Рисуем космический фон в Adobe Photoshop CS5
В этом уроке мы будем создавать космическую сцену в Фотошопе.
В этом уроке мы научимся создавать научно-фантастическую сцену с планетами, космическими кораблями и туманностями в Adobe Photoshop. Вы узнаете, как создать космический фон с нуля, как простым способом сделать планету, и скомпоновать космические элементы, используя техники смешения. Также вы научитесь регулировать контраст и цвет, создавать эффекты свечения, и повышать глубину резкости.
Шаг 1.
Создаем в Фотошопе новый документ 3000 х 2000 пикселей со следующими настройками:
Фоновый цвет должен быть черным.
Шаг 2.
Нажмите сочетание клавиш Control + Shift + N , чтобы создать новый слой. Выберите Кисть — Brush Tool (B) с мягкими краями и выберите основной цвет #8c92ae. Нарисуйте нечто подобное в районе середины документа.
Поменяйте режим наложения этого слоя на Жесткий свет (Hard Light ).
Шаг 3.
Создайте новый слой и, используя кисть с мягкими краями, нарисуйте несколько разноцветных пятен на холсте. Вы можете использовать цвета на свое усмотрение, но не забывайте. что мы создаем яркий фон, так что старайтесь выбирать яркие цвета. Я выбрал такие цвета: #378c6c, #c20707, #cf53c8.
Старайтесь не заполнять весь холст цветными пятнами – оставьте немного пространства, чтобы подчеркнуть тени и глубину.
Шаг 4.
Создайте новый слой, измените основной цвет на #44595b и мягкой кистью немного покрасьте по краям и в углах холста.
Измените режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 5.
Создайте новый слой и нажмите D, чтобы установить основной/фоновый цвет по умолчанию (черный и белый). Используйте инструмент Лассо — Lasso Tool (L), чтобы сделать выделение на холсте и настройте параметр Растушевка (Feather) на 60 пикселей:
Перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds)
Изменение режима наложения этого слоя на Осветление основы (Color Dodge)
Шаг 6.

Создайте Корректирующий слой (Adjustment Layer) и используйте его, как Обтравочную маску (Clipping Mask) , чтобы сделать эффект более мягким. Нажмите в меню
На маске этого слоя используйте черную мягкую кисть, чтобы вернуть яркость некоторым областям, как показано ниже:
Шаг 7.
Продублируйте слой с облаками и поместите этот слой над первым слоем с облаками и корректирующим слоем Уровни (Levels) . Перейдите в Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds):
Шаг 8.
Создайте корректирующий слой Цветовой баланс — Color Balance (Ctrl + B)
Шаг 9.
Далее приступим к созданию звезд. Создайте новый слой и поменяйте основной цвет на #72c6fd. Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Дважды щелкните по слою, выберите эффект Внешнее свечение (Outer Glow) и установите цвет свечения на белый:
Шаг 10.
Создайте Корректирующий слой Кривые (Adjustment Layer — Curves) , поместите его над всеми слоями, чтобы изменить цвет эффекта.
Шаг 11.
Откройте картинку с туманностью. Перетащите картинку на наш основной холст, используя Инструмент Перемещение — Move Tool (V) и увеличьте изображение, используя Инструмент Свободное перемещение — Free Transform Tool (Control + T):
Измените режим наложение слоя на Линейный осветлитель (Linear Dodge) :
Шаг 12.
Добавьте маску этому слои и используйте мягкую черную кисть , чтобы смягчить эффект и сделать его менее выраженным:
Шаг 13.

Цветовой баланс — Color Balance (Ctrl + B) в режиме (для этого при создании слоя поставьте галочку Использовать предыдущий слой для создания
Сохраните получившийся результат в формате JPG для дальнейшего использования.
Шаг 14.
Создайте новый документ 2200 х 1600 пикселей и установите фоновый цвет на черный. Откройте космический фон, созданный вами ранее и перетащите его на новый холст, используя инструмент Перемещение — Move Tool (V) .
Добавьте маску этому слою и, используя мягкую черную кисть, подотрите по краям слоя. У вас должно получиться нечто подобное:
Шаг 15.
Чтобы сделать среднюю часть более выраженной, создайте новый слой и, используя мягкую белую кисть, закрасьте слой в этой области. Измените режим наложения этого слоя на
Шаг 16.

Откройте текстуру планеты. Используйте инструмент «Штамп» — Clone Tool (S) чтобы убрать четыре черные линии на изображении.
Шаг 17.
Выберите инструмент Эллиптическая область — Elliptical Marquee Tool (М) и нарисуйте круг. Нажмите Фильтр > Искажение > Сферизация (Filter > Distort > Spherize) .
Шаг 18.
Кликните правой кнопкой мыши по выделенной области и выберите пункт
Шаг 19.
Перетащите планету в наш основной документ и откорректируйте размер, используя трансформацию (Control + T) . Разместите планету по центру документа.
Шаг 20.
Далее создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) в режиме Обтравочной маски (Clipping Mask) и установите параметр Насыщенность (Saturation) на – 87 :
Шаг 21.

Создайте маску этого слоя и, используя мягкую черную кисть, немного сотрите по краям планеты, чтобы осветлить края.
Шаг 22.
Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и измените настройки Средних тонов (Midtones) , как показано ниже:
Шаг 23.
Создайте новый слой в режиме Обтравочной маски (Clipping Mask) . Выберите цвет #b68fa4 и используя мягкую кисть подкрасьте некоторые части планеты. Измените режим наложения этого слоя на Мягкий свет (Soft Light)
Шаг 24.
Создайте еще один слой, так же, как описано выше, и подкрасьте планету, цветом #b6eadd. Также измените режим наложения этого слоя на Мягкий свет (Soft Light) .
Шаг 25.
Добавьте еще две планеты по бокам от центральной и сделайте их гораздо меньше по размеру.
Шаг 26.
Выберите слои с этими планетами и нажмите Control + G , чтобы сгруппировать их. Установите режим наложения группы Нормальный (Normal ).
Сделайте новый слой выше слоя с маленькими планетами. Используя мягкую черную кисть с непрозрачностью (Opacity) 70-80 %, чтобы нарисовать тень в нижней части планет.
Шаг 27.
Создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до – 86.
Шаг 28.
Используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) , чтобы изменить цвет планет.
Шаг 29.
Сейчас мы будем добавлять цвет и свет к нашей сцене.
Создайте новый слой над группой с планетами и, используя мягкую кисть с цветом #b6eadd , нарисуйте цветовое пятно в верхней центральной части сцены. Измените режим наложения этого слоя на Мягкий свет (Soft Ligh) .
Шаг 30.
На новом слое нарисуйте еще одно цветовое пятно сверху от большой планеты, выбрав другой цвет #b68fa4 . Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh) .
Шаг 31.
Создайте новый корректирующий слой Кривые (Adjustment layer > Curves) поверх слоев и увеличьте блики.
На маске этого слоя, используя мягкую черную кисть, чтобы приглушить яркость в нижних частях планет и сцены.
Шаг 32.
Откройте изображение с космическими кораблями. Выберите три корабля в похожих ракурсах и добавьте их на сцену. Сдублируйте и поверните их по направлению к большой планете. Не забывайте: чем ближе к нам находится корабль, тем он должен быть больше.
Шаг 33.
Сгруппируйте слои с кораблями и установите режим наложения группы на Нормальный (Normal) с непрозрачностью (Opacity) 100% . Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) , чтобы обесцветить корабли.
Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) , чтобы обесцветить корабли.
Шаг 34.
Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и переместите ползунок ближе к голубому (cyan) и синему (blue) цветам , как показано ниже:
Шаг 35.
Используйте корректирующий слой Кривые (Adjustment layer > Curves) , чтобы затемнить корабли.
На маске этого слоя используйте мягкую черную кисть , чтобы высветлить верхнюю часть кораблей, т.к. она должна быть ярче, чем нижняя .
Шаг 36.
Добавьте еще один корректирующий слой Кривые (Adjustment layer > Curves) , чтобы сделать ярче блики в верхней части кораблей.
На маске этого слоя используйте мягкую черную кисть, чтобы сделать выраженной тень в нижней части кораблей.
Шаг 37.

Создайте новый слой и белой мягкой кистью добавьте больше бликов на некоторые корабли. Измените режим наложения этого слоя на Перекрытие (Overlay ).
Шаг 38.
Откройте изображения с астероидами. Выберите различные астероиды и разместите их вокруг большой планеты, копируя и изменяя их размер так, чтобы они были меньше планет. Разверните светлые части астероидов к свету.
Шаг 39.
Добавьте несколько астероидов в левый нижний угол сцены и сделайте их больше, чем остальные. Примените ко всем ним Размытие по Гауссу (Gaussian Blur) с радиусом 8 пикселей , чтобы придать глубины сцене.
Шаг 40.
Сгруппируйте все слои с астероидами. Затем используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) , чтобы сделать их оттенок близким к оттенку остальных элементов сцены.
Шаг 41.
Создайте корректирующий слой Кривые (Adjustment layer > Curves) , чтобы затемнить группу.
На маске этого слоя черной мягкой кистью верните свечение некоторым частям астероидов.
Шаг 42.
Создайте еще один корректирующий слой Кривые (Adjustment layer > Curves) , чтобы высветлить астероиды еще больше.
На маске этого слоя черной мягкой кистью верните тени астероидов, особенно в частях, скрытых от света.
Шаг 43.
Создайте новый слой и возьмите жесткую кисть цвета #eebde2. Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Шаг 44.
Чтобы сделать светящийся след кораблям, создайте новый слой и, используя мягкую кисть цвета #7b3e51, поставьте точку на холсте. Уменьшите размер кисти и поставьте другую точку цвета #d69e96 в центре предыдущей. У вас должно получиться что-то подобное:
Преобразуйте этот слой в Смарт-объект (Smart Object) , нажмите Control +T и правой кнопкой мыши выберите пункт Перспектива (Perspective) . Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Шаг 45.
Продублируйте след несколько раз и добавьте к другим кораблям.
Шаг 46.
Создайте новый слой и измените его режим наложения на Осветление основы (Color Dodge) . Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Шаг 47.
Создайте корректирующий слой Кривые (Adjustment layer > Curves) и высветлите сцену целиков, особенно в центральной верхней части.
На маске этого слоя черной мягкой кистью пройдитесь по краям и внизу большой планеты, чтобы придать красивый контраст сцене.
В этом уроке мы научимся создавать космический фон, который можно использовать в качестве обоев или подложки для самых разнообразных видов дизайна. Мы будем много работать кистью, используем фильтры и стили слоев. Усвоив технику создания этой иллюстрации, вы без труда сможете создавать подобные фоны в других цветовых вариациях.
Усвоив технику создания этой иллюстрации, вы без труда сможете создавать подобные фоны в других цветовых вариациях.
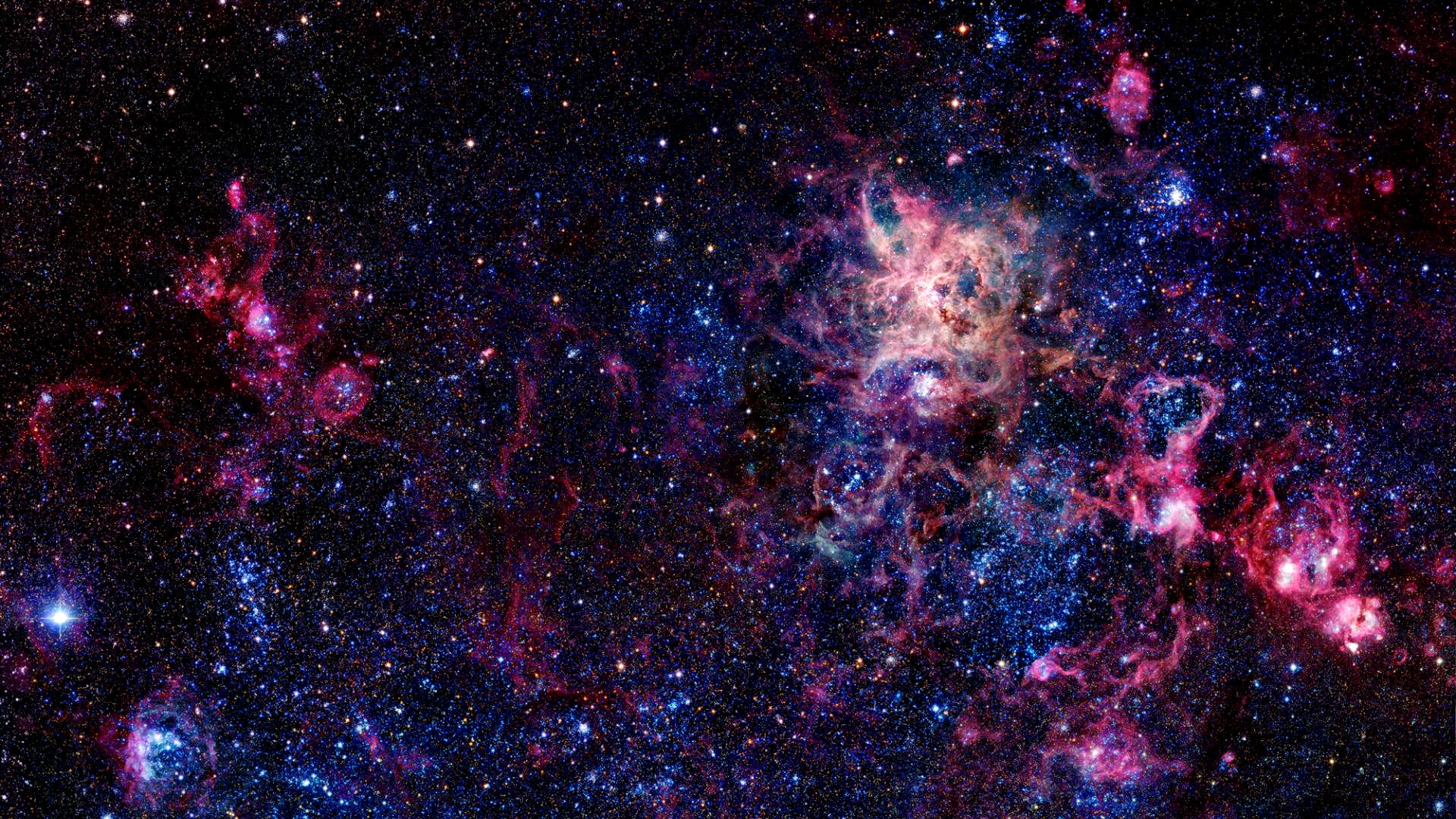
Результат:
Создайте новый документ (Ctrl+N ) в Adobe Photoshop CS5 размером 1920px на 1200px (в цветовом режиме RGB ) и разрешением в 72 pixels/inch . Инструментом Paint Bucket/Заливка (G) залейте цветом #090F27 новый фоновый слой.
Создайте новый слой.
Укажите ему параметр Fill/Заливка в 0%. Дважды кликните по иконке слоя в палитре Layers/Слои , чтобы указать ему Layer style/Стиль слоя. Выберите .
Вот что должно получиться:
Создайте новый документ (Ctrl+N ) размером 1200px на 1200px (RGB ) и с разрешением в 72 pixels/inch .
Создайте новый слой и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента .
Настройте градиент как показано ниже.
Вот что должно получиться:
Теперь нам нужно растрировать получившийся слой. Для этого создайте новый пустой слой под этим и нажмите CTRL+E чтобы объединить слои. Примените к получившемуся слою Filter > Distort > Wave/Фильтр>Деформация>Волна .
Вот что должно получиться:
Примените Filter > Distort > Polar Coordinates/ Фильтр>Деформация>Полярные координаты .
Результат:
Переместите получившиеся лучи в первый созданный нами документ. При помощи Free Transform/Свободное трансформирование (Ctrl+T) растяните их во весь холст.
Укажите параметр Fill/Заливка для этого слоя в 9% и смените на Divide/Разделение .
Создайте новый слой и инструментом Paint Bucket/Заливка (G) залейте его цветом #28828F .
Укажите Fill/Заливку в 50% и Blending mode/Режим наложения — Hard Light/Жесткий свет .
В палитре Layers/Слои кликните по иконке Создайте новый корректирующий слой или слой-заливку/Create new fill or adjustment layer (она находится в нижней части палитры). Выберите тип Curves/Кривые и настройте их как показано ниже.
Результат:
Создайте новый слой и кистью Soft Round/Круглая мягкая большого размера создайте в центре документа пятно цвета #FF00CB .
Ориентируйтесь на картинку ниже:
Укажите Fill/Заливку в 80% и Blending mode/Режим наложения — Lighten/Замена светлым .
Создайте еще один слой и той же кистью, но уже белого цвета и с параметром Opacity/Непрозрачность в 20%, нарисуйте пятно меньшего диаметра:
Инструментом Ellipse/Эллипс (U) нарисуйте овал, как показано ниже.
Укажите слою с овалом Fill/Заливку в 0% и стиль слоя Stroke/Обводка .
Результат:
Растрируйте слой с овалом так же, как мы делали это ранее. К растрированному слою примените Filter > Blur > Gaussian blur/Фильтр>Размытие>Размытие по Гауссу .
Результат:
Укажите слою Fill/Заливку в 30% .
Создайте новый слой и кистью Hard Round/Жесткая круглая белого цвета нарисуйте много маленьких кружочков, меняя размер кисти и параметры Opacity/Непрозрачности .
Вот как должно получиться:
Укажите слою с кружочками Fill/Заливку в 50% и Blending mode/Режим наложения — Overlay/Перекрытие .
Дублируйте слой с кружочками.
Дублируйте слой с кружочками еще раз и укажите копии Fill/Заливку в 100% .
Примените к слою стиль слоя Outer Glow/Внешнее свечение .
Результат:
Создайте новый слой и кистью Soft Round/Круглой мягкой нарисуйте другие маленькие кружочки, меняя размер кисти и прозрачность, используя цвет #93308F .
Результат:
Создайте новый слой и в нем той же кистью нарисуйте еще кружочков цветом #232B41 . Меняйте размер, непрозрачность и жесткость кисти.
Продолжайте рисовать кружочки уже в новом слое кистью Hard Round/Круглая жесткая белого цвета с непрозрачностью в 20% .
Результат:
Создайте еще один слой и кистью Hard Round/Круглая жесткая белого цвета добавьте еще кружочков. Также меняйте параметры кисти.
Результат:
Смените Blending mode/Режим наложения для этого слоя на Overlay/Перекрытие .
В новом слое белой жесткой кистью нарисуйте кружочки еще меньшие, чем в предыдущем шаге. Меняйте настройки кисти, чтобы сохранить разнообразие.
Результат:
Еще один новый слой и еще кружочки белого цвета жесткой кистью на низкой прозрачности.
Результат:
Инструментом Ellipse/Эллипс (U) нарисуйте фигуру цвета #CCC2C9 .
Примените к слою с эллипсом стиль слоя Gradient Overlay/Перекрытие градиента .
Настройте градиент как показано ниже.
Результат:
Создайте новый слой и залейте его черным цветом.
Примените Filter>Render>Lens Flare/Фильтр>Освещение>Блик .
Результат:
Укажите слою с бликом Blending mode/Режим наложения Screen/Осветление .
Создайте новый слой и добавьте несколько кружочков мягкой круглой кистью белого цвета.
Результат:
В палитре Layers/Слои кликните по иконке Create new fill or adjustment layer/Создайте новый корректирующий слой или слой-заливку и выберите вариант Curves/Кривые. Настройте кривые как показано ниже.
Результат:
Вновь создайте новый корректирующий слой или слой-заливку, на этот раз выберите Hue/Saturation / Оттенок/Насыщенность . Настройте коррекцию как показано ниже.
Настройте коррекцию как показано ниже.
Результат:
Объедините все слои в группу. Для этого в палитре Layers/Слои выделите все слои, зажав кнопку CTRL, затем кликните по иконке Create a new group/Создать новую группу в нижней части палитры.
Теперь нам нужно растрировать группу. Выделите ее в палитре Layers/Слои и нажмите CTRL+E чтобы объединить слои.
К получившемуся слою примените Filter > Sharpen > Unsharp Mask/Фильтр>Резкость>Контурная резкость .
Результат:
Вот и всё! Вы можете скачать .
Перевод — Дежурка
0 1143773
Фотогалерея: Как нарисовать космос акварелью, гуашью, красками в баллончиках — мастер-классы для детей, начинающих художников — Уроки рисунка на тему космос карандашами
И начинающие художники, и дети, работая с красками или карандаши, не знают, с чего начать создание рисунка. Но правильно выбрав тему и серьезно настроившись на работу, не составит труда понять, как нарисовать космос, планеты, спутники и другие элементы. По желанию изображение объектов можно проводить с использованием гуаши или акварели. Создать нестандартные композиции поможет применение губок, баллончиков. Сочетая разнообразные инструменты, несложно создавать оригинальные творения с крупными и мелкими объектами. В приведенных видео мастер-классах и фото инструкциях можно узнать, как изобразить звездные туманности, как нарисовать ракету в космосе и сам космос.
По желанию изображение объектов можно проводить с использованием гуаши или акварели. Создать нестандартные композиции поможет применение губок, баллончиков. Сочетая разнообразные инструменты, несложно создавать оригинальные творения с крупными и мелкими объектами. В приведенных видео мастер-классах и фото инструкциях можно узнать, как изобразить звездные туманности, как нарисовать ракету в космосе и сам космос.
Как нарисовать космос с помощью акварели — пошаговый мастер-класс для начинающих художников
Многих начинающих художников интересует, как нарисовать космос акварелью и сделать его необычным. С помощью акварели и простой воды можно создать настоящий шедевр. Используя приведенный мастер-класс и проявив фантазию несложно понять, как нарисовать планеты в космосе: их можно проставить обычными кляксами или круглыми отпечатками на созданном космическом фоне.
Материалы для рисования космоса акварелью начинающими художниками
- набор красок;
- кисть;
- вода;
- бумага для росписи акварелью.

Пошаговый мастер-класс по созданию рисунка на тему космос — для начинающих художников
Простые рисунки для детей на тему космос — фото мастер-класс по рисованию карандашом
Создать красивый рисунок на тему космос карандашом несложно даже школьникам. Используя всего пару инструментов, получится создать оригинальное изображение. О том, как нарисовать космос карандашом, можно узнать в следующем мастер-классе. При необходимости заготовку можно раскрасить в яркие тона или оставить черно-белой. Используя наборы на 12-24 предмета, не будет сложно придумать, как нарисовать космос цветными карандашами красочно и ярко.
Материалы для создания рисунка на тему космос для детей по фото мастер-классу
- обычный карандаш;
- ластик;
- бумага А4.
Поэтапный мастер-класс по рисунку карандашом на космическую тематику для детей
Как нарисовать обычной гуашью космос и звездные туманности — инструкция для начинающих
Понять, как нарисовать космос гуашью, используя указанный мастер-класс совсем несложно. Хаотичное нанесение штрихов и выделение центра придает заготовке объем. Изучив инструкцию можно узнать, как нарисовать космос для начинающих, которые мало работали с красками. А используя полезные подсказки, можно понять, как нарисовать звезды в космосе, добавить мини-планету и туманности.
Хаотичное нанесение штрихов и выделение центра придает заготовке объем. Изучив инструкцию можно узнать, как нарисовать космос для начинающих, которые мало работали с красками. А используя полезные подсказки, можно понять, как нарисовать звезды в космосе, добавить мини-планету и туманности.
Материалы для рисования космоса и звездных туманностей начинающими художниками
- набор гуаши;
- рельефная (тисненая) бумага для рисования;
- кисть, вода.
Пошаговая инструкция по рисованию космоса и звездных туманностей для начинающих
Как нарисовать красками космос — поэтапный мастер-класс по работе с баллончиками
Научиться создавать рисунки на тему космос с помощью баллончика действительно тяжело. Работа предполагает нанесение краски слоями для достижения объема изображения. Подробно изучив указанный урок и просмотрев вспомогательные видео, можно понять, как нарисовать космос красками из баллона без специальных умений. Доработка рисунка тонкими кистями поможет добиться эффектности узора туманностей. О том, как нарисовать космос поэтапно и как правильно создать фон, пошагово описано в указанной ниже инструкции.
О том, как нарисовать космос поэтапно и как правильно создать фон, пошагово описано в указанной ниже инструкции.
Набор материалов для создания рисунка на тему космос красками в баллончиках
Поэтапный мастер-класс по рисунку на тему космос краской в баллончиках
Как быстро нарисовать губкой космос — пошаговый видео мастер-класс для детей
Рисовать картинки красками можно не только кистями или баллончиками, но и губками. Создать рисунок на тему космос для детей не составит труда, а сама работа очень понравится малышам и поможет им в развитии мелкой моторики. Узнать о том, как нарисовать космос губкой, поможет интересный мастер-класс от молодой блоггерши.
Поэтапный видео мастер-класс по рисованию космоса губками для детей
Пошаговая инструкция с описаниями действий поможет даже ученику начальной школы узнать о правилах рисования космического пространства губкой. Пошаговое видео как нарисовать космос доступно рассказывает о требуемых действиях и их порядке.
Используя приведенные мастер-классы для начинающих и полезные инструкции с фото для детей, можно почерпнуть много интересного для развития в сфере искусства. Пошаговые рассказы о том, как нарисовать космос, как выделить элементы помогут создавать собственные шедевры. В работе можно применять и краски в баллонах, и обычную гуашь или акварель, и губки, и карандаши. При желании указанные примеры можно использовать за основу, добавляя дополнительные элементы. На каждом из них можно нарисовать спутник в космосе, планеты, кометы и другие объекты.
Во время прослушивания новой композиции джазовой исполнительницы MaryAnna «Purple spaceship», мне захотелось создать в Фотошоп что-нибудь космическое в гламурном стиле. Тогда я отправилась в интернет на поиски фотографий исполнительницы. Пересмотрев множество ресурсов, я наконец-то нашла то, что мне нужно — фото, предоставленное фотографом Алиной Магдалюк. Для выполнения урока вы можете использовать свое фото или взять из архива то, которое я нашла.
Материалы для урока:
Шаг 1. Итак, открываем наше фото. Для того чтобы создать для него новый фон, давайте для начала избавимся от существующего. Я вырезала девушку при помощи инструмента Pen (Перо ), волосы при помощи функции Color Range (Цветовой диапазон) и инструмента Background Eraser (Фоновый ластик). Вы можете это сделать любым другим известным и удобным вам способом.
Шаг 2. Теперь нужно понять, что дает нам представление о космосе… Первое, что приходит в голову, это различные планеты, множество звезд… Да! Звезды — это именно то, что нам нужно! В интернете я нашла фото, предоставленное для бесплатного пользования Skywalker79. Открываем фото со звездами в Фотошоп. Теперь, поскольку наша композиция будет вертикальной, повернем фото в вертикальное положение. Для этого, выделив слой со звездами, зайдем в меню Image>Rotate Canvas>90о (Изображение > Повернуть холст >900) . Теперь перетащим этот фон в наш основной документ и поместим его под слоем с девушкой (назовите его «Звезды»), у вас должно получиться так:
Теперь перетащим этот фон в наш основной документ и поместим его под слоем с девушкой (назовите его «Звезды»), у вас должно получиться так:
Шаг 3. Итак, теперь у нас на фоне получилось нечто космическое. Но он смотрится как-то отдельно от девушки, да и она у нас пока в невесомости, что, согласитесь, не очень симпатично выглядит. Поскольку наша задача создать гламурный фон, давайте поменяем цвет звезд, например, на пурпурный. Убедитесь, что активен слой «Звезды», затем нажмите сочетание клавиш Ctrl+U для вызова окна Hue/Saturation (Цветовой тон/Насыщенность), отметим галочку возле параметра Colorize (Тонирование). Обратите внимание, что цвет фона со звездами изменился, а это значит, что наша функция готова к применению, теперь достаточно передвигать ползунки для подбора необходимого цвета, его насыщенности и яркости, а затем нажмите ОК. Для своей работы я установила следующие значения:
Hue (Цветовой тон): 302
Saturation (Насыщенность): 44
Lightness (Яркость): -41
Вот, что получилось:
Шаг 4. Красивый получился цвет, не правда ли? Только вот, что мне не нравится, так это то, что платье у нас вроде прозрачное, а в некоторых участках оно просвечивает старый фон:
Красивый получился цвет, не правда ли? Только вот, что мне не нравится, так это то, что платье у нас вроде прозрачное, а в некоторых участках оно просвечивает старый фон:
С помощью инструмента Pen (Перо) выделите необходимые участки, кликните правой кнопкой мыши внутри любого созданного контура, и выберите в появившемся меню Make Selection (Создать выделение), Feather radius (радиус растушевки) установите на 1. Теперь нажмем сочетание клавиш Ctrl+X, чтобы вырезать выделенные области, а затем Ctrl+V, чтобы вставить их отдельным слоем (обратите внимание, что слой с вырезанными деталями лучше расположить над слоем с девушкой). Если кусочки сдвинулись после вставки, верните их в исходное положение при помощи инструмента Move (Перемещение). Теперь изменим Opacity (прозрачность) слоя с кусочками ткани примерно до 50%. Вот так у нас должно получиться:
Шаг 5. Ну, какая же звезда у нас может быть без сцены! Чтобы сделать ее, давайте вернемся к слою «Звезды», активируем его и нажмем сочетание клавиш Ctrl+J, чтобы создать дубликат. У вас должно быть два слоя со звездным фоном, работаем с верхним, для удобства назовите его «Сцена». Затем отразим слой «Сцена» по вертикали, для чего зайдем в меню Edit>Transform>Flip Vertiсal (Редактирование >Трансформация > Отразить по вертикали) и, с помощью инструмента Move (Перемещение), сдвинем его вниз наполовину. Затем зайдем в меню Edit>Transform>Perspective (Редактировать>Трансформация>Перспектива) и трансформируем его так, как показано на изображении ниже (я убрала основной фон, чтобы было лучше видно, как применить перспективу).
У вас должно быть два слоя со звездным фоном, работаем с верхним, для удобства назовите его «Сцена». Затем отразим слой «Сцена» по вертикали, для чего зайдем в меню Edit>Transform>Flip Vertiсal (Редактирование >Трансформация > Отразить по вертикали) и, с помощью инструмента Move (Перемещение), сдвинем его вниз наполовину. Затем зайдем в меню Edit>Transform>Perspective (Редактировать>Трансформация>Перспектива) и трансформируем его так, как показано на изображении ниже (я убрала основной фон, чтобы было лучше видно, как применить перспективу).
Шаг 6. Мне кажется, если сцена будет овальной, смотреться будет лучше. Для того, чтобы наша сцена приняла овальную форму, воспользуемся инструментом . Применим ее примерно так:
Теперь нажмем сочетание клавиш Ctrl+Shift+I для того, чтобы инвертировать выделение, и сотрем инструментом Eraser (Ластик) излишки (лучше взять ластик с мягкими краями). Вот как примерно должно получиться:
Чтобы сцена не выглядела резковатой, примените к ней немного размытия по Гауссу (Filter>Blur>Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу)). Мне достаточно было значения 0,4.
Мне достаточно было значения 0,4.
Шаг 7. Для реалистичности, добавим немного тени и отражения на сцене. Чтобы создать отражение, нам нужно сделать активным слой с девушкой и продублировать его (Ctrl+J) (мне пришлось перед дублированием немного уменьшить размер девушки, чтобы поместить внизу отражение, а сверху оставить место для надписи). Теперь мы работаем со слоем, который будет расположен ниже (то есть с оригиналом). Сделайте его активным и перейдите в меню Edit>Transform>Flip Vertiсal (Редактирование>Трансформация>Отразить по вертикали). Поместите получившееся изображение так, как показано на рисунке.
Как вы видите, отражение не очень реалистичное. Зайдите в меню Edit>Transform>Warp (Редактирование>Трансформация>Деформация) и деформируйте наше будущее отражение так, чтобы оно соприкасалось со всей ступней. Затем, когда все будет готово, и вы будете довольны результатом, установите Opacity (Прозрачность) слоя около 55% и сотрите с помощью инструмента Eraser (ластика) с мягкими краями ненужные детали. У вас должно получиться примерно так:
У вас должно получиться примерно так:
Шаг 8. Посмотрите на оригинал фотографии, тень едва заметна и расходится в стороны от девушки. Попытаемся то же самое изобразить и в нашей работе. Для этого создадим новый слой над слоем со сценой и назовем его «Тень». При создании тени для своего изображения я использовала черную кисть с мягкими краями диаметром 50px, затем установила Opacity (прозрачность) слоя «Тень» на 39%. Вот, что должно примерно получиться:
Шаг 9. Мне кажется, что композиции не хватает немного динамики. Давайте сделаем вот что: вернемся к слою «Звезды» и продублируем его один раз (Ctrl+J), назовем этот слой (верхний) «Сияние». Теперь зайдем в меню Filter >Blur >Radial Blur (Фильтр >Размытие >Радиальное размытие) и установим настройки так, как на изображении ниже:
У нас получится следующее:
Теперь к слою «Сияние» применим маску:
Выберите черную кисть с мягкими краями, и сотрите участок за девушкой и немного вокруг нее. Вот как выглядит моя маска:
Вот как выглядит моя маска:
А вот, что у нас с изображением:
Шаг 10.
Теперь перейдем к слою с девушкой. Кликните по нему два раза, чтобы открыть окно Layer Style (Стилей слоя). Активируйте параметр Outer Glow (Внешнее свечение) и установите следующие настройки:
Blend mode (режим смешивания): Screen (Осветление)
Opacity (Прозрачность): 46%
Color (Цвет): 4e174e
Size (Размер): 46
И вот такое свечение у нас получается:
Шаг 11. Довольно не плохо, на мой взгляд, но немного скучновато. Давайте разбавим эту композицию интересным световым эффектом. Для этого нам необходимо воспользоваться инструментом Rectangle (Прямоугольник), установите его в режим Shape Layers (Контурный слой). Неважно, каким цветом вы будете рисовать прямоугольник, потом все равно мы поменяем для него цвет.
Нарисуйте примерно вот такой прямоугольник (не забудьте расположить его над всеми слоями):
Кликните в палитре слоев по пиктограмме получившегося прямоугольника правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Назовите этот слой «Полоса». Установите Fill (Заливку) для этого слоя на 0%. Кликните по нему дважды для открытия окна Layer Style (Стилей слоя). Выберите параметр Gradient Overlay (Покрытие градиента) и установите следующие настройки:
Вот как должен выглядеть у вас прямоугольник с данными настройками:
Снова конвертируйте прямоугольник в смарт-объект. Ну, а здесь уже дайте волю своим фантазиям! Вы можете продублировать этот прямоугольник несколько раз, изменить некоторым копиям размер, прозрачность, режимы смешивания и расположить так, как вам больше понравится. В завершение растрируйте слои с прямоугольниками (правой кнопкой мыши по слою > Rasterize (Растрировать)) и сотрите их края мягким ластиком, чтобы они не были такими грубыми. Вот так получилось у меня:
Вот так получилось у меня:
Шаг 12. Внимание, если вы работаете с другим фото и другим масштабом, то данные настройки нужно устанавливать индивидуально, в противном случае, похожего эффекта не получится.
Теперь добавим надпись наверху. Я выбрала шрифт Ekaterina VelikayaOne . Шрифт очень красивый, но, чтобы он подходил к нашей композиции, давайте придадим ему стиля. Для этого дважды щелкните по слою для вызова окна Layer Styles (Стилей слоя). Установите следующие настройки:
Вот, что должно получиться в итоге:
Шаг 13. В завершение можно добавить еще несколько звездочек на буквах, на девушке и вокруг нее. Создайте новый слой над всеми слоями. Выберите стандартную кисть Star 70, установите ее размер на 50 и в произвольном порядке расставьте несколько звездочек. Затем создайте еще один слой, также расставьте несколько звездочек, но установите прозрачность этого слоя около 60%. После того, как я применила все эти эффекты, мне показалось, что края сцены, все же резковаты на общем фоне, я выбрала инструмент Elliptical Marquee (Овальная область выделения), установила в ее настройках значение Feather (Растушевка) на 30, а потом повторила в шаге 6.
Вот и все! Спасибо за внимание. Надеюсь, вам понравился этот урок. Буду рада увидеть ваши варианты в комментариях к уроку!
«Каждый атом нашего тела
был когда-то звездой».
Винсент Фримэн
Неделю назад в нашем творческом инстаграме @miftvorchestvo мы запустили конкурс на лучшее выполнение задания из блокнота «642 идеи, что нарисовать» . Задание звучало просто — космос. Для конкурса опубликовали много креативных и творческих работ. Вы можете посмотреть их все по тегу . Публикуем лучшие работы и даем пошаговый мастер-класс, как научиться рисовать космос.
«Если не можешь улететь в космос, сделай так, чтобы он прилетел к тебе». Автор фото — @al.ex_kv.
«And when darkness sleeps beside you, And the morning is far away, I wanna hold your hand and guide you…» Parov Stelar ft. Lilja Bloom — Shine. Автор фото — @julia_owlie.
Правда, они крутые? 🙂
Если вы не участвовали в конкурсе, но тоже хотите научиться рисовать космос, сохраните себе куда-нибудь эти пошаговые инструкции, что и как делать, чтобы получилось ярко и красиво.
1. Для того чтобы нарисовать Вселенную, достаточно всего 3-4 цветов. По крайней мере, с такого количества можно начать. Важно: лист для акварели должен быть очень плотным, чтобы он не сморщивался от воды и чтобы краска красиво и равномерно растекалась.
2. Контур можно обрисовать твердым простым карандашом, чтобы обозначить пространство, которое вы будете мочить водой. Намочите часть выделенного пространства.
3. Нанесите на смоченную область краску. Постарайтесь, чтобы контуры были красивыми.
4. Намочите оставшуюся часть пространства водой и нанесите краску другого цвета. Выборочно сделайте яркие вкрапления по всему рисунку. Рисунок должен быть влажным, чтобы краска красиво растеклась.
5. После того, как рисунок полностью высох, нанесите звезды. Это можно сделать белой или желтой краской с помощью старой зубной щетки.
6. Некоторые звезды можно прорисовать тщательнее.
Фото для мастер-класса с сайта kitty-ink. tumblr.com .
tumblr.com .
Если посыпать соль на невысохший рисунок, то структура космоса получится еще интереснее. Соль впитает часть краски, и стряхнув ее после полного высыхания, на месте соли будут красивые белые точки и облака.
В нашем творческом инстаграме @miftvorchestvo мы регулярно будем проводить конкурсы по блокнотам «642 идеи, что нарисовать» , «642 идеи, о чем написать» и «642 идеи, о чем еще написать» (новинка!). Подписывайтесь, чтобы быть в курсе всего творчески-интересного и креативно-веселого.
P.S.: Понравилось? Подписывайтесь на нашу новую рассылку . Раз в две недели будем присылать 10 самых интересных и полезных материалов из блога МИФ.
Пылающий космический фон — Уроки Фотошоп
Предлагаю Вашему вниманию ещё один урок фотошопа, в котором мы создадим яркий и красочный фон. Урок совершенно простой, но эффект которого мы достигнем очень интересен.Начнём:
Шаг 1.
Создадим новый документ (я выбирал размер по размеру картинки с дымом). Зальём его темно-серым цветом, я залил цветом #1b1b1b:
Зальём его темно-серым цветом, я залил цветом #1b1b1b:Шаг 2.
Находим в интернете картинку с дымом и вставляем её на наш документ:Шаг3.
Заменим режим наложения слоя с Нормального (Normal) на Перекрытие(Overlay).Шаг 4.
Создадим новый слой и инструментом Кисть (Brush Tool) с мягкими краями нанесем несколько разных цветов:Шаг 5.
Заменим режим наложения этого слоя с Нормального (Normal) на Перекрытие (Overlay):Шаг6.
Создадим ещё один новый слой и установим цвета в наборе цветов по умолчанию — чёрный и белый (D). Зальём слой чёрным цветом и применим следующий фильтр: Фильтр — Рендеринг — Облака (Filter- Render — Cloud):Шаг 7.
Меняем режим наложения с Нормального ( Normal) на Перекрытие (Overlay)Шаг 8.
В этом шаге добавим шум изображению. Для этого создадим новый слой, зальем его черным цветом и применим фильтр Фильтр — Шум — Добавить шум (Filter — Noise — Add Noise) с настройками как на картинке:Получаем вот такой результат:
Шаг 9.
 Сменим режим наложения этого слоя с Нормального (Normal) на Осветление (Screen):
Сменим режим наложения этого слоя с Нормального (Normal) на Осветление (Screen):Шаг 10.
Дальше заходим в Уровни(просто нажимаем сочетание CTRL+L) и устанавливаем такие настройки:Вы должны получить такой результат:
Шаг 11.
В этом шаге добавим ещё один цвет. Выбираем желтый цвет и инструментом Кисть ( Brush) с мягкими краями заполняем следующую область:Шаг 12.
Заменим режим наложения для этого слоя с Нормального (Normal) на Перекрытие (Overlay):Шаг 13.
Дальше возьмём инструмент Прямоугольная форма выделения (Rectangular Marquee Selection) и нарисуем длинный прямоугольник. Создадим новый слой и используя инструмент Градиент (Gradient Tool) зальём прямоугольник градиентом от белого к прозрачному, как показано ниже:Шаг 14.
При помощи инструмента Резинка (Eraser tool), сотрём левую и правую часть этого прямоугольника, как показано ниже:Шаг 15.
 Изменим режим наложения с Нормального (Normal) на Мягкий свет (Soft Light), затем нажимаем Ctrl+T и меняем его угол, как показано на картинке ниже:
Изменим режим наложения с Нормального (Normal) на Мягкий свет (Soft Light), затем нажимаем Ctrl+T и меняем его угол, как показано на картинке ниже:Шаг 16.
Дублируем слой ( Ctrl+J) и переместим скопированный слой на другую позицию, как показано ниже:Вот и весь урок по фотошопу по созданию красивых космических облаков и свечения. Я добавил ещё текст на картинку и вот результат:
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Космос обои для рабочего стола и картинки
Выбрать разрешение
Широкоэкранные 16:10
Широкоэкранные 16:9
Полноэкранные
0
3840×2160
0
2560×1600
5
3840×2160
4
2560×1600
6
2560×1600
13
2880×1800
14
3840×2160
4
2560×1600
15
2560×1600
6
3840×2160
15
7680×4320
8
3840×2160
15
2560×1600
9
2560×1600
11
3840×2400
5
3840×2160
7
3840×2160
7
5120×2880
12345 . .. 45>> Всего обоев: 794
.. 45>> Всего обоев: 79425+ лучших уроков по Photoshop для космических сцен
Цифровое космическое искусство сегодня является одним из самых популярных и красивых видов искусства. Созданные талантливыми художниками потрясающие космические сюжеты поражают своей креативностью и величием. Почему бы не создать свою? Здесь мы собрали лучшие уроки Photoshop, посвященные космосу, планетам, взрывам и туманностям, которые предоставят вам информацию и иллюстрации к этапам создания космических изображений. Они покажут вам разные техники и совершенно потрясающие идеи.В конце поста вы найдете очень красивый бесплатный веб-шаблон, вдохновленный космической тематикой. Надеюсь, эта коллекция вас вдохновит! Повеселись! И не забудьте проверить наш пост о бесплатных конструкторах сайтов.
Создание детального метеорита и окружающей космической среды в Photoshop от PSDVault
Создайте красивую космическую сцену в Photoshop от Blog. SpoonGraphics
SpoonGraphics
Как сделать удивительное космическое пространство от PhotoshopStar
Very Easy Heroes Eclipse в Photoshop от Abduzeedo
Создайте потрясающую абстрактную форму круга туманности в Photoshop от PSDVault
Создайте сверхновую и кольцевую планету в Photoshop от PSD Tuts
Действительно крутой эффект затмения в Photoshop от Abduzeedo
Создайте реалистичную космическую сцену в Photoshop от Fudgegraphics
Создайте красную гигантскую звезду в Photoshop от PSD Tuts
Fiery Photoshop Учебное пособие по космическому взрыву от PSD Tuts
Быстрое и эффективное создание планет, звезд и метеоров в Photoshop от PSDVault
Космическая среда от fxencore
Учебное пособие по Photoshop «Космический взрыв» от Smashing Magazine
Красота снаружи от Photoshop-Garden. ком
ком
Воссоздание солнечного затмения в космосе с помощью PhotoshopStar
Создание галактики в Photoshop от h2DD3N.R350URC3
Учебное пособие по кольцу планет от Solar Voyager
Создайте реалистичную космическую сцену с нуля с помощью Photoshop от Six Revisions
Простое создание планетарного кольца с помощью облака и фильтра Twirl в Photoshop от PSDVault
Нарисуйте реалистичную планету с текстурой водного потока в Photoshop от PSDVault
Учебное пособие по туманности Гелио , автор tsarye
Создание реалистичной сцены туманности с нуля by PSDVault
Учебное пособие по чистке туманностей от ladyrapid
Planet Tutorial от superiorgamer
Free Space Inspired Template [Free CSS Template] от BFT
20 блестящих уроков по Photoshop в области научной фантастики и космоса
Один из самых изобретательных и красивых жанров искусства нашего времени — digital space art . Если вы увлечены космосом, наукой, планетами и звездами, этот список из блестящих уроков по космосу в Photoshop определенно вам понравится!
Если вы увлечены космосом, наукой, планетами и звездами, этот список из блестящих уроков по космосу в Photoshop определенно вам понравится!
Для большинства руководств в этом списке вы вообще не будете использовать какие-либо стоковые фотографии или какие-либо материалы, кроме фильтров, эффектов и режимов наложения Photoshop. Это также поможет вам обогатить свои знания Photoshop. С помощью инструментов Photoshop вы создадите яркие и реалистичные изображения космоса, планет и звезд.
Для большинства эффектов, необходимых для создания этих изображений, вы будете использовать инструмент «Кисть», эффекты слоя и галерею фильтров.Вы можете выделить час или два, прежде чем начинать любое из этих учебных пособий по Photoshop, потому что для их выполнения требуется довольно много работы. Но не волнуйтесь — ваш тяжелый труд окупится, и в конце концов вы станете экспертом в области научной фантастики и космоса в Photoshop.
Давайте выпустим эти творческие соки и приступим.
В этом уроке автор покажет вам шаги, которые вы должны предпринять, чтобы создать этот подробный метеорит и окружающую космическую среду в Photoshop.Это учебник среднего уровня, но новички могут попробовать его, если хотят научиться некоторым трюкам!
Узнайте, как создать эту великолепную космическую сцену в стиле научной фантастики в Photoshop, следуя этому пошаговому руководству. Научитесь рисовать планеты, туманности и даже яркие блики линз.
В этом уроке Photoshop вы узнаете, как создать изображение космического пространства. Если вы увлечены наукой, космосом и научно-фантастическими фильмами, то это руководство должно вас порадовать.
Этот отличный урок покажет вам шаги, необходимые для создания потрясающей формы круга абстрактной туманности в Photoshop. научитесь легко добиваться всех этих научно-фантастических эффектов.
Этот замечательный учебник является частью серии из 4 частей, посвященных космосу, жизни на других планетах и всем, что связано с научной фантастикой. Узнайте, как изобразить свой собственный космический пейзаж, следуя этому пошаговому руководству. Используйте полученные знания для создания потрясающих иллюстраций.
Узнайте, как изобразить свой собственный космический пейзаж, следуя этому пошаговому руководству. Используйте полученные знания для создания потрясающих иллюстраций.
Узнайте, как создать реалистичное изображение космического пространства в этом уроке Photoshop.Вам вообще не понадобятся стоковые фотографии или какие-либо материалы, кроме фильтров, эффектов и режимов наложения Photoshop. Эти методы Photoshop могут оказаться полезными и для других проектов графического дизайна.
Вы увлечены звездами и планетами? Тогда вам нужно научиться создавать крутой эффект затмения в Photoshop! Используйте эти методы для создания красивых научно-фантастических фонов.
Узнайте, как создать звезду красного гиганта в Photoshop! Это руководство также включает около часа видеоинструкций, которые помогут вам на этом пути.Эти эффекты можно применить и к другим типам иллюстраций, например к созданию огня в Photoshop.
В этом уроке автор проведет вас через создание впечатляющей космической сцены, в которой две планеты сталкиваются. Разве это не выглядит потрясающе? Узнайте, как его создать, всего за пару часов.
Разве это не выглядит потрясающе? Узнайте, как его создать, всего за пару часов.
Этот урок Photoshop среднего уровня научит вас, как быстро и эффективно нарисовать в Photoshop столкновения планеты, звезды и метеорита.Узнайте, как сделать эту реалистичную иллюстрацию всего за пару часов.
Этот урок посвящен созданию космического пейзажа в Photoshop. За ним нетрудно следить, и он научит вас создавать солнечное затмение в космосе. Это тоже для новичков, так что не беспокойтесь об уровне сложности.
Из этого урока вы узнаете, как создать кольца планет в Photoshop за 8 простых шагов. Он проведет вас через все шаги, необходимые для воссоздания этого классного эффекта, который вы также можете использовать для других типов проектов.
В этом руководстве по дизайну среднего / продвинутого уровня вы узнаете, как создать потрясающую космическую сцену с реалистичными планетами, звездами и световыми эффектами. Вас научат использовать несколько инновационных техник Photoshop и некоторые текстуры. Эти методы можно применить и к другим типам иллюстраций.
Эти методы можно применить и к другим типам иллюстраций.
Узнайте, как легко создать планетарное кольцо и как использовать инструменты «Облако» и «Вихрь» в Photoshop. Это простое руководство даже для новичков, но если у вас уже есть некоторый опыт работы с Photoshop, вы сможете его быстро завершить.
Узнайте, как создавать потрясающие, сказочные планеты с помощью этого замечательного урока Photoshop! Он включает в себя все объяснения, и его можно закончить примерно за час.
Этот отличный урок научит вас создавать очень простой эффект затмения в Photoshop! Узнайте, как это сделать, в этом пошаговом руководстве со всеми необходимыми пояснениями.
Этот простой в использовании учебник покажет вам, как можно использовать изображения для создания потрясающих космических изображений.Узнайте, как освоить эти техники и использовать их в других иллюстрациях.
Это руководство научит вас создавать темную космическую среду в виде пошаговых инструкций. Объяснения ясны, просты для понимания, и вы должны научиться делать это в кратчайшие сроки!
Объяснения ясны, просты для понимания, и вы должны научиться делать это в кратчайшие сроки!
Из этого туториала Вы узнаете, как создать свою собственную космическую сцену с помощью стоковых фотографий и Adobe Photoshop. Вы сможете применить эти методы и в других типах проектов.
Создайте завораживающую туманность с помощью этого урока Photoshop и узнайте, как сделать это самостоятельно, следуя простым шагам этого автора.
Это завершает наш список из 20 отобранных вручную руководств по Photoshop для проектов, связанных с космосом и научной фантастикой. Если вы нашли эти руководства полезными, напишите что-нибудь в комментариях ниже!
30+ уроков Photoshop для создания космоса и планет
Как дизайнеры, мы предпочитаем создавать, а если нет, то редактировать или улучшать определенные изображения, чтобы превратить их в нашу собственную интерпретацию концепции.Такая же практика наблюдается и при создании космических снимков. Как и у многих из нас, такие изображения всегда поражают наш творческий инстинкт. Вы можете быть одним из тех дизайнеров, которые ищут учебные пособия, которые дадут вам информацию и иллюстрации к этапам создания космических изображений. Что ж, вы попали по адресу!
Как и у многих из нас, такие изображения всегда поражают наш творческий инстинкт. Вы можете быть одним из тех дизайнеров, которые ищут учебные пособия, которые дадут вам информацию и иллюстрации к этапам создания космических изображений. Что ж, вы попали по адресу!
Мы собрали для вас 30+ уроков по Photoshop для создания космоса и планет. ! Ознакомьтесь с этими классными уроками и изучите потрясающие техники в Photoshop в одной статье.Повеселись!
В этом руководстве показан пошаговый процесс создания изображения, вдохновленного космическим взрывом.
Изображение звездного поля в этом уроке создано с помощью Photoshop.
В этом уроке вы будете руководствоваться созданием изображения огненного космического взрыва.
Научитесь использовать технику газового гиганта в Photoshop, следуя этому руководству.
Научитесь использовать одну текстуру при создании планеты в Photoshop.
Выше показаны десять шагов по созданию эффекта космического освещения в Photoshop.
Из этого урока создайте очень реалистичное изображение солнца с помощью Photoshop.
Из этого туториала Вы узнаете, как создать ландшафт планеты в Photoshop.
В этом уроке проиллюстрирован пошаговый процесс создания взрывающейся планеты.
С помощью этого урока научитесь создавать более драматические космические сцены.
Искажение космоса
Создайте изображение деформации пространства в Photoshop.
Этот урок поможет вам создать лунное изображение.
В этом уроке вы увидите еще одно видео урока по созданию огненной планеты в Photoshop.
Научитесь использовать аэрограф, растушевку и слой в Photoshop, чтобы создать пылающий планетоид в Photoshop.
В этом уроке проиллюстрирован видеоурок по созданию космической планеты.
Используйте Photoshop для создания космической среды.
Научитесь использовать фильтры и команды Photoshop для создания колец планет.
Дизайн космической сцены в фотошопе
Из этого туториала Вы узнаете, как создать космическую сцену в Photoshop.
Восемь шагов по созданию кольца планет с помощью Photoshop приведены выше.
Научитесь использовать Photoshop для создания изображений космического взрыва.
Создайте изображение затмения в Photoshop, прочитав приведенный выше урок.
В этом уроке вы будете руководствоваться созданием космической сцены в Photoshop.
Используйте Photoshop CS3 в этом уроке для создания космического изображения.
Из этого туториала Вы узнаете, как создать наземную планету в Photoshop.
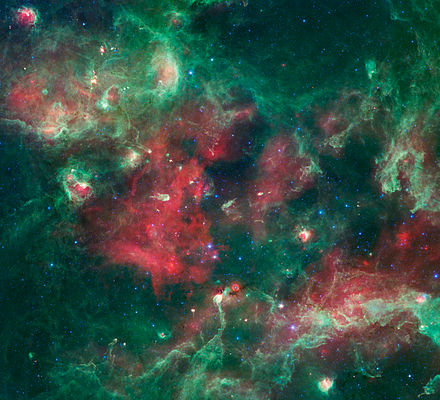
В этом уроке вы научитесь создавать изображения туманностей в Photoshop, используя несколько кистей и навыки кисти.
Создайте изображение планеты с помощью Photoshop 7.
Создайте яркую космическую туманность
Другой урок по созданию изображения туманности проиллюстрирован в вышеприведенном уроке.
В этом уроке вы будете руководствоваться созданием космической пыли в Photoshop.
Научитесь использовать Photoshop для создания еще одного изображения туманности.
Из этого туториала Вы узнаете, как создать космическое изображение в Photoshop.
В этом уроке вы узнаете, как создать реалистичное изображение космического пространства с помощью вашей собственной самодельной галактики.
Создайте эффектный космический взрыв в 3D
В приведенном выше руководстве будут использоваться некоторые базовые инструменты из Vue Infinite и Photoshop для создания трехмерного изображения космического взрыва.
Научитесь создавать изображение астероида в Photoshop.
Создайте еще одну сцену с космосом и планетой, следуя шагам из вышеприведенного руководства.
Об авторе: Графический дизайнер и основатель Naldz Graphics. Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы и учебные пособия по дизайну.
Создайте красивую космическую сцену в Photoshop
Этот пост был первоначально опубликован в 2010 году.
Объясненные советы и методы могут быть устаревшими.
С тех пор, как я посмотрел недавний фильм «Звездный путь», мне не терпелось создать великолепную научно-фантастическую космическую сцену. В конце концов я нашел для этого время и создал произведение искусства под названием «Первый свет». Следуйте этому пошаговому руководству по его созданию в Photoshop, от создания планет до яркой туманности и ярких бликов на линзах.
Неограниченное количество скачиваний более 2000000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Рисунок изображает первые лучи утра в далекой солнечной системе.Яркий свет близлежащей звезды освещает планету и ее луны, в то время как окружающая туманность излучает яркий розовый, синий и зеленый свет.
Посмотреть увеличенное изображение
Мой дизайн начался с наброска, в котором я быстро нарисовал серию планет и лун, чтобы составить приблизительное представление об общей сцене. К сожалению, НЛО так и не дошло до финальной версии.
К сожалению, НЛО так и не дошло до финальной версии.
Когда у вас есть идея. Создайте новый документ в Photoshop и залейте его черным цветом.С помощью небольшой мягкой кисти нарисуйте несколько звезд на заднем плане. Измените размер кисти от 1 до 4 пикселей.
Найдите стоковую фотографию тонких и влажных облаков, используя ключевые слова перистые или перисто-слоистые. Этот конкретный снимок сделан в ThinkStock. Обесцветьте изображение в Photoshop, затем установите точку черного с помощью окна «Уровни», чтобы все небо стало черным. Измените режим наложения на Screen на 12%.
Найдите другую стоковую фотографию, на этот раз вам понадобится какая-то текстура.Текстура камня, подобная этому файлу от ThinkStock, создаст великолепно выглядящую жизнеобеспечивающую планету с мохом, представляющим массив суши. Нарисуйте круглую рамку по всей области и скопируйте в новый документ.
Перейдите в Filter> Distort> Spherize и установите Amount на 100%. Искажение формы создает трехмерный вид, который дает основную форму планеты.
Искажение формы создает трехмерный вид, который дает основную форму планеты.
Вставьте планету в основной документ, затем начните добавлять стили слоя.Начните с Outer Glow, используя голубой, настройте режим наложения на Linear Light, затем измените количество и непрозрачность свечения, чтобы сформировать мягкое и тонкое атмосферное свечение вокруг планеты.
Затем добавьте Inner Glow. Используйте более темный синий цвет и увеличьте размер свечения, чтобы оно мягко распространялось внутрь.
Удерживая CMD (CTRL для Windows), щелкните миниатюру слоя с планетой в окне «Слои», чтобы загрузить выделение. Залейте это выделение черным на новом слое, затем переместите его, чтобы показать часть планеты.
Добавьте большое размытие по Гауссу, чтобы преобразовать черный круг в тени на одной стороне планеты. Увеличьте масштаб тени, чтобы изменить количество света и тени.
Нанесите несколько белых пятен на более светлую сторону планеты с помощью мягкой кисти. Измените режим наложения слоя на Overlay.
Измените режим наложения слоя на Overlay.
Используйте те же шаги, чтобы сформировать ближайшую луну. Вместо текстуры камня на этот раз найдите изображение ржавчины.
При создании теней и бликов не забывайте о положении источника света и соответствующим образом располагайте затенение.
Загрузите выделение луны из палитры слоев и сотрите блики и тени, выходящие за края луны.
Продолжайте добавлять луны и планеты, чтобы разложить сцену. Я добавил еще одну маленькую луну, вращающуюся вокруг планеты.
Давайте начнем украшать сцену потрясающими туманностями! Нанесите несколько пастельных оттенков розового и зеленого на документ на слое выше облаков, но ниже планеты и лун.
Измените режим наложения этого слоя на Color Dodge, чтобы цвета взаимодействовали со слоем облаков, создавая красивую галактическую атмосферу.
Нет ничего более реалистичного, чем фотография, поэтому найдите исходное изображение реальной туманности, сделанное в телескоп. В этом кадре от ThinkStock использован крутой синий цвет, а в кадре уже присутствует поле из ярких звезд. Вставьте его в документ и измените режим наложения на экран, чтобы этот снимок также взаимодействовал с нашей цифровой туманностью.
В этом кадре от ThinkStock использован крутой синий цвет, а в кадре уже присутствует поле из ярких звезд. Вставьте его в документ и измените режим наложения на экран, чтобы этот снимок также взаимодействовал с нашей цифровой туманностью.
Найдите фотографию еще нескольких перистых облаков. Обработайте их так же, обесцветив изображение и затемнив уровни.
Измените режим наложения слоя с облаками на Color Dodge и уменьшите непрозрачность до 80%. Теперь у нас есть серия метеороидов.
Найдите еще одно стандартное изображение, на этот раз с ярким бликом. Вырежьте блик и вставьте его в основной документ.
Затемните небо за бликом до черного, затем измените режим наложения на «Экран», чтобы сделать черную область прозрачной.
Переместите ракету так, чтобы она просто скользила по краю планеты. Дублируйте слой, чтобы удвоить интенсивность источника света.
Нанесите белое пятно мягкой кистью. Нажмите CMD + T и растяните фигуру по вертикали.
Нажмите CMD + T и растяните фигуру по вертикали.
Поместите этот длинный мазок кисти на источник света, чтобы создать еще один тонкий блик. Установите непрозрачность примерно до 80%.
Добавьте новый черный слой по всему дизайну, затем сотрите центр.Слегка увеличьте масштаб слоя, чтобы получилась виньетка. Измените режим наложения на Overlay.
Завершите дизайн классным типографским заголовком. Выложите название произведения крутым шрифтом, например Futura Light, с очень большим трекингом 1000%.
Добавьте наложение градиента, используя палитру стилей слоя, от белого до синего и до черного, расположенного вертикально над текстом.
Дублируйте слой и удалите стили слоя, оставив только обычную белую заливку.Добавьте 2px размытие по Гауссу после растеризации текста. Затем добавьте маску слоя и сотрите нижнюю часть белого текста.
Добавьте текст в нижний угол рисунка, чтобы завершить нашу красивую яркую космическую сцену.
Получить доступ к этой загрузке
25+ Space Backgrounds — Free & Premium PSD, JPEG, PNG Загрузки
Нет никаких сомнений в том, что фон играет такую важную роль в дизайне, который способен создать или разрушить любой заданный дизайн.То же самое и с космическим фоном. Мысль о включении дизайна пространства в фон сама по себе захватывающая и интересная. Мы на нашем сайте собрали серию крутых космических фонов, из которых вы можете выбрать. Каждое из этих космических фоновых изображений так приятно для глаз, что кажется, что оно создано для того, чтобы подчеркнуть безупречность. Единственное усилие, которое вам необходимо приложить, — это начать просматривать нашу коллекцию и в конечном итоге получить Space Background HD, который, по вашему мнению, является для вас идеальным выбором.Наш Космический фоновый вектор настолько гибок по своей природе, что вы сможете легко совместить его с любым дизайном. Вы также можете увидеть Cloud Backgrounds .
Космический прозрачный фон
Загрузить сейчас
Фон чистого пространства
Загрузить сейчас
Масляная краска космический фон
Загрузить сейчас
Фон космического пространства
Загрузить сейчас
Свободное пространство и фон галактики
Загрузить сейчас
Фон космической туманности
Загрузить сейчас
Пакет фонов небесного космоса
Загрузить сейчас
Набор уникальных космических фонов
Загрузить сейчас
Фон космических звезд
Загрузить сейчас
Винтажный космический фон
Загрузить сейчас
Космический мраморный фон
Загрузить сейчас
Вселенная Космос Космос Фон
Загрузить сейчас
Космос со звездами Векторный фон
Загрузить сейчас
Фон космического взрыва
Загрузить сейчас
Простые космические фоны
Загрузить сейчас
Акварельный космический фон галактики
Загрузить сейчас
Космические квадратные фоны
Загрузить сейчас
Sky Space Backgrounds
Загрузить сейчас
Космический фон, цифровой документ
Загрузить сейчас
Абстрактный космический фон
Загрузить сейчас
Фон в космическом стиле
Загрузить сейчас
Фон космического дизайна
Загрузить сейчас
Космический космический фон
Загрузить сейчас
Иллюстрации космического фона
Загрузить сейчас
Красивый космический фон
Загрузить сейчас Начните работу и сделайте следующий дизайн, над которым вы работаете, еще более привлекательным, используя наши фоновые изображения рабочего стола Space. Также взгляните на наш фон свободного пространства.
Также взгляните на наш фон свободного пространства.
Создайте звездное ночное небо в Photoshop
Узнайте, как легко заполнить ночное небо звездным полем в Photoshop! Вы узнаете, как создавать звезды в Photoshop, как добавить свечение и цвет к звездам и как смешать эффект звезд с вашими изображениями!
Автор Стив Паттерсон.
Нет ничего более спокойного, чем находиться на улице ночью, смотреть на чистое небо и видеть бесконечное звездное поле, тянущееся во всех направлениях. И есть несколько вещей, которые так расстраивают, как попытка запечатлеть эти звезды на камеру. Конкурирующие огни из города или других близлежащих источников могут испортить экспозицию и погрузить ваши звезды в темноту. А поскольку наша планета всегда вращается, съемка этого слабого звездного света с длинной выдержкой часто приводит к размытому беспорядку.
И есть несколько вещей, которые так расстраивают, как попытка запечатлеть эти звезды на камеру. Конкурирующие огни из города или других близлежащих источников могут испортить экспозицию и погрузить ваши звезды в темноту. А поскольку наша планета всегда вращается, съемка этого слабого звездного света с длинной выдержкой часто приводит к размытому беспорядку.
К счастью, как мы увидим в этом уроке, с помощью Photoshop легко добавить звездочки к изображениям! А поскольку мы сами создаем звезды, у нас есть полный контроль над тем, как выглядит «звездное» небо.Фактически, методы, которые мы здесь изучим, аналогичны тем, которые используются для создания звездных фонов в фильмах. Таким образом, хотя результаты, вероятно, не обманут ни одного астронома в семье, этот звездный эффект более чем реалистичен почти для всех остальных.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть финальный звездный эффект, когда мы закончим:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать звезды в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник как готовый к печати PDF-файл!
Шаг 1. Добавьте новый пустой слой над изображением
Сначала мы научимся создавать звезды в Photoshop, а затем научимся совмещать звезды с вашим изображением.
Давайте начнем с панели Layers, где мы видим наше изображение, расположенное на фоновом слое:
Фоновый слой в настоящее время является единственным слоем в документе.
Мы создадим звезды на отдельном слое над изображением. Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок Добавить новый слой :
Щелкните значок «Добавить новый слой».
В диалоговом окне «Новый слой» назовите слой «Звезды» и нажмите «ОК»:
Назовите новый слой «Звезды».
И снова на панели «Слои» появляется новый слой «Звезды»:
Панель «Слои», показывающая новый слой «Звезды».
Шаг 2: Залейте слой черным цветом
Нам нужно заполнить слой «Звезды» черным. Поднимитесь в меню Edit в строке меню и выберите Fill :
.Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» измените параметр Contents на Black , а затем нажмите OK:
Меняем «Содержание» на черный.
И Photoshop заполняет слой черным, временно закрывая изображение:
Результат после заливки слоя «Звезды» черным.
Шаг 3. Добавьте немного шума с помощью фильтра «Добавить шум»
Чтобы создать звезды, мы добавим шум с помощью фильтра «Добавить шум» в Photoshop. Поднимитесь в меню Filter , выберите Noise , а затем выберите Add Noise :
Идем в Фильтр> Шум> Добавить шум.
В диалоговом окне «Добавить шум» установите Amount на 50% и убедитесь, что выбраны Gaussian и Monochromatic :
Настройки фильтра «Добавить шум».
Затем нажмите OK, чтобы закрыть диалоговое окно, и Photoshop заполнит слой случайным шумом:
Результат после заполнения слоя «Звезды» шумом.
Шаг 4. Размытие шума с помощью фильтра размытия по Гауссу
Затем нам нужно размыть шум, и мы можем сделать это с помощью фильтра Gaussian Blur. Поднимитесь в меню Filter , выберите Blur , а затем выберите Gaussian Blur:
Идем в Фильтр> Размытие> Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите значение Радиус на 1,5 пикселя , а затем нажмите «ОК»:
Установка значения радиуса на 1,5 пикселя.
Шаг 5. Превратите шум в звезды с помощью регулировки изображения «Уровни»
Чтобы превратить шум в звезды, мы воспользуемся настройкой изображения «Уровни». Поднимитесь в меню Image , выберите Adjustments , а затем выберите Levels :
Поднимитесь в меню Image , выберите Adjustments , а затем выберите Levels :
Идем в Изображение> Коррекция> Уровни.
Перетаскивание ползунка точки белого
В диалоговом окне «Уровни» щелкните и перетащите ползунок белой точки до упора влево, пока не дойдете до правого края гистограммы:
Перетащите ползунок белой точки к правому краю гистограммы.
Повышает яркость шума и делает самые яркие области белыми:
Результат после перетаскивания ползунка белой точки.
Перетаскивание ползунка точки черного
Затем нажмите и перетащите ползунок черной точки вправо.Чем дальше вы перетаскиваете, тем больше вы затемняете самые темные области шума, в конечном итоге превращая эти области в чистый черный. Продолжайте перетаскивать вправо, пока не исчезнет большая часть шума. Оставшийся шум становится нашими звездами:
Перетащите ползунок точки черного вправо, чтобы затемнить шум.
Возможно, вам придется несколько раз переместиться вперед и назад с помощью белого и черного ползунков, пока вы не будете довольны эффектом звезд. В итоге я использовал значение белой точки , равное 94 , и значение черной точки , равное 90 .Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно «Уровни». И вот мой результат:
Первоначальный звездный эффект.
Добавление свечения к звездам
На данный момент наши звезды выглядят просто как белые точки. Давайте сделаем их более похожими на звезды, добавив слабое свечение. Затем, как только мы добавили свечение, мы добавим немного цвета.
Шаг 6. Создайте копию слоя «Звезды» и назовите его «Свечение»
На панели «Слои» сделайте копию слоя «Звезды», перетащив ее на значок «Добавить новый слой». :
Дублируем слой «Звезды».
Photoshop добавляет копию над оригиналом и называет ее «Копия звезд»:
Новый слой «Звездная копия».
Дважды щелкните на названии «Копия звезд» и переименуйте слой «Свечение». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Переименование слоя «Свечение».
Шаг 7: Добавьте больше размытия с помощью фильтра Gaussian Blur
Выбрав слой «Glow», вернитесь в меню Filter , выберите Blur и еще раз выберите Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
На этот раз в диалоговом окне «Размытие по Гауссу» увеличьте значение Radius до 4 пикселя . Звезды будут размыты, и они будут выглядеть слишком тусклыми, но мы исправим это дальше:
Увеличение значения радиуса до 4 пикселей.
Шаг 8: Сделайте звезды ярче с помощью функции автоконтрастности
Чтобы сделать звезды ярче, перейдите в меню Изображение и выберите Автоконтраст :
Переход к изображению> Автоконтраст.
Это делает размытые звезды слишком яркими :
Результат после применения команды Автоконтраст.
Шаг 9: Уменьшите непрозрачность слоя «Glow»
Итак, чтобы затемнить эффект, просто уменьшите непрозрачность слоя «Glow» на панели Layers, пока не увидите слабое свечение вокруг звезд. Значение непрозрачности 20-25% должно работать:
Уменьшение непрозрачности слоя «Свечение».
А вот и мои звезды поближе, видно слабое свечение вокруг них:
Результат после добавления свечения к звездам.
Добавление цвета к звездам
Далее, давайте добавим немного цвета звездам, и мы сделаем это с помощью корректирующего слоя Hue / Saturation.Звезды часто бывают синими или красновато-оранжевыми, поэтому мы начнем с добавления синего.
Шаг 10: Добавьте корректирующий слой оттенка / насыщенности
На панели «Слои» щелкните значок Новый слой заливки или корректирующего слоя :
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Шаг 11: Выберите «Colorize» и установите Hue на 220
Параметры для корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства» Photoshop .Сначала выберите опцию Colorize , а затем установите значение Hue на 220 для голубого цвета. Вы также можете увеличить интенсивность цвета, увеличив значение Saturation , но я оставлю свое значение 25 :
.Параметры оттенка / насыщенности на панели свойств.
Шаг 12. Измените режим наложения корректирующего слоя на Color
.Вернувшись на панель «Слои», над слоем «Свечение» появится корректирующий слой «Цветовой тон / насыщенность».Чтобы изменить цвет звезд, не влияя на их яркость, измените режим наложения корректирующего слоя с Нормальный на Цвет :
Изменение режима наложения корректирующего слоя на Цвет.
А вот и мои звезды, теперь окрашенные в синий цвет:
Результат после раскрашивания звезд в синий цвет.
Шаг 13: Создайте копию корректирующего слоя «Цветовой тон / насыщенность»
.Наряду с синим, мы также добавим к звездам немного оранжевого. На панели «Слои» сделайте копию корректирующего слоя «Цветовой тон / насыщенность», перетащив ее вниз на значок «Добавить новый слой» :
Дублирование слоя Hue / Saturation.
Шаг 14: Измените значение оттенка на 40
И на панели свойств измените значение Hue для второго корректирующего слоя Hue / Saturation на 40 . Остальные параметры оставьте без изменений:
Изменение значения оттенка на 40.
Вернувшись на панель «Слои», мы видим второй корректирующий слой, расположенный над оригиналом. Обратите внимание, что для режима наложения уже установлено значение Color :
Режим наложения цветов уже выбран.
И вот мы видим мои звезды, теперь окрашенные в оранжевый цвет. Проблема в том, что они , все окрашены в оранжевый цвет, и мы потеряли все наши голубые звезды. Итак, мы исправим это дальше:
Результат после раскрашивания звезд в оранжевый цвет.
Шаг 15. Примените фильтр «Облака» к маске слоя
Приятной особенностью корректирующих слоев в Photoshop является то, что они включают встроенную маску слоя. Чтобы добавить случайности цвету звезд, чтобы некоторые из них выглядели синими, а другие оранжевыми, мы применим фильтр Photoshop «Облака» к маске второго корректирующего слоя.
На панели «Слои» убедитесь, что маска слоя для верхнего корректирующего слоя выбрана, щелкнув миниатюру маски слоя :
Выбор маски корректирующего слоя.
Цвета переднего и заднего плана
Перед тем, как применить фильтр «Облака», также убедитесь, что для цветов переднего плана и фона Photoshop установлены значения по умолчанию: белый в качестве цвета переднего плана и черный в качестве цвета фона. Если это не так, нажмите на клавиатуре букву D , чтобы сбросить их:
Если это не так, нажмите на клавиатуре букву D , чтобы сбросить их:
Цвета переднего плана (вверху слева) и фона (внизу справа) по умолчанию.
Совет: как применить более интенсивный фильтр облаков
Фильтр «Облака» заполнит маску слоя случайными областями белого, черного и серого цветов. Но по умолчанию результат более серый, чем что-либо еще. Чтобы усилить эффект чистого белого и чистого черного, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре.Затем, удерживая клавишу, перейдите в меню Filter , выберите Render , а затем выберите Clouds .
Обратите внимание, что на ПК с Windows вам нужно удерживать кнопку мыши нажатой с момента нажатия на меню «Фильтр» до тех пор, пока вы не дойдете до фильтра «Облака», в противном случае меню будет исчезать для вас:
Идем в Filter> Render> Clouds, удерживая Alt (Win) / Option (Mac).
С фильтром «Облака», примененным к маске слоя, теперь у нас есть приятное сочетание синих и оранжевых звезд:
Эффект после применения фильтра «Облака» к маске слоя.
Как просмотреть маску слоя в документе
Чтобы просмотреть саму маску слоя в документе и увидеть, что сделал фильтр «Облака», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Щелчок по миниатюре маски, удерживая Alt (Win) / Option (Mac).
И здесь мы видим случайный узор, созданный фильтром «Облака». Белые области маски — это места, где виден оранжевый цвет из верхнего корректирующего слоя оттенка / насыщенности, а черные области — это места, где просвечивает синий цвет из нижнего корректирующего слоя:
Просмотр эффекта фильтра «Облака» на маске слоя.
Чтобы вернуться к просмотру звезд, удерживайте Alt (Win) / Option (Mac) и снова щелкните миниатюру маски слоя :
Удерживая Alt / Option второй раз, щелкните миниатюру маски слоя.
Это скрывает маску и возвращает звезды:
Скрытие маски и наблюдение за звездами.
Связанный: Советы и уловки по созданию маски слоя в Photoshop!
Как совместить звезды с изображением
Итак, теперь, когда мы создали звезды, давайте научимся смешивать звезды с изображением.
Шаг 16. Поместите все четыре слоя в группу слоев
Первое, что нам нужно сделать, это взять все четыре слоя, из которых состоит эффект звезд (слои «Звезды» и «Свечение», а также два корректирующих слоя Цветовой тон / Насыщенность), и поместить их в группу слоев.
Выбрав верхний корректирующий слой оттенка / насыщенности на панели слоев, нажмите и удерживайте клавишу Shift и щелкните слой «Звезды». Это выбирает все четыре слоя сразу:
Выберите верхний слой, затем, удерживая Shift, щелкните слой «Звезды».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Новая группа из слоев :
Выбор «Новая группа из слоев».
Назовите группу «Звезды» и нажмите «ОК»:
Назовите группу слоев «Звезды».
И новая группа слоев появляется над изображением на фоновом слое:
Все четыре слоя теперь находятся внутри группы «Звезды».
Шаг 17. Измените режим наложения на «Светлее» или «Экран».
Чтобы смешать звезды с изображением, измените режим наложения группы слоев с «Сквозной» на Lighten или Screen . В зависимости от изображения экран может дать более яркий результат. Если он слишком яркий, используйте Lighten:
.Изменение режима наложения группы «Звезды» на «Светлее».
Lighten vs Screen — В чем разница?
Разница между режимами наложения «Осветлить» и «Экран» заключается в том, что «Экран» сочетает в себе яркость как звезд , так и изображения, чтобы создать эффект еще ярче на , тогда как «Осветление» показывает звезды только в тех областях, где звезды ярче изображения. .В моем случае режим наложения «Осветление» помогает более естественно смешать звезды со светом города и луны:
Смешиваем звезды с изображением с помощью режима наложения «Осветлить».
Связано: 5 лучших режимов наложения, которые вам нужно знать!
Шаг 18: Добавьте маску слоя к группе «Звезды»
Чтобы завершить эффект, все, что нам нужно сделать, это скрыть звезды в тех областях, где мы не хотим, чтобы они появлялись, то есть везде, кроме неба. И для этого мы закрасим эти области, используя маску слоя.
Выбрав группу слоев «Звезды» на панели «Слои», щелкните значок Добавить маску слоя. :
.Добавление маски слоя в группу «Звезды».
Появится эскиз маски слоя, сообщающий нам, что маска добавлена. А поскольку маска слоя заполнена белым цветом, звезды остаются видимыми на всем изображении:
Миниатюра маски слоя с белой заливкой.
Шаг 19. Выберите инструмент «Кисть»
Выберите Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Шаг 20. Установите черный цвет переднего плана
Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана (цвет кисти) черный :
Нажмите «X», чтобы установить черный цвет кисти.
Шаг 21: закрасьте черным цветом, чтобы скрыть звезды
Убедитесь, что на панели параметров Mode (режим наложения вашей кисти) установлен на Normal , а для Opacity и Flow установлено значение 100% :
Параметры инструмента «Кисть» на панели параметров.
Затем просто закрасьте области изображения, где вы хотите скрыть звезды. Чтобы изменить размер кисти с клавиатуры, используйте клавиши левой и правой скобок ( [ и ] ). Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше.
Здесь я закрашиваю город в нижней части изображения, чтобы скрыть звезды в этой области:
Рисование черным цветом на маске слоя, чтобы скрыть звезды перед городом.
Просмотр маски слоя
Чтобы просмотреть маску слоя и точно увидеть, где вы нарисовали, нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Щелчок с нажатой клавишей Alt / Option на миниатюре маски слоя.
И здесь мы видим области маски, которые я закрасил черным цветом. Черный — это то место, где теперь спрятаны звезды, а белый — то место, где они остаются видимыми. Чтобы вернуться к просмотру изображения, удерживайте Alt (Win) / Option (Mac) и снова щелкните миниатюру маски слоя :
Просмотр маски слоя, чтобы увидеть, где я нарисовал.
Как исправить ошибку
Если вы допустили ошибку и закрасили звезды в области, где вы хотели их сохранить, нажмите X на клавиатуре, чтобы установить цвет кисти на белый и закрасьте область, чтобы вернуть звезды. Затем снова нажмите X , чтобы установить цвет кисти , черный, и продолжить рисование поверх других областей.
Шаг 22. Очистите края
Наконец, если вы посмотрите по краям изображения, вы можете увидеть несколько шероховатостей, где, похоже, слишком много звезд, сгруппированных вместе:
Необходимо очистить края эффекта.
Чтобы очистить эти области, уменьшите размер кисти, нажав несколько раз клавишу левой скобки ( [) на клавиатуре. Затем, используя черный в качестве цвета кисти, прокрасьте края, чтобы скрыть эти звезды:
Рисуем маленькой кистью, чтобы скрыть нежелательные звездочки по краям.
Эффект звезд — до и после
Чтобы увидеть сравнение эффекта «Звезды» «до и после», вы можете включить или выключить группу слоев «Звезды», щелкнув ее значок видимости на панели «Слои»:
Щелкните значок видимости, чтобы включить или выключить эффект звезд.
При выключенной группе слоев мы видим исходное изображение без звезд:
Исходное изображение. Фото: Adobe Stock.
И с включенной группой слоев мы видим мой последний эффект звезд в Photoshop:
Окончательный результат.
И вот оно! Вот как добавить звездочки к вашим изображениям с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
45 обоев «Галактика и космос», которые перенесут вас в неизведанное
Последнее обновление 13 июля 2020 г.
Мы так мало знаем о космосе.Конечно, у нас есть некоторые знания о планетах, черных дырах, кометах, туманностях и червоточинах, но нам еще предстоит многое узнать.
В отличие от планет, Вселенной не видно конца. Это бесконечная бездна галактик, космического излучения и загадок. Но среди всей этой черноты есть свет. Звезды — лишь одно из многих чудес космоса. Наше собственное Солнце — звезда: красивая, яркая и поддерживающая жизнь.
Говорят, что во Вселенной больше звезд, чем песчинок на Земле.Так что всякий раз, когда вы чувствуете себя ошеломленным, посмотрите на эти потрясающие космические обои, и позвольте их красоте наполнить вас.
Обои для рабочего стола 4K Космос Shadow MoonЗагрузить
КратерЗагрузить
СпутниковаяЗагрузить
СкалаЗагрузить
Свет и ТемнотаЗагрузить
ИнтерстелларЗагрузить
ЛагунаЗагрузить
НоваяЗагрузить
ОбсидианЗагрузить
ТуманностьЗагрузить
ОсеньЗагрузить
ЗатмениеЗагрузить
Вращающиеся звездыЗагрузить
LapisЗагрузить
Sky TrailЗагрузить
Кровавая ЛунаЗагрузить
Разрыв в небеЗагрузить
Синий полуночныйЗагрузить
Очистить как деньЗагрузить
Летнее небоЗагрузить
СелестаЗагрузить
А Galaxy ApartЗагрузить
Бирюзовая полосаЗагрузить
СиреневыйЗагрузить
НочевкаЗагрузить
ГиперзвуковойЗагрузить
СвышеЗагрузить
ОрионЗагрузить
ЛунныйЗагрузить
КластерЗагрузить
ОрхидеяЗагрузить
МезосфераЗагрузить
Седьмая ночьЗагрузить
ТуманностьЗагрузить
НольЗагрузить
РозеткаЗагрузить
Тай-красительЗагрузить
Край светаЗагрузить
ЗенитЗагрузить
Загадай желаниеЗагрузить
Астероид B-612Загрузить
КонтактыЗагрузить
СейранЗагрузить
ПерспективаЗагрузить
ИндигоЗагрузить
Теги: космические обои 1080p 4K Космические обои 4k обои черный космический фон крутые космические фоны крутые космические обои темные космические обои Земля из космоса обои бесплатно космический фон галактика обои HD космические обои в высоком разрешении iphone x космические обои большие космические обои НАСА обои космический фон космическое пространство фреска обои космическое пространство обои красный космос фон космический фон hd космические фоновые изображения космические фоны рабочего стола космические обои для рабочего стола космос галактика обои космос графические обои пространство iphone 7 обои космос обои для iphone пространство iphone x обои космос живые обои космический фон телефона космический телефон обои космические обои космические обои 1920×1080 космические обои 4k космические обои Android космические обои для рабочего стола космические обои для детской комнаты космические обои HD космические обои HD космические обои для iPhone космические обои для iPhone настенные обои для рабочего стола Tumblr фоныАвтор: Крис Антонио
Крис Антонио — мастер контента, ответственный за создание свежих и уникальных идей для статей.

