Как сделать круги на воде в программе фотошоп. Редактируем фотографии
В этом уроке мы с Вами поговорим об инструменте фильтр. С помощью данного инструмента мы создадим эффект кругов на воде. Я вам очень рекомендую проделать данный урок вместе со мной шаг за шагом, для того чтобы на практике изучить инструмент Фильтр.
Шаг № 1
Для начала создадим новый документ
Установим параметры как на картинке ниже и нажмем OK
В палитре цветов установим черный цвет
Шаг № 2
Заходим в меню Фильтр->Рендеринг->Облака
Снова заходим в меню Фильтр->Размытие->Радиальное размытие…
Установим параметры как на картинке ниже и нажмем OK
Снова заходим в меню Фильтр->Размытие->Размытие по Гауссу…
Установим радиус 2 пикселя и нажмем OK
Шаг № 3
Заходим в меню Фильтр->Эскиз->Рельеф…
Настраиваем Детализацию и Смягчение, нажимаем OK
Заходим в меню Фильтр->Эскиз->Хром…
Снова настраиваем Детализацию и Смягчение, нажимаем OK
Шаг № 4
Заходим в меню Изображение->Коррекция->Цветовой тон/Насыщенность…
Ставим галочку в меню Тонирование. Подгоняем цветовой тон к цвету воды.
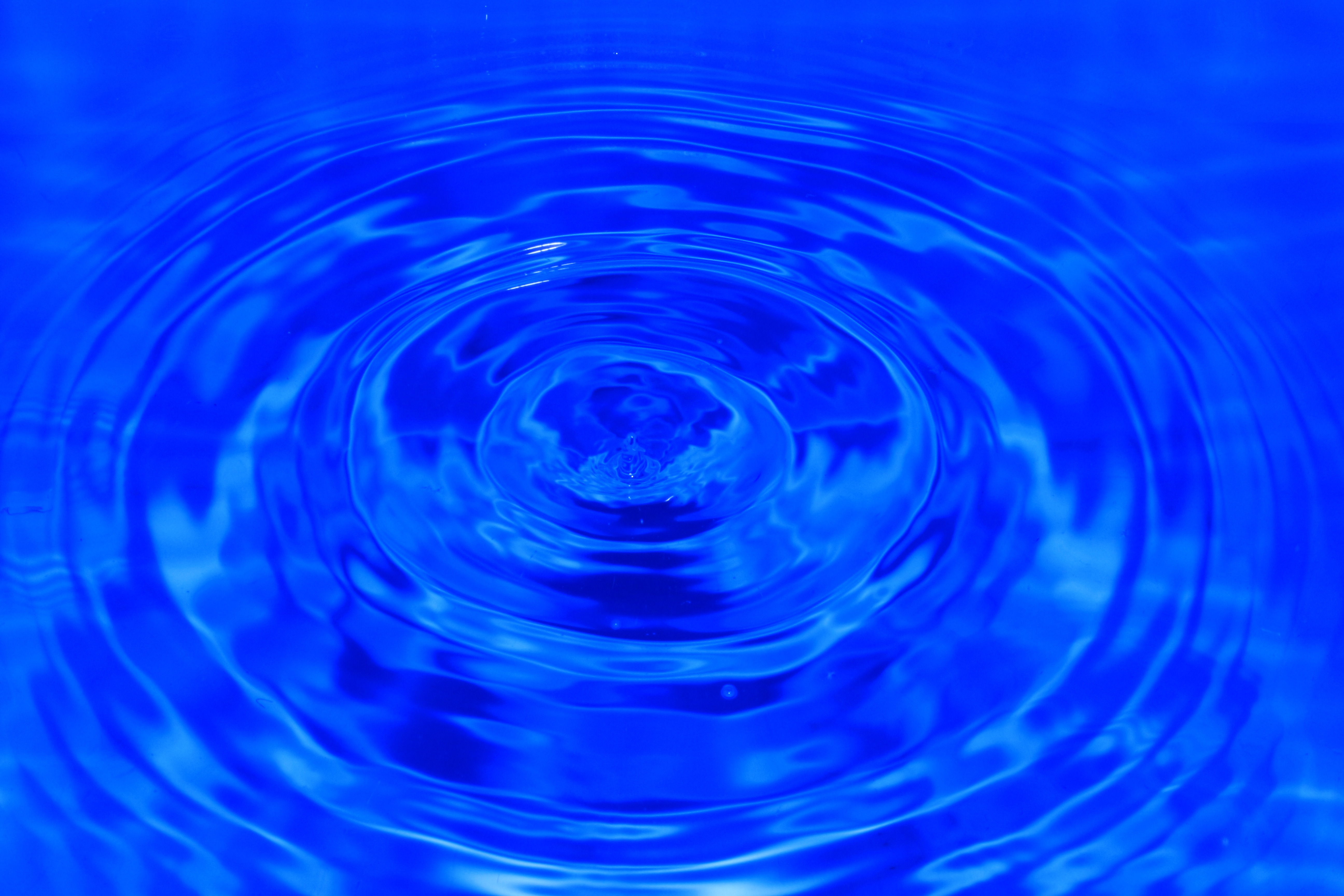
Подгоняем цветовой тон к цвету воды.
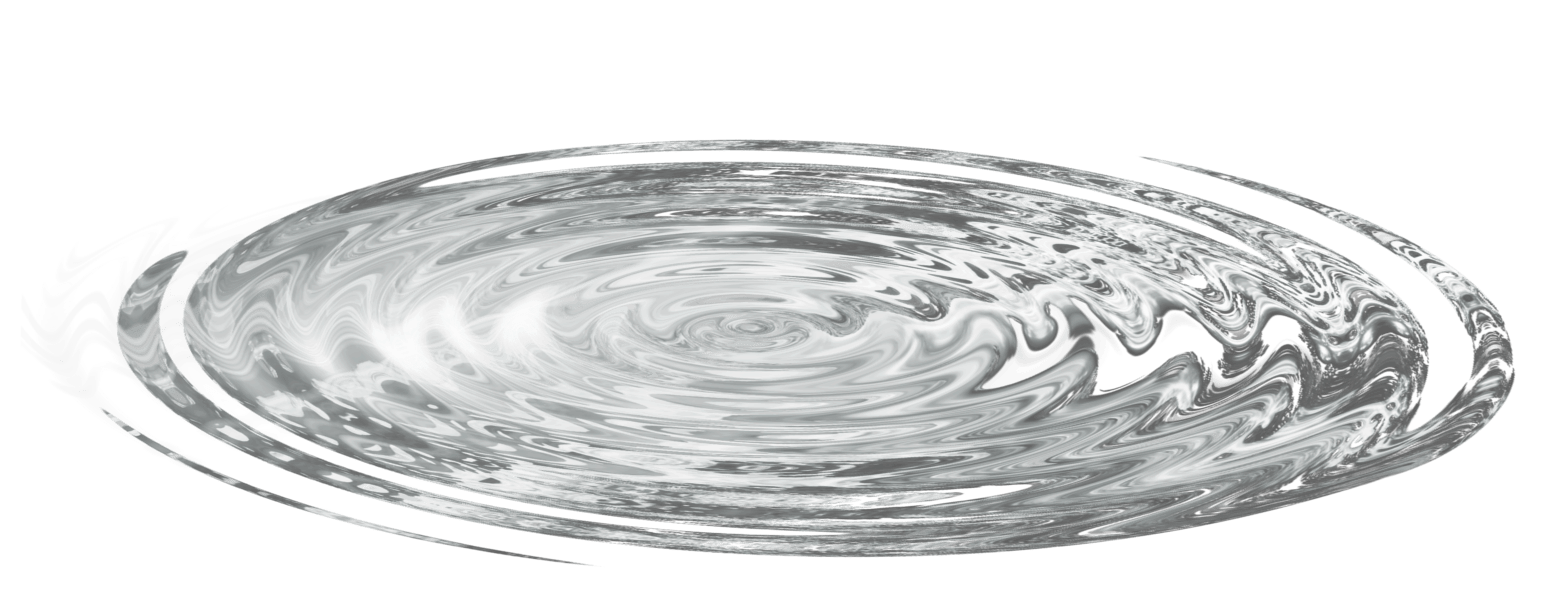
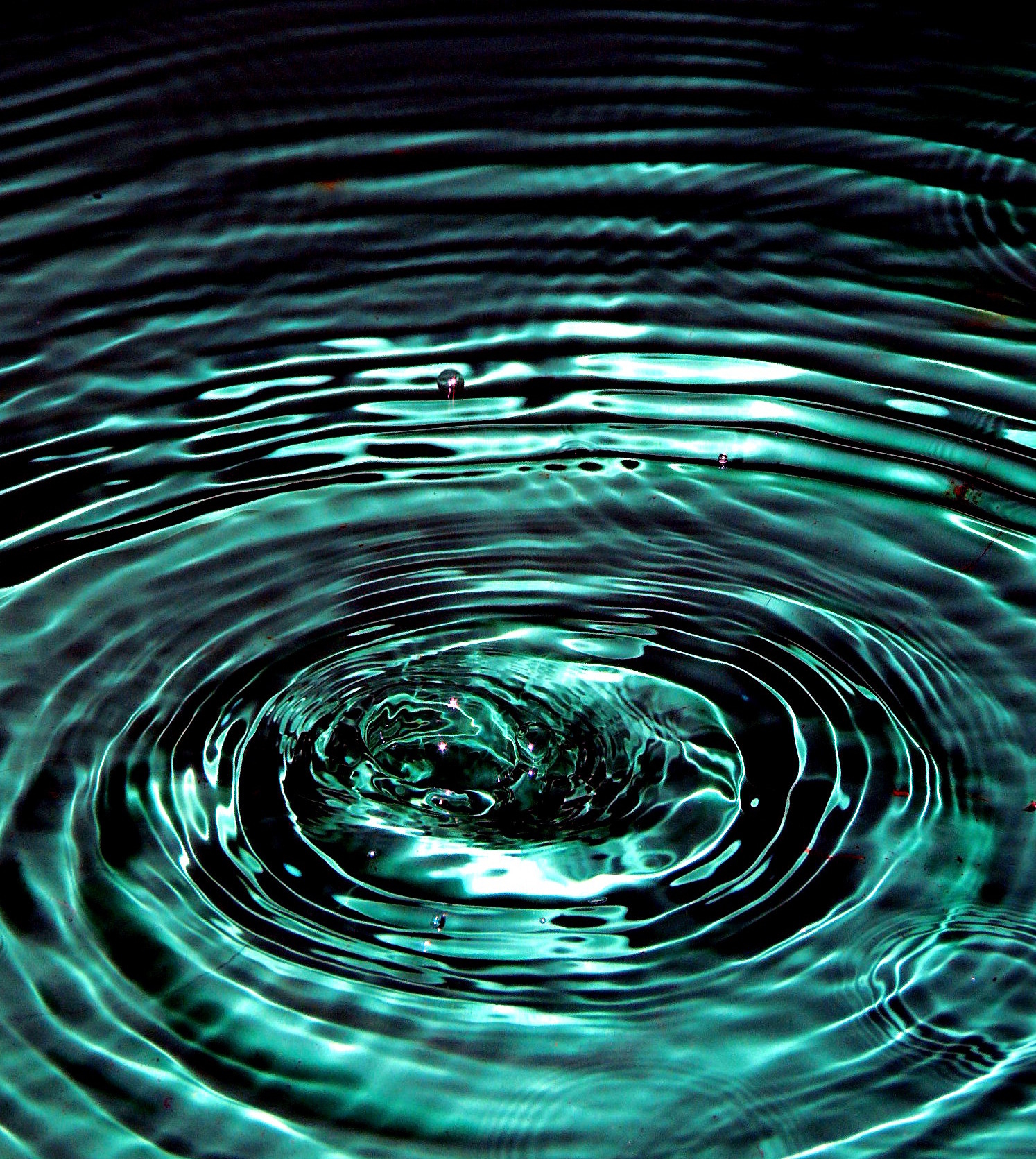
И у Вас должны получится вот такие круги на воде.
Данный эффект можно применить для того чтобы создать водную поверхность.
Например вот такую (надпись взята из предыдущего урока)
Как Вы уже заметили, в этом уроке мы работали с инструментом Фильтр. Обязательно повторите все самостоятельно, для того чтобы закрепить этот урок и не забывайте пожалуйста писать комментарии уроку или порекомендуйте эту статью в социальных сетях, нажав на соответствующую кнопку ниже. Желаю Вам творческих успехов и до скорых встреч на сайте FotoshopDesign.ru
———————————————
Как создать круги на воде в фотошопе – IntPictures.com
Давайте попробуем приукрасить наши фотографии с лужами… Добавим в лужи красивые и реалистичные круги от капель дождя. Простой урок фотошопа покажет, как сделать фото интереснее…
Вот что есть в начале:
А вот, что будет после:
Начнем!
Сперва нужно выбрать инструмент Электическое Выделение:
К сожалению, по рукой нет русского фотошопа и поэтому показываю скриншоты с английского, но сложностей возникнуть не должно… Все и так понятно по иконкам инструментов.
Эллиптическим выделением проводим по нашей луже:
Затем нужно этот фрагмент скопировать на 2 новых слоя поверх оригинальной фотографии. В Adobe Photoshop это можно сделать несколькими способами… Например, дважды воспользоваться всеми знакомой комбинаций
На данном этапе, второй слой нам не нужен и мы его скроем с глаз долой, то-есть нажмем на глаз в панели слоев:
Теперь нужно снова выделить эллипс на первом слое. Чтобы сделать это быстро и правильно, просто кликаем по пиктограмме слоя с НАЖАТОЙ КНОПКОЙ CTRL и фотошоп сам выделить именно то, что находится на слое:
Получаем наше выделение, которое мы делали ранее:
В этом уроке обработки фотографии в Photoshop потребуется использование фильтра ЗИГЗАГ, он находится в меню
В появившемся окне настройки фильтра Зигзаг выставляем параметры: Количество – 70, Складки – 12, Стиль – “Круги на воде”.
Получается такой эффект:
Получается не очень реалистично, но у нас ведь еще есть второй слой… Делаем его видимым:
Этот слой так же обрабатываем фильтром Зигзаг, но с другими настройками этого фильтра:
Получается вот так:
Вот этот второй слой нужно сделать меньше по размерам. Для этого нужно нажать Ctrl+T и пропорционально уменьшить изображение примерно на половину:
Обїедените 2 слоя с кругами на воде в один слой (выделите в панели слоев и по правой кнопке мыши вызовите меню слоев и там выберите Объединить слои). Так останется всего один слой над оригинальной фотографией. Примените к нему Фильтр – Размытие – Размытие по Гауссу с радиусом 0.5-1 пикселя.
Все, наши круги на воде готовы. Но чтобы создать эффект дождя, кругов на воде должно быть больше и они должны быть разного размера.
Очень качественная, классная элитная мебель для настоящих эстетов, которые не жалеют денег за отличные и удобные вещи.
Как в фотошопе сделать круги на воде
Как создать круги на воде в фотошопе
Давайте попробуем приукрасить наши фотографии с лужами… Добавим в лужи красивые и реалистичные круги от капель дождя. Простой урок фотошопа покажет, как сделать фото интереснее…
А вот, что будет после:
Начнем!
Сперва нужно выбрать инструмент Электическое Выделение:
К сожалению, по рукой нет русского фотошопа и поэтому показываю скриншоты с английского, но сложностей возникнуть не должно… Все и так понятно по иконкам инструментов.
Эллиптическим выделением проводим по нашей луже:
Затем нужно этот фрагмент скопировать на 2 новых слоя поверх оригинальной фотографии. В Adobe Photoshop это можно сделать несколькими способами… Например, дважды воспользоваться всеми знакомой комбинаций Ctrl+C — Ctrl+V, но грамотнее использовать кнопки Ctrl+J дважды. Это создаст 2 слоя с выделенным эллипсом:
В Adobe Photoshop это можно сделать несколькими способами… Например, дважды воспользоваться всеми знакомой комбинаций Ctrl+C — Ctrl+V, но грамотнее использовать кнопки Ctrl+J дважды. Это создаст 2 слоя с выделенным эллипсом:
На данном этапе, второй слой нам не нужен и мы его скроем с глаз долой, то-есть нажмем на глаз в панели слоев:
Теперь нужно снова выделить эллипс на первом слое. Чтобы сделать это быстро и правильно, просто кликаем по пиктограмме слоя с НАЖАТОЙ КНОПКОЙ CTRL и фотошоп сам выделить именно то, что находится на слое:
Получаем наше выделение, которое мы делали ранее:
В этом уроке обработки фотографии в Photoshop потребуется использование фильтра ЗИГЗАГ, он находится в меню Фильтр — Искажение — Зигзаг
В появившемся окне настройки фильтра Зигзаг выставляем параметры: Количество — 70, Складки — 12, Стиль — «Круги на воде».
Получается такой эффект:
Получается не очень реалистично, но у нас ведь еще есть второй слой… Делаем его видимым:
Этот слой так же обрабатываем фильтром Зигзаг, но с другими настройками этого фильтра:
Количество — 100, Складки — 4, Стиль — «От центра».
Получается вот так:
Вот этот второй слой нужно сделать меньше по размерам. Для этого нужно нажать Ctrl+T и пропорционально уменьшить изображение примерно на половину:
Обїедените 2 слоя с кругами на воде в один слой (выделите в панели слоев и по правой кнопке мыши вызовите меню слоев и там выберите Объединить слои). Так останется всего один слой над оригинальной фотографией. Примените к нему Фильтр — Размытие — Размытие по Гауссу с радиусом 0.5-1 пикселя.
Все, наши круги на воде готовы. Но чтобы создать эффект дождя, кругов на воде должно быть больше и они должны быть разного размера. Для этого просто повторите шаги этого урока фотошопа для разных областей фотографии чтобы получилось вот так:
Очень качественная, классная элитная мебель для настоящих эстетов, которые не жалеют денег за отличные и удобные вещи. photoshop, дождь, капли, круги, обработка, слой, урок, фотошопКруги на воде. Осваиваем фильтры в фотошоп.

Я вам покажу, как с помощью фильтра ZigZag можно быстро создать круги на воде.
Создаём новое изображение Ctrl+N:
Нажимаем «D», чтобы выбрать цвета по умолчанию, и применяем фильтр «Облака». Для этого идём в меню Filter => Render => Clouds.
Теперь придадим нашему изображению синий цвет. Для этого зайдём в меню Image=> Adjustments=> Hue/Saturation. В открывшемся окошке поставьте галочку Colorize и с помощью ползунков придаём рисунку голубоватый оттенок.
Размоем немного изображение с помощью размытия по гауссу: Filters=> Blur=> Gaussian Blur
Теперь собственно делаем круги. Идём в меню Filters=> Distort=> ZigZag и устанавливаем следующие значения:
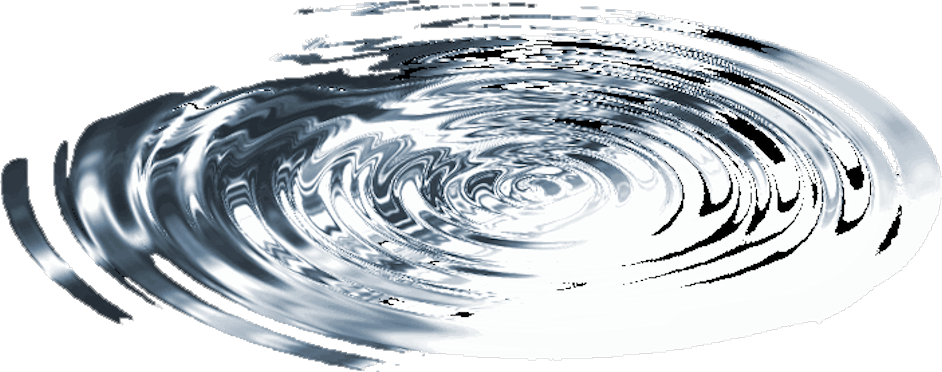
И вот наш результат:
Таким способом можно акцентировать дополнительное внимание, на объектах, находящихся на воде, например, на плывущем листике, насекомом, поплавке:
Также его вполне можно использовать для имитации поверхности воды во время дождя. С уважением, MsGadfly.
С уважением, MsGadfly.
фотошоп – это просто
Продолжаем работать с водой. Удивительно податливый материал
Создаем реалистичные круги на воде (нажмите на картинку слева). Можно сделать всего один кадр, и даже без анимации картинка будет смотреться очень презентабельно. Но, конечно, интересней сделать его живым Этот видеоурок немного сложнее предыдущего, но не в трудности исполнения, а просто здесь используется уже не 3, а целых 4 кадра для анимации, плюс к каждому кадру мы должны еще сделать свою маску, а вернее карту смещения, вообщем по-простому – текстуру кругов на воде, по которой пустим саму воду. Если и так не понятно, то лучше один раз просмотреть урок, и понять просто принцип – делаем текстуру – применяем фильтр “смещение”, и кадр готов. И так четыре раза.
Эффект водной ряби
На этом уроке мы узнаем, как легко добавить реалистичную водную рябь к изображению. Для этого мы будем использовать фильтр разработанный определенно, чтобы создать водный волновой эффект, но Вы никогда не догадались бы об этом из названия фильтра. Мы дважды применим фильтр, используя различные параметры настройки каждый раз, затем объединяя результаты, создадим более реалистический волновой эффект.
Для этого мы будем использовать фильтр разработанный определенно, чтобы создать водный волновой эффект, но Вы никогда не догадались бы об этом из названия фильтра. Мы дважды применим фильтр, используя различные параметры настройки каждый раз, затем объединяя результаты, создадим более реалистический волновой эффект.
Так будет выглядеть снимок после добавления ряби к воде. Как будто капли дождя падают на поверхность:
Вот изображение с которым я буду работать:
Шаг 1: Выберите инструмент Овальная область.Первое,что мы должны сделать, выделить область, где появится водная рябь. Так как водная рябь круглой формы, мы будем использовать инструмент Овальная область. Выберите инструмент Овальная область (Elliptical Marquee Tool).
Шаг 2: Выделите область.Выбранным инструментом выделите область, где Вы хотите расположить водную рябь на изображении. Старайтесь, чтобы форма выделенной области соответствовала перспективе изображения. Поэтому она должна быть овальной формы, соответствуя глубине снимка.
Шаг 3: Сделайте две копии.Сделайте две копии выделенной области, нажав Ctrl+J. Каждая копия будет добавлена на отдельный слой в панели Слои.
Шаг 4: Выключите верхний слой.Мы должны скрыть верхний слой нажав на значок глаза слева от слоя в панели Слои.
Шаг 5: Выберите слой ниже.Активизируйте слой ниже, щёлкнув по нему мышкой.
Шаг 6: Загрузите выделенную область.
Удерживая клавишу Ctrl, нажмите непосредственно по эскизу предварительного просмотра слоя в панели Слои:
Это действие загрузит выделенную область вокруг содержания слоя в документе. Мы загружаем контур выделения перед выбором фильтра, который мы будем применять далее, чтобы ограничить эффект действия фильтра областью выделения, иначе программа Фотошоп применит фильтр ко всему изображению:
Возможно, вам будет это интересно: Сползающие капелькиШаг 7: Примените фильтр Зигзаг.Выберите Фильтр — Искажение — Зигзаг (Filter — Distort — ZigZag).
Зигзагообразный фильтр работает, искажая изображение в форму водной ряби. Внизу диалогового окна фильтра — опция Стиль, которая влияет, как Фотошоп искажает изображение. Есть три варианта — Вокруг центра, От центра и Круги на воде (настройка по умолчанию). Каждый дает нам немного различный водный волновой эффект. Пробуйте каждый и судите результаты в верхнем окне предварительного просмотра. Я, пожалуй, выберу Круги на воде (значение по умолчанию), но другой вариант может подойти лучше для Вас:
Внизу диалогового окна фильтра — опция Стиль, которая влияет, как Фотошоп искажает изображение. Есть три варианта — Вокруг центра, От центра и Круги на воде (настройка по умолчанию). Каждый дает нам немного различный водный волновой эффект. Пробуйте каждый и судите результаты в верхнем окне предварительного просмотра. Я, пожалуй, выберу Круги на воде (значение по умолчанию), но другой вариант может подойти лучше для Вас:
Маркер Степень управляет интенсивностью водного волнового эффекта, в то время как маркер Складки изменяет число волн. Следите за окном предварительного просмотра в диалоговом окне, чтобы анализировать результаты, перетаскивая маркеры. Мы применим Зигзагообразный фильтр дважды, по одному на каждом из двух созданных нами слоёв. Для первого волнового эффекта, добавьте много волн. Я установил значения Степень — 70, Складки — 12.
Нажмите OK, чтобы выйти из диалогового окна и применить фильтр к области:
Шаг 8: Выберите верхний слой.Нажмите на верхний слой в панели Слои, чтобы выбрать его, затем нажмите на значок глаза слева, чтобы сделать слой видимым:
Шаг 9: Примените фильтр снова. Мы должны применить Зигзагообразный фильтр снова, на сей раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро обратиться к его диалоговому окну, нажимая Ctrl+Alt+F. Эффект верхнего слоя, станет областью центра водной ряби, и центр обычно имеет меньше волн, чем внешний край, это означает, что мы будем нуждаться в более тонком эффекте на сей раз. Я собираюсь изменить опцию Стиль на От центра, и понизить значение Складки к 4. Стиль От центра имеет тенденцию давать менее интенсивный результат, чем другие два стиля, чтобы компенсировать это, я увеличу значение Степень к 100.
Мы должны применить Зигзагообразный фильтр снова, на сей раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро обратиться к его диалоговому окну, нажимая Ctrl+Alt+F. Эффект верхнего слоя, станет областью центра водной ряби, и центр обычно имеет меньше волн, чем внешний край, это означает, что мы будем нуждаться в более тонком эффекте на сей раз. Я собираюсь изменить опцию Стиль на От центра, и понизить значение Складки к 4. Стиль От центра имеет тенденцию давать менее интенсивный результат, чем другие два стиля, чтобы компенсировать это, я увеличу значение Степень к 100.
Нажмите OK, чтобы выйти из диалогового окна фильтра. Вторая водная рябь появится в выделенной области на верхнем слое:
Шаг 10: Сделайте контур выделения меньше.Выберите Выделение — Трансформировать выделение (Select — Transform Selection).
Команда Трансформировать выделение (Transform Selection) работает подобно команде Свободное трансформирование (Free Transform) за исключением того, что затрагивает контур выделения непосредственно. Удерживая клавиши Shift+Alt, нажмите маркер в верхнем левом углу и перетащите его к центру, пока контур выделения не уменьшится приблизительно до 50−60 % от оригинального размера. Нажмите ENTER, чтобы применить преобразование:
Удерживая клавиши Shift+Alt, нажмите маркер в верхнем левом углу и перетащите его к центру, пока контур выделения не уменьшится приблизительно до 50−60 % от оригинального размера. Нажмите ENTER, чтобы применить преобразование:
Шаг 11: Инверсия и удаление.Выберите Выделение — Инверсия выделения (Select — Inverse), или нажмите Shift+Ctrl+I, чтобы обратиться к той же самой команде быстрее.
Это полностью изменит Вашу выделенную область, то есть выделится всё, кроме области водной ряби в центре. Нажмите Backspace на вашей клавиатуре, чтобы удалить всё вокруг центра водной ряби, тем самым делая видимой водную рябь нижнего слоя. Нажмите Ctrl+D, чтобы снять выделение.
Шаг 12: Объедините два слоя.С активным верхним слоем в панели Слои, выберите Слои — Объединить с предыдущим (Layer — Merge Down), или нажмите Ctrl+E, чтобы обратиться к той же самой команде с помощью сочетания клавиш.
Это объединит два слоя с рябью в один.
Шаг 13: Примените фильтр Размытие по Гауссу. Фильтр Зигзаг может иногда производить резкие, зубчатые области в водной ряби, поэтому давайте смягчим их немного, применяя тонкий эффект размытия. Выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur).
Фильтр Зигзаг может иногда производить резкие, зубчатые области в водной ряби, поэтому давайте смягчим их немного, применяя тонкий эффект размытия. Выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur).
В появившемся диалоговом окне фильтра установите значение Радиус (Radius) приблизительно 0.4 пикселей.
Нажмите OK, чтобы выйти из диалогового окна фильтра, и наша первая водная рябь добавлена к изображению:
Возможно, вам будет это интересно: Взлетай высоко с фотошопШаг 14: Добавьте больше ряби.Чтобы добавлять больше водной ряби к изображению, начните с начала, нажимая на Фоновый слой в панели Слои, чтобы выбрать первоначальное изображение, затем просто повторите шаги 2−13 для каждой новой водной ряби. Экспериментируйте с различными опциями Стиль в диалоговом окне Зигзаг, чтобы видеть, что даёт Вам лучший результат.Вот заключительный результат после нескольких добавлений ряби:
Перевод: Владимир Нестеров
Ссылка на источник
Круги на воде картинки — Ogorod.
 guru
guruИз этого материала мы узнаем, как без труда можно добавлять реалистичную рябь воды на гладкую водную поверхность в изображении.
В материале я буду использовать русскоязычный Photoshop CS6, но подойдёт любая версия вплоть до CS3. Все русскоязычные команды, пункты и инструменты в статье дублируются на английском языке.
Представляю два изображения, начальное и итоговое:
Шаг 1: Добавление выделения и создание его копий
Первое, что нужно сделать, это определить область водной поверхности, где должна появится рябь. Поскольку мы будем создавать круги, из-за перспективы имеющие эллиптическую форму, нам понадобится инструмент «Овальная область» (Elliptical Marquee Tool), выберите его Photoshop на панели инструментов.
По умолчанию, этот инструмент находится за «Прямоугольной областью» (Rectangular Marquee Tool), поэтому по нему следует кликнуть правой клавишей мыши (либо левой нажать и удерживать пару секунд), после чего выпадет меню, где мы и выберем нужную нам «Овальную область».
С помощью «Овальная области» создайте выделение в той области картинки, где вы хотите, чтобы там появилась рябь. Постарайтесь, чтобы форма круга соответствовала перспективе:
После создания выделения, нажмите два раза комбинацию клавиш Ctrl+J, чтобы сделать две копии этй выделенной области. При этом каждая копия будет создана на отдельном слое, а верхний слой будет активным (подсвечен синим цветом):
Шаг 4: Включите верхний слой временно
В данный момент нам необходимо скрыть верхний слой, поэтому нажмите на значок видимости слоя (глаз) с левого слоя в панели слоёв, это действие временно скроет слой из поля зрения в окне документа:
После клика по значку иконка глаза исчезнет на значке, давая понять, что слой в настоящее время скрыт. Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь создадим выделение вокруг этого слоя. Зажмите и удерживайте нажатой клавишу Ctrl и нажмите на саму миниатюру слоя. При этом курсор примет характерную форму руки с рамкой на ней:
При этом курсор примет характерную форму руки с рамкой на ней:
Это действие создаст выделение вокруг содержимого слоя в документе. Причина создания выделения перед применением фильтра, заключается в том, что мы ограничим область действия фильтра только внутри выделения, иначе Photoshop применит его ко всему изображению.
Сейчас, как показано на рисунке, у Вас должна получиться такая же область выделения, которую мы создали некоторое время назад:
Шаг 2: Применяем фильтр «Зигзаг» (ZigZag)
В программе Photoshop, в стартовом комплекте, имеется фильтр, созданный специально для создания воды ряби на изображении, но, если искать только по названиям фильтров, то найти его будет затруднительно. Тот, который нам нужен, называется не «Рябь» (Ripple) или «Волна» (Ocean Ripple). Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр –> Искажение –> Зигзаг (Filter –> Distort –> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Как теперь Вы можете убедится, фильтр «Зигзаг» работает, искажая овал в форме круговой ряби.
В самой нижней части диалогового окна фильтра имеется выбор вариантов, с помощью которых можно выбрать стиль искажения. Там есть три варианта – «Вокруг центра» (Around Center) , «От центра» (Out From Center) и «Круги на воде» (Pond Ripples), он выбран по умолчанию. Каждый из них дает нам несколько иной эффект водной ряби, и один, как правило, предоставляет лучшие результаты, чем два других, в зависимости от области изображения. Попробуйте применить каждый из них, о результатах можно судить в окне предварительного просмотра в верхней левой части диалогового окна фильтра. В этот раз я использую стиль «Вокруг центра» (Around Center), но для Вас может лучше подойти другой стиль.
Ползунок «Количество» (Amount) регулирует высоту волн, а количество хребты волн изменяет ползунок «Складки» (Ridges). При подборе высоты и интенсивности ряби контролируйте этот процесс в окне предварительного просмотра диалогового окна фильтра (эффект не будет применён к изображению, пока вы не нажмете ОК). Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) – 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
Мы собираемся применить фильтр Зигзаг дважды, по одному разу на каждом из двух созданных слоёв. Для создания начального волнового эффекта добавьте много небольших хребтов. Они будут расположены по периферии овала. Я задам следующие параметры: «Складки» (Ridges) – 12 , и «Количество» (Amount) около 30. У Вас эти значения могут сильно отличаться:
После того, как Вы подберёте нужные параметры, нажмите ОК для применения эффекта и выхода из диалогового окна. У Вас должно получиться примерно следующее:
–Рубрики- Мультфильмы (4)
- Радио онлайн (5)
- УРОКИ ADOBE ILLUSTRATOR (3)
- ФОТОРЕДАКТОРЫ (8)
- «Полезности для дома!» (147)
- БИСЕР*/украшения из бисера (8)
- Дом. Полезные советы (82)
- ИНТЕРЬЕР (6)
- Рукоделие (48)
- 1.Ведение дневника (253)
- Rost – советы (15)
- меня зовут Любаша Кменя (11)
- помощь новичкам (99)
- Формулы рамочек (18)
- Шпаргалки (18)
- 2.
 Оформление дневника (132)
Оформление дневника (132) - Оформление и дизайн. Разделители и линеечки (39)
- ФОНЫ (49)
- Английский Язык (2)
- Архитектура (2)
- ИНТЕРЬЕР (1)
- Аудиокниги. Аудиоспектакль (136)
- ВСЁ ДЛЯ БЛОГА (2)
- Вязание (113)
- Мода (2)
- Генераторы разные (7)
- ГЛОБУС. КАРТА МИРА (3)
- Домашние животные (3)
- Собаки (1)
- ЖИВОЙ ЖУРНАЛ (31)
- Загрузить музыку (2)
- Занимательное, игры (3)
- ЗДОРОВЬЕ (763)
- АРОМАМАСЛА (3)
- Луиза Хей (1)
- Артрит. Артроз. Лечение. (22)
- ВАРИКОЗ (8)
- ВОЛОСЫ (10)
- ГИНЕКОЛОГИЯ (6)
- Глаза (16)
- ГОРЛО, УХО, НОС (16)
- Давление – ГИПЕРТОНИЯ (42)
- Давление низкое (8)
- ДИЕТА (20)
- Желудок (10)
- ЗОЖ (3)
- ИММУНИТЕТ (31)
- Камни и минералы (2)
- КИШЕЧНИК (9)
- КОЖНЫЕ ЗАБОЛЕВАНИЯ (21)
- КРОВЬ (2)
- Лекарственные травы и растения (53)
- Лимфа (3)
- Народные рецепты (66)
- Ноги (10)
- Огулов А.
 Т. (2)
Т. (2) - Остеохондроз (18)
- Печень (25)
- ПОЗВОНОЧНИК (3)
- Почки (23)
- РЕФЛЕКТОРНЫЕ ЗОНЫ. МАССАЖНЫЕ ТОЧКИ. (26)
- Рецепты красоты (84)
- СЕРДЦЕ (8)
- СОВЕТЫ (84)
- СОЛЬ (5)
- Сосуды (27)
- СПРАВОЧНИК (13)
- Су-Джок терапия (1)
- Суставы (31)
- Травы (26)
- Уход за собой (96)
- ЩИТОВИДНАЯ ЖЕЛЕЗА (17)
- Игры (4)
- ИНОРМЕРЫ (6)
- Интересно. (236)
- «ЗНАМЕНИТОСТИ»: (21)
- ЭТО ИНТЕРЕСНО (12)
- ЗАКОНЫ (11)
- Наука (1)
- Политика (21)
- СОВЕТЫ (25)
- Интересные факты (70)
- Известные люди (12)
- ЛЮБОВЬ к ЖИВОТНЫМ (1)
- ИСКУССТВО (23)
- ИСТОРИЯ (55)
- Картинки и поздравления (36)
- АНИМИРОВАННЫЕ СОБАКИ И КОШКИ/АНИМАЦИИ- КАРТИНКИ (3)
- Праздники (8)
- Флешки – цветы (2)
- ФЛЕШКИ. (16)
- Кино (185)
- Видео фильм (84)
- Театр (8)
- ТЕЛЕВИДЕНИЕ (3)
- Компьютер (144)
- КОРЕЛ – Corel Paint Shop Pro – (348)
- Cafe de Paris (18)
- Небом хранимая (3)
- Sabine Astana (23)
- В Ник (52)
- КОРЕЛ – УСТАНОВКА (1)
- мадам Ольга (1)
- УРОКИ (175)
- УЧЕБНИК (10)
- Котоматрица (27)
- КОТЫ.
 СОБАКИ (8)
СОБАКИ (8) - КУЛИНАРИЯ (524)
- Блюда из курицы (56)
- МОРОЖЕНОЕ (1)
- Блюда из мяса (87)
- Блюда из рыбы (40)
- Варенье (6)
- Горшочки (5)
- Грибы (8)
- ДЕСЕРТ (19)
- ДИЕТА (8)
- Заготовки на зиму (55)
- Закуска (98)
- Каша (5)
- Настойки, напитки (32)
- ОВОШИ (33)
- Пироги, выпечка, пирожки, кексы, рулеты,пряники (93)
- ПИЦЦА (3)
- ПРИПРАВЫ (9)
- Салаты (57)
- Супы, борщи (13)
- СУШИ. РОЛЫ. (3)
- Ли.РУ. (19)
- Литература, поэзия, проза, культура, искусство (5)
- Мудрость жизни (30)
- Афоризмы (3)
- заповеди, правила (6)
- Практические советы (4)
- Музыка (45)
- Народные премудрости (12)
- НУМЕРОЛОГИЯ (4)
- Обои (9)
- Открытки, надписи (9)
- ПЛЕЕР (1)
- Полезные советы. (12)
- Притча (9)
- ПРОГРАММЫ (4)
- ПСИХОЛОГИЯ (18)
- Рамочки (120)
- Спасибо и благодарю (11)
- Религия (64)
- МОЛИТВЫ (42)
- Православие (26)
- Россия, новости (7)
- История России (4)
- САД – ОГОРОД (122)
- ОГОРОД (46)
- САД (20)
- ЦВЕТЫ КОМНАТНЫЕ (25)
- ЦВЕТЫ САДОВЫЕ (25)
- ССЫЛКИ.
 Обработка изображений, сайты, фотоэффекты. (7)
Обработка изображений, сайты, фотоэффекты. (7) - Стихи и проза для души (55)
- УРОКИ ADOBE ILLUSTRATOR CS5 (3)
- УРОКИ Paint.NET (1)
- УРОКИ в Lightroom (2)
- УРОКИ ПО КОЛЛАЖУ (742)
- Милая_Любаша (13)
- Уроки от Vera Larionova (6)
- УРОКИ (117)
- – Галина_Бухарина. (1)
- Cafe de Paris (2)
- Galina90 (2)
- Herbstblatt (6)
- Алёна 48 (15)
- Виктория Т (6)
- Искательница А (2)
- Страна ФОТОШОПА (2)
- Татьяна 36 (1)
- УРОК ОТ АНТЫ (20)
- Уроки LenysikR (8)
- Уроки Semenova Irina (50)
- Уроки от LEDY ANGEL (41)
- Уроки от Mademoiselle Viv (145)
- Уроки от mimozochka (26)
- Уроки от Mischel7 (40)
- Уроки от Астраханочка 51 (30)
- Уроки от Г.П. (24)
- Уроки от Ларисы Гурьяновой (107)
- Уроки от Миллады (29)
- ФОТОМАНИПУЛЯЦИЯ (51)
- Фильмотека (4)
- Фильмы, мультфильмы (2)
- Флеш.
 Уроки (13)
Уроки (13) - Фотоальбом (8)
- Уроки, ссыйты (4)
- ФОТОШОП (1273)
- УСТАНАВЛИВАЕМ ПЛАГИНЫ (4)
- ЭКШЕН (2)
- КЛИПАРТ – ДЕТИ (1)
- КЛИПАРТ – МУЖЧИНЫ (2)
- КЛИПАРТ»ЖИВОТНЫЕ» (1)
- АНИМАЦИЯ (74)
- ВИДЕО – УРОКИ (72)
- Вырезание объекта в PHOTOSHOP CS5 (11)
- Градиент в фотошопе (7)
- Кисти (6)
- Клипарт (146)
- Клипарт – ЗИМА (3)
- КЛИПАРТ -ДЕВУШКИ (11)
- КЛИПАРТ ЦВЕТЫ (2)
- КОЛЕР (9)
- Коррекция (8)
- Маски (27)
- Материалы коллажей и сборники клипартов (10)
- МОИ КОЛЛАЖИ (213)
- НАДПИСИ В ПНГ (3)
- Подсказки в работе (21)
- ПРОГРАММЫ (5)
- Рамочки (7)
- Стили для фотошопа (9)
- УРОКИ (64)
- ФИЛЬТРЫ (205)
- ФИЛЬТРЫ– Работа фильтров ФШ (5)
- ФЛЭШ МАТЕРИАЛ (19)
- Фотошоп – УСТАНОВКА (16)
- ШРИФТ (22)
- ФОТОШОП GIMP XARA 3D6 (4)
- ФОТОШОП-КОЛЛАЖ (30)
- Работы друзей (9)
- ФРАКТАЛЫ.
 УРОКИ. (1)
УРОКИ. (1) - ФУТАЖ (4)
- ФЭНТЕЗИ (1)
- Хиромантия (1)
- Часики и календари (9)
- Эзотерика (126)
- Агни-йога (3)
- магия (21)
- МАНТРЫ (1)
- Медитация (9)
- Мудры (6)
- самосовершенствование (23)
- Тесты, гороскопы (16)
- Тонкий мир (8)
- Языки (5)
- Английский (4)
- Яндекс (3)
ПРОГРАММА для УЛУЧШЕНИЯ ЗРЕНИЯ РЕКОМЕНДУЮ ВЗЯТЬ ЗАПИСЬ в ЦИТАТНИК и ПОЛЬЗОВАТЬСЯ ЕЖЕ.
Фотошоп Сайты Сайты о фотошоп Картинки кликабельные Справка по фотош.
Как убрать часть текста под КАТ. (свернуть текст) Чтобы много текста или картинок экономили т.
УРОКИ ПО РАБОТЕ ФИЛЬТРОВ функции фильтров Серия сообщений «функции фильтров»: Серия сооб.
Давайте попробуем приукрасить наши фотографии с лужами… Добавим в лужи красивые и реалистичные круги от капель дождя. Простой урок фотошопа покажет, как сделать фото интереснее…
Вот что есть в начале:
А вот, что будет после:
Сперва нужно выбрать инструмент Электическое Выделение:
К сожалению, по рукой нет русского фотошопа и поэтому показываю скриншоты с английского, но сложностей возникнуть не должно… Все и так понятно по иконкам инструментов.
Эллиптическим выделением проводим по нашей луже:
Затем нужно этот фрагмент скопировать на 2 новых слоя поверх оригинальной фотографии. В Adobe Photoshop это можно сделать несколькими способами… Например, дважды воспользоваться всеми знакомой комбинаций Ctrl+C — Ctrl+V, но грамотнее использовать кнопки Ctrl+J дважды. Это создаст 2 слоя с выделенным эллипсом:
На данном этапе, второй слой нам не нужен и мы его скроем с глаз долой, то-есть нажмем на глаз в панели слоев:
Теперь нужно снова выделить эллипс на первом слое. Чтобы сделать это быстро и правильно, просто кликаем по пиктограмме слоя с НАЖАТОЙ КНОПКОЙ CTRL и фотошоп сам выделить именно то, что находится на слое:
Получаем наше выделение, которое мы делали ранее:
В этом уроке обработки фотографии в Photoshop потребуется использование фильтра ЗИГЗАГ, он находится в меню Фильтр — Искажение — Зигзаг
В появившемся окне настройки фильтра Зигзаг выставляем параметры: Количество — 70, Складки — 12, Стиль — «Круги на воде».
Получается такой эффект:
Получается не очень реалистично, но у нас ведь еще есть второй слой… Делаем его видимым:
Этот слой так же обрабатываем фильтром Зигзаг, но с другими настройками этого фильтра:
Количество — 100, Складки — 4, Стиль — «От центра».
Получается вот так:
Вот этот второй слой нужно сделать меньше по размерам. Для этого нужно нажать Ctrl+T и пропорционально уменьшить изображение примерно на половину:
Обїедените 2 слоя с кругами на воде в один слой (выделите в панели слоев и по правой кнопке мыши вызовите меню слоев и там выберите Объединить слои). Так останется всего один слой над оригинальной фотографией. Примените к нему Фильтр — Размытие — Размытие по Гауссу с радиусом 0.5-1 пикселя.
Все, наши круги на воде готовы. Но чтобы создать эффект дождя, кругов на воде должно быть больше и они должны быть разного размера. Для этого просто повторите шаги этого урока фотошопа для разных областей фотографии чтобы получилось вот так:
Оцените статью: Поделитесь с друзьями!|
Цветок в воде
| |
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background LayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Рисуем воду в различных её проявлениях
Урок по рисованию воды от финской художницы и автора комиксов Минны Сундберг.
Примечание переводчика: данный урок изначально рассчитан на работу в программе Photoshop любой версии, но в принципе годится и для работы в Paint Tool SAI или в любой другой программе, так как вещей, специфичных для Photoshop и отсутствующих в других программах, автором почти не использовано. Главное, что вам будет необходимо — это обычные круглые кисти и умение работать со слоями.
Главное, что вам будет необходимо — это обычные круглые кисти и умение работать со слоями.
Рисуем водопад
1) Рисуя водяной поток, несущийся со скалы (скалы — самая привычная обстановка для подобного явления), помните, что, наиболее крупное препятствие вроде камня, заставляет воду естественным образом течь вокруг него. Наиболее простой способ изобразить такое — это сначала нарисовать сам поток, используя светлый оттенок (пенящиеся струи и водопады всегда выглядят почти белыми, так ведь?), а затем аккуратно и внимательно расположить в этом потоке камни. Но кому-то, возможно, будет проще сделать наоборот и начать с камней и потом перейти к самой воде.
2) Сейчас стоит придать нашей картинке более естественный вид. В данном случае у меня получилось странное тёмное пятно между двумя водопадами в левой части рисунка. Наверняка и через это тёмное пятно протекала бы вода, существуй это местечко с водопадом в природе. Пришлось немного пересмотреть ситуацию и кое-что исправить.
3) Каждая водяная струйка, даже самая маленькая, создаёт рябь на поверхности воды, но когда струи сливаются, то наиболее крупные и сильные «круги на воде» перебивают те, что меньше и слабее. Рябь лучше рисовать светлым оттенком и на отдельном слое, чтобы было проще выполнять следующие шаги, редактировать и исправлять возможные ошибки на последующих этапах (но конкретно сейчас я забыла это сделать и нарисовала всё в один слой, ух…)
4) Пена и брызги в водопадах заставляют водяные потоки смотреться шумными и сильными, в то время как отсутствие брызг придаёт воде более спокойный и умиротворяющий вид. Тут всё на ваше усмотрение, в зависимости от того, насколько сильный поток вы рисуете. Более сильный водопад, чем на моём рисунке, наверняка потребует изобразить ещё и дымку и побольше водных брызг.
5) Помните, что вода в движении не даёт чётких отражений! Для отражений нужна абсолютно спокойная водная гладь; о них мы ещё поговорим. А в данном случае можно обойтись тенями — как в более глубоких участках воды, так и вокруг различных объектов вроде тех же камней. Именно из-за этого я и советовала рисовать рябь на отдельном слое — тени лучше и проще добавлять под рябью; а сейчас мне пришлось провести кучу дополнительной ненужной работы, ибо выполнением вышеуказанного шага я пренебрегла… Однако, если вам удобнее, то можно всё делать и наоборот, как если бы вы рисовали красками на бумаге или маслом на холсте: сначала поработать с тенями, а уже в последнюю очередь добавить рябь.
Именно из-за этого я и советовала рисовать рябь на отдельном слое — тени лучше и проще добавлять под рябью; а сейчас мне пришлось провести кучу дополнительной ненужной работы, ибо выполнением вышеуказанного шага я пренебрегла… Однако, если вам удобнее, то можно всё делать и наоборот, как если бы вы рисовали красками на бумаге или маслом на холсте: сначала поработать с тенями, а уже в последнюю очередь добавить рябь.
Рисуем дождь
1) Рисование дождя лучше начать с изображения туманного пейзажа. Чем сильнее дождь, тем более неясным будет вид, а также все отдалённые объекты будут выглядеть размытыми, в то время как близкие зрителю объекты мало изменятся, или же не изменятся вообще.
2) Прежде чем перейти к собственно дождю, лучше всё же проработать сам фон. Постарайтесь добиться композиции с вертикальными линиями и движениями в вертикальных направлениях; в Photoshop для работы над этим отлично подойдёт инструмент «Палец» (Smudge Brush). Используйте разную силу мазка в зависимости от силы дождя, который собираетесь изображать: лёгкие мазки для небольшого дождика и как можно более сильные для супер-ливня в стиле «все ангелы зарыдали».
3) Ну, вот мы и можем приступить к самому дождику! Обязательно создайте новый слой, иначе потом будете очень сильно на себя злиться и биться головой об стол. Возьмите крупную круглую кисть, установите прозрачность около 20% или меньше — как вам больше понравится — и выберите светлый оттенок (но только не белый, иначе рисунок будет смотреться уныло и серо, особенно в тёмных участках; в данном случае я использую светло-бирюзовый). А теперь яростно делайте прямые вертикальные штрихи! Даже не думайте об их расположении или равномерности; дождь — штука непредсказуемая, капли всегда падают как попало. Пусть линии, которые вы рисуете, пересекаются или накладываются, меняются в толщине или отклоняются от чисто вертикального направления. Меняйте размер и прозрачность вашей кисти и не стесняйтесь удалять лишнее, если вдруг вам покажется, что вы где-то переборщили.
4) Снова создайте новый слой. Сейчас мы будем работать с более-менее видимыми каплями дождя и водными струйками, которые находятся ближе всего к зрителю. Вам понадобятся маленькая кисть, светлый оттенок, примерно 40–50% прозрачности и, конечно же, ловкость рук. Чтобы линии получались прямые, я советую наносить штрихи быстро и отрывисто. Если же вам это покажется трудным, то можно подключить к делу и другие методы вроде самодельных кистей особой формы; в этом случае дождь может получиться слегка неестественным, но в целом вам ничего не мешает использовать всё, что вы посчитаете удобным. Просто следите за изменениями толщины, прозрачности и направления падающих капель.
Вам понадобятся маленькая кисть, светлый оттенок, примерно 40–50% прозрачности и, конечно же, ловкость рук. Чтобы линии получались прямые, я советую наносить штрихи быстро и отрывисто. Если же вам это покажется трудным, то можно подключить к делу и другие методы вроде самодельных кистей особой формы; в этом случае дождь может получиться слегка неестественным, но в целом вам ничего не мешает использовать всё, что вы посчитаете удобным. Просто следите за изменениями толщины, прозрачности и направления падающих капель.
5) И последний штрих — добавьте маленькие капельки воды, стекающие или падающие с объектов на фоне (например, с травы и листиков, как у меня) и брызги от падающих и разбивающихся капель. Опять же, старайтесь не использовать чисто-белый цвет, кроме разве что бликов — их можно рисовать белым для наибольшей яркости. Можете дорисовать лёгкий туман при помощи прозрачной кисти.
Рисуем отражения
1) Если вам не хочется мудрствовать над прорисовкой отражения на воде, то конечно можно просто скопировать нужный объект, отразить его по вертикали и вуаля — крутое, идеальное отражение готово. Но у такого приёма есть свои недостатки: во-первых, это способ для самых ленивых, и полученное отражение будет смотреться неестественно; во-вторых, он годится далеко не для каждого объекта. В картинке из моего примера каждый объект требует своего отдельно проработанного отражения, и все они должны быть изображены на разных уровнях, в некоторых местах накладываясь друг на друга. Так что, просто брать и механически копировать-отражать не советую — лучше потратить ещё немного времени и прорисовать отражения вручную. Это не так сложно, да и результат будет смотреться интереснее.
Но у такого приёма есть свои недостатки: во-первых, это способ для самых ленивых, и полученное отражение будет смотреться неестественно; во-вторых, он годится далеко не для каждого объекта. В картинке из моего примера каждый объект требует своего отдельно проработанного отражения, и все они должны быть изображены на разных уровнях, в некоторых местах накладываясь друг на друга. Так что, просто брать и механически копировать-отражать не советую — лучше потратить ещё немного времени и прорисовать отражения вручную. Это не так сложно, да и результат будет смотреться интереснее.
2) Для начала набросайте отражения каждого из объектов по отдельности и проверьте, всё ли в порядке с композицией, и только потом уже переходите к проработке деталей. Отражения — это всё-таки тоже важная композиционная составляющая в рисунке, а потому они могут потребовать значительного пересмотра первоначально задуманного расположения объектов. Убедившись, что с точки зрения композиции всё на своём месте, можете перейти к прорисовке — но только воду пока что не трогайте! Ведь, чтобы нарисовать отражения на воде, нужно сначала сами отражающиеся объекты проработать, правда?
3) Ну вот, мы дошли до работы над непосредственно отражениями. Вначале я говорила, что использовать метод копирования и вертикального отражения в голом виде не стоит, но в целях подстраховки он вполне подойдёт (особенно при работе с отражениями сложных вещей). Когда вы сделаете и отразите копию, то создайте поверх неё новый слой и наметьте в нём основные черты и цвета отражённых по вертикали объектов, а затем просто удалите «читерский» слой с механическим отражением — будто и не было ничего, ха-ха. Всё это делается чисто для того, чтобы не наврать с цветами, освещением и рефлексами. Но для отражений простых или небольших объектов (в данном случае, например, для маленьких лебедят или островка на фоне) можно и не использовать грязные секретики с копированием; их вполне легко нарисовать с нуля.
Вначале я говорила, что использовать метод копирования и вертикального отражения в голом виде не стоит, но в целях подстраховки он вполне подойдёт (особенно при работе с отражениями сложных вещей). Когда вы сделаете и отразите копию, то создайте поверх неё новый слой и наметьте в нём основные черты и цвета отражённых по вертикали объектов, а затем просто удалите «читерский» слой с механическим отражением — будто и не было ничего, ха-ха. Всё это делается чисто для того, чтобы не наврать с цветами, освещением и рефлексами. Но для отражений простых или небольших объектов (в данном случае, например, для маленьких лебедят или островка на фоне) можно и не использовать грязные секретики с копированием; их вполне легко нарисовать с нуля.
4) При работе над отражениями не забывайте, что стоит сделать их менее чёткими ближе к нижней части рисунка (я для этого использовала полупрозрачный ластик) и добавить некоторой размытости или размазанности во всех направлениях, не только по вертикали. Я больше использую вертикальное направление, чтобы создать контраст с горизонтальной поверхностью воды.
Я больше использую вертикальное направление, чтобы создать контраст с горизонтальной поверхностью воды.
5) Под конец стоит дорисовать на поверхности воды рябь, течения и прочие «естественные раздражители» тут и там, в разных местах, особенно вдалеке — они позволят сделать рисунок живее; ведь идеальная водная гладь с отражением, как в зеркале, в природе редко встречается. Так же стоит прорисовать светлую границу между отражениями и самими объектами (как, например, между камнями и их отражениями в моём рисунке). Только не берите для этого белый цвет; возьмите лучше более светлый оттенок того цвета, который у вас находится на фоне под
изображаемой границей.
Пользуйтесь этим уроком на здоровье и всем удачного дня!
Кругов надежды: Плавающее сообщество от M | Студенты
Лагос — это место, полное плюсов и минусов. Жители этого региона чувствуют, что они действительно принадлежат Лагосу, и они не хотят эвакуироваться в другие места, но у Лагоса есть некоторые серьезные проблемы. Эти проблемы приводят к ряду трудностей в повседневной жизни людей. В этом предложении цель состоит в том, чтобы представить будущее Лагоса на воде, потому что вода играет важную роль в этом регионе. Фактически, в этой концепции жители все еще принадлежат к тому же контексту, но в другой структуре, потому что они рыбаки, а рыбаки принадлежат к морю.
Эти проблемы приводят к ряду трудностей в повседневной жизни людей. В этом предложении цель состоит в том, чтобы представить будущее Лагоса на воде, потому что вода играет важную роль в этом регионе. Фактически, в этой концепции жители все еще принадлежат к тому же контексту, но в другой структуре, потому что они рыбаки, а рыбаки принадлежат к морю.
визуализация Масуда Абедимогхадама
Основываясь на вышеупомянутых утверждениях, это предложение направлено на создание сообществ, отвечающих требованиям и проблемам людей, живущих в этом контексте. В Макоко не хватает медицинских центров, эффективных школ, зеленых насаждений, рыбных ферм и нескольких садовых участков. Следовательно, в этом предложении были приняты во внимание все эти факторы. Кроме того, создание устойчивых сообществ было еще одним важным моментом в процессе проектирования, что означает, что жители могут собирать органические фрукты и продукты питания с помощью системы аквапоники и своих ферм.Кроме того, община способна обеспечивать свою энергию и электричество с помощью солнечных батарей. Кроме того, человеческие отходы могут быть переработаны и использованы в качестве удобрений через бочки, которые не только служат конструкцией для плавания каждого здания, но также могут служить контейнером для сбора человеческих отходов и использования их в качестве удобрения с течением времени.
Кроме того, человеческие отходы могут быть переработаны и использованы в качестве удобрений через бочки, которые не только служат конструкцией для плавания каждого здания, но также могут служить контейнером для сбора человеческих отходов и использования их в качестве удобрения с течением времени.
визуализация Масуда Абедимогхадама
Кроме того, в этом предложении сообщество Макоко может поставлять рыбу как для своего сообщества, так и для соседнего сообщества, и это может привести к установлению связи с другими частями Лагоса.Между тем, стоит упомянуть, что, улучшив это сообщество, это будет место, где туристы смогут арендовать дома или лодки, чтобы проводить время в этом контексте, и это может быть полезно с точки зрения экономического роста.
визуализация Масуда Абедимогхадама
визуализация Масуда Абедимогхадама
визуализация Масуда Абедимогхадама
Хозяйственная площадь
Рыбоводные хозяйства
Поликлиника
Схема корпуса
Жилье
Главный аксон
Школа
Раздел
План участка
Посмотреть другие проекты Масуда Абедимогхадама
Как нарисовать капли воды в Photoshop
Добавление простого прикосновения к существующему изображению может превратить фотографию в нечто более осязательное и трехмерное. В этой статье мы расскажем, как нарисовать фотореалистичные капли воды поверх существующих изображений. В этом примере будут показаны капли, добавляемые к изображениям природы, но вы также можете легко использовать эту технику для водяных стекол, окон или автомобилей.
В этой статье мы расскажем, как нарисовать фотореалистичные капли воды поверх существующих изображений. В этом примере будут показаны капли, добавляемые к изображениям природы, но вы также можете легко использовать эту технику для водяных стекол, окон или автомобилей.
Шаг 1
В Photoshop откройте рисунок или изображение, на которое вы хотите нанести капли воды. Для получения наилучших результатов убедитесь, что изображение имеет разрешение не менее 300 dpi. В этом примере я буду использовать изображение Shutterstock 80565616.
Шаг 2
Создайте новый слой поверх изображения и используйте инструмент Elliptical Marquee Tool (M), чтобы нарисовать круг, удерживая нажатой клавишу Shift. Используйте инструмент «Пипетка» (I), чтобы выбрать самый светлый цвет на вашем изображении, и залейте круг этим цветом.
Шаг 3
Если вам не нужна идеально круглая капля воды, выберите слой, на котором находится ваш круг, и выберите «Правка»> «Трансформировать»> «Деформировать». Затем вы можете манипулировать кругом, чтобы создать более плоскую или продолговатую форму.Когда у вас есть форма, которая вас устраивает, нажмите Enter, чтобы сохранить ее.
Затем вы можете манипулировать кругом, чтобы создать более плоскую или продолговатую форму.Когда у вас есть форма, которая вас устраивает, нажмите Enter, чтобы сохранить ее.
Шаг 4
Выделив слой с каплями, уменьшите заливку слоя до 0%. Хотя ваша капля больше не видна, форма все еще существует внутри слоя.
Шаг 5
Затем в нижней части палитры слоев щелкните элемент «fx» и выберите «Drop Shadow». Установите непрозрачность на 70% и угол на 45 градусов. Отрегулируйте расстояние до 10 пикселей и размер до 5 пикселей.В зависимости от выбранного изображения вы можете настроить угол, чтобы отбрасывать тень в естественном месте в зависимости от освещения фотографии.
Шаг 6
В открытом окне «Стиль слоя» выберите «Внутренняя тень». Установите непрозрачность на 40% и угол на 30 градусов. Установите расстояние 1 пиксель, дроссель 8% и размер 5 пикселей. После нанесения эта тень придает капле глубину и начинает придавать ей трехмерный вид.
Шаг 7
В окне «Стиль слоя» выберите «Внешнее свечение».В меню Blend Mode выберите Multiple, затем установите непрозрачность на 20% и шум на 0%. Убедитесь, что выбран черный цвет. В разделе Elements установите размер свечения 5 пикселей. Вы увидите, что этот эффект создает небольшую внешнюю тень вокруг вашей капли.
Шаг 8
Все еще работая в окне Layer Style, добавление Inner Glow начинает придавать капле некоторой глубины, делая центр темнее, чем внешние поверхности. Выберите режим наложения «Умножение» и установите непрозрачность на 20%, снова выбрав черный цвет.Установите источник свечения на Центр и измените размер на 40 пикселей.
Шаг 9
Чтобы придать нашей капле водянистое свечение, мы также добавим Gradient Overlay в окно Layer Style. Установите непрозрачность на 75%, а затем нажмите на шкалу цвета градиента (на самих цветах, а не на раскрывающейся кнопке), чтобы открыть панель редактора градиента. Щелкните нижний левый упор и выберите светло-желтый или белый цвет (или цвет выделения, который вы использовали на шаге 2), затем выберите верхний правый упор и установите местоположение на 48%.Нажмите OK, чтобы закрыть окно редактора градиентов.
Щелкните нижний левый упор и выберите светло-желтый или белый цвет (или цвет выделения, который вы использовали на шаге 2), затем выберите верхний правый упор и установите местоположение на 48%.Нажмите OK, чтобы закрыть окно редактора градиентов.
Шаг 10
Вернитесь в окно Layer Style, установите непрозрачность на 55% и измените угол на 55 градусов.
Шаг 11
Чтобы добавить четкости изображению, видимому через каплю, мы также добавим наложение узора. В окне «Стиль слоя» выберите «Наложение узора» и выберите «Наложение» в качестве режима наложения. Уменьшите непрозрачность до 30% и выберите темный нейтральный узор, например Blue Dust (существующий узор Photoshop).Теперь вы можете нажать OK, чтобы закрыть окно Layer Style.
Шаг 12
Чтобы нанести последние штрихи на нашу капельку, добавьте еще один новый слой к вашему файлу и добавьте несколько белых бликов к верхнему правому краю с помощью маленькой (6-10 пикселей) кисти (B).
Шаг 13
Если капля воды падает на текст или отчетливое изображение, вы также можете добавить эффект рыбьего глаза, чтобы имитировать реакцию линзы на воду. Для этого, удерживая нажатой клавишу Control, щелкните слой капли на палитре слоев, чтобы выбрать форму капли.Затем выберите слой, которым вы хотите управлять (изображение или текстовый слой под каплей), и нажмите Control + T, чтобы включить инструмент Transform. Щелкните правой кнопкой мыши выбранную область и выберите в меню пункт «Деформация».
В меню «Деформация» в верхней части экрана щелкните раскрывающееся меню и выберите «Рыбий глаз», при котором изображение будет изгибаться под вашей каплей, как это делает вода.
Вы можете продублировать слой с каплями и изменить его размер, чтобы создать несколько капель воды, или начать процесс с нуля, чтобы создать уникальную каждую каплю.Также попробуйте поиграть с различными размерами теней и цветами, чтобы получить немного разные эффекты. Вот мое последнее изображение, наложенное поверх текста, чтобы показать полный эффект.
Вот мое последнее изображение, наложенное поверх текста, чтобы показать полный эффект.
Какие еще уроки вы хотели бы здесь увидеть? Дайте нам знать в комментариях ниже!
Верхнее изображение: Капли воды на зеленом листе от Yellowj
Хотите больше отличных уроков по Adobe Photoshop? Посетите Skillfeed.
Вы освоили эффекты воды, теперь пытаетесь двигаться по снегу.
Как удалить обратное рассеяние и частицы в Photoshop
Мы все изо всех сил стараемся получить чистые изображения, свободные от обратного рассеяния, используя позиционирование стробоскопа и правильную технику плавучести. Но давайте посмотрим правде в глаза, все мы время от времени страдаем от нежелательных объектов на наших изображениях. Иногда это всего лишь несколько частичек, плавающих в толще воды, но часто все намного хуже. К счастью, Photoshop предоставляет нам ряд инструментов для решения этих проблем.
Исходное изображение было довольно чистым, но с небольшим разбросом в правом верхнем углу и на водорослях. См. 100% кроп для более подробной информации.
См. 100% кроп для более подробной информации.
Это окончательное изображение. Я использовала кисть для заживления и заживления пятен, чтобы удалить большие пятна. Я использовал Content-Aware и инструмент patch, чтобы удалить нити водорослей из верхней левой части изображения и применил фильтр пыли и царапин с маской, чтобы удалить мелкие частицы обратного рассеяния.
New Layer
Sart путем дублирования фонового слоя. Легкий способ добиться этого — просто перетащить фоновый слой на значок нового слоя, расположенный в нижней части панели слоев. Рекомендуется начинать новый слой каждый раз, когда вы вносите большие изменения. Это простой способ увидеть, что было до и после, и он дает вам множество других опций, таких как режимы наложения, маскирование и настройки прозрачности.
Панель слоев, показывающая слои, значок масок и значок нового слоя.
Штамп клонирования
Штамп-клон , вероятно, является наиболее часто используемым инструментом для удаления нежелательных объектов, но это тот, который я использую меньше всего. Он делает именно то, что подразумевает название; вы копируете или «клонируете» одну небольшую часть изображения и штампуете ее или «вставляете» в другую часть изображения. Проблема заключается в том, что часто очень легко узнать, что вы клонировали части своего изображения. Однако это по-прежнему полезный инструмент, особенно когда важно сохранить мелкие детали.
Он делает именно то, что подразумевает название; вы копируете или «клонируете» одну небольшую часть изображения и штампуете ее или «вставляете» в другую часть изображения. Проблема заключается в том, что часто очень легко узнать, что вы клонировали части своего изображения. Однако это по-прежнему полезный инструмент, особенно когда важно сохранить мелкие детали.
Инструмент «Точечное заживление», «Лечебная кисть» и «Патч»
Это мои незаменимые инструменты для большинства моих операций по удалению обратного рассеяния. Кисть для лечения пятен — самая быстрая и самая полезная для удаления небольшого количества обратного рассеяния, особенно с фона. Вам просто нужно нанести штамп или кисть поверх нежелательного объекта, и инструмент будет смешиваться с окружающими пикселями, чтобы сохранить ту же яркость и текстуру. Поскольку он смешивается с соседними пикселями, это не лучший инструмент для работы с краями, особенно с высококонтрастными краями.Для такого рода проблем лучше подойдет инструмент лечебная щетка .
Лечебная кисть требует, чтобы вы взяли образец части изображения так же, как штамп клона, нажав Option / Alt + щелкнув область образца, а затем щелкнув область, которую вы хотите скрыть. В отличие от штампа-клона , лечебная кисть сохраняет некоторые значения яркости из новой скрытой области.
Инструмент для исправлений не из моих любимых, но он может быть полезен для удаления крупных дефектов.Просто обведите ненужный участок и щелкните + перетащите его на другую часть изображения, которой хотите скрыть.
Все эти инструменты имеют настраиваемые параметры в строке главного меню, но параметры по умолчанию подходят для большинства изображений.
Заливка с учетом содержимого (CS5 и выше)
Если у вас есть очень большой объект, который вы хотите удалить, например плавник вашего приятеля, заливка с учетом содержимого — хороший вариант. Выберите инструмент лассо и обведите ненужный объект.После выбора нажмите Control + Shift + Delete, откроется поле «Заливка» с Content-Aware и нажмите OK. Content-Aware хорошо выполняет выборку других частей вашего изображения и создает узоры деталей, но часто выбирает области, которые вам не нужны. К сожалению, нет возможности контролировать это. Возможно, в CS-6 добавят больше контроля. В настоящее время многократная повторная выборка области и объединение функций с учетом содержимого с некоторыми другими инструментами может дать отличные результаты.
Content-Aware хорошо выполняет выборку других частей вашего изображения и создает узоры деталей, но часто выбирает области, которые вам не нужны. К сожалению, нет возможности контролировать это. Возможно, в CS-6 добавят больше контроля. В настоящее время многократная повторная выборка области и объединение функций с учетом содержимого с некоторыми другими инструментами может дать отличные результаты.
Фильтр от пыли и царапин
Если у вас фон с большим количеством обратного рассеяния, фильтр от пыли и царапин — мощное средство.Он не подходит для больших пятен, но идеально подходит для удаления большого количества мелких частиц. Есть несколько способов использовать этот инструмент, но мне нравится применять фильтр ко всему слою и закрашивать пятна. Начните с создания копии фонового слоя, затем примените фильтр Dust & Scratches, расположенный под шумом в раскрывающемся меню Filter. В фильтре есть два ползунка. Начните с перемещения их в самые маленькие позиции. Увеличивайте ползунок радиуса, пока мелкие частицы не скроются. Это смягчит все ваше изображение, но вы можете восстановить большую часть деталей, увеличив порог. Используйте наименьшие приращения, которые скрывают пятна, и не слишком заботьтесь о деталях, поскольку мы будем рисовать эффект. Затем добавьте маску к слою с помощью опции + щелкните значок добавления векторной маски в нижней части панели слоев. Это даст вам маску, заполненную черным цветом по всему слою. Теперь выберите инструмент «Кисть» и белый цвет в качестве цвета рисования и просто закрасьте нежелательные обратные рассеяния кистью подходящего размера.
Это смягчит все ваше изображение, но вы можете восстановить большую часть деталей, увеличив порог. Используйте наименьшие приращения, которые скрывают пятна, и не слишком заботьтесь о деталях, поскольку мы будем рисовать эффект. Затем добавьте маску к слою с помощью опции + щелкните значок добавления векторной маски в нижней части панели слоев. Это даст вам маску, заполненную черным цветом по всему слою. Теперь выберите инструмент «Кисть» и белый цвет в качестве цвета рисования и просто закрасьте нежелательные обратные рассеяния кистью подходящего размера.
100% кадрирование правой верхней части исходного изображения.
100% кадрирование верхней правой области окончательного изображения после применения методов очистки.
Помните, что у всех этих инструментов есть множество параметров, которые вы можете изменить, чтобы помочь вам достичь желаемого эффекта. Для получения дополнительной информации свяжитесь с Bluewater Photo на одном из наших классов Lightroom / Photoshop: www. bluewaterphotostore.com или посетите www.toddwinner.com.
bluewaterphotostore.com или посетите www.toddwinner.com.
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение. Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием с помощью учетной записи Creative Cloud.Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания рисунка
• Оптимизирован для Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (Опциональная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1 доллар. 99 (долларов США) в месяц. Регулярный платеж автоматически взимается с вашей учетной записи iTunes. Чтобы прекратить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление как минимум за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода этого месяца.
99 (долларов США) в месяц. Регулярный платеж автоматически взимается с вашей учетной записи iTunes. Чтобы прекратить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление как минимум за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода этого месяца.
The Fine Print
Вам должно быть не менее 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые доступны по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Не продавать мою личную информацию: https://www.adobe.com/privacy/ca-rights-linkfree.html
Используйте мобильных приложений и онлайн-сервисов Adobe требует регистрации для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте, пожалуйста, отзыв.Это действительно помогает!
Как удалить блики от вспышки в Photoshop
от Бенджамина Марторелла 24 сентября 2020 г.
Хотите удалить блики от вспышки с сделанного вами изображения? Мы все были там. Вы делаете красивый снимок своих друзей или семьи, но позже понимаете, что на фотографии есть блики от вспышки. К счастью, вы можете убрать блики в Photoshop!
Блики от вспышки могут быть очень неприятными. Нет ничего более раздражающего, чем, например, удаление большого яркого пятна над глазом, даже если оно не полностью закрывает глаз.
Что такое блики от вспышки?
Блики обычно видны либо в виде ярких пятен в очках, либо в виде полос света, либо в виде кругов или многоугольников на изображении. Они не всегда бывают очень яркими и могут быть разных цветов. Блики также иногда представляют собой не форму или пятно, а туманное свечение.
К сожалению, блики часто неизбежны, и их трудно предотвратить при съемке. Вот почему избавление от бликов — одна из самых распространенных задач при редактировании фотографий и, вероятно, один из первых навыков Photoshop, которым вы научитесь.
К счастью, вы попали в нужное место. В этом руководстве объясняется:
- Что такое блики от вспышки?
- Причины этого?
- Как удалить блики от вспышки в Photoshop
Блики от вспышки, также известные как блики объектива, представляют собой рассеянный свет, который отражается в камере, прежде чем достигнет сенсора камеры. Другими словами, этот «свет, не формирующий изображение», не следует намеченному пути объектива камеры (и обычно это не то, чего хочет фотограф).
Блики на объективах представляют собой большую проблему для широкоугольных и зум-объективов, которые содержат больше компонентов объектива, чем объективы с фиксированным фокусным расстоянием (т. Короче говоря, у широкоугольного или зум-объектива просто больше возможностей для рассеивания света, чем в фиксированном объективе.
Неудивительно, что солнечный свет является обычным источником бликов от линз. Очевидно, что блики могут возникать, когда камера смотрит прямо на солнце. Но даже если камера не направлена на солнце, часть солнечного света все еще может попадать в объектив камеры под острым углом.
Чтобы предотвратить это, все объективы поставляются с блендами, которые помогают блокировать основной источник света (также можно использовать руку, не попадая в изображение).
Источники света — потолочные светильники, лампы, накамерная вспышка, стробоскопы и т. Д. — также вызывают блики от вспышки. Именно так в очках часто появляются блики. Отражение от окон, зеркал и даже воды также может вызывать блики.
К счастью, существуют методы освещения и фильтры для линз, которые минимизируют блики и отражения.
Шаги по устранению бликов от вспышки в PhotoshopPhotoshop предлагает множество инструментов и методов для удаления бликов от линз. Хотя сначала их использование может показаться немного запутанным, на самом деле они довольно просты.
Как только вы освоите их, у вас не будет проблем с удалением бликов от вспышки с ваших изображений.
Прежде чем мы начнем, убедитесь, что на вашем компьютере загружен Photoshop. Вы можете получить его за 9,99 долларов США в месяц с планом Adobe Creative Cloud.
Вот некоторые из самых простых способов удалить блики в Photoshop:
1. Используйте инструмент «Лассо»
Использование инструмента «Лассо», возможно, самый простой способ избавиться от бликов. С помощью лассо вы можете просто обвести пятно, которое хотите удалить.
- Щелкните инструмент Lasso Tool в левой части окна (или нажмите «L» на клавиатуре).
- Обведите точку вокруг точки.
- Щелкните правой кнопкой мыши и выберите Заливка .
- В появившемся окне рядом с «Contents:» выберите Content-Aware .
- Повторите эти шаги для остальных пятен.
Примечание: Этот метод больше всего подходит для фотографий с однотонными цветами или повторяющимися узорами. Выбирая с учетом содержимого, вы позволяете Photoshop вносить изменения автоматически.
2.
Устранение затемнения изображения в Camera RawЕсли на фотографии есть области, которые выглядят размытыми, параметр устранения затемнения в Camera Raw снизит этот эффект.
- Щелкните Filter в верхнем меню и выберите Camera Raw Filter .
- В появившемся окне отрегулируйте ползунок Dehaze , чтобы уменьшить блики. Если это помогает, отрегулируйте и другие ползунки.
Это не поможет избавиться от дымки. В этом случае выполните следующие действия:
- На панели слоев справа щелкните правой кнопкой мыши слой Background и выберите Duplicate Layer .Над ним появится копия фонового слоя.
- В нижней части панели слоев щелкните значок Mask , чтобы создать маску. Убедитесь, что копируемый слой все еще выбран.
- Щелкните Image в верхнем меню, затем выберите Adjustments , затем выберите Invert (или Cmd / Ctrl + I ).
- Выберите инструмент Brush и закрасьте туманные области.
Примечание: С помощью маски вы можете удалить части слоя, чтобы показать слой под ним.Таким образом, вы просматриваете слой, который находится сверху.
3.
Закрасьте блики с помощью инструмента Clone Stamp ToolИнструмент Clone Stamp — ваш лучший друг, когда дело доходит до удаления бликов объектива, потому что вы можете «закрасить» блики, используя исходные точки. Исходные точки — это другие точки на изображении; в данном случае — без бликов). Вот почему инструмент «Штамп клонирования» действительно эффективен при наведении на изображение нежелательных ярких пятен или областей.
- Выберите инструмент Zoom Tool (нажмите «Z» на клавиатуре) и нажмите Alt / Option на клавиатуре, чтобы приблизить масштаб к яркому пятну или области.Масштабирование облегчает просмотр того, что вы делаете.
- Выберите инструмент Clone Stamp (или нажмите клавишу «S» ).
- Нажмите и удерживайте Alt / Option на клавиатуре. Это изменяет значок курсора, показывая, что вы можете выбрать место подальше от бликов.
- Щелкните место и отпустите клавишу Alt / Option .
- Выбранное вами место теперь отображается в круге курсора Clone Stamp , что позволяет легко увидеть, что вы собираетесь рисовать.
- Если нет, щелкните Window в верхнем меню и выберите Clone Source .
- В появившемся окне отметьте Показать наложение .
- Закрасьте блики и отрегулируйте то место, откуда вы хотите рисовать.
Использование инструмента «Клонировать штамп» требует некоторой практики. Кроме того, не бойтесь увеличивать масштаб, когда вам нужно. Чем больше вы увеличиваете масштаб, тем точнее вы можете быть.
Также рекомендуется увеличивать и уменьшать масштаб во время работы.Отредактированные вами области могут хорошо выглядеть вблизи, но не с обычного расстояния.
Примечание: Имейте в виду, что фоновым слоем является исходное изображение. Если вы не хотите редактировать его напрямую, просто добавьте новый или дублирующий слой и внесите в него изменения. Фоновый слой останется нетронутым во время работы.
4.
Добавьте корректирующий слойЭтот метод эффективен для уменьшения бликов объектива с помощью цвета, который часто бывает зеленым.
- Нажмите кнопку Adjustment Layer в нижней части панели слоев.
- Выберите в меню Оттенок и Насыщенность .
- Щелкните значок руки рядом с Master . Курсор становится инструментом-пипеткой.
- Щелкните по блику, чтобы выбрать цвет.
- Переместите ползунок Яркость влево, пока цвет бликов не совпадет с цветом фона.
- Отрегулируйте другие ползунки, чтобы при необходимости избавиться от большего количества цвета.
- Поскольку корректировки изменили все изображение, выберите маску в слое «Цветовой тон и насыщенность».Маски показывают, какую часть эффекта вы хотите показать или скрыть; белая кисть покажет эффект, а черная кисть скроет.
- Выберите Black Mask и Brush Tool .
- Обработайте блики кистью. Вы можете видеть изменения, которые вы вносите в маску слоя.
5. Добавьте цветной слой
- Создайте новый слой .
- Установите режим слоя на Цвет .
- Щелкните инструмент «Кисть » (или нажмите «B» на клавиатуре).
- Нажмите Alt / Option, чтобы клонировать ближайшее пятно, а затем закрасьте блики.
6.
Используйте инструмент «Кисть»- Создайте новый слой и установите режим наложения слоя на Цвет .
- Выберите инструмент «Кисть » (или нажмите «B» на клавиатуре) и установите для него значение «Обычный».
- Уменьшите непрозрачность Opacity до 50%.
- Нажмите и удерживайте клавишу Alt / Option, чтобы изменить значок курсора на пипетку.
- С помощью пипетки щелкните место рядом с бликом и перестаньте нажимать клавишу Alt / Option.
- Обработайте блики кистью.
Хотя блики имеют очевидные недостатки и обычно не то, чего хотят люди, у них есть свои преимущества. Для тех, кто хочет более художественного или резкого вида, блики могут быть тем дополнительным элементом, который превращает изображение из обычного в более запоминающееся.
Итак, в этом смысле блики от вспышки обладают большим потенциалом и являются отличным способом привлечь внимание, если это то, что вы ищете.Это также может помочь вам разработать уникальный стиль фотографии.
Например, если вы снимаете в лесу рано утром или поздно вечером, когда солнце светит низко, свет, проникающий сквозь деревья, создает эффект звездообразования. Это может добавить к изображению красивый элемент.
Точно так же захват лучей солнца, когда оно только начинает подниматься над горизонтом, — еще один отличный способ сделать изображение более привлекательным.
Другой пример — блики от вспышки на портрете.На фотографиях, на которых изображена пара, которая выходит замуж, часто есть блики (но это не умаляет общего изображения).
Как показано на изображениях ниже, блики придают этим изображениям художественный вид (также можно добавить блики в Photoshop).
Фото Джеймса Уиллера из Pexel Фото Бенджамина Круза из PexelsКайо Резенде из PexelsВот и все! Теперь вы знакомы с некоторыми способами удаления бликов вспышки в Photoshop, будь то отражение, свет или солнце.
Безусловно, редактирование фотографий требует практики и опыта, но с информацией, которую вы узнали в этом руководстве, вы будете хорошим началом. Вы станете эффективным фоторедактором и сможете создавать нужные изображения в кратчайшие сроки.
Если вы нашли это руководство полезным, вам также может быть интересно ознакомиться со следующими статьями:
Хотите еще больше улучшить свои навыки фотографии? Следуйте за нами в Twitter и Facebook , чтобы узнать больше о наших бесплатных руководствах по WordPress и других ресурсах.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как обернуть изображение вокруг объекта в Photoshop | Small Business
Обертывание изображения вокруг объекта в Photoshop подчеркивает очевидную трехмерность обернутого объекта, что может сделать ваши композиции более привлекательными. Например, если обернуть текст вокруг круга, созданного с помощью инструмента «Форма» и закрашенного так, чтобы он выглядел сферическим, круг будет казаться еще более сферическим.Самый простой способ обернуть изображения в Photoshop — настроить предустановки параметра Деформация инструмента «Свободное преобразование».
Запустите Photoshop и загрузите файл, содержащий объект, вокруг которого вы хотите обернуть изображение. Например, загрузите PSD-файл сферы. Для первых попыток упаковки выбирайте простые объекты, с ними легче работать. Вы можете найти изображения объектов без авторских прав на таких сайтах, как Morgue File, Wikimedia Commons и Stockvault (ссылки в ресурсах).
Перетащите изображение, которое хотите обернуть вокруг объекта, из проводника Windows.Photoshop помещает изображение на свой собственный слой, который появляется на панели «Слои». Щелкните «Редактировать | Преобразовать | Деформация», чтобы запустить опцию «Свободное преобразование деформации».
Щелкните элемент управления «Деформация» на панели инструментов «Параметры» над холстом, чтобы отобразить список предустановок деформации для формирования обернутого изображения. Нажмите на предустановку, которая лучше всего соответствует объекту, который вы хотите обернуть. Чтобы обернуть сферу, подходящими вариантами являются варианты «Выпуклость» и «Надуть».
Щелкните параметр «Custom» в элементе управления Warp.Это позволяет вам настроить форму выбранной вами предустановки. Щелкните одну из точек сетки, покрывающей изображение, а затем перетащите ее, чтобы сформировать сетку так, чтобы изображение выглядело более плотно прилегающим к основному объекту. Например, если вы переносите изображение кирпича в сферу, перетащите точки сетки свободного преобразования так, чтобы края кирпича в верхней половине сферы изгибались вверх, а края кирпича в нижней половине изгибались вниз. Чтобы перетащить всю сетку для лучшего позиционирования, не перемещая отдельные точки сетки, нажмите и удерживайте «Ctrl» и перетащите в любое место сетки, чтобы переместить ее.Нажмите «Enter», когда изображение плотно прилегает к объекту.
Щелкните список режимов наложения в верхней части панели «Слои», чтобы отобразить список режимов наложения. Щелкните элемент «Наложение», чтобы применить этот режим к изображению обтекания. Режим «Изображения в наложении» позволяет изображениям в нижележащих слоях проходить сквозь них, эффективно раскрашивая изображения в этих слоях. Это приводит к тому, что оборачиваемое изображение принимает оттенок объекта, вокруг которого оно оборачивается, в результате чего изображение кажется находящимся на поверхности объекта.
Ссылки
Ресурсы
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти обучение для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как удалить пятна пыли с фотографий с помощью Photoshop
Вы когда-нибудь смотрели на сделанную фотографию и замечали на ней маленькие странные отметины? Это вызвано пылью на сенсоре камеры.Чем меньше ваша диафрагма (больше значение диафрагмы), тем больше вероятность появления на изображении пятен пыли. Это потому, что глубина резкости больше, поэтому они будут лучше сфокусированы.
Для изображений с однотонным фоном эти пятна могут быть довольно очевидными. К счастью, большинство пятен можно легко удалить с помощью Photoshop (или другого аналогичного программного обеспечения для редактирования). Не забывайте, что вам все равно следует чистить датчик и поддерживать его в хорошем состоянии. Взгляните на « Как очистить сенсор вашей камеры », где вы найдете простое пошаговое руководство о том, как это сделать.
Вот изображение, которое я сделал, и его нужно немного очистить. Мне очень стыдно, насколько грязным должен был быть мой сенсор для этой фотографии! Все красные кружки вокруг пятен пыли, которые нужно удалить.
Все красные кружки отмечают пятна пыли, которые необходимо удалить.Удаление пятна пыли
Инструмент, который поможет вам быстро удалить эти раздражающие отметины с вашей фотографии, называется « Spot Healing Brush Tool ». Вы эффективно рисуете кистью над пятном, а Photoshop создает образцы окружающей области.Затем он заполняет пробел, и создается впечатление, что пятна пыли никогда не было.
Для этого откройте запыленное изображение в Photoshop. Затем выберите кисть для лечения пятен на боковой панели. Теперь раскрасьте все пыльные пятна одно за другим. Инструмент делает черную метку на изображении, чтобы показать ваш выбор, но как только вы отпустите кнопку мыши, он исчезнет вместе с пятном под ним.
Это может помочь увеличить изображение, чтобы вы могли видеть детали.Хотите верьте, хотите нет, вот и все! Это действительно простой трюк, который в фотографическом сообществе считается «отраслевым стандартом».Не думайте, что вы обманываете, удаляя эти пятна — это редактирование допускается даже на крупных соревнованиях.
Пыльные пятна и более занятые фоны
Маловероятно, что пятно пыли будет видно где-либо, кроме сплошного цвета. Это просто потому, что он не выделяется, и вы, вероятно, даже не заметите, что он там есть.

 Оформление дневника (132)
Оформление дневника (132) Т. (2)
Т. (2) СОБАКИ (8)
СОБАКИ (8) Обработка изображений, сайты, фотоэффекты. (7)
Обработка изображений, сайты, фотоэффекты. (7) Уроки (13)
Уроки (13) УРОКИ. (1)
УРОКИ. (1)

