которые, без сомнения, являются наиболее быстрорастущим шрифтовым рынком. Стоит отметить, что российские инди-литейные заводы за последний год набрали обороты и, более того, появились новые. Ждем новых проектов от отечественных компаний и студий, таких как Brownfox, Letterhead, ParaType, Art. Студия Лебедева, недавно созданные Contrast Type Foundry и CSTM Fonts, наряду с работами независимых дизайнеров и мировых производителей, продемонстрировавших явный интерес к кириллице.На этом фоне будет расти спрос не только на шрифтовых дизайнеров, но и на таких редких в русскоязычном мире профессионалов, как шрифтовые мастера.
Наконец, вот 10 наших самых любимых гарнитур с кириллицей в 2014 году. Критерии не изменились с прошлого года: шрифт должен быть доступен для покупки широкой публикой; еще одно требование — наличие кириллицы в наборе символов и, наконец, дата выпуска должна быть между 1 января и 31 декабря 2014 года.На этот раз в лонг-лист попали 37 кандидатов из 14 стран (в прошлом году их было 36 — такая символическая последовательность!). Редакция и редакция отобрали путем голосования десять проектов, и они расположены здесь в строгом алфавитном порядке.
20 копеек «20 копеек» — разнообразный шрифт. Благодаря продуманной работе с альтернативными символами можно изменить восприятие шрифта одним нажатием кнопки Stylistic Alternates .Взгляните на композицию любого из 14 стилей (от тонкого до черного), и вы найдете две версии К , , Я и R — изогнутые как Akzidenz-Grotesk в основной набор и с прямыми диагоналями в альтернативном. Курсивом разворачивается побочная история, где наклонные варианты букв скрыты в дополнительном стилистическом наборе. Образ шрифта зависит от действий дизайнера, который может сделать его старомодным или прагматичным, относящимся либо к концу 19 века, либо к середине 20 века.Однако для любителей классификации это немного путаница, и любые намеки на конкретные исторические гротески не более чем ирония (посмотрите на латинские буквы f , g , r и y ). Читатели блога Юрия Гордона помнят историю создания Antiqua 21 Cent на основе сочетания гарнитур конца 19 — начала 20 века (например, серии Century и особенно Century Schoolbook).Гротескная «20 копеек» — идеально скоординированный партнер уже упомянутой антиквы, и этот союз породил надсемейство шрифтов. И антикварные «копейки», и гротескные «копейки» согласованы по весу, пропорциям и размеру и, по словам автора, предназначены для совместного использования. Шрифт дополнен маленькими заглавными буквами, а также крошечными и маюскулярными числами и поддерживает широкий спектр языков.
Курсивом разворачивается побочная история, где наклонные варианты букв скрыты в дополнительном стилистическом наборе. Образ шрифта зависит от действий дизайнера, который может сделать его старомодным или прагматичным, относящимся либо к концу 19 века, либо к середине 20 века.Однако для любителей классификации это немного путаница, и любые намеки на конкретные исторические гротески не более чем ирония (посмотрите на латинские буквы f , g , r и y ). Читатели блога Юрия Гордона помнят историю создания Antiqua 21 Cent на основе сочетания гарнитур конца 19 — начала 20 века (например, серии Century и особенно Century Schoolbook).Гротескная «20 копеек» — идеально скоординированный партнер уже упомянутой антиквы, и этот союз породил надсемейство шрифтов. И антикварные «копейки», и гротескные «копейки» согласованы по весу, пропорциям и размеру и, по словам автора, предназначены для совместного использования. Шрифт дополнен маленькими заглавными буквами, а также крошечными и маюскулярными числами и поддерживает широкий спектр языков.
Яркий образец шрифта с нежной отсылкой к старинному немецкому почерку с использованием широкой кисти.Надпись, набранную таким шрифтом, можно принять за буквенную — этому впечатлению способствует большое количество альтернативных знаков с росчерками. Примечателен контроль дизайнера над черным и белым, а также над всем контуром. Букет примечателен плотным темным шрифтом среднего кегля и дополнительными украшениями, такими как завитушки, если вы набираете крупный заголовок. Как правило, появление на рынке такого шрифта быстро превращает его в привычный для вывесок и упаковки за счет выразительности набранных в нем названий, которые сразу же превращают их в логотипы.Интересно сравнить это с другим примером переосмысления каллиграфии как шрифта — гарнитурой Веры Евстафьевой «Амальта». Они схожи в графической основе, то есть в надписи широкой кистью, в то время как их основное отличие касается возможности использования текста при дальнейшей разработке. С Amalta это было бы теоретически возможно с уменьшением веса и контрастности, а также с дополнительной настройкой символов. Отсутствие этого, конечно, не является недостатком Bouquet, который сам по себе является художественным заявлением.
С Amalta это было бы теоретически возможно с уменьшением веса и контрастности, а также с дополнительной настройкой символов. Отсутствие этого, конечно, не является недостатком Bouquet, который сам по себе является художественным заявлением.
Formular — это неогротескный шрифт, вдохновленный утилитарными гротесками 19-го века, где типографика выполняет мощную функцию обезличивания, создавая напряжение между формой и содержанием на графическом уровне. Активно разделяя их, Лоренц Бруннер, Симона Коллер, Ронни Хунгер и многие другие «швейцарцы» парадоксальным образом пытаются привлечь внимание к содержанию, что, пожалуй, является задачей номер один для графического дизайнера в эпоху, пережившую постмодернизм. .Гарнитуры, которые мы видим в проектах, следующих этим эстетическим принципам, интересны небольшими «сбоями» в их ритме — иногда увеличенным межбуквенным интервалом, иногда формами отдельных букв. Это новое семейство типов Brownfox почти безупречно — сбалансировано в очертаниях, ритме и оптических деталях. Он отличается от своих аналогов оригинальной формой некоторых букв, таких как M и W . (Всего одна деталь делает ритм и «звук» весьма отличительными.) Еще один важный момент в структуре этого шрифта — его пропорции. С Formular легко работать в различных типографских ситуациях: он может казаться легким в композиции с выравниванием по левому краю, а затем превращаться в «стену» в тексте с выравниванием по ширине. Его символы, явно чистые по своей геометрии (стремящиеся к квадратам и кругам), плотно связывают линию вместе, в то время как чрезвычайно короткие восходящие элементы позволяют максимально плотно соединять строки в абзацах, не теряя воздуха и ритма внутри.Это делает его универсальным инструментом, например, в интерфейсах и на веб-страницах (большим преимуществом семейства шрифтов является наличие экранной версии). Он одинаково убедительно справляется с задачами заголовков, заметок, пунктов меню, позиций и цитат. Один из самых ярких свежих примеров — образовательный проект Arzamas, где Formular противопоставлен шрифту Lava. Стоит отметить, что Formular снабжен миниатюрными и табличными цифрами, пунктуацией с учетом регистра, дробями, надстрочными и подстрочными символами, а также стилистическими альтернативами для ряда букв.
Один из самых ярких свежих примеров — образовательный проект Arzamas, где Formular противопоставлен шрифту Lava. Стоит отметить, что Formular снабжен миниатюрными и табличными цифрами, пунктуацией с учетом регистра, дробями, надстрочными и подстрочными символами, а также стилистическими альтернативами для ряда букв.
Сначала новый шрифт без засечек Gerbera , кажется, отсылает к работам Эдварда Джонстона, Эрика Гилла, Пола Реннера и Арно Дрешера, а также к современным шрифтам, таким как Euclid ( SwissTypefaces ) или Brown ( Линето ). Можно долго сравнивать их с энтузиазмом, но то, что мы видим в Gerbera , — это не только геометрия Futura и гибкие формы из эпохи движения искусств и ремесел, но также тень Роджера Экскоффона и его гротескный Antique Olive (почему-то не так популярен сегодня, как перечисленные выше).Однако это может быть оптической иллюзией из-за одной тонкой детали, а именно небольшого количества обратного контраста в персонажах, которому Гербера обязана своим специфическим ритмом. Этот шрифт Brownfox заслуживает внимательного изучения: заглавные буквы с чрезмерно переменной шириной выглядят торжественно и книжно, обратный контраст реализован с филигранной точностью, а дополнительные стилистические замены (строчные a , прописные Q ) внезапно меняют характер слова. при использовании.Тем не менее, вы не можете не спросить, почему у без засечек, столь явно близких к гуманистическим шрифтам, отсутствует двухэтажный g , по крайней мере, в качестве альтернативной формы, но, с другой стороны, это несоответствие дает Gerbera определенную очарование.
Glober На первый взгляд шрифт Glober не кажется исключительным по сравнению с рядом открытых узких без засечек, а радиусы кривых, прикрепленных к окончанию штрихов, местами выглядят даже несколько натянутыми. Но затем вы замечаете овалы и полуовалы: сделанные умело, они формируют характер шрифта, и это то, что меняет наше впечатление о внешности Глобера. Овалы «теплые», а не механические: формы букв o и e точны и вынуждают всех остальных символов следовать их примеру, создавая ощущение гибкости в, казалось бы, простой и статичной модели шрифта. Это сбалансированное семейство шрифтов примечательно 18 стилями — от узкого до сверхжирного, включая наклонные.Важно отметить, что есть экранная версия Glober, что делает его универсальным инструментом для разработчиков мобильных приложений и веб-дизайнеров. Семейство шрифтов стало победителем конкурса «Современная кириллица 2014» в категории «Гарнитуры текста».
Но затем вы замечаете овалы и полуовалы: сделанные умело, они формируют характер шрифта, и это то, что меняет наше впечатление о внешности Глобера. Овалы «теплые», а не механические: формы букв o и e точны и вынуждают всех остальных символов следовать их примеру, создавая ощущение гибкости в, казалось бы, простой и статичной модели шрифта. Это сбалансированное семейство шрифтов примечательно 18 стилями — от узкого до сверхжирного, включая наклонные.Важно отметить, что есть экранная версия Glober, что делает его универсальным инструментом для разработчиков мобильных приложений и веб-дизайнеров. Семейство шрифтов стало победителем конкурса «Современная кириллица 2014» в категории «Гарнитуры текста».
Типовые проекты Николы Дьюрека часто ассоциируются с экспериментом, будь то технологический или лингвистический. Identitet оказался смелым новым исследованием по объединению нескольких алфавитов, которые исторически использовались (и продолжают использоваться) на Балканах, в одну систему типов.Это очень высокая планка для достижения, поскольку выбранные сценарии сильно отличаются графическим изображением своих персонажей. Внутри семейства Identitet глаголица (в трех стилях — от точной исторической реконструкции древней «угловатой» глаголицы до более современной округлой формы), боснийская кириллица, русская кириллица, аребика (вариант арабского алфавита для Боснийский язык) и латынь имеют одинаковую толщину линии, одинаковую высоту по оси x и высоту верхнего регистра и т. Д.Это касается всех деталей, позволяющих добиться единства внутри системы. Identitet — знаковый проект для современного мира, который охватывал глобализацию с ее мгновенным доступом к любой информации, которая, в свою очередь, требует перевода и графического отображения на миллиарды мобильных устройств. Никола Джурек провел серьезные исследования и художественную работу — достаточно сказать, например, что автор создал новые графемы в «круглом» глаголице для звуков современного сербского языка, которых не было в древности.
Это семейство шрифтов имеет огромное количество моноширинных стилей, специально предназначенных для компьютерного кодирования. Возникает резонный вопрос, оправдано ли это функционально, но пусть останется риторическим. Эстетика моноширинного шрифта из ранней эры компьютеров и текстовых редакторов уже давно популярна среди графических дизайнеров. Дэвид Джонатан Росс был вдохновлен процессом создания Verdana Мэтью Картером и первоначально разработал Input как пиксельный шрифт.Когда основные пропорции букв были найдены, Дэвид начал рисовать контуры поверх 11-пиксельной сетки. В результате Input может успешно работать при вводе кода и табличных данных, а также с обычным текстом (например, с технической документацией). Любопытно, что автор предлагает использовать в коде различные стили (помимо подсветки синтаксиса) — от без засечек до засечек. Input бесплатен для личного использования, и его сайт является не только инструментом продвижения, но и прекрасной площадкой для тестирования и создания шрифта с заданными стилистическими особенностями и составом символов. Input стал победителем конкурса «Современная кириллица 2014» в категории «Текстовые гарнитуры». Об этом прокомментировала проект член жюри Гаяне Багдасарян: «Несмотря на то, что некоторые символы кириллицы могли быть немного скорректированы в соответствии с традицией, общая текстура композиции текста отличает Input от многих других кириллических шрифтов тем, что в ней есть его палец на пульсе времени. Моноширинный шрифт сохраняет свое очарование и в кириллице, что само по себе большая редкость.”
Journal Sans New Journal Sans (его текстовая версия — также был набор стилей для крупноформатной композиции, см. Каталог ручных и машинных гарнитур , Москва, 1966) разработан Анатолием Щукиным. и его коллеги из отдела подвижных типов института «Полиграфмаш» в 1940–1956 гг. Изучение первой цифровой версии Journal Sans, созданной ParaGraph на начальном этапе, выявило ряд проблем в ее контурах, межбуквенном расстоянии и кернинге. Все они устранены стараниями дизайнеров Марии Селезеневой, Александры Корольковой и Олексы Волочей, но это даже не самое главное. Известно, что в основе Journal Sans лежит шрифт Erbar-Grotesk (Jakob Erbar, Ludwig & Mayer , 1929) — его пропорции, геометрическая структура и диапазон стилей схожи. Это обновление Journal Sans включает в себя существенный пересмотр и доработку символов, которые существовали в металлической форме в советские времена: многие формы букв были упрощены, а их исходные версии (например, 900 и ) скрыты в наборе функций OpenType.Именно эти действия снова сблизили Erbar-Grotesk и Journal Sans Serif. Кроме того, расширилась линейка стилей: появился правильный курсив (а не наклонный стиль), а также два стиля заголовков. Казалось бы, Journal Sans New больше не напоминает советские журналы типа «Наука и жизнь», спрятанные за полированными дверцами коричневого шкафа, и является мощным инструментом для современной дизайнерской работы. И все же, если вы все же хотите предаться небольшой ностальгии, вы всегда можете использовать альтернативные треугольные и , которые сразу же изменят «возраст» шрифта.
Все они устранены стараниями дизайнеров Марии Селезеневой, Александры Корольковой и Олексы Волочей, но это даже не самое главное. Известно, что в основе Journal Sans лежит шрифт Erbar-Grotesk (Jakob Erbar, Ludwig & Mayer , 1929) — его пропорции, геометрическая структура и диапазон стилей схожи. Это обновление Journal Sans включает в себя существенный пересмотр и доработку символов, которые существовали в металлической форме в советские времена: многие формы букв были упрощены, а их исходные версии (например, 900 и ) скрыты в наборе функций OpenType.Именно эти действия снова сблизили Erbar-Grotesk и Journal Sans Serif. Кроме того, расширилась линейка стилей: появился правильный курсив (а не наклонный стиль), а также два стиля заголовков. Казалось бы, Journal Sans New больше не напоминает советские журналы типа «Наука и жизнь», спрятанные за полированными дверцами коричневого шкафа, и является мощным инструментом для современной дизайнерской работы. И все же, если вы все же хотите предаться небольшой ностальгии, вы всегда можете использовать альтернативные треугольные и , которые сразу же изменят «возраст» шрифта.
Многие дизайнеры представляли себе кириллицу Gotham, и Stem кажется серьезной попыткой осуществить эту мечту. Но особенность, которая действительно отличает этот шрифт, за исключением его визуальных особенностей, — это курсив. В то время как вертикальный стиль пытается сохранить определенную жесткость и сдержанность, использование курсива вместо ожидаемых наклонных букв заметно смягчает его образ, делая его более дружелюбным и приемлемым.Двенадцать стилей, от сверхузкого до полужирного, включают курсив, маленькие заглавные буквы, различные стилистические наборы для чисел, альтернативные формы символов ( a , к , ) — и это только первая часть проекта. предназначен для набора текста на больших экранах. По словам авторов, на горизонте выпуск новых гарнитур для текстовых композиций, в том числе стилей заголовков.
По словам авторов, на горизонте выпуск новых гарнитур для текстовых композиций, в том числе стилей заголовков.
Этот проект Ондрея реанимировал деревянные символы дисплея как эстетический объект.Как говорит автор, работа с Woodkit напоминает игру со строительными блоками. В вашем распоряжении три отдельных семейства ( Solid , Print и Reprint с различной степенью ухудшения качества печати), каждое из которых содержит 6 различных стилей с орнаментом. С включенным OpenType можно найти интересные варианты и использовать Woodkit для всего, что он стоит — все 10 000+ глифов. Этот впечатляющий дисплейный шрифт стал одним из победителей конкурса «Современная кириллица 2014».Шрифт выделил член жюри Юрий Гордон: « Woodkit — проект, замечательный по дизайну и гениальный по концепции. Эта типовая система, состоящая из чрезвычайно разнообразных, но идеально подобранных блоков символов, позволяет создавать необычные дома / надписи / изображения, где каждая буква привлекает внимание, а простая композиция превращается в готовый плакат. Но он также легко читается! Вы можете играть с Woodkit, как если бы это был конструктор, создавая слова или абстрактные композиции из орнаментов и символов, включенных в систему.Для меня этот набор — и взрыв из прошлого с его деревянными буквами, и подсказка в будущее с его динамической типографикой и по сути ценными типографскими играми, которые не связаны с практическими целями, как это было раньше. Это, пожалуй, первый в мире комплект для игры в бисер ».
Перевод: Джон Рейли, Софья Мамаева.Инициал: Мария Дореули
15 лучших шрифтов Google в цифрах в 2019 году (советы по использованию)
На момент написания этой статьи было бесплатно доступно 884 различных семейства шрифтов Google.Это большой выбор! Вот почему вы, возможно, ищете кого-то, кто поможет вам найти эту иголку в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми передовыми практиками использования Google Fonts в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор — он может реально повлиять на показатели отказов и конверсии вашего сайта, особенно если вы выберете шрифт, который посетителям трудно читать.
По сути, стоит потратить немного времени, чтобы выбрать лучшее семейство Google Fonts для вашего веб-сайта, вместо того, чтобы бросать первый шрифт, который вы видите!
(Взгляните на наши 50+ современных шрифтов для использования на вашем веб-сайте WordPress в 2021 году)
10 лучших шрифтов Google в 2019 году — согласно мудрости толпы
Так как же составить список лучших шрифтов Google, когда все это субъективно? Мы не хотим, чтобы весь этот список был субъективным, поэтому мы собираемся обратиться к данным , чтобы составить список лучших шрифтов Google .
По сути, мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы. С более чем 23 триллионами просмотров шрифтов у Google есть лишь немного данных, из которых можно извлечь. 😉
23 триллиона просмотров шрифтов и их количество растет.
🤯 https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) 7 августа 2018 г.
Затем мы выйдем немного дальше простых цифр популярности и выберем несколько перспективных HTML-шрифтов, которые быстро растут.Готовый? Давайте погрузимся в…
1. Робото
Roboto шрифт Google
Roboto — это шрифт без засечек от Christian Robertson, разработанный Google в качестве системного шрифта для Android. Сейчас он очень популярен, представлен в 12 различных стилях и многократно появляется в аналитике Google Fonts. Например, Roboto — самый популярный шрифт. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также находится под номером 13!
2.Открыть Sans
Шрифт Open Sans Google
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и интернет-рекламе.
Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и интернет-рекламе.
3. Лато
Lato шрифт Google
Lato — еще одно популярное предложение без засечек, на этот раз от Лукаша Дзедзича.
4. Slabo 27px / 13px
Шрифт Google Slabo
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта в том, что он специально разработан для использования с определенным размером — 27 или 13 пикселей в зависимости от ваших потребностей.
5. Освальд
Oswald шрифт Google
Oswald — это шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Source Sans Pro Шрифт Google
Source Sans Pro — это шрифт без засечек от Пола Ханта, созданный для Adobe и являющийся первым шрифтом Adobe с открытым исходным кодом.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас7. Монтсеррат
Montserrat Google шрифт
Montserrat — это шрифт без засечек от Джульеты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. Имея 18 различных стилей, у вас есть большой выбор.
8. Raleway
Шрифт Google Raleway
Raleway с 18 различными стилями — еще один шрифт без засечек для большого семейства, первоначально созданный Мэттом Макинерни.Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает аналогичный стиль с точечным подходом, который может работать для больших заголовков.
9. PT Sans
PT Sans Google font
PT Sans был разработан для общедоступных шрифтов Российской Федерации и, как таковой, включает в себя как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Лора
Lora Google шрифт
Lora — популярный шрифт с засечками, который хорошо работает как на экране, так и в печати.
Бонусные шрифты + многообещающие
Судя по цифрам, десять вышеперечисленных шрифтов являются самыми популярными шрифтами Google. Но показ только самых популярных вариантов оказывает медвежью услугу по отношению к новым шрифтам, которые еще не получили широкого распространения в аналитике.
Вот некоторые из наших фаворитов, которые не попали в топ аналитики.
11. Noto Sans / Serif
Noto Sans Google шрифт
Noto — это шрифт, заказанный Google, который выпускается как в версиях с засечками, так и без засечек.Он получает регулярные обновления, и сейчас существует более 100 шрифтов Noto, и постоянно появляются новые!
12. Nunito Sans
Шрифт Google Nunito Sans
Nunito Sans — это шрифт без засечек, популярность которого быстро растет (с прошлого года его использование утроилось).
13. Концерт первый
Concert One Google шрифт
Concert One — это округлый гротескный шрифт, который отлично подходит для заголовков.
14. Подсказка
Подскажите шрифт Google
Prompt — это предложение без засечек от тайской дизайнерской фирмы Cadson Demak.
15. Work Sans
Шрифт Work Sans Google
Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать средние стили для любых размеров от 14 до 48 пикселей.
Как создать лучшие комбинации шрифтов Google
Если вы думали, что выбрать один шрифт из Google Fonts сложно, подождите, пока вы не попытаетесь объединить их в пару на своем сайте! К счастью, вам не нужно решать эту проблему самостоятельно, если только вы этого не хотите.Есть несколько способов придумать лучшие комбинации Google Fonts.
Во-первых, веб-сайт Google Fonts сам предложит популярные сочетания, если вы прокрутите страницу вниз:
Где найти пары шрифтов Google
Кроме того, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Лучшие практики использования шрифтов Google в WordPress
Как только вы найдете идеальные шрифты из Google Fonts, вот несколько рекомендаций по использованию Google Fonts в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 шрифтов различной толщины. Хотя это дает вам возможность выбора, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки. Это очень важно!
Для большинства шрифтов хорошее практическое правило — использовать максимум 3 толщины:
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют 2 разных веса шрифта.Если вы сами встраиваете шрифты Google Fonts, вы можете выбрать, какие веса нужно включить, на вкладке Настроить в Google Fonts:
Как выбрать стили Google Fonts
Большинство тем WordPress сегодня включают простые способы выбора шрифтов Google и их плотности, которые вы хотите использовать. Но не все разработчики тем ориентированы на производительность. Поэтому в некоторых случаях может быть лучше отключить шрифты Google в своей теме и добавить их самостоятельно.
Вариативные шрифты также становятся популярными и поддерживаются всеми современными браузерами.Это здорово, потому что позволяет одному файлу шрифта просто преобразовываться с разными свойствами. Однако бесплатных шрифтов пока не так много. Однако у Google есть несколько вариативных шрифтов в раннем доступе.
Рассмотрите вариант размещения шрифтов Google локально
В качестве альтернативы использованию шрифтов с сервера Google вы также можете размещать шрифты локально, что может повысить производительность. Хотя помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах людей.Поэтому мы рекомендуем провести собственные тесты производительности.
Хотя помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах людей.Поэтому мы рекомендуем провести собственные тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт Brandon, который мы используем на нашем сайте Kinsta, то лучше всего разместить их локально (и обслуживать их через CDN). Для получения дополнительной информации по этой теме ознакомьтесь с нашими сообщениями о том, как размещать шрифты локально.
Выберите шрифт, который будет получать обновления
Шрифтыпохожи на плагины и темы WordPress — со временем они получают обновления и улучшения, которые делают их еще лучше.И хотя ставки далеко не такие ужасные, как с плагинами WordPress, все же может быть полезно выбрать шрифт, который получает регулярные обновления. Семейство Noto от Google регулярно обновляется с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, можно поспорить, что любой шрифт в этом списке будет регулярно обновляться и улучшаться. И если вы решите выйти из списка, всегда убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание.
Не забывайте, специальные возможности
По данным Всемирной организации здравоохранения, по состоянию на 2017 год около 253 миллионов человек живут с нарушениями зрения: 36 миллионов слепы и 217 миллионов имеют нарушения зрения от умеренного до тяжелого.
Когда вы используете Google Fonts, вы можете управлять внешним видом с помощью CSS, например цветом и размером. Так что не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, нарушения обучаемости, когнитивные ограничения, ограниченные движения, нарушения речи, светочувствительность и их комбинации.
Один очень важный ориентир — это цветовой контраст . В старом дизайне веб-сайта Kinsta наш шрифт был слишком светлым, и посетители высказывали свои опасения, поскольку он затруднял чтение.Меньше всего вам нужно публиковать потрясающий контент только для того, чтобы он стал напрягать глаза!
Шрифт страницы руководства fyi слишком светлый, поэтому его трудно читать — темный шрифт будет лучше 🙂
— Джордж Лю (@centminmod) 14 августа 2016 г.
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли цвета вашего шрифта официальным рекомендациям. Ниже вы можете увидеть, что цвета в сообщениях нашего блога прошли проверку. 👍
Инструмент для проверки цветового контраста
Какой ваш любимый шрифт в Google Fonts?
Google Font — это потрясающий шрифт, который ежедневно используют миллионы веб-сайтов в Интернете.Следование передовым практикам, таким как ограничение веса шрифтов, их локальное размещение (в некоторых случаях) и следование рекомендациям по доступности, обеспечат лучший общий опыт для ваших посетителей.
Теперь вам всем — какие шрифты и пары шрифтов вам нравятся больше всего в Google Fonts? Дайте нам знать в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
DR Krapka Round скачать шрифт
Дизайнер: Дмитрий РастворцевИздатель: Дмитрий Растворцев
DR Крапка Раунд был разработан Дмитрием Растворцевым и опубликован Дмитрием Растворцевым.
 DR Krapka Round содержит 22 стиля и варианты семейного пакета.
DR Krapka Round содержит 22 стиля и варианты семейного пакета.В семействе типа DR Krapka Round пиксель имеет круглую форму.
Шрифт поддерживает функции OpenType и содержит заглавные буквы, лигатуры, фигуры старого стиля, терминальные формы, исторические формы, стилистические наборы. Также присутствуют дингбаты, стрелки, эмодзи. Для небольших текстов рекомендуется использовать DR Krapka Round-FontSize10px с размером шрифта 10 пикселей.
DR Krapka Round семейство типов поддерживает европейские языки, основанные на латинском, кириллическом и греческом шрифтах.
Семейство шрифтов:
· DR Krapka Round Thin
· DR Krapka Round Extra Light
· DR Krapka Round Light
· DR Krapka Round Regular
· DR Krapka Round Medium
· DR Krapka Round Bold
· DR Krapka Round Extra Bold
· DR Krapka Round Thin Oblique
· DR Krapka Round Extra Light Oblique
· DR Krapka Round Light Oblique
· DR Krapka Round Regular Oblique
· DR Krapka Round Medium Oblique
· DR Krapka Round Bold Oblique
· DR Krapka Round Extra Полужирный наклонный
· DR Krapka Round Тонкий вертикальный наклонный
· DR Krapka Round Extra Light Upright Oblique
· DR Krapka Round Light Upright Oblique
· DR Krapka Round Обычный вертикальный наклонный угол
· DR Krapka Round средний вертикальный наклонный угол
· DR Krapka Round средний вертикальный наклонный угол
· DR Krap Наклонный
· DR Krapka Round Extra Bold Upright Oblique
· DR Krapka Round Font Size10 px
Теги: растровые, растровые шрифты, болгарский, кириллица, кириллица как ian, кириллические знаки, кириллица, кириллица, кириллица, пунктирная, точка, греческий, греческий шрифт, греческие глифы, греческие буквы, лигатура, лигатуры, лигатуры, модульный, модульный шрифт, модулированный, модуль, модули, пиксель, пиксельные иконки , пиксельный, пиксельный шрифт, пиксельный шрифт, пиксельные шрифты, пиксельный, россия, русский, русский шрифт, сербский, smallcaps, small caps, ukraine, ukrainian
Руководство по 10 характеристикам шрифтов и их использованию в дизайне | Евгений Садко
Умеренная диафрагма сама по себе не создает настроения. Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Напротив, полузакрытые буквы наиболее разборчивы для быстрого чтения, например, на дорожных знаках или номерных знаках.
Широко открытые шрифты проявляют индивидуальность при работе с короткими текстами. У них действительно открытый миру, экстравертный характер. Их открытость вызывает чувство комфорта, непринужденности и честного общения. Такие шрифты широко используются в предвыборных кампаниях политиков, пропагандирующих идеи свободы и демократии, а также в рекламе чего-то удобного, удобного и элегантного (например, умного дома или тонкого ноутбука).
Характеристики закрытых шрифтов также соответствуют апертуре. Эти самодостаточные интроверты вызывают чувство стабильности, надежности и защищенности. По этой причине они используются в политике консерваторами и протекционистами, а в рекламе они незаменимы во всем, что основано на безопасности и защите.
Резюме
Каждая характеристика шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения помогают вашему дизайну, но они также могут мешать, поэтому ваш выбор шрифта должен быть связан с сообщаемым сообщением, ценностями бренда или предпочтениями вашей целевой аудитории.Лучше использовать минимум свойств, настраивая их как можно точнее, чем полностью упускать цель из-за слишком большого количества корректировок. Тогда ваш дизайн будет понятен целевой аудитории, полезен клиентам и интересен другим дизайнерам.
Если собрать все свойства шрифта в один список, мы получим что-то вроде меню в кофейне Амстердама:
- Вес влияет на уровень настойчивости: от нежной деликатности (Тонкий) до стойкой грубости (Черный) .
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления над горизонтом (Extra Expanded).
- Contrast выравнивает артистичность сообщения: от синтезатора речи (Monoweight) до актрисы Grand Opera (сверхвысокий контраст).